Фото в карандашный рисунок. Урок фотошопа
Фото в карандашный рисунок. Урок фотошопа
Публикую свою версию урока «Фото в карандашный рисунок. Урок фотошопа». Это 1 часть урока «Анимация карандашного рисунка». Думаю, что любители фотошопа знают этот трюк, а вот для людей, только начинающих изучать эту программу, этот урок будет хорошим подспорьем.
Скажу честно, что я впервые делала анимацию фото карандашного рисунка опубликованного в сообществе на Mail.ru «Фотошоп, уроки, тренинг, объяснения!», и этот урок мне показался очень интересным, и я сохраняла свою работу в скринах. После я спросила у первого автора этого урока Ольги Бор смогу ли я опубликовать свою версию урока на моем сайте. Огромное спасибо ей за мастерство и за понятные уроки. Думаю, что меня поддержат многие мои «сообщники».
Я решила разделить урок Анимации карандашного рисунка на две части, чтобы вас не утомить.
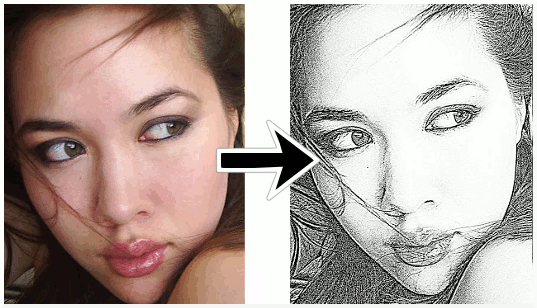
Итак, сейчас мы начнем преобразовывать фото в карандашный рисунок:
1.
2. Открываем ее в фотошопе и дважды кликаем левой кнопкой по слою с замочком, чтобы преобразовать картинку в слой.
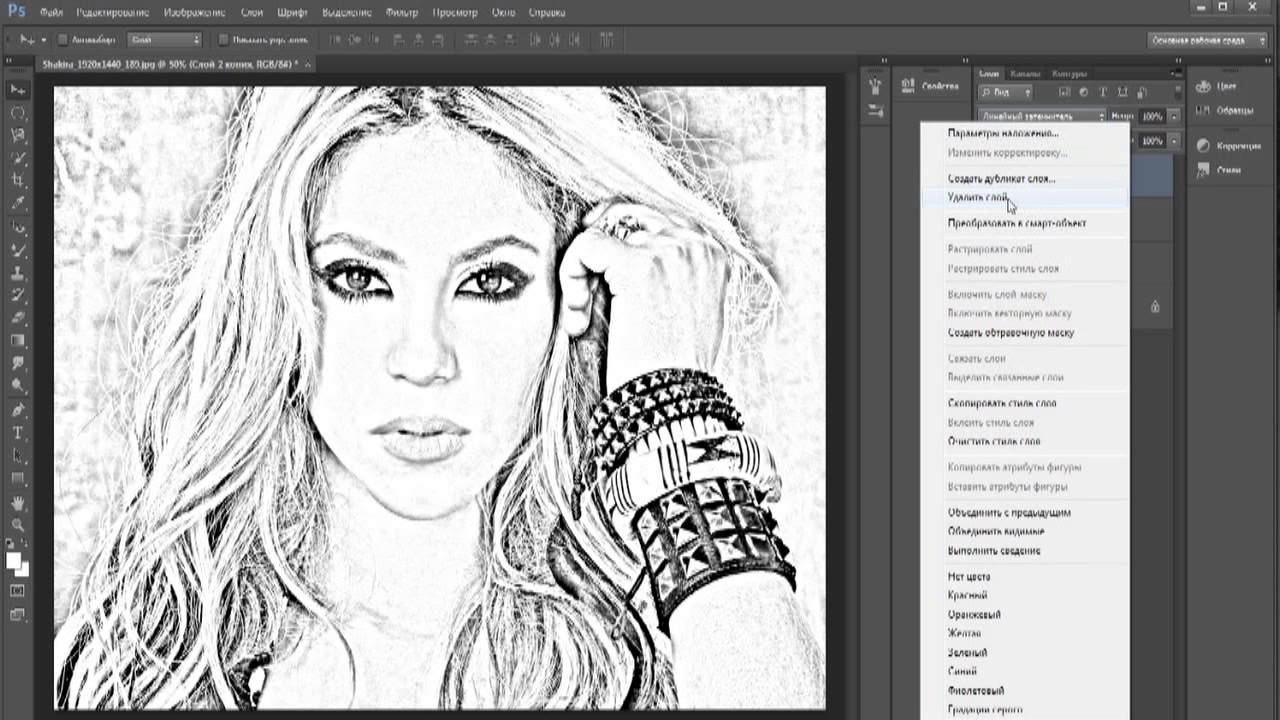
3. Создаем дубликат слоя для создания карандашного рисунка. Чтобы создать дубликат слоя, кликаем правой кнопкой мыши по нулевому слою, в выпавшем окне ищем строчку Создать дубликат слоя, жмем туда и готово.
4. Для продолжения работы обесцвечиваем копию слоя. Для этого идем в меню — изображение — коррекция — обесцветить. Получаем такой результат.
5. Создаем копию слоя без цвета и инвертируем его. Для этого идем в Меню — изображение — коррекция — инверсия. Получилось вот так.
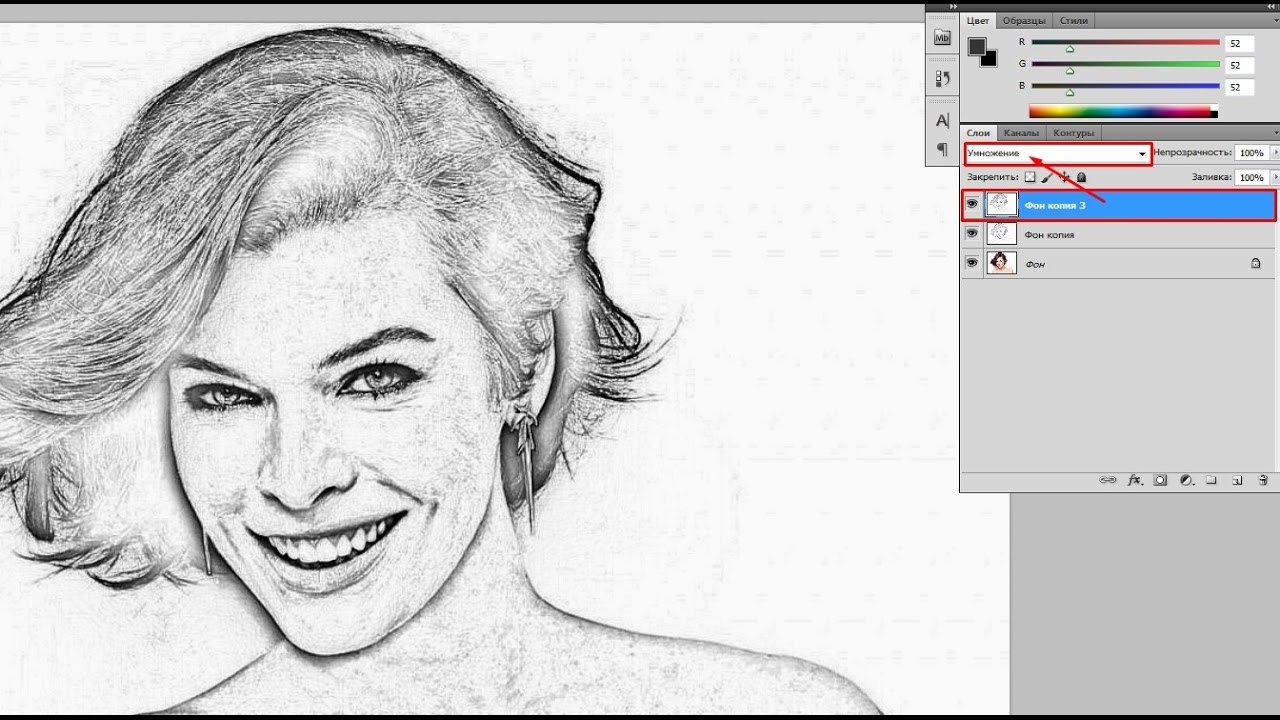
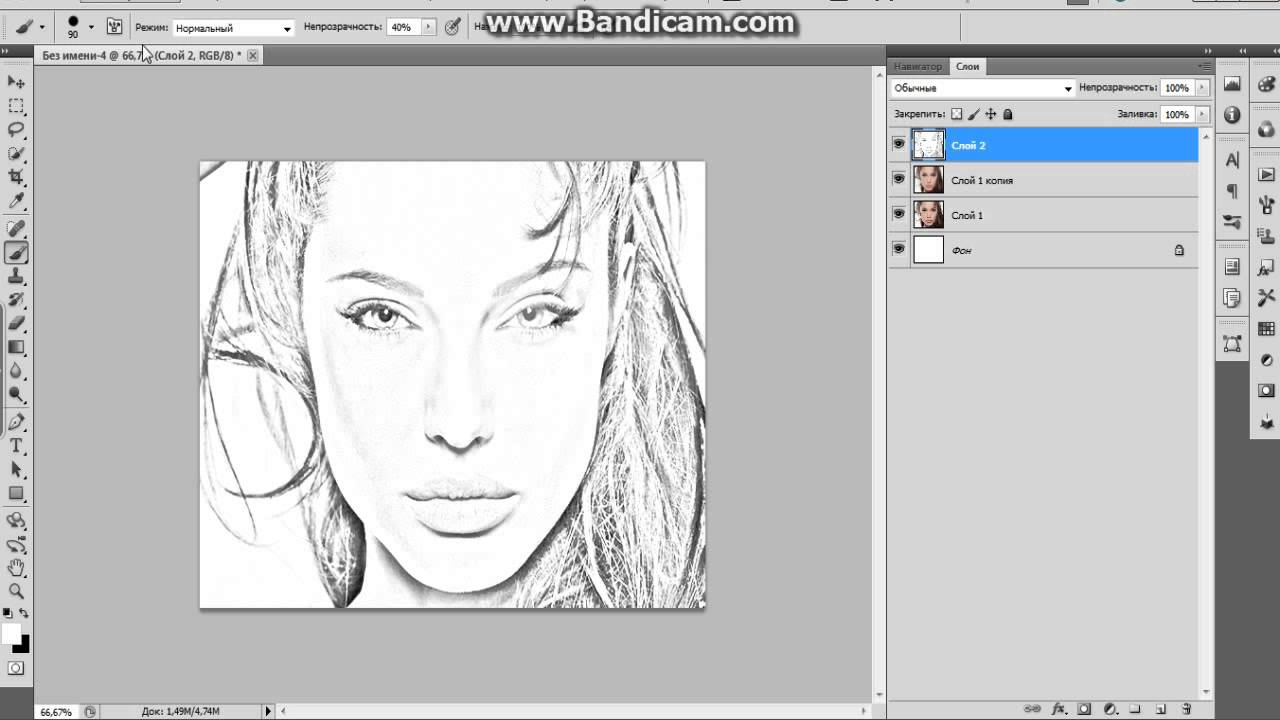
6. Теперь нужно поменять режим наложения этого слоя на «Линейный осветлитель». Для чего идем в панель слоёв. Для изменения режима наложения нажимаем на стрелочку, и в списке режимов ищем «Линейный осветлитель (добавить)». Посмотрите мой пример. Увидела неточность в скрине. Я закрыла списком Панель слоев. Ее хорошо видно на предыдущей картинке. Это окошечко со словом «Обычная».
Посмотрите мой пример. Увидела неточность в скрине. Я закрыла списком Панель слоев. Ее хорошо видно на предыдущей картинке. Это окошечко со словом «Обычная».
7. После смены режима изображение пропало, это правильно.
8. И сейчас мы будем преобразовать фото в карандашный рисунок непосредственно. Переходим в меню — фильтр — размытие — размытие по Гауссу.
9. Радиус размытия устанавливаем примерно 10 пикселей и видим, что у нас проявился рисунок, чего мы и добивались. Радиус можно регулировать на свой вкус, но чем больше радиус, тем меньше эффект рисунка.
10. Нужно добавить четкость нашему рисунку.
10.1 Поэтому объединяем все слои, но не обычным способом, а нужно сделать это так, чтобы в панели слоёв все слои остались, а еще к ним бы прибавился объединённый слой. Для этого нажимаем Alt и идем в меню — слои — объединить видимые. Когда будете нажимать на «слои» не отпускайте мышку, иначе список будет закрываться.
10. 2 Теперь меняем режим наложения слоя на «умножение», ставим непрозрачность — 50-60%. Регулируйте этот показатель, чтобы добиться более реалистичного изображения карандашом.
11. В панели слоев передвигаем оригинал картинки (слой 0) на самый верх, режим меняем режим «умножение» на «цветность» с непрозрачностью слоя 65%.
12. Теперь можно объединить все слои и вуаля, мы преобразовали наше
13. Если вам кажется, что он очень светлый, то можно снизить его яркость, для чего идем в меню — изображение — коррекция — яркость/контрастность.
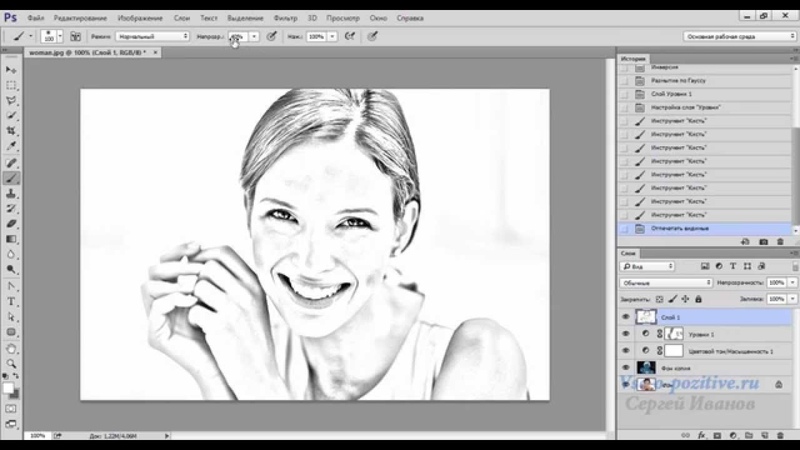
14. Ну вот наша картинка стала немного ярче.
