Как выровнять текст по ширине в Фотошопе

Позиционируя свое детище как редактор изображений, разработчики Фотошопа, тем не менее, посчитали нужным включить в него довольно обширный функционал по редактированию текста. В данном уроке поговорим о том, как растянуть текст по всей ширине заданного блока.
Выравнивание текста по ширине
Данная функция доступна только в том случае, если изначально создавался текстовый блок, а не одиночная строка. При создании блока текстовый контент не может выйти за его границы. Этим приемом пользуются, к примеру, дизайнеры при создании сайтов в Фотошопе.

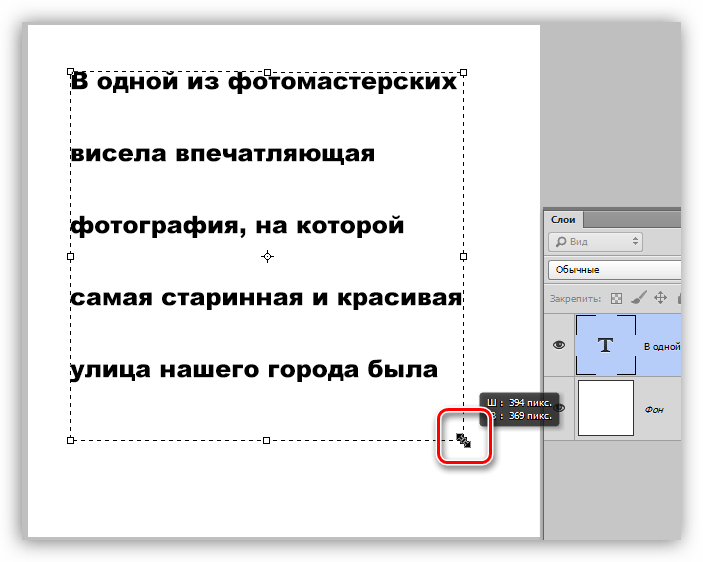
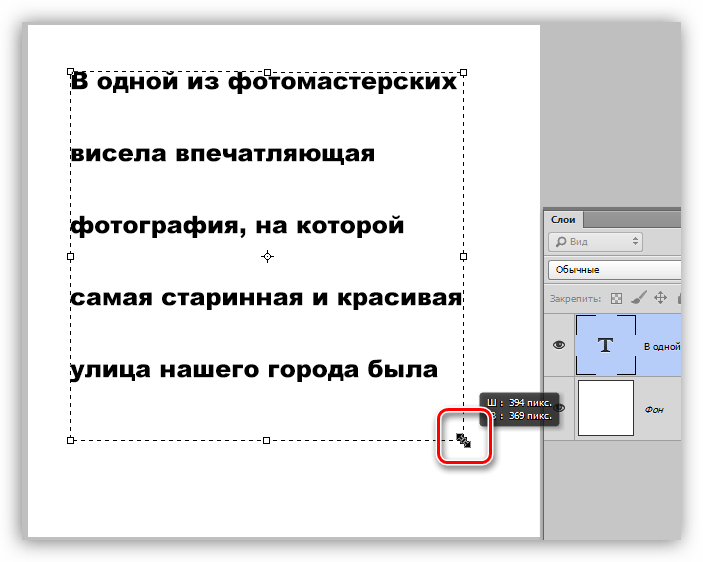
Текстовые блоки поддаются масштабированию, что позволяет гибко подгонять их размеры под существующие параметры. Для масштабирования достаточно потянуть за правый нижний маркер. При масштабировании можно видеть, как изменяется текст в реальном времени.

По умолчанию, независимо от размера блока, текст в нем выравнивается по левому краю. Если Вы до этого момента редактировали какой-то другой текст, то этот параметр может определяться предыдущими настройками. Для выравнивания текста по всей ширине блока необходимо произвести всего одну настройку.
Практика
- Выбираем инструмент «Горизонтальный текст»,

