Красивое оформление надписи в фотошопе. Как в Фотошопе сделать надпись на фото
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
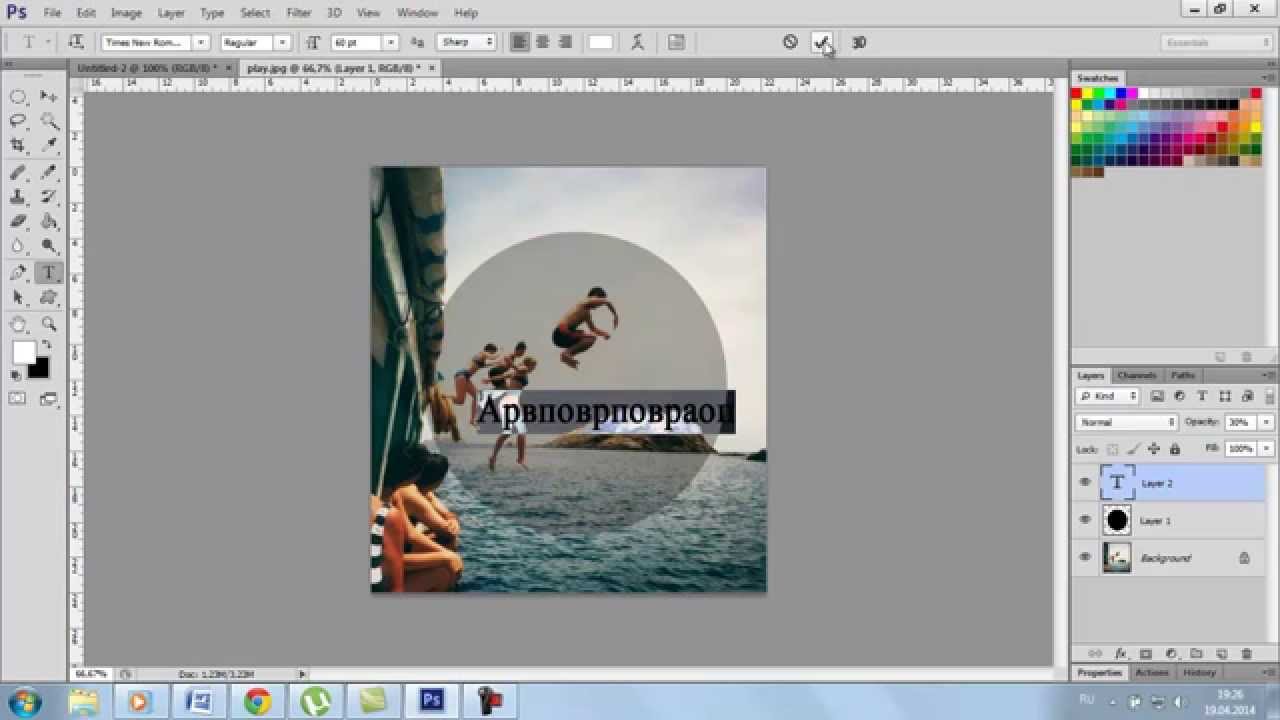
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
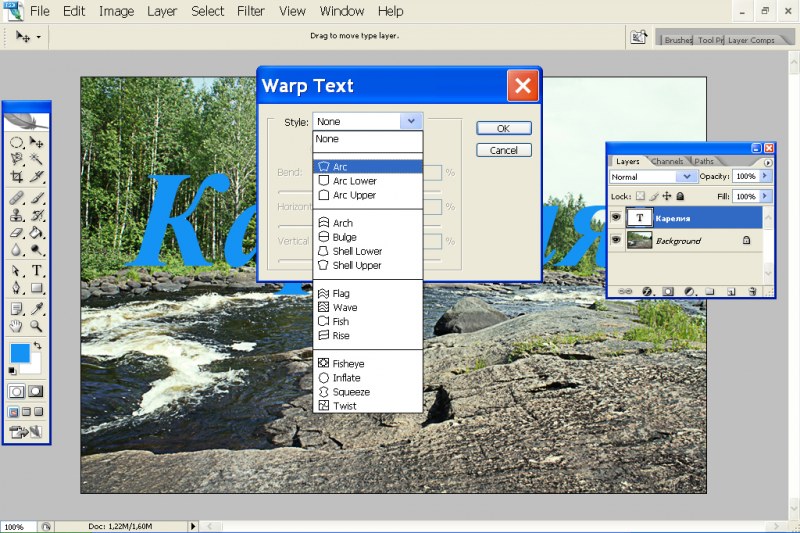
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
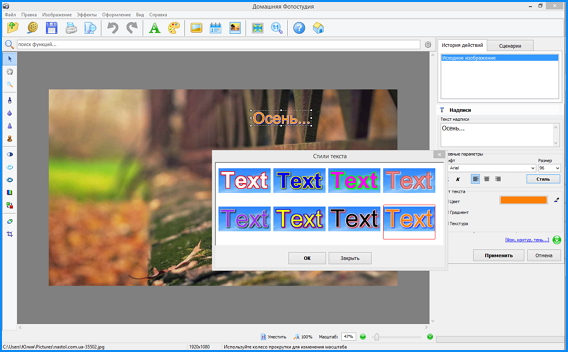
Если вы хотите добавить к картинке или фотографии действительно красивый текст, то лучше всего скачать и установить программу Adobe Photoshop на свой компьютер. В ней вы сможете не только выбирать оригинальный шрифт, но и подбирать его цвет, размер, изгиб и обрамление.
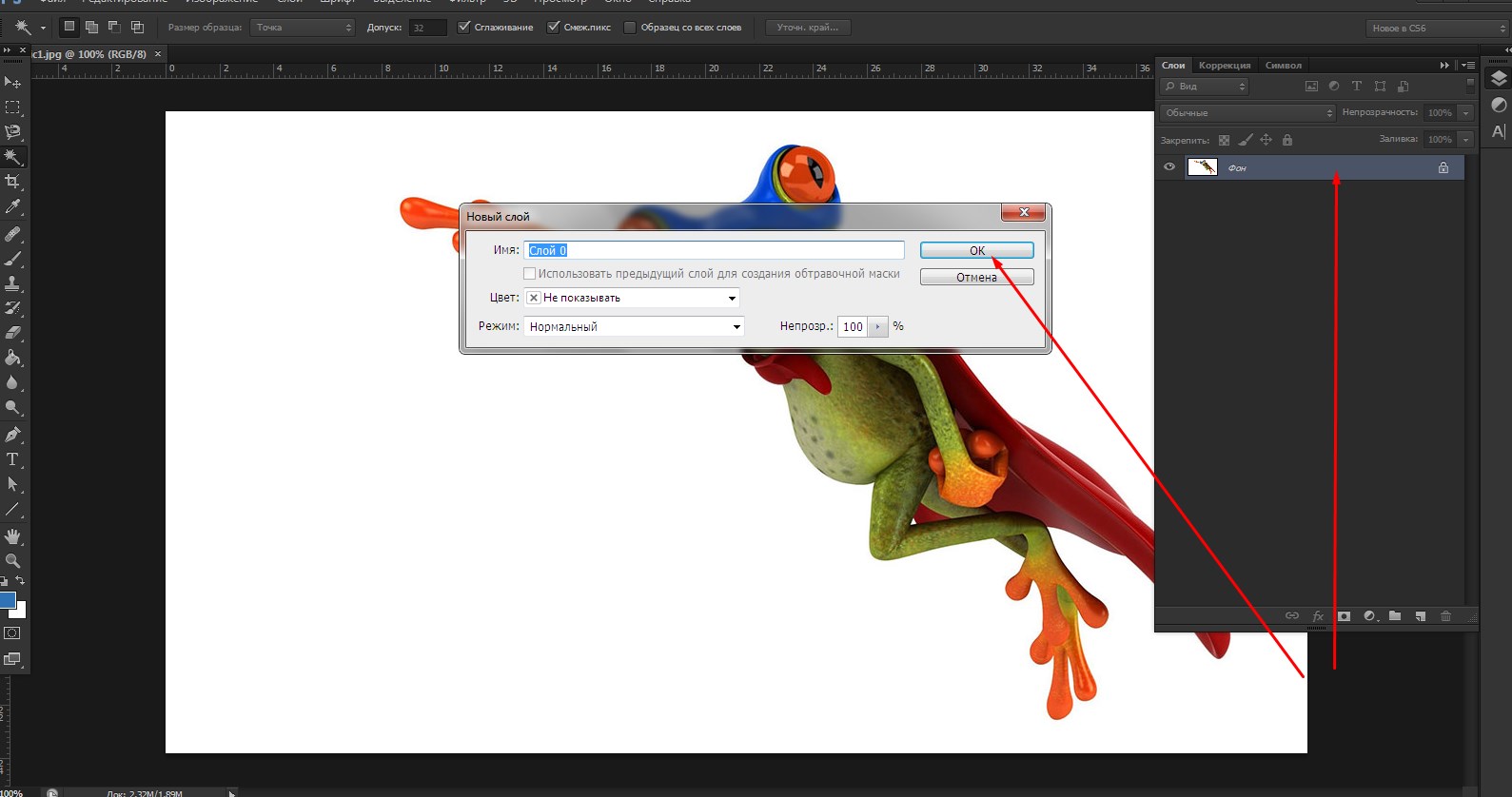
- Чтобы открыть свою фотографию или картинку, кликните “Open”.
- Чтобы создать белый фон и просто потренироваться в создании текста, кликните “New”.
В данной статье рассмотрим пример наложения текста на фотографию.
Выберите фотографию или другое изображение из директории вашего компьютера. Нажмите “Открыть”. В дальнейшем его можно будет поменять. Если вас не устраивает белый или черный цвет, то кликните по любому из двух квадратов, откроется палитра, в которой вы можете выбрать любой другой цвет.
В дальнейшем его можно будет поменять. Если вас не устраивает белый или черный цвет, то кликните по любому из двух квадратов, откроется палитра, в которой вы можете выбрать любой другой цвет.Наведите курсор примерно на то место, где должен будет размещаться будущий текст. Кликните левой кнопкой мыши по экрану.
Введите всю надпись.
Кликните дважды по слою с текстом.

Попробуйте найти эффекты, которые нужны именно вам. Просто кликайте по всем пунктам и крутите ползунки. Если хотите отменить последнее действие, нажмите CTRL + Z или CTRL + Z + ALT.
Теперь посмотрите на верхнюю панель. В левой ее части расположен выбор шрифта. Стоит отметить, что кириллических шрифтов в программе Photoshop на самом деле мало. Если вам нужно написать текст на русском языке, лучше скачать хорошие шрифты на сторонних сайтах и установить их в Photoshop.
Так легко вы можете добавлять надписи в программе Фотошоп, изменяя и декорируя их под свои нужды.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
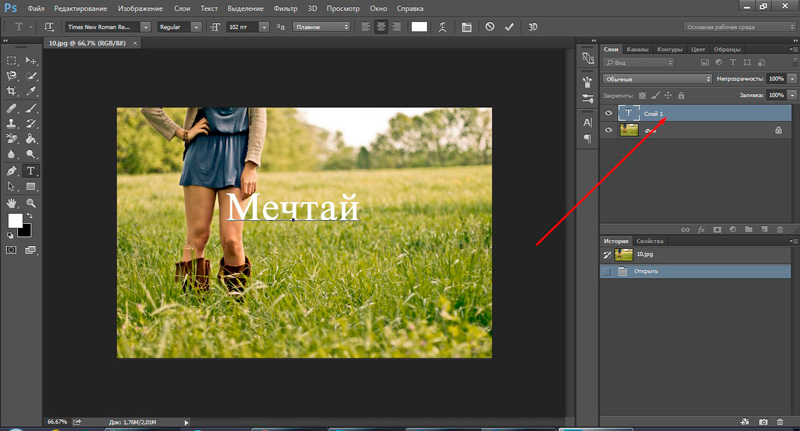
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение
» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
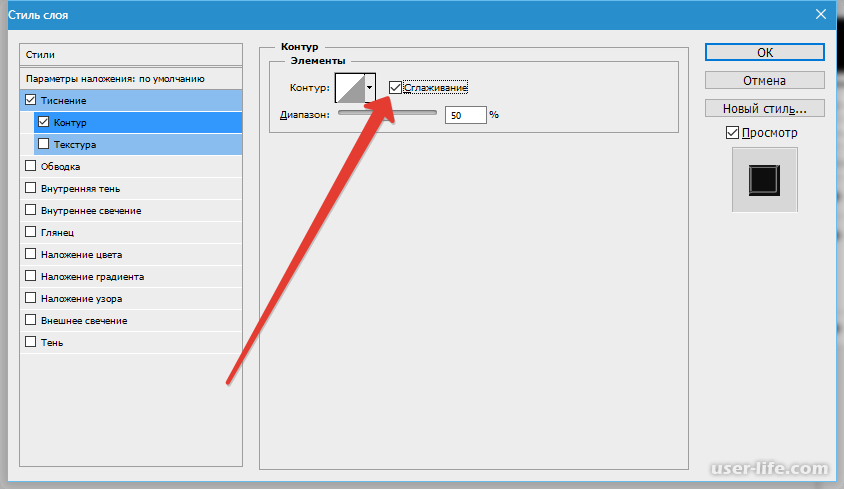
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали
».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Здравствуйте, любимые мои! Все люди обязательно общаются друг с другом, пытаются выразить чувства, эмоции. Поэты выражают свои чувства рифмами, порой замысловато сложенными. И сегодня я затрону тему о том, без чего просто невозможно общение, без чего нельзя выразить свои чувства к другому человеку, рассказать ему что-то очень важное и ценное для вас. Надеюсь, вы уже догадались. Это конечно же слова, звуки, буквы. И когда одним изображением или фотографией вы не можете выразить все чувства и мысли, вам на помощь приходит текст. А для того, чтобы вставить текст в фотографию, нам необходимы небольшие знания Фотошопа. И начнём мы с самого простого.
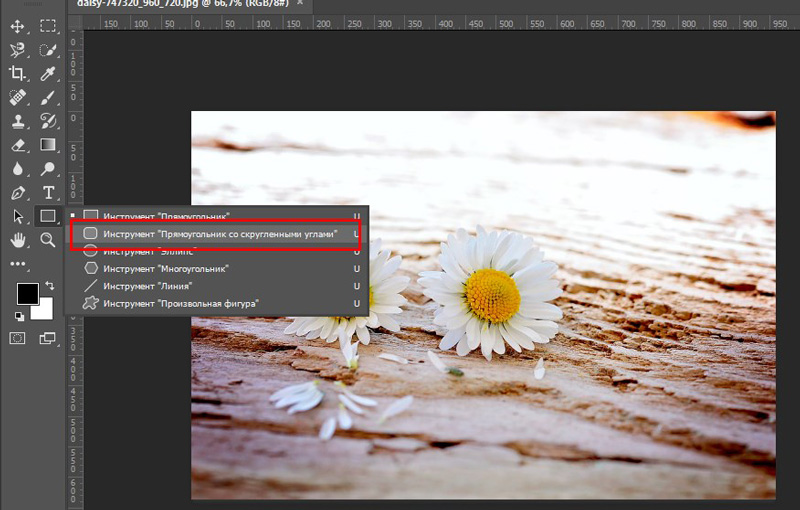
Для пробы пера, так сказать, давайте потренируемся на обычном белом листе. Инструмент “Горизонтальный текст” находится на панели инструментов. Вместе с ним во вкладке располагаются инструменты “Вертикальный текст”, “Горизонтальный текст маска” и”Вертикальный текст маска”. Все я думаю знают, что такое горизонтальный текст. А вот вертикальный текст это те же самые буквы только они располагаются при написании не друг после друга, а друг под другом, предположим, как на вывесках. Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Все я думаю знают, что такое горизонтальный текст. А вот вертикальный текст это те же самые буквы только они располагаются при написании не друг после друга, а друг под другом, предположим, как на вывесках. Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Теперь давайте примемся за исследование верхней панели этого инструмента. Слева мы видим значок, который может менять ориентацию текста. То есть, вы написали слово вертикальным текстом и нажав на эту клавишу превращается горизонтальный и наоборот. Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
Слева мы видим значок, который может менять ориентацию текста. То есть, вы написали слово вертикальным текстом и нажав на эту клавишу превращается горизонтальный и наоборот. Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
Ещё правее мы можем задать кегль. Мало кто знает, что кегль это размер шрифта. Там такая же менюшка, как и у гарнитуры, в которой вы можете как ввести значение самостоятельно, так и выбрать из выдвигающегося меню снизу.
Следующее меню справа отвечает за метод сглаживания. Из названия понятно метод сглаживания это то как сильно и с какой степенью будет сглаживаться текст. Есть пять методов сглаживания: Нет, Резкое, Чёткое, Насыщенное, Плавное. На изображении они представлены именно с этом порядке.
На изображении они представлены именно с этом порядке.
Далее идёт известная нам панелька из Ворда, выравнивание текста слева, по центру и справа. Здесь всё понятно. Далее идёт квадратик с цветом, кликнув на которой можно вызвать палитру, в которой можно выбрать цвет нашего текста. За выравниванием идёт деформирование текста, при нажатии на которое открывается окошечко. В этом окне вы можете как самостоятельно указать параметр искажения, так и выбрать одно из предоставленных искажений из списка.
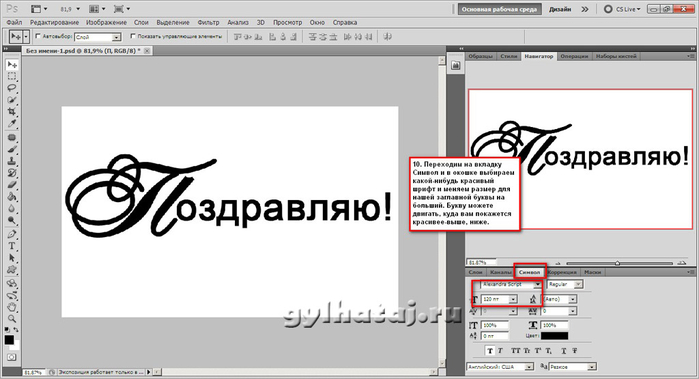
За деформированием текста идёт “Палитра символов и абзацев”. Если вы нажмёте на эту иконку, то перед вами как раз и появится эта палитра. Эта палитра изумительна тем, что собрала в себе все настройки текста перечисленные ранее и более углубленные в настройки текста. Здесь вы сможете найти такие изумительные настройки как: кернинг, интерлиньяж, крекинг, капители, над индекс, под индекс, различные отступы и выравнивания. Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
Так что я на вас надеюсь.
