Как нарисовать круг цветовой палитры. Цветовой круг иттена
Добрый день, уважаемые читатели блога сайт. Сегодня я хочу продолжить тему о в дизайне интерьера и на этот раз мы поговорим о контрастных и гармоничных парах. Как мы уже знаем из предыдущего материала, ахроматические белый, черный и серый фактически не считаются цветами, а натуральные коричневые и бежевые оттенки стен, пола и предметов мебели в дизайне помещений принято считать нейтральными. Белый часто ложится в основу интерьера, так как он является прекрасным фоном и связующим для любых цветов и при этом зрительно увеличивает пространство комнаты, наполняя ее чистотой и свежестью.
В природе нет несочетаемых цветов, во всем разнообразии оттенков, которые улавливает человеческий глаз, есть множество подходящих пар, главное уметь их распознать и затем скомбинировать в правильных пропорциях.
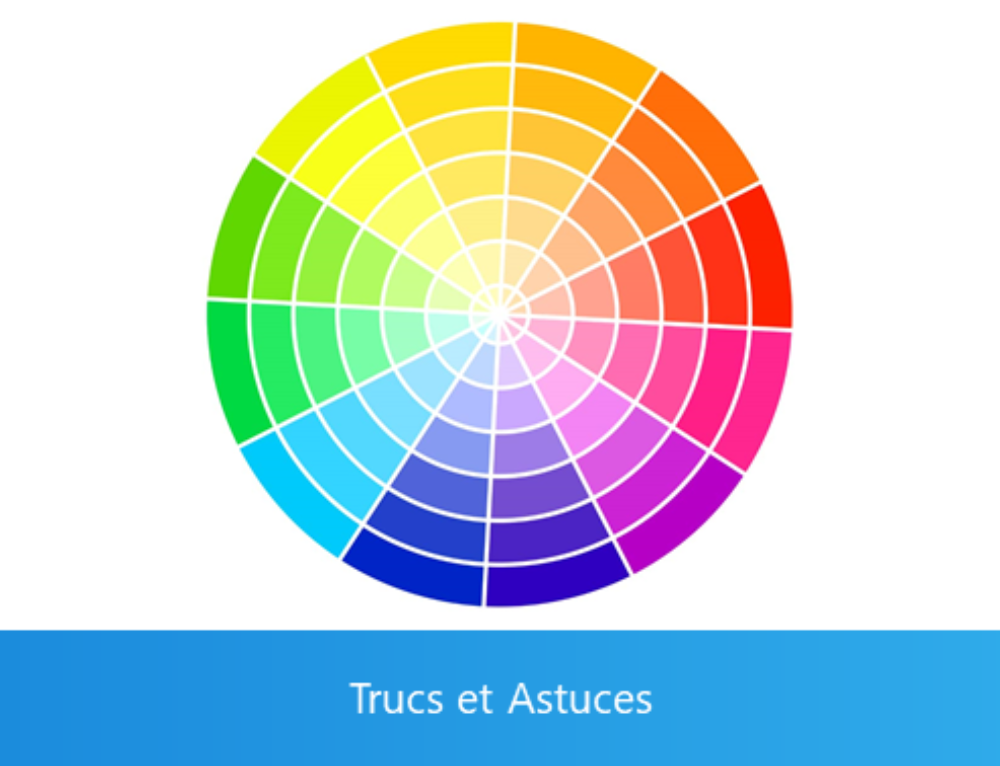
Понять цветовую схему и принципы гармоничных сочетаний проще всего при помощи круга Иттена, которым пользуются художники и дизайнеры всего мира.
Противоположные контрастные пары
У каждого цвета на круге есть свой антипод, расположенный ровно напротив. У красного это зеленый, у желтого – фиолетовый, у синего – оранжевый. Такие пары называют дополнительными или комплиментарными. Они образуют наибольший контраст, возбуждают глаз своей выразительностью. Подобные цвета очень интересно смотрятся в интерьере, хотя пользоваться ими нужно с большой аккуратностью. Не рекомендуется брать оба цвета в равных долях или смешивать в чистом виде без нейтральных разбавителей (белого или серого).
Круг Иттена помогает определить, какие цвета относятся к холодному спектру, а какие к теплому. Поделите его на равные части, проложив вертикальную линию через желтый. Все что окажется в сегменте с красным – теплое, с синим – холодное. Как вы видите, цвета в комплиментарных парах прямо противоположны по своему воздействию. Чтобы сделать интерьер теплее или прохладнее необходимо усилить долю цвета c соответствующими характеристиками.
Зеленый цвет отличается от остальных тем, что его нельзя назвать ни теплым, ни холодным, все зависит от того, в паре с каким цветом он выступает. Его противоположность – красный, самый сильный в круге по своей эмоциональности. На фоне зеленого красный выдвигается на передний план, а его интенсивность усиливается.
Предельно удаленные контрастные пары цветов
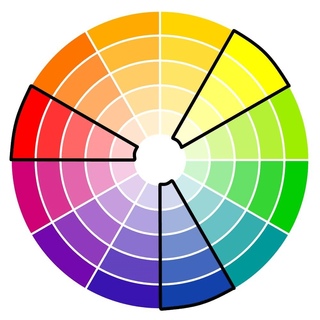
Интерьеры, созданные на основе комплиментарных цветов, многим кажутся слишком яркими и даже раздражающими, особенно когда в них используются наиболее насыщенные оттенки. Есть способ немного смягчить их взаимодействие, не нарушив удачной связи. Для этого к основному цвету на круге дополнительным берется не противоположный цвет, а его сосед справа или слева. Такие пары называются предельно удаленными.
От подобных союзов получаются такие сочетания, как красный и салатовый, синий и желтый, бирюзовый и оранжевый, желтый и сиреневый. Вот несколько фотографий с примерами интерьеров, созданных на основе предельно удаленных пар.
Для подбора комбинаций комплиментарных и предельно удаленных контрастных пар можно воспользоваться вот таким кругом из шести секторов. Любые противоположные цвета на нем должны хорошо сочетаться друг с другом.
Любые противоположные цвета на нем должны хорошо сочетаться друг с другом.
Родственные гармоничные пары
Контрастные пары цветов являются наиболее яркими и выразительными в дизайне интерьера. Помимо них существуют родственные или гармоничные пары, среди которых можно найти не менее удачные сочетания.
Родственные цвета находятся на соседних сегментах круга. Это такие пары, как желтый и лаймовый, фиолетовый и розовый, зеленый и голубой. На первый взгляд не все сочетания покажутся удачными, но вы быстро убедитесь в обратном, если внимательно просмотрите всю палитру оттенков каждого сектора от бледно-пастельного, до предельно-насыщенного.
Сегодня мы продолжили изучение удачных сочетаний цветов в интерьере и рассмотрели контрастные и гармоничные пары. Чаще всего для создания красивого дизайна их бывает вполне достаточно, но в некоторых случаях триады позволяют добиться лучшего результата. О них мы поговорим в следующий раз. Надеюсь, этот материал был интересным и полезным для вас!
Иттен, Йоханнес (Itten, Johannes) — выдающийся педагог, теоретик дизайна, художник.
Никому ни секрет, что у каждой вязальщицы остаются остаточки пряжи. Не спешите от них избавиться. Из остаточков пряжи можно связать много красивых изделий от пледа «бабушкиным квадратом» , пинеток для деток, носочков, до разноцветных брошек.
Очень хорошо тем, кто уверен в своём чувстве цвета, и умело применяет своё чутьё на практике. Но не у всех эта уверенность есть. Как раз, кто не уверен в своём чувстве цветовой гармонии, хотя это чувство присуще каждому человеку, предлагаю в помощь цветовой круг Йоханнеса Иттена. Этот цветовой круг очень хорошо помогает подбирать гармоничные цветовые комбинации, состоящие из двух, трех, четырех и более цветов.
Круг Иттена разделен на 12 цветовых секторов. Всего содержится 3 основных первичных цвета – это синий, желтый, красный . Именно при их смешивании и получается всё многообразие цветового круга.
Следующие цвета цветового круга носят название составные или вторичного порядка, их тоже 3- это фиолетовый, оранжевый и зелёный .
Благодаря смешиванию цветов первичного и вторичного порядка получаем 6 цветов третичного порядка.
Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
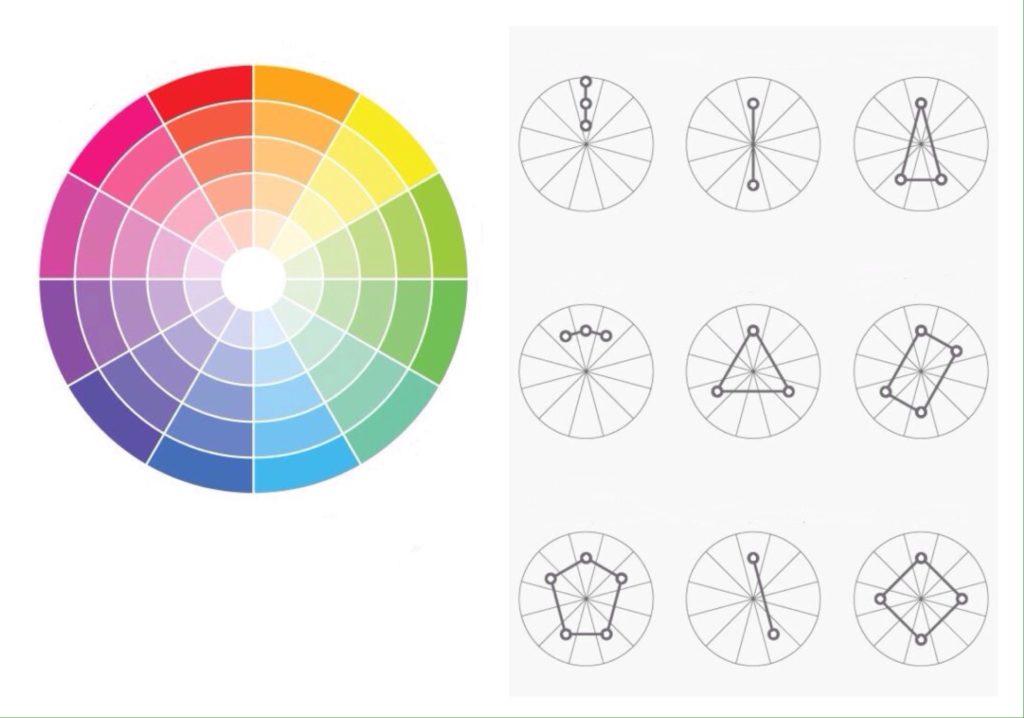
Внутри каждого круга имеется фигура; линия, треугольники, прямоугольник, квадрат, шестиугольник, вращая фигуру, мы получаем нужную комбинацию сочетания цветов.
Комплиментарные (дополнительные) цвета.
Комплиментарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена.
Классическая триада.
Классическую триаду образуют три равноудаленных по цветовому кругу Иттена цвета. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов.
Аналоговая триада.
Аналоговую цветовую схему образуют три соседних цвета в двенадцатисекторном цветовом круге. При использовании этой схемы, возможно выбрать один цвет главным, второй – поддерживающим, а третий использовать для акцентирования.
При использовании этой схемы, возможно выбрать один цвет главным, второй – поддерживающим, а третий использовать для акцентирования.
Контрастная триада.
Контрастная триада – вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета.
Прямоугольная схема.
Прямоугольная схема состоит из четырех цветов, каждые два из которых – комплиментарные.
Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные – вспомогательными.
Квадратная схема
.
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудалённые по кругу. Здесь также стоит выбрать один доминирующий цвет.
Шестиугольная схема.
Шестиугольная схема сочетания цветов более сложная, но тем не менее применяема.
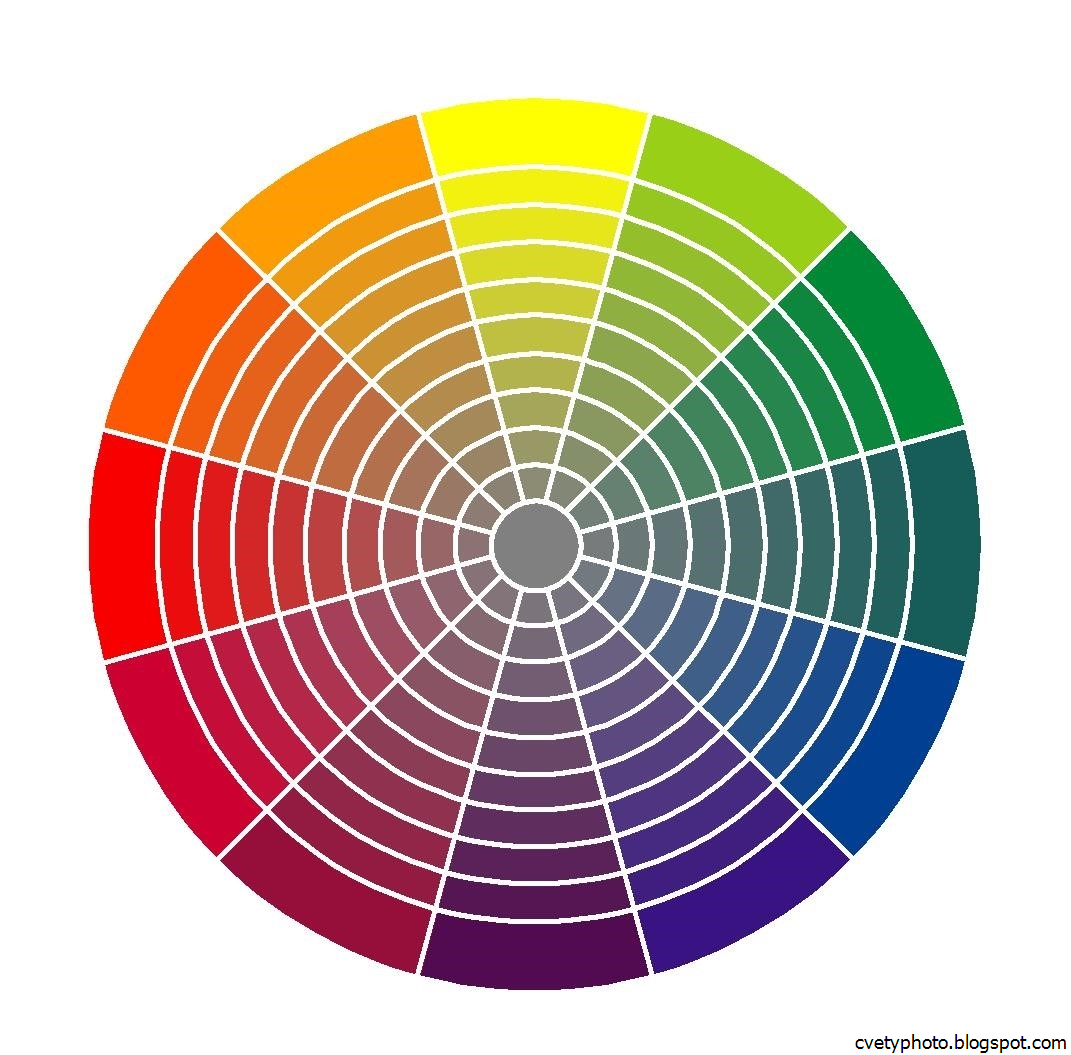
Однако вполне справедливо можно заметить, что для подбора гармоничных цветов, 12 цветового круга недостаточно. Вернее не то, что бы недостаточно, а просто это еще не всё. Просто в нашем круге получились насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов.
Цветовой круг Иттена делится на холодные и тёплые цвета. Мы видим, что жёлтый цвет — самый светлый, а фиолетовый — самый тёмный. Это значит, что эти два цвета образуют самый сильный контраст света и темноты. Под прямым углом к оси «жёлтый — фиолетовый» расположены «красно-оранжевый» и «сине-зелёный», которые являются двумя полюсами контраста холода и тепла. Жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть тёплыми цветами, а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — холодными. Красно-оранжевый, — самый теплейший, а сине-зелёный, — самый холодный цвет.
Под прямым углом к оси «жёлтый — фиолетовый» расположены «красно-оранжевый» и «сине-зелёный», которые являются двумя полюсами контраста холода и тепла. Жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть тёплыми цветами, а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — холодными. Красно-оранжевый, — самый теплейший, а сине-зелёный, — самый холодный цвет.
Подбор цветовой гаммы — достаточно ответственное занятие. Сочетание цветов в дизайне всегда было основной из главных задач. Обязательно придавайте значение сочетаниям цветов, это важно!
Цветовая гамма не должна напрягать или нервировать, а, наоборот возвращать потраченную в течение дня гармонию. Выбор цветовой гаммы начинается с решения, чего же Вы все-таки хотите от дизайна цвета. Только так Вы сможете подобрать оптимальное сочетание цветов.
Самый «горячий» цвет — это оранжевый. Наиболее холодный — голубой, всегда ассоциирующийся с прохладной водой и льдом. Переходя от голубых через зеленые и желтые тона, цвета теплеют, держат «высокую температуру» на красном, бордовом, коричневом и некоторых оттенках розового и фиолетового, а затем снова «спускаются» к холоду через сиреневый и синий. Однако представленная градация весьма условна, поскольку грани между холодными и теплыми едва уловимы. Например, лайм скорее относится к желтым оттенкам, но является холодным цветом. И, наоборот, глубокий, насыщенный фиолетовый может быть как теплым, так и холодным, в зависимости от того, доминирует в нем красный или синий.
Переходя от голубых через зеленые и желтые тона, цвета теплеют, держат «высокую температуру» на красном, бордовом, коричневом и некоторых оттенках розового и фиолетового, а затем снова «спускаются» к холоду через сиреневый и синий. Однако представленная градация весьма условна, поскольку грани между холодными и теплыми едва уловимы. Например, лайм скорее относится к желтым оттенкам, но является холодным цветом. И, наоборот, глубокий, насыщенный фиолетовый может быть как теплым, так и холодным, в зависимости от того, доминирует в нем красный или синий.
И все же именно теплая или холодная палитры способны преображать помещение. Так, например, для того, чтобы расширить стены небольшой комнаты, желательно использовать не просто светлые, а светлые холодные тона.
И наоборот, сделать слишком просторное и оттого пустое помещение более уютным помогут теплые оттенки. Они же добавят в немного солнечного настроения, если в ней не хватает естественного освещения, и используются лампы дневного света. Тогда как обильно освещенную залу с большими окнами можно «нарядить» в холодные тона.
