Как создавать векторные изображения. Как перевести растровое изображение в векторное в фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы

Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку

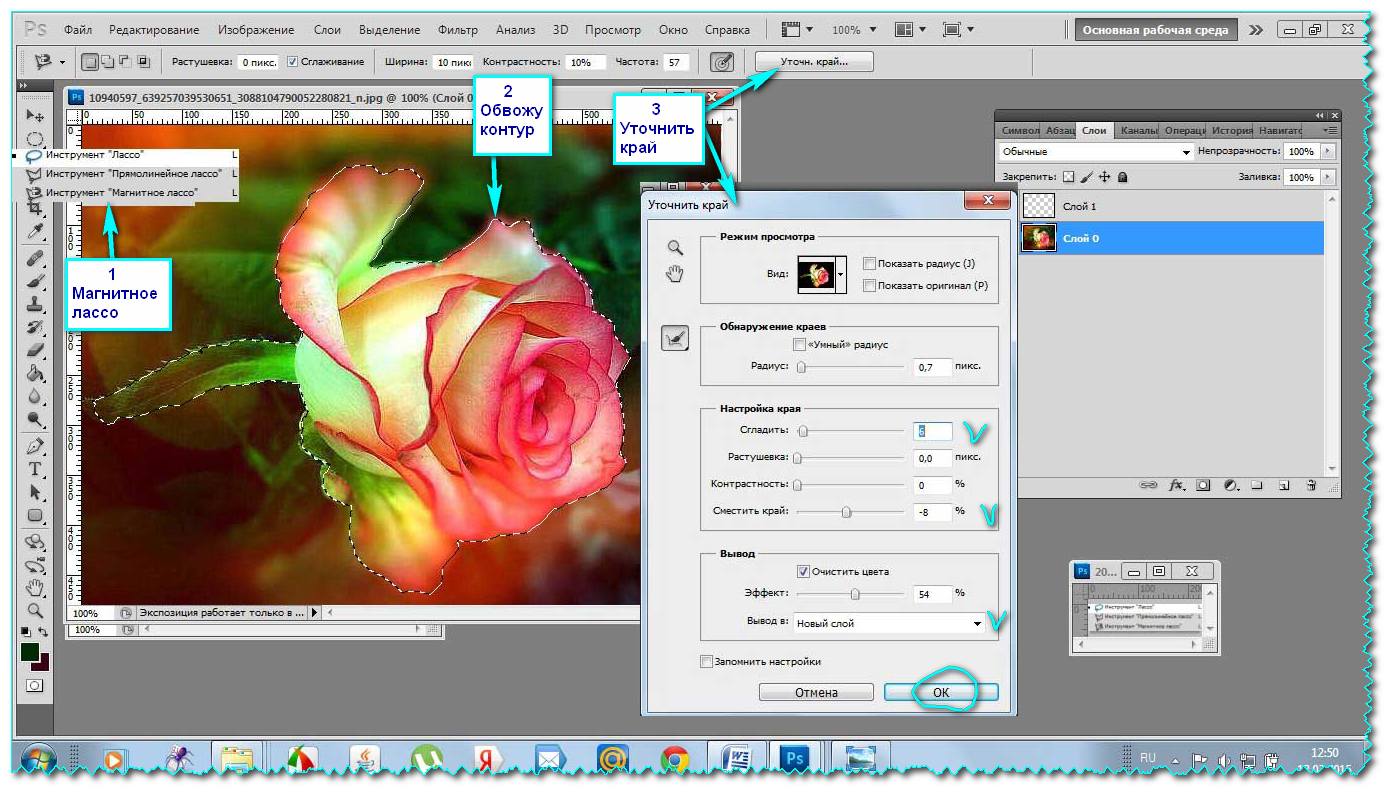
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All .
Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All .
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Ещё больше о Photoshop — на курсах Fotoshkola.net
Photoshop имеет интуитивно привычный оконный интерфейс, разбитый на несколько рабочих элементов: главное меню, панель «Инструменты», панель «Управление», окно документа, палитры. Все элементы интерфейса кроме главного меню можно разместить на экране в удобных для вас позициях просто перетаскивая их. Для этого наведите курсор на шапку панели, нажмите и удерживайте правую кнопку мыши и переместите открывшуюся панель в удобную для вас часть экрана.
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но он того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Здесь мы не используем ни один фильтр, только инструмент Перо. Если вы не знаете, как пользоваться инструментом Перо, то смотрите .
Найдите фото, которые вы хотите переделать в векторный рисунок.
Дублируйте его и перейдите в меню Image>Adjustments>Posterize (Изображение — Коррекция — Постеризовать) и выберите там нужное количество уровней. Чем больше уровней, тем детальнее будет ваше векторное изображение.
Выделите лицо и шею девушки (открытые участки кожи) с помощью Воспользуйтесь пипеткой , чтобы выбрать цвет кожи с фото. Залейте выделение этим цветом.
Залейте выделение этим цветом.
Снова с обведите волосы, залейте черным цветом и разместите этот слой под слоем с лицом.
Так как мы потеряли некоторые участки волос на висках и на лбу, то нужно их дорисовать. Делаем это на новом слое над слоем с лицом.
Обведите края одежды. Помните, что каждая деталь должна быть однотонной. Тени мы будем рисовать позже…
А теперь опираясь на вашу постеризованную основу и оригинал изображения определитесь с новым уровнем, который будете вырисовывать, и с его цветом.
НИ В КОЕМ СЛУЧАЕ НЕ БЕРИТЕ ЦВЕТ С ПОСТЕРИЗОВАННОГО СЛОЯ! ЦВЕТА НА НЕМ НЕПРАВИЛЬНЫЕ, ОН НУЖЕН ВАМ ТОЛЬКО ДЛЯ ВЫРИСОВЫВАНИЯ УРОВНЯ.
Продолжайте вырисовывать оттенки на коже. Слои с тенями должны накладываться друг на друга по следующему принципу: светлые слои — внизу, темные — наверху.
Когда с кожей вы закончите, объедините все эти слои.
Так как у нас два слоя с волосами, сделайте новый слой на самом верху и нарисуйте на нем светлые прядки.
Если на вашем фото волосы темные, то это легко будет сделать, а если светлые, то вам придется точнее вырисовывать полученные при постеризации оттенки.
Сделайте тоже самое с одеждой.
Если вы посмотрите на оригинальное фото, то заметите, что в рисунке не хватает ожерелья. Ничего страшного, пусть будет так.
Если человек на фото немного полный или на нем есть какая-то деталь, которая не нравится вам, то просто уберите ее!
Подредактируйте все оставшиеся детали…
Теперь поработайте с глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще слой и нарисуйте ресницы. После слейте оба слоя вместе.
Поверх черной формы глаза нарисуйте белую чуть меньше размером. А внутри белой несколько кружков, из который получится зрачок.
Вырисовываем губы. Сначала нарисуйте форму и залейте основным цветом.
Нарисуйте тени и блики на губах, а также во рту (если есть необходимость).
Здесь как видите нарисована подложка для зубов — это основа десен и тень от зубов.
И в конце нарисуйте сами зубы и блики на них.
Помните, что все тени и блики нужно группировать с основным цветом.
И после нескольких часов работы над этим фото, посмотрите теперь на результат! Мы искренне надеемся, что вам самим нравится то, что вы нарисовали.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Как нарисовать растровое изображение в фотошопе. Как перевести растровое изображение в векторное в фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
05.04.2014 59959
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Инструмент Pen Tool
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Too l есть одна интересная настройка — Auto Add/Delete . Это фактически автоматизированные Add и Delete Ancho r Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Ancho r Point Tools
Freeform Pen Tool
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Tool и Delete Anchor Point Tool
Add Anchor Point Too l — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool , только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Convert Point Tool
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool , за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool . Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point , то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.
Fill Path
Дальний родственник опции Edit > Fill . Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content , что в целом значит, чем заливать то будем? Есть графа Blending , отвечающая за режимы наложения. А так же важная галочка Preserve transparency . При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Clipping Path
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье
Free Transform Path
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
Векторные и растровые изображения в фотошопе
Изображения бывают векторными и растровыми. Когда на экране монитора мы видим фотографию, то на самом деле мы видим огромное количество маленьких квадратиков — пикселей. Каждый квадратик имеет свой цвет и прозрачность, и он является частью общей картины, которая перед нами.
Такой вид изображения, составленный из пикселей, называется растровым.
В программе фотошоп есть еще возможность вставлять изображения другого типа — векторные. Это изображения, которые описываются формулами и символами. Например, линия описывается формулами: координатами крайних точек. Также в формуле линии задается ее ширина и цвет. А текст — набор букв. Каждая буква является символом. Геометрические фигуры тоже можно задать формулами, например, окружность можно задать координатами центра и радиусом.
Основное отличие векторных изображений от растровых — при увеличении векторное изображение не теряет качество: формула все равно остается формулой, а текст — текстом. А растровое изображение при увеличении качество теряет, потому что при увеличении к картине добавляются новые пиксели, и эти пиксели окрашиваются программой по определенному алгоритму, в зависимости от исходных цветов. И такое окрашивание будет далеко не таким качественным, потому что алгоритм один на все случаи, и идеально он по определению работать не сможет.
Откройте программу Adobe Photoshop CS5, а в ней новый документ с помощью меню Файл — Создать. После этого выберите инструмент Текст, напишите что-нибудь, и с помощью панели настроек сделайте текст достаточно большим, чтобы было удобно с ним работать. Текст является векторным изображением. Он описывается с помощью символов. Вы можете изменить шрифт, начертание текста, но не можете, например, стереть ластиком часть буквы.
Если Вы возьмете инструмент Лупа, и увеличите масштаб изображения, то при достаточном увеличении увидите пиксели. Но это не означает, что текст растровый, просто программа отображает текст таким образом, интерпретируя символы.
Зайдите теперь в Редактирование — Трансформирование — Масштабирование, попробуйте увеличить, затем опять уменьшить текст, затем опять увеличить. Только после каждого изменения размеров нажимайте Enter, чтобы сохранить изменения. Качество изображения останется неизменным.
А теперь с помощью трансформирования сделайте текст маленьким, и затем сделайте его растровым, с помощью меню Слои — Растрировать — Текст.
