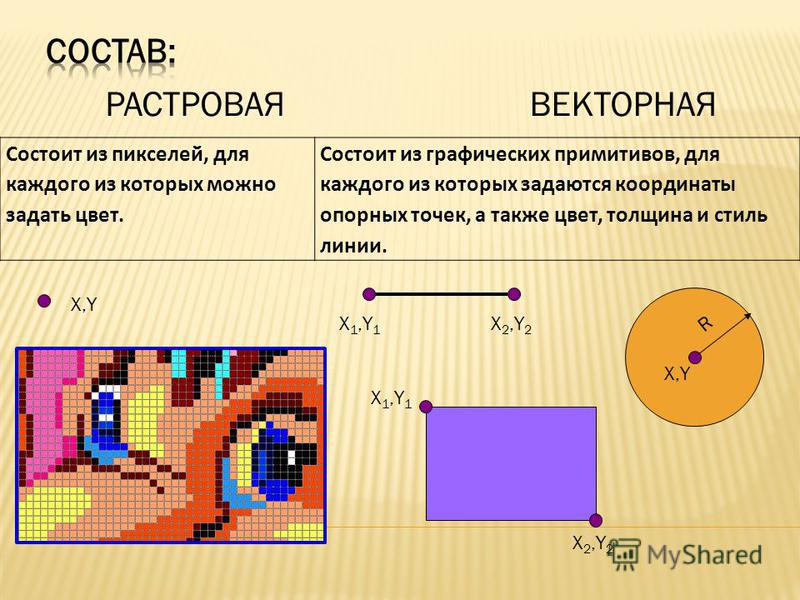
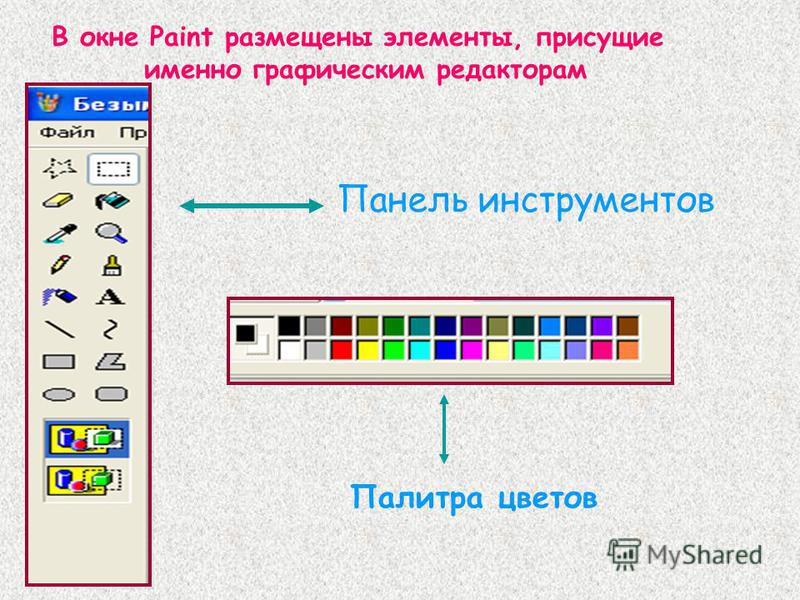
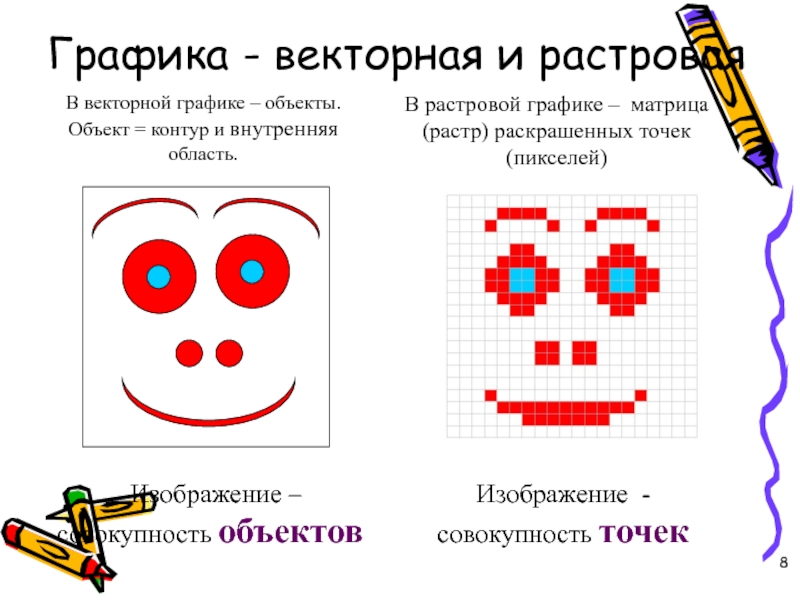
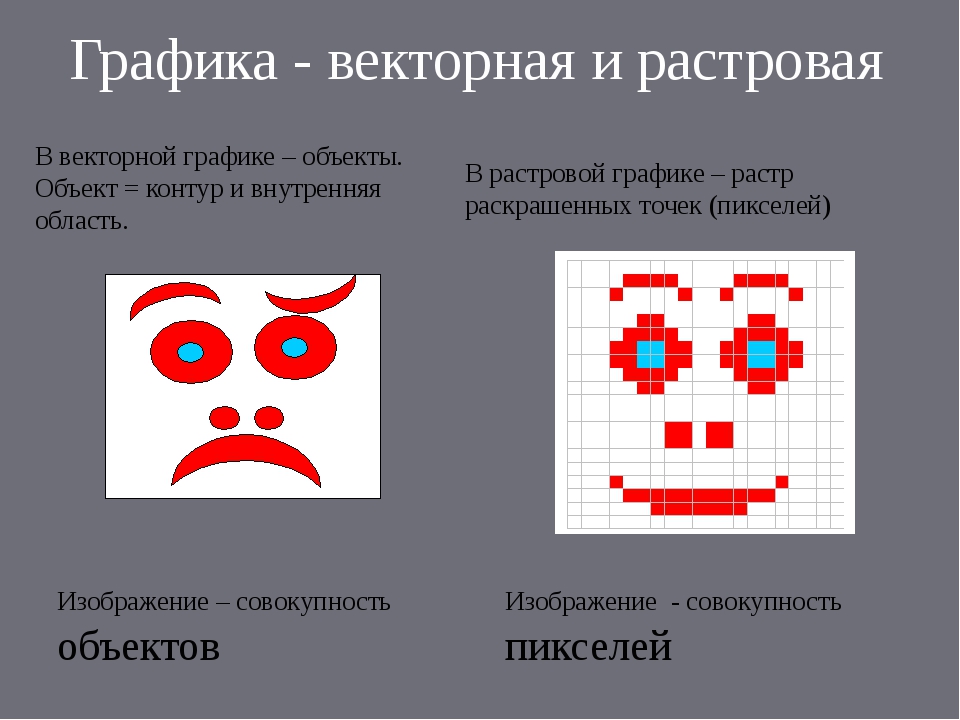
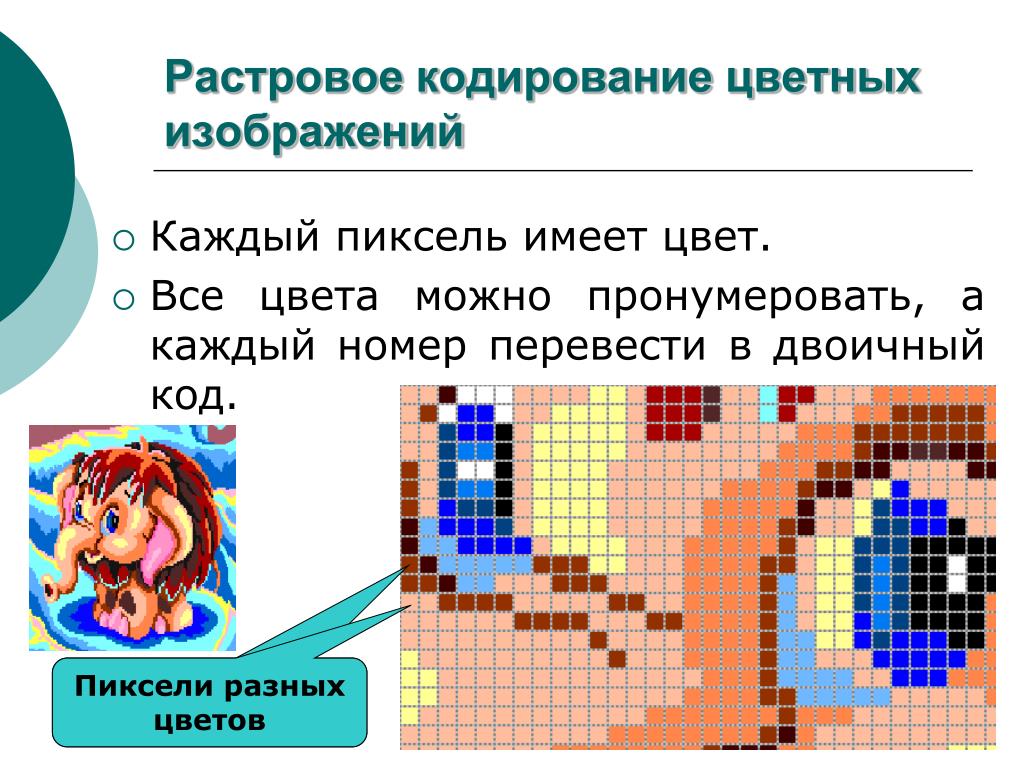
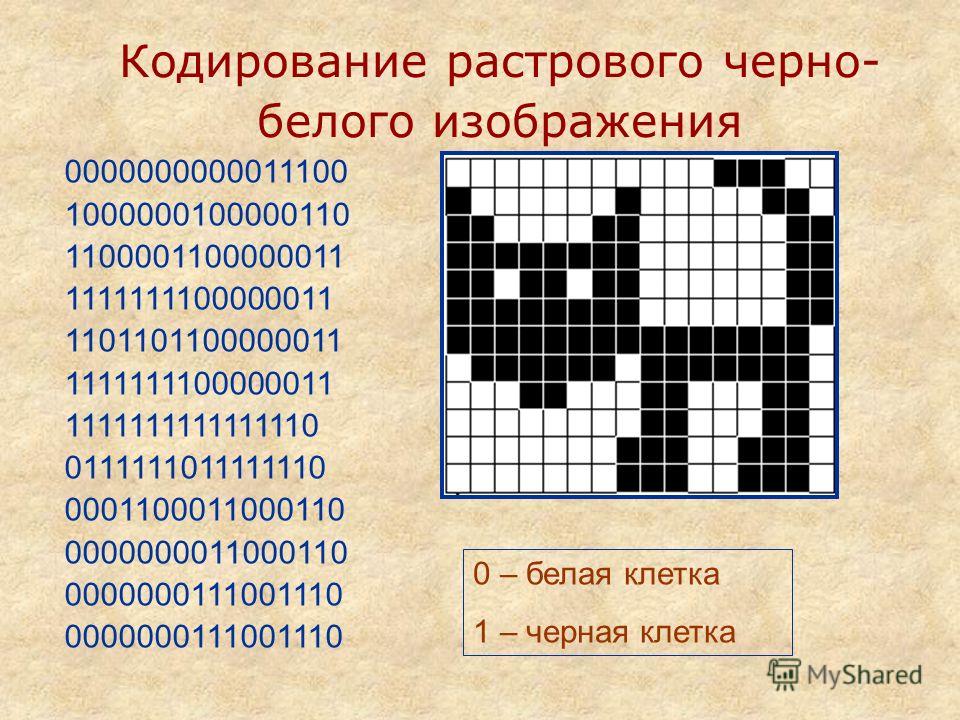
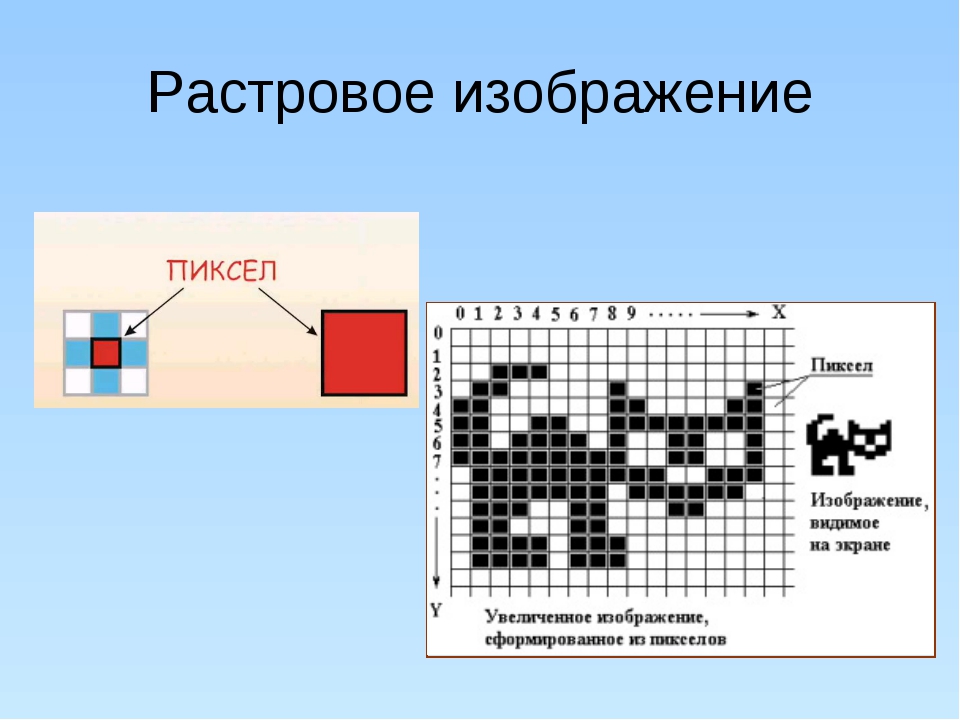
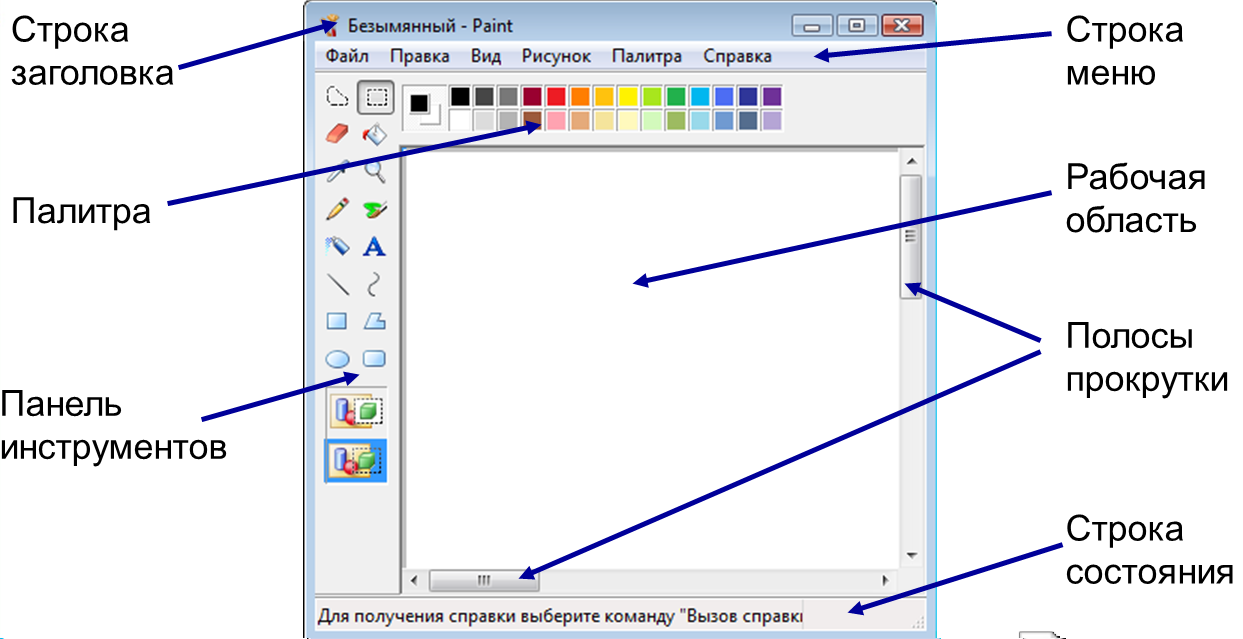
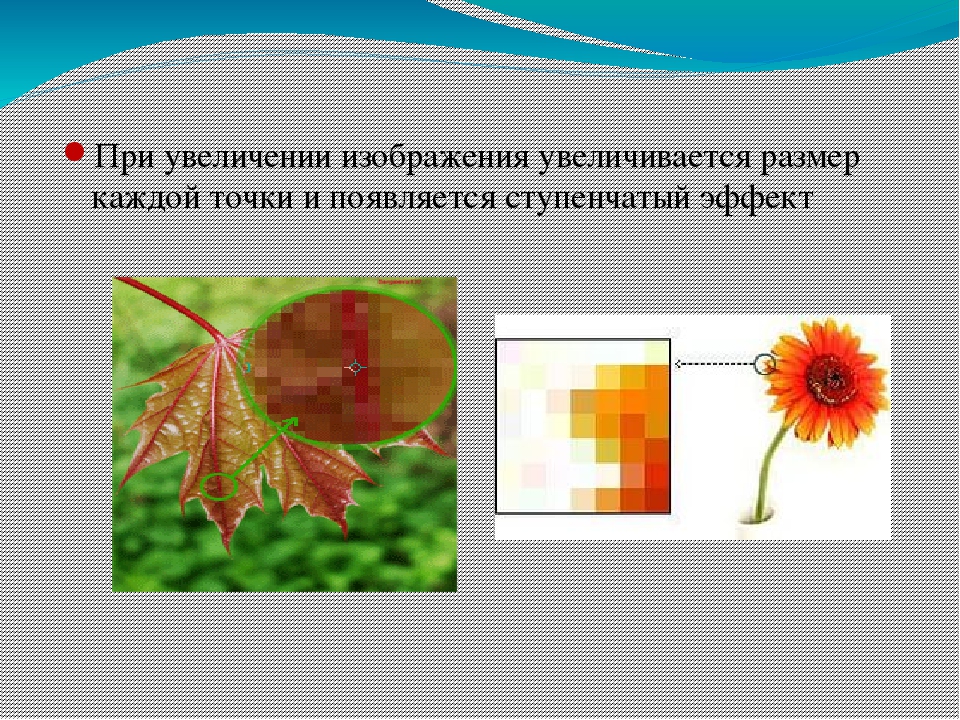
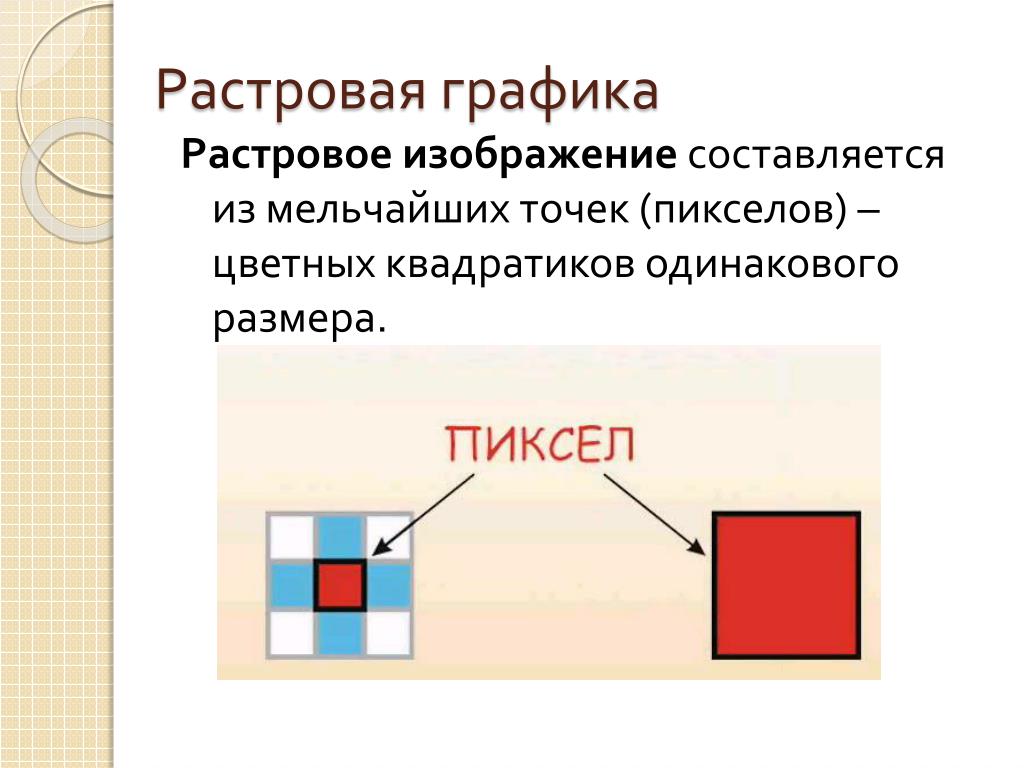
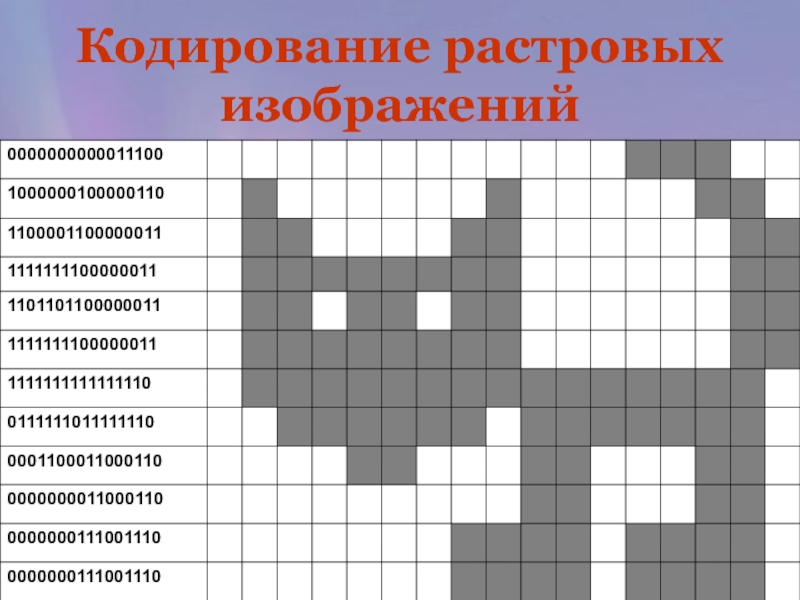
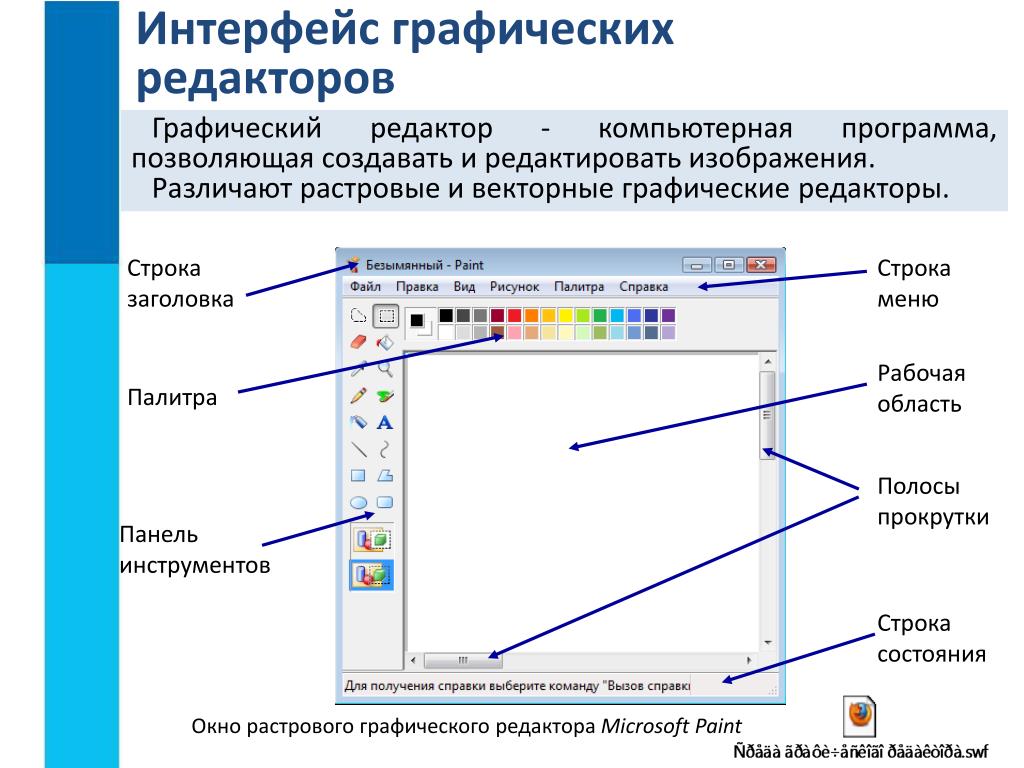
Задача.Одна из проблем, возникающих при подготовке научного или учебного текста – это необходимость его сопровождения графическими иллюстрациями. Это могут быть фотографии и сканированные изображения, готовые рисунки из коллекций Microsoft Office, а также схемы и простейшие рисунки создаваемые самостоятельно. Для решения этой проблемы надо иметь общее представление о компьютерной графике и уметь работать с графическими редакторами, использовать графические объекты в текстовых и других документах. Задача этого занятия — познакомиться с основными параметрами растровой графики, видами графических файлов и основными приемами работы в графическом редакторе Paint – простейшем графическом редакторе для создания растровых изображений. При этом нужно создать черно-белую иллюстрацию размером 10*15см для практической работы по получению газов. Иллюстрация содержит изображения двух штативов, пробирки, колбы, газоотводной трубки, спиртовки, различные надписи. Растровая графикаРазличают всего три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Основным элементом растрового изображения является точка. Файл растрового изображения содержит информацию о каждой точке этого изображения. Если изображение экранное, то эта точка называется пикселом. Растровые изображения получают при сканировании, с помощью цифровых фото- и видеокамер. Большинство графических редакторов, предназначенных для работы с растровой графикой, ориентированы не столько на создание изображений, сколько на их обработку. Разрешение и размеры изображенияФайл растровой графики содержит информацию об отдельных точках из которых складывается изображение. Размер изображения будет зависеть от общего числа точек и того, сколько точек размещается в одном дюйме изображения. Величина, показывающая число точек в одном дюйме изображения называется разрешением изображения и измеряется в dpi (dot per inch). Для изображения, занимающего всю поверхность экрана, при разрешении монитора 800×600 пикселов нужно сохранить в файле информацию о 48*104 точек, при этом в одном дюйме изображения будет около 75 точек, т.е. разрешение изображения составит 75 dpi. Если в файле будут содержаться данные о большем числе точек, изображение уже не поместится на экране. Конечно, его всегда можно сжать до размеров экрана, но при этом часть точек не будет отображаться, и мелких деталей мы не увидим. Однако мы всегда можем посмотреть эти детали, просматривая фрагмент рисунка в увеличенном масштабе. Если в файле будут содержаться данные о меньшем числе точек, изображение займет лишь часть экрана. При печати разрешение должно быть намного выше. Полиграфическая печать полноцветного изображения требует разрешения около 300 dpi. То изображение, которое занимает весь экран монитора, при такой печати будет иметь размер примерно 7*5 см. При попытке напечатать его в увеличенном размере, будет заметна зернистость изображения, то есть пострадает его качество. Таким образом, если сканируемое изображение предполагается лишь рассматривать на экране, без увеличения, нет смысла устанавливать разрешение изображения больше 75 dpi. Если же предполагается печать изображения в том же масштабе, то разрешение должно быть 300 dpi. Естественый размер изображения (actual size) это такой размер, при котором каждая точка файла отбражается на экране или бумаге, причем только одной точкой соответствующего устройства. Цветовое разрешение и размер файла.Объем файла изображения зависит и от цветового разрешения, определяющего, сколько оттенков цветов может быть представлено в изображении. Для кодирования черно-белого изображения достаточно выделить по 1 биту на каждую точку (объем файла фотоснимка около 180 кбайт). Выделение 1 байта для точки позволяет закодировать 256 различных цветов (но объем файла составит уже 1,4 Мбайт). А если на кодирование каждой точки использованы три байта (True Color, 24 разрядный рисунок), то возможно одновременное отображение 16,5 млн. Таким образом, можно отметить два недостатка растровой графики. Первый – это большой размер файлов, а второй – ограниченность увеличения растровых изображений для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее. Это делает рисунок более грубым. Форматы файлов растровой графикиДля операционной системы Windows 9x наиболее характерным является формат Windows Bitmap (файлы с расширением .BMP). Характерным недостатком этого формата является большой размер файлов из-за отсутствия сжатия информации. Для документов в сети Интернет, очень важен размер файлов, поскольку от него зависит скорость доступа к информации. Кроме формата JPEG, в Интернете используют формат GIF. Это самый «плотный» из графических форматов, не имеющих потери информации. Файлы этого формата имеют расширение .GIF. В этом формате хранятся и передаются малоцветные изображения, например рисованные иллюстрации, чертежи, схемы. Для работы с растровыми изображениями существует большое число графических редакторов. Наиболее известные из них программа Adobe Photoshop и простейший графический редактор Paint, входящий в состав WINDOWS. Редактор Paint. Запуск, рабочее окно, установка атрибутов рисунка.Редактор Paint обычно запускается через главное меню: Пуск — Программы – Стандартные. При необходимости его можно запустить командой Пуск — Выполнить, введя имя файла программы mspaint.exe. В рабочем окне программы представлены: строка меню, панель инструментов рисования, панель палитры, рабочая область. При выборе некоторых инструментов, например Линия, появляется панель настройки инстумента. Если какие-то элементы рабочего окна отсутствуют, их можно включить, используя меню Вид. В рабочей области представлен вид листа будущего рисунка. Маркеры на сторонах листа позволяют изменить его размеры. Точно установить размеры и атрибуты рисунка можно используя меню  Следует учитывать, что часть цветов и элементов рисунка при переходе к малоцветному изображению могут быть потеряны. Следует учитывать, что часть цветов и элементов рисунка при переходе к малоцветному изображению могут быть потеряны.
— Попробуйте сохранить файл в папке А-8 на рабочем столе под именем Проба1, Проба2, Проба3 и т.д., устанавливая разное цветовое разрешение – от 24 разрядного до монохромного. Откройте папку и сравните размер файлов. Какое разрешение следует установить для черно-белой иллюстрации? Рисование линий.Чтобы нарисовать прямую линию
В отличие от векторной графики нарисованную линию нельзя изменить. Ее можно стереть – используя инструмент Ластик. Можно также отменить действие: меню Правка-Отменить. (Учтите, что в Paint`e можно отменить только три последних действия!)
Работа с фрагментами рисунка Выделенные фрагменты рисунка можно копировать, перемещать, отражать, наклонять, изменять размеры. Чтобы выделить прямоугольную область рисунка, выберите инструмент Выделить в наборе инструментов, а затем обведите нужную область пунктирным прямоугольником. Можно использовать для выделения также инструмент Выделить произвольную область. Копирование и вставку можно делать, используя соответствующие команды из меню Правка или контекстное меню. Вставленный фрагмент всегда оказывается в верхнем левом углу, для его перемещения используют мышку. Можно непосредственно перетаскивать выделенный фрагмент на новое место мышкой, если при этом держать нажатой клавишу Ctrl будет происходить копирование фрагмента. Следует учитывать, что перемещаться может фрагмент с фоном, или только основное изображение. Для переключения этих двух режимов служат специальные кнопки на панели инструментов. Изменять размеры фрагмента можно перемещая мышкой маркеры выделенной области. Для отражения, вращения, наклонов используются соответствующие команды меню Рисунок.
Рисование фигур.Чтобы нарисовать фигуру:
Если нарисованная фигура Вас не устраивает используйте команду Отменить и нарисуйте снова. (Помните, что в Paint-e можно отменить только три последних действия)
Прорисовка мелких деталей.Для аккуратного удаления ненужных частей фигур, прорисовки мелких деталей удобнее работать в крупном масштабе. Чтобы перейти в крупный масштаб используется меню Вид – Масштаб или инструмент Масштаб панели инструментов. Для рисования и стирания мелких деталей удобно использовать инструмент Карандаш, «заряжая» его то белой, то черной краской. Работая с цветной палитрой можно взять нужный оттенок цвета непосредственно с изображения, используя инструмент Выбор цветов («пипетка»).
Рисование кривой линииКривая линия в Painte может состоять из одной или двух дуг. Чтобы нарисовать кривую:
Заливка области рисунка цветомЗамкнутую область можно заполнить нужным цветом или штриховкой. Чтобы заполнить область или объект нужным цветом:
Ввод и форматирование текстаЧтобы ввести текст на рисунке:
В ходе ввода текста можно менять атрибуты текста и его цвет. После окончания ввода текста он становится элементом рисунка, и работать с ним можно будет только как с обычными точками рисунка.
Вопросы к занятию 7
Сдача практической части темы — на дискете: Файл рисунка. Задать вопрос © Можаев Г.М. < И К Т | Карта сайта | Главная страница > |
Работа с растровыми и векторными изображениями — Windows Forms .
 NET Framework
NET Framework
- Чтение занимает 2 мин
В этой статье
GDI+ предоставляет Bitmap класс для работы с растровыми изображениями и Metafile класс для работы с векторными изображениями. Классы Bitmap и Metafile являются производными от класса Image.
В этом разделе
Практическое руководство. Рисование существующего точечного рисунка на экране
Описано, как загружать и отображать точечные рисунки.
Практическое руководство. Загрузка и отображение метафайлов
Описано, как загружать и отображать метафайлы.
Обрезка и масштабирование изображений в GDI+
Описано, как обрезать и масштабировать векторные и растровые изображения.
Практическое руководство. Поворот, отражение и наклон изображений
Описано, как поворачивать, отражать и наклонять изображения.
Как использовать режим интерполяции для управления качеством изображения во время масштабирования
Показано, как использовать перечисления InterpolationMode для изменения качества изображения.
Практическое руководство. Создание эскизов изображений
Описано, как создавать эскизы изображений.
Практическое руководство. Повышение производительности за счет отключения автоматического масштабирования
Объясняется, как рисовать изображения без автоматического масштабирования.
Практическое руководство. Чтение метаданных изображения
Описано, как производить чтение метаданных изображения.
Практическое руководство. Создание растрового изображения во время выполнения
Показано, как рисовать точечный рисунок во время выполнения.
Практическое руководство. Извлечение связанного с файлом значка в Windows Forms
Описано, как извлекать значок, являющийся внедренным ресурсом файла.
Справочник
Image
Описывает данный класс и предоставляет ссылки на все его члены.
Metafile
Описывает данный класс и предоставляет ссылки на все его члены.
Bitmap
Описывает данный класс и предоставляет ссылки на все его члены.
Работа с растровыми и векторными изображениями с использованием классов Image, Bitmap и Metafile
Содержит ссылки на разделы с описанием различных типов растровых изображений и способов работы с ними в приложениях.
Рисование уровней анимации — Документация OpenToonz 1.5.0
В OpenToonz можно создавать и рисовать векторные уровни Toonz (формат PLI), растровые уровни Toonz (формат TLV) и стандартные растровые уровни (формат TIF) непосредственно в средстве просмотра. Инструменты рисования также можно использовать для подправки очищенных чертежей и загруженных растровых изображений.
Рисование в OpenToonz
Чтобы нарисовать уровень анимации, сначала вы должны определиться с его типом: Toonz векторный, Toonz растровый или обыкновенный растровый; и его настройки, такие как имя, количество кадров и способ нумерации рисунков.
Векторные уровни Toonz определяются рисованием векторных штрихов; штрихи и области, определенные штрихами, могут быть нарисованы с использованием стилей, доступных в палитре уровней. Векторные уровни Toonz имеют неограниченный размер и разрешение, поскольку они основаны на векторах. Они сохраняются в виде файлов PLI.
Уровни Toonz Raster определяются путем рисования растровых линий; линии и области, определенные линиями, могут быть нарисованы с использованием стилей, доступных в палитре уровней. Уровни Toonz Raster имеют определенный размер и разрешение, определяемые при их создании. Они сохраняются в виде файлов TLV.
Растровые уровни определяются путем рисования растровых линий с использованием стилей, доступных в Палитре растровых рисунков, которая используется всеми растровыми уровнями одного и того же проекта (см. Папки проекта по умолчанию). Растровые уровни имеют определенный размер и разрешение, определяемые при их создании. Они сохраняются как последовательности отдельных файлов TIF, по одному на каждый уровень кадра.
Когда уровень анимации определен, вы можете выбрать любой из его кадров на Xsheet/Timeline или в Level Strip и начать рисование в средстве просмотра. Вы можете сделать это и тогда, когда вы хотите создать рисунок с нуля, и когда вы хотите редактировать ранее сделанный рисунок.
При выборе на Xsheet / Timeline программа просмотра отображает всё содержание сцены в текущем кадре; при выборе в полосе уровня зритель отображает только выбранный кадр текущего уровня анимации, чтобы вам было легче работать с ним.
Установка типа уровня по умолчанию для рисования
Можно определить тип уровня по умолчанию, который будет создан, когда Вы рисуете внутри OpenToonz.
По умолчанию уровни Toonz Vector и Toonz Raster сохраняются в папке +drawing текущего проекта при сохранении сцены, в то время как Уровни Raster сохраняются в папке +extras (см. Папки проекта по умолчанию).
Совет
Задать тип уровня по умолчанию для рисования:
- Open File → Preferences… → Drawing.

