В этом уроке мы рассмотрим очень красивый и легкий абстрактный поп арт эффект для фотографии.

Материалы для урока:
Архив
Шаг 1
Для начала выберите подходящее фото, например изображение совы.

Шаг 2
Дублируйте изображение, кликните по слою правой кнопкой мыши и выберите пункт Duplicate layer (Создать дубликат слоя), в открывшемся окне нажмите кнопку Ок.

Шаг 3
Выберите дублированный слой, затем откройте Галерею фильтров и выберите необходимый: Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация).

Шаг 4
Измените настройки в соответствии с изображением ниже, далее нажмите Ок.
Примечание переводчика: Имейте ввиду, что данные параметры фильтра приведены для изображения, используемого в уроке. Для своей фотографии корректируйте настройки по своему усмотрению.

Шаг 5
Снова дублируйте слой, как было описано ранее, но тот к которому был применен фильтр.

Шаг 6
Откройте Галерею фильтров и выберите раздел Sketch(Эскиз), в нем фильтр

Шаг 7
Измените настройки, как указано на изображении ниже, затем нажмите Ок.

Шаг 8
Измените режим наложения данного слоя на Overlay (Перекрытие).

Шаг 9
Ниже вы видите изображение на данной стадии урока. Если вы считаете, что на этом цель по созданию абстрактного эффекта выполнена можете заканчивать, если нет — работаем дальше.

Шаг 10
Выберите слой с первоначальным изображением.

Шаг 11
Дублируйте слой, затем переместите дубликат в Палитре слоев на самый верх.

Шаг 12
Измените параметр Непрозрачность, как показано ниже.

Шаг 13
Наслаждаемся полученной работой. Правда ведь легко и просто, а результат отменный!

Автор
Из этого интереснейшего урока вы узнаете, как создать поп-арт изображение из фотографии в GIMP, подражая стилю известного американского художника и дизайнера Энди Уорхола (Andy Warhol). Внимательно изучив вводную часть урока и повторив все шаги из практической части, вы сможете превратить своё фото в настоящий поп-арт портрет!
Пример работы:

Pop art by Andy Warhol – что нужно знать, подражая известному иллюстратору в GIMP?
Вдохновиться для работы (кликабельно)Если вы решились сделать поп-арт картину из фотографии именно в стиле Энди Уорхола, тогда вам будет полезно узнать несколько фактов из истории создания этих изображений самим автором.
- Первое. Энди создавал картины методом шелкографии, а проще говоря, занимался трафаретной печатью. Для создания многоцветного поп-арта, он последовательно наносил краски на холст или бумагу через комплект трафаретов, представляющих из себя отдельные «слои» целого изображения.
- Второе. Печатая свои картины, автор использовал так называемые кислотные оттенки цвета, как это видно на большинстве его работ.
- Третье. Уорхол никогда не позволял заказывать размер портрета. Однажды его друг спросил: «Почему ты так непреклонен? Почему все портреты должны быть метр на метр?». И Энди ответил: «Потому что я надеюсь, что когда-нибудь Центральный музей возьмёт портрет каждого человека и сложит их вместе, как один большой слитный портрет под названием «Портрет общества».
Резюме. Чтобы ваш поп-арт в стиле Энди Уорхола получился реалистичным: 1) на готовом изображении должна проглядываться текстура бумаги или холста; 2) картина должна быть яркой, красочной, выделяться на фоне большинства других изображений; 3) портрет должен быть квадратного формата (не обязательный пункт).
Специально для этого урока мы создали доску на Pinterest под названием «Pop-art by Andy Warhol style», на которую добавили самые яркие работы мастера. Внимательно их рассмотрев, вы наглядно познакомитесь с творчеством всемирно известного иллюстратора и проникнитесь духом его работ.
На этом вводная часть урока закончена. Надеемся, она оказалась для вас полезной, и вы правильным образом настроились на дальнейшую работу в GIMP.
Подготавливаем изображение, создаём слои-трафареты
Прежде чем создавать pop-art effect, необходимо провести подготовительную обработку изображения и создать несколько «трафаретных» слоёв.
Предлагаем вам скачать бесплатные материалы для освоения нашего урока – качественные лицензионные фотографии, а также шпаргалку по сочетанию цветов.
Шаг 1
Загрузите в GIMP качественное изображение, которое намерены преобразовать в поп-арт картинку. Мы будем использовать фото размером 1920×1080 пикселей.

Шаг 2
Возьмите инструмент Свободное выделение (Лассо) и сделайте обводку модели, расставляя контрольные точки вдоль силуэта модели. Замкните контур, соединив конечную точку с начальной и превратив обводку в выделение. (Чтобы активировать выделение в GIMP 2.10, нажмите клавишу Enter).

Шаг 3
Выберите в меню Выделение – Растушевать. Параметры растушёвки можно оставить по умолчанию – 5 px.

Шаг 4
Выберите во вкладке меню Правка – Копировать. И сразу, Правка – Вставить. В диалоговом окне Слои появится новый плавающий слой.
Шаг 5
а) Сделайте правый клик мышью на плавающем слое и в контекстном меню выберите пункт В новый слой.

б) Сделайте ещё раз правый клик на образовавшемся слое с моделью на прозрачном фоне, и выберите пункт Слой к размеру изображения.

в) отключите видимость нижнего слоя, нажав на пиктограмму глаза. Проверьте, чтобы активным оставался верхний Вставленный слой. Ваша стопка слоёв будет выглядеть так.

Шаг 6
Выберите в меню Цвет – Порог. В диалоговом окне инструмента смещайте левый ползунок слайдера и при необходимости сместите правый ползунок так, чтобы на получившемся силуэте модели сохранить максимум деталей.

Нажмите ОК.
Ваша заготовка для попартовой картины должна выглядеть примерно так.

Шаг 7 – добавляем слои-трафареты
а) Создайте поочерёдно три новых прозрачных слоя, нажимая на пиктограмму листа бумаги с загнутым уголком внизу диалогового окна Слои.

В дополнительном окне настроек каждого слоя введите следующие имена: Trafaret 3, Trafaret 2, Trafaret 1.

б) Переключитесь на слой с чёрно-белым изображением на прозрачном фоне. Сделайте по нему щелчок мышью, чтобы активировать. В итоге, ваша стопка слоёв будет выглядеть так.

Подготовительные работы по созданию поп-арт картины из фото завершены. Приступаем к основной части урока.
Раскрашиваем поп-арт иллюстрацию через цветные трафареты
В этой части урока мы, образно говоря, будем послойно «наносить краску» на холст через трафареты. На деле же, мы просто зальём каждый слой-трафарет отдельным цветом.
Шаг 1
Возьмите инструмент Выделение по цвету и выделите чёрный цвет на силуэте модели, кликнув по нему.

Шаг 2 – важный
Активируйте верхний слой с именем Trafaret 1. Таким образом созданное выделение переместится на прозрачный слой.
Шаг 3
а) Щёлкните по пиктограмме выбора Цвета переднего плана и фона.

б) Подберите желаемый цвет в палитре и перетяните его на выделенную часть изображения.

Шаг 4 – будьте внимательны
Вернитесь на слой с чёрно-белым силуэтом. Тем же инструментом сделайте выделение белого цвета на изображении.
Шаг 5
Активируйте слой Trafaret 2, чтобы перенести выделение на него.
Шаг 6
В цветовой палитре подберите новый цвет и так же перетяните его на выделение.

Шаг 7 – не пропустите
Выберите в меню Выделение – Снять выделение.
Шаг 8
Наконец, перейдите на слой с именем Trafaret 3 и залейте его третьим цветом, контрастирующим с остальными.

Стопка слоёв с окрашенными трафаретами будет выглядеть так.

А результат создания простейшего поп-арт изображения выглядит примерно так.

На этом этапе начинающие пользователи GIMP могут остановиться и сохранить свой pop-art portrait в формате JPEG или PNG. А продвинутые, и те кто не желает довольствоваться малым, но хотят приблизиться к оригинальному искусству Энди Уорхола, могут продолжить работу. А заодно, освоить новые приёмы обработки в GIMP.
Превращаем картину в реалистичную подделку поп-арта от Энди Уорхола
Раз уж мы изначально настроились создавать иллюстрацию, по качеству исполнения максимально приближенную к работам Уорхола, давайте доведём дело до конца.
Для дальнейшей работы вам понадобится текстура тёмно-серого холста. Скачайте нужный комплект текстур из нашего архива и установите его в GIMP.
Шаг 1 — необязательный
а) Возьмите инструмент Кадрирование. В настройках поставьте флажок в чекбоксе Фиксировать соотношение сторон. (Можно установить соотношение сторон 1:1.)