И после этого попробуйте опять применить трансформирование: увеличить изображение текста. Вы увидите сразу, что качество изображения ухудшилось. Это произошло потому, что текст стал растровым, и состоит теперь из большого числа пикселей. При увеличении изображения появляются новые пиксели, которые как-то нужно закрашивать, и программа делает это, но алгоритм закрашивания срабатывает далеко не так четко, как в случае с формулой, или символом.
Видео про особенности векторной и растровой графики в программе Adobe Photoshop cs5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Объединяем растровое и векторное изображения в фотошоп. Вектор в фотошопе
У пользователей, которые только что начали изучать Photoshop, возникает много вопросов. Это нормально и вполне объяснимо, ведь есть нюансы, без знания которых просто не обойтись тем, кто хочет добиться высокого качества своих работ в Фотошопе.
К таким, безусловно важным, нюансам относится растрирование изображений. Пусть новый термин Вас не пугает – по мере прочтения этой статьи вы легко во всём разберётесь.
Прежде всего уясним, что есть два вида цифровых изображений: векторные и растровые.
Векторные изображения состоят из простых геометрических элементов – треугольников, кругов, квадратов, ромбов и т.д. У всех простых элементов в составе векторного изображения есть свои основные ключевые параметры. К ним относятся, например, длина и ширина, а также толщина линий границы.
С растровыми изображениями всё гораздо проще: они представляют множество точек, которые мы привыкли называть пикселями.
Как и зачем растрировать изображение
Теперь, когда вопросов про виды изображений нет, можно перейти к самому главному – процессу растрирования.
Растрировать изображение – значит превратить картинку, которая состоит из геометрических элементов в ту, что состоит из точек-пикселей. Растрировать картинку позволяет любой графический редактор, похожий на Фотошоп, если он поддерживает работу с векторными изображениями.
Надо сказать, что векторные изображения – весьма удобный материал, потому что их очень легко редактировать и менять в размере.
Но при этом у векторных изображений есть существенный недостаток: на них нельзя использовать фильтры и многие инструменты для рисования. Поэтому чтобы можно было использовать в работе весь арсенал средств графического редактора, векторные изображения обязательно надо растрировать.
Растрирование – процесс быстрый и совсем несложный. Нужно выбрать в правом нижнем окне Фотошопа слой, с которым собираетесь работать.
Потом кликаете по этому слою правой клавишей мыши и выбираете в появившемся меню пункт «Растрировать» .
После этого появится ещё одно меню, в котором уже можно выбирать любой нужный нам пункт. Например, смарт-объект, текст, заливку, фигуру и т.д.
Собственно, на этом всё! Для Вас больше не секрет, на какие виды делятся изображения, для чего и как их нужно растрировать. Удачи Вам в творчестве и постижении секретов работы в Фотошопе!
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
В этом уроке вы будете работать с подобранными изображениями, и создавать симпатичную иллюстрацию. Идея этой иллюстрации была создана вследствие войны между растровым и векторным искусством. Я попытался сделать изображение простым, но, в то же время, эффектным. Надеюсь, что вы извлечете пользу из этого урока и примените его к своим собственным работам.
Предпросмотр итогового изображения:
Материалы для урока:
Шаг 1. Для начала создадим новый документ 1100х1500 px с разрешением 300 px. Для этой работы мы будем использовать текстуру, которая мне очень нравится. Очень хочу поблагодарить автора этой текстуры Принцессу теней (la Princesa de sombras). Поместите текстуру в свой документ.
Шаг 2. В продолжение нам нужно выбрать иллюстрации, которые мы будем использовать для этого рисунка. Я купил три подходящих изображения, ссылка в архие.
Начнем с изображения , воспользуемся инструментом Pen tool (Перо) (P ) , он нам нужен для создания контура вокруг танцора.
Шаг 3. Закончив с созданием контура с помощью пера, давайте установим параметры кисти (brush tool ), размер 1 px и жесткость 100%. Создадим новый слой и назовем его «Контур 1». Продолжая использовать инструмент Pen tool (Перо) (P ) кликните правой кнопкой мыши и в контекстном меню выберите Stroke Path (Выполнить обводку контура), выберите в выпадающем меню инструмент Brush (Кисть) и убедитесь, что не поставлена галочка напротив опции Simulate pressure (Имитировать нажим). Кроме того, вам необходимо использовать штрих черного цвета.
Шаг 4. Только что мы создали контур, но не нужно удалять получившийся эскиз. Сейчас нажмите сочетание клавиш Ctrl + Enter , чтобы преобразовать эскиз в область выделения, также нужно выделить маску слоя. Это действие скроет задний фон вокруг танцора (прим. перед созданием маски слоя убедитесь, что активным является слой с танцором, а не его контур). В итоге у вас должны быть слой с танцором и слой с его контуром.
Шаг 5. Выделите слой «Контур 1» и используйте инструмент Pen tool (Перо) , вам нужно нарисовать несколько контуров на танцоре. Вы можете создать эти контуры из теней цветного фото или обвести линии одежды с помощью Stroke Path (Выполнить обводку контура) с кистью размером 1 px черного цвета. Линии, которые получились, называют векторными или контурными.
Шаг 6. Создайте новый слой ниже слоя «Контур 1» и назовите его «Цвет 1». Теперь зажмите клавишу Ctrl и кликните левой кнопкой мыши по слою с танцором, чтобы создать выделение. Залейте слой «Цвет 1» этим цветом: #f7eedd. Кроме того, слейте эти слои в один для того, чтобы можно было передвигать их вместе без разделения.
Шаг 7. Вам нужно сделать векторные изображения для каждого танцора, который входит в вашу композицию. Повторите шаги 1-6 для всех танцоров.
Шаг 8. Если вы все делали точно согласно описаниям, у вас должны быть такие же слои:
Шаг 9. Теперь у вас есть векторные изображения всех танцоров, необходимо замаскировать некоторые части танцоров, чтобы добиться эффекта трансформации. Выделите маску слоя танцора и с помощью инструмента Brush tool (Кисть) черного цвета закрасьте те части, которые вы хотите скрыть.
Шаг 10. Теперь дублируйте всех танцоров (прим. нужно дублировать слои с векторными и растровыми изображениями (слои вместе с масками).
Совет: При создании дубликатов для каждого слоя, удобно расположить их в группы, так например, в группе Dancer 1 у вас будут дубликат слоя Танцор 1 и дубликат слоя с растровым изображением, причем, слой Танцор 1 будет расположен НАД слоем с растровым изображением. Такие группы можно сделать для каждого танцора, тогда, возможно, вы не запутаетесь.
Измените размер дубликатов и подвиньте их на то место, которое вам нравится, но при этом всегда держите в уме ту композицию, которую вы хотите реализовать. В моем случае, вы видите шесть танцоров. Кроме того, я замаскировал оригиналы танцоров, для того чтобы видимыми были только векторные изображения. Я сделал это для того, чтобы потом закрасить только отдельные участки.
Шаг 11. Первое, что вам нужно сделать, чтобы придать жизнь векторному изображению — выделить интересующую нас область.
Шаг 12. Теперь воспользуемся кистью Splatter (Брызги). Вы можете использовать и другие полезные кисти на сайте. Используя данную кисть черного цвета на маске слоя, начните раскрашивать отдельные участки танцора. Кроме того снижайте на некоторых участках прозрачность кисти до 20%. Таким образом, у нас получится очень интересный эффект градации.
Шаг 13. Повторите 11 и 12 шаги для каждого танцора. Беспрестанно проверяйте результат своей работы, не бойтесь, если что-то не получается, стирайте неполучившиеся, на ваш взгляд, участки и переделывайте до тех пор, пока результат вас не удовлетворит… Экспериментируйте!
Шаг 14. К этому шагу у вас должна получиться четкая композиция с хорошей динамикой.
Шаг 15. Давайте добавим воронов к нашему изображению. Я использовал две картинки с воронами.
Теперь, когда у нас есть эти изображения, применим к ним тот же самый эффект, что и к танцорам (прим. предварительно необходимо вырезать воронов). Это означает, что вам нужно создать векторное изображение воронов и раскрасить их кистями Splatter (Брызги).
Шаг 16. Работая с воронами, создавайте группы для каждого (прим. так же, как рекомендовано в шаге 10), так ваша работа будет более организованной.
Давайте воспользуемся еще одним изображением. Дублируйте это перо столько раз, сколько сочтете нужным, для придания лучшего визуального эффекта нашей композиции. Как вы видите, я добавил не много перьев, совсем чуть-чуть, только лишь, чтобы они придали нашей композиции динамики.
Шаг 17. Создайте группу над всеми слоями и назовите ее «Круги». Также создайте в этой группе новый слой и используйте настройки Brush (Кисти) , которые указаны ниже, используйте тот же цвет, что и для векторных изображений (#f8efde).
Теперь, когда вы создали кисть, нарисуйте несколько кругов на композиции. Будьте осторожны, не переборщите.
Шаг 18. Создайте новый слой над слоем с кругами. Удерживая клавишу Ctrl кликните левой кнопкой мыши по слою с кругами, чтобы загрузить выделение. Выделите слой, который вы создали. Используйте инструмент Lasso (Лассо) и кликните правой кнопкой мыши по выделенной области, чтобы выбрать в контекстном меню Stroke (Выполнить обводку). Установите ширину на 1 px, в качестве цвета выберите черный, и создайте обводку на новом слое, назовите его «Центровка» (прим. названия можете придумывать на свое усмотрение, чтобы вам самим легче было ориентироваться).
Повторите этот шаг несколько раз, чтобы у вас получилось больше кругов без заливки.
Шаг 19. Создадим еще один слой чтобы сделать больше кружков, но теперь с другими настройками и другим цветом (#8bb687).
Шаг 20. Повторите шаг 19 , но на этот раз с другим цветом (#99a3b4), размещая круги в противоположной стороне от других.
Шаг 21. Теперь к слоям, которые мы сделали в шагах 18 и 19 применим Blend Mode (Параметры смешивания) Color Burn (Затемнение основы).
Заключение.
Для завершения работы, вы можете добавить еще немного пятен, также можете добавить свой логотип и готово! Можете посмотреть мой окончательный результат .
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Растровое изображение. Фотошоп — растровый редактор изображений.
Растровое изображение.
