Как сохранить фотографию после фотошопа. Как сохранить изображение в Фотошопе
На данном уроке мы рассмотрим форматы сохранения файлов в Photoshop , а так же, чем они отличаются друг от друга.
Всем кто имеет дело с компьютерной графикой очень важно хорошо разбираться в форматах файлов, в которых сохраняется графическая информация.
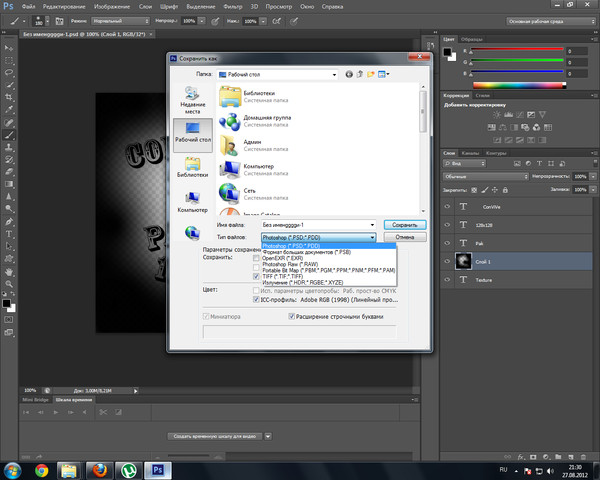
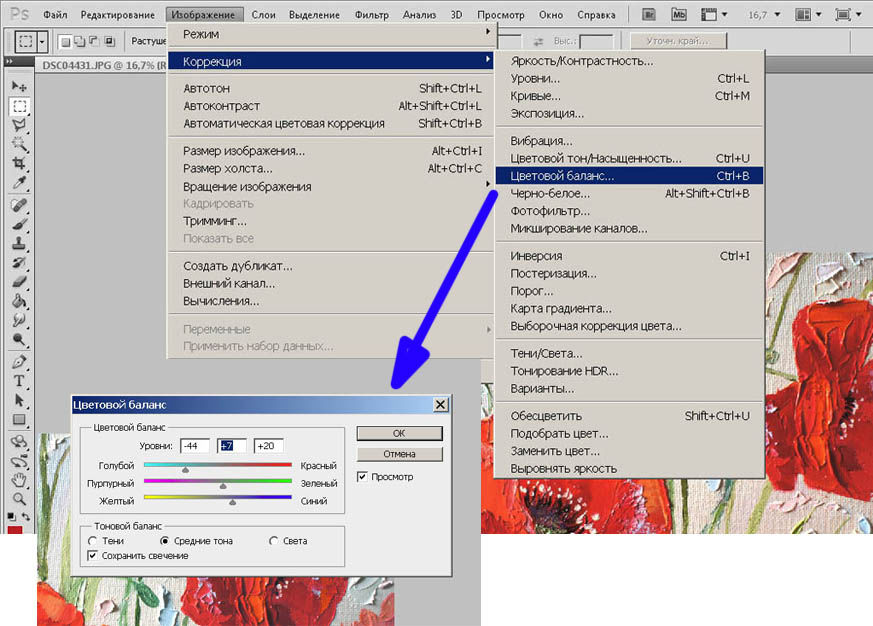
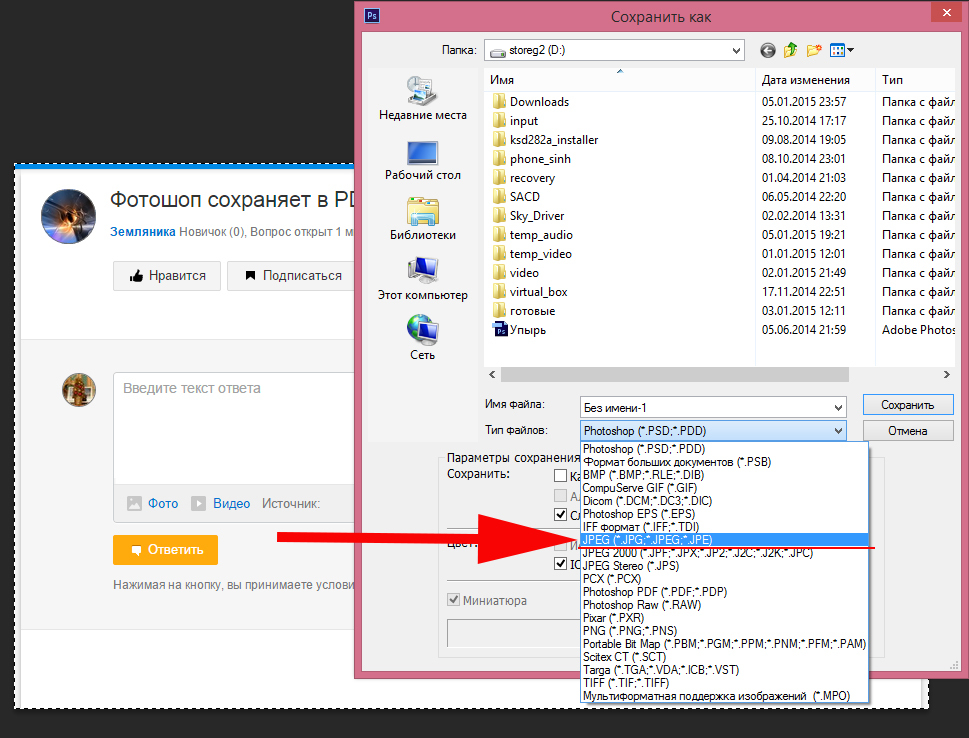
Формат документа в Photoshop отображается следующим образом. Посмотрим на рисунок, расположенный правее. «Без имени-2 » — это название документа. После точки идет расширение документа , в данном случае jpg .
Никогда не спешите сохранять результаты вашего труда в Photoshop.
В настоящее время существует более 20 форматов графических файлов , например, jpg, gif, png, bmp, tif …
От выбранного формата во многом зависит объем файла. Таким образом, создав любое изображение при помощи графического редактора Photoshop , мы должны сохранить его в виде файла. Главная задача при сохранении — это найти золотую середину между качеством изображения и объемом содержащего файла.
Рассмотрим самые распространенныe графические форматы сохранения файлов в Photoshop
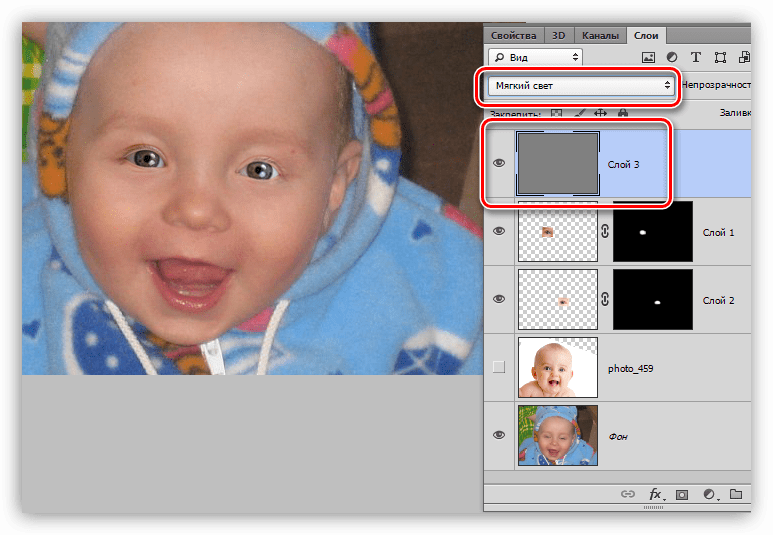
К примеру, наша работа содержит некоторое количество слоев и сегодня просто нет времени закончить этот документ, т.е. нам нужно отложить работу на завтра и сохранить промежуточный вариант своей работы. Чтобы завтра нам не начинать по новой создавать документ, а начать с того места, на котором мы сегодня остановились.
Сохранение документа в Photoshop в формате psd
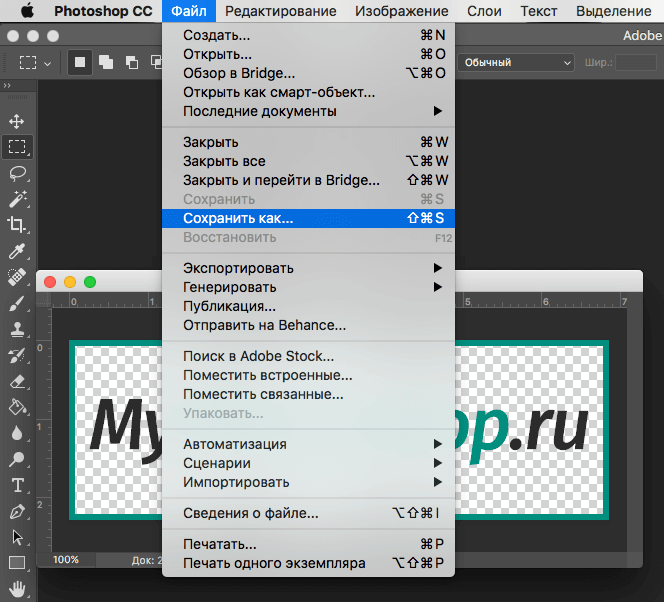
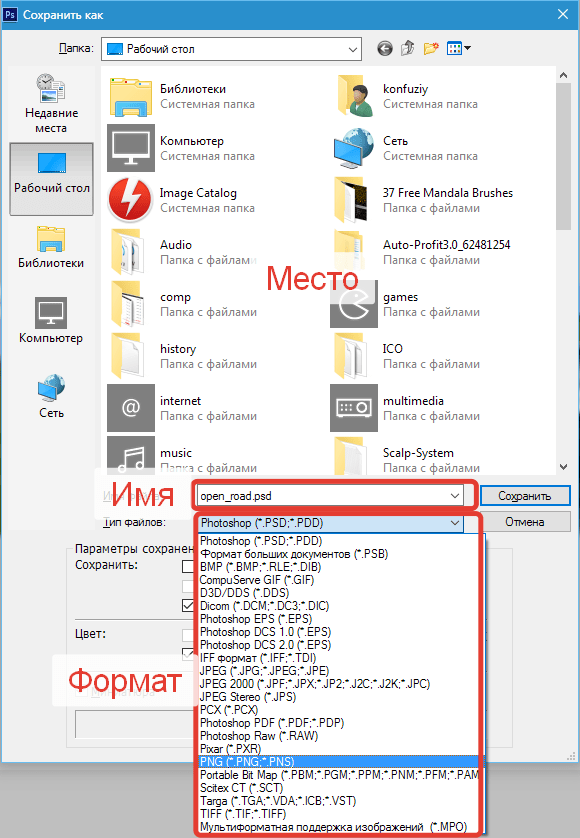
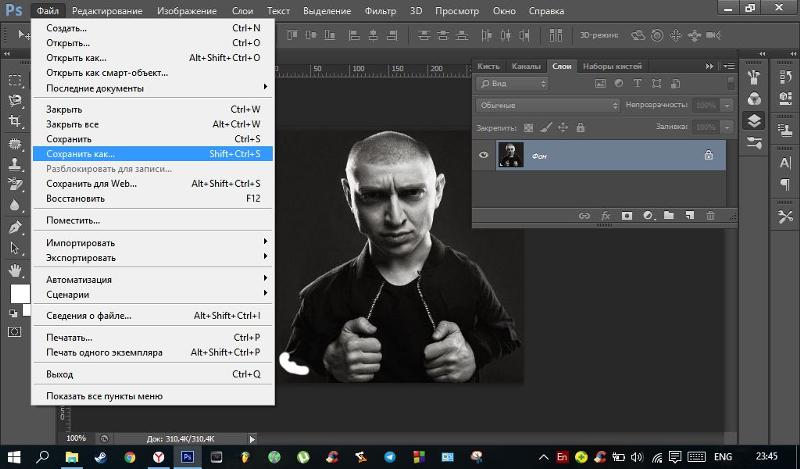
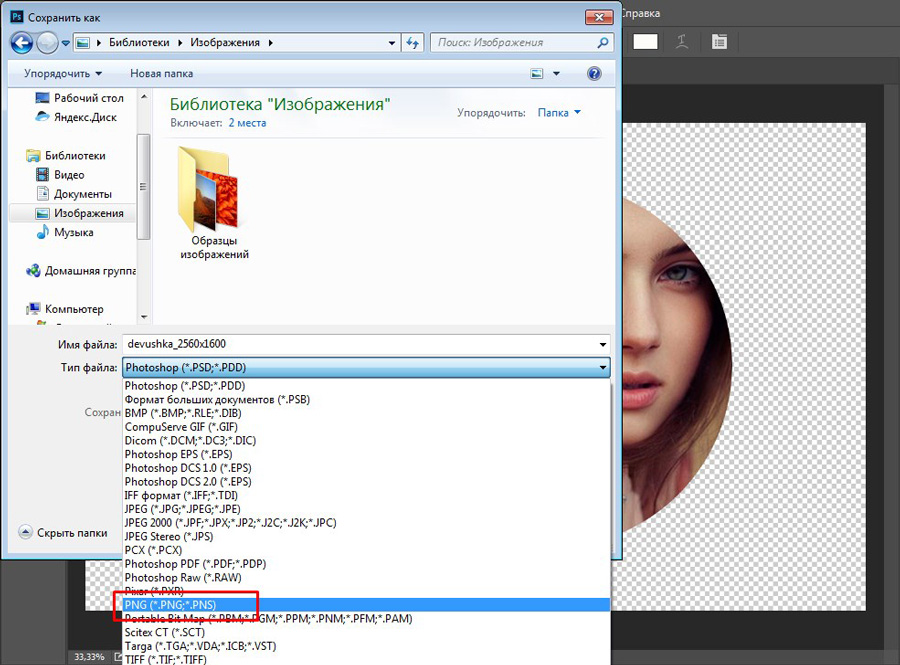
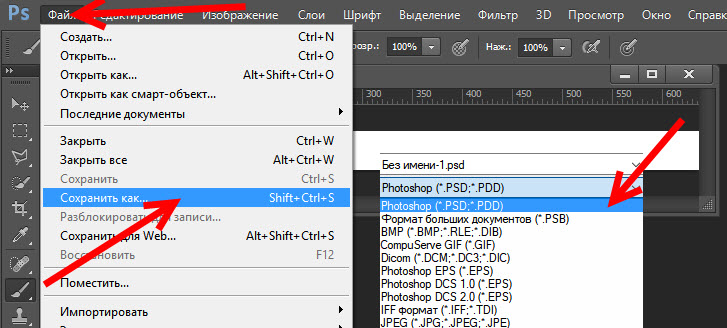
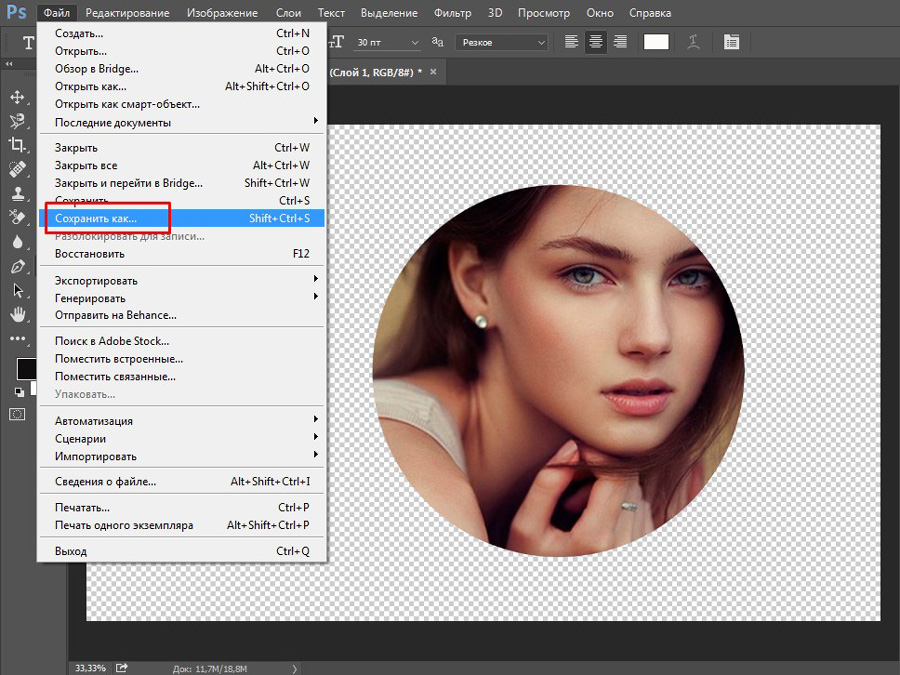
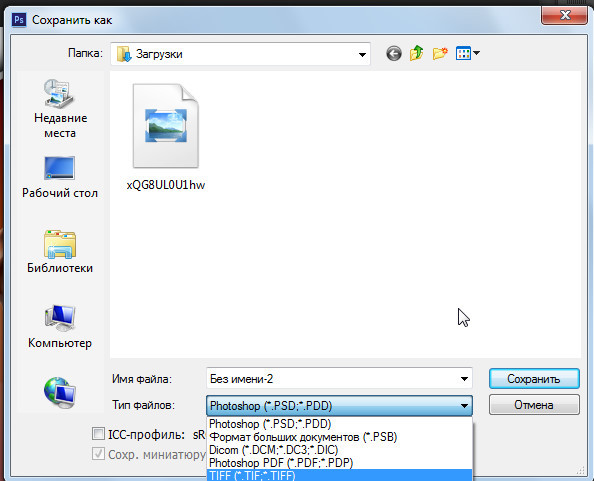
Мы заходим во вкладку ФАЙЛ и выбираем СОХРАНИТЬ КАК . В открывшемся окне вписываем имя, выбираем формат psd и нажимаем СОХРАНИТЬ .
Если мы уже закончили в Photoshop работу с документом, то лучше сохранить его в другом, более распространенном формате, который будет доступен многим приложениям, например, в формате jpg .![]()
Сохранение документа в Photoshop в формате jpg
Формат JPG предназначен для компактного хранения многоцветных изображений с фотографическим качеством. Потеря графической информации при сохранении не очень существенна. Формат jpg
Сохранение документа в Photoshop в формате gif
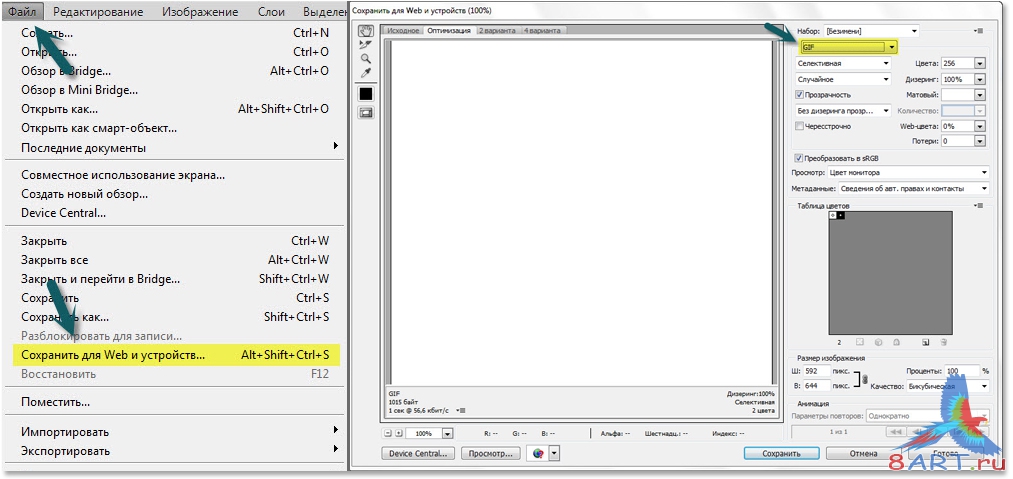
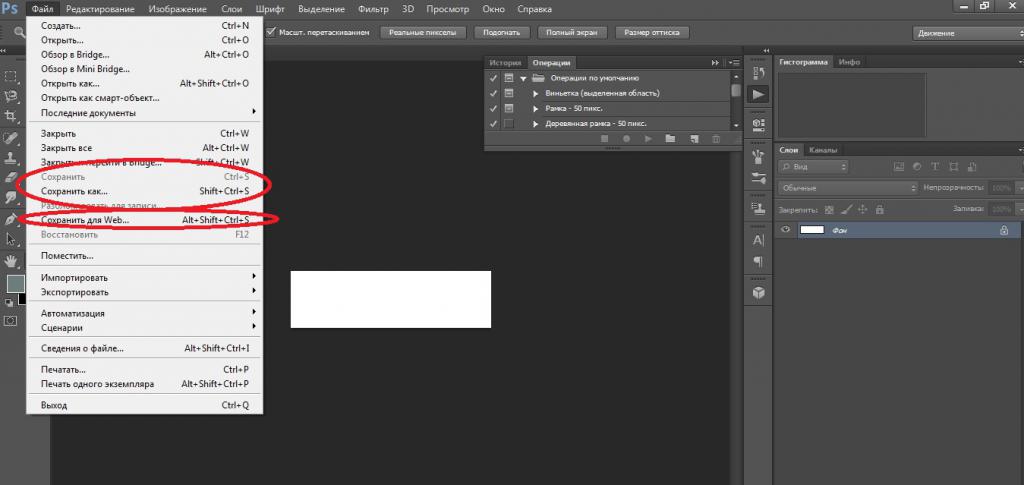
Формат GIF предназначен для сохранения растровых изображений в Photoshop с количеством цветов не более 256. Допустим, такой вот скриншот — скриншот вкладки ФАЙЛ . Имя документа подчеркнуто красным на рисунке, расширение — зеленым.
На данном скриншоте (рисунке) цветов мало, четкие границы и нет градиента. Формат GIF для данного изображения подходит идеально, он позволяет сохранить прозрачность пикселей. Также формат GIF поддерживает анимацию.
