Как сделать длинную тень для объекта в Photoshop
Как и обещал, сегодня мы будем учиться рисовать длинную тень в веб-дизайне практически для любых объектов. И конечно же всё это делать мы будем в Photoshop. В данном случае мы будем рисовать тень для логотипа блога http://beloweb.ru.
Этот метод Вы можете использовать для своих иконок, логотипов в общем для чего только придумать сможете. Делается она очень просто как кажется на первый взгляд. В общем поехали.
Перед тем как начать вот как будет выглядеть конечный результат:
Для начала я создал документ размером 800 на 455 пикселей. Вы можете ставить свои размеры, всё зависит от того для чего вы будете рисовать тень. В данном случае данных размеров вполне хватит.
После того как я создал документ, я подготовил сам логотип. Как его делать я рассказывать не буду. Вот, что у меня получилось:
Белая буква тут идёт отдельным слоем так как к ней мы далее будем добавлять тень.
Фон
Теперь нужно сделать для логотипа фон.
Теперь щёлкаем по слою с фоном два раза. Выбираем «наложение градиента» и выставляем следующие значения:
Не обязательно ставить именно такие значения, можете поставить свои, как вам больше понравится.
После нажимаем на «Ок». Ищем наш слой с фоном и кликаем правой кнопкой мыши на нём выбираем «Растрировать слой». Затем заходим в «Фильтры» в верхней панели. Идём в меню «Шум» и «Добавить шум». И выставляем следующие параметры:
Всё, фон готов, логотип у нас есть. В итоге вот, что у нас получилось:
Ну а сейчас переходим к самому интересному к добавлению длинной тени.
Тень
Создаём группу и называем её «Тень» в этой же группе создаём новый слой. Теперь берём и вытягиваем полосы из линейки, делаем как на рисунке:
Слева ищем инструмент «Прямоугольная область» и делаем вот такое выделение:
Ну а сейчас нам нужно в палитре цветов выбрать чёрный цвет, после этого выбрать инструмент «Градиентная заливка».
Обязательно проверьте чтобы редактирование градиента стояло на прозрачность, вот как на рисунке ниже:
Возвращаемся к нашей выделенной области, нам нужно её залить. Зажимаем Shift и от левого края к правому протягиваем полосу градиента и отпускаем, вот что должно получиться:
Отменяем выделение, заходим во вкладку «Редактирование» — «Трансформирование» и «Поворот». Опять зажимаем Shift поворачиваем наш градиент на 45 градусов и так же подгоняем по краям, чтобы было ровно:
Выбираем инструмент «Ластик» и стираем всё лишнее:
И вот, что получилось:
Тень получилась немного тёмная. Меняем наложение слоя на «Мягкий свет», и просто уменьшаем процент прозрачности и всё:
Ну а сейчас нужно сделать тень для буквы.
Создаём дубликат слоя нашей тени, и перетаскиваем слой таким образов, чтобы он оказался именно под буквой. Иначе слой просто не будет видно:
Заходим в «Редактирование» — «Трансформирование» и «Масштабирование». И масштабируем тень так, чтобы она была равна с краями буквы:
И масштабируем тень так, чтобы она была равна с краями буквы:
Берём в руки инструмент «Ластик» и удаляем всё лишнее:
Так как тень получилась почти не заметная для слоя можно не много уменьшить прозрачность:
Вот, почти всё готово, но мне кажется что (по вкусу) можно добавить немного тени для буквы. Для этого выбираем слой с буквой, кликаем по нему 2 раза, и выбираем «Тень», выставляем такие параметры:
Всё! Теперь можете посмотреть на конечный результат:
Друзья, чтобы вам было понятнее вы можете скачать PSD исходники:
Заключение
Друзья, Вы можете использовать не именно этот способ, существует множество способов, например сделать прямую тень, или же в другую сторону. Я просто показал, Вам, что это просто. и к тому же красиво получается. Надеюсь, что Вам пригодится мой урок. До скорых встреч.
Как сделать тень от предмета в Фотошопе
Очень часто при оформлении работ в Фотошопе требуется добавить тень к помещаемому в композицию предмету.

Создание тени
Для наглядности воспользуемся текстом, так как на нем проще показать прием.
- Создаем копию слоя с текстом (CTRL+J), а затем переходим на слой с оригиналом. На нем мы и будем работать.
- Для того чтобы продолжить работу с текстом, его необходимо растрировать. Жмем правой кнопкой мыши по слою и выбираем соответствующий пункт меню.
- Теперь вызываем функцию «Свободное трансформирование»
Визуально ничего не изменится, но рамка поменяет свои свойства.
- Далее самый ответственный момент. Необходимо уложить нашу будущую тень на воображаемую плоскость позади текста. Для этого беремся мышкой за верхний центральный маркер и тянем в нужную сторону.

После завершения нажимаем ENTER.
- Далее нам необходимо сделать наш объект похожим на тень. Находясь на слое, который мы обрабатывали, вызываем корректирующий слой «Уровни»
- В окошке свойств (искать свойства не придется – они появятся автоматически) привязываем «Уровни» к слою с тенью и полностью его затемняем:
- Объединяем слой «Уровней» со слоем с тенью. Для этого кликаем по «Уровням» в палитре слоев правой кнопкой мыши и выбираем пункт «Объединить с предыдущим».
- Затем добавляем белую маску к слою с тенью.
- Выбираем инструмент «Градиент».
Тип — линейный, от черного к белому.
- Оставаясь на маске слоя, протягиваем градиент сверху вниз и одновременно справа налево.
Должен получиться примерно такой результат:
- Далее тень необходимо немного размыть.
 Применяем слой-маску, кликнув правой кнопкой мыши по маске и выбрав соответствующий пункт.
Применяем слой-маску, кликнув правой кнопкой мыши по маске и выбрав соответствующий пункт. - Затем создаем копию слоя (CTRL+J) и идем в меню «Фильтр – Размытие – Размытие по Гауссу».
Радиус размытия выбираем исходя из размеров изображения.
- Далее снова создаем белую маску (для слоя с размытием), берем градиент и проводим инструментом по маске, но на этот раз снизу вверх.
- Заключительный шаг – снижение непрозрачности для подлежащего слоя.
Тень готова.
Владея этим приемом и обладая хотя бы небольшим художественным чутьем, вы сможете изобразить достаточно реалистичную тень от предмета в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как сделать тень от букв в фотошопе | Фотоуроки
Довольно часто при обработке объектов или предметов в Фотошопе требуется добавление тени. Добавление тени придает реалистичность, объем изображению. Ниже представлен пошаговый алгоритм как это можно сделать в Фотошопе.
Добавление тени придает реалистичность, объем изображению. Ниже представлен пошаговый алгоритм как это можно сделать в Фотошопе.
В качестве примера рассмотрим создание тени для буквы «H».
1. На панели инструментов (левая боковая панель) кликаем мышкой на инструмент “Текст” и выбираем «Горизонтальный текст».
2.Набираем на клавиатуре букву “Н”. Затем выбираем любой другой инструмент, например лассо и щелкаем в любую область холста. Тогда буква вставится в поле.
На рисунке показано где можно выбрать цвет буквы и размер. Я поставила размер 500 px и выбрала черный цвет. Потом цвет заменим. Можете заменить сразу.
3. Делаем копию текстового слоя (активного слоя). Горячие клавиши — Ctrl+J и возвращаемся обратно на исходный текстовый слой.
4. Текстовый слой, на котором мы находимся нужно растрировать, т.е. превратить текст в графическую информацию. Кликаем мышкой по слою правой кнопкой и в открывшемся меню выбираем «Растрировать слой».
5. Далее жмем клавиши Ctrl+T, чтобы запустить функцию “Свободное трансформирование”. В результате вокруг нашего текста (теперь уже в виде изображения на прозрачном фоне) появится рамка.
6. Кликаем правой кнопкой мышки внутри данной рамки и в раскрывшемся перечне команд выбираем “Искажение”. Визуально ничего не поменяется, но изменились свойства рамки, теперь ее можно двигать, изменять.
7. Теперь перетягиваем изображение на горизонтальную плоскость сзади так, как будто от буквы падает тень. Делается это с помощью маркеров, расположенных по краям рамки. Зажимайте верхний центральный маркер с помощью левой кнопки мыши тяните его в требуемом направлении. Если результат вас устраивает, жмите Enter или два раза мышкой.
8. Вернемся на шаг назад и изменим цвет нашей основной буквы. Вы можете это сделать в любой момент. Как это сделать? Поднимаетесь на слой выше (текстовый слой), щелкаете на свой символ, выбираете в Палитре цвета нужный вам цвет.
9. Затем нужно превратить созданное искажение в тень. Для этого возвращаемся в Палитру и для текущего слоя создаем корректирующий слой “Уровни”.
10. Cдвигаем белый или черный ползунок в левую (правую) сторону пока вы не добьетесь того эффекта, который вам нужен. Вы уже увидите промежуточный результат создания тени от вашего объекта.
11. В Палитре слоев щелкаем правой кнопкой мыши по слою с уровнем (по свободному месту, а не по названию или миниатюре), затем в появившемся меню выбираем команду “Объединить с предыдущим”.
12. Добавляем слой-маску к объединенному слою. Кнопка показана на скриншоте:
13. На боковой панели инструментов выбираем “Градиент”.
14. В параметрах инструмента останавливаемся на линейном типе гардиента, от черного к белому.
15. Зажимаем левую кнопку мыши, тянем градиент от верхней границы тени до нижней. В зависимости от желаемого результата, это можно сделать как строго вертикально вниз, так и под определенным углом.
В итоге получился вот такой результат:
Видеоурок по созданию тени от объекта другим способом можно посмотреть здесь:
И здесь:
Как сделать тень в фотошопе. Четыре способа создать длинные тени
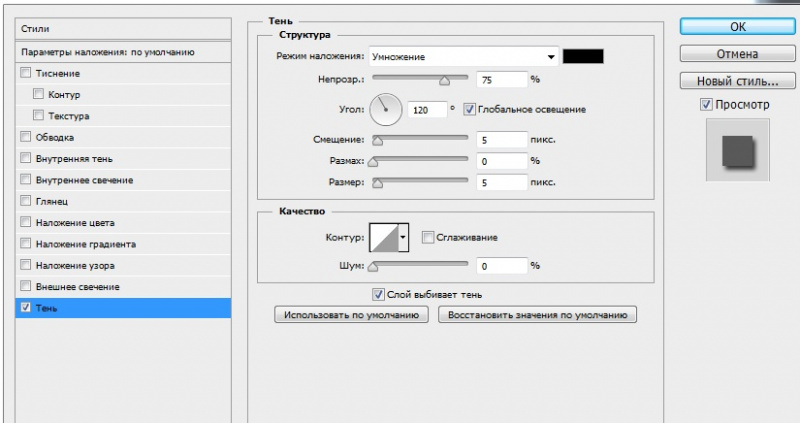
Рекомендую обратить особое внимание на чекбокс «Глобальное освещение» (Use Global Light). По умолчанию в нём проставлена галка. Наличие галки говорит о том, что при изменении угла освещения в конкретно этом стиле слоя «Тень», угол освещения будет изменяться и в других стилях этого документа, использующих освещение, таких, как «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow), «Тенях», применённых к другим слоям, и т.д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
В примере угол освещения верхнего и нижнего текста 130° и 50° соответственно, кроме того, я добавил эффект «Тиснение» (Bevel and Emboss) с такими же углами освещения:
Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень.
