Фотореалистичные лужи с отражением предметов
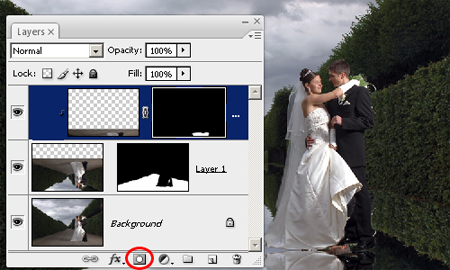
Если у вас получилась обратная расцветка маски (выделенные участки черные на белом фоне), следует инвертировать маску нажав комбинацию клавиш Ctrl+I.

Теперь разорвите связь маски со слоем, для этого кликните по кнопке ![]() , расположенной между иконками слоя и маски, при этом иконка этой кнопки должна исчезнуть.
, расположенной между иконками слоя и маски, при этом иконка этой кнопки должна исчезнуть.
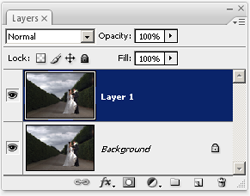
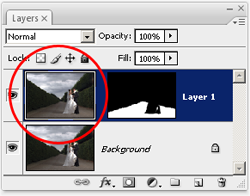
Теперь создадим отражение на полу. Это очень простой и интересный трюк — сделать пол в виде зеркала. В настоящее время у нас выбрана (активна) слой-маска, а нам нужно, чтоб активным был сам слой. Для этого кликните по иконке слоя в палитре, при этом вокруг него появится тонкая белая рамка:

Пройдете по вкладке главного меню Редактирование —> Трансформирование —> Отразить по вертикали (Edit —> Transform —> Flip Vertical). После этого дорожка аллеи должна выглядеть, как на картинке ниже:

Отражение на земле выглядит неестественно, т.к. не совпадает с небом. Чтобы это исправить, следует перетащить слой с отражением несколько вниз, сделать это можно инструментом «Перемещение» ![]() (Move Tool). Данным действием мы совместим линию горизонта неба с его отражением. Обратите внимание на расположение слоя на иконке в палитре слоёв:
(Move Tool). Данным действием мы совместим линию горизонта неба с его отражением. Обратите внимание на расположение слоя на иконке в палитре слоёв:

Мы получили отражение неба, но не получили отражение жениха с невестой. Чтобы это исправить, для них мы создадим отдельное отражение.

Во-первых, нажмите Ctrl+J, чтобы дублировать слой. У меня он продублировался вместе с маской, но маска нам не нужна, поэтому кликните по маске правой клавишей мыши и нажмите «Удалить».

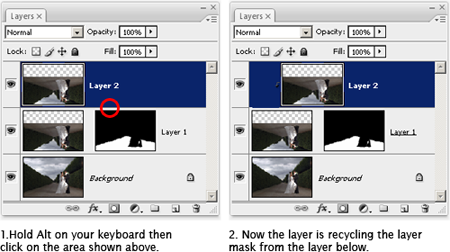
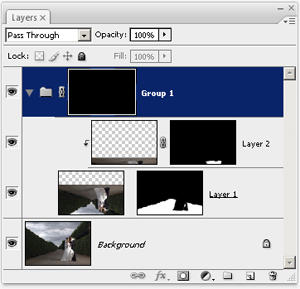
Теперь следует применить к новому слою обтравочную маску. Зажмите клавишу Alt и подведите курсор мыши на границу между слоями, при этом он изменит свой вид (обведено красным кругом на первом рисунке). После изменения вида курсора кликните левой клавишей мыши, и к иконке слоя добавится изломанная стрелка:

Измените положение верхнего слоя так, чтобы совместить низ фигуры жениха с невестой с их отражением:

Используйте один из инструментов выделения, чтобы выделить отражения объекта. Я использовал «Быстрое выделение» ![]()

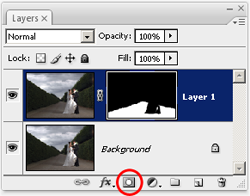
После того, как Вы выделили нужный участок, нажмите на кнопку «Добавить слой-маску», и Вы получите изображение, показанное на рисунке ниже:

Теперь нам нужно создать маску для обоих слоёв. Вообще, в Фотошопе возможно добавлять маску только для одного растрового слоя, но, как всегда, это правило можно обойти.

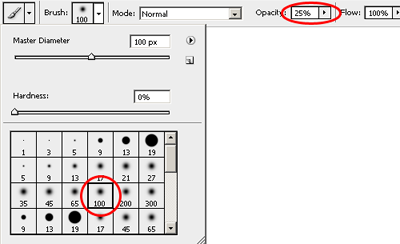
В палитре слоёв кликните по маске слоя группы, чтобы выбрать его. Теперь давайте начнем рисовать лужи. Активируйте инструмент «Кисть» ![]()

Теперь можно рисовать лужи на дорожке аллеи. В принципе, везде, где вы проводите кистью, появятся лужи. Если вы допустили ошибку, вы всегда можете нажать Ctrl+Z, чтобы отменить одно действие, или Ctrl+Alt+Z для отмены нескольких действий.
Если вы хотите добавить лужам больше глубины, проведите по нужному месту несколько раз, пока не получите желаемый результат.
Вы также можете переключиться на ластик, чтобы стереть нежелательные области, которые вы хотите удалить из лужи. Например, на рисунке ниже, я стер немного в средней и левой области, чтобы в лужа не казалось такой уж большой. После манипуляций с кистью и ластиком, рисунок примет конечный желаемый результат. Также, обратите внимание на вид слой-маски группы:

Ещё раз посмотрите на конечный результат:

Эффект Мокрая дорога | Блог разработчиков phpBB
Вот фотография оригинал:
Это результат, к которому мы будем стремиться:
Откройте фото с пыльной улицей, дублируйте фоновый слой 2 раза. Верхний слой отразите по вертикали. Для этого переходим в меню Редактирование > Трансформация > Отразить по вертикали (Edit > Transform > Flip Vertical)
Теперь Вам нужно выделить дорогу. Воспользуйтесь любым Вам известным способом. Я использовал Lasso Tool.
Инвертируйте выделение, для этого можно просто нажать Shift + Ctrl + I. Откройте глазик у верхнего слоя.
Стоя на верхнем слое и при активном выделении нажмите Delete.
Измените режим смешивания верхнему слою на Мягкий свет (soft light)
Установите режим смешивания СРЕДНЕМУ слою на умножение (multiply)
Теперь на этом же слое можно немного затемнить кору деревьев и траву, чтобы показать, что она так же намокла от дождя. Будет намного реалистичнее.
БАЗА ЗНАНИЙ
СЛУЧАЙНАЯ СТАТЬЯ
СЛУЧАЙНЫЙ БЛОГ
СЛУЧАЙНЫЙ МОД
СЛУЧАЙНЫЙ СКИН
НОВЫЕ МОДЫ
НОВЫЕ СКИНЫ
НАКОПЛЕННЫЙ ОПЫТ
Дождь в фотошопе
Дождь на фотографии – это почти всегда хмурый серый пейзаж, люди под зонтами, некоторая размытость изображения и, в лучшем случае, лужи под ногами, в которых что-то отражается. Фотографируя во время ливня, фотографу-любителю почти никогда не удается запечатлеть сам дождь: косые струи дождя, капли и брызги. Но всегда можно дорисовать в фотографии дождь для ее большей выразительности. Иногда дождевые струи на картинке – это именно то, что сделает ее неповторимой и запоминающейся.
В этом уроке вы узнаете, как создать реалистичный эффект дождя в Photoshop. Вы также узнаете, как создать отражение и эффект брызг воды.
Фото с фотостока
Кисти-брызги
Шаг 1
Создайте новый документ шириной 1400px и высотой 1200px.
Шаг 2
Прежде всего, откройте изображение, на котором вы хотите применить эффект дождя. Нажмите Ctrl + A, чтобы выделить все изображение, затем нажмите Ctrl + C, чтобы скопировать его. Наконец, перейдите в только что созданный новый документ и нажмите Ctrl + V, чтобы вставить это изображение в новый слой. Если размер вставленного изображения не соответствует размеру изображения, нажмите Ctrl + T для изменения размера.
Шаг 3
Вначале нужно создать элементы, из которых будут созданы струи дождя. Для этого создайте новый слой выше слоя изображения. Залейте его цветом # 000000 с помощью Paint Bucket Tool (Заливка) и для удобства назовите его Rain1. Затем зайдите в меню Filter(Фильтр)> Add noise (Добавить шум) и использовать следующие значения.
Шаг 4
После этого идите в Filter (Фильтр)> Blur (Размытие)> Motion Blur (Размытие в движении) и используйте настройки как на скриншоте ниже. Угол наклона отрегулируйте в зависимости от направления, в котором вы хотите отобразить дождь.
В панели Layers (Слои) становите режим наложения этого слоя на Screen (Экран). Подробнее о режимах наложения.
Шаг 5
Создайте еще один новый слой выше слоя изображения. Залейте его цветом #000000 с помощью Paint Bucket Tool (Заливка) и для удобства назовите его Rain2. Затем зайдите в меню Filter(Фильтр)> Add noise (Добавить шум) и использовать следующие значения.
Шаг 6
После этого снова используйте Filter (Фильтр)> Blur (Размытие)> Motion Blur (Размытие в движении) и задайте значения как на картинке ниже. Установите угол наклона такой же, как у слоя Rain1, но сократите дистанцию, чтобы четче и толще прорисовать струи дождя. Так как слой Rain2 будет служить в качестве основного слоя дождя.
Установите режим наложения этого слоя на Screen (Экран) и непрозрачность 70%.
Шаг 7
Реалистичности картинке придадут отражения фонарей на залитой водой дороге. Создадим пятна отражений на дороге. Создайте дубликат слоя: Layer (Слой)> Duplicate Layer (Дубликат слоя). Дальше продолжайте работать с копией основного слоя. Любым удобным и привычным для вас способом выделите дорогу.
После этого нажмите на иконку Add layer mask (Добавить маску слоя), на нижней части панели Layers (Cлои). Выделенная область дороги должна быть белой в изображении маски и остальная площадь — в черном цвете.
Шаг 8
Нажмите на изображение цепочки в панели Layers (Cлои) между копией изображения и маской этого слоя, чтобы они не были связаны. После этого щелкните мышкой на эскиз изображения этого слоя и выполните команду к Edit (Редактирование)> Transform (Трансформация)> Flip Vertical (Отразить вертикально). Используйте инструмент Move Tool (Перемещение) для размещения отражение правильно.
Шаг 9
Затем идем в меню Layer (Слой)> Layer Mask (Маска слоя)> Apply (Добавить). Затем снова идем в Layer (Слой)> Layer Mask (Маска слоя)> Hide All (Скрыть все). Теперь выберите инструмент Eraser tool (Ластик) (кисть с мягкими краями, непрозрачность 50%) и немного постирайте пятна света на дороге таким образом, чтобы вдали отражения были менее яркими и казались слегка размытыми.
Шаг 10
Теперь мы будем создавать эффект брызг дождя. Создайте новый слой над слоями Rain1 и Rain2. Назовите его Rain Splatter (брызги дождя). Установите белый цвет # FFFFFF как цвет переднего плана. Выберите мягкую круглую кисть, откройте панель Brush (Кисть) и задайте такие настройки как здесь.
Теперь «порисуйте» кистью на дороге и на скамейке, чтобы показать, как отскакивают капли дождя. Уменьшите непрозрачность этого слоя до 60%.
Шаг 11
Создайте новый слой под слоем Rain Splatter (брызги дождя). Выбирайте кисти брызг (Как добавить кисти в фотошоп) и нарисуйте брызги на дороге. Удобнее всего использовать эти кисти в нескольких слоях в виде пятен, так легче потом редактировать. Используйте кисти-всплески на дороге. После того, как всплески и брызги нарисованы, объедините все слои с брызгами в одну группу для удобства работы.
Шаг 12
Измените режим наложения этой группы брызг на Linear Dodge (Add) (Линейное осветление) и установите непрозрачность до 60%.
Вот и все.
Надеюсь, вам понравился урок по созданию реалистичного эффекта дождя. Мы будем ждать ваших отзывов. Следует заметить, что очень часто на фотографиях, сделанных во время дождя, уже есть вполне естественное отражение пятен света, деревьев, людей от мокрого асфальта. В этом случае вполне достаточно нарисовать только дождь.Источник урока http://blog.entheosweb.com/tutorials/learn-how-to-create-a-night-effect-in-photoshop , перевод Ирина Сподаренко
Рисуем асфальт | Уроки Photoshop
Уроки фотошоп. Я очень люблю кататься на своей машинке. Иногда даже просто так, лишь бы ехать. Люблю смотреть как лента дороги летит подо мной, мелькая полосами разметки. В этом есть что-то медитативное. А еще тема дороги очень хорошо вписывается в гранжевый стиль дизайна сайта. И именно этим мы сегодня займемся. Нарисуем в Фотошопе кусочек асфальтированной дороги с разметкой. При желании эту деталь можно потом разместить в подвале сайта в качестве фона. Травка там, бычки, жучки и йожыки — по желанию.
Приступим. Для начала создадим новый документ (Ctrl+N) с обычным белым фоном. Затем в палитре цветов выбираем чисто черный и делаем заливку:
Копируем слой и к копии применим фильтр Filter – Noise – Add Noise с такими установками:
Текстурка что надо! Только рельефа не хватает. Добавим его, используя другой фильтр Filter – Sketch – Bas Relief
Теперь уменьшим насыщенность слоя (Fill) до 50%
Уже похоже на асфальт:
Пустим для большей правдивости на новом слое желтую двойную сплошную и зададим ей прозрачность 85%:
Осталось только добавить полосам немного объема:
Вуаля!
Все просто!
Создаём в Photoshop эффект мокрого стекла / Фотошоп-мастер

