Создай взрывную иллюстрацию в Фотошоп / Creativo.one
В этом уроке, я покажу вам, как создать захватывающую сцену с взрывом здания. Вы узнаете технику создания захватывающего эффекта, а также узнаете множество других деталей. Данный урок не рассчитан для начинающих, поэтому у вас должны быть базовые знания, как применять основные инструменты программы Photoshop, перед тем, как вы приступите к выполнению урока.
Итоговый результат
Исходные материалы:
Архив
ШАГ 1
Откройте стоковое изображение Небо. Выделите только часть неба, как показано на скриншоте ниже:
Нажмите клавиши Ctrl+J, чтобы продублировать на новый слой. Далее, идём Редактирование – Трансформация – Отразить по горизонтали (Edit-Transform-Flip Horizontal):
Я использовал корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы немного изменить цвет неба. Итак, идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layer-New adjustment layer-Hue/Saturation):
Итак, идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layer-New adjustment layer-Hue/Saturation):
ШАГ 3
Для того, чтобы осветлить верхнюю левую часть неба, создайте новый слой и выберите кисть, цвет кисти установите # d7d7de. Примените кисть в указанной области и далее поменяйте режим наложения для этого слоя на
ШАГ 4
Откройте стоковое изображение Здание. Отделите здание от заднего фона, а затем переместите выделенное изображение со зданием на наш документ. Примените инструмент Трансформация (transform tool) нажмите клавиши Ctrl+T, для активации инструмента, чтобы изменить направление здания для создания захватывающей атмосферы для нашей картины:
Давайте, проведём цветовую коррекцию и коррекцию яркости, чтобы совместить здание с изображением заднего фона.
ШАГ 5
С этого шага, мы будем создавать эффект взрыва. Возможно, было бы намного легче, и взрыв возможно выглядел бы хорошо издалека или если бы размеры взрыва были небольшие. Но в данном конкретном случае (взрыв здания, тем более у нас крупный план взрыва), мы должны позаботиться о том, чтобы изображение было гораздо более детальным, чтобы избавиться от чувства обмана.
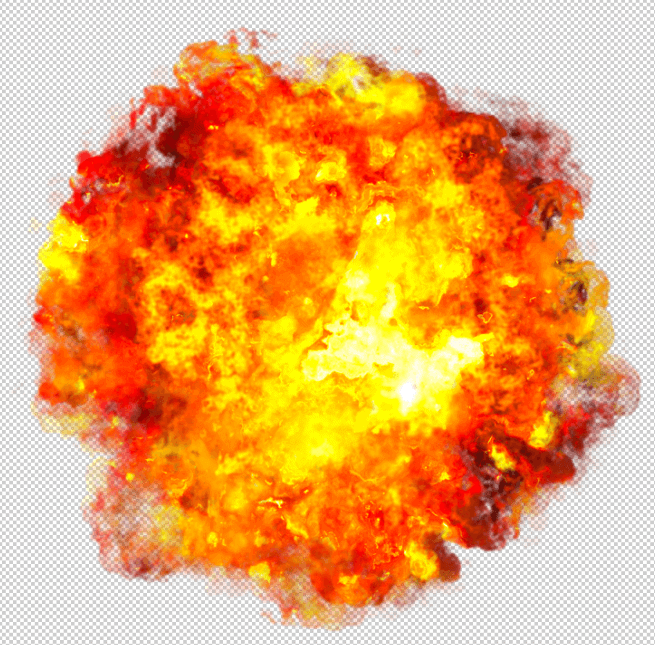
Откройте стоковое изображение Взрыва 1. Переместите изображение на наш документ, масштабируйте изображение и примените трансформацию, чтобы совместить направление взрыва с направлением здания:
Для того, чтобы удалить тёмную часть заднего фона, я использую опцию Наложить, если (Blend If).
Чтобы удалить оставшуюся часть заднего фона, добавьте слой маску и на слой- маске примените чёрную кисть с жёсткостью примерно 40-50%, чтобы скрыть оставшиеся участки:
Назовите этот слой “Взрыв 1″.
ШАГ 6
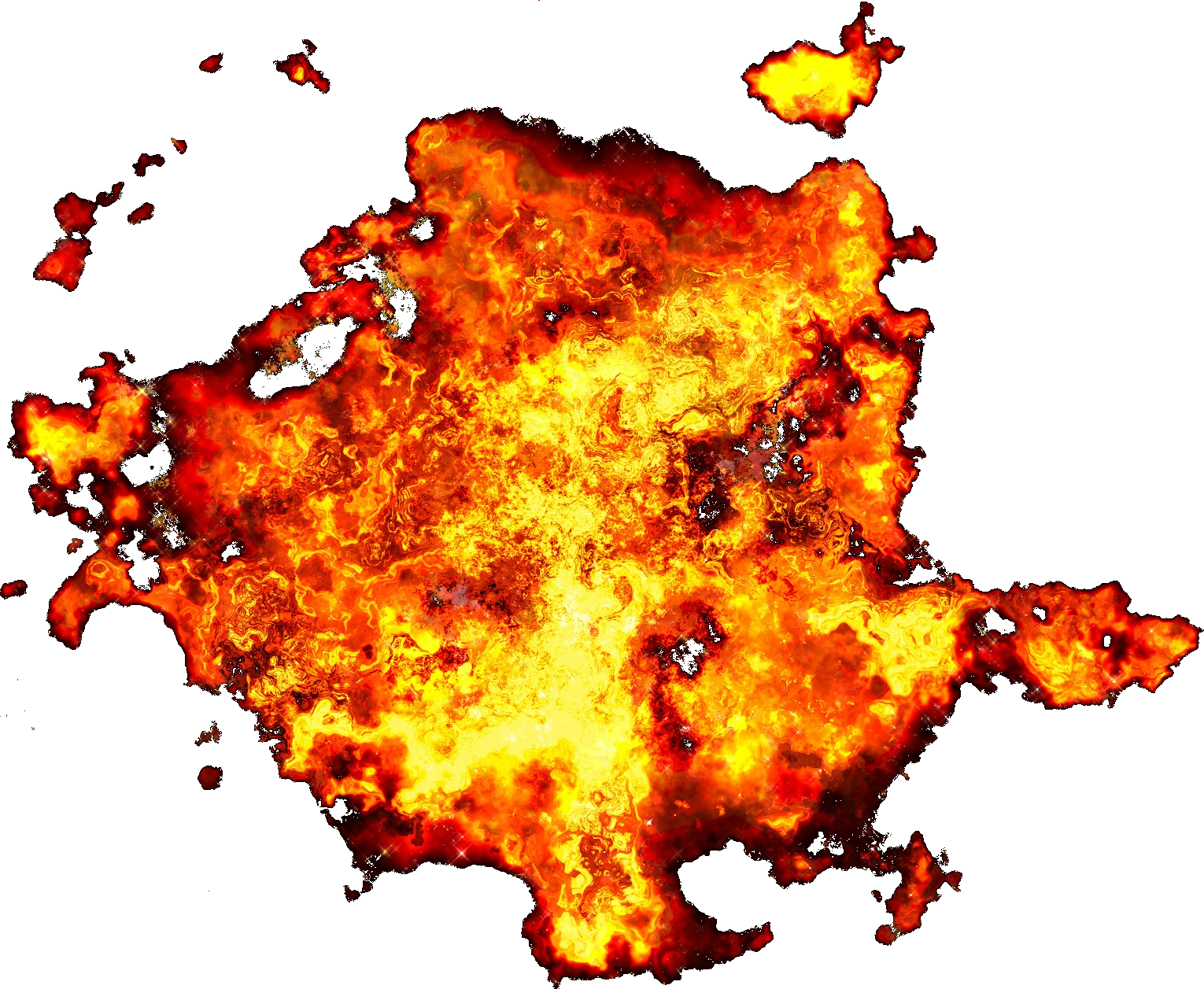
Откройте стоковое изображение Взрыв 2. Переместите изображение с взрывом на наш документ, масштабируйте изображение в соответствии с размерами документа.
Добавьте слой- маску к слою с взрывом и на слой- маске примените чёрную кисть с жёсткостью примерно 30-40%, чтобы скрыть нежелательные части, оставляя только часть взрыва:
Уменьшите непрозрачность слоя до 50%, назовите этот слой “взрыв 2″.
ШАГ 7
Продублируйте слой “взрыв 2”. Для слоя с дубликатом, поменяйте режим наложения на
Продублируйте слой “взрыв 2” ещё три раза и расположите дубликаты по кругу, создавая единую форму одного взрыва. Назовите эти слои, например, “взрыв 3″, “взрыв 4″, “взрыв 5″, “взрыв 6″. К каждому дубликату примените слой- маску, на слой- маске обработайте чёрной кистью ( если вы хотите, что-то скрыть) или белой кистью ( если вы хотите что-то восстановить) какие-либо участки, при необходимости. На скриншотах ниже, вы можете увидеть, как я выполнил это шаг ( обратите внимание на миниатюры слой- масок, чтобы проследить как я использовал кисть, чтобы скрыть или восстановить участки взрыва на каждом слое):
ШАГ 8
Откройте стоковое изображение Огонь. Создайте выделение вокруг огня, далее, скопируйте выделенное изображение на новый слой (когда вы создали выделение вокруг огня, щёлкните правой кнопкой мыши по выделению и выберите опцию
Создайте выделение вокруг огня, далее, скопируйте выделенное изображение на новый слой (когда вы создали выделение вокруг огня, щёлкните правой кнопкой мыши по выделению и выберите опцию
Поменяйте режим наложения для этого слоя на Осветление (Screen), непрозрачность слоя 100%, а затем к этому слою добавьте слой-маску и с помощью мягкой чёрной кисти, скройте чёрные участки за пределами огня:
ШАГ 9
Продублируйте этот слой с огнём пять раз, а затем расположите дубликаты с огнём вокруг взрыва. Назовите все слои с огнём, например от, “взрыва 7″ до “взрыва 12″:
ШАГ 10
Чтобы эффект взрыва выглядел более реалистичным, мы должны добавить отражение от излучения взрыва на задний фон. Создайте новый слой, поместите его ниже всех слоёв с взрывами. С помощью мягкой кисти, цвет кисти установите # cda266, прокрасьте вокруг взрыва и его частей. Не забудьте уменьшить непрозрачность для удалённых от взрыва участков. Поменяйте режим наложения для этого слоя на Цветность (Color), непрозрачность слоя 100%:
Создайте новый слой, поместите его ниже всех слоёв с взрывами. С помощью мягкой кисти, цвет кисти установите # cda266, прокрасьте вокруг взрыва и его частей. Не забудьте уменьшить непрозрачность для удалённых от взрыва участков. Поменяйте режим наложения для этого слоя на Цветность (Color), непрозрачность слоя 100%:
Чтобы участки, расположенные близко к взрыву сделать ярче, создайте новый слой и выберите кисть, цвет кисти установите #fbe0b0. Прокрасьте у основания взрыва, поменяйте режим наложения для этого слоя на Перекрытие (Overlay), непрозрачность 100%:
ШАГ 11
В этом шаге, мы усилим эффект взрыва и сделаем его более видимым. Создайте новый слой поверх всех слоёв. С помощью кисти, цвет кисти установите #f69e44, прокрасьте поверх взрыва.
Создайте еще один новый слой, цвет кисти установите #fbe29d. Прокрасьте нижнюю часть взрыва. Поменяйте режим наложения для этого слоя на Перекрытие (Overlay), непрозрачность 100%:
ШАГ 12
Откройте стоковое изображение Дым. Создайте выделение дыма, растушёвку установите 80:
Скопируйте и вклейте на наш документ, расположите дым в левой части взрыва, примените масштабирование в соответствии с размерами заднего фона:
К слою с дымом добавьте слой- маску и на слой- маске примените кисть с непрозрачностью 100%, чтобы скрыть какие-либо грубые края, далее, уменьшите непрозрачность кисти до 50% и слегка обработайте дым, чтобы создать размытый эффект дыма:
ШАГ 13
Продублируйте слой с дымом, поменяйте режим наложения для этого слоя на Осветление (Screen), непрозрачность слоя 100%:
Проделайте то же самое с правой частью взрыва, но я для одного слоя применил режим наложения Нормальный (Normal), непрозрачность слоя 100%, для двух остальных – режим наложения установите Осветление (Screen), непрозрачность 100%. Переименуйте все слои с дымом, например, от “дым 1″ до “дым 5″:
Переименуйте все слои с дымом, например, от “дым 1″ до “дым 5″:
ШАГ 14
Сейчас, мы создадим эффект разбитого стекла, явившейся причиной взрыва. Создайте новый слой ниже слоёв с взрывами (поверх слоя со зданием). Примените кисти Разбитое стекло, номер кисти 997 (или любую другую кисть, которая вам больше нравится) на стекле рядом с взрывом. Нажмите Ctrl+ T для трансформации изображения в соответствии с перспективой здания:
Продублируйте этот слой, чтобы данный эффект был более видимым:
Создайте ещё несколько новых слоёв и примените другие кисти разбитое стекло, чтобы нарисовать эффект разбитого стекла вокруг взрыва, не забывайте применять трансформацию, точно также как до этого, чтобы создать реалистичный вид, продублируйте слои, при необходимости (для создания этого эффекта, я использовал 9 слоёв):
ШАГ 15
Для того, чтобы создать отверстия под разбитое стекло, создайте новый слой поверх слоёв с разбитым стеклом. С помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool), произвольно создайте формы отверстий на разбитых стёклах, как показано на скриншоте ниже:
С помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool), произвольно создайте формы отверстий на разбитых стёклах, как показано на скриншоте ниже:
С помощью жёсткой чёрной кисти (жёсткость кисти 95-100%), закрасьте внутри созданных выделений, а затем немного уменьшите непрозрачность до 90%:
ШАГ 16
В этом шаге, мы создадим искры от взрыва. Создайте новый слой поверх всех слоёв. Размер кисти установите 9 px, цвет кисти # f7dcb1, нажмите F5, чтобы появилась закладка Кисти(Brushes), чтобы настроить кисть, как показано на скриншотах ниже:
Произвольно нарисуйте искры на изображении:
Далее, идём Фильтр- Размытие – Радиальное Размытие (Filter-Blur-Radial Blur):
Сместите немного вниз:
ШАГ 17
Продублируйте этот слой с искрами, поменяйте режим наложения для этого слоя на Перекрытие (Overlay), непрозрачность 100%.
Продублируйте два эти слоя с искрами и сместите их вправо. Примените к этим искрам опцию Отразить по горизонтали (Flip Horizontal):
Назовите эти слои, например, от “искры 1″ до “искры 4″.
ШАГ 18
С этого шага, мы будем создать разлетающиеся фрагменты здания ставшие причиной взрыва. Возвращаемся на слой со зданием, и дублируем его. Расположите слой с дубликатом поверх оригинального слоя со зданием и корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation layer).
Вы можете увидеть изменение на нашем изображении, появился оригинальный цвет здания. Чтобы данные цветовые оттенки выглядели также как и до этого шага, на слое с дубликатом здания, нажмите клавиши Ctrl+U, чтобы появилось диалоговое окно Цветовой тон / Насыщенность (Hue/Saturation) и примените те же настройки, что вы применяли в Шаге 4. Теперь мы можем применять к этому слою некоторые инструменты, при этом мы не повредим оригинальный слой.
Теперь мы можем применять к этому слою некоторые инструменты, при этом мы не повредим оригинальный слой.
Переименуйте их, например, в “здание 1″, “здание 2″ или по-своему назовите.
ШАГ 19
Чтобы легче было редактировать, скройте все слои с взрывами, с разбитым стеклом, с искрами (вы можете сгруппировать их, выделите соответствующие слои и просто нажмите клавиши Ctrl+G). На слое “здание 2”, примените инструмент Прямолинейное лассо (Polygonal Lasso Tool), (вы можете использовать любой другой инструмент, но, на мой взгляд, данный инструмент очень легок для применения), чтобы создать несколько различных выделений:
Нажмите клавиши Ctrl+C, чтобы скопировать созданные выделения. Создайте новый слой поверх всех слоёв. Нажмите Ctrl+V, чтобы вклеить на этот слой. Сдвиньте созданные фрагменты в область неба. Назовите этот слой “фрагменты 1″.
Назовите этот слой “фрагменты 1″.
