Как отразить холст в фотошопе
Как отразить изображение в Photoshop
Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop. Некоторые из них простые и быстрые, дают удовлетворительные результаты, в то время как некоторые неприятно сложные, но создают идеальный эффект. Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
1. Используем команду «Отразить по горизонтали»
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).
Шаг 4
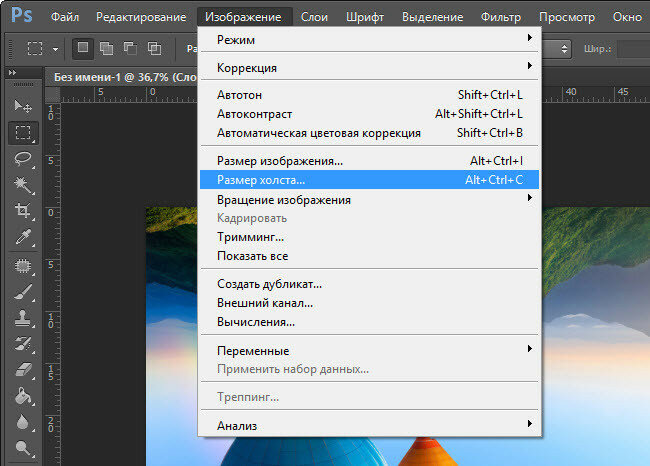
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
2. Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент
3. Отражаем с помощью опорных точек
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 4
Нажимаем на клавиатуре Ctrl+T.
Шаг 5
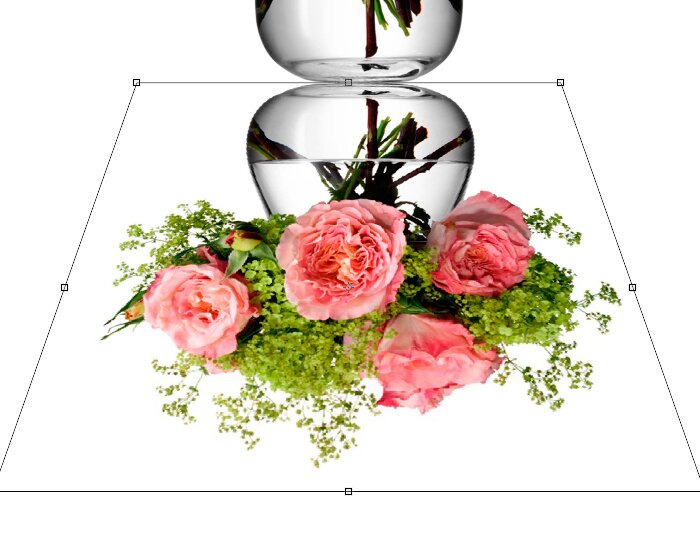
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.
4. Отражаем с помощью горячих клавиш
Шаг 1
Идем в меню Edit – Keyboard Shortcuts (Редактирование – Клавиатурные сокращения).
Шаг 2
Выбираем Application Menus (Меню программы).
Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).
Шаг 4
Щелкаем по опции Flip Horizontal (Отразить по горизонтали) и вводим любую комбинацию клавиш. В этом случае я установил свою «Ctrl + .». Нажимаем Accept
Шаг 5
Открываем изображение в Photoshop.
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.
Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 9
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Автор: Diego Sanchez
Как отразить изображение с помощью Photoshop CS6 и Photoshop CC
Узнайте, как создать классический эффект зеркального отображения в Photoshop с помощью этого простого пошагового руководства. Теперь полностью обновлено для Photoshop CC 2019!
В этом уроке я покажу вам, как зеркально отразить изображение в Photoshop, перевернув одну сторону вашей фотографии, чтобы создать собственное зеркальное отражение! Этот популярный эффект Photoshop часто используется на обложках альбомов и постерах фильмов, и, как мы увидим, его очень просто создать. Как всегда, я освещаю каждый шаг на этом пути, поэтому, даже если вы новичок в Photoshop, вы можете легко следовать за ним.
Я обновил этот учебник, чтобы отразить последние изменения в Photoshop, начиная с Photoshop CC 2019 . Поэтому, прежде чем начать, убедитесь, что ваша копия Photoshop CC обновлена . Есть только пара важных изменений, и я укажу их на ходу вместе с оригинальными шагами для тех, кто все еще использует Photoshop CS6.
Вот изображение, с которого я начну:
Исходное изображение, которое будет отражено. Фото предоставлено: Adobe Stock.
А вот как будет выглядеть зеркальный эффект, когда мы закончим:
Конечный результат.
Давайте начнем!
Создаем зеркальное отражение в Photoshop
Будь вы новичок или эксперт, зеркальное отражение изображений в Adobe Photoshop является одним из наиболее часто используемых навыков. Однако из-за разнообразия инструментов, учиться тем, кто только начинает, может быть довольно сложно!
Итак, в этом уроке мы научимся зеркально отображать изображение в Photoshop (как по горизонтали, так и по вертикали), используя несколько различных техник. Вы также в процессе узнаете все необходимые шаги, в том числе:
- как перевернуть изображение
- как перевернуть слой
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Открываем изображение
Шаг 1
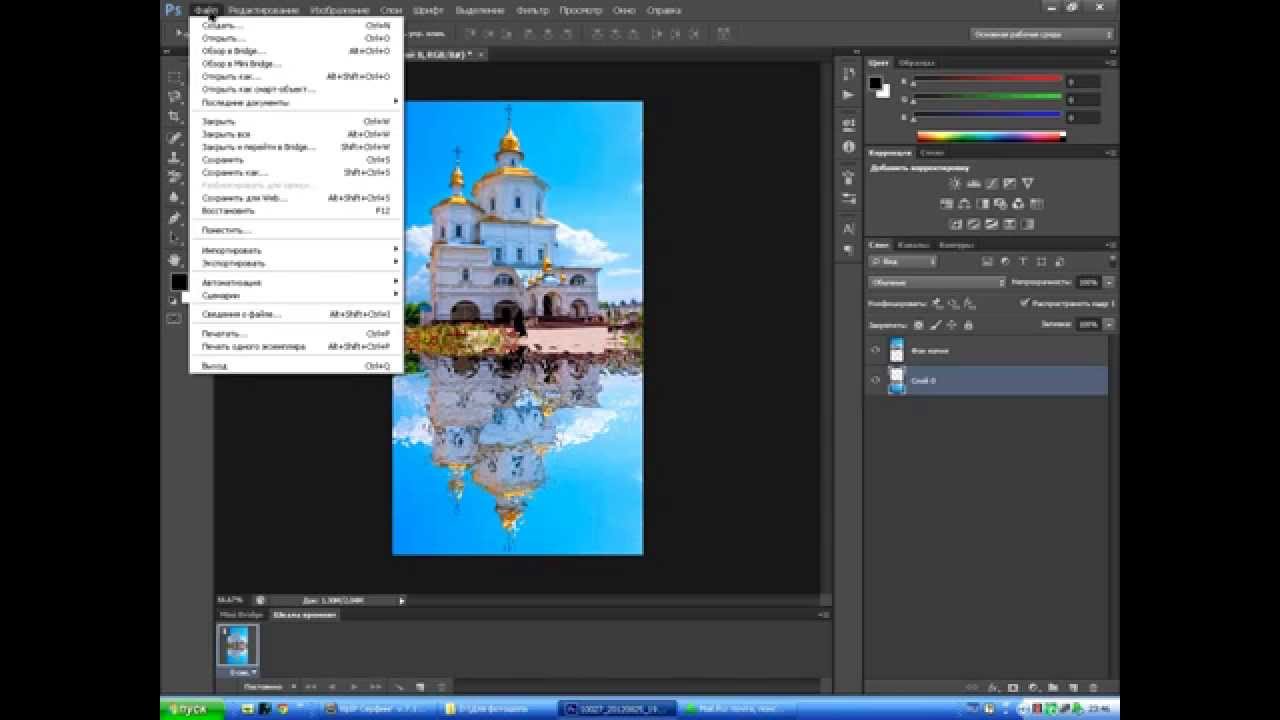
Чтобы открыть изображение в Adobe Photoshop, идем в меню File — Open (Файл — Открыть). Выбираем файл изображения на жестком диске и нажимаем Open (Открыть).
Шаг 2
Это создаст новый файл, где мы сможем редактировать свое изображение.
Шаг 3
В качестве дополнительного шага вы можете переименовать слой. Для этого нужно дважды щелкнуть по слою Background (Фон) на панели слоев и, в открывшемся окне New Layer (Новый слой), переименовываем слой и нажимаем ОК.
2. Переворачиваем изображение горизонтально
Шаг 1
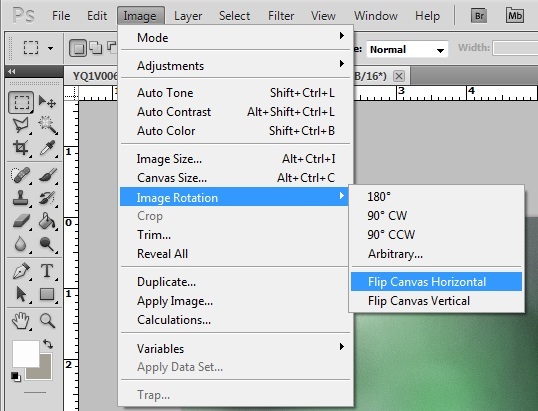
Image — Image Rotation —Flip Canvas Horizontal (Изображение — Вращение изображения — Отразить холст по горизонтали).
Шаг 2
Это перевернет изображение по горизонтали без использования слоев.
3. Переворачиваем изображение вертикально
Шаг 1
Сейчас узнаем, как перевернуть изображение в Photoshop по вертикали. Идем в меню
Image — Image Rotation —Flip Canvas Vertical (Изображение — Вращение изображения — Отразить холст по вертикали).
Шаг 2
4. Создаем экшн
Шаг 1
Вы также можете создать экшн в Photoshop для переворота изображения. Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
Идем в меню Window — Actions (Окно — Операции). Нажимаем Create New Action (Создать новую операцию) на панели Actions (Операции).
Шаг 2
Как только вы нажмете кнопку Create New Action (Создать новую операцию), вам будет предложено сначала заполнить несколько граф. Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
- Name (Имя): выберите подходящее имя для экшна.
- Action Set (Набор): выберите по умолчанию.
- Function Key (Функциональная клавиша): позволяет сопоставить операцию клавише на клавиатуре, чтобы при нажатии этой кнопки она запускала экшн (например, F3).
- Color (Цвет): вы можете назначить цвет для экшна, чтобы помочь вам быстрее идентифицировать его.
Шаг 3
После установки всех настроек можно нажать на кнопку Record (Запись). После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели
Шаг 4
Теперь повторяем шаги для переворота по горизонтали или по вертикали. После завершения записи нажимаем кнопку Stop Playing/Recording (Остановить воспроизведение/запись). Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).
Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).
Шаг 5
Превосходно! Теперь мы создали экшн для переворачивания изображения. Вы можете проверить, работает ли экшн на другом изображении, открыв другое изображение. Выбираем экшн на панели Actions (Операции) и нажимаем маленькую серую кнопку Play (Воспроизвести) внизу.
Это повторит эффект экшна на любой фотографии! Вы можете запускать экшн для переворачивания как по горизонтали, так и по вертикали.
5. Создаем отражение
Шаг 1
Теперь, когда мы знакомы с переворачиванием изображений, то можем использовать эту технику для создания зеркального отображения или отражения. Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
Сначала убеждаемся, что исходная фотография является слоем, дважды щелкнув и переименовав его. Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).
Шаг 2
Это создаст дубликат слоя, который идентичен оригиналу. Переименовываем дубликат слоя соответственно.
Шаг 3
Для переворота слоя используются немного другие инструменты по сравнению с переворотом холста. Для этого изображения мы хотим создать отражение в воде, которое потребует от нас перевернуть дубликат слоя по вертикали. Идем в меню Edit —Transform —Flip Vertical (Редактирование — Трансформирование — Отразить по вертикали).
Шаг 4
На новом перевернутом слое с помощью инструмента Marquee Tool (Прямоугольная область) выделяем область над лапой животного, а затем нажмите кнопку Delete на клавиатуре, чтобы удалить ее.
Шаг 5
Скрываем дубликат слоя, нажав на значок глаза рядом с миниатюрой слоя. Выбираем инструмент Crop Tool (C) (Рамка) и растягиваем изображение вниз.
Шаг 6
Увеличиваем холст настолько, чтобы было достаточно места для перевернутого изображения, которое станет отражением львенка.
Шаг 7
Обязательно делаем дубликат слоя видимым, щелкнув значок глаза рядом со слоем, а затем инструментом Move Tool (V) (Перемещение) помещаем слой непосредственно под исходной фотографией.
Дублирующий слой должен быть выше исходного слоя в иерархии, чтобы перевернутое изображение отображалось правильно.
Выравниваем дубликат слоя так, чтобы любые части льва, которые вступают в контакт с водой (например, лапы), касались друг друга.
6. Размываем отражение
Шаг 1
Мы также можем внести некоторые коррективы в отражение, чтобы продать изображение и сделать его более правдоподобным. Во-первых, мы можем добавить немного размытия в слой отражения. Для этого идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
Шаг 2
Устанавливаем радиус размытия на 5 пикселей и жмем ОК.
Шаг 3
Это поможет размыть слой с отражением. Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.
Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.
7. Добавляем искажение волнами
Шаг 1
Далее, мы добавим немного искажения к отражению, чтобы придать ему легкий «волновой» эффект. Идем в меню Filter — Distort — Wave (Фильтр — Искажение — Волна).
Шаг 2
Настраиваем фильтр:
- Number of Generators (Число генераторов): 50
- Min Wavelength (Мин. Длина волны): 10
- Max Wavelength (Макс. Длина волны): 250
- Min Amplitude (Мин. Амплитуда): 1
- Max Amplitude (Макс. Амплитуда): 10
- Scale Horiz (Мин. Масштаб): 100%
- Scale Vert (Макс. Масштаб): 1%
Подбирайте настройки в соответствие с вашим изображением.
Шаг 3
Перетаскиваем текстуру воды поверх изображения, чтобы создать новый слой. Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.
Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.
Шаг 4
Также размываем слой с текстурой воды, идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем радиус размытия на 2–5 пикселей и жмем ОК.
Шаг 5
Меняем режим наложения этого слоя на Overlay (Перекрытие).
Шаг 6
Режим наложения Overlay (Перекрытие) позволит нам видеть сквозь слой текстуры воды.
Шаг 7
На панели слоев устанавливаем непрозрачность слоя текстуры воды на 50%, чтобы уменьшить контраст.
Мы закончили!
Поздравляем! Вы успешно завершили этот урок о том, как перевернуть и отразить изображение в Adobe Photoshop. Я надеюсь, что он был полезным и вы узнали новые советы и приемы, которые вы можете использовать для будущих проектов. Увидимся в следующий раз!
Увидимся в следующий раз!
Автор: Jonathan Lam
Как зеркально отразить фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 06.12.2017
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
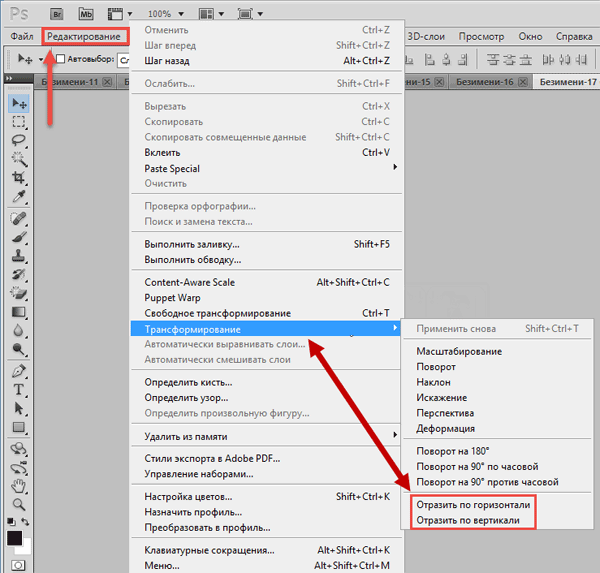
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
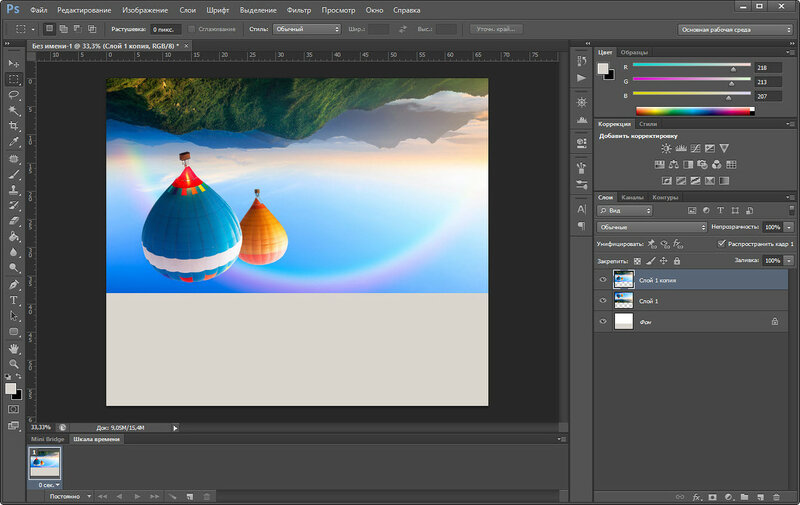
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как отзеркалить изображение в Фотошопе
Вариант 1: Зеркальное отражение
При помощи Adobe Photoshop изображения можно менять многими способами, в том числе применяя горизонтальное или вертикальное отражение с целью создания зеркальной копии какого-либо объекта или целого файла. Мы рассмотрим оба варианта, так как для выполнения задачи, несмотря на сходства, требуется использовать совершенно разные инструменты.
Отдельный слой
- Наиболее простой способ отражения картинки через Фотошоп сводится к использованию инструментов трансформирования, доступных по отдельности для каждого слоя или группы, включая самостоятельное выделение. Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
- В разделе «Трансформирование» воспользуйтесь одной из опций «Отразить», расположенных в самом нижнем блоке. Сразу после этого нужный эффект будет применен к выбранному слою.

Безусловно, отражение в данном случае не влияет на положение элемента в рамках полного изображения, из-за чего слой остается на прежнем месте. Тут же учитывайте, что применить «Трансформирование» можно исключительно к незакрепленным слоям.
