Плагин для замены цвета — уроки фотошоп
20 лучших плагинов Photoshop для дизайнеров. Часть 2
Плагины, согласитесь, довольно полезная штука. И если ты профессиональный дизайнер, желающий упростить свою работу, то без них – никак. Сегодня мы предложим вам еще несколько полезных плагинов для Photoshop, которые помогут вам в работе.
Среди них вы найдете платные – дорогие и не очень, а также бесплатные инструменты. Но все они без сомнения заслуживают вашего внимания.
Плагины Photoshop для цвета, шрифтов и эффектов
Swatchy
Swatchy — это небольшой плагин, который позволяет упорядочить ваши образцы цветов по папкам. Таким образом, вы можете сохранить и легко получить доступ к вашей цветовой гамме, а также предварительно просматривать цвета, которые обычно используете.
Основные характеристики:
- Управляет образцами цветов и позволяет упорядочить их по папкам
- Работает на OS X и Windows
- Требует наличие Photoshop СС и СС 2014
Цена: бесплатно
MagicPicker
MagicPicker – плагин для управления цвета, который улучшает существующие инструменты работы с цветом в Photoshop, добавляя полезные функции.
Вы можете использовать такие опции, как Tone Lock для контроля гаммы выбранных цветов, а также улучшенное цветовое колесо с тремя доступными режимами.
Плагин поможет вам создавать цветовые схемы, а еще он предлагает компактный режим для экономии места на экране.
Основные характеристики:
- Работает на OS X и Windows
- Поддерживает программы Photoshop CC2014, CC, CS6, CS5.5, CS5, CS4 и CS3
- Позволяет создавать цветовые схемы
- Выбор цвета из улучшенного цветового колеса с тремя режимами и функция Tone Lock
- Выбирает только теплые или холодные тона из палитры
- Одним щелчком мыши копирует шестнадцатеричные коды цвета
Цена: 19$, имеется пробная бесплатная 15-дневная версия для скачивания
FilterForge
FilterForge — это невероятно мощный редактор, который может использоваться как отдельное приложение или плагин для Photoshop.
Вы можете использовать его, чтобы создавать свои собственные фото-эффекты и фильтры, и плагин также дает вам доступ к огромному онлайн-хранилищу пользовательского контента. Он поддерживает бесшовную плитку для текстур, а фильтры предоставляются в любом разрешении.
Каждый пресет имеет несколько вариантов, из которых можно выбрать, так что FilterForge должен удовлетворять все ваши потребности в фото-эффектах.
Основные характеристики:
- Работает на ОС X и Windows
- Позволяет создавать собственные фильтры, эффекты и текстуры
- Наличие онлайн-хранилища фильтров
- Генерирует карты и текстуры, которые поддерживают бесшовную плитку
Цена: 399$, доступна бесплатная 30-дневная пробная версия
Eye Candy 7
Eye Candy 7 от Alienskin — это плагин, который позволяет выбрать из 32 категорий эффектов и более тысячи пресетов, чтобы применить к вашей графике.
Вы можете использовать его, чтобы создавать свои собственные эффекты и мгновенно просматривать изменения, примененные к любому слою.
Все эффекты применяются на новом слое, так что ваши оригинальные графические объекты останутся нетронутыми, пока вы не решите изменить их.
Основные характеристики:
- Создает и применяет реалистичные эффекты
- Возможность выбора пресетов из богатой коллекции
- Поддерживает редактирование на новом слое, чтобы сохранить оригинальный дизайн
- Моментальный предпросмотр эффектов
- Работает на OS X ОС x 10.7 или новее, Windows 7 и 8
- Требуется Photoshop CS5, Elements 10 или новее
Цена: 129$, доступна бесплатная пробная версия
Font Hero
Источник: https://freelance.today/poleznoe/20-luchshih-plaginov-photoshop-dlya-dizaynerov-chast-2.html
Инструмент «Color Replacement Tool» (Замена цвета) в Фотошоп, Уроки
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool). Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению.
Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
Инструмент Color Replacement Tool (Замена цвета)
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
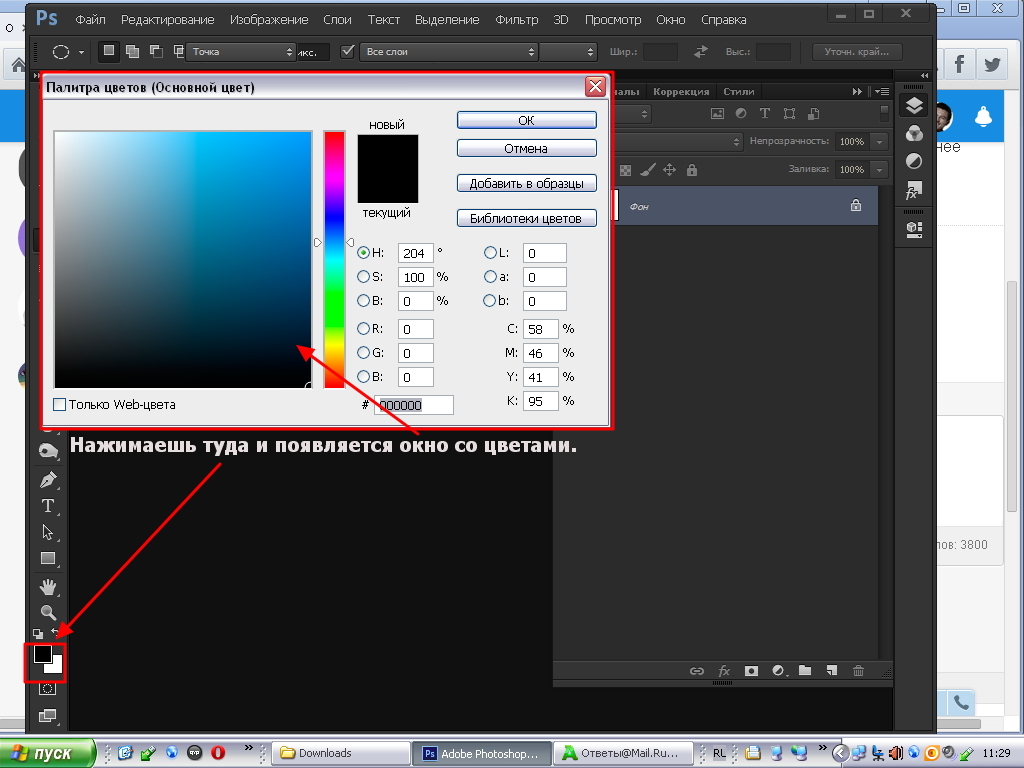
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
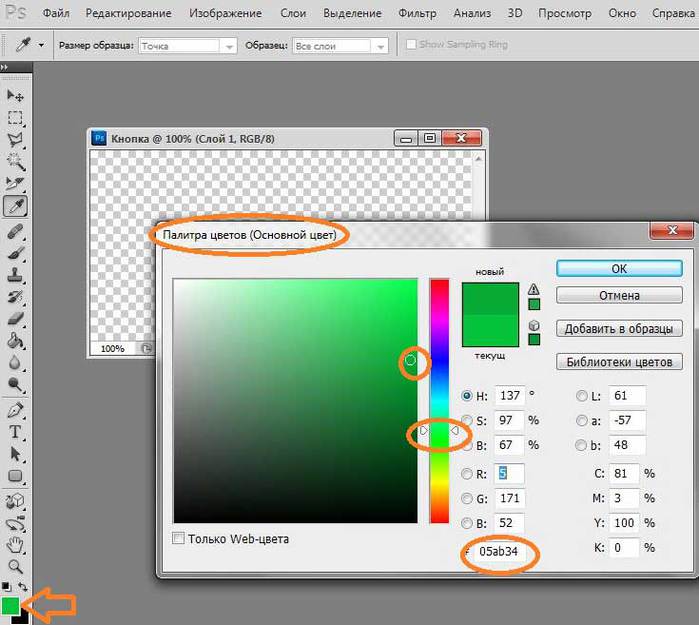
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый). Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool), то исходный цвет будет заменен на цвет переднего плана (зеленый).
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance)Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance)
Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика.
Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance). Вот такое получилось волшебное превращение.
Выбор цвета с изображения
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool).
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush). Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush). Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes)Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект.
Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity).
По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue): изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation): изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color): задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity): изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него.
Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками), если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness)Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert). Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Для этого переходим в меню Файл-Вернуть (File- Revert). Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity).
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами.
Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
Давайте пойдем дальше в изучении инструмента Color Replacement Tool.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling).
Перечислим их слева-направо: проба: непрерывно (Continuous), она задана по умолчанию программы; проба: однократно (Once); проба: образец фона (Background Swatch).
Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous). При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch). Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный.
На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits). Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous).
При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком.
Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing). Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Удачи!
Источник: http://www.photoshop-info.ru/c210-413.html
Секреты Расширений, Скриптов И Плагинов Photoshop Для Веб-Дизайна
Adobe Photoshop один из удобнейших инструментов для веб-дизайна. Даже более, для работы с программным кодом тоже. Однако, нет сомнений в том, что имеющиеся технические возможности и функции приложения недостаточно хороши при оптимизации работы. Иными словами, сделать многое можно, но кропотливо и долго.
Поэтому удобным решением является использовать плагины и расширения, которые специально и создаются для того, чтобы упростить и ускорить труд веб-мастера и художника. В этом материале мы рассмотрим самые необычные и удобные расширения для Photoshop, некоторые из которых бесплатные, а некоторые и платные. Так или иначе, платить или загружать со сторонних ресурсов – решать уже вам.
Установка расширений во многом зависит от того, какая у вас версия Photoshop. Иногда даже удобные и бесплатные плагины не будут, увы, работать. Впрочем, всегда есть возможность поправить такую поддержку своими ручками в файлах самого плагина. Но о таких тонкостях мы погорим в конце материала.
Но о таких тонкостях мы погорим в конце материала.
В общем, начинаем.
RenamyМощный плагин, позволяющий упростить множественные действия со слоями в одном документе Photoshop. Загрузить его можно бесплатно в виде демо-версии или приобрести полностью. Подходит для версий Photoshop CC 2015 и выше для Windows и Mac.
Например, можно переименовать сразу несколько слоев одним кликом мышки, что особенно удобно и полезно, если у вас большой документ или несколько однотипных, либо вы планируете часть слоев позднее дублировать в новый документ и с ними работать отдельно.
Также плагин позволяет найти некоторую группу одноимённых слоев и изменить их свойства разом, а не по одному.
Существует также возможность автозаполнения, то есть во время набора названия слоя, появятся варианты имен, выделения их цветом.
Все изменения в Renamy в окне Слои применяются автоматически, как и наоборот. Наглядно увидеть плагин в работе можно на сайте разработчиков и на видеоинструкции.
Pixel2VectorЕще один небольшой и весьма полезный плагин, позволяющий в разы уменьшить кропотливую работу веб-дизайнера при подготовке графических файлов или создании вексельной графики. Pixel2Vector бесплатен и поддерживается Photoshop CS5, CS6 и CC.
Компания The Orange Box создала возможность быстрой конвертации пиксельного изображения в векторное в один клик.
Таким образом, теперь вы можете нарисовать что-то, написать кисточкой или карандашом, а затем, нажав одну кнопку, превратить в вектор сразу в Photoshop.
Полученное изображение будет иметь векторный контур, который затем можно редактировать пером, увеличивать/уменьшать без потери качества.
На нашем примере подобие узора, созданного кисточкой, мы перевели в вектор, создался новый слой, а затем пером добавили опорные точки и растянули один из контуров.
Retinize ItПростой и легкий плагин для удобства создания активов из слоев и групп. Retinize It бесплатен и подходит для Photoshop CS5, CS6 и CC.
Retinize It бесплатен и подходит для Photoshop CS5, CS6 и CC.
Будь то смарт-объект, форма или изображение, его можно в один клик экспортировать в 100%/200%/300% размере с сжатием и набором цветовой гаммы, формата файлов для правильного отображения на устройствах с системой iOS и экранами Retina.
Таким образом, если веб-мастер создаёт мобильную версию сайта или добавляет иконки разного размера, то как раз данный плагин будет удобен.
VelositeyРасширение (наверное, одно из самых интересных) для создания быстрого и удобного макета сайтов. Плагин бесплатен и поддерживает работу с Photoshop CS6, CC & CC 2014. Работа новейших версий CC2015 и выше не поддерживается, только если через ручную правку реестра и файла версии.
Небольшой по размеру, но функциональный, он позволяет создать дизайн в несколько кликов. Здесь и макеты footer, и центральных секций, верхнего меню и прочее, и прочее.
Таким образом, добавляя разные блоки и секции, можно собрать макет дизайн сайта, а затем редактировать его и накладывать текст, картинки, оформление, кнопочки и прочее, без чего дизайн не является дизайном и для чего, по сути, и нужны веб-дизайнеры.
Ниже мы привели примеры того, как можно создать макет на пустом документе и через нажатие кнопки New Template с добавлением модульной сетки. Вариаций много и все хорошо заменяется. Дополнительно на страничке разработчиков существует и наглядное видео того, как это работает.
SuperPNGМинималистический и удобный плагин для работы с форматом PNG. SuperPNG бесплатен и поддерживается всеми версиями, начиная с Photoshop CS3.
Уникальность его в том, что он не заменяет собой стандартное окно сохранения файла в формате PNG, но рядом в списке форматов файлов можно увидеть SuperPNG.
Более того, можно выбрать каналы для сохранения, прозрачность, степень сжатия и многое другое. Заметим, что PNG является открытым исходным форматом файлов, поддерживающим геометрическое сжатие без потерь.
Но практически все редакторы, и даже Photoshop, в некоторой степени, немного, но сжимают данные изображения, а потому качество падает.
Плагин SuperPNG позволяет сократить размер файла, а качество, все же, он не трогает.
TinyPNGАльтернатива SuperPNG, разработанная на том же самом API. Плагин платный и демо-версий нет. Несмотря на это, уникальность данного расширения в том, что он позволяет работать с пакетами файлов, поэтому, если вам нужно много PNG сжать, то TinyPNG чуть более удобен. Да и настроек побольше и оформление посимпатичнее.
TinyPNG также создает и JPG файлы, имеет много настроек и работает со слоями. То есть, выделив нужный слой в Photoshop, нажимайте по кнопке Export selected layers. Если же нажать на Show instruction, то появится большой psd файл с мини-учебником.
CSS HatВесьма удобный и простой плагин, несмотря на то, что платный. Увы, демо-версии тоже нет, но за последние годы он становится самым популярным.
Дело в том, что плагин позволяет создать для любого слоя и объекта на нем чистый код CSS3. Затем данный код можно перенести на создаваемый сайт в любой другой редактор или другое приложение.
Будет это прямоугольник, кнопка, иконка или текстовой блок – совершенно неважно.
Код CSS3 создается автоматически, как только вы нарисуете объект и включите окно плагина Если решите заменить цвет (например, нашего прямоугольника), то и кодировка автоматически обновится.
Если будет добавлен текстовой слой, то и для него будут описаны свойства. Если требуется CSS-код для нескольких слоев, то выделяйте их и плагин автоматически все напишет.
Одним словом, для верстальщиков самое нужное.
Таким образом, для веб-дизайнеров и тех, кто не слишком дружит с версткой, такой плагин будет весьма полезен.
Бесплатная альтернатива плагину CSS Hat, поддерживающая работу разных версий Photoshop. Отличие же его в том, что работает он в онлайн-режиме через облако.
То есть, необходимо выделить нужный слой с элементом дизайна сайта (или объект на слое), нажать кнопку CSS3Ps и затем смотреть, как откроется окно браузера, сайт разработчиков и появится затем нужный код CSS3.
Поскольку CSS3Ps представляет собой скрипт, а не расширение в «чистом виде», то доступен он в меню Файл->Сценарии.
Что удобнее для веб-дизайнера, сказать сложно. Кого-то устраивает обычное кодирование, кому-то важно off-line.
HTML BlockПлагин для тех, кто работает на Mac OS X, версий для Windows нет. Тем не менее, HTML Block полностью бесплатен и предлагает помощь в кодировании слоев и объектов Photoshop, используя для этого движок WebKit. Помимо создания кода, в отдельном окне будет отображаться и получаемый результат. То есть того, что будет видно в окне браузера.
Также приложение вызволяет подобрать шрифты, создавать масштабируемые элементы управления и многое другое. Подробная видеоинструкции есть на страничке разработчиков.
Установка расширений и плагиновУдобнее всего устанавливать все расширения для Photoshop через отдельное приложение Adobe Extension Manager CC (CS5/CS6 и так далее). Оно бесплатное и доступно на сайте самого Adobe. Но это только в том случае, если плагин имеет вид архива с расширением ZXP.
В противном случае, необходимо устанавливать в C:Program Files (x86)Common FilesAdobeCEPextensions (если Win64) или смотреть прилагаемую инструкцию от разработчиков и других создателей плагина, так как разные версии (и сборки) Photoshop имеют разное расположение папок (а если версий на компьютере много…). Но и некоторые плагины устанавливаются в другие папки, как например CSS Hat и TinyPNG. Универсального рецепта нет.
Бывает, что некоторые плагины и расширения не поддерживают современные и новые версии Photoshop. Не обновили их разработчики, а поработать с ними хочется. Так, например, Velositey 2 не работает с CC2015 и выше.
Не обновили их разработчики, а поработать с ними хочется. Так, например, Velositey 2 не работает с CC2015 и выше.
Но поскольку плагин бесплатный и распространяется с открытым исходным кодом (Open Source Code) на портале github.com, то и решение нашлось на просторах интернета. Нужно четко знать, какой у вас Photoshop, так как наши настройки для CC2015 файла CSXSmanifest.
xml такие (немного поправили комментарий с github).
Таким образом, он у нас заработал и не вызывает проблем. Аналогично и с другими бесплатными плагинами, что по какой-то причине не были обновлены разработчиками вовремя. Это вовсе не означает, что они устарели или вы занялись «пиратством».
Разработчики изначально представляют его в открытом виде, а значит, и редактировать можно самостоятельно, просто кардинальных новшеств нет, «багов» нет, вот, возможно и решили сборку не обновлять, а ограничиться только github’ом.
Это портал для разработчиков, где можно найти практически все приложения, плагины и прочее, что распространяются по лицензии Open Source. Здесь же ведутся и обсуждения улучшений, багов и прочего.
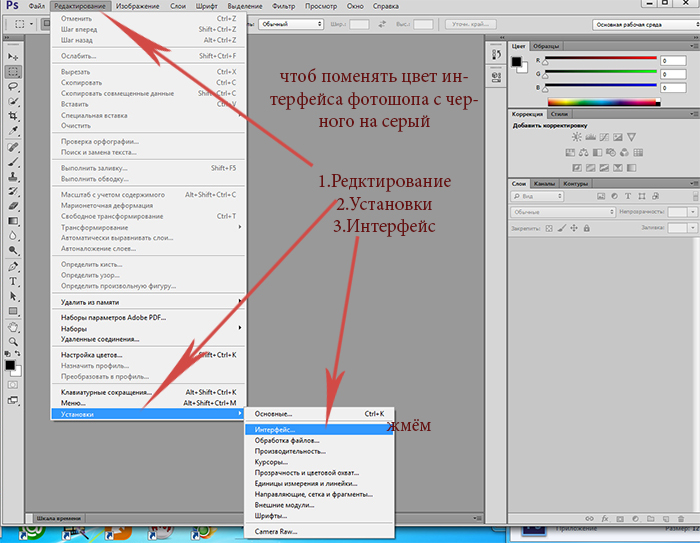
И самое главное, все расширения будут вам доступны, только если у вас в меню Окно есть пункт Расширения. Если у вас его нет, проверьте Редактирование->Настройки->Внешние модули. В противном случае вам нужна другая версия приложения, так как эта урезана. Есть и такие, увы.
ИтогиРазумеется, это не все возможные плагины, но, как нам кажется, самые интересные и удобные для веб-дизайнера.
Напомним, что рассматривая платные версии, всегда стоит задуматься, насколько сильно вам они нужны в реалии, потребуются ли в будущем обновления, улучшения, поддержка новых версий самого Photoshop.
С другой стороны, можно найти и бесплатные официальные альтернативы, о нескольких из которых мы вам и рассказали. Вариаций много и самых разных.
И да, мы не рассматривали здесь плагины для художников, так как работа над изображениями, ретушами и прочее все же относится немного к иной деятельности.
Надеемся, что вам понравились некоторые из них.
Источник: https://wayup.in/blog/plugins-actions-photoshop-for-web-design
Команда «Заменить цвет» (Replace color) в Фотошопе
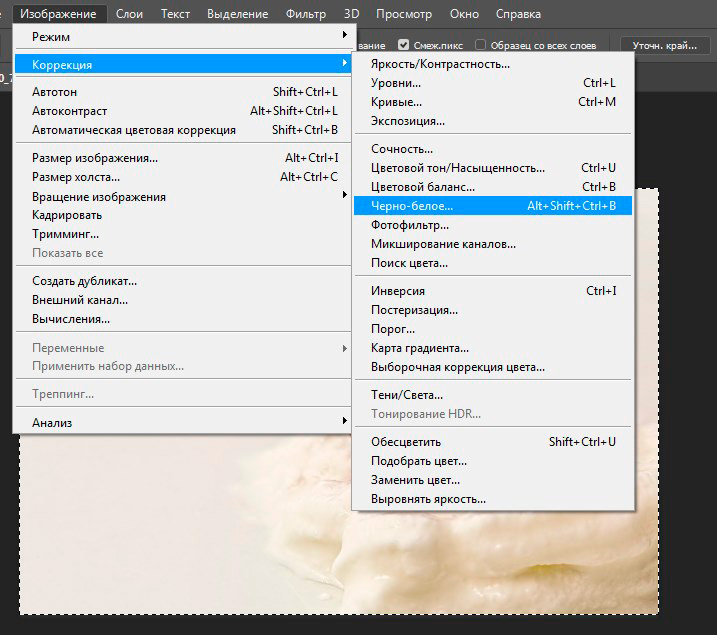
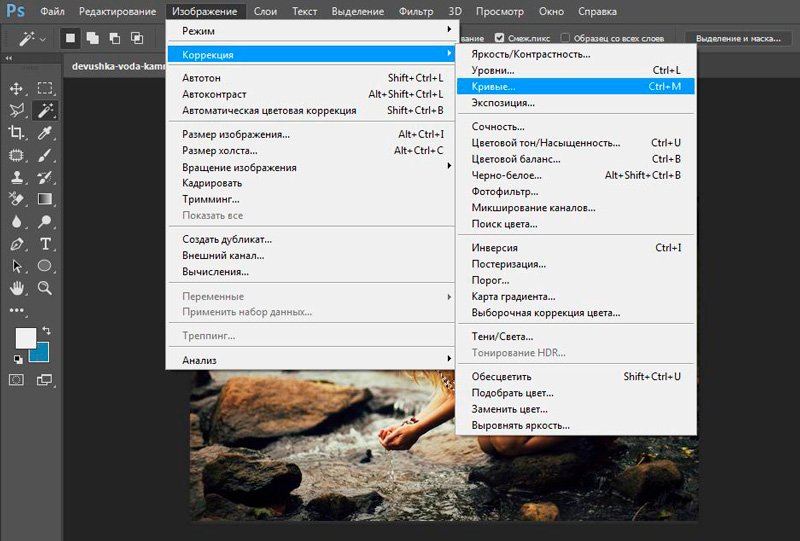
Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color) на примере Photoshop CC (2014) (Rus)
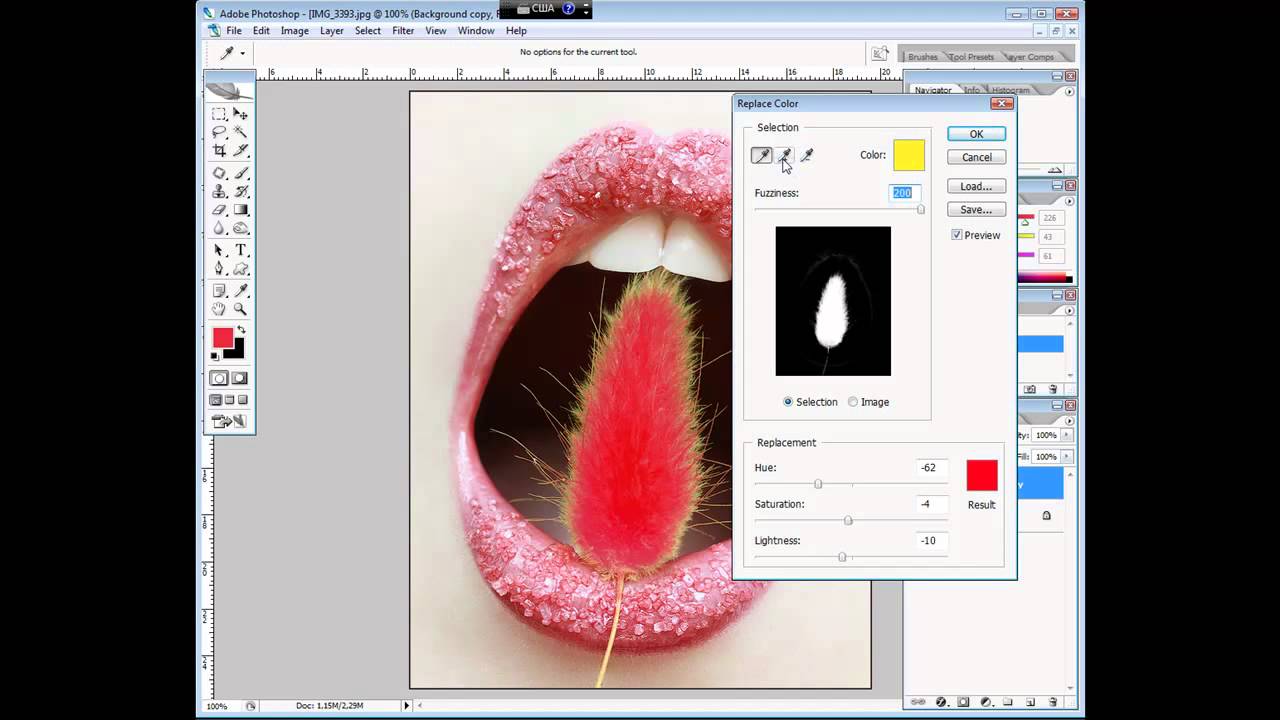
«Image — Adjustments — Replace Color» (Изображение — Коррекция — Заменить цвет).
