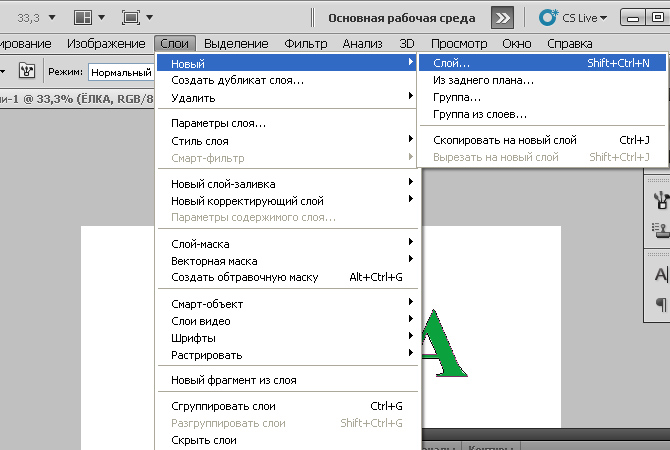
Как сделать контур в Фотошопе: вокруг текста, объекта
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
Создаем контур
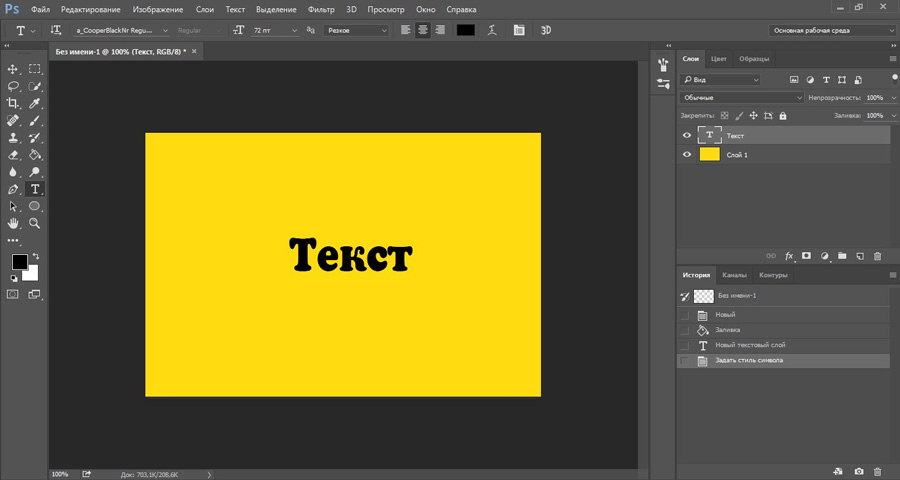
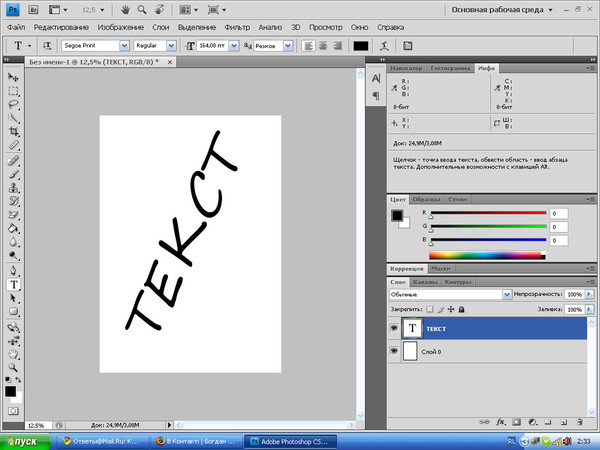
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.
Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
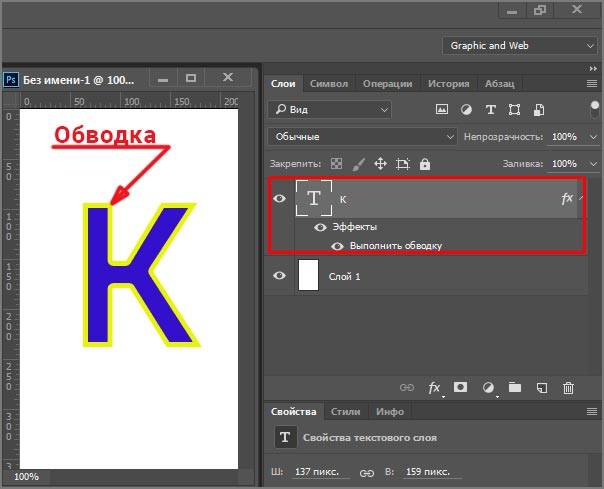
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.

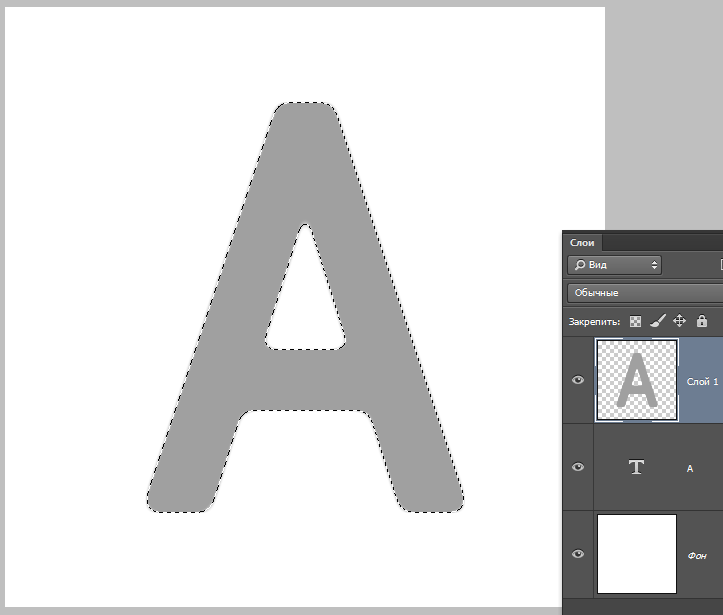
- Зажав клавишу Ctrl на клавиатуре щелкаем по видоизмененной миниатюре слоя.
- В итоге, вокруг текста на холсте должно повиться выделение.
- Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.
- В появившемся окошке указываем размер сжатия в пикселях, после чего жмем OK. Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.
- Выделение на холсте изменилось. Удаляем ненужную часть текста, нажав клавишу Del на клавиатуре.
- Получаем такой результат. Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.
- На этом работа по созданию контура завершена.
Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.

- В меню “Редактирование” выбираем команду “Копировать” (или жмем сочетание Ctrl+C).
- Снова идем в это же меню и кликаем по пункту “Вставить” (или жмем Ctrl+V).
- В итоге получаем новый слой с текстом в виде изображения на прозрачном фоне. Дальнейшие действия аналогичны описанным выше (с шага 2).
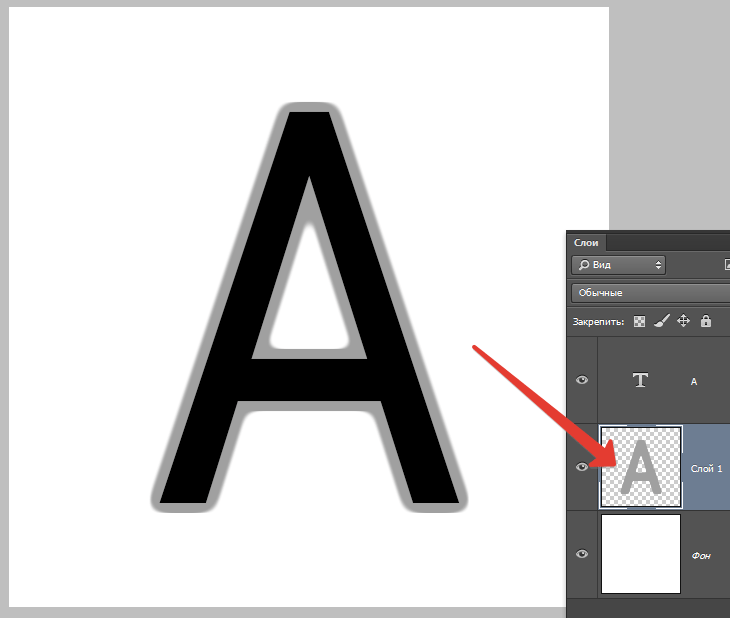
Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.
- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”. В качестве примера мы указали 3 пикс.
- В Палитре создаем новый слой.
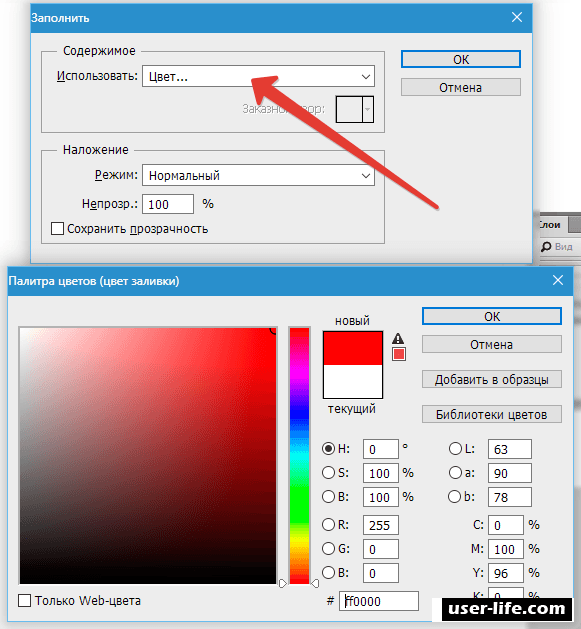
- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.
 е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK. - Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
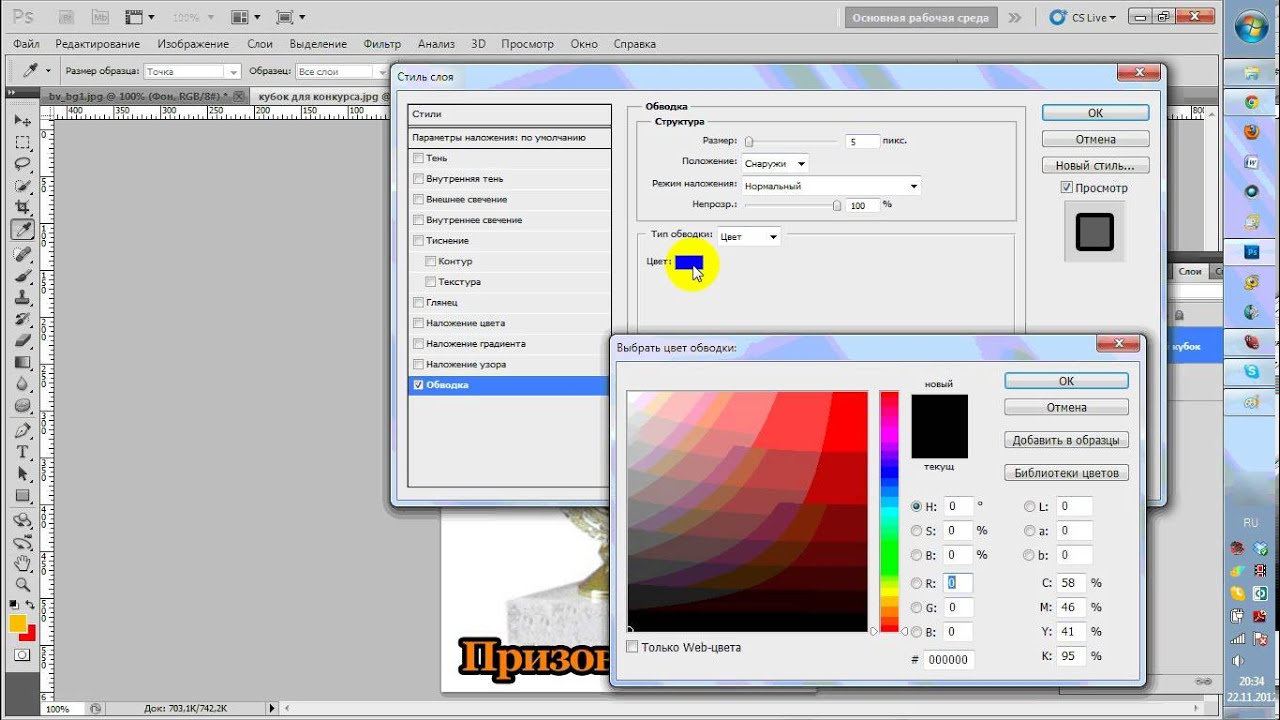
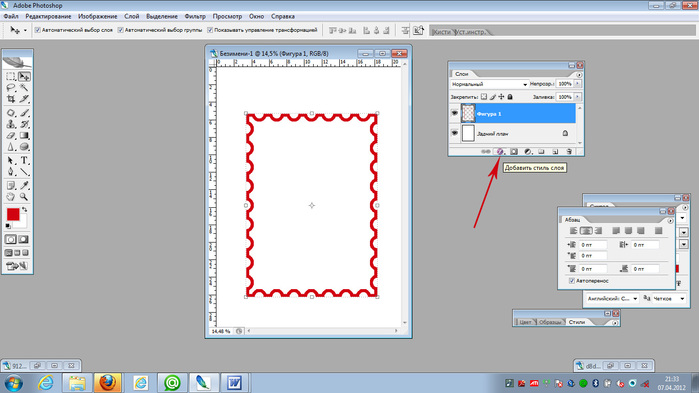
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).
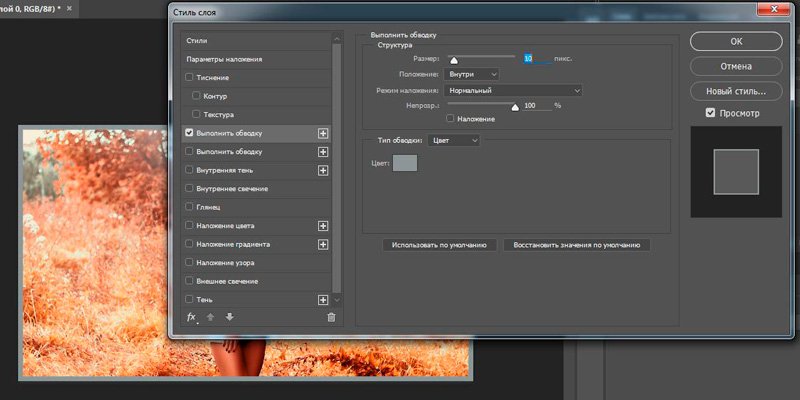
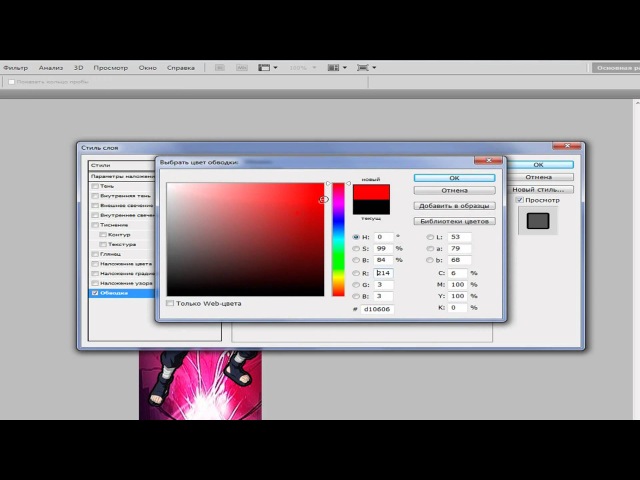
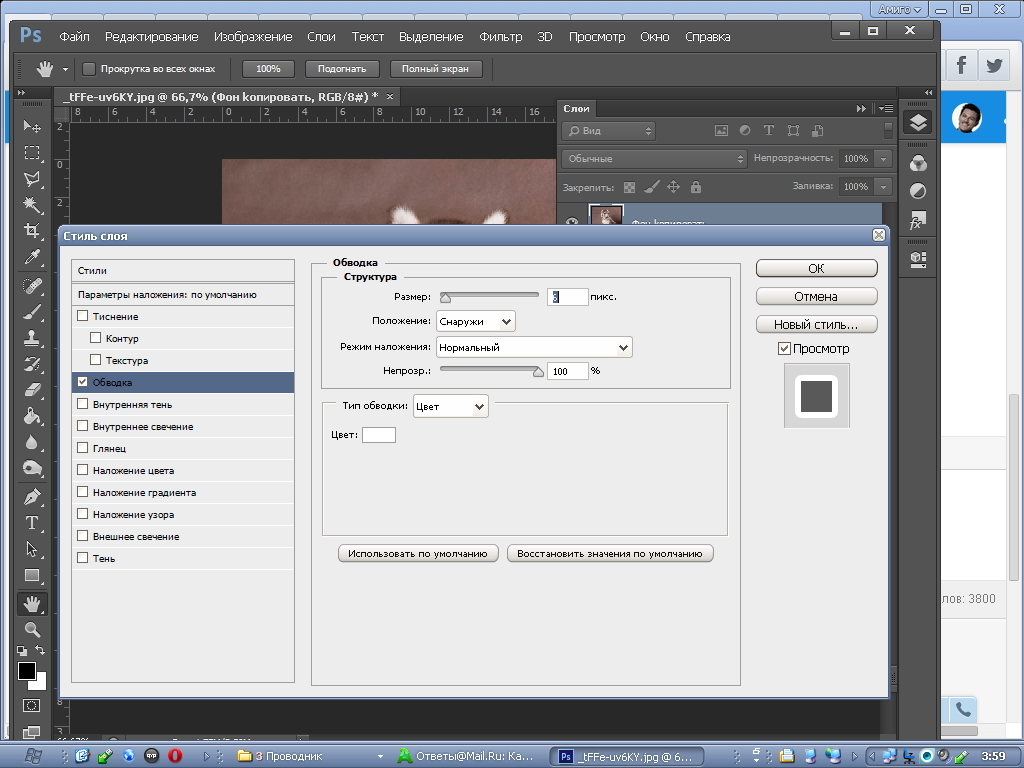
- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений.
 По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения. - Видим на холсте следующий результат.
- Остается только убрать заливку слоя, указав значение – 0%.
- Все готово, мы успешно создали контур вокруг текста.При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Урок 6. Рисование инструментом Pen (Перо).
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Как выполнить обводку и заливку контура.
- Где находится пункт Simulate Pressure (Имитировать нажим).