Свободное трансформирование
- Кроме представленного выше варианта, можно использовать описываемый эффект в режиме «Свободного трансформирования», что позволяет менять не только выбранный элемент, но и область в рамках выделения вне зависимости от разновидности слоя. Для перехода в нужный режим произведите выделение объекта и воспользуйтесь сочетанием клавиш «CTRL+T».
В качестве альтернативы можете использовать ранее указанное меню «Трансформирование» или попросту кликнуть ПКМ по области выделения и выбрать «Свободное трансформирование». Так или иначе, после этого должны будут появиться элементы управления в форме рамки.
- Щелкните правой кнопкой мыши в любой отмеченной области и с помощью соответствующих нижних опций создайте зеркальное отражение. Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала.
- Используя тот же режим «Свободное трансформирование» можно прибегнуть к дополнительной возможности, установив галочку «Переключить контрольную точку» и переместив центр изображения в другое место.
В результате будет применен тот же эффект, что и раньше, однако само по себе положение фрагмента изменится, ориентируясь на ранее смещенную контрольную точку.
Целое изображение
- Если вы работаете с файлом, содержащим огромное количество слоев или открытым в режиме, ограничивающем обычное редактирование, можно воспользоваться глобальным отражением. Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.
- Здесь в свою очередь нужно перейти к списку «Вращение изображения» и воспользоваться одной из двух нижних опций «Отразить» в соответствии с требованиями к финальному результату. После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
При обработке больших файлов процедура может занять больше времени. Также не забывайте, что в обоих случаях отражение является всего лишь эффектом, и потому изображение без проблем можно вернуть в исходное состояние через меню «Редактирование» или стандартным сочетанием клавиш «CTRL+Z».
Вариант 2: Эффект отражения
С помощью инструментов трансформации и отражения, упомянутых ранее, можно добиться особых эффектов. Одним из таких вариантов применения является создание зеркальной копии объекта, например, в сочетании с водной поверхностью или реальным зеркалом. Ранее решение этой задачи было описано в других инструкциях на нашем сайте.
Подробнее:
Имитация водного отражения в Adobe Photoshop
Отражение текста в Adobe Photoshop
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как отразить зеркально картинку в Photoshop
13.01.10 Уроки Photoshop
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Читайте также:
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, который помогает быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. И новички, и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1. Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр повернёт только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения в соответствии со снимками экрана выше, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернут
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует масса интересных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое вы хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него свою фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самый распространенный запрос, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему это должно быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой набор инструментов с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
Отразить холст можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe)Если вы просто хотите перевернуть все изображение без различия слоев, перейдите к Изображение > Поворот изображения> Отразить холст .Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe)Если у вас только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe)Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них перевернет только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
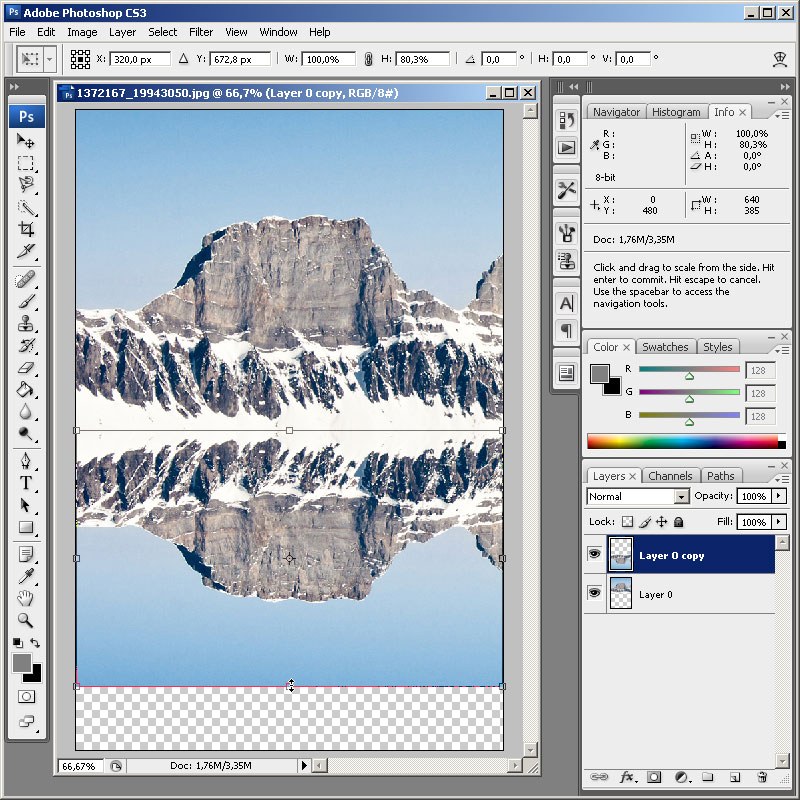
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe)Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe)Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто встречаются заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее)Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Как перевернуть изображение в Photoshop за 3 простых шага
В зависимости от цели фотографии вы можете узнать, как перевернуть изображение в Photoshop.
Легко перевернуть всю фотографию или даже добавить объекты или фигуры, которые находятся в отдельных слоях.
В этой статье я покажу вам, как перевернуть изображение в Photoshop.
Фото Гленна Карстенса-Петерса на UnsplashКак перевернуть изображение в Photoshop
Прежде чем перевернуть изображение, вы должны знать о последствиях.Например, изображение, содержащее текст, нельзя переворачивать. Текст станет неразборчивым. Вам также следует избегать переворачивания портретов, поскольку лица асимметричны.
Но в рекламной фотографии обычно переворачивают изображение или объект, чтобы добавить эффекты или текст в определенном месте.
Шаг 1. Откройте изображение
Откройте изображение, которое хотите перевернуть.
Шаг 2. Отразите изображение по горизонтали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по горизонтали».Это перевернет весь холст по горизонтали.
Холст включает фоновый слой и все остальные слои. Все, что вы видите, перевернется по воображаемой линии, идущей сверху вниз.
Шаг 3. Отразите изображение по вертикали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по вертикали». Теперь все перевернется по воображаемой линии, идущей слева направо.
Как отразить слой в Photoshop?
Что делать, если вам нужно перевернуть только один объект или слой в Photoshop?
Это можно сделать в меню «Преобразование».Во-первых, нам нужно добавить слой.
Шаг 1. Откройте изображение
Откройте любое изображение, чтобы создать новый слой.
Шаг 2: Добавьте новый слой
На панели «Слои» щелкните значок «Создать новый слой». Новый слой появится над фоновым слоем.
Шаг 3: Добавьте объект на новый слой
Мы добавим стрелку на новый слой, чтобы прояснить этот пример.
Выберите инструмент Custom Shape на панели инструментов слева.
Если панели инструментов нет, перейдите в «Окно»> «Инструменты», чтобы сделать ее видимой.
Инструмент «Пользовательская форма» скрыт за инструментом «Прямоугольник». Щелкните инструмент Прямоугольник и удерживайте кнопку мыши. Появится раскрывающееся меню.
Выберите инструмент Custom Shape.
В меню инструмента «Произвольная форма» выберите форму стрелки.
Щелкните в любом месте изображения и перетащите курсор, чтобы создать стрелку.
Шаг 4. Отразите объект по горизонтали
Обязательно выберите новый слой стрелкой.
Перейдите в меню «Правка»> «Преобразовать» и выберите «Отразить по горизонтали». Отразится только новый слой.
Как перевернуть фоновый слой
Вы также можете перевернуть фоновый слой в Photoshop. Для этого вам необходимо сначала его разблокировать.
Шаг 1. Разблокируйте фоновый слой
Дважды щелкните фоновый слой и нажмите OK, чтобы разблокировать его.
Шаг 2. Отразите фоновый слой
Выберите фоновый слой и перейдите в Edit> Transform.
Выберите «Отразить по горизонтали». Отразится только фоновый слой.
Заключение
В Photoshop легко перевернуть изображение, но нужно делать это правильно. Если изображение должно точно отображать реальность, вы не можете его перевернуть. Это часто бывает с портретами или фотографиями товаров.
В большинстве случаев именно графические дизайнеры переворачивают фотографии, полученные от фотографа. Они делают это, чтобы добавить текст или эффекты для рекламы и рекламы.
Если вы предпочитаете Lightroom, ознакомьтесь с нашим курсом «Легкое редактирование»!
.Как перевернуть слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс своей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (для входа в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как перевернуть изображение в Photoshop | Small Business
Photoshop Elements 10 позволяет переворачивать или изменять направление изображений на рабочем месте. Переворот изображения по горизонтали создает зеркальное отображение, которое помогает перевернуть текст на изображении, как если бы вы смотрели в зеркало. Это преобразование также помогает, например, перемещать объект из левой части изображения вправо. Переворачивание этого изображения по вертикали переворачивает изображение вверх ногами. Примените эти параметры на ранней стадии при добавлении дополнительных инструментов редактирования, чтобы улучшить проект вашего клиента.
Flip
Запустите программу Photoshop Elements 10 и откройте изображение в рабочей области редактирования.
Щелкните меню «Изображение», чтобы открыть список параметров.
Наведите указатель мыши на «Повернуть» в списке, чтобы открыть подменю, а затем нажмите «Отразить по горизонтали» или «Отразить по вертикали», чтобы перевернуть изображение.
Повернуть
Откройте изображение в рабочей области редактирования.
Щелкните меню «Изображение», чтобы открыть список параметров, и наведите указатель мыши на «Повернуть», чтобы открыть параметры подменю.
Щелкните «90º влево», «90º вправо», «180º» или «Custom» в этом списке, чтобы повернуть изображение. При выборе параметра «Пользовательский» открывается диалоговое окно «Повернуть холст». Введите количество градусов в поле Угол и нажмите кнопку «Вправо», чтобы повернуть изображение на это количество градусов вправо или по часовой стрелке. Нажмите кнопку «Влево», чтобы повернуть изображение на определенное количество градусов влево или против часовой стрелки.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Повернуть холст» и повернуть изображение на холсте рабочей области.
Ссылки
Ресурсы
Советы
- Меню «Повернуть» включает такие параметры слоя, как «Свободный поворот слоя», «Слой на 90º влево», «Слой на 90º вправо», «Слой на 180º», «Отразить слой по горизонтали» и «Отразить слой по вертикали».
Как отзеркалить фото в фотошопе cs6
Подскажите, как «отзеркалить» изображение в фотошопе?
Здравствуйте, Полина! Так называемое «отзеркаливание» в фотошопе делается при помощи инструмента Свободное транформирование, который находится в верхнем меню Фотошопа в разделе Редактирование. Активируется фунция сочетанием горячих клавиш Ctrl+T.
Для того чтобы отзеркалить картинку необходимо:
Активировать инструмент Свободное транформирование (Ctrl+T)
Кликнуть правой кнопкой мыши и в контектстном меню выбрать: «Отразить по горизонтали», если вам нужно горизонтальное отражение. Или выберите: «Отразить по вертикали», если вы хотите сделать вертикальное отображение.
Полина, надеюсь ответил на ваш вопрос. Если нет — не стесняйтесь писать уточняющие вопросы. С удовольствием на них отвечу.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Первый способ (применим только для холста)
Открываем картинку с помощью фотошопа (Adobe Photoshop CS6).
Затем в панели свойств фотошопа переходим на вкладку Изображение -> Вращение изображения — > Отразить холст по горизонтали (Image -> Rotate Canvas -> Flip Canvas Gorizontal or Flip Canvas Vertical).
В итоги зеркально отраженное изображение будет иметь вид
Аналогичным способом можно отобразить изображение в фотошопе по вертикале, а также повернуть на 90 0 или развернуть на 180 0 .
Второй способ (применим для изображения)
Ещё одним из способов зеркального отражения картинки. Переходим в панели свойств фотошопа (Adobe Photoshop CS6) Редактирование -> Трансформирование — > Отразить по горизонтали (Edit -> Transform — > Flip Gorizontal)
Отражение на воде в Фотошоп / Creativo.one
В этом уроке вы узнаете, как создать реалистичное отражение на воде. Данную технику вы сможете применить к любому изображению.
Материалы к уроку:
Архив
Шаг 1
Открываем фото замка. Изображение слишком большое, поэтому уменьшаем его. Жмем комбинацию клавиш Ctrl+Alt+I, чтобы открыть диалоговое окно, и используем параметры, показанные ниже:
Шаг 2
Активируем Crop Tool (Кадрирование) (С) и выделяем верхнюю часть фото, чтобы удалить авторский логотип.
Шаг 3
Комбинацией клавиш Ctrl+J дублируем фоновый слой. Называем копию «Reflection».
Шаг 4
Теперь увеличим размер рабочего полотна, чтоб было куда разместить отражение. Жмем Ctrl+Alt+C, чтобы открыть диалоговое окно и устанавливаем настройки, как показано ниже:
Кликаем по слою «Reflection», чтобы активировать его, и жмем Ctrl+T. Жмем правой кнопкой мышки по изображению и выбираем Flip Vertical (Отразить по вертикали). Закончив, жмем Enter.
Шаг 5
Выбираем Move Tool (Перемещение) (V) и перемещаем слой «Reflection» вниз. Во время перемещения удерживаем клавишу Shift.
Шаг 6
Теперь мы создадим рябь. Для этого мы подготовим специальную текстуру и применим ее к слою с отражением. Начнем с создания нового документа размером 4000 х 4000 пикселей (Ctrl+N).
Добавим шум. Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем такие параметры.
Далее применяем размытие Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с радиусом 5 пикселей.
Далее применяем Image — Adjustments — Curves (Изображение — Коррекция — Кривые) с такими параметрами:
Переходим Filter — Filter Gallery (Фильтр — Галерея фильтров) и в пункте Sketch (Эскиз) выбираем фильтр Bass Relief (Рельеф). Параметры Detail (Детали) и Smoothness (Сглаживание) устанавливаем на 2. Теперь текстура немного похожа на рябь.
Применяем следующий фильтр Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении), чтобы рябь стала более гладкой.
Шаг 7
Теперь мы должны подогнать текстуру к отражению. Для этого перемещаем рябь на наш рабочий документ с замком (Ctrl+A и Ctrl+C на текстуре, затем Ctrl+V на рабочем документе).
Теперь трансформируем рябь в перспективе. Жмем Ctrl+T, чтобы активировать свободную трансформацию.
Регулируем высоту текстуры так, чтобы она покрывала ровно половину изображения. Внутри рамки трансформации кликаем правой кнопкой мыши и выбираем Perspective (Перспектива). Верхние узелки подгоняем по ширине изображения, а нижние растягиваем в стороны, как показано ниже.
Убедитесь, что верхняя граница текстуры находится на одном уровне с верхней границей отражения. Чтобы было удобнее выровнять расположение слоев, активируем прилипание View — Snap (Вид — Прикрепить). Закончив, жмем Enter.
Шаг 8
На панели слоев кликаем по текстуре, которую мы трансформировали в предыдущем шаге. Затем зажимаем Ctrl и кликаем по миниатюре слоя «Reflection», чтобы загрузить его выделение. Жмем Ctrl+J, находясь на слое с текстурой. Называем новый слой «Texture» и удаляем оригинал текстуры.
Правой кнопкой кликаем по слою «Texture» и в контекстном меню выбираем Duplicate Layer (Дублировать слой). В пункте Destination (Назначение) выбираем New (Новый), вводим подходящее название документа и жмем ОК.
Шаг 9
Возможно, вы заметили, что в верхней части текстуры есть прозрачные области. Избавимся от них. Для этого переходим Image — Trim (Изображение — Тримминг). В появившемся окне отмечаем Transparent Pixels (Прозрачные пиксели) и жмем OK. Сохраняем текстуру (Ctrl+S) где-нибудь на компьютере.
Шаг 10
Закрываем документ с текстурой (Ctrl+W) и возвращаемся к рабочему. Отключаем видимость слоя «Texture», кликнув по иконке глаза слева от миниатюры слоя.
Шаг 11
Жмем правой кнопкой мыши по слою «Reflection» и в выпадающем меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К слою «Reflection» применяем фильтр Filter — Filter Gallery (Фильтр — Галерея фильтров). В разделе Distort (Искажение) выбираем фильтр Glass (Стекло). Обратите внимание, что в настройках фильтра есть маленькая иконка. Кликаем по ней и выбираем Load Texture (Загрузить текстуру). Выбираем ту текстуру, которую мы сохранили в шаге 9.
Увеличиваем уровень Distortion (Искажение), если вы хотите получить более выраженный эффект. Для мягкого и аккуратного эффекта выбираем низкое значение (6-7). Преимущество смарт-объектов в том, что вы можете в любой момент изменить настройки фильтра. Как видите, мы достигли более-менее хорошего результата, однако, не помешает добавить еще пару штрихов.
Шаг 12
Снова делаем видимой текстуру, кликнув по иконке глаза. Меняем ее режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 13
Как правило, цвет неба влияет на цвет воды. Давайте попытаемся сделать это. Выбираем Brush Tool (Кисть) (В), зажимаем Alt и кликаем левой кнопкой где-то на небе, чтобы взять пробу цвета.
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его цветом неба (Alt+Backspace). Называем этот слой «Color».
Размещаем слой «Color» над слоем «Reflection» и преобразуем его в обтравочную маску (зажимаем Alt и кликаем между двумя слоями на панели слоев).
Преобразовать слой в обтравочную маску значит, что верхний слой будет видно только в пределах того слоя, который находится ниже.
Жмем D, чтобы сбросить цвета на стандартные, и X, чтобы поменять их местами.