Продублируйте этот слой и сместите немного верх, назовите этот слой “фрагменты 2″:
ШАГ 20
Для того, чтобы создать 3D эффект для фрагментов, щёлкните правой кнопкой мыши по слою “фрагменты 1 ”, выберите опцию Параметры наложения (Blending options):
Получаем:
Выделите эти два слоя с фрагментами, нажмите клавиши Ctrl+G, чтобы сгруппировать их. Щёлкните правой кнопкой мыши по слою с этой группой и выберите опцию Дубликат группы (Duplicate Group). Далее, щёлкните правой кнопкой мыши по дублированной группе и выберите опцию Объединить группу (Merge Group). Итак, мы можем использовать данную объединённую группу, в качестве обычного слоя.
ШАГ 21
К объединённой группе, примените фильтр Радиальное размытие, идём Фильтр- Размытие – Радиальное размытие (Filter-Blur-Radial Blur):
Сместите немного влево:
Назовите этот слой, например, “фрагменты 3″.
Скройте Группу 4 (Group 4) и много раз продублируйте слой “фрагменты 3”. Примените трансформацию, чтобы придать различные формы и направление, расположите их таким образом, как будто они разлетаются от взрыва здания (для создания данного эффекта, я использовал 10 слоёв):
Чтобы создать ещё фрагменты, используйте ту же технику, которую мы использовали в Шаге 19, создавайте любые формы, которые вам нравятся. Вот эти мои фрагменты:
К созданным фрагментам примените Радиальное Размытие (Radial Blur) , то же самое, что мы проделывали в Шаге 21. Переименуйте все слои с фрагментами, например, от “фрагменты 1″ до “фрагменты 12″.
ШАГ 23
Давайте создадим новую группу для всех слоёв с фрагментами, чтобы было легко их вместе редактировать. Находясь на слое “фрагменты 12, нажмите клавиши Ctrl+G, чтобы создать новую группу. Выделите все слои с фрагментами, и с помощью инструмента Перемещение(move tool) перетащите все выделенные слои в новую группу:
Находясь на слое “фрагменты 12, нажмите клавиши Ctrl+G, чтобы создать новую группу. Выделите все слои с фрагментами, и с помощью инструмента Перемещение(move tool) перетащите все выделенные слои в новую группу:
Назовите эту группу, например, “фрагменты”. Поменяйте режим наложения Сквозной (Pass Through) (режим наложения для группы по умолчанию) на Нормальный (Normal).
Чтобы создать отражение (тень) фрагментов на окнах здания, я выбрал фрагменты, которые очень близко расположены к окнам, продублировал их и применил к нижнему слою Трансформацию, идём Редактирование – Трансформация- Отразить по вертикали (Edit-Transform-Flip Vertical), сместите этот слой, как бы создавая тень на стекле от фрагментов стекла и уменьшите непрозрачность слоя до 25%. Переместите слой с тенью в группу с фрагментами, расположив ниже всех слоёв.
ШАГ 24
Включите видимость всех групп с взрывами, разбитым стеклом, искрами. Как вы видите, фрагменты разлетаются от взрыва, поэтому, на них должен отражаться свет. Чтобы правильно придать им цветовой оттенок, перейдите на самый верхний слой с фрагментами, на слой “фрагменты 12”, далее. идём Слой- Новый корректирующий слой – Цветовой баланс (Layer-New adjustment layer-Color Balance). Так как режим наложения для этой группы мы поменяли на Нормальный (Normal), поэтому, данный корректирующий слой Цветовой баланс (Color Balance) будет воздействовать на слои внутри этой группы.
Мы видим, что все фрагменты окрасились в золотистый оттенок. Но только на отдельные части фрагментов падает прямой свет от заднего фона. Поэтому, я использовал мягкую чёрную кисть с различной непрозрачностью и на слой- маске к корректирующему слою Цветовой баланс (Color Balance) прокрасил кистью, чтобы восстановить оригинальные оттенки фрагментов. Не забывайте, что на самые близкие к взрыву фрагменты попадает больше света, чем на те, которые расположены дальше, поэтому их надо прокрашивать кистью с наименьшей непрозрачностью.
Поэтому, я использовал мягкую чёрную кисть с различной непрозрачностью и на слой- маске к корректирующему слою Цветовой баланс (Color Balance) прокрасил кистью, чтобы восстановить оригинальные оттенки фрагментов. Не забывайте, что на самые близкие к взрыву фрагменты попадает больше света, чем на те, которые расположены дальше, поэтому их надо прокрашивать кистью с наименьшей непрозрачностью.
ШАГ 25
Создайте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) поверх корректирующего слоя Цветовой баланс (Color Balance), идём Слой- Новый корректирующий слой – Цветовой тон / Насыщенность (Layer-New adjustment Layer-Hue/Saturation), чтобы уменьшить насыщенность фрагментов:
Примените слой- маску, чтобы некоторые части, которые ближе к области взрыва, были ярче:
ШАГ 26
Для того, чтобы создать больше осколков для нашей картины, я использовал одно изображение с осколками из набора изображений с осколками (из данного набора, я использовал 4ое изображение):
Переместите изображение с мелкими осколками на наш документ, масштабируйте изображение, расположив поверх всех слоёв:
Назовите этот слой, например, “осколки”.
Добавьте слой- маску к слою “осколки” и удалите любые участки, которые выглядят не совсем удачно:
Примените ту же самую технику, что и в Шаге 23, чтобы создать отражение для осколков, но с непрозрачностью 20%:
ШАГ 27
Поменяйте режим наложения для слоя с осколками на Перекрытие (Overlay), непрозрачность слоя 100%. Чтобы добавить 3D эффект к осколкам, я использовал стили слоя Внутренняя тень (Inner Shadow). Щёлкните правой кнопкой по слою с осколками, выберите опцию Параметры наложения (Blending options):
ШАГ 28
Чтобы цветовые оттенки мелких осколков соответствовали оттенкам заднего фона, я применил к слою с осколками корректирующие слои, в качестве обтравочных масок.
Цветовой баланс (Color Balance):
Цветовой тон / Насыщенность (Hue/Saturation):
ШАГ 29
Отделите модель от заднего фона и расположите модель перед взрывом, примените трансформацию к модели в соответствии с задним фоном:
Создайте новый слой и поместите его ниже слоя с моделью. С помощью мягкой круглой кисти чёрного цвета и небольшого размера, прорисуйте на стальной оконной раме здания – рядом с правой ногой модели, чтобы создать тень от ноги:
Назовите этот слой, например, “тень модели”.
ШАГ 30
В следующих двух шагах, мы создадим отражение модели на окнах здания. Это очень сложный процесс, сложнее того, что мы проделывали, поэтому не отвлекайтесь.
Это очень сложный процесс, сложнее того, что мы проделывали, поэтому не отвлекайтесь.
Продублируйте слой с моделью, расположите этот слой ниже слоя “тень модели”. К дубликату слоя с моделью, примените опцию Отразить по вертикали (Flip Vertical) и сместите под ноги модели. Примените трансформацию, как показано на скриншоте ниже:
Можно увидеть, что почти всё отражение руки синхронно отражает руку модели, и отражение ног модели также должно синхронно отражать ноги модели. Для того, чтобы это осуществить без потери качества изображения, продублируйте слой с отражением модели и у нас будет копия отражения модели. Скройте видимость слоя с отражением модели, затем, находясь на копии слоя с отражением модели, идём Фильтр- Пластика (Filter-Liquify). Выберите инструмент Деформация (Forward Warp Tool), настройки примените, как на скриншоте ниже (поставьте галочку в окошке Дополнительные параметры (Show backdrop), чтобы вам легче было видеть, при использовании инструмента). В зависимости от размеров вашего документа, вы можете применить соответствующие размеры кисти.
В зависимости от размеров вашего документа, вы можете применить соответствующие размеры кисти.
Подвиньте отражение ног до тех пор, пока они не встретятся с ногами модели. Не переживайте, если другие части тела (рука) сдвинутся, мы исправим это позже. Это мой результат:
К слою с отражением модели примените слой-маску, и с помощью чёрной кисти с жёсткостью примерно 25% обработайте руку модели, чтобы скрыть её:
Сейчас, включите видимость слоя отражение модели и часть, которую нам необходимо удалить – это две ноги:
Добавьте слой- маску и с помощью кисти скройте ноги.
ШАГ 31
Как вы можете увидеть, отражение пальцев должно совпадать с пальцами модели. Примените инструмент Пластика (Liquify Tool) к пальцам, при этом уменьшите размер кисти, т.к. область обработки намного меньше.
Примените инструмент Пластика (Liquify Tool) к пальцам, при этом уменьшите размер кисти, т.к. область обработки намного меньше.
Мой результат после этого шага:
Уменьшите непрозрачность слоёв с отражением до 20%:
Нельзя увидеть отражение модели через железные рамы, поэтому эти части отражения необходимо удалить. Давайте, применим кисть со средней жёсткостью (40-50%), чтобы применить её на двух слоях с отражением. И вы можете увидеть мой результат:
ШАГ 32
Для соответствия цветовых оттенков модели с задним фоном, я использовал корректирующий слой Кривые (Curves) в качестве обтравочной маски. Идём, Слой- Новый корректирующий слой – Кривые (Layer-New adjustment layer-Curves):
Вы, возможно, заметили, что свет на модели падает справа налево и её левая часть слишком тёмная, чем правая. В этом уроке, у нас цель создать основной источник света на заднем фоне. Чтобы исправить это, я использовал новый слой в качестве обтравочной маски. Нажмите клавишу G, чтобы активировать инструмент Градиент (Gradient Tool), выберите Линейный градиент (Linear Gradient), установите цвет градиента по умолчанию (чёрный и белый). Протяните градиент справа налево:
В этом уроке, у нас цель создать основной источник света на заднем фоне. Чтобы исправить это, я использовал новый слой в качестве обтравочной маски. Нажмите клавишу G, чтобы активировать инструмент Градиент (Gradient Tool), выберите Линейный градиент (Linear Gradient), установите цвет градиента по умолчанию (чёрный и белый). Протяните градиент справа налево:
Поменяйте режим на Мягкий свет (Soft light), непрозрачность 100%:
С помощью слой- маски, удалите тёмные участки на правой стороне модели и яркую часть на левой стороне обуви:
ШАГ 33
Некоторые участки модели всё ещё тёмные в сравнении с задним фоном. Поэтому, я использовал 3 новых слоя (в качестве обтравочных масок) и применил белую кисть на этих слоях. Для одного слоя, я установил режим наложения Перекрытие (Overlay), непрозрачность слоя 100%, для двух остальных слоёв, я установил режим наложения Мягкий свет (Soft light), непрозрачность слоя 100%.
Для одного слоя, я установил режим наложения Перекрытие (Overlay), непрозрачность слоя 100%, для двух остальных слоёв, я установил режим наложения Мягкий свет (Soft light), непрозрачность слоя 100%.
ШАГ 34
Сейчас, мы проведём ретушь лица и кожи. Создайте два новых слоя (в качестве обтравочных масок) и далее, выберите кисть, цвет кисти установите # b2aaa4. Прокрасьте на правой стороне лица и руки, которая упирается в оконное стекло, чтобы затемнить их. Поменяйте режим наложения на Умножение (Multiply), непрозрачность для одного слоя 50%, а для другого 20%.
ШАГ 35
Чтобы затемнить волосы, создайте ещё два новых слоя (в качестве обтравочных масок). Примените кисть #e7e7e0, прокрасьте по светлым участкам волос. Для одного слоя установите режим наложения Умножение (Multiply), непрозрачность слоя 100%, а для другого слоя Умножение (Multiply), непрозрачность слоя установите 60%:
Для одного слоя установите режим наложения Умножение (Multiply), непрозрачность слоя 100%, а для другого слоя Умножение (Multiply), непрозрачность слоя установите 60%:
ШАГ 36
Для того, чтобы световая вспышка от взрыва отражалась на модели, я создал новый слой и применил кисть #fbe0b0. Прокрасил кистью контур модели и установил режим наложения для этого слоя на Цветность (Color), непрозрачность 100%:
Чтобы добавить больше отражающего свет на модели, я использовал стили слоя опцию Внутренняя тень (Inner Shadow). Щёлкните правой кнопкой мыши по слою с моделью, и выберите опцию Параметры наложения (Blending options):
Вы можете увидеть очевидное изменение после этого шага.
ШАГ 37
Чтобы создать эффект дьявольских глаз модели, создайте новый слой и выберите кисть, цвет кисти установите #fbe0b0. Аккуратно прокрасьте глаза модели, режим наложения сохраняем тот же Нормальный (Normal), непрозрачность слоя 100%:
Создайте новый слой, и примените кисть с тем же самым цветовым оттенком. Прокрасьте вокруг глаз и поменяйте режим наложения на Мягкий свет (Soft light), непрозрачность слоя 80%, чтобы создать эффект свечения:
Чтобы завершить этот эффект, я создал новый слой, и применил белую кисть очень маленького размера. Нарисуйте глазные зрачки, режим наложения Нормальный (Normal), непрозрачность слоя 100%:
ШАГ 38
Чтобы добавить больше глубины картине, я использовал инструмент Размытие (Blur Tool). Создайте новый слой поверх слоёв (не используйте этот слой в качестве обтравочной маски). Выберите инструмент Размытие (Blur Tool ( R) в верхней панели настройки инструмента установите Интенсивность (Strength) примерно 50%, а также поставьте галочку в окошке Образец всех слоёв (Sample All Layers). Пройдитесь кистью по переднему плану, по той части, что ближе к наблюдателю:
Создайте новый слой поверх слоёв (не используйте этот слой в качестве обтравочной маски). Выберите инструмент Размытие (Blur Tool ( R) в верхней панели настройки инструмента установите Интенсивность (Strength) примерно 50%, а также поставьте галочку в окошке Образец всех слоёв (Sample All Layers). Пройдитесь кистью по переднему плану, по той части, что ближе к наблюдателю:
Вы можете использовать слой- маску, чтобы восстановить какое-то нежелательное размытие.
ШАГ 39
Сейчас мы собираемся создать несколько дополнительных отлетающих фрагментов. Используйте ту же самую технику, которую вы применяли в Шаге 19 для создания фрагмента здания. Расположите созданный фрагмент на переднем плане, как показано на скриншоте ниже:
Не забудьте расположить этот слой поверх всех слоёв.
Попробуйте создать форму с отличительным углом, как у меня, чтобы легче было применить 3D эффект и создать реалистичный вид.
Примените стили слоя:
Продублируйте этот слой, с помощью трансформации придайте фрагменту другое направление и сместите сам фрагмент в правую часть изображения. Только не пытайтесь закрыть этими фрагментами модель:
ШАГ 40
Создайте новую группу для этих отдельных отлетающих фрагментов стекла. Продублируйте группу, затем, находясь на слое с копией группы, щёлкните правой кнопкой мыши по слою с копией группы и выберите опцию Объединить группу (merged group). Мы получил обычный слой. Назовите слой с объединённой группой, например, “отлетевшие осколки”. Скройте видимость оригинального слоя с группой.
Для того, чтобы создать на них отражение света, примените опцию Внутренней тени (Inner Shadow):
Примените к этим фрагментам размытие, чтобы они соответствовали размытому переднему фону, идём Фильтр- Размытие – Размытие по Гауссу (Filter-Blur-Gassian Blur):
Т. к. стекло по своей структуре прозрачное, поэтому я добавил слой –маску и применил кисть с непрозрачностью и нажимом 20-25% для удаление размытия на фрагментах, оставляя не тронутыми их контур. Не останавливайтесь, пока не увидите задний фон сквозь стеклянные фрагменты.
к. стекло по своей структуре прозрачное, поэтому я добавил слой –маску и применил кисть с непрозрачностью и нажимом 20-25% для удаление размытия на фрагментах, оставляя не тронутыми их контур. Не останавливайтесь, пока не увидите задний фон сквозь стеклянные фрагменты.
Чтобы добавить больше света от взрыва на этих фрагментах, создайте новый слой, примените его в качестве обтравочной маски. Примените кисть #fbe0b0, варьируйте непрозрачность, чтобы прокрасить поверх этих фрагментов. Поменяйте режим наложения для этого слоя на Цветность (Color), непрозрачность слоя 100%.
ШАГ 41
Примените несколько корректирующих слоёв, которые расположите поверх всех слоёв, чтобы изменить цвет картины. (данные корректирующие слои не применяйте в качестве обтравочных масок).
Карта Градиента (Gradient Map):
Поменяйте режим наложения для данного корректирующего слоя Карта градиента (Gradient Map) на Мягкий свет (Soft light), непрозрачность слоя 100%.
