Как сделать бесшовную текстуру
В этом уроке узнаем, как сделать бесшовную текстуру в Фотошопе.
В интернете миллионы потрясающих текстур и узоров, которые ждут, пока вы их скачаете. Но бывает так, что размеры текстуры не соответствуют размеру нашего файла. Не беда. После прохождения этого урока вы сможете адаптировать любую текстуру под любой размер.
Для примера возьмем текстуру бумаги. Но данный урок подходит текстуры.
Шаг 1.
Открываем текстуруОткрываем нашу текстуру в Adobe Photoshop. Размер нашей текстуры 1920х1080 px. Нам важно знать размер точный для того чтобы рассчитать на сколько нужно сдвигать части.
Выбираем Фильтр > Другое > Сдвиг (Filter > Other > Offset) и выставляем значения сдвига ровно половину от значения размера изображения. Также выставляем режим Неопределенных областей (Undefined Areas) – Вставить отсеченные фрагменты (Wrap Around).
Шаг 2.
Ретуширование стыкаСоздайте новый слой. В верхней панели инструментов выберите режим Заплатки С учетом содержимого (Content-Aware) и поставьте галочку напротив Образец со всех слоев (Sample All Layers).
Настройка режима Адаптации возможно потребует небольших экспериментов, для разных изображений, но как правило режим Среднее (Medium) работает хорошо.
Сделайте выделение вертикального стыка.
Шаг 3.
Ретуширование стыкаЗатем нажмите левую кнопку мыши по выделению стыка и не отпуская ее сдвиньте влево или вправо.
Когда вы отпустите кнопку мыши, Photoshop заменит содержимое оригинально выделения текстурой из того места куда вы сдвинули выделение, и учтет содержимое и его цвет. И постарается адаптировать содержимое к тону нужного места.
И постарается адаптировать содержимое к тону нужного места.
Поскольку мы сделали наш стык на новом слое, поэтому, если необходимо, мы можем стереть лишние участки.
Шаг 4.
Ретуширование стыкаПовторим тоже самое для горизонтального стыка.
Шаг 5.
Генерация паттернаТеперь можно склеить все получившиеся слои в один. После этого создадим узор (текстуру) для заливки. Нажмем
После этого бесшовная текстура готова.
Теперь можно создать документ любого размера, после этого выбрать в панели Стиль слоя > Наложение узора (Layer Style > Pattern Overlay) паттерн который мы только что сделали.
Шаг 6.
Финальное изображениеС помощью настроек в панели Наложение Узора можно масштабировать паттерн, а также двигать его.
На основе этого урока, так можно адаптировать любую более равномерную по тону текстуру.
Может быть понадобится дополнительные ухищрения в убирании стыков, но общий алгоритм действий аналогичный.
Ссылка на источник
Как сделать бесшовную текстуру в Adobe Photoshop
Видео урок по Photoshop от Евгения Серёгина. Урок рассказывает и показывает различные приемы текстурирования 3D моделей. Продолжительность урока: 44:40. Язык: Русский.
3 8 10 430 Автор: lazycow 22 января 2014 в 21:26
Статья по работе с цветовыми гаммами.
1 0 12 194 Автор: diablo_ 26 июня 2006 в 00:00
Создание эффекта льда
1
Каждый концепт-художник и художник по персонажам должен изучать анатомию. Почему? Без крепких знаний ваши создания будут выглядеть неубедительно. И если вы работаете в концепт направлении знание основ анатомии асбсолютно необходимо.
3 9 42 332 Автор: IronMouse 18 августа 2012 в 14:05
В этом уроке мы поговорим о таком замечательном встроенном в Photoshop средстве постобработки изображений, полученных путем рендеринга трехмерной графики, как Camera Raw. Вариантов работы и направлений здесь огромное количество, но выбрал я автомобиль.
6 5 12 996 Автор: Prestige 22 июля 2013 в 00:08
Как сделать бесшовную текстуру в 3D Max
Всем привет! В этом уроке я расскажу как сделать бесшовную текстуру для 3d max с использованием графического редактора Photoshop.
Подготовка к работе
Открываем необходимое изображение, выбираем его на панели слоев с помощью мыши и нажимаем комбинацию клавиш Ctrl + J. Делаем это 2 раза. Так мы создадим 2 копии основного изображения. У нас получились слои background, layer 1 и layer 1 copy.
Background оставим в качестве эталона, на него будем ориентироваться. Из первого слоя (layer 1) сделаем цвет, а из его копии (layer 1 copy) текстуру. Смешав их, мы получим нужный результат.
- Скрываем верхний слой значком видимости (щелкаем по глазу на панели слоев).
- Кликаем на layer 1 copy, заходим в меню фильтров, выбираем Other (другие), а из этого подменю нажимаем на High Pass (Цветовой контраст).
- Двигаем ползунок на свое усмотрение в диапазоне от 10 до 30. Получаем усредненную по цветам текстуру. Видим, что темные края исчезают и теряется цвет.
- Нажимаем ОК.
Делаем видимыми все слои, нажав на значок глаза рядом с каждым слоем. Смешиваем layer 1 и layer 1 copy в режиме Linear Light (линейный свет). Если эффект слишком сильный, меняем прозрачность эффекта наложения (Opacity ). Я выбрал 46 %.
Зажимаем alt, кликаем на эталон. Сравниваем начальный результат и текущий. Если изображение кажется не слишком насыщенным, Opacity можно усилить на свое усмотрение. Я передвинул ползунок до 75%.
Создание бесшовной текстуры
Выделяем вместе layer 1 и layer 1 copy, зажав клавишу Shift. Кликаем правой кнопкой мыши, из открывшегося меню выбираем Merge Down (объединить слои).

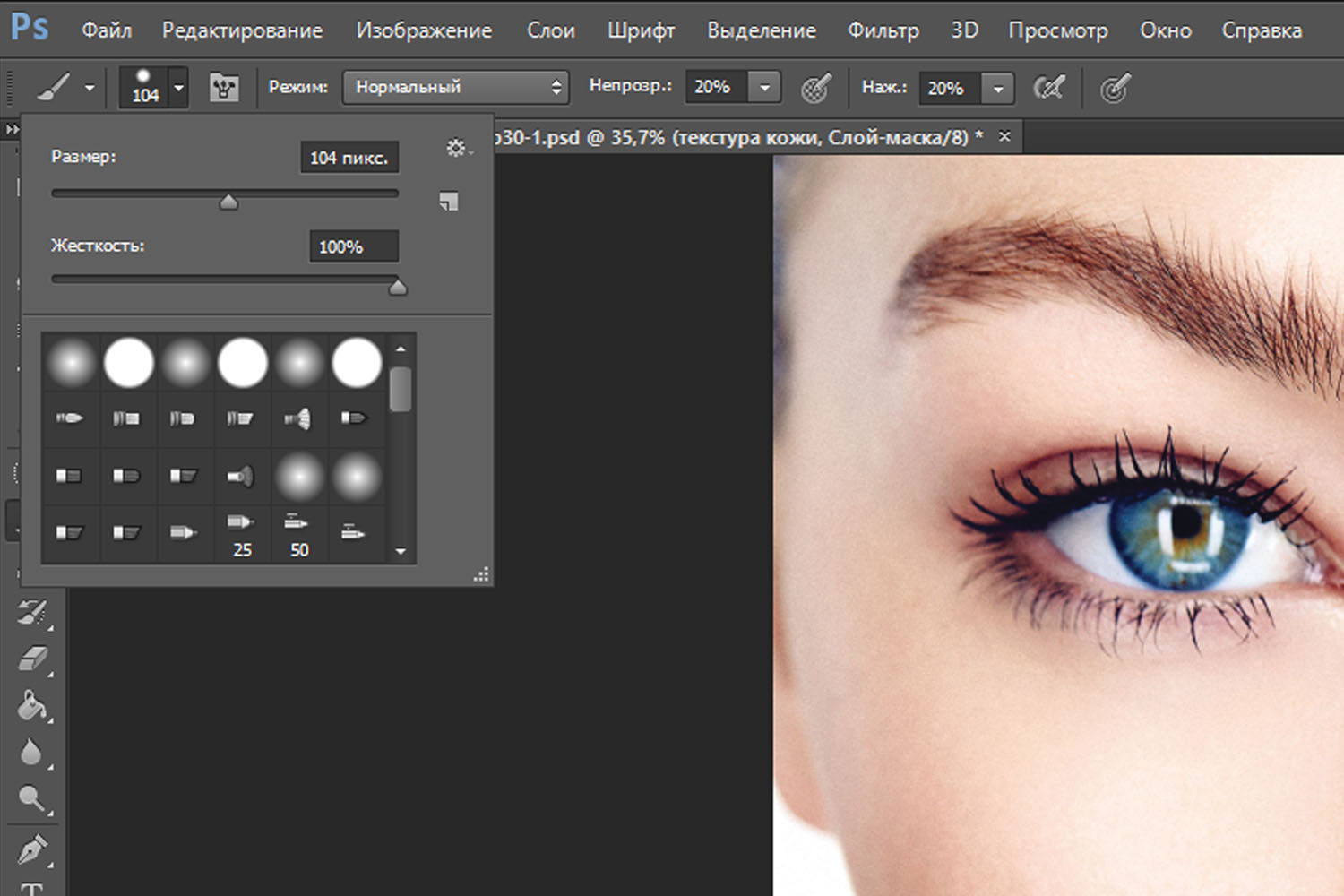
Швы стали практически незаметны. Чтобы их сделать еще более размытыми, воспользуемся «штампом» из панели инструментов. Кликаем по значку инструмента, выбираем кисть удобного размера и минимальной жесткости.
Зажимаем alt, выбираем место, откуда берем информацию, водим по участку с видимым швом. Таким образом получилось бесшовное изображение, без четких границ на поверхности.
Результат нашего труда можно смело использовать в 3d max. Такая текстура будет отлично смотреться в трехмерном пространстве.
comments powered by HyperComments
Как в фотошопе за несколько шагов сделать бесшовную текстуру | DesigNonstop
Как в фотошопе за несколько шагов сделать бесшовную текстуру
16
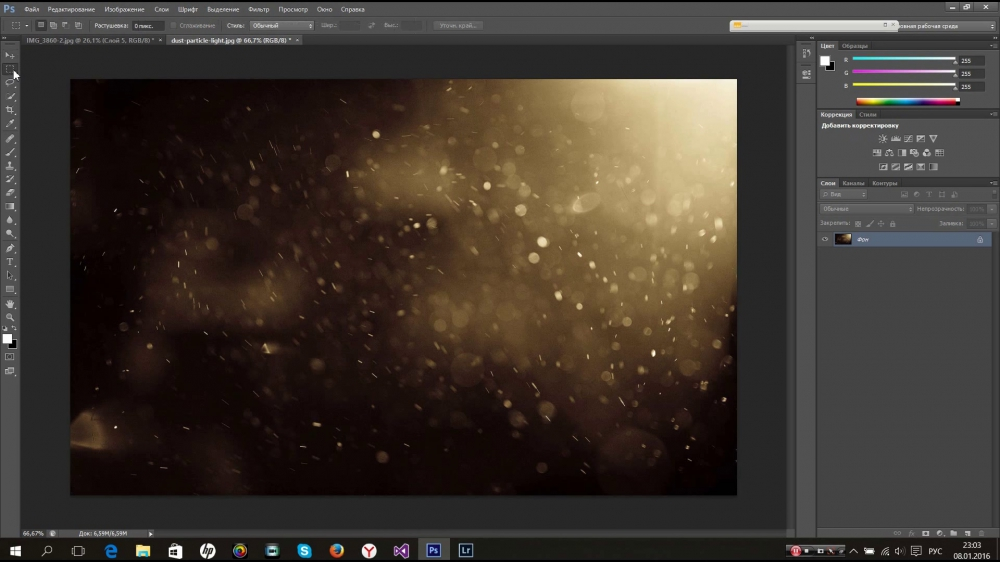
Отличный урок от Designshack в котором очень просто можно самому сделать в фотошопе бесшовную текстуру для заливки фона. Сначала мы создадим новую кисть с эффектом боке, потом в новом документе создадим сам узор, а потом воспользуемся замечательным фильтром, который, собственно и создает бесшовный паттерн. И уже напоследок вручную подчистим рисунок.
Шаг 1.
Создаем в фотошопе новый документ размером 800х800 пикс.
Заливаем его цветом #80ac4b.
Шаг 2.
В новом документе создадим кисть с эффектом боке. Для этого выбираем большую жесткую кисть черного цвета. Создаем новый слой и щелкаем ей в центре документа. Задаем стилем слоя небольшое внешнее свечение тоже черного цвета. Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.
Возвращаемся в наш основной документ. Нажимаем F5 и в настройках кисти устанавливаем следующие параметры: «Динамика формы» (Shape dynamics) > «Колебание размера» (Size Jitter) — 18%, «Рассеиваие» (Scatter) > «Рассеивание» (Scatter) — 789%, «Другая динамика» (Other dynamics) > «Колебание непрозрачности» (Opacity Jitter) — 100%.
Шаг 3.
