Как сделать пиксели в Фотошопе

Пиксельный узор или мозаика – довольно интересный прием, который Вы можете применять при обработке и стилизации изображений. Достигается данный эффект путем применения фильтра «Мозаика» и представляет собой разбитие на квадраты (пиксели) картинки.
Пиксельный узор
Для достижения максимально приемлемого результата желательно выбирать яркие, контрастные изображения, имеющие в своем составе как можно меньше мелких деталей. Возьмем, например, такую картинку с автомобилем:

Можно ограничиться простым применением фильтра, о котором было сказано выше, но мы усложним себе задачу и создадим плавный переход между разными степенями пикселизации.
1. Создаем две копии слоя с фоном клавишами CTRL+J (дважды).

2. Находясь на самой верхней копии в палитре слоев, переходим в меню «Фильтр», раздел «Оформление». В данном разделе и находится необходимый нам фильтр «Мозаика».

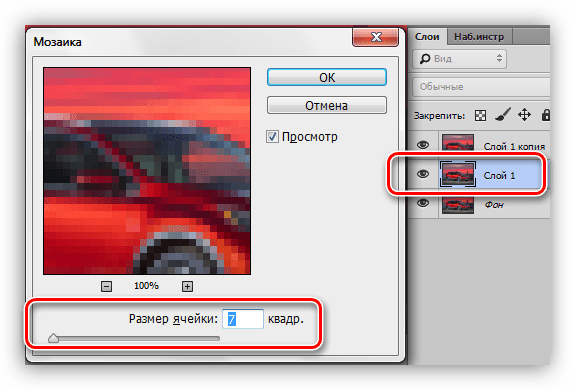
3. В настройках фильтра выставляем довольно крупный размер ячейки. В данном случае – 15. Это будет верхний слой, с высокой степенью пикселизации. По завершению настройки нажимаем кнопку

4. Переходим на нижнюю копию и снова применяем фильтр «Мозаика», но на этот раз размер ячейки выставляем примерно в два раза меньше.

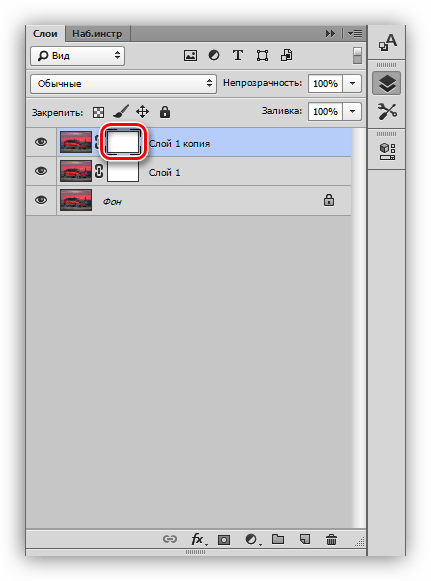
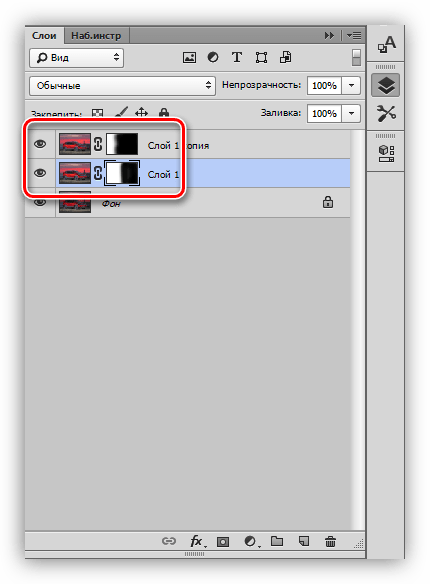
5. Создаем маску для каждого слоя.

6. Переходим на маску верхнего слоя.

7. Выбираем инструмент «Кисть»,

круглой формы, мягкую,

черного цвета.

Размер удобнее всего менять квадратными скобками на клавиатуре.
8. Красим кистью маску, удаляя лишние участки слоя с крупными ячейками и оставляя пикселизацию только на задней части авто.

