Добавление и удаление слоев — Новости дизайна и графики
3ds Max DesignЧтобы создать дубликат-копию какого-либо слоя, как мы уже знаем, необходимо щелкнуть по нему правой кнопкой мыши и в появившемся контекстном меню выбрать команду Создать дубликат слоя (Duplicate Layer). Эту же команду можно вызвать из меню, раскрывающегося с правого верхнего угла палитры Слои (Layers), а также можно просто нажать сочетание клавиш — «CTRL» + «J».
Также создать дубликат слоя можно и другим способом. Делается это так: переходим на инструмент Переместить (Move Tool) («горячая» клавиша «V») нажимаем «Alt», удерживаем появляется значок виде двойной стрелки нажимаем левую клавишу мыши и тянем слой туда, куда нам нужно. За стрелкой потянется уже скопированный слой, абсолютный аналог выбранного.
Чтобы удалить какой-либо слой, также щелкните по нему правой кнопкой мыши и появившемся меню выберите Удалить слой (Delete Layer) — см. рис. 7.16.
Рис. 7.16. Удаление выделенного слоя
Также слой можно удалить, выделив его левым щелчком мыши и нажав клавишу Del на клавиатуре.
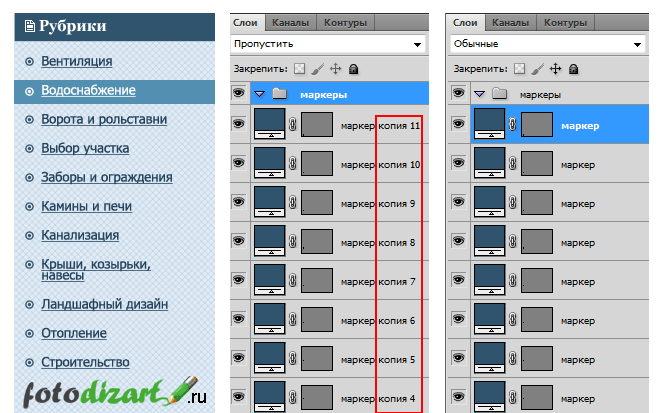
В Photoshop существует удобная возможность удаления всех скрытых (отключенных) слоев. Для этого нужно раскрыть меню, вызываемое щелчком кнопки r ~ в правом верхнем углу палитры Слои (Layers), и выбрать команду Удалить скрытые слои (Delete hidden layers) — инструмент, который помогает пользователю избавиться от слоев, которые были по причине ненужности скрыты.
Рис. 7.17. Удаление скрытых слоев
Порядок действий следующий — на палитре выделяем слой, который обозначен как скрытый (отсутствует значок глаза возле иконки слоя).
Эффекты слоя. Как сделать падающую тень, сделать объект выпуклым, светящимся и т. д.
В Photoshop существует возможность назначать слоям различные стили, реализующие всяческие эффекты. Например, применив к слою стиль Тень, вы сможете сделать так, что ото всех объектов, находящихся на слое, появится падающая тень. Причем вы сможете настроить параметры тени: какого размера она должна быть, в какую сторону «падать» и т. д.
Например, применив к слою стиль Тень, вы сможете сделать так, что ото всех объектов, находящихся на слое, появится падающая тень. Причем вы сможете настроить параметры тени: какого размера она должна быть, в какую сторону «падать» и т. д.
Рис. 7.18. Выбираем стиль для слоя
Выбор того или иного стиля удобно осуществлять из меню, выбрав Слой (Layer) Стиль слоя (Layer Style), а затем указав, какой именно стиль вы намереваетесь применить (см. рис. 7.18).
Далее мы коротко остановимся на всех стилях и их настройках:
Тень (Drop shadow) и Внутренняя тень (Inner shadow) — инструменты, создающие тень. Используется как украшение, но может работать как корректор, скрывая некоторые негрубые неровности, которые неизбежны при вырезании. Настройки тени таковы (см. рис. 7.19):
Рис. 7.19. Инструменты для создания затенённости объекта
Сделать 2 слой в фотошопе. Что такое слой и как его создать
Вполне резонным будет начинать обучение программе Фотошоп с самого основного — с понятия слоёв и их взаимодействия, поскольку именно это стало в своё время визитной карточкой фотошопа и до сих пор является незаменимой чертой программы. Без полноценного умения использовать слои и их возможности нет смысла двигаться дальше в освоении.
Без полноценного умения использовать слои и их возможности нет смысла двигаться дальше в освоении.
Откроем редактор с произвольным изображением и потренируемся. Вверху окна программы видим меню вкладок, нас пока интересует только «Слои».
Как мы видим, создавать новый слой можно не только из выпадающего меню, но и при помощи комбинации клавиш Shift+Ctrl+N. Для того чтобы сделать работу ещё более комфортной и быстрой, разработчики предусмотрели возможность создания нового слоя в один клик
При нажатии этой кнопки слой создастся автоматически и размещён будет выше выделенного в списке слоёв.
Добавить что-либо в новый слой можно с помощью команды «поместить»
Переименовать можно простым двойным щелчком по имени слоя.
Выше списка слоёв находятся кнопки управления режимами и стилями слоя, а также фильтры слоёв
К слою можно применять такие действия :
Сменить стиль его наложения
Сменить его прозрачность и силу заливки цветом
Дополнительные функции
Также к списку слоёв, для большего удобства работы с ними, можно применять фильтры
Например, для того чтобы сделать дубликат слоя не открывая меню, одним кликом – достаточно нажать на нужном слое левой кнопкой мыши и не отпуская протянуть его до кнопки «новый слой» – появится его копия. Либо используя комбинацию Ctrl+J
Либо используя комбинацию Ctrl+J
Удалить слой можно как из выпадающего меню, так и просто нажатием клавиши Del. Или перетащить его к значку корзины внизу.
Чтобы выделить несколько слоёв , необходимо нажимать на требующихся слоях левой кнопкой мыши удерживая при этом нажатой клавишу Ctrl. Для того, чтобы их объединить – достаточно нажать комбинацию Ctrl+E. Для
Давайте поместим в наш пустой слой произвольный объект и проделаем с ним несколько действий.
Например, чтобы переместить слой достаточно потянуть его не отпуская левую кнопку вверх или вниз списка, а чтобы опустить его ниже фонового слоя – нужно разблокировать фоновый слой двойным щелчком левой кнопкой. Как видите – слой перемещён за фоновый, он активен, но из-за своего положения в списке не виден
Отменить любое действие можно нажатием такой комбинации – Ctrl+Alt+Z. Прокрутить же отменённые события вперёд – Ctrl+Shift+Z.
Прокрутить же отменённые события вперёд – Ctrl+Shift+Z.
Создадим новый пустой слой и зальём его цветом. Чтобы залить основным цветом, достаточно нажать Alt+Backspace
Для заливки фоновым цветом – Ctrl+Backspace. Можно также использовать нижние кнопки, тогда выбранная функция будет представлена отдельным слоем.
Для сохранения возможности работать с порядком слоёв и редактировать их содержимое, при большом их количестве, иногда бывает удобно не связывать их в один, а
Достигается это таким образом – нужно выделить все слои, которые хотим сгруппировать и нажать Ctrl+G. Можно конечно и из выпадающего меню «Слои» используя соответствующие вкладки. Разгруппировываются же они таким образом – нужно просто перетянуть требуемый слой по списку вверх или вниз так, чтобы он вышел за пределы отмеченные группой. Саму группу можно также превратить в смарт-объект, либо растрировать. К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.
Слой вместе с содержимым можно трансформировать . Для этого используют комбинацию клавиш Ctrl+T. Непосредственно можно менять размер и форму объекта, просто подведя указатель мыши к одному из углов. Чтоб не потерять пропорциональность, это, например, важно для фото, при растягивании изображения нужно одновременно удерживать кнопку Shift.
Для придания же произвольной формы, нужно тянуть за края объекта с нажатой кнопкой Ctrl.
(Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
Для примера, на скорую руку я сделал коллаж из нескольких клипартов: небо, как фон; трава; пчела; ромашки; . Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:
На самом же деле, изображение образовалось путем проекций каждого слоя, что схематически можно показать так:
То есть, под номерами от 1 до 5 это и есть те самые слои. На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:
На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:
Обратите внимание!
В самом низу палитры находится самый нижний слой (№1), затем на него ложится №2, а на него, соответственно, №3 и так далее. Самый верхний слой на палитре является самым верхним в документе. Это очень простая и строгая иерархия.
Роль слоев невозможно переоценить. Это основополагающий инструмент, без которого не было бы и самого фотошопа. Помимо самой палитры, для управления слоями выделена целая вкладка в главном меню программы «Слои» . Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно.
Когда этой программы еще не было, люди пользовались простыми приложениями, такими как Paint . Откройте-ка его, оно у вас предустановлено в стандартных программах, если вы пользователь ОС Windows, и попробуйте поредактировать фотографию! Что-то не эффективно получается, верно? Для таких целей однослойный редактор совершенно не пригоден.
Теперь же, когда появилась возможность редактировать и создавать изображения на отдельных слоях, открылась совершенно новая эпоха по работе с графикой. Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
Как открыть палитру слоев
По умолчанию палитра слоев в фотошопе открыта в правой части экрана в . Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Окно — Cлои (горячая клавиша F7)
На палитре изначально всегда есть хотя бы один слой. Запомните
, что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
Запомните
, что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
Фон помечен иконкой замочка, что говорит нам об ограниченном круге действий с этим слоем. Например, вы не можете его удалить, применить режимы наложения или сделать прозрачным. Чтобы выйти из этого режима, сделайте двойной клик по слою, появится диалоговое окно, в котором, нажмите ОК. .
2. Обыкновенный слой
Это стандартный слой, который вы будете создавать в 90 случаях из 100, поскольку на нем ведется основная работа с изображением. Если говорить по-научному, этот слой работает с . А поскольку из пикселей состоят все , то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
3. Текстовый слой
Каждый раз, добавляя к проекту надпись с помощью , фотошоп будет сам создавать текстовый слой. Это классический пример , то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
Вот фотошоп и автоматом делает новый слой.
4. Смарт-объекты
Смарт-объект на палитре отмечен маленьким значком файла (отметил стрелкой на рисунке).
5. Корректирующий слой
Это отдельная каста сложных и могучих слоев-настроек. У каждого корректирующего слоя есть своя отдельная палитра с настройками. С помощью них можно работать с цветокоррекцией, экспозицией, светом и тенями, балансом белого, яркостью, контрастностью и многим с чем еще.
Все корректирующие слои собраны под одноименной командой во вкладке слоев главного меню.
6. Слой-заливка
Позволяет залить слой сплошным цветом, узором или градиентом.
7. Слой-фигура
Еще один представитель векторного типа изображений — фигуры. Используя , фотошоп автоматом делает новый слой. Причина все та же — нельзя объединять два разных типа изображений.
Для чего нужны слои?
Итак, вы поняли, что слои это важно, что у них много разновидностей. Но зачем все это нужно, в чем конкретно польза этого инструмента, для чего нужны слои?
Можно сказать, что вся работа в фотошопе происходит так или иначе на слоях, поэтому говоря о том, для чего они нужны, ответ будет прост — для всего. Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
1. Можно добавить к одному изображению другие, комбинировать их между собой, создавая, так называемый, коллаж. .
Например, на палитре из двух картинок уже получился простенький коллаж.
2. Можно изменить размер объекта на слое так, чтобы остальные слои остались неизменными.
Для этого выбираем нужный слой и с помощью Ctrl+T , регулируем необходимый размер.
В этом же примере можно уменьшить размер пчелы. Обратите внимание, что картинка с зеленым фоном и бревном осталась прежних размеров.
3. Можно переместить содержимое слоя в любое место.
Примечание
За пределами рабочей области документа существует также пространство, куда можно также перемещать содержимое слоя.
4. Можно добавить непрозрачность для слоя, что позволит создать эффект просвечивания через объект.
Для примера установим непрозрачность на 50%. Обратите внимание на пчелу, что сквозь нее теперь видно содержимое нижележащего слоя.
5. В фотошопе существуют режимы наложения слоев. Эти режимы заставляют фотошоп иначе обрабатывать пиксели, находящиеся на пересечении двух слоев.
Существует множество видов режимов, каждый со своим алгоритмом обработки пикселей.
6. Можно добавить корректирующий слой, который к примеру изменит всю цветовую гамму композиции.
Это всего лишь капля в море, что я мог показать в качестве примеров использования слоев в фотошопе. Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
Как создать новый слой
Нет ничего проще, чем создать новый слой в фотошопе.
Существует несколько способов как добавить обыкновенный, и некоторые особенности по созданию других типов слоев.
Способ 1
Прямо на палитре нажать кнопку Создать новый слой.
Способ 2
Через команду меню:
Слой — Новый — Слой… (горячая клавиша Shift+Ctrl+N)
Способ 3
Через команду Новый слой в меню палитры (открывается нажатием на кнопочку в верхнем правом углу палитры).
Способ 4
При добавлении к открытому документу новых изображений, будь это путем перетаскивания из другой вкладки, использование команды Поместить , «копировать — вставить» или просто перетаскивание картинки с компьютера, то ВСЕГДА такая картинка автоматически создает для себя новый слой.
Особенности создания слоев других типов
1. Когда вы будете использовать , чтобы добавить надпись к своему проекту, фотошоп автоматически создаст для этого текста свой собственный слой. Как было указано выше, это из-за особенностей двух разных типов изображений: вектора и растра. Тоже самое касается и слоя-фигуры .
2. Что касается слоя-заливки и корректирующего слоя, то они создаются также автоматически, когда пользователь выбирает соответствующую команду меню:
- Открыть изображение в фотошопе с помощью команды меню: Файл — Открыть как смарт объект , изображение появится в новой вкладке с соответствующей пиктограммой на миниатюре слоя.

- Превратить любой обыкновенный слой в смарт-объект. Для этого кликните правой кнопкой и выберите команду Преобразовать в смарт-объект .
PSD и слои
Вы уже должны знать, что у фотошопа есть свое особенное расширение, в котором программа сохраняет рабочие проекты — . Вкратце, оно позволяет при загрузке проекта восстановить слои и продолжить работу над ними. В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
По умолчанию фотошоп сохраняет все файлы в PSD — обращайте на этот момент свое внимание! Чтобы изображение сохранить, например, в привычном Jpeg, нужно выбрать этот формат из выпадающего списка Тип файла .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Спасибо!
Для новичка бывает трудно уловить суть этого понятия, но при ближайшем рассмотрении оказывается все до примитивности просто.
Если ваши знания о слоях представляют собой миску с винегретом — то этот материал специально для вас!
Если же вы чувствуете себя достаточно «мастеритым » в этой области, все равно прочитайте, возможно, найдете для себя чего-нибудь полезное.
Что такое слой?
Понятие «слой » в программе Photoshop имеет точно такой же физический смысл как и в жизни — это прослойка или пласт, который является составной частью чего-то целого.
Давайте вспомним случаи, где нам встречается это понятие в реальной жизни?
Мы покрываем стены слоем краски.
Атмосфера Земли состоит из нескольких слоев.
Бутерброд с толстым слоем шоколада…
Теперь чтобы наглядно увидеть «слой » в Photoshop нужно сначала научиться его создавать.
Создайте новый документ (Файл — Создать, ):
1-й способ создать слой:
⇐
. (предыдущая страница учебника)
(предыдущая страница учебника)
. (следующая страница учебника) ⇒
В этом уроке мы определим — что такое слои, и научимся создавать новый слой в фотошоп.
Слои в Фотошоп .Слои по своей сути – это стопка прозрачных файлов, наложенных друг на друга, и содержащих картинки или элементы картинок. Слой может вообще ничего не содержать и быть полностью прозрачным.
Как и отдельные файлы, можно произвольно перемещать относительно друг друга. А вот элементы, которые находятся на одном из слоев, перемещаться будут все вместе. Нижние слои, будут видны только через прозрачные части верхних. Если слой непрозрачный, то он будет перекрывать все слои находящиеся под ним.
Отображаются слои на одной из панелей, в правом нижнем углу Layers (Слои).
Для увеличения картинки кликните на нее.Здесь можно увидеть количество слоев, расположение их относительно друг друга, и многие другие параметры. Активным, будет являться тот слой, который выделен синим цветом на данной панели.
Слои можно менять местами, копировать, объединять, удалять. А так же создавать совершенно новые. Об этом мы и поговорим далее.
Как создать слой в Фотошоп?Часто, при работе в Фотошоп, нам придется создавать слои . Напоминаю, только на отдельном слое изображение можно свободно перемещать относительно других слоев.
Сделать это можно несколькими способами:
1. Для создания слоя можно выполнить следующие команды: Layer / New / Layer…
В результате чего будет открыто диалоговое окно, в котором вы сможете задать нужные параметры новому слою.
2. Набрать комбинацию: (Ctrl + Shift + N )
3. Или просто кликнуть мышкой по данной иконке в нижней части панели.
Появится еще один слой.
Обратите внимание: слой появится над активным слоем, но если при данном действии удерживать клавишу Ctrl , то он появится под ним.
Если вам необходимо диалоговое окно, для настройки нового слоя в фотошоп , то при нажатии иконки, удерживайте клавишу Alt .
Теперь вы можете создавать слои и дополнять ваши фотографии новыми яркими элементами.
Давайте поговорим о таком важном понятии в фотошопе, как слои. Что такое слои в фотошопе , для чего они нужны и как с ними работать? Давайте будем разбираться.
Данная тема настолько обширна, что для удобства я разбила её на две части. В данной части мы рассмотрим само понятие «Слои», панель/палитру «Слои» и виды слоёв, а во второй — действия, которые можно совершать со слоями, и расширения, поддерживающие слои.
Слои (Layers) – это основополагающее понятие, без которого невозможно представить себе работу в программе фотошоп. Их можно представить себе в виде стопки пленок с разной степенью прозрачности, на каждой из которых находится своя часть изображения. Через прозрачные и полупрозрачные области вышележащих слоев видны изображения, находящиеся на нижележащих слоях. А все вместе они образуют тот документ, который мы с Вами видим на мониторе.
Такая разбивка по слоям очень облегчает жизнь при корректировке отдельных частей документа, если необходимо что-то передвинуть, изменить размер, применить какой –либо эффект и т. д. всё остальное изображение при этом может оставаться без изменений.
д. всё остальное изображение при этом может оставаться без изменений.
Панель/Палитра «Слои» (Layers)
Работать со слоями удобно на одноимённой панели/палитре «Слои» (Layers), вызвать которую при её отсутствии можно при помощи клавиши F7 или Главное меню → Окно (Window) → Слои (Layers). Выглядит она так:
Более подробно мы её рассмотрим в отдельном уроке, а сейчас «пробежим» по самому необходимому.
В центральной области панели (цифра 2) находится список слоёв, глядя на который, Вы видите изображение в «поперечном сечении». Здесь строгая иерархия: сверху списка расположены самые верхние слои, снизу – нижние. Серым цветом выделен активный на данный момент слой. Значок «глаза» с левой стороны указывает на видимость слоя. Сейчас все слои видимы.
В верхней области панели (цифра 1) находятся:
- Область фильтрации (появилась в версии Photoshop CS6), позволяющая отбирать слои по различным критериям: вид, имя, эффект, режим и т. д.
- Режим наложения – это способ взаимодействия нижележащих слоёв с текущим слоем.
 В разных режимах характер взаимодействия различен. В режиме «Обычный» (Normal) взаимодействия не происходит.
В разных режимах характер взаимодействия различен. В режиме «Обычный» (Normal) взаимодействия не происходит. - «Непрозрачность» (Opacity) слоя и «Заливка» (Fill) – регулирует степень одноименных параметров.
- Блокировка и защита слоёв (закрепить: (Lock)) – защищает слои от нежелательных изменений.
В нижней области панели (цифра 3) находятся кнопки управления слоями: связать слои, добавить стиль и маску слоя, создать новый слой заливки или коррекции, создать группу слоёв, создать и удалить слой.
Виды слоёв
Слои-изображения
Данные слои состоят из пикселов. Это наиболее часто встречающийся слой. К слоям такого типа относится и фоновый слой (Background), который появляется при первом открытии изображения. Хотя это растровый слой, но он имеет ряд ограничений и является частично заблокированным и всегда находится в самом низу панели/палитры «Слоёв» (ниже него слоёв быть не может). Более подробно я его уже описывала во вставке к одному из уроков .

Корректирующие слои
Вторым по частоте использования является именно этот вид слоёв. Он не имеет пикселов (в нём нельзя рисовать), а лишь инструкции по корректировки одного или нескольких нижележащих слоёв, но является чрезвычайно полезным при обработке изображений. Имеются множество видов коррекции, например, преобразования изображения в черно-белое. При этом слой, подвергающийся обработке, остаётся неизменным. Корректирующий слой всегда можно отключить (или удалить), чтобы вернуть исходный вид нижележащих слоёв.
Способы создания:
Слои заливки
Предназначены для заливки сплошным цветом, градиентом или узором. В отличие от корректирующих слоёв, они не влияют на слои, расположенные под ним, а взаимодействуют с ними с помощью масок слоёв и режимов наложения. Также можно регулировать уровень непрозрачности и заливки.
Способы создания:
Слой смарт-объекта
Смарт-объект по своей сути контейнер, куда можно поместить пиксельные или векторные изображения, Raw-файлы, другие слои или целые документы фотошопа.
