Шрифт в комиксе: наборный или рисованный: zahar — LiveJournal
Шрифт в комиксе: наборный или рисованныйВыступление 11.11.2010 по Скайпу в Московском комикс-клубе
В классических комиксах шрифт обычно рисованный. Более того, в американских мейджорских издательствах комиксов рисованем шрифта в диалогах (это называется «леттеринг») занимается отдельный человек (хотя звукоподражательные слова может рисовать и сам художник.)
Существуют определенные стандарты на рисунок такого шрифта: как правило, это рубленый шрифт (шрифт без засечек), только прописные буквы, уменьшенный интерлиньяж (межстрочное расстояние), широко употребляется выделение отдельных слов полужирным и наклонным начертанием.
Шрифт рисуется тем же инструментом, каким делается обводка (инкинг), чтобы выдержать комикс в едином стиле. Как правило, толщина штриха рисунка и толщина штриха букв совпадают, это дает ощущение одного масштаба деталей на странице.
Однако, если делать аккуратные рукописные надписи в комиксе, это довольно долго, требует особой подготовки, а в случае ошибки, сложно исправляется (ошибки заклеивается или замазывается белилами и перерисовываются).
Сейчас, в эру повсеместного применения компьютерных технологий, в нынешних иностранных комиксах, как правило, используются цифровые наборные шрифты.
Плюсы наборного шрифта неоспоримы: скорость, аккуратность, возможность правки, бесконечное (в рамках удобочитаемости, конечно) количество вариаций кегля, интерлиньяжа, ширины букв, межбуквенного расстояния, отступов, декоративных эффектов.
Минусы: монотонность набора, одинаковый рисунок букв, а главное: жестко заданный стиль шрифта, который может совсем не совпадать со стилем графики, невозможность исправить его пропорции, толщину штриха, величину выносных элементов и пр., отсутствие спонтанности в его рисунке, сниженная эмоциональность. Выражаясь образно, наборный шрифт «неживой».
Многим знакома коллекция комиксных шрифтов компании Blambot. Замечательные шрифты, отлично передающие традиции рисованных шрифтов из американских комиксов.
Шрифты чрезвычайно стильные, за счет этого они пользуются бешеной популярностью. и, несмотря на их кривоватую кириллизацию, многие современные российские комиксисты их вовсю используют. В принципе, с использованием готовых цифровых шрифтов все понятно, все художники комиксов умеют пользоваться шрифтами в графических редакторах.
и, несмотря на их кривоватую кириллизацию, многие современные российские комиксисты их вовсю используют. В принципе, с использованием готовых цифровых шрифтов все понятно, все художники комиксов умеют пользоваться шрифтами в графических редакторах.
Но я хотел бы все же поговорить о рукописных шрифтах и о том, как с ними подружиться.
Никакая готовая библиотека шрифтов не даст вам такого шрифтового разнообразия, как ваша собственная фантазия и талант.
Комикс, как любой другой жанр искусства, погружает своего зрителя в особый мир. Для этого используются все доступные ему средства — сюжет, графика, цвет, композиция, текст прямой речи и звукоподражательные слова. Если одно из составляющих подобрано неудачно, случайно, то поменяется восприятие всего произведения. И если каждый художник заботится о стиле графики и цвета, то почему бы не позаботиться и о стиле шрифта? Как я уже сказал выше, готовый шрифт редко совпадает со стилем рисунка или даже интонацией всего повествования.
Сейчас на экране вы видите кадры из комикса «Крампл» канадского комиксиста Дэйва Купера. Сюжет комикса — гротескная и мрачная фантасмагория с множеством эмоциональных поворотов. Стиль рисунка комикса такой же гротескный: сочетание «мультяшной» графики с дотошной прорисовкой деталей, отсутствие цвета и глухие черные заливки. И текст в диалогах здесь такой же гротескный.
Поскольку герои комикса ведут себя достаточно эмоционально, мелкий спокойный текст реплик тоже внезапно словно взрываются мощными жирными заголовочными буквами. Словно речь героев превращается в звукоподражание — в звук происшествия.
Следует отметить, что Купер оформил всю книгу в своем авторском стиле — весь шрифт рисованный. Так сделана и обложка…
И выходные данные…
И автобиография автора.
Подобным образом в своей книге поступил и Крэг Томпсон.
Включая выходные данные…
Хотя, сдается мне, тут он обрисовал страницу наборного текста, что является хоть и не совсем благородным, но зато очень действенным способом выполнить такую нелегкую задачу. А в самой книге шрифт написан тонкой кистью.
А в самой книге шрифт написан тонкой кистью.
Ну, хорошо. Давайте вспомним, что мы здесь, а не на обратной стороне Земли. И нас не учили рисовать красивые буквы руками. Или мы вообще художники-самоучки (как я, например). И нам сложно располагать буквы ровно, равномерно и красиво даже в маленьком комиксном «пузыре». Что же нам делать, если мы хотим и стиль сохранить, и силы сэкономить? Выход есть.
Сделать свой шрифт!
Первым делом нужно все же нарисовать буквы. Это неизбежно. Если вы не уверены в масштабе, толщине и остальных характеристиках своего шрифта, нарисованного на отдельном листе, лучше всего найти страницу своего комикса с написанными ранее буквами.
Следующий шаг — сканирование. Сканировать буквы нужно в черно-белом режиме (или градациях серого, но с высоким контрастом) с довольно высоким разрешением (не менее 600 ДПИ). Затем буквы нужно обработать в графическом редакторе: очистить от ненужных деталей и случайных пятен, затеков чернил и помарок. Если вам не нравится конструкция каких-то символов, например, среди печатных букв несколько букв получились рукописными, их лучше исправить по своему вкусу.
Если вам не нравится конструкция каких-то символов, например, среди печатных букв несколько букв получились рукописными, их лучше исправить по своему вкусу.
Затем растровый файл открывается в любом векторном графическом редакторе, поддерживающем функции трассировки, и трассируется строго в черно-белом режиме. Лишние объекты (мусор внутри букв) нужно удалить, а количество вершин у букв лучше максимально уменьшить, иначе шрифт будет очень «тяжелым» и с ним неудобно будет работать.
Буквы надо подогнать по размеру и по одной перетаскать через буфер обмена в шрифтовой редактор. В данном случае я использовал Фонтлаб Студио 5.0. Буквы помещаются в соответствующие глифы. Для кириллицы нужно выбрать соответствующую кириллическую кодировку (например, Виндовс 1251 для Виндовс ХР).
Затем следует провести техническую работу над шрифтом — настроить полуапроши, кернинг, различные шрифтовые опции (если это будет шрифт с опциями). Наконец, нужно его как-то назвать и не забыть сохранить.
Шрифт готов! По крайней мере, пока вам не захочется внести в него изменения. Вы можете установить его в систему и начать использовать в своем комиксе.
Нет нужды говорить, что подобным образом вы можете сделать несколько шрифтов: для текста в пузырях, для заголовков, для звукоподражаний и т.д. Тем самым вы облегчите себе работу, при этом сохранив стиль собственных рисунков.
Особенно это может быть полезно, если вы работаете в разных стилях, и под каждый проект вам нужен набор особенных шрифтов.
Другие звуки в комиксах. Создаём текст для комиксов в Фотошоп
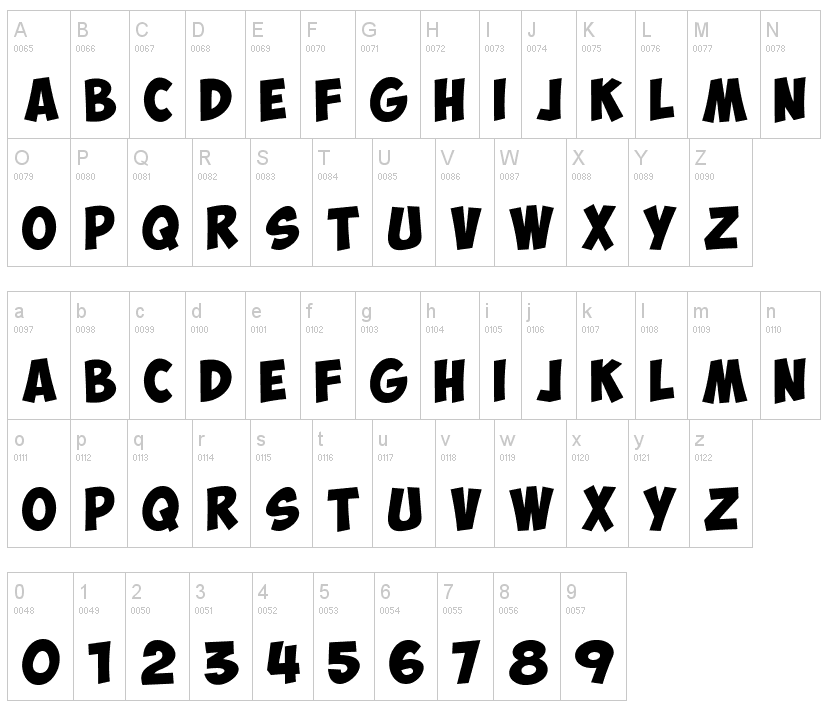
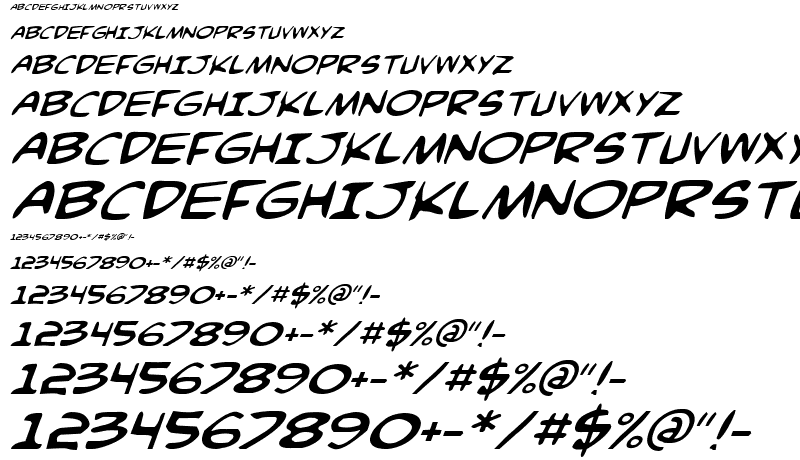
Хочу представить вашему вниманию небольшую подборку, в которую вошли , а так же мультяшные шрифты . Выбрал наиболее интересные и редкие, на мой взгляд. И еще все они поддерживают кириллицу, такие трудно найти.
