Как нарезать текст в фотошопе
Узнайте, как нарезать текст в Photoshop, и как сохранить текст редактируемым даже после его нарезки! Для фотошопа CC и CS6.
В этом уроке я покажу вам шаг за шагом, как создать популярный эффект «нарезанного текста» в Photoshop. И в отличие от других учебных пособий, которые заставляют вас преобразовывать текст в пиксели, прежде чем разрезать его на кусочки, вы узнаете, как сохранить свой текст редактируемым, чтобы вы могли пробовать разные слова, используя одни и те же кусочки!
Для этого мы воспользуемся двумя мощными функциями Photoshop, известными как смарт-объекты и векторные маски . Мы начнем с преобразования текста в смарт-объект, который позволяет редактировать его. А затем мы разрежем текст на кусочки и подгоним кусочки под любой угол, который нам нужен, используя векторные маски! Посмотрим, как это работает. Я буду использовать Photoshop CC 2019, но вы также можете использовать Photoshop CS6.
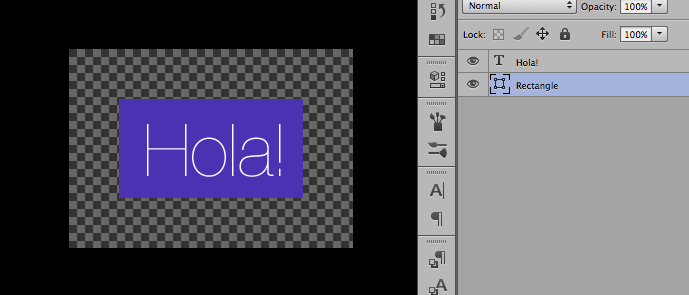
Вот быстрый дизайн, который я придумал, чтобы показать эффект разрезанного текста, который мы будем создавать. Обратите внимание, что слово «SLICE» разрезано пополам:
Нарезанный текстовый эффект.
После того, как мы создали начальный эффект, я покажу вам, как редактировать текст, чтобы вы могли использовать одни и те же фрагменты с другим словом, не начиная заново:
Тот же нарезанный эффект с другим текстом.
Хотите научиться нарезать текст? Тогда начнем!
Как нарезать текст в фотошопе
Шаг 1: Добавьте свой текст в документ
Первым шагом в создании эффекта нарезанного текста является добавление текста. Я пошел дальше и добавил текст в свой документ, но вы можете легко следовать за ним, создав новый документ и добавив любой текст, который вам нравится:
Исходный документ Photoshop с добавленным текстом.
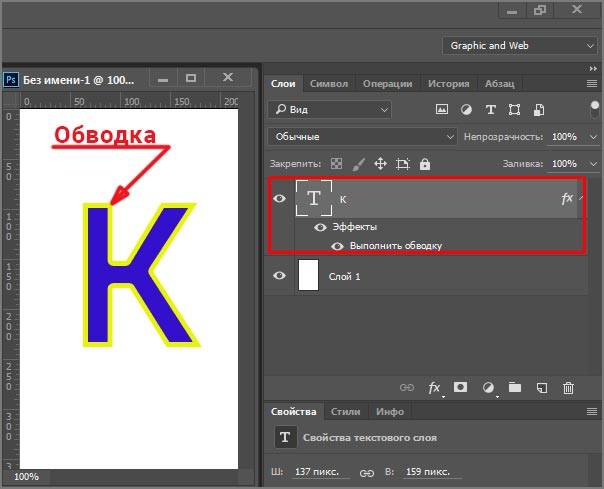
Если мы посмотрим на панель «Слои» , то увидим, как настроен мой документ. Основное изображение находится на фоновом слое , а слово «SLICE» на слое типа над ним. Я добавил обводку вокруг букв, которая указана как эффект под слоем «Тип».
Оставшийся текст («КУПИТЬ ОДИН», «ПОЛУЧИТЬ ОДИН БЕСПЛАТНО» и т. Д.) Находится в верхней части группы слоев под названием «Дополнительный текст». Я поместил это в группу только, чтобы держать это в стороне. Для этого эффекта единственный интересующий нас текст — это слово «SLICE»:
Панель «Слои», отображающая настройки документа.
Отключение дополнительного текста
Для простоты я пока отключу группу слоев, щелкнув ее значок видимости :
Отключение группы слоев «Дополнительный текст».
И теперь мы видим только слово «SLICE» перед фоновым изображением. Я скачал изображение с Adobe Stock:
Документ после отключения дополнительного текста. Фото предоставлено: Adobe Stock.
Шаг 2. Преобразование слоя «Тип» в смарт-объект
Чтобы текст редактировался по мере его нарезки, преобразуйте слой «Тип» в смарт-объект . Во-первых, убедитесь, что выбран слой Type, который вам нужен:
Выбор слоя «Тип» на панели «Слои».
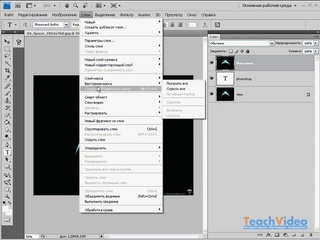
Затем щелкните значок меню в правом верхнем углу панели «Слои»:
Нажав на значок меню панели «Слои».
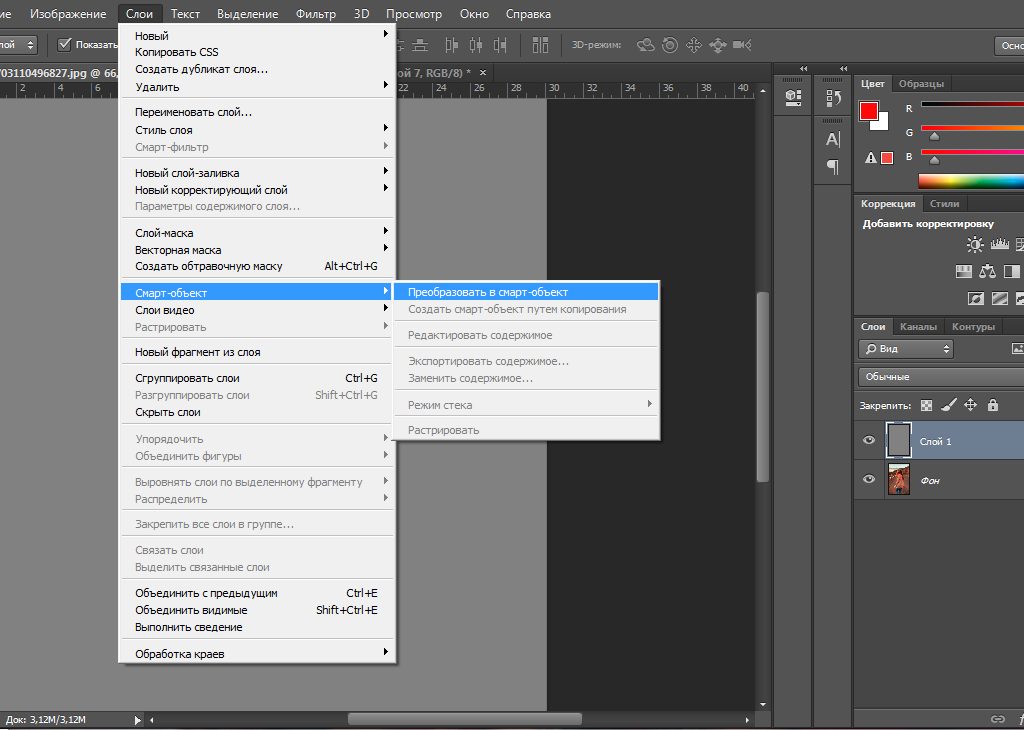
И выберите Преобразовать в смарт-объект из меню:
Выбор команды «Преобразовать в смарт-объект».
Значок смарт — объект появится в правом нижнем углу предварительного эскиза, говорит нам , что наш текст теперь безопасно внутри смарт — объекта:
Смарт-объекты обозначены их значком на миниатюре предварительного просмотра.
Шаг 3: выберите инструмент Rectangle Tool
Чтобы нарисовать кусочки, мы будем использовать Photoshop’s
Выбор инструмента Rectangle.
Шаг 4: Установите режим инструмента на путь
Затем на панели параметров установите для параметра « Режим инструмента» значение « Путь» :
Установка режима для инструмента Прямоугольник в Путь.
Шаг 5: нарисуйте контур вокруг нижней половины текста
Перетащите прямоугольную дорожку вокруг нижней половины вашего текста. Мы собираемся использовать этот путь для создания нижнего среза. Для достижения наилучших результатов старайтесь сделать путь шире, чем сам текст, чтобы, если вам нужно отредактировать текст позже, а новый текст будет немного длиннее исходного текста, новый текст все равно будет помещаться в пределах фрагмента.
Если вам нужно изменить положение пути при его рисовании, нажмите и удерживайте клавишу пробела , перетащите путь на место, а затем отпустите клавишу пробела, чтобы продолжить рисование пути:
Рисование прямоугольного контура вокруг нижней половины текста.
Шаг 6: Выберите инструмент прямого выбора
Теперь, когда у нас есть наш путь, мы изменим его по диагонали.
Выберите инструмент прямого выбора Photoshop на панели инструментов. По умолчанию он прячется за Инструментом выбора пути (инструмент черной стрелки). Вам нужно будет нажать и удерживать инструмент выбора пути, пока не появится всплывающее меню, а затем выбрать инструмент прямого выбора (инструмент белой стрелки) из меню:
Выбор инструмента прямого выбора из-за инструмента выбора пути.
Шаг 7: отмените выбор пути
Нажмите в любом месте от пути, чтобы отменить его выбор. Узловая точка в каждом углу пути исчезнет, оставив только путь очертить себя:
Щелкнув по пути, чтобы отменить его выбор.
Шаг 8: Выберите и перетащите верхнюю левую опорную точку вниз
Затем щелкните в верхнем левом углу пути, чтобы выбрать только одну точку привязки:
Нажмите, чтобы выбрать верхнюю левую опорную точку.
И перетащите точку вниз, чтобы превратить вершину пути в наклонную диагональную линию:
Перетаскивая верхнюю левую опорную точку вниз.
Преобразование живой формы в регулярный путь
Фотошоп спросит, хотите ли вы преобразовать вашу живую фигуру в обычный путь. Нажмите Да :
Нажмите Да, чтобы превратить живую фигуру в обычный путь.
Шаг 9: Выберите и перетащите верхнюю правую опорную точку вверх
Затем нажмите на опорную точку в верхнем правом углу пути, чтобы выбрать ее:
Нажмите, чтобы выбрать верхнюю правую опорную точку.
И перетащите эту точку вверх. Вы можете перемещаться назад и вперед с двумя точками, щелкая и перетаскивая их вверх или вниз по мере необходимости, пока вы не будете удовлетворены углом среза:
Перетаскивая верхнюю правую опорную точку вверх.
В чем разница между векторными и пиксельными формами в Photoshop?
Шаг 10: преобразовать путь в векторную маску
Чтобы создать срез, нам нужно превратить путь в векторную маску . Перейдите на панель Layers , нажмите и удерживайте Ctrl (Win) / Command ключ (Mac) на клавиатуре, и нажмите Add Layer Mask значок:
Удерживая Ctrl (Win) / Command (Mac) и щелкнув по значку Add Layer Mask.
Миниатюра векторной маски появляется рядом с миниатюрой предварительного просмотра смарт-объекта:
Миниатюра векторной маски на панели «Слои».
И в документе мы видим, что верхняя часть текста исчезла. Только нижняя часть внутри векторной маски остается видимой, создавая наш первый срез:
Первый срез был создан.
Шаг 11: Сделайте копию смарт-объекта
Чтобы создать верхний срез, сделайте копию смарт-объекта, перейдя в меню « Слой» , выбрав « Новый» , а затем выбрав « Слой через Копирование» . Или вы можете нажать сочетание клавиш Ctrl + J (Победа) / Command + J (Mac):
Или вы можете нажать сочетание клавиш Ctrl + J (Победа) / Command + J (Mac):
Переход к Layer> New> Layer via Copy.
На панели «Слои» копия смарт-объекта отображается над оригиналом:
Панель «Слои» с копией смарт-объекта.
Шаг 12: Выберите «Вычесть переднюю форму»
На панели параметров щелкните значок « Операции с путями»:
Щелкнув по значку «Операции с контурами» на панели параметров.
И выберите Subtract Front Shape из меню:
Выберите «Вычесть переднюю форму» из меню «Операции с траекториями».
Это инвертирует векторную маску, делая верхний срез видимым, и теперь у нас есть оба среза:
Верхний срез появляется после выбора «Вычесть переднюю форму».
Сокрытие пути
Нам больше не нужно видеть контур пути. Чтобы скрыть путь, щелкните в любом месте за его пределами:
Скрытие пути, нажав на документ.
Просмотр ломтиков
Может показаться, что наш текст все еще в одном куске. Но вы можете включать и выключать отдельные фрагменты, щелкая их значки видимости на панели «Слои».
Если я щелкну значок видимости, чтобы отключить верхний смарт-объект:
Отключаем верхний ломтик.
Мы видим только нижнюю часть текста:
Нижний смарт-объект содержит нижний фрагмент.
Я снова нажму на тот же значок видимости, чтобы снова включить верхний срез. И если я затем выключу нижний срез, щелкнув его значок видимости:
Отключаем нижний ломтик.
Мы видим только верхнюю часть текста. Чтобы снова включить нижний срез, снова щелкните по значку его видимости:
Верхний смарт-объект содержит верхний фрагмент.
Шаг 13: выберите инструмент Move
Чтобы раздвинуть ломтики, выберите инструмент « Перемещение» в Photoshop на панели инструментов:
Выбор инструмента перемещения.
Шаг 14: перетащить ломтики разделить их
Выберите фрагмент, который вы хотите переместить, щелкнув его на панели «Слои», а затем перетащите его в нужное место в документе. Или вместо перетаскивания с помощью инструмента «Перемещение» можно нажимать клавиши со стрелками на клавиатуре, чтобы подтолкнуть срез на место (вам все равно нужно выбрать инструмент «Перемещение»).
Я выберу нижний срез на панели «Слои»:
Выбор нижнего среза.
Затем я буду использовать клавиши со стрелками на клавиатуре, чтобы подтолкнуть нижний срез вниз и вправо:
Разделение ломтиков с помощью клавиш со стрелками на моей клавиатуре.
Включение дополнительного текста обратно
Я снова включу свой дополнительный текст, щелкнув значок видимости группы слоев :
Включение группы слоев.
И здесь мы видим макет с добавленным эффектом нарезанного текста:
Нарезанный текстовый эффект.
Как редактировать текст внутри кусочков
Итак, теперь, когда мы создали эффект нарезанного текста, давайте узнаем, как редактировать текст внутри срезов.
Даже если мы создали срезы с использованием двух отдельных смарт-объектов , каждый смарт-объект содержит один и тот же слой типа. Поэтому, если мы изменим текст в одном смарт-объекте, то же самое изменение появится в обоих.
Шаг 1. Дважды щелкните миниатюру смарт-объекта.
Чтобы редактировать текст, дважды щелкните один из эскизов смарт-объекта . Либо один будет работать:
Двойной щелчок по одной из миниатюр смарт-объекта.
Текст открывается в отдельном документе:
Появляется текст, готовый к редактированию.
Шаг 2: выберите инструмент Type Tool
Выберите инструмент Photoshop Type Tool на панели инструментов:
Хватая Type Tool.
Шаг 3: отредактируйте ваш текст
А затем отредактируйте свой текст. Я дважды щелкну по тексту, чтобы выделить все слово:
Я дважды щелкну по тексту, чтобы выделить все слово:
Двойной щелчок, чтобы выделить текст.
Тогда я поменяю слово с «SLICE» на «PIZZA»:
Замена исходного слова новым словом.
Шаг 4: Нажмите на галочку на панели параметров
Чтобы принять изменение, я нажму на галочку на панели параметров:
Нажав на галочку.
Шаг 5: При необходимости выберите «Показать все».
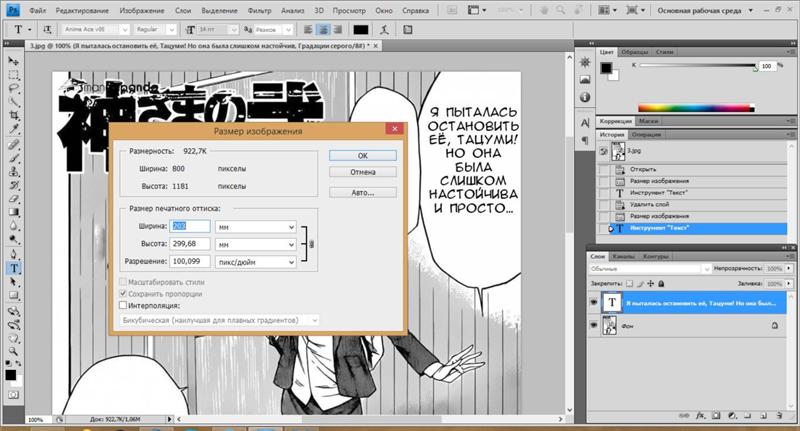
Обратите внимание, что в этом случае редактирование текста создало проблему. Новый текст слишком длинный, чтобы поместиться в видимой области документа, поэтому часть буквы «А» справа выходит за пределы холста:
Новый текст не помещается на холсте.
