Как сделать свечение объекта в фотошопе. Как сделать свечение в фотошопе
Изредка для создания на картинке фантастической атмосферы либо волшебного настроения дизайнеры пользуются результатами свечения. Овладеть этим художественным приемом под силу даже начинающему изыскателю программы Adobe Photoshop.
Вам понадобится
- Чтобы добавить результат свечения в фотошопе, раньше каждого нужно, чтоб объект, силуэты которого будут светиться, находился на отдельном слое. Как отделить объект от фона много раз написано в иных статьях, на этом теперь в нашей инструкции останавливаться не будем.
Инструкция
1. Выходит, у нас есть обособленный слой с объектом. Дабы комфортнее было настраивать параметры свечения, уместно подложить под объект еще один слой темного цвета, на фоне которого все нюансы будут видны.Выбираем слой с объектом. Заходим в меню Layer>Layer Style>Outer Glow (Свечение вовне), либо нажимаем на значок «результат fx» внизу на панели слоев.Видим перед собой довольно обширное поле для настроек:– цвет свечения; оно может быть однотонным либо же изменять свой цвет, в зависимости от расстояния до объекта.– ширина ореола и интенсивность свечения– также дозволено варьировать алгорифм наложения свечения – отличнее каждого подходят режимы Lighten и ScreenТаким образом настраиваем свечение силуэта объекта вовне. Позже этого переходим в следующую вкладку Inner Glow (Свечение вовнутрь). Настройки тут подобны. Дабы картинка выглядела безусловно, необходимо помнить, что даже если по логике пророческой объект светится лишь наружу, то любая оптическая система, в том числе и человеческий глаз, за счет неабсолютной прозрачности роговицы и хрусталика чуть размывает блестящие блики, они выглядят выходящими за границы источника света, следственно при насыщенном свечении вне силуэта Outer Glow, внутри его все равно необходимо подыграть легкое свечение Inner Glow.
2. В нашей композиции может быть всякое число слоев с объектами, всем из которых могут быть подобраны индивидуальные параметры – цвет свечения и его нрав.Помимо того, если мы хотим изобразить обособленный точечный источник света, дозволено воспользоваться фильтром Lens Flare (в меню Filer>Render>Lens Flare), тот, что имитирует реакцию разных фотообъективов на происхождение в кадре блестящего источника освещения. Таким образом мы можем добавить в композицию какое желательно число светящихся ламп, ламп и прожекторов.
3. Варьируя и комбинируя результаты свечения, применяя их к различным слоям, мы можем добиться дюже блестящих и запоминающихся – фантастических и реалистичных итогов.
Фотошоп открывает перед дизайнерами и графиками массу перспектив по созданию самых различных эффектных изображений. Если вы обладаете техникой работы в Фотошопе, для вас не составит труда сотворить симпатичный и странный результат свечения , тот, что привлечет внимание людей к всякий рекламе либо логотипу. Светящиеся линии на графическом изображении смотрятся ясно и странно, создают определенную атмосферу и свидетельствуют о мастерстве их создателя.

