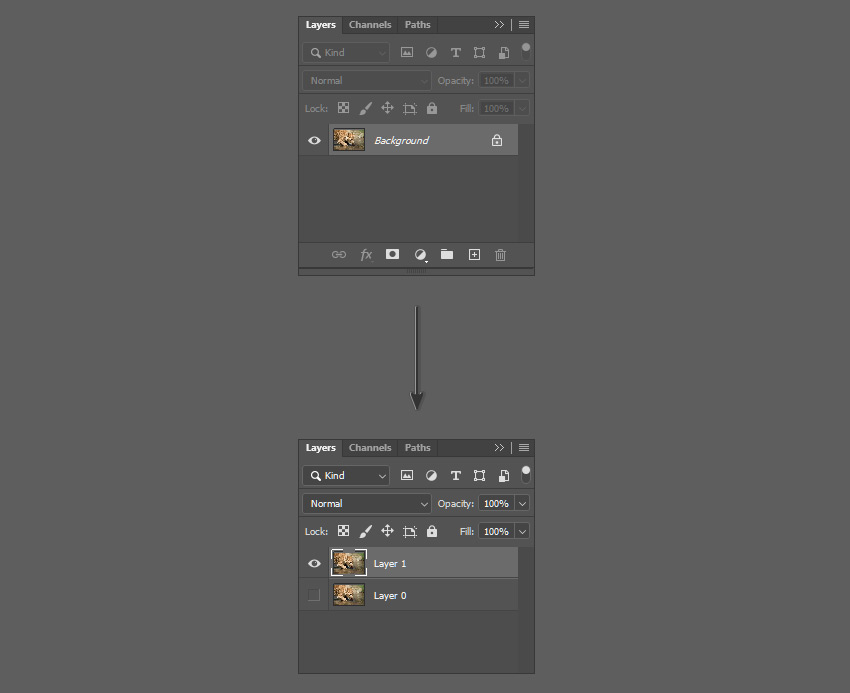
Как в фотошопе наложить сетку
Как сделать сетку в фотошопе, Уроки фотошопа, как в фотошопе наложить сетку на изображение.
Здравствуйте, дорогие читатели! На одном из прошлых уроков я предложила вам скачать кисти сетки, с помощью которых вы можете за несколько секунд создать оригинальное изображение с нужным вам эффектом! Однако вы и сами сможете научиться делать сетку в фотошопе любой формы и расцветки, если вместе со мной изучите данный урок! Давайте же приступим!
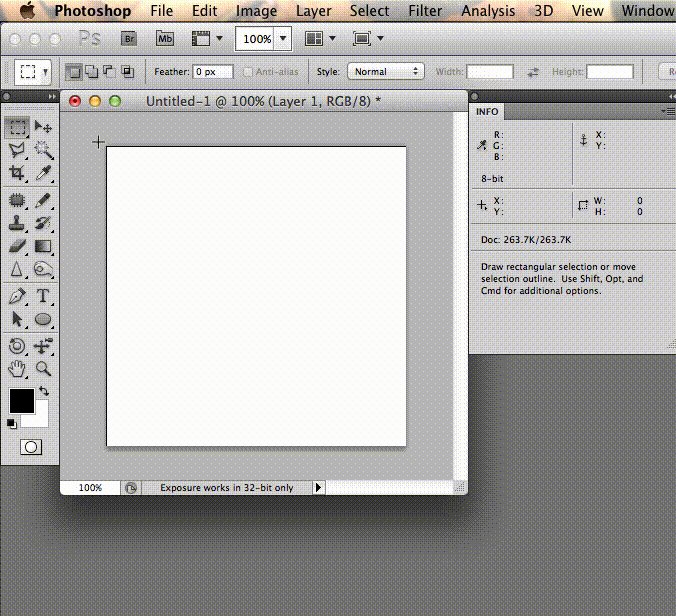
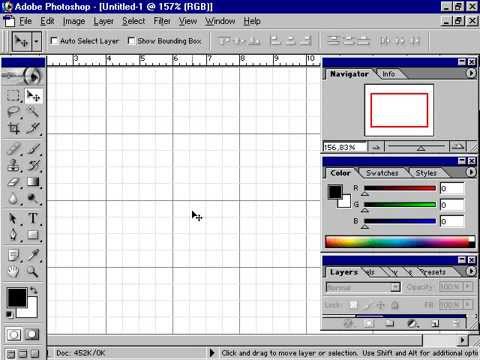
Для начала нам необходимо создать документ размером 50 на 50 пикселей, где обязательно выбрать в строке «Содержимое фона» — Прозрачный:
Так как размер созданного квадрата очень маленький, с помощью Панели «Навигатор»Navigator приблизьте примерно до 900% наш будущий узор:
Обратитесь к панели слева и выберите инструмент «Карандаш»Pencil:
Выберите нужный цвет – цвет будущей сетки и на панели настроек этого инструмента сверху задайте размер карандаша = 2 пикс:
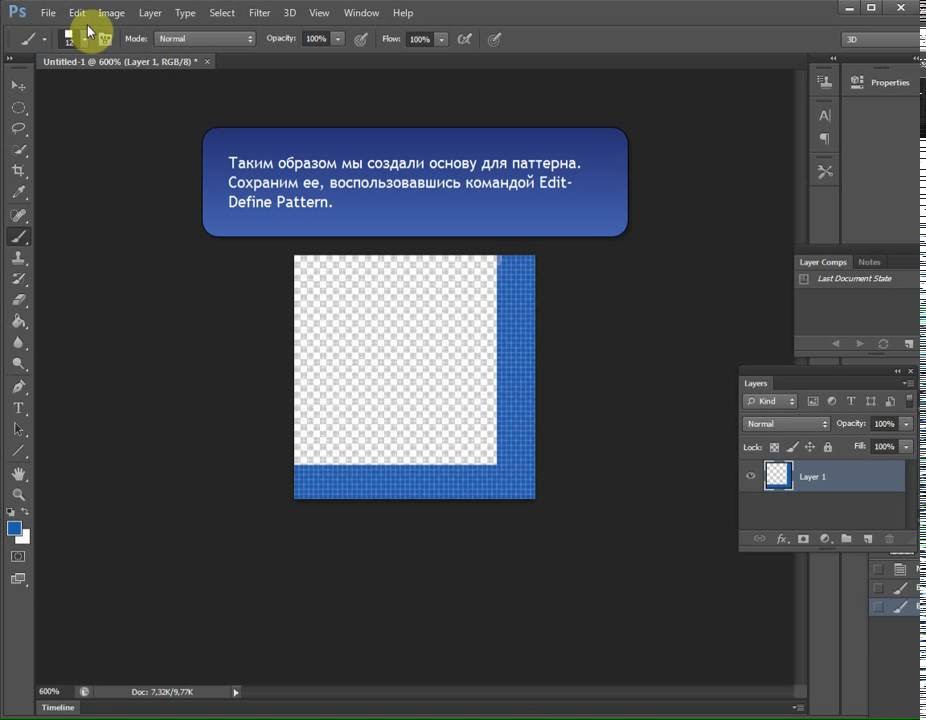
А теперь самое главное! Вначале я покажу вам, как нарисовать простую квадратную сетку! Аккуратно, зажав клавишу Shift, чтобы линия была прямой, нарисуйте слева и внизу две прямые по самому краю нашего документа одинаковой ширины:
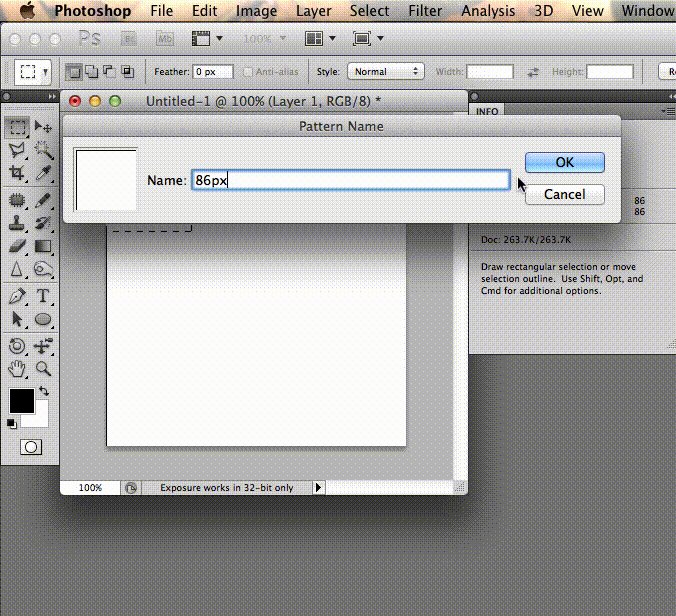
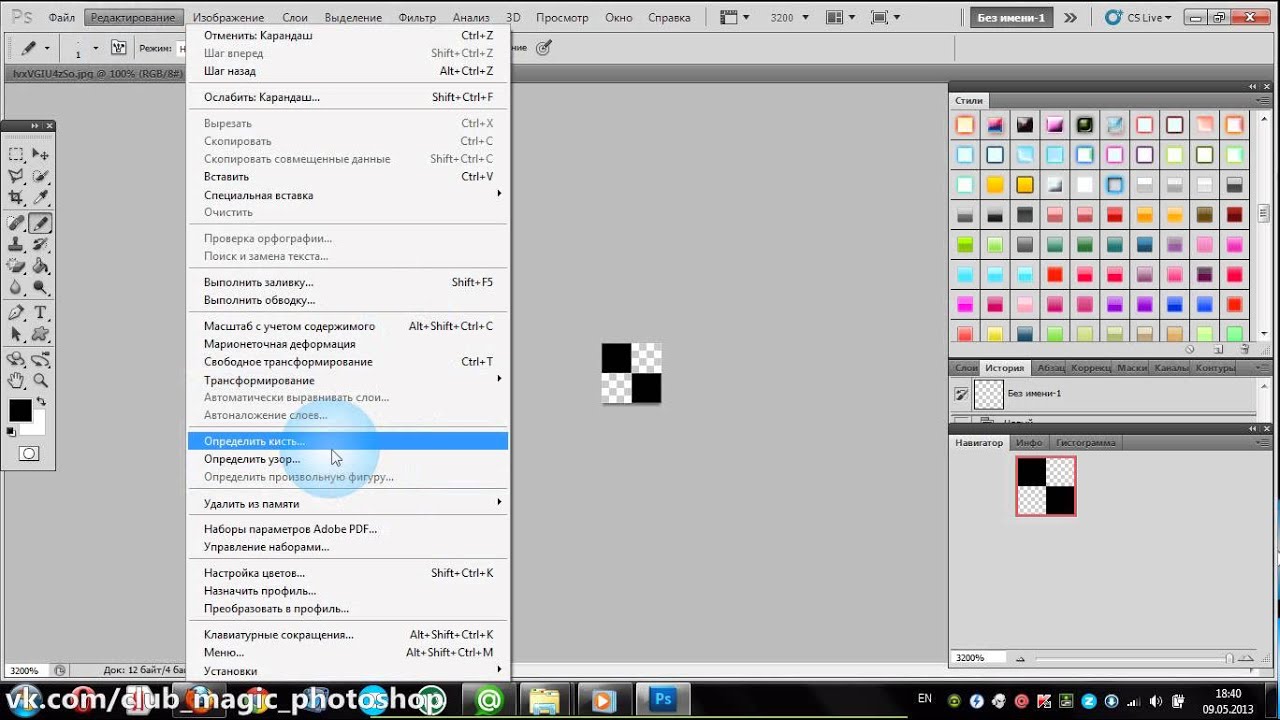
Все! Узор готов! Осталось его сохранить! Для этого перейдем в меню РедактированиеEdit —> Определить узорDefine Pattern и в открывшемся окошке назовем наше изображение, после чего нажмем «ок»:
Давайте теперь попробуем применить его к фотографии! Откроем или создадим любой снимок в программе:
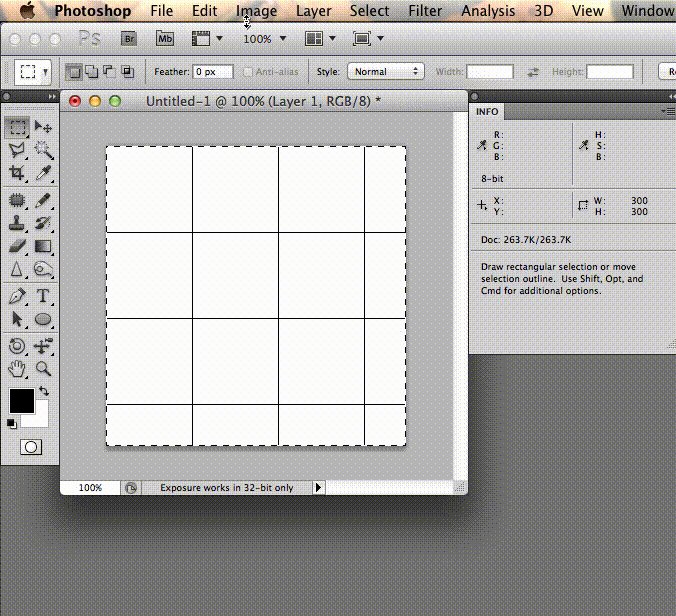
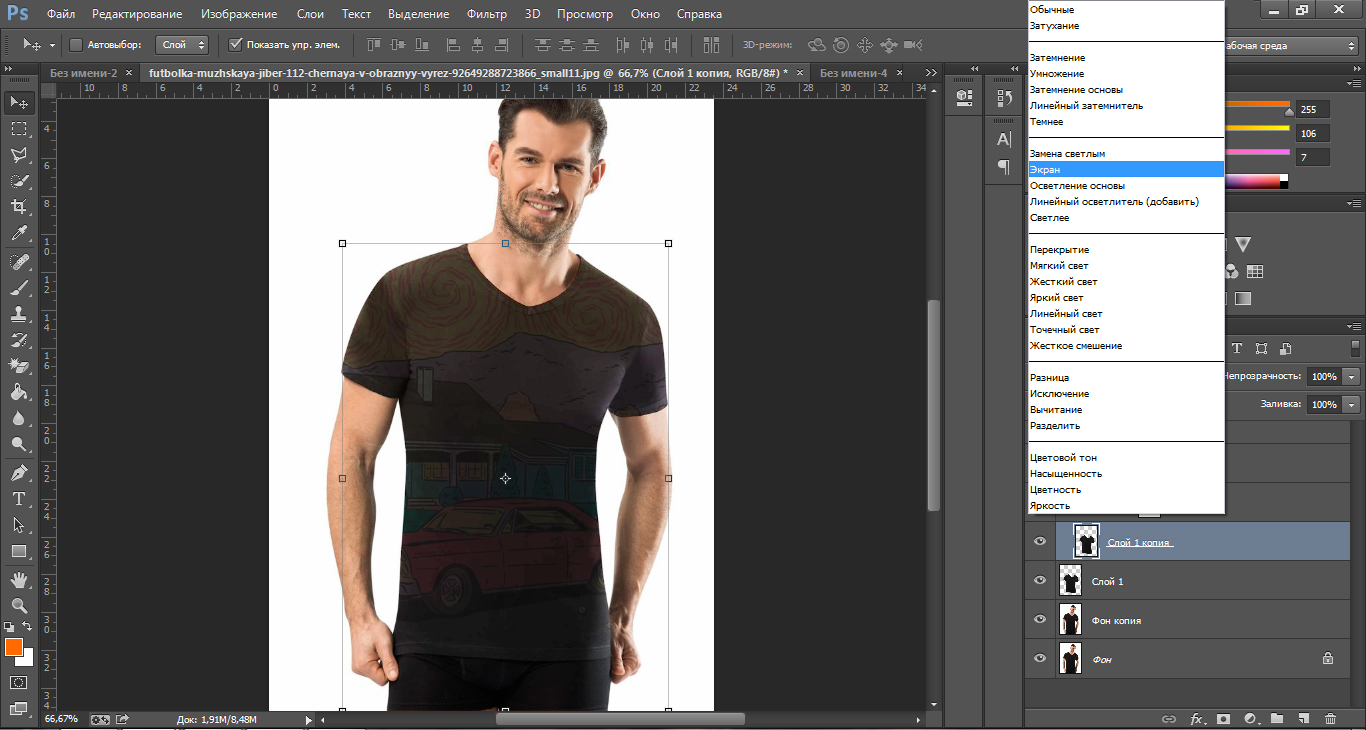
И обратимся в меню Слои[]layers -/> Стиль слоя[]layer style -/> Наложение узора[]Pattern Overlay. И в открывшемся окне выберем узор, созданный нами ранее, задав подходящие вам Непрозрачность и Масштаб для расположения и видимости сетки. Чем больше вы зададите масштаб узора, тем крупнее будет сетка:
И в открывшемся окне выберем узор, созданный нами ранее, задав подходящие вам Непрозрачность и Масштаб для расположения и видимости сетки. Чем больше вы зададите масштаб узора, тем крупнее будет сетка:
Однако помимо простой квадратной клетки мы можем создать, например и ромбовидную объемную сетку. Давайте посмотрим, каким образом этого добиться.
В созданном вами документе таким же образом, как в первой части нашего урока снова активируйте инструмент «Карандаш»(pencil) с размером – 2пикс. И поставьте им в верхней части документа в самом центре точку, как это показано на рисунке ниже:
После этого найдите таким же образом центр в правой части документа и, зажав клавишу Shift, нажмите на него инструментом. Должна получиться прямая, проведенная из одной точки в другую. Таким же образом сделаем еще три прямые, чтобы получился ровный ромб:
Добавим ему объем. Для этого перейдем в меню Слои[]layers -> Стиль слоя[]layer style -> Тень[]Shadow и установим следующие значения документа:
Далее в левой части окна перейдем к строке «Внутреннее свечение»[]Inner Glow и установим следующие параметры изображения:
В окне «Тиснение»[]Bevel and Emboss установим такие значения:
После проделанных действий, как в первой части урока, сохраним наше изображение как узор с помощью команды «Определить узор»[]Define Pattern и таким же образом наложим созданный документ на любое изображение:
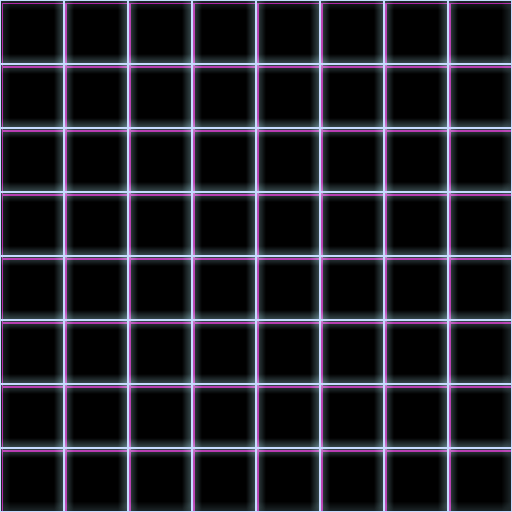
Вот что получилось у меня в итоге:
Таким образом, вы можете сделать абсолютно любой формы и цвета сетку в фотошопе, зная несколько секретов её создания, успехов!
