Как сделать шрифт жирным в Фотошопе

Шрифты в Фотошопе – отдельная обширная тема для изучения. Программа позволяет создавать как отдельные надписи, так и целые блоки текста. Хотя Фотошоп и является графическим редактором, но шрифтам в нем уделено большое внимание.
Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным.
Жирный шрифт в Фотошопе
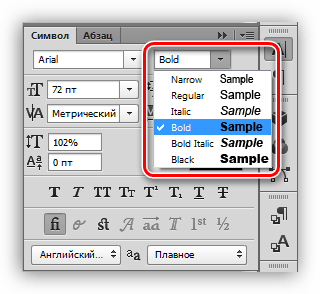
Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем. Некоторые шрифты, к примеру, Arial, имеют в своем наборе знаки разной толщины. У данного шрифта это «Bold», «Bold Italic» и «Black».

Вместе с тем, у некоторых шрифтов отсутствуют «жирные» глифы. Здесь на помощь приходит настройка шрифта под названием

Правда, существуют ограничение на использование этого атрибута. К примеру, если Вы создаете дизайн сайта, то ни в коем случае не используйте «псевдо», только стандартные наборы «жирных» шрифтов.
Практика
Давайте создадим надпись в программе и сделаем ее жирной. При всей своей простоте, у данной операции существуют некоторые нюансы. Начнем с самого начала.
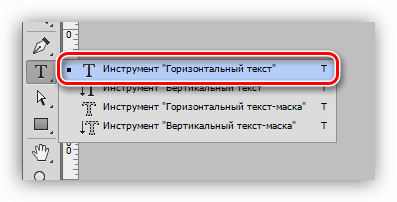
- Выбираем инструмент «Горизонтальный текст»

- Пишем необходимый текст. Слой создастся автоматически.

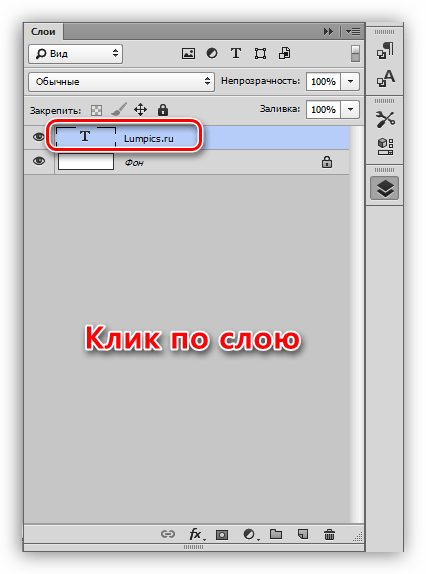
- Переходим в палитру слоев и кликаем по текстовому слою. После этого действия текст можно будет редактировать в палитре настроек. Обратите внимание, что после клика слою автоматически должно быть присвоено название, содержащее часть надписи.
Обязательно произведите данную процедуру, без нее отредактировать шрифт через палитру настроек будет невозможно.

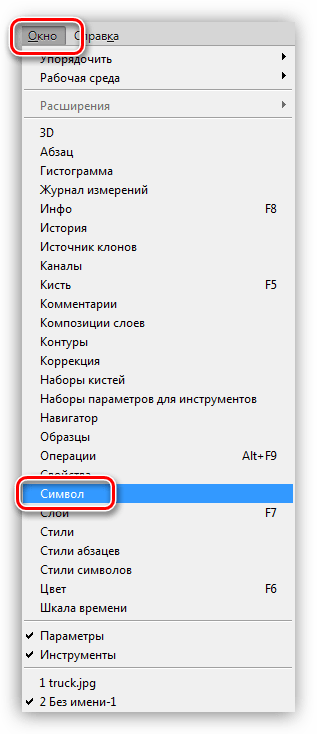
- Для вызова палитры настроек шрифта идем в меню «Окно» и выбираем пункт под названием «Символ».

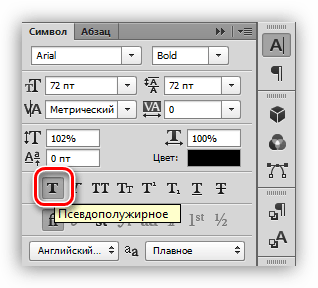
- В открывшейся палитре выбираем нужный шрифт (Arial), выбираем его «вес», и активируем кнопку «Псевдополужирное».