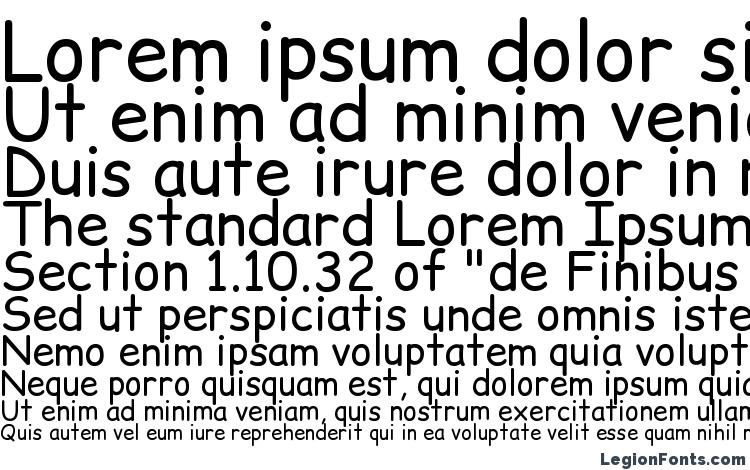
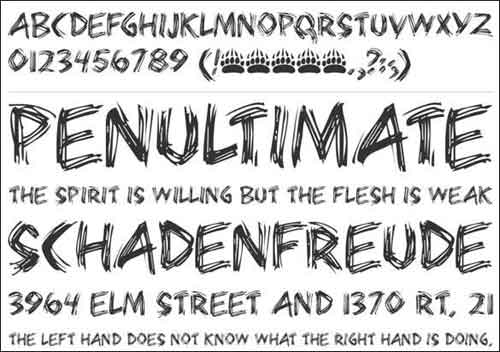
1. Один из , которые используют в комиксах. В нем только прописные буквы, легкие небрежность, и наклон, и разная толщина линий. В общем в баллонах чьих-то комиксов вы его наверняка встречали, попробуйте вставить в свои.
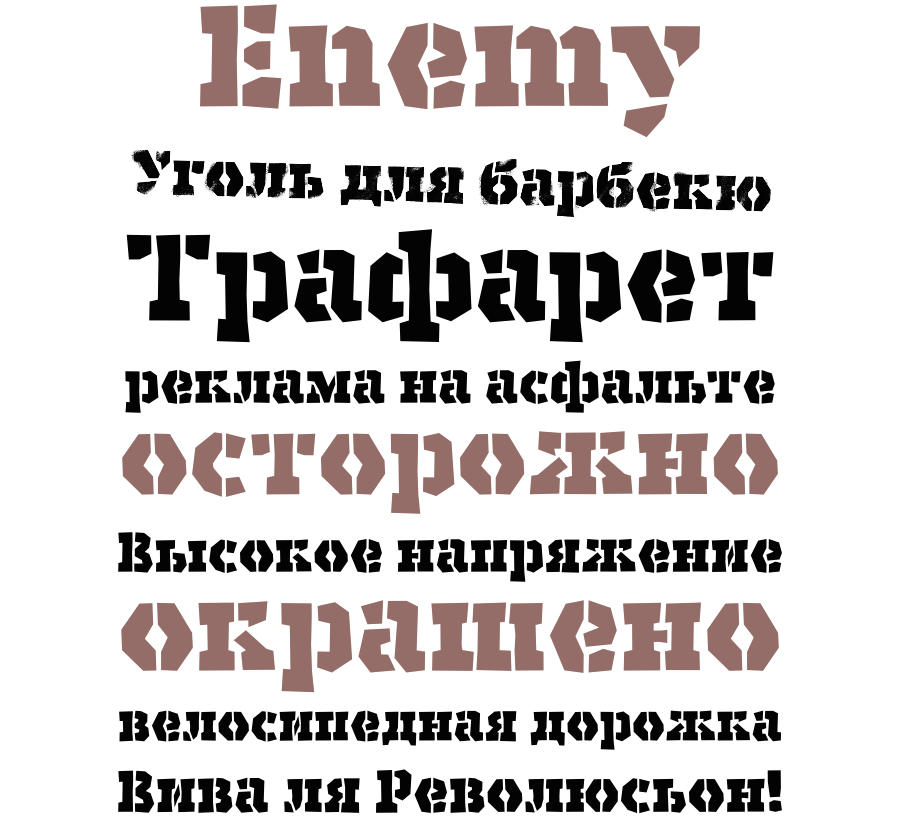
2. Если переводить название этого шрифта, получится что-то типа “куриная задница”. Я не знаю почему так. Мне этот шрифт приглянулся необычной формой и . Думаю вполне уместен в каких-то мультипликационных заголовках и всяком таком. Имеет как прописные, так и строчные символы.
3. Брутально угловатый, резкий, жирный шрифт. Тоже видал где-то в комиксах. Смотрится четко и гармонично особенно в окружении экшена. Традиционно для комиксовских шрифтов отсутствуют строчные символы.
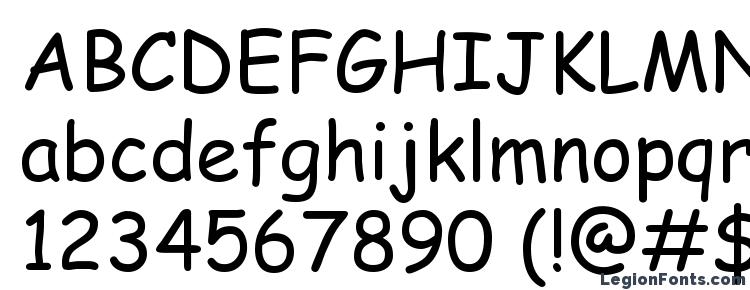
4. Этот мне напоминает шрифт из старых мультиков, типа “Ну, погоди!”. Ну там когда авторов перечисляют в титрах. Похож очень по-моему. В общем для стенгазет, новых годов и прочих подобных детских тем. Подойдет идеально.
5. Еще один типичный шрифт из комиксов. Во всевозможных человеках пауках, росомахах, марвелах и прочих супергероях вы его обязательно встретите. Строчных традиционно нет.
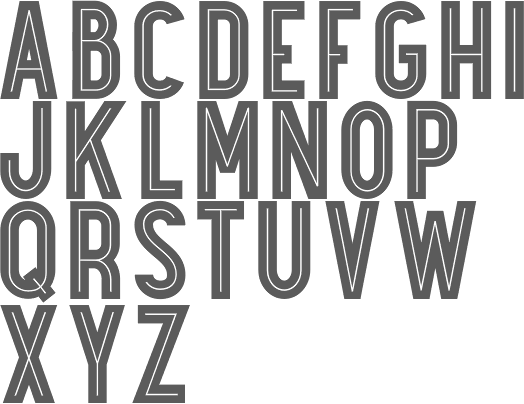
6. Сказочно – эксцентричный, так бы я его назвал. Очень понравился этот шрифт. Асимметрия его не мешает чтению, но втыкает большую изюмину в его мякоть. Прекрасно подойдет для оформления каких-нибудь волшебных сказок или заклинаний. Ну или еще для чего-то.
Асимметрия его не мешает чтению, но втыкает большую изюмину в его мякоть. Прекрасно подойдет для оформления каких-нибудь волшебных сказок или заклинаний. Ну или еще для чего-то.
7. Утонченный, резковатый, слегка разнузданный. Не знаю где я его видел, то ли в комиксах, то ли в мультиках?
8. Каменно – треснутый шрифт. Подойдет, естественно, для легенд о
В этом уроке вы узнаете, как создать выразительный эффект с текстом для книжки с комиксами! Вы познакомитесь с различными стилями слоя. Вначале мы создадим задний фон, используя полутоновые кисти, а затем мы создадим текст. В заключение, мы добавим эффект тиснения с обводкой.
Данный текст был создан с целью имитации шрифта, который используется в комиксах, но только в 3D. Сегодня вы узнаете, как создать данный эффект 3D, используя дубликаты слоёв, включая эффект полутонов, чтобы придать изображению вид, который применяется в журналах с комиксами. Данный урок был создан с помощью программы Photoshop CC.
Итоговый результат:
Шаг 1
Откройте программу Photoshop. Создайте новый документ (Ctrl + N) или перейдите Файл — Новый (File > New) со следующими размерами: 2000 px по ширине и 2000 px по высоте (Разрешение (resolution) особой роли не играет, т.к. мы используем пиксели). Я назвал новый документ “Текст для книжки с комиксами”.
Шаг 2
Итак, пришло время добавить градиент на задний фон. Дважды щёлкните по слою с задним фоном, чтобы применить стили слоя. Примените настройки, которые указаны на скриншоте ниже.
Примечание переводчика: тип градиента Радиальный (Radial).
Шаг 3
Создайте новый слой. Залейте этот слой любым цветовым оттенком, а затем уменьшите значение Заливки (fill) до 0%. Дважды щёлкните по данному слою, чтобы появилось окно стилей слоя. Примените следующий узор.
Примечание переводчика: автор применяет узор “ Gray Grunge 128 х 128

Шаг 4
Кисть (Brush tool (B)), установите размер кисти 1957 px. Вы можете использовать любой цветовой оттенок на своё усмотрение. Теперь добавьте полутон в центре изображения, как показано на скриншоте ниже. Также, поменяйте режим наложения для данного слоя на Свечение (Luminosity), а также уменьшите значение Заливки (Fill) до 16%.
Примечание переводчика: с помощью полутоновой кисти, нанесите узор в центре изображения. Скачать полутоновые кисти можно по ссылке в начале этого урока.
Шаг 5
Создайте новый слой. Выберите инструмент
Шаг 6
Идём в закладку Контуры (Paths), дважды щёлкаем по контуру, который мы только что создали, и выбираем опцию Создать выделение (Make Selection). Нажмите ‘ОК’.
Шаг 7
Залейте выделенную область любым цветовым оттенком на своё усмотрение. Далее, дважды щёлкните по слою с фигурой, чтобы применить следующие стили слоя Наложение цвета (Color Overlay) и Тень (Drop Shadow).
Далее, дважды щёлкните по слою с фигурой, чтобы применить следующие стили слоя Наложение цвета (Color Overlay) и Тень (Drop Shadow).
