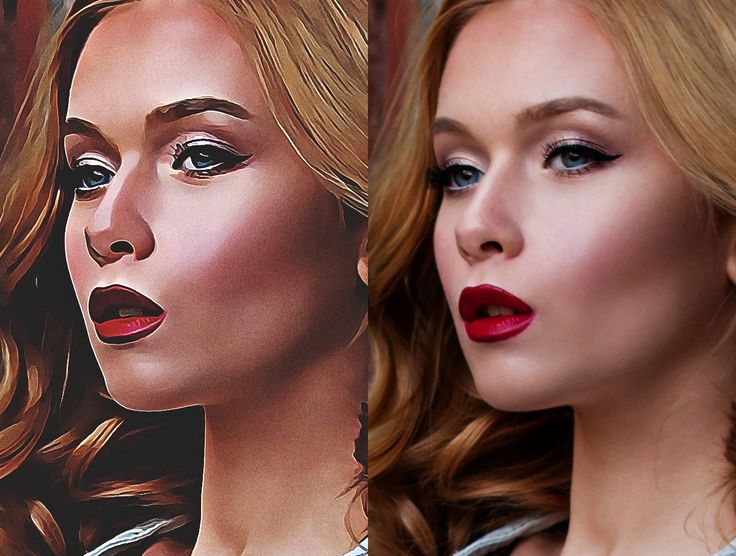
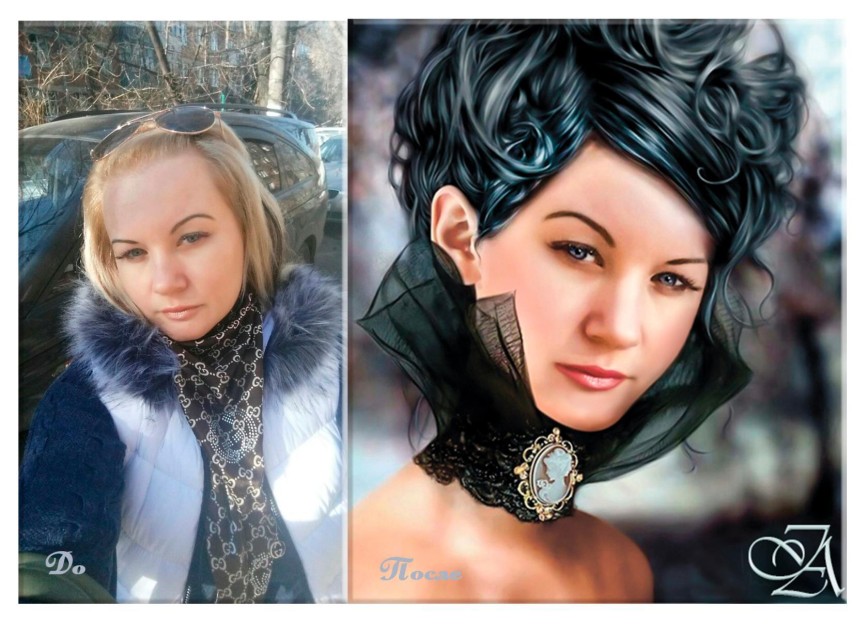
Чистый белый портрет
В этом коротком уроке по ретушированию портретного фото, Вы узнаете, как легко и быстро осветлить на фотографии лицо и волосы, чтобы сделать обычный портрет более нежным и утонченным, добавить выразительности глазам, акцентировать внимание на деталях. Урок простой, легко справится и начинающий мастер.
Суть урока состоит в том, чтобы осветлив все изображение постепенно вернуть цвет на некоторые важные фрагменты изображения. А это открывает неограниченный простор для вашего творчества.
Исходная фотография, выбранная для этого урока в теплых тонах, поэтому сначала добавьте корректирующий слой Photo Filter (Фотофильтр).
Чтобы добавить корректирующий слой нужно нажать соответствующую кнопку на палитре Аdjustment (Настройки) или выполнить команду Layer (Слой) > New Adjustment Layer (Новый корректирующий слой). Выберите Cooling filter (80) (Холодный Фильтр 80) с Density (Плотность) около 60%.![]()
Следующим шагом будет понижение Saturation (Насыщенность). Добавьте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и передвиньте ползунок для Saturation (Насыщенность) влево, чтобы понизить ее до -90%.
Следующий Adjustment Layer (Корректирующий слой) – Curves (Кривые). Щелкните мышкой на кривой, чтобы добавить два маркера на график, один на темной стороне, другой — на светлой. Расположите их примерно так, как показано выше.
В последующих шагах будем возвращать цвета на фотографию. Но сделаем это постепенно и для разных участков фотографии в разной степени.
На слое Hue/Saturation (Цветовой тон/Насыщенность) щелкните на маске слоя, чтобы сделать ее активной.
Выберите большую мягкую черную кисть с Hardness (Жесткость) около 10% и Opacity (Непрозрачность) около 5%. Обрисуйте модель одним плавным движением кисти.
Обрисуйте модель еще раз, оставляя нетронутыми волосы.
Следующий шаг — закрасить область вокруг каждого глаза. (Не забывайте! Маска слоя активна)
Дальше уменьшите размер кисти и рисуйте внутри глаза и по краям вокруг него.
А потом закрасить губы, но не совсем до краев.
Уменьшите размер кисти снова и доведите ее Opacity (Прозрачность) до 30%. Теперь закрасьте радужную оболочку каждого глаза, чтобы сделать их выразительными.
Наконец установите ширину кисти лишь несколько пикселей, задайте для нее параметр Opacity (Непрозрачность) 10% и закрасьте темные части глаз и губ.
Изменив параметр Opacity (Непрозрачность) до 50%, закрасьте ожерелье.
Теперь вернитесь к слою Curves (Кривые) и щелкните на маске этого слоя, чтобы сделать ее активной.
Возьмите маленькую черную кисть с такими настройками как на рисунке – параметр Mode (Наложение) — Overlay (Перекрытие).
Закрасьте брови, чтобы затемнить их.
И возьмите еще меньшую кисть, чтобы точно так же затемнить ресницы.
А вот конечный результат.
Автор урока Matt Davis, источник http://blog.designnocturne.com/2011/11/07/pure-white-portrait-retouch/, перевод Ирина Сподаренко
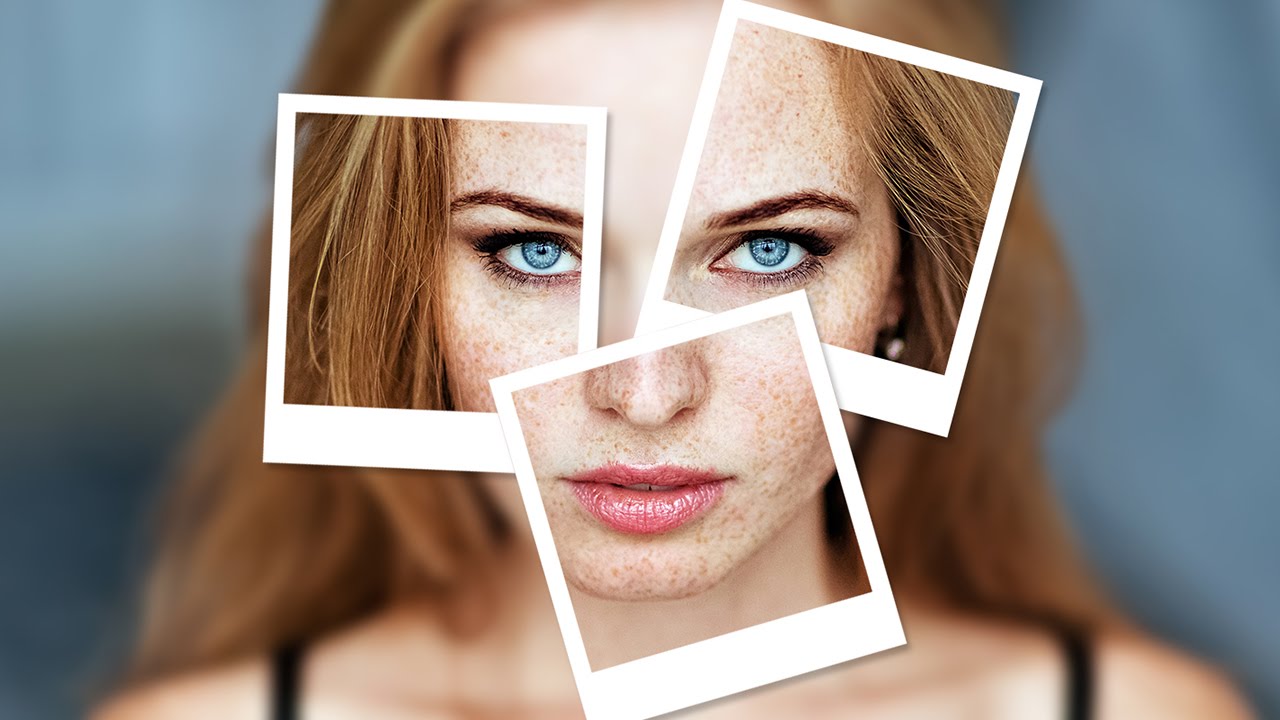
Создание портрета из текста: учебник по Photoshop
Как создать портрет из текста
Шаг 1: обрежьте изображение вокруг лица человека
Прежде чем мы начнем, я должен упомянуть, что вы, вероятно, захотите поработать с копией вашей фотографии для этого эффекта, а не с исходным изображением, поскольку первое, что мы будем делать, это обрезать некоторые из них. Чтобы сохранить копию изображения, перейдите в меню « 
Давайте начнем с обрезки изображения, чтобы получить хороший крупный план лица человека. Официальным инструментом Photoshop для обрезки изображений является Crop Tool, но для таких простых обрезок вы часто обнаружите, что
Инструмент Rectangular Marquee Tool отлично подходит для простых культур.
Затем, выбрав Rectangular Marquee Tool, я щелкну и перетащу выделение вокруг лица человека, начиная с верхнего левого угла и перетаскивая вправо до нижнего. Если вам нужно изменить положение выделенной области при ее перетаскивании, удерживайте нажатой клавишу пробела , перетащите  Я хочу, чтобы мой выбор был идеальным квадратом, поэтому я буду удерживать нажатой клавишу Shift при перетаскивании, что приведет к тому, что форма выделения станет квадратной. Когда вы закончите, у вас должен быть выбор, который выглядит примерно так:
Я хочу, чтобы мой выбор был идеальным квадратом, поэтому я буду удерживать нажатой клавишу Shift при перетаскивании, что приведет к тому, что форма выделения станет квадратной. Когда вы закончите, у вас должен быть выбор, который выглядит примерно так:
Все за пределами выбора будет обрезано в мгновение ока.
Когда выбор сделан, перейдите в меню « Изображение» в строке меню в верхней части экрана и выберите команду «
Перейдите в Изображение> Обрезать.
Как только вы выберете команду «Обрезать», Photoshop обрежет все, что находится за пределами контура выделения, и у нас останется наш портрет крупным планом:
Остается только область внутри выделения.
Шаг 2: добавь новый пустой слой
Если мы посмотрим на нашу панель «Слои» (палитру), то увидим, что у нас есть только один слой в нашем документе Photoshop. Этот слой с именем Background является слоем, который содержит наше изображение. Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок «
Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок «
Нажмите на значок «Новый слой» на панели «Слои» (палитра).
Кажется, ничего не произошло в окне документа, но на панели «Слои» теперь отображается новый слой, расположенный над фоновым слоем. Фотошоп автоматически называет новый слой «Слой 1». Если мы посмотрим на миниатюру предварительного просмотра слоя слева от имени слоя, то увидим серо-белый узор шахматной доски. Вот как Photoshop представляет прозрачность, и так как окно предварительного просмотра заполнено только этим шаблоном шахматной доски, мы знаем, что слой в настоящее время пуст (прозрачен):
Миниатюра предварительного просмотра для каждого слоя показывает нам, что в данный момент находится на слое.
Шаг 3: заполните новый слой черным
Далее нам нужно заполнить наш новый слой черным. Поднимитесь в меню Edit в верхней части экрана и выберите команду Fill :
Выберите команду Fill в меню «Правка».
Это вызывает диалоговое окно «Заливка» в Photoshop, предоставляя нам простой способ закрасить слой или выделение либо сплошным цветом, либо узором. Поскольку у нас больше нет активного выделения на слое, весь слой будет заполнен любым цветом, который мы выберем. Выберите «
Выберите Черный для цвета заливки.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполняет «Слой 1» черным. Поскольку «Слой 1» находится над фоновым слоем, наше изображение теперь заблокировано от просмотра в окне документа цветом заливки:
Фотография временно исчезает за сплошным черным цветом.
Шаг 4: Выберите инструмент Type
Мы готовы добавить наш текст. Для этого нам понадобится Photoshop Type Tool , поэтому выберите его на панели «Инструменты» или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Каждый раз, когда вы хотите добавить текст в документ Photoshop, вам понадобится инструмент «Текст».
Photoshop дает нам возможность добавить любой тип точки или тип области для наших документов. Тип точки — это основная строка текста, обычно заголовок или короткая подпись. Добавить тип точки так же просто, как щелкнуть с помощью инструмента «Текст» в той точке документа, где должна отображаться строка текста, а затем добавить текст. Пока текст, который вы добавляете, достаточно короткий, чтобы вы не беспокоились о том, что он выходит за пределы документа, тип точек обычно является подходящим.
Тип области, с другой стороны, используется, когда у вас есть большие объемы текста, скажем, один или несколько абзацев, и вам необходимо убедиться, что весь текст находится в пределах границ документа или в определенной области документа , Поскольку нам нужно заполнить весь наш документ текстом, нам нужно будет использовать тип области.
Чтобы добавить тип области, нам сначала нужно определить границы для текста, и мы делаем это путем перетаскивания текстового фрейма , который очень похож на тот же тип базового выделения, который мы перетаскивали ранее с помощью инструмента Rectangular Marquee Tool. Как только у нас будет текстовый фрейм, любой добавляемый нами текст будет ограничен фреймом.
Как только у нас будет текстовый фрейм, любой добавляемый нами текст будет ограничен фреймом.
Выбрав инструмент «Текст», щелкните в самом верхнем левом углу документа, затем перетащите вниз в самый нижний правый угол документа, чтобы текстовый фрейм покрывал всю область документа, когда вы закончите. При перетаскивании вы увидите контур вашего текстового фрейма. Как и при перетаскивании выделения с помощью инструмента «Прямоугольная область», вы можете переместить текстовый фрейм по мере его перетаскивания, если необходимо, удерживая нажатой клавишу пробела , перетаскивая рамку на новое место, затем отпуская клавишу пробела и продолжая перетаскивать , Когда вы закончите, отпустите кнопку мыши, и вы увидите текстовый фрейм, окружающий весь документ, хотя это может быть немного трудно увидеть на небольшом скриншоте:
Любой текст, который мы добавим, теперь будет ограничен рамками документа благодаря текстовой рамке.
Шаг 5. Выберите параметры шрифта на панели параметров
Теперь, когда у нас есть наш текстовый фрейм, мы можем добавить наш текст. Прежде чем мы сделаем это, нам нужно выбрать, какой шрифт мы хотим использовать. Каждый раз, когда выбирается Тип инструмента, панель параметровВ верхней части экрана будут отображаться различные параметры для работы с текстом в Photoshop, включая параметры выбора шрифта, стиля шрифта, размера шрифта, цвета текста и так далее. Точные шрифты, которые вы будете выбирать, будут зависеть от того, какие шрифты вы сейчас установили на свой компьютер. Вероятно, вам придется несколько раз поэкспериментировать с этим, поскольку выбранный вами шрифт, особенно размер шрифта, сильно повлияет на общий вид эффекта. Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать маленький размер шрифта. Конечно, чем меньше шрифт, тем больше текста вам нужно добавить, чтобы заполнить всю область документа.
Прежде чем мы сделаем это, нам нужно выбрать, какой шрифт мы хотим использовать. Каждый раз, когда выбирается Тип инструмента, панель параметровВ верхней части экрана будут отображаться различные параметры для работы с текстом в Photoshop, включая параметры выбора шрифта, стиля шрифта, размера шрифта, цвета текста и так далее. Точные шрифты, которые вы будете выбирать, будут зависеть от того, какие шрифты вы сейчас установили на свой компьютер. Вероятно, вам придется несколько раз поэкспериментировать с этим, поскольку выбранный вами шрифт, особенно размер шрифта, сильно повлияет на общий вид эффекта. Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать маленький размер шрифта. Конечно, чем меньше шрифт, тем больше текста вам нужно добавить, чтобы заполнить всю область документа.
Я собираюсь придерживаться чего-то простого, такого как Arial Black, и я выберу 12 pt для моего размера шрифта, чтобы сделать его достаточно маленьким, чтобы сохранить много деталей на портрете:
Выберите шрифт, стиль и размер на панели параметров.
Нам нужно, чтобы наш цвет текста был белым, поэтому, если у вас в настоящий момент установлен другой цвет, щелкните образец цвета на панели параметров, чтобы открыть палитру цветов Photoshop , и выберите белый. Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов. Образец цвета на панели параметров теперь должен быть заполнен белым:
Нажмите на образец цвета на панели параметров и выберите белый цвет в палитре цветов, если цвет текста еще не установлен белым.
Шаг 6: добавь свой текст в документ
Все, что нам нужно сделать сейчас, это добавить текст. Как я уже упоминал в начале урока, вы можете персонализировать эффект портретного текста, написав что-то конкретное о человеке на фотографии, или вы можете просто скопировать и вставить достаточно текста откуда-нибудь, чтобы заполнить документ. Так как я использую для этого урока стоковую фотографию, и на самом деле я не знаю человека, изображенного на картинке (хотя я уверен, что он хороший парень с множеством хороших историй, которыми можно поделиться), я просто добавлю немного стандарта » lorem ipsum «текст наполнителя страницы. Когда вы закончите, весь документ должен быть заполнен белым текстом:
Когда вы закончите, весь документ должен быть заполнен белым текстом:
Добавьте достаточно текста, чтобы заполнить весь документ сверху вниз.
Чтобы принять текст и выйти из режима редактирования текста, нажмите на маленькую галочку на панели параметров:
Нажмите на галочку в панели параметров, чтобы принять текст.
Шаг 7: добавь маску слоя к слою типа
Чтобы превратить наш текст в Photoshop в текстовый эффект, нам нужно добавить маску слоя к текстовому слою. Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть три слоя, а наш текстовый слой расположен над двумя другими слоями. Мы знаем, что это текстовый слой, потому что миниатюра предварительного просмотра слоя показывает заглавную букву T в центре. Чтобы добавить маску слоя к слою, щелкните значок «Маска слоя» в нижней части панели «Слои».
Убедитесь, что текстовый слой выделен (выделен синим цветом) на панели «Слои», затем щелкните значок «Маска слоя».
Ничего не произойдет в окне документа, но миниатюра маски слоя появится справа от миниатюры предварительного просмотра слоя:
Маски слоя по умолчанию заполнены белым, что означает, что все на слое полностью видно в документе.
Шаг 8: скопируй оригинальную фотографию на фоновый слой
Теперь мы собираемся создать наш эффект, скопировав и вставив портретную фотографию прямо в маску слоя, которую мы только что добавили. Нажмите на фоновый слой на панели слоев, чтобы выбрать его. Вы увидите, что он подсвечивается синим цветом, сообщая нам, что теперь это выбранный слой:
Маски слоя по умолчанию заполнены белым, что означает, что все на слое полностью видно в документе.
Нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выделить весь слой. По краям документа появится контур выделения, указывающий, что теперь выделен весь слой. Несмотря на то, что мы все еще можем видеть наш белый текст на фоне сплошной черной заливки в окне документа, мы фактически выбираем содержимое фонового слоя, потому что это слой, который мы в настоящее время выбрали на панели «Слои». Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы временно скопировать содержимое слоя (портретная фотография) в память вашего компьютера.
Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы временно скопировать содержимое слоя (портретная фотография) в память вашего компьютера.
Шаг 9: вставь фотографию прямо в маску слоя
Удерживая нажатой клавишу «Alt» («Победа») / « Option» (Mac), нажмите на миниатюру маски слоя на текстовом слое на панели «Слои»:
Нажмите на миниатюру маски слоя, удерживая Alt (Победа) / Option (Mac).
Удерживая нажатой клавишу Alt / Option, когда мы нажимаем на миниатюру маски слоя, мы не только выбираем маску слоя, но и делаем ее видимой внутри окна документа, что позволяет нам вставлять наше изображение непосредственно в нее. Поскольку маска в настоящее время заполнена белым, окно вашего документа будет выглядеть белым. Нажмите Ctrl + V (Победа) / Command + V (Mac), чтобы вставить портретную фотографию прямо в маску слоя. Поскольку маски слоя имеют дело только с черным, белым и оттенками серого, изображение будет отображаться как черно-белое изображение в окне документа:
Изображение теперь вставлено непосредственно в маску слоя на текстовом слое.
Чтобы выйти из маски слоя и переключить наше представление обратно на нормальное в окне документа, просто удерживайте нажатой клавишу Alt (Win) / Option (Mac) еще раз и нажмите на миниатюру маски слоя , как мы это делали минуту назад. Обратите внимание, что портретная фотография теперь видна внутри миниатюры маски слоя:
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), снова нажмите на миниатюру маски слоя, чтобы выйти из маски слоя.
Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения по краям окна документа. Теперь мы вернулись к нашему обычному режиму просмотра внутри документа, и текст теперь маскируется фотографией, которую мы вставили непосредственно в маску слоя, создавая наш эффект «текстового портрета»:
Текст теперь маскируется фотографией.
Шаг 10: дублируй слой типа
Если вы довольны результатами на данный момент, вы можете пропустить последние пару шагов, но если вы обнаружите, что эффект выглядит слишком темным, убедитесь, что текстовый слой выбран на панели «Слои», затем нажмите Ctrl + J (Win) / Command + J (Mac) для быстрого дублирования слоя. Копия текстового слоя появится над оригиналом:
Копия текстового слоя появится над оригиналом:
Вы также можете скопировать слои, зайдя в меню «Слой», выбрав «Новый», затем выбрав «Слой через Копирование», но сочетание клавиш работает намного быстрее.
Изображение теперь будет выглядеть ярче:
Эффект выглядит ярче после дублирования текстового слоя.
Шаг 11: отрегулируйте непрозрачность слоя, чтобы точно настроить яркость
Если вы обнаружите, что эффект все еще слишком темный, просто дублируйте текстовый слой во второй раз. Или, если вы обнаружите, что он теперь слишком яркий, вы можете точно настроить результаты, уменьшив непрозрачность слоя. Вы найдете опцию непрозрачности в верхней части панели слоев. Чем ниже вы установите непрозрачность верхнего слоя, тем больше вы позволите просвечивающим слоям под ним просвечивать, что в этом случае приведет к затемнению изображения. Я собираюсь уменьшить непрозрачность моего скопированного текстового слоя примерно до 65%, чтобы немного затемнить эффект:
Уменьшите непрозрачность верхнего слоя, чтобы точно настроить яркость эффекта.
И с этим мы закончили! Здесь, после регулировки яркости с помощью параметра «Непрозрачность», мой последний «текстовый портрет» — эффект Photoshop:
Финальный эффект «текстового портрета».
Создание портрета из текста — учебник по Photoshop
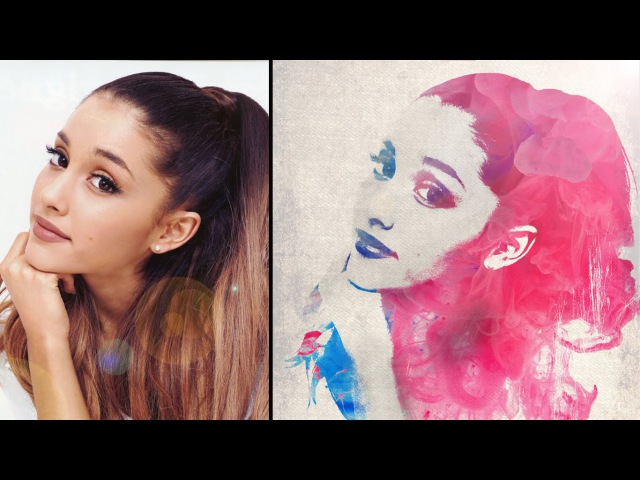
В этом уроке по Photoshop мы научимся создавать эффект текстового портрета. Другими словами, мы создадим иллюзию того, что изображение, видимое на фотографии, на самом деле создается несколькими строчками. Я видел этот эффект на многих фотографиях знаменитостей, от Энди Уорхола и Мэрилин Монро до Майкла Джексона, Дэвида Бекхэма, даже Барака Обамы.
Конечно, вам не нужна фотография кого-то известного, чтобы создать этот эффект. На самом деле, чем больше вы знаете о человеке на фотографии, тем интереснее может стать эффект, поскольку вы можете добавить больше персонализированного текста. Вы можете написать о том, что значит для вас человек на фотографии, или поделиться забавной историей, или описать то, что они сделали. Или вы можете просто взять какой-нибудь случайный текст откуда-нибудь и вставить его. Это полностью зависит от вас. Я буду использовать Photoshop CS4 для этого урока, но любая версия Photoshop должна работать.
Или вы можете просто взять какой-нибудь случайный текст откуда-нибудь и вставить его. Это полностью зависит от вас. Я буду использовать Photoshop CS4 для этого урока, но любая версия Photoshop должна работать.
Вот изображение, с которого я начну:
Исходное изображение
Вот как это будет выглядеть после того, как мы обрезали его и затем преобразовали в текст:
Финальный эффект «текстового портрета».
Как создать портрет из текста
Шаг 1: обрежьте изображение вокруг лица человека
Прежде чем мы начнем, я должен упомянуть, что вы, вероятно, захотите поработать с копией вашей фотографии для этого эффекта, а не с исходным изображением, поскольку первое, что мы будем делать, это обрезать некоторые из них. Чтобы сохранить копию изображения, перейдите в меню « Файл» в верхней части экрана и выберите « Сохранить как» . Дайте документу другое имя, например, «text-Portrait-Effect» или что-то еще, что имеет смысл для вас, и сохраните его как файл . PSD в Photoshop. Таким образом, вы можете делать с изображением все, что угодно, и не беспокоиться о повреждении оригинала.
PSD в Photoshop. Таким образом, вы можете делать с изображением все, что угодно, и не беспокоиться о повреждении оригинала.
Давайте начнем с обрезки изображения, чтобы мы получили хороший крупный план лица человека. Официальным инструментом Photoshop для обрезки изображений является Crop Tool, но для таких простых обрезок вы часто обнаружите, что инструмент Rectangular Marquee Tool — это все, что вам действительно нужно. Я собираюсь взять инструмент Rectangular Marquee Tool с верхней части панели «Инструменты» (в предыдущих версиях Photoshop панели назывались «палитры»). Я также мог бы нажать букву М на клавиатуре, чтобы выбрать ее с помощью ярлыка:
Инструмент Rectangular Marquee Tool отлично подходит для простых культур.
Затем, выбрав Rectangular Marquee Tool, я щелкну и перетащу выделение вокруг лица человека, начиная с верхнего левого угла и перетаскивая вправо до нижнего. Если вам нужно изменить положение выделенной области при ее перетаскивании, удерживайте нажатой клавишу пробела, перетащите выделенную область в новое место с помощью мыши, затем отпустите клавишу пробела и продолжайте вытягивать выделение. Я хочу, чтобы мой выбор был идеальным квадратом, поэтому я буду удерживать нажатой клавишу Shift при перетаскивании, что приведет к тому, что форма выделения станет квадратной. Когда вы закончите, у вас должен быть выбор, который выглядит примерно так:
Я хочу, чтобы мой выбор был идеальным квадратом, поэтому я буду удерживать нажатой клавишу Shift при перетаскивании, что приведет к тому, что форма выделения станет квадратной. Когда вы закончите, у вас должен быть выбор, который выглядит примерно так:
Все за пределами выбора будет обрезано в мгновение ока.
После того, как выбор сделан, перейдите в меню « Изображение» в строке меню в верхней части экрана и выберите команду « Обрезать» :
Перейдите в Изображение> Обрезать.
Как только вы выбираете команду «Обрезать», Photoshop обрезает все, что находится за пределами контура выделения, оставляя нас с крупным планом:
Остается только область внутри выделения.
Шаг 2: Добавить новый пустой слой
Если мы посмотрим на нашу панель «Слои» (палитру), то увидим, что в настоящее время у нас есть только один слой в нашем документе Photoshop. Этот слой с именем Background является слоем, который содержит наше изображение. Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок « Новый слой» в нижней части панели «Слои»:
Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок « Новый слой» в нижней части панели «Слои»:
Нажмите на значок «Новый слой» на панели «Слои» (палитра).
Кажется, ничего не произошло в окне документа, но на панели «Слои» теперь отображается новый слой, расположенный над фоновым слоем. Фотошоп автоматически называет новый слой «Слой 1». Если мы посмотрим на миниатюру предварительного просмотра слоя слева от имени слоя, то увидим серо-белый узор шахматной доски. Вот как Photoshop представляет прозрачность, и так как окно предварительного просмотра заполнено ничем иным, как этим шаблоном шахматной доски, мы знаем, что слой в настоящее время пуст (прозрачен):
Миниатюра предварительного просмотра для каждого слоя показывает нам, что в данный момент находится на слое.
Шаг 3: заполните новый слой черным
Далее нам нужно заполнить наш новый слой черным. Поднимитесь в меню Edit в верхней части экрана и выберите команду Fill :
Выберите команду Fill в меню «Правка».
Это вызывает диалоговое окно «Заливка» в Photoshop, предоставляя нам простой способ закрасить слой или выделение либо сплошным цветом, либо узором. Поскольку у нас больше нет активного выделения на слое, весь слой будет заполнен любым цветом, который мы выберем. Выберите « Черный» в списке справа от слова « Использовать» в разделе « Содержание » в верхней части диалогового окна:
Выберите Черный для цвета заливки.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполняет «Слой 1» черным. Поскольку «Слой 1» находится над фоновым слоем, наше изображение теперь заблокировано от просмотра в окне документа цветом заливки:
Фотография временно исчезает за сплошным черным цветом.
Шаг 4: Выберите инструмент Type
Мы готовы добавить наш текст. Для этого нам понадобится Photoshop Type Tool, поэтому выберите его на панели «Инструменты» или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Каждый раз, когда вы хотите добавить текст в документ Photoshop, вам понадобится инструмент Type Tool.
Фотошоп дает нам возможность добавить либо тип точки, либо тип области в наши документы. Тип точки — это основная строка текста, обычно заголовок или короткая подпись. Добавить тип точки так же просто, как щелкнуть с помощью инструмента «Текст» в той точке документа, где должна отображаться строка текста, а затем добавить текст. Пока текст, который вы добавляете, достаточно короткий, чтобы вы не беспокоились о том, что он выходит за пределы документа, тип точек обычно является подходящим.
Тип области, с другой стороны, используется, когда у вас большой объем текста, например, один или несколько абзацев, и вам необходимо убедиться, что весь текст находится в пределах границ документа или в определенной области документа, Поскольку нам нужно заполнить весь наш документ текстом, нам нужно будет использовать тип области.
Чтобы добавить тип области, нам сначала нужно определить границы для текста, и мы делаем это путем перетаскивания текстового фрейма, который очень похож на тот же тип базового выделения, который мы перетаскивали ранее с помощью инструмента Rectangular Marquee Tool. Как только у нас будет текстовый фрейм, любой добавляемый нами текст будет ограничен фреймом.
Как только у нас будет текстовый фрейм, любой добавляемый нами текст будет ограничен фреймом.
Выбрав инструмент «Текст», щелкните в самом верхнем левом углу документа, а затем перетащите вниз в самый нижний правый угол документа, чтобы текстовый фрейм покрывал всю область документа, когда вы закончите. При перетаскивании вы увидите контур вашего текстового фрейма. Как и при перетаскивании выделения с помощью инструмента «Прямоугольная область», вы можете переместить текстовый фрейм по мере его перетаскивания, если необходимо, удерживая нажатой клавишу пробела, перетащив рамку на новое место, затем отпустив клавишу пробела и продолжая перетаскивание., Когда вы закончите, отпустите кнопку мыши, и вы увидите текстовый фрейм, окружающий весь документ, хотя это может быть немного трудно увидеть на небольшом скриншоте:
Любой текст, который мы добавим, теперь будет ограничен рамками документа благодаря текстовой рамке.
Шаг 5: выберите параметры шрифта на панели параметров
Теперь, когда у нас есть наш текстовый фрейм, мы можем добавить наш текст. Прежде чем мы сделаем это, нам нужно выбрать, какой шрифт мы хотим использовать. При каждом выборе инструмента «Текст» на панели параметров в верхней части экрана будут отображаться различные параметры для работы с текстом в Photoshop, включая параметры выбора шрифта, стиля шрифта, размера шрифта, цвета текста и т. Д. Точные шрифты, которые вы будете выбирать, будут зависеть от того, какие шрифты вы сейчас установили на свой компьютер. Возможно, вам придется поэкспериментировать с этим несколько раз, поскольку выбранный вами шрифт, особенно размер шрифта, сильно повлияет на общий вид эффекта. Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать маленький размер шрифта. Конечно, чем меньше шрифт, тем больше текста вам нужно добавить, чтобы заполнить всю область документа.
Я собираюсь придерживаться чего-то простого, такого как Arial Black, и я выберу 12 pt для моего размера шрифта, чтобы он был достаточно маленьким, чтобы сохранить много деталей на портрете:
Выберите ваш шрифт, стиль и размер на панели параметров.
Нам нужно, чтобы наш цвет текста был белым, поэтому, если ваш цвет в настоящий момент настроен на другой цвет, щелкните образец цвета на панели параметров, чтобы открыть палитру цветов Photoshop, и выберите белый. Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов. Образец цвета на панели параметров теперь должен быть заполнен белым:
Нажмите на образец цвета на панели параметров и выберите белый цвет в палитре цветов, если цвет текста еще не установлен на белый.
Шаг 6: добавь свой текст в документ
Все, что нам нужно сделать сейчас, это добавить текст. Как я упоминал в начале урока, вы можете персонализировать эффект портретного текста, написав что-то конкретное о человеке на фотографии, или вы можете просто скопировать и вставить достаточно текста откуда-нибудь, чтобы заполнить документ. Поскольку я использую в этом уроке фотографию, и на самом деле я не знаю человека на изображении (хотя я уверен, что он хороший парень с множеством хороших историй, которыми можно поделиться), я просто добавлю немного стандарта » lorem ipsum «текст наполнителя страницы. Когда вы закончите, весь документ должен быть заполнен белым текстом:
Добавьте достаточно текста, чтобы заполнить весь документ сверху вниз.
Чтобы принять текст и выйти из режима редактирования текста, нажмите на маленькую галочку на панели параметров:
Нажмите на галочку в панели параметров, чтобы принять текст.
Шаг 7: добавь маску слоя к слою типа
Чтобы превратить наш текст в Photoshop в текстовый эффект, нам нужно добавить маску слоя к текстовому слою. Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть три слоя, а наш текстовый слой расположен над двумя другими слоями. Мы знаем, что это текстовый слой, потому что миниатюра предварительного просмотра слоя показывает заглавную букву T в центре. Чтобы добавить маску слоя к слою, щелкните значок «Маска слоя» в нижней части панели «Слои».
Убедитесь, что текстовый слой выделен (выделен синим цветом) на панели «Слои», затем щелкните значок «Маска слоя».
В окне документа пока ничего не произойдет, но миниатюра маски слоя появится справа от миниатюры предварительного просмотра слоя:
Маски слоя по умолчанию заполнены белым, что означает, что все на слое полностью видно в документе.
Шаг 8: скопируй оригинальную фотографию на фоновый слой
Теперь мы собираемся создать наш эффект, скопировав и вставив портретную фотографию прямо в маску слоя, которую мы только что добавили. Нажмите на фоновый слой на панели слоев, чтобы выбрать его. Вы увидите, что он подсвечивается синим цветом, сообщая нам, что теперь это выбранный слой:
Маски слоя по умолчанию заполнены белым, что означает, что все на слое полностью видно в документе.
Нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выделить весь слой. По краям документа появится контур выделения, указывающий, что теперь выделен весь слой. Несмотря на то, что мы все еще можем видеть наш белый текст на фоне сплошной черной заливки в окне документа, мы фактически выбираем содержимое фонового слоя, потому что это слой, который мы в настоящее время выбрали на панели «Слои». Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы временно скопировать содержимое слоя (портретная фотография) в память вашего компьютера.
Шаг 9: вставь фотографию прямо в маску слоя
Удерживая нажатой клавишу «Alt» (Win) / « Option» (Mac), нажмите на миниатюру маски слоя на текстовом слое на панели «Слои»:
Нажмите на миниатюру маски слоя, удерживая Alt (Победа) / Option (Mac).
Удерживая нажатой клавишу Alt / Option, когда мы нажимаем на миниатюру маски слоя, мы не только выбираем маску слоя, мы делаем ее видимой внутри окна документа, что позволяет нам вставлять наше изображение непосредственно в нее. Поскольку маска в настоящее время заполнена белым, окно вашего документа будет выглядеть белым. Нажмите Ctrl + V (Победа) / Command + V (Mac), чтобы вставить портретную фотографию прямо в маску слоя. Поскольку маски слоя имеют дело только с черным, белым и оттенками серого, изображение будет отображаться как черно-белое изображение в окне документа:
Изображение теперь вставлено непосредственно в маску слоя на текстовом слое.
Чтобы выйти из маски слоя и переключить наше представление обратно на нормальное в окне документа, просто еще раз удерживайте нажатой клавишу «Alt» (Win) / « Option» (Mac) и нажмите на миниатюру маски слоя, как мы это делали минуту назад. Обратите внимание, что портретная фотография теперь видна внутри миниатюры маски слоя:
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), снова нажмите на миниатюру маски слоя, чтобы выйти из маски слоя.
Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения по краям окна документа. Теперь мы вернулись к нашему обычному режиму просмотра внутри документа, и текст теперь маскируется фотографией, которую мы вставили непосредственно в маску слоя, создавая наш эффект «текстового портрета»:
Текст теперь маскируется фотографией.
Шаг 10: дублируй слой типа
Если вы довольны результатами на данный момент, вы можете пропустить последние пару шагов, но если вы обнаружите, что эффект выглядит слишком темным, убедитесь, что текстовый слой выбран на панели «Слои», затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать слой. Копия текстового слоя появится над оригиналом:
Вы также можете копировать слои, зайдя в меню «Слой», выбрав «Новый», затем выбрав «Слой через Копирование», но сочетание клавиш работает намного быстрее.
Изображение теперь будет выглядеть ярче:
Эффект выглядит ярче после дублирования текстового слоя.
