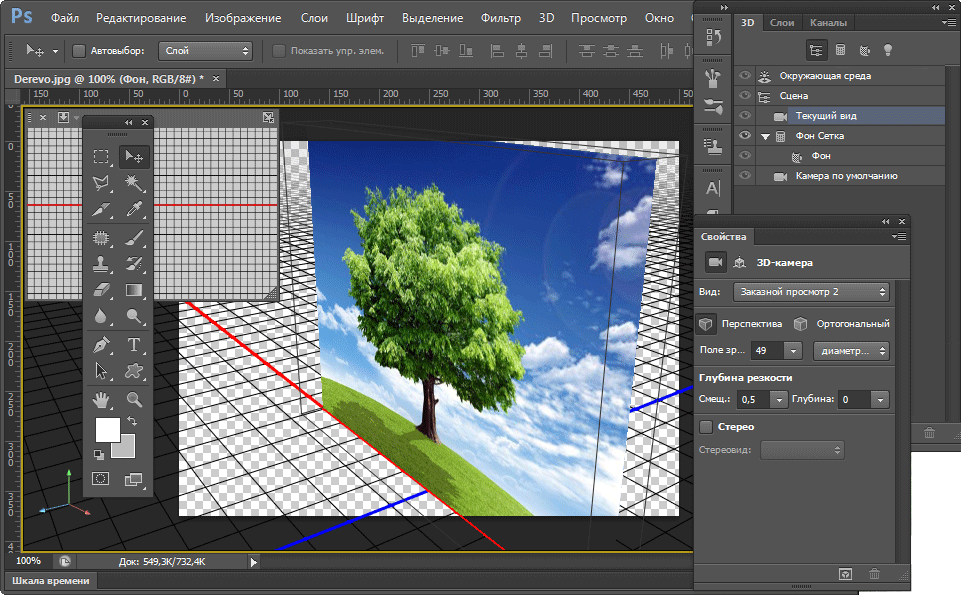
Добавляем на фото анаглиф эффект в Фотошоп / Creativo.one
Хотите, чтобы ваша фотография была похожа на картинку 3D фильма? В этом уроке вы узнаете, как создать 3D анаглиф эффект на фотографии в программе Adobe Photoshop. Мы создадим данный эффект всего за 4 шага, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
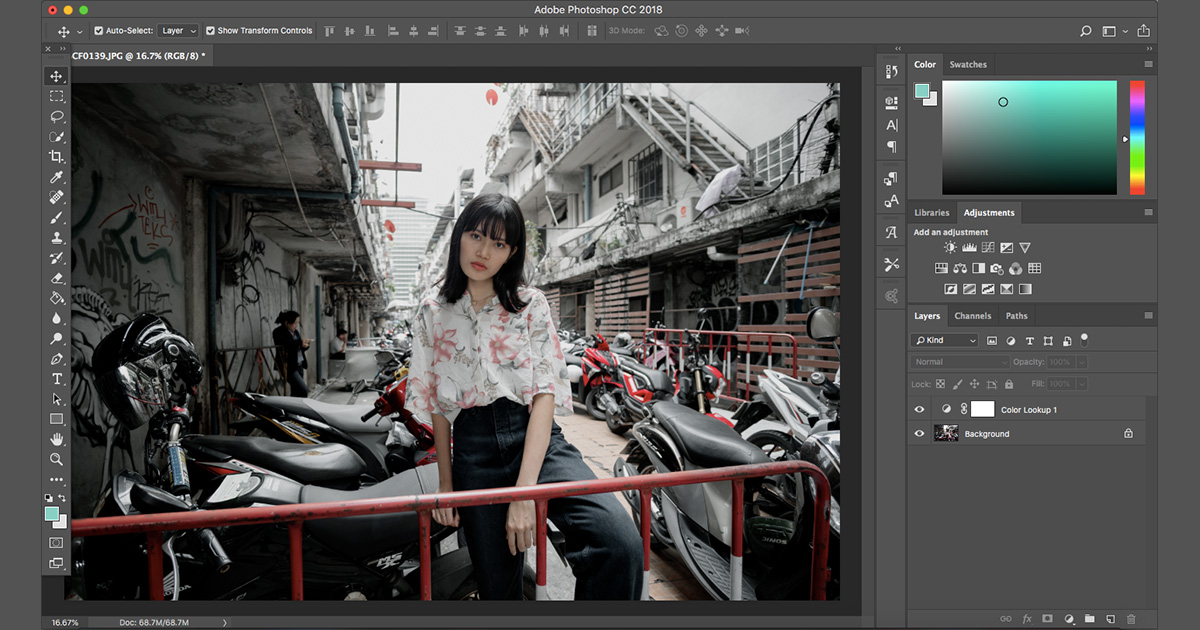
Шаг 1
3D анаглиф – это стереоскопический эффект, который содержит картинки в двух цветах, предназначенных для левого и правого глаза. Чтобы создать данный эффект, вначале откройте своё исходное изображение в программе Photoshop. Старайтесь подбирать исходные фотографии с простым изображением, т.
Шаг 2
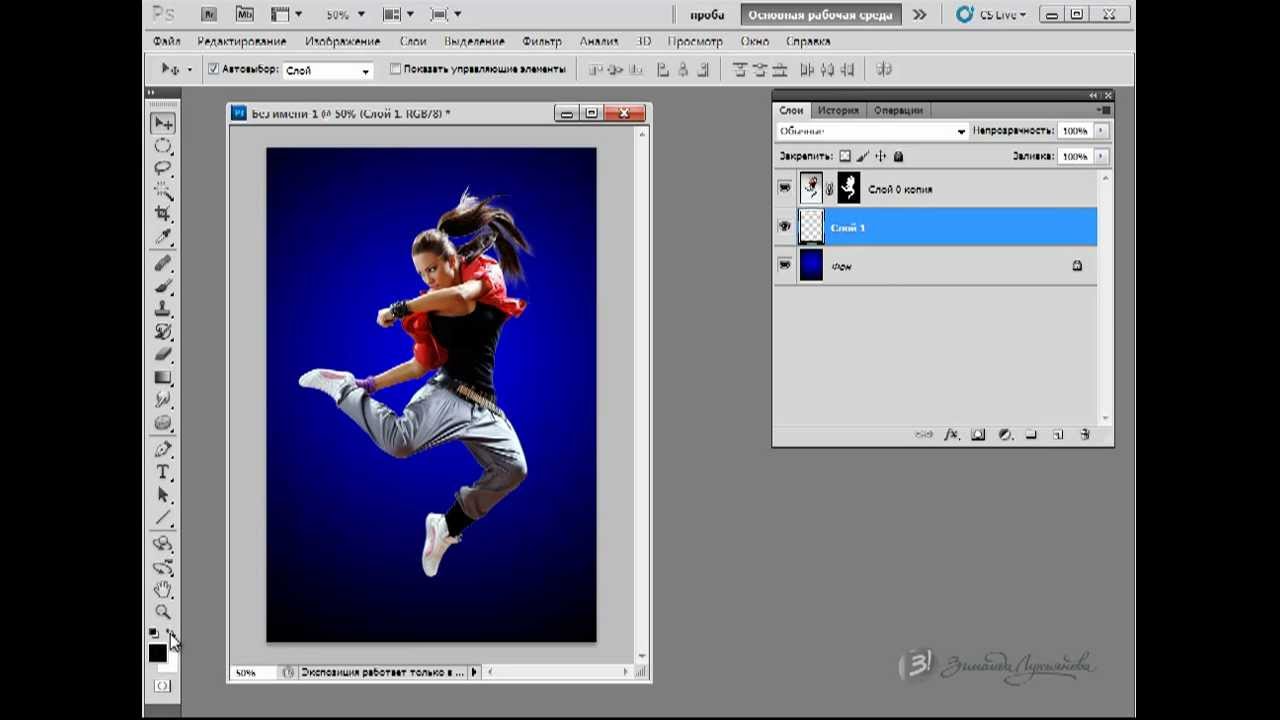
Теперь нажмите клавиши (Ctrl+J), чтобы продублировать слой с исходной фотографией.
Щёлкните правой кнопкой мыши по слою Слой 1 (Layer 1) и в появившемся меню выберите опцию Параметры
Далее, перейдите на дубликат слоя с фотографией и повторите предыдущие шаги. Щёлкните правой кнопкой мыши по дубликату слоя и в появившемся меню выберите опцию Параметры наложения (Blending Options). Только на этот раз, в настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘R’, данная буква означает красный канал.
Только на этот раз, в настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘R’, данная буква означает красный канал.
Шаг 3
Пришло время создать красивый эффект! Выберите инструмент Перемещение (Move Tool (V)). Перейдите на слой Слой 1 (Layer 1), теперь нажмите клавишу направления со стрелкой влево примерно 5-15 раз, чтобы сдвинуть изображение влево.
Теперь перейдите на дубликат слоя с фотографией. Нажмите клавишу направления со стрелкой вправо примерно 5-15 раз, чтобы сдвинуть изображение вправо.
Приготовьтесь одеть 3D очки!
Шаг 4
Последний, но не менее важный шаг. С помощью инструмента Рамка (Crop Tool (C)), обрежьте края изображения. И на этом всё! Теперь оденьте 3D очки, чтобы увидеть созданный эффект в действии.
Попробуйте применить этот простой эффект на других фотографиях, например, тот же самый эффект на других фотографиях вы можете увидеть ниже. Поэкспериментируйте с различными объектами, поиграйте со смещением слоёв со стереопарой, чтобы получить интересные результаты.
Надеюсь, что вам понравился этот урок по созданию простого 3D эффекта.
Итоговый результат:
Работа переводчика:
Автор: blog.123rf.com
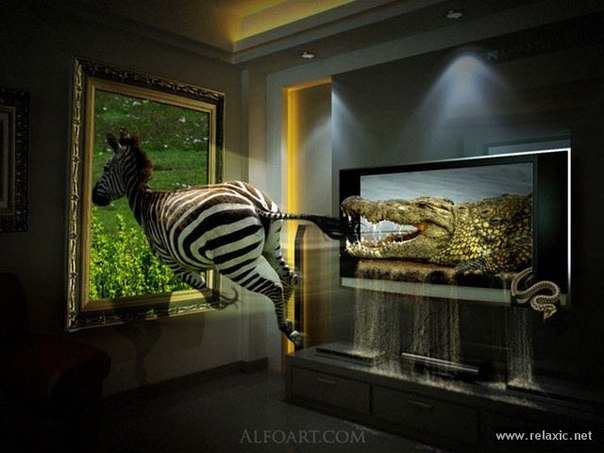
Как создать 3D эффект выхода за пределы фото в Фотошопе
Из этого урока вы узнаете, как создать интересный и необычный эффект выхода за пределы изображения в Adobe Photoshop, используя псевдо-3D.
Шаг 1.
Шаг 1.Откройте изображение. Затем нажмите Ctrl + J, чтобы дублировать фоновый слой.
Далее перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All).
Возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и убедитесь, что в верхней панели настроек выбран режим Контур (Path). Кликните по маске один раз левой кнопкой мыши, и создайте прямоугольную область на холсте.
Скройте видимость фонового слоя и ваш документ будет выглядеть так, как показано ниже.
Шаг 2.
Шаг 2.Теперь включите видимость фонового слоя и затем дважды кликните по верхнему слою левой кнопкой мыши, чтобы открыть окно
Примените стили со следующими настройками:
1. Обводка (Stroke)
— Размер (Size): 25 пикселей
— Положение (Position): Внутри (Inside)
— режим наложения: Нормальный (Normal)
— Непрозрачность (Opacity): 100%
— Тип заливки (Fill type): Цвет (Color)
цвет белый
Шаг 3.
 Шаг 3.
Шаг 3.— режим наложения: Линейный затемнитель (Linear Burn)
— Непрозрачность (Opacity): 50%
— Шум (Noise): 0%
— цвет (Color): черный
— Метод (Тechnique): Мягче (Softer)
— Источник (Source): Края (Edge)
— Стягивание (Choke): 0 %
— Размер (Size): 60 пикселей
— Контур (Contour): Линейный (Linear)
— поставьте галочку в окошке Сглаживание (Anti-aliased)
— Диапазон (Range): 65%
— Колебание (Jitter) : 0%
Шаг 4.
 Шаг 4.
Шаг 4.Вот что должно получиться на данный момент:
Шаг 5.
Шаг 5.Теперь возьмите Инструмент Выделение узла — Direct Selection Tool (А) и кликните по маске. Затем кликните и выберите верхний левый узел и переместите его вправо. Верхний правый узел переместите влево.
Шаг 6.
Шаг 6.При активной маске возьмите
Шаг 7.
Шаг 7.Далее скройте видимость вашего рабочего слоя. Дублируйте исходный фоновый слой (Ctrl + J) и затем нажмите Ctrl + Shift + ], чтобы переместить его наверх в порядке слоев.
Перейдите в меню Слой > Векторная маска > Показать все (Layer > Layer Mask > Reveal All). Возьмите Инструмент Перо — Pen tool (P), также в режиме Контур (Path) и создайте фигуру вокруг вашего объекта. Аккуратно нужно будет обрисовать только ту часть, которая будет выходить за пределы белой рамки.
Аккуратно нужно будет обрисовать только ту часть, которая будет выходить за пределы белой рамки.
Скройте видимость фонового слоя и вы увидите ваше выделение.
Шаг 8.
Шаг 8.
Снова включите видимость фонового слоя.
Перейдите в меню Слой > Новый слой-заливка > Цвет (Layer > New Fill Layer > Solid Color) и выберите цвет #EBE2DD. Поместите этот слой под слой с белой рамкой.
Теперь возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и убедитесь, что в верхней панели настроек выбран режим Фигура (Shape). Нарисуйте черный прямоугольник под белой рамкой.
Шаг 9.
Шаг 9.
Далее, используя Инструмент Перо — Pen tool (P), добавьте опорную точку в центре нижней линии прямоугольника и затем переместите эту точку вверх, чтобы получилась дуга.
Теперь выделите и сдвиньте три нижние точки так, чтобы центральная была ровно под границей белой рамки.
Шаг 10.
Шаг 10.Затем кликните правой кнопкой мыши по черной фигуре и выберите в появившемся меню пунк
Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите Радиус (Radius) около 12 пикселей. Уменьшите Непрозрачность (Opacity) этого слоя до 50%.
Шаг 11.
Финальное изображение.Далее вы можете добавить текстуру к фону, виньетирование, а также другие эффекты, чтобы придать работе окончательный вид.
Ссылка на источник
Создание 3D фотографий для просмотра в анаглифных красно синих очках .
часть 2. ..
..
Создание стерео фотографий 3D с помощью фотошоп Photoshop для просмотра в анаглифных очках .
Что неудобного по первой странице статьи.
Для данных программ по-хорошему необходимо делать два снимка со смещением по оси Х. Нужно переместиться , а за это время меняется положение объектов, некоторые вообще пропадают из видимости. Потом приходится тратить время в графическом редакторе, скрывать все это, ретушировать. Да и неохота все время делать два снимка. И результат не стоит того. Из одного снимка выходит если не ерунда, то не очень впечатляющий результат.
Уже после пары дней экспериментов , мне это надоело. Попутно почитал про технологию получения стерео фотографии путем получения отпечатков для просмотра через микролинзы в полимерной пленке.
Заморочки в домашних условиях, просто для себя, как мне показалось, того не стоят. Нужны: дорогая программа 3DMаstеrKit , хороший принтер, ламинатор, станок для точного перемещения фотокамеры. Проще сделать на заказ если очень хочется. В живую снимок видел. Мне показалось менее интереснее голограмм. У меня есть парочка с далеких времен , показалось что хотя они и монохромные, по эффекту сильнее.
В живую снимок видел. Мне показалось менее интереснее голограмм. У меня есть парочка с далеких времен , показалось что хотя они и монохромные, по эффекту сильнее.
3D foto прикольно тем, что делаешь сам. Интересен сам процесс создания псевдообъемного изображения. Применение двух фотоаппаратов не рассматривалось даже в принципе;-)))
Кстати попутно где — то прозвучало про карты пространственного смещения и про программы которые их рассчитывают, внимание! по вашим точкам. Подобное используется в плагине для фотошоп при искуственном создания малой глубины резкости. Но вручную создание эффекта мне всегда нравилось больше, т к плагин не давал реалистичного изображения.
Я наткнулся на вот это фото , как пример удачного 3D.
Интересное фото висит на нескольких сайтах в качестве примера 3D foto
Ну не верю я что парень этой девушки таскал с собой штатив, измерял расстояние для смещении при съемке.
Тут еще стал встречать 3D в 3D картинке, прошу прощение за тавтологию. И что-то там пространно про спец прогу в 3D MAX . И опять у меня возникли сомнения, что это изображение изначально делалось под 3D очки, хотя для 3D MAX-а нет ничего невозможного, я думаю. Да и знаю я его и о нем довольно поверхностно. Хотя в правом нижнем углу револьвер Гессера смоделирован и вуализирован мною именно в Максе. Делался по книге по стрелковому оружию, и мне кажется, выглядит довольно реалистично.
И что-то там пространно про спец прогу в 3D MAX . И опять у меня возникли сомнения, что это изображение изначально делалось под 3D очки, хотя для 3D MAX-а нет ничего невозможного, я думаю. Да и знаю я его и о нем довольно поверхностно. Хотя в правом нижнем углу револьвер Гессера смоделирован и вуализирован мною именно в Максе. Делался по книге по стрелковому оружию, и мне кажется, выглядит довольно реалистично.
Часто встречал стерео 3D max — картинки, картинки довольно старой и популярной, вряд ли автор тогда делал рендер еще и под стереоочки.
В результате во что оформилось у меня все найденное по этому вопросу? Как же формируется изображение?