Теперь выбираем инструмент «Кисть» (Brush) и белым цветом, аккуратными штрихами добавляем круги на зеленый фон. Должно получиться приблизительно так.
Шаг 4.
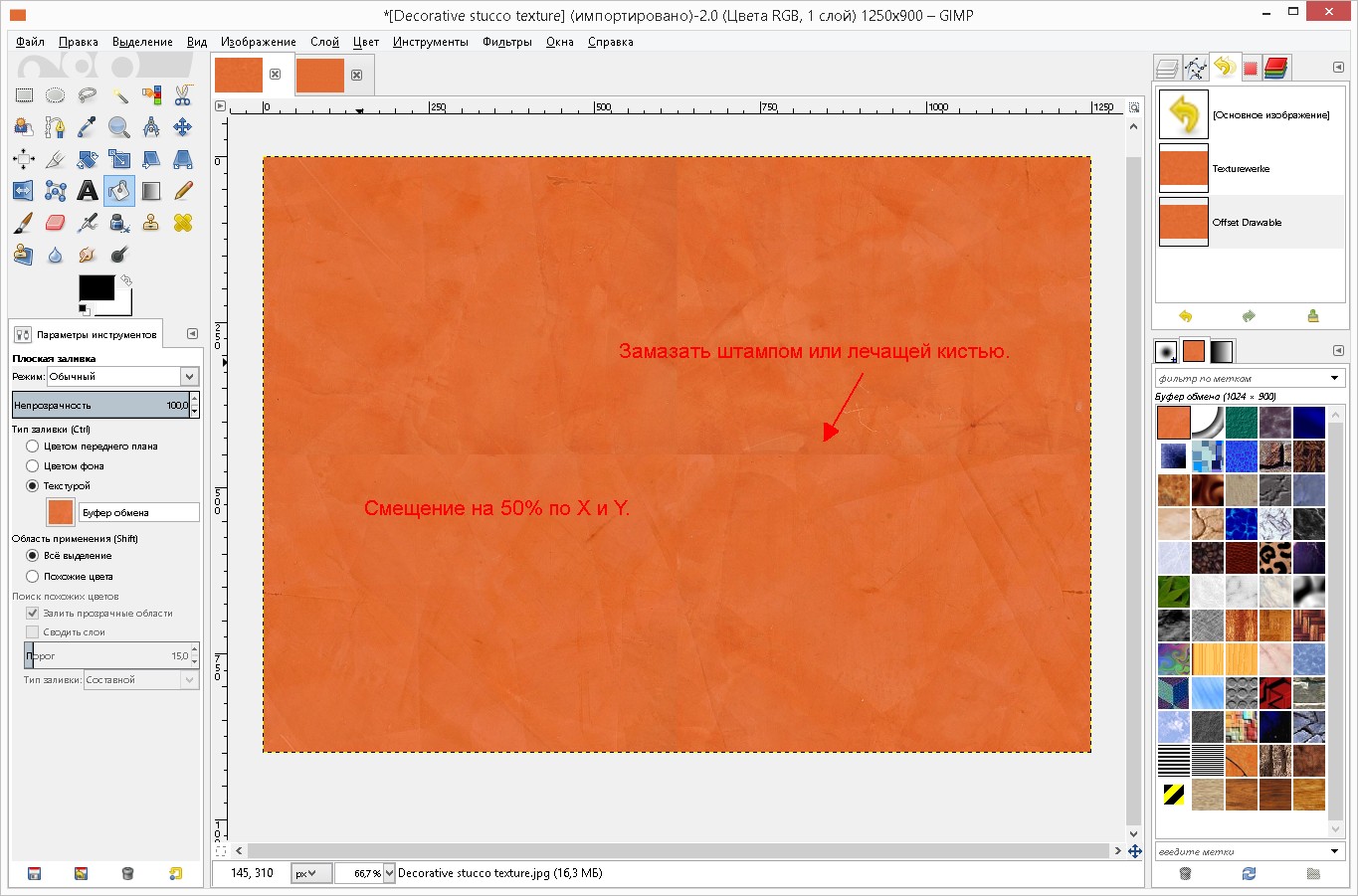
Теперь главное действие. В меню выбираем «Фильтр» (Filter) > «Другие» (Other) > «Сдвиг» (Offset). Выбираем значения, как на рисунке ниже.
Шаг 5.
На этом шаге выбираем жесткую кисть цвета фона #80ac4b и вручную аккуратно закрашиваем недоделанные круги. Должны остаться только целые круги. Смотрим рисунок ниже.
Шаг 6.
Теперь опять выбираем созданную нами кисть, настраиваем ее как в Шаге 2 (Динамика формы, Колебание размера и Рассеивание) и короткими, аккуратными штрихами добавляем кругов в центр документа. Следим за тем, чтобы круги не попадали на края квадрата, а добавлялись только в центре.
Шаг 7.
Наш бесшовный паттерн готов. Теперь можно уменьшить его до приемлемых размеров и в меню «Редактирование» (Edit) > «Определить узор» (Define Pattern) можно добавить новый узор и использовать его для заливки фона.
Создание текстур в Photoshop. Как в фотошопе за несколько шагов сделать бесшовную текстуру
Отличный урок от Designshack в котором очень просто можно самому сделать в фотошопе бесшовную текстуру для заливки фона. Сначала мы создадим новую кисть с эффектом боке, потом в новом документе создадим сам узор, а потом воспользуемся замечательным фильтром, который, собственно и создает бесшовный паттерн. И уже напоследок вручную подчистим рисунок.
Шаг 1.
Создаем в фотошопе новый документ размером 800х800 пикс.
Заливаем его цветом #80ac4b.
Шаг 2.
В новом документе создадим кисть с эффектом боке. Для этого выбираем большую жесткую кисть черного цвета. Создаем новый слой и щелкаем ей в центре документа. Задаем стилем слоя небольшое внешнее свечение тоже черного цвета. Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.
Возвращаемся в наш основной документ. Нажимаем F5 и в настройках кисти устанавливаем следующие параметры: «Динамика формы» (Shape dynamics) > «Колебание размера» (Size Jitter) — 18%, «Рассеиваие» (Scatter) > «Рассеивание» (Scatter) — 789%, «Другая динамика» (Other dynamics) > «Колебание непрозрачности» (Opacity Jitter) — 100%.
Шаг 3.
Теперь выбираем инструмент «Кисть» (Brush) и белым цветом, аккуратными штрихами добавляем круги на зеленый фон. Должно получиться приблизительно так.
Шаг 4.
Теперь главное действие. В меню выбираем «Фильтр» (Filter) > «Другие» (Other) > «Сдвиг» (Offset). Выбираем значения, как на рисунке ниже.
Шаг 5.
На этом шаге выбираем жесткую кисть цвета фона #80ac4b и вручную аккуратно закрашиваем недоделанные круги. Должны остаться только целые круги. Смотрим рисунок ниже.
Шаг 6.
Теперь опять выбираем созданную нами кисть, настраиваем ее как в Шаге 2 (Динамика формы, Колебание размера и Рассеивание) и короткими, аккуратными штрихами добавляем кругов в центр документа. Следим за тем, чтобы круги не попадали на края квадрата, а добавлялись только в центре.
Шаг 7.
Наш бесшовный паттерн готов. Теперь можно уменьшить его до приемлемых размеров и в меню «Редактирование» (Edit) > «Определить узор» (Define Pattern) можно добавить новый узор и использовать его для заливки фона.
В этом уроке узнаем, как сделать бесшовную текстуру в Фотошопе.
В интернете миллионы потрясающих текстур и узоров, которые ждут, пока вы их скачаете. Но бывает так, что размеры текстуры не соответствуют размеру нашего файла. Не беда. После прохождения этого урока вы сможете адаптировать любую текстуру под любой размер.
Для примера возьмем текстуру бумаги. Но данный урок подходит текстуры.
Шаг 1.
Открываем нашу текстуру в Adobe Photoshop. Размер нашей текстуры 1920х1080 px. Нам важно знать размер точный для того чтобы рассчитать на сколько нужно сдвигать части.
Выбираем Фильтр > Другое > Сдвиг (Filter > Other > Offset) и выставляем значения сдвига ровно половину от значения размера изображения. Также выставляем режим Неопределенных областей (Undefined Areas) – Вставить отсеченные фрагменты (Wrap Around) .
Шаг 2.
Теперь необходимо заретушировать места стыков. Есть несколько способов, как это можно сделать. Я использовал инструмент Заплатка – Patch Tool (J) .
Создайте новый слой. В верхней панели инструментов выберите режим Заплатки С учетом содержимого (Content-Aware) и поставьте галочку напротив Образец со всех слоев (Sample All Layers) .
Настройка режима Адаптации возможно потребует небольших экспериментов, для разных изображений, но как правило режим Среднее (Medium) работает хорошо.
Сделайте выделение вертикального стыка.
Шаг 3.
Затем нажмите левую кнопку мыши по выделению стыка и не отпуская ее сдвиньте влево или вправо.
Когда вы отпустите кнопку мыши, Photoshop заменит содержимое оригинально выделения текстурой из того места куда вы сдвинули выделение, и учтет содержимое и его цвет. И постарается адаптировать содержимое к тону нужного места.
Поскольку мы сделали наш стык на новом слое, поэтому, если необходимо, мы можем стереть лишние участки.
Шаг 4.
Повторим тоже самое для горизонтального стыка.
Шаг 5.
Генерация паттернаТеперь можно склеить все получившиеся слои в один. После этого создадим узор (текстуру) для заливки. Нажмем Редактирование > Определить Узор (Edit > Define Pattern) .
После этого бесшовная текстура готова.
Теперь можно создать документ любого размера, после этого выбрать в панели Стиль слоя > Наложение узора (Layer Style > Pattern Overlay) паттерн который мы только что сделали.
Процесс производства продукта с использованием технологий трехмерной компьютерной графики состоит из нескольких этапов. Одним из важнейших и обязательных этапов является этап создания трехмерных моделей, которые в будущем и будут являться частью рассказываемой истории. Причем абсолютно не важно, для чего именно создаются трехмерные модели или в какой индустрии их будут использовать. Ведь главная задача трехмерных моделей — создать ощущение реальности, заставить зрителя поверить в то, что он видит на экране и быть всецело во власти рассказываемой истории. В конечном итоге, трехмерная графика — это всего лишь один из способов донести до зрителя историю, придуманную сценаристом.
Одним из важнейших и обязательных этапов является этап создания трехмерных моделей, которые в будущем и будут являться частью рассказываемой истории. Причем абсолютно не важно, для чего именно создаются трехмерные модели или в какой индустрии их будут использовать. Ведь главная задача трехмерных моделей — создать ощущение реальности, заставить зрителя поверить в то, что он видит на экране и быть всецело во власти рассказываемой истории. В конечном итоге, трехмерная графика — это всего лишь один из способов донести до зрителя историю, придуманную сценаристом.
Но под короткой фразой «создать трехмерные модели», кроется гораздо более сложный процесс производства. Очень важной составляющей в этапе создания трехмерных моделей является создание материалов и текстур для трехмерных моделей.
Рекламный постер короткометражного фильма «Архитип» Арона Симса, главную роль в котором «играет» персонаж, полностью созданный средствами трехмерной компьютерной графики.
Copyright © 2012 Aaron Sims
Общая информация
Прежде чем трехмерная модель появится на экране кинотеатра, телевизора или монитора, ее должны создать. Как правило, под термином «создать модель», подразумевают поочередное прохождение следующих этапов производства:
- Создание образа будущей модели.
- Создание геометрической формы трехмерной модели.
- Создание набора текстур для модели и настройка материалов.
- Настройка скелета и оснастки трехмерной модели.
- Анимация модели.
Два последних этапа производства присутствуют только в случае, если трехмерная модель будет персонажем. Если же она просто деталь окружения, то есть мира, в котором разворачиваются события, то для создания такой модели, как правило, достаточно только первых трех шагов.
Создание образа модели выполняет художник по концептам (concept artist) отталкиваясь от словесного описания режиссера или сценариста. Полученные наброски передаются моделеру (modeling artist) для того, чтобы он создал трехмерную геометрическую форму модели. На этом первые два шага в процессе производства трехмерной модели заканчиваются, но этого еще недостаточно для того, чтобы модель можно было использовать в финальном проекте.
На этом первые два шага в процессе производства трехмерной модели заканчиваются, но этого еще недостаточно для того, чтобы модель можно было использовать в финальном проекте.
Дело в том, что после этапа моделирования модель имеет только лишь правильную геометрическую форму, т.е. собака является собакой, автомобиль — автомобилем, но у модели напрочь отсутствуют материалы, которые и предают ей ее уникальные характеристики, а так же делают модель реалистичной. Именно после создания и назначения материалов, трехмерная модель собаки имеет черный окрас шерсти, а автомобиль покрашен красным цветом и имеет коричневый кожаный салон. Без материалов трехмерная модель выглядит серой и безликой, а вот именно материалы и вдыхают в трехмерные модели жизнь.
Пример трехмерной модели механического солдата будущего. Левая часть — чистая трехмерная модель, правая часть — законченная модель с назначенными материалами.
