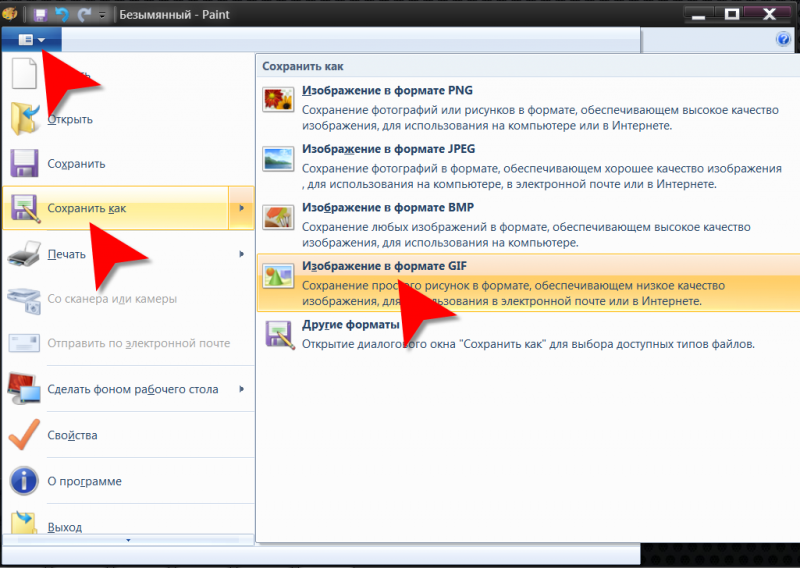
Формат с прозрачным фоном. Как сохранить картинку без фона в фотошопе
Фотомонтаж – это увлекательное занятие, которое имеет огромное количество поклонников по всему миру. Люди создают настоящие произведения искусства, объединяя множество снимков, ретушируя фотографии и меняя отдельные их элементы.
Очень часто требуется убрать с фотографии фон, оставив лишь главное. Как правило, эта задача нужна, если вы хотите поставить новый «задник» или переместить кусок кадра на другое изображение. Кроме того, графику с прозрачным фоном нередко применяют на веб-сайтах. Сохранить картинку без фона в Фотошопе можно очень и очень легко – и наша пошаговая инструкция позволит вам в этом убедиться.
Шаг 1. Установка
Для обработки изображения вам понадобится . Установочный файл можно получить в разделе «Скачать» на нашем сайте – ссылка для загрузки дистрибутива придёт на тот e-mail, который вы укажете в соответствующей форме.
Размер бесплатной пробной версии Фотошопа – всего 57 Мб, благодаря чему дистрибутив скачается за считанные минуты даже при низкоскоростном Интернете.
Шаг 2. Выбор фото
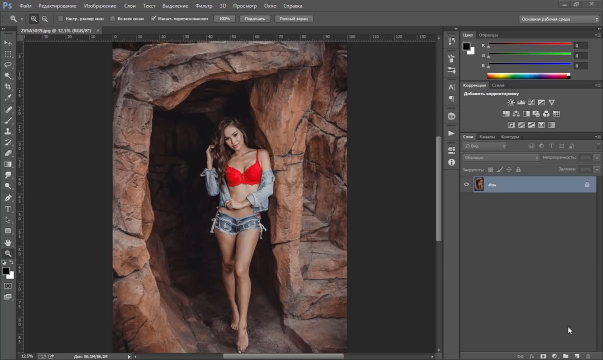
Запустите Фотошоп, чтобы начать работу. В стартовом меню кликните на верхний пункт «Открыть фотографию», выберите нужный файл. После этого программа перейдёт в основное окно – редактор изображений. Здесь вы можете отретушировать фото, добавить различные эффекты на кадр. Чтобы узнать, или провести другие операции над изображением, зайдите в раздел «Обучение» на нашем сайте и почитайте соответствующие статьи. Впрочем, интерфейс программы очень прост, и нужные функции можно легко найти самостоятельно.
Шаг 3. Удаление фона
На этом шаге вы узнаете, как сохранить изображение без фона в Фотошопе. Для этого кликните на пункт «Эффекты» в верхнем меню и выберите «Замена фона». В появившемся окне необходимо установить опцию «Без фона», а затем перейти к выделению объекта, который должен остаться на фотографии. Увеличивайте масштаб кадра, пока объект не станет достаточно большим, чтобы его было удобно обрабатывать. Кликайте по границам с фоном по контуру нужного вам участка, следя за тем, чтобы линия выделения ложилась как можно более ровно.
Кликайте по границам с фоном по контуру нужного вам участка, следя за тем, чтобы линия выделения ложилась как можно более ровно.
После того, как вы замкнёте контур, кликните дважды по нему, чтобы закончить работу. Программа сотрёт весь фон, оставив только выделенный объект. Не страшно, если с первого раза результат вам не понравится – достаточно нажать кнопку «Отмена» и попробовать всё сначала. Кроме того, можно установить увеличенное размытие границ, чтобы Фотошоп смягчил края выделения и сделал удаление фона более простым для новичков.
Шаг 4. Сохранение
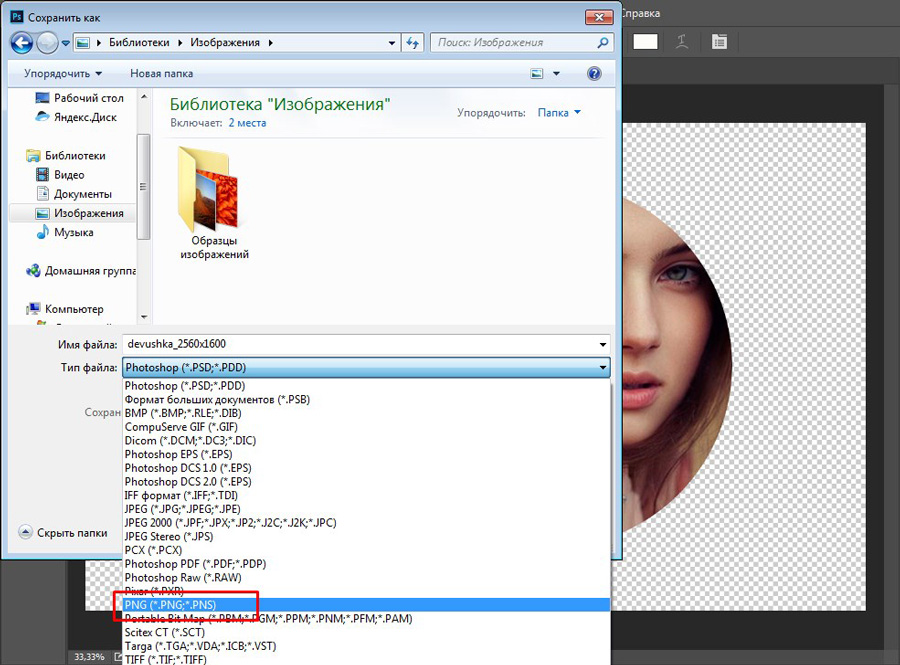
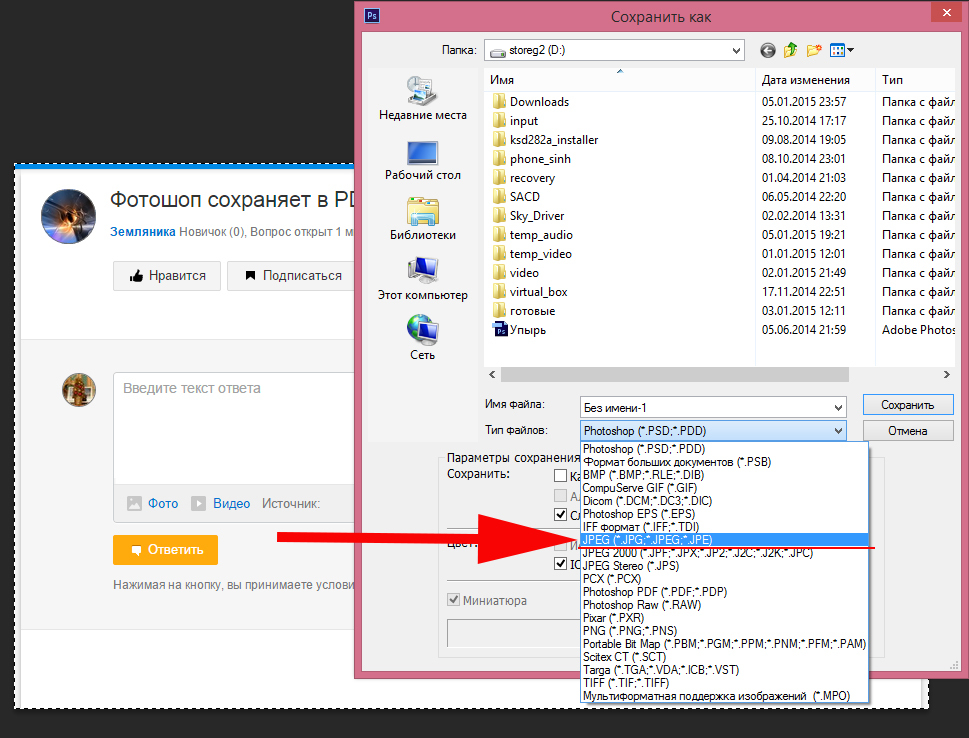
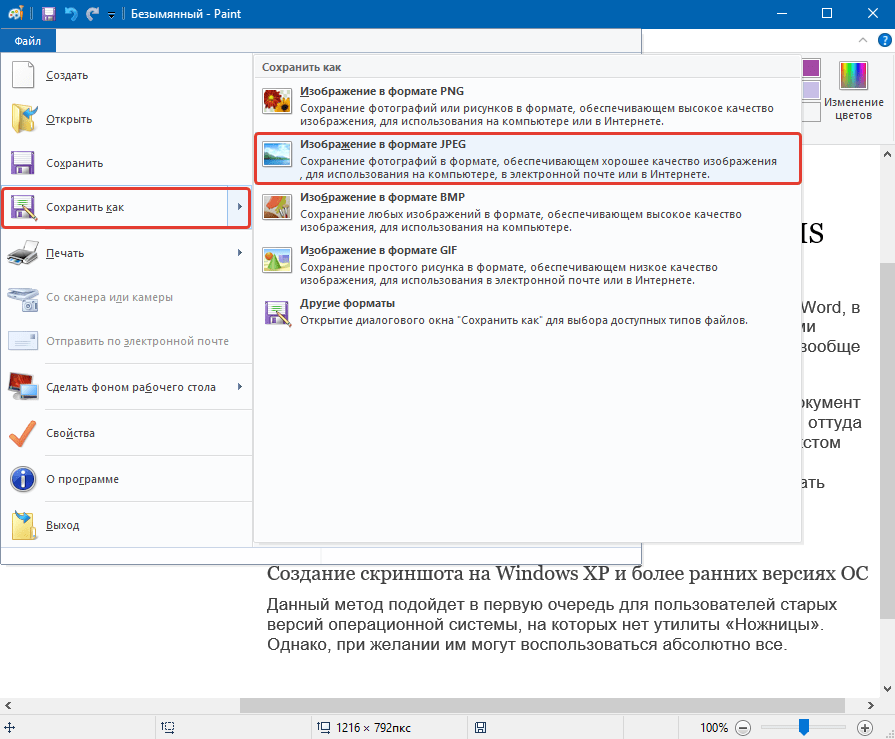
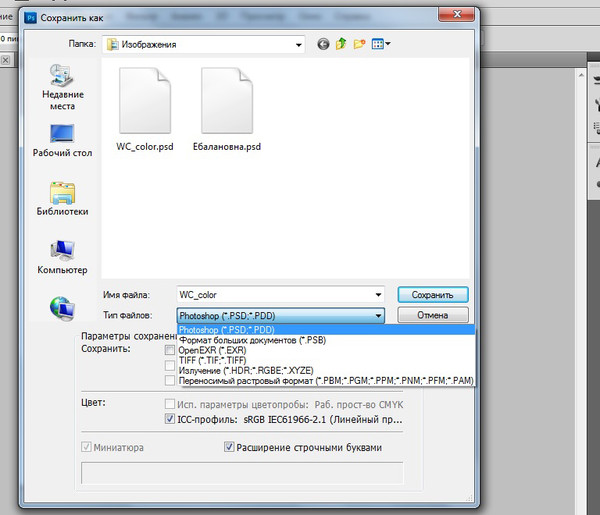
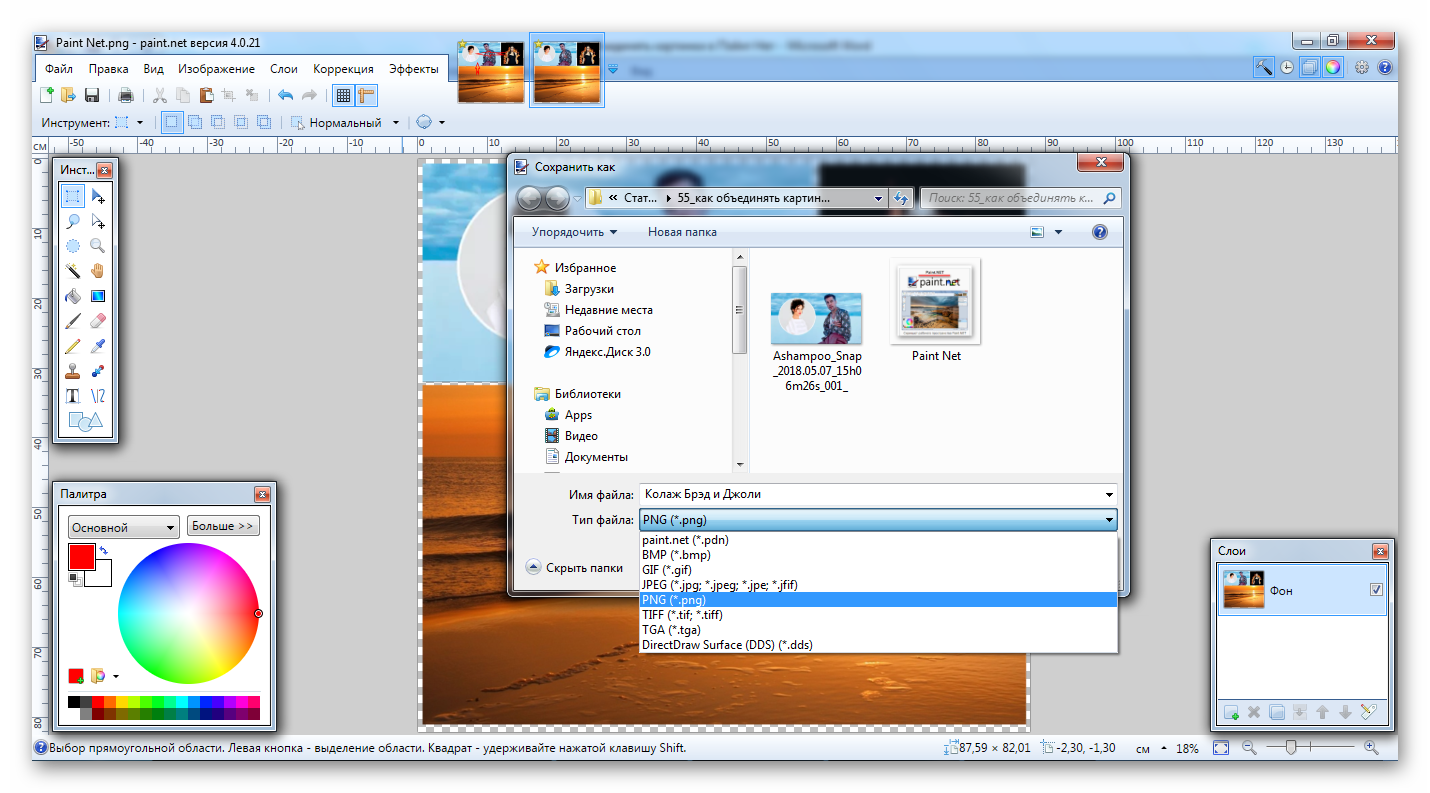