Таким образом, мы сделали самый жирный шрифт из набора Arial. Для других шрифтов настройки будут аналогичные.
Помните, что не всегда будет уместным применение жирного текста, но, если такая необходимость возникла, то информация, представленная в данном уроке, поможет Вам справиться с поставленной задачей.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Помогла ли вам эта статья?
ДА НЕТКак в Фотошопе редактировать текст: размер текста, на слое, на фото
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
![]()
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
![]()
![]()
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
![]()
![]()
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
![]()
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
![]()
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
![]()
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
![]()
Рекомендация: используйте режим сглаживания «Резкое».
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
![]()
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
![]()
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
![]()
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
![]()
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
![]()
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
![]()
Интерльяж – параметр расстояния между строками в текстовом блоке.
![]()
Трекинг – позиция расстояния между символами.
![]()
Языковые настройки – определение языка, на котором написан текст.
![]()
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
![]()
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
![]()
Настроить ширину отступов:
![]()
Установить переносы слов (для текстового блока):
![]()
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
![]()
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
![]()
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам — https://pixelbox.ru/uroki-photoshop/rabota-s-tekstom/
|
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие. Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры! Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия. Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный. Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста. Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов. Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т. Изменение размера и формы текста. Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста. Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи. Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст. Удерживая Ctrl, тяните узел и получите угловое изменение. Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить): Font Family, Font Style – выбирать гарнитуру и начертание шрифта.Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно. Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину. Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает. Ниже приведены примеры: Faux Bold для шрифта Arial, который не искажает форму шрифта, и Faux Italic для шрифта Myriad Pro, который искажает первоначальный курсивный стиль шрифта (посмотрите на символ «а», например)Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс) и Superscript (Верхний индекс) Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его. Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание. Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк. Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна.Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя. Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling). Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации).Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic. Как написать текст по контуру. Type on a Path (Текст по Контуру) Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму. Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов. Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине. Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. |
как сделать шрифт толще в фотошопе
ВАЖНО! Для того, что бы сохранить статью в закладки, нажмите: CTRL + D
Задать вопрос ВРАЧУ, и получить БЕСПЛАТНЫЙ ОТВЕТ, Вы можете заполнив на НАШЕМ САЙТЕ специальную форму, по этой ссылке >>>
Шрифты в Фотошопе – отдельная обширная тема для изучения. Программа позволяет создавать как отдельные надписи, так и целые блоки текста. Хотя Фотошоп и является графическим редактором, но шрифтам в нем уделено большое внимание.
Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным.
Жирный шрифт в Фотошопе
Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем. Некоторые шрифты, к примеру, Arial, имеют в своем наборе знаки разной толщины. У данного шрифта это «Bold», «Bold Italic» и «Black».
Вместе с тем, у некоторых шрифтов отсутствуют «жирные» глифы. Здесь на помощь приходит настройка шрифта под названием «Псевдополужирное». Странное слово, но именно данная настройка помогает сделать шрифт жирным, даже жирнее жирного.
Правда, существуют ограничение на использование этого атрибута. К примеру, если Вы создаете дизайн сайта, то ни в коем случае не используйте «псевдо», только стандартные наборы «жирных» шрифтов.
Давайте создадим надпись в программе и сделаем ее жирной. При всей своей простоте, у данной операции существуют некоторые нюансы. Начнем с самого начала.
- Выбираем инструмент «Горизонтальный текст» на левой панели инструментов.
Пишем необходимый текст. Слой создастся автоматически.
Переходим в палитру слоев и кликаем по текстовому слою. После этого действия текст можно будет редактировать в палитре настроек. Обратите внимание, что после клика слою автоматически должно быть присвоено название, содержащее часть надписи.
Обязательно произведите данную процедуру, без нее отредактировать шрифт через палитру настроек будет невозможно.
Для вызова палитры настроек шрифта идем в меню «Окно» и выбираем пункт под названием «Символ».
В открывшейся палитре выбираем нужный шрифт (Arial), выбираем его «вес», и активируем кнопку «Псевдополужирное».
Таким образом, мы сделали самый жирный шрифт из набора Arial. Для других шрифтов настройки будут аналогичные.