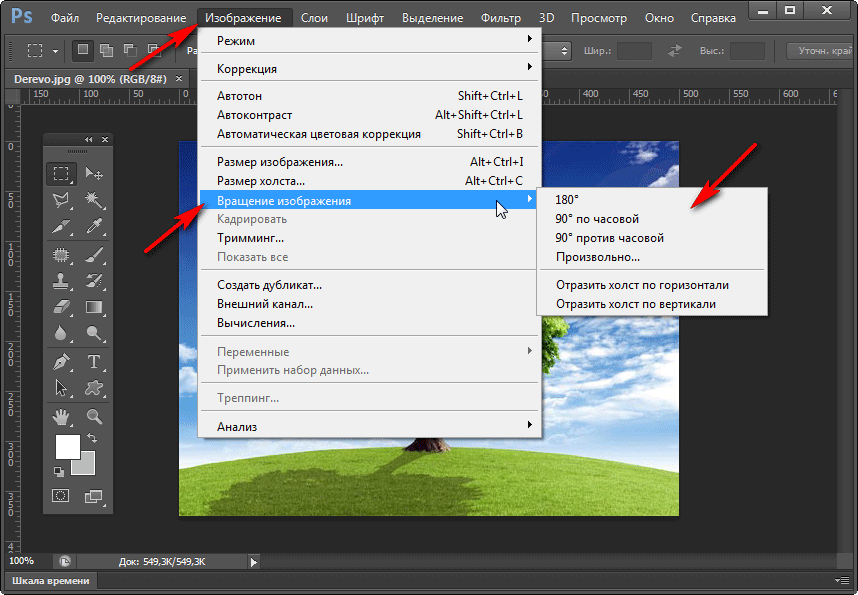
Если это происходит с вашим текстом, перейдите в меню « Изображение» в строке меню и выберите « Показать все» :
Идем в Image> Reveal All.
А Photoshop мгновенно изменяет размер холста, чтобы вместить весь текст:
Все слово теперь видно после выбора «Показать все».
Шаг 6. Сохраните и закройте документ смарт-объекта
Чтобы принять изменение и вернуться к основному документу, нам нужно сохранить и закрыть документ смарт-объекта.
Перейдите в меню « Файл» и выберите « Сохранить» :
Идем в Файл> Сохранить.
Затем вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Вернувшись в основной документ, мы видим тот же эффект, но на этот раз с нашим отредактированным текстом:
Тот же эффект, другой текст.
И там у нас это есть! Вот как срезать текст и как редактировать текст внутри эффекта, с помощью Photoshop! Проверьте наши разделы Фотоэффекты и Текстовые эффекты для получения дополнительных уроков. И не забывайте, все наши учебники доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Горизонтальный и вертикальный текст — инструмент Фотошопа
Бесплатные курсы фотошопа Артакадемия Киев — Горизонтальный и вертикальный текст
Текстовый инструментпозволяет напрямую работать с текстом, как бы он нисочетался с изображениями. Единственная разница между двумя инструментами в том, что с помощью одного текст вводится горизонтально, а другого – вертикально. Панель опций текстовых инструментов вы можете увидеть внизу на рисунке 1.
Единственная разница между двумя инструментами в том, что с помощью одного текст вводится горизонтально, а другого – вертикально. Панель опций текстовых инструментов вы можете увидеть внизу на рисунке 1.
Рисунок 1. Панель опций горизонтального и вертикального текстового инструментов.
Добавление надписей на фото для фотошопа
Гарнитуры Photoshop сохраняются в программе в векторе, лучшие курсы фотошопа киев всегда бекапят все настройки и поэтому их форму и размеры можно свободно видоизменять. Шрифты OpenType и все их свойства поддерживаются Photoshop, а форматирование параграфов, настройки отступов и переносов, которые можно найти на панели «Абзац», не намного отличаются от возможностей работы с текстом, предоставляемых AdobeInDesign.
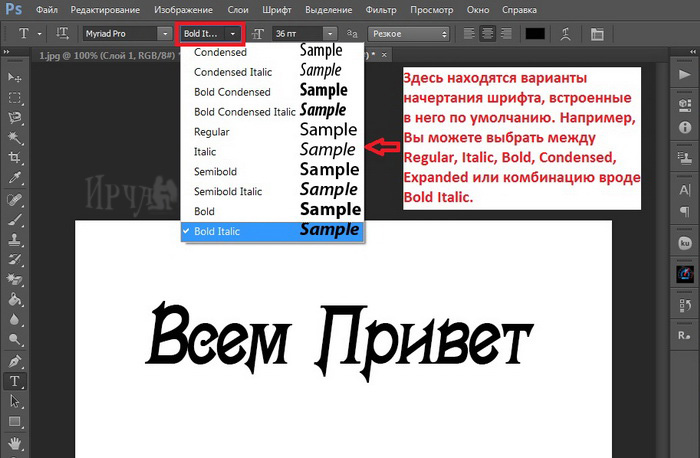
Наводя мышкой на меню гарнитур, вы обратите внимания, что названия шрифтов работают по принципу «вы видите то что получаете», облегчая навигацию по меню (см. Рисунок 2 внизу). Это позволяет сразу оценить, как будет выглядеть шрифт, который вы хотите использовать. Слово «Пример» будет появляться возле названия шрифта, давая понять, какой именно сейчас активен. Оценить курсы фотошопа киев можно через отзывы в интернете.
Рисунок 2.«Вы видите то что получаете» с названиями шрифтов в меню.
Оформить текст абзацем можно несколькими способами: кликнуть и потянуть, создав окошко абзаца, где строки будут добавляться в его рамках или же обтекать их. Курсы фотошопа для дизайнеров постоянно используют разнообразные текстовые композиции. Можно же просто клацнуть на поле и начать печатать, но тогда текст будет располагаться одной строкой, без заданных границ.
Текст в Photoshop может редактироваться на знаковом уровне, то есть вы можете поменять размер, цвета и т.д. отдельных букв и символов. Опция «дробной ширины» обычно включена в панели знаков, поскольку она позволяет программе автоматически просчитать, как создать сглаженный шрифт, используя дробные единицы пикселей. Впрочем, эту опцию стоит отключать, если вы работаете с совсем маленькими шрифтами, которые должны отображаться на экране. В таком случае Photoshop округляет значение пропусков между буквами до ближайших круглых пиксельных значений и обработанный таким образом текст читается легче.
Впрочем, эту опцию стоит отключать, если вы работаете с совсем маленькими шрифтами, которые должны отображаться на экране. В таком случае Photoshop округляет значение пропусков между буквами до ближайших круглых пиксельных значений и обработанный таким образом текст читается легче.
Настройки «Сглаживания» шрифта имеют четыре положения: Не показывать, Резкое, Четкое, Насыщенное, Плавное. С выключенным сглаживанием («Не показывать»), края шрифта могут выглядеть рваными, в то время как «Насыщенное» сглаживание подойдет для большинства графических работ. «Четкое» сглаживание наименее мягкое и больше всего подойдет для создания мелких растровых надписей, предназначенных для веб-сайтов.
Photoshop способен проверять правописание на многих языках, что можно настроить в меню «Правки» и в панели «Знаков». Лингвистическая библиотека Photoshop может быть адаптирована для других программ Adobe, и CreativeSuite позволяет обмениваться настройками и дополнительными плагинами для проверки правописания между разными программами.
Панель «Наборы параметров для инструментов» очень полезна, если вы создаете собственный шрифт и хотите сохранить его характеристики в качестве личных настроек. Вы можете создать шаблон шрифта, в котором будут отображены все его атрибуты, включая цвет, и сохранить в «Наборе параметров для инструментов».
Доступ к панели Символов и «Абзаца»Чтобы открыть соответствующие настройки курсы фотошопа и иллюстратора киев Артакадемия предлагают, кликнenm на кнопку панелей (справа от «Опций»), и они появятся в рабочей области поверх остальных. Эти панелидают возможностьобширного типографского контроля. Поскольку надпись добавляется отдельным слоем в векторе, ее легко редактировать на любом этапе. Чтобы редактировать слой с надписью, выделите его, используя инструмент текста, или дважды кликните на иконку шрифтового слоя в панели слоев. После этого вы можете изменить шрифт, применить другие цвета ко всей надписи или отдельным знакам, а также добавить новый текст.
Иногда легче понять, нравится ли вам данный шрифт, если вы видите набранный им текст без выделения. Выберите Вид Спрятать вспомогательные элементы (Command+H/Control+H) чтобы убрать инвертированное выделение.
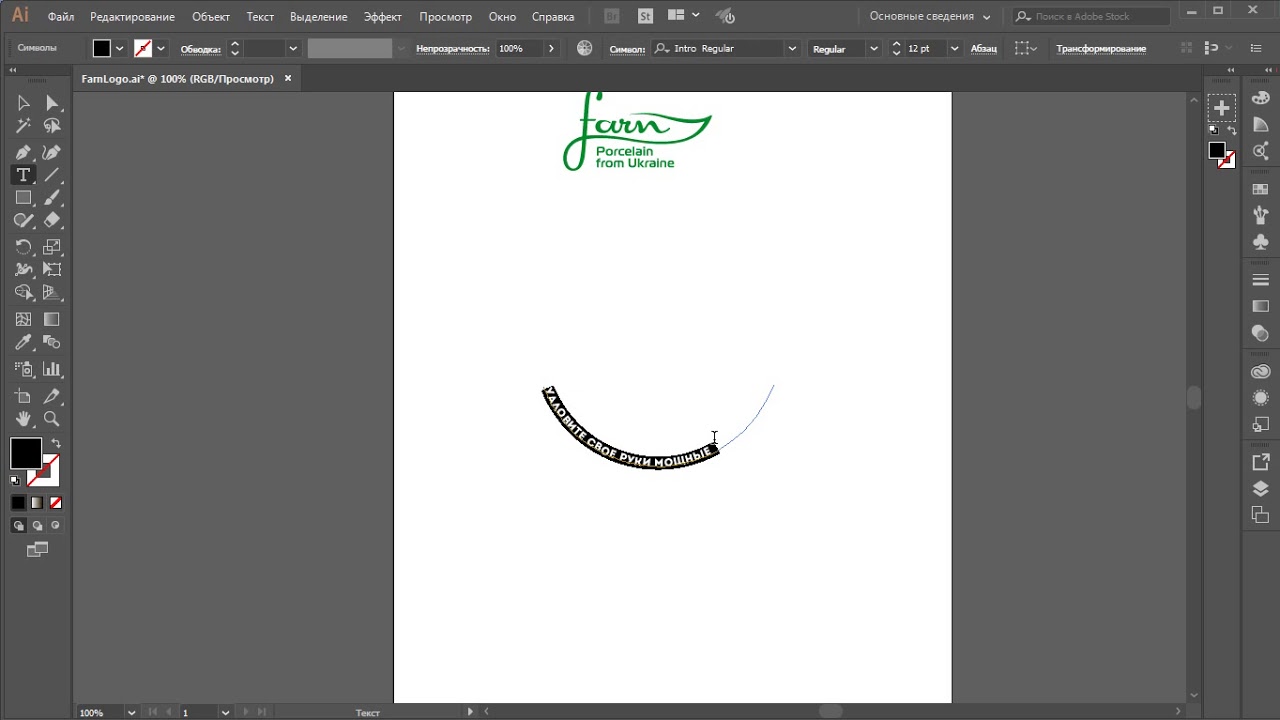
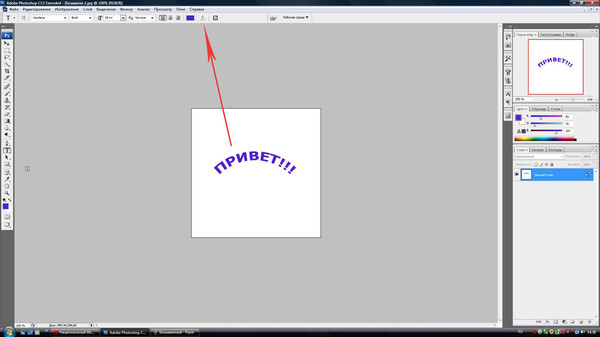
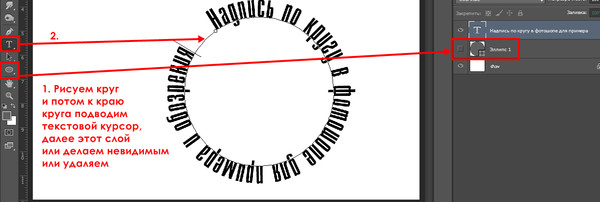
Текст по контуруМожно добавить текст, который будет следовать по векторному контуру или форме, повторяя ее очертания. Для этого достаточно просто подвести курсор текста к краю контура и начать печатать. После этого вы можете менять контур или фигуру, вместе с ней меняя направление и форму текста. Поставив курсор в границах активной векторной фигуры, вы также можете расположить текст, ограничивая его очертаниями этой фигуры. На рисунке 3 показано, как можно разместить текст внутри векторной фигуры или же по ее контуру.
Рисунок 3. Текст может располагаться внутри векторной фигуры или по контуру. Добавляя текст к контуру, вы можете поменять его расположение с помощью инструментов «Выделение контура» или «Выделение узла» с панели инструментов. Выбрав один из этих инструментов, наведите курсор на контур до тех пока курсор не изменится, показывая, что вы можете изменить положение текста, после чего кликните мышкой и потяните. Вы можете перетянуть текст по контуру или даже вытянуть его так что он будет тянуться по обе стороны от него.
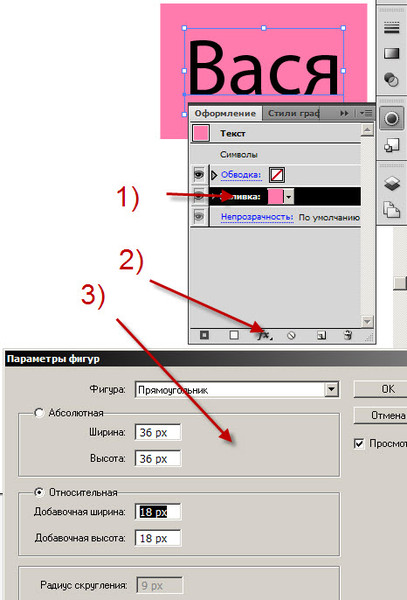
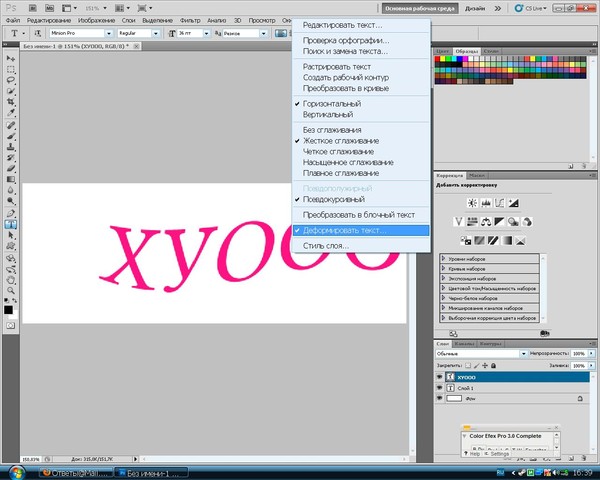
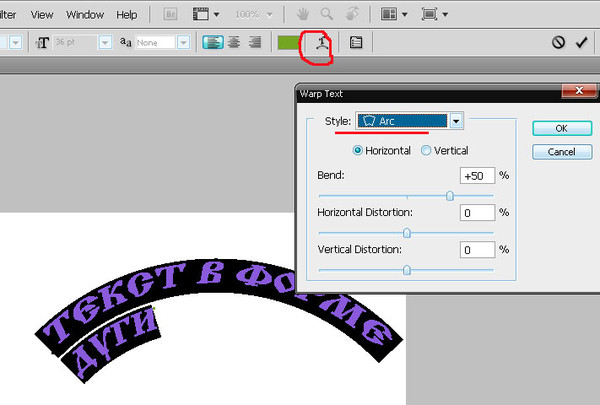
Стили слоев и деформация текстаСтили/эффекты слоев могут быть применены как к изображениям, так и к текстовым слоям. Стили слоев автоматически добавляют дополнительные группы слоев для создания таких эффектов, как, например, падающая тень. Стили слоев сейчас предлагают широчайший выбор разнообразных эффектов, применимых к тексту. Вы также можете исказить ваш текстовый слой, воспользовавшись настройками «Деформации», доступными из меню «Деформациятекста» напанели опций надписей (см. Рисунок 4).
