Как сделать изогнутые линии в фотошопе — Вокруг-Дом
Кривые линии сложно нарисовать от руки, но инструмент «Перо» в Adobe Photoshop создает кривые с высокой точностью. Изогнутые линии сначала рисуются в виде контуров, а затем применяется обводка. Перед применением обводки вы корректируете рабочий путь, созданный с помощью инструмента «Перо», пока не будете удовлетворены точной кривизной линии. Рабочий путь можно сохранить, если вы планируете использовать его позже.
Используйте инструмент «Перо» в Photoshop для создания изогнутых линий. Кредит: Szepy / iStock / Getty ImagesШаг 1
Откройте Adobe Photoshop и нажмите «Ctrl-N», чтобы создать пустой холст, или «Ctrl-O», чтобы открыть существующее изображение.
Шаг 2
Нажмите «Ctrl-` », чтобы отобразить наложение сетки, которое полезно в качестве руководства.
Шаг 3
Выберите инструмент «Перо» в меню инструмента, а затем выберите «Путь» на панели параметров в верхней части экрана.
Шаг 4
Шаг 5
Нажмите и удерживайте другое место на холсте, чтобы выбрать конечную точку изогнутой линии.
Шаг 6
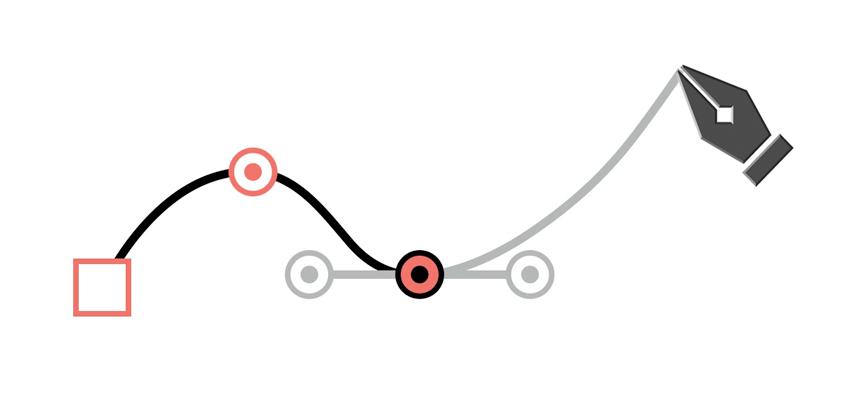
Удерживая нажатой кнопку мыши, перетащите курсор вниз, чтобы сформировать кривую вверх, и наоборот. Чем дальше вы тянете мышь вверх или вниз, тем сильнее кривая.
Шаг 7
Выберите «Окно» в строке меню, а затем выберите «Пути», если панель «Пути» не отображается.
Шаг 8
Щелкните правой кнопкой мыши имя созданного вами пути — по умолчанию это «Рабочий путь» — на панели «Пути», а затем выберите «Путь обводки» в контекстном меню. Выберите тип инструмента, который вы хотите использовать для создания изогнутой линии, из раскрывающегося списка «Инструмент».
Шаг 9
Нажмите «ОК», чтобы создать кривую линию на основе настроек для выбранного вами инструмента. Хотя путь виден на вашем экране, он не будет виден в сохраненном документе или при печати, если вы не примените обводку к пути.
Как нарисовать прямую линию в фотошопе? Создание волнистой линии в Photoshop Как сделать изогнутую линию в photoshop cs6
Зажав клавишу Alt можно регулировать степень закругления линии возле точки и её искажениеМеня вдохновили испытать фотошоп на его пригодность в плане рисования линий. Рисовать линии в фотошопе сложней , чем в его векторных аналогах и некоторых растровых редакторах – такое впечатление у меня сложилось после ознакомления с инструментами в Paint Tool Sai, Illustrator, Inkscape и других, которые имеют более удобные и гибкие инструменты создания красивых линейных форм.
https://сайт/wp-content/uploads/2011/08/lines.swf,600,490
Записал небольшое демонстрационное видео о том, как рисовать линии в фотошопе и добиться правильной их формы в результате.
Что интересно, видео идёт полторы минуты и весит 2 кб – это очень удивительно Видео записано на BB FlashBack Pro
Однако не всё так плохо. Поизучав специфику работы с инструментом Перо , обнаружились некоторые фишки, которые облегчают рисование линий и делают дизайнерскую работу более свободной.
Приёмы работы с пером при создании линий
Первые два правила знают многие, а вот 3 и 4 для меня стали открытием.
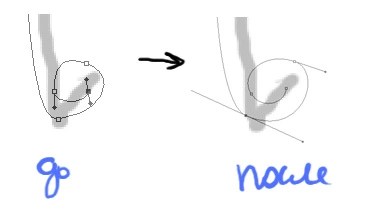
Создав форму можно подкорректировать форму и положение изгибов линии и добиться нужной формы.