Все цифровые изображения делятся на два вида по способу кодирования — растровое изображение и векторное изображение. Оба вида отличаются друг от друга принципом формирования изображения.
Adobe Photoshop (Фотошоп) является растровым графическим редактором.
Растровое изображение формируется по принципу мозаики и состоит из цветных точек. Точки, из которых составляется изображение, называются пикселями. То есть пиксель — это самая маленькая и неделимая часть изображения. Обычно пиксель — это одноцветный квадрат. Каждый пиксель изображения двумя координатами и цветом, при этом координаты каждого пикселя уникальны.
Чтобы представить как формируется растровое изображение, следует взять лист бумаги в клетку, например, миллиметровку, в которой одна клеточка это квадрат стороной в один миллиметр и наложить на данный лист рисунок. Накладываемое изображение при этом будет разделено на квадратные ячейки со стороной в один миллиметр. Каждая такая ячейка изображения на листе бумаги будет иметь собственные координаты и окрашена в один собственный цвет. И при этом данное изображение очень просто можно перенести на другой такой же лист бумаги в клеточку. Для этого следует построчно диктовать помощнику координаты и цвет каждой клеточки.
Система растрового кодирования обладает рядом неоспоримых достоинств: простота кодирования, очень высокое качество изображения, огромные возможности редактирования документа, так как вы можете изменять цвет и яркость практически каждого пикселя. составляющего изображение. Растровая система кодирования позволяет сохранять не только само изображение, но и дополнительную информацию, такую как слои, альфа-каналы и обтравочные контуры, из которых состоит документ.
Большинство графических редакторов «понимают» растровую графику и позволяют отображать такие изображения. Недостатком растровой системы кодирования можно считать некачественное масштабирование изображений. При увеличении масштаба увеличивается размер каждого пикселя и в конце концов. вместо увеличенного рисунка вы увидите набор цветных неряшливых квадратиков. Вторым недостатком растрового документа считается большой размер сохраняемого файла. Так, например, если длина растрового изображения составляет 200 пикселей, а высота 150, то изображение состоит из 200 x 150 = 30000 пикселей. И графическому редактору при сохранении такого файла следует описать цвет и координаты каждой из 30000 точек данного изображения. Отдельные форматы сохранения растровых изображений могут в разной степени уменьшат размеры таких файлов, но за счет некоторой потери качества документа. В растровой системе кодирования рекомендуется сохранять фотографии и изображения высокого качества.
И не зануда я вовсе! Материальную часть нужно знать. Именно растровые изображения мы с вами будем обрабатывать в программе Adobe Photoshop (Фотошоп).
Вам не трудно, а мне приятно. Поделитесь с друзьями в соц. сетях!
Анатольевич
Как перевести растровое изображение в векторное. Онлайн конвертер растровых изображений в векторные
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
При термотрансферной печати, многие задаются вопросом, неужели придётся самому, с нуля рисовать векторную графику? Хочу вас обрадовать, ответ нет!
Можно воспользоваться готовыми шаблонами для футболок, но хочется идти в ногу со временем, и делать популярные новинки, которые появляются в интернет магазинах.
Чтобы перевести растровое изображение в векторное, нужно будет сделать 3 шага.
1) Найти подходящее растровое изображение.
2) Перевести растровое изображение в векторное.
3) Редактировать векторное изображение.
На одном из сайтов продающих футболки, в разделе популярные, я нашел интересующее меня изображение:
Теперь нужно перейти в поисковую систему (я пользуюсь гуглом), и сделать соответствующий запрос (вежливые люди футболка). Переходим на вкладку картинки – инструменты поиска – размер, ставим большой, если нечего не найдете, поставите средний. Чем больше и лучше качеством будет растровое изображение, тем проще его будет перевести в векторное.
Скачиваем понравившееся изображение и открываем его в корел драв. Нажимаем на изображение правой кнопкой мыши, и выбираем трассировка абрисом – изображение высокого качества…
В настройках, ползунок «деталь», двигаем как можно дальше вправо, но чтобы изображение осталось одноцветным. Поясняю, данное изображение черное, но если ползунок сдвинуть до конца вправо, то кот, разделится на два цвета, черный и чуть светлее черный.
При этом цвета не будут различаться на глаз, но вы увидите полосы между цветами. Сглаживание ставим такое, чтобы векторное изображение было не сильно угловатым, но и не сильно закруглённым. Ищем золотую середину. После всех манипуляций нажимаем ОК.
Теперь выделяем наше, уже векторное изображение, нажимаем на него правой кнопкой, и выбираем отменить группировку полностью.
Далее нам нужно удалить лишнее, в данном случае это белый цвет. Он прячется внутри объектов, например в букве «Ы», и в коте между лапами. Удаляем весь белый цвет и наше векторное изображение, для плоттерной резки готово.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями — небольшая справка:
Все графические форматы поделены на два типа — растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок — фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:
Жмем “Next ” и переходим к следующему пункту.
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения — слева наше растровое, а справа — полученное в результате перевода (векторное):
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Вконтакте
Одноклассники
Google+
Bitmap, Photoshop отображает диалоговое окно Bitmap, показанное на рисунке 4-5. Здесь вы указываете разрешение черно-белого изображения и выбираете процесс преобразования. Опции работают следующим образом:4 Вывод: укажите разрешение черно-белого файла. Если вы хотите контролировать каждый пиксель, доступный вашему принтеру, увеличьте это значение, чтобы оно соответствовало разрешению вашего принтера. Как правило, попробуйте установить значение выхода где-то между 200 и 250 процентами входного значения.
- Рисунок 4-5: Диалоговое окно Bitmap преобразует изображения из оттенков серого в черно-белые.Порог — лучшая альтернатива.)
4 Pattern Dither: дизеринг пикселей означает их смешивание для имитации разных цветов. В этом случае Photoshop смешивает черные и белые пиксели для получения оттенков серого. Параметр «Узорное дизеринг» размывает изображение с использованием геометрического узора. К сожалению, результаты довольно уродливые, как показано в верхнем примере на рис. 4-6. А пространство между точками имеет тенденцию заполняться, особенно при выводе на лазерный принтер.
♦ Diffusion Dither: выберите эту опцию во всплывающем меню Use, чтобы создать эффект, похожий на мезотинт, как показано во втором примере на Рисунке 4-6.Опять же, поскольку этот параметр преобразует изображение в тысячи случайных пикселей, вы можете ожидать, что изображение резко потемнеет при выводе на лазерный принтер с низким разрешением и при воспроизведении. Поэтому не забудьте осветлить изображение чем-то вроде команды «Уровни» (как описано в главе 17), прежде чем выбирать эту опцию.
- Рисунок 4-6: Результаты выбора опции Pattern Dither (вверху) и гораздо более приемлемой опции Diffusion Dither (внизу).
♦ Экран полутонов: когда вы выбираете этот параметр во всплывающем меню «Использовать» и нажимаете Enter, Photoshop отображает диалоговое окно, показанное на рисунке 4-7.Эти параметры позволяют применить к изображению точечный узор, как показано на рисунке 4-8. Введите количество точек на дюйм в поле «Частота» и угол точек в поле «Угол». Затем выберите форму точки во всплывающем меню «Форма». На рис. 4-8 показаны примеры четырех форм, каждая с частотой 24 линии на дюйм.
lll-jllton? ледяной.
Привет
hjninL =: JUJ.
I «I
гл.н.
i-J
Я
\ fiii.
jkiiaii —
I’M I’PJ (I ‘.’ □ Si
U-u .. I
Я
Рисунок 4-7: Это диалоговое окно появляется, когда вы выбираете параметр «Полутоновый экран» в диалоговом окне «Растровое изображение».
Рисунок 4-7: Это диалоговое окно появляется, когда вы выбираете параметр «Полутоновый экран» в диалоговом окне «Растровое изображение».
Line Cross
Рис. 4-8: Четыре случайных примера форм полутоновых ячеек. Во всех случаях значение частоты было установлено равным 24.
Перекресток линии
Рис. 4-8: Четыре случайных примера форм полутоновых ячеек. Во всех случаях значение частоты было установлено равным 24.
Я рассмотрю шаблоны экрана и настройки частоты более подробно в разделе «Изменение полутонового экрана» главы 18.Определите шаблон, вы можете использовать его как пользовательский шаблон дизеринга. На рис. Define Pattern) в качестве пользовательских шаблонов полутонового изображения.
Полное руководство по созданию и определению узоров в Photoshop см. В разделе «Применение повторяющихся узоров» главы 7.
Чтобы использовать пользовательский узор, откройте палитру Custom Pattern в диалоговом окне Bitmap, как показано на рисунке 4-5. Щелкните значок рисунка, который хотите использовать. Если вы не хотите создавать свои собственные узоры, используйте один из предустановленных узоров, поставляемых с Photoshop 6. Некоторые из этих узоров отображаются в палитре по умолчанию; для доступа к дополнительным узорам выберите «Загрузить» в меню палитры (щелкните треугольник в правом верхнем углу палитры, чтобы отобразить меню).Вы можете найти шаблоны в папке Patterns, которая находится внутри папки Presets. Чтобы удалить узор из палитры, щелкните его значок и выберите «Удалить» в меню палитры.
Photoshop позволяет редактировать отдельные пиксели в так называемом режиме растрового изображения, но не более того. Bitmap.Что еще более важно, обязательно сохраните изображение, прежде чем преобразовывать его в черно-белое. Откровенно говоря, сохранение — хорошая идея перед выполнением любого преобразования цвета.
Читать здесь: Предопределенные цвета
Была ли эта статья полезной?
векторов и растровых изображений — Руководство по основам Photoshop — SHOP TALK
Photoshop для студентов . Получите суперэкономию в Adobe Academic Store.
Купить.Скачать. Создавать. Получите Photoshop CS3 прямо сейчас в магазине Adobe.
Растровая и векторная графика, объясненная Шансом Агреллой
Когда люди начинают работать с компьютерной графикой, одна из самых больших путаниц — это разница между растровой и векторной графикой. В этой статье мы попытаемся дать определение обоим, а затем объяснить их взаимосвязь. Я попытался начать как можно проще, предлагая несколько советов для опытных пользователей по работе с каждым из них.
Статья разделена на три раздела:
Часть 1: Что такое растровая графика?
Часть 2: Что такое векторная графика?