В этом уроке я покажу вам, как создать эффект мокрого стекла на фото. В конце урока вы получите полностью готовый к работе экшен, с помощью которого одним кликом мыши можно автоматизировать весь процесс. Данный эффект можно применять к изображениям практически любого размера и разрешения.
Я постараюсь объяснить все максимально подробно, чтобы каждый читатель смог повторить мои действия, даже если впервые открыл Photoshop.
Экшен, который мы будем создавать, является частью экшена Wet Glass Photoshop, который вы можете купить на сайте GraphicRIver. Этот экшен имеет дополнительные возможности, например, рисунки пальцем на мокром стекле и другие.

Скачать архив с материалами к уроку
- фото мокрого стекла
- Ребенок (можно использовать любой снимок)
1. Подготавливаем документ
Шаг 1
Для начала открываем фото с ребенком. Для этого переходим File – Open (Файл – Открыть), выбираем наш снимок и жмем кнопку Open (Открыть). Перед тем, как продолжить, мы должны проверить еще несколько параметров:
- Ваше фото должно быть в цветовом режиме RGB и 8 бит/канал. Чтобы проверить, перейдите Image – Mode (Изображение – Режим).
- Фото должно располагаться на фоновом слое. Если это не так, переходим Layer – New – Background from Layer (Слой – Новый – Слой из заднего плана).
- Кликаем по иконке в правом верхнем углу панели слоев и выбираем Panel Options (Параметры панели). Убедитесь, что настройка Add “copy” to Copied Layers and Groups (Добавить слово «копия» к скопированным слоям и группам) включена.

Шаг 2
Теперь подготовим основу для экшена. Для удобства работы мы создадим новый набор.
Переходим Window – Actions (Окно – Операции) или жмем F9 на клавиатуре, чтобы открыть панель Actions (Операции).
Затем кликаем на кнопку Create new set (Создать новый набор операций), называем его «Мокрое стекло» и жмем ОК. Наш экшен будет находиться внутри этого набора.

