Сделать прозрачный текст в «Фотошоп
Вы хотите красиво подписать Ваши фото, но не знаете как? Я расскажу два простых способа как сделать надпись на фото:
1. Надпись в Paint .
2. Надпись в Photoshop.
Сделать надпись на фото в Paint .Шаг №1 . Находим нужное изображение и к ликаем по нему правой кнопкой мыши. Выбираем графу — Открыть с помощью Paint . Подбираем нужный цвет надписи в разделе «Палитра» (Рис.1 ) .
Шаг №2 . В верхнем меню «Рисунок », убираем галочку «непрозрачный фон». Выбираем инструмент «Надпись » (Рис.2).
Шаг №3 .
Выбираем область, где вы хотите сделать надпись. Появится таблица со шрифтами, размером. Если не появилась, заходим
и
ставим
галочку
«Вид »
à
« Панель атрибутов текста ».
Выбираем нужные параметры для нашей надписи и делаем клик левой клавиши мышки в любую область картинки (Рис.
Шаг №3 . После получения надписи на фото, нажимаем «Файл» -> « Сохранить как », в ыбираем формат, в котором мы хотим сохранить наше изображение, пишем имя файла и выбираем место куда сохранить. (Рис.4).
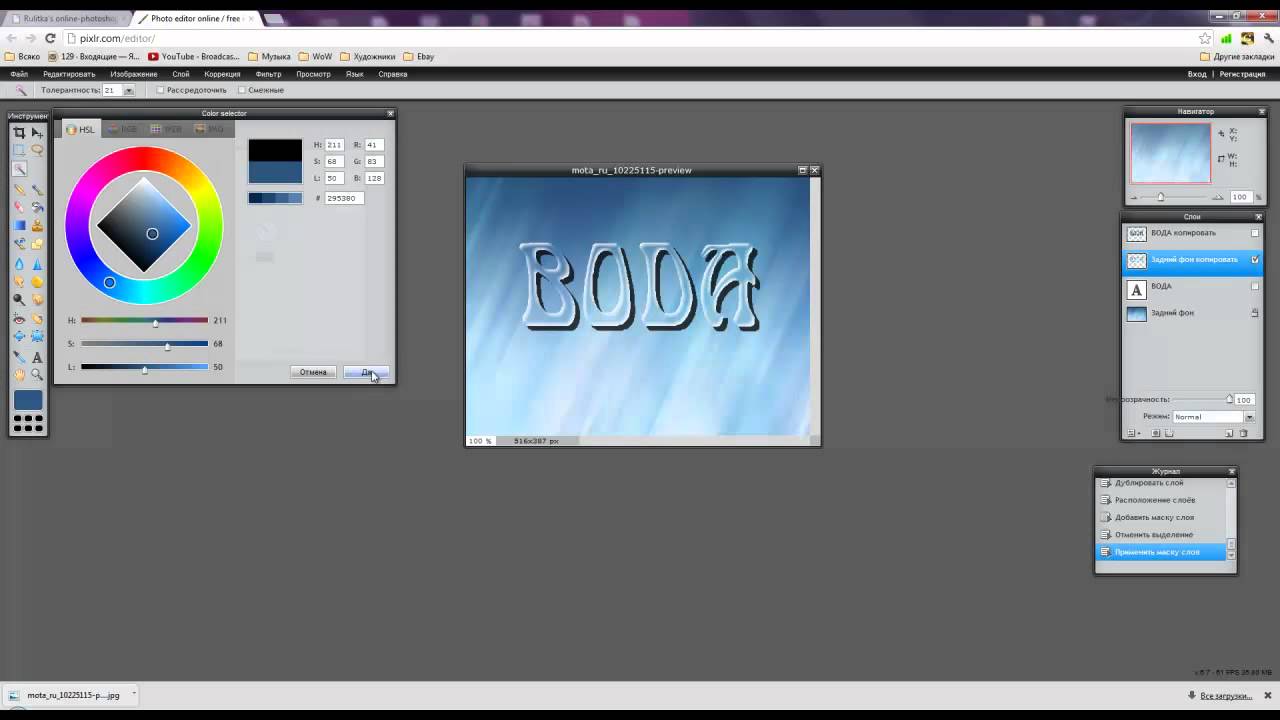
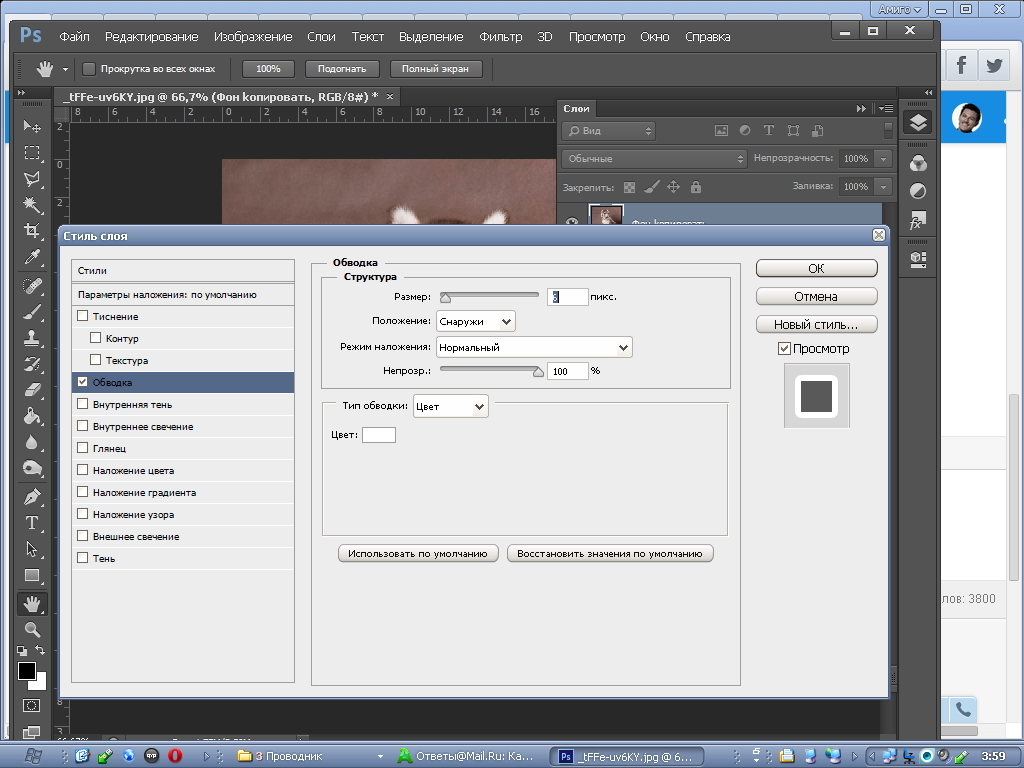
Видео.Как сделать надпись на фото? Программа Paint. Сделать надпись на фото в Photoshop.Шаг №1 . Перед началом нужно установить Photoshop. Будем делать прозрачный выпуклый текст. Нажимаем на изображение правой кнопкой мыши, выбираем «открыть с помощью » -> «Photoshop» (если у вас он не установлен, в списке его не будет) . Выбираем инструмент «
Шаг №2 . В меню выбираем «Слои » ->
« Тиснение ». При
этом, мы должны стоять на слое, с которым нам нужно работать. Справа в нижнем углу он подсвечен, синим цветом (Рис.2).
Справа в нижнем углу он подсвечен, синим цветом (Рис.2).
Шаг №3 . После нажатия «Тиснение» будет виден результат после чего, нажимаем «Да» и сохраняем наше изображения (« Файл » -> «
Как сделать прозрачный текст или надпись на прозрачном фоне в «Фотошоп»
Все вы не раз видели изображения, на которых указан адрес сайта или его логотип. Чаще всего текст со ссылкой при этом имеет некоторую степень прозрачности. В этом уроке мы постараемся самостоятельно создать полупрозрачный текст (для краткости можно называть его прозрачным). Затем вы сможете взять сохраненное изображение и наложить его на любую другую картинку.
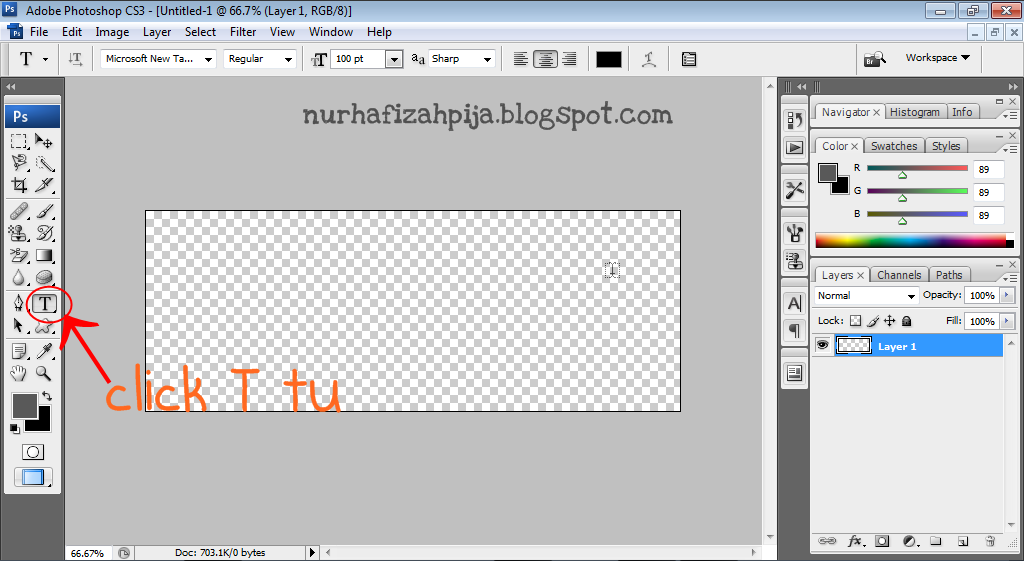
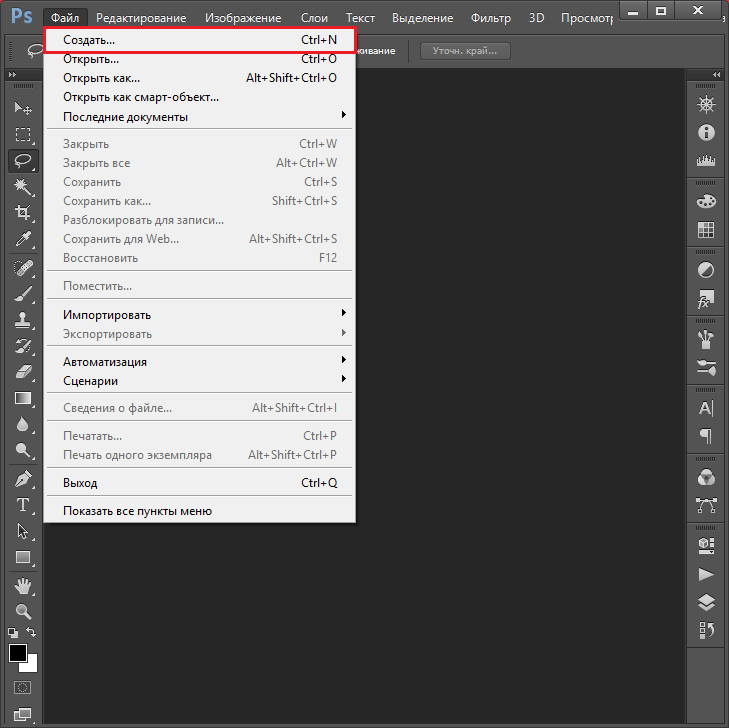
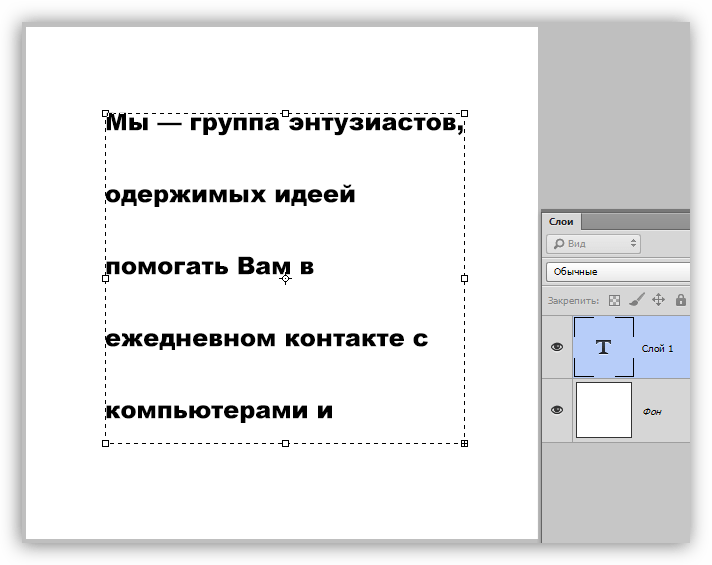
Начинается всё с открытия программы Adobe Photoshop и создания нового файла. Делается это при помощи сочетания клавиш «Ctrl+N». Выберите любое удобное вам разрешение (в нашем случае это 700 x 700 пикселей). В поле «Содержимое фона» выберите вариант «Прозрачный». Нажмите кнопку «OK».