Тогда как обильно освещенную залу с большими окнами можно «нарядить» в холодные тона.
Особой широтой отличаются цветовые гаммы интерьера кухонь. Если Вы оформляете кухню, следует учесть, что сочные теплые цвета — оранжевый, травяной зеленый, яичный желтый — повышают аппетит, а голубой и белый помогают держать себя в рамках и употреблять пищу в умеренных количествах.
Спальня — будь то уголок для отдыха от суровых будней или само воплощение романтики — тоже требует особого подхода. В первом случае лучше раскрасить ее в прохладные цвета, уносящие далеко от требующих решения проблем. Во втором, конечно, первые роли принадлежат красному и всевозможным его оттенкам, или же любому другому цвету, который вам нравится и относится к теплой гамме. Такой цвет позволит быстро восстановить силы, будто передавая свою энергию и тепло вам.
Конечно, существуют модные сочетания цветов в каждом сезоне. Но когда Вы осуществляете подбор сочетаний цветов, следует все-таки основываться на таблицу сочетания цветов и собственные ощущения.
Не существует правильного сочетания цветов, существует только удачное сочетание цветов.
Для того, чтобы подобрать сочетания цветов, существует несколько подходов. Первый тип — однотонный
Цветовая гамма варьируется в пределах основного цвета, он лишь становится темнее или светлее. Например, темно-синий, синий, голубой. Однако оформленную таким образом комнату можно слегка разбавить «вкраплениями» другого цвета, не слишком притягивающего к себе внимание. Например, помещение в голубых и синих тонах могут дополнить белый и светлый песочный. Второй тип — гармоничный
Если вы хотите разнообразия, но не настолько радикального, чтобы говорить о контрастах, «раскрасьте» помещение по гармоничному сочетанию цветов. Самые выигрышные примеры сочетания цветов, которые можно смело сочетать друг с другом:
- Для красного: розовый — фиолетовый и оранжевый — яичный желтый
- Для оранжевого: красный — розовый и яичный желтый — желтый
- Для желтого: оранжевый — яичный желтый и лайм — салатовый
- Для зеленого: лайм — салатовый и цвет морской волны — синий
- Для синего: зеленый — цвет морской волны и сиреневый — фиолетовый
- Для фиолетового: синий — сиреневый и розовый — красный
Третий тип — игра на контрастах
Для любителей оригинального и яркого дизайна — игра на контрастах. У каждого цвета на палитре есть свой «антипод»:
У каждого цвета на палитре есть свой «антипод»:
- Красный — зеленый
- Оранжевый — цвет морской волны
- Яичный желтый — синий
- Желтый — сиреневый
- Лайм — фиолетовый
- Салатовый — розовый
«Неблагополучные» цвета и сочетания цветовой гаммы:
Красный — создает нервное напряжение (может даже вызвать гипертонию).
Черный (а также фиолетовый) — «съедает» пространство.
Коричневый (в том числе и отделка «под дерево») — вызывает меланхолию, может привести к депрессии.
Серый — печаль и уныние.
Синий — ощущение холода и неуютности. Благоприятная цветовая гамма:
- Оттенки от желтого к зеленому — спокойная и оптимистичная гамма, снимает усталость.
- Пастельные оттенки от желтого к бежевому — «примиряющие» и комфортные цвета.
- Бирюза — дает ощущение свежести (подходит для ванной).
- Светло-голубой — успокаивает, вызывает сонливость — идеален для спальни и комнат отдыха, а вот в кабинетах и рабочих зонах противопоказан.

- Темно-голубой — «охлаждает» пространство и пыл (например, за столом переговоров), считается серьезным и деловым цветом.
- Желтый и оранжевый — стимулирует и тонизирует (не годится для спальни), подходит для комнаты окнами на север.
- Белый — может вызывать ощущение холода и дискомфорта, с другой стороны — «чистый лист» — идеальный фон для любых дизайнерских решений. Красный или терракотовый в виде акцентов — бодрит, поднимает настроение.
- Черный в виде акцентов — придает интерьеру графичность и особый стиль.
- Светло-серый в «миксе» с другими цветами — деловая обстановка.
Сочетания родственно-контрастных цветов представляют самый обширный вид цветовых гармоний. В системе цветового круга родственно-контрастные цвета располагаются в смежных четвертях. Это: теплые (желто-красные и желто-зеленые цвета) и холодные (сине-зеленые и сине-красные цвета).
Особенной гармоничностью обладают сочетания цветов, которые располагаются в цветовом круге на противоположных концах друг от друга. Это объясняется тем, что между такими парами родственно-контрастных цветов существует двойная связь: они состоят из равного количества объединяющего главного цвета и равных количеств контрастирующих цветов. В практике редко приходится сталкиваться с композициями, которые содержат всего два цвета. Простейшее гармоничное сочетание двух родственно-контрастных цветов значительно обогащается при добавлении цвета из тонового ряда этих же цветов, разбеленного или затемненного.
Это объясняется тем, что между такими парами родственно-контрастных цветов существует двойная связь: они состоят из равного количества объединяющего главного цвета и равных количеств контрастирующих цветов. В практике редко приходится сталкиваться с композициями, которые содержат всего два цвета. Простейшее гармоничное сочетание двух родственно-контрастных цветов значительно обогащается при добавлении цвета из тонового ряда этих же цветов, разбеленного или затемненного.
Также цветовая гармония может образовываться сочетанием цветов расположенных в вершинах вписанного в цветовой круг равностороннего треугольника. Поворачивая такой треугольник внутри круга, вы можете получить любое сочетание цветов, при этом оно будет обязательно гармоничным. Успешное сочетание цветов и красок в интерьере — залог уюта в доме.
Особой популярностью у дизайнеров пользуется цветовой круг Йоханесса Иттена, который является основополагающим при изучении «Теории цвета» и «Цветоведения» в современных высших и средних учебных заведениях архитектуры, дизайна и изобразительного искусства.
В круге Иттена основой являются три цвета: синий, красный и жёлтый:
Далее следуют цвета второго порядка, получаемые из смешения между собой основных: зелёный, оранжевый, фиолетовый (синий + красный = фиолетовый; красный + желтый = оранжевый; желтый + синий = зеленый).
Шесть оставшихся цветов образованы при смешивании цвета первого и второго порядка: красно-фиолетовый, красно-оранжевый, сине-фиолетовый, сине-зелёный, жёлто-оранжевый, жёлто-зелёный. Этим инструментом очень любят пользоваться дизайнеры при создании гармоничных, комфортных дизайнов помещений.
Цветовые сочетания в одежде — это очень важный момент при подборе гардероба или дизайне новой модели при вязании.
Гармония цветов в одежде строится по принципу сочетания родственных либо контрастных цветов. В одежде можно говорить о гармоничных сочетаниях, исходя из оттенков одного и того же цвета, тогда это — одноцветная гармония.
Гармония может быть построена на сочетании близких цветов, т. е. смежных цветов цветового круга, например, желтый и желто-оранжевый, оранжевый и красно-оранжевый.
е. смежных цветов цветового круга, например, желтый и желто-оранжевый, оранжевый и красно-оранжевый.
\Гармония может быть построена и на контрастных цветах. Это значит, что выбираются цвета из граничащих друг с другом секторов цветового круга. Наилучшим образом сочетаются между собой цвета, расположенные под углом 90° в соседних секторах. Другой разновидностью контрастной гармонии являются сочетания цветов, находящихся друг к другу в цветовом круге под углом 180°.
Пары «желтый—синий», «красный—зеленый» считаются дополнительными, контрастными сочетаниями. Цвета можно расположить в виде круга с осями: «желтый—синий», «красный—зеленый».
Выделяются 3 типа сочетаний цветов: родственные, родственно-контрастные, контрастные.
Контрастные — это сочетания противоположно расположенных четвертей круга (угол между ними 180°), всего 44 сочетания.
Родственно-контрастные — это сочетания цветов из двух соседних четвертей круга (угол между ними меньше 180°), всего 36 сочетаний.
— это промежутки от данного цвета до следующего главного. Родственными являются желтый и любой из промежутка — желто-красный (но не чисто красный).
Цветовая гармония понимается как цветовое равновесие в гармонирующих цветах количеств главных цветов (чистых желтого, синего, красного и зеленого).
Гармоничными будут родственные цвета при равной светлоте и насыщенности, если добиться в них одинакового количества главных цветов.
Гармоничными в родственно-контрастных цветовых тонах будут все пары цветов, расположенные на концах хорд, параллельных слоям, соединяющим главные цвета (так как содержат равное количество главных и дополнительных цветов).
На основе указанных гармоничных пар могут быть построены более сложные многоцветные гармонии. При этом надо соблюдать три правила:1. К двум гармонирующим родственно-контрастным цветам может быть прибавлен третий — главный цвет, их роднящий, ослабленной насыщенности. Например, желтовато-красный, желтовато-зеленый и желтовато-белый цвета могут быть уравновешены одинаковой желтоватостью.
2. К двум гармонирующим родственно-контрастным цветам можно добавить третий и четвертый, уравновешенные с ними. Например, гармоничное сочетание оранжевого с желто-зеленым может быть дополнено фиолетовым и голубым.
3. Можно создавать гармонии родственных и дополнительных цветов. Например, гармония желтовато-белого и лиственно-зеленого может быть пополнена пурпурным.
Вариации цветовых сочетаний :
Цветовой круг – универсальный инструмент графического дизайнера. Можно различить цветовой круг Гете, Освальда, Иттена . Но, по сути, все эти цветовые круги представляют собой один и тот же инструмент колористики.
Изначально
цветовой круг был создан, как базовый
инструмент цветового конструирования,
для подбора цветовой палитры изображения.
Это была первая попытка увязать в
логически сконструированное знание
то, что художники-колористы использовали
интуитивно на протяжении веков. Создатели
цветового конструирования пытались
создать свод универсальных законов,
используя которые каждый мог получить
гармоничные сочетания цветов.
Однако современные дизайнеры знают, что цвет воспринимается субъективно, в зависимости от того, как построена остальная композиция, какие в ней используются цвета. Восприятие цвета зависит и от размеров окрашенных элементов, и от формы. Поэтому, в каждом конкретном случае, дизайнеру приходится подбирать свои цветовые решения. Но, все же, определенную помощь цветовой круг в деле подбора цветовых сочетаний дизайнеру может оказать.
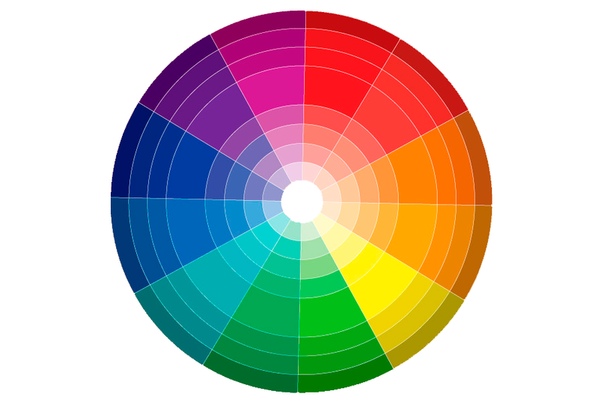
Рассмотрим классический двенадцатичастный цветовой круг , который предложил Йохансен Иттен . Как понятно из названия, цветовой круг Иттена состоит из 12 цветов .
Как мы видим, в основе цветовой гаммы 12-цветового круга Иттена лежат три цвета – красный, желтый, синий. Далее идут цвета второго порядка – фиолетовый, оранжевый и зеленый. Остальные цвета образуются путем смешивания основных. Современный спектральный цветово й круг выглядит так:
Этот
круг называют цветовой
круг Освальда .
Легко видеть, что на этом круге в его
цветовой палитре мы можем видеть три
основных цвета – они выглядят очень
самостоятельно. Это красный, синий и
зеленый. На этих цветах строится
современная модель
цвета RGB .
Но заметьте, на цветовом круге нет ни
черного цвета, ни белого цвета. Вообще,
черный и белый цвет нельзя рассматривать
как цвета в чистом виде. Ведь белый цвет
— это отсутствие цвета, а черный цвет —
максимальная насыщенность цвета.
Это красный, синий и
зеленый. На этих цветах строится
современная модель
цвета RGB .
Но заметьте, на цветовом круге нет ни
черного цвета, ни белого цвета. Вообще,
черный и белый цвет нельзя рассматривать
как цвета в чистом виде. Ведь белый цвет
— это отсутствие цвета, а черный цвет —
максимальная насыщенность цвета.
Кроме цветового круга, который получил довольно широкую известность среди дизайнеров, существуют такие элементы цветового конструирования как цветовой шар, цветовая звезда . Однако все эти методы не имеют такой популярности, как цветовой круг.
Цветовой
шар, кстати, считается одним из самых
полных способов представления цвета,
всей цветовой гаммы. Он дает наилучшее
представление о цветовых комбинациях
и сочетаниях. Но, как вы понимаете, его
использование в дизайне значительно
более трудная задача по сравнению с
цветовым кругом. Да и его представление
довольно трудно – ведь мы не можем
изобразить трехмерный шар на листе
бумаги или мониторе. Вообще мы можем
воспользоваться цветовым шаром только
умозрительно, тогда цветовой круг легко
можно изобразить, и он будет находится
перед нами, так сказать, во всей красе.
Как нарисовать двенадцатичастный цветовой круг.
Сегодня, в принципе, у дизайнера практически никогда не возникает необходимости самостоятельно создавать цветовой круг, можно его просто взять и распечатать. Если у вас есть хороший принтер, с хорошей цветопередачей, то вы запросто можете получить спектральный цветовой круг Освальда. Но иногда, например, в качестве своеобразного эксперимента, у дизайнера возникает необходимость нарисовать цветовой круг .
В
принципе, нет ничего особо сложного,
чтобы нарисовать круг из двенадцати
цветов – круг Иттена. Другое дело, если
бы вдруг решили нарисовать круг Освальда,
представляющий собой непрерывный
спектральный цветовой круг, вам пришлось
бы посложнее. Для начала вам надо
определить базовые цвета. Это, как мы
уже знаем, красный, синий и желтый. Иттен
советовал для максимально четкого
определения базовых цветов рассматривать
каждый цвет в отдельности на нейтральном
сером фоне, что помогает определить
цвет без каких-либо оттенков.
Далее мы чертим равносторонний треугольник. Верхнюю его вершину мы окрашиваем в желтый цвет, слева внизу размещаем синий цвет, а в правой нижней вершине – красный. Теперь вокруг треугольника описываем круг, и с его помощью достраиваем треугольник до равностороннего шестиугольника. В образовавшихся равнобедренных треугольниках нам надо поместить цвета второго порядка.
Чтобы получить цвета второго порядка, нам надо смешать попарно цвета первого порядка. Смешение желтого и красного цвета даст нам оранжевый. Смешение желтого и синего даст зеленый. Красного и синего – фиолетовый.
На первый взгляд это кажется довольно простым. Но на деле довольно трудно получить чистые цвета второго порядка. Необходимо, чтобы скажем, зеленый цвет получился действительно зеленым. Он не должен быть ни желтоватым, ни синеватым. Если вы далеки от изобразительного искусства, это может занять много времени.
После
того, как мы получили цвета второго
порядка и заполнили ими соответствующие
треугольники, чертим второй круг, имеющий
центр в той же точке, что и первый, но
большего радиуса. Делим его на 12 равных
секторов. Сектора, которые находятся
напротив вершин треугольников, окрашиваем
соответствующими цветами. При этом мы
видим, что между каждой парой цветов
остается пустой сектор.
Делим его на 12 равных
секторов. Сектора, которые находятся
напротив вершин треугольников, окрашиваем
соответствующими цветами. При этом мы
видим, что между каждой парой цветов
остается пустой сектор.
В пустых секторах – место для цветов третьего порядка. Они образуются смешением пары из цвета первого порядка и цвета второго порядка.
То есть, в результате смешения, получим: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый.
В свое время этот цветовой круг получил Исаак Ньютон . Он же и замкнул его, добавив к цветам радуги пурпурный , на месте соединения круга, между красным и фиолетовым. Поэтому его называют иногда цветовым кругом Ньютона . Однако, основное отличие цветового круга Ньютона в том, что он состоял из восьми цветов (семи цветов радуги и пурпурного), а цветовой круг Иттена, более подходящий для дизайнера имеет более широкую цветовую гамму – из 12 цветов.
Цветовой
круг: применение. Цветовые гармонии.
Цветовые гармонии.
Для чего можно использовать цветовой круг дизайнеру? Конечно, для подбора цветовых сочетаний по цветовому кругу . А уж сами сочетания цветов вы можете использовать уже где угодно — и в графической композиции, и в одежде. Хотя сочетания цветов, скажем, в одежде, лучше подбирать исходя из своего вкуса, но цветовой круг может дать вам некоторый теоретический фундамент в этом. Если вы хотите подобрать цвета не опираясь только на ваш вкус и художественное чутье (но о них дизайнеру забывать ни в коем случае нельзя!), то вы можете использовать формальный подход к подбору цвета с помощью цветовой круга.
Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Кстати,
для подбора цветов по цветовому кругу
для дизайнеров созданы специальные
программы. В них обычно используется
спектральный цветовой круг Освальда.
Одну из таких программ вы можете найти
и скачать здесь . К сожалению, эта программа платная, у
бесплатной версии ограниченный
функционал, но можно найти и бесплатный
аналог. Хотя лично мое мнение, что эти
программы дизайнеру не нужны. Нельзя
подходить столь формально к цветовому
кругу, и к подбору цветовой гаммы.
Хотя лично мое мнение, что эти
программы дизайнеру не нужны. Нельзя
подходить столь формально к цветовому
кругу, и к подбору цветовой гаммы.
Комплиментарные (дополнительные) цвета
Комплиментарными , или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена . Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета. Сама природа подсказывает нам примеры комплиментарных сочетаний – посмотрите на грядку с клубникой! Использовать комплиментарную гамму для больших композиций трудно, но если надо что-то выделить, подчеркнуть, это то, что вам нужно. Ни в коем случае не используйте комплиментарные цвета для текстовых композиций . Подробнее о дополнительных цветах . |
Классическая триада
Аналоговая триада
Контрастная триада
Прямоугольная схема
Квадратная схема
Цветовой
круг: заключение.
Первые правила использования цветов, да и не только цветов, были созданы задолго до появления современного графического дизайна Леонардо да Винчи в его «Трактате о живописи». Но даже он уже говорил: «Если ты в своем творчестве хочешь руководствоваться только правилами, то никогда ничего не достигнешь, и в твоих произведениях будет царить путаница».