После этого урока я добавила Ваш сайт в закладки! Ибо я измучилась искать сетки в png, точечки и прочие подложки( я рисую графические ники для чатов на платформе Август). С сеткой-то ыопрос решила, а вот с подложкой — нет…Вы можете сделать подобный урок для создания сетки из точечек?
С сеткой-то ыопрос решила, а вот с подложкой — нет…Вы можете сделать подобный урок для создания сетки из точечек?
Как сделать сетку в фотошопе, как в фотошопе наложить сетку на изображение.
Сетка — удобный инструмент, позволяющий легко и быстро отслеживать перемены, происходящие в изображении, с которым вы работаете в графическом редакторе. В этой статье вы научитесь создавать сетку в Фотошопе для любого изображения, чтобы она демонстрировала даже самые малейшие искажения в вашей работе.
Спонсор размещения P&G Статьи по теме «Как сделать сетку в фотошопе» Как уменьшить нос в фотошопе Как наложить в фотошопе картинку Как сделать фотографию четче в Фотошопе
Для создания сетки зайдите в раздел View Options и в настройках вида выберите отображение сетки (Show Mesh). Укажите требуемый размер, а также цвет. После подтверждения команды на вашем открытом изображении появится сетка с указанными параметрами.
Сетку, при необходимости, можно сохранить. Для этого нажмите «Сохранить сетку» или «Загрузить сетку», если нужно открыть уже имеющуюся.
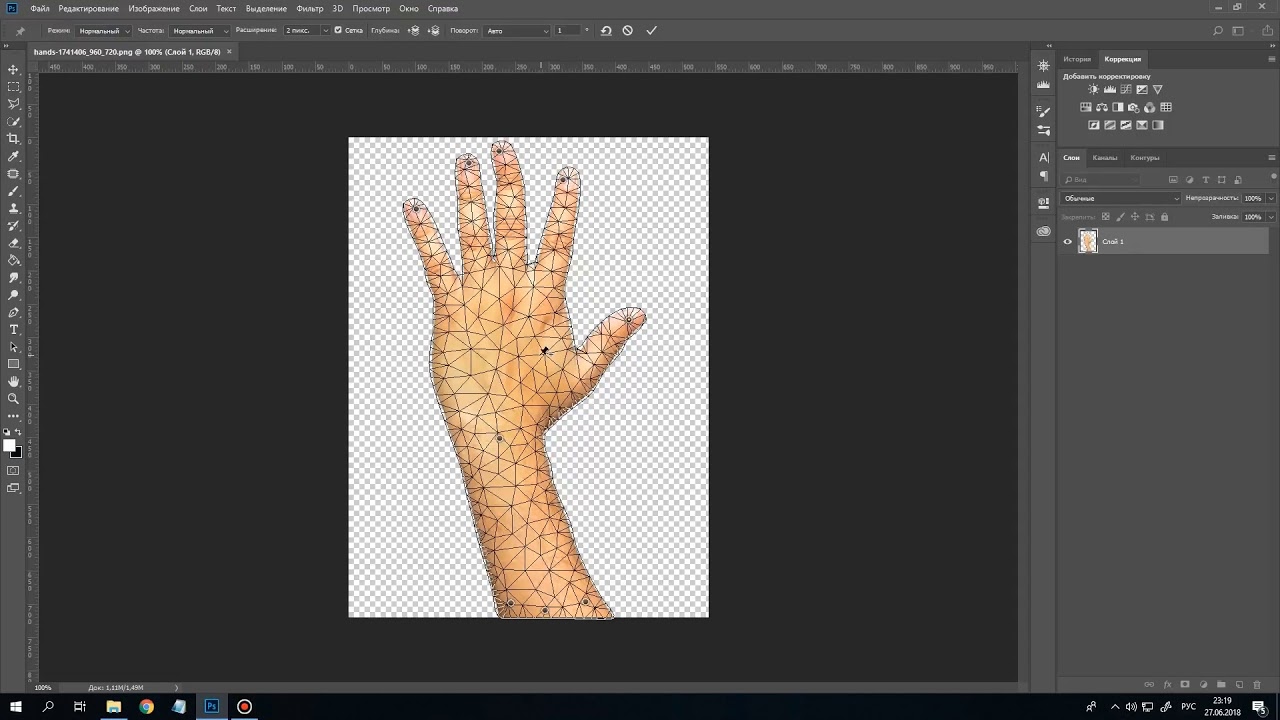
Сетка может оказать существенную помощь в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Сетка станет вашим незаменимым помощником, если вы работаете с нечеткими изображениями, в которых сложно уловить конкретные границы. Она позволит более точно отмечать зоны тех или иных изменений. Кроме того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сможете увидеть искажения на сетке в чистом виде.![]()
Другие новости по теме:
Фотошоп, равно как и многие другие программные средства, позволяет дублировать выполнение основных команд с помощью горячих клавиш. Однако случайное нажатие определенной комбинации клавиш может вызвать появление нежелательных элементов в рабочей области, например, непечатаемых линий, или сетки. Как
Забор, построенный из сетки рабицы, является одним из самых популярных видов ограждения загородных участков. И это вполне объяснимо. Этот материал практичен, надежен, доступен по цене и прост в монтаже. Как же самостоятельно натянуть сетку рабицу? Вам понадобится — сетка рабица; — металлические
Если вы занимаетесь составлением коллажей в Photoshop, вам необходимо уметь комбинировать разные изображения на одной картинке. Сделать это можно разными способами, мы разберём наиболее простой из них. Вам понадобится — компьютер — программа Adobe Photoshop Спонсор размещения P&G Статьи по теме
Лето — самая яркая и лучшая пора года. Кажется, ничто не сможет ее омрачить. Но есть даже летом несколько существенных неудобств, способных испортить настроение. Одно из них – комары, мошка и прочий гнус. Если при выходе на улицу или при выезде на природу вам может помочь аэрозоль или спрей, то в
Но есть даже летом несколько существенных неудобств, способных испортить настроение. Одно из них – комары, мошка и прочий гнус. Если при выходе на улицу или при выезде на природу вам может помочь аэрозоль или спрей, то в
Забор из сетки-рабица пользуется большой популярностью у дачников и птичников. Сетка выпускается нескольких видов, но наибольшим спросом пользуется металлическая и оцинкованная ввиду ее дешевизны. Монтаж забора можно произвести очень быстро. Натягивать сетку лучше всего вдвоем. Срок службы
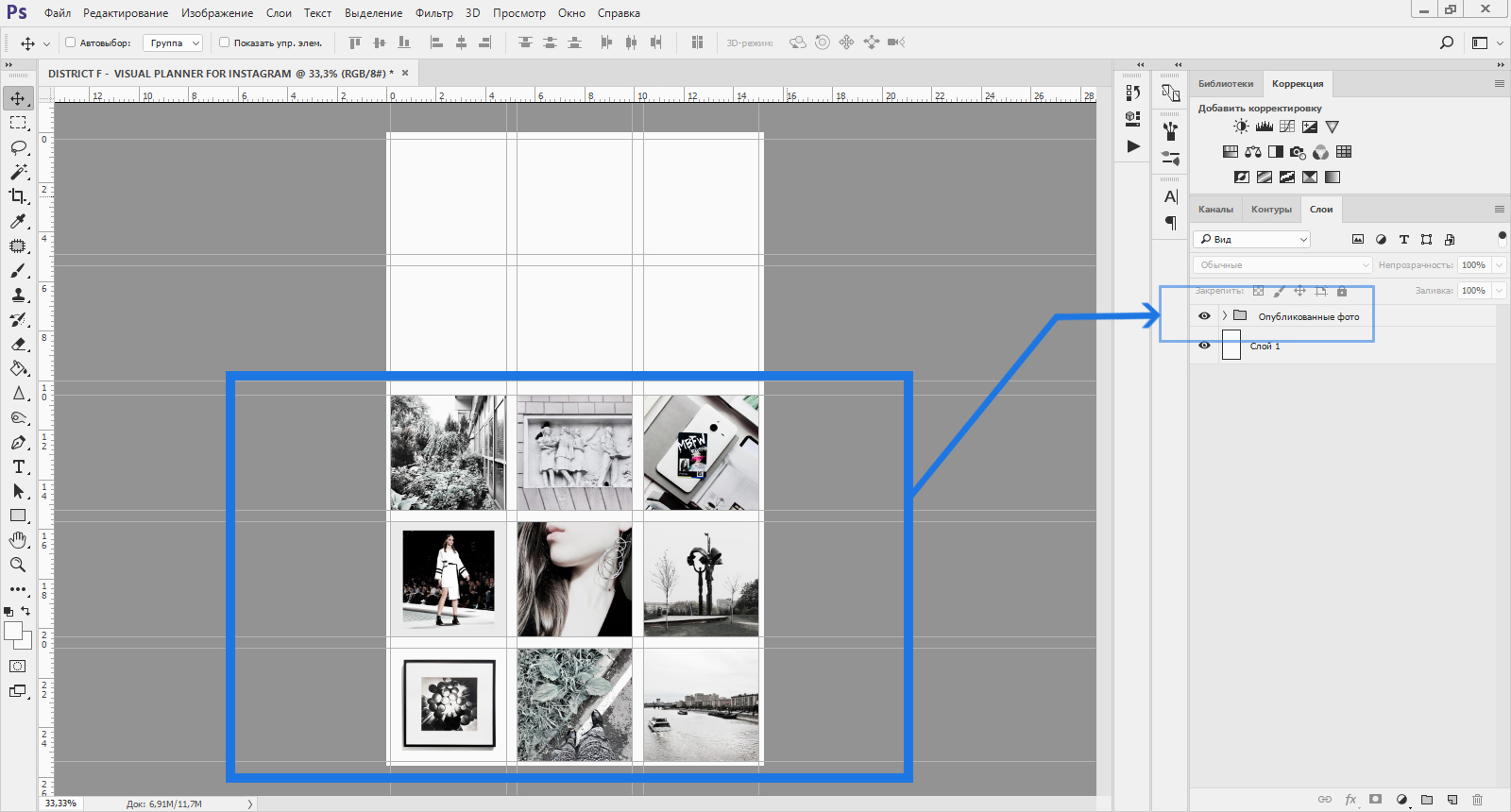
К созданию некоторых сайтов необходимо подойти серьезно. Особенно если предполагается сайт для массового доступа пользователей. Немалую роль играет дизайн сайта. В последнее время становится модным составлять меню сайта из фотографии, которая разделена на части. Каждая часть фотографии
Сетка-рабица повсеместно применяется как в промышленных, так и в бытовых нуждах – из нее делают каркасы, заборы, ограждения, загоны и клетки для животных, различные перегородки, и многое другое.![]() Подобная сетка может существенно помочь вам в хозяйстве, и вы можете как приобрести ее у производителя,
Подобная сетка может существенно помочь вам в хозяйстве, и вы можете как приобрести ее у производителя,
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки, представив персонажа фотографической композиции в образе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты. Один из них — «рыбий глаз». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать
Любые изображения, полученные путем фотографирования реальных объектов, содержат искажения, обусловленные кривизной линз оптической системы фотоаппаратуры. Подобные дефекты снимков называют дисторсией (геометрической аберрацией). Различают положительную (подушкообразную) и отрицательную
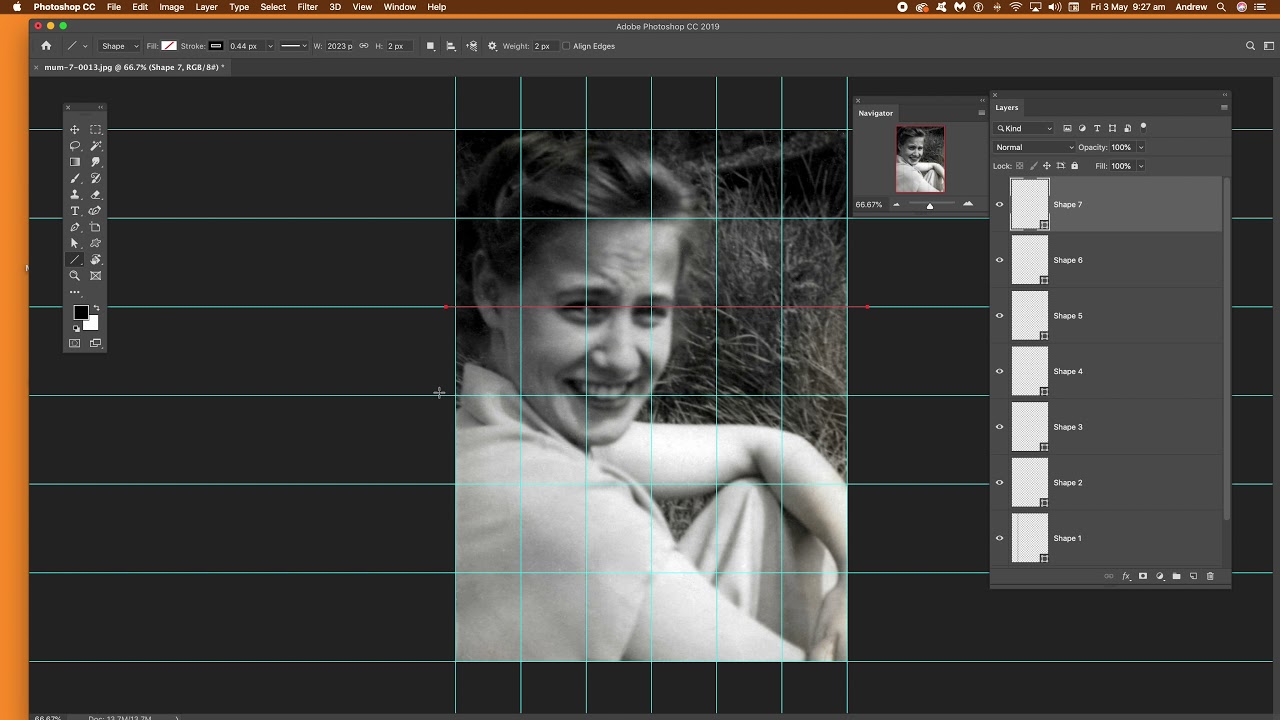
Эффект наложения сетки на фотографию | Любители фотошопа
конечный результат
Недавно наткнулся на сайт ВВС США и был сильно поражен как он оформлен. На внутренних страницах акцент был сделан на большие изображения покрытые необычной сеткой. Ну я как всегда попытался повторить этот эффект и он оказался очень простым. Далее показано как сделать такой эффект наложения сетки на фотографию
На внутренних страницах акцент был сделан на большие изображения покрытые необычной сеткой. Ну я как всегда попытался повторить этот эффект и он оказался очень простым. Далее показано как сделать такой эффект наложения сетки на фотографию
Исходники для выполнения урока:
Шаг 1
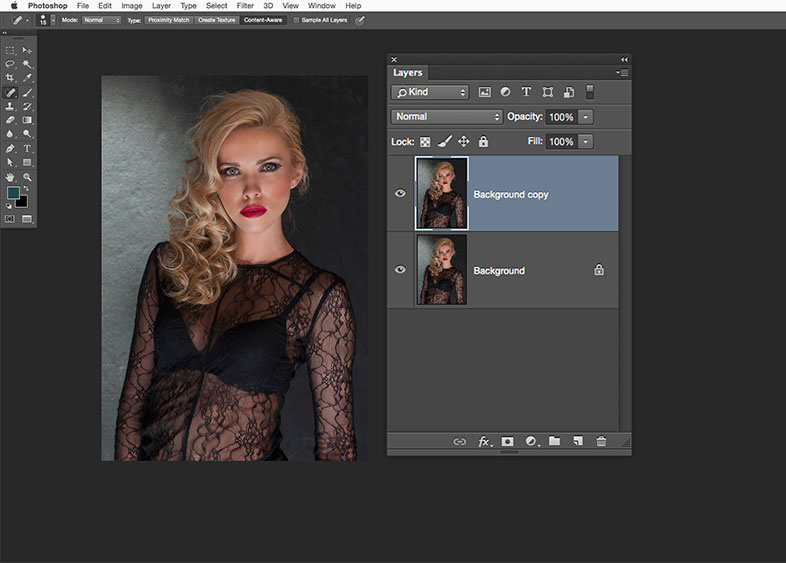
Открываем фотографию в программе Photoshop
Шаг 2
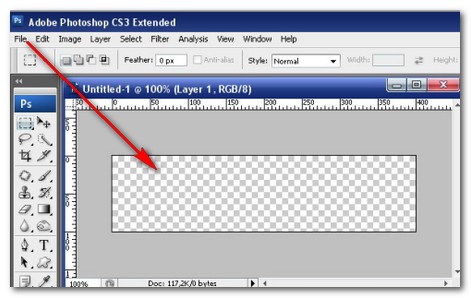
Самый простой способ это наложение узора на саму фотографию. Создаем новый документ с размерами 3px на 3px и выбираем Transparent для фоновой заливки. Увеличьте масштаб изображения до тех пор пока мы увидим такой квадратик=) я увеличивал до 1600%
Шаг 3
Теперь рисуем узор как на изображении. Используйте Rectangle Marquee Tool ( M ), для того чтобы создать прямоугольное выделение. Затем заливаем его Edit → Fill , устанавливаем черный цвет в выпадающем меню. Далее выберите Edit → Define Pattern и вводим имя узора(называем произвольно=))
Шаг 4
Сейчас мы добавим наш узор на саму фотографию. Возвращаемся к фотографии (файл с узором можно удалить). Идем в меню Layer → Layer Style → Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.
