Как сделать фон прозрачным (photoshop)
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
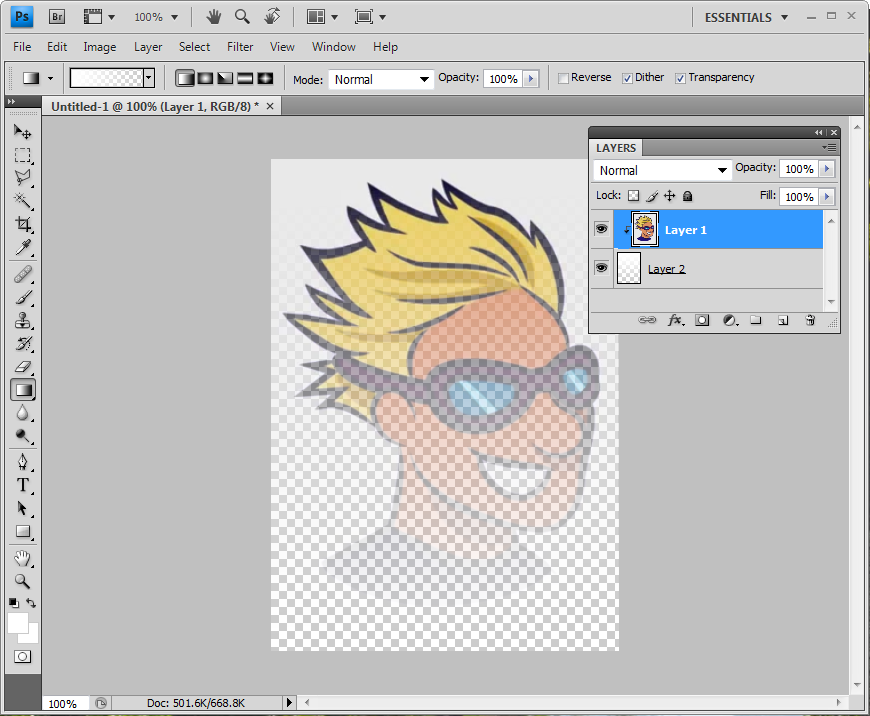
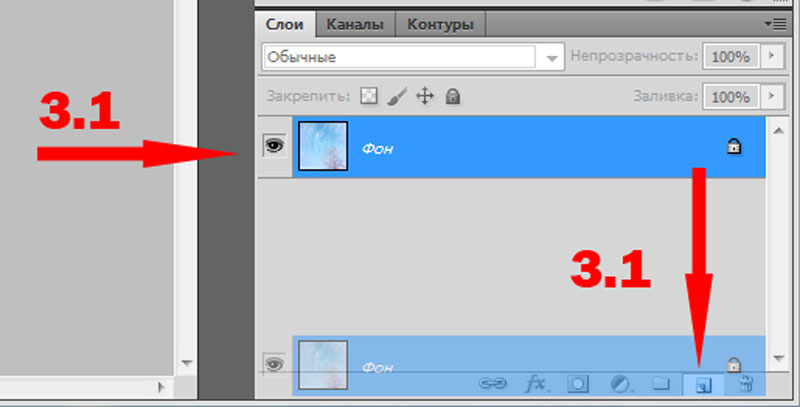
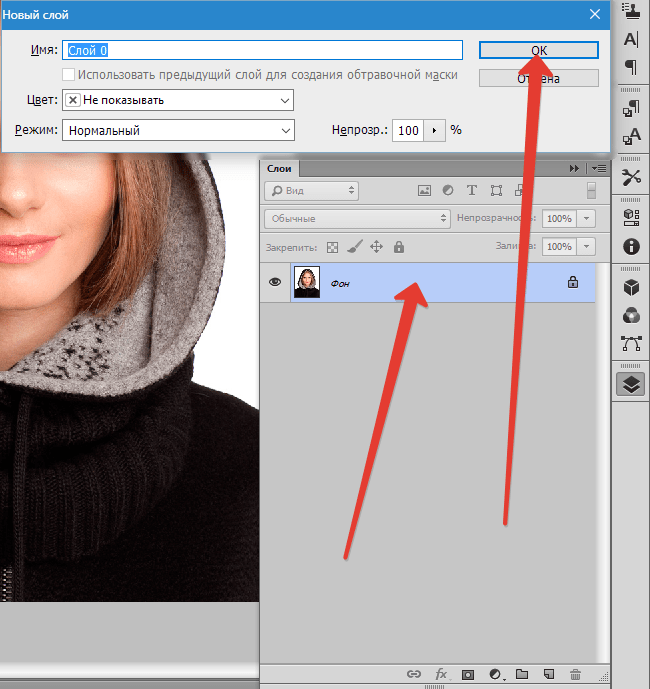
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
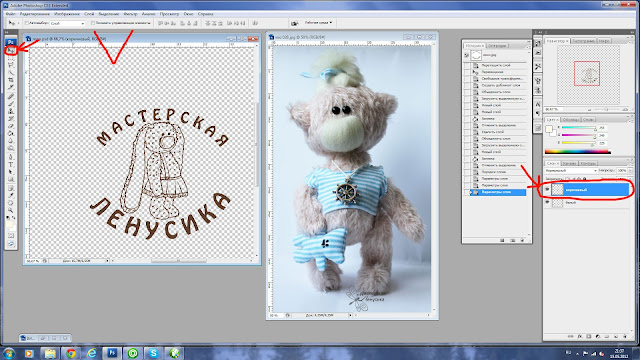
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
2. Далее…
Если фон однотонный:
Выбираем инструмент «Волшебная палочка» — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной.
Если фон разноцветный:
Используем инструмент «Быстрое выделение«. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3. Если на рисунке осталось что-то лишнее, используем инструмент «Ластик«, просто затираем лишний фон.
4. Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Похожее
Запись опубликована в рубрике Разное с метками Photoshop.Как сделать фон прозрачным в фотошопе
От фотографии продукта до привлекательного дизайна веб-сайта, иногда изображение просто лучше без фона. Но попытка решить задачу без правильных инструментов может заставить даже самых опытных фотографов захотеть выбросить компьютер из окна. К счастью, последние обновления в Adobe Photoshop делают процесс простым, а иногда и простым, всего за несколько кликов. Новая функция в Photoshop 2020 делает фон прозрачным всего за несколько кликов, хотя для сложных изображений может потребоваться ручное удаление фона.
Но попытка решить задачу без правильных инструментов может заставить даже самых опытных фотографов захотеть выбросить компьютер из окна. К счастью, последние обновления в Adobe Photoshop делают процесс простым, а иногда и простым, всего за несколько кликов. Новая функция в Photoshop 2020 делает фон прозрачным всего за несколько кликов, хотя для сложных изображений может потребоваться ручное удаление фона.
Узнайте, как сделать фон прозрачным в Photoshop с помощью нескольких различных инструментов, и вскоре вы будете готовы заняться любым типом удаления фона .
Быстрый и грязный способ удалить фон в фотошопе
Photoshop 2020 поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента «Выбрать тему». Ярлык не будет правильно каждый раз, но он хорошо работает для простых изображений, а для других легко может быть улучшен. Перед началом работы убедитесь, что у вас установлен Photoshop 2020 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение.
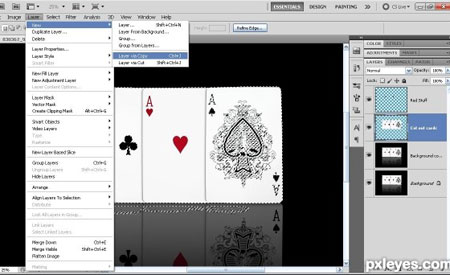
Начните с копирования фонового слоя, чтобы создать тип слоя. Фотошоп должен использовать инструмент. Выберите всю фотографию (команда + A в MacOS или Control + A в Windows) и скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали.
На панели «Свойства» справа перейдите к разделу «Быстрые действия». Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
В разделе «Быстрые действия» нажмите «Удалить фон». Вам нужно будет подождать несколько минут, чтобы программа нашла объект и удалила фон. После завершения программы вы должны увидеть объект на прозрачном фоне (обозначен клетчатым узором). Если вы не видите этот прозрачный фон, убедитесь, что фоновый слой скрыт.
Этот быстрый метод отлично работает для некоторых фотографий, с смехотворными результатами для других. Если это не работает для вас, перейдите к ручному методу ниже. Если результат близок, но не совсем идеален, нажмите на маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев). С выбранной маской, используйте белую кисть, чтобы добавить к предмету, и черную кисть, чтобы стереть любые части фона, которые не были удалены.
Если результат близок, но не совсем идеален, нажмите на маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев). С выбранной маской, используйте белую кисть, чтобы добавить к предмету, и черную кисть, чтобы стереть любые части фона, которые не были удалены.
После того, как вы довольны результатами, вы можете удалить фоновый слой и сохранить файл в формате PNG, чтобы сохранить прозрачность, или в виде PSD, чтобы вернуться и выполнить дополнительные настройки позже.
Как вручную удалить в фотошопе
Выбор инструмента выбора Photoshop
Создание прозрачного фона включает в себя выбор того, что вы хотите сохранить, и удаление того, что вы не хотите. Но какой из нескольких инструментов выбора Photoshop лучше всего подходит для этой задачи? Это зависит от изображения. Если вы работаете с изображением на фоне с большим контрастом, таким как темный объект на светлом фоне или одноцветный логотип, процесс выбора будет немного проще.
В этом уроке мы предполагаем, что вы работаете с чем-то более сложным — потому что, если вы можете удалить занятый фон, вы можете удалить любой фон, и даже если вы работаете с белым или однотонным фоном, вы можете сэкономьте время, ознакомившись с различными инструментами выбора Photoshop.
Волшебная палочка выберет все пиксели с одинаковым цветом. Например, с логотипом на белом фоне все, что вам нужно сделать, — это щелкнуть белую область, чтобы выбрать ее, а затем нажать «Удалить», чтобы убрать ее. Возможно, вам придется повторить это, если есть несколько участков фона, разделенных на части объекта, который вы пытаетесь вырезать.
Инструмент « Выбор объекта» использует искусственный интеллект для выбора границ объекта. Вы рисуете грубый контур, чтобы указать, какой объект, а AI Photoshop сделает все остальное. Этот инструмент также можно использовать для удаления объекта из текущего выделения.
Прямоугольный и эллиптический инструмент выделения будет работать, если вы хотите выбрать объект, который является идеальным прямоугольником или идеальным кругом. Просто поместите выбор над тем, что вы хотите сохранить, затем выполните шаги четыре и шесть ниже.
Инструменты « Лассо», «Выбрать тему» , « Выбрать» и «Маска» лучше работают для удаления более сложного фона и являются частью скрытой силы Photoshop. Вот основные шаги по использованию этих инструментов.
Вот основные шаги по использованию этих инструментов.
1. Перейти к выбору> выбрать тему
Инструмент «Выбрать тему» в Photoshop позволяет легко приступить к удалению фона. Перейти к Select> Select Subject . Процесс занимает несколько секунд, но Photoshop затем приблизительно выберет объект фотографии, используя искусственный интеллект. Инструмент, как правило, не совершенен, но ничего страшного — вы можете уточнить выбор на следующем шаге.
Кроме того, если фотография имеет более одного объекта, и вы хотите выбрать только один объект, вы можете использовать инструмент Выбрать объект. В тобоксе выберите инструмент «Выбор объекта» (Photoshop 21.0.0 и более поздние версии), он заправлен инструментом «Волшебная палочка». Нарисуйте рамку вокруг объекта, и Photoshop выберет объект для вас. Опять же, вы можете уточнить выбор на следующем шаге, поэтому не работайте, если объект не выбран идеально.
Если инструмент «Выбрать тему» не работает для вас (или вы используете более старую версию Photoshop), перейдите к следующему шагу и начните выбор с нуля.
Если инструмент «Выбрать тему» работает идеально (это происходит!), Перейдите к шагу 4.
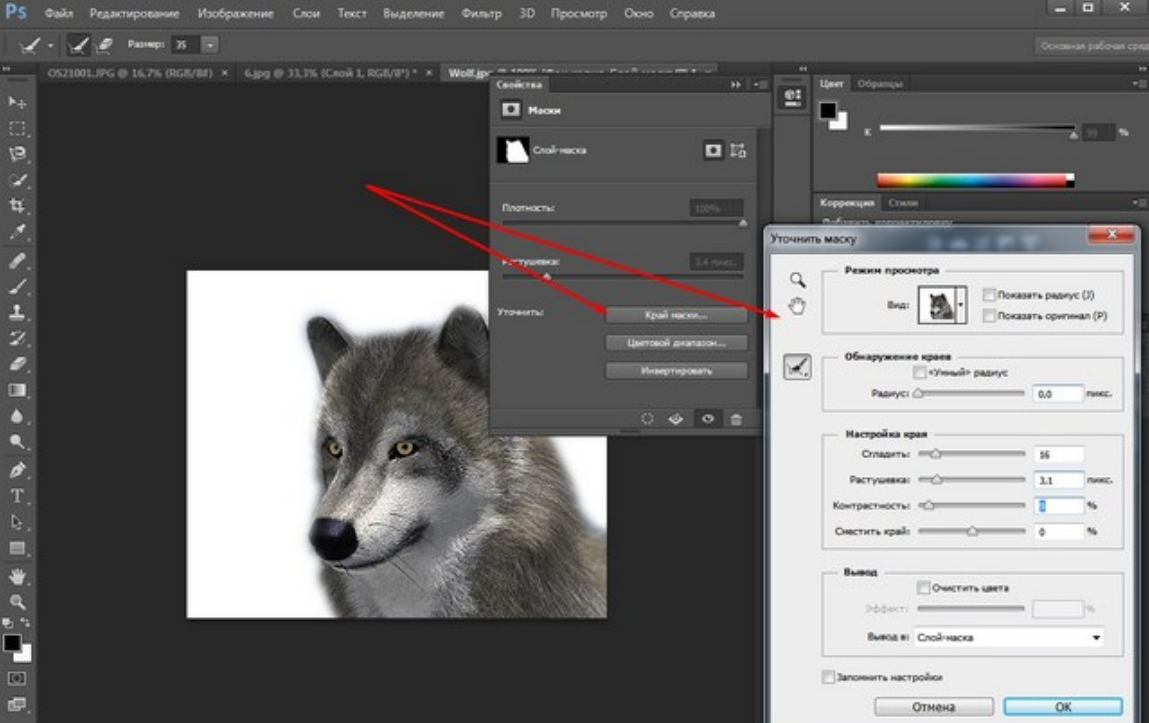
2. Для сложных предметов используйте Select и Mask, чтобы уточнить выбор
Скорее всего, ваш выбор не совсем совершенен. Если вы работаете с объектом с четко очерченными краями, инструмент магнитного лассо, вероятно, является самым простым маршрутом, поэтому переходите к следующему шагу. Однако для объектов с менее определенными краями, текстурой и сильно неправильными формами инструмент «Выделение и маска» часто бывает проще. Для объектов с обоими, такими как изображение с камеры, использованной в этом уроке, вы можете использовать сочетание обоих методов.
