Слои в Photoshop, четыре способа создания нового слоя.
Слои в Photoshop, четыре способа создания нового слоя.
На данном уроке мы поговорим о самом важном моменте в работе с Photoshop. Это — слои в Photoshop.
Для начинающих бывает сложновато уловить суть понятия слои, но при ближайшем рассмотрении оказывается всё очень просто.
Что же такое слои в Photoshop?
Слой в программе Photoshop — это прослойка, которая является составной частью чего-то целого.
За слои в Photoshop отвечает одноименная палитра — СЛОИ.
Открывается данная палитра из меню ОКНО — СЛОИ или нажатием на клавиатуре клавиши F7.
Теперь, чтобы увидеть наглядно слой в Photoshop, давайте попробуем его создать.
Создаем новый документ: нажимаем ФАЙЛ — СОЗДАТЬ (в некоторых версиях Photoshop — ФАЙЛ — НОВЫЙ) или сочетание клавиш на клавиатуре
Вот мы создали новый документ в Photoshop, у которого, если посмотреть на рисунок, нет ни одного слоя, как показывает нам наша палитра слоев.
Как создаются слои в Photoshop?
Есть несколько способов создания слоев в Photoshop.
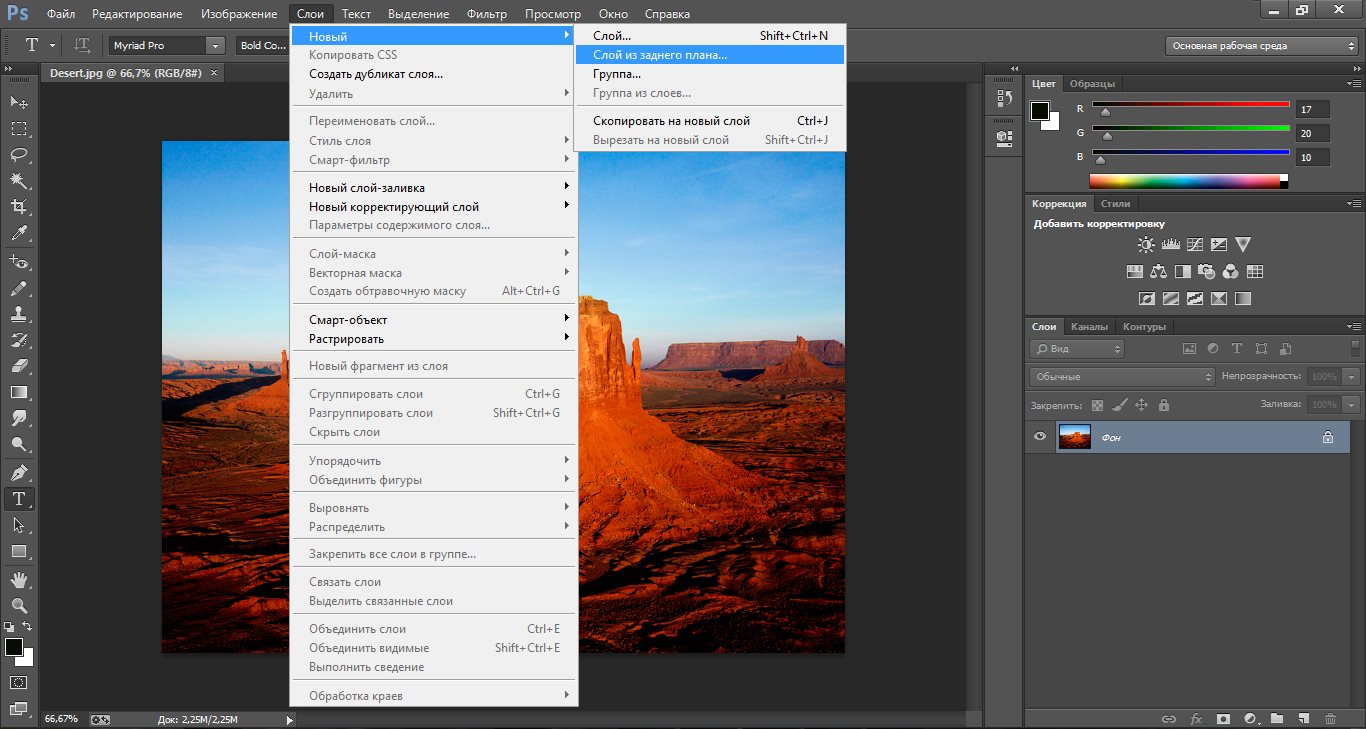
Первый способ: перейти в меню СЛОЙ-НОВЫЙ-СЛОЙ…
Откроется окно создания нового слоя в Photoshop, где мы можем задать имя слою, цвет, режим и прозрачность.
Шахматка обозначает прозрачность слоя в Photoshop. Что означает прозрачность? На нашем новом документе он никак не проявился, ничего не изменилось. Например, в бытовых условиях, это может быть наложение прозрачной пленочки на какой-нибудь рисунок, т.е. рисунок, который будет под пленочкой нам будет виден.
Второй способ: В окне работы со слоями, справа, мы видим маленькую стрелочку, нажав на которую также можем создать новый слой в Photoshop.
То есть, создать новый слой мы можем, как говорится, не отходя от кассы — прямо из палитры слоев Photoshop.
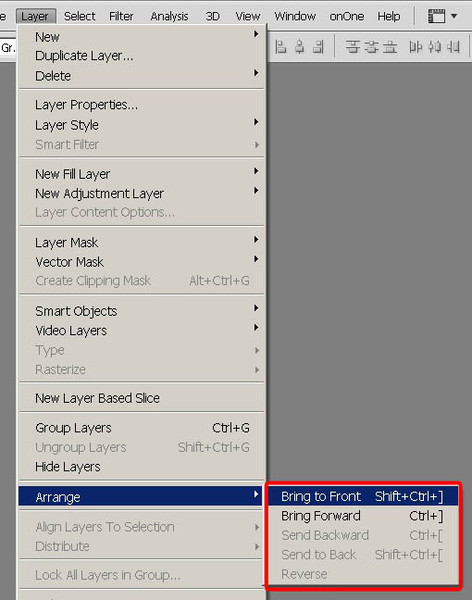
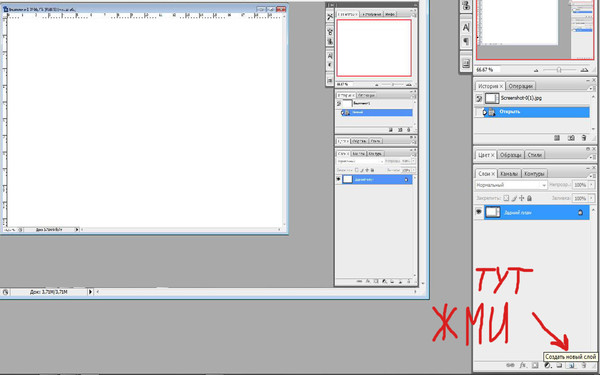
Третий способ создания слоя в Photoshop: на нижней панели окна СЛОИ есть иконка СОЗДАТЬ НОВЫЙ СЛОЙ (иконка показана на рисунке в зеленом кружочке).