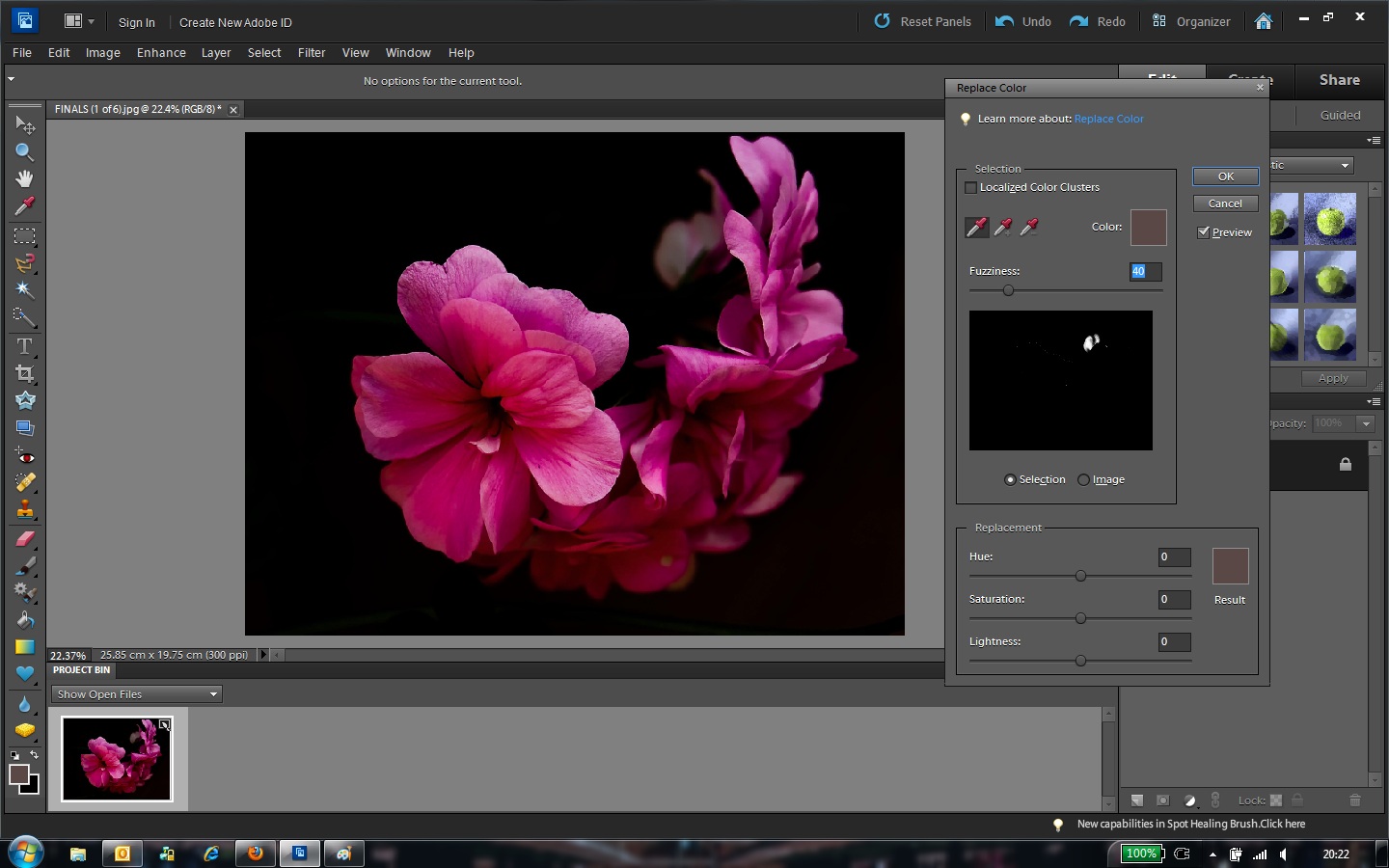
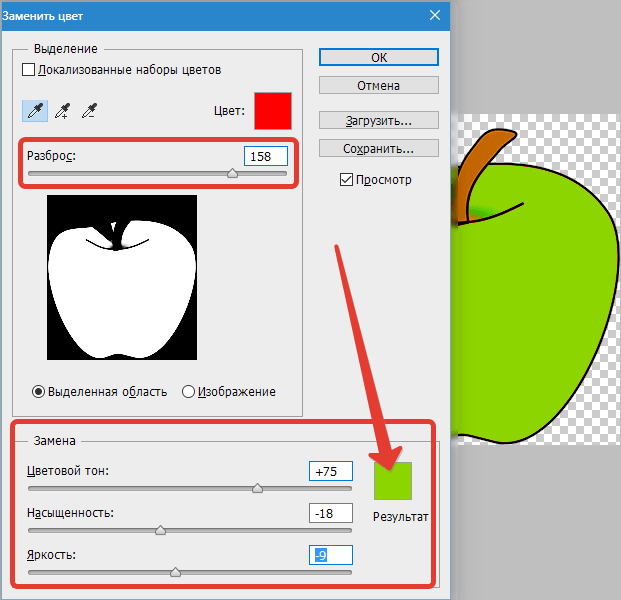
Рассмотрим диалоговое окно
В верхней части «Selection» (Выделение) находится вкладка из «Цветового диапазона».
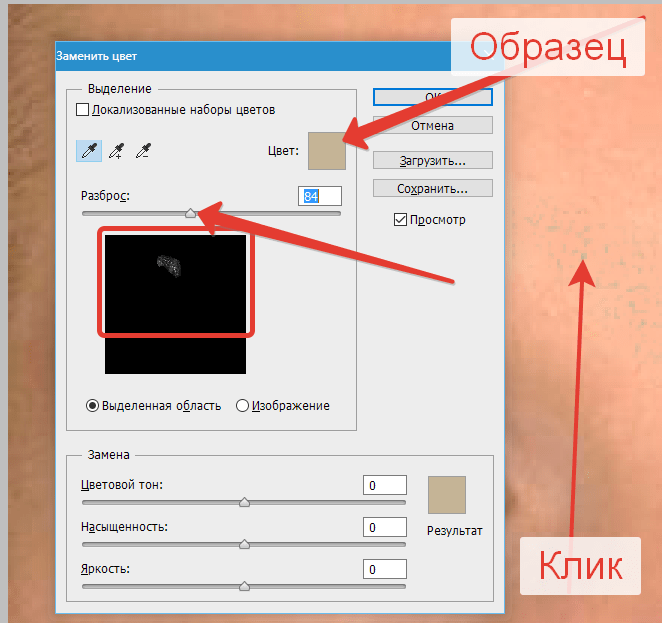
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять.
Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Fuzziness» (Разброс)
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
Начиная с версии Photoshop CS4 появилась дополнительная опция «Localized Color Clusters» (Локализованные наборы цветов), предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части «Replacement» (Замена) диалогового окна «Replace color» (Заменить цвет) находится вкладка от «Hue/Saturation» (Цветовой тон/Насыщенность), с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере
Шаг 1
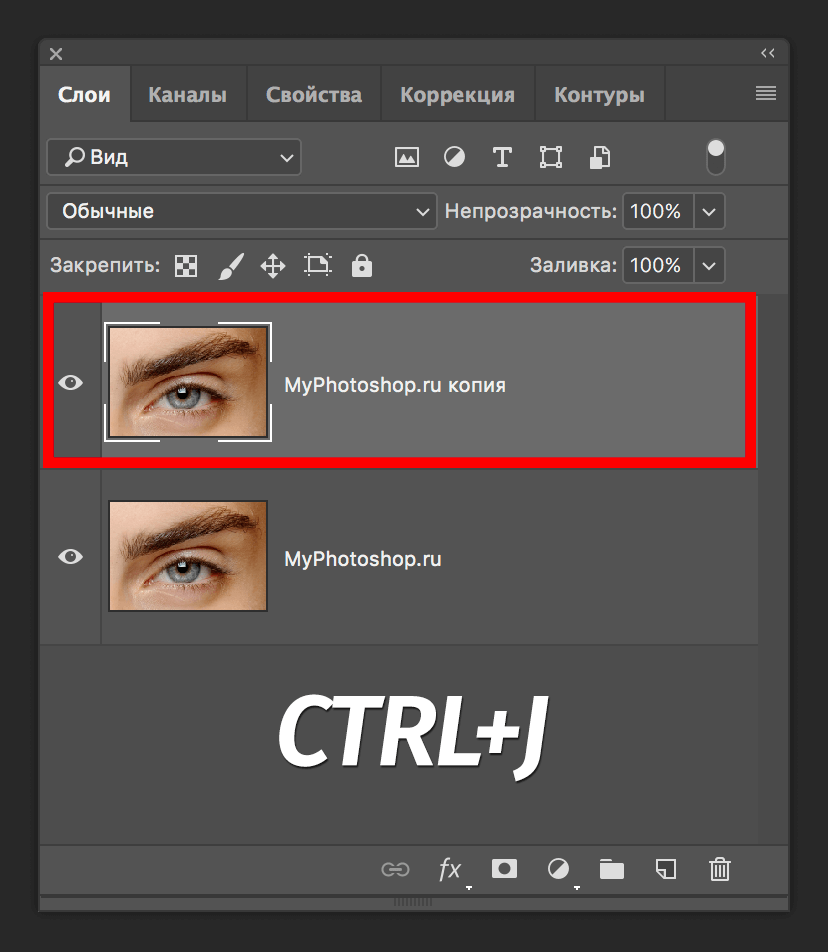
Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя (Ctrl+J).
Создаём сразу дубликат основного слоя (Ctrl+J).
Шаг 2
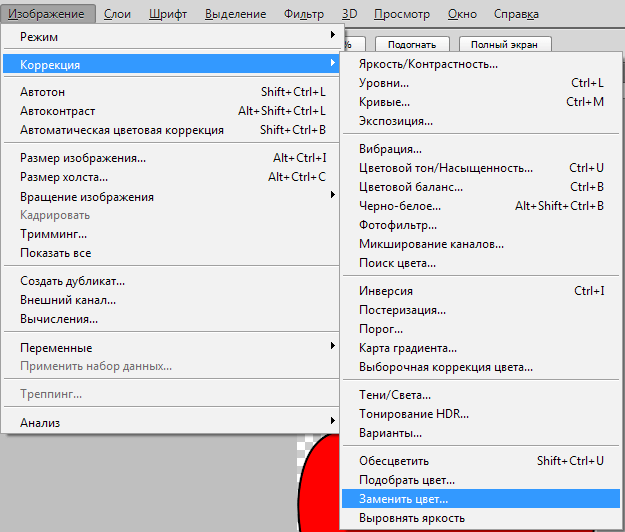
Переходим через меню «Image — Adjustments — Replace Color» (Изображение — Коррекция — Заменить цвет).
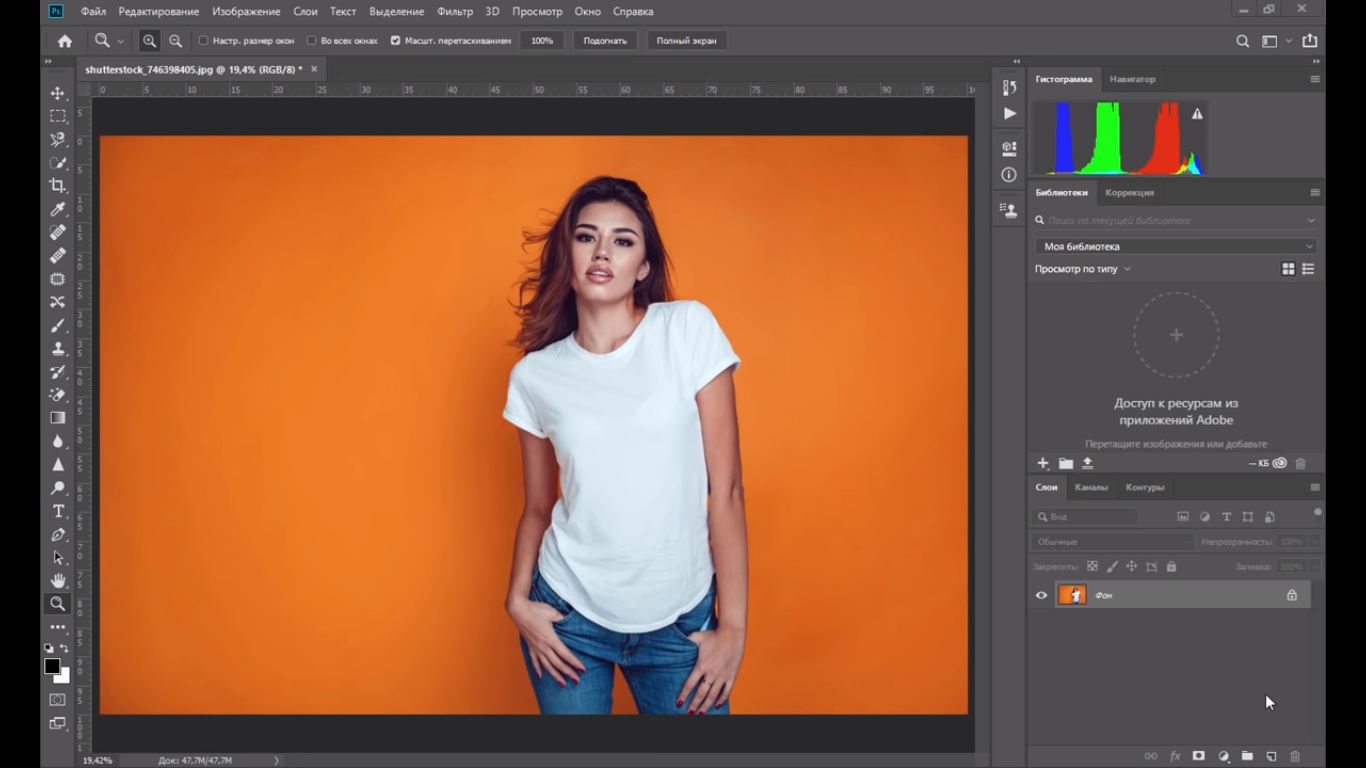
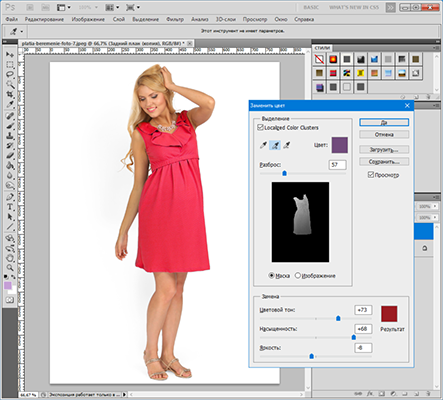
Допустим мне хочется поменять цвет футболки.
Шаг 3
Если у вас версия от Photoshop CS4 и выше, то сразу ставим галочку напротив «Localized Color Clusters» (Локализованные наборы цветов).
Увеличиваем «Fuzziness» (Разброс) до максимального значения.
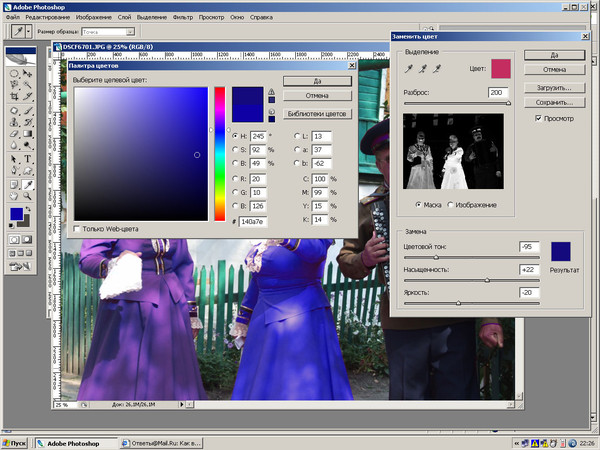
С помощью пипетки на изображении отмечаем область. Далее, выбираем цвет на какой хотим поменять. Кликаем мышкой на цветном квадратике с подписью «Result» (Результат) и выбираем нужный оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираем Пипетку «+» и кликаем на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираем Пипетку «—» и кликаем ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях.
Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды «Replace color» (Заменить цвет), следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Источник: https://photoshoplessons.ru/tool/replace-color
Три способа быстрой замены цвета в программе Photoshop
Здравствуйте, дорогие читатели моего блога. С вами Андрей Зенков и мы продолжаем изучать возможности Photoshop. Недавно я показал, как перевести программу на русский язык, поэтому уроки начального уровня будут усваиваться вами гораздо проще.
Недавно я показал, как перевести программу на русский язык, поэтому уроки начального уровня будут усваиваться вами гораздо проще.
Сегодня я вам расскажу о замене цвета в Фотошоп. Это не сложная, но очень полезная функция. Её можно применять для смены оттенка различных объектов на фотографиях. Она очень полезна при работе с шаблонами — можно менять цветовую гамму исходника на ту, которая вам нравится.
Замена цветов одного на другой — одна из основных функций в этом графическом редакторе. Предусмотрено несколько способов, именно о них сегодня пойдёт речь. Чтобы получить хороший результат, вам необходимо внимательно проделывать все этапы, которые я буду описывать.
Конечно, можно воспользоваться кистью (горячая клавиша B) и перекрасить нужный объект, но тогда он получится плоским, потеряет свою объёмность, блики, отражения и т.п. В общем, этот вариант мы рассматривать не будем, потому что нас не устраивает конечный результат.
Если вы хотите стать настоящим мастером в этом графическом редакторе, то советую пройти курс Евгения Попова «Photoshop от А до Я». После него вы будете быстро ориентироваться во всех инструментах программы и сможете переходить к урокам повышенной сложности.
Через дополнительный слой
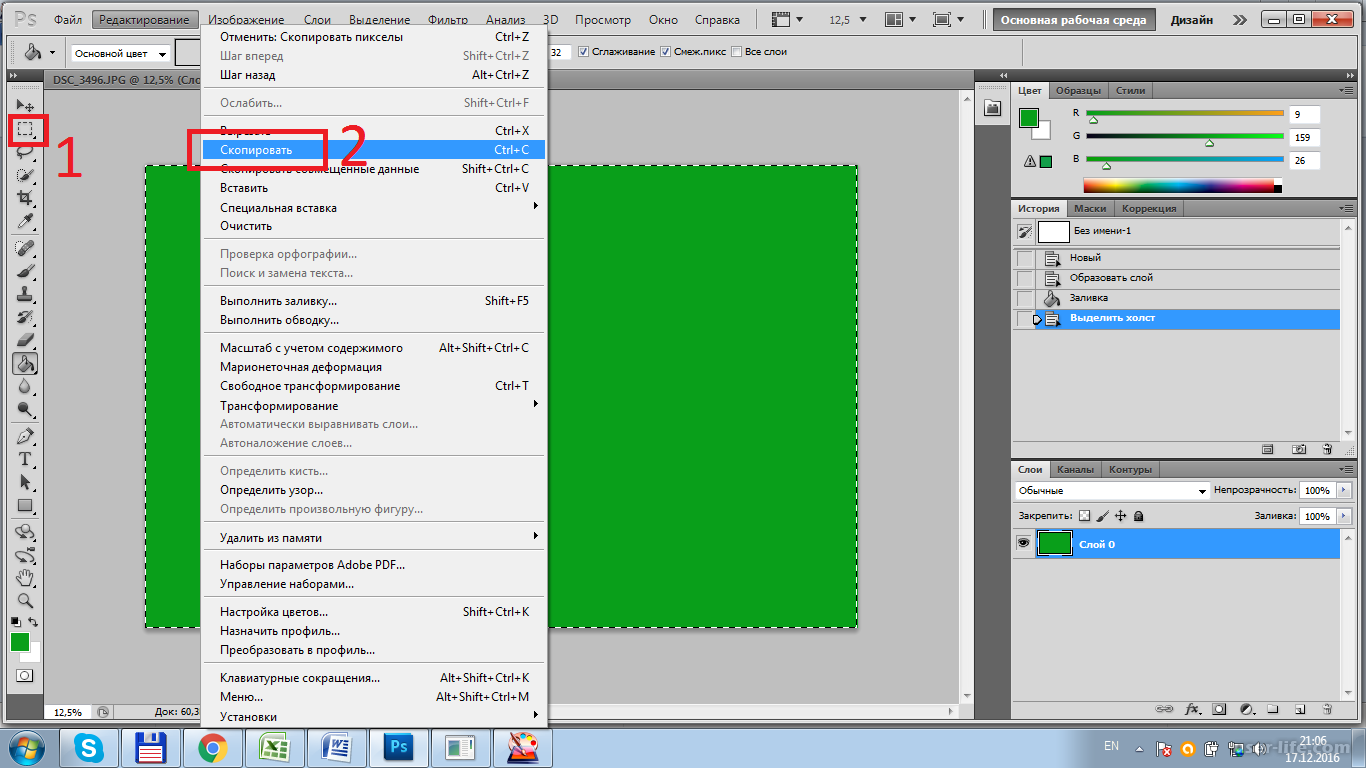
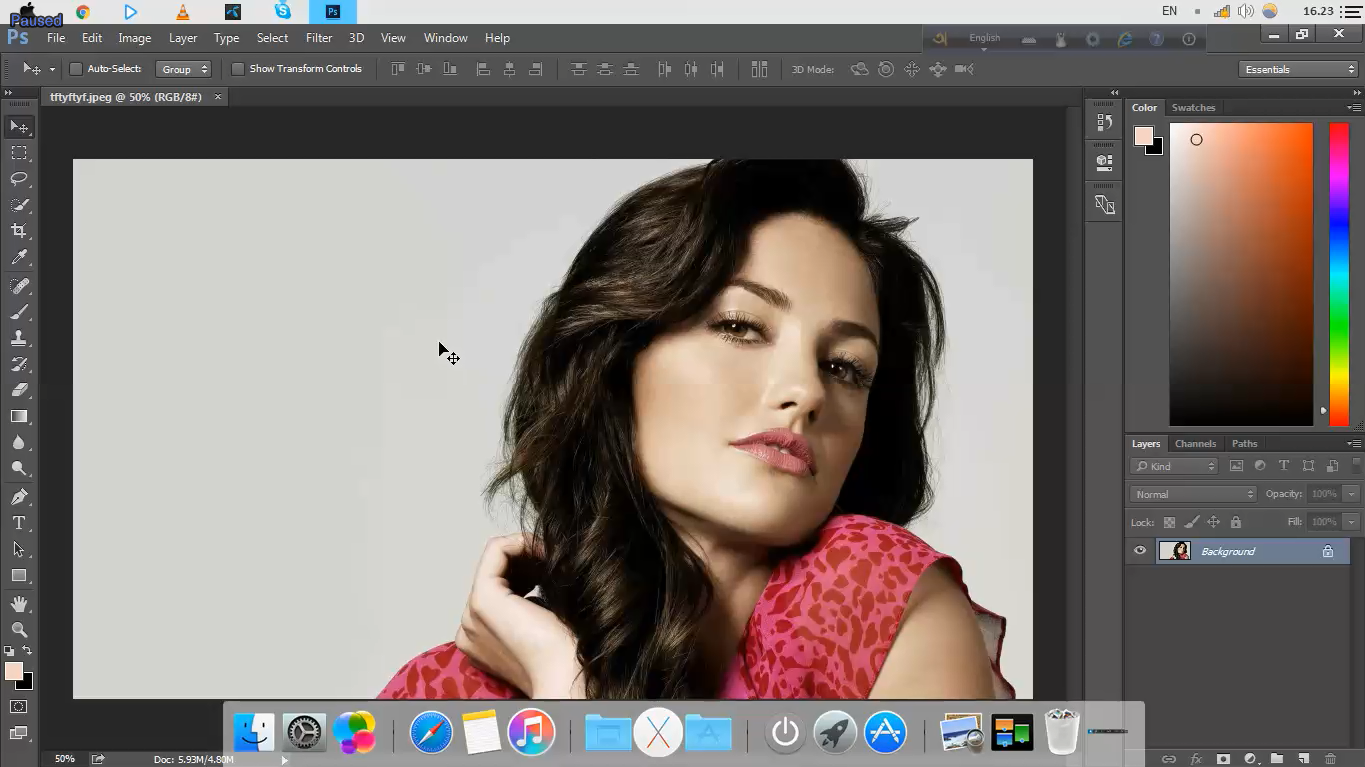
Суть первого способа заключается в создании дополнительного слоя, на который будет наноситься новый цвет, поверх основного. Для начала нам необходимо открыть нужное изображение в фотошопе. Для этого в верхнем меню выберите раздел «Файл» и нажмите на вкладку «Открыть».
После открытия нужной картинки, необходимо создать новый слой. Для этого можно нажать сочетание клавиш CTRL + SHIFT + N или проследовать по следующему пути в верхней навигации:
Чтобы изменить элемент на основном изображении, потребуется сменить режим наложения только что созданного нового слоя. Делается это за пару кликов. По стандартным настройкам софта, рабочие инструменты располагаются на панели справа.