Шаг 8
Добавьте стиль слоя Тень (Drop Shadow)
Шаг 9
Создайте новый слой. Создайте активное выделение, удерживая клавишу ‘Ctrl’+щёлкните по миниатюре слоя с фигурой, которую вы нарисовали в предыдущем действии. Ещё раз выберите полутоновую кисть, примените кисть, как показано на скриншоте ниже. Вы можете использовать любой цветовой оттенок на своё усмотрение.
Шаг 10
Дважды щёлкните по новому слою, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Не забудьте уменьшить значение Заливки (Fill) до 0%.
Примечание переводчика: тип градиента Линейный (Linear), режим наложения Умножение (Multiply).
Шаг 11
Создайте новый слой. Далее, с помощью инструмента Перо (pen tool), создайте контур вокруг фигуры, которую мы создали. Создайте выделение, а затем залейте выделенную область цветовым оттенком #000000. Расположите данный слой ниже слоя с фигурой.
Создайте выделение, а затем залейте выделенную область цветовым оттенком #000000. Расположите данный слой ниже слоя с фигурой.
Шаг 12
Выберите инструмент Горизонтальный текст (type tool), я напишу слово “POW!”, как в данном примере, но вы можете напечатать любое слово на своё усмотрение. Я использовал шрифт Komika Axis, размер шрифта 125.5 pt.
Примечание переводчика: вначале напишите букву “ P” или ту букву, с которой начинается ваш текст, вначале автор применяет стили слоя к слою с буквой “ P”.
Шаг 13
Продублируйте слой с буквой “P”, расположите дубликат слоя ниже оригинального слоя с буквой “P”. Мы используем дубликат слоя позже. Находясь на оригинальном слое с буквой “P”, добавьте следующие стили слоя.
Шаг 14
Добавьте стиль слоя Контур (Contour)
Шаг 15
Добавьте стиль слоя Внутреннее свечение (Inner Glow)
Шаг 16
Добавьте стиль слоя Глянец (Satin)
Шаг 17
Буква “P” должна выглядеть, как на скриншоте ниже.
Шаг 18
Помните, мы продублировали слой с буквой “P”, теперь, перейдите на дубликат этого слоя. Используйте клавиши направления со стрелками, нажмите клавишу со стрелкой вправо 5 раз, а также нажмите 5 раз клавишу со стрелкой вниз. При смещении дубликата слоя, должен быть активен инструмент Перемещение (Move tool).
Шаг 19
Находясь на дубликате слоя, который вы только что сместили, ещё раз продублируйте его (сместите полученный дубликат слоя 5 раз вправо и 5 раз вниз). Повторите предыдущие шаги, создав ещё три слоя с буквой “P”. Таким образом, в общем, у вас должно получиться 6 слоёв с буквой “P”, включая оригинальный слой с буквой “P”.
Шаг 20
Сгруппируйте 5 дубликатов слоёв с буквой “P” в одну группу, а затем примените следующие стили слоя.
Примечание переводчика: стили слоя примените к слою с группой.
Шаг 21
Добавьте стиль слоя Внутренняя тень (Inner Shadow)
Шаг 22
Добавьте стиль слоя Глянец (Satin)
Шаг 23
Добавьте стиль слоя Наложение градиента (Gradient Overlay)
Примечание переводчика: тип градиента Линейный (Linear).
Шаг 24
Добавьте стиль слоя Внешнее свечение (Outer Glow)
Шаг 25
Ваша буква “P” должна выглядеть, как на скриншоте ниже.
Шаг 26
Далее, мы применим полутоновую кисть к созданной букве “P”. Перейдите на оригинальный слой с буквой “P”, создайте активное выделение вокруг данной буквы. Создайте новый слой, выберите инструмент Кисть ( Brush tool). Я использовал цветовой оттенок #000000. С помощью полутоновой кисти добавьте полутон на букву, как показано на скриншоте ниже.
Шаг 27
Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).
Шаг 28
Повторите те же самые шаги для букв ‘O’,’W’, включая восклицательный знак.
Шаг 29
Создайте новый слой, выполните активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте выделенную область чёрным цветом.
Шаг 30
К созданному слою, примените стиль слоя Тиснение (Bevel and Emboss).
Шаг 31
Уменьшите Заливку (Fill) для данного слоя до 0%.
Шаг 32
Далее, мы повторим Шаг 29, чтобы добавить обводку. Создайте новый слой, расположив его ниже всех слоёв с текстом. Создайте активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте данный слой чёрным цветом. К данному слою, добавьте чёрную обводку.
К данному слою, добавьте чёрную обводку.
Шаг 33
Преобразуйте данный слой в смарт-объект, щёлкнув правой кнопкой мыши по слою и в появившемся окне выбрав опцию Преобразовать в смарт-объект (Convert to Smart Object). Добавьте стиль слоя Тень (Drop Shadow).
И мы завершили урок! Надеюсь, что вам понравился этот урок, и вы узнали сегодня что-то новое.
В этой статье мы расскажем о звуках в комиксах и о шрифтах, с помощью которых можно разнообразить комикс и сделать его более интересным для читателя. Шрифты можно придумывать самостоятельно и рисовать от руки или же воспользоваться готовыми экземплярами, которых в интернете сейчас предостаточно. Чтобы иметь представление о том, что конкретно рисовать или искать, посмотрите подборку наиболее распространенных шрифтов для обозначения звуков в комиксах (с русским переводом). Для удобства можно воспользоваться быстрой навигацией:
Основные приемы
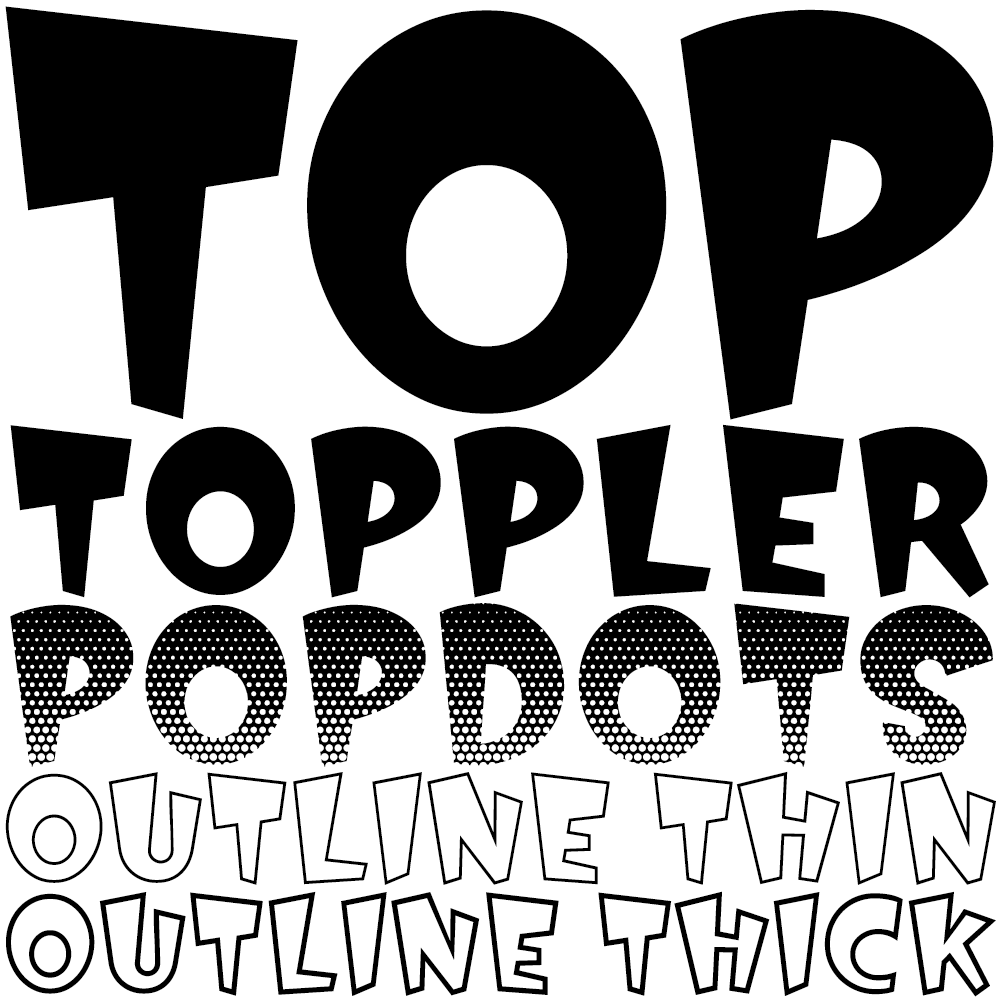
Приведенные ниже шрифты считаются самыми распространенными. Они интересны тем, что каждый из них говорит сам за себя, например слово «толстый» написано жирным шрифтом, а «худой» — тонким. Каких-то четких границ и правил их рисования не существует, так что экспериментируйте, сколько захочется.
Они интересны тем, что каждый из них говорит сам за себя, например слово «толстый» написано жирным шрифтом, а «худой» — тонким. Каких-то четких границ и правил их рисования не существует, так что экспериментируйте, сколько захочется.
Вспышки, гром и молния
Приведенные ниже звуки ассоциируются с непогодой. При необходимости они могут быть искривлены или перевернуты. Однако их чрезмерное употребление в одном эпизоде может помешать добиться желаемого эффекта. В зависимости от ситуации эти звуки можно сократить и упростить или же, наоборот, увеличить их число. Также эти шрифты можно использовать для изображения фейерверка.
Борьба
А вот некоторые звуки, которые можно услышать во время драки. Супергерой сражается со злодеем, персонаж не поделил что-то с соседом, подчиненный поругался с начальником — герои комиксов могут драться по любому поводу.
Смех
Существует большое количество звуков смеха — от продолжительного «ха-ха-ха» (или просто «ха») до безудержного хохота с похлопыванием по коленям или тихого хихиканья. При этом очень важно выражение лица персонажа и положение его тела. Убедитесь, что выбранный вами смех подходит персонажу.
При этом очень важно выражение лица персонажа и положение его тела. Убедитесь, что выбранный вами смех подходит персонажу.
Плач
Звуки плача противоположны звукам смеха. Плач могут выражать звуки «у-ху-ху», просто молчаливое уныние или мрак, витающий над головой героя.
Призыв о помощи
В комиксах призывы о помощи часто исходят из широко раскрытых ртов, но далеко не всегда. Степень отчаяния зависит от ситуации и от идеи комикса.