Точно настройте выделение, перейдя в Select> Select и Mask . В окне Выбор и маска уточните выбор. Используйте инструмент «Кисть» на панели инструментов слева и выберите значок «плюс» на верхней панели инструментов, затем нарисуйте все, что должно быть включено в выбор, но не включено. Или щелкните значок минус в верхней части, чтобы зачистить части, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать предмет, оставляя фон, который вы хотите удалить, невыбранным.
Помните, что цель состоит в том, чтобы выбрать предмет, оставляя фон, который вы хотите удалить, невыбранным.
Если кисть выбирает слишком много, увеличьте масштаб и используйте меньший размер кисти (расположенный рядом с иконками плюс и минус вверху) и уменьшите радиус на панели инструментов свойств. Если кисть выбирает недостаточно, используйте больший размер кисти и увеличьте радиус.
Сделайте выбор как можно лучше, используя инструмент «Выделение и маска», но не переживайте, если он еще не идеален. Удостоверьтесь, что ошиблись, выбрав слишком много — если вы что-то упустили, позже будет сложнее вернуться. Нажмите хорошо, как только вы уточнили выбор, насколько это возможно.
Прежде чем перейти к следующему шагу, увеличьте все края и убедитесь, что вы не пропустили ни одного выделения. Если вы это сделали, просто снова откройте инструмент « Выбор и маска» и выберите эту область.
3. Преврати свой выбор в слой
Сохраните то, что вы уже выбрали, на новом слое, даже если он еще не идеален — просто убедитесь, что вы не пропустили ничего, что должно быть выделено. С этими «марширующими муравьями», по-прежнему указывающими ваш выбор, скопируйте (Control или Command + C) и вставьте (Control или Command + V) выбор. Вставленный выбор автоматически отобразится как его собственный слой. Кроме того, вы также можете перейти к Layer> New> Layer Via Copy .
С этими «марширующими муравьями», по-прежнему указывающими ваш выбор, скопируйте (Control или Command + C) и вставьте (Control или Command + V) выбор. Вставленный выбор автоматически отобразится как его собственный слой. Кроме того, вы также можете перейти к Layer> New> Layer Via Copy .
На панели слоев щелкните значок глаза рядом с исходным фоновым слоем. Это позволит вам увидеть прозрачный фон, но пока не удаляйте фон.
4. Продолжайте очистку с помощью инструментов Лассо и ластика.
В Photoshop имеется около десятка различных инструментов выделения, и, хотя « Выбор» и «Маска» хорошо работают с объектами, которые трудно выбрать (например, с волосами), инструмент «Магнитное лассо» может быть быстрее для четко определенных краев. Продолжайте уточнять выделение после « Выбрать» и «Маска» или переходите вправо к этому шагу, если вы вырезаете объект с четко определенными краями.
Выберите магнитный инструмент лассо. Инструменты лассо — третий сверху в панели инструментов по умолчанию, но их более одного — нажмите и удерживайте, затем выберите инструмент магнитного лассо из выпадающего меню (это значок с магнитом в углу). Если у вашего объекта есть как четко определенные, так и прямые края, инструмент «Многоугольное лассо» может быть более простым выбором, но он не работает с кривыми.
Если у вашего объекта есть как четко определенные, так и прямые края, инструмент «Многоугольное лассо» может быть более простым выбором, но он не работает с кривыми.
Щелкните по внешнему краю объекта, чтобы выбрать дополнительные фоновые области для удаления. Магнитное лассо будет пристегиваться к краям объекта, но обязательно нажимайте достаточно часто, чтобы выручить его. Как только вы выбрали часть фона, нажмите клавишу удаления.
Вы также можете удалить разделы фона, используя ластик из панели инструментов. Это хорошо для окончательной очистки после использования инструмента Лассо.
5. Удалить фон
Наконец, перейдите на панель « Слои» и нажмите на фоновый слой. Нажмите «Удалить», чтобы удалить фон и оставить только тот выбор, который вы сделали. Вы можете добавить новый фоновый слой, чтобы поиграть с разными цветами, градиентами или изображениями, чтобы увидеть, как выбранный объект отображается поверх них. Однако если вы хотите этот прозрачный фон, вы можете оставить изображение как есть после удаления фона.
6. Сохранить как PNG
Если вы сохраните свой файл в формате JPEG, вы получите белый фон, потому что JPEG не поддерживает прозрачность. Перейдите в Файл> Сохранить как и выберите PNG из опций типа файла. Теперь у вас есть файл PNG, который вы можете разместить в любом месте с прозрачным фоном. Если вы хотите иметь возможность легко вносить дальнейшие изменения, вы также можете сохранить вторую версию в виде файла .PSD.
Связанный
Как наложить прозрачный фон в фотошопе. Как сделать фон прозрачным (photoshop)
Достаточно часто при обработке изображений в графическом редакторе изображений Adobe Photoshop требуется создать прозрачный фон вокруг какой-то части редактируемого изображения. Без данной процедуры не обойдись, если вы делаете коллаж из фотографий, накладываете одну часть первого изображения на второе, или создаете изображение с прозрачным фоном для веб-сайта формата.GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
Сделать это можно различными путями. Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
Несколько популярных способов создания прозрачного фона.
- Любым способов, выделите ту часть изображения, которую следует оставить непрозрачной. К примеру, для этого можно использовать инструмент «Лассо». После выделения вы должны получить замкнутую фигуру, образованную линией выделения с мерцающими контурами.
- Создайте копию выделенного слоя нажатием клавиш Ctrl и J на клавиатуре. В окне управления слоями должен появиться новый слой, содержащий только выделенный в предыдущем шаге фрагмент исходного изображений. Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
- Теперь можно удалить слой с исходным изображением, перетащив его в окне управления слоями в корзину, и сохранить новый слой в одном из двух форматов, поддерживающих прозрачные фоны: GIF или PNG.

Но, данный способ походит для создания прозрачного фона вокруг изображений с контурами простой формы. В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
Сделать это с минимальными усилиями позволяет фильтр Extract (извлечение). Данный фильтр по каким-то причинам убран разработчиками из последних версий фотошопа, но остался доступен в качестве установке дополнительного внешнего модуля.
Чтобы сделать прозрачный фон с его помощью сделайте следующее.
- В верхнем главном меню нажмите на группу «Фильтр» и в появившемся меню выберите пункт «Extract».
- В левой части окна выберите инструмент с названием пограничный маркер (Edge Highlighter Tool).
 Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения. - Проведите маркером по границе отделяемого фона таким образом, чтобы маркер закрашивал примерно половину вырезаемой фигуры и половину отделяемого фона. Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.
- Залейте с помощью заполнителя «Fill Tool» ту часть изображения, которую нужно составить на прозрачном фоне и нажмите кнопку «Ок».
- В результате вы получите выбеленное изображение на прозрачном фоне.
- Теперь можно исправить все недостатки выделения, полученные в п.3 с помощью инструмента «Архивная кисть», которая будет восстанавливать ошибочно удаленные участки. Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».

«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
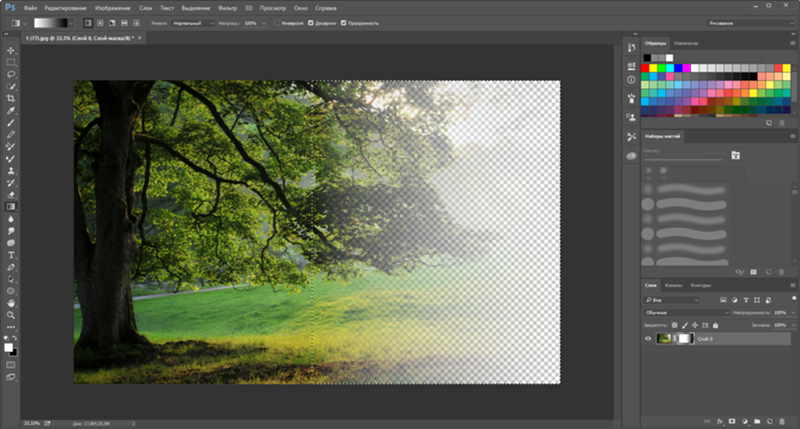
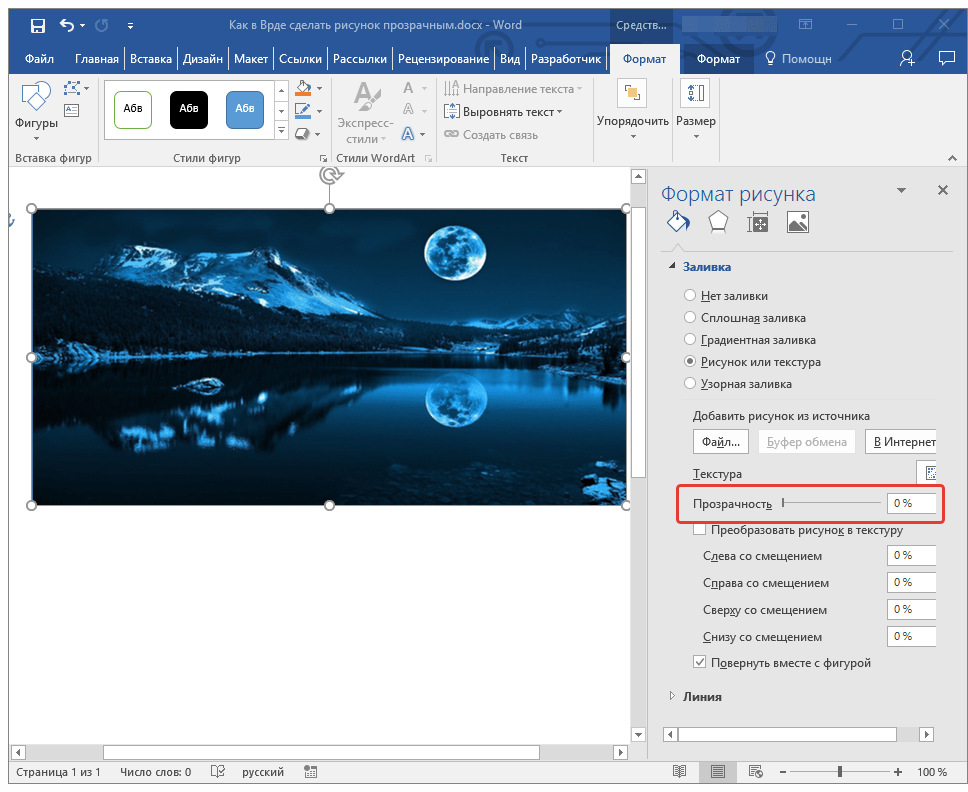
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
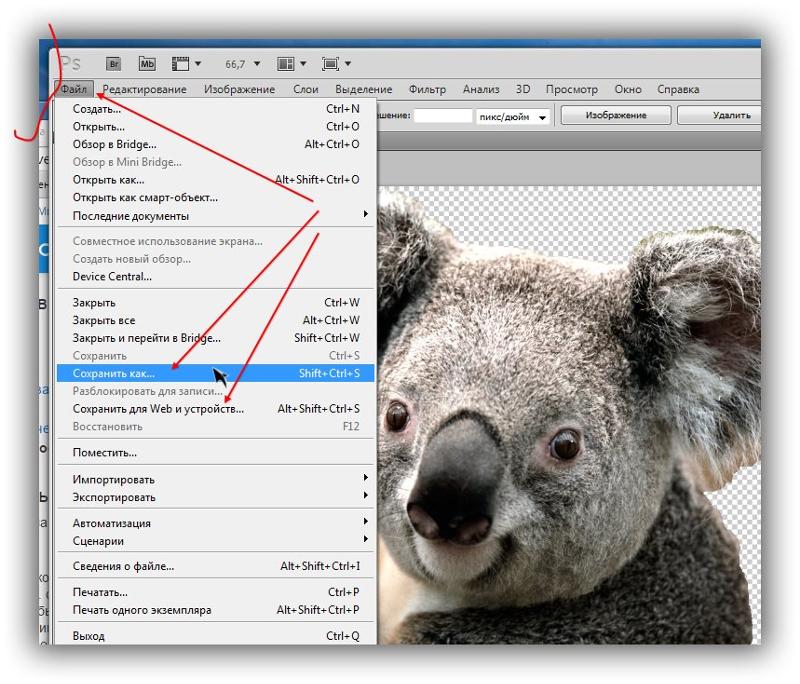
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
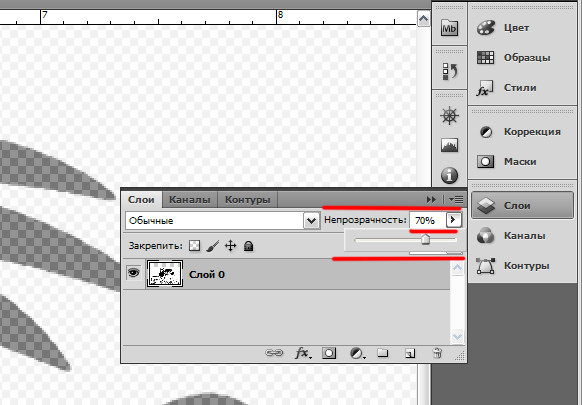
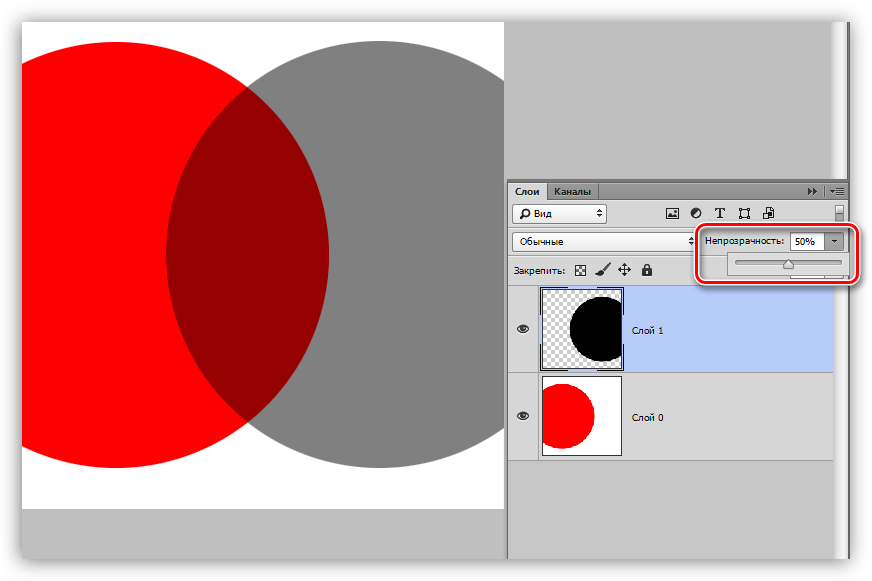
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка , расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него .
