Изменение размеров части изображения масштабированием «с учетом содержимого»
Мы видим, что при одинаковой ширине, высота снимка меньше, чем у документа, поэтому у нас имеется белое пространство над и под снимком. Если вы хотите, чтобы это пространство заполнилось, то можно снова использовать команду «Свободное трансформирование» (Free Transform), растянув изображение, но при этом получили бы растянутые по вертикали автомобиль и самолет.
Это как раз тот случай, когда следует использовать новый инструмент Photoshop — «Масштаб с учетом содержимого» (Content-Aware Scale).
Применение инструмента
Верните документ к состоянию, показанному на верхнем рисунке в Шаге 1. Пройдите по вкладке главного меню Редактирование —> Масштаб с учетом содержимого (Edit —> Content-Aware Scale) или нажмите комбинацию горячих клавиш Ctrl+Alt+Shift+C, после чего вокруг снимка появится габаритная рамка, такая же, как и при «Свободном трансформировании.
Захватите верхний маркер габаритной рамки и перетащите его вертикально вверх,при этом удостоверьтесь, что он растягивает вверх небо, но оставляет автомобиль и самолет практически нетронутыми.
Нажмите клавишу Enter.
Примечание: В панели параметров инструмента «Масштаб с учетом содержимого» имеется кнопка, похожая на человеческую фигуру. Она указывает инструменты, что в снимке есть люди, и инструмент пытается избегать растягивать какие-либо объекты, имеющие тона человеческой кожи.
Полезности для работы с инструментом
1. Защита определённой области изображения от масштабирования
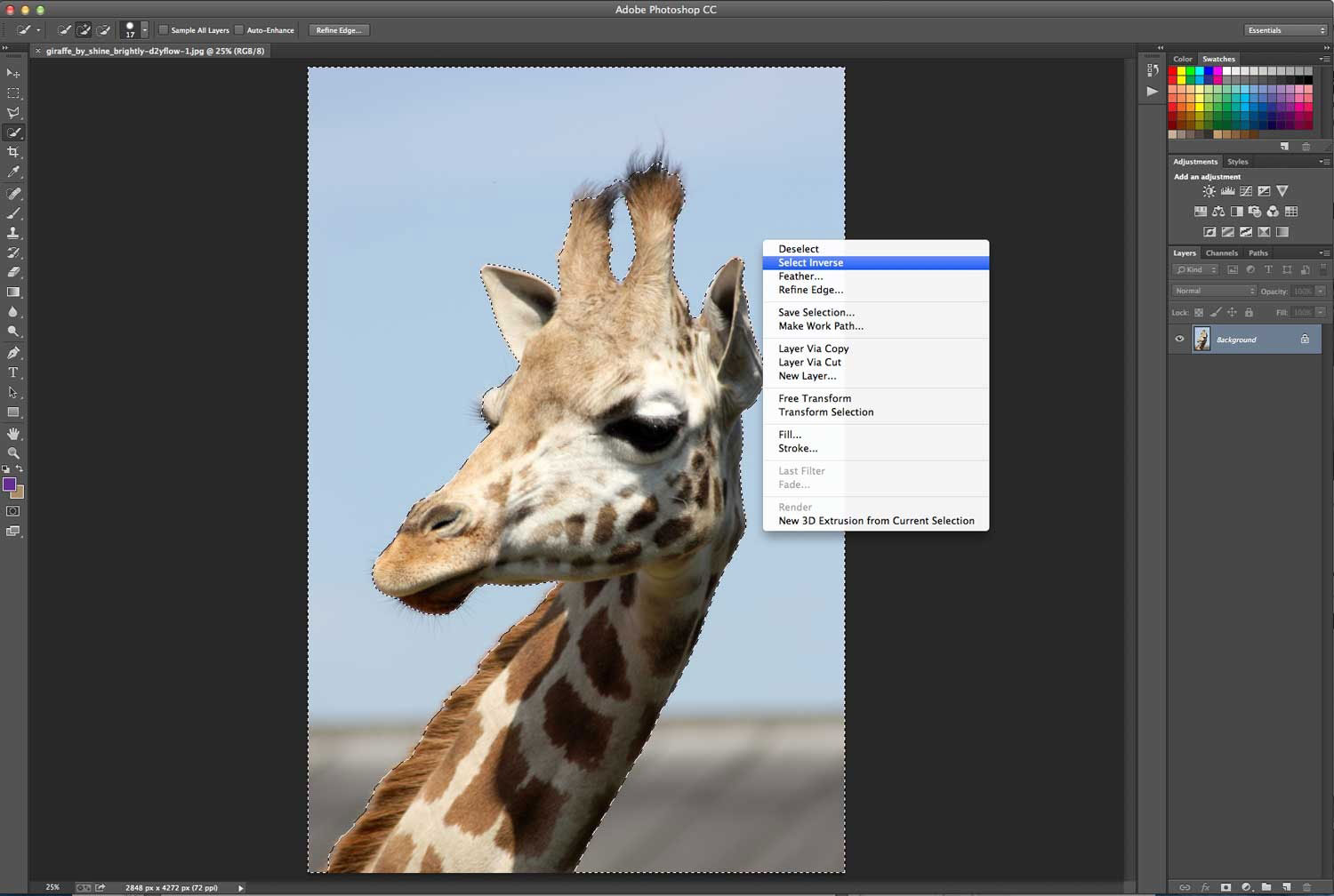
Есть еще пара приемов для, работы с этим этого инструментом, о которых следует знать. Во-первых, если вы применяете команду «Масштаб с учетом содержимого» и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость. Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Далее пройдите по вкладке главного меню Выделение —> Сохранить выделенную область (Select —> Save Selection). Когда появится диалоговое окно сохранения, введите любое имя (я назвал своё «выделение самолётика» и нажмите ОК. Затем нажмите Ctrl+D, чтобы отменить выделение. Снова активируйте команду «Масштаб с учетом содержимого», но на сей раз зайдите в панель параметров и выберите своё выделение из выпадающего списка кнопки «Защищать» (Protect):
Этим я укажу Photoshop, где находится главный объект. Теперь можно перетащить вверх или вниз маркеры рамки и заполнить пустое пространство с наименьшим возможным растягиванием.
Степень защиты от масштабирования
В панели параметров инструмента имеется также управляющий элемент «Количество» (Amount), который определяет, какая степень защиты предоставляется от растягивания. По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
Достоинством опции «Количество» является его интерактивность: пока элементы управления размерами находятся еще на месте, можно уменьшить значение опции и увидеть на экране отображение в реальном времени того, как изменение «Количества» изменяет размеры главного объекта.
Как увеличить перенесенное изображение в фотошопе
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
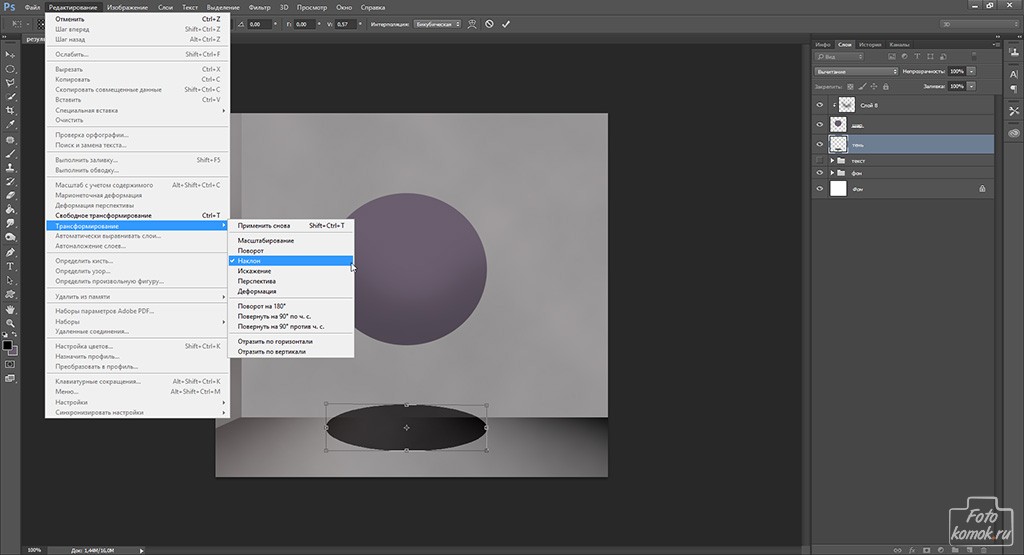
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т. д.
д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.

- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
(См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом.
 Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
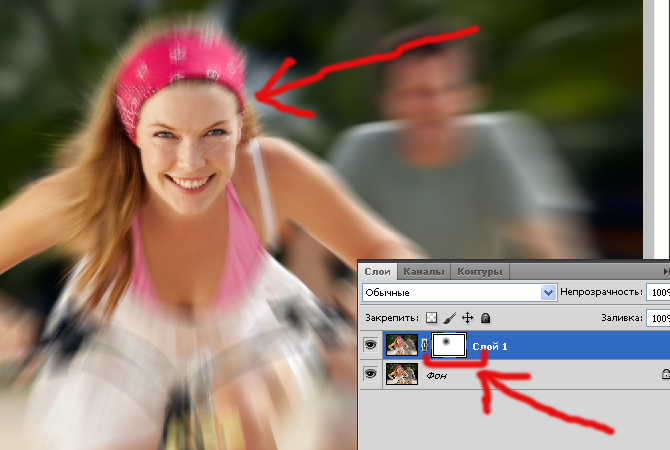
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.

Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
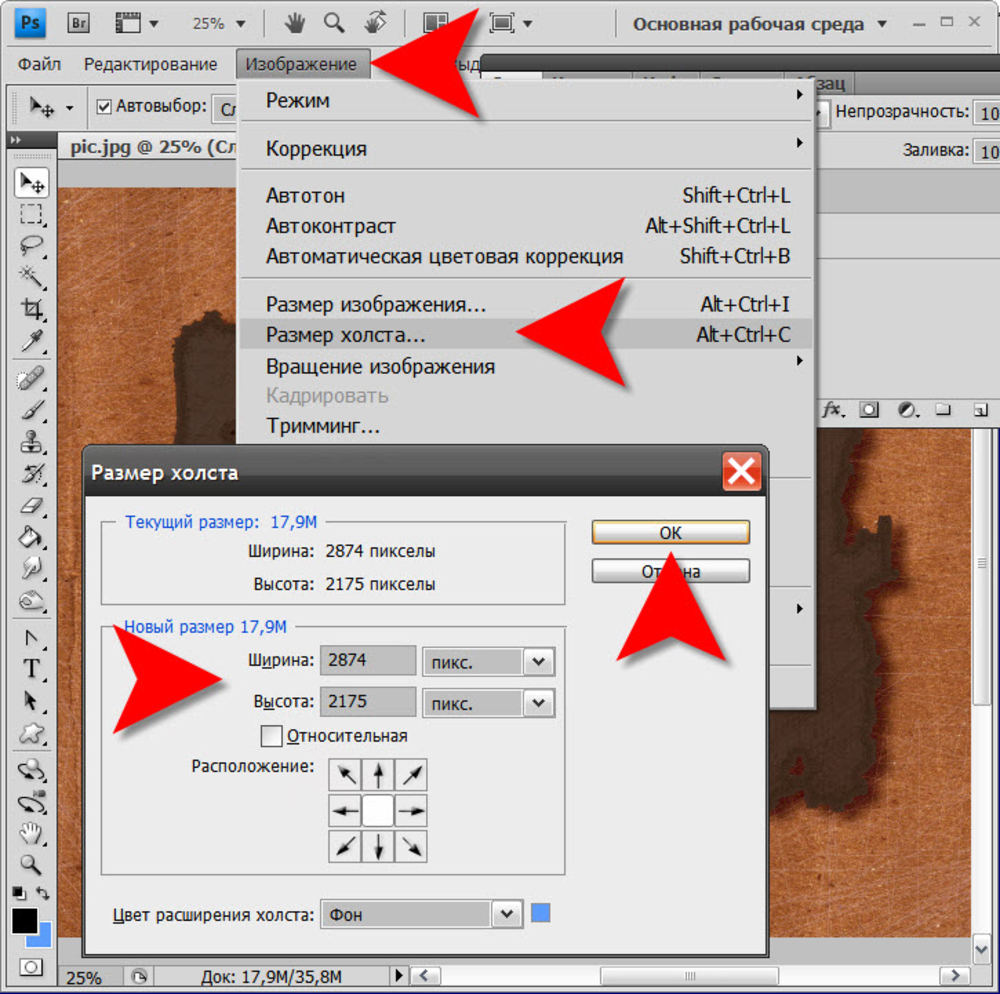
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
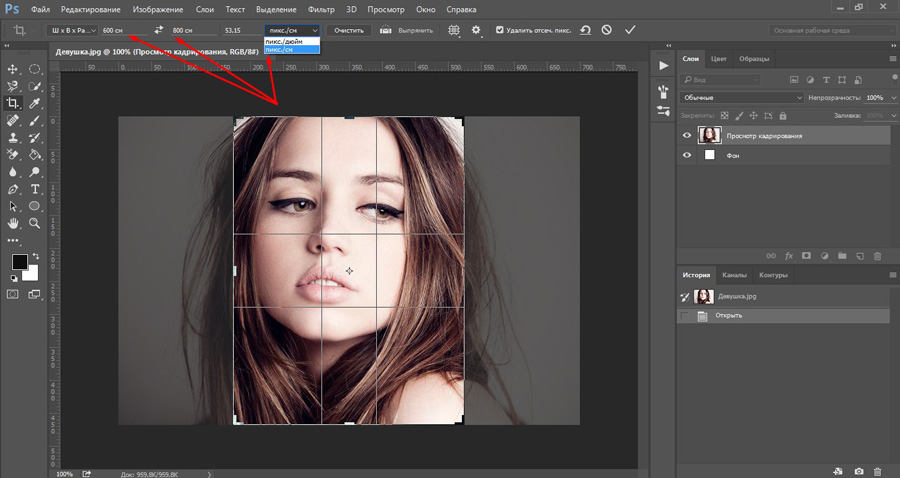
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как увеличить изображение в Фотошопе
Увеличение объектов довольно востребованная и распространенная задача при работе с изображениями в программе Фотошоп. Для выполнения этой задачи превосходным решением будет метод Интерполяции. Таким способом можно не только увеличивать, но и уменьшать объекты. Метод Интерполяции может быть выполнен различными способами. Выбор способа зависит от качества исходной картинки и требуемого результата.