Задержание кого-либо
Изображенные ниже слова используются для того, чтобы задержать кого-нибудь. Они выделены жирным шрифтом для усиления значения. Для той же цели служат восклицательные знаки. Обратите внимание, что в отличие от английского языка, в русском языке не бывает двойного восклицательного знака — только такой «!» или такой «!!!».
Боль
Одни и те же звуки, показывающие боль, могут повторяться в самых разных ситуациях. Если у вас юмористический комикс, то использовать такие звуки можно независимо от того, сел ли герой на кнопку или его переехал поезд.
Сон
Ниже представлены звуки, которые герои обычно издают во сне. Иногда можно просто написать «Хр-хр», и будет отлично, но если хочется показать глубокий сон, то лучше использовать многочисленные «хр» и храп. Громкий храп обычно изображается большими буквами, но не забывайте о стиле своего комикса и о характере героя — слишком преувеличенные звуки могут сделать персонажа комичным.
Чихание
Приведенные ниже звуки можно использовать, когда персонаж болен или когда он попал под дождь.
За обедом
Некоторые герои комиксов очень шумно едят и пьют.
Дикие и домашние животные
Чтобы оживить окружающую обстановку, можно добавить в комикс звуки собачьего лая и кошачьего мяуканья. А уж если персонаж столкнулся с диким животным в джунглях, то без соответствующих грозных звуков точно не обойтись.
Вот некоторые звуки, которые издают собаки . В этом случае очень важен размер и толщина шрифта.
Кошачьи звуки можно изображать маленького размера, как в левом верхнем углу, или громче. Звуки с правой стороны часто используются для изображения дерущихся котов.
Звуки с правой стороны часто используются для изображения дерущихся котов.
Звуки, которые издают животные в зоопарке или лесу , обычно изображаются с нарастанием. Если главные герои вашего комикса животные, то их разговор записывается в диалоговых окошках.
Если герои заглянули на ферму, то весьма вероятно, что там их встретят звуки петуха, кур и цыплят .
Можно сделать звуки животных на ферме продолжительными. Чтобы добавить «изюминку», заглавные буквы нарисовали с тенью, но конечно, существуют и другие варианты.
Иногда требуется изобразить звуки, которые издают птицы . Например, если герой пришел на кладбище, то он может услышать там карканье воронов.
Любовь и поцелуи
Ниже показано, как обычно изображают музыкальные и романтические звуки и знаки. Некоторые художники используют их для изображения примирения героев после ссоры. Постарайтесь не переборщить с сердечками, иначе сцена будет выглядеть чересчур комичной.
Холод и жара
Звуки холода и дрожи и противоположные им горячие и жаркие.
Автомобили
Звуки автомобилей, мотоциклов или катеров. Они могут исходить от мотора, сигнального рожка или от самой машины в зависимости от ее состояния.
Повторяющиеся звуки
Звуки, отображаемые трижды, обычно используются для того, чтобы показать спешку. Они пишутся в столбик с увеличивающимися буквами, в некоторых случаях на конце каждого слова добавляют восклицательный знак. По такому принципу можно рисовать не только звуки, но и какие-то действия и процессы, например «думает» (это слово должно располагаться рядом с головой персонажа). Ниже представлены лишь некоторые надписи, выражающие различные звуки.
Удлиненные звуки
Удлиненные изображения звуков очень оживляют комиксы. Звуки сирены можно рисовать над скорой помощью, полицейскими или пожарными машинами. Для расширения звука добавляют буквы в середине или в конце слова.
Другие звуки в комиксах
Вот еще несколько звуков, которые используют художники. Обратите внимание на вертикальные звуки, их часто ставят между колонками комикса.
В конце хочется сказать, что придумывая шрифты и добавляя надписи в комикс, не забудьте про заголовки глав и название самого комикса — они также заслуживают хорошего шрифта. Постарайтесь сделать их оригинальными и привлекающими внимание.
Выступление 11.11.2010 по Скайпу в Московском комикс-клубе
В классических комиксах шрифт обычно рисованный. Более того, в американских мейджорских издательствах комиксов рисованем шрифта в диалогах (это называется «леттеринг») занимается отдельный человек (хотя звукоподражательные слова может рисовать и сам художник.)
Существуют определенные стандарты на рисунок такого шрифта: как правило, это рубленый шрифт (шрифт без засечек), только прописные буквы, уменьшенный интерлиньяж (межстрочное расстояние), широко употребляется выделение отдельных слов полужирным и наклонным начертанием.
Шрифт рисуется тем же инструментом, каким делается обводка (инкинг), чтобы выдержать комикс в едином стиле. Как правило, толщина штриха рисунка и толщина штриха букв совпадают, это дает ощущение одного масштаба деталей на странице.
Однако, если делать аккуратные рукописные надписи в комиксе, это довольно долго, требует особой подготовки, а в случае ошибки, сложно исправляется (ошибки заклеивается или замазывается белилами и перерисовываются).
Сейчас, в эру повсеместного применения компьютерных технологий, в нынешних иностранных комиксах, как правило, используются цифровые наборные шрифты.
Плюсы наборного шрифта неоспоримы: скорость, аккуратность, возможность правки, бесконечное (в рамках удобочитаемости, конечно) количество вариаций кегля, интерлиньяжа, ширины букв, межбуквенного расстояния, отступов, декоративных эффектов.
Минусы: монотонность набора, одинаковый рисунок букв, а главное: жестко заданный стиль шрифта, который может совсем не совпадать со стилем графики, невозможность исправить его пропорции, толщину штриха, величину выносных элементов и пр., отсутствие спонтанности в его рисунке, сниженная эмоциональность. Выражаясь образно, наборный шрифт «неживой».
Многим знакома коллекция комиксных шрифтов компании Blambot. Замечательные шрифты, отлично передающие традиции рисованных шрифтов из американских комиксов.
Шрифты чрезвычайно стильные, за счет этого они пользуются бешеной популярностью. и, несмотря на их кривоватую кириллизацию, многие современные российские комиксисты их вовсю используют. В принципе, с использованием готовых цифровых шрифтов все понятно, все художники комиксов умеют пользоваться шрифтами в графических редакторах.
Но я хотел бы все же поговорить о рукописных шрифтах и о том, как с ними подружиться.
Никакая готовая библиотека шрифтов не даст вам такого шрифтового разнообразия, как ваша собственная фантазия и талант.
Комикс, как любой другой жанр искусства, погружает своего зрителя в особый мир. Для этого используются все доступные ему средства — сюжет, графика, цвет, композиция, текст прямой речи и звукоподражательные слова. Если одно из составляющих подобрано неудачно, случайно, то поменяется восприятие всего произведения. И если каждый художник заботится о стиле графики и цвета, то почему бы не позаботиться и о стиле шрифта? Как я уже сказал выше, готовый шрифт редко совпадает со стилем рисунка или даже интонацией всего повествования.
Сейчас на экране вы видите кадры из комикса «Крампл» канадского комиксиста Дэйва Купера. Сюжет комикса — гротескная и мрачная фантасмагория с множеством эмоциональных поворотов. Стиль рисунка комикса такой же гротескный: сочетание «мультяшной» графики с дотошной прорисовкой деталей, отсутствие цвета и глухие черные заливки. И текст в диалогах здесь такой же гротескный.
Поскольку герои комикса ведут себя достаточно эмоционально, мелкий спокойный текст реплик тоже внезапно словно взрываются мощными жирными заголовочными буквами. Словно речь героев превращается в звукоподражание — в звук происшествия.
Следует отметить, что Купер оформил всю книгу в своем авторском стиле — весь шрифт рисованный. Так сделана и обложка…
И выходные данные…
Подобным образом в своей книге поступил и Крэг Томпсон.
Включая выходные данные…
Хотя, сдается мне, тут он обрисовал страницу наборного текста, что является хоть и не совсем благородным, но зато очень действенным способом выполнить такую нелегкую задачу. А в самой книге шрифт написан тонкой кистью.
Ну, хорошо. Давайте вспомним, что мы здесь, а не на обратной стороне Земли. И нас не учили рисовать красивые буквы руками. Или мы вообще художники-самоучки (как я, например). И нам сложно располагать буквы ровно, равномерно и красиво даже в маленьком комиксном «пузыре». Что же нам делать, если мы хотим и стиль сохранить, и силы сэкономить? Выход есть.
Сделать свой шрифт!
Первым делом нужно все же нарисовать буквы. Это неизбежно. Если вы не уверены в масштабе, толщине и остальных характеристиках своего шрифта, нарисованного на отдельном листе, лучше всего найти страницу своего комикса с написанными ранее буквами.
Следующий шаг — сканирование. Сканировать буквы нужно в черно-белом режиме (или градациях серого, но с высоким контрастом) с довольно высоким разрешением (не менее 600 ДПИ). Затем буквы нужно обработать в графическом редакторе: очистить от ненужных деталей и случайных пятен, затеков чернил и помарок. Если вам не нравится конструкция каких-то символов, например, среди печатных букв несколько букв получились рукописными, их лучше исправить по своему вкусу.
Затем растровый файл открывается в любом векторном графическом редакторе, поддерживающем функции трассировки, и трассируется строго в черно-белом режиме. Лишние объекты (мусор внутри букв) нужно удалить, а количество вершин у букв лучше максимально уменьшить, иначе шрифт будет очень «тяжелым» и с ним неудобно будет работать.
Буквы надо подогнать по размеру и по одной перетаскать через буфер обмена в шрифтовой редактор. В данном случае я использовал Фонтлаб Студио 5.0. Буквы помещаются в соответствующие глифы. Для кириллицы нужно выбрать соответствующую кириллическую кодировку (например, Виндовс 1251 для Виндовс ХР).
Затем следует провести техническую работу над шрифтом — настроить полуапроши, кернинг, различные шрифтовые опции (если это будет шрифт с опциями). Наконец, нужно его как-то назвать и не забыть сохранить.
Шрифт готов! По крайней мере, пока вам не захочется внести в него изменения. Вы можете установить его в систему и начать использовать в своем комиксе.
Нет нужды говорить, что подобным образом вы можете сделать несколько шрифтов: для текста в пузырях, для заголовков, для звукоподражаний и т.д. Тем самым вы облегчите себе работу, при этом сохранив стиль собственных рисунков.
Особенно это может быть полезно, если вы работаете в разных стилях, и под каждый проект вам нужен набор особенных шрифтов.