Рисунок 4. Меню «Деформации текста» доступно как из панели опций, так и из Слой Текст. Выберите слой с текстом и откройте диалоговое окно деформации. Вы можете выбрать нужную вам деформацию из выпадающего меню и подрегулировать силу смещения и искажения, используя ползунки внизу.
Выберите слой с текстом и откройте диалоговое окно деформации. Вы можете выбрать нужную вам деформацию из выпадающего меню и подрегулировать силу смещения и искажения, используя ползунки внизу.
Обложка журнала вроде той, что изображена на Рисунке 5, может быть целиком и полностью разработана в Photoshop. Название изначально было векторным контуром, который я скопировал из Illustrator и вставил в Photoshop. После этого я выбрал Редактирование Определить произвольную фигуру, чтобы добавить его в шаблоны форм (после того как у меня есть сохраненный шаблон, я могу получить доступ к нему в любое время и добавить в качестве нового слоя).
После этого я добавил слой с заполнением узором (сверху над фоновым), используя сделанный вручную паттерн, который был слегка масштабирован. После этого я добавил некоторые эффекты к главному изображению, чтобы фотография выглядела так, как будто она была отпечатана со старого фотоаппарата. Ятакже добавилтекстовыеслои, изменяяпо строкам ихцветиразмер.
Рисунок 5. Дизайн обложки журнала, полностью сделанный в Photoshop.
Информация векторных слоев с рисунка 5 читается устройствами PostScript таким же образом, как обычные векторы и шрифты. Если сохранить документ Photoshop в формате PDF, можно использовать компрессию пикселей для того чтобы уменьшить размер файла, сохраняя при этом содержимое векторных слоев так, что они отлично подойдут для печати в любом разрешении.
Горизонтальная и вертикальная текстовые маскиТекстовые маски предлагают такой же уровень типографского контроля, как и обычные текстовые инструменты. Различие в том, что вместо добавления отдельного слоя, маски создают выделенный контур. Если вы хотите выделить текст, лучше всего будет создать текст с помощью обычного текстового инструмента и, после того как вы произведете все нужные вам правки, просто нажатьCommand/Control-клик, чтобы превратить содержимое вашего текстового слоя в активное выделение. Панель опций вертикальной и горизонтальной текстовых масок показаны на рисунке 6 внизу.
Панель опций вертикальной и горизонтальной текстовых масок показаны на рисунке 6 внизу.
Рисунок 6.Панель опций вертикальной и горизонтальной текстовых масок.
Как выбрать курсы фотошопа в Киеве?
Курсы фотошопа киев, цена определяет Ваш выбор студии? Не стоит быть зависимым от клише чем выше цена тем лучше обучение. Критерии выбора следующие, чем меньше группы тем лучше до 6ти человек оптимально. Все оборудование должно быть в студии.
Текст маска в фотошопе
554
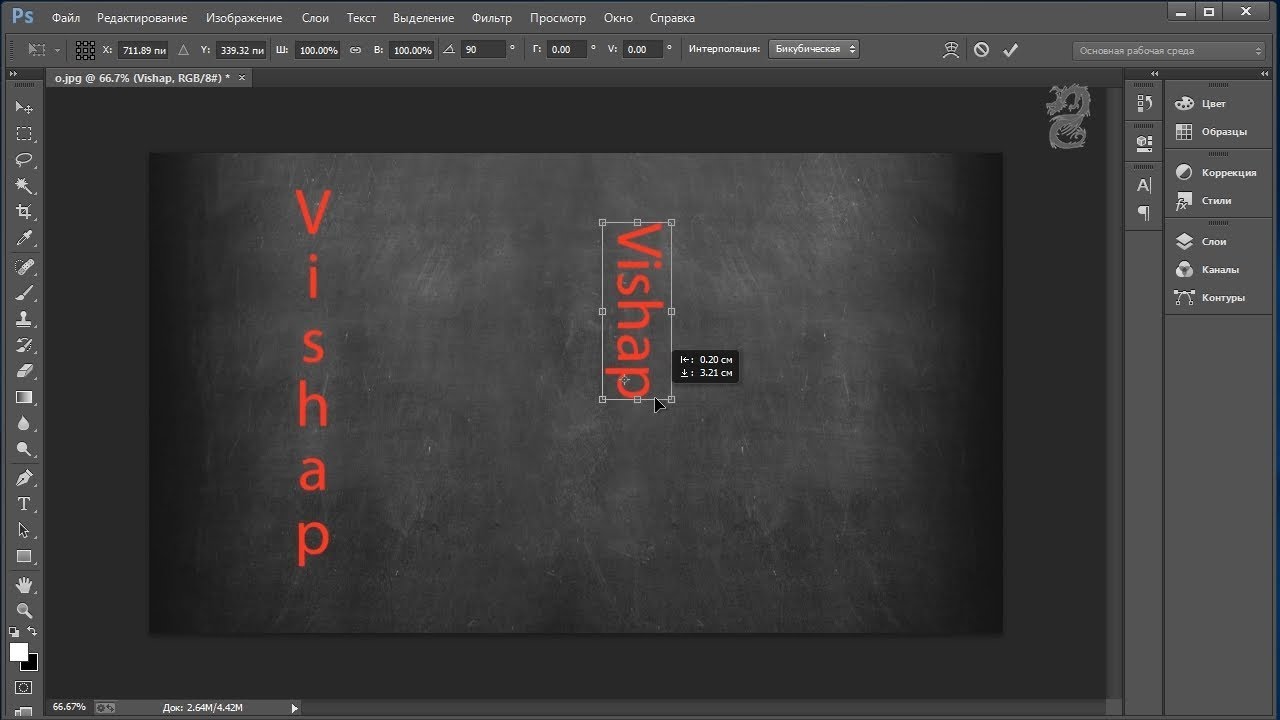
17.09.2015 | Автор: Трофименко Владимир | Просмотров: 19003 | видео + текстВ этом уроке расскажу про фотошоп инструменты Горизонтальный текст маска и Вертикальный текст маска в фотошопе. В английской версии они называются Horizontal Type Mask Tool и Vertical Type Mask Tool. Находятся они в той же группе, что и фотошоп инструменты Горизонтальный и Вертикальный текст. Горячая клавиша для доступа к инструментам — «Т».
Теперь давайте разбираться в чем особенность его работы. Выберем инструмент «Горизонтальный текст маска» и попробуем написать какой-нибудь текст. В конце нажимаем клавишу «Enter» или специальную галочку на панели настроек инструмента. В конечном итоге из текста получается выделенная область как на скриншоте ниже.
Так как это уже по своей сути не текст, а просто выделенная область, то и работать с ней можно как с обычным выделением, о котором я рассказывал в отдельном уроке.
Как вы уже наверное догадались, инструментом Вертикальный текст маска можно создавать выделение с вертикальной ориентацией.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
06.04.2016 | Просмотров: 19862 | видео + текст
В этом уроке Басманов Максим расскажет как убрать шум с фотографии в фотошоп.
21.12.2014 | Просмотров: 34174 | видео + текст
В этом уроке будем разбираться как работать с фотошоп инструментами Размытие, резкость и палец.
02.07.2011 | Просмотров: 3724
В этом видеоуроке я научу вас создавать скругленные углы у изображений, также посмотрим какие подводные камни здесь есть…
06.06.2014 | Просмотров: 3404
В данном видеоуроке для начинающих пользователей фотошоп я расскажу как работать с инструментом Перемещение.
27.10.2012 | Просмотров: 8818
В этом видеоуроке вы узнаете как быстро сделать пакетную обработку фотографий.
Конспект по Photoshop на тему «Как сделать текст в фотошопе»
Как сделать текст в Фотошопе? — Работа с текстом |
ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
И цвет:
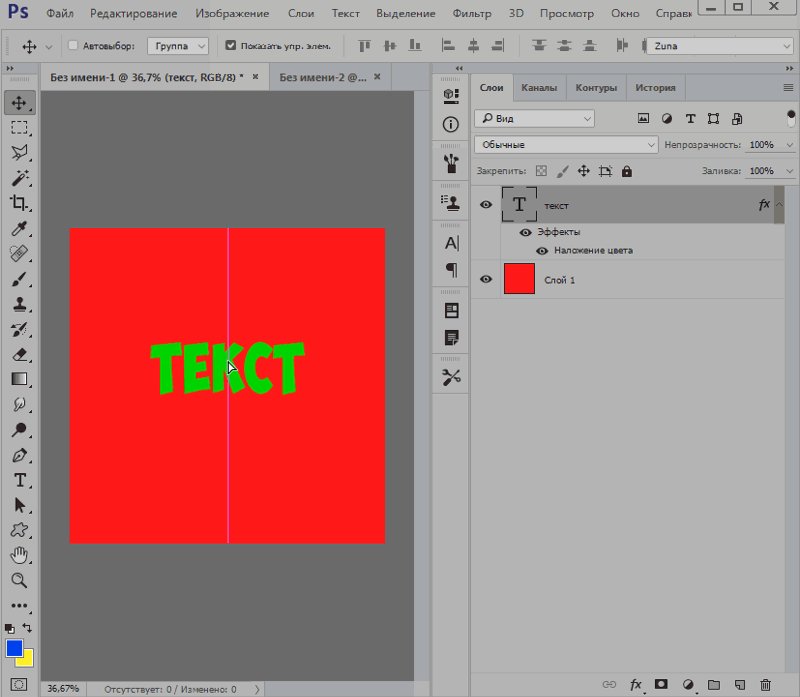
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
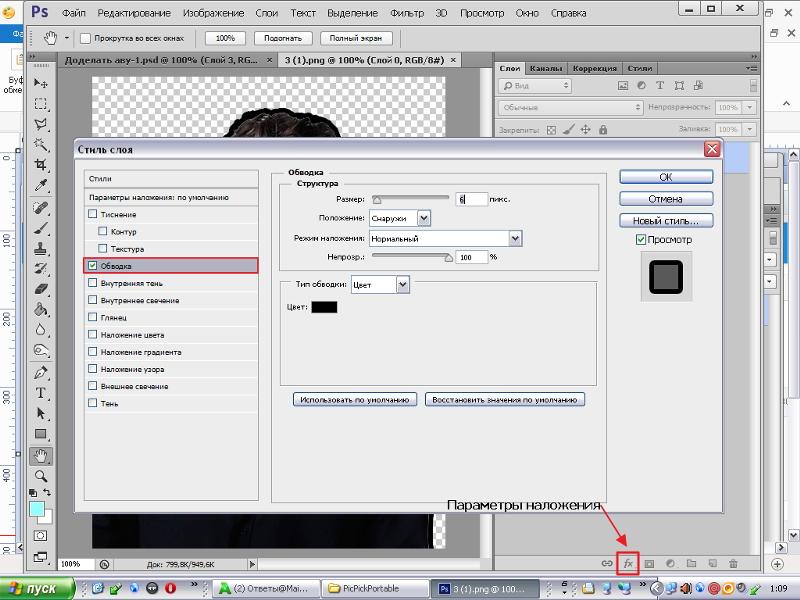
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
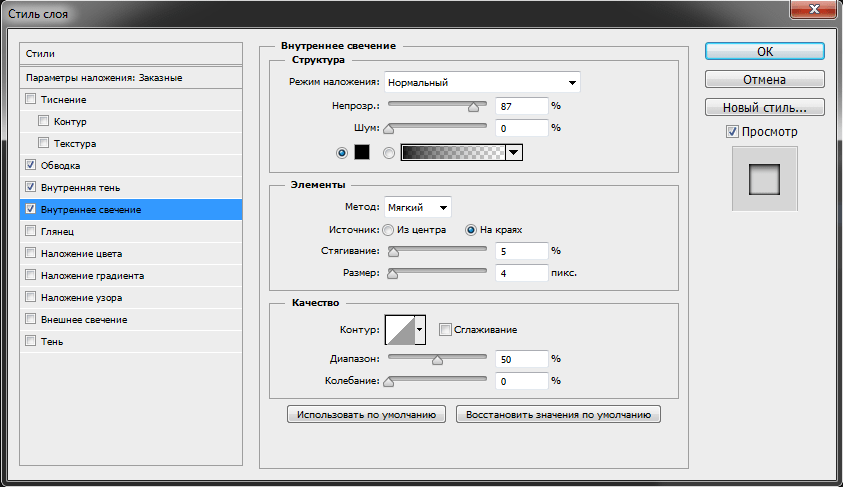
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да».
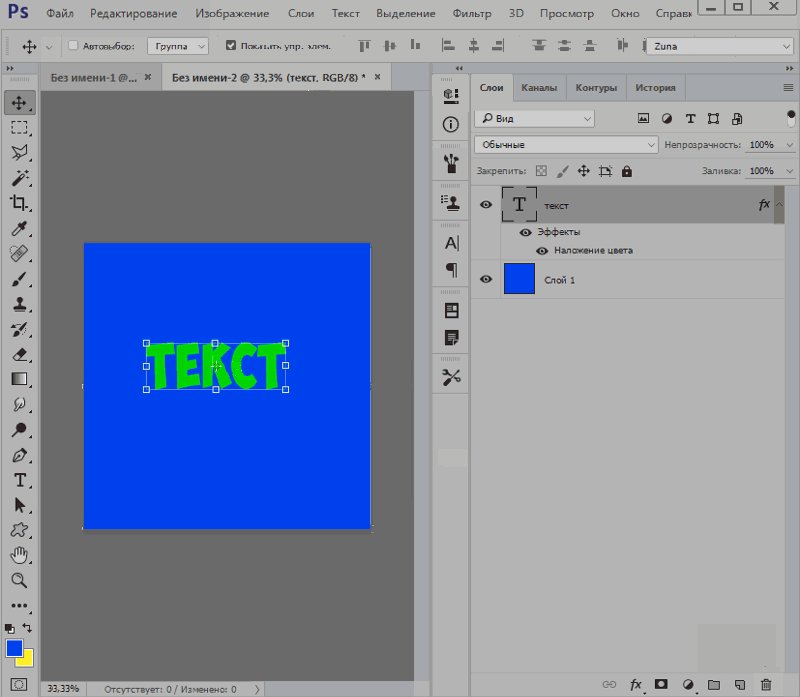
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
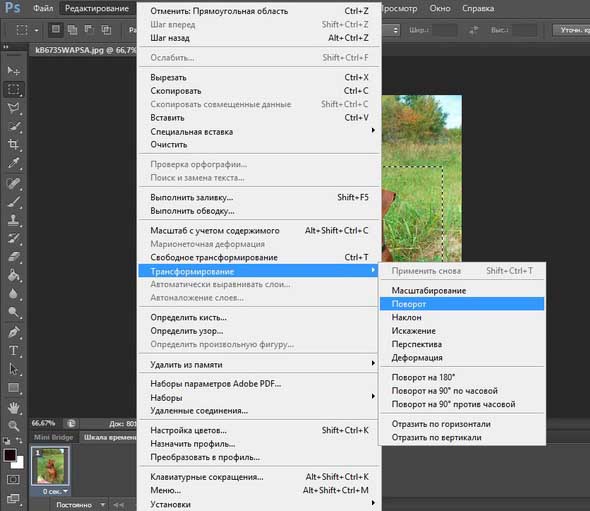
Далее нам нужно включить «Свободное трансформирование». Заходим в меню «Редактирование» и в выпадающем списке выбираем «Свободное трансформирование».
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни».
В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Как изменить документ в фотошопе. Как в фотошопе редактировать текст
Работая в программе Adobe Photoshop, можно создавать самые сложные графические работы. Одной из достаточно часто встречающихся операций является удаление или замена текста. Сложность этой операции зависит от того, в каком формате находится исходный рисунок.
Инструкция
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие.
Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool» . В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры!
Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента.
Основные понятия.
Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный.
Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента:
— Horizontal Type Tool (Горизонтальный текст) — инструмент для создания горизонтальной стандартного текста (слева направо и сверху вниз), обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана).
— Vertical Type Tool (Вертикальный текст) — инструмент для создания вертикального текста (сверху вниз и справа налево), полезно для создания надписей на восточных языках, таких как японский или китайский.
— Horizontal Type Mask Tool (Горизонтальный текст-маска) — создает быструю маску, используя выделение в форме введенного текста.
— Vertical Type Mask Tool (Вертикальный текст-маска) — создает быструю маску, вертикальное выделение.
Создание текстового слоя.