Кликнув на иконку у нас создастся новый слой, только он не спросит у нас при создании ни имя, ни режим — просто добавится новый слой.
создается всегда над активным, т.е. над тем, который у нас в данный момент выделен.
Слои в Photoshop можно так же перемещать (перетаскивать) с помощью мышки.
И последний, четвертый способ создания слоя в Photoshop — это комбинация клавиш Shift+Ctrl+N.
Слои заливки. Photoshop. Мультимедийный курс
Слои заливки
Вы можете создать новый слой, который уже будет содержать заливку однотонным цветом, градиентом или узором. Такие слои могут пригодиться, например, для быстрого создания фона композиции. Чтобы создать новый слой со сплошной заливкой, выполните команду меню
Чтобы создать слой с градиентной заливкой, нужно выполнить команду меню Слой ? Новый слой-заливка ? Градиент. После указания имени и степени непрозрачности снова появится диалоговое окно выбора градиента (рис. 5.6). Рассмотрим создание градиента, тем более что вам это может понадобиться и при работе с инструментом
Рис. 5.6. Создание слоя градиентной заливки
В раскрывающемся списке Градиент выбирают нужный градиент. Градиенты в данном списке представлены в графическом виде, поэтому вы имеете возможность видеть, как заливка будет выглядеть на вашем рисунке.
Градиенты в данном списке представлены в графическом виде, поэтому вы имеете возможность видеть, как заливка будет выглядеть на вашем рисунке.
В раскрывающемся списке Стиль выбирают стиль градиента: Линейный, Радиальный, Угловой, Зеркальный и
В поле Угол вводят угол направления градиента. Кроме того, вы можете изменить угол, вращая мышью регулятор, расположенный слева от поля Угол. В поле Масштаб задают масштаб градиента.
Как видите, ничего сложного, нужно просто попробовать создать разные градиенты и посмотреть, как они выглядят. Однако количество различных градиентов в раскрывающемся списке ограничено, и вы можете просто не найти там подходящего. В этом случае вы можете создать собственный.
Чтобы открыть диалоговое окно создания нового градиента (рис. 5.7), нужно щелкнуть кнопкой мыши на поле раскрывающегося списка Градиент (не на кнопке раскрытия, а на самом поле).
Рис. 5.7. Диалоговое окно Редактор градиентов
Градиент создают с помощью шкалы, расположенной в нижней части диалогового окна. Создадим трехцветный градиент, в котором синий цвет будет переходить в красный, а красный – в белый.
1. Щелкните кнопкой мыши на маркере, расположенном слева под шкалой цвета.
2. Щелкните кнопкой мыши на образце Цвет в нижней части диалогового окна.
3. В появившемся диалоговом окне выберите синий цвет, после чего закройте его. Левая часть шкалы будет окрашена в синий цвет.
4. Щелкните кнопкой мыши на маркере, расположенном слева над шкалой цвета.
5. В поле Непрозрачность установите значение
6. Щелкните кнопкой мыши на маркере, расположенном справа под шкалой цвета.
7. Щелкните кнопкой мыши на образце Цвет и в появившемся диалоговом окне выберите белый цвет.
8. Щелкните кнопкой мыши на маркере, расположенном справа над шкалой цвета, и установите значение непрозрачности, равное 100. Теперь мы имеем градиент, в котором синий цвет переходит в белый. Но мы хотели построить трехцветный градиент. Создадим новую точку градиента.
9. Установите указатель мыши под шкалой цвета примерно посередине по горизонтали. Он при этом должен принять вид пальца. Щелкните кнопкой мыши. Посередине шкалы цвета (в нижней части) появится новый маркер.
10. Уже известным вам способом выберите для среднего маркера красный цвет.
11. Теперь установите указатель над шкалой цвета (примерно над средним маркером) и щелкните кнопкой мыши. Появится новый маркер.
12. Установите для созданного маркера значение непрозрачности, равное 100.
Градиент создан (рис. 5.8). Итак, цвета градиента задают с помощью маркеров, расположенных под шкалой цвета, а степень непрозрачности цветов градиента – маркерами, расположенными над шкалой. Маркеры можно перемещать вдоль шкалы цвета. Таким способом вы можете сместить цвета градиента, то есть переопределить границы смены цветов, а также границы непрозрачности.
Рис. 5.8. Новый градиент создан
К тому же обратите внимание на ромбовидные маркеры, расположенные между маркерами цвета под шкалой. Перемещая эти маркеры, вы можете изменить резкость смены цветов в градиенте. Например, синий цвет у нас плавно переходит в красный до середины градиента. Если сместить ромбовидный маркер ближе к синей границе градиента, синий цвет будет простираться на небольшое расстояние, после чего достаточно резко переходить в красный.
Созданный градиент можно сохранить, чтобы пользоваться им в дальнейшем. Для этого нужно нажать кнопку Сохранить
 Градиенты сохраняются в виде файлов с расширением GRD.
Градиенты сохраняются в виде файлов с расширением GRD.Чтобы загрузить ранее сохраненный градиент, следует нажать кнопку Загрузить и в появившемся диалоговом окне найти файл ранее сохраненного градиента.
Теперь рассмотрим, как создать узорную заливку. Для этого необходимо выполнить команду меню Слой ? Новый слой-заливка ? Узор. Появится уже знакомое вам диалоговое окно, в котором нужно указать имя слоя и степень его непрозрачности. После этого появляется диалоговое окно для выбора узора. Чтобы сделать выбор, щелкните кнопкой мыши на образце в левой части диалогового окна. Появится список с графическими образцами (рис. 5.9).
Рис. 5.9. Выбор узора
Как видите, список весьма ограничен. Однако программа Adobe Photoshop содержит несколько библиотек узоров. Чтобы выбрать новую библиотеку, нужно нажать круглую кнопку со стрелкой в правой части раскрытого списка образцов и в появившемся меню выбрать название библиотеки. Названия библиотек находятся в нижней части меню. При этом содержимое списка образцов будет заменено образцами выбранной вами библиотеки.
В поле Масштаб задают масштаб узора. Вы можете щелкнуть на кнопке, расположенной в правой части поля, и с помощью появившегося ползунка настроить масштаб узора.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак сделать изображение теплым в Adobe Photoshop
В этом уроке мы добавим атмосферный теплый эффект фотографии леса в Photoshop. Мы будем работать с корректирующими слоями, масками, режимами наложения и фильтрами. Этот урок поможет тем кто хочет понять режимы наложения и принципы работы корректирующих слоев.
Результат
Шаг 1
Скачайте и откройте файл Лес. Мы будем использовать это фото. При желании вы можете работать со своим изображением.
Шаг 2
Давайте для начала немного скорректируем общие тона. В меню вы берите Layer > New Adjustment Layer > Gradient Map/Слой>Новый корректирующий слой>Карта градиента. Укажите параметры как показано ниже.
Смените blending mode/режим наложения слоя на Soft Light/Мягкий свет и снизьте opacity/непрозрачность до 63%. Вы заметите что цвета стали теплее.