В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:
Размах (Spread)
Ползунок «Размах» изменяет уменьшение интенсивности тени линейно, или, другими словами, изменяет то, как она постепенно исчезает при приближении к краю.
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.
Пример текстов с разными значениями «Размаха»:
Размер (Size)
Ползунок «Размера» изменяет видимый размер тени. Когда он установлен но ноль, тень имеет точно такой же размер, как и форма объекта. При увеличении значения этого параметра, форма тени увеличивается в размере с шагом в 1 пиксель.
Пример разных значений «Размера»:
Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.
Флажок «Сглаживание», находящийся в этом же разделе, позволяет улучшить качество теней при небольшом падении производительности программы. Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:
В следующем примере форма контура изменена с линейной на форму обычной и перевёрнутой буквы «U»:
Шум (Noise)
Опция «шум» является весьма полезной, когда необходимо придать вашей тени зернистость, например, при создании стиля, напоминающего, к примеру, бетон. Для совершенно гладкой тени оставьте его значение 0%.
В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:
Слой выбивает тень (Layer Knocks Out Drop Shadow)
Понимание этой опции несколько сложно для новичков.
Когда вы создаёте слой и применяете к нему стили, в рабочем окне отображаются две вещи, слой и стили. Если вы уменьшаете опцию «Заливка» (Fill) до 0%, то содержимое слоя скрывается из видимости, но содержимое стиля отображается так же, как и раньше, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность» и .
Но, под слоем с «Заливкой», равной нулю, отображается содержимое слоя, находящегося под ним , и при включённой опции «Слой выбивает тень» это содержимое перекрывает тень. Если снять галку, то содержимое нижнего слоя отображаться не будет, и, соответственно, не будет перекрывать стиль слоя тень. На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
Сохранение и загрузка настроек стилей слоя по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне стилей слоя. Нажав на кнопку «Использовать по умолчанию» (Make Default), Photoshop сохранит активные в настоящее время настройки, как новые настройки по умолчанию для этого эффекта.
Нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default), Photoshop загрузит эти сохранённые настройки.
Здравствуйте! Порой фотографии получаются какими-то плоскими и безжизненными, это можно исправить, добавив тень предмету на снимке. Причем это может быть и кружка (как в моем случае), и любой человек. Сегодня я покажу вам, как быстро и эффективно сделать тень в фотошопе ! Давайте приступим!
Откроем фотографию, с которой будем работать:
Выделим объект, которому мы хотим добавить тень. Это можно сделать с помощью или, например, с помощью . Вы можете прочесть на сайте, как пользоваться этими инструментами:
Вначале мы будем работать с верхним слоем. Перейдем к команде Перспектива//Perspective, которую вы можете найти в меню Редактирование//Edit —> Трансформирование//Transform. Вам необходимо навести мышкой на центральный квадратик сверху и передвинуть его вправо, как показано ниже на рисунке. После того, как вы это сделаете, нажмите Enter, чтобы отключить команду:
Теперь нам нужно немного сплющить предмет. Для этого в этом же меню «Редактирование» выберем команду Свободное трансформирование//Free Transform. Наведя на тот же центральный верхний квадратик, передвиньте его вниз примерно наполовину и нажмите Enter:
Для этого в этом же меню «Редактирование» выберем команду Свободное трансформирование//Free Transform. Наведя на тот же центральный верхний квадратик, передвиньте его вниз примерно наполовину и нажмите Enter:
Придадим искаженному предмету цвет тени. Для этого максимально уменьшим яркость слоя с помощью окна Яркость-Контраст// Brightness-Contrast. Его вы можете открыть через меню Изображение/Image —> Коррекция//Adjust:
Немного размоем наш слой. Для этого обратимся к команде «Размытие по гауссу»||Gaussian Blur. Она находится в меню Фильтр||Filter —> Размытие||Blur. Установим значение радиуса = примерно 8 пикс. Если фотография имеет большое разрешение, параметр размытия может быть выше:
А теперь обратимся и просто переставим местами верхний и средний слои с помощью левой кнопки мышки (перетащив верхний слой в центр):
Вот что получилось у меня в итоге! Похоже на тень? Однако слишком насыщенно, не правда ли? Исправим это:
Снова перейдем к панели Слоев и установим Непрозрачность||Opacity слоя с тенью примерно на 65%:
Вот и все готово! Результат вы можете посмотреть ниже на фото! Сегодня мы узнали, как сделать тень от предмета в фотошопе , удачи!
В этом уроке научимся добавлять тень в программе Photoshop CC 2015 на фотографии.
Повторить этот урок можно и в любой другой версии программы, пользуясь аналогичными инструментами. Чаше всего такая необходимость возникает при переносе объекта на другой фон и придания при этом реалистичности изображения.
Первое что необходимо выполнить – это выделить область, которую необходимо перенести на другой фон. Выделять можно любым удобным для Вас способом.
Получаем новый слой с изображением вырезанных сказочных героев.
Находясь на вновь образованном слое, нажимаем комбинацию кнопок Ctrl+A, тем самым выделяем все изображение. Копируем его в буфер обмена с помощью нажатия комбинации Ctrl+C.
Переходим к изображению, на которое хотим перенести Буратино и черепаху.
Вставляем на него наши объекты, нажав комбинацию клавиш Ctrl+V, по необходимости масштабируем.
Изображение сказочных персонажей мы перенесли, теперь надо придать реальности новой композиции.
Сделаем копию этого слоя, нажимаем комбинацию клавиш Ctrl+J.
Теперь будем создавать тень с учетом направления падающего света. Переходим на средний слой и зажимаем кнопки Ctrl и T. Появляется рамка свободного трансформирования.
Наводим курсор мыши на узловую точку, расположенную посередине верхней стороны рамки, зажимаем кнопку Ctrl, и тянем вправо и вниз, пытаясь сохранить параллель с существующими тенями.
Получаем приблизительно следующий рисунок: первичный слой с изображением кукол, который будет использоваться в качестве тени, мы положили на землю с трансформацией параллельно натуральным теням, а копия его осталась неизменной, и будет использоваться в качестве основного изображения. Нажимаем Enter (Ввод).
Далее нам надо получить из цветной заготовки тень в серых оттенках. Наводим курсор мыши на пиктограмму слоя с изображением предполагаемой тени, зажимаем клавишу Ctrl, и левой кнопкой мыши щелкаем по ней. Наша пока цветная тень выделяется.
После этого заливаем выделенную область черно белым градиентом. Для этого нажимаем на кнопку с латинской буквой «G» или на панели инструментов выбираем «Градиент».
Для этого нажимаем на кнопку с латинской буквой «G» или на панели инструментов выбираем «Градиент».
На панели настройки инструмента ЛКМ щелкаем по палитре градиентов, высвечивается «Редактор градиентов». Выбираем градиент «Черный, белый», непрерывный и среднюю точку цвета сдвигаем вправо на позицию 95%. Нажимаем «Ок».
Также проверяем, чтобы градиент был линейный, режим «Нормальный», непрозрачность 100%.
Опускаемся на изображение и, начиная от основания тени, зажав ЛКМ, протягиваем градиент к ее вершине.
Убираем выделение, нажав комбинацию Ctrl+D, и получаем черно-белое отражение изображения.
Так как натуральная тень имеет не четкие границы, значит, нам необходимо размыть наше отражение. Размыть надо неравномерно, поэтому будем использовать градиентную маску.
Переходим в режим «Быстрая маска», нажав клавишу «Q» или обратившись к панели инструментов.
На панели слоев, слой, переведенный в режим «Быстрая маска» выделяется красным цветом. И теперь протягиваем градиент, наоборот, от вершины отражения к ее основанию.
И теперь протягиваем градиент, наоборот, от вершины отражения к ее основанию.
Часть изображения окрасится в красный цвет, причем у вершины отражения он будет более плотным, чем у его основания.
Отключаем режим «Быстрая маска», нажатием клавиши «Q» или щелкая по значку на панели инструментов. Получаем выделенную область, с нашей тенью, которую надо размыть с помощью фильтра «Размытие по Гауссу».
В меню «Фильтр» опускаемся на строку «Размытие» и выбираем пункт «Размытие по Гауссу».
В окне настроек размытия выбираем примерно 12 пикселей (значение зависит от размера изображения), нажимаем «Ок». Снимаем выделение, нажав одновременно клавиши Ctrl и D.
Чтобы наша тень не была такой контрастной и натурально вписывалась в ландшафт, меняем режим наложения у слоя на «Умножение» и непрозрачность выбираем 60÷80%.
Но еще явно видно что, созданная нами тень оторвана от своих хозяев и сами они как-то зависли в воздухе.
Исправить эту ситуацию можно следующим образом: находясь на слое с тенью, зажимаем комбинацию клавиш Ctrl+T, вызываем режим свободной трансформации.
Наводим курсор мыши на изображение тени заключенную в рамку трансформирования, зажимаем ЛКМ и подтягиваем ее к ногам владельцев.
Для более точного расположения рисунка тени, наводим курсор мыши на область трансформации, кратковременно нажимаем на ПКМ, в появившемся списке функций выбираем «Деформация» или нажимаем на значок переключения между свободной трансформацией и режимами деформации.
На область трансформации накладывается сетка деформации, что позволяет, наведя курсор мыши на определенный участок сетки, зажать ЛКМ, деформировать ее, соответственно изменяя картинку. Добившись точного положения тени, нажимаем Enter (Ввод).
И чтобы все окончательно поверили, что фигурки тут и стояли, погрузим их в травку. Переходим на верхний слой, зажимаем Ctrl и кликаем ЛКМ по пиктограмме. Наши герои выделяются. Внизу палитры слоев нажимаем ЛКМ на значок «Добавить маску-слой», получаем следующую структуру.
Наши герои выделяются. Внизу палитры слоев нажимаем ЛКМ на значок «Добавить маску-слой», получаем следующую структуру.
Переходим на маску, кликая по ней ЛКМ, берем штамп, нажав клавишу «S», в наборе кистей выбираем травяной кустик и проращиваем зелень вокруг лап черепахи и ботинок Буратино.
В итоге получается такая вот картинка.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Как сделать тень в Фотошопе
Графический редактор Adobe Photoshop обладает прекрасным ассортиментом функций по наложению теней на изображение. Здесь рассмотрим такие простые способы наложения тени, как автоматическое создание тени и наложение тени ручным методом.
Первый способ. Как делать тень, используя параметр наложения слоя?
К примеру, существует отличный и быстрый эффект, которым можно с успехом пользоваться при рисовании иконок или небольших картинок во время разработки дизайна интерфейса, во время занятий веб-дизайном и так далее. Он автоматически делает всевозможные тени.
Он автоматически делает всевозможные тени.
