Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
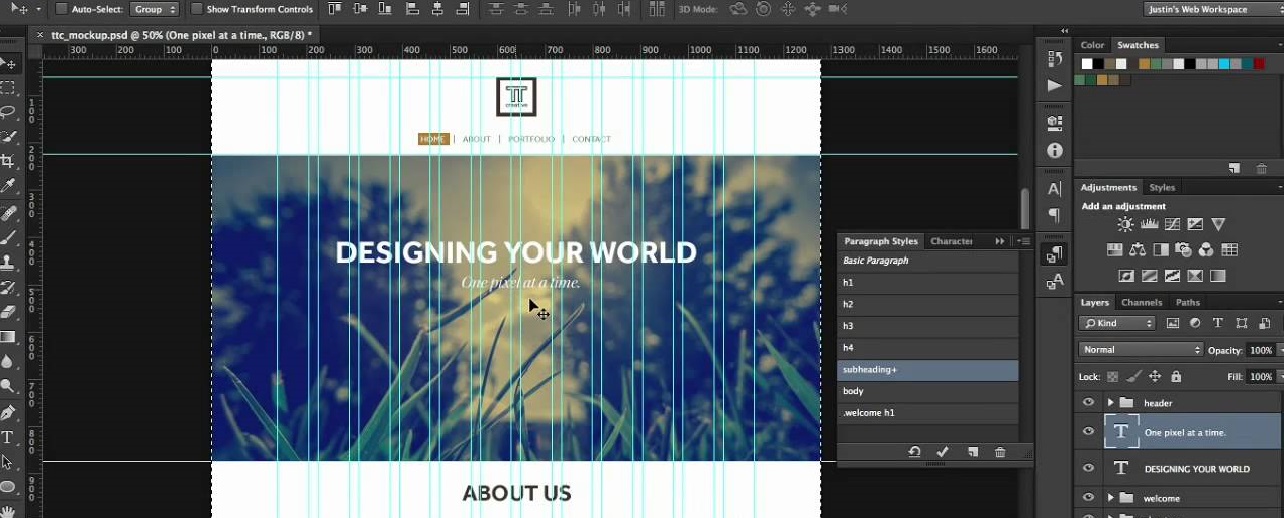
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой.
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4.
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
Дизайн макета сайта в Photoshop. Детальное руководство
Что нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т.
 д.
д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чего\кого тебе нужно создать дизайн веб-сайта?». Про рисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Шаг №1
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Шаг №2
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Шаг №3
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Шаг №4
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Шаг №5
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Шаг №6
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Шаг №7
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Шаг №8
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
Шаг №9
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Шаг №10
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Шаг №11
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Шаг №12
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Шаг №13
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Шаг №14
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Шаг №15
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Шаг №16
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Шаг №17
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Шаг №18
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Шаг №19
Выбери область как указанно на примере и примени задачу.
Шаг №20
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Шаг №21
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Шаг №22
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Шаг №23
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Шаг №24
Напиши название для будущих кнопок.
Шаг №25
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Шаг №26
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Шаг №27
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Шаг №28
Убираем ненужные края, чтобы смотрелось аккуратнее.
Шаг №29
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Делай их полупрозрачными.
Шаг №30
Добавь указательные стрелки инструментом «Произвольная фигура».
Шаг №31
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Шаг №32
Добавь описание сайта или проекта.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Дизайн интерфейсов в Photoshop и правильная работа с текстом | by Александр Момотов
Или «откуда у меня дробные пиксели в макете?».
Использовать Adobe Photoshop для дизайна интерфейсов в 2018 году — как минимум неудобно. Стоит создать 10+ артбордов и все будет неминуемо тормозить. Интерактивный прототип сделать не получится. Символов нет. Работа с текстом отвратительна. А об удобном шеринге макета без плагинов можно забыть.
Стоит создать 10+ артбордов и все будет неминуемо тормозить. Интерактивный прототип сделать не получится. Символов нет. Работа с текстом отвратительна. А об удобном шеринге макета без плагинов можно забыть.
Но, даже несмотря на явные недостатки, Photoshop всё ещё остаётся полноценным комбайном, который можно приспособить под любые задачи, пусть даже и работать в нём будет не так удобно, как в специально заточенном под конкретную задачу инструменте.
Проблема
Если на многие мелочи и отсутствие определенного функционала можно закрыть глаза, то на то, как в Photoshop реализована работа с текстом закрыть глаза профессиональному UI-дизайнеру просто не получится.
В Photoshop по-умолчанию используется инструмент «текст из точки (горизонтальный текст)». Если использовать его, то отступы от текста и до него будут дробными.
Дробные пиксели\пунктыВсё дело в том, что в таком случае размеры текстового поля определяются шириной и высотой символов, что не есть хорошо, потому что:
- Высота поля при одном и том же кегле будет отличаться для разных символов (например, для «A» и «a»).
 Разработчика, который будет верстать по такому макету, это введет в ступор: «какой тогда указывать line-height\width?».
Разработчика, который будет верстать по такому макету, это введет в ступор: «какой тогда указывать line-height\width?». - Это затруднит выравнивание элементов интерфейса в макете относительно сетки и друг друга, ведь если отступы от текста и до него будут дробными и разными для одного и того же кегля, то о каком выравнивании может идти речь? Да и у разработчика будет немало вопросов к дизайнеру: «как тогда определить отступ до этой кнопки от текста, округлить до ближайшего целого?».
Решение
Вместо того, чтобы использовать инструмент «текст из точки (горизонтальный текст)» нужно создать контур инструментом «прямоугольник» в режиме «контур» и вписать текст в него.
Тогда высоту и ширину текстового поля можно будет отрегулировать в макете как угодно и у разработчика не возникнет вопросов.
Так-то лучшеЛично я рекомендую создать отдельный PSD-файл с иерархией заголовков, построенных по такому принципу, и копировать их в основной макет в нужное место.
Впоследствии этот файл можно будет легко вписать в ваш стайлгайд, что сэкономит вам немного времени.
Создание дизайна сайта в фотошопе, размеры макета
Приветствую всех на fotodizart.ru. В сегодняшней небольшой статье я бы хотел поговорить о размерах, которые необходимо выбирать при создание дизайна сайта в фотошопе. А также об одном подводном камне, который многие либо попросту не учитывают, либо не знают о нем. В одной из своих предыдущих статей я уже рассказывал об основных моментах, которые нужно учитывать при разработке макета.
Прочитать об этих моментах можно в статье, что нужно знать для разработки дизайна сайта кроме photoshop. Сегодня же речь пойдет о конкретной задаче, которую мы будем решать и узнаем какие нужно выбирать размеры, почему именно такие, а не другие. Рассматривать мы будим создание дизайна сайта с фиксированной шириной по центру.
Итак, допустим, у нас есть техническое задание, в котором заказчик просит нас реализовать сайт с фиксированной шириной тела сайта, а по бокам должен быть какой-то фон, который будет резиновым и будет растягиваться в зависимости от разрешения монитора пользователя зашедшего на будущий сайт.
Исходя из поставленной задачи мы понимаем, что нам необходимо рисовать под минимальное разрешение монитора, которого придерживаются на сегодняшний день, это 1024х768 пикселей.
Вот тут то и скрыт наш с вами подводный камень, о котором многие не задумываются и начинают работу над дизайном. Нас интересует конкретно ширина разрешения монитора, а не высота. Высота может быть любая из расчета наполнения контентом сайта. Следовательно, высота на Ваше усмотрение.
А вот о ширине следует призадуматься, так какого размера делать то ее???? А рисовать ширину тела сайта необходимо в 1003 пикселя, Вы спросите, почему 1003 пикселя, а не 1024, да потому как нужно учитывать боковой скроллинг у браузера, а он составляет немного не мало 21 пиксель.
Вот и получается, что тело нашего сайта должно быть 1003 пикселя, этот параметр гарантирует, что у вас не появится горизонтальный скроллинг у сайта. Так как бывают случаи, когда верстальщик верстает макет, под разрешение 1024х768 пикселей, после чего появляется горизонтальный скроллинг, благодаря которому небольшая, но все же, часть сайта находится вне пределов монитора пользователя.
А это уже как вы наверное понимаете мало того что некорректно смотрится но и вызывает неудобство для пользователя сайтом (потенциального клиента), это большой минус. Этот скроллинг появляется из-за того что дизайнер не учел что фиксированная ширина макета сайта 1003 пикселя, а верстальщик сверстал макет на 1024 пикселя. Конечно, это может быть и ошибка верстальщика, но сейчас не о верстке.
Итак, я думаю, мы поняли, что фиксированная часть макета максимально должна быть 1003 пикселя, она может быть и меньше, мы рассматриваем корректное отображение будущего сайта на минимальном разрешение монитора с 1024х768 пикс.
Я при создание дизайна сайта в фотошопе, использую размеры холста равные 1200 х 1800 пикс. Фиксированную ширину делаю в 1000 пикселей, а оставшиеся 200 пикселей разделяю пополам по 100 на правую и левую стороны соответственно, которые будут выполнять функцию резинки для остальных разрешений мониторов. Ниже я привел схему, каких размеров я создаю холст и разметку.
Статья получилась небольшая, постарался максимально понятно дать описание, если возникнут вопросы, пишите в комментариях.
Небольшое дополнение: как заметил один из читателей, размеры бокового скроллинга у браузеров изменились. Если будет необходимо точно просчитать размер до пикселя, то учтите этот факт.
Дополнительный материал: для разработки адаптивного дизайна, вам потребуется создать не один макет как в примере выше, а гораздо больше. Разобраться в этом вопросе поможет небольшой дополнительный материал о размерах макета при создание адаптивного дизайна сайта.
Основные функции и возможности Adobe Photoshop
В программе можно создавать векторные фигуры — это изображения на основе замкнутых кривых, которым можно добавлять контуры и заливки. Обычно для этих целей используют Adobe Illustrator или CorelDraw: именно в них дизайнеры обычно работают над созданием, например, логотипов или иконок. Но если нет векторного редактора, рисовать изображения на основе кривых можно и в Photoshop. Это не так удобно — изначально редактор был задуман для растровой графики, векторные возможности в нём ограничены самыми простыми операциями.
Но если нет векторного редактора, рисовать изображения на основе кривых можно и в Photoshop. Это не так удобно — изначально редактор был задуман для растровой графики, векторные возможности в нём ограничены самыми простыми операциями.
Несложные векторные картинки вполне можно сделать в Photoshop, потратив на это чуть больше времени.
В Photoshop можно создавать простые векторные фигуры или делать любые контуры от руки с помощью инструмента Pen Tool: иногда этих инструментов достаточно для полноценной иллюстрации.