Прозрачный текст в Photoshop
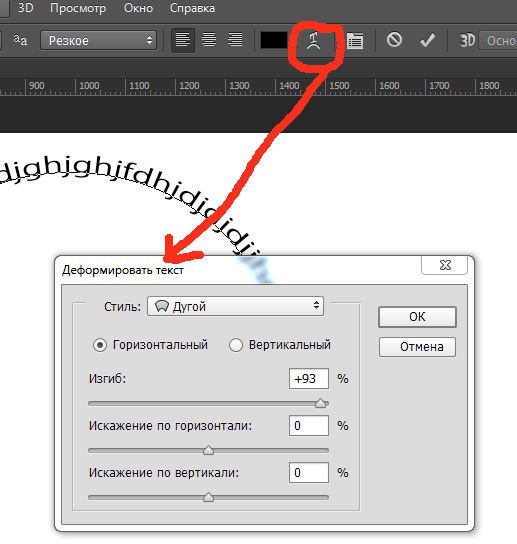
Активируйте инструмент «Горизонтальный текст». Напишите какое-нибудь слово. У вас это может быть адрес сайта, собственное имя или что-либо ещё. В одном из предыдущих наших уроков было рассказано обо всех возможных операциях с текстом в Adobe Photoshop. Повторяться смысла не имеет. Сейчас вы сами сможете оформить текст. Выберите подходящий шрифт, его размер, а также примените к слою разные стили. Можете даже воспользоваться кнопкой «Деформировать текст».
Текст на прозрачном фоне в «Фотошоп»
Текст на прозрачном фоне в «Фотошопе» нами уже сделан. Теоретически на фотографиях вы можете использовать и такой текст, вручную изменяя прозрачность накладываемого слоя. Но лучше прямо сейчас изменить прозрачность, это сэкономит вам много времени в дальнейшем.
Но лучше прямо сейчас изменить прозрачность, это сэкономит вам много времени в дальнейшем.
Однако сначала воспользуйтесь инструментом «Рамка». С его помощью необходимо произвести кадрирование. Отсеките лишние места, оставив только часть с текстом.
Теперь из этой надписи нужно сделать прозрачный текст. В «Фотошопе» для этого используется панель «Слои». В её верхней части располагается строка «Непрозрачность».
В ней имеется ползунок, с помощью которого настраивается степень непрозрачности. Необходимый процент можно ввести и с помощью клавиатуры. Поставьте непрозрачность на уровне 50-60%. В некоторых случаях можно прозрачный текст в «Фотошопе» сделать ещё менее заметным. Всё зависит только от вашей фантазии и поставленных задач.
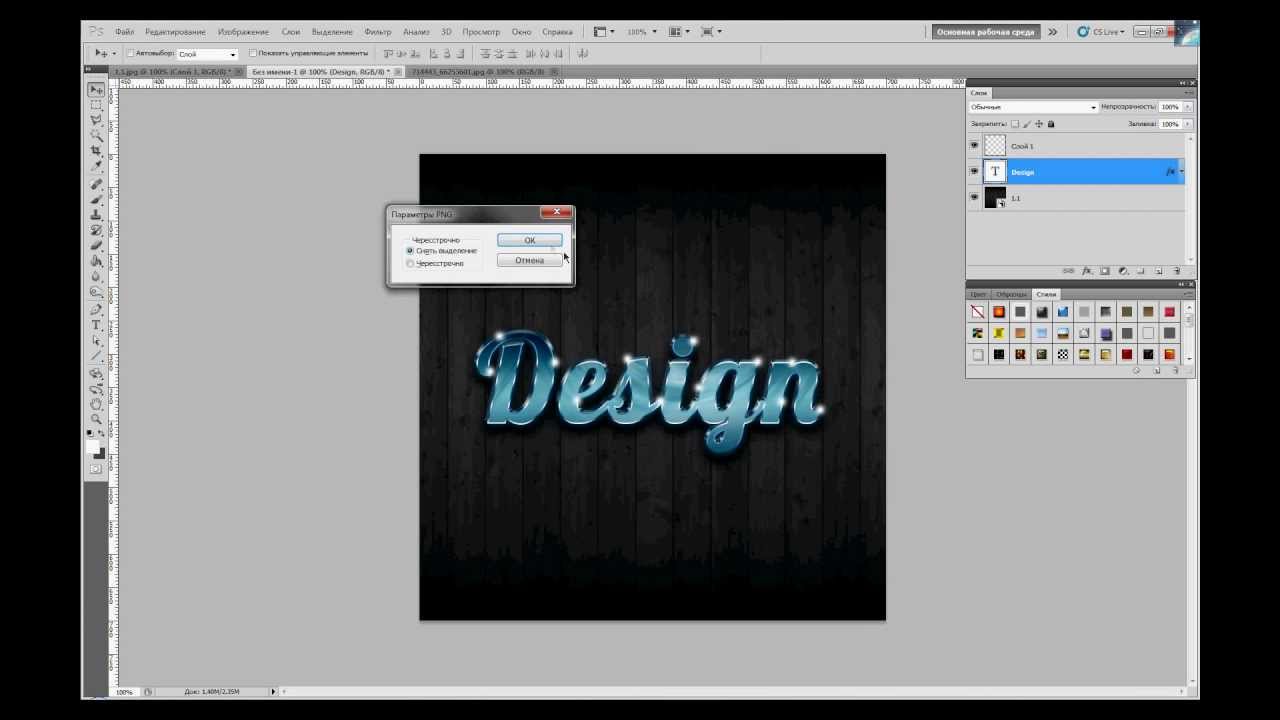
Остается лишь сохранить прозрачный текст. В Photoshop для этого используется сочетание клавиш «Ctrl+S». Сохранять изображение необходимо в формате PNG.
Накладывается полученная надпись на любое изображение очень просто. Откройте картинку с полупрозрачным текстом в «Фотошопе».
Вот так легко в графическом редакторе Adobe Photoshop создается прозрачный текст. Это ещё раз подтверждает тот факт, что данная программа должна иметься у любого веб-мастера.
Хотите легко и качественно обработать фото онлайн?. Наш бесплатный фоторедактор быстро исправит недостатки и улучшит качество цифровых фотографий.
Обрезка, поворот и изменение размера
Самыми востребованными в фоторедактировании являются такие базовые операции, как обрезка и поворот изображений. Поэтому мы создали интуитивно понятные и быстрые инструменты для выполнения этих действий.
Поэтому мы создали интуитивно понятные и быстрые инструменты для выполнения этих действий.
С помощью функции «Поворот» вы можете вращать изображение на 90 градусов вправо и влево, отразить картинку по вертикали или горизонтали и выровнять горизонт. Все операции осуществляются легко и быстро. Чтобы кадрировать (или обрезать) фото, достаточно выбрать область обрезки. При сохранении обработанной фотографии вы можете выбрать расширение (.jpg или.png), качество и размер файла.
Обработать фотоКоррекция изображения
Используйте инструмент «Экспозиция» для регулировки яркости и контраста, коррекции теней и светлых участков фотографии. Вы также можете изменить цветовой тон, насыщенность и температуру. Инструмент «Резкость» позволяет увеличить резкость изображения в тех случаях, когда это необходимо. Меняя настройки каждого инструмента, вы будуте видеть происходящие изменения в режиме реального времени.
Фоторамки, стикеры и текст
С фоторедактором сайт вы сможете с легкостью создать веселые и модные картинки, используя забавные стикеры, стильные фоторамки и красивые текстовые подписи.
В вашем распоряжении более 300 стикеров, 30 обрамлений (их толщину можно настроить) и 20 декоративных шрифтов для текстовых надписей. Большое поле для экспериментов.
Украсить фотоФотоэффекты и фотофильтры
Трудно представить мир фотографии без возможности превратить фото из цветного в черно-белое, обработать его фильтром сепия или сделать виньетирование. Для творческой обработки у нас также есть эффект пикселизации.
Создавайте винтажные фотографии с помощью эффекта ретро, используйте Tilt-Shift эффект, чтобы превратить пейзажные снимки в «игрушечные» или же акцентируйте внимание зрителя на центральной области изображения с помощью эффекта виньетирования.
Перед началом работы желательно определиться с идей логотипа. Для логотипа можно использовать Ваше имя, фамилию, никнейм (авторский псевдоним), стилизованное изображение, тематическим связанное с Вашим рукоделием или любые другие понравившиеся Вам формы или объекты. Если идеи нет, не отчаивайтесь, иногда идеи приходят в процессе работы.
Итак, приступим:
Шаг 1. Как сделать надпись на прозрачном фоне.
Открываем сайт http://redactor-online.ru/graphics_info.php , выбираем графический редактор онлайн.
Выбираем кнопку «Создать рисунок».
Соглашаемся с предложенными параметрами 800х600 (можно потом уменьшить или обрезать рисунок). Ставим галочку рядом со словом «Прозрачность». Таким образом, мы создадим логотип на прозрачном фоне, который можно будет поместить на любое изображение, не закрывая деталей.
В открывшемся меню слева выбираем кнопку с буквой А для написания текста. Надпись будет располагаться в новом слое, что позволит ее редактировать.