К примеру, стоит задача увеличить изображение. Эта процедура требует добавления новых пикселей в изображение. При этом дополнительные пиксели должны максимально подходить по цвету к соседствующим пикселям.
То есть, представим, что соседние пиксели имеют черный и белый цвета. Когда изображение увеличивается, между этими пикселями встают дополнительные пиксели серого оттенка. Метод Интерполяции помогает высчитать среднее значение цветовой гаммы близлежащих пикселей и подобрать оптимальный цвет для дополнительных пикселей.
Метод Интерполяции помогает высчитать среднее значение цветовой гаммы близлежащих пикселей и подобрать оптимальный цвет для дополнительных пикселей.
В этой статье мы подробно рассмотрим все методы, благодаря которым можно увеличить размер изображения в Photoshop.
Содержание
- Способы увеличения изображения:
Метод Интерполяции
Этот способ изменения масштаба картинки имеет несколько вариантов исполнения. Их можно выбрать в выпадающем меню, при наведении курсора на пункт «Интерполяция». Рассмотрим каждый из возможных вариантов.
«По соседним пикселам»
Этот способ не очень хорош и используется редко. Так как качество полученного изображения в большинстве случаев будет оставлять лучшего. После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение.
«Билинейная»
При таком способе масштабирования изображения качество полученной картинки будет средним.
 Суть способа состоит в вычисление среднего значения цвета близлежащих пикселей, и добавление новых между ними. Места добавления новых пикселей будут при этом менее заметны, а цветовые переходы более плавные.
Суть способа состоит в вычисление среднего значения цвета близлежащих пикселей, и добавление новых между ними. Места добавления новых пикселей будут при этом менее заметны, а цветовые переходы более плавные.«Бикубическая»
Этот способ увеличения изображения позволяет получить картинку довольно высокого качества. Однако его рекомендуется применять, при незначительном увеличении картинки. При этом способе увеличения для определения подходящего оттенка дополнительных пикселей проводятся очень сложные программные расчёты. За счёт чего картинка и получается превосходного качества. После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.
В версиях Фотошопа CS или CC, а также в последующих новых версиях этот способ имеет две разновидности:
«Бикубическая глаже»
Эта разновидность «Бикубического» метода применяется в основном для увеличения изображения, позволяя получить картинку высокого качества.

«Бикубическая четче»
Применяется для уменьшения масштаба изображения. При этом полученная картинка обладает хорошим качеством и четкостью.
Метод Интерполяции: «Бикубическая, глаже»
Итак, наша задача состоит в увеличении масштаба изображения. Возьмем для примера картинку с размерами 531х800 px. У выбранного изображения разрешение составляет 300 dpi.
Чтобы увеличить картинку методом «Бикубическая, глаже» требуется выполнить следующие действия. В меню программы выберите пункт «Изображение» и в открывшемся окне нажмите кнопку «Размер изображения».
В настройках, в появившемся списке в самом низу окна, выберите «Бикубическая, глаже». А также потребуется обозначить размеры картинки в процентах.
Исходное изображение будет иметь значение размера, равное 100 процентам. Для того чтобы увеличенное изображение было хорошего качества, работу следует производить поэтапно, с шагом не более 10-15%.
То есть увеличиваем размер до 115% и сохраняем результат. Если требуется получить больший размер, повторяем этот шаг, увеличивая опять на 15%. И так, пока не будет достигнута требуемая величина. Пропорции картинки при этом сохраняются. Программа сама высчитывает требуемую ширину и высоту изображения.
Если требуется получить больший размер, повторяем этот шаг, увеличивая опять на 15%. И так, пока не будет достигнута требуемая величина. Пропорции картинки при этом сохраняются. Программа сама высчитывает требуемую ширину и высоту изображения.
Качество полученного изображения зависит от многих моментов. И большую роль в этом играет разрешение и четкость исходной картинки.
Насколько можно увеличить изображение без потери качества сказать сложно. Все зависит от конкретного случая.
До встречи в наших следующих уроках. Если вам что-то было непонятно, напишите об этом в комментариях, и мы обязательно поможем вам.
Увеличиваем изображение без потери качества
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения». Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс.) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola. net «Photoshop. Базовые инструменты».
net «Photoshop. Базовые инструменты».
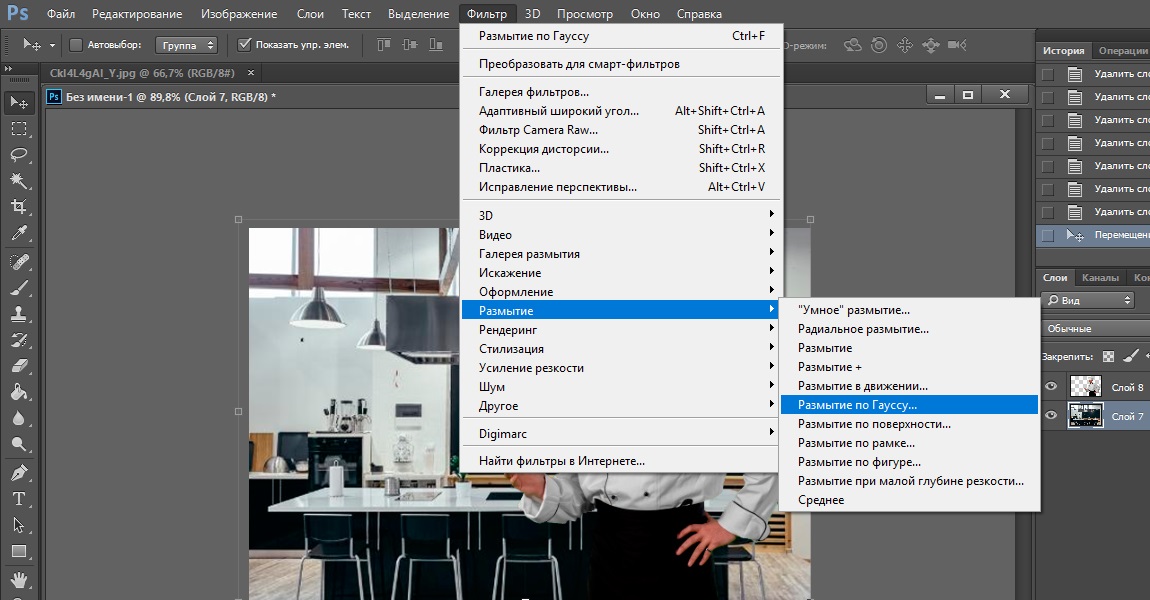
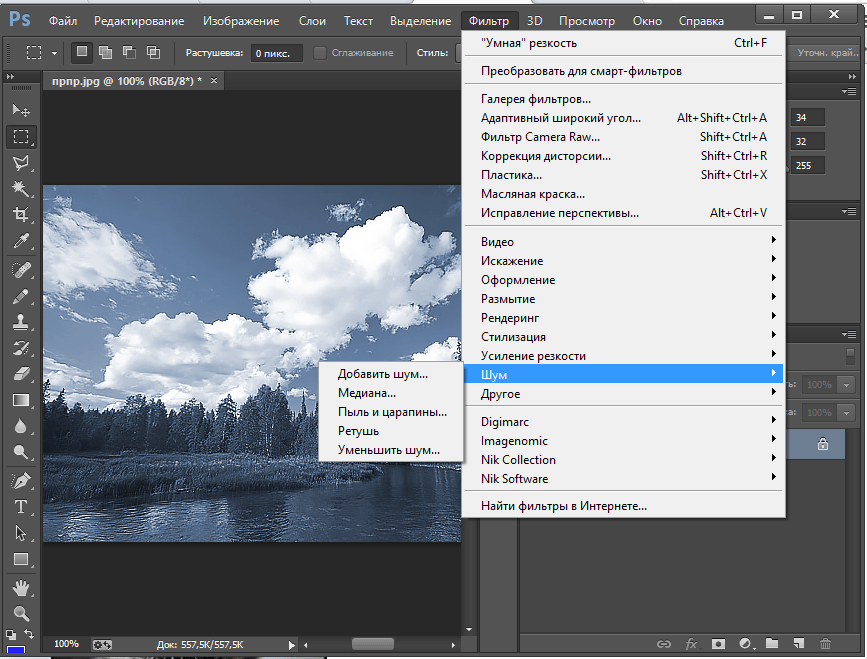
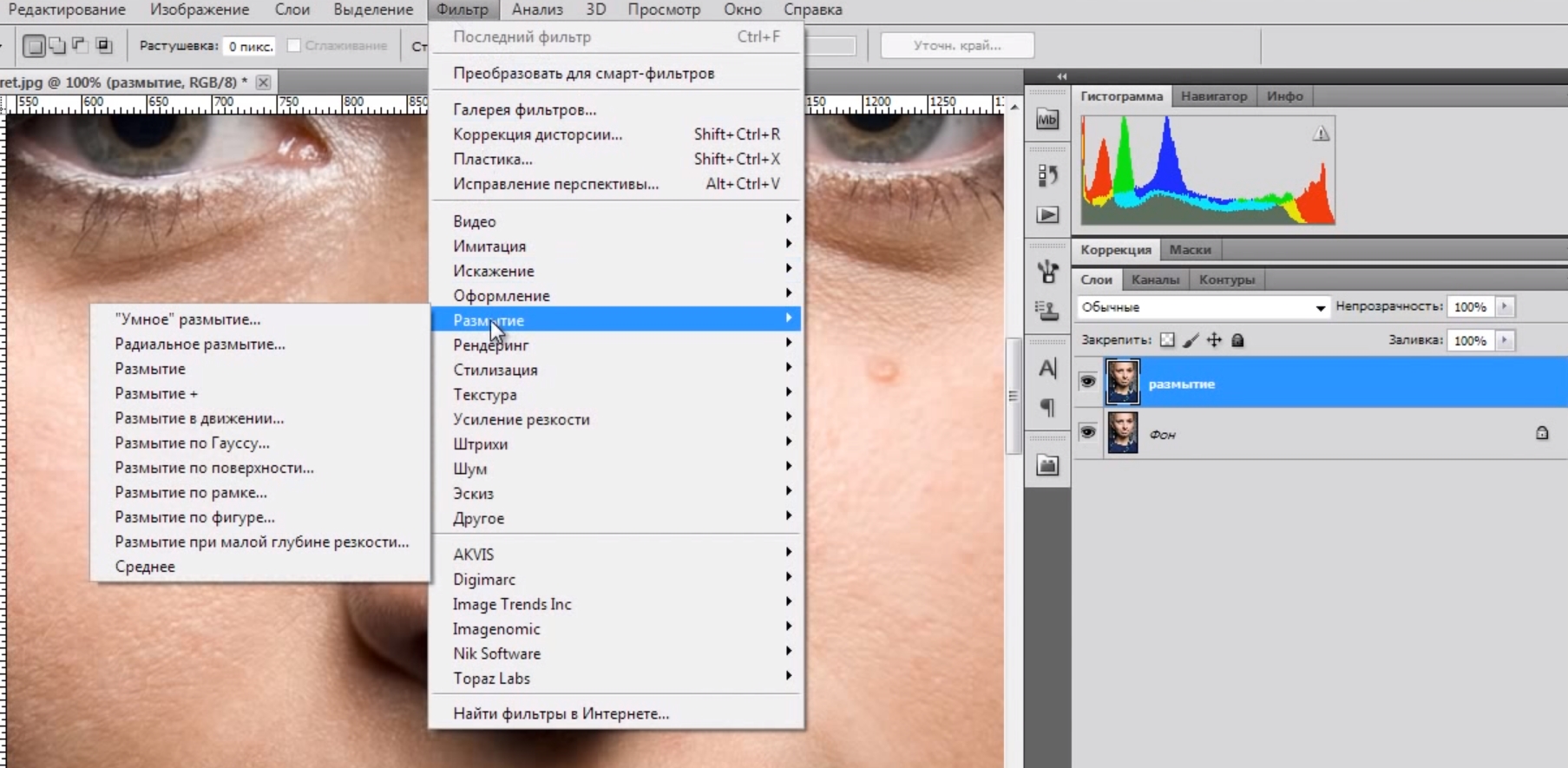
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen. Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости».
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
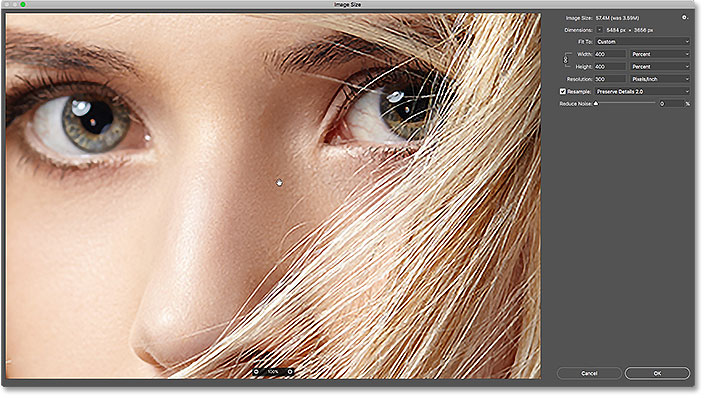
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения»/Image Size. Обратите внимание на пункт «Подогнать под»/Dimensions. Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok. Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Исходное изображение и результат
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько ощутима потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и установите для него повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы придать улучшенные края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура позволяет очень контролируемым образом повышать резкость изображения, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению.
Лучшие результаты можно получить с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2.0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 обеспечивает более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения — важный и сложный процесс, и полезно знать используемые при этом методы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2. 0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не фактические точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как накладывать изображения в Photoshop
Экспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Smart Object в Photoshop – поможет и верстальщикам, и дизайнерам / Хабр
- Как уменьшить количество слоев для визуально одного объекта (кнопочки, например), сохранив возможность его редактирования?
- Как уменьшить количество слоев, объединив в один слой header, footer на макетах внутренних страниц, при этом снова-таки оставив возможность их изменения?
- Как быстро вносить изменения на все однотипные элементы на странице?
- Как уменьшать растровую картинку без потери качества и сохраняя правильные пропорции эффектов (тень в 5px для объекта 200*200px – смотрится совсем по-другому, нежели для этого же объекта при его размере 100*100px)
Я работаю дизайнером, и вот уже несколько последних проектов использую Smart Object.
 Эта функция присутствует в Photoshop давно, но идея использовать ее в веб-дизайне, лично мне, пришла недавно. Возможно, это попытка придумать велосипед, но думаю, этим стоит поделиться.