Для анимации в программе каждый кадр размещают на отдельном слое — редактировать их можно точно так же, как и слои изображения. Затем для кадров устанавливают временные интервалы и параметры отображения.
Такие простые гифки можно сделать в PhotoshopДля сложной моушн-графики использовать Photoshop нецелесообразно. Для этого есть отдельные программы, самая популярная из которых — Adobe After Effects. Но это сложный профессиональный софт, и не всем хочется заниматься его освоением. Базовые возможности для создания анимации есть и в Photoshop. Например, именно там многие SMM-щики делают гифки для постов.
Базовые возможности для создания анимации есть и в Photoshop. Например, именно там многие SMM-щики делают гифки для постов.
Если нужно быстро сделать трёхмерный шарик или кубик, в этом тоже выручит Photoshop. Для этого на отдельном слое должен быть двухмерный объект без фона. Из него программа сделает объёмную фигуру с заданными параметрами: можно выбрать угол скоса граней или вращения, характер освещения и текстуру.
В несколько кликов с помощью Photoshop можно создавать незатейливые модели шаров, колец, ваз, шахматных фигур, а также делать объёмные надписи.
Для полноценного 3D-моделирования Photoshop, конечно, не годится. Но он позволяет создавать несложные трёхмерные объекты на основе 2D-рисунков.
В Photoshop есть базовые возможности для работы с текстом. Абзацы можно выравнивать с помощью направляющих, изменять параметры шрифта и интервалы, перекрашивать текст, вертеть его, совмещать с картинками.
Сложность в том, что каждый текстовый блок автоматически выводится на новый слой, и это создаёт путаницу, если макет объёмный. Кроме того, работать с несколькими страницами сразу тоже не получится. Если требуется сверстать многостраничный буклет, удобнее сделать это в InDesign, а если речь о рекламной листовке — дизайнер, скорее всего, откроет Illustrator или CorelDraw. Но если нужны макеты с небольшим количеством текста, Photoshop с этой задачей вполне справится.
Кроме того, работать с несколькими страницами сразу тоже не получится. Если требуется сверстать многостраничный буклет, удобнее сделать это в InDesign, а если речь о рекламной листовке — дизайнер, скорее всего, откроет Illustrator или CorelDraw. Но если нужны макеты с небольшим количеством текста, Photoshop с этой задачей вполне справится.
Photoshop — первая программа, которую изучают большинство специалистов, работающих с компьютерной графикой. Потому что сделать в нём можно практически всё что угодно. Хотите освоить самый многофункциональный графический редактор под руководством опытных преподавателей? Записывайтесь на наш курс!
какой из этих инструментов веб-дизайна подходит именно вам?
Отныне Photoshop уже не является королем сферы графического и веб-дизайна. В последнее время разгорается все больше дискуссий по поводу использования Sketch – нового приложения для iOS – вместо популярного проекта Adobe. Это самое впечатляющее противостояние в сфере инструментов для веб-дизайна 2016 года.
Изначально Photoshop не был направлен на веб-дизайнеров. Как-никак, он ведь называется PHOTOshop. Это уже после всего он был так назван. Но cо временем Photoshop стал наиболее используемым инструментом среди графических и веб-дизайнеров, а также создателей веб-сайтов. Это больше, чем инструмент для редактирования фотографий и картинок, – его интерфейс, насыщенный разнообразными опциями и функциями, вдохновил многих дизайнеров на создание целых веб-страниц в Photoshop.
Но, как пел Боб Дилан, времена меняются, и Photoshop придется немного подвинуться, чтобы уступить место кому-то помоложе и посильнее. Новое приложение Sketch от Bohemian Coding кажется более гибким, функционально-насыщенным и простым в использовании. Кажется… это ключевое слово. Практически постоянно ведутся дебаты насчет того, может ли Sketch полностью заменить продукты компании Adobe для веб-дизайнеров.
По правде говоря – это действительно нелегкий выбор между Photoshop и Sketch. Sketch лидирует в некоторых позициях, но в других вы определенно будете склонны использовать Photoshop. Давайте рассмотрим, почему.
Sketch лидирует в некоторых позициях, но в других вы определенно будете склонны использовать Photoshop. Давайте рассмотрим, почему.
Плюсы и минусы Photoshop
Photoshop – знакомый инструмент для 99% веб-дизайнеров. Вот почему он так популярен. Большинство дизайнеров довольно ленивы и не изменяют своим привычкам, так что процесс изучения нового инструмента точно не принесет им удовольствия. Когда вы привыкаете к какому-либо программному обеспечению, гораздо быстрее выполнять определенные действия в нем, чем изучать новые функции и “быстрые” клавиши.
Photoshop может использоваться как с Windows, так и с iOS, что делает его доступным для многих пользователей. Поскольку Adobe представил свои приложения Photoshop Mix и Photoshop Fix для iPad, у дизайнеров теперь есть возможность редактировать изображения или создавать макеты на ходу.
Однако ценовая политика компании Adobe последнее время снижает ваши шансы на использование Photoshop. Поскольку команда Adobe сменила ценовые предложения на ежемесячные планы подписки (полагаю, вы все знаете о Creative Cloud), многие дизайнеры отказываются от инструментов Photoshop, останавливая свой выбор на более доступном программном обеспечении, или прекращают обновлять свои Photoshop CS6 версии.
Однако, в Photoshop CC все еще есть одна особенность, благодаря которой веб-дизайнеры до сих пор используют программное обеспечение Adobe. Creative Cloud Libraries позволяет обеспечить сохранность всех ваших объектов и без лишних сложностей делиться ими между различными устройствами и продуктами Adobe, такими как Illustrator, InDesign и т.д.
Прорыв Sketch заставил Adobe присмотреться к своей продукции и задуматься об усовершенствованиях, чтобы не отставать от конкурентов. Следуя ожиданиям пользователей, Photoshop недавно добавил функцию экспорта, которую успели высоко оценить пользователи Sketch. Вы можете экспортировать все ваши файлы, элементы, создавать дополнительные расширения для изображений и объектов в несколько кликов.
Photoshop теперь имеет Артборды – инструмент, с которым уже знакомы те, кто пользовался Illustrator и Sketch. Этот креативный элемент позволяет вам иметь несколько «полотен» в пределах одного документа, что сэкономит время? которое раншье тратилось на открытие различных документов для преобразования объектов и обмена элементами. Аналогичные функции можно обнаружить в смарт- объектах, которые уже присутствуют в Photoshop некоторое время.
Аналогичные функции можно обнаружить в смарт- объектах, которые уже присутствуют в Photoshop некоторое время.
И появился Sketch…
Sketch существует всего несколько лет и уже завоевал широкую аудиторию преданных поклонников. Вы можете найти множество дискуссий на Quora с тысячами комментариев, где отстаивают Sketch. Профессиональные веб-дизайнеры делятся своим опытом в полном отказе от Photoshop и переходе на Sketch. о полном отказе от Photoshop и переключаться на Sketch.
И это не удивительно, так как Sketch предоставляет некоторые функции, которых нет в Photoshop. Это приложение, которое не потребляет много оперативной памяти и “весит” очень мало. В отличие от Photoshop, приложение Sketch предлагает менее громоздкое меню с большим количеством кнопок на панели инструментов. На первый взгляд их расположение может показаться немного тесным, но как только вы привыкаете к ним – они становятся достаточно удобными в пользовании. правильный выбор.
Sketch содержит встроенные сетки, которые позволяют работать с элементами дизайна быстрее и более слаженно. В сочетании со множеством пресетов шаблонов и пресетами в Артбордах, процесс создания дизайнов становится увлекательной игрой.
В сочетании со множеством пресетов шаблонов и пресетами в Артбордах, процесс создания дизайнов становится увлекательной игрой.
Конечно, многие дизайнеры отмечают, что Sketch не предоставляет широкий набор инструментов, как Photoshop. А еще у Photoshop есть бесплатные экшены, которые являются одними из самых удивительных изобретений, позволяющих сэкономить время для создания различных эффектов. Для расширения функциональности Sketch необходимо установить различные плагины. Однако эти плагины становятся настоящим “сундуком сокровищ”, если вы их установите. Они добавляют приложению удивительные возможности, которые вы не сможете найти в Photoshop. По крайней мере сейчас, ведь, как я уже упоминал выше, Sketch вдохновил Photoshop создать свою собственную версию Артбордов, так что – кто знает…
Несколько основных особенностей Sketch
Давайте посмотрим, в каких областях Sketch превосходит Photoshop, и какими функциями и плагинами вы можете пользоваться.
Фокус на векторных изображениях
Sketch отреагировал на одну из самых популярных тенденций веб-дизайна последнего времени и стал полностью ориентированным на векторный дизайн и изображения. Эти легчайшие файлы появились в ответ на важность адаптивного дизайна и растущее использование экранов высокой четкости (да, Sketch идеально походит для применения на дисплеях Retina от Apple).
Эти легчайшие файлы появились в ответ на важность адаптивного дизайна и растущее использование экранов высокой четкости (да, Sketch идеально походит для применения на дисплеях Retina от Apple).
Создание макетов для различных размеров экрана всегда было трудоемким процессом, который требует большого количества времени. Sketch предлагает несколько инструментов, которые позволяют вам свободно и легко менять размер элементов. Его Mirror Plugin позволяет видеть, не отходя от кассы, как объекты будут выглядеть на экране iPhone или iPad. Никаких больше размытых линий, каждый пиксель учтен.
CSS логика
Но настоящая магия кроется в том, как Sketch использует стили CSS. Приложение включает логику CSS и позволяет создавать дизайны, которые позже могут быть легко преобразованы в элементы CSS. Это практически стирает грань между веб-дизайном и разработкой. Вы создаете кнопку и с правым щелчком мыши можете выбрать и скопировать стили CSS, готовые к использованию в макете.
Кроме того вы можете преобразовать созданный элемент в символ, который может использоваться во всем дизайне. Что такое символы? Это следующая особенность Sketch, которую я хотел бы отметить.
Символы и динамические кнопки
С помощью этих двух плагинов вы можете улучшать ваш дизайнерский опыт и повысить его до более высокого уровня разработки. Таким образом, группы элементов можно преобразовать в Символ. В этой группе вы можете играть с цветом, размером, шрифтом, изображением и т.д. И затем, когда все будет готово, вы можете использовать этот символ для всех таких элементов на сайте. Это значит, что вы буквально можете создать универсальный вид макета вашего веб-сайта. При применении изменений к одному из элементов в группе символов, он будет отображаться для всех таких элементов на каждой странице или в посте блога и т.д. И вам не нужно вручную воспроизводить этот элемент на каждой странице.
