Наложить фотку на другую. Как в фотошопе наложить одну картинку на другую с прозрачностью и уменьшить ее
Давно мечтаете научиться вырезать объекты из фотографий и вставлять их в другие кадры? Хотите создавать прикольные картинки для соцсетей? Проявляйте фантазию и составляйте ваши собственные уникальные изображения с Фоторедактором Movavi. Программа идеально подойдет, даже если вы никогда не редактировали снимки. Вам не придется разбираться часами, чтобы сделать наложение фото на фото. Получайте креативные кадры за несколько кликов и делитесь своими шедеврами с друзьями.
В этой пошаговой фотоинструкции вы узнаете:
Как вставить картинку на картинку
С Фоторедактором Movavi вы легко сможете добавлять целое фото на фото или вырезать и переносить объект с одного изображения на другое. Совмещайте снимки себя с любимыми актерами. Помещайте домашних животных на оригинальный фон. Добавляйте фирменный логотип, чтобы все знали автора снимка. Друзья и родные будут в восторге от ваших необычных фотографий. Все, что вам нужно, – это скачать версию программы для Windows или Mac и следовать инструкции ниже.
Как пользоваться фотомонтажом?
2. Загрузить фоновый снимок или выберите один из наших фоновых узоров или цветов.
3. Добавь одну или несколько фотографий, которые вы хотите сопоставить и перетащите их на фон. (Обратите внимание, что когда вы нажимаете на панель инструментов, должно появиться большое меню с огромным количеством опций, их можно использовать для настройки и коррекции изображения).
4. Во всплывающей панели инструментов используй инструмент «Тёрка», чтобы удалить с фотографии элементы, которые не должны оставаться на фоне.
(ПРИМЕЧАНИЕ: Вы можете настроить «Интенсивность», а также «Размер» в «Тёрка». Если вы сделаете ошибку при использовании, нажмите кнопку «Сброс».)
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
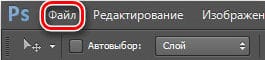
Чтобы это сделать, в верхнем меню нажимаем “Файл” , а затем “Открыть” . Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает

Для удобства, в поле “Тип файлов” выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку “Имя файла” .
Что требуется сделать
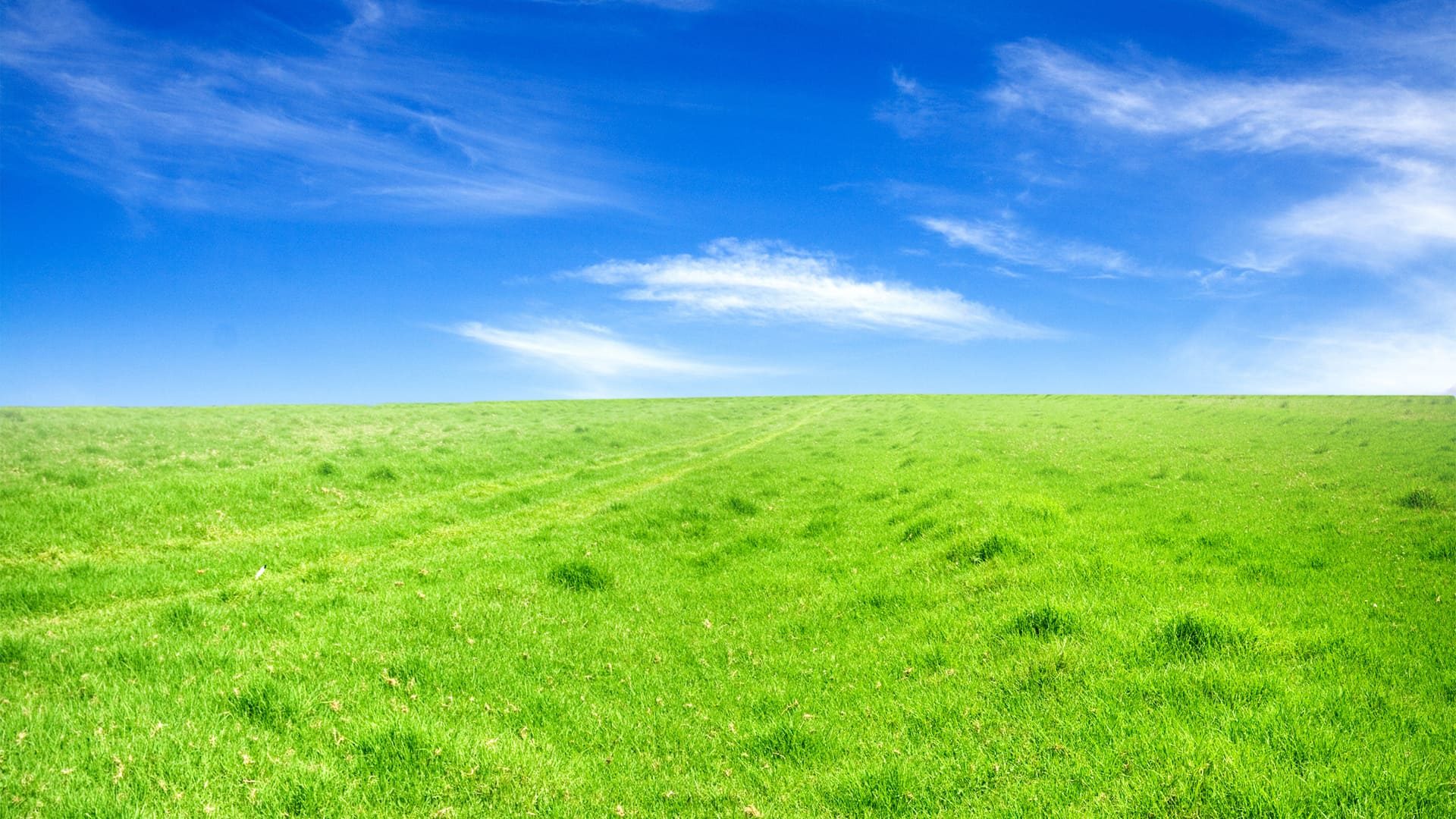
Допустим, имеется два изображения. На одном — поле:
А на другом — лошадь:
Наша задача — перенести лошадку со скучного и унылого поля на насыщенное и красивое:
- Первым делом, создадим новый файл с названием “Лошадь на поле”.
- Далее откроем две картинки и разместим их на разных слоях.
- Следующим шагом нужно вырезать лошадку, произведя ее выделение.
- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Новый файл

Выделение лошади
В Photoshop присутствует много инструментов для этой задачи:

Если есть лишние детали, их можно убрать, воспользовавшись инструментом “Ластик” . Для удобства можно воспользоваться инструментом
«Лупа» . При надобности, подкорректируйте цвета или добавьте еще объектов.
Изображение готово.
Заключение
Как можно заметить, ничего сложного в вырезке одного изображения и накладывании его на другое нет. В некоторых случаях, придется постараться и использовать другие, вышеописанные инструменты. Практикуйтесь, берите разные изображения и старайтесь вырезать их и переносить на другие. Тогда вы обязательно научитесь это делать.
Создание различных композиций путем наложения одной картинки на другую в Фотошопе является одним из широко используемых приемов, который применяют при создании коллажей, вставках изображений в рамку, комбинировании различных изображений и многих других операциях. Подобное наложение может быть выполнено различными способами, методиками и инструментами Фотошопа. Выбор используемой технологии зависит прежде всего от свойств исходных изображений, конечного результата, который нужно получить и опыта владения пользователя Фотошопом.
Рассмотрим простую технология наложения картинки на картинку в Фотошопе.
- Запускаем Фотошоп, открываем исходные изображения и попробуем методом наложения картинки переместить девушку в Париж к Эйфелевой башне.

- Для этого выделяем всю девушку по контуру. Для этой цели можно использовать любые подходящие инструменты. Мы для этой цели использовали перо, которое можно активировать нажатием кнопки P (английское) на клавиатуре.

- После выделения пером всего контура фигуры девушки и получения замкнутой линии внутри фигуры необходимо сделать правый клик мышкой и выбрать в появившемся контекстном меню пункт «Образовать выделенную область».

- В появившемся окне можно поставить радиус растушевки в 2 пикселя, чтобы контуры вставки получились более плавными.

- Копируем фигуру девушки, нажав сочетание Ctrl + C (С — английское) на клавиатуре и вставляем на фотографию с Эйфелевой башней сочетанием клавиш Ctrl + V.

