Как установить в Фотошоп новый узор

После того, как был скачан архив с кистями, разархивируйте его.
Во многих операционных системах есть встроенные «средства работы с архивами», используйте их, если они у вас есть.
Если архиватора нет, рекомендую бесплатный и мощный – 7-zip.
Разархивируем.
 Разархивируем загруженный файл с узорами, используя 7-zip.
Разархивируем загруженный файл с узорами, используя 7-zip.Теперь доступен файл в нужном формате — .PAT (Pattern File)
Переходим в Фотошоп.
Выбираем в верхнем меню «Редактирование — Наборы — Управление наборами» (Edit — Presets — Preset Manager).
 Редактирование — Наборы — Управление наборами (Edit — Presets — Preset Manager) на примере Photoshop CC (2017)(Rus)
Редактирование — Наборы — Управление наборами (Edit — Presets — Preset Manager) на примере Photoshop CC (2017)(Rus)В окне «Управление наборами» (Preset Manager) выбираем «Тип набора» (Preset Type) — «Узоры» (Patterns) и нажимаем «Загрузить» (Load).
 Управление наборами — Тип набора: Узоры — Загрузить, на примере Photoshop CC (2017)(Rus)
Управление наборами — Тип набора: Узоры — Загрузить, на примере Photoshop CC (2017)(Rus)Далее указываем путь к файлу с узорами.
В этом примере папка и файл с узорами находятся по адресу:
«Компьютер» — «Загрузки» — «Папка с узорами» — «Файл с узорами»
«C:\Users\ИмяЮзера\Downloads» (Windows)
Выбираем файл с наборами узоров, нажимаем «Загрузить» (Load).
 Выбираем через проводник файл с узорами (расширение .PAT)
Выбираем через проводник файл с узорами (расширение .PAT)После загрузки Фотошоп добавляет узоры в свой набор.
Можно пользоваться.
 Новые узоры в Фотошопе
Новые узоры в ФотошопеУдачи.
Финальный результат
Автор: Даниил Богданов
Другие материалы по теме:
- Как установить в Фотошоп новую кисть
⇐ • Как создать стиль, узор, градиент (предыдущая страница учебника)
• Как установить новые фигуры (следующая страница учебника) ⇒
Как установить текстуру в фотошоп
458
24.11.2014 | Автор: Трофименко Владимир | Просмотров: 5198 | видео + текстВ этом уроке я расскажу вам как установить текстуру в фотошоп. Дело это не сложное, поэтому давайте приступим. Файлы с текстурами имеют расширение *.pat и распространяются в интернете в основном в архивах. Поэтому перед установкой распакуйте файл из архива к себе на компьютер.

Теперь заходим у себя на компьютере в папку с программой Фотошоп вставляем файл с текстурами в папку Patterns. Адрес на компьютере:
Диск

Далее запускаем программу Photoshop. В верхнем меню идем в пункт «Редактирование» -> «Наборы» -> «Управление наборами» (Edit->Preset->Preset Manager).


В новом окне выбираем файл с текстурой.

После загрузки текстуры в программу она появляется у вас в общем списке узоров.

Теперь давайте ее попробуем применить. Для этого создаем новый слой. Далее в палитре слоев внизу щелкаем по иконке «f» и из выпадающего списка выбираем «Перекрытие узора» (Pattern Overlay).

В открывшемся окне, через специальную стрелку, открываем все узоры и щелкаем по той текстуре, которую мы только что добавили. Текстура будет сразу наложена на изображение. Можно дополнительно поставить «Режим смешивания» для узора, а также его непрозрачность. После всех установок нажимаем кнопку «Ок».

На этом все. Если появятся вопросы, то обязательно их задавайте в комментариях.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:

25.03.2019 | Просмотров: 1090
Сегодня Вы узнаете один из вариантов как можно быстро вырезать мелкие волоски на разнородном фоне
14.05.2013 | Просмотров: 4364
Видеоурок от Басманова Максима, который посвящен цветовому пространству Lab

15.06.2014 | Просмотров: 10467 | видео + текст
В этом уроке фотошоп расскажу как изменить размер холста в фотошоп.

