Как сделать gif-анимацию для Behance и Dribbble? / Хабр
Дизайнерам бывает сложно переводить анимированный ролик в gif и подстраиваться под ограничения анимации для Behance и Dribbble.
Есть много статей о том, как быстро сделать анимацию в Principle, Flinto и других редакторах, но нет ничего о том, как её готовить конкретно для Behance и Dribbble.
Мы протаптывали эту тропинку сами и поняли, какой способ для нас оптимальный. Статья будет полезна тем, кто ещё не разобрался.
Ограничения
Рассмотрим, какие требования предъявляют эти площадки.
Dribbble
Только gif-анимация, разрешение – 800 × 600. Размер – до 8 мб.
Behance
Gif-анимация / Embed-видео / Видео на хостинге Adobe. 50 мб для gif/картинок и 1 гб для видео/аудио. Максимальное разрешение для gif – 1400, для видео – 1200 в ширину.
Подробнее о подготовке анимации
Dribbble
Для формата шота плохо подходят длинные ролики. Лучше всего показывать короткий зацикленный фрагмент.
Лучше всего показывать короткий зацикленный фрагмент.
Наш воркфлоу такой:
- Делаем анимацию в Principle/Flinto/Framer и других.
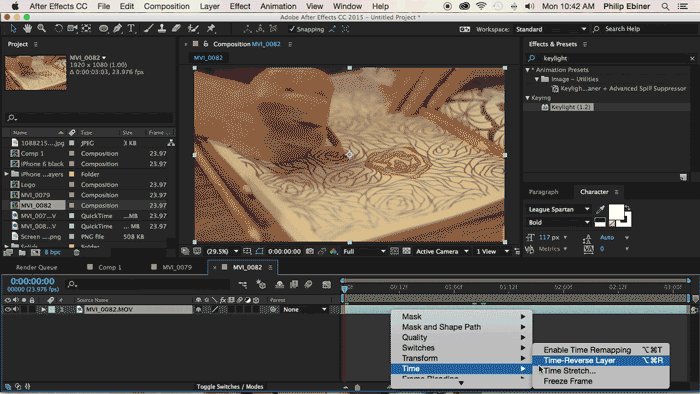
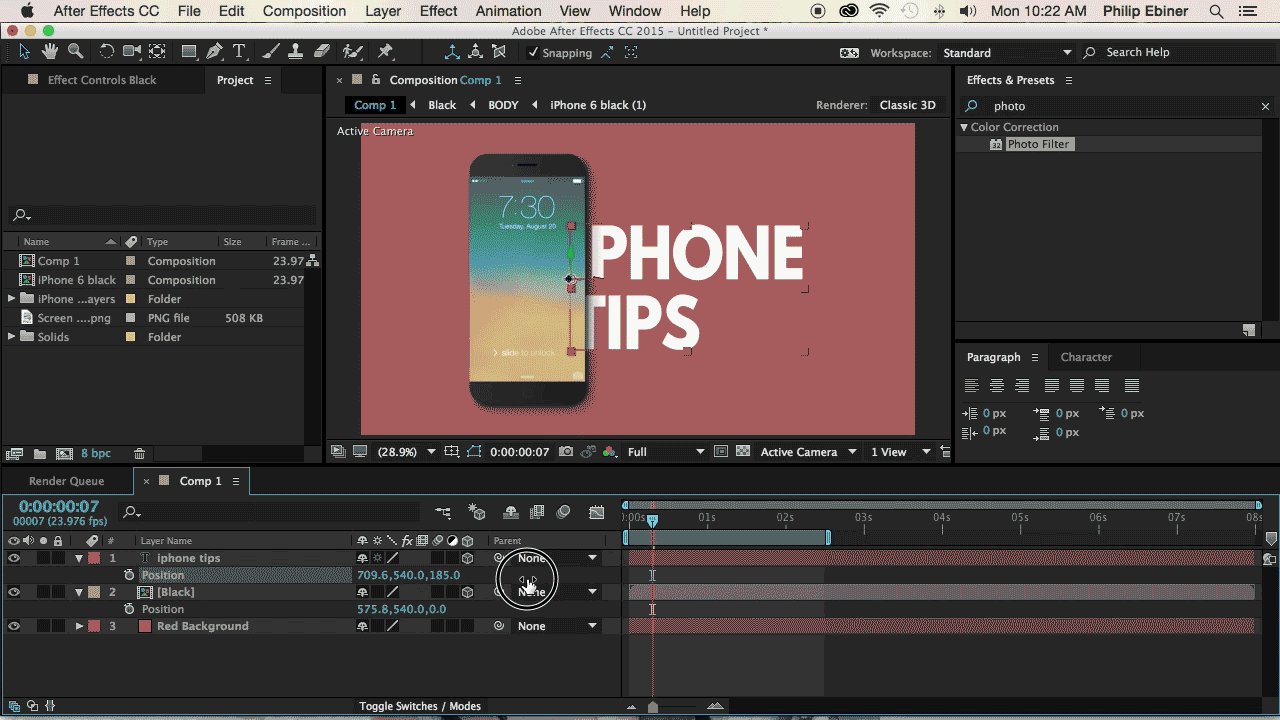
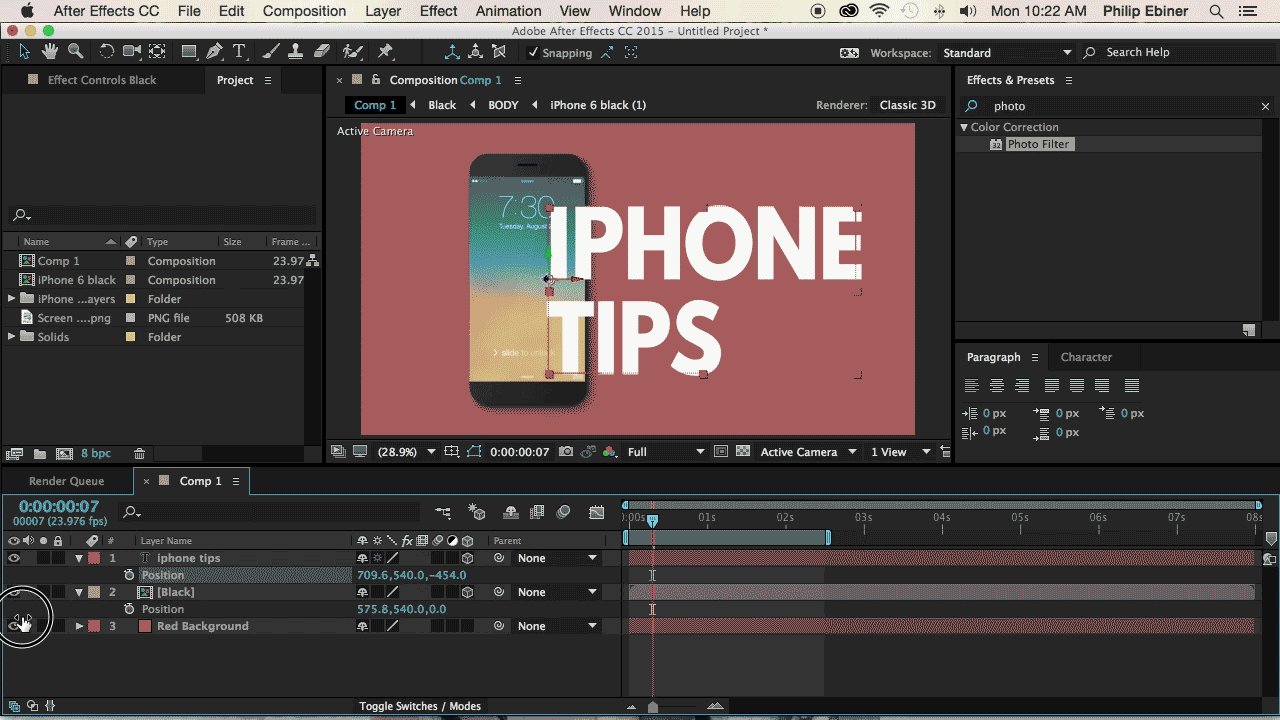
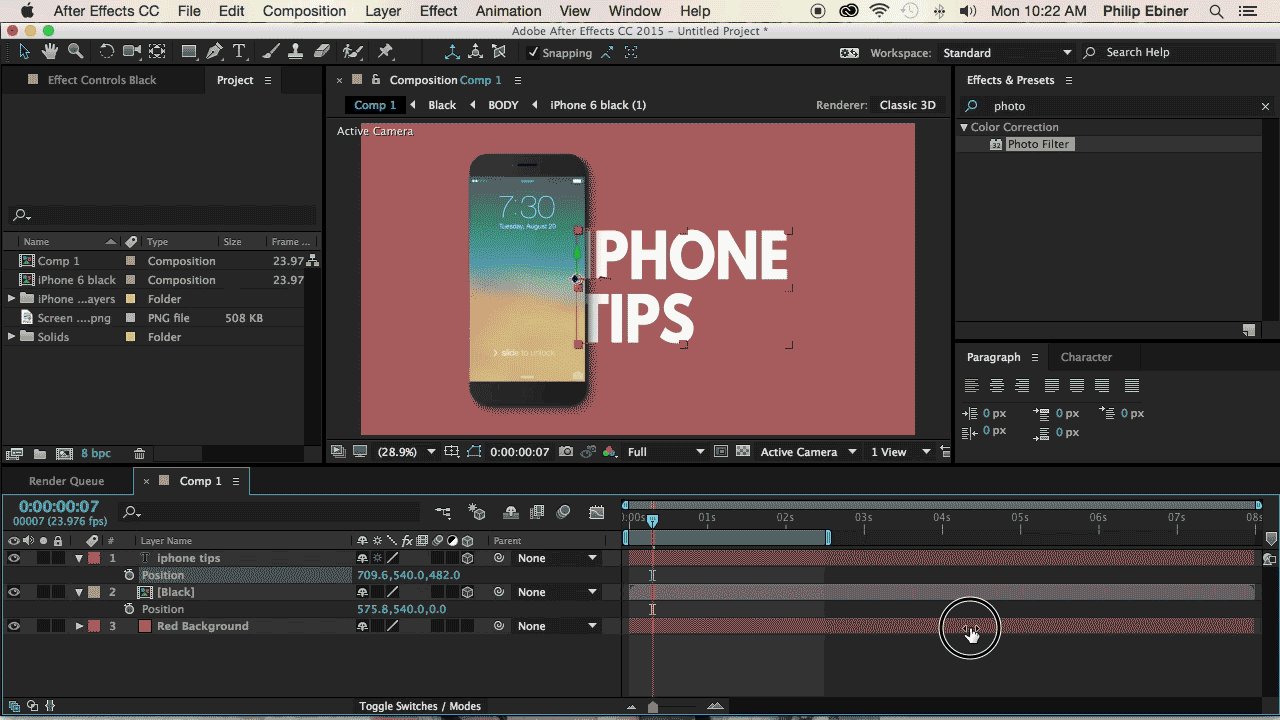
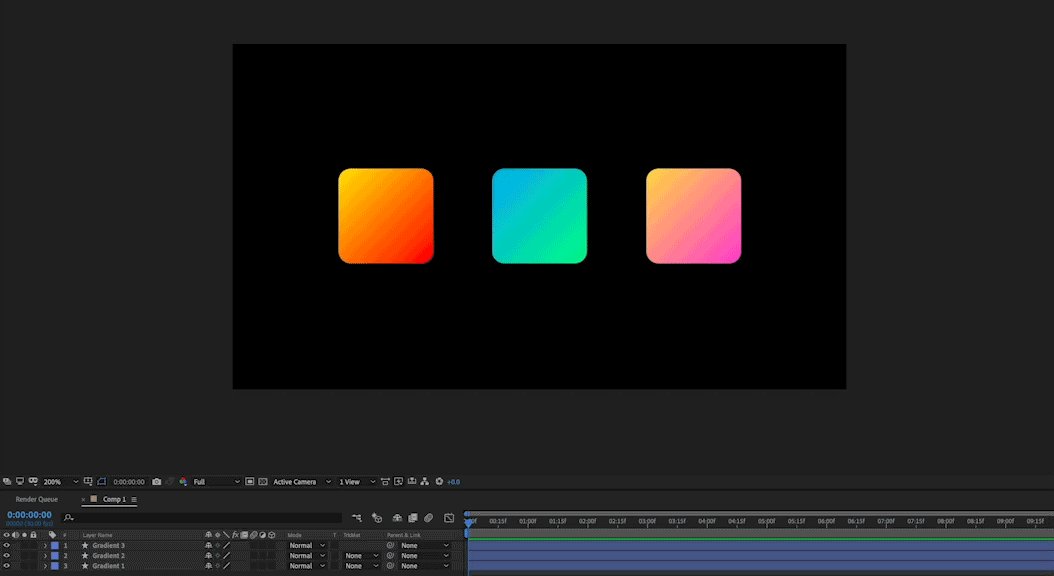
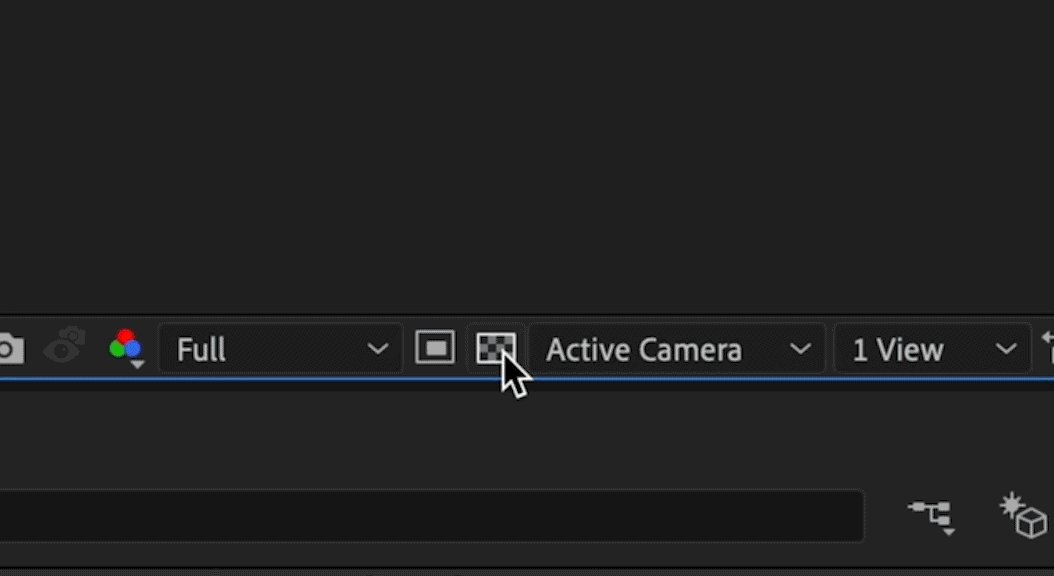
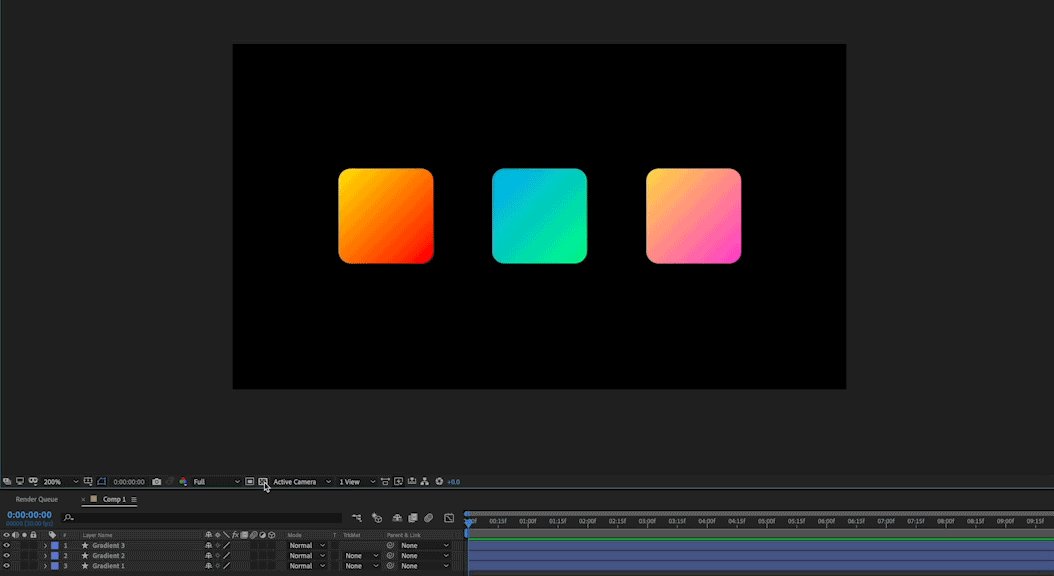
- Решаем, как будет выглядеть шот, и оформляем его в мокап устройства или как-либо ещё. Обычно этот шаг мы делаем в After Effects, потому что там это сделать легче, чем в других программах.
Чтобы видео весило немного и было качественным, нужно выбрать видеокодек H.264 для Mac (H.265, когда его можно будет использовать) и jpeg для Windows.
Путь до выбора кодека: Output Module / Format Options / Video Codec - Полученный файл mov. переводим gif и оптимизируем, если он выходит за рамки 8 мб.