Шаг 3
Нажимаем кнопку Create new action (Создать новую операцию) в нижней части панели Actions (Операции) и называем новый экшен «Мокрое стекло».
После этого нажимаем на кнопку Record (Запись), чтобы начать запись всех действий в Photoshop.

2. Начинаем записывать действия
С этого момента все ваши действия внутри Photoshop будут записываться, поэтому будьте внимательны и следите за тем, что происходит на панели Actions (Операции). Если вы допустили ошибку, нажмите кнопку Stop playing/recording (Остановка выполнения/записи) и удалите лишние действия в экшене «Мокрое стекло». Затем нажмите кнопку Begin recording (Начать запись), чтобы возобновить запись. Нам ведь не нужен некачественный экшен с множеством лишних шагов. Так что будьте внимательны!
Шаг 1
Жмем клавишу D, чтобы сбросить цвета на стандартные (черный и белый).
Выбираем фоновый слой, жмем Ctrl+J (Command+J), чтобы создать копию слоя.
Переходим Layer – Rename Layer (Слой – Переименовать слой) (или дважды нажмите по названию слоя на панели слоев) и переименовываем дубликат на «Оригинал». Убедитесь, что выбран только слой «Оригинал», и нажмите сочетание клавиш Ctrl+G (Command+G), чтобы добавить его в группу.
Переходим Layer – Rename Group (Слой – Переименовать группу) (или дважды нажмите по названию группы на панели слоев) и называем группу «Экшен Мокрое стекло». В дальнейшем все новые слои мы будем добавлять в этой группе.
На данном этапе панели слоев и операций должны выглядеть вот так:

Шаг 2
Теперь выбираем слой «Оригинал» и снова жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Размытие».
Затем переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) для слоя «Размытие» на 50 пикселей и кликаем ОК.

Шаг 3
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить маску к слою «Размытие».

Шаг 4
Переходим Layer – New – Layer (Слой – Новый – Слой), чтобы добавить новый слой над слоем «Размытие». Называем его «Стекающие капли».

Шаг 5
Выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Наложение». Размещаем этот слой сразу над слоем «Стекающие капли».
Далее переходим Layer – Create Clipping Mask (Слой – Создать обтравочную маску) (или жмем сочетание клавиш Ctrl+Alt+G), чтобы слой «Наложение» трансформировать в обтравочную маску для слоя «Стекающие капли».

На картинке выше вы можете посмотреть, как должны выглядеть панели слоев и операций.
Шаг 6
Теперь мы добавим капли воды.
Выбираем слой «Стекающие капли». Переходим Select – All (Выделение — Все), чтобы выделить все рабочее полотно. После этого переходим Select – Transform Selection (Выделение – Трансформировать выделенную область).
Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 3% и Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем Sample Radius (Радиус образца) на 5 пикселей и жмем ОК.
Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Angle (Угол) на 0,2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Шаг 7
Жмем клавишу D, чтобы сбросить цвета на стандартные. Затем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение. У вас должен получиться вот такой результат:

Шаг 8
Следующие несколько шагов мы будем добавлять похожие линии.
Чтобы избежать ошибок на других фото при работе с готовым экшеном, мы вручную создадим еще несколько таких же линий. Процесс довольно долгий и монотонный, но, если использовать обычное прямоугольное выделение, созданное с помощью Rectangular Marquee Tool  (M) (Прямоугольное выделение), оно может подойти не ко всем изображениям, имейте это в виду.
(M) (Прямоугольное выделение), оно может подойти не ко всем изображениям, имейте это в виду.
Жмем Ctrl+A (Command+A) и переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 25%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 5%, Height (Высота) – на 80%, Angle (Угол) – на -0.2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем Sample Radius (Радиус образца) на 5 пикселей и жмем ОК.
Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 9
Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 850%, Height (Высота) – на 110%, Angle (Угол) – на 1. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 13%, Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 10
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 500%, Angle (Угол) – на -0,7. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем в нижний правый угол, устанавливаем Width (Ширина) на 17%, Height (Высота) – на 78%, Angle (Угол) – на -0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 11
Жмем правой кнопкой по миниатюре слоя «Стекающие капли» и выбираем Select Pixels (Выделить пиксели).

Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%, Height (Высота) – на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Последний раз переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 88%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
У вас должен получиться вот такой результат:

Шаг 12
В следующих шагах мы добавим больше стекающих капель.
Выбираем слой «Размытие». Переходим Layer – New – Layer (Слой – Новый – Слой), называем его «временный» и жмем ОК.
Затем выбираем слой «Стекающие капли», жмем правой кнопкой мыши по миниатюре слоя и выбираем Select Pixels (Выделить пиксели).

Выбираем слой «временный» и жмем Alt+Delete (Option+Delete), чтобы залить выделение цветом переднего плана.
Шаг 13
Выбираем слой «Стекающие капли» и переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 93% и Angle (Угол) – на 0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 14
Правой кнопкой мыши кликаем по миниатюре слоя «временный» и выбираем Select Pixels (Выделить пиксели).