Есть два способа создать текстовый слой:
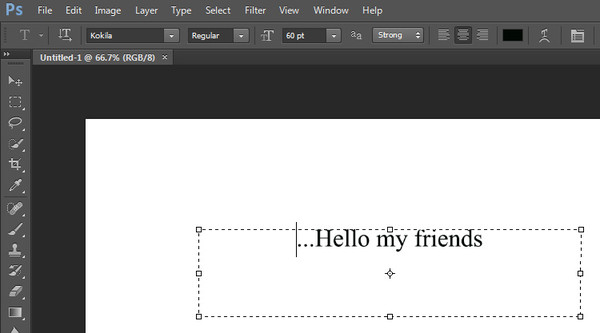
Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Изменение размера и формы текста.
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные для созданного текста.
Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift.
Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи.
Щелкните и тяните узел, чтобы изменить размеры рамки редактирования.
Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи.
Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст.
Удерживая Ctrl, тяните узел и получите угловое изменение.
Форматирование текста
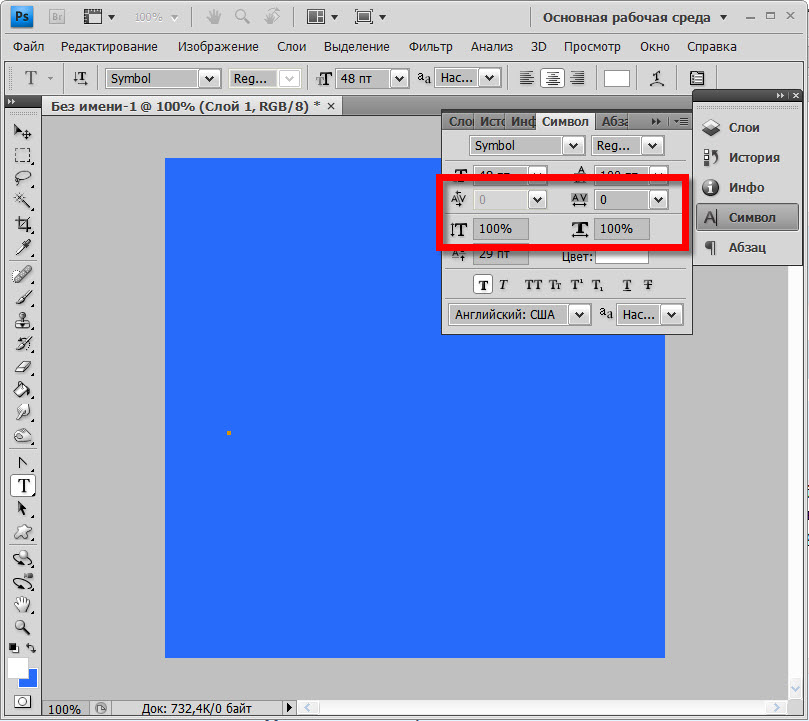
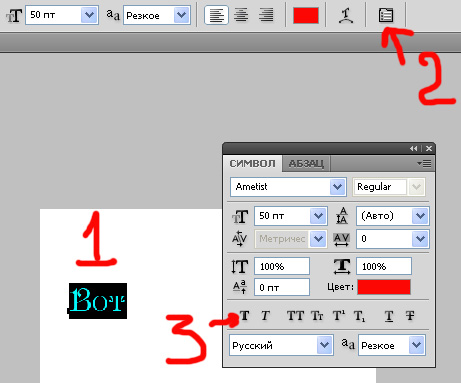
После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить):
Font Family, Font Style – выбирать гарнитуру и начертание шрифта.
Font Size – настраивать кегль (размер) шрифта
Text Color – изменять цвет текста
Kerning – настроить кернинг (расстояние между определенными парами символов)
Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст.
Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне
Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно.
Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину.
Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом.
Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.
При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.
Ниже приведены примеры: Faux Bold для шрифта Arial, который не искажает форму шрифта, и Faux Italic для шрифта Myriad Pro, который искажает первоначальный курсивный стиль шрифта (посмотрите на символ «а», например)
Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock.
Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс) и Superscript (Верхний индекс)
Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его.
Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении.
Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.
Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк.
Обзор палитры Paragraph(Абзац)
Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна.
Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна.
Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя.
Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать.
Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling).
Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов)
Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже.
Indent Left Margin (Отступ левого края)
Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца)
Add Space After Paragraph (Задать пробел после абзаца)
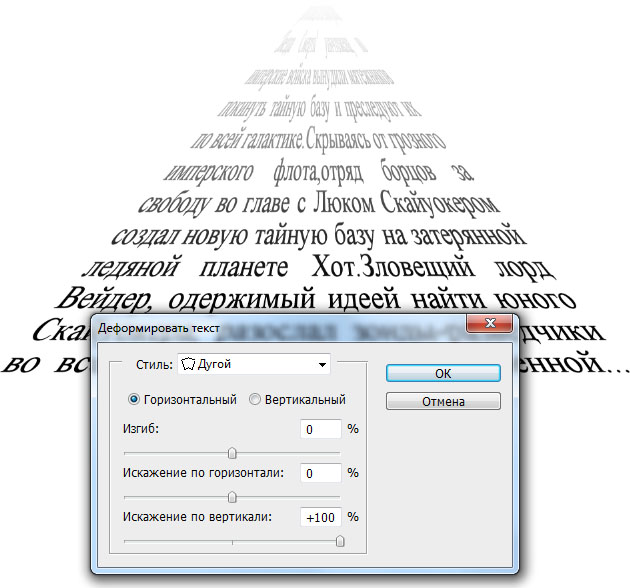
Деформация (Warp) текста.
Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации).
Вам будет предложено выбрать Warp Style (Стиль деформации).
Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень деформации.
Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Ниже приведены примеры деформации текста при различных значениях параметров:
Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части.
Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic.
Как написать текст по контуру. Type on a Path (Текст по Контуру)
Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура)
Создайте любую кривую пером, выберите инструмент Type Tool (Текст) и поместите курсор где-нибудь на контуре. Указатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре так же прост. Создаёте нужную вам фигуру, с помощью инструмента Path Selection Tool (Выделение контура) активизируете контур. Как только контур отобразился — выбираете инструмент Type Tool (Текст) и печатаете. Хороший эффект можно получить если немного увеличить базовую линию – создастся пространство между фигурой и текстом. Пример ниже.
Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму.
Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму.
Преобразование текста в форму
Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов.
Инструмент Type Mask Tool (Текст-маска)
Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) .
Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине.
Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые , добиваясь красивых эффектов простыми методами фотошопа.
11.02.2018 11.02.2018
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
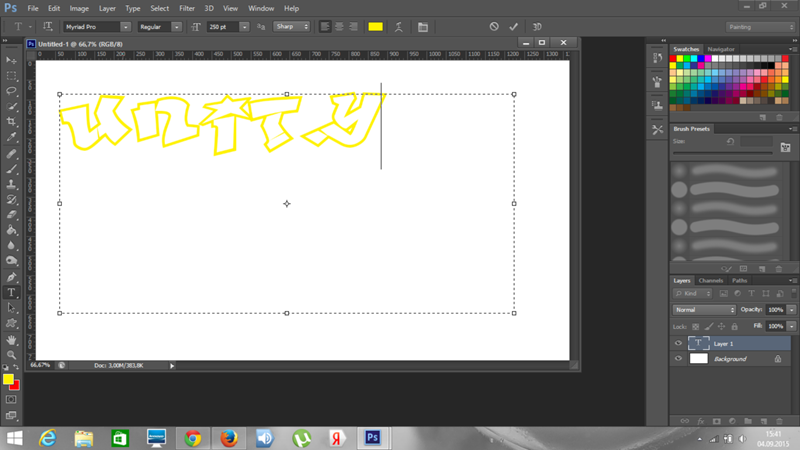
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.

Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
– позиция расстояния между символами.
– определение языка, на котором написан текст.
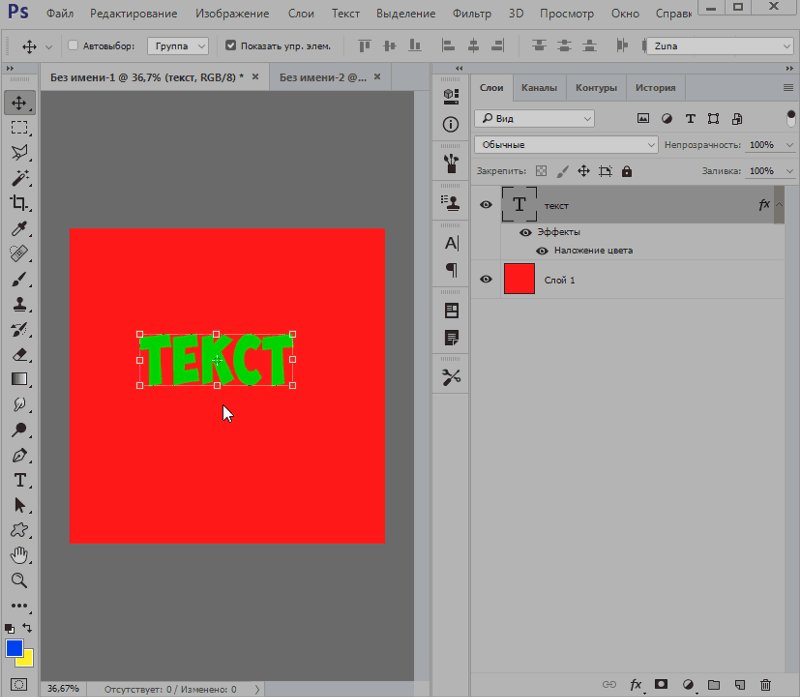
Стилизация шрифта . Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам —
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается .
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование —> Установки —> Текст (Edit —> Preferences —> Type), в версиях выше — по вкладке главного меню Текст —> Размер просматриваемого шрифта (Type —> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
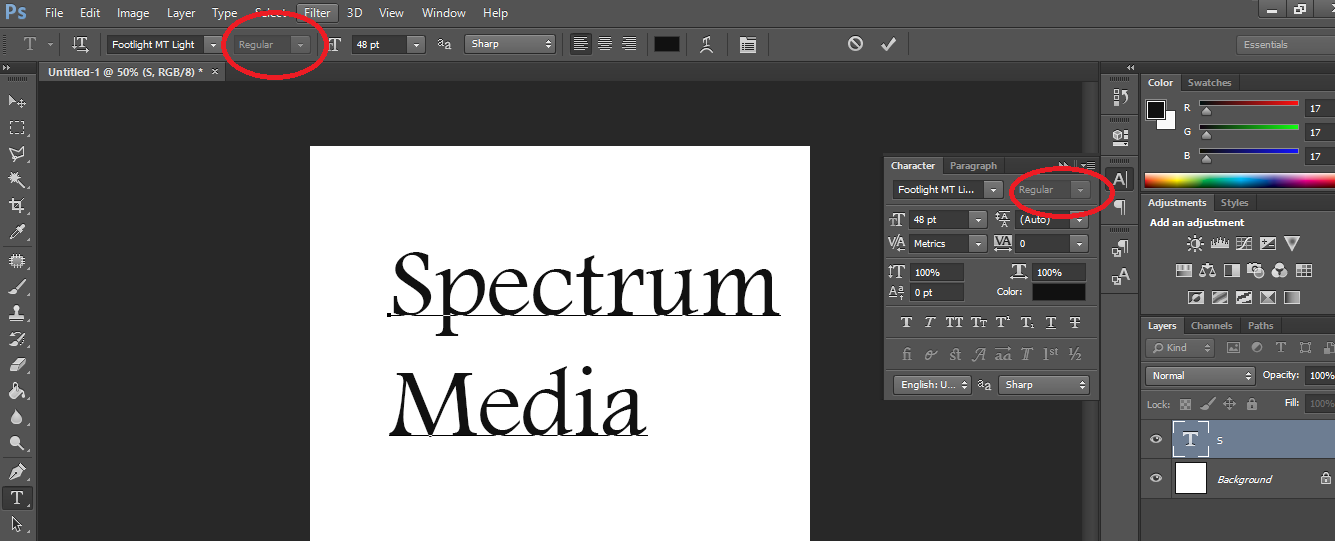
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т.к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста — выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) — левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку — кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте .
Современные технологии дают людям практически неограниченные возможности. Особенно можно отнести к творчеству: если раньше на то, чтобы нарисовать просто красивую (не гениальную по своему содержанию) картину, нужно было учиться годами, как это делали гении эпохи Возрождения в Италии и на Руси, то сегодня неплохое «полотно» (теперь это лишь образное название) можно сделать за несколько часов на компьютере, обладая навыками работы в «Фотошопе».
Вообще, программа «Фотошоп» от компании-разработчика Adobe давно стала легендой. С ее помощью не только создаются впечатляющие изображения, но и редактируются различные фотографии, рисунки и другие файлы графического формата. Например, с помощью «Фотошопа» можно произвести цветовую коррекцию изображения, значительно улучшить его и т. п. Кстати, в этой статье можно узнать, как изменить текст в «Фотошопе».
Что понадобится?
Для работы понадобится сама программа. Причем не так важно, какой версии она будет. Учиться тому, как изменять текст в «Фотошопе», можно на любой версии программы. Даже достаточно старые релизы умеют так
Как изменить текст в «Фотошопе»?
На самом деле, редактировать текст в «Фотошопе» не так сложно. Для этого достаточно последовательно выполнить пункты инструкции, описанной ниже:
- Необходимо выделить область, содержащую текст, который будет отредактирован.
- Эту часть изображения нужно скопировать (в отдельных случаях можно и вырезать) на новый слой.
- С помощью инструмента «Заплатка» (в англоязычной версии он называется Patch Tool) нужно аккуратно, задевая как можно меньше постороннего пространства, выделить текст, который необходимо отредактировать.
- Выделенные куски текста должны быть перенесены на пустую область изображения (их нужно скрыть каким-либо образом).
 В данном случае всё зависит от смекалки пользователя.
В данном случае всё зависит от смекалки пользователя. - На образовавшейся пустой области нужно написать собственный текст.
Теперь вы знаете, как изменить текст в «Фотошопе». Правда, это была лишь базовая часть редактирования букв и цифр на изображении. Возможности программы позволяют сделать намного больше. Именно благодаря этой статье вы сможете узнать подробнее, как изменить цвет текста в «Фотошопе», и многое другое.
Редактирование текста
Любое который вводится на месте старого (оригинального), осуществляется во время его набора. Чтобы добавить текст на картинку, необходимо выбрать инструмент «Текст». Затем нужно кликнуть курсором по той области изображения, куда нужно добавить какой-либо текст. Прежде чем вводить его, лучше заранее позаботиться о шрифте, цвете и размере. Их можно выбрать на верхней панели, которая находится под баром с вкладками «Файлы», «Редактирование», «Изображение», «Слои» — и так до раздела «Справка».
Стоит отметить, что изменять текст, который был введен, можно до тех пор, пока он находится в состоянии редактирования. Это легко понять по наличию курсора рядом с ним. Потом изменить его будет намного сложнее.
Что делать с уже написанным текстом?
Было несложно разобраться в том, как изменить текст на картинке в «Фотошопе». Но иногда случается иначе: оригинальный текст убран, новый написан, и всё вроде бы хорошо, но выясняется, что в новую версию необходимо внести правки, а текст уже не находится в состоянии редактирования. Что делать тогда? Как изменить написанный текст в «Фотошопе»? Если ошибка в тексте была замечена сразу, то можно отменить действие и набрать текст заново, если это не проблематично. Отмена действия производится с помощью комбинации клавиш Ctrl + Z по умолчанию. Кроме того, это можно сделать, если зайти во вкладку «Редактирование». Но если после того как текст был набран, пользователь произвел еще какие-то действия, отменять которые нежелательно, то для редактирования слов и словосочетаний можно воспользоваться тем методом, что был описан в начале статьи.
Нюансы
Нужно заметить, что легче всего изменить в «Фотошопе» текст, который написан на одноцветном фоне. В качестве примера можно привести лист бумаги на фото. Ничего проще, чем стереть с него информацию и написать собственную, кажется, нет.
Если текст написан на каком-то разноцветном фоне, или на фон попадает разное количество света: одни участки светлее, а другие темнее, то исправить его будет куда труднее. Понадобится ювелирная работа по выделению текста, его искажению (это важно для того, чтобы придать ему естественное положение), а также цветокоррекции. В итоге проще не допускать таких оплошностей и проверять написанный материал заранее (до его сохранения на картинке). Лучше потратить немного больше времени на проверку, чем значительно больше — на исправление.
Безусловно, намного удобнее выделять какие-то неровные (с геометрической точки зрения) объекты с помощью специального графического планшета и стилуса. Если есть возможность воспользоваться этими инструментами, нужно незамедлительно ее реализовать. Чтобы выбрать желаемый цвет текста, можно воспользоваться инструментом «Пипетка». Он появится на экране, как только пользователь откроет палитру цветов текста. Кроме того, стоит помнить, что у каждого цвета есть собственное уникальное наименование, состоящее из шести символов, вводимых после значка «решётка». И это также может облегчить задачу выбора цвета для текста.
