Фото в векторный рисунок / Creativo.one
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но он того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Здесь мы не используем ни один фильтр, только инструмент Перо. Если вы не знаете, как пользоваться инструментом Перо, то смотрите здесь.
Шаг 1
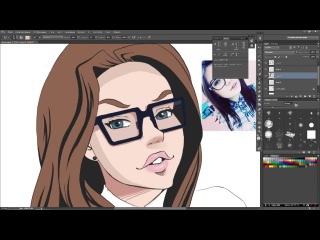
Найдите фото, которые вы хотите переделать в векторный рисунок.
Шаг 2
Дублируйте его и перейдите в меню Image>Adjustments>Posterize (Изображение — Коррекция — Постеризовать) и выберите там нужное количество уровней. Чем больше уровней, тем детальнее будет ваше векторное изображение.
Шаг 3
Выделите лицо и шею девушки (открытые участки кожи) с помощью Воспользуйтесь пипеткой , чтобы выбрать цвет кожи с фото. Залейте выделение этим цветом.
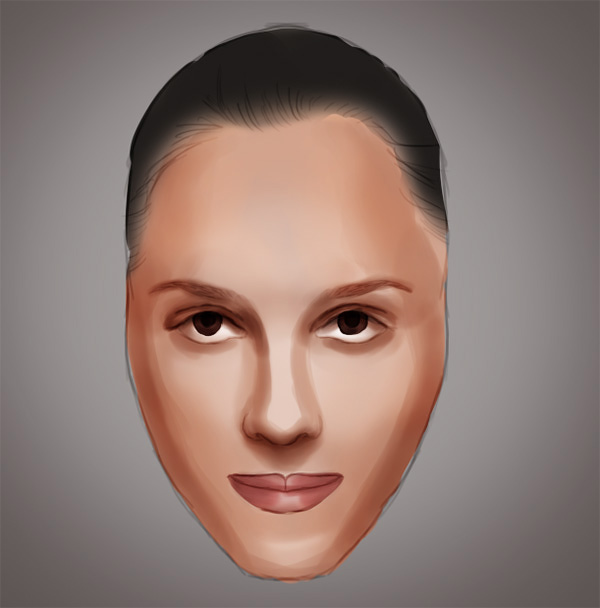
Шаг 4
Снова с обведите волосы, залейте черным цветом и разместите этот слой под слоем с лицом.
Шаг 5
Так как мы потеряли некоторые участки волос на висках и на лбу, то нужно их дорисовать. Делаем это на новом слое над слоем с лицом.
Шаг 6
Обведите края одежды. Помните, что каждая деталь должна быть однотонной. Тени мы будем рисовать позже…
Шаг 7
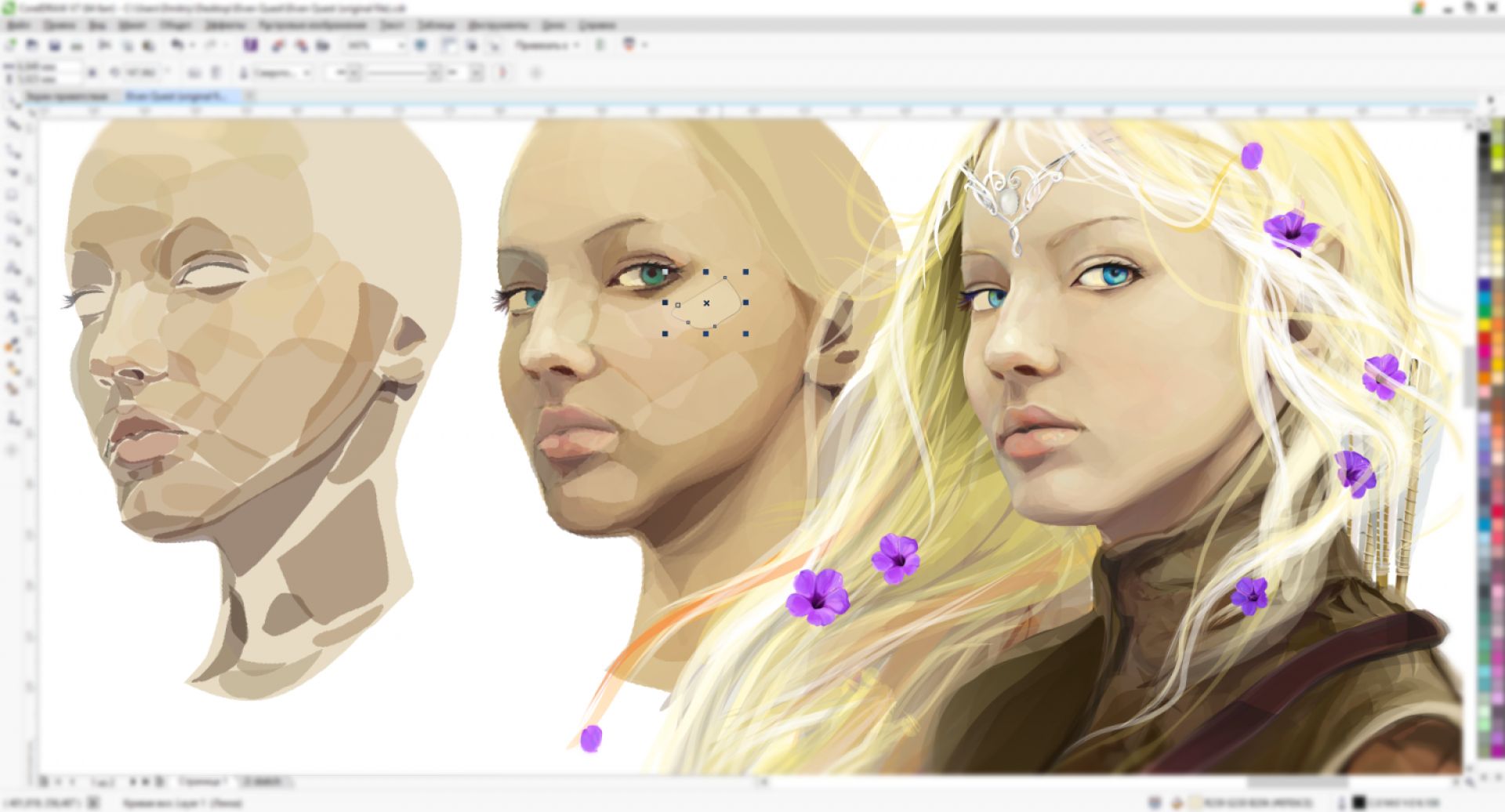
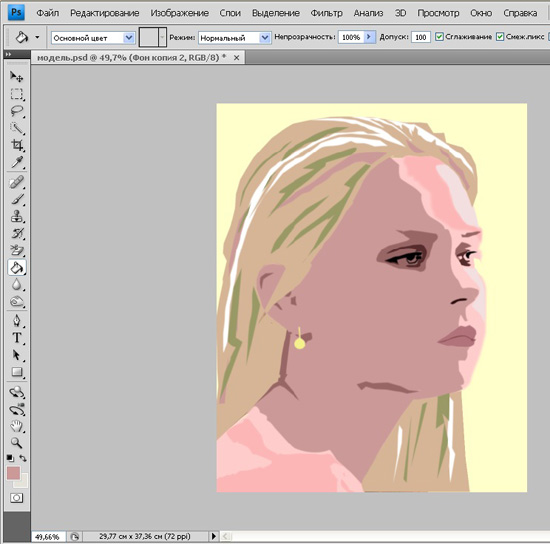
А теперь опираясь на вашу постеризованную основу и оригинал изображения определитесь с новым уровнем, который будете вырисовывать, и с его цветом.
НИ В КОЕМ СЛУЧАЕ НЕ БЕРИТЕ ЦВЕТ С ПОСТЕРИЗОВАННОГО СЛОЯ! ЦВЕТА НА НЕМ НЕПРАВИЛЬНЫЕ, ОН НУЖЕН ВАМ ТОЛЬКО ДЛЯ ВЫРИСОВЫВАНИЯ УРОВНЯ.
Шаг 8
Продолжайте вырисовывать оттенки на коже. Слои с тенями должны накладываться друг на друга по следующему принципу: светлые слои — внизу, темные — наверху.
Когда с кожей вы закончите, объедините все эти слои.
Шаг 9
Так как у нас два слоя с волосами, сделайте новый слой на самом верху и нарисуйте на нем светлые прядки.
Если на вашем фото волосы темные, то это легко будет сделать, а если светлые, то вам придется точнее вырисовывать полученные при постеризации оттенки.
Шаг 10
Сделайте тоже самое с одеждой.
Если вы посмотрите на оригинальное фото, то заметите, что в рисунке не хватает ожерелья. Ничего страшного, пусть будет так.
Если человек на фото немного полный или на нем есть какая-то деталь, которая не нравится вам, то просто уберите ее!
Шаг 11
Подредактируйте все оставшиеся детали…
Шаг 12
Теперь поработайте с глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще слой и нарисуйте ресницы. После слейте оба слоя вместе.
Шаг 13
Поверх черной формы глаза нарисуйте белую чуть меньше размером. А внутри белой несколько кружков, из который получится зрачок.
Шаг 14
Вырисовываем губы. Сначала нарисуйте форму и залейте основным цветом.
Сначала нарисуйте форму и залейте основным цветом.
Шаг 15
Нарисуйте тени и блики на губах, а также во рту (если есть необходимость).
Шаг 16
И в конце нарисуйте сами зубы и блики на них.
Помните, что все тени и блики нужно группировать с основным цветом.
Шаг 17
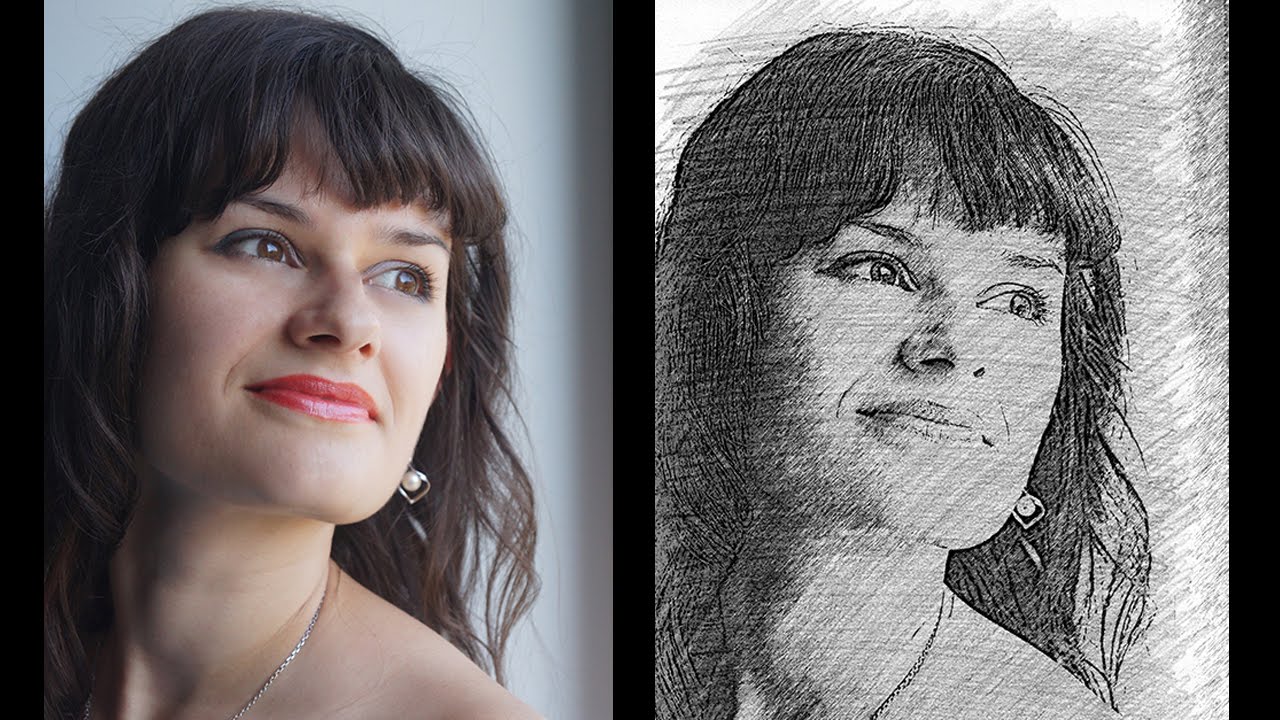
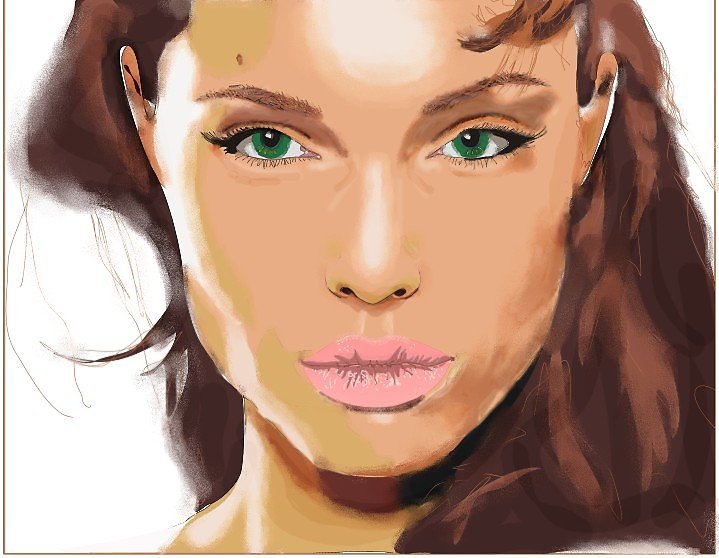
И после нескольких часов работы над этим фото, посмотрите теперь на результат! Мы искренне надеемся, что вам самим нравится то, что вы нарисовали.
