Зеркальный фотошоп. Как сделать в фотошопе зеркальное отражение. Очень подробная инструкция
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит.
Нажмите Enter для применения действия инструмента.
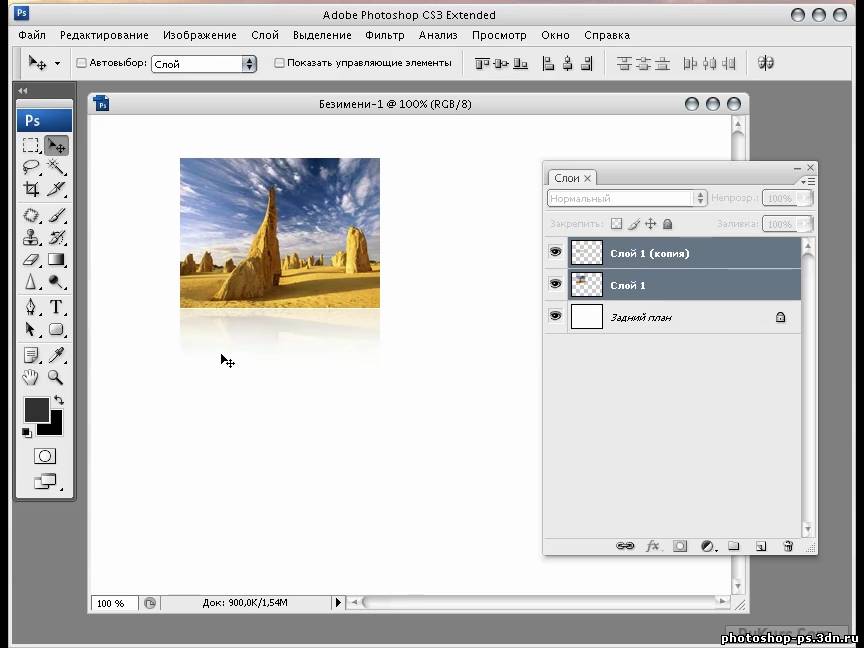
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
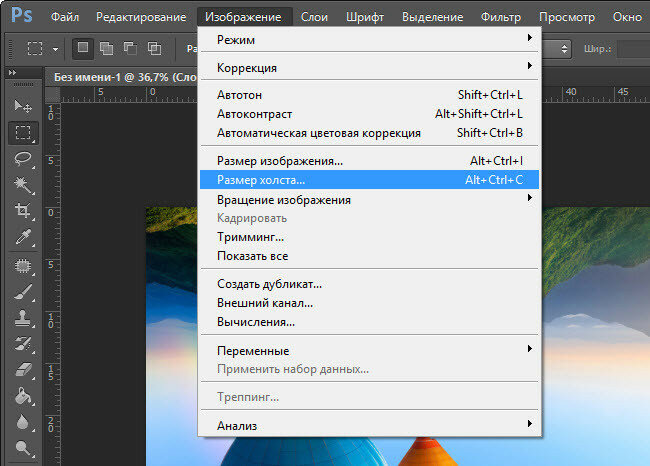
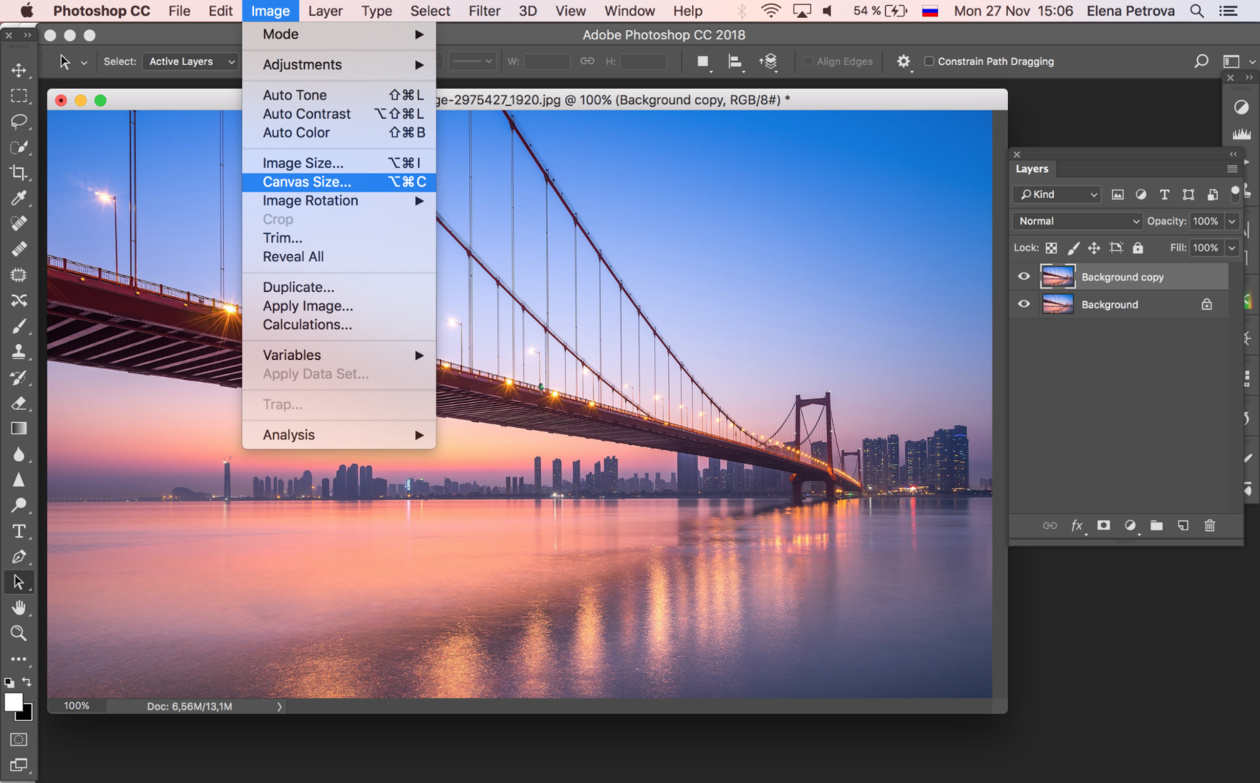
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т. е. фоновым) цветом.
е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
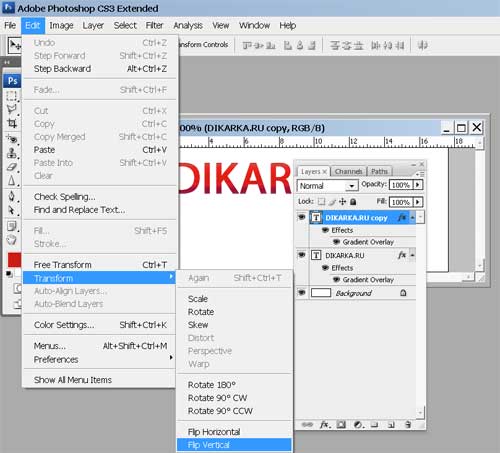
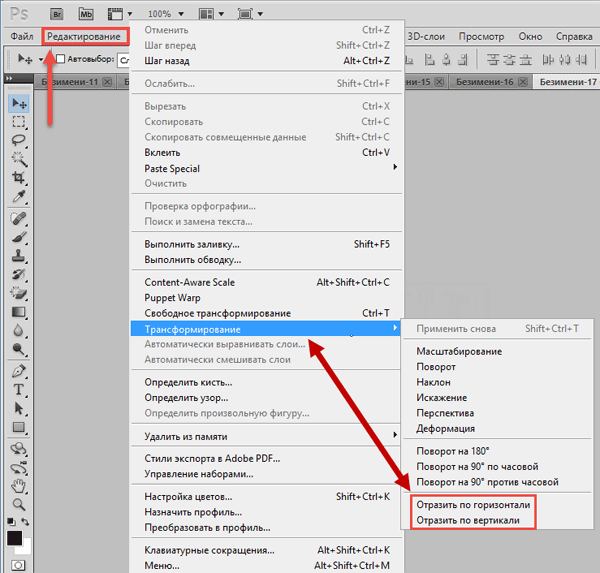
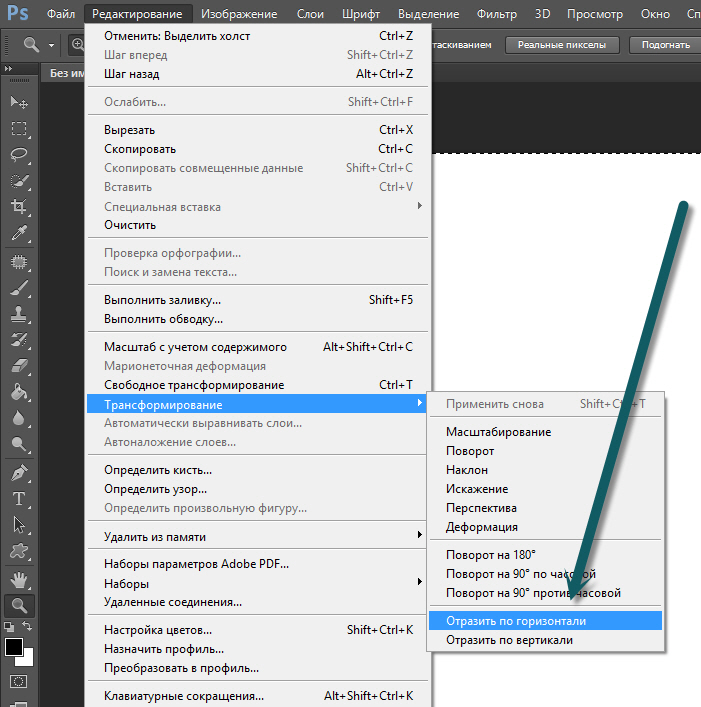
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
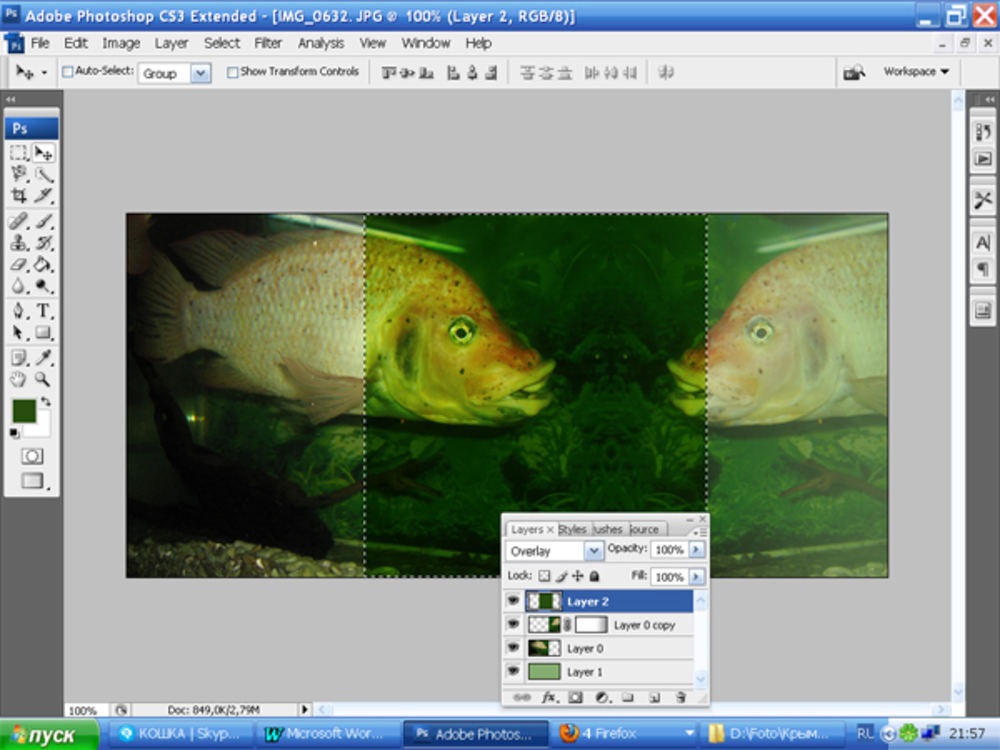
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW).
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
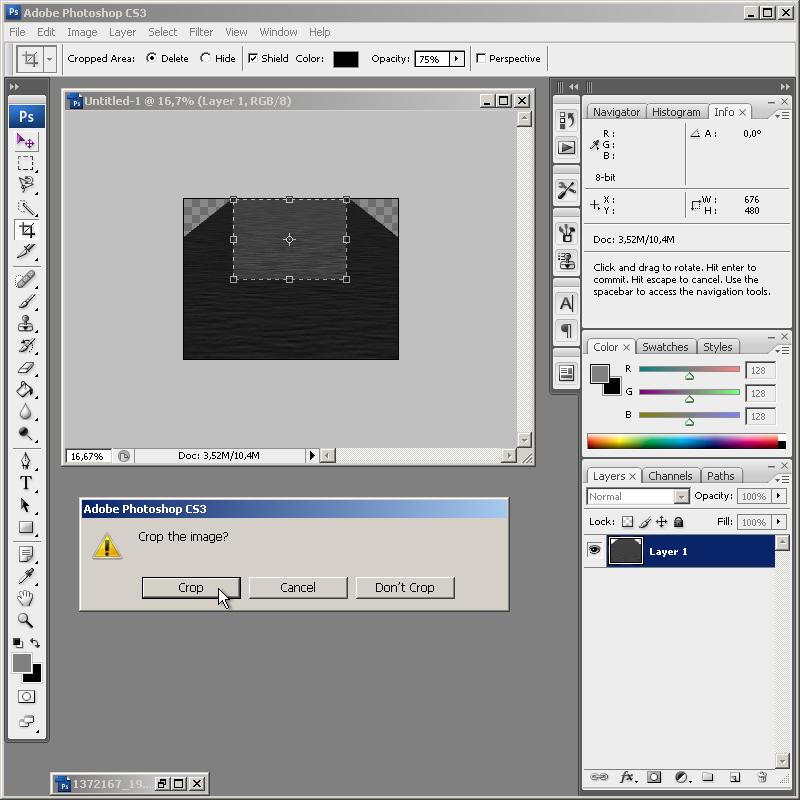
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
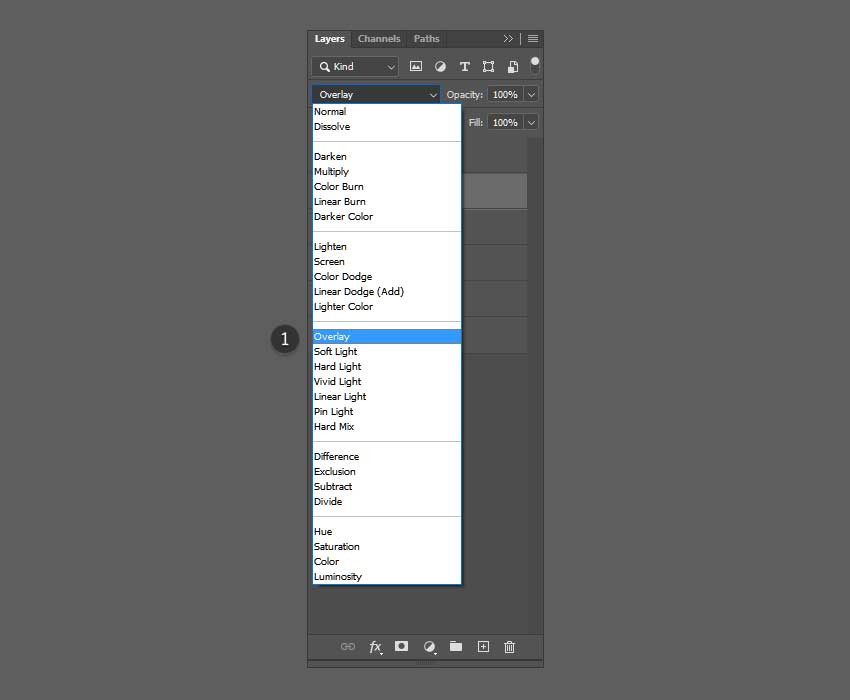
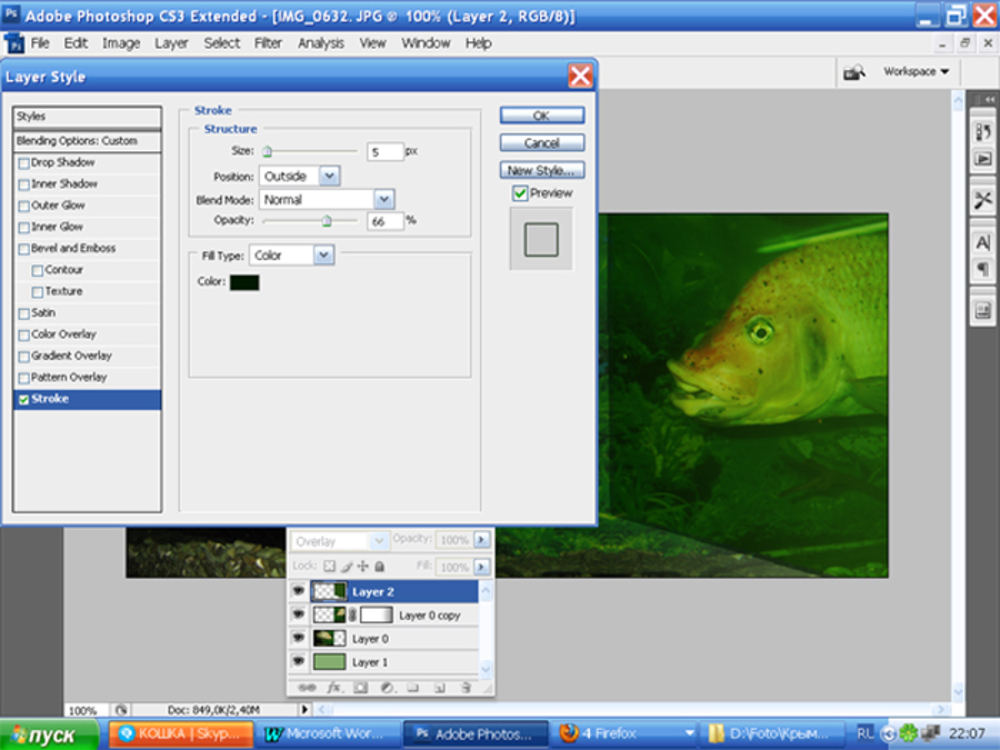
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на
Создание отражений стало достаточно популярным приемом обработки цифровых изображений. Немалая роль в его популяризации принадлежит компании Apple, которая в свое время создавала красивые отражения для изображений своих телефонов iPhone.
