граффити PNG, векторы, осчс, иконы для свободного скачивания

стиль граффити
1200*1200

окрашенные граффити кавычки текст границы
1200*1200

граффити Векторный фон
1200*1200

небесно голубой акварель граффити
1200*1200

красный розовый размер двойной граффити любовь
1200*1200

Диалог граффити бруш
1200*1200

зеленый акварель граффити
1200*1200

Мультфильм солнце Улыбающееся солнце Граффити улыбающееся солнце
2000*2000

белое облако граффити облако эффект
1020*1020

вектор росписью граффити любви
1500*1501

крылья в форме сердца комбинация в форме сердца мел каракули граффити мазок
2000*2000

ручной росписью граффити стиль восклицательный знак
1200*1200

синий граффити кисти
1200*1200

сердце любовь Акварельная любовь граффити
2000*2000

краской череп с граффити мультика
4655*4655

Творческая граница Просто и естественно Любовь в форме сердца Рамка граффити
7087*7087

ромб звезды граффити
1200*1200

розовый граффити любовь
1200*1200

мультипликация Рисованной граффити линия
2500*2500

мультипликация граффити солнце Золотое солнце
1000*1000

граффити
1200*1200

чёрный граффити
1200*1200

милый граффити и шитье катушка
1776*584

созидательный Молодежь не рассеяна Граффити стены Рисованный мультфильм
3508*2480

десерт Рисованная иллюстрация Бесплатный чай с граффити Ручная роспись чай с молоком
2000*2000

краской череп с граффити мультика
4482*4482

скромный граффити
1200*1200

граффити ветер красочный автомобиль модель классная девушка иллюстрация
3543*4724

заголовок пузырь граффити пресная
2000*2000

мультфильм граффити восклицательный знак
1200*1200

элемент граффити рамка
1024*1369

синий краска всплеск граффити
2000*2000

спортивный иллюстрация Дизайн кирпичной стены граффити Настенная абстрактная живопись
3000*3000

уничтожение граффити
1200*1200

Мультфильм корона Сладкая корона Граффити корона Императорская корона
4767*4434

прямоугольный граффити
1200*1200

Диалог стиль черной граффити
1200*1200

никогда не сдавайся граффити
1200*1200

день учителя мультфильм учительницы граффити костлявой вектор
1579*1681

акварель halo брызги чернил граффити затенение
1200*1200

любовь Мультяшная раскрашенная вручную розовая любовь Граффити линии Случайная любовь граффити
4167*4167

фиолетовый краска всплеск граффити
2000*2000

красный любви росписью граффити
1200*1200

ручная роспись граффити границы дикий цветок
1200*1200

Диалог стиля граффити
1200*1200

Рисуем граффити на стене в Фотошоп / Фотошоп-мастер

Граффити повлияло на многих современных графических дизайнеров и иллюстраторов. Этим стилем разукрашивают скейтборды, одежду, обложки музыкальных альбомов. Также он часто используется для рекламы или журналов. Граффити зародилось в 70-х как простые росписи на стенах метро Нью-Йорка, а сейчас этот стиль является неотъемлемой частью хип-хоп культуры. Граффити стало всемирным видом живописи и постоянно мелькает то на изысканных выставках, то на улицах.
В этом уроке вы узнаете, как добавить немного хаотичного городского стиля своему рисунку при помощи техник выделения и смешивания слоев. Также мы создадим трехцветный трафарет, используя фильтры и каналы Photoshop. Затем у вас появится шанс немного испачкать руки, добавив подтеки краски. По окончанию урока мы усилим эффект, применив режимы наложения, а также менее известный фильтр программы Photoshop Смещение (Displace). Таким образом, готовое граффити станет еще реалистичнее.
Фотографию скейтера для этого урока любезно предоставил Paul Frost.
Скачать архивы с материалами для урока
Примечание: часть изображений отсутствует на сайте-источнике, в архиве вы найдёте альтернативные материалы для выполнения урока.
Шаг 1
Откройте Photoshop, создайте новый RGB документ размером 29,7 см на 21 см с разрешением 300 пикселей/дюйм (dpi). Возьмите изображение стены с iStockphoto или используйте любую похожую фотографию. Перетяните фотографию на документ в качестве нового слоя, выберите инструмент  (Clone tool), в строке Образец (Sample) выберите Все слои (All Layers). Расширьте штукатурку в левой части фотографии. Вы можете также убрать черную краску в правом верхнем углу. Когда вы будете довольны результатом, объедините все слои при помощи клавиатурного сокращения Ctrl + E.
(Clone tool), в строке Образец (Sample) выберите Все слои (All Layers). Расширьте штукатурку в левой части фотографии. Вы можете также убрать черную краску в правом верхнем углу. Когда вы будете довольны результатом, объедините все слои при помощи клавиатурного сокращения Ctrl + E.