Идем в меню Layer → Layer Style → Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.
Шаг 5
Мы создали эффект наложения узора из сетки, но, я предполагаю, что изображение станет еще лучше если мы добавим слегка эффект виньетки. Создаем в палитре слоев новый слой выше над всеми предыдущими и активируем инструмент Gradient Tool (G). Выберираем градиент от прозрачного к черному. Протягиваем наш градиент от центра к углу. Изменяем режим смешивания слоя на Overlay и устанавливем непрозрачность слоя на 20%.
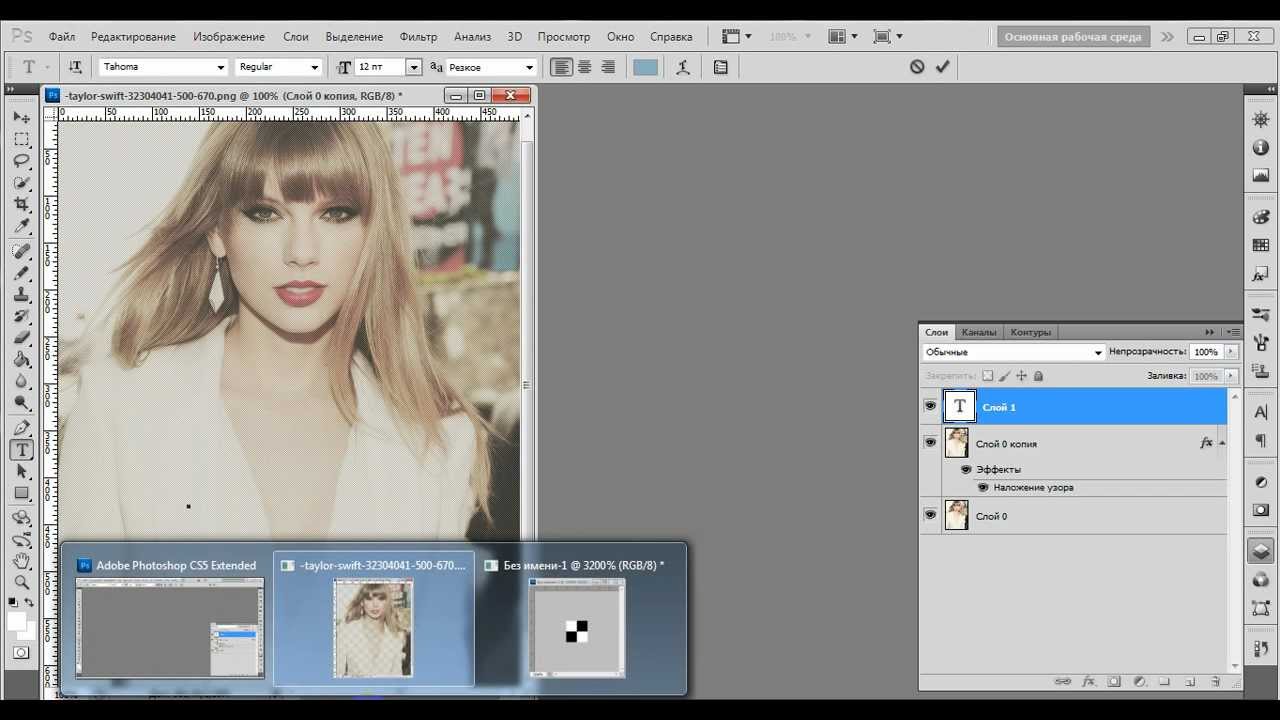
Шаг 6
В последнем шаге я уменьшил прозрачность слоя, написал текст(пишите текст любым шрифтом, но я писал шрифтом который был показан вверху)
конечный результат
Как в Photoshop создать сетку, как в фотошопе наложить сетку на изображение.
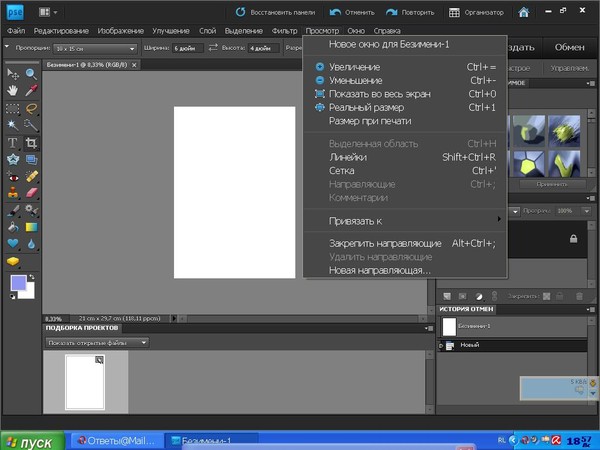
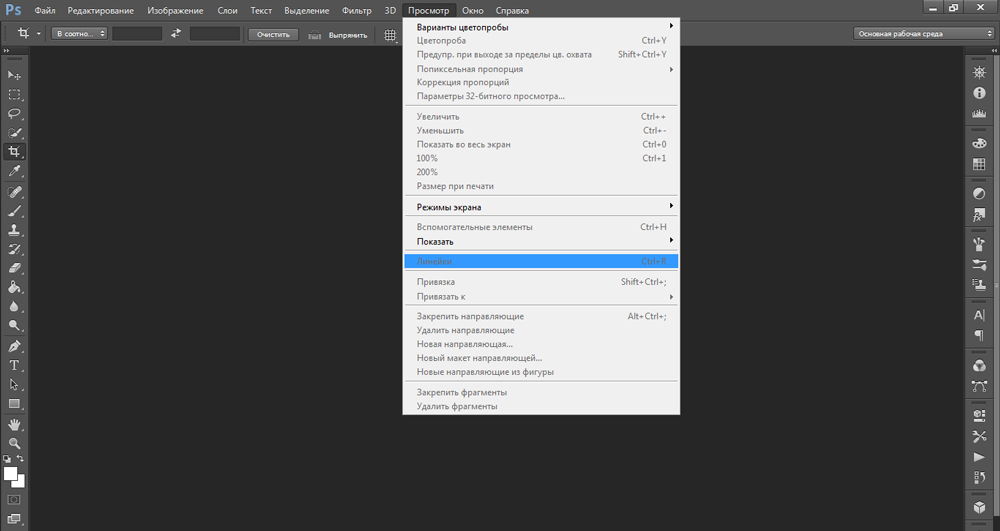
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid). Либо сочетание клавиш Ctrl+Э. Точно таким же образом можно ее моментально отключить сетку.
Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid). Либо сочетание клавиш Ctrl+Э. Точно таким же образом можно ее моментально отключить сетку.
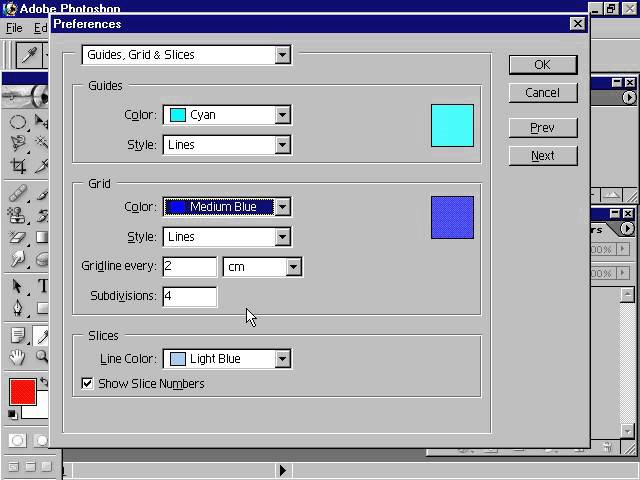
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices). Либо сочетание клавиш Ctrl+K и Ctrl+8.
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid).
Похожие публикации
Добавить комментарий Отменить ответ
- C++ (1)
- CMS WordPress (6)
- Hi-Tech (3)
- iPhone (4)
- Photoshop (5)
- Windows (17)
- Вконтакте (9)
- Интернет (14)
- Компьютеры (20)
- Прочее (4)
- Сайтостроение (14)
Введите ваш e-mail адрес в это поле, если хотите получать новые статьи на почту.
Как включить привязку в фотошопе. Включение и настройка сетки в Photoshop. Сетка разметки в фотошопе
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…».
 Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее. - В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
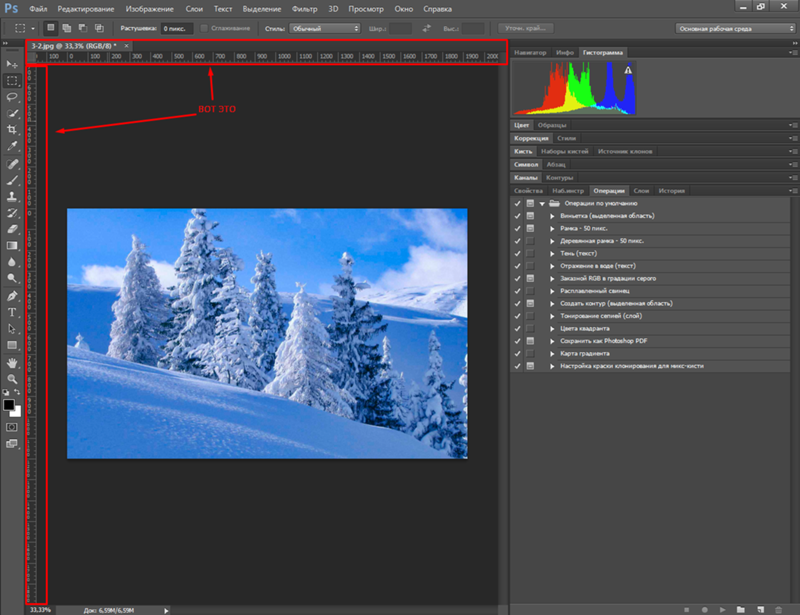
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик.![]() Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели .
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Вам понадобится
- — установленный Adobe Photoshop;
- — файл изображения.
Инструкция
Откройте исходное изображение в Adobe Photoshop, выбрав пункт «Open…» в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.
Создайте основной слой из фонового. В главном меню выберите пункты Layer, New, «Layer From Background…». Нажмите на кнопку OK в появившемся диалоге Layer.
Выделите область изображения, к которой нужно применить эффект «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Активируйте режим обработки изображения при помощи внесения искажений. В меню последовательно выберите пункты Edit, Transform и Warp. После этого в окне документа отобразится сетка для управления параметрами эффекта.
Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Примените эффект «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения необходимого уровня искажения.
При необходимости внести дополнительные изменения в изображение, например, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Если это необходимо, доработайте изображение с внесенным эффектом «рыбьего глаз а». Например, инвертируйте текущее выделение, нажав Ctrl+I, очистите фон, нажав Del, а затем залейте его нужным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
Сохраните результат работы в файл. Воспользуйтесь пунктом «Save As…» или «Save for Web & Devices…» раздела File главного меню. При сохранении особое внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается дальнейшая работа, сохраните его копию в формате PSD.
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Исходные материалы для урока
Шаг 1
Запустите программу Фотошоп и откройте свою фотографию. Я использовал эту фотографию с сайта Flickr.
Шаг 2
Самый простой способ, который я смог придумать, чтобы создать стиль оформления сеткой, заключается в наложении узора, сделанного специально в программе Фотошоп. Создайте новый документ размером 3px на 3px и выберите Transparent для фоновой заливки. Увеличьте масштаб изображения до 1600%.
Шаг 3
Теперь нарисуйте узор, как на изображении ниже. Используйте Rectangle Marquee Tool (M), чтобы создать прямоугольное выделение. Затем залейте его Edit ? Fill , установите черный цвет в выпадающем меню. Далее выберите Edit ? Define Pattern и введите имя для узора.
Шаг 4
В этом шаге мы добавим сетчатый узор на фотографию. Возвращаемся к исходной фотографии (дополнительный файл с узором можно удалить, он нам больше не нужен). Идем в меню Layer ? Layer Style ? Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.
Идем в меню Layer ? Layer Style ? Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.
Шаг 5
Мы создали эффект наложения узора из сетки, но, я думаю, что изображение только выиграет, если мы добавим еще и легкий эффект виньетки. Создайте в палитре слоев новый слой над всеми предыдущими и активируйте Gradient Tool (G). Выберите градиент от прозрачного к черному (левый флажок — прозрачный; правый — черный). Протяните градиент от центра к краю (углу). Измените режим смешивания слоя на Overlay и установите непрозрачность слоя на 20%.
Шаг 6
В Photoshop для удобство встроена сетка, которая помогает проводить более точную прорисовку элементов с учётом этой сетки. Также функционал предлагает пользователю и возможность изменять саму сетку.
Работать с сеткой в Фотошопе очень просто. Ниже рассмотрим, как её можно включить.
Как включить сетку в Adobe Photoshop
Перед началом работы вам нужно будет создать новый документ в программе или запустить уже существующий. Включение же стандартной сетки программы происходит по следующей инструкции:
Включение же стандартной сетки программы происходит по следующей инструкции:
Однако, если вас по каким-то причинам не устраивает стандартный вид сетки, его можно немного настроить под свои потребности. Делается это следующим образом:
Вы также можете делать произвольную сетку из направляющих. В этом случае холст будет разлиновываться только вам, а не самой программой. Данная функция часто оказывается более удобной. Создание сетки в Photoshop из направляющих происходит по следующей инструкции:
Более подробная настройка направляющих происходит по аналогии с обычной сеткой, что было рассмотрено в одной из инструкций выше. Единственное отличие – вам нужно будет работать в блоках «Направляющие» и «Быстрые направляющие». Здесь можно выбрать цвет направляющих линий, а также их стиль.
Как видите, установка и настройка сетки в Фотошопе – это очень простое дело. Используйте эту информацию, чтобы получить максимально точное расположение объектов на ваших изображениях.
Как создать изометрическую сетку в фотошопе урок. Как работать с изометрией
What You»ll Be Creating
В этом уроке из нашей серии, посвящённой спец.эффектам в музыкальных клипах, мы попробуем воссоздать чарующий и красивый калейдоскопический 3D эффект, который можно увидеть в клипе Stromae на песню “Tous Les Memes” на 3:22 минуте.
Исходные материалы
Чтобы создать задний фон из уличной сцены в виде кубов, необходимо подобрать соответствующие изображения с одинаковой перспективой угла, как у кубов. Почти невозможно найти исходные изображения, которые имеют нужное расположение, однако, эти изображения подходят достаточно близко.
1. Подготавливаем Рабочий Документ
Из-за геометрических фигур, размеры документа являются очень важными, так как мы будем использовать сетку и направляющие линии.
Шаг 1
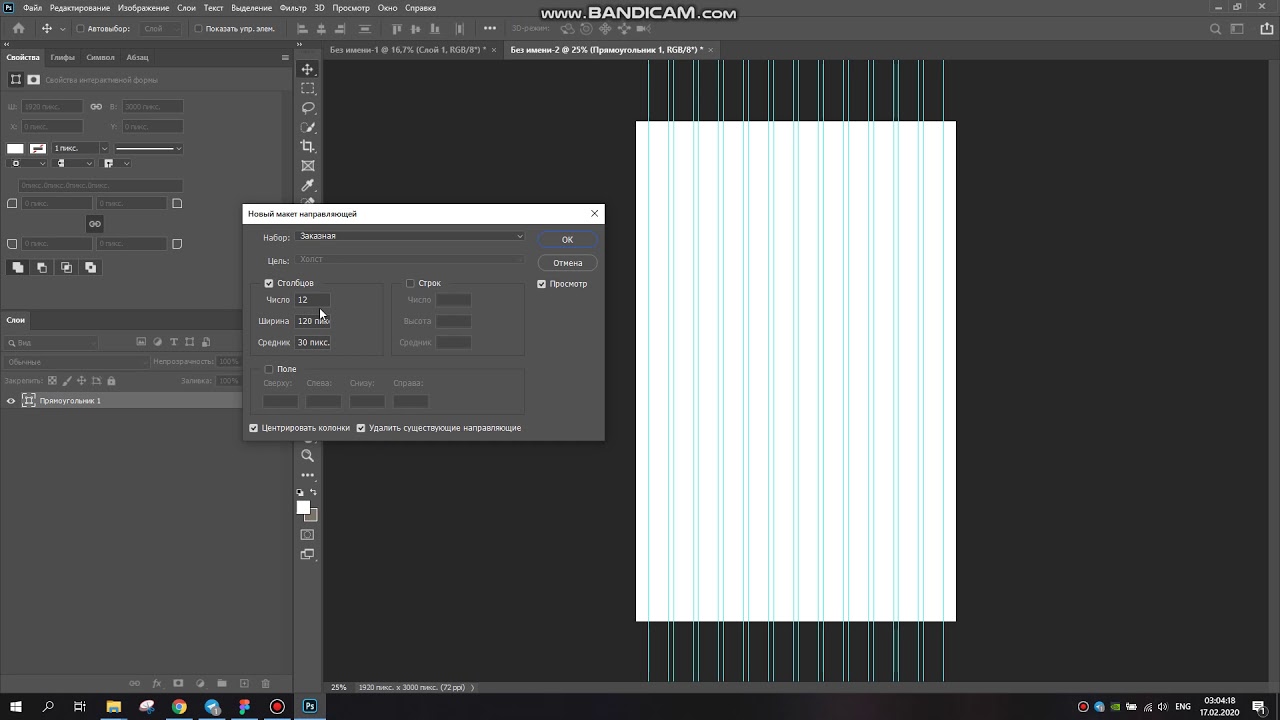
Откройте программу Photoshop , а затем идём Файл- Новый (File > New). Установите следующие размеры рабочего документа: Ширина (Width) 1232 px и Высота (Height) 540 px .
Установите следующие размеры рабочего документа: Ширина (Width) 1232 px и Высота (Height) 540 px .
Шаг 2
Далее, идём Просмотр — Новый макет направляющей (View > New Guide Layout). Поставьте галочку в окошке Столбцы (Columns), укажите Количество (Number) 16 , а также Ширину (Width) 77 px . Поставьте галочку в окошке Строки (Rows), укажите Количество (Number) 12 , а также Высоту (Height) 45 px . Таким образом, мы создали сетку из направляющих линий, по которой мы будем выравнивать элементы композиции.