 В дальнейшем при работе с данными слоями изменения коснутся только контейнера, оставив содержимое без изменений.
В дальнейшем при работе с данными слоями изменения коснутся только контейнера, оставив содержимое без изменений.В то же время есть ряд ограничений при работе со смарт-объектами, так, в частности, нельзя вносить изменения в данные пикселов, т. е. нельзя рисовать, выполнять ретуширование и т. д. Предварительно смарт-объект необходимо растрировать.
Способы создания:
Текстовые слои
Текст в фотошопе векторный, т. е. он не состоит из пикселов (если его специально не растрировать) и редактируется специальными текстовыми инструментами, которые сильно напоминают вордовские. Если какой-то параметр всё же непонятен, то можно навести на него курсор и подождать, пока появится подсказка.
Название слою даётся автоматически исходя из вводимого текста.
Слои-фигуры
Это тоже векторные слои, которые создаются автоматически при использовании инструмента «Фигуры» (Shapes).
Рядом с названием инструмента, если Вы обратили внимание, стоит буква U.
 Это значит, что, нажав U, мы переходим в нужную нам ячейку. А сочетание клавиш Shift+ U перебирает все инструменты, отмеченные U. Использование горячих клавиш значительно повышает производительность!
Это значит, что, нажав U, мы переходим в нужную нам ячейку. А сочетание клавиш Shift+ U перебирает все инструменты, отмеченные U. Использование горячих клавиш значительно повышает производительность!Или инструмента «Перо» (Pen Tool) с выбранным значением «Фигура» на панели параметров.
У таких фигур можно менять цвет, размер, ширину обводки и др. параметры без потери качества.
По умолчанию каждая новая фигура автоматически создаётся на новом слое. Если нужно создать несколько фигур на одном слое, то нужно выбрать соответствующее значение на панели параметров.Слои 3D
В фотошопе можно работать также и с 3D-графикой. Преобразовывать текст в 3D, создавать или импортировать ранее подготовленные 3D-файлы. 3D-модели можно вращать, разукрашивать, визуализировать. Данная тема является одной из наиболее продвинутых и сложных в фотошопе, поэтому мы её пока касаться не будем.
Слои видеозаписей
Хотя данный блог посвящён обработке изображений, стоит упомянуть еще об одном виде слоёв – это слои видеозаписей.
 В фотошопе есть ряд возможностей для видеомонтажа. Видеозаписи, открываемые в фотошопе, автоматически становятся слоями видеозаписей, с которыми можно проделывать все те же действия, что и с обычными слоями.
В фотошопе есть ряд возможностей для видеомонтажа. Видеозаписи, открываемые в фотошопе, автоматически становятся слоями видеозаписей, с которыми можно проделывать все те же действия, что и с обычными слоями.
Заключение
В данном уроке мы рассмотрели что такое слой в фотошопе , азы работы с панелью/палитрой «Слои» (Layers), а также «пробежались» по видам слоёв. В следующем уроке мы рассмотрим основные действия со слоями и типы файлов, поддерживающие их.
До встречи на страницах следующих уроков!
С уважением, Марина Рубль.
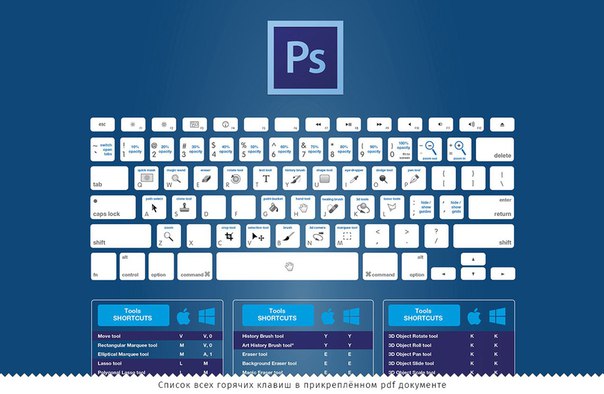
Горячие клавиши в Skecth 3
Горячие клавиши в Sketсh и другие удобные штучки.
Здесь собрано 80+ горячих клавиш, исключая контекстные горячие клавиши в Sketсh, такие как есть в Инспекторе и списке слоев.
Скачайте Apple Keyboard Sketch file.
Вставить фигуру
Прямоугольник – R
Овал – O
Закругленный прямоугольник – U
Линия – L
Текст – T
Вектор – V
Артборд – A
Слайс – S
Карандаш – P
Соблюдать пропорции – Удерживать Shift
Рисовать фигуру из центра – Удерживать Alt
Перед началом рисования фигуры вы можете использовать смартгайды для увеличения точности.
Когда вы нарисовали объекты, нажмите Alt, чтобы показать расстояние между элементами.
Горячие клавиши в Sketсh для редактирование фигур
При выделенном слое вы можете использовать следующие горячие клавиши в Sketсh:
Непрозрачность слоя – от1 до 0
Заливка – F
Выбор цвета – Ctrl C
Инструмент пипетки может быть использован и вне приложения.
Режим редактирования (Негруппированные слои) – Двойной клик или Enter
Выделить один слой глубже (Сгруппированные слои) – Двойной клик
Выделить любой слой вне зависимости от групп – ⌘ клик
Трансформировать – ⌘ Shift T
Повернуть – ⌘ Shift R
Заблокировать / разблокировать слой – ⌘ Shift L
Спрятать / показать слой – ⌘ Shift H
Экспортировать – ⌘ Shift E
Снять выделение / выделить родительский артборд или группу – Esc
Передвигаться по канвасу – Space + потянуть
Работа с несколькими фигурами
Когда у вас выделено множество фигур, вы можете использовать следующие горячие клавиши в Sketсh.
Объединить (Union) – Alt ⌘ U
Вычесть (Subtract) – Alt ⌘ S
Пересечь (Intersect) – Alt ⌘ I
Разница (Difference) – Alt ⌘ X
Использовать как маску – Ctrl ⌘ M
Сгруппировать – ⌘ G
Разгруппировать Shift – ⌘ G
Редактирование точек, горячие клавиши в Sketсh
Когда вы в режиме редактирования (Edit), вы можете применить такие горячие клавиши в Sketсh:
Прямая (Straight) – 1
Зеркальная (Mirrored) – 2
Разъединенная (Disconnected) – 3
Асимметричная (Asymmetric) – 4
Следующая точка – Tab
Показать только выделенную точку – Alt
Показать срединную точку – ⌘
Передвижение и ресайз
Когда вы передвигайте или ресайзите фигуры, смартгайды и расстояния между объектами автоматически видимы.
Отразить по горизонтали или по вертикали – Shift Drag
Продублировать слой – Alt Drag
Продублировать – ⌘ D
Если вы сначала используете Alt Drag, дубликаты будут на одинаковом расстоянии друг от друга.
Сохранить соотношение сторон – Shift + ресайз
Ресайз из центра – Alt + ресайз
Поворот (ховер на границах) – ⌘
Подвинуть на 10px – Shift ←, →, ↑ or ↓
Расширить на 1px – ⌘ → or ↓
Cузить на 1px – ⌘ ← or ↑
Расширить на 10px – ⌘ Shift → or ↓
Cузить на 10px – ⌘ Shift ← or ↑
Шрифт
Эти шорткаты помогают управлять текстовыми слоями.
Жирный – ⌘ B
Курсив – ⌘ I
Подчеркнутый – ⌘ U
Больший размер – ⌘ Alt +
Меньший размер – ⌘ Alt –
Сменить шрифт – ⌘ Alt T
Сконвертировать текст в контуры – ⌘ Shift O
Уменьшить межсимвольный интервал – Alt Ctrl T
Увеличить межсимвольный интервал – Alt Ctrl L
Выровнять по левому краю – ⌘ Shift }
Выровнять по правому краю – ⌘ Shift {
Выровнять по центру – ⌘ Shift |
Эмоджи и символы – ⌘ Ctrl Space
Копирование и вставка
Вы можете вставлять любой формат (JPG, PNG, SVG) в Sketch, из таких приложений, как Finder, Keynote, Mail и т.д. Sketch попытается захватить вектор, если это возможно. Аналогично Sketch скопирует вектор в другие приложения, такие как Keynote.
Аналогично Sketch скопирует вектор в другие приложения, такие как Keynote.
Копировать – ⌘ C
Вставить – ⌘ V
Вставить на место – ⌘ Shift V
Вставить на место курсора – Правый клик / Paste Here (Вставить здесь)
Копировать стиль – Alt ⌘ C
Вставить стиль – Alt ⌘ V
Организация слоев и групп
Слои и группы можно упорядочить в рамках родительской группы или артборда.
Вперед – Alt ⌘ ↑
Назад – Alt ⌘ ↓
На передний план – Ctrl Alt ⌘ ↑
На задний план – Ctrl Alt ⌘ ↓
Масштаб и фокус
Артборды и слои можно сфокусировать.
Сфокусироваться на всех элементах на экране – ⌘ 1
Сфокусироваться на выделенном элементе – ⌘ 2
Отцентрировать выделенное – ⌘ 3
Смасштабировать до действительного размера (100%) – ⌘ 0
Увеличить – ⌘ +
Уменьшить – ⌘ –
Решетки и линейки
В меню Preferences, включите опцию Pixel Fitting, чтобы фигуры имели целопиксельные размеры. Используйте опцию Show Pixels для определения резкости ваших фигур (отсутствия полупикселей).
Включить сетку – Ctrl G
Включить линейку – Ctrl R
Чтобы создать контрольную линию, кликните на зоне линейки. Используйте Shift для передвижения на 10 px. Протяните линию за край линейки, чтобы удалить ее.
Включить/отключить разметку – Ctrl L
Включить/отключить пиксели – Ctrl P
Включить/отключить пиксельную сетку – Ctrl X
Пиксельная сетка может быть видна только при зуме 1000%.
Окно
Перейти на следующее окно – ⌘ ~
Включить/выключить режим презентации – ⌘ .
Включить/выключить список слоев – Alt ⌘ 1
Включить/выключить инспектор – Alt ⌘ 2
Включить/выключить список слоев и инспектор – Alt ⌘ 3
Включить/выключить панель инструментов – Alt ⌘ T
Включить/выключить полноэкранный режим – Ctrl ⌘ F
Список слоев
Эти горячие клавиши в Sketсh в Sketсh в Sketсh применяются только к списку слоев.
Переключиться на блокировку (Lock) вместо сокрытия слоя (Hide) – Alt
Переименовать слой – ⌘ R или двойной клик
Выделить несколько слоев – ⌘ + клик
Выделить несколько слоев в группе – Shift + клик
Развернуть или свернуть слои – Option Click Expand Arrow
Следующий слой – Tab
Предыдущий слой – Shift Tab
Найти слой по имени – ⌘ F
Предыдущая страница – Fn ↑
Следующая страница – Fn ↓
Экспортировать исходник в 1x PNG – Перетянуть слой наружу
Вы можете обойти эту настройку, используя опцию Make Exportable.
Горячие клавиши в Sketсh в Инспекторе
Вы можете использовать математические операторы (+, -, *, /) и знак процента (%) в полях.
Перейти на следующее поле – Alt Tab
Увеличить или уменьшить число – Потащить влево или вправо
Увеличить или уменьшить на 1 – ↑ или ↓
Увеличить или уменьшить на 10 – Shift ↑ или ↓
Увеличить или уменьшить на 0.1 – Alt ↑ или ↓
Удалить заливки, границы или тени – Вытащить наружу из инспектора
Пользовательские горячие клавиши
Горячие клавиши можно изменять в панели System Preferences. Чтобы добавить шорткат, перейдите в меню Keyboard → Shortcuts → App Shortcuts.
Создать символ – ⌘ Shift C
Сделать сетку… – ⌘ Shift M
Округлить до края ближайшего пикселя – ⌘ Shift P
Горизонтально (выровнять объекты) – ⌘ Shift [
Вертикально (выровнять объекты) – ⌘ Shift ]
Свернуть артборды и группы – ⌘ Shift \
Удалить неиспользуемые стили – ⌘ Shift ‘
Дополнительные ресурсы
Я настоятельно рекомендую изучить еще два ресурса: Sketch Shortcuts и официальную документацию Sketch.
Создание горячих клавиш в Sketсh 3
Я никогда не перестану рассказывать о Sketch. В прошлом, когда я использовал другой легковесный инструмент, который очень мне нравился, я также без умолку всем о нем рассказывал. Но то, что умеет этот, просто вне конкуренции! Если вы до сих пор не опробовали Sketch, я настоятельно рекомендую как можно быстрее это сделать. Если вы только начали осваивать программу, я покажу, как создать собственные горячие клавиши, а также приведу примеры из своих любимых, часто используемых кнопок быстрого доступа.
Для начала запустите Sketch 3. Допустим, вы хотите назначить горячую клавишу для опции вставки изображения (‘Insert > Image…’).
Как вы видите, сейчас нет горячей клавиши для этой опции.
Выберите меню ‘System Preferences’ и перейдите на ‘Keyboard’
В меню ‘Keyboard’ перейдите на вкладку ‘Shortcuts’ и нажмите на ‘App Shortcuts’ в панели слева, как показано на скриншоте:
Как вы видите выше, я уже добавил несколько горячих клавиш в ‘Sketch’. Теперь давайте добавим еще одну для опции ‘Insert > Image…’. Нажмите на иконку ‘+’ под второй панелью, появится новое окно:
Теперь давайте добавим еще одну для опции ‘Insert > Image…’. Нажмите на иконку ‘+’ под второй панелью, появится новое окно:
Теперь кликните на ‘All Applications’ и в выпадающем списке выберите ‘Sketch’, как показано здесь:
Так как нужна горячая клавиша для ‘Image…’ введите такое же имя опции, как она названа в приложении и назначьте клавишу быстрого доступа, которой вам было бы удобно пользоваться. Убедитесь, что она не назначена для других опций, и нажмите ‘Add’ (добавить). Посмотрите:
Добавленная только что кнопка быстрого доступа появится в панели справа, а также в вашем приложении:
В Keyboard > Shortcuts
В Sketch
Мои горячие клавиши Sketch 3
Работая в Sketch (или любом другом приложении для этих целей), левую руку я всегда держу на клавиатуре, в то время как правая орудует мышкой. У меня удобный доступ к клавишам до T-G-B. Так что я изменил несколько стандартных клавиш быстрого доступа в Sketch 3 на подходящие мне комбинации.
Обычно я работаю на Macbook 13’’, так что мне постоянно приходится увеличивать и уменьшать масштаб на экране. По умолчанию для этих функций были назначены кнопки ‘cmd +’ и ‘cmd -’ соответственно (‘+’ и ‘-’ – это знаки плюс и минус на клавиатуре, слева от ‘delete’).
Спрятать/показать линейки(Hide/Show Rulers) – у меня ‘shift+cmd+R’У меня очень много всяких разметок на холсте, иногда они порядком раздражают.
Фактический размер (Actual Size) – у меня ‘cmd + 1′Опять же, поскольку размер холста довольно маленький, мне нужна возможность видеть изображение в реальном размере.
Показать/Спрятать слои и Инспектор (Show/Hide Layers and Inspector) – у меня ‘cmd+shift+F’Я считаю, что панель слоев и инспектор занимают много пространства на экране. Поэтому будет удобно прятать эти панели, когда они вам не нужны (хоть и нужны они очень часто).
Очень удобный инструмент и горячая клавиша для просмотра элемента в векторной и пиксельной версиях.
Чтобы познакомиться с другими горячими клавишами от Meng To, посетите его страницу Design+Code, где он рассказывает о разных полезностях для работы в Sketch. Вы также можете найти все кнопки быстрого доступа для Sketch 3 на sketchshortcuts.com
Если эта статья была полезна для вас, или вы обнаружили ошибки, я бы очень хотел услышать ваш отзыв в своем твиттере.
Tweet @sokratus
Что такое слои в фотошопе. Взаимодействие со слоями в Adobe Photoshop. Для чего нужны слои
«Слои» – это основополагающее понятие в программе Adobe Photoshop. Зачастую новички сталкиваются с разного рода проблемами именно из-за непонимания механизма работы со слоями. Сегодня мы рассмотрим действие, с которого, как правило, начинается работа с изображением, а именно: как создать новый слой в фотошопе.
Четыре способа, как создать новый слой в фотошопе
В программе фотошоп существует четыре способа добавления нового (с нуля) слоя в открытый файл. Рассмотрим их более подробно. Но прежде проверим наличие палитры «Слои» (Layers) в области палитр. Если её там нет, заходим: Главное меню → Окно (Window) → Слои (Layers) или клавиша F7 на клавиатуре. Теперь можно работать дальше.
1. Комбинация клавиш
Самый простой и быстрый способ создать новый слой — это комбинация клавиш: Ctrl + Shift + N, после нажатия которой откроется диалоговое окно «Новый слой» (New Layer).
Давайте рассмотрим его более подробно.
Имя
В строчке «Имя» необходимо ввести значение, несущее смысловую нагрузку. Привыкайте с самого начала к порядку, иначе в последствии Вы будете тратить много времени для поиска конкретного слоя в нескольких десятках ничего не говорящих названий. Однако если Вы планируете только один слой, кроме фонового, то можно, конечно, оставить значение по умолчанию. В любом случае его всегда можно изменить. Для этого на палитре «Слои» необходимо дважды щелкнуть левой клавишей мыши по названию слоя, требующего переименования. Текущее название выделится синим цветом и появится возможность ввести необходимое значение.
В любом случае его всегда можно изменить. Для этого на палитре «Слои» необходимо дважды щелкнуть левой клавишей мыши по названию слоя, требующего переименования. Текущее название выделится синим цветом и появится возможность ввести необходимое значение.
Несколько слов о фоновом слое
В основном при первом открытии изображения в программе Photoshop на палитре «Слои» (Layers) появляется только один «Фоновый слой» (Background) с изображением замочка (стрелка №1).
Данный слой имеет ряд ограничений: нет режимов наложения, нельзя изменить непрозрачность и заливку, он не может иметь прозрачных областей и др. И самое главное — этот слой нельзя удалить! Обратите внимание на рисунку сверху все настройки неактивные.
Его назначение — сохранить первоначальную копию документа, чтобы всегда можно было вернуться к истокам и в процессе преобразований не потерять безвозвратно оригинал! Именно по этой причине не рекомендуется снимать блокировку с фонового слоя. Если необходимо внести изменения на самом слое, его всегда можно скопировать. Для этого выделяем фоновый слой и тащим его на значок «Создать новый слой» (New Layer) (стрелка №2). Или сочетание клавиш Ctrl + J. Появится точная копия фонового слоя, но уже с полным функционалом.
Для этого выделяем фоновый слой и тащим его на значок «Создать новый слой» (New Layer) (стрелка №2). Или сочетание клавиш Ctrl + J. Появится точная копия фонового слоя, но уже с полным функционалом.
При необходимости (не рекомендуется) с фонового слоя всё же можно снять блокировку. Для этого необходимо перенести изображение замка (именно замка, а не всего слоя) на значок мусорной корзины справа от кнопки «Создать новый слой» (стрелка №3).
Использовать предыдущий слой для создания обтравочной маски
Следующая строчка — это «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask). Это значит, что если на нижележащем слое есть прозрачные области, то, поставив птичку в данной строчке, Вы эти же места оставите прозрачными и на созданном слое.
Цвет
Есть возможность строчку с названием слоя в палитре «Слои» выделить цветом для более быстрого нахождения.
Непрозрачность
Непрозрачность, что понятно из названия, отвечает за степень непрозрачности слоя.
Режим наложения и заливка нейтральным цветом
Режим наложение – это по сути смешивание слоёв. От выбранного способа будет зависеть, как пиксели нижележащего слоя будут взаимодействовать с пикселями создаваемого слоя. Так, например, в режиме «Умножения» (Multiply) происходит перемножение яркости пикселей верхнего и нижнего слоёв. При этом взаимодействии есть т. н. нейтральный цвет. То есть цвет, который не оказывает взаимодействие на нижний слой. Для данного режима — это белый цвет. Это значит, что если на верхнем изображении есть белый цвет, то пиксели под ним не изменятся и в результате останутся таким же, как были. в то время как все остальные пиксели нижнего изображения провзаимодействуют с пикселями верхнего и поменяют свой цвет. Так вот, при создании нового слоя есть возможность залить его нейтральным для данного режима цветом.
После заполнения всех необходимых полей жмём Ok. На палитре «Слои» появилась новая строчка с указанным Вами названием и прочими настройками, которые всегда можно изменить.![]()
Но можно создать слой с помощью комбинации клавиш, без диалогового окна. В этом случае нужно добавить клавишу Alt. Т. е. сочетание клавиш будет иметь вид: Ctrl + Shift + Alt + N. Слой будет иметь обычный режим наложения, 100% непрозрачность и заливку.
2. Добавление слоя через главное меню
Не самый быстрый, но такой же функциональный способ добавить новый слой – это пройти по пути: Главное меню → Слои (Layers) → Новый (New) → Слой…(Layers…). Откроется уже знакомое нам диалоговое окно «Новый слой».
Все вновь созданные слои создаются выше активного. Иногда бывает необходимо создать слой ниже его. Такой вариант возможен в третьем способе.
Помимо выделение активного слоя на палитре «Слои», его название прописывается в шапке документа.
3. Кнопка на палитре слоёв
Ещё один способ добавления нового слоя – это кнопка «Создать новый слой» (Create a new layer) внизу палитры «Слои» (Layers).
