Цветовая инверсия в Adobe Photoshop — RUUD
Содержание статьи:Программа Adobe Photoshop позиционирует себя лидером в сфере графических редакторов. Это благодаря тому, что в приложении имеются почти все преобразования с изображением и фотографией. Еще одним достоинством можно считать тот факт, что здесь действительно легкий и ненагруженный интерфейс, что привлекает все больше новичков в сферу дизайна. Приложение способно работать как в векторном, так и в растровом режиме, но больший уклон сделан на последний вариант. Несмотря на простую структуру программы, Adobe Photoshop имеет очень серьезную базу различных функций и элементов. Говоря про изображения, невозможно не упомянуть о коррекции при помощи работы над пикселями, в пример можно поставить инверсию цветов.
Вам будет интересно:Как высчитать среднее арифметическое в Excel
Виды инверсии
В «Фотошопе» выделяют два вида инверсии. Первый вид связан с выделением изображения. Второй относится к искажению яркости цветов. У них один общий принцип — инверсия (обратный эффект). Для опытных пользователей возможно это не окажется новым, но новичкам явно будет полезно знать возможности этой программы. Инверсия цветов позволит применить специфический фильтр для обработки изображений. А инвертирование выделения слоев добавит больше возможностей для создания объектов и работы над ними.
Как сделать инверсию цветов в «Фотошопе»
Отличная возможность протестировать эту функцию — применить ее на практике. Лучше всего для этого подходят изображения, где имеется яркая цветовая палитра, так что стоить иметь в виду, что черно-белая графика не совсем подходит для этой операции. Допустим, что у пользователя уже открыто изображение в программе, теперь разберемся, как сделать инверсию цветов.
Инверсия цветов осуществляется через значения яркости (256 единиц). Например, участок, где яркость составляет 206 поменяется после применения операции на значение 50. Такое действие происходит с каждым участком изображения, получая как будто измененную на обратные цвета картинку.
Инверсированный слой
Выделить участок на изображении можно разными способами. Для этого существует достаточно много разнообразных инструментов, которые отличаются по своему функционалу. Можно выбрать способ выделения условно, от прямоугольной области до очень сложной геометрической конструкции. В любом из случаев можно применить инверсию для выделения. Данная функция расположена в разделе «Выделение», пункт «Инверсия».
Основана она на взаимной переадресации выделяемого объекта и слоя в целом. Выделяемый объект и слой меняются местами — теперь слой становится выделенным, а ранее выделенный объект — невыделенным. Теперь слой без объекта можно редактировать: удалить, копировать; а сам объект останется неизменным.
Тут же стоит отметить, что инвертировать цвета можно и на отдельном участке изображения. Для этого нужно создать отдельный слой, в который следует перенести желаемую часть изображения при помощи взаимного выделения и копирования слоев в один общий. Интересно будет пронаблюдать, как наглядно выглядит инверсированная часть изображения и ее оригинал.
Горячие клавиши
В Adobe Photoshop отдельное место занимают функции, которые можно воспроизвести с помощью сочетания клавиш. Например, для того чтобы не мучиться с открытием всех вкладок, можно применить набор клавиш Ctrl + I. После применение горячих клавиш изображение примет вид инвертированного по яркости.
Выше описывался способ, где пользователь мог инвертировать отдельную часть изображения благодаря переносу всех слоев на один. Этот метод довольно долго воплощать в жизнь, поэтому можно просто выделить область на изображении при помощи инструментов, имеющих прямое предназначение для выделения. Затем нажать на клавиши Ctrl + I, и выбранный участок преобразится в инверсированный слой.
Если вспомнить про инверсию выделения, то эту функцию тоже можно активировать. Но сначала необходимо задать первоначальное выделение любым из возможных инструментов, а затем через комбинацию клавиш Shift + Ctrl + I провести инверсию выделенных участков.
Источник
Как инвертировать выделение в фотошоп. Как легко сделать инверсию в фотошопе и в каких случаях она применяется? Выполнить заливку и обводку выделенной области в Photoshop
Программа Adobe Photoshop позиционирует себя лидером в сфере графических редакторов. Это благодаря тому, что в приложении имеются почти все преобразования с изображением и фотографией. Еще одним достоинством можно считать тот факт, что здесь действительно легкий и ненагруженный интерфейс, что привлекает все больше новичков в сферу дизайна. Приложение способно работать как в векторном, так и в растровом режиме, но больший уклон сделан на последний вариант. Несмотря на простую структуру программы, Adobe Photoshop имеет очень серьезную базу различных функций и элементов. Говоря про изображения, невозможно не упомянуть о коррекции при помощи работы над пикселями, в пример можно поставить инверсию цветов.
Виды инверсии
В «Фотошопе» выделяют два вида инверсии. Первый вид связан с выделением изображения. Второй относится к искажению яркости цветов. У них один общий принцип — инверсия Для опытных пользователей возможно это не окажется новым, но новичкам явно будет полезно знать возможности этой программы. Инверсия цветов позволит применить специфический фильтр для обработки изображений. А инвертирование выделения слоев добавит больше возможностей для создания объектов и работы над ними.
Как сделать инверсию цветов в «Фотошопе»
Отличная возможность протестировать эту функцию — применить ее на практике. Лучше всего для этого подходят изображения, где имеется яркая цветовая палитра, так что стоить иметь в виду, что черно-белая графика не совсем подходит для этой операции. Допустим, что у пользователя уже открыто изображение в программе, теперь разберемся, как сделать инверсию цветов.