9. Переходим на маску слоя с мелкой пикселизацией и повторяем процедуру, но оставляем более крупный участок. Палитра слоев (маски) должна выглядеть примерно следующим образом:

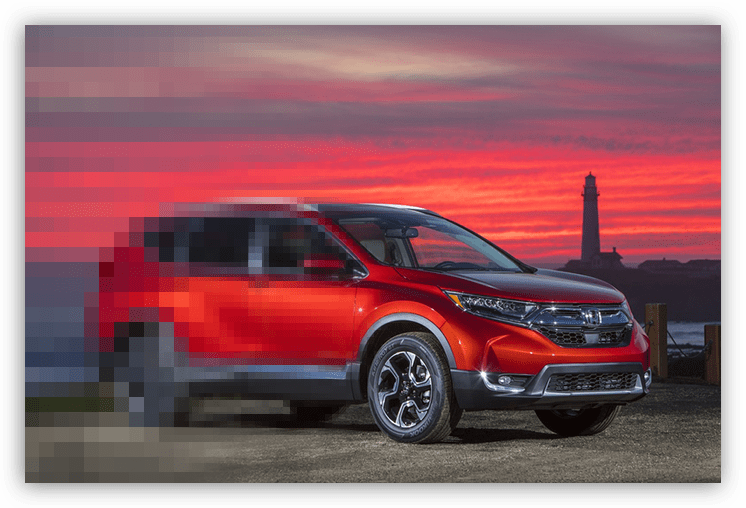
Итоговое изображение:

Обратите внимание, что только половина изображения покрыта пиксельным узором.
Используя фильтр «Мозаика», можно создавать очень интересные композиции в Фотошопе, главное следовать советам, полученным в этом уроке.

 Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТ3 простых пиксельных эффекта · «Мир Фотошопа»
Ресурсы урока:
1. Фильтр мозаики
Шаг 1
В Фотошопе есть фильтр Mosaic. С его помощью можно быстро и просто создать пиксельный эффект. Откройте первую фотографию в Фотошопе и создайте копию слоя (Ctrl + J).
Шаг 2
Примените фильтр Mosaic (Filter ? Pixelate ? Mosaic): размер ячейки — 20 квадратов.
Шаг 3
Чтобы смягчить эффект, установите режим наложения Lighten.
2. Несколько пиксельных слоёв
Шаг 1
Шаг 2
К копии примените тот же фильтр Mosaic.
Шаг 3
Примените фильтр ещё раз, но уменьшите размер ячейки до 11 квадратов.
Затем ещё раз с размером ячейки 5 квадратов.
Шаг 4
Выберите инструмент Eraser Tool (E) и сотрите часть эффекта там, где хотите вернуть детализацию.
3. Сетка пикселей
Шаг 1
Создайте новый документ размером 100х100 пикселей. Выберите кисть размером 70 пикселей с жёсткими краями и нарисуйте точку в центре холста. Перейдите в меню Edit ? Define Pattern, чтобы сохранить узор.
Шаг 2
Откройте третью фотографию модели и примените стиль Pattern Overlay: выберите созданный узор.
Результат:
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта blog.123rf.com, автор перевода указан в начале урока.
Как сделать пиксели (мозайку) в Фотошопе
В этом уроке мы в очередной раз подтянем наши скиллы в Фотошопе – научимся создавать “пиксельный узор” через “мозаику”. О том, что такое “мозаика” вы наверняка знаете. Давайте приступим!
Как всегда, для начала, нам потребуется выбрать изображение, с которым будем работать. Мы, в редакции, очень любим автомобили, поэтому и фотографию выберем соответствующую. К тому же, чем лучше изображение, тем приятнее с ним работать:

Чтобы применить фильтр мозаики, достаточно зайти в меню “Фильтр” – “Оформление” – “Мозаика” и, выбрав подходящие параметры, применить эффект.

Получится быстрый, но слишком простой вариант:

Мы же легких путей не ищем.
Давайте попробуем создать пикселизацию изображения с незаметным переходом от одной мозаики к другой.
Работа с фильтром “Мозаика” в Photoshop
- Сперва необходимо сделать 2 дубликата (копии) фонового слоя (у нас он называется “MyPhotoshop.ru”). Для этого нажмите два раза на комбинацию горячих клавиш CTRL+J.

- Теперь, кликните на самый верхний слой с копией, а затем в меню “Фильтр” – “Оформление” выберите “Мозаика” (Мы уже выбирали его в самом начале).
Откроется окно настроек данного фильтра, в котором необходимо подобрать размер ячейки. Выберем для начала размер чуть покрупнее. Таким образом наш пиксель получится достаточно крупным:
Таким образом наш пиксель получится достаточно крупным:
- С верхним слоем пока все. Выбираем средний слой (первую копию) и применяем тот же фильтр “Мозаика”, но на этот раз выставляем размер ячейки примерно вдвое меньше, чем в предыдущий.