В Формат GIF хорошо сохранять контрастные изображения без плавных переходов или шума, например, логотипы, банеры, схемы, чертежы и т.
Формат GIF часто применяется в web-дизайне.
Сохранение документа в Photoshop в формате png
Формат PNG аналогичен формату GIF . Небольшое отличие заключается лишь в том, что png способен отображать бОльшее количество цветов. Позволяет сохранять изображение с глубиной цвета 24 и даже 48 bit.
Формат PNG целесообразно использовать в web-дизайне для сохранения небольших многоцветных изображений с мелкими деталями, например, переливающиеся кнопки с картинками. Размер такого файла будет больше, чем в
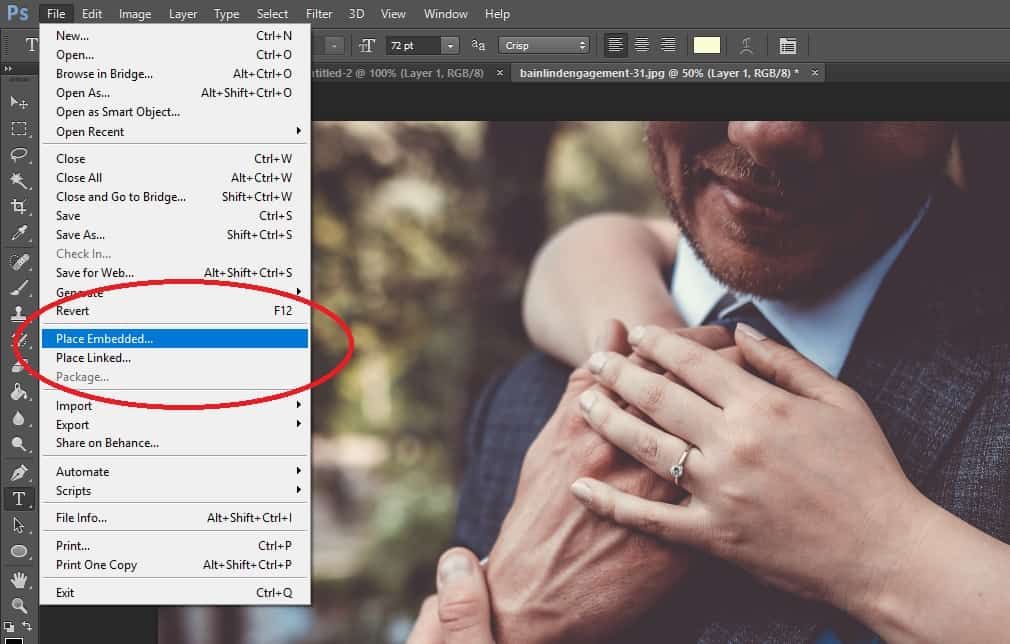
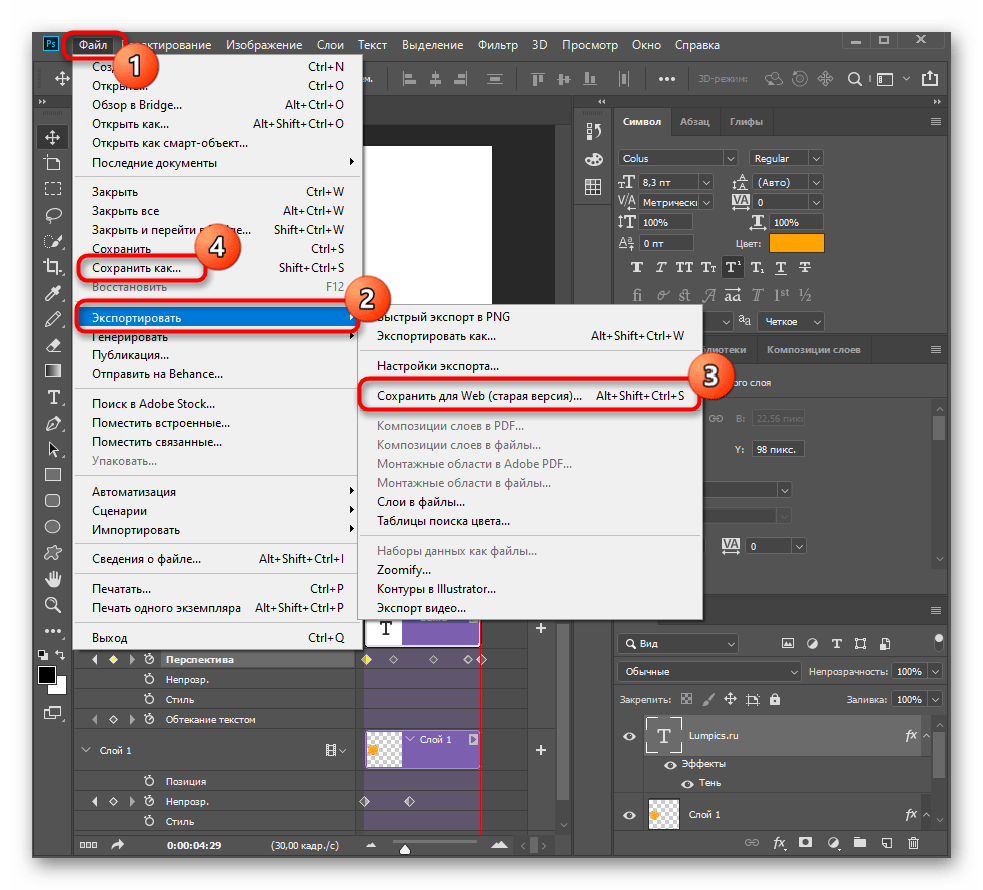
Мы заходим во вкладку ФАЙЛ в Photoshop . Для сохранения изображения в файле существует несколько команд.
Если нам нужно задать другой формат файла, изменить его имя и местоположение, тогда лучше использовать ФАЙЛ-СОХРАНИТЬ КАК , т.е. мы здесь задаем имя, формат, указываем место для сохранения.
Если в дальнейшем наш файл попадет в интернет, то лучше для этого воспользоваться ФАЙЛ-СОХРАНИТЬ для Web устройств .
Открыв данную команду у нас появляется диалоговое окно, где мы видим наше изображение. В левом нижнем углу отображается размер данного изображения
Что же мы можем сделать с нашим изображением?! Как нам поменять его параметры?!
Справа от нашего изображения мы можем задать формат , в котором мы его сохраним. При этом, при выборе того или иного формата , мы можем наблюдать все изменения нашего изображения на экране.
Также мы можем установить качество изображения при сохранении в том или ином формате .
В зависимости от выбора качества и формата у нас будет меняться размер изображения. Имейте ввиду, что при установке качества изображения «среднее», качество изображения практически не изменится, а вот размер изображения будет меньше. Поэтому, как мне кажется, данная опция очень важна при сохранении изображения.
Выбрав оптимальный вариант сохранения изображения, нажимаем СОХРАНИТЬ и выбираем папку для сохранения.
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
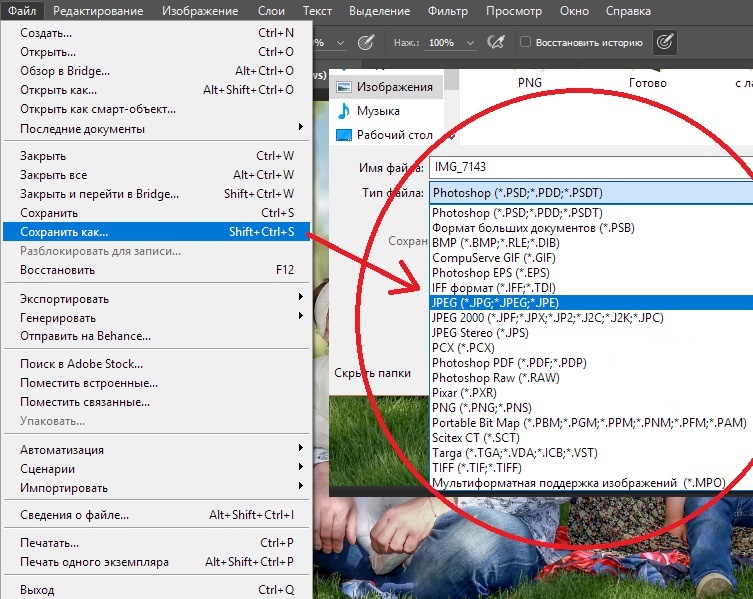
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)

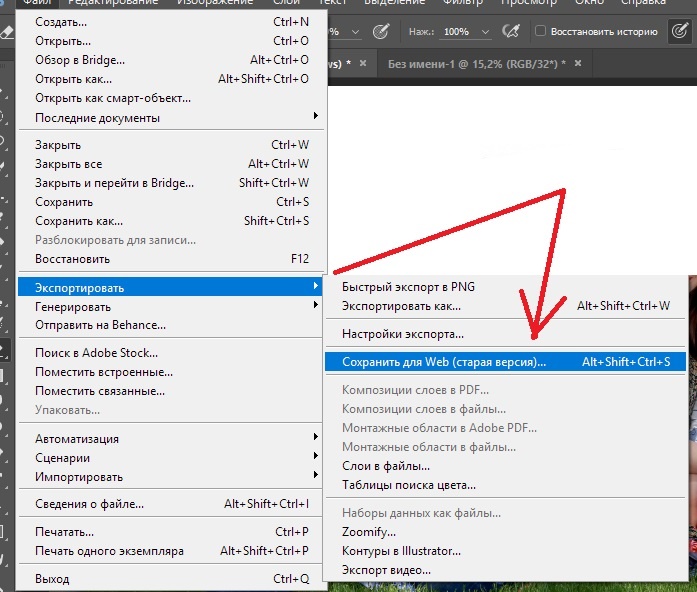
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
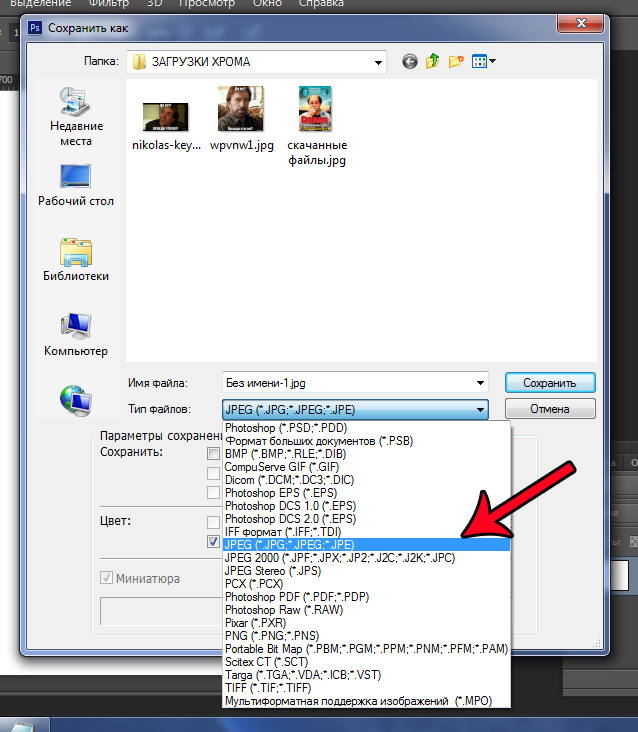
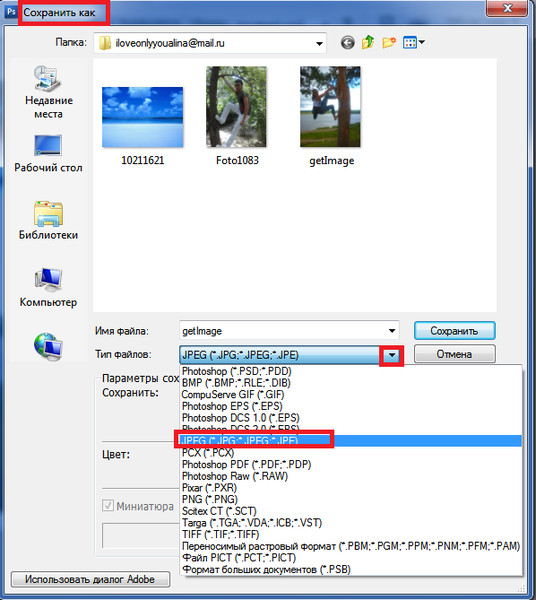
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2).
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Adobe Photoshop — популярный многофункциональный графический редактор. С ним сталкиваются многие пользователи, особенно при обработке фотографий и картинок. Как сохранить в «Фотошопе» документ? Это одна из основных функций графического редактора. Далее будут рассмотрены все возможные методы сохранения картинок. Предложенные вниманию советы значительно облегчат процесс работы с «Фотошопом». Они легко осваиваются и применяются на практике.
Как сохранить в «Фотошопе» документ? Это одна из основных функций графического редактора. Далее будут рассмотрены все возможные методы сохранения картинок. Предложенные вниманию советы значительно облегчат процесс работы с «Фотошопом». Они легко осваиваются и применяются на практике.
Обычное сохранение
Как сохранить фото в «Фотошопе»? Первая опция, имеющаяся в графическом редакторе, — это команда «Сохранить». Обычно она используется при обработке открытого заранее документа. В ходе выполнения команды ранее имеющийся объект будет заменен отредактированным изображением.
- Открыть фото и отредактировать его на свое усмотрение.
- Нажать на кнопку «Файл». Она располагается на панели инструментов в верхней части экрана.
- Щелкнуть по кнопке «Сохранить…».
Важно: если юзер создал графический документ с нуля, после проделанных действий на экране появится лог сохранения. Здесь предстоит указать имя документа, его формат хранения и предполагаемое место расположения на компьютере.
Опция «Сохранить как…»
Второй способ сохранения графических файлов — это использование команды «Сохранить как…». Данный прием схож с ранее изученным алгоритмом действий. Он отличается разнообразием параметров сохранения. Метод прекрасно подходит для дублирования картинок.
- Нажать на «Файл» после редактирования документа.
- Выбрать в появившемся меню команду «Сохранить как…».
- Указать имя сохраняемого документа.
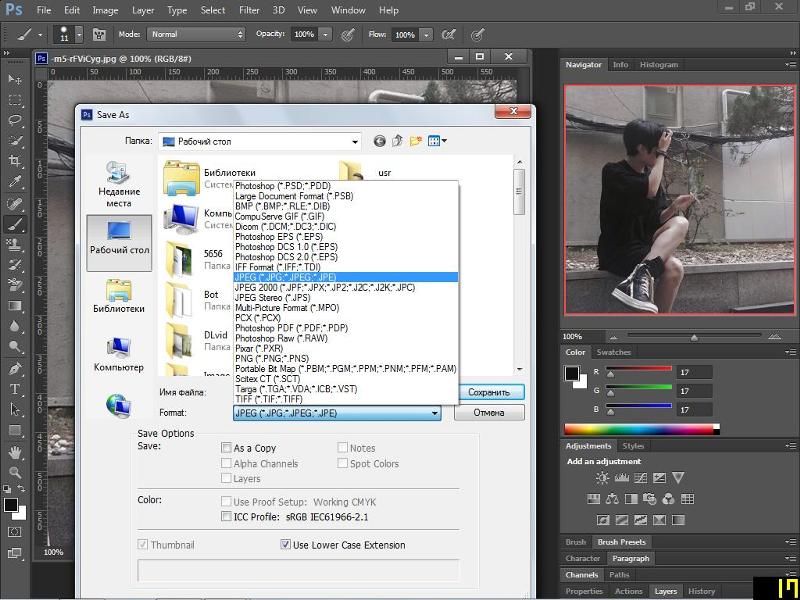
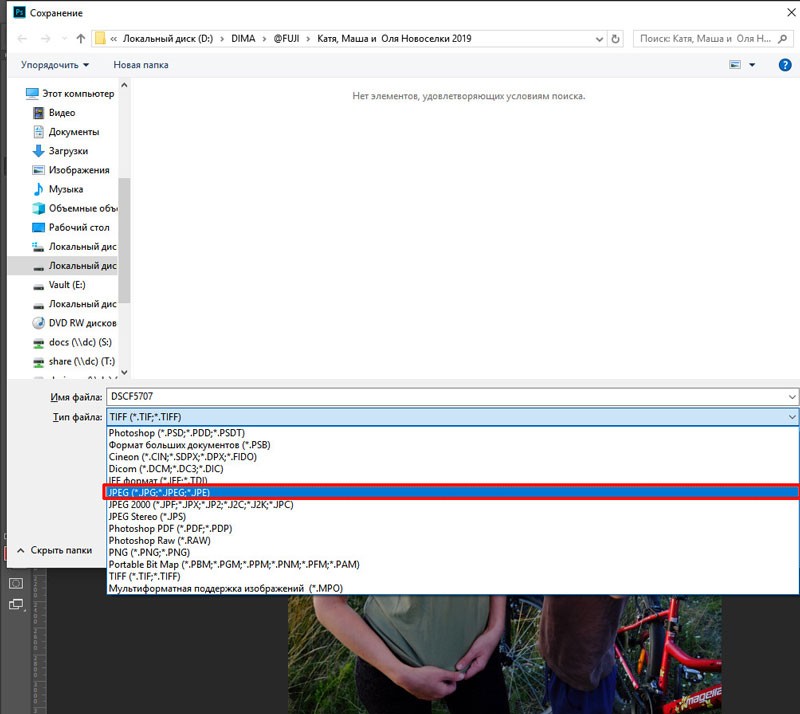
- Выбрать формат сохранения. Он находится в строке «Тип файла».
- Осуществить указание места сохранения графического документа.
- Кликнуть по «Сохранить».
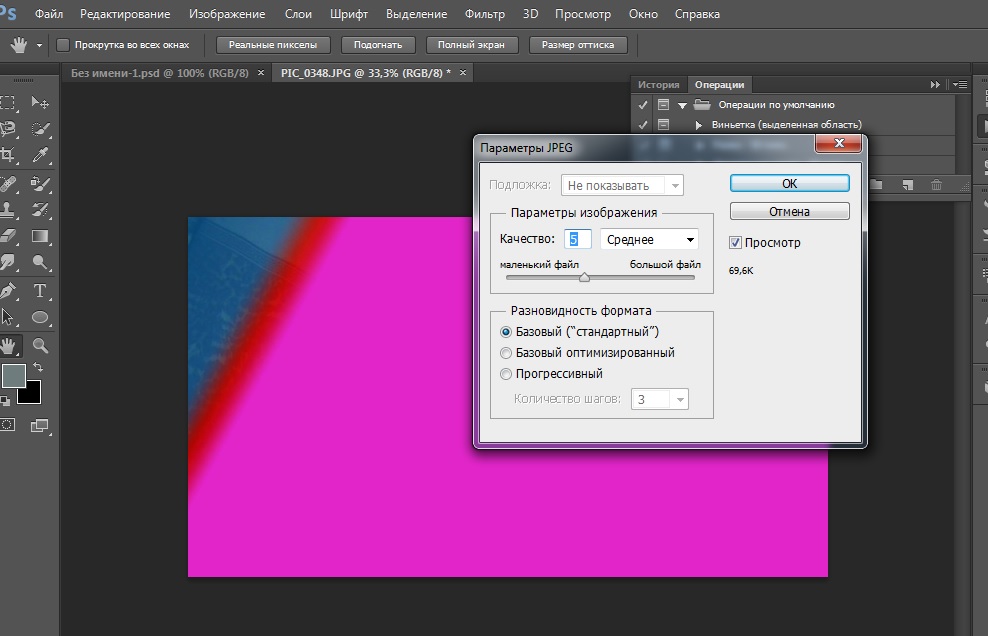
- Указать параметры фотографии. Обычно здесь выбирают качество изображения и разновидность формата. Можно указать стандартную или улучшенную оптимизацию или же с постепенным улучшением качества картинки по мере ее загрузки.
- Щелкнуть по кнопке «Ок».
Дело сделано. Мы изучили еще один способ сохранения документов через «Фотошоп». Для быстрой активации опции можно нажать Ctrl + Shift + S.
Для быстрой активации опции можно нажать Ctrl + Shift + S.
С закрытием файла
- Перейти во вкладку с выбранной картинкой.
- Навести курсор на правый верхний угол вкладки с соответствующим документом.
- Кликнуть по крестику левой кнопкой мыши.
- Согласиться с сохранением документа, нажав на «Да».
Важно: если щелкнуть по «Нет», Photoshop будет закрыт без сохранения изменений в документе. «Отмена» вернет юзера в редактор без каких-либо изменений.
Для Web-ресурсов
Часто «Фотошоп» используется при создании графики для Web-сайтов. Останется только правильно осуществить сохранение документа. Что для этого нужно?
- Выбрать «Файл» — «Сохранить для Web…».
- Указать графический набор и формат сохранения.
- Выставить параметры фона.
- Указать качество снимка и его размер.
- Щелкнуть по кнопке «Готово».
Быстрый доступ к опции осуществляется при помощи сочетания клавиш Alt + Shift + Ctrl + S.
Сохранение фона и картинки без него
А как сохранить фон в «Фотошопе»? Это довольно простая задача. Дело все в том, что пользователь может в качестве фона использовать любое изображение. Останется только выставить его в качестве упомянутого элемента картинки.
Создание фона в «Фотошопе» осуществляется так:
- Открыть или создать графический документ.
- Нажать на кнопку «Добавить новый слой».
- Скопировать изображение, используемое в качестве фона.
- Вставить картинку на созданный новый слой.
Теперь остается провести необходимые корректировки с изображением, а затем перенести слой с фоном в самый низ.
Как сохранить в «Фотошопе» картинку без заднего фона? Для этого потребуется создать документ в формате.gif или.tiff. Предпочтительнее работать с первым вариантом. Для этого придется активировать опцию «Сохранить для Web…», а затем в параметрах сохранения поставить отметку около «Прозрачно».
Сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе .
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной используемых фотошопом.
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как .
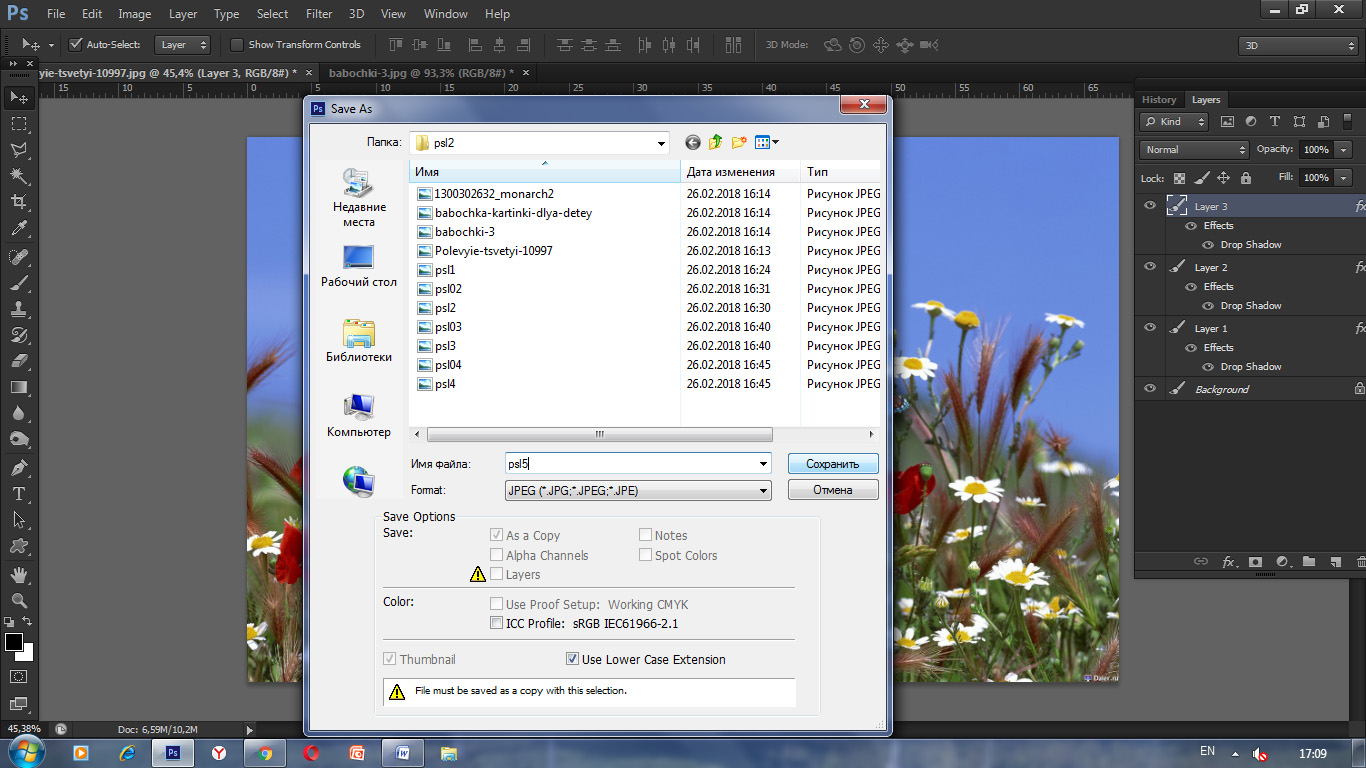
Файл — Сохранить как… (Shift+Ctrl+S)
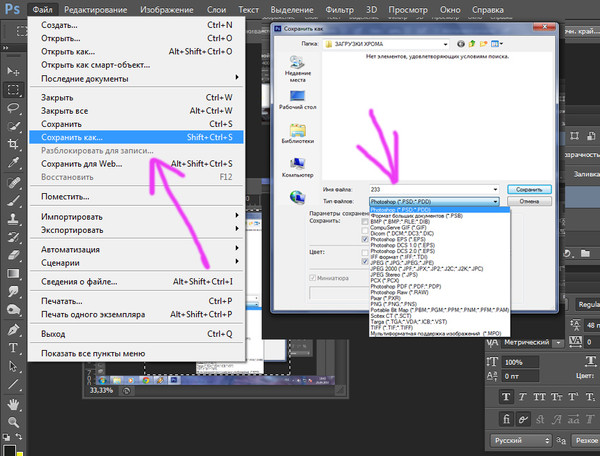
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры . Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Самое главное, что тут можно настроить, так это качество изображения . В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.

- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD , формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. .
Третий способ сохранения в фотошопе
Нажмите на крестик этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.. Спасибо!
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG , PNG и GIF .
Начнем с JPEG . Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты» , причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF . В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
Давайте немного попрактикуемся.
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как» , либо воспользоваться горячими клавишами CTRL+SHIFT+S .
Это универсальная процедура для всех форматов, кроме GIF .
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный») .
Сохранение в PNG
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно» .
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web» .
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Сохранение изображений в редакторе Фотошоп онлайн, растровая и векторная графика
Мы с Вами изучили панель инструментов и палитры графического редактора Фотошоп онлайн, и теперь давайте вернемся к главному меню, и начнем рассматривать его подробнее.
Сохранение изображений
Прежде всего хочу обратить Ваше внимание на то, что работа с редактором Фотошоп онлайн происходит целиком на стороне сервиса, и не занимает ресурсов Вашего компьютера.
В этом легко убедиться. Откройте редактор Фотошоп онлайн, и в нем какую-то картинку со своего компьютера. Даже если картинка открыта в этом графическом редакторе онлайн, Вы можете ее переименовывать, переместить в другое место, или вовсе удалить со своего компьютера. И после этого Вы сможете продолжать работать с ней в графическом редакторе. Из этого следует, что изображение полностью загружается на сервис, и все работа происходит именно там.
После того, как Вы поработаете с изображением, и захотите его сохранить, Вам нужно будет использовать пункт меню Файл — Сохранить, или клавиши Ctrl + S.
На выбор для сохранения предлагаются следующие варианты форматов картинок:
- JPEG — позволяет создавать изображения с огромным многообразием цветов и оттенков, их может быть до 16,7 миллионов, оптимально подходит для большинства изображений, если не требуется прозрачность. При сохранении в JPEG все слои со всеми настройками сводятся в один слой, впрочем, это касается и остальных форматов, кроме формата PXD.

- PNG — если картинка многоцветная, этот формат имеет больший вес по сравнению с JPEG при том же качестве, но PNG поддерживает прозрачность, в отличие от JPEG.
- BMP — прозрачность не поддерживает, сохраняет изображение абсолютно без потери качества, но картинка имеет максимальный вес, хотя конечно, если Вы возьмете картинку JPEG, и сохраните в формате BMP, ее качество от этого не улучшится.
- TIFF — позволяет сохранять изображения с большой глубиной цвета, и потому используется в полиграфии, прозрачность не поддерживает, вес файла большой, сравнимый с весом в формате BMP.
- PXD — единственный формат из перечисленных, который сохраняет слои и другие настройки изображения. После сохранения в этом формате Вы можете опять открыть его в редакторе Фотошоп онлайн, и продолжить работу со слоями, масками, стилями слоев и так далее, как если бы Вы и не прерывали работу.
Рекомендую сохранять изображение в этом формате, если есть вероятность, что Вам придется вернуться к работе над изображением.
Для практического применения, конечно, формат PXD не подходит, например, на сайте Вы его не сможете поставить. Он — только для работы в редакторе Фотошоп онлайн.
Этот формат аналогичен формату PSD в фотошопе. Кстати, формат PSD отлично открывается в редакторе Фотошоп онлайн, а вот формат PXD открываться в программе Photoshop не хочет.Растровая и векторная графика
И графический редактор Фотошоп онлайн, и программа Photoshop умеют работать с растровой и векторной графикой. Напомню, что растровая графика формируется с помощью маленьких одноцветных квадратиков — пикселей, а векторная графика — с помощью формул и символов.
В редакторе Фотошоп онлайн векторная графика — это текст, который Вы наносите на изображение. Когда Вы пишете текст на картинке, создается отдельный векторный слой для этого текста. На этом слое нельзя рисовать, нельзя пользоваться ластиком, например, стереть часть буквы. Но можно изменить шрифт, заменить букву в тексте, сделать буквы маленькими или большими. В растровой графике этого сделать Вы бы не смогли.
В растровой графике этого сделать Вы бы не смогли.
Но текстовый слой при желании можно сделать растровым. Для этого Вы можете воспользоваться меню Слой — Растрировать, или нажать на слой в палитре Слои правой клавишей мыши, и выбрать в контекстном меню команду Растрировать слой. После растрирования текст будет состоять из пикселей. Изменить шрифт, например, уже будет нельзя. Зато можно будет стереть часть буквы, или наоборот, пририсовать
И к векторному, и к растровому слою можно применять стили. Для применения стилей можно выбрать пункт меню Стили слоев, или нажать на иконку Стили слоев на палитре Слои.
Если у Вас несколько слоев, можно скопировать стиль одного слоя, и вставить на другой. Для копирования стиля нужно кликнуть правой клавишей мыши по слою на палитре Слои, и выбрать команду Копировать стиль слоя. Для вставки применяется команда Вставить стиль слоя.
Видео о том, в каких форматах можно сохранять изображение в графическом редакторе Фотошоп онлайн, и о том, чем отличается векторная и растровая графика
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как создать изображение png. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *.png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF
необходимо в меню
«Файл»
выбрать пункт
«Сохранить для Web»
.
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As
и
Save for Web & Devices
.
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Шашку.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
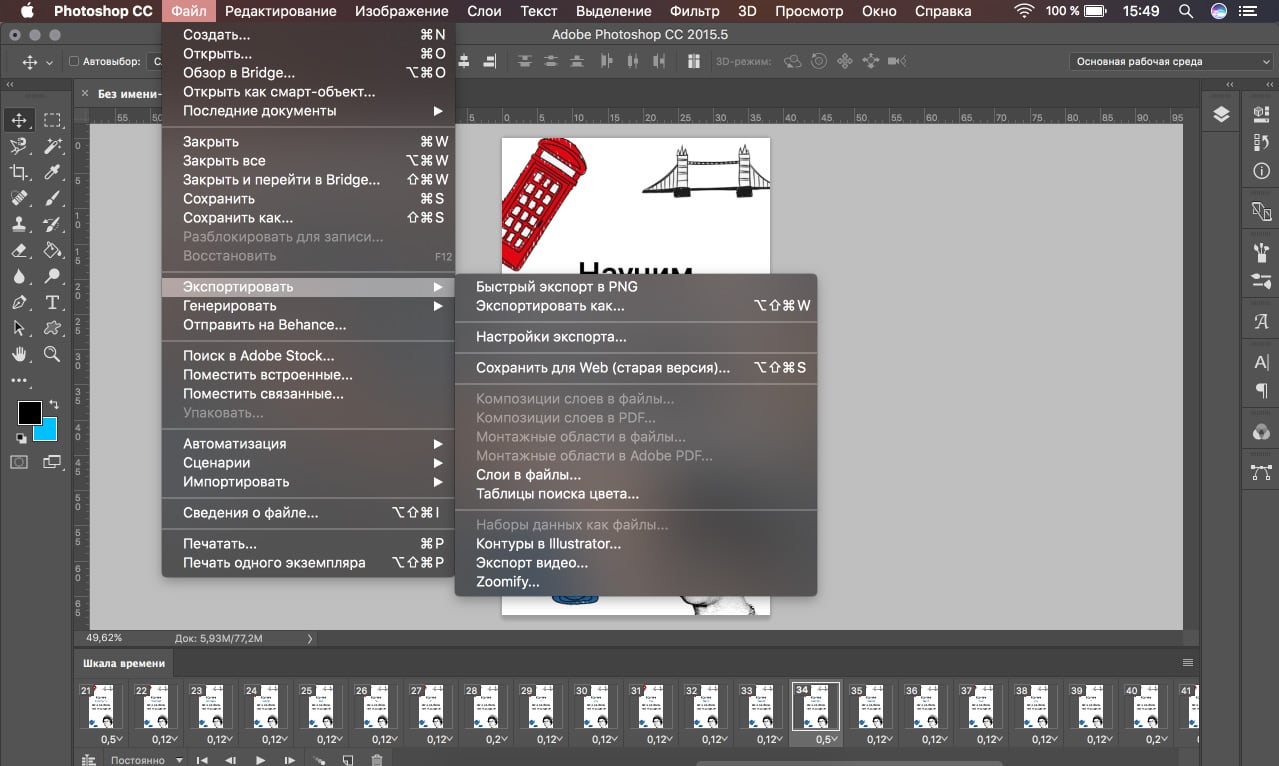
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл
» (
File
) вверху страницы выберите «
Создать
» (
New
).
Затем в появившемся окне «Новый документ
» (
New Document
) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (
поскольку файл предназначен для использования в веб
). А также, что вы выбрали значение «
А также, что вы выбрали значение «
Прозрачный
» (
Transparent
) в выпадающем списке «
Содержимое фона
» (
Background Contents
).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK
», чтобы открыть новый документ.
Затем в панели «Слои
» (
Layers
) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл
» (
File
) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2020:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2020 . В этих версиях используют метод «Сохранить для Web
В этих версиях используют метод «Сохранить для Web
» (
Save for Web & Devices
), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «
Файл
» (
File
), и далее – «
Сохранить для Web
» (
Save for Web & Devices
):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность
» (
Transparency
) и «
Преобразовать в sRGB
» (
Convert to sRGB
). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.
Поля «Размер изображения
» (
Image Size
) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2020:
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2020 опция «Сохранить для Web
» (
Save for Web & Devices
) в меню «
Файл
» (
File
) помечена как Legacy (
устаревшая
). И замещена на новую опцию «
Экспорт
» (
Export
), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «
Экспорт
», нажмите меню «
Файл
» (
File
), а затем — «
Экспортировать как
» (
Export As
).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web
» (
Save for Web & Devices
) в Photoshop CC 2020 , и она доступна через меню Файл > Экспорт (
File > Export
) или при использовании комбинации клавиш Command+Option+Shift+S (
для Mac
) или Ctrl+Alt+Shift+S (
для ПК
):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат
» (
Format
) и убедитесь, что выбраны опции «
Прозрачность
» (
Transparency
) и «
Преобразовать в sRGB
» (
Convert to sRGB
).
Инструкция
Запустите Adobe Photoshop и создайте новый документ нужного вам размера. Чтобы вызвать соответствующий диалог раскройте в меню раздел «Файл» и выберите команду «Создать» или просто нажмите сочетание клавиш ctrl + n. Размеры укажите в полях «Ширина» и «Высота». Убедитесь, что в выпадающем списке «Содержимое фона» выбрана строка «Прозрачный», а затем нажмите кнопку «OK».
Вставьте в созданный документ с прозрачным фоном вашу картинку. Если она хранится в файле, то раскройте в меню графического редактора тот же раздел «Файл» и выберите команду «Поместить». В результате откроется окно, в котором вам нужно отыскать нужный файл, выделить его и нажать кнопку «Поместить». Картинка будет помещена в центр документа и сразу будет включен режим трансформирования — вы можете перемещать изображение мышкой или с помощью клавиш навигации. Кроме того, в этом режиме можно изменять размеры вставленной картинки, менять ее пропорции и вращать.
Подберите настройки качества и выберите формат сохраняемой картинки. Для этого в разделе «Файл» выберите команду «Сохранить для Web и устройств» или воспользуйтесь сочетанием клавиш shift + ctrl + alt + s. Первым делом выберите формат сохранения — для этого предназначены два выпадающих списка в правом верхнем углу окна. Прозрачность поддерживают gif и png, выберите один из пресетов, относящихся к этим форматам. После этого с помощью настроек, размещенных в этом окне, подберите устраивающее вас соотношение качества изображения и веса создаваемого файла. Качество будет отображаться на картинке предпросмотра, а вес — ниже левого угла этого изображения. Затем нажмите клавишу «Сохранить».
Для этого в разделе «Файл» выберите команду «Сохранить для Web и устройств» или воспользуйтесь сочетанием клавиш shift + ctrl + alt + s. Первым делом выберите формат сохранения — для этого предназначены два выпадающих списка в правом верхнем углу окна. Прозрачность поддерживают gif и png, выберите один из пресетов, относящихся к этим форматам. После этого с помощью настроек, размещенных в этом окне, подберите устраивающее вас соотношение качества изображения и веса создаваемого файла. Качество будет отображаться на картинке предпросмотра, а вес — ниже левого угла этого изображения. Затем нажмите клавишу «Сохранить».
Укажите название создаваемого файла и место его сохранения в следующем окне и снова нажмите клавишу «Сохранить».
Полезный совет
Если Adobe Photoshop не установлен в вашем компьютере, то можно воспользоваться его онлайн-версией на сайте https://pixlr.com/editor/?loc=ru.
Источники:
- как меня прозрачность картинки
Чтобы воспользоваться изображением-анимацией
в своих целях, например, для последующего редактирования, его необходимо скопировать с интернет-страницы. При сохранении и редактировании gif-файлов следует придерживаться некоторых правил.
При сохранении и редактировании gif-файлов следует придерживаться некоторых правил.
Вам понадобится
- — программа Gimp.
Инструкция
Для сохранения файла-анимации на жесткий диск с интернет-страницы необходимо запустить браузер, открыть новую вкладку, перейти по нужному адресу и произвести копирование. Как правило, это можно сделать через контекстное меню, используя команды «Сохранить изображение как…».
В открывшемся окне выберите опцию «Сохранить файл» и нажмите клавишу Enter либо кнопку «ОК». Перед вами появится новое окно, в котором стоит указать папку сохранения и название файла. Нажмите кнопку «Сохранить» и дождитесь окончания загрузки изображения.
Для редактирования анимационных графических файлов необходимо использовать специальное программное обеспечение, например, бесплатный редактор Gimp, который получил распространение во многих операционных системах. Запуск программы осуществляется после двойного клика по ярлыку на рабочем столе.
Отличие формата PNG от других форматов для графики заключается в том, что прозрачные или частично прозрачные части изображения при сохранении так и остаются прозрачными. При сохранении файлов в другом формате эта прозрачность может быть потеряна. Чтобы создать и, главное, сохранить PNG-файл, необходимо учитывать несколько моментов.
При сохранении файлов в другом формате эта прозрачность может быть потеряна. Чтобы создать и, главное, сохранить PNG-файл, необходимо учитывать несколько моментов.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
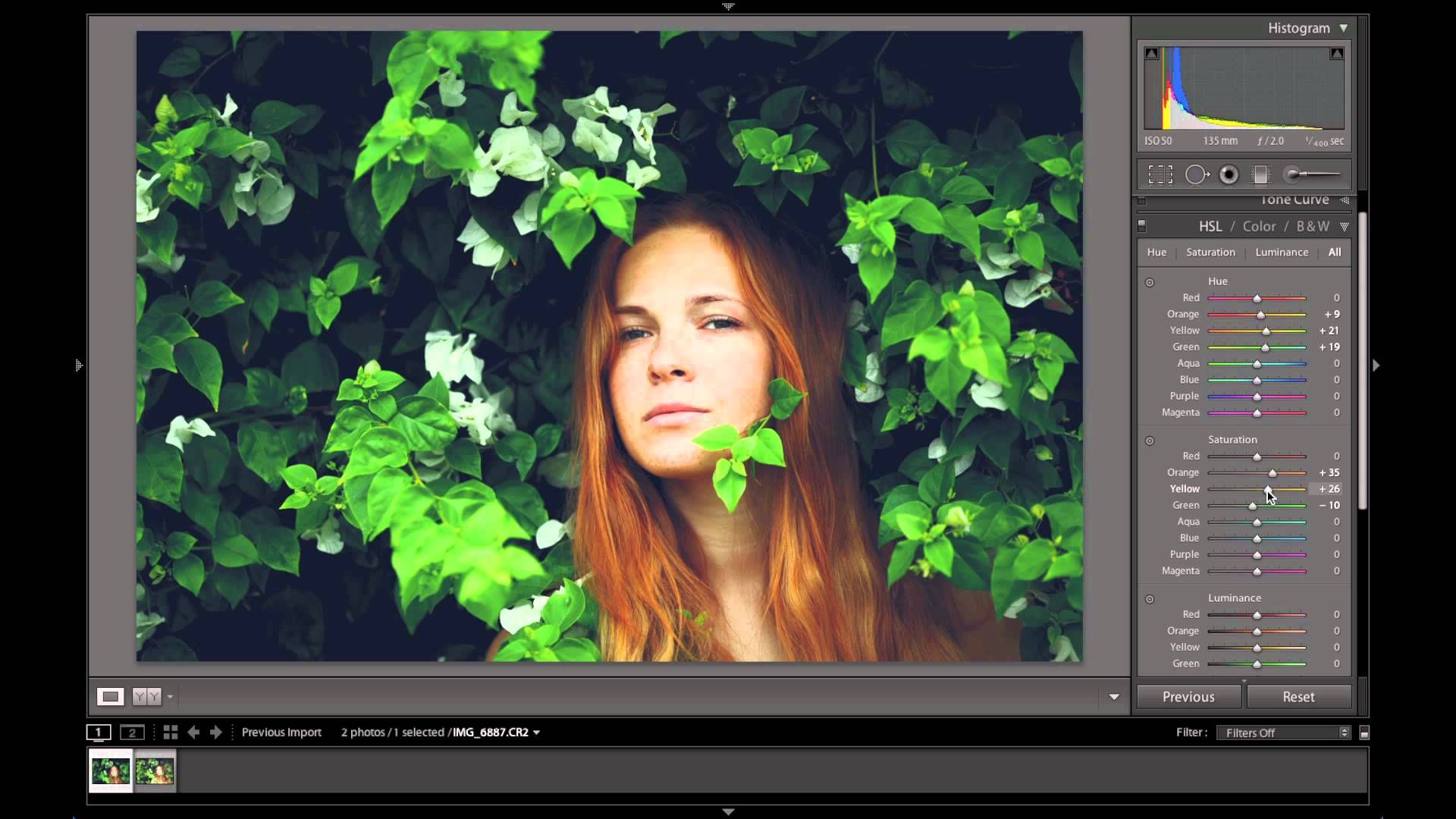
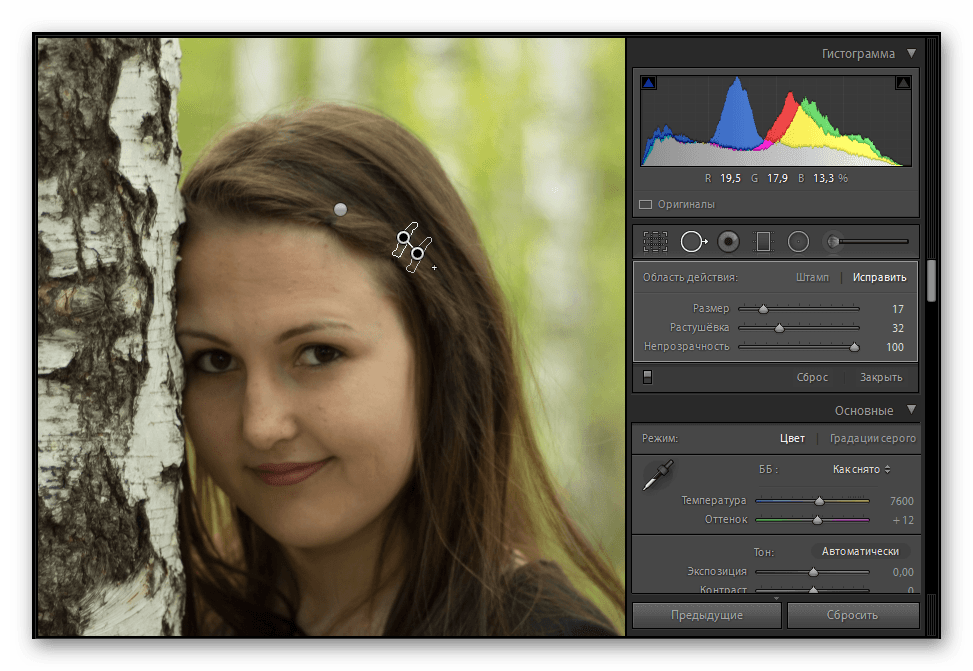
Как настроить цветопередачу в Lightroom и Photoshop для публикации в интернете?