30.06.2011 | Просмотров: 9405
Видеоурок по фотошоп в котором я расскажу вам как сделать плавный переход между двумя разными изображениями

02.07.2011 | Просмотров: 5655
Из этого видеоурока вы узнаете как найти точку серого цвета для коррекции фотографий с помощью инструмента Уровни (Levels).
Как добавить узор в Photoshop • ARTshelter
Узоры для Photoshop – отличный способ с легкостью добавить красивые текстуры и декоративные элементы на фото. Дизайнеры, зачастую, используют их, чтобы добавить фон на картинку, создать шапку и т.д. В этом уроке вы узнаете, как добавить узор в Photoshop, повторив всего несколько простых шагов.
Шаг 1
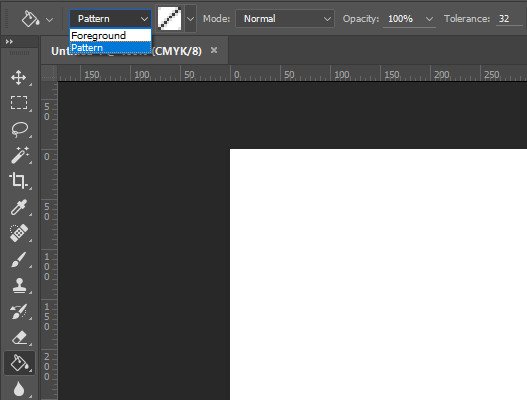
Для начала скачиваем понравившийся узор и распаковываем его, например, на рабочем столе. В данном уроке я буду использовать узор в горошек. Создаем новый документ любого размера и активируем Paint Bucket Tool (G) (Заливка). На верхней панели источник переключаем на Pattern (Узор).


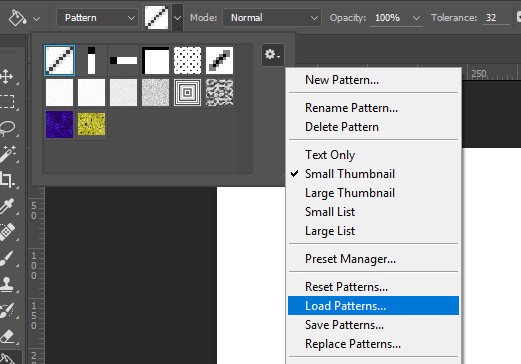
Шаг 2

Шаг 3
Чтобы наложить узор, активируем инструмент Paint Bucket Tool (G) (Заливка), в контекстном меню выбираем установленный узор и кликаем по документу.

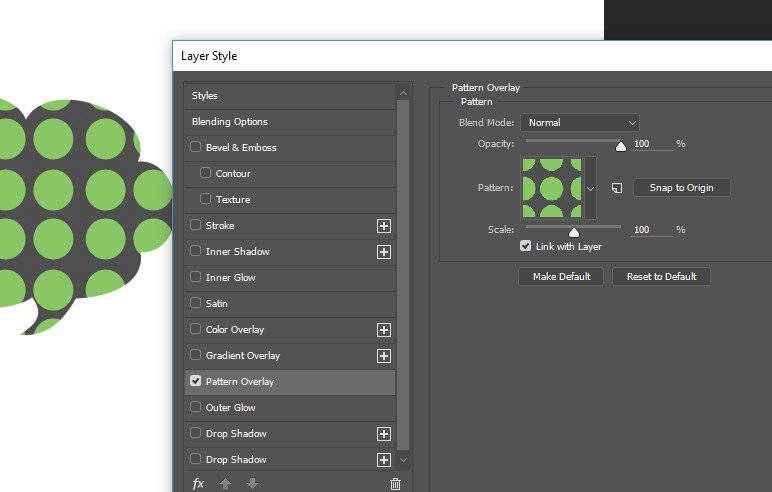
Шаг 4
Также узором можно украшать отдельные элементы. Кликаем правой кнопкой мышки по слою с элементом и выбираем Blending Options (Параметры наложения). В появившемся окне выбираем Pattern Overlay (Наложение узора), выбираем нужный узор и настраиваем его.

В этом уроке вы узнали, как загрузить узоры в Photoshop. Если у вас возникли вопросы, вы можете задать их в комментарии или написать в группу в социальных сетях. Следите за обновлениями, чтобы не пропустить еще больше полезных уроков по работе в Photoshop.
Как сделать паттерн в Фотошопе

Паттерн, регулярный узор, бесшовный фон… Называйте, как хотите, но смысл один – заполнение фона (сайта, документа) повторяющимися элементами, между которыми нет видимой границы или перехода.
В этом уроке будет рассказано о том, как сделать узор в Фотошопе.
Здесь рассказывать особенно нечего, поэтому сразу приступаем к практике.
Создаем документ с размерами 512х512 пикселей.

Далее необходимо разыскать (нарисовать?) однотипные элементы для нашего паттерна. Тематика нашего сайта компьютерная, поэтому я подобрал такие:

Берем один из элементов и помещаем в рабочую область Фотошопа на наш документ.

