25 статей по дизайну, чтобы начать разбираться в теме
Вы из тайного клуба повелителей Photoshop? А может даже Paint вызывает суеверный страх? Это неважно, потому что наша подборка создана для всех. Здесь есть дизайнерские инструменты, профессиональные советы, руководства и много того, что делает дизайн ближе и понятнее для тех, кто не в теме. Читайте, расшаривайте, рекомендуйте коллегам.
Что лучше — «Фотошоп» или Paint?Инструментарий дизайнера
1. Фото для блога: 40 источников бесплатных картинок для коммерческого использования (2018)
В этой статье вы найдете несколько десятков источников бесплатных изображений, с помощью которых можно иллюстрировать публикации.
2. Как обработать фото онлайн: 90+ инструментов для работы с изображениями (2018)
Более 90 инструментов, которые расширяют возможности обработки изображений.
3. 76 ресурсов для тех, кому нужен бесплатный дизайнерский контент: иконки, шрифты, шаблоны, логотипы (2018)
Обновили все разделы статьи про бесплатный дизайнерский контент. Теперь в подборке 76 (!) ресурсов с иконками, шрифтами, PSD-шаблонами и другими полезными штуками.
4. Как обработать фото и видео для Instagram: 14 необычных приложений (2018)
Мы собрали для вас 14 приложений, которые в некоторых случаях помогут обойтись без услуг профессионального фотографа или дизайнера.
Сделаем ваш контент и бизнес визуально привлекательными. ПодробнееДизайн-ликбез
5. Как поставить задачу дизайнеру и не сойти с ума (2018)
Контроль работы дизайнера часто превращается в драму. Вам может казаться, что вы хотите одного, но когда смотрите на результат, понимаете, что это не то. Как поставить задачу и проверить результат, если в такой работе так много субъективного? Своим мнением поделилась арт-директор Дарья Почекуева.
6. В Роскомнадзоре разъяснили, за какие картинки можно попасть под статью (2018)
Роскомнадзор ответил на запрос журналистов, какие мемы и картинки считаются противозаконными.
7. [Запись вебинара] Как создать идеальную инфографику: опыт «Текстерры» (2018)
Что нужно знать об инфографике. Как подобрать исполнителя для создания инфографики. Какой должна быть инфографика, ориентированная на социальные сети. Как создать инфографику самостоятельно, если вы не дизайнер.
8. [Запись вебинара] Основы веб-дизайна: как должен выглядеть сайт для бизнеса (2017)
Внутри статьи не только видео, но и ссылка на скачивание презентации, а также основные тезисы, прозвучавшие во время выступления.
9. Секреты создания легендарных брендов (2016)
Познавательная статья о том, каким должен быть бренд, чтобы стать легендарным. С примерами, как и всегда.
Гайды по дизайну
10. Оформление сообщества «ВКонтакте»: самое подробное руководство в рунете (2018)
Обновили руководство по оформлению сообществ «ВКонтакте». Добавили актуальную информацию, рассказали, как оформлять статьи в редакторе. Исчерпывающий практический материал – читайте и тут же внедряйте.
11. Как сделать брендированные стикеры для Telegram с пользой для бизнеса (2018)
Дмитрий Ковалев рассказывает, как сделать брендированный стикерпак для Telegram.
12. Гайд по созданию визуального контента: инструменты и практика (2018)
Из этой статьи вы узнаете, как создавать графику для блогов и соцсетей с пользой для читателя, не прибегая к услугам профессиональных дизайнеров.
13. Что такое фирменный стиль: 13 примеров российских компаний (2018)
Виктория Кучинова собрала 13 примеров фирменного стиля отечественных компаний, а руководитель отдела дизайна «Текстерры» Святослав Грошев дал комментарии по каждому из них.
14. Как сделать хороший логотип: 10 главных принципов (2018)
логотип играет важную роль в продвижении бизнеса. Но как сделать его качественно? С этим вопросом мы подошли к нашему дизайнеру Полине Кувшинниковой.
Еще больше полезных видео по веб-дизайну и не только ищите на нашем YouTube-канале
15. [FAQ] Как оптимизировать изображения для сайта (2018)
Сейчас даже одно изображение может весить несколько мегабайт, поэтому оптимизировать картинки важно.
16. Как бороться с баннерной слепотой: 6 советов + собственный эксперимент (2018)
Рассказываем о 6 способах борьбы с баннерной слепотой
17. [FAQ] Как сделать обложку канала на YouTube (2018)
Видеоинструкция от Евгения Кучерявого по оформлению обложки канала на YouTube.
18. [Запись вебинара] Заблуждения о дизайне: почему красивая картинка не гарантирует успеха (2018)
Руководитель отдела дизайна, Святослав Грошев, рассказывает, почему результат далеко не всегда зависит от красивого дизайна изображений.
19. Как вставить презентацию Power Point на сайт: лучшая альтернатива SlideShare (2018)
Руководство по вставке презентации на страницу сайта. Раньше все пользовались SlideShare, а теперь приходится выкручиваться и искать надежные альтернативы.
20. Диаграммы и графики для статей: как строить и где брать информацию (2017)
Алексей Рожков написал отличнейшую статью, из которой вы узнаете, зачем делать диаграммы и графики для статей, как их делать, с помощью каких инструментов, каких ошибок избегать.
21. Как сделать классную презентацию, если вы не дизайнер (2016)
Статья посвящена тому, как создавать красивые и необычные презентации в программе Power Point, даже если вы не обладаете навыками дизайнера.
Интересное дизайнерское
22. Мемы, комиксы, шуточки, котики: как несерьезный контент помогает серьезно поднять продажи (2018)
В статье – примеры юмористического контента, направленного на серьезные продажи.
23 Секреты создания легендарных брендов (2018)
Познавательная статья о том, каким должен быть бренд, чтобы стать легендарным. С примерами, как и всегда.
24. 10 примеров провокационной рекламы в сети (2018)
Эта реклама вызвала бурные обсуждения и споры в сети, ее критиковали, о ней говорили. Она затронула самые спорные темы, такие как расизм, сексизм, насилие и права сексуальных меньшинств.
25. Тренды дизайна 2019 (2018)
Рассмотрели тренды дизайна на 2019 год: общие направления, новинки моушн-графики, типографику, новое в оформлении упаковки, дизайне пользовательского интерфейса, в дизайне логотипов и в брендинге.
Видеовариант статьи про тренды
В нашем блоге есть статья, которая не попала в подборку? Пишите в комментариях!
stati-po-dizaynu-chtoby-nachat-razbiratsya-v-teme10 интересных фактов о современном дизайне
1. Создавая знаменитый диван «Губы», Сальвадор Дали увековечил рот своей жены Галы. Полное название дивана — «Губы Мэй Уэст». Дали изготовил его по просьбе шотландского мецената Эдварда Джеймса по мотивам собственной картины «Лицо Мэй Уэст (использованное в качестве сюрреалистической комнаты)» и позже неоднократно повторял.
2. Разрабатывая один из своих объектов, голландский дизайнер Марсель Вандерс вдохновлялся формой… капель мокроты, вылетающих из человеческого носа при чихании. Этот объект — ваза Airborne Snotty. Марсель выпустил ее в пяти вариантах — «Насморк», «Грипп», «Хронический ринит», «Поллиноз» и «Синусит».
3. Самым дорогим дизайнерским объектом в мире (продан на аукционе за 1 375 000 долларов) стал… алюминиевый шезлонг. Шезлонг Lockheed Lounge, дизайн Марка Ньюсона для Pod, «засветился» в клипе Мадонны Rain.
4. За восстановление своего поместья Шам-де-Батай французский декоратор Жак Гарсиа был удостоен ордена… за заслуги перед сельским хозяйством. Он получил его за успешную реконструкцию парка при замке. Орден Почетного легиона у декоратора тоже имеется, но был получен гораздо раньше.
5. Признанный культовым дизайнерским объектом компьютер Macintosh фирмы Apple получил свое название в честь… сорта яблок «Макинтош». Это был любимый сорт Джефа Раскина — автора идеи персонального компьютера Macintosh.
6. Модельер Кристиан Лакруа оформил интерьеры… скоростных поездов TGV. Он выиграл конкурс, обойдя нескольких сильных конкурентов, в том числе модный Дом Kenzo. Вагоны поездов, развивающих скорость до 350 километров в час, оформлены в пурпурной гамме с акцентами красного.
7. Мебель из коллекции Prive Филиппа Старка для Cassina специально разработана для… секса (в том числе с использованием наручников).Старк даже написал о коллекции стихи с эротическим подтекстом. Подушки и подлокотники крепятся на раздвижных железных стойках, к которым удобно пристегивать наручники.
8. Самые известные объекты Арне Якобсена называются… «Лебедь» и «Яйцо». Кресла Swan («Лебедь») и Egg («Яйцо») производятся компанией Fritz Hansen.
9. Супруги Чарльз и Рэй Имс начали свою карьеру в дизайне с производства… медицинских лубков. В 1941 году Имсы соорудили у себя в квартире машину для штамповки изделий из гнутой фанеры. Первый заказ поступил от американского флота: нужно было изготовить 5000 лубков для сломанных ног. Позже супруги занялись производством мебели.
10. Как вы думаете? Какой из этих дизайнерских объектов НЕ существует в природе: формочка для льда в виде вставной челюсти, мини-утюг для мятых денег или презерватив с делениями для измерения длины? Как это ни удивительно, но не существует утюга. Формочки для льда в виде вставной челюсти Frozen Smiles продаются на сайте www.fredflare.com. Презерватив с делениями Condometric разработан испанской компанией Сuriosite.
Дизайн статей на сайте — советы, как грамотно оформлять статьи на сайте
Текст на сайте — одно из главных составляющих как содержания, так и дизайна. Как сделать статьи на сайте удобными для чтения? Как обращать внимание пользователей на важную информацию?
Оформление статей: особенности текста
Разберемся, что отличает статьи от остальных видов текста и как правильно оформлять данный тип контента на сайте.
Статьи — текстовый контент, как правило, длинный и рассчитанный на долгое чтение. Обычно статьи пишутся экспертами и предназначены для определенной целевой аудитории. Пользователи заинтересованы в материале, поэтому дизайнерам проще удерживать внимание читателей.
Статьи обычно размещаются в отдельном разделе на сайте, как правило, этот раздел называется «Блог». Мы писали об особенностях дизайна блогов в этой статье. Также бывают специальные информационные сайты, где статьи — главный контент для пользователей. Это могут быть новостные порталы, экспертные сайты или просто ресурсы с развлекательным контентом.
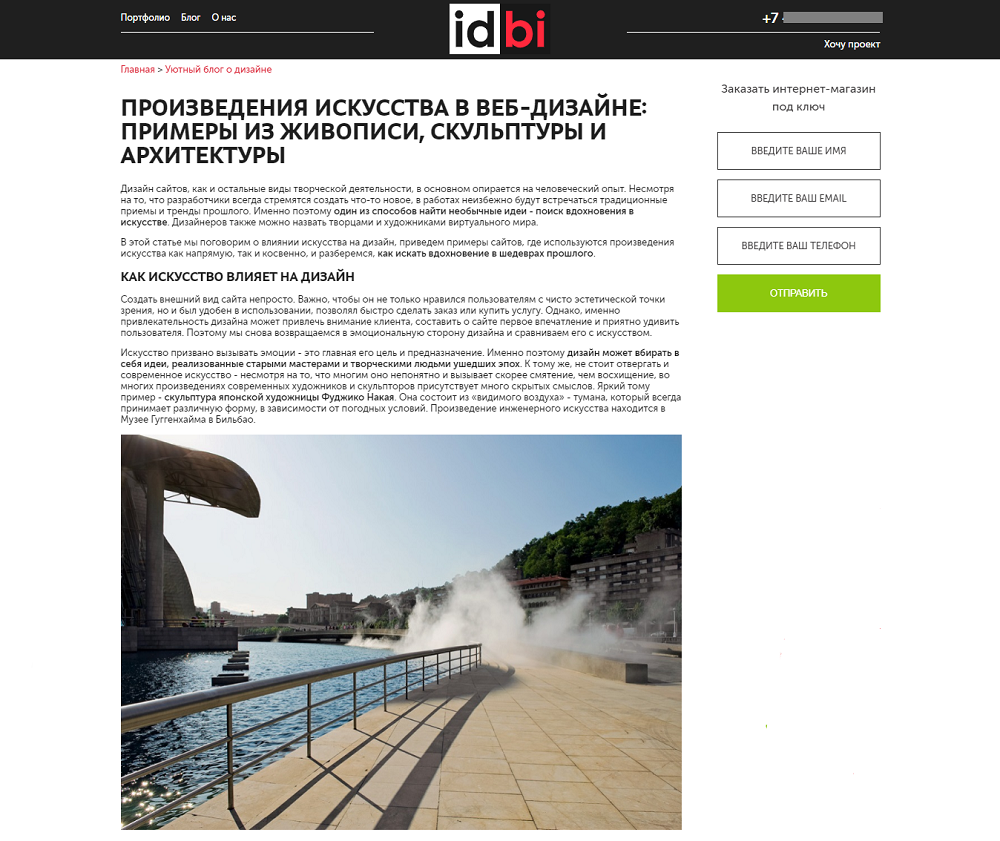
В нашем блоге мы пишем статьи для дизайнеров и владельцев ресурсов, которые интересуются дизайном и оформлением сайтов. Статья обычно состоит из нескольких смысловых блоков, иллюстрируется примерами реальных сайтов:

Чтобы статьи были легкими для восприятия, в блоге специально подобран шрифт без засечек, используются списки и картинки, значимая информация выделяется полужирным шрифтом. Для удобства читателей в сайдбаре всегда доступна форма для заказа дизайна.
Основные принципы при оформлении статей в блоге
Статья — это, прежде всего текстовый контент, в котором важно содержание и экспертность. Однако, если текст оформлен неправильно, если у пользователей будут возникать трудности с восприятием информации, посетители скорее всего уйдут с сайта, даже если само содержание будет отвечать их требованиям.
Рассмотрим основные рекомендации, которые следует использовать при разработке дизайна статей на сайте.
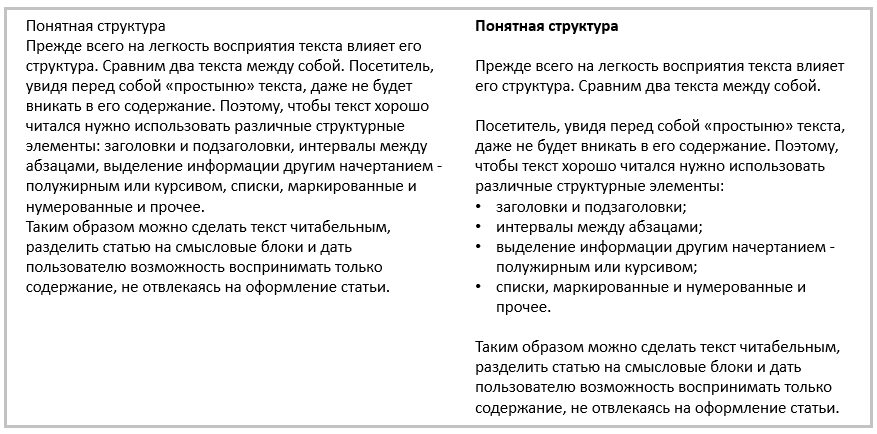
Понятная структура
Прежде всего, на легкость восприятия текста влияет его структура. Сравним два текста между собой:

Посетитель, увидя перед собой «простыню» текста, даже не будет вникать в его содержание. Поэтому, чтобы текст хорошо читался нужно использовать различные структурные элементы:
- заголовки и подзаголовки;
- интервалы между абзацами;
- выделение информации другим начертанием — полужирным или курсивом;
- списки — маркированные, нумерованные и прочее.
Таким образом, можно сделать текст читабельным, разделить статью на смысловые блоки и дать пользователю возможность воспринимать только содержание, не отвлекаясь на оформление статьи.
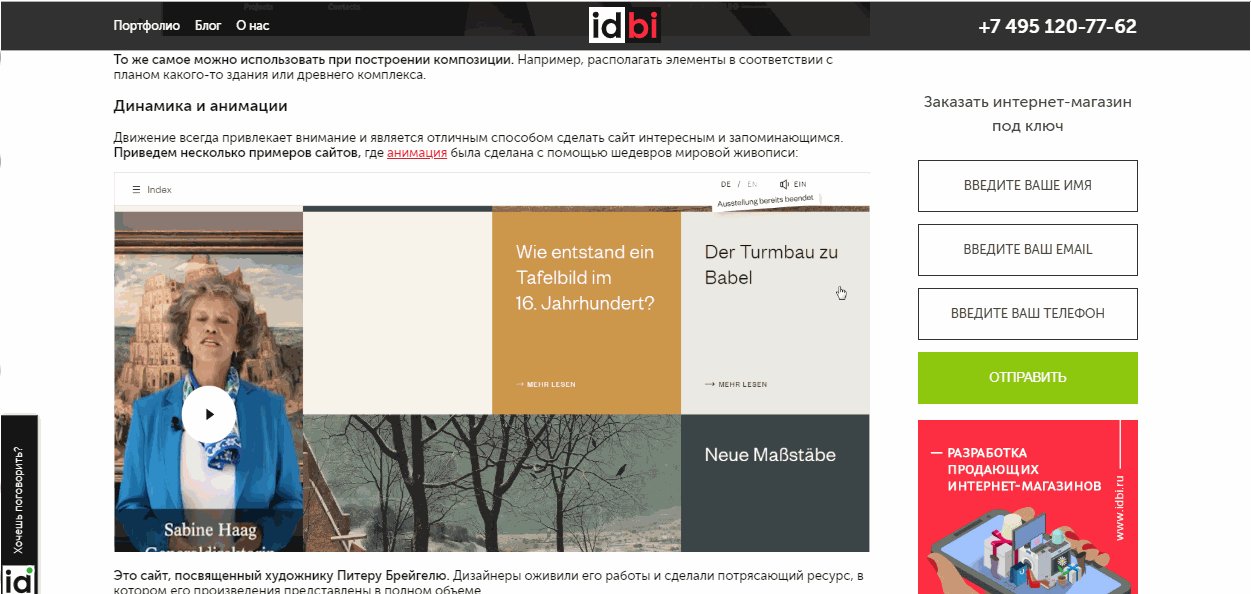
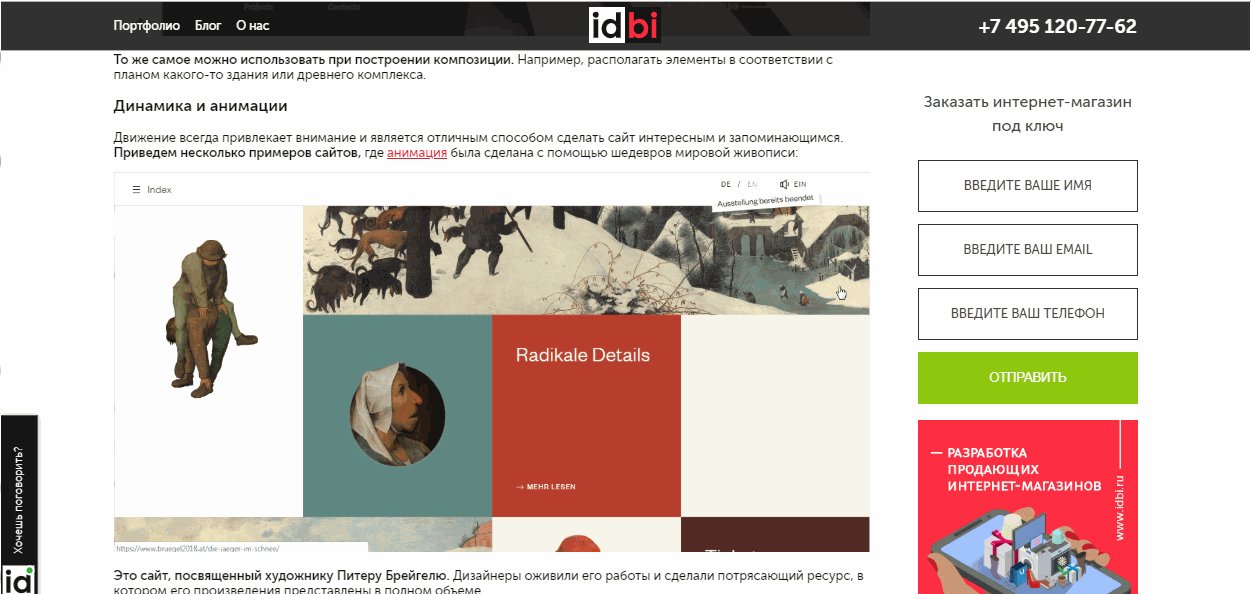
Использование иллюстраций
Еще один прием, который может использоваться для облегчения восприятия — вставка рисунков, видеоконтента в текст. Так пользователю будет проще понимать материал, а иллюстрации станут дополнительным элементом дизайна.
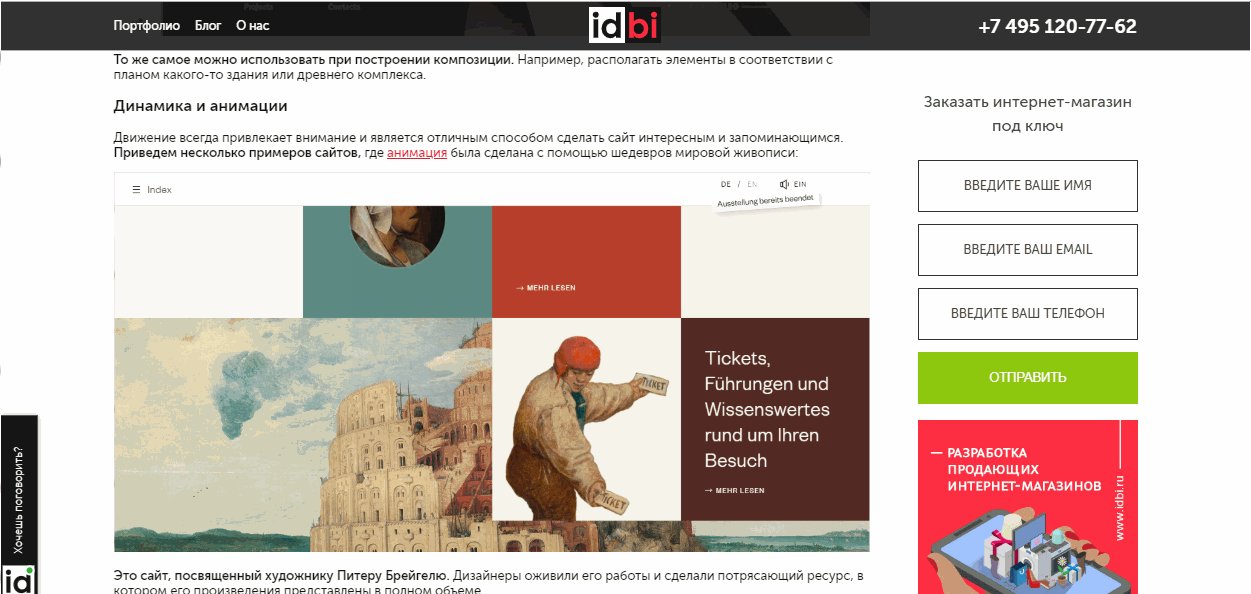
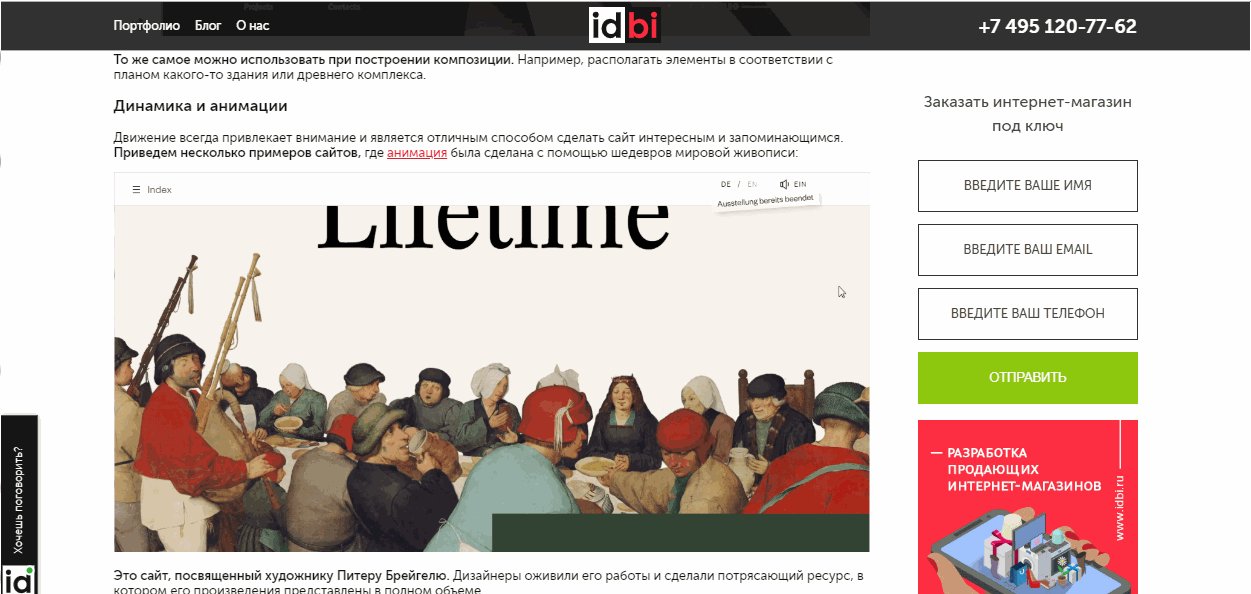
Например, в наших статьях мы используем не только скриншоты с различных сайтов, статичные иллюстрации, но и анимационные картинки:

Какие иллюстрации лучше использовать при оформлении статей:
- избегать стоковых картинок. Такие изображения часто игнорируются пользователями и «удешевляют» текст;
- лучше использовать оригинальные изображения. Например, созданные иллюстратором или просто примеры с реальных ресурсов, созданные дизайнером или профессиональным фотографом;
- для создания гармоничной концепции эффектнее всего использовать картинки в одном стиле.
Больше о визуальном контенте на сайте мы писали в этой статье.
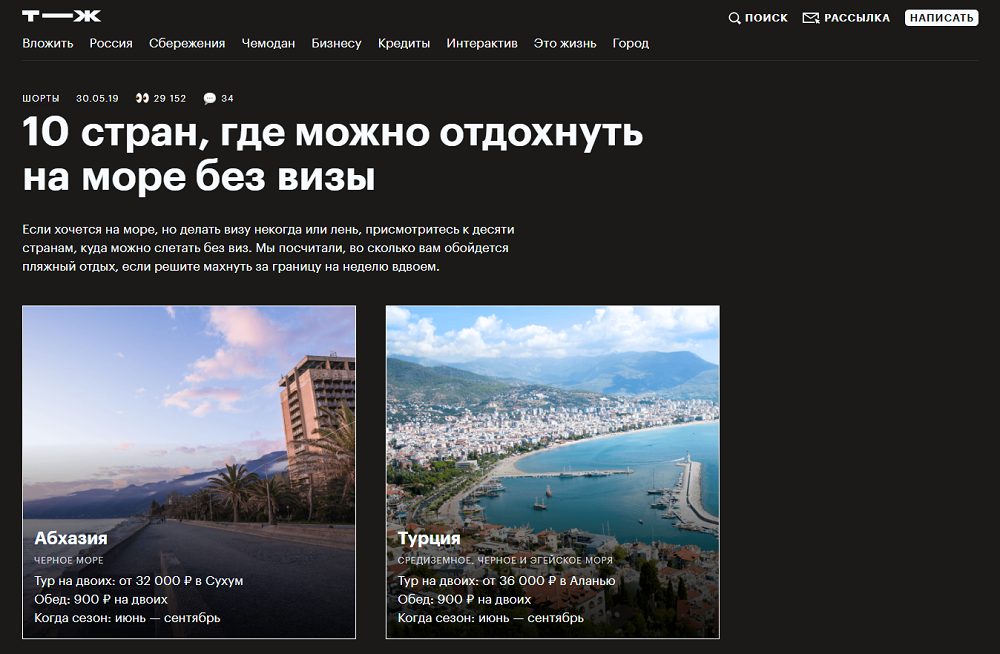
Также нужно сказать о фоне для статей. Желательно не использовать большие изображения в качестве фона (примеры таких приемов можно посмотреть здесь), так как это затрудняет чтение и раздражает пользователей. Самый часто используемый подход — белый фон и черный (или серый) текст. Иногда используют другие цветовые сочетания, но обязательно однотонные, как, например, в некоторых статьях «Тинькофф-журнала»:

Типографика
Еще один пункт, на который стоит обратить особое внимание — типографика. Что важно помнить при подборе типографике для статей:
- использовать читабельные шрифты. Например, для статьи не подойдут рукописные шрифты или типографика в стиле леттеринг (подробнее о данном направлении можно прочитать здесь). В этом случае пользователю сложно разобраться в тексте, так как витиеватые засечки не только украшают буквы, но и усложняют чтение;
- делать абзацы и отступы. Разделы текста не должны «прилипать» друг к другу, взгляд читателя должен будто скользить по тексту. Также нужно соблюдать комфортный для чтения межстрочный интервал, чтобы строчки не наезжали друг на друга;
- использовать различные начертания для информации. Например, выделять полужирным главную мысль или акцентировать внимание на фразе с помощью курсива.
Больше о типографике для сайта мы писали в этой статье.
Элементы навигации
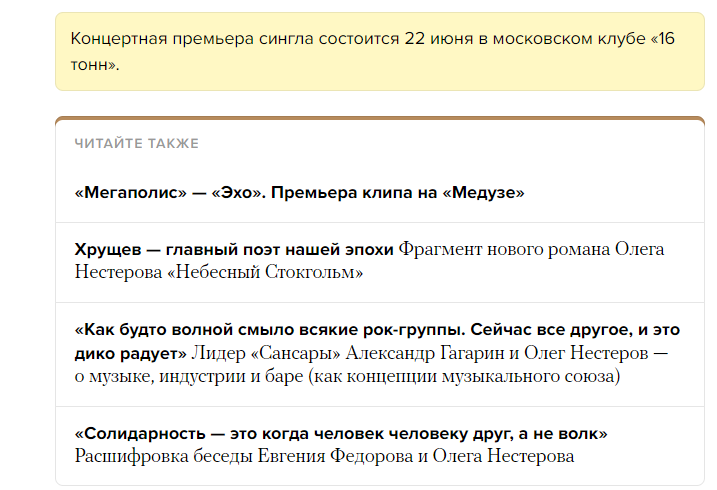
Однако, текстовый контент — это далеко не все. Когда пользователь заходит на страницу со статьей, важно обеспечить ему понятную и удобную навигацию. Чтобы читатель ориентировался на сайте, используют различные элементы навигации. Например, в конце статьи можно предложить пользователю прочитать больше статей по интересующей его теме:

Такие блоки можно вставлять не только в конце, но и в контентной части:

Также для удобства пользователей при чтении больших лонгридов шапка сайта фиксируется. Так клиент сможет быстро найти нужный ему раздел в меню, а также совершить целевое действие — заказать звонок или увидеть контактную информацию для связи с менеджерами.
Еще один пример элемента навигации — выделение в тексте различных ссылок на другие материалы. В нашем блоге также используется этот прием: если читатель блога хочет узнать о каком-то направлении или элементе больше, он может перейти в соответствующую статью по ссылке:

Ссылки в блоге мы отмечаем красным цветом и подчеркиванием.
Также мы предлагаем пользователям оставлять комментарии к понравившимся статьям:

Дизайнерам не стоит забывать о продвижении. Статьи — это хороший способ привести новых клиентов на сайт, поднять ресурс в поисковых системах. Поэтому такие детали способствуют как улучшению навигации, так и SEO-продвижению.
Также элементы навигации в статьях — нужный инструмент для повышения уровня юзабилити на сайте. Чтобы пользователь хорошо ориентировался на ресурсе, необходимо обеспечить доступ к главным разделам сайта, предложить дальнейшие действия.
Фишки
Чтобы сделать оформление интересным и стильным, дизайнеры могут применять различные приемы. Например, агентство «Текстерра» предлагают пользователям перед прочтением оценить время и, если его нет, посмотреть видео.

Также можно показать сколько человек уже прочитало статью и количество комментариев:

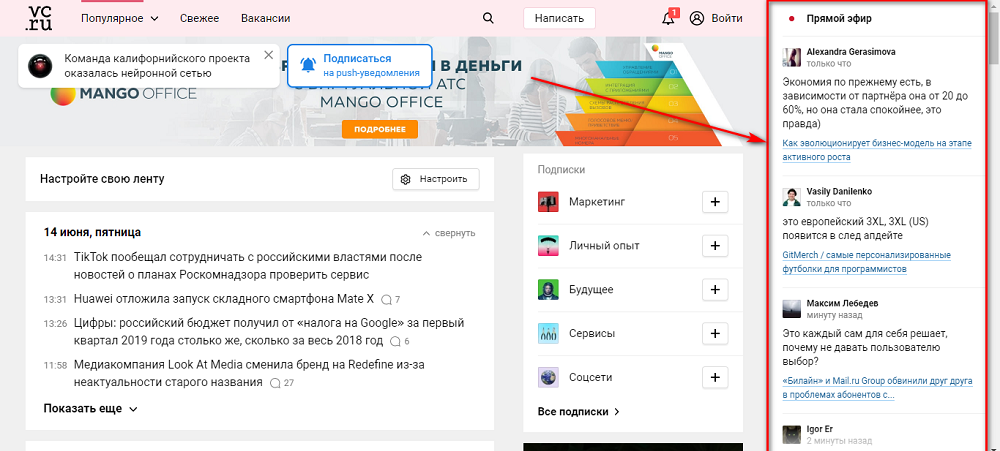
Еще один прием, который могут использовать информационные сайты — «прямой эфир». Это отдельная часть сайдбара, в которой публикуются актуальные комментарии к статьям. Например, данный подход используется на сайте vc.ru:

Такое оформление является как дополнительным элементом навигации, так и деталью декора.
Превью
Еще одна деталь при оформлении статей — превью. Это небольшое промо-изображение и текст, которое располагается в блоге и ведет на страницу с самой статьей. Например, превью в нашем блоге выглядят так:

Мы размещаем тематическое изображение, которое становится ярче при наведении. Заголовки мы стараемся делать более развернутыми, чтобы пользователям сайта было понятно, о чем будет говориться в статье.
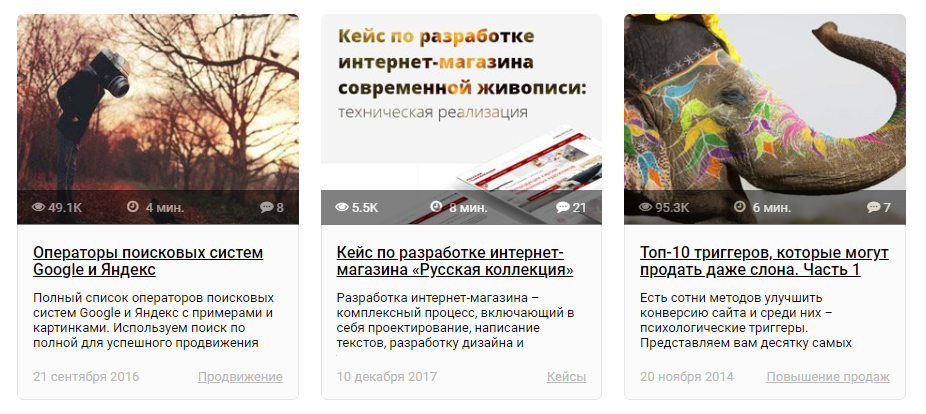
Превью могут выглядеть по-разному. Это могут быть как небольшие блоки с картинками, так и полноценные элементы сайта с текстом, полным заголовком и иконками:

Превью — отличный инструмент привлечь внимание пользователя, побудить его к целевому действию. Для этого дизайнеры подбирают яркие тематические иллюстрации, делают превью частью сайта.
Адаптивность
Примерно половина пользователей посещают сайты с мобильных устройств. Поэтому дизайнерам нужно позаботиться об адаптивности. Например, «Тинькофф-журнал» делает это следующим образом:

На что нужно обратить внимание в первую очередь:
- шрифт должен быть достаточно большим, чтобы пользователю не пришлось всматриваться в экран;
- картинки также нужно подгонять под размер устройства;
- сайдбар с блоками «теги», «популярные посты» можно убрать вниз статьи;
- ссылки нужно выделять также как и на десктопной версии.
В наш блог можно заходить как с компьютера, так и с мобильных устройств. Мы постарались сделать наши статьи легкими для восприятия, поэтому пользователи могут читать материалы, используя мобильный телефон или планшет без нагрузки на зрение.
Контент и содержание
Данный пункт не относится непосредственно к оформлению статей, но очень важен для сайта в целом.
Даже если все принципы будут соблюдены, пользователи не будут читать неинтересный материал. Поэтому владельцам ресурсов нужно проанализировать свою целевую аудиторию, подбирать интересные темы, привлекать для своего блога профессионалов и экспертов в области. Хорошие статьи могут стать дополнительным инструментом привлечения новых клиентов, постоянного посещения ресурса и повышения продаж.
Как привлечь внимание пользователя к информации в статье
Иногда в статье есть важная информация или цитата, на которые нужно обратить особое внимание. Рассмотрим варианты, как выделить информационный блок, и приведем примеры.
Отдельные блоки
Самый очевидный и эффективный вариант — выделить текст в отдельный блок и обозначить его границы, например, с помощью фона другого цвета:

Такие блоки должны гармонично вписываться в цветовые решения сайта и не нарушать композицию. Блоки делают в одном стиле, чтобы статьи были оформлены одинаково, сочетались друг с другом и не вызывали чувство дисбаланса.
Шрифт
Еще один прием привлечь внимание пользователя — выделить фразу другим начертанием или полностью поменять шрифт. Например, в наших статьях важные мысли мы выделяем полужирным начертанием. Это могут быть различные определения, пункты списка или просто важная мысль:

Также можно менять шрифт и выносить текст в отдельный блок, выделять текст курсивом и прочее.
Яркие акценты, баннеры
Также можно выносить рекламную информацию или специальные предложения как отдельные яркие баннеры, которые привлекают внимание отличным цветом или шрифтом от общей палитры сайта. Например:

Также не стоит забывать об иконках, которые не только облегчают восприятие текстового контента, но и привлекают внимание к информации. Например, символ «кавычки» — традиционное обозначение цитаты:

Яркие акценты следует расставлять осторожно, чтобы не было переизбытка цветных блоков. Тогда информация будет понятной для пользователя и «зацепит» взгляд.
Управление вниманием
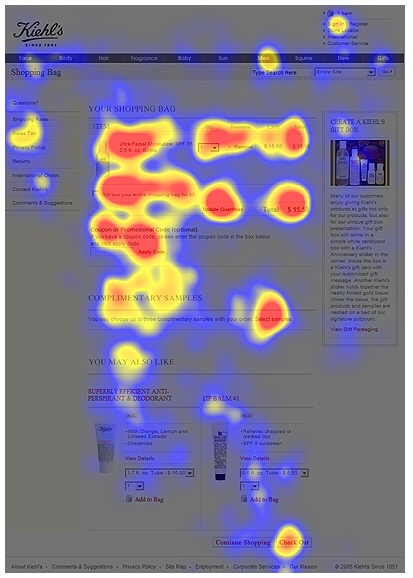
По результатам различных исследований, было выявлено, что пользователи на сайтах читают статьи по F-образному шаблону восприятия:

Поэтому пользователи уделяют больше внимания первым строкам абзаца, картинкам и спискам. При проектировании дизайна, разработчикам нужно учитывать этот феномен и стараться выкладывать статьи с небольшими абзацами, яркими акцентами, иллюстрациями, чтобы F-паттерн использовался как можно реже и, внимание пользователя переключалось с одного объекта на другой. Этого можно добиться с помощью построения гармоничной композиции (подробнее читайте здесь) и грамотного распределения акцентов.
Студия дизайна IDBI разрабатывает дизайн сайтов различных направлений, в том числе дизайн новостных порталов, блогов на сайтах и прочее. Мы стараемся использовать вышеперечисленные принципы и создавать оформление статей максимально удобным для чтения. С примерами наших работ можно ознакомиться в разделе «Портфолио». Также в нашем блоге есть статьи о веб-дизайне, которые будут полезны не только дизайнерам и разработчикам, но и владельцам сайтов. Заказать оформление ресурса можно с помощью специальной формы на сайте, или позвонив менеджерам нашей компании.
Блог – всё о создании интерьера
 Отзывы о строительной компании ТопДом
Отзывы о строительной компании ТопДомВ данной статье собраны категории отзывов (с примерами по сайтам) о компании ТопДом Арт, которые можно найти в интернет. То есть, все что написано ниже, вы сами можете легко найти…
30 октября 2019 года Интерьер 2020 года: актуальное в дизайне квартир и домов
Интерьер 2020 года: актуальное в дизайне квартир и домовТенденции оформления жилых пространств, главенствующие последние несколько лет, уверенно сохраняют позиции, так что эстетических потрясений в новом сезоне не предвидится. Однако дизайнерская мысль продолжает развиваться…
22 октября 2019 года Авторский дизайн интерьера
Авторский дизайн интерьераСуществует два способа оформления частного жилья – типовое и эксклюзивное. Если типовой проект использует стандартные планировочные и отделочные приемы, рассчитанные на некоего усредненного пользователя, то авторский интерьер…
3 сентября 2019 года Индустриальный стиль в интерьере
Индустриальный стиль в интерьереОсновная задача направления – показать все, что скрыто. Стены остаются без отделки, провода и трубы выставляются напоказ, ржавчина преподносится как…
1 апреля 2019 года Элитные интерьеры квартир и домов
Элитные интерьеры квартир и домовПроектирование премиум интерьеров – это отказ от типовых планировочных, отделочных и декораторских решений в пользу уникальной обстановки, максимально отвечающей запросам заказчика
26 декабря 2018 года Современный французский шик в интерьере дома
Современный французский шик в интерьере домаМодный, элегантный, изысканный и практичный – такими эпитетами характеризуют этот стиль. Здесь нет места нарочитой роскошности и чрезмерности. В основе дизайна – эклектичная комбинация из…
1 декабря 2018 года
 Современный интерьер: стили, идеи
Современный интерьер: стили, идеиОпределимся с терминологией. Есть ли разница между содержанием словосочетаний «современный интерьер» и «современный стиль»?
9 ноября 2018 года Интерьер 2019: новинки дизайна квартир и домов
Интерьер 2019: новинки дизайна квартир и домов2019 год обещает быть насыщенным свежими дизайнерскими идеями и логичными продолжениями уже заявленных векторов. Какие тренды в дизайне интерьера нас ожидают?
9 октября 2018 года Современный стиль в интерьере
Современный стиль в интерьереЧто именно мы называем «современным стилем» в дизайне интерьера? Прямые линии, четкие формы, минимум аксессуаров и декор…
28 сентября 2018 года Сохраните себе ссылку Обязательно пригодится!Дизайн интерьера помещений – квартиры, дома, офисы
 Отзывы о строительной компании ТопДом
Отзывы о строительной компании ТопДомВ данной статье собраны категории отзывов (с примерами по сайтам) о компании ТопДом Арт, которые можно найти в интернет. То есть, все что написано ниже, вы сами можете легко найти…
30 октября 2019 года Интерьер 2020 года: актуальное в дизайне квартир и домов
Интерьер 2020 года: актуальное в дизайне квартир и домовТенденции оформления жилых пространств, главенствующие последние несколько лет, уверенно сохраняют позиции, так что эстетических потрясений в новом сезоне не предвидится. Однако дизайнерская мысль продолжает развиваться…
22 октября 2019 года Авторский дизайн интерьера
Авторский дизайн интерьераСуществует два способа оформления частного жилья – типовое и эксклюзивное. Если типовой проект использует стандартные планировочные и отделочные приемы, рассчитанные на некоего усредненного пользователя, то авторский интерьер…
3 сентября 2019 года Индустриальный стиль в интерьере
Индустриальный стиль в интерьереОсновная задача направления – показать все, что скрыто. Стены остаются без отделки, провода и трубы выставляются напоказ, ржавчина преподносится как…
1 апреля 2019 года Элитные интерьеры квартир и домов
Элитные интерьеры квартир и домовПроектирование премиум интерьеров – это отказ от типовых планировочных, отделочных и декораторских решений в пользу уникальной обстановки, максимально отвечающей запросам заказчика
26 декабря 2018 года Современный французский шик в интерьере дома
Современный французский шик в интерьере домаМодный, элегантный, изысканный и практичный – такими эпитетами характеризуют этот стиль. Здесь нет места нарочитой роскошности и чрезмерности. В основе дизайна – эклектичная комбинация из…
1 декабря 2018 года
 Современный интерьер: стили, идеи
Современный интерьер: стили, идеиОпределимся с терминологией. Есть ли разница между содержанием словосочетаний «современный интерьер» и «современный стиль»?
9 ноября 2018 года Интерьер 2019: новинки дизайна квартир и домов
Интерьер 2019: новинки дизайна квартир и домов2019 год обещает быть насыщенным свежими дизайнерскими идеями и логичными продолжениями уже заявленных векторов. Какие тренды в дизайне интерьера нас ожидают?
9 октября 2018 года Современный стиль в интерьере
Современный стиль в интерьереЧто именно мы называем «современным стилем» в дизайне интерьера? Прямые линии, четкие формы, минимум аксессуаров и декор…
28 сентября 2018 года Сохраните себе ссылку Обязательно пригодится!5 мифов о графическом дизайне и дизайнерах
Графический дизайн сегодня — это один из ключевых компонентов передачи информации, который создает привлекательное оформление и придает значимости любой истории. Но, несмотря на важность этой области, графические дизайнеры не всегда понимают свою роль.
Мифы о графических дизайнерах можно встретить сплошь и рядом, но сегодня мы поговорим о 5 наиболее распространенных из них.
1. Написание текстов не ваша задача
Если вы дизайнер, то не следует сильно отдаляться от копирайтеров и редакторов: вы отвечаете за конечный вид текста на странице. Ваш дизайн должен дополнять историю, написанную копирайтером, поэтому вам необходимо прочитать весь текст, правильно его скомпоновать и сверстать. Вы должны сделать сообщение на странице максимально понятным, что достижимо только работая в тандеме с копирайтером и с текстом самостоятельно.