Проще всего переводить видео маленького размера в gif с помощью ezgif.Как сделать gif в Exgif
Загрузить видео.
Выбрать время анимации, размер, количество кадров в секунду и метод сжатия.
Готово.
 Можно еще сжать gif по кнопке «Optimize», если он много весит.
Можно еще сжать gif по кнопке «Optimize», если он много весит.
Behance
Пользуемся всеми способами в зависимости от того, что надо получить.
Рассмотрим плюсы и минусы каждого из подходов.
Видео с Adobe
+ Можно загрузить какой угодно объём
+ Относительно без потери качества
+ Можно посмотреть в fullscreen
+ Звук
– Нет автоплея в мобильной версии
Embed-видео
+ Все плюсы из видео с Adobe
– Логотип YouTube / Vimeo
– Особенности настроек для loop видео
– Нет автоплея в мобильной версии
Gif-анимация
+ Можно сделать на всю ширину экрана
– Нельзя промотать во время просмотра
– Много весят и дольше загружаются
Наш воркфлоу такой:
- Пункты идентичные с подготовкой видео шота на Dribbble.

- Конвертирование видео в gif в GifBrewery (пользовались бы и ezgif, но там нельзя сделать gif шириной в 1400px).
Как сделать gif в GifBrewery
Стартовый экран, выбрать Open Video.По дефолту GifBrewery делает нормальные гифки. Но если что-то пошло не так, то есть настройки по иконке справа. Обычно играемся только с алгоритмом выбора цвета.
В этой статье я рассказал про те способы, которыми пользуемся мы, и они точно работают. Если у вас есть свои варианты, пишите в комментариях.
Что получается у нас, можно посмотреть в профилях на Behance, Dribbble.
Наложение анимации gif на видео в Adobe After Effects
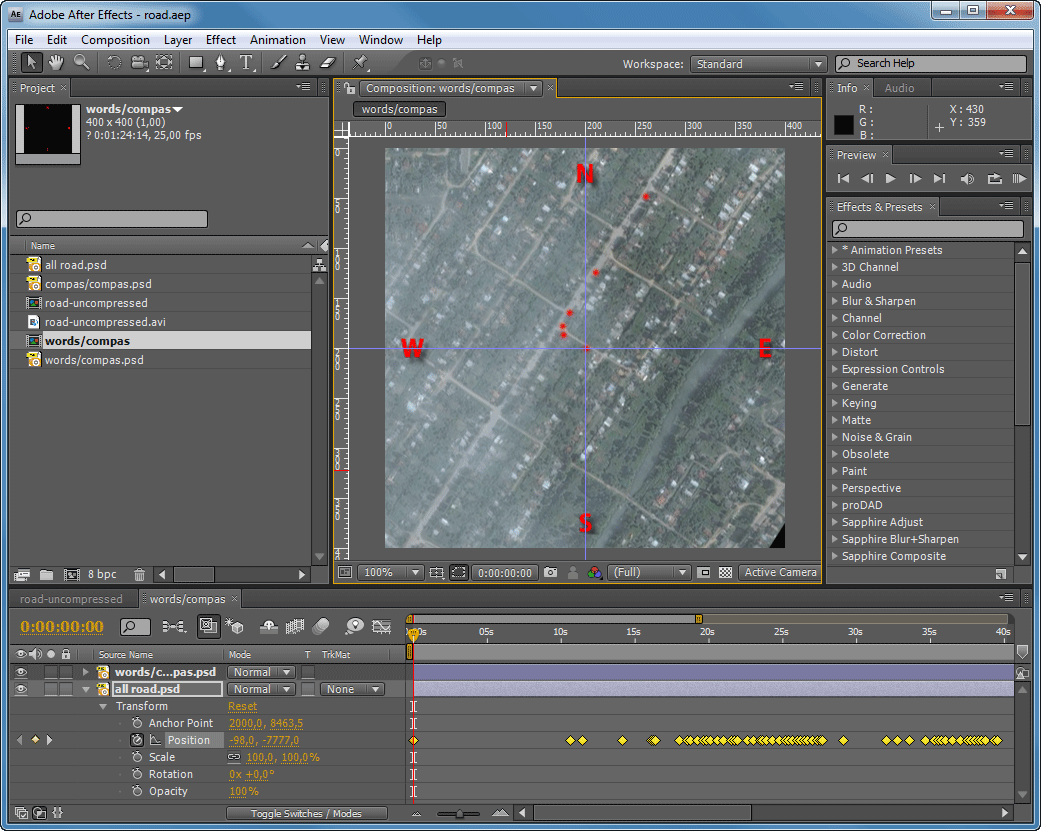
В общем, первым шагом в мотаже эффектов было наложение чёрных точек на пустое небо. По сценарию это должны быть виверны, поэтому первым в голову мне пришла идея наложить анимированных маленьких птичек. Птичек я решил поискать в 3DS максе и даже нашёл готовый проект, но он почему-то при рендеринге отображал чёрный экран.