Инструкция
1. Сделайте новейший документ размером 500х500 пикселей, а после этого выберите на панели инструментов градиентную заливку. Установите значение радиального градиента и выберите подходящий переход цветов (скажем, переход из черного цвета в алый). Растяните градиент на сделанном изображении, а после этого продублируйте слой (Duplicate layer) и измените режим смешивания на Color Dodge.
2. Сейчас сделайте новейший слой и в разделе фильтров (Filter) выберите опцию Render>Clouds с начальными параметрами палитры – черным и белым цветами. Прозрачность слоя установите на 30%, позже чего откройте раздел фильтров Sketch и выберите фильтр Chrome. Установите значения фильтра 4 и 7, а после этого верните прозрачность на значение 100%. Режим смешивания слоев установите на Hard Mix.
3. Для создания светящихся линий используйте инструмент Pen Tool. Нарисуйте с подмогой этого инструмента произвольную плавную линию, изгибая ее по собственному желанию и редактируя изгиб с поддержкой узловых точек. Сделайте новейший слой и, предпочтя кисть диаметром 3 пикселя необходимого цвета, вновь перейдите к инструменту Pen Tool.
4. Кликните правой клавишей мыши на сделанной изогнутой линии и выберите опцию Stroke Path>Brush с параметром Simulate Pressure. Нажмите ОК, позже чего удалите путь (Delete Path). Режим смешивания слоя измените на Multiply и установите параметр Drop Shadow в настройках жанра слоя.
5. Также установите галочку на параметре Inner Glow и Outer Glow. Настройте параметры внешнего и внутреннего свечения по своему усмотрению, отслеживая за изменениями в изображении и добиваясь наилучшего результата. Режим смешивания внешнего и внутреннего свечения установите на Screen, а после этого повторите все описанные действия от создания изогнутых линий до прибавления световых результатов всякое число раз – пока число светящихся линий не достигнет ожидаемого. Поверх готовых световых линий вы можете напечатать всяк
Как сделать свечение в photoshop. Яркое свечение в «Фотошопе». Создание эффекта свечения краев с нуля с помощью Photoshop
Вам понадобится
- Чтобы добавить эффект свечения в фотошопе, прежде всего необходимо, чтоб объект, контуры которого будут светиться, находился на отдельном слое. Как отделить объект от фона много раз написано в других статьях, на этом сейчас в нашей инструкции останавливаться не будем.
Инструкция
Итак, у нас есть отдельный слой с объектом. Чтобы удобнее было настраивать параметры свечения, целесообразно подложить под еще один слой темного цвета, на фоне которого все нюансы будут .
Выбираем слой с объектом. Заходим в меню Layer>Layer Style>Outer Glow (Свечение вовне), или нажимаем на «эффект fx» на панели слоев.
Видим перед достаточно обширное поле для настроек:
– цвет свечения; оно может быть однотонным или же изменять свой цвет, в зависимости от расстояния до объекта.
– ширина ореола и интенсивность свечения
– также можно варьировать алгоритм наложения свечения – всего подходят режимы Lighten и Screen
Таким образом настраиваем свечение контура объекта вовне. После этого переходим в следующую вкладку Inner Glow (Свечение внутрь). Настройки здесь подобны.
Чтобы выглядела естественно, нужно помнить, что даже если по логике вещей объект светится лишь наружу, то любая оптическая система, в том числе и человеческий глаз, за счет неабсолютной прозрачности роговицы и хрусталика чуть размывает яркие блики, они выглядят выходящими за границы источника , поэтому при интенсивном свечении вне контура Outer Glow, внутри его все нужно подыграть легкое свечение Inner Glow.
В нашей композиции может быть любое количество слоев с объектами, каждому из которых могут быть подобраны индивидуальные параметры – цвет свечения и его характер.
Кроме того, если мы хотим изобразить отдельный точечный источник света, можно воспользоваться фильтром Lens Flare (в меню Filer>Render>Lens Flare), который имитирует реакцию различных фотообъективов на появление в кадре яркого источника освещения. Таким образом мы можем добавить в композицию какое угодно количество светящихся , ламп и прожекторов.
Варьируя и комбинируя эффекты свечения, применяя их к разным слоям, мы можем добиться очень ярких и запоминающихся – фантастических и реалистичных результатов.
Видео по теме
Источники:
- светящиеся глаза фотошоп
Инструкция
Создайте новый документ размером 500х500 пикселей, а затем выберите на панели инструментов градиентную заливку. Установите радиального градиента и выберите подходящий переход (например, переход из черного цвета в красный). Растяните градиент на созданном изображении, а затем продублируйте слой (Duplicate layer) и измените режим смешивания на Color Dodge.
Теперь создайте новый слой и в разделе фильтров (Filter) выберите опцию Render>Clouds с исходными параметрами палитры – черным и белым . Прозрачность слоя установите на 30%, после чего откройте раздел фильтров Sketch и выберите фильтр Chrome. Установите значения фильтра 4 и 7, а затем верните прозрачность на значение 100%. Режим смешивания слоев установите на Hard Mix.
Для создания светящихся линий используйте инструмент Pen Tool. Нарисуйте с помощью этого инструмента произвольную плавную линию, изгибая ее по собственному желанию и редактируя изгиб с помощью узловых точек. Создайте новый слой и, выбрав кисть диаметром 3 пикселя нужного цвета, снова перейдите к инструменту Pen Tool.
Кликните правой клавишей мыши на созданной изогнутой линии и выберите опцию Stroke Path>Brush с параметром Simulate Pressure. Нажмите ОК, после чего удалите путь (Delete Path). Режим смешивания слоя измените на Multiply и установите параметр Drop Shadow в настройках стиля слоя.
Также установите галочку на параметре Inner Glow и Outer Glow. Настройте параметры внешнего и внутреннего свечения по своему усмотрению, наблюдая за изменениями в изображении и добиваясь наилучшего эффекта. Режим смешивания внешнего и внутреннего свечения установите на Screen, а затем повторите все описанные действия от создания изогнутых линий до прибавления световых эффектов любое количество раз – пока количество светящихся линий не достигнет ожидаемого. Поверх готовых световых линий вы можете любой или вставить логотип.
Видео по теме
Чтобы фотопортрет стал выразительным и живым, необходимо выделить глаза человека на фотографии. Инструменты графического редактора Photoshop позволяют не только сделать глаза яркими, но и полностью изменить их цвет, сделав лицо привлекательным и запоминающимся.

Инструкция
Откройте Photoshop. Включите палитру слоев нажатием кнопки F7. Выберите и откройте нужную фотографию. Желательно, но необязательно, чтобы фотография была достаточно большого размера. Создайте копию фонового слоя. Нажмите на закрепленный слой Background («Задний план») правой кнопкой мыши и выберите в меню Duplicate Layer («Дублировать слой»).
Кликните на слой Background copy («Задний план (копия)»), чтобы активировать его. Смените режим наложения Normal («Обычный») на Screen («Осветление») в левом верхнем углу окошка. Кликните на вкладку Layer («Слои») верхнего меню и выберите сначала Layer Mask («Слой-маска»), затем Hide All («Скрыть все»). Этим вы добавите на слой маску.
Выберите в панели инструментов кисть или нажмите И на клавиатуре. Задайте кисти белый цвет. Увеличьте фотографию с помощью Navigator («Навигатор»). Закрасьте на маске глаза . Снизьте непрозрачность (Opacity) в панели слоев до значения, которое вас наи
Опции и настройки стиля «Внешнее свечение»
Здесь мы видим несколько новых параметров, отличных от тех, которые мы рассматривали ранее. Это «Метод» (Technique), «Диапазон» (Range) и «Колебание» (Jitter):


Режимы наложения (Blend Mode)
Режимы наложения позволяют установить режим смешивания «Внешнего свечения» со слоем. Если вы создаёте эффект свечения, то хорошо подойдут «Линейный осветлитель» (Linear Dodge) или «Экран» (Screen), если вы хотите создать эффект типа «внешняя тень», то лучше использовать «Линейный затемнитель» (Linear Burn) или «Умножение» (Multiply), если вы создаёте обводку, то подойдёт режим «Обычный» (Normal).