- Выберите тип уровня, который вы хотите использовать по умолчанию, в меню параметров Тип уровня по умолчанию:. Поля Ширина, Высота и DPI доступны для параметров Растровый уровень Toonz и Растровый уровень.
Примечание
The Width, Height and DPI values set in the File → Preferences… → Drawing section will also be used as default for the New Level dialog.
Рисование уровней анимации
Уровни анимации могут быть созданы следующими способами:
- Использование диалогового окна Новый уровень.
- Для параметра «Автосоздание» установлено значение «Включено».
- Установка параметра «Автосоздание» на Использовать Xsheet как лист анимации.
Использование диалога нового уровня
Новые уровни анимации можно определить с помощью диалогового окна, в котором можно указать количество рисунков, из которых сделан уровень, шаг анимации, используемый для отображения кадров в Xsheet/Timeline, и приращение, которое задает способ отображения чертежей уровней. пронумерованы. Например, Шаг 2 повторяет каждый рисунок дважды в столбце Xsheet или на временной шкале, в то время как Прирост 2 будет нумеровать его рисунки как 1, 3, 5 и т. Д. В этом диалоговом окне также можно выбрать папка назначения, отличная от папки по умолчанию, с помощью поля Сохранить в.
пронумерованы. Например, Шаг 2 повторяет каждый рисунок дважды в столбце Xsheet или на временной шкале, в то время как Прирост 2 будет нумеровать его рисунки как 1, 3, 5 и т. Д. В этом диалоговом окне также можно выбрать папка назначения, отличная от папки по умолчанию, с помощью поля Сохранить в.
Если вы определяете Растровый уровень Toonz или Растровый уровень , вы можете установить его значения Ширина, Высота и DPI в соответствии с тем, как вы хотите использовать его в сцене.
Такие настройки, как длина уровня и порядок нумерации, могут быть отредактированы позже, так как вы можете упорядочивать изображения, составляющие уровень анимации, так, как вы предпочитаете (см. Редактирование уровней анимации).
Когда новый уровень создается в пустом столбце, цвет заголовка этого столбца и ячеек, в которых отображается новый уровень, окрашиваются, обозначая тип уровня: светло-желтый для векторных уровней Toonz, светло-зеленый для растровых уровней Toonz и светло-синий для растровых уровней (см. Работа со столбцами Xsheet).
Работа со столбцами Xsheet).
Примечание
The New Level dialog inherits the Default Level Type settings defined in Preferences… → Drawing.
Совет
Чтобы создать новый уровень анимации для рисования:
- Выполните одно из следующих действий:
- Select a cell in the Xsheet/Timeline where you want to place your animation level and choose Level → New → New Level…
- Щелкните правой кнопкой мыши ячейку на Xsheet/Timeline, где вы хотите разместить уровень анимации, и выберите Новый уровень… в открывшемся меню.
- (Если видна панель инструментов Xsheet/Timeline) Нажмите любую из трех кнопок Новый уровень в самой левой части.
- Выберите тип уровня: Векторный уровень Toonz, Растровый уровень Toonz или Растровый уровень, в меню параметров Тип: и определите его настройки, затем нажмите кнопку OK.
Примечание
При использовании кнопок панели инструментов Xsheet/Timeline для создания нового уровня соответствующий тип уровня уже предварительно выбран в раскрывающемся меню диалога.
Примечание
Если уровень уже представлен в столбце ячейки, новый уровень будет создан в пустом столбце.
Совет
Чтобы определить место сохранения для уровня, который вы хотите нарисовать:
В диалоговом окне Новый уровень введите в поле Сохранить в: или используйте кнопку Browser button, чтобы указать путь для места сохранения.
Примечание
Если в браузере вы выбираете какую-либо папку проекта, в поле пути полный путь будет заменен соответствующим псевдонимом папки (см. Папки проекта по умолчанию).
Использование опции автосоздания
Если в меню «Настройки программы» → «Рисунок» для параметра «Автосоздание:» установлено значение «Включено», можно автоматически создавать новые рисунки с помощью инструментов рисования в средстве просмотра. Если текущая выбранная ячейка пуста, новый уровень будет автоматически создан и назван с первой доступной буквой алфавита; если текущая выбранная ячейка — это ячейка сразу после, содержащая рисунок уровня (либо на Xsheet/Timeline, либо на полосе уровня), к этому рисунку будет добавлен новый рисунок.
Примечание
The level type will be the one defined in Preferences… → Drawing as Default Level Type.
Использование Xsheet в качестве анимационного листа
When in Preferences… → Drawing the Autocreation: option is set to Use the Xsheet as Animation Sheet, it’s possible to create new drawings automatically by using drawing tools in the viewer. If the currently selected cell is empty and belongs to an empty column, a new level will be automatically created and named with the first available letter of the alphabet; if the currently selected cell is anywhere after one containing a level drawing, a new drawing will be added to that level. In both cases the drawings will take its number from the scene current frame ; if that drawing number already existed in the level, a letter will be added to its number (e.g. A.0001a.ext).
Этот метод работы позволяет вам работать как традиционный аниматор: вы можете начать создавать ключевые рисунки, а затем добавлять разбивочные рисунки, а затем между рисунками. Вы можете быстро проверить свою анимацию, пролистывая ее в средстве просмотра.
Вы можете быстро проверить свою анимацию, пролистывая ее в средстве просмотра.
Когда вы добавляете новый рисунок, он будет повторяться как удержанный вдоль столбца / слоя до следующего.
Также возможно создать новый рисунок в ячейке, которая содержит hold: новый рисунок заменит удержание до следующего рисунка. Рисунки также можно дублировать, создав копию с другим номером.
После завершения анимации вы можете изменить нумерацию всей последовательности в соответствии с нумерацией кадров Xsheet / Timeline.
Примечание
The level type will be the one defined in Preferences… → Drawing as Default Level Type.
Совет
Для создания нового уровня анимации
Щелкните пустую ячейку на Xsheet/Timeline и начните рисовать, используя инструмент рисования в окне просмотра.
Совет
Чтобы добавить рисунок существующему уровню
Щелкните пустую ячейку в столбце/слое, содержащем существующий уровень, и начните рисовать, используя инструмент рисования в средстве просмотра.
Совет
Для автоматической нумерации рисунков
- Выберите ячейки с рисунками, которые вы хотите перенумеровать.
- Выберите команду Ячейки → Автопересчет.
Примечание
Команда Автопересчет также доступна в меню, которое открывается при щелчке правой кнопкой мыши в ячейке.
Использование окна просмотра
В средстве просмотра можно использовать инструменты, доступные на панели инструментов, для рисования, рисования, редактирования и моделирования чертежей. Рабочая область зрителя бесконечна, и вы можете прокручивать, увеличивать, уменьшать и поворачивать ее.
В строке заголовка вы можете найти информацию о том, что в данный момент отображается и выбирается, процент увеличения и набор кнопок, которые позволяют вам установить режим просмотра (см. Использование окна просмотра).
В нижней части окна просмотра доступен другой настраиваемый набор кнопок.
Панель кадров и кнопки воспроизведения позволяют установить текущий кадр и перемещаться по кадрам анимации. Заданная частота кадров визуализируется, и, если воспроизведение активировано, фактическая частота кадров отображается слева.
Другие кнопки актуальны только при использовании Инструмента анимирования () для анимации объектов и при предварительном просмотре анимации в окне просмотра (см. Анимация объектов и Предварительный просмотр анимации).
Примечание
Если нижняя панель слишком короткая, чтобы отобразить все параметры, ее можно прокрутить с помощью кнопок со стрелками на ее концах.
Совет
Для навигации по рабочей области:
Выполните одно из следующих действий:
- Используйте инструмент Лупа (): для увеличения нажмите и перетащите вверх; чтобы уменьшить масштаб, нажмите и перетащите вниз. Точка, в которой вы щелкаете, является центром действия масштабирования.
- Используйте горячие клавиши масштабирования (по умолчанию клавиши + и -), чтобы увеличивать и уменьшать масштаб при определенных шагах (например, 50%, 100%, 200% и т.
 д.).
д.). - Используйте колесико мыши для увеличения и уменьшения масштаба.
- Нажмите среднюю кнопку мыши и перетащите или используйте инструмент Рука () для прокрутки в любом направлении.
- Используйте инструмент Поворот (), чтобы вращать в окне просмотра: отображается линия горизонта, чтобы вы могли понять величину вращения; центр вращения является абсолютным центром рабочей зоны.
- Используйте горячую клавишу сброса просмотра (по умолчанию клавиша Alt + 0) или щелкните правой кнопкой мыши в окне просмотра и выберите Вид по умолчанию в открывшемся меню, чтобы отобразить окно просмотра в его реальном размере с центром в абсолютном центре без вращения.
- Щелкните правой кнопкой мыши и выберите По размеру окна, чтобы автоматически увеличить масштаб просмотра, чтобы он уместился в поле камеры.
Совет
Для воспроизведения содержимого сцены назад:
Выполните одно из следующих действий:
- Нажмите кнопку Воспроизведение.