Оказывается Adobe After Effects не признаёт прозрачность гифок и вместо прозрачности ставит им белый фон. Первой идеей было поменять режим наложения слоя на Darken, но так терялись и белые участки на теле птички. В принципе выглядело неплохо, но хотелось лучшего. К тому же тут попалась и картинка получше, с большим количеством кадров.
 Сначала я подумал, что можно просто сохранить png-sequence и принялся делать это покадрово. Но кадров оказалось около 20-ти, и я подумал, что должны же тут быть какая-то автоматизация. Производитель ведь один и тот же. Интуитивно выбрал File > Export > Render Video…
Сначала я подумал, что можно просто сохранить png-sequence и принялся делать это покадрово. Но кадров оказалось около 20-ти, и я подумал, что должны же тут быть какая-то автоматизация. Производитель ведь один и тот же. Интуитивно выбрал File > Export > Render Video…
В общем, дейсвтуя набоум нашёл все нужные мне опции и узнал много чего нового. Порой самому разбираться намного лучше и интереснее, чем сразу лезть в интернет в поисках каких-то гайдов. Один этап позади, но дальше меня ждёт ещё очень много сложностей.
7 маленьких трюков создания анимации в After Effects — UXPUB
Эффективная работа с разработчиками

1. Начнем с эскиза
ЭскизУбедитесь, что вы правильно назвали слои, иначе будет очень сложно найти ваши слои в AE.AEUX – это плагин, который экспортирует все слои Sketch в After Effects.
2. Импорт в After Effects
After effects- Загрузите обновления AEUX – это плагин, и если вы нажмете на компоновку, все слои эскиза будут скопированы в After Effects.
- Вам нужно иметь ZXP Installer для установки плагина aftereffects .
3. Скачайте плагин
Хоть aftereffects и имеет очень мощные функционал, но нам достаточно двух плагинов для создания анимации UI. Только расположение плагина, о котором я упоминаю ниже, сохранит ваше рабочее пространство.
https://aescripts.com/flow/
https://www.mtmograph.com/motion
https://aescripts.com/bodymovin/
https://google.github.io/inspectorspacetime/
4. Плавные переходы
Теперь вы готовы, у вас установлены плагины и готова анимация. Теперь наступает крутая волшебная часть.
- Если вы нажмете на графический значок, это будет слишком сложно и хаотично, чтобы настроить множество графиков. Вот здесь то плагины и полезны.
- Flow предоставляет простой интерфейс для адаптации анимационных кривых, не касаясь графика.
- Animation-composer’s показывает ключевые кадры для облегчения ваших переходов.
5. Экспорт анимации для разработчиков
Как разработчики могут создавать анимацию, не тратя время:
- Нажмите «Настройка» и добавьте демонстрационный файл
- Выберите папку назначения
- Затем предварительный просмотр внутри AE
6. Предварительный просмотр
Вы можете сделать это в lottiefiles, если хотите просмотреть или поделиться своей работой с сообществом. Вы даже можете сканировать QR для мобильного тестирования.
7. Экспорт
Иногда вы работаете с пользовательским интерфейсом в это время, используя Inspector Spacetime. Плагин создает код автоматически для быстрой Android-разработки.
- Просто выберите ключевые кадры
- Выберите режим пикселей
- Нажав кнопку экспорта, вы получите это в формате JSON
Экспорт в gif в один клик
https://aescripts.com/gifgun/
Как сделать крутую GIF-анимацию: 7 советов
Гифки — не просто источник веселья. Они играют серьёзную роль в маркетинге и образовании. Мы в InVision использовали гифки вместо анимаций, сделанных средствами кода даже на нашей главной странице.
Это привело к тому, что нас начали спрашивать: «Как вы делаете эти гифки?», и мы решили, что пришло время раскрыть карты.
Разработка гифок
Секретный соус
Открою тайну: все мои гиф-анимации были сделаны из видео файлов. Обычно я делаю их в программе для редактирования видео на Mac OS X ScreenFlow, в корой я работаю и с нашими продуктовыми видео. Она достаточно проста, чтобы быстро освоиться, но содержит довольно полезные инструменты анимации. После того, как я экспортирую анимацию в формате видео файла, я импортирую его в Photoshop через Файл > импортировать > кадры видео в виде слоев (File > Import > Video Frames As Layers).
Рекомендация: Если ScreenFlow или After Effects вам недоступны, вы можете создать анимацию в Keynote и экспортировать её в формате видео.
Меньше цветов, больше дела
Хотите получить классные гифки? Будьте весьма разборчивы в вопросе выбора количества цветов. Цвет имеет огромное значение для размера вашего финального файла. Использование меньшего количества цветов позволит вам делать более длинные и вовлекающие GIF-анимации при относительно небольшом размере файла (для меня небольшой означает меньше, чем 1 Мб).
По возможности применяйте размытие движения (motion blur)
При помощи ScreenFlow и After Effects можно экспортировать видео с эффектом motion blur. Он не только придаст вашей GIF более профессиональный вид, но и упростит вам процесс уменьшения размера файла в Photoshop.
Будьте (немного) ленивы
Только подумайте, сколько других самых разных деталей я мог добавить в свою гифку в начале этого поста. Подсказки с именами, клик курсором на плюсе, hover-эффекты и многое другое. Но всё это не является необходимым для понимания увиденного. Показывайте только то, что нужно — вы ограничены во времени и размере файла.
Подсказки с именами, клик курсором на плюсе, hover-эффекты и многое другое. Но всё это не является необходимым для понимания увиденного. Показывайте только то, что нужно — вы ограничены во времени и размере файла.
Экспортирование GIF
Вместо того, чтобы сразу хвататься за последующие рекомендации, сначала попробуйте экспортировать вашу гифку. Если она разумного размера — поздравляю, отличная работа! Вы всё делаете верно! Если нет — попробуйте следующие действия.
Удалите дублирующиеся кадры
Скорее всего, ваша гифка содержит моменты, когда она замирает и не двигается. Если приглядеться, можно увидеть, что эти моменты содержат повторяющиеся кадры длительностью 0.3 секунды. Если таких кадров 10 — удалите 9 из них и увеличьте время оставшегося кадра — например, до 1 секунды.
Если ситуация не улучшилась, импортируйте ваше видео заново, в этот раз выбрав опцию Limit To Every 2 Frames. Это должно помочь существенно сократить размер файла.
Это должно помочь существенно сократить размер файла.
Рекомендация: Это не жёсткое правило, но если ваша анимация состоит из более чем 150 кадров, при попытках уменьшить размер файла могут возникнуть проблемы.
Меньше цветов
При сохранении гифки в Photoshop справа от параметра Colors будет выпадающее меню. Поэкспериментируйте со значениями, попробуйте минимальное число цветов, но так, чтобы не испортить весь GIF файл.
Настройте параметр Lossy* (потери)
Честно говоря, я даже не знаю, что это за настройка. Но точно могу сказать, что если выставить её в промежутке 1-10, то это избавит вас от лишних килобайтов без потери качества.
*Lossy («Потери») — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить размер файла изображения
Ничто из этого не сработало! Помогите!
Если ничто из уже описанного не помогло уменьшить размер файла, задумайтесь: может быть, вы решаете свою задачу неверными средствами? Может быть, вы требуете слишком много от GIF-анимации и есть более подходящий способ достичь цель? Может быть, стоит разбить файл на две гифки? Как и большинство продуктов, гифки лучше фокусировать на чём-то одном.
Бонус-видео: супер-быстрое создание GIF-анимации.
Скачайте видео-файл, с помощью которого я сделал GIF-анимацию для этого поста! (Чтобы открыть его, вам понадобится программа ScreenFlow 5).
Рекомендация: Используйте GIF-анимации в прототипах.
Что я пропустил?
Если у вас есть другие киллер-рекомендации по созданию гифок, которые уместно добавить в этот список — пожалуйста, оставьте свои комментарии под этим постом или напишите нам на почту !
Оригинал статьи — пост на Medium дизайнера InVisionApp Andy Orsow. Энди так же готовит запуск стартап-видеокурса по созданию вовлекающих, профессионально и интересно сделанных продуктовых видео.
Как сделать gif-анимацию для Behance и Dribbble?
Дизайнерам бывает сложно переводить анимированный ролик в gif и подстраиваться под ограничения анимации для Behance и Dribbble.
Есть много статей о том, как быстро сделать анимацию в Principle, Flinto и других редакторах, но нет ничего о том, как её готовить конкретно для Behance и Dribbble.
Мы протаптывали эту тропинку сами и поняли, какой способ для нас оптимальный. Статья будет полезна тем, кто ещё не разобрался.
Ограничения
Рассмотрим, какие требования предъявляют эти площадки.
Dribbble
Только gif-анимация, разрешение – 800 × 600. Размер – до 8 мб.
Behance
Gif-анимация / Embed-видео / Видео на хостинге Adobe. 50 мб для gif/картинок и 1 гб для видео/аудио. Максимальное разрешение для gif – 1400, для видео – 1200 в ширину.
Подробнее о подготовке анимации
Dribbble
Для формата шота плохо подходят длинные ролики. Лучше всего показывать короткий зацикленный фрагмент.
Наш воркфлоу такой:
- Делаем анимацию в Principle/Flinto/Framer и других.
- Решаем, как будет выглядеть шот, и оформляем его в мокап устройства или как-либо ещё. Обычно этот шаг мы делаем в After Effects, потому что там это сделать легче, чем в других программах.
Чтобы видео весило немного и было качественным, нужно выбрать видеокодек H. 264 для Mac (H.265, когда его можно будет использовать) и jpeg для Windows.
264 для Mac (H.265, когда его можно будет использовать) и jpeg для Windows.Как выбрать кодек при рендере в After Effects
Путь до выбора кодека: Output Module / Format Options / Video Codec - Полученный файл mov. переводим gif и оптимизируем, если он выходит за рамки 8 мб.
Проще всего переводить видео маленького размера в gif с помощью ezgif.Как сделать gif в Exgif
Загрузить видео.
Выбрать время анимации, размер, количество кадров в секунду и метод сжатия.
Готово. Можно еще сжать gif по кнопке «Optimize», если он много весит.
Behance
Анимацию на Behance можно загрузить слудующими способами: видео с Adobe Cloud, Embed-видео с YouTube/Vimeo и gif-анимацией.
Пользуемся всеми способами в зависимости от того, что надо получить.
Рассмотрим плюсы и минусы каждого из подходов.