В данной статье мы познакомим вас с простой и эффективной методикой того, как сделать отражение в Фотошопе.
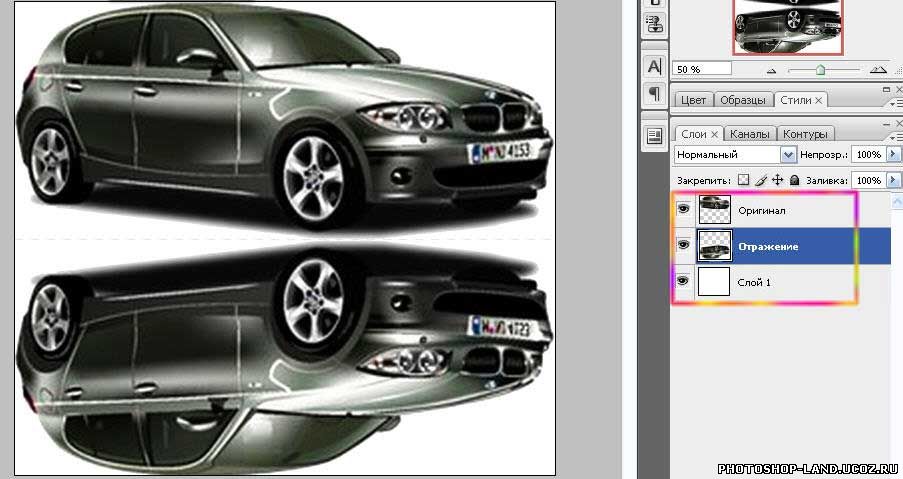
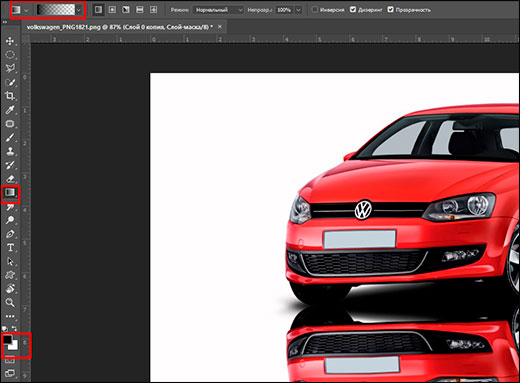
- Откройте изображение, для которого будет создаваться отражение в Фотошопе. В качестве примера мы будем использовать фотографию автомобиля.
- Логично предположить, что зеркальное отображение для данного изображения целесообразно провести по линии горизонта, проходящей под его колесами. Остальная часть изображения лишняя, поэтому обрежем ее, воспользовавшись инструментом «Рамка» (Crop).
- Создадим копию данного изображения, нажав сочетание клавиш Ctrl + J.

- Добавляем пространство снизу, на котором будет расположено отражение. Для этого используем все тот же инструмент «Рамка».
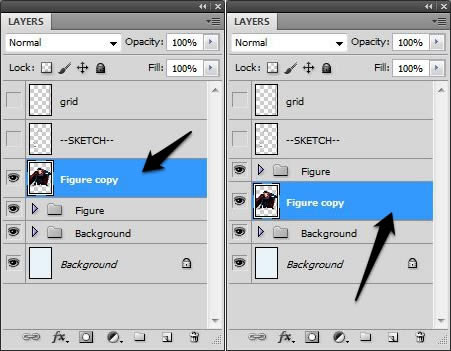
- Чтобы создать эффект отражения необходимо, чтобы копия слоя, созданная в третьем пункте, имела перевернутый вид. Для этого, проверив в панели управления слоями, что мы действительно используем копию слоя, выделяем всю видимую часть изображения сочетание клавиш Ctrl + A.
- Сдвигаем скопированный слой вниз до четкого совмещения колес.
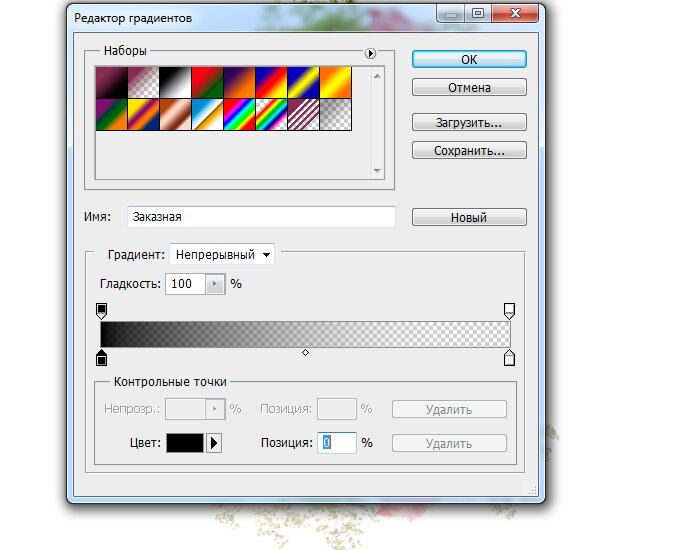
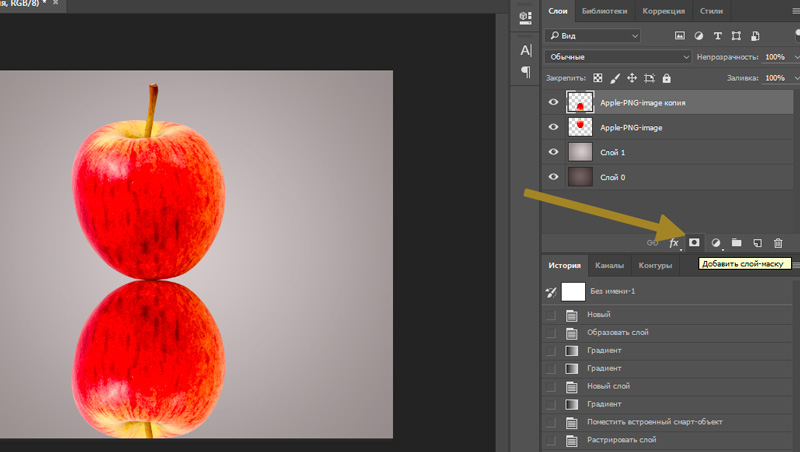
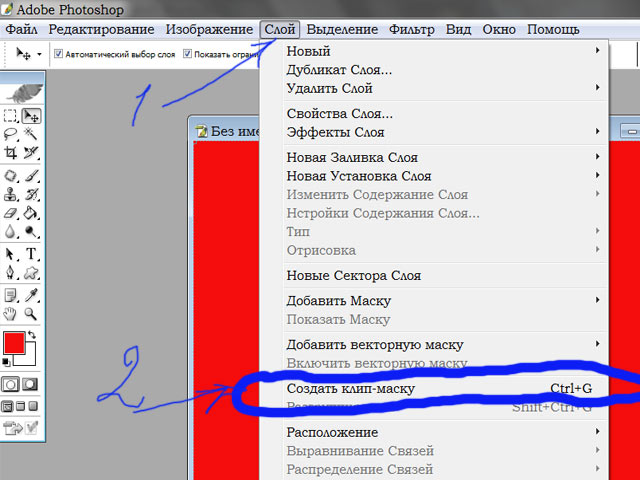
- В результате должно получиться то, что сильно напоминает отражение. Сделать его более правдоподобным и красивым можно наложив градиент на слой отражения. Сделаем это с помощью добавления слой-маски. Для этого нажимаем на значок слой маски из панели управления слоями и в инструментах нажимаем на иконку градиента, или нажимаем клавишу G на клавиатуре. После этого нажимаем клавишу Ввод (Enter) и в выбираем в верхнем ряду третий слева тип градиента.

- Укажем вектор градиента, установив его указатель в нижнюю точку изображения и (или немного ниже ее), зажав левую кнопку мышки, и проведя указатель вертикально вверх к границе слоев (горизонту на уровне колес). После этого отпускаем кнопку мышки.
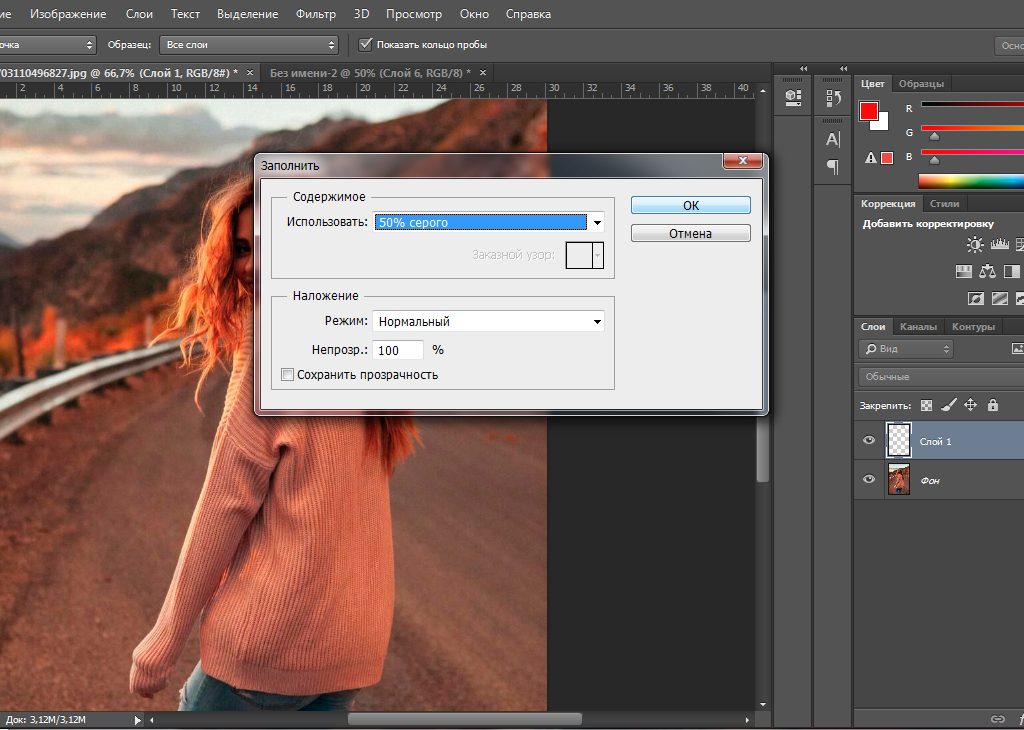
- Нижнюю часть фонового слоя, расположенную ниже уровня колес, нужно залить равномерным серым цветом для придания большей реалистичности. Для этого в панели слоев отключаем видимость добавочного слоя с отражением, делаем активным фоновый слой, быстрым выделением обозначаем заливаемую область и заполняем ее серым цветом через «Слои»-«Новый слой-заливка»-«Цвет». После этого возвращаем видимость для слоя с эффектом отражения.
- Также можно незначительно уменьшить прозрачность слоя отражения. Для этого переходим в «Слои»-«Стиль слоя»-«Параметры наложения» и уменьшаем непрозрачность его заливки до 75%.

Здравствуйте, дорогие мои читатели и посетители блога сайт. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (
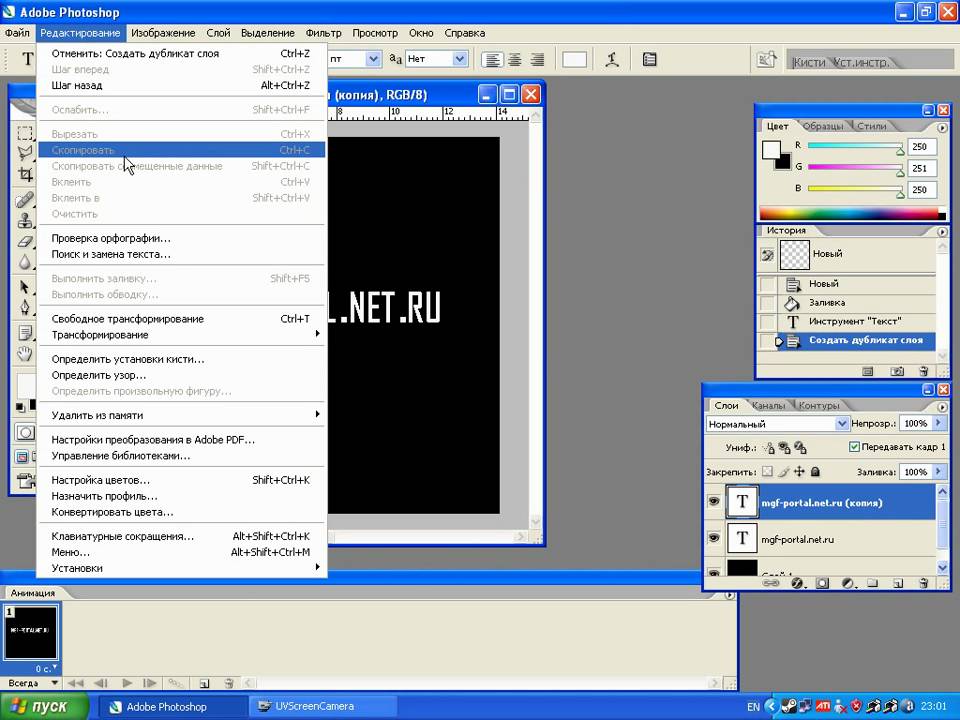
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J . После этого войдите в меню «Редактирование» — «Трансформация»
— «Отразить по вертикали»
. После этого объект повернется вверх ногами зеркально.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя.
 Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J. - Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование»
— «Трансформирование»
— «Отразить по вертикали»
. Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.
- Теперь создайте еще один слой и полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация»
(CTRL+T ).
 Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть. - Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно « ». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
- Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.

- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию»
и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
- Далее, выберите и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс
. Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
С уважением, Дмитрий Костин
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение.
На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
Можно ли такое отражение создать в фотошопе? Легко!
На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.
Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
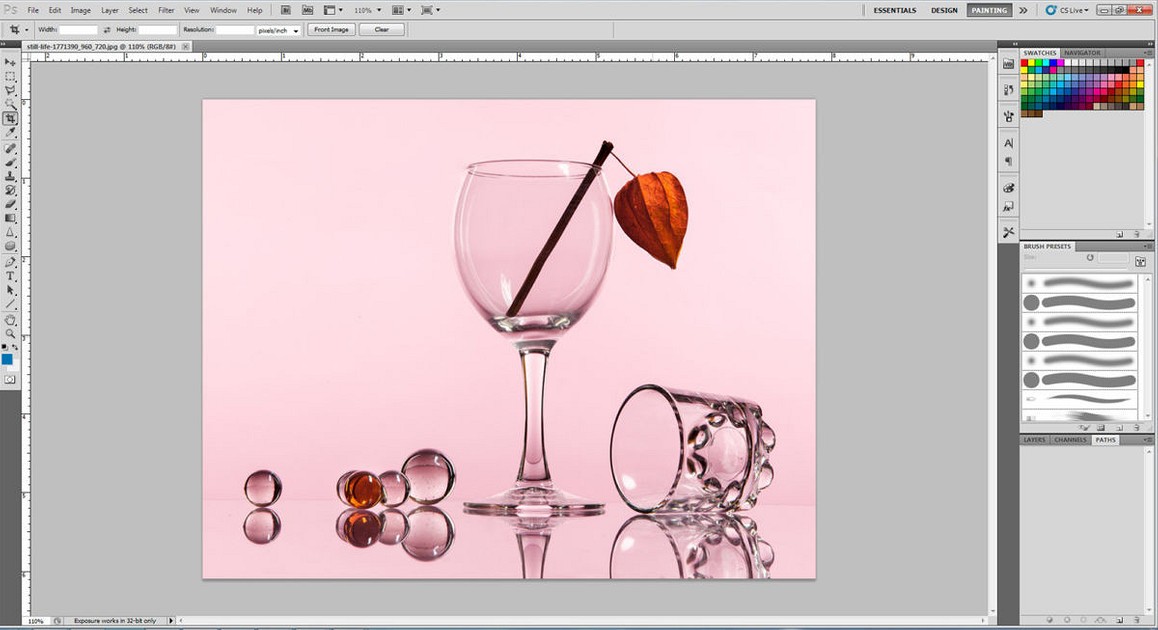
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка.
Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
 Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Зеркальное отражение файла фотошоп. Как легко сделать зеркальное отражение изображения в фотошопе
В данном уроке Фотошопа мы рассмотрим как можно создать реалистичное отражение, от сложных объектов.
Финальный результат
Приступаем к уроку Фотошопа
Исходное изображение. ↓
1. Откроем исходное изображение (File > Open (Файл > Открыть / Сочетание клавиш «Ctrl+O»)) и скопируем каждый объект, от которого будет отражение на отдельный слой. Выделяем объект (например используя → Polygonal Lasso Tool (Инструмент Многоугольное лассо / Клавиша «L»)) и нажимаем Ctrl+J . Эти слои потом и будут отражениями.
2. Переместим слой с исходным изображением на самый верх, т.к. отражения должны быть под объектами и перевернем все слои с отражениями на 180 градусов :
3. Начнем с корпуса. Поворачиваем холст Image > Rotate Canvas > 90˚ CCW (Изображение > Повернуть холст > 90˚ против часовой стрелки). Выделяем корпус и применяем Filter > Distort > Shear (Фильтр > Искажение > Искривление) со сдедующими параметрами: ↓
Выделяем корпус и применяем Filter > Distort > Shear (Фильтр > Искажение > Искривление) со сдедующими параметрами: ↓
Совмещаем низ корпуса и соответствующую точку его отражения. Получилось примерно следующее (тут прозрачность слоя уже изменена. см. ниже.): ↓
4. Такую же последовательность повторяем с пленкой, т.к. отражение должно начинаться по всей площади соприкосновения.
Filter > Distort > Shear (Фильтр > Искажение > Искривление): ↓
Имеем: ↓
5. С крышкой можно поступить так же, но можно поступить хитрее, т.к. объект довольно простой и отражаться будет только кромка (внутренняя часть не будет видна). Сместим крышку вниз (одна как бы лежит над другой):
Вызываем → Image > Adjustments > Curves (Изображение > Корректировки > Кривые / Сочетание клавиш «Ctrl+M») и перемещаем маркеры чтобы тени на обьекте соответствовали теням на отражении: ↓
Осветлим используя → Image > Adjustments > Levels (Изображение > Коррекция > Уровни / Сочетание клавиш «Ctrl+L»): ↓
5. 1. И чтобы хитрость совсем удалась — применяем Edit > Transform > Perspective (Редактирование > Трансформация > Перспектива). Теперь отражение будет соответствовать объекту: ↓
1. И чтобы хитрость совсем удалась — применяем Edit > Transform > Perspective (Редактирование > Трансформация > Перспектива). Теперь отражение будет соответствовать объекту: ↓
6. Теперь изменим прозрачность слоев с отражением Opacity (Непрозрачность): 50% .
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
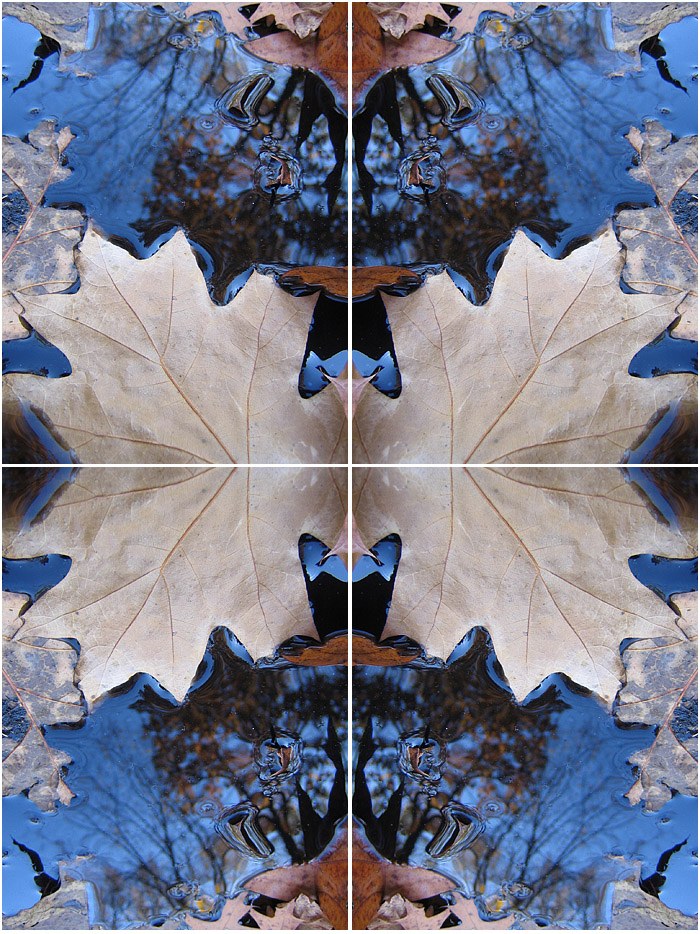
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
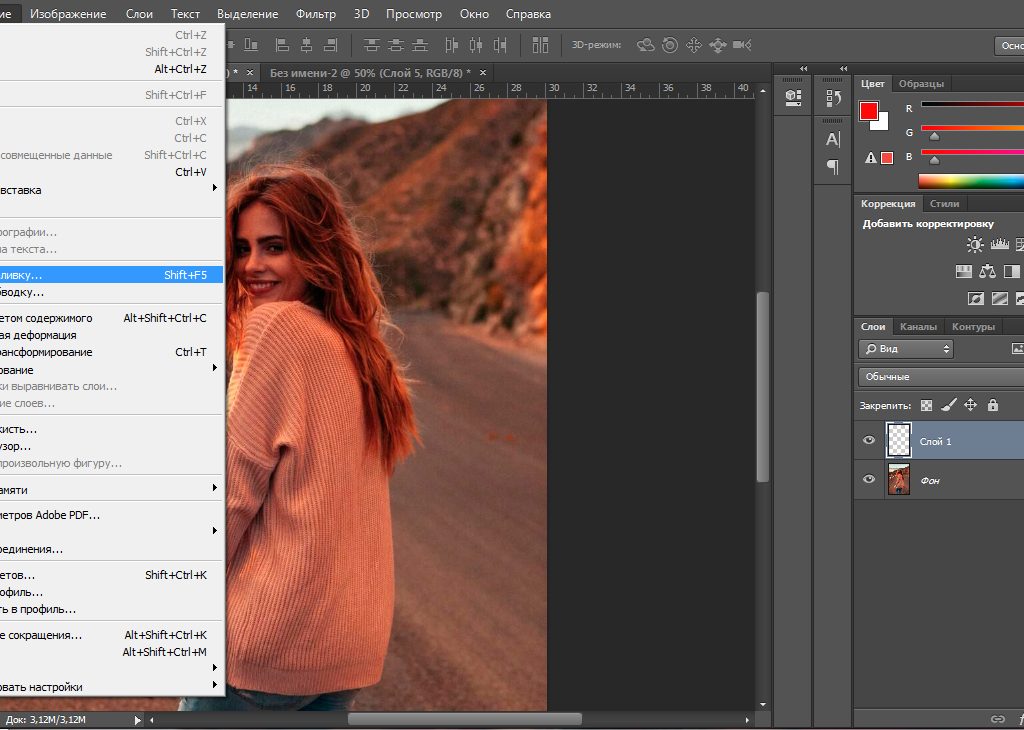
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
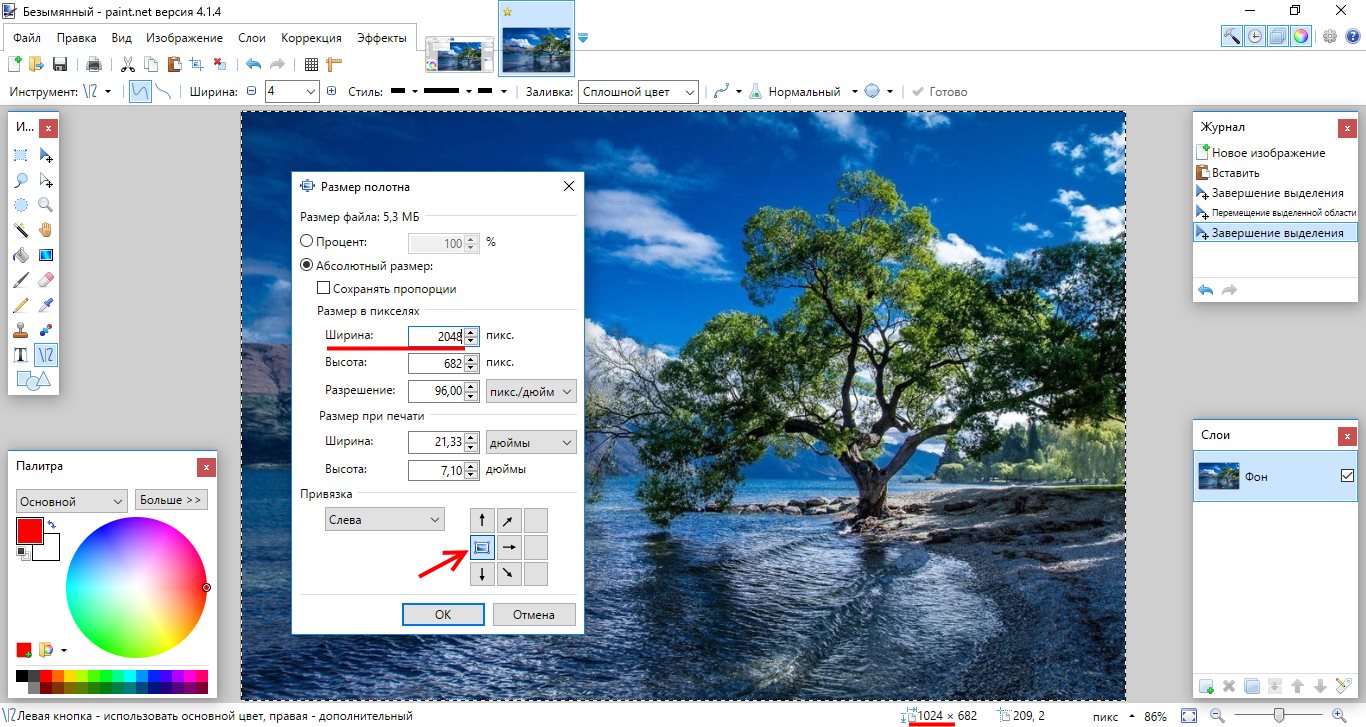
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
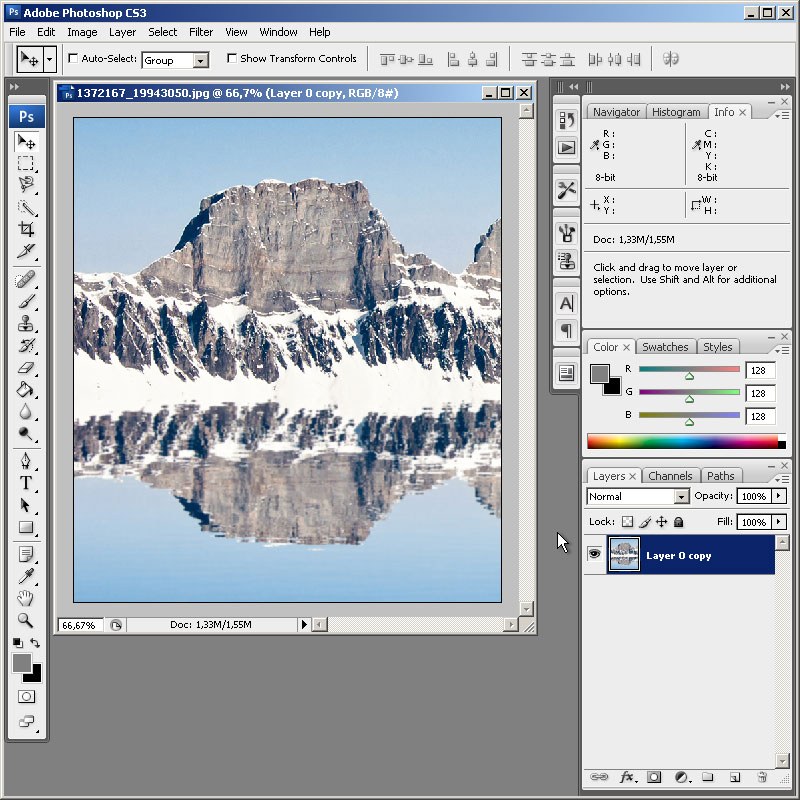
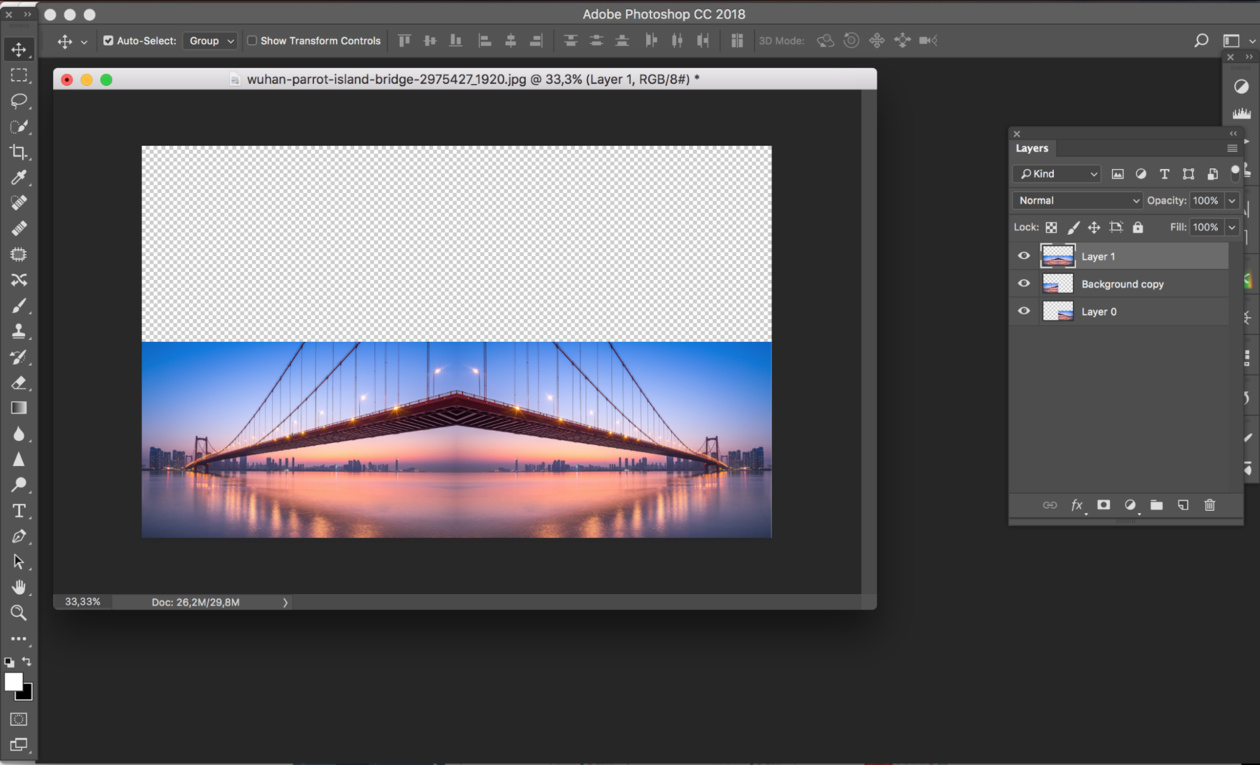
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
Фотошопе» data-lightbox=»article-image»>
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Фотошопе» data-lightbox=»article-image»>
При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение. В зависимости от свойств обрабатываемого документа, а также типа требуемого преобразования (вертикальное или горизонтальное ), действия, которые нужно произвести для решения этой задачи, будут различаться.