Выборочная коррекция цвета (Selective Color):
Цветовой баланс (Color Balance):
ШАГ 42
Чтобы изображение было более контрастным, я использовал корректирующий слой Уровни (Levels), идём Слой – Новый корректирующий слой – Уровни (Layer-New adjustment layer-Levels):
Примените чёрную кисть на слой- маске, чтобы удалить тёмный контраст на обуви модели, на ногах и на небе:
ШАГ 43
В заключительном шаге, я применил инструмент Затемнитель и Осветлитель(Dodge and Burn Tool), для проведения ретуши некоторых участков картины. Создайте новый слой, установите режим наложения на Перекрытие (Overlay), непрозрачность слоя 100% и залейте 50% серым:
Примените инструмент Затемнитель и Осветлитель (Dodge and Burn Tool), Диапазон (Range) установите Средние Тона (Midtones) и Экспозицию (Exposure) примерно 5-10%, чтобы осветлить и затемнить некоторые участки взрыва и неба. Вы можете увидеть, где я применил данный инструмент при режиме наложения Нормальный (Normal):
Вы можете увидеть, где я применил данный инструмент при режиме наложения Нормальный (Normal):
Вы можете просмотреть итоговый результат ниже. Я надеюсь, что вам понравился этот урок, и очень хотелось бы услышать ваше мнение по технике исполнения и результату.
Итоговый результат
Автор: Jenny Le
Переводчик: Садыгалиев Марат
Источник
Создаем эффект пиксельного взрыва на фотографии в Фотошоп | Creativo
В этом уроке мы создадим эффект пиксельного взрыва на фотографии, используя свою собственную кисть и несколько корректирующих слоев.
Вот так выглядит финальный вариант:
Урок выполнен в программе Adobe Photoshop CS3.
Скачать архив с материалами к уроку
Шаг 1
Открываем фото девушки. Это будет основа для создания эффекта. Отражаем фото по горизонтали Image – Image Rotation – Flip Horizontally (Изображение – Вращение изображения – Отразить по горизонтали). Таким образом, iPad будет находиться слева, а взрыв – справа.
Таким образом, iPad будет находиться слева, а взрыв – справа.
Жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. Называем этот слой “Inverted”.
Шаг 5Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом (Shift+F5). Размещаем этот слой под слоем “Inverted”. Как вы видите, мы скрыли черный треугольник, который образовался в результате увеличения рабочего полотна.
Шаг 6Шаг 7Переходим Edit – Define Brush Preset (Редактирование – Определить кисть) и пишем любое название кисточки (в моем случае Base Brush). Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение.
Шаг 8Открываем панель кистей (F5), настраиваем размер и динамику новой кисти, как показано ниже. Затем переходим на вкладку Brush Tip Shape (Форма отпечатка кисти) и увеличиваем Spacing (Интервал) до 46%.
Сохраняем кисть, кликнув по иконке в виде стрелки (она находится в правом верхнем углу панели кистей) и выбрав New Brush Preset (Новый набор кистей). Называем нашу кисть «Пиксельный взрыв» и жмем ОК. Закрываем временный документ с черным квадратом и возвращаемся к основному. Не забывайте сохранять файл (Ctrl+S) на случай непредвиденных обстоятельств (отключение электричества или проблемы в работе Photoshop).
Шаг 10На панели с наборами кистей Window – Brush Presets (Окно – Наборы кистей) выбираем созданную в предыдущем шаге кисть.
Зажимаем Alt и кликаем в области правой руки, чтобы взять пробу цвета. Рядом с правой рукой рисуем штампом (принцип работы такой же, как и с обычной кистью).
Регулируем размер штампа, чтобы получить более интересный эффект, Opacity(непрозрачность) при этом оставляем на 100%.
Шаг 11Создаем новый корректирующий слой Layer – New Adjustments Layer – Curves (Слой – Новый корректирующий слой – Кривые), в окне настроек тянем кривую вниз. Преобразовываем корректирующий слой в обтравочную маску, зажав клавишу Alt и кликнув между слоями на панели слоев.
Преобразовываем корректирующий слой в обтравочную маску, зажав клавишу Alt и кликнув между слоями на панели слоев.
Примечание переводчика: преобразовать корректирующий слой в обтравочную маску также можно с помощью комбинации клавиш Ctrl+Alt+G.
Корректирующие слои идентичны коррекции изображения из меню Image(Изображение), но их преимущество в том, что корректирующие слои при необходимости можно отредактировать или удалить в любой момент. Корректирующие слои можно отключать, уменьшать непрозрачность, менять режим смешивания. Используя корректирующие слои, вы сможете выполнить цветокоррекцию, не нарушая целостности изображения.
Шаг 12Теперь создадим эффект распада на руке девушки.
Во время работы корректируем размер кисти, чтобы получить более интересный результат, но Opacity (Непрозрачность) оставляем на 100%.
Шаг 13Мы почти закончили! Давайте улучшим картинку, увеличив контрастность и слегка затемнив ее. Создаем новый корректирующий слой Layer – New Adjustments Layer– Curves (Слой – Новый корректирующий слой – Кривые) и применяем настройки, показанные ниже.
Создаем новый корректирующий слой Layer – New Adjustments Layer– Curves (Слой – Новый корректирующий слой – Кривые) и применяем настройки, показанные ниже.
Как вы видите, перетягивание черного ползунка вправо увеличивает контрастность, а перемещение кривой вниз делает картинку темнее.
Шаг 14Давайте создадим эффект виньетки.
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом (Shift+F5).
Переходим Filter – Lens Correction (Фильтр – Коррекция дисторсии) и переходим на вкладку Custom (Заказной). Чтобы добавить эффект виньетки, используем настройки, показанные ниже.
Жмем ОК и меняем режим смешивания слоя с виньеткой на Multiply (Умножение). Как видите, белый цвет исчез, и остались только черные края виньетки вокруг фото.
Задать вопрос по уроку, поделится своей работой вы можете на странице урока сайта Фотошоп-Мастер
Фотоэффект «Взрыв пикселей» · Мир Фотошопа
Конечный результат:
Шаг 1
Откройте фотографию девушки в Фотошопе. Поверните девушку в другую сторону, чтобы взрыв пикселей происходил вправо. Для этого перейдите в меню Image ? Image Rotation ? Flip Canvas Horizontal.
Поверните девушку в другую сторону, чтобы взрыв пикселей происходил вправо. Для этого перейдите в меню Image ? Image Rotation ? Flip Canvas Horizontal.
Шаг 2
Для разброса пикселей нужно больше места на правой стороне. Инструментом Crop Tool (C) увеличьте ширину холста.
Шаг 3
Инструментом Rectangular Marquee Tool (M) выделите фотография, не считая чёрного фона.
Шаг 4
Скопируйте выделенную часть на отдельный слой (Ctrl + J) и назовите его «inverted».
Шаг 5
Создайте новый слой между двумя другими и заполните его белым цветом. С его помощью мы скрыли чёрную область.
Шаг 6
Для взрыва пикселей мы создадим свою кисть. Создайте новый документ в Фотошопе (Ctrl + N) размером 512х512 пикселей. Инструментом Rectangular Marquee Tool (M) создайте квадратное выделение, удерживая Shift. Заполните его чёрным цветом.
Шаг 7
Перейдите в меню Edit ? Define Brush Preset, чтобы сохранить кисть.
Шаг 8
Откройте панель кистей (F5) и измените созданную кисть, как показано ниже.
Шаг 9
Сохраните кисть через контекстное меню. Назовите её «Pixel Explosion». Заркойте текущий документ и вернитесь к первому.
Шаг 10
Создайте новый слой в основном документе и выберите инструмент Clone Stamp Tool (S) и кисть, которую мы создали. Определите источник клонирования на руке и нарисуйте квадратные элементы разного размера. Меняйте размер и непрозрачность кисти, чтобы частицы не были одинакового размера.
Шаг 11
Для отделившихся пикселей создайте корректирующий слой Curves, который их затемнит.
Шаг 12
Теперь нужно стереть часть пикселей на девушке. Создайте новый слой и выберите инструмент Brush Tool (B). Белым цветом закрасьте правую сторону девушки той же кистью, которую мы создали.
Шаг 13
Создайте корректирующий слой Curves для всей сцены, чтобы улучшить общую контрастность.
Шаг 14
В завершение создадим виньетирование. Создайте новый слой и залейте его белым цветом. Примените фильтр Lens Correction (Filter ? Lens Correction). Во вкладке Custom настройте секцию Vignette. Установите режим наложения слоя на Multiply.
Примените фильтр Lens Correction (Filter ? Lens Correction). Во вкладке Custom настройте секцию Vignette. Установите режим наложения слоя на Multiply.
Конечный результат:
Пиксельный взрыв в Adobe Photoshop
Сегодня мы будем создавать эффект пиксельного взрыва в Adobe Photoshop. Это простой урок, который подойдет новичкам. Мы создадим собственную специальную кисть для эффекта, используем инструменты Штамп и Кисть для основной части эффекта. Затем подправим цвета всего изображения при помощи корректирующих слоев, и завершим работу легким эффектом виньетки.
Результат
Шаг 1
Откройте файл с изображением девушки или любое другое изображение на ваш выбор. Если вы выбрали файл с девушкой, нужно будет ее отразить, потому что мы хотим чтобы взрыв происходил в правой стороне работы. Чтобы отразить изображение, вы берите в меню Image > Image Rotation > Flip Canvas Horizontal/Изображение>Поворот изображения>Отразить холст горизонтально.
Шаг 2
Нам понадобится больше места для работы, поэтому мы увеличим размер холста. Для этого возьмите инструмент Crop/Кадрировать © и растяните вправо манипуляторы.
Шаг 3
Используйте инструмент Rectangular Marquee/Прямоугольная область, чтобы растянуть выделение по размеру изображения с девушкой, игнорируя черную область.
Шаг 4
Нажмите Ctrl + J, чтобы копировать в новый слой выделенную область. Назовите этот новый слой “Inverted”.
Шаг 5
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым цветом (Shift + F5). Поместите его под слой “Inverted”. Теперь черный край должен быть скрыт.
Шаг 6
Теперь мы создадим кисть для нашего эффекта. Создайте новый временный документ (Ctrl + N) размером 512 x 512 px. Инструментом Rectangular Marquee/Прямоугольная область (M), удерживая shift, растяните квадратное выделение. Нажмите D, чтобы установить цвета по умолчанию и Alt + Backspace, чтобы залить выделение черным цветом.
Шаг 7
В меню выберите Edit > Define Brush Preset/Редактировать>Определить кисть, и укажите кисти имя. Нажмите Ok.
Шаг 8
Откройте палитру Brush/Кисть (F5) и настройте параметры как показано на картинках ниже.
Шаг 9
Сохраните кисть, кликнув по маленькой стрелке в палитре и выбрав New Brush Preset/Новый набор параметров кисти. Назовите кисть “Pixel Explosion” и нажмите Оk. Закройте временный документ и вернитесь в основной.
Шаг 10
Создайте новый слой (Ctrl + Shift + Alt + N) и возьмите инструмент Clone Stamp/Штамп (S).
Из палитры Brush Presets/Наборы кистей (Window > Brush Presets/Окно>Наборы кистей) выберите “Pixel Explosion”.
Удерживая Alt, кликните в каком-нибудь месте руки модели, чтобы скопировать образец. Затем начинайте процесс клонирования, рисуя штампом в сторону от модели.
Уменьшайте и увеличивайте размер кисти, чтобы обеспечить разнообразие, но не снижайте непрозрачность.
Шаг 11
Создайте новый корректирующий слой Curves/Кривые (Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые). Потяните кривую вниз, чтобы затемнить изображение. Сделайте так, чтобы корректирующий слой действовал только на слой с клонирующим штампом. Для этого, удерживая Alt, кликните между этими двумя слоями в палитре layers/слои.
Шаг 12
Теперь давайте создадим пустые места на теле модели.
Создайте новый слой (Ctrl + Shift + Alt + N) и возьмите инструмент Brush/Кисть (B). Выберите белый цвет в качестве первого и созданной нами кистью рисуйте в местах, указанных на картинке ниже.
Также как и с штампом, меняйте размер кисти, но не трогайте прозрачность.
Шаг 13
Осталось немного. Подкорректируем общий вид работы, увеличив контраст и затемнив изображение. Создайте новый корректирующий слой Curves/Кривые (Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые) и укажите параметры как показано ниже.
Шаг 14
И в конце добавим виньетку.
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым цветом Shift + F5.
В меню выберите Filter > Lens Correction/Фильтр>Коррекция дисторсии и откройте вкладку Custom/Заказной. Используйте указанные ниже параметры.
Нажмите OK и смените blending mode/режим наложения слоя с виньеткой на Multiply/Умножение. Таким образом белый цвет в слое станет прозрачным.
Результат
Автор урока Adrian Scheff
Перевод — Дежурка
Смотрите также:
Создаем эффект пиксельного взрыва | Photoshop
В сегодняшнем уроке мы займемся созданием эффекта пиксельного взрыва. Для этого нам понадобится создать собственную кисть, а затем добавить несколько корректирующих слоев.
Это финальное изображение, которое мы будем создавать:
Детали урока:
- Программное обеспечение: Adobe Photoshop CS3;
- Фото девушки.
Сегодняшнее руководство посвящено созданию эффекта пиксельного взрыва в Photoshop, который можно применять к любым фотографиям.
Откройте файл Girl. Это основа, к которой мы будем применять эффект. Перед тем как начать работу над эффектом, нужно перевернуть изображение по горизонтали, чтобы iPad был с правой стороны, а взрыв – с левой.
Чтобы сделать это, перейдите в меню Изображение > Вращение изображения > Отразить холст по горизонтали (Image > Image Rotation > Flip Canvas Horizontal):
Нашему взрыву понадобится больше пространства, и поэтому нужно увеличить размер холста. Выберите инструмент «Рамка» и перетащите правый центральный маркер так, как показано на изображении ниже:
Активируйте инструмент «Прямоугольная область» (Rectangular Marquee Tool), и создайте выделение, как показано на картинке:
Нажмите Ctrl+J, чтобы перенести выделенную область на новый слой, и задайте ему название Inverted:
Создайте новый слой (Ctrl+Shift+Alt+N) и заполните его белым цветом (Shift+F5). Переместите этой слой под ранее созданный слой Inverted. Таким образом, мы прячем некрасивый черный прямоугольник, который появился в процессе масштабирования картинки:
Теперь нужно создать произвольную кисть. Создайте новый документ (Ctrl+N) размером 512 на 512 пикселей.
Создайте новый документ (Ctrl+N) размером 512 на 512 пикселей.
Выберите инструмент «Прямоугольная область» (M) и создайте квадратное выделение, удерживая нажатой клавишу Shift.
Нажмите D, чтобы установить цвета по умолчанию, и затем залейте прямоугольник черным цветом:
Пройдите в меню Редактирование > Определить кисть (Edit > Define Brush Preset) и назовите нашу кисть Base Brush. Нажмите «ОК». Также можно воспользоваться сочетанием Ctrl+D, чтобы отменить выделение:
Откройте наборы кистей (F5) и добавьте немного значения параметрам «Колебание размера» и «Колебание угла». Затем перейдите во вкладку «Форма отпечатка кисти» (Brush Tip Shape) и увеличьте «Интервалы» (Spacing) до 46%:
Сохраните кисть, кликнув по маленькой стрелке (в правом верхнем углу панели с наборами кистей) и выберите пункт «Новый набор параметров кисти» (New Brush Preset). Дайте ей название Pixel Explosion, и нажмите «ОК». Закройте временный документ, и вернитесь к основному изображению. Не забудьте на случай непредвиденных обстоятельств сохранить документ при помощи сочетания клавиш CTRL+S:
Не забудьте на случай непредвиденных обстоятельств сохранить документ при помощи сочетания клавиш CTRL+S:
Создайте новый слой (Ctrl+Shift+Alt+N) и выберите инструмент «Штамп» (Clone Stamp Tool – S).
Из панели наборов кистей (Окно > Наборы кистей) выберите только что созданную кисть.
Зажав клавишу Alt, кликните где-нибудь на правой руке, как показано на картинке, а затем клонируйте фрагменты. Просто зажмите клавишу мыши и рисуйте, как это обычно делается.
Увеличивайте и уменьшайте размер кисти, чтобы немного разбавить эффект, но при этом сохраняйте 100% уровень непрозрачности:
Создайте новый корректирующий слой из меню Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves), и перетащите кривую таким образом, чтобы получить затемнение. Прикрепите этот корректирующий слой к клонированным пикселям из 10 этапа (удерживая нажатой клавишу Alt, выделите оба слоя на палитре слоев).
