Как делать инфографику и какие программы использовать

Здравствуйте! В этой статье мы поговорим о том, как делать инфографику.
Инфографика — незаменимая вещь, если вы работаете с цифрами. Она помогает лучше визуализировать ваши расчеты, нагляднее показывать разницу или эффективность. В этой статье я расскажу, что вообще такое инфографика, в каких программах лучше всего работать с цифрами, какой должна быть нормальная инфографика, и покажу несколько примеров.
Что такое инфографика простыми словами
Инфографика — графический способ подачи информации, в котором сочетаются текст и рисунок. Чаще всего её используют для того, чтобы показать цифры, которые не поместятся в таблицы или текст.
Главное в инфографике — найти и оформить полезную информацию. Это могут быть:
- Обучающие материалы.
- Результаты работы за период.
- Увеличение или уменьшение стоимости какого-то актива.
- Список преимуществ работы.
- Количество отзывов.
- Количество каких-то событий в определенном регионе.
Применение инфографики можно найти абсолютно везде. Для бизнеса такая визуализация будет полезна, когда нужно подчеркнуть свои достоинства, дать гарантии и т. д. Каждый раз, когда вы взаимодействуете с клиентом и показываете ему какие-то цифры, лучше использовать инфографику.
Научно доказано, что люди обращают больше внимания на картинки, чем на текст. Да и вы, наверняка, сами за собой это замечали.
Зачем делают инфографику
Задача инфографики примерно та же, что и у презентаций больших выступлений — акцентировать внимание и визуализировать то, о чем вы говорите или пишете.
Инфографика поможет:
- Лучше донести реальные цифры до читателя.
- Показать географическую направленность (выделения стран, регионов или городов).
- Визуализировать динамику (рост/снижение в период).
По сути, инфографика нужна для удобства читателя. Вместо долгих расчетов и вычислений проще написать формулу и поставить итоговые данные в виде графика. Или сделать карту с показателями, вместо огромной таблицы с городами.
К тому же, много цифр смотрится гораздо лучше на картинке. Они занимают меньше места, а читатель фокусирует внимание именно на картинке.
В каких программах делать инфографику
С тем, что такое инфографика и для чего её делать, мы разобрались. Теперь перейдем к программам, в которых можно делать инфографику.
Google Docs и Microsoft Excel
Это базовые программы для создания инфографики. Кто работает в Excel, знает, что там есть форма графиков, которая может в несколько кликов перевести все данные из таблицы в диаграмму. Если вам этого мало, есть функция с изображениями.
Результаты получаются примерно такие:

Powerpoint
То же самое, что и предыдущий вариант. Только с учетом того, что здесь вы сразу делаете полноценную презентацию. Инструменты работы практически совпадают:
- Диаграммы.
- Графики.
- Изображения.
Даже с помощью таблиц можно сделать нормальную инфографику. Достаточно стереть границы, сгруппировать данные и разбить их под разные категории. И у вас на экране сразу появится органичная, информативная картинка.
Easel
Бесплатная программа для создания инфографики. Простая в использовании, не требует оплаты и прекрасно справляется со своей основной задачей — созданием инфографики. Единственный минус, который я нашел — сайт на английском.
Очень полезная штука в Easel — шаблоны. В системе есть варианты инфографики, 10 бесплатных шаблонов, которые помогут визуализировать вашу информацию.
Infogr.am
Сайт сделан специально для создания графиков и диаграмм. Есть пять вариантов, которые можно настраивать под свой вкус — цвет, тональность, тени, и прочее. По функционалу создание графиков здесь намного шире, чем у Гугл и Майкрософт в их программах, но инфографика — не их основная задача.
Главный недостаток сайта — на нем можно делать только статистическую инфографику по заранее готовым данным. Выйти за рамки стандартного «сделаем график, а здесь диаграмму» нельзя.
Piktochart
Лучший онлайн-сервис для создания инфографики. Есть 10 бесплатных шаблонов, основная направленность которых — индивидуальная презентация. В общем-то, если вам не нужно создавать анкету-фотографию, то лучше сделать все самостоятельно. Очень много эффектов: фон, текст (разбитый на заголовки), картинки (есть типовые, но можно загружать из Гугла), возможность создавать графики и т. д.
Интуитивно понятный интерфейс. Смутить может только тех, кто не говорит на английском. Но для этого всегда есть переводчик в браузерах.
А также на сайте можно делать презентации — приятный бонус.
Как правильно оформлять инфографику
Есть 3 главных правила оформления хорошей инфографики:
- Правило 1. Как можно меньше текста.
- Правило 2. Упрощаем по максимуму.
- Правило 3. Делаем акценты на нужной информации.
И еще одно очень важное правило: Никогда не делайте несколько шрифтов. Все дизайнеры ненавидят того человека, который первым придумал «поиграться шрифтами». Чем больше разных шрифтов на инфографике, тем хуже. Информация воспринимается тяжелее, некоторые слова могут поплыть или читаться по-разному, да и визуально один шрифт смотрится гармоничнее.
Лучше всего увеличивать или уменьшать значение шрифта по степени важности. Размер играет большую роль на картинках.
Примеры крутой инфографики
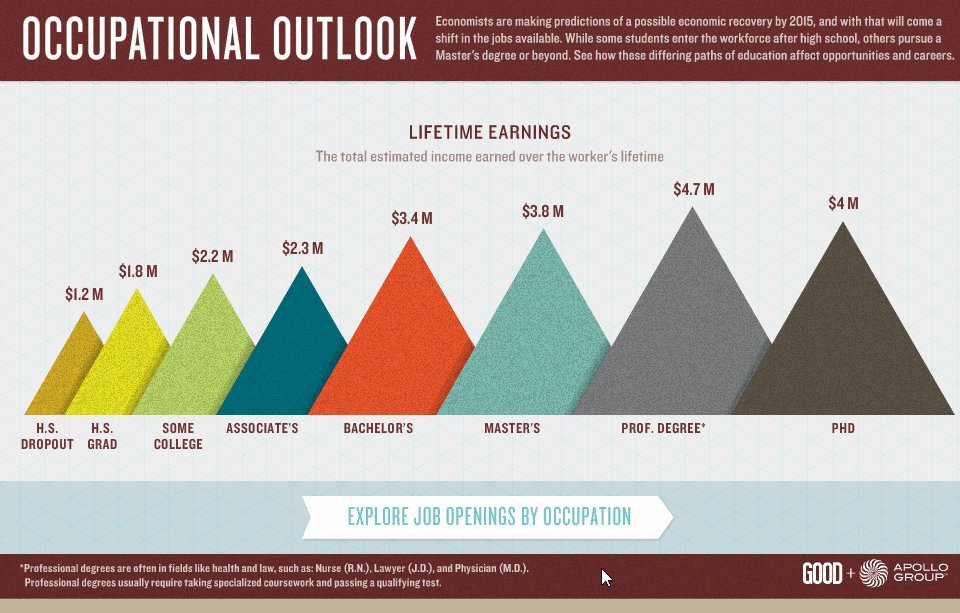
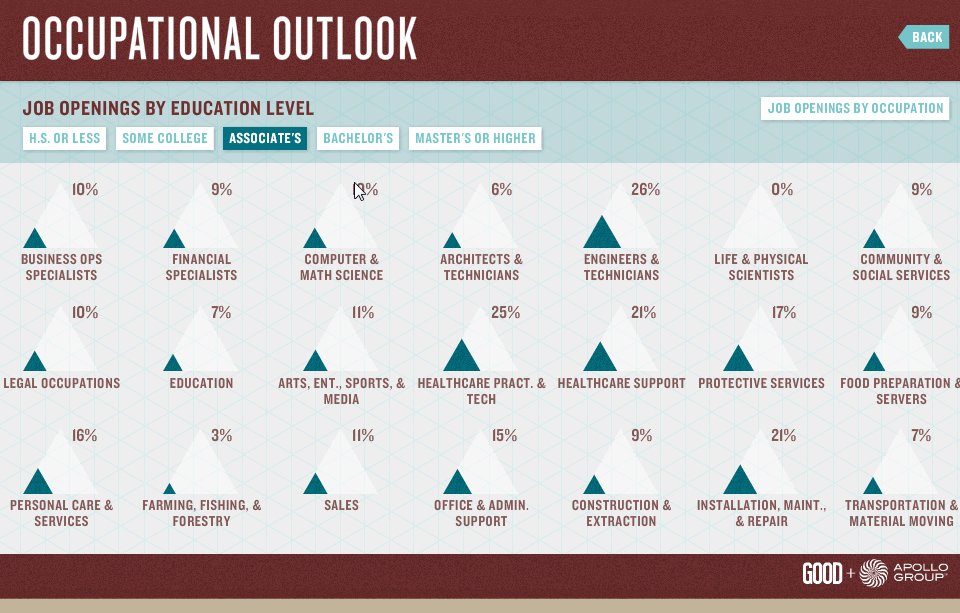
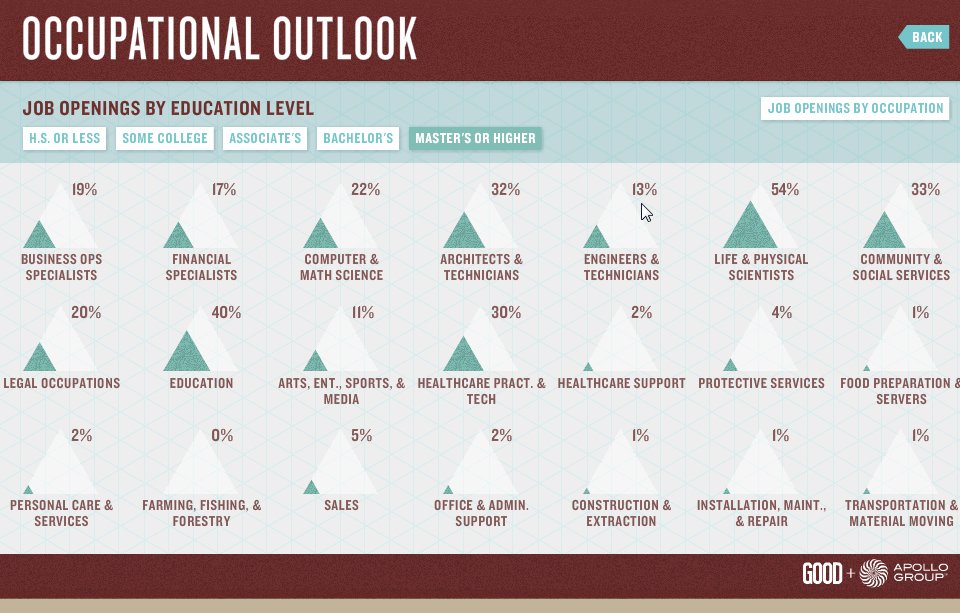
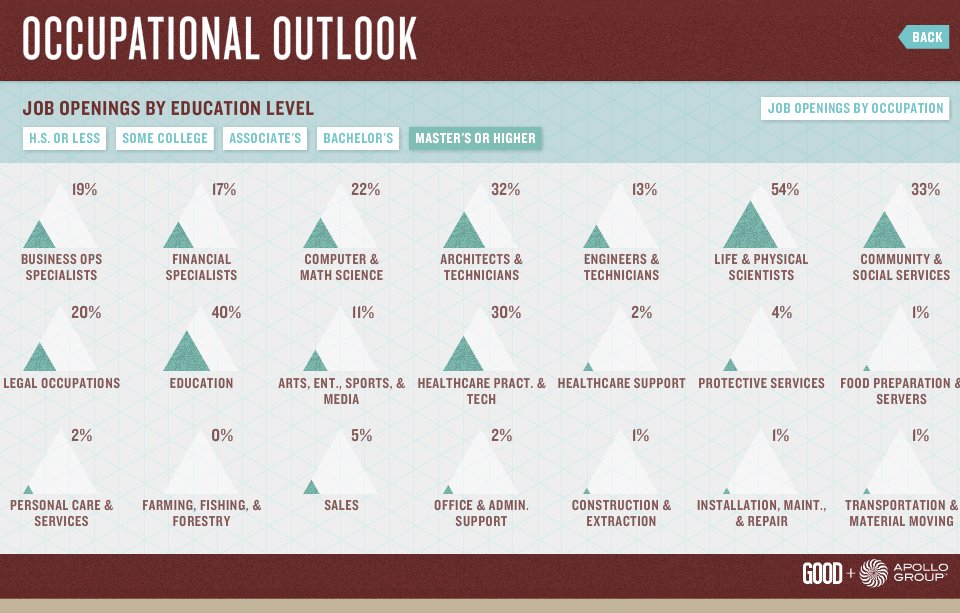
Приведу несколько примеров крутой инфографики, и что вообще можно сделать с цифрами. Очень крутая инфографика, которая показывает, что делать, если упадет астероид:

А здесь показывают, как прогрессировали модели Айфонов:

История тоже может быть интересной. Главное, правильно всё подать:

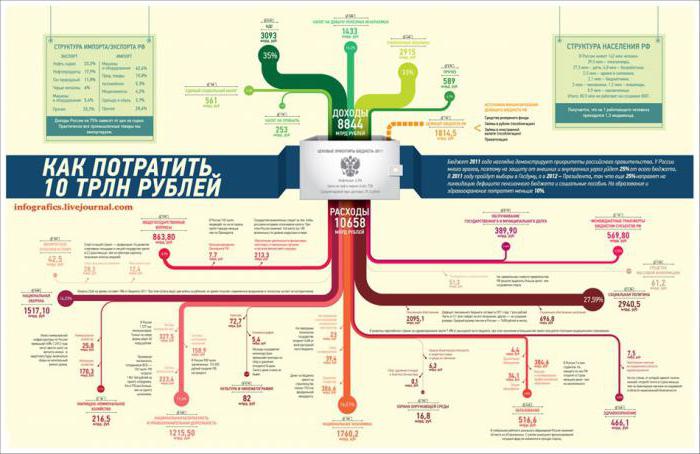
И еще у меня для вас есть один пример того, как делать не нужно. В некоторых случаях банальная таблица смотрится куда приятнее. Почта России за 2013 год:

Как видите, в последний пример — не лучший. Цифры, набегающие друг на друга, расфокусировка внимания, нежелание вникать, что вообще происходит. Если бы все сделали банальной таблицей, убрали рамку, и сделали скриншот, выглядело бы гораздо лучше.
Основные ошибки при создании инфографики
В заключение хотелось бы поговорить об основных типовых ошибках, которые встречаются при создании инфографики. Их всего 3.
Слишком много текста
Инфографика, в плане отношения к тексту, очень похожа на презентации. Чем меньше текста человек видит на экране, тем лучше. И это правильно. Вы всегда можете пояснить, что изображено на картинке в описании к ней. На изображении должен быть просто минимум информации — количество букв стремится к нулю.
Тусклость
Тут скорее о том, что инфографика у многих неяркая. Элементы, которые вы делали в виде инфографики, должны акцентировать на себе все внимание читателя или зрителя. Не старайтесь делать все нейтрально. В таких случаях это, наоборот, плохо. Надо найти баланс между яркостью, броскостью, и рябью в глазах. Посмотрите на примеры выше, в них делается акцент на цифрах.
Нет акцента на инфографике
Этот пункт связан с предыдущим. Цифры — лучшее доказательство того, что вы говорите. Много довольных клиентов? Покажите соотношение положительных отзывов с отрицательным. Повысились объемы продаж? Акцентируйте внимание на прибыли или количестве новых клиентов. Вы должны делать яркую инфографику и правильно подавать информацию на картинке.
Если в вашем материале есть цифры, именно на них нужно делать весь акцент. Простым словам люди верят мало, особенно в интернете.
Цифры — лучший способ рассказать о чем-то конкретном. Инфографика — лучший способ показать цифры. Если в вашей статье, презентации или даже в видео, мелькают какие-то цифры, представьте их в графической форме. Сделать это просто, особенно с помощью программ, которые я описал выше.
Как создавать интерактивную инфографику: 9 важных советов
С помощью инфографики маркетологи могут преодолевать защиту от информационного шума и доносить до потребителей свои сообщения. Эффективность этого типа контента многократно усиливается благодаря интерактивности. В данной статье вы найдете советы, которые помогут вам создавать интерактивную инфографику.