Плагин динамических кнопок делает то же самое для всех кнопок в вашем проекте. Если вы вынуждены работать на страницах с несколькими кнопками, этот плагин является реальным спасением. Он автоматически создает символ для вашей кнопки, добавляя отступы вокруг него. А когда вы добавляете на кнопку текст, она автоматически подстраивается под количество его символов.
Если вы вынуждены работать на страницах с несколькими кнопками, этот плагин является реальным спасением. Он автоматически создает символ для вашей кнопки, добавляя отступы вокруг него. А когда вы добавляете на кнопку текст, она автоматически подстраивается под количество его символов.
Текстовые стили и управление цветом в Sketch
Sketch позволяет вам легко управлять оформлением и цветовой гаммой в рамках проекта. Для оформления можно создавать различные текстовые стили для встроенных элементов, таких как заголовки или текстовые блоки. Затем эти тексты применяются ко всем элементам того же вида в вашем проекте. Вносить изменения в текстовые стили проще простого. Если вы решили отменить шрифт для заголовка h3 и заменить его более подходящим, измените его один раз, а Sketch сделает все остальное. Изменения будут применены автоматически для всех h3 в вашем проекте.
Настройка цвета работает аналогичным образом. Можно создать цветовую палитру для всего веб-сайта на Moodboard (большое дополнение к Артбордам, что позволяет вам сохранить ваши файлы и элементы по щелчку одним кликом мышки). Цвета, которые вы желаете видеть в ваших дизайнах, будут храниться в Moodboards, и вы с легкостью сможете использовать любой из них для вашего следующего проекта. Кроме того Sketch позволяет получить доступ ко всем вашим файлам в одном Артборде, вы можете легко копировать и вставлять любой элемент стиля, включая его характеристики, цвета и стили для любого другого объекта, выбранного вами.
Цвета, которые вы желаете видеть в ваших дизайнах, будут храниться в Moodboards, и вы с легкостью сможете использовать любой из них для вашего следующего проекта. Кроме того Sketch позволяет получить доступ ко всем вашим файлам в одном Артборде, вы можете легко копировать и вставлять любой элемент стиля, включая его характеристики, цвета и стили для любого другого объекта, выбранного вами.
Что вы можете в одном приложении, но не можете в другом?
Я полагаю, вы уже впечатлены теми возможностями, которые предоставляет Sketch. Но не спешите выбрасывать ваш ПК и покупать Macbook, чтобы начать использовать Sketch. Возможно, вам сначала нужно просто посмотреть на то, что Sketch не может сделать для ваших проектов и что Photoshop может?
- Редактирование изображений. Поскольку Photoshop был создан для редактирования фотографий, он позволяет идеально редактировать такого рода файлы. Его функционал и инструменты для редактирования изображений также превосходят возможности Sketch, что оставляет за Photoshop место короля в этой области.

- Управление цветом. В вопросах управления цветом Photoshop выигрывает и эту битву. Он позволяет использовать все доступные цвета в любых вариациях. Sketch пока менее заточен на колористику элементов.
- Простота в использовании. Photoshop имеет в своем распоряжении множество “горячих” клавиш, чтобы ускорить рабочий процесс. Тем не менее, Sketch не отстает от него благодаря своей универсальной административной панели. Вы можете адаптировать его панель инструментов к вашим потребностям и сделать работу с ним более удобной для себя.
- Возможности веб-дизайна. С учетом всего, сказанного выше, Sketch является удивительным приложением для создания пользовательского интерфейса. В нем есть все, что может понадобиться дизайнеру пользовательского интерфейса: векторные элементы,изначальная адаптивность элементов, невесомые файлы, сетки и т.д.
Итог
Какой инструмент выбрать? Это главный вопрос, который вы могли задавать себе, читая статью. Честно говоря, решать только вам. Я просто предоставил краткое сравнение и подробные данные об обоих инструментах.
Честно говоря, решать только вам. Я просто предоставил краткое сравнение и подробные данные об обоих инструментах.
Photoshop тяжелее, сложнее и дороже (если вам нужно использовать Creative Cloud). Sketch достаточно легкий, кажется намного проще в использовании и стоит сейчас всего $99. В любом случае, вам все равно придется сначала научиться им пользоваться. Это не тот инструмент, которые вы можете скачать и начать проектировать с нуля, как профессионал. И не забывайте: вы должны иметь девайс, работающий на iOS для использования Sketch. Эти ограничения немного разочаровывают.
Если вы являетесь счастливым обладателем девайса от Apple, знакомы со сферой веб дизайна и ориентируетесь на создание цифровых дизайнов (не для печати) – просто попробуйте Sketch. Это дает вам свободу во многих случаях. Он облегчает рабочий процесс в создании адаптивного дизайна, он позволяет вам разрабатывать макеты веб-сайта без лишних затрат времени и усилий, настраивать и корректировать их и даже экспортировать CSS код в несколько кликов.
Я не знаю, вытеснит ли Sketch в ближайшее время Photoshop, но для дизайна веб-сайтов и пользовательских интерфейсов (не редактирования фотографий и изображений) он является именно тем приложением, к которому стоит присмотреться.
Видеокурс «Photoshop для веб-дизайнера» | Magisters
Курс Photoshop для веб дизайнера рассчитан на изучение программы Photoshop с абсолютного нуля. Даже, если Вы его до этого момента ни разу не открывали Photoshop, после прохождения этого курса, Вы будете уверенно им пользоваться на уровне веб-дизайнера.
В курсе Photoshop для веб-дизайнеров освещен весь процесс создания дизайна сайта, вот некоторые из важных этапов:
- как создать и подготовить новый документ в Photoshop для создания дизайна сайта;
- из чего состоит .PSD документ и как с ним работать;
- как правильно подойти к процессу разработки дизайна для сайта;
- какие инструменты необходимы для создания того или иного элемента.

С полной программой курса вы можете познакомиться во вкладке «учебный план».
В результате, мы создадим законченный дизайн для сайта с абсолютного нуля, ознакомиться с которым Вы можете в слайдере (второй слайд)
Что необходимо?
- Никаких начальных знаний Photoshop не требуется
- Компьютер под управлением Windows или Mac
- Программа Photoshop CS6 и выше
Что мне даст этот курс?
- Полное понимание процесса разработки дизайна сайта
- Все необходимые навыки для веб-дизайна в Photoshop
- Авторские методики повышения скорости работы
- Бонусы, которые помогут Вам получить первый заказ в ближайшее время
Для кого этот курс?
- Для начинающих веб-дизайнеров
- Для тех, кто желает освоить Photoshop на профессиональном уровне
- Для тех, кто мечтает обрести новую и современную профессию
- Для фрилансеров
Как создать концепцию дизайна с помощью Photoshop и Adobe Stock
В этом уроке я покажу вам, как создать классный зеркальный эффект, который выглядит так, как если бы вы видели обложку пластинки или постер фильма. В этом руководстве также показано, как использовать Adobe Stock из Photoshop.
В этом руководстве также показано, как использовать Adobe Stock из Photoshop.
Adobe Stock действительно тесно интегрируется с Photoshop.
Это позволяет просматривать все фотографии из Adobe Stock (формально Fotolia) и переносить их в свою библиотеку Creative Cloud.Вы вносите их как композиции с водяными знаками. Вы можете добавить столько, сколько хотите, и этот шаг бесплатный.
Создайте макеты дизайна в Photoshop и представьте эти идеи клиентам. Как только они подпишутся, вы сможете лицензировать выбранное изображение по очень разумной цене. Все изображения, которые находятся в вашем PSD как смарт-объекты связанной библиотеки, будут автоматически обновлены в вашем фотошопе. Водяные знаки исчезнут, и ваши фотографии внезапно станут высокого разрешения. Это очень удобно. Посмотрите видео, чтобы увидеть, как все это работает.
Adobe Stock
Новым дополнением к библиотекам Creative Cloud является Adobe Stock. Вы можете добавить изображение с водяным знаком из Adobe Stock и использовать его в своих композициях, даже применив к нему интеллектуальные фильтры, если хотите.
Когда вы будете готовы к финалу, вы можете лицензировать фотографии, и изображения полного разрешения без водяных знаков заменят композиции. Вы можете получить к нему доступ, щелкнув логотип St в нижней части панели библиотеки.
Давайте начнем с небольшой истории.Много месяцев назад Adobe засунула Stock Photos в Bridge и в конце концов потерпела неудачу. Одна из причин этого заключалась в том, что это была просто торговая площадка без какой-либо реальной интеграции. В прошлом году Adobe сделала неожиданный шаг, купив компанию Fotolia, занимающуюся микростоковыми фотографиями. Всем было интересно, что они собирались с ней делать. Вот что произошло, на сегодняшний день он стал тем, что сейчас называется Adobe Stock . Не путать с Adobe Stock ADBE, торгуемым на NASDAQ.
Используя библиотеки Creative Cloud Libraries, теперь вы можете получить доступ к обширной коллекции фотографий из Photoshop и выполнить поиск своей фотографии.
Когда вы видите что-то, что вам нравится, сохраните это в своей библиотеке (версия с водяными знаками). Вы можете перетащить их прямо в свой документ и начать экспериментировать с макетом и пробовать разные стоковые фотографии. Когда вам что-то нравится, щелкните правой кнопкой мыши и выберите Изображение лицензии. Изображение с водяным знаком будет заменено лицензионным изображением высокого разрешения, готовым к использованию. Все эффекты слоя, смарт-фильтры и корректирующие слои применяются автоматически.
Это тот вид интеграции, которого не хватало в старых Adobe Stock Photos, это определенно кажется хорошей идеей и стоит времени для дизайнеров, стремящихся быстро добавить стоковые фотографии без лицензионных отчислений.
На момент написания этой статьи они выглядят следующим образом. (Долл. США)
Плата за изображение: 9,99 долл. США шт.
Подписка: 10 изображений в месяц: 29,99 долл. США в месяц с любым планом Creative Cloud.
49,99 $ в противном случае.
Опытный пользователь: 750 изображений в месяц: $ 199,99 / мес
Как создать дизайн обложки в Adobe Photoshop (версия CS и выше) — Часто задаваемые вопросы по самостоятельной публикации | Часто задаваемые вопросы о книгопечатании
Это инструкции по созданию дизайна обложки книги в Photoshop:
Дизайн обложки книги следует строгим параметрам.
В Photoshop выберите «Файл»> «Открыть», а затем перейдите к загруженному PDF-файлу.
Вы увидите всплывающее диалоговое окно.
Убедитесь, что при появлении этого окна правильно выбраны следующие параметры —
CROP TO — выберите «Media Box»
РАЗРЕШЕНИЕ — 300 пикселей / дюйм
РЕЖИМ: CMYK Color
Нажмите ОК
Шаблон откроется в новом окне.
На этом этапе ваш шаблон будет трудно разглядеть.Сначала заблокируйте слой-шаблон (это будет единственный слой) — выберите его и нажмите значок замка.