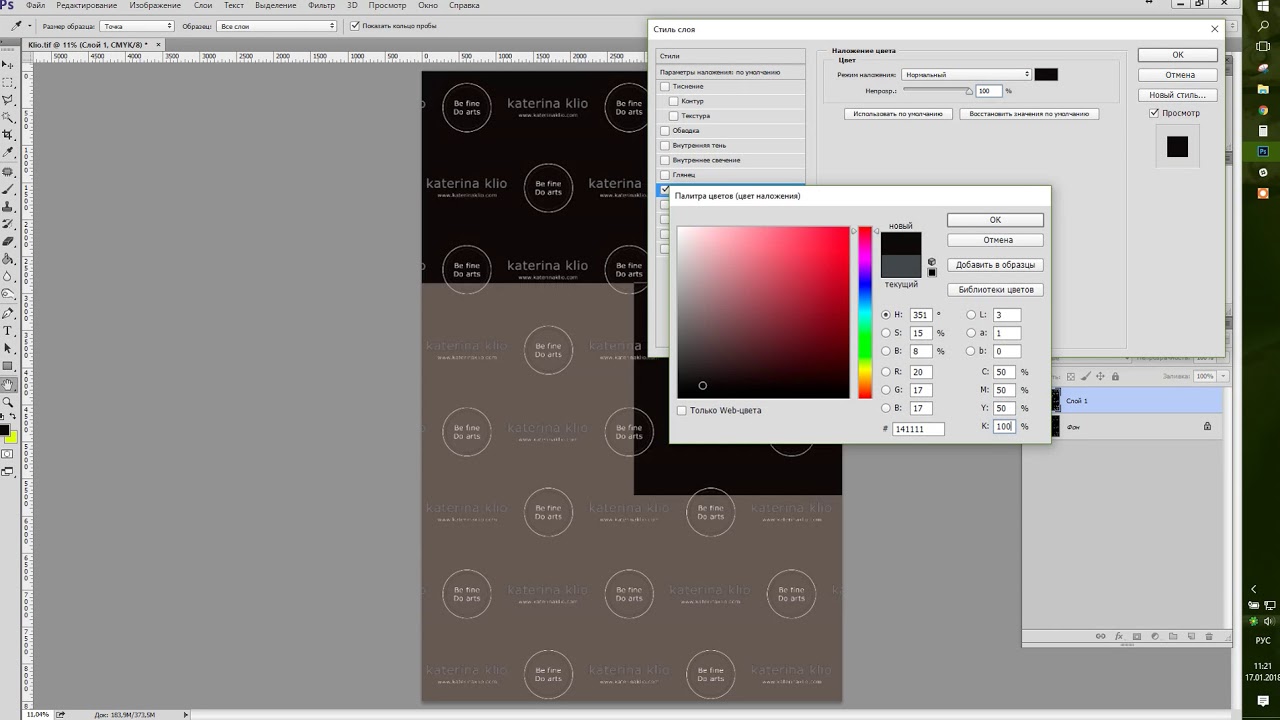
Нас интересует вкладка «Слои». Здесь вы можете увидеть слой с фотографией и пустой слой выше её. Нажмите левой кнопкой мыши на только что созданный, чтобы выделить его. Над ним располагается открывающийся список (по стандарту там установлен режим «Обычные»). Это — настройки режима наложения. Нажмите на стрелку, чтобы просмотреть все варианты. В самом низу выберите «Цветность»:
Как сделать замену цвета после указания всех настроек? Выберите «Кисть» в левом меню инструментов или нажмите на клавишу «B». После её активации, нажмите на квадрат, который я выделил внизу на изображении:
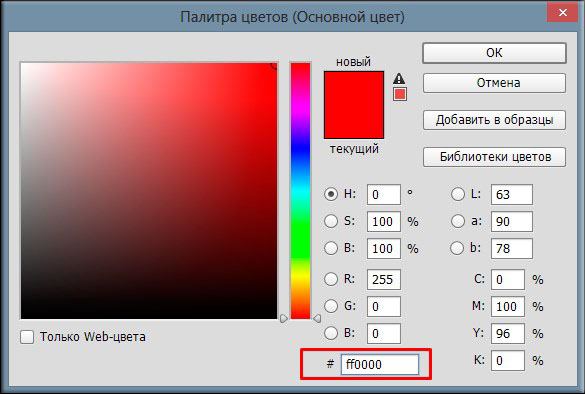
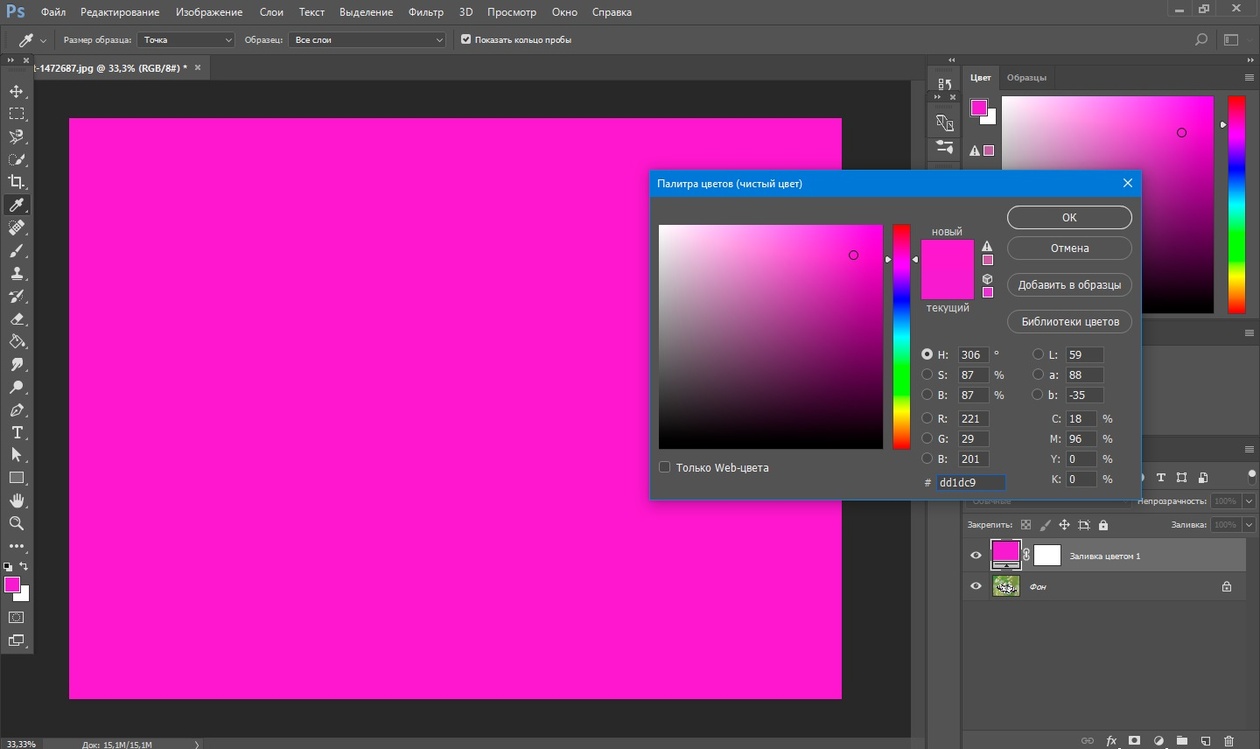
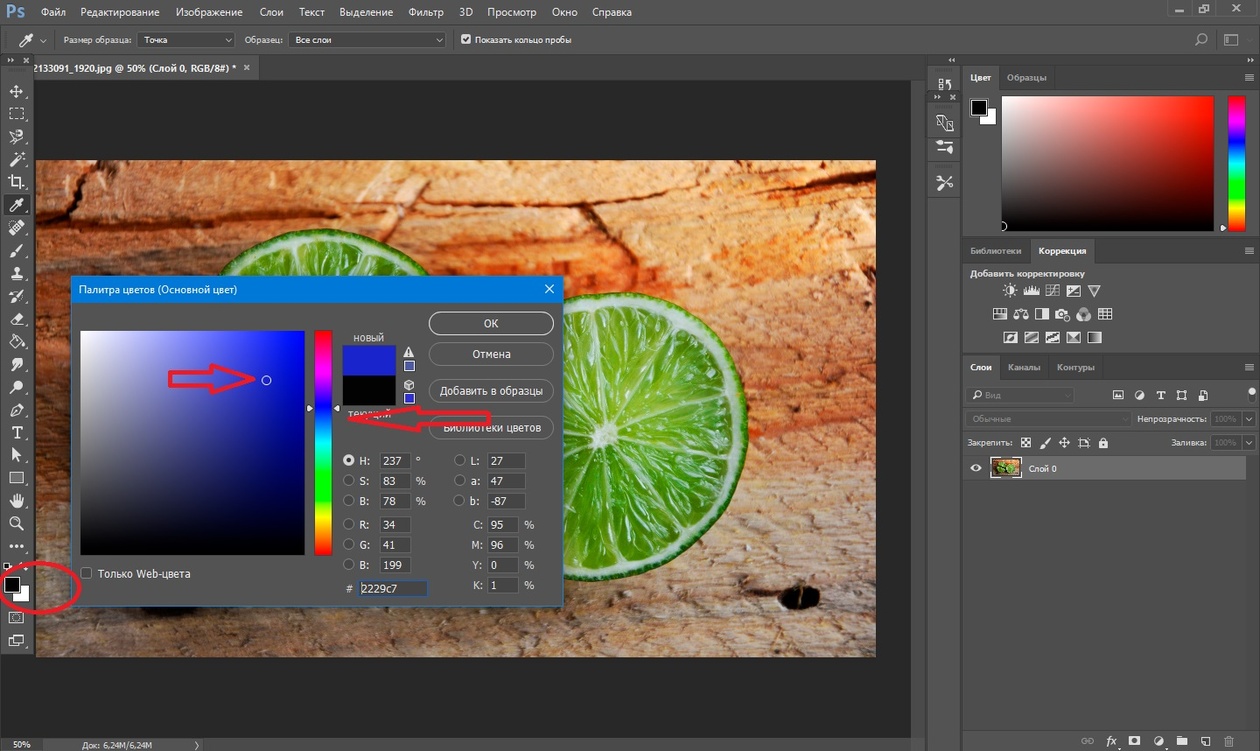
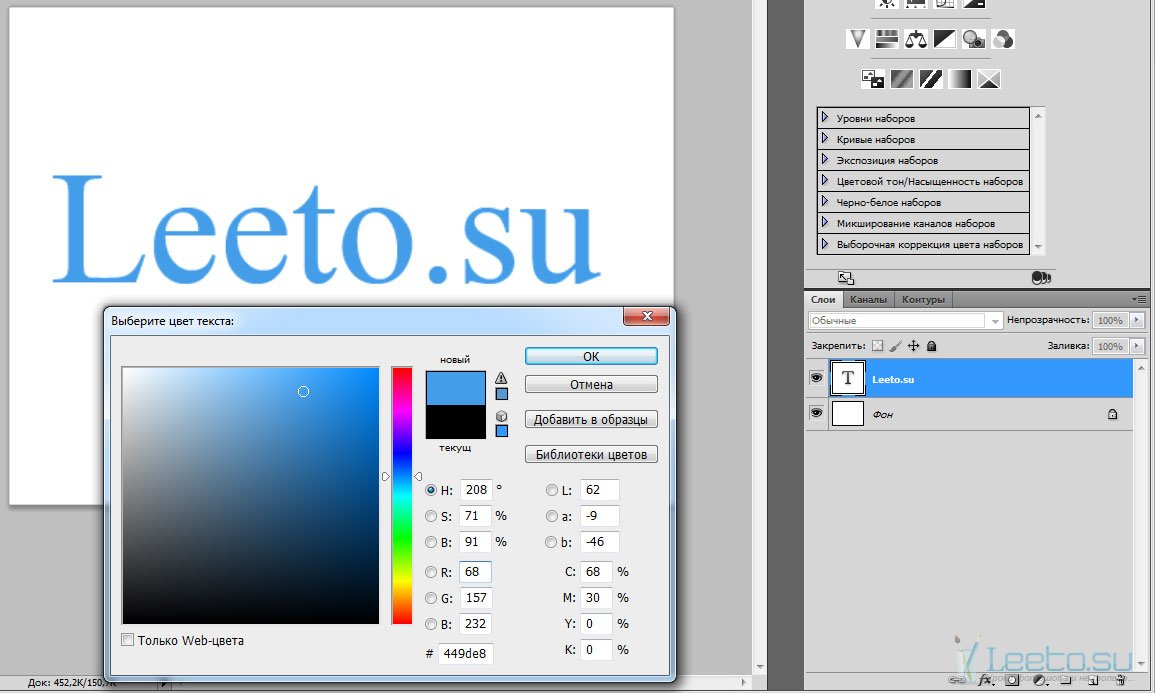
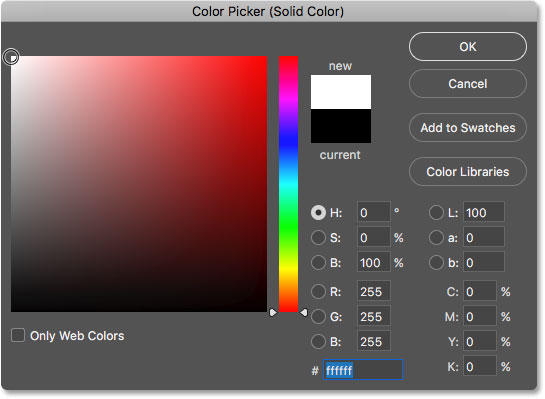
Откроется окно с выбором оттенка. В фотошоп можно выбрать любой цвет: от белого до чёрного. Работа осуществляется с помощью ползунков в указанных на скрине областях. Так же в интернете можно найти сайты с номерами готовых цветов, которые вставляются сюда. Показатели оттенков могут быть разными (например, R G B), но многие привыкли к шестизначным номерам, которые используются в HTML и CSS:
Как только вы определились с оттенком, можете приступать к закрашиванию требуемой области. Я взял простенький рисунок — какой-то логотип. По умолчанию он зелёный. Правый элемент логотипа я покрасил простой кистью без применения дополнительного слоя, центральная часть имеет первоначальный вид, а правая отредактирована по описанному методу:
Преимущество этого способа заключается в сохранении объёма, насыщенности и других элементов исходника. Минус — кропотливая работа. Чтобы покрыть края картинки, придётся приложить немало усилий. Не расстраивайтесь, если вы вылезли за пределы. Поправить это можно простым ластиком (горячая клавиша E).
При помощи кисти
Второй метод работает аналогично первому, только теперь нам не нужно создавать дополнительный слой. Всё сводится к использованию разновидности стандартной кисточки. Прежде чем начать, снова загрузите картинку. Как это сделать, я показывал выше.
Прежде чем начать, снова загрузите картинку. Как это сделать, я показывал выше.
На левой панели сначала нажмите на инструмент «Кисть» левой кнопкой мыши, а затем правой. Нам пригодится «Замена цвета».
После этого настройте нужный вам оттенок. Алгоритм этого процесса описан в первом пункте статьи. Дальше просто наносите новый колор на нужный элемент. Получается то же самое, что и в первом варианте, только процесс оптимизирован, приходится делать меньше шагов.
Здесь есть одно неоспоримое преимущество — ориентируясь по крестику в центре круга (появляется при активации «Замена цвета»), можно уменьшить количество мест, где новый оттенок выходит за границы.
То есть после проведения всех работ, вам потребуется внести минимальное количество изменений посредством ластика.
Пользоваться первыми двумя способами можно в любых ситуациях: изменять цвет кожи, глаз, волос и многого другого.
При помощи цветового диапазона
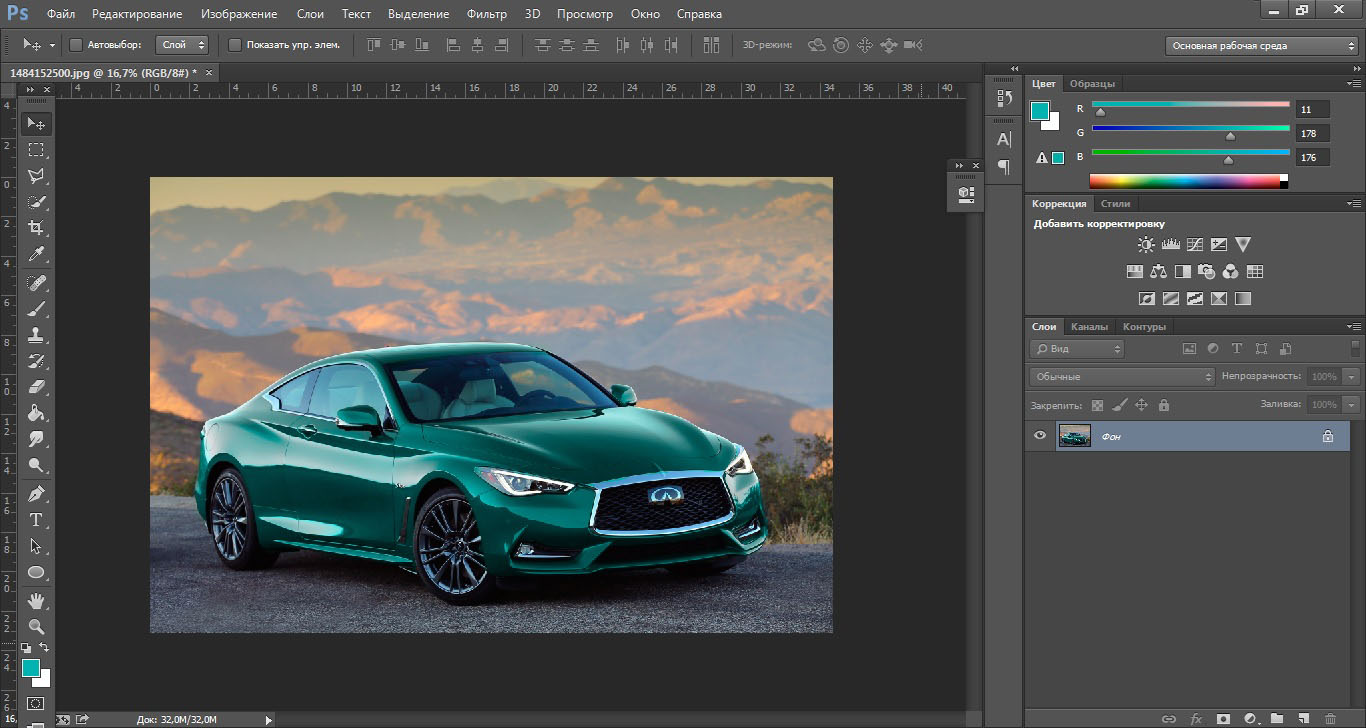
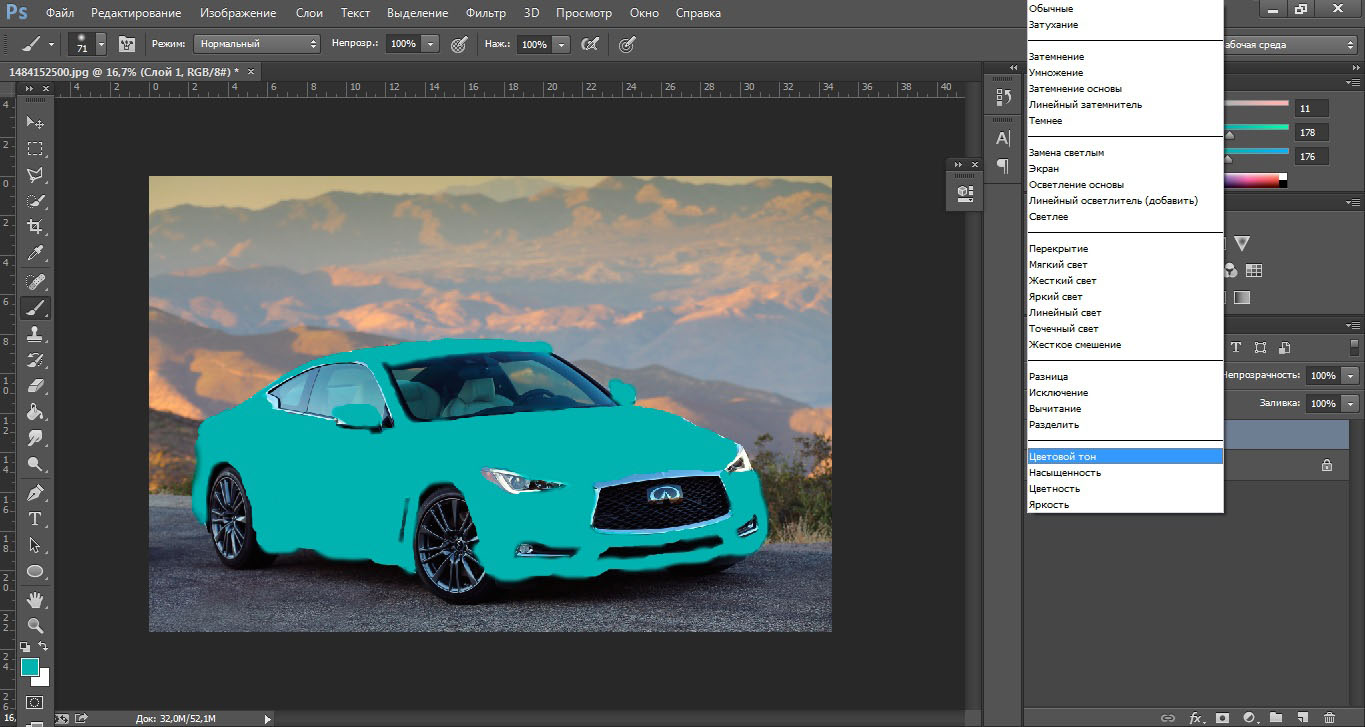
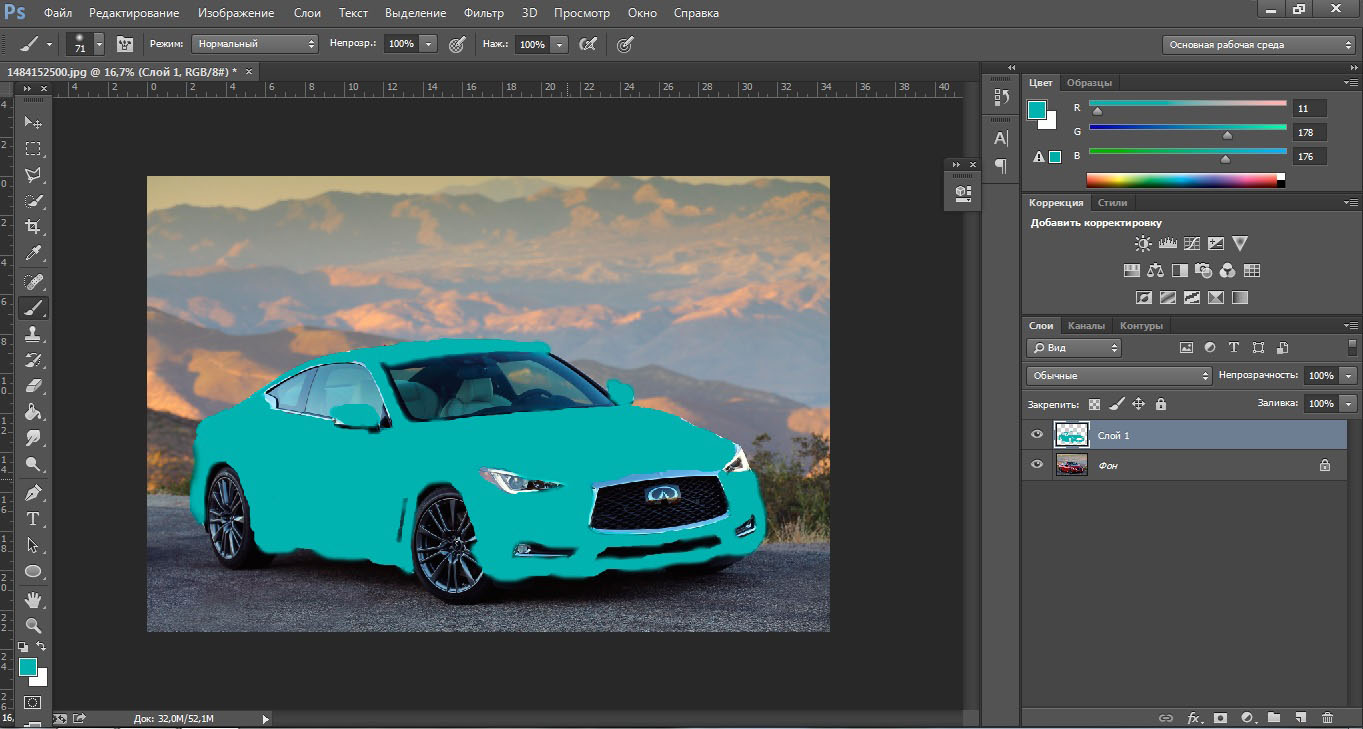
Данный метод применяется для сложных изображений. Для демонстрации его возможностей я перекрашу за несколько секунд хороший автомобиль красного цвета — Audi A4. Попробуем обновить его в синий. Первым делом откройте нужное вам изображение по привычной схеме.
В верхнем меню зайдите в раздел «Выделение» и выберите пункт «Цветовой диапазон». Здесь начинается самое интересное и важное.
С помощью открывшегося окна нам нужно максимально выделить кузов машины для её покраски. По умолчанию после открытия вам «в руки» даётся инструмент «Пипетка». Если вы не знали, то с помощью него (активируется горячей клавишей I) можно узнавать цвета в любой области открытой картинки. Просто нажатием левой кнопки вы можете определять понравившиеся оттенки и получать их номера.
Так вот, пипеткой нажмите левой кнопкой мыши в любое место корпуса транспорта, где есть основной цвет. В открытом окне на чёрном фоне белым цветом отображается та область, которая будет выделена. Для её увеличения или уменьшения можно перемещать ползунок в поле «Разброс», пока вы не получите требуемого результата.
После того, как вы выделили требуемую область, нажимайте «ОК». На изображении появится выделение. Чтобы перекрасить нашу машину, необходимо воспользоваться ещё одной функцией. Найти её можно здесь:
В открывшемся окошке вы увидите три ползунка. Прежде чем перейти к изменению их положения, активируйте режим «Тонирование» (нажмите левой кнопкой мыши в пустом квадратике рядом с ним). Дальше не нужны никакие специальные знания. Просто перемещайте ползунки, пока не получите желаемого. Все изменения видны на изображении. Я, как и хотел, сделал синий цвет, мои настройки получились такими:
Конечно, результат получился не самым идеальным. Если вы хотите достигать того, что рисуется в вашем воображении, придётся упражняться не с одним десятком картинок. Стремитесь к этому, и вы станете настоящими мастерами!
Как видите, ничего сложного в этом нет. Через Photoshop менять цвет можно не только у отдельных элементов, но и у фона картинки. Самым оптимальным я считаю второй способ. С помощью него и старания можно достичь хорошего результата, но нужно тренироваться.
А моё сегодняшнее время подходит к концу. Это не последняя статья, которую я посвящу фотошопу. В будущем мы будем разбирать более сложные уроки, совершенствуя свои навыки. Чтобы не пропустить их, подпишитесь на мой блог, чтобы всегда быть в курсе новых публикаций!
С вами был Андрей Зенков и блог Start Luck, до скорых встреч!
Источник: http://start-luck.ru/photoshop/zamena-color.html
Категория: Плагины для Фотошопа
7 сентября 2014 / Topaz / 7 комментариев
Благодаря новому и достаточно интересному плагину Topaz Star Effects Вы сможете создавать в вашем любимом Фотошопе уникальные и очень красивые эффекты сверкания звезд и освещения.
Подробнее →
6 сентября 2014 / Topaz / Комментариев нет
Плагин Topaz B&W Effects это не просто традиционный инструмент для черно-белого преобразования, а фильтр способный превратить Ваши цветные фотографии в очень красивые черно-белые композиции.
Подробнее →
6 сентября 2014 / Topaz / 12 комментариев
С помощью плагина Topaz Simplify Вы сможете превратить фотографию в шедевр, имитируя рисование маслом или акварелью. Благодаря инструменту размытия и изменения границ цвета можно создавать живописные холсты из фото.
Подробнее →
6 сентября 2014 / Topaz / 28 комментариев
Плагин Topaz Clean необходим для удаления цифрового шума и увеличения четкости краев объектов. Для этого плагин использует уникальный фильтр улучшения качества изображения, который является лучшим на сегодняшний день.
Подробнее →
6 сентября 2014 / Topaz / 3 комментария
Интересный и достаточно оригинальный плагин для Фотошопа Topaz Clarity. Предназначением данного плагина является создание ярких и привлекательных изображений всего лишь за пару кликов.
Подробнее →
6 сентября 2014 / Topaz / 7 комментариев
Отличный плагин для Фотошопа Topaz DeJPEG предназначен для быстрого улучшения качества изображений JPEG, а именно для удаления артефактов изображений и увеличения их четкости.
Подробнее →
4 сентября 2014 / Topaz / 13 комментариев
Плагин для фотографов и дизайнеров предназначенный для маскирования — отделения объекта от фона на фотографиях и переноса на другое изображение. ReMask поможет Вам избежать мелкой работы по выделению деталей: волос, шерсти, дымки.
Подробнее →
8 сентября 2013 / Topaz / 12 комментариев
Самый передовой инструмент шумоподавления. Используя алгоритмы обработки изображения в зависимости от формата исходного материала и имея несколько уровневую систему корректировки изображения, плагин позволит достичь высоких результатов.
Подробнее →
8 сентября 2013 / Topaz / 4 комментария
Плагин идеально подойдёт для фотографов, при ручном контроле четкости изображения для достижения уникальных цветовых эффектов без артефактов. В плагине применяются алгоритмы, позволяющие улучшить картинку без корректировки.