Корректирующие слои — отличный способ внести изменения в вашу работу. Это недеструктивный способ. Вы также можете воспользоваться функцией Image > Adjustments >…/Изображение>Коррекция>…, но тогда изменения будут применяться непосредственно к слою изображения, и редактировать их позже не будет возможности. А корректирующие цвета не только дают такую возможность, но и позволяют работать с масками, скрывая область применения эффекта.
Шаг 3
Теперь давайте унифицируем цвета немного. Мы делаем это потому, что применения нескольких корректирующих слоев может привести к тому, что цвета в изображении будут выглядеть чужеродно, несочетаемо.
В меню выберите Layer > New Adjustment Layer > Color Balance/Слой>Корректирующий слой>Баланс цвета, и укажите настройки как показано ниже.
Шаг 4
Изображение получается темноватым. Давайте осветлим его немного. Создайте корректирующий слой Levels/Уровни и настройте его как показано ниже.
Шаг 5
Теперь добавим цветам вариативности. Создайте новый слой (Ctrl + Shift + Alt +N) и возьмите инструмент Gradient/Градиент (G). Выберите градиент от цвета #c91cae к #d1a328. Удерживая клавишу Shift, растяните градиент как показано ниже.
Шаг 6
Смените blending mode/Режим наложения слоя с градиентом на Soft Light/Мягкий свет.
Как вы видите, при помощи режимов наложения можно добиться интересных результатов. Корректирующий слой Gradient Map/Карта градиента в режиме Soft Light/Мягкий свет может повлиять на цвета кардинальным образом. Корректирующий слой Black&White/Черный и белый в режиме наложения Soft Light/Мягкий свет или Overlay/Перекрытие сделает изображение темнее и увеличит контраст.
Корректирующий слой Gradient Map/Карта градиента в режиме Soft Light/Мягкий свет может повлиять на цвета кардинальным образом. Корректирующий слой Black&White/Черный и белый в режиме наложения Soft Light/Мягкий свет или Overlay/Перекрытие сделает изображение темнее и увеличит контраст.
Нет универсального рецепта работы с режимами наложения. Вам просто нужно экспериментировать, пробовать что получается.
Шаг 7
Создайте новый слой — копию всех видимых слоев — нажав Ctrl + Shift + Alt + E. В меню выберите Filter > Blur > Gaussian Blur/Фильтр>Размытие>Размытие по Гауссу, и укажите параметры как показано ниже.
Шаг 8
Смените режим наложения слоя с размытием на Hard Light/Жесткий свет. Вы увидите как цвета станут интенсивнее, а атмосфера смягчится.
Этот прием вы можете использовать в фотоманипуляциях, в частности когда хотите добиться мягкого эффекта как во сне.
Шаг 9
Эффект не плох, но на некоторых областях он неуместен. Обратите внимание насколько красны деревья. Мы хотим скрыть эффект в нежелательных местах.
Для этого мы будем работать с маской слоя. Выберите слой с размытием, и в меню выберите Layer > Layer Mask > Reveal All/Слой>Маска слой>Показать все. Теперь выберите маску слоя и кистью черного цвета закрасьте те области на картинке, которые хотите скрыть со слоя.
Шаг 10
Теперь добавим контраста. Создайте новый слой — копию всех видимых слоев, и укажите ему 10px Gaussian Blur/Размытия по Гауссу. Смените blending mode/режим наложения на Soft Light/Мягкий свет и снизьте opacity/непрозрачность до 46%.
Шаг 11
Давайте вновь унифицируем цвета. Создайте корректирующий слой Photo Filter/Фотофильтр и настройте его как показано ниже.
Шаг 12
И в качестве финального штриха этот шаг. Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым цветом (Shift + F5). В меню выберите Filter > Lens Correction/Фильтр>Коррекция дисторсии. Укажите параметры как на картинке ниже, чтобы создать виньетку. Укажите слою режим наложения Multiply/Умножение.
Укажите параметры как на картинке ниже, чтобы создать виньетку. Укажите слою режим наложения Multiply/Умножение.
Результат
Автор урока Adrian Scheff
Перевод — Дежурка
Смотрите также:
Слои в фотошопе | Soohar
Если вы всерьез решили заняться графическим дизайном, ретушью или рисованием в Photoshop, то просто обязаны разобраться с таким понятием как слои. В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Введение
Layers (Слои) в Photoshop напоминают стопку прозрачных листов. Представьте себе, что каждый отдельный слой это стекло, на котором отображена какая либо фигура, если поверх наложить второе стекло с другой фигурой, то получится уже две фигуры, три стеклянных листа — три фигуры и тд.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Создание нового слоя
Для начала создайте новый документ и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Сейчас Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть ) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:
Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть ) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Отображение и скрытие слоя
Если вы внимательно присмотритесь на панель Layers, то слева от каждого слоя обнаружите пиктограмму с изображением глаза. Эта пиктограмма позволяет включить и выключить отображение слоя:
Попробуйте нажать на одну из пиктограмм и наблюдайте за результатом:
Управление непрозрачностью
Вот таким простым способом можно на время отключить отображения любого слоя.
Двигаемся дальше. В верхней части палитры Layer обратите внимание на параметры Opacity (непрозрачность) и Fill (заполнение). Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
На первый взгляд кажется что параметры Opacity и Fill одинаковы. Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
Переименование слоя
Для удобства работы, вы можете переименовать любой слой. Для этого кликните два раза левой кнопкой мыши по его названию…
и переименуйте его:
Создание группы
Представьте что вы работаете над большим проектом, где присутствуют десятки слоев. В таком количестве очень легко запутаться даже профессионалу. Но фотошоп позволяет облегчить работу дизайнеру благодаря созданию так называемых групп. Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Группа представляет собой обычную папку, которую в любой момент можно отрывать и закрывать:
Создание дубликата (копии) слоя
Если вам нужно создать точную копию слоя, то просто выберите его и нажмите Ctrl+J. Появится точный дубликат:
Режимы наложения
Для каждого слоя можно изменить не только непрозрачность но и режим наложения. Каждый из режимов может давать различные эффекты и довольно часто притянемся в работе над проектом. По умолчанию для слоя установлен режим наложения Normal. Ниже вы можете познакомиться с каждым режимом, но понять сможете лишь только на практике.
Normal (Нормальный)
Обычный режим. Он не создает эффектов, и установлен по умолчанию.
Dissolve (Растворение)
В случайном порядке удаляет часть пикселей, что позволяет придать эффект шума.
Darken (Замена темным)
Проявляет темные оттенки слоя.
Multiply (Умножение)
Один из самых распространенных режимов в фотошопе. В этом режиме цвет становится насыщеннее и темнее. Отлично подойдет для затемнения пересвеченных фотографий.
Color Burn (Затемнение основы)
Позволяет повысить контрастность и насыщенность цвета. Помимо этого Color Burn еще и немного затемняет оттенки.
Помимо этого Color Burn еще и немного затемняет оттенки.
Linear Burn (Линейный затемнитель)
Затемняет нижний слой, и проявляет цвет верхнего. Так же уменьшает и яркость.
Lighten (Замена светлым)
Создает противоположный эффект режиму Darken. Проявляет светлые пиксели.