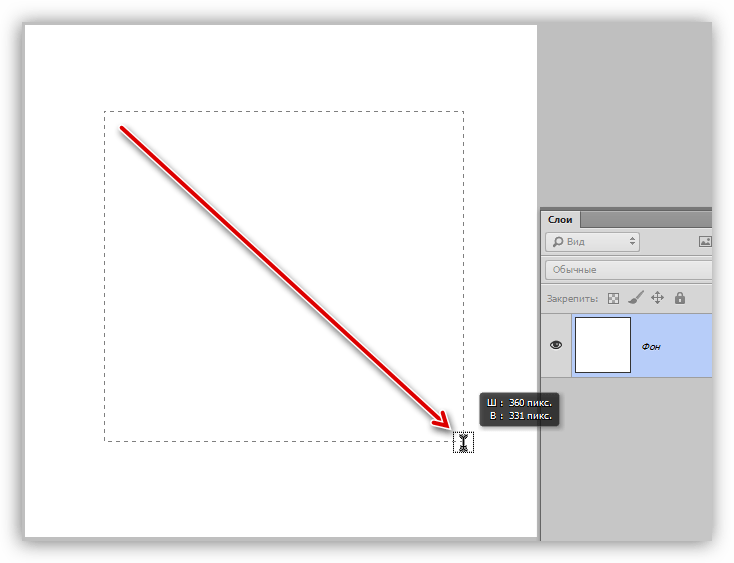
Зажимаем левую кнопку мыши на холсте и растягиваем блок. Размер блока не важен, помните, ранее мы говорили о масштабировании?

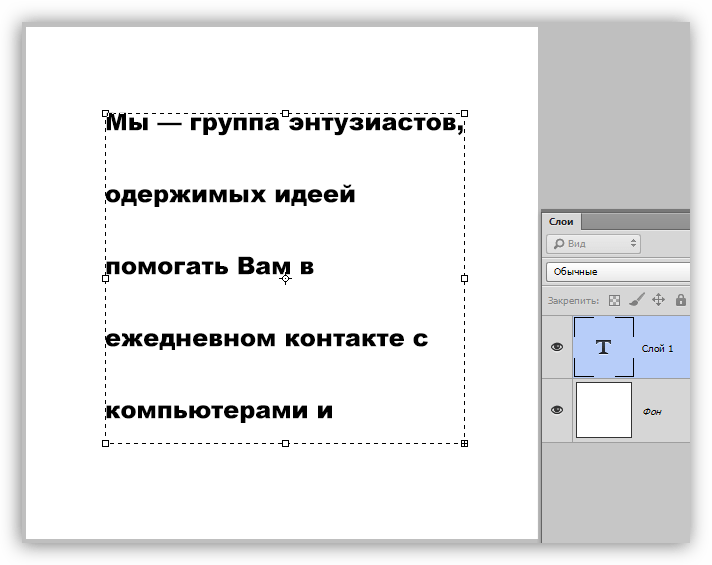
- Пишем текст внутри блока. Можно просто скопировать заранее заготовленный и вставить в блок. Делается это обычным «копировать-вставить».

- Для дальнейшей настройки необходимо перейти в палитру слоев и кликнуть по текстовому слою. Это очень важное действие, без которого текст редактироваться (настраиваться) не будет.

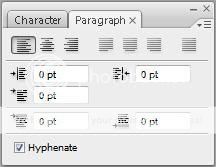
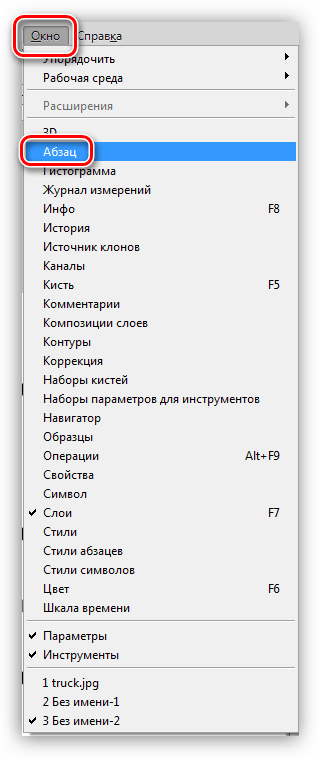
- Переходим в меню «Окно» и выбираем пункт с названием «Абзац».