- Если левый слой изображения на 3D foto, у которого нет красного канала , для красно-синих очков, смещен относительно правого слоя влево — изображение выпячивается (становится объемным) от средней плоскости изображения.
- Если вправо, то изображение заглубляется.
 Причем для каждого изображения это по разному, но есть некое максимальное смещение и в ту и в другую сторону, при котором начинает двоиться изображение.
Причем для каждого изображения это по разному, но есть некое максимальное смещение и в ту и в другую сторону, при котором начинает двоиться изображение.
И теперь все просто. Мы вернемся к нашему доброму фотошопу, сколько не ищем плагины, нет их, фотошоп один правит.
- Нам не нужно смещать все изображение друг относительно друг друга полностью.
- Постоянное смещение не дает картинки, той что мы подсознательно ищем, именно для этого создаются в других программах карты смещения. Мы, как правило, интуитивно знаем, тут должен быть такой эффект глубины, тут такой.
- Итак теперь мы под каждый участок изображения создаем слой с кусочком изображения, выключаем ему красный (красно синие очки) или синий (сине красные очки) и смещаем каждый слой в ту сторону куда нам нужно и на сколько нужно, следим чтобы не появилось двоений. Из картинки думаю все понятно.
- Правда есть картинки по сюжету лучше подходящие к стерео чем другие.
 Для примера мое созданное изображение остров Пасхи потребовало около 20 слоев.
На любом из слоев можно использовать маски.
Для примера мое созданное изображение остров Пасхи потребовало около 20 слоев.
На любом из слоев можно использовать маски. - Сводим изображение, можно повысить насыщенность до приемлемых величин , кадрируем и все.
Фантастический листок из книги гения и выглядит фантастически. Книга Леонардо .Некоторые изображения лучше других подходят для 3D foto.
Просто снимаем галочку с красного канала для каждого созданного слоя левого канала. Правый канал один — зто бэкграунд, т.е. подложка, основной слой.
Для примера,созданное мной 3D изображение острова Пасхи, потребовало около 20 слоев….
Правда есть картинки по сюжету хуже подходящие к стерео чем другие.Здесь много красного и это помеха в восприятии глубины.
Используем штатив, меряем расстояние сам же эффект вручную, сравните с фото которые получены автоматически . Смотрите выше.Насыщенность поднята до предела.
Коллаж в 3D foto Пример не очень подходящей для 3D foto композиции. Горизонтальная плоскость без деления планов и слишком много деталей.
Следующий шаг создание 3D домашнего фото. Семейный альбом в стерео фото
Пример подходящей для 3D foto композиции перспектива,фотография из путешествий.Варшава.
Мой револьвер Гессера в 3D максе, для объема вроде подходит.
Здесь все на глаз,смещаем каждый слой в фотошопе относительно другого интуитивно. Фото котенка канадского сфинкса
Фото котенка канадского сфинкса
Следующий шаг эффект вручную создания 3 D фото
Вот и все. Теперь как сделать это в фотошопе в видеоформате……
Теперь не нужно делать два снимка. Бегать вправо — влево и терроризировать всех требованием замереть и не двигаться. Вообще не нужно думать о стереофото. И только если при просмотре готовых снимков вдруг захочется поглядеть его в стерео — потратить 5-10 минут чисто на его обработку.
Забавное развлечение и не более того. Никогда бы не купил для этого специальную камеру или какие либо примочки. А фотошоп в очередной раз доказал свое лидерство. Продолжаем любить и учить Photoshop!
Конечно истинные знатоки стереоизображений возможно снисходительно прочитают то, что я написал. Но еще раз повторю , что для меня это просто мимолетное забавное увлечение без дополнительных вложений, не более того. И возможность приятно провести время. Поделка Выходного Дня;-))
Но еще раз повторю , что для меня это просто мимолетное забавное увлечение без дополнительных вложений, не более того. И возможность приятно провести время. Поделка Выходного Дня;-))
P.S. А вообще-то забавно и интересно посмотреть как будут смотреться те или иные фото и рисунки в 3D. Может со временем сделаю небольшую подборку.
Создание 3D foto фотографий с помощью Photoshop
Анаглиф эффект. Photoshop
Благодаря киноиндустрии стереокино возродилось и получило современное название 3D. Самый простой способ получения объёмного изображения — это анаглиф. Как работает технология мы разбирать не будем, хотя она достаточно проста. Разберёмся только как имитировать анаглиф-эффект в фотографии. Как правило используются красный цвет для левого глаза и бирюзовый — для правого. Смещение цветов при просмотре в специальных очках со светофильтрами создаст иллюзию объёмного изображения.
Существует множество фильтров и различных приложений, позволяющих получить стереоизображение. Мы рассмотрим вариант создания такой фотографии в Photoshop.
Мы рассмотрим вариант создания такой фотографии в Photoshop.
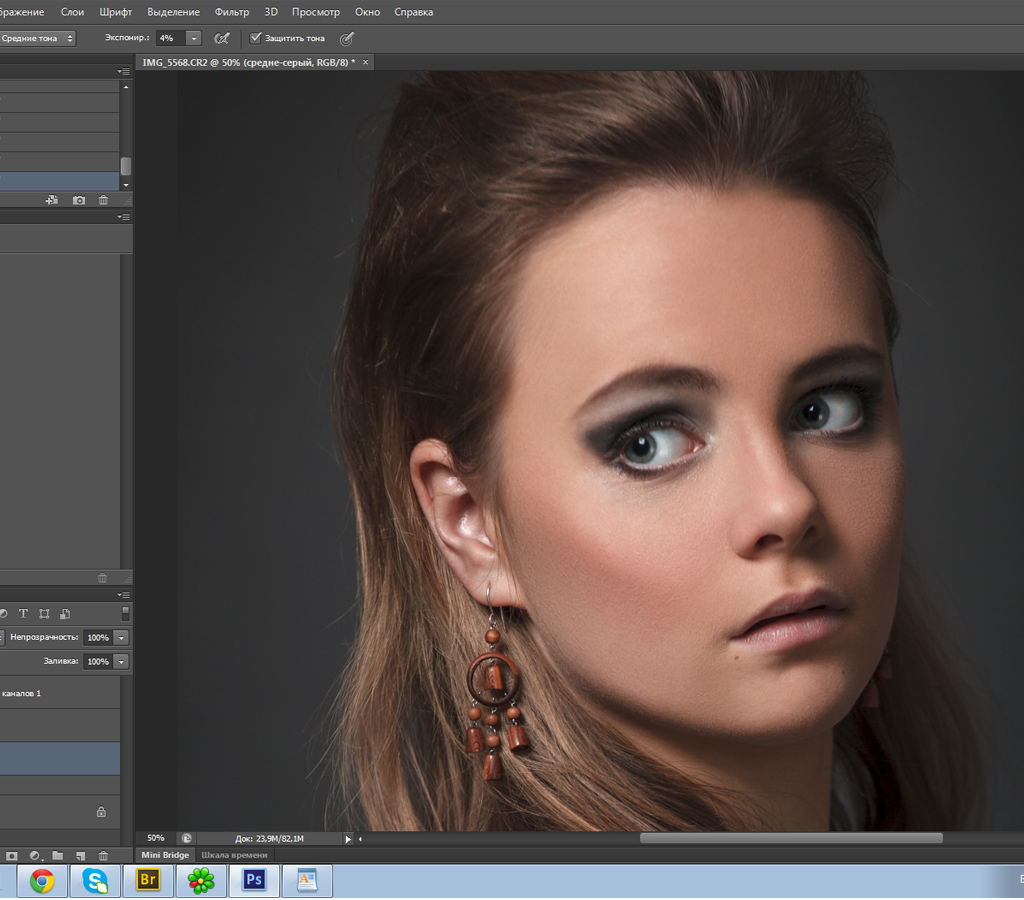
1-й пункт: Готовим снимок
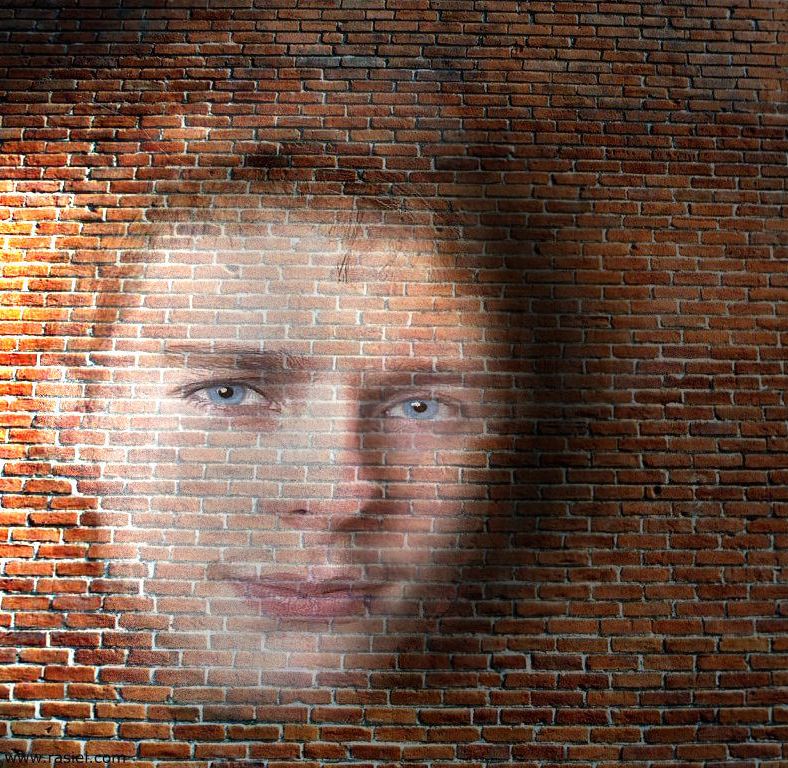
Исходные фотографии могут быть любые, но лучше всего смотрятся портреты.
Открываем снимок в Photoshop и дважды щёлкаем по слою. Откроется окно, в котором нужно нажать «Ок». Это действие разблокирует слой.
Теперь, чтобы не запутаться в процессе обработки в слоях дадим ему имя «Левый» Просто дважды кликаем по названию слоя и вписываем своё название. Далее нужно дублировать этот слой. Для этого открываем Слои — Создать дубликат слоя. Также можно воспользоваться горячими клавишами Ctrl + J. Переименовываем дубликат в «Правый».
2-й пункт: Начинаем создавать анаглиф
Выделяем слой «Левый» и открываем его стиль. Для этого переходим к меню Слои — Стиль слоя — Параметры наложения. Также можно дважды клацнуть по слою. В каналах отключаем Красный.
Далее открываем стиль слоя «Правый» и убираем галочки с зеленого и синего канала.
Теперь нужно сделать смещение цвета. Выделяем слой «Правый» зажимаем клавишу Shift и нажимаем на стрелку вправо. Несколько нажатий на стрелку сместит слой нужное значение. Достаточно будет двух-трёх нажатий.
3-й пункт: Кадрирование
После окончания создания цветового эффекта нужно кадрировать снимок. С обоих сторон слои накладываются друг на друга не равномерно. Края слева и справа нужно обрезать.
Вот и вся обработка. Она выполняется очень быстро и просто. Никаких специфических настроек для снимка нет, поэтому все действия можно записать в экшен и применять его одним нажатием.
Анаглиф-эффект очень распространён в видео. Можно найти очень много роликов с данным эффектом. В современных кинотеатрах данный метод получения 3D также использовался, но сейчас он отошёл на задний план, уступив место более продвинутым современным технологиям.
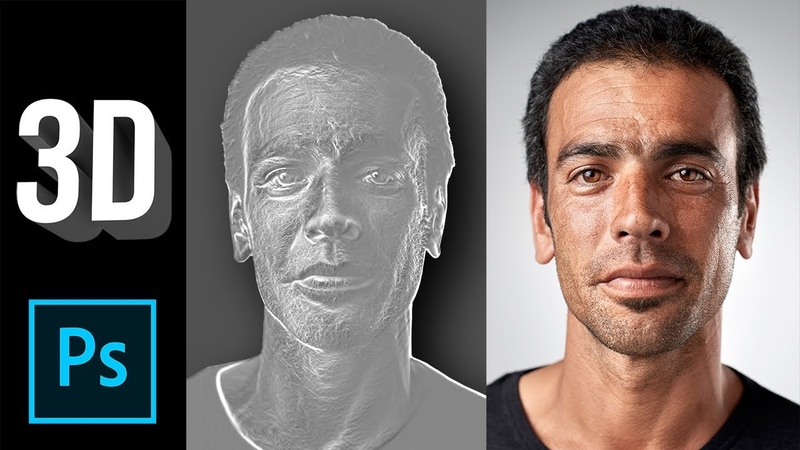
Реконструкция 3D-модели головы по нескольким фотографиям
Можно с уверенностью сказать, что 3D-технологии изменили мир и перевернули наше представление о многих вещах. Не исключением стала и область фотографии. С момента изобретения фото постоянно совершенствовалась техника, росло качество изображений, но снимки так и оставались плоскими. И всё время хотелось посмотреть, что там с другой стороны, заглянуть как бы внутрь фотографии и увидеть всё с разных ракурсов. Благодаря 3d фото теперь это реально. Студия 3DKLON предоставит такую возможность, вы сможете узнать, что это такое — 3д фотографии, насколько они уникальны, разнообразны и как их можно использовать.
3D фото
3D фотография ‒ несколько изображений предмета, сделанных с разных ракурсов, объединенных в анимационный ролик, доступный для просмотра в браузере любого компьютера или мобильного устройства.
Для создания 3D фото как правило требуется специальное оборудование.
Серия поворотных столов Photomechanics TurnTable содержит модификации для создания 3D фото как небольших предметов, таких как мобильный телефон, так и крупногабаритных объектов, например мебели.
Пример трехмерных фото Вы можете посмотреть на новой странице с примерами 3D-фото.
Создание объёмной фотографии в Фотошопе.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений.
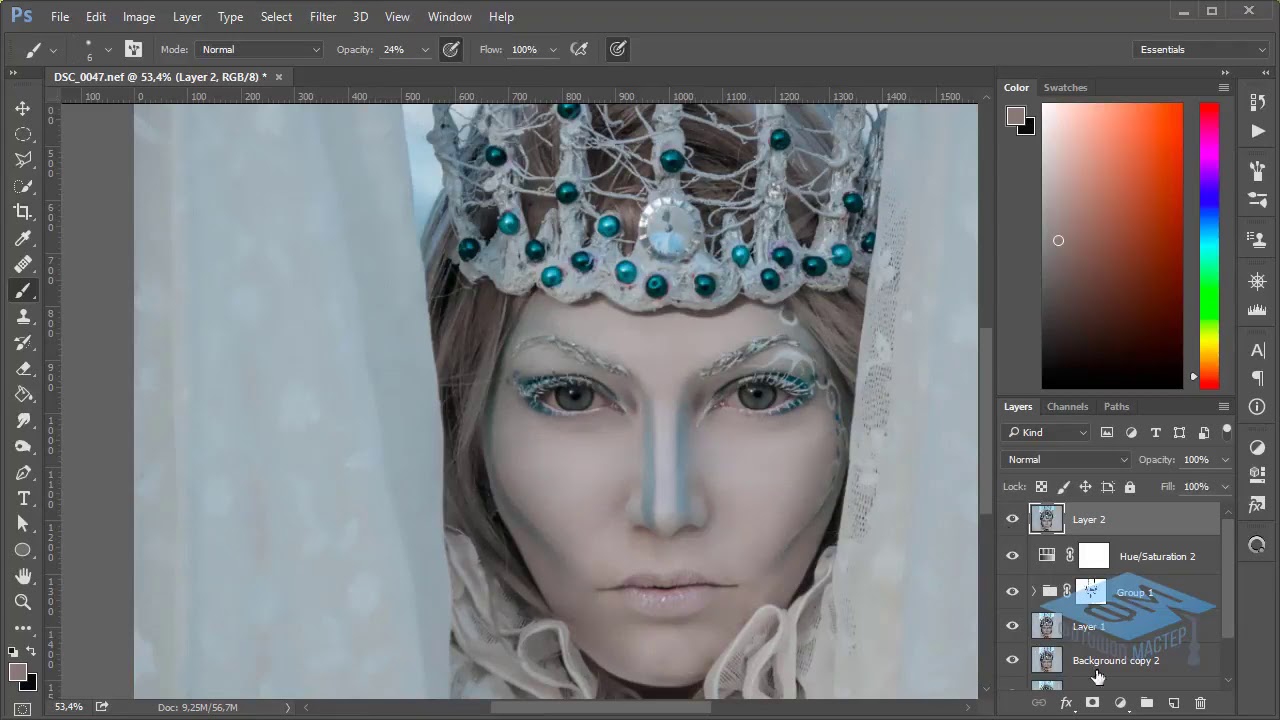
Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
Фотографии, несомненно, важны для каждого из нас. Это память и, если можно так сказать, иллюстрация наиболее ярких моментов жизни. Но изображение имеет один недостаток. Картинка, как на мониторе компьютера, так и в «бумажном» отпечатке, плоская.
А зачастую хочется подчеркнуть динамику, драйв, настроение. Возможно ли вернуть объём нашему фото? С помощью фотошопа – несомненно. На прошлом уроке рассматривались методы усиления объёмности фотографий. Данное занятие – логичное продолжение. На основе изученных базовых инструментов Adobe Photoshop мы за 10-15 минут создадим яркую, динамичную и объёмную фотографию.
Данное занятие – логичное продолжение. На основе изученных базовых инструментов Adobe Photoshop мы за 10-15 минут создадим яркую, динамичную и объёмную фотографию.