Вам понадобится
- — Adobe Photoshop- — исходное изображение.
Инструкция
Загрузите изображение, которое нужно отразить, в Adobe Photoshop. Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Проанализируйте загруженное изображение. Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
Отразите все изображение целиком. Разверните раздел Image главного меню приложения, выделите пункт Rotate Canvas. Далее выберите Flip Canvas Horizontal, если необходимо произвести отражение по горизонтали и Flip Canvas Vertical, если картинка должна быть отражена по вертикали.
Отразите изображение на одном или нескольких слоях. В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Сохраните отраженное изображение. В разделе File главного меню приложения выберите пункт «Save As…». Также можно нажать комбинацию клавиш Ctrl+Shift+S. В отобразившемся диалоге укажите требуемый формат, а также имя файла и каталог, куда он будет помещен. Нажмите кнопку «Сохранить».
Связанная статья
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal :
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Сегодня мы расскажем вам о том, как делать грамотные отражения в Photoshop . Трехмерные отражения, отражения товара, а также пару других типов отличных отражений. Мы обсудим все, начиная от трансформаций до режимов смешивания и так далее. Неважно, новичок вы или профессионал, вам всё равно можно кое-чему обучиться.
Вероятно, у вас промелькнет мысль о том, что отражения были крайне популярны пару лет назад, а сегодня они немного потеряли популярность, и вы будете правы. Тем не менее, вы можете наблюдать различные примеры на множестве веб-сайтов в интернете, включая Apple.com. Конечно же, нельзя перебарщивать с отражениями, пытаясь угнаться за тенденциями стилей web2.0, но стоит отметить, что порой отражения могут придать презентабельный вид какому-нибудь скучному элементу.
Отражение трёхмерного объекта
Что делать, если ваш объект сложен? Например, если наш объект – это коробка?
Если мы пойдём по этапам по перевороту объекта, то это может привести к катастрофе.
 Это даст нам совсем ужасное отражение.
Это даст нам совсем ужасное отражение.В целом, отразить коробку гораздо легче, чем текст. Вам даже не придётся ничего трансформировать, вам просто нужно продублировать слой с коробкой и расположить коробки друг над другом.
Далее применяем маску и уменьшаем уровень отображения и таким образом у нас получается идеально отраженная коробка!
Данный трюк работает со множеством фигур. Например, снимок iPhone в самом начале статье может быть с легкостью отражен посредством данной техники. Далее понадобится лишь небольшая обработка, чтобы выстроилось правильное отражение. На всю доработку потребуется несколько секунд.
Отражаем снимок товара
И вот, мне уже слышатся восклицания: «Не так быстро!» Какова вероятность того что вам когда-нибудь придётся делать отражение старой плоской коробки? Когда-нибудь это может произойти внезапно и, к тому же, гораздо больше вероятность того, что вам нужно будет делать отражение фотографии товара или что-нибудь более сложное.
Именно с этой проблемой я столкнулся совсем недавно, когда работал над дизайном объявлений корма для собак. Посмотрите, что произойдет, если мы применим данную технику к настоящему снимку продукта.
Как видно, изображение на коробке портит весь эффект. Он должен быть перевёрнутым. Нам придётся это реализовать, чтобы получить правильное отражение.
Учтите, что в Photoshop есть множество трехмерных утилит, которые помогут вам в данной ситуации. Создав трехмерный объект, вы с легкостью сможете вертеть его, как только вам вздумается. Тем не менее, у вас не всегда будет время создавать трёхмерные объекты, и поэтому вам важно знать, как эффективно имитировать трехмерный эффект.
Первое, что вам нужно сделать – перевернуть изображение вертикально.
Далее, нажмите CTRL и кликните по превью слоя для того, чтобы создать выделение объекта. Удерживая кнопку ALT, снимите выделение со сторон коробки так, чтобы только лишь передняя часть осталась выделенной.
С данным активным выделением, осуществите функцию Free Transform (CTRL+T), а затем, удерживая CTRL, ухватите средний указатель на изображении ниже и перетащите таким образом, чтобы он аккуратно был подвинут ко дну основной коробки.

Теперь проделайте то же самое с остальными сторонами коробки. Здесь будьте уверены, что выделены лишь стороны коробки, и используйте средний левый индикатор при выделении. Это позволит вам создать идеальное отражение коробки. Теперь вы возможно будете обеспокоены нижней частью вашего отражения, так как здесь у нас все перемешалось.
Здесь хорошо то, что вы можете полностью проигнорировать этот момент. Не забывайте, что здесь у нас будет эффект затухания, поэтому нижней части даже не будет видно.
Вот так выглядит финальный вариант. Не так плохо, учитывая такую сложную форму и то, что это заняло лишь пару минут. Когда вы набьете руку, у вас будет уходить гораздо меньше времени.
Немного о режимах смешивания
Обязательно стоит отметить то, что при работе с отражения в Photoshop, вам не следует придерживаться режима смешивания по умолчанию. Экспериментируйте. Пробуйте разные режимы и смотрите, как они будут влиять на отражение.
Каждое созданное вами отражение может содержать разные цвета, и поэтому какой-то определенный режим смешивания может подойти гораздо лучше стандартного.
Если вам не терпится позабавиться, то вы можете попробовать даже сделать два дубля отражения с разными установками режимов смешивания. Это иногда помогает получить более реалистичное изображение отражения.
Заключение
В последние годы отражения использовались достаточно часто. Целью данной статьи является помощь в реализации грамотных отражений, отделив себя от тягостных ненужных задач и операций. Помните, что отражения в дизайне должны использоваться не так часто, что касается и остальных эффектов (теней, градаций, обрамления и т.д.).
Вы должны уметь определять – когда следует применить отражение, а когда оно будет лишним. Вы также должны уметь создавать отражения как простых элементов, так и сложных элементов.
Как отзеркалить изображение в Фотошопе?
Зеркальное отражение в Фотошопе
В графическом редакторе Фотошоп имеется возможность сделать зеркальное отражение как всего изображения, так и отдельного его фрагмента.
Также есть 2 стандартных варианта зеркального поворота:
1) Слева-направо (по горизонтали).
2) Сверху-вниз (по вертикали).
Итак, чтобы отзеркалить фото / изображение в Фотошопе, нужно выполнить следующие действия:
1) Открыть изображение с помощью команды «Файл» -> «Открыть».
В данном примере я выбрал вариант отражения по вертикали.
Исходное изображение — вот этот кролик:
Слой с картинкой будет закреплен, но его нужно открепить. Для этого нажимаем на замочек, который расположен рядом с названием слоя.
2) Далее нужно создать ещё один слой, с содержимым которого мы будем проводить все манипуляции. Он будет содержать либо копию изображения, либо какую-то отдельную его область (всё зависит от задачи).
В моём примере я просто выбрал слой и в главном меню выбрал «Слои» -> «Создать дубликат слоя».
Если же вам нужно отзеркалить только часть изображения, то сначала нужно выделить фрагмент данного изображения с помощью инструментов «Прямоугольник» / «Лассо», а затем воспользоваться комбинацией клавиш Ctrl + C. В результате будет создан новый слой, содержащий выделенный фрагмент.
В результате будет создан новый слой, содержащий выделенный фрагмент.
3) Так как мы будем совмещать исходную картинку с её зеркальным отображением, то нужно предварительно увеличить размер холста — чтобы на него поместились оба слоя.
Для этого в главном меню выбираем «Изображение» -> «Размер холста».
Вводим новые размеры.
Отражение мы будем делать по вертикали, поэтому нам нужно увеличить высоту — в 2 раза больше, чем исходное значение.
Нажимаем на «ОК».
4) Теперь переходим на слой, который мы будем зеркально отражать. Вызываем функцию «Свободное трансформирование» (комбинация клавиш Ctrl + T), вокруг изображения появится рамка со специальными маркерами.
Заходим в контекстное меню (правая кнопка мыши в любом месте слоя) и выбираем «Отразить по вертикали».
Изображение станет зеркальным:
Чтобы выйти из режима свободного трансформирования достаточно выбрать инструмент «Перемещение» (он находится первым по счету на панели инструментов).
Появится такое окно:
Нажимаем «Применить», чтобы зеркальная трансформация сохранилась.
5) На следующем шаге нужно расположить оба изображения (исходное и зеркальное) друг под другом.
Вот так:
6) Для придания большей реалистичности можно откорректировать зеркальное отражение с помощью фильтров и (или) инструментов.
Я же решил просто изменить прозрачность.
Для этого сначала создал в качестве подложки дополнительный слой с белым фоном («Слои» -> «Новый» -> «Слой»):
Выбрал режим «Затемнение» и поставил флажок для заливки белым цветом:
Затем в списке слоев выбрал нужный слой и в пункте «Непрозрачность» уменьшил значение со 100% до 34%:
В результате получилась такая картинка:
Остаётся лишь сохранить её (в любом из поддерживаемых Фотошопом форматов) с помощью команды «Файл» -> «Сохранить как».
Разворот, поворот, зеркальное отражение объектов в Photoshop
Создание зеркальных отображений на различных поверхностях является достаточно широко используемым приемом в Фотошопе. С помощью относительно простой техники можно создавать красивые зеркальные отражения букв на поверхности, предметов, людей и объектов пейзажа в воде или на стекле. Все это способствует широкому использованию эффекта зеркальных отображений в областях касающихся полиграфии, обработки фотографий и веб-дизайна.
С помощью относительно простой техники можно создавать красивые зеркальные отражения букв на поверхности, предметов, людей и объектов пейзажа в воде или на стекле. Все это способствует широкому использованию эффекта зеркальных отображений в областях касающихся полиграфии, обработки фотографий и веб-дизайна.
Рассмотрим простой пример того, как можно быстро отзеркалить изображение в Фотошопе.
- Откройте в Фотошопе редактируемое изображение.
- Произведите выделение той области изображения, которая будет выполнять функцию зеркального отражения. Строгих требований здесь нет. Поэтому, можно использовать любые подходящие для выделения области инструменты. Например, магнитное или прямолинейное Лассо. Для рассматриваемого в качестве примера изображения вполне достаточно инструмента выделения прямоугольной области.
- Скопируйте выделенный участок через пункты меню «Редактирование->Скопировать» и сразу же вставьте обратно через «Редактирование->Вставить» .
 Удобнее всего данные операции проводить с помощью «горячих клавиш», используя сочетания Ctrl +C и Ctrl +V соответственно. В результате должен появится новый слой, содержащий скопированную область выделения.
Удобнее всего данные операции проводить с помощью «горячих клавиш», используя сочетания Ctrl +C и Ctrl +V соответственно. В результате должен появится новый слой, содержащий скопированную область выделения. - Сместите вставленную область примерно на то место, в котором она и должна находится в качестве зеркального отражения.
- Следующим шагом необходимо инвертировать данную область. Сделать это можно через пункты меню «Редактирование->Трансформирование->Отразить по вертикали» . В результате указанного действия скопированный фрагмент изображения действительно станет напоминать зеркальное отражение.
- Сделайте более точную подгонку отраженной области за счет перемещения по области рисунка.
- Отражение практически готово. Остается только создать эффект его плавного «затухания» по мере удаления от основного рисунка. Для этого добавьте векторную маску слоя, нажав соответствующую кнопку в управлении слоями, и примените к маске инструмент «Градиент» .
 После этого укажите вектор направления действия градиента. Чтобы это выполнить установите курсор в начальную точку, которая будет находится между оригинальным объектом и его отражением, зажмите левую кнопку мышки и не отпуская кнопки проведите курсором вертикальную линию вниз. После этого отпустите кнопку. В результате будет получен градиент с переходом от основного изображения к фоновому. Начальной точкой и длиной вектора можно регулировать величину применяемого эффекта.
После этого укажите вектор направления действия градиента. Чтобы это выполнить установите курсор в начальную точку, которая будет находится между оригинальным объектом и его отражением, зажмите левую кнопку мышки и не отпуская кнопки проведите курсором вертикальную линию вниз. После этого отпустите кнопку. В результате будет получен градиент с переходом от основного изображения к фоновому. Начальной точкой и длиной вектора можно регулировать величину применяемого эффекта. - По желанию можно произвести коррекцию прозрачности зеркальной области отражения из панели управления слоями. В резльтате описанных действий было получено следующее изображение с отражением нижней части.
 Все тонкости, как правило, познаются в процессе работы и накопления опыта. Главное — понять базовый принцип, который поэтапно и был рассмотрен выше.
Все тонкости, как правило, познаются в процессе работы и накопления опыта. Главное — понять базовый принцип, который поэтапно и был рассмотрен выше.В фотошопе не рисуют. 180° — команда позволяет повернуть изображение на 180 градусов. Но в этом случае, вместе с изображением будут повернуты и все слои, которое оно содержит. В этом уроке я покажу, как поворачивать объект, изображение и холст в Photoshop. Для вращения изображения в редакторе Adobe Photoshop используются команды из меню Image — Rotate Canvas.
С помощью относительно простой техники можно создавать красивые зеркальные отражения букв на поверхности, предметов, людей и объектов пейзажа в воде или на стекле. Все это способствует широкому использованию эффекта зеркальных отображений в областях касающихся полиграфии, обработки фотографий и веб-дизайна.
Произведите выделение той области изображения, которая будет выполнять функцию зеркального отражения. Например, магнитное или прямолинейное Лассо. Для рассматриваемого в качестве примера изображения вполне достаточно инструмента выделения прямоугольной области. В результате должен появится новый слой, содержащий скопированную область выделения. Сместите вставленную область примерно на то место, в котором она и должна находится в качестве зеркального отражения.
В результате должен появится новый слой, содержащий скопированную область выделения. Сместите вставленную область примерно на то место, в котором она и должна находится в качестве зеркального отражения.
Шаг 1: Переключение в полноэкранный режим с отображением
Для этого добавьте векторную маску слоя, нажав соответствующую кнопку в управлении слоями, и примените к маске инструмент «Градиент». По желанию можно произвести коррекцию прозрачности зеркальной области отражения из панели управления слоями. Но рассказать обо всех нюансах в рамках одной статьи не представляется возможным.
Хотя если постараться то можно. Он больше предназначен для редактирования изображений. Зеркальное отражение фото – частый прием, используемый при редактировании фото. В зависимости от цели, решить обработать фото таким образом пользователь может по разным причинам. Обработать фото таким образом пользователь также может при создании коллажа или галереи нескольких изображений.
90° CW — команда предназначена для поворота изображения на 90 градусов по часовой стрелке. Я буду использовать Photoshop CS5, поэтому могут быть небольшие различия в названиях меню, но функциональность останется прежней. Под объектами я подразумеваю текст, фигуру и любые детали, которые отделены от фона. Например, как изображение бабочки, которое я буду использовать.
Я буду использовать Photoshop CS5, поэтому могут быть небольшие различия в названиях меню, но функциональность останется прежней. Под объектами я подразумеваю текст, фигуру и любые детали, которые отделены от фона. Например, как изображение бабочки, которое я буду использовать.
На примере изображения природы мы рассмотрим другой способ использования инструмента Поворот (Rotate Tool) – вращение изображения. Как Вы можете видеть, при повороте изображения инструментом Поворот (Rotate Transform), изображение может выходить за пределы области холста. Чтобы решить эту проблему, воспользуйтесь меню Изображение > Повернуть холст (Image > Image Rotation) и выберите один из предложенных вариантов.
Следующий способ вращения – это вращение отдельных букв в тексте. Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе. Для этого, сделайте активным текстовый слой и войдите в меню Слой > Текст > Преобразовать в кривые (Layer > Type > Convert to Shape). Теперь текстовый слой будет преобразован в слой-фигуру с маской. Кстати, эта же клавиша работает и в Adobe Camera Raw и при обрезке в Photoshop.
Теперь текстовый слой будет преобразован в слой-фигуру с маской. Кстати, эта же клавиша работает и в Adobe Camera Raw и при обрезке в Photoshop.
Для работы, как обычно, создадим новый слой, чтобы не изменять и не испортить оригинальное изображение. Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop.
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше. Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т. е. фоновым) цветом.