Copyright 2011 © Mike Jensen
Источник: http://eat3d.com/zbrush_hardsurface
Создание и настройка материалов
Что же такое «материалы», которые так нужны трехмерным моделям? Под этим термином подразумевается описание набора свойств поверхности. То есть материал хранит внутри себя описание того, какими свойствами (параметрами) обладает поверхность. Это такие свойства, как: цвет поверхности, глянцевитость или матовость, наличие или отсутствие рельефа, отражение, прозрачность, свечение и т.п.
Материалов существует огромное количество и каждый из них обладает своими, присущими только ему, наборами свойств (параметров). Для каждой трехмерной модели создаются свои материалы. Например, для модели стеклянного фужера нужен всего лишь один материал со свойствами цвета, прозрачности и отражения. А для трехмерной модели человека, нужно несколько материалов. Один для кожи со свойствами цвета, глянцевитости и рельеф, другой для волос, со свойствами цвета, глянцевитости, рельефа и прозрачности, а третий для глаз, со свойствами цвета, отражения и прозрачности.
Материалы создают художники по текстурам (texture artist), а так же могут создавать моделеры или же специалисты по настройке рендера (lighting/shading artist). В крупных компаниях процесс создания геометрической формы трехмерной модели и создание материалов для нее могут выполнять разные специалисты. В небольших компания всю работу по полному циклу производства модели, чаще всего, выполняет моделер.
Пример внешнего вида различных материалов, которые используются для назначения трехмерным моделям.
Источник: http://www.vray-materials.de
А вот создают и настраивают материалы обычно в тех же программах, в которых и создается геометрическая форма трехмерной модели. Это такие пакеты, как: Maya, Softimage, 3dsMax, LightWave 3D, Cinema 4D, Blender, Houdini, Modo и многие другие. Как правило все эти программы предоставляют удобный интерфейс для работы с материалами. А сам процесс работы сводится к тому, что художнику нужно подобрать правильное значение того или иного параметра в конкретном материале для того, чтобы он точнее соответствовал нужной поверхности.
Значения параметров материала художник может менять несколькими способами. Первый способ — это цвет . Например, красный плащ, выглядит красным из-за того, что параметр цвета в материале, который назначен геометрии плаща, задан именно красным цветом. Второй способ изменить или задать параметр материала — это цифровое значение . Например, свойство прозрачности в материале может задаваться числом в диапазоне от 0 до 100, где 0 — означает что модель полностью прозрачна, а 100 — означает, что модель не прозрачна. В то же самое время, значение 68 — сделает модель частично прозрачной. И третий способ — это использование текстур . Например, просто присвоив текстуру с изображением ландшафта трехмерной геометрии ландшафта, мы сразу заставим нашу трехмерную модель выглядеть как ландшафт. Именно третий способ настройки материала используется чаше всего при создании сложных типов материалов.
Пример настройки материалав ПО Autodesk Maya.
Источник: http://www.polycount.com/forum/showthread.php?t=94077
Использование текстур
Текстуры во всех пакетах занимающихся работой с трехмерной графикой делятся на два типа:
- растровые текстуры;
- процедурные текстуры.
Растровые текстуры — это обычные растровые изображения, которые можно получить любы способом: фото, видео технику, сканирования изображений, самостоятельное создание в редакторах растровой графики, таких как Adobe Photoshop, Gimp и др.
Процедурные текстуры — это текстуры, рисунок которых получается благодаря определенному алгоритму (математической формуле). Как правило, такие текстуры бывают не очень детализированными, но очень удобны при получении сложных материалов, где их используют для смешивания между собой растровых текстур.
Чаще художники по текстурам используют именно растровые изображения для создания материалов трехмерных моделей. И тут очень важно помнить об одной особенности растра. Она заключается в том, что качество растрового файла ограничено его размером. Чем больше ширина и высота картинки (изображения), тем выше вероятность того, что материал будет отображаться в качестве при любой степени приближения камеры к поверхности модели. Поэтому современные модели обычно используют текстуры размером минимум 2k (2048 пикселя), а в идеале, хотя бы 4k (4096 пикселя) и даже больше.
При использовании текстур, как составной части материала модели, обязательным является создание текстурной развертки трехмерной модели. Если для материалов, которые созданы без использования текстур, и даже в некоторых случаях при использовании процедурных текстур, создание текстурной развертки не является обязательным требованием, то для растровых текстур это необходимое требование. Поэтому до того, как для трехмерной модели создадут текстуры, ей должны сделать развертку текстурных координат.
Развертка текстурных координат
Для создания трехмерных моделей существует огромное количество инструментов и каждый пакет для моделирования обладает своим инструментарием для выполнения этой задачи. Есть моделирования на базе сплайнов, моделирование с помощью NURBS-кривых, полигональное моделирование, моделирование Sub-D поверхностями, но обычно в самом конце, модель преображают в полигональную сетку. И одна из причин такого конвертирования кроется в том, что для полигонального каркаса не так сложно можно создать развертку текстурных координат.
Есть моделирования на базе сплайнов, моделирование с помощью NURBS-кривых, полигональное моделирование, моделирование Sub-D поверхностями, но обычно в самом конце, модель преображают в полигональную сетку. И одна из причин такого конвертирования кроется в том, что для полигонального каркаса не так сложно можно создать развертку текстурных координат.
Под термином развертка (unwrap) — подразумевается процесс создания для каждого полигона трехмерной модели его отображения (проекции) на плоскости координат. Модели, которые создают, являются геометрическими формами расположенными в трехмерном пространстве, а текстуры — это плоские изображения. Развертка позволяет решить вопрос с тем, как на трехмерную геометрию нанести плоское (двумерное) изображение.
Для создания разверток можно использовать как программы, занимающиеся моделированием объектов, так и специализированные программы, которые выполняют исключительно создание разверток. Примерами программ второго типа являются программы: headus UVLayout, Ultimate Unwrap 3D, UVMapper, Unfold 3D.
Есть несколько требований к развертке текстурных координат:
- Размер полигонов на сетке текстурных координат должен соответствовать или приближаться к размеру полигона на трехмерной геометрии. Иначе текстура на поверхности модели может быть искажена (сжата или растянута).
- Нужно попытаться как можно эффективнее занят пространство текстурного квадрата (места, где расположена развертка текстурных координат), иначе это приведет к ухудшению качества отображения текстуры.
- В большинстве случает запрещены наслоения (наложения) одних текстурных координат с другими. Исключением являются только симметричные, а порой и одинаковые части модели.
- Нужно стараться делать как можно меньше швов (мест разделения текстурных координат) на видимых частях модели.
После того, как развертка модели готова, художник по текстурам может заняться созданием набора текстур.
Пример развертки текстурных координат (справа) для трехмерной модели пистолета (слева).
Источник: http://www.polycount.com/forum/showthread.php?t=80947
Создание текстур для трехмерной модели
В данный момент существует два основных способа создания текстур для материала, который в будущем будет назначен трехмерной модели.
Способ первый — это создание текстур в редакторах растровой графики (Adobe Photoshop, Gimp, Painter и т.п.) с нуля или же используя готовые растровые изображения (фотографии, рисунки и т.п.).
Способ второй — создание текстур в специализированных программа для рисования текстур сразу на поверхности трехмерной модели.
Оба способа сейчас активно используются. И у одного, и у второго, есть свои сторонники и противники. И одним, и вторым способом, можно получать качественные текстуры для моделей.
До появления специализированных программ, текстуры рисовали только в редакторах растровой графики по шаблону текстурной раскладки. Этот процесс и сейчас применяют для различных моделей. Единственным недостатком такого способа является то, что в случае наличия шва на модели (места, где разделяются текстурные координаты), художнику нужно его идеально проработать, чтобы он был не заметен на поверхности трехмерной модели. Хотя если швы сделаны правильно, их можно даже и не заметить.
Пример трехмерной модели «дрона» (слева) и набора текстур (справа) созданного в Adobe Photoshop.
Как известно, шмоток модов много не бывает, но каждому хочется выделить своего персонажа из толпы довакинов\нереваринов\эльфиек\вампиров… 🙂
Прекрасно знаю, как по-разному может выглядеть одна и та же вещь с разными текстурами. Поэтому, решила написать небольшой тутор по созданию текстур и ретекстуров для готовых моделек. А если точнее, то распишу последовательность действий, в которой я обычно работаю.
Недавно сделала несколько новых моделей, на примере одной из них буду показывать и рассказывать. Итак:
Название: Текстуры — тонкая материя.
Уровень сложности: Адепт.
Нужности: Photoshop+NVIDIA Tools Normalmap Filter+DDS Plugin, Autodesk 3D Max+Nif Plugin (Importer-Exporter).
Рейтинг: NC-17.
Размер: Миди.
Статус: Закончено.
Текстуры во многих играх «запаковываются» в форматDDS, по своей сути это еще один алгоритм сжатия изображения, как PNG или JPEG, который имеет гибкую систему настроек. Чтоб создавать игровые текстуры, нужно у
Если открыть чужую текстуру и с ходу начать поверх нее работать, то можно перепутать верх и низ, один элемент с другим, лево и право (да-да,так тоже можно). Некоторые текстуры интуитивно понятны, а в некоторых черт ногу сломит. Дабы не гадать на бобах и не запускать по сто раз игру для проверки, надо выяснить, с чем мы имеем дело:)
Цель описанных далее манипуляций — определить, как лучше работать над текстурой в 2D. Если вы ровненько наложили красивые текстурки и не можете понять, почему же в игре великолепные узоры поплыли, то 3D вам в помощь.
Нам понадобится рассмотреть выбранную модель в 3D максе. Макс у меня открыт почти все время, пока я делаю текстуру, в нем можно быстро посмотреть результат манипуляций в 2D редакторе, подключить сетку для лучшей ориентировки и т.д.
Модели в Скайриме (и еще в некоторых играх) в формате Nif. И для экспорта в макс нужно поставить Nif Plugin .
Нажимаем на эмблему макса в левом верхнем углу, Import.
Легче всего взять файл прямо из Data, но если вы выложили модель в любое другое место, проверьте, чтобы в пути к файлу не было русских букв (макс может выдавать ошибку). У меня импортер не ругается только на русскоязычные название жестких дисков и рабочий стол, но у всех по-разному, у вас может с рабочего стола не открыть.
Опять жмякаем Import.
Готово, модель с нами.
Выделим ее ЛКМ . Справа, на панели инструментов заходим во вкладку Modify , в списке у вас будет три модификатора.
Щелкаем на верхней строчке ПКМ , выбираем Collapse to -> Yes . (Просто мера предосторожности, чтоб избежать вылетов. )
)
Добрались до главного. Чуть выше, в Modifier List находим модификатор Unwrap UVW . Весь список не листаем, достаточно щелкнуть по нему и нажать U на клавиатуре, все просто. У меня этот модификатор до кучи вынесен на отдельную кнопку, прямо под списком, вместе с другими «горячими» модификаторами:D
[Для справки: этот модификатор позволяет присвоить пространственным точкам модели (вертексам) такое значение на плоскости, при котором рисунок, наложенный в дальнейшем на плоскость в 2D редакторе, не будет искажен на данной объемной модели. ]
Open UV Editor.
Открывшееся окно разворачиваем, в нем нам нужен пункт рендера развертки…Tools -> Render UVW Template.
Теперь выберем размер в пикселях. Корректными значениями будут: 8х8, 16х16,….512х512, 1024х1024, 2048х2048, 4096х4096. Выбирайте размер под свои нужды. Обычно я беру 4к или 2к (для больших и мелких объектов соответственно), изначальный большой размер дает лучшее качество при дальнейшем сжатии. 4к можно потом уменьшить на 2к, 2к на 1к и т.д. без значительных потерь. Уменьшать — не растягивать:D
Render UVW Template.
Полученное изображение сохраняем в формате PNG. Формат PNG очень классный, он сохраняет прозрачность. На кой черт оно нам надо? Изображение помещается в фотошопе на самый верхний слой, оно прозрачное и не содержит ничего лишнего, кроме граней модели. Если исходные текстуры на выбранной вами модели очень мусорные и невозможно из них понять, что к чему относится, то отрендеренная развертка поможет четко разграничить объекты.
Как я уже писала в самом начале, 3D макс оставляю открытым почти все время текстурирования. Есть еще несколько вещей, которые хотелось бы упомянуть.
Если после рендера все еще остается непонятным, какой элемент развертки за что отвечает, то можно использовать окно Unwrap , чтобы все прояснить. В левом нижнем углу нужно отметить «выделение по полигонам» и «выделение по элементу». Это позволит выделить элемент полностью, нажав на любой полигон, относящийся к нему.
Это позволит выделить элемент полностью, нажав на любой полигон, относящийся к нему.
Во вьюпорте элемент тоже выделяется.
Очень удобно для выявления вот таких маленьких объектов.
Развертки бывают разные..
Правильно сделанная развертка — залог вкусной текстурки. :3 Плохая развертка несет с собой отчаяние, разрушение и багет:С Она непредсказуема, с ней сложно работать в 2D редакторе. Прежде чем браться за ретекстур не лишним будет проверить, а стоит ли?
Material editor -> Diffuse -> Checker.