- Как рисовать пером в режиме Shape Layer (Фигура)
- Как придать стиль слою с узором.
- Как придать одинаковые стили разным слоям с фигурами
- Как добавлять и удалять контуры.
- Где находится пункт Simulate Pressure (Имитировать нажим).
Обводка контура
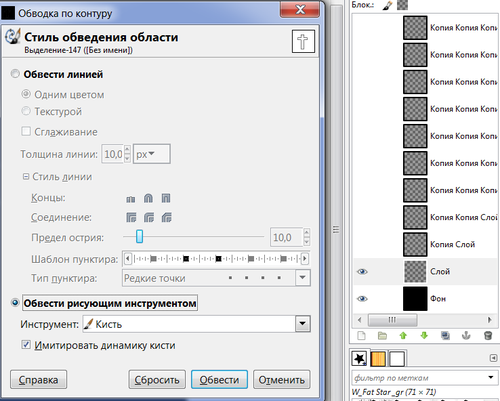
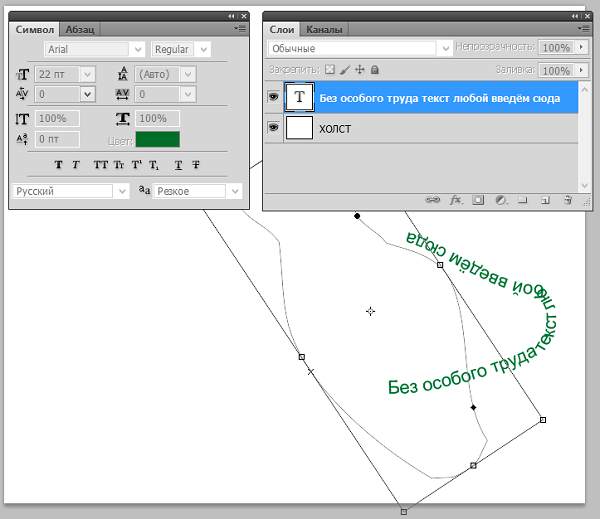
В этом уроке мы будем создавать узоры используя функции заливки и обводки контура. Создайте новый слой. Выберите инструмент Pen (Перо) В настройках параметров отметьте (для cs5) контуры. Нарисуйте завиток. Переключитесь на инструмент Brash (Кисть) . Подробно этот инструмент и его настройки изложены в 8 уроке Brash (Кисть). Подберите подходящий диаметр, настройте непрозрачность и цвет.
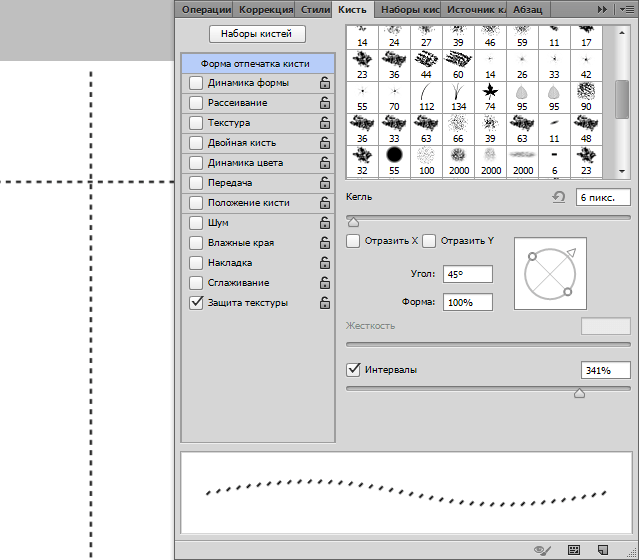
Откроите окно настроек кисти: меню Window (Окно) – Brashs (Кисти) илинажав F5. В CS5 вызвать это окно можно нажав на значок в панели настройки параметров кисти. Отметьте галочкой –Shape Dinamics (Динамика формы). В настройках динамики в разделе Control (Управление) – выберите Pen pressure (Нажим пера).
В настройках динамики в разделе Control (Управление) – выберите Pen pressure (Нажим пера).
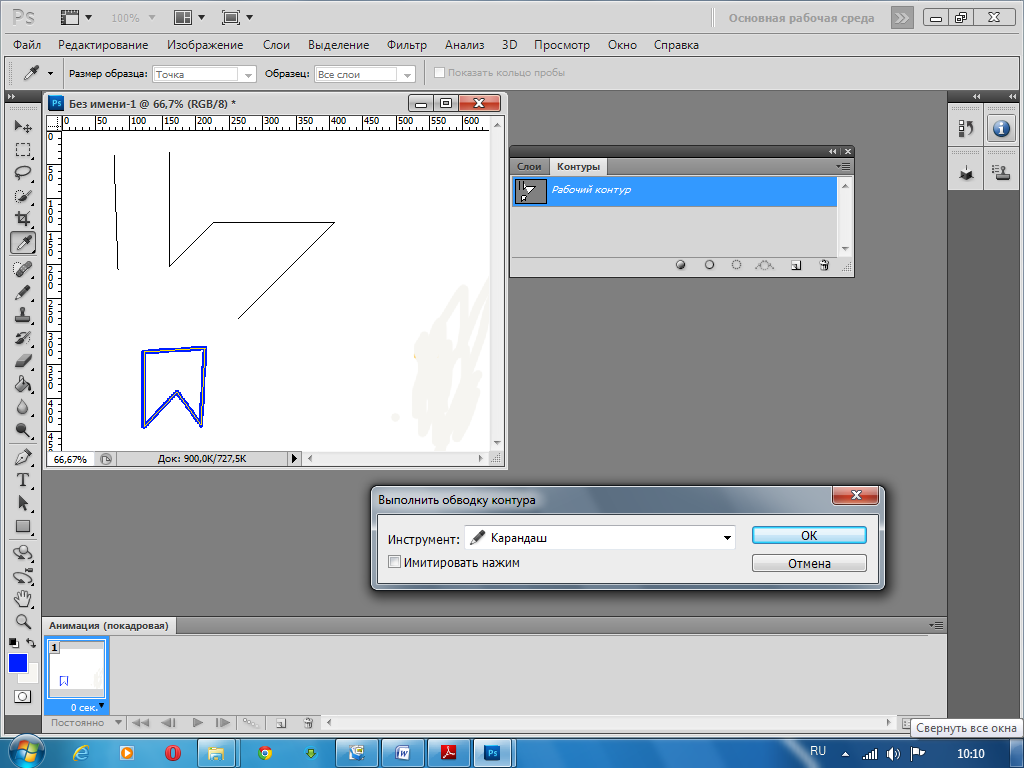
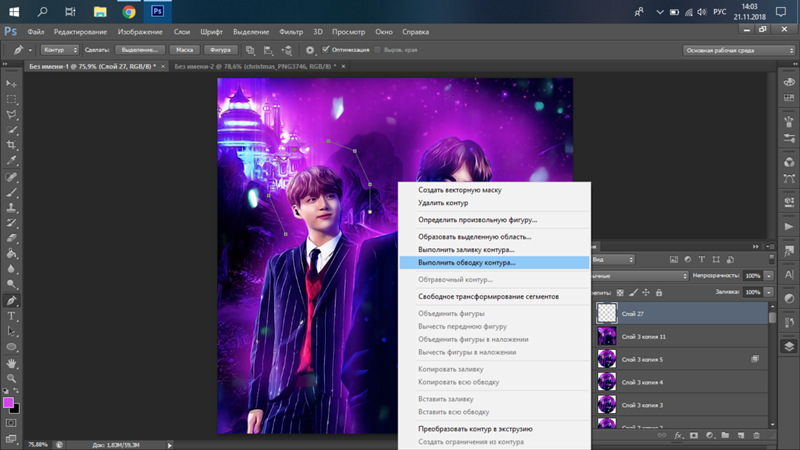
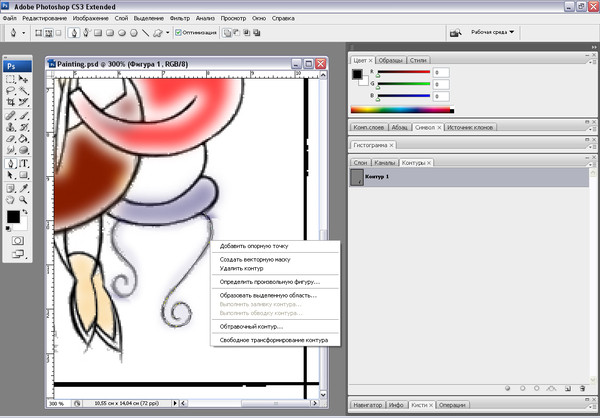
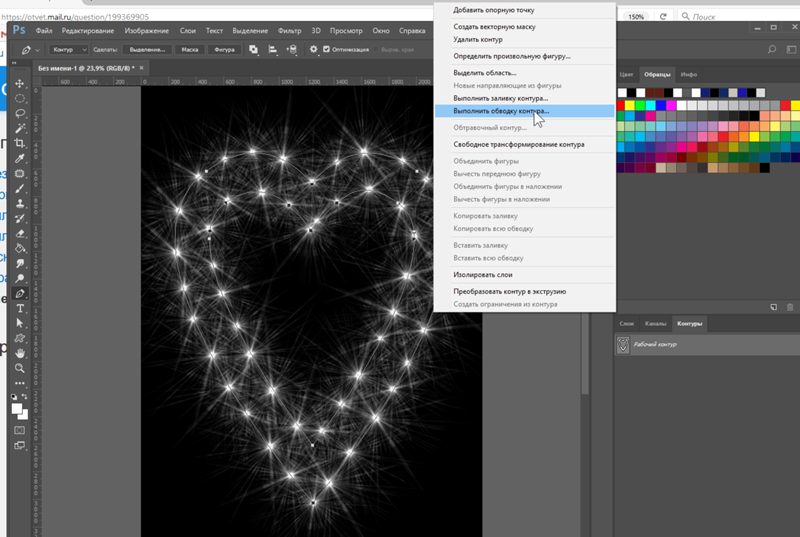
Снова переключитесь на инструмент перо , подведите курсор к контуру и нажмите правую кнопку мыши.
Появится контекстное меню .
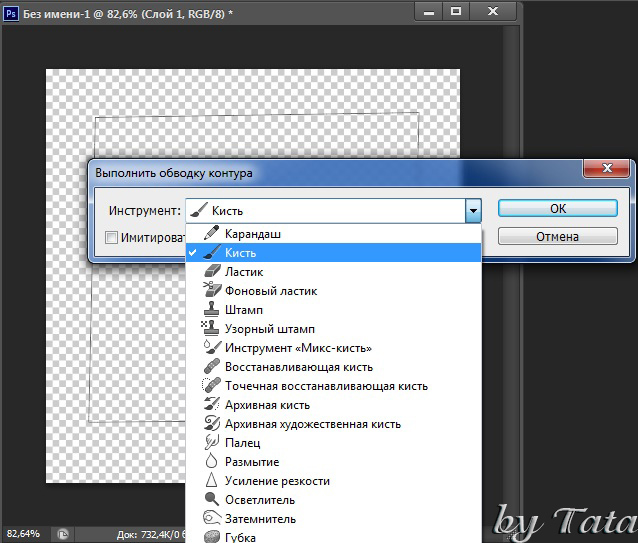
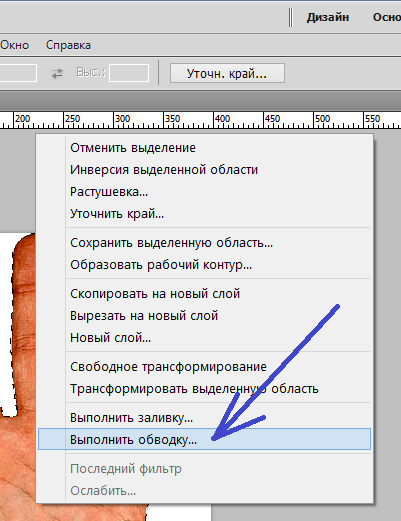
Выберите Stroke Path… (Выполнить обводку контура).
В выпадающем списке выберите Brash (Кисть) и отметьте галочкой Simulate Pressure (Имитировать нажим). Щелкните правой кнопкой мыши по уже окрашенному контуру и нажмите Delate Path (Удалить контур). У вас должно получиться , примерно такое изображение.
Чтобы оставить контур незамкнутым, достаточно щелкнуть левой кнопкой мыши, зажав клавишу Ctrl, в любом месте документа, но не рядом с другими объектами.
Меняя диаметр кисти и прозрачность, создайте несколько завитков. Чтобы отредактировать созданный контур, нажмите 
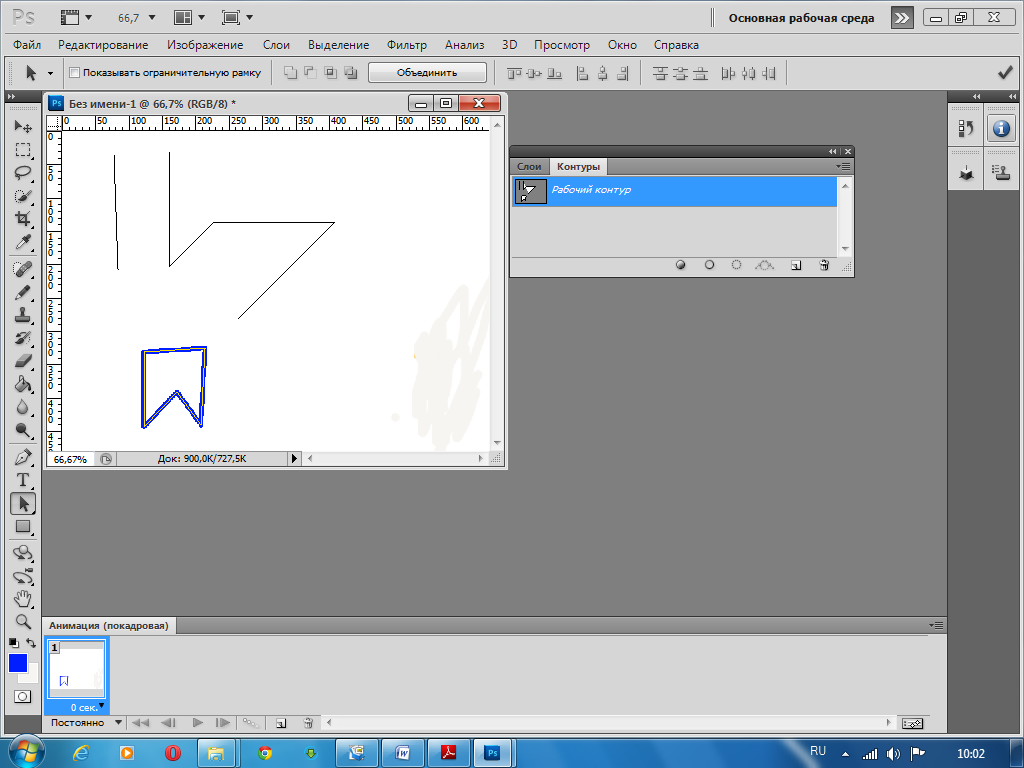
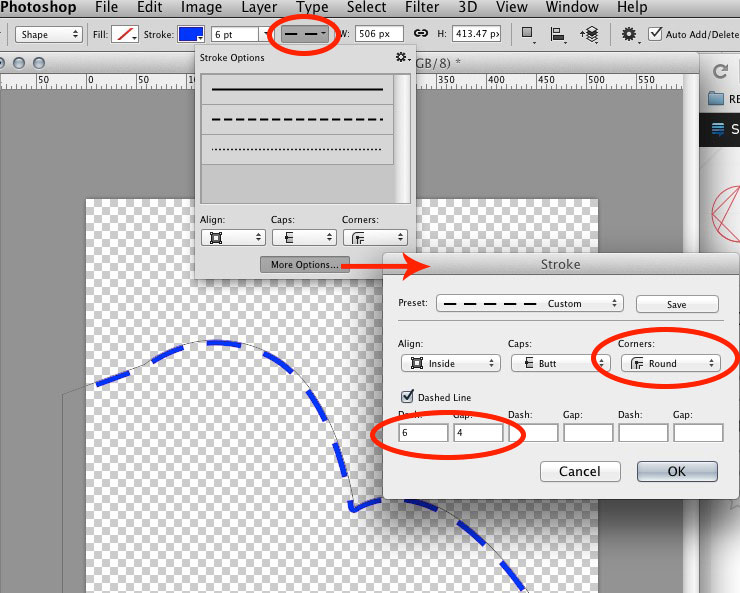
Посмотриите на эту схему. Прямые и наклонные под 45 градусов сегменты нарисованы при помощи клавиши Shift. В точке перехода от кривой линии к прямой был выполнен щелчок с зажатой клавише Alt. После последней точки, был выполнен щелчек мышью, с зажатой клавишей Ctrl. Обводка контура выполнена кистью 461 (Трещина).
Заливка контура
У любого контура можно залить внутреннюю область. Щелкните правой кнопкой мыши по контуру и выберите в контекстном меню Fill Path (Выполнить заливку контура).
Появится окно, в котором можно выбрать заливку. В выпадающем списке Use (Использовать) можно переключаться между разными типами заливки. Это может быть не только цвет, но и текстура Pattern (Регулярный). Если контур не замкнут, то заливка будет произведена по кратчайшему расстоянию между первой и последней точкой контура.
Как рисовать пером в режиме Shape Layer (Фигура)
Чтобы получить капельку, переключитесь на режим рисования фигур .
Обратите внимание на палитру слои. Фигура автоматически рисуется на отдельном слое.
К созданному контуру можно добавлять и исключать новые фрагменты. Для этого удобно пользоваться режимами определяющими взаимосвязь между контурами. Найти их можно в панели параметров инструмента перо. С четырьмя из них вы уже знакомы из уроков по инструментам выделения. Это режимы: новый, добавление, удаление и пересечение. При работе с контурами к ним добавляется еще один Exclude (Исключение).
Изменение стиля наложения для слоя с фигурой
После того как узор будет закончен, можно придать ему дополнительные стили. Для этого нажмите правую кнопку мыши на слое с завитками и выберите пункт Layer Style (Параметры наложения). Отметте галочками Drop Shadow(Тень) и Bevel and Embos (Тиснение). Поэксперементируйте с включением других настроек. Если настройки стиля по умолчанию вас не устраивают, то двойной щелчок по названию любого из них открывает дополнительное окно для редактирования.
Поэксперементируйте с включением других настроек. Если настройки стиля по умолчанию вас не устраивают, то двойной щелчок по названию любого из них открывает дополнительное окно для редактирования.
Векторные примитивные инструменты для рисования фигур.
Кто сказал, что рисовать можно только кисточками и карандашами? В этом уроке мы с вами начали рисовать векторным инструментом Pen (Перо) и создали свой первый векторный узор. А теперь, вспомните с чего начинаются детские рисунки. Вспомнили? Правильно! С самых простых геометрических фигур. Солнышко — это кружок. Домик — это квадрат и треугольник. Все конечно знают песенку из м/ф «Осьминожки»в которой есть такие слова: «палка, палка, огуречик, вот и вышел человечек…» В современной рекламе, да и просто в иллюстрациях часто можно встретить элементы простой векторной графики. Вот и мы с вами сейчас окунемся с головой в детство и попробуем нарисовать рисунок из простейших векторных фигур, которых в программе Photoshop предостаточно.
Начнем с инструмента Rectangle (Прямоугольник). Действие этого инструмента похоже на работу инструмента Rectangular Marquee (Прямоугольное выделение/область). Зажав левую кнопку мыши нарисуйте прямоугольник нужной величины. Если хотите чтобы получился квадрат — нажмите и удерживайте клавишу Shift. Обратите внимание на палитру Layers (Слои) — рядом с миниатюрой прямоугольника появилась миниатюра маски.
Два раза кликните по первой миниатюре в палитре Layers (Слои) для изменения цвета заливки фигуры и выберите подходящий цвет.
В панели параметров переключитесь на режим вычитания и вырежьте из фигуры два прямоугольника: окно и дверь.
Включите режим сетки: меню View (Просмотр) — Show (Показать) — Grid (Сетку). Комбинация клавиш ctrl + ‘. Выберите инструмент Move (Перемещение). Потяните за боковые точки для изменения пропорций большого прямоугольника. Выравняйте его по сетке.
Создайте новый слой. Заполните оконные и дверные проемы прямоугольными фигурами другого цвета.
Переключитесь на инструмент Pen (Перо). В панели параметров установите режим Shape Layer (Фигура). Начертите крышу в виде треугольника. Для симметрии используйте сетку (как на школьной тетрадке).
Остальные векторные инструменты работают аналогично.
Rounded Rectangle (Прямоугольник со скругленными углами). В отличии от обычного прямоугольника в настройках инструмента можно задать радиус. Чем больше это значение, тем сильнее скругление.
Для простого прямоугольника, для прямоугольника со скругленными углами и для эллипса вы можете задать дополнительные настройки:
Unconstrained (Произвольно). Этот режим установлен по умолчанию. Фигура рисуется произвольным образом.![]()
Square (Квадрат). При включении этой настройки включается режим 1:1. Это значит, что в результате вы получите ровный круг или квадрат. Лично я предпочитаю пользоваться для этого результата клавишей Shift.
Fixed Sized (Заданный размер)
Proportional (Задать пропорции). В графах для ввода значений можно задать необходимые пропорции. Например 1:2 или 6:9.
From Center (От центра). Отметив этот пункт галочкой, фигура будет рисоваться из центра, если не отмечать то начало будет от места первого клика левой кнопки мыши.
Snap to pixels (Привязать к пикселям). Включите этот параметр и ваши прямоугольники станут более четкими. Для использования этого параметра следует включить сетку ( Ctrl+’ ), т.к. привязка фигуры будет проходить по линиям сетки.
Включите этот параметр и ваши прямоугольники станут более четкими. Для использования этого параметра следует включить сетку ( Ctrl+’ ), т.к. привязка фигуры будет проходить по линиям сетки.
Слева фрагмент фигуры без привязки к пикселям (край размыт), справа с привязкой.
Polygon (Многоугольник). Параметр Sides (Стороны) назначает количество углов (от 3 до 100). Чем выше значение, тем больше многоугольник похож на круг.
Smooth Corners (Сгладить внешние углы). Прозволяет скруглить внешние углы.
Star Options (Звезда). При включении этой опции стороны многоугольника превращаются в вершины звезды. Появляется возможность задать глубину лучей и сгладить внутренние углы.
Line (Линия). Инструмент рисует линию. Чем выше значение параметра Weight (Толщина), тем толще линия. При больших значениях можно начертить прямоугольник. Максимально можно задать 1000 пикселей. В параметрах инструмента можно включить отображение стрелок и отрегулировать их начертание.
В параметрах инструмента можно включить отображение стрелок и отрегулировать их начертание.
Custom Shape (Произвольная фигура). В настройках параметров инструмента представлен большой выбор стандартных фигур. Вам стоит не только взглянуть на всевозможные варианты, но и обязательно попробовать их в действии.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
http://fotiy.com/videouppod/video/6/pen_new2.swf
- Как выполнить обводку контура?
– Меню Edit (Редактирование) – Stroke…(Выполнить обводку).
– Меню правой кнопки мыши инструмента Pen(Перо) – Stroke Path… (Выполнить обводку контура).
– Меню Layer (Слои ) – Layer Style (Стили слоя) – Stroke (Обводка).
– Правый клик мышкой по слою с контуром – Параметры наложения – Stroke (Обводка).
- Как придать обводке контура сужение в начале и в конце?
– Отметить галочкой Simulate Pressure (Имитировать нажим) в настройках инструмента Brash(Кисть).
– Уменьшить диаметр кисти в начале и в конце контура.
– Отметить галочкой Simulate Pressure (Имитировать нажим) в окне Stroke Path (Выполнить обводку контура).
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Векторный метод обводки эскиза в Photoshop.
Часть 1
Пролог
— Вот он, камень преткновения. Мы нашли его! 😉
Уважаемые товарищи, прочитавшие мою первую статью
с неудобочитаемым названием, которое я уже забыл,- попеняли мне,
что с помощью этого опуса начать цивильное рисование
ну никак невозможно.![]()
А я так надеялся на обратное..
Насколько помню, там был описан какой-то способ раскраски, но не был освещен вопрос обводки контура. Что ж.. Я не кухонный комбайн, чтобы всё сразу; однако попробую. 🙂
И вот, пока мой скромный чум озаряет муза, а олени всё равно ушли на север,-
начнем, однако.
— Вы встречали человека, который никогда не видел бы компьютера,
но тем не менее заинтересовался им,
увидев двоичную таблицу умножения?
Я — нет. А ведь именно так нас и учат,
начиная со школы. Сначала заставляют
учить (дай бог памяти).. забыл, что именно.. 🙁
Но главное — при этом клятвенно заверяют,
что где-то там, в светлом будущем, нам это пригодится.
— Я слышу храп с задних рядов? ..Кто-то спросонья упал в костер?? 8(  
Хм.. По крайней мере, теперь он проснулся..
— Да не угаснет бамбук в ваших трубках, братья!
..Интеллигентные отличники в моржовых шкурах, недоуменно поблескивая диоптриями,
как бы невзначай интересуются:
почто открыл кран, да не в тему
(забодай тебя олень), и когда будет про обводку!?
— А почему вы так уверены, что она вам нужна? Хотя сами говорите, что еще не пробовали. . ;))
. ;))
В общем, так: начнем с конца! Считаем, что векторный контур у нас уже есть!! Ура!!!
(изобразите хотя бы видимость просветления
на Вашем многомудром челе, явите такое чудо..)
— А теперь, как завещал Великий Шаман (да не угаснет бамбук
и в его трубке вовеки!),-
будем искать крайнего. Обычай такой.
Исстари повелось, я не виноват.
— Ну, кто там громче всех просил? Какой-то уж очень настойчивый отличник..
ага, вспомнил,- это был J-in-fog.. Хм.. Кажется,
он даже проснулся.. :))
————————————————————
1.1 Раздача слонов
Для начала берем test.rar (15Кб). В архиве имеется файл test.psd, который, в свою очередь, содержит рисунок размером 1300 х 1498. — Не верите? Правильно делаете. Рисунка, как такового, там еще нет; и при открытии документа в Фотошопе на рабочем поле совершенно пусто. Дело в том, что растровая информация в этом файле отсутствует, а патчи по умолчанию невидимы.
Да, договоримся сразу: векторные пути я называю патчами. По той причине, что
слово «путь» при прочтении не воспринимаю, как термин; а здесь нужен именно
термин, то есть четкое словесное обозначение некоей вещи. Значит, один путь
я называю «патч», а несколько патчей — «векторная форма», «векторный контур».
По той причине, что
слово «путь» при прочтении не воспринимаю, как термин; а здесь нужен именно
термин, то есть четкое словесное обозначение некоей вещи. Значит, один путь
я называю «патч», а несколько патчей — «векторная форма», «векторный контур».
Второе: все дальнейшие объяснения касаются нерусифицированного Photoshop 7.
Третье: о закладке Layers и тому подобных вещах я говорил в прошлой статье,
причем для нулевого уровня подготовки. Я готов рассказывать настолько подробно,
насколько это возможно; однако не готов повторять одно
и то же каждый раз. Поэтому сейчас по умолчанию считаю, что действия
с растровыми слоями на закладке Layers не вызывают у вас затруднений.
Четвертое: если я называю цвета для обводки или раскраски, то имею в виду
свои собственные, таблица которых была приведена в прошлой
статье.
— Вроде бы, всё. 🙂
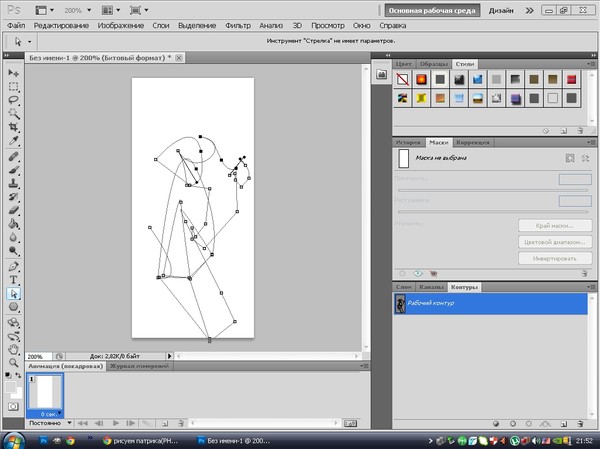
Однако, мы отвлеклись от нашего файла.. — Чтобы разглядеть контур, идем на закладку Paths.
Она находится в той же группе,
что и Layers. Аналогия между этими закладками состоит в том, что и та,
и другая содержит слои; только на Layers они растровые, а на Paths — векторные.
Аналогия между этими закладками состоит в том, что и та,
и другая содержит слои; только на Layers они растровые, а на Paths — векторные.
На данной иллюстрации показаны значения кнопок, расположенных
в нижней части закладки Paths.
Fill path — залить патч
Stroke path — обвести патч
Load path as a selection — взять выделение по патчу
Make work path from selection — создать патч по выделению
Create new path — создать новый векторный слой
Delete path — стереть текущий векторный слой
Примечание: заливка и обводка осуществляются текущим цветом рабочей палитры.
Одно из отличий векторной закладки от растровой заключается в том, что одновременно можно видеть только один слой. При открытии ни один из слоев не выбран, поэтому патчи не видны. Однако, рука так и тянется выбрать слой под названием «Gadget».. 🙂 Выбираем. ..Я вообще-то предупреждал, что кто-то будет крайним.. ;))
За основу векторного контура был взят вот этот эскиз:
— Гаечка Прекрасная кисти Джея, насколько я понимаю в полярных сусликах. .
..или зубила Джея,- если оригинал
изначально был высечен им на гранитной скале,
чего модель вполне заслуживает. 😉
.
..или зубила Джея,- если оригинал
изначально был высечен им на гранитной скале,
чего модель вполне заслуживает. 😉
А здесь изображена векторная форма, которую можно увидеть в Фотошопе. На мой взгляд, отличается не слишком; я только позволил себе немного изменить кисти рук.
..Кстати, раздел заканчивается, а слонов так и не видно.. Ну их в болото. У нас есть Гаечка, она гораздо лучше! 🙂
1.2 Обводка
Теперь посмотрим, что можно сделать с векторным контуром. Во-первых, его можно
автоматически обвести.
Если вы собираетесь эту обводку впоследствии заливать по моему способу, то
сперва лучше пойти на закладку Layers и создать новый слой —
по причине, что при таком способе требуется контур на прозрачном фоне;
а сейчас на закладке Layers у нас выбран Background, который прозрачным быть
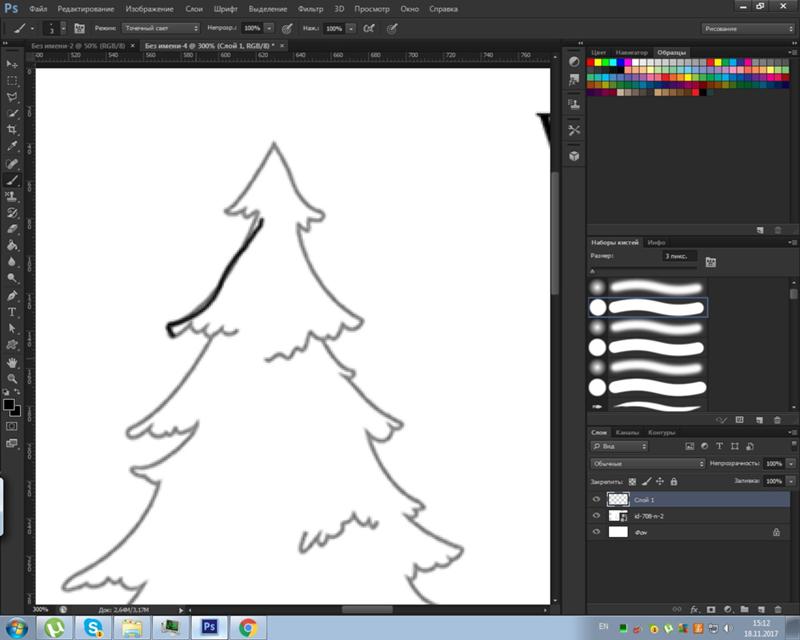
не может. Создаем растровый слой и называем его stroke. В панели инструментов выбираем кисть (Brush) и устанавливаем
диаметр 4 пиксела. Через Color Picker задаем цвет #582C1D.
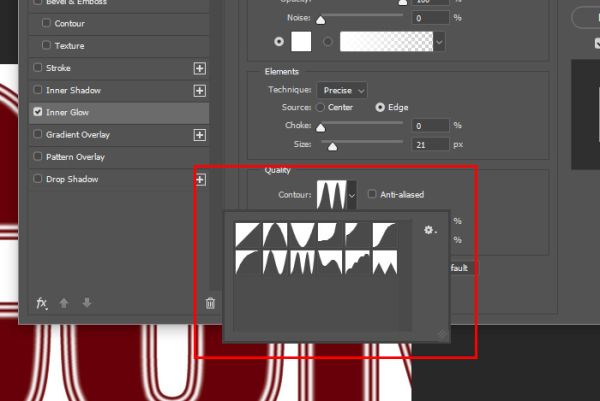
Затем идем на закладку Paths, выбираем слой Gadget и щелкаем
по второй кнопке слева (Stroke path). — Какой эффект! У меня обвело
меньше, чем за секунду. 🙂
Через Color Picker задаем цвет #582C1D.
Затем идем на закладку Paths, выбираем слой Gadget и щелкаем
по второй кнопке слева (Stroke path). — Какой эффект! У меня обвело
меньше, чем за секунду. 🙂
..Однако, обводка как будто рябит. Не на иллюстрации, а у вас в Фотошопе, если все-таки не поленились открыть предложенный файл. Рябь происходит из-за того, что патч отображается поверх обводки. Для скрытия векторов существует клавиатурная комбинация <Ctrl>+<Shift>+H. Попробуйте. Патч исчез, и первые четыре кнопки внизу закладки Paths стали недоступны. Если набрать указанную комбинацию еще раз, патч снова появится. В дальнейшем об этих действиях я буду говорить «скрыть патч» и «показать патч».
Теперь, если мы отменим предыдущую обводку, то сможем попробовать еще один
интересный режим.Устанавливаем кисть диаметром 8 пикселов. Если патч все
еще скрыт, надо его показать. На закладке Paths нажимаем вторую кнопку слева
(Stroke path) совместно с клавишей <Alt>. Показывается окно настроек
для обводки, в котором отмечаем параметр Simulate Pressure.
Показывается окно настроек
для обводки, в котором отмечаем параметр Simulate Pressure.
Кстати, для обводки в этом случае должна быть выбрана именно кисть (Brush), поскольку карандаш (Pencil) почему-то игнорирует этот параметр. Кроме того, у последнего инструмента есть еще один неприятный эффект: судя по результату, в отличие от кисти, карандаш обводит с отключенным антиалиасингом (линии получаются явно ступенчатыми). Двух вышеупомянутых причин достаточно, чтобы для обводки я пользовался только кистью.
Нажимаем OK в вызванном ранее окне Stroke Path.. Действительно, интересный эффект: линии стали переменной толщины. Хотя в чистом виде этот метод малоприменим — по причине, что отрисовка имеет множество разрывов.
В таком случае я применяю двойную обводку: первый раз более толстой кистью
с имитацией давления (включенным параметром Simulate Pressure), второй раз —
кистью тоньше, и без давления. Это самый простой способ, рассчитанный на настройки
Фотошопа по умолчанию. Однако, можно сделать и умнее.
Однако, можно сделать и умнее.
Для этого выбираем инструмент кисть (Brush) и идем на закладку Brushes.
Если на закладке отображается другая картинка, выберите раздел Shape Dynamics (отмечен
зеленой стрелкой). В выпадающем меню (подчеркнуто) должен быть выбран пункт Pen Pressure. Далее, нас интересует параметр Minimum Diameter, точнее,
его регулятор (отмечен красной стрелкой).
При обводке с имитацией давления, линия в самом толстом месте всегда будет
равна диаметру кисти, выбранной для обводки. А параметр Minimum Diameter показывает, какой будет линия в самом тонком месте, в процентах от диаметра той же кисти.
Например, при данном параметре, установленном на 50%, будем иметь в самом тонком
месте уменьшение толщины линии вдвое. А при установке 1% (как было по умолчанию),
в самом тонком месте линия сводилась практически к нулю.
И все-таки метод двойной обводки также имеет право на существование.
Параметр Minimum Diameter показывает относительное изменение толщины, а если
обводка для разных частей персонажа производилась разными диаметрами кисти,
и вас интересует, чтобы линии были не тоньше какого-то абсолютного размера,
то в некоторых случаях все-таки придется обводить второй раз — постоянной толщиной,
кистью этого самого размера.
..До настоящего момента, на закладке Paths мы экспериментировали со слоем Gadget, который содержит векторную форму целиком. Тем не менее, на этой закладке присутствуют и другие слои. Это части той же самой векторной формы, предназначенные для обводки разным цветом и разной толщиной кисти. Те, которые начинаются с «brown_», предполагают цвет #582C1D; а слои с «blue_» — #5E3652. Цифры в названии слоев означают толщину кисти, используемой для обводки. Как цвета, так и толщины кистей не являются истиной в последней инстанции и представляют собой всего лишь план обводки на мой вкус. На самом деле, сначала этот контур был сделан для личного пользования. И только потом вдруг осенило пыльным мешком, и я сел за статью. 🙂
1.3 Раскраска
1.3.1 Заливка контура
Как ни печально, однако с раскраской собственно по патчам ничего у нас не выйдет.
Почему это так, позволят понять несколько простейших опытов.
Итак, вот я рисую абстрактный замкнутый контур. Затем выбираю какой-нибудь
цвет и на закладке Paths нажимаю первую кнопку слева (Fill path).
Затем выбираю какой-нибудь
цвет и на закладке Paths нажимаю первую кнопку слева (Fill path).
Ясно.. Заливается без проблем, несмотря на довольно сложную форму.
Теперь пытаюсь проделать то же самое с незамкнутой фигурой.
Фотошоп соединяет первую и последнюю точки патча прямой линией, и заливает
получившийся контур.
И последний опыт. Что будет, если воображаемая прямая линия между концом
и началом патча будет пересекать сам патч?
..Как и следовало ожидать, получается абстракция.
И учитывая, что имеющийся у нас векторный контур Гаечки состоит на самом деле
из множества патчей, большинство из которых являются незамкнутыми,-
предвидится еще более неприглядный результат.
Да что я вам рассказываю.. Попробуйте сами! Выберите на закладке Paths слой Gadget и нажмите кнопку Fill path.
— Странная интерпретация образа, не правда ли? 😉
Однако, не всё так плохо. — В предыдущем разделе мы уже сделали растровую отрисовку
на прозрачном фоне!
А ведь именно её отсутствие и было тем камнем преткновения,
который (по вашим же словам), никак не давал вам начать.![]() . 😉
. 😉
Другими словами, можно брать эту отрисовку и на ее основе делать залитые
рисунки при помощи способа, который я описал в предыдущей статье. Пускай
упомянутая метода и отдает самодеятельностью, зато позволяет получить результат
любому, кто способен хотя бы добросовестно выполнять работу по пунктам!
При этом лично я придерживаюсь такого порядка действий: сначала на закладке Layers выбираю пустой прозрачный слой. Или создаю его, если такого нет.
Затем перехожу на закладку Paths и
по полному векторному контуру (в нашем случае — слой Gadget) делаю
вспомогательную отрисовку всех линий кистью диаметром 3 пиксела, постоянной толщиной
(параметр Simulate Pressure отключен). Цвет значения не имеет, лишь бы темный.
Затем перехожу обратно на закладку Layers и для всех частей персонажа повторяю
следующие действия:
по вспомогательной отрисовке беру выделение какой-нибудь части и увеличиваю
на 2 пиксела по окружности, после чего получается, что мое выделение проходит
практически по линиям патча (точнее, область получается шире на 0. 5 пиксела).
Затем создаю слой для этой части и по выделению делаю заливку. То же самое для
всех частей.
5 пиксела).
Затем создаю слой для этой части и по выделению делаю заливку. То же самое для
всех частей.
Результатом является то, что на границах между разными цветами имеем их перекрытие
в 1 пиксел, что вполне достаточно, чтобы переходы не были заметны.
Практически, это технология из предыдущей статьи, немного усовершенствованная
для более точного схождения частей на границах между разными цветами.
Перед выделением, параметр Tolerance инструмента Magic Wand устанавливаю 0. Параметр Feather инструмента Lasso tool (на случай, если какие-то области придется добавлять к выделению вручную), тоже ставлю 0.
После всей работы получается практически слитная заливка; если и попадаются небольшие просветы
между разными частями, то только в углах. При необходимости, это можно исправить
вручную. У меня на ретуширование ушло всего несколько минут, и вот результат
(уменьшен в два раза; отрисовка скрыта).
Теперь, при скрытой вспомогательной отрисовке, мы можем делать другую,-
надлежащими цветами, толщинами кисти, в том числе
и с имитацией давления (включенным параметром Simulate Pressure).
Рассмотрим варианты. На первой иллюстрации мы видим отрисовку однородной толщины.
А в этом случае — с имитацией давления кисти.
Про данный вариант расскажу подробнее. Сначала обвел все векторные слои
соответствующими цветами с имитацией давления, кистью рекомендованной толщины
(допустим, слои brown_3, brown_4, brown_6 обвел толщиной 3, 4, 6).
Параметр Minimum Diameter из раздела Shape Dynamics был по умолчанию (1%). Затем сделал
повторную обводку соответствующими цветами, без имитации давления, толщиной 1.
— Пожалуй, получилось тонковато.. Можно попробовать обвести второй раз постоянной толщиной 2,
или при первой обводке брать диаметры кистей больше на 1 пиксел..
Либо экспериментировать с параметром Minimum Diameter.
В общем, здесь оставляю вам простор для личного исследования.
1.3.2 Работа с палитрами
Напоследок рассмотрим вопрос, связанный с палитрами.
Некоторые могут возразить, что этот вопрос не связан с обводкой. . А по-моему,
обводка делается именно в целях раскраски; значит, все-таки связаны.
Если же этот довод вам не кажется убедительным, тогда рассматривайте материал
вплоть до конца этой части, как дополнение к предыдущей статье. 😉
. А по-моему,
обводка делается именно в целях раскраски; значит, все-таки связаны.
Если же этот довод вам не кажется убедительным, тогда рассматривайте материал
вплоть до конца этой части, как дополнение к предыдущей статье. 😉
..Во время первых попыток раскрашивать свои эскизы я подбирал цвета на глаз,
и каждый раз они были разными.
Потом осенило записывать самые удачные сочетания в текстовый файл в виде троек RGB.
Вскоре я перешел на шестнадцатиричные значения цветов, потому что из текстового файла
их можно копировать и вставлять в Color Picker за один прием.
Разумеется, я видел закладку Swatches и пользовался ей по минимуму, но до меня все
как-то не доходило, что там могут быть другие палитры, кроме стандартной. И тем более,
свои собственные. Рискну предположить, что многие из начинающих ведут себя так же.. 🙂
Посмотрим на закладку Swatches. У нее всего три кнопки. В нижней части — Create New Swatch и Delete Swatch. Сверху справа есть круглая кнопка
с изображением треугольника, которая вызывает меню закладки.
Сверху справа есть круглая кнопка
с изображением треугольника, которая вызывает меню закладки.
Кнопка Create New Swatch создает новую ячейку с текущим цветом; при нажатии
совместно с клавишей <Alt> будет предложено ввести имя для этого цвета.
Создать ячейку еще проще, если поместить курсор на рабочее поле закладки в месте,
свободном от ячеек (курсор при этом принимает вид ведра), и сделать левый клик.
Кнопка Delete Swatch на самом деле не нажимается. На нее можно только
перетаскивать ячейки; в таком случае они стираются. То же самое можно сделать и
обычным кликом по ячейке совместно с клавишей <Alt> (курсор при этом
принимает вид ножниц).
Центральную часть закладки занимает поле, где располагаются квадратики разных цветов.
Я называю их «ячейки», а всю группу ячеек — «палитра». При клике на какой-либо
ячейке, текущий цвет заменяется на цвет указанной ячейки, а если кликнуть совместно
с клавишей <Ctrl>, то в рабочей палитре соответственно изменяется цвет
фона.
Названия цветов можно узнать по всплывающим подсказкам, либо перейти в режим закладки Small List (включается из меню закладки). Если всплывающие подсказки
не отображаются, их можно включить через главное меню программы: Edit/Preferences/General, где отметить параметр Show Tool Tips.
Если же, кроме всплывающих подсказок, вы не видите даже закладку Swatches.. 8)
..вероятно, вы случайно
закрыли соответствующую группу закладок. Чтобы показать их снова, можно
из главного меню программы выбрать пункт Window/Workspace/Reset Palette Locations.
Этой командой полностью восстановится рабочее пространство Фотошопа по умолчанию.
Либо выбрать Window/Swatches. Восстановится только группа закладок, содержащая
закладку Swatches.
В этом месте я считаю необходимым прокомментировать ситуацию с русской
терминологией. Разными источниками придаются разные значения слову «палитра»
применительно к Фотошопу, и единого мнения не наблюдается. Где-то называют
этим словом группу закладок (например — Layers, Channels, Paths). Кое-где «палитрами» называют каждую из этих закладок по отдельности, или даже
обозначают тем же словом способ кодирования цвета — RGB, CMYK
и так далее.
В то же время, «палитрой» называют и набор цветов, который мы видим на закладке Swatches.. Неразбериха поистине удручающая.
Кое-где «палитрами» называют каждую из этих закладок по отдельности, или даже
обозначают тем же словом способ кодирования цвета — RGB, CMYK
и так далее.
В то же время, «палитрой» называют и набор цветов, который мы видим на закладке Swatches.. Неразбериха поистине удручающая.
В общем, я решил рассказывать в той терминологии, которой пользуюсь сам. Layers, Swatches, взятые по отдельности, для меня — «закладки».
Их набор, расположенный в одном месте, вроде Layers, Channels, Paths — «группа закладок».
Под «палитрой» я понимаю набор образцов цвета на закладке Swatches. Также иногда
употребляю словосочетание «цветовой набор», чтобы избежать повторения слов.
Под «рабочей палитрой» подразумеваю пару квадратиков на панели инструментов, которые
отображают текущий (рабочий) цвет и цвет фона. По щелчку на этой рабочей палитре,
кстати, можно вызвать окно Color Picker, которое нам скоро пригодится
(на иллюстрации обведена рабочая палитра).
..Не утверждаю, что моя терминология — самая правильная, но внести ясность никогда не помешает. 😉
Однако, мы отвлеклись от закладки Swatches. В ее меню, которое вызывается
круглой кнопкой с черным треугольником сверху справа закладки, мы видим достаточное
количество пунктов, разделенных на группы
горизонтальными линиями. В последней группе располагаются имеющиеся в вашем
Фотошопе палитры — например, ANPA Colors, DIC Color Guide, FOCOLTONE Colors и так далее.
Если нажать на название любой из них, появится окно подтверждения: OK — заменить
текущую палитру на указанную, Cancel — отменить действие, Append — добавить
цвета из указанной палитры в конец текущей. Если хотите восстановить цветовой набор
по умолчанию, достаточно выбрать из меню закладки пункт Reset Swatches.
Большим недостатком этой части меню считаю то, что никаким значком не отмечено,
какая из палитр является текущей.
Пункт Load Swatches добавит цвета из указанного файла в конец текущей палитры
(файлы цветовых наборов Фотошопа имеют расширение . ACO). Save Swatches вызовет
окно, где будет предложено сохранить текущее состояние палитры в виде файла
под каким-либо именем. Пункт Replace Swatches полностью заменит текущий
цветовой набор на палитру из указанного файла.
ACO). Save Swatches вызовет
окно, где будет предложено сохранить текущее состояние палитры в виде файла
под каким-либо именем. Пункт Replace Swatches полностью заменит текущий
цветовой набор на палитру из указанного файла.
Имеется еще пара полезных пунктов: Small Thumbnail означает отображение
цветового набора в виде ячеек, что мы привыкли видеть по умолчанию. Small List расположит цвета в вертикальной полосе прокрутки вместе с их
названиями, в виде списка.
— Теория утомляет. 😉 Давайте лучше сделаем какую-нибудь свою палитру.
Сначала неплохо решить, какие именно цвета мы туда занесем. К примеру,
существует рисунок
lineup.jpg, на котором даны цвета раскраски основных персонажей сериала
Chip & Dale Resque Rangers, в виде номеров из палитры PANTONE solid coated.
Использовать этот цветовой набор в исходном виде для раскраски персонажей
я не пожелал бы никому: в нем несколько сотен цветов, когда как для одного
персонажа нужны обычно меньше десятка из них.
Значит, надо сделать короткую палитру, в которой будут только нужные цвета.
Для начала надо убрать все ячейки на рабочем поле закладки Swatches. Групповой
операции по стиранию я не нашел, поэтому делаю так: ставлю курсор на левую верхнюю ячейку,
нажимаю клавишу <Alt> (курсор принимает вид ножниц), затем кликаю мышкой,
пока все ячейки не будут стерты. Автоповтор нажатия здесь не поддерживается.
Таким способом получаем пустое поле. Кстати, собственно файл палитры, которую
мы вроде бы стерли, этим действием не портится. Изменения сохранятся только по
команде меню закладки Swatches — Save Swatches; да и то,
только в том случае, если для сохранения
вы выберете имя, совпадающее с именем файла, содержащего текущую палитру.
После этого появится стандартный запрос Windows
на замену существующего файла. И только после того, как вы подтвердите замену,
текущее состояние палитры будет занесено в указанный файл. — Категорически не советую
сохранять измененный цветовой набор под именем какой-нибудь стандартной палитры;
этим самым вы ее испортите.
Теперь для каждого цвета, заносимого в нашу палитру, повторяем следующее:
1) Вызываем окно Color Picker, выбираем нужный цвет. Можно выбрать его на глаз
в окне, где изображен спектр. Можно вводить числовые значения RGB или
шестнадцатиричный код, если они вам известны. В случае с палитрой PANTONE solid coated
надо в окне Color Picker перейти в режим Custom Colors (кнопка Custom),
из выпадающего меню выбрать
указанную палитру, после чего ее цвета появятся в вертикальной полосе прокрутки.
Оттуда выбрать нужный цвет. Нажимаем OK, после чего
выбранный цвет становится текущим.
2) На закладке Swatches нажимаем
кнопку Create New Swatch совместно с клавишей <Alt>,
вводим имя для нашего цвета (не длиннее 64 символов) и нажимаем OK.
Прибавляется одна ячейка в палитре.
После заполнения всех необходимых ячеек, палитру надо сохранить командой меню
закладки Swatches — Save Swatches. Как я предупреждал, выбирать
для файла имя уже существующей палитры следует только в том случае,
если это имя вашей собственной палитры, которую вы вызвали, отредактировали и
теперь хотите сохранить внесенные в нее изменения (для этого надо сохранить файл
под тем же именем). Но никогда
не выбирайте для сохранения имена, совпадающие с названиями стандартных палитр
Фотошопа, поскольку таким способом вы их лишитесь.
Как я предупреждал, выбирать
для файла имя уже существующей палитры следует только в том случае,
если это имя вашей собственной палитры, которую вы вызвали, отредактировали и
теперь хотите сохранить внесенные в нее изменения (для этого надо сохранить файл
под тем же именем). Но никогда
не выбирайте для сохранения имена, совпадающие с названиями стандартных палитр
Фотошопа, поскольку таким способом вы их лишитесь.
Сохраненную палитру можно вызывать командой меню закладки Swatches — Replace Swatches, либо из списка палитр внизу этого меню
(не ищите ее в этом списке сразу: там она появится только после перезапуска Фотошопа).
Теперь, когда вы знаете, как можно сделать свою палитру, вы можете завести
их сколько угодно для всех необходимых случаев. И вместо того, чтобы разыскивать
цвета в объемистых списках вроде PANTONE solid coated, будете за один клик
выбирать их из собственных коротких палитр, сделанных отдельно для каждого
персонажа.
Хотя, кое-какая часть работы здесь уже сделана. 😉 В архиве test.rar, который был вам предложен в начале статьи,
имеется папка CDRR, во вложенных папках которой есть палитры для всех персонажей,
сделанные на основе уже упоминавшегося рисунка lineup.jpg; в том числе и русифицированные. По две палитры на каждого
персонажа, кроме Гаечки; в ее папке четыре файла. Кроме палитр Gadget(lineup).aco
и Гаечка(lineup).aco там имеется Gadget(Tetarga).aco. Эта палитра сделана со
схемы
tetarga_gad_colors.jpg, в которой, как считается, даны цвета из того же
lineup, только в виде RGB. Я проверял: соответствие неполное. Хотя бы в единицах
параметров R, G, B, но они отличаются. Возможно, в этом есть какой-то сакральный
смысл, который я пока не в состоянии постичь.. ;)) ..поэтому даю и эту палитру тоже.
Кроме того, в папке есть файл Gadget(Bonev).aco — ну, это понятно, чей. 😉
😉 В архиве test.rar, который был вам предложен в начале статьи,
имеется папка CDRR, во вложенных папках которой есть палитры для всех персонажей,
сделанные на основе уже упоминавшегося рисунка lineup.jpg; в том числе и русифицированные. По две палитры на каждого
персонажа, кроме Гаечки; в ее папке четыре файла. Кроме палитр Gadget(lineup).aco
и Гаечка(lineup).aco там имеется Gadget(Tetarga).aco. Эта палитра сделана со
схемы
tetarga_gad_colors.jpg, в которой, как считается, даны цвета из того же
lineup, только в виде RGB. Я проверял: соответствие неполное. Хотя бы в единицах
параметров R, G, B, но они отличаются. Возможно, в этом есть какой-то сакральный
смысл, который я пока не в состоянии постичь.. ;)) ..поэтому даю и эту палитру тоже.
Кроме того, в папке есть файл Gadget(Bonev).aco — ну, это понятно, чей. 😉
Чтобы занести эти палитры в Фотошоп, проще всего бросить папку CDRR из
архива test.rar в папку вашего Фотошопа Presets\Color Swatches. Например,
у меня полный путь к этому месту выглядит так:
C:\Program Files\Adobe\Photoshop 7. 0\Presets\Color Swatches
0\Presets\Color Swatches
При следующем запуске Фотошопа, все цветовые схемы для персонажей будут доступны
в списке палитр из меню закладки Swatches. К слову,
еще одним недостатком этого списка (кроме отсутствия информации о текущей палитре)
считаю то, что там никак не отображается
реальная структурированность палитр по папкам. Будь они вложены хоть в десять
папок подряд, однако в меню будут отображаться одномерным списком,
в алфавитном порядке. По мне, гораздо удобнее было бы в списке палитр иметь
раздел CDRR с раскрывающимися подразделами, однако увы..
Впрочем, пока цветовых наборов немного, этот плоский список не очень напрягает.
И надеюсь, что у некоторых в нем появятся и собственные наработки.
..В общем и в целом, несмотря на мелкие недоразумения в процессе, освоение закладки Swatches превратило для меня раскраску персонажей в развлечение, чего раньше никогда не было. Могу только пожелать, чтобы процесс раскраски и для вас стал тем же самым.
————————————————————
— Итак, наш скромный сабантуй начался с векторного файла, невзначай предложенного вашему
насупленному взору. И если результатом моего безудержного бреда стала хотя бы на 2.5%
меньшая насупленность, то я считаю, что выполнил свою задачу ровно настолько же.. 8)
И если результатом моего безудержного бреда стала хотя бы на 2.5%
меньшая насупленность, то я считаю, что выполнил свою задачу ровно настолько же.. 8)
Что можно делать с векторными формами, мы разобрали, изящно обойдясь при этом
безо всяких двоичных таблиц умножения. Впрочем, любителей себя потерзать и помучить
я успокою: трудности будут! Во второй части статьи.
Еще есть время не открывать ее.. ;)))
Bonev — 02.01.2006
Рисуем по контуру / Creativo.one
В этой статье Вы узнаете, как рисовать кистью на основе созданных контуров.
Для начала создаем документ, я не использовала заливку или градиент, так как это вы сможете сделать сами (я надеюсь).
Далее, мы выбираем инструмент Кисть (Brush) и задаем необходимые параметры. Для наглядности я взяла кисть большого радиуса и зеленого цвета.
С помощью инструмента Перо (Pen) создаем линию.![]() После чего, нажатием правой кнопкой мыши вызываем дополнительное меню, где выбираем «Выполнить обводку контуром» (Stroke Path).
После чего, нажатием правой кнопкой мыши вызываем дополнительное меню, где выбираем «Выполнить обводку контуром» (Stroke Path).
Для более глубокого понимания инструмент перо, это не рисунок, а если мы линию обведем кистью – это фактически эквивалентно нарисованной кистью линии. Просто нарисовать красивую линию сразу кистью достаточно тяжело, именно поэтому мы задействовали перо. Итак, меню обводка контуром.
Теперь выбираем Кисть, т.е. то, чем мы хотим обвести нашу линию.
Галочка «Имитировать нажим» (Simulate pressure) отвечает за толщину линии. Если вы выберите эту опцию, то с моими параметрами кисти линия вначале будет более тонкой, потом к середине утолщается, и к концу опять утончается. Если же не использовать эту опцию, то линия будет одной толщины, равной диаметру заданной ранее кисти.
Итак, вот что у меня получилось.![]() Так как, сама кривая, созданная пером, нам больше будет не нужна, мы ее удалим – нажимаем правой кнопкой мыши, вызываем дополнительное меню, где выбираем «Удалить контур» (Delete pass).
Так как, сама кривая, созданная пером, нам больше будет не нужна, мы ее удалим – нажимаем правой кнопкой мыши, вызываем дополнительное меню, где выбираем «Удалить контур» (Delete pass).
Напоследок мы можем создать из получившегося рисунка кисть. Зажимая клавишу Ctrl, кликаем по слою в панели слоев, таким образом, загружаем выделение.
Далее заходим в меню Редактирование – Определить кисть (Edit – Define brush).
До встречи в следующем уроке!
Обводка контура и текста в photoshop
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы (https://pixlr.com). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
- Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
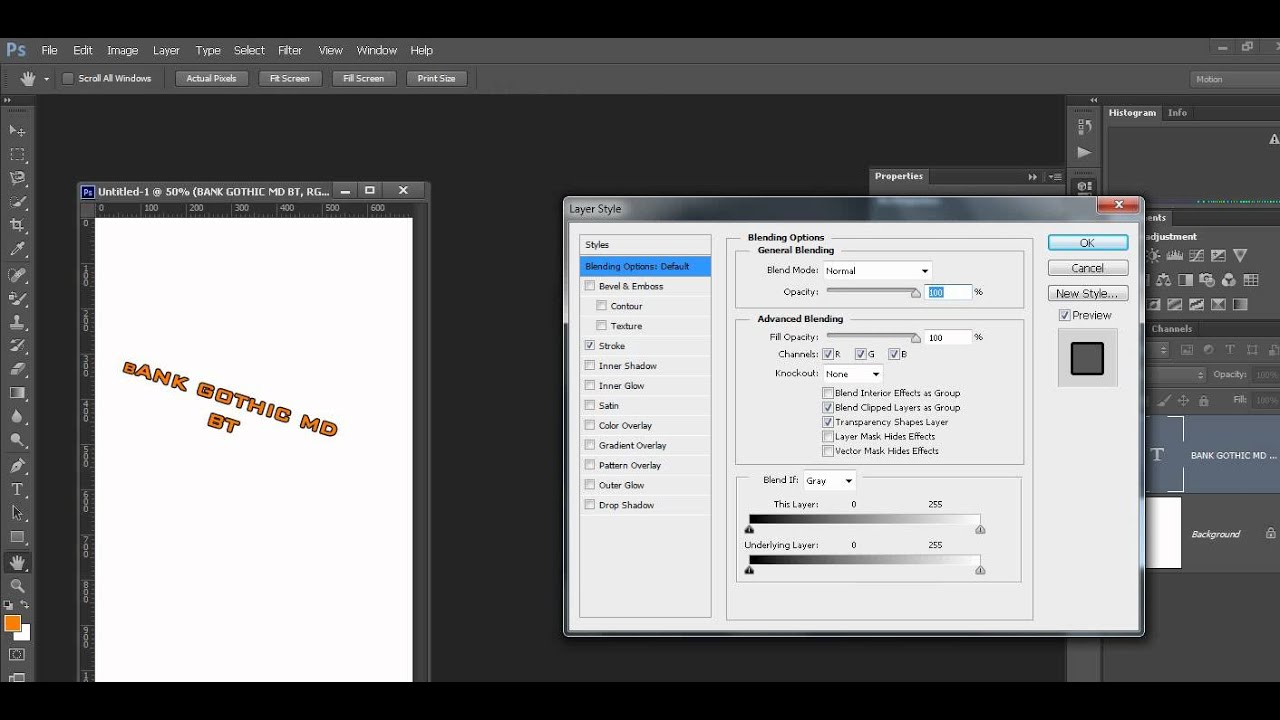
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
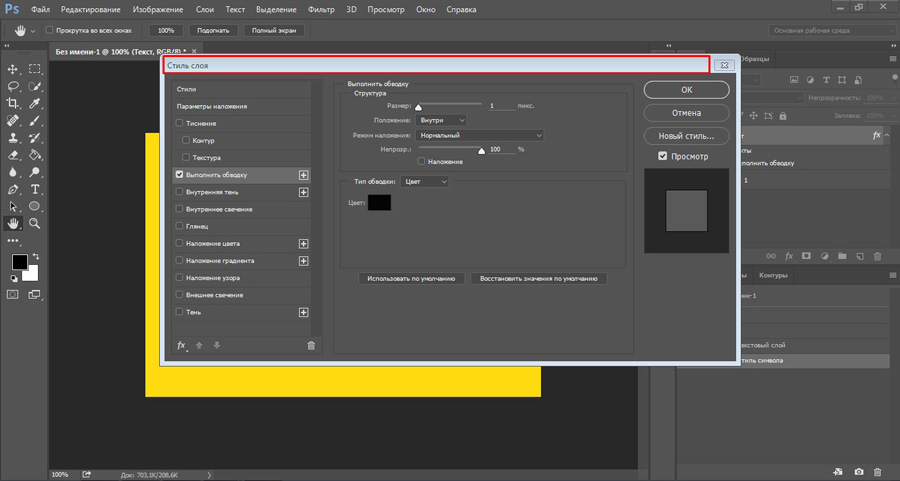
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Так оно аккуратнее выходит.
- Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
- Вот так может выглядеть ваш рисунок.
- Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.

- Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru.
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
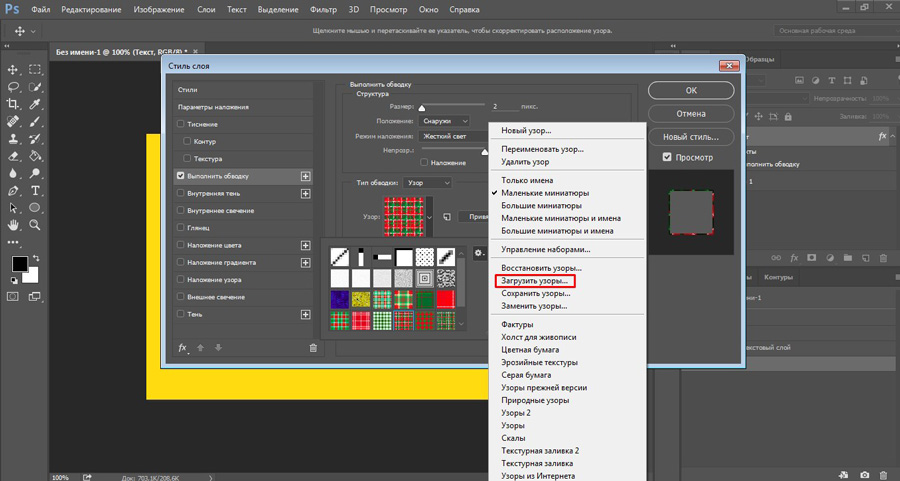
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Найдите вот такую гайку, как на скриншоте.
Два простых и удобных способа поменять формат изображения
- Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации.
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Источник: https://start-luck.ru/photoshop/obvesti-tekst.html
Как сделать обводку текста в Фотошопе
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
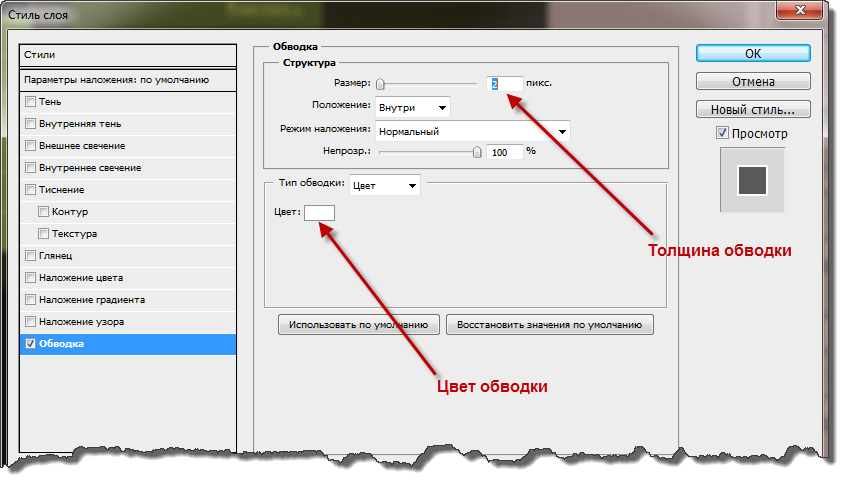
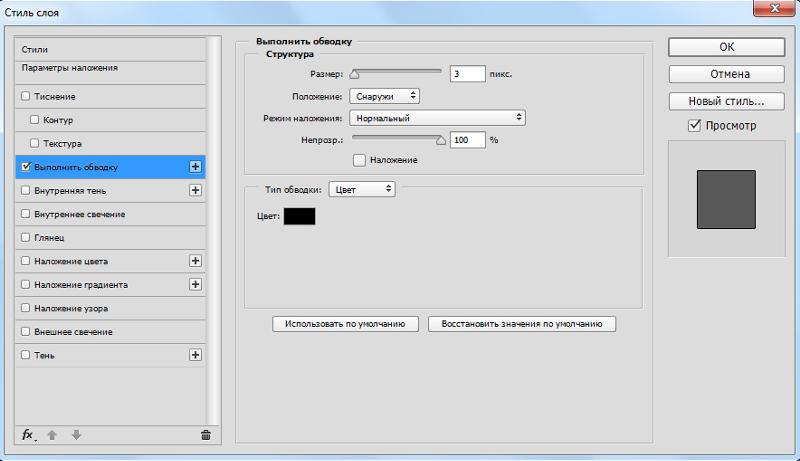
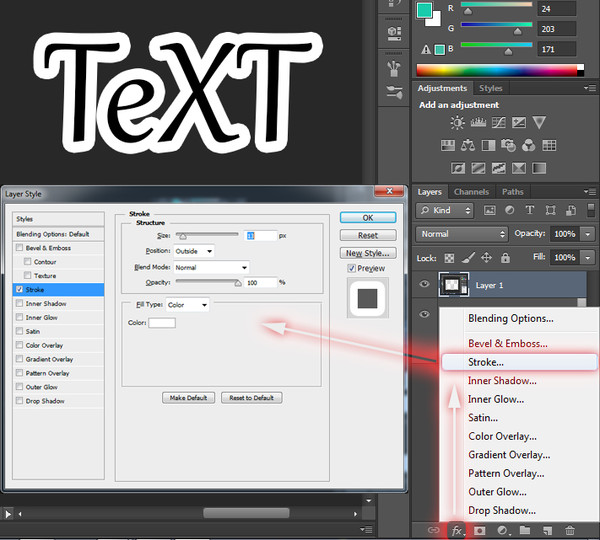
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки.
То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки.
Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому.
Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
- Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».

Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
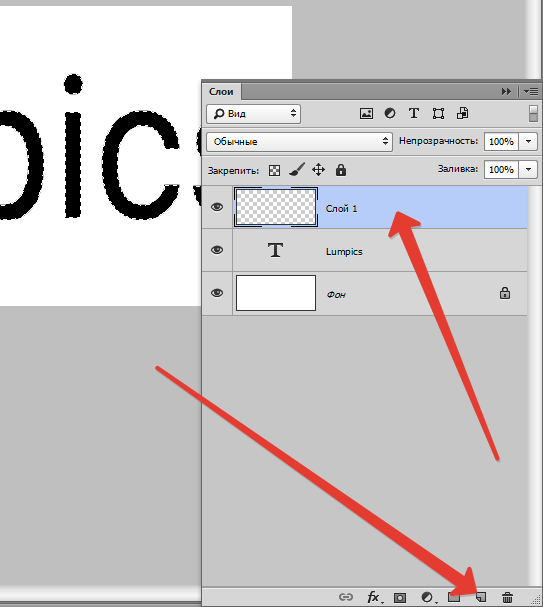
- Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
- Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
- Получаем следующее:
- Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
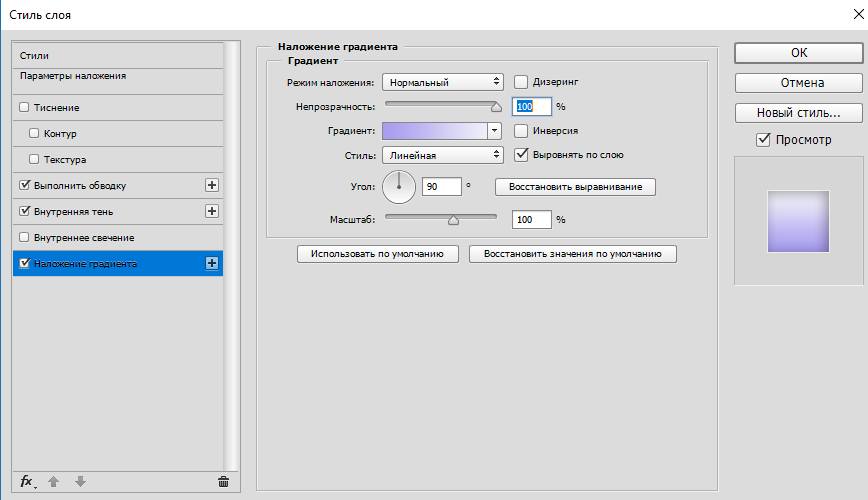
- Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент.
 Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.- Затем выберем тип градиента «Зеркальный» и инвертируем его.
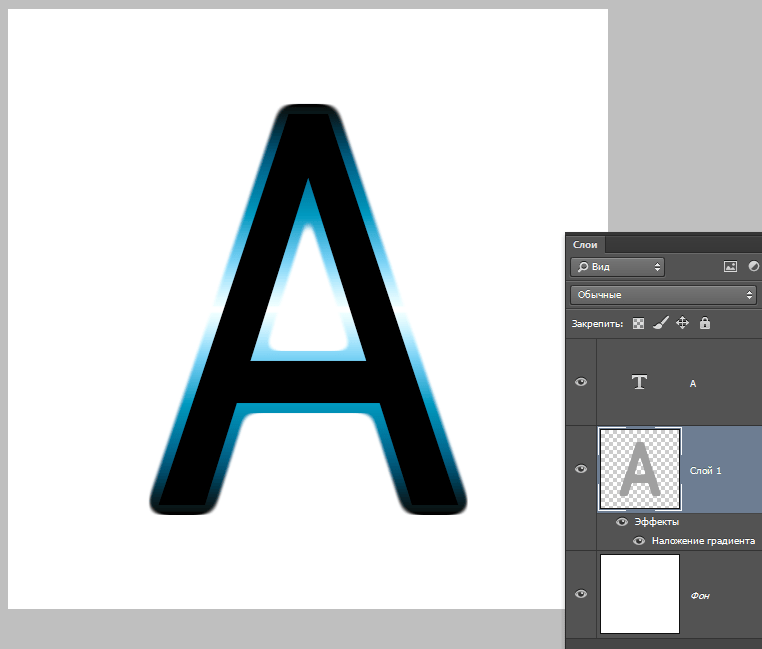
- Жмем ОК и любуемся…
- Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
- Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
- Итоговый результат у нас получился вот такой:
- Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Источник: https://lumpics.ru/how-to-stroke-the-text-in-photoshop/
Как сделать контур текста в фотошопе?
Всем доброго дня! В этом уроке мы разберем такой эффект для текста, как создание для него контура или обводки. Начинаем с того, что открываем программу и создаем в ней новый документ.
Начинаем с того, что открываем программу и создаем в ней новый документ.
Размер документа и фон выбираете любой, в зависимости от того, какой вам нужен. В этом уроке использованы такие параметры как ширина в 577 пикселей, высота – 412 пикселей. Затем дважды щелкаем по фону, что бы разблокировать его и работать с текстом.
Название слоя с «фон» переименуется в «слой 0», исчезнет значок замка. Значит можно работать. Выбираем цвет текста и пишем его (ТЕКСТ).
Затем создаем копию этого слоя. Нажимаем правой кнопкой и в открывшемся меню выбираем «создать дубликат слоя».
Дважды щелкаем по копии слоя. Появится окно свойств слоя, где выбираем пункт «обводка«. В параметрах выбираем все показанные на рисунке варианты. Т.е, ставим размер обводки, положение, режим наложения, непрозрачность, выбираем цвет. Методом эксперимента подбираем нужное и после жмем ОК.
Получился черный текст в красном контуре. В принципе работа закончена. Но, можно оставить только красный контур текста. Для этого устанавливаем в качестве основного цвета белый. В результате черный цвет букв изменится на белый.
Но, можно оставить только красный контур текста. Для этого устанавливаем в качестве основного цвета белый. В результате черный цвет букв изменится на белый.
Текст приобрел контурность. Таким образом можно сделать текст любого цвета. Но обводка будет только линейной или градиентной. А если мы хотим сделать что-то более красивое? Здесь поступаем несколько иным способом.
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, в результате получим выделение текста.
Оно будет видно в виде плавающей пунктирной линии вокруг букв. Теперь необходимо будет сделать толстую обводку со скругленными краями. Для этого выбираем в меню «Выделение» раздел «Модификация – Расширить».
- В открывшемся окне ставим размер к примеру в 10 пикселей.
- В результате получаем такое выделение:
Выделение отодвинулось от текста на заданное значение. Если оно не устраивает, можно изменить пиксели. Но при этом выбираем уже не «расширить«, а «сжать» и ставим размер для сжатия.
Но при этом выбираем уже не «расширить«, а «сжать» и ставим размер для сжатия.
Затем проверяем, что на панели инструментов активен инструмент «выделение«. В принципе, он будет уже активным по умолчанию, поскольку вы работаете с выделением. На верхней панели находим пункт «уточнить край».
В разных версиях фотошопа этот пункт может выглядеть по разному. Нажимаем на него. Откроется окно, где изменяем параметр «сгладить«. Значение ставим примерно около 60.
- После этого создаем новый слой, нажав на соответствующую иконку в нижней части палитры слоев.
Далее, работаем с этим новым слоем. Нажимаем сочетание клавиш SHIFT+F5. Откроется окно «заполнить». Здесь выбираем параметр «использовать» и в выплывающем меню – «цвет…». Откроется новое окно палитры цветов, где выбираем нужный цвет. Например, серый.
Жмем ОК и получаем такую вот заливку:
Далее, снимаем выделение. Для этого мышкой, на которой установлен инструмент «выделение«, кликаем в любом месте документа. Выделение пропадет. Затем слой с обводкой помещаем под слой с текстом. В результате черный текст окажется видимым и расположенным на сером фоне.
Для этого мышкой, на которой установлен инструмент «выделение«, кликаем в любом месте документа. Выделение пропадет. Затем слой с обводкой помещаем под слой с текстом. В результате черный текст окажется видимым и расположенным на сером фоне.
Выделяем слой с обводкой (он теперь под слоем с текстом) и дважды кликаем по нему. Появится окно свойств слоя. Кликаем по центру полоски «градиент» и появится новое окно, где выбираем нужный стиль или создаем свой из палитры цветов. Например, такой, как показан на рисунке.
В окне стилей ставим «зеркальный» и отмечаем галочку в поле «инверсия». Жмем ОК.
- Теперь выделяем слой текст и прозрачность заливки устанавливаем на 0.
Затем дважды щелкаем по слою и вызываем окно свойств слоя. Ставим настройки или как на рисунке, или устанавливаем свои. Все зависит от изначального текста, цвета и пр.
В результате получаем результат, как показано ниже. Я на этапе расширения выделения поставил несколько большое значение. Для текста его лучше делать несколько меньше. Вообще, этот вариант хорош для создания красивой обводки отдельным буквам.
Для текста его лучше делать несколько меньше. Вообще, этот вариант хорош для создания красивой обводки отдельным буквам.
Примерно так. Если поэкспериментировать, можно получить совершенно различные варианты. Удачи!
Источник: https://fast-wolker.ru/kak-sdelat-kontur-teksta.html
Как в Фотошопе (Photoshop) сделать обводку текста — инструкция
Вы задумывались, как сделать текст привлекательным. Оформите его красивым стилем. Рассмотрим, как в Фотошопе (Photoshop) сделать обводку текста.
А нужно ли это
Просматривая изображения с надписями, вы замечали, что тексту чего-то нахватает? Надпись смотрится не оформлено. Что предпринять? Обведите контент. Рассмотрим, как это сделать в Photoshop.
Как в Photoshop сделать обводку вокруг текста
Откройте изображение, далее: Выберите «Обводка». Настройте цвет, расположение толщину. Рассмотренный способ создает обводку одного цвета. Как сделать ее любой конфигурации.
Делаем контур текста другим цветом
Напишите текст.![]() Перейдите: Создадим, например, контур со скругленными краями. В меню выберите: Далее: Получилось следующее: Выберите инструмент: Нажмите кнопку «Уточнить»: Далее: Создайте новый слой: Активируйте слой. Перейдите: Далее: Выберите цвет: Нажмите «Ctr+D», чтобы снять выделение. Перемещаем слой: Нажимаем два раза ЛКМ по слою с обводкой. Отметьте пункт «Наложение». Выбираем стиль градиента: Далее: Получилось следующее:
Перейдите: Создадим, например, контур со скругленными краями. В меню выберите: Далее: Получилось следующее: Выберите инструмент: Нажмите кнопку «Уточнить»: Далее: Создайте новый слой: Активируйте слой. Перейдите: Далее: Выберите цвет: Нажмите «Ctr+D», чтобы снять выделение. Перемещаем слой: Нажимаем два раза ЛКМ по слою с обводкой. Отметьте пункт «Наложение». Выбираем стиль градиента: Далее: Получилось следующее:
Поэкспериментируйте со стилями слоя, для получения интересных результатов.
Теперь вопросов, связанных с тем, как сделать обводку текста в Фотошопе (Photoshop) СС не возникнет.
Обводка текста в Photoshop онлайн
Перейдите по адресу: https://online-fotoshop.ru/. Онлайн версия оснащена ограниченным набором функций. Создать сложную обводку не получится. Выберите: Отредактируйте параметры:
Вывод
Мы рассмотрели, как в Фотошопе (Photoshop) сделать контур у текста. Используйте текстуру, чтобы добиться интересных эффектов. Экспериментируйте.
Источник: https://public-pc.com/kak-v-fotoshope-photoshop-sdelat-obvodku-teksta/
Как сделать обводку текста в Фотошопе, создание контура вокруг объекта или картинки, как выполнить окантовку букв в Photoshop
Пользователи, начинающие познавать азы работы в растровом редакторе Adobe Photoshop задаются вопросом: как правильно сделать обводку текста или картинки в Фотошопе различными способами? Ведь без нее, частенько, общая картина изображения кажется незавершенной.
Существует два способа обводки, каждый из которых уникален и применяется в определенных ситуациях.
Как сделать обводку текста в Фотошопе?
Этот способ подойдет для создания обводки текста в Фотошопе:
- Первым делом стоит открыть любое изображение, которое послужит в качестве фона. Далее, инструмент «Текст», указать тип шрифта, начертание и ввести слово или строку.
- После этого нужно перейти в меню «Стили», найти вариант «Выполнить обводку» и отметить его галочкой.

- В правой части окна стилей отображены настройки. Можно указать размер (толщину в пикселях), расположение (снаружи или внутри), и цвет границ. Лучший результат достигается экспериментальным путем. «Режим наложения» и «Непрозрачность» можно оставить неизменными.
Обводка с использованием двух слоев
Второй способ сделать обводку не так распространен, как предыдущий, но познакомиться с ним обязательно нужно:
- Сначала следует создать объект с надписью, после чего, зажав клавишу «CTRL» нажать кнопку «T», расположенную на панели слоев. Произойдет выделение надписи прерывающейся линией.
- После этого создать новый слой, который следует поместить сразу после надписи. Иными словами, в иерархии – надпись должна стоять в самом верху, а новый слой – ниже на одну ступень, перед фоном. Активировать его.

