Как сделать в фотошопе чёрную рамку?
Пожалуй, ни одно из руководств по использованию графического редактора Adobe Photoshop, не обходится без примера создания рамки для цифрового изображения. Рамки популярны, а процесс их создания очень прост. В последнее время, с популяризацией течения создания демотиваторов, в моду вошли черные рамки. Действительно, достаточно понять, как сделать в фотошопе черную рамку вокруг изображения, и уже можно приступать с созданию собственных демотиваторов.Вам понадобится
- Редактор цифровых изображений Adobe Photoshop.
Инструкция

 Нажмите кнопку «Сохранить».
Нажмите кнопку «Сохранить».Создание рамки для фотографии в Photoshop 6.0 | Мир ПК
09.11.2001 Автор: В. П. Молочков
Средства редактирования изображения Adobe Photoshop 6.0 открывают огромный простор воображению художника, и их можно использовать для самых разных целей. В этой заметке рассказывается, как с помощью Альфа-канала создать художественную рамку для фотографии.
| Рис. 1. Выделение внутренней границы будущей рамки |
Загрузите в программу выбранное изображение. Чтобы окружить его рамкой, выделите инструментом Marquee («Выделение») область (прямоугольную или эллипсовидную), которая войдет в эту рамку, а затем выполните команду Select?Save Selection («Выделить?Сохранить выделение») (рис.
| Рис. 2. Палитра Channels отображает имеющиеся в изображении каналы |
Теперь в палитре Channels («Каналы») появится новый канал — Alpha1 (Альфа1) (рис. 2).
| Рис. 3. Получится так, если к выделенной части изображения применить фильтр Radial Blur («Радиальное размытие») |
Активизируйте Альфа-канал, щелкнув на его миниатюре или названии в палитре Channels («Каналы»), — изображение превратится в черную рамку на белом поле.
| Рис. 4. Вот что выйдет после использования фильтра Mosaic («Мозаика») |
Выберите команду Select?Inverse («Выделение?Инвертировать»), чтобы выделить черную рамку. Затем примените любой фильтр, например Radial Blur («Радиальное размытие») (рис. 3) или Mosaic («Мозаика») (рис. 4), подобрав по вкусу его параметры.
4), подобрав по вкусу его параметры.
| Рис. 5. Dray Brush («Кисть») |
Наконец, чтобы завершить работу, командой Select?Deselect («Выделение?Отменить выделение») снимите выделение.
| Рис. 6. Mosaic Tiles («Плитки») |
Еще раз обращаем ваше внимание на то, что выделение, и следовательно, форма рамки могут быть не только прямоугольными. Ниже приведено несколько примеров с разными фильтрами.
| Рис. 7. Glass («Стекло») |
Рекомендую самостоятельно попробовать следующие варианты:
Filter?Brush Strokes?Sprayed Strokes;
Filter?Distort?Ripple;
Filter?Sketch?Water Paper;
Filter?Texture?Stained Glass.
Рис. |
Разумеется, описанными выше примерами арсенал фильтров Photoshop, подходящих для создания рамки, не ограничивается — все зависит лишь от вашей фантазии.
| Рис. 9. Fresco («Фреска») |
С автором можно связаться по e-mail [email protected]
Оформляем фотографии рамками в Фотошопе
Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Способы создания рамки в Photoshop
Способ №1: обводка
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню « Редактирование » и кликнув по пункту « Выполнить обводку »:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды « Свободное трансформирование », перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7 , дважды кликните по фоновому слою, и, когда откроется окно « Стиль слоя », выберите панель « Обводка ». Селектор « Снаружи » обязательно необходимо поменять на « Внутри ». Указав все необходимые вам параметры, кликните на « ОК »:
Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j . Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите « Фильтр », « Размытие » и « Размытие по Гауссу » и размойте изображение:
Затем в окне « Фильтр » кликните на « Шум » — « Добавить шум ». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop :
Шаг №2
С помощью инструмента « Перемещение » перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню « Редактирование » выберите « Свободное трансформирование » и, удерживая клавишу shift , подгоните размер изображения под размер рамки и поверните, если это необходимо:
Шаг №3
В окне « Слои » поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Шаг №4
Для создания дополнительного эффекта объёмности вы можете воспользоваться « Параметрами наложения » слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе « Тиснение » поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Как в фотошопе вставить фото в рамку
Всем привет! Сегодняшний урок фотошопа посвящен подробной инструкции — как вставить фотографию в рамку используя фотошоп. Все это делается очень просто!
Я использовал в работе Photoshop CC. Урок подходит для любых версий фотошопа, в том числе и CS6, CS5, CS4 и так далее..
План вашей работы на ближайшее 5 минут в фотошопе:
- Найти подходящуюю рамку для фотошопа и скачать ее
- Открыть рамку в фотошопе
- Открыть фотографию в фотошопе
- Переместить фото в рамку
- Определить местоположении фотогафии
- Сохранить или распечатать
Начнем выполнять урок.
Для начала вам нужно выбрать и скачать рамку для фотошопа.
Мы выбрали эту детскую рамку для фото. Можно вставить себя самого любимого в детстве, либо своих детей или родственников.
После выполнения урока результат будет примерно таким:
Итак, вы скачали рамку. Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
Шаг 1. Открыть рамку в фотошопе.
Откройте её в фотошопе. Нажмите CTRL+O или меню Файл — Открыть, выберите файл рамки.
Выберите файл рамки и нажмите Открыть
После этого, рамка откроется в фотошопе.
Шаг 2. Открыть фотографию в фотошопе
Точно таким же способом откройте свою фотографию.
Шаг 3. Перетащить фото в рамку
Теперь наша задача соединить рамку с фотографией. Для этого фотографию мы переместим в рамку.
Щелкните правой кнопкой мыши на слой с фотографией, выберите Создать дубликат слоя.
Назначение выберите файл с рамкой. Нажмите Ок.
Наша фотография переместилась! Перейдите в документ с рамкой.
Шаг 4. Помещаем фото за рамку и меняем ее расположение
Теперь мы видим, что фотография слишком большая и она поверх рамки. Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
Перетащите слой с фото под слой с рамкой.
Отлично! Теперь рамка будет поверх фото, то что нам нужно!
Шаг 5. Делаем правильный масштаб фото
Но фото слишком большая, поэтому нам нужно уменьшить её.
Для этого выберите слой с фотографией, нажмите CTRL+T
У фотографии появится выделение трансформации, опустить с помощью курсора фотографию чуть ниже чтобы можно было тянуть за край выделения фотографии.
Тяните теперь мышкой за уголок вправо-вниз по диагоноли с зажатым SHIFT+ALT — это позволит уменьшат фотографию пропорционально.
Когда вы точно расположите фотографию по рамке, нажмите ENTER, чтобы закончить работу с трансформацией.
Шаг 6. Сохраните фото
Теперь, когда вы вставили фото в рамку, вы можете сохранить полученное изображение.
Для этого нажмите в меню Файл — Сохранить как. Выберите сохранить в формате JPG.
Выберите сохранить в формате JPG.
Распечатка фото.
Чтобы отдать на распечатку фотографию вы должны убедится, что она имеет разрешение 300 dpi. Иначе фотография распечатается не качественно.
Для того, чтобы установить 300 dpi или убедиться, что оно установлено, зайдите в меню Изображение — Размер изображения
Рамка для фото с пауком
Автор: Ольга Максимчук (Princypessa). Дата публикации: 01 ноября 2019 . Категория: Рамки в фотошопе.
Рамка для фотос пауком
Сегодня мы будем создавать милую рамку для фото с паучком.
Вы можете задействовать в процесс своих детей и внуков, не только в качестве моделей на фото, но и как художника-дизайнера.
Сначала мы откроем фотографию с ребенком из папки с исходниками и создадим направляющие.
Затем при помощи инструмента Прямоугольная область создадим выделение, инвертируем его, зальем образовавшуюся область светло-фиолетовым цветом и применим к рамке стили слоя.
После этого мы при помощи инструмента Овальная область создадим выделение, зальем его черным цветом, деформируем и при помощи инструмента Палец добавим «мохнатости» пауку.
Потом мы при помощи инструмента Кисть нарисуем глаза и лапки паука.
В завершение мы научимся сохранять и применять созданную рамку.
Красивая рамка для фото с матовым эффектом
Автор: Ольга Максимчук (Princypessa). Дата публикации: 11 октября 2019 . Категория: Рамки в фотошопе.
Красивая рамка для фотос матовым эффектом
Сегодня мы будем добавлять к фотографии черную матовую рамку с паспарту.
Паспарту позволяет вставлять маленькие изображения в большие рамки.
Некоторые фотографии от этого смотрятся очень выигрышно!
В новом уроке Вас ждет красивая рамка для фото.
В уроке мы будем использовать стандартные инструменты фотошоп, но результат получится довольно фотореалистичным.
Сначала мы откроем фотографию из папки с исходниками, создадим дубликат фонового слоя и расширим холст.
Затем между имеющимися слоями создадим новый пустой слой, зальем его белым цветом и применим стили слоя Обводка и Тиснение, чтобы создать тоненькую матовую рамку по краям слоя.
Далее мы растрируем слой с рамкой, удалим со слоя белую область и снова применим стили слоя, на этот раз Тень.
В завершение мы создадим выделение вокруг фотографии (картины), зальем это выделение на новом слое белым цветом и применим стили слоя Внутреннее свечение, чтобы добавить объем и тень.
Готовы при помощи фотошоп оформить в матовую рамку фотографию?
Рамка снежинки
Автор: Ольга Максимчук (Princypessa). Дата публикации: 04 октября 2019 . Категория: Рамки в фотошопе.
Рамка снежинкиСегодня мы будем рисовать рамку снежинки.
При помощи рамки, созданной в уроке, Вы сможете украсить свои зимние фото.
Для выполнения урока мы будем использовать стандартные инструменты и фильтры фотошоп.
Сначала мы создадим кисть со снежинкой – с помощью инструмента Произвольная фигура нарисуем фигуру и определим фигуру, как кисть.![]()
Затем откроем фото из папки с исходниками, создадим новый пустой слой и зальем его белым цветом, удалим центральную часть слоя и с помощью фильтра Размытие по Гауссу размоем края, чтобы сделать заготовку для будущей рамки.
Далее мы настроим кисть, образуем контур из ранее созданного выделения и создадим обводку контура.
В завершение мы научимся сохранять и использовать рамку.
Рамка для фотографии
Автор: Ольга Максимчук (Princypessa). Дата публикации: 03 сентября 2019 . Категория: Рамки в фотошопе.
Рамкадля фотографии
Сегодня мы будем создавать рамку для фотографии.
Рамка очень проста в исполнении, Вы сможете ее сделать буквально за несколько минут.
При помощи такой рамки можно преобразить любое фото и добавить к нему новый штрих.
Сначала мы откроем фото из папки с исходниками и расширим холст для будущей рамки.
Затем создадим корректирующий слой Цвет и переместим его ниже слоя с фотографией.
Далее мы создадим новый пустой слой, зальем его 50% серым цветом, применим к слою фильтр Текстуризатор и изменим режим наложения слоя, чтобы добавить к рамке текстуру.
В завершение мы при помощи стилей слоя добавим к фото обводку.
Рамка с рваными краями
Автор: Ольга Максимчук (Princypessa). Дата публикации: 13 августа 2019 . Категория: Рамки в фотошопе.
Рамка с рваными краямиСегодня мы будем создавать рамку с рваными краями, а также добавим на фото текстуру холста.
Такие элементы дизайна частенько используются в различных целях.
Поэтому думаю, что узнать про это Вам будет весьма полезно.
Сначала мы откроем фото из папки с исходниками, создадим новый пустой слой и зальем его белым цветом.
Затем добавим к слою, залитым белым, инвертированную маску слоя (маску слоя, залитую черным цветом), загрузим в фотошоп набор широких кистей и при помощи инструмента Кисть частично проявим по маске слоя видимость слоя, образовав рамку.
Далее мы создадим еще один новый пустой слой, зальем его белым цветом и при помощи фильтра Текстуризатор добавим шероховатую текстуру.
В завершение мы научимся сохранять и применять созданную рамку.
Простые рамки для фотошопа
Автор: Ольга Максимчук (Princypessa). Дата публикации: 26 июля 2019 . Категория: Рамки в фотошопе.
Простые рамки для фотошопаВ сегодняшнем уроке мы будем создавать простые рамки для фотошопа, которые помогут украсить ваши фото.
Разберём три варианта рамок в разных техниках.
Сначала мы создадим первую рамку в виде белой широкой каймы – образуем выделение, сделаем обводку выделения белым цветом, добавим стили слоя, чтобы создать тоненькую кайму на рамке и понизим заливку слоя с рамкой.
Затем мы научимся создавать вторую рамку, со штрихами – перейдем в каналы, добавим новый канал, создадим выделение, зальем его белым цветом, применим фильтр Аэрограф из Галереи фильтров и на основе черно-белого рисунка сделаем рамку.
Далее мы создадим третью рамку, с листочками – загрузим в фотошоп набор кистей со специальными эффектами, образуем контур из выделения, сделаем обводку контура инструментом Кисть и применим стили слоя.
В завершении мы научимся сохранять рамки, чтобы использовать их в дальнейшем.
Деревянная рамка в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: 11 октября 2018 . Категория: Рамки в фотошопе.
В сегодняшнем уроке мы будем рисовать с нуля деревянную рамку. Рамку, созданную в уроке, вы сможете в дальнейшем использовать в своих работах.
Вы научитесь пользоваться инструментами Свободное трансформирование, Прямоугольная область, Заливка, Прямоугольное лассо и Перемещение, фильтром Волокна, стилями слоя, направляющими, линейками и многое другое.
Оригинальная овальная рамка для портрета
Автор: Галина Соколова. Дата публикации: 09 февраля 2017 . Категория: Рамки в фотошопе.
рамка для портрета
Сегодня мы будем делать в фотошопе оригинальную овальную рамку для портрета.
Для создания рамки мы будем работать с фильтром Скручивание .
В результате всей проделанной работы у меня получился вот такой портрет в рамке:
Оформляем фотографии рамками в Фотошопе
Рамки в фотошопе-это красивое и уникальное оформление фотографий. Сделать рамку в фотошопе очень просто. Например, можно сделать рамку из фона фотографии или картинки. Получается очень интересный и красивый эффект.
Найдем картинку с красивым фоном или что-нибудь из собственных фотографий и попробуем сделать рамку, используя фон картинки.
1-Файл-открыть. В окне слоев разблокировать слой, кликнуть по нему два раза и ok.
2-На панели инструментов выбрать инструмент “прямоугольная область” и сделать на фото выделение в виде прямоугольной рамки. Как работать с этим инструментом, смотрите инструменты выделения.
3- На клавиатуре нажать “Delete”, фон в рамке исчезнет. Выделение не снимать.
4-Выделение- трансформировать выделенную область. И потянув за маячки расширить выделение на нужную Вам ширину. Нажать на галочку “применить”.
5-Слой-новый-скопировать на новый слой.
На фото ничего не будет видно, но если отключить глазок в окне слоев на нижнем слое,
то увидите рамочку.
6-В окне слоев верхний слой активен, окрашен синим, глазок на нижнем слое включить.
7-Слой-стиль слоя-внутренняя тень, параметры такие.
На фотографии получилась рамочка.
Теперь нужно нанести на нее узор из фона.
8-Выбрать инструмент “прямоугольная область” и на фото выделить кусочек фона. Я взяла часть фона с цветком.
9-Редактирование-определить узор. В появившемся окне “ok”.
10-Слой стиль слоя-наложение узора. Здесь, в маленьком окошке “узор” , нажать на треугольник и, в появившейся палитре узоров, выбрать сохраненный узор. Он будет в самом конце.
А на рамочке появится узор.
Добавим рамочке тени.
11-Слой-стиль слоя-тень. Параметры такие.
Рамочка отделилась от фона. (Этого шага можно и не делать).
Сделать рамку в фотошопе можно не только прямоугольную, но и овальную, и круглую, и квадратную, и в виде других фигур.
Сохраните файл в png 24 и потом сюда можно будет вставить фотографию.
пошаговая инструкция. Рамка с неровными краями
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои» .
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0 . После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения» .
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку» . Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Inside), не имеют смысла.
- Blending Mode/«Режим наложения» — режим наложения обводки.
- Opacity/«Непрозр.» — плотность (непрозрачность) обводки.
- Color/«Цвет» — цвет.
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение» . Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Результат:
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A , либо с помощью команды меню Select/«Выделение» → All/«Все» .
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…» .
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста» , которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…» .
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи» . Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия» .
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Вот результат.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…» .
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
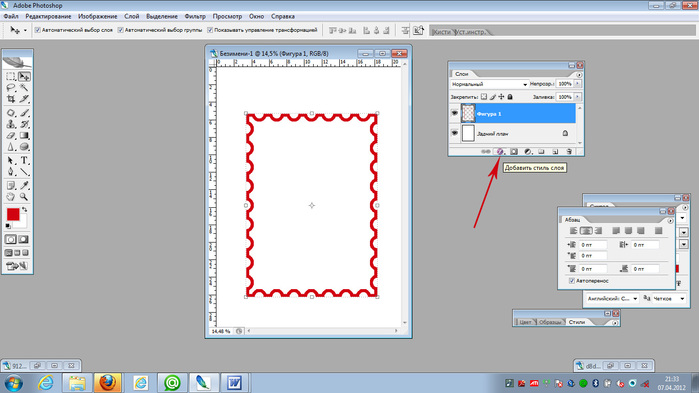
(3), в открывшемся меню выбрать стиль «Обводка» (Stroke) (4), задать параметры: положение(внутри) и размер (5), непрозрачность (6) и тип обводки — цвет (7), узор или градиентная заливка. Последнее интереснее, можно выбрать рисунок заливки, кликнув на полоску, и поиграть параметрами, направлением и т.п., изменить цвета и прозрачность градиента:
Продвинутый способ
Если нет желания обрезать изображение на фотке, то надо увеличить величину холста. Вкладка главного меню Изображение —> Размер холста, в открывшимся окне поставить галку у опции «Относительно» и задать размер по длине и ширине. Можно выбрать цвет фона, хотя и не обязательно:
В окне «Размер холста» указаны значения ширины и высоты, их сумма равна 560+448=1008 пикс., поэтому в «новый размер» пишем ширину и высоту по 150 пикс.