В плагине применяются алгоритмы, позволяющие улучшить картинку без корректировки.
Подробнее →
12 августа 2013 / Topaz / 20 комментариев
Отличный плагин для Фотошопа. В ходе обработки изображения плагин использует регулировку цвета, яркости, контрасти, что позволяет достигнуть уникальных эффектов в обработке фотографий и создавать красивые художественные картины.
Подробнее →
Источник: http://photoshop-orange.org/plaginy-dlya-fotoshopa/
Как изменить цвет в фотошопе сс. Четыре способа поменять цвет слоя в Adobe Photoshop. С цветом все по-прежнему
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
(Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush) . Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush) , чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool) .
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче) .
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground) . Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый) . Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool) , то исходный цвет будет заменен на цвет переднего плана (зеленый) .
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance) .Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance) . Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance) . Вот такое получилось волшебное превращение.
Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool) , нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool) .
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush) . Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush) . Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes) .Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity) . По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue) : изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation) : изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color) : задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity) : изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation) .
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness) .Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert) . Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Для этого переходим в меню Файл-Вернуть (File- Revert) . Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity) .
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling) . Перечислим их слева-направо: проба: непрерывно (Continuous) , она задана по умолчанию программы; проба: однократно (Once) ; проба: образец фона (Background Swatch) . Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous) . При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch) . Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits) . Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous) , несмежные (Discontinuous) и выделение краев (Find Edges) .
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous) . При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing) . Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
А именно о команде Заменить цвет (Replace color) . Находится этот инструмент в меню .
Рассмотрим диалоговое окно.
В верхней части Выделение находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять. Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра Разброс (Fuzziness) .
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
В Photoshop CS4 появилась дополнительная опция Localized Color Clusters , предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части Замена диалогового окна «Заменить цвет» находится вкладка от «Цветовой тон/Насыщенность», с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере.
Шаг 1.
Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя.
Шаг 2.
Заходим в Изображение — Коррекция — Заменить цвет . Мне хочется поменять цвет футболки.Шаг 3.
Если у вас CS4 , то сразу ставим галочку напротив Localized Color Clusters . Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды Заменить цвет , следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
В этом вам может помочь любой инструмент выделения.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на прочтение этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
На самом деле существует множество способов как изменить цвет объекта в фотошопе . Ранее мы уже рассмотрели как это сделать при помощи , а также научились менять цвет волос в фотошопе при помощи .
Это далеко не все способы, сегодня я покажу два очень простых, а в будущих статьях я расскажу еще о парочке методах при помощи других корректирующих слоев.
Способ №1
Коротко расскажу о применении данного метода. Откройте изображение и создайте новый слой (напоминаю все приемы ).
Затем измените режим наложения данного слоя, выбрав пункт Цветовой тон в раскрывающемся списке в верхней части палитры слоев (расположен в нижней части списка).
После этого выберите , нажав клавишу В , щелкните мышью по индикатору цвета переднего плана, в появившемся диалоговом окне палитры выберите оттенок и щелкните мышью по кнопке ОК. Предварительно выделив новый слой, рисуйте поверх объекта.
Если вы закрасите лишнее, можно на время выбрать инструмент Ластик, нажав и удерживая клавишу Е . А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
Примечание
Если перекрашиваемая область окружена черным, белым и серым цветами, можно смело красить поверх последних, и они ничуть не изменятся. Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Способ №2
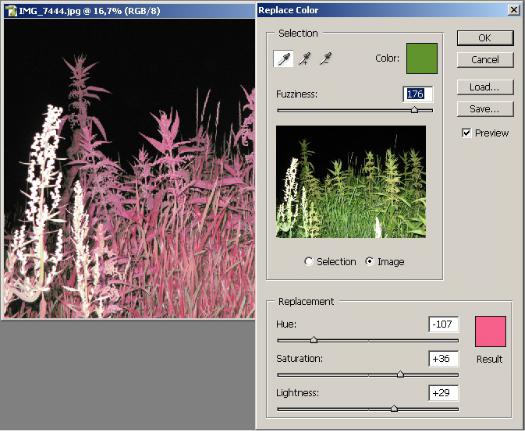
Помните команду меню ? Похожую команду меню Заменить цвет можно использовать для выделения одного оттенка и замены его другим. Эта команда очень хорошо работает, если цвет, который нужно заменить, более-менее однороден и сосредоточен в некоторой области, как, например, кузов автомобиля на рисунке выше.
Эта команда очень хорошо работает, если цвет, который нужно заменить, более-менее однороден и сосредоточен в некоторой области, как, например, кузов автомобиля на рисунке выше.
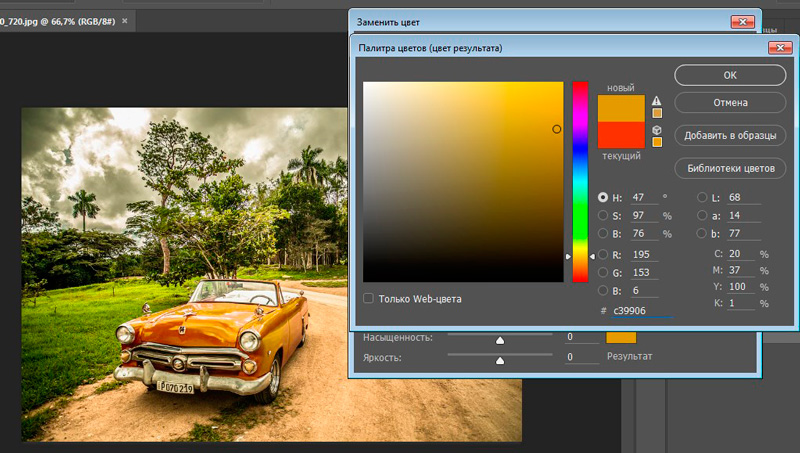
Выбрав в меню команду Изображение — Коррекция — Заменить цвет , вы увидите одноименное диалоговое окно.
В нем уже выбран инструмент Пипетка, так что щелкните мышью по тому оттенку на изображении, который хотите заменить. Он появится в квадрате с надписью Цвет в группе элементов управления Выделение в верхней части диалогового окна.
В группе элементов управления Замена в нижней части диалогового окна щелкните мышью по квадрату, расположенному над надписью Результат , чтобы выбрать новый оттенок. Когда вы щелкнете мышью по кнопке ОК. Если необходимо подправить выбранный оттенок, можно использовать ползунковые регуляторы Цветовой тон , Насыщенность и Яркость (также находятся в группе элементов управления Выделение). Вот что получилось:
Обратите внимание, что кроме обыкновенной пипетки, рядом имеются пипетки с маленькими значками «+» (плюс) и «-» (минус). Используйте их, чтобы расширить/сузить диапазон оттенков, которые необходимо изменить.
Как видите, я немного перестарался и у меня колеса автомобиля также окрасились в фиолетовый. Это говорит о том, что данный способ может быть не всегда полезным.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как изменить цвет линий на рисунке фотошоп. Как изменить цвет объекта на фото в фотошопе
1 голосЗдравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Приступим?
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно , я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье « » . Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью ).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную , в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. ? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
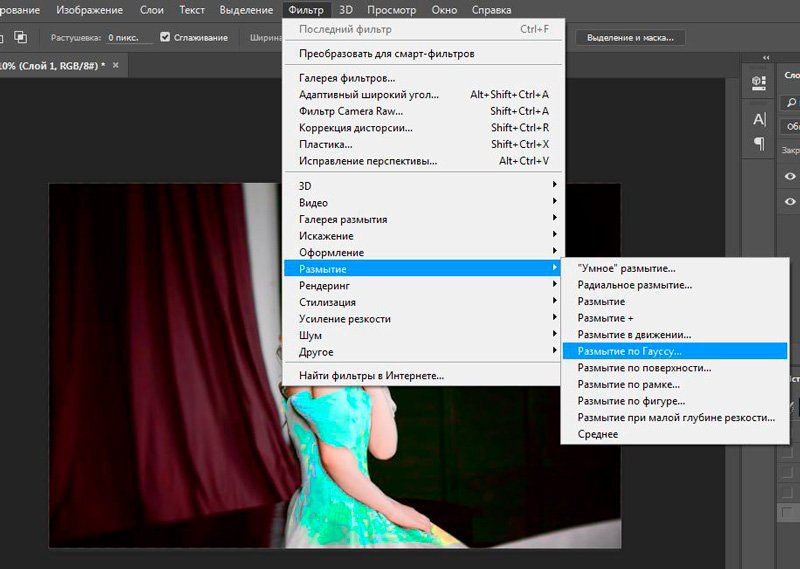
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
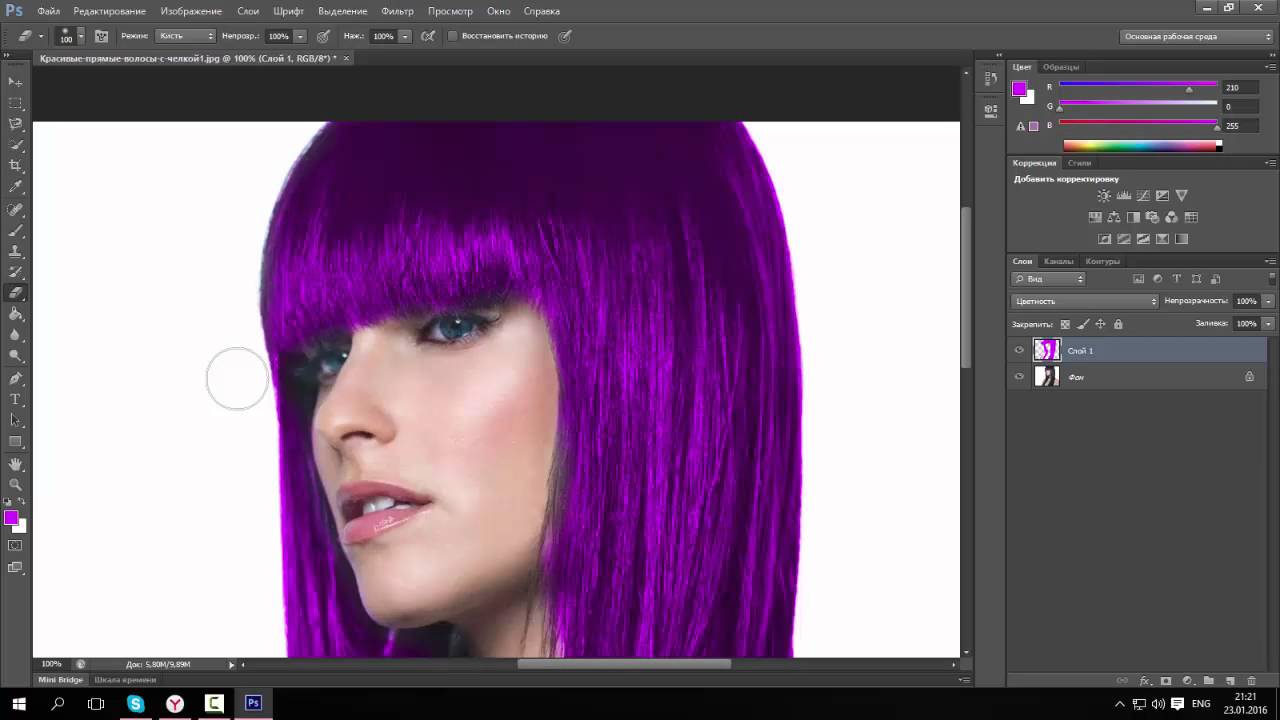
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье « » , в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами .
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс «Photoshop для начинающих в видеоформате ».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Вас не устраивает цвет вашей рубашки, или волос? Хотите поэкспериментировать и, возможно, что-либо изменить? Всё в ваших руках!
В этом уроке я покажу, как быстро и легко менять цвет любых элементов на вашей фотографии.
Итак, открываем нужное нам изображение.
Лично я подобрала вот эту фотографию:
Теперь нужно выделить ту область изображения, цвет которой вы хотите изменить. В данном случае — это будет футболка.
Используйте инструмент Лассо и другие инструменты выделения (Прямолинейное лассо , Магнитное лассо , а так же инструмент Быстрое выделение и Волшебная палочка ):
Для того, чтобы выделить контуры максимально тщательно, рекомендую максимально увеличить масштаб изображения.
Не забудьте обратить внимание на то, что контур выделенной области обязательно должен замкнуться:
Если области, которые вы желаете выделить, находятся не смежно друг с другом, во время выделения удерживайте нажатой клавишу SHIFT . Это добавит выделенную область к предыдущей.
Не стоит переживать, если вы случайно вылезли немного за контур, или же выделили нежелательную область. Мы уладим это чуть позже.
Итак, закончив с выделением, вернитесь к 100% масштабу вашего изображения.
Теперь кликните на иконке Редактирование в режиме быстрая маска , которая находится на панели инструментов прямо под цветами:
Вы будете наблюдать нечто, похожее на мой результат — выделенная область сохранила свой прежний цвет, всё же остальное залилось полупрозрачным красным цветом.
 Это и есть режим быстрой маски:
Это и есть режим быстрой маски:Затем, убедившись что выбраны цвета Белый и Чёрный, возьмите инструмент Кисть , размером 13 пикселей, с жёсткими краями:. Если вы станете «рисовать» на вашем изображении чёрным , это значит, что зарисованные зоны будут добавлены к выделенной области, если же белым — они будут удалены. Таким образом мы сможем подкорректировать границы нашего выделения.
Чтобы быстро менять белый и чёрный цвет, можно использовать клавишу Х на клавиатуре.
Если размер кисти слишком велик, ила, наоборот, мал, настройте его на ваше усмотрение.
Но не забывайте, что нужно использовать только жёсткие кисти, так как мягкие придадут выделению неаккуратность.
После того, как всё готово, отключите режим маски, воспользовавшись той же иконкой, что и для его активации.
Теперь вы получили аккуратную, тщательно выделенную область. Если же вы вдруг заметили, что пропустили какое-либо пятнышко, или деталь — вернитесь обратно к быстрой маске, чтобы всё исправить.
Вот и пришло время игры с цветами.
Создайте новый слой для режима Цветовой тон/Насыщенность с помощью команд:
Слой — Новый — Слой .
Далее: Изображение — Коррекция — Цветовой тон/Насыщенность.
и можете приступать к вашим экспериментам!
Главное не переусердствуйте, так как в некоторых случаях могут теряться тени и фактурные особенности, и изображение станет выглядеть неестественно.
Гениальные разработчики жемчужины Adobe, наверное, и не подозревали, что инструмент «Замена цвета» в «Фотошопе» станет среди прочих функций одним из лидеров по частоте использования.
Перекрашивающая кисть
Кисточку с названием «Замена цвета»/Color Replacement вы найдете в группе инструментов «Кисть» (в версии Photoshop CS3 и моложе). Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
По сути, этот заменитель цвета с курсором в форме кружочка с крестиком работает как обычная кисть, закрашивая область первым с сохранением текстурных и структурных особенностей изображения, но с некоторыми оговорками.
Во-первых, в отличие от нормальной кисти, в ее настройках кроме размера и жесткости можно установить интервалы (при движении), угол наклона и форму отпечатка, а также регулировать нажим пера (при использовании графических планшетов).
В процессе закрашивания программа непрерывно анализирует краску в пределах отпечатка кисти, замещая ее указанным в качестве основного цветом в соответствии с выбранным режимом.
По умолчанию стоит режим «Цветность», при котором изменяются цвет и насыщенность, а яркость остается прежней, причем новый оттенок, конечно, не будет в точности соответствовать выбранному цвету.
В режиме «Яркость» исходный тон сохраняется, но меняется яркость.
В режиме «Цветовой тон» цвет тонально изменится на заявленную краску, а исходная яркость и насыщенность сохранятся.
Выбрав вариант «Цветность», мы изменим и насыщенность, сохранив яркость оригинальной краски.
В режиме «Насыщенность» сохраняется яркость, но изменяется тон исходного цвета и его насыщенность.
Правее окошка режима на панели настроек вверху следуют три варианта отбора образца.
Выбрав первый («Непрерывно»), мы предписываем программе непрестанно сканировать цвет в области отпечатка кисти, пока мы удерживаем кнопку, закрашивая объект.
Если укажем «Однократно», в качестве образца будет использована проба цвета, отобранная при первом щелчке. Это вариант подходит для однородно окрашенных областей.
В третьем варианте («Образец фона») перекрасятся только родственные фоновому цвету области.
Параметр «Ограничения» определяет расширение замещенного цвета, как утверждает подсказка при наведении мыши.
Вариант «Все пиксели» предусматривает замещение всех пикселей в области «курсора-прицела» кисти. Выбрав «Смежные пиксели» (задается по умолчанию), мы закрасим в пределах отпечатка кисти только те, которые смежны с пикселями цвета непосредственно под крестиком. В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
В принципе, подобрав соответствующий размер кисти, можно уверенно перекрашивать и в граничных зонах объекта, даже залезая нечаянно в другой цвет, если только правильно выбран параметр «Допуск», определяющий погрешность при выборе относительных цветов, как гласит подсказка. При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
Таким образом, можно сделать вывод о том, что кисть «Замена цвета» в «Фотошопе» — инструмент достаточно гибкий, и, несмотря на свою «прямолинейность», в умелых руках может немало «натворить».
Все команды, способные кардинально изменить цвет без деструктивных для изображения последствий, находятся в списке «Коррекция» в меню «Изображение». Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
В режиме «Цветовой тон» — объект «хамелеон»
Еще один незаслуженно редко упоминаемый и нечасто используемый способ цветового перевоплощения кроется в скромном режиме наложения «Цветовой тон». Выбрав корректирующий слой «Цвет» и указав нужную краску, режим наложения на этом слое меняют затем на «Цветовой тон». Объект, конечно, не перекрасится точно в заданный цвет, но оттенок изменится. Если дважды щелкнуть затем по миниатюре заливки корректирующего слоя, откроется палитра цветов, и можно перебирать варианты, наблюдая за эффектом хамелеона на холсте.
Лишнее стирается мягкой черной кистью на маске корректирующего слоя, чем он и хорош.
С пестро окрашенными объектами возни, конечно, будет больше, так что лучше таким способом перекрашивать более-менее однородные по цвету предметы.
Можно вместо корректирующего создать новый слой, поменять ему режим наложения на «Цветовой тон» и, выбрав желаемый цвет, закрасить кистью объект, подправив затем огрехи ластиком.
Немного о цветовом балансе
Выбрав «Цветовой баланс», мы можем предварительно перекрасить выделенный объект с помощью движков цветовых пар «Голубой — Красный», «Пурпурный — Зеленый» и «Желтый — Синий». Тоновой баланс регулируется в тенях, светах и в средних тонах.
Тоновой баланс регулируется в тенях, светах и в средних тонах.
Цветовой тон и насыщенность
Функции коррекции тона и регулировки насыщенности очень часто используются для таких задач, как замена цвета в «Фотошопе».
Алгоритм изменения цвета в диалоговом окне, вызываемом командой «Цветовой тон/Насыщеность», основан на регулировке параметров цветового тона, насыщенности и яркости. Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
В списке диапазонов ниже (под пунктом «Стиль»), где по умолчанию стоит «Все», есть еще шесть диапазонов цвета, которые можно обрабатывать одновременно, но с раздельными параметрами.
Учитывая мощь инструмента в плане коррекции цвета, перекрасить здесь выделенный объект не составит труда.
Выборочная коррекция цвета
Эта функция позволяет изменять цвета по модели не HSB (оттенок, насыщенность, яркость), а CMYK, управляя количеством голубого, пурпурного, желтого и черного в выбранном цвете. Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Иногда вместо команды «Выборочная коррекция цвета» (Selective Color) в меню «Изображение» > «Коррекция» лучше использовать одноименный корректирующий слой (Слои > Новый корректирующий слой или кнопка на панели слоев внизу). В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
Замена белого и черного
Меняя цвет с помощью корректирующих функций, вы могли заметить, что белый цвет не поддается перекрашиванию таким образом. Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Однако это кардинальное решение деструктивно. Оно оправдано лишь в том случае, когда важен не сам исходный рисунок, а его цвет. А если нужно просто придать белому цвету другой оттенок, попробуйте перевести картинку в режим CMYK и воспользоваться функцией «Выборочная коррекция цвета», а затем вернуться в цветовое пространство RGB.
А если нужно просто придать белому цвету другой оттенок, попробуйте перевести картинку в режим CMYK и воспользоваться функцией «Выборочная коррекция цвета», а затем вернуться в цветовое пространство RGB.
В зависимости от однородности окраски можно применить любое средство из обширного арсенала инструментов «Фотошоп» для выделения «Быстрое выделение», «Фоновый ластик», «Волшебный ластик» и др.), но оптимальным вариантом чаще всего оказывается «Цветовой диапазон» в меню «Выделение». А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
Кстати, если необходима замена в «Фотошопе», все рассуждения в отношении перекрашивания белого цвета справедливы и для этого случая.
Заменить цвет
Эта команда из списка «Коррекция» в меню «Изображение» (или соответствующий корректирующий слой) проще в использовании, чем «Цветовой тон/Насыщенность», кроме того, ее результаты более предсказуемы.
В диалоговом окне набираем с помощью пипеток подлежащие изменению краски. Движками «Цветовой тон», «Насыщенность» и «Яркость» добиваемся нужного эффекта. Для контроля над выделением лучше выбрать чекбокс «Выделенная область» (изображение будет показано в виде маски). Ползунок «Разброс» служит для коррекции рассеивания за границей выделенной области.
Этот способ замены цвета наиболее эффективен для контрастных и не очень пестрых изображений.
Перекрашивание в режиме Lab
Одним из наиболее оперативных и относительно простых способов перекрашивания объектов является замена цвета в «Фотошопе» с использованием цветового режима Lab, хотя для эффективного использования этого метода желательно иметь хоть какое-то представление о цветовом пространстве Lab.
Так, координата L задает значение яркости (светлости), определяемое в интервале от 0 (самое темное) до 100 (самое светлое), а параметры цвета задаются координатами A (цвет в диапазоне от зеленого до красного) и B (цвет в диапазоне от синего до желтого).
Таким образом, в Lab значение яркости отделено от хроматических параметров цвета, благодаря чему появляется возможность воздействовать отдельно на яркость, контраст и цвет изображения. Именно это обстоятельство и позволяет иногда ускорить обработку изображений, например, в случае необходимости замены цвета.
Правда, для перекрашивания пестрых разноцветных объектов и предметов со сложными контурами (волосы, мех) этот вариант не годится. Допустим, надо изменить цвет легкового авто. В Lab замена цвета в «Фотошопе» предполагает, прежде всего, перевод изображения в этот режим.
Переводим картинку в режим Lab (Изображение > Режим > Lab), затем выбираем нужный цвет из библиотек, перейдя к ним двойным щелчком по основному цвету на панели инструментов, и запоминаем значения каналов L, A и B.
В группе инструментов «Пипетка» выбираем «Цветовой эталон» и ставим метку (контрольную точку) в представительной области замещаемого цвета авто, вызвав тем самым панель «Инфо».
Теперь добавляем корректирующий слой «Кривые» и для каждого канала находим положение кривой в соответствии с зафиксированными значениями, сверяясь с палитрой «Инфо».
Кривые каналов A и B обязательно должны пересекать центр графика, а кривая канала яркости L — непременно сохранять угол наклона.
Теперь двойным щелчком по слою изображения открываем окно «Стиль слоя, параметры наложения». Переносим внимание в его нижнюю часть («Наложение, если»). Здесь, манипулируя движками для каждого параметра (L, A и B) отделяем авто от фона или других объектов.
Перекрашиваем все
Овладев перечисленными выше способами замены цвета, можно перекрасить практически любой объект. В зависимости от его сложности тот или иной метод может оказаться предпочтительнее. Например, замена цвета волос в «Фотошопе» легко выполнима с помощью корректирующих функций «Цветовой тон/Насыщенность» и «Цветовой баланс», но здесь главная задача — качественно выделить объект со столь сложным (как правило) контуром.
Чаще всего для выделения используют быструю маску (кнопка с пунктирным колечком в самом низу Затем доводят выделение, используя особые возможности команды «Уточнить край» в меню «Выделение».
Выделенную область обычно копируют на новый слой (Ctrl+J), затем применяют к ней отмеченные выше красящие инструменты.
А такие простые задачи, как замена цвета глаз в «Фотошопе», где используются стандартные инструменты выделения, вообще решаются в два счета. Глаз можно выделить, выбрав пункт «Лассо» или «Овальная область» (для зрачков), затем, как и в предыдущем случае, заменить цвет, применив коррекцию «Цветовой тон/Насыщенность».
Кисть «Замена цвета» тоже хорошо справится с такой задачей.
С цветом все по-прежнему
Большинство запросов пользователей, связанных с перекрашиванием объектов в программе «Фотошоп», как правило, не уточняют конкретную версию редактора, а если и указывают, то замена цвета в «Фотошопе CS6» интересует гораздо чаще других.
Возможно, это связано с более существенным обновлением программы по отношению к предыдущей версии, чем это происходило прежде. Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Появились новые возможности работы с RAW-файлов в новой версии Camera RAW7, градиентной заливки, художественной стилизации изображений, редактирования видео, поиска нужного слоя в многослойных документах, а также новая цветовая коррекция Color Lookup и пр.
Тем не менее корректирующие функции в списке «Коррекция» в меню «Изображение» не претерпели особых изменений в процессе модернизации программы, поэтому перекрашивание объектов, например, в CS2, и замена цвета в «Фотошопе CS6» практически ничем не отличаются по существу. Это замечание для тех владельцев ранних версий, которые считают, что в новых модификациях стало больше возможностей для замены цветов.
Photoshop заменить белый цвет. Как в Photoshop изменить цвет объекта
Всем известно, что для того, чтобы изменить фотографию или картинку, следует «идти» прямиком в Photoshop. Данный графический редактор способен творить чудеса, ведь в его арсенале – огромное количество всевозможных инструментов. Все они направлены на то, чтобы для каждого пользователя.
Кстати, в данном приложении можно не только добавить яркости, контрастности и т.д., в нем вообще можно изменить цвет, скажем, из желтой машины сделать красную. Причем делается это очень просто, и вообще не требует каких-либо навыков или определенных знаний. Заинтригованы? В таком случае, думаю, тема как в фотошопе изменить цвет объекта будет для вас интересной.
Заменить цвет
«Поколдовать» над цветом в Фотошопе можно несколькими способами, и в этом материале я расскажу о двух наиболее популярных. В первом способе используется инструмент «Заменить цвет», и вот, как он реализовывается на практике:
Цветовой тон/насыщенность
Предлагаю вашему вниманию еще один способ замены цвета. После открытия изображения в палитре слоев нажмите на небольшую иконку в самом низу в виде полузакрашенного круга, после чего выберите пункт «Цветовой тон/насыщенность». Далее выберите цвет, который будет подвергаться замене. Далее с помощью курсора-пипетки кликните по этому цвету. Теперь двигайте ползунком в поле «Тон» до тех пор, пока не получите желаемый оттенок, не забудьте при этом отрегулировать яркость и насыщенность.