- Следующий шаг – расширение выделенной области. Делается это с помощью вкладки «Выделение» — «Модификация» — «Расширить». Откроется окно, в котором нужно ввести количество пикселей, на которые будет увеличен объект. Например, 3 пикселя.
- После этого нужно на панели инструментов найти вариант «Заливка», изменить цвет кисти на любой доступный и залить область. Просмотреть результат.
- Далее, можно перейти на панель «Стиль» и добавить еще одну окантовку. Кроме того, можно залить буквы слова цветом или текстурой.
Базовые приемы редактирования фотографий в Фотошоп
Создавая дополнительные слои и повторяя инструкцию можно сделать не только двойную, но и тройную обводку текста.
Создание контура
Также в Фотошопе можно накладывать контур вокруг текста, причем несколькими способами:
- Для создания окантовки, легче всего кликнуть правой кнопкой мыши (ПКМ) по надписи, далее «Создать рабочий контур».
 После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.
После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.
Однако этот способ работает только при соблюдении определенных условий. Перейдем к следующему способу обводки букв. - Кликнуть ПКМ теперь уже по самому выделенному объекту и указать идентичный вариант из выпавшего списка: «Создать рабочий контур». Для того, чтобы данный метод заработал, нужно активировать инструмент «Текст», а также выйти из режима редактирования надписей (чтобы курсор не мигал и объект не был подчеркнут). Проще всего сделать эти две операции одновременно – нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре. В то же время слой с надписью должен быть активен.
- Есть еще один способ, в котором используются вкладки меню. Первым делом, перейти на вкладку «Слои», далее «Текст», после — «Создать рабочий контур».
 На панели должен быть выбран слой с надписью.
На панели должен быть выбран слой с надписью.
- Слой не будет изменен, к нему просто будет добавлена окантовка, которую следует редактировать с помощью инструментов «Перо», «Стрелка», «Угол».
- Вот так выглядит результат, отредактированный с помощью инструмента «Стрелка».
- Редактированный силуэт можно будет использовать после, ведь он конвертируется в «Пользовательскую форму».
Как сделать обводку картинки?
С текстом разобрались, но точно такую же обводку можно применить и к любым картинкам или объектам.
Создание рамки
Первый способ сделать обводку изображения – это создание рамки:
- Открыть изображение.
- Нижний слой после загрузки изображения преобразуется в фон, который по умолчанию блокируется. Необходимо снять блокировку для редактирования.
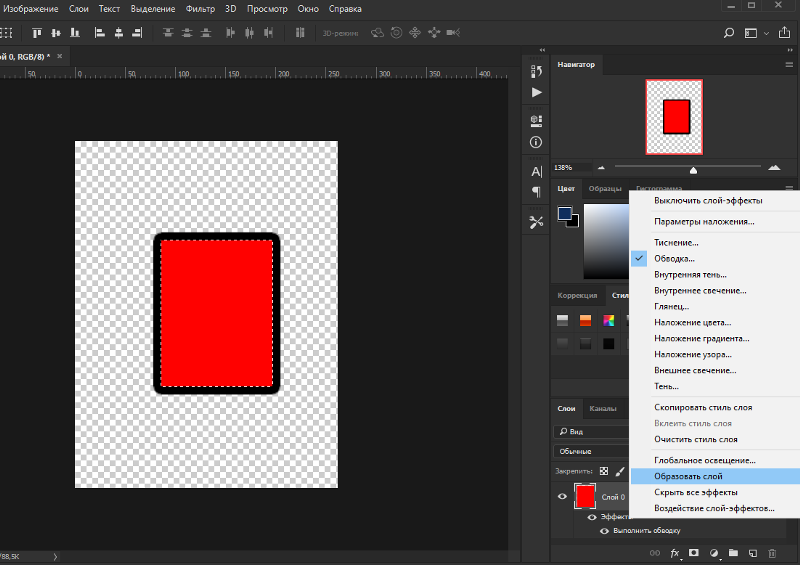
- После снятия блокировки следует перейти в меню «Параметры наложения».
 Перейти в него можно кликнув на кнопку «fx». Найти пункт «Обводка».
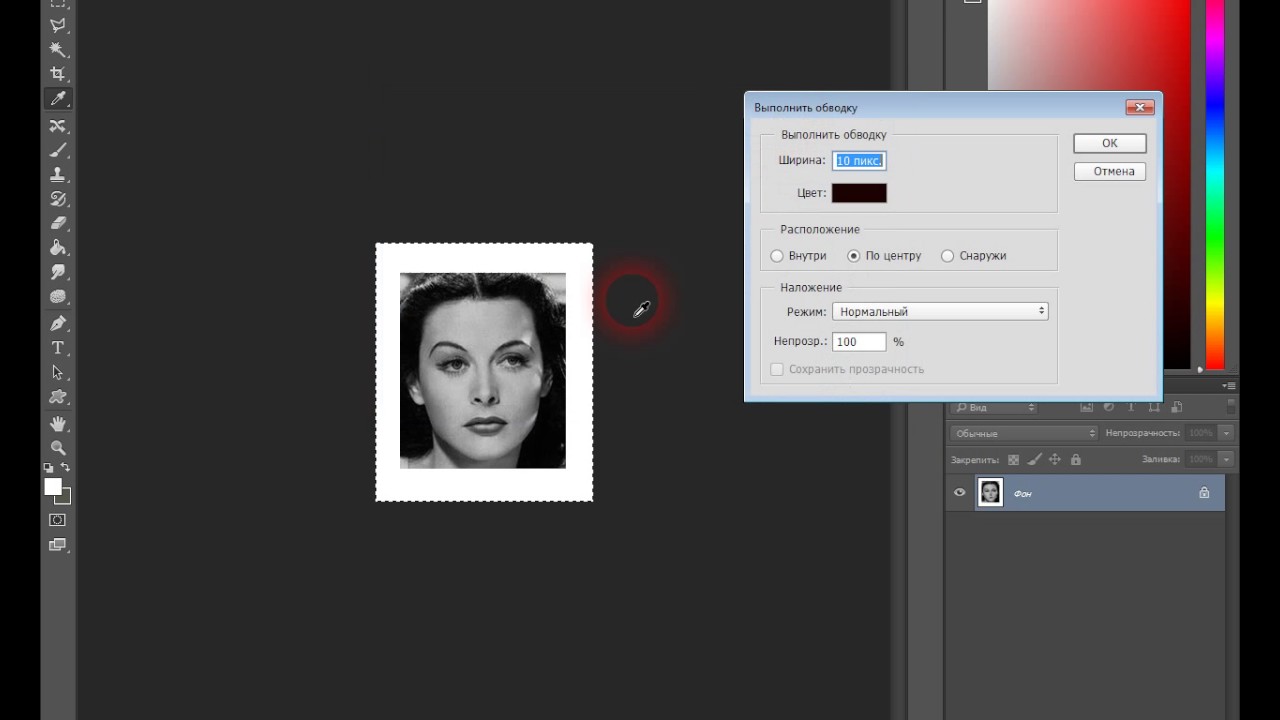
Перейти в него можно кликнув на кнопку «fx». Найти пункт «Обводка». - Настройки идентичны тем, что уже были описаны в пункте «Обводка текста». Все дальнейшие операции делаются так же.
В результате изображение будет обведено рамкой.
Окантовка объекта
Также можно выполнить обводку контура объекта:
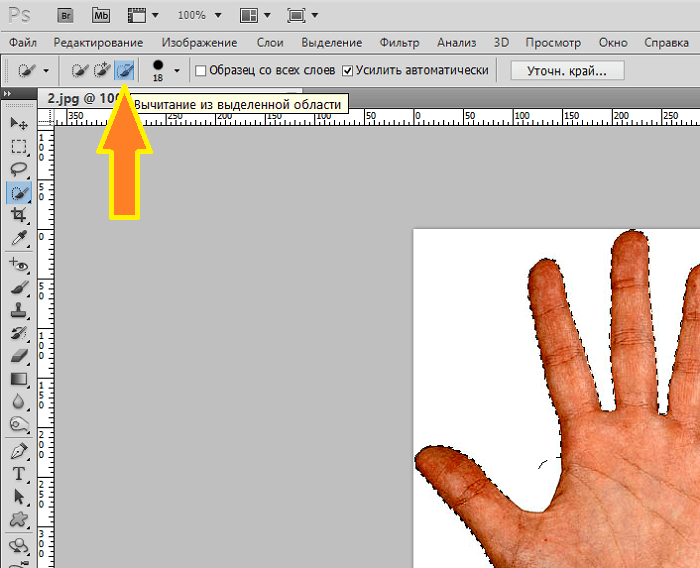
- Выделить объект с помощью инструмента «Волшебная палочка».
- Навести курсор на выделенную область и кликнуть по нему правой кнопкой мыши. В выпадающем меню кликнуть по пункту «Образовать рабочий контур».
- Перейти на вкладку «Контуры» в панели слоев.
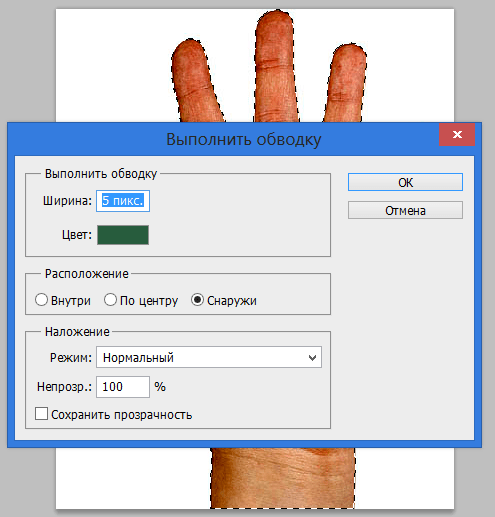
- Настроить кисть, выбрав цвет, толщину и прозрачность. Именно таким будет контур.
- На вкладке «Контуры» кликнуть ПКМ и выбрать вариант «Выполнить обводку».
- После этого следует кликнуть по кнопке «Ок» и просмотреть результат.

Второй вариант:
- Выделить объект на изображении, на клавиатуре нажать «CTRL» и «J», чтобы вынести его на отдельный слой.
- Выбрать в меню «fx» пункт «Обводка».
- Дальнейшая процедура уже знакома и описывалась ранее.
Источник: http://composs.ru/sozdanie-obvodki-ili-kontura-v-photoshop/
Выделение/обводка текста в Фотошопе
Одним из самых используемых инструментов при работе в Фотошопе является “Текст”. И разработчики программы постарались наделить его широкими возможностями.
Помимо того, что мы можем в свойствах задать стандартные параметры жирности и наклона, текст можно еще и выделить, чтобы он обращал на себя больше внимания.
Этот урок будет целиком посвящен тому, как выделить текст в Фотошопе. Начнем!
Способов выделить надпись в программе немало, но мы потрудились и выбрали самые “ходовые” для работы, которыми и сами пользуемся.
Способ №1: Создаем слой с подложкой
Обычно текст выделяют в тех случаях, когда фоновое изображение сливается с ним. Для подобного примера мы возьмем наш логотип в белом цвете
и яркую фотографию. В нашем случае это будет прекрасное фото пляжа с белоснежным песком:
Логотип нужно будет разместить в правом нижнем углу. Выглядит это пока таким вот образом:
Чтобы иметь возможность регулировать контрастность конечного изображения, нужно добавить новый прозрачный слой, на котором нужно будет создать подложку. Для этого:
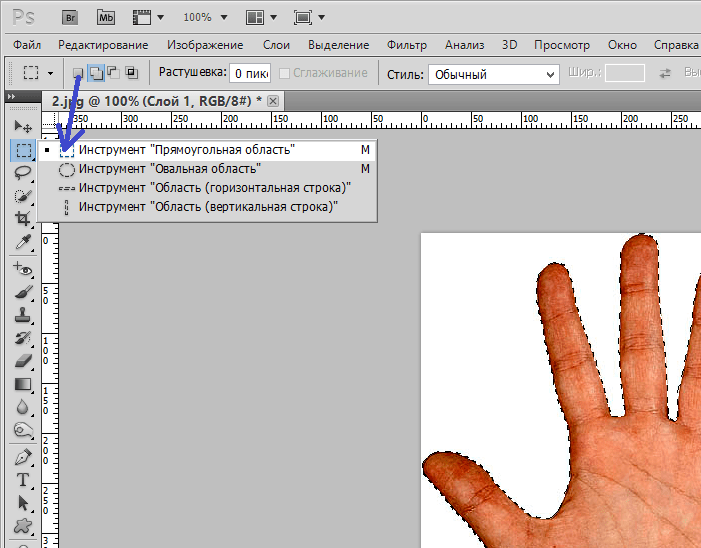
- На панели слоев создаем новый слой и размещаем его между текстовым и фоновым слоями.
- Затем необходимо взять инструмент “Выделение” -> “Прямоугольная область”.
- На созданном слое (между слоями с текстом и фоном) выделяем прямоугольную область вокруг текста. Перед тем, как это делать, мы убрали рамки вокруг логотип. Смотрите скриншот ниже:
- Остается только залить выделенную область желаемым цветом.
 Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте.
Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте. - Чтобы подложка не смотрелась так “грубо”, нужно поиграть со значением “Непрозрачность” на слое. В нашем случае мы установили ползунок на отметке 50%.
- Почти готово. Остался последний штрих – добавление тени. Да, переходим в параметры наложения слоя, на котором находится текст. Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.

Экспериментируйте с подложкой, ведь главное в этом деле – практика. Идем дальше.
Способ №2: Обводка текста
Есть еще один способ выделить надпись – сделать обводку. Данный способ подходит, когда у вас очень контрастное и разноцветное изображение. Мы взяли для пример черную версию нашего логотипа и фото леса:
Как видите, логотип практически незаметен. Приступим к выделению текста.
- В этот раз нам не понадобится создавать дополнительный слой, как в первом случае. Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.
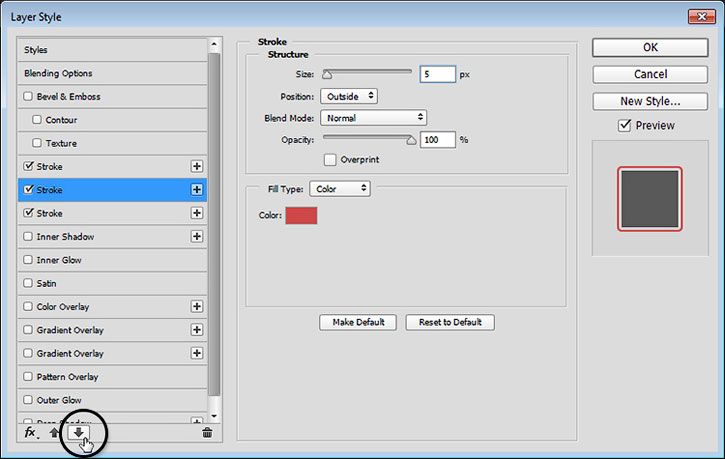
- После, устанавливаем галочку в пункте “Выполнить обводку”. Появятся настройки обводки. В нашем случае нам достаточно установить размер обводки в 3 пикс. и выбрать белый цвет, т.к. лого у нас черного.
- После настройки обводки, не закрывая окно, переходим к пункту “Тень”. Здесь все параметры тоже индивидуальны, но в нашем случае они таковы:
- После того, как мы ввели все необходимые параметры в пунктах “Выполнить обводку” и “Тень”, кликаем ОК и получаем результат:
Способ №3: Выделение текста при резкой смене цветов
- Случается так, что фон, где вы хотите расположить надпись резко переходит с одного цвета на другой.
 Возьмем для примера наш белый логотип (выделен красным) и это фото:
Возьмем для примера наш белый логотип (выделен красным) и это фото: - А теперь давайте разбираться, как выйти из подобной ситуации.
- Для начала нужно зажать клавишу CTRL и кликнуть на панели слоев по миниатюре слоя с надписью.
Таким образом Фотошоп автоматически создаст выделенную область вокруг лого:
- Затем необходимо перейти на слой с нашим фоновым изображением, кликнув ЛКМ по нему и, используя горячие клавиши CTRL+J, cкопировать выделение. Программа автоматически создаст новый слой с нашим текстом в цветах фонового изображения:
- Переходим к волшебству.
Убираем видимость (галочку) с самого верхнего слоя, где расположена наша надпись. Теперь нужно инвертировать цвета слоя благодаря комбинации клавиш CTRL+I. Должно получиться примерно так:
- Получилось недурно, но еще есть над чем поработать. Давайте добавим нашему тексту немного обводки белого цвета в пункте “Выполнить обводку” в “Параметрах наложения”.

Затем “приправим” надпись немного тенями:
- Вот и все! Кликаем “ОК” и получаем шикарный вариант выделенного текста на очень сложном фоне:
- Если поработать с эффектами, которых в Photoshop предостаточно, чуть по дольше в каждом из способов, то можно получить результаты и получше тех, что продемонстрированы в этом уроке.
На этом все.
Если остались вопросы, пишите об этом в х. До встречи в наших следующих уроках.
Источник: https://MyPhotoshop.ru/vydeleniye-obvodka-teksta/
Заливка и обводка выделенных областей, слоев и контуров в Photoshop
Вы можете залить внутреннюю часть выделенной области, контура или слоя, используя цвет или узор. Можно также наложить цвет на внешнюю границу выделенной области или контура, что именуется обводкой.
Инструмент «Заливка» позволяет выполнять заливку смежных пикселов, имеющих значение цвета, подобное тем пикселам, на которых выполнен щелчок.
Примечание.
Инструмент «Заливка» не может использоваться с изображениями в битовом режиме.
- Выберите основной цвет. (См. раздел Выбор цветов в палитре инструментов.)
- Выберите инструмент «Заливка» .
Примечание.
Инструмент «Быстрая заливка» объединен с инструментом «Градиент» в панели инструментов. Если не удается найти инструмент «Быстрая заливка», нажмите и удерживайте в нажатом положении инструмент «Градиент», чтобы получить к нему доступ.
- Укажите, должна ли быть выполнена заливка выделенной области основным цветом или узором.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Введите допуск для заливки.
Допуск определяет, насколько подобным по цвету должен быть пиксел (по отношению к пикселу, на котором выполнен щелчок), чтобы к нему была применена заливка. Допустимые значения находятся в диапазоне от 0 до 255.
При низком допуске происходит заливка пикселов цветами в диапазоне значений цветов, весьма подобных пикселу, на котором выполнен щелчок.

При высоком допуске происходит заливка пикселов цветами в более широком диапазоне.
- Чтобы сгладить края выделенной области, в которой выполнена заливка, установите флажок «Сглаживание».
- Чтобы выполнить заливку только пикселов, смежных с тем, на котором был выполнен щелчок, выберите параметр «Смежные пикселы»; оставьте параметр «Смежные пикселы» невыбранным, чтобы была выполнена заливка всех подобных пикселов в изображении.
- Чтобы выполнить заливку пикселов с учетом объединенных данных о цвете, относящихся ко всем видимым слоям, установите флажок «Все слои».
- Щелкните часть изображения, в которой необходимо выполнить заливку. Ко всем указанным пикселам в пределах заданного допуска применяется заливка основным цветом или узором.
Если при работе с некоторым слоем необходимо избежать заливки прозрачных областей, то следует обязательно заблокировать прозрачность этого слоя на панели «Слои». (См. раздел Закрепление слоев.
 )
)
- Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои».
- Выберите меню «Редактирование» > «Выполнить заливку», чтобы выполнить заливку выделенной области или слоя. Для заливки контура нужно выбрать контур и выбрать команду «Выполнить заливку контура» из меню панели «Контуры».
- В диалоговом окне «Заливка» выберите одно из следующих значений в качестве параметра «Определение источника для заливки» или определяемый пользователем узор:
«Основной цвет», «Фоновый цвет», «Черный», «50 % серого» или «Белый»
Выполняется заливка выделенной области указанным цветом.
Примечание.
Если происходит заливка изображения CMYK с использованием параметра «Черный», то Photoshop выполняет заливку всех каналов полностью черным цветом.
Это может вызвать необходимость в применении большего количества краски по сравнению с допустимым по условиям эксплуатации принтера.

Для достижения лучших результатов при заливке изображения CMYK используйте параметр «Основной цвет» с указанием в качестве основного цвета соответствующего значения черного цвета.
Выполняется заливка цветом, выбранным в окне «Палитра цветов».
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Если во время работы в каком-то слое необходимо выполнить заливку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность».
- Нажмите кнопку «ОК», чтобы выполнить заливку.
Примечание.
Чтобы применить заливку основным цветом только к областям, которые содержат пикселы, нажимайте клавиши «Alt» + «Shift» + «Backspace» (Windows) или «Option» + «Shift» + «Delete» (Mac OS).
В результате этого сохранится прозрачность слоя.
Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS).

Сведения по использованию функции Редактирование > Заливка с учетом содержимого, представленной в Photoshop CC 20.0 (выпуск за октябрь 2018 года), см. в разделе Заливка с учетом содержимого.
- Выберите часть изображения, в которой необходимо выполнить заливку.
- Выберите меню «Редактирование» > «Заливка».
Примечание.
На слое фона нажмите клавишу Delete или Backspace, чтобы быстро получить доступ к диалоговому окну «Заливка».
- В меню «Использовать» выберите один из следующих элементов.
Заполняет выделенную область схожим содержимым изображения, расположенным в непосредственной близости. Для оптимального результата выделение должно немного захватывать область, которая будет воспроизводиться. (Как правило, применения обычного лассо или выделенной области для этого достаточно.)
Примечание.
Заливка с учетом содержимого совмещает подобные элементы изображения на случайной основе. Если результат вас не устраивает, выберите «Редактирование» > «Отменить», а затем примените другую заливку с учетом содержимого.

(Включено по умолчанию) Алгоритмически смешивает цвет заливки с окружающим цветом
Заливка с учетом содержимого и цветовой адаптацией
Нажмите на инвертированную стрелку рядом с образцом узора и выберите узор из всплывающей панели. Дополнительные узоры могут быть загружены с помощью всплывающего меню панели. Выберите имя библиотеки узоров или запустите команду «Загрузить узоры» и перейдите в папку, содержащие узоры, которые вы хотите использовать.
Можно также применить один из прилагаемых узоров на основе сценариев, чтобы с легкостью создавать различные геометрические узоры заливки. Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий».
восстанавливает исходное состояние выделенной области или снимок экрана, выбранный на панели «История».
Заливка с учетом содержимого
A. Выделенная область должна немного захватывать область, которая будет воспроизводиться. . B. Замените выделенную область заливкой с учетом содержимого.
. B. Замените выделенную область заливкой с учетом содержимого.
Рабочий холст вокруг области изображения. Холст можно заполнить другим цветом для контраста с данным изображением.
Щелкните правой кнопкой по рабочему холсту и выберите «Серый», «Черный» или «Заказной». (Чтобы определить заказной цвет, выберите «Выбор иного цвета».)
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Примечание.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Слоевые эффекты и стили.
- Выберите область или слой, для которых необходимо выполнить обводку.
- Выберите меню «Редактирование» > «Выполнить обводку».