- Перетащите курсор рамки кадра.
Совет
Чтобы установить текущий кадр:
Выполните одно из следующих действий:
- Используйте кнопки воспроизведения.
- Перетащите курсор рамки кадра.
- Введите в поле Текущий кадр номер кадра, который вы хотите просмотреть.
Совет
Чтобы установить частоту кадров воспроизведения:
Выполните одно из следующих действий:
- Введите значение в поле FPS.
- Используйте ползунок частоты кадров.
Настройка визуализации окна просмотра
Способ, которым окно просмотра визуализирует содержание сцены, может быть скорректирован в соответствии с задачей, которую необходимо выполнить.
Полноэкранный режим можно ввести, чтобы максимально развернуть зрителя до экрана монитора, скрывая любую границу окна интерфейса. Это доступно только на платформе Windows.
Векторные рисунки, которые могут замедлить производительность визуализации при использовании в большом количестве в сцене, можно визуализировать как растровые рисунки, быстрее визуализировать, сохраняя при этом их векторную природу, используя параметр Отображать вектор как растр.
Примечание
Если текущий уровень основан на векторах, он все равно будет отображаться как вектор, чтобы разрешить любую операцию рисования/редактирования, которую вы можете выполнить.
Растровые рисунки и изображения, которые обычно отображаются в средстве просмотра в соответствии с их значением DPI, могут отображаться с их фактическим размером в пикселях, то есть один пиксель изображения отображается как один пиксель экрана монитора, чтобы лучше их изучить.
Примечание
Визуализация изображения с его фактическим размером в пикселях отличается от увеличения, поскольку при масштабировании всегда учитывается информация о DPI изображения.
Совет
Только для Windows — Для входа в полноэкранный режим просмотра:
Щелкните правой кнопкой мыши в окне просмотра и выберите Полноэкранный режим в открывшемся меню.
Совет
Только для Windows — Для выхода из полноэкранного режима просмотра:
Щелкните правой кнопкой мыши на средстве просмотра и выберите Выход из полноэкранного режима в открывшемся меню.
Совет
Чтобы активировать или деактивировать растровую визуализацию для векторных рисунков:
Активируйте или деактивируйте опцию Вид → Отображать вектор как растр.
Совет
Для отображения растровых рисунков и изображений с их фактическим размером пиксела:
- В Xsheet/Timeline выберите уровень, к которому относится чертеж или изображение, чтобы он стал текущим уровнем.
- Выберите рисунок или изображение на полосе уровня, чтобы отобразить его отдельно.
- Используйте горячую клавишу «Фактический пиксельный размер» (по умолчанию клавиша N) или щелкните правой кнопкой мыши в средстве просмотра и выберите Фактический пиксельный размер в открывшемся меню.
Настройка окна просмотра
Окно просмотра может быть настроено в соответствии с вашими потребностями: цвета фона, видимые в просмотрщике и внутри камеры, могут быть изменены; направляющая сетка и безопасная зона могут быть отображены для справки; стол и камера могут быть скрыты; пользовательские направляющие могут быть добавлены, чтобы помочь вам выровнять объекты или составить элементы сцены для определенного кадра. Проверка «Вид» → Только линии позволяет скрыть окрашенные области уровней, облегчая процесс рисования.
Проверка «Вид» → Только линии позволяет скрыть окрашенные области уровней, облегчая процесс рисования.
Набор кнопок и информации, доступных в нижней панели средства просмотра, также можно настроить так, чтобы были видны только те элементы, которые вам нужны.
Совет
Чтобы изменить цвет фона просмотрщика:
- Open the File → Preferences… → Colors dialog.
- Определите Цвет фона просмотра, выполнив одно из следующих действий:
- Установите значения красного, зеленого и синего.
- Нажмите на миниатюру цвета и используйте Редактор стилей, чтобы отредактировать его (см. Простые цвета).
Совет
Чтобы изменить цвет фона камеры:
- Откройте диалоговое окно Xsheet → Настройки сцены….
- Определите Цвет фона камеры:, выполнив одно из следующих действий:
- Установите значения красного, зеленого, синего и альфа.

- Нажмите на миниатюру цвета и используйте Редактор стилей, чтобы отредактировать его (см. Простые цвета).
- Установите значения красного, зеленого, синего и альфа.
Совет
Чтобы показать или скрыть таблицу:
Выберите Вид → Таблица, чтобы показать или скрыть таблицу.
Совет
Чтобы показать или скрыть рамку камеры:
Выберите Вид → Граница камеры, чтобы показать или скрыть границу камеры.
Совет
Чтобы показать или скрыть цвет фона камеры:
Выберите Вид → Цвет фона камеры, чтобы показать или скрыть цвет фона камеры.
Совет
Чтобы определить отображаемую направляющую сетку:
Выберите Вид → Направляющая сетка, чтобы показать или скрыть направляющую сетку.
Совет
Чтобы определить отображаемую направляющую сетку:
- Откройте диалоговое окно Xsheet → Настройки сцены….

- Определите Размер направляющей сетки: и A/R:. Размер — это число полей ширины направляющей поля (1 поле равно 1 дюйму), а A/R — это соотношение между шириной направляющей поля и высотой.
Совет
Чтобы показать или скрыть безопасную зону:
Выберите Вид → Безопасная зона, чтобы показать или скрыть безопасную зону.
Совет
Чтобы добавить пользовательскую сетку:
Нажмите на линейку: щелчок в горизонтальной линейке создаст вертикальную направляющую, щелчок в вертикальной линейке создаст горизонтальную направляющую.
Совет
Чтобы переместить пользовательскую сетку:
Перетащите маркер пользовательской направляющей сетки по линейке.
Совет
Чтобы удалить пользовательскую сетку:
Выполните одно из следующих действий:
- Щелкните правой кнопкой мыши по направляющему маркеру в линейке.

- Перетащите маркер за пределы окна просмотра в направлении, противоположном самой направляющей.
Совет
Чтобы показать или скрыть пользовательские направляющие:
Выберите Вид → Руководства, чтобы показать или скрыть направляющие.
Совет
Чтобы показать или скрыть пользовательские линейки, на которых расположены маркеры:
Выберите Вид → Линейка, чтобы показать или скрыть линейки.
Примечание
Когда рабочая область окна просмотра поворачивается, направляющие также поворачиваются, но линейки и направляющие маркеры сохраняют свое положение и ориентацию. Однако положение сетки все еще может контролироваться маркерами, даже если визуально они больше не совпадают.
Совет
Чтобы настроить набор кнопок в нижней панели окна просмотра:
Нажмите кнопку опции () в крайнем левом углу нижней области и выберите отображаемые элементы или отмените выбор элементов, которые нужно скрыть, в открывшемся меню.
Инструменты рисования
Вы можете рисовать с помощью инструментов Кисть () и Геометрический (). Для обоих инструментов вы можете установить толщину линии, которую вы собираетесь нарисовать: значения варьируются от 0 до 100 для уровней векторного Toonz и от 1 до 100 для уровней растрового и растрового Toonz .
Примечание
Для уровней растрового Toonz и растрового можно установить размер инструмента Кисть больше 100, введя его в поле Размер.
Примечание
Минимальный и Максимальный Размер/Толщина можно изменить одним из следующих способов:
- Нажатие Ctrl + Alt и перемещение мыши. Перемещение по горизонтали изменяет значение Максимальный, тогда как перемещение по вертикали изменяет значение Минимальный.
- Использование определенных сочетаний клавиш. U и I для соответственно уменьшения и увеличения значения Максимальный или H и J для соответственно уменьшения и увеличения значения Минимальный.

С помощью инструмента Кисть () вы можете в полной мере воспользоваться чувствительностью к давлению, если вы используете чувствительный к давлению планшет. Чем больше вы нажимаете на планшет, тем толще линия, которую вы рисуете.
С помощью инструмента Геометрический () значение толщины постоянно применяется ко всей нарисованной фигуре.
При создании векторных рисунков размер/толщину также можно установить на 0 (ноль): в этом случае векторные штрихи будут существовать только в виде каркаса, даже если вы увеличиваете или уменьшаете масштаб, и они не будут видны при визуализации анимации.
Примечание
Для векторных рисунков толщину линий можно изменить и настроить позже, используя другие инструменты (см. Редактирование рисунков).
Добавление текста
Текст может быть добавлен с помощью инструмента Шрифта ().
Примечание
В OpenToonz также можно работать с редактируемым и анимируемым текстом с помощью эффекта Text Iwa. Для получения дополнительной информации, см. Text Iwa.
Для получения дополнительной информации, см. Text Iwa.
На панели параметров инструмента вы можете установить следующее:
- Шрифт: для использования, взятый из списка, основанного на папке шрифтов операционной системы по умолчанию.
- Начертание: выбранного шрифта.
- Размер:, для выбранного шрифта.
- Вертикальная ориентация, позволяет размещать текст вертикально, одну букву под другой, а не по горизонтали.
Стиль текущей палитры применяется к вводимому вами тексту. Стиль палитры может быть изменен при наборе текста, поэтому вы можете иметь символы с разными стилями в одном сеансе редактирования текста (см. Редактирование стилей).
Примечание
Для векторных уровней, как только текст фиксируется, он преобразуется в векторные контуры и больше не может редактироваться как текст.
Совет
Добавить текст:
- Выберите инструмент Шрифта () и щелкните по месту в окне просмотра, с которого вы хотите начать печатать.

- Выберите параметры Шрифт, Начертание, Размер и Вертикальная ориентация. Эти параметры могут быть изменены, пока вы находитесь в режиме редактирования текста.
- Измените текущий цветовой стиль в палитре, если вы хотите использовать более одного стиля в одном сеансе редактирования текста.
- Щелкните внутри области редактирования текста, чтобы изменить точку вставки текста.
- Щелкните за пределами области редактирования текста или выберите другой инструмент для фиксации текста.
Использование Ластика
Инструмент Ластик () позволяет частично удалять линии, как на векторных, так и на растровых рисунках.
На панели параметров инструмента вы можете установить следующее:
- Размер устанавливает размер ластика.
- Жесткость устанавливает величину сглаживания вдоль границы ластика. Это доступно только для рисунков Toonz Raster и Raster.

- Непрозрачность установить непрозрачность ластика; Двойное прохождение по области не учитывается при выполнении одной операции стирания, а только при выполнении различных операций стирания. Это доступно только для растровых рисунков.
- Тип: имеет параметры Обычный, чтобы использовать стандартный ластик; Прямоугольный, чтобы выполнить удаление внутри поля, которое вы определяете; От руки, чтобы стереть внутри области, которую вы наметили, нажав и перетащив; и Полилиния, чтобы выполнить стирание внутри области, которую вы наметили, определив серию линий. На векторных рисунках обводка удаляется, только если она полностью включена в определяемую вами область.
- Режим: имеет опции Области, чтобы удалить только области, Линии, чтобы удалить только контур чертежа, и Линии и области, чтобы выполнить обе операции.
 Это доступно только для растровых рисунков.
Это доступно только для растровых рисунков. - Избирательно позволяет стирать только линии или области, созданные в текущем стиле. Это доступно только для рисунков Toonz Vector и Toonz Raster.
- Инвертировать выполняет удаление за пределами области, определенной с помощью режимов Прямоугольный, От руки или Полилинии. На векторных рисунках обводка удаляется только в том случае, если она полностью находится за пределами определяемой вами области.
- Диапазон кадров позволяет вам выполнять стирание Прямоугольника, От руки и Полилинии для диапазона кадров, определяя область в первом, а затем в последнем кадре диапазона.
- Режим Карандаш стирает линии без сглаживания, то есть с неровными краями. Это доступно только для рисунков Toonz Raster.
Примечание
Если панель параметров инструмента слишком короткая для отображения всех параметров инструмента, ее можно прокручивать с помощью кнопок со стрелками, имеющихся на ее концах.
Примечание
Инструмент Ластик () можно автоматически выбрать с помощью ластика пера планшета*.
Преобразование растровых рисунков в векторы
Отсканированные и растровые рисунки, то есть рисунки, не основанные на векторах, могут быть преобразованы в векторные уровни Toonz.
Доступны два основных режима преобразования: Сплошная линия и Контурная обводка. Выбор между двумя режимами зависит от того, какое преобразование наилучшим образом соответствует вашим потребностям.
В режиме Сплошная линия для каждой линии на чертеже создается одиночный векторный штрих с переменной толщиной. Это означает, что преобразованный чертеж можно редактировать как векторные рисунки, сделанные непосредственно в OpenToonz, например, вы можете изменить изгиб штриха с помощью инструментов Щипок () или Редактор контрольных точек и толщину с помощью инструмента Насос ().
В режиме Контурная обводка два векторных штриха создаются для определения каждой линии на чертеже, а области, заполненные разными цветами, разделяются штрихом. Это означает, что, например, чтобы изменить изгиб линии, вы должны изменить изгиб двух штрихов, определяющих ее, и изменить толщину, которую вы должны смоделировать одним или обоими штрихами, определяющими его. * Толщина всех штрихов установлена на 0, чтобы они не были видны в финальном рендере*.
Примечание
Параметры, которые пользователь не считает необходимыми, можно скрыть с помощью кнопки Опции () в правом нижнем углу всплывающего окна Конвертировать в вектор.
В режиме Контурная обводка доступны следующие настройки:
- Точность устанавливает, насколько векторные штрихи будут повторять форму исходных линий рисования. Высокие значения создают более точные штрихи, но делают их более сложными.
- Удаление соринок удаляет небольшие пятна или отметки на преобразованных изображениях.
 Его значение выражает размер в пикселах максимальной области, которая должна быть удалена.
Его значение выражает размер в пикселах максимальной области, которая должна быть удалена. - Сохранять окрашенные области, когда активировано, включает в себя все цвета в преобразованном уровне.
- Смачивание устанавливает, насколько гладкие изгибы изгибаются к полным углам.
- Угол устанавливает угловой порог, ниже которого в изображение вставляются полные углы
- Радиус кривой устанавливает меру радиуса кривой, ниже которой он заменяется гладким углом
- Макс. цвета определяет максимальное количество цветов, которые рассматриваются в растровом изображении и используются в векторном. Значение должно быть установлено с учетом реального количества цветов, используемых в растровом изображении. Высокие значения увеличивают время, необходимое для преобразования. Это относится только к растровым уровням.
- Прозрачный цвет определяет цвет, который должен быть установлен как прозрачный фон результирующего векторного уровня.
 Это относится только к растровым уровням.
Это относится только к растровым уровням. - Порог тона устанавливает значение самых темных пикселов, которые необходимо учитывать для обнаружения линий, которые необходимо преобразовать в вектор; для низких значений учитываются только самые темные пикселы, что приводит к получению более тонких линий; для высоких значений также учитываются более светлые пикселы, что приводит к более толстым линиям. Это применимо только к уровням Toonz Raster.
В режиме Сплошная линия доступны следующие настройки:
- Предел устанавливает значение самых темных пикселов, которые необходимо учитывать при обнаружении линий, которые необходимо преобразовать в векторные штрихи; для низких значений учитываются только самые темные пикселы, что приводит к более тонким штрихам; для высоких значений также учитываются более светлые пикселы, что приводит к более толстым штрихам. Для уровней Toonz Raster (файлы TLV) процесс проверяет только пикселы, принадлежащие линиям; для растровых уровней он проверяет пикселы всего изображения.

- Точность устанавливает, насколько векторная черта будет повторять форму исходных линий рисования. Высокие значения создают более точные штрихи, но делают их более сложными.
- Удаление соринок игнорирует при преобразовании небольшие участки, создаваемые шумом изображения; чем выше значение, тем больше игнорируемых областей.
- Максимальная толщина устанавливает максимальную толщину векторного хода; если это значение низкое, очень толстые линии будут преобразованы в два штриха по центральной линии, определяющих контур линии; если это значение высокое, они будут преобразованы в один штрих по центральной линии.
- Калибровка толщины: Начало и Конец: калибрует толщину векторного хода, определенную в соответствии со значением Предел; низкое значение уменьшит толщину хода, сохраняя его целостность. Другое значение, вставленное в поле Начало/Конец, определяет анимацию толщины по длине уровня.

- Сохранять окрашенные области, при активации сохраняет все закрашенные области на уровнях Toonz Raster (файлы TLV) и все области, закрашенные цветами, отличными от цвета линий на уровнях растра.
- Добавить кайму добавляет векторную обводку вдоль границы изображения, чтобы обнаружить также области, кровоточащие у края изображения.
- Улучшенное распознавание контура, когда активировано, позволяет векторизовать растровые изображения (такие как TGA, TIF, PNG и т.д.) Без сглаживания вдоль линий. Эвристика используется для распознавания линий и окрашенных областей, создающих уровень PLI, где линии видны как чернила, а окрашенные области — как краска.
Можно выбрать изображения или рамки уровня, которые необходимо преобразовать непосредственно в Xsheet / Timeline.
Когда преобразование выполнено, новый уровень создается в соответствии с выбранным вами выбором и отображается в Xsheet / Timeline в следующем столбце / слое для уровня, содержащего исходный уровень. Новый файл будет иметь то же имя, что и начальный, но с расширением PLI и суффиксом «v», и будет сохранен в папке по умолчанию +drawings.
Новый файл будет иметь то же имя, что и начальный, но с расширением PLI и суффиксом «v», и будет сохранен в папке по умолчанию +drawings.
Примечание
Если уровень PLI с таким именем уже существует, за именем нового файла будет следовать прогрессивный номер.
Совет
Если уровень PLI с таким именем уже существует, за именем нового файла будет следовать прогрессивный номер:
- Выберите кадры уровня для преобразования в Xsheet/Timeline.
- Choose Level → Convert → Convert to Vectors…
- В диалоговом окне задайте параметры для конвертации.
- Нажмите кнопку Конвертировать.
Проверка процесса преобразования в вектор
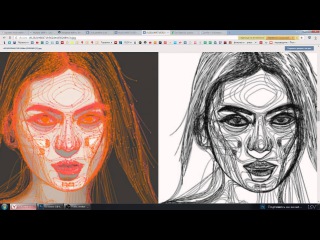
В нижней части окна Параметры преобразования в вектор доступна область предварительного просмотра для отображения рисунка, выбранного на Xsheet/Timeline, как это будет после преобразования в соответствии с заданными настройками. В то же время он позволяет сравнивать конечный результат с исходным растровым рисунком, отображаемым слева, и выделять структуру векторных штрихов, нажав кнопку Проверка сплошной линии ().
В то же время он позволяет сравнивать конечный результат с исходным растровым рисунком, отображаемым слева, и выделять структуру векторных штрихов, нажав кнопку Проверка сплошной линии ().
Вы можете активировать или деактивировать его, изменить его размер или перемещаться по его содержимому.
Если вы измените какой-либо параметр в Настройках конвертации в вектор, предварительно просматриваемый рисунок автоматически обновится, чтобы показать, как изменения влияют на результат.
Совет
Чтобы активировать область предварительного просмотра:
- В Xsheet/Timeline выберите рисунок, который вы хотите просмотреть.
- Нажмите кнопку Переключить просмотр образцов () в нижней панели окна «Настройки конвертации в вектор».
Совет
Чтобы отключить область предварительного просмотра:
Нажмите кнопку Переключить просмотр образцов () в нижней панели окна «Настройки конвертации в вектор».
Совет
Чтобы изменить размер области предварительного просмотра:
Выполните любое из следующих действий:
- Нажмите и перетащите горизонтальный разделитель.
- Нажмите и перетащите разделитель к границе окна, чтобы скрыть область предварительного просмотра.
- Нажмите и перетащите разделитель, свернутый к границе окна, к центру окна, чтобы снова отобразить область предварительного просмотра.
Совет
Для навигации по области предварительного просмотра:
Выполните одно из следующих действий:
- Используйте колесико мыши или сочетания клавиш увеличения (по умолчанию клавиши + и -) для увеличения или уменьшения масштаба.
- Нажмите среднюю кнопку мыши и перетащите, чтобы прокрутить в любом направлении.
- Используйте горячую клавишу сброса (по умолчанию клавиша 0), чтобы отобразить предварительный просмотр в его реальном размере
Совет
Чтобы активировать и деактивировать Проверку сплошной линии:
Нажмите кнопку Переключить проверку сплошной линии () в нижней части окна «Настройки конвертации в вектор».
Сохранение и загрузка настроек конвертации в вектор
Настройки конвертации в вектор могут быть сохранены в виде tnzsettings файлов, чтобы иметь разные настройки для каждого уровня и быть загруженными обратно и использоваться в другой сцене.
Загруженные настройки конвертации в вектор также можно назначить настройками по умолчанию для сцены или проекта (см. Настройки сцены и Настройки проекта по умолчанию).
Совет
Чтобы сохранить настройки конвертации в вектор:
- Нажмите кнопку Сохранить настройки () в нижней части окна «Настройки конвертации в вектор».
- В открывшемся браузере выберите для файла tnzsettings местоположение и имя и нажмите кнопку Сохранить.
Совет
Для загрузки сохраненных настроек конвертации в вектор:
- Нажмите кнопку Загрузить изменения () в нижней панели окна «Настройки конвертации в вектор».