Шрифты | MediBang Paint
MediBang Paint снабжена бесплатными облачными шрифтами.
※Вы можете использовать их для коммерческих проектов.
※Для доступа к шрифтам требуется интернет-соединение.
-
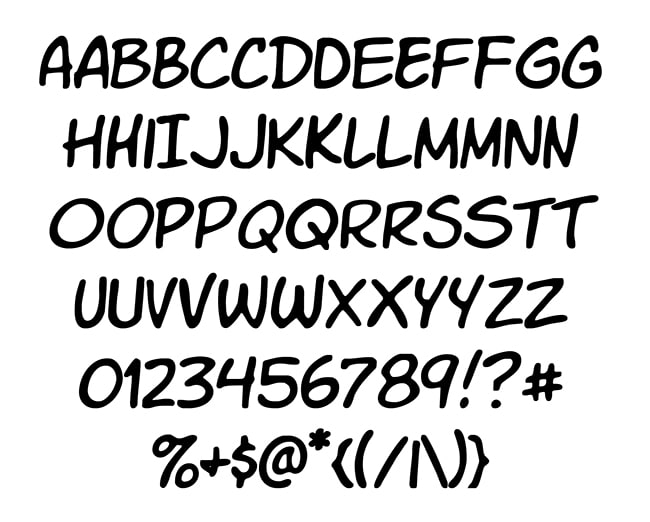
CC-WildWords
-
Alpha Echo
-
Armalite-Rifle
-
Boston-Traffic
-
Carbon Type
-
Edo
-
Heavy Data
-
Helsinki
-
Know Your Product
-
Lilac Malaria
-
Major Snafu
-
Nervous Rex
-
Quick End Jerk
-
Umbrage
-
Underwood Champion
-
VIRGO 01
-
Whitehall
-
Xenophone
-
yukarimobile
-
zero zero is
Бесплатная регистрация дает вам возможность пользоваться всеми возможностями MediBang.com и MediBang Paint’s.
Создать аккаунтУчимся использовать шрифты гугл фонтс (Google Fonts)
Обычный человек выбирает, какой вкус чипсов подойдет к пиву. Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Сегодня мы будем использовать Google Font API как площадку для смешивания шрифтов и нахождения идеальных сочетаний.
Игра со шрифтами в области веб-разработки была в разгаре несколько лет назад. У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
Вот почему выигрывает @font-face. Во-первых, это чистое решение CSS, с которым могут согласиться разработчики. @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка. Это означает, что эксперты по юзабилити полюбят его.
Кроме этого с @font-face можно легко составить рецепт почти любого шрифта. Дизайнеры его полюбят, потому что у них есть выбор из широкого спектра правильно лицензированных шрифтов.
Теперь и в самом мире @font-face есть много конкурентов. Лично мое любимое решение — использовать наборы @font-face FontSquirrel’s.
Я уже несколько раз использовал этот сервис подбора шрифтов, так что я хотел сегодня использовать что-то еще. С тех пор как Google Font Directory стал бесплатным и предлагает множество вариантов, похоже, что это очевидный выбор!
Есть несколько базовых правил, которые следует учитывать при подборе шрифтов.
Рассмотрите различные шрифты, относящиеся к одному семейству. Они были тщательно спроектированы, чтобы использоваться вместе.
При сочетании двух шрифтов стремитесь к контрасту. Попробуйте создать пару из полужирного и легкого без засечек. Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Если можете обойтись двумя, сделайте это, если нет, остановитесь на трех. Множество разных шрифтов приносит хаос в дизайн.
Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть, как что-то из начала XVIII века, Helvetica Neue Ultra Light, пожалуй, не самый лучший выбор.
Перейдите в Google Font Directory и поищите следующие варианты подбора красивых шрифтов.
Если вы раньше не работали с Google Font Directory, не волнуйтесь, это самое легкое решение для подбора шрифтов. Все что нужно сделать, это вставить ссылку в заголовок страницы и далее ссылаться на шрифт в CSS, как и в любом другом случае. Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Lobster – мой любимый шрифт всех времен. Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin.
HTML
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
CSS
h2 {
font-family: 'Lobster', Georgia, Times, serif;
font-size: 70px;
line-height: 100px;
}
p {
font-family: 'Cabin', Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
}Raleway — привлекательный шрифт, но он настолько тонкий, что не всегда подходит для основного текста. Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
При подборе шрифтов для сайта комбинация Raleway и старого стиля Goudy Bookletter 1911 составляют высококлассную пару. Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Goudy+Bookletter+1911" rel="stylesheet">
CSS
h2 {
font-family: 'Raleway', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 70px;
}
p {
font-family: 'Goudy Bookletter 1911', Georgia, Times, serif;
font-size: 15px;
line-height: 25px;
}Allerta — средне-жирный шрифт без засечек. Если вы не хотите чего-то скучного или безумного, это золотая середина. Он смотрится отлично и в заголовке, и в основном тексте.
Crimson Text — прямолинейный шрифт с сильными засечками, но почти без различий между толстыми и тонкими линиями. Этот вариант подбора шрифтов позволяет сохранять хорошую читабельность, даже когда он маленького размера.
HTML
<link href="https://fonts.googleapis.com/css?family=Allerta" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Crimson+Text" rel="stylesheet">
CSS
h2 {
font-family: 'Allerta', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 55px;
}
p {
font-family: 'Crimson Text', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Ни одна подборка не будет завершенной без хорошего шрифта с засечками.
В сервисе подбора шрифта Google Font Directory есть только пара таких, и Arvo сейчас один из самых жирных вариантов. Мне действительно нравится большая часть символов, но согласитесь, что “S” выглядит немного странно.
Я сочетал его с другим отличным шрифтом без засечек: PT Sans. Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=PT+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Arvo', Georgia, Times, serif;
font-size: 59px;
line-height: 70px;
}
p {
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Рукописные шрифты трудно реализовать должным образом. Особенно когда они не так широко применимы, как Lobster. Dancing Script, показанный в примере выше, один из лучших в Google Font Directory.
Так как Dancing Script более женственный, чем Lobster, я совместил его с Joesfin, тонким шрифтом без засечек, чтобы продолжить этот стиль. Такая комбинация подходит для любых сайтов, ориентированных на женскую аудиторию.
HTML
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Dancing Script', Georgia, Times, serif;
font-size: 59px;
line-height: 60px;
}
p {
font-family: 'Josefin Sans', Helvetica, Arial, sans-serif;
font-size: 18px;
line-height: 25px;
margin-top: 15px;
}Обычно я ненавижу шрифты для комиксов, но Allan притягивает взгляд. Мне нравится его жирный вариант и ощущение наклона.
При подборе красивых шрифтов сочетание с представителем старого стиля (Cardo) кажется конфликтом временных периодов, но мне понравилось, как эти шрифты смотрятся вместе. Можете заменить его легким шрифтом без засечек.
HTML
<link href="https://fonts.googleapis.com/css?family=Allan" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cardo" rel="stylesheet">
CSS
h2 {
font-family: 'Allan', Helvetica, Arial, sans-serif;
font-size: 70px;
line-height: 75px;
}
p {
font-family: 'Cardo', Georgia, Times, serif;
font-size: 18px;
line-height: 25px;
}Molengo и Lekton вместе воспринимаются, как попытка создать технический стиль старой школы. Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
HTML
<link href="https://fonts.googleapis.com/css?family=Molengo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Lekton" rel="stylesheet">
CSS
h2 {
font-family: 'Molengo', Georgia, Times, serif;
font-size: 56px;
line-height: 80px;
}
p {
font-family: 'Lekton', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Droid Serif и Droid Sans – шрифты из одного семейства. Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
HTML
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Droid+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Droid Serif', Georgia, Times, serif;
font-size: 49px;
line-height: 65px;
}
p {
font-family: 'Droid Sans', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 25px;
}Corben — это жирный и мультяшный шрифт с засечками идеален для всего, что должно выглядеть в стиле 1920-х.
Nobile более современный шрифт с удлиненной по вертикали формой букв. Минимальная стилизация данного варианта подбора шрифта удерживает внимание на жирных заголовках.
HTML
<link href="https://fonts.googleapis.com/css?family=Corben" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nobile" rel="stylesheet">
CSS
h2 {
font-family: 'Corben', Georgia, Times, serif;
font-size: 40px;
line-height: 55px;
}
p {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 25px;
}Ubuntu — это скругленный шрифт без засечек, который выглядит современно. Я использовал его полужирный вариант, чтобы добавить контраста с основным текстом.
Vollkorn — отличная от предыдущей гарнитура, которая отражает давно прошедшую эпоху. Еще раз повторяю, всегда соблюдайте осторожность при смешивании подобранных шрифтов для сайта из разных «эпох».
HTML
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
CSS
h2 {
font-family: 'Ubuntu', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 65px;
}
p {
font-family: 'Vollkorn', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Расскажите, что нравится вам!
Рассмотренные в этой статье сочетания должны работать повсюду, но при этом следует включать подходящие запасные шрифты на тот случай, если шрифт от Google не загружается.
Оставьте комментарий ниже и расскажите о своих любимых вариантах подбора шрифтов.
Пожалуйста, оставляйте свои отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, подписки, лайки, отклики, дизлайки!
Данная публикация является переводом статьи «10 Great Google Font Combinations You Can Copy» , подготовленная редакцией проекта.
100 коллекций шрифтов для различного применения в дизайне: rentafont — LiveJournal
Это четвертый из десяти постов с коллекциями шрифтов Rentafont, описанных разными способами.
Одно из главных преимуществ Rentafont – уникальный шрифтовой поиск с очень детальным описанием шрифтов из 12000 уникальных ключевых слов и опций на русском, английском и украинском языках. Таким способом описано более 3000 шрифтов с латиницей и кириллицей.
Такие данные будут полезны при обучении начинающих дизайнеров и искусственного интеллекта. Если вы генерируете дизайн с помощью алгоритмов или нейросетей, исходя из параметрического ТЗ, вам пригодятся шрифты, релевантные разным видам деятельности, техническим параметрам и особенностям аудитории.