Эта функция присутствует в Photoshop давно, но идея использовать ее в веб-дизайне, лично мне, пришла недавно. Возможно, это попытка придумать велосипед, но думаю, этим стоит поделиться.
Рис.1
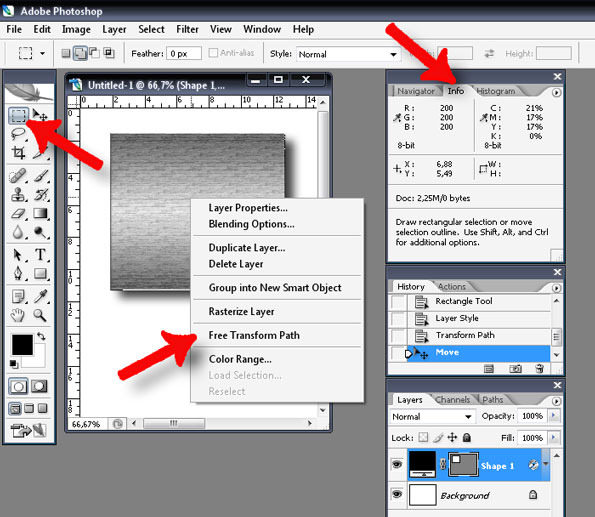
При двойном щелчке левой кнопкой мышки на этом значке открывается новый файл (с разрешением .psb), со всеми вложенными в этот Smart Object слоями. С ними можно работать так же, как и с обычными слоями. Размер этого файла зависит от слоев, находящихся в нем (рис.2).
Рис.2
Если к слою не применены тени или внешнее свечение – размеры Smart Object строго соответствуют размерам включенных в него слоев, если применены – то появляется отступ со всех сторон, это позволяет не обрезать случайно тень, которую не видно на плохом мониторе (рис.
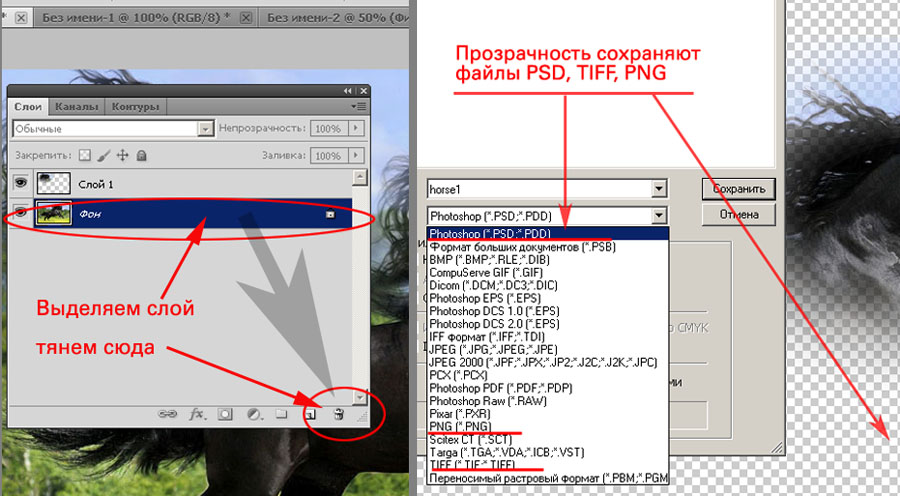
Дизайнер вздохнет с облегчением – верстальщик не обрежет половину тени, которую на его мониторе не видно, а верстальщику не нужно отключать фон и искать границы этой тени. С этого файла ее можно сразу сохранить как отдельную картинку в .png.
Рис.3
Здесь правда есть несколько подводных камней. Нужно учесть, если на макете масштабировать размер слоя со Smart Object – во внутреннем файле(.psb) все слои будут в 100% масштабе. У Smart Object отображается особая рамка при масштабировании (рис.4).
Рис.4
И второе, если вы включите в состав Smart Object корректирующий слой (Adjustment Layer) – размер Smart Object будет таким, как размер всего вашего макета страницы, а не нужной иконки, например.
Еще одна радость, при копировании Smart Object вы получаете несколько слоев, которые являются точной копией друг друга, и при внесении изменений в один из них – меняются все. Что это нам дает? У вас есть макет страницы каталога с 9 кнопками «Купить», заказчик посмотрел и захотел добавить на эти кнопочки иконку корзины.
И снова полезность – включив большую растровую картинку в Smart Object, вы можете свободно ее масштабировать, не теряя качество изображения. Пример масштабирования с использование Smart Object и без – рис.5 ( здесь четче видно детали)
И в любой момент вы сможете растрировать свою картинку, если изменение масштаба уже не планируется, а смысла передавать, дальше в работу большой по весу файл – нету.
Рис.5
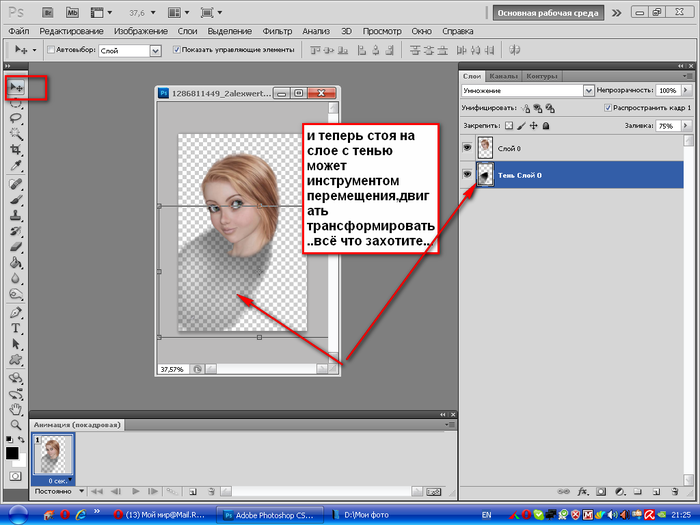
Как же создать этот полезный Smart Object? Все так же легко, как и легко, с ним работать. Выбираем необходимые слои. И на панели слоев нажимаем правой кнопкой на одном из выделенных слоев – выбираем Convert to Smart Object (рис.6) или можно прописать свое сочетание клавиш.
Рис.6
Выбирать нужные слои легко с помощью инструмента Move Tool при включенной функции авто выбора слоев (рис. 7). То есть выбирается тот слой, на который нажали левой кнопкой мышки, но это кому как удобно — включать ее или нет.
7). То есть выбирается тот слой, на который нажали левой кнопкой мышки, но это кому как удобно — включать ее или нет.
Рис.7
Использование Smart Object несколько увеличивает вес файла, но вам решать стоит ли оно того.
Для себя я сделала вывод – стоит!
Как в фотошопе отдалить фото
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
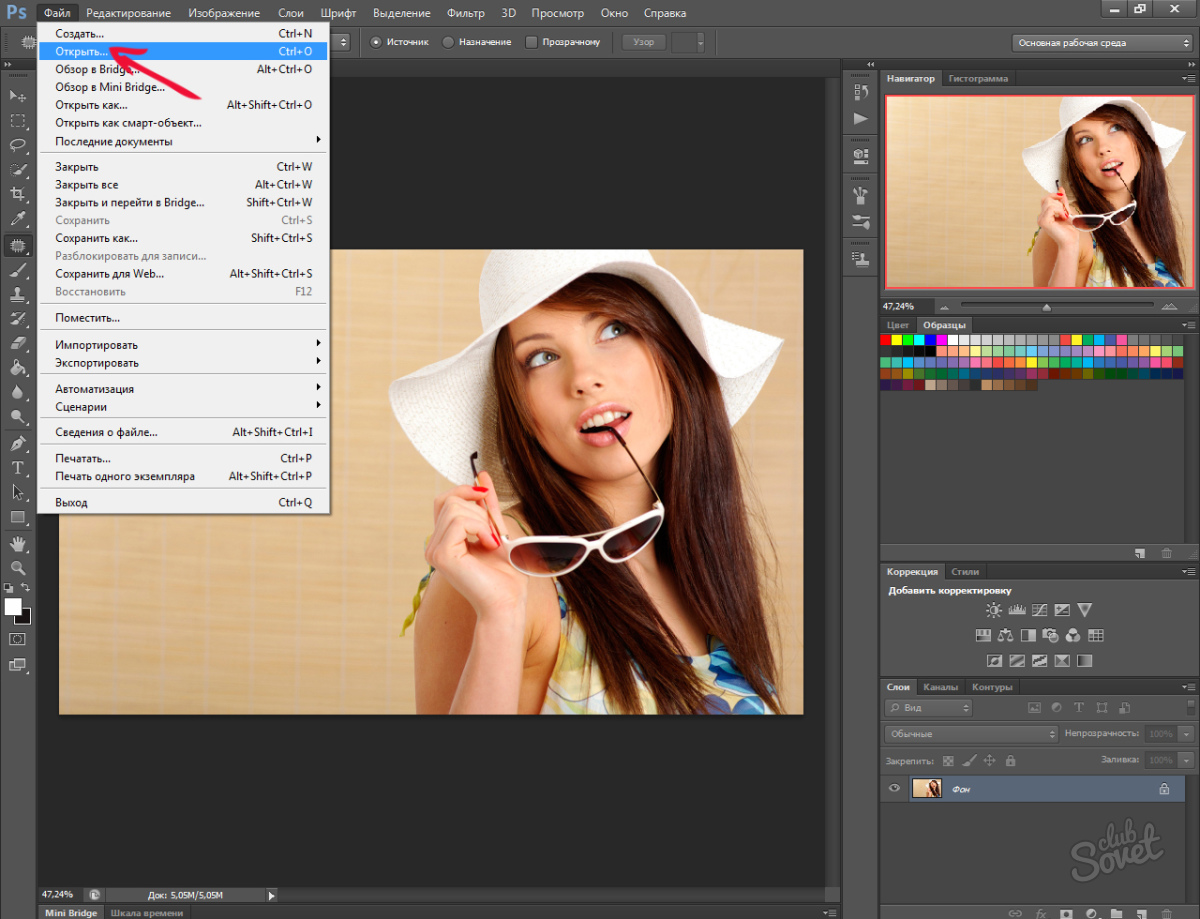
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
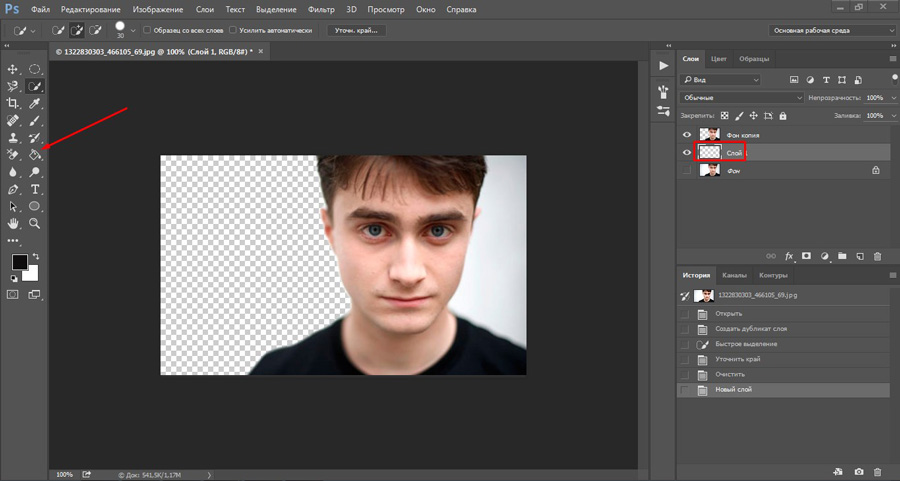
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Автор урока — Александр Pixelbox.ru
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
http://psand. ru/wp-content/uploads/2018/08/Bez-sohraneniya-proportsiy.mp4
ru/wp-content/uploads/2018/08/Bez-sohraneniya-proportsiy.mp4
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Простой способ уменьшить фото в Фотошопе
13.02.09 Подробные инструкции, Уроки Photoshop
В результате уменьшения размера фотографии в программе Photoshop вполне рально сделать из фото весом 2-5 Мб качественную фотографию на весь экран, но весом в 500 Кб или даже еще меньше. Эта статья будет полезной новичкам, которые делают первые вынужденные шаги в освоении Фотошопа и хотят быстро уменьшать свои фото.
8-мегапиксельными цифровыми фотокамерами сейчас никого не удивишь. Каждый день обычные люди, которые не являются гуру Фотошопа, делают горы снимков. Горы – если бы мы их распечатывали. Но нам нужно передавать эти файлы по ICQ, добавлять их в фотоальбомы социальных сетей вроде «Одноклассников» и «В контакте», выкладывать на своем блоге, слать по почте… Или отнести на флешке любимой тете Свете, она давно просила.
Иногда из своих наиболее удачных фото мы хотим сделать иконки или аватарки. И чем меньше при этом места занимает фото, тем быстрее оно загрузится и тем больше этих фото можно перенести за единицу времени. Так что научиться уменьшать фото нужно. Сейчас посмотрим, как быстро и просто это сделать. Все наглядно, с иллюстрациями.
Устанавливаем Фотошоп. Без него нынче никак. Даже непрофессионалам Photoshop необходим. Рекомендую устанавливать версию Adobe Photoshop CS3, лично мне она больше всего нравится. Не будем спорить, какая версия программы самая лучшая, нам для уменьшения фото подойдет любая. Если вы не знаете, где бесплатно скачать Фотошоп, рекомендую ознакомиться с моей статьей Чем бесплатно скачать любую программу.
Открываем Photoshop. Перетаскиваем в него свое фото – просто зажимаем левой кнопкой мыши ярлычок фотографии и перетягиваем ее в видимую область Фотошопа, она откроется. Если так не нравится, можно открывать традиционно (File->Open…):
В появившемся окне находим нужное фото и дважды кликаем на нем левой кнопкой мыши, чтобы открыть в программе Фотошоп:
Открытое в Фотошопе фото выглядит примерно так:
Далее, чтобы уменьшить фото, в главном меню Фотошопа выбираем Image->Image Size…:
И в открывшемся после этого окне вводим размер фото, который мы хотим получить в результате уменьшения. При этом галочка возле опции Constrain Proportions должна стоять:
При этом галочка возле опции Constrain Proportions должна стоять:
Нажимаем ОК и получаем фотку требуемого размера. Можно еще добавить ей чуть-чуть четкости, воспользовавшись стандартным фильтром Фотошопа. Для этого выбираем из основного меню Photoshop фильтр Filter->Sharpen->Unsharp Mask:
Появится окно, в котором можно задать параметры четкости. Если вы в нем ничего не меняли, можно оставить как есть и нажать ОК. Или же установить ползунки, как указано на рисунке:
Жмем ОК и убеждаемся, что фотография стала четче. Если не нравится – нажимаем Ctrl+Z и эффект пропадет. Подробнее обо всех горячих клавишах Фотошопа можно прочитать здесь.