Теперь я рекомендую вам сохранить эту картинку в формате PSD, чтобы продолжить использовать ее во второй части моего урока, где мы будем делать анимацию. Для сохранения в этом формате идете в меню — файл — сохранить как.
Или сохраняете картинку в формате jpg. Я дополнила картинку рамочкой, и как ее сделать расскажу в будущем уроке и вот что у меня получилось.
Ну вот и закончилась 1 часть моего урока. Надеюсь, что я вас не утомила своим объяснением, и то что вам они понятны. Если вы решите сделать что-то, используя мой урок, то я буду только рада. Удачи вам в вашем творчестве.
Понравилась статья? Поделись с друзьями!
Форма поддержки блога может не отображаться в браузере Internet Explorer!
Хотите поддержать, откройте сайт в другом браузере… Спасибо!
Фото на цветной карандашный набросок с помощью Photoshop CC
Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем узнайте три отличных способа раскрасить эскиз! Включает в себя как видео, так и письменные версии учебника.
В этом уроке мы научимся легко создавать классический эффект Photoshop, превращая фотографию в карандашный набросок ! Фактически, мы научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии. Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскраски, сначала используя оригинальные цвета фотографии, затем одним цветом, а затем с градиентом!
Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскраски, сначала используя оригинальные цвета фотографии, затем одним цветом, а затем с градиентом!
Мы также узнаем, как сделать карандашный набросок гибким и редактируемым, что позволит нам вернуться к нужным точным настройкам, используя интеллектуальные фильтры Photoshop, слои заливки и настройки, а также режимы наложения слоев.
Я буду использовать Photoshop CC здесь, но шаги, которые мы рассмотрим, полностью совместимы с любой последней версией Photoshop, так что вы можете легко следовать независимо от того, какую версию вы используете. Пользователи Photoshop CS6 могут захотеть проверить предыдущий учебник « Фото на карандаш» с помощью Photoshop CS6 , в то время как пользователи Photoshop CS5 и более ранних версий могут следовать нашему первоначальному учебнику « Портретное фото в цветной эскиз» . Однако обратите внимание, что шаги по раскрашиванию эскиза одним цветом и градиентом ранее не рассматривались и являются новыми для этой последней версии учебника.
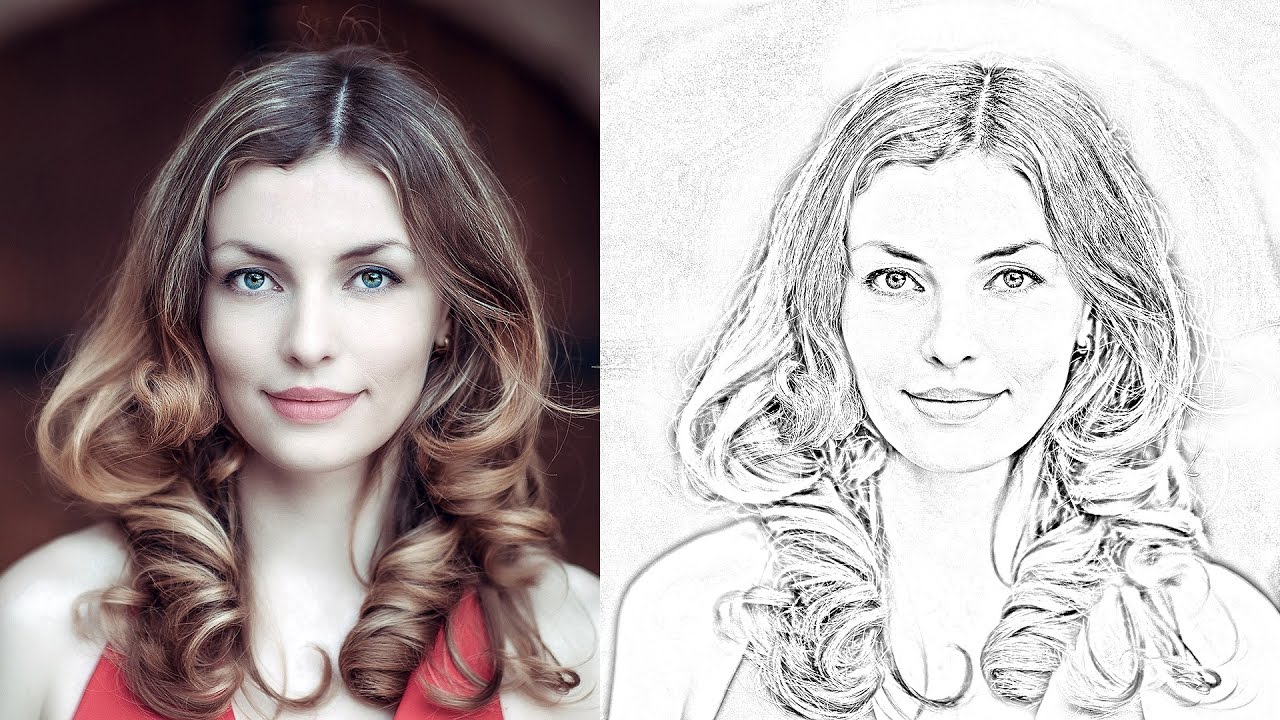
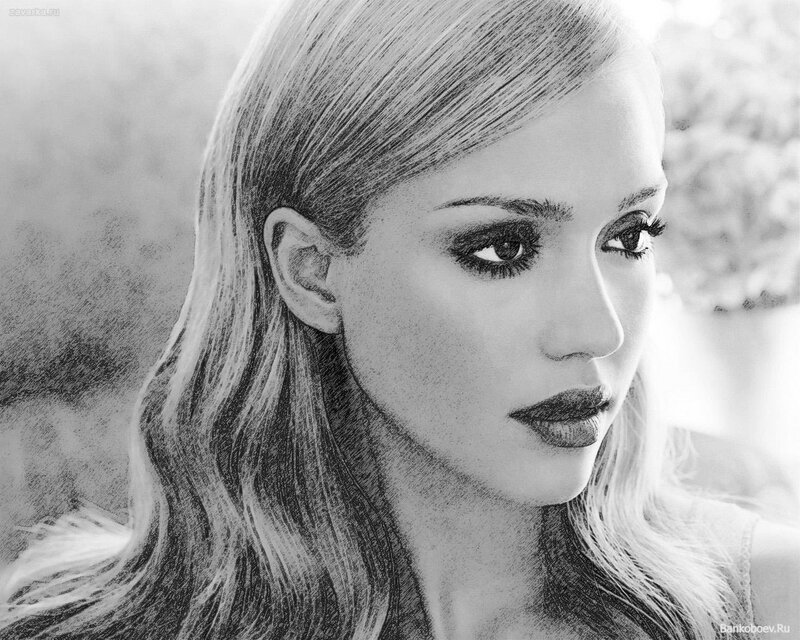
Вот изображение, которое я буду использовать ( стильное красивое портретное фото от Shutterstock):
Исходное изображение.
Вот как это будет выглядеть в качестве начального черно-белого наброска:
Черно-белая версия эскиза.
Вот тот же эскиз, раскрашенный оригинальными цветами фотографии:
Первый раскрашенный вариант эскиза.
Вот снова тот же эскиз, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся вам цвет):
Второй раскрашенный вариант эскиза.
И, наконец, вот как будет выглядеть эскиз после окрашивания его градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше нравится:
Третий раскрашенный вариант эскиза.
Давайте начнем!
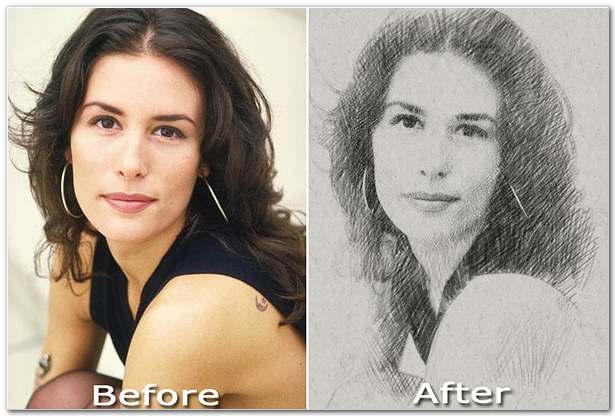
Как превратить фотографию в карандашный рисунок с фотошопом
Шаг 1: дублируем фоновый слой
Если ваше изображение вновь открыто в Photoshop, если вы посмотрите на панель «Слои» , вы увидите изображение, сидящее на фоновом слое , в настоящее время единственном слое в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Нам понадобится это оригинальное изображение позже, когда мы раскрасим эскиз, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений. Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, дублируя фоновый слой.
Для этого нажмите на фоновый слой и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои» (второй значок справа):
Перетащите фоновый слой на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется над значком «Новый слой». Photoshop делает копию фонового слоя, называет его «Фоновая копия» и помещает его над оригиналом:
Панель «Слои» с новым слоем «Фоновая копия».
Шаг 2: Обесцветить слой
Затем нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро, используя команду Photoshop Desaturate. Подойдите к меню « Изображение» в строке меню в верхней части экрана, выберите « Коррекция» , а затем « Обесцвечивание» . Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):
Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):
Идем в Image> Adjustments> Desaturate.
В любом случае изображение ухудшается, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3: продублируйте ненасыщенный слой
Далее нам нужно сделать копию нашего ненасыщенного слоя. Нажмите на слой « Копирование фона» на панели «Слои» и, как и в случае с оригинальным фоновым слоем, перетащите его вниз на значок « Новый слой» :
Перетащите слой «Фоновая копия» на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop сделает копию слоя, назовет его «Фоновая копия 2» и поместит над другими слоями:
Новый слой «Background copy 2» появляется вверху стека слоев.
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости в этом слое, чтобы светлые участки были темными, а темные — светлыми, и мы можем сделать это с помощью команды «Инвертировать» в Photoshop. Перейдите в меню « Изображение» в верхней части экрана, выберите « Настройки» , а затем выберите « Инвертировать» (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):
Перейдите в меню « Изображение» в верхней части экрана, выберите « Настройки» , а затем выберите « Инвертировать» (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):
Идем в Изображение> Настройки> Инвертировать.
Это инвертирует изображение, создавая отрицательный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5: измени режим смешивания на цвет Dodge
Далее нам нужно изменить режим наложения слоя. Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. По умолчанию режим наложения установлен на Normal . Нажмите на слово «Normal», чтобы вызвать меню других режимов смешивания, и выберите Color Dodge из списка:
Изменение режима наложения слоя с Normal на Color Dodge.
Это сделает документ полностью белым или, по крайней мере, в основном белым (вы можете увидеть несколько рассеянных областей черного цвета в зависимости от вашего изображения):
Изменение режима наложения на Color Dodge делает документ временно белым.
Шаг 6: преобразуй слой в смарт-объект
Вскоре мы собираемся создать основную часть нашего эффекта эскиза, размывая слой, используя фильтр Gaussian Blur в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Что такое Smart Filter и чем он отличается от обычного фильтра? Что ж, Smart Filters, как обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статические результаты (то есть они вносят постоянные изменения в пиксели на слое), интеллектуальные фильтры неразрушающие и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения. Применяя Gaussian Blur в качестве интеллектуального фильтра, мы даем себе возможность вернуться назад и позже подстроить эффект эскиза, а не привязываться к нашим первоначальным настройкам фильтра.
Итак, как мы применяем Gaussian Blur в качестве интеллектуального фильтра? Для этого сначала нужно преобразовать слой в смарт-объект . Зачем нам нужно конвертировать его в смарт-объект? Это потому, что когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится интеллектуальным фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Нажав на значок меню панели «Слои».
Затем выберите « Преобразовать в смарт-объект» в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что ничего не произошло, но если мы снова посмотрим на панель «Слои», то теперь мы увидим небольшой значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя . Это говорит нам о том, что слой теперь является смарт-объектом:
Это говорит нам о том, что слой теперь является смарт-объектом:
Значок смарт-объекта на миниатюре предварительного просмотра слоя.
Шаг 7: примени фильтр Gaussian Blur
Теперь, когда мы преобразовали слой в Smart Object, давайте применим фильтр Gaussian Blur. Перейдите в меню « Фильтр» в строке меню в верхней части экрана, выберите « Размытие» , а затем выберите « Размытие по Гауссу» :
Идем в Filter> Blur> Gaussian Blur.
Это открывает диалоговое окно Gaussian Blur. Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить некоторое размытие к слою (смарт-объект). Мы контролируем степень размытия с помощью ползунка Радиус в нижней части диалогового окна. Чем дальше мы перемещаем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет размытие.
Эффект, который вы достигнете, будет зависеть от того, насколько вы применили размытие. Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу достаточно низкое значение радиуса около 10 пикселей:
Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу достаточно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Я получаю этот эффект с очень тонкими линиями:
Эффект эскиза с использованием более низкого значения радиуса.
Если я увеличу значение радиуса до чего-то гораздо более высокого, возможно, где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
Я получаю эффект, который больше похож на оригинальную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, на который вы рассчитываете, поэтому лучше всего следить за вашим изображением при перетаскивании ползунка Радиус и оценивать результаты. В моем случае, хотя мне нравятся обе версии, я думаю, что мне нравится эта вторая, более фотореалистичная версия, немного лучше, поэтому я пойду с этой. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Gaussian Blur:
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Gaussian Blur:
Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его, используя умный фильтр Gaussian Blur. Как я упоминал ранее, Smart Filters остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо. Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», мы увидим фильтр размытия по Гауссу, указанный как «Умный фильтр» под «Умным объектом», к которому мы его применили. Если в какой-то момент вы начинаете думать, что ваш эскиз мог бы использовать более тонкую настройку, просто дважды щелкните непосредственно по словам «Размытие по Гауссу», чтобы заново открыть диалоговое окно «Размытие по Гауссу» и перетащите ползунок «Радиус» по мере необходимости:
Двойной щелчок по интеллектуальному фильтру Gaussian Blur снова откроет диалоговое окно.
Шаг 8: добавь корректирующий слой
Мы создали наш основной эффект эскиза, но в зависимости от степени размытия вы можете обнаружить, что ваш эскиз выглядит слишком светлым. Если это так, мы можем легко затемнить его, используя корректирующий слой Levels. Чтобы добавить корректирующий слой «Уровни», щелкните значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои».
Если это так, мы можем легко затемнить его, используя корректирующий слой Levels. Чтобы добавить корректирующий слой «Уровни», щелкните значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои».