Видео с Adobe
+ Можно загрузить какой угодно объём
+ Относительно без потери качества
+ Можно посмотреть в fullscreen
+ Звук
– Нет автоплея в мобильной версии
Embed-видео
+ Все плюсы из видео с Adobe
– Логотип YouTube / Vimeo
– Особенности настроек для loop видео
– Нет автоплея в мобильной версии
Gif-анимация
+ Можно сделать на всю ширину экрана
+ Есть автоплей
– Нельзя промотать во время просмотра
– Много весят и дольше загружаются
Наш воркфлоу такой:
- Пункты идентичные с подготовкой видео шота на Dribbble.

- Конвертирование видео в gif в GifBrewery (пользовались бы и ezgif, но там нельзя сделать gif шириной в 1400px).
Как сделать gif в GifBrewery
Стартовый экран, выбрать Open Video.По дефолту GifBrewery делает нормальные гифки. Но если что-то пошло не так, то есть настройки по иконке справа. Обычно играемся только с алгоритмом выбора цвета.
В этой статье я рассказал про те способы, которыми пользуемся мы, и они точно работают. Если у вас есть свои варианты, пишите в комментариях.
Что получается у нас, можно посмотреть в профилях на Behance, Dribbble.
Автор: Ильяс Гайфуллин
Источник
Как использовать GIF-анимацию в email-маркетинге
Человеческий глаз сначала цепляется за движение, поэтому анимация, в отличие от статичных картинок, способна лучше удерживать внимание пользователей. Благодаря способности оживлять контент и делать его более привлекательным GIF-анимация пользуется популярностью в email-рассылках. А ещё таким способом можно уместить больше информации в письме, не превращая его в простыню текста.
А ещё таким способом можно уместить больше информации в письме, не превращая его в простыню текста.
Расскажем, как делали GIF-анимацию для NYX Professional Makeup, с какими столкнулись трудностями и как их решали.
Мы выбрали гифки не только из-за красоты — GIF-анимация добавляет информативности в письма нашего клиента. В одной картинке мы показываем все оттенки продукта, а также демонстрируем его в упаковке, без упаковки и в деле.
Для проморассылок мы, как правило, готовим гифки вручную, а в триггерах используем автоматически сформированные.
Читайте также
Дизайн email-рассылок: полная инструкция
Автоматическое формирование GIF-анимации
В триггерных письмах используется динамический контент: в них подставляются не конкретные продукты, а те, которые соответствуют определённым характеристикам на момент формирования письма. Например, новинки, популярные товары, персональные рекомендации. Вся информация о товаре при этом берётся из продуктового фида.
Когда встал вопрос об использовании GIF-анимации в качестве картинок продуктов в триггерах, подрядчики, ответственные за поддержку интернет-магазина, настроили регулярную задачу генерации гифок для продуктов из статичных изображений и передачи ссылки на GIF-картинку в фид. Нам осталось только подставить ссылку на гифку из фида в письмо.
Фрагмент фидаФрагмент кода письма
Получилась гифка:
Ручная сборка гиф-анимации
В отличие от автоматической ручная сборка позволяет самостоятельно формировать визуал и контролировать контент. Поэтому для проморассылок мы собираем гифки сами. Как правило, мы используем для сборки Photoshop, если гифки простые и состоят из череды кадров.
Анимацию посложнее делаем в After Effects. Иногда прибегаем к помощи Screen to GIF, когда нужно сделать запись с экрана (например, записать, как зарегистрироваться в личном кабинете или оформить заказ).
Читайте также
HTML вёрстка писем — полная инструкция
Проблемы, с которыми мы столкнулись, и их решения
В процессе сборки GIF-анимаций мы сталкивались с проблемами, которые заставили нас понервничать. Расскажем, какие трудности нас ждали и как мы выходили из положения.
Расскажем, какие трудности нас ждали и как мы выходили из положения.
При автоматической оптимизации кадров Photoshop искажал белый фон
Чтобы решить эту проблему, мы убрали белый фон, для GIF использовали кадры с прозрачным фоном в формате png.
В момент, когда анимация начинала проигрываться, одновременно показывались несколько кадров
Учитывая предыдущую проблему, мы решили использовать под кадрами фоновую плашку с вырезанными картинками продуктов. С помощью такой плашки можно не только решить проблему одновременно показывающихся кадров, но и подгонять фон GIF к фону письма.
Дёргающиеся кадры из-за большого количества элементов
Для NYX Professional Makeup мы собираем много GIF. Часто это их продукты, в которых нужно показать разнообразие оттенков. Из-за большого количества элементов для кадров, точно выстроить элементы на кадрах было большой сложностью, на выходе получалась дёргающаяся анимация.
Тогда мы стали заранее готовить элементы для кадров так, чтобы у них был одинаковый размер и расположение на плашке.
Как это сделать:
- Выгруженные в рабочую область элементы с помощью направляющих подгоняем под один размер и накладываем друг на друга.
- Группируем элементы.
- Перемещаем группу из элементов на плашку.
- Подгоняем размер и положение сгруппированных элементов на плашке.
- Делаем копии группы элементов и плашки. Количество копий будет зависеть от количества планируемых кадров.
- В каждой группе удаляем лишнее, оставляя по одному элементу на каждой плашке.
Получаем кадры, где элементы имеют одинаковые координаты и размер. Анимация из таких кадров будет ровной и приятной для восприятия.
GIF-анимация для баннеров
Чтобы письмо сразу же привлекло внимание при открытии, мы часто делаем GIF-анимацию для главного баннера. С помощью GIF на баннерах можно показать фотографии продукта в красивой обстановке, анимировать коллаж из нескольких продуктов или поставить фотографию модели с конкретным продуктом.
При подготовке кадров для анимации баннеров мы учитываем небольшой нюанс — лучше обрезать по границе элементов, не оставляя лишнего пространства. Верстальщик сможет задать точное расстояние между объектами.
Верстальщик сможет задать точное расстояние между объектами.
Читайте также
Что такое зерокодинг, какие перспективы у этой технологии
Какие картинки подойдут для GIF-анимации
При сохранении GIF-анимации качество картинки может заметно ухудшиться. Поэтому лучше всего брать в работу картинки с высоким разрешением, хорошо подходят форматы PNG и TIFF. Также следует помнить про Retina-адаптацию и увеличивать GIF вдвое.
Все визуальные материалы мы берём с сайта клиента, из его социальных сетей или пользуемся фотостоками. У многих брендов есть свои стоки качественных фотографий. Например, у NYX Professional Makeup есть бокс, где собрано множество фотографий их продуктов и материалы фотосессий высокого качества.
Читайте также
Чек-лист для дизайнера: что проверить в макете перед сдачей
Подытожим: что следует помнить при работе с GIF-анимацией
Гифки оживляют email-рассылку, привлекают больше внимания, чем обычная статичная картинка. Если вы решили использовать в своём письме GIF-анимацию, то вам следует помнить о ряде ограничений:
Если вы решили использовать в своём письме GIF-анимацию, то вам следует помнить о ряде ограничений:
- Формат GIF-анимации поддерживают не все почтовые клиенты (например, гифки не воспроизводятся в Outlook 2007, 2010 и 2013), поэтому самую важную информацию лучше помещать на первый кадр.
- GIF-анимация тяжелее обычной картинки. Чем больше весит GIF, тем медленнее она будет прогружаться у подписчиков. Мы стараемся делать анимацию весом до 3 мб, в редких случаях — до 5 мб.
- При резкой смене частоты кадров ухудшается восприятие, теряется информативность, могут возникнуть неприятные ощущения, поэтому стоит следить за скоростью и плавностью анимации.
Обсудить любой материал и задать вопросы можно в нашем Чате Солдат. И, конечно, подписывайтесь на наш Телеграм-канал Маркетинг за три минуты, где регулярно выходят полезные материалы в виде постов-трёхминуток.
Как сделать гифку в Фотошоп? Создание gif-анимации из видео. Создание GIF анимации в Photoshop
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop.
 Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Сделаем анимацию в фотошопе
С самого начала дадим определение…
Что такое гиф анимация?
Это анимированное изображение, т.е. изображение, которое может двигаться. Гиф анимацию можно сделать из нескольких изображений, либо из видео. Сегодня, возможно, сделать анимацию онлайн. Загрузите изображения, нажмите создать и будет вам готовая гиф анимация. Так же можно сделать гиф анимацию из видео.
Сегодня мы займемся созданием гиф анимацией в программе Photoshop.
Нам нужны фотографии, изображения, картинки. Я не буду вам рассказывать, как редактировать фотографии! Мы будем заниматься одним процессом создания анимации!
У меня возникла необходимость сделать гиф анимацию. Я подумал, почему бы на основе этой анимации не написать страницу посвященной теме создания анимации в фотошопе!?
Опишем полностью процесс создания анимации!
Открываем фотошоп, на каждое изображение создаем отдельный слой.
Как создать отдельный слой для анимации?
Я делаю так: загрузили все изображения в фотошоп, вырезаем нужную часть изображения и вставляем эти куски в отдельный файл. Отдельный файл нужен для того, чтобы ненароком не испортить какую-то фотографию, у вас на компьютере!
Когда вы вставляете вырезанный кусок в анимацию, то слой создается автоматически!
Если у вас нет пункта меню –«Анимация», то нажмите в выпавшем меню, показать все пункты меню.
В самом низу программы фотошоп появится меню управлением вашей анимацией. Создаем столько копий выделенных кадров, сколько будет у вас меняться анимация.
В моей гиф анимации будет меняться изображение 9 раз. Если вдруг, количество кадров оказалось больше чем вам нужно, то чуть правее кнопки добавить, есть кнопка удалить.
Как задать время показа каждого кадра в анимации?
Нам потребуется показывать каждый кадр разное время. Для того, чтобы отредактировать время показа, нажимаем по маленькой строчке – треугольнику.
В выпавшем меню выбираем нужное время показа каждого кадра. Если вам нужно другое время показа кадра, то выбираем другое и устанавливаем требуемое время.
Как сохранить гиф анимацию?
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Инструкция
Создайте в Adobe Photoshop документ, на основе которого будет сформирована gif-анимация. Нажмите Ctrl+N или выберите пункт «Open…» раздела File главного меню. Введите параметры документа в появившемся диалоге и нажмите OK. Если основу кадров анимации будет составлять какое-либо изображение, нарисуйте его или вставьте из внешнего файла.
Добавьте в документе новые слои. Их количество должно быть равно числу кадров анимации (или ключевых кадров, если переходы между ними планируется сгенерировать автоматически). Дублируйте текущий слой, выбирая в меню Layer и «Duplicate Layer…», если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.
Создайте изображение каждого кадра анимации. Последовательно переключайтесь между слоями и вносите нужные изменения (добавляйте нужные детали, перемещайте фрагменты изображения, вводите текст, и т.д.). При работе отключайте видимость всех слоев, которые находятся выше текущего. Для анализа различий с предыдущим кадром можно временно делать слой полупрозрачным, изменяя значение Opacity.