В открывшемся окне набираем текст для логотипа (название или фамилию).
Вы можете попробовать изменить размер надписи, шрифт или поэкспериментировать с цветом.
Если получившаяся надпись Вас устраивает, переходите к Шагу 3. Как сохранить изображение.
Если хочется еще чего-нибудь добавить, переходим к Шагу 2.
Шаг 2. Как добавить к надписи картинку.
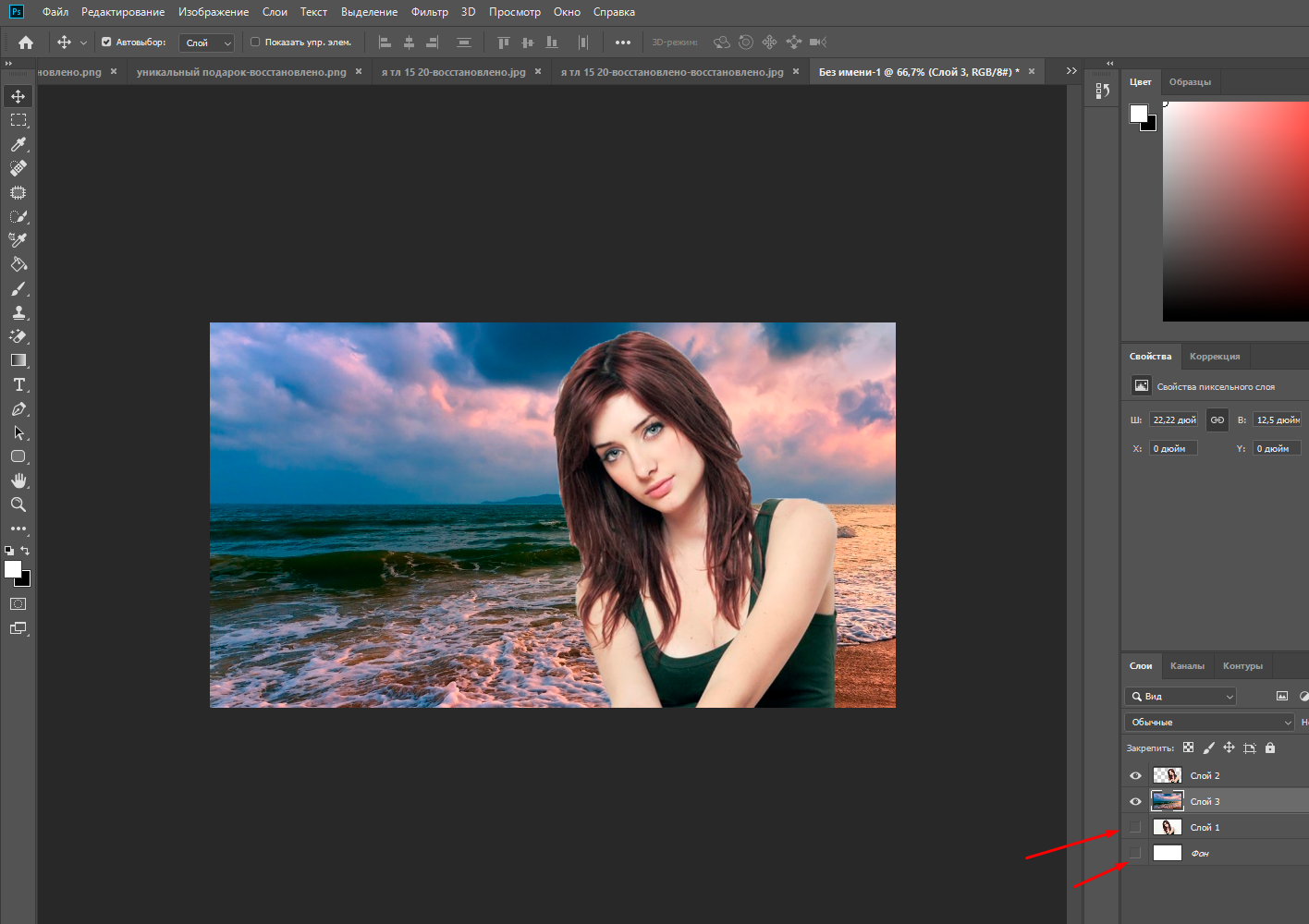
Работа в фотошопе основана на принципе «слоеного пирога», то есть на первый рабочий слой с надписью мы можем поместить новый слой с картинкой, потом еще один слой с рисунком и так далее. Для этого нам, прежде всего, нужна картинка, желательно на прозрачном фоне. Допустим, бабочка. Для поиска подходящих картинок, уже обработанных и помещенных на прозрачный фон, Вы можете воспользоваться готовыми клипартами (Клип-Арт — набор графических элементов дизайна. Клип —артом могут быть как отдельные объекты, так и изображения (фотографии) целиком) для дизайнеров, выложенными в бесплатный доступ в интернете (наберите в Яндексе или Google «клипарт», выберете нужный ресурс). Используя изображения, найденные в интернете, обратите внимание на соблюдение авторских прав . Найдите нужную картинку бабочки и сохраните на Вашем компьютере.
В строке меню в левом верхнем углу выберете «Файл» затем «Открыть изображение». В появившемся окне найдите папку, в которую Вы сохранили бабочку.
В появившемся окне найдите папку, в которую Вы сохранили бабочку.
Изображение бабочки открылось в новом окне, а нам надо его поместить на нашу надпись. Для этого, выберете в панели инструментов слева кнопку — это инструмент «Выделение». Удерживая левую кнопку мышки, проведите по картинке наискосок из левого верхнего угла в правый нижний. Таким образом, картинка будет выделена.
В верхней панели меню выберете «Редактирование» и затем «Копировать».
Кликните на окно с ранее созданной надписью и нажмите на верхней панели «Редактирование», затем «Вставить». Бабочка оказалась в новом слое поверх надписи. Таким образом наш графический документ состоит из 3-х слоев: 1-й слой — прозрачный фон, 2-й слой — текст, 3-й слой — картинка с бабочкой. Увидеть слои и выбрать тот, в котором в данный момент надо работать Вы можете справа в вертикальном окне с названием «Слои». В окне «Журнал» каждая строчка обозначает Ваши действия. Вы можете отменить действие, просто кликнув на предыдущую строчку.
Бабочка оказалась слишком большая. Надо ее уменьшить и развернуть. Выбираем строку меню «Редактировать», затем строчку «Free transform » («свободное трансформирование») — это позволить изменить размер изображения и развернуть его. При появлении квадратика удерживая левую кнопку мышки и левой рукой удерживая клавишу «Shift» (это чтобы пропорции картинки не менялись), потяните за уголок образовавшегося квадратика до уменьшения картинки. Затем отпустите клавишу «Shift» и наведите курсор на левый верхний угол квадратика, вы увидите стрелочку, позволяющую повернуть картинку. Разверните картинку так, как Вам необходимо. Нажмите клавишу «Enter» — это позволит применить сделанные изменения.
Чтобы поместить бабочку над надписью, выберете на панели инструментов слева значок.
«Перемещение» и удерживая левую кнопку мышки, переместите картинку.
Если полученный результат Вас устраивает, переходите к Шагу 3 — сохранение документа .
Инструментом «Выделение» выделите область картинки с надписью так, чтобы прозрачное поле вокруг было около сантиметра. Из панели меню выберете пункт «Изображение», затем строку «Кадрировать».
Из панели меню выберете пункт «Изображение», затем строку «Кадрировать».
Вы получите логотип нужного размера. Размер можно посмотреть, выбрав пункт «Изображение», затем «Размер изображения».
Переходим к сохранению документа.
1) Если Вы планируете продолжить работу над логотипом, то склеивать слои не нужно, и документ сохраняйте в формате PXD (позволяет работать со слоями).
2) Если Вы закончили логотип, то слои надо склеить и сохранить в формате PNG (это позволит сохранить прозрачность фона). Для склеивания слоев надо выбрать пункт меню «Слой» и строку «Выполнить сведение». После этого «Файл» и «Сохранить» в формате PNG.
3) Самый распространенный формат графических изображений JPEG — превратит Ваш логотип в картинку на белом фоне, если для каких-то целей это Вам нужно, выберете этот формат.
Ваш логотип готов. Осталось его поместить на фотографию Вашей работы.
Шаг 4. Как вставить логотип на фотографию.
Откройте изображение Вашей работы (пункт меню «Файл», затем «Открыть изображение»). Откройте файл с логотипом в формате PNG. Выделите логотип, нажмите «Редактирование», затем строку «Копировать». Кликните на окно с фотографией, затем пункт меню «Редактировать», и «Вставить». Если логотип слишком большой, изменить его можно также, как мы меняли размер изображения «бабочка» в Шаге 2 (пункт меню «Редактировать», затем «Free transform»). Инструментом «Перемещение» поместите логотип в правый нижний угол (как правило) или в желаемое место на фотографии. Готово! Можно публиковать в интернете!
Откройте файл с логотипом в формате PNG. Выделите логотип, нажмите «Редактирование», затем строку «Копировать». Кликните на окно с фотографией, затем пункт меню «Редактировать», и «Вставить». Если логотип слишком большой, изменить его можно также, как мы меняли размер изображения «бабочка» в Шаге 2 (пункт меню «Редактировать», затем «Free transform»). Инструментом «Перемещение» поместите логотип в правый нижний угол (как правило) или в желаемое место на фотографии. Готово! Можно публиковать в интернете!
Материал подготовила Е. Матецкая
Создаём простейший прозрачный текст на фото в GIMP
Из этого урока вы узнаете, как создать прозрачный текст на изображении в GIMP. Особенность надписи, которую мы будем наносить на фотографию в том, что очертания прозрачного текста на ней будут угадываться лишь благодаря правильно добавленным теням.
Для работы с текстом вам понадобится скрипт Layer Effects, который вы можете бесплатно скачать на нашем сайте.
Пример изображения с прозрачным текстом:
Подготовительная работа со слоями и текстом
Для примера изготовления текста с прозрачными буквами, мы будем использовать пейзажное изображение размером 1999×926 пикселей, которое предварительно улучшили в GIMP.
Шаг 1
Выберите в меню Слой – Создать слой. В открывшемся диалоговом окне настройки слоя укажите Тип заливки – Белый, нажмите ОК.
Шаг 2
Сведите непрозрачность белого слоя до 15-30 единиц.
Примечание. Чем светлее ваше изображение, тем большее число непрозрачности следует сохранить (30). И наоборот, чем темнее снимок, тем большую прозрачность можно задать белому слою (15). В любом случае, вы всегда сможете изменить значения переменной белого слоя на заключительном этапе создания прозрачной надписи.
Шаг 3
Возьмите и настройте инструмент Текст примерно следующим образом:
- Шрифт – Source Sans Pro Bold Italic;
- Размер шрифта – 360 px (измените по необходимости).

Шаг 4
Напечатайте на вашем фото желаемую надпись. Мы на нашем пейзажном снимке напишем прописными буквами слово LANDSCAPE.