2. Создаём узор из 3D Куба
Неотъемлемой частью данной работы является 3D эффект. Всё изображение будет состоять из трёхмерных блоков. Чтобы создать подобное изображение, мы создадим, а затем используем узор для заливки холста.
Шаг 1
Убедитесь, чтобы в меню Просмотр (View) была активна опция Привязка (Snap), т.к. это облегчит работу с направляющими линиями. Далее, выберите инструмент Перо (Pen Tool (P), в панели управления данного инструмента, выберите режим Фигура (Shape), отключите режим Обводка (Stroke), а также установите цвет Заливки (Fill) фигуры на тёмно-зелёный оттенок (#1f2c21). Теперь нарисуйте фигуру ромба, используя направляющие линии, как показано на скриншоте ниже.
Далее, выберите инструмент Перо (Pen Tool (P), в панели управления данного инструмента, выберите режим Фигура (Shape), отключите режим Обводка (Stroke), а также установите цвет Заливки (Fill) фигуры на тёмно-зелёный оттенок (#1f2c21). Теперь нарисуйте фигуру ромба, используя направляющие линии, как показано на скриншоте ниже.
Шаг 2
С помощью инструмента Перо (Pen Tool (P), нарисуйте параллелограмм, который будет прилегать к нижней правой грани ромба. Использование направляющих линий обеспечит точное выравнивание всех точек. Установите цвет Заливки (Fill) для данной фигуры на зелёный цвет средних тонов (#3f6054).
Шаг 3
С помощью инструмента Перо (Pen Tool (P), нарисуйте ещё одну такую же фигуру, но только с левой стороны куба. Установите цвет Заливки (Fill) для данной фигуры на зелёно-голубой оттенок (#1e605e).
Шаг 4
Выделите все три слоя с нарисованными фигурами, для этого удерживая клавишу (Shift ), щёлкните по очереди по каждому слою в палитре слоёв. Далее, идём Слой- Смарт-Объекты — Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object). Это объединит все три раскрашенные фигуры в один слой без объединения их в одну фигуру. Назовите слой со смарт-объектом Куб (Cube).
Далее, идём Слой- Смарт-Объекты — Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object). Это объединит все три раскрашенные фигуры в один слой без объединения их в одну фигуру. Назовите слой со смарт-объектом Куб (Cube).
Шаг 5
Выберите инструмент Перемещение Alt ), щёлкните / потяните куб, чтобы создать дубликат слоя. Создайте три дубликата, расположив все фигуры, как показано на скриншоте ниже. Убедитесь, что фигуры привязаны к направляющим линиям, таким образом, все фигуры будут выровнены нужным образом.
Шаг 6
С помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), выделите область пересечения четырёх кубов. Убедитесь, чтобы выделение состояло из 2 ячеек сетки по ширине и 6 ячеек сетки по высоте, расположение должно быть точно, как на скриншоте ниже, в противном случае, у вас не получится точное повторение узора. Далее, идём Редактирование — Определить узор (Edit > Define Pattern). Назовите новый узор 3D Кубический узор (3D Cube Pattern).
Назовите новый узор 3D Кубический узор (3D Cube Pattern).
Шаг 7
Отмените выделение, для этого идём Выделение — Отменить выделение (Select > Deselect (Ctrl+D). Далее, создайте новый слой поверх слоёв с кубами, назовите этот слой Кубический узор (Cube Pattern). Теперь идём Редактирование — Выполнить заливку (Edit > Fill) и в появившемся окне, установите Содержимое (Contents) на Узор (Pattern). В качестве Заказного узора (Custom Pattern), установите 3D Кубический узор (3D Cube Pattern), который мы создали в последнем шаге.
Шаг 8
Отключите видимость слоёв с кубами, которые мы использовали для создания узора. Далее, поменяйте режим наложения для слоя Кубический узор (Cube Pattern) на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 89% .
3. Создаём Сцену Заднего Фона
На видео камера отъезжает назад и показывает переплетающийся городской пейзаж, помещённый в трёхмерную сетку из кубов, это вдохновило на создание эффекта. Этот эффект «под кайфом» визуально приводит в замешательство и восхищает одновременно.
Этот эффект «под кайфом» визуально приводит в замешательство и восхищает одновременно.
Шаг 1
Откройте одно из исходных изображений с дизайном жилой квартиры. С помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool (L), создайте выделение вокруг комнаты на переднем плане. Далее, идём Слой- Новый — Скопировать на новый слой (Layer > New > Layer Via Copy) (Ctrl+J), чтобы скопировать выделенную область на новый слой.
Шаг 2
Возвращаемся на наш основной документ, находим смарт-объект с кубом и перетаскиваем его на документ с дизайном квартиры. Далее, идём Редактирование — Трансформация — Масштабирование (Edit > Transform > Scale), чтобы увеличить масштаб куба примерно до размеров комнаты. Затем уменьшите Непрозрачность (Opacity) слоя до 75% . Обратите внимание, что перспектива комнаты не соответствует перспективе куба.
Шаг 3
Отключите видимость слоя с Задним фоном (background), а также убедитесь, чтобы слой с выделенным изображением комнаты был активным. Теперь идём Редактирование — Деформация Перспективы (Edit > Perspective Warp). Щёлкните по холсту, чтобы создать регулирующую сетку. Перемещаем угловые опорные точки, чтобы выровнять их с углами стены в комнате. Примечание переводчика: инструмент Деформация Перспективы (Perspective Warp) — это новый инструмент, который появился в версии программы Photoshop CC.
Теперь идём Редактирование — Деформация Перспективы (Edit > Perspective Warp). Щёлкните по холсту, чтобы создать регулирующую сетку. Перемещаем угловые опорные точки, чтобы выровнять их с углами стены в комнате. Примечание переводчика: инструмент Деформация Перспективы (Perspective Warp) — это новый инструмент, который появился в версии программы Photoshop CC.
Шаг 4
Создайте фигуру второй сетки, соединив её с первой сеткой в углу комнаты. Сместите опорные точки на этой сетке, чтобы выровнять со второй стеной.
Шаг 5
Как только определены две стены, нажмите клавишу (Enter ), чтобы переключиться в режим Деформации (Warp). Используя опорные точки инструмента Деформация Перспективы (Perspective Warp), откорректируйте перспективу комнаты. Наша цель- это получить соответствие перспективы комнаты при наложении куба, при этом сохраняя все элементы изображения, которые искривлены или сильно искажены за пределами границ этого куба.
Шаг 6
После применения Деформации перспективы (Perspective Warp), удерживая клавишу (Ctrl ), щёлкните по миниатюре слоя с кубом, чтобы загрузить выделение вокруг фигуры куба. Убедитесь, чтобы слой с деформированной комнатой был активным, а затем идём Редактирование — Скопировать (Edit > Copy) (Ctrl+C). Переключаемся на наш рабочий документ, а затем идём Редактирование — Вклеить (Edit > Paste). Назовите вклеенный слой Комната 1 (Apartment 1). Расположите данный слой ниже слоя Кубический узор (Cube Pattern).
Шаг 7
Примените масштабирование к изображению комнаты 1, для этого идём Редактирование — Свободная трансформация (Edit > Free Transform (Ctrl+T), чтобы изображение комнаты вписывалось под размеры одного из кубов. Обратите внимание, что пол комнаты должен совмещаться с верхней темной стенкой куба. Используйте направляющие линии, чтобы обеспечить идеальное расположение.
Шаг 8
Создайте несколько дубликатов слоёв с комнатой, распределите их произвольно по всей текстуре. Убедитесь, чтобы все дубликаты слоёв чётко прилегали к направляющим линиям, таким образом, не будет наложение пикселей между примыкающими изображениями.
Убедитесь, чтобы все дубликаты слоёв чётко прилегали к направляющим линиям, таким образом, не будет наложение пикселей между примыкающими изображениями.
Шаг 9
Выделите слои с комнатами в палитре слоёв, чтобы сгруппировать их в одну группу, идём Слой- Сгруппировать слои (Layer > Group Layers (Ctrl+G ).
Шаг 10
Используя ту же самую технику, создайте дополнительные комнаты, используя другие исходные изображения, пока вы полностью не заполните задний фон текстуры. В данном примере, я создал четыре разные комнаты, которыми я заполнил заключительный дизайн.
4. Добавляем Эффект с Сердцем
Работа с основным узором завершена. Пришло время обратить наше внимание к второму эффекту, который воссоздаёт геометрическую фигуру сердца из кубического узора.
Шаг 1
Убедитесь, чтобы слой Кубический узор (Cube Pattern) был активным, а затем идём Слой- Стиль слоя- Параметры наложения (Layer > Layer Style > Blending Options). В нижней части окна параметров наложения есть шкала с надписью Подлежащий слой (Underlying Layer). Удерживая клавишу (Alt ), потяните за белый бегунок, чтобы разделить его, а затем первую часть устанавливаем на 198 , а вторую оставляем на 255 . Это позволит увидеть яркие участки комнат через кубическую текстуру.
В нижней части окна параметров наложения есть шкала с надписью Подлежащий слой (Underlying Layer). Удерживая клавишу (Alt ), потяните за белый бегунок, чтобы разделить его, а затем первую часть устанавливаем на 198 , а вторую оставляем на 255 . Это позволит увидеть яркие участки комнат через кубическую текстуру.
Шаг 2
Добавьте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Установите Цветовой тон (Hue) на -10 , Насыщенность (Saturation) на +65 , а значение Яркости (Lightness) на -3 . Таким образом, мы усилим зеленоватые тона дизайна.
Шаг 3
Создайте новый слой, назовите этот слой Фигура Сердца (Heart Shape). Далее, с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool (L), создайте выделение, используя направляющие линии, чтобы выделение было точным. Начните с дальнего правого края и далее движемся по часовой стрелке, щёлкая по следующим точкам:
- Перемещаемся на самую крайнюю правую точку и двигаемся вниз
- Смещаемся вниз на четыре ячейки от первой точки
- Смещаемся вниз на четыре ячейки (до самого конца рабочего полотна), а затем четыре ячейки влево и ставим третью точку
- Вверх на четыре ячейки и влево на четыре ячейки
- Прямо вверх на четыре ячейки
- Две ячейки вниз и две ячейки вправо
- Две ячейки вверх и две ячейки вправо
- Две ячейки вниз, а затем две ячейки вправо и соединяем с первой точкой
Шаг 4
Отмените активное выделение, идём Выделение — Отменить выделение (Select > Deselect). Далее, создайте дубликат слоя с фигурой сердца, для этого выберите инструмент Перемещение (Move Tool (V), а затем удерживая клавишу (Alt ), щёлкните / потяните оригинальную фигуру сердца. Расположите дубликат слоя с фигурой сердца таким образом, чтобы нижний конец находился на расстоянии ровно четырех ячеек от левого верхнего угла оригинальной фигуры.
Далее, создайте дубликат слоя с фигурой сердца, для этого выберите инструмент Перемещение (Move Tool (V), а затем удерживая клавишу (Alt ), щёлкните / потяните оригинальную фигуру сердца. Расположите дубликат слоя с фигурой сердца таким образом, чтобы нижний конец находился на расстоянии ровно четырех ячеек от левого верхнего угла оригинальной фигуры.
Шаг 5
Продублируйте дубликат слоя, а затем сместите новый дубликат вниз до тех пор, пока точка «ложбины» сердца не сядет на нижний край холста.
Шаг 6
Отключите видимость слоёв с сердцем, а затем удерживая клавишу «Ctrl «, щёлкните по каждой миниатюре слоя с сердцем, чтобы загрузить выделение всех трёх фигур. Далее, добавить корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize). Установите Цветовой тон (Hue) на 327, Насыщенность (Saturation) на +68, а значение Яркости (Lightness) на 17. Таким образом, мы придали сердцу розовый тон!
И мы завершили урок!
Наслаждайтесь красивым кубическим калейдоскопом, вдохновленный эффектом музыкального клипа Tous Les Memes.
Даже несмотря на то, что перспективы исходных изображений были разными, а для дизайна изометрического эффекта требовалось десятки кубических фигур, разнообразный набор инструментов программы Photoshop позволяет легко создавать даже самые уникальные эффекты. Как у вас вышел эффект? Поделитесь своей работой в комментариях к уроку.
В этом Коротком Уроке, мы покажем вам, как можно создать удобную для работы изометрическую сетку, всего за несколько простых шагов. Вы узнаете как использовать Инструмент Прямоугольная Сетка с техникой SSR, и меньше чем через две минуты, вы будете готовы к тому, чтобы создать вашу изометрическую работу.
Шаг 1
Откройте новый документ. Размеры зависят от того, что вы собираетесь рисовать с помощью нашей сетки, и тоже с цветовой моделью. Теперь мы начнем, и выберем инструмент Прямоугольная Сетка (Rectangular Grid Tool).
Шаг 2
Установите параметры для Прямоугольной Сетки. Нажмите Enter и установите Количество для Горизонтальных и Вертикальных разделителей по 30. Это величина зависит от пропорций вашей работы, так что выберите значения на ваше усмотрение.
Это величина зависит от пропорций вашей работы, так что выберите значения на ваше усмотрение.
Шаг 3
Теперь у вас есть два варианта. Вы можете указать величины для Ширины и Высоты на предыдущем шаге (что я делать не рекомендую). В это случае вы должны установить равные значения для Ширины и Высоты, что бы получить квадратную сетку. Или вы можете проигнорировать эти значения, и нарисовать мышкой, удерживая нажатым Shift, один большой квадрат, гораздо больший, чем ваша рабочая зона (позже вы увидите почему).
То, что мы собираемся делать дальше называется SSR — метод (Scale-Shift-Rotate — Масштабируй-Сдвигай-Поворачивай). Это метод который позволяет создавать 3D изометрическую графику из 2D. Для нашей сетки мы будем использовать случай верхней плоскости из этой техники.
Шаг 4 — Масштабируй
Выберите сетку и зайдите в Объект > Трансформировать > Масштабирование (Object > Transform > Scale), выберите опцию Непропорционально и установите по Вертикали — 88,602%.
Исправление : На рисунке стоит число 86,062, но правильное значение 86.602
Шаг 5 — Сдвигайте
Сетка должна быть по прежнему выделена. Зайдите в Объект > Трансформировать > Наклон (Object > Transform > Shear) и установите значение 30 градусов.
Шаг 6 — Поворачивайте
И наконец мы должны повернуть нашу сетку. Объект > Трансформировать > Поворот (Object > Transform > Rotate) и установите Угол — 30 градусов.
Шаг 7
Теперь мы сделали нужные линии, и теперь все что нам нужно это сделать из них Направляющие (Guides). Убедитесь, что сетка выделена и зайдите в меню Просмотр > Направляющие > Создать Направляющие (Control + 5) (View > Guides > Make Guides).
Подводим Итоги
Теперь у вас есть площадка для создания идей, и это заняло только две или три минуты. Потратив немного времени на использование этой техники вы можете создать отличные изометрические иллюстрации и при этом вы знаете, что используете правильную перспективу. Развлекайтесь!
Развлекайтесь!
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N). Откройте PSD файл с изометрией и оттуда перенесите в созданный документ изометрическую сетку.
Шаг 2
Используя сетку, нарисуйте прямоугольник любого цвета.
Шаг 3
Создайте копию прямоугольника (Ctrl + J) и поднимите её немного, измените цвет, чтобы различать два слоя.
Шаг 4
Слой сетки можно выключить, он больше не нужен.
2. Почва
Шаг 1
Инструментом Pen Tool (P) нарисуйте боковую сторону.
Примените к ней стиль Gradient Overlay:
Шаг 2
Уменьшите заливку до 0%.
Шаг 3
Повторите процесс для правой стороны.
Шаг 4
Обрисуйте всю фигуру и примените стиль градиента. После этого уменьшите заливку до 0%.
Шаг 5
Из архива с файлами урока вставьте в наш документ изображение почвы.
Шаг 6
Выделите левую боковую сторону (удерживая CTrl, кликните на миниатюре слоя). К слою почвы добавьте маску.
К слою почвы добавьте маску.
Шаг 7
Наложите ту же текстуру на правую сторону.
3. Холм
Шаг 1
Вставьте фотографию ландшафта в наш документ и уменьшите непрозрачность, чтобы было видно платформу.
Шаг 2
К слою с ландшафтом добавьте маску и чёрным цветом скройте всё лишнее.
Шаг 3
Вернёмся к почве. Нужно сделать её темнее. Выберите мягкую кисть с малой непрозрачностью и чёрным цветом нарисуйте тень в углу.
Шаг 4
Продолжаем затемнять почву.
Шаг 5
Вставьте другую фотографию с землёй и наложите её на боковые стороны. Установите режим наложения Overlay. Добавьте маску и уделите время созданию деталей на боковых сторонах.
Шаг 6
Вставьте другую фотографию ландшафта. Расположите её под предыдущим слоем ландшафта. Добавьте маску и скройте лишнюю часть.
Шаг 7
Создайте новый слой и нарисуйте тень на новом ландшафте.
4. Море
Шаг 1
Вставьте фотографию моря и расположите её под всеми элементами.
Шаг 2
Выделите форму всей платформы и добавьте маску к слою с морем.
Шаг 3
Мягкой кистью поработайте над краями и скройте оставшиеся лишние детали.
Шаг 4
Нужно добавить больше волн. Для этого создайте копию фотографии моря и сдвиньте её немного. Затем поработайте с маской.
Шаг 5
Выделите слой океана (удерживая Ctrl, кликните на миниатюре слоя). После этого создайте корректирующий слой Photo Filter: Cooling Filter (80).
5. Детали
Шаг 1
Добавим больше контрастности. Выделите первый слой ландшафта.
Создайте новый слой и перейдите в меню Edit ? Stroke.
Шаг 2
К чёрной обводке примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur). Уменьшите непрозрачность слоя и сотрите тень с угла ластиком.
Шаг 3
Повторите процесс и добавьте ещё одну тень на холм на отдельном слое.
Шаг 4
Давайте добавим немного реалистичности и удлиним дорогу. Перейдите на слой с дорогой и на маске белым цветом верните небольшой участок. Под дорогой нужно нарисовать тень на отдельном слое.