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон .
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно . Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift .
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их .
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, или (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки , удерживайте вместе с цифрами нажатой клавишу Shift .
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом . На панели настроек нужно установить параметр Добавить к выделенной области , а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка , которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
Появится контекстное меню. Нас интересует команда Вырезать на новый слой .
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите , на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности , если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество , но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG . Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как . Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG) .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop
по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop
построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои
»:
Слоевая структура изображения отображается на панели «Слои
»:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка
». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
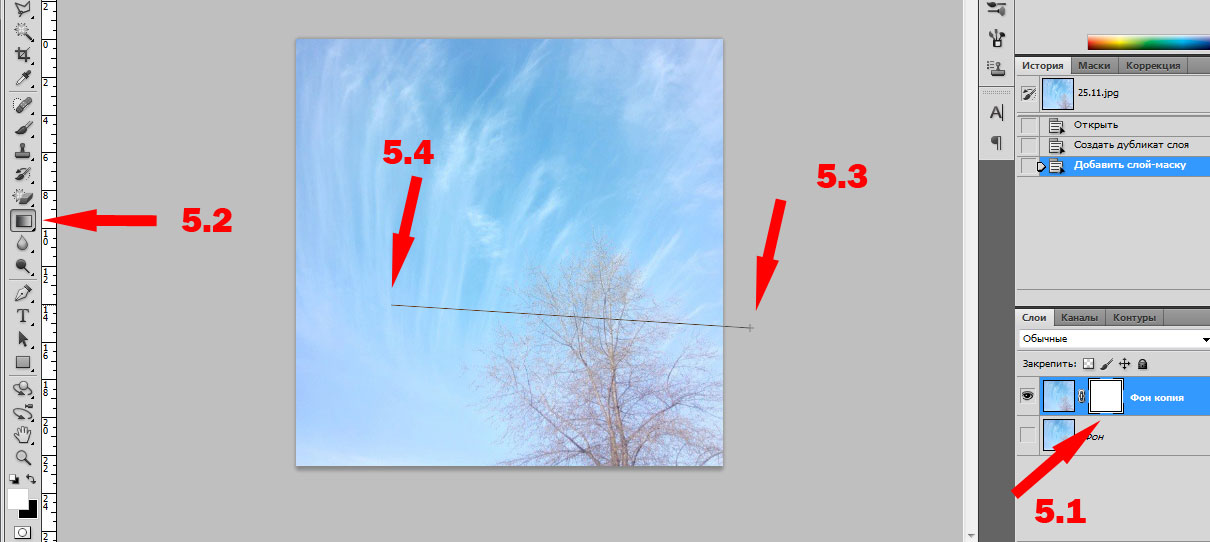
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки
». Но мы достигнем этого с помощью графического редактора.
Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки
». Но мы достигнем этого с помощью графического редактора.
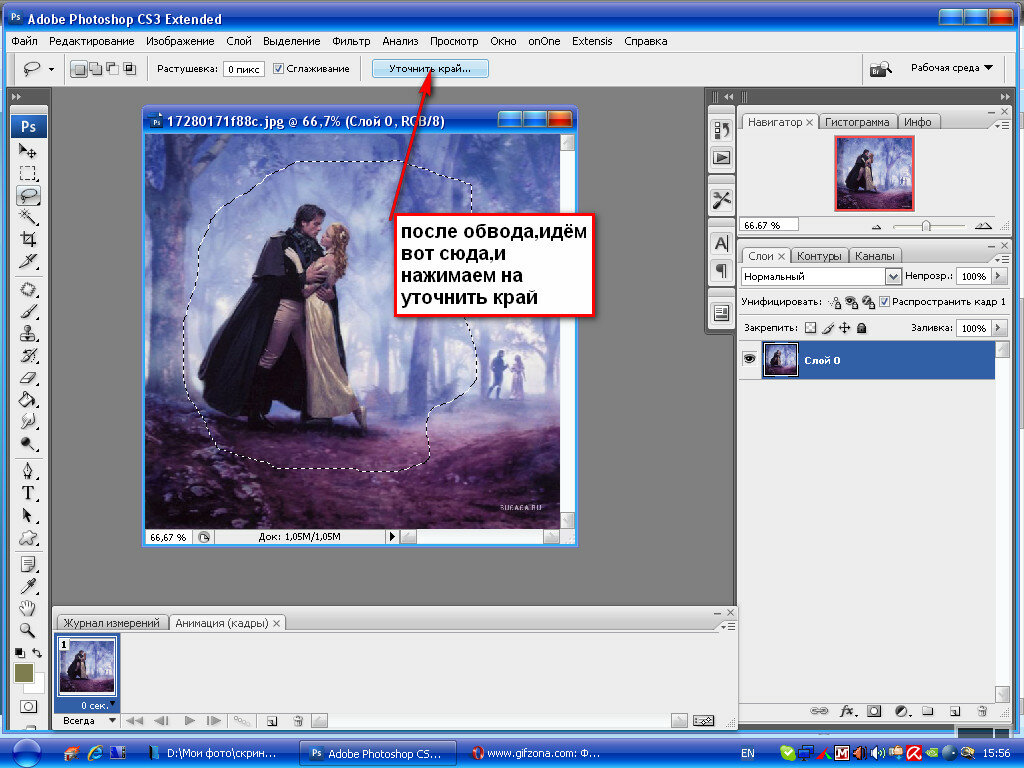
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои
» и в контекстном меню выбираем пункт «Дублировать слой
»:
Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои
» и в контекстном меню выбираем пункт «Дублировать слой
»:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Теперь проделываем следующее:
- На панели инструментов активируем инструмент «Кисть »;
- В параметрах задаем диаметр кисти и жесткость воздействия:
- В сборщике устанавливаем черный цвет для переднего фона:
- Затем медленно проводим кистью по контурам фигуры девушки и внутри. Сразу становится видно, что кисть восстанавливает размытость, которую мы применили на слое-копии;
Вконтакте
Одноклассники
Google+
Как в фотошопе сделать изображение прозрачным
Как сделать картинку прозрачной в Фотошопе
Здравствуйте, дорогие читатели моего красочного блога olegastanin. ru! Почему красочного? Вы посмотрите, какие картинки я делаю! Не каждый осмелится. Кстати как вам? Не сильно мешает восприятию? Мне важно ваше мнение. Пишу уроки то я для вас! Итак, по делу!
ru! Почему красочного? Вы посмотрите, какие картинки я делаю! Не каждый осмелится. Кстати как вам? Не сильно мешает восприятию? Мне важно ваше мнение. Пишу уроки то я для вас! Итак, по делу!
Я с уверенностью могу сказать, что минимум 300 человек ежедневно интересуются вопросом, как сделать картинку прозрачной в Фотошопе? Поэтому я решил, что будет правильным ответить на это, порой, таинственный вопрос! Все что нам понадобиться это программа Фотошоп и та картинка, которой вы хотите придать прозрачность.
Я уже говорил о том как сделать прозрачность изображения. В том уроке мы прибегали к Jquery. А в этом воспользуемся программой фотошоп. В следующем уроке я расскажу, как поменять цвет ссылки, и от чего он зависит, какие параметры может содержать ссылка. Да, я знаю, что я уже писал об этом, но статья будет совершенно другая.
1. Откройте Фотошоп.
2. Пройдите в меню «Файл» => «Открыть» и выберите ваше изображение, которому желаете придать прозрачность.
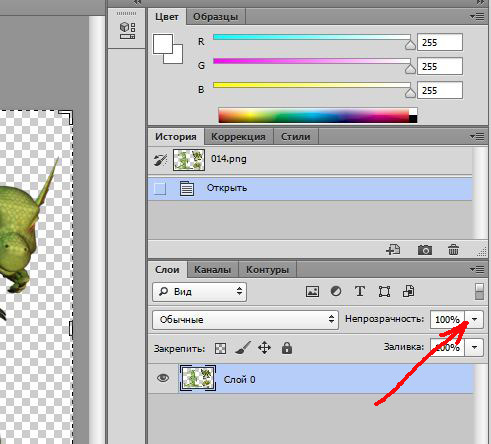
Я продемонстрирую изменение прозрачности на примере картинки с машиной. После того, как вы откроете изображение, оно будет изначально заблокировано. В панели слоев на слое с изображением будет прикреплен замочек.
После того, как вы откроете изображение, оно будет изначально заблокировано. В панели слоев на слое с изображением будет прикреплен замочек.
Нам необходимо его убрать, чтобы разблокировать слой и приступить к манипуляциям над изображением.
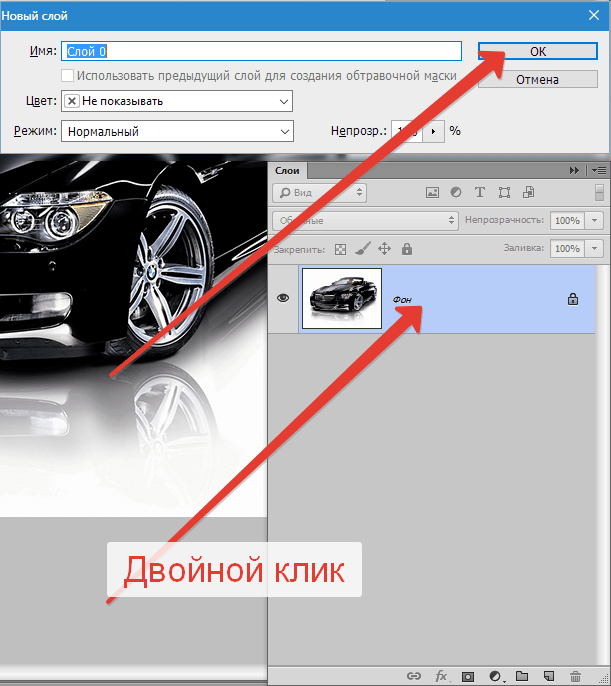
3. Щелкните левой кнопкой мыши по этому слою два раза либо перейдите в меню «Слой» => «Новый слой» => «Из заднего плана».
4. В появившемся окне нажмите кнопку «ОК».
Слой стал активным. Теперь слою с изображением можно придать прозрачности.
5. Убедитесь, что у вас выделен слой с изображением и измените пункт «Непрозрачность» на то значение, которое посчитаете необходимым. Я изменю непрозрачность на 85%.
Вот, что в итоге должно получиться:
Изображение должно стать приглушенным. Но теперь осталось его сохранить правильно. Вот тут и появляются подводные камни. Если сохранить в обычном Jpeg-формате, то изображение потеряет цвет насыщенность и не будет прозрачным, т.к. автоматически ему, «как бы приклеивается» слой с белым фоном. Поэтому…
Поэтому…
6. Нажимаем сочетание клавиш «Ctrl+Shift+Alt+S» или идем в меню «Файл» => «Сохранить для Web и устройств».
7. Выбрать формат сохранения «PNG-24» и в этом формате ни чего больше не меняя сохранить файл.
Теперь вы можете вставлять это изображение куда угодно, накладывать на любые другие изображения или текст. Задний план, на которое оно ляжет, будет просвечиваться через ваше изображение. Вот таким не хитрым способом мы разобрали один из способов, как сделать картинку прозрачной в Фотошопе.
На этом у меня все! Не забывайте подписываться на новые уроки этого блога! Если у вас остались вопросы, то смело задавайте их в комментариях! Увидимся в следующих уроках!
Рекомендую хостинг BeGet.ru
С уважением, Олег Астанин Автор проекта olegastanin.ru
Как сделать картинку полупрозрачной
Инструкция
Откройте Фотошоп и загрузите фотографию или рисунок – любое изображение, которое вы хотите поместить на прозрачный фон. Нажмите Ctrl+O, чтобы выделить изображение целиком, а затем скопируйте выделенную область.
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их горячими клавишами M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный текст может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве водяного знака. Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т). Выберите нужный размер, шрифт и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной. Для того чтобы при размещении в интернете прозрачность сохранилась, и рисунок не отображался некорректно, сохраняйте такие изображения в формате png.
Выберите нужный размер, шрифт и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной. Для того чтобы при размещении в интернете прозрачность сохранилась, и рисунок не отображался некорректно, сохраняйте такие изображения в формате png.Видео по теме
Удаляем фон с изображения в Фотошопе
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Скачать последнюю версию PhotoshopСделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка». Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG, то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК».