Шаг 5
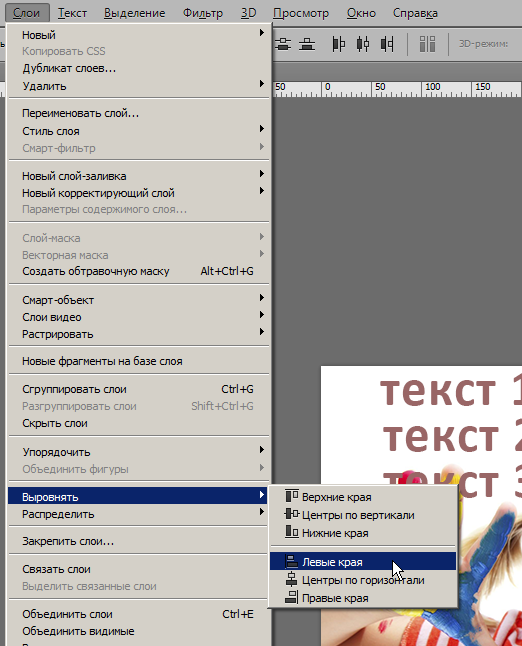
С помощью инструмента Выравнивание и его центрирующих кнопок установите надпись по центру фотографии. [Не забудьте сначала сделать клик по тексту на изображении, чтобы активировать инструмент.]
Ваше фото с текстом-заготовкой будет выглядеть примерно так.
Превращаем надпись в прозрачный текст с тенью
К моменту превращения текста в прозрачную надпись, у вас уже должен быть установлен скрипт Layer Effects, скачать который мы рекомендовали вам в самом начале урока.
Шаг 1
Зайдите в верхнем меню во вкладку Слой и в самом низу списка выберите Layer Effects – Drop shadow. Установите настройки падающей тени, как показано на скриншоте ниже. Нажмите ОК.
Нажмите ОК.
Шаг 2
В диалоговом окне Слои переключитесь на текстовый слой с вашей надписью и примените к нему Режим – Перекрытие.
Шаг 3 – по необходимости
Ваш прозрачный текст почти готов. На данном этапе вы можете поиграться с непрозрачностью белого слоя на своё усмотрение, чтобы сделать эффект прозрачной надписи более выраженным.
[Мы решили уменьшить непрозрачность белого слоя до 10, что положительно сказалось на визуальном восприятии нашей надписи.]
Шаг 4
Теперь, выберите в меню Изображение команду Свести изображение и оцените готовый результат.
На этом урок по созданию прозрачного текста в GIMP закончен.
Понравилось? Поделитесь с друзьями!
Как сделать текст прозрачным в powerpoint?
Наложение цвета в сочетании с возможностью задать объекту наложения прозрачность, это чрезвычайно мощный инструмент дизайнера. Частично перекрывающиеся буквы, фотографии проглядывающие одна через другую, — мы сталкиваемся с этим каждый день глядя на страницы журналов, телерекламу и уличные плакаты.
Частично перекрывающиеся буквы, фотографии проглядывающие одна через другую, — мы сталкиваемся с этим каждый день глядя на страницы журналов, телерекламу и уличные плакаты.
Подготавливаем наши буквы
Уверен, если бы возможность использовать полупрозрачные буквы и другие элементы, была у вас в программе MS PowerPoint, вы бы воспользовались ей незамедлительно… Но ведь такая возможность в PowerPoint действительно есть!
Откроем новый пустой слайд и подберем в интернете или коллекции клипартов любое подходящее фоновое изображение. У меня сегодня отличное настроение, поэтому и выбранной мной фон буквально пышет позитивным настроем.
Каждая буква этого слова — отдельный объект. Так будет проще потом.
Теперь добавим текстовую надпись, выставим шрифт покрупнее и напишем любое слово, в моем примере — bussoft. Мой пример выглядит «монолитно», хотя на самом деле, каждая его буква представляет собой самостоятельный объект — та к в дальнейшем будет проще работать.
Теперь я раскрашиваю каждую отдельную букву в разные цвета и с помощью мыши, перемещаю их относительно друг друга, выстраивая ломаную «линейку», ну и кроме того, частично накладывая их друг на друга.
А ведь ещё можно использовать наклон букв!
Создаем прозрачность текста
Теперь самое интересное. Выделяем мышью первую букву текста, переходим на панель «Формат», где в группе «стили WordArt» выбираем инструмент «Заливка текста». В появившемся выпадающем списке выбираем «Градиентная заливка», а следом, «Другие градиентные заливки».
Обманный маневр — мы добавляем градиент, чтоб не добавлять градиент!
На самом деле, мы и не собираемся пользоваться никаким градиентом — фокус в том, что как только откроется окно настроек «Формат фигуры», мы установим переключатель в положение «Сплошная заливка». Интересует нас здесь только один пункт — «Цвет: Прозрачность». Потянем ползунок регулировки прозрачности с помощью мыши, доведем его примерно до 30-40% и отпустим.
Видите, первая буква приобрела прозрачность. Этого мы и добивались!
Смотрите — через контуры нашей «экспериментальной» буквы проступили очертания фона — мы на верном пути! Просто повторите эти манипуляции с другими буквами составляющими ваше слово и посмотрите, что получиться в итоге.
Неплохо, да? В ваши руки попал ценный инструмент — вы умеете работать с прозрачностью в PowerPoint и делать в ней такие штуки, о которых даже и не помышляли создатели программы.
Все буквы стали прозрачными, и я сразу же пожалел о том, что поставил на фон такой яркий рисунок.
Но это не последний секрет на сегодня — дело в том, что мы, хотя и заходили для настройки прозрачности в настройки «Формат фигуры», но использовали для установки прозрачности самое «скучное» из всех полей, «Сплошная заливка». Попробуйте для интереса воспользоваться не ей, а, например «узорной заливкой» или «текстурной заливкой» — обе они также имеют настройки прозрачности, но представляют куда больше художественных возможностей, чем простой однотонный цвет.
Немного «Художественных эффектов» только украсят изображение.
Можно добавить текст прозрачности в любой текстовой форме в PowerPoint. Для того, чтобы сделать текст прозрачным, мы должны были бы применить уровень прозрачности в текстовой форме. Эта статья покажет вам, как изменить уровень прозрачности любого текста формы.
Прежде всего, добавить текст в слайд или выделите текст, чтобы изменить прозрачность. Важно отметить, что текст должен быть выбран (внутри текущей формы, вместо выбора формы).
Затем щелкните правой кнопкой мыши и выберите Формат Текстовые эффекты, чтобы открыть параметры форматирования текста в правой панели.
Теперь, найти заливки текста варианты и перетащить селектор прозрачности до любого желаемого уровня (от 0% до 100%).
Это лишь одна из бесконечных возможностей применять текстовые эффекты при работе с формами и текстовых форм в PowerPoint. Используя эти методы, вы можете сделать ваши слайды смотреть действительно удивительно, вместо этого вы можете посетить неоновый эффект текста в PowerPoint, чтобы узнать, как сделать эффект Neon в PowerPoint слайд.
PowerPoint может стать серьезным графическим инструментом, если вы научитесь правильно его использовать. В этой программе есть достаточное количество способов, которые помогут вам создать идеальную презентацию. Один из способов – это объединение текста с правильным изображением или вставка изображения в текстовый блок, что стилизует слово под предмет, который оно означает.
- Вставка изображения внутри блока текста в PowerPoint не подходит для всех слайдов. Лучше всего ее применять на первом и последнем слайде презентации для общей стилизации. Чтобы применить эту функцию сделайте следующее:
- Откройте PowerPoint.
- Перейдите в ленту -> Вставка -> Надпись.
- На вкладке «Главная» выберите шрифт, который вы хотите использовать.
- Выберите жирный шрифт, чтобы в тексте было больше изображения.
- Введите текст в текстовое поле на слайде. Установите большой размер шрифта.
- Выберите текст на слайде. Это автоматически отобразит вкладку «Средства рисования» на ленте.

- Перейдите на эту вкладку.
2. Далее у вас появится 2 варианта заполнения текста изображением.
Вариант 1: Перейдите в Средства рисования -> Формат -> Заливка текста -> Рисунок. Выберите нужную картинку на вашем ПК или из онлайн-источника.
Опция «Формат фигуры»
Вариант 2. Щелкните правой кнопкой мыши выделенный текст и выберите «Формат фигуры». Выберите вариант «Параметры текста». Выберите «Рисунок или текстура», а затем выберите изображение с вашего ПК или из онлайн-источника.
Вариант 3. После вставки изображения вы можете смело изменять: введенный текст, шрифт, размер шрифта и любые другие атрибуты. Кроме того, параметры текста предоставляют вам много возможностей для стилизации изображения в тексте. Например, вы можете устанавливать нужный вам уровень прозрачности с помощью ползунка, а также смещать изображение так, как вам нравится, и ваша презентация всегда будет выглядеть профессионально и запоминающейся.
Видео: Создание текста.
 Как создать текст в Power Point?
Как создать текст в Power Point?Sortuj według
Как сделать прозрачный фон в PowerPointВиктория Бренд
2 lat temu
Создаем прозрачный фон в программе PowerPoint.
Как сделать обтекание текстом в PowerPoint и Word.Марина Богачева
Rok temu
Меня попросили показать, как сделать обтекание текстом в PowerPoint. Такая функция есть в ворде, и там всё просто:…
Как сделать крутую бизнес-презентацию для работы?Мовави Влог
5 miesięcy temu
Засыпаете на скучных, полных непонятного текста презентациях? Не повторяйте ошибок своих коллег — сделайте…
Как с телефона/планшета создать презентацию в слайдахМария Старчикова
11 miesięcy temu
PowerPoint.
PowerPoint Как сделать красивую надписьElena Naumova
3 lat temu
Создаем красивую картинку для вставки к ролику на программе PowerPoint Курсы и бесплатное обечение Вы можете…
Как написать текст в презентации и сделать красивый заголовок*Короткий ответ* канал по изучению компьютера
6 miesięcy temu
Как легко и просто вставить в презентацию надпись (текст) и красивый заголовок (объект WordArt) вы можете узнать…
Particles Text Effect in Microsoft PowerPoint 2016 Tutorial | The TeacherThe Teacher
Rok temu
Hi there and this is another tutorial on how to create Particles Text Effect Animation Motion Graphics using PowerPoint 2016. This effect is also inspired from …
This effect is also inspired from …
Как сделать в powerpoint картинку фономВиктория Райканова
Rok temu
Работа онлайн, работа дома, удаленная работа 407.ru/8441/ присоединяйтесь в мою команду телеграм/ватсап/вайб…
How To Create a Stunning PowerPoint Title Slide 2018One Skill PowerPoint Tutorials
2 miesięcy temu
How To Create a Stunning PowerPoint Title Slide 2018. In this video I will show how you can create an Awesome & Modern PowerPoint Slide, which can be …
Power Point #2 — уникальный дизайн презентации, как создать шаблон / Power Point Template DesignКомпьютерщик
4 lat temu
Как сделать свой дизайн презентации в Power Point и сохранить шаблон с дизайном на будущее. Наш сайт: skobki.com…
How To Create an Awesome Looking PowerPoint Template in Microsoft PowerPointPravind Thakur
Rok temu
How To Create an Awesome Looking PowerPoint Template in Microsoft PowerPoint Software Used : amzn. to/2y7cLyp Laptop Used …
to/2y7cLyp Laptop Used …
Как сделать фон в презентации и значок для своего видео?Lyudmila VIP
2 lat temu
В этом видео уроке Вы узнаете, как сделать красивый фон для презентации, чтобы она запомнилась не только…
как в презентации сделать текст красивым. работа с Power Point.Наталья Ворушило
2 lat temu
Smoke Text Effect in PowerPoint 2016 Tutorial — Part 1 | The TeacherThe Teacher
Rok temu
PowerPoint 2016 Smoke Text Effect Animation Motion Graphics. In this tutorial, I will show you how to make smoky text effect using simple techniques. This effect …
Как сделать 3D картинки в PowerPoint — пошаговый урок.Академия 3Steam
3 lat temu
avideomaster.ru Вот отличная маленькая уловка, которую вы можете использовать для создания 3D-эффекта для фотог…
Как в PowerPoint сделать картинку фономSHERIFF 19
Rok temu
Подписаться: plclip. com/channel/UCMhTJ61CnnUOzhtsWDYwVWw ВК: vk.com/publicsheriff19.
com/channel/UCMhTJ61CnnUOzhtsWDYwVWw ВК: vk.com/publicsheriff19.