Шаг 11: отрегулируйте непрозрачность слоя, чтобы точно настроить яркость
Если вы обнаружите, что эффект все еще слишком темный, просто дублируйте текстовый слой во второй раз. Или, если вы обнаружите, что теперь он слишком яркий, вы можете точно настроить результаты, уменьшив непрозрачность слоя. Вы найдете опцию непрозрачности в верхней части панели слоев. Чем ниже вы установите непрозрачность верхнего слоя, тем больше вы позволите просвечивающим слоям под ним просвечивать, что в этом случае приведет к затемнению изображения. Я собираюсь уменьшить непрозрачность моего скопированного текстового слоя примерно до 65%, чтобы немного затемнить эффект:
Уменьшите непрозрачность верхнего слоя, чтобы точно настроить яркость эффекта.
И с этим мы закончили! Здесь, после регулировки яркости с помощью параметра «Непрозрачность», мой последний эффект «текстового портрета» в Photoshop:
Финальный эффект «текстового портрета».
130 бесплатных портретных экшенов Photoshop
Пакет из бесплатных Photoshop Portrait Actions состоит из основных фильтров для ретуши глаз, зубов и кожи. Эта коллекция бесплатных портретных экшенов для Photoshop была создана для того, чтобы удовлетворить весь спектр специфических потребностей фотографов-портретистов и фотографов-портретистов. Ps Actions подстраиваются под ваш индивидуальный стиль и адаптированы к Photoshop CS3-CS6, Creative Cloud и PSE 11-18. Бесплатные экшены Photoshop для портретов работают в удобном для вас формате (RAW или JPG).
Photoshop Portrait Actions # 1 «Clean Eyes»
Портретные экшены Photoshop # 2 «Dodge&Burn»
Бесплатные экшены Photoshop для портретов №3 «Skin Tone»
Бесплатные портретные экшены Photoshop # 4 «Cheeks»
Photoshop Actions Portrait # 5 «Smooth Skin»
Портретные экшены для фотошопа # 6 «White Teeth»
Портретные Экшены Photoshop Бесплатно
Наши Photoshop Actions Portrait помогут вам ретушировать портреты как профессионал, обладая только навыками новичка за короткое время. Эти бесплатные экшены Photoshop для портретов помогут сделать кожу ваших клиентов идеальной, избавившись от лишнего блеска и мелких недостатков. Экшены портрета для Photoshop включают дополнительные возможности, такие как отбеливание глаз и добавление контраста цветам фотографий.
Портретные экшены Photoshop Free # 7 «Classic»
Портретные экшены Photoshop # 8 «Hollywood Smile»
Лучшие портретные экшены Photoshop # 9 «Pure»
Портрет Экшены Photoshop # 10 «Snowy»
Экшены Photoshop Portrait Free # 11 «Sparkle»
Photoshop Action Portrait # 12 «Totally White»
Портретный экшен Photoshop Free # 13 «Sunkissed»
Портретный экшен Photoshop №14 «Enveloped by Sunlight»
Портретный экшен Photoshop №15 «Touch из Dawn»
Портретные экшены для фотошопа Free # 16 «Inner Warmth»
Бесплатные экшены с портретами для фотошопа # 17 «Paradise Islands»
Лучшие портретные экшены Photoshop № 18 «Dust&Scratches»
Портретная фотография Экшены Photoshop # 19 «Gaussian Blur»
Экшены Photoshop Портретная фотография №20 «Surface Blur»
Бесплатные экшены Photoshop Портрет № 21 «Bright Eyes»
Лучшие портретные экшены в Photoshop №22 «Change Iris to Green»
Экшены Photoshop Портрет фотографа №23 «Cleaning Eyes»
Экшен Photoshop Portrait №24 «Color POP»
Photoshop Portrait Actions # 25 «Eye Color Effect»
Портретные экшены Photoshop №26 «Sharpening Eyes»
Используйте наши бесплатные экшены Photoshop для портретов, и процесс ретуши займет пару минут, чтобы создать идеальный портрет. Представьте себе создание высокопрофессиональной фотографии всего за пару кликов, и все это благодаря нашим бесплатным экшенам для портретов в Photoshop. К тому же все наши действия очень просты в установке и удобстве. Вы можете получить все, от коррекции цвета до профессионального отбеливания зубов.
Бесплатные экшены Photoshop Портрет №27 «Instagram»
Бесплатные портретные экшены Photoshop # 28 «Fashion»
Photoshop Actions Portrait # 29 «Frequency Separation»
Портретные экшены для фотошопа №30 «Wedding»
Портретные экшены Photoshop Free # 31 «Framing»
Экшены Photoshop Portrait Free # 32 «Matte»
Советы по использованию Photoshop Actions Portrait
- Если вам кажется, что Photoshop Action Portrait получился слишком выразительным, то измените прозрачность слоя, чтобы добиться желаемого результата.
- Выбирая фотографию для ретуши, помните, что у большинства людей зубы имеют естественный желтый оттенок, а слишком белые зубы будут казаться неестественными. Не переборщите с белым.
- Если у вас есть портрет, который вы сняли вопреки всем рекомендациям и человек оказался в тени, не спешите откладывать его. Попробуйте отретушировать его с помощью портретных экшенов бесплатно в Photoshop. Результат вас удивит.
- Прекрасная возможность ретушировать фото с огромным количеством различных деталей на фоне.
- Прежде чем ретушировать цвет кожи, исправьте баланс белого.
Как сделать в фотошопе портрет маслом. Эффект масляной живописи в портрете фотошоп (простые и сложные портреты)
Некоторые фотографы и дизайнеры боятся рисовать в Photoshop. Тем временем, в нем рисовать можно. Для этого, как настоящему художнику, нам понадобится холст: нажмем «Command (Control для Windows) N»; кроме того, нам понадобятся палитра (меню Windows > Swatches) и кисти.
Первое, что нам точно необходимо — это планшет Wacom, желательно Intous-серия. Для заядлых художников понадобится еще Airbrush-перо с дополнительным колесиком. О нем ниже.
Начнем с того, что выберем инструмент Brush («b» с клавиатуры). У него есть все те же степени прозрачности, что и у слоев (про работу с ними читайте в журнале «Фотодело», № 9, 2009). Для начала ограничимся Normal с 100% Opacity и Flow. Далее найдите «иконку» (рис. 1) и раскройте панель настройки кистей. Brush Presets — это варианты предоставленных Adobe кистей. Среди них немало интересных, поэкспериментируйте и… забудьте. Мы создадим свою уникальную и самую лучшую кисть. Смотрим следующую «иконку» (рис. 2). Brush Tip Shape — окно общих настроек данной кисти. Diameter — диаметр в пикселях. Flip X/Flip Y — зеркальное отражение кисти по осям. Angle — угол (измеряется относительно линии горизонта). Roundness — толщина области динамики кисти. На первый взгляд меняет толщину кисти, на самом деле, с этим параметром все сложнее. Не переставайте экспериментировать.
Hardness — жесткость кисти. Spacing — расстояние от ближайших точек (в % от размера штриха). Т.е. на значениях, близких к 0%, будет рисовать сплошную линию, на 100% будет рисовать круги, плотно прижатые друг к другу, и т.д. по возрастанию.
Дальше панель Shape Dynamics (рис. 3). Самое вкусное. Size Jitter — это распыление по размеру (опять же проще попробовать, чем объяснить). Вездесущие дроплисты Control — это метод контроля параметра. Самый простой из них Fade — затухание, это программный метод, срабатывает при отпускании мыши или пера, практически бесполезен.
Все остальные методы имеют отношение к планшету и перьям. Вся серия Wacom Intous распознает параметры Pressure (т.е. давление на поверхность) и Tilt (наклон относительно поверхности планшета). А вот перо Intous4 Art Pen поддерживает еще вращение относительно своей оси (Rotation, Direction и Inital Direction).
Minimal Diameter — минимальная толщина точки при распылении. Tilt Scale — изменение размера штриха при наклоне пера. Кстати, наклон пера Wacom измеряется относительно угла, под которым вы коснулись планшета, а не относительно оси планеты, так что рисуйте хоть на американских горках.
Angle Jitter — это хаотичное изменение угла штриха. Но уровень угла так же поддается контролю возможностями Wacom’а.
Roundness Jitter — распыление с сильным изменением формы кисти. С ее помощью можно, например, получить эффект рисования зубной щеткой.
Панель Scattering (рис. 4) — рассеивание. По научному: хаотичное смещение центра кляксы относительно оси линии штриха. Самое полезное — «движок» Count. Совместив этот параметр со Spacing в панели Brush Tip Shape, можно получить хороший эффект разбрызгивания/орошения.
Texture (рис. 5) — это текстура. С ней все просто: выбираете нужную текстуру (в т.ч. и заранее созданную), прозрачность, которой она будет проецироваться на штрих, и рисуете. Только обратите внимание на галочку Texture Each Tip. При отключенном параметре текстура будет сплошной для всей линии, т.е. неразрывной. А если включить, то она будет по-разному ложиться на каждую кляксу. И это тоже можно контролировать (например, по наклону пера).
Dual Brush мы пропустим — это смешение двух кистей и поле для творчества истинных извращенцев.
Color Dynamics (рис. 6). Динамика цвета кисти. Самый полезный параметр Fareground / Background Jitter позволяет проникать Background цвету в первичный. Также может контролироваться наклонами/давлением пера и т.п. Идеальный параметр для установки на колесико AirBrush»а. Другие параметры (Hue/Saturation/Brightness) позволяют изменять тон/насыщенность цвета/яркость.
Кое-что еще (рис. 7). Хаотичное изменение Opacity и Flow — одни из самых полезных параметров, — почему-то оказались в Other, но забывать про них не стоит.
Несколько общих советов
1) Не стесняйтесь «вешать» на один и тот же параметр пера сразу несколько настроек.
2) В Photoshop’е намного больше дефолтных кистей, чем их представлено изначально. Не бойтесь нажать кнопку настройки вида панели.
3) Все настройки, справедливые для кисти (Brush), возможны так же для Clone Stamp и History Brush. С некоторым ограничением — для всех рисующих инструментов.
4) Горькая правда Photoshop’а в том, что настроек в нем много, но явно недостаточно для, например, имитации масляной кисти. Так что если вы решились рисовать серьезно, то придется привыкать к Painter»у, облегченная, но весьма функциональная версия которого прилагается к любому планшету Wacom.
5) Если вы давно учились в художественной школе, а на компьютере не можете рисовать из-за другой тактильности планшета, попробуйте заменить перо или наконечник пера. Они тоже бывают разные и могут имитировать разные степени сопротивления.
AKVIS OilPaint — программа для имитации масляной живописи. OilPaint позволяет создать картину маслом из фотографии. Особенностью программы является уникальный алгоритм наложения мазков, который наиболее достоверно воспроизводит технику работы кистью.
Создание картины посредством масляных красок — это сложный и длительный процесс. Мы предлагаем вам возможность стать художником и превращать фотографии в картины буквально за несколько минут!
Живопись маслом — одна из самых популярных техник: её история насчитывает уже несколько столетий. Чаще всего масляными красками пишут на льняном или хлопковом холсте. Живопись маслом отличает яркость красок, пластичность мазков, глубина и красочность цветовых переходов, а также естественность и натуральность живописного изображения.
Техника рисования маслом используется для создания произведений в самых разных стилях (импрессионизм, абстракционизм, фотореализм и др.), в жанрах натюрморт, пейзаж, портрет, историко-бытовая картина.
Приёмы масляной живописи разнообразны. В программе многообразие техник передано широким спектром пресетов, позволяющих имитировать различную манеру наложения красок. Подбирая плотность, фактуру и толщину мазков, можно не только подчеркнуть объём и добиться впечатляющих эффектов, но и изобрести свой собственный стиль рисования.
В OilPaint преобразование фотографии в картину маслом происходит на ваших глазах. Программа создает произведение искусства в технике масляной живописи. Можно усилить эффект ручной работы, добавив дополнительные художественные мазки на край рисунка и отрегулировав поверхность холста . Добавьте текст или водяной знак на изображение, оформите готовую картину в одну из рамок богатой коллекции, которая прилагается к программе.
Закладка Абстракция позволяет превратить любое изображение в уникальную абстрактную живопись, полную ярких красок и причудливых форм.
Программа предлагает ряд готовых к использованию пресетов . Пакетная обработка позволяет в автоматическом режиме создать множество изображений в стиле масляной живописи.
Дополнительные инструменты ручной доработки полученного результата позволяют нанести завершающие штрихи на готовую картину, усилить или уменьшить эффект на выбранных областях.
В этом уроке вы узнаете, как создать эффект масляной живописи в Фотошопе. Я постараюсь объяснить все максимально подробно, чтобы даже новички, которые впервые открыли программу, справились.
На картинке выше показан эффект, который мы будем создавать в этом уроке. Если вы хотите получить более продвинутый результат, как ниже на скриншоте, то предлагаю попробовать мой экшен .
Для работы нам понадобится стоковое фото. Картинка из урока платная, но вы можете скачать архив с альтернативными вариантами или взять свое фото.
Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), находим на компьютере нужный файл и жмем на кнопку Открыть. Далее проверяем настройки документа:
- Фото должно быть в режиме RGB, 8 bits/channel (бит/канал). Чтобы проверить, перейдите в меню Image – Mode (Изображение – Режим).
- Для получения качественного результата, размер картинки лучше брать в пределах 2000-3500 пикселей в ширину/высоту. Чтобы проверить, переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer – New – Background from Layer (Слой – Новый – Фон из слоя).
Шаг 2
Если в предыдущем шаге вы изменили размер документа, то на панели Window – History (Окно – История) в нижней части жмем на кнопку в виде камеры, чтобы создать новый снимок. Затем нажмите по пустой клетке слева от созданного снимка, чтобы определить новый источник для архивной кисти.
Шаг 1
Теперь займемся непосредственно созданием эффекта. Добавляем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Крупные детали».
Шаг 2
Активируем Art History Brush Tool (Y) (Архивная художественная кисть). На верхней панели устанавливаем Area (Диаметр) на 500 пикселей, Tolerance (Допуск) – на 0 пикселей и Style (Стиль) – на Tight Long (Сжатая длинная). Затем кликаем правой кнопкой по рабочему полотну, в открывшемся меню выбираем мягкую кисточку, устанавливаем Size (Размер) на 20 пикселей и закрашиваем весь снимок.
Обратите внимание, детализация результата зависит от размера кисточки. Чем он меньше, тем больше деталей будет прорисовано.
Шаг 3
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Средние детали».
Шаг 4
Активируем Art History Brush Tool Size (Размер) на 10 пикселей и закрашиваем весь снимок.
Шаг 5
Добавляем черную маску
Шаг 6
Теперь на панели инструментов кликаем по цветовому квадрату и в окне Color Picker (Выбор цвета) выбираем черный цвет (#000000). Активируем Brush Tool
Обратите внимание, чтобы на панели слоев была выбрана именно маска слоя. Если вы сделали лишний мазок, то восстановить нужный участок можно, если переключиться на белый цвет кисти. Черный – скрывает, белый – восстанавливает.
Также во время работы корректируйте диаметр кисточки, чтобы более тщательно проработать мелкие детали. Для быстрого изменения размера воспользуйтесь клавишами [ и ].
Шаг 7
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Мелкие детали».
Шаг 8
Активируем Art History Brush Tool (Y) (Архивная художественная кисть). Оставляем все настройки, которые были в шаге 2, только меняем Size (Размер) на 5 пикселей и закрашиваем весь снимок.
Шаг 9
Добавляем черную маску Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все), чтобы скрыть все содержимое слоя.
Шаг 10
Теперь выбираем черный цвет (#000000), активируем Brush Tool (B) (Кисть), выбираем мягкую кисточку и проводим по тем областям, на которых хотите сохранить больше деталей.
Создаем эффект тиснения
Шаг 1
Жмем Ctrl+Alt+Shift+E, чтобы создать отдельную копию всех видимых слоев. Затем Ctrl+Shift+U, чтобы обесцветить получившийся слой.
Шаг 2
Переходим Filter – Stylize – Emboss (Фильтр – Стилизация – Тиснение). Устанавливаем Angle (Угол) на 135 градусов, Height (Высота) – на 3 пикселя и Amount (Эффект) – на 200%.
Шаг 3
В верхней части панели слоев переключаем режим наложения этого слоя на Hard Light (Жесткий свет).
Поздравляю, вот так выглядит финальный результат:
На картинке выше показан эффект, который мы создали в этом уроке. Если вы хотите получить более продвинутый результат, как ниже на скриншоте, то предлагаю попробовать мой экшен .
С помощью экшена можно всего за пару кликов мышью создать реалистичный эффект масляной живописи в Фотошопе. Вам нужно всего лишь открыть в программе картинку и запустить экшен. Всю остальную работу он сделает за вас! В результате вы получите многослойный результат, который легко настроить под свой вкус.
Также в экшен включено 10 цветовых вариаций и 5 текстур для наложения на фото. В специальном ролике вы можете посмотреть детальную инструкцию по использованию экшена.
Сегодня мы расскажем о художественных фильтрах в фотошопе. С помощью этих фильтров возможна стилизация под живопись (масло, пастель, карандаш), имитация поверхностей и структур. При помощью этих фильтров вы сможете создать из своих фотографий произведения искусства.
Фильтр — инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.
Watercolor (Акварель) . Эффект рисунка, выполненного акварелью.
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.
Регулируем настройки по вкусу. Слева мы видим текстуру, справа — результат.
Marine watercolor / luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран) , а второй на Multiply (Умножение) . В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
Colored Pencil (Цветной карандаш) . Имитирует рисунок цветным карандашом.
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).
Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.
sexy woman / stryjek
Smudge Stick (Растушевка) . Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки. При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).
Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0 . На верхнем слое — длину штриха — 10 , зону яркости — 10 и интенсивность — 3 . Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.
The Temple / Zuboff
Cutout (Аппликация) . Превращает фото в аппликацию из цветной бумаги.
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).
- Edge Fidelity (Точность края).
То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).
Green forest with fog / andreiuc88
Fresco (Фреска) . Фресковая живопись:
Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Texture (Текстура). Настраивает резкость краев.
Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 1 , наложил текстуру с видом штукатурки и с помощью Изображение — Коррекция — Цветовой тон/Насыщенность уменьшил насыщенность снимка. Затем я изменил режим наложения слоев на Multiply (Умножение) .
Saint Mary Magdalene / zatletic
Dry Brush (Сухая кисть) . Имитация рисунка сухой кистью.
В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.
Здесь можно применить фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 2 . Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Mediterrane Impression / pk200258
Rough Pastels (Пастель) . Эффект рисунка пастелью.
Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).
Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.
meditation / pepe
Film Grain (Зернистость фотоплёнки) . Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:
На контрастных снимках дает достаточно интересный эффект. Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.
Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно — 8, зона яркости — 14, интенсивность — 2 . Измените режим наложения верхнего слоя на Multiply (Умножение) , а слоя под ним на Screen (Осветление) . Так вы получите контрастный снимок с зерном.
Fine art image / konradbak
Plastic Wrap (Полиэтиленовая обёртка) . Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.
- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.
Fashion Couple Dramatic / Gabi Moisa
Underpainting (Рисование под поверхностью) . Создаёт эффект рисунка под разными поверхностями.
- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
В данном случае я взял текстуру холста масштабом 50% и высоту рельефа — 5 . Свет — снизу справа, длина штриха 0 , чтобы получить контур. Вот результат:
Grand Cru Rotwein / Wilm Ihlenfeld
Palette knife (Шпатель) . Имитация изображения, нанесённого инструментом типа широкого ножа.
Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (шпателем или мастихином). Изображение приобретает подчеркнуто грубые формы.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контура.
- Stroke Detail (Детализация обводки).
- Softness (Мягкость). Сглаживает снимок.