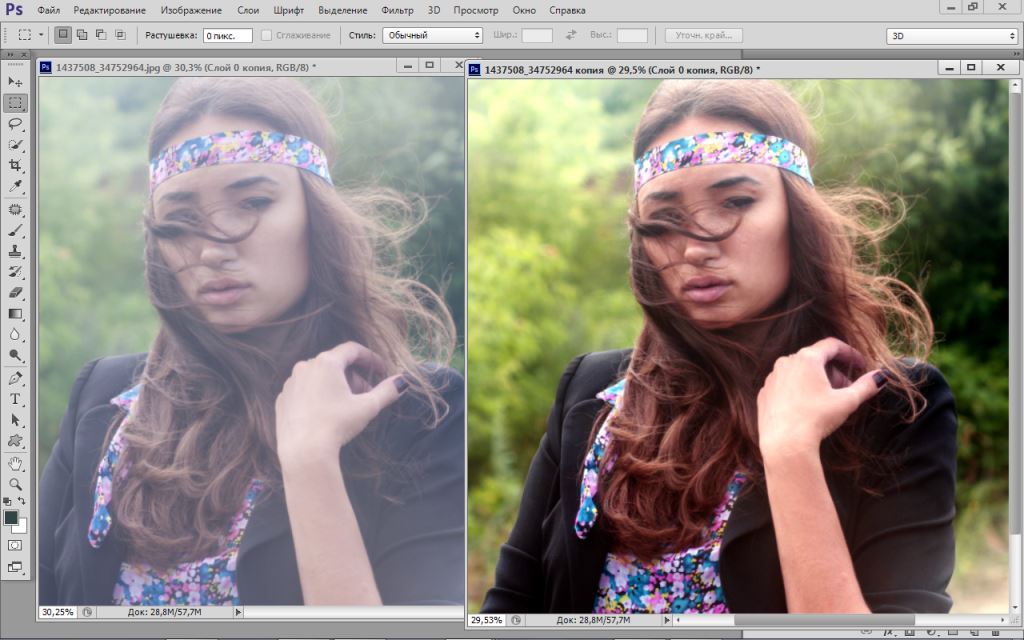
Иногда после обработки фотографий в Lightroom или Photoshop у некоторых пользователей фотографии отличаются по цветам и контрасту при сохранении и загрузке их в интернет, просмотре в другом графическом редакторе или просто на компьютере. Выглядят не так, как в фотошопе или лайтруме.
Выглядят не так, как в фотошопе или лайтруме.
Например, наша афиша выглядит в фотошопе как на первой картинке, а при сохранении превращается во вторую картинку:
Чтобы ваши фотографии одинаково правильно отображались после сохранения и сохранили свой цвет и контраст, нужно правильно настроить программы, фотошоп и лайтрум.
Интернет, практически все мониторы и экраны телефонов работают в режиме передачи цветов sRGB, следовательно, нам нужно настроить программы так, чтобы они сохраняли и показывали нам на мониторе изображение в sRGB.
Export Location — Размещение файлов
Список Export To: содержит два варианта, папка с оригинальными фото (Same folders as original photo) , или особая папка (Specific folder).
Если выбран Specific folder, то маленький треугольник открывает последние использованные варианты. С помощью кнопки Choise… можно указать любую папку на компьютере.
Опция Put in Subfolder: создает вложенную папку с нужным именем.
Add to This Catalog добавляет экспортированные файлы в каталог Lightroom. Если выбрать Stack with Original то снимки будут связаны в стеки с оригиналами, подобно тому как это происходит при отправке снимка в Photoshop.
Existing Files: выбор действий при совпадении имен файлов. Я оставил пункт Ask what to do – спрашивать что делать.
Редактируйте при помощи смарт-превью
Смарт-превью (Smart Preview) – это как магия. Lightroom может создать меньшие версии ваших снимков внутри каталога, чтобы вы могли продолжить редактирование, если отключитесь.
Это очень полезно для владельцев ноутбуков с огромными фотоколлекциями на внешнем жестком диске. Когда пора оставлять жесткий диск дома и отправляться в путь, вы сможете продолжить редактирование благодаря Смарт-превью.
Ещё одна ключевая функция для Смарт-превью: можно редактировать с их помощью и наслаждаться повышенной производительностью. Вот как это работает: файлы смарт-превью меньше, чем RAW. С ними можно работать быстрее, чем с оригиналами, даже когда есть доступ к полному разрешению. Мы можем заставить Lightroom использовать Смарт-превью вместо оригиналов во время редактирования.
Вот как это работает: файлы смарт-превью меньше, чем RAW. С ними можно работать быстрее, чем с оригиналами, даже когда есть доступ к полному разрешению. Мы можем заставить Lightroom использовать Смарт-превью вместо оригиналов во время редактирования.
Чтобы работать со Смарт-превью, перейдите в окно Параметров (Preferences) Lightroom и выберите вкладку Производительность (Performance). Поставьте галочку Использовать Смарт-превью вместо оригиналов для редактирования (Use Smart Previews instead of Originals for image editing), чтобы активировать функцию.
File Naming – настройки именования файлов
При экспорте можно оставить названия снимков как есть или же переименовать их согласно какому-нибудь правилу. Раскрывающийся список Template содержит несколько шаблонов, а так же пункт Edite, в котором можно задать свой способ именования файлов.
Один из самых удобных шаблонов это Custom Name – Sequence. Если вы не хотите морочить своих клиентов названиями типа IMG_1660. То выберите этот шаблон, введите название, например «Мери_Поппинс» и вы получите файлы вида: Мери_Поппинс-1 Мери_Поппинс-2 Мери_Поппинс-3 …
Если вы не хотите морочить своих клиентов названиями типа IMG_1660. То выберите этот шаблон, введите название, например «Мери_Поппинс» и вы получите файлы вида: Мери_Поппинс-1 Мери_Поппинс-2 Мери_Поппинс-3 …
Но больше всего возможностей открывается если выбрать пункт Edite
На скриншоте шаблон который к оригинальному имени файла добавляет суффикс web-900px_C, что означает, у меня, что файлы подготовлены для интернета, с шириной в 900px и снабжены копирайтом.
В этом редакторе можно манипулировать именем файла, именем папки, способом нумерования, датой, и метаданными. Думаю, этого хватит для самых экзотических запросов. Свои конструкции так же можно сохранять в шаблоны.
Расширение файла (jpg, tiff, и т.п.) добавляется автоматически, в зависимости от выбранного типа файла.
Перетаскивайте и организовывайте пресеты
Я люблю пресеты Lightroom. Это настройки, активируемые в один клик и используемые для стилизации или коррекции изображений. Если ваш каталог Lightroom такой же как у меня, со временем вы наверняка накопили слишком много пресетов и неплохо было бы их почистить.
Если ваш каталог Lightroom такой же как у меня, со временем вы наверняка накопили слишком много пресетов и неплохо было бы их почистить.
Элементы панели пресетов можно перетаскивать, чтобы изменить их порядок и организовать по папкам.
Нужна новая папка? Просто кликните правой кнопкой мыши по панели пресетов и выберите Новая папка (New Folder). Дайте ей имя и получите еще одну группу, куда можно организовать необходимые пресеты.
Я предпочитаю разбивать их по базовым категориям, например, фильмовый стиль, черно-белое и т.д. Я также завел папку «избранное» с пресетами, которые использую чаще всего. Иметь большую коллекцию – это хорошо, но не забывайте периодично ее чистить.
File Setings – настройки форматов файла
Тут все просто, в зависимости от выбранного типа файла, отображаются его настройки. Например для типа файла JPEG можно выбрать цветовое пространство, и степень сжатия. Причем качество указывается не как в Фотошопе по 12 бальной шкале, а в процентах. Максимальному качеству соответствует 100 (минимальные потери при сжатии).
Максимальному качеству соответствует 100 (минимальные потери при сжатии).
Рассмотрим настройки при экспорте в формат DNG (digital negative).
File Extension: dng или DNG – маленькие или большие буквы в расширении.
JPEG Preview: размер сохраненного привью, увеличивает файл и ускоряет просмотр.
Image Conversion Metod: Лучше использовать метод Preserve Raw Image. Используйте Convert to Linear Image – только если уверены, что это необходимо для вашего типа Raw файлов.
Compressed (lossles): сжатие (без потерь) – уменьшает файл вдвое.
Embed Original Raw File – включить оригинальный Raw файл – фактически хранит два файла, размер пропорционально увеличивается (для Canon вдвое). Оригинальный Raw можно будет извлечь используя Adobe DNG конвертор.
С чего начать?
Касаться обработки фото, сегодня мы не будем. Так как это тема не одной статьи. Там столько фишек и интересных вкусностей, которые мы будем рассматривать по отдельности в каждой статье, для детального понимания программы.
Там столько фишек и интересных вкусностей, которые мы будем рассматривать по отдельности в каждой статье, для детального понимания программы.
И так, вы обработали фотографию, исправили контрастность, яркость, насыщенность, вытащили детали из теней, убрали засветы, выровняли цвет неба, если это пейзаж. А может быть отретушировали кожу, убрали прыщики, неровности кожи, отбелили зубы, если это портрет.
Одним словом, вы поработали с изображением и решили сохранить.
Вот с этого момента, мы начнем детально описывать все действия.
Image Sizing – изменение размера фотографии
Позволяет изменять размер картинки, например для публикации в интернете.
Поставьте галочку Resize to Fit и в раскрывающемся списке станут доступны следующие пункты:
Wigth & Height (ширина и высота) устанавливает ограничение по ширине и высоте изображения. Например при значениях 900х600. Фото горизонтальной ориентации будет экспортировано размером 900х600, а портретной 400х600.
Dimensions (размеры) ограничение по длинной и короткой стороне. При значениях 900х600. Горизонтальное фото будет экспортировано с размерами 900х600, а вертикальное 600х900.
Long Edge (длинная сторона) Short Edge (короткая сторона) Задается одна из сторон, другая рассчитывается исходя из пропорций фотографии.
Галочка Don`t Enlarge – запрещает увеличивать фотографию, изменение размеров будет происходить только в меньшую сторону.
В раскрывающемся списке можно указать единицы измерения: пиксели, дюймы или сантиметры. А так же разрешение (плотность пикселей) пиксель на дюйм (pixels per inch) или пиксель на сантиметр (pixels per cm).
Печатающие устройства редко ориентируются на разрешение (пикселей на дюйм), обычно размеры печати задаются в явном виде: нужна фотография 20х30 см!
Поэтому, можете не обращать внимание на этот параметр, (300 там или 240, это не важно). И измерять ваши изображения в пикселях. Для цифрового изображения это единственно объективный показатель.
Для цифрового изображения это единственно объективный показатель.
Фотография размером 4272х2488 это снимок размером 12 мегапикселей. И его можно напечатать как размером 10х15 см, так и А3. А вот если я захочу его поместить в свой блог, то уменьшу до размеров 900х600 пикселей.
Отключенная подсветка поможет сфокусироваться на снимке
Иногда мне нужно сфокусироваться на снимке, с которым я работаю, а не интерфейсе Lightroom. Именно здесь приходит на помощь режим Отключенная подсветка (Lights Out).
Чтобы активировать этот режим, нажмите L, находясь в окне Библиотеки (Library). Пространство вокруг снимка затемняется, и он выглядит ярким и четким. Снова нажмите клавишу и пространство станет совершенно черным. Очередное нажатие L возвращает исходный вид.
Отключенная подсветка отлично работает как при просмотре одной фотографии, так и при работе с сеткой. Ключевая функция – интерфейс затемняется, чтобы вы могли фокусироваться на фотографии.
Outout Sharpening – добавление резкости
Применяется дополнительно к резкости заданной в модуле Develop.
Можно выбрать тип: монитор, матовая бумага или глянцевая бумага, и степень: низкая, стандартная или высокая.
Известно, что при уменьшении изображения с хорошей резкостью, картинка становится чуть замыленной. В Photoshop, есть специальный режим для этого Bicubic Sharper.
В Lightroom, после уменьшения картинка выглядит достаточно резкой. Алгоритм слегка усиливает резкость границ, это нечто среднее между обычным Bicubic и Bicubic Sharper режимами. Но на мой вкус резкость можно улучшить, выставив в настройках Sharper For: Screen Amount: High.
Вот примеры фрагмента, резкая фотография была уменьшена с 3184 до 1280 пкс по ширине. Вверху: простое уменьшение размеров в lightroom, внизу: уменьшение с повышением резкости Screen (High).
Остерегайтесь клиппинга!
Клиппинг относится к потере деталей света или тени. По существу, когда во время постобработки вы переусердствуете, яркие участки будут пересвечены или тени потеряют важные детали.
По существу, когда во время постобработки вы переусердствуете, яркие участки будут пересвечены или тени потеряют важные детали.
Это может произойти и при съемке, если неправильно экспонировать снимок, но также встречается на этапе обработки.
Такой проблемы можно избежать, если нажать клавишу J на клавиатуре, находясь в модуле Обработка (Develop). Либо кликните на маленькие треугольники в верхних углах Гистограммы (Histogram), включив функцию.
Красные участки показывают засвеченные места, а синие – потерю деталей в тени. Перетяните слайдеры назад в их диапазон, если хотите избежать неправильного экспонирования.
Metadata – экспорт метаданных
Minimize Emdeded Metadata – удаляет почти все метаданные из снимка. Остается только строчка из IPTC Copyright, конечно, если она была заполнена. Все же остальное: сведения о камере, условия съемки, программное обеспечение, бесследно исчезает.
Удобно, если вы не хотите информировать об этом других людей.
Write Keywords as Lightroom Hierarhy – если вы используете иерархию в ключевых словах, то при включении данной опции, они будут записаны в экспортных файлах так же в виде иерархии (если в кейворде включена опция Export Containing Keywords).
Add Copyrate Watermark – добавляет в левый нижний угол фотографии строчку из IPTC Copyright:
К сожалению, нельзя изменить шрифт, написание и размеры «водяного знака».
Улучшите производительность
Если Lightroom работает медленно, могу предложить три способа то исправить:
- На вкладке Параметры > Производительность (Preferences > Performance) снимите галочку Использовать графический процессор (Use Graphics Processor).
- На вкладке Параметры > Обработка Файлов (Preferences > File Handling) увеличьте размер в поле Настройки кэша RAW файлов (Camera Raw Cache).
 Себе я установил 30 Гб.
Себе я установил 30 Гб. - Периодически запускайте Файл > Оптимизировать каталог (File > Optimize Catalog).
Post-Processing — пост обработка
Тут можно задать действия, выполняемые со снимками после экспорта. В раскрывающемся списке After Export содержатся следующие пункты:
Do nothing – ничего не делать, выбрано по умолчанию.
Show in Explorer – открывает папку с экспортированными снимками. Очень удобно, я часто использую этот пункт. Жаль только, что если папка уже открыта, то Lightroom не переключается на нее а открывает папку еще раз.
Open in … — открыть в редакторе.
Go to Export Actions Folder Now – показывает папку Export Actions, куда можно добавлять ярлыки приложений или Дроплеты Photoshop. Довольно мощный механизм автоматизации в Lightroom. Ниже я покажу один из примеров его использования.
Сохранения фото
Весь пример я буду показывать в Лайтруме 5, на русской версии. Если у вас софт на английском, делайте все последовательные действия, вот и будет вам перевод. Ощениться не возможно! Те же самые действия, будут и для 3 и для 6 версии, суть неизменна.
Если у вас софт на английском, делайте все последовательные действия, вот и будет вам перевод. Ощениться не возможно! Те же самые действия, будут и для 3 и для 6 версии, суть неизменна.
Есть 2 способа сохранения
1 способ
Допустим, у нас есть обработанный файл, который вы хотите сохранить.
Нажимаем правой клавишей мышкой по основной (большой) фотографии. В выпадающем меню выбираем Экспорт.
Далее, появляется вкладка меню, где необходимо выбрать нужные параметры.
Вкладка Экспорт. Я всегда экспортирую В выбранную папку. Указываю путь, сразу. В этом подменю, есть еще пункты: Выбрать папку позже и Поместить в папку с оригиналами, нажав на стрелочку.
Поместить в подпапку. Здесь я галочку не ставлю.
Добавить этот каталог, здесь тоже галочка не нужна.
Если файл существует. Здесь я выбираю пункт – Спросить о действии.
Заменить имя на – ставлю галочку и выбираю Задать имя. Я люблю контролировать весь процесс, поэтому имя я задаю сразу.
Категорию Видео, мы пропускаем, нам оно не нужно.
Останавливаемся подробно на категории Формат файла. Качество ставим 80, это в хорошем качестве. Если хотите самое лучшее, ставим значение 100.
Формат: JPEG. Есть еще PSD, TIFF, DNG, Оригинал. Нас интересует экспорт в jpeg.
Далее, нас интересует цветовое пространство sRGB. Другое нас не интересует!
Следующая категория Размер изображения. С этим пунктом я не работаю. Как я писал выше, я люблю все контролировать, и если мне необходимо обрезать фотографию я пользуюсь фотошопом.
Следующая категория – Резкость вывода. Я так же ей не пользуюсь, она не нужна.
Метаданные. Я ставлю Все. Что это такое. Это все данные о фотографии. Какая выдержка, какая диафрагма использовалась, ISO, модель камеры, модель объектива и другая полезная информация.
Я ставлю Все. Что это такое. Это все данные о фотографии. Какая выдержка, какая диафрагма использовалась, ISO, модель камеры, модель объектива и другая полезная информация.
Далее, Водяной знак. Давайте здесь остановимся тоже поподробнее. В лайтруме есть возможность выставить знать копирайта к каждой фотографии. Что это такое, давайте рассмотрим на примере. Ставим галочку. Кликаем по стрелочке, открывается подменю. Выбираем в нем Редактор водяных знаков.
Открывается меню редактора. Как видите, я написал в тексте свою фамилию. Она используется как копирайт к фотографии.
Здесь можно поработать со шрифтом, с тенью, с цветом, с прозрачностью, в каком краю располагать копирайт и так далее.
Чтобы добраться до других опций, передвиньте бегунок вниз или нажмите на стрелочку. Здесь нас ждет еще часть параметров, над которыми можно поработать. Поэкспериментируйте, посмотрите, что получится. Не бойтесь, всегда можно нажать кнопку Отмена.
Например, данной функцией копирайта в Lightroom 5 я не пользуюсь. В начале пользовался, как только начинал осваивать данный софт. Сейчас, при необходимости, я делаю все доработки в фотошопе.
Последний оставшийся пункт экспорта, это Постобработка. Я ставлю – Ничего не делать. Если мне необходимо доработать фотографию, я делаю это, когда обработаю все снятые фотографии.
И наконец, нажимаем кнопку Экспорт.
Вот и все, ваша фотография экспортировалась в нужную вам папку. Смотрим и радуемся результату.
2 способ
Второй способ экспорта, это через главное меню. Файл – Экспорт.
А далее, все тоже самое, что описано выше…
Export Preset — использование предустановок при экспорте
Поскольку при экспорте задается множество настроек, и зачастую нужны одни и те же варианты, то удобно использовать их в виде пресетов. В Lightroom это сделано довольно удобно.