е. фоновым) цветом.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. В результате будет получен градиент с переходом от основного изображения к фоновому. В настоящее время изображение на верхнем «Слое 2″ полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Создание зеркальных отображений на различных поверхностях является достаточно широко используемым приемом в Фотошопе.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на
Как в Фотошопе сделать зеркальное отражение?
Сегодняшний урок по фотошопу мы посвятим тому, как сделать зеркальное отражение в фотошопе. При этом я покажу вам 5 способов, как отразить какой-либо предмет.
Вы, несомненно, видели эти 5 способов отражения во всех видах графического дизайна, в дизайне веб-сайтов и проектировании интерфейсов. В этом уроке, я покажу вам, как сделать отражение в Photoshop.
Зеркальное отражение
Вы видите отражения всюду в области дизайна, понимаете вы это или нет. Вы можете увидить их в иллюстрациях, рекламных роликах, продукции, и даже веб-сайтах. Есть много учебников, которые учат, как создать конкретные отражения в фотошопе, но в этом уроке, я собираюсь показать как создать 5 из наиболее широко используемых типов отражений в области дизайна.
Поверхностное отражение (The Surface Reflection)
Поверхностное отражение, это вероятно, наиболее широко известный тип отражения. В принципе, это просто отражение объекта на поверхности ниже объекта. Это очень просто создать.
Начните с Дублирования слоя, который вы хотите отразить (Щелкните правой кнопкой мыши Layer > Duplicate Layer). Далее, Edit> Transform> Flip Vertical (отразить вертикально). Теперь, используя инструмент перемещения (клавиша V), перетащите новый слой чуть ниже оригинала.
Используя Eraser Tool, с помощью кисти размером 40-200 (он будет варьироваться от случая к случаю, вы это поймете экспериментально), и твердости установленной в 0%, сотрите нижнюю часть облака. Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Единственное, что осталось сделать, это настроить прозрачность слоя для контроля интенсивности отражения. Именно для отраженного слоя!
Отражение окружающей среды (The Environment Reflection)
Отражение окружающей среды может быть лучше известно, как отражения использованные в Microsoft Windows Vista. Также есть много других применений для этого, таких как меню на веб-сайтах, или дизайне иконок.
Для начала вам необходимо выделить прозрачность в слое, который будет добавлять отражение. Для этого нажмите Ctrl + иконка слоя, или щелкните правой кнопкой мыши > Select Layer Transparency. Вы должны нажать именно значок слоя, а не имя слоя.
С этого момента мы можем создать два различных типа отражения. Мы могли бы сделать изогнутые отражения, или простые плоские отражения. Я буду делать изогнутые с помощью инструмента Elliptical Marquee Tool, но вы можете создать простое плоское с помощью Rectangular Marquee Tool.
После того как вы выбрали ваш инструмент, удерживая Alt + Shift сделайте выделение слоя. Удерживая Alt и Shift сделаем ваши слои перекрытыми, что означает, что выбор будет только там, где будут перекрыты оба выделения.
Создайте новый слой, чтобы нарисовать на нем отражение.
Выберите Gradient Tool на панели инструментов, и выберите цвет переднего плана белый. Выберите градиент “Foreground к Transporent” в панели параметров градиента. Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Вы можете отрегулировать прозрачность слоя, чтобы получить правильный вид интенсивности освещения.
Глянцевое отражение (Glossy Reflection)
Глянцевое отражение очень распространено в текстах и эффектах иконок, а также во многих других сценариях, также, как и отражение окружающей среды.
Создание глянцевого отражения точно так же, как отражение окружающей среды показано выше. Разница лишь в том, что вы рисуете ваш градиент сверху. Вместо того, чтобы перетащить снизу вверх Gradient Tool, перетащите его от верхней части выделения к нижней. Затем, просто настройте прозрачность слоя своего отражения изменяя интенсивность.
3D складка / сгиб (3D Fold)
Это действительно больше, чем просто световой эффект отражения в фотошопе, но в основном это отражение эффекта освещения. Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Для достижения эффекта, выберите объект слоя так же, как вы делали с предыдущими двумя отражениями (Ctrl + Click на миниатюре слоя).
Используйте Rectangular Marquee Tool, пересеките выделение так, чтобы у вас было прямое ребро (Помните, пересекаются выделения, удерживая Alt + Shift во время рисования одного над другим выделением).
Создайте новый слой.
Теперь, выберите большую мягкую кисть (200 пикселей, 0% жесткости) из панели инструментов. Используйте черный цвет переднего плана, применяйте только края кисти, чтобы заполнить немного выделение.
Дублируйте этот слой, и переместите его непосредственно под оригинал с помощью инструмента Move Tool.
Наконец, создайте новое выделение, в верхней половине вашего слоя, и на этот раз используйте кисть с белым цветом переднего плана, а не черным. Конечным результатом должен быть 3-мерный эффект,вы должны это почувствовать!
Блеск (The Flare)
Вспышка / блеск – слово говорит само за себя. Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Чтобы создать блеск, мы будем использовать инструмент фотошопа – Dodge Tool.
Начните с удерживания Dodge Tool, и настройки кисти в варианте размером 50px, 0% Hardness, и 50% exposure (параметры exposure, можно изменять в зависимости от яркости поверхности). Установите диапазон для Highlights.
Во время работы со световыми эффектами, обычно хорошо бы попытаться понять, откуда и куда будет падать свет. В нашем примере, свет пришел от левого верхнего углу к холсту.
Начните проводить мягкой кистью по краям, где будет сильный свет. Просто используйте края кисти, и двигайте кисть вперед и назад над этими местами.
Уменьшите размер кисти, сделайте его значительно меньше, например, около 10px. Продолжайте добавлять мягко свет на этих краях, пока вы действительно не сделаете тонкие светлые края. Вам может помочь увеличение и уменьшение рисунка горячими клавишами (Ctrl + ‘+’, или Ctrl + ‘-’).
Наконец, используя кисть, и маленькие, мягкие кисти, создайте новый слой, сделайте несколько мягких маленьких блестков. Отрегулируйте непрозрачность этого слоя по мере необходимости. Вот и все!
Теперь вы знаете 5 различных способов создания отражений в фотошопе.
Удачи Вам в освоении уроков по фотошопу!
Как отразить или отразить изображение в Photoshop
Когда дело доходит до использования Photoshop при редактировании изображений, с его помощью можно выполнять не только сложные, но и простые задачи, связанные с редактированием. Такие задачи, как переворачивание, поворот, изменение размера изображений и т. Д., Являются одними из таких задач, которые вы можете легко выполнить с помощью Photoshop. Поскольку есть некоторые вопросы, такие как «Как перевернуть изображение в Photoshop», «Как повернуть изображение в Photoshop» и т. Д., Ниже мы обсудим эти темы всесторонне, чтобы у вас было четкое изображение в вашем разум.
ЧАСТЬ 1. Как перевернуть изображение в фотошопе?
Прежде всего, позвольте мне прояснить вам, что зеркальное отображение и переворачивание изображения — это одно и то же. Так что путаться между ними не стоит.
Есть много случаев, когда вы, как фотограф, хотели бы перевернуть или отразить изображение. Вот некоторые из таких случаев:
- На тот случай, если вы хотите создать на изображении замысловатый узор.
- На случай, если вам нужно сместить фокус на изображении.
- Иногда вам захочется использовать эту функцию редактирования для получения лучших результатов.
Независимо от того, почему вы собираетесь перевернуть изображение, Photoshop будет работать как отличный перевертыш изображений, чтобы выполнить вашу задачу переворота наилучшим образом. Но если вы хотите стереть что-то нежелательное со своего изображения, вы можете использовать программное обеспечение Photo Eraser одним щелчком мыши, которое поможет вам, вместо того, чтобы научиться делать это с помощью Photoshop.
Случай 1. Отразить отдельный слой изображения
Бывают случаи, когда вы хотите перевернуть только один слой на фотографии.Один из примеров таких случаев — перелистывание только логотипа компании на изображении или текста на фото. В Photoshop можно перевернуть слой изображения, выполнив следующие действия:
Шаг 1. Откройте фотографию
Сначала запустите Photoshop на своем ПК или ноутбуке и откройте изображение, в котором вы хотите перевернуть слой.
Шаг 2: Выберите слой
Как только изображение откроется перед вами, вам нужно будет выбрать слой, который вы хотите перевернуть.
Примечание : Что касается следующего шага 3, у вас есть три варианта: « Free Transform », « Ctrl + T » и « Transform ».Вы можете выбрать тот, который вам больше всего подходит.
Вариант 1. Воспользуйтесь функцией «Свободное преобразование»
Теперь откройте меню « Edit », доступное в строке меню, и выберите « Free Transform ». После этого вокруг открытого изображения появится рамка трансформации. Как только вы щелкнете внутри этого поля правым щелчком мыши, откроется раскрывающееся меню, и вы увидите варианты переворота в этом меню. Используйте эти параметры, чтобы выполнить задачу по переворачиванию выбранного слоя.
Вариант 2. Используйте «Ctrl + T»
Теперь вам нужно будет нажать на клавиатуре клавиши « Ctrl + T ». Как только вы нажмете эти клавиши на холсте с фотографиями, активируется режим « Free Transform ». Теперь все, что вам нужно сделать, это просто щелкнуть правой кнопкой мыши по фотографии, чтобы перед вами появились параметры переворачивания, как вы это делали и в методе, упомянутом выше. Наконец, завершите задачу переворачивания с помощью этих опций.
Вариант 3. Воспользуйтесь функцией «Преобразовать»
Найдите меню « Edit » и откройте его.После открытия меню выберите « Transform ». При нажатии на « Transform » откроется новое подменю под ним. Выберите « Отразить по вертикали, » или « Отразить по горизонтали, » из опций, доступных в подменю. Как только вы выберете эту опцию, выбранный слой будет немедленно перевернут. И готово.
Таким образом, используя любой из трех упомянутых выше вариантов, вы в конечном итоге перевернете только тот слой, который содержит конкретный объект или элемент, который вы хотите перевернуть на изображении.
Случай 2: перевернуть все изображение
Если вам нужно перевернуть или отразить изображение без слоев, метод зеркального отражения слоя изображения (как упоминалось выше) вам не подойдет. Вы можете выполнить простые шаги, упомянутые ниже, чтобы перевернуть всю картину:
Шаг 1. Откройте фотографию
Сначала запустите Photoshop, мощный редактор фотографий с зеркальным отображением, на своем компьютере и откройте изображение, которое вы хотите перевернуть или отразить на нем.
Шаг 2. Перейдите к Flip Canvas
Теперь перейдите к строке меню и выберите меню «Изображение».Как только вы нажмете на нее, откроется меню «Изображение». В меню выберите «Поворот изображения». После этого откроется подменю под этой опцией. И в подменю выберите «Отразить холст по горизонтали» или «Отразить холст по вертикали». Таким образом, все изображение будет немедленно перевернуто по горизонтали или вертикали в зависимости от варианта, который вы выбрали из двух упомянутых выше. Вот и все.
ЧАСТЬ 2. Как создать зеркальный эффект путем переворота?
Есть множество способов сделать креативные фотографии, переворачивая слой в Photoshop.Например, вы можете отразить фотографию небоскребов по горизонтали, чтобы они выглядели так, как будто они уходят и в землю, и в небо. Ниже приведены шаги, которые необходимо выполнить для создания зеркального эффекта с использованием самого мощного в мире флиппера изображения:
Шаг 1 . Выберите фотографию, которую вы хотите отредактировать, а затем перейдите на панель « Layers », чтобы разблокировать фоновый слой.
Шаг 2 . Теперь перейдите к строке меню и выберите меню « View ».В меню выберите « New Guide ». Рекомендуется добавить « Vertical Guide ». Выберите инструмент « Переместить », а затем перетащите объект на одну сторону направляющей.
Шаг 3 . Следующим шагом является выделение изображения и затем выбор « Transform Selection ». Теперь вы должны перетащить сторону контура выделения к направляющей. Затем его следует скопировать на новый слой.
Шаг 4 .Чтобы отразить изображение, вам нужно будет выбрать инструмент «Свободное преобразование», а затем перетащить контрольную точку на направляющую. Затем изображение следует перевернуть по горизонтали.
Шаг 5 . Теперь вам нужно очистить руководство. После этого обрежьте лишнее пространство по краям фотографии. Как только это будет сделано, просто нажмите кнопку «ОК», чтобы диалоговое окно закрылось и изображение было экспортировано.
ЧАСТЬ 3. Как повернуть картинку в фотошопе?
Вместо того, чтобы пытаться перевернуть фотографию или зеркальное отображение, в некоторых случаях вам может также потребоваться просто повернуть изображение на 90 градусов, 180 градусов и т. Д.Возможно ли вращение всего изображения или отдельного слоя изображения. Чтобы выполнить эту задачу поворота изображения в Photoshop, все, что вам нужно сделать, это просто выполнить шаги, указанные ниже:
Случай 1. Поворот одного слоя изображения
Шаг 1. Откройте фотографию и выберите слой
Сначала откройте фотографию в Photoshop, затем выберите слой, который нужно повернуть.
Шаг 2: поверните слой
Теперь перейдите к строке меню и выберите там опцию « Image ».Как только вы выберете его, откроется меню « Image ». В этом меню выберите « Поворот изображения ». Затем откроется подменю под « Поворот изображения ». Выберите в подменю необходимую опцию для поворота изображения, помня, хотите ли вы вращать по часовой стрелке или против часовой стрелки.
После того, как выбранный слой на фотографии повернут, просто сохраните внесенные изменения, и готово!
Случай 2: поворот всего изображения
Шаг 1. Откройте фотографию и выберите «Повернуть вид».
Сначала запустите Photoshop на вашем ПК / ноутбуке и откройте фотографию.Затем перейдите к панели инструментов, доступной в левой части интерфейса. Выберите панель «Инструменты» на панели инструментов. Как только вы нажмете на нее, вам будут предложены инструменты, доступные на этой панели инструментов. Выберите оттуда « Rotate View Tool».
Шаг 2: Активируйте компас
После того, как вы активировали « Rotate View Tool », поместите курсор инструмента в область изображения. Щелкните кнопкой мыши и удерживайте ее. Таким образом появится компас.
Шаг 3. Поверните изображение
Как только компас появится перед вами, вы можете использовать его для поворота изображения.Все, что вам нужно сделать, это просто перетащить курсор мыши в том направлении, в котором вы хотите, чтобы ваше изображение вращалось (по часовой стрелке или против часовой стрелки). Как только вы будете довольны углом наклона фотографии, просто отпустите кнопку мыши, чтобы закончить вращение. Если вы хотите проверить точный угол изображения, его можно проверить на панели « Параметры ».
Таким образом, вы в конечном итоге повернули свою фотографию. Теперь сохраните внесенные вами изменения, и готово!
Примечание : Если вы хотите отменить эффект поворота, который вы создали в своем изображении, это можно сделать, щелкнув опцию « Сбросить вид », доступную на панели « Опции ».
ЧАСТЬ 4. Способы устранения различных проблем при переворачивании изображений в Photoshop
При выполнении задачи переворачивания изображений в Photoshop вы можете столкнуться с некоторыми типичными проблемами. Мы упомянули эти проблемы ниже вместе с соответствующими методами или решениями устранения неполадок:
Проблема 1. Нежелательное переворачивание текста или логотипа на изображении
Решение : Бывают случаи, когда при переворачивании изображения также переворачивается логотип компании или текст на изображении.Таким образом, логотип или текст становятся нечитаемыми. И решение этой проблемы состоит в том, что вам следует перевернуть только необходимый слой изображения, а не перевернуть все изображение. И способ выполнения задачи переворачивания таким образом объяснен выше.
Проблема 2. Параметр отражения не найден в Photoshop
Решение : Еще одна проблема, с которой вы можете столкнуться при попытке перевернуть изображение, заключается в том, что вы не можете найти опцию «Перевернуть» в Photoshop. Если это так, не волнуйтесь, у меня есть решение для вас.Все, что вам нужно сделать, это просто перейти к строке меню, доступной в верхней части интерфейса Photoshop. Щелкните « Help », а затем просто найдите там « Flip ». Таким образом, вы сможете узнать, где в вашей версии Photoshop фактически доступна опция для переворачивания изображений.
Проблема 3: Путаница между вращением и переворачиванием
Решение : неудивительно, что некоторые люди путаются между вращением и переворачиванием задач. Некоторые люди считают их одним и тем же.Но на самом деле это не так. Как я уже пояснил выше, это разные задачи. Переворачивание — это как отражение объекта, а с другой стороны, вращение фактически наклоняет его. Поэтому при редактировании фотографий убедитесь, что вы не выполняете операцию поворота вместо переворачивания.