К сожалению фильтр влияет только на небольшие области цвета. Цветовые переходы не затрагиваются. Это можно исправить, подобрав подходящую текстуру и наложив ее с режимом наложения Multiply (Умножение) . Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки — 50, детализация обводки — 3, мягкость — 0 . Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление) .
dutch mills 3 / dzain
Neon Glow (Неоновое свечение) . Создаёт неоновое свечение по контурам объекта на снимке.
Превращает изображение в монохромный негатив и добавляет светлую обводку, «свечение», по контуру объектов.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
Feuerwehrschlauch / 77SimonGruber
Paint Daubs (Мазня краской) . Создаёт вид картины, выполненной маслом.
Придает снимку вид картины, выполненной маслом.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
Здесь применен фильтр с настройками размер кисти — 25 и резкость — 20 . Тип кисти — широкая и средней жесткости. Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
(Мягкий свет) и прозрачность 50%
rotes Italien / Grischa Georgiew
Sponge (Губка) . Эффект изображения, нанесённого губкой.
- Brush Size (Размер кисти).
- Definition (Чёткость изображения).
- Smoothness (Сглаживание).
Lüneburger Heide / Thorsten Schier
Poster Edges (Очерченные края) . Усиливает контуры снимка.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края).
- Poserization (Постеризация).
Superhero businessman / Nomad_Soul
О других фильтрах и их применении мы расскажем в следующей статье.
……….
Данный урок можно сделать в любой версии Photoshop.
Сложность-сложный .
Дорогие друзья,уважаемые Подписчики моего дневника!
На своих работах я не добавляю водяной знак(подпись),
так как это разрушает изображение.
Но,пожалуйста
,
не используйте на других сайтах мои работы и уроки без моего разрешения.
Если вы укажете ссылку на мой профиль,
я буду вам благодарна.
Скачать кисти для работы:
(нажмите на картинку ниже)
Так же,в помощь для вас,друзья,
посмотрите,пожалуйста, Видео Урок от Bratskij Valentin.
……….
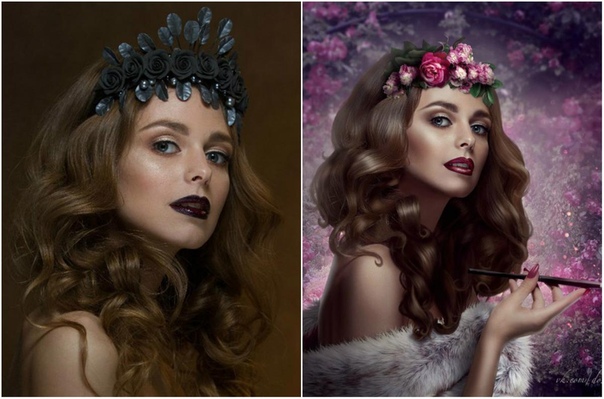
Для того чтобы сделать Эффект масляной живописи
нам понадобится два исходных изображения:
фон и изображение девушки.
Материал для работы:
1.Создаём новый документ.
Переносим изображение Фон в работу.
Растягиваем фон при помощи свободной трансформации
по всему документу.
2.Открываем и вырезаем любым способом нашу девушку.
Переносим в работу и располагаем как на скриншоте.
3.Ctrl+J-создаём дубликат слоя -девушка-.
Меняем Режим наложения на Линейный свет.
Выбираем Меню-Фильтр-Другое-Цветовой контраст..
Примечание. Значения цветового контраста выбираем
на своё усмотрение,главное,чтобы лицо вашей девушки
стало более чётким,контрастным.
Так же можно применить и Фильтр-Усиление Резкости-«Умная» резкость..
4.Поверх всех слоёв добавляем корректирующий слой
Выборочная коррекция цвета..
Устанавливаем значения.
Для моей девушки:
Красные:Пурпурный (-100)
Жёлтые:Голубой(-100),Желтый(+100)
Зелёные:Голубой(-100),Желтый(+100)
Белые:Жёлтый(-100)
Нейтральные:Голубой(-20)
5.Загружаем в Adobe Photoshop кисти Бабочки из материала для работы.
Создаём новый слой и рисуем бабочек,как на скриншоте.
Добавим слою -бабочки- стили слоя Тень и Внешнее свечение.
6.Преобразуем слой -бабочки- в смарт-объект.
Что такое смарт-объект можно почитать
Выбираем Меню-Фильтр-Размытие-Размытие в движении..
7.Кликаем по миниатюре маски фильтр-эффекта.
Берём мягкую черную круглую кисть,Непрозрачность 50%.
Стираем в некоторых местах эффект размытия на бабочках.
8.Создаём новый слой и рисуем звёздочки.
Так же добавляем стиль слоя Внешнее свечение.
Значения выставляйте на своё усмотрение.
9.Встаём на слой -девушка-.
Добавляем слою -девушка- стили слоя Внешнее свечение и Обводка.
10.Встаём на самый верхний слой
и нажимаем сочетание клавиш Ctrl+Shift+Alt+E-оттиск всех видимых слоёв
(или просто сделайте Объединение всех видимых слоёв)
Ctrl+J-делаем дубликат.
Приближаем изображение.
Начинаем Рисовать нашу Живописную картину.
Загружаем в Adobe Photoshop кисти,которые предложены в начале урока для скачивания.
Выбираем Инструмент Палец .
Выбираем из набора кистей Кисть под номером 795.
11.Размеры кисти выставляйте,какие вам удобнее,
на своей работе вначале я выставила размер кисти 70%,Интенсивность 40%.
Начинаем прорисовывать на нашей девушке.
Первым делом рисуем на лице девушки.
В ходе работы значения Интенсивности уменьшаем при необходимости
и размеры Кисточки делаем где-то меньше,где-то больше.
Стараемся двигаться кистью так,чтобы соблюдать основные направления анатомии лица:
вдоль носа,вокруг глаз,по скулам,по линиям губ.
Порисуйте так же по краям глаз,зрачки,носовые пазухи.
Затем переходим на руки,шею.
Обрабатываем каждый пальчик в отдельности.
Так же меняем Интенсивность и Размер кисти.
Во время размытия делаем: круговые движения,вдоль,поперёк.
Рисуем так на нашей девушке,чтобы не осталось ни одной необработанной области.
Примечание
.Данная обработка,конечно,занимает не мало времени и терпения.
С первого раза у вас может не всё получится,как бы хотелось.
Чем чаще вы будете практиковаться в освоении этого интересного эффекта,
тем быстрее достигнете качественного результата.
Затем переходим на волосы.
Интенсивность на волосах увеличиваем до 50%.
Можете попробовать взять другую кисть из представленного набора,
например 557 или 464 или 500-экспериментируйте.
Одежду и венок на голове девушки прорисовываем кистью
Интенсивностью 25-30%.Так же меняем и размеры кисти.
Прорисовываем каждый листик в отдельности
Представьте,что вы рисуете красками на бумаге.
12.Когда с обработкой девушки закончили,
создаём поверх слоя с девушкой новый слой,
для этого нажимаем Ctrl+Shift+N.
13.Берём инструмент О-Осветлитель и Затемнитель
Выставляем Экспонирование,примерно 10-15%,
значения опять таки,меняем по ходу работы-
где то-побольше,где то по-меньше.
И кистью обычная круглая мягкая,так же в ходе работы
меняя её размеры осветляем светлые части лица,рук,волос девушки.
Затемнителем затемняем тёмные участки.
Словами описать,где именно осветлять и затемнять мне сложно,
поэтому,не поленитесь посмотреть видео урок от Bratskij Valentin
и,надеюсь,станет понятно,как работать инструментами Осветлитель и Затемнитель.
14.Закончили с прорисовкой девушки,
добавили света и тени.
Теперь делаем оттиск всех видимых слоёв-нажимаем сочетание клавиш Ctrl+Shift+Alt+E.
Добавляем корректирующий слой Фотофильтр.
Как сделать портрет в фотошопе cs6. Красивый портрет в фотошопе
Доброго времени суток, друзья. Сегодня мы займёмся созданием красивого портрета в фотошопе . Обычную фотографию мы превратим в артовую картинку, которая станет достойным украшением любого рабочего стола.
Можете посмотреть на результат:
А теперь приступаем!
1. Найдите подходящую фотографию. Желательно чтоб это был портрет крупным планом. Я например выбрал такое фото:
2. Создайте документ нужного размера (я выбрал 800x950px), вставьте в него текстуру бумаги (можете поискать её в или взять ):
3. Теперь вставьте найденное фото:
4. Создайте маску слоя, возьмите мягкую чёрную кисть и сотрите фон:
Если вы не умеете работать с масками слоя, урок « » научит вас:)
5. Сотрём также и часть тела для того, чтобы получить эффект плавного перехода:
6. Теперь создаём корректирующий слой Black&White (Чёрный и белый):
И настраиваем его таким образом, чтобы портрет был довольно контрастным:
После этого портрет должен выглядеть примерно таким образом:
Обратите внимание, что света на лице должно быть достаточно много.
7. Создаём корректирующий слой Levels (Уровни) и добавляем ещё контраста:
Итак, сейчас мы получаем довольно красивый чёрно-белый портрет, однако нам этого недостаточно, поэтому двигаемся дальше.
Фон для красивого портрета
8. На этом этапе мы будем работать с фоном. Для этого нам понадобятся любые кисти с брызгами (найти их можно ). Создайте слой выше текстуры бумаги и нанесите брызги:
9. Выделяем 2 верхних слоя, кликаем по ним правой кнопкой мыши и выбираем Create Clipping Mask:
Теперь добавляем ещё брызг разных цветов:
На этом закончим работу с фоном и перейдём к самому интересному.
Линии волос
10. Возьмите Pen Tool (Перо) и начинайте наносить линии вдоль волос. Если вы не знаете, как работать с Pen Tool, вам поможет урок « «. Но перед этим давайте настроим кисть. Переключитесь на стандартный набор кистей:
И возьмите твёрдую кисть размером 4px, затем нажмите F5. Откроется меню настройки свойств кисти. Установите такие параметры:
Цвет кисти установите белый и создайте новый слой.
11. Теперь работаем с Pen Tool. Создайте линию вдоль волос. Затем кликните по ней правой кнопкой мыши и выберите Stroke Path (Обводка пути):
Не забудьте отметить галочку «Simulate Pressure»:
В результате получится вот такая стильная линия:
12. Создайте ещё столько линий, сколько посчитаете достаточным. Можете также иногда менять размер кисти:
13. Такие же линии сделайте для контуров подбородка и губ:
Отлично. Теперь давайте поработаем с цветом.
Оживляем красивый портрет цветом
14. Создайте корректирующий слой Gradient Map (Карта градиента). Затем установите режим смешивания Screen (Экран) и задайте градиенту цвета, которые вам нравятся:
Непрозрачность смените на 40%.
15. Создайте корректирующий слой Color Balance как Clipping Mask (правая кнопка мыши -> Create Clipping Mask) и настройте оттенки на свой вкус. Я использовал такие параметры:
Теперь красивый портрет выглядит так:
16. Ещё один корректирующий слой, на этот раз Photo Filter с цветом #29456c и величиной 46%. Режим смешивания Soft Light (Мягкий свет), непрозрачность 24%:
На этом работа с цветом пока что закончена. Теперь добавим фантастичности портрету.
Космические волосы
17. Скачайте . Поместите одно из них на холст, растеризуйте и разместите над слоем Color Balance. Затем установите как Clipping Mask:
18. Установите режим смешивания Lighten (Светлее), получится примерно такой эффект:
С помощью маски слоя и чёрной мягкой кисти уберите изображение космоса с лица. Уберите также те места изображения, где космос выглядит не слишком красиво:
Снизьте непрозрачность до 60%. Теперь скопируйте этот слой и расположите изображение с космосом так, чтобы оно закрывало оставшуюся часть волос:
19. Используя второе изображение и ту же самую технику разнообразьте текстуру волос. Непрозрачность 70%, режим смешивания всё также Lighten:
20. Используйте Hue/Saturation (Цветовой тон/Насыщенность) (Вызывается горячей клавишей Ctrl+U) для того, чтобы повысить насыщенность космоса, если это требуется:
21. И ещё немного работы с волосами:
Отлично! Теперь займёмся доработкой деталей.
Финальная работа над красивым портретом в фотошопе
22. Найдите или . Теперь создайте новый слой и нанесите растительные узоры на лицо девушки:
Используйте маску слоя, чтобы скрыть лишние части узоров:
23. Продолжайте наносить узоры:
Режим смешивания — Soft Light (Мягкий свет):
24. Теперь возьмите мягкую кисть любого цвета, какого вам захочется (используйте тёмные оттенки во избежание пересветов). Создайте новый слой, режим смешивания установите на Color Dodge (Осветление цветом) и поставьте несколько цветовых пятен на волосы. Это создаст эффект свечения для портрета:
25. Создайте корректирующий слой Gradient Map и выберите этот градиент из стандартного набора:
Режим смешивания Hard Light (Жёсткий свет), непрозрачность 5%:
26. Ещё один корректирующий слой с градиентом, но на этот раз со стандартным чёрно-белым переходом. Режим смешивания Hard Light, непрозрачность 10%:
Ну чтож, пожалуй на этом всё. Мы получили красивый портрет в фотошопе. Вот он:
Надеюсь, этот урок фотошопа вам понравился. Обращаю ваше внимание на то, что вся работа проводилась с помощью корректирующих слоёв. А это значит что вы хоть сейчас можете вернуться к любому этапу урока и изменить что-либо. На этом я прощаюсь и желаю успехов в освоении фотошопа 😉
Статья описывает весь путь обработки фотографии включая анализ изображения, работу с Liquify, использование слоёв, Dodge & Burn, цветокоррекцию и итоговое повышение резкости.
Материал рассчитан на пользователей, которые знакомы с программой Photoshop, а именно: знают, как менять режимы наложения слоёв; помнят, где находятся стандартные фильтры программы и как эти фильтры примерно работают; догадываются, где найти и как применять корректирующие слои. По возможности русифицированные названия некоторых инструментов и режимов наложения будут дублироваться на английском языке.
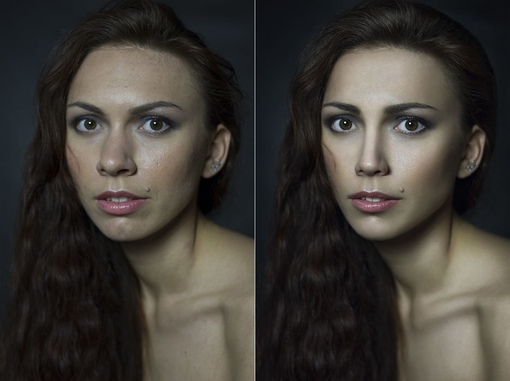
В статье описан процесс ретуши с помощью инструментов и способов, которые кажутся мне удобными и оптимальными на данный момент, но это, конечно, не значит, что описанный метод — самый правильный. И ещё одно дополнение: это скорее логика процесса, чем описание точных значений кисти и параметров инструментов, так как в работе сложно пользоваться конкретными настройками: важнее просто понимать, что нужно делать в каждом отдельном случае и на каждом этапе работы. Возьмём для примера обработки этот портрет девушки.
Принципы портретной ретуши
Желательно стараться брать в работу кадры, изначально удачные по своему исполнению (композиция, свет и прочее). Если вы начинающий фотограф и пока не умеете фотографировать на уровне, требуемом для качественной ретуши или начинающий ретушер, у которого нет доступа к качественным материалам, обязательно ищите для тренировки подходящие исходники в интернете и набивайте руку и глаз на хороших работах.
Основной принцип обработки, которым нужно руководствоваться: ретушь нужна для того, чтобы сделать выразительнее хороший кадр, а не для того, чтобы с нуля перерисовывать и переделывать изображение, которое изначально никуда не годится. Из первого принципа вытекает второй: не переусердствовать. Если мы уже выбрали для работы качественный кадр, то его нельзя переделывать до бесконечности. Иногда лучше немного недоделать, чем полностью изменить картинку.
Несколько слов о конвертации.
Прежде чем открыть изображение в программе Photoshop, часто бывает необходимо предварительно обработать raw-файл в одном из конвертеров. По умолчанию это Adobe Camera Raw (сокращённо ACR). Там мы сразу можем поправить экспозицию, баланс белого, контраст изображения и прочие показатели. Так выглядели мои настройки в ACR.
Особенности подготовки изображения к обработке в Photoshop – отдельная тема для разговора, поэтому замечу лишь, что основной моей целью при конвертации фотографии было выявить как можно больше деталей на коже с помощью передвижения ползунков экспозиции и светов влево, а теней – вправо, чтобы снизить общий контраст фотографии. Вдобавок там же, в Adobe Camera Raw, я увела баланс белого в менее жёлтый цвет, а с помощью вкладки с кривыми добавила в тени красноватый оттенок. Последние манипуляции совершенно необязательны в начале работы, так как некоторые предпочитают делать цветокоррекцию после технической ретуши, но мне удобнее работать с изображением, когда уже определено основное цветовое решение.
Настройки кривой красного канала в ACR:
Теперь обратим внимание на строку внизу диалогового окна Adobe Camera Raw с параметрами изображения:
Конвертируем фото в цветовом пространстве Adobe RGB, 8 бит. Для высококачественной ретуши обычно советуют конвертировать изображение с показателем 16 бит, но мне для работы чаще всего хватает 8 бит. Имейте ввиду, что несмотря на то, что сейчас мы выбрали параметр Adobe RGB, после обработки для использования в интернете фотографию всегда обязательно нужно переводить в цветовое пространство sRGB.
В конце работы c конвертером нажимаем кнопку «Открыть изображение» в нижнем правом углу диалогового окна, и фотография открывается в программе Photoshop.
Анализ фотографии
В работе с данной фотографией поставим себе цель «причесать» картинку и сделать её более выразительной, оставив изображение при этом по возможности максимально естественным.
Как обычно, любую работу начинаем с анализа изображения. Для тренировки можно создать отдельный слой «анализ фотографии» (не важно, пустой слой или копию фона), на котором кистью будем буквально отмечать всё, что хочется исправить.
На нашем примере это обычные несовершенства кожи, неровные переходы света и тени на лбу и подбородке модели, сосудики на белках глаз. Ещё дополнительно хочется сгладить волоски, которые выбиваются из прически. Немного поправим форму причёски, слегка приоткроем веко левого глаза, опустим левое плечо, которое слишком приподнято. Дополнительно почистим фон от тёмного пятна в углу справа. Когда мы определились с основными задачами, слой «анализ фотографии» можно отключить и возвращаться к нему в процессе работы, чтобы посмотреть, не упустили ли мы что-то.
Слой «анализ фотографии»:
Фильтр «Пластика» (Liquify)
Создаём копию нашего исходного изображения, и с помощью фильтра «пластика» исправляем форму причёски, опускаем левое плечо и незначительно корректируем форму левого глаза.
Подробнее о фильтре Liquify вы можете прочитать в статье «Использование фильтра Liquify в Photoshop ».
Вспомогательные слои
В начале работы создаём группу вспомогательных слоёв:
1) Первый корректирующий слой кривых: выгибаем линию вниз до тех пор, пока не станут достаточно контрастными детали на самых светлых значимых участках изображения (в нашем случае это кожа на лбу и на носу) . Дадим ему название «Затемнение». Пока что отключаем(!) видимость этого слоя.
Затемняющий слой кривых и его воздействие на фото:
2) Второй корректирующий слой кривых. Назовём его «Осветление»: выгибаем линию вверх до тех пор, пока не будут различимы детали в самых тёмных значимых участках (тени в волосах). Также делаем этот слой невидимым.
Осветляющий слой кривых и его воздействие на фото:
3) Ещё один вспомогательный корректирующий слой «Чёрно-белое». Его также отключаем после создания.