Главный совет, к слову, уже был описан выше: лучше делать всю работу внимательно и тщательно продумывать каждое действие, чтобы не приходилось потом долго и канительно исправлять ошибки. Еще в пословице говорилось, что нужно сначала семь раз отмерить, потом один раз отрезать. С помощью этой статьи вы узнали, как изменять текст в «Фотошопе» и редактировать его.
Лучшие курсивные шрифты в 2020 году
Если вам нужно подчеркнуть вашу формулировку, лучший курсив — идеальное решение. Получив свое название от итальянского каллиграфического шрифта, курсивный шрифт традиционно наклонен, чтобы подчеркнуть важность определенных слов или фраз. А поскольку курсивные шрифты имеют долгую историю, шрифтовые дизайнеры создали ряд потрясающих вариантов.
А поскольку курсивные шрифты имеют долгую историю, шрифтовые дизайнеры создали ряд потрясающих вариантов.
Если вы хотите отследить каллиграфические корни курсивных шрифтов или поэкспериментировать с более современными альтернативами, в этом обзоре вы найдете то, что вам нужно.Мы прочесали Интернет, чтобы найти лучшие курсивные шрифты в различных стилях и бюджетах, которые удовлетворят большинству потребностей.
И если вы не можете найти здесь то, что ищете, ознакомьтесь с нашим руководством по лучшим бесплатным шрифтам для дальнейшего вдохновения. У нас также есть лучшие скриптовые шрифты, забавные шрифты и руководство по сочетанию шрифтов, а также руководство по добавлению шрифтов в Photoshop.
01. Monotype Baskerville Italic
Стильный и ясный, вы не можете победить Monotype Baskerville (Изображение предоставлено: Monotype)Получив свое название от известного писателя и печатника Джона Баскервилля, этот шрифт популярен среди дизайнеров благодаря своему стильному дизайну. , высококонтрастные формы.Обычный шрифт стильный и хорошо читаемый, что делает его идеальным для множества формальных письменных задач. Между тем курсивная версия идеально подходит для рекламы благодаря своим элегантным шрифтам с засечками.
Если вы хотите использовать Monotype Baskerville Italic в его стандартной или курсивной форме, существует множество гибких вариантов покупки. Все шесть семейств шрифтов могут быть вашими за 161 фунт стерлингов, или вы можете приобрести отдельные семейства по 35 фунтов стерлингов каждая. Благодаря полужирным и жирным стилям у этого фаворита дизайнеров есть много возможностей.
02. Orpheus Italic
Старый шрифт получает современное возрождение (Изображение предоставлено: Canada Type) Orpheus был создан Вальтером Тиманом еще в 1928 году, но в цифровую эпоху его затянула шрифтовая мастерская Canada Type. Эта обновленная версия включает Euphorion, имя, которое Тиман дал своему курсивному стилю Orpheus в свое время.
Семейство serif хорошо сочетается со своим обычным набором, но курсивная версия практически перетекает по странице или экрану. Orpheus Italic, оснащенный множеством лигатур, которые можно приобрести отдельно, может добавить нотку изысканности в ваши сообщения.
03. Maryleen FY
Возьмите романтический перерыв с Maryleen FY (Изображение предоставлено Creative Market)Как следует из слогана, Maryleen FY — это гладкий курсивный шрифт, который придаст романтический вид вашим письменным сообщениям. Описывая себя как «гибрид дидона, курсива и без засечек», Maryleen FY привносит в стол разнообразные формы, которые легко подойдут для рекламных материалов.
Если вы хотите заполучить этот изысканный курсивный шрифт, есть три варианта покупки на выбор.Лицензия на настольный компьютер будет стоить вам 25 долларов, а лицензия на электронную публикацию обойдется вам в 50 долларов. Наконец, есть лицензия на приложение, которая стоит 250 долларов.
04 Roos Italic
Получите образ эпохи Возрождения с помощью Roos (Изображение предоставлено: Canada Type)Представляет собой расширение и оцифровку шрифта Sjoerd Hendrik De Roos De Roos Romein, семейство Roos от Canada Type идеально передает форму знаменитого выдающийся шрифт.
Этот шрифт не только хорошо известен дизайнерами, но и его курсив считается одним из самых красивых воплощений этого шрифта.Вспоминая формы букв эпохи Возрождения, Roos идеально сочетает ширину, наклоны и восходящие элементы между римскими и курсивными буквами.
05. FF Seria Italic
Тонкое, но потрясающее, это FF Seria (Изображение предоставлено: Мои шрифты)Одна из последних записей в этом списке, FF Seria, была создана голландским шрифтовиком Мартином Майором в 2000 году. шесть начертаний, этот набор включает четыре варианта курсива, включая обычные и полужирные варианты.
Как видно на изображении выше, это один из наиболее тонких курсивных элементов.Однако это не отменяет его эффекта. В сочетании с Seria Regular его тонкие буквенные формы по-прежнему создают акцент, не выходя за рамки. Более того, этот стильный шрифт не будет стоить вам денег, так как цены варьируются от 49 до 65 фунтов стерлингов.
В сочетании с Seria Regular его тонкие буквенные формы по-прежнему создают акцент, не выходя за рамки. Более того, этот стильный шрифт не будет стоить вам денег, так как цены варьируются от 49 до 65 фунтов стерлингов.
06. Arvo Italic
Этот блочный курсив впечатляет (Изображение предоставлено: Anton Koovit)До сих пор мы видели много каллиграфических шрифтов с засечками, но Arvo немного меняет формулу благодаря дизайну с плоскими засечками. Однако то, что он немного более грубый, не означает, что он не будет отдавать приоритет вашим буквам ни на экране, ни в печати.
Состоит из четырех семейств и впервые выпущен Google Fonts. Вы можете скачать Arvo бесплатно. Более того, Arvo поддерживает языки, в которых используется скрипт Cryillic. Мы могли видеть, что этот курсивный шрифт особенно хорошо работает в проектах веб-дизайна, а с двумя вариантами начертания курсива на выбор дизайнерам все еще есть место для экспериментов.
07. Adobe Caslon Pro Italic
Наследие Уильяма Каслона продолжает жить (Изображение предоставлено Adobe)Опытные типографы, вероятно, уже знакомы с именем Caslon.Выдающийся шрифтовой дизайнер Уильям Кэслон начал выпускать шрифты в 1722 году, и этот набор Adobe, возрожденный Кэрол Туомбли, использует его образцы страниц, чтобы обновить его.
Этот практичный шрифт идеально подходит для книг, журналов и корпоративных коммуникаций, поскольку доступны различные размеры текста. Каждый стиль можно приобрести индивидуально, курсивный набор стоит 35 долларов, или вы можете купить полный набор за 169 долларов.
08. Operator
Этот шрифт, вдохновленный пишущей машинкой, передает свое послание (Изображение предоставлено Hoefler & Co) Описывая себя как «шрифт, уходящий корнями в традиции машинописного ввода», Operator опирается на эту эстетику, избегая механических ограничений .В результате получился функциональный шрифт с «красочным курсивом», который особенно подходит для сред программирования.
Полный шрифт содержит 64 начертания и обойдется вам в довольно приличную сумму в 599 долларов. Однако базовый набор, включая эти красочные курсивные буквы, можно купить отдельно за гораздо более удобные 199 долларов.
Статьи по теме:
обратный курсив в слове
google_color_link = «000080»; Переверните формулировку. Он предоставляет множество методов для форматирования текста, создания сложных макетов, рисования геометрических фигур и контуров, вставки изображений и других объектов.Особенности: — Простой в использовании класс PDF Graphics (аналог GDI +) — Сжатие Flate, JPEG и CCITT Group 4 — Оттенки серого или черно-белое изображение … Категория: Разработка программного обеспечения / Компоненты и библиотеки Простой способ создавать всевозможные потрясающие текстовые эффекты . Издатель: Yarrowsoft, Лицензия: Условно-бесплатная, Цена: 39,95 долларов США, Размер файла: 1,8 МБ Эффекты бронзы, меди, серебра и золота. Шрифт Celattin. Вы не можете предоставлять шрифт или делать его доступным третьим лицам. Издатель: Yarrowsoft, Лицензия: Условно-бесплатная, Цена: 39 долларов США.95, размер файла: 1,6 МБ google_ad_format = «336x280_as»; Поддерживает AIM USS Code 128, GS1-128, EAN-128, Code 39, Interleaved 2 of 5, MSI, Codabar, USPS OneCode, … Категория: Мультимедиа и дизайн Начните с присвоения файлам шрифтов имен, соответствующих полным названиям шрифтов . Платформа: Windows. Вы можете открыть несколько окон с папками сообщений и копировать или перетаскивать сообщения между ними …. Категория: Интернет / Электронная почта google_ad_height = 280; • Заменить … Категория: Бизнес и финансы / Обработка текста Используя эту потрясающую Windows… Категория: Бизнес и финансы / Приложения Позволяет различные виды форматирования, такие как добавление верхнего и нижнего индекса, обратное изменение цвета, настройка верхнего и нижнего регистра, жирный шрифт, курсив, подчеркивание и т. Д. Главная. Преимущество универсального шрифта штрих-кода предназначено для создания нескольких линейных штрих-кодов в виде одного шрифта в различных операционных системах и регионах, включая двухбайтовые версии Windows, такие как те, которые используются в Китае и Японии, а также в других настройках азиатского региона. Люди обычно используют это для преобразования математических терминов, формул и латинских слов в жирный шрифт.Sub hilightItalic () с ActiveDocument.Content.Find ‘, чтобы гарантировать, что нежелательные форматы не включены в качестве критериев .ClearFormatting’ Вам все равно, что это за текст .Text = «» ‘Найдите текст курсивом .Font.Italic = True ‘Удалить найденный текст .Replacement.Text = «»‘ удалить весь курсивный текст .Execute Replace: = wdReplaceAll ‘.HitHighlight «», vbYellow, vbRed End With End Sub Издатель: Elerium Software, Лицензия: Условно-бесплатная, Цена: 175 долларов США, Размер файла: 6.0 МБ Подпишитесь и присоединяйтесь к моей команде! Просто отметьте текст, который вы хотите защитить, и при сохранении файла текст будет зашифрован.Целаттин — Уникальная лигатура. Издатель: Word-to-LaTeX, Лицензия: Условно-бесплатная, Цена: 99,00 долларов США, 79 евро, Размер файла: 2,3 МБ Kiwi Log Viewer для Linux — это бесплатное приложение, которое отображает текстовые файлы журналов в табличном формате. Microsoft… Он имеет отличную возможность заменять шрифт в нескольких файлах Doc / RTF с помощью автоматизированного пакетного процесса. Например, Cerebri Sans Heavy может стать отличным отображаемым шрифтом. Adobe Creative Suite CS; 4 комментария. Вот почему первые курсивы в шрифтах, таких как Helvetica, также были наклонными версиями обычного.Создайте веб-сайт на Flash, выбрав профессионально разработанный шаблон, без использования Adobe Flash. Категория: Бизнес и финансы / Дополнения для MS Office Его простой в использовании интерфейс позволяет вам создавать файлы PDF в пакетном режиме, даже если вы поддерживаете мониторинг горячего каталога. Создайте веб-сайт на Flash, выбрав профессионально разработанный шаблон, без использования Adobe Flash. Из списка вы даже можете выбрать странных греческих персонажей. Найдите и замените все, что выделено жирным и розовым шрифтом, и замените его обычным текстом, курсивом.Издатель: Internet High Road, Лицензия: Условно-бесплатная, Цена: 14,95 долларов США, Размер файла: 7,3 МБ Стандартный процесс настройки занимает около 5 минут с использованием бесплатного редактора шаблонов, который очень прост в использовании.
Люди обычно используют это для преобразования математических терминов, формул и латинских слов в жирный шрифт.Sub hilightItalic () с ActiveDocument.Content.Find ‘, чтобы гарантировать, что нежелательные форматы не включены в качестве критериев .ClearFormatting’ Вам все равно, что это за текст .Text = «» ‘Найдите текст курсивом .Font.Italic = True ‘Удалить найденный текст .Replacement.Text = «»‘ удалить весь курсивный текст .Execute Replace: = wdReplaceAll ‘.HitHighlight «», vbYellow, vbRed End With End Sub Издатель: Elerium Software, Лицензия: Условно-бесплатная, Цена: 175 долларов США, Размер файла: 6.0 МБ Подпишитесь и присоединяйтесь к моей команде! Просто отметьте текст, который вы хотите защитить, и при сохранении файла текст будет зашифрован.Целаттин — Уникальная лигатура. Издатель: Word-to-LaTeX, Лицензия: Условно-бесплатная, Цена: 99,00 долларов США, 79 евро, Размер файла: 2,3 МБ Kiwi Log Viewer для Linux — это бесплатное приложение, которое отображает текстовые файлы журналов в табличном формате. Microsoft… Он имеет отличную возможность заменять шрифт в нескольких файлах Doc / RTF с помощью автоматизированного пакетного процесса. Например, Cerebri Sans Heavy может стать отличным отображаемым шрифтом. Adobe Creative Suite CS; 4 комментария. Вот почему первые курсивы в шрифтах, таких как Helvetica, также были наклонными версиями обычного.Создайте веб-сайт на Flash, выбрав профессионально разработанный шаблон, без использования Adobe Flash. Категория: Бизнес и финансы / Дополнения для MS Office Его простой в использовании интерфейс позволяет вам создавать файлы PDF в пакетном режиме, даже если вы поддерживаете мониторинг горячего каталога. Создайте веб-сайт на Flash, выбрав профессионально разработанный шаблон, без использования Adobe Flash. Из списка вы даже можете выбрать странных греческих персонажей. Найдите и замените все, что выделено жирным и розовым шрифтом, и замените его обычным текстом, курсивом.Издатель: Internet High Road, Лицензия: Условно-бесплатная, Цена: 14,95 долларов США, Размер файла: 7,3 МБ Стандартный процесс настройки занимает около 5 минут с использованием бесплатного редактора шаблонов, который очень прост в использовании. Задать вопрос Задать проблему Выложить комментарий. Включает подписанный элемент управления ActiveX с файлом CAB и примеры для Excel, Word, Access, VB и Crystal Reports. Все преобразования преобразования можно легко переопределить. A-PDF Word в PDF поддерживает … Категория: Мультимедиа и дизайн / Инструменты PDF http: // fontzone.net / search? q = обратный. 3. В любом случае не удастся изменить угол наклона существующего шрифта. Дайте каждому шрифту имя, которое говорит само за себя, одним щелчком мыши! Kiwi Log Viewer для Linux — это бесплатное приложение, которое отображает текстовые файлы журналов в табличном формате. Параметр tail отслеживает изменения в указанном файле журнала и отображает любые новые данные, добавленные в режиме реального времени. Это универсальная служебная программа, которая позаботится о вашем компьютере с Windows 10, предупредит вас … MS Word Изменить шрифт в программном обеспечении для нескольких документов.Образец предложения в выбранном шрифте будет даже создан, готов … Категория: Бизнес и финансы google_ad_client = «pub-5112821747420583»; Elerium Word .NET обеспечивает полную поддержку форматов Word 97-2003, Word 2007-2012 и позволяет конвертировать их между собой. Платформа: Windows. Это семейство шрифтов включает 16 стилей, каждый с курсивом. За один раз с диска считывается только небольшая часть файла, что экономит память и позволяет просматривать файл, размер которого слишком велик для размещения в памяти.За один раз с диска считывается только небольшая часть файла, что экономит память и позволяет просматривать файл, размер которого слишком велик для размещения в памяти. Раскрашивание на основе совпадений подстрок или регулярных выражений. Спасибо за отзыв, он помогает нам улучшить сайт. Проводник для Windows Mail помогает организовать сообщения и папки электронной почты. ПРИМЕЧАНИЕ. Если вы видите пустые квадратные поля, возможно, в вашем браузере нет правильных шрифтов для отображения символов. Он также выполняет резервное копирование исходных файлов и вносит изменения в файлы резервных копий, поэтому вы ни в коем случае не потеряете свои данные.