Шаг 5
Создайте новый слой для дороги. Инструментом Pencil Tool размером 1 пиксель нарисуйте неровности на дороге чёрным цветом. Создайте копию слоя и инвертируйте цвет линий (Ctrl + I). Сдвиньте копию на 1 пиксель и уменьшите непрозрачность.
Шаг 6
Улучшите свет и тени на ландшафте при помощи мягкой кисти с небольшой непрозрачностью.
В Adobe illustrator есть 3 популярных способа работать с изометрией:
- Используя изометрическую сетку
- Методом SSR
- С помощью функции 3D
На практике, чтобы нарисовать иллюстрацию, нужно уметь пользоваться всеми тремя способами. В этом уроке я расскажу о каждом из них, опишу преимущества и недостатки.
Изометрическая сетка служит исключительно вспомогательным инструментом.
Как создать:
I. С помощью инструмента Line Segment Tool строим линию под углом 30° c длиной не менее 2000 px
II. Теперь нам нужно создать для нее много копий. Открываем эффект Effect - Distort&Transformt- Transform , во вкладке Move параметры Horizontal и Vertical отвечают за расстояние между линиями, параметр Copies за количество копий (вот это поворот!)
III. Разбираем оформление Object - Expand Appereance
IV. Дублируем группу с нашими линиями и делаем их зеркальную копию Object - Transform - Reflect
V. Превращаем получившиеся линии в направляющие View - Guides - Make Guides
Примечание: в отличии от Фотошопа, функционал Иллюстратора позволяет создавать направляющие расположенные под углом
Сетка готова. Теперь с помощью инструмента Перо, можно рисовать по нашим направляющим фигуры.
Минусы: можно рисовать только простейшие фигуры прямоугольных форм. Не получится нарисовать фигуры эллипсоидной формы и фигуры сложной формы.
Однако изометрическая сетка нам пригодится при работе со следующим методом SSR, чтобы выравнивать по ней стороны фигуры.
Б. Scale Skew Rotate (SSR)
Преимущество SSR заключается в том, что можно рисовать объект в анфас, а потом переводить в изометрию.
Для этого нам нужны 3 инструмента: Масштаб (Scale Tool ), Наклон (Shear Tool ), Поворот (Rotate Tool ).
Значение параметра Scale по вертикали всегда остается неизменным 86,062% , а значения параметров Shear и Rotate выбираются в зависимости от того, какую грань изображаемого предмета мы переводим в изометрию (верхняя, левая или правая).
С помощью метода SSR можно одновременно перевести в изометрию большую группу маленьких объектов, например, клавиши на клавиатуре ноутбука.
Или сам ноутбук, предварительно сделав его развертку, а потом переведя в изометрию каждую его часть по отдельности (экран и клавиатура):
Сделать в изометрии фигуру эллипсоидной формы:
Или фигуру сложной формы, которую невозможно сходу рисовать по сетке:
Изометрическая сетка пригодится нам для того, чтобы рисовать дополнительные детали на объекте (напоминаю, в изометрии все линии должны быть строго под углом кратным 30):
В примере выше сетка помогла мне нарисовать и правильно расположить маленькие детали конвейера (деления сверху и эллипсы сбоку).
Минусы: методом SSR неудобно рисовать объекты, у которого скошенные (или скругленные) края и объекты сложной формы, которые выгоднее делать через функцию 3D.
В. 3D
В этом случае нам поможет функция 3D, которая, к счастью, имеется в функционале Иллюстратора.
Порядок действий:
I. Рисуем переднюю часть объекта в анфас
II. Применяем эффект Effect - 3D - Extrude&Bevel
III. В параметре Position выбираем значение Isometric Right или Left (Top и Bottom нам не нужны, т.к. в таком ракурсе можно спокойно нарисовать фигуру с помощью SSR).
IV. Разбираем оформление, удаляем все лишние и на выходе получаем готовую к использованию фигуру.
Кроме того, это самый быстрый способ нарисовать примитив в изометрии: всего пара кликов и фигура готова. Если бы мы делали это методом SSR - пришлось бы немного повозиться.
По сути 3D является полноценной замены метод SSR и проигрывает второму лишь в частных случаях (например, при попытке перевести в изометрию клавиатуру от ноутбука).
- Универсального способа рисовать изометрию - НЕТ.
- Эти способы не единственные, но они подходят под большинство практических задач
В этом уроке мы разобрали инструменты для работы с изометрией, т.е. освоили техническую сторону вопроса.
В следующем уроке я расскажу о композиции в изометрии, рассмотрюсамые распространенные косяки и покажу процесс построения сложного объекта.
В графическом дизайне полно подводных камней. Даже не так - это самая насыщенная подводными камнями сфера. В отличии от точных наук, здесь «точных» законов до безобразия мало, а скрытых нюансов, от которых зависит итоговый результат - до безобразия много.
На своих курсах я учу ребят делать крутую графику на которую есть спрос. Я помогаю разобрать все по полочкам и добиться на выходе результата, за который мне не будет стыдно.
Только помни: нельзя попробовать стать графическом дизайнером. Надо либо окунаться в это с головой, либо заниматься чем-то попроще. Если ты все для себя решил и хочешь максимально быстрого прогресса -
Если ты все для себя решил и хочешь максимально быстрого прогресса -
Как пользоваться сеткой в фотошопе. Как включить и выключить сетку в фотошопе. Направляющие в фотошопе.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в . Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки .
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки , и выбираете то, что Вам нужно, в верхнем пункте.
Когда вы некоторое время работаете с фотошопом, вы обнаружите, что много раз вы используете те же элементы меню или кнопки палитры. Это отличная функция для вас, когда вы хотите увидеть свое изображение без показа паллетов. Этот ярлык отлично подходит, когда вам нужно быстро изменить размер многих изображений. Функция сетки отлично подходит для того, чтобы вам идеально подобрать элементы или объекты.
Этот ярлык отлично подходит, когда вам нужно быстро изменить размер многих изображений. Функция сетки отлично подходит для того, чтобы вам идеально подобрать элементы или объекты.
Добавление «привязки» позволяет точно выравнивать объекты вдоль линий сетки. И вместо того, чтобы создавать новую сетку каждый раз, когда вы проектируете, вы можете настроить предпочтение сетки, которое можно использовать повторно. Создание сетки Создайте новый документ.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Вы сразу увидите сетку, наложенную на ваш новый документ. Сетка, которую вы видите, не печатается, она просто для вашей выгоды и справки. Вы заметите, что есть несколько тяжелых линий, и между ними есть более светлые пунктирные линии, известные как подразделы.![]()
В этот момент вы можете просто оставить свою сетку, но, настроив некоторые настройки, вы можете взять больше контроля и настроить, как будут выглядеть линии в вашей сетке, насколько они расположены друг от друга друг от друга и сколько подразделений появляются между основными Линий сетки.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
Откроется диалоговое окно «Предпочтения», которое вы можете увидеть ниже. Выберите цвет, который вы хотите для линий сетки. Вы также можете выбрать стиль, с выбором линий, пунктирных линий или точек. При выборе этого параметра вы увидите отметку галочки рядом с этой опцией. Используете ли вы сетки для макета? Вы сделали свой собственный или загрузили его из Интернета?
Как создать дизайн цветной сетки
Мы научимся легко выбирать случайные квадраты в сетке и раскрашивать их с помощью корректирующих слоев и режимов наложения, и, наконец, как окрасить и настроить внешний вид самой сетки! Вот окончательный эффект, над которым мы будем работать.
Давайте начнем с создания нового документа для сетки. Перейдите в меню «Файл» в строке меню в верхней части экрана и выберите «Создать».
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область , и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
Шаг 3: Измените тип измерения лидера на процент
Конечно, вы можете ввести любые необходимые вам размеры, но эффект лучше всего работает, если вы придерживаетесь квадратной формы. Новый документ появится на вашем экране.
Вы увидите, что линейки меняются на процент приращения.
Шаг 4: Перетащите горизонтальные и вертикальные направляющие с шагом 10 процентов
Причина, по которой мы превратили правителей, заключалась в том, чтобы мы могли легко добавлять в наш документ направляющие с равномерным распределением, которые затем станут нашими линиями сетки.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl , и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение .
Сначала добавьте вертикальные направляющие. Используйте верхнюю линейку, чтобы поместить направляющую с отметкой 10%.
Сделайте то же самое, чтобы добавить руководство с каждым шагом 10%, вплоть до отметки 90%. Теперь ваш документ должен быть разделен на 10 одинаковых вертикальных столбцов.
Направляющие делят документ на 10 вертикальных колонок. Затем используйте те же шаги, чтобы добавить горизонтальные направляющие. Используйте левую линейку, чтобы разместить направляющую с отметкой 10%. Продолжайте тянуть горизонтальные направляющие с шагом 10% вплоть до отметки 90%. Когда вы закончите, вы должны иметь одинаковое количество горизонтальных и вертикальных направляющих, разделяющих документ на сетку квадратов.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка . Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к . В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие . Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая . При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Теперь нам нужно сделать то же самое с вертикальными направляющими, а это значит, что нам нужно переключиться на инструмент выделения одной колонки.
Когда вы закончите, вы должны иметь схемы выделения вдоль каждого гида, горизонтально и вертикально.
Сетка горизонтальных и вертикальных отрезков.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt , затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Шаг 7: Заполните выделение черным цветом
Перейдите в меню «Правка» в верхней части экрана и выберите «Заполнить».
Это заполняет выделение черным цветом, хотя может быть трудно увидеть с направляющими и контурами выделения на этом пути, поэтому перейдите в меню «Выбрать» в верхней части экрана и выберите «Отменить выбор», в котором будут удалены контуры выделения.
Затем, чтобы отключить направляющие, перейдите в меню «Вид», выберите «Показать», а затем «Гиды». Сначала вы увидите галочку слева от слова «Путеводители», в которой говорится, что руководства в настоящее время видны. С удалением контуров выделения и направляющих мы можем видеть нашу черную сетку на уровне сетки.
Сначала вы увидите галочку слева от слова «Путеводители», в которой говорится, что руководства в настоящее время видны. С удалением контуров выделения и направляющих мы можем видеть нашу черную сетку на уровне сетки.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку . Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие , сетка и фрагменты . В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые , и Внутреннее деление на , которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки .
Чтобы убрать сетку, заходите в Просмотр — Показать , и убираете галочку с пункта Сетка .
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Как создать скрипт photoshop для разделения слоя на сетку отдельных слоев
Я искал решение, но не думаю, что это возможно без написания сценария. То, что я хочу сделать, это взять один слой photoshop и разделить его на сетку квадратов, где каждый квадрат является отдельным слоем (например, изображение 100px на 100px разбито на 100 квадратов 10px на 10px, каждый отдельный слой).
Я знаю, что могу разрезать изображение на сетку и экспортировать каждый квадрат как отдельное изображение, но я хочу, чтобы каждый квадрат сохранял свое положение, чтобы, когда все слои видны, он плавно формировал исходное изображение (как куча квадратных кусочков головоломки).
Любая помощь будет оценена по достоинству! Спасибо!
grid photoshop slice divideПоделиться Источник MJR 17 мая 2012 в 22:32
2 ответа
- Комбинации и перестановки Photoshop слоев?
Это один большой У меня есть документ Photoshop, в котором есть 8 слоев. Мне нужно создать способ использования этих 8 слоев и создать определенные комбинации в зависимости от приведенных ниже правил… Пример: {1,2,3} {1,2,4} {1,2,5} {1,2,6} {1,2,7} {1,2,8} {1,3,4} {1,3,5} {1,3,6} {1,3,7} {1,3,8}…
- Photoshop переименовать в имя слоя
Мне нужен скрипт, чтобы выбрать папку, открыть файлы Photoshop в папке, а затем переименовать файлы в текущее имя слоя плюс расширение файла. (Каждый из слоев будет называться по-разному, поскольку изображения были созданы с помощью слияния данных. Все, что у меня есть до сих пор, это открытие.
 ..
..
1
Я думаю, что это то, что вы ищете: Tile cutter script
Затем вы можете импортировать все плитки, сложенные в новое изображение: отличный учебник
Со всеми вашими плитками, уложенными слоями, вы можете запустить: Layered -> Grid script
Хитрость заключается в слиянии 1 и 3
Поделиться web_bod 17 мая 2012 в 22:36
Поделиться MJR 18 мая 2012 в 14:52
Похожие вопросы:
Как получить доступ к информации о стиле слоя в Photoshop?
Я провожу некоторые исследования, прежде чем написать сценарий для Photoshop CS3. Я хочу написать сценарий в Photoshop с JavaScript. Я просмотрел руководство Photoshop JavaScript, но не могу найти. ..
..
Редактировать Текстовые Слои-Photoshop Скрипт
Можно ли создать скрипт для Photoshop, в котором мы можем передавать данные/текст в скрипт и обновлять определенные текстовые слои, которые имеют определенное имя. например: 4 PSD шаблонов, в…
Настройка выделения канала прозрачности слоя с помощью Extendscript в Photoshop
В Photoshop можно установить выделение канала прозрачности слоя, нажав ctrl/cmd и щелкнув на миниатюре слоя в панели слоев. При записи этого действия отображается надпись Set Selection To:…
Комбинации и перестановки Photoshop слоев?
Это один большой У меня есть документ Photoshop, в котором есть 8 слоев. Мне нужно создать способ использования этих 8 слоев и создать определенные комбинации в зависимости от приведенных ниже…
Photoshop переименовать в имя слоя
Мне нужен скрипт, чтобы выбрать папку, открыть файлы Photoshop в папке, а затем переименовать файлы в текущее имя слоя плюс расширение файла. (Каждый из слоев будет называться по-разному, поскольку…
(Каждый из слоев будет называться по-разному, поскольку…
Photoshop скрипт — новый слой под текущим слоем
Я новичок Photoshop и в настоящее время использую версию Photoshop CS3. Я все время использую сочетания клавиш, чтобы ускорить процесс проектирования, например, создание новых слоев и т. д. Однако…
Photoshop скрипт для экспорта комбинаций слоев
Я хочу создать скрипт Photoshop, который позволит мне экспортировать все пять слоев в группе в файл png — в сочетании с каждым отдельным слоем из 2-х других групп. Это немного расплывчато, поэтому я…
Photoshop скрипт-как получить границы видимой части набора слоев (группы)?
Я пишу простой скрипт Photoshop, где мне нужны границы видимой части активного слоя (то есть границы после применения маски). К счастью, свойство ArtLayer.bounds дает вам именно это для любого…
Photoshop порядок слоев после создания
Я пишу сценарий, подобный приведенному ниже коду, только для нового слоя в Photoshop. Но я бы не хотел, чтобы мой новый порядок слоев был TOP из всех слоев. Пожалуйста, помогите мне избежать…
Но я бы не хотел, чтобы мой новый порядок слоев был TOP из всех слоев. Пожалуйста, помогите мне избежать…
Скрипт для копирования имен слоев в текстовое поле в Photoshop
Я пытаюсь создать сценарий из 2-х рабочих сценариев Цель: Нам нужен скрипт, который будет проходить через все слои в текущем документе, находить каждый слой, отмеченный определенным цветом…
Создаем календарь из готовой сетки в Фотошопе
Создание календарной сетки в Фотошоп
Сегодня мы с вами научимся создавать календарную сетку в программе Adobe Photoshop.
Для начала поясню, зачем делать сетку именно в программе Photoshop. Во-первых, вы в любой момент сможете поправить размер шрифта, цвет, яркость, контраст и другие параметры своего текста, что невозможно при создании календарной сетки в других программах, либо настройки в них ограничены. Во-вторых, у вас появится макет, с помощью которого возможна дальнейшая обработка, то есть вы редактируете только изображение, а календарную сетку перемещаете куда заблагорассудится. И, в третьих, вы можете создать операции по добавлению текста, корректировке вашего макета (пример такой операции в видео чуть ниже).
И, в третьих, вы можете создать операции по добавлению текста, корректировке вашего макета (пример такой операции в видео чуть ниже).
Сперва создадим любой документ, например формата A4. Далее выбираем Horizontal Type Tool
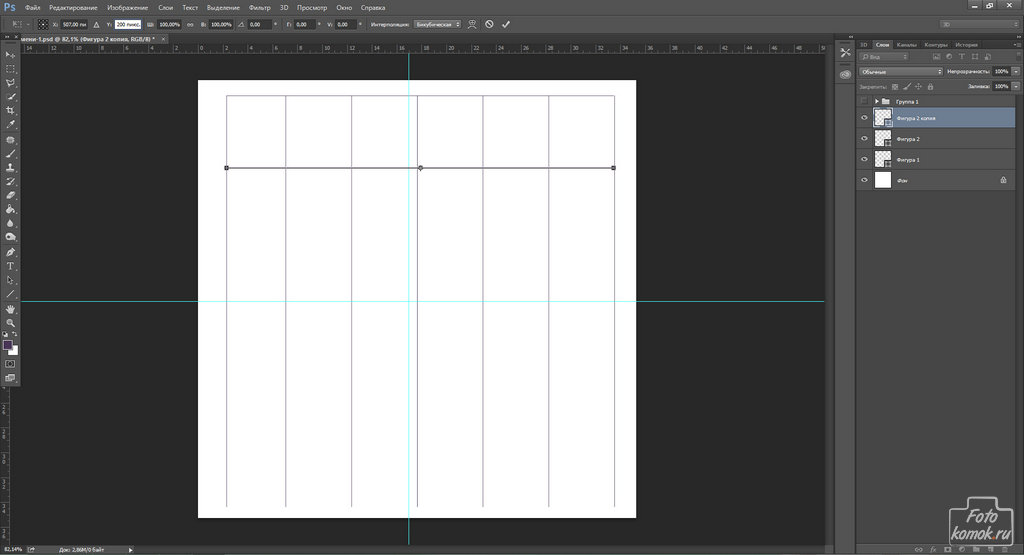
Печатаем цифры, например, 01. Затем создаем направляющие, для того чтобы было легче распределить текст впоследствии. Делаем их в форме квадратов, как показано на рисунке ниже. Должно получится 7 клеток по горизонтали и столько же по вертикали.