При нажатии создается пустой слой с названием по умолчанию. При первом создании слоя в этом файле название будет «Слой 1».
При первом создании слоя в этом файле название будет «Слой 1».
В дальнейшем число увеличивается в порядке возрастания. Желательно сразу переименовать слой, дать ему «говорящее название». Выделив вновь созданный слой, при необходимости можно изменить режим наложения, непрозрачность и прочие настройки. Но гораздо удобнее задать все эти настройки в процессе создания слоя. Для этого следует нажимать вышеуказанную кнопку с зажатой клавишей Alt. При этом снова появится диалоговое окно «Новый слой», с которым Вы уже умеете работать!
Если необходимо создать слой ниже активного, то нажимать кнопку «Создать новый слой» следует с зажатой клавишей Ctrl. Но нужно помнить, что ниже фонового слоя создать новый не получится! Сначала необходимо снять блокировку (не рекомендуется!).
4. С помощью меню палитры слоёв
И последний способ создания нового слоя – это через меню палитры «Слои».
В выпадающем списке выбираем «Новый слой…» (New Layer).
Заключение
Мы рассмотрели четыре различных способа, как создать новый слой в фотошопе . Теперь Вы знаете, как создать слой выше или ниже активного слоя, создать слой с помощью комбинаций клавиш или кнопок на палитре «Слои», а также создавать слои на лету или с помощью диалогового окна «Новый слой».
Теперь Вы знаете, как создать слой выше или ниже активного слоя, создать слой с помощью комбинаций клавиш или кнопок на палитре «Слои», а также создавать слои на лету или с помощью диалогового окна «Новый слой».
До встречи на страницах следующих уроков!
С уважением, Марина Рубль.
(Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на друга, то получится одна единая картинка.
Для примера, на скорую руку я сделал коллаж из нескольких клипартов: небо, как фон; трава; пчела; ромашки; . Каждый элемент расположен на отдельном слое, но вместе это смотрится как одно целое:
На самом же деле, изображение образовалось путем проекций каждого слоя, что схематически можно показать так:
То есть, под номерами от 1 до 5 это и есть те самые слои. На каждом из них присутствует какой-то элемент, имеющий свое местоположение. Мысленно, схлопнув эти пленочки, вы получите окончательное изображение. Палитра же слоев фотошопа при этом выглядит следующим образом:
Обратите внимание!
В самом низу палитры находится самый нижний слой (№1), затем на него ложится №2, а на него, соответственно, №3 и так далее. Самый верхний слой на палитре является самым верхним в документе. Это очень простая и строгая иерархия.
Роль слоев невозможно переоценить. Это основополагающий инструмент, без которого не было бы и самого фотошопа. Помимо самой палитры, для управления слоями выделена целая вкладка в главном меню программы «Слои» . Открыв ее, вы увидите большое количество команд, некоторые их которых, образующие отдельные подкатегории. Все вместе — это способы создания и управления слоями фотошопа. Это лишний раз подчеркивает особую значимость инструмента. Но пугаться не надо, на самом деле, здесь ничего сложного нет, все интуитивно понятно. И скоро вы поймете, что это так!
Когда этой программы еще не было, люди пользовались простыми приложениями, такими как Paint . Откройте-ка его, оно у вас предустановлено в стандартных программах, если вы пользователь ОС Windows, и попробуйте поредактировать фотографию! Что-то не эффективно получается, верно? Для таких целей однослойный редактор совершенно не пригоден.
Теперь же, когда появилась возможность редактировать и создавать изображения на отдельных слоях, открылась совершенно новая эпоха по работе с графикой. Это поистине грандиозный инструмент и, изучая фотошоп, просто необходимо научиться правильно пользоваться палитрой слоев. В этой статье собрана вся информация, необходимая для полного и всестороннего изучения слоев в фотошопе.
Как открыть палитру слоев
По умолчанию палитра слоев в фотошопе открыта в правой части экрана в . Но если по какой-либо причине палитра слоев пропала, то ее можно вновь отобразить выполнив команду:
Окно — Cлои (горячая клавиша F7)
На палитре изначально всегда есть хотя бы один слой. Запомните , что любой открытый документ в программе — это всегда как минимум один слой. Одно без другого не бывает.
Фон помечен иконкой замочка, что говорит нам об ограниченном круге действий с этим слоем. Например, вы не можете его удалить, применить режимы наложения или сделать прозрачным. Чтобы выйти из этого режима, сделайте двойной клик по слою, появится диалоговое окно, в котором, нажмите ОК. .
2. Обыкновенный слой
Это стандартный слой, который вы будете создавать в 90 случаях из 100, поскольку на нем ведется основная работа с изображением. Если говорить по-научному, этот слой работает с . А поскольку из пикселей состоят все , то выходит, что любое действие с ними будет осуществляться на этом виде слоя.
3. Текстовый слой
Каждый раз, добавляя к проекту надпись с помощью , фотошоп будет сам создавать текстовый слой. Это классический пример , то есть оно состоит не из пикселей, а из математических формул. Если это два разных типа изображений, значит логично, что, создавая текст, он не может оказаться вместе с пиксельным типом. Вот фотошоп и автоматом делает новый слой.
4. Смарт-объекты
Смарт-объект на палитре отмечен маленьким значком файла (отметил стрелкой на рисунке).
5. Корректирующий слой
Это отдельная каста сложных и могучих слоев-настроек. У каждого корректирующего слоя есть своя отдельная палитра с настройками. С помощью них можно работать с цветокоррекцией, экспозицией, светом и тенями, балансом белого, яркостью, контрастностью и многим с чем еще.
Все корректирующие слои собраны под одноименной командой во вкладке слоев главного меню.
6. Слой-заливка
Позволяет залить слой сплошным цветом, узором или градиентом.
7. Слой-фигура
Еще один представитель векторного типа изображений — фигуры. Используя , фотошоп автоматом делает новый слой. Причина все та же — нельзя объединять два разных типа изображений.
Для чего нужны слои?
Итак, вы поняли, что слои это важно, что у них много разновидностей. Но зачем все это нужно, в чем конкретно польза этого инструмента, для чего нужны слои?
Можно сказать, что вся работа в фотошопе происходит так или иначе на слоях, поэтому говоря о том, для чего они нужны, ответ будет прост — для всего. Чтобы добавить хотя бы какой-нибудь конкретики, приведу примеры некоторых основных действий.
1. Можно добавить к одному изображению другие, комбинировать их между собой, создавая, так называемый, коллаж. .
Например, на палитре из двух картинок уже получился простенький коллаж.
2. Можно изменить размер объекта на слое так, чтобы остальные слои остались неизменными.
Для этого выбираем нужный слой и с помощью Ctrl+T , регулируем необходимый размер.
В этом же примере можно уменьшить размер пчелы. Обратите внимание, что картинка с зеленым фоном и бревном осталась прежних размеров.
3. Можно переместить содержимое слоя в любое место.
Примечание
За пределами рабочей области документа существует также пространство, куда можно также перемещать содержимое слоя.
4. Можно добавить непрозрачность для слоя, что позволит создать эффект просвечивания через объект.
Для примера установим непрозрачность на 50%. Обратите внимание на пчелу, что сквозь нее теперь видно содержимое нижележащего слоя.
5. В фотошопе существуют режимы наложения слоев. Эти режимы заставляют фотошоп иначе обрабатывать пиксели, находящиеся на пересечении двух слоев.
Существует множество видов режимов, каждый со своим алгоритмом обработки пикселей.
6. Можно добавить корректирующий слой, который к примеру изменит всю цветовую гамму композиции.
Это всего лишь капля в море, что я мог показать в качестве примеров использования слоев в фотошопе. Надеюсь, что хотя бы это помогло создать общее представление об инструменте.
Как создать новый слой
Нет ничего проще, чем создать новый слой в фотошопе.
Существует несколько способов как добавить обыкновенный, и некоторые особенности по созданию других типов слоев.
Способ 1
Прямо на палитре нажать кнопку Создать новый слой.
Способ 2
Через команду меню:
Слой — Новый — Слой… (горячая клавиша Shift+Ctrl+N)
Способ 3
Через команду Новый слой в меню палитры (открывается нажатием на кнопочку в верхнем правом углу палитры).
Способ 4
При добавлении к открытому документу новых изображений, будь это путем перетаскивания из другой вкладки, использование команды Поместить , «копировать — вставить» или просто перетаскивание картинки с компьютера, то ВСЕГДА такая картинка автоматически создает для себя новый слой.
Особенности создания слоев других типов
1. Когда вы будете использовать , чтобы добавить надпись к своему проекту, фотошоп автоматически создаст для этого текста свой собственный слой. Как было указано выше, это из-за особенностей двух разных типов изображений: вектора и растра. Тоже самое касается и слоя-фигуры .
2. Что касается слоя-заливки и корректирующего слоя, то они создаются также автоматически, когда пользователь выбирает соответствующую команду меню:
- Открыть изображение в фотошопе с помощью команды меню: Файл — Открыть как смарт объект , изображение появится в новой вкладке с соответствующей пиктограммой на миниатюре слоя.
- Превратить любой обыкновенный слой в смарт-объект. Для этого кликните правой кнопкой и выберите команду Преобразовать в смарт-объект .
PSD и слои
Вы уже должны знать, что у фотошопа есть свое особенное расширение, в котором программа сохраняет рабочие проекты — . Вкратце, оно позволяет при загрузке проекта восстановить слои и продолжить работу над ними. В интернете полным-полно psd-файлов на все случаи жизни: готовые текстовые эффекты, коллажи, фоторамки, макеты и тому подобное. Приобретая такие файлы, пользователь может самостоятельно подправить содержимое и сохранить изображение уже в выгодном для себя варианте, например, вставить в фоторамку свое фото.
По умолчанию фотошоп сохраняет все файлы в PSD — обращайте на этот момент свое внимание! Чтобы изображение сохранить, например, в привычном Jpeg, нужно выбрать этот формат из выпадающего списка Тип файла .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
© 2014 сайт
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя , отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках .
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя . Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка) , отвечающие за степень непрозрачности слоя . Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers) . Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style) . Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask) . Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже .
Создать новый корректирующий слой (Create new fill or adjustment layer) . Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже .
Создать новую группу (Create a new group) . Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer) . Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer) . Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект , внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Работа со слоями
У многих возникает вопрос, как перетаскивать картинку, как переходить со слоя на слой или как уменьшать слой и так далее…
Поэтому я решила сделать небольшой урок, в котором будет подробно описано, как работать со слоями. Надеюсь, после него у многих пропадут затруднения и вопросы…
В этом уроке на примере создания оригинальной картинки мы рассмотрим такие вопросы как:
1. Перетаскивание картинки с одного документа на другой.
2. Трансформация.
3. Режимы наложения слоев.
4. Переход по слоям.
5. Стирание слоя.
6. Выделение по контуру.
7. Маленькие хитрости.
Создаем новый документ (например 450*300px). И заливаем черным цветом.
Теперь открываем любую картинку и устанавливаем ее рядом с нашим документом. Теперь ] выбираем инструмент Move (движение), потом клацаем по картинке, которую хотим перетащить. Зажимаем левой кнопкой мыши на картинку и тянем (не отпуская кнопку мыши!) на нужный документ.
2. Трансформация
Картинка не всегда бывает того размера, который нам необходим, поэтому существует трансформация (Ctrl+t). Однако ей тоже нужно уметь пользоваться!
Прежде чем перейти к трансформации проверьте на том ли вы находитесь слое, который вам нужно уменьшить. Да – да, именно уменьшить! Старайтесь не увеличивать картинку с помощью трансформации, так как потеряете качество картинки!
После того как вы убедились, что все выставленно правельно нажимаем Ctrl+t. По контуру картинки появиться 8 узлов. Для того что бы уменьшить картинку (без искажения) необходимо зажать клавишу Shift и тянуть за любой угловой узел (обведен красной окружностью).
Так же с помощью трансформации можно вращать картинку . Выбиваем любой угловой узел и подводим к нему курсор мыши. Появиться стрелка с двумя направлениями. Теперь зажимаем левую кнопку мыши и вращаем по или против часовой стрелке (в зависимости какой узел выберите).
3. Режимы наложения слоев
Для каждого слоя можно выставить свой режим наложения, который поможет подчеркнуть вашу работу, добавить изюминку с помощью разных сочетаний одних и других слоев.
Параметры для слоя выбираются в верхней панели на вкладке слоев.
4. Переход по слоям
Что бы переходить по слоям, достаточно клацнуть левой кнопкой мыши по серому полю слоя (который вам необходим) в палитре слоев.
Как и в моем случае… Я вижу что моя картинка получается сильно темной. Поэтому я перехожу на слой ниже и заливаю градиентом.
5. Стирание слоя
Так как я залила градиентом по кругу, меня теперь не устаивают четкие края слоя с картинкой, поэтому я хочу его немного подтереть. Для этого я опять перехожу на верхний слой, выбираю инструмент ластик, а затем выставляю для него настройки: мягкая кисть размером 100px.
И стираю ненужные части картинки.
6. Выделение по контуру.
Теперь нам понадобиться картинка без заднего фона
(можете сами вырезать или скачать скрап набор).
Перетягиваем ее на наш документ и устанавливаем в любом месте (используя трасформацию при необходимости).
Теперь создаем новый слой. Устанавливаем его ниже слоя Vocaloid_-_Yokune_Ruko (для того чтобы перемещать положение слоев, необходимо клацнуть на слой который хотите перетянуть, зажать левую кнопку мыши и потянуть в нужное место).
Теперь оставаясь на новом слое, зажимаем Ctrl и клацаем по окошку (там, где показано, что у вас находится на этом слое) слоя Vocaloid_-_Yokune_Ruko. После этого на новом слое появиться выделение, которое соответствует контуру слоя Vocaloid_-_Yokune_Ruko
Заливаем наше выделение цветом, с помощью инструмента заливка. Выбираем инструмент трансформации (Ctrl+T) и увеличиваем однотонную фигуру Yokune_Ruko.
У нас получится эффект отбрасываемой тени.
7. Маленькие хитрости.
Для того что бы ваша картинка смотрелась едино не забывайте дополнять ее эффектами или кистями. Старайтесь делать так, что бы кисти были как поверх всех слоев так и между ними. Так же не забывайте работать кистями на новом слое, так как всегда можно будет удалить или подтереть ненужное и выставить режимы наложения.
Данный материал подготовлен для Вас командой сайта
Вполне резонным будет начинать обучение программе Photoshop с самого основного — с понятия слоёв и их взаимодействия, поскольку именно это стало в своё время визитной карточкой фотошопа и до сих пор является незаменимой чертой программы. Без полноценного умения использовать слои и их возможности нет смысла двигаться дальше в освоении.
Откроем редактор с произвольным изображением и потренируемся. Вверху окна программы видим меню вкладок, нас пока интересует только «Слои». (рис. 1)
Как мы видим, создавать новый слой можно не только из выпадающего меню, но и при помощи комбинации клавиш Shift+Ctrl+N. Для того чтобы сделать работу ещё более комфортной и быстрой, разработчики предусмотрели возможность создания нового слоя в один клик (рис. 2)
При нажатии этой кнопки слой создастся автоматически и размещён будет выше выделенного в списке слоёв. (рис. 3)
Добавить что-либо в новый слой можно с помощью команды «поместить» (рис. 4)
Переименовать можно простым двойным щелчком по имени слоя.
Выше списка слоёв находятся кнопки управления режимами и стилями слоя, а также фильтры слоёв (рис. 5)
К слою можно применять такие действия :
Сменить стиль его наложения (рис. 6)
Сменить его прозрачность и силу заливки цветом (рис. 7-8)
Дополнительные функции (рис. 9)
Также к списку слоёв, для большего удобства работы с ними, можно применять фильтры (рис. 10)
Например, для того чтобы сделать дубликат слоя не открывая меню, одним кликом — достаточно нажать на нужном слое левой кнопкой мыши и не отпуская протянуть его до кнопки «новый слой» — появится его копия. Либо используя комбинацию Ctrl+J (рис. 11)
Удалить слой можно как из выпадающего меню, так и просто нажатием клавиши Del. Или перетащить его к значку корзины внизу.
Чтобы выделить несколько слоёв , необходимо нажимать на требующихся слоях левой кнопкой мыши удерживая при этом нажатой клавишу Ctrl. Для того, чтобы их объединить — достаточно нажать комбинацию Ctrl+E. Для сведения всех слоёв в один — Alt+Ctrl+Shift+E, но нужно запомнить — выделенным должен быть самый верхний слой и он обязательно должен быть активным. Активность слоя переключается глазком слева от его (слоя) миниатюры. (рис. 12)
Давайте поместим в наш пустой слой произвольный объект и проделаем с ним несколько действий.
Например, чтобы переместить слой достаточно потянуть его не отпуская левую кнопку вверх или вниз списка, а чтобы опустить его ниже фонового слоя — нужно разблокировать фоновый слой двойным щелчком левой кнопкой. Как видите — слой перемещён за фоновый, он активен, но из-за своего положения в списке не виден (рис. 13)
Отменить любое действие можно нажатием такой комбинации — Ctrl+Alt+Z. Прокрутить же отменённые события вперёд — Ctrl+Shift+Z.
Создадим новый пустой слой и зальём его цветом. Чтобы залить основным цветом, достаточно нажать Alt+Backspace (рис. 14). Для заливки фоновым цветом — Ctrl+Backspace. Можно также использовать нижние кнопки, тогда выбранная функция будет представлена отдельным слоем.
Для сохранения возможности работать с порядком слоёв и редактировать их содержимое, при большом их количестве, иногда бывает удобно не связывать их в один, а сгруппировать . (рис. 15)
Достигается это таким образом — нужно выделить все слои, которые хотим сгруппировать и нажать Ctrl+G. Можно конечно и из выпадающего меню «Слои» используя соответствующие вкладки. Разгруппировываются же они таким образом — нужно просто перетянуть требуемый слой по списку вверх или вниз так, чтобы он вышел за пределы отмеченные группой. Саму группу можно также превратить в смарт-объект, либо растрировать. К группе слоёв тоже можно применять функции смешивания, менять степень прозрачности и заливки, как и с отдельными слоями.
Слой вместе с содержимым можно трансформировать . Для этого используют комбинацию клавиш Ctrl+T. Непосредственно можно менять размер и форму объекта, просто подведя указатель мыши к одному из углов. Чтоб не потерять пропорциональность, это, например, важно для фото, при растягивании изображения нужно одновременно удерживать кнопку Shift. (рис. 16)
Для придания же произвольной формы, нужно тянуть за края объекта с нажатой кнопкой Ctrl. (рис. 17)
Ещё можно деформировать объект, исказить, исказить в перспективе и т.д. После нажатия Ctrl+T кликаем на нём правой кнопкой и выбираем то, что нам требуется (рис. 18)
Кроме режимов смешивания, огромные возможности для редактирования и создания разных эффектов вызывается меню «Стиль слоя ». Вызвать либо из выпадающего меню «Слои» либо щёлкнув два раза на слое в списке (рис. 19)
Это меню настолько обширно, что отдельно останавливаться на нём пока не будем.
Маска слоя. Её суть заключается в скрытии объекта или его частей без их удаления.Многие ошибочно полагают, что пользоваться маской слоя неудобно — напротив! Это прекрасный инструмент, позволяющий в любой момент повторно отредактировать или изменить выполненную обработку. Чего вам не позволит сделать инструмент «ластик» например. (рис. 20)
Чтобы скрыть часть объекта нужно по белой маске рисовать чёрной кистью и наоборот (рис. 21)
Обтравочная маска . Даёт возможность отсечь части одно объекта относительно границе другого. Выполняется так: удерживая кнопку ALT поднести курсор мыши к границе слоёв между ними. После появления соответствующего значка отпустить. (рис. 22-23)
Стрелочка указывает на то, что слой обтравлен.
Выделяем содержимое. Для этого достаточно просто щёлкнуть на миниатюре слоя, удерживая Ctrl (рис. 24).
Как переместить наложенный слой в фотошопе. Маленькие хитрости работы со слоями в Photoshop
Продолжаем знакомство с возможностями графического редактора GIMP. В были рассмотрены основные операции по работе с изображениями — яркость, контраст, уровни, цветовой баланс, добавление надписей. В этой статье мы попробуем разобраться со слоями.
Чтобы представить себе, что такое слой , стоит вспомнить глубокое детство, когда на уроках труда в 1 классе мы делали аппликации из цветной бумаги — на картонку выкладывались вырезанные фигурки, формировалась картинка, а потом все эти фигурки приклеивались клеем к картонке. Этот же принцип лежит в основе работы со слоями в GIMP. Картонка — это фон, а фигурки — это слои. Пока картинка не «склеена», слои можно как угодно передвигать, растягивать, поворачивать независимо друг от друга. Но при сохренении изображеия в формате JPEG все слои намертво «приклеиваются» к фону и если их оторвать от фона, на этом месте останется «дырка».
Слои могут быть как сплошными, так и полупрозрачными. Их можно легко перегруппировывать друг относительно друга. Их можно трансформировать — изменять размеры и форму (например в виде перспективы). Словом, ни один фотомонтаж не обходится без использования слоев.
Давайте посмотрим «на одном квадратном миллиметре», как в GIMP вырезать фрагмент из одной фотографии и вклеить его в другую.
Предположим, нам нужно изображение 1 вставить в рамку, изображенную на изображении 2 с учетом перспективы.
Для выполнения этого немудреного задания нужно выполнить следующие шаги.