- В открывшемся браузере найдите файл tnzsettings, который вы хотите загрузить, и нажмите кнопку Загрузить.
Совет
Для сброса настроек конвертации в вектор по умолчанию в сцене:
Нажмите кнопку Сбросить настройки () в нижней части окна Конвертации в вектор.
Редактирование рисунка
Уровнями Toonz Vector, Toonz Raster и Raster можно манипулировать в OpenToonz.
Чтобы отредактировать рисунок, например скопировать его часть, сначала выделите в Xsheet/Timeline или в Level Strip. При выделении в Xsheet/Timeline, вьювер отображает все содержимое сцены в текущем кадре, при выделении Level Strip, вьювер отображает только выбранный кадр текущего уровня анимации, чтобы позволить вам работать болееe удобно.
Рисунки также могут быть выбраны непосредственно в программе просмотра: это позволяет вам работать над различными рисунками, видимыми в определенном кадре без необходимости извлекать их в Xsheet/Timeline или Level Strip.
Примечание
Все ваше редактирование рисунка не сохраняется пока вы не сохраните соответствующий уровень, или не используете команду Сохранить все (см. Сохранение уровней ).
Совет
Чтобы выбрать рисунок для редактирования:
Выполните одно из следующих действий:
- Выберите его в Xsheet / Timeline или Level Strip.
- Щелкните правой кнопкой мыши во вьювере рисунок, который вы хотите редактировать, и в открывшемся меню, выберите команду Select, относящуюся к столбцу, содержащему рисунок который вы хотите редактировать.
Примечание
Меню правого клика сначала перечисляет все столбцы, содержащие перекрывающиеся рисунки, а затем столбцы и объекты, которые иерархически связаны с выбранным.
Использование Инструмента выделения
Инструмент Выделения () позволяет редактировать, перемещать, вращать,масштабировать и наклонять выделение на рисунке.
На панели параметров инструмента вы можете установить следующее:
Тип: имеет параметры Прямоугольный, чтобы выбрать область поля, которую вы определяете, щелкая и перетаскивая; От руки, чтобы выбрать область, которую вы обводите, нажав и перетащив; и Полилиния, чтобы выбрать область, которую вы очерчиваете, определяя ряд линий. На векторных рисунках векторный штрих выбирается, только если он полностью включен в определяемую вами область.
Режим: имеет параметры Стандарт, для выбора векторов; Выбранные Кадры, для редактирования всех строк выбранных кадров одновременно; Уровень целиком, чтобы преобразовать все рисунки текущего уровня анимации; Того же стиля, чтобы выбрать сразу все векторы, окрашенные в тот же стиль в текущем чертеже; Того же стиля на выбранных кадрах, чтобы выбрать сразу все векторные штрихи, окрашенные одинаковым стилем в выбранных кадрах текущего уровня анимации; Того же стиля во всем уровне , чтобы выбрать сразу все векторные штрихи, нарисованные одним и тем же стилем на всех чертежах текущего уровня анимации; Отделяющие линии, чтобы выбрать все граничные штрихи текущего чертежа; Отделяющие линии на выбранных кадрах, чтобы выбрать все штрихи границы выбранных кадров; Отделяющие линии на всём уровне, чтобы выбрать все штрихи границы всего уровня.
 Это доступно только для векторных рисунков Toonz.
Это доступно только для векторных рисунков Toonz.Сохранять толщину сохранит первоначальную толщину векторов чертежа при выполнении операций изменения размера. Это доступно только для векторных рисунков Toonz.
Масштаб H и V устанавливает горизонтальное и вертикальное масштабирование текущего выбора.
Связать сохранит пропорцию выделения при перетаскивании по любой из букв Масштаб H или V на панели параметров инструмента.
Вращение устанавливает поворот текущего выделения.
Position X and Y set a vertical and horizontal offset for the selection.
Толщина устанавливает толщину выделенных векторных штрихов. В случае, если выбранные штрихи имеют переменную толщину или разные значения толщины, отображается самое высокое значение, и любое изменение соответственно повлияет на другие значения.
 Это доступно только для векторных рисунков Toonz.
Это доступно только для векторных рисунков Toonz.Конец: устанавливает форму концов выбранных векторных штрихов. Возможные варианты: Обрубок для квадратов, Закругленный для полукруглых концов и Плоский для квадратов, выходящих за конец линии, в зависимости от толщины обводки. Это доступно только для векторных рисунков Toonz.
Простой, закругленный и плоский кончик.
Изгиб: устанавливает форму прямых углов вдоль выбранных векторных штрихов. Варианты: Острый изгиб для острых углов, Закругленный изгиб для закругленных углов, Скошенный изгиб для квадрата. Это доступно только для векторных рисунков Toonz.
Острый, закругленный и скошенный изгиб.
Острый: устанавливает максимальную длину соединения Острый изгиб, которое вычисляется умножением значения Острый на толщину хода.
 Если длина превышает максимальное значение, соединение Острый превращается в соединение Закругленный. Это доступно только для векторных рисунков Toonz, и только если опция Изгиб: установлена на Острый.
Если длина превышает максимальное значение, соединение Острый превращается в соединение Закругленный. Это доступно только для векторных рисунков Toonz, и только если опция Изгиб: установлена на Острый.Флажок Изменить Savebox позволяет изменить размер Savebox рисунка. Часть рисунка, которая из-за редактирования выпадает за пределы окна сохранения, будет удалена. Это доступно только для рисунков Toonz Raster.
Примечание
Размер Savebox можно автоматически установить на минимальный размер, активировав параметр «Настройки программы» → «Рисунок» → Минимизировать Savebox после правки.
Без сглаживания, когда активирован, сглаживание не применяется, когда выделение деформировано или повернуто. Это доступно только для рисунков Toonz Raster и Raster.
Примечание
Если панель параметров инструмента слишком короткая для отображения всех параметров инструмента, ее можно прокручивать с помощью кнопок со стрелками, имеющихся на ее концах.
Когда выбор сделан, он отображается с ограничительной рамкой с ручками, которые позволяют вам выполнять следующие преобразования:
- Перемещать, щелкните и перетащите внутреннюю часть выделенного растра или любой выбранный вектор выделенного вектора, чтобы переместить его; при нажатии клавиши Shift во время перетаскивания движение будет ограничено в горизонтальном или вертикальном направлении.
Примечание
Клавиши со стрелками на клавиатуре также можно использовать для перемещения выделения на один пиксель в любом направлении; если они используются при нажатии клавиши Shift, движение будет с шагом 10 пикселей.
- Вращать, щелкните и перетащите за любую угловую ручку, чтобы повернуть выделение.
- Масштабировать, щелкните и перетащите любой угловой маркер, чтобы свободно масштабировать выделение; при нажатии клавиши Shift при перетаскивании масштабирование будет равномерным; при нажатии клавиши Alt масштабирование будет применено от центра.
- Масштабировать в одном направлении, щелкните и перетащите любую боковую ручку, чтобы масштабировать выделение в одном направлении; при нажатии клавиши Alt масштабирование будет применено симметрично от центра.
- Центрировать, щелкните и перетащите центральную ручку, чтобы изменить центр вращения, а также центр, используемый при Alt-масштабировании.
- Наклонять, Ctrl-клик (ПК) или Cmd-клик (Mac) любой угловой маркер, чтобы исказить выделение, или любой боковой маркер, чтобы срезать его.
Примечание
Ctrl-щелчок (PC) или Cmd-щелчок (Mac) не применимы в режимах Уровень целиком (см. выше).
- Толщина, щелкните двойную стрелку в правом нижнем углу выделения и перетащите вверх, чтобы увеличить толщину выделенных линий, вниз, чтобы уменьшить ее. Эта опция доступна только для векторных рисунков Toonz.
Чтобы применить преобразования, вы можете нажать за пределами выделения.
Примечание
При наведении курсора на курсор курсор меняет форму, чтобы указать операции, которые вы можете выполнить.
Выделенноетакже может быть вырезано, скопировано, вставлено и удалено с помощью соответствующего пункта в меню «Правка». Вырезать или копировать и вставлять также работать с одного рисунка на другой, или на новый. Это позволяет копировать или перемещать часть рисунка на другой рисунок или разбивать рисунок на несколько.
Когда рисунок на уровне Toonz или его часть вставляется в другой, стили вставленного рисунка добавляются в палитру целевого уровня, если в палитре уже не доступны те же стили.
Примечание
Выделение также можно использовать для изменения стиля векторных штрихов, выбрав его в палитре или создав новый стиль при выделении. См. Редактирование стилей.
Совет
Для редактирования окна сохранения рисунка:
- Активируйте опцию Изменить Savebox, чтобы визуализовать окно сохранения вокруг рисунка.

- Используйте ручки, чтобы изменить его размер.
- Отключите параметр Изменить Savebox, чтобы подтвердить изменения.
Совет
Чтобы выбрать и преобразовать область на уровне Toonz Raster или Raster:
- Выберите область, выполнив одно из следующих действий:
- Установите режим на Прямоугольный, нажмите и перетащите, чтобы определить поле, область которого вы хотите выбрать.
- Установите тип От руки, нажмите и перетащите, чтобы выделить область, которую вы хотите выбрать.
- Установите тип Полилиния и щелкните, чтобы выделить область, которую вы хотите выделить, определив серию линий.
- Выполните одно из следующих действий для геометрических преобразований:
- Используйте ручки, доступные вдоль ограничительной рамки.
- Отредактируйте значения масштаба, поворота и положения, доступные на панели параметров инструмента.

Сначала определите область, которую вы хотите выбрать, затем используйте ограничивающий прямоугольник для геометрических преобразований.
Совет
Чтобы выбрать и преобразовать векторы на уровне Toonz Vector:
- Выберите векторы, выполнив одно из следующих действий:
- Кликните по линии, чтобы выбрать ее.
- Удерживая нажатой клавишу «Shift», можно добавить или удалить выбранные линии из текущего выделения.
- Установите режим Прямоугольный и щелкните и перетащите вправо, чтобы определить поле и выбрать все линии, которые полностью включены в поле; щелкните и перетащите влево, чтобы выбрать все линии, которые частично включены в поле.
- Установите режим От руки, нажмите и перетащите, чтобы обвести область и выбрать все линии, которые полностью включены в область.
- Установите режим Полилиния и щелкните, чтобы обвести область, определив серию линий, и выберите все линии, которые полностью включены в область.

- Установите режим на Того же стиля и нажмите, чтобы автоматически выбрать все векторы, нарисованные в том же стиле, который использовался для вектора, выбранного в текущем рисунке, или щелкните, удерживая клавишу «Shift», чтобы добавить их или удалить из выделения.
- Выполните одно из следующих действий для геометрических преобразований:
- Используйте ручки, доступные вдоль ограничительной рамки.
- Измените значения масштаба, поворота, положения и толщины, доступные на панели параметров инструмента.
Сначала выберите векторные линии, которые вы хотите преобразовать, затем используйте ограничивающий прямоугольник для геометрических преобразований.
Совет
Чтобы выбрать и преобразовать все рисунки уровня Toonz Vector:
- Выполните одно из следующих действий:
- Установите режим Уровень целиком, чтобы автоматически выбирать все линии на всех рисунках текущего уровня анимации.

- Установите режим Того же стиля во всем уровне и щелкните, чтобы выбрать сразу все линии, нарисованные в том же стиле, который использовался для штриха, выбранного на всех рисунках текущего уровня анимации, или кликните по ним, зажав клавишу Shift, чтобы добавить их или удалить из выбора.
- Выполните одно из следующих действий, чтобы выполнить геометрические преобразования, влияющие на все чертежи уровней:
- Используйте ручки, доступные вдоль ограничительной рамки.
- Измените значения масштаба, поворота, положения и толщины, доступные на панели параметров инструмента.
Примечание
При работе на уровне целиком ограничивающая рамка, отображаемая на рисунке текущего уровня, имеет двойные линии.
Совет
Чтобы вставить выделение в другой существующий рисунок:
- Выделите требуемое в текущем рисунке.
- Скопируйте или вырежьте его.
- Выберите другой рисунок на Level Strip или на Xsheet/Timeline.

- Вставьте скопированный/вырезанный фрагмент.
Примечание
Выделенные фрагменты из уровней Toonz Raster и Toonz Vector могут быть вставлены в любой другой тип рисунков, автоматически преобразуются вставленный выбор в соответствующий тип; выделенное из стандартных растровых уровней могут быть вставлены только в другие растровые рисунки.
Совет
Чтобы вставить выделение в новый рисунок:
- Выделите требуемое в текущем рисунке.
- Скопируйте или вырежьте его.
- Выберите пустой кадр в Level Strip или пустую ячейку в Xsheet.
- Вставьте скопированный/вырезанный фрагмент.
Совет
Чтобы объединить несколько рисунков в один рисунок:
- Выберите область, которую хотите объединить, и скопируйте/вырежьте ее.
- Выберите рисунок, в который вы хотите вставить выделение.
- Вставьте скопированный/вырезанный фрагмент.
Примечание
Несколько уровней растровой анимации также можно объединить одновременно с помощью соответствующей команды (см. Объединение уровней анимации).
Объединение уровней анимации).
Совет
Чтобы разбить рисунок на несколько рисунков:
- Выберите область, которую вы хотите использовать в качестве нового рисунка, и скопируйте/обрежьте его.
- Выберите пустую ячейку в Xsheet.
- Вставьте скопированный/вырезанный фрагмент: автоматически будет создан новый рисунок.
Группировка и разгруппировка векторов
Все векторные линии рисунка лежат в одной плоскости, поэтому области рисования очерчены отрезками, определенными пересечениями штрихов. Это означает, что если вы рисуете два пересекающихся квадрата, автоматически определяются три области: одна принадлежит только первому квадрату, вторая — второму, а другая определяется пересечением.
Рисование рисунка, который содержит пересекающиеся векторные линии и фигуры, может быть проблемой, потому что все они лежат на одном слое.
Для организации линий вы можете использовать функции группировки, которые создают новую групповую сущность, содержащую только выбранные вами линии.
В случае двух пересекающихся квадратов, если вы хотите, чтобы два квадрата перекрывались, а не пересекались, вы можете создать группу, содержащую линии первого квадрата и еще линии второго квадрата, таким образом определяя две группы, порядок которых может быть организован.
Можно создать столько групп, сколько вы хотите; группы могут быть сделаны только из одной линии, например, из круга или линии.
Сначала определите группы, затем установите правильный порядок наложения для решения проблем пересечения.
При рисовании с помощью Геометрического () инструмента замкнутые фигуры (например, прямоугольники, круги, эллипсы, многоугольники и замкнутые полилинии) можно автоматически определить как группу, активировав опцию Автогруппировать (см. Рисование с помощью геометрического инструмента).
Когда вами выделено одна или несколько групп, новая группа также будет включать их, сохраняя их и их исходное положение порядка сортировки на случай, если группа будет освобождена.
Примечание
Невозможно определить группу, если выбор включает только несколько штрихов, принадлежащих группе.
Когда группа освобождается, если никакая другая группа не определена на том же рисунке, все линии будут лежать в одной плоскости; если определены другие группы, линии освобожденной группы будут лежать на плоскости позади, перед или между другими группами в соответствии с исходной позицией порядка сортировки группы.
Можно вводить группы, чтобы визуально изолировать их от остальной части рисунка и лучше понять, какие линии находятся внутри, а какие — вне группы. Таким образом, над рисунком также легче работать, например, чтобы заполнить область или изменить цвет некоторых линий.
Так как инструмент Выделения () рассматривает группу в целом, если вы хотите выбрать линию, принадлежащую группе, сначала необходимо ввести группу, а затем выбрать линию.
Примечание
Поскольку группы определяют, какие линии принадлежат определенной плоскости, при использовании инструмента Заливка () могут быть заполнены только области, определенные линиями в одной и той же группе.
Совет
Чтобы определить группу:
- Используйте инструмент Выделение (), чтобы выбрать линии, которые вы хотите включить в группу.
- Выполните одно из следующих действий:
- Choose Edit → Group → Group.
- Щелкните правой кнопкой мыши по выделенному и выберите Сгруппировать в открывшемся меню.
Совет
Чтобы распустить группу:
- Выберите группу, которую вы хотите распустить.
- Выполните одно из следующих действий:
- Choose Edit → Group → Ungroup.
- Щелкните правой кнопкой мыши на выделении и выберите Разгруппировать в открывшемся меню.
Совет
Для входа в группу:
Выполните одно из следующих действий:
- Select the group, then choose Edit → Group → Enter Group.
- Щелкните правой кнопкой мыши группу и выберите Войти в группу в открывшемся меню.

- Дважды щелкните по группе.
Совет
Для выхода из группы:
Выполните одно из следующих действий:
- Choose Edit → Group → Exit Group.
- Щелкните правой кнопкой мыши группу и выберите Выход из группы в открывшемся меню.
- Дважды щелкните за пределами группы.
Совет
Чтобы выбрать группу:
Выберите инструмент Выделения () и выполните одно из следующих действий:
- Щелкните по любой линии, принадлежащей группе.
- Нажмите и перетащите, чтобы выбрать хотя бы одну линию, принадлежащую группе.
- Установите режим Прямоугольный, щелкните и перетащите, чтобы определить поле и выберите хотя бы одну линию, принадлежащую группе.
- Установите режим От руки, щелкните и перетащите, чтобы обвести область и выберите хотя бы одну линию, принадлежащую группе.
- Установите режим Полилиния и щелкните, чтобы обвести область, определив серию линий, и выберите хотя бы одну линию, принадлежащую группе.

Совет
Чтобы выбрать линию в группе:
- Войдите в группу.
- Щелкните по линии, чтобы выбрать ее.
Установка линии и порядка сортировки группы
Для каждого векторного рисунка порядок сортировки линий и групп можно изменить, установив, что должно находиться впереди, а что позади.
Выберите векторные линии, создайте группы и установите их порядок наложения, чтобы лучше управлять рисунком.
Совет
Чтобы вывести выделение на передний план:
Выполните одно из следующих действий:
- Choose Edit → Arrange → Bring to Front.
- Щелкните правой кнопкой мыши на выделении и выберите На передний план в открывшемся меню.
Совет
Чтобы перенести выделение на один уровень вперед:
Выполните одно из следующих действий:
- Choose Edit → Arrange → Bring Forward.
- Щелкните правой кнопкой мыши по выделению и выберите На порядок выше в открывшемся меню.

Совет
Чтобы отправить выделение назад:
Выполните одно из следующих действий:
- Choose Edit → Arrange → Send Back.
- Щелкните правой кнопкой мыши по выделению и выберите На порядок ниже в открывшемся меню.
Совет
Чтобы отправить выделение на один уровень назад:
Выполните одно из следующих действий:
- Choose Edit → Arrange → Send Backward.
- Щелкните правой кнопкой мыши по выделению и выберите Отправить на задний план в открывшемся меню.
Редактирование векторных рисунков
Векторные рисунки могут быть отредактированы некоторыми дополнительными способами, используя набор инструментов. Это позволяет вам, например, лучше откалибровать изгиб вектора или изменить его толщину.
Все эти преобразования также могут быть достигнуты на уже покрашенных рисунках, потому что стили заливки, используемые для рисования, будут автоматически следовать форме областей, которые вы изменяете, работая как «жидкая» краска, заполняя область, определенную контуром.
Редактирование векторных контрольных точек
Чтобы изменить вектор путем редактирования его контрольных точек, вы можете использовать инструмент Редактор контрольных точек ().
Контрольные точки имеют ручки, длина и направление которых определяют изгиб вектора. С помощью этого инструмента вы можете выбрать вектор и изменить маркеры контрольной точки или изгиб кривой, определенной контрольными точками, а также перемещать, добавлять или удалять контрольные точки.
Дескрипторы контрольных точек могут быть связаны, то есть они имеют одинаковое направление, или нет, создавая излом в векторе; они также могут быть свернуты в контрольной точке, чтобы повернуть ее в угловой точке. В случае, если свернута только одна ручка, точка будет угловой с одной стороны и гладкой с другой. Когда сечение вектора определяется двумя угловыми точками, это будет прямая линия.
Опция Автовыбор рисунка доступна для автоматического выделения любого вектора любого рисунка, видимого в окне просмотра.
Нажмите, чтобы выбрать векторную линию и отредактировать его контрольные точки; Alt-клик, чтобы отсоединить маркеры контрольной точки; Ctrl (PC) или Cmd (Mac)-клик, чтобы выбрать контрольную точку.
Совет
Чтобы выбрать вектор:
Щелкните по нему.
Совет
Чтобы редактировать изгиб вектора:
Выполните любое из следующих действий:
- Нажмите и перетащите концы маркеров контрольной точки.
- Нажмите и перетащите кривую, определенную контрольными точками, чтобы отредактировать ее.
- Удерживая нажатой клавишу Shift, перетащите кривую, заданную контрольной точкой, чтобы отредактировать ее, сохранив положение контрольных точек.
Совет
Чтобы отсоединить маркеры контрольной точки:
Удерживая клавишу Alt, щелкните один из концов ручки и перетащите.
Совет
Чтобы связать ручки контрольной точки:
Удерживая клавишу Alt, щелкните один из концов маркера и перетащите его: другой маркер привязывается к направлению перетаскивания.
Совет
Чтобы добавить контрольную точку:
Ctrl-клик (PС) или Cmd-клик (Mac) вектор, где вы хотите добавить контрольную точку.
Совет
Чтобы выбрать контрольные точки:
Выполните одно из следующих действий:
- Нажмите контрольную точку, чтобы выбрать ее.
- Ctrl-клик (Pc) или Cmd-клик (Mac) контрольной точки, чтобы добавить ее в выделение.
- Нажмите и потяните, чтобы выбрать все контрольные точки, которые включены в область выбора.
Совет
Чтобы переместить выделение:
Выполните одно из следующих действий:
- Нажмите любую выбранную контрольную точку и потяните.
- Используйте клавиши со стрелками, чтобы переместить выделение на один пиксель вправо, влево, вверх или вниз.
Совет
Чтобы удалить выделение:
Выберите пункт меню Правка → Удалить.
Совет
Чтобы превратить контрольную точку в угловую точку:
Выполните одно из следующих действий:
- Щелкните с нажатой кнопкой Alt по контрольной точке.

- Переместите концы ручки к контрольной точке, чтобы свернуть их.
- Right-click the control point and choose Set Linear Control Point from the menu that opens.
Совет
Чтобы получить ручки из угловой точки:
Выполните одно из следующих действий:
- Alt-щелкните по угловой точке.
- Right-click the control point and choose Set Nonlinear Control Point from the menu that opens.
Изменение изгиба векторных линий
Чтобы изменить изгиб векторной линии более интуитивно понятным способом, вы можете использовать инструмент Щипок (). Вы можете использовать его в любом месте на ходу, чтобы изменить изгиб в любом направлении.
Когда инструмент выбран, отрезок центральной линии ближайшей линии подсвечивается: сегмент показывает длину линии, на которую будет влиять растягивание.
Длина сегмента зависит от угловых точек, которые инструмент автоматически определяет вдоль хода, в соответствии со значением Угол. Его также можно установить вручную, активировав опцию Вручную и, таким образом, используя значение Размер, чтобы установить соответствующую длину.
Его также можно установить вручную, активировав опцию Вручную и, таким образом, используя значение Размер, чтобы установить соответствующую длину.
Когда активирован режим Вручную, вдоль выделенной линии отображается ручка для интерактивного управления длиной сегмента, на который воздействует инструмент. Ручка имеет двойной круг и квадрат на концах, что позволяет выполнять следующие действия:
- Двойной круг позволяет перемещать ручку вдоль сегмента.
- Квадрат позволяет увеличить длину сегмента, на который воздействует инструмент, кликая и перетаскивая вправо, или уменьшая ее кликая и перетаскивая влево.
Как в автоматическом, так и в ручном режимах, при щелчке и перемещении курсора могут выполняться различные типы редактирования:
- Щелкните и потяните, чтобы изменить изгиб выделенного сегмента.
- Щелкните, удерживая клавишу Shift, и перетащите, чтобы отредактировать выделенный сегмент, добавив кончики.

- Ctrl-клик (PC) или Cmd-клик (Mac) и перетащите, чтобы редактировать выделенный сегмент, добавив угол.
Совет
Чтобы изменить изгиб линии:
- Измените длину сегмента, на который воздействует инструмент, установив значение Угол на панели параметров инструмента.
- Щелкните, щелкните с нажатой клавишей Shift или щелкните, удерживая клавишу Ctrl (PС) или Cmd (Mac), и перетащите, чтобы изменить изгиб выделенного сегмента.
Нажмите и перетащите, чтобы изменить изгиб; Shift-щелчок, чтобы добавить кончики; Ctrl (PC) или Cmd (Mac)-щелчок, чтобы добавить угол.
Совет
Чтобы изменить изгиб линии вручную:
- Активируйте параметр Вручную на панели параметров инструмента.
- Измените длину сегмента, на который воздействует инструмент, выполнив одно из следующих действий:
- Установите значение Размер на панели параметров инструмента.

- Нажмите и перетащите маленький квадрат на одном конце ручки, отображаемой вдоль выделенной линии.
- Щелкните или щелкните с нажатой клавишу Shift или Ctrl (ПК) или Cmd (Mac) и перетащите, чтобы изменить изгиб выделенного сегмента.
Совет
Чтобы исключить угловую точку из сегмента:
- Нажмите и перетащите точку, пока гладкий сегмент не будет сформирован снова.
- Нажмите и перетащите, чтобы исправить изгиб недавно сглаженного сегмента.
Применение других модифицирующих инструментов
Чтобы изменить толщину штриха, вы можете использовать инструмент Насос (). Вы можете использовать его где угодно, чтобы увеличить или уменьшить толщину локально. Когда инструмент выбран, сегмент ближайшей линии подсвечивается: сегмент показывает длину линии, на которую воздействует инструмент. Чтобы изменить эту длину, вы можете изменить значение Размер на панели параметров инструмента.
Примечание
Можно изменить толщину линии, выделенных линий или линии на всех рисунках уровней с помощью инструмента Выделения () и связанных с ним параметров (см. Использование инструмента выделения).
Чтобы исказить более одной линии одновременно, вы можете использовать инструмент Магнит (). Инструмент влияет на все линии, включенные в круглую область, и позволяет искажать их в направлении перетаскивания. Выделенные сегменты покажут линии, которые будут затронуты. Чтобы изменить диапазон действия инструмента, представленный кружком, вы можете изменить размер инструмента на панели параметров инструмента.
Чтобы согнуть часть рисунка, например руку персонажа, вы можете использовать инструмент Клещи (). Инструмент позволяет определить линию, а затем согнуть все линии, пересекаемые сегментом. Во время изгиба вы можете видеть пораженные линии, принимающие их положение после трансформации. Изгиб может быть выполнен как по часовой стрелке, так и против часовой стрелки; как только вы начинаете перетаскивать, вы не можете изменить направление изгиба.
Примечание
Если вы переместите курсор далеко от центра изгиба, вы сможете с большей точностью установить величину изгиба, который вы хотите применить к линиям.
Чтобы сгладить линии, вы можете использовать инструмент Утюг (). При повторном и повторном использовании одного и того же хода он все больше сглаживает изгибы хода. Когда инструмент выбран, курсор привязывается к ближайшей линии, чтобы указать, где вы собираетесь работать.
Совет
Чтобы изменить толщину линии:
- Выберите инструмент Насос ().
- Установите значение Размер: на панели параметров инструмента.
- Щелкните в точку линии, где вы хотите изменить толщину, и перетащите вверх, чтобы увеличить ее, или вниз, чтобы уменьшить ее.
С помощью инструмента Насос измените толщину нарисованных штрихов.
Совет
Чтобы деформировать несколько линий одновременно:
- Выберите инструмент Магнит ().