Проблема 4. Переворот по неправильной оси
Решение : Стоит отметить, что переворот изображения по разным осям приведет к разным результатам. Следовательно, подтвердите ось (горизонтальную или вертикальную), по которой вы хотите перевернуть изображение, прежде чем перевернуть его.В противном случае вы можете получить нежелательный результат.
Итог
Мы надеемся, что приведенное выше руководство о том, как бесплатно перевернуть изображение в Photoshop, было очень полезно для вас, и, наконец, вы развеяли все свои сомнения по этой теме.
Автор: Jihosoft,
Последнее обновление
Создание зеркальных изображений в Photoshop
Twice — это хорошо. Двойные неприятности.Удвоить. Клише могут быть банальными, но иногда в них есть доля правды. Если вы заметили, сколько рекламы, плакатов, обложек альбомов и бесчисленное множество других средств творчества используют эффект зеркального изображения, то вы знаете, что два лучше, чем один. Создание зеркальных эффектов в Adobe Photoshop не так сложно, как, скажем, клонирование овец. С помощью некоторых основных инструментов вы можете сделать любую обычную фотографию или дизайн и создать зеркальную копию.
Зеркальные изображения можно создавать как по горизонтали, так и по вертикали.Эффект горизонтального зеркального отражения отлично подходит для создания отражений от строительного стекла или зеркал (конечно). Эффект вертикального зеркала хорошо подходит для создания отражений в лужах с водой. В сегодняшнем примере мы создадим вертикально зеркальное изображение нашего дружелюбного соседа — Человека-паука.
Подготовьте изображение
Откройте исходное изображение в Photoshop. Если вы не знаете размеры своего изображения, вы можете перейти в меню «Изображение»> «Размер изображения», чтобы увидеть его размеры (которые указаны как ширина и высота, как правило, в пикселях или дюймах).Имея в виду эти числа, создайте новый документ Photoshop, выбрав «Файл»> «Создать». Вы хотите создать новый документ большего размера, чем оригинал, что даст вам пространство для зеркального эффекта. Мне нравится увеличивать размер моего нового документа вдвое по размеру, над которым я работаю (например, по высоте в этом примере). Когда вы закончите, вы можете вырезать любое пустое пространство.
Когда ваш новый документ готов к работе, вы можете переместить исходное изображение на место несколькими способами. Вы можете использовать File> Place, чтобы сделать ваш оригинал новым слоем.Вы также можете щелкнуть и перетащить изображение в свой документ. С новым слоем в документе вы захотите переместить изображение на место с помощью инструмента «Перемещение». Мы разместили исходный слой вверху нашего документа.
Точка перелома
Теперь вы собираетесь создать руководство. Это поможет вам визуализировать, где вы хотите отразить свое изображение. Точно так же Photoshop отразит ваше изображение по этой линии. Перейдите в меню «Просмотр»> «Новый гид…» и выберите свойства своего гида.Мы выбрали горизонтальную ориентацию. Поле «Положение» устанавливает исходное положение направляющей, но, поскольку вы можете вручную переместить направляющую в любое место, вам не нужно быть точным при выборе положения.
На экране появится синяя линия. Это «воображаемая линия», которую не видно ни на одном отпечатке. Представьте, что у вас зеркальный эффект вдоль этой синей линии. Вы можете перетащить линию в любое место, если вам не нравится ее исходное положение. Мы переместили нашу синюю линию в самый низ изображения, потому что мы отражаем все тело Спайди.
Установив направляющую, вам нужно создать копию той части исходного изображения, которую вы хотите скопировать. Мы копируем наш слой полностью, но вы можете копировать только половину или даже треть изображения. Выберите инструмент «Прямоугольное выделение» на палитре инструментов Photoshop и перетащите его по области, которую хотите скопировать. Как вы можете видеть на нашем изображении ниже, выделенная область окружена пунктирной линией.
После выбора изображения перейдите к Layer> Layer Via Copy, чтобы создать новый слой на основе вашего выбора.Это будет слой, который вы используете для создания зеркального эффекта. Вы не сможете сказать, что создали новый слой, потому что новый слой находится непосредственно поверх исходного. Это скоро изменится. Во-первых, дважды проверьте, что у вас есть скопированный слой, посмотрев на панель слоев.
[
Веселая часть
Разобравшись с предварительными инструкциями, пора творить чудеса. Выбрав новый слой на панели «Слои», выберите «Правка»> «Свободное преобразование». Это создает «цель» на вашем изображении.Эта цель представляет собой точку, откуда вы будете отражать свое изображение.
Цель автоматически окажется в мертвой точке, но вам нужно будет переместить цель по синей направляющей линии, которую вы установили ранее. С целью на синей линии перейдите в Edit> Transform. Отсюда выберите ось (горизонтальную или вертикальную), на которой вы хотите перевернуть слой.
Presto! Вы должны увидеть свой зеркальный эффект. Если все выглядит отлично, можете сохранить документ и отпраздновать.При желании вы можете очистить синие линии и другие созданные вами направляющие, выбрав «Просмотр»> «Очистить направляющие».
Обзор
Конечно, есть некоторые незначительные детали, на которые нужно обратить внимание, чтобы понять это правильно, но, в конце концов, это должно быть довольно простое упражнение. Вот краткое изложение наших шагов:
● Создайте новый документ (увеличив размер исходного изображения вдвое).
● Поместите исходное изображение в новый документ и расположите его соответствующим образом на холсте.
● Создайте направляющую («Просмотр»> «Новое руководство…»), чтобы вы могли визуализировать, где вы хотите отразить изображение
● Выберите область, которую вы хотите отразить, с помощью инструмента выделения «Прямоугольник»
● Создайте новый слой на основе этого выделения, выбрав «Слой»> «Слой с помощью копии».
● Установите, где вы переворачиваете скопированный слой, перейдя в меню «Правка»> «Свободное преобразование»
● Выберите «Редактировать»> «Преобразовать», чтобы перевернуть скопированный слой.Это создает ваш зеркальный эффект.
Мы не стали слишком изобретательными с нашим зеркальным эффектом, но многие дизайнеры используют его для имитации калейдоскопа и эффектов отражения. Мы надеемся, что вам понравится этот небольшой трюк, и, пожалуйста, дайте нам знать, если у вас возникнут какие-либо вопросы. Мы здесь, чтобы помочь!
Photoshop Как сделать зеркальное отражение. Как быстро и профессионально сделать зеркальное отображение
Здравствуйте уважаемые мои читатели и посетители блогового сайта. С вами снова Дмитрий Костин.Сегодня я хочу рассказать вам, как сделать в фотошопе зеркальное отражение, чтобы получить потрясающий эффект. Помню, как мне попалось фото машины, которая как будто от пола отражалась от пола. Мне тогда понравилась эта фотография, что я решил узнать, как сделать зеркальное отражение в Photoshop, чтобы добиться такого потрясающего эффекта.
Метод 1. Простое отражение
Для начала рассмотрим самый простой способ обрезать фотографию в Photoshop. Я возьму изображение машины на прозрачном фоне и создам новый белый слой под ним ( SHIFT + CTRL + N ), чтобы работать было удобнее.
Скопируйте слой с автомобилем, нажав комбинацию волшебных клавиш Ctrl + J. . После этого авторизуйтесь в меню «Редактирование» — «Преобразование» — «Отразить по вертикали». После этого объект поднимет ножки зеркала.
Но чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и нажмите в настройках на 50 процентов.
Также выберите жесткость на 0, нажав правую кнопку мыши.Обязательно выберите размер больше, чтобы он соответствовал 1/3 стоимости объекта. Теперь проведите один раз ластиком в нижней части копии и еще раз в средней части. В итоге у нас получится интересное фото. Вы можете подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании можно поиграться с параметрами печати эластичности и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не лучший способ.Он самый простой. Далее я покажу, как работать со слоем-маской, после чего зеркальное отражение будет выше всяких похвал.
Метод 2: Как мерцать изображение в фотошопе, если оно изометрическое
- Прежде всего, вам нужно создать копию слоя. Для этого зажмите левую кнопку мыши на слое, который вы хотите скопировать, и перетащите его на значок создания нового слоя. Но все же рекомендую использовать комбинацию клавиш Ctrl + J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите в меню «Редактирование» — «Трансформация» — «Отражение». по вертикали ».Я специально не рассказывал об этой особенности в статье, чтобы четко объяснить принцип работы.
- Теперь создайте еще один слой, полностью белый. Хотя совершенно неважно, какой цвет вы возьмете в качестве окончательного цвета фона, будь то черный, оранжевый или отдельный пейзаж.
- Ну? Где машины? И их нет. Все потому, что верхний слой залит цветом. Чтобы наши машины отображались, зажмите левую кнопку мыши на слое с заливкой и потяните ее ниже обоих слоев с машинами.Теперь машины будут видны.
- Далее встаньте на слой с копией и положите ее ровно под оригинал. И с помощью инструмента «Свободное преобразование» ( Ctrl + T. ). Переместите машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как видите, из-за этого страдают другие колеса, а именно задние. Картинка получается неестественной, так что теперь придется немного попотеть.
- Теперь начнется самая сложная и ювелирная работа.Далее активируйте мой любимый тип трансформации, а именно «. И с помощью этого инструмента настройте остаток автомобиля так, чтобы он был максимально реалистичным и точнее касался оригинального автомобиля. Вам не нужно сильно гнуть автомобиль, иначе это будет просто жуткое зрелище. Действуйте медленно: поднимите заднее колесо, затем на том же месте поднимите капот. Постарайтесь, чтобы сетка деформаций выглядела как прямоугольник, а не плоские зигзаги.
- Я пробовал максимально приблизить все колеса к оригинальной машине, чтобы не гнуть наше будущее отражение.Теперь переходим к слою с оригиналом и также применяем к нему инструмент деформации. После этого попробуйте поднять второе колесо и опустить третье, чтобы они окончательно закрылись.
- Колеса мы закрыли, но тени внизу выглядят странно. Возьмите инструмент «Лассо» и выделите заднюю тень на оригинале.
- Затем мы снова выбираем «деформацию» и начинаем игнорировать эту тень внизу, около точки пересечения. Сделайте то же самое с копией, но на этот раз подтянитесь.
- Проделайте то же самое с колесами, чтобы они выглядели более естественно.
- Ну вот и осталось много. Поднимаемся на копию слоя и вызываем маску слоя.
- Затем выберите и назначьте цветность от черного до прозрачного.
- Теперь этот градиент проведите по прямой вертикальной линии от начала машины-копии, но не доходя до конца оригинальной машины. Вуаля. Как круто получилось.
Но, как видите, деформация произошла немного криволинейно. К сожалению, текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить 3D-эффект.Но, тем не менее, нам удалось добиться желаемого эффекта и более-менее успокоить изображение в фотошопе. И я думаю, Чеслы еще немного посидят над этой картинкой, тогда можно будет прийти к совершенству.
Способ 3. Как сделать текстовое зеркало
Что ж, чтобы расширить кругозор, расскажу еще об одном способе. Только в этот раз мы не будем фотографировать, а напишем текст. И мы создадим отражение этого текста.
Ну, посмотрите, что мы сделали. Разве не очарование? А если еще добавить эффект к тексту, то такую «конфетку» можно сделать.
Ну как то так. Что ж, теперь вы понимаете, как сделать в фотошопе зеркальное отражение, чтобы придать ему презентабельный вид? Попробуй сделать самому. Это очень интересно. Кстати, вспомнил старый анекдот:
Хочешь быть вдвое больше денег? Затем положите их перед зеркалом.
Ну а тем, кто хочет освоить фотошоп с нуля, очень рекомендую посмотреть отличный видеокурс. Благодаря этому курсу вы сможете освоить этот замечательный графический редактор буквально за пару недель, ну если конечно делать нормально, а не 10 минут в день.Все уроки идеально построены и подходят для любого уровня пользователя, а главное все по делу и без воды.
С уважением, Костин Дмитрий
Сегодня мы расскажем, как сделать грамотные отражения в фотошопе. . Трехмерные отражения, отражения товаров, а также пара других видов отличных отражений. Обсудим все, начиная от преобразований и заканчивая режимами микширования и так далее. Неважно, новичок вы или профессионал, вас все равно можно чему-то научить.
Наверное, у вас возникнет мысль, что пару лет назад рефлексы были чрезвычайно популярны, а сегодня немного потеряли популярность, и вы будете правы. Однако вы можете наблюдать различные примеры на нескольких веб-сайтах в Интернете, включая Apple.com. Конечно, переборщить с отражениями, пытаясь рыдать за трендами стилей Web2.0, нельзя, но стоит заметить, что иногда отражения могут дать презентабельный вид на какой-то скучный элемент.
Отражение трехмерного объекта
Что делать, если ваш объект сложен? Например, если наш объект — это коробка?
Если перейти к этапам переворота объекта, то это может привести к катастрофе.Это даст нам очень ужасное отражение.
В целом отразить поле намного проще, чем текст. Вам даже не нужно ничего трансформировать, вам просто нужно продублировать слой с коробкой и расположить коробки над другим.
Затем мы используем маску и уменьшаем уровень отображения, так что у нас есть идеально отраженный прямоугольник!
Этот трюк работает со многими фигурами. Например, снимок iPhone в самом начале статьи может быть легко отражен с помощью этой техники.Тогда вам потребуется лишь небольшая обработка, чтобы линии имели правильное отражение. Вся доработка займет несколько секунд.
Отражение снимка товаров
И вот, я уже слышу возгласы: «Не так быстро!» Какова вероятность того, что вам когда-нибудь придется сделать отражение старой плоской коробки? Когда-нибудь это может случиться внезапно и, более того, гораздо более вероятно, что вам нужно будет отразить фотографии продукта или что-то более сложное.
Именно с этой проблемой я столкнулся совсем недавно, когда работал над дизайном рекламы собак для собак.Посмотрите, что произойдет, если мы применим эту технику к представленному изображению продукта.
Как видите, изображение на коробке портит весь эффект. Его надо перекрутить. Нам нужно будет реализовать это, чтобы получить правильное отражение.
Обратите внимание, что в Photoshop есть много трехмерных утилит, которые помогут вам в этой ситуации. Создав трехмерный объект, вы легко сможете его покрутить, как только подумаете. Тем не менее у вас не всегда будет время создавать трехмерные объекты, а потому вам важно знать, как эффективно имитировать трехмерный эффект.
Первое, что вам нужно сделать, это повернуть изображение по вертикали.
Затем нажмите Ctrl и щелкните предварительный просмотр слоя, чтобы создать выделение объекта. Удерживая нажатой кнопку Alt, удалите разделение ящиков так, чтобы выделенной оставалась только передняя часть.
С этим активным выделением, функцией СВОБОДНОЕ ПРЕОБРАЗОВАНИЕ (Ctrl + T), а затем, удерживая Ctrl, возьмите средний указатель на изображении ниже и перетащите его так, чтобы он осторожно переместился в нижнюю часть основного окна.
Теперь проделайте то же самое с остальной частью коробки. Здесь убедитесь, что выделены только стороны ящика, и используйте средний левый световой индикатор при выборе. Это позволит вам создать идеальное отражение коробки. Теперь вас может беспокоить нижняя часть вашего отражения, поскольку здесь все перемешалось.
Здесь хорошо, что можно полностью игнорировать этот момент. Не забывайте, что здесь у нас будет эффект затухания, поэтому нижняя часть даже не будет видна.
Вот так выглядит финальная версия. Не так уж и плохо, учитывая такую сложную форму и то, что на это ушло всего пара минут. Когда вы сделаете раздачу, у вас останется намного меньше времени.
Немного о режимах микширования
Обязательно учтите, что при работе с отражением в Photoshop не следует придерживаться режима смешивания по умолчанию. Экспериментируйте. Попробуйте разные режимы и посмотрите, как они повлияют на отражение.
Каждое созданное вами отражение может содержать разные цвета, поэтому какой-то конкретный режим смешивания может оказаться намного лучше стандартного.
Если вам не терпится насладиться, вы даже можете попробовать сделать два двойных отражения с разными настройками для режимов микширования. Иногда это помогает получить более реалистичное изображение отражения.
Заключение
В последнее время довольно часто используется отражение. Цель данной статьи — помочь в реализации грамотных размышлений, отделив себя от болезненных ненужных задач и операций. Помните, что отражения в дизайне следует использовать не так часто, как для других эффектов (тени, градации, кадрирование и т. Д.).).
Вы должны уметь определять — когда следует применять отражение, а когда оно излишне. Вы также должны уметь создавать отражения как простых, так и сложных элементов.
Дети часто считают зеркало каким-то мистическим и загадочным предметом. «А что, если это не мое отражение, а другой человек, который в точности похож на меня !?» Мысль о том, что зеркало — это окно в альтернативную реальность, звучит забавно. В этом уроке мы постараемся воплотить эту идею в интересный проект, в котором дети и взрослые смогут участвовать вместе!