Совет № 1: узнайте секрет эффективности интерактивной графики
Человек воспринимает визуальную информацию в 60000 раз быстрее по сравнению с текстом. Вот еще несколько факторов, определяющих эффективность инфографики:
- Почти половина нейронов головного мозга человека задействованы в обработке визуальной информации.
- 70 % сенсорных рецепторов находятся в глазах.
- Сегодня человек ежедневно потребляет в 5 раз больше информации, чем в середине 80-х годов XX столетия.
- Среднестатистический посетитель сайта читает только 28 % слов, которые опубликованы на странице.
- Инфографика помогает преодолеть защиту от информационного шума, так как визуальный контент на 80 % увеличивает мотивацию посетителя читать ваш материал.
- Медицинские специалисты установили, что человек усваивает только 70 % информации из инструкций лекарственных средств, которые содержат только текст. Если в инструкцию добавить картинки, человек усваивает 95 % информации.
- Люди выполняют инструкции с иллюстрациями на 323 % лучше, чем инструкции без иллюстраций.

- Человек запоминает 10 % информации, которую слышит. Он помнит 20 % прочитанного. Люди запоминают 80 % того, что видят и делают.
Обратите внимание на последний фактор. Люди запоминают 80 % того, что видят и делают. В этом случае объединяются два канала восприятия информации: визуальный и кинестетический. Секрет эффективности интерактивной инфографики как раз заключается в активации визуального и кинестетического канала восприятия.
Иными словами, интерактивная инфографика заставляет человека совершать какие-либо целенаправленные действия во время чтения. Это значительно облегчает передачу и усвоение информации.
Совет № 2: заставьте пользователя прокручивать страницу
Многие интернет-пользователи страдают от гиподинамии. Раз уж они не хотят делать зарядку и гулять по парку, заставьте их хотя бы двигать пальцем. Это повысит интерактивность вашей графики.
С помощью скроллинга пользователь может активировать анимацию и переходить от слайда к слайду. В этом случае он точно докрутит инфографику до конца, так как ему будет жалко бросать начатое на полпути. Посмотрите, как с помощью скроллинга эксперты ВОЗ сделали инфографику на скучную тему довольно веселой и захватывающей.

Совет № 3: используйте пагинацию
Пагинация — это структурирование информации с помощью страниц. Этот способ повышения интерактивности графики практически не отличается от скроллинга. Чтобы просмотреть следующую страницу, пользователю придется пошевелить пальцем и нажать на клавишу мыши.
Обратите внимание на инфографику, приведенную чуть ниже. Ее создатели использовали пагинацию и другие способы повышения интерактивности. Чтобы посмотреть ее целиком, кликните по картинке.

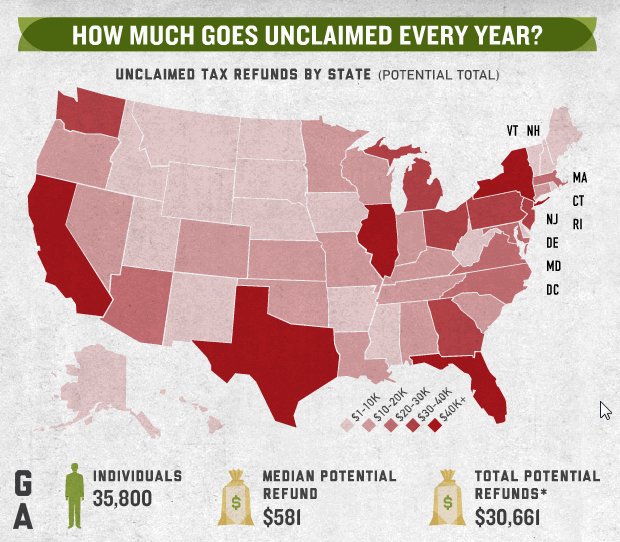
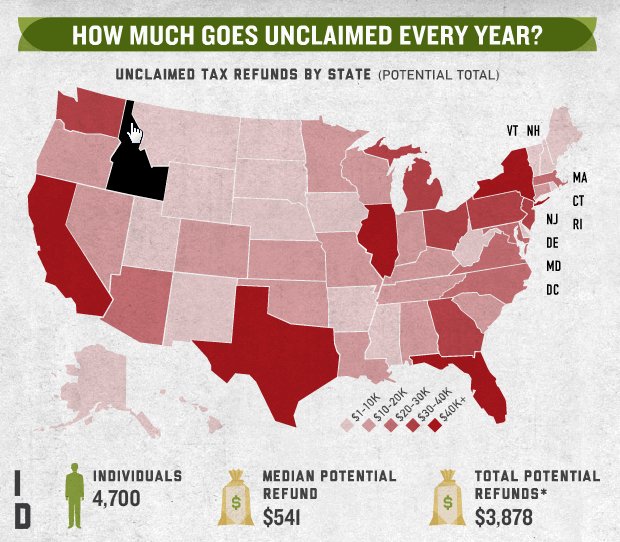
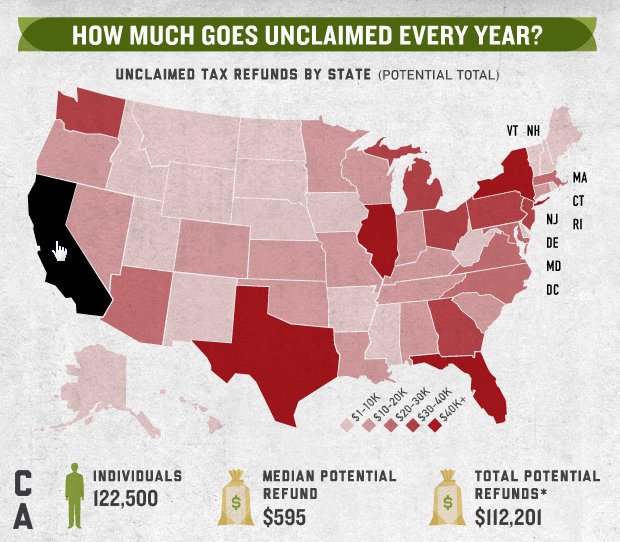
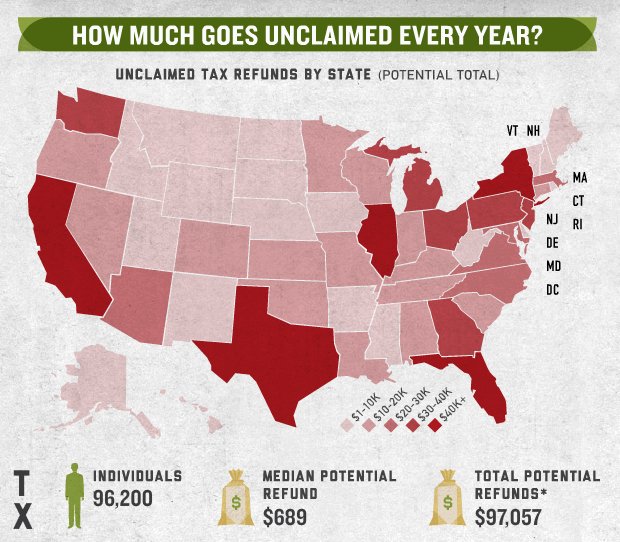
Совет № 4: Позвольте пользователям выделять элементы графики и получать дополнительную информацию
Лучшие образцы инфографики представляют собой один небольшой график, который можно читать часами. Это достигается благодаря возможности выделения элементов и получения сведений о них.
Чуть ниже приведен пример реализации этого решения. Информация о величине невостребованного возмещения по налогам в разрезе штатов могла бы занять 50 слайдов. Вместо этого авторы создали один слайд. Выделив интересующий штат, пользователь получает необходимые данные. Мало кто удержится от соблазна выделить парочку соседних штатов, а потом посмотреть, как обстоят дела на Гавайских островах и Аляске.

А создатели следующей графики объединили два подхода: пагинацию и выделение элементов графики для получения дополнительных сведений. Чтобы посмотреть ее целиком, кликните по картинке.

Совет № 5: позвольте получать дополнительные сведения с помощью кликов
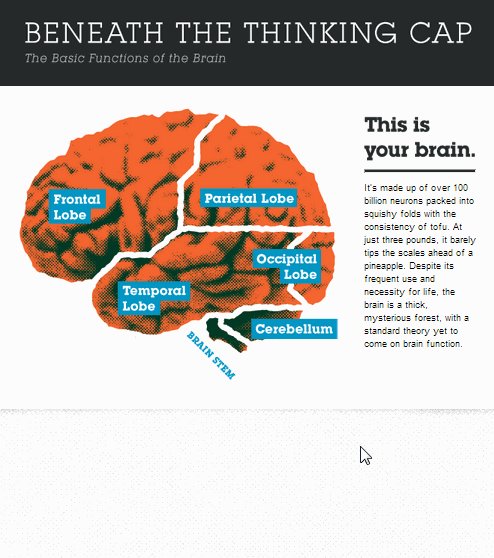
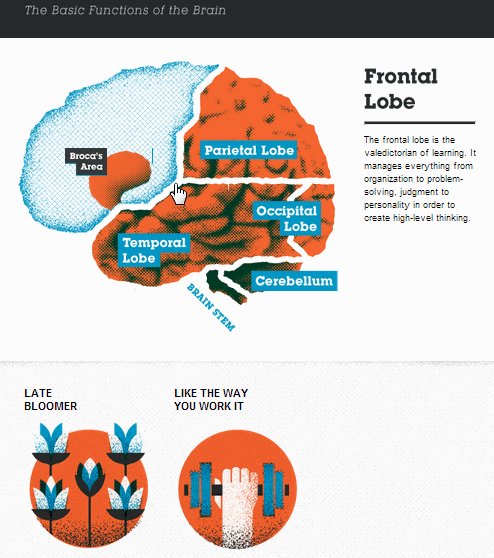
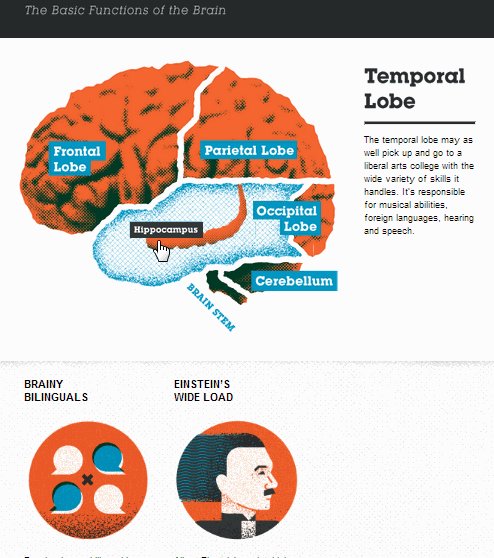
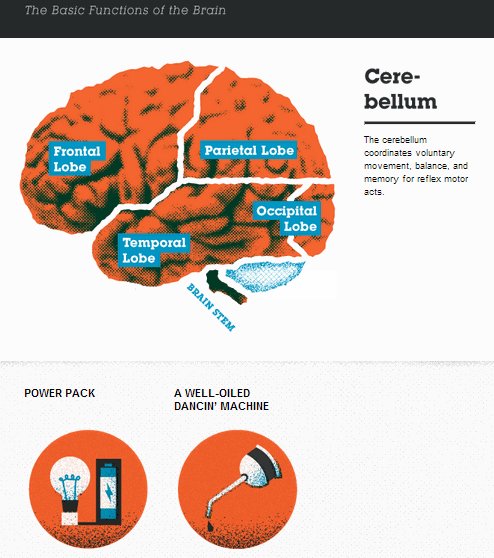
Это еще один простой и эффективный способ заставить пользователя действовать ради получения необходимых сведений. Создатели интерактивной карты мозга стимулируют пользователей нажимать на рисунок мозга и читать о функциях его отделов.

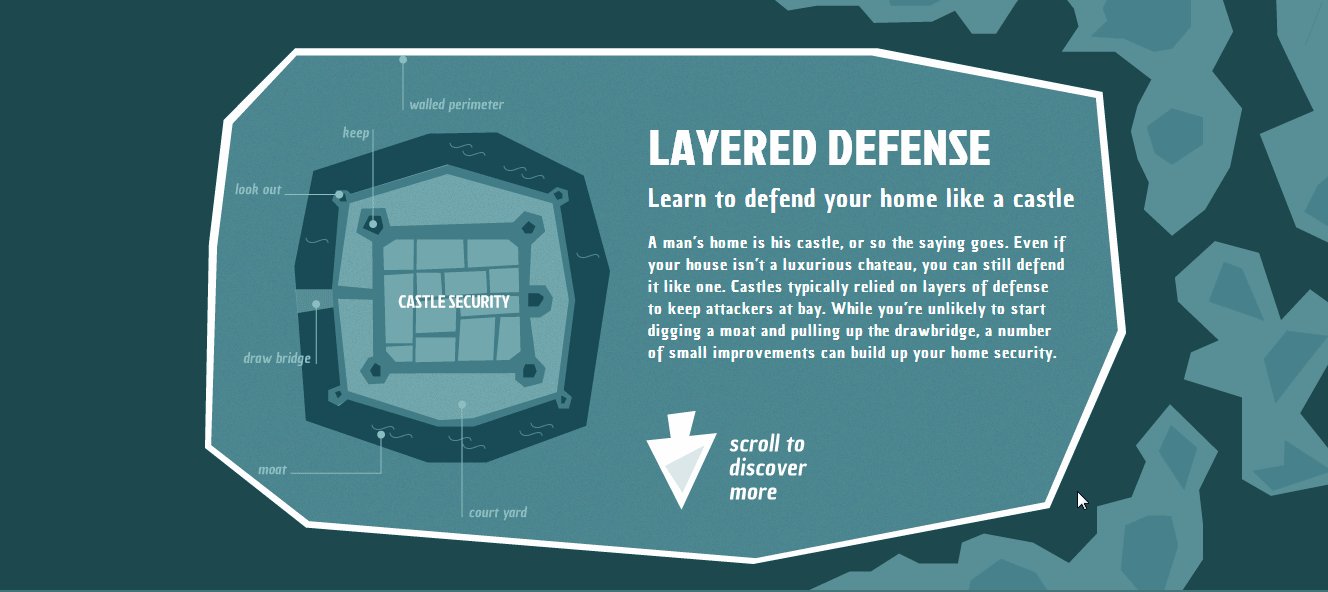
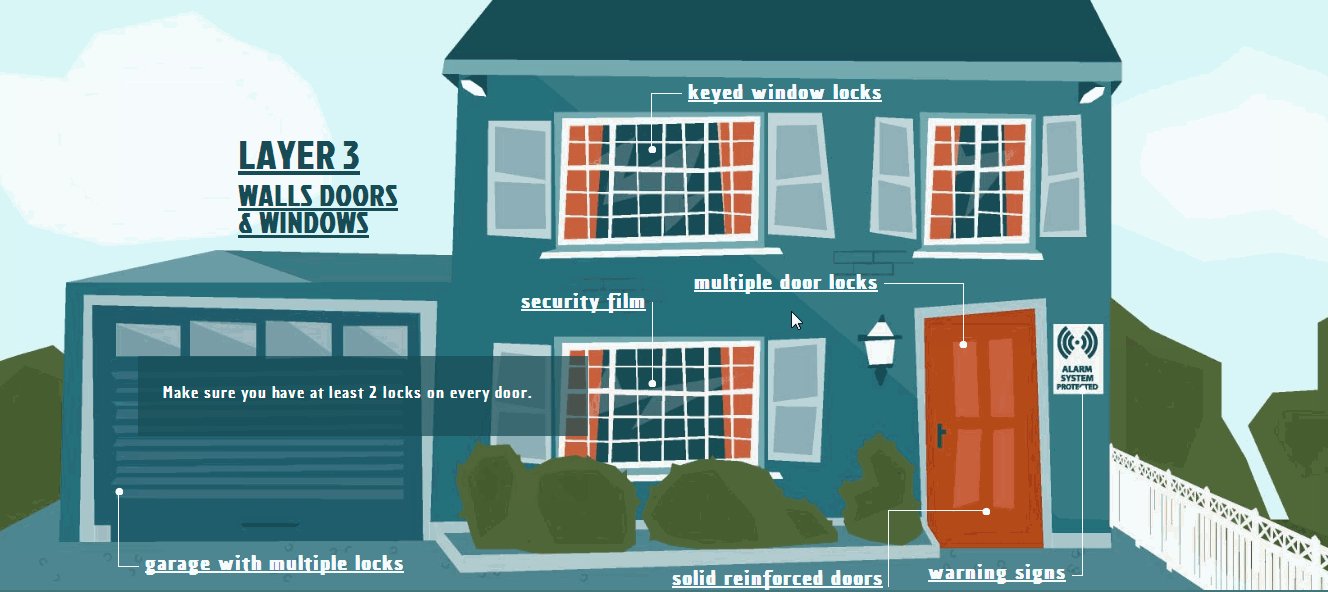
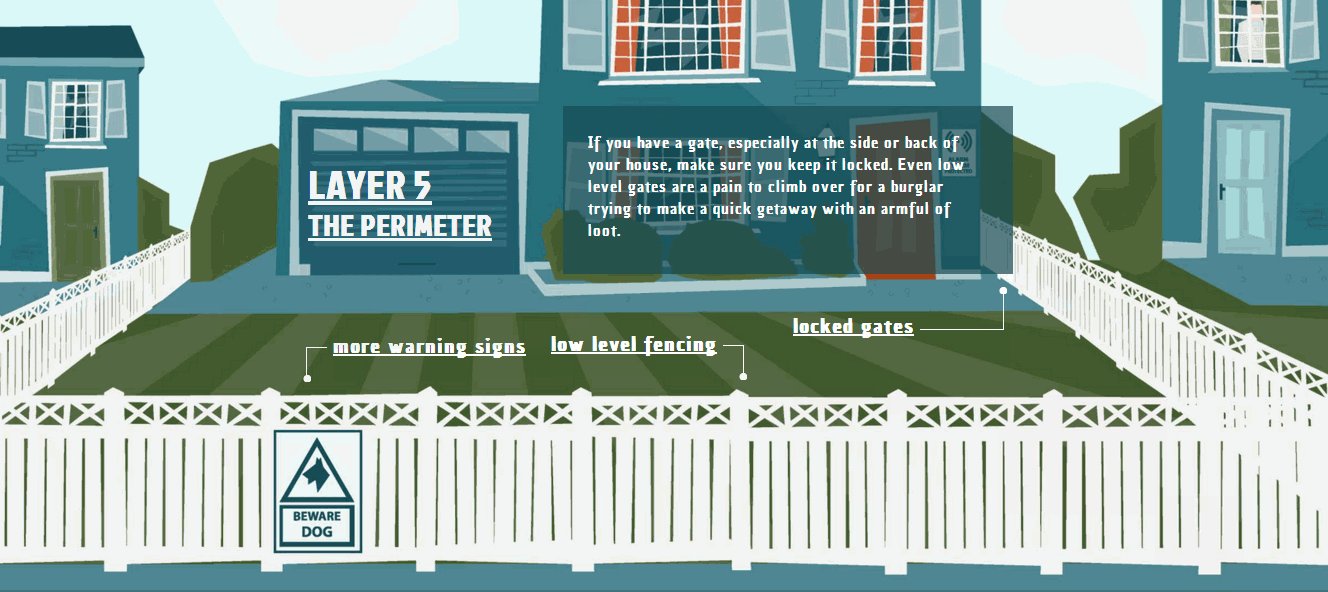
Создателям инфографики о безопасности жилья удалось объединить клики и скроллинг. В результате получился познавательный интерактивный гайд для домовладельцев.