Выбираем слой «Стекающие капли».
Переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Снова переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 92% и Angle (Угол) – на 0,4. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 15
Выбираем слой «временный» и жмем клавишу Delete, чтобы удалить его. Затем выбираем слой «Стекающие капли». Кликаем по нему правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Благодаря смарт-объекту, мы сохраним целостность слоя «Стекающие капли» и сможем в любой момент подкорректировать параметры эффектов, которые будем применять к этому слою. Кроме того, если дважды кликнуть по смарт-объекту, то он откроется в новом окне, и вы сможете подкорректировать линии, которые мы создавали выше.
На данном этапе картинка должна выглядеть примерно так.

Шаг 16
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и применяем следующие настройки:
Number of Generators (Число генераторов): 28
Wavelength (Длина волны): Min. (Мин.) 1, Max. (Макс.) 221
Amplitude (Амплитуда): Min. (Мин.) 1, Max. (Макс.) 2
Scale (Масштаб): Horiz. (Гориз.) 100%, Vert. (Верт.) 1%
Type (Тип): Sine (Синусоида)
Undefined Areas (Неопределенные области): Repeat Edge Pixels (Повторить граничные пиксели)

Теперь переходим Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и применяем следующие настройки:
Amount (Количество): 175%
Size (Размер): Medium (Средний)

Теперь полосы должны выглядеть вот так:

Шаг 17
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить маску для слоя “Стекающие капли».
Выбираем смарт-объект «Стекающие капли», затем кликаем по маске этого слоя (мы должны убедиться, что маска действительно активна, иначе это вызовет определенные ошибки в работе).
Далее жмем клавишу D, чтобы сбросить цвета на стандартные.
Переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

Шаг 18
Далее нажимаем Ctrl+L (Command+L), чтобы открыть окно Levels (Уровни). Устанавливаем белый ползунок на 150 и жмем ОК.

Шаг 19
Жмем Ctrl+A (Command+A), чтобы выделить все рабочее полотно.
Затем переходим Select – Transform Selection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем по центру, устанавливаем Width (Ширина) на 50%, Height (Высота) – на 50%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Далее переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить) и устанавливаем Sample Radius (Радиус образца) на 100 пикселей. Жмем ОК.
Затем применяем Select – Modify – Feather (Выделение – Модификация – Растушевка) и устанавливаем Feather Radius (Радиус растушевки) на 40 пикселей. Жмем ОК.

Шаг 20
Выбираем маску слоя «Стекающие капли».
Жмем D, чтобы сбросить цвета на стандартные, и X, чтобы поменять их местами. (убедитесь, что цвет переднего плана установлен на белый).
Переходим Edit – Fill (Редактирование – Заливка), устанавливаем Contents (Содержимое) на Foreground Color (Основной цвет) и Opacity (Непрозрачность) на 92%, затем нажимаем ОК.

Жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 21
Кликаем по миниатюре смарт-объекта «Стекающие капли», чтобы выбрать RGB-канал слоя.
Затем жмем Ctrl+T (Command+T), чтобы активировать свободную трансформацию. Центральную опорную точку оставляем по центру, устанавливаем Width (Ширина) на 110%, Height (Высота) – на 110%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.

Теперь картинка и слои должны выглядеть вот так:


Шаг 22
Выбираем слой «Наложение».
В следующих шагах мы добавим изображение с мокрым стеклом. Все необходимые действия будут выполнены с тем расчётом, что при выполнении последнего действия экшена мы должны будем вручную выбрать и отредактировать изображение. Для этого мы вставим специальную паузу, во время которой будет появляться сообщение с инструкцией.
Кликаем на кнопку в правом верхнем углу окна Actions (Операции) и выбираем Insert Stop (Вставить остановку).

В появившемся окне вставляем сообщение.
Не забудьте отметить галочкой опцию Allow Continue (Разрешить продолжение). Закончив, нажимаем ОК.

У меня получилось составить следующее сообщение:
«В следующем шаге в появившемся диалоговом окне вам необходимо вручную добавить картинку с мокрым стеклом. Выберите подходящий файл и нажмите кнопку Place (Поместить).
После добавления картинки в Photoshop вы сможете масштабировать ее, потянув за узловые точки. Закончив, нажмите Enter (Return) или кликните на галочку на верхней панели инструментов.
Чтобы продолжить дальше, нажмите кнопку Continue (Продолжить).»
Естественно, текст вашего сообщения может быть другой.
Шаг 23
Переходим File – Place (Файл – Поместить) (в версии Photoshop CC 2015.5 и выше эта команда называется Place Embedded (Поместить встроенные)). Откроется диалоговое окно, в котором вам нужно выбрать фото с мокрым стеклом.
Затем жмем Place (Поместить).

Тянем за узловые точки, чтобы масштабировать картинку и покрыть ею весь документ.

Не забудьте активировать функцию Dialog (Диалоговое окно) для команды Place (Поместить) в окне Actions (Операции).
Обратите внимание, это очень важный момент! Если вы не включите эту функцию, то в настройках экшена сохранится конкретно ваш путь к фото с мокрым стеклом. Например, у вас картинка может находиться на рабочем столе, а у другого пользователя в папке Документы. Активация этой функции даст другим пользователям возможность выбрать изображение там, где оно находится у них на компьютере.

Шаг 24
Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем слой «Мокрое стекло». Кликаем правой кнопкой мыши по слою и выбираем Blending Options (Параметры наложения). Устанавливаем Blend Mode (Режим смешивания) на Hard Light (Жесткий свет) и Opacity (Непрозрачность) на 62%. Жмем ОК.