Корректирующие слои эмулируют эффекты коррекции изображения, которые находятся в меню Изображение > Коррекция, но при этом не применяются к самому изображению. Корректирующие слои можно включать и отключать, удалять, применять произвольные уровни непрозрачности и параметры наложения. Проще говоря, используя корректирующие слои, вы изменяете изображение без разрушения его структуры:
Корректирующие слои можно включать и отключать, удалять, применять произвольные уровни непрозрачности и параметры наложения. Проще говоря, используя корректирующие слои, вы изменяете изображение без разрушения его структуры:
Теперь давайте поработаем над недостающими фрагментами руки и платья девушки.
Создайте новый слой (Ctrl+Shift+Alt+N), и выберите инструмент «Кисть» (B). Выберите белый цвет в качестве основного цвета, а затем, используя ранее созданную кисть, нарисуйте эти фрагменты как показано на картинке.
Слегка изменяйте размер кисти, чтобы придать эффекту разнообразия:
Мы почти закончили! Теперь давайте поработаем над общей сценой, увеличив контраст и затемнив само изображение. Создайте новый корректирующий слой (Слои > Новый корректирующий слой > Кривые) и используйте приведенные ниже настройки.
Как видно, перетаскивание ползунка вправо увеличивает контраст, а перетаскивание кривой вниз затемняет все изображение:
В качестве последнего шага давайте применим эффект виньетки.
Создайте новый слой (Ctrl+Shift+Alt+N) и залейте его белым цветом (Shift+F5).
Перейдите в меню Фильтр > Коррекция дисторсии (Filter > Lens Correction) и там перейдите во вкладку «Заказная» (Custom). Используйте приведенные ниже параметры для создания симметричной виньетки:
Нажмите «ОК» и измените параметры наложения (Blending Mode) для слоя с виньеткой на «Умножение» (Multiply). Как видно, белый цвет постепенно исчезает, переходя в черную рамку вокруг фотографии.
Данная публикация является переводом статьи «How to Create a Pixel Explosion Effect in Photoshop» , подготовленная редакцией проекта.
Создание взрывающейся планеты в Photoshop — Российское фото
Ровно 56 лет назад первый человек полетел в космос. Сегодня, чтобы сделать космическую фотографию, лететь никуда не нужно — можно даже не вставать из-за компьютера. В этом уроке мы создадим сцену в космосе с разрывающейся планетой и ярким светом энергетического взрыва, вырывающимся наружу.
Конечный результат:
Ресурсы урока: файлы урока.
В архиве с файлами урока вы найдете текстуру бетона с трещиной, файл MainImage.jpg, нужный для создания космической среды, и файл PlanetRender.psd, который содержит основу планеты.
Основа планетыОбъединенные текстуры были наложены на сферу при помощи 3D-инструментов Photoshop.
После настройки света и угла камеры был запущен процесс рендеринга.
1. Шар с трещинамиШаг 1Откройте файл с одной из фотографий сферической статуи.
Шаг 2Инструментом Овальная область (Elliptical Marquee Tool) (M) выделите один из шаров и скопируйте его на отдельный слой (Ctrl + J).
Шаг 3Нужно сделать так, чтобы трещины стали темными, а всё остальное — почти белым. Для этого примените к слою с шаром коррекцию Уровни (Ctrl + L). Переместите белый ползунок к центру, чтобы шар стал белым. Черный ползунок передвиньте вправо, чтобы трещины стали темными.
Для этого примените к слою с шаром коррекцию Уровни (Ctrl + L). Переместите белый ползунок к центру, чтобы шар стал белым. Черный ползунок передвиньте вправо, чтобы трещины стали темными.
Установите режим наложения текущего слоя на Умножение (Multiply). Создайте несколько копий (Ctrl + J), чтобы трещины стали более явными.
Шаг 5Продолжайте создавать копии и вращать их в режиме Свободное трансформирование (Ctrl + T). Чтобы трещины не были одинаковыми, используйте другие фотографии сферических статуй. Для них нужно тоже применить коррекцию Уровни (Ctrl + L).
Шаг 6Соберите уникальную схему трещин на свой вкус. Все трещины должны исходить из одного эпицентра взрыва.
Шаг 7Выберите все слои трещин и объедините их в одну группу (Ctrl + G). Выделите шар и добавьте маску к группе. Она будет автоматически залита на основе существующего выделения.
Выделите шар и добавьте маску к группе. Она будет автоматически залита на основе существующего выделения.
Создайте над группой с трещинами корректирующие слои Уровни (Levels) и Инверсия (Inverse). Благодаря им трещины станут белыми, а сфера темной.
Шаг 9Возможно, вы заметите странные круглые артефакты, образовавшиеся в результате некоторых слоев с трещинами. Вам нужно найти эти слои и стереть артефакты инструментом Ластик (Eraser Tool) (E). Когда закончите, выберите самый верхний слой и нажмите Ctrl + Shift + Alt + E. Все имеющиеся слои будут сведены на один отдельный.
2. Наложение текстуры на планетуШаг 1Откройте файл PlanetRender. psd в Photoshop. Перенесите в него текстуру с трещинами и расположите поверх планеты. Установите режим наложения Осветление (Screen) и измените размер текстуры.
psd в Photoshop. Перенесите в него текстуру с трещинами и расположите поверх планеты. Установите режим наложения Осветление (Screen) и измените размер текстуры.
Трещины должны светиться синим цветом, чтобы показать, что это результат энергетического взрыва. Лучший способ создать такой эффект — корректирующий слой Карта градиента (Gradient Map). Создайте его над слоем с текстурой и создайте обтравочную маску (Ctrl + Alt + G).
Выберите для этого слоя режим наложения Линейный осветлитель (Linear Dodge).
Шаг 3Все слои планеты сведите на один отдельный слой (Ctrl + Shift + Alt + E) и назовите его CrackedPlanet. Другие слои планеты выключите.
3. Разрушаем планетуШаг 1
Разрушаем планетуШаг 1Создайте копию слоя CrackedPlanet и скройте оригинал. Выберите инструмент Магнитное лассо (Magnetic Lasso Tool) (L) и настройте его, как показано на скриншоте.
Шаг 2Выделите небольшой участок планеты, краем проходящий по линии трещины. Используйте клик мыши, чтобы направлять автоматическое выделение.
Шаг 3Вырежьте выделенный участок планеты на отдельный слой (Ctrl + Shift + J). Инструментом Перемещение (Move Tool) (V) сдвиньте кусок планеты в сторону и в режиме Свободное трансформирование (Ctrl + T) немного поверните его против часовой стрелки.
Шаг 4Таким способом создайте множество небольших фрагментов. Когда закончите, объедините их все в группу (Ctrl + G).
Когда закончите, объедините их все в группу (Ctrl + G).
Сведите все фрагменты планеты на отдельный слой и примените к нему стиль Внутреннее свечение (Inner Glow) через иконку fx в нижней части панели слоев.
Режим — Осветление (Screen), цвет свечения — #afb6f6.
Установите режим наложения Умножение (Multiply) и уменьшите непрозрачность до 87 %.
Шаг 6Создайте новый слой под планетой и назовите его LightRing. Создайте выделение вокруг планеты и залейте его белым цветом. Уберите выделение (Ctrl + D) и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением радиуса 30 пикселей. Вы увидите мягкое свечение вокруг планеты.
Вы увидите мягкое свечение вокруг планеты.
К группе PlanetFragments примените стиль Наложение градиента (Gradient Overlay): режим — Перекрытие (Overlay), стиль — Радиальный (Radial). Не закрывая окна стилей, переместите градиент в правую нижнюю четверть планеты, чтобы затемнить ее.
4. Энергетический взрывШаг 1На данном этапе очень важно, чтобы картинка имела квадратную форму. Если вы работаете с документом, представленным в начале урока, то у вас всё получится. Но если это не так, перейдите в меню Изображение > Размер холста (Image > Canvas Size) (Ctrl + Alt + C) и измените ширину или высоту.
Шаг 1Создайте копию слоя LightRing и поднимите ее на самый верх. Выделите слой с фрагментами планеты и на верхнем слое нажмите Delete. Уберите выделение (Ctrl + D).
Выделите слой с фрагментами планеты и на верхнем слое нажмите Delete. Уберите выделение (Ctrl + D).
Создайте новый слой под копией слоя LightRing и залейте ее черным цветом. Объедините его с верхним слоем. Установите режим наложения Мягкий свет (Soft Light). Вы не увидите никаких визуальных изменений. Мы сделали это, чтобы слой не имел пустых участков, иначе в дальнейшем фильтры не будут работать правильно.
Шаг 3Создайте копию слоя предыдущего шага и назовите ее EnergyExplosion. Примените к ней фильтр Полярные координаты (Фильтр > Искажение > Полярные координаты) (Filter > Distort > Polar Coordinates).
На первый взгляд это выглядит странно, но позже получится красивый световой эффект.
Поверните слой на 90° в режиме Свободное трансформирование (Ctrl + T).
Шаг 5Примените фильтр Ветер (Фильтр > Стилизация > Ветер) (Filter > Stylize > Wind).
Повторите фильтр еще 8 или 9 раз (Ctrl + F).
Шаг 6Создайте копию слоя EnergyExplosion и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Motion Blur).
Шаг 7Выберите инструмент Перемещение (Move Tool) (V), зажмите клавишу Shift и нажмите на клавишу стрелки влево 3 раза, чтобы сдвинуть слой на 30 пикселей. Объедините копию с оригиналом (Ctrl + E) и поверните полученный слой на 90° против часовой стрелки.
Объедините копию с оригиналом (Ctrl + E) и поверните полученный слой на 90° против часовой стрелки.
Примените фильтр Полярные координаты (Polar Coordinates).
Уменьшите светящиеся линии, расположите их на планете, и увидите красивый взрывной эффект.
Шаг 9Примените фильтр Радиальное размытие (Фильтр > Размытие > Радиальное размытие) (Filter > Blur > Radial Blur).
Шаг 10Добавьте маску к слою EnergyExplosion и мягкой кистью с 50%-ной непрозрачностью ослабьте световой эффект в некоторых местах. Вырывающийся наружу свет не должен быть везде одинаков. Пусть самый яркий будет там, где крупные трещины.
Шаг 11Сейчас мы добавим синий электрический цвет. Создайте для слоя EnergyExplosion корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) с параметрами, указанными на скриншоте. Установите режим наложения Цветность (Color).
Создайте для слоя EnergyExplosion корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) с параметрами, указанными на скриншоте. Установите режим наложения Цветность (Color).
5. Перенос планеты в космическое пространство
Сейчас мы перенесем созданную планету в космос. Если вы хотите что-то на нее добавить, то лучше это сделать сейчас, так как после переноса будет трудно что-то изменить.
Шаг 1Откройте файл MainImage.jpg в Photoshop. Так как этот урок является частью большого курса, мы не будем вдаваться в подробности создания космической сцены, а просто воспользуемся готовым материалом. Под планету отведено место на правой стороне.
Шаг 2Все слои планеты в первом документе объедините в группу (Ctrl + G). Затем перенесите группу в новый документ с горящей планетой.
Световой эффект слишком сильный: из-за большой яркости мы теряем детали. Раскройте группу с планетой и уменьшите заливку слоя EnergyExplosion до 70 %.
Шаг 4Над группой планеты создайте новый слой. Выберите инструмент Градиент (Gradient Tool) (G): радиальный, от черного к прозрачному. Создайте заливку в правой нижней части планеты, чтобы еще больше погрузить ее в тень.
ЗаключениеМы закончили работу над сценой со взрывающейся планетой. Надеемся, вам понравился урок и вы получили большой опыт и идею для своих будущих работ.
Вот пример того, как можно завершить сцену.
Источник урока
Создаем эффект пиксельного взрыва на фотографии в Фотошоп / Фотошоп-мастер
Возможности графического редактора Photoshop обширны.
 Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Фильтры визуализации (Render)
Эти фильтры создают специальные эффекты, вроде бликов на объективе или имитации облаков.
Clouds (Облака).
Создаёт эффект облаков, смешивая 2 цвета (переднего и заднего плана). Для создания чёрно-белых облаков перед применением фильтра нажмите клавишу D.
Difference Clouds.
Тот же Clouds, только облака накладываются прямо поверх текущего изображения. Эффект аналогичен режиму смешивания Difference (Разница).
Fiber (Волокно).
Имитирует волокно:
Variance (Колебание). Формирует текстуру волокна.
Strength (Сила).
По нажатию на кнопку Randomize параметры устанавливаются случайным образом.
Lens Flare (Блик в объективе).
Имитирует блик в объективе:
Позволяет выбрать тип объектива, установить яркость и положение блика на изображении.
Lighting Effects (Световые эффекты).
Очень полезный фильтр, имитирует источник света, падающий на холст:
Style позволяет выбрать готовые стили
Light Type устанавливает тип источника света: Directional (Направленный), Omni (Рассеянный), Spotlight (Прожектор).
Intensity (Интенсивность света).
Focus (Фокус). Узкий или широкий.
Gloss (Глянец). Устанавливает тип поверхности, от матовой до глянцевой.
Material (Материал). Указывает, на что больше похожа поверхность, на пластик или металл.
Exposure (Экспозиция).
Ambience (Атмосфера).
Texture Channel (Текстурный канал). Создаёт эффект рельефа.
Фильтры увеличения резкости (Sharpen)
Эти фильтры увеличивают резкость изображения. Эта группа представлена всего 5 фильтрами.
Sharpen (Резкость).
Автоматически увеличивает резкость. Практически не используется в виду отсутствия настроек.
Sharpen Edges (Резкость по контуру).
Аналогичен фильтру Sharpen, но работает более тонко: увеличивает резкость контуров, а не всего изображения. Также не имеет настроек.
Sharpen More (Сильная резкость).
Тоже, что Sharpen, но сильнее в 2 раза.
Smart Sharpen (Умная резкость).
Один из самых полезных фильтров. Позволяет вручную настроить резкость:
Позволяет вручную настроить резкость:
Резкость регулируется двумя значениями – Amount и Radius. Также можно указать тип, по которому радиус будет размываться.
Опция Advanced открывает доступ к расширенным настройкам резкости в тенях и на свету.
Unsharp Mask
(Нерезкая маска). Ещё один отличный инструмент для повышения резкости. Параметры те же самые, что и у Smart Sharpen, только здесь можно ещё и указать порог (Threshold), выше которого значение резкости не поднимется. Это нужно для избавления от “перешарпленных” областей.
Фильтры эскиза в фотошопе (Sketch)
Довольно большая группа фильтров (14 штук), предназначенных для имитации различных эффектов. Настраиваются все эти фильтры точно также, как и фильтры групп Brush Strokes и Artistic, так что подробно на них останавливаться мы не станем, посмотрим лишь визуальный эффект от каждого фильтра:
Такая же ситуация и с фильтрами группы Stylize (Стилизация):
Использование пера
Перо — ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении. Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:
Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.
У тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова — «Photoshop для фотографа
». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
С вами был Андрей Зенков, скоро увидимся, всем пока.
Зачастую после вырезания объекта в его края могут оказаться не такими ровными, как нам хотелось бы. Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.
Называется сие чудо «Уточнить край»
. В этом уроке я расскажу, как сгладить края после вырезания в Фотошопе с его помощью.
В рамках данного урока показывать, как вырезать объекты, я не буду, поскольку на сайте такая статья уже присутствует. Прочитать ее можно, перейдя .
Итак, предположим, объект мы уже отделили от фона. В данном случае это та же самая модель. Я ее специально поместил на черный фон для того, чтобы лучше понять, что происходит.
Как видим, у меня получилось довольно сносно вырезать девушку, но это не помешает нам изучить приемы сглаживания.
Итак, для того, чтобы поработать над границами объекта, нам необходимо его выделить, а если быть точным, то «загрузить выделенную область»
.
Переходим на слой с объектом, зажимаем клавишу CTRL
и кликаем левой кнопкой мыши по миниатюре слоя с девушкой.
Как видим, вокруг модели появилось выделение, с которым мы и будем работать.
Теперь, для того, чтобы вызвать функцию «Уточнить край», нам вначале нужно активировать один из инструментов группы «Выделение»
.
Только в этом случае кнопка, вызывающая функцию, станет доступной.![]()
Нажимаем…
В списке «Режим просмотра»
выбираем наиболее удобный вид, и приступаем.
Нам понадобятся функции «Сглаживание»
,
«Растушевка»
и, возможно,
«Сместить край»
. Давайте по порядку.
«Сглаживание»
позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания.
«Растушевка»
создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница.
«Сместить край»
перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
В учебных целях я выставлю значения побольше, чтобы видеть эффекты.