Помните, что не всегда будет уместным применение жирного текста, но, если такая необходимость возникла, то информация, представленная в данном уроке, поможет Вам справиться с поставленной задачей.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник: http://lumpics.ru/how-make-bold-font-in-photoshop/
Показываю, как придать объем и ширину написанному тексту в adobe photoshop cs6.
Как сделать текст в фотошопе больше
Как увеличить размер текста в Photoshop CS6
Поставь лайк. Порадуй Зерона. Все таки что-то снимаю!!
ОБВОДКА текста и изображения в Фотошопе. Уроки PHOTOSHOP.
Обведение текста или изображения в программе Adobe Photoshop. Обводка — это подчёркивание контуров объекта с помощ.
Как сделать крутой текст в photoshop cs6
канал друга-http://www.youtube.com/user/Angry11Birds?feature=watch Группа-http://vk.com/blackchanel .
Как увеличить шрифт в Photoshop
Я в этом видео уроке показываю как привально увеличить шрифт. ○ Ну если помог то подпишись http://www.youtube.co.
Как увеличить толщину букв в фотошопе
В этом видео я расскажу как увеличить толщину букв в фотошопе, если в самом шрифте нет Bold.
Как заменить текст на картинке в фотошопе
Как заменить текст на картинке в фотошопе? Вопрос, который возникает у каждого начинающего пользователя.
Как нарисовать прямую линию в Photoshop
Этим видео Центр «Специалист» при МГТУ Баумана продолжает серию лайфхаков по работе в фотошопе. Мы начнем.
Как сделать жирный шрифт на компьютере
Как сделать жирный шрифт на компьютере Ссылка на видео https://www.youtube.com/watch?v=hYyd7aJzB8U&feature=youtu.be Адрес канала.
Как сделать жирный шрифт?)
лайк поставь и подпишись.
Как сделать шрифт как на комиксах.
Этот урок о том, как в Фотошопе (PhotoShop) сделать шрифт как на комиксах ВКонтакте. Что вам понадобится: 1.PhotoShop.
Текст в фотошопе
Получите все бесплатные видеоуроки по Photoshop http://fimushkin.com/photoshop.html В этом онлайн уроке фотошопа я расскажу.
Урок как в Photoshop зделать красивое пламя
Если постараетесь у вас выйдет намного лучше.
КРУТОЙ ШРИФТ В ФОТОШОП! HD
КРУТОЙ ШРИФТ В ФОТОШОП! Сегодня я покажу как сделать крутой шрифт в ФОТОШОП. Без помощи.
Урок 12 Написание Текста на разных Слоях
Перейти к ФотоРедактору — http://fotoredaktor.stasfalkovich.com/ Выбираем инструмент «текст» и щёлкаем в том месте нашего.
Как сделать тень текста в Photoshop
Скачать плагин для тени текста http://disk-space.ru/download/c304ce2a9d/Adobe_Photoshop_%28Shadow_text%29.rar.html Adobe Photoshop .
Уроки фотошоп. Текст по кругу.
Создание текста по кругу при помощи инструмента фотошоп Ellipse Tool (U).
Источник: http://videoline63.ru/video/%D0%BA%D0%B0%D0%BA-%D1%81%D0%B4%D0%B5%D0%BB%D0%B0%D1%82%D1%8C-%D1%88%D1%80%D0%B8%D1%84%D1%82-%D1%82%D0%BE%D0%BB%D1%89%D0%B5-%D0%B2-photoshop-cs6
Какие разнообразные и оригинальные эффекты текста можно создать в фотошопе. Я покажу как из фото сделать текст и предлагаю попробовать делать вместе со мной.
Создадим новый документ.
1-Файл-создать. Размер 500 на 300, фон белый (нажать на галочку и выбрать «белый»)
2-Выбрать инструмент «текст» на панели инструментов, а в параметрах выбрать шрифт, размер текста, цвет — черный
и написать жирный текст
Увеличим текст в высоту и немного в ширину.
3-Редактирование-свободное трансформирование. Растянуть мышкой текст вверх и в стороны.
Затем нажать на «галочку» применить, вверху, на панели параметров
Чтобы получить более интересные эффекты текста в фотошопе, воспользуемся параметрами стиля слоя.
4-Слой-стиль слоя-тень. В этом же окне поставить галочку на тиснении и на глянец. Окно не закрывать.
Теперь кликнуть на обводке (она станет синей) и в окне обводки поставить размер -5 px
Текст получился более объемный.