Изменять можно как саму точку, так и положение направляющих “усов”, которые задают форму угла возле точки.
Работа с готовой линией
Все линии, которые Вы создаёте, находятся в окошке Path (Пути). Желательно для каждой линии создавать отдельный “слой линий” в панели Path.
Crtl + H — Скрыть/Показать линии.
Stroke Path… — функция обводки линии. Можно выбрать инструмент, которым будет осуществляться обводка. Обычно это кисть и прежде чем пользоваться этой функцией, желательно установить у кисти нужную толщину, а уже после прибегать к обводке.
Как написать текст по кругу, кривой и контуру
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.

Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.

Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).

При подводе курсора к тексту он снова изменит свой вид на такой:

Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:

При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:

Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.

Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.

Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.

Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Эффект сгиба на фотографии в Фотошоп 2.0 / Фотошоп-мастер
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.

В этом уроке мы будем создавать эффект сгиба на изображении, как если бы оно было сложено в нескольких местах. Для создания данного эффекта я буду использовать вот это изображение:

1. Создаем направляющие
Шаг 1
Откройте исходное изображение и создайте новый слой (Ctrl + Shift + N). Никаких изменений вы не увидите, так как созданный новый слой пуст.

Шаг 2
Для создания эффекта сгиба нам никак не обойтись без направляющих, которые мы расположим в тех местах изображения, где планируем сделать сгиб. Для начала, включите Линейки (Rulers) Ctrl + R, из которой и будете вытягивать направляющие. Линейки появятся с левой и с верхней сторон изображения:

Шаг 3
Кликните левой кнопкой мыши по линейке, которая находится с левой стороны от изображения и, не отпуская кнопки мыши, вытяните направляющую из линейки. Это будет вертикальная направляющая. Переместите эту направляющую примерно на треть изображения и отпустите кнопку мыши.

Вытяните еще одну вертикальную направляющую из линейки, и разместите её, как показано на рисунке:

Теперь вытяните горизонтальную направляющую из верхней линейки и разместите её посередине изображения. Всего у Вас должно быть две вертикальные и одна горизонтальная направляющие, разделяющие изображение на шесть равных частей:

2. Добавляем градиент
Шаг 1
Из панели инструментов выберите инструмент Прямоугольная область  (Rectangular Marquee Tool) (M).
(Rectangular Marquee Tool) (M).

Шаг 2
Выбранным инструментом нарисуйте выделение левого верхнего квадрата по направляющим.

Шаг 3
Выберите инструмент Градиент  (Gradient Tool) (G).
(Gradient Tool) (G).

Шаг 4
Выбранным инструментом кликните правой кнопкой мыши в любом месте документа – откроется Редактор градиентов. Выберите в нем градиент от черного к белому.

Шаг 5
Инструментом Градиент  (Gradient Tool) (G), протяните линию градиента внутри созданного ранее выделения:
(Gradient Tool) (G), протяните линию градиента внутри созданного ранее выделения:

Шаг 6
Выберите инструмент Прямоугольная область выделения  (Rectangular Marquee Tool) и перетащите выделение с первого квадрата на следующий. Или нарисуйте новое выделение
(Rectangular Marquee Tool) и перетащите выделение с первого квадрата на следующий. Или нарисуйте новое выделение

Шаг 7
Снова выберите инструмент Градиент (Gradient Tool) (G) и в выделенном втором квадрате нарисуйте черно-белый градиент, только на этот раз направление цветов должно быть в другую сторону (для этого их нужно поменять местами в цветовой палитре).
(G) и в выделенном втором квадрате нарисуйте черно-белый градиент, только на этот раз направление цветов должно быть в другую сторону (для этого их нужно поменять местами в цветовой палитре).

