Как изменить размер изображения в фотошопе без потери качества?
Вы никогда не пробовали изменять размер изображения, чтобы сделать его больше? Как правило в большинстве случаев это приводит к потери качества, где увеличенное изображение выглядит размытым и непрофессиональным.
Недавно один из наших пользователей спросил у нас как изменить изображение, когда оно изначально маленькое, превратив его в большое без потери качества?
В этой статье я как раз и хочу поделиться практическим советом по этой теме.
Почему увеличенные изображения теряют качество?
Bitmap (растровые картинки) наиболее часто используемый формат изображений в интернете. Все файлы png и jpeg принадлежат к растровым картинкам. Оно состоит из тысяч пикселей. При увеличении мы можем их увидеть в виде квадратиков.
![]()
Каждая из этих точек строго закреплена в своем месте на рисунке. Большинство программ для редактирования изображений направлены на изменение размера изображения в сторону уменьшения. Поэтому в глаза не бросается потеря качества, поскольку эти пиксели стали еще менее заметными.
С другой стороны, когда вы хотите увеличить размер изображения, увеличенные пиксели становятся очень заметными, в результате картика выглядит неровно и размыто. Как на этом примере:

Есть ли решение?
Решение есть и оно заключается в компенсировании каждого увеличенного пикселя, так, чтобы он соответствовал своему ближайшему. Этот метод называют таким страшным словом как фрактальная интерполяция или просто фракталы. Он производит лучший эффект, если с помощью него хотят увеличить маленькое изображение без потери качества.
Его мы будем использовать для редактирования в такой популярной программе как Фотошоп.
Метод 1: Использование программы Perfect Resize с Adobe Photoshop
Это программа, которая позволяет изменить размер изображения очень быстро и просто. Она доступна как дополнение к программе фотошоп.
Регулярная версия стоит 50 долларов, а премиум версия которая содержит плагин для фотошопа составляет 150 долларов. Обе этих версий доступны в течение 30 дневного бесплатного периода. Если вы собираетесь менять размере изображения на регулярной основе, то мы рекомендуем обратиться за помощью к программе Perfect Resize. Это дорого, но это качественно и профессионально, если вы хотите увеличить размер изображения без потери качества.
Еще раз отмечу, что Perfect Resize это дополнение к фотошопу.
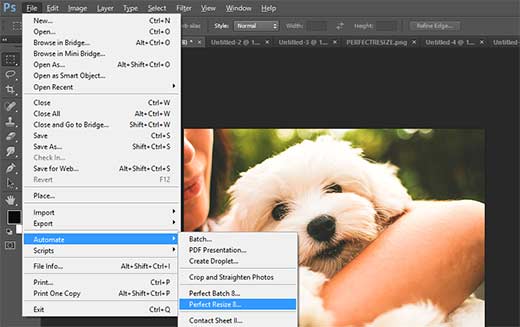
Открываем программу Adobe Photoshop и изображение, которое мы хотим переопределить с маленького на большое. Для этого заходим в пункт File — > Automate и выбираем Perfect Size

Тем самым вы откроете изображение в отдельном окне приложения. Вы можете выбрать набор пресетов (preset) который находится слева или выбрать свой размер в окне «Размер документа» (Document Size)

После ввода значения изображения вы должны сохранить изменения и применить их в файле Photoshop. Идем в файл (File) –> Apply (применить).
Теперь вы можете экспортировать этот файл, сохранив его как веб документ.
Вот и все. Теперь наше измененное изображение будет выглядеть достаточно хорошо, чем при обычном увеличении.

Метод 2: Использование бесплатной программы Gimp
Это бесплатная альтернатива фотошопу. Он также делает меняет размер изображения с минимальными потерями качества. Но несколько уступает perfect size по функционалу.
Итак давайте посмотрим как изменить изображение с маленького на большое при помощи Gimp.
Открываем картинку, которую мы собираемся увеличивать в Gimp. Просто идем в пункт Файл (File) -> Масштаб изображения (Scale Image).
Введите желаемые размеры картинки. В разделе Качество (Quality) выберите SINC (Lanczos3) в качестве метода интерполяции и нажмите на кнопку Масштаб изображения (Scale image).