Теперь создаем остальные цифры – до 07 числа, внося их в каждую клетку отдельным блоком.
Чтобы вам было проще при клонировании номеров, можете при нажатой клавише Alt и выбранной цифре перетащить ее на новое место, таким образом вы делаете копию слоя.
Когда все числа будут введены, выделяем первые 7 цифр по горизонтали и идем в меню Layer-Align-Vertical Centers . Выравниваем междустрочный интервал и двигаемся дальше.
Упрощать задачу – вот, что самое главное в данном проекте, поэтому выделяем при нажатой клавише Shift слои от 01 до 07, нажимаем правой кнопкой мыши и выбираем пункт Link Layers . Затем при нажатой клавише Alt передвигаем слои вниз – на следующий ряд пустых клеток. Переименовываем текст и совершаем аналогичные операции с оставшимися числами. У вас должно получится 5 слоев с номерами от 01 до 31. Ненужные цифры удаляем.
Теперь при необходимости можете добавить таким же действием дни недели.
Выделяем снова все текстовые слои и идем в меню Photoshop: Layer-Smart Objects-Convert to Smart Object . Таким образом мы преобразуем все слои в Смарт Объект, что нам даст более гибкие настройки над последующими действиями.
Переименовываем слой на “month”, или как вам больше нравится
Затем берем инструмент Rectangular Marquee Tool и выделяем в виде прямоугольника цифры от 06 до 28, как показано на рисунке ниже.
Далее нажимаем в панели слоев на пункт Create new fill or adjustment layer , выбираем красный цвет и нажимаем OK.
Выбрав слой с красной заливкой, нажимаем клавиши Alt+Ctrl+G или идем в меню Layer-Create Clipping Mask .
Вот, что у нас должно получится.
В приведенном ниже видеоролике произведена автоматизация действий, таких как набор данных в текстовые поля, соединение и группировка слоев, создание дополнительных экшенов для удаления лишних чисел и многое другое.
Как легко сделать календарь с фотографией в фотошопе?
Доброго всем времени суток, мои дорогие друзья и читатели. Вы знаете? Вот так ходишь мимо разных палаток или книжных магазинов, и видишь кучу разных календарей — больших, маленьких, красивых и не очень. Я тут подумал, что совсем необязательно же брать какое-то готовое решение, можно либо заказать что-то в фотосалоне, либо вообще сделать самому, причем быстро и просто.
Тут-то и возникла идея написать для вас статью о том, как в фотошопе сделать календарь и наслаждаться собственным дизайном. Ну как, вы готовы сделать свой календарь? Тогда поехали! Но для начала возьмите материалы для работы отсюда. Внутри скачанных материалов у вас должно быть несколько картинок, которые включают в себя сетки календаря, фотографию (основную картинку) и текстуру с дождевыми каплями.
- Для начала нам нужно открыть сам фотошоп и создать новый документ с любым фоном фоном. Пусть будет 2048×1536 пикселей.
- Теперь возьмите картинку с девушкой и откройте ее в фотошопе. Если вы открыли ее в новом документе, то перенесите ее на нашу свежесозданную и пока пустую картинку.
- Далее подгоните фотографию под размер нашего холста. Для этого воспользуйтесь инструментом свободное трансформирование и тяните за уголки. После этого примените изменение, нажав Enter.
- Теперь давайте вставим саму календарную сетку. Просто откройте ее в отдельной вкладке и перенесите с помощью инструмента «Перемещение» на слой с девушкой.
 Убедитесь, чтобы слой с этой сеткой находится выше, чем слой с девушкой. И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T для использования свободного трансформирования. Должно получиться примерно так.
Убедитесь, чтобы слой с этой сеткой находится выше, чем слой с девушкой. И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T для использования свободного трансформирования. Должно получиться примерно так. - Теперь загрузите на отдельный документ текстуру каплями дождя, затем перемещаем ее на наш сырой календарь и снова подгоните размер под формат картинке. Текстура с дождем пусть находится над слоем с фотографией девушки.
- А дальше нам надо сделать как-то так, чтобы было впечатление, что капли находятся на фотографии. Для этого просто встаем на слой с текстурой и выбираем параметр наложения «Умножение».
- Как-то темновато получилось, правда? Ну это ничего. Находясь на том же слоем с каплями, просто поставьте «Непрозрачность» на 50%. По моему весьма недурно для календаря, который был слеплен самостоятельно за пару минут.
Вуаля. У нас есть простой, но в тоже время сделанный своими руками календарь. Вы можете загружать какие угодно фотографии. Я знаю, что некоторые любят загружать семейные фотки, некоторые просто со своей второй половиной, другие с машинами и т.д. Выбор огромнейший). Скажите, а у вас получилось?
Вы можете загружать какие угодно фотографии. Я знаю, что некоторые любят загружать семейные фотки, некоторые просто со своей второй половиной, другие с машинами и т.д. Выбор огромнейший). Скажите, а у вас получилось?
Конечно это не все возможности. Вы можете сделать эту картинку намного эффектнее и интереснее. Давайте рассмотрим на примере.
Дополнительная обработка
Давайте все-таки сделаем наше детище поэффектнее, все таки photoshop в том числе и для этого и предназначен.
- Встаньте на слой с календарной сеткой и войдите в стили слоя. Давайте придадим немного тени нашим числам. Для этого поставьте галочку в графе «тень» . Но это еще не всё. Войдите в свойства этого эффекта. Для этого просто нажмите левой кнопкой мыши на данный стиль. А там уже поставьте смещение побольше, чтобы был эффект того, что числа находятся над картинкой.
- Также вы можете поиграться с фильтрами. Например зайдите в меню «Фильтры» — «Галерея фильтров» . Вам откроется большой выбор различных фильтров.
 Повыбирайте сами, посмотрите что да как. Например выберите группу «Штрихи» , а сам фильтр «Акцент на краях» , затем нажмите ОК. По моему получилось вполне неплохо.
Повыбирайте сами, посмотрите что да как. Например выберите группу «Штрихи» , а сам фильтр «Акцент на краях» , затем нажмите ОК. По моему получилось вполне неплохо.
Ну это я так показал, чисто для примера. Вы можете поиграться с другими настройками, с трансформацией, насыщенностью, либо же вообще добавить несколько фотографий на один лист и т.д. Вообще подробнее об обработке фоток и создании коллажей я еще планирую рассказать подробнее. Это вообще очень классная вещь.
Ну а если у кого-то с этим возникли непонятки, то рекомендую вам посмотреть видео, которое я специально сделал для этого урока. Думаю, что теперь всё должно быть предельно ясно).
Кстати то, что мы сегодня проделали — это по сути несложный коллаж. Интересно, да? Но если вы хотите научиться создавать более сложные и интересные коллажи, то я рекомендую вам посмотреть один потрясающий видеокурс на эту тему. Всё рассказывается очень подробно и интересно, причем работать будете не с одним примером, а с несколькими.
Ну а на этом я заканчиваю свой урок-статью. Надеюсь, что он вам пришелся по вкусу, ведь теперь при желании вы сами сможете сделать свой собственный календарь за считанные минуты. Позже я планирую рассказать про создание более сложных календарных макетов. Будет еще интереснее, поэтому не забывайте подписаваться на обновления моего блога, что бы не пропустить чего-то интересного.
Ну а я с вами на сегодня прощаюсь. Жду вас в своих следующих статьях. Пока-пока!
Как сделать в Photoshop календарь на весь год?
Чтобы разобраться в вопросе о том, как сделать календарь в Photoshop, необходимо представить себе хотя бы как он будет выглядеть. Остальное это уже дело техники. Правда при том условии, что пользователь по крайней мере обладает базовыми навыками работы с основными инструментами редактора. По существу, любой календарь представляет собой календарную сетку на определенном фоне. Поэтому если вы уже представляете себе будущий шедевр, то вам останется только подобрать необходимые материалы (рисунки, фотографии и пр. ). Все, можно приступать к работе.
). Все, можно приступать к работе.
Подготовка документа в программе Photoshop
Разрешение и размер создаваемого документа будут зависеть от целей изготовления будущего календаря. Это может быть картинка на блоге или сайте, живой календарь на столе или стене, подарочный календарь-открытка или карманный календарик. В данном случае разрешения 72 пикселей на дюйм, которое автоматически выставляется программой, будет недостаточно. Чаще всего для календаря используется размер А4 с разрешением 300 пикселей на дюйм. Можно использовать и любой другой размер. После того, как вы определитесь со всеми указанными параметрами, можно приступать к технической стороне вопроса, связанного с тем, как в программе Photoshop сделать календарь на год. Мы рассмотрим несколько типовых вариантов создания календаря, используя готовую календарную сетку.
Выбор календарной сетки
Конечно, при желании можно изобрести велосипед и сделать еще раз календарную сетку самостоятельно, используя стандартную модульную сетку в программе Photoshop. Делается это путем последовательного выполнения Просмотр- Показать – Сетки. Можно также при необходимости настроить параметры сетки на свое усмотрение. Сделать это можно, следуя по пунктам Редактирование – Установки – Основные – Направляющая сетка и фрагменты. В сети вы сможете без труда найти все календарные разметки на любой вкус. Так, например, вы сможете обнаружить их здесь — photoshop-expert.ru/calendars. Данные файлы представлены в форматах PSD и PNG. Вы сможете откорректировать их так, как захотите. Также в интернете можно скачать экшены для создания календарных сеток. Если выполнить подгрузку в Photoshop, то вы сможете найти их в меню Окно – Операции. Также можно найти и скрипты, которые создают календари в данной программе. Подробнее об этом будет сказано немного позже. С такими шаблонами вам будет очень просто разобраться в том, как сделать календарь, настроить шрифты или сетку. Наконец, можно попробовать пойти по пути наименьшего сопротивления и выбрать уже готовые календари с ресурсов вроде photoshop-help.
Делается это путем последовательного выполнения Просмотр- Показать – Сетки. Можно также при необходимости настроить параметры сетки на свое усмотрение. Сделать это можно, следуя по пунктам Редактирование – Установки – Основные – Направляющая сетка и фрагменты. В сети вы сможете без труда найти все календарные разметки на любой вкус. Так, например, вы сможете обнаружить их здесь — photoshop-expert.ru/calendars. Данные файлы представлены в форматах PSD и PNG. Вы сможете откорректировать их так, как захотите. Также в интернете можно скачать экшены для создания календарных сеток. Если выполнить подгрузку в Photoshop, то вы сможете найти их в меню Окно – Операции. Также можно найти и скрипты, которые создают календари в данной программе. Подробнее об этом будет сказано немного позже. С такими шаблонами вам будет очень просто разобраться в том, как сделать календарь, настроить шрифты или сетку. Наконец, можно попробовать пойти по пути наименьшего сопротивления и выбрать уже готовые календари с ресурсов вроде photoshop-help. ru/2430-psd-ishodnik-krasivaya-kalendarnaya-setka-na-2014-god-po-mesyacam.html. Готовые шаблоны здесь можно скачать в формате PSD. Вы можете сменить готовый дизайн своей композицией.
ru/2430-psd-ishodnik-krasivaya-kalendarnaya-setka-na-2014-god-po-mesyacam.html. Готовые шаблоны здесь можно скачать в формате PSD. Вы можете сменить готовый дизайн своей композицией.
Создание календаря
В качестве примера попробуем создать простейший вариант календаря. Сделать это можно, используя готовую сетку в формате PNG, а также шаблон PSD на фоне какого-либо изображения. Так, например, если вы хотите сделать в Photoshop новогодний календарь, то вы можете скачать в интернете соответствующие зимние обои на рабочий стол. Во-первых, их в сети можно встретить огромное множество, а во-вторых, как правило они представляют собой довольно качественные изображения с хорошим разрешением. Вам необходимо открыть в Photoshop фоновую картинку календаря и выбранную календарную сетку. Сделать это можно путем выбора комбинаций Файл-Открыть. При помощи двойного клика мыши можно разблокировать фоновые слои. Затем необходимо захватить сетку целиком при помощи инструмента «Перемещение». Далее сетку можно будет перенести на фон. Теперь, если нужно, вы можете внести коррективы, например, сжать или растянуть разметку, слегка размыть или уменьшить непрозрачность фона. По желанию можно добавить художественные элементы и снимки. Затем необходимо сохранить получившийся документ. Вот и все, календарь готов к использованию. Если вас не устраивает расположение месячных блоков, то вы можете вырезать фрагменты календаря по месяцам, а затем при помощи инструмента «Перемещение» перенести их на фоновое изображение и разложить на свой вкус. Так, например, можно организовать блоки в три ряда по четыре месяца или в четыре ряда по три месяца. Для выделения данных фрагментов необходимо использовать инструмент «Прямоугольная область». Для этого на панели настроек предварительно нужно выбрать «Стиль: Заданные параметры». Вырезать элемент можно при помощи комбинации клавиш Ctrl+J. Она приведет к созданию дубликата выделенного фрагмента на новом слое. Если вы не найдете шрифт и стиль текста, которые устраивали бы вас, то вы можете использовать шаблоны в формате PSD.
Далее сетку можно будет перенести на фон. Теперь, если нужно, вы можете внести коррективы, например, сжать или растянуть разметку, слегка размыть или уменьшить непрозрачность фона. По желанию можно добавить художественные элементы и снимки. Затем необходимо сохранить получившийся документ. Вот и все, календарь готов к использованию. Если вас не устраивает расположение месячных блоков, то вы можете вырезать фрагменты календаря по месяцам, а затем при помощи инструмента «Перемещение» перенести их на фоновое изображение и разложить на свой вкус. Так, например, можно организовать блоки в три ряда по четыре месяца или в четыре ряда по три месяца. Для выделения данных фрагментов необходимо использовать инструмент «Прямоугольная область». Для этого на панели настроек предварительно нужно выбрать «Стиль: Заданные параметры». Вырезать элемент можно при помощи комбинации клавиш Ctrl+J. Она приведет к созданию дубликата выделенного фрагмента на новом слое. Если вы не найдете шрифт и стиль текста, которые устраивали бы вас, то вы можете использовать шаблоны в формате PSD. Их можно отредактировать на свой вкус.
Их можно отредактировать на свой вкус.
Календарь на основе функции Action в Photoshop
Давайте посмотрим, как можно создать календарь, используя Action, который можно скачать здесь — yadi.sk/d/GOA8Q9P5syDc7. Он представляет собой файл CalendarDesigner 2016+, упакованный в архив и имеющий расширение .atn. Там вы сможете найти файл в формате PSD, а также две инструкции pdf – пример создания страниц календаря и инструкцию по установки экшена. Путем двойного щелчка по файлу CalendarDesigner 2016+ вы сможете автоматически запустить программу Photoshop. Далее вам необходимо перейти ко вкладке Window (Окно) и выбрать Actions (Операции). Здесь вам нужно найти свою папку CalendarDesigner 2016+. Откройте ее и запустите экшен, выполняя при этом все рекомендации и требования подсказок. После того, как вы сделаете несколько эффективных действий, программа Photoshop выдаст вам готовый календарь с вашим изображением и внесенными коррективами.
Календарь по сценарию
Наверняка кого-то из вас интересует, как можно сделать календарь в Photoshop, используя для этого JavaScript. Необходимо скачать с ресурса regex.info/blog/photo-tech/calendar файл под названием Jeffrey’s Calendar Builder.jsx. Затем, используя двойной клик мыши этот файл необходимо открыть в программе Photoshop. Результат выполнения скрипта будет представлять собой документ Photoshop, в котором используется около шести слоев. Эти слои можно корректировать и редактировать. Таким образом, вы сможете добавить собственные изображения. При запуске сценария на рабочем столе появится диалоговое окно, в котором будет выставляться параметры календаря, в том числе разрешение, стиль и размер страницы. Скрипт позволяет строить календари на 56 языках мира, в том числе и на русском. Он поддерживает персональные аннотации, позволяет включать номера недель, имеет два режима ориентации фонового изображения (портретный и ландшафтный), позволяет выбрать день начала недели. Когда вы выберите все необходимые настройки, останется только нажать на кнопку ОК. В результате через несколько секунд вы сможете посмотреть на результат.
Необходимо скачать с ресурса regex.info/blog/photo-tech/calendar файл под названием Jeffrey’s Calendar Builder.jsx. Затем, используя двойной клик мыши этот файл необходимо открыть в программе Photoshop. Результат выполнения скрипта будет представлять собой документ Photoshop, в котором используется около шести слоев. Эти слои можно корректировать и редактировать. Таким образом, вы сможете добавить собственные изображения. При запуске сценария на рабочем столе появится диалоговое окно, в котором будет выставляться параметры календаря, в том числе разрешение, стиль и размер страницы. Скрипт позволяет строить календари на 56 языках мира, в том числе и на русском. Он поддерживает персональные аннотации, позволяет включать номера недель, имеет два режима ориентации фонового изображения (портретный и ландшафтный), позволяет выбрать день начала недели. Когда вы выберите все необходимые настройки, останется только нажать на кнопку ОК. В результате через несколько секунд вы сможете посмотреть на результат. Таким образом сделать календарь в программе Photoshop совсем несложно. Скрипт дает возможность оставить все компоненты изображения на отдельных слоях. Так вы сможете сделать с ними практически все, что угодно. Скрипт работает только в английской версии программы Photoshop. Если вы используете русскую версию программы, то вам нужно просто изменить файл с расширением dat и цифровым именем, который вы найдете в папке C:Program FilesAdobeAdobe Photoshop CS6 (ваша версия) Localesru_RUSupport Files.
Таким образом сделать календарь в программе Photoshop совсем несложно. Скрипт дает возможность оставить все компоненты изображения на отдельных слоях. Так вы сможете сделать с ними практически все, что угодно. Скрипт работает только в английской версии программы Photoshop. Если вы используете русскую версию программы, то вам нужно просто изменить файл с расширением dat и цифровым именем, который вы найдете в папке C:Program FilesAdobeAdobe Photoshop CS6 (ваша версия) Localesru_RUSupport Files.