Наконец-то можно сохранить уменьшенное фото, это тоже не сложно. В главном меню Фотошопа нажимаем File->Save for Web & Devices… и получаем окно:
Проверяем, чтобы все настройки в окне были, как показано на рисунке выше (формат JPEG, качество: Very High) и жмем Save. Появится последнее окно, в котором нужно ввести имя новой фотографии и папку на диске компьютера, где будет храниться уменьшенная фотография. Вводим имя файла, указываем путь и жмем кнопку Сохранить.
Вводим имя файла, указываем путь и жмем кнопку Сохранить.
На этом работа в Фотошопе закончена. Фото уменьшено и готово к своим путешествиям по сети. Можно уменьшать следующее.
Читайте также:Уменьшаем изображение в Фотошопе
Часто в своей жизни мы сталкиваемся с необходимостью уменьшить рисунок или фотографию. Например, если нужно поставить фотографию на заставку в социальной сети, либо рисунок планируется использовать вместо заставки в блоге.
Если фотография сделана профессионалом, то ее вес может достигать несколько сотен мегабайт. Такие большие изображения крайне неудобно хранить в компьютере или использовать их для «выброса» в социальные сети.
Скачать последнюю версию PhotoshopИменно поэтому, прежде чем опубликовать изображение или сохранить его на компьютере, требуется немного его уменьшить.
Самая удобная программа для сжатия фотографии – это Adobe Photoshop. Его главный плюс заключается в том, что там есть не только инструменты для уменьшения, также есть возможность оптимизировать качество снимка.
Анализируем картинку
Прежде чем уменьшить картинку в Фотошопе CS6, нужно понять, что это такое – уменьшение. Если Вы хотите использовать фото, как аватарку, то важно соблюдение определенных пропорций и сохранение нужного разрешения.
Также изображение должно иметь маленький вес (примерно несколько килобайт). Все требуемые пропорции Вы сможете отыскать на сайте, где планируете разместить свою «аву».
Если же в Ваших планах размещение снимков в интернете, то размер и объем требуется уменьшить до приемлемых размеров. Т.е. когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Для того чтобы уменьшить снимок для аватарки и для выкладки в альбом Вам нужно будет совершить абсолютно разные процедуры.
Если Вы уменьшаете фото для аватарки, то Вам потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью, но при этом изменяют пропорции. Если требуемое вам изображение нужно размера, но при этом много весит, тогда можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти.
Если требуемое вам изображение нужно размера, но при этом много весит, тогда можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти.
Если Вы использовали правильный алгоритм сжатия, то первоначальное изображение и обработанное практически не будут отличаться.
Вырезка требуемой области в Adobe Photoshop
Прежде чем уменьшить размер фото в Фотошопе, Вам нужно открыть его. Для этого используем меню программы: «Файл – Открыть». Далее указываете расположение снимка на вашем компьютере.
После того, как фотография отобразится в программе, нужно тщательно ее просмотреть. Подумайте, все ли объекты, которые есть на снимке, Вам нужны. Если же требуется только какая-то часть, то Вам поможет в этом «Рамка».
Вырезать объект можно двумя способами. Первый вариант – на панели инструментов выбираете нужный значок. Он представляет собой вертикальную полосу, на которой расположены пиктограммы. Находится он в левой части окошка.
С помощью него Вы сможете выделить прямоугольную область на вашем снимке. От Вас потребуется только определить, какая это область и нажать клавишу Enter. То, что останется за пределами прямоугольника обрежется.
Второй вариант – применение инструмента «Прямоугольная область». Данный значок также расположен на панели инструментов. Выделение области с помощью этого инструмента происходит точно так же, как и с «Рамкой».
После того, как выделите область, используйте пункт меню: «Изображение – Кадрировать».
Уменьшаем изображение с применением функции «Размер холста»
Если вам требуется обрезка изображения до конкретных размеров, с удаление крайних частей, то Вам поможет пункт меню: «Размер холста». Этот инструмент незаменим, если Вам нужно убрать что-то лишнее с краев картинки. Данный инструмент расположен в меню: «Изображение – Размер холста».
«Размер холста» представляет собой окно, в котором указаны действующие параметры фотографии и те, которые у нее будут после редактирования. Вам потребуется только указать, какие именно вам нужны размеры, и уточнить с какой стороны нужно сделать обрезку картинки.
Вам потребуется только указать, какие именно вам нужны размеры, и уточнить с какой стороны нужно сделать обрезку картинки.
Размер вы можете задать в любой удобной вам единице измерения (сантиметры, миллиметры, пиксели и т.д.).
Сторона, с которой нужно начинать обрезку можно указать с помощью поля, на котором расположены стрелки. После того, как все необходимые параметры будут заданы нажимаете «Ок» и происходит кадрирование вашего снимка.
Уменьшение снимка с помощью функции «Размер изображения»
После того, как Ваш снимок примет нужный Вам вид можно смело приступать к изменению его размеров. Для этого используйте пункт меню: «Изображение – Размер изображения».
В этом меню Вы сможете отрегулировать размеры вашего снимка, изменить их значение в нужной вам единице измерения. Если Вы поменяете одно значение, то автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, то используйте иконку между показателями ширины и высоты.
Изменить размер снимка можно также при уменьшив или увеличив разрешение (используйте пункт меню «Разрешение»). Помните, чем меньше у фото разрешение, тем ниже у него качество, но при этом достигается малый вес.
Сохраняем и оптимизируем снимок в Adobe Photoshop
После того, как вы установили все нужные вам размеры и пропорции, требуется сохранить снимок. Кроме, команды «Сохранить как» вы можете воспользоваться инструментом программы «Сохранить для Web», расположенном в пункте меню «Файл».
Основную часть окошка занимает изображение. Здесь вы можете его увидеть в том же формате, в каком оно будет отображаться в интернете.
В правой части окошка вы сможете задать такие параметры, как: формат рисунка и его качество. Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно ухудшить качество, используя выпадающий список.
Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, то используйте Качество. Внизу страницы вы сможете увидеть, сколько весит ваш снимок на данном этапе редактирования.
Если вам нужно исправить какие-то мелочи в размерах, то используйте Качество. Внизу страницы вы сможете увидеть, сколько весит ваш снимок на данном этапе редактирования.
С помощью «Размер изображения» задаете подходящие вам параметры для сохранения фото.
Используя все вышеперечисленные инструменты, вы сможете создать идеальный снимок с небольшим весом. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИзменение размера изображений без потери качества с помощью Photoshop Smart Objects
Узнайте, как масштабировать и изменять размеры изображений в Photoshop, не теряя при этом качество, используя умные объекты Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта и почему смарт-объекты всегда выглядят лучше.
Умные объекты предлагают много преимуществ, но одно из самых больших заключается в том, что они позволяют нам изменять размер изображения без разрушения . Обычно, когда мы масштабируем изображение, чтобы уменьшить его, Photoshop уменьшает его, выбрасывая пиксели. И как только эти пиксели исчезнут, их уже не вернуть. Это называется деструктивным редактированием, поскольку оно вносит постоянные изменения в исходное изображение. В этом случае мы потеряли пиксели.
Обычно, когда мы масштабируем изображение, чтобы уменьшить его, Photoshop уменьшает его, выбрасывая пиксели. И как только эти пиксели исчезнут, их уже не вернуть. Это называется деструктивным редактированием, поскольку оно вносит постоянные изменения в исходное изображение. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуть его к исходному размеру, результат будет выглядеть не так хорошо. Это потому, что, отбрасывая пиксели, мы потеряли детали на изображении, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшиеся детали и сделать их больше. И в зависимости от того, насколько больше вы его сделаете, вы можете получить блочный или размытый беспорядок.
Но умные объекты в фотошопе разные. Смарт-объект — это контейнер, в котором находится изображение, защищающее изображение от вреда. Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, похоже, что мы масштабировали изображение. Но все, что мы действительно сделали, — это масштабировали умный объект. Изображение внутри него всегда остается в своем первоначальном размере со всеми его пикселями и деталями нетронутыми. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размеры смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает.
Если мы масштабируем смарт-объект, чтобы сделать его меньше, похоже, что мы масштабировали изображение. Но все, что мы действительно сделали, — это масштабировали умный объект. Изображение внутри него всегда остается в своем первоначальном размере со всеми его пикселями и деталями нетронутыми. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размеры смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает.
Я буду использовать Photoshop CC, но поскольку смарт-объекты были впервые представлены в Photoshop CS2, любая версия от CS2 и выше будет работать. Давайте начнем!
Настройка параллельного сравнения
Чтобы увидеть преимущество изменения размера изображения как смарт-объекта, давайте быстро настроим наш документ, чтобы мы могли просматривать параллельное сравнение между изменением размера обычного изображения и изменением размера смарт-объекта. Если вы просто хотите пропустить фактическое сравнение, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
Если вы просто хотите пропустить фактическое сравнение, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
Чтобы подписаться, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Если мы посмотрим на панель «Слои», то увидим изображение на фоновом слое:
Панель «Слои», отображающая изображение на фоновом слое.
Делаем две копии изображения
Нам нужно сделать две копии изображения; один для нормальной, пиксельной версии и один для смарт-объекта. Чтобы сделать первую копию, зайдите в меню Layer в строке меню, выберите New, а затем выберите Layer via Copy :
Переход к Layer> New> Layer via Copy.
На панели «Слои» копия изображения появляется над оригиналом:
Первая копия появляется.
Чтобы сделать вторую копию, на этот раз я буду использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Вторая копия появляется над остальными:
Вторая копия появляется.
Переименование слоев
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Enter (Win) / Return (Mac), чтобы принять его. Затем дважды щелкните имя «Слой 1» под ним и переименуйте его в «Пиксели». Снова нажмите Enter (Win) / Return (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем преобразовывать в смарт-объект сверху, и слой, который останется обычным слоем на основе пикселей:
Переименование двух верхних слоев.
Заполнение фонового слоя белым
Нам больше не нужно изображение на фоновом слое, поэтому давайте закрасим фон белым. Нажмите на фоновый слой, чтобы выбрать его:
Нажмите на фоновый слой, чтобы выбрать его:
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Собираюсь Правка> Заполнить.
В диалоговом окне «Заливка» установите для параметра « Содержание» значение « Белый» и нажмите кнопку «ОК».
Выбор белого в качестве цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели «Слои», мы увидим, что слой теперь заполнен белым:
Фоновый слой был залит белым цветом.
Добавляя больше места холста
Чтобы разместить обе версии изображения бок о бок, нам нужно добавить больше места для холста. Подойдите к меню Image и выберите Canvas Size :
Идем в Изображение> Размер холста.
В диалоговом окне «Размер холста» установите для параметра « Ширина» значение « 200 процентов» и « Высота» — 100 процентов . Оставьте параметр Относительный отключенным. И в сетке Anchor, выберите квадрат в середине слева. Это позволит разместить все лишнее пространство справа от изображения. Нажмите OK, чтобы закрыть диалоговое окно:
Оставьте параметр Относительный отключенным. И в сетке Anchor, выберите квадрат в середине слева. Это позволит разместить все лишнее пространство справа от изображения. Нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Чтобы центрировать новый холст на экране, я зайду в меню « Вид» и выберу «По размеру экрана» :
Выбор режима просмотра по размеру экрана.
И затем, поскольку мое изображение достаточно маленькое, чтобы полностью уместиться на экране при уровне масштабирования 100 процентов, я вернусь в режим просмотра и выберу 100% :
Выбор режима просмотра 100%.
И здесь мы видим добавленное дополнительное пространство холста:
Документ с дополнительным пространством для холста справа.
Перемещение изображений бок о бок
Чтобы переместить одно из изображений в новое пространство, выберите инструмент «Перемещение» на панели инструментов:
Выбор инструмента перемещения.
На панели «Слои» щелкните слой «Smart Object» в верхней части, чтобы выбрать его:
Выбор слоя «Smart Object».
Затем нажмите на изображение и перетащите его в новое пространство справа. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, чтобы упростить перетаскивание по горизонтали. Теперь у нас есть изображение, которое останется пиксельным изображением слева, и изображение, которое мы преобразуем в смарт-объект справа:
Перетаскивание изображения в слое «Smart Object» в новое пространство холста.
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что на панели «Слои» выбран слой «Smart Object»:
Слой «Smart Object» должен быть выбран.
Нажмите значок меню в верхнем правом углу панели «Слои»:
Открытие меню панели «Слои».
А затем выберите « Преобразовать в смарт-объект» из списка:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, и на его миниатюре появляется значок смарт-объекта :
Смарт-объекты отображают значок в правом нижнем углу их миниатюры.
Связанный: Как создать умные объекты в Фотошопе
Изменение размеров изображений и смарт-объектов в Photoshop
Теперь, когда мы настроили наш документ, давайте посмотрим, что произойдет, когда мы изменим размер обычного слоя на основе пикселей, и сравним его с тем, что происходит, когда мы изменили размер смарт-объекта. Мы уменьшим обе версии, чтобы сделать их меньше (известные как уменьшение масштаба), а затем увеличим их ( увеличение ) и сравним результаты.
Уменьшение изображения
Начнем с пиксельной версии слева. Я нажму на слой «Pixels», чтобы выбрать его:
Выбор слоя «Пиксели».
Чтобы масштабировать изображение и сделать его меньше, я выберу команду Photoshop Free Transform, зайдя в меню Edit и выбрав Free Transform :
Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает изображение:
Поле Free Transform и маркеры появляются вокруг пиксельной версии слева.
Изучите основные навыки и ярлыки в Photoshop.
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы можем изменить его размер, нажав и удерживая клавишу Shift и перетащив любую из угловых ручек. Но так как мы знаем точный размер, который нам нужен, проще всего ввести его на панели параметров. Сначала убедитесь, что параметры ширины ( W ) и высоты ( H ) связаны друг с другом, щелкнув значок ссылки между ними:
Нажав на значок ссылки.
Затем измените значение ширины на 10% . Поскольку ширина и высота связаны между собой, значение высоты автоматически меняется на 10% :
Установка новой ширины и высоты изображения на 10 процентов.