Перетаскиваем сферу (материал) на объект. Это стандартный материал макса для проверки на вшивость. Представляет из себя «шахматную доску». Там, где растягиваются квадраты, растянется и итоговая текстура. Все дело в степени потянутости…Есть приемлемые растяжения, а есть не совместимые с жизн работой в 2D редакторе. Некоторые модели лучше оставить в покое, серьезно..для безопасности своих же нервов.
При желании можно увеличить тайлинг (квадраты уменьшатся), чтобы оценить адекватность развертки на мелких деталях.
Плохо._____.
Приемлемые потягушки.
Сразу несколько примеров.
Все хреново:D
Обычно никто не заморачивается над мелкими деталями (шнурки, тонкая подошва, люверсы, заклепки, ремешки) — как развернулись, так и развернулись. Они могут растягиваться, лежать в куче, перекрывать друг друга. В подобных случаях, вытянуть ретекстур, не затрагивая исходную развертку, можно, но сложно. Одним из простых решений является однотонная заливка.
Еще чекер помогает увидеть соразмерность объектов. Больше квадраты — меньше места на развертке, меньше квадраты — больше места на развертке. Чем больше объект (платье, брюки, целое тело), тем больше информации в пикселях он потребует для качественного результата. Если маленький объект (бусина, пуговица, манжет) на развертке увеличен в ущерб бОльшему, это не есть гуд:С
Адекватная соразмерность.
Что-то не так…
Чужая модель — потемки. Если свой собственный меш я знаю от и до, какие где швы находятся, имеются ли искажения, как части развертки соотносятся друг с другом по размеру..и прочие мелочи, то чужой меш приходится изучать.
Ладно,перейдем уже к фотошопу.
Начнем с создания Diffuse map, а, проще говоря, нарисуем карту цвета. Одно важное действие, которое полезно предварительно сделать. Создать «маску» для каждого элемента. В кавычках потому, что это не маска слоя. Это всего один слой, на котором у меня лежать все силуэты элементов, залитые каким-нибудь одним цветом.
Вот так это выглядит.
Зеленые линии — границы элементов (верхний слой).
Маску всегда создаю с небольшим припуском, с помощью инструмента «перо». Никакие сглаживания не делаю, только грубое выделение. Главное — не оставлять открытые участки.
Все, что происходит в Вегасе, остается в Вегасе.
Все, что происходит дальше — находится между первым слоем и слоем с маской. Слоев получается много, очень много..слишком:\ (Я делаю резервные копии всего, что только можно, поэтому к концу работы собирается огромная группа «Резерв».)
Для каждого объекта (или материала) создаю свою папку, чтобы они не зависели друг от друга. Я не сливаю слои до последнего, чтоб была возможность скорректировать один элемент, не затрагивая остальные.
В процессе работы на слоях скапливается много шлака. В любой момент можно встать на слой-маску, сделать выделение нужного объекта, инверсию выделения и быстро удалить весь мусор. Или нарезать и примерить пачку фото, в поисках подходящей текстуры.
Кстати, не всегда можно найти подходящую под замысел картинку в и-нете, иногда приходится действовать по вдохновению, my brothers. Например, за основу для подошвы я взяла фото собственного сапога. И вообще, стараюсь фотографировать все, что может пригодиться для текстурирования. Также для создания подошвы мне понадобились старый забор, гвоздодер и наждачка.
Еще слой-маска полезен, если у вас нет возможности или желания запекать карту теней. Выделяем нужный объект и, ориентируясь по слою с разверткой, чисто и быстро накидываем тени.
Cнова открыв Material editor , можно примерить текстуру на модель: Diffuse -> Bitmap -> Твоя_текстура.jpg\png\tiff….
Теперь уже можно в целом посмотреть на то, что мы натворили. Включив сетку, увидим, как исправить тот или иной косяк, на какое конкретно место что нужно передвинуть.
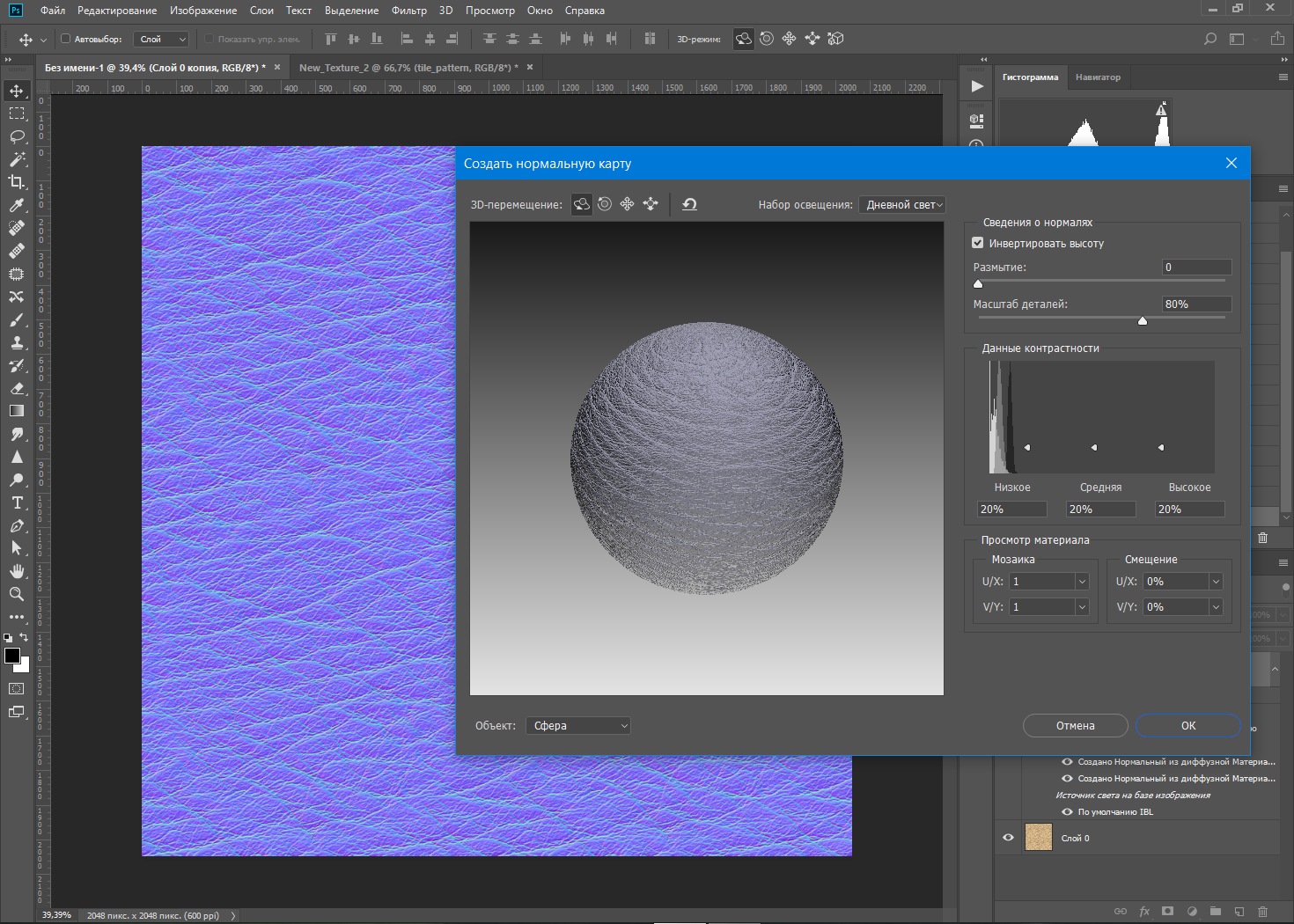
Теперь пора оживить модель. Normal map — та самая карта, которая дает плоскому Diffuse map рельеф. Грубо говоря, эта карта создает реакцию на свет и тень. Наложив нормали на лоу-поли модель можно добиться эффекта объема.
Мидл-поли штаны и хай-поли обувь.
Normal map штанов.
Реакция на освещение.
Карту для штанов я снимала с хай-поли модели.
Нормали могут выглядеть по-разному. Для рендера в 3D максе, например, подходит ч\б версия диффуза, но он также воспринимает и другие виды нормалей. Далее я распишу один из способов создания подобной карты в фотошопе.
Нам понадобится установить NVIDIA Tools Normalmap Filter .
Сперва нужно обесцветить созданный ранее диффуз. Но перед этим важно учесть одну особенность: темные оттенки воспринимаются как углубления, а светлые — как выпуклости. Что из этого следует? Нужно обратить внимание на материалы: царапины всегда будут светлее основы, а т.к. царапины — это углубления, то придется их сделать темными, чтоб фильтр их понял правильно.
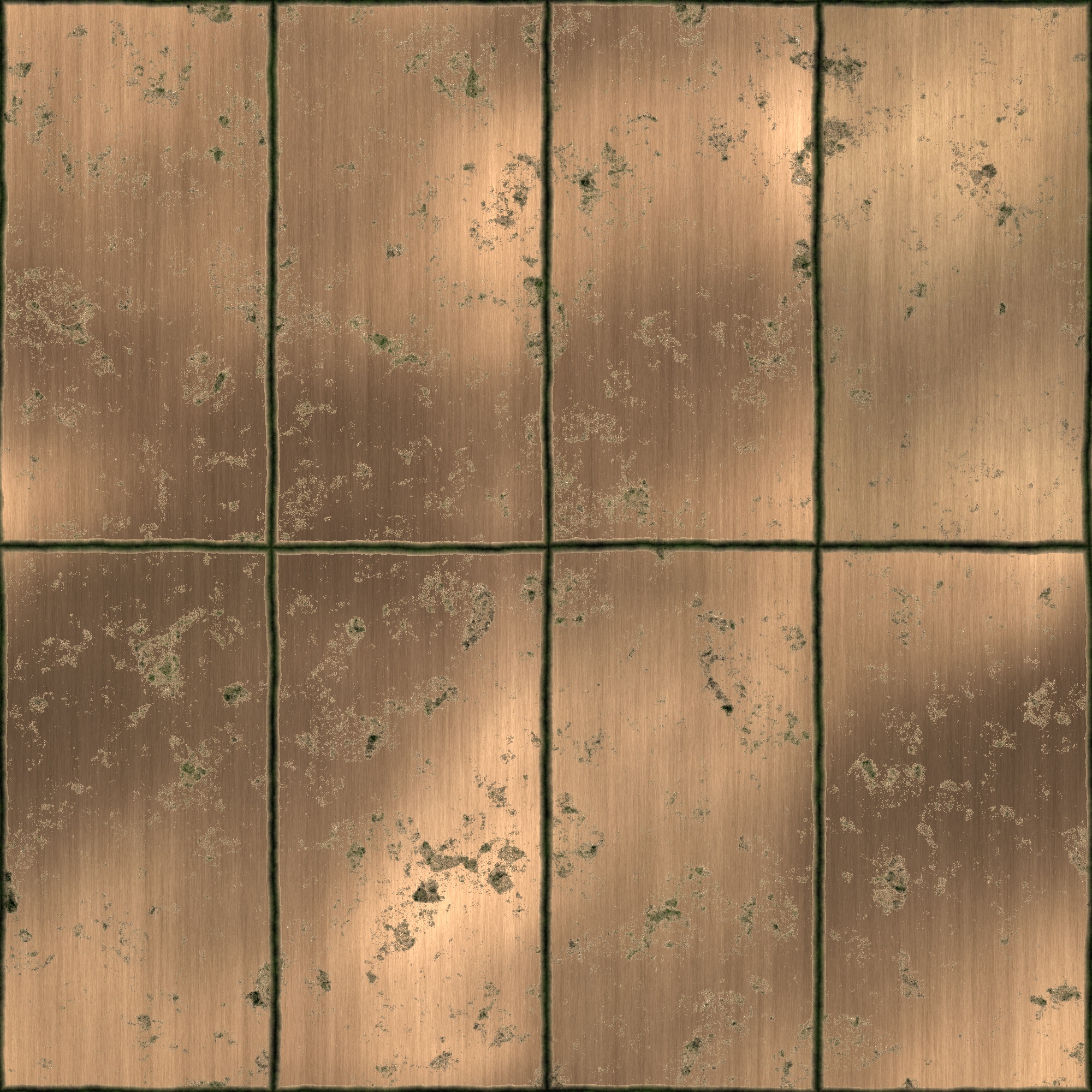
Например, на этой текстуре присутствует два материала: кожа и металл. Оба они имеют царапины.
Простое обесцвечивание даст нам инверсию света и тени при рендере. Правильная основа для применения фильтра будет выглядеть примерно так.
В данном случае я инвертировала сразу оба материала.
Что касается наших ботинок, то на них есть некоторые материалы, которые не нуждаются в инверсии. Колдовать придется с металлом, темными швами и царапинами на подошве. Подошва представляет собой наиболее сложный объект, т.к у нее есть ребристая поверхность, которую НЕ нужно инвертировать, и царапины, которые нужно инвертировать. Упорядочивание слоев и групп может показаться слишком педантичным, но сейчас без этого было бы очень сложно.
Колдовать придется с металлом, темными швами и царапинами на подошве. Подошва представляет собой наиболее сложный объект, т.к у нее есть ребристая поверхность, которую НЕ нужно инвертировать, и царапины, которые нужно инвертировать. Упорядочивание слоев и групп может показаться слишком педантичным, но сейчас без этого было бы очень сложно.