Screen (Осветление)
Хорошо подходит для осветления изображения.
Colour dodge (Осветление основы)
По эффекту Похож на режим «Screen», но в отличие от второго черный цвет на верхнем слое не учитывается, а другие цвета будут слегка подсвечивать нижние, повышая насыщенность и понижая контрастность.
Linear dodge (Линейный осветлитель)
Дает такой же эффект как и предыдущий режим, но теперь цвета сочетаются повышая яркость.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев. Он не влияет на светлые части и умножает темные. Неплохо подходит для какой нибудь текстуры.
Soft Light (Мягкий свет)
Этот режим осветляет и затемняет цвета в зависимости от цвета верхнего слоя. Неплохо подойдет для коррекции тонов.
Hard light (Жесткий свет)
По свойствам похож на Soft light, но менее контролируем и поэтому почти не используется. Затемняет, если наверху темное изображение и осветлять если светлое, при этом повышая контрастность.
Vivid Light (Яркий свет)
Как и предыдущий этот режим затемняет или осветляет цвета изображения в зависимости от цветов верхнего слоя.
Linear Light (Линейный свет)
Результат зависит от цветов верхнего слоя. Если верхний яркий, то нижний станет светлее, если темный, то темнее.
Pin Light (Точечный свет)
Дает различные интересные результаты, работает путем перемещения цветов в зависимости от темных или светлых тонов
Hard Mix (Жесткое смешение)
Максимально повышает контраст, делая изображение очень ярким.
Difference (Разница)
Смешиваясь с белым цветом приводит к инвертированию цвета. С темными цветами данный режим не работает
С темными цветами данный режим не работает
Exclusion (Исключение)
Похож на режим Difference, но дает меньшую контрастность.
Hue (Цветовой тон)
Цвета верхнего слоя смешиваются с яркостью и насыщенностью нижнего, что дает довольно сильный эффект.
Saturation (Насыщенность)
Хорошо подходит когда слою нужно принять цвет или текстуру другого.
Colour (Цветность)
В этом режиме используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего.
Luminosity (Свечение)
По свойствам похож на предыдущий режим, но здесь остается яркость света, а цвет и насыщенность идут от нижнего слоя.
Практика
В данной части урока вы сможете понять принцип режимов наложения, а так же закрепить прочитанный материал.
Для начала выберете любую фотографию…
И откройте ее в фотошопе…
Создайте новый слой…
Теперь добавьте еще одно изображение. Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Растяните изображение по нужному размеру и не забудьте нажать Enter! Переименуйте слой…
Теперь поработаем с режимами наложения…
Для практики поиграйте с разными режимами, пока не поймете какой подходит лучше
Я установил Soft Light (Мягкий свет) и с непрозрачностью в 75%…
Не будем останавливаться на достигнутом, добавим еще один слой с изображением и придадим ему тип смешивания по вкусу…
Теперь добавьте любой текст. Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом ) и измените непрозрачность…
Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом ) и измените непрозрачность…
Как создать слой в фотошопе
В этой статье описаны возможные варианты, как создать новый слой в фотошопе и скопировать существующий. В зависимости от назначения, слои могут создаваться несколькими способами.
Как создать слой
При работе со слоями в Фотошоп часто необходимо создать новый чистый слой. Пользуются одним из способов:
1. «Слои» — «Новый» — «Слой…». В открывшемся окне можно задать название, цвет, режим, непрозрачность. По умолчанию настройки стоят на 100% непрозрачности. Можно сразу нажать «Ок».
2. Самый быстрый способ – нажать на иконку внизу палитры:
Перед тем как создать новый слой в фотошопе, желательно активировать именно тот слой, над которым планируется расположить создаваемый. Каждый новый появляется над активным.
Если требуется разместить новый под активным слоем, создаем его при зажатой клавише Ctrl.
Когда в палитре открыт только один закрепленный слой, как на картинке выше, новый станет только над ним. Чтобы создать его ниже, с существующего надо снять замочек.
Как создать новый слой – картинку
В Фотошоп для создания нового слоя предусмотрено несколько способов. Как открыть в редакторе изображение рассказывалось в уроке CS5 для начинающих «Описание инструментов» в разделе «Область редактирования изображений».
Теперь создадим новый слой одним из вариантов:
1. Зайти «Файл» — «Открыть». В выпадающем окне выбрать необходимый файл, нажать кнопку «Открыть». Открывается новая вкладка. Зажимаем ее мышкой и перетягиваем на рабочую область. После этого зажимаем изображение и перетягиваем на вкладку, на которой собираемся его разместить.
2. Клавиши Ctrl+О, где О – буква, а не цифра. Дальше действия аналогично описанным выше, в п.1
3. Выбрать на компьютере изображение и перетянуть его мышкой в редактор. Нажать Enter. В этом случае палитре слой помещается как смарт-объект. Возможно для дальнейшей работы его придется растрировать.
Нажать Enter. В этом случае палитре слой помещается как смарт-объект. Возможно для дальнейшей работы его придется растрировать.
4. Элементарно скопировать (Ctrl+C) картинку и вставить (Ctrl+V) ее в редакторе. Этот вариант работает только в том случае, если хотя бы один слой уже существует.
Теперь у нас два разных слоя, с которыми можно работать.
Как скопировать слой в фотошопе
Любую работу в Фотошоп рекомендуют начинать с дублирования слоя, чтобы сохранить исходный вариант. Создать дубликат открытого слоя можно такими способами:
1. Захватить мышкой слой и перетащить его на иконку внизу палитры, как показано на рисунке выше.
2. Щелкнуть правой мышкой на слой на палитре, в открывшемся списке выбрать «Создать дубликат слоя».
3. На панели управления «Слои» — «Новый» — «Скопировать на новый слой».
4. На панели управления «Слои» — «Создать дубликат слоя». В открывшемся окошке можно задать название и выбрать вкладку. Нажать «Ок».
5. Использовать горячие клавиши Ctr+J.
6. Выделить слой клавишами Ctrl+А или по пути Выделение – Все. Затем скопировать выделенное клавишами Ctrl+С или по пути Редактирование – Скопировать. И вставить клавишами Ctrl+V, или по пути Редактирование – Вставить. В палитре слоев появляется новый дубликат скопированного.
7. С зажатой клавишей Alt захватить мышкой активный слой и потянуть вниз или вверх. Смотрите внимательно. Отпустить мышку и Alt можно после того, как между существующим и создающимся слоями появится двойная линия границы.
Любым из этих способов можно скопировать слой в фотошопе и получить его точную копию.
9 секретов слоев в Photoshop Elements
Если вы редактируете свои снимки в Photoshop Elements, то наверняка пользуетесь слоями. А раз так, вам наверняка пригодятся некоторые секреты, которые существенно упрощают и ускоряют работу.
(Примечание: в тексте будут указаны комбинации клавиш для Mac OS X и в скобках — для Windows)
1.
 Быстрая «разблокировка» фонового слоя
Быстрая «разблокировка» фонового слояКак известно, когда мы открываем фотографию с помощью PSE, она оказывается на особом фоновом (background) слое. Этот слой «частично заблокирован», что ограничивает возможные действия с ним. Преобразование в обычный слой (layer) блокировку снимает. Как же это сделать? Можно пойти через меню (Layer > New > Layer from Background), но это долго.