Часть 3: Сравнение растровых изображений и векторной графики
Часть 1. Что такое растровое изображение?
Растровая графика (иногда вы можете услышать «растровую» графику) в основном представляет собой большую сетку — представьте себе огромную шахматную доску, экранную дверь или любую сетку с множеством маленьких квадратов.Если вы поместите свой цвет в каждый маленький квадратик, вы можете построить изображение квадрат за квадратом. Когда вы стоите достаточно далеко от сетки, отдельные квадраты сетки сливаются вместе, и вы видите полное фотографическое изображение. (см. Иллюстрацию 1.)
Так работают компьютерные мониторы и телевизоры — они оба представляют собой серию маленьких квадратов (пикселей) в большой сетке (экране). Когда вы указываете разрешение вашего монитора (800×600, 1024×768 и т. Д.), Вы сообщаете компьютеру, сколько точек в поперечнике и сколько точек в высоту, и, таким образом, вы определяете сетку, которая заполняется точками для отображения изображения. (см. Иллюстрацию 2.)
Таким же образом вычисляется количество пикселей или мегапикселей цифровой камеры: если у вас камера с разрешением 6,3 мегапикселя, это означает, что файлы, создаваемые датчиком (цифровой пленкой), будут примерно 3072×2048. Просто посчитайте — 3072 X (раз) 2048 = 6291456. Мегапиксель — это миллион пикселей, поэтому мы получаем 6,29 мегапикселя, что достаточно близко к 6,3 для маркетологов.
| Рисунок 2 |
Качество и внешний вид растрового изображения определяется (1) его размером и (2) его разрешением. В некоторых случаях, например, при печати изображений на бумаге, «размер» может относиться к количеству пикселей (например, 800 x 600) или физическим размерам (например, 8 на 10 дюймов).
Разрешение относится к нескольким различным вещам в разных контекстах. Иногда он ссылается на плотность пикселей и обычно выражается в точках на дюйм (DPI).
Графика имеет разное разрешение для разных целей, и важно знать, как вы будете использовать графику. Если у вас недостаточно высокое разрешение, и вы попытаетесь распечатать изображение, оно будет выглядеть блочным или нечетким. Если ваше изображение очень высокого разрешения, но вы используете его в Интернете, загрузка займет больше времени, чем необходимо. Итак, какое разрешение или DPI выбрать?
Традиционное эмпирическое правило — 72 точки на дюйм для изображений, которые появляются только в Интернете, и 300 точек на дюйм для изображений, которые можно распечатать в коммерческих целях.Если вы печатаете изображения дома, разрешение 200 точек на дюйм или около того должно дать вам приемлемые результаты. Разрешение выше 300 точек на дюйм, как правило, НЕ дает лучших результатов печати — вы просто получаете излишне большие размеры файлов. Термин DPI также используется в спецификациях для принтеров и сканеров — сколько точек на дюйм устройство способно сканировать или печатать.
Термин разрешение также используется для обозначения общего размера растрового изображения, например:
Вопрос: «Какое разрешение у этой фотографии?»
Ответ (1): «Сейчас 24:00 к 16:00.
Ответ также может быть (2): «Это 300 dpi.»
Лучшим ответом будет (3): «Это 2400 на 1600 при 300 dpi».
Итак, для получения наилучших результатов вам может потребоваться знать количество пикселей, разрешение, физический размер и способ использования изображения. Особенно, когда изображения должны быть напечатаны на коммерческом принтере, вы должны знать размеры и DPI, чтобы гарантировать качественный результат.
Работа с растровыми изображениями и изменение их размеров:
С растровыми изображениями легко работать, если вы думаете наперед и знаете, с чем нужно работать.Растровые изображения можно эффективно уменьшить, но нельзя увеличить без ухудшения качества графики. Например, если вы работаете с изображением размером 250×250 пикселей, вы можете уменьшить его до 100×100, и оно будет отлично смотреться — есть дополнительная информация, от которой можно отказаться. Однако, если вы хотите сделать изображение размером 1000×1000, Photoshop позволит вам это сделать, но качество изображения пострадает. Посмотрим некоторые цифры:
Исходное изображение — 250 x 250: 62 500 пикселей (250 * 250).
Изображение меньшего размера — 100×100: 10 000 пикселей (100 * 100) — Photoshop может отбросить 52 500 пикселей, сохранив при этом всю информацию, необходимую для создания изображения 100×100.
Изображение большего размера — 1000×1000: 1000000 пикселей (1000 * 1000) — Photoshop может создавать сетку размером 1000×1000 пикселей, но что в них должно быть? Есть 62 500 пикселей, с которыми можно работать, но это оставляет неучтенными 937 500 пикселей! Это в 15 раз больше того, с чем нам приходится работать. Чтобы компенсировать это, Photoshop выполнит интерполяцию для создания недостающих данных.Это означает, что он рассмотрит, с чем ему нужно работать, и сделает предположение о том, что необходимо. На самом деле он работает замечательно, но изображение может заметно пострадать, если вы увеличите размер изображения более чем на 10 процентов или около того.
Чтобы избежать этой вредной интерполяции, нужно думать наперед и создавать документ настолько большим или большим, чем когда-либо понадобится. Таким образом, вы можете уменьшить изображение до любого необходимого вам размера, и оно всегда будет отлично выглядеть. Если у вас есть файлы с цифровой камеры, начните с самого большого размера и уменьшите его, а затем сохраните более крупный оригинал где-нибудь, где вы можете вернуться к нему
Одно предостережение — если вы уменьшите изображение в Photoshop, эта информация исчезнет.Вы не можете вернуть исходный размер изображения и получить исходное изображение. (См. Иллюстрацию 3.)
Например, у вас есть изображение размером 250×250, и вы используете «Размер изображения», чтобы уменьшить его до 75×75. Поскольку вы уменьшаете размер изображения, Photoshop сбрасывает информацию, которая больше не нужна. ((250 X 250) — (75 X 75) = (62 500 — 5625) = 56 875 отброшенных пикселей). Если вы затем передумаете и воспользуетесь «Размером изображения», чтобы вернуть размер к 250×250, Photoshop НЕ вернется к тому, с чего вы начали — потребуется 5 625 пикселей, которые у вас остались, и угадайте (интерполируйте) остальные 56 875 , оставляя вам сильно испорченное изображение.Если вам повезло, вы не сохранили и не закрыли файл, поэтому вы можете «Вернуть», чтобы вернуться к исходному состоянию или вернуться в палитре истории к состоянию до того, как вы изменили размер в первый раз.
Некоторые преимущества растровой графики:
— Растровые изображения могут представлять сложные фотографические изображения. Сетка может быть заполнена тысячами или миллионами тонких цветовых вариаций, чтобы воссоздать сложность окружающего нас мира.
— Растровые изображения довольно универсальны — почти любая программа может работать с простыми форматами файлов растровых изображений, и для их правильного отображения требуется небольшая нагрузка на систему.
Некоторые недостатки растрового изображения:
— Поскольку у вас ограниченный объем информации, растровые изображения не могут эффективно масштабироваться до больших размеров. Вы можете увеличить размер изображения, но нет информации, которая могла бы занять пространство, поэтому программа выполняет интерполяцию для создания наилучшего предположения.
| Рисунок 4 |
— Растровые изображения не поддерживают редактирование. Вы не можете открыть типичный файл растрового изображения (не в формате Photoshop) и изменить его, как если бы вы были автором — в большинстве файлов растровых изображений (TIFF, PICT, JPEG и т. Д. Нет слоя или другой информации)..).
Растровые форматы:
Некоторые из наиболее известных форматов растровых изображений: TIFF (.tif), BMP (.bmp), PICT (.pct), GIF (.gif), JPEG (.jpg). Есть и другие. Собственный формат Photoshop PSD раньше был только растровым, но теперь он также поддерживает текстовые и векторные слои.
Часть 2: Что такое векторная графика?
Что касается этого обсуждения, векторная графика — это такая графика, в которой форма или траектория линии определяется с помощью математики.Векторная графика — это в основном точки, соединенные линиями различной формы, заполненными сплошными или градиентными цветами. Итак, это точка A, соединенная с точкой B линией некоторой формы, форма которой определяется небольшим математическим описанием. Чем больше точек и больше линий, тем сложнее будут формы. Линия, определяющая векторную форму, называется путем. (см. Иллюстрацию 5).
Рисовать фигуру с помощью математики? Что это должно означать? Что ж, если мы вспомним наши классы алгебры, линии и кривые можно нарисовать в координатном пространстве X и Y с помощью графических уравнений. (См. Иллюстрацию 6.) На иллюстрации 6 изящная изогнутая линия (парабола) нарисована простым графическим отображением уравнения y = (x в квадрате). Усложняя математику, вы можете определять формы с более тонкими нюансами. И нет никакой сетки, о которой нужно беспокоиться: если вы сделаете y = (x в квадрате) намного больше или намного меньше, линия параболы все равно будет четко определена. Его разрешение бесконечно.
| Рисунок 6 |
Изображения, состоящие из фигур, такие как линейные рисунки, иллюстрации и логотипы, часто хорошо подходят для векторных форматов. Изображения с плотными, разными цветами, такие как фотографические изображения, НЕ подходят для векторных графических форматов.
Некоторые преимущества векторной графики:
В векторной графике есть (по крайней мере) три очень интересных момента:
— Во-первых, размеры файлов обычно очень малы — вместо описания множества квадратов в растровом изображении необходимо только описать математику, используемую при воссоздании изображения.Например, файл логотипа Freerange Stock, использованный в качестве основы для третьей панели на иллюстрации 5 выше, имеет размер всего 36 КБ.
— Во-вторых, они имеют бесконечное разрешение — независимо от того, насколько сильно вы расширяете или насколько мало вы сжимаете изображение, математика, создающая его, выдерживает, и оно всегда будет показывать гладкие, четкие края и детали. Упомянутый выше небольшой файл логотипа размером 36 КБ может быть напечатан в ЛЮБОМ размере (см. Иллюстрацию 7) , и он будет отлично смотреться.
| Рисунок 7 | |
После того, как «универсальная» версия (обычно файл .eps) графики или логотипа создана НАДЛЕЖАЩИМ, ее могут использовать многие люди и множество различных программных пакетов. Вам не нужно воссоздавать изображения в каждом приложении — это экономит время и позволяет распространять и лучше контролировать свой логотип / бренд / что угодно.Это также может быть большим беспорядком (см. Недостатки ниже …).