Вот и все! Теперь вы можете экспортировать изображение в интернет. Ниже пример выполненный с помощью программы фотошоп (слева) и gimp (справа). На первый взгляд очень трудно заметить разницу.

Метод 3: Увеличение изображения с помощью программы Irfanview
Irfanview – компактная программа для редактирования фото, доступная для пользователей операционной системы Windows. Это очень проста в работе по увеличению размера изображения.
Все что нужно, это открыть изображение и нажать на Image (изображение) -> Resize Resample (Изменить размеры)

Сразу же появится диалоговое окно, в котором вы можете выбрать собственный размер и метод увеличения изображения и обязательно поставить галочку на пункте «Apply Sharpen After Resample», что означает применить резкость к картинке.

Изображение будет изменено, результаты сохраните на свой компьютер.

Как вы успели заметить бесплатные варианты не особо впечатляюще делают увеличенные изображения в хорошем качестве, но вы можете изменить резкость и контраст, чтобы свести к минимуму потерю качества.
Как изменить размер картинки без потери качества. Уменьшение веса файла

Привет всем! Сегодняшний пост я посвящу теме работы с изображениями. А именно расскажу, как изменить размер картинки и уменьшить ее вес перед загрузкой на сайт без потери качества. Продвинутые пользователи, которые хорошо знакомы с программой Adobe Photoshop, нового ничего не узнают, а новички, не слышавшие о Фотошопе и работе с ним, получат новые знания и смогут применить их на практике.
Несколько слов о том, для чего же нужно уменьшать размер картинки. Если Вы ведете свой сайт или блог, то по любому добавляете в статью хотя бы одну картинку. Ведь без картинок статья смотрится совсем унылой. Каждая картинка имеет свой вес, который оказывает влияние на загрузку статьи.
С потребностью сжимать размер и вес изображения сталкиваются владельцы блогов, на которых публикуются мастер-классы. Например, кулинарный сайт с пошаговыми рецептами. Где каждый шаг сопровождается картинкой. Понятное дело, что фото делаются при помощи фотика. Чем качественнее фото, тем больший размер оно имеет. Фото самого низкого качества, сделанного фотоаппаратом, весит от 1 Мб. Среднего качества 3-5 Мб. Все бы ничего, но далеко не у всех скоростной интернет. Если брать не города-миллионники, а населенные пункты поменьше, то у них скорость такая, что 1 Мб будет грузиться 20-60 секунд. Я уже не говорю о тех, кто выходит в сеть через мобильный интернет. Там со скоростью плачевные дела.