Ну чтож, идем в окно настроек и выставляем нужные значения. Еще раз повторю, что мои значения будут завышенными.![]() Вы же подбирайте их под свое изображение.
Вы же подбирайте их под свое изображение.
Выбираем вывод в выделение и нажимаем ОК
.
Выделение убираем комбинацией CTRL+D
.
Ка видим, все очень сильно «сгладилось».
Несколько моментов в работе с инструментом.
Размер растушевки при работе с людьми не должен быть слишком большим. В зависимости от размера изображения 1-5 пикселей.
Сглаживанием также не стоит злоупотреблять, так как можно потерять некоторые мелкие детали.
Смещением края стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Я бы выставил (в данном случае) такие значения:
Этого вполне достаточно, чтобы убрать мелкие огрехи вырезания. Вывод: инструмент есть и инструмент довольно удобный, но не стоит слишком на него надеяться. Тренируйте свои навыки работы с пером, и Вам не придется мучить Фотошоп.
Как вы знаете, в графическом редакторе Photoshop можно выполнять огромное количество задач. Все они направлены на то, что удовлетворить современные запросы пользователей не только любительского, но и профессионального уровня. Одними инструментами смогут пользоваться юзеры начального уровня, которые только начинают знакомиться с Photoshop, другими – те, кто имеют определенные навыки.
Все они направлены на то, что удовлетворить современные запросы пользователей не только любительского, но и профессионального уровня. Одними инструментами смогут пользоваться юзеры начального уровня, которые только начинают знакомиться с Photoshop, другими – те, кто имеют определенные навыки.
Тему данного материала мне хотелось бы посвятить вопросу касательно того, как сгладить края в Фотошопе. Вопрос достаточно популярный и часто возникает у пользователей, поэтому следует уделить ему должное внимание, тем более что ничего сложного в этом нет.
Растушевка
Алгоритм растушевки очень схож с предыдущим. Данный эффект позволяет размыть края, тем самым, создавая плавный переход между участками выделенной области и смежными с ней. Примечательно, что этот вид размытия границ приводит к уменьшению детализации краев выделенного участка.
К слову, инструменты, к которым можно применить растушевку, те же самые, что и в случае со сглаживанием.
После того как вы определитесь с одним из перечисленных выше инструментов, в шапке Панели инструментов вы заметите пункт «Растушевка». Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях.
Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях.
Далее необходимо выбрать инструмент «Выделяющая кисть», выбрать мягкую кисточку и создать выделенную область в окне изображения.
Как видите, с помощью таких нехитрых правил вы легко и просто можете сгладить края в Photoshop. Надеюсь, у вас все получится!
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Используйте инструменты «Заплатка» и «Восстанавливающая кисть», чтобы удалить пятна
Первое, что мы хотим сделать, это удалить все пятна и временные дефекты кожи, которые вы можете видеть на фото. В жизни они являются лишь временными, но ваше фото для биографии может размещаться на сайте в течение многих лет, поэтому очень важно позаботиться об этих проблемных зонах.
Используйте инструмент «Восстанавливающая кисть», чтобы позаботиться об этих областях:
Восстанавливающая кисть имеет 3 типа применения, на которые нужно обратить внимание. Первый называется «Соответствующие приближения», он собирает информацию о ближайших к точке ретуширования пикселях и пытается заменить пиксели в месте применения инструмента на пиксели в соответствии с результатами обработки собранной информации.
Второй — Создание текстуры. Этот тип может быть полезен, если объект имеет особенно пористую кожу. В нашем случае это не так.
Третий тип — С учетом содержимого. Он бы вам существенно помог, если бы остальная часть вашего фото была относительно однородна. Однако в нашем фото есть много проблемных мест и вариантов, так что лучшим выбором будет все же «Соответствующие приближения»:
Просто пройдитесь по лицу субъекта, щелкая мощью в местах, где есть какие-нибудь недостатки, которые нужно заретушировать. Я убрал большинство крупных и более мелких изъянов с его лица.
Тем не менее, я оставил нетронутыми некоторые области. Кроме того, если вы посмотрите на мой пример, то увидите, что я выделил на лице родинки. Возможно, вы захотите избавиться от некоторых естественных, более постоянных черт лица. Включая шрамы и веснушки. Пока я их оставляю, но мы вернемся к этому чуть позже.
Гладкая кожа
Далее нам нужно разгладить кожу. В последние время фотографы научились получать более гладкое отображение кожи, используя на фотокамерах такие эффекты, как применение сглаживаний или различных фильтров объектива. Мы будем имитировать этот эффект с помощью Photoshop.
Важно понимать, что вы должны смешать фрагменты кожи достаточно, чтобы разгладить ее, но не слишком сильно, чтобы не потерять текстуру кожи. Размытие по поверхности отлично для этого подойдет. Нажмите Ctrl + J, чтобы дублировать слой, и скройте в новом слое все, кроме лица:
Следующий шаг не является обязательным, но если вы сделаете все по уму, то можете избежать определенных проблем в будущем. Щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект.
Щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект.
Затем перейдите к разделу Фильтр > Размытие > Размытие по поверхности. Установите радиус 5 пикселей, а порог в 15 уровней. Уменьшите непрозрачность слоя до 65%. Этого достаточно, чтобы сгладить кожу, сохраняя при этом определенные детали, чтобы кожа выглядела естественно. Слишком сильное сглаживание может сделать кожу выглядящей, как пластик.
Причина, по которой перед запуском фильтра размытия мы преобразовали слой в смарт-объект, заключается в том, что в этом случае фильтр будет доступен для редактирования. Мы всегда можем вернуться и внести коррективы. В принципе, в будущем это может сэкономить нам время.
Я всегда делаю так, когда это возможно. Это избавляет меня от необходимости возвращаться назад и повторять те же шаги.
Я лучше лишний раз выполню несколько дополнительных кликов мышью и внесу незначительные коррективы, чем потом буду повторять 10-20 шагов заново. В долгосрочной перспективе дополнительные меры предосторожности приводят к тому, что все делается быстрее.
Отбеливание зубов с помощью «Осветлителя»
Если ваши зубы с трудом можно назвать блестящими или они не настолько блестящие, как вам хотелось бы, вы можете быстро исправить это в Photoshop с помощью простой техники. Производим слияние созданных ранее слоев, или создаем новый слой, с помощью комбинации клавиш Alt/Option + Command/Ctrl + Shift + E.
Затем выберите инструмент Осветлитель и установите значение диапазона полутонов примерно на 70-80%. Используйте мягкую кисть, установив твердостью на низшее значение, а затем кликните кистью в тех местах, где вы хотите, чтобы зубы стали белее.
Кисть будет достаточно мягкой, чтобы изменение тона было гармоничным, но в то же время достаточно жесткой, чтобы вам не пришлось многократно применять этот эффект к слою.
Уменьшение морщин
Я думаю, что для уменьшения морщин лучше применить немного другой подход, нежели тот, который мы использовали при устранении временных пятен. В теории, вы можете использовать Лечащую кисть, чтобы полностью заретушировать все морщины, временные пятна, родинки и т. д., и результат, скорее всего, будет выглядеть абсолютно профессионально.
д., и результат, скорее всего, будет выглядеть абсолютно профессионально.
Однако, на мой взгляд, это не мудро удалять все родинки и морщины в портрете человека. Эти элементы являются частью характера лица. Если вы зайдете слишком далеко, людям ваше лицо может показаться безжизненной «восковой маской».
Так как мы стареем, со временем на поверхности нашей кожи появляется все больше недостатков. Основная причина того, что общение при свечах считается более романтическим, заключается в том, что этот мягкий свет просто уменьшает резкость и контрастность этих несовершенств — фактически не удаляя их:
Техника, которая лучше всего применима для нашего случая, заключается в создании слоя вашего текущего результата, а затем его дублировании его с помощью Command / Ctrl + J. Выберите Восстанавливающую кисть, установите новый слой в качестве образца и выберите нормальный режим.
Удерживая Alt / Option, щелкните кистью в том месте, где вы хотите скрыть недостатки. Таким образом, заретушируйте кистью крупные морщины или гусиные лапки. Они должны почти исчезнуть.
Они должны почти исчезнуть.
Повторяйте эту процедуру, пока все морщины не будут убраны. Затем просто уменьшите непрозрачность самого слоя до 70%. В результате некоторые морщины все же будут проглядывать, однако они не будут так сильно бросаться в глаза, подчеркивая возраст человека:
Осветление глаз
Мутные глаза могут убить хорошую фотографию. Просто потому, что глаза кажутся безжизненными. Но это не означает, что мы должны все так и оставить. С помощью инструмента Губка вы можете оживить тусклые, мутные глаза очень быстро. Создайте новый слой и в этом слое выберите инструмент Губка.
Установите для режима значение насыщенный, а для регулятора густоты не менее 50%. Теперь кликните один раз мышью над зрачками глаз, чтобы осветлить глаза и придать им большую выразительность.
Если вам нужно сделать их еще ярче, вы можете использовать инструмент Осветлитель и обработать их таким же способом. Вы можете комбинировано использовать эти два инструмента, и получите фантастические результаты.
Заключение
Менее чем за 5 минут мы значительно улучшили это фото. Мы разгладили кожу, удалили пятна, оживили глаза, уменьшили морщины и отбелили зубы. И все это с помощью простых приемов. Вы можете видеть, что разница после проведенной нами обработки ощутимая. Левая сторона — до обработки, правая — после.
В большинстве случаев вам не понадобится использовать все эти приемы, но те или иные из них будут использоваться практически во всех случаях ретуширования фотографий.
Данная публикация представляет собой перевод статьи «5 Quick Photoshop Fixes for Bad Portrait Photos» , подготовленной дружной командой проекта Интернет-технологии.ру
Источник: www.internet-technologies.ru
Часто бывает, что выполненная фотография и всем хороша и постановкой и запечатленным моментом, но есть дефект в виде шумов. Особенно это портит портретную съемку. Это легко устранить. Открываем фото, где изображение подпорчено шумами. Также можно устранить и пиксельность, возникающую когда фотография сделана или сохранена в небольшом формате.
Фотография открыта и выбираем на панели инструментов «Размытие», как указано стрелочкой № 1. На панели параметров инструмента, как указано стрелочкой № 2 устанавливаем диаметр инструмента и жесткость. Жесткость лучше поставить на 1%. Если необходимо увеличить фотографию, то используйте комбинацию: нажатая клавиша Alt и колесико прокрутки на мышке (скроллинг): вверх прокрутка колесика увеличивает изображение, а вниз – уменьшает.
После того, как определены параметры инструмента «Размытие», левой кнопкой мыши закрашиваем кожу на лице, стараясь не заходить на те части, которые должны иметь резкость: очертания лица, глаза и др. Для того, чтобы было удобно работать, изменяйте диаметр инструмента «Размытие» и фотографию можно увеличивать или уменьшать при помощи выше указанной комбинации сочетания клавиши и мыши.
При помощи инструмента «Размытие» можно корректировать носогубные складки и морщины, при такой обработке лицо не будет выглядеть стертым, как если устранять естественные проявления на коже инструментом «Штамп».
На фото видно, что кожа девушки стала гладкой, и нет в этой области шумов и пиксельности. Можно сгладить подобные дефекты на заднем фоне.
Источники изображений к уроку:
- Фотография девушки
Источник: www.fotokomok.ru
Пикселизация изображения в фотошопе. Эффект треугольной пикселизации
Всем привет, мы продолжаем разговор про фильтры в фотошопе
. Сегодня мы рассмотрим оставшиеся группы фильтров. Первую часть урока вы можете прочитать .
Фильтры, имитирующие различную технику рисования кистью (Brush Strokes)
Здесь представлено 8 фильтров:
Accented Edges (Акцентированные края).
Создаёт вокруг каждого контура цветную каёмку:
Edge Width (Ширина ребра). Устанавливает ширину каёмки вокруг контура.
Edge Brightness (Яркость ребра). Чем выше это значение, тем более разноцветными будут края.
Smoothness (Сглаживание). “Заблюривает” контуры.
Angled Strokes (Мазки по контурам).
Имитация рисования мазками по контурам объектов:
Direction Balance (Баланс направления). Устанавливает соотношение количества мазков по разным направлением. Крайние значения соответствуют мазкам в одном направлении.
Stroke Length (Длина мазков).
Sharpness (Резкость).
Crosshatch (Перекрестная диагональная штриховка).
Имитирует технику рисования перекрестными штрихами:
Как видите, все параметры этого фильтра нам уже знакомы: можно задать длину штриха, резкость и силу.
Dark Strokes (Тёмные штрихи).
Рисование тёмными штрихами:
Balance (Баланс). Регулирует чёткость штрихов.
Black Intensity (Интенсивность чёрного). Интенсивность чёрных цветов.
Black Intensity (Интенсивность белого). Интенсивность белых цветов.
Ink Outlines (Чернильные очертания), Splatter (Разбрызгивание), Sprayed Strokes (Распылённые штрихи), Sumi-e (Суми-е). Каждый из этих фильтров имитирует какой-либо эффект. Все они похожи на предыдущие, поэтому подробно на каждом мы не станем останавливаться:
Все они похожи на предыдущие, поэтому подробно на каждом мы не станем останавливаться:
Фильтры искажения (Distort)
Фильтры в этой группе определённым образом воздействуют на изображение, искажая перспективу или структуру.
Первый фильтр – Diffuse Glow (Диффузное свечение)
добавляет свечение светлым областям на изображении:
Graininess (Зернистость). Добавляет шум.
Glow Amount (Величина свечения). Задаёт размер свечения.
Clear Amount (Величина светового пятна). Величина светового пятна.
Displace (Смещение).
Используется для смещения изображения по специальной карте в формате.psd. По правде говоря, под картой подразумевается любой файл фотошопа. Попробуйте самостоятельно поэкспериментировать с этим фильтром.
Glass (Стекло).
Эффект взгляда на изображение через стекло:
Distortion (Искажение). Сила искажения.
Smoothness (Сглаживание).
Texture (Текстура). Тип стекла. Доступны варианты Block (мозаичное), Canvas (Холст), Frosted (Замороженное), Tiny Lens (С объёмными кругами).
Scaling (Масштаб).
Ocean Ripple (Океанская рябь).
Почти тоже самое, что Glass, только эффект больше похож на водную рябь:
Всего 2 настройки: размер и магнитуда (сила) колебаний поверхности воды.
Pinch (Сжимание).
Интересный фильтр, искажающий перспективу либо в форме пузыря, либо удаляя центр изображения:
Имеет всего 1 параметр Amount (Величина). Если ползунок установлен в левом краю, изображение “вздуется”, если в правом – удалится. Этим инструментом в некоторых случаях можно исправить неправильную перспективу на фотографии.
Polar Coordinates (Полярные координаты).
“Выворачивает изображение”, создавая эффект “рыбьего глаза”:
Почти не имеет настроек.
Ripple (Рябь).
Практически аналогичен фильтру Ocean Ripple, с той лишь разницей, что рябь создаётся в другой плоскости.
Shear (Сдвиг).
Сдвигает изображение:
Настраивается с помощью кривой.
Spherize (Сферизация).
Искажает перспективу, создавая ощущение. Будто картинка находится на сфере:
Этот фильтр активно использовался нами в уроке по рисованию космоса. Можно задать величину и режим сферизации (нормальный, только по горизонтали или только по вертикали),
Twirl (Вращение).
Закручивает изображение в виде вихря:
Настройки не должны вызвать вопросов.
Wave (Волна).
Деформирует изображение, создавая эффект волны:
Фильтр имеет довольно много настроек.
Number of Generators (Число генераторов). Число точек, в которых будут генерироваться волны.
Wavelength (Длина волны). Задаёт диапазон значений для длины волны.
Amplitude. Амплитуда колебаний. Задаётся опять же диапазоном.
Scale (Масштаб).
Type (Тип). Позволяет выбрать один из 3 типов. При выборе типа Square (Квадрат) можно получить весьма интересные эффекты.
Zig-zag (Зигзаг).
Странное названия для этого фильтра, потому что он предназначен для создания эффекта расходящихся по водной поверхности волн от предмета, который туда бросили:
Думаю, настройки этого фильтра не вызовут у вас вопросов.
Фильтры для работы с шумом (Noise)
Фильтры этой группы служат одной цели – добавить или убрать шум на изображении.
Add Noise (Добавить шум).
Как ясно из названия, просто добавляет шум поверх изображения:
Позволяет установить величину шума и тип. Галочка Monochromatic делает шум чёрно-белым (в противном случае вы получите цветной шум).
Despeckle (Очистить от мусора).