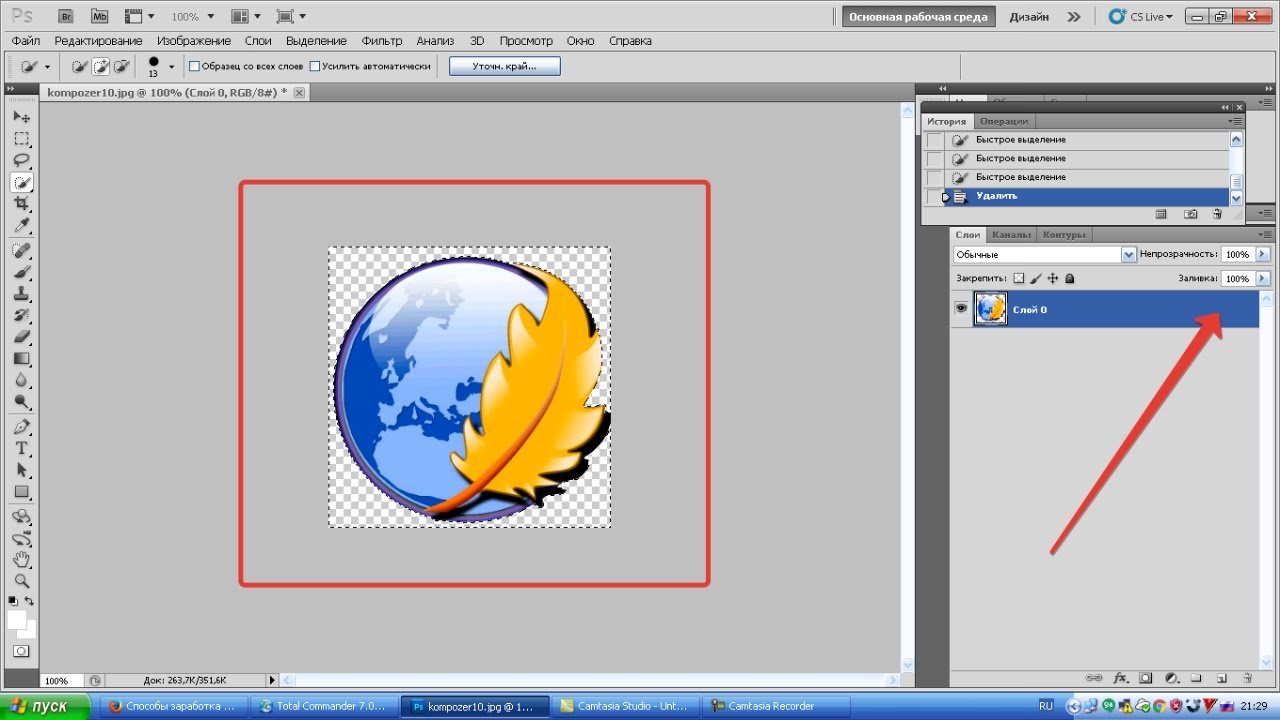
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL. Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение». Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL. Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
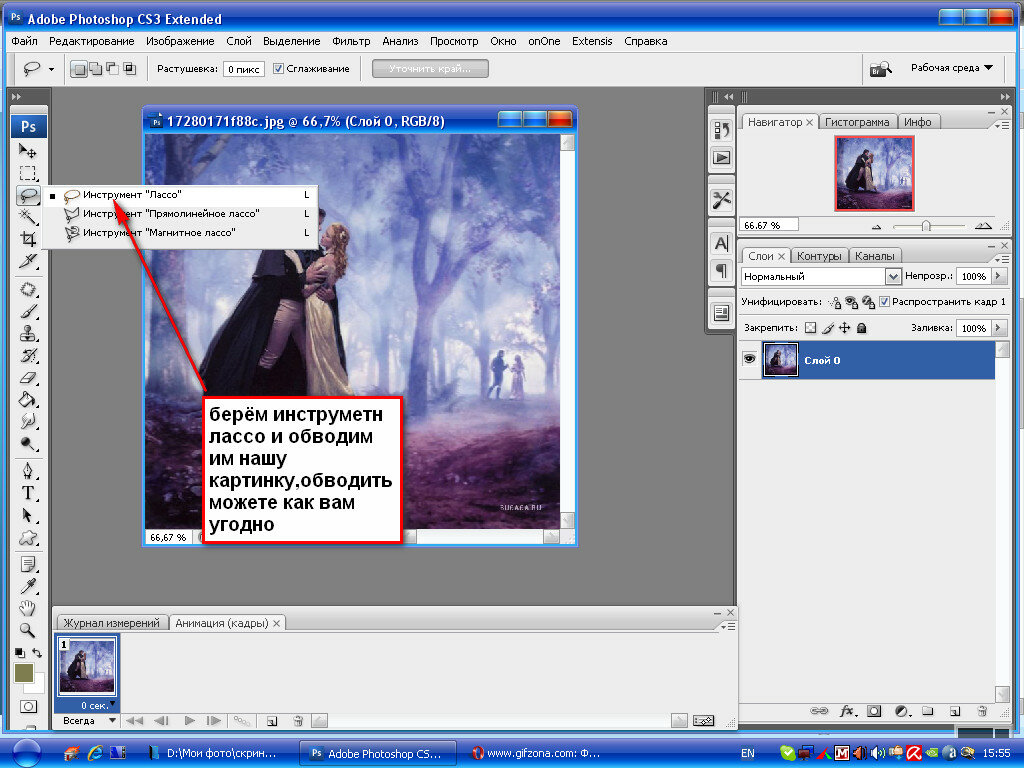
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Далее зажимаем клавишу ALT и маркер, за который тянули, возвращаем на место, ко второй опорной точке. Это нужно для того, чтобы избежать нежелательных изломов контура при дальнейшем выделении.
Это нужно для того, чтобы избежать нежелательных изломов контура при дальнейшем выделении.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область».
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL. Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z, инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак легко сделать прозрачный фон у черно-белой картинки в Photoshop
Возникла тут у меня необходимость обработать некоторое количество черно-белых картинок и удалить у них фон, сохранив в PNG. Я как-то уже делала такое, но нашла более легкий путь, которым и делюсь. Продублируйте картинку, с которой будете работать на новый слой, либо разблокируйте исходный слой.
Я как-то уже делала такое, но нашла более легкий путь, которым и делюсь. Продублируйте картинку, с которой будете работать на новый слой, либо разблокируйте исходный слой.
Ваш рисунок должен быть черно-белым. Лучше всего зайти в меню Изображение > Коррекция > Обесцветить или нажать Shift+Ctrl+U, потом там же открыть Уровни и сделать картинку как можно более контрастной.
Дальше выделяем всю картинку (нажимаем М).
Идем во вкладку Каналы и нажимаем внизу кнопку с пунктирным кругом.Возвращаемся в слои и жмем Delete — фон удаляется.
Рисунок может быть бледным, поэтому нажимаем в верхней панели кнопку с картинки ниже, берем обычную черную кисть и проходимся поверх рисунка. Можно еще вместо этого продублировать слои, чтобы поэкспериментировать с качеством. Все! Сохраняем PNG и радуемся жизни. Отлично работает с карандашными эскизами и работами, а также любыми черно-белыми картинками. Способ элементарный, экономит время и занимает буквально минуту.
Как сделать картинку прозрачной в Фотошопе CS5 за минуту?
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
- Отличие Заливки от Непрозрачности
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
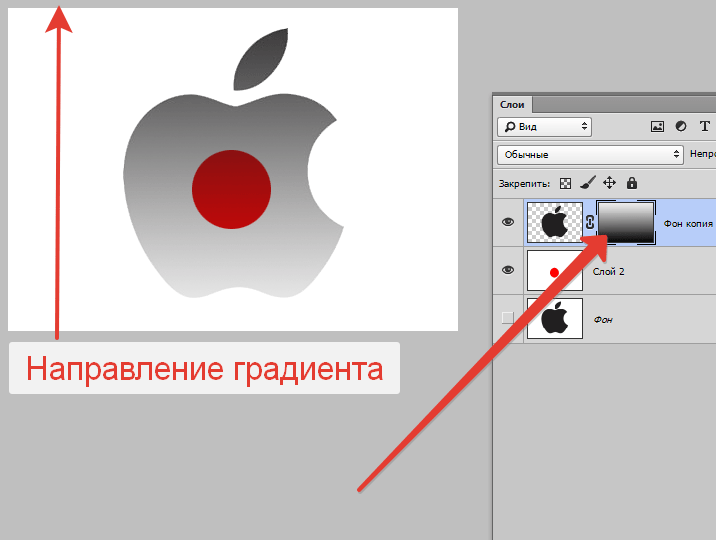
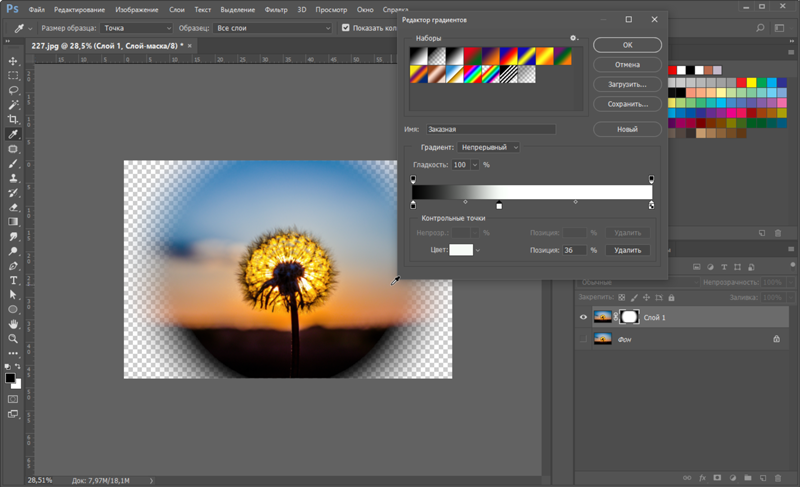
youtube.com/embed/VYwaCvUgu40?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Непрозрачность градиента
Смотрите также: “Как убрать белый фон с картинки в Фотошопе”
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Смотрите также: “Как создать логотип в Фотошопе самому в хорошем качестве”
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Как сделать картинку прозрачной в Фотошопе
Здравствуйте, дорогие читатели моего красочного блога olegastanin.ru! Почему красочного? Вы посмотрите, какие картинки я делаю! Не каждый осмелится. Кстати как вам? Не сильно мешает восприятию? Мне важно ваше мнение. Пишу уроки то я для вас! Итак, по делу!
Я с уверенностью могу сказать, что минимум 300 человек ежедневно интересуются вопросом, как сделать картинку прозрачной в Фотошопе? Поэтому я решил, что будет правильным ответить на это, порой, таинственный вопрос! Все что нам понадобиться это программа Фотошоп и та картинка, которой вы хотите придать прозрачность.
Я уже говорил о том как сделать прозрачность изображения. В том уроке мы прибегали к Jquery. А в этом воспользуемся программой фотошоп. В следующем уроке я расскажу, как поменять цвет ссылки, и от чего он зависит, какие параметры может содержать ссылка. Да, я знаю, что я уже писал об этом, но статья будет совершенно другая.
1. Откройте Фотошоп.
2. Пройдите в меню «Файл» => «Открыть» и выберите ваше изображение, которому желаете придать прозрачность.
Я продемонстрирую изменение прозрачности на примере картинки с машиной. После того, как вы откроете изображение, оно будет изначально заблокировано. В панели слоев на слое с изображением будет прикреплен замочек.
Нам необходимо его убрать, чтобы разблокировать слой и приступить к манипуляциям над изображением.
3. Щелкните левой кнопкой мыши по этому слою два раза либо перейдите в меню «Слой» => «Новый слой» => «Из заднего плана».
4. В появившемся окне нажмите кнопку «ОК».
Слой стал активным. Теперь слою с изображением можно придать прозрачности.
Теперь слою с изображением можно придать прозрачности.
5. Убедитесь, что у вас выделен слой с изображением и измените пункт «Непрозрачность» на то значение, которое посчитаете необходимым. Я изменю непрозрачность на 85%.
Вот, что в итоге должно получиться:
Изображение должно стать приглушенным. Но теперь осталось его сохранить правильно. Вот тут и появляются подводные камни. Если сохранить в обычном Jpeg-формате, то изображение потеряет цвет насыщенность и не будет прозрачным, т.к. автоматически ему, «как бы приклеивается» слой с белым фоном. Поэтому…
6. Нажимаем сочетание клавиш «Ctrl+Shift+Alt+S» или идем в меню «Файл» => «Сохранить для Web и устройств».
7. Выбрать формат сохранения «PNG-24» и в этом формате ни чего больше не меняя сохранить файл.
Теперь вы можете вставлять это изображение куда угодно, накладывать на любые другие изображения или текст. Задний план, на которое оно ляжет, будет просвечиваться через ваше изображение. Вот таким не хитрым способом мы разобрали один из способов, как сделать картинку прозрачной в Фотошопе.
На этом у меня все! Не забывайте подписываться на новые уроки этого блога! Если у вас остались вопросы, то смело задавайте их в комментариях! Увидимся в следующих уроках!
Рекомендую хостинг BeGet.ru
С уважением, Олег Астанин Автор проекта olegastanin.ru
Понравилась статья? Поделитесь с друзьями!
В Мой Мир
0
Tweet
This Post Has Been Viewed 3,594 Times
Сохранение отредактированного изображения
Дело в том, что формат JPEG, использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в формате PNG-24. Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Создание водяных знаков на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Непрозрачность и отдельный объект
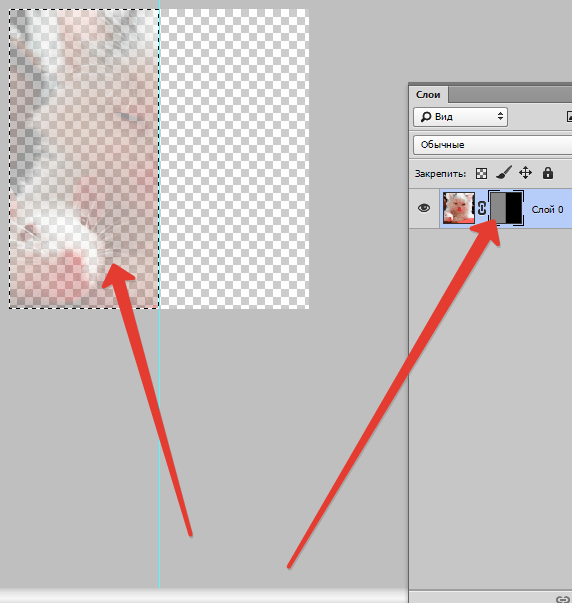
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
сделать фон картинки прозрачным
В этой статье мы учились работать с градиентом — как наложить градиент на фото.
…научимся создавать прозрачный фон картинки на примере рисунка колобок… как видите, у самой картинки есть белый фон:
если эту картинку нанести на другую, получится примерно так:
Для кого-то это может показаться некрасиво! так как один фон залезает (накладывается) на другой.
Так как же сделать фон картинки прозрачным ?? чтобы при наложении картинки получилось так, как на скриншоте ниже:
Всё просто, — картинка, на которой изображён колобок, как понимаем, имеет белый фон.
1 — нужно убрать этот белый фон, т.е. сделать прозрачным, а уж затем нанести подготовленную картинку на другую…
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
как сделать прозрачный фон картинки в Photoshop
Открываем программу Photoshop (фотошоп).
…затем открываем требуемую для удаление фона картинку…
Для того чтобы убрать с картинки фон, сделать его прозрачным, нам потребуется инструмент «Быстрое выделение»…
нажимаем на кнопку «Быстрое выделение» (см. горизонтальное меню слева)…
Преступим к правке картинки:
Немного теории
Что такое растушёвка? И что такое полупрозрачность?