Место в макете- Акциденция (яркие шрифты для небольших надписей) (2428 шрифтов)
- Заголовок (заголовочные шрифты для шапок, обложек) (2254 шрифтов)
- Логотип (характерные шрифты для логотипов) (1137 шрифтов)
- Основной набор (разборчивые текстовые шрифты) (1030 шрифтов)
- Выделения (жирные и наклонные текстовые шрифты) (740 шрифтов)
- Инфографика (понятные шрифты для инфографики) (461 шрифтов)
- Инициал (декоративные шрифты для буквиц) (383 шрифтов)
- Примечания (курсивные текстовые начертания) (275 шрифтов)
- Подписи (текстовые шрифты для сносок) (10 шрифтов)
Эти коллекции являются ответами на поисковые запросы из одного ключевого слова.
Уникальный поиск Rentafont состоит из 4 групп фильтров и базы словесных описаний, повторяющих и значительно дополняющих эти фильтры.
Чтобы проверить, есть ли здесь нужное вам описание, используйте поиск текста в вашем браузере. Если не нашли то, что искали, пожалуйста, напишите об этом в комментариях.
По поводу доступа к полной обновляемой базе описаний шрифтов, API шрифтового поиска, датасетам для обучения нейросетей пишите на [email protected].
Другие посты из серии1. 200 коллекций шрифтов разной формы
2. 200 коллекций шрифтов по возрасту, полу, настроению
3. 200 коллекций шрифтов для разных отраслей
5. 100 коллекций шрифтов из разных стилей и эпох
Где взять красивые кириллические шрифты
Раскрываю пароли и явки, кириллица всегда как-то сложнее добывается и на фоне остальных шрифтов ее все-таки меньше. Для тех кто не в теме, кириллические шрифты — это те, что с русским написанием. Пост особенно пригодится тем, кто работает в русскоязычном дизайне.
- fonts.google.com
Да, да, все просто. Кириллических шрифтов там не то, чтобы много, но есть хорошие и все годятся для коммерческого использования. Выбрать только кириллические шрифты можно в выпадающем меню Language справа. - Поиск на Behance
Вводите в поиск «Cyrillic free» и смотрите варианты. В блоге Behancerussia иногда также публикуются подборки с бесплатными шрифтами. - Есть специальные сайты-агрегаторы, собирающие кириллические шрифты, я иногда захожу сюда. Некоторые написания доступны бесплатно на MyFonts. Когда мне нужна рукописная кириллица, ищу ее здесь.
- Студии, разрабатывающие шрифты
Это самый вкусный и самый сложный вариант одновременно, потому что мониторить надо сразу несколько источников, но оно того стоит. На своих сайтах студии продают шрифты собственного производства, но, кроме этого, часто можно найти один-два а иногда и сразу много бесплатных шрифтов, например:
https://www.fontfabric.com/category/cyrillic/
russianfonts.ru/
jovanny.ru/ru/
www.paratype.ru/store/free/
Есть еще такой замечательный дизайнер Алекс Фрукта, он тоже раздает крутые шрифты на своей страничке в Behance. - И напоследок не самый лучший вариант — группы с шрифтами вконтакте и других соцсетях. Не лучший, потому что шрифты могут быть пиратскими со всеми вытекающими последствиями. Да и искать в этой куче часто банально неудобно.
Стоит так же сказать о лицензии — идеальный вариант, чтобы шрифт был разрешен для личного и коммерческого использования, эту информацию важно найти. Обычно в архиве вместе с шрифтом идет текст лицензии. В случаях, когда указано «для личного использования» — шрифт для коммерческого проекта надо покупать. Такой вариант еще часто используется для демо-версий шрифта: в этих случаях из всего семейства шрифтов 1-4 начертания бесплатны, остальное — за деньги.
Надеюсь, было полезно, делитесь вашими источниками кириллицы в комментариях.
Изготовление шрифтов Рекламное агентство ИНСАЙТ
Шрифт представляет собой особое буквенное начертание. Он может использоваться при написании названия фирмы, торговой марки, бренда, в документации, на сайте и так далее. Оригинальный шрифт становится неотъемлемой частью фирменного стиля компании. Он помогает идентифицировать ту или иную фирму, отличать ее, делать уникальной, своеобразной особенной. Подобрать и выбрать шрифт под логотип. Руссификация и кириллизация шрифтов. Сделать новый шрифт на основе существующего примера и передача исключительных авторских прав на него. По каждому шрифту есть личная лицензия на использование и цена которая приобретается у автора или на официальном сайте по продаже шрифтов. Работа с кернингом (межбуквенные пространства), интерлиньяжем (межстрочные пространства), хинтинг (настройка отображения шрифта). Так же Вы можете заказать у нас русификацию шрифта.
Подбор шрифта для музыкальной группы Andy
Подборка шрифта для стирального порошка Байкал Санитар
Подборка шрифтов весна 2020 №2
Подборка шрифтов весна 2020
Подборка шрифтов зима 2020
Подбор шрифтов для Винодельни
Подборка шрифта для компании Подбор Авто
Подборка шрифтов осень 2019
Подбор шрифта для логотипа Сибирского жадеита Эрфэ
Подборка шрифтов лето 2019
Подборка шрифтов весна 2019
Промышленный стиль шрифта
Сборник Пиксельные шрифты collections Pixel fonts
Подборка шрифтов зима 2019
Коллекция шрифтов ИНСАЙТ осень 2018
Коллекция шрифтов ИНСАЙТ лето 2018
Сборник шрифтов ИНСАЙТ 2018
Подборка шрифтов ИНСАЙТ 2017 v4:
Подборка шрифтов ИНСАЙТ 2017 v3:
Подборка шрифтов ИНСАЙТ 2017 v2:
Подборка шрифтов для магазина комиксов Pro Комикс
Подборка шрифтов ИНСАЙТ 2017:
Сборник шрифтов ИНСАЙТ 2016:
Подборка шрифтов ИНСАЙТ 2015:
Коллекция шрифтов ИНСАЙТ 2014:
Мы предлагаем -создание оригинальных шрифтов на заказ; -изготовление шрифтов по вашим эскизам; — дизайн шрифтов для фирменного стиля компании; -создание шрифтов, используемых в дизайне рекламных буклетов, плакатов; — шрифты для баннеров, для логотипов. Уникальный шрифт может отличаться:
- цветом,
- размером букв,
- уровнем наклона,
- шириной линий,
- наличием обводки,
- и так далее.
Таблица шрифтов 2013: Цена услуги: шрифт на заказ Стоимость такой услуги зависит от нескольких факторов: — от полноты знаков, — сложности рисунка, -оригинальности, — необходимо только кириллическое начертание или еще плюс английское. Цена изготовления шрифта на заказ рассчитывается в каждом случае индивидуально.
Разработка фирменного стиля | Создание визиток | Создание логотипа | Студия графического дизайна | Разработка фирменных шрифтовых буквиц
Коллекция рукописных шрифтов, от руки, пером (handwritings fonts, script)
Подборка шрифтов с засечками, современная антиква (serif, slab):
Подборка всегарнитурных шрифтов:
hairline, thin, light, regular, book, medium, semibold, bold, heavy, black, italic (волосок, тонкий, легкий, нормальный, книжный, средний, полужирный, жирный, тяжелый, черный, наклонный, курсив, италик).
Подбор шрифта для интернет провайдера оптоволокна, оптические линии, оптические волокна
Шрифты для Лес Опт Торга, компания по продаже досок, дерева, пилорама.
Подборка декоративных шрифтов для логотипа компании занимающейся резными изделиями из дерева.
Подбор шрифта для суши бара Якудза (Yakuza) хорошо подойдет для логотипа ресторана или кафе в японском, восточном стиле.
Подборка шрифтов для музыкальной группы:
Шрифты для медицины:
Шрифты для комиксов:
Шрифты для туристических агентств:
Сказочный шрифт для фотошопа. Красивые бесплатные русские детские шрифты. Классный забавный кириллический шрифт
Здравствуйте дорогие друзья. Прошло много времени с тех пор, как я размещал шрифты, которые были очень популярны на моем сайте. И тут я столкнулся с поиском мультяшного шрифта для одного логотипа и решил сделать сборку из 15 забавных мультяшных кириллических шрифтов. Некоторые шрифты из этой сборки есть в моих предыдущих постах, но я все равно выложил, чтобы было из чего выбирать.Есть шрифт из Disney, Ice Age, Dunno on the Moon. Вы можете скачать каждый шрифт отдельно прямо с моего сервера без помощи каких-либо файловых хостингов и, что самое главное, совершенно бесплатно. Перейти:
Ручной обращается мультфильм кириллический шрифт
СкачатьКлассный веселый русский шрифт
Скачать шрифтDisney Cyrillic
. СкачатьBold Cyrillic cartoon font
. СкачатьСтильный рисованный мультяшный шрифт
СкачатьВеселый жирный шрифт для мультфильмов
СкачатьOutline cartoon Russian шрифт
СкачатьCool fun cyrillic font
. СкачатьOutline monospaced cartoon font
. СкачатьМоноширинный шрифт cartoon cyrillic
СкачатьШрифт для титров в мультфильме
СкачатьМультяшный кириллический шрифт «Careless»
. СкачатьРусский шрифт из «Незнайки на Луне»
Скачать шрифтAustere but fun в кириллической раскладке
СкачатьThin cartoon font
СкачатьЗдесь представлены все 15 кириллических шрифтов из этой сборки, которые можно использовать для названий мультфильмов или забавных фильмов, для создания веселого яркого логотипа, баннера для детей.Хорошая сборка получилась, качай. Кстати, вы можете скачать все 15 шрифтов по ссылке ниже.
Хочу представить вашему вниманию небольшую подборку, в которую вошли, а также мультяшных шрифтов … Я выбрал самые интересные и редкие, на мой взгляд. И все же они все поддерживают кириллицу, которую так сложно найти.
1. Один из тех, что используются в комиксах. На нем только заглавные буквы, небольшая небрежность и наклон, а также разная толщина линий. В общем, в цилиндрах чьего-то комикса вы его наверняка встречали, попробуйте вставить в свой.
2. Если перевести название этого шрифта, получится что-то вроде «куриная задница». Я не знаю, почему это так. Мне понравился этот шрифт своей необычной формой и. Думаю, это вполне уместно в заголовках некоторых мультфильмов и тому подобном. Имеет символы как в верхнем, так и в нижнем регистре.
3. Брутально угловатый, резкий, жирный шрифт. Также видел где-то в комиксах. Выглядит четко и гармонично, особенно в окружении действия. Традиционно в комических шрифтах отсутствуют строчные буквы.
4. Этот мне напоминает шрифт из старых мультфильмов, типа «Ну, погоди!». Ну там, когда авторы указаны в титрах. На мой взгляд, это очень похоже. В общем, для стенгазет, новогодних праздников и другой подобной детской тематики. Идеально.