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите Уровни из появившегося списка:
Выбор корректирующего слоя Levels.
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и размещает его над другими слоями на панели «Слои»:
Панель «Слои» показывает новый корректирующий слой «Уровни».
Шаг 9: измени режим смешивания слоя, чтобы умножить
Параметры и элементы управления для корректирующего слоя «Уровни» отображаются на панели « Свойства» в Photoshop , но здесь мы не имеем ничего общего с ними. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя Levels с Normal на Multiply :
Изменение режима наложения корректирующего слоя на Умножение.
Режим смешивания Multiply является одним из группы режимов смешивания в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой эскиз теперь выглядит намного темнее:
Эффект после изменения режима наложения уровней на Умножение.
Если вы обнаружите, как и я, что ваш эскиз теперь выглядит слишком темным, вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Параметр «Непрозрачность» находится прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем больше вы опускаете значение непрозрачности ниже его значения по умолчанию 100%, тем больше просвечивают слои под корректирующим слоем «Уровни», что повышает яркость эскиза. Я опущу мое значение примерно до 40%, но следите за вашим изображением, пока вы настраиваете непрозрачность, чтобы найти значение, которое работает лучше всего:
Понижение непрозрачности корректирующего слоя Levels.
После снижения непрозрачности общая яркость теперь выглядит лучше:
Понижение непрозрачности вернуло часть яркости.
Шаг 10: дублируем фоновый слой снова
На данный момент у нас есть основной эффект эскиза, но в настоящее время он черно-белый. Давайте посмотрим на несколько разных способов раскрасить его. Мы начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите на фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его вниз на значок « Новый слой» в нижней части панели «Слои»:
Создание еще одной копии фонового слоя.
Photoshop делает копию слоя, называет его «Фоновая копия 3» и размещает его непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появится над исходным фоновым слоем.
Шаг 11: переименуй новый слой
На данный момент мы создали так много копий нашего фонового слоя, что наша панель «Слои» становится загромождена ими, и у всех них есть имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не не говорите нам ничего о том, для чего используется слой. Давайте разорвем цикл и переименуем слой, который мы только что создали.
Давайте разорвем цикл и переименуем слой, который мы только что создали.
Мы будем использовать слой «Фоновая копия 3», чтобы раскрасить наш эскиз, поэтому давайте дадим ему более информативное название. Чтобы переименовать слой, дважды щелкните его имя, чтобы выделить его:
Выделите текущее имя, дважды щелкнув по нему.
Выделив имя, введите новое имя. Давайте назовем это «Цвет». Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12: переместите «цветной» слой в верхнюю часть стека слоев
Чтобы использовать этот слой для раскрашивания эскиза, нам нужно переместить его на вершину стека слоев; другими словами, переместите это выше всех других слоев. Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть более быстрый способ. Чтобы перейти непосредственно к вершине стека слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите правую клавишу скобки ( ] ). Это мгновенно переместит выбранный слой прямо на вершину:
Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите правую клавишу скобки ( ] ). Это мгновенно переместит выбранный слой прямо на вершину:
Слой «Цвет» теперь находится в верхней части стека слоев.
Шаг 13: измени режим смешивания на «цвет»
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение будет появляться снова, блокируя другие слои под ним из вида, что, очевидно, не то, что мы хотим. Мы хотим смешать цвет из исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с «Обычный» на « Цвет» :
Изменение режима наложения слоя на Цвет.
Режим Color blend говорит Photoshop смешивать только цвет этого слоя и игнорировать все остальное, и вот так эскиз теперь раскрашивается:
Эскиз раскрашен оригинальными цветами фото.
Если цвет кажется слишком ярким, его можно уменьшить, уменьшив непрозрачность слоя «Цвет». Я опущу шахту до 50%:
Понижение непрозрачности слоя «Цвет».
А теперь цвет кажется более тонким:
Эффект после снижения непрозрачности слоя «Цвет».
Узнайте больше: режимы смешивания с пятью слоями, которые вам нужно знать
Шаг 14: отключи «цветной» слой
Если вам нравится, как ваш эффект эскиза выглядит с использованием оригинальных цветов фотографии, вы можете остановиться здесь. В противном случае, давайте рассмотрим второй способ его раскраски, на этот раз с использованием одного цвета. Прежде чем мы это сделаем, давайте отключим слой «Цвет», щелкнув его значок видимости ( значок «глазное яблоко») на панели «Слои». Это вернет черно-белую версию эскиза:
Выключите слой «Цвет», щелкнув его значок видимости.
Шаг 15: добавь сплошной цвет заливки
Чтобы закрасить эскиз одним цветом, мы будем использовать один из заливочных слоев Photoshop Solid Color. Нажмите еще раз на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажмите еще раз на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Затем выберите Сплошной цвет в верхней части появившегося списка:
Выбор сплошного цвета заливки.
Как только вы выберете слой заливки «Сплошной цвет», Photoshop откроет палитру цветов и попросит вас выбрать цвет. Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы увидим через мгновение, мы можем легко вернуться и выбрать другой. Я выберу оттенок синего, чтобы увидеть, как это выглядит:
Выбор синего цвета из палитры цветов.
Шаг 16: измени режим смешивания на цвет
Как только вы выбрали цвет, нажмите кнопку ОК, чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Цветная заливка 1», который находится вверху.
Чтобы смешать цвет с эскизом, просто измените режим смешивания слоя заливки с Normal на Color :
Изменение режима наложения слоя заливки на Цвет.
А теперь эскиз выглядит раскрашенным, в моем случае синим:
Эскиз раскрашен голубым.
Если вы хотите попробовать другой цвет, дважды щелкните образец цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета заливочного слоя.
Это снова открывает палитру цветов, позволяя вам выбрать что-то другое. Я попробую розовато-фиолетовый на этот раз:
Выбор другого цвета из палитры цветов.
Я нажму OK, чтобы закрыть окно выбора цвета, и теперь мой эскиз появится с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который работает лучше всего:
Эскиз раскрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя заливки, следя за результатами при перетаскивании ползунка:
Понижение непрозрачности заливочного слоя.
Шаг 17: выключи слой заполнения
Давайте рассмотрим еще один способ раскраски эскиза, на этот раз с использованием градиента. Сначала отключите заливочный слой, щелкнув его значок видимости на панели «Слои». Это снова вернет вас к черно-белой версии эскиза:
Нажав на значок видимости слоя заполнения.
Шаг 18: добавь слой градиентной заливки
Чтобы раскрасить эскиз градиентом, мы будем использовать слой заливки градиентом. Нажмите еще раз на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
На этот раз выберите градиент из списка:
Выбор градиента заливки слоя.
Откроется диалоговое окно « Градиентная заливка ». Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших уроках Как рисовать градиенты с помощью инструмента «Градиент» и « Как использовать редактор градиентов», поэтому я не буду вдаваться в детали. Вместо этого давайте рассмотрим, как быстро выбрать один из предустановленных градиентов в Photoshop и как применить его к нашему эскизу.
Вместо этого давайте рассмотрим, как быстро выбрать один из предустановленных градиентов в Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, нажмите на маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на образец цвета, иначе вы откроете редактор градиентов, который выходит за рамки данного руководства. Убедитесь, что вы нажимаете на стрелку справа от образца цвета:
Нажав на стрелку справа от образца цвета градиента.
Откроется окно выбора градиента с миниатюрами предустановленных градиентов, из которых мы можем выбрать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это позволит выбрать градиент и закрыть окно выбора градиента. Для этого урока я выберу градиент спектра (первый эскиз слева, нижний ряд):
Выбор спектра градиента.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю угол наклона градиента со значения по умолчанию 90 ° на 135 ° , что приведет к его диагональному бегу по изображению, создавая немного больше интереса:
Изменение угла наклона.
Нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите. Ваш документ будет временно заполнен градиентом:
Градиент временно блокирует эскиз.
Шаг 19: измени режим смешивания на цвет
Если мы посмотрим на панель «Слои», мы увидим слой градиентной заливки («Градиентная заливка 1»), расположенный сверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим смешивания слоя градиентной заливки с Normal на Color :
Изменение режима наложения слоя «Градиентная заливка» на «Цвет».
Затем отрегулируйте интенсивность цветов, если необходимо, уменьшив непрозрачность слоя:
Понижение непрозрачности слоя градиентной заливки.
Вот как выглядит мой эскиз, раскрашенный градиентом спектра:
Окончательный раскрашенный эскизный эффект.
Choosing One Of The Previous Color Effects
Now that we’ve colorized the sketch with a gradient, what if you like one of the previous colorized versions better (the one using the photo’s original colors or the one using the single color)? Or, what if you don’t like any of the colorized versions and want to go back to the black and white version? How do you switch back?
It’s easy. First, to hide the gradient, click on the Gradient Fill layer’s visibility icon in the Layers panel. With all three colorizing layers (the «Color» layer, the Solid Color fill layer and the Gradient Fill layer) now turned off, you’ll be back to your black and white version:
First, to hide the gradient, click on the Gradient Fill layer’s visibility icon in the Layers panel. With all three colorizing layers (the «Color» layer, the Solid Color fill layer and the Gradient Fill layer) now turned off, you’ll be back to your black and white version:
Clicking the Gradient Fill layer’s visibility icon.
Then, to bring back the single color version, click on the Solid Color fill layer’s visibility icon (the empty square where the eyeball used to be) to turn it back on. Or, to bring back the photo’s original colors, click the «Color» layer’s visibility icon. I’ll turn my «Color» layer back on:
Clicking the «Color» layer’s visibility icon.
And now I’m back to my sketch being colorized with the photo’s original colors:
The original colors return.
И там у нас это есть! Вот так легко превратить фотографию в черно-белый карандашный набросок, а также несколько разных способов ее раскрасить в Photoshop! Если это руководство показалось вам полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив PDF-версию ! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Преврати фотографию в карандашный рисунок в фотошопе
Преобразуйте фотографию в изображение, напоминающее эскиз карандаша, с помощью фильтров Photoshop, режимов наложения и инструмента «Кисть». Мы также продублируем слои и внесем коррективы в определенные слои, и у нас будет то, что кажется карандашным эскизом, когда мы закончим.
Мы также продублируем слои и внесем коррективы в определенные слои, и у нас будет то, что кажется карандашным эскизом, когда мы закончим.
Перечисленные здесь процедуры работают с Photoshop для всех версий Adobe Creative Cloud и Adobe Creative Suite 6.
Как создать карандашный набросок в фотошопе
Чтобы отредактировать фотографию, похожую на карандашный набросок:
Выберите « Файл» > « Сохранить как» с цветной фотографией, открытой в Photoshop . Выберите Photoshop для формата файла и нажмите « Сохранить» . Выполнение операции «Сохранить как» защищает исходное изображение от разрушительного редактирования.
Откройте панель «Слои», выбрав « Окно» > « Слои» . Щелкните правой кнопкой мыши фоновый слой и выберите « Дублировать слой» . Вы также можете использовать сочетание клавиш Cmd + J на Mac или Ctrl + J в Windows.
 Выбрав дублированный слой, выберите « Изображение» > « Коррекция» > « Обесцвечивание» .
Выбрав дублированный слой, выберите « Изображение» > « Коррекция» > « Обесцвечивание» .Дублируем слой , который вы только что сделали корректировку с помощью комбинации клавиш из Cmd + J или Ctrl + J . Этот шаг даст вам два ненасыщенных слоя.
Выберите « Изображение» > « Коррекция» > « Инвертировать» . Изображение, кажется, исчезнет, оставляя то, что кажется белым экраном.
Выберите « Фильтр» > « Размытие» > « Размытие по Гауссу» . Перемещайте ползунок с галочкой рядом с Preview, пока изображение не будет выглядеть так, как будто оно нарисовано карандашом. Установите радиус на 100.0 пикселей , что хорошо выглядит для изображения, которое мы здесь используем.
 Затем нажмите ОК .
Затем нажмите ОК .Сделайте несколько настроек, чтобы сделать изображение более реалистичным. Выбрав верхний слой, нажмите кнопку « Создать новый слой заливки или корректировки» в нижней части панели «Слои». Выберите « Уровни» , затем переместите средний ползунок немного влево. Эта техника немного украсит изображение.
Исправьте это, если изображение теряет слишком много деталей. Выберите слой прямо под слоем «Уровни», затем щелкните инструмент « Кисть» на панели «Инструменты». Выберите Аэрограф на панели параметров. Укажите, что вы хотите, чтобы оно было мягким и круглым. Установите непрозрачность до 15 процентов и измените поток до 100 процентов . Затем, установив черный цвет переднего плана на панели «Инструменты», обойдите только те области, где вы хотите увидеть больше деталей.

Выберите « Изображение» > « Дублировать» после восстановления деталей. Поставьте галочку в поле, которое указывает, что вы хотите дублировать только объединенные слои, затем нажмите OK . Это сгладит копию при сохранении оригинала.
Мы можем оставить изображение как есть или добавить текстуру. Оставив его в покое, вы получите изображение, которое выглядит так, как будто оно нарисовано на гладкой бумаге и смешано в определенных областях. Добавление текстуры заставит ее выглядеть так, как будто она нарисована на бумаге с шероховатой поверхностью. Выберите Filter > Sharpen > Unsharp Mask, если вы хотите изменить текстуру, затем измените значение до 185 процентов . Сделайте пропорции 2,4 пикселя и установите порог на 4 . Вам не нужно использовать эти точные значения — они будут зависеть от ваших предпочтений.
 Вы можете немного поиграть с ними, чтобы найти эффект, который вам нравится больше всего. Галочка рядом с Предварительным просмотром позволяет вам увидеть, как изображение будет выглядеть, прежде чем совершить его.
Вы можете немного поиграть с ними, чтобы найти эффект, который вам нравится больше всего. Галочка рядом с Предварительным просмотром позволяет вам увидеть, как изображение будет выглядеть, прежде чем совершить его.
Сохраните файл, когда вы довольны результатами. Теперь у вас есть то, что кажется карандашным наброском.
Как раскрасить карандашный рисунок. пошаговое руководство
Совмещайте привычные техники рисования с фотошопом! Я большой поклонник традиционных видов творчества, но едва ли с чем-то можно сравнить удобство, универсальность и скорость работы с рисунками с помощью современных технологий. За годы работы я научился совмещать рисунок простым карандашом с цифровыми технологиями, позволяющими легко и быстро добавить разнообразных красок к работе. Подобные методики представляют большой интерес для художников, идеально владеющих традиционными способами рисования, но при этом интересующихся цифровым искусством или мечтающих добавить что-то новенькое к внешнему виду своих работ.