Дизайнеру нельзя ограничивать себя правилами , нужно следовать своей интуиции. При умелом использовании цветовой круг может оказать большую помощь при составлении цветовой гаммы дизайнерской композиции. Но, все же, не стоит перегибать палку. Нельзя формально ткнуть в первые попавшиеся цвета классической схемы, надо экспериментировать, искать живые сочетания цветов. А цветовой круг – хорошая проверка их гармоничности.
Цвет окружает нас повсюду. Нам довольно трудно представить себе монохромный мир, каким его видят многие животные. Приглушенные и насыщенные, яркие и тусклые оттенки не только вызывают определенные эстетические переживания, но и оказывают воздействие (достаточно четко выясненное и хорошо описанное в процессе множества научных исследований) на человеческий организм. С их помощью художник или дизайнер способен сотворить нужное настроение, выделить одни детали и скрыть другие. Именно поэтому цветовая гамма и принципы ее создания объясняются в первый же год обучения во всех образовательных учреждениях, так или иначе связанных с изобразительным искусством. Однако эти правила нужны не только студентам. Их знание пригодится при создании интерьера, выборе палитры макияжа, комплектации гардероба. К счастью, для проникновения в тайны колористики разработан простой и доступный инструмент — цветовой круг Иттена.
С их помощью художник или дизайнер способен сотворить нужное настроение, выделить одни детали и скрыть другие. Именно поэтому цветовая гамма и принципы ее создания объясняются в первый же год обучения во всех образовательных учреждениях, так или иначе связанных с изобразительным искусством. Однако эти правила нужны не только студентам. Их знание пригодится при создании интерьера, выборе палитры макияжа, комплектации гардероба. К счастью, для проникновения в тайны колористики разработан простой и доступный инструмент — цветовой круг Иттена.
Автор
Иоганнес Иттен — педагог и художник родом из Швейцарии. Его имя известно, без преувеличения, всем, кто связан с дизайном и изобразительным искусством. Иттен разработал учебный курс знаменитого Баухауза (Высшая шкала строительства и художественного конструирования, существовала в Германии в 1919-1933 гг.), который до сих пор лежит в основе программы многих аналогичных заведений.
Его книга «Искусство цвета» (как и второй бессмертный труд автора — «Искусство формы»), где изложена теория цветовых сочетаний, переведена на огромное количество языков и стала настольной для дизайнеров разных стран. И, хотя представители всех направлений визуального искусства практически хором твердят, что творить по правилам невозможно, понимание принципов создания гармоничных сочетаний лежит в основе успеха даже самых авангардистских проектов.
И, хотя представители всех направлений визуального искусства практически хором твердят, что творить по правилам невозможно, понимание принципов создания гармоничных сочетаний лежит в основе успеха даже самых авангардистских проектов.
Схема
Что же представляет собой цветовой круг Иттена? Это графическая модель, позволяющая достаточно просто определить гармоничные сочетания. База схемы — три основных цвета: желтый, красный и синий. Они помещаются в центре круга и составляют треугольник с равными сторонами. Углы треугольника являются одновременно вершинами шестигранника, в который вписана первая фигура. Оставшиеся части шестиугольника заполнены цветами второго порядка, образованными путем смешения двух основных красок:
желтый и синий дают зеленый;
синий и красный — фиолетовый;
красный и желтый — оранжевый.
При этом каждый цвет второго порядка выглядит так, что невозможно сказать, какая из составляющих в нем превалирует.
Шестиугольник вписан в двойной круг, поделенный на двенадцать секторов. Те из них, которые соприкасаются с окрашенными вершинами, имеют такой же цвет. Оставшиеся сектора заполнены смесью соседних красок:
Те из них, которые соприкасаются с окрашенными вершинами, имеют такой же цвет. Оставшиеся сектора заполнены смесью соседних красок:
желтый и оранжевый дают желто-оранжевый;
красный и оранжевый — красно-оранжевый;
красный и фиолетовый — красно-фиолетовый;
синий и фиолетовый — сине-фиолетовый;
синий и зеленый — сине-зеленый;
желтый и зеленый — желто-зеленый.
Так получаются цвета третьего порядка.
Сделай сам
Цветовой круг по Иоханнесу Иттену достаточно просто сделать самостоятельно. Для этого потребуются лишь бумага, гуашь и немного терпения. Трудности могут возникнуть на этапе создания цветов второго порядка. Очень важно, чтобы они не тяготели ни к одной из своих составляющих. Впрочем, создание цветового круга — отличная практика, особенно для начинающих художников. Процесс помогает почувствовать краски и нюансы оттенков, проникнуться их «характером», научиться создавать нужную смесь и понять, в чем разница между соседними.
Кроме того, распечатанный с компьютера круг часто страдает некоторыми дефектами. Их причина — в особенностях цветопередачи экрана и принтера.
Круг Иттена и цветовые гармонии
Схема, созданная швейцарским художником, помогает людям творческих профессий находить беспроигрышные варианты визуального наполнения своих проектов. Круг позволяет составлять композиции на основе гармоничного сочетания двух, трех и четырех цветов. Для умеющих с ним обращаться он становится неисчерпаемым При этом правила выбора красок настолько просты, что пользоваться ими удобно в любой момент. Главное, чтобы под рукой был цветовой круг Иттена.
Гармония противоположностей
Для выбора подходящих оттенков используется внешний круг схемы, состоящий из двенадцати секторов. Точно друг напротив друга в нем располагаются дополнительные, или комплементарные цвета (красный — зеленый, оранжевый — синий и так далее). Они составляют контрастную пару, всегда очень яркую и выразительную. Как правило, на больших площадях такое сочетание не используется из-за своей экспрессивности, нередко утомляющей. Идеально использовать пару комплементарных цветов для выделения деталей и элементов.
Как правило, на больших площадях такое сочетание не используется из-за своей экспрессивности, нередко утомляющей. Идеально использовать пару комплементарных цветов для выделения деталей и элементов.
В одежде и интерьере такое сочетание применимо, но с некоторыми говорками. Чаще всего стилисты и дизайнеры рекомендуют выбирать один из цветов в качестве главного, а второй использовать только для деталей. Возникающая разница площадей помогает несколько сгладить напряженность. Общая композиция перестанет быть навязчивой, приобретет большую цельность и привлекательность для глаза.
Триада
Очень интересно смотрятся сочетания трех цветов, расположенных на вершинах равнобедренного треугольника, вписанного в круг Иттена. Композиции, основанные на одной из подобных комбинаций, выглядят очень сочными. Как и в предыдущем случае, для создания гармоничного решения лучше один из цветов выбрать в качестве главного, а оставшиеся два использовать для расстановки акцентов.
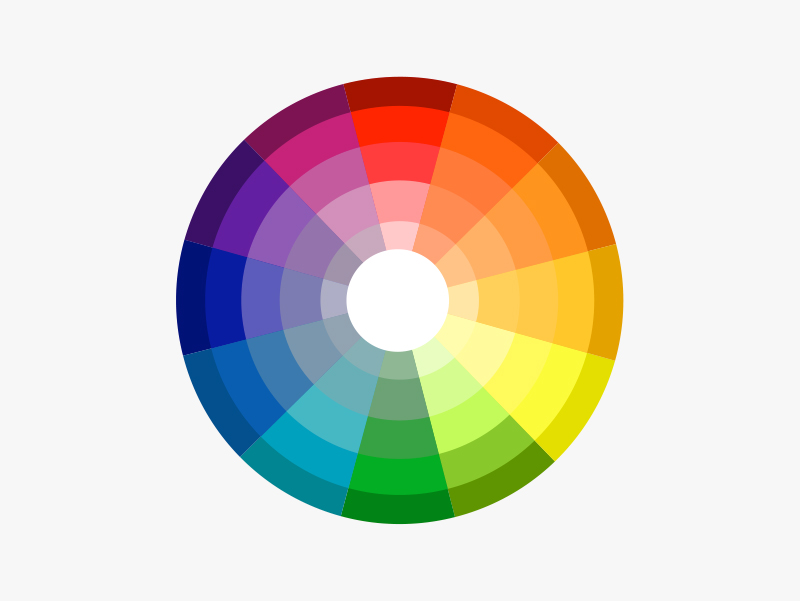
Нужно заметить, что применимость круга Иттена выходит за рамки двенадцати цветов, поскольку за каждым из них стоит длинная вереница всевозможных оттенков. Получить их просто: для это необходимо добавить белый, черный или серый. Цвет будет менять насыщенность, яркость и светлоту. Получающиеся оттенки также подчиняются законам композиции, как и 12 их «предшественников». При этом количество возможных сочетаний увеличивается практически безгранично.
Аналоговая триада
Три цвета в вершинах равнобедренного треугольника в колористике носят название классической триады. Аналоговая же триада — это три цвета, расположенных в соседних секторах. На основе таких сочетаний получаются легкие и спокойные композиции с плавным переходом, без резкого контраста. Здесь также можно воспользоваться правилом одного главного цвета. А для привнесения большей контрастности добавить, например, белый или черный в виде рамок, границ рисунка или фона.
Цвета аналоговой триады также называют родственным. В одежде и интерьере такое сочетание всегда смотрится гармонично.
В одежде и интерьере такое сочетание всегда смотрится гармонично.
Контрастная триада
Как уже было сказано, пара комплементарных цветов дает очень яркие сочетания. Для сглаживания эффекта можно использовать контрастную триаду. Для главного цвета вместо одного противоположного подбирается пара соседних к дополнительному. По-прежнему яркое сочетание лишается избыточной напряженности, становится менее агрессивным. При использовании контрастной триады легче создать гармоничную композицию, чем на основе комплементарной пары.
На вершинах прямоугольника
Цветовой круг Иттена предполагает и создание композиций на основе четырех красок. Гармоничное сочетание определяется при помощи прямоугольника. На его вершинах и располагаются нужные цвета, причем они составляют одновременно две комплементарные пары. Аналогично прямоугольнику нередко используют и квадрат. И снова во время комбинирования стоит уделить вниманию площади, которую занимает каждый цвет. Гармоничные сочетания проще всего создать, если определить один главный оттенок.
Цветовая гамма, разработанная при помощи круга Иттена, в каждом отдельном случае дополняется и несколько изменяется дизайнерами. Часто в основе самых интересных сочетаний лежит лишь интуиция их создателя. Однако для понимания принципов колористики необходимо знать, что такое цветовой круг Иттена, как пользоваться им. Залог творческих прорывов — это хорошая база, теоретическая и практическая. Можно сказать, что именно с целью знакомства художников и дизайнеров с основами и правилами создана наука колористика, цветовой круг как один из ее инструментов, а также многочисленные труды исследователей мира искусства.
Круг цветовых сочетаний в одежде от rubashkashop.ru
Круг цветовых сочетаний в одежде
Цветовой круг появился в результате изучения теории цвета различными учёными, философами, мыслителями. Известны цветовые круги И. Ньютона, И. Гёте, В. Освальда. Самым распространённым на сегодняшний день цветовым кругом является круг Йоханесса Иттена. Именно его изучают в специализированных высших и средних учебных заведениях, и именно им в своей работе пользуются профессиональные дизайнеры, художники и стилисты.
Именно его изучают в специализированных высших и средних учебных заведениях, и именно им в своей работе пользуются профессиональные дизайнеры, художники и стилисты.
Зачем цветовой круг шопоголику?
С помощью элементарных правил цветовой круг помогает подбирать наиболее удачные цветовые сочетания. Благодаря этому, совершать покупки будет гораздо легче и избавит вас от неподходящей друг другу одежды и аксессуаров в вашем гардеробе.
Что же представляет из себя цветовой круг.
Круг Иттена разделен на 12 цветовых секторов. Всего содержится 3 основных первичных цвета — это синий, желтый, красный. Именно при их смешивании и получается всё многообразие цветового круга.
Следующие цвета цветового круга носят название составные или вторичного порядка, их тоже 3 — это фиолетовый, оранжевый и зелёный. Эти цвета получаются путём смешивания в равном соотношении цветов первого порядка.
Благодаря смешиванию цветов первичного и вторичного порядка получаем 6 цветов третичного порядка.
Именно грамотное сочетание этих цветов в одежде даёт гармоничный и стильный образ. В идеале в комплекте должно присутствовать не более 3-х цветов, иначе он может получиться слишком кричащим. Белый, чёрный и серый цвета являются нейтральными и отлично комбинируются со всеми остальными.
Монохромное сочетание — это сочетание разных оттенков одного цвета, например, только зелёного или только синего. Это, пожалуй, самое простое сочетание цветов для тех, кто только начинает свой путь преображения собственного гардероба. При такой цветовой комбинации образ получается очень утончённым и благородным. Это отличный выбор для офисных работников, к примеру. Единственное правило, которое нужно соблюдать, это выбор удалённых друг от друга оттенков. Слишком близкие оттенки будут сливаться и создавать дисгармонию.
Слишком близкие оттенки будут сливаться и создавать дисгармонию.
Комплементарное или противоположное сочетание — это сочетание двух противоположных цветов на цветовом круге. Это самая смелая комбинация цвета в одежде. Чтобы такое сочетание не резало глаз, один цвет должен быть взят за основу, а другой присутствовать в комплекте в незначительном количестве, например, в виде аксессуаров.
Классическая триада — комбинация трёх цветов, которые равноудалены друг от друга на цветовом круге и зрительно образуют равносторонний треугольник. Вместе эти цвета создают достаточно яркую палитру, поэтому их важно правильно сбалансировать. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов. Еще есть контрастная триада — вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета.
Прямоугольная схема состоит из четырех цветов, каждые два из которых — комплиментарные. Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные — вспомогательными.
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудалённые по кругу. Здесь также стоит выбрать один доминирующий цвет. Мы берём только два цвета, так как сочетание четырёх цветов в одежде возможно с большой осторожностью. С двумя цветами всё гораздо проще, отсчитывать можно от любого цвета. При этом получаются такие красивые комбинации, как жёлтый и бирюзовый, зелёный и синий, синий и красный.
Однако вполне справедливо можно заметить, что для подбора гармоничных цветов, 12 цветового круга недостаточно. Просто в нашем круге присутствуют насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов. По этому признаку цвета можно разделить на 4 большие группы: базовые, светлые, акцентные и базово-яркие.
Что это дают нам эти знания? Цветовой круг – это своеобразный компас в мире покупок. Базовые цвета — это самые тёмные цвета в палитре. Они используются для приобретения таких базовых вещей как брюки, юбки, жакеты, костюмы. Светлые тона — самые разбелённые, они отлично подходят для блузок, рубашек, трикотажа. Акцентные цвета — самые яркие и интенсивные, они хороши для аксессуаров. И наконец, базово-яркие цвета — менее интенсивные, чем акцентные, но не такие тёмные, как базовые. Они подходят для вечерней одежды, верхней одежды, обуви, сумок.
Подобрать яркие и эксклюзивные варианты женских рубашек для интересных цветовых сочетаний, приглашаем в каталог интернет магазина rubashkashop.ru
Фото @blaireadiebee
Цветовой спектр как правильно подобрать цвета. Сочетание цветов: Цветовой круг
Добрый день, уважаемые читатели блога сайт. Сегодня я хочу продолжить тему о в дизайне интерьера и на этот раз мы поговорим о контрастных и гармоничных парах. Как мы уже знаем из предыдущего материала, ахроматические белый, черный и серый фактически не считаются цветами, а натуральные коричневые и бежевые оттенки стен, пола и предметов мебели в дизайне помещений принято считать нейтральными. Белый часто ложится в основу интерьера, так как он является прекрасным фоном и связующим для любых цветов и при этом зрительно увеличивает пространство комнаты, наполняя ее чистотой и свежестью.
В природе нет несочетаемых цветов, во всем разнообразии оттенков, которые улавливает человеческий глаз, есть множество подходящих пар, главное уметь их распознать и затем скомбинировать в правильных пропорциях.
Понять цветовую схему и принципы гармоничных сочетаний проще всего при помощи круга Иттена, которым пользуются художники и дизайнеры всего мира. В его основе лежит треугольник классической триады: синего, желтого и красного, от смешивания которых рождается вся известная колористическая палитра. Так, от соединения равных долей синего и желтого образуется зеленый цвет, желтого с красным – оранжевый, красного с синим – фиолетовый. Эта триада называется вторичной. От слияния соседних вторичных и первичных цветов образуются шесть третичных и так далее. Для понимания основ нам будет достаточно двенадцатицветного круга.
Противоположные контрастные пары
У каждого цвета на круге есть свой антипод, расположенный ровно напротив. У красного это зеленый, у желтого – фиолетовый, у синего – оранжевый. Такие пары называют дополнительными или комплиментарными. Они образуют наибольший контраст, возбуждают глаз своей выразительностью. Подобные цвета очень интересно смотрятся в интерьере, хотя пользоваться ими нужно с большой аккуратностью. Не рекомендуется брать оба цвета в равных долях или смешивать в чистом виде без нейтральных разбавителей (белого или серого). Наилучшего эффекта можно добиться, если использовать их не для стен, а в текстиле и обивке мебели. На фотографии ниже хороший пример того, как с помощью пары «желтый и фиолетовый» создать яркий дизайн гостиной комнаты.
Круг Иттена помогает определить, какие цвета относятся к холодному спектру, а какие к теплому. Поделите его на равные части, проложив вертикальную линию через желтый. Все что окажется в сегменте с красным – теплое, с синим – холодное. Как вы видите, цвета в комплиментарных парах прямо противоположны по своему воздействию. Чтобы сделать интерьер теплее или прохладнее необходимо усилить долю цвета c соответствующими характеристиками.
Зеленый цвет отличается от остальных тем, что его нельзя назвать ни теплым, ни холодным, все зависит от того, в паре с каким цветом он выступает. Его противоположность – красный, самый сильный в круге по своей эмоциональности. На фоне зеленого красный выдвигается на передний план, а его интенсивность усиливается. Эта очень выразительная пара способна преобразить самый скучный интерьер, главное правильно соблюдать пропорции, чтобы не сделать его излишне ярким и раздражающим.
Предельно удаленные контрастные пары цветов
Интерьеры, созданные на основе комплиментарных цветов, многим кажутся слишком яркими и даже раздражающими, особенно когда в них используются наиболее насыщенные оттенки. Есть способ немного смягчить их взаимодействие, не нарушив удачной связи. Для этого к основному цвету на круге дополнительным берется не противоположный цвет, а его сосед справа или слева. Такие пары называются предельно удаленными.