5. Еще один типичный шрифт для комиксов. В всевозможных людях-пауках, росомахах, чудесах и других супергероях вы обязательно встретите его. Строчных букв традиционно нет.
6.Сказочно эксцентричный, как я бы его назвал. Шрифт мне очень понравился. Его асимметрия при чтении не мешает, но зато в мякоть всаживает много изюма. Идеально подходит для украшения сказок или заклинаний. Ну или еще что.
7. Утонченный, резкий, немного необузданный. Не знаю, где я его видел, в комиксах или мультфильмах?
8. Камень — потрескавшаяся купель. Подходит, конечно, для легенд о. Ну, или заголовки о чём-то каменистом, например.Доступен в 2 вариантах — с заливкой и контуром с тенью.
Помощь по сайту
Понравился сайт? Были ли уроки полезны? Вы можете поддержать проект, просто загрузив и установив приложение «Фонарик» для Android. Приложение написано автором сайта и рассчитывает опубликовать его приложения в будущем. Фонарик управляет светодиодом на вспышке камеры телефона, а также включает подсветку на полную яркость.
Достоинства: гибкие настройки. Можно в настройках настроить так, чтобы фонарик включался сразу при запуске приложения, а таймер включался автоматически при запуске приложения. В настройках можно отключить блокировку экрана и заблокировать фонарик кнопкой включения телефона. Вы также можете установить время таймера самостоятельно.
Если приложение наберет популярность, это даст автору стимул создавать новые приложения с учетом пожеланий посетителей сайта.
Заранее спасибо, Дмитрий.
QR-код для установки:
Если вам понравился материал, скажите «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Дети — самые суровые критики; если им что-то не нравится, они обязательно об этом скажут. В этом разделе собрано много интересных, красивых шрифтов для детей. Детские гарнитуры выделят вашу работу среди многих других и обязательно понравятся юным потребителям.Важно помнить, что у детей состоятельные родители. Детские гарнитуры можно украсить книгами, надписями на одежде или упаковкой для игрушек.
Кто осмелится признаться, что не любит мультики? Возможно, таких людей меньшинство. Взгляните на детские шрифты на нашем сайте. Если вам хочется улыбнуться, значит, они сидят в вас, вспоминая безмятежное детство, и болтают ногами вместе.
Мы отобрали наиболее различных шрифтов, как новых, так и проверенных временем. Ведь детская фантазия не знает границ. Они умеют на месте придумать много интересных и забавных надписей. Вы только посмотрите, в некоторых шрифтах каждая отдельная буква содержит целый сюжет. Чего не видеть в детских шрифтах! Здесь буквы где-то сливаются, а вот почерк очень забавный. Сразу заголовок, небрежно написанный подростком. Все детские шрифты очень разные, как и буйное мышление каждого ребенка.
Где можно использовать необычных шрифтов ? Герои мультфильмов отлично подходят для книг, детских сайтов, открыток и для простых забавных подписей. Детские шрифты неотделимы от событий, происходящих в тексте. Это важно учитывать при выборе правильного стиля. Также набор детских шрифтов с нашего сайта поможет привить ребенку интерес к чтению.
Для личного пользования можно скачать , у нас на сайте детские шрифты абсолютно бесплатны!
The Powder Toy — Скачать
Скульптура
Создавайте пейзажи и города… а потом взорвать их!
Просмотр и поиск
… через тысячи сохранений, созданных сообществом, загрузите свои собственные!
Создать
Создавайте ненужные сложные машины для выполнения простых задач … а затем взрывайте их!
‹ ›Вы когда-нибудь хотели что-нибудь взорвать? А может быть, вы всегда мечтали запустить атомную электростанцию? У вас есть желание разработать собственный процессор? Powder Toy позволяет делать все это и даже больше!
The Powder Toy — это бесплатная игра-песочница с физикой, которая имитирует давление и скорость воздуха, высокую температуру, гравитацию и бесчисленное количество взаимодействий между различными веществами! Игра предоставляет вам различные строительные материалы, жидкости, газы и электронные компоненты, которые можно использовать для создания сложных машин, пушек, бомб, реалистичных ландшафтов и почти всего остального.Затем вы можете добывать их и смотреть крутые взрывы, добавлять замысловатые проводки, играть с маленькими человечками или управлять своей машиной. Вы можете просматривать и играть в тысячи различных сохранений, сделанных сообществом, или загружать свои собственные — мы приветствуем ваши творения!
Есть Lua API — можно автоматизировать работу или даже делать плагины для игры. Powder Toy распространяется бесплатно, а исходный код распространяется под Стандартной общественной лицензией GNU, так что вы можете изменять игру самостоятельно или помогать в разработке.
Версия 96.1
- Измененный Облегчить реакцию LITH-> GLAS
- Измененный LITH взрывается при перезарядке
- Фиксированный Исправить отображение GOL там, где его не должно быть
- Фиксированный Исправить «B12345678 / S012345678 / 17», появляющуюся в HUD для ctype 78.
- Фиксированный Сохранить GoL deco в старых сохранениях
- Фиксированный Deco on builtin GoL больше не отображается, когда украшения отключены.
- Фиксированный Исправить режим поиска, который не всегда приводит к затемнению частиц
- Фиксированный Исправлена ошибка, из-за которой иногда пропускался рендеринг кадра (восстановлено 95.0 поведение)
Версия 96.0
- Добавлен Новый элемент: SLCN (кремний). Сверкает, проводит электричество, как ЗОЛОТО, и в расплавленном виде имеет множество реакций.
- Добавлен Новый элемент: ПТНМ (платина). Катализатор во многих реакциях
- Добавлен Новый элемент: ROCK (камень, твердое тело). Плавится с множеством различных материалов при более высоких давлениях и разрушается под действием WATR.
- Добавлен Новый элемент: LITH (литий). Реактивный элемент, взрывающийся при контакте с водой
- Добавлен Новый элемент: VSNS (датчик скорости).Похоже на LSNS
- Добавлен Добавьте CUST (индивидуальная игра жизни). Пользовательские типы GoL теперь можно создавать с любой строкой правил и цветами.
- Добавлен Добавьте в шрифт символы Latin-1, Latin Extended-A, Cyrillic и Hangul. Добавить поддержку композиции
- Добавлен Символы, отличные от ascii, будут удалены веб-сайтом внутри комментариев, сохраненных заголовков и знаков; и заменены вопросительными знаками в описаниях сохранений. Это будет исправлено на веб-сайте в следующем выпуске.
- Добавлен По умолчанию все данные и настройки теперь хранятся в каталоге пользовательских данных для конкретной ОС.
- Добавлен Кнопка «Добавить» в меню параметров для переноса данных в общий каталог
- Добавлен Windows: добавьте ярлык в меню «Пуск» при установке.Нажмите ctrl + i, чтобы переустановить TPT и добавить ярлык
- Добавлен Теперь доступны 64-битные сборки Windows, пользователи 32-битной Windows по-прежнему будут использовать 32-битную версию, если tpt не будет повторно загружен с веб-сайта вручную.
- Добавлен Сочетание клавиш Ctrl + u сбрасывает температуру окружающей среды
- Добавлен Сохраните температуру окружающего воздуха и сделайте ее настраиваемой в меню параметров
- Измененный Заставьте элемент GLOW светиться под давлением
- Измененный BRAY .life можно настроить при стрельбе из ARAY, установив ARAY.жизнь
- Измененный SPRK / METL больше не удаляются, когда они находятся внутри стены детектора, и твердые элементы больше не могут быть нарисованы на стене детектора.
- Измененный LSNS и HSWC теперь могут взаимодействовать с энергетическими частицами
- Измененный Сделать снимок отмены при использовании ctrl + x
- Измененный Приоритет избранных элементов в поиске элементов
- Измененный Сделайте имя пользователя нечувствительным к регистру при входе в систему
- Измененный Когда частота кадров не ограничена или превышает частоту обновления вашего монитора, отрисовка кадров теперь будет пропущена.Это можно контролировать с помощью tpt.setdrawcap.
- Фиксированный Исправлена ошибка, из-за которой LSNS не мог десериализоваться сразу во всех направлениях.
- Фиксированный Исправлено нарушение одиночного пикселя PIPE / PPIP при вращении
- Фиксированный Исправить поломку QRTZ / GLAS / TUNG при нагрузке (снова) для случаев, когда давление отрицательное.
- Фиксированный Исправлена ошибка, из-за которой воздух мог проходить сквозь стены для рамы после откручивания.
- Фиксированный Исправить GoL, который иногда не работал в течение короткого времени после отмены
- Фиксированный Исправить многие сбои, запускаемые функциями Lua API
- Фиксированный Исправить 612 ошибок SSL, с которыми сталкиваются некоторые пользователи Windows при использовании сетевых функций.
- Фиксированный Множество других изменений и исправлений, полный список изменений см. В разделе «Официальные отзывы об игре» на форумах.
Версия 95.0
- Добавлен Добавить поддержку сериализации .life в lsns
- Добавлен Добавить параметр, чтобы изменить выбор меню с наведения на щелчок
- Добавлен Добавить параметр, позволяющий управлять включением давления в сохранения и штампы
- Добавлен Добавьте новые типы знаков: {type}, {ctype}, {life}, {tmp}, {tmp2}
- Добавлен Добавить Lua api для обработки свойств элемента по умолчанию
- Добавлен Добавить Lua apis для получения обратных вызовов при создании или удалении элемента
- Добавлен Добавьте Lua api для выполнения запросов https
- Измененный Весь веб-трафик на сервер TPT теперь использует https.Это предотвращает перехват или изменение сетевого трафика другими лицами.
- Измененный Миниатюры (как локальные, так и онлайн) теперь загружаются значительно быстрее
- Измененный Использовать текущий режим рендеринга при рендеринге штампов
- Измененный Круглая кисть теперь имеет гладкие края (возможность переключения в настройках)
- Измененный Сделайте выравнивание воды более естественным
- Измененный Знаки поиска теперь отображаются фиолетовым, а не синим цветом.
- Измененный Знаки ветки форума теперь отображаются красным, а не синим цветом.