- Изменяем масштаб и положение вставленного изображения. Чтобы изменить масштаб в главном меню выбираем раздел «Редактирование», в появившемся списке переходим в раздел «Трансформирование» и в новом открывшемся списке выбираем пункт «Масштабирование». Положение вставленного изображения регулируем простым перетаскиванием его по фоновому слою.

- При необходимости корректируем освещение, применяем размытие к границам вставленного изображения, добавляем тени, добиваясь максимально правдоподобного эффекта от вставки.
Хотите узнать, как можно «поменяться лицами» с другом, родственником или любимой знаменитостью? В этом вам поможет магия фотомонтажа! Как это работает? Поисковики по запросу, наверняка, предложат воспользоваться фотошопом, но непрофессионалу эта программа не подойдёт. Оптим
Как в фотошопе наложить картинку одну на другую 🚩 Программное обеспечение
Первый шаг. Для начала необходимо открыть исходную фотографию и сделать ее копию. Для этого нужно нажать правой кнопкой мыши на миниатюру кадра и выбрать пункт «Создать дубликат слоя». Это позволит наложить два изображения в «Фотошопе» максимально естественно. После этого загружается второй снимок, который будет полупрозрачным. Если это требуется, то нужно увеличить фотографию до нужных масштабов, чтобы она не была слишком маленькой. Расположив верхний снимок так, как это нужно для дальнейшей работы и конечного результата, можно перейти к созданию эффекта.

Второй шаг. На верхнем слое необходимо изменить режим наложения на режим «перекрытие» или «мягкий свет». Это зависит от того, какой эффект хочет увидеть фотограф. Лучше всего поэкспериментировать с различными настройками, чтобы убедиться наверняка, что все сделано идеально.

Вот и все, так за небольшой промежуток времени можно создать эффект прозрачности, при этом не задействовав много инструментов. Такой способ позволяет не только добиться желаемого, но и повысить насыщенность снимка, добавить определенной яркости. Единственное, чем можно дополнить кадр, это удалить ненужные детали. Если имеются линии, без которых конечный результат выглядел бы намного лучше, то их можно стереть мягким ластиком.
Следующий метод, позволяющий наложить изображение на изображение в «Фотошопе», также несложный. Нужно для начала создать дубликат исходника. После этого загрузить кадр, который будет находится сверху и станет менее прозрачным. Теперь, когда все необходимые снимки находятся в «Фотошопе», их нужно подкорректировать. В первую очередь выбирается верхний слой и растягивается до нужной формы, также можно изменить горизонт. Теперь следует перейти к фоновому изображению и видоизменить его. В этом случае применяется не только «свободное трансформирование», но и «искажение». При помощи такого нехитрого инструмента можно добиться красивой перспективы. Она необходима для того, чтобы придать картине целостность и глубину. Это приковывает внимание к главному объекту снимка.

Когда начальная подготовка закончена, фотографу нужно приступить к самой непрозрачности. Для этого верхний слой регулируется ползунком. Если работать предстоит с изображением человека, то можно сделать несколько дубликатов. Чтобы добиться наилучшего результата, рекомендуется выделить глаза и другие характерные черты. Для того чтобы сделать верхний слой более заметным, можно между изображениями создать новое полотно и залить его подходящим оттенком, после чего убавить прозрачность до нужного уровня. С этим пунктом каждый фотограф может экспериментировать столько, сколько этого захочет. Этот способ отлично подойдет, чтобы наложить изображение на изображение в «Фотошопе PS» как профессионалу, так и новичку.
Наложить одну картинку на другую онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать две картинки на вашем компьютере или телефоне, нажать кнопку OK внизу страницы, подождать пару секунд и скачать готовый результат. Остальные настройки уже выставлены по умолчанию.
На этом сайте ещё есть: наложение текста, клипартов (множества картинок), календаря, замена однотонного фона на прозрачный, соединение двух картинок в одну, а также создание коллажа, поворот и зеркальное отражение.
Пример наложения обычной jpg картинки на другую jpg картинку со всеми настройками по умолчанию:

 =
= 
Пример наложения обычной jpg картинки на другую jpg картинку с изменённым размером и без прозрачности:
 +
+  =
= 
Чтобы так получилось, нужно выставить такие настройки:
1) Прозрачность второй картинки — «0%»;
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «45%».
И остальное без изменений, как было выставлено по умолчанию.
Пример наложения PNG картинки с прозрачным фоном на JPG картинку:
 +
+  =
= 
Для этого в настройках нужно указать:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном».
А остальные настройки оставить такими, как они были выставлены по умолчанию.
Пример наложения PNG картинки с ручным изменением размера, позиционированием и отступом:
 +
+  =
= 
Для того, чтобы так сделать, нужно выставить такие настройки:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «30%»;
4) Привязка расположения 2-й картинки над 1-й — «справа внизу»;
5) Смещение или отступ 2-й картинки от указанного расположения — «по оси X:30 и Y:30 в px (пикселях)».
Остальные настройки остались без изменений.
Для наложения фоторамки, например, в формате PNG с прозрачностью, можно указать такие параметры:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «включена, но наоборот, 1-ю картинку подогнать под размер 2-й».
Остальное оставить так, как было выставлено по умолчанию.
Накладываемая сверху картинка обязательно и всегда должна быть указана второй по счету. Оба исходных изображения никак не изменяются. Вам будет предоставлена другая обработанная картинка.
2) Настройки наложения картинокТип наложения второй картинки:
Наложить вторую картинку, сделав её полупрозрачной
Наложить PNG, GIF, TIFF картинку с прозрачным фоном
Прозрачность второй картинки: % (от 0 до 100, 0=»непрозрачная», 100=»полностью прозрачная»)
(При выбранном наложении «PNG-картинки с прозрачным фоном» этот параметр игнорируется)
Автоматическая подгонка размера 2-й (накладываемой) картинки под размер 1-й указанной картинки:
включена (выбрано по умолчанию)
включена, но наоборот, 1-ю картинку подогнать под размер 2-й
использовать ручное изменение размера в % (регулируется ниже)
отключена, оставить все размеры как есть
Размер 2-й (накладываемой) картинки относительно
ширины и высотыразмера в мегапикселяхширинывысоты 1-й картинки: %
(Можно указывать значения в процентах от 0.1 до 250 с точностью до десятых, чтобы задействовать эту опцию, нужно для параметра «Автоматическая подгонка размера 2-й картинки…» выбрать «использовать ручное изменение размера в %»)
Привязка расположения 2-й (накладываемой) картинки над 1-й: слева вверхуслеваслева внизувверхупо центрувнизусправа вверхусправасправа внизу
Смещение или отступ 2-й картинки по оси
X: и
Y:
в
% (процентах)px (пикселях) от указанного расположения
(Можно указывать целые числа больше и меньше нуля в пикселях или с точностью до десятых в процентах)
3) Формат изображения на выходе
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Копировать EXIF и другие метаданные 1-й картинки? Да Нет
Обработка обычно длится 0.5-30 секунд.
Как в Adobe Photoshop вырезать изображение и наложить его на другое

Одна из наиболее популярных процедур, проводимых в популярном графическом редакторе Adobe Photoshop – это выделение изображения и перенес его на другое изображение. Данная статья расскажет о базовых механизмах выполнения данной задачи.
Скорее всего, вам потребовалось наложить не все изображение на другое, а его отдельные части. Поэтому самая ответственная часть – это качественное выделение изображения.
См. также: Adobe Photoshop для Андроид
Выделяем изображение в Adobe Photoshop
В рассматриваемом нами графическом редакторе имеются различные инструменты для выделения области на изображении, каждый из которых будет удобен в своем ключе. Ниже мы рассмотрим примеры выделения с помощью наиболее востребованных инструментов.
Способ 1: использование инструмента «Волшебная палочка»
Наиболее простой в использовании инструмент для выделения, который будет особенно удобен в том случае, если выделяемый объект или фон объекта не имеет большой цветовой разброс.
Например, в нашем примере будет использовано изображение цветка на белом фоне. Самая однородная часть изображения – это белый фон, поэтому мы выделим его с помощью волшебной палочки, а затем инвертируем, установив выделение на цветке.

- Если на панели инструментов не видно волшебной палочки, кликните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите пункт «Волшебная палочка».