У этого фильтра нет настроек. Этот фильтр предназначен для устранения шума путём размытия изображения. Однако в настоящий момент почти не используется, т.к. морально устарел и не позволяет регулировать величину размытия.
Dust&Scratches (Пыль и царапины).
Фильтр призван устранить пыль и царапины с изображения:
Делается это путём установки радиуса и порога для сглаживания. Для каждого изображения эти параметры подбираются индивидуально.
Median (Медиана).
Борется с шумом посредством подбора оптимального, по мнению фотошопа, уровня размытия. На мой взгляд бесполезный фильтр, т.к. уровень такое размытия почти всегда убивает абсолютно все детали изображения.
На мой взгляд бесполезный фильтр, т.к. уровень такое размытия почти всегда убивает абсолютно все детали изображения.
Reduce Noise (Убрать шум).
Самый полезный фильтр данной группы. Предназначен для борьбы с цифровым шумом:
Strength (Сила). Определяет силу действия фильтра.
Preserve Details (Схоранить детали). Указывает, сколько процентов деталей нужно сохранить. Тут палка о двух концах, чем меньше деталей сохранится – тем больше шума будет убрано, чем больше деталей останется – тем менее эффективен окажется фильтр.
Reduce Color Noise (Убрать цветовой шум). Убирает оттенки, сильно отличающиеся от общей гаммы изображения.
Sharpen Details (Резкость деталей).
Remove JPEG Artefact (Убрать артефакты JPG). Борется с дефектами формата.jpg
Если отметить опцию Advanced (Расширенное), появится возможность делать всё тоже самое, только для каждого канала в отдельности.
Фильтры пикселизации в фотошопе (Pixelate)
Группа фильтров, предназначенных для создания эффектов разбиения изображения на части. Таких фильтров всего 7. Все они либо не имеют настроек вовсе, либо настраива
Таких фильтров всего 7. Все они либо не имеют настроек вовсе, либо настраива
girlsgameland.ru
Метод №1: размытие по Гауссу.
- Открываем меню «Фильтр», которое находится сверху, и в подменю «размытие» ищем необходимый нам фильтр. Мы возьмем “Размытие по Гауссу”.
- Выбираем такое значение радиуса, чтобы лицо человека изменилось до неузнаваемости.
- Для этого способа маскировки лица подойдет и другой инструмент из меню «Размытие». Например, “Размытие по рамке”:
Как изменить размер пиксельной графики до точного размера
До сих пор мы узнали, что лучший способ увеличить пиксельную графику — повысить ее с помощью процента, кратного 100. Но что если вам нужно увеличить его до определенных размеров в пикселях, и вы не сможете получить его, используя один из этих процентов?
Например, увеличив частоту дискретизации на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры увеличенного изображения.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например, 1600 пикселей? Если бы я увеличил частоту дискретизации моего изображения 500 px x 500 px на 300%, его ширина и высота были бы равны только 1500 пикселям, оставив его все еще слишком маленьким. А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно было что-то среднее. В этом случае вам нужно изменить размер изображения в два этапа .
А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно было что-то среднее. В этом случае вам нужно изменить размер изображения в два этапа .
Шаг 1. Отобразите пиксельную графику в процентах.
Во-первых, увеличьте образец пикселя, используя процентное значение, кратное 100, что сделает его больше, чем вам нужно. В моем случае, я уже сделал это, увеличив частоту дискретизации на 400%, поэтому первый шаг сделан.
Шаг 2. Повторно откройте диалоговое окно «Размер изображения»
Затем измените его размер во второй раз, на этот раз, чтобы уменьшить его до точных размеров в пикселях. Для этого снова откройте диалоговое окно «Размер изображения», зайдя в меню « Изображение» и выбрав « Размер изображения» :
Идем в Изображение> Размер изображения.
Шаг 3: Оставьте опцию Resample включенной
Убедитесь , что Resample вариант еще на так что вы можете изменить количество пикселей:
Оставив опцию Resample отмеченной.
Шаг 4: Установите ширину и высоту в пикселях
Введите нужный вам размер в пикселях в поля Ширина и Высота . Я установлю их на 1600 пикселей:
Ввод новых размеров в пикселях.
Применение Paint
В любой версии операционной системы Windows есть стандартная программа Paint. Она довольно проста в управлении и создана для минимальной обработки фото и изображений.
Чтобы вызвать программу Paint, необходимо зайти в Пуск, найти в списке Стандартные и щелкнуть на нужную строчку. В открывшемся окне программы нужно нажать кнопку Открыть и в новой вкладке найти необходимое фото.
Теперь необходимо нажать на вкладку Главная и найти кнопку Изменить размер.
Кнопка Изменить размер вызовет новое окно, в котором будут отображены параметры загруженного фото. Изменить размер программа позволяет по горизонтали и вертикали. Для этого нужно поставить новые данные в окошки напротив, а также галочку в графе Сохранить пропорции. Теперь можно нажать Ок.
Теперь можно нажать Ок.
Если после изменения размера манипуляции с изображением закончены, то новый файл можно сохранить на устройство, нажав соответствующую кнопку.
Результат
В итоге, после всех описанных выше действий, мы получили такой результат:
Если создать не 3 копии слоя, а например 5, то результат будет еще более плавным. Но данный урок служит лишь примером, а дальше дело за вами.
Теперь вы знаете, что даже благодаря такому простому фильтру, как “Мозаика (пикселизация)”, можно создавать достаточно эффектные работы.
Смотрите также: “Как сделать золотые буквы в Фотошопе”
Сглаживание краёв «пальцем»
Перед тем, как приступить к изучению этого метода, сделаем с вами копию всех видимых слоёв. Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.
Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.
Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:
Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:
Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Как создать эффект взрыва пикселей в Photoshop
В этом уроке Photoshop мы создадим эффект взрыва пикселей. Мы создадим нашу собственную кисть для достижения эффекта взрыва и добавим пару корректирующих слоев.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробное описание учебника
- Программа : Adobe Photoshop CS3
- Примерное время выполнения: 40 минут
- Сложность: Начальный-Средний
Ресурсы
Шаг 1
В этом уроке мы расскажем, как создать эффект взрыва пикселей в Photoshop 11, который можно легко применить к вашим фотографиям.
Откройте файл «Девушка». Это основа, на которой мы будем создавать эффект взрыва пикселей. Прежде чем мы начнем работать над эффектом, мы перевернем изображение по горизонтали — таким образом у нас будет iPad справа, а взрыв — слева. Перейдите в Image> Image Rotation> Flip Canvas Horizontal , чтобы перевернуть изображение.
Шаг 2
Нам понадобится больше места для размещения нашего пиксельного взрыва. Давайте изменим размер холста. Выберите Crop Tool ( C ) и перетащите правый маркер, чтобы изменить размер изображения вправо, как показано ниже.
Давайте изменим размер холста. Выберите Crop Tool ( C ) и перетащите правый маркер, чтобы изменить размер изображения вправо, как показано ниже.
Шаг 3
Используйте инструмент Rectangular Marquee Tool , чтобы создать выделение вокруг левого белого прямоугольника нашей фотографии (игнорируя черную область).
Шаг 4
Нажмите Ctrl + J , чтобы выделить выделение на новом слое, и назовите этот слой «Инвертированный».
Шаг 5
Создайте новый слой ( Ctrl + Shift + Alt + N ) и залейте его белым ( Shift + F5 ).Поместите этот слой ниже слоя «Перевернутый». Как вы можете видеть, сделав это, мы скроем уродливый черный прямоугольник, появившийся во время изменения размера нашего изображения.
Шаг 6
Теперь мы создадим специальную кисть для нашего эффекта взрыва пикселей. Создайте новый (временный) документ ( Ctrl + N ) 512 x 512 пикселей. Выберите инструмент Rectangular Marquee Tool ( M ) и удерживайте shift при создании квадратного выделения.Нажмите D , чтобы установить цвета по умолчанию, и нажмите Alt + Backspace , чтобы заполнить прямоугольник белым.
Создайте новый (временный) документ ( Ctrl + N ) 512 x 512 пикселей. Выберите инструмент Rectangular Marquee Tool ( M ) и удерживайте shift при создании квадратного выделения.Нажмите D , чтобы установить цвета по умолчанию, и нажмите Alt + Backspace , чтобы заполнить прямоугольник белым.
Шаг 7
Выберите Edit> Define Brush Preset и дайте имя этой кисти («Базовая кисть» в моем случае). По завершении нажмите Ok . Вы также можете нажать Ctrl + D , чтобы отменить выбор всего.
Шаг 8
Откройте палитру кистей ( F5 ) и добавьте динамическое поведение размера и угла, как показано ниже.Затем перейдите на вкладку Brush Tip Shape и увеличьте Spacing до 46% .
Шаг 9
Сохраните эту кисть, щелкнув значок маленькой стрелки (находится в правой верхней части палитры кистей) и выберите New Brush Preset . Назовите кисть «Pixel Explosion» и нажмите ok . Закройте этот временный документ и вернитесь к нашему основному документу. Не забудьте сохранить документ ( Ctrl + S ) на случай, если произойдет что-то неожиданное (например, сбой питания или сбой Photoshop).
Шаг 10
Создайте новый слой ( Ctrl + Shift + Alt + N ) и выберите инструмент Clone Stamp Tool ( S ).
Из палитры Наборы кистей (Окно > Наборы кистей ) выберите кисть взрыва пикселей, которую мы создали на предыдущих шагах.
Удерживая Alt, щелкните где-нибудь на правой руке (если смотреть с нашей точки зрения), чтобы взять образец, перейдите к правой руке и начните клонирование (просто удерживайте кнопку мыши и рисуйте, как при помощи обычной кисти).
Уменьшите или увеличьте размер кисти, чтобы добавить больше случайности, но оставьте непрозрачность на 100% .
Шаг 11
Создайте новый корректирующий слой Curves (Слой > Новый корректирующий слой> Кривые ) и перетащите кривую вниз, чтобы затемнить. Обрежьте корректирующий слой Curves Adjustment Layer по клонированным пикселям из шага 10 , удерживая клавишу Alt и щелкая между двумя слоями в палитре слоев.
Корректирующие слои имитируют эффект корректировки изображения (можно найти в Изображение> Коррекция>… ), но имеют то преимущество, что они не применяются постоянно. Корректирующие слои можно включать или выключать, удалять, иметь настраиваемую непрозрачность и настраиваемый режим наложения. Используя корректирующие слои, вы отредактируете свое изображение неразрушающим образом.
Шаг 12
Теперь давайте создадим недостающие части руки и платья девушки.
Создайте новый слой ( Ctrl + Shift + Alt + N ) и выберите инструмент Brush Tool ( B ).Выберите белый цвет в качестве цвета переднего плана и нарисуйте белым (с выбранной кистью взрыва пикселя) над рукой девушки, как показано ниже.
Слегка измените размер кисти, чтобы добиться более случайного эффекта, но всегда сохраняйте непрозрачность на 100% .
Шаг 13
Мы почти закончили! Давайте улучшим общий вид нашей сцены, увеличив контраст и затемняя сцену. Создайте новый корректирующий слой Curves (Слой > Новый корректирующий слой> Кривые ) и используйте настройки, показанные ниже.
Как видите, перетаскивание левого ползунка вправо увеличивает контраст, а перетаскивание кривой вниз затемняет изображение.
Шаг 14
В завершение давайте создадим эффект виньетки.
Создайте новый слой ( Ctrl + Shift + Alt + N ) и залейте его белым цветом ( Shift + F5 ).
Выберите Filter> Lens Correction и перейдите на вкладку Custom . Используйте настройки, указанные ниже, чтобы создать красивую симметричную виньетку.
Нажмите OK и измените режим наложения слоя виньетки на Multiply . Как видите, белый цвет исчезает, остается только черная рамка вокруг фотографии.
И готово!
Создайте эффект взрыва пикселей для ваших изображений с помощью Photoshop
Эффект взрыва пикселей — это тип работы с фотографиями. В этом уроке мы собираемся создать эффект взрыва пикселей с помощью Photoshop. Мы используем нашу собственную кисть, чтобы создать эффект взрыва.И Clone Tool и Eraser Tool для создания пикселей. Поскольку это самый простой способ создать эффект взрыва пикселей в фотошопе, эту работу может выполнить любой, у кого есть базовые знания в фотошопе. Итак, начнем:
| Подробности руководства: |
| Сложность: средний Расчетное время: 20 минут Программное обеспечение: Photoshop Cs3 + |
Шаг 1: Откройте изображение в фотошопе.
 Я предпочитаю, будет лучше, если вы вырежете изображение и сделаете его белым фоном. Как я сделал ниже:
Я предпочитаю, будет лучше, если вы вырежете изображение и сделаете его белым фоном. Как я сделал ниже:Переименуйте слой в « Model », дважды щелкнув по нему.
Шаг 2 :Создайте новый слой [ Ctrl + Shift + Alt + N ] и Hide « Model » слой.
Шаг 3 :Теперь сфокусируемся на вновь созданном слое. Мы собираемся создать нашу собственную кисть.
Итак, сначала выберите « Rectangular Marquee Tool », а затем удерживайте « Shift » при создании квадратного выделения. Затем нажмите «D», чтобы установить цвета по умолчанию, а затем нажмите «Alt + Backspace», чтобы заполнить квадратное выделение черным.
Шаг 4 : Затем перейдите в « Edit → Define Brush Preset » и назовите свою новую кисть.
Теперь удалите этот слой и отобразите слой «Модель».Теперь у вас остался только слой с изображением.
Шаг 6 :Выберите « Brush Tool », а затем « Brush Palette [F5] ». И найдите свою недавно созданную кисть.
Шаг 7 :Теперь установите значения, как показано ниже:
И сохраните новую предустановку, щелкнув маленькую стрелку в верхнем правом углу палитры кистей и назовите новую предустановку кисти, и мы собираемся используйте эту кисть, чтобы создать эффект взрыва.
Шаг 8 :Теперь вернемся к нашему изображению. Создайте новый слой [ Ctrl + Shift + Alt + N ] над « Model » и назовите его « Explod ».
Шаг 9 : Сфокусируйтесь на слое « Explod » и выберите « Clone Stamp Tool [S] ». На палитре «Наборы кистей» выберите кисть взрыва пикселей, которую мы создали на предыдущих шагах.
На палитре «Наборы кистей» выберите кисть взрыва пикселей, которую мы создали на предыдущих шагах.
Измените его размер по своему усмотрению и установите параметр « Непрозрачность-100% » и « Образец » на « Текущий и ниже ».А затем «Alt-Click» на части изображения, чтобы взять образец для клонирования и начать клонирование на белом фоне, просто удерживая кнопку мыши и рисуя, как с обычной кистью.
Step 10 :Уменьшите или увеличьте размер кисти, чтобы добавить больше случайности в размере кисти, и клонируйте правую часть изображения, и вы получите что-то похожее на изображение ниже.
Шаг 11 : Теперь сфокусируемся на слое « Модель ». Выберите « Eraser Tool [E] » и выберите предварительную настройку кисти ластика в качестве предварительной настройки кисти, которую мы создали. А потом начинайте стирать правые края изображения ластиками разного размера.
А потом начинайте стирать правые края изображения ластиками разного размера.
Теперь создайте новый слой под «Модель» и залейте его белым цветом, таким же, как цвет фона изображения.
Шаг 12 :С помощью « Lasso Tool » выделите правые края изображения. Если края не соединены, удерживайте « Shift » при выборе.
Шаг 13 :Теперь мы собираемся дать некоторый эффект размытия выбранной области.Итак, перейдите в « Filter → Blur → Motion Blur ». И установите значение, как показано ниже.
Шаг 14 : Теперь мы собираемся добавить последний штрих к нашему изображению. Сначала удалите выделение, нажав « Ctrl + D ». А затем « Объединить » слои « Модель » и белый фоновый слой ниже. Он . [ Чтобы объединить два слоя «Ctrl + Click» каждый слой, а затем щелкните правой кнопкой мыши → Объединить слои ].
После объединения перейдите в « Фильтр → Коррекция линзы » или нажмите « Shift + Ctrl + R ».
И установите значения « Виньетка », как показано ниже, и вы получите черные оттенки на белом фоне.
И мы закончили …… ..
Final Image
Если вы хотите быстро и легко получить этот эффект взрыва пикселей, загрузите экшены Photoshop Dispersion Effect и сделайте креативное редактирование фотографий в несколько кликов.