Шаг 25
Переходим Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Вибрация), называем слой «Насыщенность мокрого стекла» и жмем ОК. Устанавливаем параметр Vibrance (Вибрация) на -100.

Кликаем правой кнопкой мыши по слою «Насыщенность мокрого стекла» и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы создать обтравочную маску для слоя «Мокрое стекло».
Текущий результат и структура слоев должны выглядеть вот так:


3. Дополнительная коррекция
Шаг 1
Выбираем слой «Размытие» и переходим Layer – Rename Layer (Слой – Переименовать слой), называем «Большее размытие». Выключаем его видимость, кликнув на значок глаза.

Шаг 2
Выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Среднее размытие».
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) на 25 пикселей и жмем ОК.
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все). Выключаем видимость слоя, кликнув на значок глаза.

Шаг 3
Снова выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы скопировать его.
Переходим Layer – Rename Layer (Слой – Переименовать слой) и называем копию «Мягкое размытие».
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) на 10 пикселей и жмем ОК.

Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все).
На данный момент мы имеет три слоя с размытием, которые можно включить/выключить нажатием на значок в виде глаза.

Шаг 4
Выбираем оригинальный слой «Оригинал» и жмем клавишу D, чтобы сбросить цвет на стандартные.
Выбираем слой «Насыщенность мокрого стекла» и переходим Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Называем новый слой «Виньетка» и жмем ОК,
Применяем следующие настройки:
Style (Стиль): Radial (Радиальный)
Angle (Угол): 90
Scale (Масштаб): 250%
Активируем Reverse (Инверсия)
Закончив, жмем ОК. В выпадающем меню на панели слоев меняем режим смешивания слоя на Soft Light (Мягкий свет).

Шаг 5
Переходим Layer – New Adjustment Layer – Brightness/Contrast (Слой – Новый корректирующий слой – Яркость/Контрастность), называем новый слой «Яркость/контрастность» и жмем ОК. Устанавливаем Brightness (Яркость) на 5 и Contrast (Контрастность) – на 10.
Переходим Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые), называем новый слой «Кривые» и жмем ОК.
Переходим Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Вибрация), называем новый слой «Насыщенность» и жмем ОК. Устанавливаем Vibrance (Вибрация) на +5.
Переходим Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни), называем новый слой «Уровни» и жмем ОК.

На данный момент структура панели слоев должна выглядеть следующим образом.

4. Выделяем цветом слои
В следующих шагах мы разобьем слои на логические группы, выделив их цветом.
Шаг 1
Выбираем слой «Яркость/контрастность», зажимаем на клавиатуре Shift и выделяем слой «Уровни». Затем жмем Ctrl+G (Command+G), чтобы сгруппировать их вместе. Переходим Layer – Rename Group (Слой – Переименовать группу) и называем группу «Цветокоррекция».
Кликаем правой кнопкой мышки по группе и в выпадающем списке выбираем Gray (Серый).

Шаг 2
Выбираем слой «Виньетка». Кликаем по нему правой кнопкой мышки и выбираем Gray (Серый).

Шаг 3
Выбираем слой «Насыщенность мокрого стекла». Кликаем по нему правой кнопкой мышки и выбираем Blue (Синий).
Выбираем слой «Мокрое стекло». Кликаем по нему правой кнопкой мышки и выбираем Blue (Синий).

Шаг 4
Выбираем слой «Наложение». Кликаем по нему правой кнопкой мышки и выбираем Red (Красный).
Выбираем слой «Стекающие капли». Кликаем по нему правой кнопкой мышки и выбираем Red (Красный).

Шаг 5
Выбираем слой «Большее размытие», зажимаем клавишу Shift и выделяем слой «Мягкое размытие». Жмем Ctrl+G (Command+G), чтобы сгруппировать их. Переходим Layer – Rename Group (Слой – Переименовать группу) и называем группу «Размытие».
Кликаем правой кнопкой мыши по группе и выбираем Yellow (Желтый).

Шаг 6
Выбираем слой «Оригинал». Кликаем по нему правой кнопкой мышки и выбираем Green (Зеленый).
Получаем вот такую структуру слоев:

5. Заканчиваем запись экшена
Нажимаем на кнопку Stop playing/recording (Остановка выполнения/записи), чтобы прекратить запись экшена.

Ниже вы можете увидеть финальный результат!
Отличная работа! Мы закончили с вами создание экшена с эффектом мокрого стекла.
Теперь вы можете попробовать применить его на других фото. Для этого открываем любую картинку и нажимаем кнопку Play (Запуск) на панели Actions (Операции).

Редактируем финальный результат
Как изменить фото с мокрым стеклом
В этом дополнительном разделе я покажу вам, как заменить фото с мокрым стеклом, чтобы получить другой результат.
Шаг 1
Выбираем слой «Мокрое стекло» и дважды кликаем по его миниатюре, чтобы открыть смарт-объект в новой вкладке.

Шаг 2
Затем переходим File – Place (Файл – Поместить) (в версии Photoshop CC 2015.5 и выше эта команда называется Place Embedded (Поместить встроенные)) и выбираем другое фото.

Шаг 3
Переходим Layer – Flatten Image (Слой – Выполнить сведение) и жмем Ctrl+S (Command+S), чтобы сохранить внесенные изменения. Закрываем вкладку со смарт-объектом и возвращаемся на рабочий документ. В результате, фото с мокрым стеклом изменилось.