В этой статье я расскажу вам о создании моего рисунка «The Bear Wife». Я начну создание образа с помощью моих любимых простых карандашей, а закончу рисунок с помощью Photoshop CC, добавив к нему цвета.
Посмотрите видео ниже, чтобы увидеть процесс создания от начала и до конца.
Использованные мной приёмы очень легко адаптировать под себя. Я советую использовать эту статью для первоначального ознакомления. Затем вы можете совместить показанные мной приёмы с вашими любимыми техниками рисования, и тем самым разработать свой собственный уникальный стиль рисунка.
01. Начните с эскиза
Хороший рисунок всегда начинается с эскиза. Чтобы получить интересное изображение, пофантазируйте перед началом работы. Кто ваши персонажи, какова их история? Пусть ответы на эти вопросы отразятся в рисунке! После того как я определюсь с удачным эскизом, я обрабатываю его в Photoshop, подбирая те цвета, которые собираюсь использовать в окончательной работе.
02. Используйте подходящие фотографии
Рисование с использованием натуры (или фотографий) помогает воплотить вашу идею. Я стараюсь не использовать найденные изображения или фотографии из интернета. Подбор собственных подходящих фото поможет наиболее полно отразить вашу задумку. Иногда нужно подключать воображение, чтобы получить наиболее подходящую фотографию; я, например, вместо медвежонка для фото использовал моего питомца Тики.
03. Сделайте более чёткий набросок
Я просматриваю увеличенный вариант эскиза на листе бумаги Бристоля, а затем начинаю рисовать, используя информацию, собранную с фотографий. Мне нравится использовать серый карандаш фирмы Col-Erase вместо графитового: он немного мягче и ошибки с ним исправлять проще, поэтому он идеален для эскиза.
04. Отсканируйте рисунок
Я люблю рисовать на разных типах бумаги. (И я ненавижу рисовать непосредственно на оригинальном рисунке — страх сделать ошибку убивает моё желание творить). Поэтому вместо того, чтобы работать непосредственно над карандашным эскизом, я печатаю копию моего рисунка с низкой непрозрачностью на тонированной пастельной бумаге, предваительно подготовленной для работы с водной средой.
05. Сделайте двухцветный рисунок
Такой рисунок есть ничто иное, как более усовершенствованная версия первоначального эскиза. Я возвращаюсь к своему первоначальному наброску и подмечаю, какие области светлые, а какие — темные. Для темных областей (медведя и пальто) я использую черный карандаш Col-Erase; для светлых (волосы, кожа, деревья и медвежонок) — серый карандаш Col-Erase, так как с помощью него можно добиться эффекта мягкости.
06. Использование чернил
Теперь я объединяю все сделанное ранее. С помощью смеси коричневых и черных акриловых чернил я раскрашиваю темные области рисунка. На этом этапе я создаю базу тёмных цветов, это поможет сохранить конраст между темными и светлыми тонами при дальнейшей работе с рисунком.
07. Распределение чернил
C помощью небольшой круглой кисти я работаю над только что созданными тёмными тонами. Сейчас я полностью игнорирую светлые области и полностью сосредотачиваюсь на проработке более темных с тщательно нанесенными чернилами. Базовые тёмные тона гарантируют, что темные области всгда будут в контрасте со светлыми участками.
Базовые тёмные тона гарантируют, что темные области всгда будут в контрасте со светлыми участками.
08. Детализация рисунка
После того как я добился хорошего диапазона цвета в темных областях, я использую черный карандаш Col-Erase. С помощью него я добавляю мелкие детали и текстуры и вновь подчёркиваю линии из моего эскиза в двух тонах. Добавление теней помогает добиться ещё более глубоких тёмных оттенков.
09. Работа над светлыми областями рисунка
После окончания работы над темными областями, я, наконец, начинаю работать над светлыми. На самом деле, осталось сделать не так уж и много. Я делаю первоначальные наброски теней на лице и медвежонке используя супер разбавленные чернила, затем возвращаюсь к серому карандашу Col-Erase, чтобы улучшить контуры и добавить мягкое затенение.
10. Добавление бликов
Чтобы добавить цветам глубины, я прорисовываю самые яркие блики белым карандашом. Я использую белый карандаш только для светлых областей рисунка для большей правдоподобности.
На оставшейся части рисунка я прорисовываю ключевые очертания более яркими карандашами Prismacolor (темно-серый для тонов средней глубины, черный для самых темных областей). Это нужно для создания акцентов, не нарушая структуру рисунка. Однако постарайтесь не переусердствовать. Помните, что только светлые и блестящие поверхности будут иметь хорошо очерченные блики, и что такие блики почти никогда не появятся в тёмных областях.
11. Сканирование и настройка
Теперь мне предстоит довольно сложный этап перед работой над рисунком в фотошопе. Работа над рисунком закончена, но используя Photoshop я смогу добавить цвет и немного облагородить изображение. Я делаю скан, а затем сопоставляю экранное изображение с настоящим, используя настройки Curves и Levels для увеличения контрастности. После этого я использую слой Hue/ Saturation для коррекции цвета.
12. Начало работы с оттенками в фотошопе
Я постепенно начинаю работать цветом; сначала я работаю над шарфом с помощью инструмента Перо (Pen), а затем преобразую образованный контур в выделенную область. Затем я заполняю область ярким красным цветом (alt + del), переключаю режим слоёв на Overlay, и уменьшаю непрозрачость для более мягкого изображения.
Затем я заполняю область ярким красным цветом (alt + del), переключаю режим слоёв на Overlay, и уменьшаю непрозрачость для более мягкого изображения.
13. Увеличение яркости светлых областей
Сканер никогда не может полностью передать интенсивность карандаша из белого древесного угля. Чтобы избежать тусклости, я возвращаюсь к одному из предыдущих этапов работы и возвращаю яркость оттенков волосам и коже. Я использую набор текстурированных скошенных кистей (textured, angled brush), с выбранным белым цветом. Всю работу я провожу в новом слое, со значением непрозрачности около 40%.
14. Затемнение темных цветов
Сканер теряет не только самые светлые оттенки, в самых темных областях наблюдается аналогичная потеря интенсивности. Пользуясь той же самой кистью на новом слое, установленном в Multiply, я добавляю глубины самым темным областям рисунка: лицу зверя, его лапам и складкам куртки. Теперь я использую ненасыщенные красные и синие цвета, а не черный.
15.
Я заканчиваю рисовать изображение с помощью одного финального набора корректирующих слоев. Теперь я использую уровни, чтобы сделать изображение более ярким, и инструмент «выбор цвета» (Selective Color) для снижения количества желтых оттенков в рисунке. Немного изменив цветовую схему, я придаю готовому рисунку зимнюю атмосферу.
Автор: Уайли Беккерт
Поделиться статьей:
Сделать из фото рисунок карандашом в фотошопе
Доброго всем времени суток, дорогие друзья, читатели и все, кто зашел на мой блог. Во-первых поздравляю вас с замечательным праздником — Днем Великой Победы! Наши дедушки и бабушки надрали в свое время зад фашистам. И это круто. Есть повод гордится Нашей Страной (и даже не один)! Ну а во-вторых перейдем к делу. Я тут вот недавно увидел у друга его нарисованный карандашом портрет. И подумал: «А ведь это очень круто иметь свой карандашный рисунок».
Но к сожалению не все имеют таковой возможности: либо лень сделать, либо не хочется лишние деньги тратить, либо просто негде и т. д. Но хочу вас обрадовать. Этот процесс можно сымитировать, и я вам с удовольствием покажу как из фото сделать рисунок в фотошопе легко и буквально за пару минут. Может получится не один в один, но поверьте смотрится просто великолепно. Так что разомните ваши пальчики, хрустните ими и поехали!
д. Но хочу вас обрадовать. Этот процесс можно сымитировать, и я вам с удовольствием покажу как из фото сделать рисунок в фотошопе легко и буквально за пару минут. Может получится не один в один, но поверьте смотрится просто великолепно. Так что разомните ваши пальчики, хрустните ими и поехали!
- Откройте изображение в нашем любимом редакторе и сразу продублируйте слой. Для этого нажмите комбинацию клавиш CTRL+J. Создалась точная копия слоя? Отлично!
- Вновь созданный слой нам нужно обесцветить, т.е. сделать изображение черно-белым. Самый простой способ — идите в меню «Изображение» — «Коррекция» — «Обесцветить» . Фото стало ч/б? Отлично.
- Теперь давайте дублируем еще один слой, только на сей раз будем дублировать не оригинал, а черно-белую копию.
- Вновь созданную копию нужно инвертировать. Для этого идем в меню «Изображение» — «Коррекция» — «Инверсия» или просто нажмите CTRL+I. Не пугайтесь, что картинка стала негативом. Так надо).

- Теперь, не сходя с негативного слоя, раскройте список параметров наложения и выберете «Осветление основы» . Всё должно залиться белым светом, но вы не пугайтесь, как говорит Елена Малышева: «Это норма!».
- Теперь идем в знакомый нам фильтр «Размытие по Гауссу» . Если вы не помните где он находится, то заходите в меню «Фильтр» — «Размытие» — «Размытие по Гауссу» . Теперь двигайте ползунок, так, чтобы это стало похоже на карандашный набросок. У меня это значение равно 2, но здесь эталона нет, так что подгоняйте по свой случай сами.
По хорошему мы уже имеем неплохую имитацию карандашного рисунка, но при желании можно сделать еще лучше. Хотите? Тогда смотрим дальше.
- Теперь вам нужно объединить все слои. Если кто не знает, то можно нажать правой кнопкой мыши на любом слое и выбрать там «Выполнить сведение» или «Объединить видимые» . Все слои сольются в один.
- Теперь дублируйте этот слой и в параметрах наложения выберите «Умножение» . Тогда ваш рисунок станет четче.

- Кроме этого вы можете менять непрозрачность, чтобы делать слой более или менее ярко выраженным. Мне больше всего понравилось непрозрачность 39-40, а вы уже смотрите сами.
В общем таким вот макаром у нас получается карандашный рисунок. Есть конечно и другие способы и если честно, то они более реалистичные, но и более сложные, поэтому о них я расскажу в других статьях. Ну а как вам данная имитация? Имеет право на жизнь? Я думаю, что да.
Но если вы еще пока слабо разбираетесь в фотошопе и хотите быстро его изучить, то рекомендую вам обучаться по этому видеокурсу . Там есть всё, что нужно, причем вы всё смотрите в формате видеоуроков, что намного удобнее текста. Кроме того всё рассказано простым понятным человеческим языком по порядку от легкого сложному. В общем обязательно посмотрите.
Ну а я с вами прощаюсь. Не забудьте подписаться на мой блог и поделиться статьей с друзьями в социальных сетях. Кроме того рекомендую пошляться по блогу в поисках ценной информации. Уверен, что для вас найдется много всего. Удачи вам, еще раз с Днем Победы! Пока-пока!
Уверен, что для вас найдется много всего. Удачи вам, еще раз с Днем Победы! Пока-пока!
Сегодня рассмотрим простой приём создания карандашного рисунка из фото. Приём настолько прост что его выполнение заняло у меня времени меньше чем написание поста. При этом результат — практически абсолютное сходство с реальным. Для начала работы откройте фото которое вы хотите изменить в фотошопе, и будем приступать. Такое фото я выбрал для этого урока.
Подготовка фото
При помощи комбинации клавиш (Ctrl+J) создайте копию фонового слоя. Будем использовать ей в качестве основы переименуем эту копию в «Контуры».
Хочется получить имитацию рисунка, выполненного простым карандашом нужно лишить цвета наши «Контуры». Для этого выполните команду «Обесцветить» как показано или используйте комбинации клавиш (Shift+Ctrl+U).
Однако дальше нужно сымитировать текстуру бумаги для большей реалистичности рисунка. Сделать это можно при помощи фильтра «Добавить Шум», найти которой можно в соответствующем пункте главного меню программы.
Значение параметра «Зерно» зависит от вашего фото и художественного замысла, я для своей работы выбрал значение 2 % так как работаю в небольшим фото всего 1000х667 пикс. Воспользуйтесь чек боксом «по Гауссу» в пункте «Распределение» для того чтобы равномерно расположить появившейся шум на нашем будущем рисунке. И установите галочку на «Монохромный» чтобы шум был одноцветным.
Создайте копию этого слоя способом, описанным выше и переименуйте его в «Холст» так как на нём будет проявляться наш рисунок. Изменить режим наложения «Холст» на затемнение, сделать это можно при помощи выпадающего списка в палитре показанном ниже.
Скройте «Холст» под маской используя команду «Скрыть все». Пройдя по пути Главное меню Слои – Слой-маска – Скрыть все. В результате получим чёрную маску.
Следующим этапом нужно проявить контуры нашего будущего творения для имитации карандашной обводки. Вернитесь на слой «Контуры» и примените к нему фильтр «Свечение краёв» из «Галереи фильтров»
Чем меньше значения ширины краёв, тем тоньше получатся контуры, меньше яркость краёв контуры будут менее выражены смягчение отвечает за четкость контуров, больше смягчение более плавные линии обводок.
К каждому изображению нужно подбирать эти параметры индивидуально исходя из его размера и количества деталей.
По завершении этой операции нажмите на кнопку «ОК». Мы получили негативное изображение, нам нужно инвертировать его чтобы привести в «божеский» вид. Примените к слою «Контуры» команду «Инверсия» при помощи сочетания клавиш (Ctrl+I). И измените режим наложения на «Мягкий свет» при помощи списка палитры, настройте непрозрачность в пределах от 20 до 25 %.
Последняя операция по подготовке нашего фото – создание подложки. Создайте новый слой под слоем «Контуры». Залейте его белым цветом (используйте сочетание клавиш Shift+F5 в открывшемся диалоге «Использовать» выберите Цвет «Белый» нажмите клавишу ОК). С подготовкой закончили, переходим непосредственно к созданию рисунка.
Создание рисунка из фото
Работать над рисунком будем при помощи «Кисти», возьмите этот инструмент на панели инструментов программы. На панели параметров инструмента выберите кисть «Круглая изогнутая с редкой щетиной».