Кроме того, что картинки будут медленно загружаться у большинства пользователей, это негативно скажется на отношении к сайту поисковых систем. Медленно открывающийся сайт будет посещать меньше пользователей. Пример. Перешел посетитель на сайт из результатов поисковой выдачи. И ждет загрузки страницы. Если прошла минута, а содержимое на сайте еще не открылось, вероятность того, что он закроет страницу и вернется к выдаче очень высокая. Если это произойдет 1 раз из 10, ничего смертельного не будет. А когда только 3 человек из 10 дождались открытия страницы, а остальные 7 пошли открывать другие сайты, это очень плохо. Поисковый робот получает сигнал о том что, раз пользователи обходят стороной сайт, значит ему не место на такой высокой позиции в результатах выдачи. А, как известно, чем дальше сайт от 1-3 места в Топе, тем меньше людей переходит на него.
Итак, главные причины, заставляющие нас уменьшить размер изображения:
- Ускорение загрузки картинки на сайте
- Улучшение ранжирования сайта поисковыми системами
- Экономия места на хостинге
Уменьшить размер картинки можно многими способами. Есть и онлайн сервисы и многочисленные программки. Я покажу, как изменить размер картинки в фотошопе. В самом много функциональном редакторе.
Как в фотошопе изменить размер изображения
Photoshop — не только программа для изменения размера изображения. С ее помощью можно уникализировать любую картинку. Если Вы берете изображения из поиска по картинкам Гугла или Яндекса, то при добавлении картинок в статью важно их изменять таким образом, чтобы они становились отличны от тех, что уже есть в сети. Подробнее о том, как сделать картинку уникальной читайте по ссылке https://inetsovety.ru/kak-sdelaty-kartinku-unikalynoy/
Чтобы уменьшить размер картинки без потери качества открываем интересующее нас изображение в фотошопе. В горизонтальном меню фотошопа нажмите «файл» — «открыть» и выберите файл на компьютере.
Определитесь, какого именно размера картинка Вам нужна. Например, если Вы добавляете миниатюру к посту, то Вам достаточно фото размером 200 px на 200 px. Если же Вы добавляете картинку в статью и хотите, чтобы она была по ширине контента, тогда ширина изображения будет 500-600 пикселей, в зависимости от ширины шаблона. Безусловно, функционал водрдпресс сам уменьшит размеры фото под миниатюру, но вот вес картинки никуда не денется. Если загружена картинка размером 1000*1000 пикселей и весом 500 кб. Показываться будет в миниатюре изображение размером 200*200, а вот загружаться будет файл весом в 500 кб.
Изменение размера изображения в фотошопе приведет к уменьшению веса файла в десятки раз!
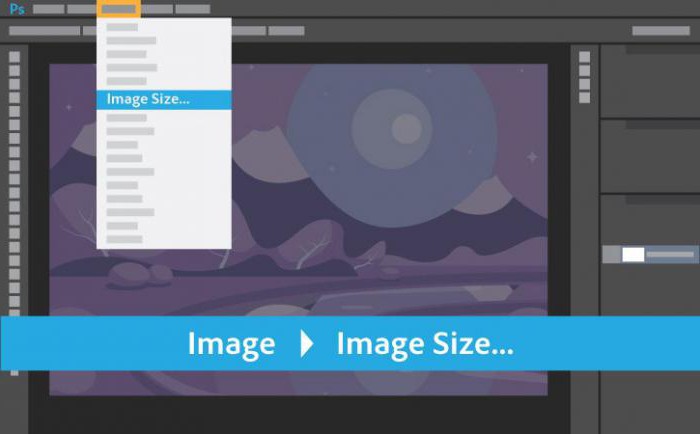
Теперь в меню найдите пункт «Изображение» и в выпавшем подменю выберите «Размер изображения».

Откроется окошко, в котором будет указана текущая ширина и высота изображения. Указываете нужную Вам ширину, и изображение пропорционально уменьшится.

Когда Вы выбирали в меню пункт «Размер изображения», под ним был другой – «Размер холста». С помощью этой опции можно обрезать картинку. Например, когда она по ширине больше, чем по высоте, тем самым сделать ее квадратной.
Вот там можно изменить размер изображения без потери качества. Дополнительно уменьшить вес картинки возможно при ее сохранении.
Чтобы сохранить картинку, выберите в меню «Файл» и нажмите «Сохранить для Web устройств».

Откроется вот такое окно. Кликните по картинке для увеличения:

В нем Вы можете с помощью настроек смотреть, как изменяется размер и вес файла. В зависимости от типа файла и качества. Основные два типа разрешений файла JPEG и PNG. В формате JPEG я сохраняю красочные картинки, а в PNG черно-белые и с минимальным количеством цветов. Скрины для этой статьи у меня сохранены в PNG, т.к. в этом формате они имеют наименьший вес. При сохранении в JPEG я обычно ставлю качество 50-60, чтобы еще больше сжать файл.
Когда сохраняете в PNG, то лучше не масштабировать картинку. Поэкспериментируйте, и Вы увидите, как увеличивается размер файла с уменьшением размера изображения. Если изображения шире, чем колонка контента, я в визуальном редакторе сужаю. А, для увеличения картинок в статьях, использую плагин Auto Highslide, подробнее о нем тут https://inetsovety.ru/uvelitchenie-kartinki-v-bloge-na-wordpress/
Вот как можно изменить и уменьшить размер изображения в фотошопе без потери качества. Если что-то непонятно, спрашивайте. До встречи!
С уважением, Виктория – блог inetsovety.ru
Как изменить размер изображения в Photoshop
На самом деле, уменьшить размер изображения в Photoshop совсем не трудно. Для изменения размера изображений в Photoshop используется одноимённая команда «Размер изображения» (Image Size), диалоговое окно которой можно открыть, если пройти по вкладке главного меню Изображение —> Размер изображения (Image —> Image Size), или, можно нажать сочетание клавиш Alt+Ctrl+I:

Этот скриншот диалогового окна команды был сделан сразу после того, как я открыл в Photoshop оригинальную фотографию, до любых изменений размеров.
Диалоговое окно разделено на две основные части — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Смотреть другие материалы по уменьшению/увеличению линейных размеров изображений в Photoshop
Как правильно сохранить изображение для Web в Photoshop
Автоматическое уменьшение размера и веса множества фотографий
Новое диалоговое окно «Размер изображения» в Photoshop CC
Как изменить размер изображения в Photoshop CC для web
По теме этого материала нас интересует только верхняя часть диалогового окна, где отображается размер в пикселях, так как этот параметр контролирует фактический и физический размер фото в пикселях.
Давайте рассмотрим этот раздел более внимательно.
Непосредственно справа от слова «Размерность» (Pixel Dimensions) имеются цифры, показывающие текущий размер файла изображения. В моем случае, это говорит мне, что исходный файл моей фотографии имеет объём 14,5 М («M» означает мегабайт, или «миллион байт»):

Знать объём файла изображения может быть полезно, если вы хотите сравнить объём оригинальной версии с объёмом,полученным после изменения, но это не поможет нам изменить линейный размер изображения. Для этого нам нужна другая информация — текущая ширина и высота нашей картинки в пикселях:

Здесь мы видим, что моя исходная фотография имеет 2608 пикселей в ширину (Width) и 1945 в высоту (Height).
Сейчас мне нужно получить уменьшенную версию фотографии, которую можно было бы разместить на веб-странице. Для этого надо просто изменить значения цифры в полях «Ширина» и «Высота» на нужное мне. К примеру, я введу новую ширину для моего изображения, равную 550 пикселям, при этом высота автоматически изменилась до значения 410 пикселей. Для применения команды надо нажать кнопку ОК:

Вы также можете изменить размер в процентах от исходного изображения, а не вводить определенное значение в пикселях. Справа от полей ввода «Ширина» и «Высота» имеется указатель типа единиц измерения, по умолчанию они установлены в пикселях (pixels), но если кликнуть по слову «пиксели» или стрелке справа от слова, откроется выпадающее меню, которое позволит изменить тип измерения на проценты. Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:

Кроме того, изменить единицы ширины и высоты можно по отдельности. Для этого надо зажать клавишу Shift и кликнуть по единице измерения. Тогда, к примеру, вы можете задать ширину изображения в процентах, а высоту — в пикселях, или наоборот:

Вы заметите (если только вы не изменили настройки по умолчанию), что, когда вы входите своё значение ширины или высоты, второе значение изменяется автоматически. Иными словами, если вы попытаетесь изменить значение ширины изображения, высота будет меняться вместе с ней. Это происходит потому, что по умолчанию, Photoshop сохраняет исходные пропорции изображения неизменными, ведь если Вы измените ширину фото без изменения высоты или наоборот, то изображение исказится. Photoshop показывает нам, что значения ширины и высоты изображения в настоящее время связаны друг с другом, отображая значок связи справа от значений:

Связь между шириной и высотой отключает опция «Сохранять пропорции» (Constrain Proportions), по умолчанию опция включена, но если вам нужно изменить ширину и высоту по отдельности, просто снимите галку в чекбоксе:

Изменение размера и качества изображения
Изменение размеров изображения в Photoshop — не сложное действие, но есть важный момент, который необходимо учитывать, если Вы хотите сохранить качество изображения.
Давайте рассмотрим это на примере.
Допустим, мне нужно уменьшить ширину и высоту моего фото на 50 процентов. Для этого в диалоговом окне Размера изображения я просто изменю и значения ширины и высоты до 50-ти процентов:

Я нажимаю кнопку ОК в правом верхнем углу диалогового окна «Размера изображения» (Image Size), после чего Photoshop закрывает диалоговое окно и изменяет фотографию. Так как я сделал как ширину, так и высоту по 50 процентов, фотография сейчас имеет одну четверть первоначального размера.
Как мы видим, фото теперь стало гораздо меньше, но общее качество изображения осталось довольно неплохим:

Давайте посмотрим, что произойдёт, если я возьму этот вариант уменьшенного изображения и попытаюсь увеличить его обратно до первоначального размера. Для этого я снова открою диалоговое окно Размера изображения и веду значение ширины и высоты по 200 процентов:

Увеличив фотографию, мне удалось вернуть его к исходному размеру, но качество теперь значительно хуже, чем у оригинала. Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:

И это произошло вот почему. Когда Вы используете команду «Размер изображения» для его уменьшения, Photoshop делает его меньшим по существу, отбрасывая пиксели. Он просто отбирает некоторые из пикселей изображения и удаляет их из виртуального окна. Т.к. Photoshop хорошо знает, какие пиксели следует удалить без ущерба для качества изображения, уменьшение изображения обычно не является проблемой.
Проблема возникает при увеличении. Если Photoshop уменьшает изображения, отбрасывая лишние пиксели, то откуда он берёт их при увеличении? Где Photoshop получает эти новые пиксели, которые он добавления на изображение? Он их генерирует самостоятельно.
И в этом заключается главная сложность. Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых не существовало раньше, и он понятия не имеет, как на самом деле должна выглядеть увеличенная фотография, он просто должен догадываться. Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Исходя из этого, можно сделать вывод, что уменьшать изображения — это нормально и не приводит к особым потерям, но Вы должны избегать любой ценой их увеличения, если Вас, конечно, интересует итоговое качество.
Как изменить (уменьшить/увеличить) размер слоя в фотошопе
Сначала немного теории. Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное.
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите поместить туда другую картинку, но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — Свободное трансформирование (сочетание горячих клавиш Ctrl+T).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Совет
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + —) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если выделить два и более слоя, фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя, то введите соответствующие значения в поля Ш (ширина) и В (высота). По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация.
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения, а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества.
Когда мы увеличиваем картинку, у нее повышается ее разрешение — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты. Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. О смарт-объектах на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
пошаговая инструкция, способы и рекомендации :: SYL.ru
Изменение размера изображения – это один из базовых навыков, необходимых для работы в программе «Фотошоп». Данная функция используется большинством владельцев зеркальных и цифровых фотоаппаратов. Пользователи, желающие освоить самое известное приложение для редактирования снимков, начинают обучение с урока о том, как изменить размер изображения в «Фотошопе».
Подготовка
Компания Adobe выпустила целую линейку продуктов для работы с фотографиями. Чтобы научиться тому, как изменить размер изображения в «Фотошопе», необходимо загрузить и установить версию CS6. Начинающему пользователю будет проще работать с интерфейсом на русском языке. Порядок действий также можно воспроизвести в более ранней версии программы.

Пользователю нужно выбрать фотографию для редактирования. Для этого следует зайти в раздел «Файл» в меню. Затем необходимо отметить строку «Открыть». После этого требуется выбрать изображение и нажать на «Ок». В рабочей области появится фотография.
Далее необходимо приступить непосредственно к решению задачи, как в «Фотошопе» изменить размер изображения. Пользователю нужно зайти в меню. В разделе «Изображение» следует отметить строку «Размер фотографии». Откроется диалоговое окно с настройками. Область «Размерность» позволяет получить информацию о загруженном в программу снимке.
Здесь отображается разрешение изображения в пикселях, а также в процентном соотношении. Область «Размер печатного оттиска» используется при работе с принтером. В данном поле следует указать разрешение 200-300 пикселей на дюйм. Параметры «Ширина» и «Высота» позволяют сделать выводы о размере бумаги с напечатанной фотографией. При желании можно сохранить пропорции изображения.