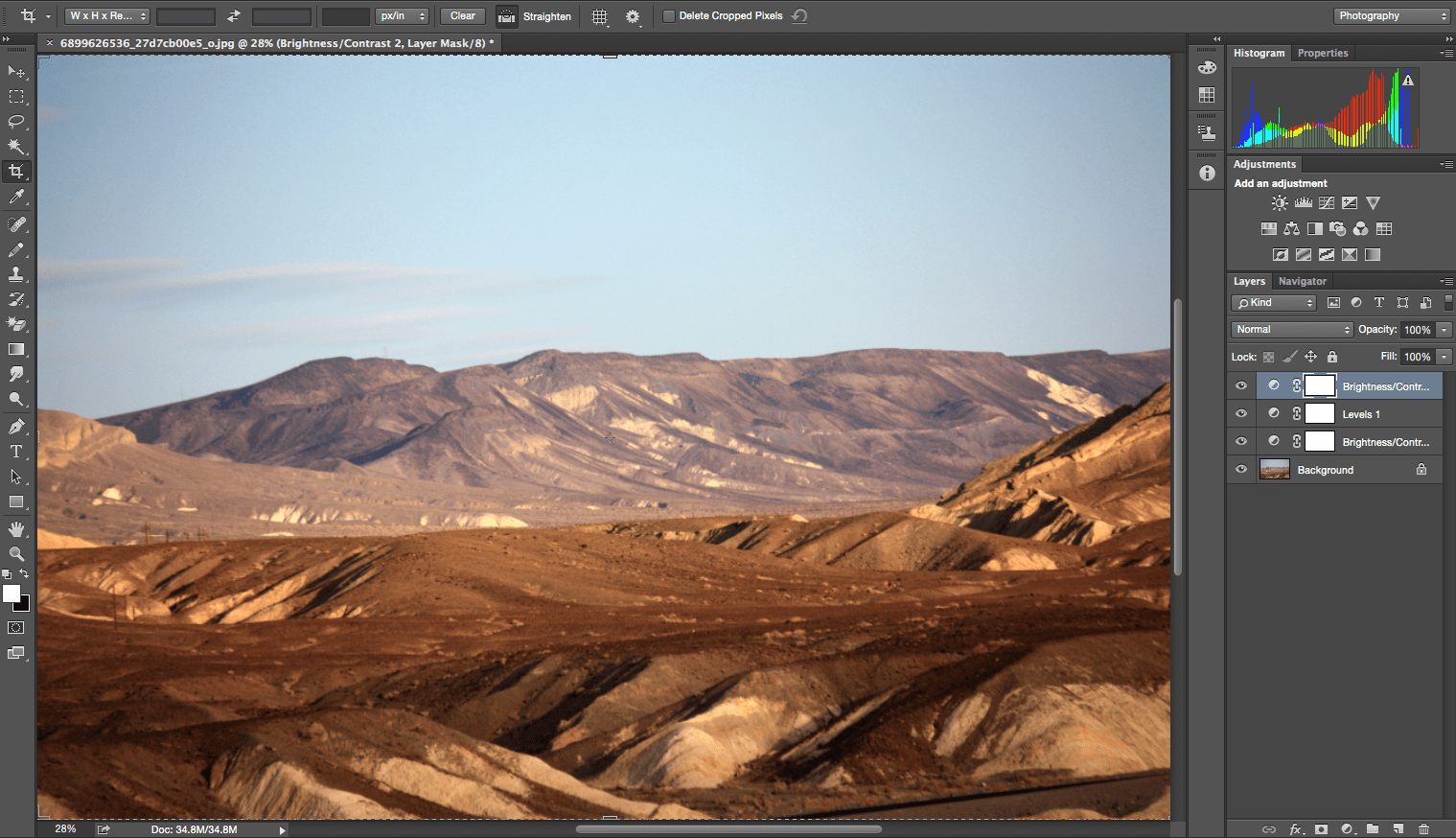
Давайте теперь разберём что-нибудь более сложное. Например написать текст вокруг какого-нибудь предмета или над каким-нибудь предметом. Вот я вам хочу предложить написать что-нибудь хорошее над этими пустынными бурханами. Для начала выделим наши барханы. Если вы не умеете выделять обратитесь к уроку “Как выделять в Фотошопе? ” на нашем сайте.
Когда мы выделили, нужно выбрать инструмент “Прямоугольная область” выделения, или нажать горячую клавишу “M”. Кликнуть этим инструментом по выделению правой кнопкой мыши и найти там пункт “Образовать рабочий контур”. Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
Теперь, когда наш контур образован, мы можем взять инструмент “Текст”, навести на рабочий контур, и наш курсор изменится, как бы перечеркнётся, это будет означать что мы можем печатать на контуре. Кликнув по контуру у нас на контуре замигает палочка, которой мы можем печатать текст. И давайте напишем что-нибудь интересное на барханах. Теперь нажмём на мини изображение текста в меню “Слои” правой кнопкой мыши и выберем пункт “Растрировать текст”. Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Кликнув по контуру у нас на контуре замигает палочка, которой мы можем печатать текст. И давайте напишем что-нибудь интересное на барханах. Теперь нажмём на мини изображение текста в меню “Слои” правой кнопкой мыши и выберем пункт “Растрировать текст”. Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Мы сегодня разобрали самые основные и главные функции текста в Фотошопе. Теперь вы можете самостоятельно сделать так, чтобы изображение полностью передавала все необходимы чувства и эмоции. Вершите чудо над бесчувственными изображениями, несите слово туда, где оно необходимо.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
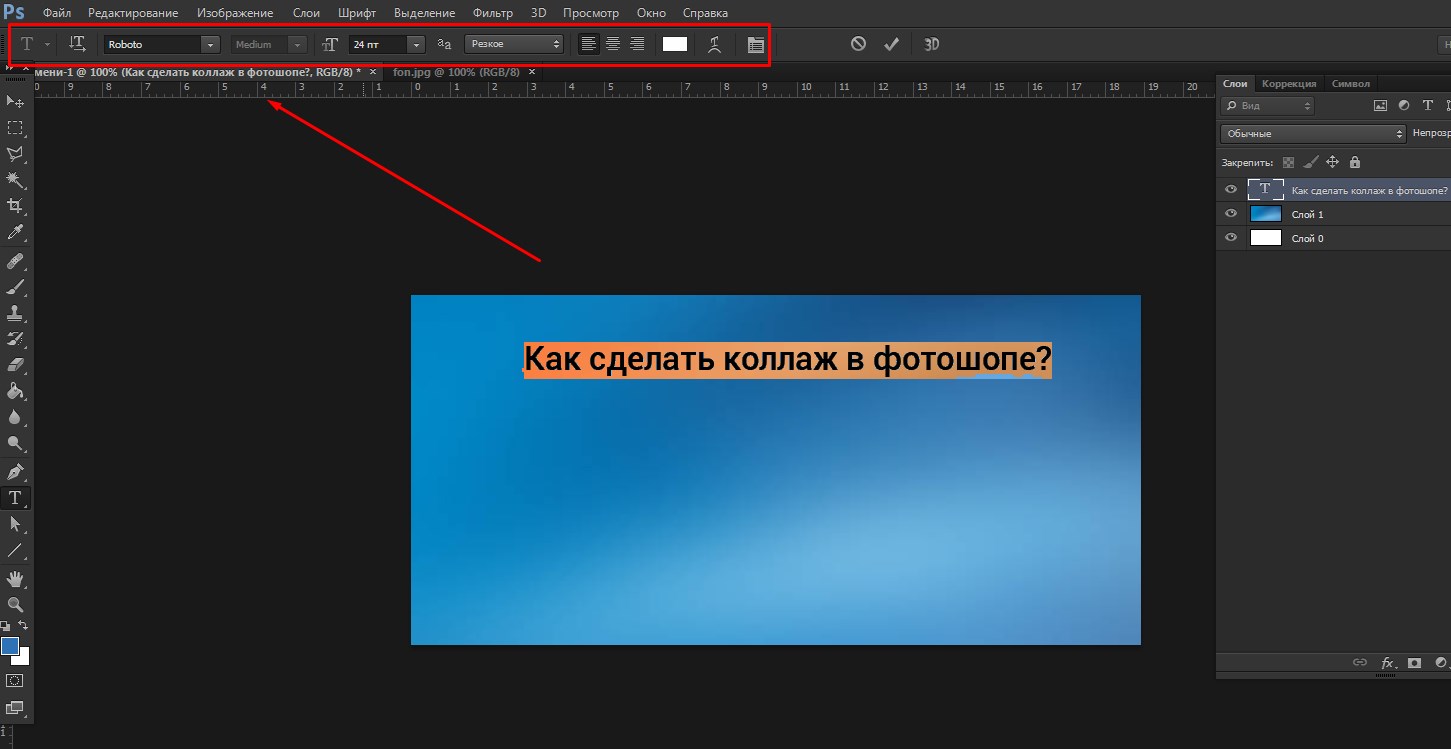
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как сделать надпись в фотошопе cs6. Создание красивой надписи в Photoshop
Текст в «фотошопе» – главный инструмент для творческого замысла дизайнера. Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты применимые к подобным слоям схожи с теми, что применяются к изображению:
- Фильтры.

- Трансформация и деформация.
- Редактировать.
- Маска.
Как вставить текст в Фотошопе
Открыть интересующую фотографию или картинку при помощи закладки «Файл » и выбора команды «Открыть ». Перед добавлением следует определиться с цветом (по умолчанию «черный и белый») для надписи. Существует два способа изменить цвет:
- палитра для выбора уникального цвета;
- клавиша «В» для возврата к стандартному набору.
На панели инструментов (слева от рабочего пространства) выбираем требуемый текстовой инструмент. Мы будем использовать «».
Источник готового текста не важен. В Вордовском документе или Блокноте набираем требуемый фрагмент или фразу. Копируем в буфер обмена при помощи клавиш (ctrl+с).
Выделяем область для надписи.
Вставляем при помощи сочетания (ctrl+м), либо команды вставки из меню. После того как область заполнена можно преступить к первичному редактированию – изменить тип шрифта, размер, способ исполнения (курсив, жирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Выбрав вкладку «Редактирование » из выпавшего списка берем «свободное трансформирование ». При помощи этого инструмента можно:
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Как создать стилизованную надпись
Создание стилизованного текста – объемный и вариативный проект. Используйте его в качестве отправной точки для дальнейшего развития:
Используйте его в качестве отправной точки для дальнейшего развития:
- Фон . В нашем примере – это стена.
- Создаем новый слой и заливаем его черным цветом. Корректируем показатель «непрозрачность » до нужного значения. Выбор параметра обусловлен характеристиками монитора и цветовыми настройками. В данном случае этот показатель равен 35%.
- По центру набираем фразу : Flay.Можно использовать любую надпись и шрифт, в примере это «impact».
- . Выделяем слой с надписью (щелкаем левой кнопкой мыши с зажатой ctrl). Сохраняем выделенную область. Сжимаем область до значения равным 4.
- Удаляем получившуюся область. Должна получиться линейная надпись. Снимаем выделение через ctrl+в.
- Заходим в меню «стиль слоя ». Выбираем цвет.
- Выбираем цвет внешнего свечения . Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
- При помощи канального выделения создаем эффект неонового света.

- Меняем перспективу при помощи трансформирования. Правим надпись.
Так получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля – работа кропотливая и очень сложная. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator » либо «Adobe Illustrator ».
Простой способ создания уникальной надписи – при помощи примитивов послойно создать из прямоугольников требуемые буквы.
Желательно подписать слои , чтобы не запутаться потом.
Готовый текстовый проект сохраняем в формате «psd » либо «jpg ».
Первый сохраняет слои и способствует быстрому возвращению к работе в «фотошопе». Второй применяется для демонстрации в социальных сетях. При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.

- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T). . В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
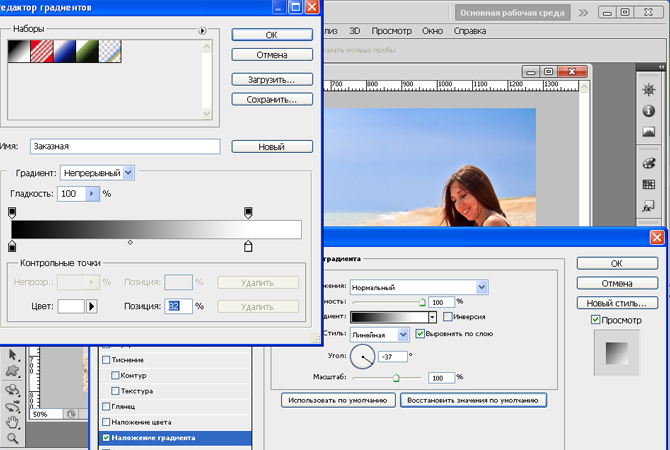
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Сделать надпись на рисунке онлайн. Как сделать красивую подпись к фотографии
Доброго времени суток!
Перед тем, как перейти ко второй части такой нужной темы и начать рассказывать как сделать обработку фотографии в Фотошопе, я решила остановиться на вопросе Как сделать красивую подпись на фотографии своих работ.
Создав такую подпись один раз, вы рискуете стать узнаваемым брендом, а решив в будущем всерьёз превратить свое рукоделие в бизнес, вы смело можете использовать ее в качестве товарного знака.
А сейчас — небольшой мастер-класс, который сможет освоить даже тот, кто ни разу не работал в программе фотошоп.
Итак, начинаем.
1. Для создания красивой подписи нам желательно обзавестись красивыми шрифтами, и желательно — несколькими, чтобы было из чего выбирать.
Чтобы добавить шрифты к себе в компьютер достаточно скопировать их в папку со шрифтами. Для этого вызываем Главное меню кнопочкой Пуск, запускаем Панель управления и выбираем там Шрифты.
Копируем туда требуемые шрифты — при этом они автоматически устанавливаются и при запуске фотошопа становятся доступны.
2. Запускаем Фотошоп и в меню Файл выбираем команду Создать. Присваиваем файлу имя Подпись.
3. На вертикальной панели инструментов выбираем инструмент Горизонтальный текст
На появившейся вверху панели инструментов Текст выбираем нужный шрифт, а также размер и цвет текста. Вы можете это сделать сразу, а можете корректировать в процессе работы, выбирая наиболее подходящий вариант
И пишем первое слово подписи — ваше имя (подпись мы разделяем на два объекта, которые будут расположены на двух разных слоях, чтобы мы могли легко их перемещать, выбирая лучшее место).
4. На вертикальной панели инструментов выбираем инструмент Перемещение и теперь мы легко можем перенести слово «Елена» в любое место.
5. Снова выбираем инструмент Горизонтальный текст , мышкой выбираем область, где этот текст будет расположен (обратите внимание — при этом у вас создается новый слой).
6. Снова выбираем инструмент Перемещение и двигаем второе слово на нужное место.
7. Теперь было бы неплохо добавить к подписи какие-то декоративные элементы, которые могут ее украсить. Для этого находим в поисковых системах коллекцию клипартов (картинки без фона с расширением png). Когда я отправилась на поиски, то была просто поражена сколько великолепных клипартов можно найти на просторах сети, каждый из которых так и проситься ко мне в подпись . Я решила пока остановиться на цветочном варианте, а вы, конечно, выбираете свой.
Кстати, в том архиве, который скачала я, их была целая коллекция, можно выбирать тот, который больше вам подходит.
На этом этапе вы можете с помощью инструмента Лассо выделить только фрагмент того клипарта, который собираетесь использовать (после выделения щелкаете правой кнопкой мыши и выбираете команду Скопировать на новый слой).
Так как размер моего клипарта оказался просто огромным по сравнению с моей подписью, я уменьшила его до 300 пикселей (здесь также можете экспериментировать) в помощью меню Изображение и команды Размер изображения.
8. С помощью инструмента Перемещение перетаскиваем мышкой наш выделенный клипарт (если не выделяли, а использовали весь клипарт, переносим его целиком). Появляется новый Слой 1. Переставляем его, находя подходящее место, и получаем красивую подпись.
9. Теперь необходимо объединить эти три объекта в один. Для этого выделяем мышкой три слоя Елена, Юдина и Слой 1. Щелкаем на выделенных слоях правой кнопкой мыши и в контекстном меню выбираем команду Связать слои (теперь вы смело можете перемещать свою подпись целиком).
10. Чтобы мы могли ставить эту подпись на свои изображения зададим новую кисть. Для этого в меню Редактирование выбираем команду Определить кисть и называем ее Подпись (обратите внимание — слева номер кисти 317. )
)
11. Готово! Можно пробовать нашу кисть в действии! Открываем любой файл, на который мы хотим поставить свою подпись. Выбираем на вертикальной панели инструментов Кисть (на появившейся вверху панели инструментов Кисть мы можем выбрать номер нашей кисти — 317). Там же можно задать процент непрозрачности и нажима
Я открыла одно из изображений, которое я использовала в этой статье и поставила туда подпись (сразу несколько вариантов, где видно, что цвет кисти можно задать по своему желанию.
Вот собственно и все! Если у вас остались какие-то вопросы — буду рада ответить на них в комментариях
Попробуйте — и у вас обязательно получится!!!
P.S. А теперь самое время позаботиться о том, куда же все эти фотографии Ваших работ можно складывать. Для этого отлично подойдет альбом для фотографий . Теперь вы легко сможете продемонстрировать Ваши работы всем желающим — а там, глядишь, и покупатели найдутся !
С наилучшими пожеланиями,
Как сделать подпись для своего фото в PaintДля тех, кто публикует свои личные фотографии в блоге, это вопрос очень актуальный. Иначе вы свои фото можете запросто увидеть в блоге у кого-то другого. Конечно, можно увидеть и с подписью, но это, согласитесь, уже совсем другое дело — ведь автор-то указан.
Иначе вы свои фото можете запросто увидеть в блоге у кого-то другого. Конечно, можно увидеть и с подписью, но это, согласитесь, уже совсем другое дело — ведь автор-то указан.
Самый простой способ подписать изображение — доверить это дело Лиру. При загрузке изображения надо просто поставить галочку «Подписать картинку».
Но лично мне этот способ мало нравится. Во-первых, некрасиво и как-то мелко. Во-вторых, Лиру часто глючит и фотки не подписывает (как сейчас, например). После того, как у меня несколько раз подряд случился такой казус, я стала искать другие способы, как это можно сделать.
И нашла, надо сказать довольно много.
Есть сайты, на которых можно бесплатно поместить свой текст на фото, предварительно его загрузив. Но у меня почему-то закладки этих сайтов в нужный момент всё время теряются.
В фотошопе можно сделать красивую надпись, но он есть не у всех, да и для новичков это довольно сложно.
Зато легко и довольно быстро можно подписать нашу картинку в Paint . Этот графический редактор установлен на каждом компьютере без исключения, просто многие его игнорируют, считая ненужной забавой для рисования. А зря. Свои картинки для блога я обрабатываю именно в нём.
Этот графический редактор установлен на каждом компьютере без исключения, просто многие его игнорируют, считая ненужной забавой для рисования. А зря. Свои картинки для блога я обрабатываю именно в нём.
Но о других возможностях как-нибудь в другой раз, сегодня я расскажу только о том, как сделать подпись .
Это можно сделать 2 способами.
1-й способ: Подписываем фото в Paint
Для этого открываем фотографию в Paint . Думаю, все знают как это сделать. Либо сначала открыть редактор и выбрать «открыть файл». Либо сначала выбрать нужное фото, и щелкнув по нему ПРАВОЙ мышкой, выбрать «открыть с помощью» — «Paint». Вот наглядно:
ИЛИ ТАК
После того, как картинка появилась в редакторе, нужно выбрать вкладку «Работа с текстом», для этого нажать на букву «А»
После этого щелкните левой мышкой по картинке в том месте, где хотите оставить автограф.
На фото появится пунктирная рамка и откроется вкладка для работы с текстом, примерно как в Word:
Выбирайте шрифт, размер и цвет (он по умолчанию стоит черный, выберите нужный, просто щелкнув по цветному квадратику — он должен поменяться) и пишите. Фон выбирайте прозрачный:
Фон выбирайте прозрачный:
1.Должно получиться вот так.
2-й способ: Делаем надпись отдельно и сохраняем её в формате PNG
Можно сделать свою подпись один лишь раз, сохранить её — и всегда ею пользоваться, тогда подпись на ваших картинках всегда будет одинаковой (впрочем ее размеры вы сможете регулировать).
Открываем Paint, затем «А» — вкладка с текстом, и щелкаем мышкой на пустое белое поле. Здесь всё точно также, как и в первом случае — выбираем размер шрифта, сам шрифт, цвет, фон — прозрачный. Пишем.
Сохранили?
Теперь пробуем, как ею пользоваться.
Сначала открываем картинку, которую будем подписывать.
Затем нужно вставить в неё нашу подпись:
Откроются ваши файлы, находите файл с подписью. Он откроется поверх открытой ранее картинки. Не спешите щелкать по нему. Его можно перетащить мышкой в любое место, уменьшить или увеличить размер, потянув за углы или середину линии.
Если файл открылся как у меня (ниже на фото), не пугайтесь и не расстраивайтесь, просто щелкните еще раз «Прозрачное выделение», и фон станет прозрачным:
Нашли нужное место для надписи? Вот теперь можно щелкнуть мышкой.
Надпись встала на своё место. Поздравляю.
Это очень удобно — иметь такой файл. Теперь, чтобы подписать фото, уйдёт всего пара минут (зависит от скорости работы вашего компьютера))
Пробуйте, если что-то не получится спрашивайте. Хотя, вроде и так всё подробно описала.
Если у вас намечается свое дело, не бойтесь обратиться к специалистам и заказать визитки срочно . Вам сделают очень быстро, в большом количестве и за сущие копейки. При этом ваши визитки будут оригинальными и красивыми.
Часто нам необходимо сделать надпись не фотографии, но под рукой нет никакого нормального графического редактора – фотошопа, или того, же paint (такое редко бывает но все – же). К тому же, для того, чтобы использовать фотошоп нужны специальные знания и умения, которыми многие не обладают, но, если все – таки возникла необходимость сделать надпись на фото онлайн, то предлагаю вам ознакомиться с данной статьей.
Самый простой сервис доля того, чтобы быстро написать требуемую надпись на фотографии – это http://effectfree. ru/?do=photoeffects&upload=new&for=text – переходите по указанной ссылке и загружайте свое изображение с компьютера, нажав на соотвествующую кнопку или вставив ссылку на изображение, если картинка находится в онлайне.
ru/?do=photoeffects&upload=new&for=text – переходите по указанной ссылке и загружайте свое изображение с компьютера, нажав на соотвествующую кнопку или вставив ссылку на изображение, если картинка находится в онлайне.