Задайте инструменту следующие параметры.
Чем больший процент «Щетины» вы укажете тем более тонкими будут линии имитирующие карандашную штриховку
Установите непрозрачность инструмента от 40 до 50 %. Установите белый цвет переднего плана сделайте активной маску слоя «Холст». Работайте по маске белой кистью проявляя рисунок. Для регулирования размера кисти во время работы используйте клавиши ([)увеличения (]) уменьшения.
Если вы сделали неверное движение установите черный цвет переднего плана и проведите инструментом по ошибочному участку, затем продолжайте работу белой кистью. Вот такой рисунок из фото получился у меня
Вот и вся работа наиболее привлекательно такой приём создания рисунка смотрится применительно к изображениям с тёмным равномерным фоном, так же подходит для работы с пейзажами, думаю вы найдёте применение этому способу и пополните свою копилку знаний по фотошопу
Похожие записи
Обязательно ознакомьтесь с похожими записями, возможно в них вы найдете ответы на свои вопросы
Использование размытия по Гауссу для обработки фона на фото
Создание зимнего эффекта в фотошопе
Эффект гравюры в фотошопе
Из лета в зиму в фотошопе – создание зимнего пейзажа
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость, тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии.
Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия.
У инвертированного слоя изменим режим наложения на осветление основы.
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу.
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель, выставляем настройки режим рисования: тени, и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Выбираем в панели инструментов инструмент затемнитель, выставляем настройки режим рисования: тени, и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон, и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95%. И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Портретное фото для рисования эскизов с помощью Photoshop CS6 Tutorial
Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6.
В этом уроке мы узнаем, как с помощью Photoshop CS6 легко превратить портретную фотографию в карандашный набросок, как черно-белого, так и цветного. Если вы используете Photoshop CC, проверьте обновленную версию Photoshop CC.
Эта версия учебника, полностью обновленная по сравнению с исходной версией, предлагает более гибкий, неразрушающий способ создания эффекта эскиза, используя интеллектуальные фильтры и корректирующие слои Photoshop, а также некоторые удобные режимы наложения слоев.
Мы начнем с изучения того, как преобразовать фотографию в черно-белый набросок (и как сохранить эффект полностью редактируемым с помощью Smart Filters), а затем закончим, узнав, как раскрасить наш эскиз, используя цвета из оригинала. образ.
образ.
Вот фотография, которую я буду использовать (фотография подростка из Shutterstock):
Исходное изображение.
Вот как это будет выглядеть как черно-белый карандашный набросок:
Эскиз в черно-белом.
И вот тот же эффект после добавления цветов из оригинальной фотографии:
Эскиз в цвете.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Как превратить фотографию в эскиз с помощью Photoshop
Шаг 1: Добавьте корректирующий слой Hue / Saturation
С моим новым открытием в Photoshop, мы видим на панели «Слои», что фотография сидит сама по себе на фоновом слое, в настоящее время единственный слой в моем документе:
Панель «Слои», отображающая изображение на фоновом слое.
Чтобы создать эффект эскиза, первое, что нам нужно сделать, это удалить весь цвет с нашего изображения, и мы можем сделать это неразрушающим образом, используя корректирующий слой Hue / Saturation. На панели «Коррекция» нажмите значок « Цветовой тон / Насыщенность» (первый значок слева, средний ряд):
На панели «Коррекция» нажмите значок « Цветовой тон / Насыщенность» (первый значок слева, средний ряд):
Нажав значок Hue / Saturation.
Photoshop добавляет корректирующий слой Hue / Saturation под названием Hue / Saturation 1 над фоновым слоем:
Корректирующий слой, расположенный над фоновым слоем.
Шаг 2: Перетащите ползунок насыщения на -100
Элементы управления и параметры корректирующего слоя «Цветовой тон / насыщенность» отображаются на панели «Свойства» . Чтобы удалить цвет с изображения, просто перетащите ползунок « Насыщенность» полностью влево до значения -100 :
Перетащите ползунок Насыщенность в крайнее левое положение.
Это удаляет все цвета с фотографии, оставляя ее черно-белой:
Изображение после удаления цвета.
Шаг 3: выберите фоновый слой
Нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.![]()
Шаг 4: продублируйте фоновый слой
Нам нужно сделать копию фонового слоя. Для этого перейдите в меню « Слой» в строке меню в верхней части экрана, выберите « Новый», затем выберите « Слой через Копирование» . Или, для более быстрого способа дублирования слоя, просто нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре:
Переход к Layer> New> Layer via Copy.
Казалось бы, ничего не произошло с изображением, но если мы посмотрим на панель «Слои», то увидим, что копия оригинального слоя появилась между оригиналом и корректирующим слоем «Цветовой тон / Насыщенность»:
Панель «Слои», показывающая новый фоновый слой копирования .
Шаг 5: инвертируй изображение
Далее нам нужно инвертировать слой. Поднимитесь в меню Image в верхней части экрана, выберите Adjustments, затем выберите Invert . Или нажмите Ctrl + I (Победа) / Command + I (Mac) на клавиатуре для быстрого доступа:
Или нажмите Ctrl + I (Победа) / Command + I (Mac) на клавиатуре для быстрого доступа:
Идем в Изображение> Настройки> Инвертировать.
Это инвертирует изображение, придавая ему пленку негативного вида:
Изображение теперь перевернуто.
Шаг 6: Измени режим смешивания слоев на Color Dodge
В левом верхнем углу панели «Слои» измените режим наложения фонового слоя копирования с «Обычный» (режим наложения по умолчанию) на « Уклонение цвета» :
Изменение режима наложения слоя на Color Dodge.
Это сделает изображение белым. Как и в случае с моим изображением, вы все еще можете увидеть несколько небольших областей черного цвета, но по большей части оно должно теперь выглядеть белым (не беспокойтесь о темной рамке вокруг моего изображения на скриншоте. Это просто серая область Photoshop в Photoshop) а не часть эффекта)
Изображение после изменения режима наложения на Color Dodge.
Шаг 7: преобразуй слой в смарт-объект
Одна вещь, которую я люблю делать, когда это возможно, это использовать интеллектуальные фильтры Photoshop, которые сохраняют фильтры, которые мы применяем к изображению, полностью редактируемыми на случай, если мы захотим вернуться позже и изменить некоторые настройки. Через некоторое время мы собираемся применить фильтр Gaussian Blur, но прежде чем сделать это, давайте удостоверимся, что мы будем применять его как Smart Filter.
Для этого сначала нужно преобразовать слой в смарт-объект . С выделенным фоновым слоем копирования нажмите на маленький значок меню в верхнем правом углу панели «Слои»:
Нажав на значок меню панели «Слои».
Выберите Преобразовать в смарт-объект из появившегося списка:
Выбор «Преобразовать в смарт-объект»
Еще раз, похоже, ничего не произошло, но в правом нижнем углу миниатюры предварительного просмотра слоя появляется маленький значок смарт-объекта, который сообщает нам, что он был преобразован в смарт-объект:
Новый значок смарт-объекта в миниатюре предварительного просмотра.
Шаг 8: примени фильтр Gaussian Blur
Поднимитесь в меню Filter в верхней части экрана, выберите Blur, затем Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
Это открывает диалоговое окно Gaussian Blur. Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить некоторое размытие к этому слою. Чтобы сделать это, нажмите на ползунок « Радиус» в нижней части диалогового окна и начните медленно перетаскивать его вправо, чтобы применить небольшое размытие. При перетаскивании следите за изображением, и вы увидите, что оно начинает все больше и больше походить на эскиз. Не перетаскивайте слишком далеко, так как слишком большое размытие сделает изображение снова похожим на фотографию. Немного размытия это все, что нам нужно.
Здесь не нужно выбирать конкретное значение радиуса, так как оно будет зависеть как от размера вашего изображения, так и от того, что вы считаете лучшим. Для меня я установлю свое значение Радиуса около 12 пикселей:
Для меня я установлю свое значение Радиуса около 12 пикселей:
Перетащите ползунок Радиус, чтобы применить небольшое размытие.
Нажмите OK, когда вы закончите, чтобы принять ваши настройки и закрыть диалоговое окно Gaussian Blur. Вот мой результат:
Эффект эскиза после применения фильтра Gaussian Blur.
Как я упомянул минуту назад, одно из больших преимуществ применения фильтра в качестве интеллектуального фильтра заключается в том, что мы можем легко вернуться и отредактировать его настройки позже, если это необходимо. Если мы снова посмотрим на панель «Слои», то увидим фильтр «Размытие по Гауссу» в списке «Умный фильтр» под своим «Умным объектом». Если в какой-то момент вы чувствуете, что ваш эффект эскиза мог бы использовать более тонкую настройку, просто дважды щелкните непосредственно по словам Gaussian Blur, чтобы заново открыть его диалоговое окно и заново отрегулировать значение радиуса:
Двойной щелчок на Gaussian Blur Smart Filter снова откроет его для дальнейшего редактирования.
Шаг 9: добавь корректирующий слой
Мы создали наш основной эффект эскиза, но он слишком легкий. Давайте затемним это, и мы можем сделать это, используя корректирующий слой Levels. На панели «Коррекция» снова щелкните значок « Уровни» (второй значок слева, верхний ряд):
Нажав на значок «Уровни» на панели «Коррекция».
Photoshop добавляет корректирующий слой « Уровни» под названием « Уровни 1» непосредственно над интеллектуальным объектом « Копирование фона» (и под корректирующим слоем «Оттенок / Насыщенность»):
Панель «Слои» показывает новый корректирующий слой «Уровни 1».
Шаг 10: измени режим смешивания на умножение
Элементы управления и параметры корректирующего слоя «Уровни» отображаются на панели «Свойства», но на самом деле они нам не нужны. Вместо этого, чтобы затемнить наш эффект эскиза, все, что нам нужно сделать, это изменить режим наложения корректирующего слоя Levels с Normal на Multiply :
Изменение режима наложения корректирующего слоя Levels на Multiply.
Режим смешивания Multiply является одним из пяти наиболее часто используемых режимов смешивания в Photoshop, и, просто изменив корректирующий слой Levels на Multiply, нам удалось быстро и легко затемнить эффект эскиза:
Эффект после изменения режима наложения на Умножение.
Шаг 11: понизь непрозрачность, если нужно
Если вы обнаружите, что ваш эскиз теперь слишком темный, вы можете сделать его ярче, уменьшив непрозрачность корректирующего слоя «Уровни». Параметр « Непрозрачность» находится прямо напротив параметра режима наложения в верхней части панели «Слои». По умолчанию непрозрачность установлена на 100%. Я опущу мой примерно до 60%:
Понижение непрозрачности корректирующего слоя Levels.
И теперь мое изображение немного светлее:
Эффект после снижения непрозрачности слоя.
Шаг 12: снова выбери и продублируй фоновый слой
На этом этапе базовый эффект эскиза завершен, но если вы хотите вернуть некоторые исходные цвета фотографии, вам нужно будет продолжить с этими последними несколькими шагами.![]() Сначала нажмите на фоновый слой (оригинальный, а не на копию), чтобы выбрать его и снова сделать активным:
Сначала нажмите на фоновый слой (оригинальный, а не на копию), чтобы выбрать его и снова сделать активным:
Нажав на фоновый слой, выберите его.
Затем, как и в предыдущем шаге, продублируйте фоновый слой, перейдя в меню « Слой» в верхней части экрана, выбрав « Новый», затем выбрав « Слой через Копирование» или нажав Ctrl + J (Win) / Command + J (Mac) на вашей клавиатуре:
Еще раз собираемся в Layer> New> Layer via Copy.
Вторая копия фонового слоя, эта хитро названная Фоновая копия 2, появится прямо над оригиналом:
Панель «Слои», показывающая новый слой « Фоновая копия 2» .
Шаг 13: переименуй слой в «Цвет»
Мы собираемся использовать этот слой, чтобы раскрасить наш эскиз, поэтому вместо того, чтобы мириться с общими именами слоев Photoshop, такими как «Фоновая копия 2», давайте назовем слой более описательным. Дважды щелкните непосредственно на словах Background copy 2, чтобы выбрать и выделить имя, а затем переименовать его в Color . Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять новое имя слоя:
Дважды щелкните непосредственно на словах Background copy 2, чтобы выбрать и выделить имя, а затем переименовать его в Color . Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять новое имя слоя:
Переименовывая фон, скопируйте 2 слоя в цвет .
Шаг 14: перетащи слой выше других
Нам нужно переместить наш цветовой слой на вершину стека слоев. Чтобы сделать это, щелкните по нему и, удерживая нажатой кнопку мыши, перетащите слой вверх, пока вы не увидите белую горизонтальную полосу, расположенную непосредственно над слоем Hue / Saturation:
Перетащите Цветовой слой над другими слоями.
Когда появится белая полоса, отпустите кнопку мыши, чтобы поместить цветовой слой на место:
Цветовой слой теперь находится на вершине стека слоев.
Шаг 15: измени режим смешивания слоя на цвет
Чтобы раскрасить эскиз цветами оригинального изображения, измените режим наложения слоя « Цвет» с «Обычный» на « Цвет» :
Изменение режима наложения слоя на Цвет.
Режим Color blend скрывает всю тональную информацию (значения яркости) на слое и позволяет отображать только цвета, создавая наш эффект окраски:
Результат после изменения режима наложения на Color.
Шаг 16: понизь непрозрачность цветового слоя
Наконец, если цвет выглядит слишком интенсивным, вы можете уменьшить его, уменьшив значение непрозрачности цветового слоя. Я опущу шахту до 65% :
Понижение непрозрачности слоя Color до 65%.
И вот, с более тонкими цветами, мой окончательный результат «портрет к эскизу»:
Конечный эффект.
Куда пойти дальше …
И там у нас это есть! Вот как можно превратить портретную фотографию в черно-белый или цветной карандашный набросок, используя Smart Filters, корректирующие слои и режимы наложения в Photoshop CS6! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Делаем стильный скетч из фотографии в Photoshop
28. 10.2015 Делаем стильный скетч из фотографии в Photoshop
10.2015 Делаем стильный скетч из фотографии в Photoshop
С помощью комбинации стандартных фильтров в Photoshop вы можете превратить практически любой снимок в реалистично выглядящий набросок карандашом. Для того, чтобы сделать это эффектно нужно скомбинировать несколько фильтров. Для этого сначала необходимо будет создать достаточное количество новых слоев. Если превратить эти слои в смарт-объекты, то впоследствии, после оценки эффекта, любое изменение можно будет исправить или же отменить эти слои.