Непрозрачность (Opacity)
Этот параметр регулирует степень прозрачности «Внешнего свечения». Значение 0% делает его полностью прозрачным. т.е. невидимым, значение 100% — полностью непрозрачным.
Параметр полностью соответствует аналогичному в «Тени» и других стилях слоя.
Шум (Noise)
Этот параметр также аналогичен таким же в «Тени» и др. Увеличение значения «Шума» придаёт зернистость свечению, с помощью него можно получить эффекты типа «светящейся пыли».
На примере показан левый текст со значением шума 0%, правый — 62%

Цвет и Градиент (Color and Gradient)
«Цвет» позволяет менять цвет свечения.
Если радиокнопка включена у «Градиента», то ваши возможности не ограничиваются только одним цветом, с помощью нескольких градиентных цветов и переходов вы можете создать очень сложные и абстрактные светящиеся эффекты:

На примере показаны оранжевый цвет и радужный градиент:

Метод (Technique)
Выпадающий список «Метод» дает нам два различных варианта рендеринга (визуализации) свечения, мягкий и точный (Softer and Precise). «Мягкий» метод дает нам более органичное и естественное свечение с плавными переходами, размытием и скруглёнными углами, в то время как «Точный» заставляет свечение точнее соответствовать форме предмета, от которого оно исходит.

В следующем примере вы можете увидеть разницу между мягким органичным и точным методами:

Размах (Spread)
Опция «Размах» изменяет уменьшение интенсивности свечения линейно, или, другими словами, изменяет то, как постепенно оно исчезает при приближении к краю.
Обычно этот параметр оставляют равным 0%, но если вам понадобились резкие края света, вам надо увеличить его значение. Величина 100% даёт резкую границу.

На рисунке показаны значения «Размаха» в 0 и 60%

Размер (Size)
Название опции говорит само за себя. Эта регулировка позволяет изменять размер свечения с шагом в один пиксель.

Контур (Contour)
Контур формы позволяют изменять уменьшение свечения к краям в нелинейном режиме. При выборе различных профилей кривой, вы можете получить различное затухание свечения. Применение «Контура» может быть полезно, когда вы пытаетесь достичь особого типа сияния или каких-либо абстрактных эффектов.
Кроме того, флажок «Сглаживание» позволяет улучшить качество сияния при очень незначительном падении производительности, поэтому я рекомендую всегда его ставить.

На рисунке показан, какой эффект может дать контур в виде синусоиды:

Диапазон (Range)
Параметр «Диапазон» похож на параметр «Размах». Он почти так же позволяет управлять спадом свечения к краю.
Меньшее значение дает нам жёсткое свечение, в то время как более высокое значение дает более мягкое.

В следующем примере показано, как значение «Диапазона» влияет на мягкость света:

Колебание (Jitter)
В то время, как параметр «Диапазон» похож на «Размах», «Колебание» похоже на «Шум». Отличие в том, что «Шум» создает прозрачность соседних пикселей, используя обычный (Normal) режим смешивания, в то время как «Колебание» делает то же самое, на в режиме смешивания, похожем на «Наложение» (Overlay).

Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
NexxDigital — компьютеры и операционные системы
Создать эффект свечения в фотошопе. Как сделать свечение в фотошопе. Создание эффекта свечения краев в сцене
Вам понадобится
- Чтобы добавить эффект свечения в фотошопе, прежде всего необходимо, чтоб объект, контуры которого будут светиться, находился на отдельном слое. Как отделить объект от фона много раз написано в других статьях, на этом сейчас в нашей инструкции останавливаться не будем.
Инструкция
Итак, у нас есть отдельный слой с объектом. Чтобы удобнее было настраивать параметры свечения, целесообразно подложить под еще один слой темного цвета, на фоне которого все нюансы будут .
Выбираем слой с объектом. Заходим в меню Layer>Layer Style>Outer Glow (Свечение вовне), или нажимаем на «эффект fx» на панели слоев.
Видим перед достаточно обширное поле для настроек:
– цвет свечения; оно может быть однотонным или же изменять свой цвет, в зависимости от расстояния до объекта.
– ширина ореола и интенсивность свечения
– также можно варьировать алгоритм наложения свечения – всего подходят режимы Lighten и Screen
Таким образом настраиваем свечение контура объекта вовне. После этого переходим в следующую вкладку Inner Glow (Свечение внутрь). Настройки здесь подобны.
Чтобы выглядела естественно, нужно помнить, что даже если по логике вещей объект светится лишь наружу, то любая оптическая система, в том числе и человеческий глаз, за счет неабсолютной прозрачности роговицы и хрусталика чуть размывает яркие блики, они выглядят выходящими за границы источника , поэтому при интенсивном свечении вне контура Outer Glow, внутри его все нужно подыграть легкое свечение Inner Glow.
В нашей композиции может быть любое количество слоев с объектами, каждому из которых могут быть подобраны индивидуальные параметры – цвет свечения и его характер.
Кроме того, если мы хотим изобразить отдельный точечный источник света, можно воспользоваться фильтром Lens Flare (в меню Filer>Render>Lens Flare), который имитирует реакцию различных фотообъективов на появление в кадре яркого источника освещения. Таким образом мы можем добавить в композицию какое угодно количество светящихся , ламп и прожекторов.
Варьируя и комбинируя эффекты свечения, применяя их к разным слоям, мы можем добиться очень ярких и запоминающихся – фантастических и реалистичных результатов.
Видео по теме
Источники:
- светящиеся глаза фотошоп
Инструкция
Создайте новый документ размером 500х500 пикселей, а затем выберите на панели инструментов градиентную заливку. Установите радиального градиента и выберите подходящий переход (например, переход из черного цвета в красный). Растяните градиент на созданном изображении, а затем продублируйте слой (Duplicate layer) и измените режим смешивания на Color Dodge.
Теперь создайте новый слой и в разделе фильтров (Filter) выберите опцию Render>Clouds с исходными параметрами палитры – черным и белым . Прозрачность слоя установите на 30%, после чего откройте раздел фильтров Sketch и выберите фильтр Chrome. Установите значения фильтра 4 и 7, а затем верните прозрачность на значение 100%. Режим смешивания слоев установите на Hard Mix.
Для создания светящихся линий используйте инструмент Pen Tool. Нарисуйте с помощью этого инструмента произвольную плавную линию, изгибая ее по собственному желанию и редактируя изгиб с помощью узловых точек. Создайте новый слой и, выбрав кисть диаметром 3 пикселя нужного цвета, снова перейдите к инструменту Pen Tool.
Кликните правой клавишей мыши на созданной изогнутой линии и выберите опцию Stroke Path>Brush с параметром Simulate Pressure. Нажмите ОК, после чего удалите путь (Delete Path). Режим смешивания слоя измените на Multiply и установите параметр Drop Shadow в настройках стиля слоя.
Также установите галочку на параметре Inner Glow и Outer Glow. Настройте параметры внешнего и внутреннего свечения по своему усмотрению, наблюдая за изменениями в изображении и добиваясь наилучшего эффекта. Режим смешивания внешнего и внутреннего свечения установите на Screen, а затем повторите все описанные действия от создания изогнутых линий до прибавления световых эффектов любое количество раз – пока количество светящихся линий не достигнет ожидаемого. Поверх готовых световых линий вы можете любой или вставить логотип.
Видео по теме
Чтобы фотопортрет стал выразительным и живым, необходимо выделить глаза человека на фотографии. Инструменты графического редактора Photoshop позволяют не только сделать глаза яркими, но и полностью изменить их цвет, сделав лицо привлекательным и запоминающимся.