Как сделать анимацию в презентации в PowerPoint.Обзор
2 lat temu
Как сделать презентацию в PowerPoint (часть 1)poleznosti
4 lat temu
Как сделать презентацию в PowerPoint 2007 (часть 1) В данном видео описано: 1. Как создать слайд 2. Как сделать…
Как из PDF сделать PPT конвертация ПДФ в Powerpoint | danilidi.ruАндрей Данилин
3 lat temu
www.danilidi.ru/pdf/how-PDF-make-ppt-convert-pdf-powerpoint-online-free.html здесь подробно о бесплатном онлайн конвертере сервисе…
КАК СДЕЛАТЬ ФОН КАРТИНКИ ПРОЗРАЧНЫМ В ПРОГРАММЕ POWERPOINTNina Ezhova — RabotaIzDoma
Rok temu
КАК СДЕЛАТЬ ФОН КАРТИНКИ ПРОЗРАЧНЫМ Просто даже новичку! Без всяких дополнительных программ! redelansida.blogsp…
Как сделать красивый фон и тени в фотошоп для презентации работДизайн на продажу!
3 lat temu
Пара базовых трюков в фотошоп, которые позволят вывести презентацию ваших работ на новый уровень. Фон гради…
Фон гради…
Как Сделать Картинку Фоном ПрезентацииАлександр Евлоев
3 lat temu
Получите мастер класс в видео формате — Как Сделать Видео Презентацию с Музыкой Бонусы! goo.gl/zbi0Hz.
Как Сделать Фон в ПрезентацииАлександр Евлоев
3 lat temu
Получите мастер класс в видео формате — Как Сделать Видео Презентацию с Музыкой Бонусы! goo.gl/zbi0Hz.
КАК СДЕЛАТЬ ФОН ИЗ ВИДЕО В POWERPOINTlabazo59
8 miesięcy temu
программы — Microsoft Office PowerPoint 2016.
Как создать движущиеся элементы в презентацииЕкатерина Лотникова Корпорация ЗУС
4 lat temu
Используем программу Microsoft Office PowerPoint, Присоединиться, задать вопрос или получить дополнительную информаци…
Как сделать авторский фон для презентацииЛюдмила Родохлебова
2 lat temu
Урок по созданию авторского фона для презентации Power Point.
Как сделать фон в презентации PowerpointWord | Excel | Powerpoint — Онлайн шаги по офису
Rok temu
Подробнее на сайте: infoproduct. pro/kak-sdelat-fon-v-prezentacii-powerpoint/
pro/kak-sdelat-fon-v-prezentacii-powerpoint/
Совет # 4. Как создать презентацию в PowerPoint 2016Тарас Сила
Rok temu
ТарасСила #ФабрикаГуру #PowerPoint2016 #PowerPoint #Презентация #ПолезныеСоветы Будьте всегда в курсе полезных событи…
Как создать красивую презентацию при помощи прозрачного цветного фонаДмитрий Кущ Мега Карьера
Rok temu
Урок 1. Как сделать оригинальные фоны в Microsoft PowerPointВидеоуроки от Людмилы Ярмоленко
3 lat temu
В этом видео показано, как можно сделать разнообразные, оригинальные, уникальные фоны высокого качества.
Как сделать появление текста по щелчку мыши? ▌PowerpointSkill.im — качественные видеокурсы
4 miesięcy temu
Порой нам хочется держать какой-то кусочек текста в секрете. Хочется, чтобы он появлялся в определенный…
Как сделать на слайде падающий снег без фотошопа (в PowerPoint)Марина Богачева
2 lat temu
Как сделать на слайде падающий снег без фотошопа . Скачайте этот слайд для презентации по ссылке yadi.sk/i/1…
Скачайте этот слайд для презентации по ссылке yadi.sk/i/1…
Как сделать картинку прозрачным фоном в презентацииBusiness Online Group Карягина Валентина
2 lat temu
Жду всех на сайте valentinakaryagina.blogspot.ru/
PowerPoint Effect — Draw a spotlight backgroundeLearningArt
2 lat temu
Learn how to draw a spotlight background using only PowerPoint shapes (rectangle and freeform) and effects (transparency and soft edges). Source files …
How To Make Adobe Photoshop Like Image Inside Text Effect in PowerPoint 2016 | The TeacherThe Teacher
Rok temu
This is just a quick PowerPoint 2016 Text Animation tutorial to demonstrate that how you can use Combine command from the Format menu to create a nice text …
How To Create A PowerPoint Template: Custom Slides + Slide Templates (3 of 3)Nuts & Bolts Speed Training
8 miesięcy temu
Learn how to create a PowerPoint template, nailing down your custom slides and slide templates so that everyone can fill in your template correctly. Table of …
Table of …
Как создать Интро для YouTube. Yaroslav Stanislavchuk
3 lat temu
В етом видео я покажу как создать интро для канала на PLclip. Создание интро производиться в PowerPoint, я использую…
Powerpoint Karaoke Tutorial | How to make a karaoke music video in PowerPointPowerPoint Channel •
2 lat temu
If you’d like to learn powerpoint with me, grab a course & support this channel: www.udemy.com/case-study-powerpoint-2013-presentation-slide-by-slide/ …
как создать открытку с помощью PowerPointТатьяна Шелудченко
3 lat temu
PowerPoint Как Сделать Картинку Для РекламыПРОДВИЖЕНИЕ В ЮТУБ С АНДРЕЕМ СТАРУНОВЫМ
3 lat temu
Как быстро сделать рекламные картинки в PowerPoint Рекламная картинка в повер пойнт. ════════════════…
Realistic Animated Walk Cycle in Microsoft PowerPoint 2016 Tutorial | The TeacherThe Teacher
Rok temu
How to animate a realistic walking character in PowerPoint 2016. Keep in mind that Flash Once animation effect has been used in this presentation and Flash …
Keep in mind that Flash Once animation effect has been used in this presentation and Flash …
Как сделать фотографию прозрачной в PowerPointSpecialistTV
4 lat temu
Как сделать фото прозрачным расскажет преподаватель курсов по PowerPoint (www.specialist.ru/product/powerpoint-courses) Центра…
Как Сделать Надпись в ПрезентацииАлександр Евлоев
3 lat temu
Получите мастер класс в видео формате — Как Сделать Видео Презентацию с Музыкой Бонусы! goo.gl/zbi0Hz.
Как сделать красивую картинку в PowerPointСветлана Степанова
8 miesięcy temu
Как сделать красивую картинку в PowePoint Мои контакты: Вконтакте: vk.com/id167383687 Одноклассники: ok.ru/profile/57162…
Как сделать презентацию онлайн в Гугл?Виктория Карпова
Miesiąc temu
Урок по созданию презентаций в Гугл на основе готовых шаблонов и с чистого листа. Как создать, оформить,…
Highlight Effect in PowerPoint (CREATIVE TEXT HIGHLIGHT)Prezo Training
Rok temu
Learn to create Highlight Effect in PowerPoint. Use the creative spotlight effect to highlight text or picture. Use this PowerPoint tip to make your training slides …
Use the creative spotlight effect to highlight text or picture. Use this PowerPoint tip to make your training slides …
Как сделать открытку в PowerPointOlga Polskaya
2 lat temu
Знакомство с PowerPoint. Как сделать новогоднюю открытку. Серия «Простые уроки» biznesolga.ru/category/prostye-uroki/
PowerPoint Animation Tutorial Motion Graphic TextingPowerPoint School
Rok temu
In this PowerPoint tutorial, we are going to learn about PowerPoint animation. Here, I have showed how to create a motion graphic texting animation on …
Как сделать красивый текст в программе PowerPoint 2010. Как можно заработать деньги в интернетЕлена Денисова
Rok temu
uspehvam.bhz.bz Здравствуйте, меня зовут Елена Денисова В этом видео я рассказываю, как сделать красивый текст…
Прозрачный текст на стеклянной бутылке в Photoshop, уроки фотошопа
Привет! Сегодня вы узнайте, как создать эффект прозрачного текста тисненого на стеклянной бутылке или любой другой стеклянной поверхности. В работе так же можно использовать любой логотип, форму и т.д. Этот эффект можно использовать для любого цвета стекла, просто меняя стили слоя, или легко его адаптировать для других поверхностей, таких как пластик.
В работе так же можно использовать любой логотип, форму и т.д. Этот эффект можно использовать для любого цвета стекла, просто меняя стили слоя, или легко его адаптировать для других поверхностей, таких как пластик.Откройте в программе изображение стеклянной бутылки.
Теперь поместите текст на отдельный слой (Ctrl+Shift+N) выше слоя с бутылкой. Вы также можете разместить любые другие формы. Для формы можно использовать контур вместо её фактической формы.
Откройте окно стилей слоя текста и добавьте следующие эффекты. Учтите, что вам, возможно, придется изменить некоторые настройки в зависимости от вашего текста, размер фигуры, цвета бутылки, и т.д.
Внутренняя тень:
Внешнее свечение, цвет # d9a55a, режим наложения для слоя Точечный свет.
Внутреннее свечение, режим смешивания для слоя Осветление основы:
Тиснение, режим подсветки установите на Осветление основы:
Гланец, цвет # 66847a.
После добавления этих стилей слоя измените режим смешивания для текстового слоя на Экран. Результат должен принять подобный вид:
Для лучшего сочетания текстового слоя с изображением бутылки создадим новый слой (Ctrl+Shift+N) ниже текстового слоя. Установите цвет переднего плана # d6b041, а цвет заднего плана # 54796b и перейдите Фильтр> Рендеринг> Облака.
Установите режим смешивания этого слоя на Затемнение основы (Color Burn) и настройте уровень непрозрачности по вашему вкусу. Сделайте щелчок левой клавишей мыши по текстовому слою в панели слоев при зажатой клавише (Ctrl) и добавьте маску слоя.
Конечный результат:
Удачи и приятного обучения!