Изображение загружено, теперь можно переходить к следующему шагу – непосредственно нанесению надписи. После загрузки изображение у вас на экране появится следующий интерфейс (см на иллюстрацию).
Начнем по порядку, функции я пронумеровал на иллюстрации:
1) Вписывайте требуемый текст , которым хотите подписать изображение.
3) Выбирайте цвет текста нажав по панели с цветами.
4) Теперь задавайте своему тексту размер и наклон , если вам это требуется.
5) Двигайте текст на фото, стрелочками в то место, где он должен стоять по вашему мнению.
6) Если есть необходимость можно на фото сделать тень
7) Редактирование закончено – нажимайте на кнопку наложить текст и скачивайте фотографию к себе на компьютер.
Таким образом вы сможете сделать надпись на фото онлайн. Если вы более продвинутый пользователь пк, то для того, чтобы подписать фотографию можете воспользоваться онлайн фотошопом, о котором я писал вот в этой статье. На самом деле там нет ничего сложного и в обращении он намного более просто, чем десктопная программа Adobe Photoshop. Но в сервисе, о котором я вам рассказал в статье сделать подпись на фотографиии намного быстрее и проще. И им можно пользоваться с любого мобильного устройства, будь то смартфона или планшета.
Также для того, чтобы подписать картинку можно воспользоваться стандартным редактором изображений и средством рисования windows – программой Paint (Она находится в разделе пуск – все программы – стандартные – Paint). Для того, чтобы сделать надпись на фото в paint, необходимо открыть фото в этой программе и выбрать значок текста в меню. Выбрали – выделяйте произвольное место на фото – появится выделенная область (прямоугольник или квадратик, смотря как выделили) и вписывайте туда ваше текст. В Paint также можно задать шрифт и цвет текста (интерфейс paint’a в некотором роде похож на word, только более урезанный).
В Paint также можно задать шрифт и цвет текста (интерфейс paint’a в некотором роде похож на word, только более урезанный).
В общем, если вы захотели подписать фото, у вас есть сразу несколько вариантов, воспользоваться онлайн – сервисом Effectfree, фотошопом или paintom. Если вы знаете еще какие – нибудь сервисы для нанесения текста на фото, прошу, поделитесь ими в комментариях.
Для успешной раскрутки аккаунта нужно делать интересные подписки к фотографиям, которые вы выкладываете. Но как подписать фото в Инстаграме правильно?
Что можно написать под фото
Как сделать описание или небольшие подписки к фото в Инстаграм такими, чтобы оно и продающим – это то, что беспокоит многих владельцев аккаунтов. Даже профессиональные фотографии, без остроумных подписей и грамотных хэштегов, могут не сработать.
Прежде всего, имейте ввиду, что вы должны активно использовать хэштеги. Делайте записи (описание) в Инстаграм под фото с соблюдением следующих критериев:
- Пишите грамотно и понятно для целевой аудитории.

- Избегайте оборотов речи, которые не соответствуют нормам русского языка (в некоторых случаях делают исключения, но это зависит от специфики целевой аудитории).
- Ваша надпись должна соответствовать содержанию фотографии, в идеале, она должна дополнять и уточнять смысл изображения, становиться с ним одним целым произведением искусства.
- Можно оставлять свои контакты или адрес организации.
- Можно писать отзывы или публиковать ссылки на них.
Главное, помните, что фотография и надпись под ней должны стать единой композицией и помогать друг другу в продвижении вашего бизнеса или раскрутке аккаунта.
Идеи для качественных подписей
Что писать, какие надписи ставить под фото в Инстаграм — это актуальный вопрос для большого количества пользователей . Тем более, что конкуренция на этом поприще очень велика и растет с каждым новым подписчиком.
Постараемся дать некоторые советы, как интересно и красиво подписать фото в Инстаграме. Если вы хотите привлечь больше подписчиков на вашу страницу, то подход к этому процессу должен быть очень серьезным. Прежде всего, нужно четко понять концепцию вашего аккаунта, его целевую аудиторию и составить портрет вашего среднего подписчика. Это нужно для формирования наиболее подходящей манеры общения с фолловерами, ведь вы должны говорить на понятном для них языке, возможно, использовать специальный сленг для сближения с аудиторией и т.д.
Прежде всего, нужно четко понять концепцию вашего аккаунта, его целевую аудиторию и составить портрет вашего среднего подписчика. Это нужно для формирования наиболее подходящей манеры общения с фолловерами, ведь вы должны говорить на понятном для них языке, возможно, использовать специальный сленг для сближения с аудиторией и т.д.
Чтобы составить портрет своего среднего подписчика, проанализируйте некоторое количество своих фолловеров. Определите:
- Средний возраст подписчиков.
- Процентное соотношение полов.
- Увлечения и интересы.
Уже по этим трем критериям можно составить портрет вашего подписчика, по желанию вы можете корректировать этот план и добавлять новые пункты к нему. Определившись с целевой аудиторией, вы сможете лучше воздействовать на своих подписчиков.
Теперь можно писать красивые подписи к фото в Инстаграм, а как придумать их читайте далее. Для этого мы предлагаем вам использовать фантазию, изобретательность и оригинальность, но пока вы учитесь, можете использовать наши шаблоны.
Как подписать фото в Инстаграме с подругой или сестрой – Если вы выкладываете фотографию с друзьями или сестрами, то вполне приемлемой подписью будет простое перечисление лиц, которые на ней изображены, например, «Я, Маша и Ксю».
Подпись под фото в Инстаграм для селфи девушек должна быть, как правило, легкой и незатейливой, что-то вроде «Небольшая порция селфи от милых и симпатичных девушек», также она может описывать происходящее на селфи, например, «мое первое утреннее селфи без макияжа» и так далее.
Как подписать фото с тортом в инстаграм? – если вы отправляете фотографию с едой, то и подпись должна быть вкусной, заставляющей подписчиков проголодаться. Либо достаточно нейтральной, например, «Спасибо любимому за вкусный тортик».
Что можно подписать (написать) под фото в Инстаграме» примеры подписи:
- Под изображением, где три девушки стоят с закрытыми лицами – «Угадай, где я? (Пишите в комменты)». Такая надпись достаточно интересна и ненавязчива, а главное – это то, что она побуждает подписчиков совершать активные действия на вашей странице.

- Подпись под картинкой (изображено кофе) на странице Яндекс такси – «Даже в утренний час пик мы подаем машину за пять минут. Вы как раз успеете допить кофе.»
- Популярные подписи, статусы и цитаты к фото в Инстаграм варианты что написать под фото:
«Юность… Вздымающаяся волна. Позади ветер, впереди скалы.» - «Как же я люблю такие солнечные морозные дни!» Ксения Собчак.
- «в городе)))) Очень за любовь. Очень про настоящее. И очень красиво) Спасибо)))» Анна Седокова.
- Как пользоваться хэштегом
Многих новичков этой социальной сети интересует вопрос, как правильно подписывать фото в Инстаграме через хештеги (решётку). В Instagram этот прием используются очень часто. Всё, что нужно – это поставить перед каким-либо словом символ #, и социальная сеть автоматически примет его в качестве хештега. Слова помеченные знаком # становятся активными ссылками. Помните:
Не используйте пробелы, всё предложение необходимо писать одним словом, например, #Gohereman. Использование такого метода сделает ваши теги глобальными, они не будут закреплены за конкретной страницей.
Использование такого метода сделает ваши теги глобальными, они не будут закреплены за конкретной страницей.
Для того, чтобы успешно раскручивать аккаунт, нужно использовать самые популярные теги Instagram, на которые ориентируется большое количество пользователей сети.
Вы можете найти в интернете примеры, как писать хештеги в Инстаграме, фото большинства аккаунтов содержит подпись со знаком #.
Как делать подпись на изображении
Рассмотрим основной метод, как сделать надпись (подпись) на фото в Инстаграме. Нередко бывают ситуации, когда на фотографии нужно что-то написать красивым шрифтом. Например:
- Девушка на фотографии своего парня может написать «Любимый».
- На фотографии кота пишут «Мой котэ».
Существует несколько способов, как написать текст на фото в Инстаграм:
- С помощью приложения. Для Андроид или IOS существуют специальные приложения, позволяющие накладывать текст на изображения. Вам сначала нужно будет сделать снимок, а затем с помощью такого приложения написать нужный текст.

- С помощью онлайн-сервиса. В интернете множество онлайн сервисов, предлагающих услуги такого характера.
Если вы заходите в социальную сеть через компьютер, то можете воспользоваться программой Adobe Photoshop. В этом случае вы будете иметь гораздо больше возможностей по редактированию накладываемого текста, получите доступ к большому разнообразию шрифтов и даже сможете создать свой собственный.
Теперь вы знаете, как добавить надпись (писать) на фото в Инстаграм. И можете пользоваться этим навыком для продвижения своей страницы.
Что делать, если забыл оставить надпись под фотографией?
Многих владельцев аккаунта интересует вопрос, как в Инстаграмме к своей фотографии. Если вы забыли сделать надпись на новом посте, не отчаивайтесь, вы можете разместить теги в комментариях к нему. Для этого:
- Нажмите на опубликованную картинку.
- Рядом с обозначением лайка, вы увидите поле для комментариев.
- Напишите все что хотели, включая теги в комментариях.

В этом случае, хэштег будет работать также, как если бы он был размещен в самом описании, поэтому вы можете не переживать, когда забываете своевременно сделать надпись на новом посте.
Если вы хотите дополнить фото или аватарку для социальных сетей своим именем, вы можете сделать это в любом графическом редакторе, где есть инструмент “Текст”. При помощи него можно набрать в отдельном слое имя , подобрать для него подходящий шрифт, цвет, размер. В данном примере будет рассмотрен редактор Adobe Photoshop, но в большинстве подобных программ принцип действия этого инструмента аналогичен.
Вам понадобится
Инструкция
Откройте будущую аватарку в графическом редакторе. Если нужно, кадрируйте ее в подходящих для вашей соцсети пропорциях при помощи инструмента “Crop” (Кадрирование). При помощи этого же инструмента можете сразу выставить нужный размер и разрешение. Например, размер автарки для социальной сети “ВКонтакте” — 200×482.
Выберите на панели инструментов инструмент “Текст”. Он может быть вертикальный или горизонтальный, в зависимости от того, как вы хотите расположить имя на фотографии. Посмотрите на панель настроек инструмента в верхней части окна. Найдите там список имеющихся на вашем компьютере шрифтов. Выберите шрифт, который вам понравится.
Он может быть вертикальный или горизонтальный, в зависимости от того, как вы хотите расположить имя на фотографии. Посмотрите на панель настроек инструмента в верхней части окна. Найдите там список имеющихся на вашем компьютере шрифтов. Выберите шрифт, который вам понравится.
Щелкните один раз инструментом текст на картинке в том месте, где вы хотели бы расположить ваше имя. Вы увидите на картинке мигающий курсор.
Наберите имя. Конечно, оно не будет сразу выглядеть именно так, как вы его себе представляли. Для этого надо подобрать ему нужные вам цвет и размер.
Как писать на самой фотографии. Как сделать красивые надписи на картинке
Вы хотите красиво подписать Ваши фото, но не знаете как? Я расскажу два простых способа как сделать надпись на фото:
1. Надпись в Paint .
2. Надпись в Photoshop.
Сделать надпись на фото в Paint .Шаг №1 . Находим нужное изображение и к ликаем по нему правой кнопкой мыши. Выбираем графу — Открыть с помощью Paint . Подбираем нужный цвет надписи в разделе «Палитра» (Рис.1 ) .
Шаг №2 . В верхнем меню «Рисунок », убираем галочку «непрозрачный фон». Выбираем инструмент «Надпись » (Рис.2).
Шаг №3 . Выбираем область, где вы хотите сделать надпись. Появится таблица со шрифтами, размером. Если не появилась, заходим и ставим галочку «Вид » à « Панель атрибутов текста ». Выбираем нужные параметры для нашей надписи и делаем клик левой клавиши мышки в любую область картинки (Рис.3).
Шаг №3 . После получения надписи на фото, нажимаем «Файл» -> « Сохранить как », в ыбираем формат, в котором мы хотим сохранить наше изображение, пишем имя файла и выбираем место куда сохранить. (Рис.4).
Видео.Как сделать надпись на фото? Программа Paint. Сделать надпись на фото в Photoshop.Шаг №1 . Перед началом нужно установить Photoshop. Будем делать прозрачный выпуклый текст. Нажимаем на изображение правой кнопкой мыши, выбираем «открыть с помощью » -> «Photoshop» (если у вас он не установлен, в списке его не будет) . Выбираем инструмент «Текст » или « Horizontal Type Tool » (если у вас установлена английская версия). Набираем текст, выбираем размер, цвет и нужный шрифт (Рис. 1).
Шаг №2 . В меню выбираем «Слои » -> « Тиснение ». При этом, мы должны стоять на слое, с которым нам нужно работать. Справа в нижнем углу он подсвечен, синим цветом (Рис.2).
Шаг №3 . После нажатия «Тиснение» будет виден результат после чего, нажимаем «Да» и сохраняем наше изображения (« Файл » -> «Сохранить как ») или можете поэкспериментировать с параметрами и настройками. Далее делаем прозрачный текст (справа два значения по 100%, берем второе значение и регулируем прозрачность). После всех действий не забудьте сохранить ваше изображение.
Видео.Как сделать надпись на фото? Программа Photoshop.Иногда возникает необходимость подписать фотографии. Часто это делают, чтобы защитить изображения от копирования в сети. Как сделать надпись на фото — вопрос с довольно простым ответом. Предлагаем воспользоваться тремя легкими способами. На вашем компьютере должны быть три программы. Как минимум — Paint. Прозрачную выпуклую надпись попробуем сделать в Photoshop. И последним вариантом решения задачи, как сделать будет использование Picasa.
Способ первыйPaint — простейшая программа, не требующая установки как таковой и каких-либо дополнительных модулей. Это ПО входит в стандартный системный набор. Приступим к работе. Запустите программу. В меню «файл» выберите строку «открыть». В открывшемся окне укажите путь к изображению, на котором собираетесь делать надпись. После того как фотография разместится на рабочем столе программы, выберите цвет букв в меню «палитра». Отображается оно не только в верхней панели программы, но и в нижней. Следующим шагом надо убрать «непрозрачный фон» в меню «рисунок». В панели инструментов иконка с буквой «А»обозначает работу с текстом. Нажав эту литеру, вы без труда можете выбирать его наклон и толщину линий. После того как надпись нанесена, готовый файл необходимо сохранить в любой выбранной папке.
Второй способБолее мощной программой Adobe Photoshop вы можете воспользоваться, как установив ее на жесткий диск компьютера, так и в версии онлайн. Такую простую операцию, как сделать надпись на фото, можно усложнить, выбрав функцию выпуклого текста. Он смотрится намного интересней обычного классического шрифта. Первые шаги работы с программой идентичны первым шагам предыдущего способа. То есть вам необходимо открыть файл-изображение в Adobe Photoshop и нанести на фото текст, предварительно выбрав в левой части окна раздел меню под иконкой с литерой «Т». Шрифт и размер можно поменять сразу же, а вот цвет в данном случае для нас не принципиален, так как сделать надпись в фотошопе мы договорились прозрачной и выпуклой. Для этого войдите в меню «Слой», затем «Теснение». Одно отступление: режим текста должен работать, пока не закончите делать надпись. Итак, далее. В меню «Тиснение» выставите необходимые вам настройки. Осталось только задать прозрачность тексту. Для этого в левом крайнем меню выберите иконку заливки и задайте ей параметр «ноль». Все. Файл можно сохранять.
Способ третий
Вариант, как сделать надпись на фото в программе Picasa, подойдет вам в том случае, если нет желания возиться со сложным, умным, интересным и многофункциональным Photoshop. ПО от Google по работе с изображениями распространяется бесплатно. Picasa проста в использовании, понятна почти на интуитивном уровне. Повторите первые шаги предыдущих двух способов: откройте файл и нанесите на него текст. Сделайте это при помощи иконки «АВС» в меню слева. Кликнув по ней, вы включите режим нанесения текста. Сохраняете получившуюся фотографию с надписью.
Как видите, надпись на фото в Фотошопе, Паинте или в Пикаса сделать довольно просто. Но, несмотря на легкость нанесения, это один из приемов, как обезопасить ваши изображения от воровства в интернете. После нанесения логотипа, девиза или имени сайта вы смело можете размещать фото на вашем веб-ресурсе.
Хотите легко и качественно обработать фото онлайн?. Наш бесплатный фоторедактор быстро исправит недостатки и улучшит качество цифровых фотографий.
Обрезка, поворот и изменение размера
Самыми востребованными в фоторедактировании являются такие базовые операции, как обрезка и поворот изображений. Поэтому мы создали интуитивно понятные и быстрые инструменты для выполнения этих действий.
С помощью функции «Поворот» вы можете вращать изображение на 90 градусов вправо и влево, отразить картинку по вертикали или горизонтали и выровнять горизонт. Все операции осуществляются легко и быстро. Чтобы кадрировать (или обрезать) фото, достаточно выбрать область обрезки. При сохранении обработанной фотографии вы можете выбрать расширение (.jpg или.png), качество и размер файла.
Обработать фотоКоррекция изображения
Используйте инструмент «Экспозиция» для регулировки яркости и контраста, коррекции теней и светлых участков фотографии. Вы также можете изменить цветовой тон, насыщенность и температуру. Инструмент «Резкость» позволяет увеличить резкость изображения в тех случаях, когда это необходимо. Меняя настройки каждого инструмента, вы будуте видеть происходящие изменения в режиме реального времени.
Сделать коррекцию фотоФоторамки, стикеры и текст
С фоторедактором сайт вы сможете с легкостью создать веселые и модные картинки, используя забавные стикеры, стильные фоторамки и красивые текстовые подписи.
В вашем распоряжении более 300 стикеров, 30 обрамлений (их толщину можно настроить) и 20 декоративных шрифтов для текстовых надписей. Большое поле для экспериментов.
Украсить фотоФотоэффекты и фотофильтры
Трудно представить мир фотографии без возможности превратить фото из цветного в черно-белое, обработать его фильтром сепия или сделать виньетирование. Для творческой обработки у нас также есть эффект пикселизации.
Создавайте винтажные фотографии с помощью эффекта ретро, используйте Tilt-Shift эффект, чтобы превратить пейзажные снимки в «игрушечные» или же акцентируйте внимание зрителя на центральной области изображения с помощью эффекта виньетирования.
Приветствую Вас в данной статье! Как Вам такие красивые надписи? Это графический текст.
Не плохо да? И это не фотошоп, а тем более не какие-то специальные шрифты. Ну да, может и шрифты, которые сервис преобразует в графический текст и переносит на изображение. А нам остаётся лишь задать ему надпись, выбрать стиль и скачать на компьютер. Можно ещё при желании подкорректировать.
Такие фигурые надписи хорошо притягивают внимание зрителя. Вы же сразу обратили внимание на эту картинку? Скорее всего, так как в первую очередь при просмотре чего-либо задействуется зрение. Мы обращаем внимание на что-то красочное, даже если этот обьект находится не в центре поля нашего зрения. Боковое зрение тоже улавливает яркие краски. Потом уже переводим взгляд на этот обьект и включается интеллект, чтоб прочитать, что там написано.
Где использовать эти надписи
Да где угодно! Такие графический текст можно использовать для поздравительных открыток, заголовков подписных страниц или электронных книг, указания авторства на изображении или видео, при создании баннеров.
В общем, везде куда только фантазия укажет. Главное не пересолить, так что из-за текста основной картинки не будет видно.
Ладно, переходим к делу.
Создаем красивые надписи
Вот сам сервис http://flamingtext.ru на котором и будем креативить с текстом.
Для начала выбираем шаблон шрифта. Их здесь много, на любой вкус и цвет. Можем пролистать все страницы в поиске подходящего шаблона, но это займёт уйму времени. В таком случае идём в категории в конце страницы и выбираем нужный нам стиль. Остальное можем поменять в настройках, если нужно.
Теперь и страниц с шаблонами стало стало поменьше. Выбираем шаблон. Можно даже перед тем, как кликнуть по шаблону прописать свой текст, чтоб увидеть как он будет смотреться в разном стиле.
Я вставил два слова, одно из которых на английском языке. Дело в том что не все шрифты, которые находятся в базе сервиса подходят для кириллических символов. То-есть для наших букв. Это на скрине с шаблонами заметно.