Таким образом, мы освоили базовые функции GIMP для работы со слоями — создание, перемещение и трансформация, изменение прозрачности и режима смешивания.
Книги о фотографии
Дорогие друзья! Если вам интересны статьи на моем сайте, я думаю, мои книги вас заинтересуют еще больше. Почему?
Главная причина – в них собрана, переработана, систематизирована и разложена по полочкам та огромная куча информации, которая есть на данном сайте и вообще в сети Интернет.
Наиболее популярная книга – «О фотографии простым языком». Это учебник по фотографии «с человеческим лицом» – без лишней никому не нужной теории и заумности, в котором с первой до последней страницы все просто и понятно даже новичку.
Я в свое время был преподавателем фотошколы и прекрасно представляю, с какими запросами приходят учиться большинство слушателей: разобраться с функциями фотоаппарата, научиться правильно компоновать кадр и делать технически грамотные фотоснимки. Вся эта информация представлена в моей книге в простой и занимательной форме.
Книга платная, но стоит она символическую сумму, сравнимую со стоимостью чашки кофе и пироженого в кафе. Подробнее с описанием этой и других моик книг можно в разделе «Книги о фотографии».
Инструмент Перемещение (Move) предназначен для перемещения различных объектов в программе Фотошоп: фигур, слоев, выделенных частей изображения. Данный инструмент позволяет перемещать слой с изображением из одного открытого документа в другой открытый документ.
Кажется, что инструмент Перемещение (Move) очень простой и знать в нём просто нечего. Это действительно так. Основное назначение инструмента — перетаскивать объекты, а точнее Слои (layers) , на которых эти объекты находятся. Но от умелого использования инструмента Перемещение (Move) , то есть от быстрого и эффективного переключения между слоями, зависит скорость и эффективность Вашей работы. Так же инструмент имеет очень полезную функцию позволяющую выравнивать и распределять выбранные объекты.
Инструмент Перемещение (Move) можно активировать через панель инструментов, или нажатием горячей клавиши (V) , однако для временного переключения на этот инструмент в большинстве случаев достаточно удерживать клавишу Ctrl .
Панель настроек инструмента
У любого инструмента есть своя панель настроек. Давайте разберёмся какие с настройками инструмента Перемещение (Move) .
1 . Автоматический выбор слоя (Auto SeLect Layer) . Если включена эта опция, то автоматически выбирается объект и слой по которому Вы кликнули. Эта функция очень полезна если у Вас в рабочем документе много слоёв и в палитре Слои (Layers) трудно найти нужный слой. Достаточно кликнуть в рабочем документе на нужном объекте и он автоматически выделится в палитре Слои (Layers) . Таким образом Вы можете одним кликом переключаться межу слоями и перемещать их. При этом надо помнить, что выделяется самый верхний слой под курсором.
2 . Автоматический выбор группы (Auto SeLect Groups) . Все слои в палитре Слоев (Layers) можно объединять в группы, то есть, складывать их в папочки для удобства работы. Если включена эта опция, то автоматически выделяется группа слоёв, конечно если Вы создали группы.
Примечание: в старших версиях Фотошоп (у меня CS2) позиции Слои (Layer) и Группы (Group) находятся в выпадающем меню (рисунок ниже).
3 . Показывать рамку трансформации (Show Transform Controls) . Показывает рамку трансформации вокруг выбранного объекта. При этом рамка имеет маркеры для изменения формы объекта. В случае перетаскивания любого маркера, включается режим Свободной Трансформации (Free Transform) , позволяющий изменять размеры и пропорции текущего объекта. По сути, эта опция просто вызывает команду Свободная Трансформация (Free Transform) . Достаточно просто кликнуть по нужному объекту, и сразу приступить к изменению формы. Поэтому, если часто приходится менять размеры объектов или поворачивать их, то эту опцию лучше включить.
4 . Теперь переходим к куче значков справа. На самом деле в них нетрудно разобраться и они очень полезные. Если у вас несколько слоев с разными объектами и их необходимо выровнять или сделать между ними одинаковое расстояние, то эти кнопки как раз то, что нужно.
Рассмотрим эти функции подробнее. Они делятся на два вида: Выравнивание (Align) и Распределение (Distribute) . Выравнивать можно по краю чего либо, а распределять между собой. То есть все эти функции работают только если выбрано несколько слоев (удерживайте нажатой клавишу Shift , чтобы выбрать несколько слоёв в палитре Слои (Layers) ). В свою очередь выравнивать и распределять можно по горизонтали либо по вертикали.
1 . Первые три кнопки отвечают за горизонтальное выравнивание объектов. Возможно выравнивание по верхнему краю (A ), по центру (B ) и по нижнему краю (C ).
2 . Вторые три кнопки отвечают за вертикальное выравнивание объектов по левому краю (D ), по центру (E ) и по правому краю (F ).
3 . Третья группа кнопок отвечает за выравнивание расстояния между вертикально расположенными объектами относительно верхней линии (G ), центра (H ) или нижней линии (I ) объектов.
4 . И последняя группа из трех кнопок отвечает за выравнивание расстояния между горизонтально расположенными объектами относительно левого края (J ), центра (K ) или правого края (L ) объектов.
Перемещение изображения
Самый простой и распространенный способ перетаскивания изображения с одного документа на другой с помощью инструмента Перемещение (Move) .
С активным инструментом, щёлкните на фотографии, которую Вы хотите переместить. Затем, с помощью мыши, удерживая левую кнопку, перетащить изображение в окно документа другой фотографии. Когда Вы отпустите кнопку мыши, изображение установится в другом документе. При этом изображение установится в том месте, где Вы отпустите кнопку мышки. Чтобы изображение переместилось точно по центру другого документа, удерживайте при перетаскивании нажатой клавишу Shift (очень важно отпустить клавишу Shift после кнопки мыши).
Вот и всё. Надеюсь Вам был полезен обзор данного инструмента.
Изображение ели помещено в документ, и оно находится на переднем плане. При этом вертолет частично перекрыт. Можно переместить изображение вертолета на передний план при помощи изменения порядка слоев. Слои можно перемещать вперед и назад (по отношению к зрителю) или, что то же самое, вверх и вниз (в стопке слоев). Это можно делать как с помощью команд меню, сгруппированных в списке Arrange (Монтаж), вложенном в меню Layer (Слой), так и простым пераскиванием в палитре слоев.
Для того чтобы переместить слой, следует щелкнуть кнопкой мыши на его нвании, выделяя его таким образом, и, удерживая нажатой левую кнопку мыши, потащить вниз или вверх. При активизации слоя курсор имеет форму ладони с вы-
тянутым указательным пальцем, а при перетаскивании он превращается в неболую ладошку. При аккуратном перетаскивании слои поменяются местами, и изражение изменит свой вид.
1. Активизируйте слой с вертолетом.
2. Выберите команду Bring to Front (Переместить на передний план) из списка Arrange (Монтаж), вложенного в меню Layer (Слой). Слой будет передвинут в верхнюю позицию в стопке слоев (и в палитре Layers (Слои)) или вперед по отношению к зрителю. Команда перемещает активный слой поверх всех оальных. Парная команда Send to Back (Переместить на нижний уровень) пемещает активный слой ниже всех имеющихся в документе слоев, сразу перед слоем Background (Задний план).
3. Выберите команду Bring Forward (Переместить на один уровень вверх). Слой с вертолетом окажется на переднем плане, т. к. весь документ включает три слоя, а изображение девушки находится на слое Background (Задний план). Команда перемещает слой на одну позицию вверх. Противоположная ей команда Send Backward (Переместить на один уровень вниз) передвигает слой на одну позию вниз. В нашем примере всего два слоя, которые можно перемещать, птому команды Bring Forward (Переместить на один уровень вверх) и Bring to Front (Переместить на передний план) дают одинаковый результат. Для этого случая идентично и действие команд Send Backward (Переместить на один уровень вниз) и Send to Back (Переместить на нижний уровень).
4. Поместите курсор мыши на миниатюру слоя с вертолетом, нажмите левую кнопку мыши и, не отпуская ее, перемещайте курсор к нижнему краю строки находящегося ниже слоя. Отпустите кнопку мыши. Слой переместился вниз. Так можно переместить слой на сколько угодно позиций вверх или вниз за один прием.
а б
Рис. 8.28. Исправленный порядок размещения слоев в палитре Layers
5. Осуществите перемещение слоев таким образом, чтобы изображение вертолета располагалось поверх ели. Используйте либо перетаскивание, либо рассмоенные команды меню. На рис. 8.28 показан результат изменения порядка слв при их перетаскивании для многослойного изображения, представленного на рис. 8.27, б . Сохраните изображение в формате TIFF с включением слоев.
Свободное трансформирование
При обработке слоя с изображением вертолета использовалась команда Scale (Масштабирование). Она очень удачно совмещала в себе возможности масштабования и перемещения. Аналогичным образом работают и подобные команды, сгруппированные в списке Transform (Трансформация), вложенном в меню Edit (Редактирование). Они выполняют либо вращение, либо поворот, либо искажение, и т. д. Все эти возможности одновременно предоставляет команда Free Transform (Свободная трансформация).
1. Откройте файл Львы.tif.
2. Необходимо выделить изображение львицы и поместить его на отдельный слой. Команда меню Select | Color Range (Выделение | Диапазон цветов), преазначенная для выделения областей близких цветов, не подходит. С помощью инструмента выделения Magic Wand (Волшебная палочка) также не удтся выделить изображение с четкими границами. Цвета, которые включены в изображение, схожи с цветами всего документа.
3. Выберите инструмент Quick Selection (Быстрое выделение). Размер кисти
Brush (Кисть) установите в 6 пикселов.
4. Аккуратно выделите изображение. Скорректируйте границы. При необходимти их расширения включите опцию Add to selection (Добавить к выделению) , расположенную в палитре свойств данного инструмента. Для уменьшения границ выделенных областей используйте опцию Subtract from selection (Весть из выделения) .
5. Щелкните на выделении правой кнопкой мыши и из контекстного меню верите Layer via Cut (Слой вырезанием). При этом изображение львицы со слоя Background (Задний план) будет вырезано и помещено на отдельный слой (рис. 8.29).
6. Отключите слой Background (Задний план). Теперь надо обработать неровные границы львицы. Воспользуйтесь инструментом Eraser (Ластик) и проведите коррекцию.
7. Переместите слой Layer 1 (Слой 1) документа Львы.tif в документ Девуа_на_море.tif точно так же, как при работе с документом Вертолет.jpg. Резулат представлен на рис. 8.30.
Рис. 8.29. Изображение львицы на отдельном слое
Рис. 8.30. Слой с львицей документа Львы.tif перенесен в документ Девушка_на_море.tif
8. Выберите команду Free Transform (Свободная трансформация) из меню Edit (Редактирование) или нажмите комбинацию клавиш ++. Вруг изображения на слое появится рамка. Теперь изображение львицы можно не только перемещать и масштабировать, но и вращать, наклонять, искажать.
9. Уменьшите изображение до требуемых размеров, перемещая один из угловых ограничителей и удерживая для сохранения пропорций клавишу .
10. Сейчас львица лежит на правом боку (см. рис. 8.29). Давайте сделаем так, чты она лежала на левом боку. Можно потянуть за средний правый маркер в лую сторону. Пусть вас не смущает, что изображение превратится в вертикалую линию. Смело продолжайте тянуть влево. Также можно воспользоваться командой меню Edit | Transform | Flip Horizontal (Редактирование | Транормация | Отразить по горизонтали), в этом случае пропорции автоматически будут соблюдены.
11. Если удерживать клавишу , то изображение не будет менять положение в документе, меняя форму вокруг своей оси.
12. При нажатой клавише можно делать трансформацию с вертикальным подъемом на 90 градусов или снижением на 90 градусов, а также изменять форму объекта (например, с прямоугольника на трапецию).
Рис. 8.31. Вращение слоя
13. Переместите изображение на положенное место, захватив его за внутреннюю область рамки.
14. Подведите курсор мыши близко к одному из угловых ограничителей, курсор примет вид изогнутой двуглавой стрелки. Она символизирует вращение.
15. Нажмите левую кнопку мыши и перемещайте курсор, не отпуская ее. Изобрение на слое будет вращаться. Когда необходимый угол поворота будет доигнут (рис. 8.31), отпустите кнопку мыши.
16. Сделайте двойной щелчок мышью внутри рамки — Photoshop выполнит матабирование, вращение и перемещение за один прием.
Для того чтобы изображение львицы имело более четкую границу, его нужно обвести.
1. Убедитесь, что слой с изображением львицы является активным.
2. Теперь необходимо подобрать цвет, которым будут окрашены границы. Выбите инструмент Eyedropper (Пипетка).
3. Подведите пипетку к области, цвет которой наиболее приближен к области границ изображения. Это необходимо для того, чтобы границы выглядели есттвенно и не контрастно. Сделайте щелчок правой кнопкой мыши. Цвет автатически будет отображен в палитре инструментов в качестве основного.
4. Обведите изображение львицы подобранным цветом. Для этого выберите команду Stroke (Обводка) меню Edit (Редактирование).
Рис. 8.32. Обводка выделенной области, диалоговое окно Stroke
5. В открывшемся диалоговом окне (рис. 8.32) установите толщину обводки (1 пиел) в поле Width (Ширина). Цвет, указанный пипеткой в качестве основного, уже будет выбран в поле Color (Цвет). Обводка выделенной области может волняться снаружи (Outside (Снаружи)), идти по внутренней границе области (Inside (Внутри)) или точно по линии границы (Center (Центр)). Установите пеключатель Center (Центр) области Location (Расположение). В области Blending (Наложение) оставьте нормальный режим Normal (Нормальный) с
непрозрачностью в 100% (поле Opacity (Непрозрачность)). Флажок Preserve Transparency (Сохранить прозрачность) защищает прозрачную ось. Нажмите кнопку OK . Силуэт львицы обведен четкой границей.
Как уже упоминалось, команда свободного трансформирования совмещает в себе вообще все возможности трансформирования. Если вам любопытно с ними поэкспериментировать, войдите в режим свободного трансформирования соответвующей командой, нажмите клавишу и, удерживая ее, перемещайте огричители. В зависимости от того, какими ограничителями вы будете пользоваться, изображение будет наклоняться или искажаться. Если требуется проделать эти операции строго по горизонтали или вертикали, удерживайте еще и клавишу
. Чтобы результаты ваших экспериментов не оказались закреплены в докенте, вместо финального двойного щелчка мышью во внутренней области рамки нажмите клавишу .
Слой в Photoshop является ключевым элементом построения изображения. Сегодня мы обстоятельно поговорим о том, что такое слои, зачем они нужны, и что с ними можно делать, а так же познакомимся с инструментом перемещения и вспомогательными элементами.
Введение
Мы совершенно уверены, что для многих из вас после прочтения этого урока, Photoshop откроется с другой, более профессиональной стороны. Сегодня вы узнаете, что же лежит в основе того, что делает возможным в этом редакторе построение столь многообразных изображений различной сложности, а так же, как удается даже неискушенным пользователям уже на начальном этапе создавать свои собственные шедевры, не боясь ничего испортить.
Конечно, вы уже поняли, что большую часть данного материала мы будем говорить о слоях и операциях над ними, но спешим успокоить тех, кто считает, что для одного урока этого мало. Информации будет много, так как параллельно мы с вами научимся создавать геометрические фигуры с помощью инструментов выделения и копировать фрагменты изображения на слои, а также познакомимся с палитрой цветов, инструментом перемещения и многими другими интересными вещами.
Слои являются, наверное, главной составляющей, на которой в Adobe Photoshop основывается работа с изображениями. Что бы понять, что это такое, представьте себе стопку абсолютно прозрачных листов, каждый из которых содержит какое-то изображение. Если посмотреть на них сверху, то визуально все изображения сольются в единую картину, так как через прозрачные области верхних листов, можно видеть содержимое нижних.
Тоже самое и со слоями. Каждый слой в Photoshop — это виртуальный прозрачный лист, на котором может размещаться любой графический объект. Вы можете создавать столько слоев, сколько вам нужно, и главное, что все они будут формировать итоговое изображение по принципу наложения. Таким образом, с помощью слоев изображение можно создавать фрагментами, работать над которыми можно по отдельности. Такой поход предоставляет пользователям очень широкие возможности при создании и редактировании графических документов.
Для управления слоями и работы с ними в редакторе предназначена панель , по умолчанию располагающаяся в нижней части правой колонки. Здесь вы можете увидеть все слои, из которых состоит документ, а так же включать, отключать отображение слоев и упорядочивать их. Если по каким-то причинам панель у вас закрыта, то откройте ее, выбрав в главном меню опцию Окно , а затем пункт .
Для начала, давайте создадим новый документ с помощью команд меню Файл — Создать или используя сочетание клавиш «Ctrl + N». Когда вы открываете или создаете в редакторе новое изображение, то оно состоит из одного слоя. В этом вы можете убедиться, посмотрев на палитру «Слои», где сразу после создания документа будет находиться один единственный слой с названием «Фон» .
Фоном в Photoshop называется самый нижний непрозрачный слой, порядок следования, режим наложения и степень непрозрачности которого изменены быть не могут. Таким образом, фоновый слой является как-бы подложкой изображения, на редактирование которой накладывается ряд ограничений.
Любое изображение может иметь только один фон. При этом, все изображения, которые вы, например, снимали фотоаппаратом или отсканировали, при открытии в Photoshop будут иметь один единственный фоновый слой. Попробуйте открыть в редакторе любую фотографию и убедитесь в этом сами.
Теперь давайте создадим новый слой. Для этого в программе существует несколько вариантов. Как всегда это можно сделать с использованием главного меню. Выбираем опцию , затем пункт Новый и далее команду Слой .
Вторым, и более удобным способом, является использование кнопки Создать новый слой , которая размещается в нижней части панели «Слои» и имеет значок листика с загнутым уголком.
Так же можно воспользоваться кнопкой вызова основного меню панели «Слои», которая располагается в правом верхнем углу палитры и содержит команду .
И наконец, вы можете воспользоваться сочетанием клавиш «Shift + Ctrl + N».
Стоит отметить, что при создании слоя первым и двумя последними способами перед вами будет появляться дополнительное окно, в котором можно задать произвольное имя слоя и выбрать ряд параметров. Впрочем, все это можно будет сделать позже, и подробно на этих параметрах мы пока останавливаться не будем. Главное здесь нажать кнопку ОК.
Сразу после выполнения операции создания соя в палитре «Слои» появится новый слой, который автоматически получит название «Слой 1».
При этом на самом листе с изображением визуально никаких изменений вы не заметите. Он останется таким же чистым и белым, потому что наш новый слой абсолютно прозрачен. Именно поэтому миниатюра у «Слоя 1» в палитре «Слои» закрашена шахматным узором.
Теперь давайте на нашем новом слое создадим простой геометрический объект. Выберем на панели слева инструмент «Прямоугольная область» (М) и выделим им произвольную область на листе.
Как мы помним, слой у нас прозрачный, поэтому, чтобы получить визуально видимую фигуру, давайте закрасим выделенную область каким-нибудь цветом, а заодно и познакомимся с одним из способов выбора рабочего цвета в Photoshop.
Перед заливкой нам необходимо убедиться, что в качестве основного цвета установлен любой вариант, кроме белого (иначе на белом фоне мы с вами ничего не увидим). Для этого посмотрите на второй значок снизу на панели инструментов, который выполнен в виде двух пересекающихся квадратов . Верхний из них обозначает текущий основной (рабочий) цвет, а нижний — текущий цвет фона. Таким образом, в нашем случае, верхний квадрат должен быть окрашен в цвет, отличный от цвета нижнего квадрата. Если это не так или вам просто хочется изменить основной цвет, то щелкните по верхнему квадрату и в открывшемся окне Палитра цветов (Основной цвет) выберите любой подходящий цвет (в нашем примере выбран красный цвет). В случае необходимости, так же можно изменить и цвет фона, щелкнув по нижнему квадрату, но в нашем случае мы этого делать не будем.
После того как разобрались с цветом заливки, в главном меню выберите пункты Редактирование , а затем Выполнить заливку или сразу используйте комбинацию клавиш «Shift + F5».
После заливки нам необходимо снять выделение. Для этого лучше всего использовать клавиши «Ctrl + D». Настоятельно рекомендуем запомнить это сочетание, так как во время работы в Photoshop это действие приходится производить очень часто.
В итоге на листе у нас должен получиться окрашенный прямоугольник. При этом на панели «Слои» также произойдут изменения. Обратите внимание, что в миниатюре «Слоя 1» появился прямоугольник, который указывает на то, что данный слой больше не пустой и содержит нарисованную нами фигуру.
Теперь создадим еще один слой по уже знакомому алгоритму, только вместо прямоугольника нарисуем на нем овал и закрасим его другим цветом. Жмем на иконку с листиком, что бы создать новый слой. Меняем инструмент «Прямоугольная область» на «Овальная область» (правая кнопка мыши), а так же цвет заливки (в нашем случае мы выбрали синий).Далее выделяем овальную или круглую область (с удержанием клавиши «Shift») и выполняем заливку.
В общем, вы можете создавать столько дополнительных слоев, сколько вам нужно. Правда их количество может ограничивать объем установленной в компьютере оперативной памяти. Если ОЗУ мало, то при большом количестве слоев ПК начнет сильно «тормозить», а приложение — вылетать.