- Представим, что пользователю необходимо инвертировать изображение, для этого нужно объединить все слои в один общий. Это можно сделать в панели слоев, нажав на пункт «Объединить видимые».
- Теперь пользователю предстоит перейти в раздел «Изображение» в верхней части программы. Выбираем раздел «Коррекция» и в нем находим пункт «Инвертировать».
Инверсия цветов осуществляется через значения яркости (256 единиц). Например, участок, где яркость составляет 206 поменяется после применения операции на значение 50. Такое действие происходит с каждым участком изображения, получая как будто измененную на обратные цвета картинку.
Инверсированный слой
Выделить участок на изображении можно разными способами. Для этого существует достаточно много разнообразных инструментов, которые отличаются по своему функционалу. Можно выбрать способ выделения условно, от прямоугольной области до очень сложной геометрической конструкции. В любом из случаев можно применить инверсию для выделения. Данная функция расположена в разделе «Выделение», пункт «Инверсия».

Основана она на взаимной переадресации выделяемого объекта и слоя в целом. Выделяемый объект и слой меняются местами — теперь слой становится выделенным, а ранее выделенный объект — невыделенным. Теперь слой без объекта можно редактировать: удалить, копировать; а сам объект останется неизменным.
Тут же стоит отметить, что инвертировать цвета можно и на отдельном участке изображения. Для этого нужно создать отдельный слой, в который следует перенести желаемую часть изображения при помощи взаимного выделения и копирования слоев в один общий. Интересно будет пронаблюдать, как наглядно выглядит инверсированная часть изображения и ее оригинал.
Горячие клавиши
В Adobe Photoshop отдельное место занимают функции, которые можно воспроизвести с помощью сочетания клавиш. Например, для того чтобы не мучиться с открытием всех вкладок, можно применить набор клавиш Ctrl + I. После применение горячих клавиш изображение примет вид инвертированного по яркости.