Первым шагом я создаю две новые группы Normal и Diff (да-да, снова группы, еще больше групп). В Diff скидываю весь диффуз и отключаю тени, сейчас они не понадобятся. Далее, стоя на группе Diff, нажимаю Ctrl+Alt+Shift+E. Создается слой со всем содержимым, который отправляется в папку Normal (можно перед этим еще фон отключить, но это не столь важно). Применяем к нему обесцвечивание.
Группу Normal пока можно скрыть и заняться сложными пациентами. После обработки, накладываю инвертированные объекты поверх обесцвеченных. Можно еще подтянуть контраст или наоборот, приглушить некоторые моменты. Теперь все готово к применению фильтра Normalmap .
Заходим в Фильтр -> NVIDIA Tools -> NormalMapFilter . В окне настроек можно поменять Scale, попереключать каналы (задействует красный, зеленый, синий или все сразу) и посмотреть на результат. Сейчас меня устроили такие настройки.
Результат можно оставить как есть, он вполне самодостаточен.
Нормал, снятый с хай-поли модели, имитирует общую форму, нормал, полученный в фильтре, имитирует микрорельеф. Их можно миксовать между собой, чтобы добиться более реалистичного эффекта.
Вот что получаем на выходе.
Рельеф сразу же хорошо прочитывается. Но, на мой взгляд, выглядит плосковато, при приближении это видно.
Добиться лучшего эффекта можно несколькими простыми действиями. Копируем полученный слой, ставим ему режим перекрытия и применяем на нем фильтр Размытие по Гауссу . А дальше только нажимаем Ctrl+J (скопировать слой) и Ctrl+F (применить последний фильтр, в нашем случае «размытие»).
Теперь больше похоже на правду.
Кратко о Specular map (карта блеска). Тут уже более-менее без выкрутасов. Нам понадобится простой ч\б вариант диффуза. Регулировка производится таким образом: черный цвет — нет блеска, белый цвет — есть блеск. Металл может быть ржавый, тусклый. Или наоборот — отшлифованный. Кожа может быть матовой, потертой или лакированной. Свойства материала настраиваются в соответствии с задумкой.
Спекуляр может быть сохранен как отдельная карта или вставлен в альфа-канал нормала.
Последним пунктом является сохранение созданных текстур в DDS формате. Файл -> Сохранить как , выбираем расширение DDS . В открывшемся диалоговом окне нам предлагают выбрать тип текстуры и степень сжатия. Подробно про разные алгоритмы сжатия можно почитать и еще . Сейчас я сохраняю в DXT5 .
Теперь можно закинуть получившиеся файлы в нужную директорию и посмотреть на результат в игре.
Достаточно было зайти в Скай один раз, чтобы убедиться, что все в порядке.
All done. Постаралась рассказать обо всем понемногу. Надеюсь, вы нашли для себя что-то полезное в этом руководстве.
Если вы занимаетесь веб-дизайном, 3D моделированием или другим творчеством, связанным с 3D max или Photoshop, то вам периодически требуются качественные бесшовные текстуры и фоны. Найти нужную текстуру или фон в сети порой бывает очень не просто, поэтому решением данной проблемы может послужить вариант сделать бесшовную текстуру (фон) самостоятельно. При этом, вы сами сможете сделать текстуру нужного вам качества и оттенка.
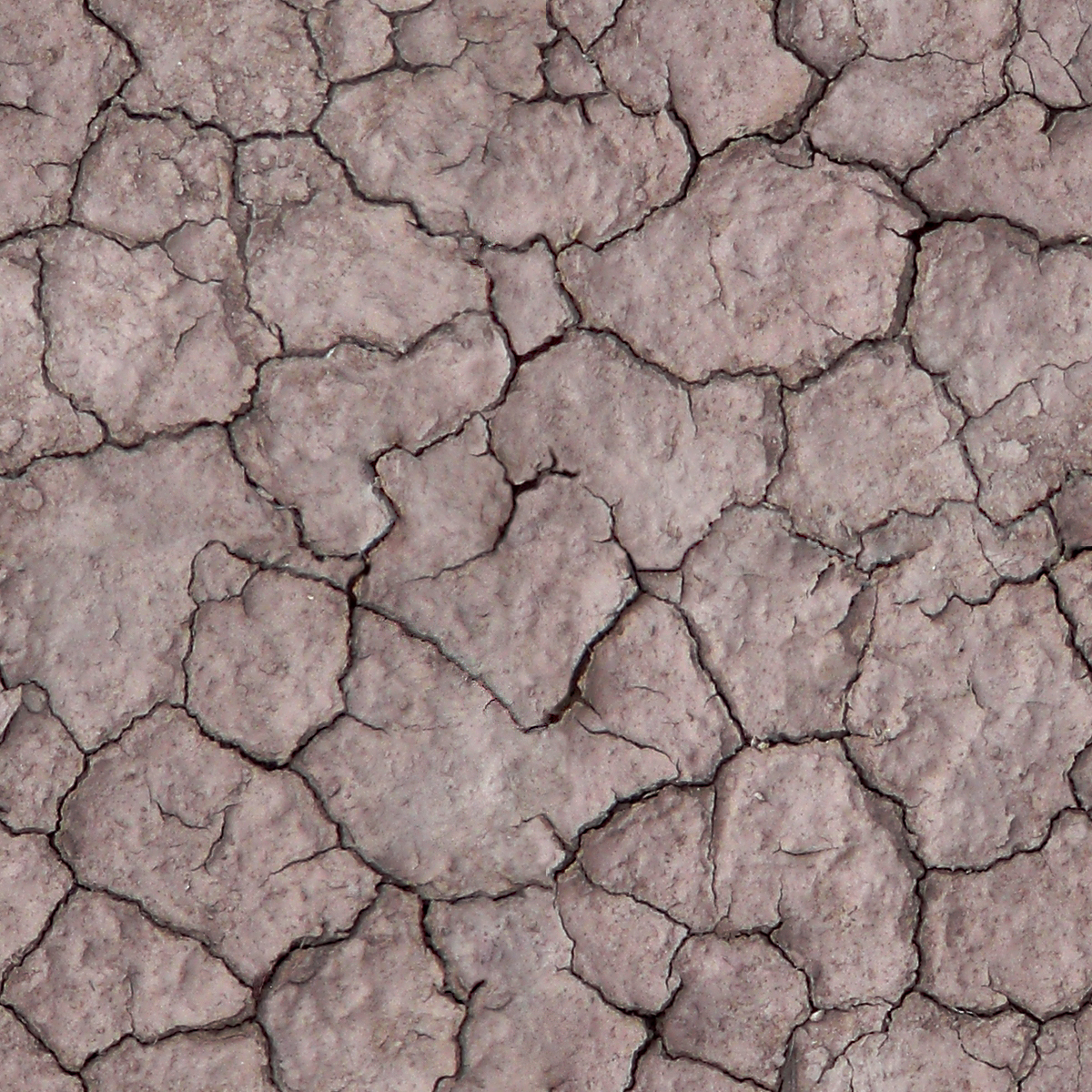
Давайте самостоятельно создадим бесшовную текстуру (фон) в программе фотошоп. И так, главной особенностью бесшовной текстуры (фона) является отсутствие границ, т.е. взяв данную текстуру и соединяя ее с копией с любой стороны мы в итоге получим бесшовное изображение, без каких либо разделений и границ. В качестве примера посмотрите картинку ниже, где справа расположена текстурка камня, а слева несколько данных текстур соединены.
Подобное бесшовное изображение, будь то текстура или фон, можно достаточно легко сделать в программе Photoshop с помощью специального плагина. Сейчас мы все это в подробностях рассмотрим.
Для начала работы нам потребуется сам фон или текстура который(ую) мы и будем “превращать” в бесшовный(ую). Естественно, что качество нашей будущей бесшовной текстуры или фона будет напрямую зависеть от качества исходного изображения или фото. Допустим, вам необходимо сделать бесшовную текстуру асфальта, в таком случае вам потребуется фото данного асфальта и чем качественнее данное фото будет, тем качественнее получится бесшовная текстура. Вы можете найти нужное вам изображение в интернете, либо сделать фото объекта самостоятельно, но фото должно быть качественным.
Возьмем, для примера фото асфальта, найденное в сети, фото специально подберем побольше размерами, чтобы текстура получилась высокого качества. В нашем случае размер фото составляет 1300 x 864px, чего будет достаточно.
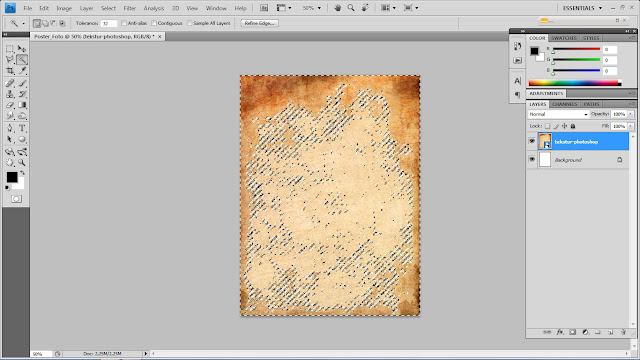
Данная картинка (фото) не является бесшовным и это легко проверить состыковав данное изображение с копией. По итогу мы видим, что стыки (швы) на общей картине видны.
Принцип создания бесшовного изображения заключается в отражении краев (стыков), что в результате дает идеальное соединение изображения, тем самым создавая вид единой поверхности, а не разных кусков изображения. Для легкого и быстрого “превращения” фото (изображений) в бесшовные текстуры существует специальный плагин для фотошопа, который автоматически выполняет указанные выше функции (отражение и подгонка швов изображения).
Данный плагин разработан для фотошопа, начиная с CS3 и заканчивая последней на сегодняшний день версией CC. Плагин является бесплатным и скачать его можно с нашего сайта:
Скачайте плагин для вашей версии фотошоп и установите его. После установки плагина у вас в правой боковой панели программы фотошоп появится значок плагина:
Чтобы создать бесшовное изображение (текстуру) с помощью данного плагина необходимо открыть нужное изображение (фото) программой фотошоп и сделать данное изображение квадратным – это обязательное требование данного плагина. Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Т.е. открываете необходимое изображение фотошопом, выбираете инструмент “Прямоугольная область” в левой панели программы и с его помощью (удерживая левую клавишу мыши) выделяете квадратную область из любой части вашего изображения.
Для того, чтобы область выделялась правильным квадратом, а не прямоугольником, необходимо в ходе выделения нужной области, помимо левой кнопки мыши удерживать клавишу “Shift”.
После того, как нужная область выделена, выбираете в верхнем меню “Изображение” – “Кадрировать” и ваша выделенная область будет вырезана и обращена в квадратное изображение.
Теперь настало время воспользоваться “волшебным” плагином. При выделенном слое нашего квадратного изображения нажимаем на значок плагина и у нас открывается панелька.
В данной панельке мы указываем размер нашего изображения в пикселях (в нашем случае получилось 864px) и ставим галочку напротив “Difine Pattern”, после чего просто выбираем способ создания бесшовного изображения нажатием на кнопку “Tile” или “Mirror”. Если вы выберите способ “Tile”, то ваше бесшовное изображение будет создано именно из вашей картинки в полном ее размере. Если же выберите способ “Mirror”, то бесшовное изображение будет создано из 4-х ваших картинок, зеркально отраженных и уменьшенных под размер вашего квадрата. Вообщем просто попробуйте и все поймете сами.
Мы выбрали способ “Tile” и в результате получили текстуру высокого качества, размером 864 x 864 пикселя:
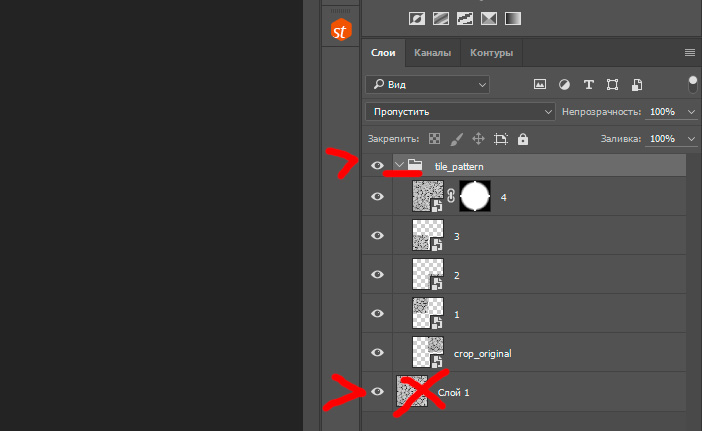
Бесшовную текстуру (фон) высокого качества, которою можно использовать в 3D max или фотошопе мы сделали, но давайте еще придадим ей необходимый нам оттенок. Допустим нам нужна текстура потрескавшегося асфальта не светло-серого цвета, а темно-красного. Для начала мы объединим получившиеся слои в одну картинку, а первоначальное изображение просто удалим за ненадобностью. В правой панели слоев удаляем самый нижний слой с нашим исходным изображением, чтобы оно не мешалось и преобразуем все получившиеся слои из которых состоит бесшовная текстура в одно изображение.