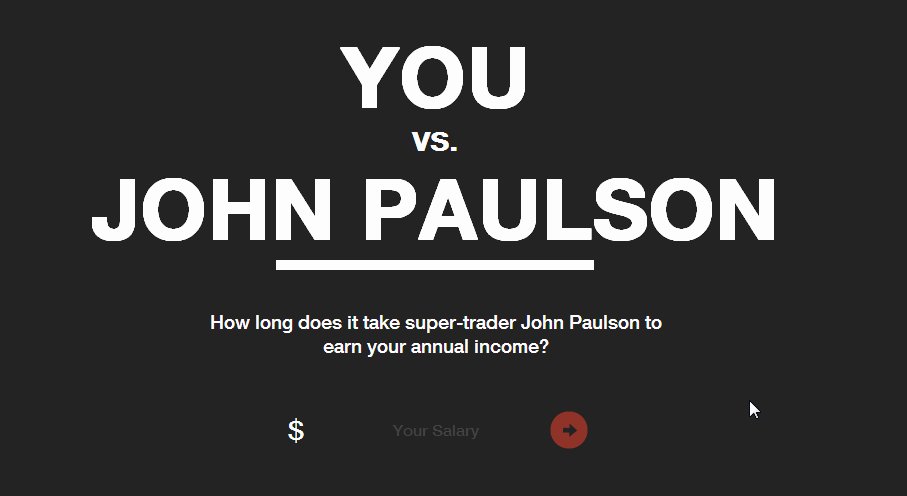
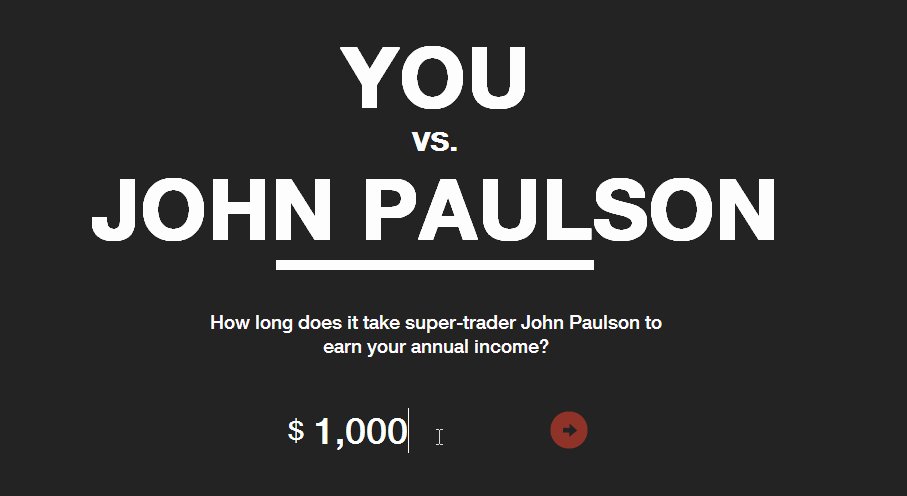
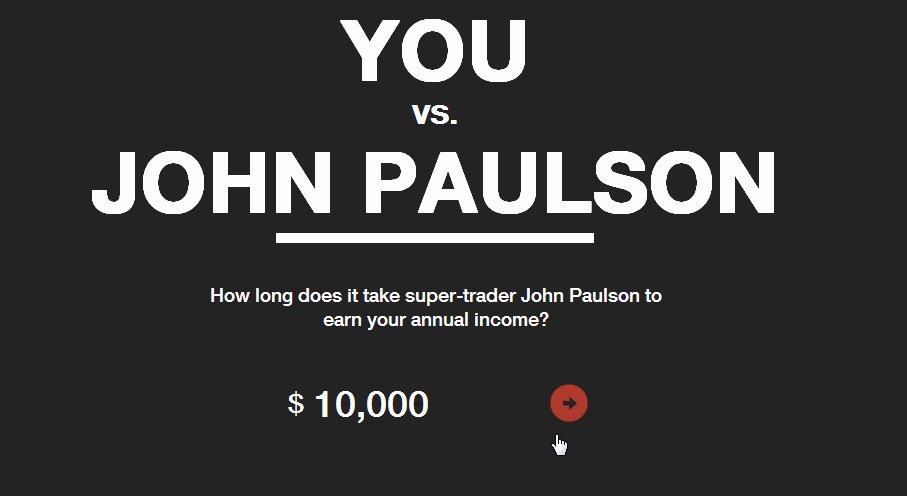
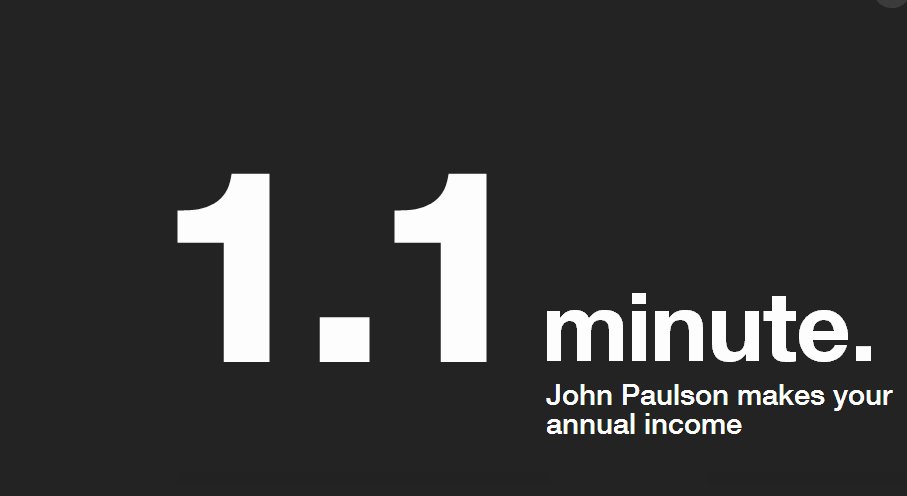
Совет № 6: используйте данные о клиенте
Попросите пользователя предоставить какие-либо сведения и используйте их в инфографике. Вот пример реализации этого подхода: пользователь вводит сведения о своей годовой зарплате, а система показывает, сколько минут требуется супертрейдеру Джону Полсону, чтобы заработать эти деньги.

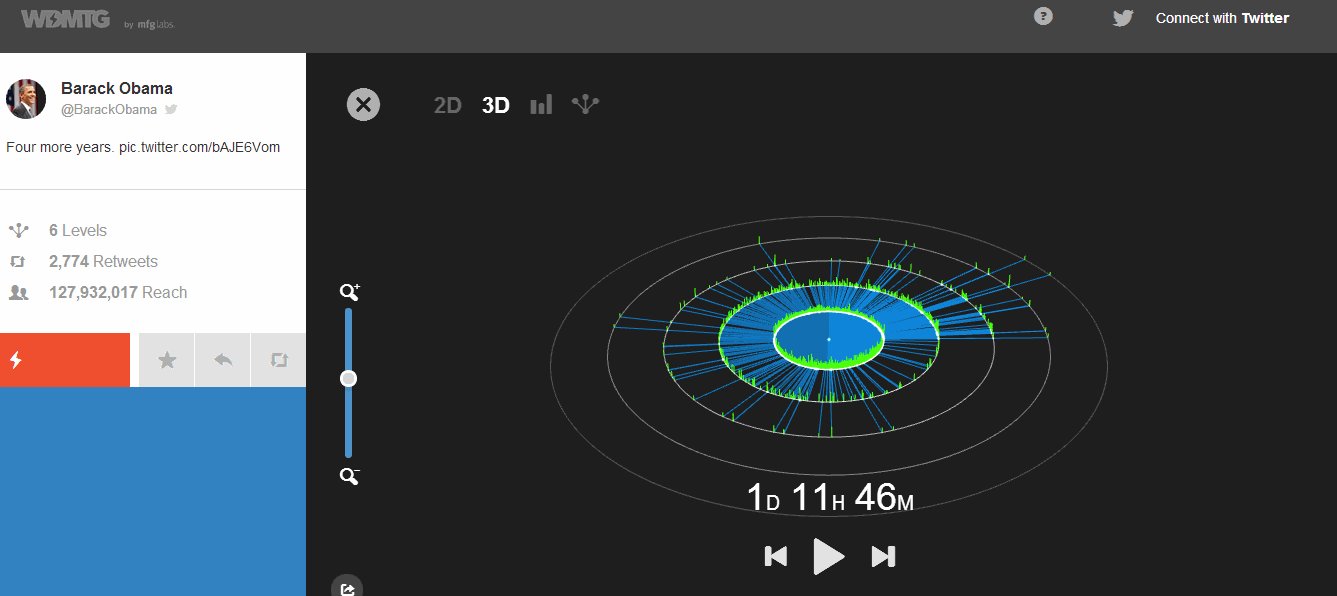
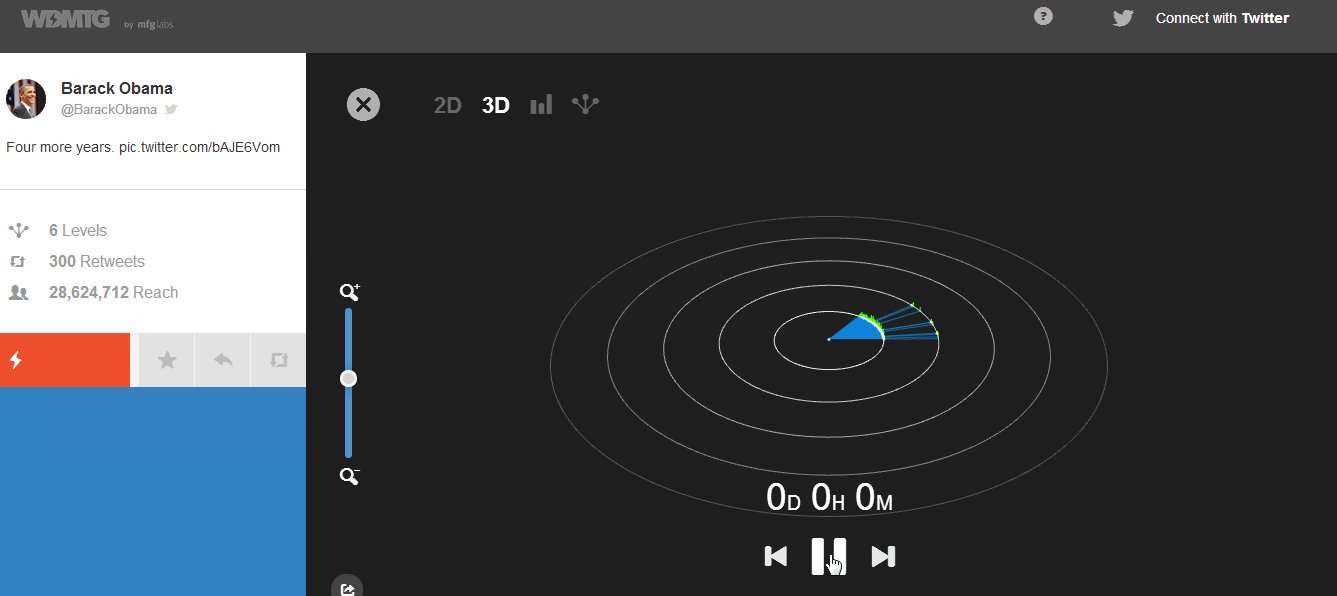
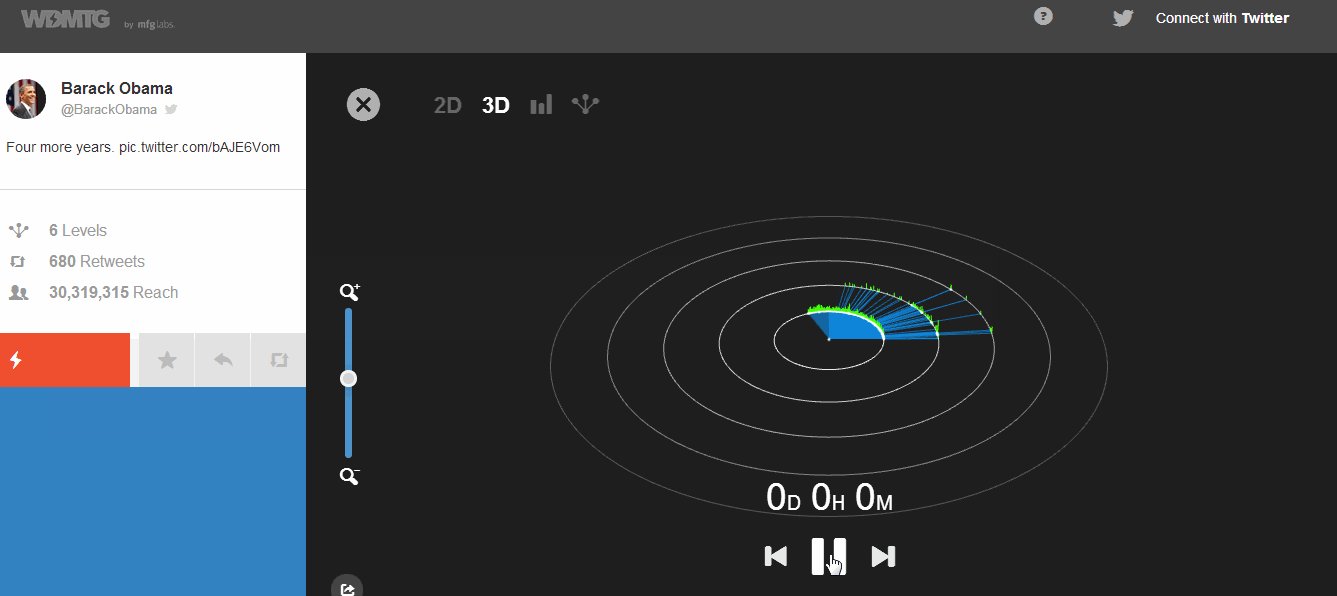
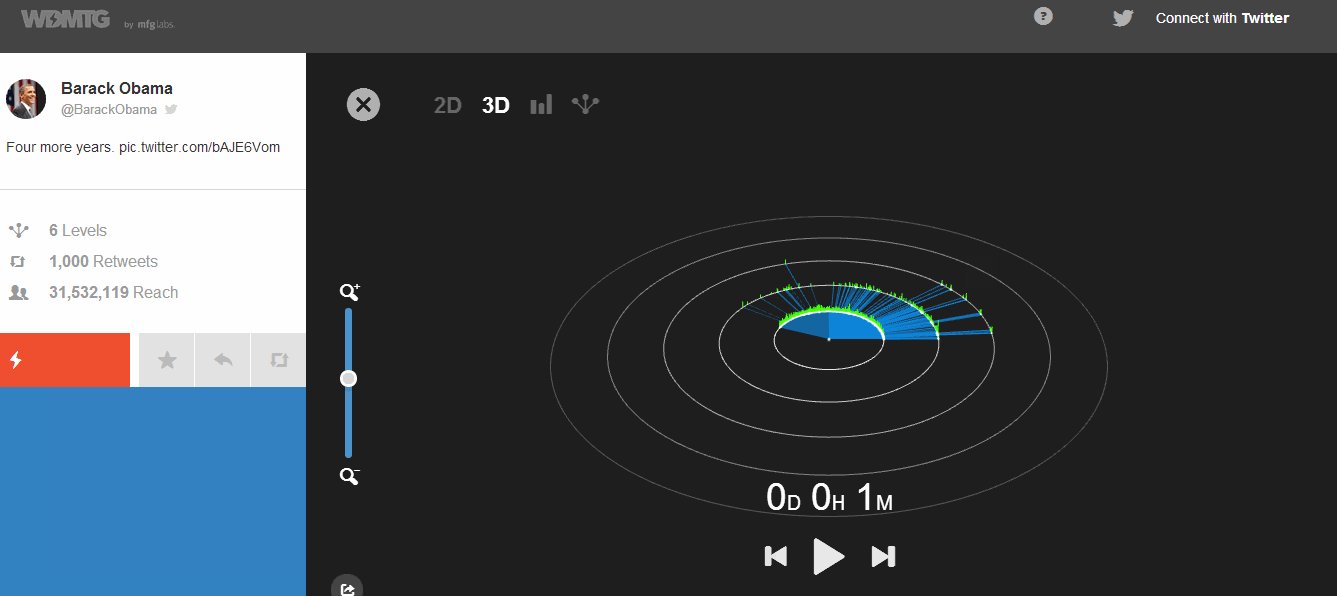
Вот еще один пример использования данных клиента. Веб-приложение создает графическую модель, которая показывает сферу распространения твитов того или иного пользователя сервиса микроблогов.