Складываем три этих слоя в отдельную папку и размещаем её выше всех остальных слоёв:
Вспомогательными слоями мы будем пользоваться в процессе обработки, чтобы лучше видеть недочёты, дополнительные детали, а также переходы света и тени. Попробуйте поочерёдно включать и выключать их уже сейчас, чтобы понять, как они изменяют изображение, и какие детали проявляются при использовании каждого из них.
Работа с восстанавливающей кистью.
Переходим непосредственно к ретуши.
Создаём три слоя для ретуши и объединяем их в группу «Восстанавливающая кисть, кожа»:
1) Новый чистый слой с обычным режимом наложения, чтобы удалить видимые небольшие несовершенства кожи.
2) Новый слой с режимом наложения «затемнение» (англ. «darken») – Для того, чтобы почистить кожу от пятен, которые светлее общего окружающего фона.
3) Новый слой с режимом наложения «замена светлым» (англ. «lighten») – Для того, чтобы убрать с изображения пятна, которые темнее общего окружающего фона.
По такому же принципу создаём из трёх слоёв группу «Восстанавливающая кисть, волосы».
Так выглядят наши корректирующие слои на данном этапе работы:
Выбираем самый нижний прозрачный слой “Обычный” (Normal) в папке “Восстанавливающая кисть, кожа” и берём инструмент “Точечная восстанавливающая кисть» (Spot Healig Brush Tool). Жёсткость кисти минимальная (в процессе работы жёсткость, а также другие параметры кисти можно и нужно менять).
Масштаб изображения выбираем достаточно крупный, (до 100-200%), чтобы видеть все нюансы на коже. Главное правило – размер кисти чуть больше пятна, которое убираем. Размер кисти постоянно изменяем с помощью квадратных скобок на клавиатуре, неудачные действия отменяем комбинациями клавиш Ctrl+Z или Ctrl+Alt+Z.
Во время ретуши очень полезно включать и отключать вспомогательные слои, которые лежат у нас в отдельной папке выше всех остальных слоёв. Самое важное в такой ретуши – достаточно набить руку и глаз на точечные попадания кисти по несовершенствам, так как работая неаккуратно можно только усугубить ситуацию.
Когда закончили на первом слое, переходим на следующий «Замена светлым», чтобы удалить небольшие тёмные пятна на поверхности кожи. После того, как нам кажется, что и здесь всё готово, идём к слою «Затемнение» и затемняем все небольшие светлые пятна, которые видим. В итоге каждый отдельный слой с ретушью будет выглядеть примерно вот так:
С группой слоёв “Восстанавливающая кисть, волосы” работаем в той же последовательности, что и с предыдущими слоями, только тут есть один нюанс – с волосами удобнее работать на увеличенном фрагменте изображения инструментом «штамп» очень маленького размера (оптимально – чуть толще волоска, который пытаетесь удалить). Убираем выбивающиеся и слишком контрастные волоски. Здесь также полезно потренироваться и использовать все возможности наших вспомогательных слоёв. После ретуши наше изображение смотрится аккуратнее, чем было раньше:
Далее, если мы заметили какие-то детали, которые требуют обязательной корректировки, создаём группу “Дополнительная ретушь”, куда добавляем столько новых слоёв, сколько необходимо. Например, инструментом “штамп”/Clone Stamp Tool (выбираем параметр “образец слоя” со значением «активный и ниже», англ. “Sample” — «Current & Below») я убрала тёмное пятно в нижнем левом углу на фотографии и тем же штампом на новом слое почистила белки глаз от красных сосудиков (это делаем очень аккуратно, с прозрачностью кисти примерно 20-40%).
Дополнительно на отдельном слое кистью с минимальным диаметром и подходящим цветом прорисовала несколько новых волосков на бровях и по контуру причёски, чтобы всё смотрелось более естественно (хотя обработка волос, опять же, это отдельная тема, в которую мы сейчас не будем углубляться).
Группа слоёв с дополнительной ретушью:
Дополнительные изменения в масштабе всего изображения, возможно, выглядят весьма незначительно, но нам важно помнить, что именно мелочи придают нашей работе законченный вид.
Метод осветления и затемнения/ Dodge & Burn
Метод ретуши Dodge & Burn в различных вариациях используется повсеместно, и сейчас мы тоже не будем исключением. Создадим два корректирующих слоя с кривыми. Делаем это так же, как до этого создавали вспомогательные слои:
— первый назовём «Осветление» (Dodge), выгнем кривую вверх, чтобы картинка осветлилась, инвертируем маску слоя.
— у второго слоя “Затемнение” (Burn) кривую опустим так, чтобы изображение стало темнее. Также добавляем чёрную маску.
У меня нет конкретных параметров, в соответствии с которыми нужно гнуть какие-либо кривые. Всё делаем на глаз, чтобы и при затемнении, и при осветлении на фото оставались детали. Так выглядят все группы слоёв, которые есть у нас на данный момент:
Теперь начинаем долгую и достаточно однообразную работу по выравниванию различных пятен на коже. Берём инструмент «Кисть»/Brush Tool.
Выставляем значение параметров «Непрозрачность»/Opacity около 6-10% и “Нажатие”/Flow около 20%. Постоянно во время ретуши меняем значение этих параметров и масштаб изображения. Будет одинаково плохо, если вы вместо того, чтобы сглаживать пятна, наплодите их ещё больше или если вы идеально выровняете поверхность кожи, оставив на месте лица плоский блин.
Отсюда вывод, что кроме владения инструментами Photoshop неплохо иметь хотя бы поверхностное представление об анатомии лица и человеческой фигуры в целом. Начинаем аккуратно рисовать по маскам созданных слоёв там, где соответственно хотим осветлить или затемнить участки изображения.
Ещё раз напоминаю о том, что здесь нам опять очень помогут наши вспомогательные слои и, конечно, необходима некоторая практика в таком нелёгком деле, как Dodge & Burn. Этот этап может занимать очень много времени (от получаса до пары дней), поэтому потребуются усидчивость, внимательность и, что очень желательно, наличие графического планшета.
В конце работы, когда вы примете решение, что всё сделано достаточно аккуратно, попробуйте снизить общую непрозрачность группы слоёв «Dodge & Burn» примерно до 80%. Возможно, это сделает вашу фотографию более естественной и немного скроет огрехи, которые вы могли допустить в процессе упорной работы по осветлению/затемнению. По, крайней мере, мне этот приём часто помогает.
В итоге маски наших корректирующих слоёв могут выглядеть примерно так:
Сравним наш предпоследний вариант изображения после дополнительной ретуши и вариант после Dodge & burn.
Цветовые пятна. Снижение насыщенности или слой в режиме «color». Работа с масками.
C основной ретушью мы закончили. Обратим внимание на цвет. После интенсивных действий по выравниванию кожи на фотографии могли появится слишком насыщенные по цвету или, наоборот, обесцвеченные пятна. Здесь можно посоветовать такой выход:
1) Для обесцвечивания слишком насыщенных пятен создаём чёрно-белый корректирующий слой с чёрной маской и белой кистью с малыми параметрами непрозрачности очень аккуратно рисуем на маске по участкам, которые нам не нравятся.
2) Для того, чтобы придать нужный цвет обесцвеченным участкам или местам, которые в процессе нашей ретуши значительно изменили оттенок, создаём новый прозрачный слой, меняем его режим наложения на «Цветность»/Color. Затем выбираем инструмент «кисть» с небольшой прозрачностью (10-15%). Теперь, когда мы, вооружившись кистью, зажимаем клавишу alt, наша кисточка превращается в пипетку, и мы можем взять образец нужного цвета для того, чтобы постепенно закрасить пятна, отличающиеся по цвету.
Опять предостережения: во-первых, лучше брать образец цвета недалеко от того места, где вы собираетесь работать, а во-вторых, не нужно покрывать одним цветом большие участки на коже, так как это смотрится очень неестественно. Лучше почаще вызывайте пипетку и берите новые оттенки опять же рядом с той областью, где работаете.
На нашей фотографии явных цветовых искажений не было, и я ограничилась лёгкой коррекцией со слоем в режиме наложения «Цветность».
Отдельный урок посвященный технике Dodge/Burn «Ретушь женского портрета — работа с тенями и бликами ».
Доработка портрета на дополнительных отдельных слоях.
Чтобы сгладить структуру кожи на шее, создаём новый пустой слой и штампом с прозрачностью около 10% несколько раз проводим по нужным участкам. От многократного движения по одному и тому же месту текстура клонируемого участка замыливается, и мы получаем эффект мягкости, но имеем возможность сохранить натуральность изображения, так как действуем на отдельном слое (при необходимости прозрачность слоя снижается).
На новом слое с помощью штампа ещё раз поработаем над глазами. Дополнительно присоединим к этому слою корректирующую кривую, чтобы деликатно высветлить область глаз.
Цветокоррекция
Далее были созданы два слоя корректирующих слоя: черно-белый с прозрачностью 10%, чтобы слегка снизить общую насыщенность изображения, и слой кривых, где я немного повысила контраст изображения и слегка изменила тон изображения, произвольно двигая точки на кривых в разных каналах. В итоге прозрачность слоя с кривыми была опущена до 40%, так как корректировки показались излишними.
Группа слоёв «цвет»:
Добавление объёма.
После всех вышеописанных шагов у меня появилось желание немного подчеркнуть объём изображения, особенно — усилить глубину глаз модели. Для этого создаём уже знакомую нам осветляющую кривую, выгнутую вверх, добавляем чёрную маску и грубыми мазками белой кисти непрозрачностью 10-15% проводим по глазам, губам и бликам на волосах.
Применим ещё один способ сделать выразительнее черты лица. Выбираем наш самый верхний слой и сливаем все слои в один новый с помощью комбинаций клавиш Ctrl+Alt+Shift+E. Конвертируем его в чёрно-белый цвет с помощью клавиш Ctrl+Shift+U и идём последовательно в меню “Фильтр”-“Другие”-“Цветовой контраст” (Filtr-Other-High Pass). Выбираем такой радиус, чтобы были видны объёмы чёрно-белого изображения, соглашаемся со значением фильтра и ставим этот слой в режим наложения Soft Light/Мягкий свет. На чёрной маске слоя прорисовываем глаза, волосы и губы.
Применение фильтра «Цветовой контраст»/High Pass для получения локального объёма:
Добавление резкости
После технической ретуши, когда основные недостатки на фотографии убраны, возможно добавление резкости с помощью фильтра «Цветовой контраст» (англ. High Pass).
Повторяем те же самые действия, что перечисляли в предыдущем шаге при добавлении локального объёма: сливаем всё в новый слой сверху, переводим изображение в чб, идём в фильтр High pass, только теперь берём небольшой радиус, чтобы остались только контуры изображения.
Выбираем режим наложения «мягкий свет» и видим, как повышается резкость. Вы можете оставить резкость на всём изображении, но я отдельно прорисовала по маске глаза и губы, чтобы кожа осталась более мягкой.
В результате мы можем сравнить изображение, которое у нас получилось с тем, что было изначально:
Также для наглядности рассмотрим увеличенный участок фотографии, чтобы убедиться, что структура кожи в процессе обработки сохранилась без добавления дополнительных текстур и шумов:
Общая характеристика описанного метода обработки
Подведём краткие итоги нашей работы:
1) Описанный способ далеко не самый быстрый, но весьма аккуратный и позволяет добиться естественности в обработке.
2) При таком методе ретуши возможно внесение исправлений практически на любом этапе обработки, так как используются исключительно корректирующие и прозрачные слои. Исключение составляет слой “Пластика”, поэтому стоит подумать, когда вам целесообразнее её сделать: в начале работы или в конце.
Список всех слоёв, используемых в процессе ретуши:
3) Техника Dodge & Burn требует определённого опыта работы. Желательно работать с помощью графического планшета.
4) Как и в любом другом методе обработки главное — не перестараться, чтобы не изменить геометрию лица и тела, корректируя светотеневой контур.
После того, как была выполнена портретная съемка, приходится потратить еще некоторое время на то, чтобы довести фотографии до ума – подретушировать, убрать отдельные изъяны на лице модели, скорректировать цвета и резкость изображений. У каждого фотографа-портретиста со временем вырабатывается свой собственный алгоритм обработки фото в редакторе. Мы попробуем рассказать лишь об основах ретуширования и обработки портретных фотографий в Фотошоп.
Анализ изображения
Разумеется, любая обработка фотоизображений должна начинаться со всестороннего анализа полученных снимков. Вы оцениваете лицо модели, дефекты кожи, резкость на глазах, пропорции фигуры и лица, сбалансированность фотографии по тональности и цветам. Только после этого можно составить план обработки. В программе Photoshop любые операции по ретушированию/обработке фото начинаются с того, что вам необходимо продублировать основной слой и скрыть его. Это позволит в дальнейшем отменять любые изменения или оценивать их в сравнении с оригинальным фотоизображением. У вас всегда под рукой будут два слоя – один с оригиналом снимка и второй с последним вариантом обработки. После детального анализа фотографии вы можете составить свой план работ, однако в большинстве случаев он не обходится без следующих этапов.
Удаление цифрового шума
Сначала стоит уменьшить шум на фотографии, что поможет вам в дальнейшей обработке. Открываем View — Channels и смотрим все три канала RGB. Выберем красный канал и применим к нему Filter — Noise — Reduse Noise. Оцениваем прогресс и при необходимости повторяем операцию нажатием клавиш Ctrl+F. Можно проделать то же самое и с другими каналами, если там также присутствует шум. Это особенно актуально, если вы снимали портрет на более высоких значениях ISO, либо использовали при съемке мыльницу или зеркалку начального уровня.
Ретуширование кожи
Пожалуй, главная часть обработки портретных фото – это ретуширование кожи, ведь далеко не каждая модель может похвастаться идеальным состоянием кожи. К тому же, камера не всегда справляется с тем, чтобы запечатлеть кожу на лице или теле такой, какой она есть в реальности, или какой вы хотели бы ее видеть. В первую очередь, вы должны удалить все мелкие дефекты кожи, включая пятна, родинки и морщинки. В Photoshop эта процедура осуществляется с помощью инструмента Spot Healing Brush, который призван восстанавливать фрагменты картинки на основе соседних участков. Убедитесь только, что флаг Sample All Layers активирован. Просто закрасьте щеткой пятна и другие дефекты на новом слое.
Следующий важный момент при обработке кожи – необходимо сделать ее более ровной и гладкой. Создаем отдельный слой поверх существующих, а далее переходим в режим Select — Edit In Quick Mask Mode. Выполняем маскирование кожи с помощью любой подходящей кисти, закрашивая всю кожу на портрете. Исключая только брови, глаза, губы и ноздри, модели. Созданную таким способом маску вы далее размываете с помощью фильтра Filter — Blur — Gaussian blur со значением в районе двадцати. Снизьте прозрачность до 75 процентов, после чего поднимите наверх предыдущий слой. Сделайте так, чтобы он использовал созданную вами маску нижнего слоя. Активируем режим наложения. Все это позволяет нам немного разгладить кожу, сделать ее визуально более гладкой и ровной.
Уже на более гладкой коже гораздо легче осуществить коррекцию цветов. В случае если цвет лица на фото выглядит красноватым, то можно подкорректировать его, открыв Levels и отрегулировав кривые RGB, в частности, Blue. Устраняем красноту или желтизну кожи. Если требуется выровнять цвет кожи на лице, то создаем новый прозрачный слой, а далее пипеткой выбираем цвет, которым должна быть покрыта кожа. Например, легкий, розовый оттенок. Наложение слоя изменяем на Color и используем кисть с мягкими краями, определяя Opacity и Flow в районе 20 процентов. Если кожа лица получилась слишком розоватой, то снижаем непрозрачность слоя.
Обработка глаз
Помимо кожи, особого внимания требуют глаза портретируемого. Обычно необходимо снять красноту и убрать сосуды, а также сделать глаза более выразительными. Для обработки глаз используем инструмент Clone Stamp с непрозрачной кистью. Увеличиваем масштаб фотоизображения и аккуратно устраняем сосуды. Затем нам потребуется немного осветлить глаза. Наиболее удобный способ – инструмент Dodge Tool. Требуется только создать новый слой и настроить сам инструмент, установив диапазон на средние тона (Range – Midtones) и экспонирование на 20 процентов. Проводим пару раз инструментом по глазам модели на снимке. Кстати, в этом же режиме можно устранять мелкие синяки под глазами, выставив экспонирование на минимальное значение. Кроме того, с помощью инструмента Dodge Tool вы можете осветлять зубы модели на снимках.
От покрасневших глаз на фото избавляемся с помощью Лассо, выделяя белки глаз, и Hue/Saturation на панели управления слоями. Выделив нужную область, просто уменьшаете цвета в Saturation по своему усмотрению.
Небольшие коррекции портрета
Для завершения обработки портретного фото, возможно, понадобиться выполнить еще несколько мелких операций. Например, вы можете немного улучшить цвет губ или сделать цвет помады на губах более насыщенным. Опять-таки выделяете нужную область инструментом Лассо, в данном случае губы, переходите в панель слоев и выбираете красный канал. Изменяете настройки для получения нужного результата. Иногда также возникает необходимость немного подкорректировать прическу модели, например, убрать отдельную прядь волос. Для этого выделяем нужный участок фотоизображения и заходим в меню Filter – Liquify.
При обработке портретных фото зачастую также требуется поднять четкость. Чтобы повысить четкость картинки, создаем новый слой и переходим в Filter — Other — High Pass, выбирая нужный радиус. Устанавливаем режим Vivid Light. Видим, что четкость фотоизображения повысилась. Однако нам она нужна далеко не на всех участках. Поэтому создаем маску слоя, берем черную кисть с непрозрачностью 30 процентов и аккуратно проходимся ею по тем областям, где нам не требуется такая высокая четкость.
На самом деле тема обработки портрета очень обширна, здесь мы остановились лишь на самых основах. Существует множество вариантов обработки для того, чтобы улучшить качество фотографий, сделать лицо модели на снимках более естественным и привлекательным.
Уроки по обработке портрета в Фотошоп
Предлагаем вашему вниманию примеры уроков по ретуши портретов (нажмите на изображение, чтобы перейти к уроку ).
«Бархатная кожа» в Фотошоп
Изменение цвета глаз на фотографии
Портрет наверное один из самых популярных жанров в фотографии. Каждый, кто начинает увлекаться фотографией снимает портреты.
А вот с обработкой этих портретов выходит хуже. Процент качественно обработанных портретов очень мал, что не может не расстраивать, учитывая количество фотографов на душу населения в современной России.
В этом посте будет объяснена в Photoshop. Если говорить точнее я расскажу свой способ обработки
С чего начать обработку портретной фотографии
Первое, с чего нужно начинать обработку портретной фотографии это анализ фотографии и разработка плана работ. Как правило открывая изображение обработчик сразу смотрит на лицо, глаза, дефекты кожи и тем самым уделяя мало внимания общей картине.
Начинайте анализ с изучения фотографии в целом. Чтобы приучить себя к этому уменьшите фото зумом так, чтобы детали не читались и не отвлекали вас.
На что нужно обращать внимание изучая фото (очередность не имеет значения):
- Сбалансировано ли изображение по тональности и цветам?
- Как смотрятся контуры фигуры и одежды?
- Сохранены ли пропорции тела и нет ли деформации?
- Правильно ли подобрано освещение и экспозиция?
- Правильно ли сфокусировано изображение?
- Есть ли дефекты на фоне?
После этого, можно провести детальный осмотр фотографии и обозначить для себя следующие вопросы:
- Нужно ли удалять пыль с фото?
- Какие дефекты кожи и тела нужно удалить?
- Нужна ли обработка макияжа?
- Нужно ли корректировать форму тела.