- Щелкните в окне просмотра: инструмент будет влиять на все линии, включенные в круг.
- Перетащите, чтобы исказить линии в направлении вашего перетаскивания.
Совет
Чтобы согнуть одну или несколько строк:
- Выберите инструмент Клещи ().
- Нажмите на одну сторону линий, которые вы хотите согнуть, чтобы установить центр сгиба.
- Нажмите на противоположную сторону линий: изгиб повлияет на все линии, пересекаемые определенной линией.
- Перетащите в нужном направлении, чтобы согнуть линии.
Совет
Для выпрямления линии:
- Выберите инструмент Утюг ().
- Нажмите и перетащите вдоль линии, которую вы хотите спрямить. При перетаскивании снова и снова линия будет все больше выпрямляться.
Присоединение и разделение
Чтобы соединить концы двух разных векторных линий, вы можете использовать инструмент Скотч (). Таким образом, будет возможно обрабатывать их как одну линию, например, для изменения их изгиба или толщины в целом.
Таким образом, будет возможно обрабатывать их как одну линию, например, для изменения их изгиба или толщины в целом.
Когда инструмент используется, указатель привязывается к ближайшей обнаруженной конечной точке хода, чтобы упростить операцию.
Примечание
Инструмент Скотч () также можно использовать для закрытия зазоров вдоль контура рисунка в целях заливки (см. Закрытие пробелов в контуре рисунка).
Чтобы сделать наоборот, то есть разделить черту на две части, вы можете использовать инструмент Нож ().
Совет
Чтобы соединить два открытых конца одной или двух линий:
- Выберите инструмент Скотч () и активируйте опцию Соеднинять векторы; активируйте также параметр Плавность, если вы хотите плавное соединение без углов.
- Выполните одно из следующих действий:
- Установите режим Обычный и режим Вершина к вершине, щелкните конечную точку линии и перетащите на другую конечную точку; указатель привязывается к ближайшей обнаруженной конечной точке линии.

- Установите режим Прямоугольный, нажмите и перетащите, чтобы определить поле, включающее конечные точки, которые вы хотите подключить; конечные точки будут автоматически соединены в соответствии с установленным значением Расстояние.
Примечание
Если линии, которые вы собираетесь соединить, имеют разные стили, стиль первого вектора, на котором вы щелкнете, будет назначен второму после соединения.
Совет
Чтобы разделить линию:
- Выберите инструмент Нож (): указатель привязывается к ближайшей линии, указывая маленьким выделенным сегментом точку, в которой вы собираетесь разделить линию.
- Нажмите, чтобы разделить линию в выделенной точке.
Очистка пересечения линий
Пересечения векторных линий могут быть слабым местом на рисунках, которые нужно покрасить, потому что если возникает разрыв, области рисования не могут быть нарисованы должным образом.
Лучшее решение для такого рода проблем — перекрыть последний участок линиями, чтобы определить четкие пересечения, а затем автоматически удалить излишние концы линий.
Совет
Для очистки векторных пересечений:
- С помощью инструмента Выделение () выберите линии, пересечения которых вы хотите очистить.
- Выполните одно из следующих действий:
- Choose Level → Optimize → Remove Vector Overflow.
- Щелкните правой кнопкой мыши по выделенной области и выберите пункт Удалить векторные излишки в открывшемся меню.
Техники анимации
Помимо рисования покадрово, по одному изображению за раз, пока вы не достигнете нужной анимации, некоторые функции легче реализовать благодаря функциям OpenToonz.
Какой бы ни была техника, вы можете контролировать свою работу и плавность анимации, используя кальку, которая позволяет просматривать более одного изображения в средстве просмотра одновременно в качестве справочного.
Моделирование векторного рисунка
Вместо того, чтобы анимировать уровень, начиная каждый раз с пустого кадра, вы можете продублировать векторный рисунок и внести последующие изменения. Вы можете сделать это, даже если рисунки покрашены, потому что стили, используемые для рисования, будут автоматически следовать форме областей, которые вы изменяете (см. Редактирование рисунков).
Последовательность рисунков уровня анимации можно легко контролировать в Level Strip.
Вы можете использовать обе команды Ячейки → Дублировать рисунок и стандартные команды Копировать и Вставить, чтобы сделать копию рисунка, которую впоследствии можно изменить, чтобы создать небольшие движения.
При использовании команды Дублировать рисунок выбранный рисунок дублируется в следующем кадре. Если следующий кадр уже содержит рисунок, он сдвигается вниз, чтобы вставить дублированный рисунок в последовательность.
Когда вы используете команды Копировать и Вставить, вы также можете выбрать кадр уровня, куда вы хотите вставить рисунок.
Закончив, вы можете сделать копию измененного рисунка и изменить его в свою очередь. Вы можете продолжать дублировать и изменять рисунки, пока не пройдете уровень анимации.
Совет
Чтобы создать уровень анимации путем моделирования векторных рисунков:
- В окне просмотра выберите рисунок уровня векторной анимации, который вы хотите редактировать.
- На Level Strip выберите рисунок, который вы хотите дублировать.
- Скопируйте выбранный рисунок в следующем кадре, выполнив одно из следующих действий:
- Выберите Ячейки → Дублировать рисунок.
- Выберите Правка → Копировать, затем выберите следующий кадр и выберите пункт меню Вставить.
- Выберите новый рисунок в Level Strip.
- Используйте инструменты-модификаторы для изменения рисунка.
- Продолжайте дублировать и модифицировать рисунки, пока не пройдете уровень анимации.
Использование фазовки с векторными рисунками
Техника анимации, зарезервированная для уровней векторной анимации, — это использование команды Фазовка. создает промежуточные рисунки из двух крайних значений диапазона выбранных кадров в Level Strip.
создает промежуточные рисунки из двух крайних значений диапазона выбранных кадров в Level Strip.
Если в Level Strip выбрано более двух кадров, справа от каждого кадра отображается вертикальная полоса с надписью INBETWEEN. Если щелкнуть по ней, все кадры между первым и последним выбранным будут перезаписаны изображениями, интерполированными от первого до последнего рисунка.
Продублируйте рисунок; измените его; вставьте пустые кадры; выберите диапазон кадра, затем нажмите вертикальную черту INBETWEEN.
Интерполированные рисунки создаются с учетом количества линий и их направления. Это означает, что результат будет зависеть от того, как были сделаны чертежи. Например, если первое изображение представляет собой одну фигуру, нарисованную по часовой стрелке, а последнее — другую фигуру, вы получите разные результаты в зависимости от того, как оно было нарисовано, по часовой стрелке или против часовой стрелки.
Чтобы получить наилучшие результаты со сложными рисунками, скопируйте рисунок, с которого вы хотите выполнить интерполяцию, и вставьте его в другой кадр Level Strip. Модифицируйте вставленный рисунок, не добавляя и не удаляя линии, а только деформируя и перемещая существующие линии (см. Редактирование рисунков). Выберите весь диапазон и затем выполните интерполяцию.
Модифицируйте вставленный рисунок, не добавляя и не удаляя линии, а только деформируя и перемещая существующие линии (см. Редактирование рисунков). Выберите весь диапазон и затем выполните интерполяцию.
Ускорением интерполяции можно управлять в диалоговом окне, которое открывается перед выполнением режима фазовки. Варианты следующие:
- Линейная, для постоянной интерполяции.
- Замедл. в начале, для интерполяции, начинающейся медленно, а затем ускоряющейся.
- Замедл. в конце, для быстрой, а затем медленной интерполяции.
- Замедл. в нач./ конце, для интерполяции, начинающейся медленно, становясь быстрее, а затем снова замедляясь.
Если вы хотите, чтобы интерполяция происходила медленнее или быстрее, вы можете вставить кадры или обрезать их и снова использовать промежуточный элемент.
Совет
Для создания фазованных рисунков:
- Выберите уровень, на котором вы хотите выполнить интерполяцию.

- В Level Strip выберите диапазон кадра, от рисунка, с которого вы хотите интерполировать, до того, к которому вы хотите интерполировать. Если вы хотите, чтобы интерполяция длилась больше кадров, освободите место для большего количества рисунков с помощью команды Правка → Вставить.
- Нажмите вертикальную полосу с надписью INBETWEEN, отображаемую справа от выделенной последовательности кадров.
- Выберите режим Интерполяция: среди Линейная, Замедление в начале, Замедление в конце, Замедление в начале/конце, и щелкните кнопку Фазовка.
Совет
Для оптимизации фазовочного процесса:
- Создайте и покрасьте рисунок, с которого вы хотите выполнить интерполяцию.
- Выполните одно из следующих действий:
- Скопируйте и Вставьте его в другой кадр Level Strip, учитывая количество промежуточных рисунков, которые вы хотите достичь.

- Дублируйте его и вставьте столько пустых кадров, сколько вы хотите достичь между рисунками.
- Измените вставленный или дублированный рисунок с помощью инструментов-модификаторов, чтобы создать окончательный рисунок интерполяции.
- Выделите последовательность кадров от рисунка, с которого вы хотите интерполировать, до того, к которому вы хотите интерполировать.
- Нажмите на вертикальную полосу INBETWEEN, отображаемую справа от выделенной последовательности кадров.
Ротоскопирование
Ротоскопирование состоит из отслеживания рисунков с использованием живого клипа в качестве референса.
Использование техники ротоскопии для отслеживания движения руки.
Поскольку вы можете импортировать клипы и последовательности изображений в сцену, вы можете просто загрузить их и создать уровень анимации, рисуя в окне просмотра, в то время как кадры клипов видны снизу. См. Использование браузера файлов.
Способ получения наилучших результатов заключается не в попытке воспроизвести клип с верностью, а в том, чтобы использовать его кадры просто как справку, чтобы лучше понять движение или трансформацию объекта клипа. Таким образом, вы можете воспользоваться, например, естественным движением, представленным в клипе, не отказываясь от выразительного стиля рисования.
Совет
Чтобы выполнить ротоскопирование:
- Загрузите видеоклип или последовательность изображений в столбец Xsheet (или слой Timeline).
- В Xsheet/Timeline выберите ячейку в столбце справа от столбца (или в слое поверх слоя), содержащую загруженный клип. Изображение клипа, размещенного в том же кадре выбранной ячейки, будет отображаться в окне просмотра во время рисования.
- Создайте новый уровень анимации и используйте инструменты, чтобы проследить первый рисунок в средстве просмотра.
- Перейдите к последующим кадрам и проследите следующие рисунки.
Клонирование уровней
Иногда может быть полезно создать клон уровня или его части, чтобы редактировать его, не затрагивая исходный. Например, вы можете захотеть создать новый уровень анимации, начиная с рисунков другого уровня, чтобы две последовательности были похожими, но не идентичными.
Например, вы можете захотеть создать новый уровень анимации, начиная с рисунков другого уровня, чтобы две последовательности были похожими, но не идентичными.
The Clone Cells command allows you to create an independent copy of the selected cells, preserving the numbering order and assigning a new name to it. The _clone suffix appended to the name of the level is the default.
Клонированный уровень будет содержать только рисунки, отображаемые в выбранных ячейках, даже если исходный уровень состоит из нескольких рисунков; они будут автоматически отображаться в столбце справа (или в слое сверху) выделения, сдвигая следующие столбцы/слои.
Новый уровень будет доступен в Scene Cast как новый элемент; он будет сохранен в папке +drawings или +extras по умолчанию в соответствии с форматом исходного файла, как только вы сохраните его с помощью команды Сохранить уровень или сохраните сцену.
Выбор ячеек также может распространяться на несколько столбцов/слоев: в этом случае будет вставлено такое же количество новых столбцов/слоев, чтобы освободить место для результата клонирования. Если выбрано более одного уровня, будет создано такое же количество новых уровней, и невозможно присвоить имя клонированным уровням.
Совет
Чтобы клонировать уровни:
- Выберите ячейки, которые вы хотите клонировать.
- Choose Cells → Clone Cells.
- Введите Имя уровня: и нажмите OK для подтверждения.
Применение кальки
Если вы хотите одновременно просматривать несколько уровней в окне просмотра в качестве справочного материала при создании рисунков или проверить анимацию, вы можете активировать режим кальки.
Калька доступна как на Xsheet/Timeline, так в Level Strip, в зависимости от того, где отображается курсор, показывающий текущий кадр, так как калька может быть активирована, начиная с курсора, и управляться в столбце/строке номера кадра.
Анимация столбца, отображаемая с относительной калькой, установленной для 6 предыдущих кадров, шаг два, и калькой, установленной в кадре 35.
Когда выбран кадр Level Strip, калька применяется только к текущему уровню, ссылаясь на последовательность уровня полной анимации, которая была создана.
Когда ячейка Xsheet/Timeline выбрана, калька применяется к текущему уровню в соответствии с тем, как последовательность рисунка отображается в сцене, включая движения и преобразования, выполняемые благодаря анимации объекта (см. Анимация объектов), а остальная часть сцены в текущем кадре будет видна как обычно. Если вы хотите, вы также можете расширить кальку на все содержимое Xsheet/Timeline, чтобы разрешить ссылки на все анимированные или движущиеся элементы сцены.
Относительный режим кальки отображает кадры относительно позиции текущего кадра. Например, вы можете активировать кадр, предшествующий текущему, и каждый раз, когда вы меняете текущий кадр, будет отображаться предыдущий кадр.
Режим абсолютной кальки отображает выбранный кадр независимо от текущего кадра. Например, вы можете активировать кадр 5, и каждый раз, когда вы меняете текущий кадр, кадр 5 будет отображаться в режиме кальки.
The way images are displayed in Onion Skin mode can be customized in the Preferences… → Onion Skin section. It’s possible to define the Paper Thickness, to set an independent color correction for previous and following frames, and to Display Lines Only for Toonz Vector and Toonz Raster.
Совет
Чтобы активировать или деактивировать кадры в режиме относительной кальки:
Выполните одно из следующих действий:
- На листе Xsheet щелкните маленькие маркеры ромбоида, доступные слева от столбца кадров (или над панелью кадров на временной шкале). Нажатие и перенесение автоматически активирует или деактивирует ряд кадров.
- На Level Strip щелкните маленькие круглые маркеры, доступные слева от рамок полосы.
 Нажмите и перетащите автоматически активирует или деактивирует ряд кадров.
Нажмите и перетащите автоматически активирует или деактивирует ряд кадров.
Совет
Чтобы активировать или деактивировать кадры в режиме абсолютной кальки:
Выполните одно из следующих действий:
- На листе Xsheet щелкните маленькие маркеры с призрачными ромбами, доступные в левой части столбца кадров (или над панелью кадров на временной шкале). Нажмите и перетащите автоматически активирует или деактивирует ряд кадров.
- На Level Strip нажмите на маленькие круглые маркеры с призраками, доступные слева от рамок полосы. Нажмите и перетащите автоматически активирует или деактивирует ряд кадров.
Совет
Чтобы деактивировать (или снова активировать) режим кальки:
Выполните одно из следующих действий:
- Дважды щелкните большой круг слева от курсора текущего кадра. Дважды щелкните снова, чтобы активировать его обратно.
- Щелкните правой кнопкой мыши в окне просмотра или в столбце/строке кадров в Xsheet/Timeline и выберите Деактивировать кальку или Активировать кальку в открывшемся меню.

Примечание
При первой активации режима кальки путем щелчка правой кнопкой мыши в окне просмотра или столбце/строке кадров Xsheet/Timeline включается режим относительной оболочки кальки по умолчанию, отображающий предыдущие три кадра.
Совет
Расширение кальки до содержания всей сцены:
- Активируйте кальку в Xsheet/Timeline.
- Щелкните правой кнопкой мыши в окне просмотра по кадру или в столбце/строке Xsheet/Timeline» и выберите пункт Расширить кальку на все уровни из открывшегося меню.
Совет
Чтобы ограничить кальку текущим уровнем:
Щелкните правой кнопкой мыши в окне просмотра или в столбце/строке Xsheet/Timeline и выберите пункт Ограничить кальку до одного уровня в открывшемся меню.
Совет
Чтобы настроить способ отображения изображений в режиме кальки:
- Choose File → Preferences… → Onion Skin.

- Выполните любое из следующих действий:
- Установить значение для параметра Толщина бумаги; чем ниже значение, тем более прозрачными будут рисунки, отображаемые в режиме кальки.
- Используйте Коррекция предыдущих кадров, чтобы установить цвет для отображения предыдущих кадров.
- Используйте Коррекция последующих кадров, чтобы установить цвет для отображения следующих кадров.
- Активируйте опцию Отображать только линии, чтобы отображать уровни Toonz Vector или Toonz Raster только с линиями.
Использование Shift и Trace
Функции Shift и Trace могут помочь вам в создании анимированных уровней, как если бы вы рисовали на бумаге, используя стол с подсветкой; фактически это позволяет вам использовать предыдущий и следующий ключевые рисунки в качестве референса, в то время как вы вставляете фазовку или break down.
Можно временно перемещать и поворачивать рисунки, которые вы хотите использовать в качестве эталона, чтобы соответствовать положению, в котором вы хотите нарисовать фазовку. Также можно автоматически устанавливать положение референсных рисунков, создавая и редактируя линию действия.
Также можно автоматически устанавливать положение референсных рисунков, создавая и редактируя линию действия.
Чтобы лучше проверить новый рисунок и анимацию, вы можете включить или выключить визуализацию Shift и Trace.
Совет
Для входа в режим Shift и Trace:
- Поместите курсор кадра на кадр, где вы хотите нарисовать промежуточный рисунок.
- Включите Вид → Shift и Trace; предыдущий и следующий рисунки будут визуализированы.
Совет
Чтобы изменить положение референсных рисунков:
- Поместите курсор кадра в том месте, где вы хотите нарисовать промежуточный рисунок, и нарисуйте путь линии действия между вашими контрольными точками.
- Активируйте Вид → Редактировать сдвиг.
- Нажмите на рисунок, который вы хотите изменить в окне просмотра, или используйте параметры Предыдущий рисунок/Следующий рисунок на панели параметров инструмента; будет отображена ограничительная рамка связанного референсного рисунка.