Шаг 8
Таким же способом, залейте градиентом остальные квадраты. Нажмите Ctrl + D, чтобы снять выделение с квадрата.

3. Создаем сгибы на изображении
Шаг 1
Направляющие нам больше не понадобятся, поэтому их можно скрыть. Нажмите для этого клавиши Ctrl + H, или войдите в меню Просмотр – Показать – Направляющие (View – Show – Guides).
Шаг 2
Для слоя с квадратами, залитыми градиентом, измените Режим наложения (Blending Mode) на Мягкий свет (Soft Light):

Благодаря этому режиму наложения, сгибы на изображении уже просматриваются.

Шаг 3
Для того, чтобы сделать сгибы на изображении более глубокими, воспользуйтесь фильтром Целлофановая упаковка (Фильтр – Галерея фильтров – Целлофановая упаковка) (Filter – Filter Gallery – Plastic Wrap). В открывшейся Галерее фильтров (Filter Gallery), настройте данный фильтр.

Нажмите OK для применения фильтра. Линии сгиба теперь видны еще сильнее.

4. Усиливаем эффект сгиба кистью
Шаг 1
Создайте новый слой. Он должен располагаться над слоем с градиентом.

Шаг 2
Усилим эффект сгиба на изображении при помощи инструмента Кисть (Brush Tool) (B).
(Brush Tool) (B).

Шаг 3
Выберите инструмент Кисть (Brush Tool) (B) и кликните правой кнопкой мыши в любом месте документа: откроется палитра выбора кисти. Выберите из нее разбрызгивающую кисть размером 59 пикселей.
(Brush Tool) (B) и кликните правой кнопкой мыши в любом месте документа: откроется палитра выбора кисти. Выберите из нее разбрызгивающую кисть размером 59 пикселей.
Шаг 4
После того, как Вы выбрали кисть, нажмите F5, чтобы открыть палитру кистей и настройте категорию Форма отпечатка кисти (Brush Tip Shape): Форма (Roundness) – 10%, Интервалы (Spacing) – 50%.

Шаг 5
Настройте категорию Динамика формы (Shape Dynamics): Колебание размера (Size Jitter) – 100%, Управление (Control) – Направление (Direction).

Шаг 6
Настройте категорию Двойная кисть (Dual Brush): выберите разбрызгивающую кисть и установите размер 55 пикселей, измените режим наложения на Умножение (Multiply), Интервалы (Spacing) – 55%. После того, как все категории настроены, снова нажмите F5, чтобы закрыть палитру кистей.

Шаг 7
Далее, будем рисовать кистью белого цвета, поэтому убедитесь, что цвет переднего плана в цветовой палитре белый.
Шаг 8
Кликните кистью в верхней части одного из сгибов, а затем нажмите и удерживайте клавишу Shift, и кликните кистью в самом конце сгиба – на сгибе будет создана ровная белая линия.

Если у Вас не получилось с первого раза нарисовать линию, нажмите клавиши Ctrl + Z, чтобы отменить это действие, и рисуйте снова. Для того, чтобы сгиб получился более интенсивным, нарисуйте еще одну линию на нарисованной ранее. При повторном рисовании линии немного увеличьте размер кисти, нажав клавишу «]», а для уменьшения размера кисти воспользуйтесь клавишей «[».
Таким же способом прорисуйте все вертикальные и горизонтальные сгибы на изображении. Если в процессе рисования Вам нужно увеличить масштаб изображения, нажмите клавиши Ctrl+, а если нужно уменьшить масштаб изображения, нажмите Ctrl-.

5. Финальная корректировка
Шаг 1
Нарисованные кистью белые линии выглядят ярко и немного неестественно. Чтобы они стали наиболее реалистичными, снизьте непрозрачность слоя с полосками до 70%.