Для работы будут применяться следующие методики:
- Выделение части изображения и копирование на новый слой
- Усиление объёма изображения с помощью фильтров Adobe Photoshop
- Наложение слоёв в Фотошопе
- Стили наложения слоёв.
Первые три темы уже пройдены в рамках данного курса Adobe Photoshop. В тексте будут размещаться ссылки на уже размещённые уроки.
Пока же поговорим о том, как мы воспринимаем объём. Любой предмет взаимодействует с теми, которые находятся за ним. Как минимум, затеняет их. Задача придания объёмности фотографии сводится к двум методикам:
- Работа с тенями, контурами объектов: усиление границ света и тени
- Работа с резкостью и размытием на разных участках фото
Как это выглядит на практике мы начали изучать в рамках урока «Как просто и быстро увеличить объём фотографии в фотошоп». Но тогда работа велась со всем изображением. Сейчас поработаем с фрагментами.
Но тогда работа велась со всем изображением. Сейчас поработаем с фрагментами.
Практическая часть.
Выделение фрагмента фото, отсечение его от фона – эффективный способ привлечения внимания к изображению. Такие фотографии смотрятся ярко, эффектно, хорошо запоминаются. Методика часто применяется в рекламе, периодической печати. И в домашних коллекциях.
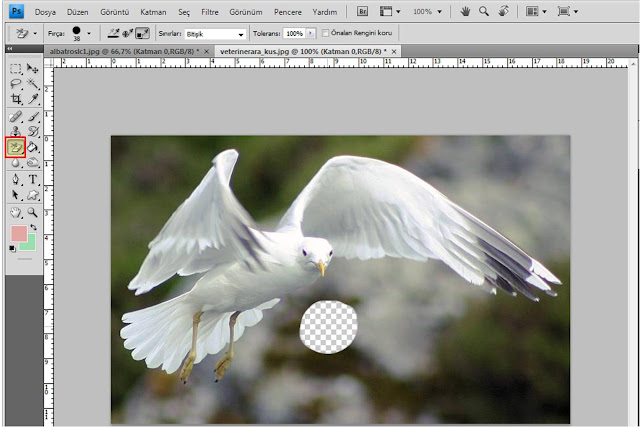
Для работы возьмём привычную по теме «выделение» фотографию лошади. В качестве «жертвы» мог быть и портрет любого человека. Что, кстати, можете попробовать сделать со своими фото.
Для начала лошадь необходимо выделить и разместить на новом слое. Как это делается – описано ранее. Вы можете воспользоваться любым инструментом. Начиная от «выделения с помощью контуров», заканчивая «выделением через каналы». Последнее, возможно, наиболее оправдано, т.к. позволяет максимально точно выделить зону гривы.
Итак алгоритм действий
- Любым из привычных Вам способов выделите лошадь
- Скопируйте её на новый слой
- Сделайте 1-2 копии слоя с лошадью (без фона).

- Выделите часть изображения на фоне и удалите её. Для этого достаточно нажать кнопку «Del»
Совет: желательно перед удалением части фона «освободить» слой – снять блокировку. Для этого необходимо дважды щёлкнуть левой клавишей мыши на значке замка в левой части плашки слоя на палитре слоёв.
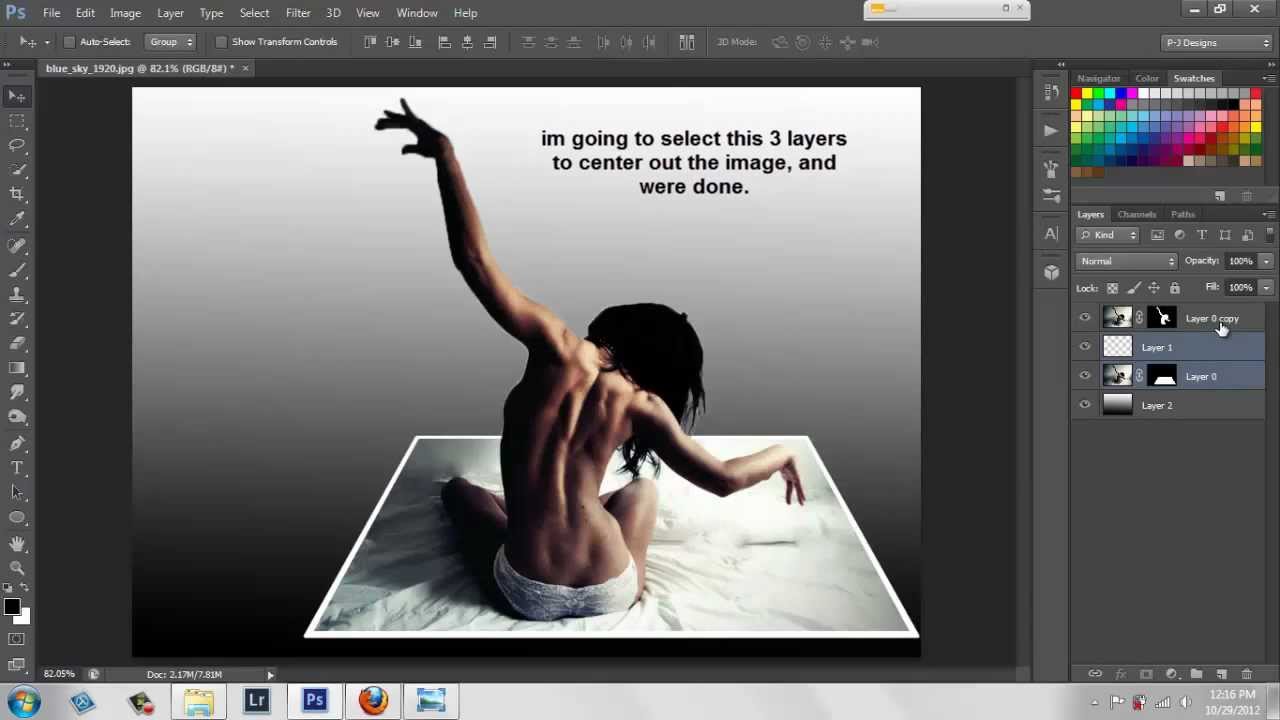
В результате у Вас должно получиться примерно такое изображение:
Далее перейдите на второй слой (с лошадью без фона). Как известно, объекты на переднем плане имеют свойство затенять фон. Добавление тени вокруг лошади делается с помощью инструментов палитры «Стиль слоя».
Для вызова стиля наложения слоёв:
- Выделите слой, к которому будете применять эффект
- В меню «Слои» выберите пункт «Стиль слоя»
- Далее – любой из вариантов в выпадающем меню. Откроется общая палитра настроек всех инструментов.
Эффекты включаются простановкой галочки в левой части палитры (напротив их названия). Для регулировки эффектов необходимо перейти на соответствующую вкладку. Это делается аналогично переходу между слоями – щелчком левой клавиши мыши на соответствующей строке.
Для регулировки эффектов необходимо перейти на соответствующую вкладку. Это делается аналогично переходу между слоями – щелчком левой клавиши мыши на соответствующей строке.
Кратко опишем основные параметры стилей слоя
- Блок инструмента «Тень» добавляет тень от данного слоя. При этом цвет тени, её свойства и режим наложения можно регулировать по Вашему желанию.
- Инструмент «Внутренняя тень». Работает аналогично предыдущему инструменту. С одним отличием – тень отбрасывается внутрь вашего изображения. Это создаёт эффект «вдавленного» или «утопленного» края.
- Блоки Внешнее и Внутреннее свечение отвечают за подсветку внешних зон или внутренних краёв изображения. При этом, если присмотреться к настройкам инструментов, свечение и тени – одно и то же. Превратить инструменты друг в друга просто – достаточно поменять накладываемый цвет и режимы наложения.
- Инструмент «Тиснение» работает с гранями изображения.
 Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма.
Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма. - Глянец. Как понятно из названия, задача данного инструмента – добавить блики и так называемый глянцевый эффект.
- Инструменты «Наложение цвета», «Наложение градиента», «Наложение узора» заполняют зону изображения соответственно цветом, градиентным переходом или текстурой. При этом можно добиться как полной замены, так и совмещения в режимах, аналогичных режимам наложения слоёв. Цвет, текстура и градиент так же могут регулироваться по параметру прозрачность.
- Инструмент «Обводка» добавляет вокруг слоя контур. При этом обвести объект можно цветом, градиентным переходом или узором. Очень эффектно смотрится при применении к правильным геометрическим фигурам или, например, тексту.
Замечание: Если ваш слой заблокирован либо является фоновым (что в принципе одно и то же) – стили слоёв применить к нему невозможно. Для исправления ситуации снимите блокировку (преобразуйте в обычный слой). Для этого выделите слой дважды щёлкните на значке замок.
Для исправления ситуации снимите блокировку (преобразуйте в обычный слой). Для этого выделите слой дважды щёлкните на значке замок.
Совет: добавить стиль слоя можно так же из панели «Слои». Для вызова инструментов:
- Выберите слой на палитре «Слои».
- В нижней части палитры «Слои» нажмите на значок f(x)
- Из выпадающего списка выберите нужный стиль
Когда стиль будет установлен, под значком слоя появятся дополнительные пиктограммы. Редактировать эффект применения (либо вообще отменять таковой) можно двумя способами:
- Дважды щёлкнуть на названии эффекта. Откроется соответствующая панель настроек
- Выберите слой. Затем перейдите к панели настроек через меню «Слои» — «Стиль слоя».
Для дальнейшей работы нам понадобится всего лишь два эффекта — «Тень» и «Тиснение». Они имеют сходные основные параметры настройки. Пройдёмся по каждому из них:
Пройдёмся по каждому из них:
Настройка эффекта «Тень»
- Меню «Наложение» полностью идентично наложению слоёв. Справа от выпадающего списка можно выбрать цвет тени. Для этого достаточно дважды щёлкнуть на черном квадрате.
- «Непрозрачность» — полный аналог прозрачности при наложении слоёв – регулирует уровень перекрытия нижележащих пикселей (информации на нижних слоях).
- «Угол»– регулирует угол падения света. Тень отбрасывается в противоположную сторону. Очень важный инструмент. Несовпадение углов света на эффекте с освещённостью снимка всегда выдаёт неудачный коллаж.
- «Смещение» регулирует расстояние от объекта до тени. Указывается в пикселях. Чрезмерный уровень смещения может привести к появлению «пустой» окантовки между объектом и тенью.
- «Размах» – регулирует размер самой тени. Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени.
 Чем он больше – тем больше тень
Чем он больше – тем больше тень - «Размер» отвечает за уровень размытия тени. Действие алгоритма полностью повторяет работу механизма «Размытие». Для понимания принципов достаточно повторить урок «выделение с размытием»
- Блок «Контур» отвечает за тип контура на краях изображения. Фактически это – структура скоса при создании эффекта объёма.
- Пункт «Смягчение» регулирует эффект «смазывания» крайних пикселей. Он полезен при наложении тени на выделение с резкими краями.
Настройка эффекта «Тиснение»
Выпадающее меню стиль. Регулирует способ формирования каймы и то, на каких пикселях она формируется: внутри изображения или снаружи. Кратко опишем каждый из вариантов:
- «Внутренний скос» создаёт грань на внутренних границах слоя
- «Внешний скос» влияет на нижележащие слои: грань формируется из пикселей подложки.
- «Тиснение» — имитация вдавливания слоя в изображение, лежащее снизу.
 Типичный пример – объёмная (высокая) печать в полиграфии. Или, например, шрифт Брайля для слепых.
Типичный пример – объёмная (высокая) печать в полиграфии. Или, например, шрифт Брайля для слепых. - «Контурное тиснение» аналогично предыдущему инструменту. За одним исключением: в работе принимают участие крайние пиксели выбранного слоя.
- «Обводящее тиснение» работает только в паре с эффектом «Обводка». Позволяет ограничить размеры скоса площадью обводки.
Выбор метода. Следующий блок отвечает за метод, которым будет создаваться скос. Доступны следующие варианты «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный». Остановимся на каждом из них:
- «Плавный» метод – размывает края подложки. Метод применим независимо от выбранного эффекта. Очень эффективен при работе с небольшими фрагментами.
- «Жесткая огранка» устанавливает жёсткий скос, аналогичный, например, срезу ножом грани.
 Работает эффективно с объектами правильной геометрии и текстом.
Работает эффективно с объектами правильной геометрии и текстом. - «Сглаженный» обеспечивает лучшую детализацию мелких объектов.
- «Мягкая огранка» – метод аналогичный «жесткой огранке». С одним «но» — формирует более плавные углы скоса. Хорош при подчёркивании деталей на краях.
- «Мягкий» метод. Название говорит само за себя. Мягкий скос, аналогичный подтёку воска на свече.
- «Точный» – чрезвычайно жёсткий метод. Формирует очень точную, контрастную границу. Применим к «неживым» объектам. При подчёркивании природных форм смотрится ненатурально.
Параметр «Глубина» отвечает за задание глубины скоса: количества пикселей из которых будет формироваться край.
Параметры «Размер» и «Смещение» аналогичны параметрам эффекта «Тень».
Блок инструментов «Затенение» позволяет установить цвет тени и подложки. Фактически – подсветку граней скоса, на которые падает свет. Установки аналогичны режиму «Тень».
Фактически – подсветку граней скоса, на которые падает свет. Установки аналогичны режиму «Тень».
3D фотография позволяет удовлетворить любопытство клиентов и завоевать их доверие.
Заказ 3D фотографий у профессиональных фотографов и компаний, занимающихся трехмерной фотографией, стоит довольно дорого, а самостоятельное создание трехмерного фото требует навыков фотосъемки, настройки света, монтажа, программирования. Используя оборудование PhotoMechanics, даже не обладающий знаниями и опытом профессионального фотографа человек сможет за несколько минут автоматически создать 3D фотографию высокого качества и добавить ее в каталог интернет-магазина. Все необходимые для этого знания интегрированы в оборудование Photomechanics. Все, что требуется от пользователя ‒ расположить предмет и управлять съемкой с экрана компьютера!
State-of-the-art идея
Новая идея относится к направлению реконструкции головы непосредственно из интернет-данных. Есть коллекция фотографий, полученная путем поиска фотографий конкретного человека в Google (Facebook, Instagram), задача — восстановить 3D-модель головы этого человека (основное внимание все равно уделяется области лица). Если есть только одна или две фотографии, задача сильно усложняется из-за несогласованности освещения, трудности в сегментировании профиля лица из фона и проблемы с объединением изображений. Ключевой идеей является то, что с большим количеством (сотнями) фотографий проблему можно преодолеть. Для знаменитостей можно быстро получить такие коллекции.
Если есть только одна или две фотографии, задача сильно усложняется из-за несогласованности освещения, трудности в сегментировании профиля лица из фона и проблемы с объединением изображений. Ключевой идеей является то, что с большим количеством (сотнями) фотографий проблему можно преодолеть. Для знаменитостей можно быстро получить такие коллекции.
Метод работает следующим образом: коллекция фотографий человека делится на кластеры примерно одинакового азимутального угла 3D-позы. С учетом кластеров реконструируется карта глубины фронтальной поверхности, и алгоритм постепенно увеличивает реконструкцию, оценивая поверхностные нормали для каждого кластера, а затем урезает использование граничных условий, исходящих из соседних видов. Конечный результат — сетка головы, объединяющая все фотографии.
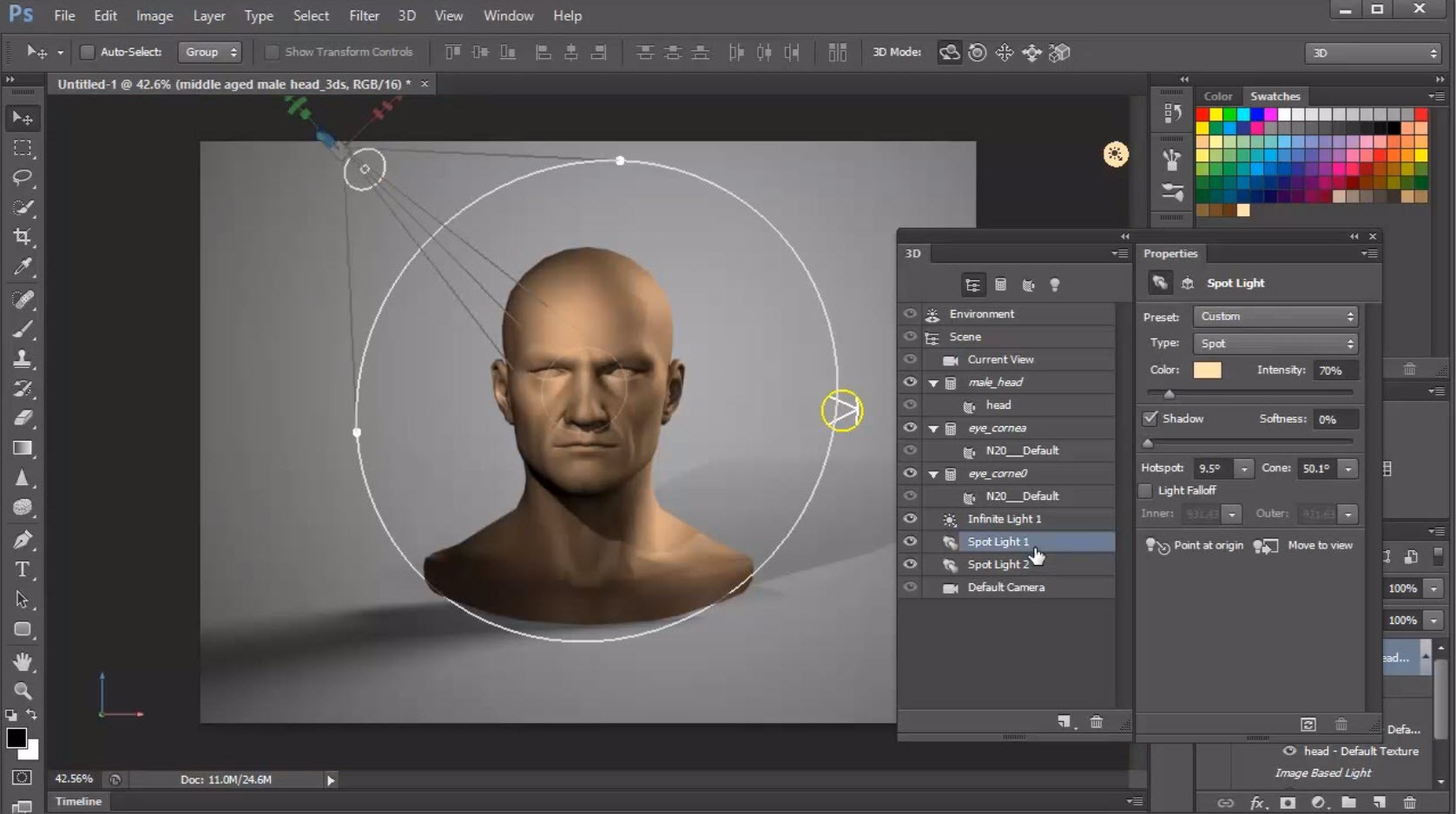
Рисунок 2
Данные фотографии делятся на кластер представлений как Vi. Фотографии в том же кластере имеют примерно одинаковые 3D-позы и азимутальный угол. Фотографии с 7 кластерами с азимутами: i = 0, -30,30, -60,60, -90,90. На рисунке 2 показаны средние значения для каждого кластера после жесткого выравнивания с использованием опорных точек (1-я строка) и после последующего выравнивания с использованием метода Collection Flow (2-й ряд), который вычисляет оптический поток для каждой кластерной фотографии в среднем по кластеру.