- Выполните любое из следующих действий:
- Щелкните и перетащите внутри ограничительной рамки, чтобы переместить референсный рисунок.
- Щелкните и перетащите за пределы ограничительной рамки, чтобы повернуть референсный рисунок.
- Нажмите и перетащите центральную ручку, чтобы изменить центр вращения.
- Нажмите и перетащите любой угловой маркер ограничительной рамки, чтобы масштабировать референсный рисунок из его центра.
- Повторите те же шаги на втором референсном рисунке.
Совет
Для автоматического редактирования положения референсных рисунков:
- Поместите курсор кадра в том месте, где вы хотите нарисовать промежуточный рисунок, и нарисуйте путь линии действия между вашими контрольными точками.
- Активируйте Вид → Редактировать сдвиг.
- Удерживая клавишу Ctrl, перетащите, чтобы создать путь от контрольной точки на первом рисунке до контрольной точки на втором. Начальная и конечная точки будут перекрываться в центре пути.
- Нажмите и перетащите маркер вдоль пути, чтобы изменить его форму; референсные рисунки будут перемещаться в соответствии с положением ручки и вращаться в соответствии с изменением формы пути.
- При необходимости используйте ручки ограничительной рамки, чтобы зафиксировать поворот референсного рисунка.
Примечание
Нажатие и перетаскивание одного из референсных рисунков удалит путь линии действия.
Совет
Для переключения визуализации Shift и Trace:
Активируйте Вид → Без сдвига, чтобы переключить визуализацию референсных рисунков обратно в исходное положение.
Совет
Чтобы сбросить положение референсных рисунков:
Выберите команду Вид → Сбросить сдвиг.
Совет
Для сброса преобразований одного из референсных рисунков:
На панели параметров инструмента нажмите кнопку Сбросить изменения или Сбросить изменения.
Совет
Чтобы создать промежуточный рисунок с помощью функции Shift и Trace:
- Создайте первый ключевой рисунок.
- Создайте второй ключевой рисунок.
- Выберите ячейку, в которой вы хотите создать промежуточный рисунок.
- Активируйте Вид → Shift и Trace.
- Проложите путь линии действия между вашими контрольными точками.
- Активируйте Вид → Редактировать сдвиг и отредактируйте положение референсных рисунков.
- Создайте промежуточный рисунок.
Создание в фотошопе векторного изображения. Как перевести растровое изображение в векторное
Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки
Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого
К недостаткам растра относят следующее:
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.
- Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.
Отличие растрового изображения от векторного
Помимо растра, есть векторный формат — способ создания рисунка, при котором минимальные элементы изображения — простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными — у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные — Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.
PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор — нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены. При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.
Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
… и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.
- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.
Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Рекомендуем также
Графические программы для досуга и профессиональной деятельности
Каждый день люди сталкиваются с множеством различных изображений: картинка, фотография или сканированный рисунок, который использовали в рекламе или на этикетке продукта. Все эти изображения созданы с нуля человеком, который использовал для этого графические программы (редакторы):
Программа «графический редактор» — это программное обеспечение, которое предоставляет пользователю три основных функции:
- создание;
- редактирование;
- просмотр графических файлов.
Цифровые изображения делятся на три типа:
- растровые;
- векторные;
- трехмерные.
Редакторы также делятся на группы в зависимости от того, для обработки какого вида графики они разработаны:
- растровые графические редакторы;
- векторные графические редакторы;
- гибридные графические редакторы.
Гибридные графические редакторы, как несложно догадаться, позволяют работать с растровыми и векторными изображениями.
Отличие растровой графики от векторной заключается в том, что растровое изображение – это множество пикселей различных цветов и оттенков, которое и формирует графический образ. Векторное изображение — это набор объектов, имеющих характеристики внешнего вида: форма, размер, цвет, толщина линии, цвет заливки.
Существует большое количество программ для работы с изображениями, двухмерной и трехмерной графикой, чертежами, как для профессионалов, так и для обычных пользователей. Ниже представлены наиболее популярные из них.
- Первая программа для графического рисования — Microsoft Paint. Это простейший, но в то же время многофункциональный программный продукт для редактирования растровых изображений, который входит в состав операционной системы Windows:
Основными недостатками этого редактора является отсутствие слоев и поддержки прозрачности; нельзя задать размер, создавая изображение; отсутствует заливка градиентом. Этот программный продукт не предназначен для решения сложных задач в обработке графики.
Он подойдет в тех случаях, когда нужно быстро обрезать изображение или скомбинировать одно из нескольких, либо нарисовать простенький рисунок.
- The GNU Image Manipulation Program (GIMP). Этот пакет более функционален, нежели стандартный Paint, и является альтернативой Adobe Photoshop:
Программа имеет множество функций, которые помогают решать задачи от обработки фотографий и создания коллажей до разработки дизайна для веб-страниц. Но, конечно же, существуют более мощные и специализированные программы для графического дизайна.
- Adobe Photoshop — самый популярный растровый графический редактор, имеющий несколько инструментов для работы с векторными изображениями:
Большинство пользователей используют программу как фоторедактор, не подозревая о его «трехмерных» возможностях. На данный момент расширенная версия Photoshop может применяться для разработки веб-дизайна, создания видео.
- Autodesk 3ds Max – это профессиональная программа, которая ориентирована на работу с трехмерной графикой, а именно создание 3D-объектов различной формы и сложности, и придание им реалистичного вида. Хорошо овладев инструментами этого редактора, можно создавать изображения, которые трудно отличить от фотографии. Также в пакете можно работать с анимацией, создавать персонажей игр и мультфильмов, моделировать движения. Данная программа является отличным инструментом для дизайнеров интерьера. Ниже представлен интерьер, разработанный при помощи 3ds Max:
- MyPaint – программа для художников, которые начинают знакомиться с ремеслом рисования картин и создания любой другой графики на компьютере. Этот пакет имеет простой и удобный интерфейс, который не загроможден функционалом такого типа, как: выделение, фильтры, масштабирование. То есть, присутствует набор только для рисования:
Большим плюсом является неограниченный в размерах холст и огромный набор кистей, с возможностью их настройки. MyPaint поддерживает режим работы с графическим планшетом.
- Corel Painter пользуется большой популярностью среди художников. Конечно, данная программа может работать с графическим планшетом, так как она предназначена для создания цифровой живописи и имеет для этого свыше 200 различных инструментов. Также в редакторе реализован функционал для работы со слоями и масками. Огромным плюсом данного продукта является возможность создавать собственные инструменты.
Раскрывая тему о графических редакторах, нельзя не упомянуть о программах для черчения.
- Autodesk AutoCAD – популярная графическая программа для чертежей. Этот редактор поддерживает двух и трехмерное проектирование, имеет большое количество профессиональных инструментов, поддерживает работу с облачными хранилищами, таблицами Excel, имеется возможность коллективного проектирования. Программа подходит для большого круга пользователей, так как имеет множество надстроек и удобный интерфейс, необходимый для решения поставленных задач. Большим недостатком этого продукта является высокая стоимость, которая оправдана качеством. Поэтому AutoCAD – незаменимый инструмент в области проектирования:
- КОМПАС – еще одна известная программа для создания чертежей, использующая в качестве основы трехмерную модель объекта, при изменении которой динамически изменяется и двухмерный чертеж. Редактор является отличным конкурентом в плане качества и набора инструментов для AutoCAD, но имеет тот же недостаток – высокая цена. Также оба этих пакета могут «устроить стресс» для компьютера по причине высоких требований к производительности.
Все перечисленные выше редакторы, за исключением Paint, 3ds Max и Компас, имеют версии, совместимые с операционной системой Mac OS. Это не является проблемой, так как найти похожие графические программы для Mac, которые не уступают по функционалу версиям для Windows, не займет много времени.
- Paint Pad. Многие пользователи, которые решили познакомиться с Mac OS, сталкиваются с тем, что после установки операционной системы не находят в ее составе какого-либо графического редактора. Есть решение, и оно называется Paint Pad — это такой же растровый редактор, как и Paint.
- Cinema 4D – это программа, по своему функционалу похожа на 3ds Max. Стоит уточнить, что Cinema 4D имеет версию и для Windows. Программа работает с трехмерной графикой и анимацией:
Подключаемые модули дают возможность моделирования динамики тел различной жесткости, создания таких эффектов, как пыль и дым, модуль для прорисовки волос. Очевидный плюс этого редактора – простой и понятный интерфейс.
- LibreCad. Эта программа позволит создать строительные, инженерные чертежи, а также планы и схемы объектов. Редактор подойдет как для начинающих проектировщиков, так и для профессионалов:
Одним из неоспоримых плюсов этого программного обеспечения для работы с двухмерной графикой и чертежами является то, что оно распространяется бесплатно.
На сегодняшний день существует большое разнообразие программ для работы с графикой. В данной статье были представлены наиболее популярные, удобные и мощные средства обработки рисунков, чертежей, трехмерных объектов, а также программы для художников и дизайнеров. Пользователю остается лишь выбрать подходящий инструмент.
АРАлиса Рукинаавтор
Как делать растровые иллюстрации для фотобанков
Фотобанки принимают иллюстрации не только в векторном EPS-формате, но и в JPG-формате (растровые иллюстрации). Кроме того, можно посылать даже два варианта (для разных покупателей): в векторе (EPS-формат) и в растре (JPG-формат). Для создания растровой иллюстрации нужно экспортировать в JPG с программы векторной графики. Очень желательно экспортировать в достаточной большой по разрешению растровый файл (чуть больше 16 мегапикселей), так как цена зависит от купленного размера и 16 мп является самым дорогим.
Здесь показаны примеры создания растровых иллюстраций в двух программах Corel Draw и Adobe Illustrator.
Экспорт в JPG-формат с программы Corel Draw:
Последовательно заходите: File -> Export… -> Save as type: JPG — JPEG Bitmaps.
Дальше вы должны вручную подобрать необходимый размер иллюстрации в пикселях. Для этого достаточно менять одну сторону, вторая будет автоматически меняться (при условии, что стоит галка «Maintain aspect ratio»). После каждой смены значений умножайте ширину (Width) на высоту (Height), чтобы результат был не меньше 16 миллионов (16 мегапикселей). После нескольких попыток, вы быстро научитесь подбирать правильные значения.
В параметрах сохранения JPG самый главный параметр Compression, его значение должно быть 0.
Экспорт в JPG-формат с программы Adobe Illustrator:
Последовательно заходите: File -> Export… -> Тип файла выбираете JPG. Обязательные значения параметров — Quality: Maximum, Color: RGB. Для создания файла с разрешением не меньше 16 мегапикселей нужно сделать несколько проб, так как здесь нет визуального контроля за размерами изображения.
Приблизительно можно считать, если параметры страницы для векторного изображения в программе Illustrator стоят 210мм х 297мм (размер А4), то при экспорте с качеством (Resolution) High (300 dpi) растровое изображение будет приблизительно 8 мегапикселей (приблизительно 3400х2300).
Для того, чтобы достичь более 16 мегапикселей, нужно документ с размерами А4 экспортировать с качеством около 500 pdi. Для этого в меню Depth выберите Custom и с клавиатуры введите значение.
После экспорта обязательно проверьте размеры изображения, если вышло меньше 16 мегапикселей или более 30, повторите с другими значениями Resolution.
Смотрите также:
Как создать файл растрового изображения вручную без трафаретов
Зрители смотрят на картину из «Сегодняшней серии» Он Кавары.
Как человек, глубоко увлеченный миром искусства, скорее всего, вы играли в арт-гид для своих друзей или родственников во время походов в музей. И есть вероятность, что ваши друзья или родственники будут постоянно хвалить старые картины эпохи Возрождения, обращая пустые взгляды на что-нибудь современное. «Что в этом такого, я могла это сделать ?!»
Проблема здесь, по какой-то причине, заключается в устаревших навыках и труде (или их отсутствии).Взять хотя бы серию от Kawara Today. На первый взгляд, ваши друзья или родственники неизбежно уволят их («зачем кому-то это делать?»), Но когда вы объясните, что Кавара нарисовал даты вручную, не используя трафарет , они сразу же впечатляются. «Без трафарета?»
Труд художника всегда был ненадежной валютой на рынке искусства; иногда обменивают на деньги, иногда на менее материальные платежи, такие как реклама, доступ к сетям или редкие впечатления.Хотя всегда есть исключения из любого правила, количество затраченного труда традиционно оставалось математической мерой достоверности получаемых в результате предметов искусства.
В эпоху автоматизации, программных инструментов и разработки на стороне, как любой цифровой художник может ожидать, что к нему будут относиться серьезно, если затраченный «труд» сводится к ведению блога Tumblr или распечатке и расширению градиентов Photoshop? Есть ли какой-то героический эквивалент создания цифровых изображений с нуля, «вручную» и «без трафаретов»? Не смотрите дальше! В этом руководстве мы покажем вам, как создать файл растрового изображения (.BMP). Файл .bmp, как и любой файл изображения, представляет собой матрицу пикселей определенной ширины и определенной высоты. Мы будем создавать наш .bmp с нуля, постепенно вводя машинный код. Когда кто-то слышит термин «машинный код», двоичный код, вероятно, первое, что приходит на ум. Однако в этом уроке мы будем работать в шестнадцатеричном формате. Чтобы писать в шестнадцатеричном коде, вам понадобится шестнадцатеричный редактор. Вы можете скачать Hex Fiend, бесплатный шестнадцатеричный редактор с открытым исходным кодом для MAC, здесь. (ПРИМЕЧАНИЕ. Назовите нас сумасшедшими, но мы предполагаем, что вы пользователь MAC.Не волнуйтесь, одни и те же принципы применимы ко всем платформам).
// Шестнадцатеричные числа
Шестнадцатеричная система счисления — это основание 16, это означает, что это система счисления, в которой используются 16 символов от 0 до 9 и от A до F. Мы составили таблицу, которую вы можете использовать в качестве «шпаргалки». », Пока вы не привыкнете писать в шестнадцатеричном формате.
Если бы вы продолжили добавлять к этой диаграмме, десятичное 16 было бы шестнадцатеричным 10, 17 было бы 11, 18 было бы 12, и если бы мы немного подскочили, 26 было бы шестнадцатеричным 1A, 27 было бы 1B, 28 было бы 1C и так далее.Мы будем преобразовывать большие числа в шестнадцатеричный немного позже в этом руководстве, когда мы установим ширину и высоту нашего .bmp.
// Цвета в шестнадцатеричной системе счисления
Теперь, когда мы понимаем, как обычные числа преобразуются в шестнадцатеричные, давайте взглянем на цвета. Если вы веб-разработчик или используете Photoshop, возможно, вы уже знакомы с шестнадцатеричными значениями цвета. Возможно, вы уже знаете, что FFFFFF переводится в белый, а 000000 в черный, но почему? На самом деле это очень просто: каждый пиксель в .bmp имеет значение красного, синего и зеленого цветов.Эти значения могут находиться в диапазоне от 0 до 255, что означает 00 — FF в шестнадцатеричном формате. Пиксель содержит 6 символов или три набора из двух, по одному на каждое значение R, G и B. Поэтому, если бы я хотел сделать пиксель красным, я бы набрал FF0000, установив для моего красного значение максимальное значение FF при сохранении моего зеленый и синий значения в 00.
// Заголовок файла
Теперь, когда мы понимаем основы шестнадцатеричных чисел и цветов, мы можем начать небольшой набросок. Каждый файл .bmp содержит два раздела: заголовок файла, за которым следуют данные изображения.Заголовок — это первая пара строк кода, которая содержит основную информацию о файле (что это за файл, каковы его размеры и т. Д.).
Давайте продолжим и откроем Hex Fiend. Прежде чем мы начнем создавать наш заголовок, мы должны внести некоторые изменения в настройку Hex Fiend, чтобы сделать его немного понятнее. Выберите вкладку «Просмотры» в меню. Затем снимите флажок «Обычный текст» (это может отвлекать), затем на кнопке, где написано «Группировка байтов», выберите «Нет». Теперь мы можем приступить к созданию нашего заголовка.Первое, что нам понадобится, это базовая информация .bmp. Введите следующий код в свой файл:
42 4D 4C 00 00 00 00 00 00 00 00 1A 00 00 00 0C 00 00 00
Далее нам нужно установить размеры нашего .bmp. Для этого первого наброска оставим его маленьким, давайте сделаем нашу ширину четыре пикселя в ширину:
04 00
Давайте также установим нашу высоту на четыре пикселя:
04 00
Наконец, мы введем еще один стандартный код заголовка .bmp:
.01 00 18 00
На этом мы закончили настройку нашего заголовка. Если вы все сделали правильно, он должен выглядеть, как на изображении ниже:
// Данные изображения
Здесь мы начинаем вводить пиксели.Обычно файлы .bmp читаются справа налево и снизу вверх, что является полной противоположностью тому, как мы читаем слова на странице, и может запутаться! Конкретный тип .bmp, который мы создали в этом файле, также будет читать снизу вверх, но будет читать слева направо, а не справа налево, что немного упростит нам задачу. Таким образом, первый вводимый пиксель будет отображаться в нижнем левом углу нашего изображения .bmp, а последний пиксель — в верхнем правом углу. Как будто все было недостаточно наоборот, мы также будем записывать наши значения цвета в обратном порядке, это означает B-G-R, а не R-G-B.
После того, как мы обдумали это, мы можем начать печатать нашу первую строку (то есть нижнюю строку). Давайте настроим его на чередование красных и белых пикселей. Сначала я наберу свой красный пиксель:
00 00 FF
Теперь наберем белый пиксель:
.FF FF FF
Поскольку мы установили наш .bmp шириной 4 пикселя, нам все еще нужно еще два пикселя, чтобы закончить нашу первую строку; введите еще один красный пиксель и еще один белый пиксель:
00 00 FF FF FF FF
Это должно закончить наш нижний ряд.В следующей строке мы будем чередовать белые и черные пиксели. Сначала мы набираем белый пиксель, затем черный, затем снова белый, затем снова черный:
FF FF FF 00 00 00 FF FF FF 00 00 00
В следующем ряду мы будем чередовать синий и белый:
FF 00 00 FF FF FF FF 00 00 FF FF FF
И для последней строки (которая визуально будет нашей первой строкой) мы снова будем чередовать белый и черный:
FF FF FF 00 00 00 FF FF FF 00 00 00
На этом этапе мы набрали четыре строки шириной в четыре пикселя каждая.Мы не можем вводить больше пикселей, потому что мы устанавливаем размер изображения только 4 × 4 пикселя. Последнее, что нам нужно, чтобы закончить наш файл, — это небольшой отступ. Введите четыре нуля, и готово:
00 00
Теперь сохраните файл как sketch.bmp и откройте его в режиме предварительного просмотра. Это должно выглядеть как на картинке ниже:
Помните, что только что созданный файл .bmp имеет ширину всего 4 пикселя и высоту 4 пикселя. Это означает, что когда вы откроете его в режиме предварительного просмотра, вам придется немного увеличить масштаб, прежде чем вы сможете увидеть свои пиксели.Если ваше изображение не похоже на приведенное выше, вероятно, вы ошиблись при вводе кода. Внимательно посмотрите на изображение выше и проверьте свой файл построчно.
// Создание более крупных композиций
Было легко настроить наш файл с шириной и высотой в четыре пикселя, потому что десятичная цифра «4» переводится в шестнадцатеричную «4». Если бы мы установили .bmp большего размера, скажем, 13 на 13 пикселей, наш заголовок выглядел бы так:
42 4D 7C 00 00 00 00 00 00 00 00 1A 00 00 00 0C 00 00 00 0D 00 0D 00 01 00 18 00
Обратите внимание, что раздел в нашем заголовке, который содержит ширину и высоту, установлен в шестнадцатеричное значение «0D», где раньше говорилось «04»; это потому, что (как показывает наша диаграмма выше) 13 переводится в «D» в шестнадцатеричном коде.Но что, если мы хотим создать изображение намного большего размера, например, 268 на 268 пикселей? Вместо того, чтобы считать до 268 в шестнадцатеричном формате, есть формула, которую мы можем использовать для преобразования десятичных 268 в шестнадцатеричные. Это потребует некоторого продольного деления, поэтому мы можем взять карандаш и бумагу. Начнем с деления 268 на 16 (потому что шестнадцатеричный код равен 16):
(268/16 = 16 R12)
Мы получаем 16 с остатком 12. Остаток будет нашим первым значением, мы преобразуем его в шестнадцатеричный формат («C») и сохраним его на будущее.Затем мы возьмем ответ без остатка (который был 16) и теперь разделим его на 16, как мы делали раньше: (16/16 = 1 R0). Как и раньше, остаток становится нашим следующим шестнадцатеричным значением («0»), которое мы сохраним на потом. Мы возьмем ответ из этой последней задачи и снова разделим его на 16 (1/16 = 0 R1). Теперь, когда наш ответ достиг нуля, у нас есть последний остаток («1»).
Теперь мы записываем наши остатки от последнего к первому: «1», «0» и «C» или 10C, что является шестнадцатеричным кодом для 268.
Теперь, когда у нас есть шестнадцатеричный код, нам нужно еще немного изменить порядок, прежде чем мы сможем вставить его в заголовок.
Сначала нам нужно разделить наше шестнадцатеричное значение 10C на пары, начиная справа: 1 0C (мы изменим «1» на «01», чтобы сделать его парным): 01 0C Теперь, когда мы организовали наше шестнадцатеричное значение на пары последнее, что нам нужно сделать перед включением его в наш заголовок, это перевернуть пары:
0C 01
И поскольку мы хотим, чтобы наша ширина и высота равнялись 268, мы дважды введем это значение в размерную часть нашего заголовка. Наш новый заголовок должен выглядеть так:
42 4D 7C 00 00 00 00 00 00 00 00 1A 00 00 00 0C 00 00 00 0C 01 0C 01 01 00 18 00
Это было не так уж и сложно! Возможно, вы заметили, что для обоих эскизов мы выбрали размер, кратный 4.Это связано с тем, что к любым файлам .bmp с размерами, не кратными 4, необходимо добавлять отступы после каждой строки в данных изображения. Допустим, мы создали эскиз размером 18 на 18 пикселей. Нам нужно будет разделить 18 на 4, что составляет 4 с остатком 2. Затем мы берем наш остаток (2) и добавляем это количество нулей в качестве заполнения в конце каждой строки. Чтобы не вводить лишние отступы, в этом уроке мы будем использовать количество, кратное 4.
Теперь, когда мы создали заголовок для .bmp с шириной 268 и высотой 268, пора начать вводить некоторые данные изображения.В .bmp размером 268 на 268 пикселей будет 71 824 пикселя. Каждый пиксель содержит 6 символов (белый = FF FF FF), что означает, что в нашем новом эскизе будет в общей сложности 430 944 символа после информации заголовка. После того, как вы напечатаете все 430, 944 шестнадцатеричных символа, не забудьте закрыть свой набросок, добавив четыре нуля в самом конце, как и раньше.
Очень важно, чтобы данные вашего изображения содержали все 430 944 символа, как того требует размер, который мы установили. Если ваш файл отсутствует или в него добавлен хотя бы один символ, ваш.BMP не будет работать. Посмотрите на этот образец скетча размером 268 на 268 пикселей ниже. Мы много копировали и вставляли, чтобы охватить все 430 944 символа. На самом деле это только вкус сложных цветовых узоров, которых можно добиться с помощью растрового изображения, созданного вручную!
Изменение размера и изменение логотипа с JPG на BMP для использования с Bill и Letter
Как я могу изменить размер своего логотипа с .jpg на .bmp, чтобы использовать его с фирменными бланками на счете и письме?
Drake Software допускает только расширение.bmp для логотипа фирменного бланка, поэтому, если изображение, которое вы хотите использовать в качестве логотипа, находится в другом формате файла, вы должны его изменить.
Вы можете преобразовать обычный файл .jpg в монохромный файл .bmp, выполнив следующие действия. Цветное изображение JPG можно преобразовать в цветное растровое изображение, сохранив его в следующих шагах как цветное растровое изображение.
- Откройте Microsoft Paint, выбрав Пуск> Программы> Стандартные> Paint . Щелкните Файл> Открыть . Найдите и выберите свой логотип, затем щелкните Открыть .
- Щелкните Файл> Сохранить как . Выберите папку \ DRAKEYY \ CF \ для сохранения логотипа. (В Windows 7 выберите левую вкладку вверху и нажмите Сохранить как .)
- В поле Сохранить как тип выберите Монохромное растровое изображение (* .bmp; * .dib) .
- Щелкните Сохранить . Если вы получили предупреждение о том, что вы можете потерять информацию о цвете, нажмите Да , чтобы подтвердить, что вы хотите продолжить.
В Drake перейдите в Setup> Letters . В редакторе Client Communications Editor щелкните Setup и выберите Page Layout . Нажмите кнопку Обзор и перейдите к сохраненному логотипу, чтобы указать путь, по которому программное обеспечение его найдет. Нажмите ОК , чтобы сохранить настройку. См. «Требования к изображению логотипа на фирменном бланке» в Ссылки по теме ниже для получения дополнительной информации.
Как изменить размер изображения .BMP или .JPG
Может потребоваться изменить размер файла.bmp или .jpg для использования в фирменных бланках и других целях в Drake. Лучше всего это сделать в Microsoft Paint.
Сначала сохраните копию исходного изображения в удобном для вас месте на вашем компьютере. Сохраните оригинал без изменений на тот случай, если вам нужно будет начать все сначала.
- Перед началом работы проверьте размер исходного изображения. Щелкните правой кнопкой мыши файл изображения и выберите Properties из раскрывающегося списка, а затем щелкните вкладку Details , где должны быть указаны размеры изображения в пикселях.Вы также можете прочитать размеры из всплывающей подсказки , которая появляется, если навести указатель мыши на значок файла изображения в проводнике Windows.
- Имейте в виду, что изменение размера обычно ухудшает качество изображения. Многократное изменение размера одного и того же изображения может сделать его непригодным для использования.
- Хотя вы можете изменить размер изображения в Microsoft Office Picture Manager (Microsoft Picture and Fax Viewer в Office 2003), вы не сможете использовать изображение для фирменных бланков Drake на некоторых монохромных принтерах, поскольку изображение не сохраняется как монохромное растровое изображение.
Чтобы изменить размер изображения с помощью Paint:
Чтобы открыть изображение в программе Paint, щелкните файл изображения правой кнопкой мыши в проводнике Windows. В раскрывающемся списке выберите Открыть с помощью , затем выберите Paint . В Paint щелкните Изменить размер . Измените по горизонтали и по вертикали процентов, чтобы изменить размер изображения. Сохраните файл, чтобы сохранить изменения. Для логотипов фирменных бланков, если вы не печатаете цветные изображения, сохраните их как монохромное растровое изображение с расширением.BMP. Цветные логотипы на фирменных бланках см. В разделе «Требования к изображению логотипа на фирменных бланках» в Ссылки по теме ниже.
Создание и использование растровых изображений в Illustrator
Недавно я наткнулся на статью о Доне Кларке и о том, как он использовал Adobe Illustrator для создания плаката для Adobe. В этой статье я узнал много вещей, которые не умел делать в Adobe Illustrator. Одним из новых вещей, которые я узнал, было использование растровых изображений из Photoshop в Illustrator. В статье растровые изображения использовались для создания теней, но вы могли применить и использовать их и другими способами.Здесь я покажу вам, как создать растровое изображение и импортировать его в Illustrator.
Что такое растровые изображения и как они используются?Благодаря статье из Knowledge Jam они объясняют Bitmap TIFF как «изображение, преобразованное в режим Bitmap в Photoshop и сохраненное как файл TIFF». Далее они объясняют: «В то время как растровые изображения обычно черно-белые, растровые изображения, сохраненные как файлы .TIFF, становятся черными и прозрачными после помещения в Illustrator и InDesign.«Эти виды изображений отлично подходят для размещения в Illustrator, чтобы добавить узор или текстуру в ваши работы. Создавая их в Photoshop, вы можете создать растровый файл TIFF с нуля или использовать фотографию. Вот подробное объяснение того, что такое растровое изображение.
Создание растрового изображения TIFFОбнаружив создание растровых изображений, я понял, что вы можете создавать два вида растровых изображений. Вы можете создать его самостоятельно (что угодно) с нуля или использовать фотографию и манипулировать ею.В обеих упомянутых статьях они оба создали растровое изображение в Photoshop по-своему. Что касается моего растрового изображения, я следил за тем, как его создать, из второй упомянутой статьи.
Сначала настройте холст любого размера, который вам нравится. Затем выберите, хотите ли вы создать собственное растровое изображение или использовать фотографию, помня, что все, что вы создаете, может быть только монохромно закрашено в Illustrator.
После того, как вы создали свой дизайн, вы должны преобразовать его в растровое изображение. Прежде чем вы сможете сделать его растровым изображением, вы должны отбросить всю информацию о цвете.Вы можете сделать это, выбрав «Изображение»> «Режим»> «Оттенки серого» в главном раскрывающемся меню.
На этом этапе Knowledge Jam предлагает в своей статье установить пороговый уровень 47, если вы используете фотографию. Для этого выберите в раскрывающемся меню «Изображение»> «Коррекция»> «Порог» и введите свое значение. Это не обязательно, но рекомендуется делать, если вы используете изображение. Чтобы преобразовать ваш дизайн или фотографию в растровое изображение, выберите «Изображение»> «Режим»> «Растровое изображение» в раскрывающемся меню и выберите настройки растрового изображения.Knowledge Jam предлагает изменить вывод на 200 с помощью метода, установленного на «Полутоновый экран». Вы также можете настроить эти параметры по своему усмотрению вместо использования полутонового экрана с разрешением 200 пикселей.
Наконец, сохраните растровое изображение, выбрав «Файл»> «Сохранить как» в главном раскрывающемся меню и в раскрывающемся меню «Формат» выберите «TIFF». После нажатия кнопки «Сохранить» появится окно «Параметры TIFF», которое можно настроить в соответствии с собственными настройками. Чтобы понять каждый вариант, у Adobe есть отличные объяснения.Когда я сохранил свой, я выбрал «Нет» для сжатия, «Чередование» для порядка пикселей, «Macintosh» для порядка байтов и выбрал «ОК». Теперь растровое изображение готово к импорту в Illustrator.
Импорт растрового изображения TIFF в IllustratorВ Illustrator вы будете использовать растровые изображения с обтравочными масками. В статье Дона Кларка он упоминает, что поместил каждое из пораженных растровых изображений на отдельные слои, чтобы их можно было копировать и вставлять в документ столько раз, сколько потребуется.
Откройте панель «Слои» и создайте слой для каждого растрового изображения и поместите каждый в свой собственный помеченный слой.Теперь создайте форму, в которой будет находиться растровое изображение.
В моем примере (выше) я использовал значок открытого замка для моей обтравочной маски. Скопируйте и вставьте растровое изображение в основной слой с формой, в которой вы хотите растровое изображение. Отрегулируйте размер и расположение растрового изображения поверх фигуры, затем измените цвет, используя панель образцов, выбрав цвет заливки или используя инструмент пипетка для существующего цвета в документе.
После того, как вы выбрали цвет, он будет монохромно применен к вашему растровому изображению.Наконец, переместите фигуру на передний план растрового изображения, используя Shift + Command +], затем выберите их оба и нажмите Shift + Command + 7, чтобы ваша форма создала обтравочную маску поверх растрового изображения.
Есть много вещей, для которых вы можете использовать растровое изображение в Illustrator. Вместо того, чтобы создавать узор с нуля, вы можете создавать растровые изображения в Photoshop, чтобы добавлять в документы текстуру, заливку и стиль. Вот отличный источник от Creative Bloq с «20 советами экспертов по улучшению растровых иллюстраций».Экспериментируйте и исследуйте, как хотите. Все еще не знаете, что с ними делать? Вот еще один пример того, как текстура была применена к некоторым произведениям искусства.
Кайл Кристенсен
Кайл — ведущий графический дизайнер Red Branch Media.
Кайл возглавляет наш отдел графического дизайна в Red Branch Media. Его способность управлять входящими задачами, сотрудничать с командой дизайнеров, уложиться в сроки и поддерживать нашу систему хранения файлов в порядке, помогли сформировать то, что клиенты сегодня любят в отделе дизайна.Пока он находится вдали от филиала, он проводит время, играя на барабанах, в видеоигры, проверяя последние эмо, поп-панк и скримо-песни на Spotify, распивая местное пиво Омахи и наслаждаясь жизнью с женой. Кайл имеет степень бакалавра искусств со специализацией в графическом дизайне и незначительную степень по истории искусства от UNO.
createImageBitmap () — веб-API | MDN
Метод createImageBitmap () создает растровое изображение из
данный источник, необязательно обрезанный, чтобы содержать только часть этого источника.Метод
существует в глобальной области видимости как в окнах, так и в рабочих процессах. Он принимает множество
различные источники изображений и возвращает обещание , которое разрешает ImageBitmap .
const imageBitmapPromise = createImageBitmap (изображение [, параметры]);
const imageBitmapPromise = createImageBitmap (изображение, sx, sy, sw, sh [, параметры]);
Параметры
-
изображение Источник изображения, которым может быть
<изображение>,<видео>,<холст>,HTMLImageElement,SVGImageElement,HTMLVideoElement,HTMLCanvasElement,Blob,ImageData,ImageBitmapилиOffscreenCanvasобъект.-
sx Координата x опорной точки прямоугольника, из которого
ImageBitmapбудет извлечен.-
sy Координата Y опорной точки прямоугольника, из которого
ImageBitmapбудет извлечен.-
SW Ширина прямоугольника, из которого
ImageBitmapбудет извлечен.Это значение может быть отрицательным.-
ш Высота прямоугольника, от которого
ImageBitmapбудет извлечен. Это значение может быть отрицательным.-
опцииДополнительно Объект, задающий параметры извлечения изображения. Доступные варианты:
-
imageOrientation: указывает, должно ли быть показано изображение. как есть или перевернуто по вертикали.Либонет(по умолчанию), либофлипИ. -
premultiplyAlpha: Определяет, будут ли цветовые каналы растрового изображения должен быть предварительно умножен на альфа-канал. Один изнет,умножить нас предварительным умножением илипо умолчанию(по умолчанию). -
colorSpaceConversion: указывает, нужно ли декодировать изображение. с использованием преобразования цветового пространства. Либонет, либопо умолчанию(дефолт).Значениепо умолчаниюуказывает, что зависит от реализации поведение используется. -
resizeWidth: длинное целое число, указывающее ширину вывода. -
resizeHeight: длинное целое число, указывающее высоту вывода. -
resizeQuality: Определяет алгоритм, который будет использоваться для изменения размера входные данные соответствуют выходным размерам. Один изпикселей,низкий(по умолчанию),среднийиливысокий.
-
Возвращаемое значение
Обещание , которое разрешается в объект ImageBitmap содержащие данные растрового изображения из данного прямоугольника.
Создание спрайтов из листа спрайтов
В этом примере загружается таблица спрайтов, извлекаются отдельные спрайты, а затем выполняется рендеринг каждого. спрайт на холст. Лист спрайтов — это изображение, содержащее несколько изображений меньшего размера, каждый из которых вы хотите обрабатывать отдельно.
var canvas = document.getElementById ('myCanvas'),
ctx = canvas.getContext ('2d'),
изображение = новое изображение ();
image.onload = function () {
Promise.all ([
createImageBitmap (изображение, 0, 0, 32, 32),
createImageBitmap (изображение, 32, 0, 32, 32)
]). then (function (sprites) {
ctx.drawImage (спрайты [0], 0, 0);
ctx.drawImage (спрайты [1], 32, 32);
});
}
image.src = 'sprites.png';
Таблицы BCD загружаются только в браузере
Создание растровых изображений из составных компонентов Jetpack | Автор: Иоганн Блейк
Существует несколько подходов к созданию растровых изображений, включая:
- Использование холста и рисование всего с помощью примитивных команд API
- Создание представления с использованием макета XML или программного построения, а затем преобразование представления в растровое изображение
- Отобразите макет на экране и программно сделайте снимок экрана.
- Создайте макет с помощью Jetpack Compose и преобразуйте его в растровое изображение.
В Stackoverflow есть множество сообщений, которые охватывают все, кроме последнего предложения, поскольку Compose на данный момент все еще нов. Если ваш макет довольно прост, можно использовать макет xml или программно создать представление. Использование представлений в старой системе представления не требует, чтобы представление отображалось или даже прикреплялось к какому-либо окну. Но если ваш макет довольно сложен, использование представления может быть утомительным. Использование холста — это, пожалуй, худший подход, поскольку он требует гораздо большего количества кода и, как правило, больше похож на рисование.Сделать снимок можно, если вы можете отобразить макет. Тем не менее, есть много случаев, как у меня, когда вы действительно не хотите отображать макет, а макет довольно сложен.
Проработав с Compose последние 6 месяцев, я могу засвидетельствовать, что это гораздо лучший подход к размещению экрана, чем со старой системой просмотра. Тогда становится естественным думать, что создание растрового изображения из составного объекта было бы правильным решением. Но после нескольких дней борьбы с этим стало ясно, что создание растрового изображения — не совсем простой процесс.
В приложении для Android, созданном полностью с нуля с помощью Jetpack Compose, в приложении есть только одно представление, которое является корневым представлением действия. Типичный способ создания растрового изображения с использованием системы просмотра — это рисование вида на холсте. Вот код, который я использую для этого:
Как уже упоминалось, вы можете предоставить представление, которое создается программно, но не добавляется на экран. Оказывается, вы не можете сделать это, используя составной объект. Составной объект будет отображаться только тогда, когда он прикреплен к окну.Компонент не обязательно должен быть видимым, но он должен быть прикреплен к окну. Окно должно содержать ViewTreeLifecycleOwner, который используется Compose, чтобы определить, когда перекомпоновывать составной объект.
Какое-то время я пытался придумать, как прикрепить составной объект к окну, которое на самом деле не отображается. Однако окно можно создать только путем создания действия. Похоже, это исключало возможность создания составного элемента для рендеринга без привязки его к действительной деятельности.
Затем я начал думать, как я могу присоединить составной объект к действию, но не отображать его, но заставить его выполнять рендеринг.К счастью, Jetpack Compose поддерживает интеграцию представлений в компоненты и компоненты в представления. После долгих раздумий я пришел к решению, которое требует использования обоих этих подходов для достижения рендеринга составного объекта без его отображения. Однако настраиваемый вид должен быть добавлен в действие .
Решение для создания растрового изображения из составного объекта без отображения составного можно суммировать с помощью следующих шагов:
- Создайте настраиваемое представление и добавьте к нему ComposeView.Установите для его свойства видимости значение «пропало», чтобы вид оставался скрытым. Вызовите функцию setContent в ComposeView в пользовательском представлении и предоставьте компонуемую компоновку в setContent, которая будет отображаться в растровое изображение.
- Включите настраиваемое представление в действие с помощью AndroidView.
Чтобы создать собственное представление, просто создайте класс, расширяющий некоторый примитивный макет. В этом примере я использую LinearLayoutCompat. Неважно, что вы используете, поскольку представление не будет отображаться:
CatInfo — это составной компонент, который я использую, который будет использоваться для рендеринга макета для растрового изображения.Важно отметить, что при создании растрового изображения необходимо указать ширину и высоту растрового изображения. Вы также должны указать высоту и ширину родительского компонента, чтобы он не выходил за границы растрового изображения. В этом примере я не беспокоюсь, так как я знаю размер изображения и убедился, что размер растрового изображения будет достаточно большим, чтобы предотвратить любое обрезание.
viewTreeObserver.addOnGlobalLayoutListener необходим, чтобы определить, когда пользовательское представление завершило рендеринг.Только после этого вид можно преобразовать в растровое изображение.
Когда битовая карта создана, будет вызван обратный вызов onBitmapCreated , чтобы предоставить клиенту сгенерированную битовую карту. Этот обратный вызов — лишь один из способов предоставить вашему клиенту растровое изображение. Как вы предоставляете растровое изображение своему клиенту, зависит от вас. Я выбрал этот способ, потому что, хотя растровое изображение не нужно отображать, в этом примере я хотел отобразить его, чтобы показать результаты.
ВАЖНОЕсли вам нужно передать параметры в составной объект, важно, где и как вы определяете эти параметры.Непонятно, почему некоторые случаи не компилируются. Похоже, это ошибка в компиляторе Kotlin и / или Jetpack Compose, поскольку эти сбои применяются только при встраивании составного объекта в пользовательское представление. Вот примеры того, что будет компилироваться, а что не удастся при использовании параметров:
Используйте AndroidView в своей деятельности, чтобы встроить свой собственный вид:
Manpage Ubuntu: bitmap, bmtoa, atobm
Источник: x11-apps_7.7 + 2_amd64НАИМЕНОВАНИЕ
bitmap, bmtoa, atobm - утилиты для редактирования и преобразования растровых изображений для системы X Window
ОБЗОР
растровое изображение [ -опции ...] [ имя файла ] [ базовое имя ]
bmtoa [ -chars ...] [ имя файла ]
atobm [ -chars cc ] [ -name variable ] [ -xhot number ] [ -yhot number ] [ filename ]
ОПИСАНИЕ
Растровое изображение Программа представляет собой элементарный инструмент для создания или редактирования прямоугольных изображений, сделанных
до единиц и нулей.Растровые изображения используются в X для определения областей отсечения, формы курсора,
формы значков, а также мозаичные и пунктирные узоры.
Фильтры bmtoa и atobm преобразуют файлы bitmap (ФОРМАТ ФАЙЛА) в строки ASCII и обратно.
Чаще всего они используются для быстрой распечатки растровых изображений и создания версий для
в том числе в тексте.
КОМАНДА СТРОКА ОПЦИИ
Bitmap поддерживает стандартные аргументы командной строки X Toolkit (см. X (7)).Следующий
также поддерживаются дополнительные аргументы.
- размер ШИРИНА x ВЫСОТА
Задает размер сетки в квадратах.
-sw размер
Задает ширину квадратов в пикселях.
-sh размер
Задает высоту квадратов в пикселях.
-GT размер
Допуск сетки. Если размеры квадрата упадут ниже указанного значения, сетка будет
автоматически выключился. - сетка, + сетка
Включает или выключает линии сетки.
-оси, + оси
Включает или выключает основные оси.
- штриховой, + штриховой
Включение или отключение штриховки для линий рамки и сетки.
- пунктирная, + пунктирная
Включение или отключение штриховки выделенных квадратов.
-пропорциональный, + пропорциональный
Включает или выключает пропорциональный режим.Если включен пропорциональный режим, ширина квадрата равна
до квадратной высоты. Если пропорциональный режим выключен, растровое изображение будет использовать меньший квадрат
размерность, если они изначально были разными.
- тире имя файла
Задает растровое изображение, которое будет использоваться в качестве штриховки для штриховки.
-стиковый имя_файла
Задает растровое изображение, которое будет использоваться в качестве штриховки для выделения.
-hl цвет
Задает цвет, используемый для выделения. -fr цвет
Задает цвет, используемый для линий рамки и сетки.
имя файла
Задает точечный рисунок, который будет изначально загружен в программу. Если файл не
существует, растровое изображение предполагает, что это новый файл.
базовое имя
Задает базовое имя, которое будет использоваться в выходном файле кода C. Если он отличается от
базовое имя в рабочем файле, bitmap изменит его при сохранении файла. Bmtoa принимает следующий вариант:
-символы куб.см
Эта опция определяет пару символов, которые будут использоваться в строковой версии
битовая карта. Первый символ используется для 0 бит, а второй символ используется для 1
биты. По умолчанию для нулей используется тире (-), а для единиц - четкие знаки (#).
Atobm принимает следующие варианты:
-символы куб.см
Этот параметр определяет пару символов, которые будут использоваться при преобразовании растровых изображений строк.
в массивы чисел.Первый символ представляет собой 0 бит, а второй
символ представляет собой 1 бит. По умолчанию для нулей и резкости используются дефисы (-).
знаки (#) для единиц.
-имя переменная
Эта опция указывает имя переменной, которое будет использоваться при записи файла растрового изображения.
По умолчанию используется базовое имя аргумента командной строки filename или оставьте его.
пусто, если читается стандартный ввод.
-xhot номер
Этот параметр указывает координату X горячей точки.Только положительные значения
разрешается. По умолчанию информация о точках доступа не включается.
-yhot номер
Этот параметр указывает координату Y горячей точки. Только положительные значения
разрешается. По умолчанию информация о точках доступа не включается.
ИСПОЛЬЗОВАНИЕ
Bitmap отображает сетку, в которой каждый квадрат представляет отдельный бит в изображении
отредактировал. Фактический размер растрового изображения в инвертированном виде может быть
получается нажатием клавиши Meta-I .Вы можете переместить всплывающее окно с изображением в
продолжить редактирование. Повторное нажатие левой кнопки мыши во всплывающем окне или Meta-I приведет к
удалить растровое изображение реального размера.
Если растровое изображение должно использоваться для определения курсора, один из квадратов на изображениях может быть
обозначен как горячая точка. Это определяет, куда на самом деле указывает курсор. Для
курсоры с острыми кончиками (например, стрелки или пальцы), обычно это конец
кончик; для симметричных курсоров (например, крестиков или «бычьих глаз») он обычно находится в центре.Растровые изображения хранятся в виде небольших фрагментов кода C, подходящих для включения в приложения. Они
предоставить массив битов, а также символьные константы, определяющие ширину, высоту и горячие
пятно (если указано), которое можно использовать при создании курсоров, значков и плиток.
РЕДАКТИРОВАНИЕ
Чтобы отредактировать растровое изображение, просто нажмите одну из кнопок с командами рисования ( Point,
кривая, линия, прямоугольник, и т. Д.) и переместите указатель в окно растровой сетки. Нажмите один
кнопок мыши, и произойдет соответствующее действие. Вы также можете
установить, очистить или перевернуть квадраты пояса. Установка квадрата сетки соответствует установке бита
в растровом изображении на 1. Очистка квадрата сетки соответствует установке бита в
растровое изображение на 0. Инвертирование квадрата сетки соответствует изменению бита в растровом изображении.
изображение от 0 до 1 или от 1 до 0, в зависимости от его предыдущего состояния.Поведение по умолчанию
кнопок мыши указано ниже.
MouseButton1 Set
MouseButton2 Инвертировать
MouseButton3 Очистить
MouseButton4 Очистить
MouseButton5 Очистить
Это поведение по умолчанию можно изменить, установив ресурсы функции кнопки. Пример
представлен ниже.
растровое изображение * button1 Функция: Установить
растровое изображение * button2 Функция: Очистить
растровое изображение * button3 Функция: Инвертировать
и т.п.Функция кнопки применяется ко всем командам рисования, включая копирование, перемещение и
оклейка, заливка и установка горячей точки.
ЧЕРТЕЖ КОМАНДЫ
Вот список команд рисования, доступных через кнопки в левой части
окно приложения. Некоторые команды можно прервать, нажав A внутри растрового изображения.
окно, позволяющее пользователю выбирать различные ориентиры, где это применимо. прозрачный
Эта команда очищает все биты растрового изображения. Квадраты сетки будут установлены на
фоновый цвет. Нажатие C внутри окна растрового изображения имеет тот же эффект.
Установить Эта команда устанавливает все биты в растровом изображении. Квадраты сетки будут установлены на
цвет переднего плана. Нажатие S внутри окна растрового изображения имеет тот же эффект.
Инвертировать
Эта команда инвертирует все биты в растровом изображении.Квадраты сетки будут перевернуты
соответственно. Нажатие I внутри окна растрового изображения имеет тот же эффект.
Марка
Эта команда используется для отметки области сетки путем вытягивания прямоугольной формы.
цветом мелирования. После того, как область отмечена, ею можно управлять с помощью номера
команд (см. Up, Down, Left, Right, Rotate, Flip, Cut, и т. д.) Только одна отмеченная область
могут присутствовать в любое время. Если вы попытаетесь отметить другую область, старая отметка исчезнет.
исчезнуть. Такого же эффекта можно добиться, нажав Shift-MouseButton1 и перетащив
прямоугольник в окне сетки. Нажатие Shift-MouseButton2 отметит весь
область сетки.
Снять отметку
Эта команда приведет к исчезновению отмеченной области. Такого же эффекта можно добиться с помощью
нажатие Shift-MouseButton3 . Копия
Эта команда используется для копирования области сетки из одного места в другое. Если
при этом не отображается отмеченная область сетки, Копия ведет себя так же, как Mark , описанное выше.
Когда выделенная область сетки отображается выделенным цветом, эта команда
два альтернативных варианта поведения. Если вы нажмете кнопку мыши внутри отмеченной области, вы
сможет перетащить прямоугольник, представляющий отмеченную область, в желаемое
место нахождения.После того, как вы отпустите кнопку мыши, область будет скопирована. Если вы нажмете
за пределами отмеченной области, Копия предполагает, что вы хотите отметить другую область
растровое изображение, поэтому оно снова будет вести себя как Mark .
Перемещение
Эта команда используется для перемещения области сетки из одного места в другое. Его
поведение похоже на поведение команды Копировать , за исключением того, что отмеченная область будет
перемещен, а не скопирован. Отразить Горизонтально
Эта команда перевернет растровое изображение относительно горизонтальных осей. Если
отмеченная область сетки подсвечивается, она будет работать только внутри отмеченной области.
Нажатие H внутри окна растрового изображения имеет тот же эффект.
Вверх Эта команда перемещает растровое изображение на один пиксель вверх. Если отмеченная область сетки
выделен, он будет работать только внутри отмеченной области. Нажатие стрелки вверх внутри
окно растрового изображения имеет тот же эффект. Перевернуть Вертикально
Эта команда перевернет растровое изображение относительно вертикальных осей. Если
отмеченная область сетки подсвечивается, она будет работать только внутри отмеченной области.
Нажатие V внутри окна растрового изображения имеет тот же эффект.
Левый
Эта команда перемещает растровое изображение на один пиксель влево. Если отмеченный участок
сетка выделена, она будет работать только внутри отмеченной области.Нажатие стрелки влево
внутри окна растрового изображения имеет тот же эффект.
Сгиб
Эта команда свернет растровое изображение так, чтобы противоположные углы стали смежными.
Это полезно при создании растровых изображений для мозаики. Нажатие F внутри растрового изображения
окно имеет тот же эффект.
Правый
Эта команда перемещает растровое изображение на один пиксель вправо. Если отмеченный участок
сетка выделена, она будет работать только внутри отмеченной области.Нажатие стрелки вправо
внутри окна растрового изображения имеет тот же эффект.
Повернуть Влево
Эта команда поворачивает растровое изображение на 90 градусов влево (против часовой стрелки). Если
выделенная область сетки выделяется, она будет работать только внутри отмеченной области.
Нажатие L внутри окна растрового изображения имеет тот же эффект.
Вниз
Эта команда перемещает растровое изображение на один пиксель вниз. Если отмеченная область сетки
выделен, он будет работать только внутри отмеченной области.Нажатие стрелки вниз внутри
окно растрового изображения имеет тот же эффект.
Повернуть Вправо
Эта команда поворачивает растровое изображение на 90 градусов вправо (по часовой стрелке).
отмеченная область сетки подсвечивается, она будет работать только внутри отмеченной области.
Нажатие R внутри окна растрового изображения имеет тот же эффект.
Путевая точка
Эта команда изменит квадраты сетки под указателем мыши, если мышь
кнопка нажата.Если вы постоянно перетаскиваете кнопку мыши, линия может
не быть непрерывным, в зависимости от скорости вашей системы и частоты движения мыши
События.
Кривая
Эта команда изменит квадраты сетки под указателем мыши, если мышь
кнопка нажата. Если вы постоянно перетаскиваете кнопку мыши, она сделает
убедитесь, что линия непрерывная. Если ваша система работает медленно или растровое изображение получает очень мало
события движения мыши, это может вести себя довольно странно. Строка
Эта команда изменит квадраты пояса на линии между двумя квадратами. Однажды ты
нажмите кнопку мыши в окне сетки, растровое изображение выделит строку из
квадрат, в котором изначально была нажата кнопка мыши, до квадрата, в котором мышь
указатель находится. Отпустив кнопку мыши, вы измените
эффект, и выделенная строка исчезнет.
Прямоугольник
Эта команда изменит квадраты пояса в прямоугольнике между двумя квадратами.Один раз
вы нажимаете кнопку мыши в окне сетки, растровое изображение выделит прямоугольник из
квадрат, в котором кнопка мыши была первоначально нажата, до квадрата, в котором мышь
указатель находится. Отпустив кнопку мыши, вы измените
эффект, и выделенный прямоугольник исчезнет.
Заливка Прямоугольник
Эта команда идентична команде Rectangle , за исключением того, что в конце прямоугольник будет заполнен
а не в общих чертах. Круг
Эта команда изменит квадраты пояса в круге между двумя квадратами. Однажды ты
нажмите кнопку мыши в окне сетки, растровое изображение выделит круг из
квадрат, в котором изначально была нажата кнопка мыши, до квадрата, в котором мышь
указатель находится. Отпустив кнопку мыши, вы измените
эффект, и выделенный кружок исчезнет.
Заливка Круг
Эта команда идентична команде Circle , за исключением того, что в конце круг будет заполнен
а не в общих чертах. Наводнение Заливка
Эта команда заполнит связанную область под указателем мыши, когда вы
щелкните по желаемому квадрату. Соседние по диагонали квадраты не считаются
связаны.
Набор Горячий Точечный
Эта команда определяет один квадрат в сетке как активную точку, если это растровое изображение
будет использоваться для определения курсора. Нажатие кнопки мыши в желаемом квадрате приведет к
вызвать отображение ромбовидной формы. Прозрачный Горячий Точечный
Эта команда удаляет любую назначенную горячую точку из растрового изображения.
Отменить
Эта команда отменит последнюю выполненную команду. Он имеет глубину один, то есть нажатие
Отменить после Отменить отменяет себя.
ФАЙЛ МЕНЮ
Доступ к командам меню File можно получить, нажав кнопку File и выбрав
соответствующий пункт меню или нажав клавишу Ctrl с другой клавишей.Эти команды имеют дело
с файлами и глобальными параметрами растрового изображения, такими как размер, базовое имя, имя файла и т. д.
Новый Эта команда очищает область редактирования и запрашивает имя нового файла.
отредактировал. Он не загрузится в новый файл.
Нагрузка
Эта команда используется для загрузки нового файла растрового изображения в редактор растровых изображений. Если нынешний
изображение не было сохранено, пользователю будет предложено сохранить или проигнорировать изменения.
Редактор может редактировать только один файл за раз.Если вам нужно интерактивное редактирование, запустите
количество редакторов и используйте механизм вырезания и вставки, как описано ниже.
Вставка
Эта команда используется для вставки файла растрового изображения в редактируемое изображение.
После запроса имени файла щелкните внутри окна сетки и перетащите значок
обведенный прямоугольник в то место, куда вы хотите вставить новый файл.
Сохранить
Эта команда сохранит растровое изображение.Он не будет запрашивать имя файла, если
говорят, что это <нет>. Если вы оставите имя файла без обозначения или -, вывод будет
быть направленным на стандартный вывод.
Сохранить Как
Эта команда сохранит растровое изображение после запроса нового имени файла. Должно
использоваться, если вы хотите изменить имя файла.
Изменить размер
Эта команда используется для изменения размера области редактирования до нового количества пикселей. Размер
следует вводить в формате WIDTHxHEIGHT.Информация на изображении
отредактированное изображение не будет потеряно, если новый размер не будет меньше текущего размера изображения.
Редактор не предназначен для редактирования огромных файлов.
Изменить масштаб
Эта команда используется для изменения масштаба области редактирования до новой ширины и высоты. В
размер следует вводить в формате WIDTHxHEIGHT. Он не выполняет сглаживание и
информация будет потеряна, если вы измените масштаб до меньшего размера. Не стесняйтесь добавлять вас
собственные алгоритмы для лучшего масштабирования. Имя файла
Эта команда используется для изменения имени файла без изменения базового имени и сохранения
файл. Если вы укажете - для имени файла, вывод будет перенаправлен на стандартный вывод.
Базовое имя
Эта команда используется для изменения базового имени, если оно отличается от указанного
имя файла желательно.
Выйти
Эта команда завершит работу растрового приложения. Если файл не был сохранен, пользователь
будет запрошен вопрос, сохранять изображение или нет.Эта команда
предпочтительнее, чем убить процесс.
РЕДАКТИРОВАТЬ МЕНЮ
Доступ к командам меню Edit можно получить, нажав кнопку Edit и выбрав
соответствующий пункт меню или нажав клавишу Meta с другой клавишей. Эти команды имеют дело
с функциями редактирования, такими как сетка, оси, масштабирование, вырезание и вставка и т. д.
Изображение
Эта команда отобразит редактируемое изображение и его обратное изображение в его реальном размере в
отдельное окно.Окно можно отодвинуть, чтобы продолжить редактирование. Нажатие
левая кнопка мыши в окне изображения заставит его исчезнуть с экрана.
Сетка
Эта команда управляет сеткой в области редактирования. Если шаг сетки ниже
значение, указанное ресурсом gridTolerance (по умолчанию 8), сетка будет
автоматически выключился. Это можно сделать принудительно, явно активировав эту команду.
Штрих
Эта команда управляет штриховкой для рисования линий сетки.Указанный пунктир
с помощью тире ресурс можно включить или выключить, активировав эту команду.
Оси
Эта команда управляет выделением основных осей редактируемого изображения.
Фактические линии не являются частью изображения. Они предназначены для помощи пользователю, когда
построение симметричных изображений или когда выделение основных осей помогает
ваше редактирование.
С перфорацией
Эта команда управляет штриховкой выделенных областей растрового изображения.В
штрих, указанный в ресурсе штриховки, можно включить или выключить, активировав этот
команда.
Пропорциональный
Эта команда управляет пропорциональным режимом. Если включен пропорциональный режим, ширина
и высота всех квадратов изображения должна быть одинаковой, независимо от пропорций
окна растрового изображения.
Zoom
Эта команда управляет режимом масштабирования. Если на изображении уже есть отмеченная область
отображается растровое изображение автоматически увеличивается.В противном случае пользователю придется
выделите область для редактирования в режиме масштабирования, и растровое изображение автоматически переключится
внутрь. В режиме масштабирования можно использовать все команды редактирования и другие утилиты.
Когда вы уменьшаете масштаб, команда отмены отменяет весь сеанс масштабирования.
Вырезать Эта команда вырезает содержимое выделенной области изображения во внутренний вырез
и вставьте буфер.
Копия
Эта команда копирует содержимое выделенной области изображения во внутренний вырез.
и вставьте буфер. Паста
Эта команда проверит, есть ли другие растровые приложения с выделенным
область изображения, или, если есть что-то во внутреннем буфере вырезания и вставки, и скопируйте это
к изображению. Чтобы разместить скопированное изображение, щелкните в окне редактирования и перетащите
обведенное изображение в положение, в котором вы хотите разместить i, а затем отпустите кнопку.
ВЫРЕЗАТЬ И ПАСТА
Bitmap поддерживает два механизма вырезания и вставки; внутренний вырезать и вставить и глобальный X
выделение вырезать и вставить.Внутреннее вырезание и вставка используется при выполнении копирования и перемещения.
команды рисования, а также команды вырезания и копирования из меню редактирования. Глобальный X
вырезание и вставка выделения используется всякий раз, когда есть выделенная область растрового изображения
отображается в любом месте экрана. Чтобы скопировать часть изображения из другого редактора растровых изображений
просто выделите нужную область, используя команду «Отметить» или нажав клавишу Shift и
перетаскивание области левой кнопкой мыши.Когда выбранная область будет выделена,
любые другие приложения (такие как xterm и т. д.), использующие первичный выбор, будут отбрасывать свои
значения выбора и снимите выделение с соответствующей информации. Теперь используйте команду Вставить
для меню Правка или управляющей кнопки мыши, чтобы скопировать выделенную часть изображения в другую
(или то же самое) растровое приложение. Если вы попытаетесь сделать это без видимого выделенного
область изображения, растровое изображение вернется во внутренний буфер вырезания и вставки и вставит
все, что там хранилось в данный момент. ВИДЖЕТЫ
Ниже представлена структура виджета приложения bitmap . Отступ указывает
иерархическая структура. Сначала дается имя класса виджета, а затем виджет
имя экземпляра. Все виджеты, кроме виджета растрового изображения, взяты из стандартного виджета Athena.
установленный.
Растровое изображение
Образ TransientShell
Коробка коробка
Этикетка normalImage
Ярлык инвертированИзображение
Вход TransientShell
Диалоговое окно
Команда в порядке
Отмена команды
Ошибка TransientShell
Диалоговое окно
Отмена команды
Повторить попытку
TransientShell qsave
Диалоговое окно
Команда да
Команда нет
Отмена команды
Панорамный родитель
Форма формы
MenuButton fileButton
Файл SimpleMenuMenu
SmeBSB новый
SmeBSB load
Вставка SmeBSB
SmeBSB сохранить
SmeBSB saveAs
SmeBSB изменить размер
Масштабирование SmeBSB
SmeBSB имя файла
Базовое имя SmeBSB
Линия Смелайн
SmeBSB выйти
MenuButton editButton
SimpleMenu правитьMenu
Образ SmeBSB
Сетка СмэБСБ
SmeBSB штриховой
Оси SmeBSB
СмэБСБ штриховой
SmeBSB пропорциональный
СмэБСБ зум
Линия Смелайн
СмэБСБ вырезать
Копия SmeBSB
СмэБСБ паста
Статус ярлыка
Панель панели
Растровое изображение
Форма формы
Команда очистить
Набор команд
Инвертировать команду
Переключить отметку
Команда снять отметку
Переключить копию
Переключить движение
Команда flipHoriz
Командовать
Команда flipVert
Команда слева
Сгиб команды
Право команды
Команда rotateLeft
Команда вниз
Команда rotateRight
Точка переключения
Переключить кривую
Переключить линию
Переключить прямоугольник
Переключить fillRectangle
Переключить круг
Переключить заполненный круг
Переключить floodFill
Переключить setHotSpot
Команда clearHotSpot
Команда отменить
ЦВЕТА
Если вы хотите, чтобы растровое изображение можно было просматривать в цвете, включите следующее в #ifdef
Раздел COLOR файла, который вы читаете с помощью xrdb:
* настройка: -цвет
Это приведет к тому, что растровое изображение получит цвета из файла настройки цвета по умолчанию для приложения:
/ etc / X11 / app-defaults / Bitmap-color
BITMAP ВИДЖЕТ
Виджет Bitmap - это автономный виджет для редактирования растровых изображений.Он не предназначен для
редактировать большие изображения, хотя его можно использовать и для этой цели. Это может быть свободно
включены в другие приложения и используются как стандартный инструмент редактирования. Следующий
ресурсы, предоставляемые виджетом растрового изображения.
Bitmap Widget
Заголовочный файл Bitmap.h
Класс bitmapWidgetClass
Растровое изображение имени класса
Растровое изображение суперкласса
Все ресурсы Simple Widget плюс ...
Имя Класс Тип Значение по умолчанию
передний план передний план Pixel XtDefaultForeground
выделить Highlight Pixel XtDefaultForeground
кадрирование Framing Pixel XtDefaultForeground
gridTolerance GridTolerance Размер 8
размер Строка размера 32x32
пунктирное пунктирное логическое значение Истина
grid Grid Boolean Истина
пунктирная пунктирная логическая истина
пропорциональный Пропорциональный логический True
оси Axes Boolean False
squareWidth SquareWidth Размерность 16
квадратВысота КвадратВысота Размер 16
маржа Размер маржи 16
xHot XHot Position NotSet (-1)
yHot YHot Position NotSet (-1)
button1 Функция Button1 Функция Рисунок Функция Set
button2Function Button2Function DrawingFunction Invert
button3Function Button3Function DrawingFunction Clear
button4Function Button4Function DrawingFunction Invert
button5Function Button5Function DrawingFunction Invert
имя файла Имя файла Строка Нет ("")
basename Basename String Нет ("")
АВТОР
Давор Матик, MIT X Consortium
Что такое растровое изображение и когда использовать растровое изображение в вашем дизайне
Мы сталкиваемся с растровым изображением, изображениями каждый день, даже не осознавая этого.Он повсюду вокруг нас, потому что он используется во многих визуальных дизайнах, и мы вряд ли сможем его избежать. Он даже носит другое имя, но давайте сначала разберемся с растровым изображением, что такое растровое изображение, что такое файл BMP и другие базовые концепции, которые очень важны, когда дело доходит до дизайна.
Источник: Ryan Bolton Design
Что такое растровое изображение?
Растровое изображение — это, по сути, группа квадратов на экране, каждому квадрату назначен определенный цвет. Этот квадрат не то же самое, что пиксель, который, по сути, является единицей отображения на электронных экранах.Пиксели нельзя растягивать или сжимать, очевидно, потому что они являются физическими единицами; с другой стороны, биты или квадраты, составляющие растровое изображение, можно увеличивать или уменьшать, что в зависимости от обстоятельств делает изображение больше или меньше. Однако это может сбивать с толку, потому что биты в растровом изображении иногда называют пикселями!
Что такое растровый файл?
Когда группе этих квадратов или битов дается скоординированный цвет в соответствии с фиксированной эталонной «картой», она отображает цветное изображение, которое мы называем растровым или растровым изображением.Это изображение хранится в виде файла формата BMP с расширением .bmp. Этот файл растрового изображения может быть вставлен в документ или дизайн при необходимости. Следует отметить тот факт, что растровое изображение иногда также называют растровым изображением, но это не совсем то же самое. В свою очередь, эти два формата файлов изображений отличаются от векторных изображений. Это важное отличие, о котором дизайнеры должны знать.
Теперь, когда мы рассмотрели основы того, что такое растровое изображение, как оно хранится и используется, давайте немного углубимся.
Дополнительные сведения о растровых изображениях
Проблема с растровыми изображениями или даже растровыми изображениями заключается в том, что они не могут быть сильно увеличены. Если это так, вы увидите эффект, называемый пикселизацией, который, по сути, представляет собой явление, при котором вы можете видеть отдельные квадраты, а не гладкую поверхность. Несмотря на этот недостаток, растровые изображения чрезвычайно полезны при разработке интерфейсов и материалов для печати.
Как создаются и сохраняются растровые изображения?
Мы видели концепцию карты, представляющей цвет каждого отдельного квадрата в растровом изображении.Цвет определяется данными для этого квадрата на растровом изображении. Карту иногда называют ключом, который сообщает вам, какой цвет назначен каждому из тысяч квадратов на типичном растровом изображении. По сути, это то, что хранится в файле .bmp — данные, которые сообщают программе рендеринга количество квадратов и цвет каждого отдельного квадрата.
Чем растровые изображения отличаются от растровой графики?
Хотя многие дизайнеры используют термин «растр» для обозначения растровых изображений, это не всегда одно и то же.Растровое изображение может быть либо пиксельным, либо растровым. Если это растровое изображение, то правильно использовать любой термин. Однако пиксельная карта — это карта того, как отдельным пикселям следует назначать свои цвета. Это может вызвать путаницу, но по большей части растровую графику обычно называют растровой, и наоборот.
Какие общие форматы для растровых изображений?
Формат файла BMP — лишь один из многих форматов файлов для растровых изображений или растровой графики. Наиболее распространенными и широко используемыми форматами являются JPG, GIF, TIFF, PSD, PNG и т. Д.которые в основном используются для веб-переводов. Другими популярными форматами являются RAW и EXIF, которые содержат не только информацию об изображении и способах его рендеринга, но также сообщают нам об устройстве захвата (обычно это камера), какие настройки использовались и т. Д. Эти метаданные очень важны для многих случаи применения.
Источник: 99Designs
Из всех этих типов формат файла BMP — единственный, который не может быть сжат, и он является эксклюзивным для систем Windows. Во всех других форматах файлов изображений используется какой-то алгоритм сжатия для уменьшения размера файла, чтобы их можно было отправлять через Интернет.Это упрощает их загрузку и скачивание, поэтому они очень подходят для дизайнерских проектов.
Недостатки использования растровых изображений в вашем дизайне
Проблема сжимаемости — одна из основных проблем с растровыми изображениями. Поскольку вы не можете уменьшить размер файла, вам необходимо передать его как есть. Иногда это невозможно, если у вас нет доступа к FTP или службы передачи файлов с достаточной емкостью. Помните, что вы, как правило, не отправляете по одному изображению за раз, что делает этот формат неудобным.
Вторая проблема, как мы видели, — это пикселизация. Здесь изображение становится видимым в виде отдельных цветных квадратов, а не гладкого изображения. Это может привести к размытию изображения, что плохо смотрится на красивом дизайне.
Источник: StickerNut
При этом, если вы знаете об этих ограничениях, у вас нет серьезных препятствий для использования растровых изображений для хорошего эффекта в ваших проектах.
Как эффективно использовать растровые изображения в ваших проектах
Одним из преимуществ использования растровых изображений в ваших проектах является то, что файлы растровых изображений могут содержать большой объем информации о цвете.Это особенно полезно при работе с фотографиями или когда вы хотите, чтобы изображения выглядели очень реалистично. Это также дает вам доступ к более широкому диапазону цветов для насыщенных цветовых переходов и многому другому. Это дает нам три сценария, в которых растровое изображение важнее вектора.
1. При использовании фотографий в вашем дизайне. Растровое или растровое изображение является естественным выбором, если в вашем дизайне есть фотографии. Это потому, что фотографии по сути состоят из пикселей, что упрощает преобразование их в другую аналоговую версию — растровое изображение.Редактировать легче, а переход от одного цвета к другому намного плавнее. Единственное, на что нужно обратить внимание, это … вот оно что — пикселизация!
Источник: StickerMule
2. Когда вам нужно выполнить обширное редактирование и требуется больше деталей — поскольку вы можете изменить цветовой профиль отдельных пикселей, ваши правки могут быть более детализированными. Также проще добавить эффекты, такие как тени, изменить контраст, сделать линии более плавными и т. Д. Значительная часть такой детализации возможна только при использовании в дизайне растровых или растровых изображений.
3. Если вы хотите, чтобы ваши изображения выглядели как фотографии, т. Е. Реалистичные, растровые изображения выглядят гораздо более реалистично, чем векторные изображения, поэтому, если вы используете естественные объекты, такие как цветы и т. Д., Растровое изображение — лучший выбор. У вас также есть гораздо больший контроль над цветовым профилем битов или пикселей, составляющих изображение, что дает вам лучший конечный результат, максимально приближенный к естественному.
Заключение : Растровые изображения, безусловно, имеют свои недостатки, но они делают ваш дизайн богаче и реалистичнее.Если вы знаете, как работать с ограничениями пикселизации и передачи изображений, вы можете очень эффективно использовать растровые изображения.
.