Основные операции со слоями
Перемещение слоев
Сейчас вы видите, что на нашем изображении синий круг располагается над красным прямоугольником, и при этом обе фигуры размещены на белом фоне. Теперь посмотрим на список слоев: сверху «Слой 2» с синим кругом, посередине «Слой 1» с красным квадратом, и самый нижний слой — «Фон». Давайте попробуем изменить эту последовательность. Наведите курсор мыши на «Слой 2», а затем, зажав левую клавишу, переместите его вниз к границе между слоями «Слой 1» и «Фон». Отпустив кнопку, вы увидите, что «Слой 1» и «Слой 2» поменяются местами.
Обратим внимание на изображение — в нем так же произошли изменения. Из-за того, что «Слой 1» теперь стал верхним, на рисунке сверху теперь располагается красный квадрат, а не синий круг, как было ранее. Таким образом, видно, что вышестоящие в списке слои, накладываются на нижестоящие. Обязательно учитывайте это при формировании изображения.
Изменение прозрачности слоев
В текущем расположении слоев мы видим, что та область синего круга, которая перекрывается красным квадратом, абсолютно невидима. Но в Photoshop имеется замечательная функция, позволяющая поменять такое положение вещей за счет изменения непрозрачности слоев. Давайте посмотрим, как это работает.
Инструмент управления непрозрачностью слоев находится на панели «Слои» и размещается в ее правой верхней части. По умолчанию значение непрозрачности равно 100%, что говорит о том, что все изображения на слое абсолютно непрозрачны и будут полностью перекрывать собой нижние области. Переключаемся на «Слой 1», щелкаем мышкой по стрелочке рядом со значением непрозрачности и изменяем ее на 50% с помощью ползунка. Также значение можно задать вручную прямо с клавиатуры.
Теперь, после изменения прозрачность слоя, часть круга, которая перекрывается прямоугольником, стала видимой. Выглядит это так, как будто мы положили на синий круг красное стеклышко. Управление непрозрачностью слоев является очень важной и полезной возможностью, с помощью которой в Photoshopсоздается огромное количество эффектов.
Наверняка многие заметили, что под параметром Непрозрачность размещается параметр, с похожими органами управления, но только под названием Заливка . В действительности эти два инструмента очень схожи по своему назначению, и отвечают за изменение прозрачности слоя, но с небольшой разницей. Применение Заливки не оказывает влияния на эффекты, применяемые к слою (стили слоя). Правда, о них мы будем разговаривать в другом материале, а пока на данном этапе эти два параметра по своему действию для вас будут полностью идентичны.
Если с изменением прозрачности обычных слоев никаких проблем нет, то, как уже говорилось выше, с фоновым слоем такой трюк не пройдет из-за ряда накладываемых на него ограничений. Ну а как же быть, если это необходимо? Например, в качестве фонового слоя может оказаться какая-либо фотография, с которой хотелось бы выполнять все те же действия, что и с обычным слоем.
Для того, чтобы преобразовать фоновый слой в обычный, щелкните по нему два раза левой кнопкой мыши в палитре «Слои». Перед вами откроется окно, как и в случае создания нового слоя, где нужно будет просто нажать кнопку ОК. Так же вы можете создать слой из фона с помощью контекстного меню. Щелкните правой кнопкой по слою «Фон» и выберите команду Фон из заднего плана .
Включение, отключение и удаление слоев
Конечно, во время работы в Photoshop приходится не только все время создавать слои, но и удалять их. Чтобы удалить ненужный слой, достаточно его выделить и нажать на кнопку со значком корзины, который расположен внизу панели «Слои»или просто перетащить туда строку слоя. Еще проще удалить слой нажав клавишу «Del».
Также вы может не удалять, а отключать ненужные или временно не используемые слои. Для этого у каждого слоя слева имеется кнопка с изображением глазика, которая указывает на видимость слоя. Если пиктограмма с глазиком есть, то слой видим, если ее нет, то слой отключен. Включение/отключение слоев осуществляется простым щелчком мыши по этой кнопке.
Переименование и группировка слоев
Как вы уже заметили, каждому создаваемому слою присваивается типовое название «Слой» с порядковым номером. Не редки случаи, когда общее количество слоев в документе начинает исчисляться десятками. В такой ситуации, даже не смотря на миниатюры, становится нелегко запомнить, что конкретно содержит каждый из слоев, что в свою очередь приводит к путанице во время работы. Но этого можно избежать, если сразу давать слоям осмысленные названия.
Чтобы переименовать слой, наведите курсор мыши на его название и щелкните по нему два раза. Затем в активном поле вбейте новое название и нажмите «Ввод».
В продолжение разговора об организации слоев, нельзя не сказать о том, что их можно объединять в тематические группы (папки). Поверьте, это существенно облегчает навигацию в больших проектах и позволяет производить определенные действия сразу с целой группой слоев.
Для создания группы в нижней части панели «Слои» существует специальная кнопка с пиктограммой папки. После нажатия на нее, в списке слоев создается папка, которой автоматически присваивается имя «Группа» с текущим порядковым номером. Как и в случае со слоями, для улучшения информативности, ее можно переименовать точно таким же образом.
Сразу после создания, папка группы является пустой и в нее необходимо вручную переместить все нужные слои. Делается это простым перетаскиванием слоя в папку при помощи мышки. Так же вы можете выделить сразу несколько слоев (с использованием клавиш «Ctrl» или «Shift») и переместить их все в требуемую группу за одну операцию.
В нашем примере мы создали группу с названием «Фигуры» и поместили туда два слоя — «Прямоугольник» и «Круг». Визуально мы можем это наблюдать по тому факту, что миниатюры слоев находящихся в одной группе немного смещены вправо, в то время как у фонового слоя миниатюра располагается непосредственно у левой кромки списка. Кстати, рядом с папкой находится треугольник, нажимая на который можно сворачивать или разворачивать группу, тем самым оптимизируя рабочее пространство в панели «Слои».
Если вам необходимо вывести какой-то слой и группы, то перетащите его мышкой в область над папкой. Если же нужно полностью расформировать группу, то это можно сделать с помощью контекстного меню и команды Разгруппировать слои .
Инструмент Перемещение. Копирование изображений и их фрагментов на слои.
Прежде чем продолжит разговор о слоях, сделаем небольшое отступление и познакомимся с новым инструментом, которым вам придется пользоваться очень часто. Во время работы в Photoshop нередко возникает необходимость в перемещении различных графических объектов внутри композиции для нахождения наиболее удачного их расположения. Для этой цели в программе существует специальный инструмент с говорящим названием — «Перемещение» (быстрая клавиша «V»), находящийся в самой верхней части панели инструментов.
Работает этот инструмент очень просто: наведите курсор на нужный объект, зажмите левую кнопку мыши и, не отпуская ее, перемещайте курсор вместе с объектом в нужную точку документа. Для завершения действия отпустите клавишу манипулятора. При этом в качестве объекта может выступать как самостоятельный графический фрагмент, так и любая выделенная область.
Помимо обычного перемещения выбранных фрагментов по листу, данный инструмент можно использовать и для других полезных целей, например, копирования объектов из одного файла в другой.
Для того чтобы наглядно продемонстрировать, как это работает, мы скачали из интернета два файла с изображением неба и птицы на прозрачном фоне (формат PNG), а затем оба открыли их в Photoshop в двух окнах, вертикально расположенных рядом друг с другом.
Теперь, активируем инструмент «Перемещение» , наводим курсор мыши на птицу, зажимаем левую клавишу, и, не отпуская ее, тащим курсор на изображение неба. После того как вы отпустите кнопку, изображение птицы появится на фоне неба. При этом обратите внимание, что в документе с изображением неба, после копирования туда нового объекта, автоматически создастся новый слой. Благодаря этому вы сможете беспрепятственно перемещать птицу в любую точку фонового изображения с помощью все того же инструмента «Перемещение» .
Для того что бы осуществить копирование объекта в стандартном однооконном режиме, когда активный файл занимает все рабочее пространство, необходимо открыть два изображения, захватить в одном из них нужный объект, как мы это делали выше, и переместить курсор вверх на вкладку с названием необходимого файла.
Когда курсор окажется на вкладке, Photoshop автоматически переключаться на указанный файл. Для завершения операции, опустите курсор в нужную точку открывшегося изображения и отпустите левую кнопку мыши.
Также для копирования объектов на отдельные слои можно использовать буфер обмена. При этом данный способ можно считать наиболее универсальным, удобным и распространенным. Чтобы поместить какой-либо графический фрагмент или все изображение целиком в буфер обмена, необходимо его выделить любым известным вам способом, а затем выбрать команду Скопировать из опции меню Редактирование или просто использовать сочетание клавиш «Ctrl + C». Для помещения объекта на новый слой из буфера обмена используется команда Редактирование — Вставить или клавиши «Ctrl + V».
В нашем примере для копирования птицы на фон неба делаем следующее. Выбираем инструмент «Прямоугольная область» и осуществляем им выделение. Понятно, что объект должен полностью попасть в выделенную область. Далее нажимаем клавиши «Ctrl + C», затем переходим в файл с изображением неба и используем сочетание клавиш «Ctrl + V». Сразу после этого, выделенный графический объект будет помещен в документе на новый слой и автоматически выравнен по центру холста.
Примечательно, что для вставки фрагмента из буфера обмена, помимо классической команды Вставка можно использовать и другие варианты, расположенные в опции из меню Редактирование .
- Вставить вместо (Shift + Ctrl + V) — копирует объект в ту же относительную область изображения, из которой он был скопирован. Например, если фрагмент находился в левом верхнем углу исходного изображения, то он будет помещен в левый верхний угол целевого документа.
- Вставить в (Alt + Shift + Ctrl + V) — позволяет вставить объект в выделенную пользователем область изображения.
- Вставить за пределами — позволяет скопировать объект из буфера обмена за пределы выделенной пользователем области изображения.
Иногда при работе с изображением возникает необходимость какую-то его часть поместить на отдельный слой.
Для того чтобы осуществить данную операцию необходимо выделить нужный участок изображений, щелкнуть по выделенной области правой кнопкой мыши и в открывшемся контекстном меню выбрать команду Скопировать на новый слой . Сразу после этого в документе будет создан новый слой с выделенным объектом, но при этом он так же останется и в составе исходного изображения. То есть, по сути, будет создан дубликат выбранного фрагмента на собственном слое, с которым можно работать, не боясь испортить основное изображение.
Если необходимости оставлять выделяемый фрагмент на оригинальном изображении нет, то можно выбрать команду Вырезать на новый слой . Тогда выбранный объект будет удален из исходного слоя и перемещен на отдельный слой.
Иногда во время работы вам может потребоваться создать точную копию уже существующего слоя, например, для размещения в изображении нескольких одинаковых объектов. Что бы быстро создать дубликат слоя, выберите инструмент «Перемещение» , наведите курсор на изображение, содержащееся на слое, а потом, удерживая клавишу «Alt» и левую кнопку мыши перетащите его немного в сторону. При этом, название вновь образованного слоя будет содержать слово «копия».
Также создать копию слоя можно с использованием панели «Слои». Для этого перетащите строку слоя на иконку чистого листа или вызовите щелчком правой кнопки мыши по строке слоя контекстное меню и выберите в нем команду Создать дубликат слоя . Кстати в контекстном меню слоя содержится ряд и других полезных команд, с которыми вам часто придется иметь дело. Так что советуем не забывать об этом инструменте, если вы хотите научиться работать в программе наиболее эффективно.
Выделение слоев. Линейки, направляющие и сетка
Пришло время вновь вернуться к нашему примеру, в котором мы скопировали птицу на фон неба. Давайте попробуем создать дубликат слоя с птицей любым описанным выше способом, а затем разместить полученные копию и оригинал по разным углам изображения, воспользовавшись уже знакомым нам инструментом «Перемещение» .
Когда вы работаете с несколькими слоями нужно быть внимательным и постоянно следить, что у вас на текущий момент активен именно тот слой, с которым вы собираетесь работать. В противном случае вы рискуете случайно начать редактирование незапланированного фрагмента изображения, и вполне вероятно, тем самым испортить уже проделанную работу.
Таким образом, чтобы переместить определенный объект в нужную точку, нам необходимо проследить, что бы слой на котором он размещается, в этот момент был активным. В нашем примере мы имеем всего три слоя, и поэтому осуществлять их выбор можно прямо в панели «Слои». Но в других ситуациях, когда изображение состоит из множества слоев, иногда найти и выбрать нужный слой из внушительного списка не так уж и просто. В этом случае гораздо удобнее выбирать слой щелчком мыши по самому изображению, удерживая клавишу «Ctrl».
Также можно активировать специальный инструмент , позволяющий выбирать слои щелчком по изображению без нажатия кнопки «Ctrl». Его включение/отключение осуществляется на панели свойств инструмента «Перемещение» (размещается сразу под главным меню).
Итак, мы произвольно разместили наших птиц в разных частях фона, особо не задумываясь об их месторасположении. Но в некоторых случаях вам может потребоваться расположить элементы строго в определенных точках изображения.
Для точного позиционирования объектов, Photoshop имеет ряд полезных инструментов. В первую очередь это линейки, которые могут размещаться слева и сверху рабочей области документа. По умолчанию они отключены. Их включение/отключение осуществляется в опции главного меню Просмотр с помощью команды Линейки или клавишами «Ctrl + R». Единицами измерения линейки могут быть пикселы, дюймы, сантиметры, миллиметры, пункты, пики и проценты. Для их выбора проще всего воспользоваться контекстным меню, вызываемым щелчком правой кнопки мыши по шкале линейки.
Второй важный инструмент для точного позиционирования — это направляющие линии. Для их размещения на рисунке, можно также воспользоваться меню Просмотр , выбрав там команду Новая направляющая , но существует и более интересный способ. Чтобы поместить направляющую на холст, достаточно навести курсор мыши на линейку и, зажав левую кнопку манипулятора, перетащить его на изображение.
В дальнейшем вы можете редактировать положение направляющих. Для этого необходимо подвести курсор мышки с включенным инструментом «Перемещение» к линии (курсор должен измениться и принять вид разнонаправленных стрелочек), зажать левую кнопку и перетащить направляющую в нужном направлении. Если перетащить направляющую назад на линейку, она удалится.
Для тренировки, представим, что нам необходимо разместить наших птиц с отступом в 2 сантиметра от краев углов, в которых они расположены. Включаем линейки и увеличиваем масштаб изображения так, чтобы их шкала стала достаточно крупной. «Вытягиваем» из верхней и боковой линейки по две направляющие и позиционируем их в 2 см от краев изображения, руководствуясь шкалой линеек.
Теперь нам остается с помощью инструмента «Перемещение» подвинуть птиц так, чтобы их оперение не выходило за рамки направляющих. При этом стоит отметить, что для более точного позиционирования объектов можно использовать не только мышь, но и клавиши стрелок на клавиатуре.
В Photoshop существует и другой способ точного размещения объектов относительно направляющих, который называется — привязка . Работает это так: вы подводите объект близко к направляющим, после чего он автоматически как бы «прилипает» к вспомогательным элементам. Чтобы включить/отключить данную функцию, необходимо открыть меню Просмотр , и поставить/снять галочки на командах Привязка (сочетания клавиш «Shift + Ctrl + ;») или Привязать к .
В первом случае автоматическая привязка включается ко всем возможным элементам, а во втором вы можете выбрать конкретные элементы, такие как направляющие, линии сетки, слои, фрагменты раскройки и границы документа.
В заключении, хочется отметить еще один полезный вспомогательный элемент позиционирования фрагментов изображения, который называется Сетка . Чтобы включить сетку, перейдите в меню Просмотр , далее выберите пункт Показать , а затем опцию Сетку или используйте клавиши «Ctrl + ‘». Использование сетки пригодится в тех случаях, когда вам необходимо точно разместить на холсте множество различных графических объектов, так как вытаскивать на каждый из них направляющие очень долго и неудобно. Например, включение сетки может быть очень полезно при проектировании дизайна веб-сайта, который содержит множество прямоугольных блочных элементов.
Как и в случае с направляющими, к сетке также можно включить привязку объектов. Правда, постоянно работать в таком режиме не всегда удобно, так как все самостоятельные фрагменты изображения начнут «липнуть» к сетке, что не всегда нужно и может сильно мешать. Так что после расстановки всех необходимых элементов по сетке, привязку к ней, да и саму сетку, целесообразнее отключать.
Чтобы отключить какие-либо конкретные вспомогательные элементы, будь то сетка или направляющие, используйте расстановку галочек на нужных пунктах в меню Просмотр — Показать .
Если в какой-то момент работы вы захотите отключить/включить сразу все вспомогательные элементы, то это можно сделать, щелкнув по пункту Вспомогательные элементы или использовать комбинацию клавиш «Ctrl + H».
Заключение
С определенной долей уверенности можно сказать, что сегодня мы рассмотрели одну из важнейших тем, лежащую в основе работы во всем Photoshop. Как вы уже, наверное, догадались, речь идет о слоях и принципах построения изображений с помощью них. Понимание этого вопроса действительно очень важно и критично для успешного освоения данного редактора.
Вся прелесть работы со слоями заключается в том, что объекты, помещенные на отдельные собственные слои можно редактировать и перемещать независимо друг от друга. Это дает возможность пользователям как создавать изображения из отдельных фрагментов, так и работать с отдельными фрагментами изображения, без боязни испортить всю композицию в целом. Такой принцип создания графических документов создает практически идеальные творческие условия, как для профессионалов, так и для новичков.
Для того, чтобы в фотошопе что-то делать, у вас должен быть выделен слой, который, собственно, примет на себя все ваши действия. Он называется Активный слой , и обознается контрастным цветом, например, синим (в зависимости от версии фотошопа и выбранной цветовой схемы, этот цвет может быть разным).
Чтобы выделить слой и сделать его активным, достаточно на него просто кликнуть мышью.
Если вам нужно, чтобы на палитре не было ни одного выделенного слоя, то, удерживая клавишу Ctrl , кликните по текущему активному слою.
Как выделить два и более слоя
В фотошопе часто необходимо совершать действия одновременно с двумя и более слоями, например, чтобы их переместить, объединить, применить настройки, удалить и тому подобное. Поэтому, чтобы не повторять одинаковые действия для каждого слоя, можно выделить сразу все необходимые. Чтобы это сделать есть несколько способов.
Способ 1 Последовательно расположенные слои
Последовательными считаются, те слои, что находятся рядом друг с другом. Чтобы их выделить, нужно сделать активным первый из них, а затем, удерживая клавишу Shift , нужно кликнуть по последнему. Все слои, что были между ними, будут также выделены.
Способ 2 Непоследовательно расположенные слои
В ситуациях, когда слои находятся не рядом друг с другом, а, например, через один, или один в начале, другой в конце палитры, то в таких случаях выделять слои нужно с нажатой клавишей Ctrl — по очереди кликая на каждый необходимый слой.
Способ 3 Все слои
Команда меню Выделение — Все слои выберет абсолютно их все на палитре. Горячая клавиша для быстрого использования функции: Alt+Ctrl+A .
Примечание
Противоположная команда Выделение — Отменить выделение слоев скинет созданное выделение.
Способ 4 Подобные слои
В я упоминал, что слои делятся на виды: обыкновенные, текстовые, корректирующие, смарт-объекты и так далее. Если использоваться команду меню Выделение — Подобные слои (Similar Layers), то фотошоп выделит все слои одного вида с активным. Например, если был активным текстовый слой, то фотошоп выберет все текстовые.
Способ 3 Связанные слои
Связанные слои, помимо всех прочих особенностей, также вынесены в отдельную команду, чтобы парой кликов можно было найти и выделить их все. Команда Слои — Выделить связанные слои (Select Linked Layers).
Перемещение слоев по палитре
Возвращаюсь к основному принципу палитры слоев: они в документе располагается сверху вниз , то есть тот, что находится вверху списка, перекрывает низлежащий и так далее.
Отталкиваясь это этого правила каскадности, появляется вполне резонное желание поменять последовательность слоев. Что-ж, фотошоп дает такую возможность. И для того чтобы переместить слой в палитре, поменять, так сказать, иерархию, существует несколько способов.
Способ 1 С помощью перетаскивания
Зажав левую кнопку мыши на слое, не отпуская клавишу, потяните слои в любое место. Фотошоп, с помощью своего интерфейса, сам подскажет, что вы делаете все правильно и куда будет в итоге помещен данный слой (разделительная полоса потемнела).
Способ 2 Команда Упорядочить
Выберите один или более слоев, а затем перейдите в меню Слои — Упорядочить (Arrange). Появится окно выбора, как именно вы хотите это сделать. Доступны следующие варианты:
- На передний план (Bring to front) — перемещение на первое место в списке.
- Переложить вперед (Bring Forward) — перемещение на один шаг выше.
- Переложить назад (Send Backward) — перемещение на один шаг ниже.
- На задний план (Send to Back) — перемещение на последнее место в списке.
- Инверсия (Reverse) — активна для выделения двух и более слоев; команда зеркально меняет их порядок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Закруглить края. Как закруглить углы на изображении в фотошопе? Скругление для дизайнеров, ускоряем процесс работы над проектом
Значение размытия зависит от линейного размера изображения и величины радиуса скругления, которое Вы хотите получить. Я выбрал значение 4 пикселя:
На всякий случай, создаю копию слоя с размытой фигурой, нажав Ctrl+J.