б) Сделайте равностороннее выделение модели, расположив её в центре квадрата.

в) Нажмите Enter.

Теперь начинается самое интересное!
Шаг 2
а) Создайте новый прозрачный слой с именем Texture.

б) И переместите его наверх в стопке слоёв.

Шаг 3
а) Из диалогового окна Текстуры перетяните установленную текстуру с именем Холст тёмно-серый (400×400) на поверхность изображения.

б) Измените режим слоя на Объединение зерна и сведите непрозрачность слоя так, чтобы текстура холста едва угадывалась.

Изображение будет выглядеть примерно так.

Шаг 4
Создайте новый белый слой c именем Noise поверх слоя Texture.

Шаг 5
а) Выберите в меню Фильтры – Шум – Шум RGB. В настройках фильтра установите значения всех переменных на 0,50. Нажмите ОК.

б) Измените режим слоя на Объединение зерна и сведите Непрозрачность практически до минимума.

Картинка должна выглядеть так.

Шаг 6
Выберите в меню Фильтры – Шум – Таяние. В настройках фильтра установите число Повторов на 100. Нажмите ОК.

Шаг 7
Создайте новый прозрачный слой с именем Eyes и расположите его между слоями Texture и Trafaret 1.
Шаг 8
Возьмите белую кисть с жёсткостью 2. Hardness 075 и подобрав нужный размер кисти раскрасьте белки глаз поп-арт модели, как показано на скриншоте.

Шаг 9 – многосоставной
Теперь:
- Создайте очередной прозрачный слой с именем Lips поверх слоя Eyes.
- Отключите видимость нижестоящих слоёв.
- Включите видимость нижнего слоя с оригинальным изображением.
- Проверьте, чтобы активным остался слой с именем Lips.
Шаг 10
а) Измените в палитре цвет кисти на красный – HTML-разметка: ff3333.
б) Закрасьте губы модели, как показано на скриншоте. (При необходимости подправьте контур губ инструментом Ластик.)

Шаг 11
а) Включите видимость слоёв, отключенных ранее.
б) Измените режим слоя с именем Lips, на котором нарисованы красные губы, на режим Умножение.

Шаг 12
Выберите в меню Фильтры – Размывание – Гауссово размывание. Установите Радиус размывания на 2 px. Нажмите ОК.

Шаг 13
Далее, переключайтесь поочерёдно на нижестоящие слои и применяйте к каждому слою Гауссово размывание с теми же значениями. Сделайте размытие слоёв Eyes, Trafaret 1 и Trafaret 2.

[Слои, которые нужно смягчить гауссовым размыванием, подчёркнуты пунктиром.]
После всех вышеописанных шагов, ваша картина станет максимально похожа на оригинальную работу Энди Уорхола.

На заметку.
Устали? Можно сохранить проект со всеми слоями в формате .xsf и вернуться к нему в другое удобное время.
Производим замену цветов, сохраняем 6 отдельных картин
На данном этапе рекомендуем вам завести на компьютере папку, например, с именем Pop art by Andy Warhol in GIMP. В неё мы будем последовательно сохранять шесть попартовых картинок с различной цветовой гаммой, которые создадим далее.
Шаг 1
Прежде всего сохраним уже готовую работу. Через меню Файл – Экспортировать как, сохраните изображение с именем Pop art 1 в формате .jpg или .png.

Шаг 2 – важный!
Заприте Альфа-канал у слоя Trafaret 2, на котором вы должны были остаться после всех вышеописанных шагов.
Для этого в диалоговом окне Слои сделайте один клик по маленькому квадратику с шахматной клеткой над стопкой слоёв.

Шаг 3
Выберите в палитре новый цвет и перетяните его на поверхность холста. Вы увидите, как закрасится не весь слой, а только нужная нам область изображения.

Шаг 4
Поднимитесь на слой Trafaret 1. Как и на предыдущем слое заблокируйте Альфа-канал и залейте его новым контрастирующим цветом.

Шаг 5
Спуститесь на фоновый слой с именем Trafaret 3 и сделайте его заливку третьим цветом на ваше усмотрение.
На фоновом слое запирать Альфа-канал не обязательно.

Шаг 6 – по необходимости
Если желаете изменить цвет губ или глаз, тогда блокируйте на нужных слоях Альфа-канал и заливайте детали портрета подходящим цветом.

Шаг 7
В меню Файл выберите команду Экспортировать как и сохраните получившийся портрет под именем Pop-art 2.

Шаг 8
Повторяйте шаги с 3 по 7, сохраняя изображения с новыми порядковыми числами. В итоге ваша папка с готовыми иллюстрациями будет красочно пестрить шестью эффектными изображениями.

Собираем попарт-коллаж из 6 разноцветных портретов
Теперь давайте соберём все получившиеся портреты на одном холсте, как это не раз делал сам Уорхол. Коллаж будет представлять из себя общее изображение с тремя портретами по ширине и двумя по высоте.
Шаг 1
Создайте новый проект через вкладку меню Файл – Создать (Ctrl+N). Установите размеры 3840×2580 px и нажмите ОК.

Как рассчитать размеры ширины и высоты для нового проекта? Умножьте ширину готового поп-арт изображения на три, а ширину – на два. В нашем случае формула выглядит так:
- Ширина – 1280×3=3840 px;
- Высота – 1280×2=2580 px.
Шаг 2
Выберите в меню Файл – Открыть как слои и найдите папку с сохранёнными картинками. Зажав клавишу Ctrl выделите каждый файл. Нажмите Открыть.

Шаг 3
Возьмите инструмент Перемещение и расставьте миниатюры на поверхности холста по своему усмотрению.

Для удобства размещения картинок включите функцию Прилипать к краям холста в меню Вид. В итоге при перемещении картинки будут сами притягиваться к кромкам холста, не выходя за его границы.
Шаг 4 – не пропустите
Создайте новый прозрачный слой с именем Borders.
Шаг 5
Возьмите инструмент Кисть с параметрами:
- Цвет переднего плана – Чёрный;
- Непрозрачность – 25,0;
- Кисть – Acrylic 05;
- Размер – 50,00;
- Динамика рисования – Track Direction.

Шаг 6
Проведите кистью линии по краям всего изображения, а также вдоль сторон примыкания миниатюр внутри холста, как показано стрелками на скриншоте.

Чтобы линии получались прямыми, используйте помощь клавиш. Для начала сделайте клик наведённым курсором в одной точке, затем зажмите клавишу Shift и перенесите курсор в другую точку, снова сделайте клик. Линия получится прямой.
Шаг 4 — заключительный
Выберите в меню Изображение – Свести изображение и сохраните иллюстрацию в формате JPEG или PNG.
Готовый результат:

На этом урок по созданию поп-арт эффекта из фотографии в GIMP закончен.
P. S. А какая иллюстрация получилась у вас? Поделитесь результатом вашей работы в комментариях!
Фото в стиле Pop-art / Фотошоп-мастер
Этот Photoshop урок познакомит вас с очень известным направлением в изобразительном искусстве как Поп-арт.
Рядом с поп-артом стоит имя Andy Warhol, который был и художником, и фотографом, и кинорежиссером, и издателем.
Именно он в середине 20 века создавал уникальные картины-коллажи из совершенно неожиданных вещей — от изображений консервных банок до столь гламурных коллажей с Элвисом Пресли и Мэрлин Монро.
Этот стиль стал невероятно популярным в то время, благодаря чему начало появляться бесчисленное количество иммитаций творчества этого художника.
Потому что создавать картинки в стиле Поп-арт очень просто, особенно, если вы владеете программой Photoshop.
Техника, о которой мы хотим вам рассказать заключается в том, что сначала делается черно-белый трафарет на основе исходного рисунка. А затем части этого рисунка раскрашиваются в очень яркие цвета в разных вариациях.

Любой портрет можно превратить в поп-арт рисунок, но особенно для этого подойдет фото с четкими границами.
Желательно, чтобы человек на фото смотрел прямо в объектив камеры.
1. Ниже показан процесс вырезания мальчика с родного фона и размещение его на новом. Для нас важно, чтобы мальчик и фон размещались на разных слоях.
Чтобы быстро убрать однотонный фон используйте инструмент — волшебная палочка 



2. Скорее всего Вы уже заметили, что изображения в стиле поп-арт славятся очень высокой контрастностью.
Последующие шаги удалят много мелких деталей, поэтому вам не стоит быть слишком аккуратным по ходу работы.
Разместите яркий фоновый слой прямо под рабочим слоем (с мальчиком).
3. Чтобы сделать высоко-контрастное изображение, то сначала убедитесь в том, что вы находитесь на слое с вырезанным мальчиком и выберите в меню Image > Adjustment > Threshold.
Передвиньте ползунок так, чтобы изображение содержало достаточо теней, чтобы все главные формы и черты сохранились.