Затем добавьте новый слой («Слой> Новый> Слой»)
Новый слой будет создан НАД слоем шаблона — перетащите его НИЖЕ шаблона (выбрав слой в стеке слоев, удерживая кнопку мыши и перетащив его вниз под слоем шаблона).
Затем, с выделенным новым слоем (он будет выделен), выберите все «Выбрать> Все» — (сочетание клавиш Command + A в системах Macintosh, Cntrl + A на ПК), затем залейте фон белым цветом.
«Правка> Заливка» — когда появится диалоговое окно, выберите «Белый» под содержимым — убедитесь, что непрозрачность установлена на 100%.
Зафиксируйте также этот новый слой.
На этом этапе ваш шаблон будет полностью виден.
Добавьте новый слой между шаблоном и слоем с белым фоном, чтобы начать создание вашего искусства, или поместите существующее искусство между двумя заблокированными слоями и начните выстраивать ваши элементы.
После того, как вы закончили свою работу (не забывайте часто сохранять и сохранять как PSD, чтобы вы могли легко исправить любые ошибки), вы сохраните PDF (PDF / X4: 2008 — ПОСЛЕДНЯЯ версия формата PDF / X, которую мы рекомендуем, но раньше вполне нормально).
Перед сохранением готовой работы в формате PDF скройте или удалите направляющие шаблона, так как вы не хотите, чтобы они отображались на вашем конечном продукте. Затем вы загрузите этот PDF-файл в свой аккаунт для проверки.
BookBaby также предлагает услуги профессионального дизайна и форматирования книг, если вы ищете комплексное решение.
35 высококачественных уроков по веб-дизайну в Photoshop
Если вы хотите разобраться в создании веб-сайтов, одним из первых навыков, которые вам понадобятся, будет уметь создавать концептуальный дизайн веб-сайтов в Photoshop.В этом посте собраны 35 из лучших руководств по веб-дизайну в Photoshop в Интернете. Узнайте, как простые эффекты и методы используются для создания подробных макетов в различных стилях и как элементы страницы макетируются в законченные дизайны страниц.
Создайте стильную страницу портфолио с временной шкалой с помощью Photoshop
Благодаря этому руководству теперь вы можете создать стильную страницу портфолио с временной шкалой с помощью Photoshop. Этот пример имеет чистую страницу с тремя столбцами и покажет вам, как создавать собственные сетки, выбирать правильную типографику и как немного поиграть с цветами.
Создайте элегантный узорчатый веб-дизайн в Photoshop
Этот урок создан Эриком Хоффманом, который научит вас создавать элегантные узоры в Photoshop. Это только одно из его руководств, если вам интересно, посмотрите!
Создание элегантного макета блога в Photoshop
Если вы хотите, чтобы ваш проект имел элегантный вид, этот урок определенно поможет. Вам нужно будет найти изображение, которое будет сильным посланием и девизом.
Как создать веб-дизайн в стиле гранж с помощью Photoshop
Это простое руководство очень пригодится, если вам когда-либо понадобится запоминающийся веб-макет в стиле гранж, и вам даже не нужно иметь опыт работы с Photoshop.
Создайте текстурированный веб-сайт на открытом воздухе в Photoshop
Из этого туториала Вы узнаете, как создать текстурированный веб-сайт на открытом воздухе, используя только Photoshop. Это простое пошаговое руководство.
Создание простого портфолио на основе Instagram в Photoshop
Думали ли вы о разработке учебника по портфолио на основе Instagram для себя или своих клиентов? В этом руководстве вы научитесь использовать чистую цветовую палитру и несколько гладких шрифтов.
Как создать веб-сайт для чистого бизнеса с помощью Photoshop
Если вы пытаетесь создать веб-страницу, посвященную продвижению бизнеса, возможно, вам стоит взглянуть на это руководство и узнать о некоторых новых приемах на протяжении всего процесса.
Как сделать шаблон сайта
Из этого видеоурока вы узнаете, как создать шаблон веб-сайта с нуля с помощью Photoshop. Вас будут сопровождать на каждом этапе процесса.
Если у вас возникли проблемы с дизайном заголовка вашего веб-сайта, то это руководство может прийти вам на помощь.
Самый подробный учебник из PSD в HTML
Этот подробный учебник охватывает практически все, что вам нужно знать, начиная с каркасной схемы и заканчивая преобразованием вашего PSD в рабочую и адаптивную HTML-страницу.
Создайте простую сеть для начинающих
Этот простой урок научит вас создавать простую веб-страницу с помощью Photoshop. Под видео вы найдете все необходимые ресурсы.
Как создать профессиональный веб-сайт (часть 1)
И если вы ищете расширенное руководство, которое научит вас создавать профессионально выглядящий веб-сайт, возможно, вам стоит прекратить то, что вы делаете, и взглянуть на этот пример.
Простой дизайн шаблона веб-страницы в фотошопе
Для этого урока вам понадобятся только базовые знания Photoshop и веб-дизайна. Он научит вас создавать простой шаблон веб-страницы с нуля с помощью Photoshop.
Как создать одностраничный веб-дизайн в Photoshop
Это еще один полезный урок, который покажет вам каждый шаг процесса, необходимый для создания одностраничного веб-дизайна в Photoshop.
Веб-дизайн Photoshop — Бронирование туристического сайта
Если ваш проект более конкретный, например, сайт для туристического агентства, вы можете взглянуть на этот пример, который научит вас создавать сайт бронирования путешествий.
Дизайн веб-сайтов афро-портфолио в Photoshop — Урок по Photoshop CC
Научитесь создавать крутой веб-сайт с помощью этого видеоурока. Этот шаблон сочетает в себе смелые цвета, огромную рукописную типографику и яркие изображения.
Создайте чистый и стильный веб-дизайн в Photoshop
Six Studios проведет нас через каждый этап создания чистого и стильного веб-дизайна в Photoshop. Вы также можете увидеть рабочую демонстрацию, которую можно скачать внизу страницы.
Создайте минимальный и современный макет портфолио с помощью Photoshop
Этот урок — именно то, что вам нужно для создания современного макета портфолио с помощью Photoshop. Вы также можете проверить некоторые из их других руководств, у них их много.
Создание макета веб-сайта магазина тем в Photoshop
Это еще одно простое пошаговое руководство, которое вам действительно пригодится. Он также поставляется с PSD, доступным для загрузки.
Стильное портфолио с зернистой текстурой
Посмотрите этот классный видеоурок и узнайте, сколько интересных вещей вы сможете узнать.Он использует темно-серые цвета и текстуру пленки, чтобы придать ему элегантный вид.
Упрощенный макет черно-белого портфолио в Photoshop
Если вам нравится монохромный чистый дизайн-макет, вам следует прочитать это руководство по Photoshop. Этот также поставляется с PSD, доступным для загрузки.
Красивый дизайн веб-сайта для потоковой передачи музыки в Photoshop
Благодаря этому руководству стало еще проще передавать музыку на ваш сайт в потоковом режиме.Изучите это руководство для PS, чтобы узнать, как создать красивый дизайн для потоковой передачи музыки в Photoshop.
Создайте портфель из синего цвета с гладкой текстурой
Улучшите свой проект с помощью этого урока Photoshop о том, как создать гладкое текстурированное портфолио синего цвета, и познакомьтесь с некоторыми новыми советами и приемами.
Как создать макет веб-сайта с помощью Photoshop из каркаса
Перенесите рамку своей жены в Photoshop, чтобы вы могли сосредоточиться на мелких деталях, таких как кнопки и заголовки текста, и найти для них правильное положение и размер с помощью этого урока.
Урок по дизайну веб-сайтов в Photoshop
Это подробное руководство по Photoshop научит вас некоторым действительно хорошим трюкам. Он покажет вам, что вам нужно сделать для настройки, прежде чем вы начнете проектировать в Photoshop, вы познакомитесь с кистями, формами и многим другим.
Как сделать легкий и гладкий веб-макет в Photoshop
В этом уроке с использованием Photoshop и сетки 960 вы научитесь создавать легкий и элегантный веб-макет.
Веб-разработка Основы процесса и теории веб-дизайна
Это отличный видеоурок о процессе веб-разработки и дизайна для вас, особенно если вы только начинаете свою карьеру.
Создание веб-макета с 3D-элементами с помощью Photoshop
Если вы настроены изменить свой веб-сайт, ознакомьтесь с этим руководством, в котором вы узнаете, как создать элегантный и профессиональный веб-макет с 3D-элементами.
Создайте чистый современный дизайн веб-сайта в Photoshop
Это действительно полезный учебник, который научит вас делать современный, четкий и чистый макет веб-страницы, готовый для программирования.
Создайте стильно элегантное портфолио для веб-дизайна в Photoshop
Это еще один полезный урок Photoshop от Six Studios, который научит создавать стильный и элегантный дизайн портфолио. Не стесняйтесь проверить это.
Создание элегантного веб-дизайна портфолио в Photoshop
Придайте своему портфолио элегантный вид с помощью этого урока Photoshop и узнайте несколько советов и приемов, которые прилагаются к нему.
50 уроков Photoshop для создания собственных плакатов
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки.Учить больше.Создание плакатов в Photoshop может быть очень увлекательным занятием, и есть неограниченные возможности. В этих уроках вы узнаете несколько новых способов улучшить свои навыки работы с Photoshop при создании плакатов для самых разных целей. Представлено множество разных стилей дизайна, и каждый из них использует свой подход для достижения конечного результата.
Вы можете пошагово следовать некоторым руководствам или просматривать их и находить части, которые вы хотите использовать в своих собственных дизайнерских проектах.В любом случае вы обязательно сможете освоить новые навыки и приемы, если хотите улучшить дизайн плакатов в Photoshop.
Лучшие уроки по дизайну плакатов в Photoshop
Создайте необработанный дизайн плаката фильма ужасов в Photoshop
Этот урок проведет вас через процесс создания потрясающего плаката для фильма ужасов с эффектами брызг и шероховатым шрифтом, нарисованным от руки.
Как создать постер средневекового фильма в PhotoshopЗдесь вы узнаете, как создать отличный плакат к фильму, соединив несколько фотографий и изображений вместе.Это техники, которые вы также можете использовать для множества других целей в Photoshop.
Дизайн плаката фильма «Человек из стали»
Узнайте, как создать аутентичный плакат Супермена.
Как создать насыщенный постер фильма в PhotoshopВ этом руководстве используются некоторые техники обработки фотографий для создания высококачественного дизайна плаката фильма, который очень похож на дизайн, используемый в основных фильмах.
Создание яркого постера фильма в Photoshop
Начните со стандартной фотографии, добавьте эффект освещения, используйте размытый текст и создайте оригинальный постер фильма.