- Нужно ли подкорректировать губы и другие черты лица?
В принципе у каждого должен вырабатываться свой алгоритм работы, я в данный момент придерживаюсь описанного выше.
Совет : Листайте журналы, изучайте класиков, и не только фото, но и вообще изобразительные искусства. Это поспособствует вашему общему развитию как фотографа и ретушера.
Обработка
Мы открыли фото после конвертации из RAW.
Давайте проанализируем его и решим, как мы хотим его обработать.
По деталям :
- Лицо чистое, дефектов почти нет. Надо убрать родинки и слегка разгладить кожу сохранив текстуру. Убрать морщинки над левым глазом.
- Глаза сильно красные. Снять красноту и убрать венки.
- Черты лица править не нужно.
- Слегка изменить форму прически над головой.
- Сделать цвет помады более насыщеным
Пошаговая обработка портретной фотографии
Любая обработка начинается с того, что я дублирую основной слой и скрываю его. Это дает мне возможность отменить любое изменение, даже если в панели History оно уже не доступно, это раз. Я всегда могу скрыть изменения, посмотреть на оригинал и понять не сделал ли я хуже чем было, это два.
Обратите внимание очень важно после каждого шага обработки делать новый слой. И предыдущий оставлять как страховку. Например, если вы замылили кожу и стали работать дальше то при любой ошибке вы не сможете вернуться к оригиналу, потому, что оригинал содержит изображение с необработанной кожей.
Таким образом вы всегда имеете 2 слоя оригинал фото и последний вариант обработки к которому можно откатиться. Если вам кажется это лишним, то можно удалить оригинал и достаточно лишь иметь последний вариант в котором вы уверены.
Первый шаг удаляем все дефекты кожи, родинки и морщинки. Это делают с помощью инструмента Healing Brush, и Clone Stamp (но тут должна быть кисть с непрозрачностью 20-30%) и вперед.
Совет : Когда читаете уроки, смотрите видео или сидите на мастерклассе не загоняйтесь цифрами которые используются в настройках. Старайтесь понять какие значения для чего нужны и экспериментируйте на своих изображениях.
Осталось обработать глаза. Для этого берем уже Clone Stamp с непрозрачной кистью, увеличиваем картинку до 300% и аккуратно убираем венки. Глаза остаются немного темноватые, но мы это исправим в следующих шагах.
Далее я хочу поправить волосы, изменить форму и убрать прядь, которая выделяется. Это лучше всего сделать с помощью инструмента Liquify, он находится в меня Filter. Для того, чтобы не загружать в Liquify всю фотографию, нужно выделить участок, который нам нужно обработать.
Обработка кожи
Теперь мы готовы сделать кожу модели более гламурной и ровной. Для этого нужно сделать следующее:
- Копия слоя, это будет наш основной слой, который не трогаем.
- Копируем блерный слой, у нас получается два блерных слоя поверх нормального.
- Первому слою назначаем режим смешивания Darken, непрозрачность 50%, второму Lighten и непрозрачность около 60. Чем больше непрозрачность слоя Lighten, тем больше будет светиться кожа в результате.
- Теперь надо добавить шума, который будет аналогом текстуры кожи. Создаем новый слой, через меню Layer -> New -> Layer.. выбираем режим наложения Overlay и ставим снизу галочку, чтобы слой залить 50% серым. Получаем новый слой который не влияет на картинку.
Но можно сделать еще интереснее. Например добавить объем с помощью фотошопа. Как вы понимаете, объем это всего лишь свето-тень. Для придания фотографии дополнительного объема можно создать новый слой и поработать на нем инструментами Dodge и Burn.
Рисуем объем и работаем со свето-тенью.
Работа с Dodge и Burn не удобна тем, что на одном слое вы рисуете и блики и тени. Чтобы разделить свет и тень на слои сделаем следующее.
Дублируем основной слой два раза. Каждому слою назначаем черную маску. Один слой с режимом наложения Multiply, второй с режимом наложения Screen.
Если не вдаваться в подробности, Multiply затемняет все изображение, а Screen осветляет. Прорисовывая полупрозрачной кистью по слою Screen мы осветляем необходимые участки, а по Multiply затемняем. Делать это можно не только для создания объема, но и для любой коррекции светов и теней.
Чтобы усилить объем мы осветлим светлые участки и затемним темные. В нашем случае мы будем осветлять выступающие участки лица лоб и скулы, а затемнять губы и щеки. Еще немного я прорисовал по волосам, чтобы осветлить корни и затемнить светлые участки.
На таком фото сложно заметить изменения, но поверьте, они есть и весьма значительные.
Осталось только добавить резкости и контраста. Способов есть масса, в данном случае я использовать фильтр High Pass
- В итоге получаем такую карточку
И последний штрих дублировать слой, режим наложения Overlay, черная маска и прорисовать кистью по волосам, чтобы придать им небольшую золотистость.
Посмотрим что в итоге получилось по слоям.
Наглядное сравнение, можно кликнуть для большего разрешения.
И результат
Видео «Обработка портретной фотографии в Photoshop»
Если вы хотите закрепить материал, очень рекомендую посмотреть следующие видеоуроки сделанные специально для этой статьи. В них все объяснено самым подробным образом. Вы можете выбрать высокое разрешение и увеличить видео на весь экран, чтобы рассмотреть все детали работы.
Итог
Данная обработка портретной фотографии в Photoshop занимает около 20-30 минут. В зависимости от требований заказчика, автоматизации с помощью actions и прочих нюансов.
Естественно все вышеописанное можно сделать массой разнообразных способов и я не претендую на то, что предложенный мной, вариант самый лучший.
С помощью Фотошопа вы с лёгкостью сможете скрыть факты похудения. Главное занимайтесь побольше и мастерство к вам со временем придёт! Не бойтесь эксперементировать с разными фотографиями.
В этом уроке мы рассмотрим несколько методик создания драматического портрета в программе Adobe Photoshop. Здесь будет активно применяться инструмент Mixer Brush (Микширующая кисть), а также техника ретуши Dodge and Burn (Осветление и затемнение), для подчёркивания главных деталей и получения драматического эффекта.
Для выполнения данного урока вам потребуется версия Adobe Photoshop CC , так как именно в ней произошли значительные обновления. Мы будем использовать корректирующий слой Color Lookup (Поиск цвета), отретушируем кожу модели, а также опробуем новый фильтр Camera Raw , который стал доступен начиная с версии CC . Но так или иначе, если у вас установлена другая версия программы, вы получите похожий результат.
Перевод выполнен на основе урока, выложенного на видео портал YouTube, поэтому сделаем все, чтобы Вам было понятно и легко в выполнении.
Шаг 1
Для начала, потребуется отделить модель от фона. Для этого, автор использовал инструмент Pen (Перо)(P) , для более точного выделения. После того, как модель будет полностью выделена, нажимаем правую кнопку мыши и выбираем Make Selection (Образовать выделение). Радиус (Feather) растушёвки поставьте — 1 px . Затем применим маску слоя к выделенной модели. Если ещё остались какие-то погрешности, можно убрать их чёрной кистью на маске слоя.
Для того, чтобы края модели смотрелись более аккуратно, можно использовать функцию Refine Edge (Уточнить край) с настройками, как на скриншоте.
Также, автор советует обратить внимание на оставшийся контур вокруг модели. Его можно будет затемнить при помощи Layer Style (Стиля слоя) Inner Shadow (Внутренняя тень) с указанными на скриншоте настройками.
Назовите слой с моделью « Model ».
Шаг 2
Теперь давайте откроем изображение фона (Ctrl + O ) , либо просто перенесите картинку в программу. Размоем фон при помощи фильтра Gaussian Blur (Размытие по Гауссу). Размойте фон таким образом, чтобы не было видно каких-то деталей. Автор использовал фильтр с радиусом 106 .
Шаг 3
Приступим к удалению дефектов на лице. Создадим новый слой (Ctrl+Shift+N ). Назовите его fix . Применим его в качестве Clipping Mask (Обтравочной маски) к слою с моделью « Model » . Также, необходимо поставить галочку рядом с Sample all Layers (Образец со всех слоёв) .
Теперь, при помощи инструмента Healing Brush Tool (Точечная восстанавливающая кисть), удалим некоторые дефекты на лице.
Далее, создадим новый слой (Ctrl+Shift+N ) и назовём его soft . Применим его в качестве обтравочной маски к слою fix . При помощи инсрумента Mixer Brush (Микширующая кисть) с настройками, указанными на скриншоте, разгладим кожу модели. Также, не забудьте поставить галочку рядом с Sample all Layers (Образец со всех слоёв).
Результат, который должен получиться:
Шаг 4
Создадим новый слой (Ctrl+Shift+N ). Назовём его R . Снова воспользуемся инструментом Pen (Перо)(P). В настройках, на панели опций сверху, вместо Path , поставьте Shape . Таким образом, новый контур будет автоматически заполняться заливкой. Создадим контур вокруг правой (от нас) линзы на очках. Для удобства выделения, рекомендуется слегка снизить Fill (Заливка) , данного слоя, до 64% .
Теперь приступим к выделению второй линзы. Создайте новый слой (Ctrl+Shift+N ) и назовите его L. Также выделите линзу по контуру и слегка снизьте Opacity (Непрозрачность), данного слоя, до 64% .(Примеч. переводчика) Для более тесного знакомства с инструментом Pen (Перо)(P) можно изучить эту статью https://сайт/articles/tools_a/kak-rabotat-s-perom.html
Как только всё будет готово, перейдите на слой R и примените для него Layer Style (Cтиль слоя) Gradient Overlay (Перекрытие градиентом)(либо дважды кликнув по слою левой кнопкой мыши) с настройками, как на скриншоте.
Используйте градиент от #2 f 2368 к # ffffff . Результат который должен получиться:
Теперь просто перенесём Layer Style (Стиль слоя) (удерживая клавишу Alt ) со слоя R на слой L .
Вот такими должны получиться очки модели:
Создадим группу и перенесём туда оба слоя. Назовите группу « Glasses ».
Теперь создадим корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и применим его в качестве Clipping Mask (Обтравочной маски) к группе с линзами.
Подвинем ползунок Hue (Цветовой тон) до значения -37 .
Шаг 5
Теперь нам необходимо создать небольшую тень от очков. Для этого нужно создать новый слой под группой « Glasses » . Назовите его « Glass Shadow » .
Далее, с зажатой клавишей Ctrl , кликните по слою L . Таким образом, вокруг линзы появится круглое выделение. Перейдите в Select (Выделение) — Modify (Модификация) — Expand (Расширить). Радиус расширения поставьте 5 px . Выделение станет шире. Далее, перейдите Select (Выделение) — Inverse (Инверсия) (либо правый клик по выделению и Select Inverse ) (Alt+Ctrl+I). Теперь, при помощи инструмента Brush (Кисть)(B) с Feather (Непрозрачностью) и Flow (Нажимом) по 50% и низкой жёсткостью, оставьте небольшую тень по контуру оправы, оставив тень за очками.
Затем, ту же самую манипуляцию проделайте и для правой оправы.
Если у вас остались лишние следы тени, просто удалите их про помощи инструмента Eraser (Ластик)(E) .
Если тень кажется вам не реалистичной, т.е слишком тёмной, можете применить фильтр Gaussian Blur (Размытие по Гауссу).
Примечание переводчика: для выделения тени, можете использовать любой инструмент выделения. Автор использовал Rectangular Marquee Tool (прямоугольное выделение) (M) ).
Радиус размытия оставьте в районе 3 px . Перетащите конечный вариант в группу « Glasses » .
Итак, результат выполненных действий:
Шаг 6
Gradient Fill (Градиентная заливка) поверх всех слоёв. Градиент сделайте от белого к прозрачному.
Примеч. автора: Розовый свет, падающий на модель слева, показан таким образом, чтобы его было лучше видно. Также, для этого слоя был использован режим наложения Soft Light (Мягкий свет). Понизьте Opacity (Непрозрачность) этого слоя настолько, пока результат вас не начнёт устраивать.
Убавьте Opacity (Непрозрачность) этого слоя до 30% и измените режим наложения на Soft Light (Мягкий свет).
Шаг 7
Создайте новый корректирующий слой Color Lookup (Поиск цвета). В подразделе 3D Lut File выберите Edgy Amber 3 DL . Уменьшите Opacity (Непрозрачность) этого слоя до 15%.
Шаг 8
Создайте новый корректирующий слой Curves (Кривые). Перейдите в этом слое на синий канал и подтяните нижнюю точку, чтобы затонировать изображение в тенях и светах, тем самым добавив эффект сплит тонирования, как на скриншоте.
И верхнюю точку.
Результат, который должен получиться
Шаг 9
Снова создайте корректирующий слой Gradient Fill (Заливка градиентом) с цветом от f6dfb2 к прозрачному с настройками, как на скриншоте.
Теперь передвиньте градиент в левый верхний угол, как на скриншоте:
Также, есть другой альтернативный способ.
Как создать крутой текстовый портрет в Adobe Photoshop
Как создать крутой текстовый портрет в Adobe Photoshop www.sleeklens.com
Сегодня мы рассмотрим, как превратить портрет в текст с помощью очень крутой техники. вам будет легко учиться, так что держитесь крепче, и давайте начнем.
На первом этапе найдите фотографию, которую вы хотите использовать, это может быть кто угодно, цветной или черно-белый, человек или животное.
Изображение, которое я буду использовать сегодня, — это изображение молодого мальчика, которое я нашел на Pixabay. Если вы зайдете на этот сайт и воспользуетесь ключевым словом «Портрет», вы сможете найти что-то похожее.
Если ваше изображение в цвете, все, что вам нужно сделать, это обесцветить его, вы делаете это, перейдя в Image — Adjustments — Hue and Saturation.
Затем нажмите на полосу насыщенности (средняя) и сдвиньте ее до упора влево, щелкнув и удерживая кнопку мыши, затем переместите указатель мыши влево.
Далее мы собираемся создать карту смещения.
Вы делаете это, сначала щелкая маленькую рамку в верхнем правом углу вашего слоя.
Далее нажмите «Дублировать слой», буквально второй вниз.
Когда вы это сделаете, появится всплывающее окно, внизу вы увидите раскрывающееся окно, рядом с ним будет написано «Документ», щелкните этот раскрывающийся список и нажмите «Создать».
Когда вы это сделаете, вы сможете дать этому новому слою имя, на этот раз имя — Displacement Layer.
Затем нажмите ОК.
Откроется новое окно с названием Displacement Layer.
Далее мы собираемся добавить нашему Displacement Image немного действия Blur.
Для этого перейдите в Фильтр — Размытие — Размытие по Гауссу
Вы увидите всплывающее окно с запросом суммы, я ввел 6, но вы можете немного отличаться в зависимости от размера вашего изображения, поэтому сделайте он похож на мое изображение ниже.
Что-то вроде того, если вы приблизитесь к этому, у вас все хорошо, так что не волнуйтесь, мы можем потеряться.
Затем сохраните файл, перейдите в Файл — Сохранить как
Щелкните по формату и сохраните файл как файл PSD, который является файлом Photoshop.
Нажмите «Сохранить», а затем, когда появится всплывающее окно, нажмите «ОК».
Хорошо, теперь вы можете закрыть файл смещения, поскольку он был сохранен.
Теперь создадим маску вокруг головы Маленького парня.
Нам не обязательно вдаваться в подробности, так что просто дайте предположение, так сказать.
Для этого я воспользуюсь инструментом Polygonal Tool.
Затем я собираюсь увеличить масштаб с помощью клавиатуры. Вы можете сделать это, удерживая Ctrl, а затем нажимая клавиши «Минус» и «Плюс» (- и +) на клавиатуре для увеличения или уменьшения масштаба.
Теперь вы просто щелкаете по краю с помощью инструмента «Многоугольник», давая ему «приблизительную оценку».
Вы можете щелкнуть по внешней стороне, поэтому не беспокойтесь, когда придет время объединить выделенные области.
Щелкайте вправо, пока не дойдете до начальной точки, затем вы можете щелкнуть по ней, чтобы присоединиться к полному выбору.
После завершения вы можете добавить маску слоя.
Вы делаете это, перейдя в Layer — Layer Mask — Reveal all
Если вы в конечном итоге видите внешнюю часть изображения вместо изображения маленьких мальчиков (или любого другого фото, которое вы используете для этого), нажмите Ctrl- Я перевернул маску.
Теперь создайте новый слой под изображением.
Щелкните и переместите его вниз, если необходимо.
Теперь залейте этот слой черным цветом с помощью Bucket Tool.
Все, что вам нужно сделать, это выбрать черный цвет, это щелкнуть пустой слой, и он заполнится.
Теперь мы собираемся смягчить края нашего изображения.
Нажмите на маску, это маленькая коробочка рядом с вами Little Boys Image.
Использование мягкой кисти. Уменьшите непрозрачность примерно до 50%, затем с помощью слоя «Маска», чтобы нарисовать на своем изображении, проходя вокруг плеч и волос, просто смягчая края.
Будьте осторожнее с линией подбородка, мы просто хотим сделать ее тонкой.
Хорошо для этого, если вы хотите, вы можете использовать какую-то конкретную формулировку из песни или рассказа, как хотите, для этого я собираюсь проявить действительно действительно творческий подход и найти некоторых случайных детей история.
Итак, чтобы сделать это, я собираюсь создать облако слов. Если вы наберете Word Cloud Generator в Google, я уверен, что вы найдете из чего выбрать, я просто выбираю одно из них наугад, и это был один из Первые появившиеся, которые мне нравятся, думаю, это было около 3-го или около того, хотя я уверен, что это будет по-разному.
Итак, все, что я сделал, это нашел свой текст, затем скопировал и вставил его в текстовое поле, затем нажал «Перейти».
Затем сайт создал для меня мое облако слов, которое экономит кучу времени.
Затем я сделал снимок экрана страницы с текстом и открыл его в Google и на эту тему, в зависимости от того, какой компьютер вы используете, возможно, вам придется проверить, как сделать снимок экрана для ваш конкретный компьютер.
Но как только вы загрузите его в Photoshop, используйте инструмент кадрирования, чтобы изменить размер и избавиться от всего, что нам не нужно, так что это все, что не является облаком текста.
Crop Tool прост в использовании, просто нажмите и перетащите.
Затем мы перейдем в Image — Adjustments — Hue and Saturation, перетащим полосу насыщенности влево, чтобы слить весь цвет с изображения.
Затем перейдите к Select — Color Range
Щелкните за пределами изображения, чтобы выделить весь текст. Возможно, вам придется немного поиграть с полосой «Нечеткость», чтобы уточнить текст.
Нажмите Ok, и появится выбор, но он будет противоположным тому, что вы хотите, поэтому перейдите в Select — Inverse
Теперь создайте новый слой (Layer — New Layer)
Используя инструмент Paint Brush Tool с белой краской поверх выделения, когда все выделение было заполнено, скопируйте его (Edit — Copy)
Теперь просто вставьте это в свой слой с ребенком.
Теперь он появится на лице объекта.
Глядя на размер своего текста, я думаю, что мне, вероятно, следует использовать намного больше слов, поскольку размер текста довольно мал.
Итак, если вы хотите попробовать это несколько раз, пока не получите что-то, что будет покрывать все изображение, тогда снимок экрана будет таким же, но размер слов будет иметь значение, когда мы его взорвем.
На этот раз я собираюсь рассказать всю историю и посмотреть, какие результаты мне принесут.
Хорошо, просто повторите шаги, которые мы только что сделали, на этот раз вы заметите, что после использования гораздо большего количества слов в облаке будет больше людей.
Хорошо.
Но все того же размера.
Это простое решение — преобразовать слой в смарт-объект.