Если вам важно, чтобы при сохранении фон оставался прозрачным, не выходите из окна «Замена фона». В левом нижнем углу вы найдёте кнопку «Сохранить в файл» — нажмите на неё и выберите нужный формат. Важно помнить, что прозрачность поддерживается только форматами PNG и GIF, поэтому стоит обратить внимание именно на них. Форматы TIFF и PSD можно отнести скорее к макетам, чем к изображениям, и просмотреть их без использования Фотошопа не получится.
Теперь вы знаете, как сохранить картинку без фона в Фотошопе, и без труда справитесь с этой задачей, если вам потребуется сделать фотоколлаж или создать элементы дизайна для веб-сайта. Тренируйте навыки, используя свою фантазию и наши обучающие материалы, и вы сможете быстро стать профессиональным фотошопером!
При сохранении прозрачности необходимо так же учитывать, что форматы PNG-8 и GIF запоминают не более 256 цветов. Потому при сохранении фотографий, не содержащих прозрачность и полупрозрачность, пользуйтесь, для сохранения качества фото, форматом JPEG.
Теперь более подробно:
Если требуется сохранить прозрачность изображения, фоновый (нижний) слой которого имеет 100% непрозрачность, а сам объект (верхний слой) на этом фоне имеет участки различной степени прозрачности, то просто объедините видимые слои и сохраняйте изображение в нужном Вам формате (JPEG к примеру). Прозрачность верхнего слоя будет сохранена.
При наличии 100% прозрачности фона и 100% непрозрачности изображения на нем, сохранение можно делать в формате PNG-8 или GIF.
А как же сохранить прозрачность, отличную от 100%? Точнее, как сохранить изображения с частичной прозрачностью (полупрозрачностью) в фоновом слое? Форматы PNG-8 и GIF переведут полупрозрачность в белый цвет, оставив только 100% прозрачность. Думаю, Вам приходилось видеть изображения с белой окантовкой. Это как раз данный случай. Поэтому, в фотошопе, для сохранения изображений с полупрозрачностью, существует формат PNG-24. Благодаря ему изображения с использованием градиентной полупрозрачности, или полупрозрачности некоторых его элементов, сохраняются и отображаются в браузерах так же, как мы их видим в фотошопе. При этом вес картинки сохраненной в данном формате будет больше, чем в PNG-8.
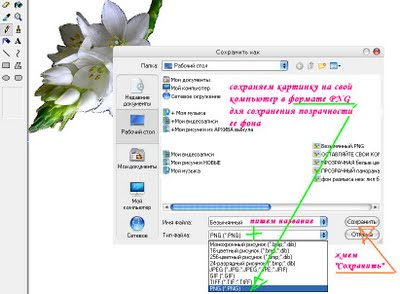
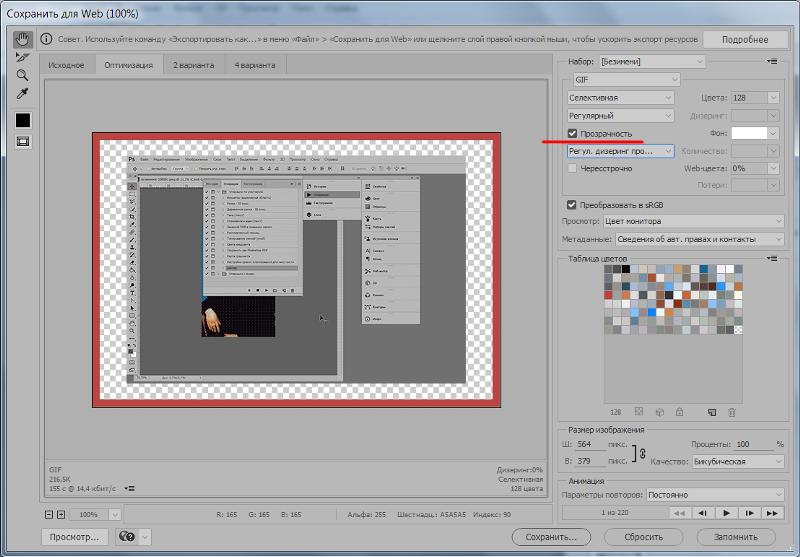
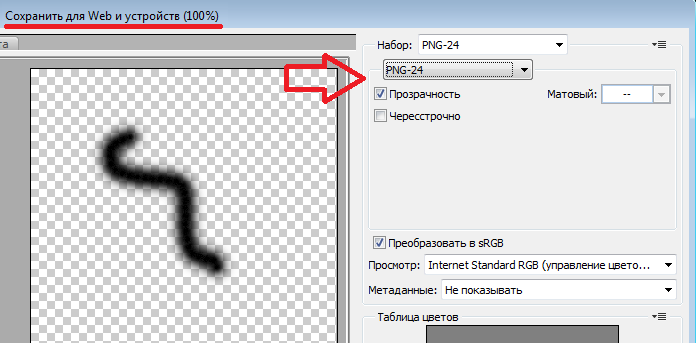
В любом случае, для сохранения изображения, с целью его использования на сайте, кликните «Файл» — «Сохранить для Web и устройств». В появившемся окне кликнув по стрелке (1) выберите формат сохранения. В окне просмотра (2) Вам будет представлено оптимизированное изображение в выбранном Вами формате. Задайте требуемый размер сохраняемого изображения (3). Чтобы при изменении размера изображения не нарушались его пропорции, установите иконку «Скрепка» (4). Убедитесь, что вес (5) изображения Вас устраивает. Если Вы считаете, что предложенный, оптимизированный фотошопом вариант будет «тяжеловат» для Вашего сайта, посмотрите другие варианты (6). Помните, что уменьшение веса картинки идет за счет качества изображения, поэтому не переусердствуйте. При сохранении прозрачности в формате PNG-24 назначьте установки «Прозрачность» (7) и «Черестрочность» (8).