Настройка
Основная работа ведется в области «Размерность». Необходимо акцентировать внимание на пунктах «Ширина» и «Высота». Как изменить размер изображения в «Фотошопе»? Для этого следует указать в полях с цифрами желаемые значения ширины и высоты снимка. Программа по умолчанию сохраняет пропорции фотографии.
Если данную опцию нужно отключить, то следует убрать флажок с соответствующего пункта. Затем требуется кликнуть по кнопке «ок». Таким же способом уменьшается или увеличивается разрешение фотографии в процентном соотношении.
Как изменить размер вставленного изображения в «Фотошопе»?
Для этого следует использовать инструмент «Свободное трансформирование». Режим этот включается с помощью кнопок Ctrl + T. Необходимо потянуть за уголки квадрата, появившегося в главном окне программы. Для сохранения пропорций следует зажать кнопку Shift. После изменения разрешения картинки нужно отключить инструмент Free Transform.

Сохранение полученного результата
Для выполнения данной задачи следует зайти в раздел «Файл». Если картинка будет опубликована в Сети, то пользователю нужно отметить строку «Сохранить для Веб и устройств». Далее следует указать формат JPEG High и подтвердить выполнение действия.
В остальных случаях необходимо отмечать строку «Сохранить как». При этом следует выбирать высокое качество изображение (8 и более). Фотография может быть сохранена в любом формате.
Качество редактированного изображения
Снимок будет практически такой же четкий, как и оригинал. Как изменить размер изображения в «Фотошопе» без потери качества? Необходимо следовать правилу использования инструмента Image size. Нельзя из снимка с низким разрешением получить более четкую картинку. При уменьшении размера фотографии утилита отбрасывает ненужные пиксели.
Если попытаться увеличить полученную картинку, то можно столкнуться с тем, что снимок станет размытым. Пользователю не удастся изменить размер изображения без потери качества. «Фотошоп» в данном случае рассчитывает, какие пиксели нужно добавить. При этом используются сложные алгоритмы обработки.
Расчеты не могут быть совершенно точными, поэтому маленькая картинка становится большой и размытой. Вернуть редактированной фотографии исходное качество путем увеличения разрешения уже не удастся.

Опция «Интерполяция»
При первом запуске приложения данная функция включается по умолчанию. Интерполяцией называется процесс, при котором утилита реагирует на команды изменения размера картинки вычитанием или добавлением пикселей. Чтобы качество редактируемой фотографии осталось прежним, необходимо деактивировать данную опцию. При изменении разрешения флажок на пункте «Интерполяция» должен быть установлен. Пользователю нужно также выбрать способ осуществления данного процесса из раскрывающегося списка.
Чем лучше качество фотографии, тем больше времени потребуется утилите для обработки снимка. Варианты в перечне, расположенные под пунктом «Интерполяция», определяют, к каким математическим методам прибегает программа для удаления или добавления пикселей. Как изменить размер изображения в «Фотошопе» за пару минут? Для этого нужно выбрать метод интерполяции Nearest neighbor.
Приложение копирует цвета соседних пикселей. С помощью данного метода можно создавать самые маленькие файлы. Края изображений будут неровными. Метод следует применять при отправке файлов получателю через медленное соединение. В данном случае снимок обрабатывается очень быстро.