Теперь активируйте маску слоя. Кисточкой черного цвета пройдитесь по тем областям, где замена цвета не требуется. Сохраните изменения и наслаждайтесь результатом.
Гениальные разработчики жемчужины Adobe, наверное, и не подозревали, что инструмент «Замена цвета» в «Фотошопе» станет среди прочих функций одним из лидеров по частоте использования.
Перекрашивающая кисть
Кисточку с названием «Замена цвета»/Color Replacement вы найдете в группе инструментов «Кисть» (в версии Photoshop CS3 и моложе). Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
По сути, этот заменитель цвета с курсором в форме кружочка с крестиком работает как обычная кисть, закрашивая область первым с сохранением текстурных и структурных особенностей изображения, но с некоторыми оговорками.
Во-первых, в отличие от нормальной кисти, в ее настройках кроме размера и жесткости можно установить интервалы (при движении), угол наклона и форму отпечатка, а также регулировать нажим пера (при использовании графических планшетов).
В процессе закрашивания программа непрерывно анализирует краску в пределах отпечатка кисти, замещая ее указанным в качестве основного цветом в соответствии с выбранным режимом.
По умолчанию стоит режим «Цветность», при котором изменяются цвет и насыщенность, а яркость остается прежней, причем новый оттенок, конечно, не будет в точности соответствовать выбранному цвету.
В режиме «Яркость» исходный тон сохраняется, но меняется яркость.
В режиме «Цветовой тон» цвет тонально изменится на заявленную краску, а исходная яркость и насыщенность сохранятся.
Выбрав вариант «Цветность», мы изменим и насыщенность, сохранив яркость оригинальной краски.
В режиме «Насыщенность» сохраняется яркость, но изменяется тон исходного цвета и его насыщенность.
Правее окошка режима на панели настроек вверху следуют три варианта отбора образца.
Выбрав первый («Непрерывно»), мы предписываем программе непрестанно сканировать цвет в области отпечатка кисти, пока мы удерживаем кнопку, закрашивая объект.
Если укажем «Однократно», в качестве образца будет использована проба цвета, отобранная при первом щелчке. Это вариант подходит для однородно окрашенных областей.
В третьем варианте («Образец фона») перекрасятся только родственные фоновому цвету области.
Параметр «Ограничения» определяет расширение замещенного цвета, как утверждает подсказка при наведении мыши.
Вариант «Все пиксели» предусматривает замещение всех пикселей в области «курсора-прицела» кисти. Выбрав «Смежные пиксели» (задается по умолчанию), мы закрасим в пределах отпечатка кисти только те, которые смежны с пикселями цвета непосредственно под крестиком. В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
В принципе, подобрав соответствующий размер кисти, можно уверенно перекрашивать и в граничных зонах объекта, даже залезая нечаянно в другой цвет, если только правильно выбран параметр «Допуск», определяющий погрешность при выборе относительных цветов, как гласит подсказка. При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
Таким образом, можно сделать вывод о том, что кисть «Замена цвета» в «Фотошопе» — инструмент достаточно гибкий, и, несмотря на свою «прямолинейность», в умелых руках может немало «натворить».
Все команды, способные кардинально изменить цвет без деструктивных для изображения последствий, находятся в списке «Коррекция» в меню «Изображение». Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
В режиме «Цветовой тон» — объект «хамелеон»
Еще один незаслуженно редко упоминаемый и нечасто используемый способ цветового перевоплощения кроется в скромном режиме наложения «Цветовой тон». Выбрав корректирующий слой «Цвет» и указав нужную краску, режим наложения на этом слое меняют затем на «Цветовой тон». Объект, конечно, не перекрасится точно в заданный цвет, но оттенок изменится. Если дважды щелкнуть затем по миниатюре заливки корректирующего слоя, откроется палитра цветов, и можно перебирать варианты, наблюдая за эффектом хамелеона на холсте.
Лишнее стирается мягкой черной кистью на маске корректирующего слоя, чем он и хорош.
С пестро окрашенными объектами возни, конечно, будет больше, так что лучше таким способом перекрашивать более-менее однородные по цвету предметы.
Можно вместо корректирующего создать новый слой, поменять ему режим наложения на «Цветовой тон» и, выбрав желаемый цвет, закрасить кистью объект, подправив затем огрехи ластиком.
Немного о цветовом балансе
Выбрав «Цветовой баланс», мы можем предварительно перекрасить выделенный объект с помощью движков цветовых пар «Голубой — Красный», «Пурпурный — Зеленый» и «Желтый — Синий». Тоновой баланс регулируется в тенях, светах и в средних тонах.
Цветовой тон и насыщенность
Функции коррекции тона и регулировки насыщенности очень часто используются для таких задач, как замена цвета в «Фотошопе».
Алгоритм изменения цвета в диалоговом окне, вызываемом командой «Цветовой тон/Насыщеность», основан на регулировке параметров цветового тона, насыщенности и яркости. Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
В списке диапазонов ниже (под пунктом «Стиль»), где по умолчанию стоит «Все», есть еще шесть диапазонов цвета, которые можно обрабатывать одновременно, но с раздельными параметрами.
Учитывая мощь инструмента в плане коррекции цвета, перекрасить здесь выделенный объект не составит труда.
Выборочная коррекция цвета
Эта функция позволяет изменять цвета по модели не HSB (оттенок, насыщенность, яркость), а CMYK, управляя количеством голубого, пурпурного, желтого и черного в выбранном цвете. Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Иногда вместо команды «Выборочная коррекция цвета» (Selective Color) в меню «Изображение» > «Коррекция» лучше использовать одноименный корректирующий слой (Слои > Новый корректирующий слой или кнопка на панели слоев внизу). В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
Замена белого и черного
Меняя цвет с помощью корректирующих функций, вы могли заметить, что белый цвет не поддается перекрашиванию таким образом. Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Однако это кардинальное решение деструктивно. Оно оправдано лишь в том случае, когда важен не сам исходный рисунок, а его цвет. А если нужно просто придать белому цвету другой оттенок, попробуйте перевести картинку в режим CMYK и воспользоваться функцией «Выборочная коррекция цвета», а затем вернуться в цветовое пространство RGB.
В зависимости от однородности окраски можно применить любое средство из обширного арсенала инструментов «Фотошоп» для выделения «Быстрое выделение», «Фоновый ластик», «Волшебный ластик» и др.), но оптимальным вариантом чаще всего оказывается «Цветовой диапазон» в меню «Выделение». А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
Кстати, если необходима замена в «Фотошопе», все рассуждения в отношении перекрашивания белого цвета справедливы и для этого случая.
Заменить цвет
Эта команда из списка «Коррекция» в меню «Изображение» (или соответствующий корректирующий слой) проще в использовании, чем «Цветовой тон/Насыщенность», кроме того, ее результаты более предсказуемы.
В диалоговом окне набираем с помощью пипеток подлежащие изменению краски. Движками «Цветовой тон», «Насыщенность» и «Яркость» добиваемся нужного эффекта. Для контроля над выделением лучше выбрать чекбокс «Выделенная область» (изображение будет показано в виде маски). Ползунок «Разброс» служит для коррекции рассеивания за границей выделенной области.
Этот способ замены цвета наиболее эффективен для контрастных и не очень пестрых изображений.
Перекрашивание в режиме Lab
Одним из наиболее оперативных и относительно простых способов перекрашивания объектов является замена цвета в «Фотошопе» с использованием цветового режима Lab, хотя для эффективного использования этого метода желательно иметь хоть какое-то представление о цветовом пространстве Lab.
Так, координата L задает значение яркости (светлости), определяемое в интервале от 0 (самое темное) до 100 (самое светлое), а параметры цвета задаются координатами A (цвет в диапазоне от зеленого до красного) и B (цвет в диапазоне от синего до желтого).
Таким образом, в Lab значение яркости отделено от хроматических параметров цвета, благодаря чему появляется возможность воздействовать отдельно на яркость, контраст и цвет изображения. Именно это обстоятельство и позволяет иногда ускорить обработку изображений, например, в случае необходимости замены цвета.
Правда, для перекрашивания пестрых разноцветных объектов и предметов со сложными контурами (волосы, мех) этот вариант не годится. Допустим, надо изменить цвет легкового авто. В Lab замена цвета в «Фотошопе» предполагает, прежде всего, перевод изображения в этот режим.
Переводим картинку в режим Lab (Изображение > Режим > Lab), затем выбираем нужный цвет из библиотек, перейдя к ним двойным щелчком по основному цвету на панели инструментов, и запоминаем значения каналов L, A и B.
В группе инструментов «Пипетка» выбираем «Цветовой эталон» и ставим метку (контрольную точку) в представительной области замещаемого цвета авто, вызвав тем самым панель «Инфо».
Теперь добавляем корректирующий слой «Кривые» и для каждого канала находим положение кривой в соответствии с зафиксированными значениями, сверяясь с палитрой «Инфо».
Кривые каналов A и B обязательно должны пересекать центр графика, а кривая канала яркости L — непременно сохранять угол наклона.
Теперь двойным щелчком по слою изображения открываем окно «Стиль слоя, параметры наложения». Переносим внимание в его нижнюю часть («Наложение, если»). Здесь, манипулируя движками для каждого параметра (L, A и B) отделяем авто от фона или других объектов.
Перекрашиваем все
Овладев перечисленными выше способами замены цвета, можно перекрасить практически любой объект. В зависимости от его сложности тот или иной метод может оказаться предпочтительнее. Например, замена цвета волос в «Фотошопе» легко выполнима с помощью корректирующих функций «Цветовой тон/Насыщенность» и «Цветовой баланс», но здесь главная задача — качественно выделить объект со столь сложным (как правило) контуром.
Например, замена цвета волос в «Фотошопе» легко выполнима с помощью корректирующих функций «Цветовой тон/Насыщенность» и «Цветовой баланс», но здесь главная задача — качественно выделить объект со столь сложным (как правило) контуром.
Чаще всего для выделения используют быструю маску (кнопка с пунктирным колечком в самом низу Затем доводят выделение, используя особые возможности команды «Уточнить край» в меню «Выделение».
Выделенную область обычно копируют на новый слой (Ctrl+J), затем применяют к ней отмеченные выше красящие инструменты.
А такие простые задачи, как замена цвета глаз в «Фотошопе», где используются стандартные инструменты выделения, вообще решаются в два счета. Глаз можно выделить, выбрав пункт «Лассо» или «Овальная область» (для зрачков), затем, как и в предыдущем случае, заменить цвет, применив коррекцию «Цветовой тон/Насыщенность».
Кисть «Замена цвета» тоже хорошо справится с такой задачей.
С цветом все по-прежнему
Большинство запросов пользователей, связанных с перекрашиванием объектов в программе «Фотошоп», как правило, не уточняют конкретную версию редактора, а если и указывают, то замена цвета в «Фотошопе CS6» интересует гораздо чаще других.
Возможно, это связано с более существенным обновлением программы по отношению к предыдущей версии, чем это происходило прежде. Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Появились новые возможности работы с RAW-файлов в новой версии Camera RAW7, градиентной заливки, художественной стилизации изображений, редактирования видео, поиска нужного слоя в многослойных документах, а также новая цветовая коррекция Color Lookup и пр.
Тем не менее корректирующие функции в списке «Коррекция» в меню «Изображение» не претерпели особых изменений в процессе модернизации программы, поэтому перекрашивание объектов, например, в CS2, и замена цвета в «Фотошопе CS6» практически ничем не отличаются по существу. для тех владельцев ранних версий, которые считают, что в новых модификациях стало больше возможностей для замены цветов.
для тех владельцев ранних версий, которые считают, что в новых модификациях стало больше возможностей для замены цветов.
Замена цветов
Команда Replace Color (Заменить цвет) создает временную маску вокруг заданных цветов, а затем заменяет их другими цветами. Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон) . Давайте посмотрим действие этой команды на примере. Откройте графический файл (рис. 3.29).
Рис. 3.29. Исходное изображение
Выберите команду Image (Изображение) | Adjustments (Коррекция) | Replace Color (Заменить цвет) . В возникшем в результате выполнения команды окне установите переключатель Selection (Выделение) , чтобы видеть в окне предварительного просмотра маску. Установите флажок Preview (Предварительный просмотр) , чтобы видеть, как настройка цвета будет отражаться на изображении. Инструментом Пипетка щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка — рис. 3.30.
Рис. 3.30. Пример замены цвета объекта
Выберите среднюю пипетку Add to Sample (Добавление оттенков) и щелкните ей на соседнем участке фона, несколько раз, пока почти весь фон не станет белым. Увеличьте значение ползунка Fuzziness (Разброс) . Если после этого еще остались невыделенные участки, щелкните на них пипеткой со значком плюс. Меняя положение ползунков Hue (Цветовой тон) , Saturation (Насыщенность) и Lightness (Яркость) вы можете изменить цвет фона в широком диапазоне цветов.
34709 ,П
ри редактировании изображений в Photoshop нередко возникает необходимость изменить цвет какого-нибудь объекта или его части, причем сделать это так, чтобы он в точности сохранил свою текстуру, тень, эффекты перехода и прочие атрибуты. По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
При замене цвета текстурированных или неоднородных по цвету объектов без использования дополнительных инструментов не обойтись. Итак, как заменить цвет объекта в Photoshop.
Замена цвета с изменением режима наложения слоёв
Самый простой способ заменить цвет в Photoshop заключается в использовании режима наложения . Мы сейчас не будем разбирать как именно работает взаимодействие цветов при использовании разных режимов, лучше сразу приступим к делу. В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Откройте изображения в Photoshop, создайте новый слой и измените его режим наложения на .
Выберите в палитре нужный цвет и начинайте рисовать обычной кистью прямо поверх объекта. Не слишком ли просто?
Да, если близлежащие к редактируемому объекту области имеют черный, белый или серый (любых градаций) цвет. Во всех остальных случаях перекрашиваемую область потребуется сначала выделить лассо, волшебной палочкой или применив маску.
Замена цвета путём цветокоррекции
Этот способ больше подходит для замены цвета объектов, имеющих более или менее однородный тон, например, одежды, цветка, кузова автомобиля и т.п. Откройте изображение в Photoshop и выберите в меню Изображение -> Коррекция -> .
В открывшемся окошке возьмите пипетку и кликните ею по цвету, который предполагается заменить, после чего он тут же появится в верхней части окна.
Затем кликните по квадратику с цветом (Результат) в нижней части диалогового окна и в открывшейся палитре выберите нужный цвет.
Изменения можно просматривать в режиме реального времени. Для более точного определения перекрашиваемого объекта можно использовать опцию разброс и пипетки «+» и «-» , позволяющие добавлять и убирать смежные области.
Замена цвета с помощью специальной кисти
В последних версиях Photoshop имеется специальная кисть, позволяющая заменять выбранный цвет, в том числе нейтральный, любым другим. Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
При допуске 30 процентов кисть заменит цвет не только тех пикселей, которые окажутся в её фокусе, но и сопредельных, имеющих сходный цветовой оттенок. При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
1 голосЗдравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Приступим?
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно , я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье « » . Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью ).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную , в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. ? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье « » , в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами .
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс «Photoshop для начинающих в видеоформате ».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
Как менять цвет слоя в фотошопе. Как изменить цвет объекта на фото в фотошопе.
 Заменяем цвет объекта с помощью инструмента «Пипетка»
Заменяем цвет объекта с помощью инструмента «Пипетка»И снова здравствуйте, мои дорогие читатели. Сегодня я хотел бы рассказать вам, как заменить цвет в фотошопе на другой на отдельном участке и даже на всей картинке. Ведь наверняка у вас частенько возникало желание, перекрасить что-либо, чтобы посмотреть, как это будет выглядеть. Но чтобы не ошибиться, сначала лучше сделать это на каком-то макете или на фотографии. Тогда вы уже будете знать, как и что выглядит. Давайте посмотрим как поменять цвет предмета на определенный на примере перекраски автомобиля на картинке.
Первый способ. Замена цвета
Давайте рассмотрим самый простенький случай, когда у нас фон абсолютно отличается от самого объекта, т.е. машины.
- Итак, загрузите фотографию, картинку или рисунок в наш редактор и теперь идите в знакомое нам меню «Изображение»
. Далее выберете пункт «Коррекция»
, а потом уже «Заменить цвет»
.
- Перед нами открылось окно замены цвета. Что мы здесь делаем? Во-первых давайте убедимся, что в этом окне активным инструментом является обычная пипетка (без знаков). Теперь просто кликните левой кнопкой мыши где-нибудь на капоте автомобиля.
- Как видите, в окне у нас появилась небольшая прорисовочка. То, что окрашено светлым показывает нам какая область подвергнется замене цвета. Теперь начинайте тянуть ползунок «Цветовой тон»
. Видите? Часть цвета начинает меняться, когда вы двигаете этот тон. Не расстраиваетесь, что закрасилась не вся машина. Мы это исправим.
- Для начала зажмите левую кнопку мыши на ползунке «Разброс»
и тяните его в большую сторону. Только старайтесь сделать так, чтобы машина закрасилась максимально, а фон при этом остался бы нетронутым. В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.
- Нужный объект поменял почти весь цвет, но не полностью? Опять же не беда. Активируем внутренний инструмент «Пипетка+»
и нажимаем левой кнопкой мыши на тех участках автомобиля, где остались непрокрашенные области на рисунке.

- Вуаля!) Как видите, всё получилось и даже наш фон не пострадал. И кстати вы можете еще подвигать ползунки «Цветовой тон», «Насыщенность» , «Яркость» для достижения нужного оттенка.
Смотрите. Выглядит как будто так и надо. И эту функцию можно использовать в разных областях, например, чтобы заменить цвет одежды, или придать необычный, но определенный оттенок овощам или фруктам. Во! Попробуйте сделать синий арбуз. Уверяю вас. Это легко, очень интересно и полезно для закрепления.
Исправление недоразумений
Давайте посмотрим случай чуточку сложнее. Допустим, я опять же хочу сменить цвет машины, но уже другой. Как видите, цвет авто такой же как и на заднем плане. Ну что ж? Давайте проделаем все также как наверху и посмотрим, что у нас получится.
А плохо у нас получается, фон настолько схож с цветом машины, что ни «Пипетка- » , ни уменьшение разброса не помогают. Если мы хотим, чтобы у нас была фиолетовая, то и горы у нас тоже будут аналогичные. Что делать?
В таких сложных ситуациях придется немножко поработать ручками. На самом деле ничего страшного здесь нет. Просто вам придется воспользоваться знакомым вам . Да-да. Ручками стираем неудавшиеся закрашенные объекты или фон, тем самым оставляя с определенным цветом только сам предмет, т.е. в нашем случае автомобиль.
Еще лучше перед тем как заняться изменением цвета, дублируйте слой и совершайте все действия на созданной копии. А ненужные детали можно будет стереть обычным . Так будет лучше, если вы вдруг захотите изменить цвет потом.
Второй способ. Режим наложения
Ну и раз мы тут заговорили о перекраске автомобиля в photoshop, то я не могу не упомянуть еще один неплохой способ для осуществления сего действия. Правда здесь вам тоже придется поработать ручками, так как придется менять и закрашивать все местами. Но зато мы с легкостью сможем заменить цвет в фотошопе на любой другой.
Давайте я загружу тот же самый автомобиль, что и выше.
- Берем и , каким бы мы хотели закрасить эту машинку. Ну допустим я хочу ее видеть зеленой, тогда этот конкретный цвет я и выберу.
- Теперь создайте новый слой, нажав комбинацию клавиш SHIFT+CTRL+N. А затем взгляните на панель слоев. Видите там есть режимы наложения? По умолчанию стоит обычный, но вы раскройте выпадающий список и выберете пункт «Цветность»
(Кстати режим «Цветовой тон»
тоже подойдет, так что можете выбирать и его). Отлично. Молодцы.
- А вот теперь выберете размер, форму и жесткость кисти, и вперёд! Красим машинку. Только аккуратно, чтобы лишнего не задеть. Ну а если задели, то ластиком поправите, ничего страшного.
- А теперь, если захотите изменить тот цвет, который вы наваяли, вам нужно зайти в наше опять же знакомое меню «Изображение»
и там выбрать «Коррекция»
— «Цветовой тон/насыщенность»
. Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U.
- Ну а во вновь открывшемся окне вы также можете двигать ползунки цветового тона, насыщенности и яркости, дабы изменить оттенок. Всё просто.
Ну как вам урок? Всё было понятно и интересно? Я надеюсь, что да. Лично я, когда узнал о замене цвета предмета в Adobe Photoshop, был просто в восторге. Если, конечно, что-то будет непонятно, то вы всегда можете уточнить или спросить. Буду рад помочь по мере возможностей.
Еще я бы советовал посмотреть вам классный видеокурс по фотошопу . Видеоуроки просто обалденные, курс идет от легкого к сложному, всё рассказано человеческим языком, ничего не упущено и в то же время никакой лишней «воды». Всё по полочкам. Так что обязательно посмотрите.
Ну а с вами я прощаюсь сегодня. Буду рад видеть вас в моих других статьях. Ну а чтобы не теряться, обязательно подпишитесь на обновления моего блога. Спамить не буду — всё только по делу, честное слово. Ну а вы практикуйтесь. Увидимся в других уроках. Пока-пока!
С уважением, Дмитрий Костин.
Фотошоп повсеместно используется для коррекции изображений и фотографий. Особенно полезным является возможность заменить цвет фотографии на другой. Благодаря этому можно создавать интересные решения для фотографий и рисунков.
Особенно полезным является возможность заменить цвет фотографии на другой. Благодаря этому можно создавать интересные решения для фотографий и рисунков.
Функция «Заменить цвет»
Самым простым способом поменять цвет фотографии в Фотошопе является встроенная функция изменения цвета. Чтобы изменить окрас рисунка в Photoshop достаточно следовать инструкции:
Этот способ позволяет легко заменить цвет объекта в несложных однотонных фотографиях.
Замена цвета в Фотошопе для сложных фотографий
Чтобы сделать замену в сложном рисунке, необходимо следовать инструкции:
Таким образом можно заменить цвет в Фотошопе на другой в сложном изображении.
Изменение режима наложения
Существует еще один способ изменения палитры. Он подойдет для сложных фотографий, где окрашенные участки очень мелкие. Для того, чтобы использовать режим наложения достаточно сделать следующее:
Этот способ отлично подходит для смены окраса глаз на фотографии или создания необычного окрашивания на волосах.
Изменение палитры объекта на белый
Довольно просто получается поменять цвет всего объекта на картинке на белый. Чтобы это сделать требуется проследовать инструкции:
Таким образом можно перекрасить любое изображение в белый.
Изменить окрас по образцу
Чтобы изменить цвет по образцу требуется сделать следующее:
Используем «Пипетку»
Если на картинке уже есть вариант для замены основного цвета предмета можно использовать пипетку:
Такой способ более быстрый для перекрашивания, так как не требуется отдельно создавать цветовой шаблон. Но чтобы результат получился более реалистичным потребуется поработать дольше над коррекцией.
А именно о команде Заменить цвет (Replace color) . Находится этот инструмент в меню .
Рассмотрим диалоговое окно.
В верхней части Выделение находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять. Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра Разброс (Fuzziness) .
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
В Photoshop CS4 появилась дополнительная опция Localized Color Clusters , предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части Замена диалогового окна «Заменить цвет» находится вкладка от «Цветовой тон/Насыщенность», с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере.
Шаг 1.
Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя.
Шаг 2.
Заходим в Изображение — Коррекция — Заменить цвет . Мне хочется поменять цвет футболки.Шаг 3.
Если у вас CS4 , то сразу ставим галочку напротив Localized Color Clusters . Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды Заменить цвет , следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на прочтение этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
В этом уроке Вы подробно узнаете про способы как поменять цвет в фотошопе. Расписаны все шаги подробно, сопровождаются картинками, чтобы было понятно и доходчиво объясняется где и какую функцию можно применять. Итак, начнем!
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Для начала нужно скачать photoshop cc . Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету. Так же очень удобно на сегодняшний день стремиться при создании того или иного сервиса иметь хорошую техническую поддержку. И если вы не знаете как это организовать, то вам поможет http://pks-alteko.ru/tehpodderzhka/ . Отличная возможность доверить этот функционал настоящим специалистам которые знают свою работу очень хорошо.
Есть так же идея по созданию хорошего сервиса где будут люди иметь возможность обучаться ремеслу работы с программой фотошоп. Это по настоящему очень хорошая программа, которая в настоящее время может кормить вас. Ведь работать и создавать графические материалы очень надо для тех же владельцев коммерческих сайтов…
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Как сделать замещение цвета в фотошопе. Как в фотошопе заменить один цвет на другой
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N ). Вызываем инструмент «Кисть»/Brush (клавиша B ). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue . Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete . Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой . Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool , затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Ctrl+I
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I . Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S ). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation , но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize .
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента (вызов клавишей W ).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation . Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt .
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply .
Открываем изображение, создаём корректирующий слой «Цвет»/Color . Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply , становимся на маску корректирующего слоя и жмём Ctrl+I .
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W ). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection , которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Сначала познакомимся с инструментами. Нажмите и держите кнопку мыши над иконкой кисти на панели инструментов, пока не появится меню, в котором выберите кисть «Замена цвета» (наведя и задержав курсор над каждой из кистей, можно вызвать подсказку с названием кисти).
- Нажимая на различные инструменты, вы можете увидеть изменения в нижней части панели основного меню. Это место называется панелью свойств инструмента. В зависимости от выбранного инструмента тут будут находиться различные настройки. С их помощью вы сможете выбрать то, как будет вести себя тот или иной инструмент.
- Обратите внимание на свойства инструмента «Замена цвета». Нажав на первую кнопку, вы сможете выбрать опции цвета (оттенок, насыщенность, цвет или яркость) в выбранной области.
- Далее вы можете выбрать одну из трех «пипеток». В отличие от «пипетки», которая находится среди основных инструментов, эти три являются лишь элементами инструмента «Замена цвета». Первая из трех позволит вам выбирать цвет-донор и цвет, который вы хотите заменить. Вторая «пипетка» запоминает цвет, по которому вы кликнули, и заменяет лишь этот цвет. Третья использует в качестве заменяемого цвета цвет фона.
- Предпоследняя опция позволит вам выбрать режим определения краев. В этой статье использовался режим «выделение краев». Для определенных задач может потребоваться использование других настроек или комбинаций «пипеток». Последняя опция – «сглаживание», которая активирована для получения наилучшего результата для данной задачи.
- На панели настроек кисти вы также можете увеличить или уменьшить значение допуска (влияет на диапазон расхождения в оттенке цвета, который вы собираетесь заменить). Чем больше диапазон, тем более широкий спектр оттенка будет учитываться при замене цвета.
Замена цвета. Дважды кликните по основному цвету на панели инструментов. Откроется окно, в котором вы сможете вручную выбрать замещающий цвет. Также вы можете выбрать один из уже созданных цветов, нажав на кнопку «Библиотека цветов».