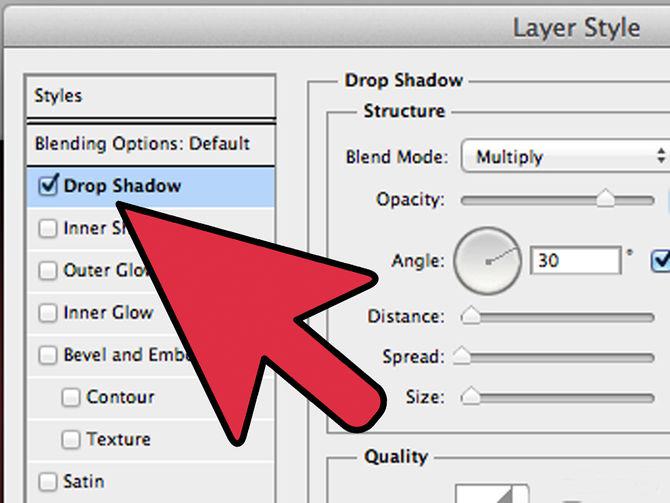
Для того чтобы воспользоваться им, необходимо сначала открыть нужное изображение, затем выбрать на верхней горизонтальной линейке Layer (Слои) → Layer Style (Стиль слоя). Поставить галочку на Drop Shadow (Тень).
Выскочит такое окошко:
В нем нужно визуально выставить подходящие параметры, и дело сделано – тень на рисунке появилась.
Второй способ. Как делать тень, используя ручные действия?
Однако иногда бывает, что тень нужно сделать вручную. Бывает на изображении явно видно, с какой стороны падает свет и тогда хочется нарисовать тень самостоятельно. Сделаем это.
Откроем наш файл с наушниками, которые я нарисовала ранее и на нем потренируемся накладывать тень. При открытии картинки можем, как всегда воспользоваться сочетанием клавиш Ctrl + O, либо сделать это при помощи мыши. Либо просто перетащить из компьютера и отпустить на нижнюю панель, на прямоугольник с надписью Adobe Photoshop.
Сделаем копию слоя
Нажмем одновременно Ctrl + J. У нас появится копия нашего слоя, из нее мы сейчас сделаем тень. Теперь внимание, выделим объект: следующее действие происходит на копии слоя. Нажмем Ctrl, и, удерживая, щелкнем чуть левее от изображения на слое-копии. На скриншоте показано еще и крупно, в какой именно точке следует кликнуть мышкой. Наушники выделились по контуру. Вот вам очередной способ выделения объекта.
У нас появится копия нашего слоя, из нее мы сейчас сделаем тень. Теперь внимание, выделим объект: следующее действие происходит на копии слоя. Нажмем Ctrl, и, удерживая, щелкнем чуть левее от изображения на слое-копии. На скриншоте показано еще и крупно, в какой именно точке следует кликнуть мышкой. Наушники выделились по контуру. Вот вам очередной способ выделения объекта.
Теперь проверим, установлен ли у нас черный цвет и, если черный — нажмем сочетание клавиш Alt + BackSpace. Это действие зальет наушники черным цветом.
А сейчас воспользуемся замечательным инструментом — Размытием по Гауссу. Для этого щелкнем Filter (Фильтр) → Blur (Размытие) → выберем Gaussian Blur (Размытие по Гауссу). В появившемся окне следует выставить радиус размытия контура в соответствии со своим желанием. В окошке Preview наблюдаем за изменением картинки при движении ползунка. ОК.
Перетащим копию слоя вниз.
Находясь на слое тени, нажмем Сtrl+T (либо выберем Edit (Редактирование) → Transform (Трансформирование). Этот шаг даст нам возможность трансформировать нашу тень так, как нам заблагорассудится. Здесь мы можем крутить, поворачивать, двигать и растягивать мышкой тень в любом направлении. После необходимой нам деформации ползунок Непрозрачности (Opacity) тоже немного подвигаем, дабы придать натуральности нашей тени. В конце подтвердим действие, кликнув по зеленой птичке, и при необходимости снимем оставшееся выделение с помощью Сtrl+D.
Этот шаг даст нам возможность трансформировать нашу тень так, как нам заблагорассудится. Здесь мы можем крутить, поворачивать, двигать и растягивать мышкой тень в любом направлении. После необходимой нам деформации ползунок Непрозрачности (Opacity) тоже немного подвигаем, дабы придать натуральности нашей тени. В конце подтвердим действие, кликнув по зеленой птичке, и при необходимости снимем оставшееся выделение с помощью Сtrl+D.
Инструкция
Откройте файл с изображением объекта, тень которого нужно нарисовать.
Теперь выделите контур объекта — нажмите клавишу CTRL и, не отпуская, щелкните иконку на слое будущей тени.
Теперь нужно размыть контур будущей тени. Откройте в меню раздел «Фильтр», перейдите в подраздел «Размытие» и выберите пункт «Размытие по Гауссу». В поле «Радиус» подберите подходящее значение — в зависимости от параметров объекта и размеров всего изображения, это может быть от 1,5 до 15 пиксел. У вас будет возможность оценивать этот параметр в процессе подбора, т. к. фильтр имеет картинку предпросмотра. Закончив, нажмите «OK».
к. фильтр имеет картинку предпросмотра. Закончив, нажмите «OK».
Щелкнув слой тени, нажмите сочетание клавиш CTRL + T. Так вы включите режим деформации. Вокруг изображения появится рамка, на каждой стороне которой будет по три узловых точки — две в углах и одна посередине стороны. Эту среднюю узловую точку верхней стороны выделенного контура объекта вам надо перемещать мышкой при нажатой клавише CTRL. Изображение тени будет меняться — придайте ему наиболее натуральную для тени форму в условиях освещенности в вашей картинке . Если источник освещения высоко — тень должна быть короче объекта, если низко — длиннее. Подберите и угол наклона тени в зависимости от направления на источник освещения. Закончив деформацию тени, нажмите Enter.
Один из параметров наложения слоя в графическом редакторе Adobe Photoshop дает возможность добавить тень контуру изображения. Этот эффект очень удобен при создании дизайна разного рода интерфейсов, иконок и т.д., но не позволяет получить естественно выглядящую тень при заданных условиях освещения. В таких случаях лучше использовать несложную последовательность ручных действий.
В таких случаях лучше использовать несложную последовательность ручных действий.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Откройте файл, содержащий исходное изображение. Горячие клавиши CTRL + O запускают соответствующий диалог.
Нажмите сочетание клавиш CTRL + J. Таким способом вы создадите копию слоя с исходным изображением — именно она в результате станет тень ю объекта исходного слоя.
Поменяйте слой с тенью и слой с рисунком местами, чтобы тень оказалась на заднем фоне.
Добавьте тени размытости., чтобы она не была слишком четкой. Для этого в верхнем менб выбрерите Filter,- Blus – Gaussian Blur. Поставьте радиус размытия 2-3 пикселя.
Источники:
- как сделать тень тексту в фотошоп
Если вам хочется создать на фотографии иллюзию яркого солнечного денька, одного ее осветления будет недостаточно. Ведь один из главных попутчиков бессменного небесного светила – это еще и тени. В данном случае рассмотрим, как создать их при помощи Adobe Photoshop.
В данном случае рассмотрим, как создать их при помощи Adobe Photoshop.
Вам понадобится
Инструкция
Откройте в Adobe Photoshop необходимую фотографию: в главном меню нажмите на пункт «Файл» (File) > «Открыть» (Open), выберите файл и кликните «Открыть».
Выберите инструмент «Магнитное лассо» (Magnetic Lasso Tool, горячая клавиша L, переключение между смежными элементами Shift+L) и с его помощью вырежьте силуэт объекта, тень которого вы хотите создать. Впрочем, вместо «Магнитного лассо» можно использовать другие инструменты, например «Прямоугольное лассо» (Polygonal Lasso Tool), «Перо» (Pen Tool) или «Волшебная палочка» (Magic Wand Tool), в зависимости от того, насколько сложен объект и как вам наиболее удобно. Сохраните выделенную область, кликнув пункт меню «Выделение» (Select) > «Сохранить выделенную область» (Save Selection), придав ей какое-либо имя (например, shadow) и нажав ОК.
Нажмите Ctrl+J, чтобы превратить выделенную область в слой. Убедитесь, что у вас выбран вновь созданный слой и загрузите выделенную область: «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), в поле «Канал» (Channel) выберите shadow и нажмите ОК. Инструментом «Кисть» (Brush Tool, B, Shift+B) закрасьте слой в черный цвет. Кликните пункт меню «Редактирование» (Edit) > «трансформирование» (Transform) > «Искажение» (Distort). Вокруг слоя появится рамка с квадратными маркерами. Используя эти маркеры, наклоните слой таким образом, чтобы он выглядел как тень . В поле «Непрозрачность» (Opacity), которое находится в окне слоев, задайте примерно 50-80%, чтобы этой слой походил на тень .
Убедитесь, что у вас выбран вновь созданный слой и загрузите выделенную область: «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), в поле «Канал» (Channel) выберите shadow и нажмите ОК. Инструментом «Кисть» (Brush Tool, B, Shift+B) закрасьте слой в черный цвет. Кликните пункт меню «Редактирование» (Edit) > «трансформирование» (Transform) > «Искажение» (Distort). Вокруг слоя появится рамка с квадратными маркерами. Используя эти маркеры, наклоните слой таким образом, чтобы он выглядел как тень . В поле «Непрозрачность» (Opacity), которое находится в окне слоев, задайте примерно 50-80%, чтобы этой слой походил на тень .
На данный момент тень лежит поверх объекта, что делает эффект неправдоподобным. Чтобы этого избежать, выделите тот участок объекта, где с ним соприкасается тень , и нажмите Ctrl+J. Таким образом, вы превратили этот участок в новый слой. Теперь выберите этот слой и в списке слоев переместите выше слоя с тень ю.
Одним из необходимых этапов работы при создании коллажей является наложение теней, без которых картинка будет выглядеть плоской. Реалистичную тень, отбрасываемую объектом, можно сделать из дубликата слоя с объектом при помощи инструментов трансформации программы Photoshop.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Загрузите в редактор Photoshop файл с изображением, к которому нужно добавить тени , при помощи опции Open меню File. В качестве основы вам потребуется копия слоя с вырезанным из фона объектом, который отбрасывает тень. Если вы работаете с многослойным документом, выделите слой с нужным предметом и продублируйте его сочетанием Ctrl+J.
Если вы располагаете изображением, состоящим из одного слоя, и отбрасывающий тень объект не отделен на нем от фона, обведите контур этого предмета инструментом Lasso. Опцией Save Selection меню Select сохраните выделение в новый канал. По умолчанию он будет называться “Alpha1”. Скопируйте выделенный предмет на новый слой.
Скопируйте выделенный предмет на новый слой.
Превратите созданную копию предмета в темный силуэт. Если на слое есть скрывающая фон маска, просто залейте объект черным цветом, применив для этого инструмент Paint Bucket. Если на слое нет маски, ограничьте область действия заливки, загрузив выделение опцией Load Selection меню Select. В качестве источника сведений о выделении выберите в списке Channel пункт Layer Transparency. Загруженную область можно залить цветом.
Поменяйте режим смешивания заготовки для тени со слоем, находящимся ниже, с Normal на Multiply. Если нужно, размойте тень опцией Gaussian Blur группы Blur меню Filter. Радиус размытия зависит от яркости источника света в коллаже. Для создания эффекта очень яркого света потребуется минимальный радиус размытия, слабый источник даст нерезкую тень с сильно размытыми краями. Если тень оказалась очень темной, уменьшите ее непрозрачность, настроив в палитре слоев параметр Opacity.
При помощи опций Skew или Distort группы Transform меню Edit деформируйте тень, положив ее на поверхность. Если в коллаже присутствуют другие тени , расположите новую под тем же углом.
Если в коллаже присутствуют другие тени , расположите новую под тем же углом.