Другие методы интерполяции
Если пользователь отметит строку «Билинейная», то программа будет выбирать нечто среднее между цветами соседних пикселей. Фотография при этом все еще обрабатывается быстро. Для изменения размера снимка следует использовать один из следующих вариантов.
Если пользователь укажет пункт «Бикубическая», то приложение будет выбирать нечто среднее между цветами двух пикселей справа и слева, а также вверху и внизу. Картинка обрабатывается дольше, чем обычно. Метод используется для создания плавных градиентов. Строку «Бикубическая, глаже» следует выбирать при увеличении снимка. Новые пиксели накладываются на старые элементы изображения, придавая картинке естественный вид.
При этом используется инструмент «Размытие». Метод «Бикубическая, четче» подходит для уменьшения снимков. Программа не размывает целые пиксели для улучшения наложения, а лишь смягчает края элементов изображения.
Как уменьшить размер изображения: быстро без потери качества
Доброго времени суток, уважаемые читатели моего блога. Продолжаю рассказывать про фундаментальные инструменты программы Photoshop. Если вы их используете –значит ваш уровень растет. Вы смело выходите за рамки новичка и продвигаетесь к уровню специалиста. Вы знаете больше основной массы и пользуетесь не очевидными, более профессиональными инструментами.
Недавно я рассказывал про слой-маску – «Ластик» для специалистов. Если вы пропустили эту публикацию, советую обязательно прочитать ее сразу после того как закончите с этой темой.

Сегодня мы будем говорить о том, как уменьшить размер изображения. Думаю, что вы узнаете о новой для вас функции. Также я покажу основные горячие клавиши, которые постоянно использую при работе с картинками.
Начнем? Но для начала…
Небольшой совет
Вы собираетесь работать в фотошопе. И это круто! Сотни людей боятся этой программы. Скачивают тысячи редакторов для выполнения простейших задач и ограничивают себя, по непонятным причинам не желают развиваться. Находят отговорки и оправдания.
Вы не относитесь к таким людям. Пусть вы еще не все умеете, но вы понимаете, что ответы и способы всегда можно найти. Это очень здорово.
Даже если сейчас вы отмахиваетесь от того, чтобы запоминать клавиши быстрого доступа, так как не хотите нагружать свой разум. Я рекомендую вам хотя бы просто выписать их на листочек и оставить рядом с компом.

На самом деле, пару раз возникнет желание воспользоваться сочетанием, а на третий – пальцы сами подскажут куда нажимать. Мышечная память – дело серьезное. Согласитесь, когда вы пишете на компьютере или телефоне, вам не приходится ни на секунду задумываться где расположены клавиши. Пальцы сами подсказывают нужную информацию.
Ну а теперь давайте приступим к основным моментам в работе с увеличением и уменьшением фото.
В этой статье я собрал все, что вам может пригодиться по этой теме. Информация представлена в сокращенном варианте и если у вас возникнет желание узнать больше, вы можете либо прочитать подробные публикации из моего блога, которые здесь уже есть, либо подписаться на рассылку и получить уведомление о появлении новой интересующей вас статьи.
Масштабирование
Одна из основных функций при работе с картинками в фотошопе – увеличение изображения на мониторе. Некоторые новички пользуются лупой, чтобы масштабировать фотографию. Это очень долго, неудобно и заставляет вас нажимать очень много кнопок.
Предположим мне нужно увеличить скриншот компьютерной мыши в виде машинки с Ali.

Я ни за что не полезу в инструменты. Я просто зажму Alt на клавиатуре и начну двигать колесиком мыши. Это намного быстрее.

Конечно же, этот способ не увеличивает ни веса, ни размера изображения. В каком оно было расширении, таким и осталось. Однако не забывайте этот прием при работе с картинками.
Размер и пропорции
В моем блоге уже есть статья о том, как в Photoshop обрезать фотографию по нужным размерам. В ней я рассказываю как работать с самим фото: как работать с инструментом рамка, чтобы добиться ровного квадрата или круга, вбить определенный размер в настройках и так далее.
Сейчас я покажу вам другой метод. Более простой. Он идеально подойдет если у вас уже готова пачка картинок для сайта и вам осталось только быстренько разобраться с размерами. Я постоянно использую этот метод.
Обычно в фотошопе у меня открыта сотня вкладок со скриншотами, которые мне нужно сжать до размера 500 пикселей. Сейчас я сделаю тоже самое, что и обычно, но всего с одним изображением [urlspan]умных часов[/urlspan].
[urlspan] [/urlspan]
[/urlspan]
Мне нужна функция «Сохранить для веб». На самом деле, она просто так называется. Естественно, вы можете использовать ее и для других целей. Например, подготовить картинки для собственной книги или отправки по электронной почте. Кстати, одна из самых популярных статей моего блога как раз о том, как вставить рисунок в тело письма. Функция довольно востребованная.
Чтобы вызвать это окно я нажимаю одновременно Shift + Ctrl +Alt + S. Первое время это сочетание казалось мне слишком длинным и неудобным, но со временем я понял, что это в разы удобнее.