До встречи на www.creativo.one!
Векторный рисунок в фотошопе. Основные операции с вектором в фотошопе. ⇡ Chittram — простой онлайновый редактор
Инструкция
Нарисуйте картинку или выберите фотоснимок. Отсканируйте изображение , сфотографируйте его, то есть тем или иным способом переведите в цифровой формат.
Проанализируйте размер файла. Подберите нажную вам цветовую модель (RGB, CMYK) который поможет правильно отображать . С помощью редактора уберите или добавьте детали, поправьте кадр, резкость, цветовую гамму. Подберите (величина оптимального отображения на экране). Разрешение (растрах), то есть подсчет идет по количеству пикселов, которые ваша картинка содержит по горизонтали и вертикали. Малым разрешением считается размер – до 500 пикселов по одному краю, средним – до 1024 пискелов по краю, все остальное считается большим разрешением. Большие «съедают» много памяти и могут долго загружаться в сеть.
Выберите нужный вам алгоритм сжатия и сохраните картинку. Для небольших изображений и анимаций из двух-трех кадров, публикуемых в сети подходит *. gif, оптимальное соотношение качества и сжатия файла дает формат *.jpeg, для работы с прозрачными и фонами, особенно в маленьких пиксельных изображениях используют *.png. Эти форматы в основном и используются в веб-дизайне.Формат *.bmp предоставляет очень качество цветопередачи, но файлы получаются большие по размеру, а форматы *.tiff и *.raw, несмотря на размер получающегося файла, позволяют сохранять , полученную непосредственно с цифрового аппарата, передают мельчайшие оттенки цвета и широко используются в профессиональной фотографии и в полиграфии.