Вот и все! Эффект сгиба на изображении готов!

Разные способы изогнуть текст в Photoshop
Тема урока: Как изогнуть текст в Фотошоп. Рассмотрим два самых актуальных варианта. Они работают и с горизонтальным, и с вертикальным инструментом группы «Текст».
Содержание:
Простой способ изменения формы текста
Как создать контур инструментом Перо
Как создать контур инструментом Произвольная фигура
Как изогнуть текст по контуру
Исправление ошибок
Как изогнуть текст функцией «Деформированный текст»
Это самый быстрый и простой метод, но форма и глубина изгиба ограничены. Точно повторить сложные формы он не поможет. Все-таки, этот метод тоже заслуживает внимания.
Функция доступна при активных:
- инструменте «Текст» на панели инструментов;
- текстовом слое на палитре слоев.
Поэтому выбираем значок с буквой «Т» в инструментах и в слоях слой с текстом, с которым будем работать.
рис. 1
После этого в верхней панели инструментов станет активной такая кнопка . Это и есть функция деформирования текста. Жмем на нее.
Внимание! Фотошоп не может изогнуть текст, к которому применен стиль – жирный, курсив и т.п. система попросит снять этот стиль.
рис. 2
Вам нужно или согласиться, нажав «Ок», или отменить, изменить шрифт самостоятельно и снова выбрать функцию «Деформированный текст».
Если предыдущий пункт выполнен правильно, откроется такое окно:
рис. 3
Выберите подходящий эффект – просто щелкните по выбранной опции. Для своего примера мы выбрали «Подъем». Если вы раньше не пользовались этой функцией, параметры настроек будут нулевыми. Если пользовались – будут последние сохраненные значения, и они сразу применятся к слою для просмотра.
рис. 4
Начинаем выставлять свои настройки. У нас текст горизонтальный, поэтому и ставим отметку «Горизонтальный». Дальше экспериментируем с ползунками. Двигаем их и наблюдаем за изменением текста. Значения в окошках будут соответственно меняться.
Изменить параметры можно вписав в эти окошки величину изменения в процентах и нажать Enter. Например, 50 (плюс можно не ставить), чтобы ползунок передвинулся на 50% вправо, или минус 50 (-50), чтобы передвинуть ползунок влево на 50%.
- Первый ползунок отвечает за глубину неровности линии. Именно с его помощью можно изогнуть текст (рис. 4).
- Искажение по горизонтали и вертикали – это уже деформация надписи относительно плоскости.
рис. 5
Выставив настройки, нажмите «Ок».
Как написать текст по контуру в Photoshop
Этот способ значительно шире в выборе конфигураций, чем предыдущий. В нем сначала создается контур, по которому будет размещаться надпись.
Контур создается векторными инструментами: «Перо», или из группы «Прямоугольник».
рис. 6
Создаем контур инструментом Перо
Этот вариант позволяет создать любую линию изгиба – произвольно или по готовому изображению.
Допустим, что у нас есть картинка, по контуру которой нужно сделать надпись.
- Активируем инструмент «Перо» в панели инструментов или горячей клавишей Р (русская з). Вверху установите режим инструмента «Контур». Щелчком мыши ставим первую опорную точку на рисунке.
рис. 7
- Визуально определяем первую дугу линии и ставим вторую опорную точку (рис. 8). Образуется прямой отрезок (АВ). На нем примерно посередине ставим еще одну точку (С). Мышку отпускаем.
- С зажатой клавишей Ctrl для Windows (⌘ для Mac OS) снова мышкой зажимаем узловую точку и подтягиваем ее к краю рисунка, чтобы образовалась нужная кривая. Не страшно, если линия не легла по нужной линии. Ставьте на ней дополнительные узловые точки и подтягивайте так, как требуется.
рис. 8
Внимание! Если нужно удалить последнюю опорную точку – нажмите Delete.
4. По такому принципу создаем контур всей линии: ставим опорную точку в п. D, образуя следующую прямую, в ее центре ставим узловую точку, потягиваем ее к контуру кривой. И так до конца линии.
рис. 9
Нажимаем Enter. Не пугайтесь, если контур станет невидимым. Он остается в палитре «Контуры» и существует независимо от слоя. Нажмите на него, чтобы сделать активным.
рис. 10
Контур создан. Как по нему написать текст читайте ниже.
Как создать контур инструментом Произвольная фигура
В группе инструментов Прямоугольник выбираем нужную форму – прямоугольник, эллипс… Мы выбрали Произвольная фигура.
рис. 11
Вверху редактора открываем палитру фигур и выбираем подходящую. Выбрать категорию фигур можно в настройках палитры. У нас выбраны все.