2. Всегда будьте в тренде!
Новое направление в дизайне может вдохновить и подкинуть замечательных идей. Но создавать все работы, основываясь исключительно на трендах может загнать вас в тупик.
Лучшее, что вы можете сделать — вдохновившись чем-то новым, придумать дизайн в собственном стиле и добавить лишь чуть-чуть современных новшеств. Лучшие дизайн-проекты задают тренды, а не «ныряют» в них с головой, становясь похожими как две капли воды на прочие «трендовые» проекты.
3. Вы всегда должны придумывать что-то новое
Давление чрезвычайно плохо действует на графических дизайнеров, от которых требуют придумывать каждый раз что-то новое и невероятно крутое. Клиенты с каждым разом повышают планку ожиданий, ориентируясь на современные дизайны их конкурентов и прочих проектов, желая не отставать и сохранять лидерские позиции в авангарде дизайн-тренда.
Постепенное обновление проекта, внедрение в него новых функций и возможностей в соответствии с новыми технологиями — это хорошо, но если делать это только из-за желания клиента «не отставать» — может случиться катастрофа.
Вам придется позабыть о вдохновении и сосредоточиться исключительно на поиске новых решений, которые выведут клиента на лидирующие позиции.
Не забывайте, что прежде всего вы дизайнер, поэтому практикуйте новые подходы к дизайну, изучайте новые программы, попробуйте усовершенствовать проект, который уже закончен. Иногда эти действия приводят к появлению новых идей, которые можно использовать в следующем проекте.

4. Бойтесь Comic Sans как чумы!
Некоторые дизайнеры доводят до крайности свою ненависть к шрифту Comic Sans, сурово критикуя всех, кто осмелится использовать его в своей работе.
Вообще этот шрифт был впервые разработан для использования в «облаках диалогов» героев в книге с комиксами. С тех пор его начали бесконтрольно использовать везде, где заказчик просит «оригинальный» шрифт. Конечно, этот шрифт с его стилем не применим везде, тем более в полиграфии, но иногда его можно использовать.
Сегодня многие дизайнеры со стажем выбирают Comic Sans для передачи «повседневного» стиля в своих проектах, а также для отображения диалогов на иллюстрациях. Поэтому не стоит списывать шрифт со счетов: да, он очень специфичный, но ему можно найти применение.

5. Графический дизайн — это просто украшение
Профессия «дизайнер» все больше и больше входит в обиход, но однозначного понимания, чем же занимается графический дизайнер нет. Многие полагают, что основная задача дизайнера — «сделать красиво»: взять обычный текст, добавить к нему картинок и украшательств. Но это очень далеко от истины.
На самом деле дизайнеры считают, что форма должна зависеть от выполняемой функции — эффективной передачи сообщения читателям. Поэтому их цель — создать красивый и функциональный дизайн, что требует большого количества умений и наработанных годами навыков.
Не забывайте, что в каждой отрасли можно найти мифы, которые не перестают жить среди специалистов этой отрасли. На равне с дизайнерами, недизайнеры продолжают поддерживать множество мифов о творческих людях, обремененных безграничными творческими способностями. Поэтому в следующий раз, когда возьметесь за очередной проект, помните: возможности дизайна безграничны, а все мифы, которые вы слышали — это стандартные издержки, которые есть в любой профессии.
Источник: Shutterstock
Фото на обложке и в статье: ShutterStock
74 лучших ресурса о веб-дизайне
Советы экспертов что добавить в закладки и на кого подписаться, чтобы самостоятельно учиться и развиваться как веб-дизайнер.
«Нельзя научить, можно только научиться». И, пожалуй, сейчас то время, когда учиться легко — источников знаний много. Их даже слишком много. Информации о веб-дизайне — читать не перечитать. Есть и готовые подборки самых важных ресурсов.
Проблема в том, что зачастую они написаны копирайтерами, которые не имеют дела с практикой. Поэтому мы пошли от обратного — обратились к экспертам и попросили их поделиться действительно нужными ресурсами из своей практики. Получилась полезная подборка — концентрат витаминов в мире разбавленных соков. Наслаждайтесь.
Что читать, смотреть и слушать о веб-дизайне
Чтобы сделать сайт на Тильде, дизайнером быть не обязательно: вы собираете сайт из готовых универсальных блоков и даже шаблонов. Однако для вдохновения и общего развития стоит посмотреть и почитать, что и как делают другие специалисты: какие решения используют, как проектируют интерфейсы сайтов, в какой последовательности размещают блоки, как комбинируют шрифты.
Для вашего удобства мы свели все ресурсы в таблицы, разбитые по категориям.