Некоторые недостатки векторной графики:
— При работе с векторной графикой следует иметь в виду следующее: векторные форматы НЕ подходят для фотографических изображений. Многообразие цветов и сложность, необходимые для представления фотографических объектов, быстро подавляют форматы. Это не обязательно недостаток — это просто не то, для чего подходят векторные форматы. Точно так же для сложных манипуляций и сложных цветовых и световых эффектов вам нужно будет растеризовать (определенный в Части 3) вектор в растровое изображение и перейти оттуда.
— Векторные форматы не так универсально совместимы, как растровые изображения. Даже «универсальные» форматы, такие как .eps, часто неправильно используются и неправильно понимаются, поэтому попытка передать векторную графику своему другу, у которого нет такого же программного обеспечения, может быть проблемой. (Особенно по моему опыту использования продуктов Corel.) Без осторожности и некоторого опыта ваш логотип или изображение могут быть искажены, иметь неправильные шрифты, неправильный цвет, иметь бесполезно низкое разрешение или полностью отсутствовать. С другой стороны, если все проработано правильно, это может быть преимуществом (см. Выше…).
Векторная графика, которую мы используем каждый день: Тип!
Знаете ли вы, что все мы каждый день пользуемся векторной графикой? Шрифты представляют собой векторную графику в форме букв, и они очень хорошо иллюстрируют поведение векторов. Во-первых, небольшой размер файла — весь шрифт, состоящий из множества букв, цифр и символов, представляет собой небольшой файл, который можно легко загрузить или отправить по электронной почте. Во-вторых, масштабируемость и независимость от разрешения — тип может быть установлен на любого размера , и он никогда не будет выглядеть громоздким.(То есть, если ваши шрифты правильно установлены и используются. Бывают случаи, когда шрифты будут выглядеть объемными и иметь ступенчатые края, но это другая тема.)
Итак, когда вы устанавливаете и используете шрифт, вы работаете с вектором графика — некоторые программы (в основном упомянутые ниже программы иллюстраций, такие как Illustrator и Freehand) даже позволяют преобразовывать эти текстовые формы в редактируемые формы или контуры. После преобразования в пути (см. Иллюстрацию 8) вы можете изменить форму букв или возиться с ними по своему усмотрению.
Программы, использующие векторную графику:
Многие программы могут использовать векторную графику в той или иной форме. Программы верстки страницы, такие как Quark XPress и Adobe InDesign, могут импортировать, размещать, масштабировать и искажать (но не создавать или иным образом изменять) векторную графику, обычно в форме файла .eps. И они используют текст, который, как мы только что отметили, в основном является векторной графикой.
Некоторые другие приложения также могут использовать файлы, но не создавать их. Векторная графика обычно создается в программах, называемых программами иллюстрации, такими как Adobe Illustrator , Adobe (ранее Macromedia) Freehand или Corel Draw .Это программы, которые позволяют вам начать с пустого документа, нарисовать или разработать то, что вы хотите, а затем экспортировать готовый файл .eps для использования в другом месте.
Векторные форматы:
Некоторые из наиболее известных векторных форматов: EPS (Encapsulated Post Script — .eps), Adobe Illustrator (.ai), Adobe (ранее Macromedia) Freehand (.FHx). Кстати, Adobe (ранее Macromedia) Flash файлы в основном векторные данные.
Форматы, которые могут работать как с растровыми изображениями, так и с векторной информацией:
В последних версиях Photoshop используется файл .psd , который может включать векторные слои (например, текст, фигуры и контуры). Файлы Adobe Acrobat Portable Document Format ( .pdf ) могут содержать растровые изображения и векторные данные во многих различных формах. Формат .eps также может содержать как векторные, так и растровые данные, поэтому этот формат может стать беспорядочным в качестве интероперабельного стандарта для векторных файлов.Кстати, файл .eps — это в основном тот же файл, который использует лазерный принтер Post Script. (Помните, что EPS — это Encapsulated Post Script , и многие лазерные принтеры используют язык Post Script для форматирования печатных страниц.) EPS / Post Script был разработан Adobe и также является основой теперь универсального формата Adobe PDF .
Часть 3: Сравнение векторной и растровой графики
До сих пор мы рассматривали растровые изображения и векторную графику отдельно. Теперь давайте немного подведем итоги и перефразируем эту информацию, когда мы сравним некоторые аспекты этих графических типов.
Назад и вперед — преобразование вектора в растровое изображение и растровое изображение в вектор:
Я заметил тот факт, что векторы и растровые изображения имеют разное использование и по-разному управляются в разных программах. Что делать, если у вас есть логотип, созданный в Photoshop, но вы хотите, чтобы это был векторный файл EPS? Или что, если вы хотите использовать или изменить векторную иллюстрацию в документе Photoshop? Начнем с последнего:
В Photoshop вы можете применять тени, придавать текстуру и искажать растровую графику способом, который сложно или невозможно в программах векторной иллюстрации.К счастью, есть очень простой способ перенести векторы в Photoshop: просто откройте их. Когда вы это сделаете, вы получите диалоговое окно с просьбой ввести размер, который вы хотите, чтобы файл стал — введите любое значение, и Photoshop выполнит растеризацию файла.
Вот что это означает и что спрашивает диалоговое окно: Помните, что векторные файлы имеют бесконечное разрешение, а растровые файлы имеют определенное разрешение? Photoshop создаст сетку любого размера, который вы укажете, а затем заполнит эту сетку информацией из векторного файла, создав идеальный файл растрового изображения из исходного вектора.После того, как файл был растеризован в документ Photoshop, вы получите файл растрового изображения любого размера, который вам нужен — без ступенчатых краев и без интерполяции — которым вы затем можете манипулировать по мере необходимости. Я предлагаю растеризовать вектор в файл большего размера, чем вы думаете, который вам понадобится, а затем сжать обработанный результат для использования.
Чтобы пойти другим путем, нужно потрудиться, по крайней мере, для получения чистого результата. Чтобы получить векторный файл из оригинала растрового изображения, выделите область / форму, которую вы хотите преобразовать, затем выберите «Создать рабочий контур» в палитре «Контуры» в Photoshop.Вам будет предложено определить допуск — я предлагаю где-то около значения по умолчанию в один пиксель. Если вы сделаете допуск слишком маленьким, у вас будет больше деталей, но будет масса дополнительных точек на пути, которые нужно очистить. Слишком большой допуск, и форма будет плохо определена, но будет меньше точек, которые нужно очистить.
Лучший вариант будет зависеть от формы, поэтому экспериментируйте. Если у вас есть рабочий контур в форме нужной формы, выберите «Экспорт»> «Пути в Illustrator» и сохраните полученный файл Illustrator (.ai) файл. Затем вы можете открыть файл в Illustrator или любой программе, которая может редактировать файлы Illustrator. Вполне возможно, что предстоит много сглаживания и очистки, но у вас должно быть хорошее начало.
Когда и что использовать — небольшой пример из практики:
У каждого графического типа есть примеры, в которых имеет смысл использовать тот или иной. Допустим, мы делаем проект, который будет напечатан — реклама, подробное приглашение или обложка каталога. Для достижения наилучших результатов важна как векторная, так и растровая графика.Мы будем использовать несколько фотографий — много цветов, фиксированный / конечный размер с цифровой камеры. Эти файлы должны быть растровыми изображениями, возможно, файлами .tif, .jpg или .pict. Фотографии просто не могут быть легко представлены в виде векторной графики. Но файлы будут сравнительно большими.
Мы также хотим использовать логотип компании и несколько простых иллюстраций. Графический дизайнер (или вы), вероятно, создали их в программе для иллюстраций, чтобы они представляли собой переносимый файл небольшого размера, который будет плавно печататься при любом разрешении.В файлах используются простые, не фотореалистичные цвета, и мы, возможно, захотим немного отредактировать их, чтобы удовлетворить свои потребности. Эти файлы должны быть растровыми изображениями — возможно, файлами .EPS для использования в других программах.
Мы также будем использовать некоторый тип, который, как мы уже сказали, в основном является векторным файлом.
| Рисунок 9 |
После того, как мы собрали эти файлы, нам понадобится программа, которая может работать как с растровыми изображениями, так и с векторной графикой. Традиционно это означало программы для верстки страниц, такие как Quark XPress или Adobe InDesign, хотя по мере развития Photoshop он стал лучше справляться как с растровой, так и с векторной графикой. Сейчас я обычно использую Photoshop для макета страницы, и часто это хорошо работает. Вне зависимости от программы векторные и растровые элементы интегрируются в одну работу. (См. Иллюстрацию 9.)
Больше сравнений, чуть более подробное:
Размер файла: Я сказал, что размеры векторных файлов меньше, что упрощает их распространение по электронной почте или любым другим электронным способом. Давайте посмотрим на некоторые размеры файлов для логотипа Freerange, который мы уже использовали. Я буду сравнивать векторную графику с версиями этой графики, которые были растрированы в растровые изображения.
| Разрешение: | Размер вектора: | Размер растрового изображения: |
| 250 x 78 | 36 КБ | 57 КБ |
| 800 x 248 | 36 КБ | 581 КБ |
| 1500 x 466 | 36 КБ | 2000 КБ (2 МБ) |
Это может продолжаться и продолжаться, при этом растровое изображение становится очень и очень большим.Векторный файл никогда не меняет размер, каким бы большим он ни был. (Теперь, другой способ взглянуть на это: «У векторных файлов на самом деле нет разрешения, поэтому ваша таблица неуместна / глупая». Это очень верно, но я пытаюсь донести мысль.)
Масштабируемость. Когда векторную графику помещают в документ, ее можно увеличивать или уменьшать без потери качества. Растровые изображения можно сделать меньше, но не больше без интерполяции, что ухудшит качество изображения. (см. Иллюстрацию 10.) Давайте посмотрим на пару масштабированных изображений как векторных и растровых — это в основном Иллюстрация 7 с одной дополнительной панелью:
Хорошо, на этом все закончилось — я подошел к проблеме с нескольких разных точек зрения и надеюсь, что вопрос о векторном и растровом изображениях был несколько прояснен!