Bот что получилось:
Теперь воспользуемся инструментом «Волшебная палочка» (клавиша W) и ткнём им по фону. Рамка выделится.
Да, перед этим допуск у волшебной палочки надо сделать 1, это окошко находится сверху под вкладкой «Изображение». затем жмём Ctrl+J (копирование выделения на новый слой). Теперь у нас активен новый слой с рамкой, на Панели слоёв он подсвечен синим.
Применяем эффекты стилей к рамке, кликнув на значок внизу Панели слоёв (см. рисунок), или можно выбрать готовый стили на панели Стили (вкладка Окно —> Стили):
Откроется окно стилей слоя, где надо подобрать стиль рамке, лучше всего применить универсальный метод тыка, начинать рекомендую со стиля «Тиснение» (Bevel and Emboss) :
Вот что получилось:
Круглая,овальная рамка
Берём инструмент «Выделение», выбираем «Овальное выделение» и выделяем нужный участок. Если выделили не точно, то тогда надо кликнуть сверху по вкладке «Выделение», в открывшемся списке выбрать «Трансформировать выделенную область», затем трансформировать и переместить эту область куда и как надо. Жмём Enter для завершения трансформации.
Затем также во вкладке главного меню «Выделение» выбираем «Уточнить край» либо Модификация —> Растушёвка и задаём значение. Тут уже выбор параметров делается эмпирическим (методом подбора) путём, так как зависит от размеров фотографии и цели фото, и, кроме того, это дело вкуса.
Растушёвка делается для того, чтоб у рамки края были размытыми и переход был плавным.
Далее нажимаем клавиши Ctrl+Shift+I, этим мы инвертируем выделение, и закрашиваем зону рамки. Можно на всякий случай клонировать зону рамки, нажав Ctrl+J, и работать в новом слое. Чтоб в этом слое в ненужном месте не навазюкать, выбираем инструмент «Волшебная палочка» и тыркаем в середине рабочего документа. Появится выделение, растушуем края, затем нажимаем клавиши Ctrl+Shift+I и вазюкаем уже в выделенной области. Лишнее можно стереть ластиком, снова нажав Ctrl+Shift+I.
Не стоит забывать об активности видимого слоя. Слой, с которым работаем, должен быть всегда подсвечен синим с палитре слоёв. Надо периодически проверять.
На фотке размытие 8 пикс, половину рамки обесцветил, половину закрасил.
Умение делать рамки в фотошопе весьма полезное – таким незамысловатым способом можно украсить любое фото, придав ему необычности, и сделав более запоминающимся. Красивая рамка – это не только эстетический компонент, но и хороший способ сделать композицию завершенной.
О том, как сделать рамочку в фотошопе несколькими способами мы вам сегодня расскажем и наглядно продемонстрируем.
Самый простой способ – выполнить обводку изображения. Для этого открываем в графическом редакторе изображение. В меню «Редактирование» выбираем пункт «Выполнить обводку».
В появившемся окне выбираем расположение – внутри, а также указываем такие параметры, как толщина рамки, цвет, и непрозрачность. Также, можно выбрать один из режимов наложения.
Если выбрать расположение обводки – снаружи, то тогда размер фото можно уменьшать при помощи команды «Свободное трансформирование» (комбинация клавиш Ctrl+T), а для того, чтобы сохранить пропорции, удерживая клавишу Shift.
Таким образом, прилагая минимальные усилия можно сделать фоторамку в фотошопе.
При помощи меню «Файл», «Создать», делаем новый документ с размерами, скажем, 10 на 15 см. Слой заливаем любым узором по собственному вкусу.
Готовую область выделяем, и очищаем содержимое при помощи клавиши Del. После этого снимаем выделение, дважды кликаем по этому слою, и выбираем любой понравившейся параметр наложения (обводка, тиснение, тень, и т.д.).
Для начала, открыв изображение, разблокируйте фоновый слой. После этого, на панели инструментов выберите растровую фигуру, которая понравиться вам в качестве рамки больше всего. Это может быть как многоугольник, так и обычный прямоугольник со сглаженными углами.
Нужный фрагмент выделяем. После этого меняем расположение слоев на панели, после чего, удерживая клавишу Alt, мышкой встаем между двумя слоями. Кликаем на значок, который появиться. После этого при помощи комбинации клавиш Ctrl+Eобъединяем слои, и в слое с фотографией или изображением добавляем эффекты наложения (также, как мы это делали в предыдущем способе). Нижний слой заливаем фоном переднего плана, и, как вариант, применяем фильтр «Эффекты освещения». На собственный вкус указываем прозрачность рамки, и любуемся результатом.
Зачем вам знать, как сделать рамку в фотошопе? Что это вам даст?
Многие блогеры делают рамки для своих изображений в одном стиле — так дизайн блога выглядит более красивым.
Но есть многие блогеры, которые не владеют навыками работы в фотошопе. Для них я и написала эту статью и сняла подробное видео с использованием простенькой программы — экшена при создании рамок для ваших изображений на блоге.
Я предлагаю вам бесплатно два набора экшена для рамок:
- одна папка с файлами называется «Photographers Toolkit1 » — я о ней подробно рассказываю в видео уроке и показываю все виды рамок
- вторая папка «Рамки » — там более интересные рамки для ваших изображений, вы легко справитесь с ними сами
Те, кто уже немного умеют работать в фотошопе — сразу переходят к просмотру видео.
Для начинающих пользователей предлагаю подробную инструкцию со скриншотами внизу, сразу после видео.
Инструкция как сделать рамку в фотошопе, используя экшен
2. Переходим в фотошоп CS6 и находим значок панели «Операции», кликаем левой кнопкой мыши и откроется панель операций с нашими экшенами:
Если вдруг, вы такой значок не обнаружили на панели — переходим в верхнюю панель и кликаем на надпись «Окно». Выпадет длинный список. Находите в нём слово «Операции» и кликаете. То же самое можете сделать комбинацией клавиш Alt+F9.
3. В панели Операций находим надпись «Photographers Toolkit1» и кликаем по ней левой кнопкой мыши — она выделиться голубым цветом:
Рядом с папкой есть треугольник, кликнув на который (1), мы откроем наши экшены и будем с ними работать. Становимся на первый экшен, после того, как папка открылась и кликаем по нему левой кнопкой мыши(2):
Запускаем первый экшен, нажав на кнопку под цифрой 3.
4. У вас появится диалоговое окно:
Нажимаете на «Стоп». Идёте в панель слоёв, нажимаете значок «Добавить слой» (4) и добавляете его:
5. Опять нажимаете значок 3 — включаете работу экшена. Получаете картинку с чорной рамочкой рамочкой:
6.Делаем полупрозрачную рамку. Вы можете рамочку сделать не такой резкой, изменив прозрачность. Заходим в панель слоёв, становимся на первый слой сверху и меняем прозрачность ползунком. При чёрной рамке стояла непрозрачность 100%, я её поменяла ползунком на 12:
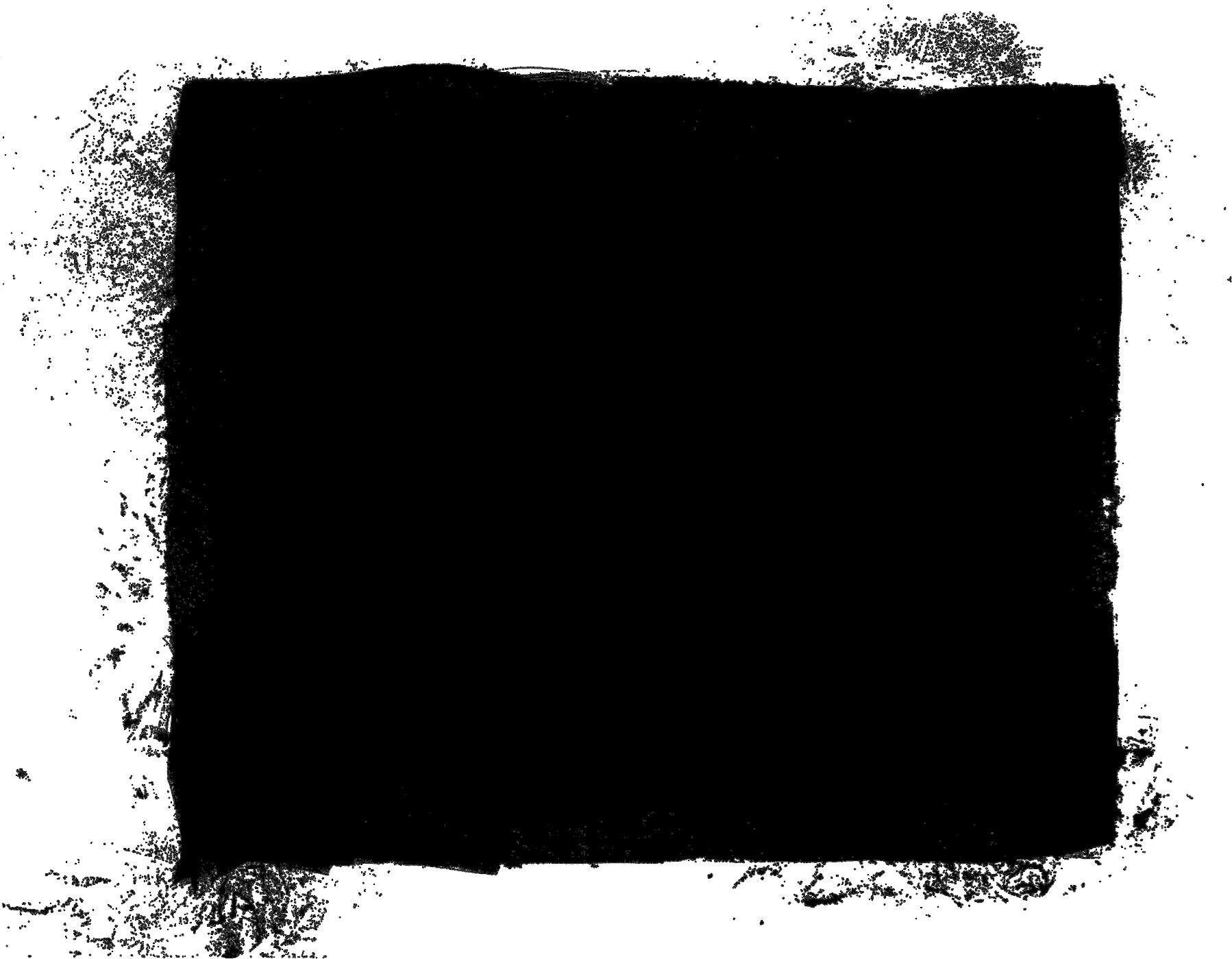
В результате наша траурная рамка стала очень даже ничего:
7. Аналогичным образом вы работаете со всеми остальными экшенами в папке.
Как изменить цвет рамки в фотошопе
После того, как вы получили готовую рамку благодаря экшену, вы на изображении можете сделать любой цвет рамочки. Для этого выделяем рамку Инструментом «Прямоугольное выделение» — находится слева на панели Инструментов (6).
Обводим им изображение по внешнему краю. После этого нажимаем на значок «Вычитание из выделенной области» (7) и делаем внутреннюю обводку.
Дальше смотрим на скриншот:
Сначала необходимо выбрать цвет рамочки. Кликаем на верхний четырёхугольник, как показано на скриншоте выше. Появится панель Цветов. С помощью ползунков (8) выбираем цвет, кликаем на поле с цветом и нажимаем «ОК» (9).
Берём Инструмент «Заливка»:
Становимся на наше изображение с рамкой и кликаем Инструментом заливка на поле, между выделениями рамки. У нас меняется цвет рамки на тот, что мы выбрали:
Если, вдруг, при нажатии Инструмента Заливка цвет не поменялся — значит идём в панель слоёв, становимся на верхний слой и кликаем по нему правой кнопкой мыши. В появившемся окне нажимаем левой кнопкой мыши на надпись «Растрировать слой» и после этого ещё раз кликаем Инструментом Заливка на чёрную рамку. Всё получилось! Ура!
Теперь убираем выделение. Заходим в верхней панели фотошопа в «Выделение и кликаем „Отменить выделение“:
Вот так мы поменяли цвет рамки. Сохраняйте изображение, нажав „Файл“ и так, как показано на скриншоте — если вы собираетесь его использовать на блоге:
Подошёл к концу наш детальный урок, где вы научились:
- как сделать рамку в фотошопе быстро
- как сделать рамку без навыков дизайна, используя экшены
- как поменять цвет рамочки
- как сделать рамку полупрозрачной
- как лучше сохранить изображение с рамкой для блога
Если возникли вопросы — задавайте их в комментариях, а я пошла кофе выпить — 15 скриншотов — это всё-таки перебор!
Если было полезно — тискаем кнопочки соц.сетей.
На прощание — очень хорошее видео по теме — не моё.
Оно для продвинутых пользователей, так как там показаны только эффекты, без объяснений, но рамочки — просто обворожительные! Смотрите и наслаждайтесь:
Вот теперь — до следующих уроков. Если вам лень самим сделать рамочки — заказывайте! За небольшую цену я их вам наваяю, как пирожков с вишнями- быстро и качественно!
Скоро будут уроки по дизайну соц.сетей и оформлению страниц. А перед ними — создание логотипа. Так что можете подписаться — чтобы не пропустить пост. Если хотите…
Любимый экшен „Рамка с углублением“
Ладно, поделюсь своей любимой рамочкой
У вас тоже есть на неё экшен. Найдите папку „Рамки“. Откройте её (нажмите рядом треугольник). Откроются экшены. Кликните на надпись »Рамка с углублением».
Теперь берёте инструмент выделения «Прямоугольная область» и на изображении проводите четырёх угольное выделение по ширине рамки, какую хотите получить.
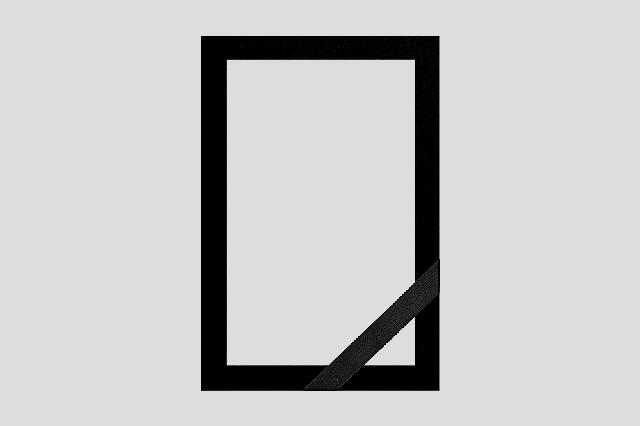
Когда сделали выделение — включаем экшен. Получаем рамочку и в глубине картинку (смотрим самое первое изображение в посте) . Можете ещё раз провести контур и опять включить тот же экшен — получите эффект, как на моей картинке с собачкой.
Кстати, щенулька моя, настоящая! Уже пристроила в хорошие руки — оно с малолетства целоваться любит…
Вам нравится?
С уважением, Галина Нагорная
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.
Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем. Но позже.
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.
Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить .
А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.
Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
Вконтакте
Google+
ОбслуживаниеКак в фотошопе нарисовать рамку. Как легко сделать рамку в фотошопе вокруг фотографии или вставить готовую
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE , после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в и берем «Прямоугольник»
. После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT , чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
.
- Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью . Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску»
. Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE , чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл»
— «Открыть изображение»
и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать»
— «Free Transform»
.
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT , чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
- Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
КАК СДЕЛАТЬ ОРИГИНАЛЬНУЮ РАМКУ ИЗ МАЗКОВ КИСТИЭтот прием не нов и используется достаточно часто. Впрочем, не удивительно — в нем есть некая живость, динамика, как будто фотография проявляется от мазков кисти художника. На самом деле, так оно и происходит, только в роли художника будете вы.
Не так давно этот прием описал в своей книге Скот Келби, но в том варианте, который описал он, вы каждый раз будете делать новую рамку. Здесь приводится усовершенствованный вариант, в котором, создав такую рамку один раз, вы сможете использовать ее многократно.
Открываем фотографию, на которую будем накладывать рамку.
Создаем новый пустой слой: Layer — New — Layer (Ctrl + Shift + N).
Заливаем его белым цветом.
Быстрый способ это сделать. Нажать клавишу “D”, после этого нажимаем сочетание клавиш Ctrl + Del (залить цветом заднего плана)
Берем инструмент , кисть выбираем необычную, с рваным краем, напоминающим мазок. Размер ставим на ваше усмотрение. Например, вот эту — эта кисть есть в стандартной комплектации Фотошоп.
Кстати для этого вы можете использовать вот эти кисти:
И начинаем стирать белый слой, проявляя изображение.
Вот, пожалуй, и все, тут вам придется поэкспериментировать, чтобы добиться интересной рамки. Ну и самое главное, теперь слой, на котором мы протирали инструментом белый фон, мы можем перенести на другое изображение.
Удачных работ.
Klid Fistof — «Курсы Фотошоп в Киеве»
*************************************************
Как сделать рамку с размытым краем или применяем Feather
Вы наверняка видели такой эффект, особенно часто это использовалось на старых черно-белых снимках. Но согласитесь, в нем что-то есть, некий романтизм, воздушность. Поэтому он смотрится интересно и на цветных снимках.