gif, оптимальное соотношение качества и сжатия файла дает формат *.jpeg, для работы с прозрачными и фонами, особенно в маленьких пиксельных изображениях используют *.png. Эти форматы в основном и используются в веб-дизайне.Формат *.bmp предоставляет очень качество цветопередачи, но файлы получаются большие по размеру, а форматы *.tiff и *.raw, несмотря на размер получающегося файла, позволяют сохранять , полученную непосредственно с цифрового аппарата, передают мельчайшие оттенки цвета и широко используются в профессиональной фотографии и в полиграфии.
Обратите внимание
Недостатком растровых изображений считается невозможность их масштабирования без потери качества исходного файла
Полезный совет
Для оптимальной работы с растровым изображением обязательно узнайте нужный вам конечный формат (разрешение, количество точек на дюйм, размер картинки).
Источники:
- Растровые и векторные изображения. Общие положения и сравнение.
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Обратите внимание
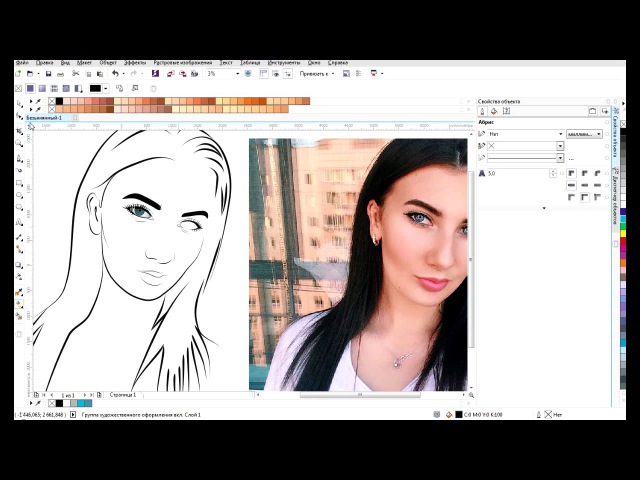
во многих редакторах векторной графики есть функция для перевода растра в вектор. просто запусти какой-нибудь coreldraw или inkscape, импортируй туда растровую картинку и запусти преобразование.
Полезный совет
Как из растрового изображения сделать векторное, Adobe Illustrator, трассировка. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров.
Источники:
- как сделать из растогово изображение в векторное
Растровая графика – это способ выражения изображения в виде прямоугольных матриц. Каждая ячейка такой матрицы представляет собой цветную точку.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
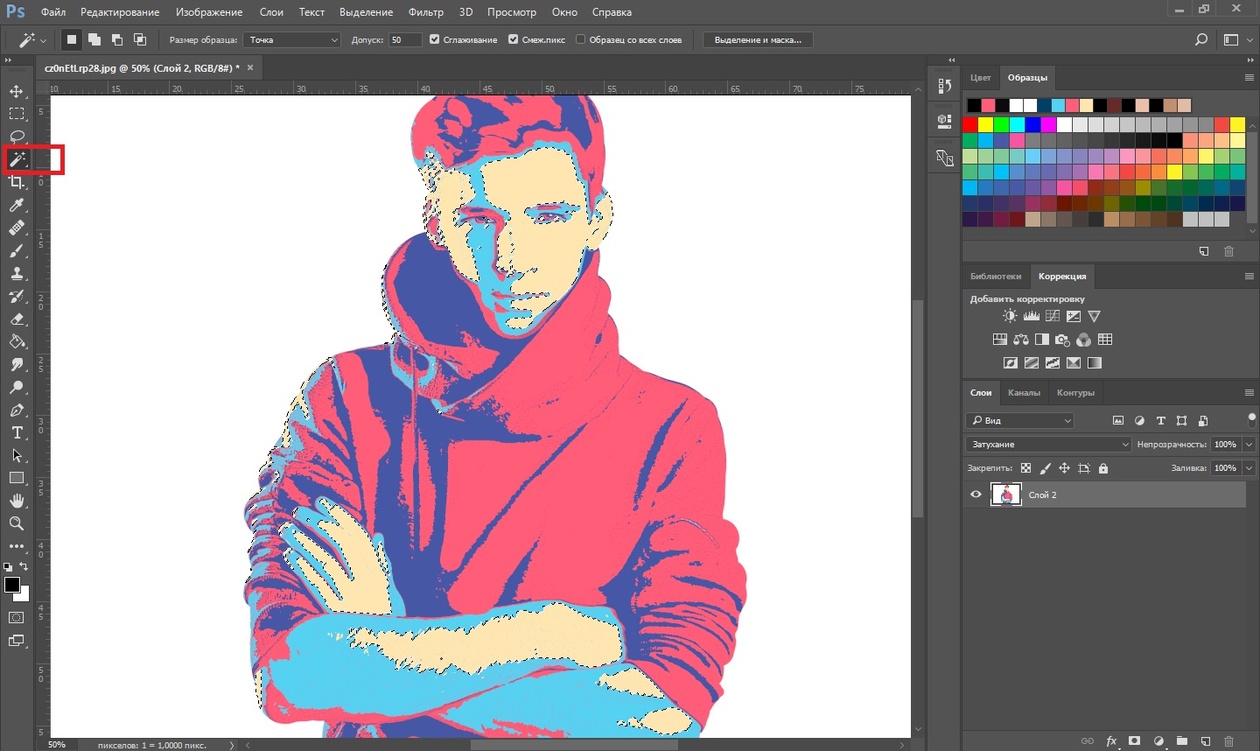
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
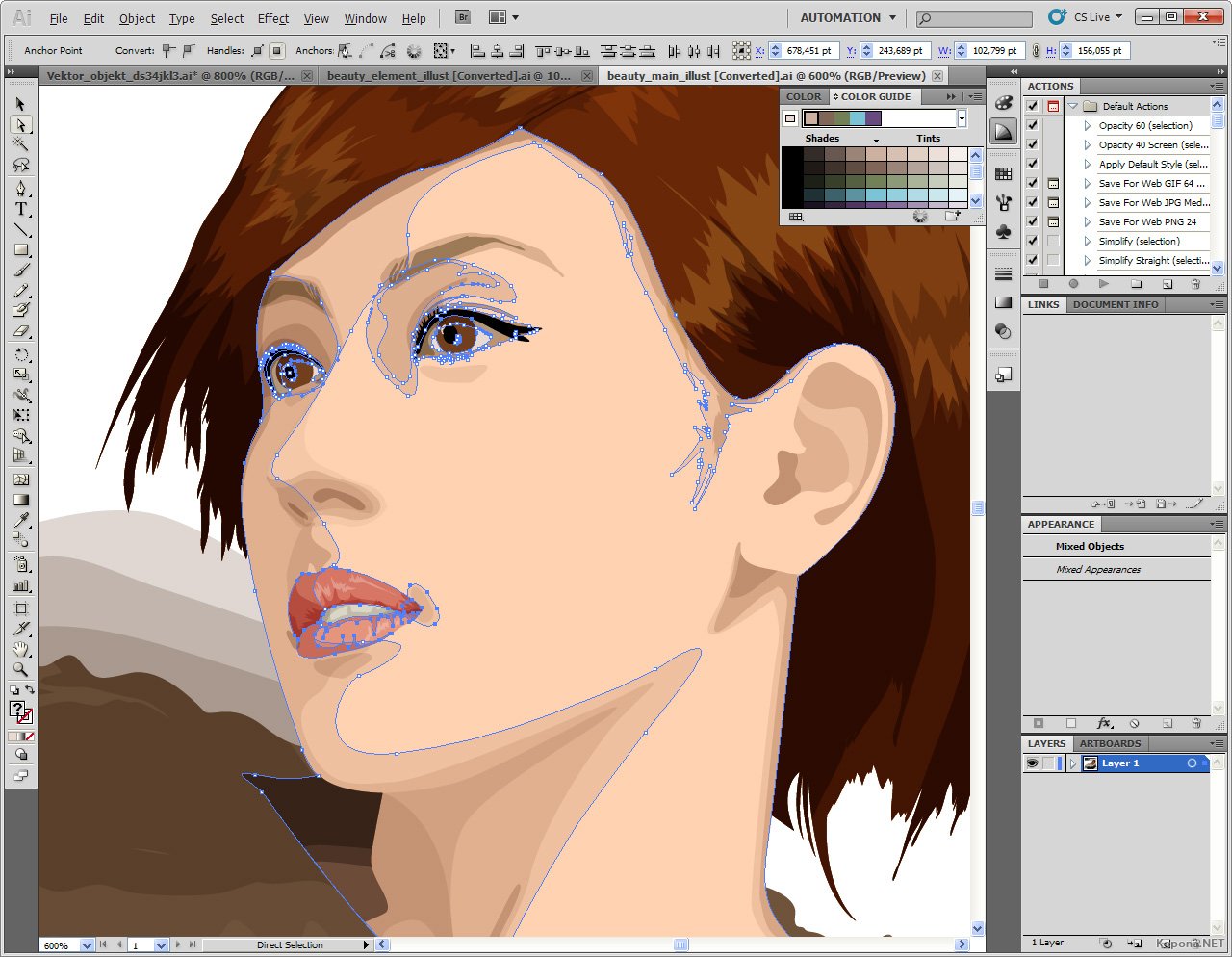
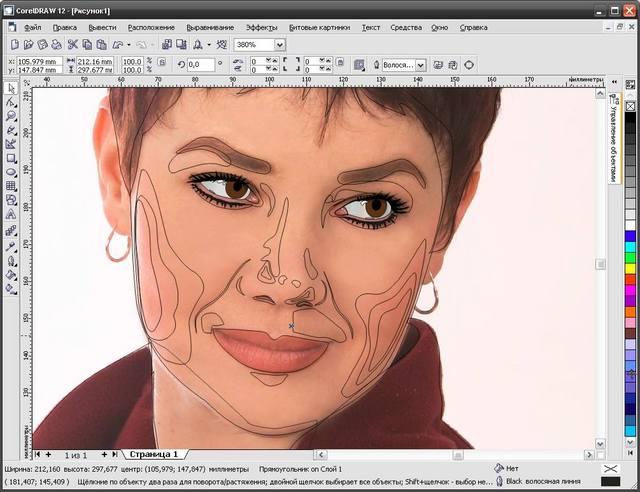
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
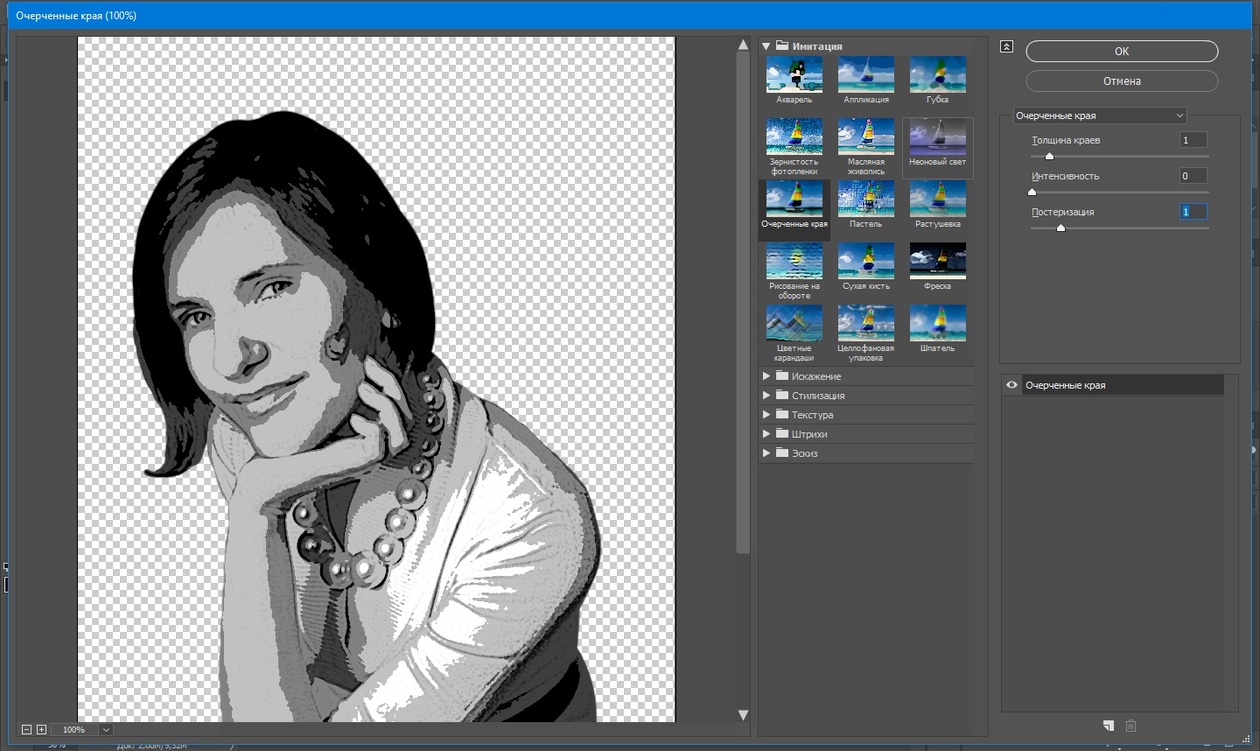
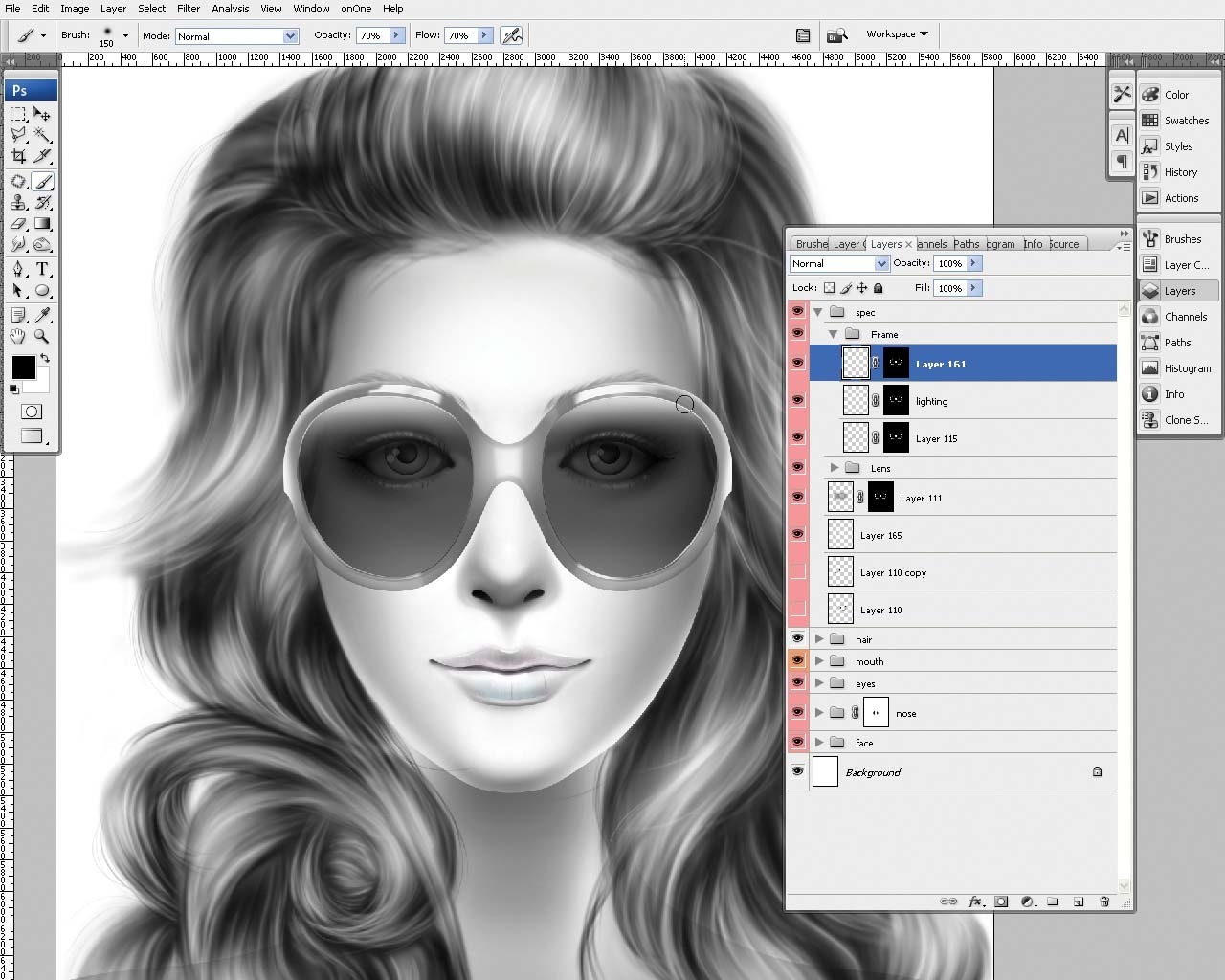
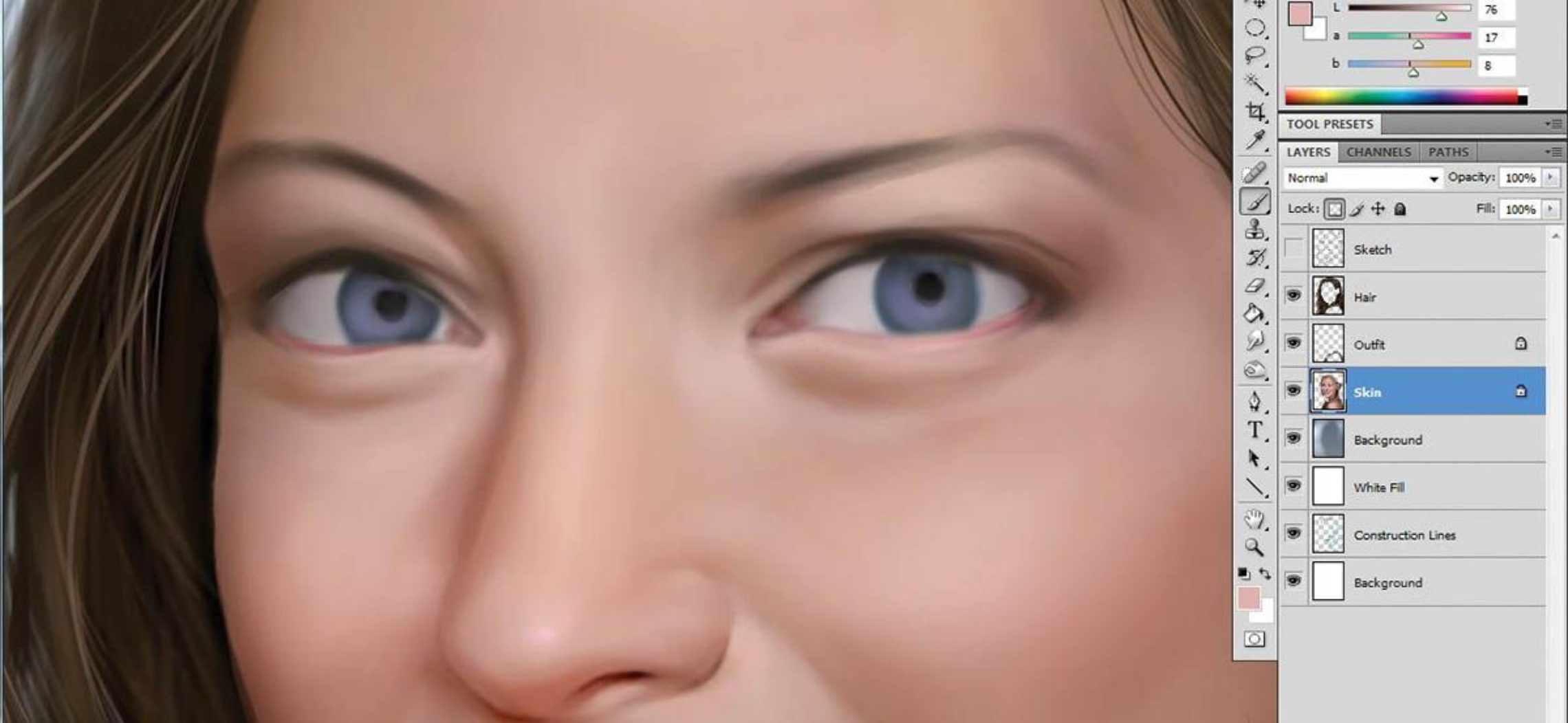
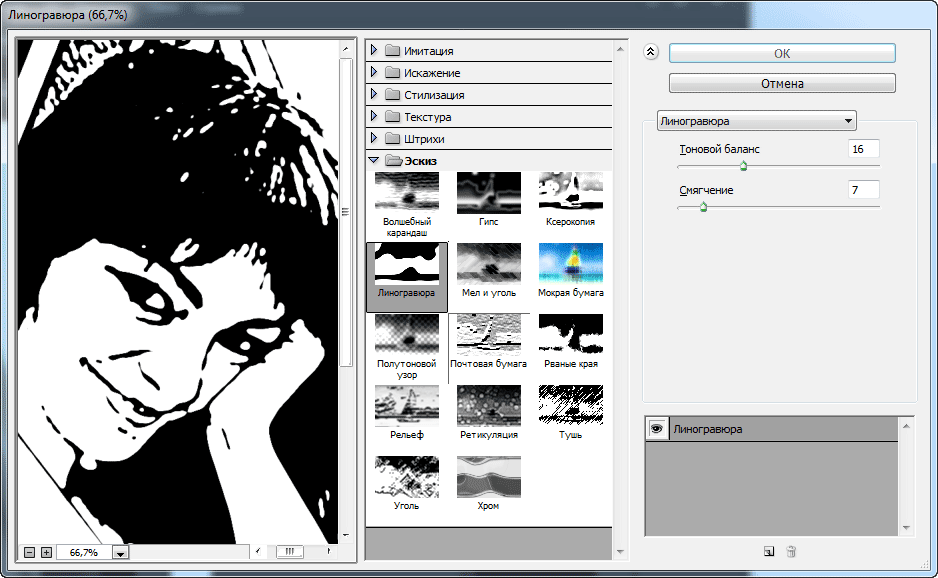
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.