Если всё в порядке, шаблон подходит, тогда скачиваем на компьютер. Зацепите левой клавишей мышки картинку и перетяните с браузера на рабочий стол или в папку. При этом хоть икартинка сохранится в формате «PNG » за надписью будет белый фон.
Прозрачный фон для текста
Для того чтобы сделать фон прозрачным перейдите в редактор.
На вкладке «Фон » отметьте тип: «Прозрачный » Теперь жмите красную кнопку справа и сохраняйте изображение простым перетягиванием.
Вот так всё просто. А наложить красивую надпись на фотографию либо на другое какое-то изображение можно с помощью бесплатной программы FastStone Image Viewer или Picasa . Это очень классные программы и я в них постоянно работаю. Рекомендую их установить себе.
Редактируем графический текст
Обратите внимание, что в графическом редакторе есть ещё несколько вкладок с инструментами.
Текст — Здесь можем заменить или добавить текст, увеличить размер шрифта (ограничено), поставить другой шрифт.
Лого — В этой вкладке мы меняем основной цвет текста. Он может быть зарисован сплошным цветом либо под текстуру (узор) или градиент (градиент, это набор нескольких цветов плавно переходящих с одного в другой). Так же в тексте есть контур, который так же как и основной текст можно увеличить и закрасить.
Получается очень даже не плохо. Если в будущем наш логотип, синего цвета, будет наложен на изображение в котором тоже преобладает синий цвет, тогда контур выделит его от заднего фона, и его чётко будет видно.
Тень — Этот инструмент позволяет отобразить логотип так, как будто он парит в воздухе и от него падает тень. Её тоже можно подправить на своё усмотрение. То-есть сдвинуть в разные стороны горизонта и вертикали. Настроить размытость и затенённость.
Фон — я думаю и так понятно что это значит. Текст будет наложен на цветное изображение, но как я выше показывал, можем задний фон сделать прозрачным. Но в таком случае сохранять логотип нужно в формате «PNG» так как другие форматы не поддерживают прозрачность фона. Выставить формат можно во вкладке «Образ »
На этом всё ребята. Видите, как просто сделать надписи на картинке. Да, возьмите на вооружение ещё пару сайтиков по этой теме.
http://x-lines.ru
https://cooltext.com
Анимированные блестящие тексты
http://gifr.ru/glitter
А если знаете ещё какие-то крутые сервисы по созданию таких графических текстов, пишите в комментариях. Всем будет интересно знать.
Это полезно знать:
Аватан — бесплатный фоторедактор онлайн с…
Правильно подобранное слово или фраза могут сделать любую фотографию в тысячу раз лучше. И если ее выбор зависит только от вас, то шрифты, размер и внешний вид лучше выбрать с помощью приложений, которые для этого созданы.
Мы выбрали 9 приложений, которые делают текст на фото крутым и все они либо бесплатны, либо имеют минимальную стоимость.
Word Swag
Вставить текст с помощью Word Swag очень просто. Для настройки даются лишь 3 кнопки, которые меняют цвет, прозрачность и фон изображения. Размер текста меняется жестами, так же его можно и наклонить. Отличное приложение и если вас не смущает его цена, рекомендуем!
Phonto
Phonto — это одно из первых, если не первое приложение для добавления текста. Его преимущество заключается в бесплатности и простоте. Однако есть и минусы — встроенные покупки. Если стандартной базы шрифтов вам не хватает, а стоит сказать, что она достаточно велика, вы сможете приобрести дополнительные шрифты за отдельную плату.
Typic
Неплохое приложение, которое существует как в платной, так и в бесплатной версии. Отличает их только небольшой рекламный бар внизу. А в целом Typic удовлетворит любого инстамографа со стажем. Имеется большой набор шрифтов и возможность их редактирования.
Over
Пожалуй, я бы сделал Over фаворитом данного обзора. По крайней мере, именно этим приложением пользуюсь я. Over очень прост, но тем не менее, функционален. После введения текста и выбора его цвета, перед нам появляется кольцо, крутя которое, можно выбирать между различными стилями текста, каждый из которых очень крут.
С помощью встроенных покупок можно докупить дополнительный набор шрифтов, однако даже стандартных хватит с головой!
Font Candy
Font Candy — более профессиональное приложение, которое позволяет работать не только с текстом, но и со слоями. Конечно, это не Photoshop, но некоторые операции проделать все-таки можно. К примеру, положить под текст дополнительный слой с фоновым изображением. На любителя, но если разобраться в приложении, можно делать фотографии, отличные от всех других!
BubbleFrame
BubbleFrame позволяет не только накладывать текст на фотографию, но и делать из нее настоящую открытку или коллаж. У меня не получилось сделать ничего толкового, однако это скорее моя проблема, чем проблема приложения. Если вы хотите сделать нечто особенное, то BubbleFrame подойдет для этого, как нельзя лучше.
PicLab
PicLab немного отходит от концепции добавления текста и помимо этого также предлагает различные фильтры и редактирование изображения. Помимо этого, с его помощью также можно рисовать на фотографиях и делается это довольно быстро и получается неплохо. Приложение бесплатно, однако если вы захотите избавиться от водяного знака внизу, придется заплатить $0,99.
WordFoto
Иногда одного названия хватает для того, чтобы понять, что приложение тебе не нравится. И несмотря на то, что слово «photo» здесь написано с ошибкой, спишем это на маркетинговый ход. В WordFoto есть большая коллекция шрифтов, однако то, что приложение не обновлялось с 2011 года заставляет задуматься и выбрать вариант получше.
Как сделать надпись на фото?||year|IMAGESNAMESkak-sdelat-nadpis-na-foto/IMAGESNAMES
Сегодняшней темой для обсуждения будет добавление надписи на уже готовую фотографию. Это может быть какое-либо поздравление или просто памятная запись. Такие фотографии особенно популярны в различных социальных сетях.
Подготовка
Чтобы поместить надпись на фото, можно использовать практически все графические редакторы. Ведь в каждом имеется такой инструмент, как «Текст». Но я все-таки рекомендую использовать уже проверенную годами и множеством работ программу Adobe Photoshop. Данный редактор, помимо стандартного набора средств, имеет огромное количество инструментов, позволяющее украсить текст различными спецэффектами. Рекомендуется использовать последнюю версию этого программного обеспечения. Но если таковой не имеется, то можно обойтись и другой. Ведь вставить надпись на фото можно в любой версии программы. Кстати, от вас не требуется большого опыта и глубоких знаний редактора «Фотошоп». Каждый пользователь сможет выполнить приведенные далее действия.
Необходимые инструменты
Я решил не давать точных инструкций, а лишь подтолкнуть вас в правильном направлении. Итак, первым делом вам нужно добавить надпись на фото. Для этого нажмите на клавиатуре клавишу T (инструмент «Горизонтальный текст»). Выделите необходимую область, где будет находиться ваша запись. Эти действия можно производить в новом проекте отдельно от фото. Как и в любом другом редакторе, вы можете выбрать цвет, размер и тип шрифта в верхней панели управления. Когда вы определитесь с текстом, этот слой нужно растрировать, чтобы к нему можно было применять эффекты. Но после этого к данной надписи нельзя будет добавлять другие символы. Чтобы растрировать текст, нужно просто попытаться использовать к этому слою любой инструмент для рисования.
Дополнительные средства
Красивая надпись на фото создается при помощи различных эффектов. Например, можно использовать так называемые фильтры. Полный их список вызывается из вкладки, которая находится в верхней панели управления. В стандартном наборе имеются фильтры для размытия, увеличения резкости, текстуризации и другие подобные эффекты. Но если вам покажется этого мало, вы можете скачивать пользовательские плагины. Найти и скачать их можно в Интернете. Украсить надпись на фото поможет средство «параметры наложения». Чтобы его вызвать, необходимо нажать правой кнопкой мыши по слою с текстом и выбрать первый пункт. Перед вами откроется новое окно с большим набором различных эффектов. Здесь имеется тень, свечение, глянец и т. д. К каждому эффекту разрешается применять отдельные параметры, такие как цвет, радиус, непрозрачность и др.
Заключение
Добавить надпись на фото очень легко. Но сделать ее красивой и сочетаемой с фотографией будет труднее. Инструменты из программы Adobe Photoshop помогут вам оживить ваши идеи. Помните, что нельзя использовать цвета, которые преобладают на основной фотографии. Если вы делали надпись в другом проекте, и она получилась слишком большой или маленькой, то это можно исправить при помощи средства «Свободное трансформирование». Для его вызова нажмите на клавиатуре Ctrl + T. И не забывайте главное правило: больше практики, лучше работа.
Dijelite na društvenim mrežama:Povezan
Как сделать подпись в Фотошопе
Как сделать подпись в Фотошопе
3.75 (75%) 8 votes
Если Вы занимаетесь инфобизнесом в Интернет — Вы уже сталкивались с тем, что Вам нужен файл с Вашей подписью. Написанные от руки имя и фамилия о многом говорят Вашим подписчикам.
Но вот беда, не всегда это выглядит красиво, даже если Вы старались, о профессионализме я вообще промолчу.
Сегодня расскажу Вам, как сделать Вашу личную подпись четкой и красивой с помощью программы Photoshop.
Любое дело в любой программе можно сделать десятью разными способами. Я расскажу самый простой способ, как сделать подпись в Фотошопе.
Предварительная подготовка
- Чтобы сократить время и сэкономить силы в фотошопе, нужно ответственно отнестись к самой подписи, а именно — писать либо фломастером, либо гелевой ручкой на чистой белой бумаге. Цвет пасты принципиального значения не имеет.
- Если Вы с фотошопом пока не «на ты», отсканируйте подпись.
- Если знаете, что такое уровни в фотошопе и умеете ими пользоваться — можете снять хоть на мобильный телефон, только желательно при дневном освещении.
- И то и другое нужно сделать с большим разрешением.
Собственно процесс редактирования файла подписи в Фотошопе:
- Загрузить отсканированное изображение в Фотошоп
- Сделайте ему обрезание с помощью инструмента Crop Tool (Кадрирование) — . Этот инструмент вырежет из изображения выделенную область — Вашу подпись, отсекая лишнее белое поле.
Выглядеть должно примерно так: - Затем на оставшемся белом поле кликаем Волшебной палочкой (Magic Wand Tool) — — она выделяет области на основе сходства цветов смежных пикселов.
- Поскольку белые области остались внутри таких букв, как а или о, их нужно тоже выделить. Для этого, чтобы не напрягаться можно использовать свойства выделения. Для этого идем в меню Выделение (Select) и выбираем Подобно (Similar).
В результате выделятся все найденные белые области. Выглядеть будет примерно так: - Поскольку редактируем мы все же подпись, а не белое поле, нужно выделение инвертировать. Меню Выделение (Select) — Инвертировать (Inverse). Теперь мы имеем выделенную подпись
- Пока мы писали, нажим был разный, где-то получилось четче, где-то невнятнее, нужно это исправить. Если Вы писали тонким пером (обычная шариковая или гелевая ручка, тонкий фломастер), стоит немного усилить подпись. Для этого выбираем все там же Выделение (Select) — Модификация (Modify) — Расширить. Не увлекайтесь этим. Значения равного 2 — вполне достаточно даже для файлов с большим разрешением.
- Затем, чтобы подпись выглядела гладкой, мы применим сглаживание. Выбирается все там же. Значение тоже можно выбрать равным 2. С этим параметром Вы сможете поиграться — как подпись будет лучше выглядеть.
- Осталось всего ничего — раскрасить нашу подпись. Выбираем любимый цвет в качестве основного. Он должен быть сверху — как на картинке — . И нажимаем одновременно на клавиатуре сочетание Alt+Backspace. Ваше выделение залито выбранным цветом. Нажимаете Ctrl+D, чтобы снять выделение и любуетесь результатом.
Обратите внимание! В фотошопе клавиатурные комбинации работают ТОЛЬКО в английской раскладке клавиатуры, имейте это в виду.
- Последний штрих — слегка усилить Резкость, обозначить края, так сказать. Выбираем в меню Фильтр (Filter) — Резкость (Sharpen) — Нечеткая маска (Unsharp Mask )
Значения там устанавливаем такими: эффект — 30%, радиус — 1.0 пикселов, порог — 1 уровень - Заключительный этап — размер файла. Такая большая подпись нам не нужна, следовательно ее нужно уменьшить. Делается это в меню Изображение (Image) — Размер изображения (Image Size). Длины в 250 пикселов обычно вполне достаточно.
- В результате получится что-то вроде этого:
Ну вот и все! Теперь Вы знаете, как сделать подпись в Фотошопе. Поделитесь потом своими успехами?
Как сделать надпись на фото?
Вы хотите подписать Ваши фото, но не знаете, как это сделать? Сегодня мы Вам в этом поможем.
Можно использовать несколько способов:
- Надпись с помощью Paint
- Надпись с помощью Photoshop
- Надпись с помощью Picasa
Используем Paint
- Откройте фотографию или изображение программой. В меню нажмите на «Палитра», выберите цвет текста (в правом нижнем углу экрана).
- Нажав в меню на «Рисунок», уберите отметку «непрозрачный фон».
- Нажмите в инструментах «текст».
- Напишите Ваш текст. Выберите нужный шрифт, стиль. Сохраните Ваше подписанное изображение (в меню «Файл», далее «Сохранить как..»).
Adobe Photoshop
В данной программе можно сделать подпись, используя прозрачный выпуклый текст.
- Откройте фотографию в программе. Выбрав в инструментах «Текст», напечатайте Вашу подпись. Можно выбирать размер, стиль и шрифт подписи. Цвет в данном случае выбирать не стоит — надпись будет «выступать» из фотографии.
- Нажмите «Слой», далее «Тиснение». Главное, чтобы Вы оставались в режиме «Текста», чтобы не перепутать слои. Изменения настроек «Тиснения» будут отображаться сразу.
- В правом окошке перетащите бегунок «Заливка» на значение «0». Сохраняем фотографию.
Программа Picasa
Это бесплатная программа от компании Google. Отличается своей простотой (в отличии от «фотошопа») и большими возможностями. С ее помощью, редактирование фотографий становится простым и быстрым. Также есть функция отправления фотографий в блог или в веб-альбом. Надпись на фотографии делается с помощью кнопки «ABC» (отмеченная зеленой стрелкой на рисунке). Недостатком является обязательное подключение к интернету.
- Открываем фотографию программой. Нажимаем в окошке кнопку Picnik, и читаем следующие указания.
- Запустив Picnik, клацаем на «создать», и далее «текст». Вводим текст и жмем « добавить».
- Надпись появится на фотографии. Изменяя настройки в правом окошке, Вы увидите, как изменится надпись. Сохраните фотографию.
Видео уроки
Рубрика:
Ключевые слова:
Оцените публикациюСоздание портрета из текста
Как создать портрет из текста
Шаг 1. Обрезка изображения вокруг лица
Прежде чем мы начнем, я должен упомянуть, что вы, вероятно, захотите поработать с копией своей фотографии для этого эффекта, а не с исходным изображением, поскольку первое, что мы сделаем, это обрежем часть его. Чтобы сохранить копию изображения, перейдите в меню File вверху экрана и выберите Save As . Дайте документу другое имя, например «текст-портрет-эффект» или что-то еще, что вам кажется понятным, и сохраните его как Photoshop.PSD файл. Таким образом, вы можете делать с изображением все, что захотите, и не беспокоиться о повреждении оригинала.
Давайте начнем с кадрирования изображения, чтобы мы могли рассмотреть лицо человека крупным планом. Официальным инструментом Photoshop для обрезки изображений является Crop Tool, но для таких простых культур вы часто обнаружите, что инструмент Rectangular Marquee Tool — это все, что вам действительно нужно. Я собираюсь взять инструмент Rectangular Marquee Tool из верхней части панели инструментов (панели называются «палитрами» в более ранних версиях Photoshop).Я также мог нажать букву M на клавиатуре, чтобы выбрать ее с помощью ярлыка:
Инструмент «Прямоугольная область» отлично подходит для простых культур.
Затем, выбрав инструмент «Прямоугольная область», я нажимаю и растягиваю выделение вокруг лица мужчины, начиная с верхнего левого угла и перетаскивая его в нижний правый угол. Если вам нужно изменить положение вашего выделения при его перетаскивании, удерживайте пробел , перетащите выделение в новое место с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивать выделение.Я хочу, чтобы выделение было идеальным квадратом, поэтому во время перетаскивания я буду удерживать нажатой клавишу Shift , что придаст форму выделению квадрат. Когда вы закончите, у вас должно быть выделение, которое выглядит примерно так:
Все, что не выбрано, будет мгновенно удалено.
Сделав выбор, перейдите в меню Image в строке меню вверху экрана и выберите команду Crop :
Перейдите в Image> Crop.
Как только вы выбираете команду «Обрезать», Photoshop обрезает все, что находится за пределами контура выделения, оставляя нам портрет крупным планом:
Остается только область внутри выделения.
Шаг 2. Добавьте новый пустой слой
Если мы посмотрим на нашу панель «Слои» (палитру), мы увидим, что в настоящее время у нас есть только один слой в нашем документе Photoshop. Этот слой, названный Background , является слоем, содержащим наше изображение. Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой» на панели «Слои» (палитре).
В окне документа ничего не произошло, но на панели «Слои» теперь отображается новый слой, расположенный над фоновым слоем. Photoshop автоматически называет новый слой «Слой 1». Если мы посмотрим на миниатюру предварительного просмотра слоя слева от имени слоя, мы увидим серо-белый узор в виде шахматной доски. Вот как Photoshop представляет прозрачность, и поскольку окно предварительного просмотра не заполнено ничем, кроме этого рисунка шахматной доски, мы знаем, что слой в настоящее время пустой (прозрачный):
Миниатюра предварительного просмотра для каждого слоя показывает нам, что в данный момент находится на слое.
Шаг 3: заполните новый слой черным
Затем нам нужно заполнить наш новый слой черным цветом. Поднимитесь в меню Edit вверху экрана и выберите команду Fill :
Выберите команду «Заливка» в меню «Правка».
Это вызывает диалоговое окно «Заливка» Photoshop, дающее нам простой способ залить слой или выделение сплошным цветом или узором. Поскольку у нас больше нет активного выделения на слое, весь слой будет заполнен любым цветом, который мы выберем.Выберите Black из списка справа от слова Используйте в разделе Contents вверху диалогового окна:
Выберите «Черный» в качестве цвета заливки.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит «Слой 1» черным цветом. Поскольку «Слой 1» находится над фоновым слоем, наше изображение теперь не отображается в окне документа цветом заливки:
Фотография временно скрывается за сплошным черным цветом.
Шаг 4. Выберите инструмент «Текст»
Мы готовы добавить наш текст. Для этого нам понадобится инструмент Photoshop Type Tool , поэтому выберите его на панели инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Каждый раз, когда вы хотите добавить текст в документ Photoshop, вам понадобится инструмент «Текст».
Photoshop дает нам возможность добавить в наши документы точек типа или области . Тип точки — это основная единственная строка текста, обычно заголовок или короткий заголовок.Добавить тип точки так же просто, как щелкнуть инструментом «Текст» в той точке документа, где должна появиться строка текста, а затем добавить свой текст. Если текст, который вы добавляете, достаточно короткий, чтобы вы не беспокоились о том, что он выходит за пределы документа, то обычно лучше использовать точечный шрифт.
Тип области, с другой стороны, используется, когда у вас есть большие объемы текста, скажем, один или несколько абзацев, и вам нужно убедиться, что весь текст остается в границах документа или в определенной области документ.Поскольку нам нужно заполнить весь документ текстом, нам нужно использовать тип области.
Чтобы добавить тип области, нам сначала нужно определить границы для текста, и мы делаем это, перетаскивая текстовый фрейм , который очень похож на такое же базовое выделение, которое мы вытащили ранее с помощью инструмента Rectangular Marquee Tool. . Как только у нас будет текстовый фрейм, любой текст, который мы добавляем, будет заключен внутри фрейма.
Выбрав инструмент «Текст», щелкните в самом верхнем левом углу документа, затем перетащите его в самый нижний правый угол документа, чтобы текстовый фрейм охватил всю область документа, когда вы закончите.По мере перетаскивания вы увидите контур текстового фрейма. Так же, как при перетаскивании выделения с помощью инструмента Rectangular Marquee Tool, вы можете изменить положение текстового фрейма, когда вы перетаскиваете его, если необходимо, удерживая нажатой клавишу пробела , перетаскивая фрейм в новое место, затем отпуская пробел и продолжая тащить. Когда вы закончите, отпустите кнопку мыши, и вы должны увидеть текстовый фрейм, окружающий весь документ, хотя это может быть немного сложно увидеть на маленьком снимке экрана:
Теперь любой текст, который мы добавляем, будет ограничен рамками документа благодаря текстовой рамке.