Я бы свихнулся при обработке нескольких десятков картинок щелкать по меню «Файл», затем переходить в категории «Экспортировать» и тут уже находил бы «Сохранить для веб…». Со временем пальцы привыкли и не совсем короткое сочетание кажется наиболее удобным способом.

Давайте поговорим о меню. Не так давно я рассказывал о формате PNG, кому интересно – может почитать в чем состоят его особенности и преимущества. Для сайтов, как правило, используется jpeg. Вы можете выбрать свое решение и картинка будет сохраняться именно в нем.
Эта, как и многие другие полезные настройки, идет по умолчанию. Вы просто выбираете один раз и все остальные картинки будут сохраняться точно также.

Разобраться нужно только с размером. Для меня почти всегда важна ширина. Я просто щелкаю по окну и вставляю свое значение. Затем кликаю Enter.
Так как рядом со значениям стоит скобка высота выстраивается автоматически. Таким образом, что не происходит смещение пропорций.

После этого вес рисунка тоже уменьшился со 145 Кб до 50. Обычно я просто второй раз щелкаю на Enter и открывается окно с поиском папки, куда нужно сохранить новую картинку, но можно воспользоваться и кнопкой в нижней части экрана.

Теперь давайте немного поговорим о весе. Ведь его тоже можно поправить при помощи этой функции.
Вес
В статье о том, как уменьшить размер изображения в Photoshop и сохранить качество я рассказываю как раз о весе и том, как его подправить при помощи онлайн фотошопа. Но точно такого же результата можно добиться и через ПК-версию программы.
Раз уж для предыдущего скриншота я использовал часы с музыкой, передающейся по Bluetooth, теперь поработаю с картинкой [urlspan]крутых наушников[/urlspan], работающих по той же системе.
[urlspan] [/urlspan]
[/urlspan]
Выбираем «Сохранить для веб», снова щелкаем Shift +Ctrl + Alt + S, но из раздела «Оптимизация» переходим в «4 варианта». Все вроде бы то же самое, но первая картинка – это оригинал, а каждая последующая сохранена при соблюдении более низкого порога качества.

На некоторых картинках, как например в моем случае, это будет незаметно. Будет оставаться ощущение, что вы сохраняете фото без потери качества. Внизу, под картинками, вы можете посмотреть размер и выбрать подходящий.
К сожалению, пока в фотошопе нет функции, которая позволяла бы задавать вес фотографии, но вы можете сами посмотреть и если вам нужно, чтобы он был до 300 или 500 Кб, то кликнуть на тот вариант, который вам подходит. Затем жмем Enter или кнопку «Сохранить».

Если исходник очень большой и профессионально снятый, то изменения будут видны на эскизах. Но это достаточно редкий случай.

Ну вот и все. Если у вас есть желание поскорее освоить все инструменты и скрытые возможности, о которых знают только специалисты, могу посоветовать вам курс «Фотошоп с нуля в видео формате».

Это прекрасный способ разобраться со всеми настройками. У вас уйдет не так много времени на обучение. Уверяю, после этого у вас будут рождаться свои идеи как выполнить ту или иную задачу. Знаний будет хватать.
Ну вот и все. Подписывайтесь на рассылку и узнавайте больше. До новых встреч и удачи в ваших начинаниях.