Абсолютно того же результата (с диалогом для выбора названия слоя, режима наложения и прозрачности) можно добиться просто двойным щелчком на строке «Background» в панели слоев.
Еще быстрее — безо всяких промежуточных действий — можно разблокировать фон, если во время двойного щелчка удерживать клавишу Option (Alt). То же самое получится, если перетащить «замок» фона на «корзину» (см. рисунок).
2. Новый слой / копия слоя
Чтобы создать новый слой в Photoshop Elements, нужно щелкнуть кнопку «New Layer» в панели слоев. И это ни для кого не секрет 😉
Но слой при этом создается над активным. Если же вам нужно, чтобы он оказался под активным, щелкайте кнопку, удерживая клавишу Command (Ctrl).
Ну, а может быть, создавая новый слой, вы хотите сразу же указать его параметры (название, режим, прозрачность)? А еще и залить цветом, нейтральным для выбранного режима наложения? Можно и так. Щелкайте всё по той же кнопке, но удерживая теперь клавишу Option (Alt).
(Примечание. Комбинация Command+Option (Ctrl+Alt) тоже возможна. Вполне ожидаемо она позволит создать слой под активным и с промежуточным диалогом настройки парметров)
А как же быстро создать не чистый слой, а копию уже существующего?
В этом случае нужно не щелкать кнопку «New Layer», а перетащить на нее миниатюру того слоя, который хотите скопировать.
Если при этом удерживать Option (Alt), то, как и при создании пустого слоя, будет открыто вспомогательное диалоговое окно. Однако оно уже не для настройки параметров слоя (хотя имя его там можно указать). Тут можно выбрать, в какой из открытых документов будет помещена копия.
Однако оно уже не для настройки параметров слоя (хотя имя его там можно указать). Тут можно выбрать, в какой из открытых документов будет помещена копия.
Да, копию слоя можно сразу отправить в любой из них. А можно и создать вообще новый файл.
Кстати, новый слой можно создать и не из целого существующего слоя, а из его выделенного фрагмента. Но для этого придется воспользоваться меню (Layer > New > Layer via Copy) либо клавиатурным эквивалентом — Command+J (Ctrl+J).
Действие комбинаций Command+Option+J (Ctrl+Alt+J), Command+Shift+J (Ctrl+Shift+J) и Command+Option+Shift+J (Ctrl+Alt+Shift+J) оставляю читателям для самостоятельных экспериментов 😉
3. Копия объединенных слоев
Очень часто по ходу работы бывает нужно объединить слои в один. Это просто — Merge Visible = Command+Shift+E (Ctrl+Shift+E ). Однако, хотелось бы при этом сохранить и отдельные слои — вдруг окажется, что что-то нужно переделать.
Нет ничего проще: жмем Command+Option+Shift+E (Ctrl+Alt+Shift+E ). Готово! Над активным слоем появился новый, собранный из всех.
4. Быстрое копирование в другой документ
Чтобы быстро скопировать слой из одного документа в другой, нужно просто перетащить его миниатюру из панели слоев на окно, в котором открыт целевой документ:
Если при этом удерживать клавишу Shift, копия будет размещена строго по центру целевого изображения.
(Между прочим, подобным же образом можно перетянуть изображение из «лотка» Photoshop Elements (Project Bin) на другое изображение — там будет создан новый слой.)
5. Изменение порядка слоев
Быстро поднять или опустить выбранный слой можно, использую соответственно комбинации Command+] (Ctrl+]) или Command+[ (Ctrl+[).
6. Выделение по содержимому слоя
Чтобы установить выделение по содержимому слоя (выделить всё, кроме полностью прозрачных пикселей), нужно щелкнуть на миниатюре соответствующего слоя, удерживая клавишу Command (Ctrl).
Заметьте: слой при этом может не быть активным. Он даже может быть невидимым.
7. «Художественная обрезка»
Интересный прием при работе с графикой — обтравочная маска (она же отсекающая, она же обрезающая; в общем — Clipping Mask). Состоит он в том, что из содержимого слоя вырезаются (точнее, остаются видимыми) только те части, которые лежат на непрозрачных элементах слоя-маски.
Заметьте: маской будет нижний из пары слоев!
Чтобы сделать обтравочную маску, расположите слои в нужном порядке, после чего выделите верхний слой пары и выберите в меню Layer > Create Clipping Mask либо нажмите Command+G (Ctrl+G).
Еще проще, удерживая клавишу Option (Alt), щелкнуть на границе между слоями (см. рисунок слева).
Режим обтравочной маски будет обозначен смещением миниатюры верхнего слоя и угловой стрелочкой около нее.
Замечание 1: обтравочная маска может быть применена и к нескольким слоям сразу.
Замечание 2: прозрачность и режим наложения получившегося пакета слоев берется от нижнего — базового — слоя.
Замечание 3: роль обтравочной маски могут выполнять как действительно прозрачные пикселы базового слоя, так и маска базового слоя.
8. Применение корректирующего слоя к единственному графическому слою
Корректирующие слои — очень полезное средство неразрушающего редактирования. И в их использовании тоже есть одна хитрость.
Когда вы создаете корректирующий слой всем известным способом — через верхнее ли меню, или через кнопку-меню в панели слоев — введенная коррекция действует на все нижележащие слои.
А что если нужно изменять только один? При реальной работе это бывает очень часто!
Нет проблем: поможет та же самая «обтравочная маска». Хотя на этот раз никакой явно видимой обрезки и не будет видно, это не должно вас смущать. Ваши действия будут точно такими же: выбрав верхний — в этом случае, корректирующий — слой, нажимаете Command+G (Ctrl+G). Либо, удерживая клавишу Option (Alt), щелкаете на границе между слоями.
Либо, удерживая клавишу Option (Alt), щелкаете на границе между слоями.
9. Заливка основным / фоновым цветом
Быстро залить слой основным цветом можно, нажав клавиши Option+Delete (Alt+Backspace). Если же залить нужно фоновым цветом, используйте Command+Delete (Ctrl+Backspace).
***
У-ф-ф! Закончу на этом. Хотелось еще рассказать о масках… Но это — тема следующей заметки 😉
PS. А, кстати, возможно вам известны какие-нибудь секреты палитры слоев Photoshop Elements, о которых я здесь не упомянул? Пишите ваши добавления, исправления, вопросы!
Как создать новый слой из выделения в Photoshop
Когда вы пытаетесь что-то вырезать, вам не всегда нужен результат на одном и том же слое. В конце концов, всегда полезно иметь резервную копию своих вырезок на случай, если что-то пойдет не так. К счастью, вы можете быстро научиться создавать новый слой из выделения в Photoshop с помощью этих простых приемов.
Как скопировать выделение на новый слой
Допустим, вы хотите вырезать этого человека из фона.Вы выбрали объект и теперь готовы разместить его на новом слое.
Но есть проблема …
Когда вы создаете новый слой, он просто прозрачный. По-видимому, нет возможности скопировать содержимое выделения на этот слой.