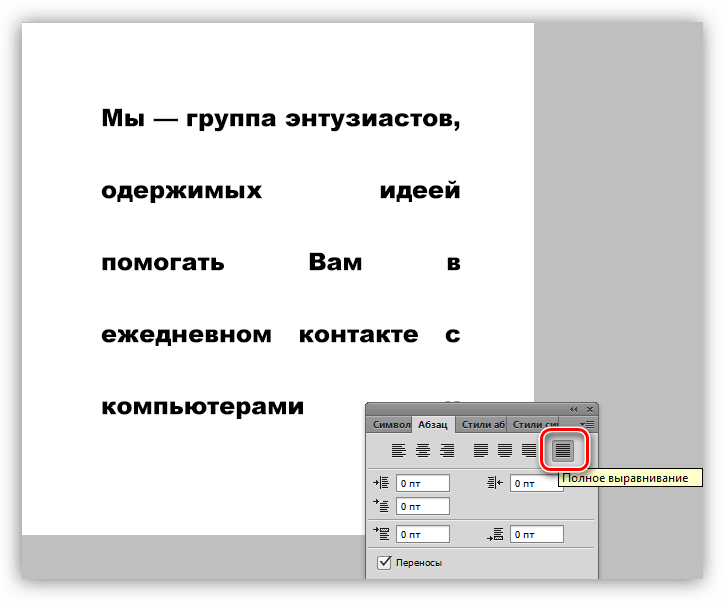
- В открывшемся окне ищем кнопку «Полное выравнивание» и нажимаем на нее.

Готово, текст выровнялся по всей ширине созданного нами блока.
Бывают ситуации, когда размер слов не дает красиво выровнять текст. В этом случае можно уменьшить или увеличить отступы между знаками. Поможет нам в этом настройка трекинга.
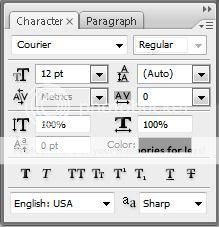
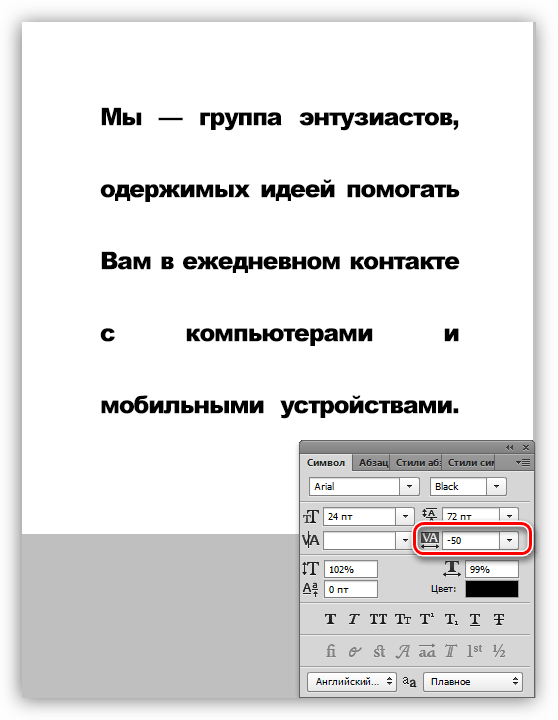
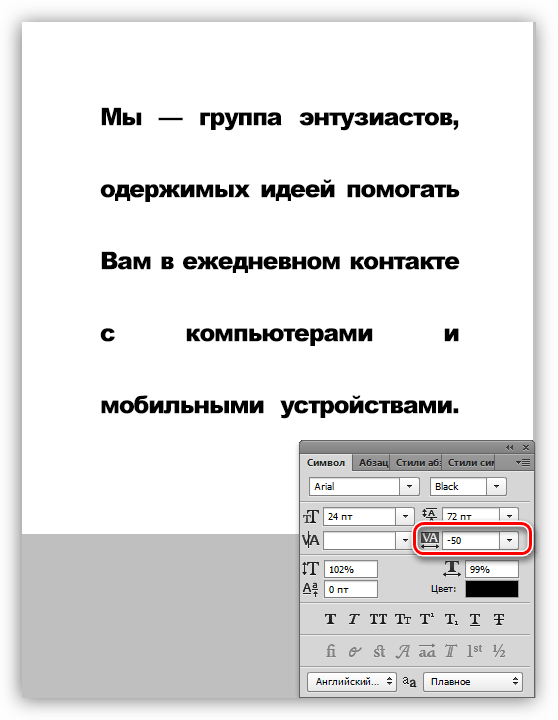
1. В том же окне («Абзац») переходим на вкладку «Символ» и открываем выпадающий список, указанный на скриншоте. Это и есть настройка трекинга.

2. Выставим значение -50 (по умолчанию – 0).