Так же, при сохранении прозрачности, Вы можете воспользоваться готовыми, оптимизированными настройками сохранения из штатного набора (11) фотошоп. Рекомендовать какой либо из них сложно. Каждый из них хорош под определенную задачу. Но после непродолжительных экспериментов Вы без труда сможете найти свой оптимальный вариант. Еще раз хочу напомнить: в погоне за уменьшением веса изображения и времени его открытия в браузере (12) не нанесите ущерб качеству!
Помните, мы создавали с Вами цветовой круг? Я добавил на самый нижний слой (он у нас был пустым), в выделенную круглую область, линейный градиент от 100% непрозрачности до 0%. Для сравнения и наглядности я сохранил данное изображение в разных форматах и разместил их на контрастном фоне. При сохранении в JPEG (а) мы потеряли и прозрачность, и полупрозрачность (15), по отношению к фону. Фон стал белым (13). Сохранение в PNG-8 (б) и GIF (в) сохранило 100% прозрачность (14), но полупрозрачность (15), по отношению к фону, потеряна. Отчетливо видна белая окантовка (16) вокруг изображения и даже стрелок, указывающих на эту окантовку. В формате PNG-24 (г) нам удалось сохранить и прозрачность, и полупрозрачность. Сквозь изображение просматривается фон сайта (17). И никаких артефактов.
Для сравнения и наглядности я сохранил данное изображение в разных форматах и разместил их на контрастном фоне. При сохранении в JPEG (а) мы потеряли и прозрачность, и полупрозрачность (15), по отношению к фону. Фон стал белым (13). Сохранение в PNG-8 (б) и GIF (в) сохранило 100% прозрачность (14), но полупрозрачность (15), по отношению к фону, потеряна. Отчетливо видна белая окантовка (16) вокруг изображения и даже стрелок, указывающих на эту окантовку. В формате PNG-24 (г) нам удалось сохранить и прозрачность, и полупрозрачность. Сквозь изображение просматривается фон сайта (17). И никаких артефактов.
В заключение хочу еще добавить, что, к сожалению, администрация некоторых сайтов устанавливает ограничение на форматы изображений (фотографий), загружаемых посетителями. В этом случае Вам остается только одно: подобрать для своего графического изображения фон, соответствующий фону сайта, и сохранить его в формате JPEG.
Надеюсь, теперь у Вас проблем с сохранением прозрачности не будет.
-
ctrl+shift+ALT+s, вроде
Лучше только фон оставь
Некоторые проблемы в 3ds max и методы их решения
1. Проблема: Вы выполнили визуализацию сценуы 3ds max в высоком разрешении, но по какой-то причине сохранить её не получается, выскакивает сообщение о нехватке памяти.
Решение: Сохраните рендер в формате.tif. Похоже, это единственный работающий формат в данной ситуации.
2. Проблема: Вы пытаетесь отрендерить сцену с модификатором Camera Correction (3ds max и VRay), но в итоге получаете кучу артефактов на рендере.
Решение: Снимите галочку в параметре Max Compatible Shade Context в свитке System меню VRay.
3. Проблема: Не получается рендерить в высоком разрешении в 3ds max, постоянно вылетает сообщение об ошибке «Error Creating Bitmap».
Решение: Сохраните сцену и выйдите из 3ds max. Потом запустите его снова и выполните рендеринг ПУСТОЙ сцены в нужном вам разрешении. После этого откройте вашу проблемную сцену и попробуйте её отрендерить. .. ТА-ДААААА!! Заработало! Только не спрашивайте у меня, почему в максе всё так загадочно работает…
.. ТА-ДААААА!! Заработало! Только не спрашивайте у меня, почему в максе всё так загадочно работает…
4. Проблема: Вы пытаетесь сделать рендер сцены интерьера в 3ds max и VRay, но по неизвестной науке причине окна в интерьере получаются чёрными, несмотря на то, что сквозь них проходит свет.
Решение: Скорей всего вы случайно поставили галку в параметре Override Reflection/Refraction в свитке Environment меню V-Ray. Снимите галочку, и проблема решится.
suslik, tebe 16 let,
Да, и не собираюсь удалять. Это же история МОЕЙ жизни.
Это может быть из за малоподвижного образа жизни, прошлых травм и т.д. Но в твоём случае это из за чрезмерной подвижности, тоесть износился сам сустав, не хватает суставной жидкости, т.е смазки. Что бы её востановить нужно попить что то что востанавливает межсуставную жидкость. Например ArthroStop Plus / GELENK NAHRUNG / Золотой ус
Как быстро в Photoshop сохранить изображение без фона в формате PNG. Как сделать фон прозрачным (photoshop)
05. 06.16 26.7K
06.16 26.7KИногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.

Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
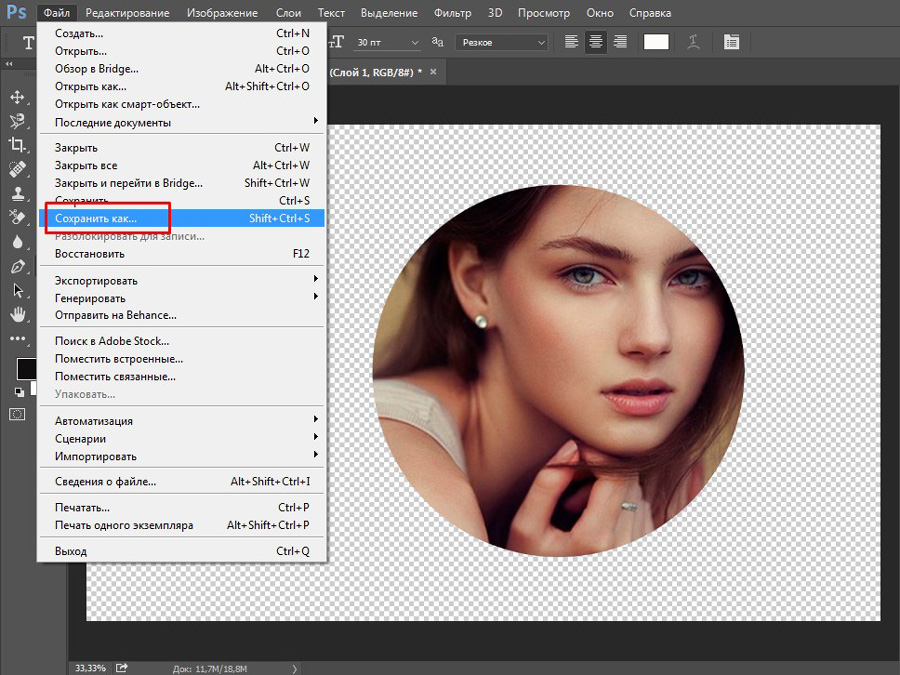
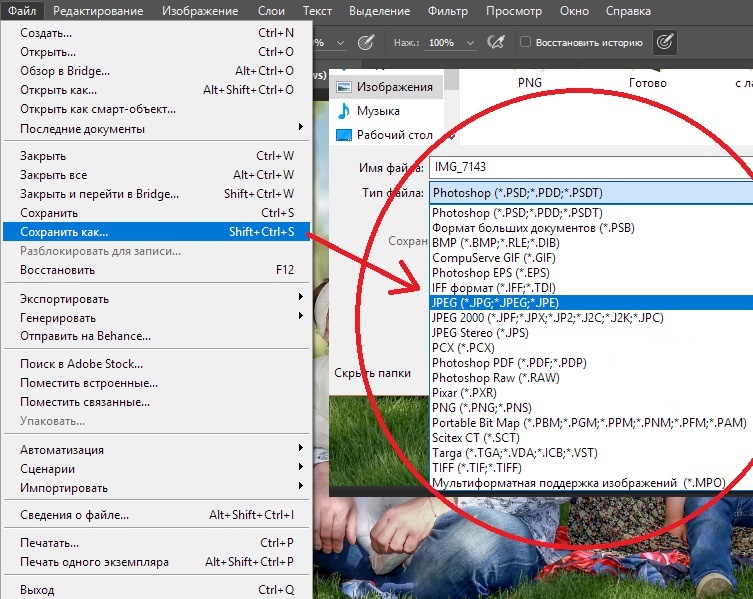
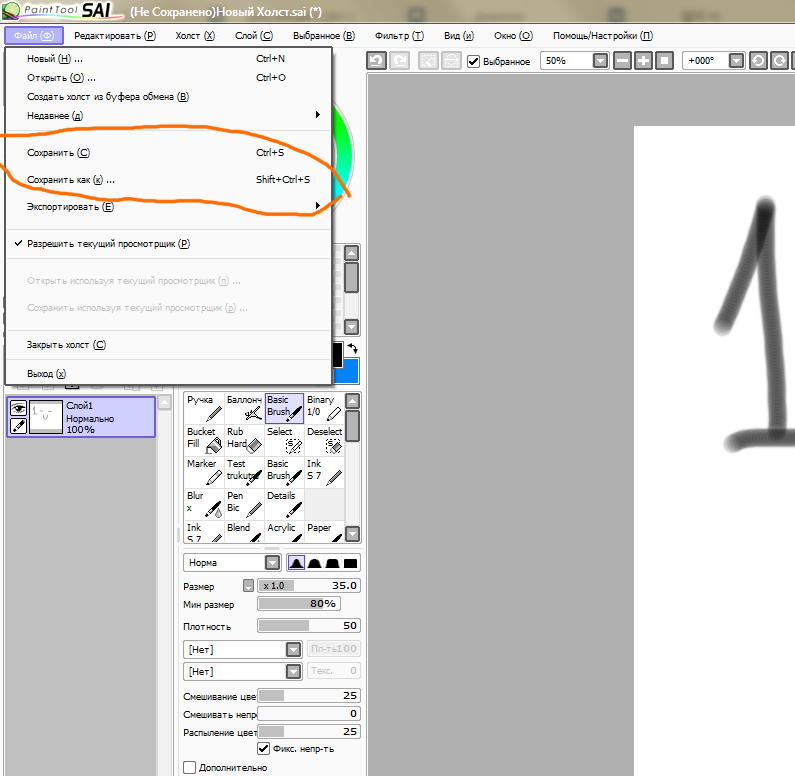
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.

Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).

Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24
и только после этого нажимать кнопку Сохранить
.
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
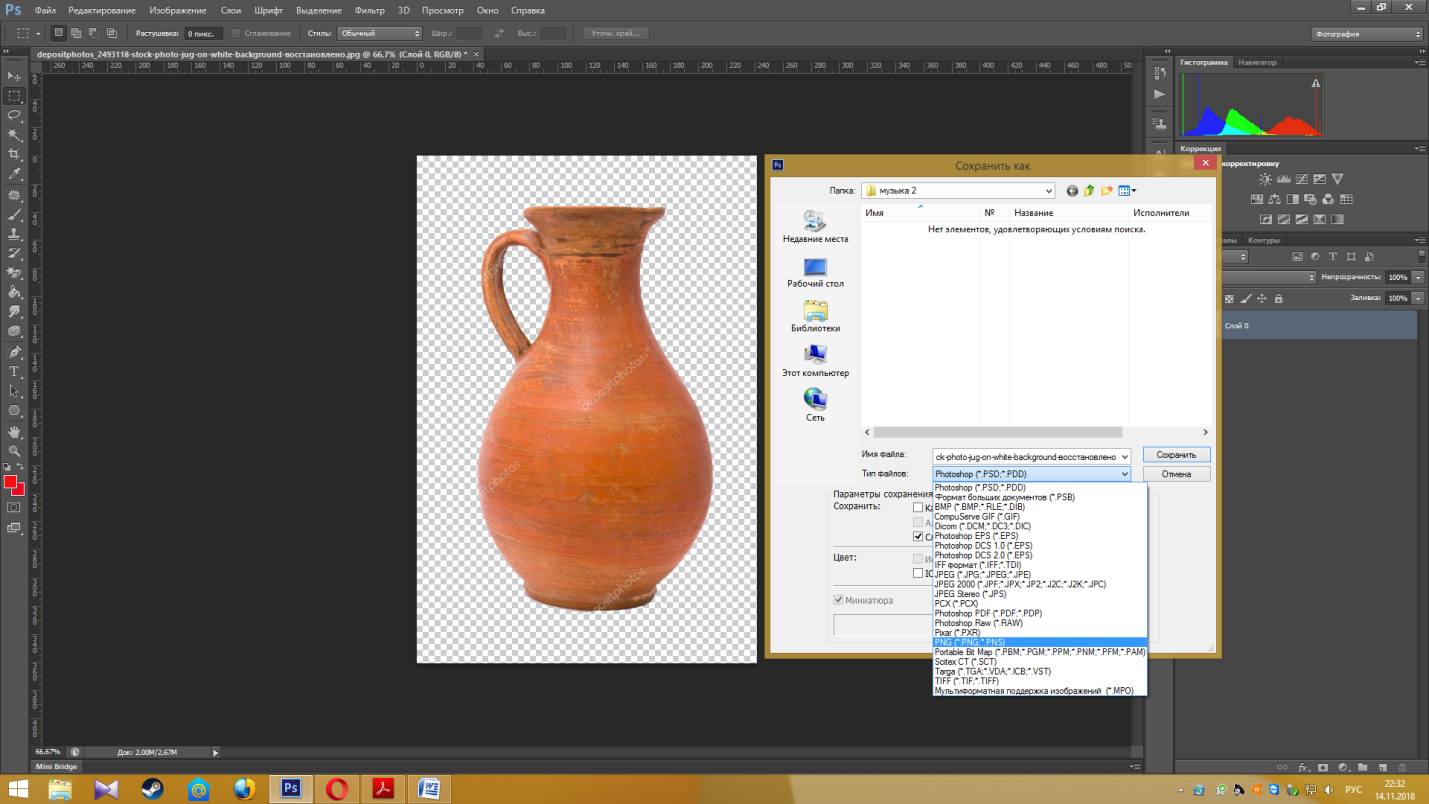
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
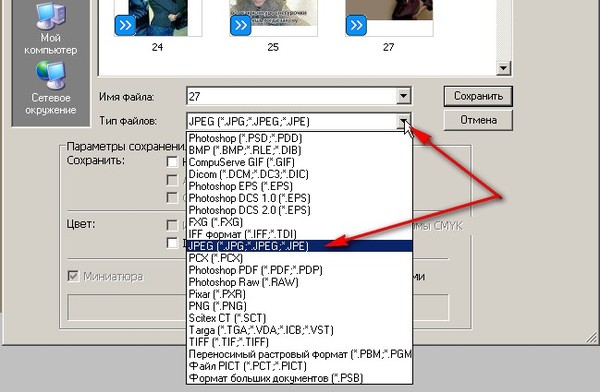
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои»
кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Откроется окно «Новый слой»
, нажмите в нем «ОК»
. После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение»
. Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
В каком формате сохранять логотип для сайта, без фона | Дизайн, лого и бизнес
Логотипы сейчас используют все компании, которые стремятся популяризировать свои услуги и продукцию на рынке. Но не все эмблемы можно считать удачными. Грамотно разработать логотип также важно, как и в дальнейшем его эффективно использовать.
Для начала нужно определиться с общим стилем будущего фирменного знака, сделать наброски и только потом приступить к детальной проработке. Также есть вариант обратиться в специалистам в сфере дизайна, которые сделают лого по Вашим требованиям. В таком случае Вам не потребуется самостоятельно продумывать внешний вид знака.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнДругой способ — сделать логотип самостоятельно в графическом редакторе или с помощью специальной онлайн-программы. Все эти варианты имеют свои плюсы и минусы, поэтому следует отталкиваться от бюджета компании и необходимых сроков получения готового продукта.
Виды графики
Также в процессе разработки встает вопрос, в каком формате сохранять логотип. В настоящее время существует два основных вида графических форматов: векторный и растровый. Об их особенностях, плюсах и минусах расскажем далее.
Векторная графика
Изображения, представленные в такой графике, составлены из различных геометрических фигур, прямых и изогнутых линий, точек и т.д. Это позволяет увеличивать и уменьшать размер картинки, сохраняя при этом качество и четкость элементов. Поэтому данный формат чаще всего используется в печати. Далее о преимуществах и недостатках векторной графики.
Плюсы:
- Изображения такого формата можно многократно увеличивать и уменьшать, не беспокоясь за качество;
- Размер файла никак не зависит от объема и сложности картинки;
- Удобно использовать для изготовления полиграфической печатной продукции;
- Картинку легко видоизменять (как отдельные части, так и изображение в целом).

Минусы:
- Часто сложно получить действительно реалистичное изображение, ведь оно составляется из отдельных фигур и линий;
- Для создания продукта можно использовать ограниченное количество средств.
Растровая графика
Картинки данного вида выполнены из отдельных пикселей, поэтому при приближении напоминают мозаику. Если изображение хорошего качества, то данные элементы будут невидны.
Плюсы:
- Выполненные в растровой графике иллюстрации отличаются реалистичностью, потому что передают графику и состоят из множества отдельных частей;
- Пользователи могут создавать по-настоящему привлекательные и проработанные изображения;
- Доступен широкий выбор инструментов для рисования.
Минусы:
- Даже небольшие картинки будут «весить» много, занимая место на носителе;
- При многократном увеличении размера изображения будут видны пиксели, что значительно сужает круг применения данных иллюстраций.

Форматы логотипов
Эмблему, как и любую другую картинку, можно сохранить в различных форматах. Далее подробнее про каждый из них.
Ai (Adobe Illustrator)
Если сохранить изображение в данном формате, то его в дальнейшем Вы сможете продолжить его редактирование. Это позволяет исправлять логотип после сохранения, если возникает такая необходимость.
PDF (Portable Document Format)
Данный формат в исходном варианте отображает шрифты и изображения различного вида. Также файл такого типа легко напечатать.
EPS (Encapsulated PostScript)
Используется для получения максимально высокого качества эмблемы. В таком формате изображение можно масштабировать, сохраняя при этом четкость границ.
PNG (Portable Network Graphics)
Этот растровый формат сжимает логотип, но при этом не портит его качество. Файлы такого вида открываются с помощью любой программы для просмотра изображений.
JPG и JPEG (Joint Photographic Experts Group)
Логотип, сохраненный в таком формате, мало весит и быстро загружается. Кроме того, эмблема имеет качество не хуже, чем у изображения векторной графики.
Кроме того, эмблема имеет качество не хуже, чем у изображения векторной графики.
TIFF (Tagged Image File Format)
Очень похож на JPG и JPEG, однако файлы этого формата весят гораздо больше. Это обусловлено тем, что картинки имеют более высокое качество.
Ответы на частые вопросы
- В каком формате сохранять логотип?
Однозначного ответа на этот вопрос нет. Эмблему можно сохранить в любом удобном формате. Главное, учитывать дальнейшую сферу применения логотипа. Например, если Вы планируете печатать фирменный знак на продукции компании и одежде, то лучше выбирать векторные форматы (EPS, PDF или Ai).
- Как сохранить логотип без фона?
Чтобы у готовой эмблемы отсутствовал фон, можно сохранить ее в форматах PNG или SVG.
- В каком формате сохранять логотип в фотошопе?
При разработке логотипа в программе Adobe Photoshop доступны различные форматы сохранения файла: PNG, TIFF, JPG и PSD.
- Как сохранить логотип в векторе?
Эмблема, изначально представленная в векторной графике, легко сохраняется в соответствующем формате. Для этого нужно выбрать один из вариантов: Ai, PDF или EPS.
Для этого нужно выбрать один из вариантов: Ai, PDF или EPS.
Если Вы изначально создали эмблему в растровой графике, то ее в дальнейшем можно преобразовать в векторную. Это можно сделать двумя способами. Первый — обрисовать логотип векторными элементами в Фотошопе. И второй вариант — воспользоваться онлайн-программой (например, VectorMagic).
- В каком формате сохранять логотип для сайта?
К формату эмблемы, которая будет применяться на сайте, нет строгих требований. Но желательно выбирать PNG формат, потому что такой файл будет занимать меньше места и при его загрузке не будет возникать проблем.
Заключение
Логотип, который выполнен качественно и привлекательно, нужно правильным образом сохранить. Главное, учитывайте при выборе формата, где в дальнейшем будет применяться лого и в каком размере. Это поможет верно определиться с нужным вариантом. После сохранения изображения его можно сразу начать применять в деятельности.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Пишу о брендинге, дизайне логотипов и бизнесе.