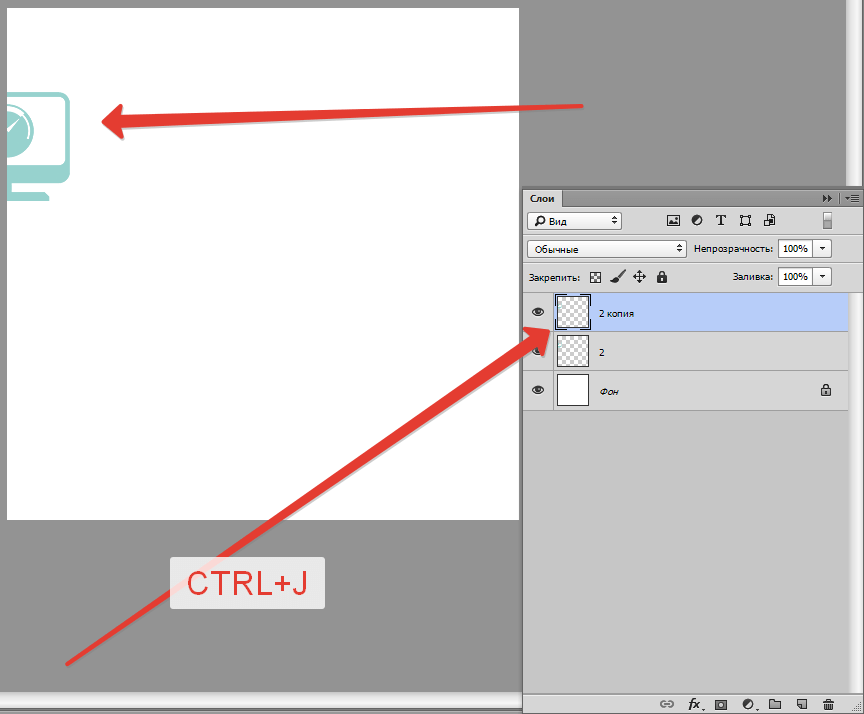
Затем перемещаем элемент на границу холста и дублируем его (СTRL+J).

Теперь идем в меню «Фильтр – Другое – Сдвиг».

Смещаем объект на 512 пикселей вправо.

Для удобства выделим оба слоя с зажатой клавишей CTRL и поместим их в группу (CTRL+G).

Помещаем новый объект на холст и перемещаем к верхней границе документа. Дублируем.

Снова идем в меню «Фильтр – Другое – Сдвиг» и перемещаем объект на 512 пикселей вниз.

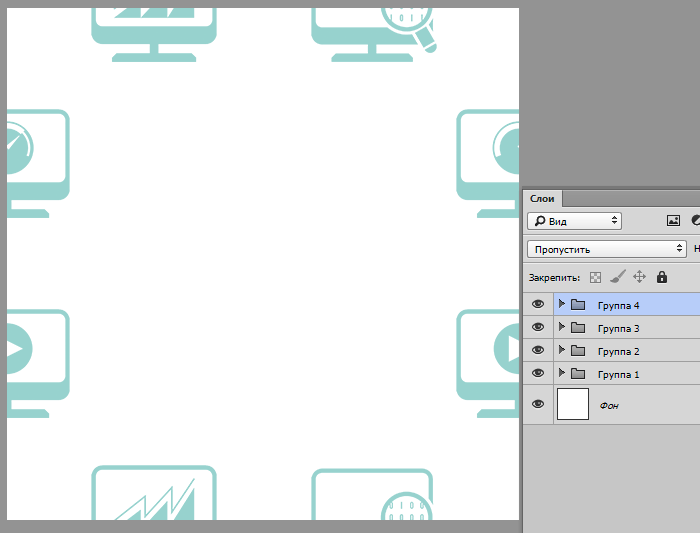
Таким же способом помещаем и обрабатываем другие объекты.

Осталось лишь заполнить центральную область холста. Я мудрить не буду, а помещу один большой объект.

Паттерн готов. Если требуется его использование в качестве фона веб страницы, то просто сохраняем в формате JPEG или PNG.
Если же планируется заливать паттерном фон документа в Фотошопе, то нужно сделать еще пару шагов.
Шаг первый – уменьшаем размер изображения (если требуется) до 100х100 пикселей.


Затем идем в меню «Редактирование – Определить узор».

Даем имя узору и нажимаем ОК.

Давайте посмотрим, как будет выглядеть наш паттерн на холсте.
Создаем новый документ с любыми размерами. Затем нажимаем сочетание клавиш SHIFT+F5. В настройках выбираем «Регулярный» и ищем в списке созданный паттерн.