Нажмите Enter (Win) / Return (Mac), чтобы принять новые значения, а затем снова нажмите Enter (Win) / Return (Mac), чтобы выйти из Free Transform. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Ширина и высота версии пикселя были уменьшены до 10 процентов.
Уменьшение смарт-объекта
Давайте сделаем то же самое со смарт-объектом справа. Я нажму на смарт-объект на панели слоев, чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :
Идем снова, чтобы Правка> Свободное Преобразование.
На этот раз маркеры Free Transform появляются вокруг смарт-объекта справа:
Документ, показывающий Free Transform, обрабатывает смарт-объект.
В панели параметров я свяжу поля Ширина и Высота вместе:
Нажав на значок ссылки.
И тогда я изменю значение ширины на 10% . Значение высоты меняется вместе с ним:
Значение высоты меняется вместе с ним:
Масштабирование ширины и высоты смарт-объекта до тех же 10%.
Сравнивая результаты
Я нажму Enter (Win) / Return (Mac), чтобы принять новые значения, а затем снова нажму Enter (Win) / Return (Mac), чтобы выйти из Free Transform. Обе версии изображения теперь уменьшены до одинакового размера. И в этом размере они оба выглядят абсолютно одинаково. Пока нет очевидной разницы между пиксельной версией и смарт-объектом:
Документ после масштабирования обеих версий.
Увеличение масштаба изображения
Но теперь, когда мы сделали изображения меньше, давайте посмотрим, что произойдет, если мы попробуем сделать их больше. Мы начнем снова с версии пикселя слева. Я нажму на слой «Pixels» на панели «Слои», чтобы выбрать его:
Выбор слоя «Пиксели».
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :
Идем снова, чтобы Правка> Свободное Преобразование
Вокруг пиксельной версии снова появляется поле Free Transform:
Поле Free Transform окружает пиксельное изображение слева.
Значения ширины и высоты
Но обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту пиксельной версии до 10%, Photoshop говорит нам, что изображение каким-то образом вернулось к 100% его первоначального размера:
Значения ширины и высоты в пиксельной версии вернулись к 100 процентам.
Если мы можем ясно видеть, что изображение теперь намного меньше, чем было раньше, как ширина и высота могут вернуться к 100 процентам? Причина в том, что когда мы масштабировали пиксельную версию и делали ее меньше, Photoshop уменьшал ее, отбрасывая пиксели. В этом случае он взял 90% пикселей от ширины и 90% пикселей от высоты и просто удалил их. Это означает, что мы сократили до 1 из каждых 100 пикселей, которые у нас были раньше, или до 1% от исходного изображения. Поэтому, когда Фотошоп говорит нам, что Ширина и Высота вернулись к 100%, это не значит, что мы вернулись к 100% от первоначального размера. Это говорит о том, что мы находимся на 100% от нового размера, что означает, что все пиксели остаются после того, как мы уменьшили его.
Это говорит о том, что мы находимся на 100% от нового размера, что означает, что все пиксели остаются после того, как мы уменьшили его.
Увеличение масштаба изображения до 50% от его первоначального размера
Давайте посмотрим, что произойдет, если мы снова увеличим изображение. Мы начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения ширины и высоты со 100% до 500% :
Масштабирование ширины и высоты пиксельного изображения на 500%.
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять новые значения. Но прежде чем я выйду из Free Transform, мы уже можем видеть, что происходит. Вместо добавления новых пикселей и новых деталей к изображению, Photoshop просто берет пиксели из уменьшенной версии и делает их больше. На самом деле, он настолько велик, что квадратные формы пикселей теперь очень очевидны:
Photoshop увеличивает пиксельную версию, делая пиксели больше.
Я снова нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform. На этом этапе Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:
Результат после масштабирования пиксельной версии слева на 500%.
Узнайте лучший способ увеличения изображений в Photoshop CC
Масштабирование смарт-объекта
Давайте сравним это с тем, что происходит, когда мы увеличиваем масштаб смарт-объекта. Я выберу смарт-объект на панели «Слои»:
Выбор смарт-объекта.
Затем я снова вернусь в меню « Правка» и выберу « Свободное преобразование» :
Идем снова, чтобы Правка> Свободное Преобразование.
На этот раз маркеры Free Transform появляются вокруг смарт-объекта справа:
Поле Free Transform окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, то уже увидим разницу между пиксельной версией изображения и смарт-объектом. В пиксельной версии Photoshop сбросил значения ширины и высоты до 100% после того, как мы изменили его размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 10% . В отличие от пиксельной версии, Photoshop по-прежнему запоминает исходный размер смарт-объекта и знает, что в настоящее время мы просматриваем его не в оригинальном размере:
В пиксельной версии Photoshop сбросил значения ширины и высоты до 100% после того, как мы изменили его размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 10% . В отличие от пиксельной версии, Photoshop по-прежнему запоминает исходный размер смарт-объекта и знает, что в настоящее время мы просматриваем его не в оригинальном размере:
Ширина и высота смарт-объекта по-прежнему установлены на 10%.
Повышение масштаба смарт-объекта до 50% от его первоначального размера
Я увеличу ширину и высоту с 10% до 50%. Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом, это гораздо проще. Я могу просто установить оба значения на 50%:
Увеличение ширины и высоты смарт-объекта с 10% до 50%.
Я нажму Enter (Win) / Return (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы увеличить масштаб изображения слева, Photoshop просто взял оставшиеся пиксели из уменьшенной версии и увеличил их, что привело к получению очень блочного изображения. Но умный объект справа выглядит намного лучше. На самом деле он выглядит так же хорошо, как и оригинал, только меньше:
Чтобы увеличить масштаб изображения слева, Photoshop просто взял оставшиеся пиксели из уменьшенной версии и увеличил их, что привело к получению очень блочного изображения. Но умный объект справа выглядит намного лучше. На самом деле он выглядит так же хорошо, как и оригинал, только меньше:
Масштабированный смарт-объект уже выглядит лучше, чем пиксельная версия.
Я снова нажму Enter (Win) / Return (Mac), чтобы закрыть Free Transform. И в этот раз Photoshop не нужно ничего делать для очистки изображения, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и четким с большим количеством деталей, тогда как пиксельная версия выглядит намного хуже:
Умный объект пережил масштабирование без единой царапины. Пиксельная версия была не такой удачной.
Почему умный объект выглядит лучше
Так почему же смарт-объект выглядит намного лучше, чем пиксельная версия? Это из-за того, как работают умные объекты. Умный объект — это просто контейнер, в котором что-то содержится. В этом случае он держит наш имидж. Когда мы масштабируем смарт-объект, чтобы он был больше или меньше, мы изменяем размер контейнера, а не его содержимое. Уменьшение контейнера делает изображение внутри него меньше. И если мы сделаем контейнер больше, изображение внутри него будет выглядеть больше. Но мы всегда воздействуем на контейнер (смарт-объект), а не на его содержимое.
Умный объект — это просто контейнер, в котором что-то содержится. В этом случае он держит наш имидж. Когда мы масштабируем смарт-объект, чтобы он был больше или меньше, мы изменяем размер контейнера, а не его содержимое. Уменьшение контейнера делает изображение внутри него меньше. И если мы сделаем контейнер больше, изображение внутри него будет выглядеть больше. Но мы всегда воздействуем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
Фактически, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув по миниатюре смарт-объекта на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение. Несмотря на то, что мы уже уменьшили ширину и высоту смарт-объекта дважды, сначала до 10%, а затем до 50%, изображение внутри него остается в своем первоначальном размере без потери качества. Независимо от того, сколько раз мы изменяем размеры смарт-объекта, он не влияет на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Независимо от того, сколько раз мы изменяем размеры смарт-объекта, он не влияет на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Просмотр исходного изображения в оригинальном размере внутри смарт-объекта.
Чтобы закрыть смарт-объект, перейдите в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
И теперь мы вернулись к основному документу
Вернуться к основному документу Photoshop.
Связанный: Как отредактировать содержание умного объекта в Фотошопе
Ускорение изображения до исходного размера
Наконец, давайте закончим, посмотрев, что произойдет, когда мы увеличим обе версии изображения до их первоначального размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Выберите слой «Pixels» еще раз.
Затем я вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Дескрипторы Free Transform появляются вокруг пиксельной версии слева. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты в пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что они на самом деле имеют 50% от их первоначального размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты версии пикселя на 200%.
Я нажму Enter (Win) / Return (Mac) на моей клавиатуре один раз, чтобы принять новые значения, а затем снова, чтобы закрыть из Free Transform. И вот как выглядит пиксельная версия после уменьшения ширины и высоты до 10%, затем до 50%, а теперь и до 100%. Как мы видим, результат выглядит очень мягким, и большая часть оригинальных деталей отсутствует:
Результат после увеличения версии пикселя до исходного размера.
Масштабирование смарт-объекта до его первоначального размера
Далее я нажму на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я в последний раз вернусь в меню « Правка» и выберу « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Ручки Free Transform появляются вокруг смарт-объекта справа. Но на панели параметров обратите внимание, что снова Photoshop все еще помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными на 50%:
Значения ширины и высоты смарт-объекта по-прежнему установлены на 50 процентов.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты для смарт-объекта обратно на 100%.
Я нажму Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем снова, чтобы закрыть Free Transform, и вот результат. Хотя пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменяли размеры самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не изменялось:
Опять же, это потому, что мы изменяли размеры самого смарт-объекта, а не его содержимого, поэтому изображение внутри него никогда не изменялось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за рамки оригинального размера (и почему вы должны избегать его)
И последнее, что следует иметь в виду, — хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при масштабировании и изменении их размера, это преимущество применяется только в том случае, если вы сохраняете смарт-объект или меньше его исходного размера. Нет смысла пытаться масштабировать смарт-объект больше, чем его первоначальный размер.
Выходя за пределы 100%, вы просите Photoshop создать детали, которых нет, как с пиксельным изображением. И результат будет одинаковым, будь то смарт-объект или нет. Фотошоп просто возьмет исходные пиксели и увеличит их, и результат будет выглядеть не так хорошо. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за рамки исходного размера вашего изображения.
И там у нас это есть! Вот как можно масштабировать и изменять размеры изображений без потери качества, используя умные объекты в Photoshop! Узнайте больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои в смарт-объекты или как работать с редактируемыми смарт-фильтрами! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Знакомство с инструментом обрезки (кадрирования — Crop Tool ) в Photoshop – Photo7.ru
Знакомство с инструментом обрезки (кадрирования — Crop Tool ) в Photoshop
Один из самых основных приёмов при обработке фотографий, это обрезка, или по другому, кадрирование.
И инструмент обрезки (Croop Tool, в фотошопе, на русском языке он называется «рамка»), является одним из самых часто используемых при работе с программой Photoshop.
Этот инструмент прост и интуитивно понятен, но он также включает в себя множество более глубоких функций для тонкой настройки или изменения размеров, формы и содержимого ваших изображений.
Сначала мы пройдемся по основным функциям инструмента Crop Tool. Затем мы рассмотрим некоторые способы его использования для более сложных случаев.
Для чего нужна обрезка.
Обрезка меняет размер и масштаб всего изображения. Простой, способ изменить изображение — обрезать его. За счет этого можно приблизить выбранный объект.
Используйте Crop Tool, чтобы:
- Удалить лишнее пространство, которое отвлекает от фокуса композиции.
- Увеличьте масштаб, чтобы усилить композицию и подчеркнуть объект.
- Измените форму или ориентацию, чтобы создать другую композицию.
Грамотное использование обрезки — это первый способ придать эффект к вашим изображениям. Умелая техника обрезки требует опыта и практики. Но мы можем использовать некоторые основные принципы, а также некоторые функции в Photoshop, чтобы упростить обрезку и получить интересные результаты.
Основы обрезки.
Если у вас есть изображение где есть несколько объектов, которые притягивают внимание зрителя, то вы можете обрезать изображение, оставив в кадре лишь тот объект, на котором вы хотите заострить внимание вашего зрителя. Давайте начнем с открытия изображения в Photoshop и нажатия клавиши C на клавиатуре, чтобы выбрать инструмент «рамка». Эта команда отроет меню на панели параметров в верхней части.
Давайте начнем с открытия изображения в Photoshop и нажатия клавиши C на клавиатуре, чтобы выбрать инструмент «рамка». Эта команда отроет меню на панели параметров в верхней части.
Для максимального удобства, я предпочитаю использовать полноэкранный режим: > Просмотр > Режимы экрана > Во весь экран с главным меню.
Настройки и параметры
По углам изображения (уменьшите, если вы не можете видеть углы), есть ручки. Нажмите и перетащите любую из них, чтобы уменьшить рамку обрезки. Затем возьмите другие, чтобы настроить рамку обрезки на объекте. Вы также можете нажать и перетащить изображение в этом поле.
Иногда вам нужно обрезать изображение до определенного соотношения, например, если вы создаете изображение для публикации в Facebook, то вам нужно будет выбрать определенные пропорции изображения. Нажмите раскрывающееся меню «В соотношении» и выберите одну из множества заготовок. Вы также можете ввести конкретные значения в поля справа от меню. Это позволит зафиксировать рамку обрезки для этого соотношения.
Это позволит зафиксировать рамку обрезки для этого соотношения.
Вы также можете выбрать режим наложения. Это поможет вам обрезать композицию в соответствии с выбранным вами правилом, например, сетку для правила третей, или золотого сечения. Чтобы выбрать наложение для помощи с композицией, нажмите на значок сетки.
Для большинства проектов опция «Правило 1/3» поможет вам поместить объекты в нужном порядке и получить приятную композицию. Другие варианты помогут с другими различными типами композиции. Диагональ и треугольник помогают размещать объекты на изображениях с углами, например, горы или другие естественные объекты. Вы также попробовать более сложное правило – Золотую спираль.
Если у вас большое изображение с высоким разрешением, вы можете обрезать его, чтобы изолировать небольшой объект. Чтобы зафиксировать обрезку, нажмите Enter. Если вы хотите начать все сначала, нажмите Escape.
Продвинутая обрезка
Обрезка содержимого и изменение размера
С помощью инструмента «Рамка» вы можете увеличить своё изображение. В этом случае, программа фотошоп добавит в добавленные области цвет фона. Или вы можете заполнить добавленные области фоном, взятым из вашего изображения. Для этого поставьте галочку у параметра «С учетом содержимого».
В этом случае, программа фотошоп добавит в добавленные области цвет фона. Или вы можете заполнить добавленные области фоном, взятым из вашего изображения. Для этого поставьте галочку у параметра «С учетом содержимого».