Инструкция
Откройте Photoshop. Включите палитру слоев нажатием кнопки F7. Выберите и откройте нужную фотографию. Желательно, но необязательно, чтобы фотография была достаточно большого размера. Создайте копию фонового слоя. Нажмите на закрепленный слой Background («Задний план») правой кнопкой мыши и выберите в меню Duplicate Layer («Дублировать слой»).
Кликните на слой Background copy («Задний план (копия)»), чтобы активировать его. Смените режим наложения Normal («Обычный») на Screen («Осветление») в левом верхнем углу окошка. Кликните на вкладку Layer («Слои») верхнего меню и выберите сначала Layer Mask («Слой-маска»), затем Hide All («Скрыть все»). Этим вы добавите на слой маску.
Выберите в панели инструментов кисть или нажмите И на клавиатуре. Задайте кисти белый цвет. Увеличьте фотографию с помощью Navigator («Навигатор»). Закрасьте на маске глаза . Снизьте непрозрачность (Opacity) в панели слоев до значения, которое вас наиболее удовлетворит. Впечатайте окошко со значением 100% необходимое значение.
В этом уроке я объясню вам, как сделать эффект рельефного свечения при помощи стилей, кистей, режимов смешивания и кривых. Так же вы узнаете несколько полезных приемов.
§1. Вначале я создал новый документ 600?600 пикселей и закрасил его радиальным градиентом (Radial Gradient) от светло-коричневого (#922f00) к черному (#000000).

§2. Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».


§3. Теперь нам нужно добавить светящийся эффект, для этого мы будем использовать слой с подходящим фоном. Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.


§4. Изменим режим смешивания этого слоя на «Overlay» и уменьшим непрозрачность (Opacity) до 30%. Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию. Результат вы можете увидеть на следующем скриншоте.

§5. Чтобы сделать несколько светящихся линий мы будем использовать инструмент «Pen tool».Будет лучше, если вы не станете злоупотреблять опорными точками, это поможет добиться гладкости линий. Мы можем добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.

§6. Как только вы добились подходящей кривой, создайте новый слой Потом нажмите на paintbrush tool (, и измените кисть на кисть диаметром 3 пикселей без сглаживания по краям.

§7. Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), и убедиться в том, что у вас отмечено свойство «Simulate Pressure». Это очень важно, поскольку именно это свойство создает сужение по краям нарисованной линии. Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).

§8. Вы должны получить похожую узкую кривую.

§9. Теперь надо добавить к кривой свечение Самый простой способ — это изменить свойства слоя (layer style). Во первых используем свойство Outer Glow со стандартными параметрами. Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.

§10. Теперь у вас есть одна светящаяся линия, но будет здорово, если мы создадим еще несколько линий похожим методом. Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого
Как сделать эффект свечения в Фотошопе
Эффект свечения в Photoshop позволяет создать имитацию светящегося объекта, максимально приближенную к реальности. Этот прием можно использовать при создании подобия неоновых надписей, подсветки различных объектов на фотографиях и в других ситуациях, когда требуется изобразить надпись или объект, испускающий световые лучи. Реализовать эту задачу позволит достаточно простой алгоритм, описанный в данной статье.
Процесс создания свечения
Метод, описанный ниже, основан на наложении нескольких слоев, использовании функции “Выделение” со специальными установками, а также на инструментах размытия и настройках стиля слоев. Приступим к созданию эффекта свечения на примере текста.
- В созданном документе (фон которого, например, залит черным цветом), при помощи инструмента “Текст” пишем надпись, являющуюся основой для создания эффекта свечения.

- Используя инструмент “Слой…” (Вкладка “Слои“, группа “Новый“), создаем пустой слой.
 Примечание: создать новый слой также можно, нажав специальную кнопку в нижней части палитры слоев.
Примечание: создать новый слой также можно, нажав специальную кнопку в нижней части палитры слоев. - В появившемся окне с параметрами слоя просто жмем ОК.

- Удерживая клавишу Ctrl на клавиатуре щелкаем левой кнопкой мыши по иконке слоя с текстом в панели слоев, чтобы создать выделение.

- Теперь надо расширить созданное выделение. Для этого выбираем строку “Расширить” (Вкладка “Выделение” – группа инструментов “Модификация“).

- В параметрах выделения области вводим значение от 2 до 5 пикселей и нажимаем кнопку ОК.

- В результате наблюдаем расширение границ выделения и теперь можно переключиться на новый слой (в нашем случае – Слой 1).