 Поскольку файл содержит информацию об определенном числе точек, то, увеличивая или уменьшая размеры изображения на экране или для печати, мы изменяем его разрешение. Однако это изменение может вступить в противоречие с физическими возможностями экрана или принтера отображать точки, то есть с их разрешающей способностью.
Поскольку файл содержит информацию об определенном числе точек, то, увеличивая или уменьшая размеры изображения на экране или для печати, мы изменяем его разрешение. Однако это изменение может вступить в противоречие с физическими возможностями экрана или принтера отображать точки, то есть с их разрешающей способностью. Конечно, его можно растянуть до размеров экрана, но при этом каждая точка будет отображаться не одним пикселем, а несколькими. Никакой новой информации мы не получим, просто точки будут более крупными, а изображение более грубым.
Конечно, его можно растянуть до размеров экрана, но при этом каждая точка будет отображаться не одним пикселем, а несколькими. Никакой новой информации мы не получим, просто точки будут более крупными, а изображение более грубым.
 цветовых оттенков, и объем информации обычного фотоснимка составит свыше 4 Мбайт. Современные цифровые камеры, оснащенные 10-мегапиксельной матрицей, нуждаются в 30MB на каждую фотографию. Сжатие иображений может немного помочь, но проблема остается.
Понятно, что хранить черно-белое или малоцветное изображение в режиме True Color нет смысла.
цветовых оттенков, и объем информации обычного фотоснимка составит свыше 4 Мбайт. Современные цифровые камеры, оснащенные 10-мегапиксельной матрицей, нуждаются в 30MB на каждую фотографию. Сжатие иображений может немного помочь, но проблема остается.
Понятно, что хранить черно-белое или малоцветное изображение в режиме True Color нет смысла. Поэтому здесь используют два вида графических форматов, обеспечивающих наиболее плотное сжатие.
Для хранения многоцветных нерегулярных изображений (фотографий) используют формат JPEG, файлы которого имеют расширение .JPG. Этот формат отличается тем, что обеспечивает хранение данных с огромной степенью сжатия, но за счет потери части информации. Впрочем, если речь идет о воспроизведении на экране (но не на бумаге), потеря до 90% информации сказывается на качестве незначительно.
Поэтому здесь используют два вида графических форматов, обеспечивающих наиболее плотное сжатие.
Для хранения многоцветных нерегулярных изображений (фотографий) используют формат JPEG, файлы которого имеют расширение .JPG. Этот формат отличается тем, что обеспечивает хранение данных с огромной степенью сжатия, но за счет потери части информации. Впрочем, если речь идет о воспроизведении на экране (но не на бумаге), потеря до 90% информации сказывается на качестве незначительно.