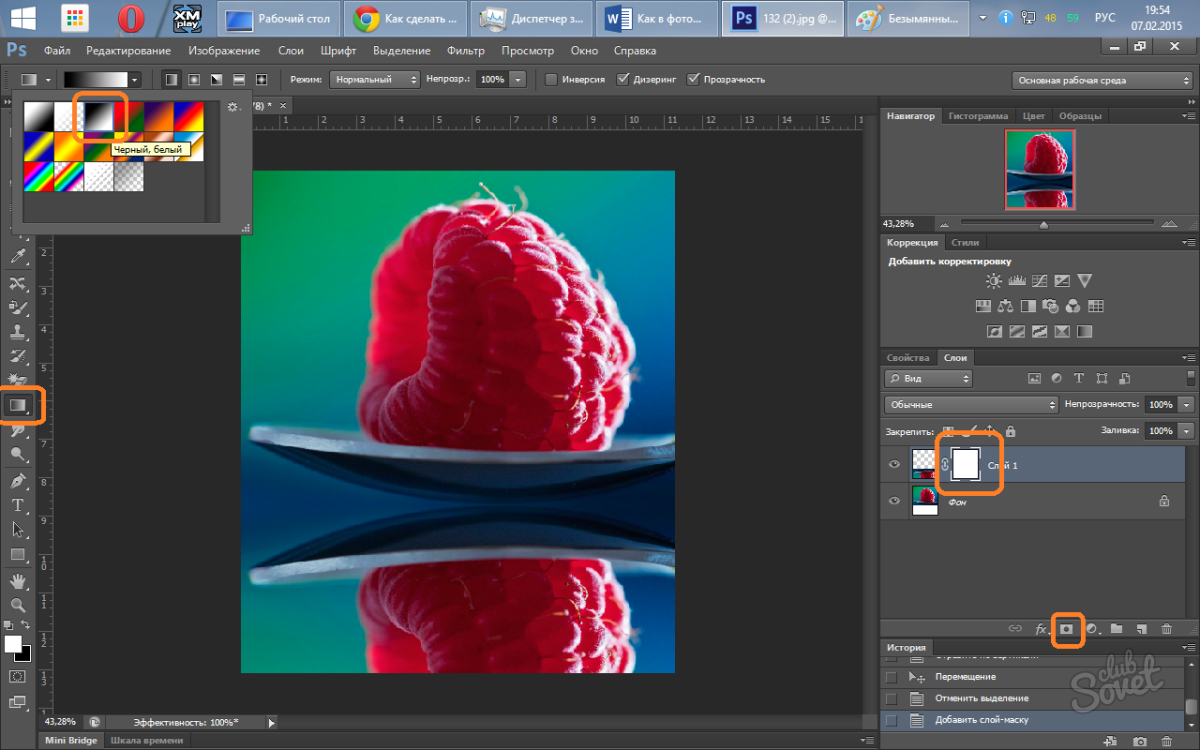
К слою «Color» добавляем маску Layer — Layer Mask — Reveal All (Слой — Слой-маска — Показать все). Активируем Gradient Tool (Градиент) (G) и выбираем стандартный градиент от цвета переднего плана к заднему.
Шаг 14
Выделяем слой с маской, активируем Gradient Tool (Градиент) (G), зажимаем клавишу Shift и заливаем маску от центра к низу, как показано на скриншоте. Благодаря этому мы удалим верхнюю часть цвета на отражении и создадим плавный переход к низу.
Уменьшаем непрозрачность слоя «Color» до 12%.
Шаг 15
Мы почти закончили! Нашему изображению не помешает немного цветокоррекции. Создаем новый корректирующий слой Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые).
Шаг 16
Чтобы увеличить контрастность, добавляем еще один корректирующий слой Layer — New Adjustment Layer — Black & White (Слой — Новый корректирующий слой — Черно-белый). Меняем его режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 46%.
Шаг 17
Сейчас изображение выглядит слишком симметрично, так как мы отразили по-вертикали оригинальный слой. Кроме того, в нижней части просматриваются артефакты (они появились после того, как мы применили фильтр Glass для отражения). Чтобы все это исправить, давайте кадрируем изображение.
Шаг 18
Теперь добавим виньетку. Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом. Переходим Filter — Lens Correction (Фильтр — Коррекция дисторсии). Из выпадающего меню Settings (Настройки) выбираем Custom (Заказной) и тянем ползунок параметра Vignette (Виньетка) влево. Закончив, жмем ОК, и меняем режим смешивания слоя на Multiply (Умножение).
Обратите внимание, что интенсивность слоя «Color» увеличилась. Исправим это, уменьшив его непрозрачность примерно до 7-12%.
Автор: Adrian Scheff
Источник: photoshopstar.com
эффект имитации отражения в воде – тема научной статьи по наукам об образовании читайте бесплатно текст научно-исследовательской работы в электронной библиотеке КиберЛенинка
Мастер — класс
Мотроненко Инна Константиновна
ГБОУ СОШ № 641 имени Сергея Есенина, учитель информатики и ИКТ г.
ЭЛЕМЕНТЫ ХУДОЖЕСТВЕННОЙ КОМПОЗИЦИИ
В ГРАФИЧЕСКОМ РЕДАКТОРЕ ADOBE PHOTOSHOP CS:
ЭФФЕКТ ИМИТАЦИИ ОТРАЖЕНИЯ В ВОДЕ
Л______________________.____________________г
Аннотация. В данной статье описывается открытый урок в 8 классе по теме: «Элементы художественной композиции в графическом редакторе Photoshop». В статье также отражен анализ каждого этапа урока. Обращается внимание на вопрос: как получить из цифровой картинки изображение, имеющее новую смысловую конструкцию?
Ключевые слова: графический редактор, информационные технологии, цифровое изображение, создание эффекта в графическом редакторе, применение фильтров в графическом редакторе, размер изображения, эффект «океанские волны».
Цель урока: совершенствование навыков работы с программным обеспечением Adobe Photoshop CS.
Задачи:
Образовательные: Освоение навыков применения фильтров в графическом редакторе Adobe Photoshop CS для создания художественной композиции в цифровом изображении
Развивающие: Развитие художественного интереса, а также навыков работы с компьютерной графикой.
Воспитательные: Воспитание добросовестного отношения к труду, художественного интереса, а также инициативности учащихся;
Тип урока: Комбинированный,- урок совершенствования знаний, умений и навыков с элементами практической деятельности.
Ход урока
Организационный этап
Как утверждал Ю. А. Конаржевский [1], любой труд, в том числе и учебный, начинается с организации условий, при помощи которых он протекает наиболее благоприятно. «Любой конец зависит от начала!», а «Доброе начало — половина дела». Задачей данного этапа является: обеспечение нормальной внешней обстановки на уроке, а также психологической подготовки учащихся к общению и предстоящему занятию. Цель, адаптированная для учащихся — настрой на работу урока [2,4,7].
Деятельность учителя Деятельность учащихся
Проверка готовности учащихся к уроку: проверка наличия присутствия необходимых предметов на парте, контроль внешнего вида учеников Психологическая подготовка к уроку.
Взаимное приветствие
Организация внимания на уроке имеет установку четкой грани между переменой и уроком, новую психологическую ситуацию быстрой настройки сосредоточения на уроке информатики. Этого легко было добиться на данном уроке, попросив учеников встать, тем самым создав новый момент действия.
Систематичность организационного воздействия -взаимное приветствие, организация внимания и положительная установка на урок позволяют организационный момент сделать кратким [3,5,6]. На данном первом этапе начинает закладываться характер взаимоотношений учителя и класса.
Этап подготовки учащихся к активному и сознательному усвоению нового материала
Задачей данного этапа является организация познавательной деятельности учащихся, их подготовка к усвоению нового материала, а также формирование целенаправленного характера учебной деятельности учащихся. Цель, адаптированная для учащихся — подготовка к восприятию информации по определенному направлению (теме) [8,9,10].
26
Эксперимент и инновации в школе 2013/5
Мастер — класс
Деятельность учителя Деятельность учащихся
Сообщение темы урока: «Элементы художественной композиции в графическом редакторе Adobe Photoshop CS: эффект имитации отражения в воде» Фронтальная беседа с учащимися: — Как вы думаете, какова цель нашего сегодняшнего урока Пассивный слушатель учителя — Совершенствование навыков работы c графической информацией в Photoshop
— Сегодня мы поработаем над элементами художественной композиции и познакомимся с новой возможностью графического редактора Photoshop — возможностью создания эффекта отражения в воде на цифровой картинке. Я покажу вам как этот эффект визуально будет смотреться, и как его создать. А затем вы его создадите сами в процессе выполнения практической работы, за которую я каждому из вас поставлю оценки. Пассивный слушатель учителя
На данном этапе ученики уже точно представляли результат их деятельности на уроке, знали о том, что им необходимо отчитаться перед учителем, и уже могли спланировать свою деятельность.
Этап всесторонней проверки знаний
Учебно-воспитательной задачей данного этапа является глубокая и всесторонняя проверка знаний группы учащихся, выявление причин появления обнаруженных недостатков в знаниях и умениях, а также закрепление, уточнение и систематизация знаний учеников. Цель, адаптированная для учащихся — актуализация знаний, полученных на предыдущих уроках. На данном этапе организация осуществляется в ходе опроса отдельных учащихся коллективной познавательной деятельности всех учеников:
Деятельность учителя
Деятельность учащихся
Фронтальная контролирующая беседа:
— Какие основные операции над элементами изображения можно выполнять в Photoshop?
— Какие инструменты редактора Photoshop вы знаете?
— Какие действия можно выполнять над слоями?
— В чем разница между размером изображения и размером холста в редакторе Photoshop?
Участие в беседе.
— Копирование, вставка, трансформация, поворот, масштаб, применение фильтра.
— Перемещения, выделения области, «заливка», «кисть», «ластик», «штамп», выбор цветовой гаммы фона и переднего плана, «пипетка», «волшебная палочка», «затемнитель», «осветлитель» и другие.
— Создавать, удалять, перемещать на передний или задний план, задавать имя, применять различные эффекты.
— Размер изображения — это реальный физический размер картинки, размер холста — это физический размер рабочей области.
На этом моменте этапа у учащихся формируются навыки правильного воспроизведения своих знаний. Как известно, умные ответы можно получить лишь на умные вопросы, правильные ответы — лишь на правильно поставленные вопросы. Главное на данном этапе,- активизировать в ходе опроса одного ученика внимание, память, деятельность всего класса. То есть включить всех учащихся в активную работу. Данная активизация вполне реальна, поскольку, когда один ученик отвечает, любой другой думает про себя «высока вероятность, что спросят меня»,- и поэтому легко включается в работу на уроке. Формы опроса могут быть различны. На данном этапе используется ещё одна форма проверки знаний: разгадывание кроссворда на знание понятий редактора Photoshop CS.
Деятельность учителя Деятельность учащихся
— Обратите внимание на листочки с кроссвордами (раздаточный материал на парте), приступайте к их разгадыванию,- не забудьте подписать листочки своей фамилией. На данное задание у вас не более 5 минут. По истечению 3, 4 минут учитель напоминает о завершении выполнения задания. Приступают к заданию учителя, разгадывают кроссворд.*
* Кроссворд по теме: «Графический редактор Adobe Photoshop CS». op. По горизонтали: 1. От чего зависит качество растрового изображе-ит из точек. Как эта точка по другому называется? 4. Действие, которое Чем является кисть в редакторе Photoshop? 6. В Photoshop мы можем (елить отдельный элемент в картинке. 8. Инструмент в Photoshop, позема, где вы можете отыскать цифровые картинки.
По вертикали: 10. Тип картинки, обрабатываемой в редакторе Photosh ния? 2. Инструмент «Волшебная …». 3. Растровое изображение состо позволяет изменить масштаб картинки, угол поворота и отражение. 5. выполнять действие «Сведение …». 7. Инструмент, позволяющий вы,1 зволяющий стирать какую-либо область на картинке. 9. Поисковая си<
Эксперимент и инновации в школе 2013/5
27
Мастер — класс
Деятельность учителя Деятельность учащихся
и 10 1
ы
□
ГС
гс
ГС
ГС
ГС
ГС
Обращая внимание на слова В.А. Сухомлинского «страшная эта опасность-безделье за партой»,- следует отметить, что данная форма опроса, не занимая много времени от урока, проверяет знания всех учащихся, вовлекая их при этом, в активную интересную деятельность не более чем на пять минут. Проверка знаний является не только формой педагогического контроля над учебной работой школьников, но и формой закрепления, уточнения, осмысления, а также актуализации и систематизации знаний учеников, и главное-важнейшей формой самоконтроля учителя.
Этапусвоения новых знаний
Учебно-воспитательная задача данного этапа состоит в том, чтобы учитель дал учащимся конкретное представление об изучаемых фактах, явлениях, в частности о новых для учеников возможностях графического редактора Photoshop, об основной идее изучаемого метода редактирования цифрового изображения. Цель, адаптированная для учащихся -усвоение метода воспроизведения изучаемого материала, а на основе приобретенных знаний выработка соответствующихуменийи навыков.
В 19 веке Фридрих Адольф Вильгельм Дистервег писал: «Было время, когда считали возможным сообщать образование. Даже знание в собственном смысле слова сообщить невозможно. Можно их человеку предложить, подсказать, но овладеть ими он должен путем собственной деятельности…». Именно поэтому изучение нового материала должно проходить непосредственноподруководствомучителя:
Деятельность учителя
Деятельность учащихся
Фронтальная беседа с учениками:
— Одной из интересных способностей редактора Adobe Photoshop является применение фильтров. Эти фильтры позволяют нам создавать различные эффекты. Один из них мы рассмотрим на этом уроке. Этот эффект ннзивхетсн «Окхачекие вчены», его пырмднениз почвилиеч имитировать отражение в воде. Что такое отражениев воде?
/Поиск взаимосвязей с окружающиммиром/
— Давайте рассмотрим примеры из жизни. При каких обстоятельствах можно увидеть отражение в воде?
Участие в беседе:
— Зеркальное отражение любого объекта,-но в данном случае зеркало заменяет вода.
— Когда мы еидтм нач«отие схОя чодоём, оли лу-
жии н
Демонстрация слайдовизпрезентации:
Показ слайдовприпомощирабочего ПКучителя. Просмотр слайдов при помощи мультимедийного проектора
Продолжение беседы: — Теперь давайте подумаем: как можно это «отражение» нарисовать в редакторе Photoshop? — Использовать какое-нибудь свойство редактора, которое позволит изобразить на картинке такой эффект.
28
Эксперимент и инновации в школе 2013/5
Мастер — класс
Деятельность учителя Деятельность учащихся
В данный момент времени параллельно обсуждению показ осуществляется на бумажном носителе — рассматривается исходное фото картинки, фото отраженной картинки и фото картинки с применением фильтра:
— Как вы думаете: физический размер картинки останется прежним после эффекта или же нет?
— Нужно ли копировать изображение?
— А может, его нужно повернуть?
— А потом что будем делать?
— Но границы исходного изображения и отражения изображения останутся резкими. Общая картинка будет некрасивой, что можно сделать?
— Нет, высота увеличится вдвое.
— Да, в качестве копии и будет наше отражение.
— Нет, его нужно вертикально отразить. Находящееся напротив повернутое изображение — не есть отражение исходного изображения.
— Применять специальный фильтр.
— Можно обработать результат, затемнив эту границу.
Обобщение беседы (совместно с учащимися), выделение главного из нового материала:
Итак, какие мы выделили этапы создания эффекта имитации«от-ражение в вокиды гроЫичеыкым ркдаптореЫНоЛВорСЗ?
Отвечают на вопрос учителя, помечают (записывают) основные моменты этапов в тетрадь.о картиоки (авбеырэыдние июня): Возмоывоие окогиндыа картинки и- пи коеои пкоеражения на Холсте (сниыу иевывхуДолсте).
• Зеркальное отражение копии картинки.
• Поемтиепиe фильтркк оы|эмченнаа иapпынаe«Oкавнcкаэ колны»
• Пpеыеаaкoиaние общеговида кяытакки (cвоаыкие нпдее, одоота с инлт|эумоичоы ы<Maтемниааль>> ФНкыЫтветнэтиыы»).
Деменскдоиия ечздллия иффекиа н фaфкчиcкoмpeаачторе PHatoehop СЗ-э ычниpeаием арлтери (испеачзуется мультимедиапроектор + ведется эвристическая беседа с учащимися):
— Этап № 1 Открытиеизображение с помои&ю графического редактора AUobe PCatoaUoo СС.
Влтмaтаноны й виoеаютp жеЭcкюиИ иеитeия ка аопее -стыыцатннoк ен^рак^, yвсcыиe es ивnиcтитеcкoй беседе — ответы на вопросы, возникающие по ходу демон-cтеилиoиаыи ыФВвкииИечитеиЮ:
— Открываем необходимую нам картинку с помощью Adobe PhotoshopCS
Если изображение открылось таким образом, что становится «неудобно» с ним работать, изменим масштаб картинки, нажав на следующие клавиши:
1. Еслинужносделатьувеличение:
Ctrl + пробел (одновременно), затем «кликнем» на левую кнопку мышки.
2. Если нужносделатьуменьшение:
Ctrl + Alt + пробел (одновременно), затем «кликнем» на левую кнопку мышки.
Пассивные слушатели: просмотр действий учителя на демонстрационном экране.
Экспернмент иинновациив школе 2013/5
29
Мастер — класс
Деятельность учителя Деятельность учащихся
— Этап № 2 Увеличение высоты заданного Холста
Изменим размер холста этого изображения при помощи вызова верхнего
меню:
Изображение -размер Холста… Как в данномслучаемы сможем увеличить «холст» вдвое?
Участие в эвристической беседе:
— Выберем процентные величины изменения размерахолста:
Сделаем высоту Холста-200% (таким образом, мы увеличим Хост изображения — он становится в два раза выше)
mill»
— Этап № 3 Выделение области картинки изфона, её помещение на отдельныйслой
Каквыдумаетекакмыбудем этоосуществлять?