Делаем плавный переход между слоями
- Перейдем теперь к созданию слой-маски для каждого слоя, кроме основного. Для этого выберите нужный слой в палитре слоев и кликните на кнопку, к которой ведет стрелка, как показано на скриншоте ниже:

- Далее выбираем маску самого верхнего слоя, кликнув по белому квадрату:

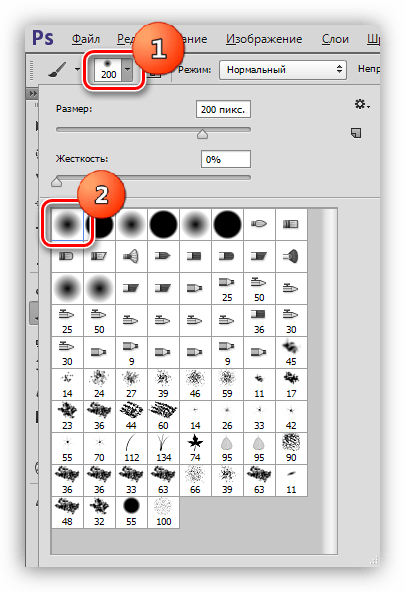
- Как обычно, на панели инструментов выбираем обычную “Кисть”.


Важно! Стоит отметить, что мы работаем в Adobe Photoshop CC, но в CS5 или CS6 функционал отличается лишь по дизайну некоторых элементов.
А на палитре цветов основным выбирается черный цвет:
 Мы установили размер кисти в 200 пикс., но лучше всего менять его так, как вам удобно во время работы на холсте. Для этого воспользуйтесь квадратными скобками, где [ – уменьшает размер, а ] – увеличивает.
Мы установили размер кисти в 200 пикс., но лучше всего менять его так, как вам удобно во время работы на холсте. Для этого воспользуйтесь квадратными скобками, где [ – уменьшает размер, а ] – увеличивает. - Теперь этой кистью нужно закрасить слой-маску. Как это нужно делать? Закрасьте черным цветом все, что хотите скрыть с этого слоя. Таким образом та часть изображения, где маска будет белым цветом и будет состоять из крупных пикселей.
 Красной рамкой на изображении выделен участок слоя, на котором остался эффект “мозаики”.
Красной рамкой на изображении выделен участок слоя, на котором остался эффект “мозаики”. - “Едем дальше” и делаем то же самое со средним слоем, состоящим из мелких пикселей (ячеек).

Результат
В итоге, после всех описанных выше действий, мы получили такой результат:

Если создать не 3 копии слоя, а например 5, то результат будет еще более плавным. Но данный урок служит лишь примером, а дальше дело за вами.
Теперь вы знаете, что даже благодаря такому простому фильтру, как “Мозаика (пикселизация)”, можно создавать достаточно эффектные работы.
Пикселизация изображения в фотошопе. Эффект треугольной пикселизации
Всем привет, мы продолжаем разговор про фильтры в фотошопе . Сегодня мы рассмотрим оставшиеся группы фильтров. Первую часть урока вы можете прочитать .
Фильтры, имитирующие различную технику рисования кистью (Brush Strokes)
Здесь представлено 8 фильтров:

Accented Edges (Акцентированные края). Создаёт вокруг каждого контура цветную каёмку:


Edge Width (Ширина ребра). Устанавливает ширину каёмки вокруг контура.
Edge Brightness (Яркость ребра). Чем выше это значение, тем более разноцветными будут края.
Smoothness (Сглаживание). “Заблюривает” контуры.
Angled Strokes (Мазки по контурам). Имитация рисования мазками по контурам объектов:


Direction Balance (Баланс направления). Устанавливает соотношение количества мазков по разным направлением. Крайние значения соответствуют мазкам в одном направлении.
Stroke Length (Длина мазков).
Sharpness (Резкость).
Crosshatch (Перекрестная диагональная штриховка). Имитирует технику рисования перекрестными штрихами:


Как видите, все параметры этого фильтра нам уже знакомы: можно задать длину штриха, резкость и силу.
Dark Strokes (Тёмные штрихи). Рисование тёмными штрихами:


Balance (Баланс). Регулирует чёткость штрихов.
Black Intensity (Интенсивность чёрного). Интенсивность чёрных цветов.
Black Intensity (Интенсивность белого). Интенсивность белых цветов.
Ink Outlines (Чернильные очертания), Splatter (Разбрызгивание), Sprayed Strokes (Распылённые штрихи), Sumi-e (Суми-е). Каждый из этих фильтров имитирует какой-либо эффект. Все они похожи на предыдущие, поэтому подробно на каждом мы не станем останавливаться:

Фильтры искажения (Distort)
Фильтры в этой группе определённым образом воздействуют на изображение, искажая перспективу или структуру.
Первый фильтр – Diffuse Glow (Диффузное свечение) добавляет свечение светлым областям на изображении:


Graininess (Зернистость). Добавляет шум.
Glow Amount (Величина свечения). Задаёт размер свечения.
Clear Amount (Величина светового пятна). Величина светового пятна.
Displace (Смещение). Используется для смещения изображения по специальной карте в формате.psd. По правде говоря, под картой подразумевается любой файл фотошопа. Попробуйте самостоятельно поэкспериментировать с этим фильтром.
Glass (Стекло). Эффект взгляда на изображение через стекло:


Distortion (Искажение). Сила искажения.
Smoothness (Сглаживание).
Texture (Текстура). Тип стекла. Доступны варианты Block (мозаичное), Canvas (Холст), Frosted (Замороженное), Tiny Lens (С объёмными кругами).
Scaling (Масштаб).
Ocean Ripple (Океанская рябь). Почти тоже самое, что Glass, только эффект больше похож на водную рябь:

Всего 2 настройки: размер и магнитуда (сила) колебаний поверхности воды.
Pinch (Сжимание). Интересный фильтр, искажающий перспективу либо в форме пузыря, либо удаляя центр изображения:

Имеет всего 1 параметр Amount (Величина). Если ползунок установлен в левом краю, изображение “вздуется”, если в правом – удалится. Этим инструментом в некоторых случаях можно исправить неправильную перспективу на фотографии.
Polar Coordinates (Полярные координаты). “Выворачивает изображение”, создавая эффект “рыбьего глаза”:

Почти не имеет настроек.
Ripple (Рябь). Практически аналогичен фильтру Ocean Ripple, с той лишь разницей, что рябь создаётся в другой плоскости.
Shear (Сдвиг). Сдвигает изображение:

Настраивается с помощью кривой.
Spherize (Сферизация). Искажает перспективу, создавая ощущение. Будто картинка находится на сфере:

Этот фильтр активно использовался нами в уроке по рисованию космоса. Можно задать величину и режим сферизации (нормальный, только по горизонтали или только по вертикали),
Twirl (Вращение). Закручивает изображение в виде вихря:

Настройки не должны вызвать вопросов.
Wave (Волна). Деформирует изображение, создавая эффект волны:

Фильтр имеет довольно много настроек.
Number of Generators (Число генераторов). Число точек, в которых будут генерироваться волны.
Wavelength (Длина волны). Задаёт диапазон значений для длины волны.
Amplitude. Амплитуда колебаний. Задаётся опять же диапазоном.
Scale (Масштаб).
Type (Тип). Позволяет выбрать один из 3 типов. При выборе типа Square (Квадрат) можно получить весьма интересные эффекты.
Zig-zag (Зигзаг). Странное названия для этого фильтра, потому что он предназначен для создания эффекта расходящихся по водной поверхности волн от предмета, который туда бросили:

Думаю, настройки этого фильтра не вызовут у вас вопросов.
Фильтры для работы с шумом (Noise)
Фильтры этой группы служат одной цели – добавить или убрать шум на изображении.
Add Noise (Добавить шум). Как ясно из названия, просто добавляет шум поверх изображения:

Позволяет установить величину шума и тип. Галочка Monochromatic делает шум чёрно-белым (в противном случае вы получите цветной шум).
Despeckle (Очистить от мусора). У этого фильтра нет настроек. Этот фильтр предназначен для устранен
Создаем эффект пиксельного взрыва на фотографии в Фотошоп / Фотошоп-мастер
В этом уроке мы создадим эффект пиксельного взрыва на фотографии, используя свою собственную кисть и несколько корректирующих слоев.
Вот так выглядит финальный вариант:

Урок выполнен в программе Adobe Photoshop CS3.
Скачать архив с материалами к уроку
Шаг 1
Открываем фото девушки. Это будет основа для создания эффекта. Отражаем фото по горизонтали Image – Image Rotation – Flip Horizontally (Изображение – Вращение изображения – Отразить по горизонтали). Таким образом, iPad будет находиться слева, а взрыв – справа.