Зажмите клавишу Ctrl и кликните по иконке слоя в панели слоёв, чтобы создать выделенную область вокруг фигуры. Пройдите по вкладке главного меню Выделение —> Уточнить край (Select —> Refine Edge). Режим просмотра (вверху диалогового окна) выбираем «на чёрном»:
Параметр «Сгладить» (Smooth) отвечает за радиус угла, так что его Вы можете подобрать по вкусу, а вот значения «Растушёвка» (Feather) и «Контрастность» (Contrast) надо задать обязательно 0 пикс. и 100% соответственно.
Нажимаем ОК, диалоговое окно «Уточнить край» закрывается и в документе снова появляются «бегущие муравьи». Нам осталось только кликнуть по значку создания слой-маски внизу панели слоёв, этим мы создадим слой-маску из выделенной области.
Результат:
Панель слоёв выглядит так:
Как можно увидеть на предпоследнем изображении, углы у нас закруглены, но вдоль краёв внутри фигуры появился ненужный цветовой переход (это случилось из-за размытия). Чтобы исправить это зажимаем клавишу Ctrl и кликаем по иконке маски слоя:
Вокруг фигуры появляется выделение. Затем обязательно кликаем по иконке слоя, выбираем желаемый цвет в цветовой палитре и нажимаем Ctrl+Delete для заливки выделения. Я взял исходный цвет фигуры Готово:
Вот как можно закруглить уголки в тексте, применив описанный выше метод:
Кроме того, если слой-маску наложить на исходный файл и частично её удалить, можно добиться действия на отдельные участки фигуры или текста.
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift — это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge ):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0 , а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр Сгладить (Smooth) настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию — выделение .
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным , как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Простое сглаживание
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих . Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
Я долго искал как можно закруглить углы при помощи Adobe Photoshop, но везде где-то не дописывают, либо написано неправильно. Как оказалось закруглить углы у любой картинки займёт не более 30 секунд, естественно после того как вы научитесь это делать.
И так чтобы выполнить такую несложную операцию необходимо запустить приложение и закинуть нужную нам картинку внутрь программы, либо воспользоваться Меню->Файл->Открыть->Нужная картинка.jpg.Я буду использовать обычное изображение природы.
Обратите внимание на правый нижний угол, в «Слоях» появилось фоновое изображение, его надо преобразовать в слой. Для этого жмём по фону правой кнопкой мыши и выбираем «Слой из заднего фона».
В результате данного действия, наш фон преобраузется в слой.
Создаём дубликат картинки, для этого жмём правой кнопкой мыши по Слой 0 и выбираем «Создать дубликат слоя».
Рисунок2
Скрываем с рабочей области «Слой 0». Чтобы скрыть слой необходимо нажать иконку ГЛАЗА рядом с названием слоя.
Выделяем нужную часть на изображение.
Как только вы отметили прямоугольником нужную часть картинки, нажмите правой кнопкой мыши внутри выделе и выберите пункт «Образовать выделенную область».
В диалоговом окошке жмём кнопочку ОК, растушёвку не трогаем.
Очень важный момент! Выделяем Слой 0 (Копия), затем нажимаем кнопку DELETE на клавиатуре. Слой 0 (копия) должен быть выделен обычным щелчком мыши.
Если всё сделано правильно, в Фотошопе вы увидите примерно вот такую картину. Теперь можно сохранить изображение например в png формате, и радоваться произведению искусства.
Есть ещё один момент, если вырезанный кусок в два а то и 3 раза меньше оригинального изображения, у него останется большая пустая область, её надо удалить. Для этого выбираем инструмент раскройка, и выделяем область изображения без пустой области.
Затем заходим в меню Редактировать->Скопировать.
Заходим в меню Файл->Создать, и просто нажимаем ОК. Программа автоматически подгонит ширину и высоту холста выделенного участка изображения.
В новом проекте «Без имени 1», а мы автоматически окажемся именно в нём, заходим в меню Редактировать->Вставить.
Сохранять картинку лучше всего с помощью пункта «Сохранить для Web». Во-первых можно вручную выбрать качество изображения в процентах, во-вторых размер изображения будет в несколько раз меньше чем если сохранять обычным способом.
И что у нас получилось на выходе.
Для тех кому не понятно как у меня получилось закруглить углы, я специально записал видео, которое поможет вам в этой не сложной задаче.
Вам понадобится
- Фотография или другое изображение в цифровом формате;
- Компьютер с установленной на нем лицензионной программой Corel Draw.
Инструкция
Рассмотрим способ, вам требуется закруглить один или несколько углов у прямоугольного по-разному.
Откройте в программе Corel Draw новый при помощи CTRL+N, или выбрать функцию «Создать» (Create) в выпадающем из меню «Файл» списка. Далее из того же списка выберите операцию «Импорт» или вызовите ее комбинацией клавиш CTRL+I. Далее, укажите в диалоговом окне путь к файлу изображения, и нажмите кнопку «Импорт» (Import). Ваше отобразится на данном листе.
На панели инструментов найдите свиток «Редактор узлов» (Node Editor), в нем выберите инструмент «Форма» (Shape). Также этот инструмент можно вызвать нажатием клавиши F10.
Справа от угла, который вам нужно закруглить, щелкните левой кнопкой мыши по границе изображения. Появится новый узел у изображения, дополнительно к четырем угловым. Далее, выберите опцию «Преобразовать в кривую» (Convert Line To Curve) на панели «Редактора узлов». Слева от вновь созданного узла появятся метки закругления.
На таком же расстоянии от угла добавьте новый узел на перпендикулярной стороне изображения. Не меняя инструмента «Форма», щелкните по основному угловому узлу дважды, он будет удален. Сразу станет заметным закругленный угол изображения. Метками направляющих прямых можно изменять радиус закругления угла.
Очень простым способом (с привлечением векторного объекта) можно одновременно округлить все углы у прямоугольного изображения. Не прибегая к вышеописанному способу редактирования узлов, нарисуйте рядом с импортированным изображением прямоугольник такого же размера инструментом «Прямоугольник» (Rectangle Tool) или вызовите инструмент клавишей F6.
Уже знакомым вам инструментом «Форма» щелкните по прямоугольнику и потяните мышкой за любой из его узлов к центру прямоугольника. Углы будут закруглены. Радиус закругления можно откорректировать тем же инструментом.
Отметьте свое изображение стрелочкой инструмента «Указатель» (Pick Tool).
Далее в списке главного меню найдите свиток «Эффекты» (Effects) и выберите опцию «PowerClip»и из выпадающего списка функцию «Поместить в контейнер» (Place Inside Container). Широкой стрелкой укажите на нарисованный вами прямоугольник с закругленными углами. Он станет рамкой, в которой разместится ваше изображение.
Как увеличить резкость фотографии. Основные приёмы повышения резкости изображения в Photoshop
Как часто после любительских фотосъемок, что нам так нравится проводить, встречаясь с друзьями или выезжая на отдых, остается много фотографий, среди которых попадаются слегка размытые, с нечеткой резкостью. Удалять их жалко, ведь каждый кадр по-своему ценен. Поэтому остается только один выход — Фотошоп. Резкость при помощи этого графического редактора можно существенно улучшить. Делается это очень просто, независимо от выбранного метода, которых существует несклько.
Прежде всего, откройте в Фотошопе снимок, который вы хотите улучшить. Теперь в самой верхней панели меню выберите «Слой», и в выпавшем списке найдите опцию «Создать дубликат слоя». В палитре, где отображаются слои, вы увидите, как появилась копия вашего снимка. Теперь, чтобы увеличить резкость фотографии, войдите в «Фильтр» (этот пункт находится в той же верхней панели меню) и выберите «Резкость» либо «Усиление резкости» (в разных версиях редактора опции называются по-разному). Поставив курсор на данную позицию, вы увидите еще одно выпавшее меню, в котором нужно будет выбрать «Умную резкость». Откроется окошко с просмотровым экранчиком и ползунками. На экранчике снимок можно двигать, ухватив его мышкой, а с помощью ползунков добавлять или уменьшать резкость.
Следующим шагом, как улучшить резкость в Фотошопе, будет очередной «поход» в меню «Фильтр», где нужно будет в «Резкости» выбрать «Контурную резкость». Снова перед вами окошко с просмотровым экраном и двигающимися ползунками. С их помощью можете подрегулировать четкость изображения. Стоит отметить, что результаты своих действий вы будете наблюдать и на основной фотографии. Это очень удобно, поскольку так у вас будет возможность видеть не часть исправленной картинки, а всю ее целиком. Как только вы останетесь удовлетворены результатом, жмите ОК.
Резкость в Фотошопе можно улучшить и вот таким способом: откройте фото и создайте дубликат слоя, как было описано выше. После этого войдите в пункт меню (верхняя панель) «Изображение», найдите опцию «Коррекция», а в ней — функцию «Обесцветить». На выходе вы получили черно-белый снимок. Отметим, что если фотография сама по себе черно-белая, то ее обесцвечивать не нужно. Можно сразу отправляться в «Фильтр», выбрать там пункт «Другие», а в нем — функцию «Цветовой контраст». В открывшемся окне ползунком добиваемся оптимальной контрастности, после чего нажимаем ОК и следуем в «Изображение». В этом пункте выбираем «Коррекцию», а в ней — «Уровни». Перед вами появилась гистограмма. Черный и белый ползуночки перемещаете влево и вправо, пока черно-белая резкость в Фотошопе вас не удовлетворит.
После нажатия ОК, обращаем свое внимание на палитру слоев. Там, в самом ее верху вам нужно найти строку с выпадающим меню, где отыскать слово «Перекрытие» и нажать на него. Ваша фотография снова обретет цвет, но будет более четкой и яркой. Все, что вам остается — это сохранить полученный результат. В пункте меню «Файл» находите и нажимаете «Сохранить как» и, задав новое имя и выбрав формат (тип файла) *.jpeg, сохраняете новое, улучшенное фото.
Как видите, улучшить резкость в Фотошопе очень легко. При этом сама процедура занимает всего несколько минут.
Расфокусировка, съёмка в движении, долгая экспозиция — основные причины размытых изображений. Средствами Фотошопа таким фотографиям вполне можно увеличить резкость и улучшить плохой кадр.
Даже у опытных фотографов не всегда получается верно выставить фокусировку, светочувствительность и экспозицию. Начинающие фотографы, которые пользуются непрофессиональной техникой, ещё реже получают идеальные кадры. Из-за этого большинство фотографий перед публикацией приходится дополнительно обрабатывать в редакторе. Обычно в обработку входит: цветокоррекция, настройка яркости, увеличение резкости и .
Незаметная на первый взгляд нечёткость может усилиться после изменения пропорций или разрешения картинки. Перечисленные ниже способы заметно улучшат качество изображения, если оно стало выглядеть размытым.
Unsharp mask: быстрый способ увеличить резкость
Если фотография размыта равномерно и не слишком сильно, удобнее всего использовать фильтр Unsharp mask, специально созданный для увеличения резкости изображения. Он находится в меню Filters → Sharpen → Unsharp mask…
Настройки Unsharp mask…
В окне мы видим три ползунка разных настройки. Эти параметры называются Amount, Radius и Treshold. Их оптимальные значения приходится подбирать вручную, так как они зависят от качества и цветового разнообразия изображения.
- Ползунок Amount регулирует силу фильтрации. При малых значениях коррекция почти незаметна, при слишком больших появляются шумы и зернистость.
- Пункт Radius показывает, какое количество пикселей будет участвовать в вычислении резкости центральной точки. Чем меньше радиус, тем естественнее эффект, но тем меньше резкость. Эти две настройки выставляются первыми. Их значения должны быть максимально возможными, но такими, чтобы шумы на фото ещё были слабы.
- Treshold показывает, на какое количество цветовых уровней разбиваются контрастные участки фотографии. Чем больше уровней, тем выше качество изображения. Этот параметр выставляется последним – он помогает убрать шумы и зернистость.
Увеличить резкость части фотографии
Если требуется увеличить резкость лишь части изображения, это можно сделать с помощью History Brush.
Щелкаем по квадратику слева
Для открытия панели History идём в Window → History. В открывшейся панели нужно щёлкнуть по квадратику слева от строки Unsharp mask, а затем щелкнуть на строке Open (New в моем случае). Коррекция резкости всего изображения будет отменена.
Затем нужно найти значок History Brush в панели инструментов, расположенной в левой части окна. Рисование этой кистью будет отменять действие Unsharp mask в нужном месте.
High Pass: тонкое увеличение резкости фотографии
Чтобы увеличить резкость фото более тонким способом, можно прибегнуть к манипуляциям со слоями. Кроме настройки резкости они позволяют убирать некоторые дефекты фотографии, например, царапины.
После открытия изображения его нужно скопировать на новый слой. Это делается через меню Layer → Duplicate Layer (параметры, предлагаемые по умолчанию, можно не менять). Затем следует убедиться, что работа ведётся именно в новом слое (смотрим на панель Layers). Откроется панель, в которой требуется щёлкнуть по строчке с названием нового слоя. Затем изображение следует превратить в «карту контрастов». Это делается через меню Filter → Other → High Pass .
Фильтр High Pass
В появившемся окне следует выставить значение радиуса участка, для которого определяется контрастность. Оптимальные значения лежат в диапазоне до десяти пикселей.
Затем можно убрать царапины и шумы, возникшие из-за пыли на объективе или повреждений стекла сканера. Это делается через Filter → Noise → Dust & Scratches. Потом новый слой следует обесцветить, чтобы уменьшить риск появления цветовых шумов при коррекции (сделать это можно при помощи Image → Adjustment → Desaturation).
После всех операций нужно щёлкнуть правой кнопкой мыши по обесцвеченному слою с примененными фильтрами и выбрать пункт Blending Options. В списке Blend Mode требуется выбрать Overlay и с помощью параметра Opacity настроить нужную резкость фотографии.
Shake Reductions: убираем смазывание на фото
Одним из самых неприятных и сложных для исправления видов размытия является смазывание из-за движения. Оно появляется при съёмке из движущегося транспорта, или когда двигается снимаемый объект. При малом времени экспозиции кадр успевает запечатлеться быстрее, чем смещение картинки станет значительным. Но при длинной экспозиции появляются «размазанные» лица, здания и деревья.
Фотографию можно попытаться спасти при помощи фукнции Shake Reductions, которая появилась в Photoshop CC. Фотошоп анализирует треки — «дорожки» и полосаы, появившиеся при размазывании объектов. Фильтр автоматически находит наиболее смазанную область картинки и на её основе вычисляет параметры коррекции.
Окно фильтра Shake Reduction…
Чтобы задействовать этот фильтр, нужно найти в меню Select Filter → Sharpen → Shake Reduction . Если щёлкнуть кнопку Advanced, можно будет выбрать другой вариант участка для расчётов. В правой части области Advanced есть значки инструмента Add Suggested Blur Trace (иконка с плюсиком) и корзины. Add Suggested Blur Trace используется для автоматического подбора фотошопом новых участков с шаблоном смазывания. Пиктограмма корзины позволяет удалять участок для расчётов.
Фильтр можно настроить вручную. Это делается при помощи панели инструментов в левой верхней части окна Shake Reduction.
- Иконка пунктирного прямоугольника. Инструмент Blur Estimation Tool (горячая клавиша E) используется для рисования рамки, выделяющей новый трек для анализа увеличения резкости.
- Иконка стрелки и кривой. Инструмент Blur Direction Tool (горячая клавиша R) , можно подобрать длину и направление треков без задания участка фотографии.
Параметры Source Noise, Smoothing и Artifact Suppression предназначены для сглаживания шумов, которые появляются при коррекции изображения. Пункт Blur trace bounds аналогичен пункту Radius в описанных выше инструментах. С его помощью задаётся площадь участка, который фотошоп анализирует для расчёта увеличения резкости пикселя.
В этом уроке рассмотрим пару способов увеличения резкости фотографии в фотошоп.
Итак, имеем нечеткую фотографию, это может случиться по разным причинам: промах при фокусировке, запачканные стекла объектива, определенные природные условия, и просто некачественный объектив.
Весь процесс увеличения резкости для Photoshop CS6 показан ниже в видеоролике.
Как увеличить резкость фотографии в Фотошоп CS5.
Результат
, то что мы видим ниже.
Первый способ как увеличить резкость в Фотошопе.
Самый простой и распространенный, фильтр «Unsharp Mask».
Штатный фильтр программы Photoshop. Принцип работы фильтра прост, он выделяет, места контрастных переходов цветов, делая переход более резким и контрастным. Пользоваться фильтром для увеличения резкости очень просто. В верхнем меню «Filter» находим раздел «Sharpen», а там в свою очередь «Unsharp Mask».
Видим три настройки:
1.Amount — уровень действия фильтра, чем больше значение, тем выше резкость. Очень большие значения могут привести к неприятным результатам, таким как появление артефактов.
2.Radius — радиус распространения фильтра, измеряется в пикселях, опять же контролируется визуально, ведь в обработке добиваемся только естественности.
3.Treshold — порог применения фильтра, как правило при неправильном использовании, придает фотографии некую «пластмассовость».
Для моей фотографии, размером 750×499 px, значения получились следующими:
Amount — 122%
Radius — 0,5 px
Treshold — 0 levels (как правило не использую)
Посмотрим разницу:
Второй способ как увеличить резкость в Фотошоп.
С помощью фильтра «High Pass…» и наложения в режиме «Overlay».
Итак, берем нашу нерезкую фотографию, делаем дубликат слоя.
В верхнем меню выбираем Filter=>Other=>High Pass…
Выбираем значение параметра, при котором будут видны именно те места, где требуется детализация.
Далее меняем режим наложения слоя на «Overlay» и там же параметром «Opacity» настраиваем глубину эффекта.
Результат увеличения резкости в Фотошопе, можем увидеть при сравнении:
Следующий вариант, может быть основан на любом способе, увеличения резкости фотографии в фотошопе. Скорее его можно рассматривать как художественный прием.
Увеличение резкости с применением History Brush.
Повышаем резкость фотографии с использованием, например первого способа (Unsharp Mask). Воспроизводим действия из первого варианта.
Далее в окне «History», делаем отметку в квадратике напротив «Unsharp Mask», и переходим строкой выше, выделяя строку «Open».
Теперь в левом меню инструментов, выбираем инструмент «History Brush».
Выбираем размер мягкой кисти, устанавливаем значение «Opacity» в районе 60-ти, и теперь рисуем кистью резкость на фотографии. И именно в тех местах, которые нам, были бы интереснее всего выделить.
Данный способ можно использовать не только для повышения резкости, а для любых действий в Фотошоп.
Вашей фотографии не хватает четкости? Это очень легко исправить в программе «ФотоМАСТЕР»! Прочитайте статью и узнайте о трех способах, как улучшить резкость фотографии в этом фоторедакторе.
ШАГ 1. Загрузите фотографию для работы
После запуска предложит добавить изображение для работы. Кликните «Открыть фото» и укажите путь к файлу. Снимок появится на экране. В меню справа вы можете настроить экспозицию, контраст, насыщенность фото и т.д. Установим масштаб 100% и перейдем к корректировке резкости.
ШАГ 2. Повышаем резкость всего изображения
Во вкладке «Резкость » определите силу эффекта. Увеличьте «Радиус», если хотите чтобы контуры предметов стали заметнее. Безопасными для параметра «Порог» являются значения от 3 до 10. Если же он равен 0, то изменения затронут каждый пиксель на изображении, из-за этого на фото станут заметнее мелкие дефекты.
ШАГ 3. Добавляем чёткость отдельным частям
Перейдите в меню «Ретушь» > «». Настройте размер кисти, прозрачность и растушевку. Выделите фрагмент фото для редактирования. Кликните по вкладке «Резкость» и настройте параметры. Они идентичны тем, что были представлены в шаге выше. Сохраните изменения щелчком по кнопке «Применить».
ШАГ 4. Плавно повышаем резкость фотографии
Если вы хотите с помощью резкости сделать акцент на верхней или нижней части фотографии, то воспользуйтесь функцией «», которая находится в разделе «Ретушь». Обозначьте область на фото, к которой хотите применить фильтр, а после подберите оптимальные настройки резкости в одноименной вкладке в меню справа.
Теперь вы знаете, как улучшить четкость фотографии тремя простыми способами в программе «ФотоМАСТЕР». Но это не все функции приложения! Давайте познакомимся ближе с другими инструментами софта. А можно уже сейчас прямо с нашего сайта.
Изменяйте цвет любых предметов на фото
Если вам необходимо изменить цвет конкретного предмета на фотографии, то воспользуйтесь функцией «» в разделе «Ретушь ». Просто выделите нужный элемент на изображении, а затем настройте его параметры в меню справа: цветовой тон, насыщенность, экспозицию и другие. Одно мгновение — и предмет на фото приобретет иной вид!
Подписывайте фотографии
Вы можете добавить на фото текстовый комментарий. Эту функцию особенно оценят фотографы, которые хотят подписать свои работы. Откройте раздел «». В блоке справа введите текст и кликните «Добавить надпись ». Настройте оформление комментария по своему вкусу: цвет, шрифт, размер и прочие параметры.
Обрабатывайте фотографии в 1 клик!
К изображению можно применить стильные эффекты из коллекции. Все доступные варианты вы найдете в одноименной вкладке. С ними превратить современную фотографию в атмосферный ретро снимок можно в один щелчок мыши! В каталоге представлено несколько вариаций этого эффекта. Примерьте их все!
Звучит интересно? Опробуйте все функции программы самостоятельно. Загрузка займет менее пяти минут, после вы сможете установить «ФотоМАСТЕР» на ПК и улучшить любые фотографии!