В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
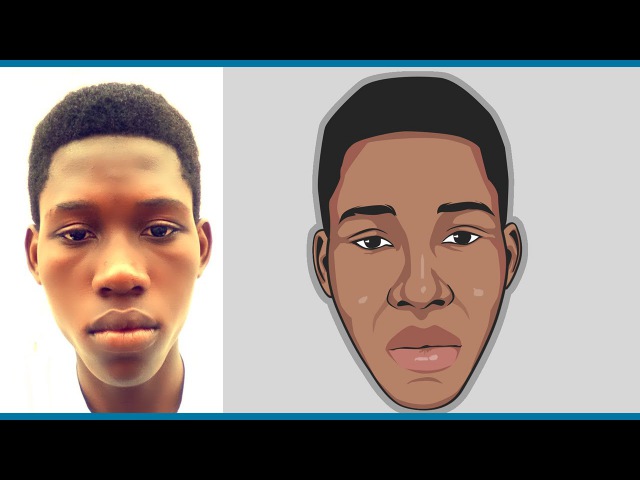
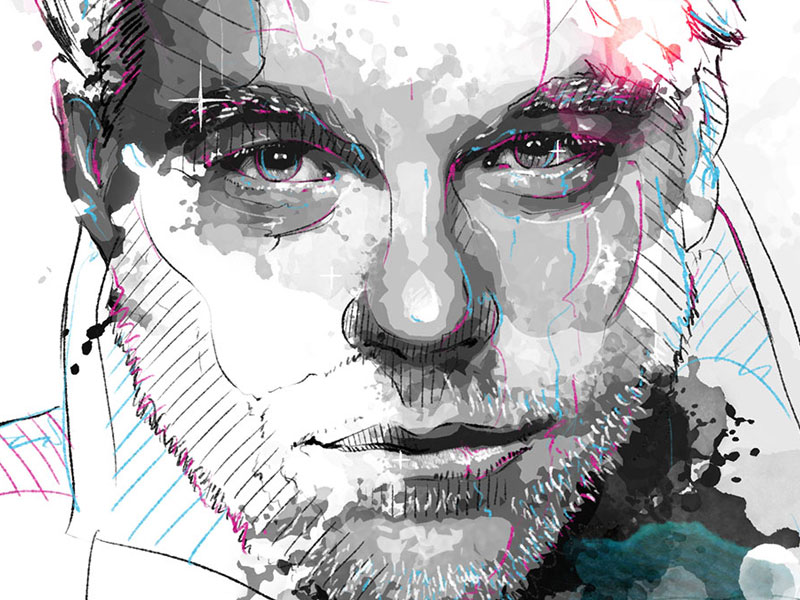
Создание лиц
9. Создание векторного глазаЭто очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографикиВ этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
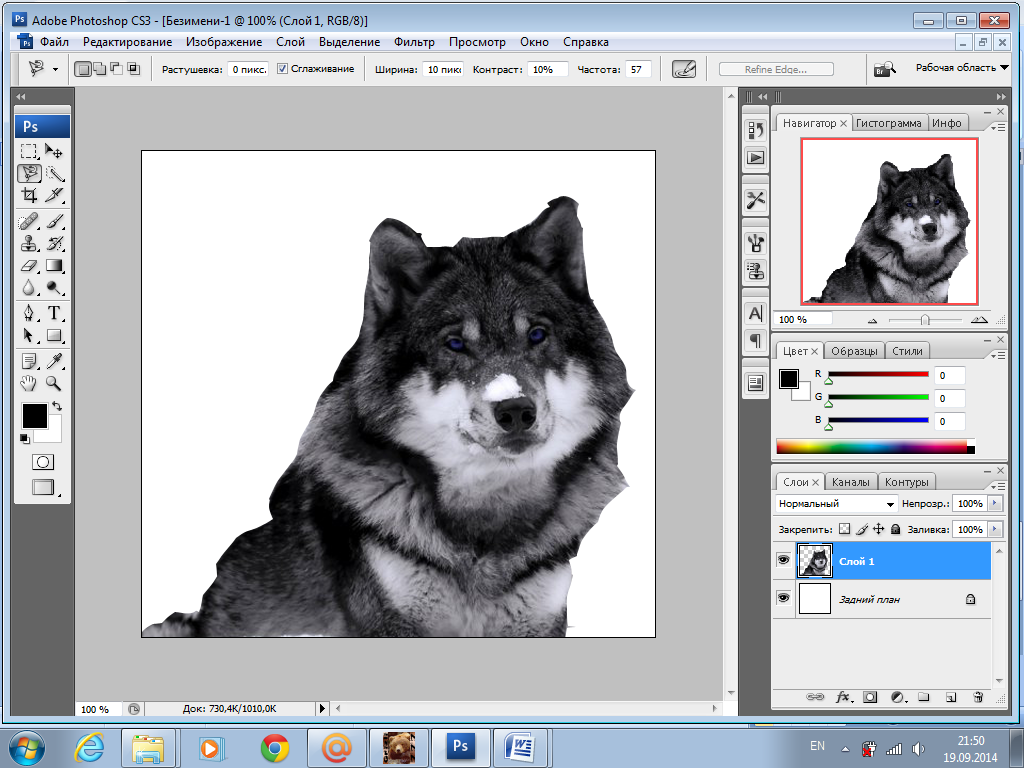
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
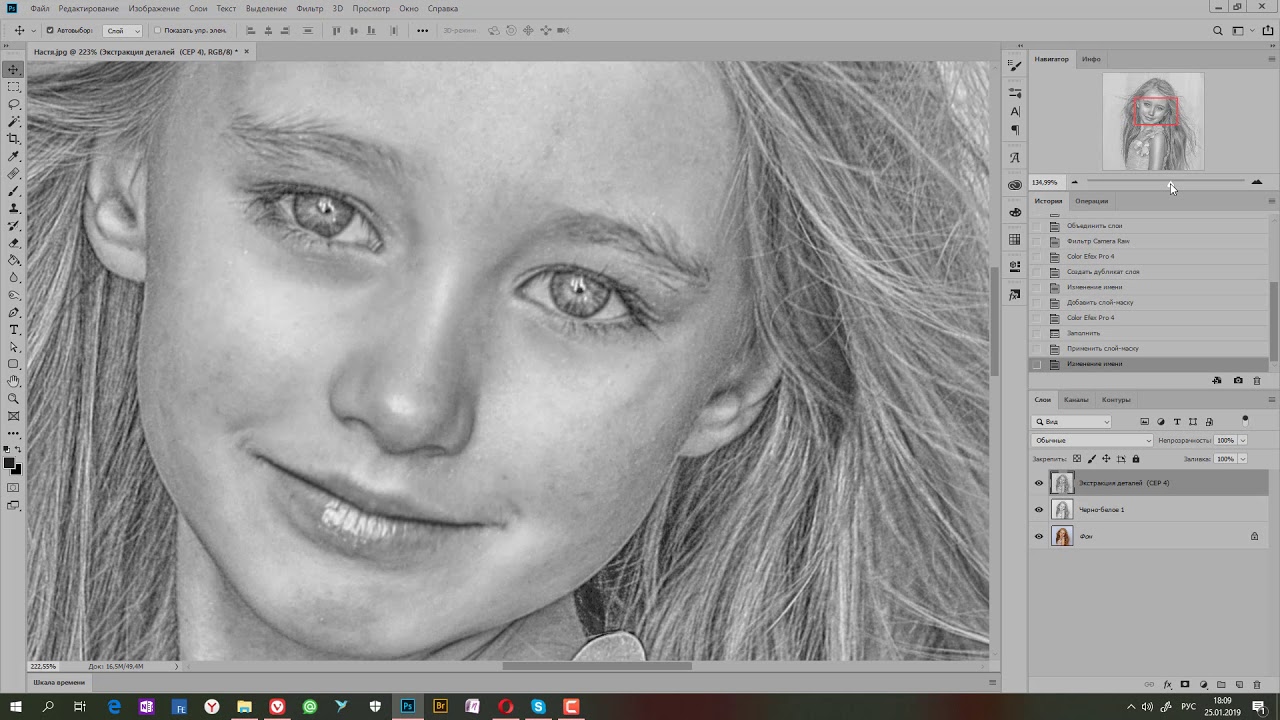
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
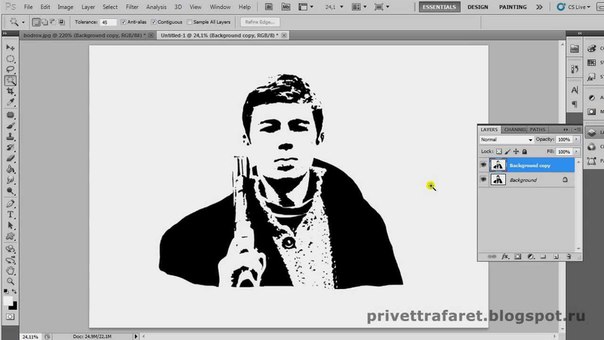
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Можно ли в Фотошопе перевести растровое изображение в векторное
Пожалуй, извечный вопрос дизайнеров, что лучше – растровое изображение или векторное… Ответ здесь тем не менее предельно прост: в зависимости от ситуации. Иногда лучше подходит растровая картинка, иногда более целесообразнее будет использовать вектор. Например, когда требуется масштабирование.
В первом случае (для работы с растровыми картинками) используют Adobe Photoshop, а для векторных – Adobe Illustrator. Но бывают ситуации, когда дизайнер работает исключительно в Фотошопе, а нужна именно векторная картинка. Сидеть и смотреть обучающие уроки, чтобы разобраться в новой программе, может не быть времени. Казалось бы, патовая ситуация, но с помощью онлайн Фотошопа решить этот вопрос вполне возможно!
Казалось бы, патовая ситуация, но с помощью онлайн Фотошопа решить этот вопрос вполне возможно!
И хотя Photoshop не предназначен для работы с векторными картинками, однако если сильно нужно, то при помощи ряда хитростей изображение вполне можно переделать в вектор. Итак, поехали!
Самое главное правило – это использование качественного изображения, ведь при необходимости масштабирования небольшая по размеру картинка будет растягиваться и терять чёткость. Именно для этого и используют Adobe Illustrator и работают не с сеткой пикселей, а с геометрическими примитивами – овалами, прямыми, линиями, прямоугольниками и прочими фигурами.
Если вы будете уменьшать, а потом снова увеличивать исходное пиксельное изображение, оно будет терять данные, и его качество станет тут же падать. Так как каждый пиксель — это точка определённого цвета, то при уменьшении лишние данные будут попросту удаляться, и вернуть их уже будет нельзя. Без снижения качества масштабировать получается исключительно векторные изображения – именно в этом и заключается наша хитрость: мы будем делать векторное изображение с помощью Фотошопа!
Как переделать растровую картинку в векторную в Photoshop
Фишка в том, что эта программа обладает всеми необходимыми инструментами для создания контуров. А это как раз и есть нужные нам геометрические фигуры. Поэтому, чтобы создать векторное изображение из растрового, нужно просто сделать контуры.
А это как раз и есть нужные нам геометрические фигуры. Поэтому, чтобы создать векторное изображение из растрового, нужно просто сделать контуры.
Нам нужно будет использовать такие инструменты, как Волшебная палочка, Прямоугольное и Эллиптическое выделение, Быстрое выделение, а также Перо. Единственная же трудность состоит в том, что рисовать всё придётся руками. Ну и, естественно, чем меньше на фото будет объектов и сложных фонов, тем лучше.
Главный принцип создания векторного изображения в Фотошоп заключается в примитивизации изображения, его упрощении. Вместо плавного перехода тонов используем один тон. Вместо сложного узора – схематичный контур. И чем контрастнее будет изображение, тем нам будет проще.
Итак. Чтобы начать взаимодействовать с контурами, необходимо открыть вкладку Контуры на палитру слоёв. Переходим Окно – Контуры, и в палитре слоёв появляется нужная нам закладка.
Применяя Волшебную палочку, выделяем все области с одним цветом. Зажимаем Shift, чтобы обработать все зоны. Затем берём Лассо и нажимаем правой клавишей по нашему выделению и в открывшимся контекстном окне выбираем команду Образовать рабочий контур. Сглаживание ставим как можно ниже и подтверждаем операцию. И так действуем по всем цветам на нашей картинке. В итоге имеем контуры по каждому из представленных цветов. Останется лишь создать вектор!
Затем берём Лассо и нажимаем правой клавишей по нашему выделению и в открывшимся контекстном окне выбираем команду Образовать рабочий контур. Сглаживание ставим как можно ниже и подтверждаем операцию. И так действуем по всем цветам на нашей картинке. В итоге имеем контуры по каждому из представленных цветов. Останется лишь создать вектор!
Открываем новый слой, основным цветом ставим тот, в который раскрасили наш первый контур. Идём в Контуры, активируем первый по списку, переходим в меню в Слои – Новый цвет заливка – Цвет. Подтверждаем. На вкладке слоёв появится наш первый векторный слой!
Повторяем всю операцию для всех сделанных цветов, после чего удаляем стартовый с растровой слой. И просто сохраняем изображение, но не в обычном формате, а в векторном. Для этого выбираем расширение SVG. Вот и всё!