Как сделать в Photoshop перекидной календарь
В принципе предложенная схема создания является универсальной. Она должна устроить всех, кого интересует вопрос о том, как сделать в Photoshop перекидной календарь. В том случае речь идет о настоящем печатном изделии, то необходимо учитывать, что разрешение документа в Photoshop должно составлять не менее 300 пикселей на дюйм. Размер может быть разным в зависимости от того, какой вариант календаря вам нужен – настенный, настольный или какой-нибудь еще. Необходимо составить отдельный шаблон для каждого месяца. Если перекидной календарь должен будет украсить web-страницу, то его рисунок должен быть выполнен в таком ракурсе, чтобы по одному из торцов виднелась стопка листочков. Чтобы придать ему такой вид, необходимо использовать инструмент «Прямоугольник со скругленными углами». Так, по всей вероятности, будет лучше. С помощью данного инструмента рисуем белый прямоугольник, имеющий форму и размеры будущего календаря. Затем растрируем слой после этого инициализируем его тенью используя кнопку «Добавить стиль слоя». Тень должна иметь такие параметры, чтобы она была видна внизу. Любители могут добавить данному элементу внутреннее свечение или обводку. Полученный результат необходимо продублировать при помощи комбинации Ctrl+J. Нам нужно создать как минимум две копии. Затем останется только щелкнуть по кнопке «Перемещение» и сдвинуть копии относительно друг друга используя клавишу «стрелка вверх на клавиатуре». При этом необходимо активировать поочередно соответствующие слои.
Необходимо составить отдельный шаблон для каждого месяца. Если перекидной календарь должен будет украсить web-страницу, то его рисунок должен быть выполнен в таком ракурсе, чтобы по одному из торцов виднелась стопка листочков. Чтобы придать ему такой вид, необходимо использовать инструмент «Прямоугольник со скругленными углами». Так, по всей вероятности, будет лучше. С помощью данного инструмента рисуем белый прямоугольник, имеющий форму и размеры будущего календаря. Затем растрируем слой после этого инициализируем его тенью используя кнопку «Добавить стиль слоя». Тень должна иметь такие параметры, чтобы она была видна внизу. Любители могут добавить данному элементу внутреннее свечение или обводку. Полученный результат необходимо продублировать при помощи комбинации Ctrl+J. Нам нужно создать как минимум две копии. Затем останется только щелкнуть по кнопке «Перемещение» и сдвинуть копии относительно друг друга используя клавишу «стрелка вверх на клавиатуре». При этом необходимо активировать поочередно соответствующие слои. Если было сделано два дубликата, то в панели слоев верхнюю копию можно сдвинуть, щелкнув по стрелке четыре раза. Слои напоминают собой стопку сложенных слоев. Титульным листом данной конструкции будет являться изображение календаря на определенный месяц. Методику его создания мы рассматривали, когда говорили о том, как сделать в программе Photoshop календарь с фотографией.
Если было сделано два дубликата, то в панели слоев верхнюю копию можно сдвинуть, щелкнув по стрелке четыре раза. Слои напоминают собой стопку сложенных слоев. Титульным листом данной конструкции будет являться изображение календаря на определенный месяц. Методику его создания мы рассматривали, когда говорили о том, как сделать в программе Photoshop календарь с фотографией.
Как сделать календарь в “Фотошопе” – советы и рекомендации
Photoshop – программа, которая смогла завоевать сердца многих пользователей. Она служит для работы с графическими данными. Как говорят начинающие юзеры, для обработки картинок и фотографий. В “Фотошопе” можно создавать разного рода графические объекты. К примеру, визитки или открытки.
Сегодня предстоит понять, как сделать календарь в “Фотошопе”. Этим вопросом задаются многие пользователи. Особенно те, кто предпочитает в качестве основной работы те или иные действия с изображением. Какие советы и рекомендации можно дать относительно поставленной задачи? Что поможет создать свой собственный календарик в Photoshop?
Календарная сетка
Первый этап – создание так называемой календарной сетки. Без этой составляющей не получится сделать календарик.
Без этой составляющей не получится сделать календарик.
Как сделать календарь в “Фотошопе”? Для того чтобы создать сетку, требуется:
- Открыть Photoshop. Можно воспользоваться любой версией приложения.
- Создать новый документ. Желательно фиксированных размеров. Идеально подходит A4 или A5. Все зависит от того, какой именно календарь хочется получить. Для этого достаточно нажать на Ctrl + N.
- Дать название сетке.
- Если был выбран формат A5, потребуется осуществить переворот листа на 90 градусов.
- Нажать на инструмент Horizontal Type Tool. Для простоты работы потребуется включить направляющие.
- Как сделать календарь в “Фотошопе”? Необходимо начать печатать дни (номерами) в тех или иных ячейках на листе. Например, первое января – это понедельник, а седьмое – воскресенье. В 1-й строчке сетки будет: 01, 02, 03. 07.
- Продолжить создание документа в соответствие с днями недели в том или ином месяце.
Это первый этап работы. Как только те или иные дни в документе будут заполнены, можно приступить к редактированию файла. Как создать календарь в “Фотошопе”? Нужно следовать изложенным далее рекомендациям.
Как только те или иные дни в документе будут заполнены, можно приступить к редактированию файла. Как создать календарь в “Фотошопе”? Нужно следовать изложенным далее рекомендациям.
Работа со слоями (в сетке)
Итак, предложенный ранее алгоритм пройден. Что дальше? Как сделать календарь в “Фотошопе”?
Для того чтобы первая сетка (и последующие в том числе, все они изготавливаются по единым принципам) выглядела подобающе, необходимо:
- Выделить первые 7 горизонтальных цифр (первую строчку).
- Зайти в меню Layer-Align-Vertical Centers.
- Выровнять межстрочный интервал. Важно следить за тем, как выравнивание сказывается на сетке.
- Нажать на Shift, выделить все слои от 1 до 7. Далее кликнуть ПКМ и выбрать Link Layers.
- Зажать Alt и перетащить слои ниже – на ряд пустых клеток.
- Переименовать слой. Продолжить аналогичные действия с остальными цифрами. В конечном итоге получится 5 слоев с цифрами от 1 до 31.
- Удалить ненужные цифры.

- Аналогичным образом добавить дни недели.
Все почти готово. Как сделать календарь в “Фотошопе”? Примитивный его вариант не требует от пользователя особых знаний. Осталось только отметить на сетке выходные дни.
Отмечаем выходные
Сделать это не трудно, особенно если в том или ином месяце нет никаких дополнительных официальных праздничных дней. Тогда работа в Photoshop будет ускорена.
Чтобы отдельно отметить выходные, потребуется:
- Выделить все текстовые слои на ранее созданной сетке.
- Перейти в Layer-Smart Objects-Convert to Smart Object. Это не обязательное действие, но оно значительно облегчит дальнейшую работу. Произойдет объединение слоев в “Смарт-объект”.
- Переименовать полученный объект. Например, по названию месяца в календаре.
- Выбрать инструмент “Выделение”. Желательно отдавать предпочтение выделению в форме прямоугольника.
- Выделить область, отвечающую за выходные дни. Обычно это последняя и предпоследняя числа в каждой строчке.

- Выбрать Create new fill or adjustment layer.
- Подобрать цвет, которым будут обозначены выходные в календарике. Обычно это красный.
- Сохранить изменения.
- Нажать на слой с красной (или любой другой выбранной ранее) заливкой. Щелкнуть на сочетание клавиш Ctrl + Alt + G.
Готово! Теперь понятно, как сделать календарь в “Фотошопе”. Предложенный алгоритм действий поможет создать соответствующую календарную сетку для каждого месяца.
С фотографиями и картинками
Чаще всего обычная сетка в виде календаря пользователей не устраивает. Хочется смастерить более красивый графический объект. Тогда приходится разбираться, как сделать календарь в “Фотошопе” с фотографиями или картинками.
К сожалению, единого алгоритма действий здесь нет. Все зависит от того, как именно будут располагаться изображения. Например, над сеткой или в виде ее фона. Чаще всего первый вариант интересует пользователей в большей степени.
Что предлагается для создания календаря с фото? Для этого необходимо:
- Создать новый графический объект, холст.
 Делается это точно так же, как и с календарной сеткой. Желательно при этом выбирать лист большего размера.
Делается это точно так же, как и с календарной сеткой. Желательно при этом выбирать лист большего размера. - Разделить холст на 2 части: сетку (о том, как ее делать, было рассказано ранее) и место для фото.
- Открыть в Photoshop фотографию, которую хочется вставить в календарь.
- Выделить все изображение или его часть при помощи известных инструментов.
- Скопировать фото в буфер обмена.
- Создать календарную сетку.
- Вставить в специально отведенное место для изображения картинку.
Таким образом можно сделать перекидной календарь в “Фотошопе” или рассчитанный на весь год. Все зависит от предпочтений пользователя.
Шаблоны
Есть более простой вариант. Не хочется задумываться над созданием календарика? Тогда воспользуйтесь одной небольшой хитростью. Можно сказать, готовый шаблон календаря для Photoshop. Обычно это готовые графические объекты с календарной сеткой. Все что останется сделать пользователю – вставить в специально отведенные места фотографии и картинки, которые хочется.
Шаблон календаря – это наиболее быстрый и простой метод решения. Главное – скачивать документ для конкретного года. В противном случае в готовом шаблоне просто нет смысла.
Выводы и заключения
Теперь понятно, как сделать календарь в “Фотошопе”. Некоторые проблемы у пользователей возникают на этапе создания календарной сетки. В остальном можно справиться с задачей буквально за несколько минут.
Для людей, которые не обладают навыками работы в Photoshop, идеально подойдут готовые шаблоны календариков. Можно найти и перекидные варианты, и общие.
Рисуем иллюстрацию в стилистике 80-х в Adobe Photoshop
Сегодня мы будем создавать иллюстрацию в стиле 80-х. Вдохновение для визуальных элементов подарят нам аркады, фильмы, мода и поп-культура того времени. Специфическая компьютерная графика, электрические оттенки синего и яркий розовый — все это ностальгические темы, которые мы используем в работе. Небольшую часть работы мы создадим в Adobe Illustrator, но основная часть будет сделана в Adobe Photoshop.
Результат
Чтобы создать работу в определенной, уже существующей стилистике, не стесняйтесь вдохновляться примерами. Поищите тематические иллюстрации, поймите какие элементы в этом направлении можно считать базовыми, какие цвета характерны для эстетики этого времени. В этом уроке мы выбрали светящуюся сетку как в игре Tron, горный пейзаж на горизонте, яркое звездное небо и большую луну. В итоге у нас получится работа, которая вполне могла бы быть обложной для CD в 80-х.
Используем фотографию млечного пути в качестве фона для нашей работы. Чтобы немного затемнить изображение, используйте цветокоррекцию Levels/Уровни (CMD+L).
Нарисуем сетку. Для этого лучше подойдет Adobe Illustrator. Создайте новый документ и кликните дважды по инструменту Rectangular Grid/Прямоугольная сетка. Укажите размер в 500px, и 40 разделителей по каждой оси. Кликните где-нибудь в рабочей области, чтобы создать сетку.
В меню выберите Object > Envelope Distort > Make With Mesh/Объект>Внешнее искажение>Наложить сетку. Укажите 4 ряда и колонки.
Укажите 4 ряда и колонки.
В меню выберите Effect > 3D > Rotate/Эффект>3D>Поворот, и настройте параметры как показано выше.
Возьмите инструмент Direct Selection/Прямое выделение, и потяните центр сетки вниз, удерживая клавишу Shift.
Чтобы создать перспективу, выберите в меню Effect > Distort & Transform > Free Distort/Эффект>Искажение и трансформация>Свободное трансформирование. Потяните нижние точки в стороны, и будьте внимательны — нужно сохранить линии прямыми.
Копируйте сетку (CMD+C) и вставьте ее (CMD+V) в наш документ в Photoshop. Масштабируйте ее до нужного размера и нажмите CMD+I чтобы инвертировать цвет на белый.
Нажмите CMD+T чтобы войти в режим трансформации и настройте размеры сетки как показано выше.
Кликните дважды по слою с сеткой, чтобы открыть стили слоя. Выберите стиль Color Overlay/Перекрытие цвета. Используйте цвет #00f0ff.
Добавьте стиль Outer Glow/Внешнее свечение. Используйте цвет #0060ff , и настройте остальные параметры как показано выше.
Используйте цвет #0060ff , и настройте остальные параметры как показано выше.
Скачайте фотографию луны и вставьте ее в наш документ. При помощи инструмента Magic Wand/Волшебная палочка выделите и удалите черный фон.
Кликните дважды на фон с луной, чтобы открыть стили слоя. Выберите Gradient Overlay/Перекрытие градиента. Используйте градиент от цвета #0060a8 к #f484be. И укажите режим наложения Overlay/Перекрытие.
Добавляем стиль Inner Glow/Внутреннее свечение с параметрами как показано выше.
Теперь добавляем Outer Glow/Внешнее свечение. Используйте цвет #00a8ff.
Нажмите OK чтобы принять изменения в стилях слоя, затем CMD+L чтобы открыть коррекцию Levels/Уровни. Настройте параметры как показано выше, чтобы сделать светлые части луны еще светлее.
Вы можете повернуть луну, если считаете что так будет лучше.
Скачайте фотографию гор и при помощи инструмента Quick Selection/Быстрое выделение выделите небо.
В меню выберите Select > Inverse/Выделение>Инвертировать, чтобы выделенными оказались горы.
Вставьте горы в наш документ и поместите их на горизонте. Выделите и удалите лишнюю часть гор.
В меню выберите Image > Adjustments > Channel Mixer/Изображение>Коррекция>Миксер каналов. Настройте параметры как показано выше, чтобы подогнать горы по цвету к нашей работе.
Создайте новый слой под слоем с сеткой и при помощи инструмента rectangular marquee/Прямоугольное выделение выделите нижнюю часть изображения — всю область под сеткой. Залейте ее цветом #031632, который вы должны скопировать с нижней, темной части гор.
Смените режим наложения на Linear Dodge/Линейное осветление, чтобы цвет окрасил наш космический фон.
Залейте верхнюю часть фона розовым цветом (#dca8ca) в новом слое.
Кликните дважды по слою и укажите ему режим наложения Gradient Overlay/Перекрытие градиента. Используйте один из этих градиентов в режиме Overlay/Перекрытие. Затем укажите всему слою режим наложения Linear Dodge/Линейное осветление.
Затем укажите всему слою режим наложения Linear Dodge/Линейное осветление.
Добавляем горам свечение за счет стиля Drop Shadow/Тень для слоя с ними. Настройте параметры как показано выше.
Результат
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал.
Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx. RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer. RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Tron Светящиеся линии сетки перспективы Учебное пособие по Photoshop
Вы можете рисовать правила и линии по всей странице для создания этого эффекта.Но позвольте мне показать вам более быстрый способ!
Step 1
Сначала сделаем выкройку. Создайте новый документ размером с квадраты, которые вы хотите в своей сетке. Будьте осторожны, чтобы проверить прозрачность на предмет содержимого. Если вы этого не сделаете, за сеткой ничего не будет отображаться.
Шаг 2
Выделите все Ctrl / Cmd + A
Теперь добрался до Edit> stroke, выберите свой цвет и введите настройки, как показано на картинке.
Сделайте 1 для ширины и выберите «Внутри»
Шаг 3
Теперь мы сохраним наш новый узор.Правка> Определить узор. Я назвал это ммм .. сеткой. Теперь он у вас сохранен, и вы можете использовать его так часто, как хотите.
Шаг 4
Создайте новый документ. Сделайте его настолько большим, насколько хотите, и залейте черным цветом.
Создайте новый пустой слой и откройте диалоговое окно заливки: «Правка»> «Заливка» или нажмите Shift + Backspace. Под содержимым используйте Pattern.
Щелкните по пользовательскому шаблону, выберите нашу маленькую сетку, которую мы только что создали.
Шаг 5
Хит Окей и ничего себе, представьте? У нас есть мозаичный узор, который оказывается нашей сеткой.Вы можете остановиться прямо здесь, если хотите, или отправиться немного дальше в мир 3D!
Шаг 6
Нажмите Crtl / Cmd + T, чтобы вызвать инструмент свободного преобразования. Теперь Cmd щелкните Mac или щелкните правой кнопкой мыши ПК и выберите перспективу. Возьмите коробочку в одном из нижних углов и растяните ее за пределы изображения.
Возьмите коробочку в одном из нижних углов и растяните ее за пределы изображения.
Step 7
Если вы действительно хотите получить эффект Трона, вам нужно, чтобы сетка светилась.
Выберите стили слоя в нижней части панели слоев (маленький значок f).
Выберите Outer Glow и скопируйте настройки, как показано.
И вот она, светящаяся сетка перспективы в стиле Трон. Наслаждаться!
Прокомментируйте и дайте мне знать, что вы думаете.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно.Или щелкните изображение ниже.
Как создать сеточный коллаж в Photoshop
В сегодняшнем уроке мы узнаем, как создать сеточный коллаж в Photoshop из нескольких изображений.Мы будем использовать направляющие, свободное преобразование, инструмент прямоугольной области и стиль слоя, который поставляется с Photoshop.
После того, как вы все устроили, вы можете поиграть с другими инструментами Photoshop, чтобы добавить свои собственные художественные эффекты.
Видео: как сделать сеточный коллаж в Photoshop.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал на Youtube — PhotoEffect .
1. Создайте новый документ.
Выберите команду File> New в верхнем меню или просто нажмите Ctrl + N .
Появится диалоговое окно New.
Во всплывающем окне введите имя в поле «Имя» и введите следующую информацию:
Ширина 1350 пикселей, Высота 1350 пикселей, Разрешение 72 пикселя / дюйм, Цветовой режим RGB и содержание фона Белый.
Щелкните OK.
2. Создайте вертикальные и горизонтальные направляющие.
Направляющие помогут вам точно расположить любой объект (формы или изображения).
См. Этот урок о том, как создать сетку или направляющие.Мы создадим две горизонтальные и две вертикальные направляющие.

- Создайте первую вертикальную направляющую. Выберите View> New Guide . В диалоговом окне выберите Вертикальная ориентация, введите положение 450 пикселей и нажмите ОК.Повторите этот шаг для позиции 900 пикселей.
- Теперь создайте горизонтальную направляющую. Выберите View> New Guide . В диалоговом окне выберите «Горизонтальная ориентация», введите положение 450 пикселей и нажмите «ОК». Повторите этот шаг для позиции 900 пикселей.