На рисунке 2 показаны средние значения для каждого кластера после жесткого выравнивания с использованием опорных точек (1-я строка) и после последующего выравнивания с использованием метода Collection Flow (2-й ряд), который вычисляет оптический поток для каждой кластерной фотографии в среднем по кластеру.
Раскадровка 3D-фотографии
После того, как сделаны снимки со всех ракурсов, фотографии автоматически попадают в компьютер, с которого ведется управление процессом съемки. Программа Photo3D Studio позволяет контролировать процесс съемки и автоматически создавать 3D фотографии. Результат сохраняется в одном из форматов: HTML+JavaScript, Flash или Silverlight. Готовая 3D фотография легко размещается в интерактивном каталоге или на сайте, и доступна пользователям для просмотра.
Фильтрация бывает разных видов:
Билинейная. Когда объект находится в движении, могут быть заметны различного рода перетаскивания пикселей, что в свою очередь вызывает эффект мерцания. Для снижения данного эффекта, используется билинейная фильтрация, принцип работы которой заключается в выборке четырех соседних пикселей, для отображения поверхности текущего.
Для снижения данного эффекта, используется билинейная фильтрация, принцип работы которой заключается в выборке четырех соседних пикселей, для отображения поверхности текущего.
Трилинейная. Принцип работы трилинейной фильтрации схож с билинейной, но уже более продвинутый, здесь для опеределения цвета текущего пикселя, берется среднее значение 8 пикселей. Трилинейная фильтрация решает множество ошибок связанных с текстурированием обктов и ошибочным расчётом глубины сцены.
Анизатропная фильтрация. Наиболее продвинутый тип фильтрации и на сегодняшний день используется во всех новых видеоадаптерах. С помощью анизатропной фильтрации один пиксель рассчитывается по 8-32 текселам (текстурным пикселям).
В чем еще преимущество 3д-фото
Когда пользователь попадает на страницу с 3д-фото он как правило невольно начинает крутить предмет, даже если он не собирался этого делать. Таким образом пользователь увеличивает время, которое он находится на странице. За это время он может заинтересоваться чем-то еще на сайте, может заинтересоваться другими ссылками либо самим товаром. Также 3д-фото придает сайту большую динамичность и красоту. Посетителям становится понятно, что они имеют дело с современной компанией, которая уделяет должное внимание новым технологиям и заботится об удобстве посетителей сайта.
За это время он может заинтересоваться чем-то еще на сайте, может заинтересоваться другими ссылками либо самим товаром. Также 3д-фото придает сайту большую динамичность и красоту. Посетителям становится понятно, что они имеют дело с современной компанией, которая уделяет должное внимание новым технологиям и заботится об удобстве посетителей сайта.
Нравится
SocButtons v1.5
Технология MIP mapping
Начнём, пожалуй, с наиболее часто применяемой технологии, которая называется MIP mapping. Основное назначение данной технологии – улучшение качественности текстурирования 3D-объектов.
Чтобы изображение выглядело более реалистичным, разработчикам необходимо учитывать, такое важное понятия, как глубина сцены. Реализм, в таком случае, предполагает качественное размытие по мере удаления изображения, а также, изменение цветовых оттенков. Поэтому для построения любых видов поверхностей, используется множество различных текстур, что и даёт возможность регулировать данное явление. Если необходимо, к примеру, построить изображение дороги, которое стремится к горизонту, то в случае применение одной текстуры, о реализме можно просто-напросто забыть, так как на заднем плане появится сплошной цвет или мерцание.
Если необходимо, к примеру, построить изображение дороги, которое стремится к горизонту, то в случае применение одной текстуры, о реализме можно просто-напросто забыть, так как на заднем плане появится сплошной цвет или мерцание.
Как раз таки, для реализации этого множества текстур и используется технология Mip mapping, она дает возможность использования текстур с различной степенью детализации, что добавляет свои плюсы, к примеру, реалистичности дороге, которая описана выше.
Принцип действия заключается в определении для каждого пикселя изображения, соответствующей ему Mip-карте, ну а далее идёт выборка по одному текселу (пикселю карту), который присваивается пикселю. Вот такая сложная система, текстурирования изображения, но именно благодаря этой системе, мы чувствуем гораздо больший реализм в играх и 3D-фильмах .
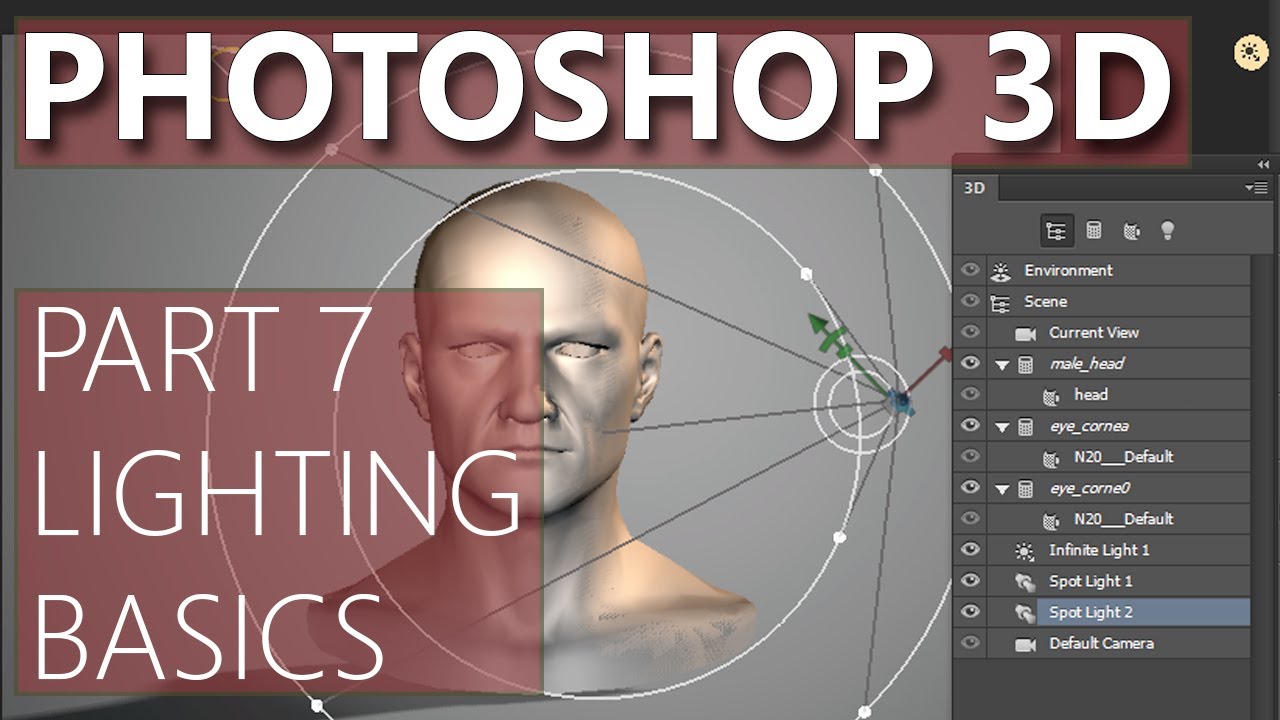
Освещение объекта
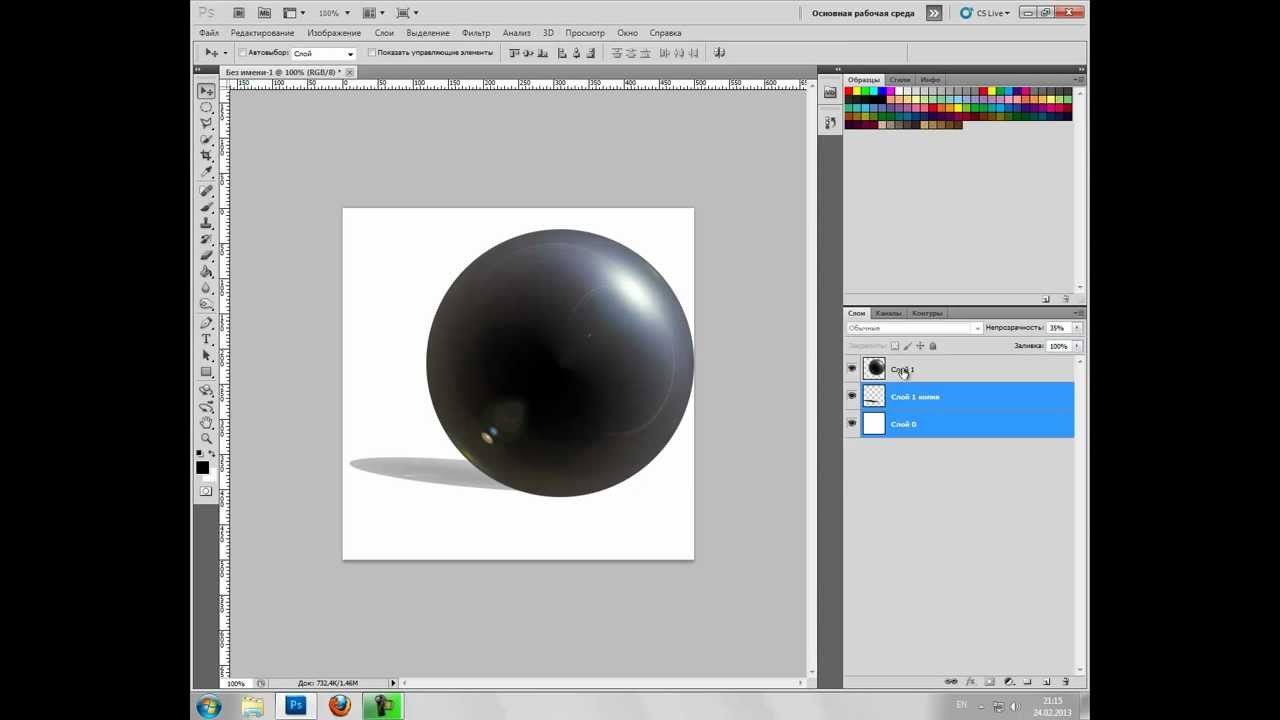
В приведенном мною примере для освещения объекта я использовал два «основных» источника и один «вспомогательный». Названия взяты в кавычки просто для того, чтобы отличать один источник от другого по степени задействования. Чтобы избежать ненужных бликов, один «основной» моноблок светил сверху-вниз, под углом почти 90 градусов к плоскости платформы. Потребовался такой подход потому, что снимаемая фотография была глянцевой, а значит и была высока вероятность получения ненужного блеска в ненужных местах.
Названия взяты в кавычки просто для того, чтобы отличать один источник от другого по степени задействования. Чтобы избежать ненужных бликов, один «основной» моноблок светил сверху-вниз, под углом почти 90 градусов к плоскости платформы. Потребовался такой подход потому, что снимаемая фотография была глянцевой, а значит и была высока вероятность получения ненужного блеска в ненужных местах.
Другими словами, выбрав правильную точку съемки, нужный ракурс, выставив грамотную схему освещения, вы избавите себя или дизайнера от последующей многочасовой постобработки.
В рассматриваемом нами примере использовалась только свето- цветокоррекция и кадрирование. Создание трехмерной проекции (не считая съемки) заняло около 10 минут. Самый придирчивый фотограф, конечно заметит, что на фоне немного «гуляет» яркость в левом верхнем углу, но в данном случае для меня это не имело ключевого значения, так как в первую очередь нужно было быстро отснять объект и выложить изображение на сайт для иллюстрации коммерческого предложения. Для фотосъемки я использовал механический столик на 72 сектора и диаметром поворотной платформы 60 см . Модель поворотного стола выполнена из двух листов ламинированной фанеры или ДСП и выглядит очень добротно.
Для фотосъемки я использовал механический столик на 72 сектора и диаметром поворотной платформы 60 см . Модель поворотного стола выполнена из двух листов ламинированной фанеры или ДСП и выглядит очень добротно.
Каких-либо люфтов и сколов не обнаружено. Упаковка стола простая, но надежная. На моем экземпляре поворотная часть стола заклеена бумажным листом нужного диаметра и при необходимости может быть заменена куском пластика, либо другим листом, вырезанным из ватмана.
На нижнюю часть конструкции нанесены отметки, которые позволяют равномерно поворачивать стол, а значит и сам объект, зафиксированный под нужным углом, при съемке разных ракурсов. Поворот осуществляется на ощупь, в слепом режиме. Благодаря достаточной массе всего стола случайно сдвинуть его неподвижную часть относительно камеры практически невозможно. Съемка одной серии из 72 кадров занимает пару минут. Хорошим помощником будет радиотросик, чтобы не бегать каждый раз от камеры к платформе.
Каких-либо нареканий к самому изделию у меня нет. Да, автоматическая платформа, безусловно, будет удобнее и съемка наверняка пройдет чуть быстрее, но на качество самой съемки автоматизация процесса никак не влияет, поэтому, если в ближайшее время вам не нужно фотографировать очень большие предметы (например, манекены), модель из механической серии — отличный выбор.
Да, автоматическая платформа, безусловно, будет удобнее и съемка наверняка пройдет чуть быстрее, но на качество самой съемки автоматизация процесса никак не влияет, поэтому, если в ближайшее время вам не нужно фотографировать очень большие предметы (например, манекены), модель из механической серии — отличный выбор.
Узнаваемость предмета
Пропорции предмета должны быть правильными. Тут стоит вспомнить эффект дверного глазка. Когда человек стоит совсем близко к двери, его голова выглядит непропорционально, а отдельные черты лица гипертрофированными (огромный нос, глаза и т.д.)
При использовании любого широкоугольного объектива фотографы сталкиваются с подобным эффектом в большей или меньшей степени (в зависимости от расстояния до объекта съемки). Другими словами, чтобы избежать возможных геометрических искажений, нужно взять подходящий объектив. Наиболее универсальным (в данном случае) будет макрообъектив с фокусным расстоянием от 90 до 105 мм.
На узнаваемость предмета также повлияет ракурс или точка съемки. Чем меньше объект, тем выше должна быть установлена камера. Так ювелирные изделия снимают практически сверху. И чем крупнее снимаемый объект, тем ниже точка съемки.
Чем меньше объект, тем выше должна быть установлена камера. Так ювелирные изделия снимают практически сверху. И чем крупнее снимаемый объект, тем ниже точка съемки.
Инициализация мэша головы
Цель состоит в том, чтобы восстановить головную сетку M. Она начинается с оценки карты глубины и нормалей поверхности лобового кластера V0 и присваивает каждому восстановленному пикселю вершину сетки. Алгоритм выглядит следующим образом:
- Плотное 2D-выравнивание: cначала фотографии жестко выравниваются с использованием двумерных точек. Область головы, включая шею и плечо в каждом изображении, сегментируется с использованием семантической сегментации. Затем Сollection Flow запускается на всех фотографиях в V0, чтобы выровнять их со средней фотографией этого набора более точно. Трудные фотографии не влияют на метод; учитывая, что большая часть изображений хорошо сегментирована, Collection Flow будет исправлять несоответствия. Кроме того, Collection Flow помогает преодолевать различия в прическе, деформируя все фотографии до доминирующего стиля.

- Оценка нормалей поверхности: маска для лица используется для определения области лица на всех фотографиях. Фотометрическая стереосистема (PS) затем применяется к области лица выровненных по потоку фотографий. Область лица изображений расположена в матрице n × pk Q, где n — количество изображений, а pk — количество пикселей лица, определяемое матричной лицевой маской. Rank-4 PCA рассчитывается для факторизации в освещение и нормали: Q = LN. Получив оценку освещения L для каждой фотографии, вычисляют N для всех p головных пикселей, включая области уха, подбородка и волос. Два ключевых компонента, которые заставили PS работать с некалиброванными фотографиями на голове:
- Решение неоднозначности Generalized Bas-Relief (GBR) с использованием шаблона 3D-лица другого человека.