К счастью, есть простая уловка.
— Метод дублирования слоя
Когда ваш выбор активен, все, что вам нужно сделать, это продублировать слой. Нажмите Command + J (Mac) или Control + J (ПК), чтобы скопировать содержимое выделения и поместить его на новый слой.
Как вариант, вы можете щелкнуть правой кнопкой мыши по выделенному фрагменту и выбрать «Слой через копию» , чтобы получить тот же результат.
Это самый быстрый способ создать новый слой из выделения в Photoshop. Все, что нужно, — это всего лишь одно сочетание клавиш!
С помощью этого метода дублирования слоя вы делаете копию исходного слоя. Это означает, что исходный слой останется нетронутым. Тем временем вы получите точную копию области выделения на новом слое.
Это означает, что исходный слой останется нетронутым. Тем временем вы получите точную копию области выделения на новом слое.
— Метод копирования и вставки
Если вы новичок в программе, запомнить сочетания клавиш может быть непросто. Вот почему я хотел поделиться этим второстепенным способом создания нового слоя из выделения в Photoshop.
С помощью этого метода можно использовать универсальную команду копирования и вставки Command + C / V (Mac) или Control + C / V (ПК).
Пока ваш выбор активен, нажмите Command + C (Mac) или Control + C (ПК), чтобы скопировать содержимое выбора.
Скопируйте ваш активный выбор.
Затем создайте новый слой, чтобы вставить ваше содержимое.
Создайте новый слой.
Выберите новый слой и нажмите Command + V (Mac) или Control + V (ПК), чтобы вставить выделение.
Вставьте на новый слой.
Если вы хотите добавить свое выделение на уже существующий слой, просто выберите его и используйте ярлык вставки. Таким образом, вам не нужно создавать новый слой!
— Метод пересечения слоев
В предыдущих способах создания нового слоя из выделения в Photoshop вы сделали копию.Что, если вы действительно хотите удалить эту часть вашего выделения из исходного слоя?
Вот здесь-то и пригодится прослойка через разрез.
При активном выборе щелкните правой кнопкой мыши в области выбора.
Выберите «Layer Via Cut».
Это создаст новый слой из вашего выделения, удалив его из исходного слоя.
Если вы внимательно посмотрите на миниатюры двух слоев, вы сможете лучше понять, что происходит.Вместо того, чтобы делать копию, слой с помощью метода вырезания полностью удаляет область выделения из исходного слоя.
Как скопировать выделение на новый слой в Photoshop
Как можно скопировать выделение вместо дублирования содержимого выделения на новый слой?
Особенность выделений в том, что они не привязаны напрямую к какому-либо конкретному слою. Тот факт, что вы сделали выделение на одном слое, не означает, что он привязан к этому же слою.
Тот факт, что вы сделали выделение на одном слое, не означает, что он привязан к этому же слою.
Например, я создал выделение вокруг своей темы. При активном выделении я все еще могу свободно переключаться между разными слоями.
Это означает, что вы можете выбрать любой слой для применения к нему, даже если он был сделан из другого слоя!
В этом смысле вам никогда не нужно копировать активное выделение, потому что вы можете переключаться между слоями.
Но как насчет того, чтобы скопировать выделение, чтобы сохранить его на потом?
— Как сохранить выделенный фрагмент, чтобы использовать его позже
При активном выборе щелкните правой кнопкой мыши и выберите ‘Save Selection.’
Появится диалоговое окно с просьбой переименовать выделение для доступа в будущем.
Переименуйте его во что-нибудь подходящее и нажмите OK.
На этом этапе ваш выбор все еще будет активен. Предположим, вы хотите избавиться от него прямо сейчас. Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Быстро перемотайте к моменту, когда вы будете готовы использовать этот выбор еще раз.Поднимитесь до Select> Load Selection.
Откроется диалоговое окно, в котором вы можете выбрать сохраненный выбор.
Выберите недавно сохраненный выбор, щелкнув меню канала. После выбора нажмите ОК.
Теперь ваш старый выбор появится снова, как и раньше.
Отсюда вы можете использовать любой из методов, описанных выше, чтобы создать новый слой из выделенной области!
Заключение
Не забудьте создать новый слой из выделения в Photoshop — это важная часть неразрушающего редактирования.Таким образом, у вас всегда будет запасной вариант, если что-то пойдет не так. Непрозрачность: 11 OOSS [
Непрозрачность: 11 OOSS [
I II
p- | _ | inidyw nuuuvHr * r—
9
р
| | Черная панель кнопок
и
Основные особенности LJ Archrtech
9
и
| ~ Т ~ | Архитектор I * Q
9
р
► LJ L ° 9 °
9
р
Верхний баннер
9 9 9
| J | информация об авторских правах dace — здесь i.owid Т
о. El -i a s
Примечание. Вы по-прежнему можете применять стили слоя к слою, который вы использовали для создания слоя на основе слоев. Размеры среза автоматически увеличиваются, чтобы уместить дополнительное пространство, необходимое для демонстрации эффекта.
3 Выберите «Файл»> «Сохранить», чтобы сохранить работу в ImageReady.
Прочтите здесь: Создание срезов без изображений
Была ли эта статья полезной?
Руководство по слоям в Photoshop Elements для начинающих
Использование слоев стало основой редактирования изображений с момента его появления в начале 90-х годов.Как вы могли догадаться, слои — это именно то, на что они похожи. У вас может быть несколько отдельных элементов, каждый на своем слое, которые накладываются друг на друга. Когда все вместе просматривается, они создают окончательное изображение.
Преимущества использования слоев очевидны. Это означает, что вы можете изменить элемент только на одном слое и не повлиять на остальную часть изображения. Это также означает, что вы можете взять изображение и скопировать его на другой слой и внести в него любые необходимые изменения, зная, что базовое изображение останется нетронутым, если оно не окажется таким, как вы надеялись.
В элементах есть четыре основных типа слоев. Есть базовый пиксельный слой, который содержит основные фотоэлементы проекта. Существуют текстовые слои, на которых вы можете вводить текст и изменять размер и цвет. Затем есть слои заливки / коррекции, которые предназначены для воздействия на слой под ним, например, изменение насыщенности или яркости слоя ниже или просто добавление цвета к этому слою. Наконец, есть векторные слои, которые содержат масштабируемые графические элементы, такие как формы и рабочие контуры.К каждому типу слоя также можно добавить маску, чтобы была видна только часть этого слоя.
1 Создать новый слой — Вы можете нажать кнопку «Создать новый слой» в верхней части панели слоев, использовать сочетание клавиш или перейти в меню файла и выбрать «Слой»> «Новый»> «Слой», чтобы добавить новый слой. в стек. Вам будет предложено назвать новый слой. Вы можете переименовать его в любой момент.
2 Создание новой группы — Иногда может потребоваться взять несколько слоев и сгруппировать их, чтобы упростить управление, поскольку количество слоев в документе увеличивается.Вы можете выделить каждый нужный слой, а затем нажать кнопку «Создать новую группу», чтобы сгруппировать их. Кроме того, вы можете перейти в меню файла и выбрать «Слой»> «Создать»> «Группа».