- Если вы не видите направляющих, выберите «Просмотр»> «Показать»> «Направляющие ».
- Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие ». Таким образом, вы не сможете случайно их переместить.
- Выберите View> Snap , чтобы включить привязку, которая поможет вам выровнять любой объект (включая форму) по вашему желанию.Убедитесь, что установлен флажок View> Snap to> Guides .

3. Откройте все изображения.
Вы можете использовать File> Place , чтобы поместить изображение на холст.
Но в этом руководстве я буду использовать команду Edit> Paste .
Выберите Файл> Открыть .
Откроется диалоговое окно «Открыть».
Перейдите в папку, содержащую ваш файл изображения, затем выберите имя файла, который вы хотите открыть.
Щелкните все изображения, удерживая нажатой клавишу Ctrl, затем щелкните кнопку «Открыть».
4. Скопируйте изображения в основной документ.
Щелкните одно из изображений, выберите Select> All , затем Edit> Copy , снова щелкните основной документ (документ фотоколлажа), затем выберите Edit> Paste .
5. Отрегулируйте изображение, используя свободное преобразование.
Теперь вы можете настроить размер и положение изображения с помощью функции «Свободное преобразование» следующим образом:- Выберите слой изображения, которым вы хотите управлять.
- Выберите Правка> Свободное преобразование или Ctrl + F .
- Измените размер изображения, перетащив любой угол, удерживая нажатой клавишу Shift , чтобы изображение не искажалось.
- Переместите изображение, щелкнув и удерживая в любом месте внутри, а затем перетащите.
- Вы можете повернуть изображение, переместив курсор дальше от любого угла, пока не увидите две стрелки. Щелкните и удерживайте, а затем перетащите изображение.
- Нажмите Введите , когда закончите.
6. Сделайте выделение и продублируйте слой.
Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов.или просто нажмите M .
На выбор доступны четыре инструмента: инструмент «Прямоугольная область», «Овальная область», «Выделение в одну строку» и «Выделение в одну колонку».
Нажмите Shift + M , чтобы переключаться между четырьмя доступными инструментами выделения, пока не станет активным тот, который вам нужен.
Теперь наведите указатель мыши на часть изображения в первом направляющем квадрате, удерживая нажатой клавишу Shift , чтобы прямоугольное выделение не искажалось.
Дублируйте слой изображения, выбрав Layer> New> Layer через копию или Ctrl + J .
Теперь вы можете удалить слой изображения.
7. Добавьте обводку стиля слоя.
Выберите «Слой »> «Стиль слоя»> «Обводка ».
Откроется диалоговое окно «Стиль слоя».
Я выберу белый цвет, размер 10 пикселей и положение: Внутри.
Щелкните OK.
8. Вставьте все изображения.
Повторите шаги с 4 по 7, чтобы открывать и изменять каждое изображение, которое вы хотите вставить.
Вы можете скопировать стиль слоя обводки на другой слой, щелкнув и перетащив, удерживая клавишу Alt .
Когда вы закончите, вы можете очистить направляющие, перейдя в меню View> Clear Guides .
9. Добавьте размер холста.
Чтобы добавить границу в фотоколлаж, мы можем увеличить размер фонового слоя примерно на 10 пикселей.
Щелкните фоновый слой и выберите Image> Canvas Size .
Откроется диалоговое окно «Размер холста».
Во всплывающем окне введите следующую информацию: Ширина 10 пикселей, Высота 10 пикселей, установите флажок «Относительный» и выберите «Якорь по центру».
Залейте фон белым цветом, выбрав Edit> Fill .
10. Сохраните документ.
Выберите Файл> Сохранить или просто нажмите Ctrl + S , чтобы сохранить файл проекта.
Откроется диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл.
Введите имя в текстовое поле Имя файла и оставьте значение Photoshop по умолчанию (*.PSD; *. PDD) формат.
Щелкните Сохранить, чтобы сохранить изображение.
Вот результат: Как сделать коллаж из сетки в Photoshop.
Как создать собственную систему сеток в Photoshop для веб-дизайна
Grid — популярный подход к созданию веб-сайтов. Он более последовательный и делает разделы пропорционально правильными. Вот несколько примеров фреймворков CSS Grid: 960.gs или Skeleton. Однако одним из ограничений использования сеточной структуры является меньшая гибкость.
Мы обязаны соблюдать спецификацию фреймворка и методологию его автора, которые во многих случаях могут не соответствовать требованиям нашего веб-сайта.
В этом посте мы покажем вам, как создать собственную сетку как для CSS, так и для Photoshop . Чтобы упростить процесс, мы воспользуемся несколькими инструментами. Давай проверим.
Руководство по установке Руководство
Во-первых, нам нужно установить GuideGuide , расширение Photoshop для создания направляющих линий, специально предназначенных для легкого создания сетки.Чтобы установить GuideGuide, ваш Photoshop должен быть не ниже CS4.
Расширение Photoshop можно установить с помощью Adobe Extension Manager следующим образом.
Рассчитайте свою сетку
Прежде чем мы настроим направляющие линии в Photoshop, нам нужно рассчитать сетку, которая включает в себя общую ширину , ширину столбца, номер столбца и желоб столбца . Это легко сделать с помощью калькулятора сетки от Heroku.com.
Это легко сделать с помощью калькулятора сетки от Heroku.com.
В этом примере я хотел бы указать общую ширину для 1000 пикселей , 30 пикселей для ширины желоба и 10 для количества столбцов.Затем этот инструмент автоматически сгенерирует фактическую ширину содержимого , а также соответствующую ширину столбца .
Вы также можете скачать созданную сетку CSS.
Создание сетки
Пора вернуться к Photoshop. Перейдите в это меню: Window> Extensions , чтобы отобразить панель GuideGuide на боковой панели Photoshop. Затем создайте новый холст Photoshop и установите ширину холста в соответствии с Fulll Width — в моем случае это 1000px .
Заполните поля на панели GuideGuide — Промежуток столбца, Ширина столбца и Номера столбцов — в соответствии с значениями в калькуляторе сетки.
Затем на панели GuideGuide перейдите на вкладку Sets . На этой вкладке вы найдете несколько предустановленных направляющих линий. Выберите предустановку Outline , чтобы создать направляющие линии на краю холста.
На этой вкладке вы найдете несколько предустановленных направляющих линий. Выберите предустановку Outline , чтобы создать направляющие линии на краю холста.
Мы закончили, и вот наша настраиваемая сетка, готовая к использованию для разработки веб-сайта.
Кроме того, вы можете добавить больше места для дыхания с левой и правой стороны холста, увеличив ширину холста, а затем добавив прямоугольник в новые слои для создания визуального помощника для столбцов сетки.
Загрузите PSD нашего примера ниже.
Как создать сетку в Photoshop
1. Создайте сетку от руки
Если вам нужно создать сетку только для получения контрольных точек, независимо от размера или расстояния между ячейками в сетке, вы можете сделать следующее:
Вы продолжаете удерживать левую кнопку мыши на панели и перетаскивать рамку вниз. Каждый раз, когда вы делаете это, вы будете создавать линию сетки, повторяя, вы получите много сетки на экране.
Чтобы удалить свободную сетку, вам просто нужно удерживать и щелкнуть полосу сетки и перетащить их обратно в область линейки для автоматического удаления.
2. Создайте ровную сетку изображений
Этот метод используется, когда вы хотите создать квадраты, линии сетки одинакового размера и прямые, равномерно отделенные от основной рабочей рамки.
Шаг 1: Сначала выберите View -> New Guide Layout.
Шаг 2: Когда откроется окно New Guide Layout , вы продолжите установку следующей информации:
1.Колонны: вертикальные колонны
- Число: количество ячеек для деления
- Ширина: ширина ячейки
- Желоб: толщина линии сетки
2. Ряды: Горизонтальные ряды
- Число: количество ячеек для деления
- Высота: высота ячейки
- Желоб: толщина линии сетки
Если вы хотите разделить ячейки поровну в зависимости от размера рабочего фрейма, установите для ширины и высоты значение 0. 00 см, система по умолчанию разделит размер поровну.
00 см, система по умолчанию разделит размер поровну.
Обычно пользователи Gutter (толщина сетки размеров) также всегда устанавливают 0,00 см, чтобы они не занимали слишком много рабочей области на экране. Если вы оставите Gutter большим, они скроют множество деталей на вашем основном холсте.
3. Переместите линии сетки
Для перемещения линии сетки достаточно переместиться к линии сетки, указатель мыши переключится на инструмент «Перемещение». Вы продолжаете удерживать и щелкаете правой кнопкой мыши по линии сетки и перетаскиваете, чтобы переместить их.
4. Заблокируйте линии сетки
Если вы боитесь, что во время процесса вы переместите не ту сетку и вызовете перекос в размере, вы можете заблокировать их. В заблокированном состоянии невозможно переместить линию сетки (если снова не разблокировать)
Вы выбираете View -> Lock Guides (Alt + Ctrl +;)
5. Сохраните настройки сетки
Если вы используете эту сетку, вы можете сохранить их в качестве предустановок, чтобы при следующем использовании нужно было только выбирать, не устанавливая информацию и параметры.
Шаг 1: Сначала выберите View -> New Guide Layout.
Шаг 2: Затем в разделе Preset вы выбираете Save Preset.
Шаг 3: Затем вы переходите к присвоению имени сетке, чтобы ее можно было легко различить, и выбираете Сохранить для сохранения.
После сохранения вы увидите, что всегда есть пресеты, созданные только что сохраненной сеткой.С этого момента вы можете щелкнуть по нему, чтобы создать набор предустановленных сетей.
Когда вы знаете, как создать сетку, вы создадите множество различных продуктов. Один из хороших примеров создания сетки — фотографии из Instagram.
В этой статье TipsMake показал вам, как создавать сетки и все настройки, связанные с сетками. Хорошего дня!
Конструирование с использованием сеток в Photoshop
Конструирование с использованием сеток в Photoshop | Джордж ОрнбоПоследнее обновление
Создание сетки, на которой будет основываться ваш дизайн, неоценимо для структурирования страницы.Вот краткое введение в сетки и то, как вы можете ускорить их создание в Photoshop.
Приблизительное время чтения: 3 минуты
Содержание
Изучение газет
Газеты во многом отличаются от дизайна в Интернете. Они держатся в руке, размер печати фиксированный, и вы видите сразу всю страницу. Но они также имеют много общего. Они портретные, обычно имеют заголовок и представляют большой объем контента на небольшом пространстве. Навыки дизайнера заключаются в том, чтобы как можно больше погрузиться в страницу, не создавая впечатление тесноты.
Как же это достигается? Конечно, есть много творческого чутья, но в основе всего этого обычно лежит сетка. Если вы посмотрите любую современную газету, вы увидите сетку позади макета. Вот пример из британской газеты The Guardian.
Макет состоит из пяти столбцов, и содержимое расположено вокруг этой сетки, чтобы дать структуру страницы, а также выделить более важные части содержимого. Заголовок, например, охватывает все пять столбцов, что доминирует над макетом.Это, конечно, именно то, что задумано. В этом конкретном примере содержимое плотно выровнено по сетке. Сетки также можно использовать для разрыва ритма. В этом примере футболист в заголовке выходит за пределы столбцов ожидания. Это эффект дизайна, который используется для привлечения внимания к объекту.
Заголовок, например, охватывает все пять столбцов, что доминирует над макетом.Это, конечно, именно то, что задумано. В этом конкретном примере содержимое плотно выровнено по сетке. Сетки также можно использовать для разрыва ритма. В этом примере футболист в заголовке выходит за пределы столбцов ожидания. Это эффект дизайна, который используется для привлечения внимания к объекту.
Как только вы разберетесь с сетками, вы начнете видеть их повсюду. Они связаны с дизайном плакатов, телевизионной графикой, дизайном айдентики, дизайном продуктов, фактически почти везде.
Применение его в Интернете
Создание вашего дизайна на основе сетки дает много преимуществ: от структурирования страницы до того, чтобы пользователи могли быстро изучить макет.Как бы вы могли настроить сетку в Photoshop?
А вот и математика. Если вы разрабатываете дизайн с фиксированной шириной, вам нужно решить, сколько столбцов будет в вашем дизайне и сколько промежутков вы хотите между ними. Скажем, например, мы проектируем ширину в 1000 пикселей, нам нужно определить ширину наших столбцов и расстояние между ними. Мы собираемся придерживаться дизайна с 5 столбцами, поэтому наши столбцы будут 180 пикселей с интервалом 10 пикселей с каждой стороны. Если вы проектируете с плавной шириной, вам нужно будет выбрать ширину, чтобы создать свой дизайн в Photoshop.1000 пикселей — неплохая идея, так как тогда вы можете преобразовать интервал в проценты, удалив ноль.
Скажем, например, мы проектируем ширину в 1000 пикселей, нам нужно определить ширину наших столбцов и расстояние между ними. Мы собираемся придерживаться дизайна с 5 столбцами, поэтому наши столбцы будут 180 пикселей с интервалом 10 пикселей с каждой стороны. Если вы проектируете с плавной шириной, вам нужно будет выбрать ширину, чтобы создать свой дизайн в Photoshop.1000 пикселей — неплохая идея, так как тогда вы можете преобразовать интервал в проценты, удалив ноль.
Использование узоров
Возможность Photoshop создавать собственные узоры идеально подходит для этой работы. Сначала давайте создадим столбец, чтобы применить его к большему холсту. Создайте новый документ размером 200 x 10 пикселей. Высота здесь не имеет значения. Затем установите линейки по 10 пикселей с каждой стороны и нарисуйте прямоугольник размером 180 пикселей, используя цвет # ff9999. Это должно выглядеть так:
Затем нам нужно объединить слои, чтобы мы могли использовать узор.В палитре слоев (F7) выделите два слоя (удерживая нажатой клавишу Shift и щелкните), затем щелкните правой кнопкой мыши и выберите объединить слои. Это объединит слои в один.
Это объединит слои в один.
Теперь перейдите в Edit> Define Pattern. Дайте вашему шаблону имя и нажмите ОК. Это сохраняет шаблон, чтобы мы могли использовать его в будущем. Теперь создайте новый документ размером 1000 x 700 пикселей. Откройте палитру Layers и щелкните значок New Fill или Adjustment Layer внизу:
В меню выберите Pattern… Затем выберите узор, который мы только что создали.Если ваша математика и размеры фигур верны, вы увидите идеальную сетку по всему дизайну. Это один слой, поэтому вы можете использовать его для создания своего дизайна и изменять видимость или непрозрачность по своему желанию. Работа выполнена!
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Недавние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node. js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Как использовать сетки Photoshop и руководства по Photoshop
Нужна помощь в точном расположении элементов на фотографиях и в дизайне? В этом уроке я научу вас создавать собственные сетки Photoshop и макеты руководств Photoshop.Это поможет вам создать более привлекательные композиции, выровнять текст, формы и изображения.
Как настроить сетку Photoshop?
1. Добавьте сетку
Перейдите в View-Show-Grid, чтобы добавить сетку к вашему изображению, или воспользуйтесь сочетанием клавиш Ctrl + ‘(Cmd +’) .
2. Используйте сетку для фотографий и рисунков
Теперь сетка должна быть наложена поверх изображения. Это идеальный инструмент, если вам нравится использовать в фотографии правило третей.Вы также можете использовать сетки в качестве шаблона при создании коллажа в Photoshop.
Это идеальный инструмент, если вам нравится использовать в фотографии правило третей.Вы также можете использовать сетки в качестве шаблона при создании коллажа в Photoshop.
Вы также можете использовать его для своих чертежей и проектов для более точного выравнивания объектов. Помните, что сетка предназначена только для справки. Если вы решите распечатать свою работу, сетка не появится на распечатанном изображении.
3. Перейти к настройкам
Чтобы настроить цвет сетки, откройте меню Photoshop и выберите «Настройки» (Ctrl + K / Cmd + K) — Направляющие, сетка и фрагменты.
4. Установить настройки
Найдите раздел «Сетка» в открывшемся окне. Здесь вы можете настроить цвет, размер линий, а также количество подразделений. Вы также можете выбрать один из трех стилей: линии, пунктирные линии и точки. Нажмите «ОК», чтобы применить изменения.
Как настроить руководства Photoshop?
1. Добавить направляющие
Перейдите в Просмотр — Линейки, чтобы сделать линейки видимыми, или используйте сочетание клавиш Ctrl + R (Cmd + R).
2.Перетащите линейки для создания направляющих
Теперь линейки должны отображаться вокруг вашей рабочей области. Нажмите на линейку и начните тянуть столько направляющих, сколько захотите.
3. Разместите гиды
Выберите инструмент Move Tool (V) , чтобы перетащить линии в желаемое положение и ориентацию.
4. Перейти к настройкам
Для дальнейшей настройки направляющих перейдите в Photoshop — Настройки ( Ctrl + K / Cmd + K ) — Направляющие, сетка и фрагменты.
5. Задайте настройки
Найдите раздел «Руководства» в верхней части окна. Здесь вы можете настроить цвет и стиль направляющих. Нажмите «ОК», чтобы применить изменения.
Бесплатные программы Adobe Photoshop
Хотите получить профессиональные результаты при редактировании фотографий с минимальными усилиями? Вот несколько бесплатных PS, созданных профессионалами, которые помогут вам добиться безупречного вида за считанные минуты.

 Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
 ..
.. Убедитесь, чтобы слой с этой сеткой находится выше, чем слой с девушкой. И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T для использования свободного трансформирования. Должно получиться примерно так.
Убедитесь, чтобы слой с этой сеткой находится выше, чем слой с девушкой. И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T для использования свободного трансформирования. Должно получиться примерно так. Повыбирайте сами, посмотрите что да как. Например выберите группу «Штрихи» , а сам фильтр «Акцент на краях» , затем нажмите ОК. По моему получилось вполне неплохо.
Повыбирайте сами, посмотрите что да как. Например выберите группу «Штрихи» , а сам фильтр «Акцент на краях» , затем нажмите ОК. По моему получилось вполне неплохо.

 Делается это точно так же, как и с календарной сеткой. Желательно при этом выбирать лист большего размера.
Делается это точно так же, как и с календарной сеткой. Желательно при этом выбирать лист большего размера.