Когда выбрали фигуру, курсор стал в виде крестика. Протягиваем его по диагонали в любом направлении.
Важно! Если режимом инструмента выбрана Фигура, то вы получите векторное изображение, залитое цветом. В палитре Слои появится новый слой, а в палитре Контуры – новый контур.
рис. 12
Если установлен режим Контур, то и получится внешнее очертание без заливки цветом. При этом новый слой создается в палитре Контуры, а в Слои – нет.
рис. 13
В обоих случаях надпись ложится одинаково, поэтому выбирать можете любой режим.
Пишем текст по созданному контуру
Неважно, которым из векторных инструментов вы создали контур, слова будут ложиться по его очертанию.
- Если форму вы создавали в режиме Фигура, в палитре слоев сделайте этот слой активным. Если работали в режиме Контур – активируйте его в палитре Контуры, и будет видна только линия, по которой изогнется надпись.
рис. 14
2. Берем инструмент Текст. Писать по волне начнем слева, поэтому ставим выравнивание по левому краю. По листочку надпись распределим от центра, поэтому выравнивание ставим по центру.
3. Подводим курсор к созданному контуру достаточно близко, чтобы он изменил свой вид на такой .
4. Щелкаем мышкой в том месте, откуда будет распределяться текст. У нас это: в случае с волной – слева, а на листочке ‒ в предполагаемом центре надписи.
рис. 15
5. Начинаем писать текст или вставляем скопированный. Буквы будут располагаться по созданной нами линии.
Меняем положение изогнутого текста и исправляем ошибки
Поменять положение помогут инструменты группы Стрелка. Изначально курсор этого инструмента имеет вид стрелочки. Для перемещения текста лучше из них выбрать «Выделение контура». Сразу он выглядит так: . Рядом с контурной линией он меняет вид на такой или такой . Направление треугольничка указывает, в какую сторону можно перемещать написанное. Зажмите курсор мышкой и двигайте вдоль контурной линии.
Потяните курсор вниз, и текст сместится под линию.
рис. 16
Исправляем ошибки
Ошибка 1. Предложение длиннее, чем линия. Тогда в последней опорной точке появится крестик . В этом случае есть два выхода: уменьшить шрифт или сделать длиннее линию.
Чтобы удлинить линию, выбираем инструмент Стрелка. Стрелочкой зажимаем узловую точку и тянем в нужном направлении.
рис. 17
Ошибка 2. В местах крутого внутреннего изгиба линии, буквы накладываются друг на друга. Значит, будем увеличивать расстояние между буквами.
- Выделяем текст. Открываем палитру «Символ»: идем в меню Окно, выбираем Символ.
- Выделяем текст.
- Откройте список значений трекинга символов и выберите подходящее. Можно просто вписать цифру в окошко, нажать Enter.
- Согласитесь с изменениями, нажав на галочку в верхней панели.
- Если эти действия не помогли – поставьте дополнительные пробелы между буквами в тех местах, где их нужно рассоединить.
Итог
Детально предусмотреть все моменты в одном уроке невозможно. Если остались вопросы – задавайте в комментариях.
Изогнуть текст в Фотошоп можно и деформацией слоя. Но мы категорически не советуем это делать. Слой придется растрировать, а результат получается не лучшего качества:
Создание волнистой линии в Photoshop
Многим часто приходится работать с графическим редактором. Одним необходимо это в процессе обучения, другим – для работы, а некоторые начинают работать в них по своей инициативе. Ясно одно – каждый проходит через начальный этап, когда интерфейс давит своим объемом и приходится разбираться самостоятельно. Каждый начинает осваивать программу по-своему: кто-то методом проб и ошибок, кто-то учится, смотря туториалы по графической программе. Пользователи проходят и через изучение инструментов и построение фигур. Один из коварных вопросов, с которым сталкивается новичок – построение волнистых линий в «Фотошопе». Данная среда не имеет непосредственного инструмента «Кривая», поэтому приходится делать их своими руками.
Исхитриться и нарисовать нужную пользователю линию довольно сложно, делается это с помощью инструмента «Кисть». Но стоит понимать, что волнистая линия получится неровной и несимметричная. Еще одним выходом из этой ситуации являются вспомогательные фигуры, которые можно сделать с помощью инструмента «Эллипс». При должной сноровке можно сделать круги одинакового размера, находящиеся на равных расстояниях друг от друга.