5-Открыть фото девушки или другое. Разблокировать слой, кликнув по слою в окне слоев мышкой и выбрать «ok».
6-Выделение-выделить все. На фотографии появится выделение.
6-На панели инструментов выбрать инструмент «перемещение» , кликнуть по изображению девушки и, не отпуская левой кнопки мыши, переместить девушку на документ с текстом.
7-В окне слоев выбрать режим наложения «замена светлым».
8-Слой-выполнить сведение. В окне слоев будет только один слой. Разблокировать его.
9-Выбрать волшебную палочку и кликнуть по документу с текстом. Появится выделение.
Нажать на клавиатуре Delete. Фон исчезнет. А текст можно перемещать на любую другую картинку ,как в уроке светящийся текст, или сделать другой фон.
Остается только сохранить эту картинку в png. Файл-сохранить для Web и устройств.
Источник: http://kalejdoskopphotoshopa.ru/effekty-teksta-v-fotoshope.html
Как сделать тоньше шрифт?
Вот оригинал
[img]http://s019.radikal.ru/i639/1204/ff/d5a1ed79aff7.jpg[/img]
Вот я сделал
[img]http://s019.radikal.ru/i627/1204/9a/569a666a32ed.jpg[/img]
Проблема решена с толщиной)
Как сделать потёртости на краях?
- Группа: Пользователи
- Сообщений: 11
- Регистрация: 22 Июнь 10
- Репутация: 0
- Собрано лайков: 0
Проблема решена с толщиной)
Как сделать потёртости на краях?
Сообщение отредактировал GoloArt: 11 Апрель 2012 — 12:31
Можно: после нанесения шрифта, растрируйте его. После этого кликнете по иконке слоя со шрифтом с зажатой клавишей [b]Ctrl+[/b][b]ЛКМ[/b] (левая кнопка мыши), таким образом выделяете шрифт, затем идёте в [b]Выделение-Модификация-Сжать[/b], ставите необходимое Вам значение (pxls),[b] инверсия выделения (Shift+Ctrl+I)[/b] — вырезать. Всё! Удачи!
- Группа: Пользователи
- Сообщений: 18 048
- Регистрация: 14 Май 10
- Репутация: 7824
- Собрано лайков: 2198
Награды:
Можно: после нанесения шрифта, растрируйте его. После этого кликнете по иконке слоя со шрифтом с зажатой клавишей Ctrl+ЛКМ (левая кнопка мыши), таким образом выделяете шрифт, затем идёте в Выделение-Модификация-Сжать, ставите необходимое Вам значение (pxls), инверсия выделения (Shift+Ctrl+I) — вырезать. Всё! Удачи!
- Фотография! С этим искусством видим мир прекрасней.
- Группа: Модераторы
- Сообщений: 20 828
- Регистрация: 07 Июль 10
- Репутация: 2031
- Собрано лайков: 13
[quote name=’vik-borc’ date=’10 Апрель 2012 — 19:51′ timestamp=’1334087499′ post=’600471′]
Можно конечно как сказал [b]Эдлен[/b] технически всё грамотно.
[/quote]
Технически это идиотизм. все последующие надписи нужно будет изменять тем же способом.
PS И не нужно удалять мои посты ничего нарушающего правила я не озвучиваю.
#4 шахматист
- Дед Мазай без зайцев.
- Группа: Пользователи
- Сообщений: 1 479
- Регистрация: 18 Август 10
- Репутация: 1283
- Собрано лайков: 1
vik-borc (10 Апрель 2012 — 22:51) писал:
Технически это идиотизм. все последующие надписи нужно будет изменять тем же способом.
PS И не нужно удалять мои посты ничего нарушающего правила я не озвучиваю.
- In Illuminati debet imperium mundi!
- Группа: Модераторы
- Сообщений: 16 736
- Регистрация: 06 Апрель 10
- Репутация: 2617
- Собрано лайков: 51
У шрифта может быть несколько начертаний, перепроверьте что бы стоял Regular, так же разное начертание могут сохранять в разных шрифтовых файлах, в таком случае в списке шрифтов у вас будет два похожих, но разных названия, например у меня есть «Code Light» и «Code Bold» — один и тот же шрифт, один «толще», другой «тоньше».
Пы.Сы. А я согласна с Шахматистом, так текст не редактируют.