— Затем нна нуино будет еоздате новый слтк. Итак, Сэздидим новый слойе тлнн «Сёои», нажав на соответствующую пиктограмму:
Вставим скопированный элемент на новый слой (при помощи верхнего меню:Редактирование-Вставить):
Удылим слоек (Ионом (атыбы нее меиалон сеади),сдэлав активным слой «фонни нажав на аоотсетстннющуюсактогёамму:
Утнлтие в эвристическойбеседе:
— Выделим область исходной картинки при помощи инструмента «прямоугольное выделение»:
Скопируем выделенное при опомощи верхнего меню:Редактирование-Копировать
30
Экспсрииээн и ннаоэацин в школе 2013/5
Мастер — класс
Деятельность учителя Деятельность учащихся
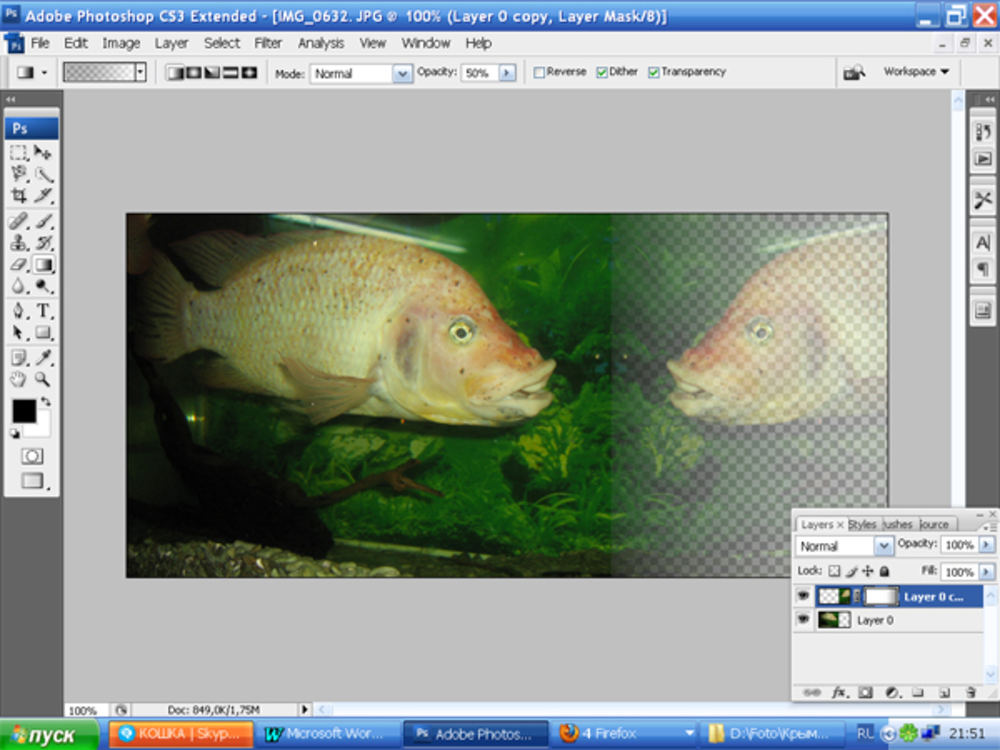
— Этап № 4 Создание дубликата картинки: Размещение оригинала и копии изображения на Холст. При помощи инструмента «перемещение» — переместим картинку по оставшемуся прозрачному слою в верхнюю часть: Переименуем слой,- дав ему, новое название (например — «Девочка»): Продублируем этот слой, дав ему любое подходящее по смыслу имя (например,- «Отражение девочки»): Пассивные слушатели. Внимательный просмотр действий учителя на демонстрационном экране.
Деятельность учителя Деятееоньсть лььщйхсе
Теперь, при помощи оустоуеенть «иеремещеоие» нужсо ое-релестоте еовый елойо сяжний край Холста Ныессиные сл«шсте»е. Вуимат«оы-ю1Й просмотр действий учителоня демеесооационвым орсане.
S>‘*’
— Этап № 5: Зеркальное отражение копии картинки.
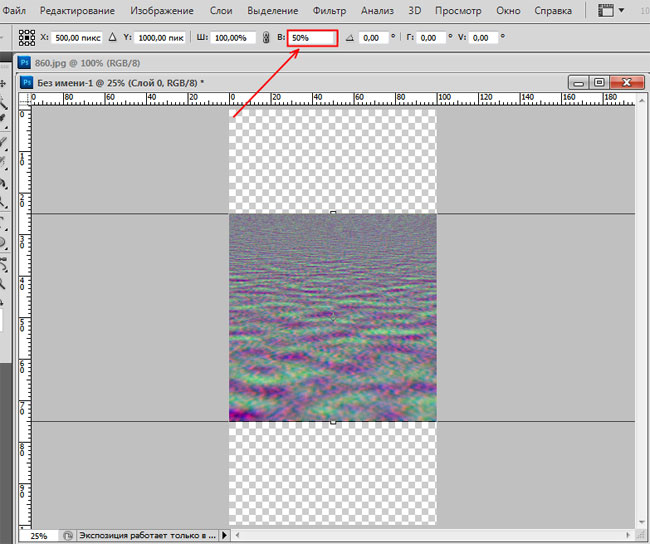
— Каквыдумаете, как отразить картинку?
— Этап№ 6 Применение фильтра«Океанскиеволны». Применим эффект отражения в воде к нижней картинке, используя специальный фильтр.
Работая на этом же слое (нижняя картинка), применим фильтр «Океанские волны» (Ocean Ripple). Для этого воспользуемся верхнем меню Фильтр — Искажение (Distort) — Океанские волны (OceanRipple) …
Участие в эвристической беседе:
— Зеркально отразим изображение, которое находится снизу Холста: сделаем активным слой с необходимым изображением, далее при помощи верхнего меню выбираем: Редактирование — Трансформация — Отразить Вертикально. Пассивные слушатели. Просмотр действий учителя на де-монстрационномэкране.
Эксперимент и инновации в школе 2013/5
31
Мастер — класс
Деятельность учителя Деятельность учащихся
В появившемся окне, зададим настройки на наше усмотрение:
Пассивные слушатели: просмотр действий учителя на демонстрационном экране.
— Нажимаем ОК.
— Этап № 7: Преобразование общего вида картинки. Сохранение полученного изображения.
«Склеим» два созданных нами слоя при помощи верхнего меню: Слой — Выполнить сведение.
Что мы будем делать далее?
Просмотр действий учителя на демонстрационном экране, ответы на вопросы, возникающие по ходу демонстрационных действий учителя.
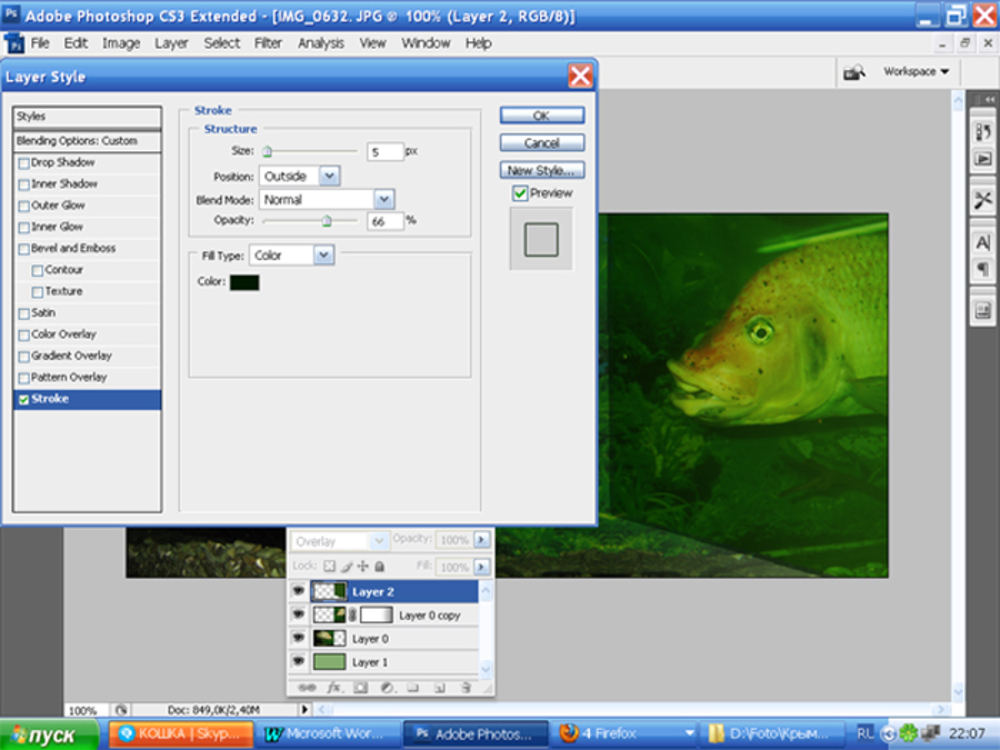
— Поработаем над «легкой» обработкой данной картинки: выберем для этого, например, инструмент «Затемнитель», а затем в меню данного инструмента (данное меню находится под верхним меню) зададим подходящий диаметр кисти нашего инструмента. Затемним некоторые фрагменты нашего изображения, длятого, чтобы не был виденрезкий переход исходной Картинки и «Отраженной» картинки.яоянт и изыавыцио з ытотлт 2013/5
Мастер — класс
На данном этапе хорошо используется метод эвристической беседы, вследствие чего, на уроке имеет место активность учащихся класса, а также дальнейшая самостоятельная деятельность. При объяснении правильности выполнения практической работы, в результате синхронной работы учащихся удается добиваться понимания нового материала.
Этап закрепления новых знаний
Как известно, чаще всего на уроке информатики данный этап проходит в форме практической работы на компьютере, особенно если тема урока связана с изучением прикладных программ. Поэтому основной учебно-воспитательной задачей данного этапа является закрепление новых знаний и умений учащихся, путем выполнения самостоятельной практической работы. Цель, адаптированная для учащихся — наработка практических навыков работы в среде графического редактора Photoshop.
Деятельность учителя Деятельность учащихся
— У каждого из вас на парте лежит листок с планом действий, вы можете его использовать при выполнении практической работы. Ваша задача заключается в создании эффекта имитации отражения в предоставленных цифровых картинках. Итак, присаживайтесь за рабочие ПК, приступайте к выполнению задания. Обращают внимание на раздаточный материал, присаживаются за рабочие станции — ПК учащихся.
План действий (раздаточный материал,- распечатанный текст):
Графические файлы (картинки) вы найдете на рабочем столе компьютера в папке «Урок- графический редактор Photoshop — отражение в воде». При выполнении работы вам необходимо не забывать следующие этапы: • Открытие изображение с помощью графического редактора Photoshop CS. • Увеличение высоты заданного Холста в два раза (Изображение — размер Холста… (200% по высоте)) • Выделение области картинки из фона (с помощью инструмента «выделение», её помещение на отдельный слой (Копировать — Вставить)) • Создание дубликата картинки (дублирование слоя): Размещение оригинала картинки и её копии изображения на Холсте (снизу и сверху Холста). • Зеркальное отражение копии картинки (Редактирование — Трансформирование — Вертикально отразить). Применение фильтра к отраженной картинке «Океанские волны» (Фильтр — Искажение (Distort) — Океанские волны (Ocean Ripple) …) • Преобразование общего вида картинки (сведение слоев, работа с инструментом «Затемнитель» или «Осветлитель». • Сохранение полученного изображения в папке на рабочем столе, которая имеет название вашего класса. • Дополнительно: можно добавить в картинку «Солнце», для этого необходимо применить фильтр «Блик» (Фильтр -Render — Lens Flare.).
Контроль выполнения практического задания. Комментарий в процессе выполнения работы учащимися: — Если вам не помогает данный план действий, вы можете воспользоваться более подробной инструкцией*, но оценка при этом снижается на балл. Выполняют практическое задание на ПК.
* Инструкция является электронным приложением в форматере на рабочих станциях ПК учеников, текст данной инструкции аналогичен тексту данного конспекта в разделе этапа усвоения новых знаний — демонстрация.
На данном этапе урока, вследствие самостоятельной работы, у учащихся повышается уровень осмысления изученного материала, а также глубины его понимания.
Эксперимент и инновации в школе 2013/5
33
Маете p-класс
Этап подведения итогов урока
Учебно-воспитательной задачей данного этк па.поееще в сего, является подведение итогов урока. Цель, адаптированная для учащихся — обобщение знаний, полученных на текущем уроке, их оценка.Т «неудовлетворительно» у тех учащихся, которым инструкция в помощь не пригодилась. (учитель параллельно называет конкретные фамилии уче- ■дИНмШрР’ — 2) Демонстрация классу лучшего результата практической работы (при помощи проектора). ‘jyteKJ 3) Вывод урока. ЛКЖЯК. — Какие выводы можно сделать по итогам урока? Что мы -.яшШШЖ сегодня изучили? ШШЩЁ 4) Рефлексия. Раздача листов бумаги с просьбой к ученикам отображения & на них соответствующего смайлика: ■ — $ ©-урок хороший,:-/-урок средний, TJWrSfr ■ ©-урок плохой ™ Внимательно слушают учителя по теме оцеяиенния работ 13ноеят нсность при насогаесиик уценкой иа райоты (поли та-нее атОствие трябнттыо). Ученик, выполнивший лучше всех практическую работу (на усмотрение учителя), свой результат в электронной форме сохраняет на flash-носитель учителя. — Сегодня на уроке мы познакомились с применением нового фильтра в Adobe Photoshop — «Океанские волны». Этот фильтр позволяет создавать в изображении эффект имитации отражения в воде. Оценка урока согласно заданным учителем критериям.
Данный этап урока не самый простой, поскольку учителю необходимо показать: как работал класс, кто из учеников работал более старательно, и что нового узнали учащиеся. Непростая также работа по выставлению оценок учащимся — поскольку каждому из учеников необходимо не только поставить оценку, но ещё и доказать ему факт того, что он её заслужил. Немаловажный момент данного этапа — рефлексия, именно при помощи неё, каждый из учеников может оценить полезность урока для себя в целом. И как следствие -дать знак учителю о том усвоены ли им необходимые знания или нет.
Таким образом, на данном уроке можно внести новую смысловую конструкцию любому цифровом изображению, а учащимся получить дополнительные навыки работы с прикладным графическим программным обеспечением. Тип представленного урока — комбинированный,-ход урока при этом представляет собой качество, простоту и доступность закрепления новых моментов в изучении новых возможностей графического редактора. По аналогии с данным типом, легко сконструировать также и другие уроки, связанные непосредственно с получением навыков работы в графическом редакторе (и совсем не обязательно, чтобы это был Photoshop). Важно при этом, всегда помнить, что четкое и верное соблюдение всех этапов любого типа урока обязательно приведет к успеху,-к положительному результату учебной деятельности, то есть к реальному получению знаний учащимися общеобразовательных учреждений.
Литература
1. Конаржевский Ю. А. Анализ урока. М., 2000.
2. Обласова Т. В. Развитие учебно-информационных умений школьников в процессе изучения гуманитарных дисциплин. // Инновационные проекты и программы в образовании 2012. № 2.С.50-58.
3. Сиденко А. С. Использование сетевого взаимодействия для обеспечения развития инновационного потенциала педагогов. // Муниципальное образование: инновации и эксперимент 2012. № 4.С. 25-30.
4. Сиденко Е.А. Профилактика экзаменационного стресса у старших подростков. // Муниципальное образование: инновации и эксперимент 2013. № 1.С. 29-32.
5. Топорков С. С. Adobe Photoshop CS в примерах.- СПб-БХВ, Петербург, 2005,- 384 с.
6. Угринович Н.Д. Учебник для 8 класса, Информатика и ИКТ. 6-е изд.,-2012.
7. Явич Р. П., Давидович Н. Управление учебной деятельностью студентов на основе сетевых информационных технологий. // Инновационные проекты и программы в образовании 2013. № 2.С.69-74.
8. Коррекция изображения. [Электронный ресурс]: <http:// www.cap.ru/home/77/obrazov/hodarygim/htmls/korekzija/ korekzia.htm>
9. Поурочные разработки по графическому редактору Adobe Photoshop: [Электронный ресурс]: http://www. teachvideo.ru/course/233
10. Практические работы по графическому редактору Adobe Photoshop/ [Электронный ресурс]: http://www.modern-computer.ru/practice/photoshop/practical-task-1-17.html
34
Эксперимент и инновации в школе 2013/5
Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5.5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 6-авг-2005 12:40
6-авг-2005 12:45
6-авг-2005 12:55
|
Как перевернуть изображение в фотошопе cs6. Как повернуть картинку в Photoshop по часовой или против часовой стрелки
Доброго всем времени! Сегодня в программе фотошоп будем учиться вращать картинки. Эта функция может быть нужна нам не так часто, однако при фотомонтаже или создании коллажей вращение фотографий или картинок просто незаменимо. Лично меня всегда восхищало, как хорошо некоторые люди умеют делать эффектные постеры и открытки располагая несколько изображений на одном.
Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение. Так же это может быть и зеркальное отображение, или отображение по горизонтали и вертикали, и вращение вокруг своей оси. Каждый из этих вариантов мы и рассмотрим, применим разные инструменты.
Как повернуть картинку зеркально?
Зеркальное отображение картинки проводится в двух плоскостях: по горизонтали и вертикали. В этой процедуре нет ничего сложного. Все делается парой кликов. Но в начале…
Загружаем картинку в фотошоп и дублируем слой с ней. Мы и занимались тем же. Либо нажимаем правой кнопкой мыши на слой с картинкой и в раскрывшемся меню выбираем «Создать дубликат слоя », либо делаем то же самое в рабочей области во вкладке «Слои».
В результате получим открытый для редактирования слой, в отличии от исходного, где у него нарисован замок. Исходный слой несет название «Фон», а рабочий «Фон копия». В принципе для удобства вы можете свои слои переименовать.
Кроме того, иконка слева от картинки слоя в виде глаза отображает видимость слоя. Чтобы при работе со вторым слоем исходный не отображался, необходимо нажать на «глаз» и отключить его.
После всех этих манипуляций можно приступать к процедуре отображения картинки по горизонтали и вертикали, то есть зеркально. Для этого заходим в меню «Редактирование», там нажимаем на «Трансформирование» и в открывшемся меню в самом низу видим две строчки: «Отобразить по вертикали» и «Отобразить по горизонтали».
Нажав на каждую из этих надписей мы отобразим картинку в соответствующем положении. Ниже показаны результаты такого отображения. Вот и вся процедура, как видите ничего сложного.
Поворачиваем картинку на несколько градусов
Поворот картинки на определенное количество градусов бывает нам необходим в качестве художественного приема. Эта операция совершается через меню «Редактирование» и «Трансформирование». Только здесь мы видим строки поворота на 180 градусов, а так же на 90 по часовой и против часовой стрелки.
Чтобы совершить поворот картинки на иное значение по градусам необходимо аналогично через меню «Редактирование» открыть вкладку «Трансформирование» и там выбрать – «Поворот».
- Перемещение по координатам Х или Y, то еесть вверх, вниз, или вправо, влево.
- Изменение размера по ширине и высоте в процентном соотношении.
- Поворот с использованием угла поворота, наклона по вертикали и наклона по горизонтали.