Шаг 2
Сохраните изображение под именем Graffiti Tutorial. Обесцветьте его (Ctrl + U), а затем примените эффект Размытие по Гауссу (Gaussian blur) с радиусом 2,5

Шаг 3
Откройте документ Graffiti Tutorial, добавьте новую группу под названием «Graffiti 1», затем откройте фотографии из архива (от Graffiti_1.jpg до Graffiti_16.jpg). Теперь используйте инструмент  (Magic Wand) или перейдите в меню Выделение > Цветовой диапазон (Select > Colour Range), чтобы выделить граффити, а затем скопировать и вставить их в папку нашего документа в качестве новых слоев.
(Magic Wand) или перейдите в меню Выделение > Цветовой диапазон (Select > Colour Range), чтобы выделить граффити, а затем скопировать и вставить их в папку нашего документа в качестве новых слоев.

Шаг 4
Продолжайте добавлять слои, но не забудьте оставить свободное место для трафарета скейтера и большого рисунка. Поэкспериментируйте с разными режимами наложения. Для этого урока я использовал различные комбинации режимов наложения.
Попробуйте поменять оттенок надписей на более бледный и уменьшить

Шаг 5
Откройте файл Skater.jpg (он находится в архиве), обрежьте лишний фон. Теперь выберите инструмент Перо  (Pen tool) с режимом Контур (Paths), чтобы выделить скейтера. Вам не нужно быть 100% аккуратными при размещении точек, так как финальный результат все равно будет грубым. Когда вы закончили, перейдите на вкладку
(Pen tool) с режимом Контур (Paths), чтобы выделить скейтера. Вам не нужно быть 100% аккуратными при размещении точек, так как финальный результат все равно будет грубым. Когда вы закончили, перейдите на вкладку

Шаг 6
Обесцветьте слой, нажав Shift + Ctrl + U, затем сгенерируйте выделение из контура, нажав Ctrl и кликнув по его миниатюре. Нажмите Shift + Ctrl + I, чтобы инвертировать выделение, после чего заполните его белым. Теперь откройте меню Уровни (Levels), нажав Ctrl + L. Установите значение

Шаг 7
Сейчас мы немного усилим контраст. Перейдите в меню Изображение > Коррекция > Постеризация (Image > Adjust > Posterize). Введите значение 3. Теперь нам нужно упростить детали, чтобы рисунок выглядел как вручную сделанный трафарет. Снова выделите контур, а затем при помощи жесткой кисти закрасьте черные и белые зоны. После этого выберите инструмент Пипетка (Eyedropper tool), возьмите образцы серого и также закрасьте некоторые участки. Теперь перейдите в меню

Шаг 8
Выберите инструмент Волшебная палочка (Magic Wand tool), снимите галочку Смежные пиксели (Contiguous), установите параметр Допуск (Tolerance) на 2, а затем выделите черные области рисунка. Перейдите к панели
(Magic Wand tool), снимите галочку Смежные пиксели (Contiguous), установите параметр Допуск (Tolerance) на 2, а затем выделите черные области рисунка. Перейдите к панели

Шаг 9
Назовите новый канал «Black», измените фоновый цвет на белый, а затем нажмите кнопку Delete, чтобы заполнить выделение черным цветом. Теперь черный цвет не зависит от белого и серого. Можете закрасить некоторые зоны белым, чтобы упростить рисунок еще больше. Помните — мы добиваемся эффекта трафарета.
Примечание переводчика — просто уберите мелкие детали, или «висящие» отдельно участки.

Шаг 10
Выделите серые зоны, создайте новый канал, и заполните его черным цветом. Зарисуйте некоторые участки, упростив рисунок. Назовите канал «Grey». Теперь выделите белые зоны, снова создайте новый канал, затем заполните выделение черным. Выделите прежде созданный контур, инвертируйте, после чего нажмите Alt + Delete, чтобы заполнить его белым. Уберите выделение, назовите канал «White».