© online-photoshop.org
Как в фотошопе сделать векторный рисунок из фото
Как сделать векторный рисунок из фотографии
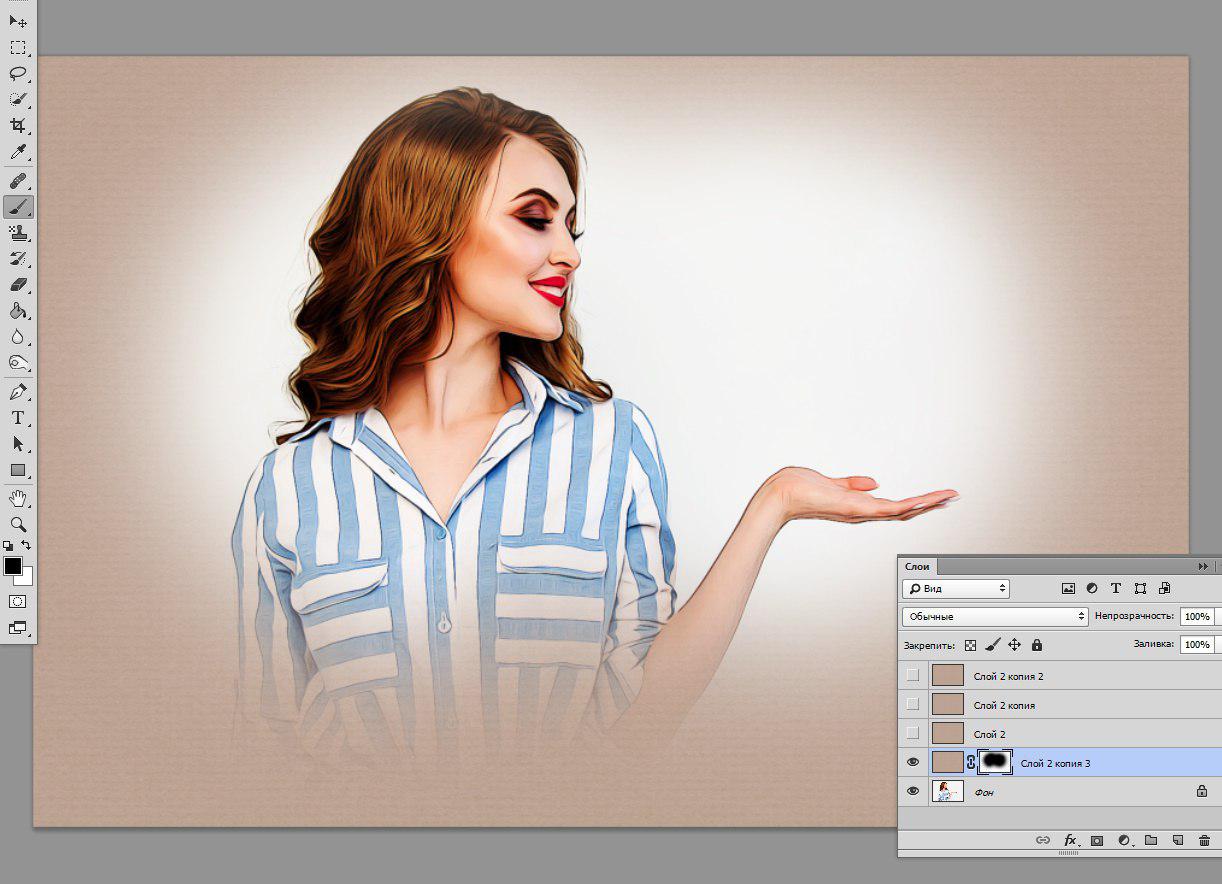
Такой векторный рисунок из фотографии делает за пару минут в фотошопе без особых усилий. Всего то надо применить пару фильтров, функции и корректирующие слои. Как это сделать читайте инструкцию в этом уроке.
Всего то надо применить пару фильтров, функции и корректирующие слои. Как это сделать читайте инструкцию в этом уроке.
С помощью фотошопа мы можем переделать любой рисунок в векторное изображение.
Выберите фотографию и откройте её в фотошопе.
Сделайте копию слоя. Обзовите один слой Girl 1 Layer, а второй Girl 2 Layer.
Примените функцию Image — Adjustments — Thresholds (Изображение — Коррекция — Изогелия) для слоя Girl 1 Layer.
Установите цвета белый и черный, в панели инструментов.
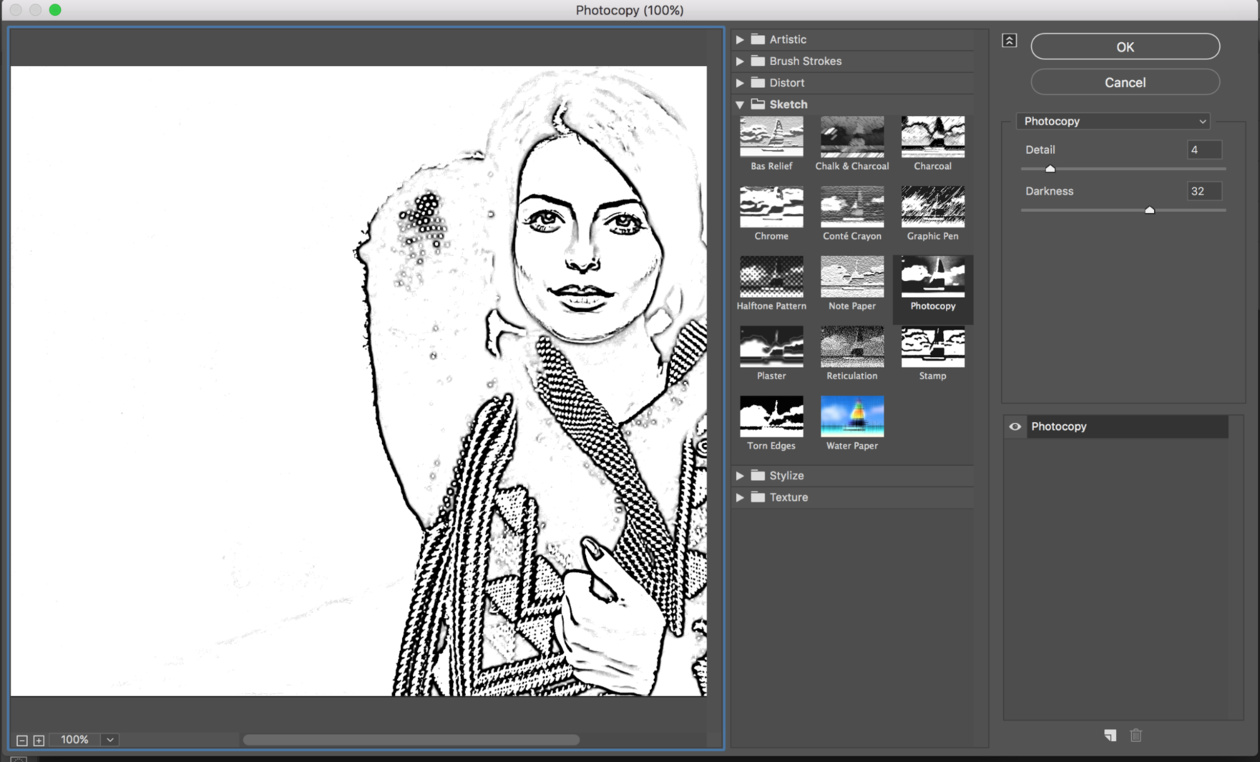
Примените фильтр Filter — Sketch — Photocopy (Фильтр — Скетч — Фотокопия) для слоя Girl 2 Layer.
Режим смешивания у слоя Girl 2 Layer установите Multiply (Умножение) и объедините слои.
Примените еще раз функцию Threshold (Изогелия)
Теперь необходимо сгладить края, для этого примените фильтр Stylize — Difusse (Стилизация — Диффузия)
Векторное изображение готово.
Теперь чтобы его хоть как-то преобразить, вы можете его раскрасить. Для этого просто возьмите кисть черного цвета и поправьте линии черт лица.
Для заливки цветом используйте Paint Bucket Tool (Заливка). Это не составит для вас проблемы.
Автор перевода Всеволод (специально для Pixelbox.ru)
Фото в векторный рисунок
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но он того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Здесь мы не используем ни один фильтр, только инструмент Перо. Если вы не знаете, как пользоваться инструментом Перо, то смотрите здесь.
Шаг 1
Найдите фото, которые вы хотите переделать в векторный рисунок.
Шаг 2
Дублируйте его и перейдите в меню Image>Adjustments>Posterize (Изображение — Коррекция — Постеризовать) и выберите там нужное количество уровней. Чем больше уровней, тем детальнее будет ваше векторное изображение.
Чем больше уровней, тем детальнее будет ваше векторное изображение.
Шаг 3
Выделите лицо и шею девушки (открытые участки кожи) с помощью Воспользуйтесь пипеткой , чтобы выбрать цвет кожи с фото. Залейте выделение этим цветом.
Шаг 4
Снова с обведите волосы, залейте черным цветом и разместите этот слой под слоем с лицом.
Шаг 5
Так как мы потеряли некоторые участки волос на висках и на лбу, то нужно их дорисовать. Делаем это на новом слое над слоем с лицом.
Шаг 6
Обведите края одежды. Помните, что каждая деталь должна быть однотонной. Тени мы будем рисовать позже…
Шаг 7
А теперь опираясь на вашу постеризованную основу и оригинал изображения определитесь с новым уровнем, который будете вырисовывать, и с его цветом.
НИ В КОЕМ СЛУЧАЕ НЕ БЕРИТЕ ЦВЕТ С ПОСТЕРИЗОВАННОГО СЛОЯ! ЦВЕТА НА НЕМ НЕПРАВИЛЬНЫЕ, ОН НУЖЕН ВАМ ТОЛЬКО ДЛЯ ВЫРИСОВЫВАНИЯ УРОВНЯ.
Шаг 8
Продолжайте вырисовывать оттенки на коже. Слои с тенями должны накладываться друг на друга по следующему принципу: светлые слои — внизу, темные — наверху. Когда с кожей вы закончите, объедините все эти слои.
Когда с кожей вы закончите, объедините все эти слои.
Шаг 9
Так как у нас два слоя с волосами, сделайте новый слой на самом верху и нарисуйте на нем светлые прядки. Если на вашем фото волосы темные, то это легко будет сделать, а если светлые, то вам придется точнее вырисовывать полученные при постеризации оттенки.
Шаг 10
Сделайте тоже самое с одеждой. Если вы посмотрите на оригинальное фото, то заметите, что в рисунке не хватает ожерелья. Ничего страшного, пусть будет так.
Если человек на фото немного полный или на нем есть какая-то деталь, которая не нравится вам, то просто уберите ее!
Шаг 11
Подредактируйте все оставшиеся детали…
Шаг 12
Теперь поработайте с глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще слой и нарисуйте ресницы. После слейте оба слоя вместе.
Шаг 13
Поверх черной формы глаза нарисуйте белую чуть меньше размером. А внутри белой несколько кружков, из который получится зрачок.
Шаг 14
Вырисовываем губы. Сначала нарисуйте форму и залейте основным цветом.
Сначала нарисуйте форму и залейте основным цветом.
Шаг 15
Нарисуйте тени и блики на губах, а также во рту (если есть необходимость). Здесь как видите нарисована подложка для зубов — это основа десен и тень от зубов.
Шаг 16
И в конце нарисуйте сами зубы и блики на них. Помните, что все тени и блики нужно группировать с основным цветом.
Шаг 17
И после нескольких часов работы над этим фото, посмотрите теперь на результат! Мы искренне надеемся, что вам самим нравится то, что вы нарисовали.
До встречи на www.photoshop-master.ru!
Как сделать векторное изображение в Фотошопе
Векторные изображения обладают рядом преимуществ перед растровыми, в частности, такие изображения при масштабировании не теряют качества.
Существует несколько способов превратить растровое изображение в векторное, но все они не дают удовлетворительного результата, кроме одного. В этом уроке создадим векторное изображение в Фотошопе.
Скачать последнюю версию PhotoshopВ качестве подопытного имеем вот такой логотип всем известной социальной сети:
Для создания векторного изображения нам вначале нужно создать рабочий контур, а потом из этого контура определить произвольную фигуру, которую можно будет растягивать как угодно без потери качества.
Для начала обведем логотип контуром при помощи инструмента «Перо».
Существует одно правило: чем меньше опорных точек в контуре, тем качественнее получится фигура.
Сейчас покажу, как этого добиться.
Итак, берем Перо и ставим первую опорную точку. Первую точку желательно ставить в угол. Внутренний или внешний – неважно.
Затем ставим вторую точку в другой угол и, не отпуская кнопку мыши, тянем луч в нужную сторону, выгибая контур. В данном случае потянуть нужно вправо.
Далее зажимаем ALT и подводим курсор к той точке, за которую тянули (курсор при этом превратится в уголок) нажимаем кнопку мыши и тянем обратно к опорной точке.
Луч должен полностью уйти в опорную точку.
Используя этот прием, обводим весь логотип. Для закрытия контура необходимо поставить последнюю опорную точку туда же, где ставили первую. Встретимся по завершению этого увлекательного процесса.
Контур готов. Теперь нажимаем правой кнопкой мыши внутри контура и выбираем пункт «Определить произвольную фигуру».
В открывшемся окне даем какое-нибудь название новой фигуре и нажимаем ОК.
Векторная фигура готова, можно пользоваться. Найти ее можно в группе инструментов «Фигуры».
Решено было для проверки нарисовать огромную фигуру. Оцените четкость линий. Это часть клюва птички. Размеры изображения – на скриншоте.