В предыдущем уроке («Выделение в Adobe Photoshop. Часть 1: Простая геометрия») рассказывалось о философии «работы через слои» в Photoshop.
Часть 1: Простая геометрия») рассказывалось о философии «работы через слои» в Photoshop.
Проиллюстрируем:
- Скопируйте часть фотографии на новый слой.
- И установите бегунок «Непрозрачность» в палитре слоёв на уровень менее 100%.
- Получите примерно такой результат:
Заметьте, изменение уровня прозрачности влечёт изменение общего вида нашей композиции. Однако, при любом уровне больше 0 мы отчётливо видим края изображения.
Если же переход сделать плавным – получим то, что называется растушёвкой.
Итак, растушёвка выделения – плавный переход прозрачности с 0% до 100% на границах выделенной области.
Непрозрачность слоя против заливки в фотошопе
Вот изображение, которое я открыл в фотошопе. Я добавил к нему простой текст — слово «мечта». Само изображение без текста доступно в библиотеке изображений Fotolia :
Исходное изображение.
Если мы посмотрим на мою панель «Слои» , то увидим фотографию девушки, сидящей на фоновом слое, и слово «сон» находится на слое типа непосредственно над ним (арка в слове была создана путем добавления типа на путь ). У меня также есть копия моего слоя Type над оригиналом, но я на данный момент отключил этот слой:
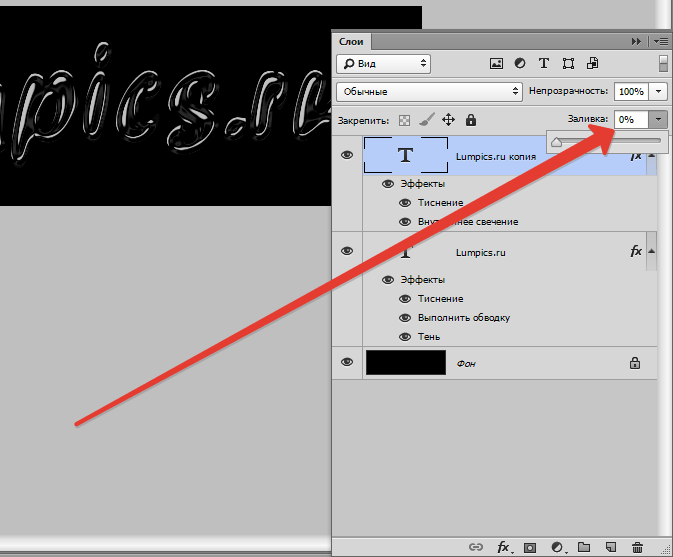
У меня также есть копия моего слоя Type над оригиналом, но я на данный момент отключил этот слой:
Панель «Слои» показывает фоновый слой, текстовый слой над ним и копию текста в верхней части, которая временно скрыта.
Параметр «Непрозрачность» находится в верхнем правом углу панели «Слои», а параметр «Заливка» — непосредственно под ним. По умолчанию оба значения установлены на 100%, что означает, что мой текст, который находится на выбранном в данный момент слое, полностью виден в документе:
Параметры Opacity и Fill установлены на 100%.
Давайте посмотрим, что произойдет, если я уменьшу значение непрозрачности до 50%:
Это интересно: Пиксели, размер изображения и разрешение изображения в фотошопе: расписываем по порядку
Уменьшение непрозрачности слоя Type до 50%.
При уменьшении непрозрачности до 50% слово «сон» в моем документе становится прозрачным на 50%, что позволяет частично показать изображение под ним:
Изображение после понижения значения непрозрачности текста до 50%.
Я увеличу значение непрозрачности до 100%, а на этот раз уменьшу значение Fill до 50%:
Снижение Fill до 50%.
Если для параметра «Заливка» установлено значение 50%, текст снова становится прозрачным на 50% в документе, и мы получаем тот же самый результат, который мы видели недавно, когда мы снизили значение «Непрозрачность»:
Снижение Fill до 50% дает точно такой же результат.
Непрозрачность против заливки со стилями слоя
До сих пор мы не видели никакой разницы между опциями «Непрозрачность» и «Заливка», но это было на слое без применения каких-либо стилей слоя. Давайте посмотрим, что произойдет, если мы попробуем другой слой. Я собираюсь отключить мой слой Type, нажав на значок видимости его слоя :
Отключение исходного текстового слоя.
Это скрывает оригинальный текст в документе. Затем я нажму на копию слоя «Тип» над ним, чтобы выбрать слой, и включу слой в документе, щелкнув еще раз по значку видимости его слоя:
Выделение и включение копии текстового слоя.
Этот новый слой содержит точно такой же текст, как и раньше, но с одним важным отличием. Я добавил к нему несколько стилей слоя — обводка, слабая тень и эффект скоса и тиснения. Мы можем видеть обводку вокруг букв и тень от них. Эффект скоса и тиснения трудно увидеть в данный момент, когда текст в настоящее время заполнен сплошным белым цветом:
Тот же текст, но с добавлением нескольких эффектов слоя.
Я открою список эффектов на панели «Слои», нажав на маленькую стрелку справа от значка «fx», чтобы мы могли видеть, что у меня действительно есть эффект «Тень», «Скос», «Тиснение» и «Удар». применяется к тексту:
Закручивая стили слоя, откройте список эффектов, добавляемых к тексту.
Давайте посмотрим, что произойдет с этим новым слоем, если я уменьшу значение непрозрачности до 50%:
Еще раз понизив непрозрачность до 50%.
Понизив значение непрозрачности нового слоя, мы сделали все на 50% прозрачным. Под «всем» я имею в виду не только сам текст, но и примененные к нему стили слоя. Все и все на слое теперь прозрачно на 50% после снижения значения непрозрачности:
Все и все на слое теперь прозрачно на 50% после снижения значения непрозрачности:
Понижение значения непрозрачности привело к тому, что все на слое, включая стили слоя, стало прозрачным на 50%.
Пока что больших сюрпризов нет. Я увеличу значение непрозрачности до 100%, а теперь уменьшу значение Fill до 50%:
Снижение Fill до 50%.
Вот где мы видим разницу между непрозрачностью и заливкой. Снижение значения непрозрачности сделало все на слое прозрачным на 50%, но при уменьшении значения «Заливка» до 50% только сам текст станет прозрачным на 50%. Стили слоев, которые я применил к тексту, остаются видимыми на 100%! На эффекты Stroke, Drop Shadow и Bevel and Emboss значение Fill никак не влияло. На самом деле, когда сам текст теперь прозрачен на 50%, мы можем начать видеть эффект Bevel and Emboss, который я применил к нему:
Значение Fill делает текст частично прозрачным, но не влияет на стили слоя.
Давайте снизим значение Fill до 0% и посмотрим, что произойдет:
Это интересно: Эффект размытых полос мертвой зоны в фотошопе
Снижение Fill до 0%.
Если для параметра «Заливка» установлено значение 0%, текст становится полностью прозрачным в документе, но примененные к нему стили слоя остаются полностью видимыми! Значение Fill никак не влияет на стили слоя, что позволяет мне легко создать интересный текстовый эффект, который был бы невозможен при использовании значения Opacity:
Текст теперь прозрачен на 100%, но стили слоя остаются видимыми на 100%.
И в этом разница между непрозрачностью и заливкой. Значение непрозрачности контролирует прозрачность всего и вся на слое, включая стили слоя. С другой стороны, значение Fill влияет только на фактическое содержимое слоя, которым в моем случае был текст. Стили слоя, которые Photoshop рассматривает отдельно от фактического содержимого слоя, остаются видимыми на 100% и не зависят от значения Fill.
Как я уже упоминал в начале, в большинстве случаев, когда вам нужно уменьшить прозрачность слоя, просто уменьшите значение непрозрачности. Но если к вам применены стили слоя и вам нужно, чтобы сами стили были видны на 100%, как в случае с текстовым эффектом, который я создал в этом примере, оставьте значение «Непрозрачность» равным 100% и уменьшите значение «Заливка».
Но если к вам применены стили слоя и вам нужно, чтобы сами стили были видны на 100%, как в случае с текстовым эффектом, который я создал в этом примере, оставьте значение «Непрозрачность» равным 100% и уменьшите значение «Заливка».
Как сделать прозрачный фон на картинке. Как сделать фон прозрачным (photoshop)
Онлайн-программма Pixir-делаем прозрачный фон у картинки. Сергей ФещуковБывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате.jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr
— онлайновое подобие фотошопа.
В этом нам поможет Pixlr
— онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Единственный минус Pixlr — нельзя изображение сохранить в формат.gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат. png. Но если нет другого выхода, почему бы не воспользоваться этим?
png. Но если нет другого выхода, почему бы не воспользоваться этим?
спасибо Натальи Петровой
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Как сделать прозрачный фон у картинкиУрок очень простой и не сложный!Попробуйте и у вас все получится! Возьмём в пример одну простую картинку Здесь есть белый фон, от которого я хочу избавиться Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки). Два раза кликнув левой кнопкой мыши по этому замочку, Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон). Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном. В итоге на выходе получаем то же изображение с прозрачным фоном. Единственный минус Pixlr — |
http://blogs.mail.ru/mail/nilllok/43BD7728F4AD505D.html
Многие сайты, которыми мы привыкли пользоваться со временем становятся платными, и нам приходится искать что то другое, аналогичное. Так получилось с сайтом Clipping Magic , подробный урок по которому . Есть подобный сайт, работать с которым одно удовольствие. Единственный минус этого сайта, это ОБЯЗАТЕЛЬНАЯ РЕГИСТРАЦИЯ
.
Иначе полученный результат не сохранить.
Удаление заднего фона с фотографии задача не такая уж и простая, как может показаться на первый взгляд. Даже имея такой мощнейший редактор графики, как Photoshop, можно потратить не один час работы.
А сайт Background Burner многое делает автоматически. Остается только подправить полученный результат.
Главное при работе по удалению фона — это качественная фотография. Надо, чтобы объект и окружение были хорошо контрастны по отношению друг к другу и имели как можно меньше точек слияния близких цветов.
Зайдя на сайт айт Background Burner выбираем фото, или картинку, с которой хотим удалить задний фон. Для этого жмем на кнопку ВЫБРАТЬ ФОТО .
Фото загрузилось, и сразу автоматически программа начала его обрабатывать.
Нам предлагают несколько вариантов уже обработанного фото или картинки. Выбираем наиболее точно обработанное. Обычно это первый вариант. Но я специально взяла сложное фото, с фоном, практически сливающимся с платьем. Но программа вполне справилась, хотя и с огрехами.
Если берете картинку с контрастным фоном, то там почти и исправлять нечего, программа все сделает сама.
Щелкаем по выбранному варианту.
Мы видим что фото получилось НЕ ИДЕАЛЬНЫМ
.
Поэтому подредактируем его вручную. Жмем внизу самую последнюю кнопочку ПОДКРАСИТЬ
. (сайт переведен чтоб кнопочки были понятнее).
(сайт переведен чтоб кнопочки были понятнее).
Берем КРАСНУЮ КИСТОЧКУ
(размер кисти можно менять стрелочками справа), она удаляет ненужный фон
, который не смогла удалить программа, и проводим по тем местам, которые хотим до убрать. На картинке оригинале вы сразу увидите все изменения.
Взяв зеленую кисточку, (размер ее так же можно менять) можно наоборот ВОССТАНОВИТЬ
излишне убранные детали
то есть КРАСНЫМ — то что надо убрать (т.е.лишний фон).
ЗЕЛЕНЫМ — то, что должно остаться (т.е.выбранный объект.)
Когда результат нас устроит, то жмем кнопочкуФИНИШ
.
Сохранить результат можно на белом фоне и на прозрачном, но только после того, как вы ЗАРЕГИСТРИРУЕТЕСЬ
на сайте.
Не надо этого пугаться, все абсолютно бесплатно, зато доступны сразу будут многие функции.
ВНИМАНИЕ
— при сохранении картинки, обязательно сморите в каком формате вы ее сохраняете. Что б картинка была без фона ВЫБИРАЕМ ФОРМАТ PNG
.
Из вырезанного фото можно сделать любой коллаж, подставив свой фон и рамку. Для этого под готовым фото жмем СРЕДНЮЮ
кнопочку ЗАМЕНИТЬ
ФОН
Для этого под готовым фото жмем СРЕДНЮЮ
кнопочку ЗАМЕНИТЬ
ФОН
Можно взять фон из уже готовых (предложенных системой фонов), а можно выбрать свой, нужный вам фон.
Редактируем полученный коллаж. Свое фото берем мышкой, и перетаскиваем на нужное место. Бегунком внизу увеличиваем его, или уменьшаем.
Когда результат устроит, СОХРАняем фото самой первой кнопочкой.
Получаем свой коллаж.
Получив очищенное от фона фото я вставила его в рамку, в фотошопе онлайн ЭДИТОР
, подложив свой фон. Кто не знает как это сделать
Для тех, кто еще не знаком со всеми секретами графики, дизайна и фотошопа — простые решения сложных и несложных задач всегда являются спасительным кругом, с помощью которого можно справиться с задачей самостоятельно. Хотя всегда лучше обратиться к профессионалам. Но есть мелкие вопросы, которые нужно научиться выполнять без помощи дизайнера, такие, как заголовок этой статьи — «Как убрать фон с картинки, или как сделать фон картинки прозрачным».
Очень хочется научиться работать в фотошопе, но видно время еще не пришло — ученик не готов. Поэтому осваиваю понемногу онлайн-фотошоп Pixlr — не совсем еще понятный, но удобный инструмент. Переходите по ссылке, потому что сейчас будет практическое занятие.
Картинка без фона часто бывает нужна для того, чтобы получить изображение, обрезанное по контуру. Например, или замахнулись на изготовление шапки сайта. Во всех случаях, при загрузке полученного изображения на сайт, фон будет отсутствовать. Смотрите получившийся результат в конце статьи.
Итак, мы уже на нужной странице Pixlr, и выбираем в появившейся по центру таблице «Загрузить изображение».
Загружаем картинку с компьютера, у меня будет такая:
Теперь находим с правой стороны маленькую табличку с замочком.
Выберите среднюю табличку «Слои» и кликните два раза мышкой по замочку. Вместо замочка должна появиться галочка.
Теперь переходим к правой стороне онлайн-фотошопа, выбираем инструмент и нажимаем вкладку «Редактировать».