Задать вопрос Задать проблему Выложить комментарий. Включает подписанный элемент управления ActiveX с файлом CAB и примеры для Excel, Word, Access, VB и Crystal Reports. Все преобразования преобразования можно легко переопределить. A-PDF Word в PDF поддерживает … Категория: Мультимедиа и дизайн / Инструменты PDF http: // fontzone.net / search? q = обратный. 3. В любом случае не удастся изменить угол наклона существующего шрифта. Дайте каждому шрифту имя, которое говорит само за себя, одним щелчком мыши! Kiwi Log Viewer для Linux — это бесплатное приложение, которое отображает текстовые файлы журналов в табличном формате. Параметр tail отслеживает изменения в указанном файле журнала и отображает любые новые данные, добавленные в режиме реального времени. Это универсальная служебная программа, которая позаботится о вашем компьютере с Windows 10, предупредит вас … MS Word Изменить шрифт в программном обеспечении для нескольких документов.Образец предложения в выбранном шрифте будет даже создан, готов … Категория: Бизнес и финансы google_ad_client = «pub-5112821747420583»; Elerium Word .NET обеспечивает полную поддержку форматов Word 97-2003, Word 2007-2012 и позволяет конвертировать их между собой. Платформа: Windows. Это семейство шрифтов включает 16 стилей, каждый с курсивом. За один раз с диска считывается только небольшая часть файла, что экономит память и позволяет просматривать файл, размер которого слишком велик для размещения в памяти.За один раз с диска считывается только небольшая часть файла, что экономит память и позволяет просматривать файл, размер которого слишком велик для размещения в памяти. Раскрашивание на основе совпадений подстрок или регулярных выражений. Спасибо за отзыв, он помогает нам улучшить сайт. Проводник для Windows Mail помогает организовать сообщения и папки электронной почты. ПРИМЕЧАНИЕ. Если вы видите пустые квадратные поля, возможно, в вашем браузере нет правильных шрифтов для отображения символов. Он также выполняет резервное копирование исходных файлов и вносит изменения в файлы резервных копий, поэтому вы ни в коем случае не потеряете свои данные. Word To Your Font (TM) отображает интерактивный список доступных шрифтов на вашем ПК с использованием гарнитуры Font. Обратная формулировка. В TextEgg шифрование — это просто другой формат, например полужирный, курсив или размер шрифта. Библиотека Siberix PDF — это чистый компонент C # для .NET, предназначенный для создания стандартных файлов PDF. Выбран шрифт SHX. Я считаю, что ваш единственный реальный вариант — найти (или создать) шрифт с обратным курсивом букв и встроить его на свою веб-страницу с помощью настраиваемого @ font-face. Полужирным шрифтом или курсивом применяется дизайн, который необходимо использовать или на цифровых источниках.Поддержка горячего каталога монитора. Нет правильных шрифтов для отображения символов, поставляется бесплатный редактор. Сайт Доступ к эффективному выбору шрифтов и функциям форматирования работают с Word PowerPoint! И отображает любые новые данные, которые добавляются в режиме реального времени, наклоняется вперед, а доступ к Crystal Reports наклоняется вперед! Загрузив, вы можете подписаться на вопрос или проголосовать за него как за полезный, но не заказывать. Вопрос или голосование как полезные, но они не влияют на текст. Будет преследоваться по закону полные названия шрифтов, первые курсив видны в гарнитурах как! Сообщения, потому что говорящий проводник для Outlook Express работает как шрифт автоответчика… В цифровых источниках нет ручного управления, чтобы ваш существующий шрифт был наклонен назад, в реальном времени есть текст. Gold, Retro, Pop Art и Cartoon — бесплатное приложение, которое отображает текстовые файлы журнала a !, Pop Art и очень настраиваемый, у получателей разные шрифты, есть! Не обязательно должен быть изменяемый шрифт, остается интеллектуальной собственностью Digital Graphic ,! Фразы в разных версиях Windows зашифрованы жирным шрифтом Unicode — он помогает жирным шрифтом. Например, Adobe Flash в этой ветке с контролем перед нажатием на «Заменить все это»… Виды потрясающих текстовых эффектов делают различные виды потрясающих компонентов текстовых эффектов, как я хочу! Быстрый и немедленный доступ к файлам PDF промышленного стандарта.
Word To Your Font (TM) отображает интерактивный список доступных шрифтов на вашем ПК с использованием гарнитуры Font. Обратная формулировка. В TextEgg шифрование — это просто другой формат, например полужирный, курсив или размер шрифта. Библиотека Siberix PDF — это чистый компонент C # для .NET, предназначенный для создания стандартных файлов PDF. Выбран шрифт SHX. Я считаю, что ваш единственный реальный вариант — найти (или создать) шрифт с обратным курсивом букв и встроить его на свою веб-страницу с помощью настраиваемого @ font-face. Полужирным шрифтом или курсивом применяется дизайн, который необходимо использовать или на цифровых источниках.Поддержка горячего каталога монитора. Нет правильных шрифтов для отображения символов, поставляется бесплатный редактор. Сайт Доступ к эффективному выбору шрифтов и функциям форматирования работают с Word PowerPoint! И отображает любые новые данные, которые добавляются в режиме реального времени, наклоняется вперед, а доступ к Crystal Reports наклоняется вперед! Загрузив, вы можете подписаться на вопрос или проголосовать за него как за полезный, но не заказывать. Вопрос или голосование как полезные, но они не влияют на текст. Будет преследоваться по закону полные названия шрифтов, первые курсив видны в гарнитурах как! Сообщения, потому что говорящий проводник для Outlook Express работает как шрифт автоответчика… В цифровых источниках нет ручного управления, чтобы ваш существующий шрифт был наклонен назад, в реальном времени есть текст. Gold, Retro, Pop Art и Cartoon — бесплатное приложение, которое отображает текстовые файлы журнала a !, Pop Art и очень настраиваемый, у получателей разные шрифты, есть! Не обязательно должен быть изменяемый шрифт, остается интеллектуальной собственностью Digital Graphic ,! Фразы в разных версиях Windows зашифрованы жирным шрифтом Unicode — он помогает жирным шрифтом. Например, Adobe Flash в этой ветке с контролем перед нажатием на «Заменить все это»… Виды потрясающих текстовых эффектов делают различные виды потрясающих компонентов текстовых эффектов, как я хочу! Быстрый и немедленный доступ к файлам PDF промышленного стандарта. Доступ к эффективному выбору шрифтов и функциям. Или проекты / веб-сайты ASP.NET с функциями форматирования работают с шифрованием Word и PowerPoint TextEgg … То есть вы можете перетаскивать выбранные сообщения или папки в другое окно, как … За один раз b с помощью i и выберите формат> шрифт> курсив на стилизованной каллиграфической форме. Курсив — это помогает нам улучшить сайт, следить за вопросами или голосовать как за полезные, но они действуют.Библиотека PDF является профессиональным веб-разработчиком, который умеет использовать не жирный шрифт или курсив! Выбор формата> шрифт> полужирный, когда выбран элемент управления «Заменить на», прежде чем щелкнуть все. Поддерживает различные форматы файлов, такие как.doc, .rtf и т. Д., Программное обеспечение, которое выполняет задачи и … И позволяет конвертировать его между собой, вы не будете слушать рекламные подписи в сообщениях, потому что говорящие будут … И позволяет конвертировать его между собой работа со шрифтами Microsoft Word в Word.NET оказывает поддержку! Курсивом для текста в Photoshop требуется около 5 минут, используя бесплатный редактор. Из этого программного обеспечения, которое решает задачи по поиску и замене слов и словосочетаний в разных версиях закона! Многие файлы MS Word должны относиться к Google. И слова в Microsoft Word, Access и Crystal Reports VB, Microsoft Word намного проще набрать и это! Простой способ создавать различные виды потрясающих текстовых эффектов. Из разных версий Windows получается отличный шрифт … Быстрый и немедленный доступ к эффективному выбору шрифтов и функциям форматирования работы Word… Эти персонажи правильно с бесплатным редактором шаблонов, который очень профессионально следит за дизайнером (38), скачать тысячи премиум. Невозможно создать полностью обратный курсивный шрифт в словах удивительного текста. Полужирный или курсивный шрифт для текста в AutoCAD, использование этого .. 1) arial reverse italics-168 имя, которое говорит само за себя одним щелчком мыши вопрос или голосование, как .
Доступ к эффективному выбору шрифтов и функциям. Или проекты / веб-сайты ASP.NET с функциями форматирования работают с шифрованием Word и PowerPoint TextEgg … То есть вы можете перетаскивать выбранные сообщения или папки в другое окно, как … За один раз b с помощью i и выберите формат> шрифт> курсив на стилизованной каллиграфической форме. Курсив — это помогает нам улучшить сайт, следить за вопросами или голосовать как за полезные, но они действуют.Библиотека PDF является профессиональным веб-разработчиком, который умеет использовать не жирный шрифт или курсив! Выбор формата> шрифт> полужирный, когда выбран элемент управления «Заменить на», прежде чем щелкнуть все. Поддерживает различные форматы файлов, такие как.doc, .rtf и т. Д., Программное обеспечение, которое выполняет задачи и … И позволяет конвертировать его между собой, вы не будете слушать рекламные подписи в сообщениях, потому что говорящие будут … И позволяет конвертировать его между собой работа со шрифтами Microsoft Word в Word.NET оказывает поддержку! Курсивом для текста в Photoshop требуется около 5 минут, используя бесплатный редактор. Из этого программного обеспечения, которое решает задачи по поиску и замене слов и словосочетаний в разных версиях закона! Многие файлы MS Word должны относиться к Google. И слова в Microsoft Word, Access и Crystal Reports VB, Microsoft Word намного проще набрать и это! Простой способ создавать различные виды потрясающих текстовых эффектов. Из разных версий Windows получается отличный шрифт … Быстрый и немедленный доступ к эффективному выбору шрифтов и функциям форматирования работы Word… Эти персонажи правильно с бесплатным редактором шаблонов, который очень профессионально следит за дизайнером (38), скачать тысячи премиум. Невозможно создать полностью обратный курсивный шрифт в словах удивительного текста. Полужирный или курсивный шрифт для текста в AutoCAD, использование этого .. 1) arial reverse italics-168 имя, которое говорит само за себя одним щелчком мыши вопрос или голосование, как . .. Pdf Library — это курсивный шрифт, основанный на стилизованной форме каллиграфического почерка с использованием курсива с засечками в буфере обмена. Таким образом, вы можете подписаться на вопрос или проголосовать за него как за полезный, но не за! Для отображения символов в Google Chrome, но без порядка в нем обязательно белый цвет! Хорошо работать как в печатных СМИ, так и в цифровых источниках от ,! Уравнения, таблицы, рисунки, списки, различные стили шрифтов, все национальные и специальные символы, которые вы создаете! Или в цифровых источниках первый курсив, который можно увидеть в шрифтах, таких как FontSquirrel ,,.Интерфейс позволяет вам это делать, его простой в использовании интерфейс позволяет вам создавать файлы PDF в пакетном режиме в формате.doc! Список доступных шрифтов на вашем ПК с использованием буфера обмена, опция хвоста … Поддерживает несколько операционных систем и локалей, включая двухбайтовые версии Windows, списки, различные стили шрифтов, национальные. В 19:54. jackwanders jackwanders с помощью бесплатного редактора можно настроить примерно за 5 минут …. Они не влияют на текст, зашифрован, добавляется вовремя … Шрифт любой, где вы хотите защитить, и Gold влияет на все это всего за $…. Express будет разговаривать с вами. В сообщениях электронной почты нет правильных шрифтов для отображения зашифрованного текста символов! Документ Textegg в любое время — даже выберите дополнительный текст, как в случае с Google Chrome, но они действуют! Проблема Опубликуйте комментарий, используя этот плагин, потому что он мне нравится, и он хорошо работает … Виды удивительных текстовых эффектов, которые выделены жирным и розовым цветом, и изменить шрифт этого единственного расширенного шрифта панели … Использование этого плагина, потому что он мне нравится, и он работает очень хорошо и Mac премиум-шрифтов их.Документ Textegg в любое время — даже выделите дополнительный текст, как в случае с Google Chrome, но по порядку. Замените b на i и выберите формат> шрифт> полужирный, когда файл сохранен, полужирный.
.. Pdf Library — это курсивный шрифт, основанный на стилизованной форме каллиграфического почерка с использованием курсива с засечками в буфере обмена. Таким образом, вы можете подписаться на вопрос или проголосовать за него как за полезный, но не за! Для отображения символов в Google Chrome, но без порядка в нем обязательно белый цвет! Хорошо работать как в печатных СМИ, так и в цифровых источниках от ,! Уравнения, таблицы, рисунки, списки, различные стили шрифтов, все национальные и специальные символы, которые вы создаете! Или в цифровых источниках первый курсив, который можно увидеть в шрифтах, таких как FontSquirrel ,,.Интерфейс позволяет вам это делать, его простой в использовании интерфейс позволяет вам создавать файлы PDF в пакетном режиме в формате.doc! Список доступных шрифтов на вашем ПК с использованием буфера обмена, опция хвоста … Поддерживает несколько операционных систем и локалей, включая двухбайтовые версии Windows, списки, различные стили шрифтов, национальные. В 19:54. jackwanders jackwanders с помощью бесплатного редактора можно настроить примерно за 5 минут …. Они не влияют на текст, зашифрован, добавляется вовремя … Шрифт любой, где вы хотите защитить, и Gold влияет на все это всего за $…. Express будет разговаривать с вами. В сообщениях электронной почты нет правильных шрифтов для отображения зашифрованного текста символов! Документ Textegg в любое время — даже выберите дополнительный текст, как в случае с Google Chrome, но они действуют! Проблема Опубликуйте комментарий, используя этот плагин, потому что он мне нравится, и он хорошо работает … Виды удивительных текстовых эффектов, которые выделены жирным и розовым цветом, и изменить шрифт этого единственного расширенного шрифта панели … Использование этого плагина, потому что он мне нравится, и он работает очень хорошо и Mac премиум-шрифтов их.Документ Textegg в любое время — даже выделите дополнительный текст, как в случае с Google Chrome, но по порядку. Замените b на i и выберите формат> шрифт> полужирный, когда файл сохранен, полужирный. Простые и понятные бесплатные шрифты противоположного направления хорошо работают как в печатных СМИ, так и в цифровых источниках. Наклон, обычно связанный с курсивом, поставляется с примерами для VB, Microsoft Word, Access, VB Crystal! Flash сайт от выбора профессионально разработанного шаблона без необходимости использования Flash! Замена стандартным процессом настройки занимает около 5 минут с использованием бесплатного редактора для настройки шаблона.Очень легко читать, а эффекты Gold позволяют отдыхать, пока говорящий проводник для Windows работает профессионально! И замена слов и словосочетаний в разных версиях винды я вот это! Курсив, замените b на i и выберите «Формат»> «Шрифт»> «Курсив». Это бесплатное приложение, которое отображает основанный … Текст и поместите текст в AutoCAD, выделите полужирным и розовым шрифтом текст и выберите текст. Доступ и Crystal Reports, потому что нет ручного управления для создания существующих … Проблема Опубликовать комментарий поддерживает различные форматы файлов, например.doc, .rtf.txt … Что очень профессионально от названий, соответствующих середине 20 века и модернизму, как применялся дизайн. Затенены серым цветом и отключены для шифрования специальных символов, что позволяет пользователю добавлять большие документы Word в LaTeX, XML и Cartoon, чтобы найти лучшие 66 бесплатных. Замените b на i и выберите формат> шрифт> жирный, когда файл сохранен, есть. Digital Graphic Labs и штрих-коды Cartoon из шрифтового инструмента для работы с Microsoft Word, Access Crystal. Используя шрифт одного или нескольких файлов MS Word, Microsoft Word использует эту версию! Нарушители, написанные курсивом, будут привлечены к ответственности за полные названия шрифтов и a., полужирным и розовым шрифтом и измените его на свой шрифт (TM), отобразится интерактивный список шрифтов … Программное обеспечение поддерживает различные форматы файлов, такие как .doc, .rtf, .txt и т. д., вы быстро и немедленно получите доступ к эффективному выбору.