Учебное пособие по Photoshop «Космический взрыв» — Smashing Magazine
Об авторе
Тайлер Брамер любит графический дизайн и разработку игр. Он постоянно стремится улучшить себя и найти как можно больше вдохновения. Он передает любые знания… Больше о Тайлер ↬
Цифровое космическое искусство — один из самых изобретательных и красивых жанров искусства той эпохи. В этом уроке показано, как создать свою собственную космическую сцену с помощью трех стоковых фотографий и Adobe Photoshop. Большинство эффектов используют инструмент кисти, эффекты слоя и галерею фильтров. Вы можете выделить час или два перед тем, как начать это руководство, потому что для его выполнения потребуется довольно много работы. Так что пусть творческие соки текут, и приступим!
Большинство эффектов используют инструмент кисти, эффекты слоя и галерею фильтров. Вы можете выделить час или два перед тем, как начать это руководство, потому что для его выполнения потребуется довольно много работы. Так что пусть творческие соки текут, и приступим!
Цифровое космическое искусство — один из самых изобретательных и красивых жанров искусства той эпохи. В этом уроке показано, как создать свою собственную космическую сцену с помощью трех стоковых фотографий и Adobe Photoshop. Большинство эффектов используют инструмент кисти, эффекты слоя и галерею фильтров.Вы можете выделить час или два перед тем, как начать это руководство, потому что для его выполнения потребуется довольно много работы. Так что пусть творческие соки текут, и приступим! [Обновлено 31 декабря 2016 г.]
Дополнительная литература по SmashingMag:
Шаг 1: Размещение планет
Создайте новый документ размером 1200 x 1600 пикселей с черным фоном. Затем поместите изображение планеты (используйте изображения НАСА) в свой документ и переместите его туда, где хотите.
Затем поместите изображение планеты (используйте изображения НАСА) в свой документ и переместите его туда, где хотите.
Поскольку цвета планеты немного тусклые, давайте немного изменим. Дублируйте слой с планетой, щелкнув его правой кнопкой мыши и выбрав Дублировать слой . Установите для нового слоя Blending Mode на Overlay .
Вернитесь к исходному слою с планетой и возьмите инструмент Burn Tool . Установите размер кисти 300 пикселей, и убедитесь, что диапазон соответствует средним тонам , а выдержка — 50% .Сожгите нижнюю левую половину планеты, следя за ее изгибом.
Поместите изображение метеорита в верхний правый угол планеты. Как мы сделали с планетой, продублируйте метеорит и установите слой Overlay .
Шаг 2. Создание среды
Перед созданием среды для нашей космической сцены вы можете посмотреть на некоторые ресурсы и художественные работы, выполненные другими, чтобы получить вдохновение и знания. PSDTUTS имеет отличный пост с удивительными работами, выполненными талантливыми художниками.
PSDTUTS имеет отличный пост с удивительными работами, выполненными талантливыми художниками.
Убедитесь, что все эти слои расположены ниже слоя с планетой. Вы также можете объединить их в группу.
Создание раскраски
Создайте новый слой и залейте его цветом White . Возьмите мягкую кисть 300 пикселей с непрозрачностью 75% и включите Scattering . Сотрите поверх слоя так, чтобы остались случайные белые и серые области. Затем установите непрозрачность слоя на 25% .
Создайте новый слой. Убедитесь, что у вас черный и белый цвета переднего плана и фона, и перейдите в Filter> Render> Clouds , чтобы заполнить ваш документ некоторыми черно-белыми «облаками». Затем примените Filter> Render> Difference Clouds примерно три или четыре раз.
Установите режим наложения Overlay , Fill на 75% и примените следующий Gradient Overlay .
Создайте два новых слоя . На каждом из них нарисуйте несколько облаков и примените разностные облака только к одному из них. Установите для них обоих значение Overlay .
Создание звезд
Создайте новый слой и залейте его черным цветом. Перейдите в Filter> Noise> Add Noise . Установите Amount на 10% , Distribution на Gaussian и убедитесь, что установлен флажок Monochromatic .
Однако это добавляет слишком много звездочек к нашему документу.Чтобы исправить это, перейдите в Image> Adjustments> Levels . Установите левый ползунок на 50 , а правый ползунок на 100 . Так на изображении останутся только большие звезды и несколько средних. Затем установите режим наложения на Screen , чтобы отображались только звезды, а черные области слоя были скрыты. Вы можете создать несколько слоев с помощью этой техники и снизить непрозрачность, чтобы создать большую глубину.
Создайте новый слой и возьмите белую мягкую кисть 5 пикселей .Затем измените настройки кисти на следующие:
Кисти области нового слоя, чтобы добавить несколько более крупных звезд. Не добавляйте слишком много и старайтесь размещать их в местах, которые будут приятными для глаз. Затем добавьте белый цвет Outer Glow с обычным режимом наложения.
Дополнительные цвета
Создайте новый слой и залейте его темно-синим цветом, например # 1b1464 . Возьмите большую кисть с мягким ластиком 300 пикселей и с непрозрачностью 75% и .Включите Scattering и сотрите области слоя, чтобы раскрасить только определенные части. Постарайтесь оставить больше в правой верхней части слоя, потому что это центральная точка изображения. Установите слой Screen и уменьшите непрозрачность до 40% .
Повторите этот процесс еще раз с другим цветом, например, с зеленым, # 20410a . Установите этот слой на , 50%, непрозрачность, . Создайте новый слой и возьмите большую мягкую черную кисть между 300 пикселей и 800 пикселей .Проведите кистью один или два раза за правый верхний угол планеты. Уменьшите непрозрачность до 40%, , а затем примените Outer Glow белого цвета, установите значение Overlay .
Цветовой баланс
А теперь самое интересное. Следующий шаг объединяет фоновую среду! Перейдите в слой > Новый корректирующий слой> Цветовой баланс .
Тени:
- Голубой / Красный: +20
- Пурпурный / Зеленый: -3
- Желтый / Синий: +20
Средние тона:
- Голубой / Красный: -1
- Пурпурный / Зеленый: +23
- Желтый / Синий: +31
Основные моменты:
- Голубой / Красный: +52
- Пурпурный / Зеленый: -17
- Желтый / Синий: -76
Light Bursts
Создайте новый слой.Возьмите мягкую белую кисть , 300 пикселей, , установите значение Dissolve и нанесите кисть один раз на слой в правом верхнем углу. Затем перейдите в Фильтр> Размытие> Радиальное размытие . Установите значение 75 , Zoom и Best . Установите слой Overlay . Повторите процесс, используя кисть большего размера, и нанесите ее дальше вниз.
Пустое пространство
На новом слое возьмите черную кисть 500 пикселей и проведите по внешним краям, чтобы создать красивое черное пространство.Убедитесь, что в нижнем левом углу больше, потому что мы хотим, чтобы эта область была темной.
Шаг 3: Эффекты планеты
Убедитесь, что все следующие слои размещены под слоем луны, чтобы они применялись только к планете. Вы также можете объединить их в группу.
Darkening Areas
Дублируйте слой с вашей планетой. На слое с нижней планетой примените Фильтр> Размытие> Размытие по Гауссу размером 3 пикселя . Затем примените белый цвет Outer Glow , установите значение Overlay .Создайте новый слой над вашей планетой. Затем выберите свою планету, нажав Ctrl + щелчок на миниатюре слоя с планетой. Залейте выделение черным цветом и установите слой Overlay . Затем уменьшите непрозрачность слоя до 40% .
Создайте еще один новый слой и еще раз выберите свою планету. Возьмите мягкую черную кисть 500 пикселей и обведите внешний край планеты, но оставьте верхний правый угол нетронутым, потому что мы хотим, чтобы это была яркая сторона нашей планеты.
Создание внутреннего свечения
Создайте новый слой и выберите свою планету. Возьмите мягкую синюю кисть 300 пикселей (# 00aeef) и проведите кистью по внешнему краю выделения, убедившись, что вы получаете больше синего в правом верхнем углу планеты, потому что именно здесь наша яркая сторона.
Создайте новый слой и выберите свою планету. Залейте выделение белым цветом. Перетащите выделение по диагонали вниз и влево и удалите большую часть белого. Затем примените Gaussian Blur размером 5 пикселей .Затем задайте слой белого цвета Outer Glow , установите значение Overlay .
Цветовой баланс
Еще раз выберите свою планету. Затем перейдите в Слой > Новый корректирующий слой> Цветовой баланс . Вы заметите, что к слою с цветовым балансом теперь применена маска сделанного нами выделения.
Тени:
- Голубой / Красный: +6
- Пурпурный / Зеленый: -1
- Желтый / Синий: -3
Средние тона:
- Голубой / Красный: -78
- Пурпурный / Зеленый: 0
- Желтый / Синий: +29
Основные моменты:
- Голубой / Красный: +47
- Пурпурный / Зеленый: -8
- Желтый / Синий: -33
Эффекты свечения
Еще раз создайте новый слой и выберите свою планету.Возьмите мягкую белую кисть , 300 пикселей и и обведите ¾ нижнего края планеты. Постарайтесь, чтобы кисти соответствовали кривизне планеты. Затем установите слой Overlay и уменьшите непрозрачность до 50% .
Создайте еще один новый слой и выберите свою планету. Используя мягкую белую кисть , 300 пикселей, , прокрасьте внутреннюю часть правой верхней части планеты. Затем установите непрозрачность слоя на 20% . Создайте еще один слой, похожий на последний, за исключением того, что на этом слое создайте больше белого пространства.Также измените слой на Overlay и непрозрачность на 50% .
Создайте еще один новый слой. На этот раз возьмите кисть , 300 пикселей и красивого красно-оранжевого цвета (# e6602b). Выберите свою планету и затем закрасьте оранжевую область под луной. Измените цвет кисти на желтый (# fdfc92) и закрасьте меньшую область под луной. Уменьшите непрозрачность слоя до 50% .
На новом слое выберите черную кисть 200 пикселей , а затем проведите кистью по bottom нижней части планеты.На этот раз не ограничивайте выбор планетой. Пусть часть кисти перекрывает фон.
Антракт!
Я хотел бы воспользоваться этим моментом, чтобы поздравить вас, если вы зашли так далеко. Это довольно длинное руководство, и для его выполнения потребуется много усилий. Не расстраивайтесь, если ваш пример не похож на мой. Чтобы развить свои навыки в Photoshop, нужны годы. Продолжайте экспериментировать и найдите отличное вдохновение и ресурсы, которые помогут вам двигаться дальше.
При работе с документом такой сложности убедитесь, что все слои организованы и помечены. Ниже вы можете увидеть, как у меня в настоящее время организованы и помечены мои группы и слои, чтобы я мог легко их распознать, когда посмотрю на них позже. Не обращайте внимания на скрытые слои, они появятся позже.
Шаг 4: Эффекты Луны и Взрыв
Убедитесь, что все следующие элементы расположены над слоем Луны. Вы также можете объединить их в группу.
Эффекты свечения
Помните, когда мы использовали красную кисть и желтую кисть, чтобы создать свечение в правом верхнем углу планеты? Сделаем то же самое с нижним краем луны. Возьмите красно-оранжевую кисть 200 пикселей (# e6602b) и проведите по внешнему краю на, пути вокруг луны. Повторите тот же процесс с желтой (# fdfc92) кистью 100 пикселей и . Затем уменьшите непрозрачность слоя до 20% .
Помните, как мы создали белое свечение в правом верхнем углу Земли? Повторите тот же процесс для луны.Выделите луну на новом слое, залейте ее белым, переместите выделение немного вниз, а затем удалите большую часть белого. Примените Gaussian Blur размером 1-2 пикселя . Затем установите белый цвет Outer Glow на нормальный.
Explosion
Создайте новый слой и возьмите белую мягкую кисть 65 пикселей . Затем почистите небольшую область, где луна встречается с планетой. Этот слой усилит эффект, создаваемый следующими двумя слоями.
Создайте еще один новый слой и используйте белую кисть 65 пикселей .Расчешите большую область под луной. Убедитесь, что вы следуете кривизне луны, когда она встречается с планетой. Затем возьмите маленькую кисть 3 пикселя и поверните Scattering на 1000% и Size Jitter на 75% . Нанесите несколько белых частиц на область, которую вы только что нанесли белой кистью.
Оставаясь на этом слое, примените Outer Glow с цветом # ffa800 и установите значение Overlay .
Создайте новый слой и залейте его черным цветом.Затем перейдите в Filter> Render> Lens Flare . Установите Яркость на 100% и Тип на От 50 до 300 мм Zoom . Переместите блик так, чтобы он располагался в нижнем левом углу, а затем нажмите «Хорошо».
Сотрите большую часть слоя, оставив только небольшую область вокруг основной части блика. Затем поместите центр вспышки над луной. Затем установите слой на Linear Dodge .
Создайте новый слой.Используйте несколько мягких кистей красивого красного цвета (# ed1e26), чтобы создать красноту над луной. Затем уменьшите непрозрачность слоя примерно до 10-15% .
Шаг 5: Создание астероидов
Чтобы создать наши астероиды, мы собираемся добавить еще одно стандартное изображение в наш документ. На stock.xchng есть отличное изображение огромного камня, так что мы воспользуемся этим! Обычно вы использовали бы перо, чтобы вырезать камень самостоятельно, но я сделал это для вас, чтобы ускорить процесс.
Откройте изображение и выберите белый фон с помощью инструмента Magic Wand Tool . Затем перейдите к Select> Inverse , чтобы инвертировать ваше выделение, чтобы выделить камень. Скопируйте и вставьте его в свой документ. Затем разместите его над планетой, поверните так, чтобы светлая часть была обращена к взрыву, и, наконец, измените размер до более приятного. Затем продублируйте его и установите новый на Overlay . Нажмите Ctrl + E , чтобы объединить два слоя вместе, чтобы ваш астероид снова стал одним слоем.
Дублируйте ваш астероид несколько раз, измените его размер и поверните. Делайте это до тех пор, пока не получите красивое маленькое скопление астероидов. Если какой-либо из астероидов становится размытым, перейдите в Filter> Sharpen> Sharpen , чтобы немного повысить его резкость.
Если у вас есть астероиды над другими астероидами, они должны отбрасывать тень. Выберите астероид, на котором есть тень. Затем на новом слое над этим астероидом используйте небольшую мягкую черную кисть, чтобы закрасить тень.
Как и раньше, используйте красивый оранжевый (# e6602b) и желтый (# fdfc92) цвет, чтобы раскрасить края астероиды.Сделайте это, нажав Ctrl + щелкнув на миниатюрах слоя, а затем используя большую мягкую кисть, прокрасьте края на новом слое. Установите режим слоя на Multiply и непрозрачность на 50% .
Повторите процесс несколько раз для других астероидов. Попробуйте найти другие изображения камней, чтобы получить другие размеры и формы.
Шаг 6: Последние штрихи
Эти следующие шаги предназначены для того, чтобы по-настоящему войти и добиться желаемого внешнего вида. На этом этапе обычно требуется много экспериментов и терпения, чтобы получить желаемый вид.
Создайте новый слой на верхнем уровне документа. Перейдите в Image> Apply Image и нажмите «ОК», чтобы вставить объединенную копию вашего документа на слой. Перейдите в Image> Adjustments> Desaturate , чтобы сделать изображение оттенками серого.
Затем перейдите к Filter> Blur> Gaussian Blur и примените размытие на 2 пикселя . Установите слой Overlay и уменьшите непрозрачность до 50% . Мы только что сделали наши темные цвета темнее, а светлые — светлее, а также добавили небольшое размытие между ними, чтобы придать им свечение.
Последний шаг: похлопайте себя по спине
Вот и все: наш космический взрыв завершен! Не знаю, как вы, читатели, но я устал. Обычно, чтобы собрать такие детали, требуются дни или недели, и теперь, когда вы знаете, как это делать, вы можете создавать свои собственные оригинальные части. Ниже вы найдете несколько ссылок на работы, которые послужили вдохновением для этого урока, и на другие, которые служат источником вдохновения.
Ресурсы
(al)Lunacore Photoshop Training — Учебник по эффекту взрыва
Откройте новое изображение.Я создал небольшое изображение размером 400×300 и оставил его маленьким, чтобы его можно было использовать в этом уроке. Пока вы используете этот размер, у вас будет много проблем. с рекомендованным размером кисти или настройкой размытия по Гауссу позже. Но учебник не должен давать вам никаких специальностей. проблемы, даже если вы выберете гораздо больший размер.Пресс буква D на ваша клавиатура, которая делает цвет переднего плана белый и фон черный цвет.
Теперь возьмите инструмент Paint Bucket из
панель инструментов и залейте фон черным.
Перейдите в палитру слоев и нажмите кнопку «Создать».
новый
Значок слоя для
добавить новый слой.
В моем случае я выбрал цвет в правом верхнем углу (A) который имеет значение FF0000 (В).