От подобных союзов получаются такие сочетания, как красный и салатовый, синий и желтый, бирюзовый и оранжевый, желтый и сиреневый. Вот несколько фотографий с примерами интерьеров, созданных на основе предельно удаленных пар.
Для подбора комбинаций комплиментарных и предельно удаленных контрастных пар можно воспользоваться вот таким кругом из шести секторов. Любые противоположные цвета на нем должны хорошо сочетаться друг с другом.
Родственные гармоничные пары
Контрастные пары цветов являются наиболее яркими и выразительными в дизайне интерьера. Помимо них существуют родственные или гармоничные пары, среди которых можно найти не менее удачные сочетания.
Родственные цвета находятся на соседних сегментах круга. Это такие пары, как желтый и лаймовый, фиолетовый и розовый, зеленый и голубой. На первый взгляд не все сочетания покажутся удачными, но вы быстро убедитесь в обратном, если внимательно просмотрите всю палитру оттенков каждого сектора от бледно-пастельного, до предельно-насыщенного.
Сегодня мы продолжили изучение удачных сочетаний цветов в интерьере и рассмотрели контрастные и гармоничные пары. Чаще всего для создания красивого дизайна их бывает вполне достаточно, но в некоторых случаях триады позволяют добиться лучшего результата. О них мы поговорим в следующий раз. Надеюсь, этот материал был интересным и полезным для вас!
Продолжаю тему «Если не нравится свой колорит» и «как работать с палитрой сезона»
У нас уже были статьи, как разнообразить свои цвета
и как вписать неподходящие цвета в ваш гардероб
Перед тем, как перейти к психологическому восприятию цветотипов, я хочу рассказать еще об одном способе сделать цвета палитры интереснее. Иногда важны не столько цвета, сколько их сочетания .
Способов сочетать цвета достаточно много. Самый распространенный способ — по цветовому кругу . (+ нужно помнить про комплиментарные цвета по Манселлу )
Но чтобы сочетать цвета, нужно знать к какому сектору 12 частного круга принадлежит тот или иной цвет. Некоторые компании делают специальные цветовые круги по цветотипам
Но что делать, если у вас такого нет?
В некоторых палитрах цвета разделены по оттенкам, и разделить палитру на составляющие достаточно легко (за это я и люблю палитры 12 tone sci art=))
Вот, например, вы светлое лето и у вас такая палитра:
Для начала палитру нужно разложить на составляющие. Обычно в любой из палитр есть почти все части 12 частного сектора. Обычно их 10. Остальные два могут прийти в палитру человека из индивидуальной палитры из соседних колоритов. Например, у одного светлого лета недостающий желто-зеленый придет из светлой весны, а у другого — из холодного лета (там это цветной серый с зеленоватым оттенком)
Как вы видите, некоторые цвета не очевидны, потому что в них очень много серого, но догадаться, что есть что — можно.
Что касается способа сочетания цветов по цветовому кругу — он самый простой для понимания и помогает создавать большое количество сочетаний (хотя я сама обычно сочетаю цвета более интуитивно — как для себя, так и для клиентов, круг у меня «в голове» — так тоже можно, если знаете теорию — что с чем сочетается, но для начала лучше работать с кругом).
Общее правило сочетаний 12 частного цветового круга — вписать в него любую геометрическую фигуру и посмотреть, на какие цвета она указывает.
Например, пусть будут такие фигуры:
(шаблоны кругов взяла с http://www.colorkurs.ru/ , сочетания делала как эскизы для моих курсов)
Слева-направо по рядам — просто круг, монохромное сочетание, комплиментарное по Иттену, родственное сочетание (все цвета содержат в себе общий цвет и не содержат контрастных цветов — учитывается пространство внутри фигуры), родственно-контрастное сочетание (оба цвета содержат один общий цвет, а их вторые цвета различаются, учитываются края этой фигуры), расщепленный контраст, триада, геометрические сочетания. Последний круг показывает, что вы можете крутить фигуры , как вам угодно.
Посмотрим, как это работает с палитрой светлого лета.
Если за основу взять желтый (как вы помните, круг можно крутить)
Кроме того, к любому сочетанию вы можете добавить любой базовый цвет своей палитры . И стоит помнить, что чем больше цветов, тем сложнее их сочетать. Оптимальное количество цветов в гардеробе — три , больше сочетать сложно.
Подбор цветовой гаммы — достаточно ответственное занятие. Сочетание цветов в дизайне всегда было основной из главных задач. Обязательно придавайте значение сочетаниям цветов, это важно!
Цветовая гамма не должна напрягать или нервировать, а, наоборот возвращать потраченную в течение дня гармонию. Выбор цветовой гаммы начинается с решения, чего же Вы все-таки хотите от дизайна цвета. Только так Вы сможете подобрать оптимальное сочетание цветов.
Самый «горячий» цвет — это оранжевый. Наиболее холодный — голубой, всегда ассоциирующийся с прохладной водой и льдом. Переходя от голубых через зеленые и желтые тона, цвета теплеют, держат «высокую температуру» на красном, бордовом, коричневом и некоторых оттенках розового и фиолетового, а затем снова «спускаются» к холоду через сиреневый и синий. Однако представленная градация весьма условна, поскольку грани между холодными и теплыми едва уловимы. Например, лайм скорее относится к желтым оттенкам, но является холодным цветом. И, наоборот, глубокий, насыщенный фиолетовый может быть как теплым, так и холодным, в зависимости от того, доминирует в нем красный или синий.
И все же именно теплая или холодная палитры способны преображать помещение. Так, например, для того, чтобы расширить стены небольшой комнаты, желательно использовать не просто светлые, а светлые холодные тона.
И наоборот, сделать слишком просторное и оттого пустое помещение более уютным помогут теплые оттенки. Они же добавят в немного солнечного настроения, если в ней не хватает естественного освещения, и используются лампы дневного света. Тогда как обильно освещенную залу с большими окнами можно «нарядить» в холодные тона.
Особой широтой отличаются цветовые гаммы интерьера кухонь. Если Вы оформляете кухню, следует учесть, что сочные теплые цвета — оранжевый, травяной зеленый, яичный желтый — повышают аппетит, а голубой и белый помогают держать себя в рамках и употреблять пищу в умеренных количествах.
Спальня — будь то уголок для отдыха от суровых будней или само воплощение романтики — тоже требует особого подхода. В первом случае лучше раскрасить ее в прохладные цвета, уносящие далеко от требующих решения проблем. Во втором, конечно, первые роли принадлежат красному и всевозможным его оттенкам, или же любому другому цвету, который вам нравится и относится к теплой гамме. Такой цвет позволит быстро восстановить силы, будто передавая свою энергию и тепло вам.
Конечно, существуют модные сочетания цветов в каждом сезоне. Но когда Вы осуществляете подбор сочетаний цветов, следует все-таки основываться на таблицу сочетания цветов и собственные ощущения.
Не существует правильного сочетания цветов, существует только удачное сочетание цветов.
Для того, чтобы подобрать сочетания цветов, существует несколько подходов. Первый тип — однотонный
Цветовая гамма варьируется в пределах основного цвета, он лишь становится темнее или светлее. Например, темно-синий, синий, голубой. Однако оформленную таким образом комнату можно слегка разбавить «вкраплениями» другого цвета, не слишком притягивающего к себе внимание. Например, помещение в голубых и синих тонах могут дополнить белый и светлый песочный. Второй тип — гармоничный
Если вы хотите разнообразия, но не настолько радикального, чтобы говорить о контрастах, «раскрасьте» помещение по гармоничному сочетанию цветов. Самые выигрышные примеры сочетания цветов, которые можно смело сочетать друг с другом:
- Для красного: розовый — фиолетовый и оранжевый — яичный желтый
- Для оранжевого: красный — розовый и яичный желтый — желтый
- Для желтого: оранжевый — яичный желтый и лайм — салатовый
- Для зеленого: лайм — салатовый и цвет морской волны — синий
- Для синего: зеленый — цвет морской волны и сиреневый — фиолетовый
- Для фиолетового: синий — сиреневый и розовый — красный
Третий тип — игра на контрастах
Для любителей оригинального и яркого дизайна — игра на контрастах. У каждого цвета на палитре есть свой «антипод»:
- Красный — зеленый
- Оранжевый — цвет морской волны
- Яичный желтый — синий
- Желтый — сиреневый
- Лайм — фиолетовый
- Салатовый — розовый
«Неблагополучные» цвета и сочетания цветовой гаммы:
Красный — создает нервное напряжение (может даже вызвать гипертонию).
Черный (а также фиолетовый) — «съедает» пространство.
Коричневый (в том числе и отделка «под дерево») — вызывает меланхолию, может привести к депрессии.
Серый — печаль и уныние.
Синий — ощущение холода и неуютности. Благоприятная цветовая гамма:
- Оттенки от желтого к зеленому — спокойная и оптимистичная гамма, снимает усталость.
- Пастельные оттенки от желтого к бежевому — «примиряющие» и комфортные цвета.
- Бирюза — дает ощущение свежести (подходит для ванной).
- Светло-голубой — успокаивает, вызывает сонливость — идеален для спальни и комнат отдыха, а вот в кабинетах и рабочих зонах противопоказан.
- Темно-голубой — «охлаждает» пространство и пыл (например, за столом переговоров), считается серьезным и деловым цветом.
- Желтый и оранжевый — стимулирует и тонизирует (не годится для спальни), подходит для комнаты окнами на север.
- Белый — может вызывать ощущение холода и дискомфорта, с другой стороны — «чистый лист» — идеальный фон для любых дизайнерских решений. Красный или терракотовый в виде акцентов — бодрит, поднимает настроение.
- Черный в виде акцентов — придает интерьеру графичность и особый стиль.
- Светло-серый в «миксе» с другими цветами — деловая обстановка.
Сочетания родственно-контрастных цветов представляют самый обширный вид цветовых гармоний. В системе цветового круга родственно-контрастные цвета располагаются в смежных четвертях. Это: теплые (желто-красные и желто-зеленые цвета) и холодные (сине-зеленые и сине-красные цвета).
Особенной гармоничностью обладают сочетания цветов, которые располагаются в цветовом круге на противоположных концах друг от друга. Это объясняется тем, что между такими парами родственно-контрастных цветов существует двойная связь: они состоят из равного количества объединяющего главного цвета и равных количеств контрастирующих цветов. В практике редко приходится сталкиваться с композициями, которые содержат всего два цвета. Простейшее гармоничное сочетание двух родственно-контрастных цветов значительно обогащается при добавлении цвета из тонового ряда этих же цветов, разбеленного или затемненного.
Также цветовая гармония может образовываться сочетанием цветов расположенных в вершинах вписанного в цветовой круг равностороннего треугольника. Поворачивая такой треугольник внутри круга, вы можете получить любое сочетание цветов, при этом оно будет обязательно гармоничным. Успешное сочетание цветов и красок в интерьере — залог уюта в доме.
Особой популярностью у дизайнеров пользуется цветовой круг Йоханесса Иттена, который является основополагающим при изучении «Теории цвета» и «Цветоведения» в современных высших и средних учебных заведениях архитектуры, дизайна и изобразительного искусства.
В круге Иттена основой являются три цвета: синий, красный и жёлтый:
Далее следуют цвета второго порядка, получаемые из смешения между собой основных: зелёный, оранжевый, фиолетовый (синий + красный = фиолетовый; красный + желтый = оранжевый; желтый + синий = зеленый).
Шесть оставшихся цветов образованы при смешивании цвета первого и второго порядка: красно-фиолетовый, красно-оранжевый, сине-фиолетовый, сине-зелёный, жёлто-оранжевый, жёлто-зелёный. Этим инструментом очень любят пользоваться дизайнеры при создании гармоничных, комфортных дизайнов помещений.
Цветовые сочетания в одежде — это очень важный момент при подборе гардероба или дизайне новой модели при вязании.
Гармония цветов в одежде строится по принципу сочетания родственных либо контрастных цветов. В одежде можно говорить о гармоничных сочетаниях, исходя из оттенков одного и того же цвета, тогда это — одноцветная гармония.
Гармония может быть построена на сочетании близких цветов, т. е. смежных цветов цветового круга, например, желтый и желто-оранжевый, оранжевый и красно-оранжевый.
\Гармония может быть построена и на контрастных цветах. Это значит, что выбираются цвета из граничащих друг с другом секторов цветового круга. Наилучшим образом сочетаются между собой цвета, расположенные под углом 90° в соседних секторах. Другой разновидностью контрастной гармонии являются сочетания цветов, находящихся друг к другу в цветовом круге под углом 180°.
Пары «желтый—синий», «красный—зеленый» считаются дополнительными, контрастными сочетаниями. Цвета можно расположить в виде круга с осями: «желтый—синий», «красный—зеленый».
Выделяются 3 типа сочетаний цветов: родственные, родственно-контрастные, контрастные.
Контрастные — это сочетания противоположно расположенных четвертей круга (угол между ними 180°), всего 44 сочетания.
Родственно-контрастные — это сочетания цветов из двух соседних четвертей круга (угол между ними меньше 180°), всего 36 сочетаний.
— это промежутки от данного цвета до следующего главного. Родственными являются желтый и любой из промежутка — желто-красный (но не чисто красный).
Цветовая гармония понимается как цветовое равновесие в гармонирующих цветах количеств главных цветов (чистых желтого, синего, красного и зеленого).
Гармоничными будут родственные цвета при равной светлоте и насыщенности, если добиться в них одинакового количества главных цветов.
Гармоничными в родственно-контрастных цветовых тонах будут все пары цветов, расположенные на концах хорд, параллельных слоям, соединяющим главные цвета (так как содержат равное количество главных и дополнительных цветов).
На основе указанных гармоничных пар могут быть построены более сложные многоцветные гармонии. При этом надо соблюдать три правила:1. К двум гармонирующим родственно-контрастным цветам может быть прибавлен третий — главный цвет, их роднящий, ослабленной насыщенности. Например, желтовато-красный, желтовато-зеленый и желтовато-белый цвета могут быть уравновешены одинаковой желтоватостью.
2. К двум гармонирующим родственно-контрастным цветам можно добавить третий и четвертый, уравновешенные с ними. Например, гармоничное сочетание оранжевого с желто-зеленым может быть дополнено фиолетовым и голубым.
3. Можно создавать гармонии родственных и дополнительных цветов. Например, гармония желтовато-белого и лиственно-зеленого может быть пополнена пурпурным.
Вариации цветовых сочетаний :
Иттен, Йоханнес (Itten, Johannes) — выдающийся педагог, теоретик дизайна, художник.
Никому ни секрет, что у каждой вязальщицы остаются остаточки пряжи. Не спешите от них избавиться. Из остаточков пряжи можно связать много красивых изделий от пледа «бабушкиным квадратом» , пинеток для деток, носочков, до разноцветных брошек.
Очень хорошо тем, кто уверен в своём чувстве цвета, и умело применяет своё чутьё на практике. Но не у всех эта уверенность есть. Как раз, кто не уверен в своём чувстве цветовой гармонии, хотя это чувство присуще каждому человеку, предлагаю в помощь цветовой круг Йоханнеса Иттена. Этот цветовой круг очень хорошо помогает подбирать гармоничные цветовые комбинации, состоящие из двух, трех, четырех и более цветов.
Круг Иттена разделен на 12 цветовых секторов. Всего содержится 3 основных первичных цвета – это синий, желтый, красный . Именно при их смешивании и получается всё многообразие цветового круга.
Следующие цвета цветового круга носят название составные или вторичного порядка, их тоже 3- это фиолетовый, оранжевый и зелёный . Эти цвета получаются путём смешивания в равном соотношении цветов первого порядка.
Благодаря смешиванию цветов первичного и вторичного порядка получаем 6 цветов третичного порядка.
Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Внутри каждого круга имеется фигура; линия, треугольники, прямоугольник, квадрат, шестиугольник, вращая фигуру, мы получаем нужную комбинацию сочетания цветов.
Комплиментарные (дополнительные) цвета.
Комплиментарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена.
Классическая триада.
Классическую триаду образуют три равноудаленных по цветовому кругу Иттена цвета. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов.
Аналоговая триада.
Аналоговую цветовую схему образуют три соседних цвета в двенадцатисекторном цветовом круге. При использовании этой схемы, возможно выбрать один цвет главным, второй – поддерживающим, а третий использовать для акцентирования.
Контрастная триада.
Контрастная триада – вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета.
Прямоугольная схема.
Прямоугольная схема состоит из четырех цветов, каждые два из которых – комплиментарные.
Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные – вспомогательными.
Квадратная схема
.
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудалённые по кругу. Здесь также стоит выбрать один доминирующий цвет.
Шестиугольная схема.
Шестиугольная схема сочетания цветов более сложная, но тем не менее применяема. В двенадцатисекторный цветовой круг можно вместо треугольника или квадрата вписать и шестиугольник. И тогда гармоничное шестизвучие будет базироваться на трёх парах дополнительных цветов.
Однако вполне справедливо можно заметить, что для подбора гармоничных цветов, 12 цветового круга недостаточно. Вернее не то, что бы недостаточно, а просто это еще не всё. Просто в нашем круге получились насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов.
Цветовой круг Иттена делится на холодные и тёплые цвета. Мы видим, что жёлтый цвет — самый светлый, а фиолетовый — самый тёмный. Это значит, что эти два цвета образуют самый сильный контраст света и темноты. Под прямым углом к оси «жёлтый — фиолетовый» расположены «красно-оранжевый» и «сине-зелёный», которые являются двумя полюсами контраста холода и тепла. Жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть тёплыми цветами, а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — холодными. Красно-оранжевый, — самый теплейший, а сине-зелёный, — самый холодный цвет.
гармоничные сочетания цветов / Skillbox Media
Вариантов сочетаний цветов по кругу Иттена очень много. Давайте рассмотрим несколько из них, которые используются чаще всего.
1. Если провести через центр круга прямую линию, получится комплементарное сочетание — оно максимально контрастное.
Контрастные цвета, которые соединяет прямая линия на круге, называются дополнительнымиСочетание дополнительных цветов активное и энергичное. Если использовать их в равных пропорциях, они могут перебивать друг друга. Такое сочетание хорошо подходит для расстановки акцентов: для этого один из цветов берут как базовый, а другого добавляют немного, чтобы выделить отдельные объекты на изображении.