#6 Гость_ymmka_*
- Группа: Гости
- Собрано лайков:
У шрифта может быть несколько начертаний, перепроверьте что бы стоял Regular, так же разное начертание могут сохранять в разных шрифтовых файлах, в таком случае в списке шрифтов у вас будет два похожих, но разных названия, например у меня есть «Code Light» и «Code Bold» — один и тот же шрифт, один «толще», другой «тоньше».
Пы.Сы. А я согласна с Шахматистом, так текст не редактируют.
Сообщение отредактировал ymmka: 10 Апрель 2012 — 23:46
Источник: http://photoshop-master.ru/forum/index.php/topic/38297-kak-sdelat-tonshe-shrift/
- Компьютер с подключением к интернету.
- как убрать большой шрифт
- Золотой текст в Фотошоп
На обменниках библиотек для графических редакторов можно встретить десятки тысяч самых разнообразных шрифтов. Они востребованы в основном у дизайнеров, блогеров и людей, занимающихся веб-разработками. Даже новички в сфере создания сайтов понимают, что оригинальный и красивый шрифт, который гармонично вписывается в общую концепцию сайта, рекламного постера или баннера, имеет не меньшее значение, чем, к примеру, графическая составляющая работы.
Для разработки шрифтов используются специальные редакторы. Их можно условно разделить на платные и распространяющиеся по свободной лицензии. Разница между такими инструментами колоссальная: бесплатные редакторы не дают того удобства и скорости работы, которые может предоставить профессиональное ПО. Существуют и онлайн сервисы, на которых можно за несколько минут сделать уникальный шрифт. Они отличаются простотой в использовании, но и результат, естественно, нельзя назвать ошеломляющим.
Платные редакторы шрифтов
Для создания шрифтов можно купить действительно полнофункциональное программное обеспечение, работа с которым доставит массу удовольствия, а шрифт будет иметь превосходный вид. Стоимость таких редакторов колеблется от $100 до $2000, но есть и более дорогостоящие варианты. Конечно, такое приобретение вряд ли будет полезным для новичков, не знающих даже азов типографии и дизайнерского мастерства. Начинать следует с использования на практике более простых инструментов, постепенно переходя к платным.
Онлайн-редакторы
Хороший пример сервиса по созданию шрифтов в интернете — FondEditor ВitFontMaker. Это растровый редактор шрифтов, при помощи которого можно, не затрачивая много времени и не устанавливая на компьютер никаких приложений, создать кирилический или латинский шрифт. Сервис будет очень полезен в тех случаях, когда требуется быстро создать не полный алфавит шрифта, а только те буквы, которые будут использованы при написании слогана или заголовка в графической работе.
Программы в свободном доступе
Это наилучший вариант для начала работы со шрифтами. Все программы, при помощи которых можно создавать собственные шрифты, работают по двум принципам: векторной (FontForge) и растровой (FontCreator, Fontstruct) графики. Во многих программах эти два режима редактирования объединены, но все равно один из них проработан лучше. В каждом редакторе буквы алфавита прорисовываются отдельно, а после программа объединяет их в библиотеку, пригодную для установки в набор шрифтов операционной системы.
В векторных редакторах символы создаются путем рисования форм и контуров. Они строятся путем начертания линий — как прямых, так и сплайнов Безье. Для каждой линии можно применить уникальный стиль и эффект, сделать фигурный контур или добавить отбрасывание тени. Большой плюс векторных редакторов — возможность изменения форм уже после применения эффектов, что позволяет добиться хорошего результата.
В растровых редакторах создание шрифтов происходит путем составления обычного пиксельного рисунка для каждой буквы. Растровые редакторы могут использоваться для детализации шрифта, составленного в векторном редакторе, но зачастую их применяют как самостоятельный инструмент, что также дает хорошее качество готовой работы.
Источник: http://www.kakprosto.ru/kak-10754-kak-sdelat-zhirnyy-shrift
Как сделать в фотошопе текст жирным в — kak.medicalfirst.ru
В уроке вы узнаете, как создать удивительную типографическую иллюстрацию с красочной обработкой. В этом учебном пособии Эдмар Сиснерос покажет вам, как создавать логотипы, используя стили слоя Photoshop и световые эффекты.