Выбираем значение толерантности, как показано на картинке «21» и кликаем волшебной палочкой на фон нашей картинки.
Затем еще раз нажимаем «Редактировать» и выбираем «Очистить» .
Эту функцию можно нажать еще несколько раз, если вас не устроит с первого раза результат. Сохраняем картинку на компьютер в формате, который поддерживает прозрачность фона — png. Вот что должно получиться в итоге:
На мой взгляд, результат получился отличным. Знаю, что существует масса других способов, которые убирают задний фон картинки, кстати, один из них можете посмотреть прямо сейчас:
Отличный способ! Возможно, кому-то он понравится больше! Да и фоны у картинок бывают разные, так же, как и сами картинки. Поэтому нужно еще будет разобраться, как убрать фон с картинки , на которой изображен человек с развивающимися волосами — предстоит, наверное, ювелирная работа.
Тем не менее, работая в онлайн-редактором Pixrl, буквально за несколько минут можно отредактировать фотографию в нужный формат. Знаю, что такие фотографии изображений без фона очень в большом количестве нужны интернет-магазинам. Теперь понимаю, что это очень большой труд — редактирование картинок и изображений.
Знаю, что такие фотографии изображений без фона очень в большом количестве нужны интернет-магазинам. Теперь понимаю, что это очень большой труд — редактирование картинок и изображений.
P.S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
Надеюсь, что очередной совет будет полезен многим моим читателям. Успехов вам!
В старые времена, прозрачность картинки или ее фона были больше причудой, нежели привычным явлением. Те, кто помнит времена Internet Explorer 6, знаю об этом не по наслышке. Сегодня же, достаточно открыть любой сайт, чтобы заметить обратное. Различные иконки на градиентных заливках. Изображения, полученные склеиванием слоев. Красочные фоны областей. И многое другое. Когда у вас есть все необходимые размеры и виды картинок, которые только могут пригодится, то вам лишь остается взять подходящее изображение и использовать его. Но, чаще всего это не так. Изображения могут быть слишком насыщенными и поэтому, перед их использованием картинки необходимо сделать прозрачными. Конечно, для одной картинки вы можете просто использовать инструмент «яркость и контрастность», но когда картинка является одним из слоев, которые предстоит наложить на другое изображение, то этот инструмент уже не поможет. У вас могут быть файлы только в формате jpg без прозрачного фона, поэтому придется вырезать необходимую часть картинки. Однако, такая операция часто сопровождается появление различного рода мелких дефектов, которые видны невооруженным глазом (особенно, если вы накладывается картинку на фон с сильно отличающимся цветом).
Но, чаще всего это не так. Изображения могут быть слишком насыщенными и поэтому, перед их использованием картинки необходимо сделать прозрачными. Конечно, для одной картинки вы можете просто использовать инструмент «яркость и контрастность», но когда картинка является одним из слоев, которые предстоит наложить на другое изображение, то этот инструмент уже не поможет. У вас могут быть файлы только в формате jpg без прозрачного фона, поэтому придется вырезать необходимую часть картинки. Однако, такая операция часто сопровождается появление различного рода мелких дефектов, которые видны невооруженным глазом (особенно, если вы накладывается картинку на фон с сильно отличающимся цветом).
В интернете можно встретить массу статей о том, как можно справиться с этими проблемами при помощи сложных графических средств. Однако, решить большую часть этих задач и устранить дефекты легко можно при помощи любого среднего графического редактора или онлайн-сервиса . И вот несколько простых трюков и хитростей, которые может освоить каждый и которые выполняются очень быстро (от 10 секунд до 1 минуты).
Примечание : Помните, что изображения с альфа-каналом (прозрачностью) необходимо сохранять в соответствующие форматы, такие как png и gif.
Как сделать картинку прозрачной?
На самом деле, сделать картинку прозрачной очень просто. Все, что вам потребуется, это открыть любой редактор, который поддерживает слои. А затем в настройках слоя указать необходимую прозрачность. И вот пример:
Безусловно, если вам нужно просто сделать картинку более блеклой, то вы можете использовать и более простые инструменты, такие как «яркость и контрастность». Однако, если вы планируете использовать картинку в одном из слоев, например для того, чтобы наложить слой ну другую картинку, то этот трюк окажется весьма полезным.
Как сделать прозрачный фон у картинки?
Сделать прозрачный фон у картинки одновременно просто и сложно. Все зависит от того, какие эффекты используются в самой картинке, и от того, насколько четко разделена граница фона и нужной части. Так, например, если основная часть картинки имеет четкие границы и не содержит эффектов на границах с фоном, как, например, мягкой тени, то сделать у такой картинки прозрачный фон очень просто. Для этого вы открываете картинку в редакторе. Выбираете инструмент под названием «волшебная палочка». Настраиваете чувствительность, например, на 22% и щелкаете на фоне. После чего выбранную область попросту удаляете. И вот как это выглядит:
Для этого вы открываете картинку в редакторе. Выбираете инструмент под названием «волшебная палочка». Настраиваете чувствительность, например, на 22% и щелкаете на фоне. После чего выбранную область попросту удаляете. И вот как это выглядит:
Однако, чаще всего это не так, поэтому после удаления фона будут оставаться дефекты, которые можно устранить с помощью следующих хитростей.
Как сделать прозрачный фон у изображения и устранить дефект за счет изменения размера?
Если картинка не имеет четких границ с фоном, как, например, в случае с мягкими тенями или плавными переходами контура картинки, то сделать фон изображения прозрачным уже не получится за один шаг. Необходим дополнительный шаг для устранения дефектов за счет уменьшения размера картинки. Суть метода заключается в том, что вы берете картинку большего размера. После чего вырезаете фон, а затем уменьшаете картинку до нужных размеров. Хитрость заключается в том, что при уменьшении размеров, редакторы сглаживают цвета и их переходы, поэтому мелкие дефекты попросту исчезнут. Вот пример:
Вот пример:
Как видите, на уменьшенном изображении совершенно не видны дефекты, которые были получены после удаления фона на исходной картинке. Однако, далеко не всегда у вас под рукой могут быть картинки больших размеров, и тогда вы можете использовать следующий трюк.
Как сделать прозрачный фон у картинки и устранить дефект за счет увеличения размера изображения?
Когда у вас есть только одна картинка, которая в придачу включает в себя различные эффекты и имеет нечеткие границы, то предыдущий трюк для создания прозрачного фона уже не подойдет. И необходимо устранять дефекты другим способом. Обычно, в такой ситуации, вы можете начать пытаться убирать мелкие дефекты вручную. Стирать ластиком мелкие пиксели. Вручную выделять края картинки и пытаться применить к ним инструменты, по типу «размытие». И так далее. Но, есть способ гораздо проще и быстрее. Суть метода отчасти является продолжением предыдущего, но все же он отличается порядком. Вы берете картинку и увеличиваете ее, как минимум, в 2 раза. Используя волшебную палочку, удаляете фон. А затем уменьшаете изображение до обратного размера. Таким образом, большинство мелких дефектов уйдут за счет предыдущей хитрости, а качество изображения останется примерно тем же самым. Вот пример.
Используя волшебную палочку, удаляете фон. А затем уменьшаете изображение до обратного размера. Таким образом, большинство мелких дефектов уйдут за счет предыдущей хитрости, а качество изображения останется примерно тем же самым. Вот пример.
как сделать фон картинки прозрачным. Сделать прозрачный фон в фотошопе
39 60 922 0Очень часто случается так, что подобрав для определённых целей картинку, она вас вроде-бы и устраивает, но есть один важный нюанс – она не подходит по цвету. Такая ситуация очень знакома контент-менеджерам, или людям, которые имеют дело с размещением графических элементов. Что делать в этом случае? В голову не приходит ничего другого, кроме как сделать фон картинки прозрачным, для того, чтобы основное изображение выгодно смотрелось на фоне интернет-странички или баннера. О том, как это сделать, мы сегодня вам и расскажем.
Вам понадобятся:
Подготовка к обработке
Для этого открываем графический редактор Adobe Photoshop, нажимаем «Файл», «Открыть», и выбираем изображение, для которого хотим сделать прозрачный фон (или нажимаем правой кнопкой мыши по необходимому изображению, переходим в меню «Открыть с помощью…», и среди списка предустановленных программ выбираем Adobe Photoshop).
В качестве примера мы используем знак «СТОП», но, в принципе подойдёт любая оригинальная фотография . Итак, изображение мы загрузили. Что дальше?
Работаем с «волшебной палочкой»
Находится он, как вы уже догадались, на боковой панели инструментов (если вы не изменяли назначение горячих клавиш в Adobe Photoshop, то выбрать этот инструмент можно при помощи нажатия на кнопку “W”).
Выбрав “волшебную палочку”, в верхнем меню станет доступно меню его настроек. В графе «Допуск» рекомендуем установить значение «21». Пожалуй, это все подготовления, которые нужны для того, чтобы сделать фон размытым или прозрачным (как в нашем случае).
Удаляем фон
Итак, наводим “волшебную палочку” на область с фоном, который нужно удалить, и кликаем по нему левой кнопкой мыши. Область с фоном выделится штрих-пунктиром, и всё что нам остаётся – это нажать кнопку “Delete”. По очереди повторяем эту процедуру, пока не получим фон, который окрашен чем-то, похожим на шахматную клетку. Это значит, что такая область – прозрачна.
Это значит, что такая область – прозрачна.
Сохранение изображения
Обратите внимание, что сохранять файл нужно исключительно в формате.PNG, иначе «прозрачность» фона просто не будет отображаться (вместо него будет заливка белого цвета).
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.

- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку в качестве фона для сайта .
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта , вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку на сайт в качестве фона, это макет ширины сайта : фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку . Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта . Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
21.12.14 32.7KПеред тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop
построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои
»:
Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои
»:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться.
 Наверное, это самый быстрый способ того, как изменить фон фотографии:
Наверное, это самый быстрый способ того, как изменить фон фотографии:С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка ».
 Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки ». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора.
 Для этого в меню «Фильтр
» выбираем пункт «Смазывание
» — «Смазывание Гаусса
»:
Для этого в меню «Фильтр
» выбираем пункт «Смазывание
» — «Смазывание Гаусса
»:Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои » и в контекстном меню выбираем пункт «Дублировать слой »:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
В статье приводится способ освобождения от фона при помощи выделения и перемещения изображения на созданный прозрачный файл. Выделение производится вручную при помощи пера. Урок предназначен для начинающей аудитории и поэтому все четыре шага сопровождаются подробными скриншотами с красными поясняющими пометками.
Шаг 1. Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Увеличить объект. Для этого кликнуть на кнопку инструмента Zoom Tool (Z) и навести курсор на изображение. Курсор превращается в плюсик и при каждом клике картинка увеличивается. После того, как мы поработаем с изображением, поменяем вверху на линейке настроек значение инструмента обратно на Zoom Out и курсором, превращающимся в минус, снова уменьшим его. Кнопка инструмента Zoom Tool (Z) изображает лупу. В данном примере мы увеличили картинку двумя кликами, этого будет достаточно, чтобы аккуратно обвести объект.
Шаг 2. Выделить объект. Для этого кликнуть на инструмент перо Pen Tool (P). Обратите внимание на настройки линейки вверху.
При наведении на изображение курсор должен превратиться в перо. Принимайтесь точка за точкой обводить пером объект, который вы хотите освободить от фона. В тот момент, когда цепь замкнется, вы увидите, что объект обведен сплошной линией. Теперь наведите курсор на эту сплошную линию и кликните правой мышкой. В появившемся окошке выберите cтроку Make Selection, то есть выделение.
В следующем диалоговом окне выставьте радиус.
Контур картинки замерцает – значит, объект мы выделили.
Теперь давайте при помощи лупы обратно уменьшим объект так, как написано в шаге 1.
Шаг 3. Создать прозрачный фон. Сначала сделать дубликат изображения. Для этого в меню выберите последовательно Image – Dublicate – Ok.
Теперь необходимо выделить полностью весь наш дубликат при помощи инструмента Прямоугольное выделение.
Теперь двойной щелчок по иконке замочка справа и ОК. Этим действием мы разблокировали слой. Нажать на клавиатуре клавишу Delete. Изображение приобрело шахматную окраску, которая означаетпрозрачность. Это и есть наш прозрачный фон, на который мы должны перетащить предыдущую выделенную картинку.
Шаг 4. Переместить изображение на прозрачный фон. Для этого кликнуть курсором по нужной выделенной ранее картинке изатем кликнуть кнопку Перемещение Move Tool (V). Зажимаем левой мышкой, и, перетащив объект на прозрачный фон, отпускаем. Цель по изменению фона на прозрачный достигнута.
Цель по изменению фона на прозрачный достигнута.
Это один из нескольких возможных способов освобождения изображения от фона.
Сохраните вашу картинку в формате png. Нужно заметить, что существуютеще и другие способы изменения фона на прозрачный. Но об этом в других уроках.
Как сделать изображение прозрачным фоном в Photoshop
Иногда вам нужно загрузить изображение, которое требует прозрачности, чтобы смотреть на исходный фон. В таких случаях было бы удобно загрузить изображение PNG, так как оно может обеспечить желаемое преобразование.
В этой статье вы подробно познакомитесь с тем, как удалить фон изображения и сделать изображение прозрачным в Photoshop.
Как сделать изображение прозрачным в Photoshop
Создание файла
Шаг: 1
Первым шагом является создание файла.Для этого откройте Adobe Photoshop и выберите «Создать» в меню «Файл» вверху страницы.
Шаг: 2
Затем в появившемся окне «Новый документ» создайте файл желаемого размера и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования на Интернет). Кроме того, выберите Transparent из раскрывающегося списка Background Contents.
Кроме того, выберите Transparent из раскрывающегося списка Background Contents.
Когда вы создаете PNG с прозрачным фоном в Photoshop, вы должны указать размер изображения, которое будет загружено в качестве фона.Ниже приведен пример, который иллюстрирует следующее: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемым размером для загрузки изображений HD.
После установки параметров нажмите «ОК», чтобы открыть новый документ.
Шаг: 3
Затем на панели «Слои» убедитесь, что вы работаете с прозрачным слоем, а не с фоном.
После того, как вы закончили создание, вы должны сохранить прозрачное изображение, в зависимости от версии Photoshop, которую вы используете, в меню «Файл».