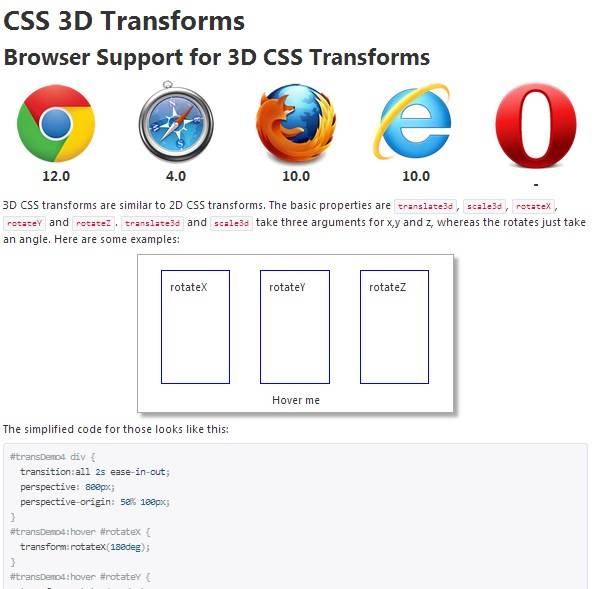
Совет № 7: изучите CSS3-переходы, трансформации, анимации, фильтры
Рост популярности интерактивной инфографики коррелирует с аналогичным ростом числа руководств и учебников по CCS3-переходам, анимации и другим свойствам и возможностям. На этом англоязычном сайте вы найдете подробные обзоры и руководства по использованию CSS-переходов, анимации, трансформации включая 3D, а также фильтров. Полезную информацию на русском языке можно получить в онлайне-учебнике HTML5.

Совет № 8: попробуйте эти классные переходы
На этом сайте вы найдете коллекцию переходов, которую можно использовать при создании инфографики.

Совет № 9: воспользуйтесь библиотекой JavaScript для создания D3-объектов
Эта библиотека позволит вам анимировать данные множеством способов с помощью HTML, SVG и CSS. Библиотеку можно использовать абсолютно бесплатно. Кто знает о существовании этой библиотеки, никогда не станет создавать статичную графику.
Интерактивность нужна для вовлечения читателя
Самый простой способ вовлечения посетителя сайта — воспользоваться его любопытством и заставить покрутить колесико мышки. Однако по-настоящему интерактивная инфографика невозможна без действительно ценной и полезной информации. Помните об этом, создавая визуальный контент.
Адаптация материала 8 pro tips for creating interactive infographics by Luke Klum.
Читайте также:
kak-sozdavat-interaktivnuyu-infografiku-9-vazhnykh-sovetovКак создать инфографику за 30 минут
Нет ничего скучнее, чем бесконечные ряды цифр и столбики табличных данных. Те же данные, но представленные в виде графиков и диаграмм смотрятся у же веселее. И совсем другое дело, когда статистическая информация представлена с помощью инфографики — тут даже самые скучные цифры могут вызвать интерес и живое обсуждение. Этот факт уже давно взяли на вооружение все масс-медиа и умело пользуются этим приемом при необходимости донести до читателей серьезную информацию в максимально легкой форме.
Многим может показаться, что для создания инфографики нужны усилия специалистов в этой области. Отчасти это так и для создания сложной эксклюзивной картинки без их помощи не обойтись. Но если вы хотите проиллюстрировать свою статью на сайте или блоге, то вполне можно обойтись своими силами. Главное, что вам необходимо — это идея и подборка статистической информации. Со всем остальным прекрасно справится Piktochart.
Так как согласно названию этой статьи времени у нас не так много, то перейдем сразу к делу.
1. Проходим процесс регистрации (3 минуты).
Сервис Piktochart предоставляет возможность бесплатного использования или несколько платных тарифов. Если вам требуется создать только один-два проекта, то можно воспользоваться бесплатным аккаунтом, но в том случае, если вы хотите серьезно заниматься инфографикой, стоит рассмотреть возможность покупки про-версии, имеющей ряд дополнительных возможностей.
2. Выбираем шаблон для своей инфографики (3 минуты)
Для бесплатной учетной записи доступно только шесть тем оформления, так что много времени выбор у вас не займет. Впрочем, благодаря возможностям тонкой настройки вы сможете любую тему преобразить до неузнаваемости и подстроить под свои нужды.
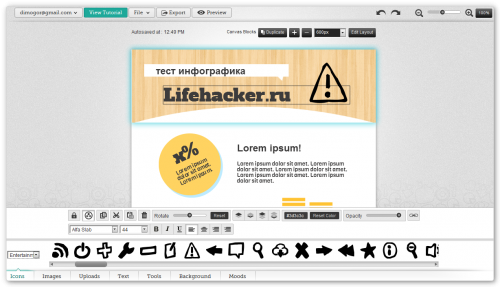
3. Осваиваем основные функции (10 минут)
Разобраться со способом редактирования выбранного шаблона не составит никакого труда. Щелчком мыши выделяем нужный элемент, после чего можем перетащить его на другое место, изменить размер или вообще удалить. Снизу при этом появляется панель его свойств. Здесь мы меняем цвет, размер шрифта, прозрачность, порядок отображения слоев и так далее.

4. Наполняем своим содержанием (10 минут)
Разумеется, в 10 минут можно уложиться только в том случае, если все материалы вами уже предварительно подобраны, а представление о конечном виде вашей инфографики присутствует хотя бы в вашей голове, а лучше в виде эскиза на бумаге.
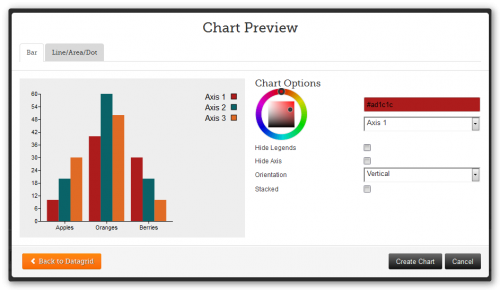
Для воплощения ваших идей в жизнь вам предлагается большой выбор иконок, фонов, изображений и так далее. Если вам этого недостаточно, то можете загрузить свои элементы оформления. Особое внимание обратите на специальный инструмент для построения диаграмм и графиков, без них какая же это инфографика? Он расположен в разделе Tools на нижней панели инструментов.

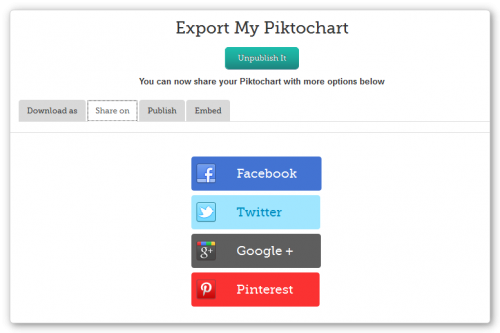
4. Публикация (4 минуты)
Когда ваша работа стала похожа на то, что вы рисовали на бумажных эскизах, самое время поделиться ею с читателями. Для этого нажимаем кнопку Export и получаем возможность сохранить ее в виде картинки на свой компьютер или сразу разместить ее в популярных социальных сервисах. Есть также возможность получить html-код для встраивания в свой блог или сайт.

Разумеется, указанное в этой статье время весьма условно и сильно зависит от сложности вашей задачи и степени предварительной подготовки. В любом случае, сделать инфографику с помощью сервиса Piktochart совсем не трудно и доступно каждому.
Piktochart
Как сделать инфографику для блога: советы и сервисы
Что такое инфографика и зачем она нужна
Инфографика — это статистические данные в понятной графической форме. Картинка воспринимается гораздо проще, чем списки и таблицы, информация из неё лучше запоминается.
Примеры инфографик для вдохновения можно посмотреть на тематическом сайте DailyInfographic, где ежедневно публикуются десятки качественных работ.
Примеры использования инфографики в тревел-блогах
Вот несколько идей инфографик для тревел-блога:
- Сколько стоит путешествие в Китай (Италию, Францию и так далее). В инфографике рассматриваете все статьи расходов от авиабилетов до экскурсий. Под инфографикой не забудьте дать партнёрские ссылки на покупку.
- Куда поехать летом. Подборка стран с основными фактами и бюджетом поездки.
- Опасности для туристов. Можно рассказать, с какими травмами или заболеваниями чаще всего обращаются к врачам в разных странах. И непременно посоветовать, какие страховки стоит купить.
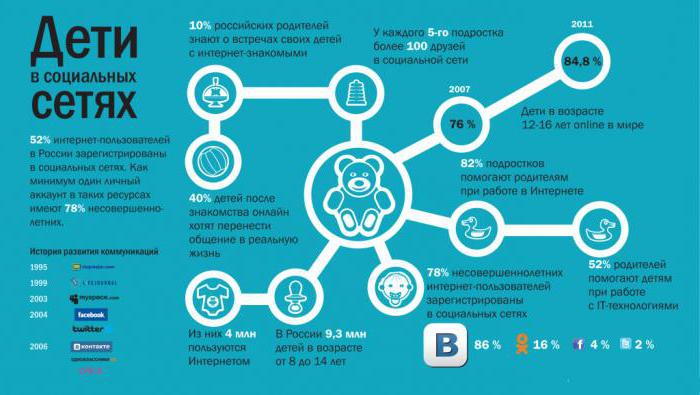
В качестве наглядного примера приведём портрет китайского туриста в России.

Источник
Эта инфографика не совсем для туристов, а скорее для тех, кто работает в сфере туризма. Но является отличным примером информативной инфографики: здесь и список интересов, и разделение по полу/возрасту, есть даже цифры примерного дохода. Почти готовая модель для продаж — бери и составляй бизнес план, портрет целевой аудитории уже есть.
Как сделать инфографику
Сходу нарисовать инфографику не получится. Сначала нужно подготовить исходные данные:
- Тему или объект исследования.
- Конечную цель.
- Цифры и текст.
- Примерную структуру. Можно набросать скелет в одном из инструментов прототипирования, например Moqups.
- Палитру гармоничных цветов. Воспользуйтесь цветовым кругом, чтобы подобрать сочетающиеся цвета.
Может сложиться впечатление, что работы совсем немного и она легко выполняется за 10-15 минут, но это не так. Один только сбор данных тянет на глубокую исследовательскую работу. Если стоит задача сделать качественный материал, которым будут делиться пользователи, то нужно работать в поте лица.
Советы по созданию инфографики
Для разработки качественной инфографики не хватит исчерпывающих данных и красивых иконок. Нужно продумать концепцию, добавить «изюминки», выбрать цвета и получить на выходе уникальный материал.
Чек-лист для создания качественной инфографики:
- Проект должен быть целостным, простым, наглядным и цепляющим.
- Чёткое позиционирование и фокусировка на центральном объекте исследования. Не должно быть лишних деталей, отвлекающих от важной информации.
- Грамотная структура.
- Визуализация сравнений. Если главная задача — сравнение объектов, то можно разделить лист на две части и шаг за шагом развивать «повествование».
5 сервисов для создания инфографики
Мы отобрали 5 самых популярных и «годных» конструкторов по соотношению функционал-удобство. Забегая вперед, некоторые из них ориентированы только на буржнет, с русским интерфейсом вариантов не так много. Посмотрим, можно ли создать в них что-то стоящее с уровнем английского «London is the capital of Great Britain».
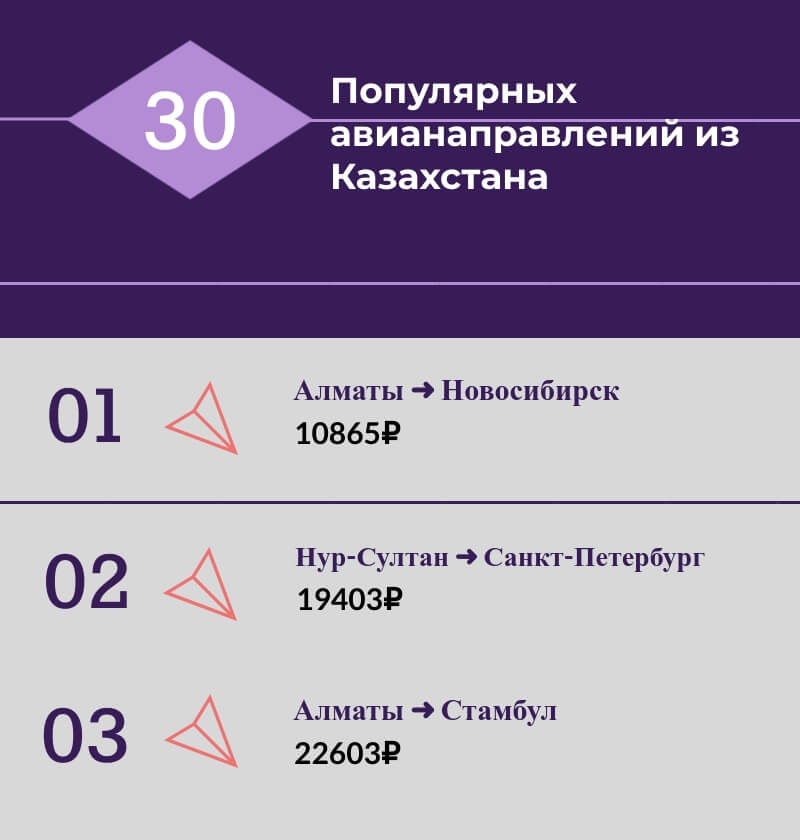
Попробуем сделать примеры на одну тему и посмотреть, какой конструктор даст наилучший результат. Данные возьмем из недавней статьи о популярных авианаправлениях в Казахстане.
Infogram