Шаг 1. Создание рабочего слояЗапускаем Photoshop. Открываем фотографию, которую вы хотите превратить в карандашный рисунок. Продублируйте слой клавишами «Ctrl+J». Скройте нижний слой и продолжайте работу только с верхним.
Шаг 2. Преобразование фотографии в градации серого
Преобразуйте ваш снимок в полутоновое изображение с помощью «Image | Adjustments | Black&White» («Изображение|Коррекция|Черный и Белый»). Теперь либо выберите подходящую предустановку «Preset», либо настройте цветовое оформление снимка посредством ползунков. В нашем случае хорошие результаты показала предустановка «Darker», поэтому дополнительная настройка не потребовалась. Подтвердите свой выбор нажатием на «ОК».
Теперь либо выберите подходящую предустановку «Preset», либо настройте цветовое оформление снимка посредством ползунков. В нашем случае хорошие результаты показала предустановка «Darker», поэтому дополнительная настройка не потребовалась. Подтвердите свой выбор нажатием на «ОК».
Шаг 3. Превращение слоев в смарт-объекты
Выделяем оба слоя и нажимаем «Shift+Ctrl+Alt+Е». Появится новый слой, содержащий всю информацию из обоих оригинальных слоев. Правой кнопкой мыши кликаем по этому новому слою и выбираем «Convert to Smart Object» (Преобразовать в смарт объект). Теперь нужно продублировать слой смарт-объекта с помощью клавиш «Ctrl+J».
Шаг 4. Добавление эффекта карандаша
Поменяйте режим самого верхнего слоя с «Normal» на «Divide». Отобразится практически белое изображение. Теперь нужно переключиться на смарт-объект, расположенный ниже. Выберите в меню «Filter | Sharpen | Unsharp Mask» (Фильтр — Усиление резкости — Контурная резкость) и в появившемся окне фильтра введите следующие значения для параметров: «Amount: 500», «Radius: 8,0», «Threshold: 4». Нажимаем на «ОК».
Нажимаем на «ОК».
Возвращаемся к верхнему смарт-объекту и через «Filter | Blur» (Фильтр — Размытие) добавляем «Gaussian Blur» (Размытие по Гауссу). Устанавливаем для параметра «Radius» (Радиус) значение примерно «8» пикселей и нажимает на «ОК».
Шаг 6. Удаляем шумы и артефакты
Оставаясь на том же слое, выбираем в меню «Filter | Noise | Reduce Noise» (Фильтр — Шум -Уменьшить шум). В диалоговом окне фильтра выставляем следующие значения: «Strength: 10», «Preserve Details: 0», «Reduce Color Noise: 100», «Sharpen Details: 35». Также поставьте флажок для «Remove JPEG Artifact» (Удалить артефакт JPEG). Затем нажимаем на «ОК».
Шаг 7. Повторное объединение слоев
Вновь объединяем все слои в один комбинацией клавиш «Shift+Ctrl+Alt+Е». Переводим режим этого нового слоя с «Normal» на «Color Вurn» (Затемнение основы), превращаем в смарт-объект и после этого создаем дубликат слоя. Скрываем самый верхний слой и применяем фильтр «Gaussian Blur» с радиусом «9» к слою под ним.
Шаг 8. Растушевываем контур
При желании вы можете немного размыть контур, чтобы фигура выглядела чуть мягче. Для этого снова активируйте верхний слой и переставьте режим с «Normal» и на «Multiply» (Умножение). Используйте для этого слоя фильтр «Gaussian Blur» с радиусом «4». Напоследок снова зайдите через «Filter | Noise» в «Reduce Noise» и примените уже указанные значения к этому слою. Объедините все слои в один клавишами «Shift+Ctrl+Alt+Е» прежде чем сохранить фотографию.
Заключительный шаг данного руководства — опциональный. Нарисованные карандашом контуры зачастую выглядят слишком четкими, поэтому фотохудожники их слегка растушевывают. Таким образом, конечный результат выглядит более естественно, как будто созданный угольным карандашом. Рекомендуем вам в любом случае выполнить действия данного этапа. Поскольку они касаются только самого верхнего слоя, вы можете отменять их и снова применять для оценки общего эффекта.
В завершении обработки, сохраните тот вариант (или несколько вариантов), который покажется вам наиболее удачным.
Как преобразовать фотографию в эскиз цветным карандашом в Photoshop
Один из наиболее часто задаваемых вопросов опытным профессионалам Photoshop — как превратить фотографию в карандашный набросок. Хотя есть много способов сделать это, этот конкретный метод, для которого требуется Photoshop CS5 или более поздней версии, дает удивительно реалистичный результат и дает вам большую гибкость для раскрашивания … без ущерба для исходной фотографии.
1. Наложение
Этот метод лучше всего работает с объектами, снятыми на белом или другом светлом фоне.Откройте фотографию в Photoshop и, если изображение, на котором скоро будет сделан набросок, состоит из одного слоя, нажмите Command-D, чтобы продублировать его. Если изображение состоит из нескольких слоев — скажем, если вы использовали корректирующие слои для исправления изображения, как показано здесь, — вам необходимо создать совершенно новый слой, который будет содержать содержимое всех других слоев.
Для этого активируйте самый верхний слой в стеке слоев и во всплывающем меню панели «Слои» нажмите и удерживайте клавишу Option и выберите «Объединить видимые» (сочетание клавиш для этого маневра — Shift-Option-Command-E).Photoshop добавляет новый слой наверху вашего стека слоев, который содержит содержимое всех видимых слоев (тех, у которых включены значки видимости). Этот процесс называется созданием «штампованной копии» или «штамповки видимых слоев».
2. Разделяй и властвуй
Используя меню в верхней части панели «Слои», измените режим наложения дублированного или штампованного слоя на «Разделить». Этот режим дебютировал в Photoshop CS5 и значительно осветляет ваше изображение, почти до состояния сплошного белого.Не паникуйте, мы исправим это на следующем шаге.
3. Размытие по Гауссу
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и в появившемся диалоговом окне введите небольшое значение в поле «Радиус» и нажмите «ОК». На этом изображении размером 2500×2700 пикселей использовалось значение 10 пикселей.
4. Усовершенствуйте
Создайте штампованную копию ваших существующих слоев, активировав самый верхний слой и нажав Shift-Option-Command-E. Затем преобразуйте слой с новым штампом в смарт-объект, выбрав «Фильтр»> «Преобразовать для смарт-фильтров».Обратите внимание на специальный значок, который появляется на миниатюре слоя (обведен здесь).
5. Развлечение с фильтрами
Чтобы подчеркнуть высококонтрастные края фотографии, мы воспользуемся фильтром «Края плаката». В CS6 или более поздней версии выберите «Фильтр»> «Галерея фильтров», найдите категорию «Художественный» и щелкните один раз значок «Края плаката» (в CS5 выберите «Фильтр»> «Художественный»> «Края плаката»). В любом случае введите значение 1 для каждого ползунка, а затем медленно перетащите каждый ползунок вправо, пока не получите приятный результат (каждое изображение отличается, поэтому эта часть требует экспериментов).По завершении нажмите ОК.
6. Затемнение с некоторым контрастом
Измените режим наложения смарт-объекта, созданного на шаге 4, на Linear Burn. Это делает цвета темнее и добавляет контраст. Если эффект выглядит слишком резким, уменьшите значение параметра «Непрозрачность» в правом верхнем углу панели «Слои» — здесь использовалось значение 75%. Если вы не хотите раскрашивать эскиз, можете перейти к шагу 8; но если вы это сделаете, продолжайте читать!
Это делает цвета темнее и добавляет контраст. Если эффект выглядит слишком резким, уменьшите значение параметра «Непрозрачность» в правом верхнем углу панели «Слои» — здесь использовалось значение 75%. Если вы не хотите раскрашивать эскиз, можете перейти к шагу 8; но если вы это сделаете, продолжайте читать!
7. Цветные карандаши
Чтобы создать однотонный набросок и / или настроить насыщенность цветов в эскизе, выберите корректирующий слой «Цветовой тон / насыщенность».Выберите «Слой»> «Новый корректирующий слой»> «Цветовой тон / насыщенность» и нажмите «ОК» в появившемся диалоговом окне. На открывшейся панели «Свойства» (в CS5 она называется «Панель настроек») установите флажок «Раскрасить» в нижней части панели, чтобы создать однотонный эскиз. Поэкспериментируйте с ползунком «Оттенок», чтобы найти приятный цвет. Если вы просто хотите уменьшить насыщенность вашего эскиза, оставьте флажок Colorize выключенным и перетащите ползунок Saturation немного влево.
8.
 Та-да!
Та-да!Сохраните свой шедевр, выбрав «Файл»> «Сохранить как» и выбрав Photoshop в меню «Формат».Этот маневр сохраняет ваши слои для будущего редактирования (скажем, если вы позже захотите изменить цвета). Если вы хотите отправить эскиз по электронной почте или опубликовать его в Интернете, создайте еще одну копию, выбрав «Файл»> «Сохранить для Интернета». Для получения наивысшего качества выберите PNG – 24 в меню формата файла в правом верхнем углу и снимите флажок «Прозрачность». Если ваша фотография большая, уменьшите ее размер, введя новую ширину (или высоту) в поля размера изображения в правом нижнем углу. В меню «Качество» выберите «Бикубическая резкость» и нажмите «Сохранить».
Как видите, этот метод требует немного времени, но результат того стоит. До следующего раза да пребудет со всеми вами творческая сила.
Основатель PhotoLesa.com Лиза Снайдер — автор бестселлеров a Photoshop CC: Отсутствующее руководство , соавтор iPhoto: The Missing Manual, автор серии электронных книг The Skinny Book , инструктор-основатель creativeLIVE и постоянный обозреватель журналов Photoshop User и Photo Elements Techniques.
для плавного цифрового затенения — Учебное пособие по фотошопу Троя Пакера :: Мелисса Эванс
Ссылки на учебные пособия: Страница 1 | Стр. 2 | Page 3
Учебное пособие по цифровому искусству, рекомендованное для пользователей Photoshop среднего уровня
Я цифровой художник, однако большую часть своего концепт-арта я начинаю с карандашного наброска.Следующее руководство представляет собой пошаговый взгляд на то, как я создаю карандашный набросок с помощью Adobe Photoshop . Этот метод быстр и очень прост в применении, и он отлично подходит для всех тех, кому нужно добавить профессиональный вид в свои портфолио.
Помните, что это руководство предназначено для пользователей Photoshop среднего уровня, поэтому я не собираюсь утомлять страницу объяснениями того, как выполнять каждую мелкую функцию.
1) Набросок карандашом
Первое, что нужно сделать, это отсканировать карандашный набросок в Photoshop.Если хотите, можете на этом этапе немного прибраться.
Полностью обесцветить изображение (Ctrl + Shft + U).
Изображение выше — мой карандашный набросок, с которого я начинаю.
Хороший способ проверить пропорции вашего рисунка — перевернуть изображение по горизонтали (Правка >> Трансформировать >> Отразить по горизонтали). Этот подход следует использовать как можно чаще.
2) Начало инструмента Smudge Tool
Затем мы переходим к инструменту размазывания и смешиваем карандашные отметки вместе.Я использую для этого мягкую кисть, так как растушевка получается более гладкой.
3) Еще немного
Это то, что мы получаем, когда смешиваем все карандашные отметки. Я знаю, что это не так уж и много, через несколько проходов все начнет складываться.
4) Регулировка уровней
Следующий шаг — отрегулировать уровни, чтобы придать ему больше контраста и выделить больше тонов в среднем диапазоне.
Нажмите Ctrl + L, чтобы настроить уровни.
Теперь вы можете видеть, что первый проход по смазыванию требует некоторой чистки.
5) Сглаживание средних тонов
Теперь мы делаем еще один проход с размытием, чтобы все это очистить и сгладить. Обязательно выровняйте тона. Этот этап действительно раскрывает формы лица.
6) Снова отрегулируйте уровни
Здесь мы делаем еще одну настройку уровня, чтобы придать изображению большую глубину. Сейчас они начинают складываться, и форма лица становится намного яснее.
Продолжая работать над тем же слоем, я также прохожу определенные области с помощью инструментов Dodge и Burn, чтобы добавить немного больше контраста.
7) Одержимость деталями
Теперь самое время добавить более подробную информацию. Такие детали, как морщины, порезы, шрамы, вены и другие дефекты, могут быть применены, чтобы нарушить гладкость. Сколько времени вы проведете на этом этапе, зависит от вас. Если вы создаете шедевр, очевидно, вы действительно хотите сконцентрироваться на этом этапе. Снова используйте инструмент smudge вместе с инструментами Dodge и Burn.
Если вы создаете шедевр, очевидно, вы действительно хотите сконцентрироваться на этом этапе. Снова используйте инструмент smudge вместе с инструментами Dodge и Burn.
На картинке ниже вы заметите, где морщинки уже существовали вокруг глаз, я добавил намного больше мелких морщин, уменьшая их.Губы стали более реалистичными, добавлено больше складок.
Картинка ниже — конечный результат техники размазывания. В итоге я немного скорректировал пропорции лица, снова просто используя инструмент размазывания.
Я немного увеличил значения оттенков в некоторых областях и уменьшил их в других… просто много доработал.
Продолжение этого руководства на следующей странице >>
Ссылки на учебные пособия: Страница 1 | Стр. 2 | Page 3
Учебник по фотошопу — Как превратить фотографии в великолепные, Карандашный рисунок
Мы нашли одни из лучших онлайн-руководств по Adobe Photoshop как для продвинутых, так и для начинающих пользователей.
В этом видео я расскажу вам, что ::
⏩Руководство по Photoshop cc 2020, показывающее, как преобразовать фотографии в тонкие, великолепные карандашные рисунки.
Сделайте «рисование карандашом» с помощью Adobe Photoshop простым способом или с эффектами фото «эскизных рисунков», поэтому я создал это видео только для изучения средств массовой информации и знаний, и может быть полезно.
⏩Как превратить фотографию в карандашный набросок или рисунок в Photoshop CC, а также как создать эффект цветного эскиза с использованием исходных цветов фотографии, одного цвета и градиента!