- Далее нужно выполнить заливку с помощью соответствующего инструмента, для чего жмем комбинацию Shift+F5.

- В окне настроек кликаем по выпадающему списку параметра “Содержание“, выбираем строку “Цвет“. В появившейся палитре цветов делаем выбранный ранее цвет светлее и нажимаем ОК и в самой палитре, и затем – в окне “Заполнить”.

- Размываем слой, при помощи специального фильтра – “Размытие по Гауссу“. Он находится во вкладке “Фильтр“, в группе инструментов “Размытие“.

- Устанавливаем радиус размытия, визуально контролируя полученный эффект.

- Отменяем выделение (соответствующая функция находится во вкладке “Выделение”).

- При помощи зажатой левой кнопки мыши переносим размытый слой под слой с текстом.

- В палитре слоев два раза щелкаем по текстовому слою левой кнопкой мыши (не по самой надписи, а по свободной области справа от нее, так как в противном случае будет предложено просто переименовать слой).
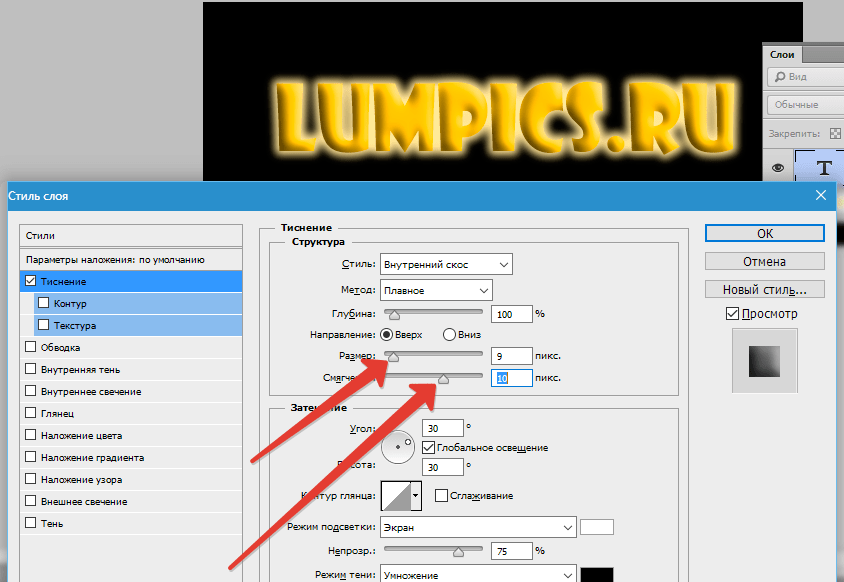
- В появившемся окне настроек стиля слоя выбираем инструмент “Тиснение“, регулируем параметры “Размер” и “Смягчение“. При необходимости можно “поиграться” с другими параметрами, визуально отслеживая результат.

- После нажатия кнопки OK мы получим результат в вид созданного эффекта свечения.

Заключение
Описанный метод достаточно универсален. Окончательный эффект и степень натуральности зависят от множества факторов, начиная от самого объекта и его цвета, и заканчивая настройкой параметров используемых на каждом шаге инструментов. Поэтому, вероятно, потребуется некоторое время на то, чтобы придать свечению выбранного объекта более естественный вид.
 Загрузка…
Загрузка…Свечение в Фотошопе

Свечение в Фотошопе это имитация испускания света каким-либо объектом. Имитация это значит, что на самом деле никакого свечения нет — программа нас обманывает при помощи визуальных эффектов и режимов наложения. Сегодня поговорим о том, как сделать эффект свечения на примере текста.
Создание свечения в Photoshop
Для придания эффекта свечения тексту мы будем использовать несколько инструментов. Нам понадобится «Выделение» со специальными настройками, одна из функций размытия, а также стили слоя.
- Создаем документ с фоном черного цвета и пишем наш текст:

- Затем создаем новый пустой слой, зажимаем CTRL и кликаем по миниатюре слоя с текстом, создавая выделение.

- Переходим в меню «Выделение – Модификация – Расширить».

Выставляем значение 3-5 пикселей и жмем ОК.

Результат:

- Полученное выделение заливаем цветом, немного более светлым, чем текст. Для этого нажимаем сочетание клавиш SHIFT+F5, в открывшемся окне выбираем цвет и нажимаем везде ОК. Выделение снимаем клавишами CTRL+D.

- Далее идем в меню «Фильтр – Размытие – Размытие по Гауссу». Размываем слой примерно так же, как показано на скриншоте.

- Перемещаем слой с размытием под текст.

- Теперь дважды кликаем по слою с текстом и в окне настройки стилей переходим к «Тиснению». Настройки стиля можно увидеть на скриншоте ниже.

На этом создание свечения в Фотошопе завершено. Это было лишь описание приема. Вы можете поиграться с настройками слоя, с уровнем размытия или непрозрачностью слоев с текстом и свечением.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак создать эффект неровного свечения вокруг предмета в Photoshop
Часто на фотографиях, где на сильно отражающий предмет под определенным углом направлен яркий луч света можно увидеть асимметричный белый контур — блик. Но можно ли создать подобный эффект когда фото уже снято? Да, при помощи программы Adobe Photoshop! Несколько достаточно несложных действий и вы получите изображение, выглядящее примерно так.