В уроке вы научитесь:
- Работать с текстурами;
- Работать со стилями слоя, применять их для придания различных эффектов;
- Создавать блики и эффекты при помощи простых инструментов фотошоп.
Окончательные результаты:
![]()
Ресурсы
- Шрифт — http://www.fontfabric.com/tetra-free-font/
- Текстуры Боке — https://www.photoshoptutorials.ws/downloads/photoshop-brushes/freebie-24-abstract-bokeh-brushes/
Шаг 1
Создайте новый документ в Photoshop. Он должен быть шириной 2100 пикселей и 3300 пикселей в высоту, разрешение — 300 точек на дюйм. С помощью инструмента Заливка (G) заполните фоновый слойчерным цветом.
![]()
Перейдите к инструменту Текст (T) и выберите шрифт Tetra с размером около 250 пт (вы можете сделать его больше, если хотите) и напишите слово «Super» в верхней части холста. Я выбрал шрифт Tetra из-за его формы, вы можете использовать любой другой шрифт.
![]()
Щелкните правой кнопкой мыши по слою с текстом и выберите Растрировать слой (Rasterize layer), чтобы сделать его доступным для редактирования.
![]()
Создайте новый слой. Загрузите выделение слоя (Ctrl + клик по иконке слоя) и возьмите инструмент Кисть (Brush (B)). Мы будем закрашивать выделение на новом слое, чтобы получить цветовые пятна. На скриншоте указаны цвета, которые мы будем использовать.
![]()
Заполните выделение синим цветом. Выберите мягкую кисть 0% твердости размером около 250 пикселей и прокрасьте нижнюю часть текста, чтобы создать затемнение.
![]()
![]()
Измените размер кисти до 150 пикселей и выбрав самый темный зеленый цвет, сделайте легкие мазки на верхней части букв. Не забудьте оставить синий цвет. Вы также можете понизить непрозрачность кистипримерно до 40%, чтобы сделать более плавные переходы.
![]()
Продолжайте рисовать, только выберите уже светло-зеленый цвет для кисти, не забывайте – кисть мягкая и с небольшой прозрачностью. Рисуем под более яркими мазками цвета, как показано ниже.
![]()
![]()
Теперь, используя белый цвет и кисть меньшего размера, добавим еще несколько бликов на светлой части букв.
![]()
Когда вы будете удовлетворены результатом перейдите в Слои-Новый корректирующий слой-Яркость и контрастность (Image-Adjustments-Brightness and contrast), чтобы сделать цвета ярче:
![]()
Результат на данный момент:
![]()
Шаг 2
Теперь мы добавим стили слоя, чтобы придать тексту глянца. Двойной щелчок на слое с текстом откроет меню стилей слоя. Поставьте галочку у параметра Тиснение (Bevel and Emboss). Введите значения, указанные ниже:
![]()
Поставьте галочку у параметра Глянец (Satin) и введите параметры, указанные ниже:
![]()
После применения стилей слоя у вас должен получиться такой результат:
![]()
Создайте новый слой и объедините его с текстовым слоем (Ctrl + E), чтобы применить эффекты на том же слое. На этом этапе вы можете изменить яркость и контрастность еще раз, если вам кажется, что цвета слишком размыты:
![]()
Усилим свечение при помощи инструмента Осветлитель (Dodge Tool). Возьмите очень маленькую мягкую кисть и установите экспозицию (exposure) на 10% и диапазон (range) на «Света» (Highlights). Кистью пройдитесь по самых ярких участках контура букв.
![]()
Содержание статьи:
Шаг 3
Мы проделаем те же шаги для двух следующих текстовых слоев. Я использовал шрифт Tetra так как он имеет украшения для каждой буквы. Напишите слово, как на изображении ниже.
![]()
Для этого слова я выбрал цветовую палитру в диапазоне от темно-фиолетового до очень светло-розового.
![]()
Не стесняйтесь экспериментировать с выбором цветов и комбинаций. Для того, чтобы применить эффект стиля слоя вы можете скопировать стиль слоя из предыдущего слоя и вставить его на другой слой с текстом:
![]()
![]()
Не забудьте о яркости и контрастности изображения, а также высветлить блики при помощи инструмента Осветлитель (Dodge Tool):
![]()
![]()
Для последнего слова я использовал комбинацию цветов от очень темно-коричневого до красного и светло-желтые цвета.