Как видим, расстояние между символами уменьшилось и текст стал более компактным. Это позволило сократить некоторые пробелы и сделать блок в целом немного симпатичнее.
Используйте палитры настроек шрифтов и абзацев в своей работе с текстами, так как это позволит сократить время работы и действовать более профессионально. Если Вы планируете заниматься разработкой сайтов или типографикой, то без данных навыков просто не обойтись.

 Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТВыравниваем текст по ширине в Фотошопе
Выравниваем текст по ширине в Фотошопе

Позиционируя свое детище как редактор изображений, разработчики Фотошопа, тем не менее, посчитали нужным включить в него довольно обширный функционал по редактированию текста. В данном уроке поговорим о том, как растянуть текст по всей ширине заданного блока.
Выравнивание текста по ширине
Данная функция доступна только в том случае, если изначально создавался текстовый блок, а не одиночная строка. При создании блока текстовый контент не может выйти за его границы. Этим приемом пользуются, к примеру, дизайнеры при создании сайтов в Фотошопе.

Текстовые блоки поддаются масштабированию, что позволяет гибко подгонять их размеры под существующие параметры. Для масштабирования достаточно потянуть за правый нижний маркер. При масштабировании можно видеть, как изменяется текст в реальном времени.

По умолчанию, независимо от размера блока, текст в нем выравнивается по левому краю. Если Вы до этого момента редактировали какой-то другой текст, то этот параметр может определяться предыдущими настройками. Для выравнивания текста по всей ширине блока необходимо произвести всего одну настройку.
Практика
- Выбираем инструмент «Горизонтальный текст»,

Зажимаем левую кнопку мыши на холсте и растягиваем блок. Размер блока не важен, помните, ранее мы говорили о масштабировании?

Пишем текст внутри блока. Можно просто скопировать заранее заготовленный и вставить в блок. Делается это обычным «копировать-вставить».

Для дальнейшей настройки необходимо перейти в палитру слоев и кликнуть по текстовому слою. Это очень важное действие, без которого текст редактироваться (настраиваться) не будет.

Переходим в меню «Окно» и выбираем пункт с названием «Абзац».

В открывшемся окне ищем кнопку «Полное выравнивание» и нажимаем на нее.

Готово, текст выровнялся по всей ширине созданного нами блока.
Бывают ситуации, когда размер слов не дает красиво выровнять текст. В этом случае можно уменьшить или увеличить отступы между знаками. Поможет нам в этом настройка трекинга.
1. В том же окне («Абзац») переходим на вкладку «Символ» и открываем выпадающий список, указанный на скриншоте. Это и есть настройка трекинга.

2. Выставим значение -50 (по умолчанию – 0).

Как видим, расстояние между символами уменьшилось и текст стал более компактным. Это позволило сократить некоторые пробелы и сделать блок в целом немного симпатичнее.
Используйте палитры настроек шрифтов и абзацев в своей работе с текстами, так как это позволит сократить время работы и действовать более профессионально. Если Вы планируете заниматься разработкой сайтов или типографикой, то без данных навыков просто не обойтись.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как выровнять текст в фотошопе
Автор: NON. Дата публикации: 01 января 2012 . Категория: Практические советы.
Как выровнять текст в фотошопе
В ходе создания каких-то дизайнерских работ, при создании простой визитки или просто в ходе работы в фотошопе очень часто требуется выровнять текст по горизонтальной или вертикальной направляющей. Сделать это на глаз мышкой довольно затруднительно. Но в фотошопе есть ряд инструментов и команд, которые легко позволят Вам справиться с поставленной задачей. В этом практическом совете по работе с фотошопом мы научимся выравнивать

Откроем исходное изображение.

Я сделал три произвольных надписи, каждая на отдельном слое. Стоит задача выровнять их по вертикальной направляющей.

Для начала необходимо отобразить линейки, для этого нажимаем сочетание клавиш Ctrl+R . Слева и вверху появятся линейки.

Нам необходимо отобразить вертикальную направляющую. Для этого щёлкаем по левой вертикальной линейке, удерживаем левую клавишу мыши и перетаскиваем направляющую на изображение.

Если стандартный цвет направляющей Вам не подходит — он сливается с фоном на картинке и направляющую просто не видно, то цвет направляющей можно очень легко сменить. Для этого заходим в » Редактирование — Установки — Направляющие, сетка и фрагменты «.