Итак, приступим.
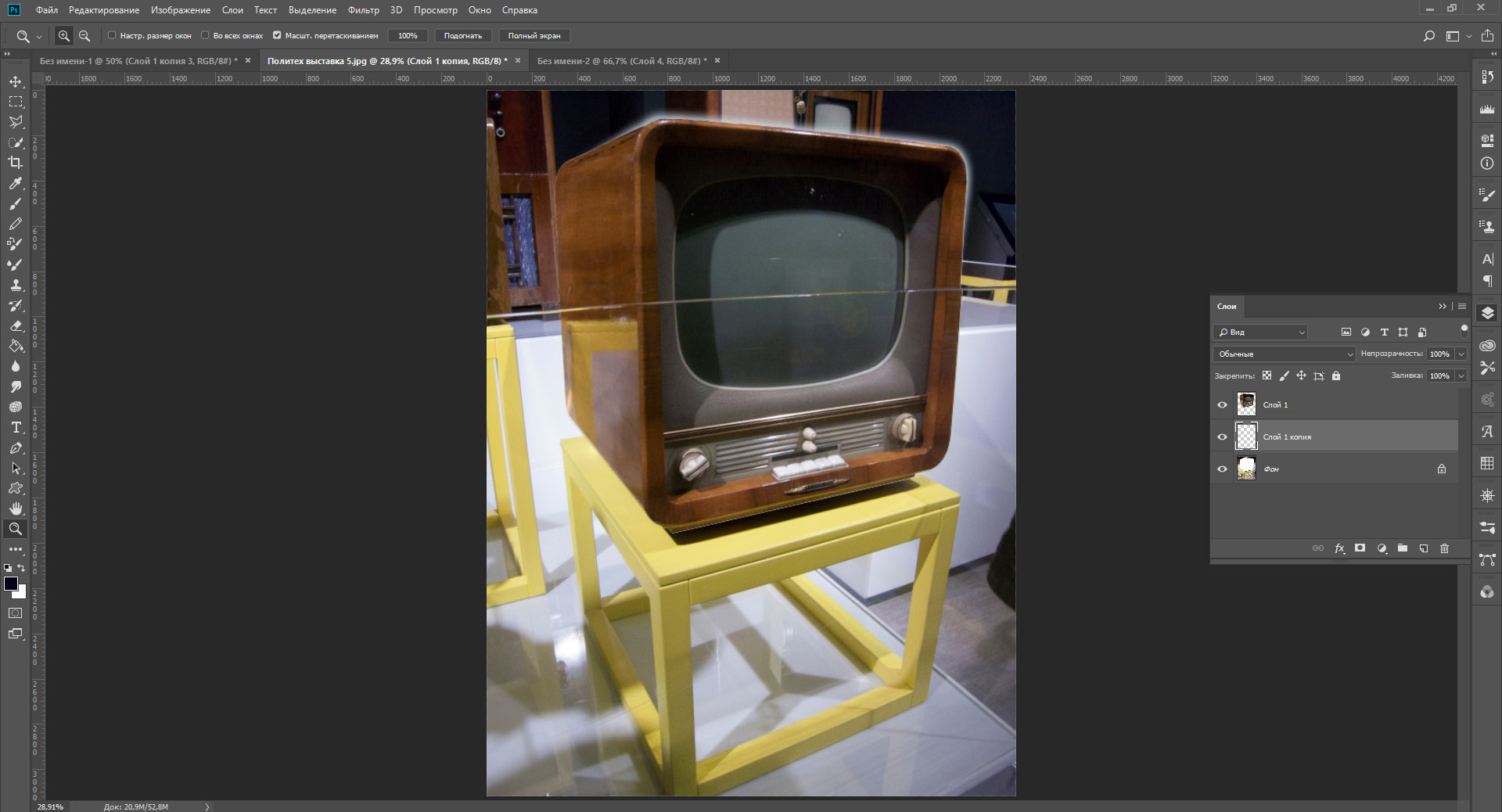
Для начала необходимо вырезать предмет с фона. Я использую комбинацию инструментов Волшебная палочка, Быстрое выделение и Магнитное лассо.

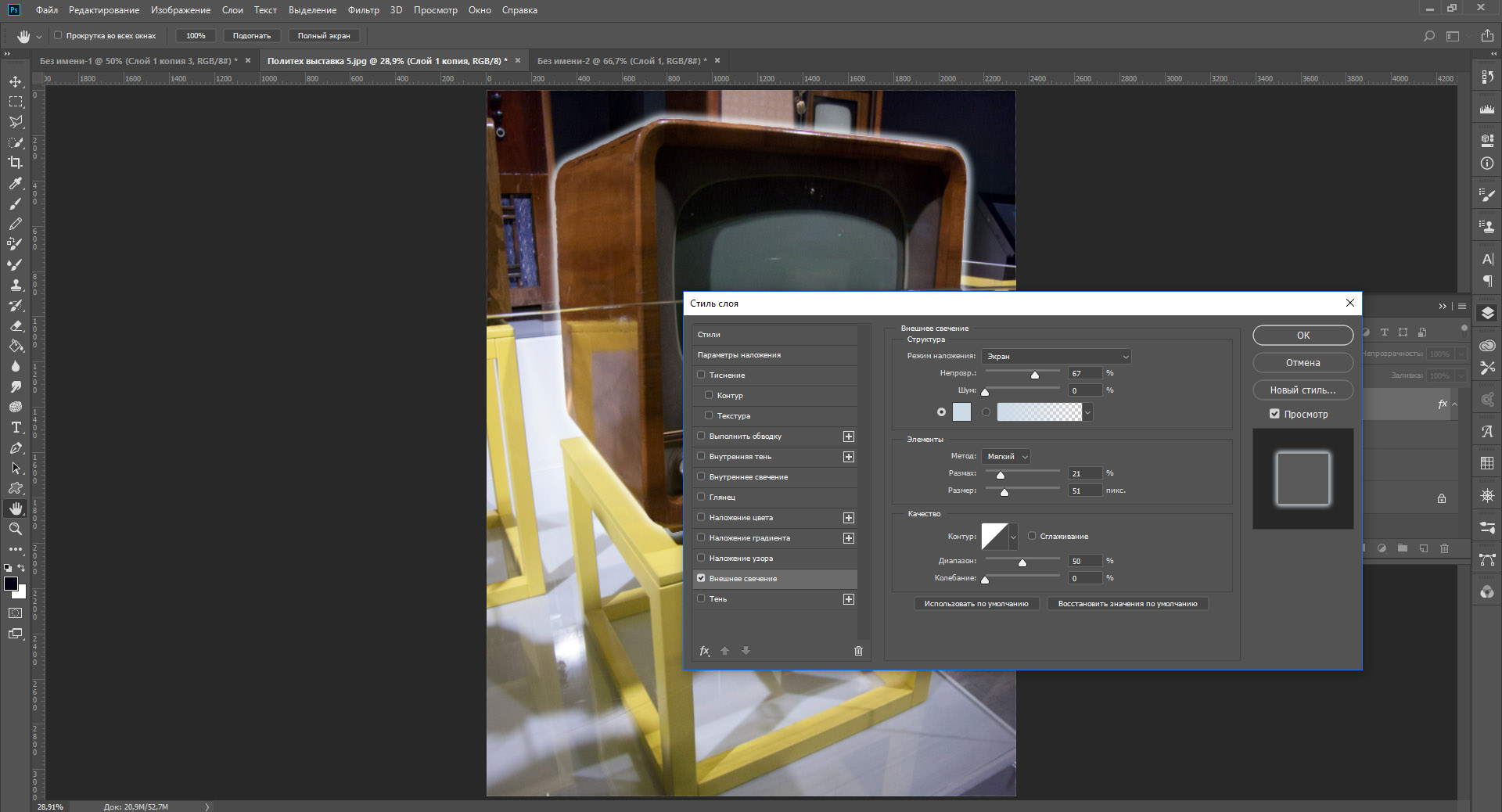
После этого продублируем слой с изображением предмета и при помощи Параметров наложения создаем вокруг него стандартное Внешнее свечение (цвет и интенсивность вы можете выбрать сами).