Это позволит сохранить детализацию при увеличении.
Затем мы собираемся нажать Ctrl T на клавиатуре и изменить его размер.
С первой попытки я смогу заполнить изображение только наполовину, чтобы сохранить его на приличном уровне.
Это все хорошо, потому что если вы удерживаете Alt на клавиатуре после того, как измените ее размер, вы сможете сделать копию.
Затем просто переместите дубликат вниз на другую половину изображения и попробуйте соединить его так, чтобы он выглядел так, как будто это все одно текстовое облако.
Да, и не волнуйтесь, если он слишком сильно перекрывается внизу, это не имеет большого значения, просто пока он выглядит прилично, у нас все в порядке.
Затем нажмите и удерживайте другой слой, это выделит их оба.
Ctrl E затем присоединится к двум, если вы хотите использовать ярлык, вы также можете найти его в параметрах слоев, которые представляют собой крошечный прямоугольник со стрелкой вниз на панели слоев в верхнем правом углу, но пока лучше всего воспользуйтесь ярлыком, чтобы к нему привыкнуть.
Теперь наш текст объединен.
Теперь у нас есть готовый текст, так что давайте двигаться дальше.
Итак, первое, что я хочу сделать, это добавить тень к моему тексту.
Это просто, все, что вам нужно сделать, это дважды щелкнуть текстовый слой, и появится панель стилей слоя.
Когда вы видите, что эта панель отображается для просмотра списка опций, пока вы не увидите опцию Drop Shadow, щелкните вкладку, а не просто щелкните поле, причина в том, что если вы просто щелкните поле он предоставит вам автоматическую тень, а не позволит вам самостоятельно управлять параметрами, поэтому, если вы нажмете на вкладку, откроются все доступные вам параметры Drop Shadow.
Вы увидите ползунки «Расстояние» и «Размер».
Переместите их примерно к 5 для каждого, это действительно зависит от размера вашего изображения, но если вы видите небольшую тень, тогда все в порядке.
На изображении ниже вы сможете увидеть, сколько тени вам нужно, а это не так уж и много.
Поскольку это творческий процесс, я решил снова уменьшить текст и увеличить его объем.
Я также хотел бы повернуть несколько, чтобы посмотреть, какой тип эффекта я могу получить, поэтому я снова собираюсь произвольно преобразовать свой текст. Вы помните, как это сделать?
Ctrl T
Итак, вы хотите дублировать положение слоев и вращать Ctrl T до тех пор, пока вы полностью не закроете изображение.
Когда вы закончили, удерживая Ctrl, щелкните внизу и на текст Layer и нажмите G, чтобы сгруппировать их все вместе.
Теперь мы снова сделаем это, сделав текст еще меньше.
Итак, перейдите в текстовую папку, щелкните правой кнопкой мыши и объедините группу.
Произвольное преобразование и уменьшение размеров.
Снова разместите их в меньшем размере, чтобы снова полностью закрыть изображение.
Как только это будет сделано, удерживая Ctrl, щелкните нижний и верхний слой, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Это сжимает все в один слой.
Затем перейдите в Фильтр — Искажение — Смещение
Итак, мои настройки равны 10 как для горизонтального, так и для вертикального масштабов, это появилось у меня автоматически, и я был достаточно счастлив, не стесняйтесь играть. , если вы нажмете Ctrl + Alt + Z, вы сможете отменить действия и попробовать еще раз.
Также убедитесь, что нажата кнопка «Растянуть по размеру» и «Повторять пиксели краев».
Затем нажмите ОК.
Ссылка на вашу папку, содержащую файл смещения, который мы создали в начале, будет / должна открыться, когда он дважды щелкнет по нему, если он не появится, вам нужно будет найти место, где он находится.
Теперь текст будет слегка изменен, чтобы соответствовать значениям и изгибам лица.
Вначале вы этого не заметите, но вы заметите.
Затем щелкните глаз рядом с текстовым слоем, чтобы скрыть этот слой на секунду.
Щелкните изображение маленького мальчика, что мы сделаем здесь, так это создадим штамп изображения, штамп — это просто копия всех слоев ниже в одно изображение без разрушения слоев, вы делаете это, нажимая на клавиатуре, Shift + Ctrl + Alt + E
Теперь вы увидите, что новое изображение появляется над слоем с маской слоя.
Теперь щелкните и перетащите этот слой в верхнюю часть стопки слоев, чтобы он находился над текстовым изображением.
Измените режим наложения на Linear Burn и затем щелкните значок текстового глаза, чтобы он снова стал видимым.
Если вы не можете найти опцию режима наложения, посмотрите на панель «Слой» с правой стороны, ту, которая содержит все ногти ваших правок, примерно в одной трети экрана вы увидите непрозрачность.
Слева от него есть поле, обычно это Нормально.
Щелкните по нему, и вы увидите все параметры режима наложения, Linear Burn — шестой вниз.
Надеемся, вам понравилось, и вы создали действительно классное изображение.
Далее, как управлять отражением глаз в Photoshop
Рейтинг: 012345 4,67 на основе 3 оценок
Следующие две вкладки изменяют содержимое ниже.Закончил колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшена. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в ноябре
8 простых советов по Photoshop для создания потрясающих портретов
Такой же мощный инструмент, как Photoshop, для редактирования изображений, столь же сложен.Вот почему мы всегда ценим учебные пособия с советами по Photoshop или простые ярлыки, которые помогают ускорить процесс редактирования и получить отличные результаты.
В видео ниже фотограф и педагог Джастин Лоуренс делится своими «восемью хитростями в Photoshop для создания потрясающих портретов». Видео представляет собой сборник некоторых из самых популярных трюков Лоренса в Photoshop для редактирования портретов за последний год.
Вот краткое изложение всех приемов Photoshop для портретов, описанных в руководстве Лорен ниже, с отметками времени, где они находятся на видео.
# 1 Сделайте лицо модели «попсовым» / Look More 3D (0:09)
«Я собираюсь показать вам по-настоящему классную маленькую технику, заимствованную из мира макияжа и косметики, чтобы придать лицу большую глубину и объем», — говорит Лоренс. «И все это придает более приятный и привлекательный вид. Все дело в том, чтобы акцентировать внимание на светлых участках и тенях на скулах и линии подбородка, чтобы эти черты выделялись и выглядели более четко «.
# 2 Сделайте кожу «сияющей» / сияющей яркостью (2:19)
«А теперь перейдем к еще одному маленькому трюку, заимствованному из мира красоты и косметики, — заставить кожу вашей модели сиять и сиять изнутри.Мне нравится использовать эту технику во многих своих работах, поскольку я считаю, что она создает поистине лестный и волшебный эффект ».
# 3 Быстрая очистка от румян / блуждающих волос (3:50)
«Для этого хака я покажу вам небольшой полезный трюк, чтобы эффективно убрать отвлекающие выпавшие волоски с помощью всего нескольких щелчков мышью с помощью инструмента Photoshop Liquify».
# 4 Цветовая оценка: загорелая / бронзовая кожа (5:51)
«В этом следующем уроке я покажу вам, как использовать карты скрытых градиентов Photoshop, чтобы красиво оформить цвет вашего объекта с некоторыми насыщенными коричневыми / бронзовыми оттенками кожи.”
# 5 Простой трюк, чтобы сделать цвета «ПОП!» (8:12)
«В этом совете я покажу вам, как улучшить цвета вашей фотографии, сохраняя при этом очень тонкий и естественный вид, используя несколько градиентных цветовых пузырей».
# 6 Красивая цветовая гамма (в одном слое!) (9:52)
«Далее я покажу вам, как настроить цветовую градацию фотографии с помощью профессиональной дополнительной цветовой палитры, используя не более одного слоя в Photoshop».
# 7 Быстрое пакетное редактирование НЕСКОЛЬКИХ фотографий (за секунды!) (11:51)
«Когда наша цветовая шкала завершена, я собираюсь показать вам, как вы можете скопировать любое изменение в Camera RAW на любую другую фотографию или несколько фотографий за секунды.Это не только сэкономит вам часы редактирования при работе над большими проектами, но также поможет вам создать более единообразный стиль редактирования для нескольких изображений ».
# 8 Сделать волосы «поп» / выглядеть более динамично (13:13)
«В этом следующем совете я научу вас небольшому трюку, чтобы улучшить прическу вашей модели, чтобы она действительно выделялась и выглядела более динамичной и привлекательной за считанные секунды. Этот эффект достигается в трех частях ».
[Низкополигональный эффект] Создание геометрического портрета в Photoshop
Хотите узнать, как можно круто оживить любую фотографию? Создайте низкополигональный эффект! Просто соединяя многоугольники вместе, вы можете создавать красивые портреты и многое другое! Хотя это можно сделать в Illustrator, сегодня вы узнаете, как создать этот низкополигональный эффект в Photoshop.Давай начнем!
Программное обеспечение: Adobe Photoshop CS6 Extended
Сложность: Продвинутый
Время выполнения: 4 часа
изображений, используемых в этом учебном пособии
Фотография из студии модного искусства красивой элегантной футуристической дамы: 40572217 © Джордж Майер
Настройка образа
Шаг 1
Откройте изображение в Photoshop.Если вы новичок, используйте симметричный портрет, чтобы с ним было намного проще работать. Установите разрешение на 150 dpi , чтобы вы работали с более высоким разрешением. Дублируйте изображение, чтобы вы могли работать только с копией для эффекта low poly. Перейдите к View> Show> Grid , чтобы отобразить сетку. Также убедитесь, что установлен флажок View> Snap To> Grid . Это поможет держать формы близко друг к другу без пропусков.
Создание многоугольных фигур
Шаг 2
Выберите инструмент Polygonal Lasso Tool (L) .Убедитесь, что опция Anti-Alias не отмечена на верхней панели инструментов, потому что это поможет сохранить твердость ваших краев. Затем создайте форму треугольника.
Шаг 3
Теперь перейдите в меню Filter> Blur> Blur Average. Это поможет заполнить треугольник сплошным цветом в цветовом диапазоне выбранной области. Чтобы сэкономить время при создании большего количества треугольников и форм, вы можете не выбирать вручную среднее значение размытия, нажав Control-F после создания формы с помощью инструмента Polygonal Lasso Tool (L). Это автоматически применит к выделению последний фильтр.
Шаг 4
Продолжайте эту технику по всему лбу и лицу. Если вам неудобно использовать сетку или вам кажется, что она закрывает обзор, просто скройте ее.
Шаг 5
Освещение на этом изображении делает многие поверхности гладкими, поэтому ничего страшного, если у вас есть области, которые сливаются вместе. По мере того, как вы продвигаетесь вниз от лица к остальному телу, помните об анатомической структуре при создании треугольных и многоугольных форм.
Несмотря на то, что это простой процесс, вам нужно будет создать десятки форм, чтобы завершить портрет, поэтому этот эффект займет довольно много времени.
Когда вы закончите, ваше изображение должно выглядеть следующим образом.
Увеличение яркости цветов
Шаг 6
Теперь, когда портрет покрыт фигурами, мы можем добавить фон. Используйте инструмент Magic Wand Tool (W) , чтобы выбрать белый фон, и нажмите Удалить, , чтобы избавиться от него.Затем залейте новый слой позади женщины светло-серым цветом (# dddfe1).
Шаг 7
Выберите инструмент Gradient Tool (G ) и установите для него параметр Foreground Color to Transparent. Цвета фона навеяны светом, падающим на модель, поэтому используйте темно-серовато-синий цвет (# a4a4ad) , чтобы создать линейный градиент, движущийся вверх. На том же слое используйте белый цвет, чтобы добавить немного яркости позади нее, применив еще один линейный градиент сверху вниз.
Шаг 8
Давайте скрасим модель! Для этого выберите слой с многоугольным портретом и щелкните его правой кнопкой мыши, чтобы перейти к параметрам наложения . Установите флажок рядом с Gradient Overlay и примените предустановку Copper Preset , доступную в Photoshop.
Шаг 9
Уменьшите непрозрачность наложения градиента до 25% , установите масштаб на 150%, и установите режим наложения на Color Dodge .
И готово! На этом последнем шаге вы завершили этот низкополигональный эффект!
Надеюсь, вам понравилось создавать удивительно уникальный портрет из многоугольных форм. Попробуйте этот эффект на своих фотографиях и получайте удовольствие, создавая свои собственные уникальные творения!
Как создавать низкополигональные портреты в Photoshop — Создание с помощью Storyblocks
Низкополигональные портреты стали чрезвычайно популярными благодаря своему минималистичному, резкому и трехмерному виду. И хотя вы можете не узнать термин «low poly», вы, вероятно, заметили, что эти геометрические портреты появляются повсюду — будь то рекламные кампании, иллюстрации или даже декоративное искусство.Учитывая популярность низкополигональных изображений, этот метод — отличный дизайнерский прием, который стоит иметь за плечами, и его на удивление легко воспроизвести.
Стандартные изображения идеально сочетаются с этой техникой дизайна из-за их универсальности и разнообразия цветов. Ваш конечный продукт также будет полностью отличаться от оригинала, поэтому вы сэкономите деньги, но не рискнете наткнуться на то же изображение где-либо еще. В нашей библиотеке стоковых изображений также легко искать, поэтому вы можете быстро найти изображения, идеально подходящие для низкополигональной техники.
Шаг 1. Откройте стоковое изображение в Photoshop и разблокируйте фон
Мы использовали стандартную фотографию фламинго для этого урока, но вы можете найти то, что вам подходит.
Откройте изображение в Photoshop и разблокируйте фон.
Шаг 2. Выделите всю фигуру
Выберите инструмент Polygonal Lasso Tool и начните обводить объект вашего портрета. Совершенно нормально, если ваш контур будет немного квадратным или резким — это только усилит геометрический эффект конечного продукта.
Будьте осторожны, чтобы включить как можно меньше фона. Срезание краев объекта по краям не повредит и поможет избежать включения каких-либо цветов фона. На изображении ниже вы можете видеть, что я обрисовал фламинго изнутри, чтобы избежать попадания голубой воды на задний план.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо на свой почтовый ящик.
Шаг 3. Откройте новый документ Photoshop
Когда вы закончите создание контура, вы заметите движущуюся пунктирную линию вокруг вашего объекта.Это область выбора. Вырежьте это выделение ( Command / Ctrl + X ) и вставьте в новый документ. *
* Если вы хотите сохранить исходный фон, создайте новый слой и вставьте выделение на этот новый слой. Это предотвратит слияние цветов фона с объектом, когда вы начнете создавать низкополигональный эффект.
Шаг 4. Создайте треугольную область выделения.
Выберите слой объекта (в данном случае слой с фламинго). Убедитесь, что инструмент Polygonal Lasso Tool все еще выбран, и выберите область для рисования треугольника.Для каждого из ваших треугольников вы хотите выбрать области с похожей окраской.
Теперь нарисуйте треугольное выделение.
Шаг 5. Отфильтруйте выделенную область
Выделив треугольную область (вы должны увидеть движущуюся пунктирную линию), выберите Filter> Blur> Average . Это создает среднее значение всех цветов в выбранной области.
После того, как область выбора «усреднена», вы можете нарисовать следующий треугольник. Убедитесь, что одна сторона вашего треугольника совпадает с одной стороной оригинала.Это предотвратит появление промежутков между треугольниками.
Теперь, когда вы уже использовали команду Среднее значение один раз, вы можете просто нажать Command + control + F ( Ctrl + Alt + F на ПК ) на клавиатуре. Это сочетание клавиш повторяет тот фильтр, который использовался последним.
Шаг 6. Повторять навсегда (не совсем)
Это трудоемкая часть руководства. Сама по себе низкополигональная техника совсем не сложна, но на создание всех этих треугольников уходит время.Послушайте хороший подкаст или телешоу на заднем плане, и время пролетит незаметно.
Совет 1. Заполнение промежутков
Вы можете заметить промежутки между некоторыми из ваших треугольников. Это легко исправить — просто нарисуйте еще один треугольник, закрывающий зазор. (Разрывы также могут быть не видны, если вы уменьшите масштаб, чтобы посмотреть на конечный продукт.)
Совет 2: Получение подробностей
Сделайте треугольники меньшего размера, чтобы захватить более детализированные области изображения. К счастью, вам не обязательно использовать маленькие треугольники для всего портрета.Эффект low poly лучше всего смотрится с широким диапазоном размеров треугольников.
Продолжайте строить эти треугольники, пока не покроете все изображение.
А теперь похлопайте себя по спине (и, возможно, отдохните от экрана компьютера). Вы успешно создали низкополигональный портрет! Это невероятно полезный прием, который стоит иметь в своем дизайнерском арсенале, так что поздравьте себя с хорошо выполненной работой.
Мэдди Стерн
Писатель-фрилансер
Мэдди Стерн — писатель-фрилансер и графический дизайнер из Вашингтона, округ Колумбия.C. площадь. Как один из самых ярых защитников фондовых СМИ, она, как известно, при любой возможности обсуждала достоинства акций.
Как создать портретный эффект при низком освещении в Photoshop
Из этого туториала по фотоэффектам в фотошопе вы узнаете, как создавать фотографии в низком ключе в фотошопе с помощью настройки кривых.
Учебное пособие по Photoshop с эффектом портрета в низком ключе:
НАЖМИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСМОТРЕТЬ Учебник
1
00:00:13
Как создавать фотографии в низком ключе в Photoshop.
2
00:00:25
Сначала конвертируйте изображение в черно-белое.
3
00:00:34
Перейдите в настройки и выберите карту черно-белого градиента.
4
00:00:49
Теперь нам нужно управлять светом и тенями на изображении.
5
00:00:58
Добавьте корректирующий слой кривых.
6
00:01:07
Выберите инструмент настройки на изображении.
7
00:01:15
Затем щелкните и перетащите светлые области на изображении для настройки.
8
00:01:27
Теперь выберите маску слоя и добавьте изображение, чтобы применить эффект только к более светлым частям.
9
00:01:45
Аналогичным образом добавьте еще одну кривую, чтобы скорректировать тени.
10
00:01:56
Выберите инструмент настройки на изображении, щелкните и перетащите темные области изображения.
11
00:02:11
Теперь выберите маску слоя и добавьте изображение, чтобы наложить эффект только на более темные части.
12
00:02:21
Примечание: без инверсии влияет на более светлые области, а с инвертированием — на более темные области изображения.
13
00:02:40
Мы можем изменить настройки в любое время, просто открыв кривые и отрегулировав тональную область по своему усмотрению.
14
00:03:15
Теперь уменьшите контраст и увеличьте ползунок яркости.
15
00:03:41
Создайте видимую копию штампа, нажав Ctrl + Shift + Alt + E.
16
00:03:53
Перейти к фильтру — применить фильтр высоких частот с радиусом: 1 пиксель.
17
00:04:04
Измените наложение на линейный свет, чтобы усилить детализацию изображения.
18
00:04:12
Уменьшите непрозрачность по своему усмотрению.
19
00:04:22
Вот и все.
Как профессионально редактировать портрет без Photoshop: пошаговое руководство
В наши дни стало модным делать ваши портреты яркими, чтобы они выделялись в море визуально доминирующего мира, но как редактировать портрет, как профессионал, без Photoshop? Есть миллион сайтов, которые обещают помочь вам редактировать фотографии на профессиональном уровне, так как же выбрать один?
Испробовав большинство из них, могу вас заверить: вы можете получить профессионально выглядящее фото-издание, просто зорко следя за советами профессиональных редакторов.
Для этого, прежде всего, вы должны понять, какое «настроение» вы хотите выразить своим портретом, и двигаться дальше.
1. Создание эстетики с помощью доски настроения
Есть тысячи способов добиться этого, например, использовать реквизит, создавать декорации, освещение, позы, макияж, обычаи, эффекты и т.д., но мой любимый способ — создать мудборд и поработать над ним.