4. Грубо выделите каждую часть изображения, которую вы позже будете раскрашивать.
Нажимайте Alt + Ctrl + J чтобы каждую часть копировать на отдельный слой. Назовите каждый новый слой. Поменяйте режим смешивания каждому слою на Multiply, и нажмите OK.

5. По очереди активизируйте каждый слой в палитре слоев.
Для каждого нажимайте Ctrl + клик по окошку слоя и переходите в меню Edit > Fill.
Кликните на строчке Use, там выйдет окошко, где вы сможете выбрать строчку Color. Благодаря чему появится палитра цветов, где вы можете на свой вкус подобрать яркий насыщенный цвет, чтобы закрасить какую-нибудь часть изображения.


6. В окне «Стили слоя» (Layer Style, появляется если дважды щелкнуть по слою) выберите стиль Color Overlay (заливка цветом) и поменяйте там blending mode (режим смешивания слоев) на Color. Выберите яркий цвет и нажмите OK.
7. Когда вы повторите эти шаги для каждого отдельного участка изображения, то вы увидите, что перед вами настоящий шедевр в стиле поп-арт.

8. Сохраните этот файл в формате фотошоп (.psd) и сделайте копии слоев, где вы делали колорирование. У вас в панели слоев каждый участок закрашен в определенный цвет. Теперь очень просто можно заменить цвет участка, использую функцию Hue/Saturation (Ctrl +U).
В конце можно скомбинировать все варианты в одно большое изображение.

Такое комбинирование различных вариантов одного и того же изображения очень характерно для стиля 60-х годов Поп-арта.
До встречи на www.photoshop-master.ru!
Как сделать портрет в стиле поп-арт и сэкономить
Что нужно для создания портрета в стиле поп-арт
Услуги по изготовлению портретов и картин в стиле поп-арт пользуются огромным спросом. А вот стоят они, к сожалению, не так уж и дешево. Вы можете существенно сэкономить, если возьмете инициативу в свои руки. Разобраться с тем, как сделать портрет в стиле поп-арт не составит никакого труда! Для работы потребуется всего ничего: снимок и фоторедактор. Это может быть всем известный фотошоп, но намного проще будет обратиться к программе «Студия Эффектов». В ней вы сможете обработать любую фотографию в стиле поп-арт чуть ли не в один клик мыши. Заманчиво? Подробности — в статье.
До
После
Где используется поп-арт
Направление поп-арт зародилось и обрело популярность в конце 50—60-х годов прошлого столетия. Особенно востребованы его принципы были в рекламе и СМИ. Сегодня этот стиль ничуть не потерял своей актуальности. К примеру, к нему часто обращаются дизайнеры интерьеров. И не зря! Ведь плакаты или даже полноценные картины, выполненные по правилам поп-арта — это отличный способ разнообразить интерьер, сделать его современным и модным. При этом на полотне может быть изображено практически что угодно: предметы быта, достопримечательности или даже вы сами.
С чего начать
Прежде всего, скачайте редактор с эффектами с нашего сайта и установите его на свой ПК. Это займет не более 5 минут. Для быстрого доступа к программе в дальнейшем сразу же рекомендуем создать ярлык на рабочем столе. Когда установка будет окончена, кликните дважды мышкой по иконке программы и приступайте к работе.
Загружаем фотографию
На экране появится стартовое меню. Здесь вы можете открыть фотографию и даже сразу перейти к интересующим эффектам. Подходящие пресеты представлены в группе «Стилизации». Кликните по ней и укажите редактору путь к фото, которое хотите преобразить.
1
Превращаем фото в плакат в стиле поп-арт
Листайте список пресетов до тех пор, пока не найдете в нем нужные эффекты. Если хотите быстро понять, как сделать фото в стиле поп-арт, воспользуйтесь встроенным поиском. Вбейте соответствующий запрос, а затем попробуйте применить к фото предложенные программой пресеты.
2
Редактируем эффекты
Иногда пресеты капризно себя ведут. К примеру, некоторые границы фото могут быть слишком пересвечены. Это можно исправить: просто кликните по кнопке «Настройки эффекта». Слева вы увидите список всех примененных фильтров и сможете их скорректировать. Поиграйте с уровнями: передвигайте бегунки до тех пор, пока результат вас полностью не устроит.
3
Добавляем необычные рамки
Завершить композицию поможет стильная рамка. В «Студии Эффектов» вы найдете около трех десятков вариантов обрамлений. Перейдите в меню «Рамки» и выберите то, которое подходит вашей фотографии больше всего. Дважды кликните по рамке, она вмиг будет добавлена поверх снимка. Пробуйте разные варианты!
4
Экспортируем результат
Осталось лишь сохранить снимок. Обработанную фотографию можно оставить на компьютере в формате JPG, PNG, BMP, GIF или TIFF. Также «Студия Эффектов» позволяет выводить изображения на бумагу. При этом вы можете самостоятельно указать размер листа, расположение фото на странице и скорректировать другие параметры.
5
Создаем эффект поп-арта с нуля: основные принципы
Вы можете обработать фото в стиле поп-арт и с нуля. В таком случае предварительно рекомендуем подкрутить значение контраста. Кликните по кнопке «Редактор» под окном предпросмотра и настройте этот параметр. Затем сразу перейдите в «Настройки эффекта», добавьте фильтр коррекции уровней и подберите оптимальные значения. Помните, поп-арт — это первым делом контраст, яркость и экспрессия. Цвета на полотне должны быть как никогда сочными, допускается даже использование «кислотных» оттенков. С цветом можно вести работу через уровни или же дополнительно добавить фильтр «Цветовой тон».
Как видите, обработка фото в стиле поп-арт — это очень просто. Особенно в случае, если у вас на компьютере установлен удобный фоторедактор. Вместе со «Студией Эффектов» вы легко и быстро превратите обычную фотографию в яркий и неординарный плакат в стиле поп-арт, сможете добавить на него эффект сепии или превратить снимок в рисунок карандашом. Дайте волю своей фантазии и создайте потрясающие фотоработы вместе с этим редактором!
| Руководство к стилю Pop Art ‘Маленький мальчик’ |
 |
 |
 |
| Если вы являетесь любителем поп-арта, то, вероятно, знакомы с работой Роя Лихтенштейна. Рой Лихтенштейн, с его картинами в стиле комиксов, стал одним из главных художников поп-арта в 60-е годы. ‘Тонущая женщина’, написанная в 1963 году — одна из известных его картин, хороший пример того, какие элементы дизайна он использовал в своих полотнах. Обратите внимание на толстые линии, яркие цвета, баллоны с текстом, отображающие мысли. Часто его работы содержат текстовые кадры со словами наподобие ‘WHAAM!’, которыми изобилуют комиксы. |
 |
 |
| Тонущая женщина, 1963 г. Находится в музее Современного искусства в Нью-Йорке. |
 |
| Благодаря живым цветам поп-арт изображение, которое вы создадите с помощью руководства, будет выглядеть фантастически при печати в местной типографии. При печати установите рарзрешение в конце руководства 300dpi (Изображение>Размер печати). |
 |
 |
| Шаг 1: Открыть изображение в Pop Art Studio |
| Открыть изображение. Выберите в меню Файл > Открыть > Файл (Ctrl+O) |
 |
| Идеальное фото — это снимок головы человека, домашнего животного или приближенный снимок объекта. Используйте изображение хорошего качества при котором лицо человека находится рядом с камерой, видно отчетливо и достаточно крупно. Наиболее подходящие фото обладают следующими чертами: |
 |
| Ниже находится изображение, которое мы демонстрируем в данном руководстве, официальный портрет президента Барака Обамы. |
 |
 |
 |
 |
| Шаг 2: Обрезать изображение |
| Обрезание изображения позволяет удалить лишние части фото. Выберите Выделение > Прямоугольник, чтобы создать прямоугольную область выделения. Щелкните на изображении и пошевелите курсором. Во время движения вы увидите прямоугольник, маркирующий выделение. Можно переместить выделение в различные части изображения. Можно изменить размер выделения, перетащив контуры или углы. Выделение остается активным, пока не будет произведено другое выделение, либо пока данное выделение не будет аннулировано. |
 |
 |
| Чтобы создать новое изображение, выберите Изображение> Обрезать до выделения .Изображение внизу показывает обрезанное изображение, которое используется в данном руководстве. Размер изображения 1400 x 1400 пикселей, разрешение 180dpi. Для простоты мы используем только один слой, фоновый слой. |
 |
 |
 |
 |
| Шаг 3: Удалить задний фон |
| Существует несколько способов удаления заднего фона изображения. Самый простой — использование инструмента Аэрограф (сглаженные контуры) или инструмент Кисть . Выберите инструмент Выделить цвет (пипетка) и выделите цвет заднего фона в изображении. Выделите инструмент Кисть (или Аэрограф) и заполните части изображения, подлежащие удалению. |
 |
 |
| Инструмент Кисть, непрозрачность = 100, Размер = 80, Сглаживание |
 |
 |
 |
 |
| Шаг 4: Применить эффект по Рою Лихтенштейну |
| Кружки Benday Dots являются торговой маркой Лихтенштейна. Benday Dots — это процесс нанесения отпечатков, при котором два или более различных цветных кружочка создают третий цвет. Раньше при печати комиксов использовали Benday Dots первичных цветов, чтобы получить дешевым способом вторичные цвета, например, цвет кожи. |
 |
 |
| The Melody Haunts my Reverie (деталь, 1965). |
 |
| Примените эффект по Рою Лихтенштейну. Выберите Эффекты > Поп-арт> Roy Lichtenstein. Измените стандартные настройки в окошке просмотра. Установите режим заполнения Наполненный (Solid) для всех цветов. Поиграйте с различными цветами и бегунками, пока не обнаружите комбинацию, наилучшим образом подходящую для изображения. Хороший цвет для кожи — #FFC0C0 en #FF8080. |
 |
 |
| Цвета: Телесный: #BE905F, RGB = 190, 144, 95 |
 |
 |
 |
 |
| Шаг 5: Заполнить фон уникальным цветом |
| Заполните фон уникальным цветом, не встречающимся в других частях изображения. Самый простой способ заполнения фона — инструмент Кисть или Перо в комбинации с инструментом Заполнение цветом |
 |
 |
| Инструмент Заполнение цветом, Цвет = #00FF00, Режим заполнения = Граничащий, Устойчивость = 20 |
 |
 |
| Шаг 6: Ретушировать изображение |
| С помощью инструмента Кисть можно убрать шум и темные пятна, восстановить глаза и гобы. Используйте инструмент Заполнение цветом , чтобы полностью заменить один цвет другим. |
 |
 |
 |
 |
 |
| Шаг 7: Продублировать изображение и заполнить фон |
| Продублируйте изображение трижды и заполните фон четырех изображений. Выберите Изображение > Дублировать . Первое изображение находится в левом верхнем углу комбинированного поля. Последнее — в правом нижнем углу. Используйте инструмент Заполнение цветом , чтобы заполнить фон изображений. В данном руководстве используются следующие цвета: Красный: #E02828, RGB = 224, 40, 40 |
 |
| Вкладка ‘Изображения’ выглядит приблизительно так: |
 |
 |
 |
| Шаг 8: Скомбинировать четыре изображения |
| Скомбинируйте четыре изображения, получив изображение с 4 панелями, 2 рядами и 2 колонками. Выделите первое (красное) изображение. Выберите Изображение > Размножить и настройте ширину и высоту на 2. Отметьте ячейку выделения возле пиктограммы, чтобы скомбинировать четыре изображения. |
 |
 |
 |
| Шаг 9: Использовать фильтр Медианы для уменьшения шума (по выбору) |
| Данная часть процесса осуществляется по выбору. Можно попробовать ее проделать, чтобы увидеть эффект. С помощью фильтра Медианы можно удалять различные пятнышки и области шума. Фильтр преобразует интенсивность каждого пикселя в изображении в медианную интенсивность окружающих пикселей. Медиана — это центральное (не среднее) значение в ряду значений. Выберите Применить > Добавить и убрать шум > Медиана и установите радиус на 2. |
 |
 |
 |
| Шаг 10: Сохранить изображение |
| Ваше изображение можно распечатать в большинстве типографий. Выберите Файл > Сохранить как — и сохраните ваше изображение в формате JPG. Настройте качество на 100, чтобы не потерять в качестве изображения. |
 |
 |
 |
 |
 |
| www.fotoview.nl |
 |
| Замечания, вопросы и предложения можно отправить по электронному адресу: [email protected]. |
Создаём постер Hope в Фотошоп / Фотошоп-мастер
После изучения этого урока Вы сможете создавать собственные иллюстрации на подобии популярного плаката «Хоуп».
Примечание: основой данного урока является видеоурок PhotoGuides
Примечание переводчика: скрины я делала со своей собственной работы, Вы же не хотите делать работу по нечетким скринам с Ютуба?
В конце у автора получилось следующее (у меня, естественно, немного другой результат, но совсем немного):