В Фотошоп есть возможность растушевывать выделение, и отвечает за это функция Feather (Растушевка) , но давайте сразу перейдем к практике и посмотрим, как это работает.
Открываем снимок и инструментом (М) создаем прямоугольную рамку выделения.
Не обязательно прямоугольную, можно создать овальную рамку, все получиться точно также, только растушевываться будет овал.
Вот теперь мы применим растушевку выделения: Select(Выделение) — Modify (Модифицировать) — Feather (Растушевка) и у вас откроется окошко, в котором вы задаете радиус растушевки. Его вам нужно будет подбирать экспериментальным путем. Радиус будет зависеть от разрешения снимка и от того, насколько сильно у вас должен быть размыт край.
Углы рамки выделения после применения растушевки должна округлиться.
Если вы нарисовали овальную рамку, то рамка выделения не измениться.
Теперь нам нужно инвертировать выделение: Select (Выделение) — Inverse (Инвертировать). Теперь “Бегущие муравьи” или пунктирная линия выделения стала двойной. Одна осталось там же, и появилась вторая по периметру фотографии.
А теперь переходим к финальному аккорду. Нажимаем клавишу Del — и мы получили растушеванную рамку. Причем растушевываться она будет к тому цвету, который обозначен в качестве цвета заднего плана. В данном случае — белый.
Ну и перед тем, как закончить хочу дать вам одно важное сочетание клавиш, чтобы вам было проще экспериментировать. Ctrl + Alt +Z — удерживая Ctrl + Alt, нажимаем Z столько раз, сколько отмен мы хотим сделать. По умолчанию доступна отмена двадцати действий.
***************************************************
УРОКИ ПО СОЗДАНИЮ РАМОЧЕК ОТ Novichok56
ВАРИАНТ ПЕРВЫЙ
1. Загружаем картинку.
2. Снимаем замочек со слоя, перетаскиваем его в корзинку.
3.Зажав клавишу Ctrl, щелкаем по иконке картинки (картинка выделилась).
4. Активируем инструмент ВЫДЕЛЕНИЕ (щелкаем по нему):
5. Внутри картинки щелкаем правой кнопкой и, в появившемся окне, выбираем ТРАНСФОРМИРОВАТЬ ВЫДЕЛЕННУЮ ОБЛАСТЬ:
6. Зажав на клавиатуре одновременно Shift+Alt, хватаем за уголок сетки трансформирования и тянем внутрь на ширину рамочки:
7. Нажимаем Enter. Набираем комбинацию Ctrl+j (создаем новый слой):
8. Стоя на этом слое, заходим в СТИЛИ СЛОЯ fx:
9. Выбираем ТЕНЬ и ТИСНЕНИЕ. Я выбрала такие значения, вы можете поэкспериментировать и выставить свои значения:
Получаем такую рамочку:
ВАРИАНТ ВТОРОЙ
1.Загружаем картинку.
2. Активируем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ и выделяем внутри рамку:
3. Идем ВЫДЕЛЕНИЕ/ИНВЕРСИЯ (рамка выделилась дважды):
4. Идем ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИЕ ПО ГАУССУ, выставляем значение радиуса 25-30 пк.:
5. Не снимая выделения, снова идем ВЫДЕЛЕНИЕ/ИНВЕРСИЯ и затем нажимаем комбинацию клавиш Ctrl+j (создали новый слой). Вот такая у нас получилась размытая рамочка:
6. Чтобы сделать ее более выпуклой, идем в стили слоя:
Выбираем ТЕНЬ и ТИСНЕНИЕ с такими значениями:
Теперь рамочка получилась намного интересней:
На этом урок закончим. Удачи вам в вашем творчестве!
*********************************************************
Урок для Photoshop «Полутоновый бордюр»
Этот урок для Photoshop несложный, но очень пригодится для оформления ваших картинок и фотографий. Эффект в нашей работе будет создан с помощью фильтра фотошоп Цветные полутона из группы фильтров Оформление. Фильтр этот есть в программе по умолчанию и устанавливать его не надо.
Подберите изображение с которым будете работать и откройте его в программе фотошоп
1.Файл — Открыть
Если ваше изображение является фоном, т. е. на слое в палитре слоев стоит замочек, то этот замочек необходимо снять и сделать фоновый слой обыкновенным. Щекнете дважды по замочку фонового слоя в палитре слоев и, в появившемся диалоговом окне, нажмите «ОК».
2. На панели инструментов установите основные цвета по умолчанию. Цвет переднего плана — черный, а цвет фона — белый. Быстро это сделать можно клавишей «D» с клавиатуры. (Внимание! Раскладка клавиатуры англ).
4. Теперь нам необходимо инвертировать выделение (поменять выделенную часть местами), чтобы выделен был именно бордюр.
Для этого идем во вкладку меню Выделение и выбираем пункт Инверсия .
Получили выделенную рамочку, к которой будем применять фильтр из тех, что имеются в фотошоп по умолчанию.
5. Перед применением фильтра в панели инструментов кликаем по иконке «Быстрая маска» . Она находится в самом низу панели инструментов под переключателем цвета.
Теперь у нас включен режим Быстрой маски . После того как вы кликните по этой иконке, невыделенная часть изображения (середина) окрасится в красный цвет. Это означает, что часть изображения защищена от редактирования.
6.Создаем эффект «Полутоновый бордюр» . Идем в меню вкладка — Фильтр . Находим группу фильтров Оформление и в открывшемся списке выбираем фильтр Цветные полутона .
Щелкните по этой вкладке. Откроется диалоговое окно настроек фильтра.
Я взяла вот такие параметры. Вы можете поэкспериментировать. Скажу только, что чем больше по размеру изображение, тем больше можно взять радиус. Углы наклона растров тоже можно изменять. Будет изменяться наклон узора-выделения.
Нажимаем «ОК» и применяем фильтр. Получаем вот такой результат
7. Снова кликаем по иконке «Быстрая маска» в панели инструментов . Это будет означать, что мы вышли из режима редактирования и красный цвет в середине изображения должен исчезнуть. На изображении видим пунктирные дорожки выделения.
На клавиатуре нажимаем клавишу «Delete» и получаем результат
Выделение снимаем Выделение — Отменить выделение . Ваша работа готова. Можете оставить ее в таком виде и сохранить в формате JPG (Файл — Сохранить Как ) или в формате PNG-24 (Файл — Сохранить для Web и устройств )
Сохраненный результат в формате PNG-24 будет выглядеть так
8. Если захотите, то перед сохранением можно еще поработать с полученной картинкой. Например, применить к слою какие — либо эффекты слоя . Это может быть тень, обводка или готовые стили слоя . Можно создать слой ниже изображения и залить его цветом, градиентом или узором .
Вот мои варианты
Novprospekt — novprospekt.ru/post202863990/?upd
**************************************
Рамочка с закруглёнными углами в ФОТОШОП CS5
1. Загружаем картинку:
2. Снимаем замочек со слоя, перетаскиваем его в корзинку:
3.Зажав клавишу Ctrl, щелкаем по иконке картинки:
Наша картинка выделилась:
4. Идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/ГРАНИЦА:
В появившемся окне, выставляем ШИРИНА — 10пк., нажимаем ОК:
5.На картинке появилось двойное выделение:
6. Снова идем ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/СГЛАДИТЬ:
В появившемся окне, выставляем ШИРИНА — 20пк., нажимаем ОК:
7. Углы выделения на картинке закруглились:
8. Идем РЕДАКТИРОВАНИЕ/ОЧИСТИТЬ, снимаем выделение Ctrl+D:
Вот такая получилась картинка:
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои» .
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0 . После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения» .
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку» . Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Inside), не имеют смысла.
- Blending Mode/«Режим наложения» — режим наложения обводки.
- Opacity/«Непрозр.» — плотность (непрозрачность) обводки.
- Color/«Цвет» — цвет.
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение» . Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Результат:
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A , либо с помощью команды меню Select/«Выделение» → All/«Все» .
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…» .
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста» , которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…» .
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи» . Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия» .
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Вот результат.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…» .
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
07.02.14 96.4KДовольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Способы создания рамки в Photoshop
Способ №1: обводка
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование » и кликнув по пункту «Выполнить обводку »:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование », перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7 , дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя », выберите панель «Обводка ». Селектор «Снаружи » обязательно необходимо поменять на «Внутри ». Указав все необходимые вам параметры, кликните на «ОК »:
Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j . Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр », «Размытие » и «Размытие по Гауссу » и размойте изображение:
Затем в окне «Фильтр » кликните на «Шум » — «Добавить шум ». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных.psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop :
Шаг №2
С помощью инструмента «Перемещение » перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование » выберите «Свободное трансформирование » и, удерживая клавишу shift , подгоните размер изображения под размер рамки и поверните, если это необходимо:
Шаг №3
В окне «Слои » поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке.
Если ты являешься новичком в изучении программы Adobe Photoshop,то даже простейшие вещи могут вызвать затруднение. И ладно бы написать текст, есть специальный инструмент для этой операции. Но порой приходится задействовать не только знания, но и логику. Для того чтобы сделать рамку для текста придется задействовать несколько операций. Давайте разберемся, какие именно.
Для начала создадим рабочий документ. Размер практически не имеет значения, лишь бы вам было удобно. И сразу же создадим новый слой при помощи комбинации клавиш ctrl+shift+n.
Напишем текст. Думаю, вы уже знаете, какой инструмент вам в этом поможет, но на всякий случай я напомню. Для написания нашей фразы используем инструмент «текст» на боковой панели.
Теперь давайте примемся за рамку. Я сделаю простенький монохромный вариант, но вам советую подключить фантазию и продвинуться немножко дальше.
Создаем новый слой, той же комбинацией клавиш ctrl+shift+n. А теперь выбираем инструмент прямоугольная область и «обводим» наш текст.
Не пытайтесь проделать эту операцию идеально ровно. Рамку для текста мы еще выровняем. Но позже.
Теперь обведем рамку. Для этого на верхней панели ищем «редактировать» — «выполнить обводку».
Как видите, вариаций настроек тут довольно много. Вы можете пофантазировать и украсить свою рамку для текста по всему усмотрению. Как видите, обводка может располагаться с разных сторон вашего выделения. Цвета и режим наложения тоже вполне можно заменить. Я выбрала вот такие настройки:
Теперь нам следует снять выделение с рамки. Вы можете воспользоваться как соответствующей командой на верхней панели во вкладке «выделение», так и комбинацией клавиш ctrl+d.
Прежде, чем приступить к выравниванию рамки и текста, хочу заметить, что не следует изменять размер рамки в этом случае. Потому что толщина линии тоже будет меняться, и толщина обводки на вашей рамке станет неоднородной.
Итак, приступим к выравниванию. В окне слоев выбираем исходный слой — подложку. Он будет вторым по счету.
Вам следует расставить направляющие (линейки) по появившимся маркерам снизу и сверху. Если вы не знаете, как это сделать, здесь можете изучить .
А теперь в том же окне слове выбираем поочередно слой с надписью и рамкой и выравниваем их по направляющим.
Посмотрим, какая рамка для оформления текста в фотошопе у меня вышла.
Часто слышу вопрос, как вставить текст в рамку в фотошопе. Возможно, кто-то имеет ввиду уже готовую рамку. Думаю, вы уже догадываетесь, что для этого вам следует выполнить те же действия, но в несколько другом порядке.
- Создать рабочую область и новый слой.
- Вставить рамку на исходный документ
- Написать текст
- Выровнять их
Вот так все просто и незамысловато.
Как вставить рамку в титульный лист. Скачиваем и вставляем красивые рамки в документ Word
Инструкция
Откройте документ, который нужно оформить рамкой, в текстовом редакторе Word (Ctrl+O).
В меню «Формат» выберите «Граница и заливка». При этом откроется окно, изображенное на скриншоте.
В Microsoft Word 2007, чтобы получить доступ к этим , сначала выберите «Разметка страницы» а затем найдите «Границы ». В данном случае, в других отношениях эта редактора ничем не отличается от предыдущих.
В раскрывшемся окне перейдите на вкладку «Страница». Здесь вы можете настраивать рамки в соответствии со своей задачей и по своему вкусу.
Из раскрывающихся списков последовательно выберите тип будущей рамки (сплошная, двойная, пунктир, волнистая линия, -тире и т.д.), ее цвет и ширину.
Помимо этого, в качестве рамки можно выбрать узор из раскрывающего списка «Рисунок». Этот узор также можно « » практически в любой цвет и задать ему необходимые размеры.
В левой части окна, по желанию, придайте рамке объемный вид или наложите на нее тень. Для этого, воспользуйтесь одноименными иконками.
В правой части окна можно добавить или убрать границу рамки. Например, если это необходимо, можно удалить правую или левую, верхнюю или нижнюю части рамки.
После того как результат будет вас устраивать нажмите «ОК» чтобы принять изменения и сохраните документ.
Если конечный результат вас не устроил, впоследствии рамку можно отредактировать или удалить. Для этого снова откройте окно «Граница и заливка» из меню «Формат», и измените параметры рамки. Чтобы удалить ее, просто нажмите иконку «Нет» в верхней правой части окна.
Полезный совет
Примечание: Иногда нужно вставить рамку внутрь документа, чтобы обернуть ею только часть текста, но не всю страницу. В этом случае выделите часть текста, который требуется обернуть рамкой, откройте окно «Граница и заливка» из меню «Формат», и перейдите на вкладку «Граница». Настройки здесь аналогичны вышеописанным. Выберите параметры для рамки, такие как тип линии, ширина и цвет. Затем нажмите «ОК».
Источники:
- Как сделать рамку вокруг листа в Word 2013
Оформляя различные работы, мы стараемся украсить свои документы разными элементами. В программе MS Word предусмотрена возможность делать рамки в виде различных рисунков. Освоить данную функцию легко, все, что вам нужно — выполнить следующие действия.
Инструкция
Затем в открывшемся окне «Границы и заливка» перейдите в закладку «Страница», чтобы сделать рамку вокруг страницы, а не текста. Далее в выпадающем списке выберите любой понравившийся рисунок.
Также вы можете выбрать, на каких страницах будет видна рамка, например, на всех или только на первой.
Открыв окно «Параметры», вы можете выбрать дополнительные настройки, например, отступ от края страницы.
MS Word 2007-2070В данной версии программы сделать рамку еще проще. Для начала откройте закладку «Разметка страницы», а затем нажмите на кнопку «Границы страниц». Далее все тоже самое, что и в предыдущей версии.
Обратите внимание
Помните о том, что деловые документы необходимо оформлять строгими рамками.
Для того чтобы можно было красиво выделить текст или оформить картинку, нужно нарисовать рамку и совсем не обязательно, чтобы она была стандартной четырехугольной, ведь есть и круглые, и ромбовидные.
Вам понадобится
- Линейка, лист бумаги, карандаши и ластик.
Инструкция
Для того чтобы рамка немного не была стандартной, а приняла некоторый колорит, раскрасьте ее или же прочертите параллельные прямые, тем самым, расширив ее границы.
Нарисуйте рамку, как использующуюся для оформления картинных галерей. Для этого, добавьте узоры на уже имеющуюся основу из 4 линий. Декором могут быть цветы, ломаные линии и волны, листья. Используйте свое воображение.
Обратите внимание
Для того чтобы рамка получилась ровной, нужно поставить небольшие штрихи, отмерив, нужное количество сантиметров от каждого края. Сильно рамку не выделяйте, если вы не уверены, что она вам понадобится, иначе потом ее трудно будет удалить даже с использованием ластика.
Полезный совет
Если не оказалось рядом линейки, используйте края тетради или же сторону горизонтально лежащей ручки (карандаша), ластик.
Источники:
Текстовый редактор Microsoft Word по-настоящему универсален. В нем можно создавать, как стандартные текстовые документы — доклады, рефераты, курсовые и дипломные работы, книги, монографии, журналы, так и самые нестандартные, такие, как флаеры, визитки, буклеты, листовки, грамоты и благодарственные письма. Именно для последней упомянутой категории наиболее актуально знание, как сделать красивую рамку в Word.
Вам понадобится
- Панель инструментов.
Инструкция
В появившемся списке вы увидите различные инструменты для и украшения документов Word. Самые интересные элементы для создания и оформления рамки находятся в «Основные фигуры», «Блок- », «Звезды и ленты», а также в папке «Другие автофигуры». Определитесь, из чего будет состоять ваша будущая рамка.
Щелкните левой клавишей мыши по выбранной фигуре, картинке или готовой рамке. Перетащите её на рабочую область. Затем организуйте и растяните рамку по длине и ширине страницы. Далее необходимо её украсить. Используйте для этого специальные команды, содержащиеся на панели инструментов, такие, как «Цвет заливки», «Цвет линии», «Тип линии», «Меню штрих», «Меню тени», «Меню объем» и другие параметры.
В итоге у вас получится оригинальная красивая рамка, как на настоящей грамоте или дипломе. Она может состоять из ярких цветов заливки и изящных узорных линий, быть слегка объемной или иметь разноцветную тень. Теперь всё зависит только от богатства вашей фантазии.
Видео по теме
Обратите внимание
Новая картинка может не вписаться в текст, поэтому, перед добавлением фигуры зайдите в раздел «Рисование». Задайте порядок и обтекание текстом.
Полезный совет
Если поджимает время, можно использовать кнопки «Добавить картинки» и «Добавить рисунок», так как сделать красивую рамку в Word из готового материала будет намного быстрее и проще.
Источники:
- Как сделать красивые рамки в Word посредством меню «Формат».
- рамки к докладу
Любое изображение в рамке выглядит лучше, чем без нее; обрамление способно придать картинке особую неповторимость. Цвет рамки может контрастировать с цветовой гаммой изображения, дополнять ее или оттенять, акцентируя внимание на картинке. Окантовка изображения с использованием различных текстур позволят заиграть вашей работе новыми красками, придать ей логическую завершенность. Цветную рамку для своего рисунка вы без труда можете сделать в программе Photoshop, потратив на это всего несколько минут.