Выше описывался способ, где пользователь мог инвертировать отдельную часть изображения благодаря переносу всех слоев на один. Этот метод довольно долго воплощать в жизнь, поэтому можно просто выделить область на изображении при помощи инструментов, имеющих прямое предназначение для выделения. Затем нажать на клавиши Ctrl + I, и выбранный участок преобразится в инверсированный слой.
Если вспомнить про инверсию выделения, то эту функцию тоже можно активировать. Но сначала необходимо задать первоначальное выделение любым из возможных инструментов, а затем через комбинацию клавиш Shift + Ctrl + I провести инверсию выделенных участков.
На прошлом уроке мы рассмотрели .
На этом уроке мы познакомимся с опциями инструмента ВЫДЕЛЕНИЕ в Photoshop .
Инструмент ВЫДЕЛЕНИЕ включает в себя инструмент прямоугольная область, овальная область, область (горизонтальная строка) и область (вертикальная строка) .
Отменить выделение, инверсия выделенной области в Photoshop
 При активном выделении нашего объекта нужно щелкнуть по нему правой кнопкой мыши — откроется диалоговое окно с набором команд.
При активном выделении нашего объекта нужно щелкнуть по нему правой кнопкой мыши — откроется диалоговое окно с набором команд.
Первая команда — ОТМЕНИТЬ ВЫДЕЛЕНИЕ или же комбинация клавиш
Все статьи из рубрики: Photoshop
 lumpics.ru
lumpics.ru- Операционные системы

- Windows 10
- Android
- iOS
- Linux
- macOS
- Программы

- Подобрать программу
- Интернет-сервисы
- Железо
 Полезные плагины для Adobe Photoshop CS6
Полезные плагины для Adobe Photoshop CS6  Устанавливаем Adobe Photoshop на компьютер
Устанавливаем Adobe Photoshop на компьютер  Создаем календарь в Фотошопе
Создаем календарь в Фотошопе  Создаем эмблему в Фотошопе
Создаем эмблему в Фотошопе  Рисуем баннер для партнерки в Фотошопе
Рисуем баннер для партнерки в Фотошопе  Применение направляющих в Фотошопе
Применение направляющих в Фотошопе  Убираем лишнее с фотографии в Фотошопе
Убираем лишнее с фотографии в Фотошопе  Создаем заготовку для фото на документы в Фотошопе
Создаем заготовку для фото на документы в Фотошопе  Использование инструмента «Лассо» в Фотошопе
Использование инструмента «Лассо» в Фотошопе  Объединяем два снимка в один в Фотошопе
Объединяем два снимка в один в Фотошопе  Выравниваем объекты в Фотошопе
Выравниваем объекты в Фотошопе  Как сделать инверсию в Фотошопе
Как сделать инверсию в Фотошопе  Как вставить фотографию в рамку в Фотошопе
Как вставить фотографию в рамку в Фотошопе  Создаем рисунок акварелью в Фотошопе
Создаем рисунок акварелью в Фотошопе  Использование инструмента «Волшебная палочка» в Фотошопе
Использование инструмента «Волшебная палочка» в Фотошопе  Удаляем надписи и водяные знаки в Фотошопе
Удаляем надписи и водяные знаки в Фотошопе  Создаем фон в Фотошопе
Создаем фон в Фотошопе  Создаем туман в Фотошопе
Создаем туман в Фотошопе  Как залить слой в Фотошопе
Как залить слой в Фотошопе  Свечение объектов в Фотошопе
Свечение объектов в Фотошопе  Создаем произвольную фигуру в Фотошопе
Создаем произвольную фигуру в Фотошопе  Рисуем прямоугольники в Фотошопе
Рисуем прямоугольники в Фотошопе  Корректируем грудь в Фотошопе
Корректируем грудь в Фотошопе  Функция «Свободное трансформирование» в Фотошопе
Функция «Свободное трансформирование» в Фотошопе  Как настроить Фотошоп
Как настроить Фотошоп  Устанавливаем новые стили в Фотошоп
Устанавливаем новые стили в Фотошоп  Создаем золотую надпись в Фотошопе
Создаем золотую надпись в Фотошопе  Раскрашиваем черно-белый снимок в Фотошопе
Раскрашиваем черно-белый снимок в Фотошопе  Создаем панораму в Фотошопе
Создаем панораму в Фотошопе  Создаем бесшовную текстуру в Фотошопе
Создаем бесшовную текстуру в Фотошопе  Как сделать векторное изображение в Фотошопе
Как сделать векторное изображение в Фотошопе  Решаем проблему со шрифтами в Фотошопе
Решаем проблему со шрифтами в Фотошопе  Как затемнить фон в Фотошопе
Как затемнить фон в Фотошопе  Как добавлять текстуры в Фотошопе
Как добавлять текстуры в Фотошопе  Создаем кисти в Фотошопе
Создаем кисти в Фотошопе  Скругляем углы на фото в Фотошопе
Показать еще…
© Lumpics.ru, 2016-2020. 9991 решений ваших проблем
Скругляем углы на фото в Фотошопе
Показать еще…
© Lumpics.ru, 2016-2020. 9991 решений ваших проблемГлавная страница | О нас | Карта сайта | Политика конфиденциальности и условия
Копирование материалов сайта разрешено лишь при указании активной, прямой ссылки на источник.
Запросов 58, за 0,070 секунды. 16.23 MB
Как деформировать изображение в Фотошопе

Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Деформирование изображения
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования» под названием «Деформация»;
- Марионеточная деформация. Довольно специфический инструмент, но, вместе с тем, довольно интересный;
- Фильтры из блока «Искажение» соответствующего меню;
- Плагин «Пластика».
Урок: Функция Свободное трансформирование в Фотошопе
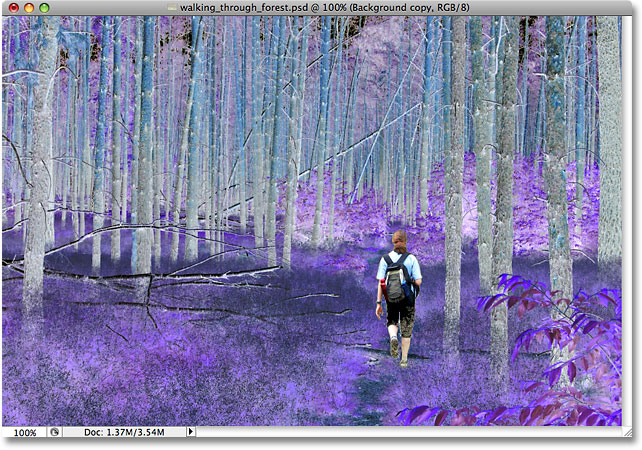
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:

Способ 1: Деформация
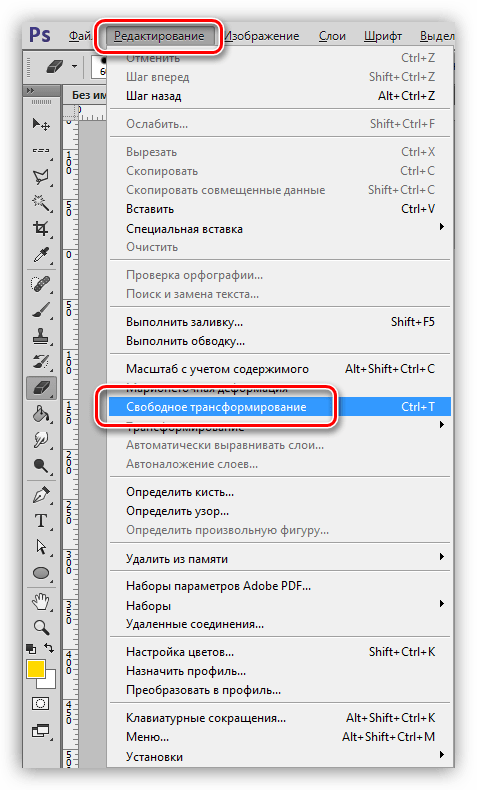
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию», которое вызывается сочетанием горячих клавиш CTRL+T, либо из меню «Редактирование».