Шаг 11
Создайте новый слой, удалите фоновый слой. Сгенерируйте выделение канала «Grey» (
Примечание. Рекомендуемые RGB значения от переводчика: 1) заливка для канала «Grey» — R = 243; G = 240; B = 225 2) заливка для канала «White» R = 243; G = 240; B = 225

Шаг 12
Выберите инструмент Рамка  (Crop tool) и растяните нижнюю часть холста, прежде чем подтвердить кадрирование. Поверните изображение против часовой стрелки, как показано на рисунке. Теперь пора добавить немного подтеков краски. Откройте файл Paint_1.jpg. При помощи инструмента Волшебная палочка
(Crop tool) и растяните нижнюю часть холста, прежде чем подтвердить кадрирование. Поверните изображение против часовой стрелки, как показано на рисунке. Теперь пора добавить немного подтеков краски. Откройте файл Paint_1.jpg. При помощи инструмента Волшебная палочка  (Magic Wand tool) со снятой галочкой Смежные пиксели (Contiguous) выделите фотографию. После этого скопируйте и вставьте ее над слоем с черной заливкой (на скриншоте он назван «Black fill»). Трансформируйте слой с лишней краской, поместите его в необходимом месте, а затем измените режим наложения на
(Magic Wand tool) со снятой галочкой Смежные пиксели (Contiguous) выделите фотографию. После этого скопируйте и вставьте ее над слоем с черной заливкой (на скриншоте он назван «Black fill»). Трансформируйте слой с лишней краской, поместите его в необходимом месте, а затем измените режим наложения на
Шаг 13

Теперь используйте те же светло-коричневые и желтоватые оттенки, чтобы заполнить другие зоны с подтеками краски. Используйте Обычный (Default) режим наложения — мы добиваемся легкого эффекта, поэтому не перестарайтесь. После того, как вы станете довольны результатом, Объедините видимые (Merge Visible) слои, нажав Shift + Ctrl + E. Назовите получившийся слой «Skater».
Теперь перейдите к пресетам кистей. Выберите среднюю мягкую кисть, поставьте галочку напротив пункта Шум (Noise) на панели пресетов. Добавьте немного подтеков, используя те же цвета, включая черный. Перетяните слой «Skater» в документ, разместив его над группой из слоев.

Шаг 14
Выберите любое граффити, которое вам понравится — оно должно быть достаточно ярким, чтобы стать центром нашей работы, или откройте изображение граффити, предложенное в начале урока.
Примечание: Автор выбрал изображение, в котором отсутствовала нижняя левая часть граффити. Перед использованием в работе, он восстановил недостающую часть изображения с помощью инструмента Clone на новом слое в режиме «Все слои». На сайте-источнике отсутствует данное изображение. В архиве вы найдёте альтернативный вариант для выполнения урока.

Шаг 15
Назовите слой с большим граффити «Main graffiti». Перетяните его в документ с нашей работой, разместив над слоем со скейтером. Переместите его в правый нижний угол. Теперь выберите инструмент Ластик  (Eraser tool) и смягчите углы. Измените режим наложения слоя «Main graffiti» на Экран (Screen) и установите Непрозрачность (Opacity) — 60%. Продублируйте его, затем установите режим наложения для копии Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%.
(Eraser tool) и смягчите углы. Измените режим наложения слоя «Main graffiti» на Экран (Screen) и установите Непрозрачность (Opacity) — 60%. Продублируйте его, затем установите режим наложения для копии Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%.

Шаг 16
Установите режим наложения слоя «Skater» Экран (Screen), сократите его Непрозрачность (Opacity) до 75%. Продублируйте этот слой, затем установите следующие параметры для дубликата: Режим наложения — Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%. Откройте файл «Tag.tif», перетяните его в документ как новый слой, разместите надо всеми остальными. Перетяните его в произвольное место, установите режим наложения Экран (Screen), Непрозрачность (Opacity) — 50%.
Выделите верхний слой и примените к нему смещение. Для этого перейдите в меню Фильтр > Искажение > Смещение (Filter > Distort > Displace). В появившемся окне установите Масштаб по горизонтали и вертикали (Horizontal, Vertical Scale) на 5, выберите пункты Растянуть (Stretch To Fit), Повторить граничные пиксели (Repeat Edge pixels). После этого кликните по кнопке ОК, выберите файл bumpmap.psd, созданный в шаге №2, и кликните Открыть. После этого, по очереди выделите все слои и нажмите Ctrl + F для повтора фильтра. Теперь ваши граффити повторяют контуры стены под ними.