Шаг 5. Выберите параметры шрифта на панели параметров
Теперь, когда у нас есть текстовый фрейм, мы можем добавить текст. Прежде чем мы это сделаем, нам нужно выбрать, какой шрифт мы хотим использовать. Каждый раз, когда выбран инструмент «Текст», панель параметров в верхней части экрана будет показывать различные параметры для работы с текстом в Photoshop, включая параметры для выбора шрифта, стиля шрифта, размера шрифта, цвета текста и т. Д. Точные шрифты, которые вам нужно выбрать, будут зависеть от того, какие шрифты вы сейчас установили на свой компьютер.Вероятно, вам придется несколько раз поэкспериментировать с этим, поскольку выбранный вами шрифт, особенно размер шрифта, будет иметь большое влияние на общий вид эффекта. Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать шрифт небольшого размера. Конечно, чем меньше шрифт, тем больше текста вам нужно добавить, чтобы заполнить всю область документа.
Я собираюсь использовать что-то простое, например Arial Black, и выберу размер шрифта 12 pt, чтобы он оставался достаточно маленьким, чтобы сохранять много деталей на портрете:
Выберите шрифт, стиль и размер на панели параметров.
Нам понадобится белый цвет текста, поэтому, если ваш в настоящее время настроен на какой-либо другой цвет, щелкните образец цвета на панели параметров, который вызовет палитру цветов Photoshop , и выберите белый цвет. По завершении нажмите OK, чтобы выйти из палитры цветов. Образец цвета на панели параметров теперь должен быть залит белым:
Щелкните образец цвета на панели параметров и выберите белый цвет в палитре цветов, если цвет текста еще не установлен на белый.
Шаг 6. Добавьте текст в документ
Все, что нам нужно сделать, это добавить текст. Как я уже упоминал в начале урока, вы можете персонализировать эффект текстового портрета, написав что-то конкретное о человеке на фотографии, или вы можете просто скопировать и вставить откуда-то достаточно текста, чтобы заполнить документ. Поскольку для этого урока я использую стандартную фотографию и на самом деле не знаю человека на изображении (хотя я уверен, что он хороший парень, у которого есть много хороших историй, которыми можно поделиться), я просто добавлю несколько стандартных » lorem ipsum «текст-заполнитель страницы.Когда вы закончите, весь документ должен быть заполнен белым текстом:
Добавьте достаточно текста, чтобы заполнить весь документ сверху вниз.
Чтобы принять текст и выйти из режима редактирования текста, щелкните маленькую галочку на панели параметров:
Щелкните галочку на панели параметров, чтобы принять текст.
Шаг 7. Добавьте маску слоя к текстовому слою
Чтобы превратить наш документ Photoshop, полный текста, в наш текстовый портретный эффект, нам нужно добавить маску слоя к текстовому слою.Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть три слоя, причем наш текстовый слой находится над двумя другими слоями. Мы знаем, что это текстовый слой, потому что миниатюра предварительного просмотра слоя показывает заглавную букву T в центре. Чтобы добавить маску слоя к слою, щелкните значок «Маска слоя» в нижней части панели «Слои»:
Убедитесь, что текстовый слой выбран (выделен синим) на панели «Слои», затем щелкните значок «Маска слоя».
В окне документа пока ничего не произойдет, но миниатюра маски слоя появится справа от миниатюры предварительного просмотра слоя:
Маски слоя по умолчанию залиты белым, что означает, что все на слое полностью видно в документе.
Шаг 8: скопируйте исходную фотографию на фоновый слой
Теперь мы собираемся создать наш эффект, скопировав и вставив портретную фотографию прямо в только что добавленную маску слоя. Щелкните фоновый слой на панели «Слои», чтобы выбрать его. Вы увидите, что он выделен синим цветом, сообщая нам, что теперь это текущий выбранный слой:
Маски слоя по умолчанию залиты белым, что означает, что все на слое полностью видно в документе.
Нажмите Ctrl + A (Win) / Command + A (Mac), чтобы быстро выбрать весь слой. Вы увидите контур выделения по краям документа, указывающий, что теперь выбран весь слой. Несмотря на то, что мы все еще можем видеть наш белый текст на фоне сплошной черной заливки в окне документа, мы фактически выбираем содержимое фонового слоя, потому что это слой, который мы в настоящее время выбрали на панели «Слои». Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы временно скопировать содержимое слоя (портретное фото) в память вашего компьютера.
Шаг 9: Вставьте фотографию прямо в маску слоя
Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните миниатюру маски слоя на текстовом слое на панели «Слои»:
Щелкните миниатюру маски слоя, удерживая нажатой клавишу Alt (Win) / Option (Mac).
Удерживая нажатой клавишу Alt / Option при щелчке по миниатюре маски слоя, мы не только выбираем маску слоя, но и делаем ее видимой внутри окна документа, что позволяет нам вставлять наше изображение прямо в него.Поскольку маска в настоящее время залита белым, окно вашего документа будет заполнено белым. Нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить портретную фотографию прямо в маску слоя. Поскольку маски слоев имеют дело только с черным, белым и оттенками серого, изображение будет отображаться как черно-белое изображение в окне документа:
Изображение теперь вставлено непосредственно в маску слоя на текстовом слое.
Чтобы выйти из маски слоя и переключить наш вид обратно в нормальное состояние в окне документа, просто удерживайте Alt (Win) / Option (Mac) еще раз и щелкните миниатюру маски слоя , как и мы сделали момент назад.Обратите внимание, что портретная фотография теперь видна внутри миниатюры маски слоя:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), снова щелкните миниатюру маски слоя, чтобы выйти из маски слоя.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения по краям окна документа. Теперь мы вернулись в наш нормальный режим просмотра внутри документа, и текст теперь маскируется фотографией, которую мы вставили непосредственно в маску слоя, создавая наш эффект «текстового портрета»:
Текст маскируется фотографией.
Шаг 10: Дублируйте текстовый слой
Если вы довольны результатами на этом этапе, вы можете пропустить эти последние пару шагов, но если вы обнаружите, что эффект выглядит слишком темным, убедитесь, что текстовый слой выбран на панели «Слои», затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать слой. Копия текстового слоя появится над оригиналом:
Вы также можете копировать слои, перейдя в меню «Слой», выбрав «Создать», затем выбрав «Слой через копирование», но сочетание клавиш работает намного быстрее.
Изображение станет ярче:
Эффект становится ярче после дублирования текстового слоя.
Шаг 11: Отрегулируйте непрозрачность слоя для точной настройки яркости
Если вы обнаружите, что эффект все еще слишком темный, просто продублируйте текстовый слой во второй раз. Или, если вы обнаружите, что теперь он слишком яркий, вы можете настроить результаты, уменьшив непрозрачность слоя. Вы найдете опцию Opacity в верхней части панели слоев. Чем ниже вы устанавливаете непрозрачность верхнего слоя, тем больше вы позволяете просвечивать нижним слоям, что в этом случае будет иметь эффект затемнения изображения.Я собираюсь снизить непрозрачность моего скопированного текстового слоя примерно до 65%, чтобы немного затемнить эффект:
Уменьшите непрозрачность верхнего слоя, чтобы настроить яркость эффекта.
И на этом мы закончили! Вот мой последний эффект Photoshop «текстовый портрет» после настройки яркости с помощью параметра «Непрозрачность»:
Финальный эффект «текстового портрета».
Шесть способов удалить практически все в Photoshop
Неважно, какую фотографию вы делаете, будут моменты, когда нежелательный элемент на одной из ваших фотографий необходимо удалить в Photoshop.Вот шесть различных методов, которые можно использовать для удаления практически всего с ваших изображений.
Мы все были в этом: вы нажимаете кнопку спуска затвора на своей камере и совершенно уверены, что получили желаемый снимок. Только когда вы позже осмотритесь, вы заметите на снимке что-то, что портит то, что в остальном было бы отличным снимком. Несчастная тень, раздражающая фотобомба или неизбежное бельмо на глазу на заднем плане — лишь несколько врагов фотографа.
К счастью, мы не одиноки в этой битве за идеальное изображение, поскольку на нашей стороне есть Photoshop, который помогает удалить многие вещи, которые нам не нужны.В то время как программы для редактирования фотографий в наши дни могут выполнять большую часть тяжелой работы по удалению ненужных элементов в Photoshop, конечные результаты, автоматически созданные для вас компьютером, иногда могут быть довольно разочаровывающими.
Честно говоря, программа редактирования хороша ровно настолько, насколько хороша информация, с которой она должна работать. Тесно обрезанные холсты, сложные узоры или крайние темные и светлые области могут сбить компьютер с толку, когда он пытается взмахнуть волшебной палочкой над вашим изображением. По этой причине вы не всегда можете полагаться на Photoshop, чтобы удалить вещи за вас.К счастью для нас, существует несколько различных способов стирания объектов на наших изображениях, и, зная каждую технику, у вас есть хороший шанс, что хотя бы один или несколько из них смогут дать вам желаемый результат.
Вот шесть различных способов удаления элементов из изображений в Photoshop.
1. Content-Aware
Функция Content-Aware в Photoshop — это мощный инструмент для удаления нежелательных элементов с изображений всего несколькими щелчками мыши.Это всегда первое, что я пытаюсь стереть. Чтобы использовать инструмент Content-Aware, вы должны сначала выделить объект, который нужно удалить. Убедитесь, что вы предоставили этому выделению несколько пикселей передышки вокруг него для достижения наилучших результатов. Перейдите к «Правка», а затем к «Заливка», после чего появится экран, на котором вы можете выбрать «С учетом содержимого». Затем нажмите «ОК» и позвольте Photoshop творить чудеса.
В зависимости от изображения Content Aware иногда может быть немного неудачным.Если у вас не получается использовать этот инструмент на вашем изображении, то пора попробовать один из других методов из этого списка.
2. Patch Tool
Patch Tool — мой любимый инструмент для удаления, поскольку у вас гораздо больше контроля, если сравнить его с автоматическим характером Content-Aware. С помощью этого инструмента вы указываете Photoshop, какую часть изображения вы хотите использовать в программе, когда она пытается заменить нежелательные области изображения.
На приведенной выше фотографии кирпичной стены, сделанной Джонатаном Аманом, я очень легко удалил капающую трубу в правом нижнем углу кадра, сначала выделив трубу, а затем переместив выделение с помощью инструмента Patch Tool.Уловка в этом случае заключалась в том, чтобы попытаться выровнять всю кирпичную кладку. После нескольких попыток мне удалось получить кое-что, что, на мой взгляд, выглядит довольно убедительно.
3. Инструмент Clone Stamp
Безусловно, самый старый инструмент в этом списке, инструмент «Клонировать штамп» по-прежнему полезен для редактирования нежелательных элементов на ваших фотографиях. Как и в случае с инструментом «Патч», вы указываете область изображения, на которую будет ссылаться Photoshop. Если вам нужен полный контроль, когда дело доходит до фотошопинга, то Clone Stamp — это инструмент для вас.Обратной стороной этого самого ручного инструмента является то, что для достижения желаемого эффекта может потребоваться гораздо больше времени, но если вам нужна точность, то время и усилия того стоят.
4. Точечная восстанавливающая кисть
Кисть для удаления пятен — еще один мой любимый инструмент для удаления объектов. Во многом это похоже на инструмент Content Aware, но в форме кисти. Пятна, пятна и следы можно стереть одним щелчком мыши. Тем, кто думал, что это средство предназначено исключительно для пятен, стоит подумать еще раз.Щелкая и перетаскивая эту кисть, вы можете рисовать вокруг любого объекта формы, который необходимо удалить. Я довольно часто рисую прямые линии этим инструментом, когда хочу быстро убрать складки с одежды или неприглядные линии электропередач на пейзажных снимках.
5. Использование изображения донора
Этот метод является наиболее экстремальным методом удаления объектов в списке, но во многих отношениях он является наиболее эффективным. Если у вас есть дополнительные снимки, сделанные одновременно с проблемным изображением, вы можете довольно легко пересадить части из другого снимка, чтобы удалить ненужные элементы из вашего снимка.Использование донорского изображения — такая полезная техника, что я написал целую статью о том, как важно делать запасные снимки.
6. Прямая покраска
Несмотря на то, что я не большой поклонник этой техники, многие ретушеры используют кисть, чтобы рисовать прямо на своих изображениях, чтобы удалить ненужные объекты. Если ни один из других методов, упомянутых выше, не помог вам, попробуйте это. Используя инструмент «Пипетка», вы можете выбрать точный цвет, который вам нужно нарисовать, что поможет вам создать убедительное редактирование.Я бы также посоветовал добавить немного шума к любой кисти, которую вы делаете, чтобы имитировать цифровой файл, над которым вы работаете.
Итак, у вас есть шесть различных способов редактировать что-то вне вашей работы с помощью Photoshop. Упомянутые выше техники находятся в том порядке, в котором я обычно подхожу к удалению объектов с моих изображений. Если один конкретный метод у меня не работает, я перехожу к следующему, чтобы посмотреть, смогу ли я добиться лучших результатов. Также стоит отметить, что все эти подходы к редактированию также не нужно использовать изолированно.Иногда вы можете обнаружить, что один инструмент выполняет большую часть тяжелой работы, но вам нужна небольшая помощь другого инструмента, чтобы закончить работу. Зная несколько различных техник редактирования, у вас гораздо больше шансов убедительно удалить ненужные объекты с ваших изображений.
Вы сами используете какие-либо из этих методов удаления? Какие методы я пропустил в списке? Я хотел бы услышать ваше мнение в комментариях ниже.
Как сделать воду яркой в Photoshop: пошаговое руководство
Как сделать воду яркой в Photoshop www.sleeklens.com
Вы когда-нибудь отдыхали на пляже или гуляли по реке в горах? Трудно не захотеть фотографировать красивые пейзажи, которые дает вода. Однако фотографировать воду может быть непросто. Часто фотография, которую вы сделали, и изображение, которое вы видели, не совпадают. Будь то отражение солнца в воде или то, что ваша камера уловила большую часть растительности вокруг ручья, иногда вода на вашем снимке выглядит темной и мутной.
Никто не хочет вспоминать хорошо проведенное время через фотографии мутной воды. Исправить эту проблему в Photoshop очень просто, и ваши темные фотографии могут превратиться в прекрасные воспоминания.
BeforeAfter Создайте новый слойПервым шагом в создании потрясающего изображения является создание нового слоя. Добавьте новый сплошной цветной слой. Выберите цвет, которого вы хотите, чтобы в конечном итоге выглядела ваша вода. (Это забавная возможность сделать фантастические картинки, используя необычный цвет, например, фиолетовый).Ваше изображение изменится на весь цвет.
Чтобы увидеть исходное изображение, вам необходимо изменить тип маски слоя, который вы установили. Для разных изображений требуются разные настройки. Наиболее распространены осветление цвета, затемнение цвета, мягкий и жесткий свет и наложение. В этом примере мы используем мягкий свет. Поэкспериментируйте с каждой из различных настроек, чтобы увидеть, какая из них лучше всего подходит для вас.
На этом этапе важно обращать внимание только на воду.Не беспокойтесь прямо сейчас о том, как на картинке выглядят окружающие или люди / животные. Мы подправим их в следующий раз. А пока сосредоточьтесь на том, как настройки делают вид воды.
Разделение водыТеперь, когда ваша вода выглядит потрясающе, возникает проблема фона и людей или животных, которые также населяют изображение. Хотя вода подвергалась особой обработке, из-за этого все остальное часто выглядит странно и неуместно.Но есть простое решение, которое не займет много времени.
Когда вы будете готовы, нажмите на маску слоя вашего нового слоя (белое поле рядом с вашим цветом) и установите кисть на черный цвет. Этот процесс удаляет настройки слоя из всего, что вы закрашиваете. Используйте это, чтобы вернуть первоначальную красоту друзьям, семье или окружающей среде вашей воды.
При этом используйте кисть меньшего размера, чем область, которую вы заполняете, и просто заполните центр.Когда вы будете готовы перейти к краям объекта, обязательно уменьшите непрозрачность кисти. Таким образом, вам не придется беспокоиться о том, что вода случайно испортится. Это также полезный способ закрашивания краев, если у вас неустойчивая рука.
Здесь нет правильного или неправильного. Все зависит от того, чем вы хотите заниматься. Иногда лучше не закрашивать все, кроме воды. Если вы хотите сделать что-то или кого-то в своем изображении ярким, лучше не раскрашивать фон.Если вы находитесь на многолюдном пляже, просто закрасьте свои модели и оставьте остальную толпу на маске слоя. Благодаря этому ваши объекты станут яркими и яркими и станут центром внимания на загруженном снимке. Вы также можете закрасить некоторые участки воды, привлекая внимание к определенному месту на вашем изображении.
Папа теперь не раскрашен, чтобы привлечь внимание к ребенку. Исправление ошибокКогда вы закончите, вы можете заметить некоторые ошибки или просто захотите проверить, чтобы убедиться, что у вас все есть.Вот несколько простых способов проверить свою работу и исправить любые ошибки, которые вы допустили в процессе.
Если вы хотите увидеть, есть ли на изображении какие-то пятна, которые вы пропустили, просто отключите видимость фонового слоя. Это создаст экран, который покажет полупрозрачность там, где вы закрасили. Если вы видите какие-либо цветные пятна на вашем лице или фоне, вернитесь к ним черной кистью.
Если вы заметили, что случайно залили немного воды, или позже решите, что действительно не хотите закрашивать толпу, достаточно легко вернуться назад.Просто установите кисть на белый цвет и закрасьте свои ошибки. Это возвращает эту часть изображения обратно к настройкам маски слоя.
Все любят хорошие фотографии воды, но их бывает сложно воспроизвести. Чаще всего красивая водная сцена в конечном продукте выглядит темной и мутной. Если это случилось с вами, достаточно легко использовать несколько простых инструментов Photoshop, чтобы превратить вашу мрачную картинку с водой в удивительно яркое изображение, которое вы помните.
Вот лучшие способы изменить цвета в фотошопе только для вас!
Рейтинг: 012345 5.00 на основе 2 рейтингов
Следующие две вкладки изменяют содержимое ниже.Прежде чем я стал главным редактором журнала PHLEARN, я более пяти лет специализировался на написании фотографий и регулярно публиковал статьи на таких сайтах, как PictureCorrect, Sleeklens и PhotoWorkout. Фотография всегда была моей страстью; Возможно, у меня нет профессионального образования в этом искусстве, но знания и опыт, которые я приобрел, когда писал о техниках фотографии, брал интервью у некоторых из самых крупных и вдохновляющих фотографов и освещал отраслевые события, были бесценны!
Самые популярные сообщения августа
Создание легко изнашиваемого эффекта пресса в Photoshop — Medialoot
Текстуры и шрифт — отличное сочетание.
В последнее время я видел, как многие художники-надписи использовали технику, чтобы придать своим работам вид старых печатных или изношенных. В приведенном ниже руководстве я расскажу вам о процессе, который я использовал для достижения такого вида. Это довольно легко сделать, и вы можете изменить его, чтобы настроить свой внешний вид.
Шаг 1
Начните с чистого документа в Photoshop. Мой документ имеет размер 900×600 пикселей при 72 точках на дюйм. Я залил фон оранжевым цветом (# f67e26) и добавил текст.Я выбрал шрифт Pacifico.
Я немного наклонил его, перейдя в Edit | Преобразовать | Повернуть.
Сначала мы хотим создать копию этого текстового слоя.
Шаг 2
Теперь вы можете отключить видимость нижнего текстового слоя, щелкнув значок глазного яблока рядом с миниатюрой слоев на панели слоев. К самому верхнему текстовому слою нам нужно применить некоторые эффекты слоя. Начнем с уменьшения непрозрачности заливки до 0.
Затем примените грубое внешнее свечение со следующими настройками. Этот эффект очень тонкий и используется просто для того, чтобы сделать края текста немного потрепанными, как если бы они были напечатаны на шероховатой поверхности или на старой печатной машине.
Затем примените Inner Glow с этими настройками. Это сделано для того, чтобы внутренние края текста выглядели более заполненными, как если бы чернила стекали к краям, оставляя центральные части букв тонкими и изношенными.
Наконец, давайте проведем обводку внутри букв.Это дополнительно определяет края типа.
Шаг 3
Для этого последнего шага нам понадобится прозрачная гранжевая текстура. Я предоставил вам его для загрузки. Скопируйте и вставьте текстуру на новый слой в нашем документе. Затем уменьшите его примерно до размера документа.