Отличается встроенным визуальным WYSIWYG редактором. Интерфейс не переведён на русский язык.
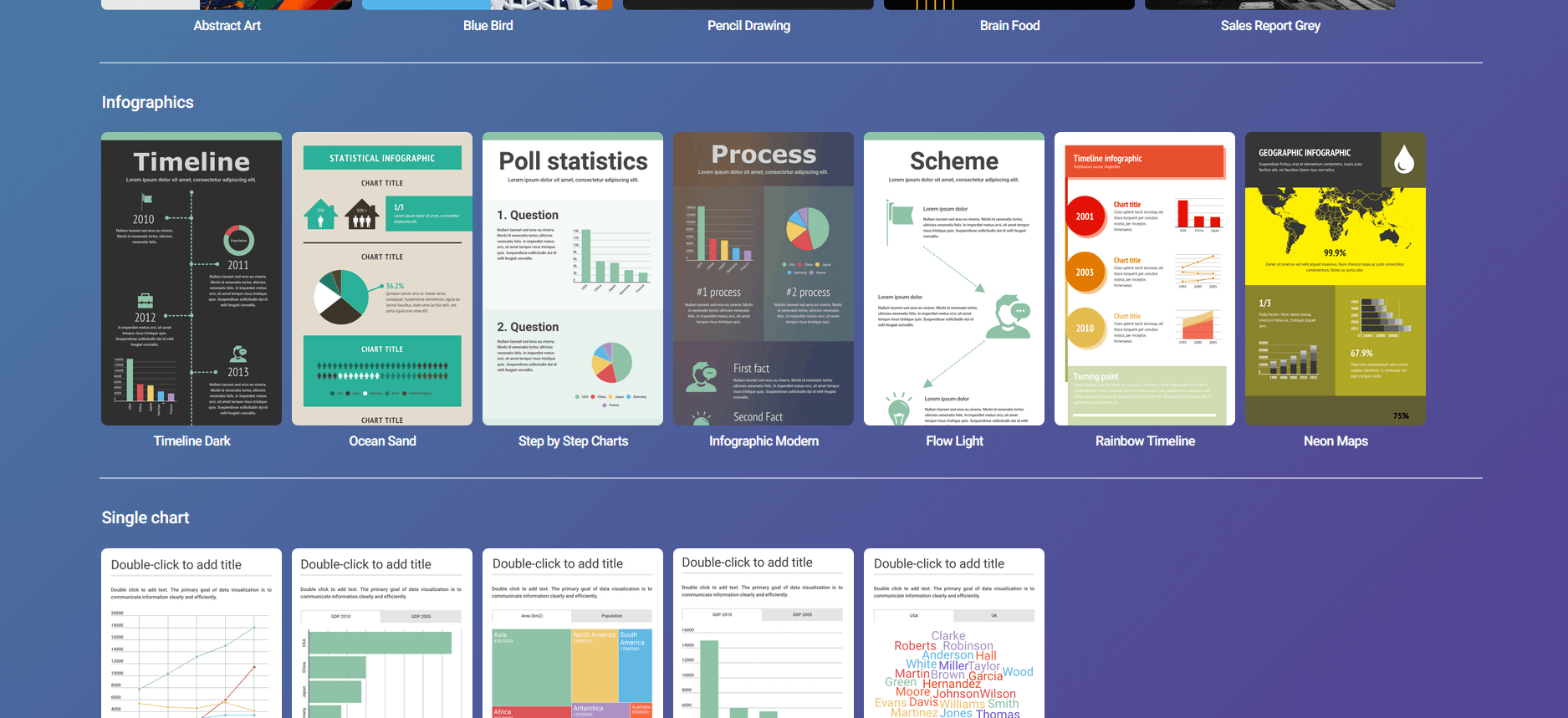
Типы проектов разделяются на несколько категорий: дашборды, отчёты, посты для Facebook, слайды, инфографика, карты, графики. Шаблонов для инфографики всего 7. С помощью заготовок можно создать таймлайн, статистическую карту, визуализировать результаты опросов, показать схему работы и так далее.
После выбора оформления открывается редактор, в котором можно:
- Увеличить масштаб.
- Включить сетку.
- Добавить страницы.
- Выбрать размер проекта: A4, посты для соцсетей, заголовок электронного письма.
- Задать язык (русский есть в списке).
- Ввести название работы.
- Добавить текст, график, карту, изображение или иконку, фигуру. Можно подгрузить данные из сторонних сервисов: Youtube, Vimeo, Flickr, Giphy и т.д.
- Импортировать данные из Excel, Google Drive, Dropbox, Google Analytics.
- Поделиться ссылкой на проект по электронной почте или скопировать в буфер обмена.
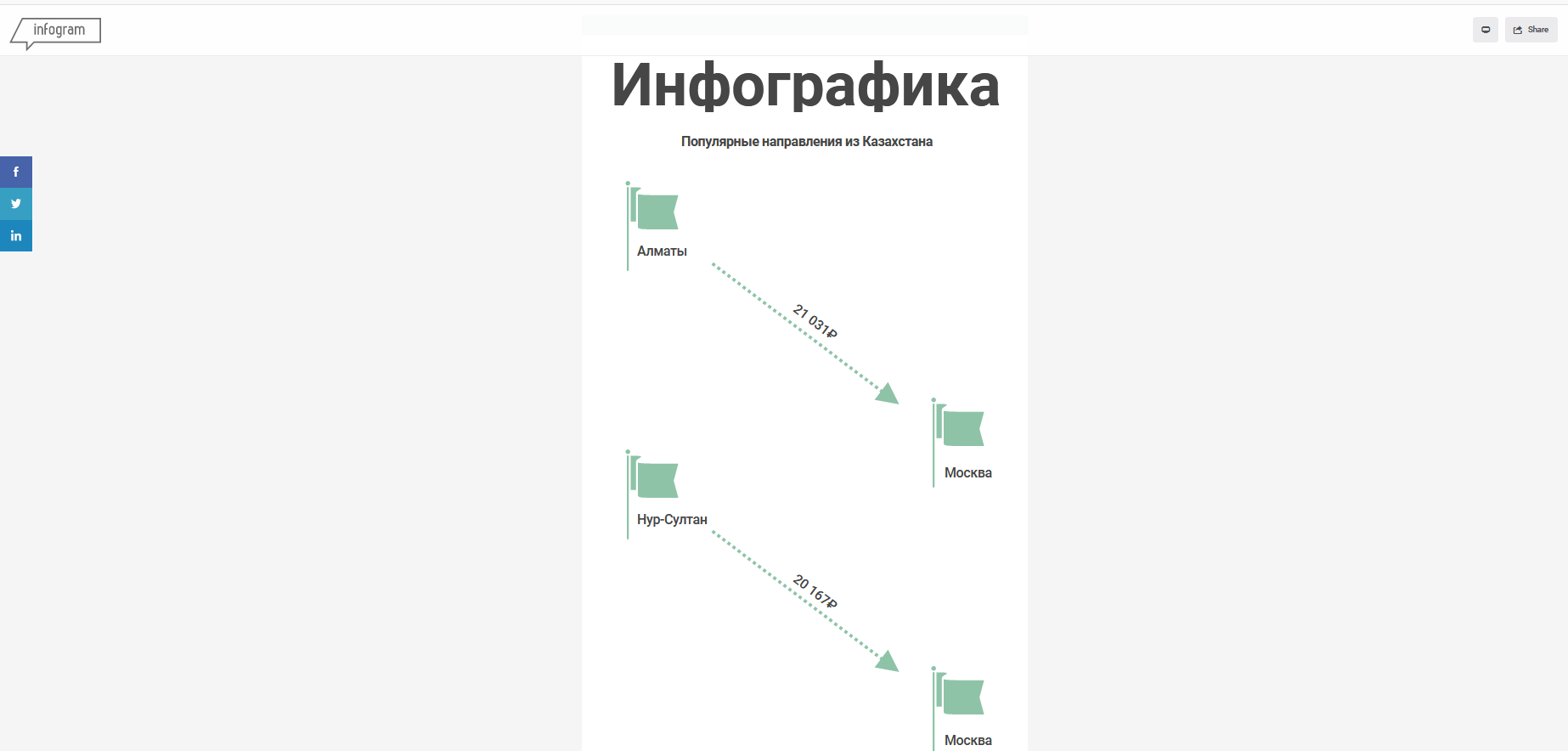
Таблица из Excel вставилась корректно, можно отредактировать данные прямо в интерфейсе конструктора. Настроек вывода предостаточно, но сделать готовую инфографику сразу не получится. Информацию можно представить в виде столбчатой или круговой диаграммы, интерактивных колонок.
За несколько минут работы в конструкторе получилась небольшая инфографика. Вариант не самый удачный, требует доработки.

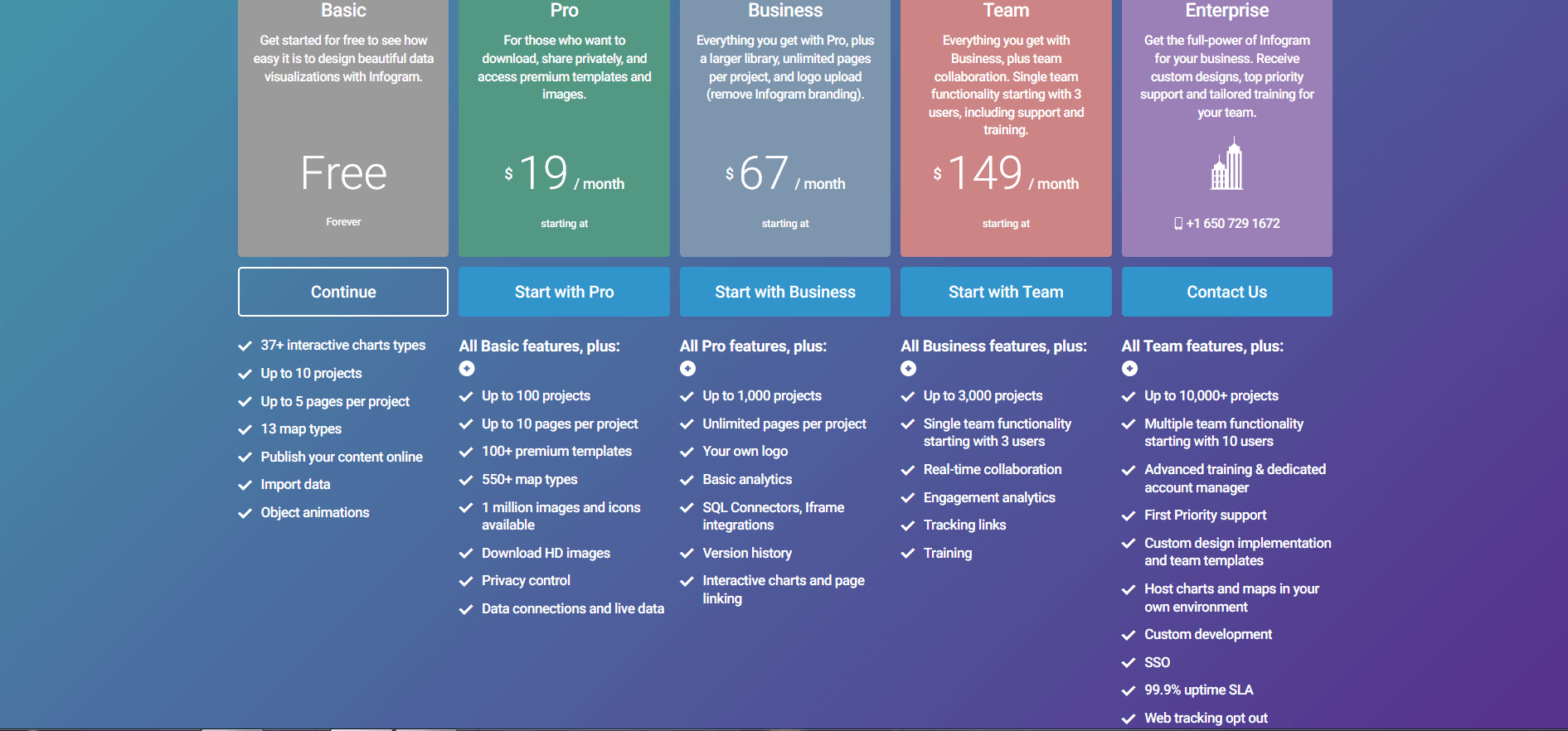
Тарифных планов 5: 1 бесплатный и 4 премиума. Стоимость колеблется в пределах 19-149$ в месяц. На самом дорогом тарифе можно создавать до 10 тысяч проектов, стоимость обсуждается по телефону с персональным менеджером (таких клиентов, наверняка, мало).
Преимущество платных подписок заключаются в доступе к расширенной библиотеке готовых «объектов»: шаблоны для инфографики, изображения, иконки, карты и т.д. За 67$ в месяц можно будет загружать логотип, встраивать готовый результат через iframe на свой сайт и скрывать работы от просмотра другими пользователями.

Характеристики бесплатного тарифа:
- 37 интерактивных типов диаграмм.
- Нельзя создать больше 10 работ.
- 5 страниц для каждого проекта.
- 13 типов карт.
- Публичный доступ к контенту
- Доступна анимация объектов.
- Импорт данных.
Отсутствие русского перевода никак не сказалось на результативности работы.
| Плюсы | Минусы |
| Импорт данных из нескольких источников | Встроенный логотип сервиса |
| Удобный редактор | Нельзя скачивать готовые работы |
| Совместная работа | Проекты находятся в общем доступе |
| Полноэкранный просмотр | Маленький выбор шаблонов |
| Копирование и перемещение слоев | |
| Встраивание в письмо, iframe |
Попробовать Infogram →
Piktochart