- В диалоговом окне «Обводка» укажите ширину рамки с четким краем.
- В качестве параметра «Позиция относительно границы» задайте значение, которое указывает, поместить ли рамку внутри или снаружи или выровнять по центру над границами выделенной области или слоя.
Примечание.
Если содержимое слоя заливает все изображение, то обводка, выполненная снаружи по отношению к слою, не будет видимой.
Укажите непрозрачность и режим наложения. (См. раздел Режимы наложения.)
- Если во время работы в каком-то слое необходимо выполнить обводку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность». (См. раздел Закрепление слоев.)
Чтобы нарисовать окружность или квадрат, можно применить инструменты выделения овальной или прямоугольной области, а затем добавить к области выделения линию (называемую обводкой). Обводка выделенной области — это быстрый способ создать рамку вокруг объекта или заключить объект в кадр. Можно выполнить обводку любой выделенной области, созданной с помощью инструментов выделения.
Можно выполнить обводку любой выделенной области, созданной с помощью инструментов выделения.
- На панели «Слои» нажмите кнопку «Создать слой» , чтобы создать новый слой для окружности или квадрата. Если для окружности или квадрата выделен отдельный слой, с этим объектом становится проще работать.
- Выберите инструмент «Овальная область» или «Прямоугольная область» на панели инструментов.
- Перетащите курсор в окне документа, чтобы создать форму. Нажимайте клавишу «Shift» во время перетаскивания, чтобы ограничить форму окружностью или квадратом.
- Выберите меню «Редактирование» > «Выполнить обводку».
- В диалоговом окне «Обводка» введите значение для параметра «Ширина», а затем щелкните образец цвета, чтобы открыть окно палитра цветов Adobe.
- В палитре цветов определите нужный цветовой диапазон с помощью треугольных шкал на спектре цветов, а затем щелкните нужный цвет в поле цвета. Выбранный цвет появляется в верхней половине образца цвета.
 Исходный цвет останется в нижней половине. Нажмите кнопку «ОК».
Исходный цвет останется в нижней половине. Нажмите кнопку «ОК». - Задайте местоположение обводки по отношению к области, выбрав значение «Внутри», «По центру» или «Снаружи». В случае необходимости измените другие настройки и нажмите «ОК». Photoshop выполнит обводку линии с использованием заданных значений параметров цвета и обводки.
Источник: https://helpx.adobe.com/ru/photoshop/using/filling-stroking-selections-layers-paths.html
Как сделать четкий контур в фотошопе. Создание контуров в фотошоп
Line Art Tutorial Recommended for Intermediate Level Photoshop Users
Сразу хочу успокоить вас и сообщить, что для успешного применения описываемой техники совсем не обязательно уметь рисовать. В основном это – трассировка. Создание хорошего контурного рисунка c помощью данной техники занимает часы… и, если вы рас- считываете, что работа заключается в быстром применении нескольких фильтров, то этот урок – не для вас.
Для успешного выполнения урока вам необходимо уметь работать с инструментом Pen (перо).
Все описываемые действия выполнены в Photoshop CS3, поэтому, при рабте в других версиях диалоговые окна программы могут выглядеть несколько иначе.
1) Подготовка слоев
Откройте фотографию в Photoshop и переименуйте слой Background в «original». Если ваша фотография достаточно темная, сначала осветлите ее, чтобы черные контуры, кото- рые мы будем наносить поверх изображения, можно было бы различить на его фоне.
Отрегулируйте яркость (Brightness) изображения, используя команду Adjustments>Brightness/Contrast из меню Image.
Сдублируйте (Ctrl+J) исходный слой, назвав новый слой «top».
Создайте еще два новых слоя (меню Layer>New>Layer или Ctrl+Shift+N), разместив их под слоем top.
Залейте один из новых слоев (расположенный над слоем oroginal) белым, переимено- вав его на background, а второй оставьте прозрачным, задав для него имя line art.
Сделайте невидимыми слои background и top, щелкнув по соответствующим значкам с изображением глаза в палитре слоев. Ваша палитра слоев должна теперь выглядеть так:
Ваша палитра слоев должна теперь выглядеть так:
2) Настройка инструмента Brush (кисть)
При создании контуров вам потребуется менять толщину штриха (line weight), для придания вашему рисунку «глубины» в соответствии с правилами пер- спективы – чем «ближе» расположена линия, тем толще она должна быть. Кроме того, параллельные линии при удалении от наблюдателя сближаются, а контуры – становятся тоньше. В несколько утриро- ванном виде эти правила можно проиллюстрировать рисунком, приведенным справа:
Области, находящиеся в тени, так же изображают с более толстыми контурами, чем освещенные объекты.
Все это вы можете изучить, рассматривая контур- ные рисунки и комиксы.
Еще одна техника контурного рисунка заключает- ся в том, что используются лишь линии с двумя ви- дами контуров – более толстыми прорисовываются внешние контуры объекта, а тонкими – внутренние.
Перейдем теперь непосредственно к настройке кис- ти (Paint Brush) и настроим ее так, чтобы штрихи, наносимые ею сужались от начала к концу.
Щелкните инстумент кисть, затем выберите вклад- ку Brushes (кисти) в правой верхней части экрана:
Конкретные настройки для вашей кисти будут меняться в зависимости от типа рисуемых контуров и, особенно, от диаметра кисти. Ниже представлен один из вариантов:
Теперь перейдем в раздел Shape Dinamics (динамическое изменение формы):
1. Задайте для параметра Control режим Fade (затухание)
2. Задайте желаемое значение затухания
3. Задайте Minimum Diametr (Минимальный диаметр)
(На скриншоте показаны значения Fade=250, Minimum Diameter=27%, но вы можете по- добрать другую комбинацию этих параметров, которая понравится вам больше – поэкспе- риментируйте с двумя этими значениями)
Выберите в качестве foreground colour (цвет переднего плана) – черный (быстро сделать это можно, нажав клавишу D – цвета по умолчанию)
3) Создание контуров (Paths)
Начнем с центра изображения, которым в данном случае является лицо. Поскольку в качестве примера была взята фотография Scarlett Johansson, начнем с губ.
Только имейте в виду, что линия в точке, с которой начато построение контура, будет иметь наибольшую толщину, постепенно сужаясь к концу контура.
Убедитесь, что для инструмента Pen (перо) задан режим Create New Work Paths (Paths в Photoshop CS):
Создайте контур вокруг внешней части верхней губы, отрегулировав при необходимос- ти положение точек и расположение кривых участков инструментом Direct Selection Tool.
Когда вид контура вас удовлетворит, щелкните правой кнопкой мыши, не снимая выде- ления с конутура, и выберите в раскрывшемся меню пункт Stroke Path (обводка контура).
Щелкнув по пиктограмме глаза в палитре слоев, «верните» видимость слою background. Затем удалите вспомогательный контур (path), щелкнув правой кнопкой мыши и выбрав пункт delete path. Теперь ничто не мешает вам рассмотреть созданную линию. Если вы удовлетворены результатом, снова отключите видимость слоя background и переходите к созданию следующего контура. Если нет – вернитесь с помощью палитры History на ста- дию корректировки вспомогательного контура, нарисованного инструментом Pen и отре- гулируйте его:
Кроме того, полученную линию можно подправить с помощью инструмента Eraser (ластик):
Для создания линий, тонких с обоих концов и утолщающихся к центру (как у внешнего контура нижней губы на рисунке) в настройках кисти (раздел Shape Dynamics) для пара- метра Control измените режим Fade на Pen Pressure со значением Minimum Diameter=1%:
Для таких линий при обводке их с помощью команды Stroke Path включайте режим Simulate Pressure (имитировать нажим).
Периодически включайте видимость слоя background, чтобы оценить результаты на чистом белом фоне.
Для создания очень толстых линий, таких, как контуры бровей, мы рисуем замкнутый (то есть, не имеющий разрывов) вспомогательный контур (path), и, при создании линии выби- раем не обводку вспомогательного контура (Stroke Path), а его заливку (Fill Path):
Для создания геометрических фигур – овалов, кругов, квадратов и т.п. – используйте со- ответствующие инструменты Ellipse Tool, Rectangle Tool.
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе . У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool»
, и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения , Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path»
(Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК» .
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1» .
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool»
(Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК» .
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace» . На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне , и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background» , удалите слои «Background» и «сайт» , сохраните изображение в формате *.png или *.gif .
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении
. Создадим контур для этой розы.
Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool»
(Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path»
(Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace» .
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1» .
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Adobe Photoshop – самый популярный в мире фоторедактор, в котором можно создавать действительно интересные вещи. Сегодня вы узнаете о том, как получить из изображения лишь его контур. Это может пригодиться, например, для создания раскраски ребенку.
Простые рисунки, которые не имеют сложных деталей, проще всего обвести, используя инструмент «Перо». Так получится быстрее и проще. С изображениями, имеющими более сложные детали, объем работ состоит несколько иначе.
Пошаговая инструкция
1. Загрузите в программу Photoshop исходное изображение.
Загрузите в программу Photoshop исходное изображение.
2. Теперь начнем работу с фильтрами. Зайдите в меню «Фильтр» – «Стилизация» – «Выделение краев».
Изображение будет выглядеть следующим образом:
3. Теперь так же откройте меню «Фильтр» и перейдите в «Эскиз» – «Ксерокопия». Откроется окно, в правой части которого необходимо выставить следующие параметры: «Детализация» – 9; «Затемненность» – 5. Нажмите кнопку ОК. На заметку: в этом пункте необязательно строго следовать инструкции. Поэкспериментируйте с показателями детализации и затемненности, чтобы добиться наиболее подходящего для вас результата.
4. Перейдите в меню «Изображение» – «Коррекция» – «Яркость/Контрастность» и отрегулируйте с помощью ползунков параметры, пока не добьетесь наиболее подходящего результата.
Готовое изображение сохраните на компьютер в формате JPEG. Если вы создавали раскраску для ребенка, просто распечатайте изображение на принтере.
Инструкция
Выделить контур в Фотошопе можно несколькими способами. Самый простой связан с использованием «Волшебной палочки» — Magic Wand. В палитре компонентов ее значок выглядит как палочка со звездочкой на конце. Для корректного выделения контуров Magic Wand следует правильно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение позволит достаточно уверенно отделять контур нужного изображения от фона.
Самый простой связан с использованием «Волшебной палочки» — Magic Wand. В палитре компонентов ее значок выглядит как палочка со звездочкой на конце. Для корректного выделения контуров Magic Wand следует правильно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение позволит достаточно уверенно отделять контур нужного изображения от фона.
Работать с «Волшебной палочкой» очень просто. Поднесите ее к краю предмета, контур которого вы хотите выделить, и кликните левой кнопкой мышки. Контур части изображения будет выделен. Теперь нажмите Shift и, удерживая клавишу, снова кликните левой кнопкой мыши возле еще не выделенной контуром части изображения. Нажатие Shift позволяет тянуть дальше уже выделенный контур. Продолжайте тем же способом создавать контур. Если вы ошиблись, переключитесь раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
Когда контур будет замкнут, переходите к редактированию выделения. Оно может понадобиться в том случае, если в некоторых участках изображения оконтуривание было выполнено некорректно, и контур срезал часть изображения. Немного уменьшите значение tolerance, затем подведите Magic Wand к захваченной контуром части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ошибочно выделенную область. Контур будет исправлен. Теперь нажмите Del, существующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
Немного уменьшите значение tolerance, затем подведите Magic Wand к захваченной контуром части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ошибочно выделенную область. Контур будет исправлен. Теперь нажмите Del, существующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
Для выделения более сложных контуров, особенно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока контур не будет замкнут. Недостаток инструмента в том, что здесь выделение идет вручную и его качество определяется тем, насколько точно вы двигаете мышь.
Во многих случаях возможности Magic Wand и «Лассо» оказываются недостаточными для точного выделения контуров сложного объекта. Например, вам надо вырезать с фотографии изображение кота, да так, чтобы сохранились усы и . Выделить «Волшебной палочкой» или «Лассо» каждую шерстинку невозможно, да и не нужно – для этого есть более удобный инструмент «Перо».
Выберите инструмент «Перо» — «Контуры». Теперь последовательными кликами мышки выделите контур нужного вам элемента изображения. Создание сложного контура достаточно трудоемко, но результат окупает все затраты времени. При этом не стремитесь выделить мельчайшие элементы контура (вроде усов и шерсти кота), на данном этапе вам надо выделить общий контур. Замкните его, кликнув мышкой последний раз на первой точке. Теперь с помощью инструмента «Уточнить край» (Refine Edge) вы можете более точно определить границы контура . Учитывая, что работа с данным инструментом достаточно сложна, почитайте о ней в специализированных статьях.
Видео по теме
Источники:
- Работа с инструментом «Уточнить край»
- как выделить контур в фотошопе
Для вышивки гладью, аппликации или самодельного витража нужен контурный рисунок. В наборах для рукоделия некоторое количество рисунков обычно есть. Однако если вы хотите сделать что-то оригинальное, нарисуйте контур сами. Программа Adobe Photoshop позволяет это сделать даже тем, кто не уверен в своих художественных способностях.
Программа Adobe Photoshop позволяет это сделать даже тем, кто не уверен в своих художественных способностях.
Вам понадобится
- — компьютер с программой Adobe Photoshop;
- — выход в Интернет;
- — сканер;
- — принтер;
- — тушь;
- — алюминиевая или бронзовая пудра;
- — клей для стекла;
- — калька.
Инструкция
Подберите подходящий рисунок. Отсканируйте открытку или фотографию с разрешением 300 dpi. Можно найти подходящее изображение и в Интернете. Сюжет может быть любым, но постарайтесь найти картинку с не очень большим количеством мелких деталей. Лишние линии вы потом все равно уберете, но при этом должен сохраниться образ того, что вы собираетесь вышивать или рисовать не .
В маленьких прямоугольных панельках найдите ту, на которой обозначены кисти. Активизируйте ее. Перетащите ее на верхнюю панель или оставьте там, где она есть. Но в любом случае проставьте параметры. Выберите круглую жесткую кисть и задайте ее размер. Если вы никуда ничего не перетаскивали, справа от названия панельки есть стрелка. Нажмите на нее, и перед вами откроется окошко, где нужно проставить размер. Если линии контура тонкие, выберите 2 или 3. Там же вы найдете окошко «Непрозрачность». Установите 100%.
Если вы никуда ничего не перетаскивали, справа от названия панельки есть стрелка. Нажмите на нее, и перед вами откроется окошко, где нужно проставить размер. Если линии контура тонкие, выберите 2 или 3. Там же вы найдете окошко «Непрозрачность». Установите 100%.
С изображения уберите ненужные черные пятна. Сделать это можно разными способами. Наиболее понятный для непосвященного — найти в левом меню, на котором обозначены инструменты, выделение. Обычно это левый верхний квадратик. Найдите внизу 2 квадратика, которые обозначают цвета. В вашем случае это черный и белый. Белый должен находиться внизу. Выделите с помощью мыши область, которую вы хотите почистить, и нажмите клавишу «Delete». Более мелкие пятнышки уберите с помощью ластика, который вы тоже найдете на боковой панели.
Дорисуйте недостающие линии с помощью кисти. Контур рисунка должен быть сплошным. Нанесите, если нужно, дополнительные линии — тычинки цветка, камни домика и т.д.
Определите, какой вам нужен размер рисунка . В меню «Файл» выставите опции для печати. Если вам нужен очень большой рисунок, а принтер позволяет распечатывать только формат А4, разделите ваш эскиз на несколько частей. Распечатайте каждую часть отдельно, на забыв обозначить места для склейки.
В меню «Файл» выставите опции для печати. Если вам нужен очень большой рисунок, а принтер позволяет распечатывать только формат А4, разделите ваш эскиз на несколько частей. Распечатайте каждую часть отдельно, на забыв обозначить места для склейки.
Видео по теме
Полезный совет
Рисунок для вышивки переведите на ткань с помощью копирки, толченого мела или грифеля. В первом случае он просто обводится по контуру. Копирку положите красящим слоем на ткань. Для того, чтобы перевести рисунок с помощью мела или грифеля, наколите его по контуру иголкой. Проколы делайте на расстоянии 3-5 мм друг от друга.
Если вы хотите сделать самодельный витраж, положите рисунок на горизонтальную поверхность и накройте его стеклом. К 5 частям клея по стеклу добавьте 2 части черной туши и 5 частей алюминиевой или бронзовой пудры. Клей лучше взять в баночке и такой, который не очень быстро схватывается. Это может быть, например, ПВА. Герметик не подойдет, а вот с жидким стеклом можно попробовать поэкспериментировать. Перемешайте компоненты. Накладывайте получившуюся краску по контуру мягкой художественной кисточкой. Линия должна быть выпуклой, чтобы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в другую.
Перемешайте компоненты. Накладывайте получившуюся краску по контуру мягкой художественной кисточкой. Линия должна быть выпуклой, чтобы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в другую.
Источники:
- как сделать контур у изображения в 2019
Выделение части изображения требуется всякий раз, когда нужно ограничить область применения инструментов графического редактора. Photoshop предлагает широкий выбор способов проделать эту операцию.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
К наиболее очевидным способам выделения фрагмента картинки четко заданной формы относится применение таких инструментов, как Rectangular Marquee, Elliptical Marquee, Single Row Marquee и Single Column Marquee. При помощи Rectangular Marquee можно выделить участок прямоугольной формы любого размера. Для этого включите инструмент, зажмите левую кнопку мышки и растяните рамку, ограничивающую выделение. Если вам нужно выделить квадратную область , в процессе применения Rectangular Marquee зажмите клавишу Shift.
Если вам нужно выделить квадратную область , в процессе применения Rectangular Marquee зажмите клавишу Shift.
Для выделения фрагмента эллиптической формы подойдет инструмент Elliptical Marquee. Зажатая в процессе работы клавиша Shift даст возможность выделить круглый участок изображения.
Инструменты Single Row Marquee и Single Column Marquee пригодятся в случае, когда требуется выделить вертикальный или горизонтальный ряд шириной в один пиксель.
В процессе работы с изображением в Photoshop может возникнуть необходимость выделить область произвольной формы. Для этой цели подойдут инструменты группы Lasso. Для применения Lasso Tool зажмите левую кнопку мыши, обведите нужный фрагмент изображения и замкните выделение, подведя указатель курсора к его началу.
Polygonal Lasso следует использовать в случае, когда нужно выделить многоугольник. Включите инструмент и, кликая левой кнопкой мыши, по очереди расставьте опорные точки в углах фрагмента. Для замыкания выделения кликните по первой опорной точке.
Инструмент Magnetic Lasso служит для быстрого выделения областей с контрастными краями. Перед началом работы установите значение в поле Edge Contrast. При небольшой величине этого параметра инструмент будет реагировать на незначительное изменение контраста. Кликните по краю выделяемого объекта и, отпустив клавишу мыши, обведите фрагмент. Magnetic Lasso проставит на краях области опорные точки. Если последняя опорная точка оказалась не на месте, удалите ее клавишей Backspace. Если требуется, поставьте точку вручную, кликнув по контуру в нужном месте.
В программе Photoshop можно выделить область изображения, взяв за основу ее окраску, при помощи Magic Wand. Для применения этого инструмента кликните по области картинки, содержащей цвет, на основе которого вы создаете выделение. При проставленной в чекбоксе Contiguous галочке под действие Magic Wand попадут только смежные пиксели. Отменив эту опцию, вы выделите все фрагменты изображения, подходящие под выбранный диапазон.
При обработке снимков нередко приходится заниматься раздельной обработкой теней, полутонов и ярких участков изображения. Для их выделения можно применить опцию Color Range из меню Select. Выбрав из списка Select пункт Highlights, вы выделите яркие фрагменты картинки, пункт Midtones потребуется для средних тонов, а Shadows – для теней. При помощи Color Range можно выделить область , окрашенную в произвольный оттенок. Для этого выберите пункт Sampled Colors и укажите на изображении цвет, на основе которого будет создано выделение.
Видео по теме
Источники:
- 5 секретов инструментов выделения в Фотошоп
- как выделить область в фотошопе
При работе с изображениями в графическом редакторе Adobe Photoshop невозможно обойтись без выделения всего изображения или его отдельных фрагментов. Для реализации этой операции в программе есть целый набор инструментов, поделенных на несколько групп. Пользование ими особой сложности не представляет, но требует некоторой практики.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если в каком-либо слое требуется выделить все изображение на высоту и ширину документа, то сначала кликните по строке этого лэйера в панели слоев. Отображение панели может быть отключено — нажмите клавишу F7 или выберите в разделе меню «Окно» пункт «Слои», чтобы этот элемент отобразился в интерфейсе Photoshop. Выделив нужную строку, воспользуйтесь сочетанием клавиш Ctrl + A или пунктом «Все» в разделе меню «Выделение». По краям изображения появится анимированная пунктирная рамка, показывающая границы выделенного фрагмента. Если после этого на панели слоев перейти на другую строку, выделенным окажется содержимое другого слоя.
В первом шаге описан единственный способ, который не требует что-либо выбирать на панели инструментов. А для выделения, например, прямоугольного фрагмента изображения вам надо сначала кликнуть вторую по счету иконку на этой панели — «Прямоугольная область» — или нажать клавишу с литерой M. Затем с помощью указателя мыши задайте нужную прямоугольную область на изображении.
Затем с помощью указателя мыши задайте нужную прямоугольную область на изображении.
Мышь используется и для указания овального или идеально круглого выделения на изображении. Чтобы переключить инструмент с прямоугольного формата на овальный, нажмите его иконку на панели инструментов левой кнопкой и подержите до появления меню из четырех строк. Выберите пункт «Инструмент » область»», а затем действуйте как в предыдущем шаге.
Для выделения фрагмента изображения произвольной формы используйте инструмент «Лассо» — это следующая (третья) пиктограмма на панели. Вместо щелчка по ней можно нажать клавишу L. Нужную замкнутую область выделения нарисуйте указателем мыши. У этого инструмента есть две вариации, одна из которых — «Прямолинейное лассо» — позволяет выделять сложные многоугольники, а другая — «Магнитное лассо» — очень полезна при выделении одинаково окрашенных участков изображения. Выбрать один из этих вариантов можно так же, как и в предыдущем шаге — при нажатии и удержании левой кнопки на иконке инструмента появляется меню со списком.
Инструменты четвертой кнопки — «Волшебная палочка» и «Быстрое выделение» — предназначены для работы с фрагментами изображения, имеющими одинаковую окраску и цветовую насыщенность. По действию они схожи с «магнитным лассо», но при использовании этих инструментов от вас требуется только указать одну точку-образец, кликнув ее указателем мыши. После этого Photoshop по своему усмотрению выделит весь участок точек, схожих с образцом. Используйте для включения этого инструмента клавишу W.
Видео по теме
При работе с изображениями в «Фотошопе » может потребоваться отменить предыдущее действие и вернуться к исходной картинке. Для возвращения к предыдущему результату нужно выполнить несколько действий..
Вам понадобится
- — компьютер;
- — любая версия программы «Фотошоп».
Инструкция
Работа с изображениями – увлекательное занятие, которое требует от фотомастера определенных знаний и умений. Но даже у опытного пользователя «Фотошопа» нередко возникают ситуации, когда в ходе работы над созданием нового шедевра нужно вернуться на несколько шагов назад.
Внести изменения в обрабатываемое фото можно на любом этапе редактирования. Правда, пред началом работы вам, естественно, нужно открыть изображение. Для этого достаточно одновременно нажать клавиши клавиатуры Alt+Shift+Ctr+O или в меню «Файл», что на рабочей панели, выбрать опцию «Открыть как», после чего указать место расположения изображения и его формат.
Далее приступайте к непосредственной обработке. А если потребуется внести изменения и вернуться назад, загляните в раздел «Редактирование» на рабочей панели. Здесь вы сможете произвести необходимые операции, выбрав соответствующую опцию: «Отменить», «Шаг назад» и «Шаг назад».
Для удобства вы можете воспользоваться «горячими клавишами»: Ctrl+Z – для отмены последнего действия, Shift+Ctrl+Z — для совершения шага вперед и Alt+Ctrl+Z – для выполнения шага назад.
Просмотреть всю историю изменений изображения в «Фотошопе » также можно, выбрав соответствующую операцию в меню «Окно» верхней панели. Отметьте галочкой пункт «История» в данном разделе, и в рабочем окне появится таблица, демонстрирующая все выполненные с картинкой действия.
Для отмены совершенных изменений на каком-либо этапе обработки изображения достаточно на экране «История» найти нужную операцию и вернуться к ней, кликнув по ней левой кнопкой мыши. В данном случае вы окажетесь именно на том шаге редактирования, на который укажете.
Если же вам нужно сохранить на фотографии все ранее произведенные действия, оставьте для себя черновой вариант изображения. Ведь он вам может еще понадобиться. А чтобы не запутаться , при сохранении придумайте ей название, по которому вы легко сориентируетесь во всех своих фотографиях, законченных и находящихся пока на стадии обработки.
Программа Adobe Photoshop пользуется заслуженной популярностью у пользователей, работающих с графикой. Используя эту программу, можно создавать очень сложные графические работы. Одной из часто встречающихся операций при работе с изображением является вырезание того или иного элемента.
Инструкция
Вырезать часть изображения в Фотошопе можно несколькими способами. Если вам надо просто картинку, запустите программу, откройте через пункт меню «Файл» нужное изображение. В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
Если вам надо просто картинку, запустите программу, откройте через пункт меню «Файл» нужное изображение. В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
Не отпуская кнопки, переведите курсор на противоположный по диагонали угол, рамки будут показывать контур обрезаемой части изображения. Не опасайтесь задать неточные размеры, вы сможете их подкорректировать, перетащив мышкой маркеры на углах и сторонах выделенного участка. Затем выберите любой инструмент на панели. Появится запрос с тремя вариантами: «Кадрировать», «Отмена», «Не кадрировать». Чтобы обрезать рисунок , выберите первый. Если хотите изменить границы обрезки, нажмите «Отмена». Нажатие третьей кнопки полностью отменяет операцию обрезки.
При необходимости быстро вырезать прямоугольный элемент, воспользуйтесь инструментом «Прямоугольное выделение». Выделите им нужный участок, затем скопируйте его: «Правка» — «Копировать». Теперь вы можете вставить скопированный элемент в это же или в другое изображение. Для точной вставки сначала выделите нужный участок тем же инструментом, потом нажмите: «Правка» — «Вставить».
Выделите им нужный участок, затем скопируйте его: «Правка» — «Копировать». Теперь вы можете вставить скопированный элемент в это же или в другое изображение. Для точной вставки сначала выделите нужный участок тем же инструментом, потом нажмите: «Правка» — «Вставить».
Если требуется вырезать фрагмент изображения сложной формы, можно воспользоваться несколькими инструментами. Самый простой из них – «Быстрое выделение». Например, вам надо выделить круглый элемент. Выберите инструмент «Быстрое выделение», кликните мышкой у края круга. Затем, не отпуская кнопки, переведите курсор к противоположному краю выделяемого элемента. За курсором будет тянуться неровная область выделения. Отпустите кнопку. Теперь вы можете мышкой уточнить выделенную область, перетягивая контур в нужных направлениях.
Самые сложные объекты лучше вырезать с помощью инструмента «Перо». Выберите этот инструмент, в верхней части окна кликните вариант инструмента «Контуры». Теперь последовательными нажатиями мышки создайте контур вырезаемого элемента. Замкнув контур, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Теперь вы можете скопировать выделенный элемент и вставить в другое изображение.
Замкнув контур, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Теперь вы можете скопировать выделенный элемент и вставить в другое изображение.
Инструмент «Перо» имеет богатые возможности, с его помощью можно вырезать даже очень сложные элементы изображения – например, пушистого кота. При этом программа, следуя вашим командам, автоматически уточнит края изображения, выделив шерсть и усы животного. Подробно об использовании «Пера» лучше прочитать в специализированной литературе.
Источники:
- Сложное выделение волос за 5 минут в Photoshop CS5
Если вы не смогли провести лето в солнечной стране, но хотите выглядеть загорелым и отдохнувшим на фотографиях, « » предоставляет удобную возможность для осуществления этого желания.
Вам понадобится
- Компьютер с установленным «Фотошопом», фотография.
Инструкция
Откройте в «Фотошопе» фотографию, которую хотите изменить. Прежде всего, нужно выделить кожу. Вы можете осуществить это несколькими способами, выберите удобный и знакомый вам. Например, с помощью инструмента «Перо» или через каналы. Если вы используете первый способ, выделите нужную область, замкнув контур. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в выпавшем меню «Образовать выделенную область».
Прежде всего, нужно выделить кожу. Вы можете осуществить это несколькими способами, выберите удобный и знакомый вам. Например, с помощью инструмента «Перо» или через каналы. Если вы используете первый способ, выделите нужную область, замкнув контур. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в выпавшем меню «Образовать выделенную область».
Создайте новый слой, нажав соответствующую кнопку на панели слоев справа. Вы увидите, что новый слой появится выше основного.
Определитесь, насколько сильным вы хотите сделать на фотографии. Лучше всего посмотреть фотографии загорелых людей в интернете, сохранить подходящую вам, открыть ее в окне редактора и с помощью инструмента «Пипетка» (на панели слева) выбрать понравившийся цвет.
Вернитесь к своей фотографии, чтобы сделать заливку на новом слое. Это действие можно вызвать с помощью сочетания клавиш Shift+F5 или через меню программы: «Правка» – «Заливка» («Edit» – «Fill»). В открывшемся окне выберите «Цвет переднего плана» («Foreground Color») и подтвердите действие. Никакие другие параметры изменять или задавать не нужно. Также можно просто выбрать нужный значок на панели инструментов и кликнуть мышью в нужную область. В результате заливки выбранный вами участок кожи полностью окрасится в необходимый цвет. Не пугайтесь, когда увидите, что пока это еще не похоже на загар.
Никакие другие параметры изменять или задавать не нужно. Также можно просто выбрать нужный значок на панели инструментов и кликнуть мышью в нужную область. В результате заливки выбранный вами участок кожи полностью окрасится в необходимый цвет. Не пугайтесь, когда увидите, что пока это еще не похоже на загар.
Поменяйте режим наложения на «Мягкий свет» («Soft Light») и уменьшите прозрачность слоя, чтобы изображение приняло естественный облик. Сделать это можно в панели слоев в верхних выпадающих настройках. Уровень прозрачности выберите самостоятельно, в зависимости от ваших предпочтений и изначального цвета кожи на фотографии. Попробуйте разные настройки, двигайте ползунок, изменяйте прозрачность и цвет загара, чтобы добиться нужно результата.
Если вы на начальном этапе выделяли только кожу, то можете уже наслаждаться полученным виртуальным загаром. Если вместе с загаром и одежда, то придется выполнить еще один шаг. Для нового слоя, который вы создали, создайте маску, чтобы скрыть части с одеждой. Сделать это можно, нажав на соответствующую кнопку на панели слоев снизу. Затем закрасьте ненужные части черным цветом с помощью инструмента «Кисть». После этого заливка коричневым цветом не будет применяться к одежде.
Сделать это можно, нажав на соответствующую кнопку на панели слоев снизу. Затем закрасьте ненужные части черным цветом с помощью инструмента «Кисть». После этого заливка коричневым цветом не будет применяться к одежде.
Фотошоп — очень мощная программа. С ее помощью можно не только редактировать фотографии, но и заниматься графикой, созданием и рисованием различных фигур.
Вам понадобится
Инструкция
Откройте изображение. Зайдите в меню «Фильтр -> Размытие -> Умное размытие» (Filter -> Blur -> Smart Blur). Выберите режим «Только края». Далее инвертируйте цвета. «Редактирование -> Коррекция -> Инвертировать цвета» (Edit -> correction -> inventirovat color). Или нажмите Ctrl + I.
Создайте новый документ: «Файл -> Создать» (file -> new). Перенесите туда рисунок. Выделите слой, на котором изображен рисунок. Для этого зайдите в палитру слоев. Отключите видимость фонового слоя, то есть щелкните по глазику напротив.
Щелкните по выделенному слою правой кнопкой мыши и выберите «Параметры наложения» (Blending Options). На главной панели в параметре «Наложить, если»(Blend If) перетащите белый ползунок так, чтобы на изображении исчез весь белый цвет. Нажмите ОК.
На главной панели в параметре «Наложить, если»(Blend If) перетащите белый ползунок так, чтобы на изображении исчез весь белый цвет. Нажмите ОК.
Создайте новый слой так, чтобы он находился поверх остальных. Зайдите «Слои -> новый слой» (layer -> new layer). Нажмите клавиши Ctrl + E. Или в меню выберите «Слои -> Связать слои» (layer -> link layer). Это действие позволит окончательно вытеснить белый цвет. Далее необходимо выделить фигуру . Нажмите Ctrl и одновременно щелкните мышкой по окну первого слоя.
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.

Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя — это выбрать пункт меню «Слой», а далее — «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее — «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае — это рисование выбранной кистью по заданной траектории.
То есть обводка в данном случае — это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.![]() д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать — как обычную область выделения — в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго — в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Как рисовать кистью на основе созданных контуров в Фотошопе
Для начала создаем документ с произвольными размерами.
Далее, мы выбираем инструмент Brush Tool (Инструмент «Кисть» / Клавиша «B») и задаем необходимые параметры.
Для наглядности я взяла кисть большого радиуса и зеленого цвета.
С помощью инструмента Pen Tool («Перо» / Клавиша «P») создаем линию. После чего, нажатием правой кнопкой мыши вызываем дополнительное меню, где выбираем «Stroke Path» (Выполнить обводку контуром).
Для более глубокого понимания инструмент Pen Tool («Перо» / Клавиша «P»), это не рисунок, а если мы линию обведем кистью – это фактически эквивалентно нарисованной кистью линии. Просто нарисовать красивую линию сразу кистью достаточно тяжело, именно поэтому мы задействовали перо. Итак, меню обводка контуром.
Теперь выбираем инструмент Кисть, т.е. то чем мы хотим обвести нашу линию.
Галочка «Simulate pressure» (Имитировать нажим) отвечает за толщину линии. Если вы выберите эту опцию, линия вначале будет более тонкой, потом к середине утолщается, и к концу опять утончается. Если же не использовать эту опцию, то линия будет одной толщины, равной диаметру заданной ранее кисти.
Если же не использовать эту опцию, то линия будет одной толщины, равной диаметру заданной ранее кисти.
Итак, вот что у меня получилось. Так как, сама кривая, созданная пером, нам больше будет не нужна, мы ее удалим – нажимаем правой кнопкой мыши, вызываем дополнительное меню, где выбираем «Delete pass» (Удалить контур).
Напоследок мы можем создать из получившегося рисунка кисть.
Зажимая клавишу Ctrl, кликаем по слою в панели слоев, таким образом, загружаем выделение.
Далее заходим в меню Edit — Define Brush Preset (Редактирование — Определить кисть).
Вводим название, жмем Ок, и получаем новую кисть. Вот и все.
Автор: Юлиана Степанова;
Источник;
⇐ • Как повысить насыщенность цветов на фото (предыдущая страница учебника)
• Как сделать аватар (следующая страница учебника) ⇒
Stroke Path в Photoshop (с примерами) Урок Photoshop
www. Узнайте, как использовать Stroke Path в Photoshop. Эта функция очень полезна для создания различных текстовых эффектов.Чтобы увидеть применение Stroke Path , ознакомьтесь с моим руководством о том, как создать контурный текст в Photoshop.
Это также очень полезно для создания рамок и границ, эффектов контура и т. Д. В предыдущем уроке мы узнали, как построить путь, а сегодня мы говорим об обводке путей.
Обводка контура Photoshop
В этом уроке вы узнаете, как использовать контуры в Photoshop и как обводить контуры в Photoshop.Вы можете обводить открытый контур в Photoshop; Создайте открытый путь с помощью инструмента Pen Tool . Параметр выделения обводки в Photoshop с помощью инструмента «Кисть » доступен, если сначала вы превратите выделение в рабочий контур.
Параметр выделения обводки в Photoshop с помощью инструмента «Кисть » доступен, если сначала вы превратите выделение в рабочий контур.
Это руководство применимо для Photoshop CS и CC 2015, 2018 и 2019 гг.
Как сделать рабочий путь
Отдо контура обводки в Photoshop сначала нужно сделать контура , так что это первый шаг, который вы должны сделать.Учиться как сделать путь в Photoshop из этого краткое руководство для начинающих. Как вы увидите, рабочий контур Photoshop можно сделать практически из всего.
Создайте новый слой для контура обводки
Второй шаг — создать новый слой для эффекта контура обводки. Если вы не создадите этот новый слой, линия обводки не будет работать для текстовых слоев и слоев векторных фигур. Итак, лучше использовать новый слой для контура обводки.
[БЫСТРЫЙ СОВЕТ] Почему мой контур обводки в Photoshop неактивен?
Ход хода не работает? Это одна из ошибок, которые я часто совершал, когда начинал работать с контурами в Photoshop.
Я использовал инструмент Pen Tool , чтобы нарисовать контур в Photoshop, и попытался сделать обводку контура.
Почему обводка неактивна или отключена?
1. Потому что при рисовании контура в Photoshop для включения Stroke Path необходимо выбрать Path при рисовании с помощью инструмента Pen Tool
Вот как это выглядит в моем Photoshop CC
2.Обратите внимание, что Stroke Path также будет серым, если вы попытаетесь использовать его в текстовых слоях или слоях векторных фигур. Чтобы решить эту проблему, вам нужно будет создать новый слой.
Как использовать обводку контура в Photoshop
Допустим, мы уже создали рабочий контур из текстового слоя, используя быстрое выделение, как показано в уроке о том, как создать контур в Photoshop.
В Photoshop вы можете использовать опцию Stroke Path со всеми основными инструментами: Brush Tool , eraser Tool , Smudge Tool , Burn Tool и т. Д.Но самый используемый
инструмент для обводки контуров в Photoshop — Brush Tool ; поэтому в этом уроке я собираюсь объяснить, как это работает.
Д.Но самый используемый
инструмент для обводки контуров в Photoshop — Brush Tool ; поэтому в этом уроке я собираюсь объяснить, как это работает.
Возьмите инструмент Brush Tool и выберите кисть, которая вам нравится. Я выберу простую точечную кисть
.Выберите инструмент Path Selection Tool и щелкните правой кнопкой мыши путь. Выберите Stroke Path и в раскрывающемся списке инструментов выберите Brush , что фактически является настройкой по умолчанию.
Нажмите клавишу bacspace , чтобы удалить путь.Или щелкните правой кнопкой мыши вкладку Путь и выберите удалить путь , чтобы увидеть результат.
Итак, вот окончательный результат обводки контура с использованием точечной кисти.
Вы можете использовать тот же контур для создания эффекта контура обводки с помощью других кистей. Лучше сохранить путь и использовать вариант обводки в разных слоях. Таким образом, вам не нужно
создавайте путь каждый раз. Вы просто переключаете тип кисти, создаете новый слой и обводку. Вы даже можете сохранить пути экспорта и в Illustrator .Вы можете сохранить путь как Clipping Path , который является
изолированный объект.
Вы просто переключаете тип кисти, создаете новый слой и обводку. Вы даже можете сохранить пути экспорта и в Illustrator .Вы можете сохранить путь как Clipping Path , который является
изолированный объект.
Итак, вот несколько быстрых примеров эффекта обводки контура с использованием разных кистей. Вы можете использовать ту же технику для векторных фигур, растровых объектов и так далее.
Предыдущий постПреобразование изображения в силуэт векторной формы в Photoshop
Следующее сообщениеСоздаем текст на деревянной книжной полке в Photoshop
Обводка контура рисует контур вокруг выбранного контура.Эта возможность полезна для выделения прямоугольника для текстового поля, создания кнопок для Интернета или выделения форм букв, которые вы сохранили как пути. 1. Откройте файл.Выберите «Файл», «Открыть», чтобы запустить нужный файл. 2. Создайте или выберите путьИспользуйте любой из методов, описанных в предыдущих задачах, чтобы создать путь. 3. Настройте инструмент «Обводка»На панели инструментов выберите инструмент рисования (например, карандаш или кисть), который вы хотите использовать для обводки контура. На панели Options для этого инструмента настройте инструмент по своему усмотрению. Выберите кисть и размер кисти в меню «Кисть». 4. Выберите Stroke Path Если он еще не открыт, выберите Window, Paths, чтобы запустить палитру Paths . При активном желаемом пути выберите Stroke Path в меню палитры. 5. Обводка контураИнструмент, который вы настроили на шаге 3, должен быть выбран в диалоговом окне «Обводка контура», когда оно откроется. Если вы хотите использовать другой инструмент, выберите его в раскрывающемся списке «Инструмент» и нажмите «ОК». Линия текущего цвета переднего плана рисуется вдоль выбранного пути с использованием выбранного инструмента и применения текущих настроек для этого конкретного инструмента. 6. Отмените выбор путиНа палитре Paths щелкните пустую область под заголовком пути, чтобы отменить выбор. Это действие скрывает отображаемый путь и показывает только окончательный результат.
|
Творческие пути в Photoshop | Обучение Подключение
Две чрезвычайно забавные и полезные функции, которые многие пользователи Photoshop склонны упускать из виду, — это Fill и Stroke Path .Скрытый в глубине меню панели контура или доступ к функциям с помощью кнопок в форме полого и сплошного круга в нижней части панели, «Заливка и обводка контура» предлагает пользователям как реальную полезность, так и творческие преимущества.
Чтобы присоединиться к аккредитованному классу Photoshop в Лос-Анджелесе, позвоните нам по телефону 888. 815.0604
815.0604
Fill Path позволяет пользователям заполнять путь любым рисунком, цветом, градиентом, состоянием истории или даже Content-Aware, что делает эту функцию серьезной лечебной утилитой или творческой рамкой для формирования содержимого. Stroke Path дает пользователям возможность обводить десятки полезных наборов инструментов по векторной траектории, включая лечебные инструменты, такие как Spot Healing Brush, Healing Brush, Clone Stamp, Smudge, Blur, Dodge, Burn и многие другие художественные и восстановительные инструменты и функции. . Давайте посмотрим, где находится каждая из этих функций и как их использовать.
Путь заливки
Перед тем, как заполнить путь, необходимо его создать.И закрытый, и открытый путь будут работать, имея в виду, что открытый путь будет вставлять заливку только в свои кривые Безье или углы пути. Рисование от руки с помощью Pen Tool, вероятно, является самым популярным вариантом для функции Fill Path, однако любой инструмент или функция, создающая путь, будет работать. Использование таких инструментов, как инструмент «Прямоугольник», инструмент «Прямоугольник с закругленными углами», инструмент «Эллипс», инструмент «Многоугольник» и инструмент «Пользовательская форма», позволяет создавать замкнутые контуры и идеально подходит для заливки, но вы можете обнаружить, что функции «Путь заливки» и «Заливка» неактивны.Это легко исправить. После создания контуров с помощью инструментов замкнутых контуров вам нужно будет перейти в верхнюю часть меню панели контуров и Сохранить путь , чтобы разблокировать заливку и обводку контура.
Рисование от руки с помощью Pen Tool, вероятно, является самым популярным вариантом для функции Fill Path, однако любой инструмент или функция, создающая путь, будет работать. Использование таких инструментов, как инструмент «Прямоугольник», инструмент «Прямоугольник с закругленными углами», инструмент «Эллипс», инструмент «Многоугольник» и инструмент «Пользовательская форма», позволяет создавать замкнутые контуры и идеально подходит для заливки, но вы можете обнаружить, что функции «Путь заливки» и «Заливка» неактивны.Это легко исправить. После создания контуров с помощью инструментов замкнутых контуров вам нужно будет перейти в верхнюю часть меню панели контуров и Сохранить путь , чтобы разблокировать заливку и обводку контура.
После того, как ваш путь закончен, вы можете активировать Fill Path, перейдя в меню панели контура > Fill Path или перейдя в нижнюю часть панели Path и нажав Alt (Windows) или Opt-Click (Mac) на закрашенная круглая кнопка. Как только откроется диалоговое окно Fill Path, вы сможете выбрать, чем вы хотите заполнить свой путь, и даже добавить режимы наложения и скругленные края.
Как только откроется диалоговое окно Fill Path, вы сможете выбрать, чем вы хотите заполнить свой путь, и даже добавить режимы наложения и скругленные края.
* Примечание. При нажатии на закрашенную круглую кнопку в нижней части панели «Путь», не удерживая нажатой клавишу «Alt» или «Opt», путь будет закрашен цветом переднего плана по умолчанию или будет заливаться в соответствии с вашими предыдущими настройками.
Ход хода
Как и контур заливки, обводка заливки начинается с создания открытого или закрытого контура.Когда вы закончите рисовать этот путь, вы можете получить доступ к Stroke Path в том же месте, что и Fill Path. Перейдите в Path Menu> Stroke Path . Вы также можете нажать Alt-Click (Windows) или Opt-Click (Mac) кнопку с открытым кружком в нижней части панели Path.
После того как вы откроете диалоговое окно «Обводка контура» в разделе «Инструмент», у вас будет большое количество вариантов (20 в Adobe Photoshop CC 2017), которые можно применить к вашему контуру. VIP: чтобы установить свойства Healing Brush, Burn, Color Replacement или любого инструмента из этого списка, вам нужно перейти к этому инструменту перед тем, как перейти к Stroke Path, и установить радиус, непрозрачность или любое другое свойство, которое требует изменения.
VIP: чтобы установить свойства Healing Brush, Burn, Color Replacement или любого инструмента из этого списка, вам нужно перейти к этому инструменту перед тем, как перейти к Stroke Path, и установить радиус, непрозрачность или любое другое свойство, которое требует изменения.
Теперь, когда вы узнали, как получить доступ к Пути заливки и Обводке заливки, позвольте мне дать вам несколько идей по их использованию. Поскольку векторные контуры, как правило, используются в основном для точных иллюстраций или выделений, вы можете использовать заливку обводкой для раскрашивания эскизов и штриховых изображений.Многие художники-графики также будут отслеживать элементы фотографий и преобразовывать их в картинки или другие виды графики. Fill Stroke можно использовать для добавления теней и текстур, чтобы добавить глубины и оживить. Хотите удалить что-то с фотографии или произведения искусства? Попробуйте создать замкнутый контур вокруг него и выберите Content-Aware в диалоговом окне Fill Path.
А как насчет Stroke Path? Кто-то может возразить, что у этой удивительной функции есть еще больше применений.Представьте, что вы клонируете путь, чтобы воссоздать забор или добавить ряд недостающих кирпичей со стороны здания. Или, возможно, вы хотите убрать ряд кирпичей. Попробуйте использовать инструмент Eraser Tool на траектории, чтобы удалить пиксель-арт с хирургической точностью. Заинтересованы в создании нового логотипа? Нарисуйте путь любой формы или формы и используйте бесконечное количество творческих органических и технических кистей, чтобы рисовать через каждый угол или кривую Безье. Нажмите на переключатель Simulate Pressure в диалоговом окне Stroke Fill, чтобы сузить начало и конец вашего штриха.Создавайте декоративные рамки для сертификатов, поздравительных открыток и листовок, создав прямоугольный контур вокруг границы и используя штриховую заливку, чтобы добавить искусство или даже органические элементы, такие как дерево или металл.
Использование заливки и обводки контура в Adobe Photoshop безгранично. Надеюсь, вы найдете эти функции такими же незаменимыми в своих рабочих процессах, как и я. Попробуйте и посмотрите, куда вас приведут ваши пути.
Путь заливки и путь обводки: https: // adobe.ly / 2kyBrKe
контуров в уроке Photoshop | Обсидиановый рассвет
Совместимость:
Photoshop 7, CS-CS6, CC
Из этого туториала Вы узнаете, как использовать контуры в Photoshop. В нем объясняется общая работа путей, а также то, как их использовать для решения конкретных задач. Например, как создавать векторные фигуры с помощью контуров, как реплицировать и изменять размер чего-то такого большого, как вы хотите, как использовать кисть вдоль контура, чтобы он постепенно исчезал или становился меньше и т. Д.
1. Откройте новый файл (Файл> Новый). Сделайте 500 на 500 пикселей. Разрешение должно быть 72, цветовой режим должен быть RGB, а фоновое содержимое должно быть белым.
2.Щелкните инструмент Freeform Pen Tool. Похоже на изображение справа. Если он не отображается, щелкните этот квадрат правой кнопкой мыши и выберите его из списка.
Убедитесь, что вверху, под главным меню, выбрана кнопка «Пути». Это позволит вам построить путь без создания формы (формы заполняются автоматически, мы этого не хотим).
3.Щелкните и рисуйте на холсте, как если бы вы рисовали кистью. Вы делаете почти то же самое, но вместо того, чтобы рисовать что-либо, вы создаете путь.
Думайте о пути как о схеме, по которой БУДЕТ идти ваша краска. Вы создаете фигуру, линию или что угодно, но у вас есть шанс придать ей форму еще до того, как вы нанесете какую-либо краску.
Я нарисовал эту волнистую линию справа. Вы можете видеть линию, а также все точки на линии, где она изгибается.
4.Щелкните на Direct Selection Tool, который находится прямо над Freeform Pen Tool. (Опять же, если он не отображается, щелкните правой кнопкой мыши на этом поле и выберите его из списка.)
5. Увеличьте масштаб ближе к той части пути, где есть точка. Используя инструмент «Прямое выделение», щелкните в этой точке. Вы увидите две линии, выходящие по обе стороны от него, как и здесь.
Эти две линии представляют кривизну траектории вокруг этой точки. Если бы я переместил правую линию на несколько пикселей вверх….
6.… обратите внимание, что происходит с кривой. Он изгибается вверх, но как раз по ту сторону точки.
Я сделал это с помощью Direct Selection Tool. Просто возьмите точку на конце линии и потяните. Вы также можете щелкнуть по самому контуру и перетащить его, но я считаю, что манипулировать с помощью двух линий намного проще.
Поиграйте со своим сейчас. Используя инструмент «Прямое выделение», возьмите кончик одной из этих линий и перемещайте его, наблюдая, что происходит с контуром.Видите, как он меняет кривизну?
Это основная концепция путей. Сейчас я покажу вам его практическое применение.
7. Это одна из форм снежинки из нашего набора кистей Holidays. Я векторизовал его, чтобы упростить использование этого урока.
Откройте изображение фигуры, которую вы хотите использовать. Если вы хотите следовать той же форме, не стесняйтесь щелкнуть правой кнопкой мыши и «Сохранить как …» изображение справа, а затем открыть его в Photoshop.
8. Первое, что вам нужно сделать, это выбрать эту черную фигуру. Если ваша фигура не вся черная, не бойтесь. Мы собираемся использовать Select> Color Range, чтобы сделать наш выбор. Щелкните где-нибудь на фигуре, а затем сдвиньте панель «Нечеткость» влево или вправо. Если ваша фигура имеет много серых оттенков, ваша полоса должна быть правее. Просто убедитесь, что фон на изображении предварительного просмотра остается черным. Вы не хотите выбирать какой-либо фон!
Теперь ваша снежинка (или любую другую выбранную вами форму) должна быть выбрана.
9. Теперь, чтобы превратить это выделение в путь.
В том же окне, что и палитра слоев, есть вкладка «Пути» — щелкните по ней. (Если ваша палитра слоев не отображается, нажмите F7, чтобы открыть ее.)
Внизу внизу несколько кнопок. Вам нужно будет нажать на тот, который я выделил на изображении справа. Это называется «Сделать рабочий путь из выбора». Соответственно, поскольку это именно то, что мы здесь делаем … прокладываем путь из выбора.Вы должны увидеть, как ваш выбор изменился на один из тех путей, которыми мы играли ранее. (Возможно, вы еще не очень хорошо это видите — мы увидим это подробнее на следующем шаге.)
10. Вернитесь на вкладку «Слои». Щелкните вкладку «Создать новый слой», чтобы создать новый слой поверх другого, и выберите белый цвет в качестве цвета переднего плана. Затем, используя инструмент «Заливка», залейте холст белым цветом. Вы должны увидеть что-то подобное.
Это твой путь! Инструмент Photoshop «Создать рабочий контур из выделения» не идеален.Вы увидите некоторые различия. Вот где вам пригодятся ваши предыдущие тренировки. Теперь вы можете формировать этот путь, как мы это делали раньше. Увеличьте его, чтобы лучше видеть эти точки, затем используйте инструмент «Прямое выделение», чтобы перемещать линии или путь, пока он не приобретет желаемую форму! Не должно быть слишком много ошибок, которые нужно исправить, но вы обнаружите, что иногда он стремится сделать линии более прямыми, чем они есть на самом деле.
Для этого урока, поскольку мне не нужно быть идеальным, я просто оставлю свой с тем, что он придумал.
11. Но это же всего лишь путь, верно? Нам нужно превратить это во что-то более существенное.
Давайте создадим новый слой поверх этого белого, снова щелкнув «Create a New Layer» в палитре слоев. Теперь вернитесь на вкладку «Пути» вверху.
Выберите кисть. Щелкните инструмент выбора кисти, затем выберите старую простую круглую кисть… скажем, размером 4 пикселя или около того. Как я здесь.
Выберите черный цвет в качестве цвета переднего плана или любого другого цвета, который вы хотите, чтобы эта форма была.
12.Убедитесь, что путь по-прежнему выбран (видите, как мой выделен синим цветом? — если нет, щелкните по нему).
Затем нажмите кнопку «Обвести контур кистью», как я здесь выделил. Это будет рисовать по этому пути, используя кисть 4px, которую вы выбрали. Щелкните под путем в пустой области, чтобы отменить его выбор. Это позволит вам лучше рассмотреть свою работу.
13. Теперь у вас должна быть форма, которая выглядит примерно так. Это будет контур вашей первоначальной формы.
Если вы захотите, заполнить его достаточно просто.
Используя инструмент Magic Wand, щелкните внутри фигуры. Выберите Select> Modify> Expand и увеличьте выделение на 1 пиксель. (Это помогает убедиться, что между контуром и заполненной частью нет промежутков.) Создайте новый слой и с помощью инструмента «Заливка» щелкните холст, чтобы заполнить выделение. Теперь у вас должна получиться сплошная форма, очень близкая к исходному изображению.
14.Вы спросите, какой в этом толк? Что ж, это работает для любой формы с белым фоном. Если он не был полностью черным, вы можете сделать его таким, выполнив следующие действия. Вы, так сказать, будете его «векторизовать».
Почему еще? Что ж, одно из основных применений этого, которое я обнаружил, — изменение размера. Первоначальная версия набора кистей Tribals была ТАК ОЧЕНЬ крошечной и ТАК ОЧЕНЬ плохо сделана по сравнению со стандартами, которых я придерживаюсь сегодня. Это был один из моих первых наборов. С тех пор я переделал его, и теперь они огромные и с очень высоким разрешением.Как? Потому что вы можете изменять размер контуров без потери качества или изменения формы. Итак, непосредственно перед шагом 12 (где вы используете кисть для рисования по контуру), я могу изменить размер своего холста до 5000 пикселей в высоту / ширину, если захочу.
15. Еще одна замечательная особенность этих путей заключается в том, что когда вы рисуете по ним, они идут в том направлении, в котором вы их рисовали. Итак, если вы хотите использовать техники кисти, которые постепенно исчезают по мере продвижения, они работают с контурами! Например…
Если я хочу создать завихрение, где размер кисти становится меньше по мере приближения к центру, вы можете использовать такие настройки кисти, чтобы помочь вам в этом.Видите штрих внизу, и как он уменьшается в размере по мере продвижения? Убедитесь, что все параметры в разделе «Динамика формы» равны 0 или выключены, за исключением «Управление размером». Установите для него значение «Fade», а затем введите число рядом с ним. Число рядом с ним представляет количество пикселей, которые кисть будет продолжать рисовать, прежде чем полностью исчезнет.
Вы можете проверить мою неровность «Кошмар перед Рождеством», которая выглядит слева внизу!
Кстати, это тоже ОТЛИЧНО работает для волос.Нарисуйте волосы в виде дорожек, стараясь каждый раз рисовать пряди одинаково. Затем «Обведите контур кистью» вдоль них, чтобы создать действительно красивые волосы. См. Образец ниже и справа, чтобы увидеть небольшой пример того, что вы могли бы создать. (В этом примере с волосами я также использовал следующие настройки кисти «Другая динамика»: все установлено на 0% или выключено, кроме параметра «Контроль непрозрачности», для которого установлено значение «Затухание», а затем то же число, что и в Контроль размера добавлен справа, и он исчезнет по мере уменьшения размера.)
Это всего лишь несколько небольших примеров того, что вы можете делать с контурами Photoshop. Они действительно довольно универсальны и удобны для людей, у которых может не быть графического планшета, и которые хотят рисовать линии без зазубрин! Подсказка по этому поводу:
Чем меньше точек на пути, тем плавнее будет этот путь или линия. Если вам нужно удалить точку где-то по пути, щелкните эту точку правой кнопкой мыши и выберите «Удалить точку привязки». При этом линия может немного сдвинуться, но вы всегда можете переместить ее обратно в то место, где вы этого хотели.И когда вы это сделаете, вы обнаружите, что он выглядит намного более гладким!
Вот и все! Я надеюсь, что вам понравился этот урок, и я надеюсь, что он отвечает на некоторые из ваших вопросов о том, как использовать контуры в Photoshop. Если у вас есть вопросы, не стесняйтесь спрашивать!
Обводка текста кистью в Photoshop
Автор Стив Паттерсон.
В этом уроке Текстовые эффекты мы узнаем, как создавать интересные рисунки из текста, используя кисти Photoshop для добавления контуров обводки вокруг букв! Сначала мы узнаем, как создать контур из текста, а затем, когда у нас будет наш путь, мы узнаем, как Photoshop может добавить обводку к контуру с помощью любой кисти, которую мы выберем!
Вот только один пример эффекта, который мы создадим:
Один из возможных результатов обводки текста кистью.
Приступим!
Загрузите это руководство в формате PDF для печати!
Шаг 1. Создайте путь из текста
Для начала я создал новый документ Photoshop размером 1000×400 пикселей, залитый белым, и, поскольку этот урок посвящен нанесению мазка кистью вокруг текста, я добавил один текстовый слой, содержащий слово «BRUSH» (я выбрал шрифт Arial Black, потому что этот эффект лучше всего работает с более толстыми буквами):
Исходный документ.
Прежде чем мы сможем обвести буквы кистью, нам сначала нужно преобразовать наш текст в контур. Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на текстовом слое на панели «Слои»:
Щелкните текстовый слой правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac).
Выберите Create Work Path из появившегося меню параметров. Это создаст контур пути из букв, хотя вы, возможно, еще не сможете увидеть путь (мы увидим его легче через мгновение):
Выберите в меню «Создать рабочий путь».
Шаг 2. Добавьте новый слой
Затем мы добавим новый слой для мазка кистью, не только потому, что всегда полезно размещать все на отдельном слое, но и потому, что в этом случае у нас нет выбора. Photoshop не позволяет нам использовать кисть на текстовом слое. Чтобы добавить новый слой, щелкните значок New Layer внизу панели слоев:
Щелкнув значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над текстовым слоем:
Новый слой появляется над слоем «BRUSH».
Шаг 3. Скрытие текстового слоя
Давайте отключим текстовый слой в документе, так как он нам больше не нужен. Когда текст скрыт, мы сможем увидеть созданный контур пути. Чтобы скрыть текст, щелкните значок видимости слоя (глазное яблоко) в левой части его слоя на панели «Слои»:
Щелкните значок видимости текстового слоя, чтобы отключить его в документе.
Теперь, когда текст отключен, мы можем легко увидеть путь вокруг букв:
Теперь вокруг букв виден контур пути.
Шаг 4. Выберите кисть
Далее нам нужно выбрать кисть. Выберите инструмент «Кисть » на панели «Инструменты»:
.Возьмите кисть.
Выбрав инструмент «Кисть», чтобы быстро выбрать кисть, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control», (Mac) в любом месте документа, что откроет средство выбора кисти . Используйте полосу прокрутки справа, чтобы просмотреть список доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, чтобы выбрать кисть и закрыть средство выбора кистей.Вы можете попробовать любую кисть на свой вкус. Для этого урока я выберу 36-пиксельную кисть Chalk (если у вас включены подсказки в настройках Photoshop, вы увидите название каждой кисти, когда вы наведете на них курсор мыши):
Выберите кисть в палитре кистей, дважды щелкнув ее эскиз.
Шаг 5. Переключитесь на панель путей
У нас есть путь вокруг букв, мы выбрали кисть и добавили новый слой на панель «Слои» для мазка кистью.Чтобы применить кисть к контуру, нам нужно переключиться с панели Layers на панель Paths , которая является частью той же группы панелей , что и панель Layers (и Channels). Чтобы переключиться на панель «Пути», щелкните вкладку имени :
Используйте вкладки с именами в верхней части группы панелей для переключения между панелями.
Контуры на панели «Контуры» очень похожи на слои на панели «Слои». Вы увидите, что путь, который мы только что создали, указан как «Рабочий путь», что означает, что путь является временным.Если бы мы создали другой путь, наш текущий путь был бы заменен новым. Мы могли бы сохранить путь, если бы захотели, просто переименовав его во что-то другое, кроме «Рабочий путь», но для наших целей в этом нет реальной необходимости.
Шаг 6. Обведите контур кистью
Чтобы добавить мазок кисти вокруг контура, щелкните значок Обводка контура кистью в нижней части панели контуров (второй значок слева):
Щелкните значок «Обвести контур кистью».
Вот результат, который я получил с помощью кисти Chalk, которую я выбрал в Brush Picker:
Результат после обводки контура меловой кистью.
Может потребоваться несколько проб и ошибок с разными кистями и / или кистями разных размеров, прежде чем вы добьетесь того, что вам нужно. Если выбранная вами кисть не дала желаемых результатов, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить шаг, затем щелкните правой кнопкой мыши ( Win) / Удерживая нажатой клавишу Control, щелкните (Mac) внутри документа, выберите другую кисть в средстве выбора кистей, затем повторите попытку.
Если проблема заключалась не в выбранной вами кисти, а в размере кисти, из-за которой мазок казался слишком толстым или слишком тонким, снова нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить шаге, затем используйте клавиши левой и правой скобок на клавиатуре, чтобы быстро настроить размер кисти. Каждый раз, когда вы нажимаете клавишу левой скобки ( [), вы будете уменьшать размер кисти. Нажатие клавиши правой скобки (] ) сделает ее больше.Вы увидите, как размер курсора кисти меняется при нажатии клавиш, чтобы вы могли предварительно просмотреть результат. Отрегулировав размер, щелкните значок «Обвести контур кистью», чтобы повторить попытку.
Я отменю мазок кисти и попробую еще раз с другой кистью, чтобы посмотреть, какие результаты я получу. Вот эффект, полученный при использовании кисти Rough Round Bristle:
Та же техника, на этот раз с помощью кисти Rough Round Bristle вместо кисти Chalk.
А вот эффект от кисти Spatter.Каждая новая кисть, которую я выбираю, придает тексту новый вид:
Та же техника, на этот раз с одной из кистей Spatter.
По умолчанию нам доступны только некоторые из кистей Photoshop, но есть и другие наборы кистей, которые мы можем загрузить. Щелкните маленький значок со стрелкой в верхнем левом углу палитры кистей:
Щелкнув значок меню в верхнем левом углу палитры кистей.
Это открывает меню с различными параметрами, а в нижней части меню находится список дополнительных наборов кистей, которые были установлены с Photoshop, но ждут, когда мы загрузим их, прежде чем мы сможем их использовать.Чтобы загрузить один из наборов, щелкните его название в списке. Я выберу набор кистей Ассорти :
Выберите один из наборов кистей из списка.
Photoshop спросит, хотите ли вы заменить текущие кисти новыми. Нажмите кнопку Добавить , чтобы сохранить текущие кисти и просто добавить новые после них:
Щелкните «Добавить», чтобы сохранить текущие кисти и добавить новые.
А теперь, если вы прокрутите вниз мимо оригинальных кистей в палитре кистей, вы найдете недавно добавленные кисти.Как и раньше, дважды щелкните тот, который хотите выбрать, и закройте инструмент выбора кистей. Я попробую кисть Starburst — Large, которая является частью только что загруженного набора:
Выбор кисти «Звездообразование» — большая кисть, которая была установлена с набором «Ассорти кистей».
Я нажимаю на значок «Обводка контура кистью» на панели «Контуры», и вот мой результат с помощью кисти «Звездообразование — большая кисть»:
Эффект с использованием кисти «Звездообразование».
Если вам нравится дизайн, созданный кистью, но он кажется слишком светлым, просто щелкните значок «Обводка контура кистью» еще раз, чтобы применить кисть во второй раз, что затемняет эффект:
Тот же рисунок теперь становится темнее после второго прохода кисти.
Наконец, когда вы довольны результатами, вы можете скрыть путь в документе, чтобы он не отвлекал, щелкнув в любом месте пустой области под рабочим контуром на панели контуров:
Щелкните в любом месте под рабочим контуром на панели «Контуры», чтобы скрыть контур в документе.
Вернитесь к панели «Слои», когда закончите, щелкнув вкладку «Имя слоя» в верхней части группы панелей, и вы увидите, что эффект мазка кистью был добавлен к слою 1, что мы можем увидеть по глядя на миниатюру предварительного просмотра слоя :
Миниатюра предварительного просмотра показывает мазок кисти на слое 1.
Куда идти дальше …
И вот оно! Вот как в фотошопе обводить текст кистью! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Освоение Photoshop с помощью контуров — Smashing Magazine
Об авторе
Том Джаннаттазио с радостью делает вещи в nclud. Он работает редактором журнала Smashing Magazine и преподает в Центре искусства цифровой обработки изображений Бостонского университета. Он … Больше о Том ↬
Аномально в мире Photoshop с пиксельной сеткой находится ряд инструментов, ожидающих выхода за пределы присущей холсту прямоугольности.Освоение этих инструментов открывает почву для более высокого уровня гибкости, полной чистых линий и неразрушающего редактирования. Здесь представлено руководство, которое поможет вам развить навыки, повысить продуктивность и развенчать загадку ускользающего мира Путей. [Обновлено 28 февраля 2017 г.]
Creation
Pen Tool
Pen Tool ( P ) — простой в использовании, но сложный в освоении. Он обеспечивает точный метод создания траекторий, но требует наличия опытной руки для построения кривых естественного движения.Сила, открытая благодаря освоению этого инструмента, стоит потраченного на это времени. Хотя никакие инструкции не сделают вас мастером Безье, ниже приведены несколько советов, которые следует помнить во время практики.
- Всегда используйте как можно меньше точек.
- Установите анкер под каждым острым или крутым углом.
- Анкеры средней кривой должны быть размещены для удобного размещения переходов кривой.
- Чтобы помочь установить точки привязки, вы можете включить параметр «Резинка», расположенный в раскрывающемся списке рядом с кнопкой «Пользовательская форма» на панели свойств пера.Этот параметр позволит вам увидеть кривую, соединяющую последнюю точку привязки с текущим положением мыши.
Инструмент «Перо» с настройкой «Резинка»
Инструмент «Фигура»
Инструмент «Фигура» ( U ) дает вам доступ к стандартным геометрическим формам, а также к более сложным предустановкам с настройкой «Пользовательская форма». Чтобы определить собственную форму, выберите ее с помощью инструмента «Выбор контура» ( A ), щелкните правой кнопкой мыши внутри холста, выберите «Определить настраиваемую форму…», назовите ее и нажмите «ОК».При использовании инструмента Фигура более сложные настройки, включая размер, пропорции, исходную точку и привязку к пикселям, скрыты внутри раскрывающегося списка рядом с кнопкой пользовательской формы на панели свойств инструмента.
Настройки Advanced Shape Tool
From Type
Преобразование шрифта в слой-фигуру позволяет работать напрямую с привязками и кривыми каждой буквы и может даже помочь улучшить набор текста. Этот прием наиболее полезен, когда вы знаете, что текст не изменится, поскольку вам придется пожертвовать возможностью его редактировать.Выделив текстовый слой, щелкните его правой кнопкой мыши в палитре «Слои» и выберите «Преобразовать текст в форму». Теперь у вас есть доступ к фактическим путям, использованным для создания типа. Подобное представление о шрифте — как о формах, а не о буквах — может кардинально изменить способ вашей работы. Кернинг стал более интуитивным; выберите букву и переместите ее — никаких надоедливых целых чисел!
Преобразование типа в путь
From Selections
Редактирование путей намного превосходит растровые данные, особенно когда дело касается масштабирования.Если вы работаете с достаточно простой растровой формой, почему бы не преобразовать ее в контур? Выберите свою форму. В раскрывающемся меню палитры «Контуры» выберите «Создать рабочий контур…» или, удерживая клавишу Option, нажмите кнопку «Сделать рабочий контур из выделенного фрагмента» в нижней части палитры. Установите допуск в зависимости от сложности вашей формы — чем проще форма, тем выше допуск. Щелкните ОК. Вы заметите, что преобразование пикселя в путь — это не точная наука, но с помощью некоторой ручной очистки можно эффективно воссоздать исходную форму.
Преобразование выделения в путь
Реализация
РежимыПри создании контуров с помощью инструмента «Перо» или «Форма» доступны три параметра, которые можно найти на панели свойств инструмента, для определения того, как следует использовать контур: Слой формы , Контуры и пиксели заливки. Параметр «Слой формы» автоматически создаст новый слой заливки, используя цвет и стиль слоя, установленные справа. Пути создадут временный рабочий путь, доступный в палитре контуров, что сделает его доступным для многих различных реализаций (см. Ниже).Пиксели заливки будут рисовать растровые данные на текущем слое, не оставляя контуров позади.
Набор инструментов «Перо» для создания слоя-фигуры
Слой-фигура
Самый простой способ создать слой-фигуру — использовать набор инструментов для рисования контуров на слой-фигуру. Однако использование инструмента «Пути» позволяет указать тип используемой заливки. Сначала нарисуйте свой путь. Затем нажмите «Создать новый слой заливки или корректирующего слоя» на палитре слоев и выберите «Сплошной…», «Градиент…» или «Узор…».Обратите внимание, что таким же образом можно создать корректирующий слой с векторной маской.
Создание слоя с формой градиента
Векторная маска
Векторные маски часто более предпочтительны, чем растровые маски, поскольку их можно легко настроить или масштабировать, но при этом они будут иметь четкие края. С появлением в CS4 палитры масок векторные маски стали еще мощнее, чем когда-либо. Теперь вы также можете растушевать края и регулировать плотность векторной маски. Самый быстрый способ создать векторную маску — выбрать слой, который вы хотите замаскировать.Затем выберите путь с помощью инструмента «Выбор контура» (A) и, удерживая клавишу Command, нажмите кнопку «Добавить маску слоя» в нижней части палитры слоя.
Удерживая нажатой клавишу Command, чтобы быстро создать векторную маску
Пути к тексту: внутри и вперед
Есть два способа использования контуров с инструментом «Текст»: путем определения базовой линии и путем создания пользовательской формы текстового поля. Выберите рабочий контур, который вы хотите использовать, и с помощью инструмента «Текст» ( T ) наведите указатель мыши на контур. Пунктирный квадрат на курсоре изменится с квадрата на изогнутую линию.Нажмите на путь, и вы увидите, что шрифт идет прямо по пути. После фиксации типа ( Command + Enter ) вы можете использовать Инструмент выбора пути ( A ), чтобы переместить начальную и конечную точки, обозначенные значком «x» и черным кружком соответственно, или перевернуть тип из верх строки до низа. При использовании замкнутого контура вы можете щелкнуть внутри него, чтобы создать текстовое поле нестандартной формы.
Введите путь
Введите путь
Заливка и обводка
Палитра «Пути» предоставляет интересный набор параметров для заливки и обводки рабочего контура.Эти параметры доступны, только если текущий слой является растровым; вы можете быстро создать новый растровый слой с помощью Command + Option + Shift + N . Затем, нажав клавишу Option и нажав на кнопке «Заливка контура цветом переднего плана» или «Обводка контура кистью», вы можете открыть диалоговые окна «Заливка» или «Обводка». Здесь вы можете установить тип заливки, режимы наложения, прозрачность, растушевку или инструмент обводки, которые будут использовать текущие настройки этого инструмента.
Диалоговое окно Fill Path
Инструменты Stroke
Логические операторы
Use
Для создания более сложных форм несколько контуров можно сгруппировать в составной контур, на котором могут быть установлены логические операции .Они доступны на панели свойств Инструмента выбора пути ( A ) и включают в себя: Добавить ( + ), Вычесть ( — ), Пересечь и исключить. Добавить определяет область заливки, а Вычесть определяет область, которая не заполнена; если существует только один путь, весь холст считается областью заливки, из которой вычитается фигура. Intersect устанавливает заливку для областей, включенных во все контуры, в то время как Exclude заполняет все области контуров, кроме перекрывающихся; эти режимы работают только в составных путях.
Логические режимы
Порядок наложения
При создании составных путей важно учитывать их положения в порядке наложения. Составная фигура с контуром добавления внизу и вычитанием наверху будет полностью отличаться с измененной глубиной. Логический оператор пути действует на все пути ниже него. К сожалению, в Photoshop нет команд или палитр для простого переключения глубины; вам нужно будет использовать последовательность команд Вырезать ( Command + X ) и Вставить ( Command + V ), чтобы изменить их порядок.
Порядок наложения путей
Объединение
Объединение путей может помочь снизить сложность за счет создания единого пути по периметру области заливки составного пути. Для этого выберите пути для объединения с помощью инструмента «Выбор пути» ( A ) и нажмите кнопку «Объединить» на панели свойств инструмента.
Снижение сложности за счет комбинирования контуров
Импорт / экспорт
Импорт
Хотя Photoshop предоставляет векторные инструменты, достаточные для многих основных задач, он никоим образом не сравнится с простотой и мощностью Illustrator.К счастью, продукты Adobe работают согласованно. Вы можете создавать свои контуры в Illustrator и легко импортировать их, копируя ( Command + C ) и вставляя ( Command + V ) в Photoshop. В диалоговом окне «Вставка» выберите «Путь», чтобы импортировать рабочий контур, или «Слой формы», чтобы создать слой заливки с цветом переднего плана.
Диалоговое окно «Вставка пути»
Экспорт
В случае, если вам может потребоваться перевести пути в противоположном направлении, копирование и вставка будут работать так же, как указано выше, или вы можете использовать Экспорт → ‘Пути к Illustrator… », чтобы создать новый документ Illustrator с теми же размерами и позициями, что и текущий документ Photoshop.
Пути к Illustrator…
Точность пикселей
Положения узловых точек и соединяющих их линий не соответствуют пиксельной сетке изображения. Это может привести к нежелательному сглаживанию, наиболее заметному по горизонтальным и вертикальным краям. Чтобы избежать этих нечистых краев, вы можете увеличить масштаб ( Command + ‘+’ ) и использовать инструмент Direct Selection Tool ( A ) для выбора и перемещения узловых точек так, чтобы они лежали в точных координатах пикселей; Пиксельная сетка (Показать → Пиксельная сетка) может быть очень удобной при этом.
Сравнение краев включенных и выключенных пикселей
Сочетания клавиш
Pen Tool (P)
- Shift + P — переключение между Pen Tool и Freeform Pen Tool
- Shift — ограничивает 45 Углы °
- Опция — измените на инструмент «Преобразовать в точку», используемый для установки маркеров направления
- Команда — измените на инструмент прямого выбора, используемый для перемещения опорных точек или сегментов линии растяжения
- Command + Shift — выберите несколько узловых точек и сегментов
- Command + Option — перейти к инструменту выбора группы, используемому для выбора целых контуров
- Command + Option + Shift — выбрать несколько путей
- + — установить логический режим на Добавить
- — — установить логический режим на вычитание
Инструмент формы (U)
- Shift + U — вращение с помощью инструментов формы
- Сдвиг — ограничение пропорций
- Параметр (при перетаскивании) — рисование от центра формы
- Параметр (перед щелчком, если задано создание слоев формы) — временно переключиться на инструмент Пипетка
- Параметр (ранее и при перетаскивании, если установлено создание контуров) — установите логический режим на вычитание
- Option + Shift (до и во время перетаскивания, если установлено для создания контуров) — установите логический режим на пересечение
- Команда — измените на Инструмент выбора пути, используемый для выбора и перемещения путей
- Command + Shift — выбрать несколько путей
- + — установить логический режим на Добавить
- — — установить логический режим на Вычитание
- Пробел (при перетаскивании ) — переместить исходную точку формы
Инструмент выбора пути (A)
- Shift + A или Command-щелчок внутри окна документа — переключение между Инструмент выбора пути и инструмент прямого выбора
- Shift + щелчок — выбор нескольких
- Shift + перетаскивание — перемещение и привязка к углам 45 °
- Command + Option — Convert to Shape Tool
- Command + Option + Shift — преобразовать в форму (ограничен углами 45 °)
- Опция — перейти на инструмент выбора группы
- Option-щелкнуть-перетащить — Дублировать выбранный путь
- Клавиша со стрелкой — сдвинуть выбранный путь или точка привязки 1px
- Shift + клавиша со стрелкой — сдвинуть выделенный контур или точку привязки на 10 пикселей
- Option + клавиша со стрелкой — дублировать выбранный контур или опорную точку и переместить копию 1px
- Option + Shift + клавиша со стрелкой — дублировать выбранный путь или опорную точку и переместите копию 10px
Target Path
- Enter — Dismiss Target Path
- Command + Ent er — Выбор из целевого пути
- Command + Option + Enter — вычесть область пути из текущего выделения
- Command + Option + Shift + Enter — пересечь область пути из текущего выделения
- Command + T — Бесплатно Путь преобразования
- Command + Shift + T — Снова свободное преобразование пути
- Command + C — Копирование пути или точки привязки с соседними точками
- Command + X — Вырезать путь или точку привязки с помощью