Далее идет этап, на котором мы сделаем свечение асимметричным. Здесь важно соблюсти последовательность действий: сначала выделите все изображение (Ctrl+клик по пиктограмме слоя), затем нажмите «Растрировать стиль слоя», а после удалите все содержимое области при помощи клавиши Delete.
Слой с оставшимся свечением переместите под слой с исходным изображением и трансформируйте его. Зажав Ctrl, потяните за угловые точки чтобы изображение изменило форму. При необходимости используйте ластик.

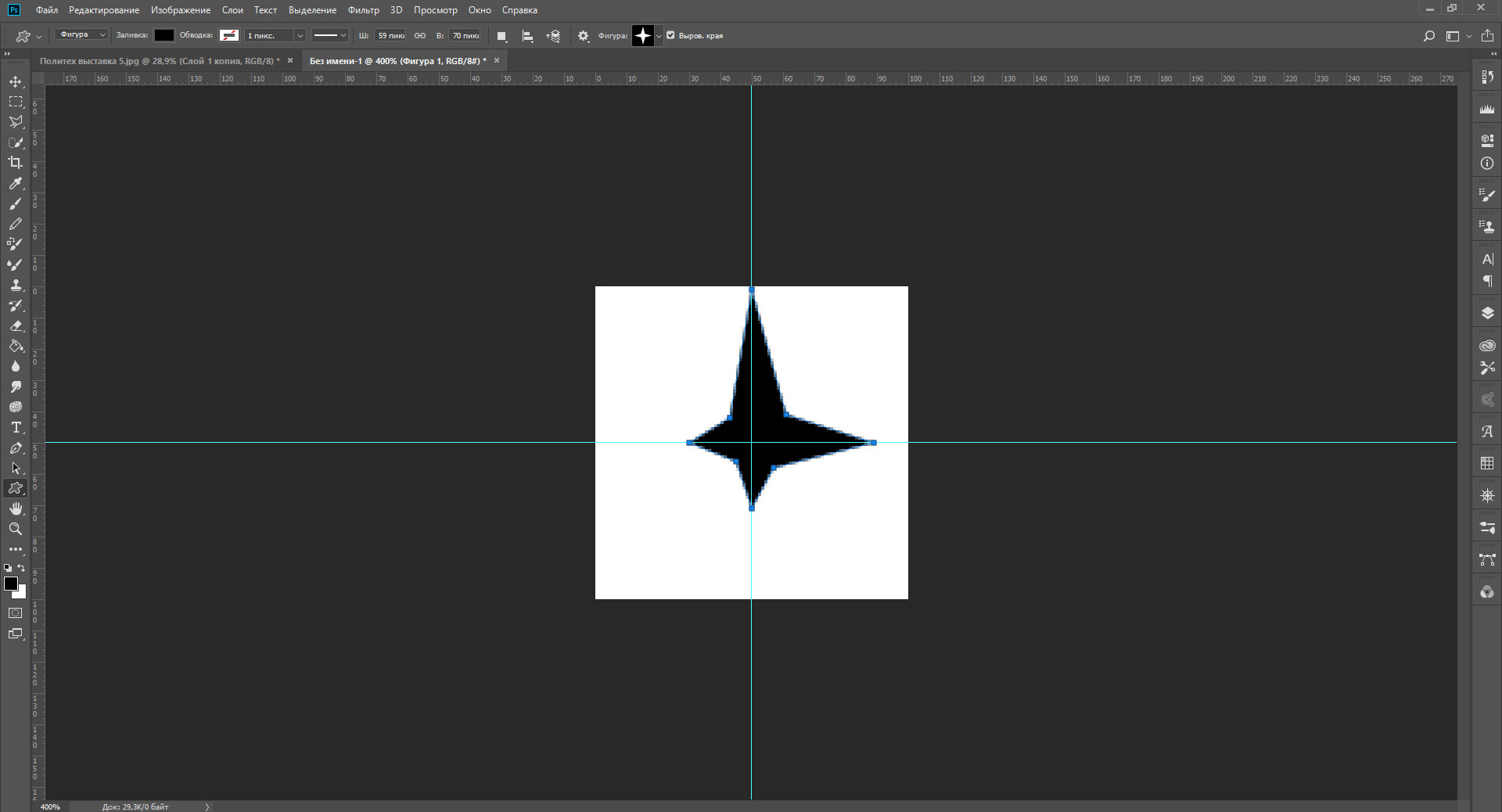
Теперь мы можем добавить крупный блик в форме звезды, какой обычно появляется на фотографиях при очень ярком освещении. Для начала, создадим отдельный файл размером, к примеру, 100х100 пикселей. На этом файле, обязательно используя инструмент Перо, создаем контур, похожий на звезду с четырьмя лучами. Звезда не обязательно должна быть симметричной, при желании вы даже можете поменять форму блика на любую другую. Когда контур будет закончен, выберите инструмент Произвольная фигура и поменяйте цвет заливки на черный (обводку можно отключить).