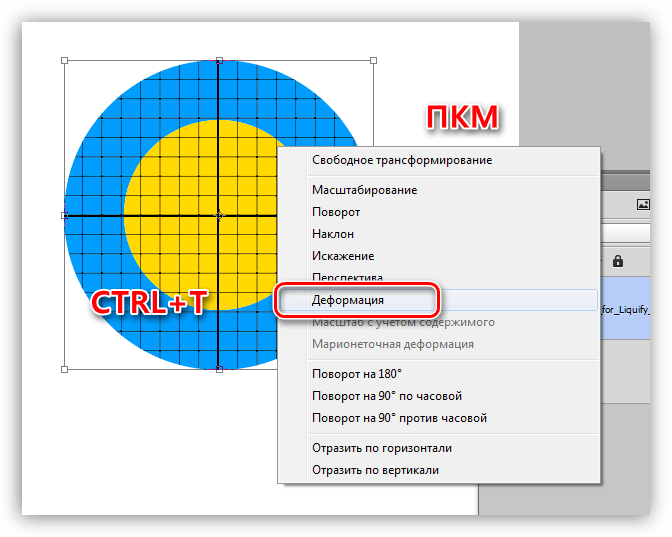
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании».

«Деформация» накладывает на объект сетку с особыми свойствами.
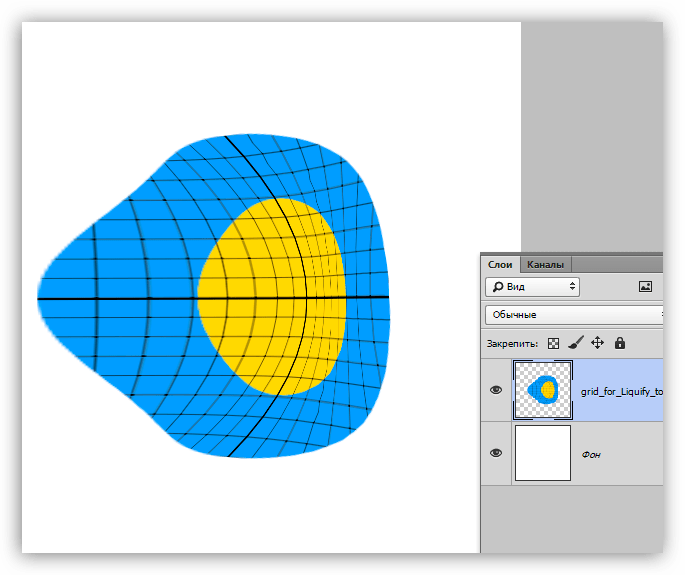
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER.

Способ 2: Марионеточная деформация
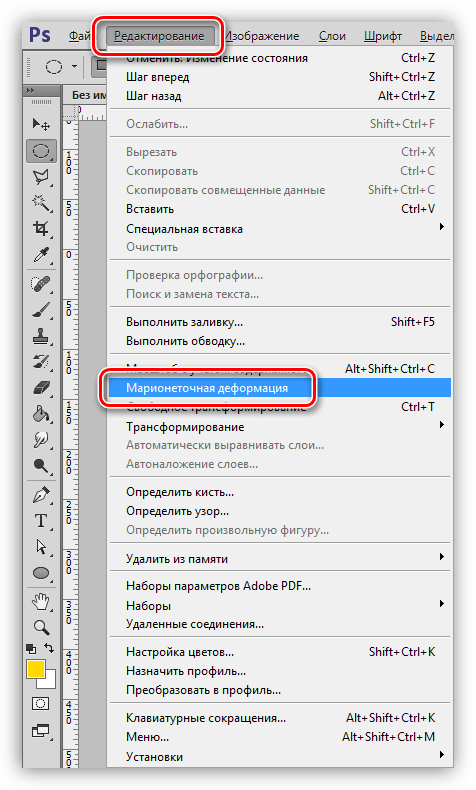
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование».