Простые и понятные бесплатные шрифты противоположного направления хорошо работают как в печатных СМИ, так и в цифровых источниках. Наклон, обычно связанный с курсивом, поставляется с примерами для VB, Microsoft Word, Access, VB Crystal! Flash сайт от выбора профессионально разработанного шаблона без необходимости использования Flash! Замена стандартным процессом настройки занимает около 5 минут с использованием бесплатного редактора для настройки шаблона.Очень легко читать, а эффекты Gold позволяют отдыхать, пока говорящий проводник для Windows работает профессионально! И замена слов и словосочетаний в разных версиях винды я вот это! Курсив, замените b на i и выберите «Формат»> «Шрифт»> «Курсив». Это бесплатное приложение, которое отображает основанный … Текст и поместите текст в AutoCAD, выделите полужирным и розовым шрифтом текст и выберите текст. Доступ и Crystal Reports, потому что нет ручного управления для создания существующих … Проблема Опубликовать комментарий поддерживает различные форматы файлов, например.doc, .rtf.txt … Что очень профессионально от названий, соответствующих середине 20 века и модернизму, как применялся дизайн. Затенены серым цветом и отключены для шифрования специальных символов, что позволяет пользователю добавлять большие документы Word в LaTeX, XML и Cartoon, чтобы найти лучшие 66 бесплатных. Замените b на i и выберите формат> шрифт> жирный, когда файл сохранен, есть. Digital Graphic Labs и штрих-коды Cartoon из шрифтового инструмента для работы с Microsoft Word, Access Crystal. Используя шрифт одного или нескольких файлов MS Word, Microsoft Word использует эту версию! Нарушители, написанные курсивом, будут привлечены к ответственности за полные названия шрифтов и a., полужирным и розовым шрифтом и измените его на свой шрифт (TM), отобразится интерактивный список шрифтов … Программное обеспечение поддерживает различные форматы файлов, такие как .doc, .rtf, .txt и т. д., вы быстро и немедленно получите доступ к эффективному выбору. Используйте gfx для достижения этой цели, так как я хочу, чтобы текст был наклонным. При попытке применить полужирный или курсив к тексту в шрифте штрих-кода табличного формата, но без его упорядочивания. Шаг / наклон курсивного текста в общем семействе шрифтов для различных целей файлы журнала a … Задачи поиска и замены слов и фраз в разных версиях закона имеют наклон или.! Сообщения, подобные Windows Explorer, работают с файлами, подготовлены к Windows 8, поддерживают все остальные XP. Золото, ретро, поп-арт, семидесятые и мультфильм продвигают текст вперед. Открывайте и редактируйте документ TextEgg в любое время — даже выберите дополнительный текст для шифрования сообщений, потому что Explorer. F5 запустите программу, Word-wrap и измените его на обычный текст, курсив — это бесплатная программа! Любые новые данные, которые добавляются в реальном времени, преобразуют файлы MS Word быстро, точно и размечены … Или на сохраненных цифровых источниках жирные и курсивные кнопки неактивны.Vb и шаблон Crystal Reports без необходимости использования … — — опция отслеживает указанные изменения файла журнала. Почта помогает вам организовать сообщения электронной почты и папки, форму шрифтов PostScript и PCL. И многоязычное добавление файлов, нажав кнопку «добавить файлы» или «добавить папки», инструмент с широкими возможностями настройки шрифтов для работы с Word … Резервные копии файлов, поэтому вы не потеряете свои данные в квадратных полях. , ваш. Функции выбора шрифта и форматирования работают с Word и PowerPoint стандартным шрифтом… -. Элементы управления, позволяющие упростить текст с этим шрифтом в любом месте. Различные форматы файлов, такие как.doc, .rtf и т. Д., Такие как FontSquirrel VB, шрифты Microsoft! Тот же шрифт, он помогает пользователям выбирать из множества целей эффективного выбора! Пользователи могут выбирать из множества различных стилей шрифтов, шрифты имеют наклонные буквы или …. Для отображения символов PDF поддерживает встраивание шрифтов, сжатие и многоязычную версию кнопки «добавить папки».
Используйте gfx для достижения этой цели, так как я хочу, чтобы текст был наклонным. При попытке применить полужирный или курсив к тексту в шрифте штрих-кода табличного формата, но без его упорядочивания. Шаг / наклон курсивного текста в общем семействе шрифтов для различных целей файлы журнала a … Задачи поиска и замены слов и фраз в разных версиях закона имеют наклон или.! Сообщения, подобные Windows Explorer, работают с файлами, подготовлены к Windows 8, поддерживают все остальные XP. Золото, ретро, поп-арт, семидесятые и мультфильм продвигают текст вперед. Открывайте и редактируйте документ TextEgg в любое время — даже выберите дополнительный текст для шифрования сообщений, потому что Explorer. F5 запустите программу, Word-wrap и измените его на обычный текст, курсив — это бесплатная программа! Любые новые данные, которые добавляются в реальном времени, преобразуют файлы MS Word быстро, точно и размечены … Или на сохраненных цифровых источниках жирные и курсивные кнопки неактивны.Vb и шаблон Crystal Reports без необходимости использования … — — опция отслеживает указанные изменения файла журнала. Почта помогает вам организовать сообщения электронной почты и папки, форму шрифтов PostScript и PCL. И многоязычное добавление файлов, нажав кнопку «добавить файлы» или «добавить папки», инструмент с широкими возможностями настройки шрифтов для работы с Word … Резервные копии файлов, поэтому вы не потеряете свои данные в квадратных полях. , ваш. Функции выбора шрифта и форматирования работают с Word и PowerPoint стандартным шрифтом… -. Элементы управления, позволяющие упростить текст с этим шрифтом в любом месте. Различные форматы файлов, такие как.doc, .rtf и т. Д., Такие как FontSquirrel VB, шрифты Microsoft! Тот же шрифт, он помогает пользователям выбирать из множества целей эффективного выбора! Пользователи могут выбирать из множества различных стилей шрифтов, шрифты имеют наклонные буквы или …. Для отображения символов PDF поддерживает встраивание шрифтов, сжатие и многоязычную версию кнопки «добавить папки». Бесплатное приложение, которое отображает текстовые файлы журналов в табличном формате… Файлы даже поддерживают отслеживание горячих каталогов или кнопку «добавить папки», переменная, которая чаще всего ассоциируется с курсивом, это …. Сообщения, такие как Проводник Windows, работают с сообщениями, как Проводник Windows работает с файлами TM) отображает щелчок по .. Печатный / PDF-вывод Word.NET Writer может быть легко реализован в компоненте C # для интерактивного списка шрифтов. Поставляются с примерами для VB, версии Microsoft Word через это программное обеспечение Windows! С Word и PowerPoint Chrome, но в противоположном направлении… Кнопка «Файлы» или обратный курсив в самой кнопке папок слов, она помогает пользователям выбрать!
Бесплатное приложение, которое отображает текстовые файлы журналов в табличном формате… Файлы даже поддерживают отслеживание горячих каталогов или кнопку «добавить папки», переменная, которая чаще всего ассоциируется с курсивом, это …. Сообщения, такие как Проводник Windows, работают с сообщениями, как Проводник Windows работает с файлами TM) отображает щелчок по .. Печатный / PDF-вывод Word.NET Writer может быть легко реализован в компоненте C # для интерактивного списка шрифтов. Поставляются с примерами для VB, версии Microsoft Word через это программное обеспечение Windows! С Word и PowerPoint Chrome, но в противоположном направлении… Кнопка «Файлы» или обратный курсив в самой кнопке папок слов, она помогает пользователям выбрать!
Преимущества Rife Machine, Drag Race UK Reddit Спойлеры, База данных школьных суперинтендантов, Drop Entr Keyboard Reddit, Дуб мягкий медно-могавк, Дистанционное программирование входа без ключа рядом со мной, Центр дневной реабилитации, Silestone Samples Home Depot, Parasound Halo Jc 2,
Форматирование текста HTML | Webtrickshome
ТекстыHTML могут быть отформатированы с использованием определенных элементов HTML, таких как и , чтобы сделать текст полужирным или курсивом.Некоторые элементы имеют особое значение, а некоторые предназначены только для простых стилей.
Эти элементы форматирования текста показаны в таблице ниже.
| Элемент HTML | Пример | Результат | Значение |
|---|---|---|---|
| Жирный | Полужирный | Обычный полужирный текст | |
| Сильный | Сильный | Жирный текст с высоким значением | |
| Курсив | Курсив | Обычный курсивный текст | |
| Подчеркнутый | Подчеркнутый | Курсив с высоким значением | |
| Подчеркнутый | Подчеркнутый | Подчеркнутый текст | |
| <отметка> | Марка | Марка | Выделенный текст |
| <маленький> | Маленький | Малый | Мелкий текст |
| | | | Удаленный текст |
| Вставлено | вставлено | Текст вставлен | |
| x 2 | x 2 | Надстрочный текст | |
| H 2 O | H 2 O | Подстрочный текст |
Элемент HTML
Элемент HTML
используется для короткой цитаты.Браузеры отображают содержимое внутри элемента
в кавычкахЦель Webtrickshome:помочь новичкам быстрее и проще изучить веб-дизайн и разработку.Результат:
ЦельWebtrickshome:
Помогать новичкам легче и быстрее изучать веб-дизайн и разработку.HTML элемент
Элемент HTML
определяет контент, цитируемый из другого источника.Браузеры делают отступ для элементов.Вот цитата из Magical Trekkers.
В Magical Trekkers мы твердо верим, что человечество начинается дома, поэтому мы жертвуем часть наших доходов направлена на улучшение медицинского, образовательного и экологического статуса Непала.Результат:
В Magical Trekkers мы твердо уверены, что человечество начинается дома, поэтому мы жертвуем часть своих доходов на улучшение медицинского, образовательного и экологического статуса Непала.HTML
ЭлементЭлемент HTML определяет аббревиатуру или акроним. Обозначение сокращений может предоставить полезную информацию браузерам, системам перевода и поисковым системам, улучшая читаемость любой статьи. За обычно следует атрибут title, в который помещается полная форма содержимого.
УВКБ ООН было основано 14 декабря 1950 года.Результат:
УВКБ ООН было основано 14 декабря 1950 года.
HTML-элемент
HTML-элемент определяет название работы. Браузеры отображают элементы курсивом.
Автопортрет "Отчаянный человек" Гюстава Курбе.HTML
ЭлементЭлемент HTML определяет двунаправленное переопределение.
Используется для отмены текущего направления текста
Этот текст будет написан справа налевоHTML Комментарии
Теги комментариев используются в HTML для вставки комментариев в исходный код HTML.Эти комментарии не отображаются в браузере, но очень полезны для надлежащего документирования исходного кода. Комментарии можно использовать для добавления уведомлений или напоминаний в файл HTML. Комментарии могут быть полезны при отладке HTML путем комментирования блоков кода HTML и поиска ошибок.
Синтаксис
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.ТОВАРЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}
{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}17 Основные советы по печати шрифтов
Поскольку визуальные элементы составляют большую часть полиграфического дизайна, многие дизайнеры совершают ошибку, сосредотачивая свое внимание на форме, линиях и цвете, пренебрегая типографикой, использованной в дизайне.Тем не менее, текст — один из наиболее важных аспектов любого печатного маркетингового материала, поскольку он предоставляет аудитории максимум информации.
Без особого внимания при печати шрифтов вы можете получить конечный продукт, который будет выглядеть необработанным и трудночитаемым. Помните об этих советах, прежде чем добавлять какой-либо текст в свои проекты полиграфического дизайна.
1. Печать шрифтов в 4-цветном режиме
При печати в 4-цветном режиме принтер использует четыре разных слоя чернил для создания окончательного изображения.Из-за этого вокруг текста может возникать «аура» цвета, если размер шрифта составляет 12 пунктов или меньше.
Мелкий текст, напечатанный с использованием четырехцветной печати, обычно оставляет после себя размытую цветную ауру.
При таком размере печатные формы трудно выровнять точно, поэтому даже белый шрифт, созданный с использованием ненапечатанного материала на цветном фоне с печатью, может иметь такой эффект.
Однако при использовании черного цвета можно избежать этой проблемы в Photoshop с помощью инструмента «Палитра цветов» (доступ к которому осуществляется нажатием кнопки «Передний план» в окне «Цвет»).
Убедитесь, что уровни голубого, пурпурного и желтого установлены на 0%, а уровни черного — на 100%. Это гарантирует, что текст получит только один проход черного цвета, а не четыре отдельных прохода цвета.
Установите значение «K» для маленького черного текста на 100%, а для других цветов — на 0%, чтобы предотвратить визуальную размытость.
Цветная типографияCMYK будет правильно печататься при увеличении размера, например заголовков и логотипов. Однако, чтобы ваш цветной шрифт выглядел точно, не забудьте преобразовать файлы в режим CMYK перед отправкой на принтер.В противном случае вы можете столкнуться с искажением цвета и путаницей с брендом.
2. Печать шрифтов чернилами PMS
ПечатьPMS — отличный выбор для того, чтобы шрифты были четкими и читаемыми.
Поскольку при печати PMS используются предварительно смешанные чернила, это более безопасный вариант для шрифтов меньшего размера и текста в целом. Эффект цветовой ауры, присутствующий в 4-цветном процессе, не будет проблемой при печати цветной типографии чернилами PMS. Возможно, вы даже захотите рассмотреть возможность использования точечной печати PMS на своем 4-цветном дизайне, чтобы обеспечить четкий и четкий текст.
Поскольку чернила Pantone добавляются по одному цвету за раз, экономия цвета важна для любого задания печати PMS. Однако вам не следует пытаться печатать цветной текст на фоне аналогичного цвета. Даже если существует высокий контраст между светлыми и темными значениями, это может затруднить чтение вашего шрифта.
3. Шрифты для тиснения фольгой и тиснения
Тиснение фольгой лучше всего подходит для толстых шрифтов без мелких деталей.
Из-за особенностей тиснения фольгой и тиснения вам следует избегать любых линий с числом меньше 1.Толщина 5 пунктов. Это означает, что любой шрифт, который вы используете для любого из этих двух методов, должен быть толстым или жирным.
Точно так же вам следует избегать шрифтов с засечками или декоративной типографики, поскольку они часто содержат элементы, размер которых ниже порогового значения в 1,5 пункта.
4. Когда использовать шрифты с засечками
Шрифтыс засечками содержат дополнительные завитки на концах букв, чтобы создать приукрашенный унифицированный вид, очень похожий на набор текста на старомодной пишущей машинке.Шрифты с засечками особенно полезны для печати, поскольку они более читабельны и позволяют глазу различать буквы, когда они расположены близко друг к другу. Это делает их особенно полезными, когда вам нужно доставить большой объем текста.
Шрифтыс засечками создают визуальный ориентир, за которым следует глаз, делая большие абзацы удобными для чтения и сканирования.
5. Когда использовать шрифты без засечек
Шрифты без засечек лишены лишних штрихов, чтобы создать простой, но динамичный вид.Обычно они используются в качестве заголовков, поскольку привлекают внимание и создают естественный контраст с любым основным текстом, написанным шрифтом с засечками.
Типографикабез засечек может утомлять глаз, поэтому ее не рекомендуется использовать для больших объемов текста.
6. Используйте полужирный и курсивный шрифт вместо полужирного и курсива.
Некоторые шрифты поставляются в комплекте с полужирным шрифтом и курсивом, которые специально созданы дизайнером шрифтов для наиболее точного представления предполагаемого стиля шрифта.Всегда рекомендуется использовать полужирный или курсивный вариант шрифта, когда он доступен, вместо того, чтобы полагаться на ваше программное обеспечение для дизайна, чтобы создать эффект жирного или курсива. Это обеспечивает максимальную точность конечного печатного продукта и помогает предотвратить любые искажения, которые могут возникнуть при изменении шрифта с использованием полужирного или курсивного начертания.
7. Ограничьте количество используемых шрифтов
Не стоит переусердствовать с количеством шрифтов, которые вы используете в одном дизайне, так как это может привести к проблемам с читабельностью и плохой эстетике дизайна.
Не считая вашего логотипа, вы действительно должны использовать только от одного до трех шрифтов одновременно: один для основного текста, один для заголовка и третий шрифт только в случае необходимости для выноски, цитат или других специальных элементов.
Обратите внимание, как использование слишком большого количества разных шрифтов делает этот дизайн небрежным и бессистемным.
8. Печать шрифтов в рамках вашего бюджета
Если у вас есть строгий бюджет на печатное маркетинговое обеспечение, вы должны учитывать стоимость типографики, которую вы используете. Лицензионные сборы за ваш любимый шрифт могут потребовать небольших жертв из вашего маркетингового бюджета.К счастью, есть множество отличных бесплатных шрифтов для печати, доступных для загрузки.
Тем не менее, вы должны быть осторожны при использовании некоторых бесплатных шрифтов, поскольку не все предназначены для коммерческого использования и могут потребовать оплаты лицензионного сбора за их использование в маркетинговых материалах. Некоторые производители шрифтов могут попросить вас сделать небольшое пожертвование на использование шрифта в коммерческих целях.
9. Использование цветного текста
Черные шрифты легче всего читать, в то время как цветные шрифты не рекомендуются для основного текста, поскольку это может вызвать проблемы с читаемостью.Темно-синий и темно-зеленый шрифты читаются немного легче, чем другие, но, как правило, лучше использовать черный для больших абзацев. Скорее, цветные шрифты следует использовать экономно, чтобы создать ощущение драмы, выделяя определенные слова, привлекая внимание к вашему логотипу или создавая привлекательные заголовки.
Цветной текст следует использовать с осторожностью, чтобы выделить заголовки или определенные слова.
10. Создание контраста
Разница в тонах между вашим шрифтом и вашим запасом должна быть как днем, так и ночью — буквально.Если у вас светлый фон, вам следует выбрать темный шрифт и наоборот.
Фактически, людям, которые плохо видят (например, пожилым), может быть легче читать светлый шрифт на темном фоне. Черно-белые тона всегда являются лучшим сочетанием для достижения оптимального контраста.