Это действительно отличная функция в Photoshop. С этим параметром, фотошоп будет «строить» замещающее изображение на основе информации об пикселях, смежной с выбранной областью. В некоторых случаях он плавно создает фон там, где его не было. В других случаях вы получите несколько странный результат.
Поэкспериментируйте с этим параметном, но, как правило, чем меньше вы заполняете пространство с помощью программы, тем реалистичней будет выглядеть ваша картинка. Инструмент «С учетом содержимого» рекомендуется для пустого неба или других гладких областей, или просто используйте его в небольших количествах.
Вот что происходит, когда мы расширяем уже обрезанное изображение с помощью «С учетом содержимого»:
Выпрямление
Вы можете выпрямить изображение вдоль нарисованной линии. Это может быть удобно при работе с искаженным изображением. Выберите параметр «Выпрямить» на панели параметров. Затем нарисуйте на фотографии линию, вдоль которой вы хотите выпрямить свое изображение. Фотошоп отрегулирует изображение, чтобы выровнять его по этой линии.
Это может быть удобно при работе с искаженным изображением. Выберите параметр «Выпрямить» на панели параметров. Затем нарисуйте на фотографии линию, вдоль которой вы хотите выпрямить свое изображение. Фотошоп отрегулирует изображение, чтобы выровнять его по этой линии.
1. Откройте кривое изображение
2. Кликните значок «Выпрямить» и перетащите линию. Когда вы отпустите кнопку мыши, вы получите предварительный просмотр.
3.Нажмите клавишу Enter.
Исправление перспективы.
Инструмент «Кадрирование перспективы» это альтернативный инструмент стандартному инструменту обрезки. Чтобы получить к нему доступ, нажмите и удерживайте инструмент обрезки на панели инструментов, затем выберите инструмент кадрирования перспективы.
Нарисуйте вашу линию перспективы. Затем используйте углы для настройки перспективы вместо самой области обрезки.
Отрегулируйте углы так, чтобы линии сетки подходили или совпали с объектами на изображении. Например, в этом изображении я хочу уменьшить угол перспективы, то есть, я хочу растянуть верхнюю часть изображения, чтобы полученное изображение, выглядело менее искаженным. Для этого я потяну углы внутрь. Когда я нажму Enter, углы перейдут в новое положение и перспектива изображения изменится.
Для этого я потяну углы внутрь. Когда я нажму Enter, углы перейдут в новое положение и перспектива изображения изменится.
Обрезка – это одна из самых простых и полезных техник редактирования фотографий. Она может полностью изменить композицию фотографии всего за несколько шагов, и она особенно полезна, когда вы создаете изображения, у которых должно быть определенное соотношение сторон.
Автор: Aaron White
Источник: shutterstock.com
прототип интерфейса для «копирования» реальных объектов и переноса в Photoshop — Будущее на vc.ru
{«id»:124842,»url»:»https:\/\/vc.ru\/future\/124842-video-prototip-interfeysa-dlya-kopirovaniya-realnyh-obektov-i-perenosa-v-photoshop»,»title»:»\u0412\u0438\u0434\u0435\u043e: \u043f\u0440\u043e\u0442\u043e\u0442\u0438\u043f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u0430 \u0434\u043b\u044f \u00ab\u043a\u043e\u043f\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f\u00bb \u0440\u0435\u0430\u043b\u044c\u043d\u044b\u0445 \u043e\u0431\u044a\u0435\u043a\u0442\u043e\u0432 \u0438 \u043f\u0435\u0440\u0435\u043d\u043e\u0441\u0430 \u0432 Photoshop»,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/future\/124842-video-prototip-interfeysa-dlya-kopirovaniya-realnyh-obektov-i-perenosa-v-photoshop»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/future\/124842-video-prototip-interfeysa-dlya-kopirovaniya-realnyh-obektov-i-perenosa-v-photoshop&title=\u0412\u0438\u0434\u0435\u043e: \u043f\u0440\u043e\u0442\u043e\u0442\u0438\u043f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u0430 \u0434\u043b\u044f \u00ab\u043a\u043e\u043f\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f\u00bb \u0440\u0435\u0430\u043b\u044c\u043d\u044b\u0445 \u043e\u0431\u044a\u0435\u043a\u0442\u043e\u0432 \u0438 \u043f\u0435\u0440\u0435\u043d\u043e\u0441\u0430 \u0432 Photoshop»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/future\/124842-video-prototip-interfeysa-dlya-kopirovaniya-realnyh-obektov-i-perenosa-v-photoshop&text=\u0412\u0438\u0434\u0435\u043e: \u043f\u0440\u043e\u0442\u043e\u0442\u0438\u043f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u0430 \u0434\u043b\u044f \u00ab\u043a\u043e\u043f\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f\u00bb \u0440\u0435\u0430\u043b\u044c\u043d\u044b\u0445 \u043e\u0431\u044a\u0435\u043a\u0442\u043e\u0432 \u0438 \u043f\u0435\u0440\u0435\u043d\u043e\u0441\u0430 \u0432 Photoshop»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/future\/124842-video-prototip-interfeysa-dlya-kopirovaniya-realnyh-obektov-i-perenosa-v-photoshop»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/future\/124842-video-prototip-interfeysa-dlya-kopirovaniya-realnyh-obektov-i-perenosa-v-photoshop&title=\u0412\u0438\u0434\u0435\u043e: \u043f\u0440\u043e\u0442\u043e\u0442\u0438\u043f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u0430 \u0434\u043b\u044f \u00ab\u043a\u043e\u043f\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f\u00bb \u0440\u0435\u0430\u043b\u044c\u043d\u044b\u0445 \u043e\u0431\u044a\u0435\u043a\u0442\u043e\u0432 \u0438 \u043f\u0435\u0440\u0435\u043d\u043e\u0441\u0430 \u0432 Photoshop»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/future\/124842-video-prototip-interfeysa-dlya-kopirovaniya-realnyh-obektov-i-perenosa-v-photoshop&text=\u0412\u0438\u0434\u0435\u043e: \u043f\u0440\u043e\u0442\u043e\u0442\u0438\u043f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u0430 \u0434\u043b\u044f \u00ab\u043a\u043e\u043f\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f\u00bb \u0440\u0435\u0430\u043b\u044c\u043d\u044b\u0445 \u043e\u0431\u044a\u0435\u043a\u0442\u043e\u0432 \u0438 \u043f\u0435\u0440\u0435\u043d\u043e\u0441\u0430 \u0432 Photoshop»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/future\/124842-video-prototip-interfeysa-dlya-kopirovaniya-realnyh-obektov-i-perenosa-v-photoshop&text=\u0412\u0438\u0434\u0435\u043e: \u043f\u0440\u043e\u0442\u043e\u0442\u0438\u043f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u0430 \u0434\u043b\u044f \u00ab\u043a\u043e\u043f\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f\u00bb \u0440\u0435\u0430\u043b\u044c\u043d\u044b\u0445 \u043e\u0431\u044a\u0435\u043a\u0442\u043e\u0432 \u0438 \u043f\u0435\u0440\u0435\u043d\u043e\u0441\u0430 \u0432 Photoshop»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/future\/124842-video-prototip-interfeysa-dlya-kopirovaniya-realnyh-obektov-i-perenosa-v-photoshop»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0412\u0438\u0434\u0435\u043e: \u043f\u0440\u043e\u0442\u043e\u0442\u0438\u043f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u0430 \u0434\u043b\u044f \u00ab\u043a\u043e\u043f\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f\u00bb \u0440\u0435\u0430\u043b\u044c\u043d\u044b\u0445 \u043e\u0431\u044a\u0435\u043a\u0442\u043e\u0432 \u0438 \u043f\u0435\u0440\u0435\u043d\u043e\u0441\u0430 \u0432 Photoshop&body=https:\/\/vc.
ru\/future\/124842-video-prototip-interfeysa-dlya-kopirovaniya-realnyh-obektov-i-perenosa-v-photoshop&text=\u0412\u0438\u0434\u0435\u043e: \u043f\u0440\u043e\u0442\u043e\u0442\u0438\u043f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u0430 \u0434\u043b\u044f \u00ab\u043a\u043e\u043f\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f\u00bb \u0440\u0435\u0430\u043b\u044c\u043d\u044b\u0445 \u043e\u0431\u044a\u0435\u043a\u0442\u043e\u0432 \u0438 \u043f\u0435\u0440\u0435\u043d\u043e\u0441\u0430 \u0432 Photoshop»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/future\/124842-video-prototip-interfeysa-dlya-kopirovaniya-realnyh-obektov-i-perenosa-v-photoshop»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0412\u0438\u0434\u0435\u043e: \u043f\u0440\u043e\u0442\u043e\u0442\u0438\u043f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u0430 \u0434\u043b\u044f \u00ab\u043a\u043e\u043f\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f\u00bb \u0440\u0435\u0430\u043b\u044c\u043d\u044b\u0445 \u043e\u0431\u044a\u0435\u043a\u0442\u043e\u0432 \u0438 \u043f\u0435\u0440\u0435\u043d\u043e\u0441\u0430 \u0432 Photoshop&body=https:\/\/vc. ru\/future\/124842-video-prototip-interfeysa-dlya-kopirovaniya-realnyh-obektov-i-perenosa-v-photoshop»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/future\/124842-video-prototip-interfeysa-dlya-kopirovaniya-realnyh-obektov-i-perenosa-v-photoshop»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
17 162 просмотров
Что такое смарт-объект? Как использовать смарт-объект в Photoshop?
Что такое смарт-объект Photoshop?
Смарт-объект Photoshop никогда не потеряет качество любого векторного объекта или изображения, даже если мы масштабируем или передискретизируем его, или изменяем его положение, или поворачиваем, как мы хотим в нашем документе.
О пользе «умного объекта» должен знать каждый дизайнер.
Означает, что вы переносите в документ любые фотографии или векторные объекты, уменьшаете его и снова увеличиваете.В этом процессе увеличения и уменьшения изображения, если вы не хотите терять реальное качество изображения, вы должны сначала сделать это изображение «умным объектом».
Давайте посмотрим на пример, чтобы вы могли получить реальное представление. «умного объекта».
Вот у меня векторный объект в иллюстраторе.
Я копирую этот объект, нажимая CTRL + C, затем иду в фотошоп и нажимаю CTRL + V, чтобы вставить.
Когда я вставляю его в фотошоп, он дает 4 различных варианта на выбор, например, «смарт-объект», «пиксель», «путь» и «слой формы».
На этот раз я собираюсь выбрать смарт-объекты Photoshop.
Нажмите ок.
Итак, вот наш векторный объект хорошего качества.
Посмотрите на панели слоев, у слоя есть маленький значок в нижнем углу. этот маленький значок указывает на то, что это смарт-объект.
Теперь нажмите CTRL + T и уменьшите масштаб объекта.
Снова нажмите CTRL + T, увеличьте масштаб и нажмите Enter.
Здесь вы можете видеть, что качество и резкость объекта такие же, как до того, как мы его уменьшили. он не потерял даже 1% качества.
он не потерял даже 1% качества.
Теперь переключите этот слой и нажмите CTRL + V, чтобы вставить его снова.
Но на этот раз я выберу пиксели.
Сейчас объект в исходном качестве.
Но как только мы уменьшим и снова увеличим масштаб, вы увидите, как он теряет реальное качество объекта. он был размыт и потерял слишком много информации о цвете объекта.
Давайте посмотрим, почему объект не потерял свою информацию при преобразовании в смарт-объект и почему он потерял их все, когда это был обычный слой.
Возьмите слой смарт-объекта и уменьшите его, а затем увеличьте.
Вы можете видеть, что он не теряет никакой информации о цвете и остается резким, потому что он встроен в смарт-объект, что означает, что он ссылается на исходную векторную информацию, а не на информацию о пикселях, когда она была импортирована.
А теперь поговорим об объекте, который мы импортировали как пиксель.
Когда мы уменьшаем масштаб, ему не нужно много информации для отображения в этом меньшем размере, поэтому он отбрасывает лишнюю информацию, которую не нужно отображать.
Теперь, когда мы масштабируем его обратно, он не запоминает ту дополнительную информацию, которую он отбрасывал раньше, когда мы уменьшали его. так что вы можете увидеть, насколько он потерял качество и резкость и как плохо выглядит.
Если вы дизайнер и работаете над составным дизайном в фотошопе, и вы используете разные объекты в своей работе, и вы масштабируете, передискретизируете, вращаете и перемещаете их, чтобы получить правильный вид, это определенно уменьшит реальное изображение. качество изображений, если все они не преобразованы в «смарт-объект».
Фотопея — свободное преобразование
Мы уже знаем, как добавлять и удалять слои, как их перемещать или изменять их прозрачность. Еще одна важная операция — масштабирование (увеличение или уменьшение объекта) или поворот.
Свободное преобразование
Free Transform — это основной инструмент для выполнения преобразований. Он работает как любой другой обычный инструмент, но его нет на панели инструментов. Вы можете включить его, нажав Правка — Свободное преобразование или Alt + Ctrl + T.
Вы можете включить его, нажав Правка — Свободное преобразование или Alt + Ctrl + T.
Когда вы активируете Free Transform, трансформация будет применена к слоям, которые в данный момент выбраны, то есть к тем же слоям (или их частям), которые в этот момент будут перемещены инструментом «Перемещение». Когда вы включите его, вокруг преобразованного содержимого появится прямоугольник преобразования. Он имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Нажмите и перетащите внутрь прямоугольника, чтобы переместить его. Нажмите и перетащите за пределы прямоугольника, чтобы повернуть его.Нажмите и перетащите его углы, чтобы изменить его размер. Нажмите и перетащите его стороны, чтобы масштабировать его по горизонтали или вертикали. Когда клавиша Ctrl нажата, нажмите и перетащите сторону , чтобы наклонить содержимого.
Помимо перемещения прямоугольника, вы можете установить параметры трансформации прямо в верхнем меню. Доступны следующие параметры.
Доступны следующие параметры.
- X, Y : положение объекта
- W, H : ширина и высота. Добавьте «%» или «px» для значения в процентах или пикселях
- Угол : поворот объекта (в градусах)
- Skew X, Y : наклон объекта
Когда включена функция «Свободное преобразование», среда заблокирована, и вы больше ничего не можете делать.После того, как вы закончите преобразование, подтвердите его или отмените с помощью кнопок в верхнем меню. Вы также можете подтвердить его, нажав клавишу Enter, или отменить, нажав клавишу Escape.