Вы увидите вот такое окошко, в котором в верхней части необходимо щёлкнуть по цветному квадратику и в появившемся окне выбрать подходящий к Вашей картинке цвет. При изменении цвета направляющей, ещё до применения выбранного цвета (до нажатия кнопки » Да «), Вы можете в реальном времени видеть, как меняется цвет направляющей на Вашей фотографии.

Я выбрал белый цвет, так как он является контрастным с чёрным цветом фона на моей картинке.

Теперь мы должны сделать привязку. Для этого переходим в » Просмотр — Привязать к — Направляющим «. Там должна появиться галочка, как на скриншоте ниже. Если галочка у Вас уже стоит, то это действие выполнять не надо, так как Вы наоборот, уберёте привязку к направляющим.

Теперь выбираем инструмент » Перемещение » ( V ) и передвигаем по очереди текстовые слои к направляющей. Как только слой приблизится к направляющей, он сам автоматически прилипнет к ней.

Чтобы убрать направляющую, при активном инструменте » Перемещение » ( V ), подведите курсор к направляющей, щёлкните на ней и удерживайте левую кнопку мыши и просто перетащите направляющую за пределы изображения. Вот что у меня получилось после выравнивания текста в фотошопе.

Теперь рассмотрим ещё один способ создания направляющей, когда её надо расположить точно на изображении. Конечно, можно воспользоваться линейками и с помощью мыши подтащить направляющую на необходимую величину. Но поверьте, это всё равно не будет точно, так как мышкой на глаз установить линейку на необходимую величину практически невозможно, хотя Вам будет казаться, что Вы установили всё правильно. Для начала необходимо выбрать единицы измерения, который Вы будете использовать. Для этого правой кнопкой мыши щёлкаем по любой из линеек и в раскрывшемся списке выбираем необходимую величину, я выбрал пиксели.

Переходим в » Просмотр — Новая направляющая «.

В появившемся окне выбираем ориентацию направляющей, и расстояние от начала картинки. Я выбрал вертикальную направляющую и 50 пикселей.

На изображении появляется вертикальная направляющая, точно расположенная на 50 пикселей от левого края картинки.

Таким образом, мы научились создавать направляющие, менять их цвет, выбирать единицы измерения линеек и выравнивать текст в фотошопе. Удачных Вам работ в фотошопе!
Скачать урок (375 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы — подпишитесь на рассылку. Форма для подписки находится ниже.
Выравнивание текста в Фотошопе
- Щелкните по одной из кнопок выравнивания в верхней части палитры (рис. 17.28):

Рис. 17.28. Кнопки выравниваныя в верхней части палитры Paragraph
- кнопки первой группы: Left align text (По левому краю), Center text (По центру) и Right align text (По правому краю) отвечают за выравнивание текста относительно одной из границ габаритной рамки (рис. 17.29).


По правому краю

Рис. 17.29. Способы выравнивания абзаца при помощи кнопок первой группы
Щелчок по последней кнопке Justify all (По ширине) выравнивает весь абзац, включая последнюю строчку, относительно габаритной рамки.
Настройка отступов и отбивок между абзацами
Изменение величины отступа и отбивки позволяет сделать текст более удобным для чтения.
- На палитре Layers (Слои) выберите нужный слой.
- Если хотите изменить весь текст в слое, не выделяйте его. Для модификации одного или нескольких абзацев активизируйте инструмент Туре (Текст) и щелкните мышью внутри абзаца или выделите несколько последовательных абзацев.