Как изменить стекающие капли
Шаг 1
Выбираем слой «Стекающие капли» и дважды кликаем по его миниатюре, чтобы открыть смарт-объект в новой вкладке.

Шаг 2
Мы можем отредактировать линии, изменив их размер, наклон, а также создать больше копий.
Жмем Ctrl+J (Command+J), чтобы дублировать слой. Затем жмем Ctrl+T (Command+T), чтобы активировать свободную трансформацию. Тянем за узловые точки, чтобы деформировать полосы. Закончив, жмем клавишу Enter (Return).

После этого жмем Ctrl+S (Command+S), чтобы сохранить смарт-объект, и закрываем его.
Как настроить корректирующие слои
Шаг 1
Разворачиваем группу «Цветокоррекция» и дважды кликаем по миниатюре корректирующего слоя, чтобы открыть его настройки. Также, если считаете необходимым, вы можете добавить новые корректирующие слои.

Шаг 2
Давайте подкорректируем параметры слоев «Кривые» и «Насыщенность».

И получаем вот такой результат:

На этом все!
Вот мы и добрались до конца урока, из которого вы узнали, как добавить эффект мокрого стекла с потеками на любое фото и автоматизировать этот процесс с помощью экшена.
Мы начали работу с добавления стокового изображения, затем нарисовали потеки, наложили сверху фото с мокрым стеклом и добавили корректирующие слои.
Надеюсь, вам понравился мой урок, и вы узнали что-то полезное. Не стесняйтесь добавлять комментарии и спасибо за проявленный интерес. Созданный нами экшен является частью улучшенного экшена Wet Glass Photoshop.

Автор: Indranil Saha
Как сделать лужу в фотошоп
Как сделать в фотошоп лужу с эффектом отражения в воде? В этом уроке фотошоп, вы узнаете, как работать со слоями, преобразовывать инструменты, и маски слоя, чтобы создать лужу с эффектом отражения в воде.

Шаг 1.
Откройте изображение, к которому Вы хотели бы добавить лужи.
Шаг 2.
Сначала, мы должны создать дубликат слоя (Ctrl+J). Этот слой будет использоваться, чтобы применить лужи и отражения.

Шаг 3.
Выделите асфальт любым удобным для Вас инструментом (волшебная палочка, лассо, магнитное лассо).

Шаг 4.
В палитре слоёв, нажмите на добавляющуюся кнопку маски слоя. У Вас появится маска слоя и выделенная часть должна быть белой.

Теперь расцепите слой с маской слоя. Чтобы сделать это, нажмите на звено цепочки между эскизами слоя и маски.
Шаг 5.
Теперь мы создадим отражение на асфальте. Для этого активизируйте слой, а не маску, нажав на эскиз слоя.

Выберите Редактировать — Трансформирование — Отразить по вертикали ( Edit — Transform — Flip Vertical). У Вас должен появиться эффект как на изображении ниже.

Сейчас отражение выглядит немного неуклюжим. Чтобы устранить это, выберите инструмент Перемещение (V) и переместите слой так, чтобы горизонт текущего слоя встретил горизонт оригинального(первоначального) изображения.

Шаг 6.
Мы получили правильное отражение, но отсутствует отражение новобрачных. Чтобы устранить это, мы создадим отдельный слой с отражением для них.

Сначала нажмите Ctrl+J, чтобы дублировать слой. Нам нужна копия только слоя без маски. Если Вы получили новый слой с маской, нажимаете на новую маску слоя и щелкните кнопкой мышки на значке мусорного ведра в нижней правой части палитры слоёв, чтобы удалить маску. Щёлкните на эскизе нового слоя, чтобы активизировать его, нажмите и удерживайте Alt на Вашей клавиатуре, и щёлкните между двумя верхними слоями. Это создаст маску отсечения. Маска отсечения использует слой ниже как маску слоя.

С активизированным верхним слоем, выберите инструмент Перемещение (V) и установите слой так, чтобы отражение соответствовало объектам переднего плана. Основание новобрачных в этих двух слоях должно встретиться.

Шаг 7.
Выделите отражение молодожёнов любым удобным для Вас инструментом (волшебная палочка, лассо, магнитное лассо).

Нажмите на добавляющую кнопку маски слоя, и Вы должны теперь получить надлежащее отражение как изображение ниже.

Шаг 8.
Теперь мы должны создать маску для обоих слоёв. Мы можем добавить только одну растровую маску слоя к слою, но есть способ, чтобы добавить маску больше, чем к одному слою. Сначала, выберите Слой 1 и выберите Слои — Сгруппировать слои ( Layer — Group Layers). Это поместит слои в папке. Теперь, выберите группу и выберите Слои — Слой-маска — Скрыть все (Layer — Layer Mask — Hide All). Теперь Мы имеем одну маску для двух слоёв. Ваши слои должны выглядеть как на изображении ниже.

Шаг 9.
Ваше изображение должно быть похоже на оригинальное(первоначальное) изображение без луж. В палитре Слоёв, нажмите на значок маски слоёв группы, чтобы активизировать её. Теперь мы будем создавать эффект лужи. Выберите инструмент Кисть (В) из палитры инструментов. Сначала, выберите любую мягкую круглую кисть с твердостью 0 % (Вы можете изменить размер кисти позже). Установите непрозрачность на 25 %.