Читайте также…
Как сделать тень предмету в фотошопе. Секреты манипуляции в Фотошоп: Тени и свет
Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями. Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O. В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой. Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев. Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов. Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область. После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Шаг 4: Как открыть палитру эффектов
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx». После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов. Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Шаг 5: Настройки эффекта теней
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней. В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур. Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто. Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты. Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст». Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон. Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями. После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне. Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок. Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу». Подбираем необходимые параметры размытия и получаем тень к объекту.
Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N . Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B ). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ] , они же Х и Ъ .
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E ). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl- . Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S , формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool . Вызываются они нажатием клавиши W . В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool , кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I . Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Вызываем инструмент «Ластик»/Eraser Tool , клавиша E , и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option .
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow .
С помощью параметров «Смещение»/Distance , «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity .
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer .
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T . Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp . Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Г рафический редактор позволяет делать с изображениями многое, в том числе сымитировать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от людей и предметов на снимках. Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, размах, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Вот, что получилось на нашем образце:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира).
 Объект выделится.
Объект выделится. - Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать, через правую кнопку мышки выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
Удалить частично ластиком, если нужно.
Свободно перемещать по изображению.
Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю»:
Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J . Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J . Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать тень и если у вас остались вопросы или что-то не получилось, не до поняли, предлагаем вам посмотреть видео урок. Он поможет вам просто повторить за действиями учителя. Уверены у вас все получится!
Уверены у вас все получится!
Видео «Как сделать тень в Adobe Photoshop»:
Тени — очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.
На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.
Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.
Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти — в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.
Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.
Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это — дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его . После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) — Трансформация (Transform) — Искажение (Distort)) я немного ее наклонил.
Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь — Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.
Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.
Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал — источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.
Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) — Рендеринг (Rendering) — Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого — использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.
Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.
Освещение поверхности
Еще один способ создания различного вида освещения — использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель — воссоздание света на краях объекта.
Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.
Вот еще один пример коллажа VinternnV с сайта deviantART.
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.
Глобальное освещение
Последний вид эффекта освещения — глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) — Рендеринг (Render) — Эффекты освещения (Lighting Effects).
Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1
Пример 2
Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Тень — очень интересная штука. Мозг определяет по ней положение объекта, траекторию его движения, объем и много чего еще. С помощью нее его легко и обманывать, создавая эффект объёмных объектов или дополняя общую композицию изображения различными условиями освещения. Между человечками нет никакой разницы, она только в их тени (смотрите изображение).
А вот ваш мозг на основе теней как раз и дорисовывает им различное окружение. Создать тень в Фотошопе очень легко. Эта программа — прекрасный мастер иллюзий.
Тени бывают разные — одни простые, другие посложнее. Так как сделать тень в Фотошопе можно любую, рассмотрим оба варианта. Выбор зависит от ваших потребностей и желаемого результата. Если вы хотите создать иллюзию объёма или полёта маленького объекта, то это довольно просто, а если вам нужно полдень превратить в закат, то тогда придётся «попотеть» немного.
Как сделать тень в Фотошопе путём добавления эффекта слоя?
Выбираем слой с нужным объектом. Заходим в меню «Слои», в пункте «Стили слоя» выбираем «Тень». Теперь осталось только выполнить тонкую настройку тени. Для удобства в этом меню поставьте галочку «предпросмотр». Так вам очень легко будет отслеживать изменения и выбирать то, что нужно (по ходу действия). В окне параметров тени ползунок «смещение» показывает, насколько далеко объект отбрасывает тень. Если хотите создать иллюзию полёта над плоскостью, ставьте дальше, если нужно всего лишь подчеркнуть объем фигуры — ближе. Эффекты слоёв -это самый простой способ сделать тень в Фотошопе.
Как сделать тень в Фотошопе путём модернизации слоя?
Когда вам нужно поиграть с освещением и создать сложную тень, все операции всего лишь немного усложняются. Сначала отделите объект от фона и продублируйте слой. Из двух слоёв с объектом выберите нижний. Потом зайдите во вкладку «Редактирование», меню «Трансформирование» и отметьте инструмент «перспектива».
За верхний центральный квадратик выставьте нужную перспективу.
Потом в том же меню выберите инструмент «свободное трансформирование» и за тот же квадратик сплющьте тень по вертикали.
Мы уже получили форму нашей будущей тени, но пока это только нереалистичная форма без цвета и плавного перехода тонов. Поиграйте с этими инструментами до получения нужного результата по форме и перспективе. Кстати, вот вам и загадка на внимательность: в тени солдата допущена ошибка, по которой сразу можно понять, что это монтаж. Посмотрите на нее повнимательнее и найдите дефект (ответ в конце статьи).
Теперь обесцвечиваем тень инструментом «насыщенность» (вызывается через вкладку «Изображение», меню «Коррекция»). Поставьте яркость слоя на цифру 0. Во вкладке «Фильтр», меню «Размытие» инструментом «размытие по гауссу» добавляем мягкости. Лучшее значение размытия лежит между 3 и 6 пикселями, но вы всегда вольны экспериментировать. Как сделать тень в Фотошопе более реалистичной? Помещаем слой с шаблоном тени между объектом и фоном и выставляем прозрачность слоя с тенью на 60%.
Остаётся только определиться со значениями параметров инструментов, если вы хотите улучшить свой результат.
Бесспорно, второй способ создания теней гораздо сложнее первого, но он даёт и намного больше свободы действий и творческих проявлений.
Ответ на загадку: судя по тени, источник света находится перед солдатом, как и автомат. А это значит, что автомат тени давать не может в этом ракурсе, потому что закрыт спиной солдата от плоскости, на которой лежит тень. Глянув на это несоответствие, профессионал сразу поймет, что это просто модифицированный в Фотошопе слой. Будьте предельно внимательны, работая с тенями!
Перспективный эффект теневого текста в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы узнаем, как создать популярный классический эффект, предоставляя тексту перспективную тень, как если бы источник света за текстом отбрасывал тень на землю перед ним. В этом уроке я буду использовать Photoshop CS5, но любая последняя версия будет работать.
Вот как будет выглядеть окончательный результат:
Финальный текстовый эффект «перспективная тень».
Давайте начнем!
Шаг 1: дублируем текстовый слой
Для начала я добавил немного текста перед фоном, заполненным простым черно-серым градиентом. Вы можете создать этот эффект перспективы тени с любыми цветами фона или изображения, которые вам нравятся:
Добавьте свой текст в документ.
Если мы посмотрим на панель «Слои», то увидим, что мой текст находится на собственном текстовом слое над фоновым слоем:
Текст появляется на собственном слое над фоном.
Нам нужно сделать копию текста, поэтому, выделив текстовый слой на панели «Слои» (выделенные слои выделены синим цветом), перейдите в меню « Слой» в строке меню в верхней части экрана, выберите « Новый» и затем выберите Layer через Copy . Или для более быстрого выбора той же команды используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac):
Перейдите в Слой> Новый> Слой через Копировать.
В окне документа ничего не происходит, но копия текстового слоя отображается над оригиналом на панели «Слои»:
Копия текстового слоя появится над оригиналом.
Шаг 2. Перетащите копию под оригинал
Нажмите на копию текстового слоя на панели «Слои» и перетащите ее непосредственно под исходный текстовый слой. Когда вы увидите полосу выделения, расположенную между исходным текстовым слоем и фоновым слоем, отпустите кнопку мыши, чтобы Photoshop щелкнул слой в его новом положении:
Перетащите скопированный текстовый слой между оригинальным и фоновым.
Шаг 3: Растеризация текста
Вскоре мы изменим текст, чтобы он больше походил на перспективную тень, но Photoshop не позволит нам сделать это, пока текст остается текстом. Сначала нам нужно преобразовать текст в пиксели, что в Photoshop известно как растеризация . Для этого перейдите в меню Layer, выберите Rasterize, а затем выберите Type :
Перейдите в Слой> Растеризация> Тип.
Шаг 4: переверните и переместите текст
Теперь, когда копия исходного текста преобразована в пиксели, перейдите в меню « Правка» и выберите « Свободное преобразование» или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы получить доступ к «Свободному преобразованию» с помощью сочетания клавиш:
Перейдите в Edit> Free Transform.
Это помещает поле «Свободное преобразование» и обрабатывает (маленькие квадраты) вокруг текста в окне документа. Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте окна документа и выберите « Отразить по вертикали» в контекстном меню, которое появляется:
Выберите Flip Vertical из меню.
Это переворачивает текст вверх ногами в окне документа:
Изображение после перелистывания текста по вертикали.
Затем щелкните в любом месте внутри ограничительного поля «Свободное преобразование», удерживая нажатой клавишу « Shift», затем перетащите текст вниз под исходный текст. Удерживание клавиши Shift при перетаскивании ограничивает направление, в котором вы можете перетаскивать, облегчая перетаскивание прямо вниз. Я собираюсь добавить пространство между исходной и перевернутой версиями текста, чтобы он выглядел так, как будто мой оригинальный текст завис в воздухе над тенью:
Удерживайте Shift и перетащите перевернутый текст под оригинал.
Шаг 5: растянуть и изменить текст
Нажмите на маркер в центре нижней части окна «Свободное преобразование» и перетащите его вниз, чтобы растянуть текст по вертикали:
Растяните текст, перетаскивая нижнюю центральную ручку вниз.
Затем, когда Free Transform все еще активен, еще раз щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте окна документа и выберите « Перспектива» в контекстном меню:
Выберите «Перспектива» в параметрах «Преобразование».
С выбранной перспективой, нажмите на нижнюю левую или нижнюю правую ручку и перетащите ее наружу по горизонтали. При перетаскивании одной из ручек другая ручка будет вытягиваться в противоположном направлении, предоставляя тексту трехмерную перспективу. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы завершить преобразования:
Когда вы перетаскиваете одну нижнюю угловую ручку наружу, другая перемещается в противоположном направлении.
Шаг 6: заполните текст черным
Нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона в Photoshop, если необходимо, чтобы цвет переднего плана стал черным . Затем нажмите Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы залить перевернутый и измененный текст цветом переднего плана (черный):
Заполните преобразованный текст черным.
Шаг 7: примени фильтр Gaussian Blur
Подойди к меню Filter, выбери Blur, затем выбери Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
При появлении диалогового окна «Размытие по Гауссу» перетащите ползунок « Радиус» внизу вправо, чтобы добавить к тени лишь небольшое количество размытия. При перетаскивании ползунка следите за изображением в окне документа, чтобы судить о результатах, так как количество размытия, которое вы добавляете, будет зависеть от размера и разрешения вашего изображения, но все, что нам нужно, это тонкий эффект, Я собираюсь установить значение радиуса 2 пикселя :
Нанесите небольшое количество размытия на тень.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. К вашему теневому тексту теперь должно быть применено небольшое размытие:
Изображение после применения фильтра Gaussian Blur.
Шаг 8: понизь непрозрачность слоя
Поскольку большинство теней не отображаются сплошным цветом, уменьшите непрозрачность слоя, чтобы добавить немного прозрачности тени. Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Опустите его примерно до 80% :
Опция непрозрачности слоя.
Шаг 9: дублируй слой теней
Нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы быстро дублировать размытый теневой слой. Его копия появится над оригиналом на панели «Слои»:
Сделайте копию теневого слоя.