Вам понадобится
- — программа Photoshop
- — уметь пользоваться инструментами «Пипетка»
- — уметь создавать и перемещать слои
Инструкция
Откройте изображение в программе Photoshop. Переименуйте любым или цифрой единственный слой (обычно он назван «Задний план»), щелкнув дважды на его названии; чтобы и иметь возможность производить любые действия с плоскостью . Создайте новый слой и переместите его под слой с картинкой. Созданный слой понадобится для размещения на нем фона будущей рамки.
Измените размер изображения «Изображение — Размер холста». Выберите единицами измерения сторон картинки пиксели и щелчком мыши поставьте галочку около слова «Относительно» (размер холста будет меняться относительно размера изображения). В полях «Ширина» и «Высота» впишите по одинаковому значению, равному ширине требующейся рамки. После изменения размера холста вокруг рисунка должно образоваться обрамление с прозрачным фоном, так как холст — это не само избражение, а плоскость, на которую оно помещено. При изменении размера холста размер изображения изменениям не подвергается.
Чтобы правильно рассчитать размер рамки, ориентируйтесь на общие размеры сторон изображения. Например, если ширина изображения равна 500 пикселям, высота — также 500 пикселям, то для картинки подойдет рамка шириной примерно в 100 пикселей. Обрамление должно быть не слишком узким и не слишком широким.
Выберите нужный цвет для рамки инструментом «Пипетка» и залейте при помощи инструмента «Заливка» выбранным цветом нижний слой.
Для придания текстурности фону рамки используйте команды «Фильтр-Рендеринг-Облака» (эффект облаков), «Фильтр-Текстура-Витраж (или Мозаичные фрагменты)» (эффект мозаики), «Фильтр-Текстура-Зерно» (эффект зернистости), «Фильтр-Текстура-Кракелюры» (эффект рельефной поверхности). Эти действия выполняйте при выделенном слое, на котором располагается фон рамки.
Видео по теме
Полезный совет
Цветом рамки может стать наиболее темный или яркий (выделяющийся) участок изображения или цвет, контрастирующий с гаммой рисунка; для любой картинки подойдут белый или серый цвета фона
Источники:
Сравнив две фотографии, одну в рамке, а другую без нее, можно заметить, что рамка придает изображению завершенность. Если же из фотографии нужно сделать демотиватор, то широкая черная рамка просто незаменима. При помощи редактора Photoshop простую черную рамку на фото можно сделать буквально за пару минут.
Инструкция
Откройте фотографию в Photoshop при помощи команды Open («Открыть») меню File («Файл»). Быстрее и проще будет воспользоваться «горячими клавишами» Ctrl+O. В окне проводника выберите нужный файл и щелкните по кнопке «Открыть».
Выделите все изображение. Используйте для этого клавиши Ctrl+A или команду Select All («Выделить все») из меню Select («Выделение»).
Трансформируйте выделение. Для этого воспользуйтесь командой Transform Selection («Трансформировать выделение») меню Select («Выделение»). Перетащите появившуюся от края изображения, зажав левую кнопку мыши. Можете ввести числовое выделения в поле под главным меню. Примените трансформацию, нажав клавишу Enter. Вся между границей выделения и краем изображения будет рамкой.
Инвертируйте выделение. Для этого воспользуйтесь командой Invert Selection («Инвертировать выделение») из меню Select.
Создайте новый слой при помощи команды New («Новый»), пункт Layer («Слой») из меню Layer («Слой»), или щелкните по кнопке Create a new layer («Создать новый слой»). Эта кнопка находится в нижней части палитры Layer («Слой»). То же самое у вас получится, если вы нажмете сочетание клавиш Shift+Ctrl+N.
Выберите черный цвет цветом переднего плана. Для этого щелкните по верхнему из двух цветных в нижней части палитры Tools («Инструменты»). В открывшейся палитре выберите черный цвет и нажмите на кнопку ОК.
Закрасьте рамку черным цветом. Для этого в палитре Tools («Инструменты») выберите инструмент Paint Bucket Tool («Заливка») и щелкните левой кнопкой мыши внутри созданного выделения. Нажмите сочетание клавиш Ctrl+D или воспользуйтесь командой Deselect («Отменить выделение») из меню Select («Выделение»). Черная рамка готова.
Сохраните фото с черной рамкой, используя команду Save As («Сохранить как») меню File («Файл») под именем, отличающимся от имени исходного файла. Вам всегда может потребоваться оригинальное фото без всяких рамок. Можете воспользоваться сочетанием клавиш Ctrl+Shift+S.
Видео по теме
Удачно подобранная рамка для фотографии способна придать совершенно новое настроение изображению и сделать его более привлекательным. Для этого вы можете воспользоваться программой Adobe Photoshop.
Инструкция
Найдите в интернете готовый шаблон для вашей рамки — например, на сайтах www.futuru.ru (формат PNG), www.photopsd.ru (формат PSD) или www.alfor.ru (рамки любых форматов). Особенно удобным считается формат PNG. Из-за того, что он обладает прозрачным фоном, вам не придется впоследствии вырезать в рамке. Впрочем и формат PSD («родной» для Adobe Photoshop) довольно удобен.
Откройте в Adobe Photoshop сохраненный файл с рамкой в формате PNG и фотографию. Вам будет необходимо «подогнать» параметры фотографии под рамки (или наоборот). Но в данном случае «уменьшать», а не «увеличивать». Связано это с тем, что любое увеличение растрового изображения обычно приводит к ухудшению его качества.
Измените размеры фотографии. Это можно 2-мя способами:
— выбрать в меню «Изображения» вкладку «Размер изображения»;
Кликнуть правой кнопкой мыши на верхнюю область изображения и в появившемся списке выбрать вкладку «Размер изображения». Подберите необходимые параметры так, чтобы внутренние края рамки и фотографии примерно совпадали.
Выберите в «Списке инструментов» инструмент «Прямоугольная область» и выделите изображение. Скопируйте его в шаблон, нажав Ctrl+C.
Для того чтобы максимально совместить рамку и фотографию, измените размер получившегося слоя следующим образом:
— в меню «Редактирование» выберите вкладку «Трансформация»;
Выберите из выпавшего списка «Масштаб».
Так как вы выбрали шаблон для рамки в формате PNG, то вам теперь необходимо перенести слой с фотографией назад для того, чтобы он оказался позади слоя с рамкой. Выберите в меню «Слой» вкладку «Расположение» и из выпавшего списка — «Перенести назад». Фотография в красивой рамке готова.
Если вы хотите изменить угол наклона фотографии, изменить масштаб, повернуть под определенным углом, используйте меню «Редактирование».
Сохраните фотографию на вашем компьютере в удобном для вас формате.
Видео по теме
Чтобы документ выглядел необычно, пользователь может добавить по его краю рамку. Такая маленькая и, кажется, почти незаметная делать может повлиять на все впечатление о документе в целом.
Вам понадобится
- — программа MS Office Word.
Инструкция
Откройте ваш уже напечатанный документ или выберите создание нового при помощи меню «Файл». Определитесь с внешним видом вашей будущей рамки, учитывая предназначение документа.
Выполните работу над текстом – отформатируйте его так, чтобы уже не пришлось производить какие-либо изменения относительно шрифта, полей, расположения, выравнивания и так далее. Это нужно для того, чтобы не было смещения текста по странице.
Откройте меню форматирования текста, выберите в нем вкладку «Границы и заливка». Если вы таковой не видите, разверните список полностью. Это актуально для программ Word c меню старого образца (версии до 2007 года).
Если у вас установлена программа Microsoft Office Word 2007 года и выше, тогда, находясь на главной вкладке, щелкните по маленькой пиктограмме с четырьмя . Нажмите на выпадающее меню стрелки, если хотите настроить какой-то определенный параметр.
Откройте в новом меню вкладку настроек страницы. Сделайте так, чтобы будущая располагалась вокруг всей страницы документа, а не только напечатанного текста. Нажмите на выпадающее меню эскизов рамок, выберите любую понравившуюся для своего документа. Настройте ее параметры и расположение – можно, например, по всему документу, а можно применить только к титульной его странице.
Выполните оставшиеся настройки в окне параметров документа. Также вы можете легко заменить рамку на другую, удалив текущую и посмотрев, как будет выглядеть ваш документ с другой. Также попробуйте воспользоваться шаблонами оформления.
Выполните сохранение документа при помощи пункта меню «Сохранить как…». При выборе формата учитывайте, в какой версии MS Office ваш файл будет открываться в дальнейшем, поскольку расширение.docx не поддерживается старыми версиями программы (до 2007 года).
Обратите внимание
Сохраняйте проделанные изменения почаще.
Полезный совет
Пользуйтесь шаблонами.
Существует множество способов создания рамки для изображений при помощи инструментов программы Photoshop. Изготовление некоторых рамок мало чем отличается от работы над коллажем. Для того чтобы подчеркнуть границы картинки менее сложным способом, вполне достаточно маски слоя, стиля и фильтров.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Для создания простейшей вам потребуется применить к слою обводку. Откройте окно настроек опцией Stroke из группы Layer Style меню Layer. Настройте цвет и толщину линии обводки в пикселях в открывшемся окне. Выберите пункт Inside или Center в поле Position.
Присвоив параметру Size большое значение, вы получите вместо узкой полосы широкую область вдоль краев изображения, заполненную выбранным цветом. Вместо цвета для обводки можно выбрать градиент или текстуру. Для того чтобы это сделать, в поле Fill Type выберите вместо Color пункт Gradient или Pattern. Все результаты изменения настроек можно сразу увидеть в окне открытого документа.
Другой способ создания простой рамки заключается в применении к краям изображения фильтров Photoshop. Для того чтобы создать заготовку, выделите часть картинки, которая не будет закрыта рамкой. Выделение свободной формы можно создать, используя инструменты из группы Lasso. Группа Marquee содержит инструменты, годящиеся для создания прямоугольного или эллиптического выделения.
Создайте маску копии слоя с исходной картинкой на основе выделения. Для этого воспользуйтесь опцией Hide Selection из группы Layer Mask меню Layer. Примените к созданной основе рамки один из фильтров размытия или добавьте шум. Для создания рамок подойдет Radial Blur в режиме Zoom или Gaussian Blur. Настройки этих фильтров опциями из группы Blur меню Filter.
Для добавления к рамке шума откройте окно настроек опцией Add Noise группы Noise меню Filter. Если при изменении настроек фильтра изображение в окне документа остается без изменений, вы работаете не с картинкой, а с маской. Отмените все действия, которые стоят в палитре History после создания маски, и кликните по прямоугольнику, расположенному слева от значка маски в палитре слоев.
Для получения более живописных результатов поэкспериментируйте с фильтрами из галереи фильтров. Откройте окно галереи опцией Filter Gallery из меню Filter. Кликнув по пиктограмме любого из фильтров, вы увидите результат его применения в окне превью. Для наложения на рамку более одного фильтра нажмите на кнопку New Effect Layer и кликните по иконке фильтра, который собираетесь наложить на изображение.
Полученную картинку, заключенную в рамку, сохраните в файлы psd и jpg. Созданную рамку можно наложить на любое другое изображение, скопировав слой, на котором она лежит, из файла psd.
Видео по теме
Источники:
Существует большое количество способов создания рамок при помощи инструментов программы Photoshop. Самые простейшие рамки можно сделать посредством изменения размеров холста, добавления обводки или создания выделения вдоль границ картинки. При необходимости эти методы можно комбинировать.
Вам понадобится
- — программа Photoshop;
- — фотография.
Инструкция
Откройте картинку, к которой собираетесь добавлять рамку, в графическом редакторе и выделите все содержимое слоя сочетанием Ctrl+A или при помощи опции All меню Select.
Примените опцию Border из группы Modify меню Select. В открывшемся окне укажите ширину создаваемой каемки в пикселях. Закрасьте получившуюся рамку цветом при помощи инструмента Brush Tool или Paint Bucket Tool.
Перед созданием рамки при помощи обводки воспользуйтесь опцией Layer from Background группы New меню Layer. Таким образом вы сделаете слой доступным для редактирования.
Откройте параметры обводки опцией Stroke из группы Layer Style меню Layer. Выберите пункт Inside из списка Position. Кликните по образцу цвета в окне настроек и выберите цвет создаваемой рамки. Как правило, это белый, черный или серый. Передвигая регулятор параметра Size, настройте ширину рамки.
Таким способом можно сделать рамку, состоящую из нескольких цветов. Для этого после добавления к слою обводки создайте над обведенной фотографией новый слой опцией Layer группы New меню Layer. Нажмите комбинацию Ctrl+Alt+Shift+E. В результате на новом слое появится копия картинки с , но без стиля слоя.
Примените к новому слою опцию Stroke, но в качестве позиции обводки выберите не Inside, а Center. Толщину добавляемой обводки оставьте прежней, а цвет настройте таким образом, чтобы были заметны обе рамки, старая и новая.
Несложную рамку можно создать, увеличив на несколько пикселей размер холста. Для этого примените опцию Canvas Size меню Image. В открывшемся окне поставьте галочку в чекбоксе Relative, а в качестве единиц измерения выберите пиксели.
В поле Canvas extension color выберите цвет той части холста холста, которая появится вокруг изображения. Для этого кликните по прямоугольнику с образцом цвета. В поля Width и Height введите величину в пикселях, на которую изменится размер холста. Для того чтобы получить рамку толщиной в три пикселя, вам потребуется увеличить высоту и ширину холста на шесть пикселей.
Увеличивать холст таким способом можно несколько раз. Настраивая разный цвет холста в процессе трансформации, вы получите рамку, состоящую из нескольких цветов.
Видео по теме
Источники:
Стиль оформления некоторых документов подразумевает наличие на их листах рамок определенного типа. Современные текстовые программы, например, Microsoft Office Word предлагают гибкий механизм решения данной задачи. Печатать рамку можно как отдельно, так и добавив содержимое документа.
Вам понадобится
Инструкция
Откройте диалог «Границы и заливка» в Microsoft Office Word. Для этого воспользуйтесь одноименным пунктом раздела «Формат» главного меню. Переключитесь на вкладку «Страница» данного диалога.
Задайте тип формы и тип границы рамки. При помощи мыши или клавиши TAB и кнопок управления курсором сделайте активной одну из пиктограмм, обозначенных как «нет», «рамка», «тень», «объемная» и «другая», расположенных в левой части диалога. Выберите один из пунктов с примерами границ в списке «Тип».
Установите цвет линий рамки. Кликните по выпадающему списку «Цвет». Появится панель с набором кнопок. Нажмите на одну из них или выберите «Другие цвета линий…» для отображения диалога, при помощи которого можно осуществить произвольную установку цвета.
Укажите ширину линий рамки. Кликните по кнопке выпадающего списка «Ширина». Выделите пункт с нужным значением.
Определите диапазон страниц документа, на которых должна будет отображаться рамка с заданными параметрами. Разверните выпадающий список «Применить к». Выберите элемент, соответствующий предпочитаемому варианту.
При необходимости задайте дополнительные опции, влияющие на отображение рамки. Кликните по кнопке «Параметры…». Откроется диалог «Параметры границы и заливки». Введите в нем значения отступов рамки от краев страницы или текста (определяется выпадающим списком «Относительно»). Активируйте, если надо, опции в группе элементов управления «Параметры».
Рамка, предназначенная для текста в Ворде, является своеобразным украшением для всех написанных символов. Причем глядя на нее, можно многое сказать о том, кто составлял документ. К примеру, такие элементы для текста четко скажут, что у человека была заинтересованность в оригинальном исполнении своего творения, а это уже похвально в абсолютно любом деле. К тому же Word представляет собой крайне интересную программу, познать функции которой можно самостоятельно. Например, многие из тех, кто , наверняка не знают всех его возможностей. А ведь инструмент Word дает своему владельцу множество преимуществ при работе с текстом. Ведь не зря же Word так популярен.
Где найти инструменты для оформления?
Для того чтобы вставить рамку, необходимо лишь следовать некоторым кратким и понятным инструкциям:
- Выбрать вкладыш «Главная», который можно найти в основном окне.
- Найти в нем .
- Здесь отыскать кнопку «Нижняя граница», которая находится в нижнем правом углу.
- Тут уже найти строку «Границы и заливка».
- После того как вход в эту область будет произведен, появятся три вкладки: «Граница», «Страница», «Заливка».
Этот алгоритм действий позволит отыскать инструменты, которые необходимы при создании такого компонента. Далее, уже нужно приступать к оформлению самого элемента.
Как сделать рамку для абзаца или для страницы?
Следует разобраться с вопросом, который волнует многие пользователей, а именно: как в Ворде сделать такого рода элемент. Для того чтобы вставить рамки для текста, необходимо выделить ту его часть, где должен располагаться этот элемент.
Далее, следует выбрать пункт «Границы», а там уже определиться с видом рамки, ее толщиной, типом и цветом границы. Видов достаточно много, так что для тех, кто хочет получить оригинальное и неповторимое оформление, понравившиеся элементы всегда найдутся. После этого вопрос о том, как в Ворде сделать такой элемент, можно считать закрытым.
Для того чтобы в Ворде сделать рамку на всю страницу, нужно в окне «Границы страниц» перейти во вкладку Страница, там выбрать пункт «Рамка» и настроить его. При настройке можно выбрать рамку не только из различных линий, но и рамку из всевозможных картинок и узоров. В таком случае выбранный вариант рамки будет установлен на всех печатных листах документа.
Выбор рамок для Ворда действительно огромен. Здесь есть совершенно разные элементы, отличающиеся друг от друга как по формам, так и по менее важным параметрам. Именно поэтому выбрать оригинальную задумку для оформления текста будет отличной идеей для украшения последнего.