Теперь нажмите левую кнопку мышки и не отпуская её, чтобы отражение получилось равномерным, раскрасьте всю зону, где должна быть лужа с отражением. Если Вы сделаете ошибку, нажмите Ctrl+Z, чтобы вернуться на шаг назад.

Если Вы хотите добавить больше глубины к лужам, прокрасьте нужные места ещё раз, пока Вы не получите желаемый результат.

Вы можете также переключить на инструмент Ластик (Е), чтобы стереть области, из которых Вы хотите удалить лужи. Например, в изображении ниже, я стирал середину и оставил области, чтобы лужа не казалась настолько большой.

Вот, что у меня получилось.

Переводчик: Владимир Нестеров Источник: photoshoptutorials.ws
Создаем в Photoshop текст c эффектом стекающей краски / Фотошоп-мастер
В этом уроке вы узнаете, как создать эффект стекающей краски в Фотошоп, используя заранее заготовленные векторные фигуры. Если вы предпочитаете работать с кистью, то с легкостью можете превратить фигуры в набор пользовательских кисточек и дальше следовать по уроку.
Для получения нужного эффекта мы будем использовать стили слоя.

1. Создаем бумажный фон
Шаг 1
Создаем новый документ размером 900 х 600 пикселей. Добавляем на него бесшовную текстуру бумаги и называем слой с ней «Бумажный фон».

Шаг 2
Добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), используем цвета #000000 (положение 9%) и #ececec (положение 90%).

2. Добавляем текстовый слой
Шаг 1
Берем инструмент Type Tool  (T) (Текст) и пишем текст, используя любой понравившийся шрифт. В данном уроке использован шрифт League Spartant. По ссылке вы можете узнать, как установить шрифт в Фотошоп.
(T) (Текст) и пишем текст, используя любой понравившийся шрифт. В данном уроке использован шрифт League Spartant. По ссылке вы можете узнать, как установить шрифт в Фотошоп.

Шаг 2
Заходим в меню Window (Окно) на верхней панели и открываем Character (Символ) и Paragraph (Абзац). Устанавливаем Tracking (Трэкинг) текста на 100.

Кликаем правой кнопкой мыши по текстовому слою и выбираем Rasterize Type (Растрировать текст).
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя, чтобы создать выделение.

Шаг 3
В нижней части панели слоев нажимаем кнопку Add layer mask  (Добавить слой-маску), при этом текстовый слой должен быть активен.
(Добавить слой-маску), при этом текстовый слой должен быть активен.

Далее применяем Select – Refine Mask (Выделение – Уточнить край). Обратите внимание, чтобы при этом маска была активна.

Шаг 4
Снова зажимаем клавишу Ctrl и в этот раз кликаем по миниатюре маски на панели слоев, чтобы создать ее выделение.

Делаем активным слой (кликаем по миниатюре рядом с маской на панели слоев) и переходим Edit – Fill (Редактирование – Заливка). Используем цвет переднего плана.

Кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

3. Создаем эффект стекающей краски
Шаг 1
Загружаем файл с векторными фигурами. Затем переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В меню Preset Type (Тип набора) выбираем Custom Shapes (Заказные фигуры) и нажимаем кнопку Load (Загрузить). В появившемся окне находим нужный CSH-файл.

Шаг 2
Активируем Custom Shape Tool  (U) (Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое. Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.
(U) (Произвольная фигура), выбираем нужную фигуру и добавляем ее на новом слое. Удерживая клавишу Shift, на том же слое добавляем еще несколько фигур.

Кликаем правой кнопкой мыши по слою с потеками и выбираем Rasterize Layer (Растрировать слой).
С помощью кисти и маски или ластика (Е) удаляем лишние детали.

Шаг 3
Удерживая клавишу Shift, кликаем по слоям с потеками и текстом, чтобы выбрать их. Затем кликаем по ним правой кнопкой мыши и применяем Merge Layers (Объединить слои). Называем получившийся слой «Эффект краски».
Кликаем правой кнопкой мыши по слою «Эффект краски» и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 4
Дважды дублируем (Ctrl+J) смарт-объект «Эффект краски» и называем копии «Эффект краски 1» и «Эффект краски 2».

К смарт-объекту «Эффект краски» применяем следующие стили слоя, предварительно установив Fill (Заливка) на 0%.
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Наложение цвета: цвет #0d0000

Шаг 5
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 1» до 0% и применяем к нему следующие стили слоя.
Тень: Режим наложения – Умножение.

Внутренняя тень: Режим наложения – Перекрытие.

Внутреннее свечение: Режим наложения – Умножение.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Наложение градиента: Режим наложения – Перекрытие.

Глянец: Режим наложения – Умножение

Шаг 6
Уменьшаем Fill (Заливка) смарт-объекта «Эффект краски 2» до 0% и применяем к нему следующие стили слоя.
Внутренняя тень: Режим наложения – Умножение.

Внутреннее свечение: Режим наложения – Перекрытие.

Тиснение/Скос: Стиль – Внутренний скос, Метод – Плавный.

Шаг 7
С помощью стиля слоя Color Overlay (Наложение цвета) мы выбираем цвет краски, вместо желтого можете установить любой другой.

И получаем вот такой результат.

Добавляем дополнительные потеки краски, залив их другими цветами. Вот так выглядит финальный результат урока по созданию эффекта стекающей краски.

Автор: psddude