Шаг 2
Для взрыва понадобится больше свободного пространства. Давайте подкорректируем размер рабочего полотна. Активируем Crop Tool  (C) (Кадрирование) и тянем среднюю узловую точку с правой стороны, как показано ниже.
(C) (Кадрирование) и тянем среднюю узловую точку с правой стороны, как показано ниже.

Шаг 3
Используем Rectangular Marquee Tool  (M) (Прямоугольное выделение), чтобы создать выделение только вокруг фотографии (черную область справа пока не трогаем).
(M) (Прямоугольное выделение), чтобы создать выделение только вокруг фотографии (черную область справа пока не трогаем).

Шаг 4
Жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. Называем этот слой “Inverted”.

Шаг 5
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом (Shift+F5). Размещаем этот слой под слоем “Inverted”. Как вы видите, мы скрыли черный треугольник, который образовался в результате увеличения рабочего полотна.

Шаг 6
Теперь мы создадим специальную кисть. Создаем новый (временный) документ (Ctrl+N) размером 512 х 512 пикселей. Берем Rectangular Marquee Tool  (M) (Прямоугольное выделение) и с зажатой клавишей Shift (для сохранения пропорций) создаем квадратное выделение. Жмем D, чтобы сбросить цвета на черный и белый, затем жмем комбинацию клавиш Alt+Backspace, чтобы залить выделение черным цветом.
(M) (Прямоугольное выделение) и с зажатой клавишей Shift (для сохранения пропорций) создаем квадратное выделение. Жмем D, чтобы сбросить цвета на черный и белый, затем жмем комбинацию клавиш Alt+Backspace, чтобы залить выделение черным цветом.

Шаг 7
Переходим Edit – Define Brush Preset (Редактирование – Определить кисть) и пишем любое название кисточки (в моем случае Base Brush). Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение.

Шаг 8
Открываем панель кистей (F5), настраиваем размер и динамику новой кисти, как показано ниже. Затем переходим на вкладку Brush Tip Shape (Форма отпечатка кисти) и увеличиваем Spacing (Интервал) до 46%.

Шаг 9
Сохраняем кисть, кликнув по иконке в виде стрелки (она находится в правом верхнем углу панели кистей) и выбрав New Brush Preset (Новый набор кистей). Называем нашу кисть «Пиксельный взрыв» и жмем ОК. Закрываем временный документ с черным квадратом и возвращаемся к основному. Не забывайте сохранять файл (Ctrl+S) на случай непредвиденных обстоятельств (отключение электричества или проблемы в работе Photoshop).

Шаг 10
Создаем новый слой (Ctrl+Shift+Alt+N) и активируем Clone Stamp Tool  (S) (Штамп).
(S) (Штамп).
На панели с наборами кистей Window – Brush Presets (Окно – Наборы кистей) выбираем созданную в предыдущем шаге кисть.
Зажимаем Alt и кликаем в области правой руки, чтобы взять пробу цвета. Рядом с правой рукой рисуем штампом (принцип работы такой же, как и с обычной кистью).
Регулируем размер штампа, чтобы получить более интересный эффект, Opacity (непрозрачность) при этом оставляем на 100%.

Шаг 11
Создаем новый корректирующий слой Layer – New Adjustments Layer – Curves (Слой – Новый корректирующий слой – Кривые), в окне настроек тянем кривую вниз. Преобразовываем корректирующий слой в обтравочную маску, зажав клавишу Alt и кликнув между слоями на панели слоев.
Примечание переводчика: преобразовать корректирующий слой в обтравочную маску также можно с помощью комбинации клавиш Ctrl+Alt+G.
Корректирующие слои идентичны коррекции изображения из меню Image (Изображение), но их преимущество в том, что корректирующие слои при необходимости можно отредактировать или удалить в любой момент. Корректирующие слои можно отключать, уменьшать непрозрачность, менять режим смешивания. Используя корректирующие слои, вы сможете выполнить цветокоррекцию, не нарушая целостности изображения.