Говоря о выборе такого рода компонента, нельзя не отметить тот факт, что вызвать такую возможность может каждый из пользователей. Отыскать этот пункт и заметно приукрасить свое творение может каждый, причем неважно, для каких именно целей будет использоваться конечный документ. Обязательно следует отметить и то, что выбор элемента подобного рода для текста выражает свое отношение к тому, кому будут переданы напечатанные символы. Согласитесь, одно дело читать документ, оформленный обычным способом, и совершенно другое — когда творение находится в уникальном и интересном оформлении. Сразу видно, что человек постарался на славу, формируя этот документ, следовательно, ему небезразлично мнение того, для кого он предназначался. Иными словами, работник таким образом может выразить уважение своему начальнику или порадовать оригинальным поздравлением близких ему людей.
Microsoft Word предоставляет довольно широкие возможности для форматирования и оформления текста в документах. Одним из вариантов последнего может являться рамка, и именно о ее создании мы расскажем сегодня.
Существует всего один задокументированный разработчиками Microsoft способ добавления рамки в документ Word, однако если дать волю фантазии, можно найти еще пару-тройку альтернативных решений, предоставляющих несколько более широкие возможности оформления и настройки. Рассмотрим все их подробнее.
Способ 1: Границы страниц
Начнем с наиболее простого и очевидного метода создания рамки в Ворде, обратившись для этого к разделу настройки границ страницы.
Способ 2: Таблица
В Microsoft Word можно создавать таблицы, заполнять их данными и оформлять, применяя к ним различные стили и макеты. Растянув всего одну ячейку по границам страницы, мы получим простую рамку, которой можно придать желаемый внешний вид.
- Перейдите во вкладку «Вставка» , разверните выпадающее меню кнопки «Таблица» и обозначьте курсором размер в одну ячейку. Нажмите левую кнопку мышки (ЛКМ) для ее добавления на страницу документа.
- С помощью мышки растяните ячейку по границам страницы. Следите за тем, чтобы не выходить за пределы полей.
Примечание: При «пересечении» границ они будут подсвечиваться зеленым и отображаться в виде тонкой полоски.
- Основа для рамки есть, но вряд ли вы захотите довольствоваться простым черным прямоугольником.
Придать желаемый вид объекту можно во вкладке «Конструктор таблиц» , которая появляется на панели инструментов Ворд при выделении добавленного элемента.Таким образом можно создать как относительно простую, так и более оригинальную рамку.
Примечание: Текст внутри такой рамки-таблицы записывается и оформляется точно так же, как и обычный текст в документе, однако дополнительно его можно выровнять относительно границ таблицы и/или ее центра. Необходимые инструменты находятся в дополнительной вкладке «Макет» , расположенной в группе «Работа с таблицами» .
Читайте также: Как в Ворде выровнять таблицу
Основная работа с текстом внутри рамки осуществляется во вкладке «Главная» , а дополнительные действия доступны в контекстном меню.
Узнать более подробно о том, как работать с таблицами в Word и придавать им желаемый вид, можно из представленных по ссылкам ниже статей. Приложив совсем немного усилий, вы точно сможете создать более оригинальную рамку, чем те, что есть в стандартном наборе текстового редактора и были нами рассмотрены в предыдущем способе.
Способ 3: Фигура
Аналогично таблице размером в одну ячейку, для создания рамки в Word можно обратиться к разделу вставки фигур. К тому же возможности их оформления, предоставляемые программой, куда более широкие.
- Откройте вкладку «Вставка» , нажмите по пункту «Фигуры» и выберите любой желаемый элемент, в той или иной степени напоминающий прямоугольник. Выделите его нажатием ЛКМ.
- Зажмите ЛКМ в одном из верхних углов страницы и потяните в противоположный по диагонали, создав таким образом рамку, которая будет «упираться» в поля, но не выходить за их предел.
Примечание: Вы можете выбирать не только «пустые» фигуры (контуры), но и те, к которым применена заливка, как в нашем примере. В дальнейшем ее можно легко убрать, оставив только саму рамку.
- Выделив добавленный объект, перейдите во вкладку «Формат фигуры» .
Таким образом вы сможете создать действительно уникальную рамку, придав документу желаемое и узнаваемое оформление.
Для того чтобы начать писать текст внутри этой фигуры, нажмите по ней правой кнопкой мышки (ПКМ) и выберите в контекстном меню пункт «Добавить текст» . Аналогичного результата можно достичь двойным нажатием ЛКМ.
По умолчанию он будет писаться от центра. Чтобы изменить это, во вкладке «Формат фигуры» , в группе инструментов «Текст» разверните меню пункта «Выравнивание» и выберите подходящий вариант. Оптимальным решением будет «По верхнему краю» .
Во вкладке «Главная» можно задать предпочтительный тип выравнивания по горизонтали.
Людям всегда хотелось украшать и преображать свои работы. Это же самое коснулось и программы Word. Некоторым пользователям нужно (или просто хочется) сделать свой документ более презентабельным обведя его в рамку. И программа Word может это сделать.
Word 2003 года, уже является старой версией этой программы, которая отличается функционалом от своих последователей. Но все-таки, она еще используется среди ряда пользователей. Поэтому рассмотрим для начала, как же можно сделать рамку в Word 2003.
Рамка в Word 2003
- Открываем программу и необходимый нам файл.
- Смотрим на панель инструментов и переходим во вкладку «Формат». Нажимаем на нее и открываем пункт «Границы и заливка».
- Затем нам нужно будет перейти на вкладку страница, где выбираем необходимую нам рамку, тип линии, и ее ширину. Выбираем, нажимаем «ОК» и все готово.
Отметить все внесенные изменения можно зайдя по тому же пути, но только лишь во вкладке «Границы и заливка» нам потребуется поставить просто галочку «Нет». Вот и все.
Рамка в Word 2007 и выше
- Открываем Ворд, и открываем необходимый нам файл. Смотрим на панель инструментов вверху и переходим на вкладку «Разметка страницы» .
- Заходим далее в «Фон страницы» и переходим на вкладку «Границы страниц».
- Откроется окошко «Границы и заливки», там переходим на вкладку «Страницы» и тут уже выбираем необходимый нам тип рамки, ее ширину, цвет. Также там можно будет указать, в какой именно части документа использовать рамку.
- Нажимаем «ОК» и все готово.
Как в фотошопе сделать рамку для фото
Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Способы создания рамки в Photoshop
Способ №1: обводка
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение:
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop:
Шаг №2
С помощью инструмента «Перемещение» перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
Шаг №3
В окне «Слои» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Шаг №4
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения» слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе «Тиснение» поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Как в Фотошопе сделать рамку вокруг фотографии
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Inside), не имеют смысла.
- Blending Mode/«Режим наложения» — режим наложения обводки.
- Opacity/«Непрозр.» — плотность (непрозрачность) обводки.
- Color/«Цвет» — цвет.
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Результат:
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Вот результат.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
Результат.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
Как сделать в фотошопе рамку: быстро и просто
Доброго времени суток, уважаемые читатели моего блога. Фотографии в красивых рамках могут быть не только эффектным подарком, который не стыдно послать друзьям на праздник через интернет, но и стильным элементом дизайна вашего сайта. Их можно использовать как часть контента, так и в качестве самостоятельного элемента. Допустим, разместив в шапке, рядом с логотипом.
Поэтому, сегодня я расскажу вам как сделать в фотошопе рамку. Все способы, которые я приведу в этой статье, довольно простые, справится даже новичок. Если вы не слишком уверены или не доверяете собственному вкусу, то даже в этом случае, я подскажу что делать. Ну что ж, приступим?
Способ, который позволит быстро сделать рамку одного цвета
Я работаю в Adobe Photoshop CC. Типа очень современная программа для крутых дизайнеров. Если вы используете CS6 или CS5, то урок все равно вам подойдет. В супер-дополнения я не полезу, они тут не нужны, а дизайн программ в целом мало чем отличается.
Итак, открываем изображение.
Выделяем его при помощи клавиш CTRL+A, как в Word.
Выбираем раздел «Редактирование» в верхней части панели инструментов и находим тут опцию «Выполнить обводку». Меню, в котором вы можете выполнить обводку, можно также вызвать при помощи правой клавиши мыши. Нажмите на нее, находясь на картинке. Применяем функцию к фотографии.
Я специально рассказываю вам о некоторых дополнительных возможностях, чтобы вы привыкали к фотошопу и могли находить наиболее удобные для себя способы работы с картинками.
К сожалению, выбирая ширину вам придется действовать по наитию, так как изменения не отображаются сразу после того как вы их внесете. Они произойдут только после того как вы нажмете кнопку Ок.
Проще всего использовать функцию расположения – «Внутри». Если вы выбираете «Снаружи», то увидеть обводку можно будет только после того как вы увеличите размер картинки. К чему вам лишние трудности?
Ну вот и все, вокруг фотографии появилась простая, но стильная рамка.
Метод, благодаря которому можно применять к рамке различные цвета и градиенты
Этот способ чуть более изощрен и позволяет делать более эффектные рамки для фото. Итак, открываем изображение и как и в первом случае выделяем его при помощи одновременного нажатия клавиш CTRL и A.
Теперь переходим в раздел «Слои» и делаем дубликат этого слоя.
Находясь на фоновом слое создаете новый слой. Сделать это можно нажав на кнопку, которую я указал стрелкой на скриншоте внизу или в верхней панели. Раздел слои.
Видите, между фоном и его дубликатом появился новый прозрачный слой. Зачем он нужен вы сейчас поймете. Кликните для начала по самому верхнему (дубликату), чтобы начать с ним работу.
Теперь выбираем свободное трансформирование в категории «Редактирование» или нажимает CTRL+T.
Делаем верхний слой чуть меньше, чем все остальные, которые и станут рамкой для этого.
Обращайте внимание на красные линии. Они подскажут где центр фото. После того как закончите обязательно нажмите Enter, иначе не сможете продолжить работу. Начнут вылезать всякие подсказки.
Теперь, сделав второй (новый) слой активным, выберите заливку, цвет и кликните в любом месте рисунка.
Готово.
На несколько секунд задержав нажатой левую клавишу мыши на заливке вы откроете дополнительную возможность – градиенты, которые можно применить к тому же новому слою. Кстати, если хотите узнать больше информации о градиентах, обратите внимание на мою предыдущую статью. Здесь все очень подробно описано.
Вы можете немного убрать непрозрачность, чтобы приоткрыть нижний, фоновый слой. Рамка получится более необычной и красивой.
Создание стильных фигурных рамок
Этот метод – еще одна возможность создать красивую рамку, в том числе и овальную, для вашей фотографии. Открываем картинку и создаем новый слой. Можно сделать это через меню сверху.
Или используя быструю кнопку в меню справа.
Для этого верхнего слоя вы можете применить какой-то определенный цвет, градиент, узор. Я покажу другую интересную возможность. Заходите в раздел «Окно» и находите «Стили».
Откроется дополнительное меню со стилями. У меня их не много.
Если захотите добавить, то можно бесплатно скачать 900 штук на сайте photoshop-master.ru/adds/styles. Тут достаточно разных эффектов, а установить на свой фотошоп не составит никакого труда.
Скачиваете архив, выгружаете файлы в папку. Будьте внимательны, вам нужно расширение ASL, а не PSD. Второй вариант сложнее, я расскажу вам о нем в своих будущих публикациях.
Все, останется только нажать на три параллельные прямые слева меню стилей, выбрать «Загрузить» и отыскать нужные файлы на своем компьютере.
После того как вы выберете свой вариант визуально ничего не произойдет. Только под слоем отобразятся дополнительные эффекты наложения. Так и нужно.
Кликните по заливке.
Ничего страшного так и нужно. Теперь найдите инструмент «Выделение» и задержите на нем левую кнопку мыши, чтобы помимо прямоугольника открылся эллипс и выберите, если хотите круглое изображение.
Если вы будете просто вести по фотографии, то в итоге получите овальную рамку.
Если одновременно будете зажимать кнопку Shift на клавиатуре, то круглую. Кстати, эта кнопка также может превращать прямоугольник в квадрат.
Вы можете нажимать на глаз, рядом с эскизом слоя, чтобы отключать и включать видимость заливки. Выделять естественно проще по фону, отключив верхний слой.
А вот дальнейшие действия придется делать уже включив верхний слой. И сделав его активным. Следите за подсветкой.
Когда будете готовы нажмите Del.
Можно обрезать края.
Необычные края рамки
А сейчас давайте сделаем рамку с необычными внутренними краями. Сперва создаем новый слой. Это вы уже умеете.
Теперь на клавиатуре находим Q и нажимаем, чтобы перейти в режим быстрой маски.
Применяем свободное трансформирование, при помощи CTRL+T и уменьшаем размер.
В верхнем меню находим «Фильтры» — «Искажение». Можно применить Волну, дисторсию, искривление, полярные координаты, сферизацию. Мне нравится рябь.
Дергаем за ползунок, чтобы увеличить или уменьшить эффект, а затем сохраняем.
Это пока еще не все. Нажимаем на Q.
Мы выделили края. Кстати, включайте фантазию, когда работаете в фотошопе. Это выделение не напоминает то же, что и при работе с кругами, эллипсами или тем, что делает инструмент «Лассо». Думайте, как использовать возможности фотошопа иначе, чем вам показывают авторы подобных статей. Относитесь к полученным знаниям не как к руководству для действий.
Пока эти ползающие муравьи помогут не сильно. Выберите в меню «Выделение» функцию «Инверсия», чтобы заполнить нужную вам область.
Вот так у вас должно получиться. Будьте внимательны, дальнейшая работа должна происходить на верхнем слое, а не на нижнем.
Можно применить градиент.
Или один цвет.
Нажмите CTRL+D, чтобы избавиться от ползающих муравьев.
Очень красивые рамки для новичков
Я вам уже показывал сайт photoshop-master. Возможно, вы заметили, что тут есть раздел с бесплатными и очень красивыми рамками. Пользоваться ими может даже новичок. Все они – бесплатны.
Использовать их довольно просто, если посмотреть вот эту замечательную инструкцию.
Другие бесплатные видео уроки от основателей «Фотошоп-Мастер» вы можете найти вот по этой ссылке: www.photoshop-master.ru/lessons.
Однако, если вы хотите достичь больших высот, то вам нужно не конкретное решение задач. Не бывает профессионалов, которые могут нарисовать рамку из градиента, но будут лезть в гугл, чтобы создать прозрачную.
Они копаются в собственной голове и знание инструментов помогает им самим придумать как этого добиться. Если вас это заинтересовало, могу порекомендовать курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».
Если вам понравилась эта статья – подписывайтесь на рассылку, группу Вконтакте и получайте больше полезной информации о заработке в интернете.
Успехов в ваших начинаниях и до новых встреч!
Создание рамок в Фотошоп
С помощью этого урока вы научитесь создавать несложные рамки для своих фотографий.
Я покажу вам несколько способов создания различных рамок, поэтому можно считать, что в одном этом большом уроке собраны несколько по одной теме.
Рамка №1. Простая рамка-полоска.
Несмотря на свою простоту, данная рамка улучшает восприятие и придает работе законченный вид.
Шаг 1. Открываем наше изображение. Выделяем все изображение, нажав CTRL+A.
Вокруг изображения появится рамка выделения.
Шаг 2. Выбираем в меню Выделение – Модификация – Сжать (Selection – Modify – Contract). В диалоговом окне выбираем величину отступа в пикселях.
Применяем команду.
Шаг 3. Нажимаем ПКМ, удерживая курсор внутри выделенной области, и в появившемся меню выбираем Выполнить обводку.
В появившемся диалоговом окне настраиваем цвет и ширину нашей полоски.
Шаг 4. Применяем команду и получаем результат.
Не забудьте снять выделение, нажав CTRL+D.
Рамка№2. Рамка со скругленными углами внутри.
Шаг 1. На панели инструментов выберем инструмент Прямоугольник со скругленными углами.
Переключимся в режим создания контура (на верхней панели настроек инструмента)
Шаг 2. Введем необходимый радиус закругления углов.
Шаг 3. Создадим контур с нужными отступами от краев.
Шаг 4. Преобразуем контур в выделение. Нажимаем ПКМ, удерживая курсор внутри контура, и в появившемся меню выбираем Образовать выделенную область.
Шаг 5. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом переднего плана или ALT+DEL для цвета заднего плана. Снимаем выделение, нажав CTRL+D.
Рамка №3 . Неровные края.
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр – Штрихи – Аэрограф (Filter — Brush Strokes — Sprayed Strokes). Параметры настройки фильтра подбираются индивидуально, в зависимости от изображения.
Шаг 4. (необязательный). Применяем Фильтр – Искажение – Волна (Filter – Distort – Wave) Параметры также подбираются опытным путем.
Шаг 5. Выходим из режима Быстрой маски, нажав Q. Теперь у нас появилось выделение.
Шаг 6. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом заднего плана (по умолчанию белый) или ALT+DEL для цвета переднего плана (по умолчанию черный). Снимаем выделение, нажав CTRL+D.
Рамка № 4. Ступенчатая
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр – Оформление – Фрагмент (Filter – Pixelate – Fragment).
Шаг 4. Применяем фильтр несколько раз, нажимая CTRL+F. Обычно для картинки размером 900х600 пикселей достаточно 4-5 раз.
Шаг 5. Повторяем шаги 5 и 6 Предыдущего раздела. Получаем результат. В этом случае я использовал цвет переднего плана по умолчанию – черный.
Желаю всем творческого вдохновения и успехов! Автор: Евгений Карташов.
Как добавить границу к форме в Photoshop
Придайте своей работе первоклассный вид с помощью искусственного коврика внутри рамы.