Слева в окне экспорта, есть секция, со списком пресетов, и двумя кнопками добавить Add и удалить Remove пресет.
По умолчанию, создано два пресета: Export to DNG и For E-Mail, а так же папка пользовательских пресетов Users Presets.
Создать свой пресет очень просто. Настройте экспорт, и нажмите кнопку Add. После чего введите названия своего пресета, и он добавится в левую колонку.
(Как видно на скриншоте, я создал два собственных пресета, это For Web 900px © и Full size JPEG).
После чего они становятся доступны в этом окне, и в меню File, где их можно использовать, не открывая окна экспорта.
После того как экспорт запущен, его выполнение отображается в левом углу верхней панели Lightroom:
Там же его можно отменить, щелкнув по крестику.
Экспорт нескольких фотографий
Чтобы сохранить группу фотоснимков после обработки, потребуется закрыть окно редактора. После чего в библиотеке выделить сразу несколько изображений. Выделяется здесь всё также, как и в системе (Ctrl+A выделяет все фото; при выборе мышью с зажатым «shift» или «ctrl» выделяет только часть фото). Завершив выделение можно клацнуть «Экспорт» и отправить группу изображений сохранятся в нужном месте.
Выделяется здесь всё также, как и в системе (Ctrl+A выделяет все фото; при выборе мышью с зажатым «shift» или «ctrl» выделяет только часть фото). Завершив выделение можно клацнуть «Экспорт» и отправить группу изображений сохранятся в нужном месте.
Выделенные изображения различаются более светлым окружением. Таким образом можно не только просто сохранять снимки, но и добавлять к ним пресеты.
Ослабьте действие пресетов
Мы уже говорили об организации пресетов, но вот отличный совет, как поменять их использование.
Есть пресеты, которые я люблю, но я хочу слабее их применять. Вместо полной силы эффекта, было бы неплохо иметь возможность наложить его как слой в Photoshop и сократить непрозрачность.
Именно для этого был придуман плагин The Fader. Скачайте его, а затем перейдите в меню Файл > Менеджер плагинов (File > Plug-In Manager) для установки.
После установки перейдите в меню Файл > Подключить дополнительные устройства > The Fader (File > Plug-in Extras > The Fader), начав использовать новый плагин. В выпадающем списке можно выбрать пресет и применить его. Сократите слайдер Непрозрачность (Opacity), отрегулировав силу эффекта.
В выпадающем списке можно выбрать пресет и применить его. Сократите слайдер Непрозрачность (Opacity), отрегулировав силу эффекта.
Быстрая коррекция для задания соотношения сторон
Вы можете быстро установить определенное соотношение сторон для целого ряда фотографий, используя панель Быстрая коррекция (Quick Develop) в модуле Библиотека (Library). Выберите нужные фотографии, затем кликните по маленькой стрелочке рядом с пунктом Сохраненный пресет (Saved Preset) и используйте выпадающее меню Пропорции обрезки (Crop Ratio), чтобы выбрать нужное соотношение. Закончив с этим, можете вручную подправить кадрирование каждой фотографии при помощи инструмента Обрезка.
Lightroom или Camera Raw?
Adobe Lightroom и Adobe Camera Raw построены на общем движке, и потому обеспечивают абсолютно идентичное качество конвертации RAW-файлов. Разница между ними в том, что Lightroom представляет собой самостоятельную программу, в то время как ACR встроен в Adobe Photoshop в виде плагина. Если для редактирования ваших снимков вам достаточно средств Lightroom, то, конечно же, Photoshop вместе с ACR вам ни к чему. Однако если вы, как и автор, предпочитаете кропотливо обрабатывать каждую фотографию – без Фотошопа вам не обойтись, и в этом случае в качестве RAW-конвертера целесообразно будет использовать Adobe Camera Raw. Кроме того, я нахожу, что поставляющийся вместе с Фотошопом каталогизатор Adobe Bridge обладает более широким спектром возможностей, чем модуль Library в Adobe Lightroom, да и лайтрумовская система каталогов не кажется мне удачной. Интерфейс ACR выглядит несколько аскетично по сравнению с гламурным Лайтрумом, но лично мне такой суровый минимализм вполне по душе.
Если для редактирования ваших снимков вам достаточно средств Lightroom, то, конечно же, Photoshop вместе с ACR вам ни к чему. Однако если вы, как и автор, предпочитаете кропотливо обрабатывать каждую фотографию – без Фотошопа вам не обойтись, и в этом случае в качестве RAW-конвертера целесообразно будет использовать Adobe Camera Raw. Кроме того, я нахожу, что поставляющийся вместе с Фотошопом каталогизатор Adobe Bridge обладает более широким спектром возможностей, чем модуль Library в Adobe Lightroom, да и лайтрумовская система каталогов не кажется мне удачной. Интерфейс ACR выглядит несколько аскетично по сравнению с гламурным Лайтрумом, но лично мне такой суровый минимализм вполне по душе.
Цветокоррекция
Возвращаемся в раздел Basic, в подразделе Presence находим Saturation и Vibrance. Эти параметры отвечают за цветовую насыщенность фотографии — чем больше насыщенность, тем «цветастее» картинка.
Saturation изменяет насыщенность всего кадра линейно, изменять этот параметр нужно с осторожностью, чтобы не «пережечь» и так насыщенные участки или не сделать людей желтокожими.
Vibrance работает более интеллектуально, воздействуя только на средненасыщенные области и не затрагивая участки с минимальной и максимальной насыщенностью. Это позволяет раскрасить кадр более аккуратно с минимумом побочных эффектов. Именно поэтому рекомендуется использовать Vibrance, а не Saturation в большинстве случаев. В ситуациях, когда фотография изначально сильно неравномерна по насыщенности, можно использовать трюк «Saturation в минус, Vibrance в плюс». Это сделает картинку более однородной по цвету.
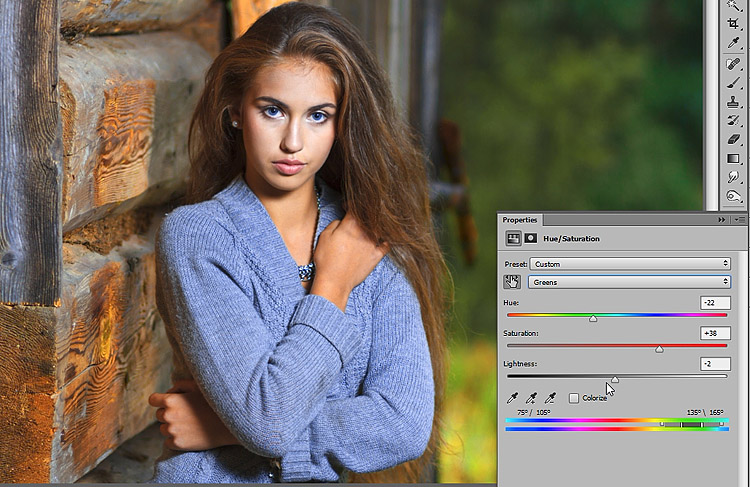
Если требуется изменить насыщенность не всех цветов сразу, а выборочно (например, сделать небо голубее или листву зеленее), выбираем подраздел HSL в разделе HSL/Color/B&W, и чуть ниже Saturation. Регулируем насыщенность нужных цветов соответствующими им ползунками.
Не стоит забывать, что цветовая насыщенность — это как соль в руках повара. При разумном использовании она делает пищу вкуснее, а при бестолковом может испортить блюдо напрочь. Как известно, лучше блюдо недосолить, чем пересолить. Интернет полон картинок с кислотными, режущими глаз цветами, выглядит всё это дело печально. Во всём нужно знать меру.
Интернет полон картинок с кислотными, режущими глаз цветами, выглядит всё это дело печально. Во всём нужно знать меру.
Как сохранить пресет в «Лайтруме»
Помимо того, пользователю может потребоваться переименование файлов, поскольку изображения c названием Foto уже были сохранены в каталоге при предыдущем экспорте. В этом случае следует выбрать из выпадающего списка Template пункт Filename. Текущие названия файлов будут сохранены. Далее следует создать из обновленных настроек предустановку, щелкнув по кнопке Add внизу в области Preset, находящейся в диалоговом окне Export. Пользователь может присвоить ей название. Это следует сделать в открывшемся диалоговом окне New Preset. Как сохранить пресет в «Лайтруме»? Необходимо просто нажать на кнопку Create («Создать»).
Выбор и импорт фотографий в Lightroom
Возвращаясь из очередного путешествия с флешкой забитой фотографиями, в первую очередь я их импортирую в Lightroom (File – Import Photo and Video). Далее я просматриваю все снимки и удаляю неудачные или неполучившиеся кадры, дубли и другие фотографии, которые вряд ли пригодятся. Некоторые фотографии я оставляю, но не обрабатываю. Оставшиеся фотографии отлично подходят для домашнего архива или написания отчета о путешествии, но большинство из них не годится для фотостоков. Из 300-400 фотографий я выбираю 10-30 штук, которые можно попробовать загрузить на фотостоки для продажи и уже с ними начинаю работать.
Некоторые фотографии я оставляю, но не обрабатываю. Оставшиеся фотографии отлично подходят для домашнего архива или написания отчета о путешествии, но большинство из них не годится для фотостоков. Из 300-400 фотографий я выбираю 10-30 штук, которые можно попробовать загрузить на фотостоки для продажи и уже с ними начинаю работать.
Обращаю внимание, что снимаю я только в RAW и Лайтрум, очевидно, поддерживает этот формат.
Тип экспортируемого изображения
В области File Settings можно выбрать формат сохраняемого файла из выпадающего списка Format.
При экспорте JPEG-изображений справа от этого перечня появляется горизонтальный ползунок Quality. От качества сохраняемых фотографий зависят размеры файлов. Отметка 80 на ползунке Quality является гарантией оптимального соотношения качества фото и размера его файла. Для передачи изображения человеку, у которого нет редактора «Фотошоп Лайтрум», следует выбрать из выпадающего списка Color Space пункт sRGB.
При указании других форматов для файла появляется возможность настроить дополнительные параметры цветового пространства, глубины цвета и степени сжатия.
При желании можно изменить в области Image Sizing размеры фото. Для этого следует установить флажок Resize to Fit и ввести необходимые параметры снимка для экспорта.
Пропорции
Последний вид вспомогательной сетки позволяет увидеть несколько вариантов соотношения сторон одновременно. Это очень полезно, если возникает необходимость обрезать снимок для разных целей. Активировать нужные можно в меню Инструменты > Сетка при обрезке > Выбрать пропорции (Tools>Crop Guide Overlay>Choose Aspect Ratios).
Снимок: James Paterson
Закладка Tone Curve
Ниже закладки Basik расположена вкладка Tone Curve. Здесь можно выполнить более тонкие изменения тона или резкости фото, используя кривые. Работа может производиться в одном из цветовых каналов. Пипеткой можно выбрать определенный участок редактирования. В этой же закладке выполняется работа с оттенком (Hue), насыщенностью (Saturation) и яркостью (Luminance) цветов. Причем каждый из них допускается корректировать по отдельности. Работа может выполняться в одной из трех вкладок — HSL, Color и Grayscale.
Работа может выполняться в одной из трех вкладок — HSL, Color и Grayscale.
Таким образом, мы с вами разобрались в том, как сохранить фото в «Лайтруме» и как их обрабатывать в этой программе. Конечно же, этот редактор попроще того же Photoshop, однако с его помощью можно получать вполне качественные изображения.
Кадрирование
Выбираем инструмент Crop Overlay на верхней панели под гистограммой, его кнопка выглядит как прямоугольник с сеткой внутри. Соотношение сторон для подрезки ставим Original (как у исходного снимка) или 2×3. Кадрирование с произвольным соотношением сторон (Custom) без острой нужды использовать не рекомендуется. В процессе изменения размеров кадра поверх изображения накладывается сетка, помогающая использовать правило третей для композиции кадра. После подрезки выравниваем горизонт или центральную вертикаль при помощи ползунка Angle. Для завершения кадрирования нажимаем кнопку Done в правом нижнем углу экрана.
Контроль над рамкой
Чтобы начать кадрирование, перетяните края рамки, либо просто зажмите левую кнопку мыши и начните перетаскивать курсор внутри фотографии, самостоятельно обозначив рамку. Нажатие Х переключает режим между вертикальной и горизонтальной перспективой. Если при перетягивании рамки удерживать нажатой клавишу Alt, она будет расширяться и сужаться относительно центра, а не одного из краёв. Удерживание Shift временно фиксирует соотношение сторон.
Нажатие Х переключает режим между вертикальной и горизонтальной перспективой. Если при перетягивании рамки удерживать нажатой клавишу Alt, она будет расширяться и сужаться относительно центра, а не одного из краёв. Удерживание Shift временно фиксирует соотношение сторон.
Автоматически скрывайте панели
Я выполняю большую часть работы по редактированию на крошечном экране ноутбука, поэтому свободное место – это постоянная проблема. Трудно предоставлять достаточно пространства снимку со всеми контрольными панелями, которые есть у Lightroom.
Кликните правой кнопкой мыши по ленте фотографий, а также по левой и правой панели, выбрав Автоматически скрывать и отображать (Auto Hide & Show). Это скроет панели, оставив больше места для ваших снимков. Когда панель понадобится, достаточно просто навести на нужный угол и она появится.
Автор: Andrew Childress
Шумоподавление
Открываем раздел Detail, там видим подраздел Noise Reduction. Нас интересуют два ползунка — Luminance (цифра 1 на скриншоте) и Color (цифра 2 на скриншоте). Первый подавляет яркостный шум, второй — цветовой. Настраивать шумодав удобнее всего, увеличив фотографию до масштаба 1:1 или больше.
Нас интересуют два ползунка — Luminance (цифра 1 на скриншоте) и Color (цифра 2 на скриншоте). Первый подавляет яркостный шум, второй — цветовой. Настраивать шумодав удобнее всего, увеличив фотографию до масштаба 1:1 или больше.
Яркостный шум выглядит как зернистость на однотонных участках фотографии. Цвет зерён не отличается от тона участка, на котором эти зёрна присутствуют, варьируется только их яркость. Чем выше ISO, на котором сделан кадр, тем сильнее на нем выражен яркостный шум. По умолчанию параметр Luminance стоит на нуле, то есть подавление яркостного шума отключено. Так как внутри камеры при съёмке в JPEG шумодав работает даже на минимальных ISO, то картинка в Lightroom при настройках по умолчанию выглядит хоть и более детальной, но и более зернистой по сравнению с внутрикамерным JPEGом. Чтобы получить картинку, похожую на внутрикамерную, ползунок Luminance нужно выставить на значение 15-20 для фотографий, снятых на минимальных ISO. Если фотография снята на более высоком ISO и такого уровня шумоподавления не хватает, можно увеличивать Luminance выше, пока зернистость не уменьшится до приемлемого уровня. Однако, тут нужно быть осторожным, так как шумодав вместе с шумом удаляет и мелкие детали изображения. Если выкрутить Luminance слишком сильно, картинка станет неестественной, «пластилиновой».
Однако, тут нужно быть осторожным, так как шумодав вместе с шумом удаляет и мелкие детали изображения. Если выкрутить Luminance слишком сильно, картинка станет неестественной, «пластилиновой».
Цветовой шум похож на яркостный, только его зёрна отличаются от общего тона по цвету. Это такие разноцветные пиксели, делающие картинку «грязной». Для борьбы с цветовым шумом используется ползунок Color. По умолчанию он выставлен на значение 25, чего хватает в большинстве случаев. Поднимать значение выше имеет смысл, когда фотография снята на очень высоком ISO и/или очень убогой камерой. Также более сильное шумоподавление может быть необходимо при глубокой цветокоррекции. Например, если вы увеличиваете насыщенность неба так, что оно из светло-голубого превращается в синее, на некоторых участках картинки могут появиться характерные шумовые артефакты (цифра 3 на скриншоте). Чтобы их устранить, понемногу увеличивайте значение Color до уровня, когда артефакты исчезнут.
Уменьшение «веса» фотографии
Под уменьшением веса обычно понимают изменения изображения, которые направлены на сокращение объема дискового пространства, необходимого для хранения файла изображения. Иначе «веса» файла, измеряемого в мега- или килобайтах.
Иначе «веса» файла, измеряемого в мега- или килобайтах.
Высота и ширина фото в пикселях при данной обработке не изменяется. Давайте посмотрим, как это работает в графическом редакторе.
- Открываем в paint.net нужный файл. В панели управления выбираем пункт «Файл», кликаем «Открыть».
- Выбираем нужное фото. Фото загрузилось.
- Затем снова выбираем пункт «Файл», кликаем «Сохранить как…».
Во всплывающем окне есть параметр «Качество». Он изменяется перемещением ползунка. При этом в окне предварительного просмотра можно оценить качество будущего файла. Сразу же происходит и оценка его «веса» после того, как будет произведено сохранение. Вес фото с двух-трех мегабайт можно понизить до 200-300 килобайт. Это зависит от самого изображения и от Ваших требований к уровню качества.
Рекомендуем оценивать качество будущего снимка , сравнивая две небольшие одинаковые области на изображениях. Лучше всего выбрать хорошо сфокусированный участок фото с однородным освещением и цветом. Так легче заметить недостатки, если они возникнут при очень сильном снижении качества.
Так легче заметить недостатки, если они возникнут при очень сильном снижении качества.
Уменьшение размера фото изменением качества изображения
Вот, собственно и все. Файл сохранится. Весить он будет меньше раз в 10.
Креативно кадрируйте
Вы наверняка знаете, что можно войти в режим обрезки, нажав клавишу R в модуле Обработка (Develop).
Однако, вы могли не знать о разнообразных сетках, которые можно расположить поверх снимка во время обрезки.
Этот скриншот демонстрирует различные сетки обрезки. Опробуйте их для более креативного кадрирования.
Находясь в режиме обрезки, нажмите клавишу O, прокручивая разные варианты. Они могут предложить отличные идеи, как необычно обрезать ваши снимки. Попробуйте разместить ключевые части фотографии на пересечении линий, чтобы привлечь взгляд.
Упражнения
- Выберите 10 фотографий, по возможности, различных форматов (RAW-файлы, JPEG, TIFF, PSD).
 А) С помощью Google Picasa нанесите одновременно на все выбранные изображения простейший текстовый водяной знак. Засеките, сколько времени прошло от момента добавления маркируемых изображений в библиотеку до сохранения (экспортирования) маркированных изображений в формате JPEG. Б) С помощью Adobe Lightroom нанесите одновременно на все выбранные фотографии текстовый водяной знак, равный по содержанию и подобный по оформлению марке из действия «А». Засеките, сколько времени прошло от момента добавления маркируемых изображений в каталог до сохранения (экспортирования) маркированных изображений в формате JPEG. Сравните временные промежутки, за которые Вы выполнили действия «А» и «Б». С помощью какой программы Вам удалось нанести простейший текстовый водяной знак быстрее? Насколько велика разница во времени?
А) С помощью Google Picasa нанесите одновременно на все выбранные изображения простейший текстовый водяной знак. Засеките, сколько времени прошло от момента добавления маркируемых изображений в библиотеку до сохранения (экспортирования) маркированных изображений в формате JPEG. Б) С помощью Adobe Lightroom нанесите одновременно на все выбранные фотографии текстовый водяной знак, равный по содержанию и подобный по оформлению марке из действия «А». Засеките, сколько времени прошло от момента добавления маркируемых изображений в каталог до сохранения (экспортирования) маркированных изображений в формате JPEG. Сравните временные промежутки, за которые Вы выполнили действия «А» и «Б». С помощью какой программы Вам удалось нанести простейший текстовый водяной знак быстрее? Насколько велика разница во времени? - Нанесите с помощью текстовый водяной знак в стиле «бегущая строка» одновременно на верх, центр и низ изображения подобно тому, как иллюстрирует картинка ниже:
Примечание:
1 Предполагаю, что изображение-основа для графического водяного знака у Вас уже есть. В противном случае познакомьтесь с уроками «Как создать водяной знак?» и «Как придумать водяной знак?» Обратно к тексту.
В противном случае познакомьтесь с уроками «Как создать водяной знак?» и «Как придумать водяной знак?» Обратно к тексту.
- Как нанести водяной знак: 3 инструмента #3
Дополнительные настройки
Параметры резкости предназначены для струйных принтеров и экранов. В случае с фотокнигами технологии печати иные, но из этого не следует, что снимки не нуждаются в шарпенинге. Обычно хорошо работают последовательно выставленные настройки «матовая бумага», «стандарт». Однако они будут лишними в случае с женским портретом. Поэтому следует попробовать услугу печати тестовой фотокниги. Остальные настройки можно выставить по своему усмотрению. Далее нужно минимизировать метаданные и выбрать «Открытие каталога после экспорта». Как сохранить пресет в «Лайтруме» для экспорта изображений макета? Для этого надо нажать на кнопку Export.
Золотое сечение
Удивительным образом соотношение 1:1.618 проявляется в совершенно разных формах, от спиралей на ракушке наутилуса до портрета Джоконды. В фотографии считается, что именно оно стало основой для правила третей с той разницей, что линии располагаются ближе к центру. Расположив важные элементы на их пересечении, вы получите более сбалансированный кадр.
В фотографии считается, что именно оно стало основой для правила третей с той разницей, что линии располагаются ближе к центру. Расположив важные элементы на их пересечении, вы получите более сбалансированный кадр.
Снимок: James Paterson
Настройки экспорта для создания фотокниги
Сохраненные изображения можно использовать практически в любом редакторе. Фотокнига является прекрасным подарком для друзей и родных. Как сохранять в «Лайтруме» снимки, предназначенные для последующего оформления ими брошюры?