Для этого правой кнопкой мыши кликаем по папке “tile pattern” и выбираем в появившемся меню “Преобразовать в смарт-объект”. После данных действий все содержимое папки будет преобразовано в один слой изображения, с которым мы в дальнейшем и будем работать (менять ему цветовой тон).
Выделяем наш слой с бесшовным фоном, кликнув в панели слоев по нему левой кнопкой мыши и в нижнем меню, под панелькой слоев кликаем на значок коррекции и в появившемся меню выбираем “Цветовой тон/насыщенность”. После этого над нашим слоем с текстурой появится новый корректирующий слой и откроется окошко с настройками цветового тона и насыщенности. В данном окошке вы уже на свое усмотрение регулируете “ползунки” настроек цвета и тона, после чего применяете данные настройки.
Таким образом у вас получится бесшовная текстура с необходимым цветовым тоном. Остается сохранить данное изображение в высоком качестве, для этого в верхнем меню выбираем “Файл” – “Экспортировать” – “Сохранить для web” и в появившемся окне, в настройках качества выставляем 100%, после чего жмем кнопку “Сохранить”.
После данных манипуляций получилась качественная бесшовная текстура с необходимым нам оттенком. И теперь, если мы приложим копии изображения друг к другу, то убедимся, что получается бесшовный фон, стыков (швов) уже нет.
Создание бесшовной текстуры в Photoshop Как сделать бесшовную текстуру | Soohar
В этом коротком уроке вы узнаете, как можно создать бесшовную текстуру буквально за несколько минут. Для чего вообще это нужно? Применений множество, начиная от заливки абстрактного фона, надписи, в web дизайне, а так же использование в 3D пакетах.
Посмотрите также Создание бесшовной текстуры | Видео урок
Создайте новый документ с любым разрешением.
Для точности расположения картинки рекомендую вам отобразить линейку, а так же настроить привязку по сетке. Как это сделать я уже писал в предыдущем посте: Создание простого абстрактного фона.
Затем следует создать новый слой (сочетание клавиш CTR+SHIFT +ALT+N).
Точно по центру расположите нужный рисунок.
Продублируйте слой (сочетание клавиш CTRL+J). И расположите рисунок в любом верхнем углу. (рис ниже) Для этого выберите инструмент Move Tool (V)
Теперь расположите рисунок на остальные три угла:
Соедините все созданные слои в один. Перейдите на панель инструментов в меню Edit — Define Pattern… и дайте текстуре название. (рис ниже)
Ну вот и все подготовительная часть окончена, теперь перейдем к самому интересному.
Для проверки создайте новый слой (старый можете удалить он нам не понадобится) и в палитре Layers кликайте по пиктограмме Add a layer style в выпадающем меню выберите Pattern Overlay... (рис ниже.)
Откроется окно Layer Style в котором и следует указать настройки текстуры:
в строке Pattern выберите созданную текстуру
а в строке Scale ее размер. и нажмите OK.
Вот так. дальше я создал новый слой, расположил его под созданной текстурой и поигрался со смешиванием слоя. Если интересно моете прочитать об этом здесь.
Если вам интересно и хотите своевременно узнавать о новых уроках , то подписывайтесь на рассылку RSS новостей.
Создаем в Adobe Illustrator бесшовную текстуру
Программа: Adobe Illustrator CS-CS5.
Уровень сложности: Начальный.
Время выполнения: 10 минут.
Текстура, которую мы будем создавать:
Сегодня мы поближе рассмотрим создание бесшовной текстуры с помощью Adobe Photoshop и Adobe Illustrator. Это можно сделать гораздо проще, чем кажется на первый взгляд. Все, что нужно, — это выполнить последовательно все шаги. Итак, начнем!
Шаг 1
Мы создадим бесшовную текстуру на основе растрового изображения. Поэтому первые шаги этого урока будут проделаны в Adobe Photoshop.![]() Для создания текстуры мы используем фотографию текстуры бумаги. Откройте ее в программе Photoshop.
Для создания текстуры мы используем фотографию текстуры бумаги. Откройте ее в программе Photoshop.
Шаг 2
Создать бесшовную текстуру в программе Photoshop можно несколькими способами. Но мы рассмотрим подробнее тот, который лучше всего подходит для нашей текстуры. Преобразуйте фон в обычный слой: дважды щелкните его в палитре Слои и в открывшемся окне нажмите ОК.
Дублируйте этот слой, выбрав в меню соответствующую команду.
Сделайте верхний слой «невидимым».
Шаг 3
Выделите нижний слой, откройте меню Фильтр > Другие > Сдвиг и для вертикального и горизонтального смещения задайте такое число, чтобы точка соединения изображений была бы где-то в центре монтажной области.
Сделайте верхний слой видимым и создайте для него черную маску. Для этого внизу палитры Слои нажмите кнопку Добавить Маску, удерживая клавишу Option.
Шаг 4
Включите инструмент Кисть (B) и откройте палитру Кисти (F5). Выберите кисть с зазубренными краями, а для фона задайте белый цвет.
Примечание:
Если хотите изменить размер кисти, нажимайте клавиши «Открывающая» и «Закрывающая» квадратная скобка.
А теперь сделайте кистью несколько штрихов на стыках, чтобы сделать переход равномерным. В палитре Слои должна быть выбрана черная маска верхнего слоя.
Можно также изменить прозрачность кисти, чтобы сделать однообразной всю текстуру.
А теперь сливаем слои.
Шаг 5
Запустите программу Adobe Illustrator, создайте новый документ и перетащите в него текстуру из фотошопа.
Преобразуйте растровое изображение в векторные объекты. Не снимая выделение с текстуры, откройте меню Объект > Интерактивная трассировка > Настройки трассировки и задайте параметры, как показано ниже.
Шаг 6
А теперь откройте меню Объект > Преобразовать и залейте элементы текстуры нейтральным серым цветом.
А теперь проверим, действительно ли мы создали бесшовную текстуру. Откройте меню Редактирование > Определить элемент заливки.
Этим действием мы создали новый образец в палитре Образцы.
Шаг 7
Нарисуем прямоугольник по размерам больше, чем текстура; и применим к нему образец, созданный в предыдущем шаге.
Как видите, текстура бесшовная.
Шаг 8
Посмотрим, как можно использовать созданную текстуру. Нарисуйте прямоугольник с помощью соответствующего инструмента (M) и залейте его цветом.
В палитре Внешний облик добавьте новую заливку и примените к ней текстуру.
Шаг 9
Режим наложения установите Осветление или Умножение в зависимости от того, что хотите получить.
Также можно отредактировать насыщенность текстуры, меняя прозрачность заливки.
Шаг 10
Используя градиентные заливки и режимы наложения (в палитре Внешний облик), можно получить интересные эффекты.
Заключение
В заключение — небольшая подсказка. Трансформировать образцы можно с помощью инструментов Прямое Выделение (A), Вращение (R) и других инструментов трансформации. Если удерживать при этом клавишу ~ , трансформирован будет только образец, а объект, к которому он применен, останется неизменным.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Как сделать бесшовную текстуру в Photoshop (Redux) — Medialoot
Более простой способ создания бесшовных текстур
В этом уроке я хотел вернуться к теме создания бесшовных текстур в Photoshop и поделиться с вами новой, невероятно простой техникой, которая делает весь процесс намного проще, чем раньше. Он даже работает с некоторыми текстурами, которые я раньше назвал бы «необратимыми».
Шаг 1
Для этого урока я использую anti-tree-8.jpg (бесплатная загрузка) из набора Antique Wood Textures на Medialoot. Обратите внимание, хотя этот метод выравнивает текстуры, исходное изображение, которое вы выбираете для использования, должно быть высокого качества и относительно сбалансированным для начала.
Откройте текстуру в Photoshop и используйте инструмент «Кадрирование» с квадратным соотношением сторон и 2000 пикселей для ширины и высоты. Следует установить флажок Удалить обрезанные пиксели .
Шаг 2
В моей предыдущей статье я рассказал о стандартном методе создания мозаичных изображений в Photoshop, который заключается в использовании фильтра «Смещение» и последующем смешивании краев с помощью инструмента «Клонирование».Прежде чем мы попробуем новый метод, давайте сначала протестируем фильтр Offset, чтобы увидеть, с чем мы будем здесь работать.
Перейдите в Фильтр> Другое> Смещение и введите +1000 пикселей как для горизонтального, так и для вертикального опций и нажмите OK.
Теперь, даже если вы мастер с инструментом Clone, эти швы будет нелегко сгладить:
Шаг 2 (снова)
Так что давайте забудем об этом, отмените фильтр смещения и начните заново.Вместо этого продублируйте фоновый слой и установите непрозрачность верхнего слоя на 50% .
Шаг 3
Выделив верхний слой, перейдите в Edit> Transform и нажмите Flip Horizontal , а затем также Flip Vertical .
Шаг 4
Выберите оба слоя и объедините их вместе (CMD + E или CTRL + E).
Шаг 5
Теперь давайте снова попробуем это смещение. Как по волшебству, результат сейчас намного лучше, чем по сравнению с предыдущей попыткой.Швы все еще видны, но похоже, что их можно легко соединить.
Шаг 6
Используйте инструмент «Клонирование» с круглой кистью примерно 100 пикселей и 30% Hardness . Выберите подходящий источник, удерживая нажатой клавишу ALT и щелкнув область, которую вы хотите использовать. Затем клонируйте текстуру, используя волнистую линию слева направо, закрывающую шов.
Шаг 7
Повторите последний шаг, на этот раз для вертикального шва.
Шаг 8
По-прежнему используя инструмент «Клонирование», уберите любые аномалии в текстуре или отличительные элементы, которые появляются более одного раза и выдают тот факт, что текстура была дублирована.
Шаг 9
Чтобы восстановить часть исходного качества текстуры и замаскировать клонирование, примените фильтр Sharpen 1-2 раза по , пока не будет достигнут желаемый эффект.
Шаг 10
Это также хорошее время, чтобы внести какие-либо последние настройки, например, некоторые тонкие настройки уровней.
Шаг 11
Наконец, перейдите в меню Edit и выберите Define Pattern .. дайте вашему шаблону имя и нажмите OK.
Результат и заключение
Вот бесшовная текстура в действии при 25% увеличении. Там, где швы, практически не заметно.
Прелесть этой техники в том, что для создания бесшовных текстур требуется очень много ручной работы. Этот метод работает практически с любой текстурой и дает отличные результаты. Недостатком зеркального отражения и наложения текстуры является то, что это немного визуально изменяет текстуру.
Создание бесшовных мозаичных текстур в Photoshop
Бесшовные текстуры значительно упрощают жизнь.Они позволяют оперативно создавать УФ-картографию, могут использоваться в более широком диапазоне проектов и устраняют необходимость в дополнительной обработке. Создание бесшовных текстур в Photoshop действительно легко, но каждое изображение требует своей собственной серии правок и исправлений. Этот урок посвящен созданию каркаса, который можно применить к любой текстуре.
Этот урок посвящен созданию каркаса, который можно применить к любой текстуре.
Преимущества мозаичных / бесшовных текстур
Текстурные плитки облегчают жизнь. Вам не нужно так сильно беспокоиться о UV-картировании, вы можете больше использовать изображения повторно, а постобработка станет меньшей головной болью.Проблема в том, что большинство изображений не являются бесшовными, особенно те, которые вы, возможно, сняли на камеру — реальный мир не так часто мозаики. Бесшовные текстуры также являются атрибутом, который поможет рыночным активам продаваться лучше и получать лучшие отзывы. Лично я избегаю текстур, которые не перекрывают как можно больше плиток — я знаю их негативное влияние на мой рабочий процесс.
Создание бесшовной текстуры
Photoshop может сделать с 2D-изображением практически все, что только можно представить, если вы готовы приложить усилия.Основным инструментом, используемым для создания мозаичных текстур в Photoshop, является фильтр Offset . Этот инструмент «оборачивает» края файла изображения вокруг краев холста, так что левый край будет выровнен по правому краю, а верхний край выровнен по нижнему краю.
Инструмент смещения обернул это изображение по краям холста так, что теперь правая и левая стороны соприкасаются.
На приведенном выше изображении, ширина которого составляла 2048 пикселей, применение фильтра смещения со значением по горизонтали 1024 пикселей (половина общей ширины) создает эффект плитки.В этом случае создается «линия стыка» там, где теперь встречаются два края изображения. Удаление линий стыков с изображений — вот как вы создаете бесшовные текстуры в Photoshop. Вероятно, правильнее было бы назвать их текстурами Seam-Line-Less , но, знаете ли, они не так хорошо скатываются с языка! Ниже приведен ряд шагов, которые можно применить к большинству изображений, чтобы удалить линии стыка и создать текстуры, которые красиво мозаичны!
Шаг первый: предварительное редактирование
Предварительно обработайте изображение, чтобы удалить шум и сбалансировать экспозицию, используя корректировку слоя, маскирование и фильтры Photoshop
Мне нравится создавать текстуры с высоким разрешением и часто увеличивать текстуры с их исходных размеров до достичь этой цели. Некоторые типы редактирования проще и эффективнее применять до того, как произойдет какое-либо увеличение. Удаление шума — один из таких способов редактирования, который будет более точным и потребует гораздо меньше ресурсов процессора при применении к исходному изображению.