______________ / ССЫЛКИ _____________________________
► Facebook: ➜ https: // www.facebook.com/profile.php?id=100029304593950
► Twitter: ➜ https://twitter. com/UsamaIq42186106
com/UsamaIq42186106
► Instagram: ➜ https://www.instagram.com/usamaiqbal904/?hl=en
=== =============================================
__________________ | Посмотреть мой канал Youtube _________________
♥♥♥♥♥ https://www.youtube.com/channel/UClyRQ_eXBpirrQCcOYa0ZSA?sub_confirmation=1 ♥♥♥♥♥
Спасибо!
С уважением: Усама Икбал
учебник по фотошопу | КАК НАЙТИ фото
карандашная живопись
эскизные рисунки
Учебник Photoshop: Sketsa Pensil / Pencil Sketch
Как сделать карандашный рисунок в Photoshop cc 2020 | Сделать набросок легко.
Photoshop: как преобразовать изображение в рисунок карандашом
Фото в рисунок карандашом
Преобразовать любую фотографию в рисунок карандашом
Эффект эскиза
Как создать рисунок карандашом из фотографии в Photoshop
Эффект рисования линии
Как повернуть Эффект эскиза для рисования карандашом в Photoshop
# карандашный набросок # фотошоп
исходник
Создайте реалистичный эффект эскиза с помощью Photoshop
Photoshop CS6 имеет прекрасную коллекцию фильтров, предназначенных для преобразования фотографий в различные художественные стили, включая фильтр «Цветной карандаш» в папке художественных фильтров, позволяющий легко создавать эскизы Photoshop.
Однако, хотя вы можете изменить такие атрибуты, как Ширина карандаша и Давление обводки, конечный результат будет слишком детализированным и однородным, что придает снимку вид, созданный компьютером, похожий на другие отфильтрованные фотографии. Чтобы эффект эскиза в Photoshop был более убедительным, вам понадобится человеческое прикосновение, нанесение случайного набора штрихов, которые более детализированы в ключевых областях и более абстрактны в других.
- Для этого урока вам понадобится Photoshop 3 или выше. И отложите 20 минут.
Мы покажем вам, как использовать команды «Тень / свет» и «Кривые», чтобы выделить ключевые особенности портрета. Попутно вы узнаете, как применять команды неразрушающим образом благодаря смарт-объектам, которые дают вам больше свободы экспериментировать с настройками. После преобразования снимка в высококонтрастную монохромную версию вы узнаете, как определить все изображение как узор, который можно использовать для схематичного и органичного рисования черт лица объекта.
Прелесть использования узора в качестве источника для ваших каракулей заключается в том, что вы можете нарисовать идеальное подобие вашего объекта, не обладая какими-либо навыками рисования, но конечный результат по-прежнему будет выглядеть как убедительный нарисованный от руки набросок. Вы также узнаете, как изменить кончики кистей для более эффективного эффекта карандашного наброска и раскрасить штрихи с помощью обтравочных масок.
01. Увеличьте контрастность
Сначала возьмите исходный файл по ссылке выше. Перейдите в Файл> Открыть и перейдите к изображению.Чтобы выделить важные области, такие как глаза, перейдите в меню «Слой»> «Новый корректирующий слой»> «Кривые». Щелкните OK в поле New Layer. Теперь щелкните, чтобы разместить контрольную точку около середины кривой, и перетащите ее вверх. Входное значение 130 и выходное значение 197 сделают более яркими средние тона и светлые участки в этом примере. Поместите еще одну точку с входом 61 и выходом 77.
02. Осветлите диафрагму
Щелкните белую маску корректирующего слоя Curves. Нажмите Cmd / Ctrl + I, чтобы сделать его черным.Это останавливает корректировку нижележащего слоя. Теперь возьмите инструмент «Кисть» на панели инструментов. Щелкните элемент выбора «Набор настроек кисти» на панели параметров. Выберите мягкий круглый наконечник размером 60 пикселей. Установите непрозрачность на 100%. Установите белый цвет переднего плана и распылите на радужную оболочку, чтобы осветлить их.
03. Точная настройка глаз
Уменьшите непрозрачность кончика кисти до 46% и распылите на белки глаз, чтобы осветлить их более тонким способом. Это дает глазам больше внимания, что является ключевой чертой любого успешного портрета.Также протрите зубы, чтобы осветлить их. Осветляя глаза, легко зайти слишком далеко, поэтому уменьшите непрозрачность корректирующего слоя «Кривые» примерно до 50% для более тонкого улучшения.
04. Отрегулируйте тени и блики
Прежде чем мы выделим больше тональных деталей, щелкните правой кнопкой мыши замок рядом с миниатюрой фонового изображения на панели слоев и выберите «Преобразовать в смарт-объект». Это позволит вам внести неразрушающие корректировки в тона выстрела. Перейдите в Image> Adjustments> Shadow / Highlight.Установите ползунок Shadows Amount на 15%. Сделайте то же самое с ползунком Highlights Amount. Нажмите ОК.
Это позволит вам внести неразрушающие корректировки в тона выстрела. Перейдите в Image> Adjustments> Shadow / Highlight.Установите ползунок Shadows Amount на 15%. Сделайте то же самое с ползунком Highlights Amount. Нажмите ОК.
05. Увеличьте контрастность
Чтобы повысить общую контрастность снимка, создайте новый корректирующий слой Curves. Поместите контрольную точку рядом с нижним левым уголком диагональной линии и перетащите ее, пока Input не станет 61, а Output не станет темнее 51. Это создаст более темные тени. Поместите точку в верхнем правом углу кривой и установите Input на 169. Установите для Output этой второй точки более светлый 179.Это создает более яркие блики.
06. Преобразовать в монохромный
Щелкните верхний слой на панели слоев. Выберите «Слой»> «Новый корректирующий слой»> «Черно-белое». Это позволяет осветлить или затемнить определенные цвета в версии снимка в оттенках серого, чтобы подчеркнуть определенные особенности. Теперь перетащите красный цвет до значения 46, чтобы мягко осветлить тона кожи, чтобы более темные области, такие как глаза, выделялись более контрастно. Для остальных ползунков оставьте настройки по умолчанию.
Теперь перетащите красный цвет до значения 46, чтобы мягко осветлить тона кожи, чтобы более темные области, такие как глаза, выделялись более контрастно. Для остальных ползунков оставьте настройки по умолчанию.
07. Определите узор
Мы собираемся превратить наше высококонтрастное монохромное преобразование в узор, чтобы мы могли нацарапать черты лица объекта как карандашные штрихи. Для этого щелкните фоновый слой и выберите «Правка»> «Определить узор». В окне «Имя шаблона» вы можете придерживаться исходного имени файла или ввести новую описательную метку, например «Шаблон для каракулей». Теперь нажмите OK, чтобы создать моно-портретный узор.
08. Выберите узор
Возьмите инструмент Pattern Stamp на панели инструментов — он разделяет отделение с более часто используемым инструментом Clone Stamp.Чтобы получить доступ к узору, который вы создали на предыдущем шаге, нажмите кнопку выбора узора на панели параметров. Вы должны увидеть свой узор каракулей внизу списка по умолчанию. Щелкните, чтобы выбрать рисунок каракулей. Его предварительный просмотр появится в палитре узоров.
Щелкните, чтобы выбрать рисунок каракулей. Его предварительный просмотр появится в палитре узоров.
09. Загрузить кончики кисти
Щелкните палитру «Набор настроек кисти» на панели параметров. Щелкните маленький всплывающий значок в правом верхнем углу, чтобы просмотреть список других типов кистей. Щелкните, чтобы выбрать кисти для сухих материалов. В появившемся диалоговом окне выберите «Добавить», чтобы добавить новую коллекцию кистей к существующей в средстве выбора «Набор кистей».Прокрутите вниз, чтобы выбрать третий конец с конца — карандаш Conté на неровной поверхности.
10. Измените поведение наконечника
Вызовите панель кистей с помощью значка на панели параметров. Нажмите на Brush Tip Shape, а затем перетащите ползунок Spacing на 60%. Щелкните метку «Рассеивание» и перетащите ползунок «Рассеивание» вниз до значения 20%. Вы можете распылять мазки кистью с помощью мыши, но если у вас есть стилус, вы получите более естественные карандашные штрихи, перейдя в «Динамика формы» и установив для параметра «Управление» значение «Давление пера». Закройте панель кистей.
Закройте панель кистей.
11. Создайте белый фон
После того, как вы настроили кончик кисти, вы почти готовы приступить к рисованию. Но сначала выберите Layer> New> Layer. Назовите его «Белый фон». Щелкните ОК. Убедитесь, что слой с белым фоном находится наверху стопки слоев. Выберите «Правка»> «Заливка». Установите в раскрывающемся меню Use значение White. Щелкните ОК. Создайте новый прозрачный слой и назовите его «Rough Scribbles».
12. Начните рисовать
Установите черный цвет переднего плана.Распылите инструмент Pattern Stamp на лицо модели. Это покажет фрагменты шаблона, который вы определили на шаге 07. Это работает аналогично тому, как рисовать ручкой на пустом блокноте, чтобы выявить вмятины, вызванные людьми, писавшими на предыдущих листах бумаги. Нарисуйте линии в противоположном направлении, чтобы создать эффект грубой штриховки. Установите непрозрачность слоя на 70%, чтобы мазки были светлее.
13. Делайте более мелкие каракули
Создайте новый прозрачный слой под названием «Fine Scribbles». Уменьшите размер кончика паттерна до 4 пикселей. Нарисуйте больше штриховых штрихов на лице модели, чтобы выявить более мелкие детали. Когда вы закончите, создайте новый прозрачный слой и поместите его между двумя слоями с каракулями в стопке слоев. Назовите новый слой «Белая краска».
Уменьшите размер кончика паттерна до 4 пикселей. Нарисуйте больше штриховых штрихов на лице модели, чтобы выявить более мелкие детали. Когда вы закончите, создайте новый прозрачный слой и поместите его между двумя слоями с каракулями в стопке слоев. Назовите новый слой «Белая краска».
14. Создание неоднородного эффекта
Выберите инструмент «Кисть» на панели инструментов. Для единообразия щелкните палитру «Наборы кистей» и выберите «Карандаш Конте на неровной поверхности». Перейдите на панель кистей и используйте те же настройки атрибутов, которые мы использовали на шаге 10.Нанесите диагональные белые штрихи на прозрачный слой с белой краской, чтобы скрыть некоторые карандашные штрихи и создать более неоднородный и случайный набросок.
15. Выберите карту градиента
Щелкните верхний слой, чтобы нацелить его, а затем создайте новый прозрачный слой. Назовите новый слой «Цветные каракули». Возьмите инструмент Pattern Stamp, установите Size на 6 и начертите небрежно на слое. Перейдите в Layer> New Adjustment Layer> Gradient Map. Щелкните ОК. Щелкните предварительный просмотр градиента в градациях серого в диалоговом окне.В редакторе градиентов нажмите «Синий», «Красный», «Желтый». Теперь нажмите ОК.
Перейдите в Layer> New Adjustment Layer> Gradient Map. Щелкните ОК. Щелкните предварительный просмотр градиента в градациях серого в диалоговом окне.В редакторе градиентов нажмите «Синий», «Красный», «Желтый». Теперь нажмите ОК.
16. Примените обтравочную маску
На этом этапе корректирующий слой карты градиента изменяет цвета на всех нижележащих слоях. Чтобы ограничить его влияние слоем «Цветные каракули», выберите «Слой»> «Создать обтравочную маску». Как вариант, поместите курсор между картой градиента и слоем «Цветные каракули», удерживая нажатой клавишу Alt. Нажмите, когда увидите, что значок изменится на два перекрывающихся круга.Измените режим наложения корректирующего слоя на Linear Light.
17. Добавьте цвет и контраст
Создайте новый слой под названием «Colored Scribbles 2» и нарисуйте на нем. Обрежьте корректирующий слой оттенка / насыщенности на слой «Coloured Scribbles 2», используя технику, описанную в предыдущем шаге. Установите флажок Раскрашивать. Установите Hue на 221 и увеличьте Saturation до 48, чтобы добавить в микс несколько синих каракулей. Добавьте новый корректирующий слой «Кривые» и установите в раскрывающемся меню «Предустановки» значение «Сильный контраст», чтобы усилить карандашные штрихи.
Установите Hue на 221 и увеличьте Saturation до 48, чтобы добавить в микс несколько синих каракулей. Добавьте новый корректирующий слой «Кривые» и установите в раскрывающемся меню «Предустановки» значение «Сильный контраст», чтобы усилить карандашные штрихи.
18. Создайте текстуру
Перейдите в Layer> New Fill Layer> Pattern и нажмите OK. Щелкните предварительный просмотр,
, затем всплывающий значок и выберите Artist Surfaces. Добавьте их к существующим выкройкам. Выберите Акварель. Щелкните ОК. Установите режим наложения на Умножение. Если вы увеличите масштаб до 100% и включите или выключите слой Pattern Fill, вы увидите тонкую текстуру бумаги, которую он добавляет вашим карандашным штрихам. Вот и все! Вы закончили, и, надеюсь, вы нашли этот проект полезным.
Это руководство впервые появилось в журнале Practical Photoshop, журнале номер один для любителей фотографии и редактирования изображений. Если вы ищете советы по цифровой фотолаборатории или хотите проявить творческий подход, вам обязательно стоит это проверить!
А теперь ознакомьтесь с нашим огромным списком из 101 уроков по Photoshop !
Преобразование фотографии в карандашный рисунок в Photoshop
Чтобы сделать красивый карандашный набросок из фотографии, необходимы навыки и свободное время, чтобы отрисовать его вручную, или пользователи могут воспользоваться таким инструментом, как Adobe Photoshop, чтобы выполнить трудоемкую работу всего за несколько минут. Преобразование фотографии в карандашный набросок можно выполнить всего за несколько шагов.
Преобразование фотографии в карандашный набросок можно выполнить всего за несколько шагов.
Сначала загрузите фотографию в Adobe Photoshop. В этом примере будет использоваться фотография устаревшей камеры на простыне.
Это фото представляет собой случайный пример сцены из «натюрморта». Чего зритель не может сказать об этом примере фотографии, так это его фактическое разрешение. Изображение имеет ширину 2956 пикселей и высоту 1988 пикселей (при кадрировании 3264 × 2448 — 8 мегапикселей).