Это был единственно верный способ создать векторное изображение в Фотошопе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаем векторный рисунок в фотошопе
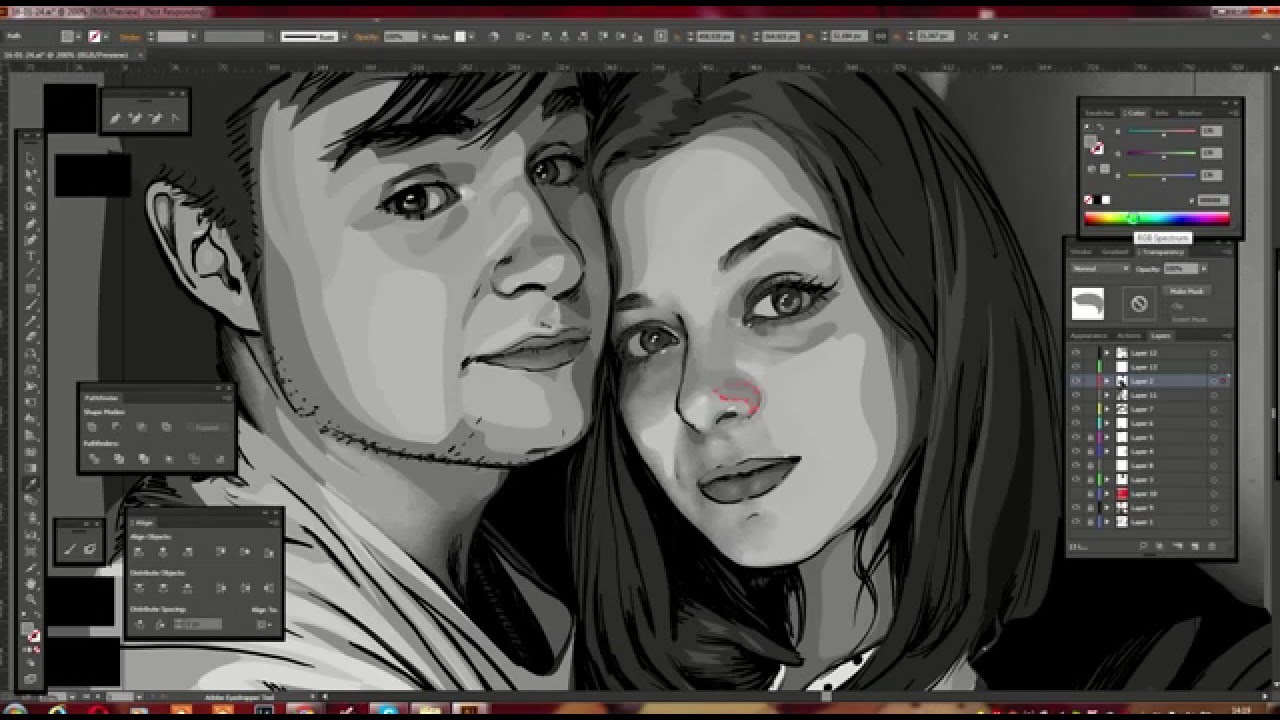
Финальный результатКак известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Скетч кота, который я использовал в уроке.Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки — Fill (Непрозрачность заливки) = 0%. Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак. используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).
Шаг 2
Раскрашиваем основные части кошачьего тела в синий цвет: нос с ушами, тело, передняя лапа и хвост. Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным. Используем цвета с #4f85c8 до #7ab2ee, угол — 50 deg (Градус) для Наложения градиента, и #2d72c5 — цвет Stroke (Обводка).
Шаг 3
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).
Шаг 4
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
Шаг 5
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).
Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.
Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.
Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) — для верхнего.
Шаг 9
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.
Шаг 10
Основной корпус готов. Теперь перейдем ко второй нижней лапе. Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.
Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.
Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.
Шаг 12
Проделаем все то же, что и с первой нижней лапой. Готово. Теперь обратимся к верхним лапам. Создадим форму для одной из верхних лап (58 deg (Градус)) и добавим Stroke (Обводку) с цветом #4172a5 (как и для всех внешних форм).
Шаг 13
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).
Шаг 14
Создаем овальную форму для каждого пальца, как в шаге 9 (63 deg (Градус), 67 deg (Градус), 77 deg (Градус)). Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Шаг 15
Создадим новую форму для второй лапы (-61 deg (Градус)). Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) — как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).
Шаг 17
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).
Шаг 18
Теперь нарисуем овальную форму в середине головы (90 deg (Градус)) для радужки глаза, добавим Stroke (Обводка) #599c01. Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Шаг 19
Сделаем овальную форму век (94 deg (Градус)), затем форму для ресниц (-173 deg (Градус)). Расположим их по границе века. Нажимаем «Ctrl+[» (Send Backward (Переложить назад)).
Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.
Шаг 21
Поработаем с зубами. Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.
Шаг 22
Создадим форму для нижнего зуба (-122 deg (Градус)). Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).
Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).
Шаг 23
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.
Шаг 24
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Шаг 25
И еще 2 нижних уса:
Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Шаг 27
Последний элемент — цветы в кошачьих лапах. Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.
Финальный результатПеревод: Bagirrra;
Как сделать фотографию векторной в фотошопе. Как правильно открыть векторное изображение в Photoshop
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.
Наконец, вы должны знать, что в Photoshop можно вставлять изображение прямо из Illustrator — просто выделите нужное изображение в illustrator’е, Сtrl+C , а затем Ctrl+V в Photodhop.
Далее процедура идентична описанной выше.
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Сделать вектор в фотошопе. Как правильно открыть векторное изображение в Photoshop.
 Способ заливки «Узор»
Способ заливки «Узор»16.03.2014 27.01.2018
Такой векторный рисунок из фотографии делает за пару минут в фотошопе без особых усилий. Всего то надо применить пару фильтров, функции и корректирующие слои. Как это сделать читайте инструкцию в этом уроке.
С помощью фотошопа мы можем переделать любой рисунок в векторное изображение.
Выберите фотографию и откройте её в фотошопе.
Сделайте копию слоя. Обзовите один слой Girl 1 Layer , а второй Girl 2 Layer .
Примените функцию Image — Adjustments — Thresholds (Изображение — Коррекция — Изогелия ) для слоя Girl 1 Layer .
Установите цвета белый и черный, в панели инструментов.
Примените фильтр Filter — Sketch — Photocopy (Фильтр — Скетч — Фотокопия ) для слоя Girl 2 Layer .
Режим смешивания у слоя Girl 2 Layer установите Multiply (Умножение )и объедините слои.
Примените еще раз функцию Threshold (Изогелия )
Теперь необходимо сгладить края, для этого примените фильтр Stylize — Difusse (Стилизация — Диффузия )
Векторное изображение готово.
Теперь чтобы его хоть как-то преобразить, вы можете его раскрасить. Для этого просто возьмите кисть черного цвета и поправьте линии черт лица.
Для заливки цветом используйте Paint Bucket Tool (Заливка ). Это не составит для вас проблемы.
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух: а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
[Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.

- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
Итогом кропотливой работы станет картинка “в кривых”
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool .![]() Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Как перевести растровое изображение в векторное быстрым способом в Adobe Illustrator.
- Главная
- Дизайн
- Adobe Illustrator
- Как перевести картинку, логотип в вектор
→
→
→
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Приёмы работы с пером при создании линий
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.
- Точки лучше ставить в местах, где у линии должен быть изгиб.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение
Векторные девушки в стиле аниме меня вдохновили испытать фотошоп на его пригодность в плане рисования линий. Рисовать линии в фотошопе сложней, чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.https://macroart.ru/wp-content/uploads/2011/08/lines.swf,600,490
Записал небольшое демонстрационное видео о том, как рисовать линии в фотошопе и добиться правильной их формы в результате.

Что интересно, видео идёт полторы минуты и весит 2 кб – это очень удивительно Видео записано на BB FlashBack Pro
Однако не всё так плохо. Поизучав специфику работы с инструментом Перо, обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
- Не отпуская кнопку мышки при создании новой точки можно добиваться сглаживания линии.
- Зажав клавишу Ctrl на клавиатуре можно перемещать контрольные точки линий.
- Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажение .
Точки лучше ставить в местах, где у линии должен быть изгиб.
Первые два правила знают многие, а вот 3 и 4 для меня стали открытием.
Создав форму можно подкорректировать форму и положение изгибов линии и добиться нужной формы.
Изменять можно как саму точку, так и положение направляющих “усов”, которые задают форму угла возле точки.
youtube.com/embed/A2CNtk0_GOc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Комментарии ()
Полное объединение компонентов фигур
И в списке осталась ещё одна команда — «Объединить компоненты фигур» (Merge Shape Components). Команда не зря отстоит особняком от других, т.к. она приводит к необратимым действиям — объединению образующих контуров. Если ранее мы просто переключались между командами, то после применения этой команды, переключиться уже будет нельзя.
Если мы нажмём на эту строку, то появится сообщение с предупреждением «Эта операция превратит фигуру в обычный контур. Продолжить?» (This operation will turn a live shape into a regular path. Continue?), после нажатия ОК контуры будут объединены, все внутренние линии пересекающихся контуров будут удалены, и две или несколько векторных фигур будут преобразованы в один контур, это показано на рисунке, объединение компонентов фигур при: 1. Объединить фигуры (Add to Shape Area) 2. Вычесть переднюю фигуру (Subtract from Shape Area) 3. Область пересечения фигур (Intersect Shape Areas)
Продолжить?» (This operation will turn a live shape into a regular path. Continue?), после нажатия ОК контуры будут объединены, все внутренние линии пересекающихся контуров будут удалены, и две или несколько векторных фигур будут преобразованы в один контур, это показано на рисунке, объединение компонентов фигур при: 1. Объединить фигуры (Add to Shape Area) 2. Вычесть переднюю фигуру (Subtract from Shape Area) 3. Область пересечения фигур (Intersect Shape Areas)
Объединение компонентов фигур при различных состояниях операций с контурами
Растровые и векторные изображения
Итак, первое, на что мне хотелось бы обратить ваше внимание – это то, что практически все цифровые изображения бывают векторными и растровыми. Первые представляют собой совокупность простых геометрических элементов, например, кружков, прямоугольников и т.п. У каждого такого элемента есть основополагающие параметры, к примеру, у прямоугольника – длина, ширина, толщина линий границы и т.п.
Что касается растровых изображений, то здесь все просто: это изображения, элементами которого является множество точек, которые в народе называют пикселями.
Автоматическая трассировка
Хоть большинством ручная трассировка почему-то считается удобной, — на практике то же большинство пользуется автоматической. И это понятно: одно дело — рассуждать о работе, а другое дело — её выполнять. Для этого есть несколько приложений.
CorelTrace
Сначала растровый рисунок выделяется, на панели свойств выбирается команда Trace Bitmap. Тогда отдельно запущенное окно приложения CorelTrace предоставит возможность для дальнейшей обработки указанного рисунка.
Трассировка запускается командой To Trace из средств верхнего меню. Если видимый результат в рабочей области (справа) не удовлетворяет ожиданиям, можно попробовать его качественно улучшить.
Поиграйтесь величиной значения в ячейке Accuracy, передвигая ползунок. Этой величиной определяется чёткость трассировки. Учтите, что увеличение её приведёт к созданию большего количества векторных объектов (иногда до нескольких тысяч). А это потребует дополнительной мощности процессора, памяти (и/или времени).
Есть возможность выбора методов трассировки кнопками в левой секции меню рабочего листа:
- Например, при нажатии Scetch и последующей активации Outline (вверху) будет создан набросок из обилия перекрещивающихся линий.
- При выборе Advansed Outline вы попадёте в расширенные настройки трассирования. Тогда вверху отразятся дополнительные поля для совершенствования регулировок.
После окончания работы с векторным рисунком для возврата в CorelDraw нужно выйти из CorelTrace по команде File/Exit. Работа трассировщика будет завершена, а векторный результат будет передан в Корел и размещён над растровым. Чтобы снова его (растровый) увидеть, нужно сдвинуть в сторонку вновь созданный рисунок.
PowerTrace
Если утилита CorelTrace существовала как отдельное приложение, то PowerTrace уже встроена в CorelDraw X5.
Здесь уже результат автотрассировки получается вполне приличного качества.
В ней представлены такие виды (выбор в наборе Type of image):
- для чёрно-белых набросков — Line art;
- эмблемы, знаки с минимумом деталей и цветов — Logo;
- эмблемы, знаки с глубокой детализацией — Detailed logo;
- наброски с переменной детализацией — Clipart;
- для фото с незначительными деталями — Low quality image;
- фото с важными деталями — High quality image.

Список выбора Предварительного просмотра (Preview) позволяет избрать наиболее удобный вариант рабочего окна. Вариант До и после (Before anf After) покажет одновременно оба рисунка для оценки различий. Численность точек (узлов) и смягчение изогнутых линий управляется ползунком Smoothing, детализация — Detail. Цветовая гамма для рисунка определяется вкладкой Colors и набором Color Mode, а их численность в ячейке Numbers of colors.
Теперь вы знаете, как отрисовать вектор по картинке в CorelDraw. С помощью этой технологии получаются профессиональные композиции, которые можно использовать не только в личных целях.
Оставляйте свои комментарии, задавайте вопросы, делитесь своими успехами.
Vector Art с Photoshop — Учебник по Photoshop :: Melissa Evans
Ссылки на учебные пособия: Страница 1 | Страница 2
В настоящее время ДЕЙСТВИТЕЛЬНО популярна векторная графика. Все делают векторную графику. Это несложно сделать, и для его создания необязательно уметь рисовать. Имейте в виду, что векторная графика требует много времени и терпения. Особенно, если вы хотите создавать ВЫДАЮЩИЕСЯ искусство.