Шаг 10: примени фильтр Gaussian Blur снова
Тени, как правило, растягиваются и размягчаются по мере удаления от источника, поэтому давайте добавим еще больше размытия к нашей копии тени. Затем мы используем пару масок слоев, чтобы смешать два слоя теней вместе. Во-первых, временно скрыть исходный теневой слой, щелкнув его значок видимости слоя (глазное яблоко) на панели «Слои». Это поможет нам увидеть, что мы делаем:
Значок видимости слоя временно включает и выключает слои в документе.
Так как фильтр размытия по Гауссу был последним фильтром, который мы применили, мы можем снова быстро получить к нему доступ, нажав Ctrl + Alt + F (Win) / Command + Option + F (Mac). На этот раз добавьте еще больше размытия к тени, перетаскивая ползунок Радиуса дальше вправо. Я собираюсь установить значение радиуса на этот раз около 6 пикселей. Как и раньше, значение, которое вы используете, может отличаться и будет зависеть от вашего изображения, поэтому судите о результатах в окне документа при перетаскивании ползунка:
Используйте большее значение Радиуса на этот раз, чтобы добавить более сильное размытие.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Ваша тень должна выглядеть примерно так:
Изображение после добавления еще размытия во второй слой тени.
Шаг 10: добавь маску слоя
Нажмите на иконку Layer Mask внизу панели Layers, чтобы добавить маску слоя к слою:
Нажмите на значок маски слоя.
Миниатюра маски слоя появится рядом с миниатюрой основного превью слоя:
Эскиз маски слоя.
Шаг 11: перетащить черно-белый градиент на маску слоя
Выберите инструмент « Градиент» в Photoshop на панели «Инструменты»:
Выберите инструмент Градиент.
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / « Control» (Mac) в любом месте окна документа и выберите черно-белый градиент, щелкнув его миниатюру (третий слева, верхний ряд). Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть окно выбора градиента:
Нажмите на миниатюру для черно-белого градиента.
Мы хотим, чтобы эта дополнительная размытая версия тени постепенно исчезала из виду по мере ее удаления от текста, поэтому щелкните инструмент «Градиент» в самом верху тени, чтобы установить начальную точку для градиента, а затем удерживайте нажатой клавишу « Shift». и перетащите прямо вниз к нижней части тени. Отпустите кнопку мыши, когда достигнете дна, чтобы установить конечную точку для градиента. Удерживание клавиши Shift при перетаскивании еще раз ограничивает направление, в котором вы можете перетаскивать, облегчая перетаскивание прямо вниз:
Нажмите на верхнюю часть тени, удерживайте Shift, перетащите вниз и отпустите кнопку мыши в нижней части тени.
Поскольку мы перетаскивали градиент на маску слоя, а не на сам слой, градиент контролирует видимость тени, которая теперь постепенно исчезает, когда она удаляется от текста:
Градиент на маске слоя контролирует прозрачность тени.
Шаг 12: скопируй маску слоя на оригинальный теневой слой
Нажмите еще раз на значок видимости слоя для исходного теневого слоя, чтобы он был виден внутри документа:
Снова включите оригинальный теневой слой.
Нажмите на миниатюру маски слоя на панели «Слои», удерживая нажатой клавишу «Alt» (победа) / « Option» (Mac), затем перетащите маску вниз на слой оригинальной тени под ним. Когда вы увидите поле выделения вокруг слоя оригинальной тени, отпустите кнопку мыши, чтобы скопировать маску на слой. Теперь вы увидите одинаковые эскизы маски слоя на обоих слоях тени:
Клавиша Alt (Win) / Option (Mac) указывает Photoshop сделать копию маски по мере ее перетаскивания.
Шаг 13: инвертируй маску слоя
Нам нужно, чтобы исходная тень исчезала по мере того, как она перемещается дальше от текста, в точности противоположно тому, что она делает сейчас, поэтому нажмите на миниатюру новой маски слоя на исходном теневом слое на панели «Слои», чтобы выбрать ее. Затем нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы инвертировать градиент на маске слоя, чтобы черный стал белым, а белый стал черным:
Миниатюра маски слоя теперь отображает градиент от белого к черному вместо черного к белому.
Теперь, когда оба слоя теней смешаны вместе, тень кажется более мягкой по мере удаления от текста:
Изображение после инвертирования маски слоя.
Шаг 14: понизь непрозрачность верхнего теневого слоя
Наконец, нажмите на верхний теневой слой (копию тени) на панели «Слои», чтобы еще раз выделить его, затем уменьшите его непрозрачность примерно до 60% :
Выберите верхний теневой слой, затем уменьшите его непрозрачность до 60%.
И с этим мы закончили! Вот наш последний текстовый эффект «перспективная тень»:
Финальный текстовый эффект «перспективная тень».
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Пластиковый эффект текста в Фотошоп
В этом уроке мы узнаем, как использовать Photoshop для создания текста, образованного из пластика. Чтобы создать такой эффект, мы будем использовать некоторые “контуры”, которые необходимо будет загрузить, так как они не доступны для нас по умолчанию, но не волнуйтесь, их легко загрузить, как легко и все то, что мы будем делать.
Вот эффект, который мы собираемся достичь:
Шаг 1
Первое, что нам нужно сделать, это открыть новый документ, давайте сделаем это быстро, используя комбинацию клавиш Ctrl+N (Win) / Command+N (Mac). Выберите тот размер, какой Вам нравится. Я собираюсь использовать 640×480, как указано ниже:
Шаг 2
Нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона, черный станет цветом переднего плана – белый станет цветом фона. Затем, используйте сочетание клавиш Alt+Backspace (Win) / Option+Delete (Mac), чтобы заполнить новый документ цветом переднего плана, который в данном случае является черным:
Шаг 3
Возьмите инструмент Текст или нажмите клавишу T для быстрого доступа к нему:
Затем, на панели параметров в верхней части экрана выберите шрифт. Я собираюсь использовать Helvetica Rounded Black. Вы можете выбрать любой другой шрифт. Чем Больше и толще шрифт – тем лучше для этого эффекта:
Нажмите клавишу X на клавиатуре, чтобы поменять местами основной и фоновый цвета. Мы собираемся выбрать лучший цвет для нашего текста с помощью стилей слоя. Щелкните внутри документа и добавить свой текст. Я собираюсь набрать слово “Пластик”:
Меняйте Размер вашего текста, по мере необходимости, используя в фотошопе инструмент свободное Трансформирование, нажатием клавиш Ctrl+T (Win) / Comand+T (Mac). Удерживайте нажатой клавишу ” Shift”, чтобы сохранять пропорции текста и перетащите любой из угловых маркеров изменения размеров текста. Нажмите Enter (Win) / Return (Mac), если вас устраивает Размер вашего текста, чтобы принять изменения.
Шаг 4
Теперь у нас есть текст, добавленный в документ, мы начнем создание нашего “пластикового” эффекта, и первое, что мы собираемся сделать, это выбрать лучший цвет для него. В слое с текстом нажмите на кнопку Стили слоя в нижней части палитры слоев:
Из списка стилей слоя выберите Наложение цвета:
В диалоговом окне выберите новый цвет для вашего текста:
Откроется цветовая палитра. Я собираюсь выбрать светло-синий цвет. Не стесняйтесь и выбирайте тот цвет, какой вы хотите, но постарайтесь подобрать светлый оттенок:
Нажмите кнопку ОК, когда вы выберите цвет. Ваш текст теперь будет выглядеть в выбранном Вами цвете:
Я должен отметить, что мы не изменили цвет текста. Технически, этот текст до сих пор белый. Мы просто наложили новый цвет на него с помощью стиля слоя “наложение цвета”. Если мы Выключим стиль слоя, то текст станет белым.
Шаг 5
Далее, мы собираемся придать тексту трехмерный вид, добавив внутреннюю тень. Существует стиль слоя “внутренняя тень”, но мы не собираемся использовать его, потому что он изначально ограничен, давая нам направления тени. Поэтому, вместо использования готовых вариантов, мы собираемся создать наш собственный стиль слоя “внутренняя тень ” путем преобразования в тень стиля “внутреннее свечение “.
Чтобы сделать это, нажмите на ” внутреннее свечение ” в списке стилей слоя в левой части диалогового окна. Убедитесь, что вы щелкнули непосредственно на слова. Нам нужен доступ к параметрам эффекта, и для этого Вам необходимо нажать на само название:
Установите значения, как на картинке ниже:
Для того, чтобы изменить внутреннее свечение на внутреннюю тень – нам нужно изменить режим наложения. Измените режим наложения на Умножение. Наши свечение теперь похоже тень, или, по крайней мере, это будет похоже тень, как только мы выберем более темный цвет. Желтый не подходит, поэтому щелкните на образце цвета, и выберите цвет намного темнее того, который вы выбрали для текста. Я выбрал для текста светло-голубой, поэтому сейчас я выбираю темно-синий. Непрозрачность установите примерно 50%. Увеличьте размер тени до 13 пикселей.
Теперь ваш текст выглядит так:
Шаг 6
Далее, мы собираемся добавить эффект Скос и Рельеф на наш текст. Для этого щелкните непосредственно на слова Скос и Рельеф в списке стилей слоя. Опять же, убедитесь, что вы щелкнули непосредственно на слова, а не просто на флажок:
Установите параметры, как на картинке ниже:
Затем нажмите на стрелку, указывающую вправо, в правом верхнем углу:
Затем, в нижней части списка выберите пункт Контуры, чтобы загрузить новый набор контуров, которые для нас недоступны по умолчанию:
Фотошоп спросит вас, хотите ли вы заменить исходные контуры на новые, или просто добавить новые, внизу списка. Нажмите на кнопку Добавить:
Вы увидите новые контуры, добавленные ниже оригинальных. Нажмите на параметр Большой Список, чтобы мы могли видеть эскиз контура и имя контура рядом с каждой миниатюрой:
Теперь мы можем увидеть имена каждого контура. Прокрутите список вниз, пока не дойдете до Ring-Triple и дважды щелкните по нему, чтобы выбрать:
С этим контуром поменяйте остальные параметры Скоса и Рельефа:
Эти настройки я использовал для своего текста. Возможно, Вам потребуется слегка изменить их в зависимости от шрифта и размера текста. Начиная с верхней и рабочей нашем пути вниз, увеличить глубину около 131%, а размер примерно в 18 пикселей. В “Затенения” параметры”, установить угол 120°, если это не сделали, и набор высоты до 60°. Убедитесь, что флажок ” сглаживание ” проверяется рядом с контуром предварительного просмотра миниатюр. Увеличить Highlight Mode Opacity на всем пути до 100%, и, наконец, опустите Shadow Mode Opacity до 0%.
Ваш текст должен выглядеть примерно так:
Шаг 7.
Кликните на слове Контур в диалоговом окне Стилей слоя (во вкладке «Тиснение»).
Теперь нужно изменить настройки Контура. Нужно выбрать другой контур:
Найдите контур под названием «Слабый уклон – Долина». Дважды кликните по нему, чтобы сделать активным:
Теперь нужно изменить диапазон. Двигайте ползунок и остановите его там, где результат покажется вам хорошим. Я установил Диапазон около 85%:
Вот как выглядит текст после добавления Контура:
Кликните ОК, чтобы применить полученные настройки.
Шаг 8.
Нажмите Ctrl+J, чтобы дублировать слой. Панель слоев теперь должна выглядеть следующим образом:
Кликните по оригинальному слою с текстом, пока мы поработаем именно с этим слоем:
Шаг 9.