Активируйте рабочее пространство для управления анимацией. В главном меню выберите пункты Window, Workspace, Video and Film, нажмите кнопку Yes в окне запроса. После этого состав меню изменится и отобразится панель Animation.
Добавьте кадры анимации. В панели Animation нажимайте на кнопку Duplicates selected frames. Делайте это до тех пор, пока количество отображаемых кадров не станет равно числу слоев, созданных на втором шаге.
Сопоставьте слои кадрам. Выделите элемент с номером 1 в панели Animation, кликнув по нему мышью. В панели Layers отключите видимость всех слоев, кроме того, который должен отображаться на первом кадре. Последовательно проделайте аналогичные действия для всех слоев и элементов, отображаемых в панели Animation.
Определите параметры вывода анимации. Выделите все кадры в панели Animation. Для этого щелкайте по ним мышью при нажатой клавише Ctrl. Кликните правой кнопкой мыши по нижней части любого из выделенных элементов. В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
Как экспортировать анимированный GIF с помощью Adobe Photoshop и After Effects (часть 3)
Adobe Photoshop • Уроки Марта Берзина • 13 июля 2015 г. • 4 минуты ПРОЧИТАТЬ
Предыдущие статьи:
Анимированные изображения в формате GIF — один из самых популярных типов изображений в Интернете. Процесс создания дизайна и его анимации — это отдельная история, но в сегодняшнем уроке я покажу вам , как экспортировать анимированный GIF .
Если вам интересно, я сделаю урок о процессе создания дизайна велосипеда ниже для импорта в Adobe After Effects. Напишите в комментариях.
Я прикрепил папку, в которой вы можете найти файл After Effects и файл Adobe Illustrator.
Шаг 1. Откройте прикрепленный файл After Effects
Сначала откройте файл, который хотите преобразовать в изображение GIF. Загрузите прикрепленный файл и выберите файл «велосипед».
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыНажмите 0 (ноль) на клавиатуре, чтобы отобразить файл; вы должны увидеть движущийся велосипед.
Это быстрая анимация, и если вы знакомы с After Effects, вы сможете сделать что-то подобное в кратчайшие сроки.
Шаг 2: Экспорт последовательности JPG
Когда файл анимирован и готов к экспорту, нажмите File — Export — Add to Render Queue, как показано ниже.
Перед рендерингом изображения вам нужно проверить свои настройки.Щелкните Best Settings.
Убедитесь, что у вас лучшее качество и полное разрешение, если вам нужны наилучшие настройки. Все остальное оставьте как есть.
Щелкните Lossless, как показано ниже. Он находится прямо под опцией «Лучшие настройки», которую мы только что использовали.
Для исключения формата выберите «Последовательность JPEG» и нажмите «ОК». Это сделает несколько изображений JPG из исходного файла AE. Все изображения в формате JPEG вместе образуют анимацию.
Щелкните имя рядом с «Output To» и выберите место назначения.
Щелкните «Визуализировать». Это отобразит последовательности JPEG и поместит их в папку.
Шаг 3. Экспорт анимированного GIF
Откройте Adobe Photoshop и перейдите в папку, в которой находятся последовательности JPEG, выберите первое изображение в папке и установите флажок «Последовательность изображений». Таким образом вы создадите видеофайл. Щелкните «Открыть».
Появится новое окно; оставить 30 кадров в секунду. Вы также можете выбрать 25 кадров в секунду, если вы работали с этой частотой кадров.
Щелкните Файл — Экспорт — Сохранить для Интернета.
Вы должны увидеть такое окно.
Чтобы создать изображение в формате GIF, выберите GIF в правом углу.
Выберите «Навсегда» внизу. Эта опция сделает вашу анимацию зацикленной, так что она никогда не закончится.
Нажмите «Сохранить» и выберите место назначения.
Предыдущие статьи:
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Как подготовить идеальные GIF-файлы для Dribbble за секунды | Влад Федосеев
Трудно спорить, что анимация намного интереснее статичных изображений. Когда дело доходит до Dribbble, где клиенты ищут профессионалов, а дизайнеры ищут вдохновения, то, как мы представляем нашу работу, действительно имеет значение.
Итак, вы потратили бесчисленные часы на создание анимации в After Effects, Principle или любом другом программном обеспечении, она выглядит потрясающе, и вроде бы все в порядке … Остался только один шаг — создать файл GIF.Звучит как самая легкая часть, не так ли? Но здесь начинается все самое интересное.
Знаете ли вы, что Photoshop позволяет работать с видеослоями, визуализировать видеофайлы и экспортировать их в формат GIF? (да, Photoshop способен практически на все, что вы когда-либо представляли). Если вы это сделали, то это ваши типичные 4 шага:
- открыть обработанный видеофайл (.mov или .mp4) в Photoshop
- перейти к Файл → Экспорт → Сохранить для Интернета (устаревшая версия)…
- выбрать GIF для предустановки, сделать его бесконечным и т. Д.
- сохранить!
И этот процесс работает хорошо, но есть уродливое ограничение в 500 кадров! Итак, если у вас длинный GIF, и для сохранения плавности критически важно поддерживать высокую частоту кадров, вы облажались.
Я просто хочу упомянуть здесь EZGIF.com, поскольку вы можете за секунду погуглить его альтернативы. Этот веб-сайт великолепен, так как вам ни о чем не нужно беспокоиться. Загрузите файл, сообщите конвертеру, что вам нужно, и готово. Однако это решение подходит только для коротких клипов и низкой частоты кадров. Итак, если у вас 15+ секундная анимация с плавными переходами и насыщенными цветами, забудьте об EZGIF. Вы получите дерьмовый и медленный файл, который никому не понравится:
Давайте перейдем к настоящему делу.FFMPEG — это инструмент командной строки, который позволяет вам делать все, что вы хотите, практически со всеми типами мультимедийных файлов. Если слова «командная строка» и «терминал» кажутся вам пугающими, не волнуйтесь. Я вас прикрыл — просто следуйте, и все будет хорошо, я обещаю 🙂
- Установите Homebrew из brew.sh
- После этого откройте Терминал на вашем Mac
- Установите FFMPEG
brew install ffmpeg
4.Перейдите в папку, в которой находится ваш видеофайл
cd path / to / your / file
5. Создайте файл цветовой палитры
- input.mp4 — видеофайл, который вы хотите преобразовать
- fps — это частота кадров, которая вам нужна в вашем формате GIF.
- scale. явно просит FFMPEG при необходимости изменить размер видео до соотношения сторон Dribbble.
- palette.png — ваш файл выходной палитры
ffmpeg -i input.mp4 -vf \ fps = 25, scale = 800: 600: flags = lanczos, palettegen palette.png
После запуска скрипта вы получите что-то вроде этого:
palette.png6. Конвертируйте видео в формат GIF !
- input.mp4 — тот же файл ввода, который мы использовали для генерации цветовой палитры
- palette.png — результат предыдущего шага
- fps должен остаться прежним
- scale также остается тот же
- вывод.gif — ваш выходной файл
ffmpeg -i input.mp4 -i palette.png -filter_complex fps = 25, scale = 800: 600: flags = lanczos [x], [x] [1: v] paletteuse output. gif
Результат выглядит так:
Оптимизированный высококачественный GIF с FFMPEG7. Проверьте размер файла.
Если он превышает 10 МБ, вам нужно уменьшить кадров в секунду. и повторите шаги 5 и 6 , чтобы получить идеальный результат.
Готово!
Может быть, вы спрашиваете , для чего нам нужен этот файл цветовой палитры?
Вкратце, GIF поддерживает 256 цветов, и если конвертер выберет неправильную палитру, результат будет выглядеть странно.Вы можете легко заметить маленькие точки в следующем примере:
Никакая цветовая палитра не используетсяКак видите, создание GIF-файлов несложно, но есть определенные вещи, которые вы не хотите изучать на собственном горьком опыте и тратить часы своего времени. . Не бойтесь использовать FFMPEG — поверьте, это окупается.
Animated Pride Gif Учебное пособие по After Effects
В этом учебном пособии будет рассмотрен эффект «развевающегося флага» и рассказано, как экспортировать ваш GIF-файл. Вам понадобится Adobe After Effects. Photoshop тоже используется, но не требуется.
1. Добавьте свое искусство в After Effects. (Мы создали это в Photoshop). Убедитесь, что вокруг вашего изображения есть прозрачное пространство.
2. Создайте свою композицию. (Мы будем использовать квадрат 720×720 пикселей) 3. Внесите свое искусство в композицию и отрегулируйте размер. На вкладке «Эффекты и пресеты» найдите «Волновая деформация». Перетащите это на свой слой. 4. Установите высоту волны на -10 и ширину на 117. В разделе «Закрепление» выберите «левый край».5.Наблюдайте за циклической анимацией, нажимая пробел. Чтобы экспортировать гифку в After Effects, выполните следующие действия.
Для экспорта в Photoshop вы можете следовать шагу 6 нашего «Учебника Bouncing Heart Gif»
6. Выберите «Экспорт»> «Добавить в очередь Adobe Media Encoder»
7. Щелкните выделенный раздел под форматом и откройте настройки экспорта.
8. Перейдите на «Animated Gif» Save и нажмите зеленую кнопку воспроизведения для экспорта!
Вот и все! Теперь поделитесь своей гифкой со всем миром.
Поскольку в этом месяце вы распространяете радугу, уделите время также тому, чтобы вспомнить историю того, почему мы размахиваем флагом Прайда. Первыми демонстрациями в течение того, что станет этим праздничным месяцем, были стойкие беспорядки, возглавленные активистами чернокожих квир-активистов после полицейского рейда в Stonewall Inn в Гринвич-Виллидж. Это из-за постоянной стойкости квир-активистов, которые мы собираемся, чтобы помахать этим флагом, из уважения как к прошлым победам, так и к тяжелым битвам, которые еще предстоит выиграть для квир-освобождения.
Эта версия флага гордости была разработана в 2018 году Дэниелом Квазаром. Черные и коричневые полосы представляют цветные сообщества LGBTQIA +, а голубые, розовые и белые полосы представляют транс-сообщество.
Вот несколько ресурсов для изучения квир-истории и поддержки квир-проектов:
Чтобы стать более инклюзивным по гендерным вопросам на рабочем месте, в школе или в индивидуальном порядке:
www.genderspectrum.org
Для истории:
https://redemmas.org/titles/27648-queer–a-graphic-history
https: // redemmas.org / title / 35041-наша-работа-везде-иллюстрация-устная-история-сопротивления квир-и-транс
Для LGBTQIA +, ищущих поддержки:
www.glbtnearme.org
The Trevor Project
www.lighthouse.lgbt
Как создать зацикленный GIF в After Effects
Это формат маленького изображения, который может; несмотря на то, что им больше 30 лет, анимированные GIF-файлы продолжают появляться повсюду. Возможность упаковать серию анимированных изображений в один простой файл (дающий вам возможность рассказать историю и / или представить несколько сообщений) — это то, от чего мы все вместе просто не можем отказаться.