- Используя обычную оценку поверхности на пиксель, где каждая точка использует другой поднабор фотографий для оценки нормали.
- Оценка карты глубины: нормали поверхности интегрированы для создания карты глубины.
 Решая линейную систему уравнений, которые удовлетворяют градиентным ограничениям dz / dx = -nx / ny и dz / dy = -nx / ny, где (nx, ny, nz ) являются компонентами поверхностного нормали каждой точки. Объединяя эти ограничения, для z-значения на карте глубины:
Решая линейную систему уравнений, которые удовлетворяют градиентным ограничениям dz / dx = -nx / ny и dz / dy = -nx / ny, где (nx, ny, nz ) являются компонентами поверхностного нормали каждой точки. Объединяя эти ограничения, для z-значения на карте глубины:
Это генерирует разреженную матрицу M размера 2p × 2p и решает:
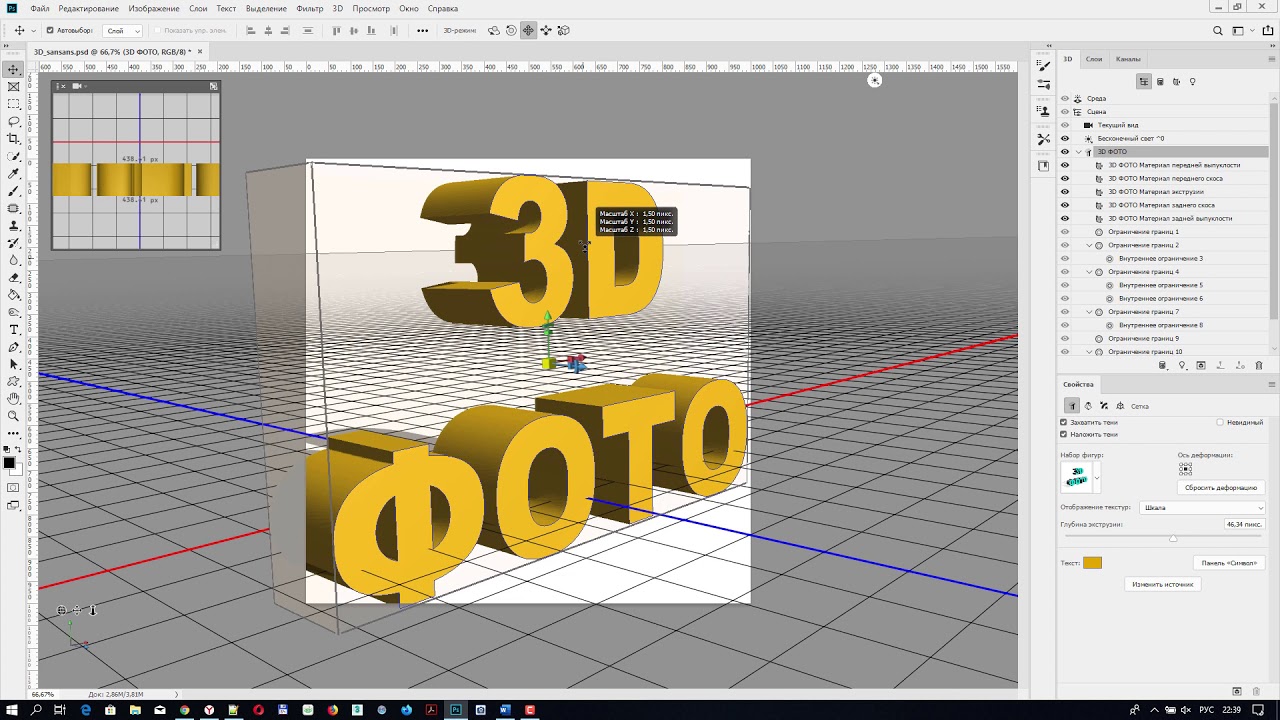
Как сделать 3D текстуру в Adobe Photoshop для 3ds Max. Уроки Photoshop
Как сделать 3D текстуру в Adobe Photoshop? Как правильно кадрировать? Как избежать тайлинга текстуры? Как подготовить текстуру для карты Bump? Ответы на эти вопросы в уроке ниже.
В качестве исходных материалов для растровых 3D-текстур годится практически любое изображение.
Причем не страшно даже если плоскость текстуры сильно наклонена или неравномерно освещена.
Например, я взял для урока такое изображение плетеной текстуры:
Как видите на картинке заметное перспективное искажение и неравномерность в освещении.
Первым делом нужно кадрировать достаточно однородный фрагмент текстуры. Берем инструмент кадрирования и растягиваем прямоугольник рамки
Берем инструмент кадрирования и растягиваем прямоугольник рамки
Для того чтобы убрать перспективные искажения включаем опцию Perspective и выставляем
углы рамки по возможности в края прямоугольного фрагмента. Например, здесь я использовал в качестве
ориентиров середины черных отверстий в плетенке.
Как я уже говорил, желательно, чтобы текстура для 3D была квадратной, но если у текстуры есть естественный шаг, то квадрат может не получиться — не страшно. Если вам повезет, то кадрированный фрагмент — уже готов для использования. Проверить можно либо в 3ds Max, либо прямо в Adobe Photoshop.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All (или Ctrl+A) выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern, которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
Для начала применим к кадрированному квадратику фильтр Filter > Other > Offset.
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
Использование штампа для ретуши стыков я уже демонстрировал, на этот раз воспользуемся заплаткой (Patch tool).
Выделяем инструментом стык, и перетаскиваем на подходящий участок слева или справа. Аналогично расправляемся с
горизонтальным швом. Результат вполне удовлетворителен.
Полученная текстура вполне годится для использования, но при попытке заполнить ею
большую площадь появляется неприятный эффект от чередующихся светлых и темных участков. 3D-шники в таких случаях говорят «текстура тайлится» (от англ. texture tiling) — т.е. виден шаг текстуры.
3D-шники в таких случаях говорят «текстура тайлится» (от англ. texture tiling) — т.е. виден шаг текстуры.
Для устранения неоднородности в освещенности текстуры мы воспользуемся весьма необычным способом. Идея метода в том, что детали текстуры — это высокочастотная составляющая изображения, а освещенность — низкочастотная.
Сначала дублируем слой текстуры и назначаем дубликату режимн наложения Luminosity (Яркость).
Далее для выделения ВЧ мы применяем к изображению фильтр высокой частоты
Filter > Other > High Pass. Радиус фильтрации подбираем наибольший(!),
при котором сохраняются детали, но освещенность остается однородной по площади.
Результат будет выглядеть ужасно, поскольку контраст значительно уменьшится.
Продолжаем работать с дублированным слоем — осветляем его и увеличиваем контраст (я использовал
команду Image > Adjustment > Levels и двигал черный и белый ползунки к середине,
а средний влево, чтобы осветлить общий уровень),
добиваясь желаемого вида однородной текстуры. Вот что получилось.
Вот что получилось.
Если теперь заполнить текстурой большой фрагмент, то тайлинг почти незаметен. Обычно еще приходится делать небольшую цветовую коррекцию, но это уже частности. Не забудьте сохранить подготовленную плитку текстуры в отдельном растровом файле.
В заключение подготовим текстуру рельефа, так называемую карту бамп (Bump map).
Карта Bump используется для создания иллюзии рельефа и значительно улучшает вид 3D-материалов.
Изображение для карты Bump должно быть черно-белым и обладать сильным контрастом.
Части материала, которым в карте Bump соответствует белый кажутся выступающими,
а черным — вдавленными. Чтобы создать такую карту изображение текстуры надо сначала перевести
в черно-белый режим Grayscale командой Image > Mode > Grayscale
И значительно поднимаем контраст, я опять-таки использовал команду Image > Adjustment > Levels
Таким образом, в ходе этого урока мы научились делать текстуру для 3ds Max буквально
из любого образца фактуры. Слева сама текстура, справа — карта Bump для нее.
Слева сама текстура, справа — карта Bump для нее.
Читайте также урок по созданию бесшовных текстур
Создание трехмерных (анаглифических) изображений
О себе. Я живу в одном из красивейших городов России городе Стерлитамаке республики Башкортостан, мне 28 лет, профессия моя не как не связана с компьютерной графикой, это мое хобби. Графикой занялся почти сразу как появился компьютер, начал с CorelDRAW, затем, нужно признаться, не без большого труда освоил 3ds max, а вот Photoshop как-то не дается, я понимаю что он совсем не сложный, ну как-то не лежит у меня к нему душа.
Прошу вас не относится к уроку слишком серьезно, возможно он вам покажется не очень последовательным, дело в том что я писал его с большими перерывами, при этом терялась мысль, возможно я что-то пропустил, ктому-же во время написания я сам делал какие-то открытия. У меня просто появилась хорошая идея, в рунете по ней я ничего не нашел и я решил донести до широкой общественности, решать что получилось вам. Мой e-mail [email protected]
Мой e-mail [email protected]
Создание трехмерных изображений
Если вы смотрели «Дети шпионов 3», у вас наверняка завалялись 3D-очки после просмотра, не приходила лимысль самому сделать фильм или хотя бы картинку, если есть желание, то это не так уж сложно. Урок рассчитан на пользователей с минимальными знаниями в компьютерной графике.
Итак мы имеем очки с двумя светофильтрами, через красное стекло вы видите эти слова, но не видите эти, и на оборот через голубое, они разделяют то что вы видите на два канала, это позволяет обмануть зрение. Принцип вполне объясняет следующая картинка. (Сразу вы не увидите объема, нужно смотреть подольше)
Хотя изображение плоское, мозг пытается совместить разные картинки отсюда появляется иллюзия объема. Обратите внимание что красный цвет является как бы главным.
Следующий спектр, представлен для объяснения того что происходит с цветом, который мы видим через очки.
Через голубой светофильтр, для спектра от зеленого до синего не происходит цветового искажения, но эти цвета, к несчастью, через красный светофильтр видны как черный. В этом смысле интерес могут представлять спектр от оранжевого до желтого (через красный не видны, через голубой «кажутся» оттенками зеленого) и от пурпурного до малиново(«кажутся» оттенками синего). Эта информация может понадобится для тех кто захочет что-нибудь сделать в 2D-редакторе. А так не нужно заморачиватся, после обработки фотографий и отрендеренных цветных изображений, весе пройдет автоматически(см. окончание).
В этом смысле интерес могут представлять спектр от оранжевого до желтого (через красный не видны, через голубой «кажутся» оттенками зеленого) и от пурпурного до малиново(«кажутся» оттенками синего). Эта информация может понадобится для тех кто захочет что-нибудь сделать в 2D-редакторе. А так не нужно заморачиватся, после обработки фотографий и отрендеренных цветных изображений, весе пройдет автоматически(см. окончание).
Ну ладно с теорией закончили, займемся созданием трехмерных изображений. Попробуем сделать все как в реальном мире. Желательно работать в метрической системе: на основной панели Customize — Units Setup — Metric, там метры, сантиметры, миллиметры — неважно.
Займемся глазами, в виде Font создаем камеру Target с стандартными параметрами назовем ее «Camera RED» ее цель располагаем в нулевых координатах.
Выделяем камеру инструментом Select and Move и нажав на кнопку Shift и переместив камеру создаем ее клон типа Instance(образец), это позволит легче управлять камерами, назовем новую камеру «Camera BLUE».
Цель новой камеры находится в тех же координатах, что и у первой, опять же для удобства управления сгруппируем цели: выделим обе и выберем команду на основной панели Group — Group
Расстояние между камерами(глазами) возьмем реальное, вы легко его измерите подойдя к зеркалу, но прошу будьте аккуратней глаз у нас только два, лучше воспользуйтесь моими:
Если подойти к измерению точно, то можно сказать что расстояние между моими «зрачками» 67,5 мм, но это не так уж важно, учтите что это расстояние немного меняется в зависимости от того куда сфокусирован взгляд(где находится цель), я смотрю в объектив фотоаппарата, который находится в 70-90 см.
Создадим объект трехмерное изображение которого мы хотим получить, это может быть все что угодно, смоделируйте что-нибудь, импортируйте вашу машину и тому подобное, или что ни будь из списка Geometry Teapot , Box или Tube например, желательно чтоб он был попроще, я создам цилиндр.
Сцена1
Управление камерами происходит так если вам нужно изменить расстояние до объекта или угол выделите обе камеры в виде Font и переместите, изменение поля зрения(Field-of-View), у камер происходит синхронно т. к. они клоны, расстояние между камерами меняется удаляя камеру «Camera BLUE» относительно другой. Вы можете заметить что если так раздвигать камеры, расстояние до объекта у них будет все сильнее различаться. Это можно исправить расположив камеры на одинаковом расстоянии относительно оси X, при этом расстояние можно изменять инструментом Select and Uniform Scale ,
но лучше собрать вот такую систему
Сцена 2
Здесь для обоих камер назначен контроллер позиции Path Constraint, а путём выбрана сплайновая окружность, созданные по умолчанию ключи анимации удалены.
Радиус окружности сплайна «равен» расстоянию от камеры до цели по оси Х. Цели, камера «Camera RED» и сплайн сгруппированы. Для изменения угла камер можно просто масштабировать, эту систему в виде Font(или Left) относительно оси Y, а чтоб удалить или приблизить камеры к центру нужно масштабировать в виде Top относительно всех осей или только X и Y, следите чтоб окружность не деформировалась.
«Camera BLUE».свободно двигается по сплайну, единственный недостаток стало труднее контролировать расстояние между камерами(Побольшому счету это расстояние не такуж важно, наблюдатель может быть дальше или ближе, следите только за тем чтоб не казалось что вы смотрите на комнату из-под потолка или эта комната кажется кукольным домиком и тп.).
С камерами закончили, займемся получением изображений.
Сначала, зададим материал цилиндру, для большей наглядности, пусть он будет с картой Checker
Затем, изменим фон на белый, Rendering — Environment — Background (клавиша 8)
Финальная Сцена
Ну вот все готова к рендеренгу, дальнейшие наши действия, получить изображения, обработать и соединить их в Фотошопе. Часть обработки можно произвести в 3d max, это может облегчить работу если вы делаете анимацию. В уже открытом нами окне Environment and Effects переходим на вкладку Effects, там жмем на Add. .. и выбираем эффект Color Balance. Вот настройки для красной и голубой камеры
.. и выбираем эффект Color Balance. Вот настройки для красной и голубой камеры
Для красной камеры сохраняются даже некоторые цвета. Вообще эффектами из этой группы пользуются редко и не без оснований, вот посмотрите на этом более сложном примере,
остаются темные участки, повторяющие контуры объектов. Решать вам, для анимации может сгодится.
И так визуализируем, рендер может быть любым, названия для файлов должно быть с обозначением цвета, чтоб легче было ориентироваться, формат файла лучше без потерь качества, BMP, TIF, PNG, последний самый хороший, мало весит и в его альфа-канале 3d max сохраняет маску прозрачности(фона).
Переходим к соединению двух картинок, я пользуюсь русской версией Adobe Photoshop CS2, хотя подойдет любая (с 5 версии точно). Результат вы можете увидеть выше.
Объяснения я продолжу на более сложном примере примитивного интерьера.
Необходимые материалы
Вот схема наших последующих действий:
Открываем результаты трудов в фотошопе, Задаем основной цвет для рисования на панели инструментов:
Красный в системе RGB имеет код (255,000,000), голубой(000,255,255), затем выполняем заливку выбранным цветом всего изображения, Редактирование — Выполнить заливку. .. ( Edit — Fill…), в появившемся окне выбираем режим наложения Осветление (Screen).
.. ( Edit — Fill…), в появившемся окне выбираем режим наложения Осветление (Screen).
Затем, «берем» красную картинку и перекидываем ее на голубую, располагаем ее там так чтоб она полностью перекрывала слой голубого изображения, при этом, создается новый слой, его прозрачность(Непрозр.) устанавливаем на уровне 40-60%.
Мы получили «трехмерное изображение», но оно бледное и плохо различимо, ну в photoshop можно сделать все что угодно. Обедняем оба наших слоя: Слой — Обеднить видимые или Выполнить сведение(Layer — Megre Visible(Flatten Image)), при этом видимых изменений с картинкой не произойдет, затем заходим в меню Изображение — Коррекция — Автоматическая Тоновая Коррекция(Image — Adjustments — Auto Levels), если результат вас неустаивает, можно попытаться в ручную настроить параметры: Цветовой тон/Насыщенность…, Цветовой баланс. .., Яркость/Контрастность…
.., Яркость/Контрастность…
Ну вот и результат. Я советую вам сделать эту картинку во весь экран, видно как сильно отличаются по глубине плафон люстры и полки с книгами, «пространство» внутри как бы раздвигается, чувствуется что за окном плоское изоброжение, интересно что бокал который был в фокусе, после всей обработки вновь вернул свой вид. Здесь еще приведено изображение одного из каналов, чтоб вы почувствовали разницу.
Более быстрым способом, может быть способ замены красного канала. Так же открываем изображения в Photoshop. Начнем с картинки красной камеры, на панели каналов выделяем красный канал.
Выбираем инструмент выделения Инструмент «Прямоугольная область» (Rectangular Marquee Tool) , затем выделяем всю картинку, можно в ручную, но надежней сочетанием клавиш Ctrl + A, потом просто жмем Delete. После этого, таким же способом выделяем красный канал с голубой камеры, копируем его Редактирование — Скопировать (Edit — Copy), затем возвращаемся к красному изображению, и вставляем (Редактирование — Вклеить (Edit — Paste)) скопированное на место удаленного канала, сохраняем резултат. Вот и все, результат тот же.
Вот и все, результат тот же.