Как удалить фон с изображений
отправлено Меган на 2 мая 2017 г. Этот пост может содержать партнерские ссылки.
Позже на этой неделе я поделюсь своим (долгожданным!) Руководством по созданию виртуальных дизайнерских досок. Обрисовывая в общих чертах все шаги, я понял, что было бы полезно поделиться этим кратким руководством в отдельном посте. Независимо от того, являетесь ли вы блоггером или нет, возможность удалять фон изображений — довольно удобный навык.Это не только упрощает сборку этих причудливых дизайнерских досок, но и этот трюк также полезен, если вам нужно сделать приглашения на вечеринку, флаеры, декор, вырезать файлы и т. Д. Вы можете подумать, что вам нужно модное компьютерное программное обеспечение или навыки графического дизайна, чтобы дать изображения с прозрачным фоном, но у меня есть очень простой способ сделать это, который я использую в течение многих лет. Сегодня я хочу показать вам, как удалить фон с изображений с помощью… PowerPoint!
Что означает «прозрачный фон»?
Прежде чем я углублюсь в руководство, давайте быстро рассмотрим, что я имею в виду, когда говорю «прозрачный фон». «Если вам нужно было найти и сохранить изображение для использования на доске для дизайна или в другом проекте, вы, вероятно, встретите несколько разных типов файлов. Иногда уже можно найти изображения с прозрачным фоном; и вы узнаете это, потому что область вокруг изображения имеет узор из небольших серых квадратов (внизу справа). Однако в большинстве случаев изображение будет в формате JPEG со сплошным белым фоном (показано внизу слева).
«Если вам нужно было найти и сохранить изображение для использования на доске для дизайна или в другом проекте, вы, вероятно, встретите несколько разных типов файлов. Иногда уже можно найти изображения с прозрачным фоном; и вы узнаете это, потому что область вокруг изображения имеет узор из небольших серых квадратов (внизу справа). Однако в большинстве случаев изображение будет в формате JPEG со сплошным белым фоном (показано внизу слева).
Если фон изображения сплошной белый (или имеет любой другой цвет / дизайн), у него нет прозрачного фона.Поэтому, когда вы кладете его на цветной фон или другие изображения, вы все равно увидите белое поле вокруг него (внизу слева). С прозрачным фоном вы можете накладывать изображения на любой цвет или любой другой объект и видеть фон (внизу справа).
Я играл с множеством разных программ для удаления фона с изображений, потому что это то, что я делаю довольно часто. Безусловно, самый быстрый, простой и понятный способ сделать это — использовать Microsoft PowerPoint. Шутки в сторону! PowerPoint имеет удивительные возможности для работы с фотографиями для обычного пользователя. Он не только позволяет легко вставлять изображения и перемещать их без каких-либо странных ограничивающих рамок или ограничений форматирования, но также имеет встроенный в программу инструмент для удаления фона всего за несколько щелчков мышью.
Шутки в сторону! PowerPoint имеет удивительные возможности для работы с фотографиями для обычного пользователя. Он не только позволяет легко вставлять изображения и перемещать их без каких-либо странных ограничивающих рамок или ограничений форматирования, но также имеет встроенный в программу инструмент для удаления фона всего за несколько щелчков мышью.
Как удалить фон с изображений
Начните с поиска и сохранения желаемого изображения на свой компьютер. Если вокруг изображения есть маленькие белые / серые квадраты, вам не нужно использовать это руководство; у вашего изображения уже есть прозрачный фон.Если у него белый или цветной фон, вот как от него избавиться!
Откройте новый файл PowerPoint:
Удалите все текстовые поля по умолчанию уже на первом слайде, просто щелкнув по ним и нажав клавишу удаления на клавиатуре.
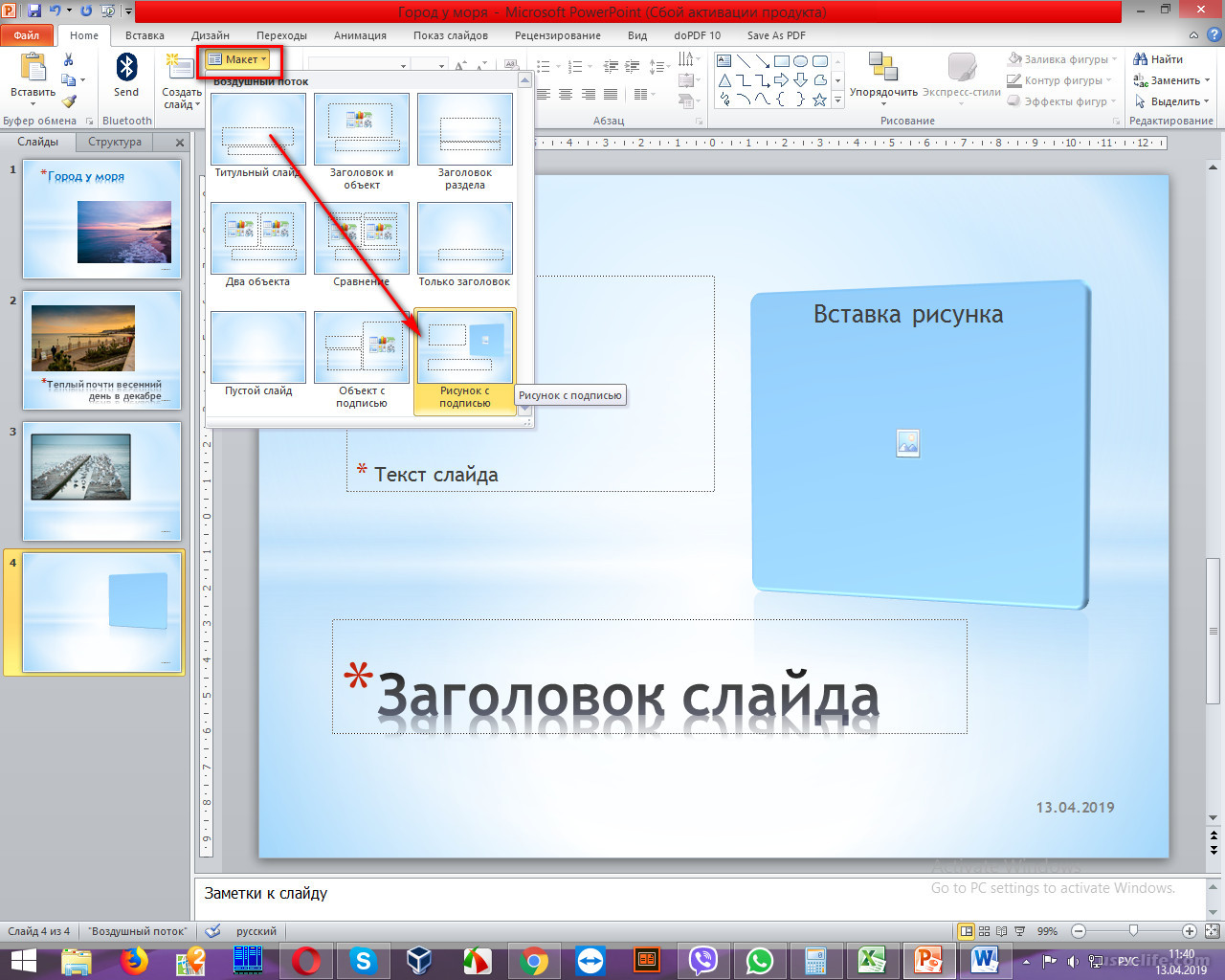
Перетащите изображение, которое вы сохранили на свой компьютер (или перейдите в меню «Вставка» -> «Изображение») на пустой слайд.
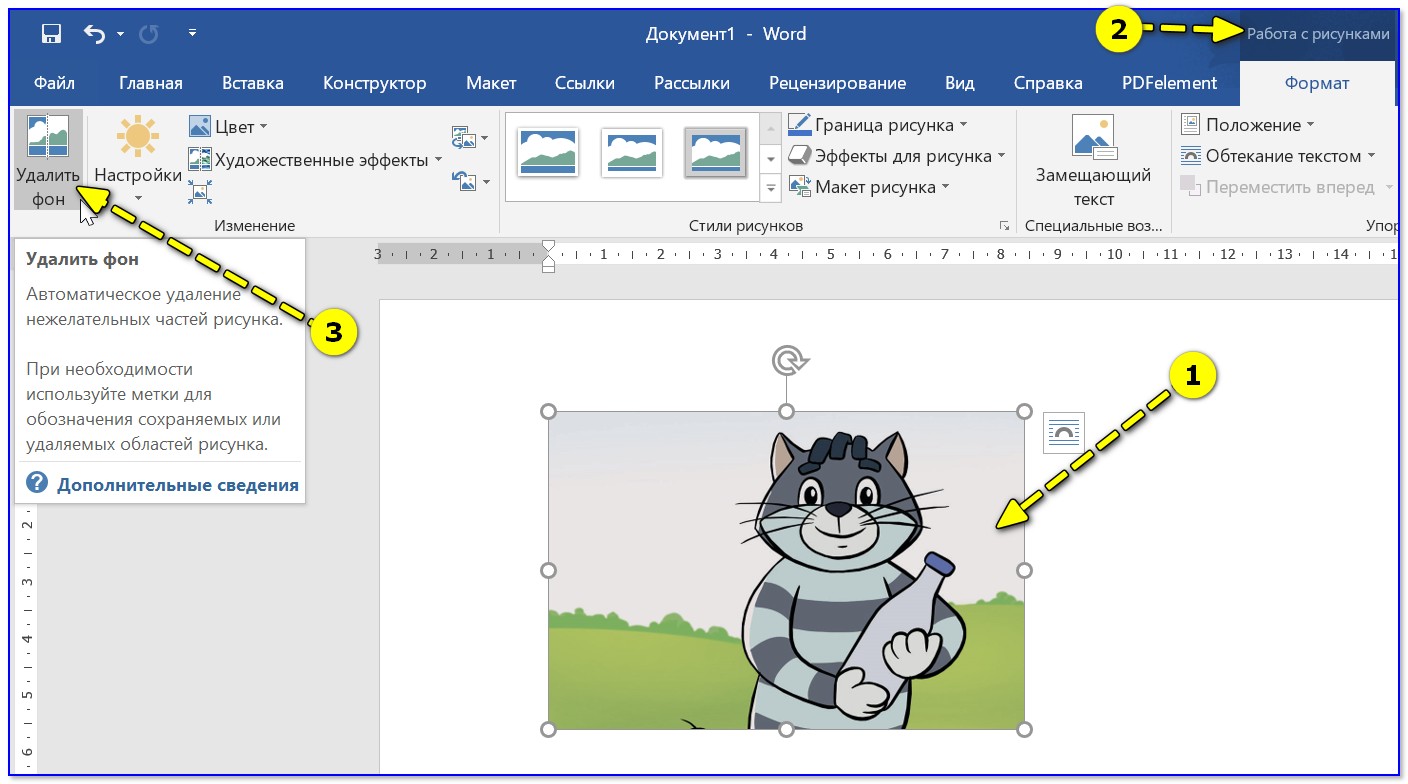
После того, как вы поместите фотографию на слайд, панель инструментов «Формат изображения» автоматически появится в верхней части экрана.Если этого не произошло, дважды щелкните изображение. В середине этой панели инструментов вы должны увидеть опцию «Удалить фон». Выделив изображение, нажмите эту кнопку.