Некоторые типы редактирования проще и эффективнее применять до того, как произойдет какое-либо увеличение. Удаление шума — один из таких способов редактирования, который будет более точным и потребует гораздо меньше ресурсов процессора при применении к исходному изображению.
Еще одна правка, которую я делаю, когда моей конечной целью является удаление линий стыка, — это нормализация баланса экспозиции изображения. То есть; попытка сделать недоэкспонированные и переэкспонированные области менее выраженными. В большинстве случаев это может быть достигнуто с помощью настройки экспозиции. Этот шаг отличается для каждого изображения и не всегда необходим.Иногда, после некоторой попытки нормализовать экспозицию, я понимаю, что создание бесшовной версии определенной текстуры невозможно — или, по крайней мере, нецелесообразно.
Шаг 2. Сбалансируйте структуру изображения
Использование инструмента «Перекос + деформация» очень полезно для выравнивания любого нечетного рисунка на изображениях.
Многие текстуры имеют структурный узор, который плохо укладывается. Текстура джутового коврика состоит из горизонтальных и вертикальных линий, на которых материал переплетен.Эти линии создают вид «рядов» внутри текстуры. Эти строки необходимо выпрямить, чтобы при мозаике изображения края линий пересекались с обеих сторон изображения. Не все изображения требуют этого шага, но его всегда следует учитывать.
Шаг третий: увеличение + кадрирование
Определите соотношение сторон текстуры и разрешение с помощью инструментов «Кадрирование» и «Размер изображения».
К этому моменту я показал изменения, внесенные в изображение в его исходных размерах. Такие фильтры, как «Убрать шум», намного эффективнее работают с изображениями с низким разрешением, а также немного проще применять преобразования изображений.Для редактирования нижних изображений требуется меньше памяти — вот и все. На этом этапе я хочу максимально приблизиться к моему окончательному желаемому размеру вывода и соотношению сторон. Идеальное соотношение сторон для изображения, которое должно быть мозаичным, составляет 1: 1 . Идеального разрешения не существует, но я предпочитаю работать в 4K (4096 x 4096) или выше при создании текстур, которые собираюсь использовать снова и снова. Я использую инструмент Crop Tool с соотношением сторон 1: 1 и нахожу хорошее кадрирование. Затем я использую Ctrl + Alt + I, чтобы изменить размер изображения с до 4096 x 4096 пикселей.
Идеальное соотношение сторон для изображения, которое должно быть мозаичным, составляет 1: 1 . Идеального разрешения не существует, но я предпочитаю работать в 4K (4096 x 4096) или выше при создании текстур, которые собираюсь использовать снова и снова. Я использую инструмент Crop Tool с соотношением сторон 1: 1 и нахожу хорошее кадрирование. Затем я использую Ctrl + Alt + I, чтобы изменить размер изображения с до 4096 x 4096 пикселей.
Шаг четвертый: повышение резкости изображения
Повышение резкости больших и мелких деталей с помощью нескольких фильтров нерезкости с разными значениями радиуса
Значительно увеличенные изображения обычно также требуют повышения резкости. Неважно, как вы сделаете изображение резче, — важно только то, что оно будет иметь внешний вид, подходящий для ваших целей. Мне нравится использовать фильтр «Маска нерезкости» в Photoshop, и я считаю его эффективным в большинстве случаев. Раньше я использовал сторонние инструменты повышения резкости, но считаю, что использование встроенных фильтров более удобно.Я также не люблю зависеть от чего-то, что не всегда может быть доступно, если я использую Photoshop на другой рабочей станции. Я применяю фильтр «Маска нерезкости» два раза — один для крупных деталей и один для мелких — и использую следующие настройки для изображений 4K:
Крупные детали : 2,8–3,2 пикселя Радиус
Мелкие детали : 0,8 — 1,2 px radius
Шаг 5: Плитка + удаление линий шва
Несколько разных подходов можно использовать для удаления линий шва после использования фильтра смещения
Все, что я сделал до этого момента, — это максимально упростить удаление линий шва.Несбалансированная экспозиция, блуждающие структурные линии и даже области различной резкости могут вызвать проблемы с мозаикой. Разложить текстуру в Photoshop очень просто — просто используйте фильтр «Смещение» с выбранной опцией «Обернуть края». Это «обернет» края изображения вокруг краев холста на основе заданных вами значений смещения. Я удаляю линии шва, используя двухэтапный процесс:
Это «обернет» края изображения вокруг краев холста на основе заданных вами значений смещения. Я удаляю линии шва, используя двухэтапный процесс:
Удалить горизонтальные линии шва : Фильтры> Другое> Смещение> По горизонтали> 50% ширины изображения
Удалить вертикальные линии шва : Фильтры> Другое> Смещение> Вертикальное > 50% от высоты изображения
Для каждого из этих смещений я редактирую изображение, удаляя линии стыка.Необходимые правки сильно различаются в зависимости от изображения. Иногда я захожу так далеко, просто чтобы понять, что удаление линий швов и поиск другого изображения займет слишком много времени. Когда я думаю, что этот шаг станет проблемой, я сделаю это перед любыми другими изменениями, чтобы понять, с чем я могу столкнуться. Самый надежный способ удалить линии шва — использовать инструмент Clone Stamp Tool . Это очень ручной процесс, который, в зависимости от изображения, может занять у действительно много времени.Я часто сначала использую другие подходы, такие как копирование других частей изображения, растягивание изображения или использование инструмента заливки с выбранной опцией Content-Aware.
Последние мысли
Создание бесшовных текстур в Photoshop легко, но требует особого внимания, чтобы гарантировать качественный конечный результат. Шаги, которые я здесь описал, не гарантируют, что ваше окончательное изображение будет идеальным, но они применимы для большинства случаев использования. Я часто экспериментирую с кадрированием + смещением, прежде чем делать что-либо еще, чтобы понять, насколько хорошо изображение будет мозаично. Не все изображения будут мозаичными достаточно хорошо, чтобы оправдать трату времени на их редактирование. . Не бойтесь отказываться от одного изображения и искать лучший. Я провел много времени в Photoshop, создавая бесшовные текстуры на протяжении многих лет и могу с уверенностью сказать, что чем больше текстур редактируется, тем легче определить те, которые будут мозаичными, прежде чем будет изменен первый пиксель. Знание того, какие изображения не будут использоваться для плитки , очень экономит время!
Знание того, какие изображения не будут использоваться для плитки , очень экономит время!
Создание бесшовных текстур в Photoshop Tutorial
Совместимость:
Photoshop 7, CS-CS6, CC
Из этого туториала Вы узнаете, как создать бесшовную текстуру в Photoshop.Я создал учебник с помощью Photoshop CS2, но он должен работать одинаково во всех версиях. Это работает только с текстурами , но не с узорами . Текстуры — это такие вещи, как гранит, грязь или кора. Узор — это что-то вроде кружева или чего-нибудь с рисунком на нем.
Изображение, которое я использую для этого урока, принадлежит Анджеле Сассер из deviantArt (Спасибо, Анджела!). Вы можете следовать руководству, используя то же изображение, что и я, если хотите. Вы можете найти изображение здесь, чтобы помочь вам следить за происходящим.
1. Прежде всего, взгляните на изображение. Одна его сторона значительно темнее другой? Как вы можете видеть, здесь правая верхняя часть немного темнее остальных. Это может затруднить получение бесшовного изображения, поэтому я собираюсь обрезать изображение.
2. Я обрезал его до нижней левой части изображения выше, которое выглядит довольно однородным по цвету. Если вы не знаете, как обрезать изображение, проще всего будет использовать инструмент Rectangular Marquee Tool (нажмите M), чтобы выбрать часть изображения, которую вы хотите сохранить.Затем выберите «Изображение»> «Обрезать ..» в главном меню. Он должен выглядеть примерно так (но не обязательно).
3. Части изображения, которые мешают нашему образцу быть бесшовным, находятся там, где встречаются края, верно? Итак, давайте переместим эти края, чтобы мы могли лучше их видеть. Да, мы можем это сделать! В Photoshop есть замечательная функция для создания бесшовных текстур, которая называется «Смещение».
Вы найдете его в главном меню: выберите «Фильтр»> «Другое»> «Смещение
».
Используйте настройки, аналогичные тем, которые вы видите на моем изображении здесь.При этом берется край правой стороны изображения и оборачивается его к левой стороне (и оборачивается нижняя часть к верху), эффективно перемещая предыдущие «края» в середину изображения!
4.Видите те строки, где вещи не совпадают? Вот где были наши старые края. новых края были откуда-то из середины изображения, поэтому теперь они полностью бесшовные. Все, что нам нужно сделать, это исправить те видимые, и мы в порядке!
5.Теперь самое сложное. Нам нужно как-то очистить эти видимые края, и инструмент Clone Stamp Tool — способ сделать это. Он находится в окне инструментов, где я выделил его красным, или вы можете просто нажать «S», чтобы сделать его активным.
Кисть, которую вы решите использовать, также очень важна. НЕ используйте только стандартную круглую кисть или что-нибудь со слишком «мягкими» краями. Вот несколько предложений. В разделе «Кисти Natural 2» подойдет любая из 3 кистей для мела. Практически любая из кистей в «Natural Brushes» работает.Я также предпочитаю использовать несколько кистей из набора «Wet Media Brushes». Капельная вода, сухая кисть на полотенце, краска на шероховатой текстуре и грубая сухая кисть — одни из моих любимых. Особенно, если вы работаете с землистой текстурой, как эта. Какую кисть вы будете использовать, будет зависеть от шероховатости вашей текстуры. Если это что-то довольно мягкое, возможно, вам подойдет более мягкая кисть. Но я бы все равно держался подальше от круглых. Они оставляют очень четкие края.
6. Убедитесь, что ваша непрозрачность установлена где-то между 50-85%, как вы видите здесь.50% подходит для более мягких текстур, а приближение к 85% отлично подходит для таких грубых текстур, как эта. Я собираюсь использовать «Rough Dry Brush» из набора «Wet Media Brushes». Как вы можете видеть здесь, у меня размер около 29, а моя непрозрачность установлена на 82%.
7. Если вы никогда раньше не использовали Clone Stamp Tool, это может быть забавно. Он берет одну часть изображения и рисует ее копию в другом месте изображения. Итак, вам нужно найти красивую чистую часть изображения.Часть, на которой нет этой уродливой видимой линии. Возможно, где-то в правом нижнем углу. Удерживая ALT, щелкните левой кнопкой мыши в правой нижней части изображения.
Если вы никогда раньше не использовали Clone Stamp Tool, это может быть забавно. Он берет одну часть изображения и рисует ее копию в другом месте изображения. Итак, вам нужно найти красивую чистую часть изображения.Часть, на которой нет этой уродливой видимой линии. Возможно, где-то в правом нижнем углу. Удерживая ALT, щелкните левой кнопкой мыши в правой нижней части изображения.
Теперь начните закрашивать эту уродливую линию с левой стороны. Видите это маленькое перекрестие, которое появляется в правом нижнем углу? Это показывает, что инструмент клонирования штампа использует в качестве ориентира для того, что он в настоящее время рисует. Убедитесь, что перекрестие не заходит за край страницы или где-нибудь в некрасивую видимую линию, иначе вы получите беспорядок.Самый простой способ, который я нашел, — это нажать ALT и получить контрольную точку, а затем немного закрасить линию. Затем нажмите ALT в другом месте и получите еще одну контрольную точку, затем закрасьте линию в другом месте. Всегда следите за прицелом, чтобы убедиться, что он остается там, где вы хотите!
Когда вы перемещаете кисть вверх, ориентир / перекрестие перемещается вверх. Он будет точно повторять ваши движения.
Это может показаться сложным, но попробуйте. Вы поймете, о чем я.Может потребоваться несколько попыток, прежде чем вы действительно освоите инструмент штампа клонирования. Однако это очень удобно, если вы это сделаете!
Следует иметь в виду одну вещь. НЕ делайте слишком много усилий с этими четырьмя углами, где линии пересекаются с краями! Обведите эти области кистью меньшего размера и убедитесь, что она совсем не перекрывает край изображения. Помните, эти края должны оставаться бесшовными, и если вы будете слишком сильно с ними возиться, они больше не будут! Итак, вы можете рисовать БЛИЗКО к краю, но не полностью.(Это относится ко всем краям картины, а не только к четырем, где линии пересекаются. Но эти неприглядные линии — единственная часть изображения, которую вы должны изменить, поэтому я выделил только их. )
)
8. Вот как выглядит мое изображение, когда я закончу. Вы больше не можете видеть эти строки!
9. А теперь проверим. Нам нужно убедиться, что он выглядит безупречно, верно?
Выберите «Правка»> «Определить узор …» в главном меню.Затем откройте новое изображение. Я сделал свой 1000 X 1000 пикселей, 72 пикселей / дюйм, цветовой режим RGB, а фоновое содержимое было белым.