Независимо от того, как вы его произносите (я голосую за твердую букву G, например, «подарок»), вы встретите их в виде баннерной рекламы, в электронных рассылках и блогах, а также в виде мемов-реакций почти на всех крупных сайтах социальных сетей. и коммуникационное приложение. Важно отметить, что для них не требуются плагины или внешний проигрыватель, и их можно бесконечно зацикливать в любом месте, где они могут быть опубликованы — функции, которые вы по-прежнему не часто найдете в реальных видеофайлах.
Вы можете создать анимированный GIF практически из всего, что движется или может быть заставлено двигаться.Существует бесчисленное количество сайтов, которые позволяют загружать видеоклипы и добавлять свой собственный текст для создания собственных мемов. Вот GIF, который вы можете создать на сайте Giphy:
.Источник: Giphy
Но послушайте, вы здесь, потому что вы создатель, верно? Если вы хотите сделать больше, чем просто добавить умный текст к телевизору или видеоклипу, After Effects (приложение, которое на самом деле лишь немного моложе, чем формат GIF!) — отличное место, чтобы дать волю своему творчеству.
Я надеюсь, что это поможет вам научиться создавать свои собственные GIF-файлы и побудит вас подать заявку на участие в конкурсе Wipster Looping GIF, чтобы выиграть видеопризы на сумму более 5000 долларов.
Если вы новичок в Wipster, это платформа для творческой обратной связи, которая позволяет вам делиться и просматривать видео, дизайны, гифки, макеты и другие творческие проекты. Вы можете зарегистрировать бесплатную учетную запись Wipster на 5 ГБ, чтобы увидеть, как она работает.
Получите бесплатный тарифный план Wipster на 5 ГБ
А теперь перейдем к SpeGIFics.
Технические характеристикиGIF на самом деле не является особенно эффективным форматом изображений, и большинство сайтов или приложений, которые разрешают его, ограничивают размер мультимедийных файлов, которые вы можете загружать. Из-за этого они, как правило, короткие и обычно лучше всего смотрятся при создании с четко определенными краями и ограниченной цветовой палитрой (GIF поддерживает только 256 цветов). Поскольку технически это файл изображения, добавить аудио невозможно.
Тем не менее, вынужденная работа с техническими ограничениями часто может привести к отличным творческим решениям.Отсутствие звука означает, что вам нужно позволить визуальным элементам делать все повествования. Короткий формат означает, что вам, вероятно, нужно свести идею к простейшей форме. Можете ли вы найти способ сделать цикл важным компонентом вашей идеи и будет ли этот цикл заметным или полностью бесшовным?
Одна из наиболее важных вещей, которую необходимо определить перед тем, как начать, — это где и как этот GIF будет использоваться / публиковаться, поскольку от этого будут зависеть допустимые размеры кадра и размер вашего файла GIF.Хотя многие сайты технически принимают кадр Full-HD или больше, вы, вероятно, захотите оставить размер кадра меньше, чтобы уменьшить размер файла. 600 пикселей — это, как правило, наименьшее значение, которое вам нужно для каждой стороны, если вы намеренно не собираетесь делать очень высокое или очень широкое изображение. Если вы создаете его для публикации в определенной социальной сети, лучше всего поискать эти спецификации перед началом работы (и они, кажется, меняются каждые несколько лет). Если вы создаете его для конкретного клиента, убедитесь, что согласовали с ним эти размеры и размеры файлов, прежде чем приступить к работе.
Выбор частоты кадров — еще один способ уменьшить размер файла, но его также можно использовать для создания творческого эффекта. Для плавного движения требуется более высокая частота кадров, например 24 или 30, но если вам нужно больше покадрового или отрывистого взгляда, вы можете уменьшить число кадров в секунду до однозначного числа.
After Effects чрезвычайно гибок для обоих из них, но вы все равно должны планировать соответственно. Вы можете уменьшить размер кадра или частоту кадров во время экспорта или поместив свою композицию в другую композицию с другими настройками, но главное — убедиться, что она соответствует тому, что вы изначально создали.Например, всплывающее окно «Настройки композиции» позволяет заблокировать соотношение сторон размера кадра; вы можете использовать это, чтобы увидеть размеры, которые вы потенциально можете получить при сохранении того же соотношения сторон.
Вы определенно не хотите работать НАМНОГО больше, чем вам нужно, но хорошо иметь в виду, что вы всегда можете уменьшить масштаб, но попытка сделать больше пикселей, чем вы начали, обычно вызывает проблемы.
Какая у вас идея?Очевидно, что все эти технические детали важны, но не будут иметь никакого значения, если ваша анимация не основана на интересной концепции.Зачем ты делаешь эту гифку? Вы рассказываете историю своей жизни? Что-то продвигает? Пробуете новую технику? Просто рассказываете умный визуальный анекдот?
Прежде чем приступить к делу, найдите время, чтобы спланировать свой проект, как и любой другой. Выясните основные моменты своей идеи и обдумайте их, чтобы увидеть, как все протекает.
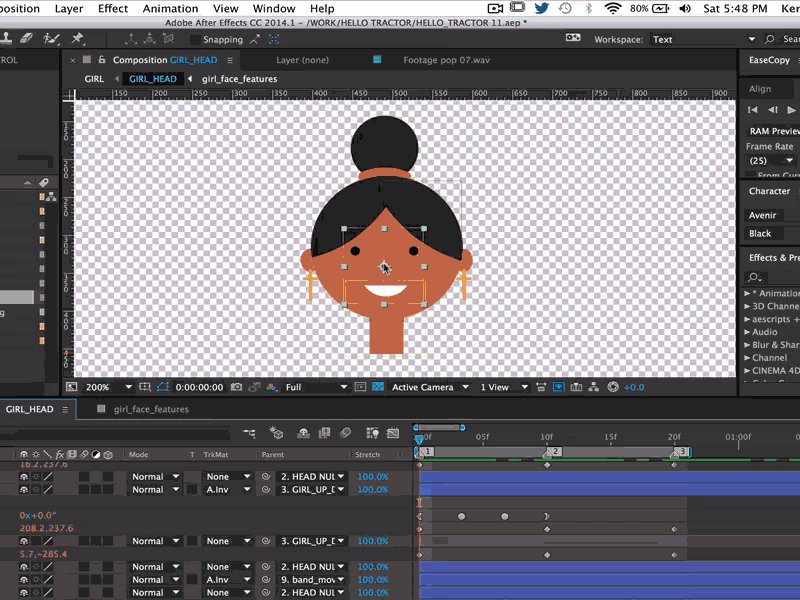
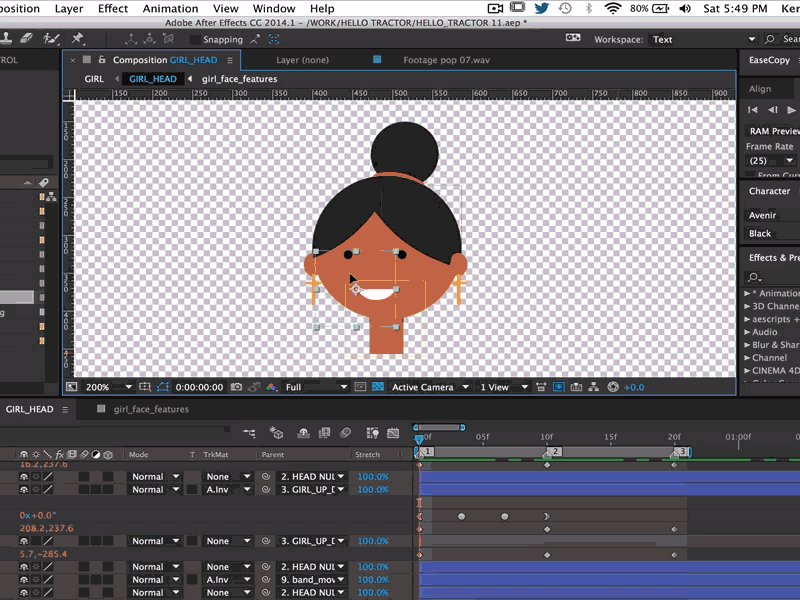
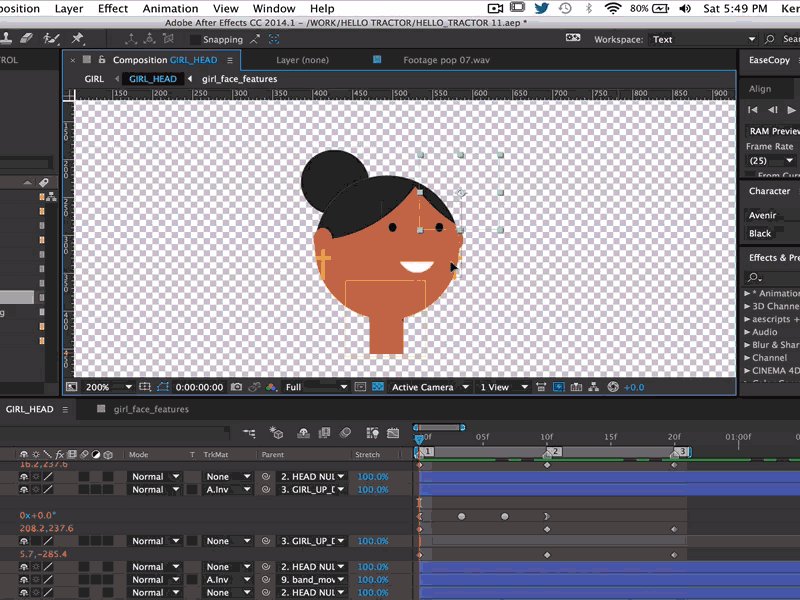
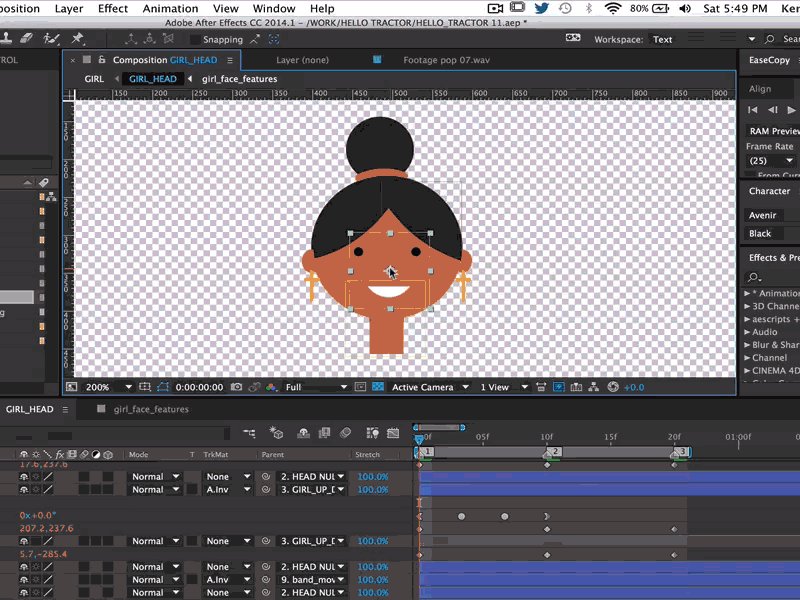
В моем случае я решил сделать обнадеживающее сообщение, чтобы включить его в конце этой статьи. Я хотел бы использовать некоторые изображения After Effects и короткое сообщение, чтобы все было просто и понятно и не выходило за рамки установленных Wipster визуальных правил.Примерно так:
Идея макета 1
Идея мокап 2
У меня уже есть точка простого цикла с закрытым ключевым кадром. У меня, вероятно, будет несколько забавных возможностей для анимации, когда он открывается и закрывается, и когда я выделяю текст.