3 Заливка или корректирующий слой — Заливки и корректировки позволяют добавлять к слою цвета, градиенты и узоры. Они также позволяют добавлять такие настройки, как Яркость и Контрастность, Оттенок и Насыщенность и Уровни. Корректирующие слои влияют на слои, расположенные непосредственно под ними в стопке, или их можно обрезать только до одного слоя непосредственно под ними.
4 Добавить маску слоя — К каждому слою, который вы используете в документе, можно добавить маску слоя. Маска предназначена для того, чтобы вы могли скрыть или показать только определенные части этого слоя. Белые области маски позволяют слою оставаться видимым, в то время как любые области маски черного цвета скрывают эту часть слоя. Практическое правило: белый цвет показывает пиксели, а черный — их.
Практическое правило: белый цвет показывает пиксели, а черный — их.
5 Заблокировать все пиксели — Нажатие этой кнопки полностью блокирует слой, и дальнейшее редактирование на нем невозможно.Вы также не сможете изменить положение изображения на заблокированном слое.
6 Заблокировать прозрачные пиксели — Если вы нажмете эту кнопку, любая область слоя, в которой нет пикселей изображения, будет считаться прозрачной. Затем прозрачная область блокируется, и редактировать ее нельзя, поэтому она остается прозрачной.
7 Удалить слой — Кнопка в форме корзины позволяет удалить любые выбранные слои, если вы хотите удалить их из стопки слоев.
8 Параметры панели — Здесь доступен ряд параметров меню, таких как «Переименовать слой», «Дублировать слой», «Удалить слой», «Связать слои», «Объединить видимые» и «Объединить вниз».
9 режимов наложения — Режимы наложения определяют, как цвета изображения на слое взаимодействуют со слоем под ним. Его можно изменить для каждого слоя индивидуально или как часть группы для определенных визуальных эффектов.
10 Видимость — Маленький значок глаза слева от каждого слоя позволяет отключить этот слой, чтобы он не был виден. Любые эффекты, связанные с этим слоем, также становятся невидимыми до тех пор, пока значок глаза не будет нажат еще раз.
11 Связывание / отсоединение слоев — Это позволяет связать несколько слоев, чтобы любые выполняемые вами преобразования и команды перемещения применялись к связанным слоям одновременно.
12 Фон — Фоновый слой является нижним слоем по умолчанию. Будь то открытое изображение или новый документ, фоновый слой всегда частично заблокирован, пока вы не решите его разблокировать.
13 Стандартный слой — Типичный слой с отображаемой на нем информацией о пикселях.
14 Корректирующий слой — Корректирующий слой предназначен для воздействия на слой под ним. В этом примере у нас есть настройка уровней, которая изменяет яркость и контраст всех слоев, расположенных под ним.
В этом примере у нас есть настройка уровней, которая изменяет яркость и контраст всех слоев, расположенных под ним.
15 Векторный слой — Векторный слой содержит масштабируемые данные, такие как фигуры в нашем примере. Небольшой значок в правом нижнем углу эскиза указывает, что это масштабируемое изображение.
16 Текстовый слой — На миниатюре текстового слоя отображается буква T, чтобы указать, что слой содержит масштабируемый текст. Имя слоя также отражает текст, находящийся на этом слое.
Дополнительные подобные руководства можно найти в…
Как использовать смарт-слои в Photoshop
При включении повторяющихся рисунков и узоров в иллюстрацию немногие инструменты будут такими же полезными или мощными, как смарт-слои.Бесценная функция Photoshop CC, интеллектуальные слои позволяют создавать отдельный многослойный PSD, который можно встроить в исходный PSD, что позволяет создавать крупномасштабные элементы дизайна, размер которых можно изменять без потери точности.
Скопированные смарт-слои работают как экземпляры: когда вы обновляете один из них, он вносит изменения во все сразу. Их также можно деформировать и преобразовывать как стандартный слой, сохраняя при этом возможность изменения в исходном формате, и они сохраняют информацию преобразования, такую как масштабирование и поворот, для более точных измерений для будущих настроек.Короче говоря, это невероятно ценный инструмент для многих аспектов дизайна.
В этом уроке Photoshop я использовал почти законченный дизайн в Photoshop в качестве основы, чтобы добавить немного дизайнерского чутья. В этом случае я буду использовать смарт-слои, чтобы создать повторяющийся узор со спицами вокруг головы фигуры, чтобы обрамить ее и добавить дополнительный визуальный интерес и текстуру.
01. Создайте свой повторяющийся элемент
Сначала создайте элемент, который будет повторятьсяЯ начинаю с разработки повторяющегося элемента в отдельном файле PSD на прозрачном фоне.Этот кусок будет размещен таким образом, чтобы выступать наружу вокруг головы фигуры по кругу, поэтому я создаю сужающееся вертикальное изображение с учетом этого.
02. Поместите эти элементы в папку
Создайте новый слой, содержащий повторяющийся элемент над основным изображениемВ моем основном файле я создаю новую папку специально для этих элементов. Затем я создаю новый слой и выбираю «Преобразовать в смарт-объект». Я щелкаю слой правой кнопкой мыши и выбираю «Заменить содержимое», чтобы выбрать дизайн PSD.Теперь я могу переместить изображение на место.
03. Применение маски слоя
Применение маски объединяет все воединоПосле того, как элементы дизайна размещены, я применяю маску слоя к папке, которая хранит их все. Я маскирую области части, где моя визуализированная фигура будет перекрывать фоновые рисунки, и использую текстурированную кисть, чтобы смягчить некоторые из жестких краев.
Бонусный совет
Ленивый Nezumi Pro может помочь в вашем рабочем процессеПри создании линий в Photoshop бывает сложно добиться плавных, непоколебимых линий с острыми конусами.Я использую подключаемый модуль для мыши под названием Lazy Nezumi Pro, чтобы рисовать четкие, четкие линии и значительно ускорить рабочий процесс.
Эта статья впервые появилась в ImagineFX . Подписывайтесь здесь .
Статьи по теме:
|
Основы работы со слоями и масками слоев в Photoshop
Зачем вообще работать со слоями?
Вы работаете над этой фотографией или над ее копиями.
У вас будет больше контроля.
Вы можете использовать режимы наложения, чтобы изменить способ взаимодействия слоев.
Вы можете изменить прозрачность любых эффектов.
У вас есть или вы можете добавить маски слоя, чтобы вы могли выборочно работать с фотографией с любыми внесенными вами корректировками.
Новый слой:
(SHIFT, CTRL или CMD и «N») или под СЛОЙ — НОВЫЙ СЛОЙ: Будет создан пустой прозрачный слой.Это полезно, когда вы хотите добавить или изменить что-то на фотографии, а пиксели не нужны. Например, добавление границы. Если вы создадите новый пустой слой, а затем добавите границу, выполнив SELECT — ALL. Затем РЕДАКТИРОВАТЬ — ИНСУЛЬТ. Вы можете включить или выключить слой, переключая глазное яблоко, добавив стиль слоя, такой как скос или тиснение, или изменить непрозрачность, работая с этим типом слоя.