2. Если нужен менее сильный контраст, можно использовать сочетание из трёх цветов — контрастную триаду. В этой комбинации один из дополнительных цветов заменяется на два соседних.
Контрастная триада получается при наложении равнобедренного треугольника на кругЭто хорошая альтернатива комплементарному сочетанию: здесь сочетание по-прежнему контрастное, но уже не такое резкое. Если вам нужно чуть приглушить контраст дополнительных цветов или просто расширить палитру с двух до трёх цветов, можно выбирать такой вариант.
3. Равносторонний треугольник образует классическую триаду: три цвета в его углах будут давать сбалансированное сочетание. Этот вариант подойдёт, если вам нужно больше разнообразия в цветовой гамме.
Это сочетание смотрится более пёстрым, чем контрастная триадаЕсли вы задумали использовать один конкретный цвет и хотите подобрать к нему ещё два, которые будут кардинально различаться, схема с равносторонним треугольником поможет сделать это быстро и избежать ошибок.
4. Ещё один вариант комбинации из трёх цветов — аналоговая триада. Здесь задействованы цвета, расположенные на круге рядом. Это сочетание без интенсивных контрастов.
Вот пример одного из таких сочетанийЭта палитра — спокойная и сдержанная. Аналоговое сочетание подойдёт, если вам нужны мягкие переходы между цветами без резких акцентов.
5. Когда трёх цветов недостаточно, можно выбрать четыре. Например, квадрат, наложенный на круг Иттена, образует сочетание тетрады: все четыре цвета гармонируют между собой.
Чем больше требуется цветов, тем труднее их сочетать, но круг Иттена упрощает задачуПо сути, здесь представлено сочетание из двух пар дополнительных цветов. Сочетание четырёх цветов в тетраде позволяет создавать красочное и разнообразное изображение.
6. Ещё одно сочетание двух пар комплементарных цветов — прямоугольная схема. В отличие от тетрады, здесь сочетаются более близкие оттенки.
Такая схема даёт много вариантов сочетанийЕсли нужно четыре цвета, но не требуется такой широкий спектр, как в квадратной схеме, то этот вариант подойдёт. Здесь будет достигнут контраст за счёт сочетания комплементарных пар, но сами эти пары ближе друг к другу на спектре.
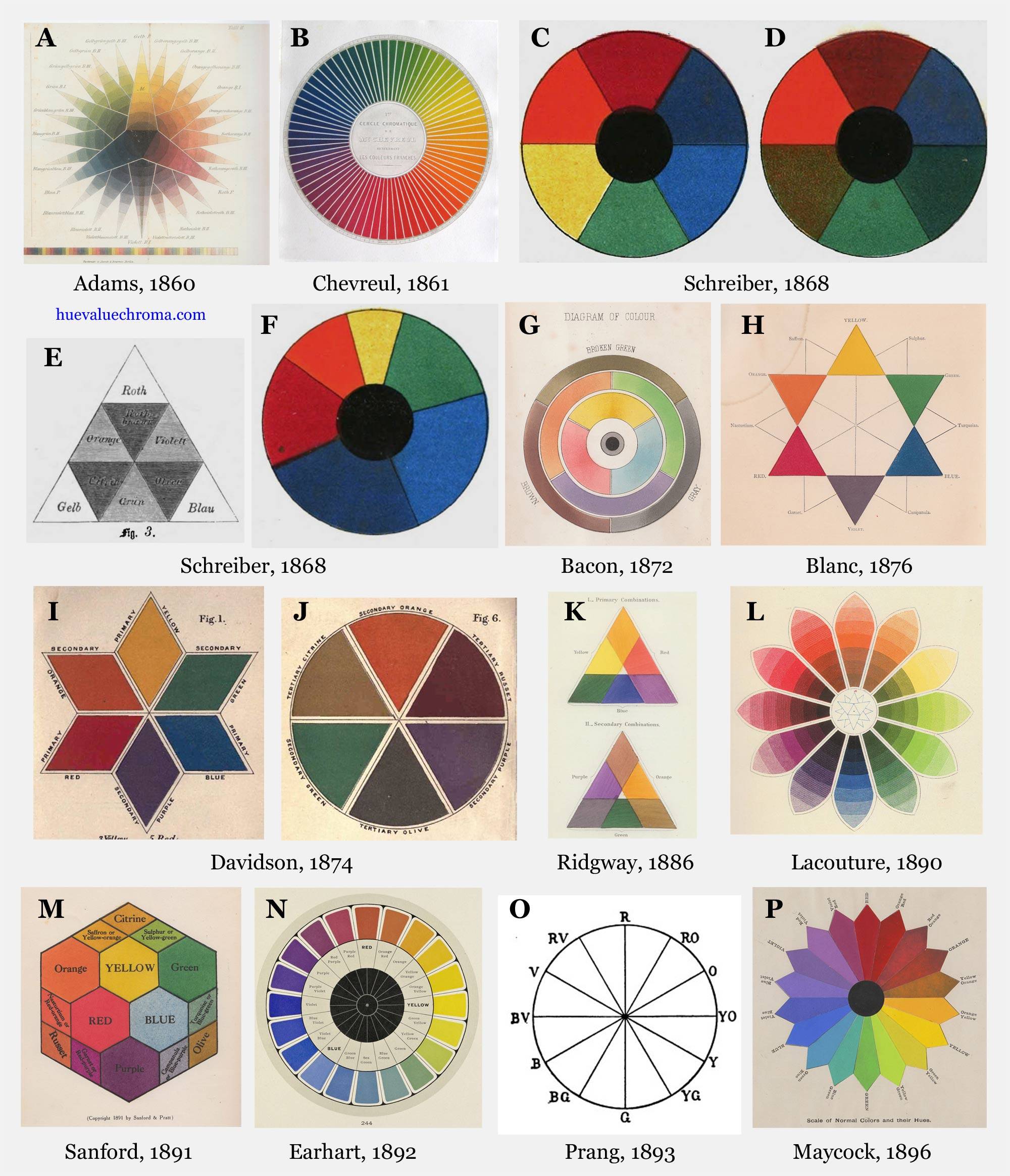
Исторический взгляд на теорию цвета
% PDF-1.7 % 1 0 объект > эндобдж 6 0 obj > эндобдж 2 0 obj > транслировать 2019-07-11T18: 40: 27-07: 002019-07-11T18: 40: 27-07: 002019-07-11T18: 40: 27-07: 00Appligent AppendPDF Pro 5.5uuid: 135f89c3-abf7-11b2-0a00- 782dad000000uuid: 135fc14e-abf7-11b2-0a00-d0768774fc7fapplication / pdf
Восприятие цвета, как и восприятие звука, представляет собой сложный предмет, охватывающий дисциплины психологии, физиологии, биологии, химии и физики. Когда вы смотрите на объект и воспринимаете отчетливый цвет, вы не обязательно видите свет одной частоты.Представьте, например, что вы смотрите на рубашку, и она кажется вам фиолетовой. В таком случае может быть несколько частот света, падающего на ваш глаз с разной степенью интенсивности. Тем не менее, ваша система глаз-мозг интерпретирует частоты, которые поражают ваш глаз, а рубашка декодируется вашим мозгом как фиолетовый .
Основные цвета светаПредмет цветового восприятия можно упростить, если мы рассмотрим основные цвета света.Мы уже узнали, что белый цвет — это вовсе не цвет, а наличие всех частот видимого света. Когда мы говорим о белом свете, мы имеем в виду ROYGBIV — наличие всего спектра видимого света. Но комбинирование диапазона частот в спектре видимого света — не единственный способ получения белого света. Белый свет также может быть получен путем объединения только трех различных частот света при условии, что они широко разнесены в видимом спектре света.Любые три цвета (или частоты) света, которые дают белый свет в сочетании с правильной интенсивностью, называются основными цветами света . Есть множество наборов основных цветов. Наиболее распространенный набор основных цветов — красный (R), зеленый (G) и синий (B). Когда красный, зеленый и синий свет смешиваются или складываются с нужной интенсивностью, получается белый (W) свет. Это часто представлено уравнением ниже:
R + G + B = W Фактически, смешивание (или сложение) двух или трех из этих трех основных цветов света с разной степенью интенсивности может дать широкий диапазон других цветов.По этой причине многие телевизоры и компьютерные мониторы воспроизводят диапазон цветов на мониторе с помощью красного, зеленого и синего светоизлучающих люминофоров.
Добавление основных цветов света можно продемонстрировать с помощью светового короба. Световой короб освещает экран тремя основными цветами — красным (R), зеленым (G) и синим (B). Огни часто имеют форму кругов. Результат добавления двух основных цветов света легко увидеть, наблюдая за перекрытием двух или более кругов основного света.Различные комбинации цветов, производимые красным, зеленым и синим, показаны на рисунке ниже. ( ВНИМАНИЕ! : из-за того, что разные мониторы и разные веб-браузеры отображают цвета на мониторе компьютера, могут быть небольшие отклонения от предполагаемых цветов.)
Эти демонстрации с цветной рамкой показывают, что красный и зеленый свет вместе дают желтый (Y) свет.Красный и синий свет вместе дают пурпурный (M) свет. Зеленый и синий свет вместе дают голубой (C) свет. И, наконец, красный свет, зеленый свет и синий свет вместе дают белый свет. Иногда это демонстрируется следующими цветовыми уравнениями и графикой:
| R + G = Y R + B = M G + B = C |
Желтый (Y), пурпурный (M) и голубой (C) иногда называют вторичными цветами света , поскольку они могут быть получены путем сложения равных интенсивностей двух основных цветов света.Добавление этих трех основных цветов света с различной степенью интенсивности приведет к появлению бесчисленного множества других цветов, с которыми мы знакомы (или незнакомы).
Дополнительные цвета света
Любые два цвета света, которые при смешивании с равной интенсивностью дают белый, называются дополнительными цветами друг друга. Дополнительный цвет красного света — голубой. Это разумно, поскольку голубой свет эквивалентен комбинации синего и зеленого света; а синий и зеленый свет при добавлении к красному свету будут давать белый свет. Таким образом, красный свет и голубой свет (который эквивалентен синему + зеленому свету) представляют собой пару дополнительных цветов света; они складываются вместе, чтобы получить белый свет.Это показано в уравнении ниже:
R + C = R + (B + G) = БелыйКаждый основной цвет света имеет дополнительный цвет света в качестве своего дополнения. Ниже перечислены три пары дополнительных цветов. Рисунок справа чрезвычайно полезен для определения дополнительных цветов. Дополнительные цвета всегда расположены прямо напротив друг друга на графике. Обратите внимание, что голубой расположен напротив красного, пурпурный — напротив зеленого, а желтый — напротив синего.
| Дополнительные цвета света Красный и голубой Зеленый и пурпурный Синий и желтый |
Создание различных цветов света путем смешивания трех основных цветов света известно как сложение цветов .Принципы сложения цветов, обсуждаемые на этой странице, можно использовать для прогнозирования цветов, которые будут получены при смешивании источников света разных цветов. В следующей части Урока 2 мы узнаем, как использовать принципы сложения цветов, чтобы определить, почему разные объекты выглядят определенными цветами при освещении разными цветами света.
1. Над белым листом бумаги расположены две лампочки. Когда свет включается, он освещает весь лист бумаги (как показано на схеме ниже). Каждая лампочка излучает основной цвет света — красный (R), зеленый (G) и синий (B). В зависимости от того, какой основной цвет света используется, бумага будет иметь другой цвет. Выразите свое понимание добавления цвета, определив цвет, который будет отображаться на листе бумаги на схемах ниже.
2. Предположим, что свет от пурпурного прожектора и свет от желтого прожектора смешаны вместе, будет ли получен белый свет? Объяснять.
Полное руководство [Бесплатная загрузка]
В контент-маркетинге цвет — это эмоциональный сигнал.
В океане контент-маркетинга цвет может помочь вам выделиться.
Это то, что заставляет вашу аудиторию видеть то, что вы хотите, чтобы они видели, чувствовать то, что вы хотите, и делать то, что вы от них хотите. От того, какие оттенки вы выберете, также зависит удобство использования и читабельность контента. Это то, что делает понимание психологии цвета настолько важным для успеха вашего контента .
Однако неправильный выбор цвета также может негативно повлиять на воздействие вашего сообщения.Совершите ошибку, и ваш отличный контент и ваш потрясающий призыв к действию будут легко проигнорированы. Даже НАСА заботится о цвете; достаточно, чтобы они предоставляли бесплатные онлайн-ресурсы, чтобы помочь людям, не являющимся дизайнерами, выбрать правильные оттенки.
Прочитав этот пост, вы поймете основы теории и психологии цвета. Кроме того, мы включили бесплатную шестнадцатеричную цветовую таблицу, чтобы с легкостью подобрать нужные цвета с помощью любого инструмента дизайна.
Готовы стать экспертом? Давайте начнем!
Загрузите сейчас
Plus, присоединяйтесь к нашему списку рассылки, чтобы оставаться в курсе.
Успех! Ваша загрузка должна начаться в ближайшее время. Или вы можете скачать его вручную здесь.
Загрузить сейчас
Начнем с основ теории цвета
Понимание того, как работает цвет, не только для художников, которые целый день окунают руки в краски и пигменты. Любой маркетолог должен понимать основы теории цвета, потому что независимо от того, какой цвет вы используете в своем контенте.
Основной цвет
Основные цвета — это три цвета, составляющие все остальные цвета.Это красный , синий и желтый . Эти три цвета можно использовать для создания следующего уровня цветов, называемого вторичными цветами .
Конечно, когда речь идет об основных цветах, существует множество исключений. Если вы говорите о теории цвета в отношении света, вашими основными цветами будут голубой, пурпурный и желтый. Не забывайте CMYK для печати и RGB для экранов или мониторов. И при смешивании краски имеет значение, какой именно пигмент вы используете, чтобы получить этот красный цвет, чтобы придумать правильный новый цвет.Но давайте будем простыми и будем использовать красный , синий и желтый .
Дополнительный цвет
Дополнительные цвета: фиолетовый , зеленый и оранжевый . Они созданы с использованием основных цветов. Если вы посмотрите на цветовое колесо, вы найдете вторичные цвета между двумя основными цветами.
Таблица цветов:
- красный + синий = фиолетовый
- синий + желтый = зеленый
- красный + желтый = оранжевый
Третичный цвет
Третичные цвета заменяют второстепенные цвета на один шаг дальше .Это «двухименные» цвета, такие как красно-фиолетовый , красно-оранжевый , желто-зеленый и т. Д.
Они создаются путем добавления одного основного цвета больше, чем другого, создавая не настоящий вторичный цвет. В итоге он становится ближе к основному цвету.
Чистый цвет
Первичный , вторичный и третичные цвета без добавления белого, черного или третьего цвета являются чистыми (или насыщенными) цветами.Это насыщенные, яркие, веселые и незапятнанные цвета.
Это цвета детских игрушек, детских садов и летней одежды.
Оттенки
Когда к чистому цвету добавляется белый, получается оттенок. Некоторые называют их пастельными цветами. Они светлее и бледнее, чем чистый цвет, и не такие интенсивные.
Диапазон оттенков от чуть более белого до почти белого.
Оттенки
Когда черный цвет добавляется к чистому цвету, вы создаете оттенок.Они затемняют и приглушают яркость чистых цветов и варьируются от чуть более темного до почти черного.
Тоны
Когда к чистому цвету добавляется серый (черный + белый), создается тон . Вы часто слышите, как люди говорят, что цвет нужно «смягчить», имея в виду, что он слишком интенсивный, и они хотят снизить уровень интенсивности.
Добавление черного и белого в разных количествах к цвету быстро снижает интенсивность.
Завершенное цветовое колесо
Уф! Итак, у нас есть полное цветовое колесо с первичными , вторичными и третичными цветами , плюс их оттенков , оттенков и оттенков .Вы можете увидеть, как все это сочетается друг с другом, на цветовом круге ниже.
Холодные цвета находятся на левой стороне колеса, в синем и зеленом. — теплые цвета, — все на правой стороне колеса, желтые и красные.
Теперь, когда вы понимаете теорию цвета и цветовое колесо, вы можете целенаправленно использовать цвет в своем контент-маркетинге.
Правильное использование контраста с цветом
Когда дело доходит до цветовой техники, использование контраста особенно важно, и, вероятно, именно он заставит вас больше всего спорить с дизайнером.
Контрастность — это то, как один цвет отличается от другого. Это то, что делает текст или объекты отличными от фона. Высокая контрастность — это когда цвета легко отделяются друг от друга. Низкая контрастность — это когда они этого не делают.
Часто люди предполагают, что разница в цвете — это то, что создает контраст, но это не так. У вас могут быть два совершенно разных цвета, но они не имеют никакого контраста, потому что их тон одинаков. Чтобы проверить контрастность ваших цветов, превратите их в оттенки серого и проверьте их контраст.
Цвета в чистом виде различаются по тому, насколько они светлые и темные.
Например, желтый светлый, а синий — более темный. Желтый и оранжевый мало контрастируют друг с другом, несмотря на то, что они разные цвета. Когда разные цвета имеют одинаковый тон (уровень серого, как вы только что узнали), они также не будут иметь большого контраста. При принятии решения о контрасте недостаточно просто выбрать два разных цвета.
Использование высокой и низкой контрастности
Как правило, высокая контрастность — лучший выбор для важного контента, потому что его легче всего увидеть.Темный на светлом или светлый на темном — это легче всего читать. Это может быть не интересно, но читается .
Однако одно предостережение: Если все очень контрастно, ничего не выделяется, и через некоторое время это утомляет глаза. (Например, подумайте о черных экранах компьютеров с ярко-зеленым текстом.)
Дизайнеры часто предпочитают низкоконтрастные методы. Им нравится делать вещи красивыми, но красивый — не всегда лучший для удобочитаемости. Сходные цветовые комбинации тон в тон очень популярны, и, хотя их тонкость довольно привлекательна, их также трудно читать людям.
Pro Tip: Постарайтесь найти баланс между красивыми цветовыми схемами и удобочитаемостью для оптимальной четкости изображения.
Чтобы использовать похожие цвета и получить желаемый контраст, создает цветовую схему с дополнительными и аналогичными цветами . Что это такое? Продолжаем читать!
Выбор сочетания цветов
Цветовое колесо может помочь вам выбрать отличные цветовые комбинации для вашей кнопки призыва к действию, вашей инфографики и всплывающего окна вашей коллекции потенциальных клиентов.
Простые сочетания цветов помогут вам в долгосрочной перспективе.