Фактический процесс оживления вашей идеи, очевидно, будет во многом зависеть от того, что вы делаете, поэтому я могу вам помочь только в этом. Помните, что вы, вероятно, хотите привлечь внимание людей, поэтому продолжайте движение и ищите любые возможности, чтобы добавить немного изюминки.Если вам нужны дополнительные советы по реальной анимации в After Effects, некоторые из этих статей могут быть хорошей отправной точкой!
Сделайте идеальную петлю
Обычно я стараюсь, чтобы мои петли были бесшовными, когда это возможно. Первый очевидный шаг — начало и конец элементов в одном месте, но вот несколько советов, которые помогут упростить эти циклы.
Подтвердите настройки предварительного просмотра. Убедитесь, что предварительный просмотр будет циклическим ( 1 — это значение по умолчанию), что вы просматриваете всю рабочую область ( 2 ) и что вы просматриваете объекты с правильной частотой кадров ( 3 ).
Используйте рабочую зону! Имейте в виду, что вы всегда можете настроить часть вашей композиции, которая будет отображаться во время предварительного просмотра. Это также определяет, что будет экспортировано, если вы специально не погрузитесь в свои настройки и не измените их. Вы можете перетащить концы этой полосы с помощью мыши или использовать горячие клавиши B ( B начиная с ) и N ( E n d ), чтобы отрегулировать длину вашей рабочей области, чтобы сделать этот цикл идеальным.Если вы хотите оставить себе напоминания о том, где должно быть установлено начало / конец, вы можете создать маркеры (нажмите * или используйте Shift + цифры в верхней части клавиатуры, чтобы создать пронумерованные маркеры).
Если вы хотите чисто «сбросить» что-то в исходное положение, чтобы создать постоянное движение по мере зацикливания GIF, вам на самом деле нужно разместить последний ключевой кадр на один кадр за пределами конца рабочей области. Если он помещен в последний видимый кадр, вы фактически увидите это значение дважды во время цикла, и в результате вы получите небольшую «заминку» в движении, как показано здесь:
Некоторые эффекты имеют элементы управления Evolution, а некоторые из них даже могут быть идеально зациклены с очень небольшими усилиями.Следите за «Параметры эволюции» в элементах управления эффектами, и если есть флажок «Цикл эволюции», вы сможете создавать идеальные петли, даже с плавными / органическими эффектами, как показано здесь с Шероховатыми краями:
Хотя большинство GIF-композиций будут короткими, иногда становится немного утомительно предварительно просмотреть всю композицию, если вы просто пытаетесь поработать над идеальной точкой зацикливания. Попробуйте перетащить текущую композицию на значок «Новая композиция» (это создаст ее со всеми теми же характеристиками, а исходная композиция будет вложена внутрь).
Теперь создайте копию вашей композиции как слоя внутри этой новой композиции. Сдвиньте время так, чтобы конец одного совпадал с началом другого, и теперь у вас есть отличный небольшой предварительный просмотр только области прямо вокруг точки петли. Настройтесь на свое удовольствие.
Для получения бонусных баллов вы можете использовать ту же технику, чтобы добавить сложности к вашему общему циклу — попробуйте сместить некоторые из ваших элементов таким образом, чтобы у вас не было всего цикла в одном кадре.
Пришло время экспортировать свой шедевр! After Effects не может напрямую экспортировать GIF-файлы, но Adobe предоставляет другое приложение специально для экспорта более широкого диапазона форматов: Adobe Media Encoder.
Выделив желаемую композицию, выберите «Композиция»> «Добавить в очередь Adobe Media Encoder » (сочетание клавиш: Ctrl + Alt + M (Win) или Cmd + Opt + M (Mac)).
Если вы уже добавили свою композицию (или несколько композиций) в очередь рендеринга After Effects, есть удобная кнопка для отправки всего пакета в Media Encoder.
В любом случае вы должны увидеть, как запустится экран-заставка Media Encoder, и через несколько секунд вы увидите что-то очень похожее на очередь рендеринга в After Effects. Media Encoder предполагает, что вам нужен последний использованный пресет — если это что-то, кроме анимированного GIF, вам просто нужно выбрать его здесь в столбце «Формат».
Если вам нужно повозиться с настройками качества, вы можете нажать прямо на Preset, и вам будет предложено несколько вариантов для настройки качества, частоты кадров и т. Д.
Если у вас нет проблем с уменьшением размера файла GIF до определенного размера, обычно лучше начать с значений по умолчанию.
Уменьшение частоты кадров — лучший способ уменьшить размер файла (вы буквально уменьшаете количество изображений, содержащихся в контейнере GIF), но, очевидно, начнет снижать плавность вашей анимации по мере ее уменьшения. При уменьшении частоты кадров обязательно используйте другую частоту кадров с общим знаменателем; если вы анимировали на 24 , попробуйте 12 , 8 или 6 .Если вам нужны параметры, которых нет в настройках Media Encoder, вам нужно будет вернуться в After Effects, внести эти изменения в настройки композиции и повторно отправить в Media Encoder.
Вам часто удастся немного снизить визуальное качество, но это может быстро сделать вещи блочными / коренастыми, особенно с более сложными визуальными эффектами. Как правило, лучше всего попытаться сбрить небольшие количества за один раз и выполнить несколько операций экспорта методом проб и ошибок, пока не достигнете желаемого волшебного числа размера.
Если вы пытались уменьшить частоту кадров и качество, а все еще не может получить ваш файл до приемлемого размера, если он не выглядит как неровный, блочный беспорядок, возможно, пришло время переосмыслить, сколько контента у вас » повторно пытаюсь упаковать в этот маленький контейнер.
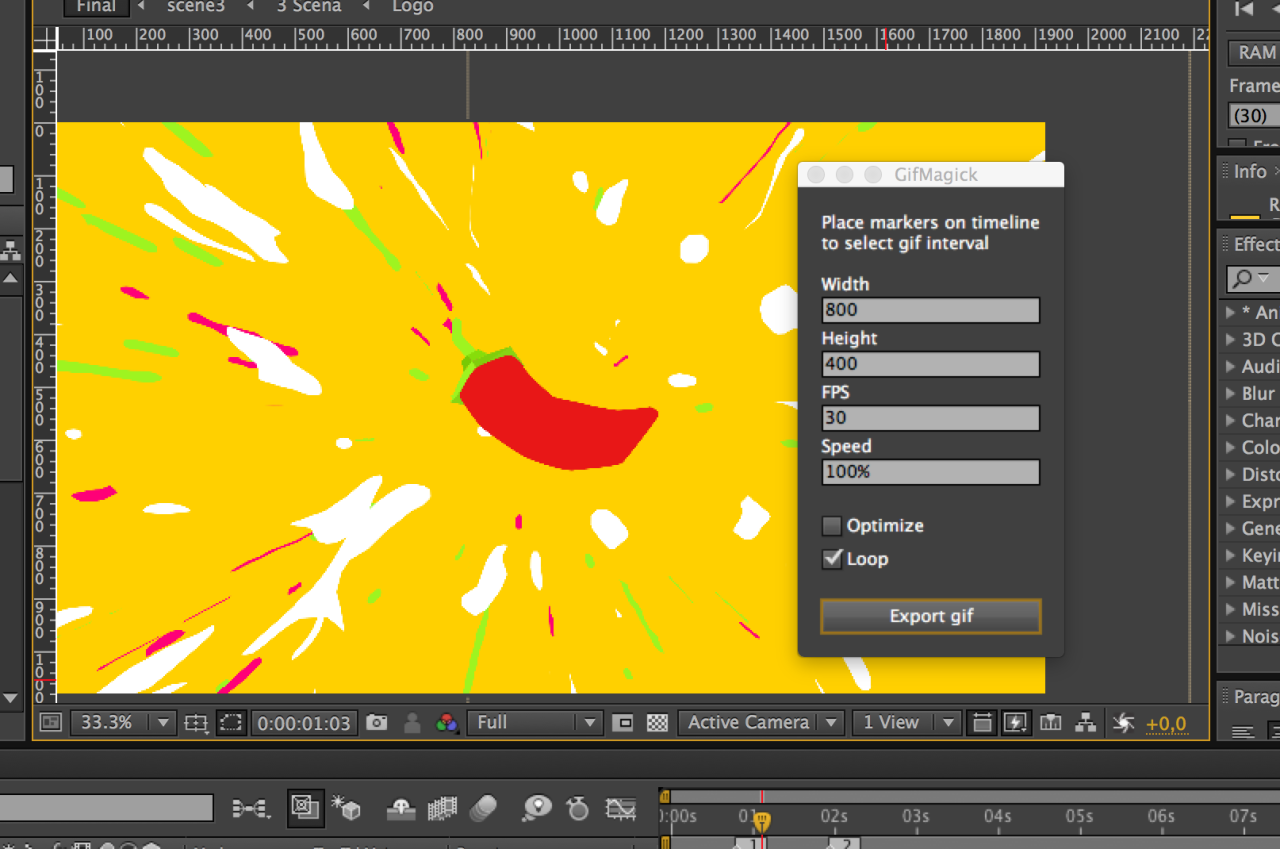
Если вы планируете создавать много GIF-файлов в After Effects, возможно, стоит инвестировать в сторонний инструмент, такой как GifGun. Он позволяет экспортировать GIF-файлы прямо из интерфейса After Effects и обеспечивает больший контроль над параметрами качества без необходимости погружаться в большое количество меню.
Покажи мируПришло время опубликовать ваш GIF-файл — как еще все оценят вашу тяжелую работу? Вы можете добавлять их непосредственно в блоги или веб-сайты, включать их в свои сообщения в Facebook или Twitter (Instagram не поддерживает GIF-файлы, к сведению), публиковать их на таких сайтах, как Giphy, чтобы сделать их доступными в качестве изображений реакции, или отправлять их напрямую друзьям, используя общение. Программы.