Многие рано или поздно задаются вопросом, как бы добавить резкости так, что бы она была красивой…?
Вариантов конечно масса, но мы остановились на одном, который будет описан в этом уроке. Именно этот способ даёт очень хорошую резкость на фотографии. Ниже 2 фотографии, на которых виден результат.
Рис.1
В принципе тут уже резкость хорошая, но после уменьшения размера фотографии, резкость естественно ухудшилась…
Рис.2
Тут была добавлена резкость, правда пришлось чутка переборщить с резкостью, что бы было заметнее…
И так сам процесс добавления резкости состоит из 4 шагов…
С первыми двумя шагами всё просто, а вот про третий шаг расскажу подробнее.
Unsharp Mask можно применять с разными настройками, но вот многолетний опыт показал, что достаточно всего несколько вариантов.
Три основных настройки тонкой резкости для WEB
Про осталные варианты просто напишу так, как ими пользуемся реже…
Название и назначние | Threshold | ||
| Мягкая чёткость снимков | |||
| MAX Сильная резкость, для нечётких снимков | |||
| MAX MAX Грубая резкость, для нечётких снимков |
На этом можно было бы закончить…
Рекомендую: записать себе Actions и в нужный момент в один клик добавлять резкость… Ну, если не умеете или лень писать Actions, то Вы можете скачать готовый . Это поможет автоматизировать процесс обработки фотографий!
Файл из архива перетащите во вкладку ACTIONS. Если вы не видите вкладку, то нажмите комбинацию клавиш Alt + F9, она открывает вкладку Actions .
P/S. BONUS.
Как правильно уменьшить фотографию не потеряв её качество?
Да очень просто!
После каждого уменьшения размера фотографии добавлять резкость. Если фотография хорошего качества и с резкостью все нормально, то используйте «». А если фотография мыльная, то на начальном этапе применяйте сильную или грубую резкость, а при финальном изменении размера «Самую тонкую резкость для WEB «.
Помните! Что резкость можно применять несколько раз подряд с разными радиусами!
3 быстрых шага по дублированию слоя в Adobe Illustrator
Дублирование объектов — это не то же самое, что дублирование слоев в Illustrator. Если вы привыкли работать в Photoshop, вы должны знать, что при копировании и вставке в Photoshop автоматически создаются новые слои для дублированного объекта.
Illustrator работает иначе. Когда вы копируете и вставляете объект, новый слой не создается, дублированный объект остается на том же слое, с которого вы копируете.Итак, ответ — не копировать и вставлять.
Прежде чем начать, убедитесь, что вы не путаете монтажные области со слоями. На монтажной области может быть несколько слоев. Когда вы дублируете слой, вы дублируете объекты на монтажной области.
Понятно? Теперь перейдем к шагам по дублированию слоев в Illustrator.
3 простых шага по дублированию слоя в Adobe Illustrator
Единственное место, где вы можете дублировать слой в Illustrator, — это панель Layers .Следуйте инструкциям ниже, чтобы продублировать слой.
Примечание: приведенные ниже скриншоты взяты из версии Adobe Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть иначе. Пользователи Windows меняют Option на Alt и Command на Control .
Шаг 1: Откройте панель «Слои» из верхнего меню. Окно > Слои .
Шаг 2: Выберите слой, который нужно продублировать, нажмите на меню скрытых параметров, и вы увидите параметр «Дублировать слой».
Шаг 3: Щелкните Дублируйте «имя слоя» . Например, я назвал свои слои ранее, и выбранный слой назван «круги», поэтому опция показывает Дубликат «кругов» .
Ваш слой дублирован!
Другой способ дублировать слой — перетащить выбранный слой на значок «Создать новый слой».
Обратите внимание, что дублированный слой имеет тот же цвет, что и исходный слой?
Вы можете изменить цвет слоя, чтобы избежать путаницы. Нажмите на скрытое меню опций и выберите Опции для «имени слоя» .
Откроется диалоговое окно «Параметры слоя » , в котором вы сможете изменить цвет.
Это помогает напомнить вам, над каким слоем вы работаете. Когда я выбираю дублированный слой, направляющие или ограничивающая рамка покажут цвет слоя.
Часто задаваемые вопросы
Другие дизайнеры, подобные вам, также задавали вопросы ниже. Посмотрим, знаете ли вы ответы 🙂
Как дублировать объекты в Illustrator?
Вы можете дублировать объекты, используя сочетание клавиш Command + C для копирования и Command + V для вставки. Или из верхнего меню Edit > Copy , чтобы скопировать объект, вернитесь в Edit, и есть несколько вариантов, которые вы можете выбрать, чтобы вставить свой объект.
Какой ярлык для дублирования в Illustrator?
Помимо классических Command + C и V, вы также можете использовать клавишу Option для дублирования. Удерживая клавишу Option , щелкните объект, который вы хотите продублировать, и перетащите его, чтобы дублировать. Если вы хотите выровнять дублированный объект, удерживайте клавишу Shift при перетаскивании.
Как добавить новый слой в Illustrator?
Вы можете добавить новый слой, нажав кнопку Create New Layer на панели Layers или выбрав New Layer из скрытого меню параметров.
Заключительные слова
Панель «Слои» — это место, где вы можете дублировать слой, а не просто копировать и вставлять. Рекомендуется присвоить слою имя и изменить цвет слоя после его дублирования, чтобы упорядочить работу и избежать ошибок 🙂
Около июня EscaladaОкончил специальность «Креативная реклама», более восьми лет проработал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как дублировать слой в After Effects
Простое дублирование слоев в After Effects: краткое руководство
Существует множество причин для дублирования слоев в After Effects. Возможно, вы захотите поэкспериментировать с какими-то новыми манипуляциями, не потеряв оригинала. Возможно, вы хотите создать подложку, чтобы определить прозрачную область исходного слоя. Или вы можете создать «тень», закрасив дублированный слой черным и добавив немного размытия.
Какими бы ни были ваши намерения, эта универсальная утилита незаменима для работы в After Effects.
В нашем последнем кратком руководстве мы покажем вам, как выполнять важную функцию дублирования слоев в After Effects — один слой или несколько слоев за раз, вручную или с помощью сочетания клавиш.Как дублировать слой в After Effects: обучающее видео с краткими подсказками
Как дублировать слой в After Effects: файлы проектов с краткими подсказками
Если вы хотите использовать одни и те же планеты и звездный фон, чтобы попрактиковаться в дублировании слоев , загрузите файлы проекта из этого обучающего видео.Вы найдете три начальных слоя из учебника вместе с фоном.Файлы проекта: как дублировать слой в After Effects
Загрузить сейчасКак дублировать слой в After Effects: объяснено
Как вручную продублировать слой в After Effects
Чтобы дублировать слой из меню After Effects:
1. Выберите слой, который вы хотите продублировать в своей композиции
2. Щелкните меню «Правка» вверху, чтобы открыть его раскрывающееся меню.
На временной шкале вы заметите, что ваш новый слой прямо над слоем, который вы выбрали для дублирования.
Удобно, что After Effects автоматически упорядочивает слои по номерам. Итак, если ваш исходный слой назывался «Планета 1», ваш дублирующий слой будет называться «Планета 2». Это особенно полезно при дублировании нескольких слоев, заполняя панель композиции.
Как дублировать слой с помощью сочетания клавиш в After Effects
Использование меню «Правка» каждый раз, когда вы хотите дублировать слой, может очень быстро устареть, особенно если вам нужно создать несколько дубликатов.
К счастью, как и большинство задач в After Effects, есть сочетание клавиш для дублирования слоев в After Effects:
CMD + D (Mac)
CTRL + D (Windows)
Для быстрого копирования несколько слоев с помощью сочетания клавиш, удерживайте CMD и непрерывно нажимайте D, чтобы перейти к новому дублированному слою, который вы хотите создать.
Как дублировать несколько слоев в After Effects
Чтобы дублировать несколько слоев в After Effects, вы можете использовать либо меню «Правка», либо сочетание клавиш, с той лишь разницей, что вам нужно сначала выбрать несколько слоев в вашей композиции. хочу продублировать.
Этого можно добиться с помощью стандартного выбора лассо или путем выбора нескольких слоев вручную.
Как освоить After Effects
Хотя мы (и другие) предлагаем тонны бесплатного контента (например, таких руководств), чтобы по-настоящему воспользоваться всем, что может предложить SOM, вы захотите зарегистрироваться в одном из наши курсы, которые проводят лучшие в мире дизайнеры движения. Мы знаем, что это решение не следует принимать легкомысленно. Наши уроки непростые и платные. Они интерактивны и интенсивны, поэтому эффективны.Фактически, 99% наших выпускников рекомендуют School of Motion как отличный способ изучить моушн-дизайн. (Имеет смысл: многие из них продолжают работать на крупнейшие бренды и лучшие студии на земле!)Но с таким большим количеством курсов на выбор, какой из них подходит именно вам?
After Effects Kickstart
С помощью After Effects Kickstart под руководством Нола Хонига из The Drawing Room вы изучите After Effects за шесть недель — выполняя реальные проекты; получение персонализированной всесторонней критики от профессиональных художников; глубокое погружение в историю и культуру моушн-дизайна; и регулярно общаться со своими одноклассниками через частную студенческую онлайн-группу.Опыт не требуется.Наши 10 других курсов по моушн-дизайну
Кикстарт After Effects не для вас? Без проблем.
У нас есть 11 курсов по моушн-дизайну, охватывающих 2D- и 3D-анимацию, иллюстрацию движения, кодирование движения, визуальные эффекты, дизайн персонажей, искусство визуальных эссе и многое другое.
Наша быстрая и легкая викторина поможет вам определить, какой курс School of Motion лучше всего соответствует вашим потребностям и целям.Как профессионально работать в After Effects
Вы уже являетесь специалистом по After Effects, но вам нужно руководство по использованию ваших навыков и опыта в профессиональном плане? Мы вас прикрыли.
С целью сломать преграды, стоящие на вашем пути, и подготовить вас к предстоящей работе, мы обратились к ведущим студиям моушн-дизайна по всей стране и спросили их руководителей, что нужно, чтобы получить работу. Затем мы собрали ответы в бесплатную электронную книгу: «Как устроиться на работу: идеи от 15 студий мирового класса», где собраны ключевые идеи таких авторов, как Black Math, Buck, Digital Kitchen, Framestore, Gentleman Scholar, Giant Ant, Google Design, IV, Ordinary Folk, Possible, Ranger & Fox, Sarofsky, Slanted Studios, Spillt и Wednesday Studio, загрузите электронную книгу сейчас:Как получить работу: советы 15 студий мирового класса
Загрузить сейчасСочетания клавиш Pixelmator Pro — Руководство пользователя Pixelmator Pro
Вы можете использовать сочетания клавиш для быстрого выполнения многих задач в Pixelmator Pro.Чтобы использовать сочетание клавиш, нажмите все клавиши в нем одновременно.
В то время как Pixelmator Pro поставляется с множеством заранее назначенных сочетаний клавиш, вы также можете сами создать некоторые из них, которые лучше всего подходят для вашего рабочего процесса. Дополнительные сведения см. В разделе Настройка сочетаний клавиш.
Навигация по изображению | |
|---|---|
| Увеличить | Команда ⌘ + + |
| Уменьшить | Команда ⌘ + — |
| Увеличить до | Команда ⌘ + 0 |
| Фактический размер | Команда ⌘ + 1 или Опция ⌥ + Команда ⌘ + 0 |
| Инструмент выбора масштаба | Z |
| Навигация с помощью инструмента «Масштаб» | Щелкните для увеличения, Option ⌥ — щелкните, чтобы уменьшить масштаб, перетащите область, чтобы увеличить ее |
| Прокрутка изображения (с помощью инструмента «Рука») | Нажмите и удерживайте пробел, затем перетащите изображение или нажмите H на клавиатуре |
| Свободно вращать полотно | Нажмите и удерживайте пробел + R, затем щелкните и перетащите, чтобы повернуть холст |
Инструменты выбора | |
|---|---|
| Стиль | S |
| Упорядочить | В |
| Палитра цветов | я |
| Свободный выбор | л |
| Прямоугольное выделение | M |
| Циклическое переключение между инструментами выбора «Свободный», «Магнитный» и «Многоугольный» | Shift ⇧ + L |
| Эллиптическая секция | Y |
| Выбор цвета | Вт |
| Быстрый выбор | Q |
| Краска | B |
| Стереть | E |
| Цветовая заливка | N |
| Градиентная заливка | G |
| Ремонт | R |
| Форма | U (выбирает последнюю использованную форму) |
| Цикл по часто используемым формам | Shift ⇧ + U |
| Ручка | P (выбирает последний использованный инструмент «Перо») |
| Инструменты «Перо» и «Перо произвольной формы» | Shift ⇧ + P |
| Тип | т |
| Циклический переход по инструментам «Круговая», «Траектория», «Произвольная форма» и стандартный тип | Shift ⇧ + T |
| Регулировка цвета | А |
| Эффекты | Ф |
| Урожай | С |
| Нарезка и экспорт для Интернета | K или Shift ⇧ + Command ⌘ + E |
Открытие, сохранение и экспорт изображений | |
|---|---|
| Создать новый образ | Команда ⌘ + N |
| Открыть изображение | Команда ⌘ + O |
| Сохранить изображение | Команда ⌘ + S |
| Дублировать изображение | Shift ⇧ + Command ⌘ + S |
| Сохранить существующее изображение как новое | Option ⌥ + Shift ⇧ + Command ⌘ + S |
| Экспорт изображения | Команда ⌘ + E |
| Создайте новое изображение из библиотеки фотографий | Опция ⌥ + Команда ⌘ + N |
Основные правки | |
|---|---|
| Отменить последнее действие | Команда ⌘ + Z |
| Повторить последнее действие | Shift ⇧ + Command ⌘ + Z |
| разрез | Команда ⌘ + X |
| Копия | Команда ⌘ + C |
| Копия объединена | Option ⌥ + Shift ⇧ + Command ⌘ + C |
| Паста | Команда ⌘ + V |
| Вставить и сопоставить стиль | Option ⌥ + Shift ⇧ + Command ⌘ + V |
| Дублировать слой или выделенную область | Command ⌘ + J или Shift ⇧ + Command ⌘ + D |
| Вырезать и вставить выделенную область | Shift ⇧ + Command ⌘ + J |
| Дублируйте слой и переместите его на пиксель | Вариант ⌥ + клавиша со стрелкой |
| Дублируйте слой и переместите его на 10 пикселей | Option ⌥ + Shift ⇧ + клавиша со стрелкой |
| Изменить размер изображения | Опция ⌥ + Команда ⌘ + I |
| Используйте сверхразрешение ML для увеличения разрешения изображения | Опция ⌥ + Команда ⌘ + U |
| Изменить размер холста изображения | Вариант ⌥ + Команда ⌘ + C |
| Изменить цветовой профиль изображения | Shift ⇧ + Command ⌘ + K |
| Заменить изображение | Shift ⇧ + Command ⌘ + R |
| Войдите в режим выбора цвета | Вариант ⌥ — щелкните палитру рядом с цветовой ячейкой |
Работа со слоями | |
|---|---|
| Создать новый пустой слой | Shift ⇧ + Command ⌘ + N |
| Вставить изображение как слой | Shift ⇧ + Command ⌘ + V |
| Удалить выбранные слои | Backspace ⌫ клавиша |
| Выбрать все слои | Опция ⌥ + Команда ⌘ + A |
| Объединить выбранные слои | Опция ⌥ + Команда ⌘ + E |
| Объединить все слои | Option ⌥ + Shift ⇧ + Command ⌘ + E |
| Групповые слои | Команда ⌘ + G |
| Разгруппировать слои | Shift ⇧ + Command ⌘ + G |
| Блокировка или разблокировка слоев | Прямая косая черта / клавиша |
| Включение и выключение видимости слоя | Option ⌥ + Command ⌘ + запятая, |
| Копировать маску слоя | Вариант ⌥ — перетащить маску слоя с одного слоя на другой |
| Временно отключить маску слоя | Shift ⇧ — щелкните маску слоя |
| Создать обтравочную маску | Option ⌥ — щелкните между двумя слоями на боковой панели слоев или нажмите Option ⌥ + Command ⌘ + G |
| Выбрать следующий слой в списке слоев | Опция ⌥ + правая скоба] |
| Выбрать предыдущий слой в списке слоев | Вариант ⌥ + Левая скобка [ |
| Выбрать верхний слой в списке слоев | Опция ⌥ + Период. |
| Выбрать нижний слой в списке слоев | Опция ⌥ + запятая, |
| Переместить выбранные слои вперед | Command ⌘ + правая скобка] |
| Отправить выбранные слои на передний план | Option ⌥ + Command ⌘ + правая скобка] |
| Переместить выбранные слои назад | Команда ⌘ + левая квадратная скобка [ |
| Переместить выбранные слои на задний план | Вариант ⌥ + Команда ⌘ + Левая квадратная скобка [ |
| Перемещение слоя при активном любом инструменте | Command ⌘ — перетащите слой |
Инструмент стиля | |
|---|---|
| Циклический переход между режимами наложения | Shift ⇧ + Плюс + или Минус — |
| Установить непрозрачность слоя | Быстро нажмите цифровую кнопку один или два раза подряд.Нажмите кнопку 0 один раз для 100% и дважды для 0% |
| Временно просмотреть исходный слой без примененных стилей | Контроль ⌃ + M |
Инструмент для размещения | |
|---|---|
| Изменить размер слоя | Перетащите маркер слоя |
| Дублировать слой | Shift ⇧ + Command ⌘ + D или Option ⌥ — перетащите |
| Отключение направляющих выравнивания при перемещении или изменении размера | Команда ⌘ — перетащить |
| Изменить размер слоя от центра | Вариант ⌥ — перетащите маркер слоя |
| Ограничить соотношение сторон при изменении размера слоя | Shift ⇧ — перетащить |
| Ограничить соотношение сторон при изменении размера слоя от центра | Option ⌥ + Shift ⇧ — перетащить маркер слоя |
| Открыть контекстное меню для выбранного слоя | Control ⌃ — щелкните слой |
| Повернуть слой | Команда ⌘ — перетащить маркер слоя |
| Поворот слоя с шагом 15 ° | Shift ⇧ + Command ⌘ — перетащить маркер слоя |
| Перемещение слоя по прямой или диагональной линии | Shift ⇧ — перетащить слой |
| Выровняйте несколько слоев по краям | Control ⌃ + Command ⌘ + клавиша со стрелкой |
| Выровняйте несколько слоев по их центрам | Control ⌃ + Command ⌘ + H или V |
Инструмент для сельскохозяйственных культур | |
|---|---|
| Включите инструмент Crop | С |
| Изменение размера рамки обрезки с использованием ограниченных пропорций | Shift ⇧-перетащите ручку рамки кадрирования |
| Сохраняйте центр рамки кадрирования фиксированным при изменении размера | Вариант ⌥-перетащите ручку рамки кадрирования |
| Сбросить исходную высоту изображения | Дважды щелкните верхний средний маркер кадрирования.Удерживая нажатой клавишу Shift ⇧, дважды щелкните, чтобы сбросить высоту изображения с использованием ограниченного кадрирования |
| Восстановить исходную ширину изображения | Дважды щелкните левую или правую ручку. Удерживая нажатой клавишу Shift ⇧, дважды щелкните, чтобы сбросить ширину изображения с помощью ограниченного кадрирования |
| Показать скрытые области изображения | Дважды щелкните внутри рамки кадрирования |
| Обрезать по размеру изображения | Command щелкните маркер рамки кадрирования |
| Переключить с выпрямления на вращение | Command ⌘-перетащите за пределы рамки кадрирования |
| Циклическое переключение наложений с растениями | Команда ⌘ + G |
| Повернуть наложение обрезки | Shift ⇧ + Command ⌘ + G |
Свободное преобразование | |
|---|---|
| Включить свободное преобразование | Команда ⌘ + T |
| Наклон | Перетащите маркер преобразования, удерживая Shift ⇧ + Command ⌘ |
| Искажение | Перетащите маркер преобразования, удерживая клавишу Command ⌘ |
| Преобразование перспективы | Перетащите маркер преобразования, удерживая Option ⌥ + Shift ⇧ + Command ⌘ |
Инструменты выбора | |
|---|---|
| Выбрать все изображение | Команда ⌘ + A |
| Отменить активное выделение | Команда ⌘ + D |
| Инвертировать выделение | Shift ⇧ + Command ⌘ + I |
| Загрузить контур слоя как выделение | Option ⌥ + Command ⌘ + L или Command ⌘ — щелкните миниатюру слоя |
| Загрузить выбор оттенков серого | Shift ⇧ + Option ⌥ + Command ⌘ + R |
| Включить уточнение выделения | Опция ⌥ + Команда ⌘ + R |
| Копирование выделенной области | Команда ⌘ + C |
| Вырезать выделенную область | Команда ⌘ + X |
| Вставить выделенную область | Команда ⌘ + V |
| Дублировать выделенную область | Shift ⇧ + Command ⌘ + D |
| Ограничить выбор кругом или квадратом | Нажмите и удерживайте Shift ⇧ после начала выделения |
| Добавить в подборку | Удерживайте Shift ⇧ перед тем, как начать выбирать |
| Вычесть из выделения | Удерживайте нажатой клавишу Option ⌥ перед тем, как начать выбирать |