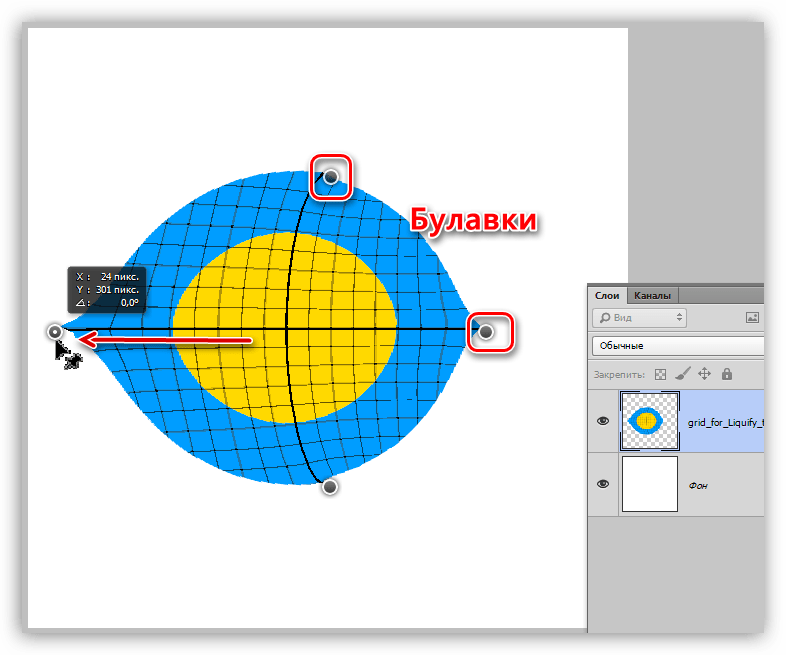
Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками», при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.

Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
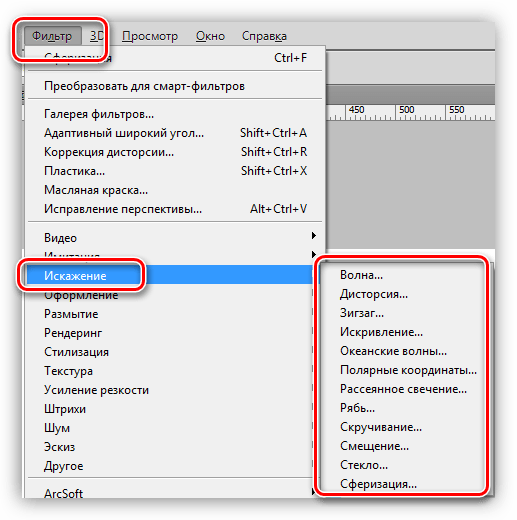
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.

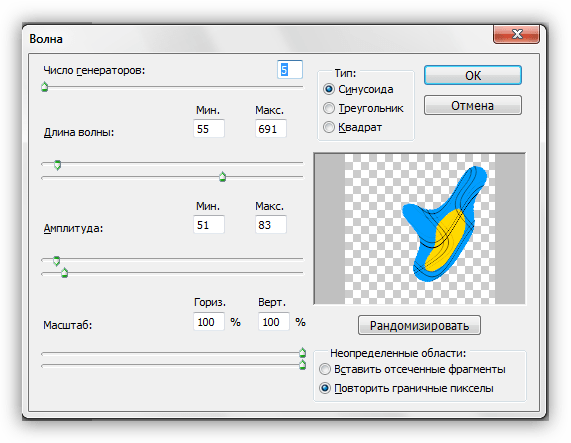
- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов.Урок: Как сделать дым в Фотошопе