Имейте в виду, что векторная графика требует много времени и терпения. Особенно, если вы хотите создавать ВЫДАЮЩИЕСЯ искусство.
В этом уроке я надеюсь пролить свет на то, как создавать векторные изображения и, что более важно, как создавать действительно отличные векторные изображения с помощью Adobe Photoshop.Мы будем создавать слоев-фигур , которые являются векторами.
Для того, чтобы хотя бы задуматься о выполнении этого урока, ВЫ ДОЛЖНЫ ЗНАТЬ, КАК ИСПОЛЬЗОВАТЬ ПЕРО. Если вы не знаете, как использовать перо, просто сначала выполните ЭТО РУКОВОДСТВО (честно говоря, это несложно).
Не объединяйте и не растрируйте слои-фигуры. Пока все ваши слои являются слоями-фигурами, у вас есть векторный рисунок … Это означает, что вы можете масштабировать исходный psd вверх и вниз в Photoshop, и он останется идеальным и без пикселей !! Конечный результат НЕ БУДЕТ векторным файлом (это будет растровый файл jpg и т. Д.), Для вывода векторного файла вам необходимо использовать Adobe Illustrator.
Чтобы увидеть версию готового вектора в большем размере, просто нажмите ЗДЕСЬ
Я предлагаю вам полностью прочитать руководство, прежде чем начинать…
Установка
Для начала нужно выбрать изображение, которое вы собираетесь векторно использовать. Убедитесь, что вам ДЕЙСТВИТЕЛЬНО нравится фотография, с которой вы начинаете. Вы будете смотреть на это изображение часами, и, по сути, ваше векторное изображение будет похоже на эту фотографию. Многие делают векторы своих любимых музыкантов и актеров как своего рода дань уважения.Я думаю, что это отличная идея, потому что, надеюсь, она мотивирует вас действительно закончить дело и хорошо поработать. Только будьте осторожны, когда выбираете изображение, которое собираетесь векторно … оно должно быть приличного размера, чтобы вы могли увеличивать масштаб и при этом видеть много деталей. Все, что меньше 600 x 600 пикселей, никуда не годится. Больше лучше при выборе фото превратить в вектор .
Откройте изображение в Photoshop и продублируйте фоновый слой дважды .
Отключить видимость верхней копии.
Работаем над средней копией , обесцветим ее (Ctrl + Shft + U)
Далее Постеризуйте этого слоя. Изображение >> Настройки >> Постеризация…
Установите уровень примерно на 9 и нажмите OK.
Переименуйте этот слой в «Постеризованный»
Ваша палитра слоев теперь должна выглядеть так, как показано выше.
Постеризованный слой используется только в качестве приблизительного ориентира, когда вы застряли. (Лично я всегда нахожу нос немного сложным и использую слой постеризации, чтобы помочь мне).Пожалуйста, не используйте его для создания своего вектора. Если вы это сделаете, ваше результирующее изображение будет БЕЗОПАСНЫМ, СКУЧНЫМ и НЕСУЩЕСТВЕННЫМ ХУДОЖНИКОМ!
Включите видимость для «фоновой копии». Таким образом вы просто увидите путь, и цвет не будет мешать.
Создайте новый слой (Ctrl + Shft + N)
Убедитесь, что он находится ниже «Background Copy».
Выберите оттенок среднего тона для кожи. Возьмите инструмент «Перо» и убедитесь, что он настроен на создание слоев формы (см. Изображение ниже).Обведите лицо вокруг лица, убедившись, что вы закрываете путь.
После того, как слой-фигура завершен, мне нравится включать и выключать видимость верхнего слоя «фоновой копии», просто чтобы сравнить их. Ваша палитра слоев должна выглядеть как показано на рисунке ниже. Обратите внимание, что мне нравится блокировать слои, когда они меня устраивают, чтобы случайно не переместить их.
Мне нравится, когда создает большие заблокированные области рядом с .
Обведите контуром волосы.Как правило, исходный оттенок (базовый цвет) для волос должен быть самым темным . Затем вы создадите слои более светлых и светлых цветов / оттенков.
Как только вы будете довольны слоем, поместите его в набор под названием «волосы» и зафиксируйте его. Мне нравится быть организованным, вместо того, чтобы называть каждый новый слой в векторе, мне нравится организовывать их в наборы… например, «набор для волос», «набор для бровей», «набор рукавов» и т. Д.
На изображении ниже вы можете видеть, что я заблокировал все основные формы и организовал свою палитру слоев.
Этот вектор немного необычен тем, что ее волосы будут абсолютно черными, поэтому я использовал этот слой, чтобы также сформировать абсолютные черные области на лице.
Это основная настройка, все сделано. Пришло время приступить к формированию признаков.
Формирование элементов
Не существует установленного порядка создания различных элементов. Мне нравится работать над определенной областью, пока она не будет сделана, а затем двигаться дальше. Сказав это, я всегда замечаю, что нужно немного подправить, когда я работаю в другой области …
Я использовал в общей сложности 316 слоев, чтобы сформировать этот вектор Бьорка, поэтому очевидно, что я не могу показать вам каждый слой шаг за шагом, но я сделал анимированный клип слоев.Это 16 часов работы, сокращенная до 1 минуты… не мигайте, иначе вы пропустите несколько слоев. Если видео ниже не работает, НАЖМИТЕ ЗДЕСЬ (или вернитесь завтра).
Далее следует разбивка некоторых конкретных областей с добавлением некоторых советов. Я начну с глаз, потому что мне всегда нравится начинать с глаз. Это определенно одна из самых важных областей.
ГЛАЗА (в данном случае глаза)
Как видите, сравнивая исходный фото глаз с моим векторным глазом, я определенно не создал в точности то, что было на исходной фотографии.Однако очень важно обратить внимание на качество отражения глаза . Я использовал несколько слоев, чтобы сделать его более похожим на живое, и работаю super с увеличением . Также вы заметите, что я использовал довольно яркий фиолетовый цвет под глазами… это действительно только добавляет интереса к вектору.
Никогда не используйте чистый белый цвет для глазного яблока . Это будет выглядеть просто странно! Если где-то на глазу есть белый цвет, он будет в светоотражающей области.
1.Набросайте основные формы глаза. Обратите внимание, что я использовал стиль слоя Inner Glow на слое радужной оболочки . Убедитесь, что зрачок круглый, используя инструмент затмения.
2. Добавьте ресницы (мои немного похожи на ноги таракана, ха-ха). Вы можете создать несколько путей на одном слое контуров. Я считаю, что более быстрый метод для таких фигур — просто создать одну, а затем скопировать ее, изменив ее с помощью , преобразовав и используя инструмент преобразования точек .
3. Добавьте основные моменты и т. Д.Вы можете видеть, что непрозрачность выделения уменьшилась так, что просвечиваются слои ниже. При изменении непрозрачности слоев , ваш вектор будет иметь большую сложность. … будет казаться, что слоев больше.
Продолжение этого руководства на следующей странице >>
Ссылки на учебное пособие: Страница 1 | Page 2
Как векторизовать изображение в Photoshop? | автор: John Negoita
В этом уроке я покажу вам , как преобразовать изображение JPG в векторные фигуры Photoshop всего за несколько шагов.Учебник представляет собой ремейк исходного учебника Image To Vector Photoshop , чтобы показать, как он будет работать с другим изображением.
Как векторизовать изображение в Photoshop?Чтобы преобразовать изображение в векторное в Photoshop, необходимо выполнить несколько шагов. В идеале вы можете начать с вырезанного изображения (то есть изображения без фона) или хотя бы с изображения, на котором вы можете легко удалить фон.
Во-первых, посмотрите это видео, чтобы быстро пройти этапы преобразования растрового изображения в векторные файлы SVG, а затем прочтите полное пошаговое руководство по Photoshop.
В этом уроке я собираюсь показать вам простой способ создать изображение с векторным эффектом , используя любую фотографию / изображение / графику / и т. Д. В следующем уроке я покажу вам, как просто превратить из фотографии в векторную фигуру в Photoshop. Итак, давайте начнем с этого изображения нашей принцессы Леи. Вы можете использовать любое изображение, которое хотите, но если вы хотите создать векторных силуэтов, лучшими являются фотографии с белым / черным фоном.
Мы можем легко удалить фон изображения с помощью Photoshop Wand Tool и получить вырезанное изображение вроде этого:
Это не идеальный вырез, но для нашего векторного эффекта он подойдет.
Дублируйте этот слой и назовите слои Girl 1 Layer и Girl 2 Layer . Вы также можете сохранить копию исходного слоя. Перейдите к Image > Adjustments и используйте настройку Threshold для слоя Girl 1 Layer . Установите уровень в зависимости от размера вашей фотографии, деталей и т. Д.
Установите черный цвет переднего плана и белый цвет фона . Перейдите к Filter > Sketch и используйте фильтр Photocopy для слоя Girl 2 Layer .
Установите режим наложения Girl 2 Layer на Умножьте и объедините два слоя.
Снова используйте настройку Threshold для нового созданного слоя.
Для получения гладких краев перейдите в Filter > Stylize и выберите Diffuse
Теперь давайте преобразуем изображение в векторную форму.
Для этого есть много способов, но я покажу вам самый простой. Прямо сейчас у нас есть изображение с черными и белыми областями.Давайте выберем черные области, перейдя к Select > Color Range… и выберите Shadows со следующими значениями:
Это создаст выделение черных областей. Щелкните инструмент Marquee Selection Tool прямо под Move Tool , а затем щелкните правой кнопкой мыши выделение. Выберите параметр Make Work Path , допуск , равный 1px , подходит. Чем выше допуск, тем более плавные кривые векторной формы, но также менее детализированы.
Мы можем преобразовать текущий Work Path в векторную форму, перейдя к Layer > New Fill Layer… > Solid Color . Выберите черный в качестве цвета и введите имя для нового слоя, например Girl Vector Shape Black .
Этот новый созданный слой на самом деле является векторной формой. Чтобы убедиться, что векторная фигура представляет собой одну единую фигуру, перейдите к Shape Selection Tool (под Text Tool) ) и выберите всю фигуру, затем объедините все части векторной фигуры.
Для печати векторной формы на футболке, например, достаточно слоя Girl Vector Shape Black . Но если вы хотите получить полное векторное изображение, нам нужно сделать аналогичный слой для белых областей. Для этого выполните те же шаги на начальном черно-белом слое из Select > Color Range… , но на этот раз выберите Highlights .
Назовите получившийся слой Girl Vector Shape White , выбрав белый цвет для слоя заливки Solid Color .
Итак, мы преобразовали наше изображение в векторное с помощью инструментов Photoshop. Что теперь?
Мы можем экспортировать наши векторные формы Photoshop в форматы векторных изображений, такие как SVG. Для этого щелкните правой кнопкой мыши слой (слои) формы и выберите Export As… , выбрав SVG в качестве формата для экспорта.
Вот как можно преобразовать изображение в векторный эффект . Теперь вы можете использовать кисть Paint Brush черного цвета, чтобы закрыть зазоры, и использовать инструмент Paint Bucket Tool , если вы хотите добавить цвет.Я также добавил векторных солнечных лучей , используя эти бесплатные кисти солнечных лучей, чтобы создать векторный фон комиксов. Похожую технику я использовал в одном из моих старейших уроков о том, как создать эффект комиксов в Photoshop .
В этом соответствующем руководстве вы узнаете, как превратить векторный эффект Photoshop в реальное векторное изображение, размер которого можно изменять без потери качества и экспортировать в Illustrator.
Этот набор содержит 1 файл PSD со слоями, который позволит вам создать силуэт векторной формы из любой фотографии / графики / изображения .Пакет также содержит экшен Photoshop, который вы можете использовать для создания нестандартных форм .
Экшен Photoshop «Изображение в вектор»Вы также можете попробовать этот экшен Photoshop, который с помощью Photoshop превращает любое изображение JPG в векторное. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
Image To Vector Photoshop Action- уникальный Photoshop action для создания векторных изображений одним щелчком мыши
- создание векторных фигур, векторных силуэтов, векторных изображений, векторной графики из любого изображения
- 300 dpi отлично подходит для печати ( Футболки, кофейные чашки, журналы, книги, листовки и т. Д.)
- Протестировано и работает с Photoshop CS и CC, все языковые версии
- Требования: цвет RGB, 8 бит, 72–300 DPI
- Легко Редактировать и настраивать
- Полностью настраиваемый
- Требуются небольшие навыки работы с Photoshop
Как создать векторную графику в Photoshop?
TL; DR: Photoshop не может создавать настоящие векторные изображения. Это очень распространенное заблуждение.
Думайте об этом как о машине. — Сможете ли вы ездить на 4-х колесном автомобиле Toyota Prius? Конечно можно ! Будет ли он делать все, что может Jeep Wrangler? Черт возьми нет. Есть причина, по которой вам, , нужен , чтобы использовать полноприводный автомобиль, чтобы перейти на 4 колеса, точно так же, как причина вам нужен для использования векторного приложения для создания векторных файлов.