- Нажмите на букву «i» для активации инструмента «пипетка». На панели настроек вы можете посмотреть количество выбранных пикселей. Поскольку Photoshop использует усредненные данные из выбранных пикселей, убедитесь, что вы не выбрали слишком много: выбрав зону близко к границе нужной области, вы рискуете получить менее точную область замены. Для примера было использовано ограничение в 1 пиксель, но значение в 3 пикселя также показывает хороший результат. Нажмите «пипеткой» (все еще выбранной) по области, чей цвет вы хотели бы заменить (это очистит палитру от цвета, который используется по умолчанию).
- Цвет выбранной области должен отобразиться ниже, на панели инструментов.
- Кликните по кисти «Замена цвета» на панели инструментов.
- Выберите вторую «пипетку» на панели свойств кисти. Перед использованием кисти вы можете изменить ее размер и замещающий цвет.
- Теперь попробуйте закрасить (нажмите и удерживайте кнопку мыши) желаемую область. Не волнуйтесь выйти за ее пределы – Photoshop видит лишь выбранную область.
- Поскольку картинка, использованная в этой статье, была создана в Adobe Illustrator CS4 как векторное изображение, она имеет довольно острые края. Это позволило найти необходимый уровень допуска довольно легко. Были использованы следующие настройки кисти «Замена цвета»: размер 77, жесткость 100%, интервал 25%, угол=0, округлость=100. Настройки дополнительной «пипетки»: выделение краев, средняя (со значком цели в левом нижнем углу), допуск=21%, сглаживание включено.
- После завершения всех настроек можно переходить к закрашиванию.
Рассмотрим диалоговое окно
В верхней части «Selection » (Выделение) находится вкладка из «Цветового диапазона ».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять.
Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра «Fuzziness» (Разброс)
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
Начиная с версии Photoshop CS4 появилась дополнительная опция «Localized Color Clusters » (Локализованные наборы цветов), предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части «Replacement » (Замена) диалогового окна «Replace color » (Заменить цвет) находится вкладка от «Hue/Saturation » (Цветовой тон/Насыщенность), с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере
Шаг 1
Открываем изображение в Photoshop . Создаём сразу дубликат основного слоя (Ctrl+J).
Шаг 2
Переходим через меню «Image — Adjustments — Replace Color » ().
Допустим мне хочется поменять цвет футболки.
Шаг 3
Если у вас версия от Photoshop CS4 и выше, то сразу ставим галочку напротив «Localized Color Clusters » (Локализованные наборы цветов).
Увеличиваем «Fuzziness » (Разброс) до максимального значения.
С помощью пипетки на изображении отмечаем область. Далее, выбираем цвет на какой хотим поменять. Кликаем мышкой на цветном квадратике с подписью «Result » (Результат) и выбираем нужный оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираем Пипетку «+ » и кликаем на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираем Пипетку «— » и кликаем ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика .
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях.
Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды «Replace color » (Заменить цвет), следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или «Replace Color» на английском.
Я покажу на простейшем примере. Этим способом можно изменить цвет цветов в фотошопе, а также любых других объектов.
Возьмем иконку и откроем её в фотошопе.
Мы заменим цвет на любой другой интересующий нас. Для этого заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)» .
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ей по цвету. Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение» .
Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета.
В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении.
Настройте параметры «Замены цвета» — на цвет который хотите видеть вместо заменяемого.
Я сделал зеленый, задав параметры «Цветовой тон» , «Насыщенность» и «Яркость» .
Когда будете готовы заменить цвет — нажмите «ОК» .
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу, как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК» .
После того как вы нажмете «ОК» , вы увидите как создалось выделение.
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)» .
Появится диалоговое окно.
Сразу поставьте галочку на параметр «Тонирование» (внизу справа). Теперь используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Я настроил синий.
Все. Цвет заменился.
Если на изображении остались участки исходно цвета, то процедуру можно повторить.
3 способ
Изменить цвет волос в Фотошопе можно еще одним способом.
В этом уроке Фотошоп я расскажу вам все об инструменте «Замена цвета» (Color Replacement Tool).Этот инструмент способен изменить цвет объекта изображения без лишней суеты и хлопот.
Вы можете быть удивлены тем, что между инструментами «Фоновый листик» и «Замена цвета» существует много общего, хотя, казалось бы, это совершенно разные инструменты по своему назначению. Оба этих инструмента используют одинаковую технику для обнаружения пикселей на изображении, которые должны быть изменены. Разница лишь в том, что «Фоновый ластик» удаляет эти пиксели, а инструмент «Замена цвета» изменяет их цвет на другой.
Инструмент «Замена цвета» использует не самый профессиональный вариант изменения оттенка и не всегда может давать вам те результаты, которые необходимы. Но он хорош для простых задач, например, изменения насыщенности и оттенка объектов. Давайте посмотрим, как он работает на практике.
(Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush) . Нажмите и удерживайте в панели инструментов иконку лечащей кисти (Healing Brush) , чтобы выбрать из выпадающего списка инструмент «Замена цвета» (Color Replacement Tool) .
Если же у вас Photoshop CS3 или CS4, как у меня, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
После выбора, курсор изменит свой вид на круг с крестиком в центре. Фоновый ластик имеет такую же форму курсора.
Регулировать размер кисти удобно при помощи клавиш квадратных скобок [ или ]. Левая скобка уменьшает размер, правая – увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift (Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче) .
Когда вы перетаскиваете инструмент Color Replacement Tool на вашем изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана (Foreground) . Другие пиксели, входящие в область круглого курсора, также подвергаются замене цвета при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет объекта, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. В верхнем меню вы можете настроить работу инструмента по-разному, но эти подробности мы рассмотрим позже.
Иконка цветов переднего и заднего планов находится внизу панели инструментов. По умолчанию программы цвет переднего плана черный.
Чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Я выберу зеленый цвет. Нажмите Ок по завершении, закрыв палитру.
Если вы посмотрите снова на иконку цветов переднего и заднего планов, то увидите, что верхний квадрат стал того цвета, который вы выбрали (у меня зеленый) . Теперь, если я буду рисовать на изображении инструментом «Замена цвета» (Color Replacement Tool) , то исходный цвет будет заменен на цвет переднего плана (зеленый) .
Выберем для примера фотографию девочки с воздушным шариком.
Она счастлива, но хочет, чтобы ее шарик стал зеленым. Что же мы можем сделать для этого? Выберем инструмент «Замена цвета» и, кликнув курсором по шарику, начнем движение внутри него. Поскольку цвет переднего плана именно зеленый, синий цвет шарика будет заменяться зеленым при перетаскивании курсора внутри объекта.
Продолжаем изменять цвет шара, удерживая кнопку мыши нажатой при движении курсора, пока на закрасим весь шарик.
Если вдруг вы вышли за границы обрабатываемого объекта (шарика) и затронули близлежащую область, инструмент «Замена цвета» (Color Replacement Tool) будет эти пиксели также менять на зеленый цвет.
Если нечаянно произошел выход за пределы объекта, просто отмените предыдущий шаг, нажав на клавиатуре сочетание Ctrl + Z, или отмените несколько предыдущих шагов, нажав Ctrl + Alt + Z.
Толерантность/Допуск
(Tolerance) .Кажется, что все идет нормально, пока дело не доходит до обработки краев объекта. Если приглядеться, то вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
В начале урока я упомянул о том, что у инструмента «Замена цвета» существуют различные параметры, которые можно настроить в верней панели установок. Одним из таких параметров являются Толерантность или Допуск (Tolerance) . Толерантность определяет, насколько чувствителен инструмент по отношению к заменяемому цвету. По умолчанию программы толерантность инструмента «Замена цвета» равна 30%, но для нашего случая этого явно не достаточно. Повысим ее до 50%, что позволит влиять на более широкий диапазон цвета, и снова проведем по краям шарика. Теперь эти области также изменены полностью на зеленый цвет переднего плана.
Я завершу работу на других областях шарика, еще немного повысив значение Толерантности (Tolerance) . Вот такое получилось волшебное превращение.
Выбор цвета с изображения.
В предыдущем примере я выбрал цвет переднего плана для шарика, используя цветовую палитру. Но, можно выбрать образец цвета с элементов изображения, например, блузки девочки. Для этого, с активным инструментом «Замена цвета» (Color Replacement Tool) , нажимаем клавишу Alt и ваш курсор принимает вид пипетки (Eyedropper Tool) .
Теперь, нажмите пипеткой в любую область фотографии, цвет которой вы хотите взять за образец для будущей замены. Посмотрите на иконку цветов переднего и заднего плана, и вы заметите, что верхний квадрат приобрел именно выбранный вами цвет.
Мне понравился розовый цвет блузки, его я и выберу.
Теперь, я проведу инструментом по шарику еще раз, чтобы он стал розовым.
Обратите внимание на значительное преимущество инструмента «Замена цвета» (Color Replacement Tool) перед обычной Кистью (Brush) . Ведь, изменив цвет, шарик сохраняет свой объем, текстуру и соотношение света и тени, что было бы невозможным при использовании Кисти (Brush) . Объект стал бы просто плоским при обычном закрашивании.
Режимы смешивания
(Blend Modes) .Причина того, что инструмент способен изменять цвет объекта без потери его текстуры состоит в использовании разных режимов смешивания. Накладываемый цвет взаимодействует с предыдущим цветом и получается такой эффект. Данные режимы вы можете видеть у себя в верхнем меню установок, их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity) . По умолчанию программы задан режим Цвет (Color)
Если вы когда-нибудь читали о теории цвета, то знаете, что цвет представляет собой комбинацию трех составляющих: тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета будет затронут.
Режим «Тон» (Hue) : изменится только сам основной цвет, а насыщенность и яркость останутся без изменений. Этот режим подходит для изображений, где цвет не очень интенсивный, поскольку изменения достаточно тонкие.
Режим «Насыщенность» (Saturation) : изменяется только насыщенность, а оттенок и яркость не изменяются. Такой режим полезен для снижения интенсивности цвета или удаления цвета полностью.
Режим «Цвет» (Color) : задан по умолчанию и меняет оттенок с насыщенностью. Яркость остается неизменной. Обычно используется чаще, чем другие режимы.
Режим «Яркость» (Luminosity) : изменяет яркость первоначального цвета на накладываемый. Тон и насыщенность не меняются.
Для следующего примера с режимами смешивания (Blend Modes) я выбрал снова фотографию с шариками. На снимке оранжевый шар, похоже, стремится улететь выше всех остальных, поработаем с ним.
Один из способов выделить шарик из всей группы, это уменьшить насыщенность остальных шаров. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation) .
Если бы я хотел вообще обесцветить шарики, то я бы выбрал в качестве основного цвета белый, серый или черный. Но я хочу, чтобы эффект получился более тонким. Для этого, я возьму образец цвета с менее яркого шарика, удерживая Alt и нажав пипеткой (Eyedropper Tool) на него. Почему же я беру образец с желтого шарика, ведь я собираюсь работать с оранжевым? Дело в том, что мне нужен образец именно насыщенности объекта, а не его оттенка. При режиме смешивания «Насыщенность» (Saturation) будет меняться только насыщенность, а не тон обрабатываемого шара.
Теперь, выбрав инструмент «Замена цвета» начинаем рисовать по тем шарикам, на которых хотим снизить уровень насыщенности, делая их бледнее обычного. Регулируем размер кисти (квадратными скобками) , если необходимо и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Продолжаем закрашивать все шарики, чтобы выделить самый верхний.
Проблемы с яркостью
(Brightness) .Существуют некоторые трудности с использованием инструмента «Замена цвета» (Color Replacement Tool) в тех случаях, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Скажем, я хотел изменить оттенок верхнего оранжевого шарика на фиолетовый цвет другого шара из связки. Все, казалось бы, достаточно просто? Но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого переходим в меню Файл-Вернуть (File- Revert) . Теперь, возьмем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
В верхнем меню установим режим смешивания на «Цвет» (Color) по умолчанию. Далее, я буду закрашивать оранжевый шар, чтобы изменить его цвет на фиолетовый. Вот результат:
Хм… Это, конечно фиолетовый, но его оттенок не похож на цвет других фиолетовых шаров из связки. Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Наш установленный режим смешивания на влияет на яркость, действуя только на цвет.
Давайте попробуем сделать наш шар ярче, изменив режим смешивания инструмента «Замена цвета» на «Яркость» (Luminosity) .
Я отменил предыдущие шаги, чтобы вернуть шар в первоначальный оранжевый цвет. Теперь, с режимом смешивания «Яркость» (Luminosity) закрашиваем шар темно-фиолетовым цветом.
Ну, вот! Все пошло не так, как хотелось. Режим «Яркость», конечно, сделал шарик ярче, но это все еще оранжевый цвет и к тому же, пропала текстура объекта. Проблема здесь состоит в слишком большой разнице в яркости между объектами. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы.
В верхнем меню вы можете видеть три иконки с изображением пипеток. Каждый из трех вариантов представляет собой определенный способ выбора образца цвета для работы (Sampling) . Перечислим их слева-направо: проба: непрерывно (Continuous) , она задана по умолчанию программы; проба: однократно (Once) ; проба: образец фона (Background Swatch) . Чтобы переключаться между тремя вариантами, просто активируйте выбранный значок.
Рассмотрим подробнее данные варианты.
Проба: непрерывно (Continuous) . При таком варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и проводите курсором по изображению. Этот параметр хорош, когда требуются многочисленные, сложные изменения цвета в объекте.
С однократной пробой (Once) Фотошоп учитывает цвет, выбранный единожды кликом мыши, независимо от того, как долго вы водите курсором по изображению. Такой параметр подходит лучше всего для замены больших областей однородного цвета.
Образец фона (Background Swatch) . Этот параметр вы не будете применять столь часто. Здесь фоновый цвет заменяет исходный. На изображении будут заменены только те пиксели, которые совпадают с цветом фона, значит вам нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению, кликнув по нижнему квадрату иконки цвета переднего и заднего планов. Попробуйте отрегулировать значение толерантности, если ваш оттенок не совсем близок к исходному.
Следующий параметр настроек инструмента «Замена цвета» контролирует местоположение заменяемых пикселей и называется «Ограничения» (Limits) . Эта опция имеет три варианта обнаружения цвета: смежные пиксели (Contiguous) , несмежные (Discontinuous) и выделение краев (Find Edges) .
Из трех существующих вы будете часто использовать первые два.
По умолчанию программы установлен тип ограничения смежный (Contiguous) . При таком типе ограничения инструмент «Замена цвета» (Color Replacement Tool) перекрашивает пиксели, находящиеся в пределах курсора, а именно под крестиком. Воздействие инструмента никак не повлияет на те пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. Конечно, если только вы физически не переставите курсор в эти зоны.
Тип ограничения несмежный (Discontinuous) заменяет все пиксели, находящиеся в пределах курсора инструмента.
Последний тип выделения краев (Find Edges) заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
И, последняя опция в верхнем меню установок инструмента «Сглаживание» (Anti-aliasing) . Активизируйте ее в случае, если необходимы сглаженные края изображения, при желании точных очертаний объекта, напротив, снимите флажок.
Вот пожалуй и все, что я хотел рассказать вам об этом необходимом инструменте. Надеюсь, навыки в работе с «Заменой цвета» вам пригодятся еще не раз.
Как работает инструмент замена цвета в фотошопе. Описание инструмента «Замена цвета» в фотошопе. Что можно сказать о цветовом балансе
Разработчики Adobe и представить не могли, что придуманный ими в «Фотошопе» инструмент «Замены цвета», среди других функций, по частоте использования, будет являться лидером.
Кисточка под названием – Color Replactment («Замена цвета») имеется в разделе инструментов «Кисть». Данный инструмент отличается своей простотой. Чтобы перекрасить объект, не потребуются трудоемкие выделения. Однако, вместе с тем, такой инструмент не совсем предсказуем. Данным заменителем цвета, имеющим курсор с крестиком в форме кружочка, работают как обычной кистью. Закрашивают область основным цветом и сохраняют структурные и текстурные особенности изображения.
Хотя имеются и некоторые оговорки. Если сравнивать с нормальной кистью, то кроме жесткости и размера, в настройках есть возможность, при движении установить интервалы, форму отпечатка, угол наклона. Кроме всего прочего можно сделать регулировку пера, если использовать графические планшеты. При закрашивании программа постоянно, в пределах кисти, анализирует краску и замещает ее основным цветом в задаваемом режиме. Режим «Цветность» стоит по умолчанию. Здесь изменяются насыщенность и цвет. Что касается яркости, то она остается прежней. Но, приобретенный новый оттенок, в точности не будет соответствовать цвету, который выбрал пользователь.
Выбрав режим «Яркость», Вы сохраните исходный тон, но яркость поменяется. Чтобы сохранить насыщенность и исходную яркость, следует воспользоваться «Цветовым тоном», где на заявленную краску тонально изменится только цвет. В варианте «Цветность» можно изменить и насыщенность и сохранить яркость краски в оригинале. Режим «Насыщенность» позволит сохранить яркость, но при этом, изменятся насыщенность и исходный тон.
Справа вверху на панели настроек от окошка режима имеются три варианта образцов. Первый именуется «Непрерывно». То есть пользователь переходит в программу, где в области кисти, постоянно сканируется цвет до тех пор, пока, закрашивая объект, удерживается кнопка. Выбрав вариант «Однократно», получите цвет, который отобрали при первом щелчке. Такой способ больше подходит, когда области однородно окрашенные. Третий вариант «Образец фона» перекрашивает только области, которые подобны фоновому цвету.
Если с помощью мышки, навести курсор на параметр «Ограничения», можно будет расширить замещенный цвет. Нажав кнопку «Все пиксели», у пользователя будет возможность заменить все пиксели, где находится «курсор-прицела» кисти. Вариант «смежные пиксели» подходит для закрашивания только цветов под крестиком, смежных с пикселями. Если пользователь выбрал режим «Выделение краев», перекрасятся все пиксели.
При соответствующем подборе размера кисти, есть возможность перекрашивать объект и в граничных зонах, даже нечаянно залезая в другой цвет. Но в этом случае необходимо правильно выбрать режим «Допуск», который определяет погрешность, когда делается выбор относительных цветов. Если увеличить допуск, можно расширить или убавить спектр тонов. Из всего этого становится ясно, что в «Фотошопе» такой элемент как кисть, предназначенная для замены цвета, несмотря на «прямолинейность», достаточно гибкий инструмент и в умелых руках натворит все что угодно.
Все команды, которые могут кардинально, без последствий, менять цвет, сохраняются в меню «Изображение» в списке «Коррекция». К ним относятся такие функции, как «Насыщенность/Цветовой тон», «Цветовой баланс», «Замена цвета» «Выборочная корректировка цвета».
Еще одним, незаслуженно упоминаемым и редко используемым вариантом перевоплощения является режим наложения, который получил название – «Цветовой тон». Для коррекции выбирают слой «Цвет» и указывают необходимую краску, меняя в на этом слое, режим наложения на «Цветовой тон». Конечно, объект в заданный цвет, с точностью не сможет перекраситься, но оттенок изменится.
Если, затем два раза щелкнуть по миниатюре заливки данного слоя, появится палитра цветов, с помощью которой можно использовать разные варианты и наблюдать на холсте эффект хамелеона. Все что будет лишним, сотрет мягкая черная кисть. Если объекты пестро окрашены, возни с ними, будет больше. Поэтому такой способ лучше применять для перекрашивания однородных цветовых предметов. Вместо корректирующего, можно сделать новый слой и изменить его режим на «Цветовой тон». Для этого выберите желаемый цвет, закрасьте объект кистью, а погрешности подправьте ластиком.
Что можно сказать о цветовом балансе?
При его выборе, можно предварительно изменить цвет выделенного объекта, используя движки цветовых пар «Пурпурный-Зеленый», «Голубой-Красный», «Желтый-Синий». Здесь баланс тона регулируется в светах, в тенях, в средних тонах.
Насыщенность и цветовой тон.
Для замены цвета в «Фотошопе», очень часто пользуются «Функциями регулировки насыщенности и коррекцией тона». Для таких целей установлена функция «Насыщенность/Цветовой тон». С ее помощью можно регулировать параметры цветового тона, яркость и насыщенность. Пользователь здесь может сдвигать выделенный фрагмент или общий цветовой тон рисунка и по отдельности регулировать цвета в разных областях цветового диапазона, если выберет нужный тон пипеткой.
Внизу списка диапазонов, можно увидеть слово «Все», которое стоит под пунктом «Стиль». Имеется еще несколько диапазонов цвета, обрабатывать которые можно одновременно, но чтобы параметры были раздельными. Перекрасить нужный объект в необходимый цвет не составит труда, так как инструмент, корректирующий цвет имеет большую мощность.
Функция выборочной коррекции цвета помогает изменять цвета, управлять количеством пурпурного, голубого, черного и желтого в выбранном цвете. На изображении выделите объект, который подлежит перекрашиванию. В окошке «Цвета», выберите нужную цветовую группу. Затем, используя ползунки, корректируйте состав. Бывает, что в меню «Коррекция»/ «Изображение», вместо определения Selective Color лучше пользоваться одноименным корректирующим слоем (Корректирующий слой/ Слои или клавиша, расположенная внизу на панели слоев). Тогда можно корректировать эффект на маске слоя и удалить все лишнее черной кистью.
Как заменить белое и черное?
Используя корректирующие функции и меняя цвет, пользователь обратил внимание, что, таким образом, белый цвет невозможно перекрасить. Однако заменить белый цвет в «Фотошопе» — задача очень простая. Достаточно предварительно эту область выделить, после чего удалить и перекрасить. Но данное кардинальное решение будет оправдано только тогда, когда будет важен цвет, а не сам рисунок. Если же Вы хотите сделать белый цвет с оттенком, переведите картинку в CMYK и используйте функцию выборочной коррекции цвета.
После чего вернитесь в RGB. Из множества инструментов «Фотошопа», можно использовать любое средство: «Быстрое выделение», «Волшебная палочка», «Волшебный ластик», «Фоновый ластик» и так далее. Все будет зависеть от однородности окраски. Однако, чаще всего используют «Цветовой диапазон», который присутствует в меню «Выделение». От качества выделения будет зависеть то, как приживется на месте белого удаленного – новый цвет. Если же в «Фотошопе» нужно заменить черный цвет, то здесь подойдут те же действия, что и при перекрашивании белого цвета.
Замена цвета.
В этом случае, в меню «Изображение» применяется кнопка «Коррекция» (или данный корректирующий слой). Его использовать проще, чем «Насыщенность»/»Цветовой тон». К тому же, результат ее предсказуем больше. При помощи пипеток в диалоговом окне берем объекты, которые подлежат изменению краски. Необходимый эффект достигаем движками «Насыщенность», «Цветовой тон», «Яркость». Чтобы показать изображение в виде маски, для контроля выберите «Выделенную область» чекбокс.
Ползунком «Разброс» пользуются, когда за границей определенной выделенной области нужна коррекция рассеивания. Данный вариант замены цвета эффективно применять как для контрастных изображений, так и не очень пестрых.
Режим Lab и перекрашивание в нем. Этот способ перекрашивания является относительно простым, но очень оперативным. Чтобы эффективно использовать данный метод, необходимо владеть каким-то представлением о пространстве Lab. Буква L обозначает — яркость, которая определяется в интервале от 0 до 100. Буква A – параметры цвета в диапазоне от красного до зеленого. B – диапазон цвета – от желтого до синего. Получается, что в Lab можно отдельно воздействовать на яркость, цвет изображения и контраст.
Благодаря этому обстоятельству можно изображения обрабатывать в ускоренном виде. К примеру. Если возникает необходимость замены цвета. Однако, для перекрашивания предметов, имеющих сложные контуры (мех, волосы), пестрых объектов, данный вариант не подойдет. Например, необходимо сделать замену цвета легкового автомобиля. Чтобы в «Фотошопе» в режиме Lab осуществить задуманное, следует перевести картинку в режим Lab, из библиотек выбрать нужный цвет и сделать на панели инструментов два щелчка по основному цвету.
Дальше следует знать значения букв в слове Lad. Переходим в инструментальную группу «Пипетка» и останавливаемся на «Цветовом эталоне». Здесь в замещаемом цвете автомобиля, ставим контрольную точку (метку). Для этого вызываем панель «Инфо». Дальше нам понадобится слой для коррекции «Кривые». Сверяясь с «Инфо», находим для каждого канала.
Положение кривой, которое соответствует зафиксированным значениям. Центр графика должны пересекать кривые каналов двух обозначений А и В. При этом, кривая L – должна придерживаться угла наклона. Дальше следует сделать два щелчка по слою изображения и открыть окно «Стиль». Дальше обращаем внимание на «Наложение, если», которое находится в его нижней части. Для каждого параметра здесь есть движки, манипулируя которыми отделяем от каких либо объектов или от фона, авто.
Как перекрасить все?
Усвоив перечисленные способы замены цвета, которые излагались выше, можно, практически, перекрасить любой объект любым способом. Метод следует подбирать в зависимости от сложности работы. К примеру, заменить волосы в «Фотошопе» легко получится с использованием функций коррекции «Насыщенность»/ «Цветовой тон» или же «Цветовой баланс». Главной задачей здесь будет качественно выделить необходимый рисунок со сложным контуром. Как правило, здесь лучше использовать быструю маску (клавишу с пунктирным колечком, которая находится внизу панели). После чего доводят выделение, применяя главные возможности группы.
Не многие заходили в меню «Выделение», чтобы «Уточнить край». Для чего и как это делается? Обычно выделенную область копируют на Ctrl+J (новый слой) и используют ее, чтобы применить красящие инструменты, которые отмечены. Так же в «Фотошопе» можно сделать замену цвета глаз. Для этого используют обычные инструменты выделения. Выделив глаз, выберите пункт «Овальная область» или «Лассо». После чего, замените цвет с помощью коррекции «Насыщенность»/ «Цветовой тон». Такую задачу можно легко решить и с кистью «Замена цвета».
Многие пользователи, которые перекрашивают объекты в «Фотошопе», не интересуются конкретной версией редактора, а если ее и уточняют, то гораздо чаще их интересует, как заменить цвет в «Фотошопе CS6». Может быть на это подействовало существенной обновление программы. Изменения произошли в функциях инструментов выделения, автосохранения, фонового сохранения, Eyedropper, Magic Wand, обрезки, некоторых фильтров, параметров кисти, функций заливки, цвета интерфейса, редактирования слоев и так далее.
Открылись новые возможности при работе с текстом в Camera Raw7 (в новой версии) редактирования файлов – RAW, градиентной заливки, редактирования видео, новой цветовой коррекции, в многослойных документах поиска необходимого слоя и пр.
Если говорить о не менее корректирующих функциях в меню «Изображение» в списке «Коррекция», то здесь в процессе модернизации, не произошло особых изменений. Поэтому перекрашивание объектов, к примеру, замена цвета, CS2 в «Фотошопе» CS2, по существу ничем не отличаются. Это замечание адресуется тем владельцам ранних версий, считающих, что новые модификации обладают большими возможностями замены цветов.