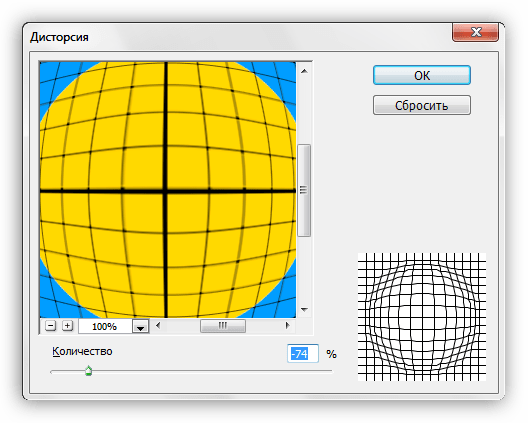
- Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры.
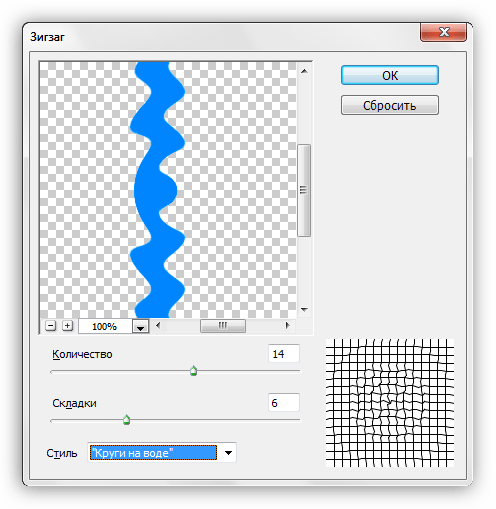
- Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название.
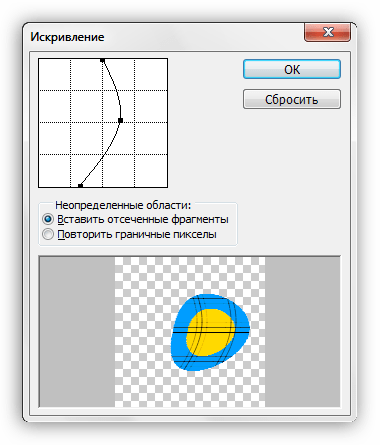
- Искривление.
Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий.Урок: Рисуем дуги в Фотошопе

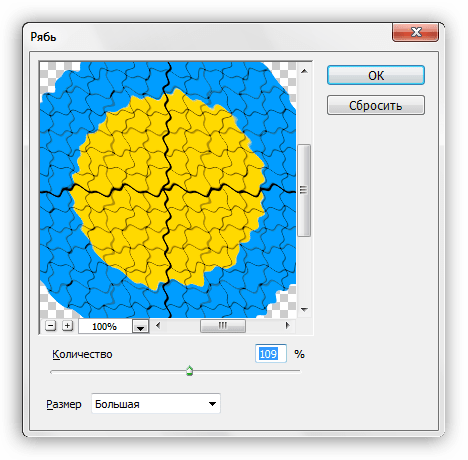
- Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты.Урок: Имитируем отражение в воде в Фотошопе

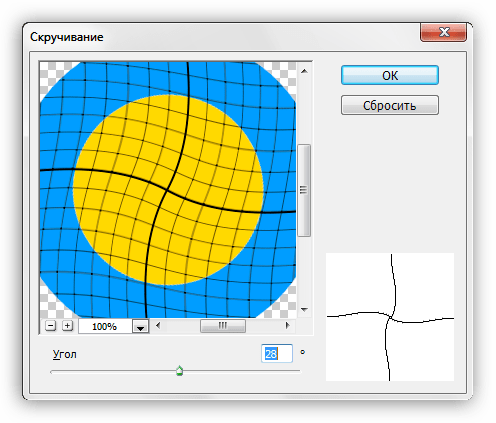
- Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса.Урок: Основные способы размытия в Фотошопе — теория и практика

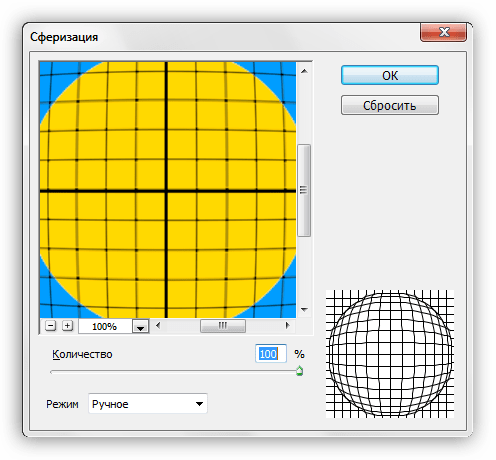
- Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия».
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Урок: Фильтр «Пластика» в Фотошопе
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация», но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.