Теперь необходимо заново выбрать инструмент Перо и нажать Редактирование->Определить произвольную фигуру…
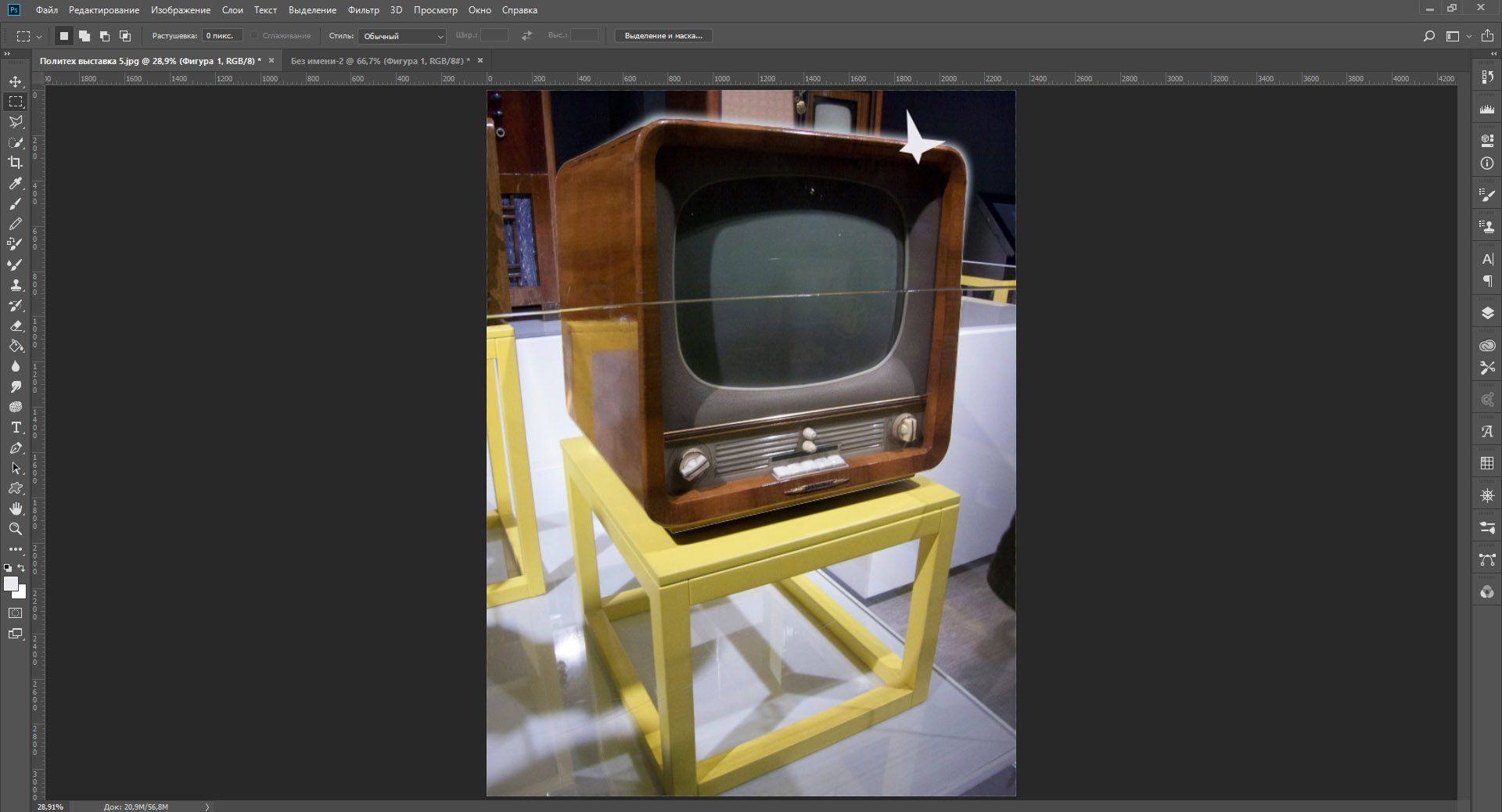
Получившуюся фигуру разместите на основном изображении, в зоне, где блик получился наиболее ярким, залив ее тем же цветом, что и его и растрировав.

Остался последний шаг. Находясь на слое с фигурой, выберите Фильтр->Размытие->Размытие по фигуре… В открывшемся меню, как вы понимаете, нужно выбрать созданную нами ранее фигуру. Значение радиуса вы можете установить на свое усмотрение, в моем случае подошли 65 пикселей.
Готово! Теперь осталось сменить прозрачность слоев с бликом и отредактировать фото. Итоговое изображение выгладит примерно так.

Удачи в создании собственной работы!


 Примечание: создать новый слой также можно, нажав специальную кнопку в нижней части палитры слоев.
Примечание: создать новый слой также можно, нажав специальную кнопку в нижней части палитры слоев.