Материалы для урока:
Архив
Шаг 1. Открываем нужный документ, вырезаем человека на новый слой. Фон удаляем. Создаем слой ниже и заливаем его цветом, что указан на скрине ниже.

Шаг 2. Дублируем слой с человеком четыре раза. Скрываем исходный слой, затем выбираем первую копию, она должна быть над скрытым исходным слоем. Идем в меню Image>Adjustment>Threshold (Изображение>Коррекция>Изогелия). В появившееся окошко пишем число 190. Идем на слой выше и повторяем операцию, только на этот раз вписываем 150. Идем еще на слой выше, тут параметр будет 130. С последним уже 90. На скрине видно и слои, и получившийся результат:

Шаг 3. Вы видите, что эффект изогелии стоит сгладить. Поэтому идем в меню Filter>Artistic>Palette Knife (Фильтр>Имитация>Шпатель). Убедитесь, что у Вас активен самый верхний слой и передвиньте верхний ползунок, отвечающий за штрихи, на отметку примерно (смотря по фотографии) на 7. Остальные два нижних до конца. Нажмите ОК и перейдите на слой ниже. Примените и к нему эффект шпатель, только верхний ползунок поставьте где-то на 23. Нижние ползунки все еще активированы максимально! Встаньте на слой ниже и нажмите Ctrl+F, затем на слой еще ниже и тоже нажмите Ctrl+F. Должно получиться где-то так:

Шаг 4. Возьмите волшебную палочку  (magiс wand)и перейдите на самый верхний слой. Убедитесь при этом, что в параметры палочки галочка стоит лишь на сглаживании! Щелкните инструментом по белому пятну, нажмите кнопку Delete. Тоже самое проделайте со слоями ниже. На скрине показано до Волшебной палочки и после (фото справа с белыми линиями, у Вас может быть и не так, они никакой роли не играют.):
(magiс wand)и перейдите на самый верхний слой. Убедитесь при этом, что в параметры палочки галочка стоит лишь на сглаживании! Щелкните инструментом по белому пятну, нажмите кнопку Delete. Тоже самое проделайте со слоями ниже. На скрине показано до Волшебной палочки и после (фото справа с белыми линиями, у Вас может быть и не так, они никакой роли не играют.):

Шаг 5. Выберите самый нижний слой из наших 4-х пока что используемых. Фоновой слой мы будем корректировать только после основного корректирования портрета. Кликните по нему дважды и выберите наложение узора в меню слоя. Выберите первый из тех, что Вы скачали и поэкспериментируйте с масштабом. В моем случае это примерно 100%. На скрине я отключила 3 верхних слоя для наибольшей наглядности:

Шаг 6. Выберите слой выше. Измените цвет переднего плана на #71969f. Выберите инструмент Заливка  (paint bucket) и щелкните по черному контуру. Убедитесь, что залили все или максимально всё, что можно залить. Должно получиться как на скрине:
(paint bucket) и щелкните по черному контуру. Убедитесь, что залили все или максимально всё, что можно залить. Должно получиться как на скрине:

Шаг 7. Выберите слой выше. Установите цвет переднего плана на #d71a21 и опять заливаете красным как показано на скрине:

Шаг 8. Выбираем цвет #00324d и слой выше. Заливаем черный цвет синим.

Шаг 9. Берем красную кисть и переходим на слой с красным цветом (кисть цвета именно этого слоя, чтобы взять образец просто кликните по цвету инструментом Пипетка  (eyedropper)). Закрашиваем глаз на правой части, чтобы сделать изображение более контрастным.
(eyedropper)). Закрашиваем глаз на правой части, чтобы сделать изображение более контрастным.

Шаг 10. Наша работа все еще имеет угловатые формы? Возьмите кисть (степень жесткости всегда максимальная) и сгладьте контуры как у меня на скрине, уберите излишнюю прерывность на двух верхних слоях. Иногда и на двух нижних можно подкорректировать. У меня выделение в самом начале получилось очень грубым, поэтому я сейчас это исправила.