Используемые материалы:
Бутылка
Эффект стеклянного текста в фотошопе
В этом кратком и простом уроке по фотошопу мы научимся тому, как создать эффект стекла или стеклянного текста с помощью стилей слоя в Photoshop. Фактически в этом примере используются настройки стилей слоя, и нет ничего сложного. Также не забывайте что вы всегда на любом шаге можете изменять настройки в соответствии со своими предпочтениями. Стеклянный текст или поверхность чего-либо должна получиться вполне реалистичной. Давайте начнем!
Фактически в этом примере используются настройки стилей слоя, и нет ничего сложного. Также не забывайте что вы всегда на любом шаге можете изменять настройки в соответствии со своими предпочтениями. Стеклянный текст или поверхность чего-либо должна получиться вполне реалистичной. Давайте начнем!
В этом уроке использовался шрифт The Nautigal, но вы конечно можете использовать похожей по стилистике либо любой какой вам понравится.
Шаг 1
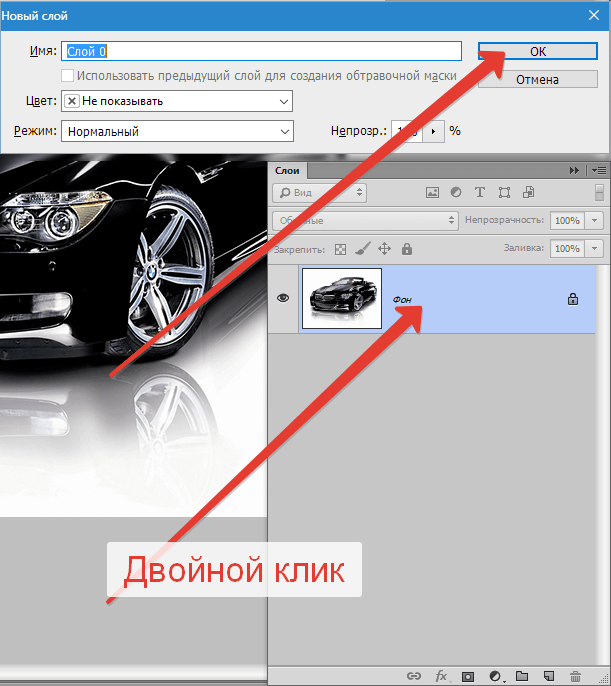
Сначала создайте новый PSD документ, размером 600х400px в режиме RGB, 72 dpi с белым цветом фона. Далее 2 раза кликните на единственном слое, чтобы сделать его редактируемым.
Шаг 2
Создадим фон или подложку. Выберите Меню -> Layer -> Layer Style -> Blending Options и установите параметры как на скриншотах ниже. Вы также можете получить доступ к свойствам Blending Options двумя быстрыми способами. Первый и самый быстрый способ, дважды щелкните на слой в меню слоев (старайтесь не попадать на имя слоя). Второй способ заключается в клике правой кнопкой мыши на слое в меню слоев и выборе пункта Blending Options. Когда вы закончите со всеми настройками какие показаны ниже, не забудьте нажать “OK”.
Когда вы закончите со всеми настройками какие показаны ниже, не забудьте нажать “OK”.
Шаг 3
Приступить к созданию первого слоя текста. Теперь мы можем начать делать наш текстовый эффект стекла. Сначала выберите инструмент “текст” и изменить шрифт на The Nautigal, размером около 250 px и сглаживанием “Sharp”. Теперь введите текст расположив его например по центру. Вы можете написать любое слово, я написал “Labdes”.
Шаг 4
Это первый слой текста из трех, который будет располагаться в нижней части всех текстовых слоев. Выберите Меню -> Layer -> Layer Style -> Blending Options и установите параметры как показано ниже.
Шаг 5
Создание и настройка 2-го слоя из трех нашего будущего стеклянного текста. Дублируем первый слой с текстом. Для этого перетащите первый текстовый слой на значок нового слоя внизу панели слоев. Выберите получившийся новый текстовый слой. Перейдите в меню Layer -> Layer Style -> Очистить стиль слоя, либо кликните правой кнопкой на слое и выберете нужный пункт меню как показано ниже. Наконец перейдем в настройки слоя Layer -> Layer Style -> Blending Options. Этот текстовый слой будет располагаться по середине из наших 3-х текстовых слоев.
Наконец перейдем в настройки слоя Layer -> Layer Style -> Blending Options. Этот текстовый слой будет располагаться по середине из наших 3-х текстовых слоев.
Шаг 6
Создание и настройка последнего 3-го слоя стеклянного текста. Мы почти у цели. Теперь нам нужно снова дублировать текстовый слой, на этот раз 2-ой. После этого очистите стиль слоя, как мы делали это на предыдущем шаге. Наконец, перейдем снова в настройки слоя Layer -> Layer Style -> Blending Options и укажем параметры как показано ниже. Этот текстовый слой должен быть наверху из наших 3-х слоев с текстом.
Вот какой очень даже реалистичный эффект стеклянного текста в итоге должен у нас получиться. Напомню еще раз, что вам не обязательно строго выставлять такие-же параметры слоя как показано на скриншотах. Меняйте их на свой вкус чтобы достичь еще более реалистичного эффекта прозрачного стеклянного текста. Также эффект стекла в photoshop можно применить не только к тексту но и как вы наверное догадываетесь к любой фигуре. Надеюсь у вас все получится!
Также эффект стекла в photoshop можно применить не только к тексту но и как вы наверное догадываетесь к любой фигуре. Надеюсь у вас все получится!
Как в фотошоп сделать прозрачный фон. Как сделать прозрачный фон в фотошопе
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
Удалите выделенное, нажав клавишу Delete.
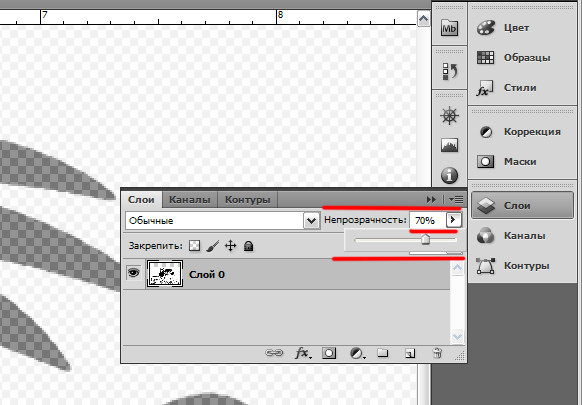
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это ..jpg) Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
21.12.14 32.7KПеред тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop
по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои »:
Но все это теория, которую можно быстро познать на практике.
 Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop
.
Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop
.Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона
». Он находится на боковой панели слева:
Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте.
 Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки
». Но мы достигнем этого с помощью графического редактора.
Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки
». Но мы достигнем этого с помощью графического редактора.Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 851 times, 1 visits today)
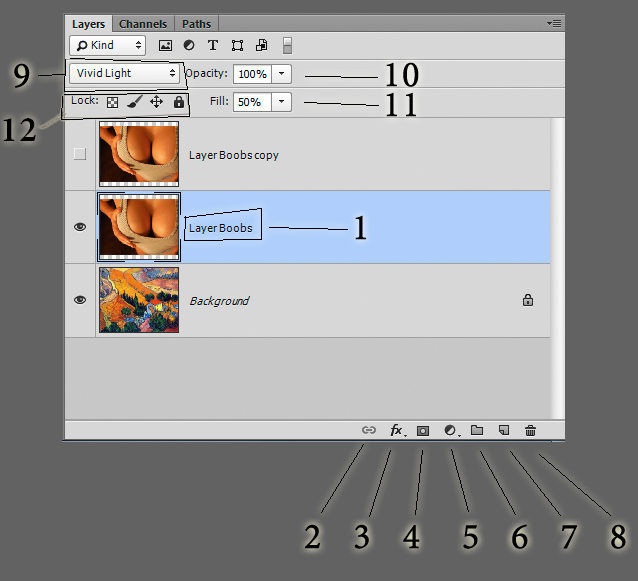
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
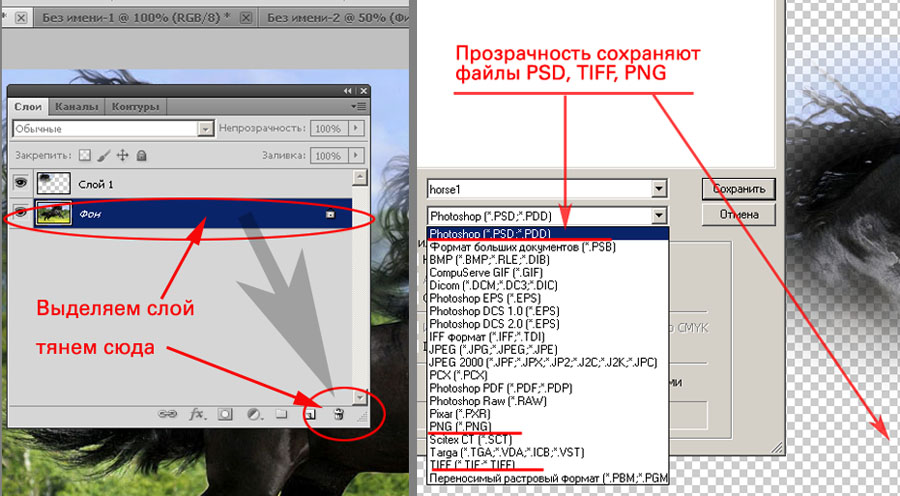
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как в фотошопе сделать прозрачный фон.
39 60 839 0Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Вам понадобятся:
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
Вконтакте
Одноклассники
Google+
Эффект тисненого прозрачного текста в Photoshop
| Холодный Эффект прозрачного текста в Photoshop® Часть первая | ||||
Из этого туториала Вы узнаете, как создать следующие эффект в Adobe® Photoshop:
Обратите внимание, что текст определяется черной заштрихованной областью в левом верхнем углу текста и заштрихованной белой областью в правом нижнем углу текста.Дает рельефный выглядят так, будто свет падает снизу и на Правильно.
В этом примере используется изображение 72 ppi с шрифтом 60 точек. Соответственно, если вы решите использовать более высокое разрешение изображение или шрифт большего размера, вам нужно будет отрегулировать некоторые спецификации. В этом случае я назову заметки где применимо.
Хотя я использовал Photoshop версии 5.5 для этого примера, обе версии 5.0 и 5.5 поддерживают редактируемые текстовые слои (текст, который можно изменить). Вы можете сделать учебник с версией 4.0, но текст нельзя будет редактировать один раз вы создаете его, потому что он будет растеризован (преобразован в пикселей).
1. В этом примере я выбрал изображение неба, потому что подумал это подходило для эффекта.Загрузите это в Photoshop щелкнув Файл> Открыть .
2. Щелкните в любом месте изображения с помощью инструмента «Текст». . В диалоговом окне выберите соответствующий жирный или черный шрифт. и размер пункта. Я использовал 60 пт Arial Black в этом пример. Выберите «Smooth» для сглаживания. настройки (обведены ниже).
3. Вот как должно выглядеть ваше изображение после создания. текст.Не волнуйтесь, Photoshop создает текст на новый слой, чтобы он не повлиял на пиксели фона изображение.
4. В палитре слоев Cmd + Click (Mac®) / Ctrl + щелчок (Windows®) новый слой. Это создаст выделение в форме текста. Вы увидите указатель в виде руки с квадратом выделение, когда вы удерживаете клавишу-модификатор (Cmd или Ctrl) над слоем при нажатии.