Сохранение файла
Перед тем, как сделать фотографию прозрачной в Photoshop, вы должны знать, что с CC 2015 параметр «Сохранить для Интернета и устройств» в меню «Файл» помечен как устаревший ( устаревший ). И заменен новой опцией «Экспорт» ( Экспорт ), которая предлагает идентичную функциональность с более быстрым сохранением в файл меньшего размера и лучшего качества. Чтобы использовать параметр «Экспорт», щелкните меню «Файл» и выберите «Экспортировать как».
И заменен новой опцией «Экспорт» ( Экспорт ), которая предлагает идентичную функциональность с более быстрым сохранением в файл меньшего размера и лучшего качества. Чтобы использовать параметр «Экспорт», щелкните меню «Файл» и выберите «Экспортировать как».
Напоминание: Adobe по-прежнему предлагает опцию «Сохранить для Интернета и устройств» в Photoshop CC 2015, и она доступна через меню «Файл»> «Экспорт» или с помощью Command + Option + Shift + S (для Mac) или Ctrl + Alt + Shift + S (для ПК).
Затем в появившемся окне выберите PNG в раскрывающемся меню «Формат» и убедитесь, что выбраны «Прозрачность» и «Преобразовать в sRGB».
Поля «Размер изображения» и «Размер холста» должны автоматически заполнять значения, которые вы задали при создании файла. Но вы можете изменить эти настройки перед тем, как сделать Photoshop прозрачным, если хотите.
Когда закончите, нажмите « Экспортировать все ».
Как обрезать и выпрямить
изображений в Photoshop?
ПОДРОБНЕЕКак сделать изображение полупрозрачным в Photoshop
Полупрозрачные изображения используются на веб-сайтах в качестве фона или миниатюр для сообщений, коллажей и других работ.
Шаг: 1
Для демонстрации нам понадобятся изображения. Я взял вот этот —
Когда вы посмотрите на палитру слоев, вы увидите, что слой заблокирован (значок замка на слое). Это означает, что мы не сможем его редактировать.
Чтобы разблокировать слой, просто нажмите на замок.
Теперь вы готовы к работе.
Шаг: 2
Прозрачность (в Photoshop она называется «Непрозрачность») меняется очень просто.Для этого ищем в палитре слоев поле с соответствующим именем.
Если щелкнуть стрелку рядом со значением непрозрачности, появится ползунок для регулировки значения. Вы также можете ввести точное число в это поле.
В общем, это все, что вам нужно знать о том, как сделать изображение прозрачным.
Давайте установим значение 60%.
Как видим, машина стала полупрозрачной; и через него проступил фон в виде квадратов.
Тогда нам нужно сохранить картинку в нужном формате. Прозрачность поддерживается только в формате PNG.
Прозрачность поддерживается только в формате PNG.
Нажмите комбинацию клавиш CTRL + S (CMD + S) и в открывшемся окне выберите нужный формат.
После того, как мы выбрали местоположение и дали файлу имя, нажмите «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:
Как использовать инструмент «Лечебная кисть» в Photoshop?
УЗНАТЬ БОЛЬШЕКак сделать белый фон изображения прозрачным в Photoshop
Часто фон изображения покрывает намного больше.В этом и подобных случаях полезно иметь возможность сделать фон прозрачным.
Шаг: 1
Теперь поработаем с изображением, которое вы можете видеть ниже — у нас там есть большая дорога; и в дорогу ставим машину. Как видите, вокруг машины белый фон, который испортил весь вид:
Итак, нам нужно удалить этот белый фон, сохранив размер изображения, и сделать его прозрачным.
Шаг: 2
Для удаления белого фона можно применить три различных способа, которые я объясню последовательно следующим образом.
Первый метод:
Magic Wand — Шаг: 1
Мы будем использовать инструмент «Magic Wand».
В графическом редакторе Photoshop откройте изображение. Справа в слоях, как обычно, щелкаем левой кнопкой мыши по замку.
Magic Wand- Шаг: 2
Теперь нажмите на инструмент «Magic Wand» и в «Tolerance» задайте параметр «10»:
Вот и все, фон исчез. .
Второй метод:
Инструмент «Магнитное лассо» — Шаг: 1
Удалите фон с помощью инструмента «Магнитное лассо», нам нужно его сначала выбрать —
Инструмент «Магнитное лассо» — Шаг: 2
Щелкните рядом автомобиль и просто наведите на него курсор. После этого по контуру будет проведена сама линия.
Инструмент «Магнитное лассо» — Шаг: 3
После выбора перейдите в верхнее меню к «Выделение» => «Инверсия» или просто нажмите Ctrl + Shift + I (Cmd + Shift + I)
И нажмите клавишу Delete на клавиатуре, чтобы сделать фон прозрачным.
Напоминание: Хочу обратить ваше внимание, что Первый и Второй способ можно использовать, если фон изображения однообразный, например только белый или только красный и т. Д. Но если фон разноцветный или имеет остальные изображения позади, лучше использовать третий способ.
Третий метод:
Quick Mask- Step: 1
Удалите фон, используя режим «Quick Mask». Он расположен внизу:
Быстрая маска — Шаг: 2
Щелкните «Быструю маску», выберите инструмент «Кисть» и просто аккуратно набросайте автомобиль, не затрагивая фон:
Когда вы рисуете машину, нужно нажать кнопку «Быстрая маска».
И на клавиатуре нажмите клавишу «Удалить». Это оно! Фон не будет.
Как сохранить изображение с прозрачным фоном
Если изображение сохранено в формате JEPG, оно будет белым вместо прозрачного фона. Следовательно, вам необходимо сохранить его в формате PNG или GIF.
Итак, сохраняем:
Нажмите «Файл» => «Сохранить как…» в меню:
В «Имя файла:» дайте картинке имя, в «Тип файла» найдите и выберите формат «PNG. ».Щелкните по кнопке «Сохранить».
Ладно, проверим результат.
Теперь, если мы поместим машину на дорогу, мы увидим, что фон машины прозрачный.
Как сделать часть изображения полупрозрачной:
Кроме того, мы можем применить полученные знания в некоторых других процессах, чтобы сделать изображение реальным. Поскольку окна в автомобиле обладают свойствами полупрозрачного фона, давайте применим эффект полупрозрачности только к переднему стеклу автомобиля.
Шаг: 1
Для этого мы повторно открываем наш файл с автомобилем и с помощью любого из 3 методов, упомянутых выше, выбираем переднее окно.
Шаг: 2
Теперь щелкните правой кнопкой мыши по стеклу и выберите «Слой через разрез». Теперь наше стекло находится на другом слое, и в свойствах слоя мы можем выбрать прозрачность. Например, мы установим 80%.
Например, мы установим 80%.
Сохраните автомобиль в формате PNG и посмотрим на результат.
Теперь мы можем видеть фон изображения через стекло.
Кроме того, вы можете воспользоваться помощью такого эксперта, как оффшорная компания по производству трафаретов, для обработки вашего срочного изображения.
Как использовать инструмент «Пластика» в Photoshop?
УЗНАТЬ БОЛЬШЕКак сделать логотип прозрачным в Photoshop
Наконец, в статье рассказывается, как разместить свой логотип на любом фоне по шагам.
Шаг: 1
Давайте сначала откроем логотип.Для этого нажмите «Файл», затем «Открыть» в верхнем левом меню.
Шаг: 2
Затем выберите файл с логотипом и разместите его.
Шаг: 3
Выбираем любой из трех инструментов:
- «Волшебная палочка»
- «Магнитное лассо».
- «Маска» + «Кисть»
Мы ценим использование любого из трех способов для достижения желаемого эффекта. Но первый вариант — «Волшебная палочка» — лучший способ двигаться вперед.Ведь с помощью волшебной палочки мы можем выделить все элементы в пару кликов.
Но первый вариант — «Волшебная палочка» — лучший способ двигаться вперед.Ведь с помощью волшебной палочки мы можем выделить все элементы в пару кликов.
Напоминание: «Магнитное лассо» также выделит фрагменты, но мы потратим много времени на рисование контура. Это лучший способ использовать для фотографий или для элементов с разноцветным фоном и содержанием, которое «Волшебная палочка» не распознает правильно.
«Маска + кисть — еще более трудоемкий способ выбора, но это наиболее точный способ выбора.Рекомендую, если вам нужно выделить сложную и красочную область для большей точности.
Итак, мы остановились на Magic Wand. Выберите инструмент на левой панели.
Шаг: 4
Затем щелкните левой кнопкой мыши по белому полю. Мы получим следующий эффект:
Как мы видим, внутри логотипа и текста все еще есть белые области.
Шаг: 5
Вот почему необходимо щелкать левой кнопкой мыши по всем белым областям внутри, удерживая нажатой клавишу «Shift». Теперь мы выбрали все области:
Теперь мы выбрали все области:
Шаг: 6
После того, как мы выбрали все белые области, просто нажмите «Del».
Шаг: 7
Все, что нам нужно сделать, это сохранить наш логотип, следуя приведенным ниже инструкциям:
- Нажмите «Файл» в верхнем меню и выберите «Сохранить как.
- Выберите «PNG (* .PNG) в качестве формата.
- Нажмите «Сохранить», чтобы подтвердить изменения.
Нанесите логотип на практику
Теперь мы можем использовать логотип на любом фоне.Например, мы можем разместить его на фотографии —
Или добавить в рекламную брошюру —
В заключение, общее руководство подходит для всех уровней учащихся, поскольку эта статья предназначена вам со всеми возможными знаниями. -как сделать фон изображения прозрачным в Photoshop.
OCP с радостью предлагает вам
БЕСПЛАТНУЮ пробную версию, чтобы проверить качество своих услуг.
на фоне изображения прозрачный
ПОЛУЧИТЬ БЕСПЛАТНУЮ ПРОБНУЮPhotoshop. Как сделать изображение прозрачным
В этом уроке показано, как сделать фон изображения прозрачным в Photoshop.
Фотошоп. Как сделать изображение прозрачным
Ваш лучший комплект для веб-разработки:
Чтобы сделать фон изображения / логотипа прозрачным в Photoshop, необходимо выполнить следующие действия:
Щелкните правой кнопкой мыши слой изображения в Photoshop. Выберите «Слой из фона» .
Выберите инструмент Magic Wand Tool на левой панели в Photoshop:
Выберите область изображения , которую вы хотите сделать прозрачной с помощью инструмента Magic Wand Tool:
После выбора щелкните «Удалите» на клавиатуре.
 После этого вы должны увидеть прозрачный фон вокруг изображения.
После этого вы должны увидеть прозрачный фон вокруг изображения.Если некоторые области фона остались непрозрачными, выполните указанные выше действия для каждой из этих областей:
Чтобы сохранить изображение, щелкните «Файл-Сохранить для Интернета и устройств» в Photoshop, затем выберите изображение и нажмите «Сохранить» :
Не стесняйтесь проверить подробный видеоурок ниже:
Photoshop. Как сделать изображение прозрачнымЕсли вы хотите оживить дизайн своей панели администратора, просмотрите наши темы для администрирования Bootstrap.
У некоторых пользователей есть простые потребности, которые не оправдывают установку профессионального программного обеспечения и оплату подписки. Этот бесплатный онлайн-редактор Photoshop идеально подходит для таких задач, как создание прозрачных фотографий. Вы можете сделать изображения прозрачными, чтобы объединить их с другими естественным образом, или добавить некоторые элементы с полностью прозрачным фоном в целях брендинга и, таким образом, улучшить свой контент.
В Photoshop вы можете создавать новые изображения с прозрачным фоном и либо настраивать индикатор непрозрачности, либо устанавливать желаемые значения в параметрах фона при настройке нового холста.Кроме того, вы можете сделать фон прозрачным с помощью одного из нескольких доступных инструментов, например Ластика или инструмента выделения.
Такой трюк отлично подходит, когда вам нужно установить изображение на какой-то текстурированный фон. Это можно реализовать, наложив изображения в Photoshop на слои, настроив их так, чтобы они гармонировали с дизайном вашего веб-сайта, или просто распечатав их на специальной бумаге. Вам просто нужна практика, чтобы справиться с задачей.
Быстрый способ удаления фона в Photoshop
Каждая следующая версия этой программы упрощает и упрощает работу цифровых художников.С Photoshop 2020, при условии, что ваша версия не ниже 21.0.0, вы можете буквально позволить инструменту Select Subject делать все за вас. Он мастерски справляется с некоторыми простыми формами, а более сложный контур не составит труда определить вручную.
Первый шаг — скопировать фоновый слой. Выберите все изображение, используя Control / command + A, в зависимости от вашей ОС, затем скопируйте его и вставьте обратно. Теперь вы можете щелкнуть значок глаза в строке старого слоя на панели, чтобы сделать его невидимым и продолжить внесение изменений во вновь созданную копию.
Справа находится панель «Свойства». Найдите быстрые действия среди его разделов. Там вы найдете функцию автоматического удаления фона. Внутренним процессам потребуется некоторое время, чтобы найти тему и стереть все, что с ней не связано.
Результат должен дать вам вырез этого объекта на прозрачном фоне, который обозначен универсальным серо-белым клетчатым узором. Вы можете не увидеть его, если ранее забыли деактивировать фоновый слой.
Результаты будут отличными для четко определенного элемента, но он может не сработать для сложных случаев. Вы всегда можете уточнить края с помощью маски, дополнительного монохромного слоя, который создается автоматически. Выберите его и используйте кисть, чтобы добавить области белой краской или удалить их черной.
Выберите его и используйте кисть, чтобы добавить области белой краской или удалить их черной.
Чтобы добиться идеального результата, удалите фоновый слой или экспортируйте его как готовый к использованию PNG с прозрачными областями или сохраните весь проект как PSD, чтобы открыть его позже для дальнейшей обработки.
Как сделать прозрачное изображение?
Обновлено: 31.12.2020, Computer Hope
В следующих разделах объясняется, как создавать прозрачные изображения в Photoshop и GIMP. Прежде чем продолжить, следует отметить, что прозрачные изображения необходимо сохранять как GIF, а не как JPEG. Кроме того, если используемая вами программа поддерживает и GIF 87a, и GIF 89a, вам необходимо сохранить файл как GIF 89a.
Adobe Photoshop
- Откройте Adobe Photoshop и создайте новый файл или откройте существующий.Если файл новый, убедитесь, что выбран любой режим, кроме растрового.
- Выберите Magic Eraser , как показано на изображении.

- Когда этот инструмент выбран, щелкните ту часть изображения, которую вы хотите сделать прозрачной. Например, щелкните фон, если вы хотите, чтобы фон изображения был прозрачным.
Если вы заметили, что края непрозрачной части изображения нечеткие, в параметрах Magic Eraser Options увеличьте Tolerance .