Шаг 11. Выделяем фигуру человека, затем переходим на бежевый слой и нажимаем Delete. Можно не так точно, главное сохранить бежевый цвет на самом лице.

Шаг 12. Создаем новый слой. Это будет тоже фон, слой должен размещаться над самим человеком. Заливаем его нашим красным цветом. (У нас в работе используется всего лишь 4 цвета).

Шаг 13. Создаем новый слой и выделяем, как показано ниже, можно там где вершина нашего портрета, можно и самому придумать композиционный вариант. Заливаем выделение голубым цветом.

Шаг 14. Кадрируем изображение по самую верхнюю точку головы человека (плюс минус пару пикселей). Увеличиваем изображение снизу в меню Image>Canvas Size (Изображение>Размер холста). Нажимаем в появившемся меню стрелку строго вверх. К высоте прибавляем примерный размер надписи. Соотношение можете посмотреть на скрине:

Шаг 15. Я объединила все видимые слои, но Вы можете воздержаться, хотя объединить их или создать группу было бы намного удобней. Создаем новый слой под группой или общим слоем и заливаем его нашим синим цветом. Берем наш шрифт Nevis и обозначаем в параметрах самый нижний тип переходов, можно и предпоследний (для версии cs3, для других версий Medium). Добавляем текст Hope и полоску между низом портрета и началом блока текста. Буквально несколько пикселей. Не перестарайтесь! После это опять идем в меню размер холста и добавляем рамочку. примерное ее соотношение посмотрите на скрине, залейте новый слой под всеми слоями бежевым цветом. Получится так:

Мой окончательный результат:

Ссылка на большой размер
Автор текстового урока/ перевод: zzzyyyfff
Урок на форуме
особенности стиля, фото – Rehouz
Бурные 60-е, яркие цвета, четкие геометрические формы, необычные фактуры, много глянца и пластика, газетные вытяжки и рекламные постеры на стенах, триптих Мерилин Монро, вазы из консервных банок, – первые ассоциации, возникающие при упоминании стиля поп-арт. Поп-арт рассматривает привычные вещи как произведения искусства, главной своей чертой провозгласив образы продуктов питания и потребления.
 Поп-арт в интерьере
Поп-арт в интерьере≡ Содержание:
Стиль поп-арт перекочевал в интерьеры квартир и домов из художественных галерей в 1950-х годах и явился своеобразным откликом на абстрактный экспрессионизм. Такой стиль применяется и сейчас, его можно использовать практически для любого помещения в квартире. Поп-арт подходит молодым активным людям, которые любят эпатажные решения и не боятся шокировать окружающих.

Материалы и отделка помещений
Для интерьера в стиле поп-арт характерны глянцевые поверхности и использование разных видов пластика. Этот стиль допускает применение как натуральных, так и синтетических материалов, за основу берутся пластмасса, металл, бумага, стекло, возможно – натуральная и искусственная кожа.
- Потолок должен быть светлым и глянцевым, он может быть как одноуровневым, так и многоуровневым, асимметричным; допустимы любые варианты – окрашенный, натяжной, подвесной.
- Стены можно красить, оклеивать обоями, покрывать декоративной штукатуркой. Органичны обои с оптической иллюзией, когда в зависимости от угла обзора рисунок или меняется, или исчезает.
- Для отделки пола подойдет глянцевый ламинат или ковролин. Пол в интерьере может быть сложным, допустима установка подиума.
Цветовые решения

 В основе стиля поп-арт лежит использование ярких контрастных цветов при отделке помещения. Ключевые тона – черный, белый, синий и красный, допустимы также неоновые оттенки. Наиболее популярный вариант — однотонные поверхности с яркими акцентами, однако, нередко встречаются и сочетания несочетаемых цветов, органично смотрится и черно-белая гамма.
В основе стиля поп-арт лежит использование ярких контрастных цветов при отделке помещения. Ключевые тона – черный, белый, синий и красный, допустимы также неоновые оттенки. Наиболее популярный вариант — однотонные поверхности с яркими акцентами, однако, нередко встречаются и сочетания несочетаемых цветов, органично смотрится и черно-белая гамма.
 Поп-арт в интерьере гостиной
Поп-арт в интерьере гостиной Стоит учитывать, что обилие красок быстро надоедает, поэтому желательно использовать в отделке поверхностей не более трех цветов, а яркими акцентами сделать мебель и аксессуары.
Стоит учитывать, что обилие красок быстро надоедает, поэтому желательно использовать в отделке поверхностей не более трех цветов, а яркими акцентами сделать мебель и аксессуары.
Обычно в поп-арт интерьере основную смысловую нагрузку несут стены. Традиционно используются два варианта оформления: стены белого или холодного серого цвета как фон для разных цветных акцентов – картин, постеров, фотографий, или цветные – в этом случае приветствуются яркие контрастные сочетания, цвета могут плавно переходить друг в друга. Органично будут смотреться всевозможные узоры – полосы, горох, геометрические фигуры. На одной из стен можно применить технику цикличности композиции, когда один элемент или узор многократно повторяется. Чтобы интерьер не выглядел перегруженным, пол и потолок должны быть нейтрального цвета. В качестве яркого акцента можно использовать ковер, соответствующий концепции – яркий, с четким геометрическим узором, или имитация звериной шкуры.
Чтобы интерьер не выглядел перегруженным, пол и потолок должны быть нейтрального цвета. В качестве яркого акцента можно использовать ковер, соответствующий концепции – яркий, с четким геометрическим узором, или имитация звериной шкуры.
Мебель в стиле поп-арт
[ads_block]
Нельзя однозначно сказать, как должна выглядеть мебель в стиле поп арт. Главное – интересные формы и яркие краски. Это могут быть:
- дизайнерские стулья необычной формы;
- яркие журнальные столы;
- большие цветные диваны и кресла;
- кровать в форме сердца;
- разноцветные пластиковые полки и стеллажи;
- маленькие яркие пуфы;
- кресло в форме губ.

Материал для мебели может быть любым – пластик, дерево, стекло, приветствуются яркие обивочные ткани с рисунками.

Поп-арт в интерьере: декор и детали
Для декора интерьера в стиле поп арт незаменимы оригинальные скульптуры, постеры, фотографии знаменитостей в оригинальных рамках, затейливые стеклянные или пластиковые вазы. Приветствуются предметы, сделанные своими руками.
 Граффити в интерьере поп-арт
Граффити в интерьере поп-арт Важными атрибутами интерьера в стиле поп-арт являются картины, выполненные в кислотной гамме. Сюжет может быть любым – от портрета любимого кота, написанного с искаженной цветопередачей, до стилизованных фото современных кинозвезд или кумиров прошлого. Как правило, такие полотна создаются с помощью фотопечати.
Важными атрибутами интерьера в стиле поп-арт являются картины, выполненные в кислотной гамме. Сюжет может быть любым – от портрета любимого кота, написанного с искаженной цветопередачей, до стилизованных фото современных кинозвезд или кумиров прошлого. Как правило, такие полотна создаются с помощью фотопечати.
 Создать уют в помещении поможет текстиль – яркие шторы, ковровые дорожки, покрывала или диванные подушки кислотных цветов или с яркими узорами, постельное белье с принтами.
Создать уют в помещении поможет текстиль – яркие шторы, ковровые дорожки, покрывала или диванные подушки кислотных цветов или с яркими узорами, постельное белье с принтами.