Теперь Cmd + Щелкните миниатюру слоя текстуры на панели слоев, чтобы сделать выбор.
Затем отключите видимость слоя текстуры, щелкнув глаз рядом с миниатюрой на панели слоев.Затем снова включите видимость самого нижнего текстового слоя. Теперь, когда активен выбор текстуры, щелкните значок «Добавить векторную маску» в нижней части панели слоев.
И вот оно! Чтобы подвести итог, я добавил некоторую текстуру фона, сделав еще одно выделение из слоя текстуры и инвертировав его (Cmd + Shift + I), затем залив его сплошным белым, а затем снова сплошным черным.
Заключение
Надеюсь, вы нашли это простое руководство простым и эффективным.Протестируйте этот метод на своих проектах надписей и иллюстраций. Поэкспериментируйте с разными текстурами, чтобы создать разные потертые образы!
Ни для кого не секрет, что в Photoshop разрабатываются рекламные баннеры, открытки и многое другое. Возможно, вам в голову пришла идея и вы хотите создать свой собственный мотиватор или праздничную открытку.Картинка выбрана, но вы не умеете писать текст в фотошопе? Если вы никогда не писали в Photoshop (Фотошоп), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, что написать текст на картинке в фотошопе очень просто, даже если вы не умеете оформлять текст по кругу. Photoshop имеет целую группу текстовых инструментов. Работа с текстом в Photoshop происходит на особом слое — текстовом. Откройте в Photoshop изображение, на котором хотите сделать надпись.Переместите курсор на панель инструментов и щелкните правой кнопкой мыши значок с буквой T . Откроется группа текстовых инструментов. Если нажать на клавиатуре T (английский), то автоматически выделится текстовый инструмент, который в группе по умолчанию является первым. Как видите, текстовые инструменты позволяют указать ориентацию написанного текста, вертикальную или горизонтальную. Выбрав текстовый инструмент в нужном направлении, нажмите на изображение в том месте, где вы хотите сделать надпись.Сразу появится новый слой с пометкой T , то есть текстовый слой. Вы увидите мигающий курсор на изображении и текстовые настройки на панели управления. Они такие же, как и в обычных текстовых редакторах вроде Word. Здесь вы можете выбрать шрифт, размер, тип стиля (полужирный, курсив и так далее), установить цвет и выравнивание текста, абзаца, то есть все, что может понадобиться для написания текста. Если развернуть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Образец».Так вы легко сможете определить шрифт. Следующий атрибут позволяет выбрать толщину письма. Но он доступен не во всех шрифтах. Далее следует размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, поместив курсор в поле списка, можно ввести желаемое число с клавиатуры. Если все в списке слишком мало, введите число больше последнего в списке. Следующий параметр позволяет выбрать тип сглаживания текста.Используется для сглаживания краев письма и избавления от зубчиков на концах букв. Вот хороший пример сглаживания Windows (слева) и Smooth / Smooth (справа). Следующие три атрибута — выравнивания. Они всем знакомы по текстовым редакторам. Это выравнивание текста по центру, справа или слева. Следующим элементом является выбор цвета. Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет. Атрибут с буквенным значком T , стоящий на дуге, позволяет указать написание текста в виде дуги, круга или другой формы. Когда вы откроете следующий атрибут, вы обнаружите, что здесь собраны почти все предыдущие. Кроме того, в нем вы можете указать межстрочный и буквенный интервалы, отступ для абзаца и все, что вам может понадобиться для написания текста. Вы, наверное, знаете, как это сделать, поскольку все мы хотя бы однажды использовали Microsoft Word. Поэтому мы не будем заострять внимание на этом моменте. Выбираем инструмент «Горизонтальный текст» , нажимаем на то место на изображении, где нужна надпись.Выберите шрифт, цвет и размер. При изменении размера шрифта высота мигающего курсора изменится. Это поможет вам понять, насколько большим будет ваш текст. Напишите задуманную фразу. Если запись завершена, нажмите Введите в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на введенную вами фразу. Если вам нужно исправить текст, изменить цвет всего или отдельного символа, то с помощью того же текстового инструмента, стоя на текстовом слое, щелкните по нему.Ваш курсор снова мигает. Вы можете выделять текст, удалять символы (удалять) так же, как в Word или другом текстовом редакторе. Оберните строку ключом Введите в буквальной части клавиатуры. Если вы планируете писать длинный текст, заранее установите его область, чтобы он не выходил за границы текстового контейнера. Затем вы можете изменить эту область вручную. Выберите текстовый инструмент. Перед написанием зажмите левую кнопку мыши и перетащите мышь, как если бы вы хотели выделить область.У вас будет контейнер для текста с вершинами. Затем, перетаскивая эти вершины, вы можете изменить размер контейнера с помощью текста. Так ваш текст не попадет в зону невидимости. Чтобы переместить текст, просто встаньте на слой с ним, используя инструмент «Перемещение» (вызываемый в V ), захватите текст левой кнопкой мыши и перемещайте его по изображению. Чтобы повернуть текст, встаньте на слой с ним и нажмите Ctrl + T . Это работает так же, как и в случае с вращением обычного слоя.Когда появится рамка с вершинами, переместите курсор в угол. Как только на курсоре появится закругленная стрелка, начинайте вращать изображение в нужном направлении. Когда закончите, нажмите Введите . Добавление теней и обводок к тексту такое же, как и на обычном слое. Мы рассмотрели это в предыдущих статьях. Чтобы добавить тень и обводку, вам нужно вызвать Blending Options (нижняя панель в палитре слоев, нижний правый угол). В диалоговом окне справа выберите Обводка, или «Тень» / Тень. В правой части окна выберите нужный размер, цвет и по завершении нажмите Ok . А теперь рассмотрим, как оформить текст по кругу. Есть два способа сделать это. Мы слегка коснулись первого, когда описывали панель управления текстовым инструментом. Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов нажмите на значок буквы T , стоящей на дуге.Выберите из списка «Текстовая дуга» / Wave . Значения Горизонтальное искажение и Вертикальное искажение оставить в положении 0 . Bend / Bend Возьмите как можно больше вправо. Когда закончите, нажмите Ok . Теперь выберите инструмент «Текст» и щелкните край круга. Он превратится в текстовый контур. Вы увидите мигающий курсор. Начни печатать. Если текст не полный, обратите внимание на крестик и точку на пути.Нажмите на английской клавиатуре A , активируется инструмент «Выбор контура» . Перемещая крестик и точку по кругу, вы можете перемещать текст по кругу и увеличивать линию так, чтобы были видны слова, которые вы не нашли при вводе. Корректируем получившийся текст, перемещая слой с ним так, чтобы надпись располагалась вокруг чашки. Все! Как и было обещано в начале статьи, создать текст в Photoshop так же просто, как и в любом текстовом редакторе.Желаем вам новых идей! CS6 может не только создавать рисунки или ретушировать фотографии. Доступна работа с текстом. И не обычными символами, которые есть в Microsoft Word. Ведь Photoshop — это графический редактор — в нем можно сделать надпись с оригинальным дизайном. Хотя стандартных печатных символов в утилите тоже нет. Узнайте, как повернуть текст в Photoshop, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с персонажами в этой программе. В фотошопе часто приходится иметь дело с текстом Можно оформить открытку, флаер или поздравление, добавить красивый шрифт в фотоколлаж, создать для него обводку или тень, придать объем, освещение, градиент. Так вы получите уникальный и привлекательный набор символов. Для начала нужно разобраться, как вставлять текст. После этого уже можно что-то с ним делать.
Что-то можно сделать с любым объектом, только если выбран слой, на котором он выбран.Список всех слоев отображается в правом нижнем углу. Чтобы работать с одним из них, щелкните соответствующий пункт. РедактированиеPhotoshop CS6 имеет инструменты для редактирования этикеток. Вы можете выбрать красивый шрифт, стиль, размер, цвет, выравнивание. Настройки появятся на верхней панели, если вы выберете слой с буквами и нажмете «T».
Чтобы применить изменения, щелкните галочку на верхней панели.Для возврата к исходному форматированию — по перечеркнутому кружку. Подобные варианты доступны практически в любом текстовом редакторе. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Пришло время разобраться, как сделать красивый текст в Photoshop CS6. ДеформацияНа верхней панели есть кнопка «Деформация». Он отображается в виде изогнутой буквы «Т» и полукруга.Вы можете перейти к той же настройке, щелкнув правой кнопкой мыши имя слоя. Во всплывающем меню появится строка «Деформировать текст». В открывшемся окне в поле «Стиль» выберите способ отображения линии: дуга, дуга, волна, рыба, пузырь. Так вы сможете создать необычный дизайн. ЭффектыСамое сложное и разнообразное меню — «Эффекты». В нем вы можете установить огромное количество параметров. Детальные настройки — доступны даже незначительные детали. Веб-дизайнеры, использующие эти возможности, создают уникальные и удивительные творения. Покажем возможности эффектов на конкретном примере. Вот как обводить текст в Photoshop CS6:
Самый простой способ — написать предложение и добавить к нему рамку. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему блеск, тиснение, освещение, тень. Каждая функция имеет множество внутренних параметров. Например, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (аналогично телевизионной пульсации). Можно поэкспериментировать с настройками. Когда вы меняете параметр, результат сразу отображается на картинке. В утилите есть список готовых эффектов. Он находится на вкладке «Стили». В них уже заданы все параметры. Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают ее прозрачной, добавляют подсветку и накладывают ее на исходные буквы. Затем они снова дублируются, используют другие атрибуты и снова помещают их поверх предыдущих символов.Получается многослойная структура. Эффекты совмещены. ТомКрасивый текст можно написать по-другому. Создавайте из нее объемные фигурки.
Для создания трехмерного текста лучше использовать меню эффектов. Вы можете изменить освещение, добавить тени — и получившаяся надпись будет выглядеть правдоподобно и естественно. Среди готовых фасонов есть и объемные. Готовые эффектыТекстовые эффекты можно скачать из сети. С ними можно без труда сделать красивую надпись. Создавать его с нуля, несомненно, интереснее. И конечный результат — именно то, что вам нужно. Но вдруг вам подойдет один из существующих дизайнов. Неоновые вывески, блики, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите «Текстовые эффекты для Photoshop CS6» в любой поисковой системе и просмотрите несколько сайтов.Возможно, желаемый шрифт уже кем-то создан, и делать его самостоятельно не нужно. Стили распространяются в файлах .psd (они часто упаковываются в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все необходимые цвета и эффекты. Просто откройте картинку в фотошопе и вставьте свой текст. Скопируйте и добавьте к другим картинкам. В некоторых стилях могут использоваться шрифты, которых у вас нет. Перед загрузкой эффекта проверьте, есть ли в комплекте файл с нужной каллиграфией.Или посмотрите набор символов там (если эта информация есть в описании) и задайте его заранее. Если вы не хотите искать дополнительные шрифты, но стиль вам понравился, можете смело его скачать. Когда вы откроете файл, Photoshop предупредит, что в его базе данных нет необходимой каллиграфии, и заменит ее вашей собственной. Затем выберите любой набор символов из тех, что уже есть в программе. Вы можете понять, как писать текст в фотошопе и редактировать его.Однако в утилите имеется большое количество разнообразных текстур, стилей, эффектов, числовых параметров, которые легко перепутать. Чтобы изучить программу и вспомнить все ее функции, нужно время. Но сделать интересную и необычную подпись сможет каждый. Вам не нужно досконально разбираться в Photoshop. Готовые стили также доступны в сети. В них уже разложены эффекты. Просто введите свой текст. Текст в фотошопе — это основной инструмент креативного дизайна дизайнера.Сделать короткую подпись на фотографии станет проще, если на компьютере установлен Photoshop. Существует целая группа инструментов для создания красивых, но коротких сообщений. Инструменты для шрифтовВсего существует инструментов четырех типов для работы с текстом и создания красивых этикеток:
Эффекты, применимые к таким слоям, аналогичны тем, которые применяются к изображению:
Как вставить текст в PhotoshopОткройте интересующую фотографию или картинку с помощью закладки « Файл » и выберите команду « Открыть ». Перед добавлением следует определиться с цветом (по умолчанию «черно-белый») надписи. Изменить цвет можно двумя способами:
На панели инструментов (слева от рабочего пространства) выберите нужный текстовый инструмент.Мы будем использовать «». Источник готового текста не важен. В документе Word или Блокноте набираем нужный фрагмент или фразу. Скопируйте в буфер обмена с помощью клавиш (ctrl + c). Выберите область для надписи. Вставляем используя комбинацию (ctrl + m), либо команду вставки из меню. После того, как область заполнена, можно переходить к первичному редактированию — изменить тип, шрифт, размер, способ выполнения (курсив, полужирный). После соглашаемся с выбранной надписью. Изменить шрифтАктивируем инструмент с помощью горячей клавиши или с помощью значка с символом «Т», который позволит нам писать текст в Photoshop. Щелчком в рабочей области (на изображении) мы получаем новый текстовый слой, в котором выбираем область для шрифта. После ввода последней буквы обратите внимание на значка редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая — расположение текста в области, его форму (деформацию) и цвет.Демо-версия содержит инструмент для создания трехмерного шрифта. Выбор « Редактирование » Из выпадающего списка берем « свободное преобразование ». С помощью этого инструмента вы можете: Используя инструмент «деформация текста», выбранный объект искажается, приобретая визуальное сходство с буквенной лентой. Как создать стилизованную надписьСоздание стилизованного текста — проект объемный и разнообразный. Используйте его как отправную точку для дальнейшего развития:
Итак, мы получаем неоновый текст на стене. Как создать свой собственный шрифт в PhotoshopРазработка с нуля — кропотливая и очень сложная работа. Новичку в графической программе лучше всего использовать специализированные приложения, например, Font Creator или Adobe Illustrator. Простой способ создать уникальную надпись — с помощью примитивов создать нужные буквы из прямоугольников слоями. Желательно подписать слои , чтобы потом не запутаться. Сохраняем готовый текстовый проект в формате « psd » или « jpg ». Первый сохраняет слои и способствует быстрому возвращению к работе в Photoshop. Второй используется для демонстрации в социальных сетях. Для личного использования или хранения готового проекта лучше выбирать формат без сжатия качества готового изображения — это «png». — открыть фото; — найдите нужный инструмент, он похож на букву «Т»; — кликните в том месте, где должен появиться текст. Введите текст; — для изменения типа и размера шрифта, расположения и цвета надписи — используйте специальные клавиши, открывающиеся в специальном окне; — настроить деформацию текста с помощью специальной кнопки; — чтобы убрать автоматически появляющуюся рамку вокруг текста, нужно изменить стиль слоя.Для этого перейдите в специальное окно и выберите там слой с собственной надписью; — в окне нового стиля настройте тени так, как вам кажется, а также используйте обводку и другие доступные эффекты; — просто перетащите мышкой блок с надписью на часть фотографии. Сохранение изменений; Так мы получаем стандартный текст на картинке с помощью Photoshop. Здесь описывается возможность создания надписи, выполняя специальную установку шрифтов из других — дополнительных источников, создавая градиентную заливку и обводку. Скачать шрифты можно из разных источников. Лучше всего выбирать самые популярные, например — 1001 бесплатный шрифт. После выбора необходимого шрифта загрузите и распакуйте пакет шрифтов в папку «Шрифты» в Winodws. После перемещения файлов необходимо перезапустить редактор, чтобы новый шрифт был виден. Выберите пункт « Horizontal text ». Напишите этот текст в любом месте фотографии. Используя специальную панель, выберите нужный шрифт. Далее необходимо выбрать размер текста (символов).Затем переходите к добавлению спецэффектов. Щелкните «Окно », далее « Layers ». Переходим к текстовому слою. В окне специального стиля добавьте тень. Добавьте к опции 75% непрозрачности. Установите выравнивание на 10 или 12 пикселей, таким же образом установите ползунок размера на 10-12. Теперь вам нужно добавить свечение текста снаружи. Для этого нажмите « Layer style ». Для этого установите флажок слева от « External Glow ». Справа нужно установить « Scope » на 8%, а размер — 27 пикселей. Теперь пора поработать с ранее созданной градиентной заливкой. В поле «Стиль слоя» щелкните раздел «Применить градиент». Теперь выберите желаемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбрать с помощью мыши или специального кода для определенного оттенка. Введите в поле # fbfea0 . Теперь нажмите на нижний параметр с ползунком слева и введите код # ffef04. Обведите символы.Нажмите на опцию «Обводка», выбрав размер контура «3» и цвет обводки # 031f01. Закройте мешающие окна. И посмотрите на результат. Таким же образом можно добавить еще одну надпись, с другим шрифтом и обводкой, и вообще другие параметры. Теперь рассмотрим вариант создания уникальной текстурной надписи. Метод самый сложный из всех, но приведет к отличному результату. Создание такого текста — важная часть графического дизайна и дизайнера в целом.Здесь вы узнаете, как создать специальный текс, символы которого будут похожи на конфеты. Создайте надпись в другом проекте. Ведь при необходимости его можно добавить к другой картинке с измененным текстом. — Открываем проект в фотошопе. Установите размер 800 на 600 пикселей, продублируйте слой. — На дублированном слое откройте окно «Стиль слоя». Слева выберите «Применить градиент». Справа настраиваем параметры: «Радиальный стиль», устанавливая масштаб 50%.Затем установите левую точку градиента на #ffffff, а правую на # 979797. После закрытия окна стиля вы получите вот такое изображение. Или градиентной текстуры. Теперь скачайте специальный файл с дополнительной текстурой и откройте его в проекте. Изображение должно располагаться поверх всех остальных слоев. Установите на свой компьютер уникальный шрифт « Bubble gum », который можно найти в вышеуказанном источнике. И сохраните проект перед его перезагрузкой. Теперь добавьте на страницу проекта специальную надпись, используя специальный шрифт.Установите размер 170 pt и установите вид « Обычный ». На панели « Layers » выберите первые два, сделав их копии. Установите для них значение заливки « 0 «, для одного и другого дубликата. Щелкните на первом слое и откройте» Layer style «. Перейдите в» Embossing «. Где вам нужно установить настройки, как на фото ниже. Перейти на вкладку « Схема » и установите следующие настройки: Дорогие друзья, из этого урока вы узнаете, как сделать красивую надпись на фото в фотошопе. Специально для вас я сделал пошаговые инструкции по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, то этот урок для вас. В этом уроке мы также научимся находить новые шрифты для Photoshop, узнаем, как установить их программу, научимся изменять размер и разрешение изображения, а также узнаем об инструментах обрезки и бесплатного преобразования. Надеюсь, этот урок будет вам полезен и после изучения урока вы легко сможете сделать красивую надпись в фотошопе. Прежде чем начать, давайте выберем фото, на которое мы добавим текст. Для урока выбрала вот это фото с изображением природы. Сразу нужно определиться, что мы будем делать с этой фотографией (изображение отличного качества и имеет разрешение 300 пикселей на дюйм — вы должны сразу понимать, что чем выше разрешение, тем лучше будет фотография, но есть и минус — на диске будет занимать больше места): 1. Печать в фото салоне. 2. Опубликуйте в Интернете (если вы планируете опубликовать изображение в Интернете, то можете смело устанавливать разрешение: 72 пикселя на дюйм, сейчас я покажу, как это сделать). Я выбрал вторую. Приступим к самому уроку. Изменение размера и размера фотографий в Photoshop1. Откройте картинку в Photoshop. Сразу посмотрите на картинку, чтобы она была большого размера: ширина 1024, высота 768 и разрешение: 300 пикселей на дюйм (чтобы отобразить это окно, перейдите в меню Image — Image Size , Image — Image Size). Для картинки в блоге мне нужно сделать ее размер по ширине — 550 ppi (высота для меня не важна), а также разрешение делать — 72 ppi , обрезать нужно не нужно на изображение. Это можно сделать двумя способами: а) можно просто в окне Размер изображения сначала поставить разрешение 72 пикселя на дюйм, поставить ширину 550 пикселей и нажать ОК . б) одним действием можно сразу обесцветить все, что на фото не нужно, сделать его широким на 550 пикселей в ширину и с разрешением 72 пикселя.Интересно, как это сделать? Обрезка фотографий в PhotoshopБерем инструмент Framing (Crop, C) и сверху в панели настроек инструмента устанавливаем такие параметры. После этого мы просто рисуем область на нашей фотографии. Выбираем желаемую (можно изменить область, зажимая кивки мышкой по углам изображения) и нажимаем на область Введите (обрезая все, что не нужно). В результате мы получаем изображение с нужными нам параметрами — шириной 550 и разрешением 72 dpi. Мы подготовили всю картину. Теперь нам нужно добавить к изображению красивую надпись. Добавить новые шрифты в Photoshop2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правда?) Правильно, раз разберемся и потом будем постоянно использовать этот навык — найдем понравившийся нам шрифт на Интернет, скачиваем на компьютер, добавляем в фотошоп и уже тогда сделаем красивую надпись. Заходим в любую поисковую систему, использую гугл.com, ввел фразу « русских шрифтов » (также можно попробовать английские русские шрифты), зашел на сайт xfont.ru и выбрал именно этот шрифт (Archangelsk Regular). Для того, чтобы загрузить шрифт в фотошопе, нужно скопировать его в папку со шрифтами, имя папки Font на вашем компьютере, эта папка находится на диске C в папке Windows и есть папка Шрифт Вот полный путь — C: \ Windows \ Fonts . Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты. После обязательно перезапустить Photoshop — чтобы изменения вступили в силу. Перезагружаем, открываем нашу фотографию и начинаем работать с текстом в фотошопе. Добавить красивую подпись к фото в Photoshop3. Как написать текст в фотошопе и наложить его на фото? Берем инструмент Horizontal text (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Архангельск, ставим размер — 25 пунктов, насыщенный и любой цвет. И пишем нужный нам текст, в моем примере Италия, 2012 . Теперь давайте добавим эффекты к нашему тексту. Перейдите в палитру со слоями (меню Window — Layers , Window — Layers), дважды щелкните левой кнопкой мыши на этом слое и выберите следующие настройки: Добавляем тень нашей надписи.Выбираем предмет Shadow , устанавливаем непрозрачность — 75%. Смещение — 10 пикселей и Размер — 10 пикселей . Добавьте внешнее свечение для надписи, выберите пункт Внешнее свечение , установите цвет, область действия — 8% , размер — 27 пикселей . Сделайте градиентную заливку для надписи. Выберите элемент Gradient overlay , нажмите на градиент, поцелуйте нижний левый ползунок и установите этот цвет # fbfea0 , после того, как мы нажмем на нижний правый ползунок и установим этот цвет # ffef04 . Осталось добавить обводку для надписи. Выбираем пункт Stroke, выбираем размер — 3 пикселя и цвет # 031f01 . В итоге получили отличную надпись с эффектами. Внизу можно добавить еще одну надпись, просто напишите надпись другим шрифтом (думаю, теперь, изучив урок, у вас это легко получится). Вы также можете сделать текст под углом, выбрать в палитре слоев — желаемый текстовый слой / несколько слоев, затем использовать Free Transformation (меню Edit — Free Transformation , Edit — Free Transform или просто нажмите Ctrl + T), поверните слой на нужный угол и нажмите Введите . Вот и все, спасибо за внимание, надеюсь мой урок пригодился и теперь у вас больше не будет вопросов как сделать и написать красивый текст на фотографиях в фотошопе ! Если есть вопросы, смело задавайте их в комментариях, не стесняйтесь, не кусаюсь) С уважением, Сергей Иванов. |
Как сделать красивую онлайн-надпись. Как сделать красивые надписи на картинке
CS6 Вы можете не только создавать рисунки или ретушировать фотографии.Доступна работа с текстом. И не с обычными символами, которые есть в Microsoft Word .. Photoshop Ведь графический редактор — в нем можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные вывески в утилите тоже есть. Понаблюдайте, как повернуть текст в Photoshop, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с персонажами в этой программе.