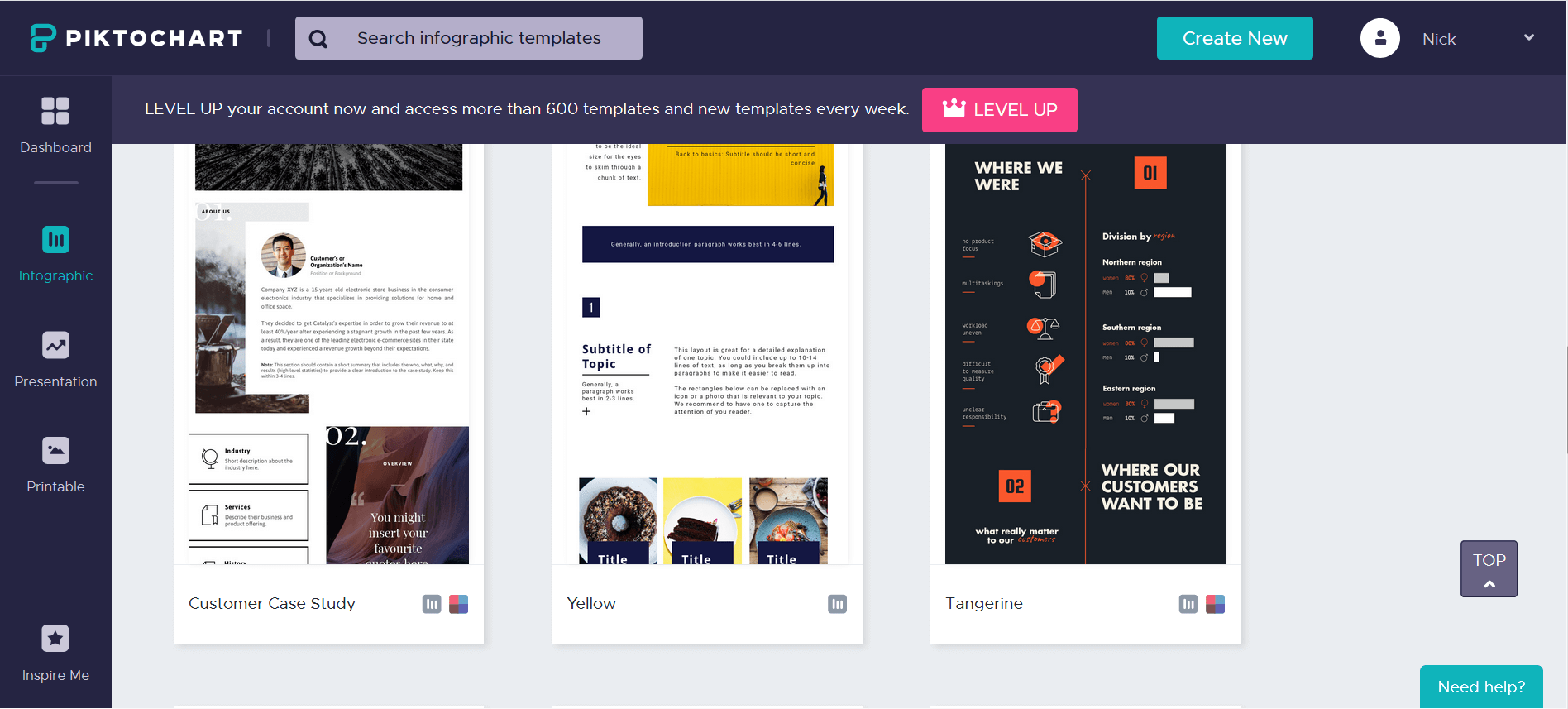
Панель управления проектами весьма лаконичная. На стартовом экране можно добавить папки для сортировки работ, но эта функция доступна только в платных тарифах. Инфографика вынесена на отдельную вкладку с левой стороны. Бесплатных шаблонов 12. Они помогут разработать:
- Годовой отчет.
- Карьерную историю сотрудника.
- Автобиографию.
- Историю компании.
- Исследование бизнес ниши.
- Краудфандинговую страницу (для сбора средств).
Готовые эскизы можно адаптировать под любую тематику и задачу. Доступен предварительный просмотр.
Визуальный редактор удобный, инструменты разбиты на несколько вкладок. Можно добавить текст вручную или выбрать один из готовых вариантов, поменять цветовую схему, отредактировать фон (изображение или цвет), загрузить свои картинки (даётся всего 40 МБ), добавить графику: фигуры, иконки, линии, фотографии. Весь доступный контент разделён на два списка: с сервиса Unsplash и, собственно, с Piktochart. Есть массовое выделение слоёв, быстрое перетаскивание, большая коллекция иконок и фигур.

В отличие от Infogram в Piktochart можно загрузить карту страны в инфографику бесплатно. Можно встроить видео с Youtube и Vimeo. На бесплатном тарифе результат работы выгружается в PNG с двумя уровнями качества: нормальный и средний.
Тарифная сетка делится на стандартные пакеты, некоммерческие и образовательные. За 24 доллара в месяц или 290 в год, можно получить доступ 800 шаблонам, 1 ГБ свободного пространства, выгрузке в PDF, HD изображениям, защите проекта паролем.
Некоммерческие подписки недорогие: от 40 долларов в год. Шаблонов и места чуть меньше, чем в стандартных тарифах. На бесплатном аккаунте количество проектов не ограничено.
| Плюсы | Минусы |
| Удобный редактор | Встроенный логотип сервиса |
| Копирование и перемещение слоёв | Нет импорта данных |
| Загрузка инфографики в виде изображения | Проекты находятся в общем доступе |
| Большой выбор иконок и картинок | Маленький выбор готовых шаблонов |
| Разбивка проекта на блоки | |
| Много бесплатных карт |
Попробовать Piktochart →
Easel.ly

Один из популярных сервисов для создания инфографики, который отличается лаконичным дизайном и широкой тарифной сеткой.
Кабинет пользователя такой же минималистичный, как и главная страница. Easelly не отличается разнообразием цветов, как Piktochart. За 49$ сервис предлагает делегировать разработку графики профессиональным дизайнерам.
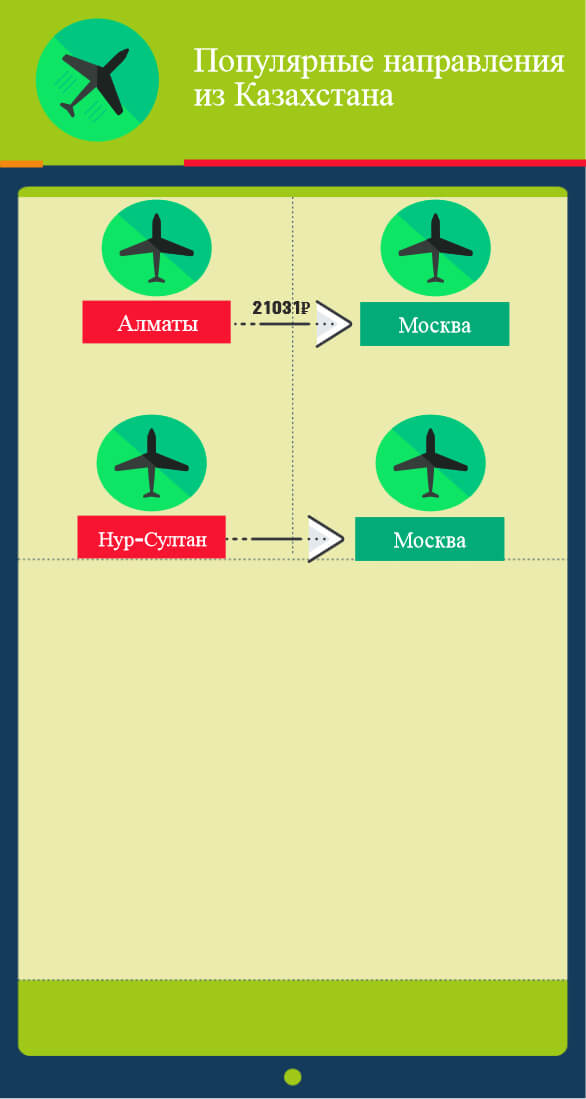
Платформа открывает доступ к 6 миллионам примеров работ, которые отсортированы по категориям: от резюме до чек-листов. Есть форма поиска по ключевому слову. Готовые шаблоны по авиатематике далеки от идеала, поэтому можно делать с нуля или выбрать дизайн из другой рубрики. Кстати, кнопки сброса фильтра нет, приходится каждый раз перезагружать страницу.

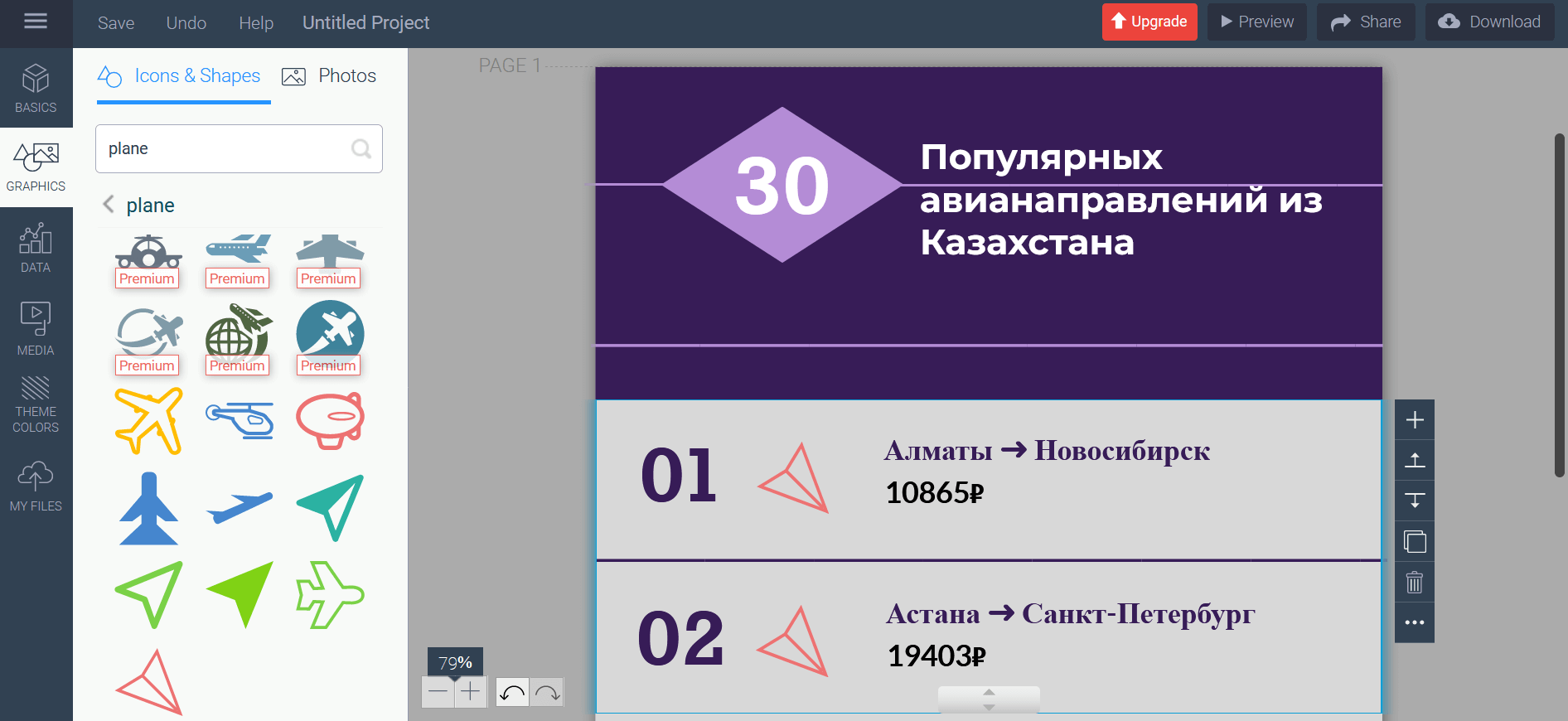
Любой пример можно применить и откроется визуальный конструктор. Его структура отличается от предыдущих конкурентов: инструменты размещены наверху, есть горизонтальная прокрутка.
В проект можно вставить:
- Объекты и иконки.
- Видео с Youtube.
- Картинки с компьютера.
- Фон.
- Линии и стрелки.
- Текст.
- Графики и диаграммы.
Функционала хватает для базовых задач, но редактор работает медленно, нет ощущения плавности и лёгкости.
Цены на платные тарифы намного ниже, чем у Piktochart и Infogram. Минимальная подписка стартует от 5 долларов в месяц. За эти деньги доступны 320 шаблонов, 11 миллионов объектов и выгрузка в PDF. Для студентов цифры опускаются до минимума: от 2$ в месяц.
На бесплатном аккаунте: 65 изображений, 25 фотографий, 4 графика. Инфографику нельзя использовать для деловых целей, это прописано в лицензии.
| Плюсы | Минусы |
| Копирование и перемещение слоёв | Нет импорта данных |
| Большой выбор иконок и картинок | Проекты находятся в общем доступе |
| Низкие цены | Редактор периодически зависает |
| Огромная библиотека примеров | Огорчает юзабилити |
| Нет водяного знака сервиса |
Попробовать Easelly →
Visme

Инфографика — всего лишь один из типов проектов в Visme. На базе сервиса можно создавать презентации, отчёты и социальную графику: обложки, постеры и т.д.
Главная страница выглядит модно, много анимации и объёмных фигур. Панель управления сделана по типу Piktochart и Infogram — весь функционал заложен в панель, располагающуюся в левой части рабочего окна.
Все самые крутые фишки, как обычно, только за деньги: папки, аналитика, библиотека слайдов и т.д.
На первом шаге разработки нужно выбрать тип работы и применить один из готовых шаблонов или разрабатывать с нуля. Есть удобное разделение по категориям, но нельзя отфильтровать только бесплатные варианты.
Функциональные возможности примерно те же, что и у конкурентов. Базовые инструменты разделены на заголовки и текст, статистику и фигуры, графику, диаграммы. Иконки сгруппированы по категориям, есть поиск по ключу. В отличие от предыдущих сервисов, можно собирать загруженные файлы по папкам. Принцип работы над проектом чем-то похож на создание инфографики в Фотошопе — пошаговая конфигурация слоёв, копирование и вставка элементов.

Тарифы по обыкновению разделяются на обычные и некоммерческие. К последним можно подключаться по запросу на электронную почту. Цены от 14 долларов в месяц до 60 долларов за семестр (для студентов). Подробное сравнение тарифных планов размещено на этой странице.
На бесплатном аккаунте: 5 проектов, 100 МБ места для контента, некоторые графики и диаграммы, все работы общедоступны.

| Плюсы | Минусы |
| Копирование и перемещение слоёв | Нет импорта данных |
| Большой выбор иконок, картинок, карт | Проекты находятся в общем доступе |
| Есть сохранение в JPG | Неудобная сортировка шаблонов |
| Нет водяного знака сервиса | |
| Удобный редактор |
Попробовать Visme →
Venngage

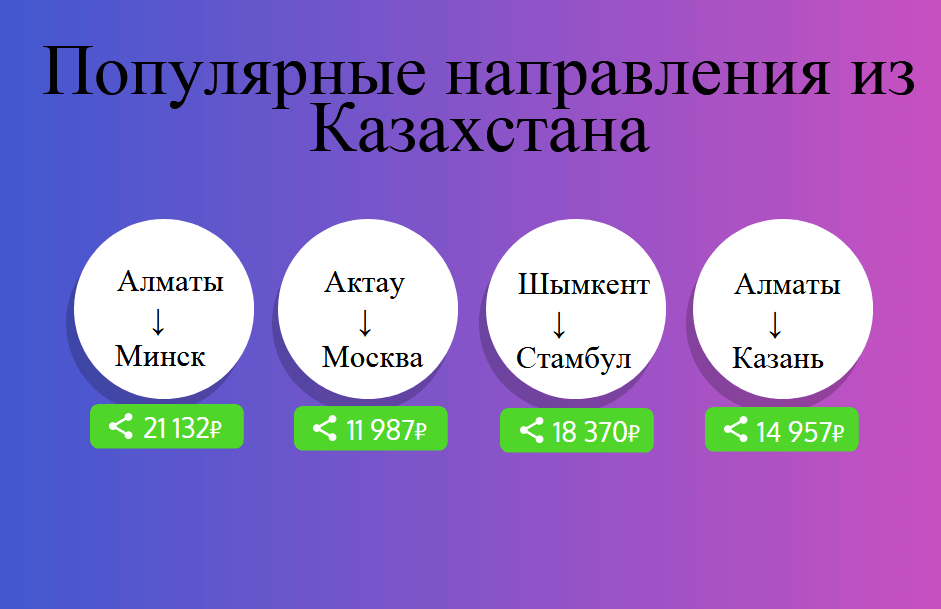
Единственный из 5 сервисов с русским переводом некоторых страниц сайта и панели управления. Отличается современным интерфейсом и открытой библиотекой шаблонов, которая размещена на персональной вкладке и доступна к просмотру без авторизации.
После регистрации нужно будет заполнить анкету и выбрать 3 любых варианта дизайна, на основе которых система подберёт рекомендованные шаблоны.
Из всех пунктов меню в левой панели доступны лишь примеры работ, всё остальное в платных тарифах. Готовые шаблоны разделены по категориям, опять же нельзя активировать просмотр только бесплатных вариантов, приходится всё время смотреть на бейджи «Premium» и «Бизнес».
Готовых шаблонов в Venngage довольно много, можно создать вариант практически для любой тематики. Из инструментов: текст, иконки, интерактивные элементы (опрос, формы), карты.
На бесплатном аккаунте нельзя сохранить работу в файл или отправить по электронной почте и в социальную сеть. Единственный доступный вариант — публикация в общий доступ. Редактор не такой удобный, как у Pictochart или Infogram, но времени на разработку уйдёт меньше, чем придётся потратить на создание инфографики в Иллюстраторе.