- Измененный Инструмент Smudge теперь более нечеткий
- Фиксированный Исправить растягивание эскизов штампов и локальных сохранений
- Фиксированный Устранение потенциального переполнения стека водой при включенном выравнивании воды
- Фиксированный Исправлен режим замены, не влияющий на частицы энергии
- Фиксированный Исправить режим замены, не работающий с элементами Lua
- Фиксированный Исправлена ошибка, из-за которой давление / окружающее тепло сохранялось как 0, а не вообще при удержании смены
- Фиксированный Устранение поломки GLAS, TUNG и QRTZ под нагрузкой при сохранении при высоком давлении
- Фиксированный Исправить положение окна сохранения / загрузки на 2-м мониторе
- Фиксированный Исправлена ошибка, из-за которой при использовании tptmp появлялись штампы «Ошибка загрузки сохранения».
- Фиксированный Более полный список изменений можно найти в ветке «Официальные отзывы об игре» на форумах.
Атлетический шрифт кириллицы.Скачать шрифт Athletico Sharp бесплатно
Ниже вы можете увидеть глифы спортивного шрифта. Вы можете скачать этот веб-шрифт бесплатно. Просто нажмите кнопку «Загрузить». Шрифт имеет обычный стиль. Также вы можете скачать похожие шрифты: Athletic Script. Поделитесь спортивным шрифтом со своими друзьями! Карта символов шрифта Athletic Script. Обзор Рейтинг :. Инопланетные древние животные Античная арабская армия Искусство Artdeco 1. Азиатский штрих-код в стиле модерн, жирный шрифт 4. Сломанная кисть, каллиграфические заглавные буквы, Мультфильм, кельтский, китайский, точеный 1.
Christmas Classic Comic Condensed Cool Curly Cyrillic Decoration Destroy Dingbats Distorted Dotted Чтобы установить этот шрифт, следуйте следующему совету: Перед установкой шрифта Athletico Sharp в OS X вы должны сначала полностью закрыть все приложения. Многие программы отображают новые шрифты только после перезапуска.
Дважды щелкните файл шрифта — откроется окно с обзором шрифтов. Чтобы установить шрифт, нажмите кнопку «Установить».
Скачать бесплатный шрифт Cyrillic
Если файл шрифта в порядке и система еще не установила тот же самый, откроется программа Fonts, в которой будет отображаться новый шрифт.Если файл шрифта содержит ошибки или такой шрифт уже установлен в системе, откроется окно «Проверка шрифта».
Щелкните треугольник перед названием шрифта, чтобы увидеть ошибки. Если вы все же хотите установить шрифт — поставьте галочку напротив этого шрифта и нажмите кнопку Установить выбранный.
Учебное пособие — Дизайн логотипа Mascot / Sporty / Esport Text — Illustrator CCОткроется программа «Шрифты» с новым шрифтом. Чтобы установить этот шрифт, следуйте следующему совету: Вы можете установить шрифт несколькими способами, например: 1.Разархивируйте файл со шрифтом, если он заархивирован — щелкните его правой кнопкой мыши и в контекстном меню выберите «Установить». Щелкните файл шрифта правой кнопкой мыши, выберите «Просмотр» из контекстного меню, в следующем окне нажмите «Установить».
В окне «Добавить шрифты» укажите расположение шрифта, нажмите «Установить». Примечания для Windows: перед загрузкой убедитесь, что его источнику можно доверять. Если меню «Файл» не отображается, нажмите клавишу Alt. Файлы шрифтов имеют расширения. Когда вы устанавливаете шрифт TrueType, имя которого совпадает со шрифтом PostScript, установленным на этом компьютере, Windows не сможет различить их, что может привести к изменению типа шрифта.
Во избежание этого не устанавливайте разные типы шрифтов с одинаковыми именами. Детали гарнитуры: Стиль шрифта: Обычный. Вы можете скачать шрифт Athletico Sharp бесплатно, но только для личного использования. Пожалуйста, удалите шрифт после просмотра.
Необходимо создать ссылку на GettyFonts. Обратите внимание: все шрифты, доступные на этом веб-сайте, загруженные нашими пользователями, мы не можем выполнять полную проверку для каждой загрузки. Если вы обнаружили нарушение, сообщите нам, и мы незамедлительно примем меры. Поиск шрифтов.Шрифты Helvetica. Athletico Sharp Шрифт Скачать бесплатно.
Lazuri ATHLETIC Font
Политика конфиденциальности. Ниже вы можете увидеть глифы спортивного шрифта. Вы можете скачать этот веб-шрифт бесплатно.
Загрузить образ виртуального бокса для Mac OSПросто нажмите кнопку «Загрузить». Шрифт имеет обычный стиль. Делитесь спортивным шрифтом с друзьями! Атлетическая карта символов шрифта. Обзор Рейтинг :. Инопланетные древние животные Античная арабская армия Искусство Artdeco 1. Азиатский штрих-код в стиле модерн, жирный шрифт 4. Сломанная кисть, каллиграфические заглавные буквы, Мультфильм, кельтский, китайский, точеный 1.Christmas Classic Comic Condensed Cool Curly Cyrillic Decorative Destroy Чтобы установить этот шрифт, следуйте следующему совету: Перед установкой шрифта Athletico в OS X вы должны сначала полностью закрыть все приложения.
Serbian Cyrillic Free Font
Многие программы отображают новые шрифты только после перезапуска. Дважды щелкните файл шрифта — откроется окно с обзором шрифтов. Чтобы установить шрифт, нажмите кнопку «Установить». Если файл шрифта в порядке и система еще не установила тот же самый, откроется программа Fonts, в которой будет отображаться новый шрифт.Если файл шрифта содержит ошибки или такой шрифт уже установлен в системе, откроется окно «Проверка шрифта».
Щелкните треугольник перед названием шрифта, чтобы увидеть ошибки.
Изнанка рая и праведная сторона ада том 2Если вы все же хотите установить шрифт — поставьте галочку напротив этого шрифта и нажмите на кнопку Установить выделенное. Откроется программа «Шрифты» с новым шрифтом. Чтобы установить этот шрифт, следуйте следующему совету: Вы можете установить шрифт несколькими способами, например: 1.
Разархивируйте файл со шрифтом, если он заархивирован — щелкните его правой кнопкой мыши и выберите в контекстном меню пункт «Установить». Щелкните файл шрифта правой кнопкой мыши, выберите «Просмотр» из контекстного меню, в следующем окне нажмите «Установить». В окне «Добавить шрифты» укажите расположение шрифта, нажмите «Установить».
Windows Примечания: Перед загрузкой убедитесь, что его источник заслуживает доверия. Если меню «Файл» не отображается, нажмите клавишу Alt. Файлы шрифтов имеют расширения. Когда вы устанавливаете шрифт TrueType, имя которого совпадает со шрифтом PostScript, установленным на этом компьютере, Windows не сможет различить их, что может привести к изменению типа шрифта.
Во избежание этого не устанавливайте разные типы шрифтов с одинаковыми именами. Детали гарнитуры: Стиль шрифта: Обычный. Вы можете скачать шрифт Athletico бесплатно, но только для личного использования. Пожалуйста, удалите шрифт после просмотра. Вы должны ссылаться на GettyFonts. Обратите внимание: все шрифты, доступные на этом веб-сайте, загруженные нашими пользователями, мы не можем выполнять полную проверку для каждой загрузки. Если вы обнаружили нарушение, сообщите нам, и мы незамедлительно примем меры.
Поиск шрифтов.Выберите столько, сколько вам нужно из 1-х вариантов. Все шрифты включены в вашу подписку Creative Cloud. Здесь все предназначено для личного и коммерческого использования. Шрифты, которые естественно сочетаются друг с другом, независимо от того, ориентированы ли они на тематику проекта или просто для вдохновения.
Free line fontНаша полная библиотека шрифтов включена в любую подписку Creative Cloud. В приложении или в веб-браузере вы можете найти нужные шрифты из тысяч вариантов.
Используйте переключатель, если хотите начать использовать шрифт или группу шрифтов.
Lifx color 1000Войдите в Creative Cloud, и все ваши активные шрифты появятся в меню шрифтов, готовые к использованию. Мы упоминали, что существуют тысячи шрифтов? Ищите по имени, если знаете, что хотите, или используйте наши фильтры для сортировки по определенным характеристикам. Оживите свой веб-сайт с помощью красивых шрифтов на базе надежной службы хостинга веб-шрифтов Typekit. Загрузите фотографию, чтобы отсканировать ее на предмет похожего типа.
Качественные шрифты у вас под рукой.
Комплект рейлганаНеограниченное количество шрифтов.Никаких наценок. Уже лицензирован. Узнать больше Начать. Выбирайте правильный путь с пакетами шрифтов. Изучите пакеты шрифтов. Как это работает.
Обзор шрифтов. Активировать шрифты. Используйте шрифты. Учить больше. Погрузитесь в буквы. Познакомьтесь с людьми, которые создают шрифты. См. Литейные заводы. Adobe Originals. Радикально упрощенные веб-шрифты. Приступайте к работе. Спортивные шрифты очень известны с самых ранних периодов. Он популярен благодаря своему классному современному виду.
Спортивные шрифты всегда обеспечивали безупречный эффект для контента.В категории спортивных шрифтов были доступны различные типы. Классный спортивный шрифт, спортивный шрифт трикотажных изделий, спортивный шрифт сценария, студенческий спортивный шрифт и университетский спортивный шрифт — это типы спортивных шрифтов, которые в основном использовались бывшими людьми.
С требованиями, в категорию спортивных шрифтов добавлено множество вариаций. Но предыдущие шрифты также претерпевают изменения. Цвета добавляются к фону с помощью шрифтов. Спортивные шрифты Octapost, спортивные шрифты Fargo Faro, спортивные шрифты Energy Dome, спортивные шрифты-мутанты и многое другое — это новые дизайны, представленные в этой категории.Продавцы спортивного инвентаря могут использовать спортивные шрифты в своих веб-сайтах, чтобы придать им спортивный вид. Можно использовать яркие цвета фона для спортивного шрифта, чтобы сделать его более броским.
Спортивные шрифты также используются для написания трикотажных изделий.
Athletics Fonts
Creative Fonts For Athletics. Доступный в. Шрифт Sports World содержит определенные символы и уникальные глифы. Sports World — это модный олдскульный шрифт, разработанный Сергеем С. Шрифт имеет лицензию Free. Шрифт бесплатный как для личного, так и для коммерческого использования.
В случае сомнений, пожалуйста, обратитесь к файлу readme в пакете шрифтов или свяжитесь с дизайнером напрямую с webhostinggeeks.