Я сделал несколько общих обобщений для ясности, поэтому, если это ваша область знаний, не стесняйтесь обращаться ко мне с предложениями или исправлениями.
Варианты обновления и пакеты для Photoshop CS3 из магазина Adobe
Photoshop CS3 Extended идеально подходит для профессионалов в области кино, видео и мультимедиа, а также для графических и веб-дизайнеров, использующих 3D и движение.Получите полную версию за 999 долларов США или обновите версию за 349 долларов США. Стандартная версия Photoshop CS3 доступна за 649 долларов США или в качестве обновления за 199 долларов США. См. Все варианты обновления в Adobe Store. Посетите наш ресурсный центр CS3, чтобы получить бесплатные учебные материалы по Photoshop CS3.
Photoshop Extended также доступен как часть Adobe Creative Suite 3 Design Premium, который объединяет в себе все новые CS3-версии Photoshop, Flash Pro, Dreamweaver, Illustrator, InDesign и Acrobat 8 Pro. Варианты обновления для клиентов из Европы, Великобритании, Австралии, Новой Зеландии и Азии можно найти в Международном магазине Adobe.
Adobe Photoshop Lightroom Доступен в Adobe Store
В Adobe Lightroom 1.0 есть множество новых функций, которых вы не найдете в бета-версии. От функций клонирования и восстановления до просмотра метаданных вы сможете высвободить время постобработки, как никогда раньше. Получите его сейчас в магазине Adobe. Покупатели из Европы, Великобритании, Австралии, Новой Зеландии и Азии могут найти специальные цены и предложения в Международном магазине Adobe. Бесплатные уроки по Lightroom см. На нашей странице с уроками по Lightroom.
Специальное предложение — Fluid Mask — Подключаемый модуль Photoshop Masking
Fluid Mask основан на революционной технологии сегментации, вдохновленной тем, как глаз, зрительный нерв и мозг выполняют визуальную обработку. Когда изображение загружено, механизм сегментации Fluid Mask анализирует распределение цветов, находя естественные группы внутри изображения. Вместе с рассчитанной информацией о краях, градиентах и текстурах создается модель, которая разделяет изображения на объекты.
Vertus Software предлагает Fluid Mask по специальной цене со скидкой для друзей и партнеров. Это эксклюзивное предложение для посетителей PhotoshopSupport.com. Чтобы пройти квалификацию, посетите страницу со скидкой на жидкую маску. Узнайте больше о Fluid Mask на нашей специальной странице Fluid Mask.
Блог Photoshop предлагает последние новости Photoshop и цифровой фотографии, обновления программного обеспечения, советы и руководства, а также случайные мысли от художника-графика, цифрового фотографа и эксперта по Photoshop Дженнифер Эппл.
Alien Skin Software — Плагины Photoshop — Специальные скидки 10% и 20% на все плагины Photoshop для Alien Skin
Наши друзья из Alien Skin Software предоставили нам эксклюзивную ссылку со скидкой для специального предложения, которая даст вам небольшую экономию в их интернет-магазине.
Просто перейдите по этой ссылке, и вы увидите снижение цен на их продукты на 10% и 20%, когда перейдете в интернет-магазин Alien Skin (за исключением набора Eye Candy, который уже со скидкой 199 долларов).В это специальное предложение входит скидка на Eye Candy: Textures, Eye Candy: Nature, Eye Candy: Impact, Exposure, Blow Up и их последний выпуск Snap Art.
Snap Art — 149 долларов — наша цена 129 долларов
Blow Up — 199 долларов — наша цена 179 долларов
Exposure — 199 долларов — наша цена 179 долларов
Eye Candy 5: Impact — 99 долларов — наша цена 79 долларов
Eye Candy 5: Nature — 99 долларов — наша цена 79 долларов
Eye Candy 5: текстуры — 99 долларов — наша цена 79 долларов
SiteGrinder Плагин Photoshop — мгновенное создание веб-сайтов
В мире веб-дизайна и разработки часто существует строгое разделение труда.Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу. В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.
По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, эта программа превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь возможность полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. Эта программа, объединяющая эстетические соображения вместе с более практическими соображениями, является удивительно мощным инструментом, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.
Создавайте свои веб-страницы непосредственно из Photoshop
Создавая веб-страницы непосредственно из Photoshop, вы сможете уделять гораздо больше времени творческой стороне спектра, так как вы сразу же будете знать, насколько хорошо конкретные проекты будут перевести в Интернет. Больше не нужно возвращаться к доске для рисования Photoshop после телефонного звонка от вашей команды разработчиков, говорящего вам, что то, что вы вообразили, не имеет шансов отобразиться в Интернете. Вы можете немедленно визуально и в интерактивном режиме протестировать свои проекты, что позволит вам внести изменения либо в эстетику, либо в функции, пока это еще относительно рано в процессе проектирования.
Цены и доступность
Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания. SiteGrinder можно заказать в интернет-магазине Media Lab.
Книга Photoshop CS3 — Основные навыки CS3 — Авторы: Марк Галер и Филип Эндрюс
Программа Photoshop CS3 Essential Skills, наполненная красивыми изображениями, проведет вас через проектную прогрессивную учебную программу, чтобы вы могли развить все необходимые навыки для совершенствования. фотографирует творчески и профессионально с помощью Photoshop CS3.Если вы начинающий профессионал, увлеченный фотограф-любитель или студент, изучающий фотографию, цифровую обработку изображений, искусство и дизайн или дизайнерскую графику, вы будете поражены потрясающими результатами, которых вы можете достичь. DVD предоставляется бесплатно.
Серия фотографий Essential Skills от Focal Press уникально предлагает структурированный опыт обучения для фотографов всех возрастов, включающий как основную теорию, так и множество бесценных практических и практических проектов — все от самых талантливых практиков фотографии / педагоги в мире.
Прочтите 2 бесплатных примера глав:
Регулировка экспозиции в Adobe Camera Raw CS3
Учебное пособие по Photoshop CS3 High Dynamic Range
Специальное предложение книги — сэкономьте 24%
Photoshop CS3: Essential Skills (Amazon.com — 28,08 доллара — сэкономьте 24%)
Книга Photoshop CS2 — Photoshop CS2: Основные навыки — Авторы: Марк Галер и Филип Эндрюс
Photoshop CS2: Essential Skills — это вдохновляющее и удобное руководство по творческому редактированию изображений, которое дает указания как фотографам, так и дизайнерам, которые рискнули в этой области. царство цифровой темной комнаты.Книга предлагает прогрессивную учебную программу, которая поможет вам освоить Photoshop с серией понятных, пошаговых проектов, разработанных для того, чтобы поместить знания в практический контекст.
Хотите ли вы просто отретушировать изображение, создать гламурный макияж или создать очень сложный монтаж — эта книга даст вам необходимые навыки для выполнения работы на профессиональном уровне.
Прочтите 2 бесплатных примера глав:
Как повысить резкость изображения в Photoshop — расширенные методы повышения резкости
Работа с тенями в Photoshop — расширенные методы теней
Специальное предложение книги — сэкономьте 37%
Photoshop CS2: Essential Skills (Amazon.com — $ 20,76 — сэкономьте 37%)
Эксклюзивная скидка 20% на некоторые продукты и комплекты для обучения
Чтобы использовать наш эксклюзивный купон на скидку, используйте промокод save20pss в своей корзине покупок. Вы можете сэкономить сотни долларов. Воспользуйтесь этой специальной ссылкой, чтобы увидеть полное предложение.
Общий курс обучения Adobe Photoshop
Изучите Adobe Photoshop с 21 часом интерактивных руководств по Adobe Photoshop. Это обучение для реальных ситуаций, включающее дополнительные советы и приемы, используемые профессионалами.
Посмотреть образец видеоуроков по Photoshop, Dreamweaver и Flash Pro
Бесплатные видеоуроки по Adobe Photoshop CS3
Бесплатные видеоуроки по Adobe Photoshop CS2
Бесплатные видеоуроки по Adobe Dreamweaver
Бесплатные видеоуроки по Adobe Flash Pro
Преобразование изображений BMP в изображения JPEG
Преобразование изображений BMP в изображения JPEG [при обработке этой директивы произошла ошибка]bmptoppm (UNIX)
bmptoppm конвертирует файлы BMP в другие переносимые форматы.Преобразовать файл .bmp в формате BMP в файл .jpg в формате JPEG с коэффициентом качества 90,
тип:
bmptoppm
конвертировать (UNIX)
convert является частью пакета ImageMagick и может обрабатывать широкий спектр задач преобразования и обработки изображений. Он установлен во всех учебных системах Linux. Преобразовать файл .bmp в формате BMP в файл .jpg в формате JPEG с коэффициентом качества 90,
тип:
convert -quality 90 file.bmp file.jpg
Adobe Photoshop (Windows)
Photoshop установлен на всех компьютерах в Sieg 327. Запустите Photoshop и:
- Нажмите Файл-> Открыть … , чтобы открыть файл BMP.
- Нажмите Файл-> Сохранить как … .
- В диалоговом окне Сохранить как измените тип файла в Сохранить как изменить окно до JPEG (*.JPG; *. JPE) . Нажмите Сохранить .
- Измените качество на Высокое . Нажмите ОК .
Microsoft Photo Editor (Windows)
Машины с установленным Microsoft Office, вероятно, также имеют Microsoft Photo Установлен редактор . Clcik Пуск-> Программы-> Инструменты Microsoft Office-> Microsoft Фоторедактор . Если он недоступен из меню Пуск , вероятно, скрыт в C: \ Program Files \ Common Files \ Microsoft Shared \ PhotoEd \ PhotoEd.исполняемый. Запускаем программу и:
- Нажмите Файл-> Открыть … , чтобы открыть файл BMP.
- Нажмите Файл-> Сохранить как … .
- В диалоговом окне Сохранить как измените тип файла в Тип файла: измените окно на Формат обмена файлами JPEG (* .jpg; *. jpeg) .
- Нажмите Еще >> и измените коэффициент качества JPEG с на 90 .Нажмите Сохранить .
IrfanView (Windows)
«IrfanView — это очень быстрая БЕСПЛАТНАЯ (для некоммерческого использования) 32-битная графика. программа просмотра для Windoze 9x, Windows NT и Windows 2000. «Пожалуйста, посетите их сайт по адресу http://www.irfanview.com/ для дополнительной информации. Он также установлен на всех машинах в Sieg 327.