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
1 голосДоброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами снова говорим про фотошоп и его инструменты. Не многие знают, что среди них скрывается кисть «Замена цвета». А тем не менее благодаря ей можно очень здорово менять цвет любого объекта на фотографии.
Я уже писал про то, но если вы воспользуетесь советами из той статьи, то сможете быстро избавиться от определенного оттенка со всей фотографии.
Сегодня речь пойдет про инструмент Замена цвета в Фотошопе. Я покажу как работать с определенными объектами. Поменять, например, не весь красный на картинке, а только волосы. Вам не придется заморачиваться ни с какими масками. Все будет очень легко и просто. Пара движений и готово.
Ну что ж, начнем?
Инструмент «Замена цвета»
По какому принципу работает «Замена цвета»? Она перекрашивает пиксели одного цвета в другой. И хоть супер-профессиональным этот метод не назовешь, более темные и светлые участки и блики остаются таковыми даже при перекрашивании.
Способ очень прост в использовании и идеально подходит для решения несложных задач по перемене цветов и оттенков в Photoshop.
Это инструмент «прячется» на той же кнопке, что и другие кисти. На несколько секунд задерживаете нажатую левую кнопку мыши и открываются дополнительные инструменты.
Размером кисти вы можете управлять при помощи скобок { и } («Х» и «Ъ» на клавиатуре). В этом, кисть не отличается от остальных своих «собратьев».
По какому принципу работает кисть? Вы двигаете стрелкой и все, что попадает в диаметр кисти меняет свой цвет на тот, который вам нужен. Выставить его очень легко. Это активный . Чтобы заменить его, достаточно щелкнуть на плашку с передним цветом, выбрать оттенок и нажать «Ок».
Посмотрите, я взял черный цвет и поводил по голове девушки. Ее волосы изменились, при этом все оттенки сохранились. Они не выглядят темным пятном.
Настройки инструмента
Если приблизить изображение, то вы увидите, что цвет «заехал» на тело девушки. Один из параметров кисти – «Допуск. Он определяет насколько цвет может быть отличным от образцы. По умолчанию этот показатель составляет 30%. Если я поставлю его на 90, то сильно заеду на лоб и глаза девушки, а если на 1, то ничего не прокрашу.
Здесь есть еще одна интересная настройка – режим. Если вы будете пытаться менять что-то сейчас, то вам покажется, что опция не работает. Все дело в том, что сначала нужно выставлять настройки, а потом уже работать кистью.
Смотрите, на рисунке ниже, я опробовал все 4 режима. 1 – цветовой тон, 2 – насыщенность, 3 цветность (этот параметр устанавливается по умолчанию) и 4 – яркость. Как ими пользоваться вы уже знаете, но что представляет из себя каждый из них?
Если на фотографии цвета не слишком насыщенные, а изменения требуются не серьезные, то лучше всего применять «Цветовой тон». При этом вы измените только оттенок, а насыщенность и яркость исходного цвета не поменяются. Рука выглядит тускло голубой.
Если нужно немного уменьшить интенсивность или даже полностью удалить цвет, то лучше применять режим «Насыщенность». Он не повлияет ни на оттенок, ни на его яркость. Нижняя часть руки практически не изменилась. Цвет лишь намекает на то, что рука голубоватая.
«Цветность» поменяет как оттенок, так и его насыщенность, но яркость при этом останется неизменной. Лицо девушки стало, как у Аватара.
«Яркость» не поменяет оттенок и насыщенность, но его яркость, понятное дело, будет уже совсем иной. Видите, в моем случае рука девушки стала практически белой.
Еще одна интересная настройка, «Ограничения». Из трех имеющихся опций в жизни, как правило, используются только две: Смежные и все пиксели. Настройки определяют расположение точек, которые вы собираетесь менять.
При режиме «Смежные пиксели» меняются только те точки, которые прилегают к центру курсора и не отличаются от них по цвету. Это позволяет сделать изменения более аккуратно, учитывая контрастные границы. Если в диаметр кисти внезапно попадает цвет совсем другого оттенка, то он не изменится.
Если вы ставите режим «Все пиксели», то фотография «замажется» равномерно, без учета разницы оттенков.
Ну вот и все. Инструмент, в принципе, не сложный. Чтобы сделать настоящий шедевр придется поковыряться, но поменять части объекта будет не так уж трудно. Если вам нужно превратить большую фотографию в эффектную миниатюру, то лучше инструмента просто не найти.
Если же вы заботитесь о том, как сделать качество ваших работ более впечатляющим, то я, наверное, все же порекомендую вам посмотреть на фотошоп глубже. Узнать его поближе. С этим вам поможет справиться курс «Фотошоп с нуля в видео формате ».
В этом курсе вам расскажут все о тех инструментах и возможностях, которыми обладает эта программа. Вам больше не придется искать ответы на вопросы в интернете. Они будут появляться сами собой. Вы сможете сами находить пути для решения любой задачи и делать невероятные шедевры.
Ну а если вы и так знаете уже предостаточно и хотите начать зарабатывать на своих умениях, то посоветую вам другой «Основы коммерческого веб-дизайна ». Эти уроки помогут вам понять чем занимаются веб-дизайнеры. Если вы уже кое-что знаете о фотошопе и хотите вывести это хобби на качественно новый уровень, то этот вариант для вас.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Хватит придумывать себе работу. Пусть другие люди платят вам за то, что вы решаете их проблемы при помощи этой мощной программы. Уверяю, вы сможете быстро находить клиентов, а благодаря умению делать коллажи сможете выполнять самые невероятные проекты.
Почитайте мою вводную статью о веб-дизайне, узнайте сколько можно . Я говорю не о лохотроне и играх, а о реальной работе, за которую кто-то готов заплатить. Не буду скрывать, первое время деньги будут не такие большие, но сейчас на своем хобби вы не зарабатываете ничего. Не так ли?
Я желаю вам успехов и хочу, чтобы у вас все получилось. Подписывайтесь на рассылку и группу ВК , и пусть каждый день приближает вас на шаг к мечте стать лучше.
До новых встреч и удачи в ваших начинаниях.
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре — это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения — «Насыщенность» (Saturation). Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Недостатки инструмента: проблема с яркостью изменяемых объектов
Как я писал в самом начале, инструмент «Замена цвета» (Color Replacement Tool) можно использовать не для всех случаев. Сейчас я покажу вам это на примере.
Для начала я восстановлю исходное состояние моего фото с шарами, нажав клавишу F12. Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно фиолетовый цвет, как у некоторых шаров в группе:
Чтобы выбрать цвет замены, я зажимаю Alt и кликаю по фиолетовому шару:
Я устанавливаю режим наложения на панели параметров на «Цветность» (Color) и начинаю закрашивать оранжевый шар для изменения на на темно-фиолетовый. Вот результат:
Хм. Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения «Цветность» в данном случае не никак не влияет на яркость объекта.
Ну давайте тогда попробуем применить тот режим наложения,который влияет на яркость. Из имеющихся четырёх режимов наложения это «Яркость» (Luminosity). Я восстановлю исходное состояние фото,нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:
Ну что же, глядя на результат, можно с уверенностью сказать, что получилась полная ерунда. Режим наложения «Яркость» определенно сделал шар темнее, но это все-таки оранжевый, а не фиолетовый, и, кроме того, практически пропала детализация текстуры, шар выглядит плоским пятном.
Вот это и есть недостаток работы инструмента «Замена цвета». Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
Отбор проб для замены
На панели параметров, непосредственно справа от опции выбора режима наложения, расположены три небольшие иконки. Каждая из этих иконок представляет собой отдельный вариант выборки пикселей для замены инструментом «Замена цвета», и они работают точно по такому же принципу, как и в инструменте «Фоновый ластик» . Слева направо: «Непрерывный отбор» (Continuous), эта опция включена по умолчанию, следующая «Однократно» (Once) и последняя — «Образец фона» (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:
Эти параметры определяют, как Photoshop отбирает пиксели для замены цвета в изображении. Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Опция «Однократно» (Once) берёт за образец тот цвет, который Вы выбрали первоначально и образец не изменяется в зависимости от того, через сколько цветов Вы дальше протащите перекрестье курсора. Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции «Непрерывный» заменяемый цвет «просачивается» в близлежащие районы и вариант с изменением «Допуска» не помогает.
Последняя опция, «Образец фона», используется крайне редко, если вообще используется. При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
Ограничения (Limits)
Эта настройка определяет расположение заменяемых пикселей и работает точно по такому же принципу, как и у Фонового ластика . Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:
Опция «Смежные пиксели» (установлена по умолчанию) означает, что замене подвергнутся только те пиксели, которые прилегают непосредственно перекрестью курсора. Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Альтернативой является «Все пиксели». При этой опции замене будут подвержены все пиксели, соответствующие по цвету и находящиеся в границах курсора.
Сглаживание (Анти-Alias)
Данная опция включена по умолчанию и служит для сглаживания края вокруг областей замены. Рекомендую всегда держать её включенной.
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
Изменение цветов изображения в Adobe Photoshop
Во время настройки вашего шаблона веб-дизайна, возможно, вам потребуется изменить цвета некоторых элементов изображения, чтобы они соответствовали вашим корпоративным цветам. В этом разделе приведены инструкции, как это сделать.
Если вы хотите изменить цвет, сделайте отдельное изображение, вы должны найти слой, содержащий его. Самый простой способ сделать это — щелкнуть по нему, удерживая кнопку «Ctrl». Но если поверх этого слоя изображения есть какие-то прозрачные слои, у вас с ним возникнут проблемы.Вместо слоя с изображением будет выбран верхний слой.
Чтобы проверить содержимое текущего выбранного слоя, выполните следующие действия. Перейдите на панель слоев, выберите «Окно / Слои», если вы не видите его по каким-либо причинам. Найдите выделенный слой в списке слоев — это текущий выбранный слой. Слева от названия слоя вы можете увидеть значок «глаз». Щелкните по нему несколько раз, чтобы «скрыть / показать» слой и посмотреть, какой элемент изображения исчезает на всем изображении. Если это изображение, цвета которого вы хотите изменить — вы на правильном пути.Если выбор неправильный, используйте альтернативный способ выбора слоя с соответствующим изображением.
Щелкните изображение правой кнопкой мыши. Появится список слоев, содержащих изображения под курсором. Попробуйте выбрать разные слои из этого списка. Используйте описанную выше процедуру, чтобы убедиться, что вы выбрали правильный слой.
При выборе слоя, содержащего необходимое изображение, выполните следующие действия. Выберите «Изображение / Регулировка / Цветовой баланс…» в верхнем меню или просто нажмите горячую клавишу «Ctrl + B». Появится окно цветового баланса.Вы увидите три цветных ползунка. Перемещайте их, пока не получите удовлетворительный цвет изображения. Теперь подтвердите изменение цвета, нажав кнопку ОК, или отклоните эти изменения, нажав кнопку «Отмена».
Окно цветового баланса
Если вы хотите изменить цветовую схему всего шаблона веб-дизайна, сделайте следующее. Выберите верхний слой на панели списка слоев. Выберите «Слой / Новый корректирующий слой / Цветовой баланс…» в верхнем меню. Подтвердите создание нового корректирующего слоя цвета, нажав кнопку «ОК» во всплывающем окне.В окне цветового баланса вы увидите три цветовых ползунка. Перемещайте их, пока не получите удовлетворительный цвет изображения. Теперь подтвердите изменение цвета, нажав кнопку «ОК», или отклоните эти изменения, нажав кнопку «Отмена».
Новый корректирующий слой
После того, как вы выполнили все изменения цветов изображения, вы должны обновить эти изменения в своем шаблоне веб-дизайна.
Не стесняйтесь ознакомиться с подробным видеоуроком ниже:
Изменение цветов изображения в Adobe PhotoshopКак заменить цвета на фотографии | Color Changer
Если у вас есть правильная фотография с неправильными цветами, ваши суперсилы по замене цвета здесь, чтобы спасти положение.И вам не нужно иметь для этого сложное программное обеспечение для редактирования фотографий, такое как Photoshop. Вам просто нужен PicMonkey. Мы покажем вам быстрые шаги по замене цветов, а затем поговорим о более мелких деталях и советах. Зарегистрируйтесь бесплатно, чтобы попробовать это на себе.
В чем разница между регулировкой цвета и заменой цвета?
Традиционные инструменты настройки цвета позволяют изменять общий цвет изображения: они перемещают все цвета вместе. Они отлично подходят для корректировки баланса белого или добавления оттенков и изменения насыщенности по всему изображению для эстетического эффекта.Инструмент замены цвета (также называемый средством смены цвета) позволяет изменять отдельные цвета, не влияя на другие цвета изображения. Таким образом, вы можете изменить цвет салата и авокадо, не меняя помидоры, перец или капусту.
Почему не следует использовать Photoshop для замены цвета
В руководстве Adobe по замене цвета рассказывается, что есть три способа изменения цветов в Photoshop. И они работают. Но если у вас нет времени нырять и выяснять, какой инструмент вам подходит; или вам не нравится сортировать по множеству раскрывающихся меню, в каждом из которых есть от 17 до 20 вариантов; и, что еще более важно, если вас смущают такие фразы, как «изменение цветов вне гаммы для печати» и «растровый, индексированный или многоканальный цветовой режим», вы будете остановлены прямо на пороге.PicMonkey создан для людей, которые делают других вещей в дополнение к созданию потрясающих изображений в течение всего дня (предприниматели, маркетологи, сторонники творчества, любители творчества, мы смотрим на вас). Так что все быстрее и проще, а челюсть по-прежнему остаётся. падение. полученные результаты.
Как заменить цвета с помощью PicMonkey
Нажмите Создать новый и откройте свою фотографию или выберите ее из нашей библиотеки стоковых фотографий.
На вкладке «Эффекты» щелкните «Смена цвета».Выберите цветовую точку для оттенка, который вы хотите изменить.
Переместите ползунок Hue и наблюдайте за изменением цвета. Используйте ползунки Saturation и Luminance , чтобы настроить еще больше.
По завершении нажмите Применить .
Теперь давайте немного подробнее рассмотрим мельчайшие детали. Мы начнем с фотографии женщины в стилизованной зеленой кройке и поменяем ее на оранжевый, при этом оставив тени для век зелеными.
Выберите слой, в котором вы хотите внести изменения
Нажмите Create new, затем выберите место хранения вашей фотографии, или возьмите одну из нашей огромной библиотеки стоковых фотографий или выберите шаблон дизайна. Чаще всего ваша фотография будет однослойной, если вы не работаете с многослойным дизайном, будь то шаблон или ваша собственная тонкая работа. В таких случаях вы должны указать PicMonkey, какой слой вы хотите изменить, выбрав его на панели слоев (щелкните значок сгруппированных квадратов в правой части нижней панели инструментов).
В нашем примере мы использовали «Стирание фона», чтобы вырезать объект фотографии с фона, поэтому мы сначала выбираем этот слой.
Открыть средство смены цвета
Найдите средство смены цвета в «Эффектах», а также в разделе «Редактирование» на вкладках в синем столбце в крайнем левом углу. Щелкните по нему. Элементы управления откроются на левой панели. Щелкните цветовую точку, ближайшую к цвету, который нужно изменить.
Отрегулируйте оттенок, затем насыщенность и яркость
Теперь самое интересное.Отрегулируйте ползунок «Оттенок» и посмотрите, как меняются цвета. Обратите внимание, что при наведении курсора мыши на круглую ручку на ползунке отображается точное количество ваших настроек. Это удобно, если вы хотите запомнить свои настройки — в сочетании с количеством настроек на других ползунках он создает рецепт внешнего вида, который вы можете воспроизвести на других фотографиях.
Переместите ползунки Насыщенность, и Яркость, , чтобы настроить количество цвета и яркость, соответственно, для выбранного цвета.
Чтобы изменить другие цвета на фотографии, просто выберите другую цветовую точку и переместите ползунки Hue , Saturation и Luminance .
Нажмите Применить , когда закончите.
Используйте ластик для удаления изменений в определенной области.
Если вы хотите, чтобы область выбранного цвета не подвергалась изменениям оттенка, используйте инструмент «Кисть / стирание». Щелкните значок кисти в правом верхнем углу элементов управления на панели. Щелкните значок ластика в палитре Erase & Brush , которая открывается сбоку.Теперь перетащите ластик по частям, на которых вы хотите сохранить исходный цвет. На фото выше мы использовали ластик, чтобы тени для век оставались зелеными.
Дополнительные советы по созданию наилучшего внешнего вида
Не стесняйтесь нажимать Применить ; цвета в изображениях на самом деле не обновляются, пока вы не примените изменение. Примените, когда вы внесли корректировку, прежде чем вернуться, чтобы сделать ретушь.
Color Changer индексирует все цвета на фотографии по цветным точкам на панели, но иногда это не то, что вы видите невооруженным глазом.Например, если вы хотите изменить цвета бирюзового цвета, не щелкайте зеленую цветовую точку — Color Changer хранит их под синей цветной точкой, как в случае с нашим образцом фотографии в этом руководстве. Просто методично щелкайте по всем цветным точкам, если ваш первый выбор неправильный.
На некоторых фотографиях складки и тени на самом деле представляют собой два разных цвета, поэтому вам может потребоваться применить изменения цвета отдельно к каждому из них.
Если цветная область не меняется вместе с остальными, это может быть связано с тем, что инструмент считает ее другим цветом.Чтобы исправить это, попробуйте настроить соседние цвета в качестве отдельного шага.
Изучите цвета для своего следующего дизайн-проекта:
Изменение цветового режима документа в Adobe Photoshop или Illustrator
Как изменить рабочее цветовое пространство в Photoshop и Illustrator
Это будет полезно, если у вас есть файл и вам нужно изменить его рабочий цветовой режим.
Как дизайнеру вам не всегда выдают файл в правильном цветовом режиме.Например, если вам предоставлен GIF и вы хотите работать с ним в Photoshop, он откроется в индексе, и вы не сможете использовать фильтры или корректирующие слои, или если вы находитесь в Illustrator, вам может потребоваться изменить видео (RGB). изображение в формат печати (CMYK) и необходимо изменить рабочий цветовой режим документа.
Изменение цветового режима в Adobe Photoshop (Создано с помощью Photoshop CC)
Если вам дали файл и нужно изменить цветовой режим. Например, если у вас есть файл RGB и он вам нужен в CMYK, или если это режим цветного индекса и вам нужно использовать корректирующие слои.
- Перейдите в меню «Изображение»> «Режим», затем выберите нужный цветовой режим.
Изменение цветового режима в Adobe Illustrator (Создано с помощью Illustrator CC)
В иллюстраторе немного отличается переключение между цветовым пространством RGB и CMYK.
Изменить рабочий режим цветовой палитры
- Перейдите в Файл> Цветовой режим документа
- Выберите желаемый цветовой режим
- Перейти к своей цветовой палитре
- Выберите меню и желаемое рабочее цветовое пространство
- Проверьте свои объекты, убедившись в их правильности цвета
Совет: При отправке документа на принтер не используйте 100% -ный черный цвет, если вы хотите, чтобы ваши черные цвета были насыщенно-черными. Используйте технологический черный. Для нашего принтера мы используем C: 60% M: 40% Y: 40% K: 100%, но ваш принтер может быть другим, поэтому просмотрите их ответы на часто задаваемые вопросы или свяжитесь с ними перед отправкой в печать.
Чтобы узнать о ценах и идеях, которые могут помочь начать ваш бизнес, позвоните компании 1st Impressions по телефону 602-253-3332 или напишите нам по электронной почте. Мы будем более чем счастливы помочь вам создать новую автомобильную пленку или даже распечатать и внедрить идею и дизайн, которые вы уже придумали. Мы здесь, чтобы помочь вам и помочь вашему бизнесу расти. Помните, что у вас есть только один шанс произвести первое впечатление, вместе давайте сделаем его незабываемым.
Об авторе: Дэн Дири — президент компании 1st Impressions Truck Lettering, сертифицированного 3M магазина обертки для транспортных средств, расположенного в Фениксе, штат Аризона.Как исправить изменение цвета JPEG при экспорте в Photoshop CC
Описание: Вы когда-нибудь пытались распечатать или экспортировать фотографию в Photoshop, и цвета выглядели совершенно иначе, чем на самом деле? Эта проблема иногда возникает в Photoshop; в основном, когда вы пытаетесь открыть фотографию в формате JPEG в программе просмотра фотографий по умолчанию, такой как в Windows., Вот несколько методов, с помощью которых вы можете попробовать исправить проблему изменения цвета JPEG в Photoshop.
«Мой новый Photoshop CC вызывает проблемы при экспорте фотографий в формате JPEG. Цвет JPEG просто не подходит. Цвет JPEG изменяется в программе просмотра фотографий Windows в полноэкранном режиме, но при просмотре в Интернете или печати выглядит так, как будто отсутствует раздел «Красные» в цветах ».
Photoshop CC при экспорте JPEG проблема с изменением цвета — частая жалоба пользователей Photoshop.На экспортируемых изображениях могут отсутствовать красный, синий или зеленый цвет. Для получения впечатляющих фотографий в формате JPEG с идеальным цветовым градиентом для просмотра на любом носителе важно использовать правильное цветовое пространство.
Почему ваши изображения в формате JPEG не отображают правильные цвета после экспорта?Существует три цветовых пространства (также называемых цветовыми профилями) — sRGB, Adobe RGB 98 и ProPhoto. Изображения JPEG лучше всего отображают цвета в цветовом пространстве sRGB.
Если вы не экспортировали файлы JPEG в цветовом пространстве sRGB, они будут выглядеть размытыми или искаженными в большинстве компьютерных программ, веб-сайтов и мобильных телефонов.В программах без управления цветом, таких как XnView и Acdsee 10, изображение будет темным или будет иметь искаженную цветовую насыщенность. Таким образом, убедитесь, что экспортируемые файлы JPEG имеют профиль sRGB.
Что вы умеете?У вас есть три варианта получения файлов JPEG в формате sRGB —
- Перед съемкой в формате JPEG установите в меню камеры цветовой профиль sRGB (см. Руководство по эксплуатации камеры, чтобы установить цветовой профиль)
- Перед редактированием установите для цветового профиля JPEG значение sRGB в программе редактирования
- Экспорт JPEG в цветовом профиле sRGB
При сохранении JPEG убедитесь, что в диалоговом окне « Сохранить как » установлен флажок «Встроить цветовой профиль».При внедрении цветового профиля при сохранении вы включаете этот цветовой профиль в изображение JPEG. Это применимо, если ваши изображения JPEG уже имеют цветовой профиль sRGB.
Экспорт JPEG с помощью команды «Сохранить для Интернета»Сохраните изображения JPEG в Photoshop с помощью команды «Сохранить для Интернета». Выполните Файл> Экспорт> Сохранить для Интернета .
Это автоматически преобразует фотографии без sRGB в sRGB JPEG без изменения какой-либо информации изображения.
Примечание: Это не сохраняет информацию EXIF вашего изображения JPEG. Данные EXIF фотографии JPEG содержат информацию о дате, времени и настройках камеры во время съемки изображения JPEG.
Преобразовать в sRGB с помощью команды редактированияВы можете преобразовать в профиль sRGB через Правка> Преобразовать в профиль> sRGB. Затем сохраните фотографию как JPEG с помощью команды Файл> Сохранить как> JPEG .Этот метод также сохраняет данные EXIF фотографий в формате JPEG.
Совет: Если JPEG не печатается должным образом после экспорта, вы можете распечатать изображение непосредственно из файла PSD, с которым вы работали, и использовать настройки для получения желаемого уровня качества.
Открыть файл JPEG в MS PaintВы можете изменить цветовой профиль фотографий JPEG на режим RGB, просто открыв его в Microsoft Paint.
Откройте фотографию в Paint и сохраните ее, не внося никаких изменений.Он будет преобразован в режим RGB. Проблема изменения цвета JPEG при экспорте из Photoshop теперь должна быть исправлена.
| Совет: Используйте Stellar Repair for Photo для пиксельных, размытых или проблем с насыщенностью цвета Инструмент Stellar Repair for Photo легко исправляет такие искажения на фотографиях. Даже если ваши файлы JPEG сильно испортились, программа извлекает из них эскизы. Инструмент восстановления Jpeg является умным и быстрым, чтобы исправить несколько файлов JPEG одновременно, без каких-либо усилий. |
|---|
Синхронизация позволяет Photoshop не менять цвета при экспорте и одинаково выглядеть во всех приложениях Adobe. Пользователи Adobe Creative Suite могут использовать Adobe Bridge для синхронизации настроек цвета в различных программах.
Откройте Adobe Bridge в Photoshop CC. Выберите Edit> Creative SuiteColor Settings. Выберите настройку цвета из списка и нажмите Применить .
Согласно Adobe, всегда синхронизируйте настройки цвета перед началом работы с изображением, чтобы избежать проблем с цветом Photoshop CC JPEG при экспорте.
ЗавершениеИзменение цвета Jpeg при экспорте изображений JPEG из Photoshop CC можно выполнить несколькими способами, описанными выше. Вы можете начать с более простых исправлений, таких как открытие файла изображения в Paint или сохранение JPEG с помощью команды «Сохранить как» в Photoshop CC.
Однако, чтобы избежать этой проблемы, не забудьте снимать изображения в формате JPEG в цветовом пространстве sRGB.Вы также можете исправить проблемы с насыщенностью цвета с помощью JPEG Repair Software, приложения, которое легко и эффективно удаляет все виды повреждений в изображениях JPEG / JPG.
В редактировании фотографий ценен практический опыт. Если у вас есть какое-либо другое решение проблемы экспорта JPEG в Photoshop, поделитесь с нашими читателями в поле для комментариев ниже.
Быстрое редактирование цветов с помощью векторных изображений Photoshop
В моем недавнем курсе о цветах в связи с дизайном персонажей студентам предоставляются шаблоны, в которых им предоставляется возможность задать персонажу цветовую схему по своему выбору.Использование слоев векторных фигур — отличный способ быстро изменить цвета персонажа и поэкспериментировать с основными цветовыми комбинациями! Из этого туториала Вы узнаете, как применять собственные быстро редактируемые цвета к линейному рисунку персонажа в Photoshop.
Откройте Photoshop, поместив штриховой рисунок вашего персонажа на отдельный слой. Убедитесь, что фон находится на отдельном слое. Мы будем рисовать фигуры с помощью Pen Tool!
Если вы никогда не использовали его, это в основном как 2D-пластилин.Когда вы выбираете инструмент «Перо», щелчок по холсту создает опорную точку, и программа заполняет пространство между этими точками, э-э … цифровыми вещами. Но удобно, что мы можем очень легко изменить цвет этого материала, независимо от того, насколько велика или сложна форма. Думайте об этом как об одном из упражнений, соединяющих точки, которые вы, возможно, делали в детстве.
Обычно, если вы работаете с векторами, вам нужно использовать Illustrator, но для этого урока Photoshop более чем достаточно.Инструмент «Перо» позволяет размещать точки вручную или с заранее заданными формами, такими как прямоугольники и эллипсы.
Для этого мы будем работать вручную. Создайте новый пустой слой прямо под слоем штрихового рисунка вашего персонажа. Теперь выберите Pen Tool на панели инструментов (вы также можете использовать сочетание клавиш, P).