Общие преобразования
Когда вам нужно выполнить «обычное» преобразование (например, поворот на 90 градусов или «зеркальное отражение» изображения слева направо), вы можете сделать это намного быстрее. Нажмите Edit — Transform — … и выберите одно из предопределенных преобразований.
Преобразование перспективы
Масштабирования, поворота и перекоса содержимого может быть недостаточно. Представьте, что вам нужно положить изображение на ровную поверхность,
что видно со стороны. Край, который находится рядом, должен быть длиннее, а край, который находится далеко, должен быть короче.
Представьте, что вам нужно положить изображение на ровную поверхность,
что видно со стороны. Край, который находится рядом, должен быть длиннее, а край, который находится далеко, должен быть короче.
Это можно сделать с помощью перспективного преобразования . Просто удерживайте клавишу Ctrl и перетаскивайте углы: вы сможете перемещать каждый угол отдельно, чтобы добиться 3D-эффекта.
Искривление
Перспективное преобразование может позволить нам выполнить трехмерное преобразование изображения, но в некоторых случаях этого все же недостаточно.Иногда нам может потребоваться разместить изображение на поверхности, которая не является плоской (цилиндр или шар). В этих случаях мы хотели бы «согнуть» изображение в более интересную форму.
Warp позволяет нам изгибать прямоугольную область, используя 16 контрольных точек.
Есть четыре контрольных точки для расположения углов, каждый угол имеет две контрольные точки.
для направления краев около этого угла (еще 8 баллов)
и есть четыре контрольных точки для центра изображения.
При включенном свободном преобразовании на верхней панели будет кнопка «Деформация». Щелкните его, чтобы переключиться между стандартным режимом редактирования и режимом редактирования деформации. Есть также несколько предопределенных форм, таких как Арка или Флаг, поэтому вам не нужно перемещать точки вручную.
Как использовать смарт-объекты в Adobe Photoshop
Смарт-объекты — невероятно полезная функция в Photoshop. Они позволяют редактировать изображения и добавлять фильтры без потери качества.Однако они не так хорошо известны.
Новички могут даже не слышать об интеллектуальных объектах, а обычные пользователи могут подумать, что это расширенный вариант, выходящий за рамки их возможностей. Фактически, каждый должен использовать интеллектуальные объекты.
Фактически, каждый должен использовать интеллектуальные объекты.
В этом руководстве мы покажем вам, как начать использовать смарт-объекты в Adobe Photoshop.
Что такое смарт-объекты?
Смарт-объект — это особый вид слоя, который позволяет выполнять неразрушающее редактирование в Photoshop.
Когда вы конвертируете обычный слой в смарт-объект, содержимое этого исходного исходного слоя сохраняется отдельно — как файл внутри файла.Независимо от того, сколько вы редактируете смарт-объект, исходный исходный контент остается нетронутым.
Смарт-объекты могут содержать как растровое, так и векторное содержимое и работать как обычные слои. Вы можете изменять их размер или трансформировать, применять фильтры или добавлять корректирующие слои. Вы также можете делать выделения и использовать маски.
Вы можете изменять их размер или трансформировать, применять фильтры или добавлять корректирующие слои. Вы также можете делать выделения и использовать маски.
Что делает его еще более полезным, так это то, что вы также можете получить доступ к исходному контенту и отредактировать его в любое время.Просто дважды щелкните миниатюру слоя на панели Layers .
Использование смарт-объектов для неразрушающего редактирования
Неразрушающее редактирование — основная причина, по которой вы должны использовать смарт-объекты. Вы можете масштабировать, изменять размер и вращать их без потери качества.
Вы можете масштабировать, изменять размер и вращать их без потери качества.
Вот как это работает.
Откройте изображение на новом слое. Используйте инструмент Free Transform ( Ctrl + T в Windows или Cmd + T в Mac), чтобы уменьшить изображение, затем нажмите Enter , чтобы применить изменение.
Используйте инструмент Free Transform ( Ctrl + T в Windows или Cmd + T в Mac), чтобы уменьшить изображение, затем нажмите Enter , чтобы применить изменение.
Теперь снова используйте Free Transform , чтобы увеличить изображение до его исходного размера.Обратите внимание на то, как изображение стало мягким или пиксельным.
Это происходит потому, что, когда вы уменьшили изображение, Photoshop отбросил лишние детали, которые больше не нужны.
А теперь попробуйте это.
Снова откройте исходное изображение. Щелкните правой кнопкой мыши слой на панели Layers и выберите Convert to Smart Object . Теперь повторите описанные выше шаги, уменьшая изображение, а затем снова увеличивая его.
Щелкните правой кнопкой мыши слой на панели Layers и выберите Convert to Smart Object . Теперь повторите описанные выше шаги, уменьшая изображение, а затем снова увеличивая его.
На этот раз потери качества нет. Смарт-объект сохраняет копию исходного неотредактированного содержимого, поэтому любые внесенные вами изменения не являются постоянными. Вы даже можете полностью изменить размер изображения без потери качества.
Смарт-объект сохраняет копию исходного неотредактированного содержимого, поэтому любые внесенные вами изменения не являются постоянными. Вы даже можете полностью изменить размер изображения без потери качества.
Совместное редактирование нескольких смарт-объектов
Часто вам нужно повторно использовать одно и то же изображение, фигуру или другой объект более одного раза в одном изображении. Превратив его в смарт-объект, вы можете редактировать несколько экземпляров этого элемента за один раз.
Превратив его в смарт-объект, вы можете редактировать несколько экземпляров этого элемента за один раз.
Выделите слой, содержащий контент, который вы хотите повторить, щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Затем дублируйте слой несколько раз, нажав Ctrl + J в Windows или Cmd + J на Mac.Это создает несколько копий одного и того же смарт-объекта, привязанных к одному и тому же исходному контенту.
Используйте инструмент Move tool ( V ), чтобы переместить все ваши дублированные слои.
Теперь для любого из дублированных слоев дважды щелкните миниатюру на панели Layers . Это откроет исходный исходный контент в новой вкладке. Отредактируйте его, затем сохраните и закройте вкладку.
Это откроет исходный исходный контент в новой вкладке. Отредактируйте его, затем сохраните и закройте вкладку.
Вернувшись в ваш основной файл, все экземпляры дублированного смарт-объекта будут обновлены, чтобы отразить только что сделанные вами изменения.
Редактировать смарт-объекты по отдельности
Конечно, вы можете использовать смарт-объекты более одного раза, но при этом редактировать их по отдельности.
Для этого не дублируйте слой .
Вместо этого перейдите в Слой > Смарт-объекты> Новый смарт-объект через Копировать .Это создает копию как слоя смарт-объекта, так и исходного исходного файла.
Использование связанных смарт-объектов в нескольких файлах
В большинстве случаев смарт-объект использует содержимое, встроенное в ваш файл изображения. Но вы также можете создавать смарт-объекты, связанные с внешними файлами.
Но вы также можете создавать смарт-объекты, связанные с внешними файлами.
Это позволяет повторно использовать смарт-объекты в нескольких файлах и проектах.Каждый раз, когда вы обновляете связанное исходное изображение, все файлы, которые совместно используют смарт-объект, также будут обновлены.
Вот пример.
Перейдите в File> Place Linked и выберите файл изображения на рабочем столе, который вы хотите использовать в качестве основы для вашего смарт-объекта. Это откроет изображение на вашем холсте как смарт-объект. Нажмите Введите для подтверждения.
Это откроет изображение на вашем холсте как смарт-объект. Нажмите Введите для подтверждения.
Создайте другой файл и сделайте то же самое снова, используя то же исходное изображение. У вас должно быть два документа, содержащих одно и то же изображение.
У вас должно быть два документа, содержащих одно и то же изображение.
Теперь откройте внешнее связанное исходное изображение, отредактируйте его и сохраните.Оба файла, которые ссылаются на это изображение, теперь будут обновлены с новыми изменениями.
Когда вы используете эту опцию, вам нужно сделать дополнительный шаг при сохранении файла. Во-первых, сохраните как обычно. Затем перейдите в Файл> Пакет , затем нажмите Выберите , чтобы сохранить файл Photoshop и связанное изображение вместе в папке. В противном случае, если вы переместите или удалите связанное изображение, ваш файл сломается.
Во-первых, сохраните как обычно. Затем перейдите в Файл> Пакет , затем нажмите Выберите , чтобы сохранить файл Photoshop и связанное изображение вместе в папке. В противном случае, если вы переместите или удалите связанное изображение, ваш файл сломается.
Используйте смарт-фильтры
Смарт-объекты значительно улучшают фильтры Photoshop, превращая их в смарт-фильтры .
Фильтры обычно довольно тяжелые.Вы применяете их, и если вам не нравится эффект, вы должны отменить его и попробовать еще раз.
Смарт-фильтры на смарт-объектах неразрушающие. Вы можете редактировать их в любое время и даже скрыть или удалить их, если они вам больше не нужны.
Вы можете редактировать их в любое время и даже скрыть или удалить их, если они вам больше не нужны.
Прост в использовании. Превратите ваш слой в смарт-объект, а затем примените фильтр обычным способом. Посмотрите на панель слоев, и вы увидите фильтр, указанный под слоем смарт-объекта.
Превратите ваш слой в смарт-объект, а затем примените фильтр обычным способом. Посмотрите на панель слоев, и вы увидите фильтр, указанный под слоем смарт-объекта.
Дважды щелкните его, чтобы отредактировать, или перетащите его в корзину, чтобы удалить.
Фильтры по маске в Photoshop
Более того, вы можете замаскировать интеллектуальные фильтры, чтобы контролировать, где на вашем изображении они действуют.
К смарт-фильтрам автоматически применяются маски. Это поле над фильтром на панели слоев. По умолчанию маска пустая (белая). Это означает, что эффект фильтра применяется ко всему слою.
Это поле над фильтром на панели слоев. По умолчанию маска пустая (белая). Это означает, что эффект фильтра применяется ко всему слою.
Щелкните миниатюру маски, выберите кисть и установите для нее черный цвет.Теперь начните закрашивать ваше изображение. Эффект фильтра удаляется со всех черных областей.
Установите серый цвет кисти, чтобы сделать ее частично видимой.
Подобные фильтры маскирования позволяют создавать эффекты боке на портретах или выборочно применять повышение резкости или шумоподавление к определенным областям фотографии.![]()
Использование смарт-объектов для создания шаблонов
Последняя веская причина использовать смарт-объекты — это то, что они упрощают создание шаблонов в Photoshop.
Просто щелкните правой кнопкой мыши слой смарт-объекта и выберите Заменить содержимое .Затем выберите новое изображение, которое хотите использовать в качестве исходного содержимого.
Почему это так полезно?
Потому что, если вы применили фильтры или изменили форму слоя, новое исходное изображение для вашего смарт-объекта сохранит эти свойства. Этого бы не произошло, если бы вы просто поместили новое изображение на отдельный слой.
Этого бы не произошло, если бы вы просто поместили новое изображение на отдельный слой.
Недостатки использования смарт-объектов
Смарт-объекты чрезвычайно полезны, но у них есть несколько недостатков, о которых вам нужно знать.
Во-первых, файлы, содержащие смарт-объекты, тяжелее.Они больше и часто требуют больше системных ресурсов.
Во-вторых, они также могут быть более сложными. Если вы используете много смарт-объектов, вам необходимо правильно пометить и сгруппировать слои, чтобы они оставались организованными.
Если вы используете много смарт-объектов, вам необходимо правильно пометить и сгруппировать слои, чтобы они оставались организованными.
В-третьих, смарт-объекты не редактируются напрямую . Вы не можете использовать такие вещи, как инструмент «Кисть» или «Клонировать штамп» на одном из них, не конвертируя его обратно в растровый слой, теряя при этом преимущества смарт-объектов. Сделайте это в Layer> Smart Objects> Rasterize .
Вы не можете использовать такие вещи, как инструмент «Кисть» или «Клонировать штамп» на одном из них, не конвертируя его обратно в растровый слой, теряя при этом преимущества смарт-объектов. Сделайте это в Layer> Smart Objects> Rasterize .
Кроме того, вы можете напрямую редактировать исходное содержимое смарт-объекта.В большинстве случаев это может быть лучшим вариантом.
Следующие шаги
Смарт-объекты очень полезны, используете ли вы Photoshop для векторной графики или редактирования фотографий. И они достаточно просты в использовании, поэтому любой — от новичков до профессионалов — может извлечь из них пользу.
И они достаточно просты в использовании, поэтому любой — от новичков до профессионалов — может извлечь из них пользу.
Как мы видели, одним из лучших способов их использования является добавление фильтров к изображениям.В этой статье мы рассмотрели основы, но вы можете сделать с ними гораздо больше. Ознакомьтесь с нашим руководством о том, как применить интеллектуальный фильтр к нескольким слоям, чтобы узнать, как вы можете перейти на следующий уровень.
Будь то iPhone, Samsung или Blackberry, вот как определить, какой у вас телефон.
Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в электронном письме, которое мы вам только что отправили.
Как создать новый файл и изменить размер чего угодно в Photoshop (не искажая!)
Я понял, что поделился несколькими уроками о том, как использовать различные инструменты в Photoshop, но на самом деле я никогда не делал уроки о том, как настроить новый шаблон в Photoshop или как изменить размер чего-либо в Photoshop! #моя вина.
Письменные инструкции ниже, или вы можете просто посмотреть видео 🙂
Если на вашем компьютере (или ноутбуке!) Еще не установлен Photoshop, вы можете загрузить / зарегистрироваться, щелкнув изображение ниже (моя партнерская ссылка).
Выберите план «Фотография» — он включает последнюю версию Photoshop — Photoshop CC / Photoshop Creative Cloud). Цена ниже указана в австралийских долларах, так что она будет немного дешевле, если вы живете в США.
Чтобы увеличить экран видео, щелкните квадратный значок в правом нижнем углу видео (при наведении указателя мыши на значок будет отображаться «полный экран»).
Перейдите в файл> Создать (или нажмите CTRL и N на клавиатуре), чтобы открыть это меню:
Вы можете ввести размер страницы, разрешение (всегда выбирайте 300, так как это создаст файл изображения высокого качества) и т. Д.Вышеупомянутые настройки — это те, которые я всегда использую (я просто меняю размер, если мне нужно, и оставляю все остальные настройки, как показано на фотографии выше).