Освещение
Помещение в стиле поп-арт предполагает наличие оптических и световых эффектов, создаваемых при помощи зеркал, глянцевых покрытий, неоновой подсветки. В интерьер прекрасно впишутся лампы с яркими глянцевыми плафонами, светодиоды и точечные светильники.
Поп-арт – это эпатажный стиль, который подходит экспериментаторам и фантазерам. Однако обращаясь к нему, важно понять, соответствует ли стиль состоянию души владельца помещения и насколько комфортно ему будет жить в таком буйстве цвета и аксессуаров. Лучше погружаться в атмосферу поп-арта поэтапно, оформляя не все помещения сразу, а одно за другим.
Поп-арт в интерьере — фото
+ Похожие стили:
≡ Полный список стилей интерьера с фото →
Simple Pop Art Effect — обучающая программа Photoshop


Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы увидим, как превратить фотографию в простой эффект поп-арт 1950-х и 60-х годов. Если вы можете сделать выбор с помощью инструмента «Лассо» и понимаете основы использования слоев в Photoshop, у вас есть все навыки, необходимые для создания эффекта.Мы собираемся использовать инструмент Лассо или инструмент выбора по вашему выбору, простую настройку порогового изображения и множество слоев заливки сплошным цветом.
Лучше всего, когда вы закончите, все цвета в эффекте остаются полностью редактируемыми, так что вы можете вернуться и изменить их в любое время, или сделать несколько версий одного и того же изображения, используя разные цвета, что является популярная вещь, связанная с этим эффектом.
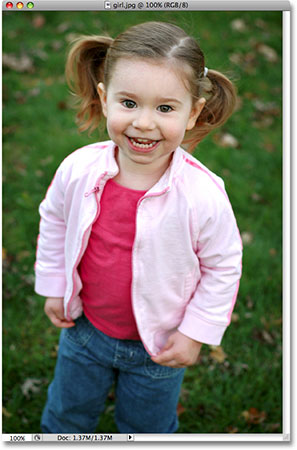
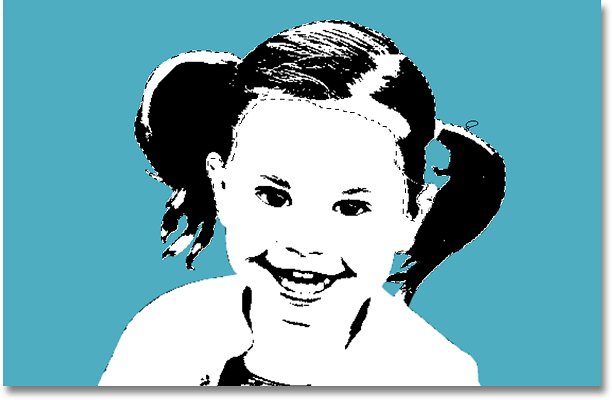
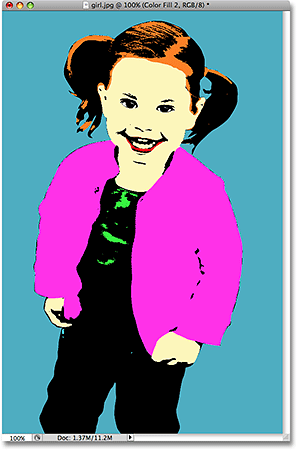
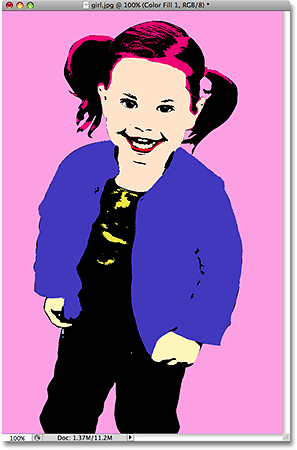
Вот изображение, над которым я буду работать в этом уроке:

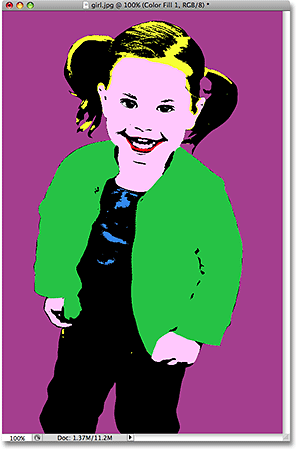
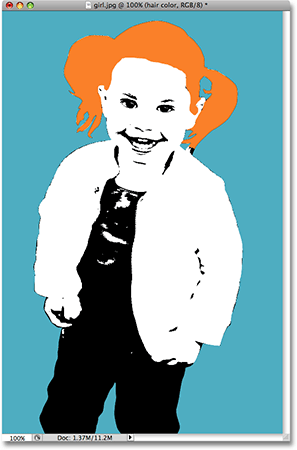
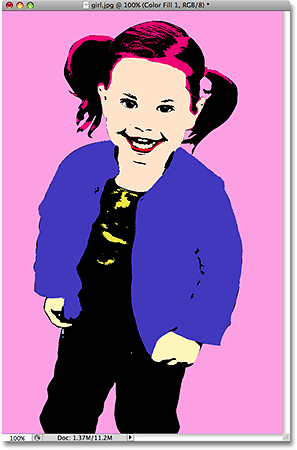
А вот и эффект поп-арта, к которому мы стремимся:

Это руководство из серии «Фотоэффекты».Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Шаг 1. Нарисуйте выделение вокруг основного предмета вашей фотографии
Чтобы создать эффект поп-арта, нам нужно отделить объект нашего изображения от фона и поместить его в отдельный слой над слоем фона, что означает, что нам нужно сначала выбрать основной объект.
Здесь вы можете использовать любой инструмент выделения, который вам нужен, потому что вам не нужно быть слишком точным при выборе, так как в любом случае мы собираемся удалить большинство деталей с изображения.Я использовал инструмент Лассо, но если вы предпочитаете, например, инструмент «Перо», он тоже работает. Идите вперед и нарисуйте подборку вокруг главной темы вашей фотографии:


Нарисуйте выделение вокруг основного предмета вашей фотографии, используя инструмент выбора по вашему выбору.
Шаг 2. Скопируйте основной объект на новый слой
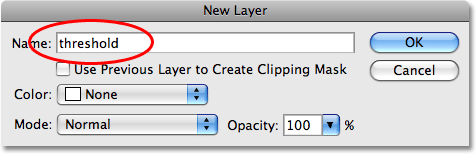
Выбрав основной объект вашей фотографии, используйте сочетание клавиш Ctrl + Alt + J (Win) / Command + Option + J (Mac), чтобы скопировать выделение на собственный слой.Добавление этой клавиши Alt / Option к сочетанию клавиш указывает Photoshop сначала предоставить нам диалоговое окно New Layer , чтобы мы могли назвать наш слой до его создания:


Нажмите «Ctrl + Alt + J» (Победа) / «Command + Option + J» (Mac), чтобы открыть диалоговое окно Photoshop «Новый слой».
Я назвал свой новый слой «порогом», и мы увидим, почему через мгновение. Нажмите OK, когда вы закончите, и Photoshop скопирует ваш выбор на новый слой над фоновым слоем:


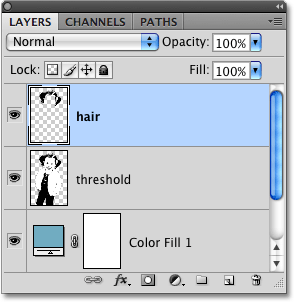
Теперь выделение появляется на собственном слое над фоновым слоем.
Шаг 3: Добавить сплошной цвет заливки под новый слой
Теперь, когда у нас есть основной объект на собственном слое, мы собираемся скрыть фон из поля зрения и заменить его сплошным цветом. Сначала нажмите на фоновый слой, чтобы выбрать его. Затем, выбрав фоновый слой, щелкните значок Новый слой заливки или корректировки в нижней части палитры слоев:
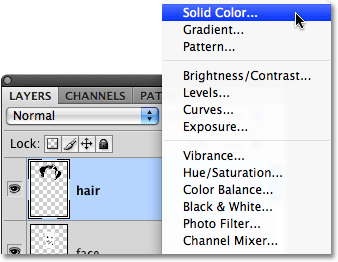
![]()
![]()
Щелкните значок «Новый слой заливки или корректировки» в нижней части палитры «Слои».
Нам нужен сплошной цвет позади основного объекта, поэтому выберите Сплошной цвет в верхней части появившегося списка:


Выберите «Сплошной цвет» в верхней части списка.
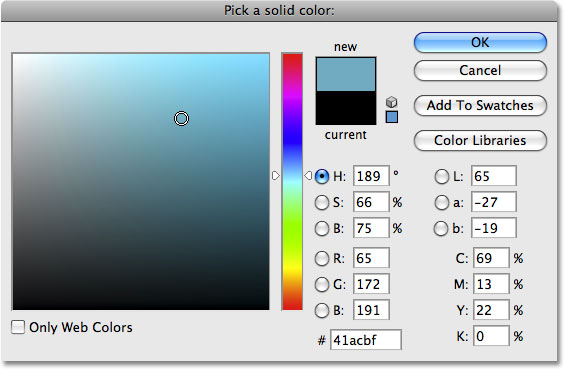
Это поднимает Photoshop Color Picker . Идите вперед и выберите любой цвет, который вы хотите прямо сейчас для фона. Неважно, какой цвет вы выберете, потому что, как мы увидим позже, вы всегда можете вернуться и выбрать другой цвет в любое время.Я собираюсь выбрать голубой сейчас:


Выберите цвет для фона с помощью палитры цветов.
Нажмите кнопку ОК, когда вы выбрали цвет для выхода из палитры цветов. Вот мое изображение с моим сплошным цветным фоном:


Основной предмет теперь на сплошном цветном фоне.
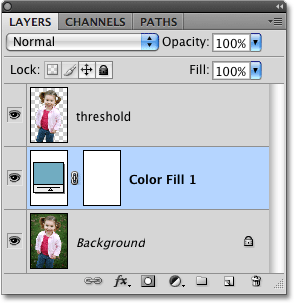
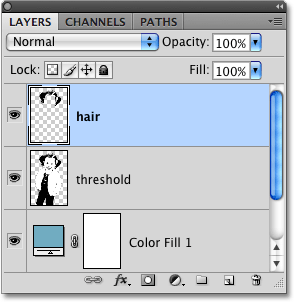
И теперь я могу видеть в своей палитре слоев, что у меня есть слой заливки сплошным цветом между моим фоновым слоем и слоем «порога»:


В палитре Слои появляется сплошной цветной заливочный слой.
Шаг 4. Использование настройки порога для удаления детали из основного объекта
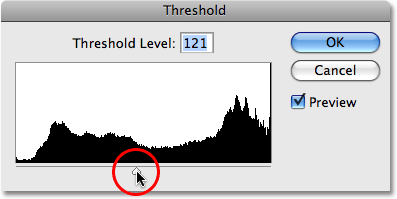
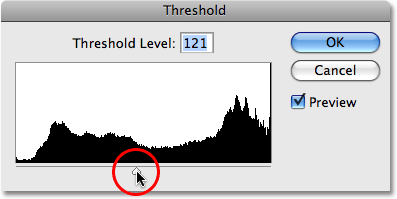
Далее нам нужно преобразовать основной объект в черно-белый и удалить большую часть деталей, и мы можем легко это сделать с помощью настройки Photoshop Threshold . Во-первых, кликните обратно на «пороговый» слой, чтобы выбрать его в палитре слоев. Затем перейдите в меню Image вверху экрана, выберите Adjustments , а затем выберите Threshold .Это вызывает диалоговое окно Порог:


Диалоговое окно Photoshop «Порог».
Перетаскивайте ползунок в нижней части диалогового окна «Порог» (обведено красным), пока не удалите большинство деталей с изображения, оставляя достаточно, чтобы по-прежнему можно было разглядеть основные области. В моем случае я оставил достаточно деталей, чтобы по-прежнему различать глаза, нос, рот и т. Д. Девушки, но большая часть деталей изображения исчезла:


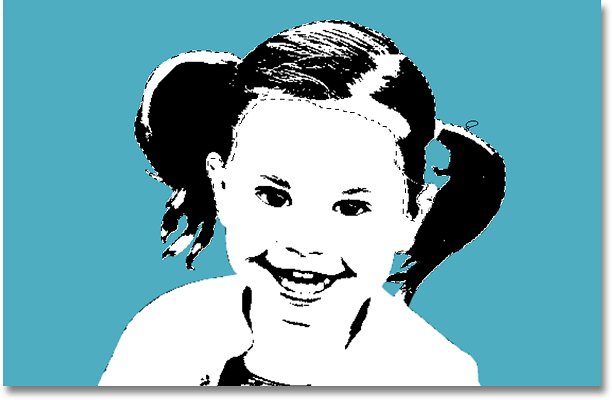
Изображение после применения настройки порога.Большая часть деталей теперь пропала.
Нажмите OK, когда вы закончите, чтобы выйти из настройки порога.
Шаг 5. Выберите первую область вашего объекта для раскрашивания и скопируйте ее на свой собственный слой
Чтобы создать эффект поп-арта, мы должны иметь возможность раскрасить различные области нашего основного объекта отдельно друг от друга, и для этого нам нужно выбрать каждую область и поместить ее на свой слой. Опять же, используя инструмент Лассо или инструмент выбора по вашему выбору, нарисуйте выделение вокруг первой области вашего основного объекта, который вы хотите раскрасить.Я собираюсь начать с волос девушки:


Выбор волос девушки с помощью инструмента Лассо.
Затем, выбрав ее волосы, я собираюсь скопировать ее волосы на собственный слой, используя ту же комбинацию клавиш, что и раньше, Ctrl + Alt + J (Win) / Command + Option + J (Mac) , который снова вызывает диалоговое окно New Layer . Дайте этому слою описательное имя. Я собираюсь назвать мои «волосы»:


Дайте вашему новому слою описательное имя.
Нажмите «ОК», и Photoshop добавит выделение на свой собственный слой выше «порогового» слоя:


Волосы девушки теперь копируются на свой слой выше «порогового» слоя.
Шаг 6: продолжайте выделять все области и копировать их в новые слои
Продолжайте делать выборки вокруг каждой из областей, которые вы хотите раскрасить отдельно, и копируйте каждую область на свой слой, пока не закончите. Удостоверьтесь, что вы нажимаете на слой «порог» каждый раз после того, как вы сделали выделение, а затем используете одну и ту же комбинацию клавиш: Ctrl + Alt + J (Win) / Command + Option + J (Mac) скопировать выделение на свой слой.Также убедитесь, что вы дали новому слою описательное имя.
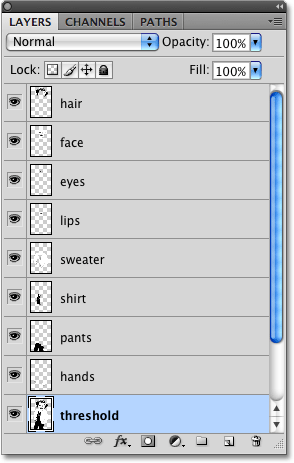
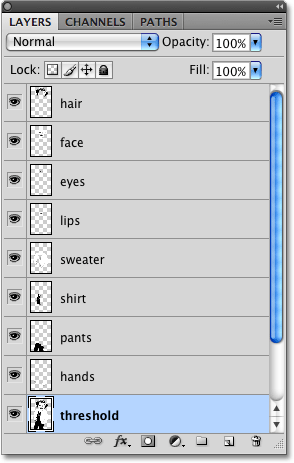
Я пошел вперед и сделал выборки вокруг каждой области девушки, которую я хочу раскрасить, и я скопировал каждую область на свой слой в палитре слоев:


Продолжайте выделять каждую область, которую хотите раскрасить, и копируйте ее в свой слой, пока не закончите.
Шаг 7: Раскрась свой первый раздел сплошным цветом заливки
С каждым из разделов, которые мы хотим раскрасить выделенным и скопировать на свой слой, сложная часть готова.Теперь самое интересное и простое — раскрасить каждый раздел. Для этого мы дадим каждому разделу свой собственный сплошной цвет заливки. Я собираюсь начать с самой верхней части моей палитры Layers с волосами девушки.
Во-первых, я собираюсь щелкнуть по ее слою «волос» в палитре слоев, чтобы выбрать его. Затем я собираюсь удерживать клавишу Alt (Win) / Option (Mac) и щелкнуть значок Новый слой заливки или корректировки в нижней части палитры слоев:
![]()
![]()
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните значок «Новый слой заливки или корректировки».
Затем, удерживая Alt / Option, выберите Solid Color в верхней части списка:


Удерживая Alt / Option, выберите «Сплошной цвет» в верхней части списка.
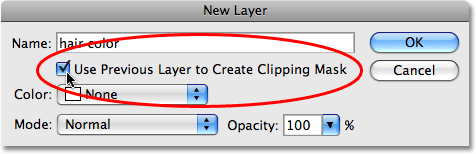
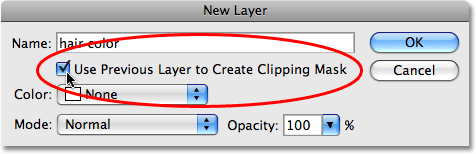
Удерживая нажатой клавишу «Alt» / «Option», окна сообщают нам о необходимости вызвать иконку «Новый слой » перед добавлением однотонного слоя. Дайте вашему сплошному цветному слою описательное имя. Так как мои будут использоваться для окрашивания волос девушки, я назову мои «цвет волос».
Кроме того, убедитесь, что на этот раз вы выбрали опцию Использовать предыдущий слой для создания обтравочной маски :