5. Вот как будет выглядеть изображение с выделением в форме текста. Выбор будет определен шатром «марширующих муравьев».
6. Затем нажмите Выбрать> Сохранить выделение … . В диалоговом окне просто примите значения по умолчанию. Когда вы нажимаете «ОК» Photoshop сохранит выделение как новый канал (обведен).
Нажмите
Продолжение здесь …
Как создать эффект прозрачного текста на изображении — Урок Photoshop
В этом блоге и видео я покажу вам, как наложить текстовый эффект на изображение, как на картинках ниже.
Я создал видеоурок, чтобы показать вам, как разместить прозрачный текст на изображении в Photoshop.
Когда мы помещаем текст на изображение, и текст трудно читать, читатели могут быть вынуждены выбирать между напряжением глаз и пропуском содержимого.
Вместо того, чтобы рисковать тем, что пользователи проигнорируют ваш текст, вы можете внести небольшие изменения в дизайн, чтобы увеличить контраст между текстом и фоном.
Итак, позвольте мне показать вам, как это сделать в фотошопе, на видео ниже:
Если вы предпочитаете читать, а не смотреть видео, вот различные шаги, которые необходимо предпринять для создания этого прозрачного эффекта.
- В Photoshop мы начинаем с открытия нового проекта, выбираем и добавляем фоновое изображение Или начинаем с открытия существующего изображения (здесь я буду использовать изображение HDR)
- Далее, Новый слой, Залить этот слой белым, Установить прозрачность около 60-70
- Следующий шаг — добавить текст, который мы хотим поместить поверх изображения, я тоже выделяю текст и начинаю набирать свое сообщение, текст, который идет на картинке.
- Мы окрашиваем текст в черный цвет и помещаем в центр кадра с помощью Ctrl-A, выбирая выравнивание по вертикали и горизонтали по центру, Ctrl-D, чтобы снять выделение
- Следующий шаг — сгруппировать текстовый слой с белым слоем, мы cam нажмите Ctrl-G или Cmd G на Mac, или используйте меню Layer, сгруппируйте слои
- В группе мы выбираем текстовый слой и открываем параметры смешивания, щелкнув правой кнопкой мыши. Мы собираемся выделить текст, выбрав неглубокий и установив непрозрачность заливки по своему вкусу, около 25-50%
Чтобы текст был более читабельным и при этом оставался хороший обзор изображения, есть несколько вариантов
- Немного размыть фон (с направленным размытием)
- Сделать слой белого прямоугольника меньше, чтобы вы все еще могли четко видеть изображение и одновременно читать текст
- Добавьте тень к тексту
Всегда обращайте внимание, когда вы накладываете текст на изображение, потому что вы приносите в жертву две вещи: четкость изображения — читаемость текста
Например, изображение парламента в Будапеште, размещение текста на менее сложных участках фотографии обычно улучшает читаемость, как мы это сделали с изображением здесь.Нанесение текста на воду сохраняет предмет изображения, здание по-прежнему видно.
Добавление к тексту эффекта тени или обводки поможет улучшить читаемость фотографий с большей сложностью.
Попробуйте поэкспериментировать с дизайном текста и посмотрите, какая комбинация лучше всего подходит для выбранного вами изображения.
Удачи!
Как легко создать эффект прозрачного текста в Photoshop
В этом уроке вы узнаете, как создать эффект прозрачного текста с помощью режимов наложения слоев в Photoshop.Попробуй!
В этом руководстве используются некоторые функции Photoshop 2021, такие как Sky Replacement — пропустите это, если у вас более старая версия Photoshop. Я просто хотел добавить драматичности фотографии.
Требуется изображение
Исландский закат
Шаг 1 — Инструмент «Градиент»
Загрузите исходное изображение заката в Photoshop — на фоновом слое примените следующий градиент с помощью инструмента «Градиент», чтобы слегка затемнить / затемнить нижнюю часть фотографии:
Дополнительный шаг — замена неба
Мы можем поиграть с инструментом «Замена неба» в Photoshop 2021 и выбрать новое небо для нашей фотографии.Перейдите в Edit> Sky Replacement:
Я решил использовать следующий эффект:
Нажмите «ОК», чтобы применить замену неба.
Шаг 2 — Создание прозрачного текста
После замены неба мы можем работать над нашим текстом. Введите текст любым шрифтом, который вам нравится:
Примените следующий режим наложения «Overlay» для нашего текста:
Плюс следующие варианты смешивания:
Ход
Наложение цвета:
И у вас будет такой эффект:
Шаг 3 — Тень текста
Сделаем тень для текста.Дублируйте этот текстовый слой один раз, удалите все параметры наложения слоя. Нажмите Ctrl + T, чтобы вызвать инструмент свободного преобразования, щелкните правой кнопкой мыши и выберите «Отразить по вертикали»:
Примените перспективу к дублированному текстовому слою:
Измените режим наложения слоя на «наложение» и установите непрозрачность примерно до 40% для этого дублированного слоя:
Это конечный результат, который у меня есть: (нажмите, чтобы увеличить)
Вот и все! Вот простой, но красивый эффект прозрачного текста, сделанный всего за 3 шага.Ключевым моментом является использование инструментов наложения слоев и режима наложения «наложение».
До следующего раза, хорошего дня!
Создание прозрачного текста в Photoshop
Добавление прозрачного текста к изображению — это умный ресурс, который может открыть новые пути в дизайне с помощью Photoshop. Вы увидите, что это используется в рекламе, на веб-сайтах, баннерах в социальных сетях и другой визуальной графике, и хотя вы можете подумать, что для их создания требуется мастер Photoshop, на самом деле они просты и быстрые.В этом уроке вы шаг за шагом узнаете, как создать прозрачный текст в Photoshop CC двумя разными способами.
Создание прозрачного текста с помощью копирования слоя
Для начала откройте изображение, к которому вы хотите применить прозрачный текст. Лучше всего подходят изображения с большой площадью текстуры — проявите творческий подход — рассмотрите узоры неба, воды, травы или стен. Когда изображение открыто, выберите инструмент «Текст» на панели инструментов Photoshop и создайте текстовый слой поверх изображения, которое вы используете.
Выберите нужный шрифт, определите размер шрифта и установите свойства шрифта, который нужно сделать прозрачным. В этом случае цвет шрифта не имеет значения, так как он будет прозрачным за несколько шагов; выберите цвет, который поможет вам увидеть, как текст вписывается в изображение. Отрегулируйте текст так, чтобы вас устраивало его положение. Если вы используете этот метод, когда текст станет прозрачным, вы не сможете его переместить.
Другими словами, вам нужно будет загрузить только выделенный текст в вашем слое; в выделенной области должны быть выделены только пиксели, составляющие текст.Самый быстрый способ сделать это — использовать сочетание клавиш «Cmd + щелчок» («Ctrl + щелчок» для Windows) на миниатюре слоя. После применения этого ярлыка должен быть выделен только текст. Если нет, убедитесь, что у вас выделен текстовый слой.
Теперь вы можете скрыть текстовый слой, переключив «значок глаза» рядом с ним. Выберите слой изображения и используйте ярлык «слой через копию» «Cmd + J» (Ctrl + J для Windows), чтобы скопировать только выбранную область изображения.
На данный момент у вас уже есть прозрачный текст, но пока он не виден.Вам нужно будет использовать стили слоя и инструменты настройки изображения, чтобы выделить его. Что касается стилей слоя, наиболее эффективный способ выделить ваш прозрачный текстовый слой — использовать эффект «Bevel and Emboss». Чтобы добавить стиль слоя, нажмите кнопку «Fx» на панели слоев и выберите в меню эффект «Bevel & Emboss…». На панели «Стиль слоя» поэкспериментируйте с различными типами фаски и тиснения и настройте структуру и оттенок, чтобы текст дополнял изображение.
Чтобы текст выделялся еще больше, вы можете настроить контраст слоя, экспозицию или уровни, чтобы сделать текст светлее или темнее — этого нельзя сделать с помощью второго метода.
Окончательный результат имитирует гравировку на изображении, которая, за счет правильной маскировки текста, может быть улучшена, если мы добавим тонкий эффект размытия, чтобы он выглядел так, как будто это приложение ручной работы поверх текстуры, над которой вы работаете. Также внимательно следите за тенями — слишком темные тени взорвут ваш эффект реалистичности.
Второй метод сохраняет возможность преобразования и редактирования текста, даже если он прозрачен; однако параметр настройки изображения не будет работать для этого метода, уменьшая количество изменений, которые вы можете внести в свой текст.
Откройте изображение, к которому вы будете применять прозрачный текст. Один из способов творческого использования прозрачного текста в Photoshop — создать слой между слоями изображения и текста и прорезать текст через средний слой. Для этого создайте второй слой, нажав кнопку «Создать новый слой» на панели слоев.
После того, как вы создали новый слой, залейте его цветом по вашему выбору — лучше всего подходит белый или черный. Чтобы заполнить слой, используйте сочетание клавиш «Shift + Delete» на Mac (Shift + Backspace в Windows). Появится диалоговое окно, в котором вы можете выбрать цвет заливки — оставьте непрозрачность на 100%.
Теперь, когда слой заполнен, уменьшите непрозрачность слоя примерно до 60%. Число может варьироваться в зависимости от типа изображения, которое вы используете — не стесняйтесь экспериментировать.Вы найдете ползунок непрозрачности на панели слоев.
Затем выберите текстовый инструмент на панели инструментов Photoshop и создайте текстовое поле с текстом, который вы хотите прорезать через средний слой.
Используя этот метод, ключом к прозрачному тексту является изменение свойств смешивания текстового слоя. Чтобы получить доступ к «Параметры наложения», нажмите кнопку «Fx» и выберите вкладку «Режим наложения» в верхней части меню.
Откроется панель «Стиль слоя» с параметрами настройки наложения слоев.Найдите раздел «Расширенное смешивание» и измените параметр «Нокаут» на «Мелкий» или «Глубокий». Настройка «Shallow» добавит прозрачности только к нижней части набора слоев. Параметр «Глубокий» сделает слои в текстовой области прозрачными вплоть до фонового слоя. В этом сценарии, когда между вашим текстом и фоном есть только один слой, не будет никакой разницы между двумя настройками, так как оба будут проходить до нижнего слоя. Уменьшите непрозрачность заливки до 0%, идеальное число будет зависеть от коэффициента контрастности между вашим изображением и средним слоем заливки.Теперь текст прозрачен и редактируется одновременно. Как и в первом методе, вы можете добавить эффекты к своему тексту, чтобы он выделился еще больше.
И вот так! Теперь вы узнали, как этот «эффект цитаты», с которым мы сталкиваемся много раз в Интернете, применяется менее чем за 5 минут, хотя вам следует учитывать эти два фактора:
- Не все изображения подходят для применения этой настройки: изображения с большим количеством оттенков, текстур и визуальных ссылок, вероятно, склонят нас смотреть под текстом и пытаться определить, что там происходит.Изображение, используемое в этом случае, или другие распространенные городские изображения являются яркими примерами того, что я пытаюсь объяснить, и причиной, по которой цитируют изображения или рекламные объявления с использованием этого метода, предпочитая естественные пейзажи в условиях заката / ночи вместо неприятных сценариев.