Ах да, вы, вероятно, хотели получить вознаграждение за концепцию, которую я там начал.Теперь, когда вы ознакомились с этой статьей, пришло время немного подбодрить вас. Итак, мы здесь:
Прямо сейчас ваши навыки работы с GIF могут выиграть более $ 5 000 в виде потрясающих видеопризов! Ознакомьтесь с некоторыми из других замечательных работ, которые мы получили, и укажите свое творение в конкурсе Wipster Looping GIF прямо сегодня! Нам не терпится увидеть, как все ваши замечательные идеи воплотятся в (зацикленную) жизнь!
Примите участие в конкурсе Wipster GIF
* Эта статья изначально была опубликована здесь
Как максимально эффективно использовать GIF-файлы электронной почты
Похоже, в наши дни анимированные GIF-файлы повсюду.В сообщениях в блогах, в социальных сетях, в текстовых сообщениях от друзей — это мир гифок. И они становятся все более популярными в электронной почте.
Мы большие поклонники GIF-файлов в стиле «показывать-не-рассказывать», но они также отлично подходят для передачи сложных эмоций и заполнения пустоты, которая обычно связана с отсутствием поддержки видео в электронной почте. В мире, где глаза притягиваются к движущимся изображениям, но быстро требуется информация, GIF-файлы здесь, чтобы предоставить.
Существует множество мнений и ресурсов о том, как использовать GIF в электронной почте (включая этот замечательный пост от наших друзей в Litmus).Итак, как лучше всего использовать их в своих кампаниях? Есть идеи:
Как автономное сообщение
GIF все больше и больше рассматриваются как законная форма общения. Фактически, когда репортер спросил Google об их выходе на рынок потоковой передачи видеоигр в 2015 году, представитель компании ответил GIF-файлом в качестве официального заявления компании. Если вы хотите выразить разочарование, волнение или то, как сильно вам нужна чашка кофе, для любой ситуации есть GIF-реакция.
Для визуального объяснения концепции / привлечения внимания к основной информации
Электронное письмо, заполненное информацией, может заставить читателей просмотреть и упустить важные детали. Используйте GIF-файлы, чтобы выделить фрагменты информации или помочь в объяснении концепций. Например, когда мы в 2013 году переработали панель управления Mailchimp, мы использовали несколько GIF-файлов в электронном письме, чтобы показать изменения нашим пользователям. Разделение этой информации с помощью коротких, удобоваримых визуальных элементов помогло нашим пользователям понять концепции и привыкнуть к новой панели инструментов, не тратя кучу времени на чтение.
Как альтернатива видео
Большинство почтовых клиентов не поддерживают видео. В настоящее время видео обрабатываются только в Apple Mail, Thunderbird, собственном клиенте iOS10 и собственном клиенте Samsung Galaxy. Помимо плохой поддержки, видеофайлы могут быть огромными и медленно загружаться, если подписчики используют плохое соединение, что может отвлечь зрителя. Заставить подписчиков загружать большие файлы — тоже не лучшая идея, потому что это может отправить пользователей через их тарифные планы, если они не подключены к Wi-Fi.Вот тут-то и пригодятся GIF-файлы: их можно использовать в качестве альтернативы для кратких превью вашего видеоконтента, которые затем ссылаются на полное видео. Spark сделал это в кампании, демонстрирующей функциональность своих умных часов:
Как создать GIF для стикеров IG Story
С тех пор, как Instagram объединился с GIPHY для создания архива высококачественных GIF-файлов в начале 2018 года, GIF-файлы быстро стали одной из самых горячих тенденций в цифровом маркетинге. Хотите узнать, как создавать гифки для стикеров IG Story? Сейчас мы рассказываем о лучших методах создания стикеров в формате GIF.
В результате популярностьInstagram только продолжала расти. Как сообщает Statista, в октябре 2017 года количество пользователей Instagram составило 300 миллионов. В июне 2018 года, после появления стикеров GIF, их количество выросло до 400 миллионов, а через шесть месяцев, в начале января 2019 года, количество пользователей Instagram составило около 500 миллионов. По данным Business Insider, в середине 2018 года количество пользователей Instagram Story увеличилось вдвое, чем у их конкурента Snapchat, на 200 миллионов. Было бы неудивительно предположить, что стикеры историй в Instagram способствовали увеличению числа пользователей историй в Instagram.
Итак, графические дизайнеры — чего вы ждете? Если вы решили воспользоваться этой тенденцией, рассмотрите эти передовые методы создания стикеров IG Story для вашего бренда (ов).
Раньше: как сделать так, чтобы ваш стикер GIF выделялся на фоне остальных
- Универсальный
- Разборчиво
- Выражает эмоции или вызывает эмоции
- Движение
- Относится к сегодняшнему дню и возрасту, но может вызывать ностальгию
- Цветной
- Творчески уникальный
- Наложение (взаимодействует с изображением или видео ниже)
Во время: Технические советы по обеспечению успеха на GIPHY
- Наклейки должны экспортироваться с прозрачностью, без белого или цветного фона.По крайней мере, 20% всех кадров должны быть прозрачными (очистите все полупрозрачные пиксели, чтобы они не стали белыми при экспорте).
- Исходный файл должен быть в формате GIF, для которого задан «бесконечный цикл» перед экспортом.
- Цветовой режим RGB является обязательным.
- Максимального размера файла нет; мы автоматически изменим размер GIF при загрузке в GIPHY.
- Установите для матового цвета значение «Нет», чтобы избежать белых контуров, или черный, если на наклейке есть черные контуры.
Готово: правильный экспорт GIF
Photoshop (для наклеек с прозрачным фоном)
1.Файл> Экспорт> Сохранить для Интернета.
2. Выборочный> Цвета 256 (для максимального качества).
3. Щелкните «Сохранить».
Adobe Media Encoder Queue для After Effects, Premiere Pro (для файлов GIF, НЕ имеющих прозрачного фона)
1. В раскрывающемся меню «Формат» выберите «Анимированный GIF»
2. В разделе «Preset» щелкните синий тип, чтобы открыть параметры. В разделе «Выходное имя» щелкните синий тип, чтобы выбрать, как вы хотите, чтобы ваш GIF назывался при экспорте, а также куда вы хотите сохранить GIF.
3. Убедитесь, что в нижней части панели установлен флажок «Максимальное качество визуализации».
4. Щелкните «ОК».
5. Запустите рендеринг, щелкнув зеленую стрелку в правом верхнем углу.
Вы всего в нескольких шагах от создания наклеек для историй в Instagram, которые помогут повысить узнаваемость бренда, привлечь трафик к вашему бизнесу и помочь вашим подписчикам продолжать распространять информацию о вашем бренде!
Будете ли вы использовать GIF в своей стратегии цифрового маркетинга в этом году? Чтобы узнать больше о цифровом контенте и обновлениях, загляните в нашу категорию «Цифровые», чтобы узнать больше!
After Effects Morphing Animation Tutorial
After Effects — основной инструмент анимации, используемый в настоящее время для самых разных целей: от анимации макетов пользовательского интерфейса, которые вы видите на Dribbble, до анимации фильмов, 3D-анимации персонажей, визуальных эффектов для фильмов и телепередач, игр и Интернета , этот инструмент очень универсален и имеет множество возможностей для создания удивительных вещей.
Программа использует векторные формы, изображения и видео, прекрасно работает с 2D-средами и имеет возможность манипулировать 3D-объектами. Используя этот инструмент, у вас есть возможность создавать презентационные видеоролики с возможностью добавления звука. Поскольку After Effects является частью инструментов Adobe, вы можете легко объединить целые файлы Photoshop или Illustrator в виде отдельных композиций и анимировать их элементы.
Если вы хотите автоматизировать некоторые действия, вы можете писать сценарии или использовать расширения.В дополнение к этому существует также множество плагинов (простых скриптов), которые помогают ускорить работу. Некоторые из самых популярных плагинов: Optical Flare, Plexus, Trapcode serie, Newton 3, Sabre, Boris Fx и т. Д. Многие из этих плагинов имеют предустановленные эффекты, чтобы облегчить вашу жизнь.
Так же, как Photoshop, Sketch и другие, After Effects — это инструмент, который поможет вам решить проблему, которая в данном случае связана с рассказом истории. Во всех рассказах есть вступление, предвкушение напряженных моментов, действие и конец.Прежде чем переходить к After Effects для создания анимации, неплохо записать план на бумаге и сначала набросать его. Точно так же, как в дизайне есть основные принципы, в анимации тоже есть свои. Вы можете узнать больше о двенадцати принципах анимации, введенных Disney, здесь. Они помогают сделать анимацию более красивой и реалистичной.
Как это работает?
Хотя это может показаться сложным инструментом, на самом деле освоить основы несложно.
Анимация After Effects основана на слоях и ключевых кадрах.Слой может содержать один или несколько объектов, и вы можете анимировать его свойства, такие как положение, масштаб, поворот или маску непрозрачности, или вы можете использовать любые эффекты из библиотеки. Ключевой кадр — это точка на временной шкале, для которой вы указываете значение. Анимация создается между двумя ключевыми кадрами с разными значениями, что настраивается с помощью секундомера. Чтобы лучше контролировать ход анимации, вы можете использовать редактор графиков, чтобы использовать различные интерполяции для анимированных кривых с помощью замедления.
Чтобы экспортировать анимацию в фильм, вам нужно добавить ее для рендеринга, выбрав «Файл»> «Экспорт»> «Добавить в очередь рендеринга».
В индустрии 2D, разработке веб-приложений и мобильных приложений, многие анимации используются для демонстрации классных анимаций приложений.
Sorce Dribbble: Daniel Tan
С развитием дополненной реальности инструменты движения могут сказать свое слово и в дизайне этой области:
Sorce Dribbble: Cosmin Capitanu
Одно из лучших приложений в 2D-дизайне это анимация логотипа.У многих крупных брендов есть отличные анимации для своих логотипов:
Некоторые из классных анимаций, которые вы видите выше, созданы с использованием техники морфинга.
Вот простое руководство по преобразованию одного прямоугольника в круг:
Шаг 1 : создайте новую композицию и добавьте фон, нарисовав большой синий прямоугольник
Шаг 2 : создайте прямоугольник и круг, используя формы из верхней части меню, выровняйте их по вертикали и горизонтали и преобразуйте каждый из их путей в пути Безье
Шаг 3 : добавьте ключевой кадр для прямоугольного пути
Шаг 4 : скопируйте и вставьте форму круга на временной шкале прямоугольного пути в другой ключевой кадр, отличный от исходного
Шаг 5 : закройте цикл, вставив исходный прямоугольный путь позже на временную шкалу и просмотрите свою анимацию
Как это круто и просто ?! Вы также можете сделать этот тип анимации с различными значками или логотипами клиентов, если вы используете их в качестве фигур и конвертируете в пути Безье.

 Можно еще сжать gif по кнопке «Optimize», если он много весит.
Можно еще сжать gif по кнопке «Optimize», если он много весит.
 264 для Mac (H.265, когда его можно будет использовать) и jpeg для Windows.
264 для Mac (H.265, когда его можно будет использовать) и jpeg для Windows.
 Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.