В фотошопе часто приходится сталкиваться с работой с текстом.
Вы можете оформить открытку, флаер или поздравление, добавить красивый шрифт в фотоколлаж, создать обводку или тень, придать ему объем, освещение, градиент.Так у вас будет уникальный и привлекательный набор персонажей.
Сначала нужно разобраться, как вставлять текст. После этого уже можно что-то с ним делать.
- Создать новый чертеж. Или откройте картинку, к которой хотите добавить подпись.
- Найдите кнопку в поле слева с заглавной буквы «Т». Если подвести к нему курсор, появится всплывающая подсказка «горизонтально» или «вертикально».
- Щелкните Ne. щелкните правой кнопкой мыши «Мыши». Выберите направление надписи.
- Щелкните в том месте, где вам нужно добавить символы. Или выберите район, в котором они должны располагаться.
- Вы должны написать то, что вам нужно.
- Если вы закрылись в произвольном месте, границы текста будут «растянуты» при вводе. Вы можете передать строки, нажав ENTER. Если область была изолированной, вам придется вручную изменить размер кадра.
- Чтобы развернуть поле печати, «потяните» мышь за маркеры на этой границе. Они будут активны, если будет нажата кнопка «T».
- Чтобы переместить блок с текстом, щелкните пиктограмму в виде черного курсора и креста. Он находится на левой панели. Обычно на самом верху. После этого просто перетащите объект. Это похоже на перемещение ярлыков в Windows.
Что-то можно сделать с любым объектом, только если выбран слой, на котором он расположен. Список всех слоев отображается справа внизу. Чтобы работать с одним из них, щелкните соответствующий пункт.
Монтаж
PHOTOSHOP CS6 имеет средства редактирования надписей.Вы можете выбрать красивый шрифт, способ рисования, размер, цвет, выравнивание. Настройки появятся на верхней панели, если вы выберете слой с буквами и нажмете на «T».
- Чтобы изменить каллиграфию, щелкните раскрывающийся список слева вверху. Появятся все шрифты, которые есть на вашем компьютере. Рядом с названием приведен пример того, как будут выглядеть знаки. Вы можете загрузить новые наборы символов, если их недостаточно. Их нужно вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления.И при следующем запуске фотошопа они появятся в списке. Каллиграфия имеет формат .ttf или.otf.
- Чтобы изменить оттенок знаков, нужно их выделить и щелкнуть по прямоугольнику вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Вы можете установить оттенок вручную, перемещая ползунок по шкале и выбирая яркость. Вы можете вводить параметры в виде чисел. И можете сразу написать название цвета, если знаете. Похоже на код из цифр и латинских букв.Чтобы подчеркнуть надписи, создайте обводку другого оттенка.
- Чтобы повернуть тетиву, нажмите на иконку в виде буквы «Т» с маленькими стрелками. Она тоже наверху.
- Размер задается в раскрывающемся списке, в котором числа отображаются с соответствующим «PT» (этот параметр измеряется в пикселях или абзацах — сокращенно «PT»).
- Чтобы выстроить линию, используйте кнопки «Выкл. Слева», «Воля справа», «Воля в центре». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Для изменения надписи выделите фрагмент надписи и щелкните по нему правой кнопкой мыши. В контекстном меню появятся пункты «псевдополум» и «псевдокурсия».
- Здесь вы можете настроить сглаживание: четкое, насыщенное, плавное, жесткое.
Чтобы применить изменения, щелкните галочку на верхней панели. Чтобы вернуть исходное форматирование — на засохший кружок.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей.Однако это основа, без которой невозможно работать с персонажами. В Photoshop есть и другие инструменты. Пора разобраться, как сделать красивый текст в Photoshop CS6.
Деформация
На верхней панели есть кнопка «деформация». Он изображен в виде сверкающей буквы «Т» и полукруга. К той же настройке вы можете перейти, щелкнув правой кнопкой мыши имя слоя. В выпадающем меню появится строка «Текст деформации».
В открывшемся окне в поле «Стиль» выберите способ отображения строки: дуга, дуга, волна, рыба, пузырь.Так вы сможете сделать необычный дизайн.
Эффекты
Самое сложное и разнообразное меню — это «эффекты». В нем можно установить огромное количество параметров. Подробные настройки — доступны даже незначительные детали. Веб-дизайнеры, используя эти возможности, создают уникальные и удивительные творения.
Покажите эффекты эффектов на конкретном примере. Вот как сделать обводку текста в Photoshop CS6:
- Щелкните слой с надписью правой кнопкой мыши.
- Выберите «Настройки наложения».
- В списке слева найдите пункт «Создать обводку» или что-то в этом роде. Щелкните по нему и отметьте маркером.
- Здесь можно задать оттенок рамки, ширину, положение (снаружи, внутри, от центра), прозрачность, режим наложения.
- Чтобы изменить счет, щелкните список «Тип». Будет выбор между «цветом», «градиентом» и «узором».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой.То есть в одной части рисунка будет насыщенный синий цвет, в другой — светло-фиолетовый. Можно даже сделать штрих в виде радуги.
- Pattern — это текстура. Зайдите в этот пункт — появится пример картинки. Нажмите на стрелку рядом с ним, указывающую вниз — будет выбор между разными изображениями. В появившемся меню щелкните другую стрелку направления. Откроется меню, в котором вы сможете выбрать наборы стилей — в каждой коллекции текстур. Доступна загрузка новых выкроек — они должны иметь формат.погладить.
Напишите предложение и добавьте к нему рамку — это самый простой способ. В меню эффектов можно применить градиент и узор к самому тексту, добавить к нему блеск, тиснение, освещение, тень. Каждая функция имеет множество внутренних параметров. Например, в разделе «Тень» есть размер, угол наклона, смещение и даже шумовой эффект (похожий на телевизионную рябь).
Можно поэкспериментировать с настройками. При изменении какой-либо опции результат сразу отображается на картинке.В утилите есть список готовых эффектов. Он находится во вкладке «Стили». В них уже выставлены все параметры.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, скопировать надпись, сделать прозрачной, добавить подсветку и наложить начальные буквы. Затем они снова дублируются, используют другие атрибуты и помещаются поверх предыдущих символов. Получается многослойная структура. Эффекты совмещены.
Объем
Написать красивый текст можно по-разному.Создайте из него объемные фигурки.
- Выберите слой. Не выделяйте область надписи.
- Щелкните на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, вы можете скачать ее и использовать.
- Чтобы сделать объемный объект из самой надписи, наведите курсор мыши на «новую сетку из серых градаций». В этом меню очень скудный выбор характеристик.
- Параметр «Новая структура слоя» преобразует весь слой.По форме он похож на лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания трехмерного текста лучше использовать меню эффектов. Можно изменить освещение, добавить тени — и получившаяся надпись будет выглядеть правдоподобно и естественно. Среди готовых фасонов есть и объемные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними можно без труда сделать красивую надпись.Создавать его с нуля, несомненно, интереснее. И конечный результат — именно то, что вам нужно. Но вдруг вам подойдет один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любой поисковой системе «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам нет необходимости делать это самостоятельно.
Стили распространяются в файлах .psd (часто они упакованы в архивы RAR или zip).Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все необходимые цвета и эффекты. Достаточно открыть рисунок в фотошопе и вставить свой текст. Скопируйте и добавьте к другим картинкам.
Некоторые стили могут использовать шрифты, которых у вас нет. Перед загрузкой эффекта проверьте наличие файла с нужной каллиграфией. Или посмотрите, что за набор символов (если эта информация есть в описании) и установите его заранее.
Если вы не хотите искать дополнительные шрифты, но стиль вам понравился, вы можете его загрузить жирным шрифтом.При открытии файла Photoshop он предупреждает, что в его базе данных нет нужной каллиграфии, и заменяет ее собственной. Затем выберите любой набор символов из уже существующих в программе.
Вы можете понять, как писать текст в фотошопе и редактировать его. Однако в утилите множество текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все ее функции, потребуется время. Но сделать интересную и необычную подпись сможет каждый.Для этого не нужно досконально разбираться в Photoshop. Также в сети доступны готовые стили. В них уже размещены эффекты. Достаточно ввести свой текст.
Здравствуйте.
IN в последнее время набирает популярность так называемый 3D текст: он отлично смотрится и привлекает внимание (неудивительно, что пользуется спросом).
Для создания такого текста необходимо: либо использовать какие-нибудь «большие» редакторы (например, фотошоп), либо какие-то специальные. Программы (вот на них я и остановлюсь в этой статье).Будут представлены программы с теми, с которыми сможет без особого труда разобраться любой пользователь ПК (т.е. сосредоточиться на простоте использования). Итак …
I NSOFTA 3D Text Commander
На мой скромный взгляд — эта программа настолько проста для создания трехмерного текста, насколько это можно вообразить :). Даже если у вас нет русского языка (а эта версия самая популярная в сети) — разобраться с 3D Text Commander. Не подойдет …
После установки и запуска программы вам необходимо написать желаемую надпись в текстовом окне (красная стрелка на рис.1), а затем просто измените настройки, поворачивая вкладки (см. Рис. 1, красный овал). Изменение вашего 3D-текста будет сразу видно в окне просмотра (зеленые стрелки на рис. 1). Те. Получается, что мы онлайн сами создаем потраченный текст, причем без всякого программирования и утомительных гайдов …
Рис. 1. Insofta 3D Text Commander 3.0.3 — Главное окно программы.
Когда текст будет готов, просто сохраните его (см. Зеленую стрелку на рис. 2). Кстати, вы можете сохранять в двух вариантах: статическом и динамическом.Оба варианта представлены на рис. 3 и 4.
Результат получился неплохой. Представляет собой обычное изображение в формате pNG (динамический 3D-текст сохраняется в формате GIF).
X Создатель 3D ARA
Другой ne. плохая программа для создания динамических 3D текстов. Работать с ней так же просто, как и с первым. После запуска программы обратите внимание на панель слева: поочередно переходите в каждую складку и меняйте настройки.Изменения сразу будут видны в окне просмотра.
Подкупает в этой утилите огромное количество опций: вы можете переворачивать текст, изменять его тени, грань, структуру (кстати, в программе есть много встроенных текстур, таких как дерево, металл и т. Д.). В общем рекомендую всем, кому интересна эта тема.
Если вам нужно создать в Microsoft Word не подотчетный документ, в соответствии с определенными правилами, а, например, сделать открытку или предупреждающую надпись, то в этой статье мы разберемся, как красиво оформить текст в Word.
Для этого достаточно просто изменить размер букв и выбрать подходящий шрифт, можно использовать один из готовых стилей Wordart, либо выбрать цвет, эффект и т. Д. Для текста, чтобы он смотрел на лист интересен и привлекает внимание.
Все скриншоты я делал в Word 2010, но если у вас был установлен Word 2007, 2013 или 2016, то эти рекомендации вам подойдут.
Как сделать красивую надпись
Начнем с того, что добавим в документ необходимое поле.Перейдите на вкладку «Вставка» и выберите «Надпись» — «Простая надпись».
Страница появится на странице. Удалите напечатанное в примере, нажав «Удалить» на клавиатуре, и наберите то, что вам нужно.
Затем выберите написанные слова и перейдите на вкладку «Главная». Откройте выпадающий список со шрифтами и выберите тот, который вам больше всего подходит.
Обратите внимание, что некоторые шрифты применимы только к словам, написанным на английском языке. Так что поищите в списке такой шрифт, который подойдет для русских слов.
В примере, как видите, выбранный шрифт подходит только для английских слов.
Чтобы изменить цвет букв, щелкните маленькую стрелку рядом с кнопкой «Цвет текста» и выберите наиболее подходящий. Если нужного цвета в представленном нет, то нажмите «Другие цвета» или выберите градиентную заливку.
Кнопка позволит вам выбрать один из готовых вариантов Регистрация.Вы также можете выбрать нужный вид текста, щелкнув поля «Структура», «Тень», «Отражение», «Свечение» и выбрав нужный список из раскрывающегося списка.
Чтобы удалить границы созданного блока, нажмите на него правой кнопкой мыши, в контекстном меню выберите «Круговой контур», затем «Без контура».
Все рассмотренные выше функции применимы не только для печати в блоке. Они пригодятся тем, что вы просто печатаете на листе.
А теперь разберемся с тем, что до сих пор используется для красивого декора Печатный в словесном блоке.
Выделите сам блок и перейдите на появившуюся вкладку «Инструменты рисования» — «Форматировать», именно на нем находятся все кнопки, которые мы рассматриваем дальше.
На этой вкладке к кадру применяется кнопка в группе «Стили рисунков»: заливка, точечная рамка и т. Д. В группе Wordart все кнопки используются для изменения теста. Рассмотрим все по порядку.
Для блока надписи можно использовать любой готовый стиль. Чтобы изменить цвет контура или заливки, разверните доступные параметры и выберите нужный.
Обратите внимание, что если у вас из выпадающих списков, он будет смотреть немного надписей, как в примере, затем, поставив курсор на любой из вариантов, он увидит, как все изменится.
Если хотите, нажмите и выберите подходящий цвет самостоятельно.Здесь вы можете выбрать цвет, которого нет в палитре — «Другие цвета заливки», либо рисунок, градиент или текстуру в качестве заливки.
Для блока с надписью можно изменить «схему фигуры» — то есть рамку. Подберите цвет, толщину или измените линию на прерывистую пунктирную линию.
А теперь обратимся к словам и посмотрим, что с ними можно сделать. Как и в случае с рамкой, к тексту также применяется один из готовых стилей.
Кнопка «Заполнить текст» Разрешите изменить цвет букв.
Для выбора цепи нажмите соответствующую кнопку. Здесь можно не только подобрать цвет, но и толщину или изменить штрихи.
Чтобы слова выглядели более эффектно, примените различные параметры Animation. Нажмите на ту же кнопку, затем выберите то, что вы хотите использовать, например, «отражение». Далее из выпадающего списка выберите подходящий вариант.
Если вам нужно, чтобы текст был какой-то необычной формы, то выберите пункт «Преобразовать». В открывшемся списке будут различные варианты кривизны.
Как красиво писать текст
Один шаблон, который можно было бы использовать для этого, не будет работать. Ведь вкусы у всех разные, и такой текст создается для разных целей. Итак, поэкспериментируйте, нажмите на кнопки, которые я описал выше, и посмотрите, как изменятся слова.
На сайте есть несколько статей, при написании которых получился интересный тип текста.
В статье результат был такой.
Если нужно, то прочтите статью, перейдя по ссылке.
Вы можете прочитать в этой статье. Результат был такой:
При необходимости вы можете скачать с Яндекс.Диски файл Ворди: https://yadi.sk/i/a_7mfbg23kbyj5, в котором будут все примеры, указанные выше, в том числе в кружке и на картинке. Вы просто распечатаете свой текст.
Надеюсь, все ясно, и теперь вы можете сделать красивый текст в документе Word, который будет привлекать внимание.
Приветствую в этой статье! Как вам нравятся красивые надписи? Это графический текст.
Неплохо да? И это не фотошоп и тем более не какие-то специальные шрифты. Ну да, может быть, шрифты, которые сервис конвертирует в графический текст и переносит изображение. А нам остается только задать ему надпись, выбрать стиль и скачать на компьютер. При желании можно даже поправить.
Такие надписи на рисунках хорошо привлекают зрителя. Вы сразу обратили внимание на эту картинку? Скорее всего, в первую очередь при просмотре задействовано зрение.Мы обращаем внимание на что-то красочное, даже если этот объект не находится в центре поля нашего зрения. Боковое зрение также улавливает яркие цвета. Тогда мы уже переводим взгляд на этот объект и включается интеллект, чтобы читать то, что там написано.
Где использовать эти надписи
Но куда угодно! Такой графический текст может быть использован для поздравительной открытки, заголовков страниц подписки или электронных книг, указания авторства на изображении или видео, при создании баннеров.
В общем, где только фантастика укажет. Главное не уменьшать, так как текст на основной картинке не будет видно.
Ладно, переходим к делу.
Создайте красивую надпись
Вот и сам сервис, на котором мы будем творить с текстом.
Для начала выбираем шаблон шрифта. Их много, на любой вкус и цвет. Мы можем пролистать все страницы в поисках подходящего шаблона, но это займет много времени.В этом случае мы переходим к категориям в конце страницы и выбираем нужный вам стиль. Остальное при необходимости можно изменить в настройках.
Теперь страницы с шаблонами стали меньше. Выбираем выкройку. Вы даже можете узнать, как щелкнуть шаблон, чтобы зарегистрировать текст, чтобы увидеть, как он будет выглядеть в другом стиле.
Я вставил два слова, одно из которых на английском языке. Дело в том, что не все шрифты, которые есть в базе сервиса, подходят для кириллических символов.Это для наших писем. Заметно на экране с шаблонами.
Если все в порядке, шаблон подходит, то качайте на компьютер. Наведите левую кнопку мыши на изображение и перетащите его из браузера на рабочий стол или в папку. При этом как минимум ICARTINA будет сохранена в формате «PNG» для надписи будет белый фон.
Прозрачный фон для текста
Чтобы сделать фон прозрачным, перейдите в редактор.
На вкладке «Фон» Тип метки: «Прозрачный» Теперь нажмите красную кнопку справа и сохраните изображение простым язычком.