 Тогда нужно использовать команду Отменить, найти и ликвидировать разрыв границы, затем снова выполнить заливку.
Тогда нужно использовать команду Отменить, найти и ликвидировать разрыв границы, затем снова выполнить заливку. Под- и надстрочные индексы формул пишутся отдельно, более мелким шрифтом, затем перетаскиваются.
Под- и надстрочные индексы формул пишутся отдельно, более мелким шрифтом, затем перетаскиваются.
 д.).
д.).






 Это доступно только для растровых рисунков.
Это доступно только для растровых рисунков. Его значение выражает размер в пикселах максимальной области, которая должна быть удалена.
Его значение выражает размер в пикселах максимальной области, которая должна быть удалена. Это относится только к растровым уровням.
Это относится только к растровым уровням.


 Это доступно только для векторных рисунков Toonz.
Это доступно только для векторных рисунков Toonz. Это доступно только для векторных рисунков Toonz.
Это доступно только для векторных рисунков Toonz. Если длина превышает максимальное значение, соединение Острый превращается в соединение Закругленный. Это доступно только для векторных рисунков Toonz, и только если опция Изгиб: установлена на Острый.
Если длина превышает максимальное значение, соединение Острый превращается в соединение Закругленный. Это доступно только для векторных рисунков Toonz, и только если опция Изгиб: установлена на Острый.
















 Нажмите и перетащите автоматически активирует или деактивирует ряд кадров.
Нажмите и перетащите автоматически активирует или деактивирует ряд кадров.