Рис. 17.30. Способы выравнивания абзаца при помощи кнопок второй группы

Рис. 17.31. Поля для ввода значений отступа и отбивки

Рис. 17.32. Абзац без отступов

Рис. 17.33. Отступ слева и справа в два цицеро

Рис. 17.34. Отступ в виде красной строки

Рис. 17.35. Добавление отбивки перед абзацем
- Если палитра Paragraph (Абзац) еще не открыта, щелкните по кнопке инструмента на панели опций и выберите вкладку Paragraph (Абзац)-рис. 17.31.
- Измените значения в полях Indent left margin (Отступ слева), Indent right margin (Отступ справа), как показано на рис. 17.32-17.33, или Indent first line (Отступ красной строки) — см. рис. 17.34. Для того чтобы текст было удобнее читать, вводите значение в поле Indent first line (Отступ красной строки) в том случае, если нет возможности добавить так называемую отбивку между абзацами. Но не применяйте одновременно опцию Indent first line и отбивку между абзацами, это выглядит непрофессионально. Сочетание отступа справа и слева поможет выделить некоторый фрагмент текста, например цитату или маркированный список. Для визуального разделения абзацев введите значения в поля Add space before paragraph (Добавить интервал перед абзацем) и/или Add space after paragraph (Добавить интервал после абзаца) — см. рис. 17.35.
 При активизированном инструменте Туре (Текст) на экране показывается габаритная рамка абзаца, форму которой можно изменять. Нажав клавишу Ctrl, перетащите один из манипуляторов габаритной рамки, чтобы изменить ее форму и расположение строк текста внутри нее.
При активизированном инструменте Туре (Текст) на экране показывается габаритная рамка абзаца, форму которой можно изменять. Нажав клавишу Ctrl, перетащите один из манипуляторов габаритной рамки, чтобы изменить ее форму и расположение строк текста внутри нее.
Если вы вводите значения параметров, отличные от установленных по умолчанию, указывайте для них единицы измерения. Дюйм обозначается сокращением in, сантиметр — cm, пиксел — рх и цицеро — pica. Введенная вами величина автоматически будет преобразована с учетом установленных по умолчанию единиц измерения. Кстати, вы можете сами установить удобные вам единицы, для этого в меню Edit (Правка) воспользуйтесь командой Preferences (Установки). Затем выберите окно Units&Rulers (Единицы измерения и линейки) и в поле Туре (Текст) раздела Units (Единицы измерения) укажите соответствующие единицы измерения.
Как выровнять текст в фотошопе
Автор: NON. Дата публикации: 01 января 2012 . Категория: Практические советы.
Как выровнять текст в фотошопе
В ходе создания каких-то дизайнерских работ, при создании простой визитки или просто в ходе работы в фотошопе очень часто требуется выровнять текст по горизонтальной или вертикальной направляющей. Сделать это на глаз мышкой довольно затруднительно. Но в фотошопе есть ряд инструментов и команд, которые легко позволят Вам справиться с поставленной задачей. В этом практическом совете по работе с фотошопом мы научимся выравнивать текст в фотошопе, менять цвет направляющих и выбирать единицы измерения линеек.

Откроем исходное изображение.

Я сделал три произвольных надписи, каждая на отдельном слое. Стоит задача выровнять их по вертикальной направляющей.

Для начала необходимо отобразить линейки, для этого нажимаем сочетание клавиш Ctrl+R . Слева и вверху появятся линейки.

Нам необходимо отобразить вертикальную направляющую. Для этого щёлкаем по левой вертикальной линейке, удерживаем левую клавишу мыши и перетаскиваем направляющую на изображение.

Если стандартный цвет направляющей Вам не подходит — он сливается с фоном на картинке и направляющую просто не видно, то цвет направляющей можно очень легко сменить. Для этого заходим в » Редактирование — Установки — Направляющие, сетка и фрагменты «.

Вы увидите вот такое окошко, в котором в верхней части необходимо щёлкнуть по цветному квадратику и в появившемся окне выбрать подходящий к Вашей картинке цвет. При изменении цвета направляющей, ещё до применения выбранного цвета (до нажатия кнопки » Да «), Вы можете в реальном времени видеть, как меняется цвет направляющей на Вашей фотографии.

Я выбрал белый цвет, так как он является контрастным с чёрным цветом фона на моей картинке.

Теперь мы должны сделать привязку. Для этого переходим в » Просмотр — Привязать к — Направляющим «. Там должна появиться галочка, как на скриншоте ниже. Если галочка у Вас уже стоит, то это действие выполнять не надо, так как Вы наоборот, уберёте привязку к направляющим.

Теперь выбираем инструмент » Перемещение » ( V ) и передвигаем по очереди текстовые слои к направляющей. Как только слой приблизится к направляющей, он сам автоматически прилипнет к ней.

Чтобы убрать направляющую, при активном инструменте » Перемещение » ( V ), подведите курсор к направляющей, щёлкните на ней и удерживайте левую кнопку мыши и просто перетащите направляющую за пределы изображения. Вот что у меня получилось после выравнивания текста в фотошопе.