Исследование, проведенное в Университете Торонто, показало, как люди, использующие Adobe Kuler, выявили, что большинство людей предпочитают простых цветовых комбинаций, которые опираются только на от 2 до 3 любимых цветов .
Людям нравится простота; это облегчает понимание вашего контента, если им не нужно интерпретировать его с помощью множества цветов. И помните, что цвет имеет значение, поэтому каждый цвет добавляет или убирает ваше сообщение.
Слишком много цветов может сбивать с толку. Так как же выбрать эти 2 или 3 цвета? Цветовой круг может помочь.
Вернуться к началу
Использование дополнительных (противоположных) цветов
Дополнительные цветовые комбинации выделяют вещи.
Дополнительные цвета — это «противоположные» цвета. Они противоположны друг другу на цветовом круге, что означает, что им не хватает одного цвета, который им противоположен.
Они противоположны географически и по цвету и создают некую визуальную напряженность, потому что они настолько противоположны друг другу.
Вы даже можете заметить, что некоторые из ваших любимых спортивных команд используют дополнительные цвета. От футбола до хоккея — разные цвета используются для создания отличных цветовых сочетаний.
Синий — противоположность оранжевому.
Красный цвет противоположен зеленому.
Желтый — противоположность фиолетового.
Противоположности притягиваются!
Когда человеческий глаз видит картину, полную различных видов зелени, любой кусочек красного будет удивительно хорошо выделяться.Почему?
Потому что красный цвет противоположен зеленому . Когда глаз смотрит на множество объектов одного цвета, он хочет увидеть противоположное для визуального перерыва. Использование дополнительных цветов — самый простой способ выделить что-то. Используйте их с осторожностью, чтобы ваш контент не выглядел слишком резким.
Вам не нужно 50% оранжевого и 50% синего, потому что ни один цвет не побеждает, и он вызывает расстройство глаз.
Совет для профессионалов: выберите основной цвет в качестве основного, а затем акцентируйте его дополнительным цветом, чтобы получить соотношение 7: 3.Это обеспечивает красивое сочетание цветов, но также позволяет глазам отвлекаться от противоположного цвета.
Давайте в качестве примера рассмотрим домашнюю страницу CoSchedule. Какие цвета ты видишь?
В основном это синий , но наша самая важная кнопка, кнопка «Начать бесплатно сейчас», — это оранжевый . Оранжевый цвет противоположен синему. В темно-синем море ваш глаз естественным образом заметит оранжевый быстрее, чем любой другой цвет. Мы также позаботились о том, чтобы оранжевая кнопка контрастировала с темно-синей, чтобы сделать ее визуально более заметной.
Внимание: борьба с дальтонизмом
Небольшое предупреждение: Красный и зеленый, два дополнительных цвета, представляют собой липкую проблему. Некоторые люди страдают дальтонизмом и не могут различать определенные цвета, а красный и зеленый — обычная проблемная комбинация. Цвета с большим количеством красного и зеленого тоже некачественны. Знаете ли вы, что Facebook синий, потому что Марк Цукерберг дальтоник к красно-зеленому? Он лучше всех видит блюз.
В приведенном выше примере показаны три типа дальтонизма: дейтераноп, протаноп и тританоп.Подобно Марку, который лучше всего видит синий, неудивительно, что синий является одним из самых популярных цветов, поскольку он простирается даже за пределы дальтонизма.
Чтобы избежать дальтонизма при использовании дополнительных цветов, помните, что должен быть высокий контраст. Старайтесь никогда не использовать цвет исключительно как источник информации. По возможности также включайте текст в графики и инфографику.
Высокая контрастность и дополнительный текст гарантируют, что даже при наличии дальтонизма ваши изображения будут удобочитаемыми и приятными для просмотра.
Использование разделенных дополнительных цветов
Если вы хотите использовать три цвета вместо двух, используйте разделенных дополнительных цветов схемы — это способ извлечь выгоду из силы дополнительных цветов, но добавить третий цвет в вашу палитру. Чтобы использовать его, вы выберете один цвет в качестве основного цвета, а затем два цвета, смежные с его противоположным цветом.
Например, если мы решили выбрать зеленый в качестве основного цвета, мы будем смотреть через цветовое колесо в поисках его дополнительного цвета, красного.Затем посмотрите на два цвета рядом с ним. Теперь у нас есть зеленый, красно-оранжевый и красно-фиолетовый для идеальной дополнительной цветовой схемы.
Разделенная дополнительная цветовая схема не имеет такого же уровня напряженности, как дополнительная цветовая схема, но все же визуально захватывающая для вашего глаза. Это также добавляет разнообразие в вашу цветовую схему, которую можно использовать очень динамично и осмысленно.
Использование аналогичных цветов
Аналогичные цвета располагаются рядом друг с другом на цветовом круге.Они «связаны», своего рода семейство цветов, которое создает приятные и непринужденные визуальные эффекты. Они не дергаются, не противоположны и не конфликтуют. Они также не отличаются друг от друга. Аналогичные цвета могут создавать тонкий и красивый контент, но вам может потребоваться добавить дополнительный цвет, чтобы выделить какой-либо конкретный элемент.
Использование монохроматических цветов
Монохромные цвета — это один цвет с его оттенками, оттенками и тонами. Они даже более мягкие и тонкие, чем аналогичные цвета, поскольку это цветовая палитра, основанная на одном цвете.Монохромные цвета отлично работают в сочетании с одним дополнительным цветом. На веб-сайте CoSchedule мы используем монохромные синие цвета с оранжевым для контента, который хотим привлечь внимание.
Большинство дизайнеров — при использовании дополнительных цветов — объединяют богатую коллекцию монохромных цветов с одним дополнительным цветом.
Использование цветов треугольника, прямоугольника и квадрата
Нетрудно создавать цветовые комбинации, которые расширяют границы легкой силы дополнительных противоположностей и связанных с ними аналогичных и монохроматических палитр.Все, что вам нужно, это треугольник, прямоугольник и квадрат.
Треугольник (триада) — это цветовая комбинация, состоящая из трех цветов, которые равномерно распределены по цветовому кругу.
Прямоугольник (четырехугольник) представляет собой цветовую комбинацию, состоящую из четырех цветов, которые составлены из двух дополнительных пар.
Квадрат похож на палитру прямоугольников, но два набора дополнительных пар — это цвета, равномерно распределенные по кругу.
Эти три комбинации могут быть визуально шумными, если вы не будете осторожны. Лучшее применение — использовать один цвет в качестве доминирующего, а другие — для выделения содержимого. Комбинация треугольников особенно ярка; три — это «стабильное» число, и использование трех цветов стабилизирует зрение.
Психология цвета в маркетинге
Цвет — важный инструмент, поскольку он влияет на то, как мы думаем и ведем себя. Цвет указывает нашему глазу, куда смотреть, что делать и как что-то интерпретировать.Он помещает контент в контекст. Это помогает нам решить, что важно, а что нет. Именно поэтому вам, как контент-маркетологу, нужно понимать, что цвета значат для людей.
Несмотря на то, что психология цвета изучалась и анализировалась с течением времени, психологическое воздействие цвета все еще является умеренно субъективным.
Мы не все одинаково реагируем на цвета, поскольку у всех нас есть предыдущий опыт использования цветов из важных событий, культур, людей и воспоминаний. Однако есть несколько общих моментов о том, как люди реагируют на цвет, и это то, что мы собираемся рассмотреть.
Психология цвета красного
Красный — очень мощный, динамичный цвет, который отражает наши физические потребности, будь то проявление привязанности и любви или изображение ужаса, страха и выживания. Красный также является очень энергичным цветом, который может изображать дружелюбие и силу, но также может быть требовательным и проявлять агрессию в зависимости от контекста.
В целом, если вы хотите, чтобы ваше присутствие было действительно сильным или быстро привлекло чье-то внимание, красный цвет — ваш лучший выбор.Просто не забывайте использовать его экономно, чтобы избежать крайне негативных реакций, которые он может так легко разбудить.
Красный обычно встречается: Стоп-сигналы, День святого Валентина и фильмы ужасов.
Психология цвета апельсина
Оранжевый имеет очень интересное психологическое значение, поскольку он сочетает в себе силу и энергию красного с дружелюбием и весельем желтого. Смесь делает апельсин хорошим представителем физического комфорта в нашем тепле, пище и убежище.(Это даже стимулирует наш аппетит, так что будьте осторожны, если вы голодны!)
Оранжевый также известен как цвет мотивации, придает позитивный настрой и общий жизненный энтузиазм. В целом, оранжевый отлично подходит для обеспечения комфорта в трудные времена и создания ощущения веселья или свободы в ваших визуальных эффектах.
Апельсин обычно встречается: Фрукты, спортивные мероприятия и настольные игры.
Психология цвета желтого
Желтый — это воплощение радости, счастья, бодрости, оптимизма — что угодно.Все, что нравится, почти всегда желтое. Длина волны желтого особенно велика, что делает его одним из самых сильных психологических значений, а также является самым легким для визуального восприятия цветом. (Знаете ли вы, что желтый цвет — это первый цвет, на который реагируют младенцы?)
Когда вам нужно поднять кому-то настроение, повысить его уверенность или вдохновение, используйте желтый цвет. Однако избегайте слишком частого использования желтого, потому что он, как известно, делает нас более критичными, вызывая проблемы с самооценкой, страх или беспокойство.Найдите правильный баланс желтого, который будет мотивировать, а не унижать других.
Часто встречается желтый цвет: Транспортные переходы и знаки, смайлики и витрины.
Психология цвета зеленого
Зеленый — цвет баланса и гармонии. Он дает нам более четкое представление о том, что правильно и что неправильно, поскольку зеленый сочетает в себе баланс как логического, так и эмоционального. Зеленый — один из наиболее часто встречающихся цветов в природе, отражающий жизнь, покой и мир.Это также признак роста, будь то физический объект, такой как растения, или наш доход и богатство.
В целом, если вы хотите изобразить здоровье, отдых и снятие стресса, зеленый — ваш цвет. Хотя у зеленого есть незначительные отрицательные аспекты, такие как чрезмерное владение и материализм, он оказывает более положительное влияние, чем большинство других цветов.
Зеленый цвет обычно встречается: Природа, экономический обмен, магазины товаров для здоровья и рестораны.
Психология цвета синего
Blue известен своим доверием и надежностью.Это надежно, ответственно и душевно успокаивает. Уже по этой причине это один из самых любимых цветов во всем мире.
В отличие от красного, синий дает больше психической реакции, чем физической, что позволяет нам расслабиться, успокоиться и подумать о наиболее идеальной ситуации. К сожалению, это также один из последних цветов, который можно увидеть, и при использовании в больших количествах он может восприниматься как далекий, холодный или недружелюбный.
В целом, синий — любимый цвет, который может дать ощущение спокойствия и доверия при построении отношений, особенно в маркетинге.
Синий: Тренировочные центры, больницы и спа.
Психология цвета фиолетового
Пурпурный наиболее известен своим воображением и духовностью. Он обладает энергией и силой красного, а также стабильностью и надежностью синего, что делает его идеальным балансом между физическим и духовным. Фиолетовый часто используется, чтобы показать роскошь, верность, отвагу, загадочность и магию.
Это очень интригующий цвет, он успокаивает, но также дает пространство для тайн и новых идей.Вот почему творчество чаще всего ассоциируется с фиолетовым цветом. При использовании пурпурного не используйте его слишком часто, так как он также может вызвать слишком много самоанализа или отвлечения, поскольку мысли начинают гадать.
Фиолетовый обычно встречается: Волшебные шоу, сказки и предметы роскоши.
Психология цвета розового
Pink — более мягкая, менее насыщенная версия красного, создающая чувство сострадания и безусловной любви. Хотя это очень физический цвет, он скорее успокаивает, чем стимулирует, что делает его идеальным цветом для заботы, понимания и воспитания тех, кто в этом нуждается.
Розовый — знак надежды. Он также известен как очень романтичный, поскольку показывает сочувствие и чувствительность. Если использовать слишком много розового, он может сильно истощить, показать недостаток мощности и даже незрелость. В целом, розовый может стать отличным противовесом красному при правильном использовании.
Розовый обычно встречается: Больные раком, маленькие детские предметы и товары для ванной.
Психология цвета коричневого
Коричневый, возможно, не самый визуально стимулирующий цвет, но является отличным признаком структуры, безопасности и защиты.Будь то семья, друзья или материальное имущество, коричневый цвет предлагает постоянную поддержку.
Это также очень серьезный, практичный цвет, который можно использовать там, где черный может быть слишком интенсивным. Недостаток коричневого заключается в том, что это самый безопасный цвет, который может показаться сдержанным, запланированным и скучным. В целом, используйте его при необходимости, но не слишком сильно от него зависите.
Коричневый обычно встречается: Кемпинги, предметы домашнего обихода и кафе.
Психология цвета золота
Золото имеет несколько разных значений в зависимости от вашей культуры.Однако во всем мире золото неизменно олицетворяет некоторые вариации очарования, уверенности, роскоши и сокровища. В нем также может быть элемент дружелюбия, изобилия и процветания, что естественно привлекательно. Однако слишком много золота может показаться эгоистичным, гордым и самодовольным. Подобно коричневому и черному цветам, старайтесь использовать золото более экономно, чтобы выделить, а не быть главной достопримечательностью.
Золото: Роскошные изделия, кольца и трофеи.
Психология цвета черного
Черный — это цвет изысканности, серьезности, контроля и независимости. Хотя его также можно использовать, чтобы показать зло, тайну, депрессию и даже смерть. Черный — очень сдержанный цвет, в котором полностью отсутствует свет, поскольку отсутствуют все цвета. Ему нравится оставаться скрытым, контролировать и быть отделенным от других. По этой причине черный цвет — отличный цвет, обеспечивающий высокую контрастность и удобочитаемость. К сожалению, поскольку это очень яркий цвет, слишком много черного может вызвать печаль и общий негатив, поэтому используйте его экономно и в тексте чаще, чем сами визуальные эффекты.
Черный обычно встречается: Профессиональная одежда, предметы роскоши и лимузины.
Психология цвета белого цвета
Белый — это полный и чистый цвет, который является прекрасным примером чистоты, невинности, чистоты и покоя. Белый цвет также может обозначать новые начинания, обеспечивать чистый лист и дает освежение для новых идей. Поскольку белый цвет имеет равный баланс всех цветов, он может служить примером нескольких значений, причем равенство перевешивает их все.Белый — отличный цвет для простоты, чистоты и создания идей; однако не используйте слишком много белого, так как это может вызвать изоляцию, одиночество и пустоту.
Обычно белый цвет: Свадьбы, фоны веб-сайтов и залы ожидания врачей.
Другие научные открытия цвета
Яркие цвета
Фабер Биррен, исследователь цвета 20-го века и автор книги Color Psychology And Color Therapy , обнаружил кое-что интересное в общих цветовых группах.
Он обнаружил, что яркого света и ярких цветов способствуют активности «больших мышц» , тогда как более мягких и глубоких цветов способствуют умственным и зрительным задачам лучше . Он также обнаружил, что красный стимулирует нашу нервную систему, а синий расслабляет ее. Красный и родственные ему цвета также заставляли людей переоценивать течение времени, в то время как более холодные цвета, такие как зеленый и синий, были наоборот.
Это означает, что:
- Яркие цвета способствуют физической активности, но замедляют течение времени.
- Более холодные и мягкие цвета лучше подходят для умственной деятельности и заставляют время лететь незаметно.
Культурный цвет
Цвет также означает разные вещи в разных культурах. По словам исследователя Джо Хэллока, «эскимосы используют 17 слов для обозначения белого цвета применительно к различным условиям снега, тогда как на северо-западе США их всего 4 или 5».
Каждая культура понимает цвет по-своему. Он играет важную роль в религии, политике, церемониях и искусстве.Культура вашей аудитории влияет на то, как они понимают более глубокие значения цвета. Даже контекст, в котором вы используете цвет, влияет на значение цвета. Например, в Индии красный цвет означает чистоту, а в США — страсть и особые праздники.
Связь слов с цветом
В ходе опроса людей просили выбрать цвет, который они ассоциируют с определенными словами.
- Доверие: Большинство выбрали синий цвет (34%), за ним следуют белый (21%) и зеленый (11%)
- Безопасность: Синий вышел на первое место (28%), за ним следуют черный (16%) и зеленый (12%)
- Скорость: Красный был подавляющим фаворитом (76%)
- Дешевизна: На первом месте оранжевый (26%), затем желтый (22%) и коричневый (13%)
- Высокое качество: Черный был явным победителем (43%), затем синий (20%)
- Высокие технологии: Это было разделено почти поровну: черный был лучшим выбором (26%), а синий и серый вторым (оба 23%)
- Надежность: Синий был лучшим выбором (43%), за ним следовал черный (24%)
- Смелость: Большинство выбрало фиолетовый (29%), затем красный (28%) и, наконец, синий (22%)
- Страх / Террор: Первое место заняли красные (41%), затем черные (38%)
- Развлечения: Оранжевый был лучшим выбором (28%), за ним следовал желтый (26%) и затем фиолетовый (17%)
Синий цвет явно нравится людям, но кроме этого мало что можно сказать.
В зависимости от контекста остальной части вашего контента черный может означать высокое качество и доверие или может означать страх и ужас. Он не может сделать это сам по себе, но в окружении вашего контента выбор цвета может на ступеньку поднять ваше предполагаемое значение.
Предпочтительные цвета по полу
Обобщая результаты многих исследований, блог Kissmetrics опубликовал отличную инфографику о том, как мужчины и женщины по-разному реагируют на цвет. У мужчин и женщин разные цветовые предпочтения.
Согласно блогу Kissmetrics и Hallock:
- Синий цвет предпочитают как мужчины (57%), так и женщины (35%), хотя мужчины предпочитают его больше.
- Мужчинам больше всего не нравится коричневый цвет, а женщинам — оранжевый.
- Нелюбимые цвета также считались «дешевыми».
- Мужчины лучше переносят ахроматические цвета (т. Е. Оттенки серого).
- Женщины предпочитали оттенки, а мужчины предпочитали чистые или затемненные цвета.
- Большинство мужчин (56%) и женщин (76%) в целом предпочитали холодные цвета.
- Оранжевый и желтый становятся все менее популярными по мере того, как оба пола становятся старше.
Как правило, женщины видят больше цветов, чем мужчины. Они более осведомлены о небольших различиях в цвете в пределах цветовой гаммы.