 е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK. По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.


 Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.

 После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.
После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop. На панели должен быть выбран слой с надписью.
На панели должен быть выбран слой с надписью. Перейти в него можно кликнув на кнопку «fx». Найти пункт «Обводка».
Перейти в него можно кликнув на кнопку «fx». Найти пункт «Обводка». Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте.
Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте.
 Возьмем для примера наш белый логотип (выделен красным) и это фото:
Возьмем для примера наш белый логотип (выделен красным) и это фото:

 )
)



 Исходный цвет останется в нижней половине. Нажмите кнопку «ОК».
Исходный цвет останется в нижней половине. Нажмите кнопку «ОК».
 Вы можете создать контур, используя любой из инструментов Photoshop для рисования или рисования для получения широкого спектра эффектов. Вы даже можете указать размер кисти, непрозрачность и режим наложения для полного контроля над конечным результатом.
Вы можете создать контур, используя любой из инструментов Photoshop для рисования или рисования для получения широкого спектра эффектов. Вы даже можете указать размер кисти, непрозрачность и режим наложения для полного контроля над конечным результатом. (Если путь не назван, опция меню помечена как «Обводка подпути».) Откроется диалоговое окно «Обводка пути».
(Если путь не назван, опция меню помечена как «Обводка подпути».) Откроется диалоговое окно «Обводка пути». Обведите контур еще несколько раз, уменьшая размер кисти и увеличивая непрозрачность с каждым штрихом, чтобы создать эффект свечения.
Обведите контур еще несколько раз, уменьшая размер кисти и увеличивая непрозрачность с каждым штрихом, чтобы создать эффект свечения.