На бесплатном тарифе можно создать 5 работ на основе ограниченного количества шаблонов. Платные подписки начинаются от 19$, некоммерческие от 10$, а образовательные от 29$. Деньги на балансе аккаунта откроют новые возможности: премиум дизайны, загрузку изображений, папки, выгрузку в PDF, командную работу. Описание тарифных планов размещено вот здесь.
| Плюсы | Минусы |
| Копирование и перемещение слоёв | Нет импорта данных |
| Вставка интерактивных элементов | Проекты находятся в общем доступе |
| Большой выбор иконок и объектов | Нельзя сохранить как изображение |
| Русскоязычный интерфейс | Вставляется водяной знак сервиса |
| Минимум карт в бесплатной версии |
Попробовать Venngage →
Какой сервис выбрать
Для удобства мы сравнили платформы по нескольким критериям и составили персональный рейтинг. Надеемся, это поможет вам сделать правильный выбор.
| Название | Интерфейс | Юзабилити | Функционал (на бесплатном тарифе) | Готовые шаблоны | Цены |
| Infogram | ☆☆☆☆ | ☆☆☆☆ | ☆☆☆ | ☆☆☆ | от 19$ |
| Piktochart | ☆☆☆☆ | ☆☆☆☆ | ☆☆☆☆☆ | ☆☆☆ | от 24$ |
| Easel.ly | ☆☆☆☆ | ☆☆☆ | ☆☆☆☆ | ☆☆☆☆ | от 4$ |
| Visme | ☆☆☆☆☆ | ☆☆☆☆ | ☆☆☆☆☆ | ☆☆☆☆ | от 14$ |
| Venngage | ☆☆☆☆ | ☆☆☆ | ☆☆☆ | ☆☆☆☆ | от 19$ |
Выбирая сервис, отталкивайтесь от бюджета и периодичности задач. Для одноразовой работы подойдет бюджетный Easelly, если есть «запас денег» и графика нужна постоянно, то идеальные варианты — Infogram, Piktochart или Visme.
Кроме сервисов существуют программы для создания инфографики, к примеру, Edraw Max Pro. Возможности софта позволяют разрабатывать блок-схемы, чертежи, диаграммы и, конечно же, инфографику. Платная версия обойдется в 100-179$ (в зависимости от типа лицензии). В стоимость пакета входит пожизненный доступ к софту и 3 года обновлений.
пошаговая инструкция, особенности и рекомендации
Инфографика – это зрительное отображение данных, включающее в себя лаконичную по объему, но значимую и доступную информацию. C помощью инфографики можно в доступной форме истолковать сложный для понимания материал, грамотно преподнести нужную информацию. Примеры инфографики — фото в статье.
Популярность инфографики
Появившаяся в конце двадцатого века как вид доступного изложения информации, она и сейчас остается достаточно популярной. Во многих крупных компаниях трудятся дизайнеры и журналисты, ориентирующиеся на создание таких красочных схем. Как правило, люди желают быстро и в доступном виде получить нужную для них информацию, потому ее визуальное оформление является отличным способом донесения данных.

Форум, сайт, обычная интернет-страница, включающая графики, схемы и таблицы, привлекает и удерживает у себя больше посетителей, чем обычный ресурс, так как визуальный ряд сам по себе вызываете интерес.
Самостоятельно создаем инфографику
Для начала следует понять, что при создании инфографики необходимо ориентироваться на:
- полезную и актуальную информацию;
- живое оформление;
- легкость и доступность изложения темы;
- интуитивно понятные схемы, символы и обозначения.
Достаточно часто администраторы сайтов и задумываются о создании инфографики, которая бы заинтересовала посетителя своим содержанием и служила для него помощью в поиске ответов на различные вопросы. Но большинство таких идей остаются мечтами, так как владельцы сайтов считают, что они не компетентны в вопросах графического дизайна и не способны создать такую сложную работу. Поэтому начинают вбивать запрос «инфографика, сколько стоит сделать?» и наблюдают совсем не выгодные предложения.

На самом же деле тут нет ничего сложного. Сделать инфографику самостоятельно вполне реально.
Первые шаги. Из чего состоит инфографика?
Для начала стоит ознакомиться с теоретической информацией об инфографиках. Например, какие существуют виды инфографики:
- Статическая показывает факты и цифры, порой служит для отображения зависимости между событиями.
- Инструкция – это рецепты, пошаговые инструктажи и так далее.
- Бизнес-инфографика. Помогает компаниям наглядно показать историю своего существования, приобретения опыта и восхождения к успеху.
- Рекламная инфографика. Служит для помощи в продаже товаров и услуг, при этом не перегружает потенциального клиента излишней информацией, а кратко и лаконично рассказывает о плюсах и минусах, эффективности и достоинствах, о других качествах товара или услуги.
- Презентации – от начальных классов в школе до бизнес-заседания, везде применяется это классическое средство наглядного представления. Презентации вмещают большой объем информации, лаконичные и легко воспринимаются.
- Видео-инфографика. Видеоформат инфографики имеет особое воздействие на человека, осуществляется это за счет использования броской графики, а также добавления подходящей музыки и звуковых эффектов. Что представляет из себя самостоятельно сделанная видеоинфографика? Тут предстоит создавать не просто видео, а короткометражный фильм, который зрители поймут, прочувствуют и примут на себя его идею, а еще лучше – которым они захотят поделиться с друзьями в социальных сетях.

Как сделать инфографику?
Самостоятельное создание инфографики начинается с идеи. Определитесь с идеей, которую вы пытаетесь донести, очень важно, чтобы она была органична вашим словам и мыслям. Отыщите для нее интересные факты и статистику.
Далее подумайте о том, как донести идею до своих слушателей и в какой форме стоит это сделать. Инфографика существует во множестве форм, так что продумайте, как она будет выглядеть: график, диаграмма, карта с пояснениями, движущаяся (интерактивная) схема. Любые проявления на ваш вкус.

Как сделать инфографику в «Фотошопе»? Во-первых, набросайте план, отражающий основные пункты информации, которую необходимо передать слушателю. Упрощайте свой текст по максимуму, в одной картинке должно быть как можно меньше текстовой информации. Стили шрифтов, иконок и цветовой фон, предметы на картинке — это также очень важные элементы. Они все должны сочетаться и в итоге быть органичным целым.
Кроме того, установите взаимосвязь между фактами и добавьте название своей компании (возможно, еще и электронный адрес), чтобы люди могли связаться с тем, кто создал инфографику. Связаться могут, например, в случае возникновения вопросов по теме.

Основные программы для создания инфографики
Как сделать видеоинфографику самому? Самостоятельно создать инфографику можно в обычных программах вроде PowerPoint или Photoshop. Для работы понадобится найти приемлемые шрифты, подборки картинок по интересующей теме и заготовки таблиц и схем.
Какие приемы можно использовать в стандартных программах?
Что можно использовать в стандартных программах:
- Чередуйте цвета, чтобы выделять основные мысли. Так люди лучше поймут, какие идеи вы пытаетесь до них донести.
- Используйте различные фигуры и обозначения. Перед вами неограниченное поле возможностей. Все свои основные мысли подавайте в различных вариациях.
- В статистике должны быть справедливые цифры. Если вы акцентируете внимание на статистике, то размер ее цифр должен быть подобен реальному факту существования проблемы.
- Графики способствуют снижению интереса у посетителей. Попробуйте использовать их как можно меньше. Хорошей альтернативой будет, если вы попытаетесь донести необходимую информацию в виде изображений и картинок. В случае крайней необходимости использования графиков, нужно сделать их максимально информативными, привлекающими внимание.
Как сделать инфографику в PowerPoint или Photoshop? Очень часто, приступая к созданию презентации, стоит для начала определиться с вопросом, зачем вообще этот документ создается, с какой целью. И это только начало, ведь создание любого визуального ряда — это целый комплекс вопросов, на которые нужно ответить прежде, чем садиться за работу.

Инструменты, которые позволят реализовать инфографику
Для быстрого и индивидуального создания инфографики очень полезны будут интернет ресурсы. В них вы сможете найти примеры готовых шаблонов, остается лишь поменять информацию, поставить фигурки или картинки в нужные места и создать из этого целостный пласт. Это превосходная возможность для тех, кому хотелось бы сделать инфографику самому без особого знания основ дизайна. Интерфейс у сайтов понятен, каких-либо проблем возникнуть не должно.
Создать инфографику можно в таких онлайн-программах:
- Vizualize – ресурс, который генерирует резюме в виде инфографики. Этот сервис будет полезен, если нужно составить информацию о себе в краткой структурированной схеме, выделив при этом основные моменты и факты, касающиеся вашей жизни. В результате получается креативное резюме, которому будет приятно удивлен работодатель. Многие компании, кстати, обращают особое внимание на креативность кандидата, такой сервис пригодится и дизайнерам, фриленсерам или фотографам.
- Google Developers – инструменты от «Гугла», позволяющие создать графики и диаграммы среди предложенных, то есть рекомендованных под конкретный сайт. Плюсом данного ресурса служит то, что заполненная вами статистика может меняться в реальном времени.
- Easel.Ly – сервис предоставляет множество бесплатных шаблонов для инфографики. Все элементы будущей инфографики можно отредактировать по собственному вкусу и цвету.
- Infogr.am — удобное решение для создания схем, графиков и карт с возможностью загрузки видео- и фотоматериалов для создания интерактивной инфографики. Все данные вносятся в таблицу, очень похожую на Excel. Их всегда можно отредактировать, а после внесения всех правок на данном ресурсе поделиться своим творением с друзьями из знакомыми из различных социальных сетей.
- Venngage – сервис, созданный для помощи в реализации и публикации инфографики с довольно легким в использовании набором инструментов. Для пользователей доступны уже готовые, заранее разработанные схемы, шапки оформления, графики и иконки, а также поддерживается загрузка авторских картинок и фонов для готовых решений.
Среди дополнительных возможностей есть поддержка анимации.

Инфографика на русском
Как сделать инфографику на русском? Многие из представленных ресурсов отечественные и помогут в создании инфографики на русском языке. Следует только начать, на самом деле все не так сложно, как кажется сначала. Самостоятельно создавать прекрасную инфографику просто.
7 шагов от идеи до реализации: Рисуем свою первую инфографику
Не важно, чем вы занимаетесь — инфографикой, постерами или баннерами — вам, наверняка хорошо знакома проблема чистого листа, когда вроде бы вся информация собрана вместе, но никак не получается ее структурировать и оформить.
Цвета не сочетаются, иконки не ставятся, фоновое изображение не смотрится. Хочется сделать все хорошо и быстро, но из-за отсутствия базовых знаний и навыков, процесс растягивается на бесконечное количество времени.
Как справится с проблемой?
Давайте начнем с постановки задачи: требуется просто, красиво и в тоже время без потери информативности визуализировать большие объемы данных. При этом и все условия должны выполняться одновременно.
Что произойдет, если мы слишком увлечемся внешней красотой и забудем о таких понятиях, как читабельность, простота и информативность.
 Инфографика с упором на привлекательность.
Инфографика с упором на привлекательность.
Несмотря на отличную цветовую палитру, на лицо непродуманный дизайн и невозможность понять, о чем и зачем была создана эта инфографика.
Другая крайность — когда мы отказываемся от внешней красоты ради информации как таковой.

Инфографика с упором на информативность.
Это скорее напоминает схему работу какого-то очень сложного механизма, чем инфографику об инфографике. К сожалению, такая визуализация не менее сложна для восприятия, чем инфографика из первого примера.
Теперь давайте поговорим о том, что мы должны сделать, чтобы работа получилась и простой, и информативной, и красивой одновременно.
Шаг 1. Выберите тему
Начните с выбора темы или контента, на основе которого вы бы хотели создать инфографику. Возможно, у вас в голове сразу появилось огромное количество гениальных идей, но самая лучшая среди них — учесть интересы и потребности своей целевой аудитории. Это однозначно приблизит вас к успеху. Другой вариант — обратите внимание на последние тенденции на рынке, изучите Google Trends или популярные топики на Buzzsumo.
Шаг 2. Структурируйте информацию
Следующим этапом после выбора темы является структурирование материала и определение самых важных моментов, которые наиболее соответствуют интересам целевой аудитории. Если вы отталкиваетесь от статьи в блоге, то нужно проанализировать ее основную структуру и выделить 4-5 ключевых элементов. Если речь идет о наборе данных, то следует определить 8-10 наиболее значимых цифр.
Допустим, ваша тема — роль личной эффективности в становлении стартапов. Тогда вы, например, можете выделить следующие основные элементы:
- работать удаленно;
- ограничить личные встречи;
- не просматривать часто электронную почту;
- уходить с работы в 5:30 вечера;
- рано вставать;
- фокусироваться на главном, не распыляться по мелочам;
- делать меньше, но больше;
- использовать правильное ПО.
Шаг 3: Продумайте структуру
На этом этапе вам потребуется чистый лист бумаги и ручка. Не бойтесь сделать что-то неправильно. Даже если вы допустите ошибку и вам придется все переделывать, это не займет много времени. Иногда приходится сделать несколько нерабочих эскизов перед тем, как получится нужный вариант. Но опять же, не спешите менять бумагу с ручкой на монитор с мышкой. Если вы с самого начала будет все делать на компьютере или слишком быстро начнете на него переключитесь, то дизайн может отнять у вас намного больше времени и изрядно попортит нервы.
Не обязательно придумывать макет с нуля. Возьмите за основу один из существующих вариантов. Подробнее о том, какие бывают основные типы макетов для инфографики можно узнать из статьи «Рисуем инфографику: расстановка элементов на странице».

Рисуем макет.
Шаг 4. Оцифруйте макет
Здесь самое главное — правильно выбрать программное обеспечение. Во многом это зависит от ваших личных предпочтений, а также от того, обладает ли то или иное приложение необходимым набором функций для реализации вашей идеи. Сегодня на рынке существует огромный выбор программ.
От таких графических гигантов, как Photoshop и Illustrator, до более простых специализированных Piktochart, Easelly, Visually и т. д. Опять же универсального решения здесь нет и быть не может. Выбирайте приложение, в котором вам удобно работать и которое максимально отвечает вашим потребностям.
Шаг 5. Добавьте контент
Теперь, когда со структурой покончено, пришло время заполнить пустое пространство в блоках. Начните с того, что постарайтесь дать как можно более точное объяснение основным элементам или цифрам, которые вы отобрали ранее.
Дополнительно уделите время поиску иллюстраций и созданию диаграмм, которые бы наиболее полно отражали суть каждого отдельного текста/цифры. Посмотрите на рисунок ниже. Насколько интереснее, красивее и убедительнее смотрится инфографика, если добавить в нее обычную иконку.

С и без изображения.
Ресурсы для поиска изображений и фотографий:
Ресурсы для поиска иконок:
Шаг 6. Выберите стиль, шрифт и палитру цветов
Теперь, когда структура, контент и картинки заняли свои места на странице, начинается самое интересное.
Первое, чему стоит уделить внимание на этом этапе — это выбор стиля. Если требуется вдохновение, можете поискать его на Pinterest или в других галереях с инфографикой.
После того, как вы определились со стилем, приступайте в выбору подходящих шрифтов. Это очень важная часть процесса, так как шрифт придает инфографике определенный характер, делает ее привлекательной в глазах читателя, а также определяет читабельность текста в целом.
Подробнее о шрифтах в статье «Рисуем инфографику: как подобрать шрифт».
Ресурсы для поиска шрифтов:

Выбор шрифта.
Далее переходим к цветовой палитре. Выбор цвета также является очень важным этапом. Здесь требуется учитывать предпочтения целевой аудитории, ваши предпочтения и цели проекта. Например, для инфографики о личной эффективности можно подобрать мягкие оттенки голубого, коричневого и красного цветов, чтобы основное внимание зрителей было сосредоточено на информации, а не на оформлении.
Один хороший совет — выбирайте 2-3, максимум 4 разных цвета для своей работы и далее используйте их различные оттенки. Подробнее о цветовых палитрах можно узнать в статье «Рисуем инфографику: как правильно выбрать цвет».
Ресурсы для выбора палитры:
Все перечисленные программы являются великолепными онлайн-приложениями, которые позволят вам, как выбрать цветовые схемы из уже имеющихся палитр, так и создать свои собственные с нуля.