Как сделать постер фильма в Photoshop
Соедините несколько разных фотографий вместе, чтобы создать этот дизайн плаката Photoshop.
Как создать плакат женщины-кошки в Photoshop
В этом руководстве нет текста, но вы создадите потрясающее изображение, которое легко можно использовать в качестве плаката.
Как создать плакат фильма, вдохновленный «Началом»
Этот опубликованный дизайн, вдохновленный фильмом «Начало», включает в себя некоторые манипуляции с фотографиями и компоновку нескольких фотографий для создания впечатляющего результата. Используйте свое творчество, и вы найдете другие способы повторно использовать те же навыки и методы, которые вы разовьете, следуя этому руководству.
Создание профессионального плаката романтического комедийного фильма в Photoshop
Это довольно простое руководство, которое проведет вас через процесс создания дизайна плаката Photoshop, который выглядит так же, как те, что используются в Голливуде, включая текст.
Создание драматического постера к фильму в западном стиле в Photoshop
Этот дизайн предназначен для вестерна, но аналогичная техника может быть использована для других жанров фильмов или даже для других типов плакатов.
Как создать плакат фильма 1980-х годов в Photoshop
Этот дизайн в стиле ретро 80-х несложно создать, если вы знаете, как это делать, и в этом уроке показаны точные шаги.
Создайте плакат научно-фантастического фильма в стиле ретро
Этот потрясающий дизайн плаката типичен для плакатов ретро-фантастических фильмов.Это забавный стиль, который вы также можете использовать для других целей и других типов проектов.
Создание научно-фантастического плаката в Photoshop
Вот еще один урок по созданию научно-фантастического плаката, но его стиль сильно отличается от предыдущего.
B Постер фильма Арт
ПлакатыB-Movie имеют свой собственный уникальный внешний вид, и в этом уроке показано, как скопировать его, создав этот забавный плакат.
NoPattern Эффект «Джемпер»
Из этого туториала Вы узнаете, как создать потрясающий постер со световыми эффектами, имитирующий постер фильма для Jumper.
Дизайн плаката в стиле города грехов
Следуя этому руководству, вы можете создать темный плакат, вдохновленный Городом грехов.
Создайте плакат фильма ужасающего поедания плоти в Photoshop
Этот плакат идеально подойдет для фильма ужасов или для праздника Хэллоуина.
Создание плаката по мотивам фильма «Наследие Борна»
Этот постер фильма можно создать, следуя этому пошаговому руководству.
Создание профессионального плаката телешоу о дикой природе
Составные фотографии для создания этого дизайна, который очень похож на плакат, который можно использовать для продвижения документального телешоу.
Создайте яркий плакат на космическую тематику в Photoshop
Узнайте, как создать этот забавный плакат с некоторыми световыми эффектами и ощущением ретро.
Создайте быстрый и простой плакат для концерта в стиле инди-рок
В этом уроке показан процесс создания красивого плаката для рекламы концерта группы.Используйте те же методы для создания плакатов для других целей.
Дизайн плаката для гигабайтов (с использованием Photoshop и Illustrator)
Результатом этого урока стал красивый шероховатый постер с текстурой. Используется фон с солнечными лучами.
Создайте эффектный плакат для концерта
Следуйте инструкциям, чтобы узнать, как создать этот креативный и уникальный плакат, который можно было бы использовать для группы или для других целей.
Как создать постер в стиле панк в Adobe Photoshop
В этом дизайне используются мазки кисти и шрифт мазка кисти для создания плаката, который можно использовать для продвижения панк-группы.
Как создать плакат с разделенным изображением в Adobe Photoshop
Из этого руководства вы узнаете несколько интересных приемов, которые можно использовать для самых разных целей.
Создайте великолепный постер гейши в Photoshop
У этого плаката потрясающий эффект текстурированной акварели, который отлично смотрится и его довольно легко реализовать. Вы будете использовать кисть, чтобы раскрасить несколько цветов. Вы создадите новые слои и воспользуетесь множеством инструментов и эффектов.
Создайте дизайн плаката в стиле 80-х с помощью GoMedia
Это красивый дизайн на космическую тематику, который можно использовать для самых разных целей. Вы будете практиковаться в добавлении различных геометрических фигур, а различные настройки фотошопа позволят вам создать потрясающе красивый дизайн плаката.
Как создать красочный ретро-постер за несколько простых шагов
Еще один ретро-дизайн на космическую тематику с красивыми световыми эффектами.
Как создать потрясающий постер из смешанной техники в Photoshop
Узнайте, как создать этот потрясающий плакат с множеством цветных и абстрактных элементов дизайна.
Создание красочного ретро-плаката в Photoshop и Illustrator
В этом руководстве рассматривается процесс использования Photoshop и Illustrator для создания этого дизайна плаката. Вы научитесь рисовать разные геометрические формы, а затем красиво их настраивать.
Создание плаката с эффектом старого коллажа
Этот урок проведет вас через процесс создания потрясающего плаката с великолепным фоном в виде солнечных лучей.Такой подход можно использовать для создания плакатов для самых разных целей.
Создайте в Photoshop постер в стиле ретро из космоса
Мы уже видели в этом списке несколько учебных пособий на космическую тематику, и этот продолжает тенденцию. Этот текстурированный дизайн имеет приятное ощущение ретро.
Создать плакат концерта в психоделическом стиле 60-х
Этот ретро-постер идеально впишется в настоящие концертные постеры 60-х годов.
Создание вдохновляющего векторного политического плаката (с помощью Photoshop и Illustrator)
Этот учебный плакат, вдохновленный кампанией Обамы, покажет вам процесс копирования популярного стиля.
Как создать плакат с научно-фантастической компьютерной игрой в стиле ретро
Этот плакат можно использовать для игры, фильма, выступления группы или для многих других целей.
Быстрый шероховатый плакат
Этот текстурированный плакат напоминает ретро благодаря цветовой гамме и линиям.
Объедините стоковую фотографию для создания абстрактного макета плаката
Скомпонуйте несколько фотографий, чтобы создать этот уникальный и интересный дизайн плаката в Photoshop.
Создайте плакат, вдохновленный конструктивизмом
В этом руководстве вы будете использовать изображения, текстуры, текст и цвета для создания образца дизайна плаката. Хорошие приемы, которые вы можете использовать и для создания других плакатов.
Создание, а затем разрушение сетки при создании типографского плаката
Этот уникальный учебник по дизайну плаката покажет вам несколько потрясающих приемов, которые отлично подходят для повторного использования с другими типами проектов.
Как создать ретро боксерский постер в Photoshop
С помощью этого урока вы сможете создать очень аутентичный плакат для боксерского матча.Похоже на плакаты, которые мы видели в прошлом.
Плакат Soul Rebel Tutorial
Составьте несколько разных фотографий, используйте элементы гранжа и другие техники Photoshop, чтобы создать этот потрясающий дизайн плаката.
Дизайн летнего ретро-плаката ИллюстрацияФон с солнечными лучами вернулся, и на этот раз он интегрирован в волосы женщины. Вы узнаете, как легко создать плакат в красивом ретро-стиле.
Создать винтажный плакат с памятными вещами
Этот дизайн несколько прост, но очень похож на винтажные плакаты десятилетий назад.
Эффекты абстрактного плаката (с использованием Photoshop и Illustrator)
Этот урок проведет вас через процесс создания красочного поста в Illustrator и Photoshop. Это абстрактный стиль, который можно использовать для множества целей.
Политический плакат в Photoshop
Здесь вы узнаете, как создать уникальный политический плакат.
Создание резких, красочных модных фото-манипуляций
Из этого урока вы узнаете, как создать плакат с потрясающими абстрактными элементами дизайна и даже с некоторыми световыми эффектами.
Как создать высококонтрастный флаер для скейтборда в Adobe Photoshop
В этом дизайне плаката используются потрясающие цветные всплески, которые сочетаются с изображением в оттенках серого и черным фоном. Этот стиль дизайна можно использовать по-разному.
Создайте электризующий музыкальный плакат с геометрическими элементами в Photoshop
В этом абстрактном дизайне используется много цветов, и он может быть полезен для множества различных типов плакатов.
Создайте плакат в стиле ретро в Photoshop
Типографика находится в центре внимания, но этот дизайн плаката также имеет множество цветов и некоторые абстрактные элементы дизайна.
Как создать плакат в стиле Роя Лихтенштейна в стиле полутонов в Adobe Photoshop
Используйте типографику и полутоновый узор, чтобы создать довольно простой, но мощный дизайн плаката.
Вывод:
В этой коллекции мы представили учебные пособия, которые покажут вам, как создавать самые разные типы плакатов во многих различных стилях дизайна. Вы можете следовать инструкциям шаг за шагом или использовать методы и применять их со своими собственными идеями, чтобы создать что-то особенное. Эти уроки по созданию плакатов в Photoshop идеально подходят для всех, кто хочет повысить свой уровень в качестве дизайнера.
Дополнительные уроки Photoshop см .:
50 новых уроков по Adobe Photoshop с 2019 г. | Учебники
Еще одно увлекательное бесплатное руководство для любителей Photoshop .Если вы заинтересованы в изучении Photoshop или просто хотите улучшить свои навыки работы с фотографиями , и , редактирование фотографий, , тогда вы должны проверить эти свежие учебные пособия по Photoshop. В этих обучающих курсах Photoshop , подготовленных экспертами, есть все необходимое для изучения фотоэффектов, редактирования изображений, ретуширования, акварельных портретов , световых эффектов, цифровой живописи и манипуляций с фотографиями от новичка до продвинутых трюков.
У нас уже опубликовано 1000+ уроков по Photoshop для дизайнеров любого уровня, фотографов или цифровых художников.Эти новые видеоуроки Photoshop, научат вас использовать инструменты редактирования фотографий, кисти и создавать потрясающие манипуляции с фотографиями , , , фотоэффекты, , текстовые эффекты и сделать дизайн проще и лучше. Photoshop — это очень универсальный программный инструмент, обратите внимание на , которые эксперт преподает Photoshop учебники и изучает редактирование изображений, ретуширование и редактирования фотографий методов, которые делают ваши фотографии еще более потрясающими.
Обновление: Вы также можете проверить 50 лучших руководств по Adobe Photoshop 2019 года
Вас также могут заинтересовать следующие статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Уроки Photoshop Лучшее из 2019
Если вам интересно узнать Как использовать Photoshop и как использовать инструменты Photoshop. Итак, вы попали в нужное место, чтобы изучить Photoshop. Так что не теряйте время, прокрутите вниз и начните учиться. Надеюсь, вам понравится список! поделитесь пожалуйста .Спасибо
В этой статье по Photoshop мы собрали 50 новых руководств по Photoshop с 2019 года для начинающих и опытных дизайнеров, чтобы улучшить свои навыки редактирования фотографий , , рисования и манипуляции с фотографиями . Все уроки очень легко преподаются высококвалифицированными и профессиональными дизайнерами.