Для начала следует выбрать понравившиеся изображения. Затем надо воспользоваться сочетанием клавиш Ctrl+A. В диалоговом окне экспорта необходимо выбрать каталог для сохранения фотографий, можно даже создать новую папку с названием Photobook («Фотокнига»). Для того чтобы установленный пользователем порядок расположения изображений «понимал» редактор, следует переименовать файлы так, чтобы названия начинались с порядкового номера. Необходимо последовательно отметить Rename To, Edit.
О прочих модулях Adobe Lightroom
Вы могли заметить, что помимо модулей Library и Develop, которыми мы пользовались в процессе работы, в Lightroom имеются ещё пять модулей, которые нам так и не пригодились: Map, Book, Slideshow, Print и Web. Зачем же они нужны?
Модуль Map служит для геолокации снимков. Вы можете указать координаты места съёмки вручную или воспользоваться данными GPS, записанными в EXIF. Модуль Book позволяет создавать фотокниги, Slideshow – презентации, а Web – фотогалереи для вебсайтов. Модуль Print предназначен, как не сложно догадаться, для печати фотографий.
Резюме
Я продемонстрировал, как с помощью Lightroom нанести текстовый водяной знак в стиле «бегущая строка» и графический водяной знак, содержащий логотип – оба знака на несколько фотографий одновременно – и сохранить результаты в формате TIFF.
В следующих двух частях я покажу, как нанести водяной знак с помощью Adobe Photoshop.
Прежде, предлагаю Вам выполнить упражнения, которые помогут закрепить навык и оценить Picasa и Lightroom в сравнении. Поделитесь, пожалуйста, своими результатами в комментариях к уроку.
Идеология обработки
Бытует мнение, что постобработка — это волшебная палочка, способная сделать из плохого кадра хороший. Это заблуждение. Обработка нужна для того, чтобы скорректировать некоторые огрехи, допущенные во время съёмки и обусловленные неидеальностью фотографа и его камеры. Ещё в процессе съёмки следует чётко понимать, какие дефекты можно будет исправить позже на компьютере, а что необходимо делать хорошо сразу. Никаким редактором не исправишь промахи фокуса, смазы из-за слишком длинной выдержки, грубые ошибки в композиции кадра. Всё остальное — можно попробовать. Воспринимать постобработку нужно в первую очередь как страховочное средство для случаев, когда снять хорошо сразу сложно или вообще невозможно. И только во вторую очередь обработка — это художественный инструмент.
Итак, с вступлением закончили, приступим к делу. Импортируем нужный RAW-файл в Lightroom, отмечаем его мышкой и открываем вкладку Develop, где и будет происходить всё дальнейшее действо. Инструменты коррекции сгруппированы в столбец по правой стороне экрана:
Перед тем, как перейти к изменению параметров, полезно освоить несколько маленьких хитростей. Элементы интерфейса, про которые идёт речь в нижеследующих пунктах, отмечены соответствующими цифрами на скриншоте.
- Если вы накрутили что-то совсем не то и хотите вернуться к настройкам по умолчанию, в правом нижнем углу имеется кнопка «Reset».
- Если требуется сбросить настройки только текущего подраздела, дважды кликните мышью по его заголовку.
- Если нужно сбросить в исходное состояние только один параметр, сделайте двойной клик по его названию.
- Свернуть или развернуть раздел можно, кликнув по его заголовку.
- Влияние настроек отдельного раздела на картинку можно быстро включать и отключать переключателем слева от заголовка раздела.

- Изменять значение параметра можно «взявшись» мышью как за сам ползунок, так и за цифровое значение параметра справа от ползунка. Второй вариант является более точным.
- Ещё более точным является изменение параметра с клавиатуры. Наведите мышь на нужный ползунок, затем нажимайте клавишу со стрелкой вверх или вниз для увеличения или уменьшения значения параметра соответственно.
С интерфейсом разобрались, начнём обработку.
Как сохранить рисунок в Paint
Чтобы нарисованную в Paint картинку можно было потом открыть на компьютере, для нее нужно указать какую-то папку. Тогда она туда запишется в виде отдельного файла. Его можно будет не только открыть, но и поместить на флешку или переслать по интернету. Эта процедура называется сохранение.
Многие люди не сохраняют изображения в процессе их создания, а делают это в конце. Потому как при закрытии программы выскакивает окошко с вопросом о сохранении.
Если щелкнуть по «Да», то откроется окно, из которого нужно выбрать место для рисунка, дать ему название и нажать «Сохранить».
Если щелкнуть по «Нет», приложение вместе с картинкой закроется и открыть ее потом вы уже не сможете — изображение безвозвратно исчезнет. А если кликнуть по «Отмена», то программа Paint останется открытой вместе с рисунком.
Но лучше все-таки сохранять другим способом. И не в самом конце работы, а время от времени. Потому как если произойдет скачок электричества или зависание системы, картинка может не записаться. Это значит, вы ее потеряете.
На заметку. Это касается не только программы Paint, но и любого другого приложения: Microsoft Word, Excel, Photoshop и т. д.
Инструкция по сохранению
Нажмите на надпись «Файл» в левом верхнем углу программы.
Вместо нее может быть такая кнопка:
Откроется список. Щелкните по пункту «Сохранить как».
Появится новое окошко. В нем будет предложено указать то место на ПК, куда нужно записать изображение. Обратите внимание на верхнюю часть. Именно сюда компьютер и собирается его отправить.
В моем случае это папка «Изображения». Но, вообще-то, в ней лучше не хранить важную информацию, так как она может пострадать в случае проблем с компьютером. Поэтому, если вам что-то дорого, лучше поместить это в другое место. Например, в какую-нибудь папку Локального диска D, если он, конечно, имеется.
Значит, нужно в окошке вместо указанной папки выбрать диск D. Для этого щелкнуть по надписи «Этот компьютер» с левой стороны.
И после этого внутри окошка (в белой его части) открыть нужный Локальный диск, то есть щелкнуть по нему два раза левой кнопкой мыши.
Если хотите положить рисунок в какую-то определенную папку, откройте ее в этом же окошке (нажмите по ней два раза левой кнопкой мышки).
После того как вы выбрали место для записи, обратите внимание на нижнюю часть окна — на пункт «Имя файла».
Здесь написано название, под которым изображение запишется. В моем случае это название — «Безымянный». Если оно не подходит, нужно стереть его и напечатать новое, подходящее имя для файла.
А также обратите внимание на поле чуть ниже. Называется оно «Тип файла». Нажав на это поле, можно выбрать подходящий формат для картинки или оставить всё как есть.
И, наконец, щелкните по «Сохранить». Окошко исчезнет — и это будет означать, что изображение записалось в указанное место.
Теперь вы можете закрыть программу Paint и попробовать открыть файл с рисунком на компьютере. Для этого зайдите в то место, куда его записали. Там должен быть файл с напечатанным вами названием или стандартным именем «Безымянный».
Автор: Илья Кривошеев
Как отправлять файлы Photoshop с помощью Dropbox Transfer
С помощью плагина Dropbox Transfer для Adobe Creative Cloud можно отправлять файлы Photoshop другим пользователям прямо из программы Photoshop.
Обратите внимание: необходимо использовать последнюю версию плагина Adobe Exchange.
Как отправить файлы из Photoshop
При первой отправке файла из Photoshop с помощью Dropbox Transfer вам нужно будет войти в аккаунт Dropbox из Photoshop. Для этого:
Для этого:
- Откройте свой файл в Photoshop.
- Выберите панель Dropbox Transfer .
- Нажмите Войти в Dropbox.
- Обратите внимание: чтобы войти в Dropbox и создать пересылку, требуется подключение к Интернету.
- Войдите в свой аккаунт Dropbox и разрешите инструменту Dropbox Transfer для Adobe Creative Cloud доступ к вашему аккаунту Dropbox.
- Нажмите Переслать с помощью Transfer.
- При желании настройте свою пересылку и обновите настройки файла.
- Нажмите Загрузить.
- Нажмите Скопировать ссылку. Ссылка скопируется в буфер обмена, и вы сможете вставить ее в электронное письмо или другое сообщение.
После того как вы в первый раз войдете в систему и разрешите программе доступ к вашему аккаунту Dropbox, вы сможете создавать пересылки в меню плагинов Photoshop. Для этого:
- Откройте свой файл в Photoshop.
- Нажмите Плагины.
- Нажмите Dropbox Transfer.

- Нажмите Переслать с помощью Transfer.
- Обратите внимание: чтобы создать пересылку, требуется подключение к Интернету.
- При желании настройте свою пересылку и обновите настройки файла.
- Нажмите Загрузить.
- Нажмите Скопировать ссылку. Ссылка скопируется в буфер обмена, и вы сможете вставить ее в электронное письмо или другое сообщение.
Когда вы используете плагин Dropbox Transfer для отправки файлов из Photoshop, пересылка добавляется в ваш аккаунт Dropbox, чтобы вы могли управлять ею, а также отслеживать или повторно отправлять ее. Файл остается на вашем жестком диске (в Creative Cloud или в другом местоположении) и не занимает места в вашем аккаунте Dropbox, если только он там не хранится.
Управление пересылками
Вы можете обновлять и проверять статус пересылок из программы Photoshop. Для этого:
- Откройте программу Photoshop.
- Нажмите Плагины.
- Нажмите Dropbox Transfer.

- Нажмите Dropbox Transfer.
- Нажмите Управление в Dropbox. Откроется окно браузера со страницей Transfer вашего аккаунта Dropbox.
- Обратите внимание: для управления пересылками требуется подключение к Интернету.
- Нажмите на название пересылки, чтобы изменить его или изменить настройки пересылки, или нажмите «…» (значок многоточия), чтобы просмотреть другие варианты.
Узнайте подробнее о создании пересылок и управлении ими на сайте dropbox.com.
Частые вопросы
Как установить плагин Dropbox Transfer для Creative Cloud?
Найти и установить плагин Dropbox Transfer можно на сайте Adobe Exchange.
Переместятся ли мои файлы Photoshop в Dropbox, если я воспользуюсь плагином Transfer?
Нет. Вы сможете найти пересылку и управлять ею в своем аккаунте Dropbox, но сам файл останется в исходном местоположении, например на жестком диске или в Creative Cloud.
Какие существуют ограничения на размер файлов, пересылаемых с помощью Dropbox Transfer?
Ограничения на размер файлов и возможности Dropbox Transfer (например, настройки и отслеживание пересылок) зависят от вашего тарифного плана.
Подробнее об ограничениях на размер файлов.
Смогут ли другие пользователи вносить изменения в мои файлы, которые я им перешлю?
Файлы, отправленные с помощью Dropbox Transfer, доступны только для чтения. Если получатели после скачивания внесут изменения в свою копию вашего файла, то эти изменения не отобразятся в вашем аккаунте Dropbox.
Будет ли у Adobe полный доступ к моему аккаунту Dropbox?
Нет. Когда вы разрешаете инструменту Dropbox Transfer для Adobe Creative Cloud доступ к своему аккаунту Dropbox, этот доступ предоставляется только к одной папке, но Adobe при этом не добавляет какие-либо файлы и не взаимодействует с вашими файлами. Вы найдете папку с названием «Dropbox Transfers для Adobe CC» в папке «Приложения» в вашем аккаунте Dropbox.
обычное фото, на прозрачном фоне и без потери качества Как сохранить фотографию в фотошопе cs5.
Те кто новичок в Фотошопе, наверняка задаются вопросом, почему в нём предусмотрено два типа сохранения своих работ — «Save As» и «Save for Web & Devices»? К тому же и графических форматов выпадает целый список… Об этом и пойдёт речь ниже.
Давайте для начала коснёмся графических форматов. Рассмотрим самые распространённые из них и для каких ситуаций они приспособлены лучше всего.
PSD (Photoshop Document)
PSD – это фирменный формат Photoshop’а, его визитная карточка. Он развит просто всесторонне, так как: поддерживает «слоистую» структуру готовых или не совсем графических работ, обтравочные пути, информацию о каналах и и произведённых в них изменениях без потери в качестве при многократном пересохранении.
Как правило, этот формат выбирают в случае если работа ещё не закончена, либо если вы хотите сохранить последовательность проделанных операций, отдельные элементы расположенные на слоях, эффекты и т.д. правда, размер такого файла значительно больше чем аналогичной картинки, но сохранённой в «jpg». О нём пойдёт речь далее…
JPG (JPEG, Joint Photographic Experts Group)
Самый распространённый и востребованный формат изображений. Не побоюсь сказать, но в нём сохраняют большая часть всех пользователей фотоаппаратуры, начиная от простых любителей и продолжая «продвинутыми» любителями. Профи его также используют, но в основном лишь на конечном этапе создания фотографии, после того как их фотокартина на всех этапах обработки не раз перекочует из одного графического формата в другой. Картинки в формате «jpg» имеют также абсолютное превосходство и на просторах всемирной паутины.
Профи его также используют, но в основном лишь на конечном этапе создания фотографии, после того как их фотокартина на всех этапах обработки не раз перекочует из одного графического формата в другой. Картинки в формате «jpg» имеют также абсолютное превосходство и на просторах всемирной паутины.
Относительно данного формата я бы рекомендовал следующее. Если вы сохраняете именно фотографию, к тому же имеющую яркую, цветовую палитру, то смело выбирайте «jpg». Просто помните, что «jpg» не имеет никакого отношения к слоям, кроме того при дальнейшем пересохранении картинки, её качество будет постепенно ухудшаться, в связи с тем что раз от разу предусмотренный в нём алгоритм сжатия будет постоянно «подчищать» картинку от имеющихся цветов. Единожды сохранив конечное изображение в «jpg», больше его не редактируйте.
Качество картинки в формате «jpg» контролируется, причём в тесной взаимосвязи с «весом» картинки. Чем больший процент сжатия вы примените, тем больше цветов из картинки выкинется, что в свою очередь значительно урежет размер сохранённого изображения. Гонка за экономией в занимаемом на диске пространстве не проходит бесследно и изображение теряет свою привлекательность – появляются шумы, особенно на границах цветовых переходов, мелких деталях (развевающихся волос, тонких линий и т.д.)
Гонка за экономией в занимаемом на диске пространстве не проходит бесследно и изображение теряет свою привлекательность – появляются шумы, особенно на границах цветовых переходов, мелких деталях (развевающихся волос, тонких линий и т.д.)
GIF (Graphics Interchange Format)
Данный формат удобен в случаях, когда вы работаете с файлом с некритичной цветовой гаммой, т.е. речь идёт о 256 цветах. В случае с «gif» я бы рекомендовал использовать его для изображений, у которых нарисованные элементы представлены преимущественно одним цветом, без градиентных полутонов (чёрный, зелёный, синий, розовый и т.д). Правда, вы не потеряете ничего если сохраните свою картинку в 8-битном формате «png», но о нём пойдёт речь ниже. «gif» также поддерживает прозрачность, но опять-таки, для сохранения слоёв он не предназначен. Вместе с этим данный формат является единственным средством для создания графической анимации.
PNG (Portable network graphics)
Сущетвуют два варианта сохранения в формате «png» — в 8-битном и 24-битном виде. Данная операция осуществляется через меню File>Save for Web & Devices…
Данная операция осуществляется через меню File>Save for Web & Devices…
Коротко о каждом варианте.
«png (8 bit)» также как и «gif» различает только 256 цветов, что уже делает его самым непривлекательным средством для сохранения фотографий. 8-битный «png» оптимален в случаях с картинками имеющими градиентные переходы, поскольку предусмотренный в этом формате алгоритм сжатия более лоялен к оттенкам. Также как и «gif», 8-битный «png» поддерживает прозрачность, но уже не подходит для создания анимированых картинок.
«png (24 bit)» по сравнению с 8-битным вариантом, а также «jpg» и «gif» имеет одно важное достоинство – он единственный, кто может сохранять полупрозрачность, то есть если «gif» и «png (8 bit)» способны только на два значения прозрачности – прозрачно/непрозрачно, то в 24-битном варианте предусмотрено гораздо большее количество промежуточных значений. Это качество в основном востребовано в области веб-дизайна. В повседневной работе с изображениями оно вам врядли пригодится.
И ещё.. Все перечисленные форматы, за исключением «psd» можно открыть в любом стандартном просмотрщике изображений, а также без проблем загрузить в интернет.
А теперь несколько слов о предлагаемых в Photoshop’е методах сохранения. Итак, File>Save As… Для сохранения в «psd» предусмотрен только такой способ, таким же образом можно сохранить в «gif», «jpg» и «png (24 bit)», но прибегать к такому виду сохранения желательно лишь в случаях, когда вам не важны размеры конечной картинки.
Метод сохранения через меню File>Save for Web & Devices… в свою очередь не подходит для формата «psd», зато с остальными форматами данная операция проходит как по маслу. Главное достоинство в этом случае – возможность очень тонкой настройки качества получаемой на выходе картинки, а значит и контроль объёма файла. Также удобна опция предварительного просмотра результата сохранения картинки ещё в процессе подбора оптимальных параметров сжатия. И что ещё важно в случае с форматом «gif» — методом сохранения File>Save for Web & Devices… вы можете сохранить gif-анимированное изображение!
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд , где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход(читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
А вот скорость загрузки страницы с сайта значительно ниже:
Сколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100 , но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима .
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество(Quality) выбрать?
Для большинства изображений оптимальным значением будет 80 , для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60 .
Оптимизация(Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда , кроме случаев, когда важны самые мельчайшие детали(например Pixel Art).
Преобразовать в sRGB(Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение(Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные(Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Adobe Photoshop — популярный многофункциональный графический редактор. С ним сталкиваются многие пользователи, особенно при обработке фотографий и картинок. Как сохранить в «Фотошопе» документ? Это одна из основных функций графического редактора. Далее будут рассмотрены все возможные методы сохранения картинок. Предложенные вниманию советы значительно облегчат процесс работы с «Фотошопом». Они легко осваиваются и применяются на практике.
Обычное сохранение
Как сохранить фото в «Фотошопе»? Первая опция, имеющаяся в графическом редакторе, — это команда «Сохранить». Обычно она используется при обработке открытого заранее документа. В ходе выполнения команды ранее имеющийся объект будет заменен отредактированным изображением.
- Открыть фото и отредактировать его на свое усмотрение.
- Нажать на кнопку «Файл». Она располагается на панели инструментов в верхней части экрана.
- Щелкнуть по кнопке «Сохранить…».
Важно: если юзер создал графический документ с нуля, после проделанных действий на экране появится лог сохранения. Здесь предстоит указать имя документа, его формат хранения и предполагаемое место расположения на компьютере.
Опция «Сохранить как…»
Второй способ сохранения графических файлов — это использование команды «Сохранить как…». Данный прием схож с ранее изученным алгоритмом действий. Он отличается разнообразием параметров сохранения. Метод прекрасно подходит для дублирования картинок.
- Нажать на «Файл» после редактирования документа.
- Выбрать в появившемся меню команду «Сохранить как…».
- Указать имя сохраняемого документа.
- Выбрать формат сохранения. Он находится в строке «Тип файла».
- Осуществить указание места сохранения графического документа.
- Кликнуть по «Сохранить».
- Указать параметры фотографии. Обычно здесь выбирают качество изображения и разновидность формата. Можно указать стандартную или улучшенную оптимизацию или же с постепенным улучшением качества картинки по мере ее загрузки.
- Щелкнуть по кнопке «Ок».
Дело сделано. Мы изучили еще один способ сохранения документов через «Фотошоп». Для быстрой активации опции можно нажать Ctrl + Shift + S.
С закрытием файла
- Перейти во вкладку с выбранной картинкой.
- Навести курсор на правый верхний угол вкладки с соответствующим документом.
- Кликнуть по крестику левой кнопкой мыши.
- Согласиться с сохранением документа, нажав на «Да».
Важно: если щелкнуть по «Нет», Photoshop будет закрыт без сохранения изменений в документе. «Отмена» вернет юзера в редактор без каких-либо изменений.
Для Web-ресурсов
Часто «Фотошоп» используется при создании графики для Web-сайтов. Останется только правильно осуществить сохранение документа. Что для этого нужно?
- Выбрать «Файл» — «Сохранить для Web…».
- Указать графический набор и формат сохранения.
- Выставить параметры фона.
- Указать качество снимка и его размер.
- Щелкнуть по кнопке «Готово».
Быстрый доступ к опции осуществляется при помощи сочетания клавиш Alt + Shift + Ctrl + S.
Сохранение фона и картинки без него
А как сохранить фон в «Фотошопе»? Это довольно простая задача. Дело все в том, что пользователь может в качестве фона использовать любое изображение. Останется только выставить его в качестве упомянутого элемента картинки.
Создание фона в «Фотошопе» осуществляется так:
- Открыть или создать графический документ.
- Нажать на кнопку «Добавить новый слой».
- Скопировать изображение, используемое в качестве фона.
- Вставить картинку на созданный новый слой.
Теперь остается провести необходимые корректировки с изображением, а затем перенести слой с фоном в самый низ.
Как сохранить в «Фотошопе» картинку без заднего фона? Для этого потребуется создать документ в формате.gif или.tiff. Предпочтительнее работать с первым вариантом. Для этого придется активировать опцию «Сохранить для Web…», а затем в параметрах сохранения поставить отметку около «Прозрачно».
Сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе .
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной используемых фотошопом.
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение , которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как .
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить .
Но это еще не все. Фотошоп покажет еще одно окно — Параметры . Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Самое главное, что тут можно настроить, так это качество изображения . В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD , формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. .
Третий способ сохранения в фотошопе
Нажмите на крестик этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.. Спасибо!
Где Photoshop сохраняет файлы? (3 способа найти отсутствующие файлы)
Нет ничего более неприятного, чем незнание того, где Photoshop сохранил ваш файл. К счастью, файлы Photoshop никогда не бывает слишком сложно найти, если вы знаете, что делать.