Автор: Mark Mayers
Граффити на стене в Photoshop
Для начала, давайте преобразуем изображение в чёрно-белое, это проще всего сделать нажатием комбинации клавиш Ctrl+Shift+U. Затем, мы должны увеличить его контраст. Есть несколько способов добиться этого, но я пришёл к выводу, что в данном случае использование инструмента «Уровни» (Levels) даст нам наилучшие результаты. Нажмите комбинацию клавиш Ctrl+L для открытия диалогового окна «Уровней», и, затем, сместите крайние чёрные и белые ползунки несколько к центру:

Теперь наше изображение должно иметь примерно такой вид:

Теперь наступил очень важный момент. Сохраните полученное изображение обязательно в формате PSD, иначе вы не сможете выбрать его в дальнейшем. Я назову этот файл disp_map.psd.
Теперь возвратим документу его первоначальный вид. Для этого пройдите по вкладке главного меню Окно —> История (Window —> Hiatory) и кликните по верхней строке в панели истории, либо или нажмите Файл —> Восстановить (File —> Revert) или клавиша F12.
И сразу сохраняем документ как новый файл PSD, дабы не затронуть готовый PSD-файл с картой смещения.
Текст
Подошло время создания текста!
Для надписи, вы можете, конечно, использовать любой шрифт, который захотите, но чтобы получить лучший эффект «граффити» в вашем дизайне, рекомендуется использовать шрифт именно в стиле граффити. В данном примере я использовал шрифт Zit Graffiti, скачать, который, вместе с другими шрифтами этого стиля, в т.ч., поддерживающими русские буквы, вы можете на этой страничке. Но, к сожалению, сам Zit Graffiti кириллицу не поддерживает. Я выбрал его из-за того, что при вводе в строчных букв, буквы залиты цветом, а если Вы вводите буквы верхнего регистра, то получаете только контур. Так как я хочу, чтобы мой текст был залит цветом, я буду вводить текст в нижнем регистре. Для примера я вбил своё имя:

Как правило, подобные надписи не делаются только одним цветом. Обычно буквы имеют градиенты, тени и обводку. Вот тут уже вступают в игру стили слоя. Их применение даст возможность добавить все эти элементы на одном текстовом слое. Настройки, которые я использовал, я привел ниже, но не стесняйтесь экспериментировать, чтобы получить результат лучше этого:
Применив эти стили, я получил такой результат:

Придаём тексту рельеф
На надпись на стене должна повторять неровности стены, т.е иметь рельеф. Для этого мы и используем сделанную ранее карту смещения.
Одно важное дополнение. Перед тем, как применить карту, преобразуем наш текст в
смарт-объект (Smart Object) для того, чтобы при необходимости редактировать текст, его стили слоя и цвета на более позднем этапе, после применения фильтра «Смещение»:

Теперь применяем «Смещение», для этого идём по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), после чего открывается диалоговое окно фильтра, где изменяем оба значения на 3 или 4:

Нажимаем ОК, после чего появляется окно выбора файла, где нам следует выбрать сохранённый файл PSD с картой смещения, который мы созданный в начале, у меня этот файл называется disp_map.psd:

Вот что получилось у меня после этого. Текст вроде-как начал принимать форму стены, но, пока ещё, мы далеки от идеала:

Смешивание слоёв
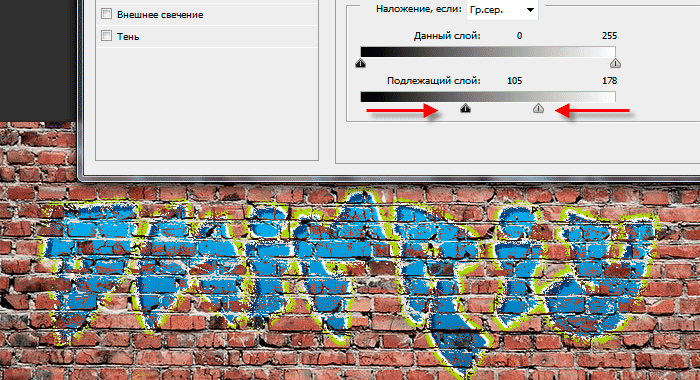
Очевидно, что текст должен вписываться в стену. Мы проделали большую работу по изменению границы теста от прямой линии, но теперь тестовый слой нуждается в органичном наложении на фоновый. Есть несколько способов это сделать, в том числе применение различных режимов наложения, но,в данном случае, я покажу другой способ смешивания, на мой взгляд, наиболее подходящий в данной ситуации. Идём по вкладке главного меню Слои —> Стиль слоя —> Параметры наложения (Layer —> Layer Styles —> Blending Options) или просто дважды кликаем по бывшему текстовому слою, а ныне смат-объекту, в результате открывается окно параметров наложения по умолчанию. Нас интересует раздел «Наложение, если» (Blend If):