Теперь рассмотрим ещё один способ создания направляющей, когда её надо расположить точно на изображении. Конечно, можно воспользоваться линейками и с помощью мыши подтащить направляющую на необходимую величину. Но поверьте, это всё равно не будет точно, так как мышкой на глаз установить линейку на необходимую величину практически невозможно, хотя Вам будет казаться, что Вы установили всё правильно. Для начала необходимо выбрать единицы измерения, который Вы будете использовать. Для этого правой кнопкой мыши щёлкаем по любой из линеек и в раскрывшемся списке выбираем необходимую величину, я выбрал пиксели.

Переходим в » Просмотр — Новая направляющая «.

В появившемся окне выбираем ориентацию направляющей, и расстояние от начала картинки. Я выбрал вертикальную направляющую и 50 пикселей.

На изображении появляется вертикальная направляющая, точно расположенная на 50 пикселей от левого края картинки.

Таким образом, мы научились создавать направляющие, менять их цвет, выбирать единицы измерения линеек и выравнивать текст в фотошопе. Удачных Вам работ в фотошопе!
Скачать урок (375 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы — подпишитесь на рассылку. Форма для подписки находится ниже.
Работа с текстом в Photoshop — запись пользователя Оля ☺ serenkaja (serenkaja) в сообществе Компьютерная грамотность в категории Уроки Photoshop
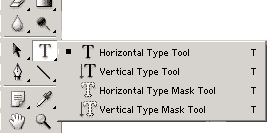
Для создания текста существуют специальные инструменты:
Первый инструмент Horizontal Type Tool создаёт текстовый слой, на котором текст размещается совершенно традиционным горизонтальным образом. Второй инструмент Vertical Type Toolсоздаёт текстовый слой, на котром текст размещается сверху вниз. Следующие два инструмента не создают текстового слоя принципиально. Они создают выделение в виде текста, причём инструмент Vertical Type Mask Tool создаёт текстовое выделение которое распологает буквы текста сверху вниз, а Horizontal Type Mask Tool создаёт текстовое выделение слево направо.
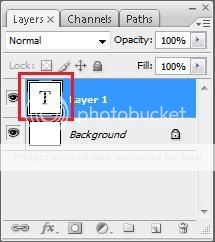
Тексторый слой легко отличить от других слоёв по его иконке в строке слоя политры Layers. Если обычный слой имеет иконку виде его миниатюрного отображения, то текстровый слой имеет иконку содержащую букву T.
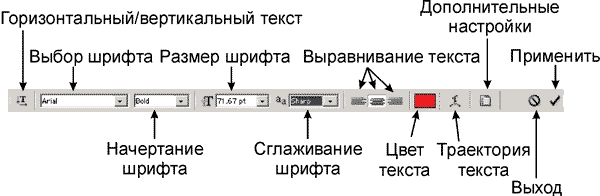
Когда вы выбираете инструмент работы с текстом, то на панели свойств появляются настройки текста.
Вы можете выбрать шрифт, его размер, его начертание - обычное, полужирное, наклонное - также вы можете определить отображение шрифта - сглаженное, резкое, чёткое. Если у вас несколько строк текста, то для них можно определить выравнивание - по левому краю, по центру, по правому краю.
Достаточно важной настройкой является возможность пустить текст по траектории. Для этого вам предоставляются шаблоны кривых,по траектории которых и будет распологаться текст.
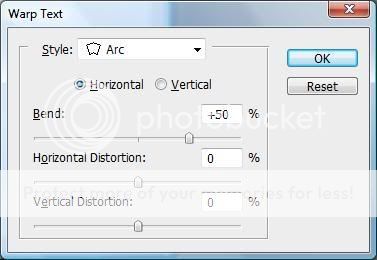
Диалоговое меню работы с траекториями текста выглядит следующим образом:
В разделе Style вы можете выбрать вид траектории, а затем при помощи дополнительных настроек довести текст до ума (вернее сказать безумия). При помощи ползунка Bend вы изменяете силу изгиба траектории. При положении ползунка 0% изгиба (деформации) не будет, а при отрицательных значениях деформация пойдёт в противоположную сторону. Horizontal Distortion управляет искажением текста по горизонтали. Положительные значения увеличивают правую часть текста, отрицательные - левую.
Vertical Distortion занимается искажаниями по вертикали.
Что касается дополнительных настроек текста, при нажитии на эту кнопку у вас возникает на экране две новых палитры, собранных в одну группу. Палитра под названием Character управляет символами.
В этой палитре можно настроить опять таки шрифт, его начартание, размер шрифта, расстояние между строками , расстояние между символами и кернинг пар .