- После того, как вы получите нужный прозрачный фон, щелкните Image > Mode и выберите Indexed Color . Измените любые настройки, которые вам могут понадобиться, в окне Indexed Color и нажмите Ok.
- Наконец, сохраните изображение как файл .gif.
GIMP
- Откройте GIMP и создайте новый файл или откройте существующий.
- Выберите инструмент «Выделение областей по цвету» или нажмите Shift + O .После выбора щелкните ту часть изображения, которую хотите сделать прозрачной. Например, щелкните белый фон изображения.

Если вам не нужны границы вокруг непрозрачных частей изображения, вам нужно увеличить Порог , перетащив ползунок вправо.
- После выбора области, которую вы хотите сделать прозрачной, щелкните Layer > Transparency , затем выберите Add Alpha Channel .
- Щелкните Edit и затем выберите Clear или нажмите Ctrl + K .Выбранная часть теперь должна отображаться в виде клетчатого фона, что означает, что она прозрачна.
- После получения желаемого прозрачного фона нажмите Изображение > Режим > Индексировано . В поле преобразования Indexed Color измените любые настройки и нажмите Ok.
- Наконец, экспортируйте изображение как файл .gif.
Microsoft Paint (MSPaint)
Программа Microsoft Paint, входящая в состав Microsoft Windows, не поддерживает прозрачные изображения, даже если вы работаете с изображением GIF, которое уже имеет свойства прозрачности.Если вам нужно создать или изменить изображения с прозрачным фоном, мы предлагаем попробовать одну из двух других программ.
(Архивы) Adobe Photoshop CS3: Создание прозрачных изображений
Эта статья основана на устаревшем программном обеспечении.
Photoshop предлагает уникальную систему слоев для создания изображений, а также множество опций для создания различного фона для вашего изображения. Создавая прозрачный фон для изображения, нижние слои могут отображаться без пробелов или нежелательных частей изображения.Чтобы добиться этого эффекта, вы можете создать прозрачный фон для изображения или сделать прозрачным фон существующего изображения.
Дополнительную информацию о фоне см. В разделе Работа с цветами.
Использование опции прозрачности
Вы можете использовать опцию Прозрачность для создания изображения на одном слое без значений цвета фона.
В меню Файл выберите Создать…
Появится диалоговое окно Новый .В текстовом поле Имя введите имя вашего изображения.
Установите ширину и высоту изображения.
В раскрывающемся списке Содержимое фона выберите Прозрачный.
Щелкните ОК.
Создание прозрачности
При создании прозрачного фона цвета, которые вы выбираете в таблице цветов , станут прозрачными; следовательно, это будет работать лучше всего, если фон был удален или преобразован в сплошной цвет.
Откройте или создайте желаемое изображение.
При необходимости отрегулируйте фон изображения.
В меню File выберите Save for Web & Devices …
Откроется диалоговое окно «Сохранить для Web и устройств» .На палитре Таблица цветов выберите образец цвета, который вы хотите сделать прозрачным на вашем изображении.
В нижней части палитры Таблица цветов щелкните Сопоставляет выбранные цвета с прозрачным.
(Необязательно) Повторяйте шаги 9 и 10, пока не добьетесь желаемого эффекта.
Щелкните Сохранить.
Откроется диалоговое окно Сохранить оптимизированное как .В раскрывающемся списке Сохранить в выберите желаемое место для сохранения файла.
В текстовом поле Имя файла введите имя для вашего изображения.
Щелкните Сохранить.
Теперь изображение сохранено с его прозрачностью.
ПРИМЕЧАНИЕ. Если появится диалоговое окно «Заменить файлы», нажмите «Заменить».
Удаление существующего фона
Вы можете найти изображение, которое хотите использовать, но можете не захотеть использовать фон этого изображения.Удаление цвета фона с помощью опции «Волшебная палочка» работает лучше всего, если изображение имеет простой одноцветный фон. Однако, если у вас сложный разноцветный фон (например, фон на фотографии), вы захотите использовать опцию Select Inverse.
Удаление фона: опция Magic Wand
В палитре Layers дважды щелкните фоновый слой.
ПРИМЕЧАНИЕ: Это может быть единственный присутствующий слой.
Откроется диалоговое окно New Layer .Убедитесь, что в текстовом поле Имя указано Layer 0 .
ПРИМЕЧАНИЕ. Не изменяйте параметры непрозрачности и режима.Щелкните ОК.
В панели инструментов выберите Magic Wand Tool .
На изображении щелкните фон.
ПРИМЕЧАНИЯ:
Инструмент «Волшебная палочка» выбирает похожие цвета в непосредственной близости от того места, где вы щелкаете.
Вокруг фона или области аналогичного цвета появляется анимированная пунктирная линия.
ПОДСКАЗКИ:
Чтобы добавить к выбранной области, нажмите и удерживайте [Shift] при щелчке.
Чтобы отменить выбор областей, нажмите и удерживайте [Alt] при щелчке.После выбора фона нажмите [Удалить].
Фон (или выделенная область) станет прозрачным.- (необязательно) Если изображение имеет разноцветный фон (например,g., фон фотографии), и вы решили не использовать опцию Select Inverse, вы можете счесть необходимым повторить шаги 5-6, чтобы удалить оставшиеся части фона или другие части фотографии, которые вы хотите прозрачный.
Удаление фона: выберите инверсный вариант
Если вы работаете со сложным многоцветным фоном (например, с фоном на фотографии), вы можете использовать опцию «Выбрать инверсию». Эта опция позволяет вам выбрать область изображения, которую вы хотите оставить видимой, а остальную часть изображения сделать прозрачной.
В палитре Layers дважды щелкните фоновый слой.
ПРИМЕЧАНИЕ: Это может быть единственный присутствующий слой.
Откроется диалоговое окно New Layer .Убедитесь, что в текстовом поле Имя указано Layer 0 .
ПРИМЕЧАНИЕ. Не изменяйте параметры непрозрачности и режима.Щелкните ОК.
На панели инструментов выберите соответствующий инструмент выбора.
Выберите область изображения, которую вы хотите оставить видимой.
В меню Select выберите Inverse .
Фон вашего изображения теперь выбран.Нажмите [Удалить].
Фон (или область вокруг выбранного изображения) станет прозрачным.
Совет Photoshop: как сделать часть слоя прозрачной
Совет Photoshop: как сделать часть слоя прозрачной
Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», ВСЕ слой меняется на эту непрозрачность. Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной.
Уловка, друзья мои, в том, что вам нужно сначала выбрать ту часть слоя, для которой вы хотите настроить прозрачность, а затем произвести настройку.И для этого трюка вы не используете ползунок непрозрачности на панели слоев, а скорее команду «Заливка» из меню «Правка». Прочтите, чтобы узнать, насколько это быстро и легко.
Вы можете скачать бесплатную пробную версию Photoshop здесь.
Вот удобный способ изменить непрозрачность только выбранной части любого слоя. Если вы новичок в Photoshop и делаете выделения, ознакомьтесь с моим Руководством для начинающих по выделениям в Photoshop.
1. Откройте изображение в Photoshop. Я использую эту симпатичную картинку The Beatles в стиле квадранта, выделю область, для которой нужно изменить прозрачность.Я использовал инструмент прямоугольной области, чтобы нарисовать квадрат вокруг Пола Маккартни.
2. Выберите Edit> Fill и установите Blending Mode на Clear . Установите непрозрачность Opacity на желаемый процент — здесь я выбрал 50%.
3. Щелкните OK. Выбранная часть вашего слоя теперь полупрозрачна, а оставшаяся часть вашего файла остается на 100%.
Кстати, я ничего не имею против Пола Маккартни
Я надеюсь, что этот совет по Photoshop оказался для вас полезным, и буду очень благодарен, если вы поделитесь им.Большое спасибо! 🙂
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Изменение непрозрачности изображения в Photoshop
Бывают случаи, когда вам нужно сделать повторное отображение изображения, чтобы текст можно было прочитать, когда он помещен поверх него, или, возможно, даже другое изображение можно было увидеть под ним.Уменьшение непрозрачности перемещает изображение в двумерном пространстве на средний план или фон. Это также увеличивает прозрачность и позволяет нам видеть, что находится под ним. Есть несколько простых способов уменьшить непрозрачность в Photoshop, и шаги описаны ниже.
Вариант №1 — Настройка непрозрачности
- Откройте файл в Photoshop. Убедитесь, что панель слоев открыта. Если есть один слой, он будет заблокирован и назван «фон».
- Разблокируйте фоновый слой, дважды щелкнув его, чтобы его можно было редактировать.Его имя изменится на «Слой 0».
- Добавьте новый слой ниже разблокированного фонового слоя и назовите его «bkg». Залейте его белым. Это поможет вам увидеть результаты уменьшения непрозрачности.
- Выберите «Слой 0» (или слой с изображением, которое вы хотите изменить).
- Непрозрачность по умолчанию составляет 100%. Переместите ползунок «Непрозрачность» влево (или введите новый процент), пока не получите желаемый результат. Мое общее руководство — начинать от 12 до 20%.
- Перед сохранением скройте видимость нижнего белого слоя bkg (щелкните значок глаза, чтобы скрыть).
- Для веб-файлов: ФАЙЛ> ЭКСПОРТ> СОХРАНИТЬ ДЛЯ ВЕБ (устаревшая версия) — дает вам гораздо больше возможностей для оптимизированного веб-изображения.
Выберите предустановку: PNG-24 для изображений с выбранной прозрачностью. - Для файлов печати: ФАЙЛ> СОХРАНИТЬ КАК… Выберите формат: Photoshop (многослойный PSD) или TIFF без выбранных параметров сжатия и прозрачности.
Вариант № 2 — Настройка уровней
- Откройте файл в Photoshop. Убедитесь, что панель слоев открыта. Если есть один слой, он будет заблокирован и назван «фон».
- Разблокируйте фоновый слой, дважды щелкнув его, чтобы его можно было редактировать. Его имя изменится на «Слой 0».
- Добавьте новый слой ниже разблокированного фонового слоя и назовите его «bkg». Залейте его белым. Это поможет вам увидеть результаты уменьшения непрозрачности.
- Выберите «Слой 0» (или слой с изображением, которое вы хотите изменить).
- СЛОЙ> НОВЫЙ РЕГУЛИРОВОЧНЫЙ СЛОЙ> УРОВНИ. Переместите нижний ползунок (Уровни вывода) вправо, пока не получите желаемый результат.Мое общее руководство по выходным уровням где-то между 100-200.
- Если вы хотите изменить цветное изображение на черно-белое (оттенки серого), корректирующие слои — отличный инструмент. Вы можете включать и выключать слой, тогда как изменение режима изображения на оттенки серого является более постоянным решением. Попробуйте: СЛОЙ> НОВЫЙ СЛОЙ РЕГУЛИРОВКИ> ЧЕРНО-БЕЛЫЙ.
- Перед сохранением скройте видимость нижнего белого слоя bkg (щелкните значок глаза, чтобы скрыть).
- Для веб-файлов: ФАЙЛ> ЭКСПОРТ> СОХРАНИТЬ ДЛЯ ВЕБ (устаревшая версия) — дает вам гораздо больше возможностей для оптимизированного веб-изображения.
Выберите предустановку: PNG-24 для изображений с выбранной прозрачностью. - Для файлов печати: ФАЙЛ> СОХРАНИТЬ КАК… Выберите формат: Photoshop (многослойный PSD) или TIFF без выбранных параметров сжатия и прозрачности.
Видеоурок
Если хотите, вы можете посмотреть видеоурок, который я сделал, в котором показано, как изменить непрозрачность изображения в Photoshop:
ПОСМОТРЕТЬ ВИДЕО!
Похожие сообщения
Как изменить размер изображения в Photoshop
Лучшие альтернативы Photoshop
Форматы файлов изображений: печать vs.web
Как подготовить изображения для Интернета
Как сделать изображение прозрачным в Photoshop CS5
Вам нужно, чтобы изображение было прозрачным, чтобы его можно было использовать в проекте? В то время как некоторые приложения, использующие изображения, могут добавлять к ним некоторую прозрачность, полнофункциональная программа для редактирования изображений, такая как Photoshop, может предоставить вам больше всего возможностей.
В нашем руководстве ниже показано, как сделать непрозрачный снимок, например, в формате файла .jpg, а затем отредактировать его, чтобы сделать его прозрачным.У вас будет возможность либо сделать все изображение несколько прозрачным, либо вы можете удалить часть изображения, чтобы фон был виден только в этом месте на изображении.
Как сделать изображение прозрачным с помощью Photoshop
Действия, описанные в этой статье, были выполнены в Adobe Photoshop CS5. Результатом выполнения этих шагов будет файл .png с определенной степенью прозрачности. Это означает, что вы сможете использовать изображение в приложении, где вы сможете видеть сквозь изображение, что скрывается за ним.Обратите внимание, что вы также можете настроить прозрачность изображений в программах Microsoft Office, таких как Powerpoint.
Шаг 1: Откройте изображение в Photoshop.
Шаг 2: Найдите панель Layers , щелкните значок замка справа от слоя, затем перетащите этот значок замка на значок корзины в нижней части панели слоев. Если вы не видите панель «Слои», нажмите клавишу F7 на клавиатуре.
Шаг 3. Щелкните раскрывающееся меню Opacity в верхней части панели Layers , затем переместите ползунок влево, пока не достигнете желаемого уровня прозрачности.
Шаг 4: Если вы хотите удалить только часть изображения, чтобы сделать его прозрачным, вы можете оставить непрозрачность слоя на 100%, но также используйте ластик, чтобы удалить ненужные части фона. Итак, щелкните инструмент Eraser на панели инструментов в левой части окна.
Шаг 5: Используйте ластик, чтобы удалить ненужные части изображения. Обратите внимание, что вы также можете щелкнуть правой кнопкой мыши инструмент «Ластик», чтобы выбрать инструмент «Ластик для фона » или «Волшебный ластик» , который может оказаться более эффективным для ваших нужд.Эта статья службы поддержки Adobe может предоставить дополнительную информацию о способах удаления частей изображений в программе.
Шаг 6: Когда вы закончите делать изображение прозрачным, щелкните вкладку File в верхней части окна, затем выберите опцию Save As .


 Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения. jpg (вообще формат не важен особо):
jpg (вообще формат не важен особо):


 После этого вы должны увидеть прозрачный фон вокруг изображения.
После этого вы должны увидеть прозрачный фон вокруг изображения.