Это может объяснить, почему мужчины просто называют цвет синим … синим. Женщины же видят лазурный, небесный, бирюзовый, бирюзовый и все виды синего. Возможно, это сочетание способности визуально видеть больше различий и признания того, что оно достойно более конкретного названия.Возможно, мужчины лучше переносят как бесцветную, так и яркую цветовую палитру, потому что они не так чувствительны к природе и нюансам цвета, как кажется женщинам.
Что это значит для вас?
Ну, ваша аудитория в основном мужчины или женщины? Какого они возраста? Привлекают ли цвета, которые вы используете в своем контент-маркетинге, эту аудиторию или отталкивают? Если ваша аудитория — особенно женщины, вы должны тщательно выбирать цвета, которые не будут слишком хриплыми. Если вы продаете предметы роскоши, вам следует избегать расцветок, которые считаются дешевыми.
Цвета настроения и эмоции (инфографика)
Существует несколько обобщенных представлений о том, что определенные цвета часто означают для большого количества людей, причем каждый цвет имеет связанные с ним отрицательные и положительные эмоции.
Цвет и узнаваемость бренда
То, как люди ведут себя, когда видят цвет, напрямую влияет на ваши конверсии. Они нажмут кнопку на вашем призыве к действию? Будут ли они читать вашу всплывающую картинку? Заметят ли они вашу подписку по электронной почте?
По данным Института исследований цвета, люди оценивают ваш контент за 90 секунд или меньше .И до 90% этого суждения за такой короткий промежуток времени зависит от цветов, которые они видят. Блогер Нил Патель дает дополнительное доказательство того, как цвета влияют на ваш коэффициент конверсии, показывая, что 85% потребителей принимают решение о покупке, основываясь на цвете, и что полноцветная реклама в журналах узнается на 26% чаще, чем простая старая черно-белая реклама.
Фактически, цвет помогает людям узнавать ваш бренд на 80%. Важно тщательно выбирать цвет и придерживаться его.
Когда дело доходит до того, чтобы люди нажимали кнопку или регистрировались, вопрос не в том, какой цвет является волшебным и заставляет это происходить постоянно.Это вопрос пассивных и активных цветов, высоких и низких контрастов и противоположностей, как в нашем примере CoSchedule, где оранжевая кнопка выделялась из синего.
И вопрос в том, какой цвет лучше всего подходит для вас.
Тестирование ваших лучших цветов: пример из практики CoSchedule
Сочетание оранжевого и синего цветов — мощное сочетание. Это довольно безопасно в отношении дальтонизма и неоднократно получает положительные оценки людей как комбинацию.
Но достаточно ли просто выбрать отличную комбинацию?
Вовсе нет; вам нужно знать, как использовать эти цвета по отдельности.Давайте посмотрим на CoSchedule и наши рекламные акции в Facebook в качестве примера. За последний год мы создали несколько дизайнов, некоторые с синим фоном, а другие с оранжевым фоном.
Рекламные акции с оранжевым фоном постоянно повышали вероятность нажатия у людей на , чем у людей с синим фоном! Хотя это имело смысл. Подумайте о Facebook. Это преимущественно синяя сеть, поэтому наше оранжевое изображение выделялось больше, чем синее.
Это не означает, что вы должны использовать оранжевый цвет.Это означает, что мы протестировали наши два цвета и обнаружили, что оранжевый работает лучше всего.
Это означает, что мы протестировали наши два цвета и обнаружили, что оранжевый работает лучше всего. для нас. на Facebook. Он может даже отличаться от социальной сети к социальной сети, поэтому убедитесь, что вы проводите собственное тестирование.
То, что работало в Facebook, может отличаться от Twitter. Вам нужно самостоятельно выяснить, совпадает ли ваша красная кнопка с зеленой кнопкой (как обнаружил Hubspot). Цвет остальной части страницы, вашего контента и объектов размещения будет отличать ваши результаты от того, что обнаружил кто-то другой.
Теперь вы эксперт по психологии цвета!
Цвет вообще интересно изучать как с теоретической, так и с психологической точки зрения.
От Ньютона, Гете, Иттена, Геринга, Юнга-Гельмгольца, Биррена или Мюллера (да, на протяжении всей истории было много теорий о цвете) скромный цветовой круг рассматривался и пересматривался снова и снова. Цвет влияет на нас, и наше поведение изучается неоднократно.
Когда дело доходит до выбора цвета, необходимо протестировать. Вы не можете знать, как ваша аудитория отреагирует на ваши цвета в вашем контенте и макете, не создав продуманные A / B-тесты, чтобы определить, какие цветовые комбинации и места размещения генерируют наибольшее количество потенциальных клиентов и трафика в вашем контенте.
Ранний черновик этого поста был написан и создан Джули Нейдлингер. Последний раз он был обновлен 29 августа 2018 г., автор: Ashton Hauff .
29 августа 2018
Давай займемся цветом и математикой.Понимание формул цвета… | Автор: Донат Бали Папп
В Shazam мы представили совершенно новый, более привлекательный способ размещения рекламы в приложении. Этот новый формат рекламы занимает весь экран с плавной анимацией. Этот опыт не только выглядит лучше, но и менее мешает и более увлекателен.
Я — GIF, который не может обрабатывать более 256 цветов. Извините за мои градиенты.Дизайнеры склонны считать рекламу неизбежным злом. Рекламные объявления — это внешний контент, который требует дополнительной площади в нашем уникальном, идеальном до пикселя дизайне.В пользовательском интерфейсе есть цвета, в рекламе — цвета. Нелегко применить дюжину из них к нашим интерфейсам и заставить их работать вместе. Чтобы иметь уверенность и контролировать то, что хорошо выглядит и работает на экране, необходимо изучить теорию цвета и поиграть с правилами.
В этом случае реклама должна выделяться, не прерывая основной работы. Здесь мы хотим создать инструмент для сторонних клиентов, который исключает определенные цвета из допустимого сочетания. Инструмент, который работает с одним HEX-кодом в качестве входных данных и сообщает, соответствует ли конкретный цвет нашим определенным критериям.Мы хотели бы отфильтровать слишком светлые цвета, которые ухудшают удобство использования, и размытые цвета, которые делают впечатление менее желательным. Для этого нам нужно будет выжать эти значения из одного HEX-кода.
Цвета — это способ, которым наш мозг через наши глаза интерпретирует электромагнитное излучение с длиной волны в пределах видимого спектра. Ням. Видимый свет составляет от 400 до 700 нанометров. Излучение с длиной волны более 750 нм называется инфракрасным, а излучение ниже 350 нм — ультрафиолетовым.
Цветовой круг — это просто спектр, закрученный так, что фиолетовый и красный концы соединены. Это колесо особенно полезно для демонстрации того, как цвета соотносятся друг с другом и как вы можете создавать новые, смешивая два или более из них.
RGB относится к системе для представления цветов, которые будут использоваться на дисплее компьютера. RGB — это комбинация красного, зеленого и синего цветов. Эти цвета можно комбинировать в различных пропорциях, чтобы получить любой цвет в видимом спектре.
Каждый уровень измеряется диапазоном десятичных чисел от 0 до 255 (256 уровней для каждого цвета).Например, если у цвета нет синего, это будет смесь красного и зеленого. Это означает, что с помощью этой модели мы можем генерировать 256 x 256 x 256 = 16,777,216 различных цветов.
Важно отметить, что разные устройства по-разному определяют или воспроизводят данное значение RGB. Цветовой формат RGB представлен значениями красного, зеленого и синего, никаких сюрпризов:
RGB = (54, 155, 229) | Примечание. 54 = красный, 155 = зеленый и 229 = синий
HEX — широко известный и используемый формат для определения цветов в Интернете.Название происходит от шестнадцатеричной фразы, которая используется людьми для сокращения двоичного кода до более понятной формы. В каждом из шестнадцатеричных чисел используются цифры и буквы для обозначения значений от 0 до 16. Числа используются для диапазона 0–9, а буквы A, B, C, D, E, F — для диапазона 10–16.
Сам код представляет собой триплет HEX, который представляет 3 отдельных значения, которые определяют уровни цветов компонентов. Эти 3 значения называются байтами и составляют шестизначное шестнадцатеричное число, используемое в HTML, CSS, SVG и других вычислительных приложениях.
Первая пара значений относится к красному, вторая к зеленому и третья к синему. Один байт представляет собой число в диапазоне от 0 до 255 в десятичной системе счисления. В шестнадцатеричной системе счисления шкала идет от минимальной (00) до максимальной (FF) интенсивности каждого цвета. HEX-коды начинаются со знака хэштега, за которыми следует указанный формат:
HEX = # A3D645 | Примечание: A3 = красный, D6 = зеленый и 45 = синий
Преобразование между RGB и HEX
Мы преобразуем код RGB в код HEX.На самом деле это означает, что нам нужно преобразовать десятичные числа из заданных значений RGB в шестнадцатеричные. Для этого разделим наши значения на 16.
R / 16 = X1 + Y1 G / 16 = X2 + Y2 B / 16 = X3 + Y3
В вышеупомянутой формуле X называется частным, а Y — остатком. Эти два числа используются для представления пары значений HEX для каждого конкретного цвета: красного, зеленого и синего.Шестнадцатеричный код может быть вычислен из этих значений как # X1Y1X2Y2X3Y3 , где X1Y1 — значения для красного, X2Y2 для зеленого и X3Y3 для синего. Давайте посмотрим на это со следующими значениями RGB: (54, 155, 229)
R = 54 /16 = 3 + 6 G = 155 /16 = 9 + 11 | Примечание: 11 = B в шестнадцатеричной системе счисленияB = 229 /16 = 14 + 5 | Примечание: 14 = E в шестнадцатеричном формате
Вуаля, наш код (54, 155, 229) в RGB становится # 369BE5 в шестнадцатеричном формате
. Мы также можем сделать преобразование в обратном порядке.В случае, если мы хотим преобразовать коды HEX в коды RGB, все, что нам нужно сделать, это умножить частные на 16 и сложить остатки.
R = X1 x 16 + Y1 G = X2 x 16 + Y2 B = X3 x 16 + Y3
Мы уже знаем частные (X1, X2, X3) и остатки (Y1, Y2, Y3). Шестнадцатеричный код состоит из этих значений как # X1Y1X2Y2X3Y3 . Давайте попробуем преобразовать обратно наш HEX-код: # 369BE5
R = 3 x 16 + 6 = 54 G = 9 x 16 + 11 = 155 | Примечание: 11 = B в шестнадцатеричном формате B = 14 x 16 + 5 = 229 | Примечание: 14 = E в шестнадцатеричном формате
Итак, наш код # 369BE5 в шестнадцатеричном формате становится (54, 155, 229) в RGB
Как вы называете друзей, которые любят математику?
Alge-bros.
Продолжайте улыбаться. Мы собираемся продолжить путешествие в мир HSL.
HSL — это обычное цилиндрическое координатное представление точек в цветовой модели RGB. HSL означает оттенок, насыщенность и яркость. Оттенок относится к семейству цветов, на которые мы смотрим. Он указывает фактический доминирующий цвет на цветовом круге RGB. Яркость означает, сколько белого или черного смешано в цвете. Насыщенность указывает количество серого в одном цвете.
Преобразование между RGB и HSL
Яркость
Светимость (также называемая яркостью, яркостью или яркостью) означает интенсивность выходной энергии источника видимого света . Он в основном показывает, насколько светлый цвет, и измеряется по следующей шкале: L = [0, 1]
Пришло время ввести максимальное и минимальное значения среди наших чисел RGB. Max (RGB) обозначает самое высокое, а Min (RGB) обозначает самое низкое значение для красного, зеленого и синего цветов. Чтобы наши дальнейшие вычисления работали, нам нужно преобразовать значения RGB в диапазон 0–1. Это можно сделать, разделив их на 255. Давайте возьмем существующие значения RGB, например: (54, 155, 229)
R = 54/255 = 0,212 G = 155/255 = 0,608 B = 229/255 = 0,898
Яркость цвета RGB (54, 155, 229) можно рассчитать по максимальным (RGB) и минимальным (RGB) значениям следующим образом:
L = (1/2) x (Макс (RGB) + Мин (RGB))
Судя по нашим числам R, G и B, R кажется наименьшим, а B наибольшим.Теперь мы знаем значения Max (RGB) = B = 0,898 и Min (RGB) = R = 0,212 .
L = (1/2) x (0,898 + 0,212) = 0,555 ~ 56%
Оттенок
Большинство источников видимого света содержат энергию в диапазоне длин волн. Оттенок — это длина волны в видимом спектре света, при которой выходная энергия источника максимальна . Это обозначается его положением (в градусах) на цветовом круге RGB: H = [0 °, 360 °]
Формула для оттенка зависит от того, как значения RGB соотносятся друг с другом.Другими словами, это зависит от того, какое из них представляет значения Max (RGB) и Min (RGB).
(A) Если R ≥ G ≥ B | H = 60 ° x [(G-B) / (R-B)] (B) Если G> R ≥ B | H = 60 ° x [2 - (R-B) / (G-B)] (C) Если G ≥ B> R | H = 60 ° x [2 + (B-R) / (G-R)] (D) Если B> G> R | H = 60 ° x [4 - (G-R) / (B-R)] (E) Если B> R ≥ G | H = 60 ° x [4 + (R-G) / (B-G)] (F) Если R ≥ B> G | H = 60 ° x [6 - (B-G) / (R-G)]
Оттенок цвета RGB (54, 155, 229) можно рассчитать, используя правильную формулу из пула выше.Не забудьте разделить на 255, прежде чем идти дальше.
R = 54/255 = 0,212 G = 155/255 = 0,608 B = 229/255 = 0,898
B> G> R кажется верным, наши соответствует (D).
H = 60 ° x [4 - (0,608-0,212) / (0,898-0,212)] = 205,4 °
Насыщенность
Насыщенность — это выражение для относительной ширины полосы видимого изображения от источник света . По мере увеличения насыщенности цвета становятся более чистыми. По мере уменьшения насыщенности цвета выглядят более размытыми. Он измеряется по следующей шкале: S = [0, 1]
Формула для насыщенности использует минимальные (RGB), максимальные (RGB) значения и яркость.
(A) Если L <1 | S = (Макс. (RGB) - Мин. (RGB)) / (1 - | 2L - 1 |) (B) Если L = 1 | S = 0
Мы рассчитали Светимость ранее, L = 0,555. Наша формула будет (A) как L = 0,555 <1.Мы также знаем, что Max (RGB) = 0,898 и Min (RGB) = 0,212 . Наконец-то у нас есть все необходимое для насыщенности. Хорошая вещь.
S = (0,898 - 0,212) / (1 - | 2 x 0,555 - 1 |) = 0 , 770 ~ 77%Это ты прямо сейчас.
Теперь мы можем определить наши собственные правила для принятия цветов, полагаясь исключительно на HEX-код. Например, мы можем установить желаемый диапазон для яркости или исключить определенные цвета из цветового круга с помощью Hue.С помощью Saturation мы также можем влиять на то, насколько размытыми или красочными будут наши экраны.
L = 56% H = 205,4 ° S = 77%
В Shazam мы решили принимать только цвета со значением яркости меньше определенного уровня (исключая слишком светлые) и изменили это правило для определенного спектра на цветовом круге. Таким образом мы могли избавиться от ярких желтых и зеленых оттенков. Используя формулы преобразования в скрипте, мы также можем создать простой инструмент, который поможет в этом процессе.
Вы можете загрузить образец палитры цветов , используя эти формулы.
Спасибо (и аплодисменты) Никите Кардакову за помощь с кодом.