1. Узнайте, как легко превратить вашу фотографию в эскиз в учебнике Photoshop
Быстрый и простой способ превратить ваши фотографии в простой эскиз с помощью Photoshop! Используя основные концепции режимов наложения, наложения, если и фильтров, в этом уроке мы узнаем, как имитировать реалистичный эффект эскиза карандаша / пера на бумаге.В конце мы научимся добавлять реалистичные карандашные контуры, чтобы сделать рисунок более реалистичным.
Ссылка на учебное пособие
2. Как добавить светящийся фотоэффект к портрету в Photoshop
С помощью экшенов Photoshop вы можете создавать собственные фильтры Photoshop для использования одним щелчком мыши на любом изображении. В этом уроке я покажу вам, как создать портретный экшен Photoshop, чтобы добавить к фотографии эффект свечения. Этот фотоэффект позже можно будет применить и к другим фотографиям! Следуйте за мной, чтобы узнать, как создать в Photoshop этот крутой эффект светящегося узора на коже.
Ссылка на учебное пособие
3. Как создать фото-манипуляцию воина в бою в Photoshop
В этом уроке я покажу вам, как сделать это фото-манипуляцию воина в битве в Photoshop. Это учебник среднего уровня сложности, и его может быть немного сложно завершить
.Ссылка на учебное пособие
4. Как наложить автомобиль на новый фон в Photoshop
В сегодняшнем уроке я поделюсь своим процессом редактирования фотографий и объясню, как я беру простую фотографию автомобиля и превращаю ее в вдохновляющий автомобильный портрет, создавая новый фон и смешивая автомобиль с его новой средой, используя различные методы в Adobe. Фотошоп.
Ссылка на учебное пособие
5. Как создать эффект «Замороженная зима» в Adobe Photoshop. Экшен
В этом уроке вы узнаете, как превратить ваши фотографии в замороженные зимние изображения, вдохновленные белыми ходоками из сериала «Игра престолов». Я постараюсь объяснить все настолько подробно, чтобы это мог сделать каждый, даже тот, кто только что открыл Фотошоп впервые.
Ссылка на учебное пособие
6. Как создать забавный эффект карикатуры в Adobe Photoshop Tutorial
В этом пошаговом руководстве по Adobe Photoshop.Мы воспользуемся техникой обработки изображений в Photoshop, чтобы усилить черты портретной фотографии и придать ей забавный мультяшный вид. Поскольку мы используем фотографию в качестве источника, а не иллюстрировали карикатуру вручную, она сохраняет степень реализма и сохраняет сильное сходство с объектом.
Ссылка на учебное пособие
7. Как создать эпическую сцену атаки Кракена в уроке Photoshop
Приступим к созданию этой картины с базовой композиции.Мы создадим сцену в доке и добавим атмосферу, такую как облака и некоторые детали сюжета. Затем исправим освещение и уберем лишние детали. Далее мы будем работать над созданием органической воды и эффектов. В этой части мы добавим основные действующие объекты и текстурируем их. В заключительной части этого урока мы поработаем над общей атмосферой, цветовым балансом и эффектами переднего плана.
Ссылка на учебное пособие
8. Как создать экшен Photoshop для размытия фона на фотографии
Размытый фон — отличный способ привлечь внимание к объектам на переднем плане.Если ваша фотография имеет большую глубину резкости, вы все равно можете получить фотоэффект размытого фона с помощью Photoshop. Сегодня я покажу вам, как создать в Photoshop действие для размытия фона одним щелчком мыши. Этот экшен Photoshop будет работать как фильтр, который вы можете использовать на различных фотографиях для создания специальных эффектов для изображений.
Ссылка на учебное пособие
9. Как создать портретный эффект на разорванной бумаге — Уроки Photoshop
Ссылка на учебное пособие
10.Как создать эпический фотоэффект глубокого космоса в Photoshop Tutorial
Из этого урока вы узнаете, как создать в Photoshop эпический фотоэффект глубокого космоса. Мы будем использовать несколько техник, таких как свободное преобразование, корректировка изображения и наложение слоев, чтобы управлять несколькими стандартными изображениями, чтобы достичь нашего окончательного результата.
Ссылка на учебное пособие
11. Как создать инфографику первого года жизни ребенка в Photoshop
В этом пошаговом уроке вы узнаете, как создать шаблон инфографики для первого года жизни милого ребенка в Adobe Photoshop.Этот шаблон также можно использовать для детей старшего возраста, взрослых и т. Д. Просто распечатайте свой дизайн, и отличный подарок на день рождения готов!
Ссылка на учебное пособие
12. Как создать цифровую технику раскраски для рукописных работ в Photoshop Tutorial
В этом уроке вы узнаете, как он использует Photoshop для добавления цвета к своим чернильным иллюстрациям. В этом примере Тим будет использовать свой красивый плакат Джоанны Ньюсом, одной из его любимых музыкантов.
Ссылка на учебное пособие
13.Как создать манипуляцию с фотографиями сражающегося воина с драконом в Photoshop Tutorial
Из этого урока вы узнаете, как создать в Photoshop фотоманипуляцию воина, сражающегося с драконом. Это руководство подходит для пользователей Photoshop со средним уровнем навыков.
Ссылка на учебное пособие
14. Как создать эффект плавного портрета с фотоэффектом в Photoshop
В этом уроке я покажу вам, как создать портретный фотоэффект тающего человека. Сначала мы добавим фон шторки и отретушируем модель.После этого мы сделаем тающую свечу на голове модели и немного воска вокруг его тела. Мы уточним несколько деталей, нарисуем световой эффект и воспользуемся корректирующим слоем, чтобы улучшить окончательный эффект.
Ссылка на учебное пособие
15. Как вырезать волосы в фотошопе (даже сложные фоны)
В сегодняшнем уроке Photoshop я покажу вам некоторые продвинутые техники стрижки волос, даже в сложных реальных сценариях, где объект не удобно размещен на чистом студийном фоне!
Ссылка на учебное пособие
16.Узнайте, как создать райский пейзаж в Photoshop Tutorial
В этом уроке автор Маттео Делла Кьеза объяснит процесс создания райского пейзажа в Photoshop. Вы поймете, как манипулировать изображениями, чтобы создать сюрреалистическое парящее дерево над водопадом посреди райского пейзажа.
Ссылка на учебное пособие
17. Как создать забавную фотоманипуляцию с гигантской собакой в Photoshop
Что, если бы собаки были размером с дом? Вам больше не нужно удивляться, потому что мы можем воплотить это видение в жизнь с помощью волшебства Photoshop! Давайте возьмем нашу Годзиллу-собаку погулять по городу и посмотрим, что из этого выйдет.Обещаю, что при этом ни одно животное не пострадает!
Ссылка на учебное пособие
18. Как создать минималистичный плакат с фотообработкой в Photoshop Учебное пособие
В этом уроке я покажу вам, как создать минималистичную фотоманипуляцию в Photoshop. Вы узнаете, как комбинировать стоковые изображения, создавать тени, создавать туман с помощью кистей, освещать, маскировать и многое другое. Наслаждайтесь и спасибо за просмотр!
Ссылка на учебное пособие
19. Как создать красивый инопланетный пейзаж в уроке Photoshop
В этом уроке вы узнаете, как создать красивый инопланетный пейзаж в Photoshop, вдохновленный фильмом «Аватар».Мы применим несколько интересных техник смешивания объектов, чтобы объединить исходные изображения, чтобы сформировать окончательный эффект.
Ссылка на учебное пособие
20. Как создать забавную фотоманипуляцию с лисой и кофе в Photoshop
Что мне больше всего нравится в манипуляциях с фотографиями, так это то, что они позволяют создавать нереальные сцены реалистичным способом. В этом уроке я покажу вам, как создать такую забавную фотоманипуляцию с миниатюрными лисицами, вторгающимися на журнальный столик. Вы узнаете, как подготовить фотографии для обработки фотографий, как поместить их все в один файл и как смешать их с новым окружением, добавляя тени, свет, размытие и настраивая цвета.
Ссылка на учебное пособие
21. Как создать потрясающий портрет с буквами в Photoshop
Из этого видеоурока вы узнаете, как создать потрясающий портрет с буквами с помощью основных инструментов Photoshop. С этим эффектом можно создать множество различных вариаций. Я лично выбрал простой / чистый стиль. Я также хотел сохранить идею исходной фотографии, добавив парящую игральную карту вместо колоды.
Ссылка на учебное пособие
22.Как создать весеннюю сказочную композицию в Photoshop Tutorial
Из этого урока вы узнаете, как создать весеннюю сказочную композицию в Photoshop. Вы можете видеть мир глазами ребенка и фантазировать нестандартно, чтобы создать гармоничный и немного преувеличенный дизайн.
Ссылка на учебное пособие
23. Как создать фотоманипуляцию с котом в древнем Египте в Photoshop
Многие забавные идеи начинаются с простого вопроса.А в сегодняшнем уроке мы создадим подробную фотоманипуляцию, вдохновленную миром Древнего Египта. Давайте узнаем, как создать этот удивительный мир с нуля, используя невероятные стоковые изображения и инструменты Photoshop.
Ссылка на учебное пособие
24. Как создать эффект разбитого стекла с помощью учебника Photoshop
Это руководство предназначено для начинающих. Если вы обнаружите, что обучение немного слишком быстрое, вы всегда можете замедлить обучение с помощью проигрывателя.
Ссылка на учебное пособие
25.Как создать сцену с темным средневековым рыцарем, вдохновленную игрой «Dark Soul», в уроке по Photoshop
В этом уроке я покажу вам, как я создал сцену с темным средневековым рыцарем в Photoshop. Вдохновение пришло из игрового арта «Dark Soul», так как я большой поклонник этой серии.
Ссылка на учебное пособие
26. Как сделать фотографию ярче в Photoshop
В этом уроке вы узнаете, как осветлить фотографию в Photoshop без использования экшенов Photoshop.Я объясню все настолько подробно, что это под силу каждому, даже тем, кто только что открыл Photoshop в первый раз. Итак, если вы когда-нибудь задумывались, как сделать фотографию в Photoshop ярче, вот как это сделать.
Ссылка на учебное пособие
27. Как создать апокалиптическую научно-фантастическую фотографию в Photoshop
В этом уроке вы узнаете, как быстро и легко создать эту кинематографическую сцену! В этом уроке Photoshop вы узнаете, как смешивать изображения для создания апокалиптической сцены и добавлять летающие метеоры с помощью готовых кистей Photoshop.Вы также узнаете несколько различных способов добавления световых эффектов и создания яркой атмосферы.