![]()
Скопируйте и вставьте стиль слоя с предыдущих слов:
![]()
Не забывайте об Осветлителе (Dodge Tool) и регулировке яркости и контрастности.
![]()
После завершения работы с третьим словом вы должны иметь примерно такой результат:
![]()
Шаг 4
Время добавить красочные элементы для украшения текста. Для создания светящихся линий создайте новый слой, возьмите инструмент Кисть (В) и выберите жесткую кисть, 100% твердости, 100%непрозрачности, размером около 4 пикселей, затем откройте меню кистей (F5) и в опции Динамика формы (Shape Dynamics), измените управление на «Нажим пера». После ввода этих настроек выберитеинструмент Перо (P).
![]()
Удерживая клавишу «Shift» нарисуйте контур, чтобы создать горизонтальную линию. Щелкните правой кнопкой мыши по контуру и выберите опцию Выполнить обводку контура (Stroke Path), измените параметр «инструмент» на Кисть, отметьте опцию Имитировать нажим (Simulate Pressure).
![]()
Двойным щелчком на слое откройте меню стилей слоя. Выберите стили Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay). Введите значения, указанные ниже
![]()
В Наложении градиента (Gradient Overlay) поставьте галочку у функции Инверсия (Reverse) и установите угол в 0 °.
![]()
Двойным щелчком по градиенту вызовите редактор градиентов. Измените цвета градиента, как показано ниже.
![]()
![]()
Создайте несколько копий слоя с линиями и разместите их по краях букв.
![]()
![]()
При помощи инструмента Деформация (Warp) выгните линии так, чтобы они соответствовали круглым частям букв:
![]()
![]()
![]()
Я рекомендую не создавать много деталей на данном этапе потому что в дальнейшем мы будем добавлять другие элементы и это может перегрузить композицию:
![]()
Возьмите одну из светящихся линий с первого слова и перейдите в Слои-Новый корректирующий слой-Цветовой тон/насыщенность (Image-Adjustments-Hue / Saturation), измените цвет, чтобы он соответствовал другим словам.
![]()
Расположите их так же, как на остальных 2-х слоях.
![]()
![]()
![]()
Результат на данный момент:
![]()
Шаг 5
Для световых вспышек под буквами продублируем текстовый слой и разместим его под оригинальным текстовым слоем. Перейдите в меню Фильтр-Размытие-Размытие в движении (Filter-Blur-Motion Blur) и установите угол 0, а расстояние до 998.
![]()
Дублируйте слой и объедините оба размытых слоя вместе, чтобы получить более сильный эффект.
![]()
Повторите этот шаг с другими текстовыми слоями:
![]()
Шаг 6
Чтобы добавить блесток, возьмите инструмент кисть с 0% твердости и размером около 120 пикселей, цвет — белый. Создайте новый слой поверх всех слоев и нарисуйте дополнительные блики над самыми светлыми участками:
![]()
Уменьшите размер кисти и добавьте маленькие блики возле больших:
![]()
Сделайте то же самое для двух других текстовых слоев:
![]()
![]()
Шаг 7
Для усиления свечения создадим крестики с помощью инструмента Перо. Установите кисть на 100% твердости и размером 4 пикселя, в Динамике формы (Shape Dynamics) измените управление на «Нажим пера», выберите инструмент Перо (P) и нарисуйте две перекрестные линии, потом обведите контур, используя кисть в качестве инструмента обводки.
![]()
Дублируйте слой с крестиками и разместите их на вершине каждого свечения из предыдущего шага.
![]()
После добавления бликов-крестиков ваше изображение должно выглядеть следующим образом:
![]()
Шаг 8
Создадим волнистые линии при помощи кисти с жёсткостью 100% и размером около 9 пикселей. Проведите длинную горизонтальную линию, затем перейдите в Фильтр-Искажение-Волна (Filter-Distort-Wave). Используйте следующие параметры для первой волны:
![]()
На новом слое проведите еще одну линию и примените фильтр Волна, экспериментируйте с настройками для достижения наилучшего результата.
![]()
Выберите слой с волной и откройте меню стилей слоя. Примените стили слоя Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay).
.
![]()
В окне настроек Наложение градиента (Gradient Overlay) выберите стиль градиента Отраженный (Reflected) и измените цвет градиента, чтобы он соответствовал цветовой палитре текстового слоя.