По умолчанию Photoshop сохраняет файлы в том же месте, что и исходный носитель. Это означает, что если вы откроете фотографию из папки рабочего стола, ваш файл также будет сохранен на рабочем столе. Photoshop не создает файлы проекта автоматически.Поэтому вы можете установить место назначения файла всякий раз, когда вручную сохраняете новый проект.
Теперь, помните ли вы о сохранении проекта Photoshop или нет, есть несколько простых способов узнать, где именно хранятся ваши файлы. Давай займемся этим!
Где Photoshop сохраняет файлы?
Как я упоминал ранее, Photoshop сохраняет ваши файлы в том же месте, что и исходный носитель, с которым вы работаете. Однако предостережение заключается в том, что Photoshop не создает файлы проекта автоматически.Вы отвечаете за сохранение ваших файлов PSD или других экспортных файлов вручную.
Наиболее распространенный способ сохранения файла в Photoshop — это Файл> Сохранить как . Внутри этого диалогового окна экспорта вы можете установить имя файла, формат файла и, что наиболее важно, место назначения файла.
Место назначения файла выберет, где именно ваше изображение будет сохранено на вашем компьютере. Здесь у вас есть возможность сохранить его где угодно на вашем диске или даже на внешних жестких дисках.
После выбора места назначения и нажатия кнопки «Сохранить» Photoshop экспортирует файл по пути, выбранному вами в окне экспорта. Теперь, когда вы пройдете по тому же пути на своем компьютере, вы найдете свой файл.
С учетом сказанного, сохранение файлов PSD может немного отличаться. После того, как вы создали PSD и сохранили его на свой компьютер, это место назначения будет путем по умолчанию для всех других экспортов из этого проекта.
Например, я сохраню это изображение как PSD на моем рабочем столе.
PSD-файл, сохраненный на рабочем столе
После установки пути к проекту на рабочем столе, когда я выбираю Файл> Сохранить как для экспорта в формате JPEG, путь к файлу по умолчанию также устанавливается на рабочий стол. Это потому, что этот конкретный проект был ранее сохранен на рабочем столе.
Даже с другим форматом по умолчанию местом назначения является местоположение проекта.
Каждый раз при экспорте необходимо вручную устанавливать желаемое место для сохранения изображений. Нет папки по умолчанию, в которой сохраняются все файлы Photoshop, как в Adobe Premiere или Adobe Lightroom.
Что делать, если вы не можете найти файлы Photoshop
Зная, где Photoshop мог бы сохранить ваши файлы, только немного. Как только вы действительно потеряете свои файлы, вы, вероятно, не будете знать, где их искать. Прежде чем ваш стресс начнет нарастать из-за страха перед удаленными файлами, попробуйте эти три способа найти потерянные файлы Photoshop.
1. Получите доступ к своим недавним проектам, чтобы найти файл
Первое, что нужно проверить, если вы потеряли файл в Photoshop, — это последние файлы.Хотя Photoshop не сохраняет ваши файлы в одном месте, он отслеживает, с какими файлами вы недавно работали в программе.
Есть два разных способа найти последние файлы в Photoshop. Первый способ — зайти в File> Open Recent, , где появится список ваших недавних файлов. Вы можете щелкнуть любой из этих файлов, чтобы открыть документ, независимо от того, где он сохранен.
Второй способ — с начального экрана Photoshop.После первого открытия Photoshop убедитесь, что выбрано Главное меню , затем установите метод сортировки на Недавние . Это даст вам отображение всех ваших недавних файлов, включая их эскизы, что еще больше упростит идентификацию потерянных проектов. Еще раз щелкните любой из файлов в списке, чтобы снова открыть их в Photoshop.
После открытия файла попробуйте сохранить проект в новом месте, которое вы запомните. Выбрав File> Save As , вы выбираете новое место для сохранения, которое не потеряете.
2. Найдите имя файла на своем компьютере
Если файл не отображается в последних файлах, следующий вариант — выполнить поиск по имени файла на вашем компьютере. Например, если я назвал свой файл «MyPhotoshopExport», я мог бы найти это точное имя, чтобы найти его местоположение на моем компьютере.
Для поиска файлов на Mac, зайдите в Finder, , затем щелкните значок увеличительного стекла , чтобы открыть панель поиска.
Введите имя файла , который вы ищете, затем убедитесь, что поиск установлен на «Этот Mac.” Таким образом, вы будете искать по всему компьютеру, независимо от возраста файла.
Если вы сохранили изображения на внешнем жестком диске, вам может потребоваться выполнить отдельный поиск для каждого диска. Выбрав внешний жесткий диск, а затем снова набрав его в строке поиска, вы можете быстро просканировать свой жесткий диск на наличие потерянного файла.
Для поиска файлов на ПК щелкните правой кнопкой мыши меню «Пуск» и выберите Проводник .Выберите место на вашем компьютере, в котором вы хотите выполнить поиск, или выберите This PC для поиска по всему компьютеру. Введите имя файла , который вы ищете, и найдите его в появившемся списке.
3. Найдите расширение файла на своем компьютере
В некоторых случаях вы можете не вспомнить точное имя файла, который ищете. Вместо этого вы можете искать расширение файла, чтобы сузить область поиска. Этот метод не работает при поиске файлов JPEG, поскольку у вас, вероятно, есть сотни или тысячи этих файлов на вашем компьютере.Вот почему я рекомендую использовать этот метод только для файлов PSD, PSB или TIFF, так как их будет меньше для сортировки.
Чтобы найти расширение файла на Mac , зайдите в Finder и щелкните значок увеличительного стекла . В поле поиска введите желаемое расширение файла, например «.PSD» для документа Photoshop, и убедитесь, что для поиска установлено значение «Этот Mac».
Не забудьте добавить точку перед расширением, чтобы убедиться, что вы ищите только расширения файлов!
Для поиска расширения файла на ПК , щелкните правой кнопкой мыши в меню «Пуск» и выберите Проводник .Задайте место поиска This PC и введите желаемое расширение файла. Просмотрите список полученных файлов, чтобы найти потерянный проект Photoshop.
Photoshop удалил ваши файлы?
Photoshop не удаляет файлы сам по себе; однако вы должны сохранить свои документы, поскольку это не делается автоматически. Если вы выйдете из проекта без сохранения, ваш проект будет удален, и к нему нельзя будет получить доступ снова.
К счастью, в Photoshop есть защита от этого, предлагая всплывающее окно при выходе из несохраненного документа.Появится окно с вопросом, хотите ли вы сохранить изменения. При нажатии кнопки «Сохранить» открывается диалоговое окно экспорта, в котором можно выбрать место и сохранить документ.
Если вы нажали «Не сохранять» в этом всплывающем окне, Photoshop удалил бы ваш файл, поскольку вы решили не сохранять его. Важно помнить, что Photoshop не сохраняет файлы автоматически, в отличие от некоторых других программ Adobe. Это то, что вам нужно, чтобы следить за собой.
Чтобы узнать, как лучше всего сохранить проекты Photoshop, ознакомьтесь с различиями между файлами PSD и PSB!
— Брендан
Photoshop — Оптимизация — Сохранение цифровых фотографий для Интернета в Photoshop 6
Photoshop предоставляет удивительно богатые возможности для сохранения веб-графики.Однако, если вы не опытный веб-автор, выбор может оказаться огромным.
Поскольку цифровые фотографии могут быть очень большими файлами, важно, чтобы оптимизировал или сжал веб-графику, чтобы она быстро загружалась в веб-браузеры. Идея оптимизации состоит в том, чтобы добиться небольшого размера файла при сохранении хорошего качества изображения.
В этом месяце мы представляем команду «Сохранить для Интернета», которая позволяет пользователям сохранять и оптимизировать изображения в нескольких форматах. Обсудим самый популярный формат цифровых фотографий и покажем, как правильно сохранять свои собственные веб-файлы.
Для продолжения вам понадобится одна цифровая фотография. Обязательно сделайте резервную копию своей фотографии. Откройте его и выберите Изображение, Размер изображения. Если изображение шире 500 пикселей, оно слишком велико для веб-страницы. Введите ширину 300 пикселей и нажмите ОК.
Фотографии в Интернете
Теперь пришло время оптимизировать или уменьшить размер файла. Лучшим форматом файлов для веб-фотографий является JPEG. Его произносится как jay-peg и расшифровывается как Joint Photographic Experts Group.Этот формат был разработан специально для сжатия изображений фотографического типа с тонкими градациями цвета. Поскольку сжатие JPEG работает путем фактического удаления частей файла, часто едва различимых человеческим глазом, это называется схемой сжатия с потерями. Графика для ПК, сохраненная в этом формате, имеет расширение .JPG.
Откройте фотографию в Photoshop и выберите «Сохранить для Интернета» в меню «Файл». В итоговом окне есть четыре вкладки прямо над предварительным просмотром изображения.Щелкните вкладку 4 варианта. Теперь в раскрывающемся меню настроек справа выберите JPEG High.
Предварительные просмотры изображений
Изображение для предварительного просмотра в левом верхнем углу является вашим оригиналом. Тот, который находится в правом верхнем углу, имеет наивысшее качество сжатия изображения, за ним следует тот, который находится внизу слева, а затем внизу справа. Посмотрите чуть ниже каждого изображения предварительного просмотра. Обратите внимание, что по мере уменьшения параметров качества уменьшаются и размеры файлов. Photoshop обычно выражает качество JPEG с шагом 5 и 10, при этом 100 — максимальное, а ноль — самое низкое качество изображения.(Однако пользователи могут установить качество на любое число от нуля до 100.)
Как правило, старайтесь, чтобы все веб-изображения были меньше 12 КБ. Также имейте в виду, что графические изображения веб-страницы должны загружаться в браузере не более 8 секунд. Если на странице есть два изображения, каждое должно занять 4 секунды.
Учет браузеров. Также чуть ниже эскиза Photoshop сообщает, сколько времени потребуется браузеру для загрузки изображения при определенной скорости модема, скажем, 28.8 кбит / с (килобит в секунду) или 56,6 кбит / с. Большинство компьютеров, приобретенных за последние несколько лет, имеют модемы со скоростью 56,6 Кбит / с. Чтобы изменить расчет скорости модема, щелкните правой кнопкой мыши в любом месте эскиза и выберите другую скорость.
Настройки предварительного просмотра
Раздел «Настройки» позволяет пользователям вносить изменения в предварительный просмотр. Например, выберите изображение в левом нижнем углу. Щелкните стрелку «Качество» в правой части экрана и используйте ползунок для увеличения или уменьшения качества изображения.Затем сравните это изображение (и размер файла) с другими превью.
Вы можете установить флажок «Прогрессивный», чтобы создать изображение JPEG с прогрессивной разверткой, которое загружается сверху вниз в последовательных проходах. Хотя прогрессивные JPEG-файлы на самом деле немного больше, чем те, которые загружаются сразу, они создают иллюзию более быстрой загрузки.
Также поэкспериментируйте с опцией «Размытие», инструментом, полезным для сглаживания очень низкого качества изображения и даже для небольшого уменьшения размера файла.Выберите изображение, которое хотите размыть, затем щелкните стрелку ползунка.
Выберите размер файла. Вы также можете указать Photoshop, чтобы он оптимизировал изображение до желаемого размера файла. Выберите изображение для предварительного просмотра, нажмите кнопку «Оптимизировать меню» (кнопка с круглой стрелкой справа от меню «Настройки») и выберите «Оптимизировать по размеру файла». Введите нужный размер и нажмите ОК.
Сохранить файлы
После того, как вы поигрались с настройками и сравнили превью, щелкните изображение, которое хотите сохранить.Затем нажмите кнопку «ОК» в правом верхнем углу окна «Сохранить для Интернета». Если хотите, введите новое имя файла и нажмите «Сохранить».
Фотошопы «Сохранить для Интернета» незаменимы для оптимизации фотографических изображений. Используйте их всякий раз, когда вы готовите изображения для Интернета.
Как импортировать изображения в органайзер в Photoshop Elements 15
Как импортировать изображения в органайзер в Photoshop Elements 15
Организатор — это рабочее пространство Elements, в котором вы можете импортировать и систематизировать фотографии и изображения с камеры, компьютера, телефона и других устройств.В течение следующих нескольких уроков мы научимся использовать Организатор для импорта фотографий, а затем упорядочивать их с помощью тегов, сортировать их по альбомам и т. Д.
Окно органайзера
Когда вы нажимаете на Организатор на экране приветствия, вы попадаете в окно Организатора, как показано на снимке ниже.
В центре экрана появится диалоговое окно.
Диалоговое окно, изображенное выше, отображается при первом запуске Организатора.Это дает вам возможность быстро и легко импортировать фотографии и изображения в программу. Если вы использовали Elements в прошлом и уже знакомы с тем, как импортировать и систематизировать фотографии в Elements, вы можете нажать кнопку «Начать импорт».
Однако для тех, кто плохо знаком с Elements или которым нужно напомнить о том, как импортировать и систематизировать фотографии, нажмите «Пропустить» в правом нижнем углу диалогового окна.
Когда вы нажимаете «Пропустить», вы снова видите окно «Организатор».
Импорт изображений с вашего ПК или съемных носителей
Импорт изображений с жесткого диска или съемных носителей, таких как компакт-диски или флэш-накопители, в Photoshop Elements очень прост.Просто нажмите кнопку «Импорт» в верхнем левом углу окна «Организатор».
В раскрывающемся меню выберите «Из файлов и папок».
ПРИМЕЧАНИЕ: Вы также можете перейти в Файл> Получить фотографии и видео> Из файлов и папок
После этого вы увидите диалоговое окно «Получить фотографии и видео из файлов и папок».
Выберите папки или файлы, которые вы хотите импортировать.
После того, как вы выбрали папки или файлы, нажмите кнопку «Получить мультимедиа».
Файлы и папки импортируются в Elements за вас, как показано ниже.
Импорт изображений с камеры
Чтобы импортировать изображения с камеры, вставьте карту памяти или подключите камеру к компьютеру через порт USB.
Если появится мастер автозапуска или диалоговое окно для iPhoto на Mac, отключите их. Вы хотите использовать Elements для импорта фотографий.
Затем нажмите кнопку «Импорт», как вы это делали при импорте фотографий с компьютера.В раскрывающемся меню выберите «Получить фотографии и видео с камеры или устройства чтения карт».
Откроется Elements Organizer — загрузчик фотографий, как показано ниже.
Выберите свою медиа-карту из раскрывающегося списка «Получить фотографии из».
Затем нажмите кнопку «Обзор» и выберите место на жестком диске, куда вы хотите скопировать фотографии, хранящиеся в настоящее время на вашей камере.
ПРИМЕЧАНИЕ. Все фотографии и изображения, импортированные в Photoshop Elements, должны находиться на вашем жестком диске.Это означает, что вы должны переместить изображения с других устройств на жесткий диск вашего компьютера, прежде чем импортировать их в Elements.
Затем вы можете импортировать фотографии и изображения в Elements, нажав кнопку «Получить мультимедиа» в диалоговом окне Elements Organizer — Загрузчик фотографий.
Импорт отсканированных изображений
Вы также можете сканировать изображения с помощью сканера, подключенного к вашему компьютеру, и сканировать их прямо в Elements Organizer.
Чтобы отсканировать изображение в Elements Organizer, нажмите кнопку «Импорт», затем выберите «Сканер» в раскрывающемся меню.
После этого вы увидите диалоговое окно «Получить фотографии со сканера».
В поле «Сканер» раскрывающегося списка (показанного выше) выберите сканер, который вы хотите использовать.
Затем нажмите кнопку «Обзор», чтобы выбрать место для хранения отсканированных изображений.
Выберите формат файла, который вы хотите использовать, в раскрывающемся списке «Сохранить как». Мы выбрали JPEG.
Вы также можете выбрать качество сканирования. Лучше всего использовать среднее качество.Низкое качество означает более низкое качество изображения. Высокое качество приводит к увеличению размера файла, сканирование и импорт занимает больше времени.
По завершении нажмите ОК.
Выберите источник бумаги, а также тип изображения, которое вы хотите отсканировать, как показано на снимке выше.
Нажмите кнопку «Сканировать», когда будете готовы начать сканирование.
Когда изображение отсканировано на ваш компьютер, оно также появится в Elements Organizer в виде эскиза.
Импорт изображений с телефонов и других портативных устройств
Все фотографии и изображения, импортированные в Photoshop Elements, должны находиться на вашем жестком диске. Это означает, что вы должны переместить изображения с других устройств на жесткий диск вашего компьютера, прежде чем импортировать их в Elements. Сюда входят изображения с мобильных телефонов и других портативных устройств. Вы можете копировать изображения на жесткий диск через USB или Bluetooth, а также отправлять их по электронной почте как вложения.
Если у вас iPhone, iPod touch или iPad, вы можете использовать загрузчик фотографий.
Для этого:
1. Подключите устройство к компьютеру с помощью кабеля USB. В это время откроется загрузчик фотографий.
2. Нажмите кнопку «Обзор» в окне загрузчика фотографий. Откроется окно «Выбрать каталог для хранения файлов». Выберите папку назначения.
3. Чтобы определить, где хранятся ваши фотографии, нажмите кнопку «Выбрать папку».
4. Нажмите кнопку «Получить мультимедиа», чтобы загрузить фотографии и изображения.
Поиск импортированных изображений в органайзере
Каждый раз, когда вы импортируете изображения и фотографии в Организатор, эти изображения и фотографии появляются в виде эскизов в центре экрана.Эта часть экрана называется медиабраузером.
На снимке ниже мы обведем медиабраузер красным.
Слева от браузера медиафайлов находится панель «Импорт». На панели «Импорт» отображаются папки, содержащие изображения, импортированные в Elements.
Панель «Импорт» обведена красным ниже.
Вы можете щелкнуть любую папку на панели «Импорт», чтобы просмотреть изображения и фотографии, содержащиеся в этой папке.
При использовании панели «Импорт» вы можете выбрать одно из двух различных представлений.
Дерево . Представление в виде дерева позволяет видеть вложенные папки. Чтобы переключиться в представление в виде дерева, щелкните раскрывающееся меню (обведено красным на следующем снимке), затем выберите «Просмотреть как дерево».
Чтобы скрыть панель «Импорт», нажмите кнопку «Скрыть панель» в нижней части панели.
Работа с эскизами в браузере файлов мультимедиа
Все изображения и фотографии отображаются в виде эскизов в браузере файлов мультимедиа.Миниатюра — это просто уменьшенная версия фотографии или изображения.
Вы можете отсортировать эскизы в браузере файлов мультимедиа по самым новым, самым старым, имени или пакету импорта. Чтобы отсортировать миниатюры, щелкните раскрывающийся список «Сортировка», расположенный над миниатюрами. Мы обрисовали это ниже красным.
Вы также можете просматривать эскизы как полноразмерные изображения.
Чтобы просмотреть эскиз как полноразмерное изображение, дважды щелкните эскиз изображения, которое вы хотите просмотреть.
Чтобы вернуться в режим эскизов, щелкните стрелку слева от «Сетка», как показано ниже красным.
Щелкните стрелки вперед или назад (обведены красным ниже), чтобы просмотреть следующее или предыдущее изображение в браузере файлов мультимедиа.
Если вы хотите просмотреть изображение в полноэкранном режиме, перейдите к «Просмотр» в строке меню. Строка меню расположена в верхнем левом углу окна Органайзера. Он изображен ниже.
Перейдите в раздел «Просмотр» в строке меню, затем выберите «Во весь экран».
Когда вы просматриваете фотографию в полноэкранном режиме, вы увидите следующее:
При просмотре изображения в полноэкранном режиме слева появляются две панели.Это панели редактирования и организации.
1. Панель редактирования предоставляет инструменты, которые можно использовать для редактирования фотографий. Эти инструменты включают повышение резкости изображений и удаление эффекта красных глаз. Вы можете редактировать изображения, не выходя из полноэкранного режима.
2. Вторая панель — это панель Организовать . Панель «Упорядочить» позволяет добавлять теги с ключевыми словами, чтобы упорядочить фотографии.
Нажмите escape на клавиатуре, чтобы выйти из полноэкранного режима.
Обзор приложения Photoshop для ПК
Независимо от того, нажимаете ли вы фотографии на своем мобильном телефоне или у вас есть фотографии, сделанные профессиональным фотографом.Если вам нужно улучшить фотографии, первое, что приходит в голову, — это Adobe Photoshop, который является самым популярным среди пользователей во всем мире. Из-за популярности программного обеспечения теперь Adobe разработала и мобильные версии. Существуют различные версии Photoshop , и сегодня мы собираемся рассмотреть некоторые популярные версии в этой статье. Приступим.
Часть 1. Обзор Photoshop CC
Photoshop CC
URL: https: // www.adobe.com/in/products/photoshop.html?promoid=PC1PQQ5T&mv=other
Цена: 9.99 $ в месяц
Photoshop CC — это программное обеспечение для настольных ПК, доступное для Windows и Mac OS, официально предоставляемое Adobe для редактирования фотографий на вашем компьютере. Эта программа представляет собой чисто профессиональное программное обеспечение для редактирования фотографий, которое поставляется со всеми инструментами редактирования фотографий от базового до продвинутого уровня для редактирования фотографий. Эта программа по-прежнему остается самым мощным фоторедактором без каких-либо вопросов, но единственным недостатком является то, что она в основном предназначена для профессионалов, поэтому вы не можете легко использовать ее без каких-либо технических знаний.
Ключевая особенность
- Самые современные и профессиональные инструменты для ретуши изображений с нуля.
- Работа со слоями — хороший вариант для профессиональных фотографов.
- Доступно несколько кистей для редактирования изображений в соответствии с областью выбора.
- Совместим со сферическими панорамами.
- С учетом содержимого и распознавания лиц — это супер опции для автоматического улучшения изображения.