Ссылка на учебное пособие
28. Как создать красивый тропический пейзаж в уроке Photoshop
Из этого туториала Вы узнаете, как создать красивый и реалистичный летний тропический пейзаж. Рассматриваем особенности построения пейзажа и перспективы изображения, интересные приемы работы с цветными и тонированными изображениями.
Ссылка на учебное пособие
29.Как создать эффектную манипуляцию с фотографиями русалки в Photoshop
Сегодня мы создадим яркую и динамичную сцену подводного танца между двумя русалками! С помощью этого фотоэффекта мы внимательно рассмотрим освещение и тени, создадим простые подводные фоны и научимся создавать хвост русалки с нуля — стандартные изображения не нужны. Хотя мы будем использовать методы цифровой живописи, я специально сформулировал этот процесс для нецифровых художников!
Ссылка на учебное пособие
30.Как нарисовать женский портрет с нуля в Photoshop Tutorial
В этом уроке я покажу вам, как нарисовать женский портрет с нуля. Вы узнаете несколько основных правил формирования рисунка, советы по эффективному рисованию, использованию кисти и уходу за деталями. Для этого урока настоятельно рекомендуется графический планшет.
Ссылка на учебное пособие
31. Как создать приключенческую фотографию с воздушным шаром в учебнике Photoshop
Ссылка на учебное пособие
32.Как создать винтажный фотоэффект в стиле Сергея Прокудина-Горского
Эта неделя посвящена русской культуре, поэтому я хотел бы познакомить вас с работами известного российского фотографа Сергея Прокудина-Горского. Он сделал большое количество цветных фотографий начала 20 века, используя свой трехэтапный метод фотографии. Он смог запечатлеть на своих фотографиях не только Российскую Империю, но также Европу и Азию. Многие из его работ использовались в открытках.
В этом уроке мы создадим винтажный фотоэффект, вдохновленный ретро-открытками Сергея Прокудина-Горского, с использованием Adobe Photoshop и ретро-текстур.
Ссылка на учебное пособие
33. Как создать изображение лица с золотым орнаментом в Учебнике Photoshop
В этом уроке вы узнаете, как создать в Photoshop потрясающее изображение лица с золотым орнаментом. Попутно у нас будет достаточно возможностей попрактиковаться в наложении слоев, использовании инструмента «Кисть / ластик», настройки изображения и многого другого.
Ссылка на учебное пособие
34. Как создать визуальную глубину для фотографий с помощью цветов в Photoshop
В этом руководстве по цветокоррекции фотографий в фотошопе вы узнаете, как легко добавить визуальную глубину к фотографиям с помощью цветов в фотошопе с помощью фильтра Camera Raw.
Ссылка на учебное пособие
35. Как создать винтажный фотофильтр в Photoshop за 60 секунд
В этом коротком видео я покажу вам, как создать собственный экшен Photoshop для классного старинного фотоэффекта.
Ссылка на учебное пособие
36. Как создать в Photoshop постер к фильму в духе «Звездных войн»
Если вы хотите научиться делать плакат к фильму, неплохо попытаться воспроизвести работу профессионала. Таким образом, вы можете узнать о тенденциях и методах с четкой целью.В этом уроке я покажу вам, как создать постер фильма в Adobe Photoshop, вдохновленный «Звездными войнами: Последние джедаи».
Ссылка на учебное пособие
37. Как создать фотоманипуляцию с использованием текстуры льда, луны и человеческого лица в уроке Photoshop
В этом уроке я покажу вам шаги, которые я использовал для создания этой интересной фотоманипуляции с использованием Ice Texture, Planet и Human Face в Photoshop. Кроме того, мы будем использовать числовой фрактал и применить некоторый собственный эффект рисования кистью.
Ссылка на учебное пособие
38. Как создать фотоманипуляцию портрета зимнего оленя в Photoshop
С каждой сменой сезона оживают прекрасные фантастические существа. Итак, в сегодняшнем уроке мы узнаем, как создать в Adobe Photoshop зимнюю фотоманипуляцию в стиле оленей.
Узнайте, как создать этот портрет в Photoshop с нуля, используя простые инструменты, корректирующие слои и высококачественные материалы.
Ссылка на учебное пособие
39.Как создать кинематографический эффект в Photoshop Tutorial
В этом уроке я покажу вам, как можно добавить кинематографический вид своим изображениям в Photoshop. Я покажу вам, как добавить эффект затухания, цветовой оттенок и как справиться с цветовым оттенком. Пройдя это руководство, вы сможете создать кинематографический эффект, вдохновленный Голливудом и Болливудом.
Ссылка на учебное пособие
40. Как создать простой шаблон сообщения в социальных сетях в Photoshop — Уроки Photoshop
В этом видеоуроке Photoshop вы узнаете, как легко создавать шаблоны сообщений в социальных сетях.Так чего же вы ждете, посмотрите видео в Photoshop.
Ссылка на учебное пособие
41. Как создать фотоманипуляцию «Светящаяся зимняя ночь» в Adobe Photoshop
В этом уроке я покажу вам, как использовать Adobe Photoshop для создания фэнтезийной фотоманипуляции с изображением зимней ночи со светящимися фонарями. Сначала мы создадим базовую сцену, используя зимнее изображение и изображение горы. Позже мы добавим деревья и сделаем несколько корректирующих слоев, чтобы улучшить цвет и контраст всей сцены.После этого мы добавим модель и фонари и нарисуем световой эффект, чтобы завершить окончательный результат.
Ссылка на учебное пособие
42. Как создать завораживающую фэнтези-манипуляцию с фотографиями в цифровом искусстве в Adobe Photoshop
В этом уроке я покажу вам, как создать фэнтезийное цифровое произведение искусства с изображением женщины-призрака, смотрящей на призрачную летающую рыбу.
Сначала мы создадим базовую сцену с изображениями леса, пруда и моста. После этого мы добавим модель и отретушируем ее, изменим цвет волос и закрасим другие волосы.Позже мы импортируем рыбок и добавим им призрачный эффект. Мы нарисуем светящийся свет и сверкающие точки и воспользуемся несколькими корректирующими слоями, чтобы завершить окончательный эффект.
Ссылка на учебное пособие
43. Как создать эффект плоского абстрактного портрета — Уроки Photoshop
В этом видео я покажу вам, как создать эффект плоского абстрактного портрета в фотошопе, все материалы и шаблоны фотошопа можно скачать бесплатно по ссылке ниже.
Ссылка на учебное пособие
44.Как создать манипуляцию с фотографией леди и бродяги в Adobe Photoshop
«Леди и бродяга» — очаровательный диснеевский фильм 1950-х годов о двух влюбленных собаках. Сегодня мы сможем обновить одну из самых знаковых сцен, используя невероятные материалы и материалы.
Итак, давайте узнаем, как создать реалистичную фотоманипуляцию в стиле домашних собак в Adobe Photoshop.
Ссылка на учебное пособие
45. Как создать манипуляции в Photoshop с легким ветром в Photoshop
Из этого подробного видеоурока по Photoshop вы узнаете, как использовать инструмент «Кисть» и как создать потрясающий световой луч, а также узнаете больше о настройке фильтра Camera Raw в Photoshop.
Ссылка на учебное пособие
46. Как сделать постер фильма в Photoshop
Сегодня мы узнаем, как создать постер фильма в Adobe Photoshop в паре с конструктором постеров Placeit! Мы сосредоточимся на создании суровой постапокалиптической цветовой гаммы с помощью корректирующих слоев, а вы также узнаете, как быстро и легко применять типографику с помощью Placeit. Давайте начнем!
Ссылка на учебное пособие
47. Как создать портрет в стиле поп-арт, Урок Photoshop
Из этого урока вы узнаете, как создать поп-арт в Photoshop всего за несколько простых шагов.Превратите фотографию в поп-арт с помощью Photoshop. Если вам нужны действительно быстрые результаты, вы можете попробовать экшен Photoshop Pop Art, описанный в этом руководстве.
Ссылка на учебное пособие
48. Как создать световую рамку для манипуляций в Photoshop в Photoshop
В этом видеоуроке по фотошопу вы узнаете, как использовать режим наложения и как обеспечить потрясающий световой эффект, а также узнаете больше о фильтре цветовых тонов и цветовой маскировке в фотошопе.
Ссылка на учебное пособие
49.Как превратить фотографию в искусство с помощью рисования в Photoshop Action
Из этого туториала Вы узнаете, как превратить фотографию в искусство. Я объясню все настолько подробно, чтобы создать эффект мог каждый, даже тот, кто только что открыл Фотошоп в первый раз.
Ссылка на учебное пособие
50. Как создать WPAP в Photoshop (два руководства)
В этом видеоуроке я покажу вам, как создать WPAP в Photoshop CC 2018.
Ссылка на учебное пособие
50 лучших уроков по Adobe Photoshop 2018 года
50 лучших руководств по Adobe Illustrator 2018 года
Учебные пособия для Illustrator: 30 новых уроки для изучения трюков рисования и иллюстрации
Учебники Adobe Illustrator: 32 новых урока по работе с векторной графикой для изучения дизайна и иллюстрации
Ошибка | Добавочный номер UC Berkeley
В этом заявлении объясняется, как мы используем файлы cookie на нашем веб-сайте.Для получения информации о том, какие типы личной информации будут собираться при посещении веб-сайта и как эта информация будет использоваться, см. Нашу политику конфиденциальности.
Как мы используем файлы cookie
Все наши веб-страницы используют файлы cookie. Файл cookie — это небольшой файл из букв и цифр, который мы размещаем на вашем компьютере или мобильном устройстве, если вы согласны. Эти файлы cookie позволяют нам отличать вас от других пользователей нашего веб-сайта, что помогает нам обеспечить вам удобство при просмотре нашего веб-сайта и позволяет нам улучшать наш веб-сайт.
Типы файлов cookie, которые мы используем
Мы используем следующие типы файлов cookie:
- Строго необходимые файлы cookie — они необходимы, чтобы вы могли перемещаться по веб-сайтам и использовать их функции. Без этих файлов cookie не могут быть предоставлены запрашиваемые вами услуги, такие как вход в свою учетную запись.
- Файлы cookie производительности — эти файлы cookie собирают информацию о том, как посетители используют веб-сайт, например, какие страницы посетители посещают чаще всего.Мы используем эту информацию для улучшения наших веб-сайтов и помощи в расследовании проблем, возникающих у посетителей. Эти файлы cookie не собирают информацию, идентифицирующую посетителя.