[при обработке этой директивы произошла ошибка]Как создавать потрясающие эффекты полутонов в Photoshop
Если вы внимательно посмотрите на изображение в печатной газете или журнале, вы увидите, что то, что сначала кажется «непрерывным тоном» (например, фотография), на самом деле состоит из тысяч крошечных пятен.Это полутон . Но если вы увеличиваете эти пятна, вы разрушаете иллюзию, и пятна (или точки, или как вы хотите их называть) становятся неотъемлемой частью самого изображения.
Но как можно сделать эти полутоновые эффекты самостоятельно? Оказывается, в фотошопе это очень просто.
Чтобы создать четырехцветный «розеточный» полутон в середине изображения выше, я просто выбрал Filter> Pixelate> Color Halftone. На цветном изображении вы получаете несколько перекрывающихся полутонов.Но на изображении в градациях серого вы получаете круглые точки, которые становятся все больше и больше:
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Улучшение полутонов
Фильтр Color Halftone неплохо справляется с созданием полутонов, но есть другой, гораздо более мощный метод. Вот что я обычно делаю:
Во-первых, вот изображение, с которым я буду работать:
Я просто создал это, создав «угловой градиент» в Photoshop и затем применив к нему фильтр Twirl.Мне нужен черно-белый полутон, поэтому я сначала конвертирую изображение RGB в оттенки серого:
Затем я вернусь в подменю Image> Mode и выберу Bitmap. Когда я это делаю, Photoshop спрашивает меня, что я хочу сделать с серыми тонами на изображении:
Если я выберу «Порог» во всплывающем меню «Метод», Photoshop просто сделает все мои темно-серые пиксели черными, а светло-серые пиксели — белыми. Это не очень интересно. Вместо этого я выбираю «Полутоновый экран» во всплывающем меню «Использовать» и нажимаю «ОК».Вот где настоящий контроль:
Вы можете выбрать частоту, угол и форму полутона. На изображении в начале этой статьи я использовал круглую форму, которая образует круги.
Но если вы посмотрите внимательно, они отличаются от кругов, которые использует фильтр. Вместо кругов, которые становятся все больше и больше, это круги, которые на самом деле переворачиваются в более темных тонах:
Это более традиционная форма пятна полутонов, отражающая то, как полутона действительно выглядят при печати.
Но вам не обязательно использовать круглую точку здесь. Вы можете использовать Line:
или кросс:
… или несколько других экранов. Обратите внимание, что я регулирую частоту (более низкие значения частоты образуют более крупные «пятна») и угол сетки в каждом из этих примеров.
Регулировка разрешения изображения
Ранее я пропустил одну важную настройку: поле «Вывод» в диалоговом окне «Растровое изображение». Это позволяет вам контролировать разрешение изображения после применения эффекта полутонов.Если вы планируете распечатать свое изображение, вы, вероятно, захотите установить это значение на 1000 или более (для сверхгладких краев полутонов я бы рекомендовал 1500 или 2000 ppi).
Если вы просто создаете веб-графику, вам нужно установить что-нибудь меньшее. Хотя у вас может возникнуть соблазн использовать здесь для веб-графики 72 или 96 пикселей на дюйм, я бы рекомендовал вместо этого использовать 300 или около того. Затем после создания полутонов используйте меню «Изображение»> «Режим», чтобы вернуть его в режим «Оттенки серого», затем снова измените его на «RGB», а затем измените разрешение изображения на 72 или 96 пикселей на дюйм, используя «Изображение»> «Размер изображения» (путем повторной выборки). .Это приведет к более мягкому и элегантному эффекту. Опять же, это только для изображений на экране. Это также позволяет экспортировать как PNG или JPEG.
Как сохранить изображение для печати
Если вы печатаете растровое изображение с высоким разрешением, вы оставите его в режиме Bitmap в Photoshop (это просто означает, что каждый пиксель либо черный, либо белый). Затем вы можете сохранить его как файл PSD или TIFF.
В таких растровых изображениях хорошо то, что их можно поместить в InDesign, а затем раскрасить.(Сначала выберите изображение внутри рамки, а затем выберите цвет на панели «Образцы» или «Цвет».)
Эффект полутонов позволяет создавать множество вариаций ваших изображений. Экспериментируйте! Играть! Сделайте несколько версий и наложите одну на другую.
Наслаждайтесь!
Adobe Animate: Работа с растровыми изображениями
Сохранение изображений (PSD, TIF, TGA) как файлов PNG (переносимая сетевая графика)Вы можете импортировать рисунок или фотографию в Animate независимо от того, было ли изображение изначально захвачено сканированием или фотографированием, либо путем создания файла в Photoshop или другой программе для рисования.Сохраняя изображение как файл PNG, вы сгладите его, сохраните сжатие без потерь (то есть вы можете продолжать открывать и сохранять его без дальнейшего сжатия) и больше работать с изображением в Animate. Например, вы можете использовать изображения PNG, включая прозрачность, или создать цифровой вырез.
Вы можете использовать Photoshop для преобразования документа в файл PNG. Если, например, вы работаете в формате PSD или TIF, просто выберите «Файл»> «Сохранить для Интернета».
В окне «Сохранить для Интернета» перейдите к правой части макета программы и проверьте параметры «Предустановки».В раскрывающемся меню выберите «PNG-24». Если изображение имеет прозрачные области, убедитесь, что выбран параметр «Прозрачность», и снимите флажок «Чересстрочный».
Затем нажмите «Сохранить» и дайте файлу короткое имя.
Чтобы тщательно оценить качество изображения и то, как оно могло бы выглядеть при его сжатии, используйте вкладку «2 варианта» в главном окне, чтобы оценить исходное изображение наряду с выполняемой вами оптимизацией в Интернете.
В окне «Сохранить для Интернета» вы можете изменить размер изображения.
Ссылаясь на раскрывающееся меню в верхнем правом углу окна «Сохранить для Интернета»:
- Выберите «PNG-24»
- Выберите «Прозрачность», если изображение имеет прозрачные области (возможно, есть)
- Отмените выбор «Interlaced»
Наконец, выберите «Сохранить». Когда вы называете файл, убедитесь, что «.png» — это расширение имени файла.
Для импорта изображенияНайдите файл и выберите «Файл»> «Импорт в рабочую область» или «Импорт в библиотеку».
При импорте в рабочую область изображение будет добавлено как в рабочую область, так и в библиотеку, при импорте в библиотеку файл будет добавлен только в библиотеку. Но не волнуйтесь, вы можете перетащить изображение на сцену из библиотеки.
Чтобы «разбить» растровое изображениеКогда вы импортируете растровое изображение в Animate и добавляете его в рабочую область, вы обнаружите, что не можете рисовать на нем или стирать разделы. Это связано с тем, что исходное изображение является растровым или растровым файлом. Animate использует векторные изображения.Чтобы работать с растровым изображением во Flash, вам придется «разбить его на части». Выберите изображение и в главном меню выберите «Изменить»> «Разбить на части». Как только вы это сделаете, вы сможете стирать и рисовать части изображения.
Для преобразования изображения из растрового изображения в векторноеЧтобы редактировать изображение (т. Е. Рисовать на нем, стирать части, добавлять цвет и т. Д.), Вам необходимо преобразовать файл так, чтобы растровое изображение стало истинным векторным изображением. Для этого используйте инструмент «Выделение» (V), чтобы выделить импортированное растровое изображение.После выбора выберите Modify> Bitmap> Trace Bitmap и настройте следующие параметры:
- Порог цвета: 100
- Минимальная область: 1 пиксель
- Изгиб: очень плотно
- Угловой порог: нормальный
Фактически вам следует поэкспериментировать с настройками и ввести разные значения для категорий. Это изменит исходное изображение множеством различных способов, от чего-то, что очень похоже на исходное изображение, до чего-то, что становится довольно живописным.
При нажатии кнопки «ОК» Animate преобразует выделенную область в векторное изображение, выделяя его узором «серая точка». Затем вы должны преобразовать недавно трассированную битовую карту в символ.
Преобразование растрового изображения с трассировкой в символ
Используйте инструмент «Выделение», чтобы перетащить область вокруг изображения. После выбора перейдите в Modify> Covert to Symbol:
.- Введите имя
- Поведение: графика
Выполнив этот шаг, Animate поместит символ изображения в библиотеку (вместе с исходным форматом растровой карты PNG для файла).Символ — это способ сгруппировать изображение и сохранить его как объект. Затем вы можете перейти к символу, чтобы внести изменения, например изменить масштаб объекта, повернуть его и т. Д. Символы в Animate аналогичны последовательностям в Premiere и композициям в After Effects.
Создание цветного растрового шрифта, шаг за шагом
Fontself Maker — это для творческих взрослых то же самое, что Play-Doh для детей: мгновенная классика и действительно забавная игра.
Установите его в Photoshop CC 2017 или новее, и он даже может стать мощным инструментом;)
Dream, затем нарисуйте
Какую бы безумную идею надписей вы ни придумали, просто сделайте это.Используйте любой инструмент или материал, который хотите. Пока вы можете представить это в образе, продолжайте.
Жоэль Бушетей, Динь Нгуен, Фульгуро и Пьер терьер. Сошел с ума.
Подготовьте свою надпись
Когда вы закончите творческую часть, пора импортировать ваши работы в Photoshop. Если вы отсканировали или сфотографировали свою надпись, немного очистите ее.
Чтобы легко удалить цветной фон за вашими буквами, создайте новый корректирующий слой Levels , выберите третий инструмент Пипетка на панели Properties и щелкните свое изображение там, где стоит самая яркая точка (это установит белую точку ).Затем отрегулируйте вручную с помощью правого ползунка для точной настройки.
Когда вы закончите, перейдите в меню «Слой »> «Свести изображение» . Теперь у вас есть чистое исходное изображение с идеальным белым фоном, готовое для извлечения вашей надписи.
Очистка источников цветных шрифтов
В большинстве случаев вы, вероятно, захотите удалить фон за буквами. В Photoshop есть бесчисленное множество способов сделать это, но давайте попробуем один из простых.