Этот раздел содержит два бара. Верхний для текущего (активного) слоя, и нижний для слоя, находящегося под ним. Оба бара содержат слайдер регулировки теней и светов, которые и позволяют смешивать активный слой, и/или слой под ним (нижележащий слой, или, как в офиц. переводе, подлежащий). В нашем случае, мы хотим смешать тени и блики кирпичной стены (подлежащий слой) с текстом.
В нижнем баре тащим правый ползунок влево, а левый — вправо. В результате получается следующий результат:

Текст стал похож на граффити, но какой-то он уж слишком выцветший и облезлый. Мне хотелось бы, чтобы он выглядел поярче. Попробую смягчить результат.
Если зажать клавишу Alt и кликнуть по ползунку, то он разделится надвое, а эти половинки следует несколько раздвинуть:

Вот теперь я получил именно то, что хотел:

Коллекция кистей в стиле граффити
Граффити или спрей-арт представляет уличное искусство разных городов мира. Это выражение социальной и личной визуальной перспективы художника, представленной в основном аэрозольной краской на стенах зданий или же заборах города. Некоторые авторы создают рисунок только с помощью букв, в основном в 3D, однако некоторые из них создают очень оригинальные и вдохновляющие символы. Представляем вашему вниманию коллекцию бесплатных кистей для Photoshop в стиле граффити для создания ваших собственных рисунков.
Граффити «Стрелки»
Скачать кисть можно здесь.
Граффити «Tags»
Скачать кисть.
Граффити «Алфавит»
Скачать кисть можно здесь.
«166 буквы алфавита»
Скачать кисть здесь.
«Разнообразные стрелки»
Скачать кисть здесь.
Разнообразные кисти для граффити
Скачать кисть можно здесь.
Граффити
Скачать кисть можно здесь.
Настенные графити
Скачать кисть здесь.
21 кисть для граффити
Скачать кисть здесь.
Еще один набор кистей
Скачать кисть можно здесь.
Кисти
Скачать кисть можно здесь.
Эффект свечения
Скачать кисть можно здесь.
Кисти граффити «Письмо»
Скачать кисть можно здесь.
«Надписи»
Скачать кисть можно здесь.
«Буквы»
Скачать кисть можно здесь.
«Стрелки»
Скачать кисть можно здесь.
Кисти граффити
Скачать кисть можно здесь.
Уличные кисти
Скачать кисть можно здесь.
Подборка — Дежурка.
Читайте также:
Шрифт — Граффити / Фотошоп-мастер

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
182 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
728 4