Существуют такие пары букв, расстояние между которыми визуально кажется большим, чем расстояние между остальными буквами. Для устранения этого оптического обмана применяется операция кернинга, т.е. уменьшения расстояния между буквами такой пары. Обычно такая операция проделывается автоматически, но в любом, более менее серьёзном текстовом редакторе есть возможноть установить такое расстояние вручную. Соответственно есть такая возможность и у Photoshop.
Также есть возможность изменить высоту символов и ширину символов. Для этого служат поля с буковкамиT и соответствующими стрелками. Поле предназначено для смещения выделенных символов вверх или вниз относительно остальной строки (а именно так называемой базовой линии). Если в поле ввести положительные числа, то выделенные символы сместятся вверх, а если отрицательные, то вниз относительно базовой линии текста.
Ниже - кнопки управления текстом. Кнопка делает начертание выделенного текста жирным, кнопка наклонным. Кнопка предназначена для того, что бы перенести символы из нижнего регистра в верхний, и наооборот. А эта кнопка трансформирует выделенныные символы в заглавние буквы, сохраняя при этом размер строчных символов. При помощи кнопки вы переводите выделенный символ в верхний регистр, при помощи кнопки в нижний. Предпоследняя кнопочка этого ряда позволяет подчеркнуть выделенные символы, а последняя перечеркнуть.
Ниже вам даётся возможность выбрать словарь для орфографической проверки и тип сглаживания шрифтов.
Вторая палитра управления текстом носит название Paragraph. Paragraph это особый вид текста - блочный текст. Разница состоит в том, что блочный текст это понятие вёрстки, т.е. вы инструментом Type Tool рисуете прямоугольную область, в которую вписывается текст. Т.е. это блок текста, который подобен странице в Word-е.
Соответственно у такого вида текста уже больше возможностей в настройке. Вверху палитры находятся разнообразные виды выравнивания. Часть этих видов вы уже знаете. Кнопка выравнивает текст по ширине, посленюю, незаконченную строку распологает по центру абзаца, кнопка также выравнивает текст по ширине, но последнюю, незаконченную строку прижимает к правому краю относительно абзаца, а кнопка растягивает последнюю строку на всю ширину абзаца за счёт интервалов между словами.
В поле вы можете задать для абзаца отступ от левой границы блока, а в поле от правой границы. Поле позволяет задать отступ первой строки абзаца (красную строку). Поле указывет на нижний отспуп абзаца, а поле на верхний.
В самом низу палитры находится флажок Hypernate - включение автоматического переноса слов.
На последок стоит добавить, что любой текстовый слой можно превратить в растровый, и далее работать с ним как с растровым. Это делается командой Rasterize Layer из контекстного меню текстового слоя или из меню Layers - Rasterize.
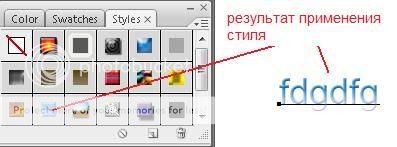
Более того, к своему тексту вы можете применять различные стили из панели Style (Стили)
и это тоже не все :) вы можете поискать в интернете уроки по созданию эффектных текстов, как например, горящий текст, текст из мороженного и многие другие!
вот примеры таких сайтов: http://photoshop.demiart.ru/fx_text.shtml, http://www.photoshop-master.ru/lessons.php?rub=2, http://tutorials.psdschool.ru/text-effects, http://arttower.ru/tutorial/text.htm
и многие другие... достаточно ввести запрос в любимом поисковике типа "эффекты с текстом photoshop"Удачи в освоении!
Как в фотошопе текст растянуть в ширину?
выбираешь нужный слой, нажимаешь правую кнопку, потом «свободная трансформация» (free transform) и растягиваешь
в фотошопе не знаю но в word это сделать элементарно
Нужно инструментом текст нарисовать прямоугольный фрейм для текста, вставить его туда или набрать, и в палитре Абзацев Paragraph выставить выравнивание по ширине. <img src=»//otvet.imgsmail.ru/download/24897a674d0d7810e9b227b2b63186c8_i-24.jpg» >
Для этого лучше пользоваться другими прогами. Вон как обычный Ариал вытягивает.))) ) <img src=»//otvet.imgsmail.ru/download/2f9986b773f8fe94b91229b15132b76e_i-661.jpg» >