Следующий шаг — обесцветить фотографию, чтобы вся информация о цвете была удалена (выглядит как черно-белое изображение).Для этого выберите вкладку «Изображение», затем перейдите в «Корректировки» и выберите параметр «Обесцветить». После этого фотография станет «в оттенках серого».
В качестве альтернативы можно использовать сочетание клавиш «Shift + Ctrl + U», чтобы уменьшить насыщенность изображения без необходимости открывать раскрывающиеся меню из вкладки.
Следующим шагом является дублирование слоя, щелкнув правой кнопкой мыши слой «Фон» в окне «Слои» и выбрав «Дублировать слой». Это создает новый слой с надписью «Фоновая копия».»Убедитесь, что выбран слой« Фоновая копия », затем инвертируйте цвета слоя.
Для этого выберите вкладку «Изображение», затем перейдите в «Настройки» и выберите параметр «Инвертировать». После этого фотография станет «перевернутой».
В качестве альтернативы используйте сочетание клавиш «Ctrl + I», которое будет инвертировать изображение без необходимости открывать раскрывающиеся меню из вкладки.
Измените режим наложения слоя «Фоновая копия» на «Осветление». Для этого выберите раскрывающийся список со словом «Нормальный» в нем, пока выбран слой «Фоновая копия», и выберите из списка опцию «Осветление».
Обычно фотографии, которые дают наилучшие результаты, на этом этапе становятся почти полностью белыми.
На этом этапе обычно появляются черные пятна. Это означает, что в этих частях изображения недостаточно данных для фактической отмены с помощью шага осветления цвета, что обычно подходит для изображения.
Это означает, что в этих частях изображения недостаточно данных для фактической отмены с помощью шага осветления цвета, что обычно подходит для изображения.
Примените размытие по Гауссу к слою «Фоновая копия». Для этого щелкните вкладку «Фильтр» и выберите «Размытие», затем «Размытие по Гауссу…» из раскрывающегося списка.Будет представлено окно для фильтра размытия по Гауссу.
Выберите поле «Предварительный просмотр», чтобы предварительный просмотр фотографии отображался при изменении значения с помощью текстового поля или встроенного ползунка. Уровни, которые подходят для больших изображений, находятся в пределах 3-5 пикселей для радиуса. Используйте меньшее число для изображений меньшего размера (но все равно поэкспериментируйте). В примере изображения также показано окно предварительного просмотра, выровненное с фотографией на заднем плане, чтобы показать контраст между тем, что на самом деле происходит, и тем, что происходит при предварительном просмотре в реальном времени.
Это результат после завершения размытия по Гауссу. Учтите, что изображение довольно светлое. Объедините слои в одно изображение слоя. Для этого выберите вкладку «Слой», затем выберите вариант «Объединить вниз» или «Свести изображение».
Или используйте сочетание клавиш «Ctrl + E», чтобы объединить выбранный слой со слоем под ним. Теперь должно быть одно изображение.
Отрегулируйте уровни яркости и контрастности, чтобы усилить эффект эскиза.Выберите вкладку «Изображение», затем выберите «Настройки», чтобы открыть раскрывающееся меню. Выберите опцию «Яркость / Контрастность…», которая откроет окно «Яркость / Контрастность». Сдвиньте ползунок «Яркость» немного вниз (здесь использовалось -30). Для этого пользователи также могут ввести «-30» в первое текстовое поле. С помощью ползунка «Контрастность» пользователи могут значительно увеличить шаг контрастности изображения и придать ему четко выраженное усиление темноты (здесь использовалось 70). Пользователи также могут ввести «70» во второе текстовое поле. По завершении работы с изображением выберите «ОК».
По завершении работы с изображением выберите «ОК».
Это результат изображения с камеры в виде эскиза, отрендеренного в цифровом виде (снимок экрана с предварительным изменением размера 16%). Размер изображения можно фактически изменить, чтобы получить более плавное ощущение «эскиза» с помощью инструмента «Размер изображения». Выберите вкладку «Изображение», затем «Размер изображения». Откроется окно размера изображения. Убедитесь, что установлены флажки в полях «Ограничить пропорции» и «Изменить размер изображения» (при этом для выборки задано значение «Бикубический»). В раскрывающемся списке «Ширина» в «Размеры в пикселях» выберите «процент».»Замените« 100 »пропорциональным процентом, необходимым для изображения. В качестве установленного размера было выбрано 16% (в итоге получилось 473 пикселей в ширину и 318 пикселей в высоту). Это итоговое законченное изображение (с измененным размером):
Советы для достижения лучших результатов:
Чем больше разрешение изображения, тем больше деталей будет захвачено «эскизом».
Уменьшите появление черного и белого на изображении, они не будут нести много визуальной информации при рендеринге цифрового карандашного рисунка.
Избегайте больших участков однотонных / сплошных цветов, чем больше доступно теней и светов, тем более схематичным будет казаться результат.
Большие складки на ткани помогают создавать текстуры на фотографиях. Хорошо освещенные / мелированные волосы создают лучшую текстуру
Поэкспериментируйте со значениями, которые используются для уровней размытия по Гауссу и уровней яркости / контрастности для каждой фотографии, чтобы получить более оптимальный результат для каждой фотографии.
Результаты «Цветной карандаш» возможны при игнорировании шага об уменьшении насыщенности изображения.Учебное изображение показано здесь в стиле «Цветной карандаш»:
Превратите фотографию в рисунок карандашом
В этом уроке мы превратим обычную фотографию в рисунок карандашом (или эскиз, если хотите).
Окончательное изображение
Подробности руководства
- Программа: Photoshop CC, Photoshop CS6, Photoshop CS5
- Примерное время выполнения: 30 минут
- Сложность: Начинающий
Ресурсы
- Девочки
- Карандаш
Шаг 1
Открыть картинку «Девочки».
Обесцветьте изображение, добавив корректирующий слой Цветовой тон / Насыщенность (Слой> Новый корректирующий слой> Цветовой тон / Насыщенность). Перетащите ползунок до упора влево.
Шаг 2
Теперь добавьте корректирующий слой Curves, выбрав (Layer> New Adjustment Layer> Curves) и перетащите ползунок немного вправо, чтобы немного увеличить контраст.
Шаг 3
Создайте новый слой из всех видимых слоев, нажав Ctrl + Shift + Alt + E.
Теперь примените фильтр «Найти края» к этому слою, выбрав «Фильтр»> «Стилизация»> «Найти края».
Шаг 4
Добавьте корректирующий слой Curves к слою, который мы применили Find Edges, и перетащите левый и правый ползунки к центру. Это заставит исчезнуть большинство уродливых серых тонов и увеличит контраст.
Шаг 5
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его цветом #eaeaea. Переместите этот слой ниже слоя Find Edges.На следующем шаге вы увидите, почему.
Шаг 6
Теперь уменьшите непрозрачность слоя Find Edges. 22% работает для меня, но вы можете поиграть с ползунком и посмотреть, что лучше всего подходит для вас. Теперь мы можем видеть использование цветного слоя, который мы создали на шаге 5.
Шаг 7
А теперь самое сложное. Создайте новый слой. Теперь с помощью круглой мягкой кисти выберите цвет фона, нажав Alt, и начните заполнять области, которые можно стилизовать (например, волосы).После того, как вы закончите, используйте черный цвет и нарисуйте по краям, возможно, добавьте несколько собственных линий. Идея здесь в том, чтобы скрыть тот факт, что это было создано компьютером. Я также добавил подпись для дополнительного эффекта.
Идея здесь в том, чтобы скрыть тот факт, что это было создано компьютером. Я также добавил подпись для дополнительного эффекта.
Шаг 8
Так как это предположительно бумага, давайте добавим ей текстуру бумаги. Создайте новый слой из всех слоев, нажав Ctrl + Shift + Alt + E. Выберите «Фильтр»> «Галерея фильтров». Из списка слева выберите Texturizer и измените настройки по своему вкусу.Эффект слишком сильный, поэтому уменьшите непрозрачность до 30-40%.
Шаг 9
Он уже выглядит хорошо, но давайте добавим еще немного для большей реалистичности. Откройте изображение «Карандаш». Используйте свой любимый инструмент выделения, чтобы выбрать карандаш. Скопируйте выделение (Ctrl + C) и вставьте его в наше изображение (Ctrl + V).
Давайте добавим тени этому карандашу. Дважды щелкните слой, чтобы войти в режим расширенного наложения и использовать настройки, показанные ниже.
Шаг 10
Мы почти закончили. Добавьте корректирующий слой Curves и настройте ползунки, как показано ниже, чтобы повысить контраст.
Добавьте корректирующий слой Curves и настройте ползунки, как показано ниже, чтобы повысить контраст.
И готово!
Вот так можно быстро превратить обычную фотографию в черно-белый карандашный набросок.
Gaussian Blur (Pencil Drawings) — Центр управления Леснанского
НАЦИОНАЛЬНЫЕ СТАНДАРТЫ СОДЕРЖАНИЯ:
1. Творчество и инновации
Студенты демонстрируют творческое мышление, конструируют знания и разрабатывают инновационные продукты и процессы с использованием технологий.Студенты:
а. применять существующие знания для создания новых идей, продуктов или процессов.
г. создавать оригинальные произведения как средство личного или группового самовыражения.
г. использовать модели и симуляции для изучения сложных систем и проблем.
6. Цифровое гражданство
Студенты понимают человеческие, культурные и социальные проблемы, связанные с технологиями, и практикуют юридическое и этическое поведение. Студенты:
Студенты:
а.защищать и практиковать безопасное, законное и ответственное использование информации и технологий.
г. проявлять положительное отношение к использованию технологий, которые поддерживают сотрудничество, обучение и продуктивность.
г. продемонстрировать личную ответственность за обучение на протяжении всей жизни.
ЦЕЛЬ:
Учащийся удалит объект с фона инструментов Adobe Photoshop CS5 Extended.
ЦЕЛИ ОБУЧЕНИЯ:
Я могу отредактировать фотографию в Adobe Photoshop CS5 Extended , чтобы нарисовать карандашный рисунок с помощью Gausian Blur.
НАПРАВЛЕНИЯ:
- Смотрите следующие YouTube:
YouTube Video
- Смотрите следующие YouTube видео:
YouTube Video
youtube.com/embed/K43-_zhQZiM?rel=0&wmode=opaque» frameborder=»0″ allowfullscreen=»true»>
- CC Открыть
- Убедитесь, что вы находитесь в полноцветном режиме. (Изображение> Режим> RGB)
- Файл> Открыть> Перейдите к изображению, которое вы хотите отредактировать.
- Ctrl + J
- Кнопка корректирующего слоя> Цветовой тон / Насыщенность
- Выберите слой 1, чтобы сделать его активным
- Уменьшить насыщенность до -100
- Изменить режим наложения (раскрывающееся меню)
- Нормальный> Осветление цвета
- Выбрать слой 1
- Ctrl + I (чтобы инвертировать выбранный слой)
- Изображение станет белым
- Фильтр> Размытие> Размытие по Гауссу
- Сдвиньте радиус до нужной величины в зависимости от предпочтений
- Теперь ваше изображение выглядит как рисунок карандашом.е. 400px
- Жесткость: 0%
- Непрозрачность: 40%
- Цвет переднего плана: черный
- Нанесите кисть на области, чтобы сделать их менее плотными
- ДОПОЛНИТЕЛЬНО: для отбеливания фона
- Ctrl + Shift + Alt + E создаст композицию снимок
- Сделайте цвет переднего плана белым
- Выберите инструмент кисти
- Размер: 50 пикселей
- Жесткость: 0%
- Непрозрачность: 100%
- Закрасьте области, которые необходимо очистить
- Файл> Сохранить как
- Вы сохраните свою работу в обоих направлениях:
- .
 PSD (документ Photoshop) будет доступен для чтения только в Adobe Photoshop и представляет собой «программный» файл, который вы собираетесь редактировать или корректировать. Этот файл будет доступен для чтения только программой Adobe Photoshop.
PSD (документ Photoshop) будет доступен для чтения только в Adobe Photoshop и представляет собой «программный» файл, который вы собираетесь редактировать или корректировать. Этот файл будет доступен для чтения только программой Adobe Photoshop. - .JPG (Joint Photographic Experts Group) — это «жесткий» файл, который вы больше не собираетесь редактировать, но можете использовать с другими программами или приложениями (например, Microsoft Office, веб-загрузка, печать и т. Д.)
- Чистые линии
- Без фонового шума
, вы должны распечатать свою работу на принтере с маркировкой PROD LAB 408.(ПРИМЕЧАНИЕ: вычет баллов может быть применен за опоздание на работу не по уважительной причине.)
Какие приложения вы можете увидеть для изменения цвета изображения? Всегда ли это хорошо?
ПРЕДСТАВЛЕННЫЕ РАБОТЫ :
КРИТЕРИИ ОЦЕНКИ:
ПОЗДНЕЕ ЗАДАНИЕ НА РАБОТУ / ГИПКА:
ДАЛЬНЕЙШИЕ ИССЛЕДОВАНИЯ:


 Выбрав дублированный слой, выберите « Изображение» > « Коррекция» > « Обесцвечивание» .
Выбрав дублированный слой, выберите « Изображение» > « Коррекция» > « Обесцвечивание» . Затем нажмите ОК .
Затем нажмите ОК . Вы можете немного поиграть с ними, чтобы найти эффект, который вам нравится больше всего. Галочка рядом с Предварительным просмотром позволяет вам увидеть, как изображение будет выглядеть, прежде чем совершить его.
Вы можете немного поиграть с ними, чтобы найти эффект, который вам нравится больше всего. Галочка рядом с Предварительным просмотром позволяет вам увидеть, как изображение будет выглядеть, прежде чем совершить его.

 К каждому изображению нужно подбирать эти параметры индивидуально исходя из его размера и количества деталей.
К каждому изображению нужно подбирать эти параметры индивидуально исходя из его размера и количества деталей. PSD (документ Photoshop) будет доступен для чтения только в Adobe Photoshop и представляет собой «программный» файл, который вы собираетесь редактировать или корректировать. Этот файл будет доступен для чтения только программой Adobe Photoshop.
PSD (документ Photoshop) будет доступен для чтения только в Adobe Photoshop и представляет собой «программный» файл, который вы собираетесь редактировать или корректировать. Этот файл будет доступен для чтения только программой Adobe Photoshop.