Шаг 12
Теперь создадим эффект распада на руке девушки.
Добавляем новый слой (Ctrl+Shift+Alt+N) и активируем Brush Tool  (B) (Кисть). Выбираем белый цвет и закрашиваем руку девушки (используя нашу пиксельную кисть), как показано ниже.
(B) (Кисть). Выбираем белый цвет и закрашиваем руку девушки (используя нашу пиксельную кисть), как показано ниже.
Во время работы корректируем размер кисти, чтобы получить более интересный результат, но Opacity (Непрозрачность) оставляем на 100%.

Шаг 13
Мы почти закончили! Давайте улучшим картинку, увеличив контрастность и слегка затемнив ее. Создаем новый корректирующий слой Layer – New Adjustments Layer – Curves (Слой – Новый корректирующий слой – Кривые) и применяем настройки, показанные ниже.
Как вы видите, перетягивание черного ползунка вправо увеличивает контрастность, а перемещение кривой вниз делает картинку темнее.

Шаг 14
Давайте создадим эффект виньетки.
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом (Shift+F5).
Переходим Filter – Lens Correction (Фильтр – Коррекция дисторсии) и переходим на вкладку Custom (Заказной). Чтобы добавить эффект виньетки, используем настройки, показанные ниже.
Жмем ОК и меняем режим смешивания слоя с виньеткой на Multiply (Умножение). Как видите, белый цвет исчез, и остались только черные края виньетки вокруг фото.


Автор: Adrian Scheff
Как убрать пиксели в фотошопе на русском при увеличении объекта
Возможности графического редактора Photoshop обширны. Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.

Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.

Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».

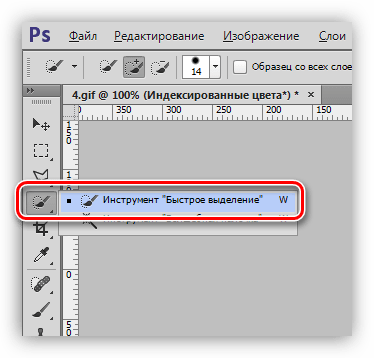
Самое сложное в данном методе — работа с выделением, если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.

Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.

Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:

Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения. Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:

Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:

Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:

На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:

Сглаживание краёв «пальцем»
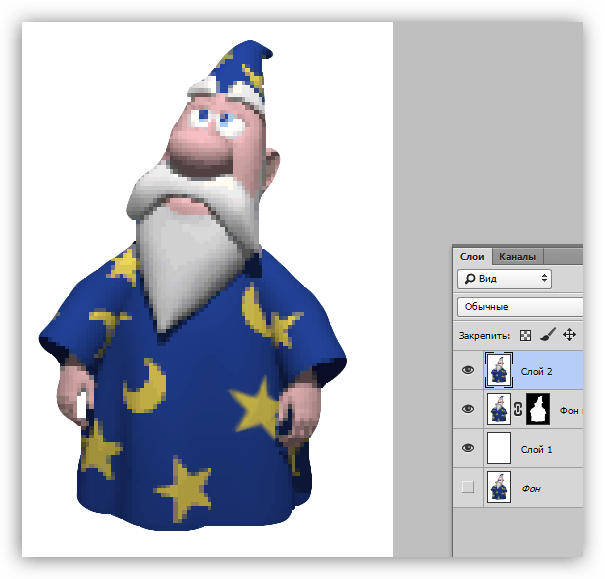
Перед тем, как приступить к изучению этого метода, сделаем с вами копию всех видимых слоёв. Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
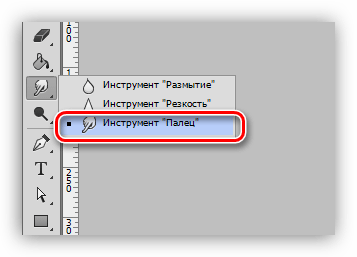
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.

Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:

Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:

Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Использование пера
Перо — ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении. Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.

Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:

Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:

Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.

У текста тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова — «Photoshop для фотографа». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.

Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
С вами был Андрей Зенков, скоро увидимся, всем пока.
Как убрать пиксели в Фотошопе

В некоторых случаях, при обработке картинок в Фотошопе, мы можем получить совершенно отвратительные «лесенки» из пикселей по контуру объекта. Чаще всего это случается при сильном увеличении, либо вырезании элементов малого размера.
В этом уроке обсудим несколько способов, как убрать пиксели в Фотошопе.
Сглаживание пикселей
Итак, как мы уже говорили выше, существует три различных варианта сглаживания пикселей. В первом случае это будет одна интересная «умная» функция, во втором – инструмент под названием «Палец», а в третьем – «Перо».
Проводить эксперименты мы будем вот над таким забавным персонажем из прошлого:

После увеличения получаем отличный исходник для тренировок:

Способ 1: функция «Уточнить край»
Для использования данной функции сначала нужно выделить персонажа. В нашем случае отлично подойдет «Быстрое выделение».
- Берем инструмент.

- Выделяем Мерлина. Для удобства можно увеличить масштаб при помощи клавиш CTRL и +.

- Ищем кнопку с надписью «Уточнить край» в верхней части интерфейса.

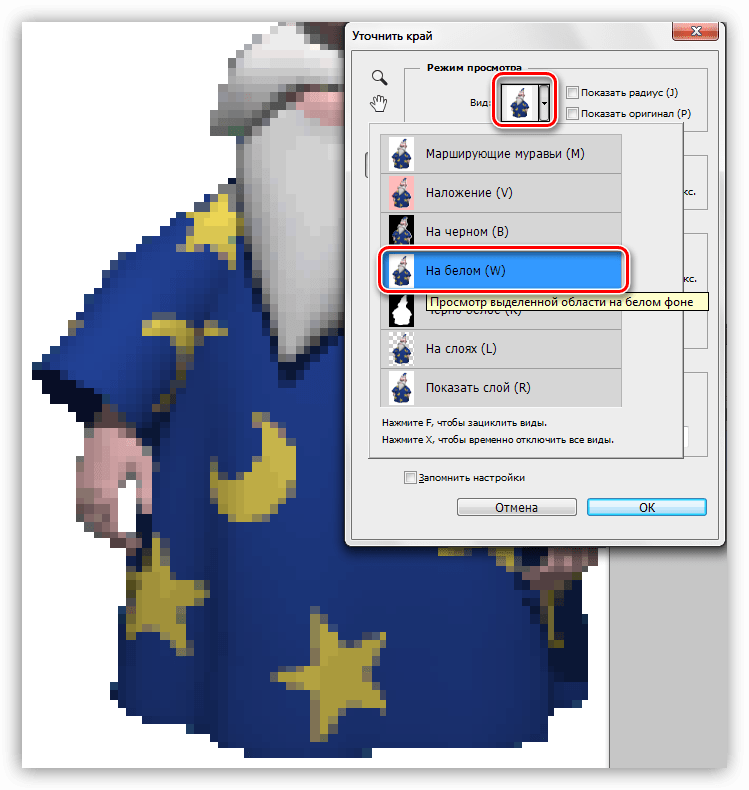
- После нажатия откроется окно настроек, в котором в первую очередь необходимо выставить удобный вид:

В данном случае будет удобнее просматривать результаты на белом фоне – так мы сразу можем видеть, как будет выглядеть конечное изображение.
- Настраиваем следующие параметры:
- Радиус должен быть примерно равен 1;
- Параметр «Сгладить» — 60 единиц;
- Контрастность поднимаем до 40 – 50%;
- Смещаем край влево на 50 – 60%.
Значения, приведенные выше, подходят только для этого конкретного изображения. В Вашем случае они могут быть другими.

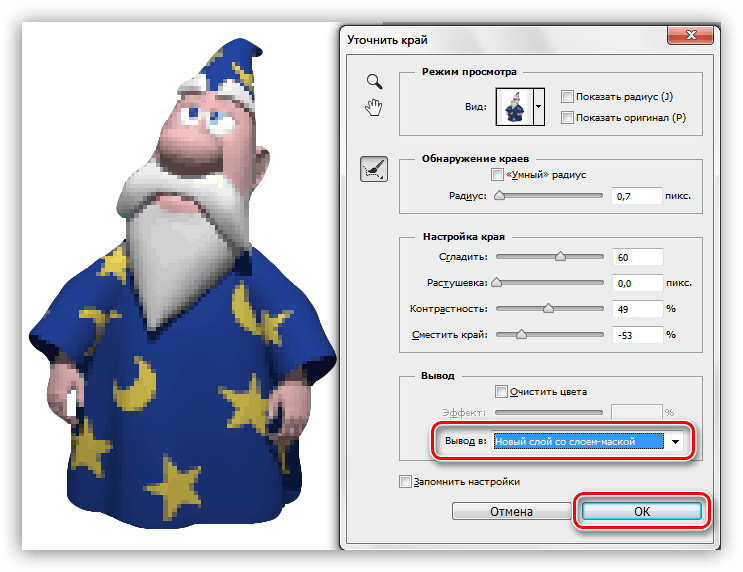
- В нижней части окна, в выпадающем списке, выбираем вывод на новый слой со слоем-маской, и нажимаем OK, применяя параметры функции.