Корректирующий слой:
Используя черно-белый кружок в палитре слоев или перейдите в раздел СЛОЙ — НОВЫЙ СЛОЙ НАСТРОЙКИ — и затем любую настройку, которую вы хотите: это создаст прозрачный слой, на котором вы можете вносить прямые изменения в свою фотографию, никоим образом не влияя на исходный.Так я редактирую каждую фотографию. Любые уровни, кривые, слой оттенка / насыщенности, слой микшера каналов и т. Д., Которые я использую, я использую корректирующий слой. Почему? Принцип работы корректирующих слоев заключается в том, что вы вносите изменения в прозрачный слой. Они изменяют внешний вид пикселей под ними, фактически ничего не касаясь и не разрушая. Так что они НЕ РАЗРУШИТЕЛЬНЫЕ. Еще одна БОЛЬШАЯ причина использовать корректирующие слои заключается в том, что вы можете вернуться и отредактировать эти слои даже после того, как вы перешли на новые слои, дважды щелкнув значок корректирующего слоя любого слоя.Вы можете складывать эти слои, и они накапливаются. Они не прикрывают друг друга. Они работают вместе. И самое главное, у них есть маски слоев. Маски слоя позволяют выборочно воздействовать на фотографию.
Текстовый слой:
Нажмите букву «T» на клавиатуре или символ «T» на панели инструментов, чтобы открыть текстовый инструмент. Когда вы это сделаете, он автоматически поместит ваш текст на новый текстовый слой. Вы можете настроить шрифт, цвет, размер и форму текста. Это работает аналогично корректирующему слою в том смысле, что вы можете вернуться и отредактировать его даже после выполнения других слоев, пока вы не сглаживаете.
Повторяющийся слой:
(CTRL или CMD и «J») или под СЛОЕМ — ДВОЙНОЙ СЛОЙ: Это создаст дублированную копию любого слоя, на котором вы находитесь. Если вы находитесь на корректирующем слое, он скопирует этот слой и удвоит эффект. Если вы находитесь на слое «Фон», он скопирует этот слой. Думайте о дублированных слоях как о фотокопии. Это может быть полезно в определенных ситуациях. Когда вы дублируете слой пикселей (например, фон), помните, что он будет скрывать все, что находится под ним, если не используются определенные режимы наложения.В результате я экономно ими пользуюсь. Дублированные слои наиболее полезны, когда я запускаю дымку (что делает фотографию более четкой), для повышения резкости, для работы с кожей, например, с морщинами или прыщами, или при использовании инструмента клонирования. Многие из этих корректировок (но не все) можно сделать на Новом слое вместо Дубликата. Если их можно сделать на новом слое, это предпочтительнее. Для такого инструмента, как инструмент патч, вам потребуются пиксели и дубликат слоя.
Что такое маска:
В самом простом определении маска — это способ применить что-то к очень определенной части изображения.Есть два основных типа масок: обтравочные маски и маски слоев. Эти два инструмента тесно связаны по концепции, но очень различаются по применению. Давайте начнем с обсуждения масок слоев, которые обычно имеют в виду люди, когда вы слышите, как они обсуждают маскирование в Photoshop.
Маски слоя:
Маска слоя — это то, что вы применяете к данному слою для управления прозрачностью этого слоя. Если непрозрачность слоя контролирует прозрачность всего слоя сразу, маска дает вам более точный контроль над очень конкретными областями.Если вы хотите, чтобы весь слой был на 30%, вы должны уменьшить непрозрачность, если вы хотите, чтобы только левая сторона слоя была на 30%, вы должны использовать маску.
Когда вы добавляете маску к слою, она покрывает всю вещь невидимым холстом в градациях серого. Есть способы увидеть это, мы рассмотрим позже, но просто знайте, что, как правило, применение маски к слою не вызывает немедленных визуальных различий, если у вас нет активного выделения в то время.
На этом невидимом холсте вы можете рисовать белым, черным или любым промежуточным уровнем серого.Цвет, который вы рисуете, сообщает Photoshop, насколько непрозрачными должны быть пиксели в этой точке. Белый означает непрозрачность 100%, а черный означает непрозрачность 0%.
Просмотрите мой видеоурок по использованию слоев и масок слоев по адресу: http://skl.sh/1VHEZW3 или перейдите по адресу skillshare.com/denislemay, где есть все мои руководства.
Изображения до и после использования слоев и масок слоев в Photoshop.
Создание эффекта многослойного текста с использованием новых функций стиля слоя в Photoshop
Последняя версия Photoshop оснащена некоторыми очень полезными улучшениями стиля слоя.В этом кратком руководстве вы узнаете, как использовать новые функции стиля слоя для добавления нескольких штрихов к объекту, используя только один слой. Давайте начнем!
Step 1
Для этого эффекта мы будем использовать простой фон, заполненный этим узором из углеродного волокна.
Создайте текст, к которому вы хотите добавить обводку. Текст здесь написан заглавными буквами с использованием шрифта Anja Eliane Normal. Размер — 135 пунктов, цвет — # e7bd4f, кернинг — оптический, а отслеживание — 150, чтобы избежать перекрытия штрихов.
Вы можете использовать любые значения, которые вам нравятся, но не забудьте также соответствующим образом изменить значения хода.
Шаг 2
Дважды щелкните текстовый слой, чтобы начать добавлять штрихи. Начните с добавления обводки 5 пикселей, используя цвет # cd4949.
Step 3
Это добавит к тексту нормальную красную обводку.
Step 4
Щелкните маленький + справа от вкладки Stroke. Это добавит еще один экземпляр Stroke поверх нажатого.
Выберите новую вкладку «Обводка», измените размер на 3 и непрозрачность на 0%.Также убедитесь, что флажок Overprint снят.
Шаг 5
Это позволит создать прозрачную обводку между текстом и красной обводкой.
Step 6
Добавьте еще один экземпляр Stroke.
Порядок экземпляров Stroke — важная часть создания эффекта. Вы можете управлять порядком, выбрав экземпляр, который вы хотите переместить, а затем щелкнув значки «Переместить эффект вверх» или «Переместить эффект вниз» в нижней части поля «Стиль слоя».
Здесь вам нужно переместить новый экземпляр вниз.
Step 7
После перемещения измените размер на 8 и непрозрачность на 0%.
Шаг 8
Добавьте еще один экземпляр, переместите его вниз и измените его размер на 10, непрозрачность на 100% и цвет на # 16a2b3.
Step 9
Как видите, мы добавляем прозрачные штрихи поверх более крупных непрозрачных, чтобы создать эффект.
Step 10
Вы также можете расширить эффект внутрь. Для этого добавьте еще один экземпляр, переместите его вниз, затем измените его размер на 1, его положение внутри и непрозрачность на 0%.
Шаг 11
Добавьте еще один экземпляр внизу, измените его размер на 4, положение внутри, непрозрачность на 100% и цвет на # c28c36. Это добавляет последние два штриха внутрь текста.
Заключение
Вы можете поиграть с порядком, размером, непрозрачностью и значениями цвета до 10 различных экземпляров эффекта Stroke, чтобы добавить несколько штрихов к объекту, используя только один слой и один стиль слоя.