Если вы собираетесь снова использовать размер страницы в будущем, нажмите «Сохранить пресет», чтобы сохранить его в текущем меню (чтобы вам не нужно было вводить все характеристики, такие как разрешение, цветовой режим и т. Д.) Photoshop автоматически сохранит это для вас)
1. Щелкните слой, размер которого нужно изменить, в меню слоев (или нажмите CTRL и ALT и щелкните объект, узор, текст и т. Д.).размер которого вы хотите изменить в шаблоне, и он автоматически найдет и выберет этот слой в меню слоев)
Щелкните слой, размер которого нужно изменить, в меню слоев (или нажмите CTRL и ALT и щелкните объект, узор, текст и т. Д.).размер которого вы хотите изменить в шаблоне, и он автоматически найдет и выберет этот слой в меню слоев)
2. Нажмите CTRL и T на клавиатуре, выберите один из углов (не квадраты между углами, либо верхний или нижний левый / правый углы)
3. Щелкните левой кнопкой мыши и одновременно удерживайте нажатой клавишу Shift на клавиатуре. Удерживая нажатой клавишу Shift, вы сохраняете пропорции формы, объекта, графики и т. Д. При увеличении или уменьшении размера
4. Затем перетащите мышь внутрь (убедившись, что вы одновременно нажимаете клавишу SHIFT), чтобы объект меньше или перетащите указатель мыши наружу (от компьютера), чтобы увеличить его.
Предупреждение. Не увеличивайте графику слишком сильно, поскольку она может стать «пиксельной», а качество файла снизится / станет размытым и нечетким.
1. Перейдите в меню изображения в верхней части Photoshop
2. Выберите «Размер холста»
Выберите «Размер холста»
3. Введите размеры, которые вы хотите, чтобы холст / шаблон / файл были
4. Если вы уменьшаете размер (делая его меньше), выберите «Продолжить», когда появится предупреждающее сообщение об обрезке.
5. Если ваш объект исчез (вы его больше не видите), щелкните слой объекта / рисунка / графики / рисунка в меню слоев (или нажмите CTRL и ALT и щелкните объект, узор и т. Д.на шаблоне), затем нажмите CTRL и T на клавиатуре — это покажет, что объект находится за пределами документа. Щелкните левой кнопкой мыши по объекту и, удерживая левую кнопку мыши, перетащите его обратно на свой шаблон
Вы можете сделать это с несколькими объектами, если вы выберете все слои сразу в меню слоев (удерживая CTRL на клавиатуре и щелкнув левой кнопкой мыши, чтобы выбрать все слои, которые вы хотите переместить или изменить размер сразу), или нажав щелкнув первый слой, размер которого хотите изменить, удерживая нажатой клавишу SHIFT (вместо CTRL), затем щелкнув нижний слой i. е. все слои накладываются друг на друга, вам не нужно выбирать их все по отдельности с помощью CRTL. При нажатии клавиши SHIFT вместо этого автоматически выбираются все слои между первым / верхним и последним / нижним слоем. Затем вы можете изменить его размер в соответствии с приведенными выше инструкциями.
е. все слои накладываются друг на друга, вам не нужно выбирать их все по отдельности с помощью CRTL. При нажатии клавиши SHIFT вместо этого автоматически выбираются все слои между первым / верхним и последним / нижним слоем. Затем вы можете изменить его размер в соответствии с приведенными выше инструкциями.
Обратите внимание, что я использую ПК / Windows, сочетания клавиш для MAC могут отличаться. Я использую Photoshop версии CS6 — те же методы должны работать с любой версией Photoshop. Если у вас нет Photoshop, вы можете скачать БЕСПЛАТНУЮ 30-дневную пробную версию здесь, в противном случае это всего 9 долларов.99USD / мес.
Вас также может заинтересовать …
Изменение размера изображений без потери качества в смарт-объектах Photoshop
Photoshop — самая популярная платформа для редактирования изображений, но многие люди не знакомы с некоторыми расширенными функциями, доступными в программном обеспечении. Одна из этих функций, смарт-объекты, позволяет изменять размер объектов без потери качества. Прочтите статью ниже, чтобы узнать, как использовать смарт-объекты в Adobe Photoshop Creative Cloud для некоммерческих организаций (пользовательская лицензия).
Прочтите статью ниже, чтобы узнать, как использовать смарт-объекты в Adobe Photoshop Creative Cloud для некоммерческих организаций (пользовательская лицензия).
Смарт-объекты обладают множеством преимуществ, но одним из самых больших является то, что они позволяют изменять размер изображения неразрушающим образом. Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop делает его меньше, отбрасывая пиксели. И как только эти пиксели исчезнут, вернуть их уже невозможно. Это называется деструктивным редактированием, потому что оно приводит к постоянному изменению исходного изображения. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к его исходному размеру, результат будет не таким хорошим.Это потому, что, выбрасывая пиксели, мы теряем детали изображения, и Photoshop не может волшебным образом воссоздать детали, которых больше нет. Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, насколько больше вы его сделаете, у вас может получиться блочный или размытый беспорядок.
И в зависимости от того, насколько больше вы его сделаете, у вас может получиться блочный или размытый беспорядок.
А вот смарт-объекты в фотошопе разные. Смарт-объект — это контейнер, который удерживает изображение внутри и защищает изображение от повреждений. Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением.Если мы масштабируем смарт-объект, чтобы сделать его меньше, похоже, что мы масштабировали изображение. Но все, что мы на самом деле сделали, это масштабировали смарт-объект. Изображение внутри всегда остается в исходном размере со всеми его пикселями и деталями. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы изменяем размер смарт-объекта, изображение всегда выглядит четким и резким. Вы можете найти более подробные инструкции по использованию смарт-объектов здесь.
Хотя изучение всех тонкостей программного обеспечения Photoshop может быть трудным, лицензирование действительно простое. В Genesis Technologies мы специализируемся на работе с некоммерческими организациями, чтобы сделать процесс максимально простым и безболезненным. Одним из основных преимуществ, которые мы предлагаем, является то, что все наши лицензии Adobe Creative Cloud для некоммерческих организаций являются лицензиями Teams. Лицензии Teams позволяют вам лицензировать вашу организацию, а также легко управлять всеми вашими лицензиями Adobe. Вы также можете настроить совместный доступ к группе, чтобы делиться творческими ресурсами через облако.
В Genesis Technologies мы специализируемся на работе с некоммерческими организациями, чтобы сделать процесс максимально простым и безболезненным. Одним из основных преимуществ, которые мы предлагаем, является то, что все наши лицензии Adobe Creative Cloud для некоммерческих организаций являются лицензиями Teams. Лицензии Teams позволяют вам лицензировать вашу организацию, а также легко управлять всеми вашими лицензиями Adobe. Вы также можете настроить совместный доступ к группе, чтобы делиться творческими ресурсами через облако.
Genesis Technologies предоставляет скидки на программное обеспечение некоммерческим организациям 501c3. У нас небольшая команда, которая всегда готова помочь или ответить на вопросы по любому из наших продуктов. Если вы хотите узнать больше о любом из продуктов, упомянутых выше, смело заходите в наше приложение LiveChat или позвоните нам по телефону 1-800-433-6326.
8 советов по уменьшению размера файла PSD без потери качества
При редактировании графических файлов в Photoshop конечный размер файла PSD часто бывает довольно большим. Это означает, что при открытии, сохранении или отправке вашего файла тратится излишне много времени. В качестве решения для уменьшения размера файла многие дизайнеры уменьшают разрешение своих файлов PSD. Однако при этом не уменьшается ни один размер файла, но также ухудшается качество. Ниже мы перечислили 8 простых советов, как уменьшить размер файла PSD без потери качества.
Это означает, что при открытии, сохранении или отправке вашего файла тратится излишне много времени. В качестве решения для уменьшения размера файла многие дизайнеры уменьшают разрешение своих файлов PSD. Однако при этом не уменьшается ни один размер файла, но также ухудшается качество. Ниже мы перечислили 8 простых советов, как уменьшить размер файла PSD без потери качества.
Совет 1. Поместите сплошной белый слой сверху.
Предварительный просмотр файлов высокого качества в Photoshop имеет большое значение. Когда вы скрываете всю свою работу за сплошным белым слоем сверху, вам не нужно загружать тяжелый предварительный просмотр, который сэкономит вам время загрузки.
Совет 2. Сохраняйте только самое необходимое.
Когда вы редактируете изображения в Photoshop, очень вероятно, что в конечном итоге ваш файл состоит из множества различных слоев, которые не все повторяются для окончательного результата. Легко забыть о мусоре, который накапливается при создании документа. Проверить свой документ на наличие «ненужных» скрытых слоев, слоев для вашей цветовой палитры или заметок и измерений? Удалите их. Вероятно, это сильно уменьшит размер файла.
Проверить свой документ на наличие «ненужных» скрытых слоев, слоев для вашей цветовой палитры или заметок и измерений? Удалите их. Вероятно, это сильно уменьшит размер файла.
Совет 3. Объедините / сведите слои
PSD-файл со 100 слоями намного тяжелее, чем PSD только с 10 слоями.По возможности объединяйте несколько слоев в один. Это не только вернет размер файла, но и поможет сделать слои организованными и четкими.
Совет 4. Применение масок слоев
Использование масок слоев в Photoshop добавляет веса к размеру файла. Чтобы уменьшить размер файла, вы можете применить маски слоя. Это легко сделать, щелкнув маску правой кнопкой мыши и применив ее.
Совет 5. Обрезайте слишком большие слои до границ документа.
Любая графика и цвета, которые вы оставляете на холсте, увеличивают размер вашего файла.Удалите в документе все, что находится за пределами холста. В качестве быстрого исправления нажмите command-A, чтобы выделить все, затем перейдите в Image> Crop.
Совет 6. Растеризация смарт-объектов
Использование смарт-объектов увеличивает размер файла. При растрировании смарт-объекта вы удаляете параметры, что экономит место. Это простое решение, о котором, к сожалению, часто забывают. Вы можете растрировать слой bij, нажав Слой> Смарт-объект> Растеризовать
Совет 7. Используйте корректирующие слои
При редактировании изображения в Photoshop обычно выполняется дублирование слоя для редактирования.Вместо этого вы можете использовать корректирующий слой для редактирования. Это значительно уменьшает размер файла. Чтобы использовать корректирующий слой ab, перейдите в Image> Adjustment.
Совет 8. Удалите путь / альфа-канал
И последнее, но не менее важное: удалите ненужные рабочие пути / каналы перед сохранением документа. Это тоже поможет.
Мы что-нибудь пропустили? У вас есть еще советы по уменьшению размера файла PSD без потери качества? Пожалуйста дай нам знать!
Объяснение смарт-объектов Частный репетитор по Photoshop
Что такое смарт-объекты?
Я часто получаю от студентов файлы, содержащие смарт-объекты. Многие студенты могут не знать, что они делают, как они были созданы, для чего их можно использовать и как они влияют на размер файла их документа. Вместо того, чтобы давать указания не использовать их, я думаю, лучше объяснить, что это такое и почему вы должны или не должны их использовать.
Многие студенты могут не знать, что они делают, как они были созданы, для чего их можно использовать и как они влияют на размер файла их документа. Вместо того, чтобы давать указания не использовать их, я думаю, лучше объяснить, что это такое и почему вы должны или не должны их использовать.
Смарт-объекты — это, по сути, файлы внутри файла. В палитре слоев вы можете увидеть, является ли ваш слой смарт-объектом, по маленькому значку в правом нижнем углу слоя.
Если вы дважды щелкните слой (в палитре слоев), изображение на этом слое откроется как отдельный файл.Таким образом, исходный файл связан со слоем и встроен в ваш файл Photoshop. Это может вызвать путаницу при попытке уменьшить размер изображения. Например, если вы уменьшаете размер файла Photoshop, и он содержит несколько слоев смарт-объектов, вы заметите, что, хотя вы сделали его намного меньше, когда вы увидите файл в поисковике, фактический размер сохраненного файла останется очень большим. Это связано с тем, что большие версии каждого слоя встроены в файл меньшего размера. Попробуйте сделать файл, содержащий смарт-объекты, меньшего размера, используя размер изображения, а затем сохраните копию.Вы заметите, что он все еще необычно большой.
Попробуйте сделать файл, содержащий смарт-объекты, меньшего размера, используя размер изображения, а затем сохраните копию.Вы заметите, что он все еще необычно большой.
Как сделать слой смарт-объектом?
Есть несколько способов создать смарт-объект, и некоторые из них могли быть созданы случайно. Если у вас есть изображение, открытое в Photoshop, и вы перетаскиваете изображение с рабочего стола в файл Photoshop, это создаст смарт-объект. Использование «места» для вставки изображения в другой файл Photoshop также создаст слой смарт-объекта. Некоторые студенты, изучающие Indesign, могут использовать этот метод для вставки другого изображения в слой Photoshop, однако он создает слой смарт-объекта.В палитре слоев или в раскрывающемся меню слоя вы также можете преобразовать слой в слой смарт-объекта.
Как удалить слои смарт-объекта?
Чтобы удалить смарт-объект и преобразовать его в нормальный слой, перейдите в меню слоя Layer> Rasterize> Smart Object. Просмотрите видео ниже в нижней части этого руководства, чтобы увидеть его в действии.
Просмотрите видео ниже в нижней части этого руководства, чтобы увидеть его в действии.
Зачем нужны смарт-объекты?
Хотя студенты, изучающие основы Photoshop, могут использовать смарт-объекты по незнанию и вызывать путаницу при определении размера изображения, смарт-объекты могут быть очень полезными.Поскольку они содержат исходный файл, они могут быть полезны при использовании свободного преобразования, например, если вы бесплатно преобразовываете слой и делаете его очень маленьким, а затем решаете увеличить его, ваш слой будет пикселизован (как показано на правом нижнем изображении). Если это смарт-объект, этого не произойдет (см. Изображение ниже слева). Это также показано на видео внизу этого руководства.
Вы часто слышите «используйте неразрушающий рабочий процесс», использование смарт-объектов — это именно то, что вам нужно. Смарт-объекты могут использоваться для обеспечения неразрушающего применения фильтров, поскольку их можно настраивать и даже удалять при необходимости.


 Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества. Суть способа состоит в вычисление среднего значения цвета близлежащих пикселей, и добавление новых между ними. Места добавления новых пикселей будут при этом менее заметны, а цветовые переходы более плавные.
Суть способа состоит в вычисление среднего значения цвета близлежащих пикселей, и добавление новых между ними. Места добавления новых пикселей будут при этом менее заметны, а цветовые переходы более плавные.