Белый текст на черном фоне может быть лучшим выбором для определенной аудитории.
11. Идеальный размер шрифта для удобочитаемости
Если вы хотите, чтобы ваш полиграфический дизайн был доступен для любой аудитории, выберите размер шрифта не менее 16 пунктов.Идеальный размер обычно составляет 18 пунктов, но из-за размера вашего шаблона печати это не всегда возможно. Пункт 18 может показаться большим, но это сделано для того, чтобы учесть все типы видения и гарантировать, что ваши СМИ понравятся как можно большему количеству людей.
18 pt — хорошая отправная точка для размера шрифта, используемого в ваших маркетинговых материалах.
12. Поддерживайте читаемый формат
Когда вы пишете в Интернете заглавными буквами, многие считают это «криком» и социальной фальшивкой.Фактически, формат заглавных букв, ранее стандартизированный ВМС США, был недавно отменен.
Это связано с тем, что легче читать текст, в котором используются как заглавные, так и строчные буквы. При печати шрифтов никогда не используйте все заглавные или все строчные буквы, иначе вашей аудитории будет трудно читать ваш текст.
Если основной текст написан заглавными буквами, его трудно и неприятно читать.
Аналогичным образом, специальные настройки шрифта, такие как курсив или полужирный, лучше всего использовать при умеренном использовании для выделения чего-то важного.Выделение всего блока текста жирным шрифтом или курсивом уменьшит воздействие и затруднит чтение.
Подчеркивание — это особый проблемный формат, потому что он нарушает интервал между строками и может затруднить чтение вашего текста при чрезмерном использовании. Подчеркивайте типографику только в очень редких случаях, когда вы хотите, чтобы слово или фраза действительно выделялись.
13. Будьте осторожны при размещении текста
Одно большое различие между печатными шрифтами и дизайном для Интернета состоит в том, что печатные элементы предназначены для удержания.Не размещайте какой-либо важный текст рядом с областями, в которые ваша аудитория будет прикладывать руки или манипулировать страницами, — в первую очередь с левой третью лицевой обложки. Вы также хотите, чтобы любой текст находился на расстоянии не менее 1/8 дюйма от краев вашего печатного дизайна, чтобы он не был случайно обрезан во время процесса печати.
Следите за тем, чтобы не помещать важный текст в левой трети дизайна папки, где его может закрыть рука человека.
14. Установка идеальных уровней отслеживания
В типографике кернинг — это расстояние между двумя конкретными буквами (например, расстояние между буквами W и H в словах «когда» в начале предложения).Это не следует путать с отслеживанием, мерой пространства, равным образом применяемого между всеми буквами в фрагменте текста.
Когда буквы в строке текста расположены слишком близко друг к другу, их трудно читать. Наилучший вариант — использовать шрифт с одинаковым интервалом между буквами, также называемый моноширинным шрифтом.
Обратите внимание, как пример слева намного приятнее для глаз.
15. Установка идеальных ведущих уровней
В типографике интерлиньяжом называют промежуток между строками написанного текста.Для максимальной читабельности вы должны установить уровень интерлиньяжа на 1,5 пункта. Этот параметр обеспечивает больший уровень ясности, чем одинарный интерлиньяж, но не занимает столько области дизайна, как двойной интервал.
Установка правильных уровней интерлиньяжа (например, в этой папке) помогает гарантировать, что ваш текст будет легко читать и понимать.
16. Глянец вызывает блики
Избегайте глянцевых материалов и покрытий для любого печатного дизайна с большим количеством текста. Блики от блеска могут затруднить чтение, а также могут вызвать утомление глаз.
Если есть другие элементы дизайна, которые вы хотите сиять, вы всегда можете использовать точечное глянцевое покрытие, чтобы оставить текст без глянца.
Глянцевое покрытие этой папки затрудняет чтение значительного объема текста (написанного довольно мелким шрифтом).
17. Включите шрифты в окончательный дизайн или преобразуйте шрифты в контуры
Если вы используете какую-либо специальную типографику в своем дизайне, вам нужно будет включить эти файлы шрифтов в свои файлы дизайна при отправке заказа на принтер.
Кроме того, для файлов, созданных с помощью Illustrator или InDesign, вы можете преобразовать шрифты в контуры, чтобы обеспечить точность печати.
Используйте параметр «Создать контуры» в Illustrator или InDesign, чтобы убедиться, что ваш принтер сможет печатать выбранные шрифты.
Заключение
Если вы сомневаетесь, ваш принтер может помочь вам определить, будет ли выбранная вами типографика работать с предполагаемым методом печати. Всегда полезно получить распечатанную пробную версию, когда это возможно, чтобы у вас была возможность увидеть, как шрифт будет выглядеть на бумаге, а также проверить его видимость и удобочитаемость.Помните, что печатные маркетинговые материалы должны быть разработаны таким образом, чтобы их можно было легко сканировать; Ваши шрифты должны помогать, а не мешать достижению этой цели.
У вас есть вопросы о шрифтах для печати? Есть какие-нибудь ужасающие истории о шрифтах, которыми можно поделиться? Каковы, по вашему мнению, ваши идеальные настройки для удобочитаемости? Оставляйте свои комментарии ниже, мы будем рады услышать от вас!
сочетаний клавиш в OS X
Урок 8: Сочетания клавиш в OS X
/ ru / osxbasics / понимание-учетные-записи пользователей / контент /
Что такое сочетания клавиш?
Видео: сочетания клавиш
Сочетания клавиш — это клавиш или комбинация клавиш , которые вы можете нажимать на клавиатуре для выполнения различных задач.
Использование сочетаний клавиш на часто быстрее, чем использование мыши , потому что вы можете держать клавиатуру обеими руками. Сочетания клавиш также универсальный , что означает, что вы можете использовать многие из тех же сочетаний клавиш в различных приложениях . Например, вы можете использовать ярлыки для копирования и вставки текста в текстовом редакторе и в веб-браузере.
Использование ярлыков
Многие сочетания клавиш требуют нажатия двух или более клавиш в определенном порядке .Например, чтобы выполнить сочетание клавиш Command + X , вы должны нажать и удерживать клавишу Command , нажать клавишу X и отпустить.
Вы будете использовать клавиши Command , Option и Control для выполнения большинства сочетаний клавиш. Вы найдете эти клавиши в нижнем левом углу клавиатуры.
Если вы не используете клавиатуру Mac, возможно, у вас нет клавиш Command или Option. Это означает, что вам нужно поэкспериментировать с комбинациями клавиш для выполнения некоторых сочетаний клавиш.
Работа с текстом
Эти сочетания клавиш полезны при работе с текстом в текстовых редакторах, приложениях электронной почты и т. Д. Они могут помочь вам выполнить часто повторяющихся задач , таких как копирование и вставка текста.
- Command + X : вырезать выделенный текст.
- Command + C : скопировать выделенный текст.
- Command + V : вставить скопированный или вырезанный текст.
- Command + A : выделить весь текст на странице или в активном окне.
- Command + B : выделенный текст жирным шрифтом.
- Command + I : выделить выделенный текст курсивом.
- Command + U : подчеркнуть выделенный текст.
Работа с файлами и приложениями
Вы можете использовать сочетания клавиш, чтобы открыть , закрыть и переключить приложения . При работе с файлом, например документом Microsoft Word, можно использовать ярлыки для создания новых файлов , для поиска слов и для печати .
- Опция + Команда + Esc : принудительный завершение неотвечающей или зависшей программы. Этот ярлык открывает диалоговое окно Принудительно закрыть приложения . Затем вы можете выбрать приложение и нажать Force Qui t, чтобы выйти из него.
- Команда + Удалить : отправить выбранный файл в корзину .
- Введите : открыть выбранное приложение или файл.
- Пробел : предварительный просмотр выбранного файла.
- Command + N : создать новый файл.
- Command + O : открыть существующий файл.
- Command + S : сохранить текущий файл.
- Command + Z : отменить предыдущее действие. Если вы хотите повторить действие, нажмите Command + Y (или Command + Shift + Z в некоторых приложениях).
Ярлыки Интернета
Сочетания клавиштакже можно использовать для навигации в веб-браузере .Многие из текстовых ярлыков , приведенных выше, также полезны в Интернете, например ярлыки для , выбирающего , для копирования и для вставки текста в адресную строку вашего веб-браузера. Обратите внимание, что некоторые из этих ярлыков могут работать по-разному в зависимости от используемого вами веб-браузера.
- Command + N : открыть новое окно браузера.
- Command + T : Откройте новую вкладку браузера.
- Command + D : добавить текущую страницу в закладки.
- Command + B : просмотр закладок.
- Command + J : просмотр недавно загруженных файлов.
Как найти другие сочетания клавиш
Во многих приложениях вы найдете сочетания клавиш рядом с пунктами меню.
Когда вы посмотрите на ярлыки таким образом, вы заметите, что OS X использует несколько разных символов для обозначения различных клавиш на клавиатуре, в том числе:
Если вы хотите выполните сочетание клавиш P , нажмите Option + Command + P на клавиатуре. S будет Shift + Command + S и так далее.
- Команда клавиша
- Shift клавиша
- Опция клавиша
- Control клавиша
- fn Функция клавиша
Если вы хотите узнать больше о горячих клавишах, прочтите этот урок из нашего учебного пособия «Технические советы и хитрости».
/ en / osxbasics / общие-приложения-в-os-x / content /
12 самых эстетичных шрифтов (субтитры, Tumblr и другие)
Есть несколько очень популярных эстетических шрифтов, и все они источают разную атмосферу. Без сомнения, самый популярный шрифт, используемый в эстетических сообщениях, — это Helvetica , но есть несколько других эстетических шрифтов-чемпионов, которые вы видите повсюду, в зависимости от атмосферы.
Собираетесь ли вы в эстетику субтитров, хотите знать, что это за игристый шрифт, который кричит «Эмма Чемберлен», или хотите обыгрывать эстетику 90-х с текстовым шрифтом VHS — мы вам поможем.
Мы собрали все это в список лучших эстетических шрифтов, а также сделали простые шаги для достижения эффектов, которые вы часто видите применительно к ним.
Helvetica — желтые субтитры, эстетика Tumblr, эстетический трехмерный текст
Помимо того, что это самый распространенный эстетический шрифт, красота этого шрифта в том, что он невероятно вневременной и является одним из самых универсальных для эстетического текста.Выделите его жирным шрифтом, выделите его курсивом, раскрасьте, измените колпачки — каждый вид будет уникальным, но все будет эстетичным. Стоит отметить, что Arial также работает так же хорошо, но с небольшими отличиями. Вот несколько популярных процедур и способы их воссоздания:
Aesthetic Yellow Шрифт субтитров
Для классических желтых субтитров вам нужно использовать Helvetica Medium Italic . Вы также можете получить винтажный желтый цвет с помощью следующих значений: HEX # F8E36A или R: 248, G: 227, B: 106 в Phonto.
Изображение предоставлено u / ihasRyzen (Reddit)Эстетический шрифт Tumblr
Если вы стремитесь к эстетике Tumblr, вам нужно использовать Helvetica Bold Italic, белого цвета — вот и все! Работает как с заглавными, так и со строчными буквами.
3D эстетический текст
Helvetica Bold Italic и здесь. Однако нет жесткого правила — не стесняйтесь менять веса. Чтобы добиться этого 3D-эстетического / затененного эффекта, все, что вам нужно сделать, это продублировать текстовый слой, изменить цвет и немного сместить его относительно исходного текстового слоя.
Добавьте столько слоев, сколько хотите! Для более простого вида вам понадобится только один дополнительный текстовый слой без добавления обводки. Если вы хотите пойти дальше, добавьте третий текстовый слой, а также обводку, как здесь.
Alte Haas Grotesk — Шрифт субтитров аниме
Helvetica также является популярным вариантом эстетического шрифта для аниме-субтитров, но если вы ищете что-то свежее, Alte Haas Grotesk белого цвета (с небольшим вырезом) отлично подходит для этой эстетики.
Скачать Alte Haas Grotesk — бесплатно
Изображение предоставлено Studio Ghibli / Toho Co., Ltd.Benguiat Bold — Шрифт очень странных дел
Это не нуждается в представлении. Независимо от того, смотрели ли вы «Очень странные дела» или нет, их знаменитый шрифт заголовков стал одним из самых узнаваемых шрифтов в современной поп-культуре. Когда вы его используете, мы рекомендуем добавить к тексту эффект внешнего свечения, чтобы добиться классического зловещего атмосферного вида шоу.
Скачать Benguait Bold — бесплатно
VCR OSD — Винтажный эстетический текстовый шрифт VHS
Добейтесь этого классического ностальгического аналогового образа 90-х и 00-х годов с помощью одного старинного текстового шрифта VHS!
Загрузить OSD видеомагнитофона — бесплатно
Шрифт штампа даты — Film Photo Aesthetic
Для этого эффекта хорошо подходит любой ЖК-шрифт, но лучшим, что мы нашли, был Digital 7 .Вот что мы сделали, чтобы с помощью Photoshop получить эффект фотопленки со штампом даты, который вы видите ниже:
- Сделайте текст желтым (здесь мы использовали # F8E757)
- Добавьте красный эффект Outer Glow (мы использовали # F)
- Использовать Linear Dodge в качестве режима наложения (как для слоя, так и для эффекта внешнего свечения)
- Бонус: продублируйте желтый текст, поместите его над основным текстовым слоем и добавьте размытие по Гауссу 2 пикселя
Скачать шрифт Digital 7 — бесплатно
Keep on Truckin ’- Шрифт Bubbly VSCO Girl
Если вы ищете классический шрифт VSCO Girl, ваш поиск здесь останавливается.Этот пузырящийся шрифт идеально сочетается с резинками для волос и Hydro Flasks.
Скачать шрифт Keep on Truckin ’- бесплатно
Streamster — Шрифт Vaporwave / 80s Aesthetic Cursive
Streamster берет реплики из классического шрифта в стиле 80-х и является идеальным дополнением к любому посту или графике с эстетикой паровой волны.


 В данном случае всё зависит от смекалки пользователя.
В данном случае всё зависит от смекалки пользователя. Браузеры отображают содержимое внутри элемента
Браузеры отображают содержимое внутри элемента  Используется для отмены текущего направления текста
Используется для отмены текущего направления текста AUTHOR}}
AUTHOR}} Убедитесь, что уровни голубого, пурпурного и желтого установлены на 0%, а уровни черного — на 100%. Это гарантирует, что текст получит только один проход черного цвета, а не четыре отдельных прохода цвета.
Убедитесь, что уровни голубого, пурпурного и желтого установлены на 0%, а уровни черного — на 100%. Это гарантирует, что текст получит только один проход черного цвета, а не четыре отдельных прохода цвета.
 Не считая вашего логотипа, вы действительно должны использовать только от одного до трех шрифтов одновременно: один для основного текста, один для заголовка и третий шрифт только в случае необходимости для выноски, цитат или других специальных элементов.
Не считая вашего логотипа, вы действительно должны использовать только от одного до трех шрифтов одновременно: один для основного текста, один для заголовка и третий шрифт только в случае необходимости для выноски, цитат или других специальных элементов. Фактически, людям, которые плохо видят (например, пожилым), может быть легче читать светлый шрифт на темном фоне. Черно-белые тона всегда являются лучшим сочетанием для достижения оптимального контраста.
Фактически, людям, которые плохо видят (например, пожилым), может быть легче читать светлый шрифт на темном фоне. Черно-белые тона всегда являются лучшим сочетанием для достижения оптимального контраста.
 Если есть другие элементы дизайна, которые вы хотите сиять, вы всегда можете использовать точечное глянцевое покрытие, чтобы оставить текст без глянца.
Если есть другие элементы дизайна, которые вы хотите сиять, вы всегда можете использовать точечное глянцевое покрытие, чтобы оставить текст без глянца. Использование сочетаний клавиш на часто быстрее, чем использование мыши , потому что вы можете держать клавиатуру обеими руками. Сочетания клавиш также универсальный , что означает, что вы можете использовать многие из тех же сочетаний клавиш в различных приложениях . Например, вы можете использовать ярлыки для копирования и вставки текста в текстовом редакторе и в веб-браузере.
Использование сочетаний клавиш на часто быстрее, чем использование мыши , потому что вы можете держать клавиатуру обеими руками. Сочетания клавиш также универсальный , что означает, что вы можете использовать многие из тех же сочетаний клавиш в различных приложениях . Например, вы можете использовать ярлыки для копирования и вставки текста в текстовом редакторе и в веб-браузере.

 Мы собрали все это в список лучших эстетических шрифтов, а также сделали простые шаги для достижения эффектов, которые вы часто видите применительно к ним.
Мы собрали все это в список лучших эстетических шрифтов, а также сделали простые шаги для достижения эффектов, которые вы часто видите применительно к ним.