Вокруг картинки имеется рамка и, если подвести курсор к одному из ее углов, увидим появившуюся изогнутую стрелку. Зажимая левую клавишу мыши, можно поворачивать картинку в любом направлении. Опять же, для более точного поворота, на верхней панели указываем нужные значения угла поворота:
Что касается изменений значений наклона по вертикали и горизонтали, то они вызывают искажение картинки в соответствующих направлениях. Так, с помощью изменения вышеуказанных показателей можно повернуть картинку на нужное количество градусов. Вот короткое видео на тему статьи:
Делаем поворот картинки вокруг оси в Photoshop
Поворот картинки вокруг своей оси осуществляется при помощи все того же трансформирования, которое расположено в меню «Редактирование». Так же можно использовать и «Свободное трансформирование» расположенное здесь же. Эту команду можно вызвать и горячими клавишами «Сtrl + T ».
Таким образом, загружаем картинку, создаем ей дубликат слоя, с которым будем работать и вызываем меню «Сободное трансформирование» («Сtrl + T »). Вокруг картинки появилась рамка с квадратиками по углам и по середине. А так же имеется такой же маркер и в центре.
Поскольку нам надо вращать снимок, то понадобятся маркеры по углам – любой. Подводим к нему курсор, он изменяется на изогнутую стрелку. Зажимая левую клавишу мыши тянем за нее в любую сторону и видим, как картинка поворачивается. Но здесь кроется главное.
В центре имеется маркер. Так вот, картинка вращается вокруг него. Если он расположен точно по середине, то картинка повернется симметрично. Если мышкой передвинуть этот маркер в любое место картинки, то она будет уже поворачиваться относительно этой точки. Например, смещаем влево к верхнему углу и поворачиваем картинку.
Картинка поворачивается уже не симметрично. Таким образом, используя эти возможности, можно повернуть картинку вокруг своей оси так, как необходимо и делать оригинальные
Как в Photoshop повернуть картинку по горизонтали
Выше уже говорилось о том, как повернуть картинку по горизонтали или же отразить ее с помощью команды «Трансформирование» — «Отразить по горизонтали», которая находится в меню «Редактирование». Но сделать это можно и из меню «Изображение». Открыв вкладку находим «Вращение изображения» — «Отобразить по горизонтали».
Применив эту команду мы повернем картинку в горизонтальном положении. Вот такие приемы были у нас сегодня в теме. Удачи вам!
Photoshop — это мощнейший редактор изображений, и аналогов подобных ему нет во всем мире. Однако некоторые начинающие пользователи программы сталкиваются с множеством трудностей при работе с ним. Это связано с определенными причинами, но основная из них — это непонятный интерфейс. И на самом деле, по сравнению с таким редактором, как Pait, Photoshop пугает своим инструментарием. Но это лишь поначалу.
В данной статье будут разобраны четыре простых функции. Мы узнаем о том, как перевернуть изображение в «Фотошопе», увеличить его, вырезать и поместить в него текст. Эти на первый взгляд простые операции могут показаться довольно сложными вновь прибывшим пользователям программы, но подробные инструкции, которые будут указаны в статье, помогут запросто во всем разобраться.
Переворачиваем изображение
Итак, первым делом мы узнаем, как перевернуть изображение в «Фотошопе». Итак, чтобы долго не разглагольствовать, приступим сразу к сути.
Первое, что нужно сделать, — это, конечно, открыть саму картинку. Выполнить это можно двумя способами. Первый, и более понятный новичкам, подразумевает под собой нажатие на верхней панели пункта File, после чего следует нажатие Open. Второй способ сокращает затрачиваемое время. Необходимо нажать сочетание клавиш Ctrl+O. В любом случае перед вами появится диалоговое окно. В нем проложите путь к нужной картинке, после чего, выделив ее, нажмите «Открыть».
Итак, картинка открыта, но перед тем как перевернуть изображение в «Фотошопе», его нужно сначала выделить. Как это сделать? Выделить рисунок можно как полностью, так и какую-то отдельную область. Для этого в инструментарии есть следующие объекты: Rectangular/Elliptical Marquee Tool, Tool. Но если изображение перевернуть нужно целиком, то воспользуйтесь сочетанием клавиш Ctrl+A.
Теперь нужно перевернуть картинку. Для этого нужно воспользоваться такими инструментами, как Edit, Transform и Rotate 180˚. Как только вы выбрали нужный инструмент, то можете, пользуясь мышкой, задать угол его поворота. Если вы определились с углом, нажмите Enter, чтобы применить изменения. Осталось лишь сохранить саму картинку. Для этого нажмите Shift+Ctrl+S. Укажите путь, куда необходимо сохранить файл, и нажмите «ОК». Вот и все, теперь вы знаете, как перевернуть изображение в «Фотошопе».
Изменяем масштаб изображения
Теперь поговорим о том, как увеличить изображение в «Фотошопе». Ввиду того что вы уже знаете, как его открыть, этот этап пропустим. Итак, изображение перед вами. Если вы желаете увеличить его, чтобы было легче работать с мелкими объектами, то можете использовать инструмент Zoom Tool. Также можно воспользоваться сочетанием горячих клавиш: Ctrl+»+» — для увеличения масштаба, или Ctrl+»-» — для его уменьшения.
Если же вы хотите увеличить сам рисунок, то вам нужно воспользоваться инструментом Free Transform в меню Edit. Также можно вызвать эту функции нажатием Ctrl+T. Теперь на изображение появилась сетка с горячими углами. Чтобы изменить размер, наведите курсор к узелку и, перемещая мышь, укажите новый размер. В том случае, если вы хотите, чтобы размер менялся пропорционально, зажмите клавишу Shift.
Вырезаем изображение
Сейчас будет рассказано о том, как вырезать изображение в «Фотошопе». Чтобы это сделать, нужно будет воспользоваться инструментом «Кадрирование». Он располагается на боковой панели слева, третьим по списку. Выбрав его и зажав ЛКМ, укажите необходимую область на изображении для вырезки. После выделения область можно отредактировать, растянув вширь или в высоту. Остается нажать лишь Enter. Теперь излишки, которые были за областью выделения, исчезли.
Вставляем текст в изображение
Вставить текст в изображение очень просто. Для этого воспользуйтесь инструментами «Горизонтальный текст» или «Вертикальный текст», в зависимости от того, какое расположение вы хотите видеть.
Теперь нажмите ЛКМ там, где думаете вставлять изображение. После этого нужно вписать в поле ваш текст. На данном этапе можете не обращать внимания на его шрифт, цвет или размер. Теперь в меню нужно открыть раздел «Окно», в нем выберите «Символ». В появившемся окошке можете видоизменять свою надпись как душе угодно. Как только вы внесли все коррективы, можете смело сохранять изображение.
Здравствуйте! На сегодняшнем уроке по изучению Фотошопа мы узнаем несколько способов того, как можно повернуть картинку в Фотошопе. Представьте себе такую ситуацию. Вы фотографируете свою кампанию, но если держать фотоаппарат ровно вся кампания не влезает. Так что вы вынуждены повернуть фотоаппарат боком, что бы вся компания влезла. Ещё один случай. Очень пьяный или очень изобретательный человек сфотографировал вас держа фотоаппарат кверх ногами. Все эти ситуации отображаются на мониторе компьютера, когда просматривая их приходится поворачивать голову, то влево, то вправо. Сегодня с этой проблемой нам поможет бороться Фотошоп. Поскольку вы ещё себе не представляете, насколько это трудное и опасное занятие, мы, пожалуй, начнём с несложных вещей.
Есть несколько способов повернуть изображение в Adobe PhotoShop. Самый простой и доступный из них я вам сейчас продемонстрирую. Мы вытягиваем руки перед собой в сторону экрана и лёгким и изящным движением берём наш монитор за левый верхний и правый нижний углы. Слегка приподнимаем монитор над столом и поворачиваем его на нужное количество градусов в интересующую вас сторону. Теперь мы с гордостью можем сказать, что мы справились с этим трудным заданием.
Но не расстраивайтесь если этот способ вас не устраивает, есть ещё один способ. Начнём с самого простого. Ищем на верхней панели слово «Изображение», оно на строке третье слева. Нажимаем на него левой кнопкой мыши. И что мы видим? Появляется менюшка в которой есть такие кнопочки как «Кадрировать» «Тримминг» «Размер холста» и так далее. Нам здесь нужно найти кнопочку, как «Повернуть холст», она находится у нас девятой как снизу, так и сверху. Запомните, если рядом с такой кнопочкой справа нарисован маленький треугольничек, значит, из неё выпадает менюшка. И так мы нажимаем на кнопочку «Повернуть холст» и видим в ней такие действия «180 градусов», «90 градусов по часовой», «90 градусов против часовой», «Произвольн»о. Есть ещё два пункта, но мы разберём их позже.
Если мы нажимаем «180 градусов», то изображение, которое мы открыли в начале задания, переворачивается вверх ногами.
Если мы нажимаем «90 градусов по часовой», то наше изображение оказывается повёрнутым правым краем к низу.
Если же мы нажимаем «90 градусов против часовой», то изображение поворачивается левым краем вниз, а правым наверх.
Здесь есть ещё один занимательный пункт «Произвольно». Выбрав его, у нас появляется окошко, в котором мы можем самостоятельно задать градус поворота. Так же в этом окошке можно выбрать в какую сторону будет производиться поворот.
С этим мы разобрались. Приступим к тем таинственным двум кнопкам, про которые я говорил ранее «Отразить холст по горизонтали» и «Отразить холст по вертикали». Если вы хотите сделать зеркальное отражение данного рисунка, то нам как раз помогут эти две волшебные клавиши. Выберем пункт «Отразить холст по горизонтали» и что у нас получилось? Такой эффект, как будто к нашей картинке справа подставили зеркало.
Мы увидим тот же эффект только зеркальце уже будет не справа, а сверху, если мы выберем пункт «Отразить холст по вертикали».
Но помните что этими способами мы поворачивали холст целиком. А для того чтобы повернуть только выбранное вами изображение в окне “Слои”, необходимо обратиться к меню “Редактирование”-”Трансформирование”. В этом меню вы найдёте всё тоже самое, что и в меню вращении холста. Стоит помнить, что закреплённое изображение так повернуть не получится. У закреплённого изображения стоит замочек рядом с мини иконкой в окне “Слои”. Для того чтобы его разблокировать нужно кликнуть по мини изображению в окне “Слои” и, в появившемся окне, нажать “Ок”.
Ура, с первым способом поворота мы разобрались. Продолжим познавать границы поворота изображения на следующих уроках. Вы их можете посмотреть прямо сейчас. В статье “Как увеличить изображение в Фотошопе? ” вы сможете найти ещё один способ поворота изображения. До скорых встреч!
В данной программе также довольно часто приходится выделять различные части рисунка, чтобы вырезать их, заменить или повернуть. В статье, выделение объектов в Фотошопе , описаны различные способы, как это можно сделать.
А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько градусов. Пригодится это, если картинка или фотография, хранящиеся на компьютере, повернуты на 90 градусов по или против часовой стрелке, из-за того, что во время съемки человек держал фотоаппарат или телефон не под тем углом. Или нужно сделать коллаж из нескольких фото или картинок. Тогда повернутые на различный угол кадры будут смотреться на нем интереснее.
Как повернуть фото через меню
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image» (Изображение) и выберите из списка «Image Rotation» (Вращение изображения). В дополнительном меню будет несколько различных пунктов.
Здесь можно выбрать поворот на 180 градусов или на 90 по часовой стрелке («CW» ) или против «CCW» . «Flip Canvas Horizontal» (Отразить холст по горизонтали) – используется, если нужно повернуть зеркально. Соответственно «Flip Canvas Vertical» (Отразить холст по вертикали) – это отражение картинки по вертикали.
Выбрав пункт «Arbitrary» (Произвольно) появится вот такое окошко. В нем укажите точный угол для поворота картинки или фотографии в поле «Angle» (Угол). Дальше маркером отметьте, в какую сторону вращать: «CW» – по часовой, «CCW» – против часовой стрелки. Нажмите «ОК» .
Рисунок будет перевернут на указанный угол: четко на 90 или 180 градусов или на произвольное значение.
Используем свободное трансформирование
Повернуть изображение можно и следующим способом. Но перед тем как активировать данный режим, необходимо убедиться, что слой с рисунком, который будем крутить, не заблокирован – напротив него не должно быть замочка.
В примере слой заблокирован. Чтобы убрать замочек, кликните два раза мышкой по слою. Появится вот такое окно. В нем ничего изменять не нужно, просто нажмите «ОК» .
Теперь нажмите на клавиатуре «Ctrl+T» . Вокруг объекта появится рамка с маркерами. Подведите курсор мышки за пределами картинки к любому маркеру. Когда курсор примет вид стрелочки, нажимайте левую кнопку мыши и поворачивайте рисунок. После того, как повернете, отпустите кнопку.
В режиме свободного трансформирования можно повернуть изображение, как захочется, или же укажите точное значение поворота в соответствующем поле верхнего меню.
Если, во время поворота картинки с помощью мышки, на клавиатуре зажать и удерживать «Shift» , то поворот будет происходить на четко заданный шаг: каждый раз плюс 15 градусов. То есть: 15, 30, 45, 60, 75, 90 градусов и так далее.
Активировав свободное трансформирование, можно поворачивать отдельно активный слой или заранее выделенную область на данном слое. Чтобы выйти из режима нажмите на кнопку «ESC» .
Поворачиваем слой с помощью инструмента Поворот вида
Еще один способ, который можно использовать – это кнопка «Rotate View Tool» (Поворот вида). Можно выбрать соответствующий пункт меню на панели инструментов, а можно использовать горячие клавиши и нажать «R» .
После этого наведите курсор на рисунок. Кликните по нему левой кнопкой мышки и, не отпуская ее, поворачивайте. При этом появится стрелка, подобная на стрелку компаса. Когда повернете изображение на нужный угол, отпустите кнопку мыши.
Выбирайте подходящий для Вас способ, чтобы повернуть нужный слой с картинкой. Поворот через меню «Изображение» подойдет, если у один слой: картинка или фотография. Если делаете коллаж, тогда лучше воспользоваться свободным трансформированием, чтобы была возможность повернуть определенный слой или выделенный объект на рисунке в Фотошоп. А Поворот вида используйте, чтобы посмотреть, как будет выглядеть слой под определенным углом.
Оценить статью:Поскольку слой в фотошопе не имеет размеров, у него нет ни ширины, ни высоты, то и повернуть его выходит, что нельзя. Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
«Повернуть слой» — это фраза упрощающая взаимопонимание друг друга. Она не имеет ничего общего с действительностью протекающих процессов. Я сейчас занудничаю, но считаю важным в процессе обучения объяснять основополагающие правила фотошопа. На самом же деле, по факту, фотошоп поворачивает только текущее содержимое слоя !
Допустим, создали новый документ и поместили в него какую-нибудь картинку. Все, этот объект у нас на отдельном слое, с которым мы дальше можем делать что угодно, в том числе и поворачивать.
В моем случае, новая картинка оказалась в размерах больше созданного документа. Но это не проблема, заодно и повторим материал одной из предыдущих статей — , тем более, что поворот и размер — связанные операции.
Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — , или нажмите сочетание клавиш Ctrl+T .
Итак, проследите, чтобы слой с объектом, который нужно повернуть, был на палитре Слоев.
В своем примере я нажимаю Ctrl+T , появляется ограничительная рамка вокруг лисицы. Кстати, если рамочка не помещается в область просмотра, уменьшите масштаб этой области нажимая на клавиши Ctrl + — (минус).
Теперь, чтобы уменьшить размер, нужно во внутрь рамки потянуть за маркер в правом нижнем углу. При этом нужно удерживать клавишу Shift , чтобы размеры ширины и высоты изменялись пропорционально.
Примечание
Пока активирована рамка вокруг изображения, его можно перемещать по документу.
Способы поворота содержимого слоя
Когда размеры стали устраивать, можно приступить к повороту изображения.
Способ 1 Ручной режим
Для этого наведите курсор мыши к любому углу ограничительной рамки. Но наводить нужно не прямо на маркер в углу, а чуть в стороне от него со внешней стороны рамки. Если правильно сделали, то указатель мыши примет вид загнутой стрелочки. Это значит, что содержимое рамки готово к повороту.
Нажмите левой кнопкой мыши и, не отпуская кнопку, начинайте движение руки. Вскоре вы разберетесь в какую сторону нужно двигать, чтобы получить желаемый угол поворота. По сути, изображение начнет крутится вокруг своего центра. Отпустите клавишу мыши, чтобы остановить вращение. Чтобы применить изменения нажмите клавишу Enter или кнопку в виде галочки на панели параметров Свободной трансформации .
Примечание
Обратите внимание, что в центре ограничительной рамки есть еще один маркер. Это указатель точки, вокруг которой будет происходить вращение изображения. По умолчанию она находится в центре. Но ее можно сместить, нажав на нее и потянув в нужное место. После этого вращение будет происходить относительно новой указанной точки.
Способ 2 Автоматический режим
Этот способ понадобиться, когда изображение необходимо повернуть строго на определенный градус, например, на 45 градусов, и ни больше ни меньше.
Для этого, когда вы вызовете команду Свободная трансформация , посмотрите на ее панель параметров. Там будет окошко, в которое вводится значение необходимого угла поворота.
Содержимое слоя само автоматически повернется на заданный угол. Остается лишь напомнить, что полный поворот окружности вокруг своей оси составляет 360 градусов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Вконтакте
Одноклассники
Google+
Как сделать фотошоп самому, Как сделать в фотошопе размытый фон, фотографию черно-белой, гиф, красивый текст, зеркальное отражение. Как сделать фотошоп в компьютере
В графических редакторах существует большое количество функций и инструментов, благодаря которым можно сделать самые эффектные фото. В данной статье рассказывается о том, как создать красивые фотографии в графическом редакторе Photoshop.
Содержание статьи
- Как сделать фотошоп фотографии бесплатно?
- Как сделать фотошоп в компьютере, пошагово
- Как сделать фотошоп фотографий самому, пошагово
- Как сделать в фотошопе фотографию черно-белой, пошагово
- Как сделать в фотошопе гиф, пошагово
- Как сделать в фотошопе красивый текст, пошагово
- Как сделать в фотошопе зеркальное отражение, пошагово
- Как сделать шаблон в фотошопе, пошагово
- Как сделать фотошоп документа, пошагово
- Как сделать тень в фотошопе от предмета, пошагово
- Как сделать худее в фотошопе, пошагово
- Как сделать коллаж из фотографий в фотошопе, пошаговая инструкция
Как сделать фотошоп фотографии бесплатно?