Выбор цвета.
Шаг 7. Вычитка и корректура
Это последний шаг в создании инфографики. Здесь вам потребуется вернуться к самому началу и еще раз проверить свой дизайн и контент.
Будьте внимательны: достаточно одной грамматической ошибки, чтобы испортить хорошую работу!
Дополнительный шаг: Добавить диаграммы и графики.
Диаграммы и графики — отличный способ проиллюстрировать сложные моменты в контенте и показать взаимоотношение между отдельными цифрами. Если вы ищите вариант, как сделать информацию еще более понятной и читабельной, то диаграммы — это, безусловно, ваш выбор.

Диаграммы и графики.
Заключение
Инфографика, которая получилась в результате.

Источник: rusability.ru
Как сделать инфографику самому
Хотите попробовать этот прием в своих письмах? Начните с нашей статьи «Как эффективно использовать инфографику в email рассылках» — в ней мы собрали много полезных советов и примеров удачных писем с инфографикой.
Как создавать инфографику
Шаг 1. Выберите целевую аудиторию
Ваше дизайнерское вдохновение пропадет зря, если инфографика будет нацелена на неподходящую аудиторию. Чтобы выбрать релевантные данные для создания, подумайте, кто получит ваше сообщение: подростки или деловые люди, мужчины или женщины.
Шаг 2. Определитесь с контентом
Вы поняли, кому адресуете свою инфографику. Теперь нужно понять, что именно хотите рассказать этим людям. Придумайте 4-5 вопросов, на которые должна ответить инфографика, изучите тему и сгруппируйте информацию по смысловым блокам.
Шаг 3. Визуализируйте
Решите, как вы хотите отобразить данные: в графике, диаграмме, картинке, красочном тексте, карте или еще как-то. Затем приступайте непосредственно к созданию инфографики.
Цвет: выбирайте не больше пяти цветов, включая белый и черный. Убедитесь, что они сочетаются между собой и вы используете разные цвета для заголовков и основного текста. Хорошая идея — использовать цвета бренда.
Фон: выберите простой фон, который не будет спорить с цветовой гаммой.
Шрифты: остановитесь на одном основном шрифте и используйте полужирное и курсивное начертание, чтобы выделить смысловые акценты и сделать текст читабельным.
Графические элементы: графики, диаграммы, картинки и иконки должны сочетаться с цветовой схемой и не перегружать общую картину. Следите, чтобы инфографика была простой для восприятия.
Шаг 4. Придайте индивидуальность
Добавьте свой логотип и ссылки, чтобы повысить конверсии и подтолкнуть людей делиться контентом. Большими файлами делиться неудобно, поэтому следите, чтобы инфографика была не больше 2 Мб и сохранялась в png или jpeg.
Онлайн-инструменты для создания инфографики
Вы уже знаете, как поэтапно создать инфографику своими руками. Теперь посмотрим, как сделать инфографику онлайн и какие бесплатные или недорогие сервисы для этого использовать.
Infogram
Цена: бесплатный базовый тариф, 19 $ в месяц за Pro, 67 $ в месяц за Business, 149 $ в месяц за Team (тариф для команды) и гибкая цена за план Enterprise, на котором можно создавать до 10 тысяч проектов в месяц, скачивать свои проекты в виде HTML кода и даже запрашивать доработку сервиса под свои потребности. Чем выше тариф — тем больше шаблонов, возможностей редактирования и аналитики.
Этим инструментом интуитивно легко пользоваться, на базовом тарифе он предлагает больше 20 готовых шаблонов, более 35 интерактивных графиков и 550 карт. Если вы не нашли подходящее изображение, можно загрузить свое. Перетаскивайте графики, настраивайте их под свои потребности. Скачивать созданную инфографику и приватно хранить ее в сервисе можно только на платных тарифах.
У сервиса есть боковая панель управления со всеми доступными элементами, меню редактирования, а также управление слоями и масштабирование.

Интерфейс Infogram
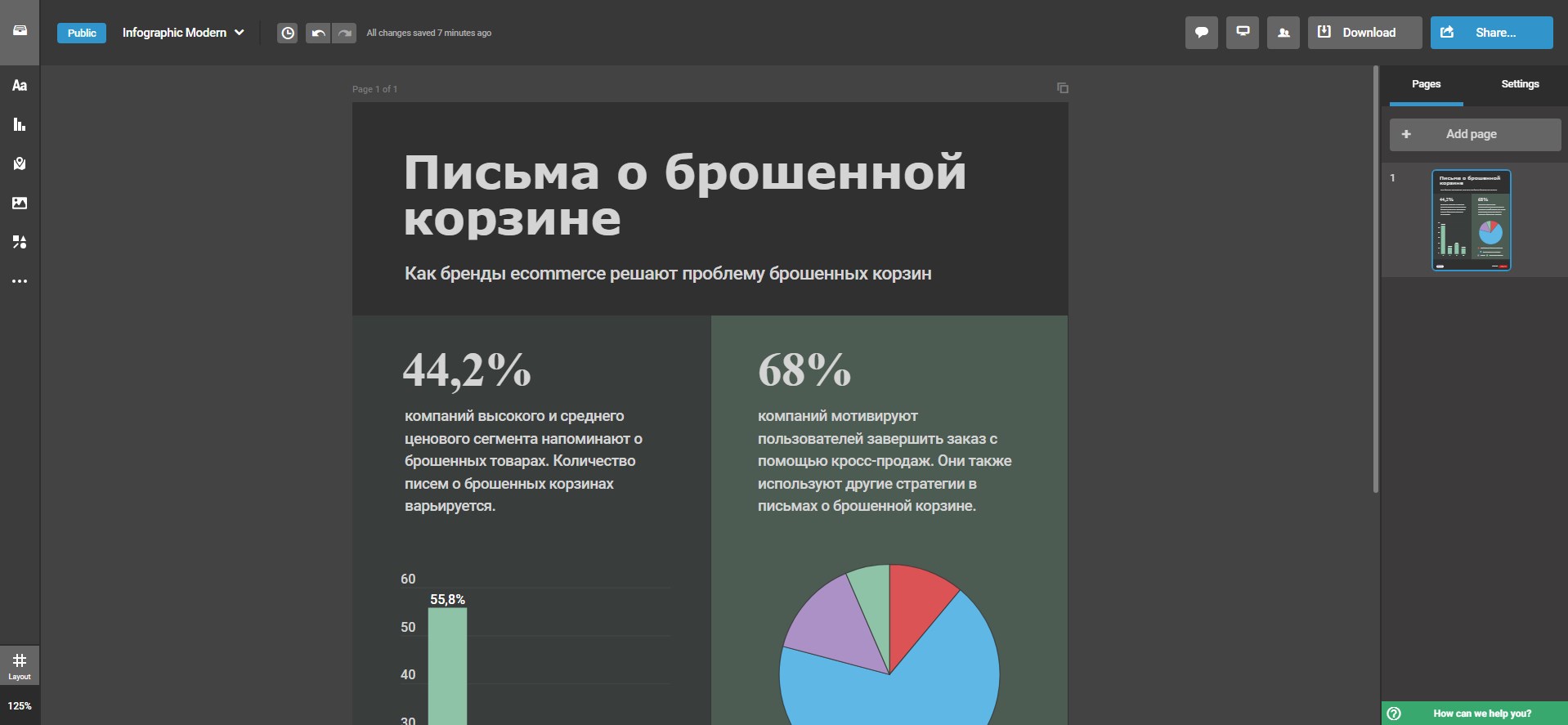
Мы использовали Infogram, чтобы показать ключевые моменты нашего исследования о триггерных письмах по брошенным корзинам:

Инфографика, созданная с помощью Infogram
Время на знакомство с сервисом: 60 минут.
Время на создание инфографики: 30 минут.
Canva
Цена: бесплатный базовый тариф, на котором можно покупать отдельные нужные элементы, и Pro — 12,95 $ в месяц при оплате помесячно и 9,95 $ в месяц при оплате на год вперед.
На тарифе Pro можно адаптировать под себя готовые шаблоны, использовать фото из платных фотобанков, создавать анимированную графику и скачивать дизайны с прозрачным фоном.
Canva — один из самых популярных инструментов для создания инфографики благодаря большой базе элементов. Миллионы фотографий, 60 тысяч готовых шаблонов, больше 100 шрифтов. Редактируйте и настраивайте свой контент, делитесь им по почте, в любых соцсетях или блоге.
На боковой панели расположено меню элементов, которые можно перетягивать на рабочую область. Большую часть элементов можно настраивать.

Интерфейс Canva
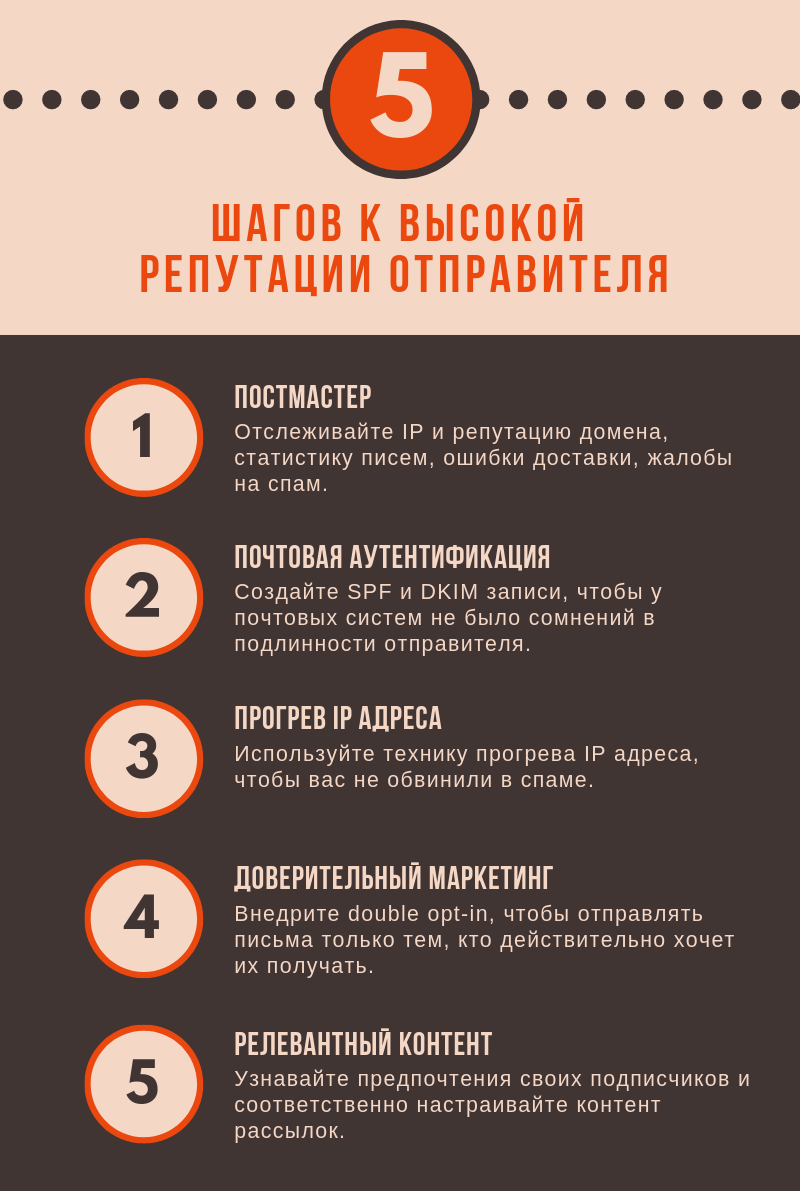
Мы использовали Canva для краткой памятки по сохранению репутации отправителя:

Инфографика, созданная с помощью Canva
Время на знакомство с сервисом: 30 минут.
Время на создание инфографики: 10 минут.
Venngage
Цена: бесплатный «студенческий» тариф, 19 $ в месяц за индивидуальный и 49 $ в месяц за бизнес-тариф. Платные тарифы дают доступ к дополнительным диаграммам, иконкам и шаблонам. Также на них можно настраивать приватность своих работ, общаться с поддержкой в чате или по почте и скачивать инфографику в разных форматах.
Venngage с его интуитивным интерфейсом позволяет создавать инфографику из готовых шаблонов и неограниченно их редактировать. У сервиса есть боковое меню, где расположены все доступные опции и меню форматирования текста.

Интерфейс Venngage
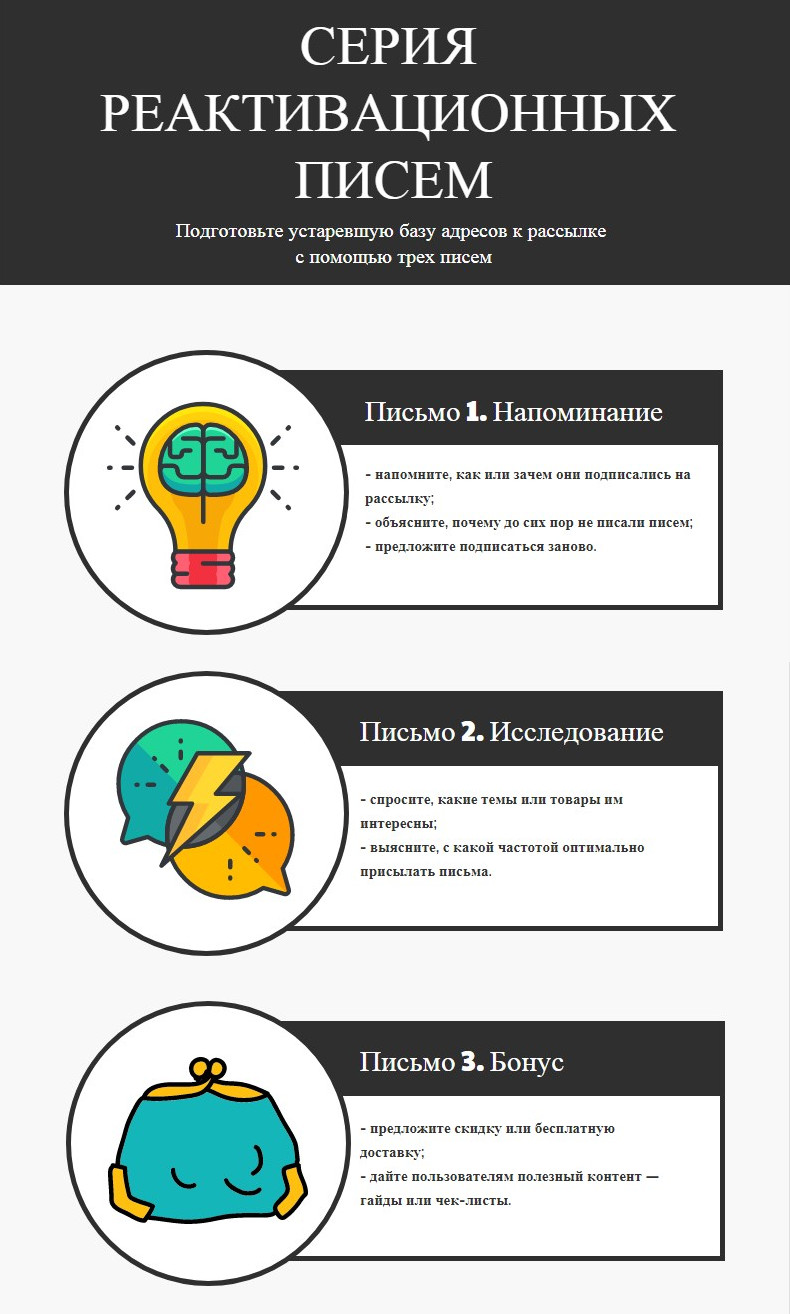
С помощью Venngage мы рассказали о трех важных письмах из реактивационной серии:

Инфографика, созданная с помощью Venngage
Время на знакомство с сервисом: 30 минут.
Время на создание инфографики: 15 минут.
Еще сервисы, которые можно попробовать:
- Visme;
- Piktochart;
- Easelly;
- Creately.
Заключение
Создавать инфографику можно своими руками, даже если у вас нет дизайнерской команды. Просто помните, что любой навык требует времени, усилий и постоянства. Все профи графического дизайна тоже с чего-то начинали. Выберите инструмент, который вам больше всего подходит, выделите время и создавайте инфографику, которая запомнится читателям. С SendPulse ваша инфографика будет отлично смотреться в письмах — подписчики оценят!