Находясь на оригинальном слое, мы опять перейдем в Стили слоя, чтобы добавить Обводку.
В диалоговом окне изменим настройки. Для начала установим размер на 6 пикс.
Затем кликнем по окошку выбора цвета обводки:
С помощью Инструмента пипетки мы выберем нужным нам цвет.
Кликните ОК.
Шаг 10.
Вернитесь на вкладку Тиснение в диалоговом окне Стилей слоя.
Выберем стиль под названием Обводящее тиснение.
Вернитесь снова к вкладке Контур, выберите нужный контур:
Во вкладке Затенение измените непрозрачность Режима тени до 40%:
Вернитесь наверх и измените Глубину до 41%, затем поработайте с размером, может вы захотите выбрать другое значение. Я выбрал 24 пикс.
Нажмите ОК, когда вы закончите и настройками.
Вот и все! Наш текстовый эффект готов!
Ссылка на оригинал урока.
716 Просмотрело
Создайте текстовый эффект длинной тени с помощью Photoshop
Узнайте, как создать популярный текстовый эффект длинной тени в Photoshop, когда тень от ваших букв выходит прямо за фон!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко добавить длинную тень к вашему тексту с помощью Photoshop — популярного эффекта, часто встречающегося в рекламе. Вы узнаете, как создать начальную тень за текстом, используя несколько текстовых слоев и ярлык, который позволяет легко растянуть тень до края фона.Я также покажу вам, как смешать тень с фоном, будь то сплошной цвет фона или градиент, чтобы тень и фон имели одинаковые цвета.
Для достижения наилучших результатов вы захотите использовать Photoshop CC 2020 или более поздней версии, но подойдет любая последняя версия.
Вот пример того, как будет выглядеть эффект длинной тени, когда мы закончим:
Эффект длинной тени.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Вот документ, с которого я начинаю.Я добавил белый текст на простой серый фон. Мы добавим цвет к эффекту, как только создадим тень.
Для этого эффекта подойдет любой шрифт, но я использую Mostra Nuova, которую я скачал с Adobe Typekit:
Исходный документ.
На панели «Слои» мы видим, как настроен документ.
Внизу находится фоновый слой, который на самом деле заполнен белым цветом. Чтобы сделать фон серым, я добавил слой заливки Solid Color над фоновым слоем.И в палитре цветов я выбрал серый, установив значение H (оттенок) на 0 градусов , значение S (насыщенность) на 0 процентов и значение B (яркость) на . 40 процентов .
Выше мой текст на текстовом слое:
Панель слоев Photoshop.
Связанный: Как создавать новые документы в Photoshop
Шаг 1: Сделайте копию вашего текстового слоя
Первое, что нам нужно сделать, чтобы создать нашу длинную тень, — это сделать копию текста.
На панели «Слои» щелкните слой типа и перетащите его на значок «Добавить новый слой » внизу:
Перетащите текстовый слой на значок «Добавить новый слой».
Копия текстового слоя появляется над оригиналом:
Копия создана.
Шаг 2: Измените цвет копии на черный
Затем выберите инструмент Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Затем на панели параметров щелкните образец цвета :
Щелкните образец цвета.
И в палитре цветов измените цвет текста на черный , установив значение B (яркость) на 0 процентов :
Выбор черного в палитре цветов.
Нажмите OK, чтобы закрыть палитру цветов, и теперь черный текст закрывает исходный белый текст от просмотра:
Результат после изменения копии текста на черный.
Шаг 3. Перетащите копию под оригинал
Мы собираемся использовать черный текст для создания нашей тени, что означает, что нам нужно переместить ее за исходный текст. Итак, вернувшись на панель «Слои», щелкните текстовый слой копии и перетащите его под исходный текстовый слой:
Перетаскивание копии под исходный текст.
И теперь мы снова видим белый текст, за которым скрывается черный текст:
Снова виден исходный белый текст.
По теме: Узнайте, как использовать слои в Photoshop!
Шаг 4. Установите уровень масштабирования документа на 100%
Чтобы создать эффект длинной тени, мы собираемся сделать серию копий черного текста и будем использовать клавиши со стрелками на клавиатуре, чтобы отодвинуть каждую копию от предыдущей на один пиксель.
Но для того, чтобы это работало, нам нужно просматривать наш документ при 100% уровне масштабирования. Это потому, что Photoshop использует экран пикселей, а не пиксели изображения, когда мы перемещаем контент с помощью клавиш со стрелками.Таким образом, если ваш уровень масштабирования установлен на значение менее 100%, вы фактически будете смещать текст более чем на 1 пиксель, в результате чего тень будет иметь неровные края.
Чтобы этого не произошло, убедитесь, что вы просматриваете документ на 100%, перейдя в меню View в строке меню и выбрав 100% :
Переход к просмотру> 100%.
Шаг 5. Выберите команду «Свободное преобразование»
Затем с выделенным слоем копии текста перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
Рамка преобразования и маркеры появятся вокруг текста. На самом деле они находятся вокруг черного текста, хотя кажется, что они находятся вокруг белого текста. Но это не имеет значения, потому что мы все равно не будем использовать ручки. Вместо этого мы переместим текст с помощью клавиш со стрелками:
Коробка трансформации и ручки.
Шаг 6. Нажмите на клавиатуре стрелку вниз и стрелку вправо.
На клавиатуре нажмите клавишу со стрелкой вниз один раз. Это смещает черный текст вниз на один пиксель.Затем нажмите клавишу со стрелкой вправо один раз, чтобы сместить текст вправо на один пиксель. Еще раз убедитесь, что вы просматриваете документ с масштабом 100%, иначе это не сработает.
Шаг 7. Принять и закрыть свободное преобразование
Поскольку мы перемещаем текст на один пиксель за раз, вы можете ничего не заметить. Но пока просто примите его и закройте Free Transform, щелкнув отметку на панели параметров:
Щелкните галочку.
Шаг 8: Сделайте копию текста и снова преобразуйте его
В Photoshop есть несколько скрытая команда под названием Transform Again , которая, как вы, вероятно, догадались, позволяет повторно применить то же преобразование снова.
Теперь не выбирайте его, но я просто хочу, чтобы вы знали, что вы можете найти его, перейдя в меню Edit и выбрав Transform . Команда Again является первым выбором наверху. И обратите внимание, что Transform Again имеет сочетание клавиш Shift + Ctrl + T (Win) / Shift + Command + T (Mac):
Просмотр сочетания клавиш для команды Transform Again.
Каждый раз, когда мы нажимаем этот ярлык, мы повторно применяем то же преобразование к черному тексту, что означает, что мы перемещаем его еще на один пиксель вниз и еще на один пиксель вправо. Но мы не хотим перемещать один и тот же текст. Что мы действительно хотим, так это сделать копию текста и переместить копию.
Для этого нам просто нужно добавить в ярлык клавишу Alt (Win) / Option (Mac). Итак, на ПК с Windows нажмите Shift + Ctrl + Alt + T .На Mac нажмите Shift + Command + Option + T .
На панели «Слои» вы увидите новую копию слоя с черным шрифтом, появившуюся под исходным белым текстом вверху:
Появится второй слой черного шрифта.
И если вы присмотритесь, вы увидите, что из-за букв начинает выходить тень:
Начинает появляться тень текста.
Шаг 9: Продолжайте нажимать ярлык, чтобы расширить тень
Нажимайте Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac) несколько раз, чтобы добавлять все больше и больше копий черного текста и перемещать каждую копию на 1 пиксель вниз и на 1 пиксель на Правильно.Чем больше копий вы добавите, тем длиннее будет тень.
Но учтите, что если вы нажимаете ярлык слишком много раз и слишком быстро, Photoshop может быть трудно уследить за ним, поэтому вам нужно будет останавливаться время от времени, прежде чем вы увидите результаты.
Вот моя тень после 20-кратного нажатия сочетания клавиш:
Тень с добавлением 20 копий черного текста.
А вот результат после 50-кратного нажатия ярлыка. Тень теперь простирается намного дальше от букв:
.Тень с использованием 50 копий черного текста.
И после нажатия ярлыка 100 раз тень теперь вдвое длиннее, чем раньше:
Тень с использованием 100 копий черного текста.
Шаг 10: Объедините слои с черным шрифтом
Если ваша цель — сделать тень достаточно длинной, чтобы она выходила за край фона, то добавление одного нового текстового слоя за раз займет некоторое время. Итак, вот способ ускорить процесс.
На панели «Слои» щелкните последний добавленный слой черного цвета. Это будет тот, который находится прямо под исходным белым текстом:
.Выбор самого верхнего слоя черного шрифта.
Затем прокрутите вниз до конца, нажмите и удерживайте клавишу Shift и щелкните первый слой с черным шрифтом. В моем случае это тот, который находится прямо над слоем заливки Solid Color.
Выбирает все текстовые слои, составляющие тень:
Щелчок с нажатой клавишей Shift на первом слое с черным шрифтом.
Выделив слои, щелкните значок меню панели «Слои» :
Щелкнув значок меню.
И выберите команду Merge Layers :
Выбор «Объединить слои».
И теперь все слои, составляющие тень, объединены в один слой:
Тень теперь находится на одном слое.
Шаг 11: Выберите инструмент «Перемещение»
Чтобы расширить тень, мы сделаем ее копии и переместим каждую копию туда, где закончилась предыдущая тень.
Выберите инструмент перемещения на панели инструментов:
Выбор инструмента «Перемещение».
И на панели параметров убедитесь, что Auto-Select — не отмечен .Это предотвратит случайное перемещение не того слоя:
Auto-Select должен быть отключен.
Кроме того, чтобы упростить перемещение слоев, перейдите в меню View в строке меню и выключите Snap . Галочка рядом с названием опции означает, что она в данный момент включена, поэтому выберите ее, чтобы выключить:
Отключение Snap.
Шаг 12: Скопируйте тень и переместите ее ниже исходного
Убедитесь, что на панели «Слои» выбран теневой слой:
Выбор теневого слоя.
Затем, чтобы сделать копию тени, нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре и, удерживая клавишу, щелкните тень в документе и перетащите ее от нее.
Вместо того, чтобы перетаскивать тень, вы перетащите копию тени, пока оригинал остается на месте:
Удерживая Alt (Win) / Option (Mac), перетащите копию теневого слоя.
Отпустите клавишу Alt (Win) / Option (Mac), как только вы начали перетаскивание.Затем переместите копию туда, где заканчивается исходная тень, чтобы два слоя выровнялись и увеличили длину тени.
Если вы не можете точно выровнять их с помощью инструмента «Перемещение», используйте клавиши со стрелками на клавиатуре, чтобы переместить копию на место:
Располагаем копию так, чтобы она расширяла тень.
Шаг 13: Сделайте и переместите больше копий, чтобы увеличить длину тени
Повторите те же шаги, чтобы расширить тень еще больше. Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите копию с помощью инструмента «Перемещение», а затем переместите копию под предыдущую.При необходимости используйте клавиши со стрелками на клавиатуре, чтобы переместить его на место.
Здесь я перемещаю вторую копию тени под первую:
Размещение второй копии тени.
И поскольку я хочу, чтобы моя тень выходила за нижний угол, я добавлю еще несколько копий и переставлю каждую на место.