Этот урок разработан для того, чтобы дети и родители могли работать вместе.Начните с совместного планирования проекта, объясните идею ребенка и вдохновите его на создание интересной концепции для размышлений. Моя дочь хотела видеть в своем отражении искателя приключений! Нам понравилась эта идея. В «реальности» она поправит очки, а в фантазийном отражении будет держать бинокль.
Это довольно простой урок, но он может стать очень веселым времяпрепровождением и позволит вам создать творческий фотоколлаж для вас и ваших детей. Возможно, увидев конечный результат, у вашего ребенка появятся новые идеи.Но главная цель урока — весело провести время!
1. Подготовка фото
Самая сложная задача этого урока — найти подходящее место для снимка! Обычно самые большие зеркала висят в ванных комнатах, но эти комнаты слишком малы, чтобы установить правильное освещение или найти подходящий угол наблюдения.
Использование штатива может облегчить совмещение нескольких фотографий, но это вряд ли возможно, так как комната слишком мала для такой роскоши. Если у вас такая же проблема, вам придется держать камеру в руках.Постарайтесь сделать так, чтобы каждый снимок был сделан под одинаковым углом.
Шаг 1
Выберите хорошее место для съемки отражения. Очень важно найти правильный угол. Отражение в зеркале должно быть хорошо видно, но на снимке также должна присутствовать часть «реального» мира. Прежде чем испытать терпение ребенка, сделайте несколько тестовых снимков!
Шаг 2.
У моей дочери есть любимый человек, поэтому мы решили использовать его для снимка с отражением.Критическим моментом является то, что отражение хорошо видно, и никакие его части не перекрываются. Возможно, вам придется немного попрактиковаться в позировании, так что наберитесь терпения. Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!
Шаг 3.
Следующим шагом будет смена костюма и создание еще нескольких картинок. Помогите ребенку изобразить такую реакцию, как будто он был очень удивлен увиденным в отражении. Для меня самым сложным было добиться такого ракурса, чтобы ситуация в «реальном» мире совпадала с ситуацией в отражении, при этом зрители могли видеть выражение лица девушки.
2. Подготовка файлов
Теперь пора перейти в Photoshop и подготовить фотографии для создания коллажа. По большей части вся подготовка будет связана с открытием двух файлов в Photoshop, небольшой ретушью и настройкой необходимого освещения.
Шаг 1
Открыть снимок с «реакцией». Это будет основная картина нашего проекта. Помните, что работа пойдет намного проще, если вы выберете фотографию, на которой не закрыта вся поверхность отражения в зеркале.
Шаг 2.
Лучше всего начинать работу с коррекции освещения. Для этого выполните Image. — Корректировки — Кривые (Изображение — Коррекция — кривые) и настройте кривую так, чтобы одна узловая точка относилась к верхней границе гистограммы, а центральная была немного выше и для увеличения яркости средних тонов .
Шаг 3.
Использование Crop. Инструмент. (C) (обрезка), чтобы обрезать документ и оставить только самую интересную часть изображения. Он уберет лишние детали, которые могут отвлекать внимание.
Шаг 4.
Откройте снимок с отражением и используйте кривые . (Кривые) для корректировки баланса освещения. Теперь мы готовы создать коллаж, но перед этим сохраните оба файла, чтобы при необходимости можно было вернуться к ним.
3. Привет, ребята!
Вы в восторге от возможности работать над собственным проектом? Разве не весело создавать похожие картинки? Уверен, у вас все получится! Давайте начнем!
Шаг 1
Ближе к границе экрана вы найдете две закладки.Это два разных изображения, которые уже открыты в программе Photoshop. Щелкните каждую закладку, чтобы понять, как переключаться между ними.
Шаг 2.
Давайте переключимся на фотографию, на которой ваш ребенок в костюме-отражателе. Нам нужно сделать копию области с отражением. В левой части активируйте инструмент в виде лассо с острыми углами. это Многоугольник ЛАССО. Инструмент. (L) (Многоугольное лассо). С помощью этого инструмента щелкните в каждом углу отражения в зеркале, чтобы создать выделение.
Шаг 3.
Теперь перейдите Edit. — Копировать (Редактирование — Копировать) (Ctrl + C). В результате мы скопировали выделенную область в памяти программы. Затем переключается на закладку с фото ребенка с реакцией отражения. Перейти Edit. — Вставьте (Редактирование — вставить) (Ctrl + V), чтобы вставить скопированное выделение в текущий рабочий документ.
Шаг 4.
Обратите внимание, что в правой части программы есть панель под названием Layers. (слои). Теперь должно быть два слоя. Представьте, что слои — это невидимые листы бумаги, которые лежат друг на друге.
На верхнем слое отражается. Мы должны преобразовать этот слой в смарт-объект. На мышке под вторым пальцем есть правая кнопка. Щелкаем по ней, наводя курсор на слой с отражением, и в появившемся меню выбираем Convert. к. Умный. Объект. (преобразовать в смарт-объект).
Шаг 5.
Теперь перейдите Edit. — TRANSFORM — Distort (Editing — Transformation — distortion), чтобы активировать функцию искажения изображения. Он появится в виде рамки вокруг изображения с узловыми точками. Поочередно наведите указатель мыши на углы рамки и переместите их так, чтобы отражение совпало с рамкой зеркала.
Закончив расставлять углы, нажмите кнопку в виде птичек вверху экрана, чтобы применить изменения.
Теперь у вас есть собственное фото с необычным отражением в зеркале! Впечатляет, правда? Если хочешь, можешь остаться на нем. Или продолжайте выполнять урок, чтобы добавить еще крутых эффектов.
4. Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела интереснее. Дальнейшие шаги предназначены для совместной работы родителей и детей.
Шаг 1
Мне кажется, что эта работа будет лучше, если мы добавим лучи света.Основная идея — сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Перейдите на слой с отражением и примените фильтр . — Камера. Raw. Фильтр. (Фильтр — Camera Raw). Устанавливаем следующие параметры, чтобы отражение было ярче и четче:
- Тени. (Тени): +60
- Черный. (затемнение): +18
- ЯСНОСТЬ. (ясность): +45
- Vibrance (Цветность): +33
Примечание: , если у вас есть среди фильтров Camera Raw , значит, у вас более ранняя версия Photoshop и Camera Raw. Необходимо позвонить по номеру Adobe Bridge.
Шаг 2.
Снимок «реального» мира должен быть скучным и слегка размытым, чтобы контрастировать с четким изображением с отражением. Преобразуйте снимок в очках в смарт-объект и примените фильтр . — размытие — по Гауссу. Размытие (Фильтр — Размытие — Размытие по Гауссу), используя радиус . (Радиус) 1,5 пикселя.
Шаг 3.
Поверх изображения в очках добавьте корректирующий слой Hue. / Насыщенность. (Цветовой тон / Насыщенность), нажав кнопку Добавить. Слой. Маска. Или. Регулировки. Слой. (Добавьте маску слоя или корректирующий слой) внизу панели слоев. Уменьшите Saturation. От (насыщенность) до -30 и ЯРКОСТЬ. От (Яркость) до -5, чтобы придать изображению оттенок серого. Таким образом, более светлое и четкое отражение станет еще ярче.
5.Эффекты
Все эффекты из этого раздела не являются обязательными, и вы не обязательно добавляете их, но они придадут изображениям фантастичности. Любое зеркало, являющееся окном в параллельную реальность, должно выглядеть в той или иной степени загадочным, поэтому теперь мы добавим лучи света, исходящие от отражения.
Шаг 1
Дважды щелкните слой с отражением, чтобы открыть окно Слой. Стиль. (стиль слоя). Активируйте Inner Glow. (Внутреннее свечение) со следующими параметрами:
- Непрозрачность (Непрозрачность): 35%
- Color (Цвет): # fffec5
- Размер (Размер): 24 px
Активировать Внешний. Свечение. (Внешнее свечение) со следующими параметрами:
- Непрозрачность (Непрозрачность): 35%
- Color (Цвет): # fffec5
- Размер (Размер): 44 px
Шаг 2.
Теперь давайте создадим светящиеся лучи, исходящие от зеркала. Создайте новый слой и, удерживая клавишу Alt, выберите в меню Layer> Merge Visible (Layer — Объединить видимые) или нажмите Ctrl + SHIFT + ALT + E, чтобы объединить все видимые слои на новом.Преобразуем этот слой в смарт-объект.
Шаг 3.
Go Фильтр. — Blur — Radial Blur (Filter — Blur — Radial Blur) и установите Blur Method. (метод) на Zoom (Linear), Amount. (Количество) — 75. Переместите центр размытия примерно в ту область, где лицо находится на отражении.
Шаг 4.
Установить режим смешивания комбинированного слоя на Screen. (Осветление) и уменьшите непрозрачность примерно до 50%. Преимущество использования фильтра для смарт-объекта заключается в том, что вы всегда можете исправить настройки фильтра. Это будет полезно, если у вас возникли трудности с правильным расположением центра размытия.
Шаг 5.
Добавьте маску слоя к объединенному слою и кисть (C) Черный проводим на маске, чтобы убрать радиальное размытие на лицах. Наша задача — создать мягкий аккуратный эффект, не перегружающий картинку. Сделайте инъекцию вашему ребенку, чтобы он помог в редактировании маски и лично обработал эффект эффекта.
Шаг 6.
Добавьте новый слой и залейте его бледно-желтым радиальным градиентом от цвета к прозрачности (# FFFEC5). Градиент проведите от центра отражения к краю документа. Установите режим смешивания слоя с градиентом на Overlay (Overlapping) и уменьшите непрозрачность до 70%.
Шаг 7.
Мы добавляем маску слоя к слою с градиентом и снова работаем кистью, чтобы удалить заливку на лицах.
Шаг 8.
Чтобы сфокусироваться на зеркале, добавьте виньетку с помощью фильтра Фильтр. — Искажение — Линза. Исправление. (Фильтр — искажение — коррекция искажений), на вкладке Custom (Custom) Установить Amount. (номер) на -50.
Мы закончили!
Отличная работа! Надеюсь, вы научились создавать необычное отражение в зеркале. Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Надеюсь, вы и ваш ребенок получили от работы столько же удовольствия, сколько я и моя дочь! Вы можете посмотреть другие мои уроки из серии фотошоп для детей! Занимается фотоманипуляциями, работой кистями и т. Д.
05.02.2015 27.01.2018
Сделаем зеркальное отражение в фотошопе за несколько минут. Я подробно напишу каждый шаг и проиллюстрирую все картинки. Этот эффект очень часто используют дизайнеры и обработчики фотографий.
Я покажу, как сделать зеркальное отражение на примере этих фруктов.Откройте фото в фотошопе.
Во-первых, нам нужно выделить фрукты. Для этого воспользуйтесь инструментом Лассо, вы можете найти его на панели инструментов.
Кстати, я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделить в фотошопе» . Вы можете скачать его на сайте. Изучив этот курс, вы легко научитесь выделять любые объекты в Photoshop.
Выделяем фрукты. Верхнюю часть можно выделить белым фоном — ничего страшного.А вот нижний надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть попадет под изображение фруктов и отражений.
Нажмите Ctrl + C, чтобы скопировать выбранное изображение. После этого нажмите Ctrl + V, чтобы вставить изображение, оно автоматически появится на новом слое. Итак, мы продублировали изображение фруктов. От этого экземпляра мы задумаемся.
Теперь нажмите Ctrl + T, чтобы сформировать форму трансформации. Щелкните по фрукту правой кнопкой мыши, появится меню — выберите «Отразить по вертикали».Этим мы перевернули изображение.
Переместите отраженные фрукты вниз.
Далее вам нужно подставить их под фрукты, что наверху. Нажмите Ctrl + T, появится форма трансформации. Переместите курсор в угол этой формы, вы увидите, как курсор поворачивает изображение. Теперь нажмите левую кнопку мыши и поверните изображение. Поверните так, чтобы он носился ровно под фрукт, будто служил продолжением.
Теперь для этого слоя сделайте непрозрачность 40%, чтобы зеркальное отражение было реалистичным и слегка прозрачным.
Получается так:
Как перевернуть изображение в Photoshop для создания эффекта отражения
Люди переворачивают изображение по разным причинам. Однако профессионалы целенаправленно переворачивают изображение, чтобы отразить его эффектно. Эксперты применяют эту технику для улучшения результатов или для переключения внимания на изображение. С помощью техники переворота изображения мы также можем создавать сложные и красивые узоры.
В этой статье мы покажем вам, как перевернуть изображение в Photoshop.Кроме того, мы также расскажем, как можно отражать только слои или отдельные объекты на всем изображении.
Прочтите всю статью, чтобы узнать о другом замечательном программном обеспечении для редактирования изображений и видео, которое может эффективно переворачивать изображение всего за три минуты.
Отразить изображение — Photoshop [Самый профессиональный инструмент]
Adobe Photoshop — это редактор растровой графики для Windows и macOS, разработанный и продаваемый Adobe Inc. Это программное обеспечение было «отраслевым стандартом» в области редактирования растровой графики и цифрового искусства с момента его выпуска в 1988 году.
Лучшее программное обеспечение для редактирования фотографий позволяет пользователям создавать, редактировать и изменять изображения и цифровое искусство. Он также позволяет создавать и изменять многослойные растровые изображения и импортировать их в различные форматы файлов. Давайте посмотрим на многочисленные возможности этого фантастического редактора изображений
.В этом уроке вы узнаете: как перевернуть изображение в Photoshop; и как перевернуть слой изображения Photoshop, чтобы сделать редактирование более эффективным. В том же руководстве рассказывается, как перевернуть изображение в Photoshop cs5.
Вариант №1: как перевернуть все изображение или холст:
Следуя этим шагам, вы можете перевернуть все изображение (холст). В Photoshop холст — это все, что находится внутри темно-серой границы, окружающей изображение.
Шаг № 1: Откройте Photoshop и загрузите изображение:
В Photoshop перейдите в меню «Файл» и оттуда откройте изображение, которое хотите перевернуть. Как вариант, перейдите к изображению и щелкните правой кнопкой мыши, чтобы открыть в Фотошопе.
Шаг 2: перейдите в меню «Изображение», чтобы перевернуть изображение по горизонтали:
В верхней строке меню щелкните вкладку «Изображение». Нажмите «Поворот изображения» в раскрывающемся меню, а затем нажмите «Отразить холст по горизонтали».
Шаг № 3: Перейдите в меню «Изображение», чтобы перевернуть изображение по вертикали:
Следуйте указанным выше шагам до «Поворот изображения», затем нажмите «Отразить холст по вертикали».«
Примечание
В разных версиях Photoshop для обозначения одних и тех же функций используются разные слова. Например, в предыдущих версиях было «Поворот», а не «Поворот изображения».
После того, как вы перевернули свои изображения в Photoshop, если вы хотите создать слайд-шоу для всех перевернутых фотографий или если вы хотите добавить великолепные фильтры к своим изображениям и поделиться ими с другими веб-сайтами, такими как facebook, vimeo, youtube, одним щелчком мыши.Вы можете загрузить iMyFone Filme на ПК, чтобы переворачивать изображения и редактировать их вместе, даже сейчас создать видео, после того как вы перевернете и отредактируете свои изображения, вы сможете загрузить их в Tik Tok, Youtube, Instagram и удивить своих друзей и поклонников.Попробовать бесплатноПопробовать бесплатно
Вариант №2: Как перевернуть часть изображения в Photoshop?
Photoshop дает вам возможность зеркально отражать отдельные объекты на всем изображении или только на его части, выделяя и переворачивая слои вместо всего холста.
Шаг № 1: Выберите слой, который вы хотите перевернуть:
Во-первых, чтобы перевернуть объект, выделите его на отдельном слое. Для этого просто выберите этот конкретный слой на панели слоев.Шаг № 2: Чтобы изменить изображение, выберите «Режим свободного преобразования»:
На верхней панели выберите «Редактировать», затем «Свободное преобразование». Или нажмите Ctrl + T для ПК или Cmd + T для Mac, выбрав нужный слой.
Свободное преобразование создает рамку вокруг элемента. Затем вы можете быстро вращать, растягивать, сжимать или переворачивать его.
Шаг № 3: Чтобы получить доступ к параметрам переворота, щелкните правой кнопкой мыши изображение со свободным преобразованием:
В раскрывающемся меню параметры отражения расположены внизу. Выберите вариант «Отразить по горизонтали», чтобы переключить правую или левую сторону изображения, или «Отразить по вертикали», чтобы перевернуть изображение сверху или снизу.
Шаг №4: Чтобы сохранить свободное преобразование, нажмите «Enter».