Доска настроения включает почти все элементы, упомянутые ранее, объединяя их, чтобы показать связное сообщение через эстетику.
Вы даже можете использовать только l ight и вашу камеру, сделать что-то после выпуска и при этом получить четкое представление о проецировании заявления через ваши изображения.
Все, что вам нужно сделать, это выбрать цветовую палитру , которая соответствует ощущению, которое вы хотите создать. Перейдите оттуда и найдите изображения с элементами, похожими на то, что вы хотели бы, и вот оно что!
Самое главное — следовать линии, согласно которой объединяет все компоненты таким образом, чтобы гармонично сочетались между собой , вот тогда это становится интересным.
Вот очень простой пример:
Для этого сеанса я предложил сочетание теплых и холодных цветов, чтобы получить ощущение элегантности за счет контраста : очень глубокие синие / пурпурные с темными красными оттенками и оттенками нейтральных, чтобы сделать это красиво и немного в стиле фанк, и в то же время с использованием драматического зенита и высоких углов , а также низких углов для сохранения театрального вкуса.
2. Как видно через стекло: какая оптика лучше всего подходит для профессиональной портретной фотографии?
Что касается оптики , вы всегда должны помнить, что объектив с постоянным фокусным расстоянием , такой как 50 мм, является наиболее близким к «реальной» оптике, похожей на то, что вы можете видеть, поэтому он наиболее часто используется, когда вы хотите точное изображение предмета, как в случае с портретами образа жизни продукта.
С другой стороны, если вы хотите добавить к своим портретам художественный или вымышленный вид , лучше всего подойдут широкоугольные объективы , поскольку они деформируют изображение более или менее, как рыбий глаз , в зависимости от насколько короткое фокусное расстояние .
Эти типы линз также имеют меньшую глубину резкости, что удобно, когда вы хотите придать интимный вид своему изображению и сфокусироваться исключительно на объекте, например, когда вы делаете портреты на открытом воздухе или фото с деталями глаз для пример.
Они также отлично подходят для ночных портретов , поскольку более высокая апертура диафрагмы пропускает больше света внутрь сенсора, поэтому вы не получите размытую фотографию.
Классическое фокусное расстояние для портретов, особенно модных, находится в диапазоне 80–135 мм, поскольку такое поле зрения обеспечивает приятное искажение перспективы за счет сужения черт объекта и сохранения длины при съемке всего тела.
Все это также варьируется в зависимости от расстояния камеры по отношению к объекту , поэтому просто примите во внимание, хотите ли вы показать окружение, добавить к атмосфере или просто сфокусировать объект.
Думайте о фотографии как о глиняной скульптуре: сначала вы должны создать структуру и убедиться, что все выглядит именно так, как вы хотите; этот шаг в основном достигается за счет создания отличного снимка с самого начала, поэтому вам не придется тратить слишком много времени на последующий выпуск, а знание того, как добиться хорошего освещения, является ключевым для этого.
Кроме того, вы можете создать такие потрясающие эффекты, как этот неоновый портрет:
Вы даже можете научиться создавать схемы освещения, чтобы получать умопомрачительные мрачные портреты, такие как Энни Лейбовиц или Дэни Даймонд!
3.Назад к основам редактирования фотографий
А пока вернемся к редакции. Не беспокойтесь, если вы из тех людей, которые любят спонтанные снимки или у вас нет модного оборудования, вы все равно можете максимально использовать его с помощью таких платформ, как Fotor , которые просты в использовании и включают практически все расширенные инструменты , которые вы можете найти в профессиональном программном обеспечении, таком как Lightroom или Photoshop, без предварительного опыта и без лишних затрат.
Перво-наперво: отрегулируйте яркость, цвет, насыщенность, кривые, исправьте эффект красных глаз и т. Д.Все, что связано со светом, который в конечном итоге является «материалом», используемым для «построения» фотографии. Вы также можете внести некоторые изменения в положение и обрезку, если это необходимо.
В частности, для этого выстрела я собираюсь отредактировать его более минималистичным, но мечтательным образом, давайте начнем с основных инструментов.
Я хочу сделать его более мягким и эфирным, сохраняя при этом текстуру теней, чтобы добавить драматизма, поэтому я уменьшу яркость и увеличу контраст, чтобы тени имели ощущение легкой светотени.
Но мы не хотим, чтобы он выглядел слишком грубо, поэтому я также уменьшу насыщенность и резкость.
Вы можете поиграть с параметрами в зависимости от желаемого результата!
- Давайте сделаем небольшую настройку
Я рекомендую вам не слишком сильно трогать параметр экспозиции, если вы не работаете с действительно темной фотографией.
Лучше работать с этим с самого начала при съемке, потому что, если у вас нет файла RAW, блики будут выглядеть размытыми или может появиться шум.
На этот раз я использую инструмент выделения светлых участков, который намного более сдержан, но все же делает изображение ярче.
Давайте добавим больше теней (совсем немного), чтобы контраст между светами и тенями был более очевидным, и мы создадим свой собственный эффект светотени:
Теперь, поскольку я хочу получить более чистый вид, давайте избавимся от теплых тонов на ее лице и стене, чтобы мы могли сделать цвета более белыми и выделить зелень, чтобы они больше гармонировали с ее блузкой.
Сделаю это, понизив температуру до «более холодной».
Бонус
Вы также можете управлять этим в своей камере или мобильном телефоне, установив «баланс белого» вашей камеры:
Если вы хотите показать теплое, уютное и искреннее настроение, стремитесь к цветовой температуре 2000–3000 тысяч.
Для получения яркого и яркого белого цвета, который ближе к чистому белому, используйте температуру от 3100k до 5000k.
В зависимости от типа используемого освещения эти параметры могут изменяться, но цифровые камеры и смартфоны обычно имеют для этого автоматические режимы.
Наконец, используйте температуру 6500 К для голубоватого, бодрящего, холодного вида.
Чтобы сделать снимок в голову более профессиональным, я всегда использую кривые. Это хороший способ сбалансировать контраст и цвет.
Plus, вы также можете выбрать любой канал спектра света RGB, чтобы управлять только теми областями, к которым вы стремитесь.
Например, если бы я хотел объединить все цвета этого изображения, чтобы добавить немного театральности, я бы пошел и обработал синий и зеленый каналы, так как это наиболее заметные цвета здесь:
В значительной степени создает S-образную волну; в то же время учтите, что верхняя правая зона сделает фотографию ярче, а нижняя левая — темнее.
Так вы сделаете контраст более естественным и гармоничным.
С другой стороны, если все это кажется слишком запутанным для начала, вы всегда можете использовать некоторые эффекты.
Существует широкий спектр готовых к использованию высококачественных фильтров, которые сделают ваш портрет освещенным и готовым к публикации на вашей любимой платформе социальных сетей, поскольку они уже профессионально обрабатывают параметры, над которыми мы работаем.
Кроме того, они созданы в соответствии с определенным внешним видом и ощущениями, как кинематографический эффект «тумана», который я применил здесь, который уже очень похож на то, что я пытаюсь достичь, поэтому неудивительно, что это название.
Но продолжим просто в образовательных целях.
- Устранение недостатков и восстановление формы
Теперь мы можем приступить к удалению дефектов и преобразованию всего, что необходимо!
Причина, по которой мы должны сначала отрегулировать свет, в основном состоит в том, что мы можем потерять некоторые пятна, если изображение не будет должным образом затянуто, к тому же редактор будет лучше работать с этим.
Помните: просто думайте о свете как о глине для вашей «скульптуры» выстрела в голову: вы хотите сделать ее как можно более резкой и эстетичной, прежде чем идти и «раскрашивать».
Как видите, платформа Fotor уже интуитивно отображает эти инструменты для вас.
Используйте небольшую кисть и уменьшите интенсивность до , чтобы удалить пятна и морщины, чтобы она выглядела как можно более естественной. Не забывайте следить за направлением кожи, особенно в случае морщин.
Это требует большого терпения, если вы хотите получить профессиональную ретушь для своего портрета, поэтому сохраняйте спокойствие и устраняйте эти недостатки.
Примечание: меньше значит больше! не переусердствуйте.
Особенно с такими отметинами, как морщины, слишком большое количество сделает их фальшивыми, в реальной жизни у всех нас есть какие-то недостатки, особенно те, которые подразумевают выражение лица, поэтому, если вы не занимаетесь модой высокого класса и не выглядите редакционно (даже тогда, поскольку тенденции возвращаются к «настоящему»), держите это красиво и деликатно.
Смысл ретуширования в том, чтобы сделать пятна менее заметными, а не полностью их удалить.
Мне тоже нравится инструмент клонирования: используйте его для лечения больших участков или других объектов, от которых вы, возможно, захотите избавиться более точно.
Вы можете пойти другим путем и клонировать волосы, например, чтобы они казались более густыми.
Давайте удалим несколько вьющихся волосков, чтобы увидеть, как работает инструмент клонирования: просто выберите область в качестве образца, а затем закрасьте область, которую вы хотите исправить, легко!
Вы всегда можете стереть, если вам не нравится результат, без необходимости повторять все заново.
Признать интенсивность и затухание; Я бы пошел полностью с фейдом, чтобы он оставался плавным. Отрегулируйте интенсивность, посмотрите, что вам подходит!
- Гладкая кожа и добавить макияж
Когда вы, наконец, дойдете до своего портрета, вы можете поработать над сглаживанием кожи, макияжем и всеми функциями украшения.
Не забывайте при этом следить за направлением кожи, точно так же, как вы делаете это, когда наносите макияж в реальной жизни или рисуете что-либо.
Сохраняйте нежность, когда вы разглаживаете кожу и продолжаете снижать интенсивность, отрегулируйте ее так, чтобы разглаживание не было слишком выдающимся.
Давайте добавим румян, чтобы избавиться от белизны на щеках:
А затем немного эффекта похудания, чтобы стилизовать:
После этого мы изменим форму шеи, подбородка и лба, чтобы они казались длиннее, не слишком сильно, нужно всего лишь прикосновение.
И просто ради этого я попробую функцию теней для век, но мы не будем использовать ее на этот раз, так как мы хотим получить более естественное ощущение и вид.
Выглядит очень круто:
Вместо этого давайте сделаем небольшую подводку для глаз, чтобы обрамить глаза.
Я использовал графический планшет на протяжении всего этого процесса, поэтому я бы посоветовал использовать его для такого рода ретуши, цифровое перо для вашего смартфона также подойдет!
Если вам действительно нравится редактировать профессиональные портреты, это действительно поможет в процессе и сделает ваши штрихи более точными и чистыми.
Как и в реальной жизни, подводка для глаз хитрая! по крайней мере для меня…
А что идет после подводки? Да! тушь.
Карандаш для бровей… в восторге!
Давайте сделаем эти зеленые глаза яркими, чтобы подчеркнуть общий зеленый вид этого портрета, потому что это то, из чего сделан мрачный портрет, верно?
Я считаю, что взгляд на портрете должен быть в центре внимания, если вы хотите создать настоящий снимок головы с открывающимся ртом, поэтому для этого мы немного усилим глаза.
А теперь давайте добавим цвета рту цифровой помадой:
И проверьте это, этот отбеливающий инструмент действительно потрясающий, никогда не был таким простым!
И последнее, но не менее важное: вот мой результат после ретуши. это приложение действительно творит чудеса без особых проблем, как вы думаете?
Итак, теперь вы знаете!
Вы всегда можете творить чудеса над своими портретами, даже если у вас нет времени и / или денег, чтобы научиться пользоваться профессиональным оборудованием / программным обеспечением.Вам просто нужно немного творчества и вкус. Вспомните шаги , как профессионально редактировать портрет без Photoshop , и вы не ошибетесь! Настройте камеру, возьмите несколько моделей или даже сделайте несколько селфи и приступайте к редактированию. Уверен, вы будете в восторге!
О нас:
Fotor — бесплатный онлайн-редактор изображений и графический дизайнер, позволяющий использовать онлайн-инструменты для редактирования фотографий, такие как добавление фильтров, рамок, текста, наклеек и эффектов … и применять инструменты дизайна для создания креативных фото-дизайнов и графики .Онлайн-фотошоп и программное обеспечение для графического дизайна еще никогда не было таким простым! Кроме того, если вы хотите получить больше полезных и вдохновляющих советов, посетите домашнюю страницу нашего блога , чтобы расширить круг читателей.
Создание фантастического огненного портрета Фото-манипуляция
В этом уроке я покажу вам, как создать фантастический огненный портрет женщины. Вы узнаете, как использовать текстуры, добавлять огонь и создавать световые эффекты.
Окончательное изображение
Ресурсы
Шаг 1
Создайте новый документ размером 1000 × 1100 пикселей и залейте его черным цветом.Нажмите Cmd / Ctrl + Shift + N, чтобы создать новый слой. Инструмент Active Brush Tool (B), цвет # 4e1502 и размер 1200 пикселей. Краска по центру черного холста:
Шаг 2
Создайте новый слой, измените цвет кисти на # f6bc2f. Закрасьте темно-красную область и измените режим на Color Dodge 100%:
Шаг 3
Используйте ту же кисть, чтобы нарисовать еще раз на новом слое, установите режим Overlay 70%:
Шаг 4
Шток открытой туманности.Используйте инструмент «Перемещение» (V), чтобы перетащить его на наш холст:
.Шаг 5
Щелкните вторую кнопку внизу Layer Pallete, чтобы добавить маску к этому слою. Используйте мягкую черную кисть с непрозрачностью около 40-45%, чтобы уменьшить эффект туманности на некоторых участках. Вы можете увидеть, как я это сделал на маске слоя, и результат на картинке:
Шаг 6
Дублируйте этот слой и сотрите некоторые части с помощью маски слоя, чтобы получить результат ниже:
Перейдите в Filter-Blur-Gassian Blur и выберите радиус 2 пикселя:
Шаг 7
Открытый модельный ряд.Сначала я использовал инструмент Polygonal Lasso Tool, чтобы выделить вокруг модели (не нужно быть очень точным с волосами):
Дважды щелкните фоновый слой, чтобы разблокировать его.
Нажмите кнопку маски слоя, чтобы скрыть фоновую часть:
Шаг 8
Щелкните правой кнопкой мыши маску слоя 0 и выберите «Уточнить маску»:
Используйте Refine Radius Tool размером около 100 пикселей, чтобы нарисовать вокруг головы, чтобы показать больше волосков.
Вот мой результат после доработки (я использовал красный фон, чтобы вы видели его более четко):
Шаг 9
Поместите модель после извлечения в нашу основную картинку, поверх слоев:
Шаг 10
Я хочу уменьшить яркость ярких частей модели, поэтому создайте новый слой поверх модели с обтравочной маской:
Используйте кисть цвета # e6e2e9, чтобы прокрасить светлые волосы, лицо и части рук, и измените режим на Multiply 100%:
Шаг 11
Продолжайте уменьшать свет на лице модели, руке с новым слоем (Обтравочная маска) и той же кистью.Я изменил режим на Умножение 50%:
Шаг 12
Я хочу придать волосам модели больше деталей, поэтому на новом слое я использовал кисть цвета # 5a595b и размером около 20 пикселей. Вот результат после рисования большего количества волос:
Шаг 13
Чтобы добавить модели немного красного цвета, я использовал корректирующий слой с обтравочной маской. Перейдите в Layer-New Adjustment Layer-Hue / Saturation:
.Шаг 14
Я добавил слой Color Balance с той же целью:
Шаг 15
Создайте слой Curves, чтобы затемнить модель:
Маска слоя «Кривые». Я использовал мягкую кисть, чтобы удалить и уменьшить интенсивность темноты.
Шаг 16
Создайте новый слой и с помощью кисти цвета # f66e2b прокрасьте волосы и руку. Измените режим на Цвет 100%:
Шаг 17
На новом слое используйте ту же кисть, чтобы добавить более ярко-красный цвет к волосам и контуру тела. Установите режим Overlay 100%:
Шаг 18
Я использовал кисть цвета # f5c25f, чтобы снова нарисовать контур модели, чтобы добавить немного оранжевого цвета.Измените режим на Hard Light 100%:
Шаг 19
Создайте новый слой и с помощью той же кисти закрасьте кончики волос и установите режим Overlay 100%:
Шаг 20
Создайте новый слой, я использовал цвет # f66e2b, чтобы закрасить глаза, затем перешел в режим Linear Dodge. 100%:
Шаг 21
Щелкните меню кистей, выберите «Сбросить кисти» до активного набора настроек кисти по умолчанию.Теперь на новом слое измените передний план на # f66e2b и щелкните кисть Fuzzball:
.Уменьшите размер кисти до 80 пикселей и сделайте пятно внутри глаз. Я изменил режим на режим Linear Dodge 100%:
Шаг 22
Чтобы улучшить некоторые детали лица, я создал новый слой, изменил режим на Overlay 100% и залил 50% серым:
Используйте Dodge and Burn Tool (O) с диапазоном средних тонов и экспозицией около 20-25%, чтобы осветлить эффект глаз, стороны лица и носа, затемнить брови, переносицу.Вы можете увидеть, как я сделал это в обычном режиме, и результат в режиме наложения:
Шаг 23
Создайте новый слой сверху и с помощью мягкой кисти цвета # bd5733 прокрасьте нижнюю часть изображения:
.Шаг 24
Чтобы усилить эффект, я использовал мягкую кисть цвета # f6bc2f и изменил режим на Overlay 100%:
Шаг 25
На новом слое используйте кисть цвета # f6bc2f, чтобы нарисовать две руки.Я изменил режим на Hard Light 100%:
Шаг 26
Перетащите изображение искр на наш холст и установите режим Color Dodge 100%:
Я назвал его «Искры 1».
Шаг 27
Добавьте маску слоя к этому. Используйте кисть для удаления и уменьшения интенсивности искр на некоторых деталях ниже:
Шаг 28
На слое Sparks 1 перейдите в Filter-Distort-Twirl:
Примените Gassian Blur с 2 пикселями:
Шаг 29
Дублируйте этот слой, используйте Cmd / Ctrl + T, чтобы повернуть его, чтобы получить результат ниже.Вы можете использовать маску слоя, чтобы удалить ненужные части:
Шаг 30
Открытые изображения огня. Я выбрал два этих изображения для работы:
Используйте инструмент Retangular Marquee Tool (M), чтобы выделить часть огня на изображении 1:
.Поместите его внизу корпуса модели, измените режим на Экран 100%:
Шаг 31
Чтобы удалить белые края, оставшиеся после изменения режима наложения, дважды щелкните этот слой и выберите «Параметры наложения».Удерживайте клавишу Alt / Option, перетаскивая черный ползунок этого слоя, пока белые края не исчезнут:
Шаг 32
Возьмите другие части костров и поместите их вокруг волос и тела модели. Я применил те же настройки параметров наложения ко всем этим слоям и использовал маску слоя, чтобы удалить ненужные части.
Я использовал 14 слоев для этого эффекта.
Шаг 33
Выделите все слои с огнем и нажмите Cmd / Ctrl + G, чтобы создать для них группу.Измените режим этой группы с Pass Through (режим группы по умолчанию) на Screen 100%. На слое 14 перейдите в Layer-New Adjustment Layer-Curves:
.В маске слоя «Кривые» используйте кисть, чтобы стереть огни на руках, волосах и ягодицах, так как я не хочу, чтобы они были слишком яркими:
Шаг 34
Последний шаг: нажмите Cmd / Ctrl + Option / Alt + Shift + E, чтобы объединить все видимые слои. Перейдите к маске Filter-Sharpen-Unsharp:
И готово!
Надеюсь, вам понравился урок.