Сайты и блоги
Alistapart.com
Издание о дизайне и разработке.
Awwwards
Подборка лучших работ агентств и веб-студий со всего мира.
Behance
Каталог портфолио дизайнеров.
COLOURlovers
Готовые палитры и примеры сочетания цветов.
CreativeLive
Обучающая платформа с курсами для дизайнеров.
CSS Winner
Подборка лучших сайтов.
Deadsign
Перевод статей о дизайне и диджитал с английского.
Design Shack
Издание о веб-дизайне: статьи, вдохновление, галереи.
Developer.apple.com/design
Гайдлайны Apple для дизайнеров.
Digest MBLTdev
Дайджет статей для разработчиков.
Dribbble
Сообщество и портфолио хороших дизайнеров.
Getpocket команды CreativePeople
Команда CreativePeople сохраняет интересные материалы и делится ими.
Graphiclovedesign.tumblr.com
Лучшие образцы графического дизайна.
Great Apps Timeline
Ретроспектива дизайна самых популярных приложений.
Growth Supply
Подборка бесплатных ресурсов для дизайнера.
Jvetrau.com
Дайджет об интефейсах Юры Ветрова.
Infogra.ru
Подборки кейсов, полезных инструментов и фильмов для дизайнеров.
Invision
О том, как добиваться эффективности в проектах, когда требуется коллаборация разных специалистов.
Land-book
Подборка лучших лэндингов.
Marvel
Статьи о дизайне.
Material.io
Ресурс Google для дизайнеров: теория, источники и инструменты для создания диджитал-продуктов.
Mediascunk
Блог Михаила Калашникова о медиа и технологиях.
Muzli
Блог о дизайне.
Nathan Curtis
Блог Натана Кёртиса, основателя UX компании EightShapes.
Osasto.tumblr.com
Лучшие образцы графического дизайна.
Product Hunt
Витрина новых IT продуктов.
Re:Vision
Портфолио дизайнеров. Много хороших работ от дизайнеров из стран СНГ.
SiteInspire
Каталог лучших образцов веб-дизайна.
Sketchapp.me
Статьи о том, как эффективно использовать Sketch.
Tilda Education
Библиотека знаний о веб-дизайне и интернет-маркетинге.
Vc.ru
Издание о о стартапах, растущих бизнесах, новых моделях заработка, неординарных героях со всего мира и технологиях роста.
Underconsideration
Блог о дизайне.
Waitbutwhy.com
Популярные иллюстрированные лонгриды практически обо всем на свете.
Zeldman.com
Новости веб-дизайна.
Блог о дизайне и интерфейсах
Блог Максима Шайхалова, проектировщика интерфейсов.
Дизайн-кабак
Коллективный блог дизайнеров.
Журнал Type.today
Журнал проекта Ильи Рудермана и Юрия Остроменцкого.
Журнал «Шрифт»
Онлайн-издание о шрифте и типографике.
Ководство Артемия Лебедева
Заметки о дизайне, истории важных изобретений, интерфейсах, семиотике и т. д.
Рейтинг Рунета
Конкурс сайтов российского интернета.
Сайт Людвига Быстроновского
Сайт дизайнера и арт-директора: ссылки на публикации и анонсы выступлений.
Советы. Дизайн-бюро Артема Горбунова
Советы о дизайне, верстке, редактировании текста и переговорах с клиентами.
Хабрхабр
Крупнейшее российское IT-сообщество.
Рассылки
Speckyboy Design Magazine
Рассылка статей для дизайнеров— о создании интерфейсов, об инструментах, о маркетинге и работе с клиентами. Рекомендует Роман Квартальнов.
Главред
Рассылка о том, как писать полезный текст в информационном стиле. Рекомендует: Максим Смирнов и Дарья Прокуда.
Дизайн-мышление
Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы. Рекомендует: Ольга Павлова.
Дизайнерский дайджест
Платная рассылка-дайджест о графическом дизайне от создателя Awdee. Рекомендует: Ольга Павлова.
Интерфейсы без шелухи
Еженедельная рассылка-дайджест Антона Жиянова. Рекомендует: Ольга Павлова.
Дизайн-сообщества
CreativeRussia
Сообщество в Slack про дизайн.
Design Thinking Russian Group
Российское сообщество о дизайн-мышлении в фейсбуке.
Russian Prototyping Club
Группа в фейсбуке, где дизайнеры со всей России и делятся полезными ссылками и опытом.
UX club
Группа UX-специалистов в фейсбуке.
UX&UI Intensive
Открытая группа, посвященная интенсиву по UX/UI в Британке. Материалы, статьи, курсы и вакансии для дизайнеров.
UX Ноунеймовая
Обзоры, дайджесты, трансляции по тематике UX-дизайна.
Заметки UX-проектировщика
Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
Сообщество дизайн-менеджеров в фейсбуке
Группа в фейсбуке, выросла из курса «Дизайн-менеджмент» в Британской Высшей Школе Дизайна.
Подкасты и видео
Casey Neistat
Канал Кейси Нейстата, очень популярной личности на YouTube, создателя фильмов, влоггера и сооснователя компании социальных медиа Beme.
Don’t Fear The Internet
Бесплатные видеолекции по азам HTML и CSS.
Google Developers
Канал Google для разработчиков.
Inside Intercom
Подкасты от команды Intercom, в которых эксперты-практики рассказывают о дизайне, стартапах и маркетинге.
Photoshop Tutorials by PHLEARN
Видео-уроки фотошопа для дизайнеров, иллюстраторов и фотографов.
TechCrunch
Канал крупнейшего издания о технологических новинках.
UX Podcast
Грамотный подкаст на узкие темы в сфере UX.
Y Combinator
Канал крупнейшего акселератора стартапов. Эксперты делятся историями становлений компаний.
ZephyrLab
Канал студии ZephyrLab. Истории о дизайне и доклады с конференций — Dribbble, Дизайн-выходные, LeanKanban.
Академия Яндекса
Доклады от дизайнеров Яндекса.
Телеграм-каналы
Being Danil Krivoruchko
Канал Данилы Криворучко, дизайнера визуальных эффектов из Нью-Йорка.
Internet9000
Канал Сергея Сурганова, арт-директора «Медузы».
Now How Channel
Ссылки на сайты с хорошим дизайном со всего света.
R.G.B.
Ссылки на дизайн тематику, обычно без пояснений.
TechSparks
Аннотированные ссылки на интересные, полезные и удивительные новости хайтека.
UX-notes
Заметки UX-проектировщика Антона Григорьева.
Паша и его прокрастинация
Канал Павла Федорова о том, как писать текст, проблемы пишущих, правила русского языка, советы писателей, книги о ремесле.
Источник: tilda.education