Все же самыми распространенными решениями являются более простые методы. К ним можно перечислить:
- Волна. Позволяет отделить область в форме волны (идентично волнистой линии)
- Перо. Позволяет создать собственный контур, управляя точками растяжения.
С помощью функции «Волна»
Довольно действенный метод, если в приоритете у пользователя создать симметричную волнистую линию. Небольшая трудность, с которой встретится пользователь – подгон нужных параметров.

Для применения функции «Волна» необходимо проделать следующие шаги:
- Определиться и создать область, которая будет обрезана «волной».
- С помощью инструмента «Прямоугольная область» нужно выделить участок, который будет иметь волнистую каемку.
- Затем в шапке программы находим раздел «Фильтр», затем категорию «Искажение» и пункт «Волна».
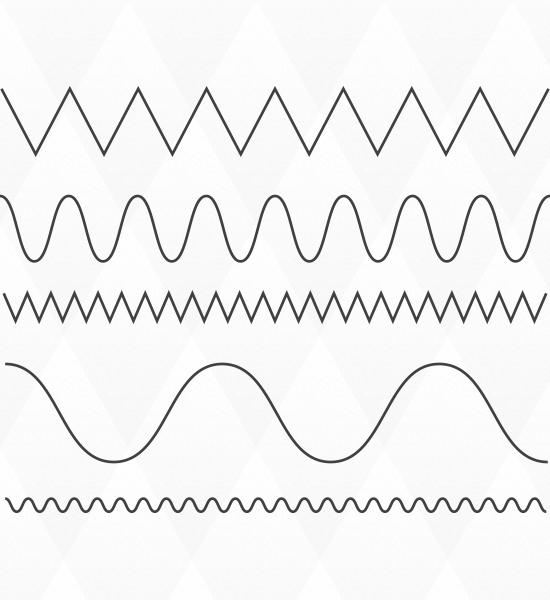
- Всплывет окно настроек, в котором можно выбрать вид волны (синусоида, треугольники и квадраты), определится с длиной волны и амплитудой, выбрать масштаб.
- Методом проб и ошибок можно подогнать необходимые значения параметров для достижения желаемых результатов.
- Наблюдаем, что область имеет волнистые стороны. Необходимо обрезать область с помощью вызова диалогового окна нажатием правой кнопки мыши.
Инструмент «Перо»
С этим инструментом тяжелее работать, но с помощью него можно делать несимметричную волнистую линию.

Обычно им пользуются профессионалы, которые отлично владеют этим инструментом.
- Сначала необходимо выбрать данный инструмент на главной рабочей панели.
- Ставим первую опорную точку.
- Следом зажимаем левую кнопку мыши и растягиваем образовавшуюся дугу на нужное расстояние, регулируя процесс мышкой. Отпускаем – получилась дуга.
- Следующим этапом делаем то же самое, что и в пункте 3, только инвертируя дугу в противоположенном направлении.
- Продолжаем повторять пункт 3 и 4 до нужной длины волнистой линии.
- Затем замыкаем линию через самую первую опорную точку.
- Выделяем область с помощью ПКМ и обрезаем ее.
Вот так можно создавать волнистые линии в «Фотошопе».