- Функциональные файлы cookie — эти файлы cookie позволяют веб-сайту запоминать сделанный вами выбор и предоставлять больше личных функций. Например, функциональный файл cookie можно использовать для запоминания товаров, которые вы поместили в корзину. Информация, собираемая этими файлами cookie, может быть анонимной, и они не могут отслеживать вашу активность на других веб-сайтах.
Большинство веб-браузеров позволяют контролировать большинство файлов cookie через настройки браузера. Чтобы узнать больше о файлах cookie, в том числе о том, как узнать, какие файлы cookie были установлены, а также как управлять ими и удалять их, посетите https://www.allaboutcookies.org/.
Конкретные файлы cookie, которые мы используем
В приведенном ниже списке указаны файлы cookie, которые мы используем, и разъясняются цели, для которых они используются. Мы можем время от времени обновлять информацию, содержащуюся в этом разделе.
- JSESSIONID: этот файл cookie используется сервером приложений для идентификации уникального сеанса пользователя.
- registrarToken: этот файл cookie используется для запоминания товаров, которые вы добавили в корзину.
- locale: этот файл cookie используется для запоминания ваших языковых и языковых настроек.
- cookieconsent_status: этот файл cookie используется для запоминания, если вы уже отклонили уведомление о согласии на использование файлов cookie.
- _ga_UA — ########: эти файлы cookie используются для сбора информации о том, как посетители используют наш сайт. Мы используем эту информацию для составления отчетов и улучшения нашего веб-сайта.Файлы cookie собирают информацию в анонимной форме, включая количество посетителей веб-сайта, с которых посетители пришли на сайт, и страницы, которые они посетили. Эта анонимная информация о посетителях и просмотрах хранится в Google Analytics.
Изменения в нашем Заявлении о файлах cookie
Любые изменения, которые мы можем внести в нашу Политику использования файлов cookie в будущем, будут опубликованы на этой странице.
Учебное пособие по Photoshop — Как создать обложку журнала в Photoshop
Как создать обложку журнала — Ваш учебник по Photoshop
В этом уроке по фотошопу мы изучим весь процесс создания обложки журнала компьютерной графики с помощью Adobe Photoshop, как отретушировать сглаживающую кожу, как отредактировать отретушированное изображение, чтобы оно стало обложкой журнала, и как вставить текст.Я проведу вас через весь процесс и расскажу о методах, которые дизайнеры используют, чтобы выделить свои обложки.
Elements
Кредит: Изображение модели без ретуши — Модельное агентство Nemesis
Кредит: Штрих-код Бесплатное фото — Public Domain Pictures
Кредит: CD icon test.svg — Wikimedia Commons
Вы можете скачать все файлы здесь.
Сглаживание кожиЕсли у вас есть хорошее изображение, но вы хотите отретушировать его, чтобы кожа выглядела более гладкой, вы можете следовать этому руководству.
Для получения наилучших результатов следует использовать изображение с высоким разрешением. Я использую красивую, хорошего качества и с хорошей композицией. Точка фокусировки находится на ее глазах, но все лицо покрыто веснушками. Итак, мы собираемся отредактировать это.
1. Откройте файл изображения модели без ретуши из указанных выше элементов в Adobe Photoshop. Затем скопируйте изображение, перетащив фоновый слой на кнопку «Создать новый слой».
2. Сначала я хочу стереть большие пятна, поэтому я использую кисть для лечения пятен, чтобы удалить большие пятна, которые легко заметить, нажав на пятно.Вы можете изменить размер кисти, нажав « [» и «]» на клавиатуре.
3. После того, как вы закончите стирать пятна, дважды нажмите Cmd / Ctrl + J , чтобы продублировать еще 2 слоя. Измените метку первого слоя на «текстура» и снимите флажок видимости слоя текстуры и измените метку второго слоя на «размытие» (измените метку, дважды щелкнув имя слоя).
4. Перейдем к работе над слоем размытия. Я хочу сделать его размытым, поэтому перейдите в Фильтр> Размытие по Гауссу… Он покажет вам всплывающее окно, затем введите число около 5-8 и нажмите ОК.
5. Сделайте слой текстуры видимым. Я хочу сделать этот слой текстурой. Итак, перейдите в Image> Apply Image… Change Blending: Subtract, Layer: blur, scale: 2 и Offset: 128, затем нажмите OK. Следующим шагом будет изменение режима наложения на Linear Light. Вы можете найти этот параметр на панели слоев. Похоже, ты ничего не сделал, правда?
6. Теперь мы сделаем ее кожу более гладкой. Щелкните слой размытия, выберите инструмент «Лассо» или нажмите L на клавиатуре.В верхней части экрана вы меняете растушевку: 25 пикселей, чтобы сделать край выделения более гладким.
7. Нарисуйте фигуру вокруг области, которую вы хотите сделать сглаженной, попытайтесь выделить только ту область, в которой свет не слишком контрастен, и держитесь подальше от ее глаз и рта, затем перейдите в Filter> Gaussian Размыть и увеличить число или переместить ползунок вправо и нажать ОК.
8. Повторите шаг 8, чтобы кожа на всем лице выглядела гладкой.Вы увидите, что вся кожа станет более гладкой, но текстура все равно останется.
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших авторских курсах
Выберите лучшее расписание
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
Начать создание обложки журнала
Мы продолжим использовать отретушированное изображение для создания обложки журнала.
1. Создайте новый файл. Установите размер холста: Ширина: 22 см, Высота: 29 см, Разрешение: 300, Цветовой режим: RGB.(общий размер журнала)
2. Вставьте изображение девушки, когда закончите ретуширование, на фон и удерживайте нажатой клавишу Shift, чтобы изменить размер и подогнать его под артборд. Перейдите в File> Place Embedded .. и найдите свой файл изображения. Изменить метку на картинку.
3. Сначала вам нужно будет установить направляющую, нажав Cmd / Ctrl + R. Поместите направляющую в левой части изображения с небольшим пространством в несколько пикселей. Это вы будете использовать для выравнивания текста.Пора вставить текст. Нажмите «T» (сочетание клавиш), введите «PHOTOSHOP», измените шрифт на Oswald Bold , размер шрифта 123 pt . И введите «Essentials Course» вместо «PHOTOSHOP», используйте шрифт Droid Serif Bold , размер : 40 pt и введите «Курс для профессионалов Adobe Photoshop» в разделе «Photoshop», используйте шрифт Droid Serif Regular , размер . : 27 пт . Используйте белый цвет для каждого вставленного текста.
4.Вставьте другой текст, как показано на рисунках (создайте новую текстовую строку, нажав , возвращайте между вводом):
- 15: Oswald Bold, 112 pt
- PRO СОВЕТЫ ДЛЯ: Oswald Regular, 18 pt
- РЕГУЛИРОВКИ : Oswald Bold, 16,5 pt
- НЕВЕРОЯТНЫЕ КОМПОЗИТЫ: Oswald Regular, 24 pt
- Все, что вам нужно знать, от выбора фотографий до окончательной цветокоррекции: Oswald Light, 10 pt
- РУКОВОДСТВО ЭКСПЕРТА CARL HEATON К: Oswald Light, 29 pt
- ЕСТЕСТВЕННОЕ ПОВТОРНОЕ ОБРАБОТКА: Oswald Bold, 81 pt
Вы можете расположить текст с помощью вкладки символов ( Окно> Символ ).Инструмент для установить ведущий действительно важен для упорядочивания текстовых полей, содержащих более 1 строки. Это закроет или расширит разрыв между разными текстовыми строками. В каждом тексте использовался шрифт Освальда, и только кегль и тип шрифта изменялся на (светлый, обычный, полужирный) в зависимости от того, какое слово является более важным и привлекательным.
5. В столбце «КАК СДЕЛАТЬ» вы можете ввести маркер (•), нажав Option / Alt + 8 на клавиатуре, после того, как вы закончили вводить строку, нажмите return , чтобы начать новую строку.
КАК: Oswald Bold, 16 pt
- Мастер каждого инструмента для вырезания
- Войдите в нашу студенческую витрину
- Создайте коллаж
- Используйте Content-Aware Scaling
- Мужские перспективные тени: Oswald Light, 14 pt.
6. Я хочу создать форму, которая сразу привлекает глаза, поэтому я создаю круг с помощью инструмента Ellipse Tool , удерживая кнопку Shift и перетаскивая мышь. Я изменил цвет на , дважды щелкнув на слое и с помощью инструмента «Пипетка» выделил цвет кожи в области средних тонов и поместил его в область тени, чтобы улучшить контраст.Затем введите
1. УЗНАТЬ, КАК СОЗДАТЬ ЭТУ ОБЛОЖКУ ЖУРНАЛА: Oswald Regular, 20 pt
2. ОБЛОЖКА ЖУРНАЛА: Oswald Bold, 30 pt
Разделите строку, нажав кнопку возврата, и немного поверните ее, чтобы сделать его более интересным (нажмите Cmd / Ctrl + T ). Опять же, измените цвет шрифта, используя инструмент Eyedropper Tool , чтобы выбрать цвет из области тени, чтобы добиться лучшего контраста с фоном круга.
7. Внизу страницы введите текст:
- ПОДЕЛИТЬСЯ СВОИМИ РАБОТАМИ СЕЙЧАС ПОСЕТИТЕ НАШ САЙТ: Oswald Regular, 14 pt
- www.webcoursesbangkok.com: Oswald Regular, 13 pt
- 20: Oswald Light, 36 pt
- Страница профессиональных советов и основных пошаговых руководств: Oswald Light, 13 pt.
- Стрелка, которую вы можете создать с помощью инструмента Custom Shape Tool. и выберите фигуру вверху, выберите стрелку и перетащите , чтобы нарисовать стрелку , измените цвет на белый и поверните его. Белую линию вы можете создать с помощью инструмента Rectangle Tool и проделать то же самое, что и стрелка.
8. Для компакт-диска, штрих-кода и логотипа вы можете импортировать изображения, выбрав Файл> Поместить встроенное… и выберите файл, нажмите OK и измените его размер, удерживая shift. Вставьте следующую страницу:
- БЕСПЛАТНО: Oswald Bold, 31,5 pt
- все руководства на компакт-диске >>>: Oswald Light, 14 pt
- Я также создал белый прямоугольник для логотипа группы и штрих-кода.
9.И последнее, но не менее важное: мы хотим упростить чтение текста и сосредоточить внимание на девушке. Я сделаю верх и низ изображения темнее с помощью прозрачности и градиента, поэтому я щелкаю по слою изображения, используя инструмент Rectangle Tool , и перетаскиваю его по всей монтажной области.

 д.
д. Разработчика, который будет верстать по такому макету, это введет в ступор: «какой тогда указывать line-height\width?».
Разработчика, который будет верстать по такому макету, это введет в ступор: «какой тогда указывать line-height\width?».