Кредит изображения: Лена Гадански / iStock / GettyImages
В Photoshop CC можно добавить границы для создания рамки любого объекта на холсте, кадрирования всего холста или даже очертания человека. Как и следовало ожидать, в Photoshop есть несколько замечательных функций для создания границ, выходящих за пределы основной линии вокруг вашего изображения. Чтобы использовать Photoshop для создания причудливых границ, подумайте о создании искусственного матирования вокруг вашего изображения или используйте обтравочную маску, чтобы добавить рамку из цветов или фотографию из настоящего дерева.
Шаг 1. Создайте новый слой.
Щелкните значок New Layer в нижней части панели «Слои» для границы. Перетащите новый слой так, чтобы он находился над слоем, который вы хотите обрамить. Если слой, который вы обрамляете, имеет прозрачные пиксели и вы хотите, чтобы у кадра был фон или матирование, перетащите новый слой ниже слоя, который будет обрамлен.
Теперь вы можете использовать различные инструменты выделения контура Photoshop, чтобы получить желаемую форму рамки.
Выберите инструмент Rectangle Tool на панели инструментов, чтобы создать прямоугольную рамку.Если вы хотите, чтобы рамка была другой формы, нажмите и удерживайте инструмент Rectangle Tool и выберите другую форму. Например, чтобы добавить границу в Photoshop со скругленными углами, используйте инструмент Rounded Rectangle Tool . У вас даже может быть граница в форме кролика или собаки, если вы щелкните инструмент Custom Shape Tool и затем выберите форму на панели параметров.
Перетащите инструмент «Форма» по холсту так, чтобы он обрамлял ваше изображение. Измените размер фигуры, перетащив ее за любой угол.
Шаг 4: заполните форму
Щелкните меню Заливка на панели параметров. Если вам нужен цвет фона или узор для изображения, вы можете выбрать это здесь. Если вам нужна только граница без заливки, щелкните значок Нет (первый в раскрывающемся меню с горизонтальной линией через него). Щелкните меню Stroke и выберите цвет или узор для границы.
Шаг 5: отрегулируйте ширину обводки
Щелкните меню Ширина обводки .Укажите размер границы. Границы центрируются по контуру фигуры, поэтому при увеличении ширины граница может перекрывать изображение, которое вы создаете. В этом случае измените размер границы, перетащив угол.
Шаг 6: Создайте обтравочную маску
При желании используйте обтравочную маску для создания декоративной границы. Используйте без заливки и широкую ширину обводки, а затем вставьте фотографию прямо над слоем с фигурой. Убедитесь, что фотография полностью закрывает границу фигуры, а затем выберите Create Clipping Mask в меню «Слои».
Шаг 1. Расположите изображение
Обрежьте холст, если необходимо, выбрав инструмент Crop Tool на панели инструментов. Перетащите инструмент по холсту, а затем перетащите изображение, чтобы при необходимости переместить его в метки обрезки. При желании используйте панель параметров, чтобы изменить соотношение сторон.
Шаг 2. Отрегулируйте размер холста
Щелкните меню Изображение и выберите Размер холста . Обратите внимание, что текущий размер холста отображается в верхней части окна «Размер холста».Убедитесь, что установлен флажок Relative , а затем введите желаемый размер кадра, умноженный на два. Например, если вам нужна рамка в 1 дюйм, увеличьте высоту и ширину на 20 пикселей. Щелкните меню Цвет расширения холста и выберите цвет рамки. Нажмите ОК .
Чтобы добавить раме матирования, увеличьте размер холста лишь на небольшое поле. В нашем примере это 0,5 дюйма.
Шаг 3: снова добавьте границу в Photoshop
Откройте окно «Размер холста» второй раз, чтобы добавить вторую границу к изображению.В нашем примере мы добавляем 1-дюймовую черную рамку вокруг оранжевого покрытия, поэтому мы увеличиваем размер холста на 2 дюйма как по высоте, так и по ширине.
Встречайте фрейм приложения — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
При первом запуске Photoshop CC вас встречает фрейм приложения , показанный на рис. 1-1. Эта рамка ограничивает все возможности Photoshop одним подвижным окном с изменяемым размером. Вы можете захватить весь беспорядок — документы, панели и все остальное — и перетащить его в одну сторону экрана (или, еще лучше, на другой монитор), чтобы не мешать.А если вы открываете несколько документов, они отображаются на удобных вкладках, которые можно переставлять перетаскиванием.
Скорее всего, вам либо понравится Application Frame, либо вы его возненавидите. Если вы работаете на компьютере под управлением Windows, вы привыкли, что программы выглядят и ведут себя именно так. Но если вы работаете на Mac и используете более старую версию Photoshop (например, CS3), такое расположение может показаться странным; в этом случае вы можете отключить фрейм, выбрав «Окно» → «Фрейм приложения», чтобы Photoshop переключился в режим плавающего окна, который использовался в более старых версиях программы.(Люди, работающие с ПК, застряли в рамке.)
Примечание
В Photoshop CC вы увидите специальную кнопку внизу каждого окна документа, которая выглядит как прямоугольник с изогнутой стрелкой внутри. При нажатии на нее текущий документ загружается на сайт сообщества Adobe для обмена портфолио Behance — отличный способ получить критические отзывы о проектах. Чтобы узнать больше о Behance, установите флажок «Публикация изображений на Behance» и ознакомьтесь с электронной книгой вашего автора «The Skinny on Behance» на сайте www.theskinnybooks.com.
Рисунок 1-1. Вы можете открыть сразу несколько изображений; просто щелкните вкладку документа, чтобы вызвать его для редактирования. Photoshop хранит инструменты и настройки, которые вы будете чаще всего использовать, на панелях по бокам рамки приложения; полное введение в панели начинается на странице 3. (Рисунок 1-9 на странице 14 объясняет, как сделать вашу панель инструментов двумя столбцами, как показано здесь.)
Примечание
Adobe уменьшила беспорядок в Photoshop CS6, удалив Панель приложения, в которой раньше размещались дополнительные функции, такие как направляющие, сетки и линейки, а также несколько меню.Как вы узнаете из следующих нескольких страниц, эти элементы теперь разбросаны по панели «Инструменты», меню «Вид» и меню «Окно».
Кроме того, если вы используете Photoshop вместе с другими программами, поле «Скрытие против выхода» объясняет, как убрать Photoshop без выхода из него.
Над окном документа находится панель параметров (рис. 1-2, вверху), которая позволяет настраивать поведение почти каждого элемента на панели инструментов. Эта панель автоматически изменяется и включает настройки, относящиеся к инструменту, который вы используете в данный момент.Панель параметров также включает меню рабочего пространства, которое позволяет вам изменить способ настройки среды Photoshop (вы узнаете о рабочих пространствах в разделе «Настройка рабочего пространства»).
К сожалению, надписи на панели параметров довольно загадочные, поэтому бывает сложно понять, что, черт возьми, делают все эти настройки. К счастью, вы можете навести курсор на любую настройку, чтобы увидеть небольшое желтое всплывающее окно с описанием под названием tooltip (нажимать не нужно — просто не двигайте мышью пару секунд).
Подсказка
Если всплывающие подсказки сводят вас с ума, вы можете скрыть их, выбрав Photoshop → Настройки → Интерфейс (Правка → Настройки → Интерфейс на ПК) и отключив параметр Показывать подсказки.
При первой установке Photoshop панель параметров находится в верхней части экрана, но не обязательно там оставаться. Если вы предпочитаете положить его в другое место, возьмите его за левый конец и перетащите в любое место, как показано на рис. 1-2, в середине. Если вы решите вернуть его позже (также называется стыковка ), просто перетащите его в верхнюю часть экрана и, когда вы увидите, что появляется тонкая синяя линия (рис. 1-2, внизу), отпустите кнопку мыши.
Рисунок 1-2. Вверху: панель параметров — это центр настройки любого инструмента, который вы используете в данный момент. Но он не обязательно должен находиться в верхней части экрана; вы можете отстыковать его, перетащив крошечные пунктирные линии, обведенные здесь. В центре: после того, как вы освободили панель параметров, вы можете перетащить ее в любое место, захватив темно-серую полосу в крайнем левом углу. Внизу: чтобы повторно закрепить панель параметров, перетащите ее в верхнюю часть экрана. Как только вы увидите тонкую синюю линию, подобную показанной здесь, отпустите кнопку мыши.
Совет
Если кажется, что инструмент работает некорректно, это, скорее всего, связано с тем, что вы изменили одну из настроек панели параметров и забыли вернуть ее обратно. Эти настройки липкие : после того, как вы их измените, они останутся такими же , пока вы их не измените. На рис. 1-17 показано, как сбросить инструмент до заводских настроек.
Note
Adobe недавно добавила возможность сжимать панель параметров до более узкой версии, что удобно, если у вас маленький экран.Перейдите к разделу «Изменение внешнего вида Photoshop», чтобы узнать об этом подробнее.
Photoshop включает три различных режима экрана для вашего удовольствия от просмотра документов. В зависимости от того, что вы делаете, один вам подойдет лучше, чем другие. Например, вы можете заставить изображение занимать весь экран (с меню и панелью параметров или без них), скрыть панели Photoshop и т. Д. (См. Рис. 1-3). Чтобы задействовать каждый режим, вам сначала нужно открыть изображение: выберите «Файл» → «Открыть», перейдите туда, где находится изображение, и затем нажмите «Открыть».
Совет
Вы можете освободить драгоценное пространство на экране, нажав клавишу Tab, чтобы скрыть панель параметров и панели (нажатие Shift-Tab скрывает все панели , кроме панели инструментов). Этот трюк — отличный способ избавиться от отвлекающих факторов при редактировании изображений, особенно если у вас небольшой монитор. Чтобы вернуть панели обратно, снова нажмите Tab или наведите указатель мыши на край окна Photoshop, где должны быть панели ; когда вы переместите курсор от панелей, они снова исчезнут.
Переключаться между режимами несложно. Просто нажимайте клавишу F несколько раз — если вы не находитесь в процессе кадрирования изображения или не используете инструмент «Текст» (в таком случае вы набираете несколько букв F) — или используйте меню «Режимы экрана» в нижней части инструментов. панель (обведена на Рис. 1-3, вверху). Это ваш выбор:
Стандартный режим экрана — это вид, который вы видите при первом запуске Photoshop. Этот режим включает меню, фрейм приложения, панель параметров, панели и окна документов.Используйте этот режим, когда активен фрейм приложения, и вам нужно переместить все окна Photoshop на монитор (за исключением незакрепленных панелей или свободно плавающих окон).
Полноэкранный режим с панелью меню полностью занимает весь экран, помещает документ в центр на темно-сером холсте или рамке и прикрепляет все открытые панели к левому и правому краям экрана. Этот режим отлично подходит для повседневного редактирования, потому что вы можете видеть все инструменты и меню Photoshop, не отвлекаясь на файлы и папки на рабочем столе.Темно-серый фон также приятен для глаз и является отличным выбором при цветокоррекции изображений (яркий рабочий стол может повлиять на ваше цветовое восприятие).
Совет
Вы можете изменить цвет холста Photoshop в любое время, удерживая нажатой клавишу Control (щелкнув правой кнопкой мыши на ПК) на самом холсте. В появившемся контекстном меню выберите «По умолчанию» (темный угольно-серый цвет, который вы видите сейчас), «Черный», «Темно-серый», «Средне-серый» или «Светло-серый». Если ни один из этих цветов не плавает на вашей лодке, вы можете выбрать свой собственный, выбрав «Выбрать собственный цвет», чтобы открыть палитру цветов, которая объясняется в разделе «Выбор отдельных цветов».
Полноэкранный режим скрывает все меню и панели Photoshop, центрирует документ на экране и помещает его на черный фон. (Если у вас включены линейки, они все равно будут отображаться, хотя вы можете отключить их, нажав ⌘-R [Ctrl + R]). Этот режим отлично подходит для для просмотра и оценки вашей работы или для редактирования без отвлекающих факторов. А черный фон действительно заставляет изображения выскакивать с экрана (хотя в следующем разделе показано, как изменить его на другой цвет).
Рисунок 1-3. Многообразие Photoshop: стандартный режим экрана (вверху), полноэкранный режим со строкой меню (внизу слева) и полноэкранный режим (внизу справа). Вы можете редактировать изображения в любом из этих режимов, хотя некоторые из них дают вам больше места на экране, чем другие. Меню «Режимы экрана» (обведено) находится в нижней части панели «Инструменты». На рис. 1-9 на стр. 14 показано, как переключиться на панель инструментов с двумя столбцами, подобную показанной здесь.
Изменение внешнего вида Photoshop
Хотя предполагается, что темно-серые цвета интерфейса, представленные в CS6, более приятны для глаз и помогают более точно видеть цвета на изображениях, вы можете не согласиться.Вы также можете увеличить размер текстовых меток на панели параметров и панелях. К счастью, вы можете изменить несколько аспектов внешнего вида программы, выбрав Photoshop → Настройки → Интерфейс (Правка → Настройки → Интерфейс на ПК), как показано на Рисунке 1-4.
В следующем разделе рассказывается, как настроить внешний вид Photoshop, даже или , открывая, закрывая, переставляя и изменяя размеры панелей. Читать дальше!
Рисунок 1-4. Не поклонник темно-серой цветовой темы? Используйте эти настройки, чтобы выбрать что-нибудь более светлое (светло-серый квадрат возвращается к цветовой теме CS5).Чтобы изменить цвет фона полноэкранного режима на другой, кроме черного, используйте раскрывающееся меню «Полноэкранный режим». В Photoshop также есть узкая панель параметров (обведена), что удобно для маленьких экранов. Если текстовые метки в программе заставляют вас прищуриться, увеличьте их с помощью меню «Размер шрифта пользовательского интерфейса», показанного здесь (затем выйдите и перезапустите Photoshop, чтобы изменения вступили в силу).
Создание черного фона с помощью Photoshop — Lorri Freedman Photography
Выше — окончательный результат этого урока.
Вот фотография бурого медведя, которую я сделал в зоопарке Бронкса. Я думаю, что он получился интересным, но я думаю, что камни на заднем плане немного отвлекают. Я мог размыть их или сделать фон черным. В этом случае я сделаю фон черным и посмотрю, что получится.
Первое, что я делаю, это перетаскиваю изображение в Photoshop:
Следующее, что я делаю, это создаю новый слой. Нажмите CTRL-J на клавиатуре. На палитре слоев вы увидите Layer 1. Я собираюсь дважды щелкнуть слово (слой 1) и переименовать его в «Медведь». Всегда рекомендуется давать своим слоям имена, хотя в данном случае я буду использовать только один:
Следующее, что я сделаю, это начну закрашивать фон черным. Для этого я воспользуюсь кистью из палитры инструментов. Убедитесь, что выбран черный цвет и он находится на переднем плане цветового поля:
Не беспокойтесь о небрежном выборе. Просто постарайтесь выделить как можно больше фона.В своей подборке я даже отрубила медведю уши. Ничего страшного. Следующий шаг устранит эту проблему.
Следующее, что вам нужно сделать, это создать маску. Просто нажмите на значок маски в нижней части палитры слоев, и вы увидите, что на верхнем слое появится рамка маски с надписью «Медведь»:
Прежде чем вы начнете раскрашивать заднюю часть медведя, важно увидеть, что вы делаете. В палитре слоев перейдите к Opacity и опустите его достаточно, чтобы видеть сквозь изображение.Для этого изображения 60% выглядит хорошо.
Затем убедитесь, что маска выделена на слое с медведем, и начните рисовать. Увеличьте масштаб ближе к объекту и не торопитесь. Черный раскрывает, а белый скрывает. Вы должны переключаться вперед и назад, нажимая на двойную стрелку, и вы увидите, что поля переключаются между белым и черным. Протестируйте его кистью взад и вперед между черным и белым, чтобы увидеть результат:
Советы:
- Когда вы рисуете обратно основной объект, уменьшите непрозрачность самой кисти по краям, особенно если объект имеет мех.
- Используйте мягкую кисть, она позволит вам наносить плавные мазки. Жесткая кисть создаст впечатление резких мазков, а вы этого не хотите.
- Продолжайте переходить взад и вперед с непрозрачностью из палитры слоев, чтобы увидеть, как у вас дела.
- Помните: все, что стоит вашего времени, стоит делать правильно, поэтому не торопитесь и слушайте музыку, пока вы работаете. Спешка по проекту будет выглядеть поспешно. Такой проект может показаться утомительным.Если вы устали, сделайте перерыв. И всегда помните: пока вы довольны своей работой, жизнь прекрасна.
Вот готовое изображение:
Наслаждайтесь!
Как добавить текстуру камня с помощью Photoshop
Использование текстуры камня для фона визитной карточки или для улучшения текста в дизайне печати брошюры на самом деле очень просто с Photoshop. Лучшее в создании собственной текстуры — это то, что вы можете создать совершенно уникальный вид, адаптированный к вашему общему дизайну.Ниже приведены 9 шагов (или меньше, в зависимости от ваших целей), чтобы быстро создать текстуру камня, и несколько дополнительных шагов, как добавить ее к фотографии.
Шаг 1
Откройте новый документ в Photoshop и закрасьте фон в черный цвет. Это легко сделать, выбрав «Цвет фона» в раскрывающемся меню «Содержимое фона» в поле «Параметры нового документа».
Шаг 2
Убедитесь, что ваш цвет заливки установлен на белый, и теперь примените несколько фильтров. Сначала перейдите в Filter> Render> Clouds, а затем перейдите в Filter> Render> Difference Clouds.
Шаг 3
Наконец, перейдите в Filter> Stylize> Emboss. Отрегулируйте настройки, чтобы получить желаемый вид. Для текстуры камня я выбрал Угол 150 градусов и высоту 9.