% PDF-1.4 % 8324 0 объект > эндобдж xref 8324 796 0000000016 00000 н. 0000022842 00000 п. 0000022996 00000 п. 0000025222 00000 п. 0000025372 00000 п. 0000025555 00000 п. 0000025738 00000 п. 0000025888 00000 п. 0000026071 00000 п. 0000026221 00000 п. 0000026404 00000 п. 0000026554 00000 п. 0000026704 00000 п. 0000026887 00000 п. 0000027070 00000 п. 0000027220 00000 н. 0000027403 00000 п. 0000027553 00000 п. 0000027736 00000 п. 0000027886 00000 н. 0000028036 00000 п. 0000028219 00000 п. 0000028369 00000 п. 0000028552 00000 п. 0000028702 00000 п. 0000028885 00000 п. 0000029035 00000 н. 0000029218 00000 п. 0000029368 00000 н. 0000029551 00000 п. 0000029701 00000 п. 0000029884 00000 п. 0000030034 00000 п. 0000030217 00000 п. 0000030367 00000 п. 0000030550 00000 п. 0000030700 00000 п. 0000030883 00000 п. 0000031033 00000 п. 0000031710 00000 п. 0000031825 00000 п. 0000031938 00000 п. 0000032031 00000 н. 0000032718 00000 п. 0000033409 00000 п. 0000033592 00000 п. 0000033742 00000 п. 0000033925 00000 п. 0000034075 00000 п. 0000034225 00000 п. 0000034408 00000 п. 0000034591 00000 п. 0000035785 00000 п. 0000035935 00000 п. 0000036118 00000 п. 0000036268 00000 п. 0000036451 00000 п. 0000036601 00000 п. 0000036784 00000 п. 0000036934 00000 п. 0000037117 00000 п. 0000037267 00000 п. 0000037450 00000 п. 0000037600 00000 п. 0000037783 00000 п. 0000037933 00000 п. 0000038116 00000 п. 0000038266 00000 п. 0000038449 00000 п. 0000038599 00000 п. 0000038782 00000 п. 0000038932 00000 п. 0000039115 00000 п. 0000039265 00000 п. 0000039448 00000 н. 0000039598 00000 п. 0000039781 00000 п. 0000039931 00000 н. 0000040114 00000 п. 0000040264 00000 п. 0000040447 00000 п. 0000040597 00000 п. 0000040780 00000 п. 0000040930 00000 п. 0000041113 00000 п. 0000041263 00000 п. 0000041446 00000 п. 0000041629 00000 п. 0000041779 00000 п. 0000041962 00000 п. 0000042112 00000 п. 0000042295 00000 п. 0000042445 00000 п. 0000042628 00000 п. 0000042778 00000 п. 0000042961 00000 п. 0000043111 00000 п. 0000043294 00000 п. 0000043444 00000 п. 0000044539 00000 п. 0000044689 00000 п. 0000044872 00000 н. 0000045022 00000 п. 0000045205 00000 п. 0000045355 00000 п. 0000045538 00000 п. 0000045688 00000 п. 0000045871 00000 п. 0000046021 00000 п. 0000046204 00000 п. 0000046354 00000 п. 0000046537 00000 п. 0000046687 00000 п. 0000046870 00000 п. 0000047020 00000 п. 0000047203 00000 п. 0000047353 00000 п. 0000047536 00000 п. 0000047686 00000 п. 0000047869 00000 п. 0000048019 00000 п. 0000048202 00000 н. 0000048352 00000 п. 0000048535 00000 п. 0000048685 00000 п. 0000048868 00000 н. 0000049018 00000 п. 0000049201 00000 п. 0000049351 00000 п. 0000049534 00000 п. 0000049684 00000 п. 0000049867 00000 п. 0000050017 00000 п. 0000050200 00000 н. 0000050350 00000 п. 0000050533 00000 п. 0000050683 00000 п. 0000050833 00000 п. 0000051016 00000 п. 0000051166 00000 п. 0000051349 00000 п. 0000051499 00000 н. 0000051682 00000 п. 0000051865 00000 п. 0000052048 00000 н. 0000052198 00000 п. 0000052381 00000 п. 0000052531 00000 п. 0000053630 00000 п. 0000053780 00000 п. 0000053963 00000 п. 0000054113 00000 п. 0000054263 00000 п. 0000054446 00000 п. 0000054629 00000 п. 0000054779 00000 п. 0000054962 00000 п. 0000055112 00000 п. 0000055295 00000 п. 0000055445 00000 п. 0000055628 00000 п. 0000055811 00000 п. 0000055961 00000 п. 0000056144 00000 п. 0000056294 00000 п. 0000056477 00000 п. 0000056627 00000 н. 0000056810 00000 п. 0000056960 00000 п. 0000057143 00000 п. 0000057293 00000 п. 0000057443 00000 п. 0000057626 00000 п. 0000057809 00000 п. 0000057959 00000 п. 0000058109 00000 п. 0000058292 00000 п. 0000058475 00000 п. 0000058658 00000 п. 0000058808 00000 п. 0000058991 00000 п. 0000059141 00000 п. 0000059324 00000 п. 0000059474 00000 п. 0000059624 00000 п. 0000059774 00000 п. 0000059957 00000 н. 0000060107 00000 п. 0000060290 00000 п. 0000060440 00000 п. 0000060623 00000 п. 0000060773 00000 п. 0000060956 00000 п. 0000061106 00000 п. 0000061289 00000 п. 0000062410 00000 п. 0000062593 00000 п. 0000062776 00000 п. 0000062926 00000 п. 0000063076 00000 п. 0000063259 00000 п. 0000063409 00000 п. 0000063592 00000 п. 0000063742 00000 п. 0000063925 00000 п. 0000064075 00000 п. 0000064258 00000 п. 0000064408 00000 п. 0000064591 00000 п. 0000064741 00000 п. 0000064891 00000 п. 0000065074 00000 п. 0000065224 00000 п. 0000065407 00000 п. 0000065590 00000 н. 0000065740 00000 п. 0000065923 00000 п. 0000066073 00000 п. 0000066223 00000 п. 0000066373 00000 п. 0000066556 00000 п. 0000066706 00000 п. 0000066889 00000 п. 0000067072 00000 п. 0000067255 00000 п. 0000067405 00000 п. 0000067555 00000 п. 0000067705 00000 п. 0000067888 00000 п. 0000068038 00000 п. 0000068221 00000 п. 0000068371 00000 п. 0000068554 00000 п. 0000068704 00000 п. 0000068854 00000 п. 0000069004 00000 п. 0000069187 00000 п. 0000069370 00000 п. 0000069520 00000 п. 0000069703 00000 п. 0000069886 00000 п. 0000070069 00000 п. 0000070219 00000 п. 0000070402 00000 п. 0000071512 00000 п. 0000071695 00000 п. 0000071878 00000 п. 0000072028 00000 п. 0000072211 00000 п. 0000072361 00000 п. 0000072511 00000 п. 0000072694 00000 п. 0000072877 00000 п. 0000073027 00000 п. 0000073210 00000 п. 0000073393 00000 п. 0000073543 00000 п. 0000073693 00000 п. 0000073843 00000 п. 0000073993 00000 п. 0000074176 00000 п. 0000075284 00000 п. 0000075897 00000 п. 0000076514 00000 п. 0000076602 00000 п. 0000077225 00000 п. 0000077836 00000 п. 0000078369 00000 п. 0000078897 00000 п. 0000078982 00000 п. 0000080221 00000 п. 0000080535 00000 п. 0000081745 00000 п. 0000081853 00000 п. 0000081961 00000 п. 0000082069 00000 п. 0000082188 00000 п. 0000082302 00000 п. 0000082416 00000 п. 0000082524 00000 п. 0000082627 00000 н. 0000082746 00000 н. 0000082865 00000 п. 0000082989 00000 п. 0000083098 00000 п. 0000083206 00000 п. 0000083320 00000 н. 0000083428 00000 п. 0000083552 00000 п. 0000083660 00000 п. 0000083762 00000 п. 0000083869 00000 п. 0000083983 00000 п. 0000084092 00000 п. 0000084201 00000 п. 0000084304 00000 п. 0000084412 00000 п. 0000084515 00000 п. 0000084623 00000 п. 0000084747 00000 п. 0000084866 00000 п. 0000084985 00000 п. 0000085109 00000 п. 0000085218 00000 п. 0000085339 00000 п. 0000085460 00000 п. 0000085586 00000 п. 0000085695 00000 п. 0000085803 00000 п. 0000085921 00000 п. 0000086039 00000 п. 0000086147 00000 п. 0000086250 00000 п. 0000086364 00000 н. 0000086478 00000 п. 0000086597 00000 п. 0000086716 00000 п. 0000086840 00000 п. 0000086959 00000 п. 0000087078 00000 п. 0000087186 00000 п. 0000087300 00000 п. 0000087419 00000 п. 0000087527 00000 п. 0000087651 00000 п. 0000087765 00000 п. 0000087879 00000 п. 0000087987 00000 п. 0000088095 00000 п. 0000088219 00000 п. 0000088338 00000 п. 0000088457 00000 п. 0000088565 00000 п. 0000088673 00000 п. 0000088780 00000 п. 0000088882 00000 п. 0000089003 00000 п. 0000089112 00000 п. 0000089220 00000 п. 0000089344 00000 п. 0000089463 00000 п. 0000089582 00000 п. 0000089690 00000 н. 0000089798 00000 п. 0000089912 00000 н. 00000
00000 п. 00000 00000 н. 00000 00000 п. 00000 00000 п. 0000000000 п. 00000
00000 п. 00000
00000 п. 0000000000 п. 00000 00000 п. 00000
00000 п. 00000 00000 п. 0000091175 00000 п. 0000091282 00000 п. 0000091399 00000 н. 0000091507 00000 п. 0000091631 00000 н. 0000091750 00000 п. 0000091869 00000 п. 0000091977 00000 п. 0000092095 00000 п. 0000092219 00000 п. 0000092331 00000 п. 0000092438 00000 п. 0000092546 00000 н. 0000092670 00000 п. 0000092789 00000 н. 0000092908 00000 п. 0000093016 00000 п. 0000093134 00000 п. 0000093251 00000 п. 0000093359 00000 п. 0000093483 00000 п. 0000093602 00000 п. 0000093721 00000 п. 0000093829 00000 п. 0000093951 00000 п. 0000094058 00000 п. 0000094170 00000 п. 0000094277 00000 п. 0000094384 00000 п. 0000094493 00000 п. 0000094612 00000 п. 0000094719 00000 п. 0000094826 00000 п. 0000094934 00000 п. 0000095053 00000 п. 0000095167 00000 п. 0000095286 00000 п. 0000095388 00000 п. 0000095495 00000 п. 0000095602 00000 п. 0000095719 00000 п. 0000095836 00000 п. 0000095959 00000 п. 0000096067 00000 п. 0000096174 00000 п. 0000096294 00000 п. 0000096403 00000 п. 0000096505 00000 п. 0000096612 00000 п. 0000096714 00000 п. 0000096826 00000 п. 0000096933 00000 п. 0000097040 00000 п. 0000097142 00000 п. 0000097249 00000 п. 0000097361 00000 п. 0000097469 00000 п. 0000097592 00000 п. 0000097709 00000 п. 0000097826 00000 п. 0000097933 00000 п. 0000098035 00000 п. 0000098140 00000 п. 0000098248 00000 п. 0000098371 00000 п. 0000098483 00000 п. 0000098595 00000 п. 0000098702 00000 п. 0000102885 00000 н. 0000103009 00000 п. 0000103122 00000 п. 0000103235 00000 н. 0000103343 00000 п. 0000108363 00000 п. 0000108471 00000 п. 0000108595 00000 н. 0000108708 00000 п. 0000108820 00000 н. 0000108927 00000 н. 0000109041 00000 н. 0000109149 00000 п. 0000109261 00000 п. 0000109363 00000 п. 0000109471 00000 п. 0000109595 00000 п. 0000109713 00000 п. 0000109831 00000 п. 0000109939 00000 н. 0000110058 00000 н. 0000110172 00000 н. 0000110291 00000 п. 0000114348 00000 п. 0000114456 00000 н. 0000114577 00000 н. 0000114692 00000 н. 0000114807 00000 н. 0000114921 00000 н. 0000115025 00000 н. 0000115139 00000 н. 0000115247 00000 н. 0000115365 00000 н. 0000115468 00000 н. 0000115576 00000 н. 0000115699 00000 н. 0000115816 00000 н. 0000115932 00000 н. 0000116038 00000 п. 0000116147 00000 н. 0000116266 00000 н. 0000116374 00000 п. 0000116492 00000 н. 0000116600 00000 н. 0000116723 00000 н. 0000116842 00000 н. 0000116961 00000 н. 0000117069 00000 н. 0000117177 00000 н. 0000117289 00000 н. 0000117396 00000 н. 0000117503 00000 н. 0000117605 00000 н. 0000117712 00000 н. 0000117820 00000 н. 0000117944 00000 н. 0000118063 00000 н. 0000118182 00000 н. 0000118290 00000 н. 0000118407 00000 н. 0000118524 00000 н. 0000118632 00000 н. 0000118740 00000 н. 0000118862 00000 н. 0000118978 00000 н. 0000119094 00000 н. 0000119200 00000 н. 0000119318 00000 н. 0000119436 00000 н. 0000119544 00000 н. 0000119667 00000 н. 0000119784 00000 н. 0000119901 00000 н. 0000120008 00000 н. 0000120132 00000 н. 0000120240 00000 н. 0000120349 00000 н. 0000120475 00000 н. 0000120595 00000 н. 0000120711 00000 н. 0000120828 00000 н. 0000120936 00000 н. 0000121054 00000 н. 0000121178 00000 н. 0000121286 00000 н. 0000121408 00000 н. 0000121524 00000 н. 0000121641 00000 н. 0000121748 00000 н. 0000121856 00000 н. 0000121964 00000 н. 0000122087 00000 н. 0000122198 00000 н. 0000122304 00000 н. 0000122406 00000 н. 0000122514 00000 н. 0000122616 00000 н. 0000122724 00000 н. 0000122843 00000 н. 0000122955 00000 н. 0000123062 00000 н. 0000123169 00000 н. 0000123271 00000 н. 0000123380 00000 н. 0000123494 00000 н. 0000123606 00000 н. 0000123713 00000 н. 0000123820 00000 н. 0000123922 00000 н. 0000124024 00000 н. 0000124136 00000 н. 0000124243 00000 н. 0000124350 00000 н. 0000124458 00000 н. 0000124565 00000 н. 0000124672 00000 н. 0000124780 00000 н. 0000124887 00000 н. 0000124994 00000 н. 0000125112 00000 н. 0000125229 00000 н. 0000125336 00000 н. 0000125443 00000 н. 0000125566 00000 н. 0000125674 00000 н. 0000125781 00000 н. 0000125888 00000 н. 0000126000 00000 н. 0000126107 00000 н. 0000126214 00000 н. 0000126316 00000 н. 0000126413 00000 н. 0000126510 00000 н. 0000126607 00000 н. 0000126715 00000 н. 0000126818 00000 н. 0000126932 00000 н. 0000127041 00000 н. 0000127150 00000 н. 0000127253 00000 н. 0000127372 00000 н. 0000127491 00000 н. 0000127593 00000 н. 0000127705 00000 н. 0000127812 00000 н. 0000127919 00000 н. 0000128021 00000 н. 0000128123 00000 н. 0000128229 00000 н. 0000128345 00000 н. 0000128447 00000 н. 0000128559 00000 н. 0000128666 00000 н. 0000128773 00000 н. 0000128875 00000 н. 0000128991 00000 н. 0000129113 00000 н. 0000129216 00000 н. 0000129330 00000 н. 0000129439 00000 н. 0000129548 00000 н. 0000129651 00000 н. 0000129759 00000 н. 0000129856 00000 н. 0000129963 00000 н. 0000130070 00000 н. 0000130172 00000 н. 0000130286 00000 н. 0000130388 00000 п. 0000130500 00000 н. 0000130607 00000 н. 0000130714 00000 н. 0000130816 00000 н. 0000130940 00000 н. 0000131052 00000 н. 0000131159 00000 н. 0000131266 00000 н. 0000131368 00000 н. 0000131482 00000 н. 0000131594 00000 н. 0000131701 00000 н. 0000131804 00000 н. 0000131913 00000 н. 0000132015 00000 н. 0000132127 00000 н. 0000132234 00000 н. 0000132341 00000 н. 0000132443 00000 н. 0000132552 00000 н. 0000132666 00000 н. 0000132768 00000 н. 0000132880 00000 н. 0000132987 00000 н. 0000133094 00000 н. 0000133196 00000 н. 0000133299 00000 н. 0000133401 00000 н. 0000133513 00000 н. 0000133622 00000 н. 0000133728 00000 н. 0000133834 00000 н. 0000133943 00000 н. 0000134057 00000 н. 0000134164 00000 н. 0000134271 00000 н. 0000134374 00000 н. 0000134476 00000 н. 0000134578 00000 н. 0000134697 00000 н. 0000134804 00000 н. 0000134911 00000 н. 0000135020 00000 н. 0000135134 00000 п. 0000135241 00000 н. 0000135348 00000 п. 0000135455 00000 н. 0000135557 00000 н. 0000135661 00000 н. 0000135768 00000 н. 0000135875 00000 н. 0000135982 00000 н. 0000136089 00000 н. 0000136196 00000 н. 0000136308 00000 н. 0000136420 00000 н. 0000136527 00000 н. 0000136634 00000 н. 0000136752 00000 н. 0000136855 00000 н. 0000136962 00000 н. 0000137069 00000 н. 0000137172 00000 н. 0000137286 00000 н. 0000137389 00000 н. 0000137498 00000 н. 0000137607 00000 н. 0000137715 00000 н. 0000137839 00000 н. 0000137958 00000 н. 0000138077 00000 н. 0000138185 00000 н. 0000138299 00000 н. 0000138402 00000 н. 0000138510 00000 н. 0000138629 00000 н. 0000138743 00000 н. 0000138857 00000 н. 0000138960 00000 н. 0000139068 00000 н. 0000139176 00000 п. 0000139300 00000 н. 0000139418 00000 н. 0000139536 00000 н. 0000139644 00000 н. 0000139761 00000 н. 0000139884 00000 н. 0000139986 00000 н. 0000140093 00000 н. 0000140195 00000 н. 0000140297 00000 н. 0000140394 00000 н. 0000140502 00000 н. 0000140605 00000 н. 0000140713 00000 н. 0000140832 00000 н. 0000140946 00000 н. 0000141054 00000 н. 0000141163 00000 н. 0000141289 00000 н. 0000141410 00000 п. 0000141531 00000 н. 0000141640 00000 н. 0000141749 00000 н. 0000141857 00000 н. 0000141981 00000 н. 0000142100 00000 н. 0000142219 00000 п. 0000142327 00000 н. 0000142447 00000 н. 0000142562 00000 н. 0000142664 00000 н. 0000142776 00000 н. 0000142883 00000 н. 0000143007 00000 н. 0000143126 00000 н. 0000143245 00000 н. 0000143353 00000 п. 0000143461 00000 н. 0000143579 00000 п. 0000143682 00000 н. 0000143796 00000 н. 0000143905 00000 н. 0000144014 00000 н. 0000144117 00000 п. 0000144235 00000 н. 0000144359 00000 н. 0000144471 00000 н. 0000144578 00000 н. 0000144685 00000 н. 0000144787 00000 н. 0000144895 00000 н. 0000145002 00000 н. 0000145099 00000 н. 0000145196 00000 н. 0000145293 00000 н. 0000145404 00000 н. 0000145509 00000 н. 0000145614 00000 п. 0000145715 00000 н. 0000145822 00000 н. 0000145940 00000 н. 0000146052 00000 н. 0000146159 00000 н. 0000146266 00000 н. 0000146368 00000 н. 0000146481 00000 н. 0000146599 00000 н. 0000146723 00000 н. 0000146830 00000 н. 0000146937 00000 н. 0000147045 00000 н. 0000147147 00000 н. 0000147259 00000 н. 0000147366 00000 н. 0000147473 00000 н. 0000147575 00000 н. 0000147693 00000 н. 0000147810 00000 п. 0000147912 00000 н. 0000148024 00000 н. 0000148131 00000 п. 0000148238 00000 п. 0000148340 00000 н. 0000148463 00000 н. 0000148570 00000 н. 0000148677 00000 н. 0000148796 00000 н. 0000148910 00000 н. 0000149017 00000 н. 0000149124 00000 н. 0000149243 00000 н. 0000149351 00000 п. 0000149458 00000 п. 0000149565 00000 н. 0000149673 00000 н. 0000149797 00000 п. 0000149916 00000 н. 0000150035 00000 н. 0000150143 00000 н. 0000150250 00000 н. 0000150367 00000 н. 0000150479 00000 н. 0000150586 00000 н. 0000150693 00000 н. 0000150795 00000 н. 0000150901 00000 н. 0000151007 00000 н. 0000151115 00000 н. 0000151234 00000 н. 0000151341 00000 н. 0000151448 00000 н. 0000151562 00000 н. 0000151681 00000 н. 0000151788 00000 н. 0000151895 00000 н. 0000152003 00000 н. 0000152110 00000 н. 0000152217 00000 н. 0000152325 00000 н. 0000155623 00000 н.