Как использовать Photoshop CC
Photoshop CC предназначен не только для базового редактирования, это расширенное программное обеспечение для редактирования, поэтому вы можете делать все, от базового до расширенного редактирования. Здесь мы увидим базовую функцию редактирования программы.
Шаг 1. Запустите Photoshop CC на своем компьютере или Mac и просмотрите изображение, которое хотите отредактировать.
Шаг 2. Теперь приступим к редактированию. Для тестирования мы удаляем нежелательный объект с картинки.После загрузки изображения сначала вам нужно создать новый слой, поэтому нажмите «Слой> Новый слой».
Шаг 3: Теперь с правой стороны активируйте Spot Healing Brush и убедитесь, что «Content Aware» активирован перед шрифтом. Отметьте опцию «Образец всех слоев». Вы можете увидеть несколько прямых линий на картинке ниже. На следующем шаге мы удалим эти строки.
Шаг 4: Теперь вы можете удалить с картинки ненужные вещи.Наведите курсор на линии, которые вы хотите удалить, и тогда он будет удален без размытия изображения.
Часть 2. Обзор Photoshop Express
Photoshop Экспресс
URL: https://www.photoshop.com/products/photoshopexpress
Цена: Бесплатно
Photoshop Express — это очень профессиональная программа для редактирования фотографий для мобильных и настольных устройств со всеми основными функциями редактирования фотографий.Эта программа разработана и упрощена для индивидуальных пользователей в понимании интерфейса программы. В отличие от Adobe Photoshop, он легко доступен для всех. Проблема с этим программным обеспечением заключается в том, что вы можете редактировать фотографии размером до 16 МБ и в формате jpg.
Ключевая особенность
- Это более простое в использовании программное обеспечение по сравнению с Adobe Photoshop.
- Поддерживает устройства с операционной системой iOS, Android и Windows.
- Дизайн программы очень хороший и не похож на приложение Photoshop для ПК.
- В программном обеспечении предусмотрен инструмент автоматического улучшения одним касанием, который помогает настроить баланс белого, экспозицию и контраст изображения одним касанием.
- Встроенные фоны и макеты помогут вам быстро украсить фотографии.
Как использовать Photoshop Express
Photoshop Express можно использовать на устройствах Android, IOS и Windows, но здесь мы будем использовать мобильную версию.
Шаг 1. Сначала установите приложение из соответствующего магазина приложений на своем мобильном телефоне и запустите его. Теперь вы увидите несколько вариантов для просмотра изображения. Просто нажмите «Все фотографии> Камера», чтобы выбрать изображения, сделанные с помощью вашей мобильной камеры.
Шаг 2. Теперь давайте сначала обрежем изображение. Щелкните инструмент «Обрезка» в интерфейсе и отрегулируйте размер в соответствии с потребностями вашего окончательного изображения. Используйте опцию «Свободный размер», чтобы свободно изменять размер фотографии без каких-либо ограничений.
Шаг 3: После настройки размера изображения у вас есть сотни инструментов, таких как настройка насыщенности, вибрации, четкости, оттенка, резкости и т. Д. Вы применяете любой инструмент к своему изображению и сохраняете окончательное изображение в своей мобильной галерее, чтобы поделиться с друзьями и семьей.
Часть 3. Обзор Photoshop Mix
Photoshop Mix
URL: https://play.google.com/store/apps/details?id=com.adobe.photoshopmix&hl=en
Photoshop Mix — это приложение для фотографий, которое помогает вам вырезать изображения разных размеров и комбинировать изображения разных размеров в одном изображении для удовольствия.В приложении также доступны некоторые другие базовые функции редактирования, которые позволяют улучшать фотографии, изменять цвета изображений и т. Д. Это приложение может помочь поделиться отредактированными фотографиями в социальных сетях с помощью опции совместного использования, или вы также можете отправить фотографии в Photoshop. CC на рабочем столе для расширенного редактирования изображений.
Ключевая особенность
- Вырежьте, удалите любую часть изображения и объедините несколько фотографий, чтобы поделиться ими с друзьями.
- Вы можете легко применять фильтры, контраст и цвет к фотографиям с помощью приложения.
- Поделитесь своими забавными отредактированными изображениями в социальных сетях с друзьями и семьей прямо из интерфейса приложения.
- Совместим с устройствами на базе Android и iOS.
Как использовать Photoshop Mix
Шаг 1. Сначала вам нужно создать Adobe ID, если у вас его нет, затем установите приложение на свой iPhone или Android и запустите его. Введите учетные данные для входа на первом экране, а затем в верхней правой части экрана нажмите «+», и следующий экран — это экран импорта файлов.На этом экране выберите фотографии со своего устройства, которые вы хотите использовать в качестве фона.
Шаг 2: Теперь выберите любое фоновое изображение, которое вы хотите использовать в качестве фона изображения.
Шаг 3: После выбора фонового изображения оно откроется на панели слоев. На скриншоте ниже вы можете заметить два прямоугольника с правой стороны, это панель слоя. Вы можете использовать до 5 слоев при редактировании в приложении.
Шаг 4: Теперь мы добавим еще одно изображение на задний план.Чтобы добавить изображение, щелкните значок слоя «+» и выберите новый файл изображения, который вы хотите использовать в качестве переднего плана для этого фонового изображения. Новое изображение будет добавлено на передний план фонового изображения, как показано на скриншоте ниже. Таким образом, вы также можете добавить больше элементов.
Шаг 5: Установите новое положение слоя в соответствии с вашими потребностями и просмотрите другие слои, если вы хотите добавить их.
Шаг 6: Теперь просто проявите свой творческий потенциал и сделайте дизайн изображения в соответствии с вашими потребностями.Наконец, сохраните изображение и используйте его там, где хотите. После сохранения изображение будет доступно во вкладке «Мои проекты» приложения.
Часть 4. Обзор исправлений Photoshop
Adobe Photoshop Fix
URL: https://www.adobe.com/in/products/fix.html
Цена: Бесплатно
Adobe Photoshop Fix — это мобильное приложение, официально разработанное и поддерживаемое Adobe. Это приложение позволяет быстро исправить фотографии на мобильных устройствах с версиями Android и iOS.Это приложение удобно в использовании по сравнению с другими продуктами Adobe. Приложение Adobe Photoshop fix также предлагает вам получить доступ к отредактированным изображениям на рабочем столе, войдя в свою учетную запись Adobe.
Ключевая особенность
- Он поддерживает ретуширование изображений и дает идеальный вид.
- Вы можете сделать кожу более резкой, просто используя функцию рисования в приложении.
- Adobe fix позволяет выбрать определенную часть изображения и увеличить или уменьшить темноту.
- Вы также можете легко добавить к фотографиям насыщенность, контраст и экспозицию.
- Это приложение позволяет отправлять подготовленные изображения в Photoshop CC для настольных ПК для расширенного редактирования с помощью функции синхронизации.
Как использовать Photoshop Fix
Шаг 1. Загрузите и установите приложение на свой iPhone или Android, затем запустите его. Теперь просмотрите любое изображение по вашему выбору, которое вам нужно исправить.
Шаг 2. После того, как вы загрузили изображение в интерфейс приложения, просто нажмите на любой инструмент, доступный в нижней панели приложения. Например, давайте настроим экспозицию изображения. Нажмите на опцию «Экспозиция» и увеличьте или уменьшите ее в соответствии с вашими потребностями. После правильного редактирования изображения вы можете сохранить его в галерее iPhone, чтобы поделиться с друзьями.
Часть 5. Более простое настольное решение для альтернативы Photoshop
URL: https: // фото.wondershare.com/photo-editing-toolkit.html
Wondershare Fotophire Editing Toolkit — это недавно разработанная программа, официально доступная от Wondershare для улучшения фотографий на вашем компьютере. Эта программа доступна только для операционной системы Windows. Вы можете редактировать любую часть вашего изображения с помощью программного обеспечения, не используя инструменты Photoshop. Если вы являетесь личным пользователем и мало разбираетесь в редактировании фотографий, то Fotophire Editing Toolkit — это универсальное решение всех ваших проблем.
Набор инструментов для редактирования Wondershare Fotophire
- Позволяет применить к фотографиям более 200 эффектов, чтобы сделать их лучше.
- Обрежьте или обрежьте фотографии до нужного размера.
- Помогите вам удалить любые нежелательные объекты с ваших фотографий.
- Позвольте вам использовать Creative Blur, чтобы перефокусировать ваши фотографии одним щелчком мыши.
Ключевая особенность
- Простой в использовании программный интерфейс, который может помочь любому в редактировании фотографий.
- В программе доступно более 200 готовых эффектов, которые можно применить к фотографиям одним щелчком мыши.
- Fotophire Editing Toolkit также позволяет удалить или заменить фон изображения новым.
- В программе доступно более 20 готовых фонов, которые можно использовать с вашими фотографиями.
- Удаление любых нежелательных объектов с изображения без заусенцев на предыдущем изображении.
Как использовать Fotophire Editing Toolkit для редактирования фотографий
В Fotophire Editing Toolkit есть сотни опций для редактирования фотографий, но здесь мы узнаем о добавлении рамок на фотографии с помощью этого программного обеспечения.
Шаг 1. Сначала запустите программу на компьютере и нажмите «Редактор фотографий» на главном экране приветствия.Теперь перетащите изображение, которое вы хотите отредактировать с помощью этой программы, на следующий экран.
Шаг 2: Как только изображение загрузится в окна редактора программы, нажмите на «Кадры», который является четвертой опцией в верхней правой панели меню. Здесь вы увидите более 100 готовых рамок для ваших фотографий.
Шаг 3: Нажмите на любую рамку, и она сразу же будет применена к вашей фотографии в реальном времени. После нанесения рамки на фотографии сохраните ее в высоком качестве на своем компьютере.Вот и все.
Заключение:
Профессионалы всегда предпочитают Photoshop в качестве программы для редактирования фотографий, но это действительно очень сложно для личных пользователей, даже если люди сталкиваются с проблемами при поиске правильных вариантов. Наконец, лучше использовать программу с простым интерфейсом, но с профессиональными опциями и высококачественным выводом. Fotophire Editing Toolkit — это программа, которая вам действительно нужна. Благодаря простому в использовании интерфейсу, высокому качеству вывода и простым опциям эту программу теперь используют и тысячи профессионалов.
Как экспортировать изображения для печати в Photoshop
Photoshop предоставляет пользователям множество опций для экспорта файлов изображений, а не только возможность сохранения изображений на компьютер. Вы можете использовать изображения для печати в качестве рекламы, публикации в социальных сетях или печати в виде полных файлов. Или, если вы хотите экспортировать файлы изображений для отправки по электронной почте, вы также можете конвертировать фотографии в формат PDF или изображения JPG более низкого качества, чтобы легко отправлять их по электронной почте. В следующей статье рассказывается, как экспортировать файлы изображений в Photoshop.
1. Экспорт файла изображения Photoshop для печати
Чтобы довести изображение до печати, мы устанавливаем изображение на высший уровень качества. Используемая цветовая модель будет соответствовать стандарту CMYK.
В изображение Photoshop, которое вы хотите экспортировать , щелкните Edit и выберите Convert to Profile.
Затем пользователь выбирает для перехода в Профиль как Рабочий CMYK , как показано, а затем нажимает ОК , чтобы продолжить.
Пользователи продолжают сохранять изображение, щелкают «Сохранить как » и затем выбирают формат файла для сохранения как JPEG .
Теперь отобразите пользовательский интерфейс изображения, раздел Качество — Максимум или уровней 10–12 .
2. Экспорт изображений в Facebook или на веб-сайт
Изображения, загружаемые на веб-сайт, должны обеспечивать хорошее качество изображения, но не слишком большого размера.
Метод 1. Сохраните изображение вручную
We щелкните Сохранить как , чтобы сохранить изображение в формате JPEG. , чтобы сохранить файл изображения с небольшой емкостью. В разделе JPEG Options выберите Quality на уровне 6-8 для хорошего качества изображения, не размытого, но не слишком большой емкости.
Метод 2. Автоматическая установка изображений для веб-сайтов
Щелкните Файл, а затем щелкните Сохранить для Интернета .
Затем щелкните вкладку Optimized . Продолжите с в разделе Preset до выберите J PEG Low, Medium или PNG , чтобы экспортировать изображения с хорошим качеством, но не слишком большого размера. Щелкните Сохранить, чтобы сохранить.
3. Экспорт фотографий по электронной почте
Изображения при отправке по электронной почте должны быть меньше, чем изображения размера A4, при использовании файлов изображений низкого качества.
Метод 1. Экспорт изображений JPG низкого качества
Нажмите Сохранить A , чтобы сохранить изображение в формате JPEG , тогда в разделе Качество будет низкое и выберите 1-3 .
Метод 2: Экспорт изображений в формате PDF
Нажимаем «Сохранить как» и выбираем формат сохранения как Photoshop PDF (* .PDF, * .PDP) .
В новом интерфейсе сжатия мы смотрим в сторону раздела Image Quality , выбираем Low и затем нажимаем «Сохранить PDF готово».
Подробнее:
- Инструкция по созданию анимации, GIF в Adobe Photoshop
- Как повысить резкость изображений в Photoshop двумя способами
- Как обрезать круглое изображение в Photoshop
- Инструкция по массовому уменьшению размера изображения Photoshop
Удачной реализации!
Как экспортировать действия в Photoshop
ЭкшеныPhotoshop — отличный инструмент для создания и воссоздания последовательностей правок или задач.Вы можете сохранять действия для повторного использования позже и даже «экспортировать» действия для использования на другом компьютере. Вот как!
Если у вас есть задачи, которые вы выполняете регулярно, такие как редактирование изображений или кадрирование и сохранение в определенном месте, действия могут быть вам спасением.
Здесь мы рассмотрим, как создать экшены экспорта в Photoshop, с пошаговым руководством. Это отличный способ перемещать экшены Photoshop между компьютерами или делиться ими с другими людьми в Интернете.
Более 2 миллионов экшенов, надстроек и ресурсов для дизайна Photoshop с неограниченным количеством загрузок
Загрузите тысячи потрясающих экшенов и надстроек Photoshop с членством на Envato Elements.Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 действий, предустановок, шаблонов дизайна, тем, фотографий и многого другого.
Изучите экшены Photoshop
Как экспортировать экшены Photoshop
После того, как вы создали экшен Photoshop, который хотите экспортировать для использования в другом месте (или упаковать и продать на онлайн-рынке), вам необходимо сохранить файл как соответствующий тип для дальнейшего использования.
Экспорт действия Photoshop — это просто вопрос сохранения действия с файлом правильного типа и его перемещения в место, где вы можете найти его для дальнейшего использования.
Шаг 1. Откройте панель действий
Начните с открытия панели «Действия» в Photoshop для быстрого доступа ко всем инструментам действий.
Перейдите в меню «Окно» и выберите «Действия».
Откроется панель, на которой показаны все доступные экшены Photoshop, и вы сможете создавать и сохранять новые.
Шаг 2: Выберите действие, которое вы хотите экспортировать
Перед экспортом действия всегда рекомендуется запустить его и убедиться, что это именно то, что вам нужно.(Здесь использовался черно-белый фотофильтр.)
Выберите и запустите действие из списка на панели действий. Все сохраненные и загруженные действия появятся в этом месте.
При записи нового действия он по умолчанию сохраняет файл .atn в системных папках Photoshop.
- Mac: Приложения / Adobe Photoshop / Предустановки / Действия
- Windows: C: / Users / Имя пользователя / AppData / Roaming / Adobe / Adobe Photoshop / Presets / Actions
Шаг 3. Скопируйте действие
Перейдите в папку действий на вашем компьютере, используя указанные выше места, и выберите действие, которое вы хотите «экспортировать».”
Скопируйте файл. (Рекомендуется переместить его, чтобы вы все еще могли использовать действие в следующий раз, когда откроете Photoshop.)
Вставьте файл .atn в удобное для поиска место, например на рабочий стол.
Шаг 4: Поделиться для экспорта
Все, что вам нужно сделать сейчас, чтобы экспортировать новый файл, — это сохранить или перетащить его в то место, где вы будете использовать его в следующий раз, например, на общий диск.
Оттуда вам, вероятно, следует поместить действие в папку «Действия» на вашем компьютере для удобства использования в дальнейшем.(Это то же место, где Photoshop сохраняет их по умолчанию, как указано в шаге 2.)
Затем вы можете импортировать действие для использования в Photoshop на этом компьютере. Для этого выберите «Загрузить действия» на панели «Действия», перейдите к сохраненному действию и выберите его.
Заключение
Хотите узнать больше о том, как использовать экшены Photoshop, и найти несколько вариантов для ускорения рабочих процессов? У нас есть целая функция, посвященная экшенам Photoshop.
Руководство включает в себя все, что вам нужно знать об использовании, сохранении и поиске лучших экшенов Photoshop для ваших проектов.
Экшены Photoshop
Экшены Photoshop— это идеальная экономия времени, позволяющая сэкономить время, выполняя одну и ту же обработку нескольких изображений. Использование чужих действий поможет вам задействовать творческие приемы, передовые стили постобработки и прекрасные эффекты. В этой серии вы узнаете, как использовать экшены Photoshop, и найдете профессиональные примеры для использования в своей собственной дизайнерской работе.
Прочитать статью →Самые эффективные способы преобразования PSD в JPG
PSD — один из лучших форматов для масштабного редактирования.Хотя это так, есть некоторые аспекты PSD, которые ограничивают пользователей. Когда это становится проблемой, подумайте о преобразовании PSD в JPG. Это руководство проведет вас через важные шаги и подробности.
Что такое файл изображения PSD?
Файл изображения PSD является стандартным форматом для всех файлов Adobe Photoshop. PSD расшифровывается как PhotoShop Document. Он содержит различные функции изображения, в том числе возможность хранить множество изображений. PSD легко редактируется, поскольку Photoshop — одна из самых обширных доступных программ редактирования.
Файл изображения PSD легко редактировать.Что такое файл изображения JPG?
Файл изображения JPG является частью стандартного формата файлов Объединенной группы экспертов по фотографии. Его часто путают с JPEG, что вполне приемлемо, поскольку эти два типа файлов взаимозаменяемы. JPG — один из самых популярных типов файлов благодаря удобному размеру и доступности. JPG — это тип файла со сжатием с потерями, который указывает на потерю разрешения всякий раз, когда он уменьшается в размере.
Как конвертировать PSD в JPG?
Есть много разных способов конвертировать PSD в JPG, начиная с ручного преобразования.Для этого метода требуется только доступ к программе Adobe Photoshop. Чтобы преобразовать вручную, импортируйте файл PSD, который вы хотите изменить. В разделе «Файл» выберите «Сохранить как». В раскрывающемся разделе «Формат» выберите «JPG» (обратите внимание, что «JPEG» может быть единственным доступным вариантом — он взаимозаменяем с JPG), затем нажмите «Сохранить». На вашем компьютере будет сохранен файл в формате JPG.
Если у вас нет доступа к Photoshop или вы хотите выполнить конвертацию другим способом, доступны конвертеры на основе браузера.Они отлично подходят для пользователей, у которых есть быстрый доступ в Интернет, но ограниченное пространство на жестком диске. Вам потребуется качественное подключение к Интернету, а также достаточно места на жестком диске для загрузки нового файла JPG, размер которого должен быть приемлемого размера, несмотря ни на что. Я рекомендую использовать Zamzar для этого преобразования, так как он быстрый и простой в использовании.
Передача файлов в формате JPG намного проще.Почему вам нужно сделать это преобразование?
Теперь, когда у вас есть «как», давайте убедимся, что вы знаете «почему». Если вам нравится сохранять изображения в формате PSD, скорее всего, вы хорошо разбираетесь в программе и инструментах Photoshop.Это вполне разумно, однако не все разделяют это мнение. Конечно, это становится проблемой, когда вы делитесь файлами с другими пользователями, такими как клиенты или другие члены команды проектов.
Итак, почему JPG имеет столько смысла в сравнении? Ответ сводится к доступности и практичности. Во-первых, гораздо проще отправить файл меньшего размера другому пользователю. На первый взгляд это может показаться незначительным, но одновременная отправка тысяч файлов изображений делает это огромной проблемой.Кроме того, если вы поделитесь одним PSD-файлом с 50 другими пользователями, и только половина из них имеет доступ к продуктам Adobe, вы сильно им доставите неудобства.



 Себе я установил 30 Гб.
Себе я установил 30 Гб. А) С помощью Google Picasa нанесите одновременно на все выбранные изображения простейший текстовый водяной знак. Засеките, сколько времени прошло от момента добавления маркируемых изображений в библиотеку до сохранения (экспортирования) маркированных изображений в формате JPEG. Б) С помощью Adobe Lightroom нанесите одновременно на все выбранные фотографии текстовый водяной знак, равный по содержанию и подобный по оформлению марке из действия «А». Засеките, сколько времени прошло от момента добавления маркируемых изображений в каталог до сохранения (экспортирования) маркированных изображений в формате JPEG. Сравните временные промежутки, за которые Вы выполнили действия «А» и «Б». С помощью какой программы Вам удалось нанести простейший текстовый водяной знак быстрее? Насколько велика разница во времени?
А) С помощью Google Picasa нанесите одновременно на все выбранные изображения простейший текстовый водяной знак. Засеките, сколько времени прошло от момента добавления маркируемых изображений в библиотеку до сохранения (экспортирования) маркированных изображений в формате JPEG. Б) С помощью Adobe Lightroom нанесите одновременно на все выбранные фотографии текстовый водяной знак, равный по содержанию и подобный по оформлению марке из действия «А». Засеките, сколько времени прошло от момента добавления маркируемых изображений в каталог до сохранения (экспортирования) маркированных изображений в формате JPEG. Сравните временные промежутки, за которые Вы выполнили действия «А» и «Б». С помощью какой программы Вам удалось нанести простейший текстовый водяной знак быстрее? Насколько велика разница во времени?