Как только вы это сделаете, вокруг вашего изображения появится розовая рамка. Ваше изображение должно быть полноцветным, а розовая рамка представляет все, что будет сделано прозрачным (например, прозрачным, а не белым). Обратите внимание, что автоматические границы, которые создает PowerPoint, не улавливают мою полную графику, поэтому части комода сделаны прозрачными. Совет. Вы можете использовать мини-слайд на боковой панели, чтобы предварительно просмотреть, как будет выглядеть ваше изображение после того, как вы закончите использовать инструмент «Удалить фон».
Чтобы все изображение отображалось в полном цвете, просто отрегулируйте руль коробки, чтобы полностью скомпилировать изображение.
В зависимости от изображения вы можете заметить, что программа автоматически делает определенные части прозрачными (обратите внимание на маленькие розовые карманы на комоде выше).Чтобы сделать их снова непрозрачными, просто щелкните мышью по розовым частям, и они вернутся к исходному цвету. Символ + означает, что он будет показан в исходном цвете (например, непрозрачный).
После того, как изображение будет настроено по своему вкусу, просто щелкните за пределами розового поля, чтобы отменить выбор инструмента «Удалить фон». Прежде чем сохранять или использовать изображение, убедитесь, что оно действительно прозрачное, скопировав и вставив его на тот же слайд. Если белое поле удалено и два ваших изображения могут накладываться друг на друга, как показано ниже, ваше изображение теперь имеет прозрачный фон! (Вы можете удалить лишнюю копию изображения, если определите, что у него прозрачный фон.)
Теперь, когда фон удален, вам нужно сохранить его, чтобы вы могли работать с ним различными способами.![]() Для этого щелкните изображение правой кнопкой мыши и выберите «Сохранить изображение как».
Для этого щелкните изображение правой кнопкой мыши и выберите «Сохранить изображение как».
Откроется новое окно, и вы заметите, что тип файла изображения теперь автоматически устанавливается как файл PNG (обычно это тип файла для изображений с прозрачным фоном). Введите имя файла и нажмите «Сохранить».
Удаление фона в сложных изображениях
Для изображений с белым сплошным фоном (как показано выше) удалить фон очень просто.PowerPoint почти всегда автоматически определяет, какие части изображения должны быть цветными, а не прозрачными. Для изображений, которые наложены на сложную фотографию (например, стул в комнате, снятый ниже), все еще можно выделить стул, но нужно немного поиграться с тем же инструментом «Удалить фон». Как и выше, перетащите фотографию на пустой слайд в PowerPoint.
Снова дважды щелкните изображение и выберите инструмент «Удалить фон» на панели инструментов «Формат изображения».Ниже вы можете видеть, что PowerPoint автоматически выбрал, какие элементы изображения должны быть показаны в цвете, а какие должны быть прозрачными, но не совсем правильно. Как и раньше, начните с перемещения ограничительной рамки, чтобы полностью окружить изображение, которое вы хотите выделить.
Как и раньше, начните с перемещения ограничительной рамки, чтобы полностью окружить изображение, которое вы хотите выделить.
Затем с помощью мыши продолжайте выделять розовые области, чтобы вернуть их к полному цвету. Иногда простой щелчок по области переключает их (например, полоса на левой стороне стула), но в других случаях вам нужно будет нарисовать прямую линию, чтобы программа распознала определенную часть изображения.
Продолжайте щелкать по фотографии и поворачивать различные области с + на — или наоборот. Обратите внимание на фото выше, что мне пришлось нарисовать и щелкнуть по нескольким различным областям, чтобы, наконец, получить стул, показанный в полном цвете с прозрачным фоном на всей остальной части фотографии. Это может потребовать некоторых проб и ошибок, просто продолжайте щелкать, пока не получите то, что хотите. Как только вы закончите, снимите розовое поле и сохраните изображение, как я показал вам выше!
И все! Я же сказал, что это было быстро и просто!
Всего за несколько щелчков мышью, используя программу, которая есть у большинства из нас (я даже держу PowerPoint для Mac на своем компьютере именно по этой причине), вы можете легко удалить фон изображений, чтобы их можно было наслоить и использовать любым количеством способов. .Я в основном удаляю фон с изображений, когда создаю тематический декор для вечеринок (например, изображения черепашек-ниндзя), готовлю вырезанные файлы для моего Cricut Explore и создаю дизайнерские доски для оформления комнат. Однако имейте в виду, что если вы используете это руководство для удаления изображений из картинок, которые вы найдете в Интернете, оно должно быть только для личного использования!
.Я в основном удаляю фон с изображений, когда создаю тематический декор для вечеринок (например, изображения черепашек-ниндзя), готовлю вырезанные файлы для моего Cricut Explore и создаю дизайнерские доски для оформления комнат. Однако имейте в виду, что если вы используете это руководство для удаления изображений из картинок, которые вы найдете в Интернете, оно должно быть только для личного использования!
Говоря о создании дизайнерских досок, я собираюсь забрать их в пятницу и показать вам, как именно я создаю виртуальные дизайнерские доски для преобразования комнат, используя этот точный трюк! Тогда увидимся!
Доски дизайна 101
Узнайте больше о создании собственных дизайнерских досок!
До скорого!
Меган
Для сохранения изображения в формате GIF с прозрачным фоном
2 Введите имя файла в поле «Имя файла» (Windows) или «Сохранить как» (Mac OS).
3 Выберите место для сохранения изображения.
4 Выберите формат файла GIF в списке «Тип файла» (Windows) или в списке «Формат» (Mac OS).
5 Щелкните Сохранить.
6 В диалоговом окне «Преобразовать в палитру» настройте цветовую палитру и параметры.
Для достижения наилучших результатов выберите «Нет» в списке «Дизеринг» и выберите «Websafe» в списке «Палитра».
7 Щелкните OK.
8 В диалоговом окне экспорта GIF включите один из следующих параметров:
• Цвет изображения — делает цвет, который вы нажимаете на цветовой палитре, прозрачным.
• Маскированная область — делает прозрачной защищенную область изображения.
Если вы хотите сделать редактируемую область изображения прозрачной, установите флажок «Инвертировать маску».
Возьмите образец цвета с изображения, чтобы получить | В диалоговом окне экспорта GIF щелкните |
прозрачный | Пипетка J *, а в первой |
окно предварительного просмотра, щелкните фон | |
цвет. | |
Загрузить изображение в веб-браузер как | Установите флажок Чересстрочное изображение. |
чересстрочный GIF | |
Предварительный просмотр прозрачной области изображения | Щелкните Предварительный просмотр. Прозрачный |
| Фон отображается в виде клетчатой области. | |
Маскированные прозрачные области отображаются как | |
однотонный. |
Если вы сохраняете изображение, которое содержит более 256 цветов, вы должны преобразовать его в режим палитры цветов, чтобы уменьшить количество цветов в изображении. Для получения дополнительной информации см. «Изменение цветового режима изображений» на странице 47.
Продолжите чтение здесь: Создание карт изображений
Была ли эта статья полезной?
Как сохранить изображение с прозрачным фоном в gimp? — MVOrganizing
Как сохранить изображение с прозрачным фоном в gimp?
Как сделать фон прозрачным в GIMP
- Щелкните фон изображения (область, которую вы хотите сделать прозрачной):
- Перейдите в Layer -> Transparency -> Add Alpha Channel:
- Нажмите кнопку «Удалить» на клавиатуре:
- Перейдите в меню «Файл» -> «Экспортировать как .
 ..»:
..»: - Выберите формат файла PNG и нажмите «Экспорт»:
- Нажмите кнопку «Экспорт» еще раз:
- И все!
Как сделать часть изображения прозрачной в gimp?
gimp: как сделать прозрачный фон
- Откройте ваше изображение.
- Выберите область, которую нужно сделать прозрачной.
- В окне «Слой» (то, которое показывает ваше изображение), выберите «Слой — Прозрачность — Добавить альфа-канал». Если он неактивен, значит, это уже сделано.
- Выберите Правка — Очистить.
- Сохраните файл.
Как вы накладываете изображения в gimp?
Как наложить изображения в GIMP
- Перейдите в меню «Файл» и откройте другое изображение в новом окне.
- Перейдите в меню «Выбрать» и выберите «Инвертировать».
- Затем перейдите в меню «Правка» и выберите «Копировать».
- Выберите другое окно, перейдите в меню «Правка» и выберите «Вставить как».
Как удалить прозрачность с изображения?
Как убрать, чтобы сделать фон изображения прозрачным
- Шаг 1.
 Вставьте изображение в редактор.
Вставьте изображение в редактор. - Шаг 2. Затем нажмите кнопку «Заливка» на панели инструментов и выберите «Прозрачный».
- Шаг 3: Отрегулируйте свой допуск.
- Шаг 4. Щелкните области фона, которые нужно удалить.
- Шаг 5. Сохраните изображение в формате PNG.
Как сделать JPEG прозрачным в Word?
Сделать один цвет изображения прозрачным
- Перейдите в меню «Вставка»> «Изображение» и добавьте изображение в документ.
- Выберите изображение, для которого вы хотите изменить прозрачность цвета.
- На вкладке «Формат изображения» выберите «Цвет» или «Перекрасить», а затем выберите «Установить прозрачный цвет».
Как сделать свою подпись прозрачной в Интернете?
Щелкните «Открыть изображение с компьютера».Найдите свою подпись и откройте ее… .После того, как выбор будет выглядеть хорошо:
- Перейдите в меню «Правка»> «Инвертировать выделение».
- Перейдите в меню «Правка»> «Копировать».

- Перейдите в меню «Файл»> «Новое изображение».
- Выберите «Создать изображение из буфера обмена и прозрачное».
- Нажмите ОК.
Как сделать прозрачную подпись в Word?