И напоследок. Думаю, вы уже поняли что трехмерные картинки можно делать и из обычных фотографий, для этого используются стерео камеры, в место нее можно пользоваться обычным цифровым фотоаппаратом, нужны расчеты и штатив, хотя и необязательны 🙂, главное выбрать общую Цель для обеих фотографий, стремится чтоб обе точки съемки были на одном уровне, а потом правильно совместить фотографии.
Как создавать 3D-анаглифические изображения в Photoshop
Этот урок проведет вас через процесс создания трехмерного анаглифического изображения из одного изображения. Возможно, это не совсем голливудский 3D-эффект, но он по-прежнему забавен и может быть полезен для некоторых интересных проектов!
Что вам понадобится:
- 3D-очки (дурацкие с красно-голубыми линзами)
Шаг 1. Откройте изображение в Photoshop
Этот метод очень хорошо работает с черно-белыми изображениями. Однако я считаю, что он неплохо работает и с цветными изображениями. Для этого урока моя подруга Миа любезно разрешила мне использовать одну из ее фотографий с нашей фотосессии несколько месяцев назад.
Однако я считаю, что он неплохо работает и с цветными изображениями. Для этого урока моя подруга Миа любезно разрешила мне использовать одну из ее фотографий с нашей фотосессии несколько месяцев назад.
Шаг 2. Дублируйте свое изображение
Продублируйте фоновое изображение 2 раза (по одному слою для каждого глаза). Назовите один слой «Лево-красный», а другой слой «Правый-голубой», чтобы избежать путаницы в дальнейшем в этом уроке. После того, как вы продублируете слои и присвоите им имя, отключите видимость фонового слоя.Мы будем манипулировать каждым новым слоем так, чтобы правый и левый глаза видели что-то немного отличающееся друг от друга.
Шаг 3. Изолируйте цветовые каналы и измените перспективу
Вот где происходит волшебство.
3D-анаглифы работают, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Как и в случае с камерой, каждый наш глаз может видеть только в 2D. Наше восприятие глубины происходит из-за того, что каждый наш глаз видит изображение, немного отличающееся друг от друга, под немного разными углами. Когда изображения обрабатываются в нашем мозгу — небольшая разница в углах между двумя изображениями, которые мы получаем от наших глаз, — это дает нам ощущение глубины. Это основная предпосылка этой техники, которой я делюсь с вами сейчас.
Когда изображения обрабатываются в нашем мозгу — небольшая разница в углах между двумя изображениями, которые мы получаем от наших глаз, — это дает нам ощущение глубины. Это основная предпосылка этой техники, которой я делюсь с вами сейчас.
Мы начинаем с выделения цветовых каналов на каждом слое. Перейдите на панель «Слои» и дважды щелкните слой «Левый красный».
Большинство анаглифических 3D-очков поставляются с красными линзами для левого глаза и синими или голубыми линзами для правого глаза. Поскольку красная линза пропускает только красный канал, мы отключим зеленый и синий каналы для этого слоя.Это можно сделать в диалоговом окне Advanced Blending.
Поскольку наш правый глаз сможет видеть только зеленый и синий (голубой) каналы через голубую линзу, мы отключим красный канал для слоя «Правый голубой».
Теперь, когда мы определили, какое изображение попадет в какой глаз, мы имитируем глубину, изменяя перспективу каждого слоя.
Начиная со слоя «Left-red», мы меняем перспективу, перейдя в Edit> Transform> Perspective.
Перетащите верхний левый угол изображения вверх примерно на 50–100 пикселей, в зависимости от размера изображения. Перетащите его больше для более выраженного эффекта.
Сделайте то же самое со слоем «Правый голубой» в правом верхнем углу изображения.
Когда вы закончите трансформировать оба слоя, у вас должно получиться изображение, подобное этому.
Мы только что эффективно «захватили» наш мозг, заставив его думать, что он обрабатывает 2 разных изображения, дающих ощущение глубины при просмотре через анаглифические 3D-очки.
Шаг 4: Регулировка глубины
Наденьте 3D-очки и посмотрите, чего вы достигли.
Выбрав инструмент «Перемещение», нажимайте на клавиатуре левую и правую клавиши, пока два слоя не выровняются посередине. Я использовал лицо модели как ориентир того, где будет середина.
Шаг 5: Обрезка
Вам нужно будет обрезать края фотографии, где слои не совпадают. Сделайте это с помощью инструмента «Прямоугольная область» и выделив область фотографии, которую вы хотите сохранить, а затем перейдите в «Изображение»> «Обрезать».
Сделайте это с помощью инструмента «Прямоугольная область» и выделив область фотографии, которую вы хотите сохранить, а затем перейдите в «Изображение»> «Обрезать».
Шаг 6. Сохраните изображение
Теперь вы можете сохранить фотографию в любом формате изображения (JPG, PNG и т. Д.), Выбрав «Файл»> «Сохранить как…».
Вы только что создали трехмерный анаглиф из одной фотографии!
Хотя этот метод не совсем похож на создание настоящей трехмерной анаглифической фотографии, поскольку в нем не используются две разные фотографии с двух разных точек зрения, мы достигли в чем-то похожего эффекта, используя всего одну фотографию.
Это простой и легкий эффект, который вы можете использовать, когда хотите добавить к своим фотографиям дополнительный «вау» фактор!
Теперь все, что вам нужно, — это очки 3D…
Easy Photoshop 3D Эффект ретро кино
youtube.com/embed/EOpWt-ivloQ» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Узнайте, как воссоздать облик этих классических 3D-фильмов 1950-х годов, добавив к вашему изображению красный и синий 3D-эффект в стиле ретро с помощью Photoshop! Пошаговое руководство для Photoshop 2021 и более ранних версий.
Автор Стив Паттерсон.
Задолго до того, как «Аватар» Джеймса Кэмерона перенес нас в потрясающе красивый мир Пандоры с ее ультрасовременным 3D, кино-монстры 1950-х годов выпрыгивали из экрана в ужасающих красных и синих тонах. И в этом уроке я покажу вам, как создать тот же красно-синий ретро-эффект 3D-фильма с помощью Photoshop!
Конечно, поскольку Photoshop работает с плоскими двухмерными изображениями, мы немного ограничены в наших возможностях.По крайней мере, мы можем сделать что-то, что выглядит как , как будто оно прямо из старого 3D-фильма. И его так легко создать, что, зная шаги, вы добавите этот эффект к другим изображениям за 30 секунд или меньше!
Я использую Photoshop 2021, но подойдет любая последняя версия. Вот пример того, как будет выглядеть окончательный эффект, когда мы закончим:
Вот пример того, как будет выглядеть окончательный эффект, когда мы закончим:
Последний эффект ретро 3D.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Вы можете продолжить, открыв любое изображение в Photoshop.Я буду использовать это изображение из Adobe Stock:
Исходное изображение. Предоставлено: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель «Слои».
Связанный: Узнайте обо всех способах загрузки изображений в Photoshop!
Шаг 1. Дублируйте фоновый слой
Начните с создания копии изображения. На панели «Слои» щелкните фоновый слой и перетащите его на значок Новый слой :
Перетаскивание фонового слоя на значок нового слоя.
Копия появляется над оригиналом:
Появится фоновая копия
.
Затем дважды щелкните имя Фоновая копия
, чтобы выделить его:
Дважды щелкните имя слоя, чтобы изменить его.
И измените имя слоя на 3D
. Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Изменение имени на 3D
.
Шаг 2. Откройте диалоговое окно «Стиль слоя»
При активном слое 3D
щелкните значок fx в нижней части панели «Слои»:
Щелкните значок эффектов слоя.
И выберите Параметры наложения сверху списка:
Выбор «Параметры наложения» из меню.
Шаг 3. Отключите зеленый и синий цветовые каналы
Photoshop открывает диалоговое окно «Стиль слоя» с параметрами наложения в среднем столбце. В разделе Advanced Blending найдите флажки R , G и B рядом со словом Channels :
Флажки для каналов R, G и B.
R, G и B обозначают Red , Green и Blue , которые являются тремя основными цветами света. Каждый основной цвет получает свой собственный цветовой канал в Photoshop, и все три канала смешиваются вместе, чтобы создать каждый цвет, который мы видим на изображении. Мы будем использовать эти цветовые каналы для создания нашего трехмерного ретро-эффекта.
Каждый основной цвет получает свой собственный цветовой канал в Photoshop, и все три канала смешиваются вместе, чтобы создать каждый цвет, который мы видим на изображении. Мы будем использовать эти цветовые каналы для создания нашего трехмерного ретро-эффекта.
Снимите флажки G и B , чтобы выключить зеленый и синий каналы , но оставьте красный ( R ) канал на .Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Отключение каналов зеленого и синего цветов.
Чтобы увидеть, что произошло, вернитесь на панель «Слои» и скройте фоновый слой, щелкнув его значок видимости :
Щелкните значок видимости фонового слоя.
Когда виден только слой 3D
, а зеленый и синий каналы отключены, изображение отображается красным:
Изображение, использующее только канал красного цвета.
Снова включите фоновый слой, щелкнув пустое поле, где обычно появляется значок видимости:
Включение фонового слоя.
А теперь мы вернулись к полноцветному изображению:
Возвращается полноцветное изображение.
Шаг 4. Выберите инструмент «Перемещение»
Все, что нам нужно сделать, это сместить изображение на слое 3D
так, чтобы оно не совпало с исходным изображением под ним.
Для этого сначала выберите Move Tool на Панели инструментов:
Выбор инструмента «Перемещение».
Шаг 5. Сдвинуть изображение влево
Затем, выбрав слой 3D
на панели «Слои», используйте кнопку со стрелкой влево на клавиатуре, чтобы сдвинуть изображение на слое влево. По мере движения изображения красный контур появляется вдоль одной стороны каждого объекта на изображении. А поскольку голубой является противоположностью красного, голубой контур (другой цвет в тех старых красных и синих 3D-очках
) появляется с другой стороны, создавая наш ретро-3D-эффект.
Чем дальше вы продвигаете изображение на слое 3D
, тем толще появляются красный и голубой контуры. Так что настраивайте эффект, пока не будете довольны результатом:
Так что настраивайте эффект, пока не будете довольны результатом:
Смещение изображения на слое 3D
для создания эффекта ретро-3D-фильма.
И вот оно! Вот как легко добавить к изображению забавный ретро-эффект 3D-фильма с помощью Photoshop!
В отдельном уроке я покажу вам, как создать ретро-3D-эффект с текстом! Или ознакомьтесь с моими другими уроками по фотоэффектам! И не забывайте, все мои руководства доступны для скачивания в формате PDF!
Как создать 3D-фотографию Facebook в Photoshop из обычной фотографии
Как несколько дней назад Facebook развернул функцию 3D-фотографий, есть два способа создавать и публиковать 3D-фотографии в Facebook.
- Если у вас есть iPhone с функцией двойного объектива , вы можете сделать снимок в режиме «Портрет», а затем загрузить его на Facebook. Facebook автоматически обнаруживает 3D-слой и преобразует его в 3D-фотографии, и все готово.
- Вы можете создать 3D фото вручную в Photoshop.
 Вам нужно создать карту глубины. Это большая ручная работа, но это можно сделать, и эффект очень крутой!
Вам нужно создать карту глубины. Это большая ручная работа, но это можно сделать, и эффект очень крутой!
Теперь переходим ко второму числу, позволяющему создавать потрясающие 3D-изображения Facebook с помощью Photoshop и Share.Превратите плоскую 2D-фотографию в 3D-фотографию, используя возможности карт глубины. Сегодня Unmesh Dinda снова пришел с удобным учебником на своем YouTube-канале PiXimperfect. В этом уроке мы узнаем, как создать карту глубины из нашего изображения с помощью Photoshop, вы также можете использовать любые инструменты для редактирования фотографий. Здесь мы также узнаем, как публиковать / публиковать 3D-фотографии в Facebook таким образом, чтобы он создавал 3D-рендеринг, который перемещается с помощью вашего смартфона или мыши.
Смотреть: Как создать 3D-фото Facebook в Photoshop
Через: PiXimperfectМы надеемся, что этот урок вам поможет.Спасибо за просмотр.
Смотреть: Как поделиться 3D-фото на Facebook
После того, как вы экспортировали пользовательские 3D-фото из Photoshop, как вы узнаете в приведенном выше руководстве. Чтобы поделиться этой 3D-фотографией на Facebook, вам просто нужно выполнить следующие простые шаги.
Чтобы поделиться этой 3D-фотографией на Facebook, вам просто нужно выполнить следующие простые шаги.
- Войдите в свою учетную запись Facebook
- Перейдите на свою временную шкалу и выберите Фото / видео , чтобы загрузить свои изображения.
- Теперь просматривайте, выбирайте и загружайте созданное вами изображение и изображение карты глубины прямо с вашего компьютера и загружайте оба изображения одновременно.
- А теперь подожди. Facebook AI обнаружит вашу карту и создаст для вас трехмерную визуальную графику.
- Готово . Вы можете поделиться им прямо сейчас!
Вы также можете загружать 3D-фотографии прямо со своего мобильного телефона, просто перенесите файлы на свой телефон. Войдите в свою учетную запись Facebook и выберите «3D-фото» в меню публикации Facebook.
Вот и все. Наслаждаться.
► СКАЧАТЬ:
1. Начальный PSD: http://bit. ly/2DjZszl
ly/2DjZszl
2. PSD с картой глубины: http: // bit.ly / 2UMvUp4 (Только для нашей семьи Patreon)
Как сделать коллаж из 3D-фотокуба
Вот руководство о том, как создать 3D-коллаж из фотокуба в Photoshop CS6 Extended.Первым шагом является создание двух фотоколлажей, один для куба, а другой для отражения куба.
Затем мы создаем 3D-куб с помощью команды Photoshop 3D: 3D> New Mesh From Layer> Mesh Preset> Cube .
Загрузите ШАБЛОН коллажей Photoshop 3D Photo Cube здесь или найдите другие бесплатные шаблоны коллажей Photoshop здесь..
Загрузите ПОЛНЫЙ PSD здесь.
youtube.com/vi/HLFDC6IZrYg/hqdefault.jpg alt=’3D Photo Cube Collage in Photoshop CS6.’><span>▶</span></a>»> frameborder = «0»
allow = «акселерометр; автозапуск; encrypted-media; гироскоп; картинка в картинке»
allowfullscreen
title = «Коллаж 3D Photo Cube в Photoshop CS6.»
>
1. Создайте новый документ.
Выберите команду File> New в верхнем меню или просто нажмите Ctrl + N .Появится стандартное диалоговое окно New.
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию:
Ширина 3000 пикселей, Высота 3000 пикселей, Разрешение 300 пикселей / дюйм, Цветовой режим RGB и Содержание фона Белый.
Нажмите ОК.
Создайте новый документ. Теперь нам нужно создать сетку, которая поможет нам точно разложить формы прямоугольников.Как сделать сетку в фотошопе?
Сделать сетку в Photoshop довольно просто.
Чтобы добавить сетку, выберите View> Show> Grid .
Откройте настройки сетки, выберите Правка> Настройки> Направляющие, сетка и фрагменты .
Откроется диалоговое окно настроек.
Выберите желаемый цвет линий сетки.
Я установлю для параметра «Gridline every» значение 1000 пикселей, а «Subdivisions» — значение 1.
Выберите View> Snap , чтобы включить привязку, которая поможет вам выровнять любой объект (включая форму) по вашему желанию.
Создайте линии сетки для каждых 1000 пикселей. 3. Выберите инструмент Custom Shape Tool.Выберите инструмент Custom Shape Tool на панели инструментов или просто нажмите U .
Есть шесть доступных инструментов формы на выбор: инструмент «Прямоугольник», инструмент «Прямоугольник со скругленными углами», инструмент «Эллипс», инструмент «Многоугольник», инструмент «Линия» и инструмент «Пользовательская форма».
Нажмите Shift + U , чтобы просмотреть шесть доступных инструментов формы, пока не станет активным тот, который вам нужен.
На панели параметров убедитесь, что в меню выбрана форма, затем выберите цвет формы.
Чтобы выбрать цвет фигуры, щелкните образец цвета на панели параметров, а затем выберите доступный цвет.
Цвет также можно выбрать в палитре цветов.
Наконец, введите значение размера штриха и выберите квадрат с закругленными углами во всплывающей панели Custom Shape.
Если вы не найдете на панели закругленного квадрата, щелкните стрелку в правом верхнем углу и выберите «Все».
Когда вас попросят заменить текущие фигуры, нажмите OK, чтобы заменить текущие фигуры на фигуры из «Все».
Инструмент нестандартной формы.Щелкните образец цвета на панели параметров и выберите доступный цвет.
Цвет также можно выбрать в палитре цветов.
Выберите квадрат со скругленными углами во всплывающей панели Custom Shape.

Щелкните стрелку в правом верхнем углу и выберите «Все».
нажмите OK, чтобы заменить текущие фигуры на фигуры из «Все». 4. Нарисуйте квадрат с закругленными углами.
Чтобы нарисовать квадрат со скругленными углами, щелкните внутри документа и перетащите его от начальной точки.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее выбранным вами цветом.
Теперь продублируйте закругленную квадратную форму, которую мы создали ранее, перейдя в Слой > Дублировать слой или нажав Ctrl + J .
Затем измените размер и положение дублирующего слоя с фигурой, используя Edit> Free Transform Path .
Вы можете редактировать форму следующим образом:
- Измените размер закругленной квадратной формы, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы форма не искажалась.
- Переместите закругленную квадратную форму, щелкнув и удерживая в любом месте внутри фигуры, а затем перетащите.

- Поверните закругленный квадрат, перемещая курсор дальше от любого угла, пока не увидите две стрелки.Щелкните и удерживайте, а затем перетащите фигуру.
- Нажмите Введите ключ , когда закончите.