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1078 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
874 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
448 2
Эффект граффити в Adobe Photoshop
В этом уроке мы научимся создавать эффект граффити в Adobe Photoshop. Мы будем работать с масками, каналами, стилями слоя и фильтрами. Также поработаем в режиме маски кистями и используем различные режимы наложения. В итоге у вас получится иллюстрация в стиле нарисованного на стене граффити.
Результат
Исходники
Для выполнения урока вам понадобятся следующие файлы:
1. Фон из кирпичной стены
Создайте новый документ размером 850 x 630 px. При желании вы можете выбрать и другой размер, но в таком случае учитывайте это при выполнении урока.
В новый слой добавьте изображение кирпичной стены из исходников. При необходимости масштабируйте изображение.
2. Добавляем граффити
Шаг 1
Создайте новый слой и добавьте в него изображение граффити. Подгоните размер изображения под нужный вам размер.
Шаг 2
В палитре Layers/Слои кликните по второй иконке в нижнем ряду. Эта иконка добавит маску слою с граффити.
Выберите черный цвет и возьмите инструмент Brush/Кисть. Используйте гранж-кисти, чтобы рисовать черным цветом внутри маски. Так вы частично скроете слой с граффити, проявляя слой с кирпичной стеной.
3. Эффект граффити на портрете
Шаг 1
В новый слой поместите портрет мужчины. При помощи инструмента Magic Wand/Волшебная палочка выделите фон изображение. Настройте параметры волшебной палочки как показано ниже. Удерживая клавишу Shift вы можете создавать множественные выделения. После того как вы выделили весь фон, нажмите Delete, чтобы удалить эти области.
Нажмите Control-D, чтобы снять выделение.
Шаг 2
Дважды нажмите Control-J, чтобы создать две копии слоя с портретом. Назовите копии Man Portrait 1 и Man Portrait 2. Скройте две последние копии (для этого кликните по иконке глаза рядом с названием каждого слоя в палитре Layers/Слои).
Шаг 3
Вернитесь к оригинальному слою с портретом. Кликните по нему дважды, чтобы открыть стили слоя. В появившемся окне выберите стиль Stroke/Обводка и укажите параметры как показано на картинке ниже.
Шаг 4
В меню выберите Filter > Artistic > Cutout/Фильтр>Имитация>Аппликация и настройте фильтр как показано ниже.
Шаг 5
В меню выберите Layer > New Adjustment Layer > Posterize /Слой>Новый корректирующий слой >Постеризация. Настройте параметры слоя как показано ниже. Кликните по третьей иконке в нижнем ряду палитры постеризации, чтобы сделать этот слой обтравочной маской для слоя с портретом.
Шаг 6
В меню выберите Layer > New Adjustment Layer > Brightness/Contrast / Слой>Новый корректирующий слой>Яркость/Контраст. Настройте параметры как показано ниже и также сделайте слой обтравочной маской.
Шаг 7
В меню выберите Layer > New Adjustment Layer > Hue/Saturation/ Слой>Новый корректирующий слой>Цветовой тон/Насыщенность. Настройте параметры как показано ниже и также сделайте слой обтравочной маской.
Возьмите инструмент Brush/Кисть и используйте гранж-кисти черного цвета, чтобы замаскировать в маске слоя Hue/Saturation/Цветовой тон/Насыщенность часть кепки.
Шаг 8
Создайте новый слой. Копируйте изображение с граффити из нашего документа и вставьте его в новый слой. Кликните по слою правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску.
Укажите этому слою Blend Mode/Режим наложения — Lighter Color/Светлее.
Кликните по второй иконке в нижнем ряду палитры Layers/Слои, чтобы указать маску слою с граффити. Инструментом Brush/Кисть при помощи гранж-кистей черного цвета закрасьте частично маску слоя, чтобы получилось примерно как на картинке ниже.
Шаг 9
Верните видимость слою Man Portrait 1. Укажите в качестве главного цвета черный, а в качестве фонового — белый.
Шаг 10
В меню выберите Filter > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия. Настройте параметры как показано ниже.
Шаг 11
В меню выберите Filter > Artistic > Cutout/Фильтр>Имитация>Аппликация и настройте параметры как показано ниже.
Шаг 12
Выберите в меню Image > Adjustments > Levels/Изображение>Коррекция>Уровни. Настройте бегунки как показано ниже.
Шаг 13
Укажите слою Man Portrait 1 Blend Mode/Режим наложения — Multiply/Умножение.
При желании вы можете повторить ту же процедуру со слоем Man Portrait 2, но этот шаг опционален.
4. Эффект кирпичной стены
Шаг 1
Нажмите Shift-Control-N чтобы создать новый слой поверх остальных.
Нажмите Shift-Control-Alt-E чтобы объединить все видимые слои в один слой-копию. Назовите этот слой Brick Effect.
Шаг 2
Укажите слою Brick Effect маску.
Шаг 3
В меню выберите Image > Trim/Изображение>Тримминг и настройте параметры как показано ниже.
Шаг 4
Вернитесь к слою с кирпичной стеной, инструментом Rectangular Marquee/Прямоугольное выделение растяните выделение по размеру холста. Нажмите Control-C чтобы скопировать выделение.
Шаг 5
Вернитесь к слою Brick Effect и в палитре Channels/Каналы кликните по иконке глаза рядом с каналом маски слоя Brick Effect Mask, чтобы сделать ее видимой. Нажмите Control-V, чтобы вставить в этот канал изображение кирпичной стены.
Шаг 6
Вернитесь в палитру Layers/Слои и нажмите Control-D, чтобы снять выделение. Также кликните по превьюшке Brick Effect Layer, чтобы сделать активным этот слой (не маску).
Шаг 7
Кликните по слою дважды, чтобы открыть для него окно стилей слоя. Выберите стиль Bevel and Emboss/Тиснение и настройте как показано ниже.
Результат
Автор урока — John Negoita
Перевод — Дежурка
Смотрите также:
Фигуры для фотошопа — Граффити / Фотошоп-мастер

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
201 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
747 4

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1089 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
887 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
463 2