Шаг 4
Вы можете оставить текстуру камня как серый гранит или изменить ее на коричневый или желтый цвет. Для этого перейдите в Image> Adjustments> Hue / Saturation. Обязательно нажмите «Раскрасить». Чтобы сделать мой камень коричневого цвета, я использовал оттенок 32, насыщенность 25 и яркость -2.Я также добавил немного контраста, перейдя в Image> Adjustments> Brightness / Contrast. Я использовал Яркость 12 и Контрастность 49 (убедитесь, что флажок Использовать устаревшее не установлен).
Шаг 5
Камень можно назвать готовым или добавить трещин. Во-первых, найдите изображение треснувшего тротуара или другого подобного треснувшего цемента. Сохраните изображение на рабочем столе, а затем откройте его в Photoshop.
Теперь, используя инструмент перемещения, щелкните изображение треснувшего цемента и перетащите его на текстуру камня.Как только вы отпустите кнопку мыши, она должна добавить потрескавшееся изображение в качестве нового слоя над текстурой камня. Возможно, вам придется отрегулировать размер изображения потрескавшегося цемента, чтобы оно соответствовало всей текстуре камня.
Шаг 6
Теперь перейдите в меню «Правка»> «Свободное преобразование», а затем нажмите кнопку «Переключиться между режимами свободного преобразования и деформации» в правом верхнем углу панели инструментов вверху страницы. Возьмитесь за ручки на появляющейся сетке, пока изображение потрескавшегося цемента не окажется в центре текстуры камня, как вы хотите.Затем нажмите Enter на клавиатуре.
Шаг 7
Вы хотите изменить контраст цементных трещин, поэтому перейдите в Image> Adjustments> Levels. В разделе «Уровни ввода» перетащите черный и белый ползунки ближе к среднему серому ползунку.
Шаг 8
В палитре «Слои» вверху поля выберите «Темнее» в раскрывающемся меню и введите 75% в поле «Непрозрачность».
Шаг 9
Наконец, снова щелкните слой с текстурой камня (ваш первый слой) и перейдите в меню «Фильтр»> «Шум»> «Добавить шум».Я использовал 10 для количества и щелкнул по Гауссу и Монохроматическому. Сохраните текстуру камня, и все готово!
Чтобы добавить текстуру к фотографии:
Шаг 10
Сначала откройте свою фотографию или изображение в Photoshop и создайте новый слой над этой фотографией.
Шаг 11
Откройте и перетащите текстуру камня на этот новый слой. Или вы можете просто перетащить текстуру на фотографию, чтобы автоматически создать новый слой.Возможно, вам потребуется отрегулировать размер. Затем выберите Overlay в верхней части палитры слоев. И ваша фотография теперь имеет уникальный текстурированный вид для вашего проекта печати плаката или брошюры!
Преобразование изображения в черно-белое с помощью настройки в Photoshop — Blackbird Publishing
Есть несколько способов преобразовать изображение в черно-белое в Photoshop; В этом посте объясняется, как это сделать с помощью настройки, которую можно применить либо с помощью интеллектуального фильтра , либо с помощью корректирующего слоя .
Как интеллектуальные фильтры, так и корректирующие слои применяют изменения к цвету и / или тону вашего изображения, но они накладываются поверх вашего изображения, а не в само изображение. Это означает, что вы можете изменить их, включить или выключить, не изменяя исходное изображение.
Смарт-фильтры применяются к одному изображению, тогда как корректирующий слой применяется к всем слоям, которые идут после него (а не только к слоям изображения).
Вот пример изображения до и после применения настройки черно-белого.В этом случае корректировка была применена только к фоновому изображению.
Предварительные требования
- У вас есть файл .psd.
- Изображение, с которым вы работаете, является смарт-объектом.
Преобразование отдельного изображения в черно-белое с помощью интеллектуального фильтра
- Выберите изображение на панели «Слои».
- Щелкните Изображение> Коррекция> Черно-белое.
- Отобразятся предустановки настройки черного и белого.Вы можете отрегулировать значения цвета, если значения по умолчанию не совсем то, что вам нужно.
- Щелкните OK.
- Новый интеллектуальный фильтр появится под вашим изображением на панели «Слои».
Создайте корректирующий слой, чтобы изменить все последующие слои на черно-белые
- На панели «Слои» выберите изображение, которое нужно преобразовать в черно-белое.
- На панели «Коррекция» щелкните значок «Черно-белый».
- Отобразятся предустановки настройки черного и белого. Вы можете отрегулировать значения цвета, если значения по умолчанию не совсем то, что вам нужно.
Список литературы
Версия Photoshop
Версия Photoshop, использованная для этого поста, была Adobe Photoshop CC версии 2017.1.1, 20170425.r.252 x64, на OS X 10.13.1.
Подпишитесь на рассылку новостей Blackbird Publishing!
Как создать бесшовный фон в Photoshop
Бесшовные узоры можно применить к любому фону, который вы только можете себе представить, от веб-сайта или приложения до фотографии в Tinder.
В этом руководстве мы поговорим о растровых узорах, которые можно создать в Photoshop. Если вы предпочитаете векторы, ознакомьтесь с этим руководством.
Что вам понадобится для выполнения задания
1. Adobe Photoshop. Если вы встречали это руководство, велика вероятность, что у вас уже есть эта программа. Однако на всякий случай вот ссылка для скачивания бесплатной тестовой версии.
2. Icons8 для рабочего стола. Это бесплатное приложение, содержащее множество иконок и хорошо работающее с Photoshop.
3. Иконки или другие изображения, которые вы хотите добавить в свой узор. Для этого урока мы взяли наши значки природы. К вашему сведению, они бесплатны в формате PNG любого размера, поэтому вы можете сохранить их в своей учетной записи и использовать их для шаблона.
8 шагов для создания узора в Photoshop
1. Сделайте основу для вашего выкройки
Создайте новый файл любого размера с одинаковой шириной и высотой. В нашем случае каждая сторона составляет 200 пикселей.
2. Добавьте значки
Перетащите значки из Icons8 для рабочего стола (или любых других значков) в файл Photoshop.Мы пошли за крабом, рыбой, рыбой-клоуном и морским коньком.
Если вы используете монохромные значки, они могут понадобиться разного цвета. Вот как перекрасить значки PNG в Photoshop.
3. Поместите каждый значок на отдельный слой
Нажмите Введите , чтобы завершить процесс вставки значка. Вам нужно нажимать на нее столько раз, сколько нужно, пока вы не перестанете видеть черную рамку.
В итоге должно получиться так:
Теперь каждый значок находится на отдельном слое в вашем файле.
4. Настройте первый уровень
Выберите один слой на панели слоев и перейдите в Фильтр> Другой> Смещение :
Установите параметры по горизонтали и по вертикали равными половине длины стороны файла. Помните ширину и высоту вашего квадрата? Это две настройки, которые вам нужны.
Размер нашего файла составляет 200×200 пикселей, поэтому мы устанавливаем 100 пикселей для обоих параметров. Убедитесь, что вы отметили опцию Wrap Around в нижней части всплывающего окна.Щелкните ОК. Первый слой готов:
5. Настройте второй уровень
Выберите другой слой на панели слоев. Теперь снова перейдите в Filter> Other> Offset .
Затем установите Horizontal на 0 пикселей и нажмите OK:
6. Настройте третий уровень
Выберите еще один слой и перейдите в Filter> Other> Offset . Теперь переверните значения по горизонтали и по вертикали . В нашем случае по горизонтали будет 100 пикселей, а по вертикали 0 пикселей.Щелкните ОК.
Теперь у нас есть узорчатая плитка.
7. Объедините слои
Выберите все слои, кроме Фон на панели слоев и используйте комбинацию горячих клавиш Ctrl + E . Выбранные слои будут объединены.
8. Создайте свой узор
Сначала используйте еще одну комбинацию горячих клавиш Ctrl + A (выбрать все).
Затем перейдите в Edit> Define Pattern :
Назовите его и нажмите ОК.Та-да! Ваша выкройка готова!
Как нанести узор
У вас есть выкройка, хорошо. Теперь давайте посмотрим, как использовать его в фоновом режиме.
1. Создайте новый файл
Сделайте его больше, чем ваш узор, чтобы увидеть результат. У нас 800×600 пикселей.
2. Выберите наложение узора
Дважды щелкните фон на панели слоев. Во всплывающем окне нажмите ОК.
Перейдите в Слой > Стиль слоя> Наложение узора :
Выберите вновь созданный узор во всплывающем окне и нажмите ОК.
3. Наслаждайтесь своим рисунком!
Дополнительная литература
Попробуйте бесплатные инструменты для разработчиков от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
Как создать расширенную анимацию в Photoshop — Smashing Magazine
Краткое резюме ↬ Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, добавлены видеослои, а также появилась возможность создавать анимацию по ключевым кадрам.Эти дополнения действительно улучшили возможности Photoshop. Несмотря на то, что Photoshop все еще далек от возможности создания высококачественной и кинематографической анимации таких программ, как After Effects, у него все еще есть достаточно мощности для создания сложной анимации , что особенно полезно, если вы не хотите потратить время на изучение нового приложения.
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, добавлены видеослои, а также появилась возможность создавать анимацию по ключевым кадрам.Эти дополнения действительно улучшили возможности Photoshop.
Несмотря на то, что Photoshop все еще далек от возможности создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации — что особенно полезно, если вы этого не сделаете. хотите потратить время на изучение нового приложения.
В этой статье я поделюсь несколькими передовыми методами, которые помогут вам создавать сложные анимации . Мы рассмотрим панель «Таймлайн» и различные свойства, которые можно анимировать.Мы также рассмотрим роли, которые корректирующие слои, фильтры и смарт-объекты могут иметь в анимации (и как объединить все три для получения потрясающих эффектов). Поскольку темы и методы в этой статье являются продвинутыми, ожидается средний уровень знаний Photoshop.
Дополнительная литература по SmashingMag:
Больше после прыжка! Продолжить чтение ниже ↓Встречайте Smashing Email Newsletter с полезными советами по интерфейсу, дизайну и пользовательскому интерфейсу. Подпишитесь на и получите «Контрольные списки интеллектуального проектирования интерфейсов» — бесплатную колоду в формате PDF с более чем 150 вопросами, которые вы можете задать себе при проектировании и создании почти чего-либо .
Обзор панели временной шкалы
Открытие панели временной шкалы («Окно» → «Временная шкала») позволяет вам выбирать между двумя типами временной шкалы: видео и кадром. Временная шкала кадра предназначена для покадровой анимации и может быть очень ограничивающей. Обычно он работает путем преобразования слоев на панели «Слои» в отдельные кадры. Я не буду вдаваться в подробности этой временной шкалы; Я хочу сосредоточиться на временной шкале видео.
В Photoshop есть две шкалы времени, из которых вы можете выбрать. (Просмотр большой версии)Хронология видео
Временная шкала видео позволяет использовать анимацию по ключевым кадрам — это процесс анимации, в котором вы определяете ключевые точки анимации на временной шкале, а Photoshop интерпретирует промежуточные кадры для создания связной анимации.Давайте создадим очень простую анимацию, чтобы увидеть, как это работает.
На панели временной шкалы видео отображается слой (1) со свойствами слоя (2). На временной шкале отображается индикатор текущего времени (3) и существующие ключевые кадры (4). (Просмотр большой версии)Как вы, наверное, заметили на изображении выше, шкала времени видео показывает представление слоев на панели «Слои». Каждый слой на временной шкале имеет раскрывающуюся панель, в которой отображаются свойства слоя (это свойства, которые можно анимировать).Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию по ключевым кадрам. Обратите внимание, что ключевой кадр автоматически помещается в индикатор текущего времени.
Значок секундомера был выбран для свойства «Положение». На шкалу времени автоматически добавляется ключевой кадр. (Просмотр большой версии)Переместите индикатор текущего времени в другую точку временной шкалы и переместите слой. И снова к временной шкале будет автоматически добавлен еще один ключевой кадр.
При перемещении слоя автоматически добавляется ключевой кадр в положение индикатора текущего времени на временной шкале.(Просмотр большой версии)Воспроизведение анимации показывает, как объект на холсте перемещается из одного положения в другое.
Photoshop автоматически создает анимацию между ключевыми кадрами.
Типы слоев
Теперь, когда у нас есть хорошее представление о том, как работает процесс анимации в Photoshop, давайте подробнее рассмотрим общие типы слоев, которые можно анимировать. Поскольку разные типы слоев имеют разные свойства для анимации, обратите внимание на то, какие типы слоев используются.
Стандартный (пиксельный) слой — это слой, содержащий информацию о пикселях. Это самый распространенный (и самый простой) слой в Photoshop. Свойства слоя включают:
- позиция
- ,
- непрозрачность,
- стиля.
Стандартный слой на временной шкале с открытыми свойствами слоя.
Добавление маски слоя или векторной маски к любому слою привнесет дополнительные свойства, специфичные для этой маски. Свойства слоя, которые добавляются к существующим свойствам слоя, включают:
- положение слоя или векторной маски Слой
- или векторная маска, включающая
Слой с маской слоя на временной шкале.
Слой с векторной маской на шкале времени.
Слой формы содержит фигуру (от одного из инструментов формы или инструмента «Перо») или отрезок линии. Поскольку фигуры и линейные сегменты построены с использованием информации векторной маски, эти свойства маски будут отображаться в дополнение к другим свойствам слоя. Свойства слоя включают:
- позиция
- ,
- непрозрачность,
- стилей,
- положение векторной маски,
- включение векторной маски.
Слой-фигура на временной шкале с открытыми свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то слой больше не будет текстовым, а будет стандартным слоем с информацией о пикселях. Свойства слоя включают:
- преобразование
- ,
- непрозрачность,
- стилей,
- деформация текста.
Текстовый слой на временной шкале с открытыми свойствами слоя.
Смарт-объект может содержать любой один или комбинацию вышеуказанных типов слоев.Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой при использовании нового набора свойств. Эти свойства включают:
- преобразование
- ,
- непрозрачность,
- стиля.
Текстовый слой на временной шкале с открытыми свойствами слоя.
Предупреждение при использовании смарт-объектов. Поскольку смарт-объект сохраняет исходное качество слоя или набора содержащихся в нем слоев, его можно масштабировать и масштабировать без потери качества.Однако его нельзя масштабировать больше размера исходного слоя, который он содержит. Это может привести к потере качества смарт-объекта.
Здесь я хочу упомянуть два других типа слоя — видеослой и трехмерный слой. Оба эти слоя полностью отличаются от других упомянутых типов слоев. Видеослой на самом деле представляет собой группу слоев, которая содержит собственный набор свойств, в то время как трехмерный слой — помимо уникального набора свойств — управляется в среде, полностью отдельной от других слоев, что увеличивает уровень сложности.Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности. Вы можете увидеть, как оба слоя представлены на временной шкале ниже:
Видеослой , группа на временной шкале с открытыми свойствами слоя.
3D-слой на шкале времени с открытыми свойствами слоя.
Я рекомендую вам изучить эти два типа слоев самостоятельно. В оставшейся части этой статьи я сосредоточусь только на традиционных типах слоев, исключая видео и 3D.
Свойства слоя
Теперь, когда мы разобрались с различными типами слоев, давайте рассмотрим различные свойства, которые мы можем анимировать. Знание того, как работает каждое свойство, важно для понимания их ограничений и того, как их обойти. Давайте посмотрим на общие свойства анимации.
Свойство Position позволяет перемещаться по осям X и Y. Управляйте положением объекта с помощью инструмента «Перемещение».
Для свойства Position объекта был задан ключевой кадр, позволяющий перемещать мяч назад и вперед по оси x.
Непрозрачность позволяет задать непрозрачность слоя по ключевым кадрам. Элемент управления «Непрозрачность» находится на панели «Слои».
Непрозрачность объекта была установлена на 100% и 0% для создания плавной анимации.
Свойство Style позволяет создавать ключевые кадры для стилей слоя. Чтобы получить доступ к стилям слоев, дважды щелкните слой на панели «Слои».
Для всех стилей слоя объекта (Bevel & Emboss, Color Overlay и Drop Shadow) были созданы ключевые кадры для создания пульсирующей анимации.
Маска слоя или позиция векторной маски ключевые кадры задают координаты x и y каждой маски. Лучше всего работает, когда маска не связана со слоем.
Положение маски определяется ключевым кадром для перемещения по слою, открывая фоновый слой.
Также возможно включение или отключение слоя или векторной маски . Чтобы включить или отключить маску слоя, перейдите в «Слой» → «Маска слоя» и выберите «Включить» или «Отключить». Для векторных масок перейдите в «Слой» → «Векторная маска».Кроме того, вы можете «Shift + щелкнуть» по маске на панели «Слои», чтобы включить или выключить маску.
Маска включается по ключевым кадрам, а затем через короткое время отключается, вызывая раскрытие.
Свойство Искажение текста , относящееся к текстовым слоям, позволяет создавать ключевые кадры для любой деформации текста, применяемой к текстовому слою. Вы можете получить доступ к списку эффектов деформации текста, выбрав «Тип» → «Деформация текста».
К тексту применена деформация флага и созданы ключевые кадры для создания анимации деформации.
Свойство Transform позволяет преобразовывать ключевые кадры в слой. Доступ к различным преобразованиям (например, «Поворот» и «Масштаб») можно получить, выбрав «Редактировать» → «Преобразовать» или нажав Control + T для входа в режим свободного преобразования.
Масштаб и вращение объекта настроены по ключевым кадрам для создания вращающейся звезды, которая растет и сжимается.
Изучение новых методов
В этом следующем разделе мы объединим то, что мы узнали выше, для изучения некоторых новых методов анимации.Мы также узнаем, как управлять анимацией с помощью корректирующих слоев и фильтров, как создавать сложное движение путем наложения анимации и даже как создавать естественные эффекты.