Вставьте изображение в Word, выберите его, чтобы появилась лента инструментов изображения. В левом конце ленты выберите «Удалить фон».Затем распечатайте документ в формате PDF. В результате получается подпись с прозрачным фоном.
Могу ли я иметь две подписи?
Можно иметь 2 и более подписей. Подпись предназначена просто для установления личности подписчика. Для обеспечения подлинности от вас требуется только предоставить подписи, имеющиеся у уполномоченного лица.
Что делать, если вы испортили подпись в паспорте?
Ответ: В этом случае правильной процедурой является зачеркивание неправильной подписи в вашем паспорте и подписание выше.Когда вы путешествуете, проблем быть не должно. Вы можете подать заявление на замену паспорта, если хотите, но вам придется заплатить соответствующие сборы.
Сохранить график Matplotlib с прозрачным фоном
Фон по умолчанию для графиков matplotlib белый, вы можете изменить цвета фона графика, а также можете сохранить ваши графики с прозрачным фоном. В этом руководстве мы рассмотрим, как сохранить фигуру matplotlib как изображение PNG с прозрачным фоном.
Экспорт изображения matplotlib с прозрачным фоном
Функция savefig () matplotlib pyplot используется для сохранения графика в виде файла. Вы можете использовать аргумент transparent , чтобы указать, нужен ли вам прозрачный фон для сохраненного изображения. Ниже приводится синтаксис:
plt.savefig ("filename.png", transparent = True) В приведенном выше синтаксисе предполагается, что «matplotlib.pyplot» импортируется как «plt». Обратите внимание, что значение по умолчанию для аргумента
Обратите внимание, что значение по умолчанию для аргумента transparent — False .
Примеры
Давайте рассмотрим несколько примеров, чтобы проиллюстрировать использование вышеуказанного синтаксиса.
1. Сохранение графика с фоном по умолчанию
Давайте создадим образец линейной диаграммы в matplotlib и сохраним его как файл изображения без явной передачи значения ключевому слову transparent . Приведенный ниже код создает линейную диаграмму роста сотрудников компании из года в год.
импортировать matplotlib.pyplot как plt # рост сотрудников из года в год emp_count = [3, 20, 50, 200, 350, 400] год = [2014, 2015, 2016, 2017, 2018, 2019] # построить график роста сотрудников plt.сюжет (год, emp_count) # добавляем метки осей и заголовок графика plt.xlabel ("Год") plt.ylabel ("Сотрудники") plt.title («Рост сотрудников в годовом исчислении») # сохраняем график как изображение PNG plt.savefig ("employee_growth.png")
Вот как выглядит сохраненное выше изображение, если поместить его на цветной фон.
Вы можете видеть, что у графика есть собственный белый фон поверх цветного фона.
2. Сохранение графика с прозрачным фоном
Теперь давайте продолжим и построим тот же линейный график, но на этот раз мы сохраним его с прозрачным фоном.
# построить график роста сотрудников
plt.plot (год, emp_count)
# добавляем метки осей и заголовок графика
plt.xlabel ("Год")
plt.ylabel ("Сотрудники")
plt.title («Рост сотрудников в годовом исчислении»)
# сохраняем график как изображение PNG с прозрачным фоном
plt.savefig ("employee_growth_tp. png", transparent = True)
png", transparent = True) Вот как выглядит сохраненное выше изображение, если поместить его на цветной фон.
Вы можете заметить, что это изображение легко сливается с цветным фоном, поскольку оно прозрачное.
Для получения дополнительной информации о функции savefig () matploblib обратитесь к ее документации.
На этом мы подошли к концу этого урока. Примеры кода и результаты, представленные в этом руководстве, были реализованы в Jupyter Notebook с ядром python (версия 3.8.3) с matplotlib версии 3.2.2
Подпишитесь на нашу рассылку для получения более информативных руководств и руководств.
Мы не рассылаем спам, и вы можете отказаться от рассылки в любой момент.
Как сохранить прозрачный фон
Подпись к руководству по работе с инструментом «Перо»
1
00: 00: 01,402 -> 00: 00: 05,198
Добро пожаловать в Photoshop PEN TOOL.В этом уроке я расскажу, что вы делаете с траекторией и
2
00: 00: 05,198 -> 00: 00: 08,593
различными способами импорта в InDesign. Есть несколько разных вариантов. Мы можем
Есть несколько разных вариантов. Мы можем
3
00: 00: 08,593 -> 00: 00: 11,972
сохранить как маску слоя, мы можем сохранить как обтравочный контур или просто оставить его как контур. И я пойду
4
00: 00: 11,980 -> 00: 00: 13,580
через все эти три различных варианта и то, как мы собираемся их сохранить.
5
00: 00: 13,580 -> 00: 00: 18,900
Итак, у меня все еще открыт этот файл с Путь 1. Первый шаг, который мы рассмотрим, — сохранение его как обтравочного контура.
6
00: 00: 18,900 -> 00: 00: 26,500
Выберите путь здесь, выберите путь отсечения. Путь 1. Итак, вы сохраните это изображение на рабочем столе в формате JPEG
7
00: 00: 26,500 -> 00: 00: 30,920
Сохраните. Просто сохраним его как JPEG 9, это будет самый низкий параметр, который мы бы использовали, чтобы сохранить некоторые детали,
8
00: 00: 30,920 -> 00: 00: 36,760
и JPEG сохранит этот путь.Так что жмите хорошо. И это будет сохранено как JPEG с обтравочным контуром.
И это будет сохранено как JPEG с обтравочным контуром.
9
00: 00: 36,760 -> 00: 00: 40,700
Итак, второй вариант — я могу просто сохранить его без обтравочного контура.
10
00: 00: 40,740 -> 00: 00: 44,420
Итак, как обычный путь. А затем сохраните это как not-
11
00: 00: 47,227 -> 00: 00: 53,290
— не обтравочный контур, а обычный контур. По-прежнему в формате JPEG. Сохраните это на рабочий стол. В другую сторону
12
00: 00: 53,290 -> 00: 00: 59,307
будет командой, а затем щелкнуть путь как выделенный.Итак, при выборе я могу выбрать
13
00: 00: 59,307 -> 00: 01: 04,229
изменить, перо. Так что дайте ему немного пера, два пикселя. Затем в палитре слоев нажмите добавить
14
00: 01: 04,243 -> 00: 01: 09,983
маска. Смотри, теперь у меня есть маска. В этом случае мне нужно его сохранить. Итак, я использую этот ярлык для
15
00: 01: 09,983 -> 00: 01: 16,857
сохранить как. Command-Shift-S. На рабочий стол. Я могу сохранить его как файл Photoshop или как файл
Command-Shift-S. На рабочий стол. Я могу сохранить его как файл Photoshop или как файл
16
00: 01: 16,857 -> 00: 01: 20,999
TIFF.Файл фотошопа просто сохранится. Для Photoshop нет вариантов. В формате TIFF нажмите «Сохранить». Я
17
00: 01: 20,999 -> 00: 01: 25,900
обычно встраивает цветовой профиль. Завершите другой учебник за пределами этого учебника. Но это
18
00: 01: 25,900 -> 00: 01: 28,508
Всегда очень хорошо встраивать цветовой профиль для согласованности цвета.
19
00: 01: 28,508 -> 00: 01: 33,384
Итак, я нажал сохранение. Варианты для TIFF. Вы всегда хотите включить сжатие LZW.
20
00: 01: 33,384 -> 00: 01: 36,997
Очевидно, я хочу, чтобы прозрачность сохранения была включена. Это просто говорит вам, что около
21
00: 01: 36,997 -> 00: 01: 38,343
программы не поддерживают прозрачность.
22
00: 01: 38,343 -> 00: 01: 42,337
Вся информация о пирамиде изображений и всех других деталях, если вы посетите
23
00: 01: 42,337 -> 00: 01: 46,745
pentoolphotoshop. com, он подробно описывает, что означают эти настройки.Итак, я хочу Mac
com, он подробно описывает, что означают эти настройки.Итак, я хочу Mac
24
00: 01: 46,745 -> 00: 01: 50,545
и мне нужно сжатие ZIP. Итак, мне нужен небольшой файл. Сжатие LZW и ZIP будет
25
00: 01: 50,545 -> 00: 01: 54,640
сделать файл намного меньшего размера. Так что жмите хорошо. Главный из них — сохранение прозрачности. Без сжатия будет
26
00: 01: 54,640 -> 00: 01: 56,121
сделать файл намного большего размера.
27
00: 01: 56,121 -> 00: 02: 00,074
Итак, теперь у меня сохранены три версии, это TIFF.И я перехожу к InDesign. У меня
28
00: 02: 00,074 -> 00: 02: 03,469
пустой документ открыт. Итак, я собираюсь поместить изображения в InDesign. Итак, сначала команда -D.
29
00: 02: 03,469 -> 00: 02: 09,950
Первое изображение, которое я хочу разместить, — это прозрачный фон. Это TIFF, и в нем нет
30
00: 02: 09,950 -> 00: 02: 14,096
активирован путь отсечения. Итак, вы открыли. Нажать и перетащить. И вы можете видеть, что он вырезан.
Итак, вы открыли. Нажать и перетащить. И вы можете видеть, что он вырезан.
31
00: 02: 14,106 -> 00: 02: 19,997
Переход в меню, просмотр, предварительный просмотр наложения. Это приятный мягкий край, именно такой, каким вы его видите в Photoshop. Следующие
32
00: 02: 20,000 -> 00: 02: 25,140
изображение Поместим путь отсечения. Итак, вы открываете. Поместите это изображение.
33
00: 02: 25,140 -> 00: 02: 28,040
Итак, вы можете видеть, это путь отсечения.
34
00: 02: 28,220 -> 00: 02: 31,760
Действительно острый край. В то время как слой-маска действительно красивое и мягкое перо.
35
00: 02: 31,766 -> 00: 02: 35,513
Иногда твердый край — это тонкий, твердый край объекта. Но большинству людей нравится маска слоя.
36
00: 02: 35,513 -> 00: 02: 38,879
преимущества и недостатки перечислены на pentoolphotoshop.com. Возможно, вам понадобится острый
37
00: 02: 38,880 -> 00: 02: 42,560
см. И вы можете увидеть здесь, если я вмешался слишком далеко.
И вы можете увидеть здесь, если я вмешался слишком далеко.
38
00: 02: 42,920 -> 00: 02: 47,060
И проверьте это.С маской слоя получается гораздо более естественный вид.
39
00: 02: 47,085 -> 00: 02: 54,506
Последний вариант заключался в размещении в изображении без обтравочного контура и в формате JPEG.