![]()
![]()
Теперь вы можете скопировать стиль слоя на другие волнистые линии.
![]()
Дублируйте и создавайте новые слои с волнами, настраивайте цвета в стилях Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay) чтобы цвета гармонировали с текстом.
![]()
Результат на данном этапе:
![]()
В этом шаге мы будем использовать снова тот же метод с волнами, но с различными параметрами фильтра чтобы создать точки для фона.
![]()
Трансформируйте точки растянув их на весь размер фона.
![]()
Шаг 9
В завершение добавим текстуру боке в документ. Из Sparklestock выберите изображения, которые, на ваш взгляд, подходят к иллюстрации. Установите режим наложения слоя с боке на Экран (Screen) и уменьшите непрозрачность слоя до 30%:
![]()
Теперь я использую комбинацию различных стоковых изображений для завершения эффекта. Вы можете выбрать любое изображение с боке, которые вам больше нравятся. Если вы рисуете кистью текстуру боке самостоятельно — просто берите образец цвета с текста. Изменить цвет боке текстуры можно при помощи корректирующего слоя Цветовой тон/Насыщенность (Hue/ Saturation).
![]()
![]()
![]()
Продолжайте добавлять различные слои и изменять их цвета, чтобы получить лучший результат.
Шаг 10
В заключительном шаге мы создадим несколько корректирующих слоев, чтобы улучшить внешний вид композиции. Перейдите в меню Слои-Новый корректирующий слой-Цветовой тон/Насыщенность (Layer-New Adjustment слой-Hue/Saturation) и увеличьте насыщенность, чтобы сделать цвета более живыми.
![]()
Тем же способом создаем корректирующий слой Яркость и контрастность (Brightness and Contrast), используем настройки выше:
![]()
Под слоем Яркость и контрастность (Brightness and Contrast) создайте корректирующий слой Уровни (Levels), чтобы соединить композицию в единое целое.
![]()
Финальные результаты:
![]()
Источник: pixelbox.ru
Читайте также
Уроки в Фотошопе с текстом

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
739 12

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
556 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
215 2

Размещаем подборку с работами наших пользователей. Вы только посмотрите какие работы! Давайте поддержим каждого лайками, отзывами и комментариями.
828 0

Представляем вам новый экспресс-курс «Вдребезги», в котором вы вместе с Еленой Минаковой создадите афишу по мотивам постера к фильму «Стекло».
994 5
Эффекты текста в фотошопе |
Какие разнообразные и оригинальные эффекты текста можно создать в фотошопе. Я покажу как из фото сделать текст и предлагаю попробовать делать вместе со мной.
Создадим новый документ.
1-Файл-создать. Размер 500 на 300, фон белый (нажать на галочку и выбрать «белый»)
2-Выбрать инструмент «текст» на панели инструментов, а в параметрах выбрать шрифт, размер текста, цвет — черный
и написать жирный текст
.
Увеличим текст в высоту и немного в ширину.
3-Редактирование-свободное трансформирование. Растянуть мышкой текст вверх и в стороны.
Затем нажать на «галочку» применить, вверху, на панели параметров
Чтобы получить более интересные эффекты текста в фотошопе, воспользуемся параметрами стиля слоя.
4-Слой-стиль слоя-тень. В этом же окне поставить галочку на тиснении и на глянец. Окно не закрывать.
Теперь кликнуть на обводке (она станет синей) и в окне обводки поставить размер -5 px
.
Текст получился более объемный.
5-Открыть фото девушки или другое. Разблокировать слой, кликнув по слою в окне слоев мышкой и выбрать «ok».
6-Выделение-выделить все. На фотографии появится выделение.
6-На панели инструментов выбрать инструмент «перемещение» , кликнуть по изображению девушки и, не отпуская левой кнопки мыши, переместить девушку на документ с текстом.
7-В окне слоев выбрать режим наложения «замена светлым».
8-Слой-выполнить сведение. В окне слоев будет только один слой. Разблокировать его.
9-Выбрать волшебную палочку и кликнуть по документу с текстом. Появится выделение.
Нажать на клавиатуре Delete. Фон исчезнет. А текст можно перемещать на любую другую картинку ,как в уроке светящийся текст, или сделать другой фон.
Остается только сохранить эту картинку в png. Файл-сохранить для Web и устройств.