Когда вы закончите, скройте / удалите сетку, выбрав View> Show> Grid .
Щелкните внутри документа и перетащите его от начальной точки. Нарисуйте другую форму или просто скопируйте свою предыдущую форму и расположите все так, как вам нравится. 5. Вставьте изображение.Стандартные изображения, используемые в этом уроке по созданию коллажей в Photoshop: 84552, 743247, 752188, 784608, 1546906, 865229, 1328454, 1628843.
Вы должны расположить слой изображения над слоем с закругленными квадратами. Выберите слой с закругленными квадратами, на который вы хотите вставить изображение.
Выберите Файл> Поместить команду в верхнем меню, чтобы открыть изображение, которое вы хотите вставить.
Щелкните изображение, затем щелкните OK.
Теперь вы можете редактировать изображение следующим образом:
- Измените размер изображения, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы изображение не искажалось.
- Переместите изображение, щелкнув и удерживая в любом месте внутри изображения, а затем перетащите.
- Поверните изображение, перемещая курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите изображение.
- Нажмите Введите ключ , когда закончите.
Вставить изображение.
6. Создайте обтравочную маску.
На панели «Слои» убедитесь, что слои, которые нужно обрезать, перечислены последовательно.
Помните, что вы должны располагать слой изображения над слоем с закругленными квадратами.
Щелкните слой изображения, который нужно обрезать, затем выберите команду «Слой »> «Создать обтравочную маску» или просто нажмите Alt + Ctrl + G , чтобы создать обтравочную маску.
Когда слои помещаются в обтравочную маску, содержимое самого нижнего слоя (слой с закругленными квадратами) обрезает слои над ним (слой изображения).
7. Вставьте другое изображение.
Повторите шаги с 5 по 6, чтобы открыть и изменить каждое изображение, которое вы хотите вставить.
Вставьте изображения. 8. Сгруппируйте слои.
Удерживая нажатой клавишу shift , щелкните все слои и затем выберите Layer> Group Layers .
Выберите меню «Сохранить как», выберите формат JPG, назовите его «Коллаж вверх».
 jpg ».
jpg ».Откройте фотографию «Collage Up.jpg», поверните ее, выбрав Edit> Transform> Flip Vertical .
Снова выберите меню «Сохранить как» и назовите его «Collage Down.jpg».
Сохранить как в формате JPG. 10. Создайте новый документ для 3D-куба.Выберите File> New command в верхнем меню.
Во всплывающем окне введите следующую информацию:
Ширина 3000 пикселей, Высота 3000 пикселей, Разрешение 300 пикселей / дюйм, Цветовой режим RGB и содержание фона Белый.
Нажмите ОК.
Создайте новый документ для 3D-куба. 11. Создайте куб.Теперь создадим трехмерный куб.
Перейдите в меню 3D> New Mesh from Layer> Cube .
Щелкните значок «Инструмент перемещения» на панели инструментов, затем щелкните и перетащите в окне документа, чтобы переместить куб.
Создайте куб. 12. Дублируйте слой куба для отражения куба.Щелкните вкладку слоя, щелкните слой куба, затем выберите «Слой »> «Дублировать слой ».

Назовите дублированный слой «Отражение».
Создайте слой с отражением. 13. Добавить текстуру.Щелкните одну из сторон куба, затем щелкните материал, щелкните «Свойства материала», выберите «Заменить текстуру» и выберите файл текстуры «collage up.jpg».
Добавьте текстуру на другую сторону куба.
Добавить текстуру. Добавьте текстуру на другую сторону куба. 14. Добавьте текстуру кубу отражения.
Повторите шаг 11 для куба отражения, но используя «коллаж вниз».jpg ‘текстурный файл.
Выберите фоновый слой на панели слоев, а затем выберите «Изображение »> «Размер холста» .
Появится диалоговое окно «Размер холста».
Во всплывающем окне введите следующую информацию:
Ширина 1502 пикселей, Высота 0 пикселей, установите флажок «Относительный» и выберите «Якорь по центру».
Увеличьте размер холста.
16.Переместите куб отражения вниз.
Щелкните и потяните вниз стрелку «Переместить Y по оси», чтобы переместить куб отражения вниз.
17. Преобразуйте слой отражения в смарт-объект.
Выберите слой отражения на панели слоев, затем выберите «Слой »> «Смарт-объект»> «Преобразовать в смарт-объект ».
18. Добавьте маску слоя к слою отражения.
Выберите Layer> Layer Mask> Reveal All .
Выберите инструмент «Градиент» на панели «Инструменты» или просто нажмите G .
На выбор доступны три инструмента: инструмент «Градиент», инструмент «Заливка» и инструмент «Перетаскивание 3D-материала».
Нажмите Shift + G , чтобы просмотреть шесть доступных инструментов формы, пока не станет активным тот, который вам нужен.
Выберите цвет от черного к белому и линейный градиент на панели параметров.
Убедитесь, что маска слоя выбрана, щелкнув по ней.
Затем примените градиент, щелкнув и перетащив снизу вверх в окне документа, чтобы создать эффект отражения.
Отрегулируйте его непрозрачность на панели слоев.
Перейдите к Filter> Blur> Gaussian blur , чтобы применить размытие по Гауссу, чтобы сделать отражение более естественным.
Откроется диалоговое окно «Размытие по Гауссу».
Я установлю радиус 4,7 пикселей.
По завершении нажмите ОК.
Размытие по Гауссу.19. Сохраните документ.
Выберите File> Save или просто нажмите Ctrl + S , чтобы сохранить файл проекта.
Появится диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле Имя файла и оставьте значение Photoshop по умолчанию (*.PSD; *. PDD) формат.
Нажмите «Сохранить», чтобы сохранить файл проекта.
Вот результат:
Коллаж 3D Photo Cube в Photoshop CS6.Как создавать действительно работающие анаглифические 3D-изображения!
Изначально я планировал написать этот урок о том, как создать ретро-3D-эффект, имитирующий смещение красных / синих изображений, которые были замечены в старых 3D-фильмах, комиксах и постерах. Но потом я подумал, что вместо того, чтобы просто воссоздать эффект, почему бы не попробовать создать анаглифное 3D-изображение, которое действительно работает ?! Так что я поразился науке, лежащей в основе стереоскопии, и понял, как создавать действительно крутые 3D-изображения, которые появляются на вашем экране.Возьмите себе некоторые старые школьные 3D-спецификации и следуйте этому руководству, чтобы узнать, как создавать свои собственные анаглифические 3D-изображения в Photoshop.
Для того, чтобы следовать этому руководству и увидеть эти изображения в полной мере, вам необходимо приобрести 3D-очки с красными и голубыми линзами. Вы можете найти оригинальные очки в стиле белых карточек в Интернете за пару долларов / фунтов / евро, которые отлично подойдут.
Анаглифические 3D-изображения можно создавать двумя способами; Первый метод объединяет два отдельных изображения с камеры и дает действительно классные фотографии.
Второй метод дает эффект всего одного изображения, что делает его особенно полезным для иллюстраций или любой фотографии, которая не была сделана в стерео.
Техника двух изображений действительно помогает понять науку, лежащую в основе стереоскопических изображений. Анаглифы создаются путем объединения двух изображений под разными углами, во многом так же, как наши глаза. Попробуйте посмотреть на предмет на столе и закройте один глаз, затем другой. Обратите внимание, как объект движется? В этой технике используется тот же принцип. Делаются две фотографии либо двумя камерами, соединенными вместе на заданном расстоянии друг от друга, либо одной камерой, которая перемещается на штативе. Делайте снимки на расстоянии нескольких дюймов друг от друга для объектов крупным планом и на расстоянии нескольких футов для сцен с большим расстоянием.
Делаются две фотографии либо двумя камерами, соединенными вместе на заданном расстоянии друг от друга, либо одной камерой, которая перемещается на штативе. Делайте снимки на расстоянии нескольких дюймов друг от друга для объектов крупным планом и на расстоянии нескольких футов для сцен с большим расстоянием.
Откройте две свои фотографии в Photoshop. Эти изображения представляют собой готовую стереоскопическую пару от Shutterstock. Выберите все (CMD + A) и скопируйте (CMD + C) одно изображение, затем вставьте (CMD + V) его в другой документ изображения. Дважды щелкните фон, чтобы преобразовать его в нормальный слой.Помните, какое изображение является «левой» фотографией, а какое — «правой». Назовите слои соответственно.
Дважды щелкните «левый» слой еще раз, чтобы открыть параметры стиля слоя. Снимите флажок с красного канала и нажмите ОК.
Откройте параметры стиля слоя для «правого» слоя, но на этот раз снимите флажки с зеленого и синего каналов. Вы сразу увидите, как оживает эффект анаглифа.
Вы сразу увидите, как оживает эффект анаглифа.
Переместите слой, чтобы выровнять смещенные изображения по фокусной точке на переднем или заднем плане, чтобы точно настроить изображение и уменьшить любые проблемы с двоением в глазах, которые могут у вас возникнуть.
Используйте инструмент «Обрезка», чтобы обрезать документ до области перекрытия обоих слоев.
Глубина сцены автоматически определяется сдвигом точки обзора между двумя изображениями. Самое захватывающее в этой технике то, что вы не знаете, как получится эффект, пока не обработаете изображения, что связано с забавой традиционной фотографии.
По-прежнему можно создавать анаглифы с помощью всего одного изображения. Этот метод требует дополнительной работы в Photoshop, но позволяет лучше контролировать конечный эффект.Он использует карту глубины с фильтром «Смещение» Photoshop, чтобы сместить второе изображение с места и, таким образом, создать трехмерный эффект.
Откройте ваше отдельное изображение в Photoshop. Сначала нам нужно создать карту глубины, в которой используются черные и белые тона, чтобы определить, насколько каждая конкретная область изображения должна быть смещена. Создайте новый слой, затем нарисуйте длинное тонкое прямоугольное выделение и залейте эту область градиентом от черного к белому. Это будет удобный справочник по диапазону тонов.
Начнем с выделения областей, ближайших к камере. Создайте новый слой и обведите все элементы переднего плана с помощью инструмента «Многоугольное лассо» (или инструмента «Перо»), затем залейте выделение белым цветом.
Установите инструмент затемнения на световые блики и уменьшите непрозрачность до 50%. Закрасьте участки белых фигур, которые находятся немного дальше, с помощью мягкой кисти, вместо этого изменив их на светло-серый цвет. Это постепенное изменение тона отразится как постепенное изменение глубины.
Создайте еще один новый слой и переместите его ниже белого слоя. Нарисуйте выделение вокруг любых элементов, которые находятся за пределами переднего плана. Возьмите образец серого цвета из эталона градиента и залейте слой, чтобы тона постепенно становились темнее.
Повторите процесс создания нового слоя, переместите его ниже предыдущего слоя, затем обведите и залейте элементы сцены тонами, чтобы представить их глубину. Чем темнее тон, тем дальше будет углубляться эта часть изображения при просмотре в 3D-очках.
Последний слой в нижней части стопки должен быть чисто черным, который будет виден только в дальних областях изображения.
Нажмите CMD + A, чтобы выбрать все, CMD + Shift + C, чтобы скопировать объединенное. Вставьте (CMD + V) это объединенное изображение в верхнюю часть стопки слоев и примените 10px Gaussian Blur из меню Filter. Это размытие уменьшит резкость краев после смещения изображения.
Сохраните документ как файл.PSD с именем файла «displace.psd».
Снова откройте исходную фотографию, затем используйте сочетание клавиш CMD + Shift + U, чтобы обесцветить ее. (Обесцвечивание не является обязательным, но оно добавляет анаглифическому эффекту ретро-стиля)
Нажмите CMD + J, чтобы создать дублированный слой, затем дважды щелкните Фон, чтобы преобразовать его в нормальный слой.
Дважды щелкните верхний слой, чтобы открыть параметры стиля слоя. Снимите флажок с красного канала и нажмите ОК.
Откройте параметры стиля слоя для второго слоя, но на этот раз снимите флажки с зеленого и синего каналов. В отличие от предыдущей техники, пока ничего не изменилось!
Выберите верхний слой, затем перейдите в Filter> Distort> Displace. Введите 10 пикселей по горизонтали и 0 по вертикали. Щелкните OK, затем перейдите к файлу displace.psd.
Затем слой будет смещен в соответствии с нашей черно-белой картой глубины.Возьмите свои 3D-очки, чтобы вдалеке увидеть углубление на заднем фоне.
Переместите верхний слой, чтобы выровнять изображения по фокусной точке, чтобы уменьшить любые нежелательные проблемы двоения в глазах, затем обрежьте документ до нужного размера.
Преимущество этой техники в том, что вы полностью контролируете манипуляции с изображением. Поскольку мы сохранили слои на карте смещения, вы можете вернуться и настроить тона и размытие, чтобы изменить 3D-эффект.
Создайте и анимируйте потрясающие 3D-фотографии в Photoshop CC!
Этот видеоурок немного отличается от большинства моих видео.Здесь мы рассмотрим, как преобразовать простую двухмерную фотографию в полноценное трехмерное пространство, через которое мы можем плавать и даже анимировать в Photoshop. Довольно невероятно видеть это в первый раз, но это определенно незабываемо! Мы рассмотрим работу с точкой схода, создание трехмерных плоскостей, создание трехмерного слоя из точки исчезновения, размещение трехмерной камеры в этом пространстве, анимацию трехмерной камеры, добавление второго движения к трехмерной камере, регулировку глубины резкости с помощью трехмерной камеры. и экспорт видео в формате HD 1080p.
Фотография, использованная в этом уроке: Каньон.
Смотрите готовый эффект в моей ленте в Instagram:
Обрезка изображения
Поскольку я знаю, что собираюсь экспортировать этот документ как видео с разрешением 1920×1080 пикселей, я собираюсь использовать инструмент «Обрезка» и выбрать 16: 9 в раскрывающемся меню вверху на панели управления в верхней части рабочей области и кадрировать. это изображение до размера, который идеально подходит для экспорта в HD-видео размером 1920 × 1080. Возьмите инструмент «Кадрирование», перетащите выделение на нужную область изображения и нажмите значок галочки на верхней панели управления.
Создать сетку перспективы в точке схода
ПРИМЕЧАНИЕ. Если ваш слой является заблокированным «фоновым» слоем, дважды щелкните по слою, чтобы разблокировать его и дать ему имя, прежде чем мы перейдем к точке исчезновения. Перейдите в Filter> Vanishing Point и используйте выбранный по умолчанию инструмент (Create Plane Tool) и нарисуйте серию сеток, чтобы создать своего рода кольцо сеток, охватывающих центральную область изображения, как у меня на скриншоте.
Вывод 3D-слоя
После того, как вы создали все свои сетки, найдите небольшое всплывающее меню и выберите «Render 3D Layer» из меню и выберите «OK».Photoshop откроет диалоговое окно, чтобы вы знали, что создается новая 3D-сцена. Нажмите «ОК», чтобы создать 3D-сцену и переключиться в рабочее пространство 3D.
Анимация простой тележки с камерой с помощью шкалы времени
Когда у нас есть 3D-сцена, перейдите в Window> Timeline и выберите создание Video Timeline. Щелкните маленькую стрелку слева от только что созданного слоя «temp» (это 3D-слой), и откроется множество вариантов анимации. Нас особенно интересует опция «Положение 3D-камеры».Установите головку воспроизведения в самое начало анимации и щелкните маленький значок секундомера, чтобы отбросить ключевой кадр, а затем переместите головку воспроизведения в конец анимации и нажмите значок ромба (серый слева от секундомер), чтобы отбросить второй ключевой кадр, а затем с помощью инструментов 3D-камеры изменить положение камеры в этом конечном ключевом кадре, и Photoshop автоматически создаст анимацию между ключевыми кадрами. Посмотрите мое видео на несколько минут о том, как я анимирую 3D-камеру под разными углами.
Рендеринг / сохранение видео
После того, как мы создадим анимацию так, как мы хотим, перейдите в меню «Файл»> «Экспорт»> «Визуализировать видео», выберите предустановку YouTube 1080p и выберите место для сохранения файла на жестком диске, а затем нажмите «Визуализировать». кнопка.
Не забудьте посмотреть видео выше, в течение 19 минут оно будет посвящено гораздо большему количеству подробностей, чем я предоставил в этой статье. Спасибо за просмотр!
3dDigitalPhoto.Com Как создавать 3D-изображения
Искусство создания 3D-изображений — это развивающийся процесс для любого художника. Я не буду претендовать на звание авторитета в этом вопросе, так как на самом деле моя терминология пока довольно слабая. Если вы более осведомлены, чем я, во многих отношениях, пожалуйста, проявите терпимость. Я могу говорить только по собственному опыту, проработав несколько сотен изображений. Я приветствую комментарии и добавления других участников сообщества по созданию трехмерных изображений к базе знаний, которую я представляю здесь.Эта страница посвящена производству цифровых 3D-изображений, которые затем могут быть отображены в Интернете и / или в печатном виде.По этой причине я не буду касаться других распространенных или традиционных стилей создания трехмерных изображений. Я кратко расскажу, как снимать 3D-фотографии, а затем как обрабатывать их на компьютере. Это руководство адресовано художнику, использующему цифровую или пленочную камеру с одним объективом или две встроенные цифровые камеры. Если вы используете стереоскопическую камеру, здесь может быть некоторая ценная информация, но я полностью игнорирую их общие преимущества и ограничения.
Я использую в основном PhotoShop для обработки изображений.StereoPhotoMaker (доступно как бесплатное ПО) и PokeScope предлагают программное обеспечение, специально созданное для создания 3D-изображений, с множеством чрезвычайно полезных опций для производства и презентации.