Многие программы, которые способны редактировать фотографии — не являются бесплатными программами. Даже при скачивании с интернета требуется ключ активации. И разработчик данной программы дает пользователю всего до 30 бесплатных дней для использования его продукта.
Для того чтобы сделать фотографии бесплатно можно воспользоваться следующими сервисами:
- Онлайн. Онлайн версия фотошопа пользуется большой популярностью, так как это практический тот же редактор, только он не загружен на компьютер. Единственный минус в том, что на сайте, где он находится, могут использоваться не все инструменты для редактирования фото, а также присутствовать реклама негативного характера.
Ссылки для фотошопа онлайн:
- https://avatan.ru/;
- http://www.fotor.com/ru;
- http://photostreet.ru/;
- Приложение фотошоп в социальной сети. Очень удобно, установить такое приложение, так оно имеет практически такие же инструменты для обработки фотографий.
- Программы для фотошопа:
- Adobe Photoshop;
- Progimp;
- Avatar;
- Movavi Photo;
- Gimp;
- PixBuilder Studio;
- Capture One Pro;
- Кrita;
- Fotor.
Многие из этих программ являются бесплатными, на другие дается бесплатная версия для использования от 14 до 30 дней.
Как сделать фотошоп в компьютере, пошагово- Установить фоторедактор на компьютер. В данном случае используется Adobe Photoshop. Данную программу лучше всего скачать с официального сайта.
- Загрузить изображения. Для этого необходимо выполнить: Файл / открыть… и выбрать путь открытия файла.
- Теперь необходимо определиться, что именно нужно отредактировать и какие инструменты будут использованы.
1) Загружаем фото.
2) Выделяем область, которую хотим перенести на другой фон
3) Создаем новый слой.
4) Перетаскиваем фотографию на новый слой.
5) Выбираем заливку или изображение, которое будет служить новым фоном.
Как сделать фотошоп фотографий самому, пошагово
Чтобы сделать самому фотошоп фотографии необходимо загрузить на компьютер графический редактор для обработки фото.
Пошаговая инструкция:
- Заходим на официальный сайт Photoshop и скачиваем программу. Ссылка на официальный сайт — https://www.photoshop.com
- Устанавливаем на компьютер.
- Запускаем программу.
- Слева находятся инструменты при помощи, которых можно отредактировать фото. Нужно лишь подвести курсор мыши к значку, чтобы прочитать названия инструмента.
- Загрузить необходимую фотографию: Файл / Открыть как…
- Создать слой: «Окно / Слои» или нажать функциональную клавишу F7.
- «Файл» и пункт «Открыть» – используем для загрузки основного изображения.
2. Снова выбрать «Файл» и пункт «Поместить».
3. Выбрать область, где конкретно будет располагаться изображение.
4. После чего следует произвести нажатие правой кнопкой мыши «Подтвердить».
как сделать в фотошопе размытый фон, пошагово
способ 1- Загрузить фотографию.
2. В меню программы выбрать: «Фильтр», далее пункт «Размытие» и далее «Размытие по Гаусу».
3. После чего необходимо использовать инструмент «Архивная кисть».
4. Устанавливаем жесткость кисти – 50 %, увеличиваем размер кисти, если это необходимо и стираем кистью, как ластиком ту область, которая не должна быть размытой.
Как сделать в фотошопе фотографию черно-белой, пошагово
Способ 1
- Загружаем необходимую фотографию.
2. Далее выбираем на панели меню «Изображение», команду «Коррекция» и «Обесцветить».
Способ 2
- Выбираем пункт в меню «Изображение» далее «Режим» после чего выбираем команду «Градации серого».
2. Подтверждаем, что все цветные элементы нужно удалить.
Изображение черно-белого цвета можно откорректировать. Добавлять яркость, четкость и другие элементы.
Для этого необходимо:
- Выбрать в меню Окно / Коррекция.
- Щелкнуть мышью по значку «Черно-белое».
- Выбрать необходимый контраст ля изображения.
Как сделать в фотошопе гиф, пошагово
В программе Adobe Photoshop и в других графических редакторов можно сделать анимацию. Анимация в отличие от графических изображений имеет расширение — gif.
- Создать изображение размером 15х15 пикселей. Нажать сочетание клавиш Сtrl+N (данным сочетанием можно создать новое изображение, но его можно создать при помощи панели меню «Файл» и после выбрать «Создать»).
2. Увеличить размер для удобной работы. Чтобы увеличить рабочий документ на панели инструментов следует выбрать пиктограмму: «Увеличительное стекло».
3. Создаем три копии данного документа. Для этого открываем в меню: Окно / «Слои и на пиктограмме. «Слои» копируем данное изображение 3 раза. Выбираем пункт «Создать дубликат слоя». То есть получается с основным изображением — всего 4 слоя.
4. Выбрать на панели «Окно», далее выбрать команды «Рабочая среда / Движение / Создать шкалу для видео».
5. Оставляем только один активный слой. С остальных убрать пиктограмму «Открытый глаз».
6. Выбираем инструмент «Карандаш» и выбираем для него необходимый размер, например – 3 пикселя.
7. Поставим точку в левом углу изображения.
8. Уберем пиктограмму «Глаз» с первого слоя и поставим ее на другой. После чего нарисуем точку в другом месте.
9. Тоже самое проделываем с другими слоями (изображениями). Ставим точки в разных местах изображения.
10. На панели «Анимация» нажимаем «Покадровая анимация.
11. Установить время каждого кадра, то есть каждого изображения. Интервал по времени лучше выбирать кратный секунде.
12. Добавляем оставшиеся изображения. Для этого на панели «Слои» убираем с необходимого изображения пиктограмму «Глаз». Сначала с первого изображения, после со второго и так далее.
13. Анимация создана. Чтобы ее просмотреть нажимаем значок «Play» на панели «Анимация».
14. Чтобы сохранить анимацию следует нажать «Файл / Сохранить как…» Расширение – gif.
Как сделать в фотошопе красивый текст, пошагово
В данном примере рассматривается создание красивого текста в программе Photoshop CS6.
Создать новое изображение обычным способом: «Файл», затем «Создать».
Вводим необходимые параметры: размер изображения, расширение, цветовой режим.
Выбираем фон, к примеру — черный. Для этого используем инструмент «Заливка», который расположен на панели инструментов.
Выбираем на панели инструментов пиктограмму «Т», что обозначает текст.
Выбираем необходимый шрифт и цвет написания текста. Вводим необходимый текст.
Также для этого можно использовать заливку.
Выбрать слой, на котором создан текст. Кликнуть два раза на слое.
Выбрать стиль текста: добавить тень, наложить градиентную заливку, сделать тиснение и другие эффекты. Также можно создать новый стиль.
Выбираем «Создать дубликат слоя». Для этого следует кликнуть на иконке глаза два раза.
Далее «Фильтр/ Размытие / Облака».
Выбираем функцию «Линейные облака». Должен получиться такой красивый текст.
Далее выбираем «Фильтр / Размытие / Размытие по Гаусу».
Как сделать в фотошопе зеркальное отражение, пошагово
В данном примере используется программа Photoshop CS6.
- Открыть программу.
- Выбрать необходимое изображение, для которого необходимо сделать зеркальное отображение.
- Далее зайти в пункт меню «Изображение» и выбрать команду «Вращение изображения» и далее выбрать «Отображения холста по вертикали».
В данном случае происходит зеркальное отображение всего изображения.
Зеркальное отображение в спектре
Скопировать фотографию.
Создать новое изображение и в поле ширина изображения указать ее больше основного в два раза.
Вставляем скопированное изображение. Можно использовать сочетания клавиш Ctrl+ T.
Установить скопированное изображение обратной стороной. Для этого нужно зажать кнопкой мышки фото и перевернуть.
Как сделать шаблон в фотошопе, пошагово
способ 1 Шаблон на документы- Создадим новое изображение, используя команды: «Файл», затем «Создать».
- Выбрать необходимые параметры для документа.
- Выбрать цвет заливки документа, для этого выбрать на панели инструментов «Заливка». Также в качестве фона можно использовать изображение. Загрузить его можно обычным способом: Файл / Открыть…
- При помощи инструмента «Текст» ввести необходимые данные.
- Выбрать фото, которое будет служить шаблоном для фотографии.
- Подобрать фон для фотографии.
- Создать дубликат изображения. Для этого можно использовать Ctrl+J.
- Использовать инструмент «Перо».
- Аккуратно выделить область на фотографии.
- Нажать правую кнопку мыши. Выбрать «Образование выделенной области».
Еще можно использовать такой способ:
- Загрузить фон для фотографии.
2. Выбрать пункт меню «Файл», далее «Поместить».
3. Выбрать необходимое фото.
4. Использовать инструмент «Ластик» и стереть все лишнее.
Как сделать фотошоп документа, пошагово- Открыть необходимый документ или шаблон документа. Если шаблона нет, то можно его можно создать.
2. На панели инструментов использовать «Т».
3. Написать на документе необходимую информацию.
4. Использовать эффекты: заливка, шрифт, к примеру — 3D. Для этого включить 3D-режим на вкладке меню и добавить необходимый стиль текста.
Как сделать тень в фотошопе от предмета, пошагово
способ 1- Открыть необходимую фотографию.
- Выделить объект. Быстрое выделение — инструмент «Лассо».
- Создать дубль слоя. Сочетание клавиш — CTRL+J.
- Обозначить контур объекта. Для этого необходимо по иконке «Глаз» в открытом диалоговом окне «Слои».
- Залить контур черным цветом. Необходимо нажать сочетание клавиш Backspace + Alt.
- Выбрать на панели меню «Фильтры», далее «Размытие», после чего пункт «Размытие по Гаусу». Здесь нужно выбрать необходимые параметры для тени объекта.
- Необходимо выбрать слой тени и нажать CTRL+Т, это необходимо для того чтобы выделить рабочую область и тем самым сформировать, где будет расположена тень объекта.
- Теперь удерживая CTRL, перетащить ползунок вверх или вниз, в зависимости, где будет располагаться тень.
- Нажать Enter.
Открывает фото и выделяем объект. Выделяем объект при помощи инструмента «Лассо».
Требуется создать дубликат слоя — CTRL+J.
Нажимаем на дубликате слоя правой кнопкой мыши и выбираем параметр «Тень».
Выбрать необходимые параметры для тени.
Как сделать худее в фотошопе, пошагово
Загружаем требуемое фото.
Выбрать фильтр «Пластика».
Выбираем необходимый диаметр кисти и подтягиваем нужные участки на фотографии.
Как сделать коллаж из фотографий в фотошопе, пошаговая инструкция
Создать новое изображение.
Выбрать пункт меню «Файл», далее «Поместить».
Разместить изображение в созданном файле, при помощи ползунков, за которые можно потянуть и изменить размер изображения, если он окажется больше, чем требуется.
Подтвердить действия. Кликнуть на изображении и выбрать: «Подтвердить».
На рабочее изображение можно поместить множество фотографий, все зависит от размера начального изображения, а также от размера помещаемых фото.
Если запастись минимальными, но основными навыками работы в программах, работающих с графикой, то можно создать красивое изображение с самыми сложными эффектами. А ознакомившись с данным материалом трудностей с созданием фотошопа – не возникнет.
Новая команда Photoshop «Зеркальное отображение» для упрощения работы с цифровыми проектами
Эффект зеркального отображения — это когда две половины изображения выглядят как идентичные отражения друг друга. Это классический эффект Photoshop, используемый во многих веб-трансляциях, который можно выполнить за несколько простых шагов. Чтобы узнать больше о том, как создать эффект зеркального изображения в Photoshop, ознакомьтесь с нашим пошаговым руководством ниже.
Создать новый документ
Прежде чем вы выполните любой из шагов, описанных ниже, вам нужно создать пустой документ в Photoshop.Открытие нового документа Photoshop позволяет вам настроить размер зеркального изображения. Когда вы его открыли, нажмите swiftkey в требуемых размерах для вашего проекта. Затем выберите разрешение изображения. Как только вы это сделаете, можете переходить к первому шагу.
Шаг 1. Сохраните копию
Первое, что вы должны сделать для эффекта зеркального отображения для ваших инструментов инфографики, — это выбрать изображение, которое нужно изменить. Как только вы это сделаете, вы захотите сохранить копию файла изображения.Важно отметить, что как только вы начнете вносить и сохранять изменения в Photoshop, вы не сможете вернуть их к исходным. Копия гарантирует, что у вас есть дубликат оригинала, который останется нетронутым. После того, как вы сохранили копию изображения, вы можете начать.
Шаг 2: переименовать фон
Вам нужно будет переименовать фоновый слой в Photoshop. Это связано с тем, что программное обеспечение не позволяет перемещать содержимое фонового слоя. Легко исправить это — переименовать фоновый слой.Только убедитесь, что вы не используете слово «фон». Нажмите и удерживайте клавишу Alt и двойные часы на имени «Фон», чтобы переименовать его. Это переименует слой в Layer 0, который работает. Теперь вы можете продолжить работу над остальной частью проекта Photoshop.
Шаг 3: кадрирование и наслоение
Когда вы открываете изображение в Photoshop, вы можете обрезать его до нужной области. Это похоже на то, как вы сделали бы то же самое в программе Adobe Spark Video. Обрежьте лишнее вокруг низа и границ так, чтобы была показана только основная часть изображения, которое вы хотите отразить.Затем продублируйте фоновый слой. Это можно сделать, выбрав «Слой» в строке меню, нажав «Создать», а затем выбрав «Слой через копирование». Это указывает Photoshop создать копию изображения в слое, отделенном от фона.
Шаг 4. Отрегулируйте ширину
Следующим шагом к созданию эффекта зеркального отображения в Photoshop является удвоение ширины холста, над которым вы работаете. Это не то, о чем вам нужно беспокоиться в проектах Adobe Audition CS6. Вы можете сделать это, щелкнув «Изображение» в строке меню и отрегулировав процентное значение в разделе «Размер холста».”Там должна быть текстовая панель, доступная для ввода определенных чисел. Щелкните значок рядом с «шириной» и удвойте процент. Это увеличит размер холста вдвое. После того, как вы нажмете «ОК» и вернетесь к своему изображению Photoshop, вы увидите пустое белое пространство холста рядом с исходным изображением.
Шаг 5: Перетащите
Теперь, когда у вас есть дополнительное пространство холста, вы можете заполнить его слоем, созданным на шаге 2. Сначала убедитесь, что слой выбран. Затем просто перетащите изображение с помощью инструмента «Перемещение».Вы можете ввести букву V на клавиатуре как ярлык для выбора инструмента «Перемещение». После выбора перетащите слой изображения в пустое белое пространство холста. Удерживайте нажатой клавишу Shift при перетаскивании, чтобы изображения идеально совпадали. После этого вы должны увидеть две копии изображения, расположенные рядом, благодаря одному из лучших технологических решений для фотографии.
Шаг 6: перевернуть
Теперь, когда изображения на месте, можно создать эффект зеркального отображения.Все, что вам нужно сделать, это перевернуть изображение справа по горизонтали, чтобы совпадающие стороны изображений совпали. Сделайте это, перейдя в меню «Правка». Выберите «Преобразовать» и, наконец, нажмите «Отразить по горизонтали». Изображение справа должно теперь выглядеть как зеркальное отражение изображения слева.
Шаг 7: Объединить
Наконец, убедитесь, что вы довольны результатом, прежде чем печатать на холсте. Отрегулируйте мелкие детали и убедитесь, что изображения выровнены правильно.Когда он станет полностью идеальным, вы можете объединить два изображения, используя меню «Слой» и нажав «Объединить вниз». Это соединит два слоя, так что они создадут одно изображение.
Простая команда
В более новых версиях программного обеспечения Photoshop создать зеркальное отображение намного проще. Это может быть даже проще, чем пытаться удалить фон в Интернете. Если у вас есть Adobe Photo Elements 11 или аналогичный, вы можете создать проект Photoshop в зеркальном отображении в два простых щелчка. Сначала перейдите в меню изображения.Затем выберите «Повернуть» и нажмите «Отразить слой по горизонтали». Это уже создаст новый слой для вас, и вам не нужно делать этот шаг самостоятельно. Когда у вас есть новое программное обеспечение, очень просто создать зеркальное изображение в Photoshop.
Создать эффект зеркального изображения в Photoshop очень просто. Вернитесь к этим шагам, когда будете практиковать процесс, и вскоре вы овладеете им! Затем вы можете конвертировать изображение в PDF, когда вам нужно, используя наш учебник.
Фото с сайта https: // www.youtube.com/watch?v=hEy7t4ayQ18
Сценарий Photoshop для зеркального отображения изображений за секунды
Быстро и легко настраивайте обтекание галереи с зеркальными краями за секунды с помощью нашего бесплатного сценария обертывания галереи Photoshop — пошаговые инструкции и ссылка для загрузки сценария.
Сколько времени вы проводите в Photoshop, настраивая изображения для обертывания галереи?
Слишком долго? Да, мы тоже. У нас есть для вас небольшой пост, который, надеюсь, поможет ускорить процесс.
Мартин Рентерс из Teckelworks.com создал отличный скрипт для обертывания галереи, который автоматически зеркалирует изображения. Художники и художники, которые упаковывают свои работы в галерею, найдут этот небольшой плагин, который сэкономит им огромное количество времени на подготовку своих работ к производству.
Чтобы сделать еще один шаг вперед, мы создали три версии сценария Мартина — по одной для каждого размера нашей системы EasyWrappe (код скидки для вашего заказа EasyWrappe см. В самом низу этого сообщения).
Все три вместе с пошаговыми инструкциями можно найти для бесплатной загрузки ниже!
Что такое обтяжка галереи холстом?
Обтекание галереи холста создается, когда печать холста растягивается вокруг рамки планки подрамника, обертывая изображение по краям полос.
Его можно демонстрировать с рамкой из холста или без нее, и он прекрасно подходит как для фотографических, так и для традиционных произведений искусства.
Благодаря нашей системе обертывания галереи «сделай сам» EasyWrappe и этому сценарию Photoshop, создание распечаток с оберткой галереи самому не может быть проще.
Скачайте скрипты для EasyWrappe 1.25 ”, Pre-Notched Stretcher Bars 1.5 ″ и EasyWrappe Pro 1.75”, щелкнув здесь, и прочтите пошаговое руководство по его использованию.