- Результатом всех действий будет вот такое сглаживание (слой с белой заливкой был создан вручную, для наглядности):

Данный пример хорошо подходит для удаления пикселей с контуров изображения, но на остальных участках они остались.
Способ 2: инструмент «Палец»
Поработаем с результатами, полученными ранее.
- Создадим копию всех видимых слоев в палитре сочетанием клавиш CTRL+ALT+SHIFT+E. Активированным при этом должен быть самый верхний слой.
- Выбираем «Палец» на левой панели.

- Настройки оставляем без изменений, размер можно менять квадратными скобками.

- Аккуратно, без резких движений, проходимся по контуру выбранного участка (звезды). «Растягивать» можно не только сам объект, но и фоновый цвет.

При масштабе 100% результат выглядит вполне достойно:

Стоит заметить, что работа «Пальцем» довольно кропотлива, а сам инструмент не отличается большой точностью, поэтому способ подходит для небольших изображений.
Способ 3: «Перо»
Об инструменте «Перо» на нашем сайте имеется неплохой урок.
Урок: Инструмент Перо в Фотошопе — теория и практика
Перо применяется при необходимости точной обводки лишних пикселей. Сделать это можно как на всем протяжении контура, так и на его участке.
- Активируем «Перо».

- Читаем урок, и обводим нужный участок изображения.

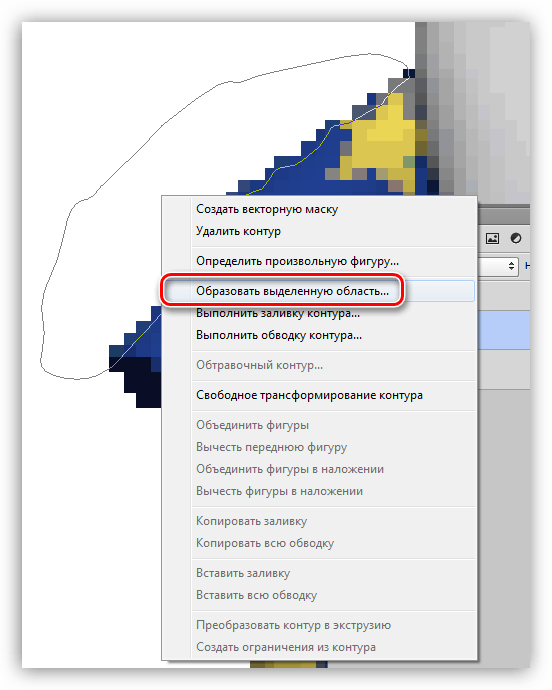
- Кликаем ПКМ в любом месте холста, и выбираем пункт «Образовать выделенную область».

- После того, как появятся «марширующие муравьи», просто удаляем ненужный участок с «плохими» пикселями клавишей DELETE. В том случае, если был обведен весь объект, то выделение необходимо будет инвертировать (CTRL+SHIFT+I).

Это были три вполне доступных и несложных способа сглаживания пиксельных лесенок в Фотошопе. Все варианты имеют право на существование, так как используются в разных ситуациях.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.

 Таким образом наш пиксель получится достаточно крупным:
Таким образом наш пиксель получится достаточно крупным:





 Мы установили размер кисти в 200 пикс., но лучше всего менять его так, как вам удобно во время работы на холсте. Для этого воспользуйтесь квадратными скобками, где [ – уменьшает размер, а ] – увеличивает.
Мы установили размер кисти в 200 пикс., но лучше всего менять его так, как вам удобно во время работы на холсте. Для этого воспользуйтесь квадратными скобками, где [ – уменьшает размер, а ] – увеличивает. Красной рамкой на изображении выделен участок слоя, на котором остался эффект “мозаики”.
Красной рамкой на изображении выделен участок слоя, на котором остался эффект “мозаики”.