40
00: 02: 55,900 -> 00: 02: 59,960
Поместите это изображение. Как видите, оно не вырезано. Однако цель этого состоит в том, что вы можете частично захотеть
41
00: 02: 59,960 -> 00: 03: 06,220
Вытолкнуть часть изображения. Итак, что я могу сделать, так это продублировать эту коробку.Скопируйте / вставьте на место. Итак, теперь у меня
42
00: 03: 06,257 -> 00: 03: 11,684
два вот так. Теперь перейдите к объекту, параметрам обтравочного контура, контуру Photoshop. И теперь я могу выбрать
43
00: 03: 11,684 -> 00: 03: 16,424
фактический путь Photoshop. Хит хорошо. И теперь этот путь применен. Итак, когда я перехожу к
Итак, когда я перехожу к
44
00: 03: 16,424 -> 00: 03: 19,320
изображение ниже и переместите рамку вниз, чтобы вы могли видеть, что путь применен.
45
00: 03: 20,820 -> 00: 03: 24,573
И вы видите, что путь выходит из коробки.Так что здесь также нужно быть осторожным, поскольку
46
00: 03: 24,573 -> 00: 03: 27,872
до того, как далеко вы зашли. Посмотрите, как он немного врезается. Если вы знаете, что это частичное и частичное
47
00: 03: 27,872 -> 00: 03: 31,773
вылезая из коробки, вот где вам нужно быть осторожным, насколько далеко вы зайдете. Теперь
48
00: 03: 31,773 -> 00: 03: 35,289
вы видите, это действительно хороший эффект. Вот так журналы частично вырывают имидж.Вы
49
00: 03: 35,289 -> 00: 03: 38,381
может сделать это с помощью файлов TIFF и PSD, это просто другой процесс, в который я не буду вдаваться.
50
00: 03: 38,381 -> 00: 03: 40,289
Вы можете перемещать этот блок до упора.
51
00: 03: 40,289 -> 00: 03: 46,210
Также в Photoshop я рассказал о том, как в InDesign можно нанести перо на контуры. Не рекомендую. Это
52
00: 03: 46,210 -> 00: 03: 51,736
не самый лучший вариант.Меню, объект, эффекты, базовое перо, предварительный просмотр. Затем вы начинаете видеть
53
00: 03: 51,736 -> 00: 03: 52,533
эффект пришел.
54
00: 03: 52,533 -> 00: 03: 56,634
Просто поиграйте с этими настройками. Это действительно зависит от обстоятельств. Итак, вот как
55
00: 03: 56,634 -> 00: 04: 00,744
поместите окончательный путь через маску слоя, или путь через обтравочный контур, или просто обычный путь, в
56
00: 04: 00,744 -> 00: 04: 02,587
InDesign.Увидимся в следующем уроке.
57
00: 04: 04,200 -> 00: 04: 06,460
PenToolPhotoshop.com
Сохранить изображение с прозрачным фоном в иллюстраторе
youtube.com/embed/x2ZMzIfSZdI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
«Шаг 1»
Перейдите к настройкам документа в меню «Файл». Теперь вы сможете увидеть все свойства документа.
Шаг 2
Убедитесь, что в качестве фона выбрана «Прозрачность», а не «Артборд». Артборд даст вам белый фон.
Step 3
Выберите предпочтительные параметры прозрачности. Обычно я придерживаюсь настроек по умолчанию.
Шаг 4
Выберите «Экспорт» в меню «Файл».
Шаг 5
Сохраните файл как PNG.
Step 6
Выберите параметры PNG. Вы также можете использовать параметры по умолчанию.
Step 7
Теперь у вас есть готовое изображение с прозрачным
background.illustrator экспорт png прозрачный фон
сохранить изображение с прозрачным фоном в иллюстраторе
прозрачный фон иллюстратор cc 2019
удалить фон иллюстратор трассировка изображения
преобразовать белый в прозрачный иллюстратор
как удалить белый фон из png в иллюстраторе
прозрачный фон иллюстратор cc 2018
как удалить белый фон из вектора в иллюстраторе
Adobe Illustrator удалить белый фон
как сделать изображение прозрачным в иллюстраторе
как сделать белый фон прозрачным в иллюстраторе
прозрачный фон иллюстратор cc 2019
удалить фоновый иллюстратор след изображения
прозрачный фон иллюстратор cc 2018
преобразовать белый в прозрачный иллюстратор
как удалить белый фон из png в иллюстраторе
как удалить белый фон из вектора в иллюстраторе
Adobe Illustrator удалить белый фон
иллюстратор t прозрачный артборд
удалить белый фон из jpeg
png непрозрачный в иллюстраторе
как преобразовать jpg в png в иллюстраторе
иллюстратор изображение трассировка белый ящик
удалить белый фон в фотошопе
как изолировать объекты в иллюстраторе
как вырезать изображение в иллюстратор
след изображения без белого фона
иллюстратор прозрачный цвет
eps прозрачный фон
след изображения выделен серым
удалить иллюстратор монтажной области
удалить цвет из jpeg иллюстратор
как сделать белый логотип в иллюстраторе
Adobe прозрачный фон
как стереть изображение на иллюстратор
как использовать волшебную палочку в иллюстраторе
как удалить белый фон с изображения
прозрачный фон иллюстратор cc 2019
ярлык прозрачного фона
прозрачный фон иллюстратор cc 2017
dwg to ai конвертер
конвертировать dxf в eps
как редактировать фон в Adobe Illustrat или
иллюстратор прозрачный артборд
удалить белый фон из jpeg
png непрозрачно в иллюстраторе
как преобразовать jpg в png в иллюстраторе
иллюстратор изображение трассировка белое поле
удалить белый фон в фотошопе
как изолировать объекты в иллюстраторе
как вырезать изображение в иллюстраторе
след изображения без белого фона
иллюстратор прозрачный цвет
eps прозрачный фон
след изображения серый
как стереть изображение в иллюстраторе
как использовать волшебную палочку в иллюстраторе
как удалить белый фон с изображения
удалить иллюстратор артборда
удалить цвет из иллюстратора jpeg
иллюстратор прозрачного фона cc 2019
как сделать белый логотип в иллюстраторе
ярлык прозрачного фона иллюстратора
иллюстратор прозрачного фона cc 2017
иллюстратор прозрачный артборд
удалить белый фон из jpeg
png непрозрачно в плохом состоянии ustrator
как преобразовать jpg в png в иллюстраторе
иллюстратор изображение следа белое поле
удалить белый фон в фотошопе
как выделить объекты в иллюстраторе
как вырезать изображение в иллюстраторе
след изображения без белого фона
иллюстратор прозрачный цвет
eps прозрачный фон
след изображения выделен серым цветом
как стереть изображение в иллюстраторе
как использовать волшебную палочку в иллюстраторе
как удалить белый фон с изображения
удалить иллюстратор монтажной области
удалить цвет из иллюстратора jpeg
иллюстратор прозрачного фона cc 2019
как сделать белый логотип в иллюстраторе
иллюстратор прозрачный фон ярлык
прозрачный фон иллюстратор cc 2017
sdfhfdghjhjlqwerqwes werte qwexvnkl #USA lsdkfjsdlkfjd dfkajsdlfj lkdjsflkdjfdls The Coding Bus
Сохранить изображение с прозрачным фоном в иллюстраторе, Adobe Illustrator прозрачный фон, как экспортировать прозрачное изображение в иллюстратор, кодирование в иллюстраторе, как экспортировать прозрачное изображение в иллюстратор прозрачный фон, как сделать фон прозрачным в иллюстраторе, прозрачный фон иллюстратор cc 2018, прозрачный фон иллюстратор cc 2018, как сделать фон прозрачным в иллюстраторе cc 2018, adobe illustrator cc 2018 прозрачный фон #unitedstates
Как сохранить PDF-файл с прозрачным фоном?
Как сделать PDF прозрачным фоном
- Откройте документ PDF .
 Перейдите на вкладку «Главная» и нажмите «OpenFile», чтобы найти документ PDF .
Перейдите на вкладку «Главная» и нажмите «OpenFile», чтобы найти документ PDF . - Сделать PDF-фон прозрачным . Щелкните вкладку «Правка», выберите «Фон » и выберите «Обновить фон » в раскрывающемся меню.
- Сохранить PDF .
Щелкните, чтобы увидеть полный ответ.
Как сделать таким образом изображение PDF прозрачным?
1 Ответ
- Выберите «Инструменты»> «Содержимое»> «Редактировать объект».
- Выберите объект, щелкните выделение правой кнопкой мыши и выберите EditObject.
- Запускает редактор изображений или редактор объектов, указанный в настройках TouchUp. Редактировать изображение доступно, если выбрано векторное изображение; Редактировать объект доступен, когда выбрано растровое изображение.
Еще можно спросить, а можно ли краской создать прозрачный фон? Однако нет возможности сохранять изображения с прозрачным фоном MS Paint , встроенное приложение Windows для обработки изображений. Многие пользователи Paint путаются с опцией инструмента Выбрать в группе Изображение на вкладке Home Paint. Однако, когда вы сохраняете изображение , белая область изображения будет не прозрачной .
Многие пользователи Paint путаются с опцией инструмента Выбрать в группе Изображение на вкладке Home Paint. Однако, когда вы сохраняете изображение , белая область изображения будет не прозрачной .
Точно так же вы можете спросить, поддерживает ли PNG прозрачность?
Alpha прозрачность — поддерживается в формате PNG ; прозрачность информация хранится в отдельном канале, альфа-канале.Формат GIF используется редко, потому что PNG поддерживает все функции GIF с дополнительными функциями (например, альфа-канал , прозрачность ).
Можно ли сохранить JPEG с прозрачным фоном?
7 ответов. Вы не можете ‘Невозможно сделать изображение JPEG прозрачным . Вы, , должны использовать формат, обеспечивающий прозрачность, например, GIF или PNG . Paint откроет эти файлы , но, НАВСЕГДА, он сотрет прозрачность, если вы отредактируете файл.



 ..»:
..»: Вставьте изображение в редактор.
Вставьте изображение в редактор.
 xlabel ("Год")
plt.ylabel ("Сотрудники")
plt.title («Рост сотрудников в годовом исчислении»)
# сохраняем график как изображение PNG
plt.savefig ("employee_growth.png")
xlabel ("Год")
plt.ylabel ("Сотрудники")
plt.title («Рост сотрудников в годовом исчислении»)
# сохраняем график как изображение PNG
plt.savefig ("employee_growth.png")  png", transparent = True)
png", transparent = True)  Перейдите на вкладку «Главная» и нажмите «OpenFile», чтобы найти документ PDF .
Перейдите на вкладку «Главная» и нажмите «OpenFile», чтобы найти документ PDF .