Выберите «Использовать предыдущий слой для создания обтравочной маски», чтобы цвет не покрывал все изображение.
Если вы не выберете его, ваш сплошной цвет будет охватывать все изображение, а это не то, что нам нужно. Выбор этой опции будет гарантировать, что цвет заполняет только область внутри выделения, в моем случае это волосы девушки.
Нажмите кнопку ОК, и появится Color Picker в Photoshop. Опять же, выберите любой цвет, который вы хотите, потому что вы можете вернуться и изменить его в любое время. Я собираюсь выбрать оранжевый для ее волос, а затем нажмите ОК.
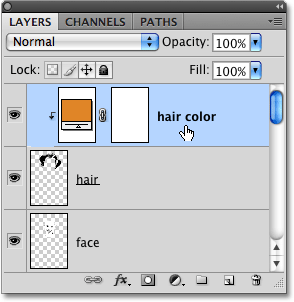
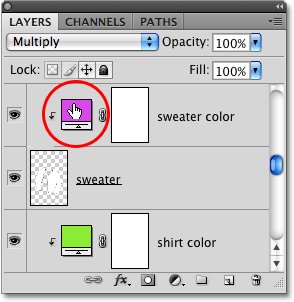
Теперь я могу видеть оранжевый слой сплошного цвета над слоем «hair» в палитре Layers. Он имеет отступ вправо и имеет маленькую стрелку, направленную вниз, чтобы указать, что он «обрезается» слоем под ним, не давая ему покрыть всю область изображения:


Слой сплошного цвета теперь добавлен над слоем «hair».
Вот как выглядят волосы девушки на данный момент:


Волосы девушки теперь заполнены оранжевым.
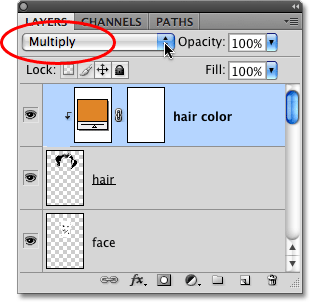
Шаг 8: Измените режим смешивания слоя заливки сплошного цвета на умножение
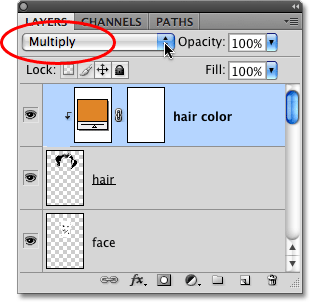
Ее волосы теперь оранжевые, но есть проблема. Апельсин покрывает все черные области, которые были в ее волосах. Чтобы исправить это, с выбранным слоем с оранжевой заливкой, перейдите к параметрам режима смешивания слоев в верхней части палитры слоев «», щелкните стрелку, направленную вниз, справа от слова «Нормальный», и измените Режим смешивания для оранжевого цвета заливки до Умножение :


Измените режим наложения цветового слоя заливки с «Обычный» на «Многократный».
Теперь черные участки ее волос снова видны:


Черные области в ее волосах снова видны.
Шаг 9: продолжить добавление однотонных заливочных слоев для каждого раздела
Повторите шаги 7 и 8, добавив однотонные заливочные слои для каждого раздела, помня каждый раз, чтобы выбрать этот параметр Использовать предыдущий слой для создания обтравочной маски в диалоговом окне «Новый слой», чтобы цвет заливки влиял только на этот конкретный выбор, а не на все изображение.Опять же, не стесняйтесь выбирать любые цвета, которые вы хотите для каждого раздела, так как вы всегда можете изменить их. Когда вы закончите, у вас должен быть слой заливки сплошным цветом над слоем каждого раздела в палитре слоев, и ваше изображение будет полностью раскрашено.
Помните, что слои выше в палитре Слоев могут блокировать нижние слои из вида, поэтому вам, возможно, придется щелкнуть и перетащить некоторые слои над другими, чтобы раскрасить их, если некоторые участки вашего изображения перекрываются.
Вот мое изображение после добавления сплошного цветового заливочного слоя к каждому разделу и изменения режима наложения каждого из них на «Умножение»:


Изображение после добавления однотонного заливочного слоя в каждый раздел.
Эффект поп-арта теперь завершен, и хорошо, что теперь я могу вернуться и изменить любые цвета, которые я хочу, как мы увидим дальше.
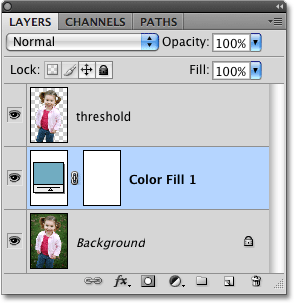
Шаг 10: Измените любые цвета, которые вы хотите, когда вы хотите
Хорошая вещь в том, как мы достигли этого эффекта, состоит в том, что каждый из наших цветов является отдельным слоем заполнения, а слои заполнения всегда «живые», что означает, что мы можем вернуться и выбрать разные цвета в любое время, когда захотим. Чтобы изменить любой из цветов, просто дважды щелкните образец цвета для этого слоя заливки в палитре слоев:


Чтобы изменить любой из цветов, дважды щелкните значок образца цвета для цветового слоя заливки, который вы хотите изменить.
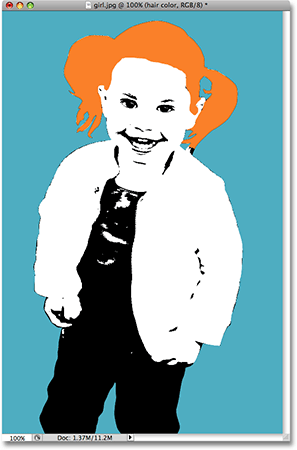
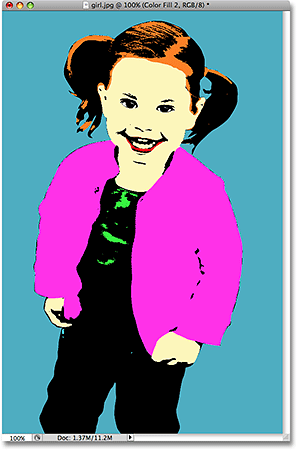
Это вернет Color Picker обратно. Выберите другой цвет и нажмите «ОК». Вы можете изменить любой или все цвета на изображении, когда захотите. Я пойду дальше и поменяю все цвета в моем изображении.


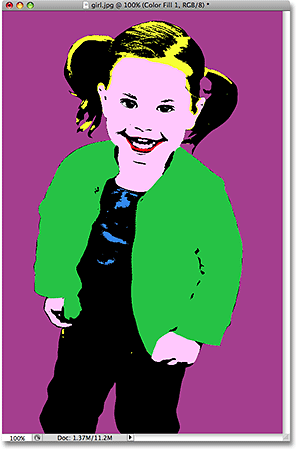
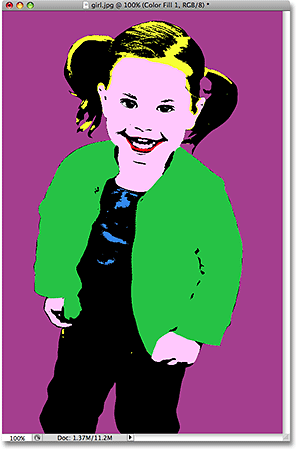
Одинаковый эффект с использованием разных цветов.
[реклама — внизу — поплавок — слева]
И снова вот одно и то же изображение с разными цветами:


Тот же эффект еще раз с разными цветами.
Сохраните свой законченный эффект как файл Photoshop .PSD , чтобы вы могли открыть его снова в любое время и изменить цвета для получения разных результатов.
И вот оно у нас! Вот так можно создать простой эффект поп-арта в фотошопе! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
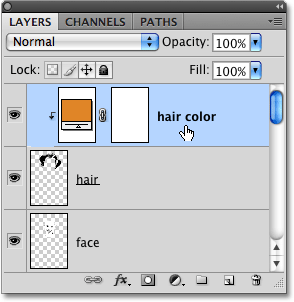
,Эффект поп-арта в фотошопе
В этом уроке вы узнаете, как создать эффект поп-арта, как хорошо известное произведение Мэрилин Монро.| ДО | ПОСЛЕ |
Шаг 1: Откройте изображение.Измените его так, чтобы рядом с ним могли поместиться еще 3 изображения. Пример выше.
Шаг 2. Как только все 4 изображения собраны вместе, выберите изображение> Фильтр> Художественное> Края плаката (все должно быть = 0)
Шаг 3: Далее выберите цвета фона.
Шаг 4: Перейти к фильтру> Художественный> Neon Glow
Шаг 5. Повторите те же шаги для остальных трех изображений.Цвета должны быть разными для каждого изображения.
Поздравляем! Вы достигли классного эффекта поп-арта за 5 простых шагов!Вот готовый стиль поп-арт, который вы можете купить и использовать для создания стиля поп-арт в считанные секунды!
Никакая часть этих материалов не может быть воспроизведена каким-либо образом, без письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
,