Не нужно быть ниндзя-экстрактором, чтобы наслаждаться чистыми буквами.Просто выполните следующие шаги:
Дважды щелкните изображение Background на панели Layers , чтобы превратить его в слой (это позволяет добавить прозрачность к вашему слою).
Выберите инструмент Magic Wand Tool, установите Tolerance из 10, снимите отметку с опции Contiguous и щелкните в любом месте на белом фоне.
Теперь перейдите к Выберите > Инверсия , чтобы отменить выбор (это выберет только ваши буквы), и нажмите Select & Mask … на панели инструментов.
Чтобы просмотреть, как Photoshop может извлекать ваши надписи, перетащите ползунок Непрозрачность на 100%, нажмите на предварительный просмотр изображения рядом с режимом просмотра и выберите режим на черном , чтобы увидеть ваши буквы на отдельном фоне (остальное Конечно, вывод будет прозрачным;)
Еще одно решение для извлечения черных текстурированных букв с белого фона — если вам не нужна информация о цвете — это загрузить канал RGB ваших букв как выделение, инвертировать это выделение и заполнить новый слой с чистым черным цветом (щелкните пунктирный кружок внизу, чтобы загрузить RGB):
Изолировать буквы
У вас есть целый набор подражателей глифов на одном слое изображения? Давайте переместим эти изображения отдельных букв на отдельный слой, чтобы их можно было легко идентифицировать как отдельные символы.
Просто завершите миссию по добыче: + 10’000 очков !!!
Итак, как поместить каждую букву на отдельный слой?
Легко: просто выберите любой инструмент выделения — например, инструмент «Прямоугольная область» — и перетащите выделение вокруг своего первого символа. Нажмите Cmd + J (или Ctrl + J в Windows), чтобы скопировать текущее выделение на новый слой. Снова выберите слой с прозрачными буквами и повторите процесс со всеми символами исходного изображения.
Поздравляем, вы почти закончили!
Оставайтесь с нами и посмотрите, как вы можете превратить свои буквы в настоящий шрифт.
Подготовьте свои письма
Чтобы импортировать каждое из ваших писем в Fontself, мы рекомендуем использовать самый быстрый способ сделать это: импортировать целую серию за один раз. Для этого вам нужно выровнять всех ваших персонажей в одну строку.
Вы также должны создать горизонтальную направляющую, чтобы ваши буквы были идеально выровнены: покажите Вид > Линейки , а затем щелкните и перетащите верхнюю линейку, чтобы создать новую направляющую.
Выберите инструмент «Перемещение», щелкните и перетащите выделение вокруг группы букв и переместите их вместе.
Отрегулируйте размеры глифов
Перед тем, как вы начнете импортировать буквы в Fontself, мы рекомендуем установить размер большинства глифов в пределах от 500 до 700 пикселей по ширине и высоте (разрешение в пикселях не влияет на размер шрифта , только количество пикселей) и не больше и не шире 1000 пикселей и не меньше и не меньше 300 пикселей.
Это обеспечит достаточное качество для использования на экране устройств Retina, а также для мелких отпечатков, сохраняя управляемый размер шрифта в памяти компьютера.
Как правило, размер растровых шрифтов не превышает 50 мегабайт , в противном случае расширение может выйти из строя. Размер шрифта будет увеличиваться в зависимости от размера, а также сложности глифов (сколько цветов, есть ли текстуры и т. Д.).
Горячо? Тогда давайте повеселимся…
Создайте цветной шрифт
Готово;)
Измените размер панели Fontself, чтобы увидеть весь шрифт во всей красе:
Используйте свой цветной шрифт
(Потому что , да, в этом вся цель создания шрифтов…)
Нажмите кнопку «Сохранить» на панели Fontself.
Введите название шрифта.
Установите файл шрифта в систему (Photoshop потребуется перезапуск при обновлении существующего шрифта).
Выберите инструмент «Текст» в Photoshop.
Выберите свой цветной шрифт.
Введите текст.
А теперь? Наслаждаться!
Как открыть файл BMP в Photoshop? — MVOrganizing
Как открыть файл BMP в Photoshop?
Adobe Photoshop (Windows)
- Щелкните Файл-> Открыть…, чтобы открыть файл BMP.
- Щелкните Файл-> Сохранить как….
- В диалоговом окне «Сохранить как» измените тип файла в окне редактирования «Сохранить как» на JPEG (*. JPG; *. JPE). Щелкните Сохранить.
- Измените качество на высокое. Щелкните ОК.
Может ли Adobe открывать файлы BMP?
Adobe Photoshop. Это самая популярная программа для работы со многими форматами, в том числе и с форматом файлов BMP. Для работы с файлами BMP в Adobe Photoshop необходимо указать некоторые параметры, например, битовую глубину. Преимущество использования этой программы в том, что загрузка и открытие файла не требует много времени и усилий.
Почему я не могу открыть изображение в Photoshop?
Простым решением было бы скопировать изображение из браузера и вставить его в новый документ в Photoshop. Попробуйте перетащить изображение в веб-браузере. После того, как браузер откроет изображение, щелкните правой кнопкой мыши и сохраните изображение. Затем попробуйте открыть его в фотошопе.
Как исправить, что это недействительный файл растрового изображения или его формат в настоящее время не поддерживается?
Ниже приведены 6 способов исправить ошибку Paint «Недействительный файл растрового изображения».
- Решение 1. Откройте изображение в другой программе просмотра фотографий.
- Решение 2. Откройте фотографию на другом компьютере.
- Решение 3. Перезагрузите компьютер.
- Решение 4. Запустите антивирус.
- Решение 5. Запустите средство устранения неполадок Windows.
- Решение 6. Используйте программу для восстановления фотографий.
Как исправить поврежденный файл png?
- Файл PNG — это формат файла сжатого изображения.
- Шаг 1. Загрузите, установите и запустите Photo Repair Tool на вашем компьютере.
- Шаг 2: Затем вы можете выбрать файлы для восстановления.
- Шаг 3. Наконец, нажмите кнопку «Сохранить», чтобы просмотреть и сохранить восстановленные изображения в желаемом месте на компьютере.
Как исправить, если мы не поддерживаем этот формат файла?
Windows Photos: «Похоже, мы не поддерживаем этот формат файла….
- Убедитесь, что вы установили последний пакет кодеков Windows.
- Попробуйте другое программное обеспечение, например это.
- Попробуйте программное обеспечение и кодеки производителя камеры.
- Убедитесь, что вы используете последнюю версию программного обеспечения, поддерживающую последние модели камер.
Как открыть файл JPG?
Как открыть файл JPG
- Щелкните правой кнопкой мыши файл JPG в Internet Explorer, затем щелкните «Сохранить изображение как», чтобы сохранить копию файла на вашем компьютере.
- Щелкните правой кнопкой мыши файл на вашем компьютере, затем нажмите «Предварительный просмотр», чтобы открыть его в приложении Windows Photo Viewer.
Не удается открыть файловую систему изображений?
Вы можете увидеть ошибку файловой системы 2147219196 при попытке открыть изображения через приложение Windows Photo. Ошибка 21472119196 вызвана ошибкой в Центре обновления Windows. Одно из последних обновлений Windows внесло эту ошибку в приложение Windows Photo, и многие люди сталкиваются с этой проблемой.
Как исправить системные ошибки?
Как исправить ошибку файловой системы (-2018375670)?
- Запустите команду chkdsk.
- Запустите сканирование всей системы на наличие вирусов и вредоносных программ.
- Попробуйте сканирование DISM.
- Воспользуйтесь средством проверки системных файлов.
- Установить тему Windows 10 по умолчанию.
- Измените звуковую схему вашего ПК.
- Сброс кеша Магазина Windows.
- Запустите Центр обновления Windows.
Что такое ошибка файла (- 2147219196?
Что такое ошибка файловой системы 2147219196? Ошибка файловой системы 2147219196 — это одна из проблем, вызванных последним обновлением Windows.Это помешает вам использовать определенное приложение (обычно это приложение для фотографий) или несколько приложений. Проще говоря, вы не можете запускать свои приложения как обычно.
Почему я не могу открывать свои фотографии в Windows 10?
Нажмите Windows Key + I, чтобы открыть приложение «Настройки». Когда откроется приложение «Настройки», перейдите в раздел «Приложения». Найдите приложение «Фотографии» в списке, выберите его и нажмите «Дополнительные параметры». Теперь нажмите кнопку «Сброс».
Почему на моем компьютере не открывается приложение для фотографий?
Возможно, приложение «Фотографии» на вашем компьютере повреждено, что приводит к тому, что приложение «Фотографии» в Windows 10 не работает.В таком случае вам просто нужно переустановить приложение «Фото» на компьютере: сначала полностью удалите приложение «Фото» с компьютера, а затем перейдите в Microsoft Store, чтобы переустановить его.
Как исправить, что картинки не загружаются?
Если проблема устранена, оставшиеся шаги можно пропустить.
- Шаг 1. Попробуйте режим приватного просмотра.
- Шаг 2. Очистите кеш и удалите файлы cookie своего браузера.
- Шаг 3. Отключите все панели инструментов и расширения.
- Шаг 4. Включите JavaScript.
Почему не загружаются картинки?
Неверная конфигурация браузера. Некоторые веб-браузеры автоматически отключают загрузку изображений. Чтобы исправить это, достаточно выбрать «показать все изображения» в меню настроек браузера. Также стоит проверить, есть ли на используемом устройстве программное обеспечение безопасности или расширения, которые могут блокировать изображения.
Почему не загружаются изображения Facebook?
Facebook не показывает изображения. Основная причина того, что изображения не загружаются ни на одном веб-сайте, — это медленное интернет-соединение.Однако есть и другие причины, такие как плохой DNS-сервер, VPN, проблемы с сетевым кешем и т. Д. Проверьте, отключены ли изображения в вашем браузере.
Почему некоторые сайты не загружаются?
У вас проблемы с сетевым подключением. Ваш интернет-провайдер мог заблокировать доступ к определенным веб-сайтам, например YouTube, Blogger или, возможно, к личному домену. Ваш брандмауэр Windows блокирует доступ к определенному веб-сайту. Ваш браузер загружает веб-страницу из внутреннего кеша.
Как исправить, что некоторые веб-сайты не загружаются?
Что делать, если веб-сайт не загружается
- Посмотрите, на вашей или на их стороне проблема.