| Пересечь выделенную область | Удерживайте клавиши Shift ⇧ и Option ⌥ перед тем, как начать выбирать |
Покраска и стирание | |
|---|---|
| Сбросить цвета переднего плана и фона на белый и черный | D |
| Переключение между цветом переднего плана и фона | Х |
| Нарисуйте или сотрите прямую линию | Shift ⇧ — щелкнуть |
| Закрасьте или сотрите вертикальную или горизонтальную линию | Перед рисованием нажмите и удерживайте клавишу Shift ⇧ |
| Временно переключиться с рисования на стирание | Удерживайте кнопку `или ~ на клавиатуре |
| Навигация по кистям | Выберите следующую кисть в коллекции.или выберите предыдущую кисть, |
| Мазок кистью | Опция ⌥ + Команда ⌘ + B |
| Увеличить или уменьшить размер кисти | Правая скобка] или Левая скобка [ |
| Увеличение или уменьшение мягкости кисти | Shift ⇧ + правая квадратная скобка] или Shift ⇧ + левая квадратная скобка [ |
| Ограничить уклон до 15 ° | Shift ⇧ — градиент перетаскивания |
| Выберите цвет из изображения | Вариант ⌥ — нажмите |
| Заливка слоя цветом | Опция ⌥ + Команда ⌘ + F |
| Заливка слоя цветом переднего плана | Команда ⌘ + Backspace ⌫ |
| Заливка слоя цветом фона | Option ⌥ + Backspace ⌫ |
| Установить непрозрачность инструмента Paint | Быстро нажмите цифровую кнопку один или два раза подряд.Нажмите кнопку 0 для 100% или 00 для 0% |
| Циклический переход между режимами наложения | Shift ⇧ + Плюс + или Минус — |
Инструмент клонирования | |
|---|---|
| Установить источник клона | Вариант ⌥ — нажмите |
Рисование фигур | |
|---|---|
| Выберите инструмент «Форма» | U |
| Объединить фигуру с выбранной фигурой | Нажмите и удерживайте клавишу Shift ⇧, прежде чем начать рисовать |
| Вычесть фигуру из выбранной фигуры | Нажмите и удерживайте клавишу Option ⌥ перед тем, как начать рисовать |
| Пересечь фигуру с выбранной фигурой | Нажмите и удерживайте Option ⌥ + Shift ⇧, прежде чем начать рисовать |
| Переместите фигуру на холсте, используя любой инструмент фигуры | Command ⌘ — перетащите фигуру |
| Выберите другую фигуру на холсте, используя любой инструмент фигуры | Command ⌘ — щелкните фигуру |
| Выберите несколько фигур на холсте, используя любой инструмент формы | Нажмите и удерживайте Command ⌘ + Shift ⇧, затем щелкните или перетащите, чтобы выбрать фигуры |
| Перемещение нескольких фигур на холсте, используя любой инструмент формы | После выбора нескольких фигур нажмите и удерживайте клавишу Command ⌘ и перетащите фигуры |
Редактировать фигуры | |
|---|---|
| Сделать форму редактируемой | Возврат ↵ клавиша |
| Разделите направляющие линии плавной опорной точки | Вариант ⌥ — перетащить направляющую точку |
| Повторное соединение направляющих линий плавной опорной точки | Вариант ⌥ — перетащить точку противоположного направления |
| Выбрать или отменить выбор нескольких точек привязки | Shift ⇧ — щелкните точку привязки или Shift ⇧ — перетащите, чтобы выделить несколько точек привязки |
| Удалить выбранную точку (точки) привязки | Backspace ⌫ клавиша |
| Остановить редактирование фигуры | Клавиша Esc |
Нарисуйте контуры с помощью инструмента «Перо» | |
|---|---|
| Добавить заостренную точку | Щелкните в любом месте изображения |
| Добавить плавную точку | Перетащите в любое место изображения |
| Удалить последнюю добавленную точку привязки | Backspace ⌫ клавиша |
| Отрегулируйте линии направления плавной опорной точки после ее добавления | Команда ⌘ — перетащить направляющую линию |
| Разделите направляющие линии плавной опорной точки, добавив ее | Нажмите и удерживайте клавишу Option ⌥ при перетаскивании, чтобы добавить точку привязки |
| Разделите направляющие линии плавной опорной точки после ее добавления | Вариант ⌥ — перетащить направляющую точку |
| Отрегулируйте линии направления плавной опорной точки после ее добавления | Команда ⌘ — перетащить направляющую линию |
| Завершите рисование пути и закройте его | Возврат ↵ клавиша |
| Завершите рисование пути и оставьте его открытым | Клавиша Esc |
Инструмент типа | |
|---|---|
| Разверните текстовое поле в обоих направлениях | Вариант ⌥ — перетащите маркер текстового поля |
| Перемещение текстового поля по контуру (при редактировании текста по контуру) | Shift ⇧ — перетащить маркер текстового поля |
Регулировка цвета | |
|---|---|
| Автоматическое улучшение цветов изображения (ML Enhance) | Shift ⇧ + Command ⌘ + M |
| Удаление шума камеры и артефактов сжатия изображения (ML Denoise) | Control ⌃ + Shift ⇧ + D |
| Примените настройку оттенка и насыщенности | Команда ⌘ + U |
| Примените настройку цветового баланса | Команда ⌘ + B |
| Примените корректировку уровней | Команда ⌘ + L |
| Применить корректировку кривых | Команда ⌘ + K |
| Инвертировать цвета | Команда ⌘ + I |
| Временно просмотреть исходный слой без корректировок | Контроль ⌃ + M |
| Вход в режим сравнения разделенных | Нажмите Control ⌃ + C, Option ⌥ — нажмите кнопку «Показать оригинал» или нажмите с усилием холст |
Эффекты | |
|---|---|
| Применение эффекта цветовой заливки | Опция ⌥ + Команда ⌘ + F |
| Временно просмотреть исходный слой без эффектов | Контроль ⌃ + M |
| Вход в режим сравнения разделенных | Нажмите Control ⌃ + C, Option ⌥ — нажмите кнопку «Показать оригинал» или нажмите с усилием холст |
Общий | |
|---|---|
| Показать экран приветствия Pixelmator Pro | Команда ⌘ + Shift ⇧ + 1 |
| Показать настройки Pixelmator Pro | Команда ⌘ + запятая, |
| Показать направляющие | Option ⌥ + Command ⌘ + точка с запятой; |
| Показать линейки | Команда ⌘ + R |
| Показать сетку | Вариант ⌥ + Команда ⌘ + Апостроф ‘ |
| Показать цвета | Shift ⇧ + Command ⌘ + C |
| Показать названия инструментов | Контроль ⌃ + O |
| Просмотреть информацию о документе | Shift ⇧ + Option ⌥ + Command ⌘ + I |
| Показать панель информации | Команда ⌘ + косая черта / |
| Скрыть панель инструментов | Опция ⌥ + Команда ⌘ + T |
| Показать или скрыть наложение | Shift ⇧ + Command ⌘ + H |
| Показать или скрыть интерфейс | Control ⌃ + Command ⌘ + H |
| Показать панель вкладок | Shift ⇧ + Command ⌘ + T |
| Скрыть боковую панель инструментов | Опция ⌥ + T |
| Скрыть или показать боковую панель «Слои» | Опция ⌥ + L |
| Переключить боковую панель слоев в представление списка | Option ⌥ + Shift ⇧ + L |
| Переключить боковую панель слоев в режим эскизов | Control ⌃ + Shift ⇧ + L |
| Перейти в полноэкранный режим | Fn + F или Control ⌃ + Command ⌘ + F |
| Закрыть окно | Shift ⇧ + Command ⌘ + W |
| Закройте все окна | Option ⌥ + Command ⌘ + Shift ⇧ + W |
| Закрыть вкладку | Команда ⌘ + W |
| Закрыть другие вкладки | Опция ⌥ + Команда ⌘ + W |
| Показать следующую вкладку | Control ⌃ + Tab ⇥ |
| Показать предыдущую вкладку | Control ⌃ + Shift ⇧ + Tab ⇥ |
| Просмотреть все вкладки | Shift ⇧ + Command ⌘ + обратная косая черта \ |
| Цикл по окнам | Команда ⌘ + Могила ` |
| Свернуть окно | Команда ⌘ + M |
| Свернуть все окна | Опция ⌥ + Команда ⌘ + M |
| Скрыть Pixelmator Pro | Команда ⌘ + H |
| Скрыть другие | Опция ⌥ + Команда ⌘ + H |
| Печать | Команда ⌘ + P |
| Выйти из Pixelmator Pro | Команда ⌘ + Q |
| Закройте Pixelmator Pro и оставьте окна | Опция ⌥ + Команда ⌘ + Q |
Самый быстрый способ копирования и вставки в Premiere Pro
Работа редактора — это не только умение, но и эффективность.
Очень важно знать самый быстрый, самый простой и понятный способ решения повседневных задач в программе редактирования видео.
Конечно, вы можете легко использовать традиционные сочетания клавиш для копирования и вставки (command-c / command-v), чтобы дублировать клипы на временной шкале, но есть гораздо более быстрый способ.
А проще не бывает.
Это самый быстрый способ дублировать клипы (видео, аудио и т. Д.) На шкале времени Premiere Pro.
Это почти слишком просто.Вот так.
Шаг 1. Выберите клип.
Выберите клип, который нужно продублировать.
Шаг 2: Удерживайте Alt + Drag.
Удерживая нажатой клавишу «alt», перетащите клип в желаемое место на временной шкале.
Шаг 3: Перетащите в нужное место.
Отпусти. Вот и все, дублированный клип в желаемом месте.
Не имеет значения, является ли ваш клип аудио или видео, это подойдет и для того, и для другого.
Неважно, на какую дорожку вы хотите поместить свой клип, вы можете перетащить только что скопированный клип в любое место, просто удерживая клавишу alt и перемещая его в любое место на временной шкале.
По этой причине (плюс тот факт, что это самый быстрый) я считаю, что это лучший способ дублировать клипы. Это дает вам гораздо больше контроля над тем, где «приземлится» ваш клип, чем копирование и вставка.
Как дублировать текст в Premiere Pro
Точно таким же образом можно дублировать текстовый клип, корректирующий слой или графический слой.
Просто удерживайте кнопку alt, выбирая нужный клип и перемещая его в новое место.
Примечание: дублированные клипы сохранят все те же эффекты, цветовые решения и т. Д.
После копирования клипа дважды щелкните новый клип и измените любой параметр, который вы хотите настроить для этого клипа.
Дополнительный совет: использование клавиши Alt для выделения дорожки
Клавиша alt не только может использоваться для дублирования клипа, вы также можете удерживать клавишу alt при выборе видео или аудиоклипа, чтобы выбрать только видео часть или только аудио часть.
Во многих случаях видео и аудио будут синхронизированы для ваших клипов, и когда вы перемещаете один, другой также перемещается.
Удерживая нажатой кнопку alt, выберите нужную часть клипа и перетащите ее в новое место.
Теперь вы изолировали только нужную часть клипа без необходимости отсоединять клип с самого начала.
Еще один трюк с Premiere Pro: удерживайте Alt для удаления пульсации
Я не мог остановиться.
Раз уж мы заговорили об использовании клавиши alt для быстрого редактирования ярлыков, я подумал, что упомянул бы об этой огромной экономии времени.
Когда вы просто выбираете клип и нажимаете «Удалить», вы заметите, что клип удален, но на временной шкале остался пробел или пробел на месте, где раньше был клип.
Чтобы исправить это, вам нужно кропотливо выбрать все, что было после этого клипа, и вручную переместить его только к нужному ключевому кадру, не перекрывая этот промежуток.
Однако …
Если вы удерживаете нажатой клавишу alt, когда вы также нажимаете удалить, не только ваш клип будет удален, Premiere Pro также закроет пробел.
Все на временной шкале, появившееся после удаленного клипа, сдвинется вперед, так что промежутков не будет.
Если вы хотите изучить другие отличные способы редактирования с помощью инструмента удаления пульсации, не стесняйтесь проверить этот пост, который я написал об этом.Это действительно полезный инструмент, который, как ничто другое, ускорит процесс редактирования.
Заключительные мысли
Это для сегодняшнего краткого руководства по Premiere Pro. Надеюсь, вы нашли это полезным и сэкономите время.
Если у вас есть дополнительные вопросы, оставьте их в разделе комментариев ниже.
Ознакомьтесь с более простыми учебными пособиями по Premiere Pro для начинающих в блоге!
Удачного редактирования,
-Бет
Кажется, мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.ПРОДУКТЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Layers — Krita Manual 5.0.0 документация
Докер Layers предназначен для одной из основных концепций Krita: Layer Management. Здесь вы можете добавлять, удалять, переименовывать, дублировать и многое другое со слоями.
Вверху расположены четыре элемента управления. Два из них — это свойства слоя, режим наложения и непрозрачность. Но есть еще две кнопки поменьше. Один из них — это вариант с фильтром. Это позволяет фильтровать все существующие слои либо по цветовой метке, либо, начиная с Krita 5.0, по имени слоя. Вторая кнопка позволяет вам управлять размером миниатюр слоев. Некоторые люди предпочитают большие миниатюры, другие — совсем маленькие.
Стек слоев
Здесь вы можете выбрать активный слой.Используя клавиши Shift и Ctrl , вы можете выбрать несколько слоев и перетащить их. Вы также можете изменить видимость, состояние редактирования, альфа-наследование и переименовать слои. Вы можете открывать и закрывать группы, а также перетаскивать слои, чтобы изменить их порядок или объединить в группы.
- Имя
Имя слоя, просто сделайте двойной — чтобы сделать его редактируемым, и нажмите клавишу Enter , чтобы закончить редактирование.
- Цветовая метка
Это цвет, который вы можете установить на слое.слой, чтобы получить контекстное меню, чтобы назначить ему цвет. Позже вы можете отфильтровать эти цвета.
- Режим наложения
Устанавливает режимы наложения слоя.
- Непрозрачность
Устанавливает непрозрачность всего слоя.
- Видимость
Значок в виде глаза. Щелчок по нему может скрыть весь слой.
- Состояние редактирования (или блокировка слоя)
Значок замка. Нажатие на нее предотвратит редактирование слоя, что полезно при работе с большим количеством слоев.
- Alpha Lock
Это предотвратит альфа-канал редактируемого слоя. Проще говоря: это предотвратит изменение прозрачности слоя. Полезно при раскрашивании изображений.
- Сквозной режим
Доступно только для групповых слоев, это позволяет вам иметь режимы наложения слоев внутри группы, влияющие на слои за пределами группы. В настоящее время не работает с масками, поэтому у них есть зачеркивание на групповых слоях, настроенных как сквозное.
- Alpha Inheritance
Это будет использовать альфа всех одноранговых элементов этого слоя в качестве маски прозрачности. Полное объяснение см. В разделе «Введение в слои и маски».
- Открыть или закрыть слои
(Значок со стрелкой) Это позволит вам получить доступ к подслоям слоя. Встречается с масками и группами.
- Луковая кожа
Доступно только для анимированных слоев и включает функцию луковой кожицы.
- Стиль слоя
Доступен только для слоев, которым назначены стили слоя.Кнопка позволяет быстро переключаться между включением / выключением.
Чтобы редактировать эти свойства сразу на нескольких слоях, нажмите параметр свойств, если у вас выбрано несколько слоев, или нажмите клавишу F3 . Там, чтобы изменить имена всех слоев, нужно поставить галочку напротив Name, после чего вы можете ввести имя. Krita автоматически добавит число после названий слоев. Вы можете изменить другие свойства слоя, такие как видимость, непрозрачность, состояние блокировки и т. Д.тоже.
Новое в версии 5.0: перетаскивая цвета из палитры в стек слоев, можно быстро создать слой заливки.
Нижние пуговицы
Это кнопки для выполнения операций со слоями.
- Добавить
По умолчанию будет добавлен новый слой краски, но с помощью маленькой стрелки вы можете вызвать подменю с другими типами слоев.
- Duplicate
Будет дублировать активный слой (слои). Можно быстро вызвать с помощью ярлыка Ctrl + + перетащите .
- Переместить слой вверх.
Переместит активный слой вверх. Будет переключать их и группами при встрече с ними.
- Переместить слой вниз.
Переместит активный слой вниз. Будет переключать их и группами при встрече с ними.
- Свойства слоя.
Откроется окно свойств слоя.
- Удалить
Удаляет активный слой (и). По соображениям безопасности вы можете удалять только видимые слои.
Горячие клавиши и липкие клавиши
Shift Клавиша для выбора нескольких смежных слоев.
Ctrl клавиша для выбора или отмены выбора слоя, не влияя на выбор других слоев.
Ctrl + + перетаскивание ярлык создает дубликат выбранных слоев для перетаскивания.
Ctrl + E ярлык для слияния слоя вниз.Это также объединит выбранные слои, стили слоев и сохранит маски выделения нетронутыми. Использование ярлыка Ctrl + E на одном слое с маской объединит маску в слой.
Ctrl + Shift + E ярлык объединяет все слои.
ЯрлыкR + позволяет выбирать слои на холсте, аналогично выбору цветов непосредственно на холсте.Используйте ярлык Shift + R + для нескольких слоев.
Ins ключ для добавления нового слоя.
Ctrl + G ярлык создаст групповой слой. Если выбрано несколько слоев, они помещаются в групповой слой.
Ctrl + Shift + G ярлык быстро настроит группу отсечения, при этом выбранные слои будут добавлены в группу, а новый слой добавлен поверх с включенным альфа-наследованием дальше, готово к покраске!
Ctrl + Alt + G ярлык разгруппирует слои внутри группы.
Alt + ярлык для изолированного просмотра слоя. Это будет сохраняться между слоями, пока одно и то же действие не повторится снова.
Page Up и Page Down клавиши для переключения между слоями.
Ctrl + Page Up и Ctrl + Page Down сочетания клавиш перемещают выбранные слои вверх и вниз.
Сахлин Студия | Дизайн для цифрового скрапбукинга »Ярлыки Photoshop — Использование Ctrl + J (для дублирования)
В программе Photoshop так много сочетаний клавиш, что мне потребуется целая вечность, чтобы запомнить их все. Но ярлыки, очевидно, экономят время в реальном времени, и полезно разместить некоторые из них в банках памяти.
Сегодня я хотел выделить один из моих любимых ярлыков -> Ctrl + J для ПК (или Command + J для MAC)
Что он делает? Это ярлык Photoshop ДУБЛИРУЕТ выбранный слой.
Нажав Ctrl + J на клавиатуре, вы скопируете все, что выбрали. Это пригодится, когда вы делаете скрапбукинг и хотите сделать копию цветка, сделать копию фотографии или даже сделать копию куска бумаги. Этот ярлык сэкономит вам так много времени в долгосрочной перспективе, и я, , гарантирую, что вы будете использовать его на регулярной основе. Во-первых, 1) Я покажу вам, как дублировать слой, а во-вторых, 2) Я покажу вам, как дублировать только выделение слоя.
1) Базовое копирование или дублирование слоя
Идеально подходит для копирования целого элемента, цветка, фотографии и многих других вещей.
Шаг первый — Дублирование слоя:
1. Выберите слой, который вы хотите продублировать, в палитре слоев
.2. Нажмите Ctrl + J на клавиатуре
3. С помощью инструмента перемещения и выбранного нового слоя переместите слой на новое место.
Вот еще один пример использования сочетания клавиш COPY (Control + J) для дублирования цветов.
2) Копирование или дублирование РАЗДЕЛА слоя
Если вы не хотите дублировать весь слой, а только его часть, Ctrl + J сделает это за вас. Это отлично подходит для копирования фрагмента фотографии или бумаги, или если вам нужен только фрагмент элемента.
Дублируйте часть слоя с помощью инструмента Marquee Tool.
1. Выберите инструмент выделения (вы не ограничены только прямоугольным выделением.Вы можете использовать эллиптическую рамку И / ИЛИ инструмент лассо, чтобы сделать выделение. Это особенно полезно, потому что не все элементы идеально квадратные.)
2. Выберите один из ваших слоев
3. Нажмите Ctrl + J на клавиатуре
4. Выбрав инструмент перемещения и новый слой, переместите слой на новое место.
Вот последнее изображение, показывающее, как был скопирован фрагмент фотографии.
Есть множество способов использовать этот замечательный ярлык! Не стесняйтесь попробовать!
.

 В разных режимах характер взаимодействия различен. В режиме «Обычный» (Normal) взаимодействия не происходит.
В разных режимах характер взаимодействия различен. В режиме «Обычный» (Normal) взаимодействия не происходит.
 Это значит, что, нажав U, мы переходим в нужную нам ячейку. А сочетание клавиш Shift+ U перебирает все инструменты, отмеченные U. Использование горячих клавиш значительно повышает производительность!
Это значит, что, нажав U, мы переходим в нужную нам ячейку. А сочетание клавиш Shift+ U перебирает все инструменты, отмеченные U. Использование горячих клавиш значительно повышает производительность! В фотошопе есть ряд возможностей для видеомонтажа. Видеозаписи, открываемые в фотошопе, автоматически становятся слоями видеозаписей, с которыми можно проделывать все те же действия, что и с обычными слоями.
В фотошопе есть ряд возможностей для видеомонтажа. Видеозаписи, открываемые в фотошопе, автоматически становятся слоями видеозаписей, с которыми можно проделывать все те же действия, что и с обычными слоями.