Убедитесь, что в параметрах инструмента «Перо» в верхней части экрана выбран параметр «Слои формы».
Начните размещать точки на холсте, щелкая.Вы собираетесь обвести форму своего персонажа под контурами.
Закройте форму, щелкнув первую точку, которую вы поместили. (Вы увидите маленький кружок рядом с курсором, когда собираетесь закрыть фигуру.)
На самом деле не имеет значения, является ли контур вашего слоя формы грубым, потому что в этом случае над ним уже есть гладко выглядящий штриховой рисунок. Просто убедитесь, что все точки привязки находятся в пределах границ вашего персонажа.
Теперь, когда ваша фигура заполнена, обратите внимание на цветной квадрат на предварительном просмотре вашего нового слоя в правой части экрана (или там, где находится ваша панель слоев). Этот квадрат представляет цвет фигуры, которую вы только что нарисовали. Мой сейчас серый.
Дважды щелкните этот квадрат, и вы увидите окно с просьбой выбрать сплошной цвет. Вы можете легко изменить цвет фигуры вот так.
Помните, что каждому слою формы может быть назначен только один цвет, поэтому, если вы хотите протестировать комбинацию цветов, вам нужно будет создать разные слои в зависимости от того, как ваш персонаж будет разделен.Для простоты я закрасил весь свой персонаж одним цветом.
Теперь предположим, что у вас есть куча разных вещей, которые всегда будут одного цвета — скажем, рубашка вашего персонажа всегда будет соответствовать ее туфлям. Или, в данном случае, я хочу, чтобы все точки на этом персонаже-грибе всегда имели один и тот же цвет. Мы собираемся нарисовать несколько фигур на одном слое.
Нарисуйте новую форму с помощью Pen Tool. В моем случае я собираюсь заполнить новый слой для одной из точек.
Затем в верхней части экрана в параметрах инструмента «Перо» убедитесь, что выделено «Добавить в область фигуры».
Теперь создайте новую форму с помощью Pen Tool; обратите внимание, что он появляется на том же слое, даже если они разделены расстоянием.
Продолжайте делать формы, пока не закончите. Измените цвет этого слоя, и теперь все эти отдельные элементы будут иметь общий цвет! Это избавит вас от необходимости рисовать кучу отдельных фигур и вручную синхронизировать их цвета один за другим.
После того, как слои вашей формы размещены, самая сложная часть готова. Просто продолжайте менять цвета, пока не найдете то, что вам нравится.
Если вам нужна свобода делать что-то более сложное, например, добавлять тени и блики поверх плоских слоев, вы можете рисовать поверх этих векторных фигур. Мы собираемся создать новые слои, на которых вы сможете рисовать, не теряя целостности ваших векторов.
Посмотрите на один из ваших слоев векторных фигур справа.Рядом с цветным квадратом эскиза вы должны увидеть белый силуэт в сером поле. Это представляет собой контур вашей векторной формы. Наведите указатель мыши на это серое поле и удерживайте кнопку Ctrl. Курсор должен немного измениться — над белым значком руки появится пунктирный квадрат.
Удерживая нажатой кнопку Ctrl, щелкните изображение в сером поле. Вы увидите след муравьев, движущихся по периметру вашей векторной фигуры.
Создайте новый слой, нажав Shift + Ctrl + N или нажав кнопку «Новый слой» в правом нижнем углу экрана.Убедитесь, что этот новый слой находится ниже слоя контура, но выше векторных фигур, которые вы хотите закрасить.
Внизу панели «Слои», недалеко от кнопки «Новый слой», вы должны увидеть другую кнопку, которая выглядит как белый кружок внутри серого прямоугольника.
Нажмите на нее, и вы создадите маску слоя с муравьиным следом на этом новом слое. Это причудливый способ сказать, где бы вы ни рисовали, Photoshop не позволит вашим цветам выходить за пределы этой области.Просто закрасьте обозначенное место.
Если у вас несколько векторных фигур, вы можете использовать один и тот же процесс для каждой из них. Итак, вы, возможно, создали базовый векторный слой, представляющий волосы вашего персонажа, который был ровным коричневым цветом. Используйте этот процесс маски слоя, чтобы иметь возможность рисовать более детально, не выходя за границы слоя с волосами.
Вот и все! Теперь вы знаете, как создавать огромные цветные области в Photoshop и быстро менять их цвета по своему усмотрению.
Вам все еще интересно, как применить цвет к символам? Просто случайно существует курс, который исследует именно эту тему. Попробуйте!
Палитра изменения цветадля Photoshop — Действия LSP от Lemon Sky
Leanne W.
Я нашел действие LSP по изменению цвета простым и легким в использовании, и мне очень понравились результаты! Особенно нравится, как много вариаций, я могу получать яркие тона, приглушенные тона, пастельные тона и т. Д. Стоит каждой копейки.
Diana Z.
Настолько проста в использовании, жаль, что я не купила это раньше
Tânia M.
Недостаточно слов, чтобы описать, насколько это здорово.
Alaina H.
Мне очень нравится разнообразие использования действий цветовой палитры. Раньше я хотел изменить цвет одеял, пальто, шляп и т. Д., И у меня были проблемы с тем, чтобы это выглядело реалистично. Это действие значительно упрощает изменение цвета. Пока что я большой поклонник ваших действий.
Lorraine D.
Изменен фон с тускло-горчичного цвета на прекрасный оттенок синего бриллианта
Gressai R.
Простота использования. Любить это.
р. Арбаз
Ух ты !!!! Этот пакет необходим любому фотографу.
фургон V.
Очень прост в использовании. Я люблю это
Olajumoke K.
Игра меняет правила игры !!!
Шани В.
Совершенно влюблен! Удалось сменить цвет брюк ребенка на «Жженый апельсин», и все изменилось. Спасибо, Лорен, ты гений!
Lorraine L.
Фантастический экшен, в котором так легко менять цвета и тона!
Эшли С.
Первое использование действий по изменению цвета. Мне нравится, как легко выбрать цвет на картинке!
Lori S.
Я решил попробовать различные варианты цвета с этими действиями, и, боже мой, я очень взволнован! Я ЛЮБЛЮ результат и люблю LSP Actions !!
Sigi A.
Мне нравится использовать действия LSP. Это действие по изменению цвета настолько простое в использовании, что всего несколькими щелчками мыши вы можете изменить его на любой цвет. Я отредактировал это фото, используя набор Signature Newborn для кожи, а затем Color Changing Action.Не могу дождаться, чтобы попробовать его на других фотографиях!
Апрель С.
Наряду с зимними правками, я также использовал палитру изменения цвета, чтобы придать этой фотографии ощущение рождественской открытки! На нем так легко рисовать, менять цвет кисти и закрашивать любые пятна, на которых вы потеряли цвет. Выберите, чтобы усилить яркость или смягчить ее с помощью приглушения, более темного цвета для более драматичного ощущения. Чтобы кремовый свитер получился черным, я просто рисовала на сером, затемняла, затемняла, затемняла, пока он не стал настолько темным, насколько мне нужно.Так просто. Просто продолжайте щелкать действие как. столько раз, сколько вам нужно, если непрозрачность не дает ее там, где она должна быть. Вы можете полностью изменить внешний вид фотографии с помощью этого действия.
janet d.
Мне нравится это использовать! : D
Jeannette B.
Мне очень нравится палитра изменения цвета. Это было очень легко использовать, и это меняет правила игры. Я использовала его на недавнем сеансе по беременности и родам и не могу дождаться, чтобы попробовать его на сеансе новорожденного. Спасибо за то, что помогли сократить время редактирования и сделали такие красивые экшены, пресеты и наложения.
Карен Т.
Абсолютно люблю эти! Сэкономьте так много времени
Simone M.
Полюбите, они настолько просты в использовании, настоятельно рекомендую
Kimberly S.
Любовь, любовь, так сильно люблю эти действия, они полностью изменили мой рабочий процесс.
Айлиша Э.
Потрясающе! Я использую это все время не только для новорожденных, но и для детей, беременных, семейных и многих других, это очень универсальный и отличный простой способ изменить цвета.
лиза б.
Мне нравится иметь возможность редактировать свои фотографии и устранять недостатки и делать изображения более резкими x
Penny G.
Изменение цвета меняет правила игры! Повязка и повязка на голову были розовыми, что соответствовало розовому цвету фона. В течение нескольких минут, используя настраиваемую смену цвета, я смог сделать их фиолетовыми без необходимости проходить все этапы создания слоев и делать все вручную, что сэкономило так много драгоценного времени!
MALIA W.
Мне очень нравится, что он сохраняет текстуру платья.Трудно применить цвет к белому варианту.
Edel C.
ТАКАЯ экономия времени! Действия LSP стали основным продуктом в моем редактировании — и это действие цветовой палитры так хорошо! Я снова нахожу себя творчески вдохновленным каждым изображением!
Розанна Б.
Мне очень нравится, как легко это использовать, большое спасибо !!!!!!!!
Brooke L.
Супер проста в использовании! Мне это нравится, и я определенно куплю больше акций!
Моника В.
На девушке было платье холодного цвета, только потеплело 🙂 Вот так много
Юлия Р.
Абсолютно влюблен в каждый экшен, который я когда-либо покупал у LSP, и этот удивительный экшен еще больше упростил мой процесс редактирования! Простота использования и потрясающие результаты! Однозначно рекомендую!
Ребекка Х.
Он был коричневого цвета и изменил его на серый, простой сменщик цвета, который я использовал. Определенно рекомендую
Ravi C.
Прошло всего несколько дней, и я полностью наслаждаюсь этими действиями !!! Это просто не действие … Это зависимость !!! Превосходно !!!
стефани т.
Мне нужно действие, чтобы изменить цвет лука маленькой девочки, когда она меняла платья в середине съемки, и я забыл вынуть лук У меня уже было действие, но оно не работало слишком хорошо, у меня уже есть несколько действий LSP и новые об этом, так что купил его, и это было УДИВИТЕЛЬНО, спасибо Лорен xx
isabel c.
aprendiendo es mas dificil porque no manejo mucho el ingles
Jamila S.
Я был на грани покупки этого набора акций, но я так, так рад, что сделал.Если у вас тоже две мысли, не сомневайтесь. Вы не пожалеете. Конечно, вы можете не использовать их все время, но они очень удобны, когда вам нужно, чтобы фотография выглядела именно так. Платье на этой фотографии было светло-коричневого цвета и не очень хорошо вписывалось в тон фотографии. Цветовая палитра действий спешит на помощь! Спасибо, ЛСП!
Fiona D.
После цветного тонирования моего изображения кремовые туфли стали нелестно желтыми. Я использовала цветовую палитру LSP, чтобы вручную выбрать цвет шали, чтобы дополнить туфли бледно-кремово-розовым.Так просто, так быстро, так эффективно! Я также использовал цветовую палитру для изменения фона, но возможность легко менять цвета мелких деталей изображения меняет правила игры. Огромное спасибо за замечательный продукт!
Alison M.
Набор действий по смене цвета потрясающий! Это дает вам так много вариантов. Диван на этом фото был белым!
Jodie W.
Это моя пятая акция LSP, и я люблю их всех !! Это добавляет так много разнообразия в мои галереи, но для меня самое лучшее и самое главное — насколько легко ими пользоваться !! Меня поражает, как LSP Actions сделала довольно сложную задачу такой простой и удобной для пользователя…… Спасибо Джоди Уилсон
Дженнифер Р.
Кто знал, что изменить цвет капли или предмета одежды может быть так просто? Я видел, как кто-то разместил видео, в котором они использовали этот набор действий, и мне пришлось попробовать это на себе. Его действительно так просто использовать и раскрашивать там, где вам нужно изменить цвет. Вы даже можете сказать, что это был не оригинальный цвет!
Родольфо Э.
Спасибо. Очень круто.
Ленка Г.
спасибо, отличные действия 🙂
Дивья К.
Влюбитесь в этот супер легкий экшен с цветовой палитрой!
Sharon W.
Я абсолютно обожаю экшены Laurens, они добавляют особый штрих моим изображениям, создавая вневременное произведение искусства. Они настолько просты в использовании, а учебники, которые предоставляет LSP, очень полезны. Спасибо Лорен Ты великолепен!!
Helene H.
Цветовая палитра меняет правила игры. Нет необходимости покупать шарфы или накидки всех цветов. Я очень рекомендую это! xoxo
Нина Ф.
Я снял все эти детские позы с одеялом на одном и том же одеяле. Поэтому, когда я сменил наряд, вместо того, чтобы менять одеяло, я перекрасил его, используя полную цветовую палитру LSP. Это было так просто. Я выбрала цвет, закрасила одеяло, осторожно с ребенком. Затем, когда я использовал другие действия, такие как отключение звука и затемнение, все, что мне нужно было сделать, это переместить маску слоя, чтобы добавить изменения. Я люблю это!!!
Энджи А.
Это лучший экшн на свете .. люблю это люблю это люблю это…просто использовать с потрясающими результатами Спасибо lsp
Катаржина Б.
Здравствуйте! Я все еще учусь обрабатывать фотографии, но с действиями из lsp это невообразимо проще. Раньше мне требовалось несколько часов, а теперь несколько минут для фото. Для меня это огромное достижение. Спасибо за действие и с наилучшими пожеланиями Kasia 🙂
Anne W.
В течение многих лет я боролась с изменением цвета. Цветовой тон / насыщенность не всегда соответствовали моим требованиям. Я наконец сломался, купил этот набор и пожалел, что не сделал это раньше.Это оооочень просто! Я могу получить именно тот цвет, который хочу, не борясь с ним часами. Полностью стоит своих денег. 🙂
Ленка Г.
Огромное спасибо LSP за потрясающие акции! 🙂 Лиенка
Oge O.
это удивительно и поучительно, зная, что я умею менять цвета.
Дженнифер с.
Мне нравится цветовая палитра, она такая великолепная, я новичок в фотографии новорожденных, люблю lsp и люблю все ваши программы редактирования, которые стоит покупать и которые привязаны к lsp
VISWENTH M.
Отличный экшен для изменения цвета и соответствия одеялу. Мне пришлось изменить цвет плюшевого мишки, чтобы он соответствовал моему одеялу, и это отлично сработало.
Тамара А.
Я пробовала пока только на этом одном изображении, которое мне не очень понравилось. одеяло было светло-розовым, а ребенок очень желтым. Я с нетерпением жду возможности редактировать с ним больше фотографий
Fatema H.
Люблю этот инструмент. Так держать LSP❤
Татьяна М.
Экономит мое время, когда мне нужно изменить цвет моих тканей.Это действительно работает, включая раскрашивание белого, как на этом изображении выше, что меня удивляет.
Татьяна М.
Экономит мое время, когда мне нужно изменить цвет моих тканей. Это действительно работает, включая раскрашивание белого, как на этом изображении выше, что меня удивляет.
Ива К.
Я очень доволен своим новым продуктом LSP. КОЛЛЕКЦИЯ ДЕЙСТВИЙ ЦВЕТНОЙ ПАЛИТРЫ ФОТОШОПА облегчит мне жизнь как фотохудожника! Потрясающее качество! Я очень рекомендую его всем фотографам! Ива К.(Iva Photography Art)
LEANNE B.
Я использую все действия LSP для редактирования, они очень просты в использовании, делают редактирование более естественным и легким. Я не мог жить без них. Я был поражен своей последней покупкой: теперь я могу менять цвета намного проще, не торопясь искать подходящие наборы для родителей, когда вы выбираете предметы для их съемки. Любите это и люблю действия LSP.
TuAnh N.
Спасибо LSP за отличные акции! Я очень люблю его использовать! Мое время редактирования значительно сократилось, и это также позволяет мне больше исследовать мою творческую сторону.Я абсолютно всем рекомендую этот продукт. Большое спасибо! Искренне, TuAnh D. Phan
MARIA S.
Я использовал цветовую палитру, чтобы изменить фон цвета слоновой кости на розовый. Это так весело и легко. Спасибо!
Michelle C.
Ой, я только что серьезно купил это 10 минут назад, сразу поигрался с ним, и это ооочень потрясающе. Заставляет цвет изменить легко, и даже на белых цветах удалось изменить цвет. Абсолютно люблю, как вы можете приглушить цвета и превратить их в пастельные, блестяще !!! Большое спасибо за то, что поделились этим действием, я знаю, что он определенно будет в моем рабочем процессе сейчас и в будущем.Так взволнован, что теперь можно очень и очень быстро менять цвета.
Либби Х.
Мне нравятся все ваши действия / пресеты. Они лучше. Не было бы без них сейчас! Большое спасибо
Rute Â.
Фон был белым, а я изменил его на розовый. Я люблю это!! Так что мне не нужно иметь несколько фонов, просто меняйте их вместе с вашим действием. Спасибо
jody f.
ЛЮБОВЬ, ЛЮБОВЬ, ЛЮБОВЬ эти действия !! Я начал с изменения цвета (коллекция палитры изменения цвета LSP) — просто изменил ярко-розовый размытый слой, который я использовал на изображении около 5 лет назад, и он полностью изменил ощущение изображения — планировал купить Далее еще несколько пакетов действий — я читал об этих действиях на всей фейсбуке, и теперь понимаю, почему — Огромное спасибо за создание этих замечательных акций !! Джоди @ Remember When Photography
Рита М.
Это первый случай использования цветовой палитры, и это было довольно легко сделать, чтобы улучшить цвет тюльпанов. Я уверен, что буду часто им пользоваться.
Кармен Э.
Мне нравятся эти действия. Я всегда знал основы изменения цвета, но не мог успешно применить их к изображению, что приводило к упущению возможностей использования определенных цифровых фонов и несоответствия реквизита. Использование этих действий сэкономило мне кучу времени и разочарований и упростило задачу. Мне очень нравится возможность применить более одного изменения цвета к изображению и выбрать тот, который мне больше нравится.Настроить изменения так легко, и мне тоже нравится опция изменения белого. Большое спасибо!
Магдалена С.
Это было лучшее решение, которое я когда-либо принимал. Я очень этому рад. Это значительно облегчает мою работу. Я люблю это!
Коллин С.
Эти действия настолько просты в использовании. Совместите это с настройками, чтобы получить точный цвет, который вам нужен. Спасибо, что сделали эту работу такой простой!
Ramon M.
Отлично подходит для изменения цвета обертки, покрытия полов, когда вы понимаете, что другой цвет был бы намного лучше.Быстро и легко использовать и экспериментировать, чтобы увидеть, что вам нравится.
Kellyanne S.
Абсолютно ЛЮБЛЮ коллекцию цветовых палитр, она полностью меняет правила игры, особенно если клиенты попросили определенную цветовую схему, которой у вас нет, вы можете просто изменить цвет фона, упаковки или одежды на подходить! Так приятно, что купил !!
Екатерина О.
Теперь я постоянно использую экшены LSP — отличное дополнение к редактированию в фотошопе. Отлично подходит для фотосъемки беременных, новорожденных и семейной фотографии.Так много новых и замечательных функций — я очень рекомендую это другим фотографам.
Kylie W.
Обожаю эти действия !!! Я купил цветовую палитру и действия Fix it, и мне они оба нравятся !!!
карам м.
Я люблю люблю люблю действия фотошопа Лорен !!! Не знаю, что я делал без них раньше! Настолько прост в использовании и действительно имеет значение. Я бы сразу порекомендовал их всем.
Кристи У.
Это нормально. Играть интересно.У него есть возможность выбрать свой собственный цвет, но я не могу заставить его работать правильно. Особенно сложно добиться нужного цвета на белом участке. У меня был ребенок на белом, держащий красного оленя с коричневыми и коричневыми вставками. Я изо всех сил старался получить цвет игрушки, который можно было бы использовать на белом, и это просто не сработало. Я бы выбрал темно-коричневый или красный, и цвет не был бы чем-то близким. Я бы выбрал серый цвет, и он дал бы мне цвет хаки.
Элла М.
На самом деле сказать особо нечего… Эти экшены Photoshop ИЗМЕНЯЮТ вашу игру. Есть сомнения? НЕ! Мне нравятся мои LSP Actions, и я обязательно буду рекомендовать их 🙂
Sarah L.
Вау, супер простота в использовании, высокое качество, мечта каждого фотографа 🙂
laura
восхитительно — снова !! Эти действия по изменению цвета потрясающие! Я могу менять цвет и без них, но время, сэкономленное на получении этого волшебного тона и идеального вида, бесценно. К тому же, я никогда не выглядел таким профессионалом! Спасибо, Лорен, еще один способ изменить правила игры xx
Как изменить цвет неба в Photoshop CC18
Из этого урока вы узнаете, как изменить цвет неба в Photoshop CC18, и сделайте свои фотографии более тусклыми и яркими.
Кевин Смити
Иногда легче сказать, чем сделать, чтобы получить ярко-голубое небо на заднем фоне фотографий вашего продукта. Вы не можете контролировать погоду, а дождаться идеальных условий для съемки не всегда возможно, особенно когда у вас есть расписание для всей команды.
Но только потому, что в день съемок серое небо, это не значит, что у вас не может быть голубого неба, к которому вы стремитесь.Из этого урока вы узнаете, как изменить цвет неба в Photoshop. Мы покажем вам, как сделать восемь простых шагов, а также как сделать небо красным в Photoshop CC18.
Содержание
Как изменить фон неба в Photoshop CC18
- Откройте фотографию продукта в Photoshop CC18
- Начать маскировку
- Выберите тему или продукт, который вы хотите сохранить
- Подкрасить края
- Создайте новый слой
- Откройте фоновое изображение неба в Photoshop CC18
- Сложите изображения
- Точная настройка готового изображения
1.Откройте фото продукта в Photoshop CC18
Перво-наперво: откройте исходное фото продукта в Photoshop.
2. Начать маскировку
Открыв фотографию продукта в Photoshop CC18, щелкните инструмент Magic Wand , чтобы появилась панель инструментов.
Затем нажмите Select and Mask … на панели инструментов Magic Wand.
3. Выберите тему или продукт, который вы хотите сохранить
В верхнем левом углу найдите и выберите инструмент быстрого выбора .Это позволит вам выбрать области изображения, которые вы хотите сохранить. В этом примере мы хотим сохранить дрон (продукт).
Перед началом: Задайте радиус обнаружения края. Для этого найдите раздел под названием Edge Detection на панели Properties . На ползунке масштабирования вы можете настроить Радиус . Двигайтесь выше (вправо), если товар и исходный фон сильно различаются по цвету, и опустите ниже (влево), если товар и исходный фон похожи по цвету.Вы можете поиграть с этим, чтобы найти свою золотую середину. Также убедитесь, что установлен флажок Smart Radius ; это автоматически поможет с обнаружением краев и повысит точность краев.
После того, как вы установили параметры обнаружения краев, наведите указатель мыши на продукт (объект фотографии) и щелкните внутри продукта. Photoshop автоматически демаскирует изображение за вас.
Затем продолжайте щелкать по продукту, пока не снимете маску со всего продукта.
Совет: Вы можете увеличить размер кисти, чтобы обрабатывать больше площади за раз. Для более мелких и детализированных частей продукта используйте кисть меньшего размера.
Если ваша кисть слишком большая, вы можете заметить, что фон и продукт начинают растекаться. Просто требуется метод проб и ошибок, чтобы увидеть, какой размер кисти подойдет для конкретного продукта и изображения, над которым вы работаете. Если вы все-таки напутались, вы можете легко исправить свою ошибку, не снимая выделения с инструмента быстрого выбора и удерживая OPTION.
4. Подкрасить края
После того, как основная часть вашего продукта обработана, самое время очистить края. Увеличьте масштаб, чтобы вы могли рассмотреть его поближе и уделять внимание деталям, так как это даст наиболее естественный конечный результат.
Снова воспользуйтесь инструментом Refine Edge , особенно для исправления размытых краев, таких как мех или волосы.
5. Создайте новый слой
Когда вы будете удовлетворены маскировкой изображения, перейдите к Output Settings в правом нижнем углу.В раскрывающемся меню Output To: выберите New Layer with Layer Mask . Это наименее разрушительный способ замаскировать изображение, потому что таким образом вы сохраняете оригинал. Затем нажмите ОК .
Вы должны увидеть продукт без фона.
Связано: Пошаговое руководство по удалению фона с изображения волос
6. Откройте фоновое изображение неба в Photoshop CC18
Откройте фоновое изображение неба в Photoshop CC18.
7. Сложите изображения слоями
Щелкните в правом верхнем углу палитры Layer и выберите Duplicate Layer…
Появится диалоговое окно Дублировать слой . В Документ щелкните имя файла, чтобы расширить параметры выбора. Выберите изображение вашего товара с удаленным фоном. Затем нажмите ОК .
Теперь вы хотите переместить слой изображения продукта так, чтобы он находился поверх слоя с небом.
Совет для профессионалов: Для удобного сочетания клавиш удерживайте CONTROL (или COMMAND на Mac) + правую скобку, чтобы переместить слой неба на один вниз так, чтобы он оказался под слоем вашего продукта.
8. Выполните точную настройку готового изображения
Ваша работа еще не закончена. Заметили, как края выглядят немного неестественно? Теперь вы можете снова увеличить масштаб и использовать инструмент Brush , чтобы избавиться от нежелательных эффектов ореола или размытия, которые часто возникают на краях. Используйте мягкую круглую кисть , чтобы добиться более естественного эффекта.
Помните: убедитесь, что вы выбрали эскиз маски в диалоговом окне Layers , а не изображение, чтобы сохранить всю свою тяжелую работу.
Как изменить цвет неба в Photoshop CC18
Перепрофилирование фотографий вашего продукта — один из способов максимизировать ваши вложения. Если вы хотите создать разные изображения с разными цветами неба или сделать небо ярче (или даже добиться другого оттенка синего), вы можете узнать, как изменить цвет неба в Photoshop CC18.
Сначала выберите слой неба в диалоговом окне Layers . Затем перейдите к палитре Adjustment . Выберите Hue / Saturation…
Теперь вы увидите панель Properties . Измените оттенок Hue на нужный вам цвет. Увеличьте Saturation , если вы хотите насыщенный, глубокий синий, и уменьшите его, если вы хотите более светлый, более тусклый синий с меньшим контрастом.
Как сделать небо красным в Photoshop CC18
Вы также можете узнать, как сделать небо красным в Photoshop CC18 или других цветов.Шаги в основном одинаковы, независимо от того, какого цвета вы хотите, чтобы небо было.
Чтобы сделать небо красным в Photoshop CC18, вам нужно переместить ползунок Hue до упора влево или вправо — оба имеют красные оттенки, это просто зависит от того, какой из них вы хотите. Затем поиграйте с Saturation ; Опять же, увеличьте его до насыщенного и насыщенного красного неба или переместите ползунок влево, чтобы получить более приглушенный и серый вид.
Теперь, когда вы знаете, как изменить цвет неба в Photoshop CC18, найдите больше руководств, чтобы узнать больше о методах редактирования изображений.
Кевин Смити
Кевин — графический дизайнер и арт-директор, специализирующийся на визуализации данных, инфографике и веб-дизайне.Помимо работы в Clipping Path India, он создал цифровые и печатные дизайны для таких брендов, как Verizon, Wells Fargo и Oracle.