- В верхней части окна вы увидите пункт «Допуск» – оно означает, какой диапазон цвета будет принимать волшебная палочка. В нашем случае может быть установлен самый низкий диапазон, поскольку у нас будет выделен полностью однородный цвет. Если у вас выделяемый объект имеет множество оттенков, попробуйте поэкспериментировать с диапазоном.

- Мы щелкаем по выделяемому цвету, после чего у нас обозначается пунктирной линией весь белый фон за исключением самого цветка.

- Чтобы продолжить выделение, не теряя старое, отметьте пункт, отмеченный на скриншоте ниже, который будет добавлять к уже выделенной области.

- Чтобы выделение перешло на цветок, мы инвертируем выделение простым сочетанием горячих клавиш Ctrl+Shift+I.
Способ 2: использование инструмента «Магнитное лассо»
Второй «умный» инструмент для упрощения процесса выделения, который имеет магическое свойство «прицепляться» к контуру объекта, позволяя точно обводить его.
- Для его использования щелкните по инструменту «Лассо» правой кнопкой мыши и во всплывшем меню выберите пункт «Магнитное лассо».

- В верхней части окна отобразится панель настройки инструмента, в которой вы можете отрегулировать параметр «Ширина», обозначающий промежуток, через который будет ставиться следующая контрольная точка. Чем промежуток меньше, тем выделение точнее, но и время, затраченное на процедуру, будет увеличено.

- Приступить к работе с инструментом можно, просто начав обводить его по контуру. Лассо будет «приклеиваться» к контуру изображения, добавляя точки выделения. В том случае, если в процессе обводки лассо поставило точку совсем не там, где нужно, ее можно удалить с помощью клавиши Del.

- Как только вы отпустите кнопку мыши, первая и последняя точка будут соединены, а значит, выделение будет завершено.
Способ 3: использование функции «Цветовой диапазон»
Третий вариант выделения, который применяется по большей части к сложным объектам, например, к волосам, брызгам воды и т.д.
- Вы сможете воспользоваться данной функцией, если откроете вкладку «Выделение» и выберите в ней пункт «Цветовой диапазон».

- На экране отобразится новое окошко. Вам потребуется курсором кликнуть по объекту, который требуется выделить.

- Как только вы это сделаете, выбранный цвет и ближайшие к нему оттенки будут применены. Например, у нас цветок фиолетовый, поэтому, если мы кликнем по его лепестку, функция выделит все делали, которые включают данный оттенок.
- Передвигайте ползунок «Разброс», чтобы выделяемая область стала максимальной светлой. Черным должно оставаться то, что не войдет в выделение.

Способ 4: с помощью инструмента «Быстрое выделение»
«Быстрое выделение» – инструмент, применяемый преимущественно по отношению к простым объектам. Оно выделяет область слишком «грубо», поэтому после его использования мы будем утончать край.
- Примените инструмент «Быстрое выделение».

- Начинайте щелкать по тем участкам изображения, которые должны быть выделены. Чтобы добавлять к текущей выделенной области, зажмите на клавиатуре клавишу Shift.
- Если приходится работать с мелкими объектами, масштабируйте изображение и меняйте размер кисти.

- Как только выделение с помощью инструмента будет завершено, щелкните по вкладке «Выделение», а затем пройдите к разделу «Утончить край».

- На экране отобразится окно с настройкой, где вам потребуется передвигать ползунки таким образом, чтобы ненужная область стала полностью белой. В нашем случае примененные параметры вы можете видеть на скриншоте ниже.

Переносим выделенный объект на другую картинку
Осталась самая простая часть – это добавление выделенного объекта на другую фотографию.
- Для начала откройте в Photoshop второе изображение, которое будет выступать в роли нового фона.
- Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы программа скопирована выделенное.
- Вернитесь к фоновому изображению и вставьте объект с помощью клавиш Ctrl+V.

- Примените инструмент «Перемещение» и задайте объекту нужную область на изображении.

- Нажав сочетание клавиш Ctrl+T, вам будет возможность масштабирования изображения и полного изменения его пропорций. Чтобы изменять лишь размер, не меняя пропорции, не забудьте зажать клавишу Ctrl.

Собственно, на этом нашу задачу можно считать завершенной. Теперь вы знаете несколько способов выделения изображения, но, как было описано выше, это далеко не все методики, а лишь наиболее эффективные и часто применяемые.






