РУКОВОДСТВО
Вот как использовать скрипт зеркального отображения изображения, чтобы быстро подготовить вашу работу к печати.
Шаг 1. Откройте
Откройте изображение в Photoshop.
Шаг 2: Измените размер изображения
Перейдите в меню «Изображение»> «Размер изображения» и измените размер изображения. Высота и ширина здесь должны соответствовать длине ваших подрамников.
Возможно, вам потребуется обрезать или отредактировать изображение, если размеры изображения отличаются от размеров полос подрамника.
Шаг 3: Перейдите
Перейдите в Файл> Сценарии> Обзор…
Шаг 4: Выберите сценарий
Выберите сценарий в зависимости от типа используемой панели растяжителя.
Шаг 5: Редактировать параметры
Измените параметры переноса галереи. По умолчанию настройки будут зеркальным отражением точной ширины наших подрамников.
Чтобы дать себе немного места для маневра при растяжке, подумайте о добавлении 0,25 дюйма к размеру обертки. Когда будете готовы, нажмите ОК.
Шаг 6: Заполните края
Ваше изображение было изменено для обтекания галереи. Как только это будет завершено, у вас останется выделенная область зеркального края вокруг изображения.
У вас есть возможность использовать этот выбор для заливки краев серым, черным или любым другим цветом.
Шаг 7: Масштабирование и печать!
Теперь вы готовы к печати! Обязательно настройте задание на печать так, чтобы «Масштабирование масштабированного размера печати» оставалось равным 100%.
Если изображение масштабировано выше или ниже 100%, изображение не будет распечатано с правильным размером.
Этот сценарий Photoshop должен ускорить процесс подготовки файлов изображений к печати.
Еще раз спасибо Martin Renters за предоставленную нам квартиру.Удачной печати!
Дополнительные ресурсы
Нужны дополнительные инструкции о том, как создать красивую обложку галереи холста? Мы вам поможем:
Дополнительная литература
Если вам понравился этот пост, вам понравятся следующие связанные:
Как создать отражение автомобиля в Photoshop
Важность отражения автомобиля в автомобилеДилеры
- Отражение автомобилей широко распространено среди автосалонов из-за различных преимуществ, которые оно им дает.В их числе:
- Повышает качество изображения автомобилей от любительских до профессиональных.
- Благодаря усилиям, предпринятым с помощью фотографии и в процессе постпроизводства своих продуктов, покупатели чувствуют себя более комфортно, вкладывая в них свои деньги и время.
- Это недорогой способ повысить качество изображений.
- Это позволяет им улучшать изображения своих продуктов, не отвлекая их.
- Благодаря визуально привлекательному и привлекательному виду, который отражается на автомобилях, их продукция дает им преимущество перед конкурентами.
Для создания отражения
в Photoshop на любом изображении; ниже приведено пошаговое руководство, которое вы,
, будете использовать, чтобы прийти к этому с помощью Adobe Photoshop CS6.
Шаг 1: Настройте рабочее пространство. Перейдите в Окно
>> Рабочее пространство >> Фотография — открывает все инструменты и окна, которые вам понадобятся для
. Откройте и сохраните (под новым именем) изображение, на котором вы хотите включить
отражений. Сделайте желаемые настройки общего контраста, освещения и цвета
.Когда закончите, в параметрах фонового слоя выберите Flatten
Image.
Шаг 2: В параметрах фона выберите «Дублировать слой». Назовите новый слой Cut Out. Теперь нажмите W, чтобы активировать инструмент быстрого выбора. Это этап, на котором вы выбираете раздел с фотографиями, к которому нужно добавить отражение. щелкните внутри области, которую вы имели в виду. Photoshop автоматически обнаружит похожие части на изображении. Выберите части, которые хотите добавить к выбору. Если вы по ошибке выделили некоторые части, щелкните внутри этих областей, удерживая клавишу Alt, чтобы удалить их из коллекции.
Шаг 3: Как только вы будете удовлетворены своим выделением
, удерживайте комбинацию Crtl + Shift + I, которая инвертирует выделение
— выделяет все, что находится за пределами вашего выбора. Нажмите «Удалить» на клавиатуре
. Чтобы скрыть маленькое изображение глаза, которое появляется рядом со слоем Background
, щелкните по нему.
Шаг 4: Перейдите к фоновому слою, затем
создайте новый слой между вырезанным слоем и фоновым слоем, нажав
Ctrl + Shift + N — назовите его Black Fill.Сделайте белый цвет фона и черный
цветом переднего плана. Теперь нажмите G, который активирует инструмент Gradient /
Paint & Bucket Tool, затем нажмите на его изображение и убедитесь, что инструмент Paint установлен на
. Теперь удерживайте комбинацию Ctrl + D, чтобы удалить выделение, а затем нажмите
в любом месте, чтобы слой с черной заливкой был залит черным.
Шаг 5: Активируйте инструмент «Перемещение», нажав
V, выберите слой Cut Out, затем переместите часть фотографии в верхнюю половину раздела
документа, чтобы предоставить больше места для создания отражения.
Шаг 6: Щелкните правой кнопкой мыши слой Cut Out
, затем выберите Duplicate Layer, назовите его Reflection. Чтобы перевернуть изображение, выберите
Edit, >> Transform >> Flip Vertical. Активируйте действие «Перемещение», нажав
на V, затем нажимайте клавишу со стрелкой вниз, пока нижняя часть перевернутого и
исходного изображения не будет почти соприкасаться друг с другом. Кроме того, вы можете перетащить
, удерживая нажатой клавишу Shift, чтобы переместить изображение вниз по прямой линии. В случае
недостаточно места для размещения изображений, вы можете перетащить исходное изображение
без переворота вверх или, выбрав «Изображения» >> Размер холста, — увеличить размер документа
.
Шаг 7: Перейдите в поле «Слои» и внизу
вы увидите несколько значков, нажмите на тот, который говорит «Добавить маску слоя».
Активируйте PaintTool, нажав G, затем щелкните правой кнопкой мыши по его изображению, затем выберите
Gradient Tool. Начиная с нижней части исходного изображения, нажмите и удерживайте клавишу
Shift (чтобы образовалась прямая линия), затем щелкните и перетащите вниз за нижнюю часть перевернутого изображения
. Это приведет к постепенному исчезновению перевернутого изображения.
Понизьте непрозрачность слоя Reflection до 50%.
Шаг 8: Когда вы будете удовлетворены своим отражением
, выберите слой Cut Out, затем удерживайте клавишу Shift и затем выберите
слой Reflection, чтобы выбрать их обоих одновременно. Внизу поля
Layers выберите Link Layers. Эта функция связывает два слоя в этом
, перемещая один, перемещает другой вместе с ним.
Информация, представленная в этом руководстве, позволит вам добавлять отражения во все, что вы хотите, включая фотографии, кнопки, значки и текст.Добавление отражения к изображениям — удивительный способ придать вашему дизайну профессиональный и безупречный вид.
Уроки Photoshop CS6 Как создать эффект зеркального текста — Cute766
Уроки Photoshop CS6 Как создать эффект зеркального текста
В этом уроке я научу вас, как придать тексту «зеркальный» эффект. Подпишись на меня в Твиттере! twitter liamcotton3 лайкни меня в твиттере! ш.Поддержите альянс по этим ссылкам: patreon kengreen2501 fiverr gildedalliancehey мои позолоченные братья !! в этом уроке i. Adobe Photoshop предоставляет пользователям простую в использовании творческую платформу для добавления эффектов и изменения изображений. зеркальное отображение, эффект, при котором одна половина изображения превращается в отражение другой половины, может быть достигнуто всего за несколько шагов как в cs6 cc, так и в cs5 и более ранних версиях. Узнайте, как создать классический эффект зеркального отображения в Photoshop, с помощью этого простого пошагового руководства для Photoshop CC 2020 и более ранних версий! написано Стивом Паттерсоном.В этом уроке я покажу вам, как легко отразить изображение в фотошопе, перевернув одну сторону фотографии, чтобы создать собственное зеркальное отражение. 10 видеоуроков по текстовым эффектам Photoshop. позвольте мне поделиться с вами некоторыми из моих любимых текстовых руководств по фотошопу. от мультфильмов до ретро, металлических и даже классных японских текстовых эффектов, у нас есть множество руководств по эффектам шрифтов в фотошопе. эти видео взяты из наших тщательно созданных текстовых эффектов плейлистов в Adobe Photoshop.
Зеркальный эффект Photoshop CS6 Tutorial Youtube
Эти уроки по созданию текстовых эффектов в фотошопе обожгут ваши руки.иди, возьми свою духовку! Время идет, но Photoshop по-прежнему остается лучшим программным обеспечением для редактирования изображений, используемым для создания выдающихся визуальных эффектов как в коммерческих целях, так и для развлечения. с текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так уж и сложно! типография. Создайте трехмерный текст из резины и стекла в Photoshop CS6. 39. блестящая надутая фольга 3d текстовый эффект. 40. Создайте трехмерный текстовый эффект льда с помощью modo и photoshop. 41. 3d текстовый эффект небоскреба в фотошопе cs5. 42. продвинутые эффекты свечения.43. Создайте эффект горячего текста магмы в фотошопе. 44. Создайте эффект трехмерного цветочного текста. 45. как создавать блоки трехмерного текста. В этом уроке мы объясним, как создать эффект горячего текста магмы, используя стили слоя и текстуры в Photoshop. Давайте начнем! купите этот текстовый эффект. Хотите получить в свои руки стиль слоя Photoshop, чтобы сразу применить этот эффект (и несколько других)? взгляните на пакет стилей слоя chrome & fire на envato.
Учебное пособие по Photoshop CS6 Создание глянцевого металлического текста
Уроки Photoshop CS6: как создать эффект зеркального текста
в этом уроке я научу вас, как придать тексту «зеркальный» эффект.Подпишись на меня в Твиттере! twitter liamcotton3 лайкни меня в твиттере! учебник как сделать эффект зеркального текста в Photoshop CS6. этот учебник по отражению текста работает в более ранних версиях Photoshop cs5.5, cs5 и cs4. учебник о том, как создать зеркало или отражение текста в Adobe Photoshop CC 2017. В руководстве по фотошопу показано, как быстро и эффективно отражать текст и объекты на блестящей поверхности. Photoshop CC 2014 учебник, показывающий, как создать блестящий текст, осветить его и отразить на темной, блестящей поверхности.шрифт американский капитан: В руководстве по Photoshop 2020 показано, как с нуля создать мощный, драматический, глубокий, перекрывающийся текстовый эффект с отражением. ➤ получите скидку 15% на оптику boris fx! это небольшой урок по фотошопу о том, как создать эффект стекла на шрифтах или любом 2D-объекте. это очень простые шаги, и любой, кто даже не мастер Кроме того, если вы заинтересованы в получении текстовых шрифтов Photoshop и кистей psd, элементов фона, файлов PNG, моделей, автомобилей и т. д., подумайте о том, чтобы выбрать один из наших
The Boat — Обработка фотографий с минимальной длительной выдержкой с помощью Photoshop CC / CS6 | Уроки Photoshop @ Designstacks
Эффект воды при длительной выдержке — Шаг 1
Поскольку мы хотим, чтобы эффект воды с длинной выдержкой эффективно отражал небо над головой, мы собираемся создать воду из перевернутой копии неба.
- Выделив слой Sky, нажмите Ctrl + J еще раз, чтобы продублировать слой и изменить имя нового слоя на Water
- Выберите новый слой и войдите в режим преобразования, нажав Ctrl + T или выбрав в меню «Изображение» -> «Свободное преобразование».
- Возьмите самую верхнюю среднюю точку последнего и перетащите ее до самого низа изображения в текущее белое пространство. Это не только заполнит нашу акваторию, но и перевернет изображение
- вертикально, создавая наш первоначальный зеркальный эффект.
- Нажмите Enter для выхода из режима преобразования
- Вы можете увидеть пустое пространство между Небом и Водой. Если это произойдет, просто выберите «Воду» позже и, выбрав инструмент «Перемещение», нажмите несколько раз вверх, чтобы два слоя встретились. Затем снова войдите в режим трансформации и снова перетащите нижнюю точку полностью вниз, чтобы вода стекала вниз.
Эффект воды при длительной выдержке — Шаг 2
Теперь, когда у нас есть общее ощущение воды, мы хотим придать ей немного больше движения, ведь вода не движется с той же скоростью, что и небо.
На самом деле он обычно движется намного быстрее, что будет иметь эффект размытия водной области даже больше, чем неба, поэтому мы добавим немного размытия движения к воде, чтобы добавить к эффекту.
- Выбрав слой Water, щелкните меню Filter и выберите Blur-> Motion Blur
- Установите флажок Предварительный просмотр, чтобы мы могли видеть эффект, который будет иметь этот фильтр.
- Установите Угол на 0, так как мы хотим, чтобы вода двигалась горизонтально без добавления диагоналей.
- Теперь установите для Distance что-нибудь довольно высокое, скажем 1000 пикселей, и нажмите Enter.
Когда встречаются небо и вода
Чтобы сделать соединение неба и воды немного более реалистичным, мы хотим добавить очень тонкую линию в горизонтальной точке, где встречаются два тела. Для этого мы просто скопируем наш слой с водой, очень сильно сожмем его и переместим в точку, где встречаются два слоя.
- Выбрав слой Water, нажмите Ctrl + J, чтобы продублировать слой и переименовать новый слой в Horizontal
- Войдите в режим масштабирования (Edit-> Transform-> Scale в меню)
- Увеличьте масштаб изображения вправо, чтобы у вас был очень точный контроль над преобразованием, и перетащите нижнюю линию вплотную к верхнему, сжимая горизонтальный слой до высоты около 18 пикселей
- Выберите Правка-> Трансформировать-> Отразить по вертикали в меню
- На панели «Слои» установите непрозрачность горизонтального слоя на 50%, чтобы уменьшить влияние нового слоя.
- На этом этапе, вероятно, будет хорошей идеей сохранить нашу работу, поэтому нажмите File-> Save / Ctrl + S, чтобы сделать это
Как добавить эффект отражения воды к вашим изображениям в Photoshop
от Васима Аббаса, 1 декабря 2019 г.
Вы хотите добавить эффект отражения воды к своим фотографиям? Некоторые изображения могут действительно выделяться эффектом отражения воды.В этой статье мы покажем вам, как добавить к вашим изображениям эффект отражения воды с помощью Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe. В рамках плана Adobe Creative Cloud вы получаете Photoshop и Lightroom всего за 9,99 долларов в месяц.
Эффект отражения от воды — забавное улучшение, которое вы можете добавить к самым разным изображениям. В Photoshop есть много типов водных эффектов, и вы можете создать свой собственный, внеся небольшие изменения в это руководство.
В этой статье мы обсудим:
- Типы водных эффектов в Photoshop
- Самые простые способы создания водных эффектов в Photoshop
- Шаги по созданию эффекта воды в Photoshop
Давайте начнем! Если вы хотите добавить отражения к объектам, например солнцезащитным очкам, а не к воде, ознакомьтесь с этим руководством.
Типы водных эффектов в PhotoshopPhotoshop позволяет создавать несколько различных типов водных эффектов для наилучшего соответствия вашему изображению.Некоторые из этих типов водных эффектов в Photoshop очень реалистичны, в то время как другие используют более творческий подход.
Например, эффект воды, который мы создадим в этом уроке Photoshop, выглядит довольно живописно. Вместо идеального отражения с традиционной рябью, он делает отражения более креативными, менее реалистичными. Вы также можете добавить текст и другие эффекты к своим изменениям водяного эффекта, чтобы добавить еще один творческий штрих.
Основная идея для эффекта отражения воды состоит в том, чтобы добавить на изображение отражение фотографии на воде.После этого вы можете использовать режим наложения , специальные кисти, слой-маски и так далее, чтобы улучшить конечный результат.
Карта смещения Photoshop также пригодится, если вы хотите создать более реалистичное отражение воды. Карты смещения позволяют накладывать слои и объекты или изображения поверх текстуры. Например, если бы я хотел наложить текст на морщинистую рубашку, карта смещения сделала бы текст более реалистичным, как если бы он был напечатан на морщинистой рубашке.
Когда вы используете Карты смещения при редактировании отражения воды, вы сможете лучше интегрировать отражение с текстурой воды, что приведет к более реалистичному виду.
Использование разных версий PhotoshopБольшинство этих водных эффектов доступны в разных версиях Photoshop. В Photoshop CC 2018 и 2019 есть эти эффекты, но они также доступны в более старых версиях, таких как CS6.
Если у вас нет доступа к Photoshop, вы можете добиться тех же эффектов с помощью других программ для редактирования фотографий.Однако убедитесь, что используемая вами программа позволяет использовать несколько инструментов; кисти, маски слоев, вращение изображения, карты размытия и смещения или аналогичные инструменты наложения текстур — все это необходимо для редактирования отражения в воде.
Этот эффект не может быть легко создан в базовых редакторах Photo RAW или таких приложениях, как Adobe Lightroom . Вам захочется использовать более надежное программное обеспечение для редактирования фотографий, например Photoshop. Если у вас еще нет Photoshop, ознакомьтесь с этим списком, чтобы узнать о лучших бесплатных альтернативах Photoshop.
Использование кисти для создания лучших эффектов водыИнструмент «Кисть» может помочь вам улучшить редактирование эффекта воды в Photoshop. Фактически, использование Brush Tool в сочетании с Layer Masks помогает вам настроить отредактированное отражение так, чтобы оно появлялось только там, где вы хотите. Вы также можете использовать Dodge и Burn Tool , чтобы смешать отражение с водой более плавно.
Если вы не готовы попробовать Карты смещения, вы можете добавить текстуру к своему отражению с помощью текстур кисти .Просто импортируйте эти текстуры, которые часто можно найти бесплатно в Интернете, а затем добавьте к отражению стратегические рябь. Добавляя рябь, вы делаете так, чтобы отражение казалось интегрированным в воду, а не просто сидело поверх нее в другом слое.
В Photoshop вы также можете использовать кисть Blur Tool, кисть для размытия определенных волнистых участков, которые могут иметь слишком много текстуры для работы. Если вы столкнулись с этой проблемой, также попробуйте использовать инструмент Smudge Tool . Этот инструмент позволяет корректировать области, которые могут визуально отвлекать на изображениях, и их отражения.
В этом руководстве используется инструмент «Кисть», и он научит вас, как добавить прохладный ломо-цвет к вашим фотографиям. Попробуйте после того, как закончите это руководство!