Независимо от того, как вы создаете файл и сохраняете его, Photoshop всегда сохраняет как векторную, так и растровую информацию .Это не похоже ни на одно настоящее векторное приложение.
Вы, , не можете создавать векторные файлы с помощью Photoshop. Вы можете создавать растровые файлы только с некоторыми встроенными векторными данными. Это означает, что может быть векторный квадрат, и его края останутся резкими и четкими, однако, если этот квадрат имеет градиентную заливку. Градиентная заливка — это растр, полностью , и будет пострадает при некотором масштабировании.
Приложения, такие как Illustrator, Inkscape, CorelDraw, Xara, Sketch и т. Д.фактически может содержать только векторные данные, не зависящие от разрешения 100%. Дело не в том, что «люди предпочитают» использовать векторные приложения. Это , требуется , если вы хотите получить настоящий векторный файл в конце.
Это не означает, что векторные инструменты в Photoshop в целом уступают , а не . Да, вы, , можете рисовать с помощью векторных инструментов Photoshop и создавать векторный контент. Но для того, чтобы получить реальную пользу от этого векторного содержимого в Photoshop, вы должны всегда использовать Photoshop для всех будущих изменений.Когда вы увеличиваете или трансформируете векторный контейнер в Photoshop, Photoshop интерполирует внутренние растровые данные в соответствии с преобразованием. Эта интерполяция не происходит вне Photoshop. Итак, после экспорта / сохранения вы можете масштабировать что-то вроде Photoshop EPS, векторные края будут масштабироваться и оставаться четкими, потому что они векторные, но интерполяция растровых данных , а не происходит вне Photoshop. Таким образом, «битые пиксели» полностью возможны с помощью Photoshop EPS, даже если вы использовали векторные инструменты.Эта проблема возникает, когда вы сохраняете файл или экспортируете его. Во всех векторных форматах — PDF, EPS, PSD — Photoshop создает растровый файл со встроенными векторными данными. Photoshop не , а создает векторный файл. Это , совершенно не похожее на настоящие векторные приложения .
Для производственных целей эта разница может не иметь большого значения, если вы уже работаете с высоким ppi в Photoshop. Но пользователь должен знать, что простое использование векторных инструментов Photoshop и сохранение в формате EPS / PDF не создает векторные файлы с использованием любой доступной в настоящее время версии Photoshop (CC2017 является самой последней).
Я понимаю, что некоторые пользователи хотят, чтобы Photoshop создавал векторные файлы, потому что это означает, что им не нужно изучать новое приложение для создания файла нового формата. Однако никак не обойтись без . Если вы хотите фактических векторных файлов , вы должны использовать фактическое векторное приложение. Photoshop был и всегда был растровым приложением , отсюда и слово «фотография» в его названии.
Как преобразовать растровое изображение в векторное в Photoshop
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее изображение с Pixabay.
Шаг 1
Откройте ваше изображение в Photoshop. Оно не обязательно должно быть черно-белым или в оттенках серого, любое цветное изображение также будет работать.
Шаг 2
Перейдите в Фильтр> Стилизация> Рассеивание. В окне Diffuse выберите Anisotropic Mode и нажмите OK.
Шаг 3
Снова перейдите в Filter> Stilyze> Diffuse. В окне Diffuse выберите Anisotropic Mode и нажмите OK.
Шаг 4
Перейдите в Layer> Duplicate Layer.Назовите этот слой «High Pass» и нажмите OK.
Шаг 5
Выбрав слой «High Pass», перейдите в Filter> Other> High Pass. Установите значение 3 и нажмите ОК.
Шаг 6
На панели слоев установите режим наложения слоя «High Pass» на Vivid Light.
Шаг 7
Перейдите в Layer> New Adjustment Layer> Threshold. Назовите этот слой «Порог» и нажмите «ОК».
Шаг 8
Отрегулируйте пороговый уровень в соответствии с используемым изображением.В этом случае значение 138 будет работать нормально.
Шаг 9
Когда вы довольны результатом с порогом, перейдите в Layer> Merge Visible.
Шаг 10
На этом этапе вы можете удалить все ненужные детали, используя Brush Tool (B) с черным и белым цветами.
Шаг 11
Выделив объединенный слой, перейдите в Filter> Blur> Gaussian Blur. Установите значение 0,5 пикселя и нажмите ОК.
Шаг 12
Перейдите к Select> Color Range.В раскрывающемся меню выберите «Тени» и настройте «Нечеткость» и «Диапазон» по своему вкусу. В этом случае я установлю Fuzziness на 100%, а Range на 150. Когда вы будете довольны выбором, нажмите OK.
Шаг 13
С активным выделением выберите инструмент Rectangular Marquee Tool (M) и щелкните правой кнопкой мыши по выделению. В раскрывающемся меню выберите «Создать рабочий путь».
Шаг 14
В окне «Создание рабочего контура» установите Допуск на 1 или 1,5 пикселя и нажмите «ОК».
Шаг 15
На панели слоев щелкните значок «Создать новый слой».
Шаг 16
Перейдите в Layer> New Fill Layer> Solid Color. Назовите этот слой «Вектор» и нажмите «ОК».
Шаг 17
В окне «Палитра цветов» выберите любой цвет и нажмите «ОК».
Некоторые заключительные примечания
Теперь вы можете масштабировать вектор до любого размера и легко изменять его цвет с помощью палитры цветов, создавать новый фоновый слой для заливки любым цветом или просто отключать фоновый слой, чтобы он находился на прозрачном фоне.
Добавьте векторную графику в свой дизайн
Создавайте векторные объекты для украшения открыток, плакатов, рекламы, баннеров, брендов, наклеек, этикеток, сообщений в социальных сетях и других элементов дизайна.
Что такое векторный объект?
В Photoshop можно работать как с векторными объектами, так и с растровыми изображениями.Понимание различий между ними поможет вам решить, что и когда использовать.
- Векторный объект имеет плавные кривые, соединенные точками, и создается математически. Края векторного объекта остаются четкими независимо от того, насколько вы масштабируете объект вверх или вниз. Это делает векторный объект незаменимым для логотипов, значков и других дизайнерских продуктов, которые вы планируете использовать в разных размерах.
- Растровое изображение состоит из пикселей — крошечных квадратов информации об изображении, расположенных в виде сетки.Растровые изображения идеально подходят для отображения множества тонов и цветов на фотографии. Но когда вы увеличиваете растровое изображение, становятся видны маленькие квадратики по его краям. Поэтому растровые изображения — не лучший выбор для графики, которую вы планируете масштабировать.
Рабочие процессы векторных объектов
- Самый простой способ создать векторный объект в Photoshop — использовать инструменты «Форма».Даже если вы не художник-график, с помощью этих инструментов вы сможете быстро создавать геометрические или нестандартные формы.
- По мере развития навыков попробуйте создавать собственные векторные объекты с нуля с помощью инструментов Photoshop Curvature и Pen.
- Вы также можете использовать векторные объекты из других источников, таких как Illustrator — специальное приложение Adobe для векторной графики.
Изучите готовые нестандартные формы
- Photoshop поставляется с сотнями готовых векторных фигур, называемых произвольными фигурами.Просто щелкните и перетащите с помощью инструмента «Пользовательская форма», чтобы мгновенно создать графику.
- Пользовательские формы создаются на отдельных слоях фигур, поэтому вы можете редактировать форму, не затрагивая остальную часть изображения. Вы можете быстро заменить цвет фигуры, масштабировать и трансформировать ее или использовать инструменты редактирования векторных изображений Photoshop, чтобы изменить форму.
Построение геометрических фигур
ВPhotoshop есть специальные инструменты для рисования основных геометрических фигур, таких как прямоугольники, круги и линии.Поэкспериментируйте с созданием уникальной графики, комбинируя основные геометрические формы.
Страница не найдена | MIT
Перейти к содержанию ↓- Образование
- Исследование
- Инновации
- Прием + помощь
- Студенческая жизнь
- Новости
- Выпускников
- О MIT
- Подробнее ↓
- Прием + помощь
- Студенческая жизнь
- Новости
- Выпускников
- О MIT
Попробуйте поискать что-нибудь еще! Что вы ищете? Увидеть больше результатов
Предложения или отзывы?
изображений в вектор в Photoshop Учебное пособие по Photoshop
www.psd-dude.comУзнайте, как создать векторный фотоэффект из любого изображения, клипарт, графики. Вы можете получить векторных фотоэффектов чернилами всего за несколько простых шагов. Я планирую автоматизировать эти шаги в экшене Photoshop, который вы можете легко использовать и настраивать. А пока вы можете использовать настройки Photoshop и фильтры , такие как Photocopy и Threshold , чтобы создать этот векторный эффект .
ТвитнутьКак создать эффект векторного изображения в Photoshop
Узнайте, как создать эффект векторного изображения в Photoshop всего за несколько простых шагов.
В этом уроке я собираюсь показать вам простой способ создания изображения с векторным эффектом , используя любую фотографию / изображение / графику / и т. Д.В следующем уроке я собираюсь покажу, как просто превратить из фотографии в векторную форму в Photoshop. Итак, давайте начнем с этого изображения девушки; ты Вы можете использовать любое изображение, но если вы хотите создать векторные силуэты , лучше всего подойдут фотографии с белым / черным фоном. Или, что еще лучше, вы можете использовать вырезанные изображения.
Дублируйте этот слой и назовите слои , слой девушки 1, и , слой девушки 2, слой . Вы также можете сохранить копию исходного слоя.Перейдите к Image > Adjustments и используйте Регулировка порога для Girl 1 Layer . Установите уровень в зависимости от размера вашей фотографии, деталей и т. Д.
Установите цвет переднего плана черным, а цвет фона белого цвета . Перейдите к Фильтр > Эскиз и используйте Фотокопия фильтр для Girl 2 Layer .
Установите режим наложения Girl 2 Layer на Умножьте и объедините два слоя.
Снова используйте настройку Threshold для нового созданного слоя.
Для получения гладких краев перейдите к Filter > Stylize и выберите Diffuse
Преобразование изображения в векторную форму
Теперь давайте преобразуем изображение в векторную форму.
Для этого есть много способов, но я покажу вам самый простой. Прямо сейчас у нас есть изображение с черными и белыми областями. Давайте выделим черные области, перейдя к Select > Color Range… и выберите Shadows со следующими значениями:
Это создаст выделение черных областей. Щелкните инструмент Marquee Selection Tool прямо под инструментом Move Tool , а затем щелкните правой кнопкой мыши по выделению. Выберите параметр Make Work Path , допуск из 1px в порядке. Чем выше допуск, тем более плавные кривые векторной формы, но также менее детализированы.
Мы можем преобразовать текущий рабочий контур в векторную форму, перейдя к Layer > New Fill Layer… > Сплошной цвет . Выберите черный в качестве цвета и введите имя для нового слоя, например Girl Vector Shape Black .
Этот новый созданный слой на самом деле является векторной формой. Чтобы убедиться, что векторная фигура представляет собой единую фигуру, перейдите к инструменту выбора фигуры (под инструментом Текст) ) и выберите всю фигуру, затем объедините все части векторной фигуры.
Для печати векторной формы на футболке, например, достаточно слоя Girl Vector Shape Black .Но если вы хотите получить полное векторное изображение, нам нужно сделать аналогичный слой для белых областей. Для этого сделайте те же шаги на начальном черно-белом слое из Select > Color Range … , но на этот раз выберите Highlights .
Назовите получившийся слой Girl Vector Shape White , выбрав белый цвет для слоя заливки Solid Color .
Экспорт векторного изображения SVG из Photoshop
Итак, мы преобразовали наше изображение в векторное с помощью инструментов Photoshop.Что теперь?
Мы можем экспортировать наши векторные формы Photoshop в форматы векторных изображений, такие как SVG. Для этого щелкните правой кнопкой мыши слой (слои) формы и выберите Экспортировать как … выбрав SVG в качестве формата для экспорта.
Вот как можно преобразовать изображение в векторный эффект . Теперь вы можете использовать кисть Paint Brush черного цвета, чтобы закрыть зазоры и использовать Инструмент Paint Bucket Tool , если вы хотите добавить цвет. Я также добавил векторных солнечных лучей , используя эти бесплатные солнечные лучи кисти для создания векторного фона комиксов.Похожую технику я использовал в одном из моих старейших руководств о том, как создать Эффект комиксов в Photoshop
В этом следующем уроке вы узнаете, как превратить векторный эффект Photoshop в реальное векторное изображение, размер которого можно изменять без потери качества и экспортировать в Illustrator.
Этот набор содержит 1 PSD-файл со слоями, который позволит вам создать силуэт векторной формы из любой фотографии / графики / изображения . В упаковке также есть Экшен Photoshop, который можно использовать для создания нестандартных фигур .
Вы также можете попробовать этот экшен Photoshop, который с помощью Photoshop превращает любое изображение JPG в векторное. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
- уникальный Экшен Photoshop для создания векторных изображений одним щелчком мыши
- создание векторных фигур, векторных силуэтов, векторных изображений, векторной графики из любого изображения
- 300 dpi отлично подходит для печати (футболки, кофейные чашки, журналы, книги, флаеры и т.