В моем случае потребовалось всего шесть теневых слоев (оригинал плюс пять копий), чтобы растянуть тень за пределы экрана:
Теперь тень выходит за нижний угол.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 14: Объедините теневые слои
Так же, как мы сделали со слоями типа, нам нужно объединить теневые слои в один слой.
На панели «Слои» последняя добавленная копия уже должна быть выделена вверху. Чтобы выбрать другие слои тени под ним, нажмите и удерживайте клавишу Shift и щелкните исходный слой тени внизу:
Выбор всех теневых слоев.
Затем, чтобы объединить их, щелкните значок меню :
Щелкните значок меню панели «Слои».
И еще раз выбираем Merge Layers :
Выбор «Объединить слои».
И теперь вся тень объединена в один слой под типовым слоем:
Объединенный теневой слой.
Шаг 15: Уменьшите непрозрачность теневого слоя
Наконец, чтобы смешать тень с фоном, уменьшите непрозрачность слоя тени. Параметр Непрозрачность находится в верхнем правом углу панели «Слои». Я понижу свой до 70 процентов :
Снижение непрозрачности тени.
А с пониженной непрозрачностью тень стала немного менее интенсивной:
Результат после уменьшения непрозрачности тени.
Шаг 16: Измените цвет фона
На этом этапе моя тень все еще выглядит серой, но это только потому, что фон серый. Если мы изменим цвет фона, цвет тени изменится вместе с ним.
Я уже добавил слой заливки Solid Color над фоновым слоем, от которого исходит серый цвет.Чтобы изменить его цвет, я дважды щелкну образец цвета слоя заливки :
Дважды щелкните образец цвета.
Затем в палитре цветов я выберу другой цвет. Попробую оттенок красного:
Выбор нового цвета фона из палитры цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и теперь тень становится темно-красной:
Результат с использованием красного в качестве фона.
Регулировка яркости тени
Если тень все еще слишком темная, вы можете точно настроить ее на панели «Слои», щелкнув слой тени, чтобы повторно выбрать его, а затем еще больше понизив его значение Непрозрачность .Понижу до 50 процентов :
Уменьшение непрозрачности тени до 50 процентов.
И теперь тень кажется светлее, поскольку она больше уходит на задний план:
Меньшие значения непрозрачности делают тень светлее.
Вот тот же эффект, но с тем же значением непрозрачности 50%, но с изменением фона на синий:
Тот же эффект, другой цвет фона.
Использование градиента для фона
Конечно, вам не обязательно использовать сплошной цвет для фона.Градиенты работают так же, и тень примет цвета градиента.
На панели «Слои» я добавлю слой градиентной заливки над слоем сплошной заливки, щелкнув значок Новая заливка или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
И выбрав Gradient из списка:
Добавление слоя градиентной заливки.
Затем в диалоговом окне «Градиентная заливка» я выберу градиент, щелкнув стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать градиент.
Начиная с Photoshop CC 2020, градиенты разделены на группы, каждая из которых представлена папкой.
Я открою группу Purples (новая в CC 2020), щелкнув стрелку рядом со значком папки, а затем выберу один из новых фиолетовых градиентов, дважды щелкнув его миниатюру:
Двойной щелчок по миниатюре градиента.
Я хочу, чтобы более яркий цвет градиента отображался вверху фона, а более темный цвет — внизу.Поэтому я поменяю порядок цветов в обратном порядке, отметив опцию Reverse :
Выбор варианта реверса.
Затем я нажимаю ОК, чтобы закрыть диалоговое окно «Градиентная заливка».
И теперь не только фон выглядит интереснее, но и тень тоже хорошо сочетается с цветами градиента:
Эффект длинной тени с градиентным фоном.
И вот оно! Вот как с помощью Photoshop добавить к тексту эффект длинной тени!
Ознакомьтесь с нашими разделами «Фотоэффекты» или «Текстовые эффекты» для получения дополнительных руководств.И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
Как поместить тень за текстом в Illustrator | Small Business
Автор: Nicky LaMarco Обновлено 23 августа 2018 г.
В зависимости от типа проекта, над которым вы работаете в Illustrator, вам может потребоваться добавить текст, чтобы идентифицировать части вашей работы или даже завершить их. Будь то технические иллюстрации, логотипы, диаграммы или простая инфографика, типографские элементы в вашем проекте можно стилизовать с падающей за ними тенью, чтобы они выглядели особенно стильно.
Вы добавляете тень, используя живые эффекты Illustrator, которые позволяют неразрушающим образом добавлять тень и улучшать ее по мере продвижения проекта. Между тем, вы по-прежнему сможете редактировать сам текст.
Активировать инструмент выбора
Чтобы активировать инструмент выбора, нажмите «V» на клавиатуре или «A», если вы хотите активировать инструмент прямого выбора. После активации нажмите на текст, к которому вы хотите добавить тень, чтобы выделить его.Если вы попытаетесь применить эффект, пока текст все еще выделен, эффект будет недоступен, и вы не сможете получить к нему доступ в меню.
Выберите «Эффект падающей тени»
Откройте меню «Эффект» и перейдите в подменю «Стилизация». Здесь вы должны выбрать вариант с надписью Drop Shadow. Есть флажок «Предварительный просмотр». Активируйте его в диалоговом окне Drop Shadow. Таким образом, вы сможете увидеть предварительный просмотр вашего эффекта, когда вы поиграете с параметрами.
Выбрать режим
Откройте раскрывающееся меню «Режим» и установите для него режим наложения. Эффектом по умолчанию в этом случае является режим «Умножение», который в основном позволяет цвету тени взаимодействовать с цветами других объектов, расположенных под ней. Если под текстом нет других объектов, оставьте его в режиме по умолчанию.
Установить непрозрачность
Теперь вам нужно установить уровень непрозрачности тени.В поле непрозрачности введите процентное значение или оставьте значение по умолчанию, равное 75 процентам. Непрозрачность эффекта определяет, сколько всего того, что находится за текстом, можно увидеть через эффект тени, и насколько плотной выглядит тень.
Установка смещения теней
Начните с установки смещения по оси X, чтобы определить, насколько правее или левее будет появляться тень. Положительные числа сдвигают его вправо, а отрицательные — влево.Смещение по оси Y определяет, насколько далеко вверх или вниз будет отображаться тень: положительные числа подталкивают ее под типом, а отрицательные числа — вверх. Если оба смещения установлены на ноль, тень будет находиться непосредственно под шрифтом и не будет отображаться.
Установите размытие
Значение размытия определяет жесткость или мягкость краев тени. Нулевое размытие приводит к резким краям, а увеличение значения размытия делает их более размытыми. В это поле нельзя вводить отрицательные числа.
Выберите цвет
Вы можете выбрать цвет, щелкнув образец цвета. Откроется диалоговое окно «Палитра цветов», в котором вы сможете установить цвет эффекта.
Сопоставить цвет тени с цветом типа
Если вы активируете переключатель с надписью «Темнота», ваша тень будет цвета типового объекта с некоторым дополнительным черным цветом, который будет определяться выбранным вами процентным соотношением темноты.
Эффект длинной тени на тексте в Photoshop
1- Откройте Photoshop.2- Создайте новый документ.
3- Выберите текстовый инструмент и введите текст. Выберите нужный шрифт.
4- Выберите инструмент «Форма» и нарисуйте прямоугольник вокруг текста. Этот эффект — хороший способ создания значков.
5- На панели «Слои» щелкните и перетащите слой прямоугольника под текстовым слоем.
6- Выделите текст и дважды щелкните, чтобы настроить цвет текста.
7- Ctrl + щелчок по миниатюре текстового слоя на панели «Слои». Это сделает выделение вашего текста с марширующими муравьями.
8- Щелкните слой прямоугольника и добавьте новый слой. Он появится над слоем с прямоугольником.
Залейте черным цветом, выбрав черный цвет в палитре цветов на левой панели инструментов и одновременно нажав клавиши Alt + Backspace на клавиатуре. Вы увидите, что в новом слое текст отображается черным цветом. Назовите слой «тень».
9- Выберите инструмент перемещения.Убедитесь, что слой тени выбран, и одновременно удерживайте клавиши Atl + Ctrl. Удерживая нажатыми клавиши, используйте стрелки вниз и вправо на клавиатуре, чтобы создать тень. Повторите движение стрелки вправо и вниз, удерживая клавиши Ctrl + Alt, пока не получите нужную длинную тень.
10- Нажмите Ctrl + D, чтобы отменить выбор текста. Выберите инструмент «Многоугольник» и нарисуйте области, на которые перешел черный цвет, и залейте желаемым цветом.
11- Не снимая выделения с теневого слоя, отрегулируйте его непрозрачность.Это придаст вашей длинной тени более глубокий цветовой эффект, чем исходный цвет фона.
12- Вы также можете изменить длинную тень, дважды щелкнув слой тени, чтобы открыть панель «Стиль слоя».
13- Вы можете настроить непрозрачность заливки, чтобы удалить цвет длинной тени, чтобы вы могли заполнить ее градиентом.
14- Выберите Gradient Overlay.
15- Выберите параметр «Редактор градиента» и выберите левый упор. Затем измените непрозрачность на 0%
16. Теперь вы можете добавить градиентную заливку и нажать ОК.
Используемый шрифт SmartDesigns назвал Captain Jack.
Как создать диагональные тени текста в Photoshop
Из этого туториала Вы узнаете, как создать ту удивительную технику, которую мы видим на новых веб-сайтах. Это тот эффект диагональной тени текста, который обычно наблюдается в больших областях заголовка. Эффект не может быть реализован в коде (по крайней мере, пока), но, безусловно, возможно с помощью Photoshop. Ниже приведены некоторые примеры того, о чем я говорю:
Обратите внимание на шаблоны, которые они использовали для тени текста.Обычно лучше всего использовать диагональные линии. Скриншот того, что мы строим, показан ниже:
Готовы начать? Приступим:
Шаг 1 — Создайте свой узор
Запустите Photoshop и создайте новый файл. Размеры составляют 3 пикселя в ширину и 3 пикселя в высоту:
.Ctrl + Shift + N , чтобы создать новый слой — оставьте его без названия и нажмите ОК. Увеличьте масштаб документа как можно ближе (одновременно нажав Ctrl и + ).Скройте фоновый слой, щелкнув значок «глаз» на палитре слоев:
Выделив слой 1, возьмите инструмент «Карандаш» — уменьшите размер до самого маленького (1 пиксель), установите черный цвет и трижды щелкните слой (по диагональной линии). Не беспокойтесь о том, чтобы быть идеальным — он встанет на свои места:
Перейдите в Edit> Define Pattern . Вы можете назвать свой узор и закрыть файл без сохранения. Ваш узор должен быть сохранен в вашей палитре параметров.
Шаг 2 — Установка фона
Создайте новый файл в Photoshop — хороший размер — 800 пикселей в ширину и 500 пикселей в высоту. Добавьте мазок цвета на фоновый слой — я выбрал # c8bcb2:
Чтобы еще больше усилить наши текстовые эффекты — мне нравится добавлять текстуру поверх фонового слоя. Новый веб-сайт Tileables специализируется на таких текстурах. Я взял пакет «Ткань» из коллекции Tileables-Pack-04 — откройте файл.psd из zip-файла и перетащите желаемую текстуру в свой файл. Уменьшите непрозрачность этого слоя примерно до 20 процентов:
.Создайте еще один слой. Выберите инструмент «Кисть» — установите размер пикселя на 600, цвет на #ffffff и непрозрачность на 31 процент. Щелкните в центре документа.