- Гарнитура, выбранная для применения этого эффекта, является наиболее важной частью самого эффекта, поскольку неправильно подобранный шрифт может свидетельствовать о недостатке ваших навыков графического дизайна, особенно если мы решим работать с более чем одним шрифтом.Вместо этого воспользуйтесь услугами множества приложений для сочетания шрифтов, которые мы можем найти в Интернете (это один из самых популярных и точных инструментов, которые вы можете найти на MyFont.com).
Вы нашли этот учебник полезным? Попробуйте прочитать наше руководство о том, как импортировать узоры в Photoshop, чтобы улучшить свои навыки редактирования.
Создание прозрачных текстовых изображений и удаление фоновых изображений
Или просто удаление фонового изображения
GitHub RepoНесколько недель назад я работал над игрой (посмотрите!) И хотел добавить прозрачный текст с окружающим белым прямоугольником на градиентный фон.Это казалось простым, но когда я посмотрел в Интернете, просто не было простых и настраиваемых способов сделать это. Были уроки Photoshop, но я не хотел за них платить, и даже с Photoshop было слишком много шагов. Поэтому, конечно, я написал несколько коротких скриптов Python для выполнения этой работы. Это очень просто, но мне понравился эффект, который он оказал на мое приложение, и поэтому я подумал, что напишу об этом небольшой пост, чтобы иметь более красивые приложения. Хотя моя основная цель — создать прозрачный текст, эти инструменты (в частности, background.py) также можно использовать для удаления белого фона изображения без большого окружающего шума. Подробности об этом читайте в ридми репо.
Шаг 1: Решения
Выберите фоновое изображение, текст, который вы хотите наложить, и цвет текстового поля. В этом примере я выбрал альбомный фон и хочу наложить на слово «НАЧАТЬ» белое текстовое поле.
Шаг 2. Создайте текстовое изображение Используя бесплатный инструмент, например PicMonkey, нарисуйте прямоугольник (или другую форму) желаемого цвета и добавьте текст к этому изображению.
Шаг 3. Запустите сценарий Клонируйте или загрузите репозиторий GitHub, указанный выше, и запустите соответствующий скрипт. Если ваше текстовое поле белое (текст, вероятно, черный), запустите tblack.py.
Если ваше текстовое поле черное (текст, вероятно, белый), запустите twhite.py. Если у вас есть текстовое поле другого цвета, не стесняйтесь редактировать RGB
значения в строке 10 любого файла, перейдите в соответствующий каталог и запустите python script_name image_name в Терминале. питон tblack.py startbutton.png
Если вы новичок в командной строке и не знаете, как действовать, ознакомьтесь с некоторыми онлайн-руководствами (cd / pwd / ls) или просто напишите по электронной почте.
я и я буду рад помочь. Обычно я отвечаю в течение пары часов.
Шаг 4: Наложение Перетащите его в свое приложение, если хотите использовать как кнопку. Если вам нужно изображение, снова используя PicMonkey, наложите новое изображение на фон и настройте наложите прозрачность, если хотите.Вот так! Это довольно просто, но может придать вашему приложению / проекту элегантный и профессиональный вид.
П.С. Я хотел бы посмотреть, что вы делаете, ребята. Если вы использовали это, не стесняйтесь отправлять мне ссылку на ваш проект репо 🙂
Как сделать текст прозрачным в изображении в GIMP | Скотт Фотография
Действительно простой маленький трюк, позволяющий добавить к изображению обычный текст и сделать его интересным! Этот метод можно использовать практически для любой фотографии, однако текст гораздо легче увидеть на менее детализированных и контрастных фотографиях.
Прозрачный текст в изображение!
1. Пусковой
- Откройте выбранное изображение в GIMP
- Теперь добавьте Новый слой — Залейте цветом, который соответствует:
- Я использовал темно-синий: 004754
Откройте изображение, затем добавьте новый слой с цветом (щелкните, чтобы увеличить)
2. Добавление текста
- Возьмите инструмент Text Tool — создайте текстовое поле того же размера, что и изображение
- Введите «текст» заглавными буквами
- Настройки: Шрифт: Franklin Gothic Heavy , Размер: ~ 260 пикселей , Выровнять по ширине: Справа , Интервал: 0, -90, -20 (примерно)
- Разместите текст как можно лучше, как показано:
Добавление текста (щелкните, чтобы увеличить)
3.Выбираем
- Теперь на текстовом слое, перейдите Щелкните правой кнопкой мыши -> Альфа для выделения
- Затем перейдите Select -> Grow
- Установить на 1px (контуры оставляются, если не сделано)
Выбор (щелкните, чтобы увеличить)
4. Удаление
- Теперь, удалить текст (Правка -> Очистить)
- Затем на цветном слое: Снова нажмите удалить (то же выделение)
- Теперь у вас должен быть прозрачный текст и изображение ниже!
Удаление (щелкните, чтобы увеличить)
5.Добавление границы (необязательно)
- Вы можете добавить границу, чтобы лучше обозначить края.
- То же, что и в шагах 4 и 5, перейдите Select -> Border:
- Установить на ~ 3 пикселя:
Добавление границы (щелкните, чтобы увеличить)
- Возьмите ведро с краской : FG Черный , убедитесь, что установлен флажок « Fill Whole Selection »:
- Тогда внесите свой выбор!
Граница Результат! (щелкните, чтобы увеличить)
Вот и все :)! Если вы где-то застряли, просто оставьте комментарий ниже!
Если вы хотите использовать эти фотографии, пожалуйста, свяжитесь со мной! .
Прокомментируйте, если у вас есть какие-либо вопросы, и я отвечу на них как можно скорее!
Все изображения на этом сайте защищены авторским правом © — Все права защищены.
Написано Майком
Устарело : the_author_description является устаревшим , начиная с версии 2.8.0! Вместо этого используйте the_author_meta (‘description’). в /home/scottp12/public_html/wp-includes/functions.php на линии 5211
Майкл Скотт — издатель и фотограф Scott Photographics! Он очень увлечен своей фотографией и любит делиться лучшим из своего опыта, чтобы другие тоже получили удовольствие! Свяжитесь с Майком по электронной почте!
PSA по непрозрачной непрозрачности.Поскольку альфа = 0,5 не всегда равна половине… | Пол Данилюк
Хорошо, я полагаю, вы знаете, что такое непрозрачность (альфа). Для всех, кто работает с цифровыми изображениями, очевидно, что 100% непрозрачность ( альфа = 1 ) означает, что объект полностью перекрывает фон, а непрозрачность 0% ( альфа = 0 ) означает, что он полностью невидим. А что насчет всех этих ценностей между ними? Обычно можно предположить, что во время альфа-смешивания значения результирующих компонентов R, , G и B каждого пикселя вычисляются линейно между соответствующими значениями пикселей объекта и его фона пропорционально альфа-каналу объекта.Например, рисование полупрозрачного rgba (0, 0, 0, 50%) черным на сплошном белом фоне приведет к идеально серому rgb (50%, 50%, 50%) пикселей.
Обычно это так. Но не всегда.
Если вы никогда не проектировали для печати, вы, вероятно, никогда не заботились о цветовых профилях и никогда не работали с каким-либо цветовым пространством, кроме sRGB (стандартный красный-зеленый-синий) или с настройками, отличными от 8 бит на канал. Вы наизусть знаете, что цвет каждого пикселя на экране кодируется значениями RGB в диапазоне 0–255, и чем выше значение для каждого канала, тем ярче светится соответствующий субпиксель.И поскольку sRGB является цветовым профилем по умолчанию практически везде — в браузере, на вашем телефоне, в Photoshop и т. Д. — вы привыкли к тому, что изображения только выглядят одинаково в каждом приложении и на каждом устройстве, и вы не ожидаете ничего меньшего от универсального поведения цвета.
Загвоздка в том, что в цветовом пространстве sRGB эти диапазоны 0–255 не являются линейными. Или, на самом деле, они кажутся линейными для нас, людей, в то время как с точки зрения фактического количества света (т.е., количество фотонов) они больше в логарифмическом масштабе. Связь между фактическим светом (интенсивность) и значением в кодировке RGB в диапазоне 0–255 является степенной функцией с параметром экспоненты, обозначаемым как гамма. Это преобразование (называемое гамма-кодированием) применяется так, чтобы 8 бит каждого канала использовались более оптимально для кодирования различимых человеком оттенков.
Я знаю, что это уже сбивает с толку. Есть видео, которое прекрасно все это объясняет:
С некоторыми упрощениями значение гаммы в цветовом пространстве sRGB составляет 2.2 .
Как влияет альфа-смешение?
Быстрый ответ: все работает так, как вы ожидали, при условии, что смешанная гамма также равна 2,2.
Длинный ответ. По умолчанию наложение полупрозрачного объекта (источника) на сплошной фон (место назначения) будет работать интуитивно, интерполируя значений RGB линейно между исходным и конечным пикселями относительно альфа:
Смешивание черных (линейный градиент от 0% до 100% непрозрачность) на белый фон: итоговая «серость» также линейна по отношению к значениям RGB. Гамма смешивания = 2,2.Однако, если настройка смешанной гаммы отличается от 2.2, ваш инструмент пересчитает выходные данные, как если бы абсолютная интенсивность была гамма-кодирована с другим значением показателя степени. Например, когда гамма смешивания равна 1,0 , возведение в степень не происходит, и вместо линейного по кодировке результат смешивания будет линейным по интенсивности :
Тот же градиент, что и выше, но с гамма смешивания = 1.0.То же самое, с анимацией (обратите внимание, как «несмешанная» область остается прежней):
Но зачем мне использовать другую гамму наложения?
Видео выше прекрасно объясняет, почему «линейное» смешение RGB с гаммой по умолчанию может давать субъективно плохие результаты (серьезно, посмотрите его, если вы еще этого не сделали!) Проблема лучше всего видна, когда вы смешиваете два противоположных цвета.Обратите внимание на более темный контур, где голубой плавно переходит в красный:
Падение интенсивности при смешивании с гаммой по умолчанию (слева). Использование гаммы = 1.0 (справа) приводит к более плавному переходу.Не знаю, как вы, но это меня взорвало. Вся моя жизнь была ложью!
И я даже не хочу вдаваться в подробности, как влияет на смешение, когда я работаю в LAB, CMYK, 16 или 32-битном RGB или с разными цветовыми профилями — это был бы конец моему здравомыслию.
Вернемся к проблеме 87% черного текста
Я думаю, вы уже догадались, в чем была причина.В то время как Affinity Designer создавал все остальные слои с гаммой наложения = 2,2, для текстовых слоев этот параметр был переопределен на 1,45. Вот почему полупрозрачный текст выглядел светлее, чем фигура, пиксельный слой или смарт-объект того же цвета и непрозрачности. Если вы думаете, что это проблема Affinity Designer, то это не так — на самом деле Photoshop первым придумал это:
Photoshop> настройки цвета> дополнительные параметрыПочему 1,45? Как говорится в ответе на форумах Adobe, 1,45 было эмпирически признано оптимальным для сглаживания текста.