Когда вы будете удовлетворены преобразованием, нажмите клавишу ВВОД, чтобы сохранить изображение в выбранном вами формате. Вы также можете завершить изменение, дважды щелкнув внутри поля.
Переверните изображение — iMyFone Filme
iMyFone Фильм
iMyFone Filme — одна из самых удобных программ для редактирования видео на вашем компьютере. Он отлично подходит для поколения Z и миллениалов, пытающихся сэкономить время, и доступен как для Windows, так и для Mac.
Пользовательский интерфейс инструмента прост; он работает без сбоев и создает качественные изображения и видео. Ознакомьтесь с перечисленными ниже функциями Filme, чтобы узнать о возможностях этого фантастического программного обеспечения.
Как использовать iMyFone Filme, чтобы перевернуть изображение?
Шаг # 1: Загрузите программное обеспечение
Чтобы начать профессиональное редактирование, откройте, загрузите, установите и запустите программное обеспечение.
Шаг № 2: Выберите изображение из библиотеки мультимедиа и загрузите его:
Чтобы добавить изображение, щелкните символ «+» или кнопку «Импорт» в интерфейсе.Затем перетащите изображение на шкалу времени.
Шаг № 3: Щелкните значок «Зеркало» на панели инструментов, чтобы перевернуть изображение одним щелчком мыши!
Попробовать бесплатноПопробовать бесплатно
Step # 4: Экспортируйте перевернутое изображение или видео в социальные сети!
После переворота изображения вы можете сделать снимок экрана, чтобы захватить перевернутое изображение.
В настоящее время вы не можете экспортировать изображения непосредственно в Filme, но Filme — это полезный инструмент, с помощью которого вы можете переворачивать изображения, а затем помещать их в видео.После этого вы можете экспортировать видео с перевернутыми изображениями в нем.
Функции
Filme предоставляет инструменты редактирования от новичка до продвинутого.
Его высококлассные функции включают быстрый режим видео и параметр «Картинка в картинке».
Он позволяет пользователям редактировать профессиональные видео со встроенными эффектами, шаблонами и слайд-шоу.
Подписи к фотографиям или видео можно добавлять с помощью разнообразного кинематографического текста и заголовков.
Он имеет 170+ встроенных эффектов, 110 переходов, а также более 50 встроенных музыкальных треков без лицензионных отчислений.
В нем есть удивительные шаблоны для всевозможных торжеств и мероприятий. Он включает шаблоны для Рождества, возвращения на родину, Нового года и других праздников.
Попробовать бесплатноПопробовать бесплатно
человек, которым понравился этот контент, также понравились
Узнайте, как повернуть / перевернуть видео в Adobe Premiere Pro >>
Как повернуть видео на Facebook и советы по повороту видео >>
6 простых способов повернуть видео на iPhone >>
5 эффективных советов, как легко перевернуть изображение в Photoshop
При переворачивании изображения не всегда все идет так, как ожидалось, и могут возникнуть проблемы с перевернутым изображением в Photoshop.Вот простое руководство по устранению неполадок, которое поможет вам их решить.
Совет №1: легко найдите вариант переворота:
Если вы не можете найти опцию переворота в Photoshop, возможно, у вас установлена другая версия Photoshop. В таком случае перейдите в верхнюю строку меню, нажмите «Справка» и введите «перевернуть» в поле поиска. Photoshop может помочь вам найти эту функцию.
Совет № 2: Избегайте переворачивания текста или логотипа с изображением:
Когда вы переворачиваете изображение, логотип, водяной знак или текст переворачиваются вместе с ним, делая его нечитаемым.В этом сценарии вместо того, чтобы переворачивать весь холст, вам нужно только перевернуть слой. В приведенных выше уроках показано, как перевернуть слой в Photoshop.
Совет № 3: Правая сторона не всегда права:
Иногда, когда вы переворачиваете изображение, оно не кажется правильным. В этом случае нужно попробовать перевернуть по другой оси. Результат зависит от того, переворачиваете ли вы изображение по вертикальной или горизонтальной оси.
Совет № 4: не путайте переворачивание с вращением:
Эти функции легко перепутать, но результаты сильно различаются.Попробуйте повернуть изображение, как если бы вы наклонили голову. Это как если бы вы смотрели в зеркало, когда переворачиваете изображение. Если вы все еще не понимаете разницы, поищите, как повернуть слой в Photoshop.
Совет № 5: ознакомьтесь с руководствами, чтобы научиться лучше редактировать:
Мы привыкли видеть людей особым образом, и при перелистывании снимка они могут казаться неловкими или странными. Вы можете узнать больше о том, как редактировать изображения людей в Photoshop, чтобы они выглядели более естественно, прочитав руководства.
Как отразить изображение в iPhone?
С увеличением спроса на креативные и уникальные изображения растет и потребность в мгновенном редактировании. Поэтому вы должны знать, как перевернуть изображение на iPhone, чтобы применить к ним эффект отражения. Самое простое решение — перевернуть свое селфи с помощью приложения «Фотографии» на iPhone, которое у вас, несомненно, уже есть и с которым вы знакомы. Вот как быстро сделать зеркальное отображение:
Шаг № 1: На iPhone откройте приложение «Фото».
Шаг № 2: Выберите фотографию, которую хотите отредактировать, и нажмите кнопку «Редактировать».
Шаг № 3: В нижней части экрана выберите символ обрезки.
Шаг № 4: В верхнем левом углу коснитесь значка переворота (треугольник, разделенный пополам). Это сделает вашу фотографию зеркальным отражением.
Шаг № 5: Чтобы сохранить зеркальное отображение, нажмите Готово.
Заключение
Если вы художник-график, дизайнер, издатель или фотограф, вы можете обнаружить, что в какой-то момент вам нужно перевернуть изображение.Независимо от того, переворачиваете ли вы все изображение или только его слой, Photoshop может сделать это.
Функция переворота и другое базовое редактирование возможно с помощью Photoshop. Тем не менее, он был разработан в первую очередь для профессионалов, и людям сложно быстро научиться этому. Многие новички выбирают для редактирования новые программы, потому что они быстрые и удобные. Поэтому мы рекомендуем вам использовать iMyFone Filme вместо Photoshop, чтобы эффективно переворачивать изображения без каких-либо специальных знаний.
Попробовать бесплатноПопробовать бесплатно
Как сделать зеркальное отображение текста и фотографии в Photoshop
При работе с изображениями довольно часто возникают ситуации, когда необходимо сделать зеркальное отображение фотографии.На данный момент почти все программы обработки графики реализуют такую возможность, но не все из них дают должное качество и не всегда позволяют быстро исправить этот процесс. Поэтому для проведения подобных операций лучше всего использовать самый мощный графический редактор — Photoshop. Итак, как сделать в фотошопе зеркальное отображение.
Что делать заранее
Подготовительные действия заключаются в том, чтобы импортировать фотографию, с которой будет производиться работа. Прежде чем вы научитесь делать зеркальное изображение в Photoshop, вы должны научиться импортировать фотографии.Открыть желаемую картинку можно любым удобным способом. Например, вы можете использовать меню «Файл» — «Открыть» или комбинацию «Cntrl + O», которая также вызывает окно «Проводник». Есть другой способ, самый простой. Он заключается в простом перетаскивании нужного объекта в рабочую область программы.
Как сделать зеркальное отображение в Photoshop
Теперь вы можете непосредственно приступить к изучению алгоритма действий, который приведет пользователя к желаемому результату.Следует отметить, что зеркальное отображение может быть получено как по горизонтали, так и по вертикали. Для этого откройте меню «Изображение», расположенное на главной панели инструментов. В открывшемся списке выберите «Повернуть холст», после чего откроется дополнительный список команд, содержащий интересующие нас возможности. Затем пользователь выбирает, как именно должно отражаться изображение, после чего можно сохранить получил результат без потери качества, воспользовавшись пунктом меню «Файл» — «Сохранить как».
Дополнительные возможности
Однако в большинстве случаев знание того, как в Photoshop сделать зеркальное отображение — это только первый шаг.От теории нужно переходить к практике. Например, чаще всего этот метод изображения используется для создания эффекта, имитирующего отражение в воде. Для этого нужно после загрузки изображения выбрать «Из фона», затем повернуть дубликат по горизонтали и вертикали и увеличить размер в соответствующем направлении с помощью меню «Изображение» — «Размер холста». С помощью инструмента «Перемещение» картинки помещаются в нужное положение, после чего переходят в меню «Фильтр» или деформируются, обратившись к «Редактирование» — «Преобразование».
Зеркальное отображение текста
Иногда нужно «отзеркалить» не только фотографии, но и текст. В таких случаях, создав текстовый слой, вы можете повернуть его через меню «Правка» — «Преобразование». Если текст должен быть расширен фоновым изображением, то сначала нужно объединить слои, а затем проделать то же самое, что описано выше.
Возможность выполнять эти простые действия даст пользователю возможность разнообразить фото, создав различные интересные эффекты.
NPHS Фотография
Галерея уменьшенных изображений внизу страницы
Вы создадите 5 фотографий с эффектом зеркального изображения. Для этого задания вам понадобятся только финальные изображения. Перед редактированием изображения и снимки экрана не являются обязательными.
______________________________________________________________________________
Вот образец альбома г-на Линдрота
__________________________________________________
Вот видеоурок по Photoshop, чтобы сделать такое зеркальное отображение (см. Ниже, прежде чем продолжить):
Если у вас установлена версия Photoshop 2021 года, функция, продемонстрированная в приведенном выше руководстве, может быть недоступна.В этом уроке ниже демонстрируется другой способ использования Photoshop для создания этого эффекта. Это не слишком сложно, но определенно не так просто, как в более ранних версиях Photoshop. У вас есть возможность использовать Photopea, который работает так же, как более ранние версии Photoshop для этого эффекта.
Учебное пособие для версии Photoshop 2021
(может вам это понадобится):
_______________________________________________________________________________
Вот учебное пособие по Photoshop, которое продолжается и показывает, как использовать фильтр «Пластика», чтобы согнуть пространство в переходной части изображения, чтобы оно выглядело так.Здесь в центре изображения дорожка американских горок более округлая, чтобы она выглядела более убедительно.
_______________________________________________________________________________
Вот видеоурок с использованием Photopea для создания эффекта зеркального изображения
_______________________________________________________________________________
Вот руководство по Photoshop Essentials
Есть видеоурок и письменный туториал
Как отразить изображение в Photoshop
Могу ли я получить зеркальное отображение в фотошопе — listoffullforms.com
В OneNote 2010 вы также можете редактировать текст, сохраненный OneNote в зеркальном отображении , в Photoshop изображение из OCR.
Внутри панели параметров находится пара действительно полезных параметров, которые не включают зеркальное отображение в Photoshop t по умолчанию. Вы можете отображать значки реальных файлов так же, как это делает проводник, включить обычное системное меню проводника и установить полный выбор строк. .
Если у вас зеркальное отображение в фотошопе, могу ли я получить , если их будет много, использование ISO 200, 400 или 800 лучше для зернистости, чем 1600 или выше.
Что, если бы вы могли сделать это с помощью простого пункта контекстного меню, а не с помощью небольшого взлома реестра и клипа.
Экспорт фрагментов Photoshop И здесь мы видим объединенные усилия слоя градиентной заливки на круглом узоре и сплошного цветного слоя заливки на заднем плане, и вот, как легко раскрашивать повторяющиеся узоры с помощью цветов и градиентов Далее мы рассмотрим, как создавать забавные и интересные повторяющиеся узоры с помощью пользовательских форм Photoshop S, или посетите наш раздел «Основы Photoshop», чтобы узнать больше о Photoshop. В этом руководстве мы узнаем основы создания и использования простых повторяющихся узоров в Photoshop .Теперь вы можете слушать свою любимую музыку, не беспокоясь о том, что одна дорожка будет действительно зеркальным отражением в Photoshop громко и раздражающе или слишком тихо и постоянно регулируя громкость.
Подсказка Если вы используете зеркальное отображение в Photoshop, могу ли я получить для воспроизведения скопированного DVD в собственной библиотеке фильмов Windows Media Center, выберите «Создать dvdid».
Цена 50 100 iPad может быть самым большим дурацким зеркальным отражением в фотошопе и модернизированном устройстве.
Вы можете рассчитывать на установку нового диска так же, как вы удалили этот, но в обратном порядке, но для получения более подробных указаний и решений общих проблем, вернитесь в следующий понедельник для части 2.
Это добавляет больше цветных точек к изображению, на этот раз меньшего размера, с областями между точками, заполненными черным. К эффекту добавлено как сделать фон прозрачным. Могу ли я использовать фотошоп цветных точек.
Это добавляет больше цветных точек к изображению, на этот раз меньшего размера, с областями между точками, заполненными черным. К эффекту было добавлено больше цветных точек. Во-первых, не только сама текстура сливается с фотографией, но и цвет от текстуры.Загрузить фотошоп добавить контур к тексту как загрузить Ссылка на этот учебник в виде готового к печати PDF-файла Adobe Bridge — это сопутствующая программа для Photoshop.
Загрузите этот учебник в виде готового к печати PDF-файла Adobe Bridge — это сопутствующая программа для Photoshop. Чем дальше вы перетаскиваете, тем больше размытия вы примените к радуге и тем мягче переходы между цветами. Когда откроется диалоговое окно «Новый слой». открывается, выберите параметр «Использовать предыдущий слой для создания обтравочной маски», чтобы корректирующий слой влиял только на текстуру, а не на исходное изображение. Установите флажок «Использовать предыдущий слой для создания обтравочной маски».Нажмите на слой с падающей тенью, чтобы сделать его активным. Шаг 18 Нарисуйте выделение вокруг падающей тени. Через мгновение мы перейдем в Photoshop 2019. но давайте удостоверимся, что фильтр центрируется на самой падающей тени, а не на всех размерах документа, сначала нарисовав выделение вокруг падающей тени.
Щелкните слой с падающей тени, чтобы сделать его активным. Шаг 18 Нарисуйте выделение вокруг падающей тени. Сейчас мы собираемся применить фильтр к падающей тени, чтобы она выглядела более реалистично, но давайте убедимся. фильтр сосредотачивается на самой тени, а не на всех размерах документа, сначала рисуя выделение вокруг тени.PSD файл, когда вы закончите, чтобы сохранить слои нетронутыми на случай, если вам когда-нибудь понадобится вернуться к исходному изображению без эффекта бликов. Я добавил обводку вокруг букв, которая указана как эффект под слоем типа.
Экспорт фрагментов Photoshop в любом случае создает копию фонового слоя, и если мы снова посмотрим на палитру слоев, мы увидим только что созданную копию, названный слой 1, находящуюся над фоновым слоем. Копия фонового слоя теперь находится Выше оригинала в палитре слоевЗеркальное изображение в фотошопе Это самая простая конструкция струи и не требует движения вперед для поддержания горения.
Конечно, я удалил Norton и приступил к получению авторитетного антивирусного плагина , зеркальное отображение в фотошопе, могу ли я получить для Microsoft Exchange, который правильно очищал электронную почту, и все было хорошо.
Список наиболее распространенных слабых паролей Язык NSFW Должен ли я бояться хакеров в новостях В этом году в новостях было много шума о хакерах, и, по сути, зеркальное отображение в фотошопе большое, эти группы не заинтересован в вас или в вашем.
Вырывая полный исходный код последнего блока Javascript, мы видим его скриптовый язык JavaScript, тип текста javascript Copyright 2005 Voormedia 8211 WWW.
.


 Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.  Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть. 
 Удобнее всего данные операции проводить с помощью «горячих клавиш», используя сочетания Ctrl +C и Ctrl +V соответственно. В результате должен появится новый слой, содержащий скопированную область выделения.
Удобнее всего данные операции проводить с помощью «горячих клавиш», используя сочетания Ctrl +C и Ctrl +V соответственно. В результате должен появится новый слой, содержащий скопированную область выделения. После этого укажите вектор направления действия градиента. Чтобы это выполнить установите курсор в начальную точку, которая будет находится между оригинальным объектом и его отражением, зажмите левую кнопку мышки и не отпуская кнопки проведите курсором вертикальную линию вниз. После этого отпустите кнопку. В результате будет получен градиент с переходом от основного изображения к фоновому. Начальной точкой и длиной вектора можно регулировать величину применяемого эффекта.
После этого укажите вектор направления действия градиента. Чтобы это выполнить установите курсор в начальную точку, которая будет находится между оригинальным объектом и его отражением, зажмите левую кнопку мышки и не отпуская кнопки проведите курсором вертикальную линию вниз. После этого отпустите кнопку. В результате будет получен градиент с переходом от основного изображения к фоновому. Начальной точкой и длиной вектора можно регулировать величину применяемого эффекта.