Так все просто. А наложить красивую надпись на фото или другое изображение можно с помощью бесплатной программы Faststone Image. Зритель. или Picasa .. Это очень крутые программы и я постоянно в них работаю. Рекомендую их установить.
Редактировать графический текст
Обратите внимание, что в графическом редакторе есть еще несколько вкладок с инструментами.
Текст — Здесь мы можем заменить или добавить текст, увеличить размер шрифта (ограниченный), поставить другой шрифт.
Логотип — На этой вкладке мы меняем основной цвет текста. Его можно зарисовать сплошным цветом или под текстуру (узор) или градиент (градиент, это набор нескольких цветов, плавно переходящих от одного к другому). Также в тексте есть контур, который, как и основной текст, можно увеличивать и раскрашивать.
Получается очень неплохо. Если в будущем наш логотип, синий, будет наложен на изображение, в котором также преобладает синий цвет, то контур будет выделять его из заднего фона, и он будет хорошо виден.
Shadow — Этот инструмент позволяет отображать логотип так, как если бы он парил в воздухе, а тень падала с него. Его также можно отрегулировать по своему усмотрению. Так-то тут нужно сдвинуть в разные стороны горизонт и вертикаль. Настройте размытие и тени.
Фон — Думаю, так понятно, что это значит. Текст будет наложен на цветное изображение, но, как я показал выше, мы можем сделать фон прозрачным. Но в этом случае необходимо сохранить логотип в формате «PNG», так как другие форматы не поддерживают прозрачность фона.Вы можете установить формат во вкладке « Форма »
На этом все ребята. Посмотрите, как легко делать надписи на картинке. Да возьмите еще несколько сайтов по этой теме.
http://x-lines.ru.
https://cooltext.com.
Анимированные блестящие тексты
http://gifr.ru/glitter.
А если знаете еще какие-нибудь крутые сервисы для создания подобных графических текстов, пишите в комментариях. Всем будет интересно узнать.
Как написать красивую надпись в фотошопе.Как сделать красивый шрифт в фотошопе? Текст с отступом
Продолжаем серию сборником материалов для веб-дизайнера. И сегодня это фотошопа с текстовыми эффектами . Использование красивого текста — важный фактор в процессе создания хорошей графики и привлекательного дизайна.
Созданные эффекты являются исходными файлами формата psd с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, поэтому, не внося никаких специальных изменений, вы можете применить представленный эффект к вашему тексту.Ниже приведен список эффектов, имеющихся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоев для веб-дизайна и графического дизайна, позволяющих создавать интересные эффекты для текста в стиле «золото» и «стекло». К архиву прилагается стиль Photoshop.asl, который можно сохранить в комплекте и использовать в любой момент.
2 → Размытый текст
Еще один эффект размытости слов по объему. Вёрстка представляет собой файлы-макеты, что позволяет в автоматическом режиме сделать любой подобный текст.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Этот шрифт находится в архиве вместе с исходником.
4 → Еще один источник стиля букв в приятных тонах
Тоже красивый стиль, с небольшим 3D
5 → Гламур
Простой, но привлекательный текст в красном стиле, без использования дополнительных слоев, только варианты наложения.
6 → Углубленные буквы с 3D эффектом: PSD + шрифт
Эффект отступа букв достигается простыми манипуляциями, в частности, внутренней тенью, которая как раз и создает такой вид.Макет также прикреплен к шрифту, используемому в этом тексте.
7 → Текст с отступом
Самый простой пример применения этого эффекта. Все манипуляции в настройках наложения. Источник ниже.
8 → В стиле Ретро школы
Интересный ретро-эффект достигается за счет расположения вариантов наложения, а также текстуры, создающей вид старых букв.
9 → Превосходный 3D текст «Гранд»
Очень профессиональная работа.Реалистичные эффекты в автоматическом режиме, тип исходного макета. В архиве 2 использованных шрифта и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект «аутентичности»
На любителя. Исходный макет PSD.
12 → Элегантный белый в стиле «Мягкий»
Эффект привлекательный, простой, но в то же время интересный результат.
13 → Окрашенный зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отображением
Очень реалистичный эффект, наиболее подходящий для золотой поверхности. Со всем этим эффектом вы можете добиться его с помощью всего одного параметра наложения, поэтому вы можете легко добавить другой стиль в свою коллекцию.
15 → Светоотражающий блеск
Простой, но приятный текстовый эффект в Photoshop, представляющий собой глянец, с зеркальным эффектом и интересным шрифтом.
16 → Морозный эффект в ледяном стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Мыльные пузыри
1 голосДоброго времени суток, начинающие дизайнеры. Если верить профессионалам, через два года текста в социальных сетях и в Интернете в целом будет очень мало. Все он будет на фотографиях. Это понятно, ведь все мы с детства любим рисунки.На статью можно спокойно не обращать внимания, но фразы с картинки прочитаем сразу, даже не задумываясь. Такова наша психология, и рекламодатели не могут ее игнорировать!
Сегодня мы поговорим о том, как написать текст на фото в Photoshop и сделать его красивым. Я покажу вам несколько вариантов.
Техническая сторона важна, мы до нее доберемся. Разобраться с этой проблемой довольно просто, но я бы хотел, чтобы вы не совершали типичных ошибок, которые встречаются то тут, то там.
Думаете, все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечта». Первое сделано нормально. Не так уж плохо, но и не очень хорошо.
А от второго хочу глаза выколоть.
Обратите внимание на изучение основ и правил. Постарайтесь выяснить основные ошибки и у вас все будет хорошо. Об основных мы немного поговорим в этой статье, не отключайтесь.
Вечная классика или как сделать фото, которое понравится всем
Поиграем в идиотов.Я скажу это сейчас, а вы сделаете вид, что это новая для вас информация. Фотошоп можно найти в онлайн-версии: https://editor.0lik.ru/ , скачайте взломанный компьютер или купите лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите здесь. Вверху появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размера, и выравнивания. Ничего нового. Вы можете поработать с этими индикаторами заранее, на свой вкус и цвет, или отредактировать, когда фраза появляется на картинке.
Далее идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. С помощью небольшой двусторонней стрелки в углу вы можете переключать эти цвета, а если вы хотите использовать другой, просто нажмите на активную пластину и выберите из спектра.
Осторожнее с цветами. Черное и белое почти всегда выигрывают. Плохо разбираюсь в сочетаниях — пользуйтесь ими, не пытайтесь извращать лиловым, красным и серо-коричнево-козлиным.
Текст красивый на контрасте.На белом или светлом фоне лучше смотрится черный, на темно-белом. Я знаю умных людей, которые верят, что кто-то заглянет в изображение, чтобы узнать, что хотел сказать автор. Действуй, этого никогда не будет. Вы боретесь за внимание читателя, и он волен выбирать из 1000 предложений. Вы должны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил ваш сайт или проект.
Помимо цвета можно сразу выбрать шрифт.
Призываю, если вы плохо разбираетесь в дизайне и не считаете себя суперпрофессионалом, то не стоит играть со шрифтами.Используйте стандартный Times New Roman или Arial. Вяз, засечки и прочие «интересные» чипсы следует использовать с особой осторожностью, это должны делать только настоящие знатоки или люди с невероятным вкусом. Не все дизайнеры обладают адекватной самооценкой. В большинстве случаев все эти варианты выглядят простовато.
Если вы не уверены в себе, то стандартные шрифты и схемы подойдут. Они всегда выглядят стильно и понравятся большему количеству людей, чем украшение третьеклассников. Проявите себя специалистом во всем, особенно если это не так.Чем меньше затычки — тем лучше.
Когда подготовительные работы будут выполнены, вы можете щелкнуть любое свободное место на картинке. Появится мигающий вертикальный стик. Высота букв зависит от размера фото. Иногда картинка небольшая и размером 12 пунктов будет смотреться отлично, а с другой — очень крупная и 300 пунктов только маленькими буквами. Вы здесь не угадаете. Придется действовать в ситуации и выбирать лучшее. Вы можете сделать это сразу или исправить позже. Сразу после этого вы можете ввести текст с клавиатуры, и он появится на картинке.
Чтобы выйти из режима «Текст», я обычно просто нажимаю кнопку «Слой».
Теперь слово нужно переместить. Для этого в фотошопе есть специальная кнопка. Используйте пространство, не загроможденное изображениями. Текст должен выглядеть гармонично. Если есть пустое место, обязательно напишите на нем.
Чтобы теперь отредактировать изображение, просто щелкните еще раз на букву «T». Внимательно убедитесь, что нужный слой, с которым вы работаете, выделен в меню справа.
Работа с текстом. Подборка
Одним из самых полезных навыков является умение гладить. Фотография может быть слишком светлой, темной или красочной. Обводка отлично выделяет текст, и сделать это не проблема. Щелкните текстовый слой правой кнопкой мыши и в появившемся меню найдите «Параметры наложения».
Выберите «Внешний ход».
В моем случае мне нужно изменить цвет на черный.
И поиграйте с жирными линиями.Просто введите любое значение и посмотрите на результат. Это сразу отображается на иллюстрации.
Согласны с изменениями.
Вот так картинка выглядит с штрихом.
И так без нее.
На мой взгляд, выбор очевиден.
И на десерт … очень хорошая техника наложения текста
А теперь я научу вас другой очень простой, но красивой технике. Сделаем текст прозрачным.Для этого вставьте текст и сделайте обводку. Вы уже знаете как.
Обратите внимание, что слой, с которым вы работаете, должен быть выделен. Уменьшите заливку до нуля.
Видите, фон исчез, и вы научились делать текст бесцветным.
Что бы я хотел сказать в конце? Если вам интересна программа Photoshop, то это очень выгодное хобби! Чем лучше вы умеете в нем работать, тем больше возможностей и возможностей открывается.В нем вы можете легко рисовать веб-сайты, рекламные баннеры, обложки книг и многое другое. Заказчики готовы много платить за такую работу.
Талант для этого не нужен, иногда даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, как люди, заставлять их выполнять действия. Один известный писатель однажды сказал, что гораздо легче написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота — не самое главное.
Знания в области психологии человека накапливались годами.Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что действительно нравится людям.
Для того, чтобы заработать, вам понадобится немного таланта, который легко заменяется опытом и знаниями в технической и практической частях. Для этого надо попробовать. Самый быстрый способ — не бродить по Интернету, собирая полезные уроки по крупицам, а приобрести видеокурс, разработанный под названием «От А до Я» https://photoshop-master.org/ .Если вы сейчас читаете эту статью и многому из нее научились, то эти уроки вам обязательно пригодятся.
Обратите внимание, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, всему можно научиться, просто лазая по просторам сети? Конечно вы можете. Но сколько времени это займет. Мы привыкли ценить только то, за что платим. Остального времени часто не хватает. Узнай все в кратчайшие сроки и никогда не останешься без работы.
Измени свою жизнь, выбрав новый путь к достижению цели.
Краткая видеоинструкция
Удачи и до скорых встреч. Подпишитесь на мой блог и узнавайте больше о работе дизайнеров в Интернете.
Adobe Photoshop CS6 позволяет не только создавать новые рисунки и обрабатывать загруженные фотографии, но и работать с текстом. Функциональность графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберемся, как сделать красивый текст в Photoshop CS6, используя широчайший набор инструментов.
Для начала рассмотрим, как вставить надпись в фотошопе, чтобы потом разобраться с ее обработкой. Последовательность действий следующая:
- Создаем новый рисунок или открываем тот, на котором хотим добавить надпись.
- Щелкните значок «T» на левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись — по горизонтали или по вертикали.
- Пишем нужный текст.
- Растяните поле до нужного размера, переместите в нужное место.
Photoshop CS6 имеет богатый набор инструментов для редактирования текста. Например, пользователь может выбрать красивый шрифт, изменить способ его рисования, а также работать с цветом и выравниванием.
Редактировать надпись можно по следующему алгоритму:
- Выберите слой, содержащий символы, и нажмите «T» на панели инструментов.
- Щелкните раскрывающийся список в верхнем левом углу. В нем будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, вы можете скачать дополнительные.Для этого найдите в Интернете интересующий вас в формате TTF или OTF, а затем вставьте его в папку «Шрифты» в Панели управления.
- Выделите текст и щелкните прямоугольник вверху, чтобы изменить цвета. Оттенок можно выбрать вручную с помощью палитры. Если есть заранее подготовленные параметры, то их необходимо ввести в соответствующее поле.
- Чтобы перевернуть линию, щелкните «T» со стрелками.
- Вы можете изменить стиль, выделив надпись и выбрав интересующие элементы.В этом же меню можно настроить параметры сглаживания — плавное, жесткое, насыщенное, четкое.
Чтобы применить изменения, вам необходимо щелкнуть галочку на панели выше. В результате вышеперечисленных шагов будет получена основа для того, чтобы в итоге получить максимально красивый текст.
Самое богатое меню можно назвать «Эффекты». Именно здесь вы можете изменить множество параметров, которые изменяют как весь текст, так и только некоторые его детали. Настройки максимально гибкие и подробные, поэтому конечный результат зависит от вас.
Пример работы с эффектами:
- Щелкните правой кнопкой мыши слой со знаками.
- Перейдите в «Параметры наложения».
- В появившемся списке щелкните «Create Stroke».
- Устанавливаем параметры кадра — его оттенок, ширину, расположение, прозрачность и т. Д.
- Щелкните «Тип», чтобы изменить текстуру. Доступны «Цвет», «Узор» и «Градиент». Например, градиент позволяет создавать многоцветный текст.
Добавление рамки — простейшее действие.Разобравшись в меню «Эффекты», вы можете добавить тень, поработать с освещением, применить глянцевый эффект и т. Д. Результат отображается сразу после использования любого инструмента.
Photoshop позволяет создавать трехмерные формы из знаков. Для этого:
- Выберите слой и нажмите «3D».
- Зайдите в меню «Новая сетка из шкалы серого» и выберите интересующие характеристики.
- Используйте параметр «Новая структура», чтобы изменить слой. На выбор доступны фигурки «пирамида», «куб», «шар» и другие.
Надпись можно деформировать — для этого нужно нажать на изогнутую букву «Т» и перейти к пункту «Деформировать». Текст может быть построен в виде дуги, волны, дуги или любым другим способом.
Если вы не хотите обрабатывать текст вручную, вы можете использовать готовые стили. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. Д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы использовать загруженный файл, просто вставьте его в Photoshop как обычное изображение, а затем замените текст своим собственным.
Видеоинструкция
Мы прилагаем подробный видеоурок, в котором объясняется, как создать красивый текст в Photoshop CS6.
Заключение
Потратив определенное количество времени на освоение функциональности программы, вы сможете воплотить любые задумки в реальность. Photoshop предлагает широкий спектр возможностей, которые позволяют создавать уникальные красивые этикетки всего за несколько шагов.
В этом уроке мы научимся создавать текст надписи .
1. Набор текста.
На сделайте надпись выберите инструмент Текст в левой части панели инструментов. После щелкаем в нужной части документа и набираем текст на клавиатуре. Вы можете начать печатать с точки или выбрать прямоугольную область, определяющую границы текста.
Нажмите на изображение для увеличенияНа панели «Параметры» вы можете настроить текст как до, так и после его ввода.
2. Выбор гарнитуры
3. Выбор стиля шрифта
4. Размер шрифта
.5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Вы можете изменить как весь текст, так и его отдельные части.
Примечание : Вы можете работать с текстом и изменять его, только если на панели включен инструмент «Текст».
Выделите необходимую часть текста и в появившемся окне выберите гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После этого выделенная деталь изменит свой цвет.
Цвет текста можно создать с помощью градиента (заливки). Для этого сначала нужно выделить буквы в тексте, сделать это можно с помощью Magic Wand (Волшебная палочка).Буквы выделяются движущейся пунктирной линией.
Затем выберите заливку из стандартных или создайте свою и залейте выделенный текст.
3. Стиль текста.
Теперь попробуем изменить внешний вид текста с помощью Стилей на панели в правом верхнем углу.
Adobe Photoshop имеет стандартный набор стилей, который вы можете изменять и дополнять по мере необходимости.
Чтобы изменить стиль текста, мы будем работать в панели Layers.В правом нижнем углу выделите текстовый слой, который мы изменим, а затем применим к нему необходимый стиль.
4. Деформация текста.
Вы можете деформировать текст с помощью кнопки на панели «Параметры». В результате появляется диалоговое окно со стандартным набором из 15 заготовок, а также отсутствием искажений. Выделите текст и выберите конкретную заготовку, текст деформируется.
Вы можете расположить текст в документе по любому пути.Сначала нам нужно создать сам контур. Чтобы создать его, используйте инструмент «Перо».
Я выбрал ручку Freeform Pen и нарисовал контур от руки.
После того, как текст набран, щелкните путь и удалите его.
Текст в фотошопе — это основной инструмент креативного дизайна дизайнера. Сделать короткую подпись на фотографии станет проще, если на компьютере установлен Photoshop. Существует целая группа инструментов для создания красивых, но коротких сообщений.
Инструменты для шрифтов
Всего существует инструментов четырех типов для работы с текстом и создания красивых этикеток:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты, применимые к таким слоям, аналогичны тем, которые применяются к изображению:
- Фильтры
- Преобразование и деформация.
- Править.
- Маска.
Как вставить текст в Photoshop
Откройте интересующую фотографию или картинку с помощью закладки « Файл » и выберите команду « Открыть ».Перед добавлением следует определиться с цветом (по умолчанию «черно-белый») надписи. Изменить цвет можно двумя способами:
- палитра для выбора уникального цвета;
- Клавиша «B» для возврата к стандартному набору.
На панели инструментов (слева от рабочего пространства) выберите нужный текстовый инструмент. Мы будем использовать «».
Источник готового текста не важен. В документе Word или Блокноте набираем нужный фрагмент или фразу. Скопируйте в буфер обмена с помощью клавиш (ctrl + c).
Выберите область для надписи.
Вставляем используя комбинацию (ctrl + m) или команду вставки из меню. После того, как область заполнена, можно переходить к первичному редактированию — изменить тип, шрифт, размер, способ выполнения (курсив, полужирный).
После соглашаемся с выбранной надписью.
Изменить шрифт
Активируем инструмент с помощью горячей клавиши или с помощью значка с символом «Т», который позволит нам писать текст в Photoshop.
Щелчком по рабочей области (на изображении) мы получаем новый текстовый слой, в котором выбираем область для шрифта.
После ввода последней буквы обратите внимание на значка редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая — расположение текста в области, его форму (деформацию) и цвет. Демо-версия содержит инструмент для создания трехмерного шрифта.
Выбор « Редактирование » Из выпадающего списка берем « свободное преобразование ».С помощью этого инструмента вы можете:
Используя инструмент «деформация текста», выбранный объект искажается, приобретая визуальное сходство с буквенной лентой.
Как создать стилизованную надпись
Создание стилизованного текста — проект объемный и разнообразный. Используйте его как отправную точку для дальнейшего развития:
- Справочная информация . В нашем примере это стена.
- Создайте новый слой. и залейте его черным. Скорректировать показатель « непрозрачность » до желаемого значения.Выбор параметра определяется характеристиками монитора и настройками цвета. В данном случае этот показатель составляет 35%.
- В центре введите фразу : Flay. Вы можете использовать любую надпись и шрифт, в примере это «ударный».
- . Выделите слой с надписью (щелкните левой кнопкой мыши с зажатой клавишей Ctrl). Сохраните выбранную область. Сожмите область до значения 4.
- Удалить результирующую область. Должна получиться линейная надпись.Снимите выделение с помощью ctrl + c.
- Перейдите в меню « стиль слоя ». Выбери цвет.
- Выбрать цвет внешнего свечения . Подбираем размер тени. И скопируйте слой. Эти же настройки позволят вам создавать объемные буквы.
- С помощью выделения каналов создают эффект неонового света.
- Изменение перспективы с помощью трансформации. Правая надпись.
Итак, мы получаем неоновый текст на стене.
Как создать свой собственный шрифт в Photoshop
Разработка с нуля — кропотливая и очень сложная работа. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет Font Creator или Adobe Illustrator.
Простой способ создать уникальную надпись — с помощью примитивов создать нужные буквы из прямоугольников слоями.
Желательно подписать слои , чтобы потом не запутаться.
Сохраняем готовый текстовый проект в формате « psd » или « jpg ».
Первый сохраняет слои и способствует быстрому возвращению к работе в Photoshop. Второй используется для демонстрации в социальных сетях. Для личного использования или хранения готового проекта лучше выбирать формат без сжатия качества готового изображения — это «png».
.