Нажимаем ОК и любуемся…

Вот такой несложный прием для создания паттернов в Фотошопе. У меня получился симметричный узор, Вы же можете располагать объекты на холсте хаотично, добиваясь более интересных эффектов.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак делать паттерны в фотошопе
Что такое паттерн?
Паттерн (от англ. pattern – шаблон) фокусируется на повторении.
В сравнении с мелкими текстурами паттерны являются едиными цельными элементами. Они могут включать любой способ повторения объектов, слов, цветов или фигур. Детали паттерна расположены в четкой последовательности, которая может развиваться бесконечно. Такая функциональная возможность делает их и впрямь универсальным инструментом, который идеально подходит для «резиновой» верстки современных сайтов, полиграфической продукции, а также при оформлении массивных конструкций наружной рекламы.
Совершенно любое изображение может служить основой для паттерна, включая созданные образы с помощью передовых компьютерных технологий, точно воспроизводящих поверхность различных материалов (дерево, камень, кирпич, кожа и т.д.).
В веб-дизайне
Паттерны всегда были неотъемлемой частью веб-дизайна, поэтому им всегда уделялось внимание в первую очередь. Применяя их, вы создадите страницы своего корпоративного сайта или личного блога более динамичными и нестандартными, что поможет не только привлечь внимание, но и увеличить охват вашей целевой аудитории. Такой вариант дизайна используется во многих разделах веб-сайтов, но особенно популярен при выборе фона. Паттерны идеально заменяют собой стандартную и скучную белую или серую расцветку.
В фирменном стиле
Паттерны являются весьма полезными инструментами, которые часто применяются в качестве фона рекламно-графических материалов, сувенирной продукции и корпоративной деловой документации. Использование паттерна в фирменном стиле формирует уникальность и повышает узнаваемость вашей компании даже без таких дополнительных подсказок, как логотип, название, слоган и т.п. Например, всем известен знаменитый паттерн Louis Vuitton (золотистые орнаменты и перекрещенные буквы LV на коричневом фоне) или узнаваемый многими паттерн бренда Burberry (красно-бело-черно-желтая «клетка»).
Уникальное сочетание стилеобразующих элементов, их выстроенная ритмическая структура, выразительность и характерность позволяют паттерну наравне с логотипом быть основным идентификатором бренда.
В оформлении конкретных продуктов
Очень часто паттерны можно увидеть на различной продукции, связанной с индустрией моды, где приветствуется максимальная креативность. Законченные или частичные узоры активно применяют для оформления новых образов в одежде, обуви, парфюмерии и разнообразных аксессуаров.
В последнее время особую популярность приобретает размещение паттернов на упаковке товаров. Своеобразный орнамент колоритно и гармонично декорирует упаковочные материалы, привлекая внимание потенциальных клиентов и оказывая влияние на рост продаж.
Как создать паттерн?
Разработка уникального паттерна с нуля занимает достаточно много времени, особенно если необходимо создать многогранный образ с большим количеством мелких деталей. Важно помнить, что просто нарисовать элемент или взять фотографию может быть недостаточно, чтобы стать полноценным «резиновым» узором. Для этого нужно научиться создавать бесшовные паттерны – это узоры, основанные на повторяющихся элементах, граница между которыми не очевидна.
Как создать паттерн?
Разработка уникального паттерна с нуля займет немало времени, особенно если вам необходим многогранный узор с большим количеством мелких деталей. Важно помнить, что просто нарисовать элемент или взять фотографию может быть недостаточно, что бы стать полноценным «резиновым» узором. Для этого нужно научиться создавать бесшовные паттерны– это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна.
- Берем наше готовое изображение или рисуем часть будущего принта (важно оставить пространство по краям листа). А затем разрезаем его на 4 части инструментом «Раскройка».
- Теперь наше изображение нужно сдвинуть по диагонали (так, чтобы левый нижний угол оказался вверху справа, левый нижний угол – внизу справа и т.д.) В Photoshop это можно сделать с помощью инструмента Сдвиг/Offset
Фильтры > Другое > Сдвиг
Go to Filter > Oter > Offset
В значении сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты» - Заполняем образовавшуюся пустоту элементами, которые не будут соприкасаться с краями.
- Сохраните изображение как узор.
- Воспользуйтесь инструментом «Прямоугольная область» на изображении, чтобы выбрать область, предназначенную для применения в качестве узора. Параметр «Растушевка» должно быть присвоено значение 0 пикселей.
- Редактирование > Определить узор
- Введите имя для узора в диалоговом окне «Имя узора».
Подготовленные варианты узоров воспроизводятся на всплывающих панелях на панели параметров для инструментов «Заливка», «Узорный штамп», «Восстанавливающая кисть» и «Заплатка», а также в диалоговом окне «Стиль слоя». Изменять способ отображения узоров на всплывающих панелях можно, выбирая вариант отображения во всплывающем меню панели. Предусмотрен также диспетчер установки для возможности управлять наборами узоров.