Шаг 3 — Создайте свой текст
Используя инструмент «Текст» — введите заголовок, установите действительно большой размер шрифта (я использую шрифт New Clarendon, его размер 176 пикселей и полужирный шрифт)
Щелкните слой правой кнопкой мыши и продублируйте его.Сдвиньте слой вниз и растрируйте его (щелкните правой кнопкой мыши слой> « Rasterize Type »).
Дважды щелкните растеризованный слой, и откроется окно стиля слоя. Нажмите на опцию « Pattern Overlay » и выберите узор, который мы создали на шаге 1 (должен быть самым последним образцом).
Вы должны увидеть наш слой с недавно примененным узором. Проблема в том, что исходный белый фон просвечивает.
Дважды щелкните слой еще раз, чтобы вызвать стили. В « Blending Options » убедитесь, что это « Blend if Gray », и сдвиньте первый маркер вправо до середины. Это должно помочь с белым кровотечением:
К настоящему времени вы должны быть мастером дублирования слоев. Еще раз продублируйте исходный текстовый слой, растрируйте его и залейте цветом #ffffff. Сдвиньте этот слой вниз всего на пару пикселей. Это придаст ему более драматический эффект контура:
Шаг 4 — Украшения
Слово « флаер » будет иметь совершенно другой тип шрифта, дополненный горизонтальной линией с эффектом травления.Вот как это делается:
Для слова «Флаер» я выбрал Невис и сделал его заглавными буквами. Размер шрифта — 36 пунктов, цвет — # 000000.
Разместите подтекст прямо в центре основного заголовка:
Используя инструмент «Линия», нарисуйте линию под основным заголовком (удерживайте клавишу Shift во время рисования). Используйте двухпиксельную линию с заливкой # 000000:
Дублируйте этот слой и измените заливку на #ffffff ; затем сдвиньте слой на пару пикселей вниз.
Объедините оба линейных слоя, выбрав их, щелкните правой кнопкой мыши и нажмите « Объединить слои ». С помощью инструмента выделения измените растушевку на 2 пикселя; выделите слово «Flyer» с достаточным отступом — затем нажмите «Удалить»:
Вывод:
И все! Взгляните на снимок экрана ниже, чтобы увидеть конечный продукт. Вы можете скачать то, что мы только что создали , но он будет содержать растеризованные текстовые слои. Я сделал это, потому что, скорее всего, у вас не будет шрифтов, которые я использовал.Не стесняйтесь, чтобы оставить комментарий ниже.
Создание тени текста в Photoshop Учебник по Photoshop
www.psd-dude.comОчень важно знать, как создать реалистичную тень в Photoshop не только для манипуляций с фотографиями, но и для любого цифрового искусства. Я считаю shadow одной из основных вещей, которые вам нужно изучить. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты преобразования.После того, как вы изучите принципы, это довольно просто, и вы сможете создать тень всего за несколько минут.
Я не говорю, что этот урок на 100% точен, но для новичков в Photoshop, я думаю, это очень полезный урок.
ТвитнутьСоздать тень текста в Photoshop довольно просто, если вы знаете несколько простых правил, которым вы должны следовать. Например самое главное источник света . Это может быть один или несколько источников света, и каждый источник света создает тень для всех окружающих объектов.
Другие вещи, которые вы должны учитывать, когда хотите создать реалистичную тень , — это направление света, расстояние света от объекта, интенсивность света и т. д.
Текстовая тень Photoshop Effect
Начнем с простого текстового слоя , цвет # e4ddc6, и фонового слоя , цвет # a59d87. Как вы видете фон и текст не имеют цветовых вариаций, что означает отсутствие источника света.
Свет идет спереди
Теперь я добавлю источник света , который идет от переднего центра к текстовому слою. Приятно знать, что расстояние и интенсивность источника света определяют непрозрачность и длину текстовой тени.
Первое, что нам нужно сделать после добавления света, это изменить цвет текста, сделав его немного ярче и также добавьте Gradient Overlay к фону.
Чтобы создать текстовую тень , мы должны продублировать текстовый слой и переименовать первый. текстовый слой, Shadow Layer .Растрируйте слой Shadow Layer и измените его размер до 60% только по вертикали. Делать Убедитесь, что вы выбрали Reference Point Location , как показано на изображении.
Используйте инструмент перспективы из меню Edit , Transform , чтобы добавить перспективу и создать реалистичный падающая тень эффект.
Уменьшите Fill этого теневого слоя до 0% и добавьте Gradient Overlay с прозрачностью.
Последний шаг — добавить мягкий эффект Gaussian Blur , и наша текстовая тень теперь должна выглядеть как это.Если ваш фон темнее, все, что вам нужно сделать, это настроить непрозрачность градиента.
Свет исходит из спины
Другая ситуация, когда свет исходит с обратной стороны текста. В этом случае вам нужно будет добавить тот же градиент для фонового слоя , но с отмеченной кнопкой Reverse .
Что касается текста, то действия аналогичны предыдущим. Единственная разница в том, что вам нужно Отразите по вертикали слой тени после его растеризации, как показано на изображении.
Добавьте Perspective для тени текста, уменьшите Fill до 0% и добавьте эффект Gradient Overlay . Чтобы смягчить тени снова примените фильтр Gaussian Blur .
Также очень важно добавить Gradient Overlay к Text Layer , чтобы затемнить нижнюю часть текст.
Вот как теперь должен выглядеть эффект text shadow ; Я очень надеюсь, что это выглядит достаточно реалистично.
Бывают и другие ситуации, когда свет исходит не из центра. Допустим, идет с левой стороны. В В этом случае все, что вам нужно сделать, это исказить тень текста , используя Skew , Distort или даже Perspective Tools и переместите его вправо.
Экшен Photoshop Drop Shadow (Бесплатно)
Реалистичные тени Photoshop Premium Actions
Отражение текста и тень в Photoshop
Автор: Мэтт Фассел
В Photoshop есть бесчисленное множество эффектов, которые можно создать с помощью текста.Играя с различными эффектами слоя, можно действительно сделать некоторые интересные вещи. Вы можете легко добавить внешнее свечение, внутреннее свечение, добавить фаску или обводку вокруг букв с помощью эффектов слоя. Но также очень легко вывести текст на следующий уровень, добавив под ним отражение или тень. На этой странице рассказывается, как создавать эти эффекты в Photoshop.
Начнем с создания текста. Я решил поместить этот текст на серый фон, чтобы создать некоторый контраст.Я также добавил несколько эффектов слоя (скос, тиснение и внешнее свечение). Перейдите в палитру слоев и щелкните правой кнопкой мыши текстовый слой. Выберите «Дублировать слой». Перетащите дублированный слой под исходный текстовый слой. Зайдите в «Редактировать». Выберите «Преобразовать» -> «Отразить по вертикали». Когда вы это сделаете, ваш текст перевернется. Далее вы создадите маску слоя. Для этого вернитесь к палитре слоев. Нажмите кнопку «добавить маску слоя» внизу. Затем выберите инструмент «Градиент».Убедитесь, что ваш градиент настроен на переход от белого к черному. Проведите градиент по отраженным буквам. Затем перейдите к палитре слоев и отрегулируйте непрозрачность слоя, чтобы отражение выглядело естественно. Чтобы увидеть эту демонстрацию, посмотрите видео ниже.
Вот как должен выглядеть эффект.
Теперь мы посмотрим, как создать эффект тени под текстом.
Опять же, вы начнете с написания текста.В данном случае я использовал эффект слоя «Bevel and Emboss». Дублируйте текстовый слой и вытяните дублированный текст под исходный текст. Если вы добавили к тексту какие-либо эффекты, вам придется их удалить. Вам также нужно будет «растрировать» тип, чтобы отредактировать его. Для этого перейдите в «Слой» -> «Растрировать» -> «Тип». Теперь раскрасьте текст в цвет вашей тени с помощью ведра с краской. Перейдите в «Правка» -> «Трансформировать» -> «Перспектива». Возьмите уголок и потяните до нужной формы. Теперь создайте маску слоя, как мы сделали с отражением, и ваша тень готова.Чтобы увидеть эту демонстрацию, посмотрите видео ниже.
В следующем видео показано, как создать отражение и тень с текстом в Adobe Photoshop …
Вот еще несколько уроков рисования, которые могут вам понравиться …
Как добавить тень в Adobe InDesign
При создании электронной книги или аналогичной публикации в Adobe InDesign вам может потребоваться сделать текст немного всплывающим, чтобы выделиться на странице.Это особенно полезно, когда у вас белый текст на средне-темном фоне. Он недостаточно темный, чтобы белый текст читался сам по себе, но недостаточно светлый для более темного шрифта. Мы могли бы взять текст в Photoshop и создать себе красивую рамку с падающей тенью. Однако есть гораздо более простой способ добавить тень в InDesign.
Что такое падающая тень?Что такое падающая тень? Тень — это просто добавление тени к объекту (обычно тексту), чтобы придать объекту приятный трехмерный эффект, отбрасывающий легкую тень.
Вот пример названия главы без тени. Фон темнее, но тексту все равно чего-то не хватает. Не лопнет.
Возможное вступление к главе без тени. Текст слишком сильно сливается с фоном.
Вот то же изображение с небольшой тенью, добавленной к основному тексту.
То же изображение и текст, но с легкой тенью, добавленной в InDesign.
Это намного легче читать! Вы можете редактировать его в Photoshop, но с InDesign иногда проще вносить изменения прямо в документ.
Как добавить тень в InDesignЧтобы добавить тень к любому объекту в InDesign, выполните следующие действия. Будьте осторожны, не злоупотребляйте этим инструментом, так как слишком много тени может сделать ваш текст трудным для чтения и размытым.
Примечание. Рекомендуется использовать , а не в обычном основном тексте, длина которого превышает длину стандартного абзаца.
Шаг 1. Используйте инструмент выделения , чтобы выбрать текстовый фрейм , который содержит ваш объект / текст.В этом примере выберите фрейм «Назад к началу». Будьте осторожны, выбирайте сам фрейм, а не текст.
Используйте инструмент выбора, чтобы выделить текстовый фрейм (не текст).
Шаг 2. Убедитесь, что панель Effects видна. Вы можете найти панель эффектов в Window> Effects. Выберите уровень «Текст» на панели «Эффекты».
Текстовый слой, выбранный на панели «Эффекты»
Шаг 3. Следующий шаг можно выполнить двумя способами.Один из них — выбрать кнопку fx в нижней части панели «Эффекты» или нажать кнопку выбора слева, а затем нажать «Эффекты», а затем « Drop Shadow ». Вот пример.
Возможность выбрать Drop Shadow из меню Effects.
Шаг 4. В диалоговом окне Drop Shadow используйте следующие параметры:
- Оставьте режим умножения и установите непрозрачность 75%
- Изменить размер на 0,125 дюйма
- Изменить спред на 20%
Диалоговое окно «Параметры» для добавления тени в InDesign.
Установите флажок Предварительный просмотр , чтобы увидеть результаты в вашем объекте / текстовом поле.


 Применяем слой-маску, кликнув правой кнопкой мыши по маске и выбрав соответствующий пункт.
Применяем слой-маску, кликнув правой кнопкой мыши по маске и выбрав соответствующий пункт. Объект выделится.
Объект выделится.