Помимо программного обеспечения, безусловно, лучший общий инструмент, который вам понадобится для создания 3D-изображений, — это программа 3D-просмотра PokeScope, которая позволит вам просматривать 3D-изображения бок о бок либо на экране вашего компьютера, либо в любом размере печати. Лучшее в том, чтобы иметь такой при создании 3D-изображений, это то, что вы сразу увидите, работает ли изображение или нет, пока вы работаете над ним.Я сделал много удовлетворительных печатных 3D-изображений, прежде чем открыл для себя программу просмотра PokeScope, но, получив ее, пути назад уже нет. Насколько мне известно, в настоящее время это лучший продукт для просмотра горизонтальных трехмерных изображений на экране компьютера.
Фотосъемка
Это руководство предназначено в первую очередь для тех, кто снимает натюрморты с помощью одной цифровой камеры или с двумя установленными цифровыми камерами, но, безусловно, применимо к тем, кто использует пленочную камеру с одним объективом.Если вы используете пленочную камеру, не забудьте также выбрать получение цифровых изображений при обработке пленки. Сканирование фотографий для этой цели добавляет уровень потери качества и согласованности.
Последовательность является ключевым моментом при съемке 3D-изображений. В трехмерном изображении всегда есть два изображения, одно из которых снято с «левой» перспективы, а другое — с «правой». Я всегда сначала делаю снимок с правой стороны, а затем с левой. Некоторые художники поступают иначе, сначала налево, потом направо. Неважно, что вы выберете, но важно быть последовательным, чтобы на основе назначенного номера файла снимков вы всегда знали, какой кадр левый, а какой правый.
Использование штатива чрезвычайно полезно, но не очень важно. Использование штатива и ползунка значительно упростит обработку изображений и повысит вероятность успеха. Даже в этом случае не всегда удобно носить с собой большой штатив, а маленькие часто не подходят для условий съемки. Я сделал огромное количество 3D-снимков с рук как со штативом или ползунком, так и без него. Тем не менее, я всегда ценю простоту обработки снимков, сделанных с большей осторожностью и последовательностью.
Я люблю делать правильный снимок, держать камеру неподвижно, пока она не будет готова сделать еще один снимок, а затем переставляю камеру для левого снимка. В каждом случае я фокусируюсь на одной точке для обоих снимков и наводю камеру на одну точку (возможно, отличную от точки фокусировки) для обоих снимков. Общее практическое правило для изменения положения камеры справа налево (или слева направо) — это 1/30 расстояния до вашей точки фокусировки (т. Е. Для основного объекта, находящегося на расстоянии 10 футов, 1/30 от 10 футов составляет 1/3 фута или 4 дюйма).Некоторые художники предпочитают соотношение 1/50. Более важно следить за тем, чтобы расстояние от камеры до фокуса и объекта ваших фотографий было одинаковым. Если у вас есть естественный горизонтальный ориентир на вашем снимке (например, ватерлиния или крыша), вы можете использовать это в своих интересах, особенно для совмещения двух снимков с рук.
Сделав две фотографии цифровой камерой, вы можете прокручивать назад и вперед, чтобы сразу просмотреть два снимка. Лучшим показателем пары удачных снимков является то, что при прокрутке назад и вперед вы заметите только небольшое вращение объекта / объектов.
Имейте в виду, что вам нужны объекты, которые не двигаются или много двигаются. Ветер может сильно затруднить получение хороших 3D-снимков. Крошечные листья и узкие вертикальные объекты часто оказываются сложными и бесполезными 3D-объектами.
Макро-снимки цветов и других объектов (очень близкие) могут быть великолепными. Даже в этом случае их труднее обрабатывать, потому что даже очень небольшие различия между двумя снимками в расстоянии до объекта будут приводить к значительным различиям в размерах изображений объектов, а изменение размера одного изображения для соответствия другому может быть сложной задачей.
Подготовка к обработке изображений
После загрузки изображений на свой компьютер вы, вероятно, захотите переименовать их, чтобы их было легче распознать при добавлении в PhotoShop. Опять же, последовательность важна, она сэкономит вам время и избавит вас от лишних хлопот. Мне нравится маркировать их именем, которое говорит мне, где они были взяты или что они собой представляют, а затем добавлять -OL или -OR к имени (например, PineTrees-OL и PineTrees-OR), сообщая мне, что это оригинал слева или исходное правое изображение.Выбранная вами форма не имеет значения, если вы выработаете единый стиль, который работает на вас.
При использовании PhotoShop лучше всего создавать файлы шаблонов, которые можно использовать снова и снова всякий раз, когда вы хотите создать новое трехмерное изображение. Я с радостью поделюсь с вами шаблонами, которые использую. Вы можете использовать их как есть или изменить, чтобы они лучше работали для вас.
Щелкните здесь, чтобы загрузить шаблон с двумя изображениями для обработки левого и правого 3D изображений.
Щелкните здесь, чтобы загрузить шаблон с одним изображением для передачи и сохранения отдельных изображений слева и справа после их создания.
Обработка изображений
В PhotoShop откройте (Файл, Открыть) шаблон с двумя изображениями. Затем откройте левый и правый файлы изображения, которое вы хотите обработать. (Примечание: вы можете открыть все три из них одновременно, если они находятся в одной папке. Нажмите на одну и удерживайте клавишу {Ctrl}, нажимая на остальные). Перетащите левое изображение в левую часть шаблона. Он должен воспроизвести себя там, а также с правильным изображением справа от шаблона.Теперь вы можете закрыть левое и правое исходные изображения. В зависимости от размера изображений они будут занимать либо небольшую часть шаблона, либо большую его часть, либо значительно увеличивать размер шаблона.
В пределах направляющих шаблона есть две основных, соприкасающихся, смежных левой и правой области. Вашей задачей станет полностью заполнить эти области двумя почти одинаковыми изображениями. Вы будете манипулировать двумя изображениями, чтобы достичь краев или, что более вероятно, чрезмерно расширить эти области, а затем обрежете их по направляющим, чтобы точно заполнить эти области.
Я предполагаю, что вы в настоящее время знаете о PhotoShop столько же, сколько и я, когда я научился создавать в нем трехмерные изображения, а это почти ничего. Скорее всего, в левой части экрана вы найдете вертикальную «панель инструментов». Если вы не видите его там, щелкните вверху на (Окно, Показать инструменты). Вам также понадобится диалоговое окно «Слои». Если он не открыт, нажмите (Окно, Показать слои). Перетащите диалоговое окно «Слои» в нижний правый угол. Вам нужно будет уметь использовать руководящие принципы, а это значит, что в шаблоне должны отображаться линейки.Если сверху и слева от шаблона нет линеек, нажмите («Просмотр», «Показать линейки»). Щелкните один раз на верхней панели шаблона, затем щелкните (Просмотр, По размеру экрана). Это должно увеличить шаблон для облегчения просмотра или, в худшем случае, оставить его в текущем размере.
Важно понимать, что при работе с двумя (левым и правым) изображениями иногда вам необходимо выполнить какую-либо функцию с двумя изображениями одновременно, а в других случаях вам нужно изменить одно изображение, оставив другое в покое.Будьте благодарны за то, что есть команда «Отменить» («Изменить», «Отменить»), потому что вам, вероятно, придется часто ее использовать. Каждое изображение представляет собой «слой». Всего есть три слоя (один — фон, он пустой). Если вы посмотрите в диалоговом окне «Слой», всегда будет выбран один из слоев, и это тот, над которым вы работаете в любой момент. Щелчок по фотографии не меняет фотографию, над которой вы работаете. Щелчок по слою в диалоговом окне «Слои» делает. Чтобы выполнять функции (т.е. изменять размер) на двух слоях (изображениях) одновременно (на обоих одновременно), вам необходимо связать их.После того, как слои будут связаны, чтобы выполнять функции только на одном слое за раз, вам необходимо отключить их.
Предположим, что слой 1 выделен в диалоговом окне «Слой» (если вы сначала перетащили левое изображение вверх, затем правое, левое изображение — это слой 1, правое — это слой 2). Чтобы связать их для одновременного изменения, установите флажок в слое 2 справа от символа глаза. Появится символ цепочки, и теперь все, что вы делаете со слоем 1, вы также будете делать со слоем 2. Это включает в себя изменение положения (перемещение) изображений, изменение размера изображений, поворот изображений и т. Д.Чтобы отсоединить их и работать с изображениями независимо, щелкните символ цепочки, и он исчезнет; они не будут связаны.
Затем ваша цель будет заключаться в том, чтобы выровнять два изображения так, чтобы они располагались по вертикали как можно более идентично. Я предполагаю, что размеры двух изображений одинаковы. Если вы находились на одинаковом расстоянии от объекта на обоих снимках и не меняли масштаб, объект / объекты ваших изображений должны быть практически одинакового размера на двух изображениях.Примечание. Часто необходимо сначала изменить размер макроснимков, но вам придется поэкспериментировать и поиграть с этим самостоятельно.
На данный момент предположим, что вы оставите левое изображение как есть, а правое изображение выровняете так, чтобы оно совпадало с левым. Если вы связали два слоя, отключите их.
Найдите две четкие ориентиры (пятна на каждой фотографии, которые хорошо видны на обоих изображениях). Эти две точки должны быть хорошо отделены друг от друга по горизонтали (т.е. один к левой стороне левого изображения, один к правой стороне левого изображения). Выберите инструмент указателя на панели инструментов (вверху, справа, выглядит как стрелка) и перетащите горизонтальные направляющие вниз, чтобы пройти через эти две контрольные точки на левом изображении (чтобы перетащить направляющую вниз, поместите курсор на верхнюю линейку, щелкните и перетащите вниз — позже вы можете щелкнуть направляющую и перетащить ее обратно на линейку, чтобы избавиться от нее). Выберите слой вашего правого изображения в диалоговом окне «Слои» (если вы не знаете, какой именно, щелкните и перетащите изображение и посмотрите, какое из них перемещается, всегда есть опция отмены).Выберите инструмент указателя и переместите правое изображение, пока его левая контрольная точка не совпадет вертикально с направляющей, проходящей через левую контрольную точку на левом изображении. Вы можете заметить трудности с их выравниванием, поскольку верхняя или нижняя часть движущегося изображения может «захотеть» сохранить выравнивание по направляющей. Чтобы этого не произошло, нажмите (Просмотр, Привязка к направляющим). Это опция «включено-выключено», «отмечен» или «не отмечен», когда PhotoShop указывает, что нужно захватить края изображения на направляющие, если они близки.Позже, при кадрировании фотографий, важно, чтобы она была включена, но когда вы выстраиваете вещи, вы обычно хотите, чтобы этот параметр был снят (выключен).
Теперь, когда левые контрольные точки обоих изображений выстроены вертикально, как насчет правых контрольных точек? Если они идеально выстроены в линию — отлично. Здесь вы будете рады, если бы использовали штатив для фотосъемки. Если одно из них выше другого, следующим шагом будет поворот правого изображения, чтобы можно было заставить изображения совмещать по вертикали то же самое в двух контрольных точках.Это делается нажатием (Edit, Transform, Rotate). Внеся небольшие изменения в поворот, а затем переместив правильное изображение по вертикали, вы должны в конечном итоге добиться того, чтобы они совпали в соответствии с рекомендациями.
Использование руководств — это только один из множества доступных методов выравнивания изображений. Другой вариант — открыть сетку, щелкнув (Просмотр, Показать сетку). Линии сетки можно эффективно использовать для выравнивания изображений. Еще один отличный способ — временно изменить непрозрачность изображения.В диалоговом окне «Слои» непрозрачность по умолчанию равна 100%. Измените его на 50% (более или менее ОК), а затем, когда вы перетащите одно изображение на другое, вы увидите фантом одного изображения над другим, что упростит построение объектов. После того, как ваше вертикальное расположение будет правильным, снова измените непрозрачность на 100%.
Примечание: вы можете обнаружить, что полупрозрачное изображение опускается за сплошным изображением, и вам нужно указать, что полупрозрачное изображение находится перед сплошным изображением. Для этого нажмите выше на (Слой, Упорядочить, На передний план).Перенос слоя вперед или назад помогает во многих других манипуляциях.
Затем вы захотите связать два изображения (см. Выше) и изменить их размер так, чтобы каждое изображение занимало как минимум столько же места, сколько и основные области шаблона, или, что более вероятно, каждое изображение выходит за пределы пространства. Переместите левое изображение по своему усмотрению, чтобы оно красиво вписалось в область шаблона. Обратите внимание на то, что правое изображение также, по крайней мере, покроет область своего шаблона, не оставляя пустых областей вверху или внизу.Теперь вы готовы обрезать изображения.
Убедитесь, что установлен флажок «Привязать к направляющим» («Просмотр», «Привязать к направляющим»). Разъедините слои (символ цепочки исчезнет). Выберите слой для левого изображения. Выберите инструмент обрезки на панели инструментов (квадрат, пунктирный символ, вверху слева). Поместите курсор на верхнюю левую направляющую шаблона, щелкните мышью и перетащите курсор на нижнюю центральную направляющую шаблона. Нажмите выше на (Слой, Добавить маску слоя, Показать выделение). Левое изображение должно быть обрезано в соответствии с указаниями шаблона (если обрезано неправильное изображение, выберите (Изменить, Отменить), выберите другой слой в диалоговом окне Слои и повторите (Слой, Добавить маску слоя, Показать выделение).)
Выберите слой для нужного изображения. Измените его непрозрачность на 50%. Выберите инструмент указателя, удерживайте клавишу {Shift} и перетащите правое изображение на левое так, чтобы оно совпадало по горизонтали настолько близко, насколько это возможно (удерживание клавиши {Shift} при перемещении изображения сохранит его движение по прямой линия по вертикали или горизонтали). Два изображения уже должны быть выровнены по вертикали, но если нет, снова выровняйте правое изображение по вертикали, чтобы оно соответствовало левому изображению.Снова выберите инструмент обрезки, поместите курсор на верхнюю левую направляющую шаблона, щелкните и перетащите курсор на нижнюю центральную направляющую шаблона. Правое изображение (на данный момент в левом месте) теперь должно быть обрезано до нужного размера. Удерживая нажатой клавишу {Shift}, перетащите ее к направляющей с правой стороны. Измените его непрозрачность на 100%. Если у вас есть программа просмотра PokeScope, вы сможете увидеть свое трехмерное изображение во всей красе и узнать, будет ли оно работать как хорошее трехмерное изображение.
Щелкните (Файл, Сохранить как) и выберите имя для изображения. Он будет сохранен как файл PhotoShop .PSD (например, PineTrees.PSD). Вы можете вернуться в любое время позже и переделать / изменить изображения в этом файле. Никакая информация не теряется. Вы можете сбросить маски слоя (кадрирование), которые вы сделали, и выполнить любую дальнейшую переработку изображений, которые вы пожелаете.
Обработка изображения с этого момента — вопрос выбора. Вы можете быстро создать сингл.Файл JPG из двух расположенных рядом изображений (Файл, Сохранить копию) выберите JPEG в поле Сохранить как, введите имя файла (например, PineTrees, в результате чего будет получен файл с именем PineTrees.JPG). Сначала сохраните их в PhotoShop с наилучшим качеством изображения (уровень 12).
Существует также способ использовать параметры канала в диалоговом окне «Слои», чтобы превратить изображение в единое анаглифическое изображение, хотя я точно не знаю, как это сделать. Надеюсь, кто-нибудь, кто это сделает, прочитает это и предложит свою технику.
Отсюда я обычно открываю шаблон с одним изображением.Выберите инструмент указателя и перетащите левое изображение в шаблон с одним изображением. Если правильно обрезать до полей в шаблоне с двумя изображениями, он должен точно соответствовать. Вставьте его на место. Чтобы сохранить левое изображение (Файл, Сохранить копию), введите имя файла (например, PineTrees-L.jpg) и выберите JPEG, наилучшее качество изображения (12). Затем удалите это изображение из шаблона с одним изображением («Слой», «Удалить слой»). Нажмите на верхнюю часть шаблона с двумя изображениями, выберите другой слой, перетащите правое изображение вниз в шаблон с одним изображением и повторите процесс сохранения, пометив сохраненный файл (т.

 Причем для каждого изображения это по разному, но есть некое максимальное смещение и в ту и в другую сторону, при котором начинает двоиться изображение.
Причем для каждого изображения это по разному, но есть некое максимальное смещение и в ту и в другую сторону, при котором начинает двоиться изображение. Для примера мое созданное изображение остров Пасхи потребовало около 20 слоев.
На любом из слоев можно использовать маски.
Для примера мое созданное изображение остров Пасхи потребовало около 20 слоев.
На любом из слоев можно использовать маски.
 Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма.
Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма. Чем он больше – тем больше тень
Чем он больше – тем больше тень Типичный пример – объёмная (высокая) печать в полиграфии. Или, например, шрифт Брайля для слепых.
Типичный пример – объёмная (высокая) печать в полиграфии. Или, например, шрифт Брайля для слепых. Работает эффективно с объектами правильной геометрии и текстом.
Работает эффективно с объектами правильной геометрии и текстом.
 Решая линейную систему уравнений, которые удовлетворяют градиентным ограничениям dz / dx = -nx / ny и dz / dy = -nx / ny, где (nx, ny, nz ) являются компонентами поверхностного нормали каждой точки. Объединяя эти ограничения, для z-значения на карте глубины:
Решая линейную систему уравнений, которые удовлетворяют градиентным ограничениям dz / dx = -nx / ny и dz / dy = -nx / ny, где (nx, ny, nz ) являются компонентами поверхностного нормали каждой точки. Объединяя эти ограничения, для z-значения на карте глубины: Вам нужно создать карту глубины. Это большая ручная работа, но это можно сделать, и эффект очень крутой!
Вам нужно создать карту глубины. Это большая ручная работа, но это можно сделать, и эффект очень крутой!