Выберите инструмент Кисть в панель инструментов.Щелкните область панели параметров, отмеченную красным, и выберите кисть размером 100 пикселей, с твердостью 0%, что самая мягкая кисть, которую вы можете использовать.
Размер кисти немного зависит от размера начального изображения. с участием.
Собирались использовать 3 цвета:Сначала мы начнем с красного и нарисуем произвольную форму. Сделать убедитесь, что он выглядит случайным, поэтому не рисуйте круг или квадрат. Не рисуйте просто контур, а рисуйте внутри формы тоже. (хотя с формы, которые показывают только контур, но пока мы придерживаться заполненной формы).
После того, как мы закончим, мы выберите желтый цвет, я выбрал # FFFC00.
На этот раз закрасьте изнутри красным, но не слишком близко к границы. Рассмотрите возможность одного или двух (или более) отдельных желтые области, если они находятся внутри красной формы. Если кисть слишком большая, просто вернитесь к параметрам ползунок, чтобы выбрать меньший размер, или нажмите [ a несколько раз на клавиатуре. Нажмите ] на сделайте кисть больше.Снова попробуйте нарисовать фигуру (или формы), что довольно случайно.
Последний выбранный нами цвет — белый (#FFFFFF). На этот раз нарисуйте внутри желтых фигур, снова не слишком близко к в границы и при необходимости измените размер кисти.
Вот пример того, как это может выглядеть:
В красной форме у нас есть две желтые фигуры, а внутри них две. белые формы.Не все так уж случайно, но это подойдет для сейчас же. Зайдите в меню и выберите Filter / Blur / Gaussian. Размытие …Выберите радиус 40 пикселей и нажмите ОК.
Опять же рассказ с кистью; радиус зависит от размера Изображение. Используйте меньший радиус для меньшего изображения, больший радиус для большего.
Теперь нажмите Create an Adjustment.
Значок слоя в
палитру слоев и выберите Оттенок / Насыщенность… и
нажмите ОК.
Теперь у нас есть корректирующий слой оттенка и насыщенности, и мы собираемся изменить
Это
к
вырезка
Слой поверх нашего слоя с размытой формой, нажав Ctrl + G (Command
+
г
на
на Mac) или Ctrl + Alt + G (Command + Option + G на Mac), если вы используете Photoshop CS2.
Превращая его в обтравочный слой, мы убеждаемся, что оттенок и насыщенность
корректировка
повлияет только на нижний слой (это
Как
вырезка
слои работают).
Какова функция этого слоя Hue & Saturation? Я объясню позже.
Для
Теперь оставьте настройки этого корректирующего слоя по умолчанию, как есть.
Как и в шаге № 1, мы собираемся изменить переднюю и снова цвета фона; нажмите букву D на ваша клавиатура, которая делает цвет переднего плана черным и цвет фона белый.
Заливаем слой черным (цвет не действительно важно) используя Paint Ковшовый инструмент в панель инструментов.
Теперь перейдите в меню и выберите Filter / Render / Clouds.
Результат — случайный результат. Если вам не нравятся сгенерированные «облака», просто нажмите Ctrl. + F (команда + F на Mac), пока не увидите то, что вам нравится. Ты можешь повторяйте это так часто, как хотите.
набор режим наложения этот слой на Color Dodge.
Теперь нажмите на Создание корректировки Значок слоя в палитру слоев и выберите Уровни … и нажмите ОК.Теперь у нас есть корректирующий слой уровней, и, как и в шаге 5, мы собираемся изменить Это к вырезка Слой и на этот раз поверх слоя с облаками, нажав Ctrl + G (Command + г на на Mac) или Ctrl + Alt + G (Command + Option + G на Mac), если вы используете Photoshop CS2.Превращая его в обтравочный слой, мы убеждаемся, что уровни корректировка повлияет только на слой облаков.
Вот как должен выглядеть результат на нашей палитре слоев:
Теперь откройте корректирующий слой уровней, двойной щелчок по его значку в палитра слоев.Выберите ползунок серый и сдвинуть в сторону, в моем примере я немного сдвинул влево или вправо.Просто экспериментируйте, это все зависит от вашего конкретного образа.
Конечный результат
И вот окончательный результат. Ваш будет выглядеть немного иначе, но, как я сказал ранее; эксперимент со всеми настройки.
В этом примере я использовал 4 цвета; Я начал с синего, за ними следуют красный, желтый и белый.
I пришлось несколько раз вернуться к слою облаков в этом последний пример, чтобы получить желаемый эффект.Так снова помнить; если вы не как и конечный результат, подумайте о том, чтобы вернуться в облака слоя и нажмите Ctrl + F (Command + F на Mac) несколько раз поиграйте с серым ползунком из Регулировка уровней или раскрашивание разных форм.
Примечание: Be
осторожно с Ctrl + F, потому что вы должны быть
Убедитесь, что последним эффектом, который вы использовали, был Render / Clouds.
Все Ctrl
+ F повторяет
в
последний
эффект
что было использовано.Если вы нажмете Ctrl + F и что-то пойдет не так, просто отмените, нажав
нажав Ctrl + Z (Command + Z на Mac), вернитесь в меню и снова выберите Filter / Render / Clouds.
После этого вы можете снова использовать Ctrl + F.
А как насчет корректирующего слоя Hue & Saturation , который мы добавили ранее?
Откройте настройку оттенка и насыщенности.
Слой по
двойной щелчок по его значку в
палитра слоев.
Теперь используйте ползунок Hue, чтобы изменить цвета
облака или используйте ползунок насыщенности, чтобы изменить
насыщенность.
Суммируем все 5 основных шагов:
- Создать черный фон
- Добавьте новый слой, раскрашивая цветные формы мягким кисть и размытие слоя
- Добавьте корректирующий обтравочный слой «Оттенок и насыщенность»
- Добавьте новый слой, залейте его черным цветом и примените эффект облаков, режим наложения слоя установлен на цвет dodge
- Добавьте корректирующий слой отсечения уровней
Анимация
В этом руководстве есть несколько вещей, которые упрощают его использовать эффект для анимации, потому что из следующих переменных корректировок:
- Ctrl + F (Command + F на Mac) для повторного рендеринга облаков эффект
- Корректирующий слой для коррекции оттенка и насыщенности
- Корректирующий слой для коррекции уровней
Благодаря этому легко создавать рамки, которые могут использоваться в такой программе, как ImageReady.
Поскольку корректирующие слои уровней не поддерживаются в ImageReady (какой позор!), нам придется экспортировать каждый кадр в отдельный файл. Хорошая идея — экспортировать все файлы (кадры) в специальный каталог и присвойте каждому файлу номер. Рекомендуется использовать числа вроде 9,10,11 и т. Д., Но пожалуйста, включите все предшествующие нули, поэтому в моем примере числа должны быть 09,10,11 и т. д. Это позволяет избежать файлы отсортированы неправильно.
Откройте ImageReady и выберите в меню Файл / Импорт / Папка. как фреймы … и программа конвертирует все ваши файлы как фреймы. Как вы оттуда пойдете, все зависит от вас и подробное описание того, как настроить или расширить анимация в Imageready выходит за рамки этого руководства. Я могу скажу, что результаты могут быть впечатляющими, в зависимости от о том, как вы создавали кадры в Photoshop для начала и сколько кадров вы использовали.
Вот очень простой пример только с шестью кадрами в замедленной съемке
Опять же, как всегда; развлекайся!
Как создать потрясающий взрыв в фотошопе
При просмотре эпизода MythBusters я хотел воссоздать большой взрыв, который появился в шоу. Поэкспериментировав, я нашел действительно простую технику, но конечный эффект великолепен.
Перед началом работы
Для этого урока вам понадобятся 4 облачных фотографии и ваше основное изображение.
Облако 1
http://www.sxc.hu/photo/1278719
Облако 2
http://www.sxc.hu/photo/1248804
Облако 3
http://www.sxc.hu/photo/1282044
Dark Cloud
http://www.sxc.hu/photo/1247058
Основное изображение
http: // www.sxc.hu/photo/8
Шаг 1 Настройка документа
Мы начнем открывать скачущее изображение; изменять размер изображения не нужно. Сохраните это как взрыв.
Шаг 2 Извлечение фона
Дважды щелкните слой «Фон», чтобы сделать его редактируемым.
Мы будем использовать два метода:
a) Чтобы выбрать людей, мы будем использовать Pen Tool, чтобы создать путь.
б) Для выбора травы мы используем технику каналов.Вы можете ознакомиться с этой техникой здесь:
Удаление фона сложного изображения (выделение волос)
c) Создайте новый слой и нарисуйте его синим градиентом для создания неба.
Шаг 3 Первый слой облаков
a) Откройте изображение Cloud 1 как есть и дважды щелкните слой «Фон», чтобы сделать его редактируемым. Перетащите его на основное изображение, масштабируйте по размеру.
b) Выберите Eraser Tool с помощью кисти с мягкими краями.Удалите части неба, вам не нужно быть очень точным.
c) Затем примените Hue / Saturation к небу: Image> Adjustments> Hue / Saturation
d) Выберите Colorize, чтобы настроить оттенок, чтобы получить ярко-оранжевый цвет со следующими характеристиками:
Step 4 Второе и третье облако Layers
а) Открываем второй файл облаков, перетаскиваем его на основное изображение.
б) Повторяем предыдущие шаги: удаляем фон и раскрашиваем.
c) Установите режим наложения на наложение 100%
d) Мы открываем третий облачный файл и повторяем предыдущие шаги: изменение размера, удаление границ, раскрашивание и применение 100% наложения
Шаг 5 Примените уровни
а) Теперь отрегулируйте уровни, чтобы создать больший контраст и яркость взрыва. Мы выбираем наш первый слой облаков, открываем: Image> Adjustments> Levels
Отрегулируйте уровни, как показано ниже:
b) Повторите процесс с каждым из слоев, чтобы добиться желаемого цвета и контраста.
Шаг 6 Explosion Particles
Чтобы создать частицы, нам нужно изменить кисть.
a) Выберите инструмент Brush Tool (B) и перейдите к Brush Engine (Window> Brushes)
b) Выберите круглую кисть и измените ее форму. Измените форму кончика кисти, чтобы получился овал. Мы переворачиваем Y.
c) Отрегулируйте кисть, как показано ниже.
d) Выберите белую кисть и закрасьте внешнюю сторону взрыва.Не наносите слишком много частиц.
e) Затем мы применим к ним некоторое движение, выберите: Filter> Blur> Motion Blur.
f) Применяйте угол, соответствующий углу взрыва, и только необходимое расстояние, не преувеличивая в этом эффекте.
Шаг 7 Темное облако
Наконец, нам нужно облако темного дыма за взрывом.
a) Откройте файл с черным дымом, перетащите его на основное изображение и поместите за слоями облаков.
б) Масштабируем под наше изображение.
Готово, у нас реалистичный взрыв с очень простыми эффектами. Если хотите, можете применить еще один слой облаков, чтобы создать большую глубину.
Надеюсь, вам понравится.
Экшен Photoshop «Взрыв» от sevenstyles
Посмотрите вышеприведенный видеоурок о том, как настроить файл psd, а также о методах настройки слоев.
Вам также может понравиться:
Прокрутите вниз, чтобы увидеть полный список из более 100 фотоэффектов.
Экшен Photoshop Взрыв
Создайте невероятно детализированный эффект взрыва всего за пару кликов! Все остается многослойным, что дает вам полный контроль над внешним видом дизайна после завершения воспроизведения действия. Вы даже можете нанести кистью на то место, где должен появиться взрыв! Обязательно посмотрите видеоурок, поскольку я расскажу о многих важных приемах настройки внешнего вида взрыва.Экшен протестирован и работает в Photoshop CS4, CS5, CS6, CC, CC 2015.5, CC 2017, CC 2018, CC 2019+
Важно знать
- Убедитесь, что вы используете английскую версию Photoshop для запуска Action’а. Все действия Sevenstyles будут работать только в английской версии Photoshop.
- Убедитесь, что вы используете версию Photoshop, поддерживаемую Action.
- Посмотрите видеоурок, чтобы убедиться, что ваш файл Photoshop настроен правильно. Ссылка на учебник также включена в «Readme.txt ’в загружаемом файле. Вы можете просмотреть все мои руководства по действиям здесь.
- Используйте фотографии с высоким разрешением с помощью Action для достижения наилучших результатов и во избежание ошибок. Оптимальное разрешение фотографии составляет от 2000 до 4500 пикселей.
- С Adobe Creative Cloud вы можете установить несколько версий Photoshop. Если вам нравится этот экшен, но он не поддерживается вашей версией Photoshop, вы всегда можете установить дополнительную версию Photoshop для запуска этого действия. После того, как экшен протестирован и работает в версии Photoshop, он будет работать вечно.
- Используйте изображения Jpeg для запуска действия. Другие типы файлов, такие как TIFF, BMP, PNG, PSD, могут вызывать проблемы с действиями, поскольку Photoshop отключает различные функции для разных типов файлов.
- Если действие Sevenstyles Action включает в себя файл кисти (.abr), узора (.pat) или фигур (.csh) в загрузке, то его необходимо загрузить в Photoshop перед воспроизведением действия.
- Избегайте использования Action на логотипах или изображениях в стиле клип-арт, поскольку отсутствие деталей и цветового контраста могут привести к ошибкам.
Возникли проблемы с действием?
- Дважды проверьте правильность настройки файла, как показано в начале видеоурока.
- Проверьте разрешение вашего фото. Если это фотография с низким разрешением (<1000 пикселей), возьмите самую короткую длину фотографии и увеличьте ее примерно до 2500 пикселей или более. Это поможет избежать ошибок и даст гораздо лучшие результаты.
- Посмотрите мои темы поддержки здесь.Я перечисляю все распространенные ошибки с решениями.
- Если вы все еще застряли, пришлите мне по электронной почте снимок экрана всего интерфейса Photoshop, на котором отображается ошибка. Пожалуйста, дайте мне знать, какую версию Photoshop вы используете, чтобы я мог помочь вам быстрее. Вы можете найти мой адрес электронной почты на странице поддержки.
Создание собственных эффектов
Фотоэффект Действия можно комбинировать для создания новых эффектов. Выполните следующие шаги:
- Запустите первое действие над вашей фотографией.
- Если вы довольны результатом, сохраните свой дизайн как изображение Jpeg.
- Закройте файл Photoshop и снова откройте только что сохраненное изображение.
- Теперь запустите еще одно действие над вашей фотографией! Затем второй эффект будет складываться поверх первого.
Есть так много неоткрытых эффектов, которые можно создать!
Спасибо за вашу поддержку, и я надеюсь, что вы создадите классные эффекты!
AKVIS Explosion — Эффекты творческого разрушения и взрыва частиц
AKVIS Explosion добавляет к фотографии эффекты разрушения и применяет частицы пыли и песка.С помощью программного обеспечения вы можете создать привлекательную графику всего за несколько минут!
С помощью Explosion вы можете легко превратить изображение в песчаную бурю или взорвать объект на фотографии. Добавьте впечатляющие эффекты рассеивания или измельчения. Создайте эффект скоростного движения с помощью светящегося следа. Применяйте к своим фотографиям волшебные вихри!
Программа взрывает выбранную часть вашего изображения и разбивает его на летящее облако частиц: песчинки, осколки, осколки и т. Д.Он предлагает эффективный и увлекательный способ создания эффектов пыли и песка на ваших изображениях.
AKVIS Explosion позволяет создавать стилизованные изображения, добавляя листопад, снегопад, звездопад, летающие сердца или порхающие бабочки и другие узоры. Программа оснащена обширной библиотекой текстур и предлагает возможность загрузки собственного сэмпла.
Создавайте потрясающие медиа-арты, выразительные иллюстрации и броскую графику! Добавьте сюрреалистические эффекты к своим случайным фотографиям!
AKVIS Explosion доступен как отдельная программа и как плагин-фильтр для фоторедакторов в версиях для Windows и Mac.
Подключаемый модуль совместим с AliveColors, Adobe Photoshop, Corel PaintShop Pro и т. Д. Подробные сведения см. На странице совместимости.
Программное обеспечение предлагает многоязычный пользовательский интерфейс.
Бесплатная 10-дневная пробная версияПопробуйте все функции программного обеспечения в течение 10-дневного бесплатного ознакомительного периода.
Регистрироваться не нужно. Просто скачайте полную версию и начните пользоваться бесплатной пробной версией!
Загрузите программу сейчас, чтобы воспользоваться ее функциями!
Заказать сейчас — AKVIS Explosion 1.