Самые простые способы создания отражений от воды в PhotoshopПри выборе способа применения эффекта воды к изображению необходимо учитывать ряд вещей. То, как вы примените эффект отражения от воды, будет зависеть от того, насколько близко объект на фотографии находится к воде, от масштаба сфотографированных объектов и от самого объекта.
Сколько движения вы хотите, чтобы отражение было? Вы хотите, чтобы вода выглядела спокойной или грубой? Если вы снимаете для более простого отражения от воды, вам может потребоваться лишь небольшое размытие, чтобы смешать воду с отраженным изображением. Если на воде больше ряби, вам, вероятно, понадобится больше инструментов для редактирования, чтобы смешать ее с отражением. Вот почему важно понимать, какие инструменты наиболее полезны в разных ситуациях.
Вам также необходимо учитывать, какой оттенок ваше отражение добавляет воде.В то время как некоторые отражения сохранят идеальный цвет, другие ничего не сделают. Если вы обнаружите, что ваше отражение создает нежелательный цветовой оттенок, попробуйте применить фильтр Camera RAW к слою отражения.
При применении фильтра Camera RAW измените цветовую температуру и оттенок с помощью инструмента «Баланс белого» . Вы также можете опустить Dehaze , что добавит дымки вашим фотографиям.
Наконец, настройте Hue / Saturation / Luminance в Camera RAW .Затемнение некоторых насыщенных цветов в отражении может сделать его более реалистичным. В целом убедитесь, что окраска соответствует всему отражению и самому объекту.
Инструменты для создания водных эффектов в PhotoshopЕсть несколько различных инструментов, которые вы захотите использовать для создания хорошего эффекта воды. Вы захотите легко управлять холстом с изображением, поэтому использование инструментов «Размер холста» и «Дублирование изображения» будет иметь важное значение. Чтобы дублировать изображение, нажмите Control / Command + J .Чтобы изменить размер холста, нажмите Command / Control + Alt / Option + C .
Вам также необходимо знать, как использовать Smart Objects и Transform Tool . Чтобы легко получить доступ к инструменту преобразования , нажмите Command / Control + T на клавиатуре. Этот инструмент позволяет физически изменять изображение. Поскольку некоторые отражения в конечном итоге будут искажены, когда вы примените их к воде на вашем изображении, инструмент Transform Tool будет важен для достижения реалистичного отражения.
Фильтры Photoshop также пригодятся для редактирования отражения воды. Фильтры, которые мы будем использовать позже в этом руководстве, включают фильтры Gaussian Blur и Noise , потому что они помогают создавать более реалистичные отражения.
Наконец, потратьте немного времени на корректирующие слои Photoshop . Корректирующие слои позволяют добавлять эффекты и другие корректировки к независимым слоям. Чтобы применить корректирующий слой , просто перейдите к Image >> Adjustments и выберите нужную настройку из опций.
Кривые, Уровни, Яркость и Контрастность, и Оттенок / Насыщенность — важные настройки, которые следует учитывать при редактировании отражения воды. Не бойтесь попробовать их все на своем отражении, чтобы увидеть, каких результатов вы можете достичь. Но убедитесь, что вы закрепили эти слои на слое отражения, чтобы они влияли только на это изображение.
Корректирующие слои и обрезка слоев важны и для других видов редактирования, включая замену неба или создание прозрачного фона.
Как можно использовать эффект воды на нескольких изображенияхЕсли вы думаете, что будете использовать эффект отражения воды более одного раза, возможно, стоит создать экшен Photoshop . Photoshop Действия позволяют записывать набор входных данных или изменений в изображение, чтобы их можно было применять к нескольким изображениям одновременно. Затем вы также можете применить свое действие к будущим изображениям, чтобы воссоздать те же изменения.
Чтобы создать экшен Photoshop, перейдите в Окно >> Действия .Это откроет панель действий. Когда ваше изображение открыто, нажмите кнопку записи на этой панели, прежде чем начинать редактирование.
Нажмите кнопку записи еще раз, чтобы остановить запись действий редактирования после того, как вы выполните основные шаги по добавлению своего отражения. Шаги редактирования, отличающиеся от изображения к изображению, например корректировка цвета, не должны записываться.
Однако после записи действия вы можете записывать отдельные действия для определенных типов изображений. Например, если мне нужно отражение в голубой воде, я могу создать второе действие, которое будет основываться на базовом действии отражения, а затем добавить все необходимые изменения, чтобы отражение выглядело синим.
Экшены также позволяют редактировать изображения в Photoshop. Для пакетной обработки перейдите в Файл >> Автоматизация >> Пакетная обработка . Photoshop возьмет все изображения в папке и отредактирует их в соответствии с действием.
Вы даже можете выбрать опцию «Сохранить и закрыть» , которая сообщает Photoshop, что нужно автоматически редактировать, сохранять, а затем закрывать изображения, обработанные вами в пакетном режиме. Будьте осторожны, чтобы не перезаписать исходные файлы при использовании этой опции. Вы всегда должны сохранять исходные изображения в надежном месте.Помните, Photoshop — это программа для деструктивного редактирования изображений!
Шаги по созданию водных эффектов в PhotoshopПервое, что вам нужно сделать, это открыть изображение в Photoshop. В этом уроке я буду создавать базовое отражение воды. Я выбрал изображение здания, которое вы можете видеть ниже:
Затем просто скопируйте слой изображения или создайте дубликат слоя . Нам понадобится этот дублирующий слой позже в процессе редактирования. Чтобы дублировать слой, просто нажмите Command / Control + J на клавиатуре или щелкните правой кнопкой мыши исходный слой и выберите Дублировать слой .
Я назову свой дублированный слой «Отражение», чтобы не путать его с исходным слоем изображения.
Теперь, когда мы создали дублированный слой, нам нужно вдвое увеличить размер холста. Для этого нажмите Control / Command + Alt / Option + C или перейдите к Image >> Canvas Size . Удвойте высоту в пикселях или дюймах, но оставьте ширину такой же.
Для анкера выберите верхнюю центральную точку. Это означает, что все пустое пространство будет добавлено в нижнюю часть изображения.Не устанавливайте флажок относительный , затем нажмите ОК.
Затем выберите слой Reflection и нажмите Control / Command + T , чтобы преобразовать его. Затем щелкните изображение правой кнопкой мыши и выберите параметр Flip Vertical . Если вы хотите, чтобы отражение было длиннее или короче, убедитесь, что размер вашего холста пропорционален.
Теперь вы увидите изображение в перевернутом виде.
Выберите инструмент Move Tool и перетащите слой Reflection в нижнюю часть холста.Если вы хотите, чтобы слой отражения и слой исходного изображения накладывались друг на друга, вы можете переставить слои на панели слоев, чтобы выбрать, какой слой будет поверх.
Отражающий слой теперь будет отображаться как перевернутое отражение вашего исходного изображения.
Теперь мы готовы создать эффект отражения воды для этого изображения. Начните с добавления нового файла с белым фоном в Photoshop. Этот файл будет содержать текстуру воды для редактирования отражения воды.
В этом новом документе Photoshop мы добавим немного шума из Filter »Noise» Add Noise .Фактически вы можете привязать фильтры к сочетаниям клавиш, поэтому, если вы обнаружите, что часто используете фильтр, стоит назначить ему ярлык.
После добавления шума к пустому файлу примените Gaussian Blur для достижения наилучших результатов. Вы также можете применить несколько типов размытия. Вы можете применить отдельное размытие по радужной оболочке, чтобы вода в центре была максимально сфокусированной или чистой.
Теперь перейдите к Image »Adjustments» Curves , чтобы добавить кривые для получения большого эффекта.Для этого мы собираемся использовать очень эффектный слой кривой. Вы можете поиграть с точками кривой, чтобы увидеть, какую текстуру вы хотите добавить в воду.
См. Настройки кривых выше, которые я буду использовать для своего отражения. Попробуйте поиграть с различными вариациями кривых и посмотрите, какие значения дают вам лучшую текстуру для отражения, которое вы хотите создать.
Когда вы закончите настройку кривых, следующим шагом будет добавление фильтра Bas Relief из Filter »Filter Gallery .Bas Relief сгладит текущий неровный шум и придаст ему качества воды. Вы можете поэкспериментировать, используя этот фильтр с большими и меньшими частями шума, чтобы увидеть, что будет делать эффект.
Вы можете найти фильтр Bas Relief в раскрывающемся списке Sketch . Используйте меньшее значение для более плавного шума. Более низкая детализация и более высокая плавность, а также нижний или угловой свет могут помочь сделать эффект более убедительным.
Наконец, добавьте Motion Blur из Filter »Blur» Motion Blur для потрясающего эффекта отражения воды на изображении.Если вы хотите, чтобы отражение больше походило на длинную выдержку, используйте большее размытие движения в разных направлениях.
Теперь вы готовы переместить эту текстуру в исходный файл изображения, чтобы создать эффект отражения воды в нижней части изображения. Для этого просто перетащите этот слой в исходный документ.
После перемещения текстуры нажмите Control / Command + T , чтобы преобразовать слой текстуры и настроить его так, чтобы он перекрывал все отражение.
Возможно, вам удастся растянуть изображение по горизонтали.Это сделает рябь длиннее. Вы также можете сжать слой, чтобы сделать рябь более тонкой. Это творческий процесс, поэтому не торопитесь, чтобы найти то, что подходит к изображению.
Затем измените Blending Mode текстурного слоя на Soft Light и уменьшите непрозрачность до минимума.
Если вы хотите, чтобы текстура также применяла некоторый цвет, рассмотрите возможность использования карты градиента. Это руководство научит вас всему, что вам нужно знать о цветном тонировании с помощью градиентных карт.
После установки режима наложения слоя щелкните правой кнопкой мыши слой «Отражение», чтобы преобразовать его в смарт-объект. Преобразование слоя позволит нам применить дополнительные эффекты, к которым в противном случае у нас не было бы доступа.
Затем примените фильтр Glass к слою Reflection. Стеклянный фильтр сделает текстуру более отражающей. Как видите, текущий слой все еще кажется слишком твердым, чтобы быть отражением от воды.
Стеклянный фильтр можно найти в разделе Distort галереи фильтров.Чтобы открыть галерею фильтров, перейдите в Фильтр »Галерея фильтров .
Обратите внимание, что, поскольку мы превратили слой текстуры в смарт-объект, мы можем изменить или настроить параметры стеклянного фильтра в любое время. Теперь нам нужно включить небо в отражение, чтобы отражение воды выглядело естественно.
И снова нам нужно добавить новый слой. Я назову свой «Эффект неба». После того, как вы создали новый слой, залейте его цветом неба из исходного слоя изображения.
После добавления цвета закрепите этот слой на слое «Отражение», чтобы он влиял только на слой «Отражение».Вы также можете использовать разные цвета, чтобы имитировать такие вещи, как закаты или рассветы, или сделать изображение более или менее сюрреалистичным.
Затем измените Blending Mode этого слоя на Soft Light и уменьшите непрозрачность до для получения эффекта безмятежного неба.
На последнем этапе обрежьте изображение по высоте снизу, чтобы эффект отражения от воды выглядел реальным.
Как вы можете видеть на последнем изображении ниже, это довольно творческое отражение.Добавление большего количества размытия и сглаживания к слоям отражения и текстуры сделает финальную редакцию более реалистичной. Вы также можете выбрать менее мощный стеклянный эффект.
Если вы хотите пойти в другом направлении и проявить больше творчества, попробуйте добавить различные фильтры к своему отражению в воде. Вы не будете знать, что можете придумать, пока не попробуете!
Обычно все фильтры, непрозрачность и другие настройки различаются для разных изображений. Выберите наилучшие настройки для ваших фотографий в соответствии с тем, что вам подходит.Однако использование Photoshop Action , о котором мы говорили ранее, для начальных шагов значительно упростит этот процесс в будущем.
Мы надеемся, что эта статья помогла вам научиться добавлять эффект отражения воды к вашим изображениям в Photoshop. Вы также можете ознакомиться с нашим руководством о том, как добавить драматический портретный эффект к вашим изображениям в Photoshop.
Если вам понравилась эта статья и вы хотите узнать больше о редактировании фотографий, Photoshop, Lightroom и других темах фотографии, подпишитесь на нас в Facebook и Twitter.Не забудьте подписаться на нашу электронную рассылку новостей!
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как создавать потрясающие отражения в Photoshop
Блестящий стол или с эффектом отражения можно найти на бесчисленных современных профессиональных объявлениях и на веб-сайтах. Цифровые художники используют этот эффект, чтобы объекты и текст выглядели так, как будто они сидят на очень блестящем отражающем столе.
Добавление отражений к объектам может мгновенно превратить ваш дизайн из обычного или неуместного в изысканный и визуально интересный.
Но прежде чем мы начнем, ознакомьтесь с этими полезными ресурсами для обработки фотографий, которые помогут вам создать потрясающий эффект на вашей фотографии:
Это руководство покажет вам, как использовать Adobe Photoshop CS6 , чтобы вырезать объект из фотографии и заставить его выглядеть так, как если бы он находился на отражающей поверхности. Вы можете использовать эту технику, чтобы добавить отражения практически ко всему.
Подпишитесь на нашу рассылку и получайте полезные руководства и огромные пакеты с бесплатными дизайнерскими предложениями раз в две недели:
Шаг 1 : Настройте рабочее пространство. Выберите «Окно»> «Рабочая область»> «Фотография», чтобы открыть все окна и инструменты, которые понадобятся вам для этого урока. Откройте изображение, к которому вы хотите добавить отражения, в Photoshop и сохраните его под новым именем. Выполните любые обычные настройки освещения, контрастности или цвета.Когда вы закончите, щелкните правой кнопкой мыши фоновый слой и выберите «Свести изображение».
Шаг 2 : Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Назовите новый слой «Cut Out». Нажмите W, чтобы активировать инструмент быстрого выбора. На этом этапе вы выберете ту часть фотографии, к которой хотите добавить отражение. Начните с щелчка внутри объекта фотографии. Photoshop автоматически обнаружит похожие области на изображении. Каждый щелчок будет добавлять к выбору.Если вы сделаете какие-либо ошибки, вы можете щелкнуть, удерживая Alt, внутри области ошибок, чтобы вычесть их из выделенного.
Шаг 3 : Когда вы довольны своим выбором, нажмите Ctrl + Shift + I, чтобы инвертировать выделение (чтобы выделить все за пределами темы). Нажмите клавишу Delete на клавиатуре. Щелкните значок глазка рядом с фоновым слоем, чтобы скрыть его.
Шаг 4 : Щелкните фоновый слой, а затем создайте новый слой (нажмите Ctrl + Shift + N) между фоновым слоем и слоем Cut Out.Назовите новый слой «Черная заливка». Сделайте черный цвет передним планом, а белый — цветом фона. Нажмите G, чтобы активировать инструмент Paint Bucket / Gradient Tool. Щелкните значок правой кнопкой мыши и убедитесь, что выбран инструмент «Заливка». Нажмите Ctrl + D, чтобы очистить выделение, и щелкните в любом месте, чтобы заполнить слой Black Fill черным.
Шаг 5 : Нажмите V, чтобы активировать инструмент «Перемещение», выберите слой Cut Out и переместите объект фотографии в верхнюю половину документа.Это даст вам больше места для создания отражения.
Шаг 6 : Щелкните правой кнопкой мыши слой Cut Out и выберите Duplicate Layer. Назовите новый слой «Отражение». Отразите изображение, выбрав «Правка»> «Трансформировать»> «Отразить по вертикали». Нажмите V, чтобы активировать инструмент «Перемещение», и нажимайте клавишу со стрелкой вниз, пока нижняя часть перевернутого изображения не будет едва касаться нижней части исходного изображения. Вы также можете щелкнуть и перетащить, удерживая нажатой клавишу Shift, чтобы переместить изображение вниз по прямой линии.Если недостаточно места для размещения всего перевернутого изображения в документе, вы можете переместить развернутое изображение вверх или перейти в меню «Изображение»> «Размер холста», чтобы увеличить документ.
Шаг 7 : В поле «Слои» щелкните значок внизу с надписью «Добавить маску слоя» при наведении на него курсора. Нажмите G, чтобы активировать инструмент Paint Bucket Tool. Щелкните правой кнопкой мыши значок Paint Bucket Tool и выберите Gradient Tool. Начиная с нижней части исходного изображения, зажмите Shift (чтобы получилась прямая линия) и щелкните и перетащите вниз, мимо нижней части перевернутого изображения.Это приведет к постепенному исчезновению перевернутого изображения. Уменьшите непрозрачность слоя Reflection до 50%.
Шаг 8 (необязательно) : В то время как большинство отражений изображения выглядят великолепно перевернутыми по вертикали, некоторые отражения выглядят лучше, когда они повернуты, чтобы соответствовать углу неотвернутого изображения. Если вы предпочитаете, чтобы отражение отражалось вертикально, пропустите этот шаг. Чтобы повернуть отражение, щелкните слой «Отражение» и нажмите Ctrl + T, чтобы трансформировать изображение.Затем вы можете щелкнуть и перетащить за пределы поля преобразования, чтобы повернуть изображение, а затем переместить отражение так, чтобы оно едва касалось нового «нижнего края» неотвернутого изображения. Нажмите Enter, чтобы загрузить преобразование. Имейте в виду, что если вы создаете дополнительные отраженные изображения в этом документе, вам нужно будет согласовать углы отражения (также известные как «использование глобального освещения»), чтобы эффект выглядел реалистично.
Шаг 9 : Когда вы довольны своим отражением (я решил использовать вместо этого вертикальное отражение), выберите слой Cut Out, затем, удерживая Shift, щелкните слой Reflection, чтобы выбрать оба слоя одновременно.Щелкните значок в нижней части поля «Слои» с надписью «Связать слои» при наведении на него курсора. Эта функция свяжет слои так, что при перемещении слоя Cut Out отражение будет перемещаться вместе с ним. Теперь вы можете перемещать изображение как единое целое, не беспокоясь о том, чтобы испортить угол или расположение.
Используйте эту технику, чтобы отразить все, что вы хотите, включая текст, значки, кнопки и фотографии! Добавление отражений к вашим изображениям — отличный способ придать вашему дизайну безупречный профессиональный вид.
Совет: этот эффект отлично смотрится в слайд-шоу или баннерах.
.