Использование шаблонных слоев с анимацией смарт-объектов
Поскольку смарт-объекты могут содержать несколько слоев, мы можем создавать временные слои, которые действуют как шаблоны, чтобы помочь нам создавать более сложные анимации. Например, в приведенной ниже анимации я создал красную точку, которая движется по кругу.Обычно это сложно создать, и для этого потребуется много ключевых кадров. Со смарт-объектами мы можем использовать шаблоны слоев, чтобы упростить процесс. Посмотрим, как это делается:
Красная точка, движущаяся по кругу.
В сцене ниже я создал два слоя: один с красной точкой, обозначенной «Точка», а другой с большим серым кружком, обозначенным «Форма шаблона». Я добавил решетки к большому серому кругу, чтобы лучше продемонстрировать движение.
Шаг 1: Сцена, состоящая из двух слоев, красной точки и большого серого круга.(Просмотр большой версии)Для начала я выделю оба слоя и конвертирую их в смарт-объект. Это можно сделать, щелкнув правой кнопкой мыши один из выбранных слоев и выбрав «Преобразовать в смарт-объект» во всплывающем списке.
Шаг 2: Преобразуйте слои в смарт-объект. (Просмотр большой версии)Теперь мы можем анимировать оба объекта как один слой. Поскольку это смарт-объект, у меня есть доступ к свойству Transform на панели Timeline, которое позволяет мне вращать ключевые кадры. Я добавил ключевой кадр при каждом повороте на половину, для одного полного поворота.В результате получился круг, вращающийся на 360 градусов.
Шаг 3: Оба слоя вращаются как один.
Теперь, когда наша анимация работает, нам нужно удалить форму шаблона. Для этого дважды щелкните значок смарт-объекта на панели «Слои», чтобы отредактировать его. Когда смарт-объект открыт, мы можем скрыть слой «Форма шаблона».
Шаг 4: Скройте слой «Форма шаблона». (Просмотр большой версии)Все, что нам нужно сделать сейчас, это сохранить документ смарт-объекта и вернуться к нашему исходному документу.Мы видим, что наша красная точка движется по кругу без серой формы на заднем плане.
Красная точка, движущаяся по кругу.
Встраивание анимации в смарт-объекты
Как я уже упоминал, смарт-объекты могут состоять из слоев любого (или нескольких типов), включая слои, которые уже содержат анимацию по ключевым кадрам. Способность смарт-объекта удерживать анимированные слои еще больше упрощает создание сложных движений, таких как показанное ниже. Давайте посмотрим, как это делается.
Анимация с подпрыгивающими точками, созданная с использованием нескольких наборов ключевых кадров.
В сцене ниже я уже настроил простую анимацию вращения желтой точки на синем фоне.
Шаг 1: желтая точка, вращающаяся на холсте.
Затем я перейду на панель «Слои», щелкните правой кнопкой мыши слой «Точка» и выберите «Преобразовать в смарт-объект».
Шаг 2: Преобразуйте слой с желтыми точками в смарт-объект. (Просмотр большой версии)Теперь, когда это новый слой смарт-объекта, мы можем добавить к нему новый набор ключевых кадров.В сцене ниже я добавил набор ключевых кадров для анимации смарт-объекта вверх и вниз. Когда анимация воспроизводится, мы можем видеть оба набора ключевых кадров в действии, создавая эффект подпрыгивания.
Шаг 3. Новые ключевые кадры создают эффект отражения.
Давайте продолжим. Преобразуйте этот слой смарт-объекта в другой смарт-объект. Это даст нам новый смарт-объект для редактирования. Затем мы добавим преобразование к этому смарт-объекту. Перейдите в «Правка» → «Свободное преобразование» и отрегулируйте ручки так, чтобы смарт-объект отображался в перспективе.
Шаг 4: Преобразуйте анимацию. (Просмотр большой версии)Теперь, когда вы воспроизводите анимацию, она будет анимироваться внутри искаженного смарт-объекта.
Анимация воспроизводится внутри трансформации.
Анимационные фильтры
Теперь, когда мы узнали, как встраивать анимацию в смарт-объекты, мы можем использовать ту же технику для анимации фильтров. Если мы добавим фильтр к смарт-объекту, содержащему анимированный слой, результатом будет анимация, которая проигрывается через фильтр.Посмотрим, как это работает.
В сцене ниже я уже настроил простую анимацию внутри смарт-объекта, которая показывает точку, движущуюся по красному фону.
Шаг 1: Анимация смарт-объекта в виде желтой точки, движущейся по красному фону.
Поскольку наша анимация уже находится в смарт-объекте, я могу добавить фильтр прямо к нему. В этом случае я перейду к «Фильтр» → «Искажение» → «Вращение».
Шаг 2: Применение фильтра Twirl к анимации смарт-объекта.(Просмотр большой версии)Когда я просматриваю анимацию, я вижу, что происходит кое-что интересное. Фильтр применен к самому смарт-объекту, а не к пикселям его содержимого. Таким образом, перемещение анимированных пикселей через фильтр имеет уникальный эффект.
Анимация фильтра Twirl.
Добавление стилей слоя к анимации смарт-объекта
Стили слоя можно применять к анимированным слоям так же, как и к обычным слоям. Они также полезны и в других отношениях.Я покажу вам, что я имею в виду.
В сцене ниже у меня уже есть смарт-объект, который содержит простую анимацию точки, движущейся по белому фону.
Шаг 1. Простая анимация смарт-объекта.
Моя цель — применить стиль слоя Bevel & Emboss к точке. Однако, если я попытаюсь применить стиль слоя к смарт-объекту на этом этапе, это повлияет на весь смарт-объект, белый фон и все остальное.
Шаг 2. Стили слоя применяются ко всему изображению.
Чтобы исправить это, мне нужно удалить белый фон. Ранее я упоминал, что мы можем редактировать смарт-объект, чтобы скрыть лишние слои. В этом примере я хочу продемонстрировать другой метод.
Пока существует хороший тональный контраст между слоями, мы можем использовать параметры «Наложить, если» на панели «Стили слоя», чтобы удалить фон. Дважды щелкните слой смарт-объекта, чтобы открыть панель «Стили слоя», и перемещайте ползунок «Наложить, если» → «Этот слой», пока фон не исчезнет.
Совет. Удерживая нажатой кнопку Опция разделит ползунки, что приведет к более плавному переходу.
Чтобы завершить этот метод, щелкните правой кнопкой мыши слой на панели «Слои» и выберите «Преобразовать в смарт-объект». Это создаст новый смарт-объект, который сохранит только что сделанные нами изменения.
Шаг 4: преобразовать в смарт-объект. (Просмотр большой версии)Теперь, когда мы добавляем набор стилей слоя к нашей анимации, эффект будет применяться только к объекту.
В анимацию смарт-объекта добавленостилей слоя.
Изменение анимации с помощью корректирующих слоев
Корректирующие слои работают с анимированными слоями так же, как и с обычными слоями. Пока корректирующий слой находится над слоем, содержащим анимированные ключевые кадры, анимация унаследует корректировки. Имея это в виду, мы можем использовать корректирующие слои для создания действительно уникальных эффектов. Давайте изучим это.
В сцене ниже я установил простую анимацию в оттенках серого с двумя точками, одна над другой.
Шаг 1: Анимация двух точек в оттенках серого.
Поскольку вся сцена была создана в оттенках серого, я воспользуюсь корректирующим слоем карты градиента, чтобы добавить цвет. После добавления корректирующего слоя я могу использовать панель «Свойства», чтобы внести следующие изменения.
Шаг 2. Параметры корректирующего слоя «Карта градиента» (Просмотр в большом размере)В результате получается анимация, окрашенная в соответствии со свойствами корректирующего слоя.
Анимация раскрашена корректирующим слоем.
Создание органических эффектов с помощью корректирующих слоев
Теперь, когда мы изучили несколько техник создания анимации, я хочу объединить некоторые из них, чтобы создать органический эффект, показанный ниже.
Органический анимационный эффект.
Давайте узнаем, как это делается. Для начала я создал еще одну простую анимацию с двумя слоями, один над другим. Единственная разница в том, что оба слоя были размыты.
Шаг 1: Размытая точка, анимированная поверх другой.
Теперь мы добавим корректирующий слой уровней. Используйте панель «Свойства», чтобы добавить ползунки теней и светов, пока края объектов не станут четкими.
Шаг 2: правки на корректирующем слое уровней. (Просмотр большой версии)Воспроизведение анимации даст нам уникальный органичный эффект.
Органический анимационный эффект.
Собираем все вместе
Теперь, когда мы изучили концепции, лежащие в основе более сложных анимаций, пора применить их на практике.В следующем разделе мы рассмотрим три расширенных анимации и способы их создания.
Создание часов с движущимися стрелками
В этом уроке мы будем использовать технику шаблонного слоя, чтобы оживить вращающиеся стрелки часов. Мы также будем использовать стили слоя с анимированными элементами, чтобы добавить глубины объектам в нашей сцене. Вот что мы будем создавать:
Анимация стрелок часов.
Сцена начинается с двух новых слоев: один содержит форму минутной стрелки (красный), а другой — объект нашего шаблона (серый).
Шаг 1: Два новых слоя: минутная стрелка и слой-шаблон. (Просмотр большой версии)Как мы узнали ранее, мы преобразуем эти два слоя в смарт-объект и анимируем вращение.
Шаг 2: Слои, объединенные в смарт-объект, анимируются как один.
Чтобы заблокировать анимацию, преобразуйте слои в другой смарт-объект. Это позволит нам преобразовать ( Control + T ) смарт-объект так, чтобы он выглядел в перспективе, как показано на изображении ниже.
Шаг 3: Анимация преобразуется в перспективу.
Затем нам нужно вернуться к исходному смарт-объекту и скрыть слой шаблона. Когда мы сохраним и вернемся к нашему рабочему документу, мы должны увидеть, как наша минутная стрелка вращается без слоя шаблона.
Шаг 4: Анимация со скрытым слоем шаблона.
Добавление стиля слоя Drop Shadow с настройкой «Spread» на 100% имитирует некоторую глубину.
Шаг 5: Drop Shadow имитирует края стрелки часов.
Повторяя эти шаги, мы можем создать часовую стрелку. (Я скорректировал время, чтобы оно соответствовало анимации часовой стрелки.)
Шаг 6: Анимация часовой и минутной стрелок.
Наконец, мы можем создать остальные часы, используя традиционные методы Photoshop. В результате получаются живые часы в перспективе.
Анимация стрелок часов.
В этом уроке мы узнали, как использовать слои шаблона для создания более сложных движений.Мы также узнали, как использовать трансформации и стили слоев для создания иллюзии перспективы в нашей анимации.
Создайте вращающийся глобус
В этом уроке мы применим фильтры к анимированным смарт-объектам, чтобы создать новый эффект. Вот что мы будем создавать:
Анимация вращающегося земного шара.
Ниже приведено базовое изображение, которое мы будем использовать. Обратите внимание, что он повторяется. Это важно, потому что это поможет нам создать зацикленную анимацию на следующем шаге.
Шаг 1: Изображение повторяющегося графического объекта, который будет анимирован. (Просмотр большой версии)Я создал новый квадратный документ и добавил изображение карты мира в качестве нового слоя. Я пошел дальше и анимировал свойство Position, чтобы карта мира перемещалась по сцене. Приурочено к зацикливанию, когда все начинается заново.
Шаг 2: Простая зацикленная анимация.
Затем преобразуйте этот слой в смарт-объект.
Шаг 3. Преобразуйте простую анимацию в смарт-объект.(Просмотр большой версии)Прежде чем мы сделаем что-нибудь еще, я хочу показать вам, что происходит со слоем. Если я перейду к «Вид» → «Показать» → «Края слоев», мы сможем увидеть ограничивающую рамку слоя во время его анимации. Это будет важно при добавлении фильтров. Также обратите внимание, что наша анимация зацикливается без проблем.
Шаг 4: Границы слоя видимы во время анимации.
На данный момент наша сцена еще не готова для добавления фильтра. Но давайте выясним, почему — мы добавим фильтр Spherize, чтобы увидеть, что происходит.Когда фильтр добавлен, мы видим, что он не применяется в пределах нашего холста; скорее, он применяется непосредственно ко всему слою. В результате получается искаженная карта, которая движется по холсту. Также обратите внимание, как это нарушает цикл, который мы видели на предыдущем шаге. Это не тот эффект, который нам нужен.
Шаг 5: Фильтр применен к границам слоя.
Теперь мы знаем, что нам нужно еще немного поработать для правильного применения фильтра.Чтобы убедиться, что фильтр применяется только к границам холста, нам нужно создать маску слоя. Сначала перейдите в «Выбрать» → «Все», чтобы выделить весь холст. Затем щелкните значок «Добавить маску слоя» на панели «Слои». Теперь у нас должна быть маска слоя, примененная к нашему слою.
Шаг 6: Добавлена новая маска слоя. (Просмотр большой версии)Преобразуйте этот слой в новый смарт-объект. Наш получившийся слой смарт-объекта теперь будет анимироваться в границах холста. Если мы снова добавим фильтр Spherize, мы увидим, что он применяется правильно при воспроизведении анимации.Продолжайте и добавьте фильтр Spherize во второй раз, чтобы усилить его эффект.
Шаг 7: Фильтр применен к границам холста.
Теперь, когда наш эффект работает правильно, мы можем создать еще одну маску слоя в форме круга, чтобы скрыть ненужные пиксели.
Шаг 8: Маска слоя скрывает все, что находится за пределами формы глобуса.
В завершение, теперь вы можете добавлять стили слоя непосредственно к анимации смарт-объекта для украшения.
Анимация вращающегося земного шара.
В этом уроке мы узнали, как использовать смарт-объекты для содержания анимированных слоев, к которым мы затем добавляем эффекты, такие как фильтры, маски слоев и стили слоев. Надеюсь, этот урок показал вам, как легко создавать сложные эффекты с помощью анимированных слоев в Photoshop.
Создание анимации пламени
В этом уроке мы будем использовать несколько корректирующих слоев и фильтров с анимацией смарт-объектов, чтобы создать действительно уникальный эффект пламени. Вот как будет выглядеть наша финальная анимация.
Анимация пламени в органической технике.
Для начала нам нужно создать очень высокую сцену. В этом случае у меня есть сцена размером примерно 500 × 10 000 пикселей. На новом слое я нарисовал очень грубую линию с помощью инструмента «Кисть».
Шаг 1: Высокая белая линия с мягкими краями
Затем создайте новую сцену размером 500 × 500 пикселей с черным фоном. Перенесите высокую линию, которую мы только что создали, в эту новую сцену и создайте простую анимацию прокрутки.
Шаг 2: Простая анимация полосы прокрутки.
Добавьте новую маску слоя в форме перевернутой слезинки к анимированному слою. Убедитесь, что у маски мягкие края. Результат покажет часть линии, которая проходит через маску.
Шаг 3: Пунктирная линия представляет форму маски слоя. (Просмотр большой версии)Воспроизведите анимацию, чтобы увидеть, как пламя принимает форму. Обратите внимание, как форма нашей маски заставляет верх анимации прыгать, в то время как основание обычно остается на том же месте.
Шаг 4: Простая анимация с маской слоя.
Затем добавьте корректирующий слой уровней. На панели «Свойства» переместите два внешних ползунка внутрь, пока края пламени не станут четкими. Воспроизведение анимации покажет нам более плавное пламя.
Шаг 5: Корректирующий слой уточняет форму.
На этом этапе мы можем еще больше сгладить пламя. Сначала преобразуйте все слои в другой смарт-объект. Затем размойте слой, а затем повторите корректирующий слой уровней.
Шаг 6: Размытие смарт-объекта с последующим повторением слоя настройки уровней создает более плавное движение.
Есть несколько способов добавить цвет. Я хочу показать один способ, который хорошо сработал для меня. Создайте новый слой и используйте инструмент «Кисть», чтобы нарисовать синий (на основе) и желтый (вверху) блики на пламени. Изменение режима наложения этого слоя на «Hard Mix» даст нам несколько ярких цветных полос.
Шаг 7: Использование режимов наложения для добавления цвета.
Поскольку переходы между цветами слишком резкие, нам нужно их смягчить. Для этого снова выберите все слои ( Alt + Control + A ) и преобразуйте их в другой смарт-объект. Теперь мы можем добавить фильтр «Размытие в движении», чтобы лучше смешивать цвета.
Шаг 8: Добавление Motion Blur смешивает цвета.
Почти готово! Поскольку этот объект является смарт-объектом, мы можем рассматривать его как обычный слой и использовать простые техники композиции фотографий, чтобы добавить его к другой фотографии.На последнем изображении показано, как пламя танцует на зажигалке.
Анимация пламени в органической технике.
В этом уроке мы узнали, как использовать несколько корректирующих слоев и смарт-фильтров, накладывая смарт-объекты на смарт-объекты для создания и улучшения органического эффекта в Photoshop.
Заключение по анимации в Photoshop
К настоящему времени вы должны быть знакомы со всеми распространенными типами слоев и тем, как можно анимировать каждое из их свойств.Кроме того, теперь мы знаем, что Photoshop хорошо оборудован для создания потрясающих анимаций . Мы изучили, как использовать смарт-объекты для расширения возможностей анимации, выступая в качестве шаблонов или позволяя складывать несколько анимаций. Мы также увидели, как улучшить нашу анимацию с помощью фильтров и стилей слоев. Мы даже научились создавать некоторые новые и, казалось бы, невозможные эффекты (для Photoshop), используя слой регулировки уровней. Наконец, мы собрали все вместе, чтобы создать безупречную анимацию.
Приемы, представленные в этой статье, демонстрируют, как Photoshop может быть надежным инструментом для создания анимации. Всегда будут приложения, предназначенные для создания анимации. Однако владение другим программным обеспечением или даже обучение не всегда возможно. Вместо этого вы можете оставаться в программе, которая вам удобна с , и по-прежнему создавать эффекты, которые когда-то считались невозможными в Photoshop.