Теперь создайте новый слой, щелкнув «Создать новый слой» в нижней части палитры слоев (если палитра слоев не отображается, выберите «Окно»> «Слои» в главном меню или нажмите F7).
10. Выберите инструмент «Заливка» на палитре инструментов, как показано здесь, а затем щелкните в любом месте холста. Какой цвет вы используете, не имеет значения.
11. В нижнем левом углу палитры слоев нажмите кнопку «Добавить стиль слоя», как показано здесь. Выберите «Наложение узора» в меню.
12. В появившемся окне щелкните маленькую стрелку справа от эскиза текущего выбранного рисунка. Прокрутите вниз (если есть полоса прокрутки) и выберите самый последний шаблон. Это должен быть тот, который мы только что создали.
После того, как вы выбрали это в качестве шаблона, вы должны увидеть его на своем холсте.Поиграйте с ползунком «Масштаб», чтобы быть абсолютно уверенными в том, что вы видите более одного экземпляра своей текстуры. Он должен быть достаточно маленьким, чтобы можно было видеть видимые края, если они есть.
13. Вы можете увидеть, как мой выглядит ниже. Вы можете увидеть повторяющийся узор, и если вы увеличите масштаб изображения и осмотритесь, то увидите, что линий почти не видно. Если это правда, то все готово! Если это не так, вы всегда можете вернуться к этой текстуре и исправить ее. Если вы не видите то место, которое нужно исправить, скорее всего, вы слишком близко подошли к краю с помощью штампа клонирования.Итак, сделайте еще один Filter> Other> Offset, и вы сможете увидеть это и исправить.
Вот и все! Теперь у вас должна быть полностью бесшовная текстура!
Конечно, одни текстуры в этом контексте будут выглядеть лучше других. Если в центре есть большое коричневое пятно, ваша текстура может не выглядеть так уж хорошо при повторении… потому что это будет очевидно. Остальные работают очень хорошо. Этот находится где-то посередине, поскольку вы можете ВИДЕТЬ повторяющийся узор, но это не так уж и плохо.
Если в центре есть большое коричневое пятно, ваша текстура может не выглядеть так уж хорошо при повторении… потому что это будет очевидно. Остальные работают очень хорошо. Этот находится где-то посередине, поскольку вы можете ВИДЕТЬ повторяющийся узор, но это не так уж и плохо.
Я надеюсь, что вам понравился этот урок, и я надеюсь, что он отвечает на некоторые из ваших вопросов о том, как создать бесшовную текстуру. Если у вас есть вопросы, не стесняйтесь спрашивать!
Как создавать бесшовные текстуры в Photoshop
Из этого видеоурока вы узнаете, как создавать бесшовные текстуры в Photoshop.
Мы будем использовать фильтр облаков для создания текстуры. Но после изучения техники, описанной в этом уроке, вы сможете использовать любое другое изображение, которое вам нравится.
При создании повторяющейся текстуры плитки из одного и того же изображения необходимо убедиться, что вы удалили шов. В противном случае вы увидите твердый край на стыке сторон каждого изображения.
Чтобы удалить эти швы или края, вы можете использовать фильтр «Смещение». Этот фильтр позволяет вам перемещать края в другую часть изображения, чтобы вы могли лучше их видеть, и редактировать их, если вам нужно.
Использование фильтра смещения для создания бесшовных текстур в Photoshop
В этом уроке основное внимание будет уделено фильтру «Смещение» для создания бесшовных текстур в Photoshop, который позволит вам перемещать содержимое изображения по горизонтали или вертикали и обтекать другую сторону.
Это позволяет увидеть стык текстуры, и вы можете использовать любой из инструментов редактирования Photoshop, чтобы удалить его.
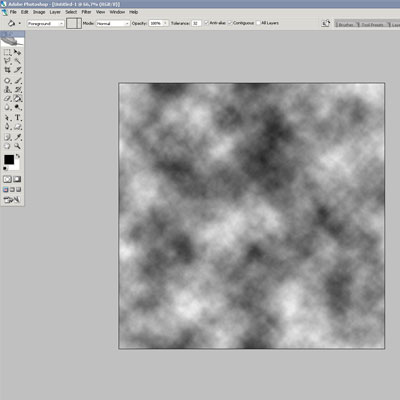
Фильтр бесшовных облаков в Photoshop
Из этого видеоурока вы также узнаете, как создавать бесшовные текстуры с помощью фильтра облаков.
Вы также узнаете малоизвестный трюк, который использует преимущества алгоритма облачного фильтра для быстрого создания бесшовных повторяющихся узоров с использованием документов правильного размера.
В Photoshop есть малоизвестный трюк, который позволяет создавать бесшовные текстуры с фильтром облаков, используя алгоритм фильтра облаков.
Если вы создаете документ, высота и ширина которого равны степени двойки, Photoshop всегда будет генерировать бесшовные повторяющиеся узоры, когда вы применяете фильтр облаков.
Ширина и высота не должны совпадать. Но и ширина, и высота должны быть числами в степени 2.
Например, 2, 4, 8, 16, 128, 256, 512, 1024, 2048 и т. Д.
Прочтите этот ежедневный совет Photoshop, чтобы увидеть еще один крутой трюк с фильтром облаков.
Как создавать бесшовные текстуры для Cinema 4D
Существует бесчисленное множество ресурсов для поиска текстур, которые можно использовать для создания материалов в Cinema 4D. Однако иногда вам нужно что-то конкретное, и вам нужно создать свой собственный ресурс изображения. Вы можете найти кусок готового изображения или даже использовать свой iPhone, но если у вас нет возможностей Photoshop, чтобы сделать это изображение бесшовным, его полезность будет ограничена.
В этом уроке вы изучите несколько приемов (некоторые из них довольно продвинутые), которые помогут вам превратить практически любое изображение в бесшовную текстуру.Джои проведет вас через подготовку трех разных изображений, каждое из которых сложнее предыдущего, поскольку он превращает их в бесшовные текстуры 2K и 4K. Если вы художник Cinema 4D (или скоро захотите им стать), этот навык будет для вас бесценным.Советы Photoshop по созданию бесшовных текстур для Cinema 4D
Загрузите файлы и ресурсы проекта
Почему бы не загрузить исходные изображения, которые использует Джои в этих уроках, чтобы вы могли следовать и практиковать эту технику самостоятельно? Вы также получите готовые файлы Photoshop, а также бонусный проект Cinema 4D, который можно использовать для тестирования собственных бесшовных материалов.
Загрузите необработанные изображения и окончательные текстуры из этого видео!
Загрузить сейчасКак сделать ваши текстуры бесшовными в Photoshop
Давайте рассмотрим несколько примеров текстур, начиная с простого. Если вы делаете собственные фотографии для использования в качестве текстуры, постарайтесь найти поверхности с очень равномерным освещением, так как с ними гораздо легче работать.
Создайте новый документ Photoshop с вашим целевым разрешением текстуры
В этом первом примере мы будем использовать это изображение асфальта для создания текстуры 2K.Раньше, когда у нас были выделенные графические процессоры и быстрые современные алгоритмы, необходимо было создавать текстуры с разрешениями, основанными на степени двойки (6, 32, 64, 128 и т. Д.), Хотя обычно это не так. В этом случае это соглашение по-прежнему используется, поэтому давайте создадим композицию 2048×2048 (2K).
Скопируйте изображение и вырежьте все лишние данные изображения
Вы не хотите, чтобы дополнительные данные изображения находились за пределами вашего документа Photoshop, поэтому вот простой способ избавиться от них.После уменьшения масштаба изображения внутри 2K-композиции, чтобы сохранить как можно больше деталей, выберите все (Cmd + A), затем скопируйте (Cmd + C), затем вставьте (Cmd + V). Теперь у вас есть «чистая» версия вашей текстуры.
Запустите команду «Смещение» для проверки швов.
Выбрав слой изображения, выберите «Фильтр»> «Другое»> «Смещение» в верхнем меню. Это вызывает команду смещения, которая сместит все пиксели изображения по вертикали и горизонтали в зависимости от ваших настроек.Он также обернет краевые пиксели вокруг противоположной стороны изображения, очень четко показывая вам, где есть швы.
Используйте точечную восстанавливающую кисть и штамп для удаления швов.
Используя точечную восстанавливающую кисть (J) и штамп для клонирования (S), вы можете быстро обработать швы на изображении. Помимо удаления швов, также попытайтесь удалить любые части текстуры, которые выпрыгивают на вас, потому что эти области будут выделяться, когда вы выложите текстуру в Cinema 4D.
Проверьте текстуру, повторно запуская команду «Смещение».
Используйте сочетание клавиш для «Повторить последний фильтр» (Cmd + Ctrl + F). Это снова запустит команду смещения, давая вам возможность проверить свою работу. Все еще видны швы? Исправьте их и снова запустите команду. Промойте и повторяйте, пока ваша текстура не будет готова!
Работа с неравномерным освещением
В приведенном выше примере освещение в верхней части текстуры намного ярче, чем в нижней.Во многих случаях это неизбежно, поэтому вам придется разобраться с этим в Photoshop, чтобы создать бесшовную текстуру. Посмотрите, что происходит, когда вы запускаете команду «Смещение».
Создайте две копии вашего изображения
Чтобы решить эту проблему с освещением, сначала создайте две копии вашего изображения. Назовите нижний слой «Цвет», а верхний — «Детали». Сохраните копию исходного изображения как отдельный слой для справки.
Запустите фильтр «Размытие> Среднее» на слое «Цвет».
Средство размытия смотрит на ваше изображение и находит средний цвет каждого пикселя в нем.Затем он заполняет ваш слой этим цветом. Довольно здорово!
Запустите фильтр высоких частот на слое деталей.
Теперь, когда вы создали базовый цвет для текстуры, вы можете выделить детали на слое деталей. Вы хотите использовать фильтр высоких частот. Этот очень полезный фильтр заполнит ваш слой 50% серым, а затем создаст тисненую версию любых обнаруженных высокочастотных деталей. Вы можете настроить этот фильтр по своему вкусу, и вам следует постараться максимально соответствовать исходному изображению.
Установите режим наложения слоя детализации на линейный свет
После настройки слоев цвета и детализации вы можете объединить их вместе. Используйте режимы наложения «Жесткий свет» или «Линейный свет», пробуя каждый из них и придерживаясь той опции, которая максимально приближает вашу текстуру к исходному изображению.
Отрегулируйте непрозрачность детального слоя по вкусу
Комбинация фильтра высоких частот и линейного режима освещения очень эффективна, поэтому вам может потребоваться уменьшить количество текстуры, которую вы видите, уменьшив непрозрачность на слое деталей. .При этом полезно наложить исходное изображение для справки.
Объедините слои, выполните смещение, удалите швы, промойте, повторите
После того, как вы устранили разницу в освещении в своем изображении, вы можете объединить слои цвета и деталей вместе, а затем запустить стандартный протокол SeamBusting ™ из пример асфальта выше. Вуаля! Теперь у вас есть бесшовная текстура, которую было бы сложно получить другим способом.
Решение сложных задач в изображениях
Иногда вам действительно нужно создать текстуру из изображения, которая на самом деле не предназначена для этой цели.В таких ситуациях вам нужно задействовать большие силы и использовать некоторые продвинутые методы Photoshop, чтобы получить желаемый результат.
Сначала определите области, которые вам нужно будет адресовать
На картинке выше не так много возможностей, как ее можно использовать в качестве текстуры. Картинка была сделана вне оси, создавая искажение перспективы. Верх двери ближе к источникам света, чем нижний, поэтому у нас есть изменение освещения. Цвет двери также очень неравномерный, поэтому использовать наш трюк Blur> Average не получится.Что мы можем сделать?
Удалите искажение перспективы с помощью инструмента Transform
Сначала настройте несколько направляющих, чтобы выровнять края двери, а затем используйте инструмент Transform Tool (Cmd + T) в режиме перспективы (Ctrl + щелчок по Layer в режиме преобразования), чтобы преобразовать слой двери, выровняв его с направляющими. Этот шаг требует небольшой практики.
Дублируйте слой и размойте верхнюю копию
Вы будете настраивать ваши слои так же, как в примере с гипсокартоном, со слоем цвета поверх слоя деталей.На цветном слое используйте фильтр «Размытие»> «Размытие по Гауссу», чтобы размыть все высокочастотные детали изображения. Однако вы хотите сохранить цветовую вариацию, так что не сходите с ума.
Инвертировать цвета на размытом слое
Запустить инверсию (Cmd + i) на размытом слое. Это может показаться странным шагом, но скоро станет ясно, зачем вы это делаете. А пока просто доверьтесь нам. Я имею в виду, когда мы когда-нибудь сбивали вас с пути? Ну, был один раз.Очистите любые области, которые выступают с помощью Spot Healing Brush или Clone Stamp.
Любые цветные области, которые выпрыгивают на вас, также будут выделяться при мозаике вашей текстуры, поэтому очистите то, что вы можете сейчас. Используйте инструменты Точечная восстанавливающая кисть и Клонирование штампа, чтобы быстро обработать проблемные области. Размытие по Гауссу также может помочь смягчить некоторые из наиболее сложных областей.
Используйте инструменты Точечная восстанавливающая кисть и Клонирование штампа, чтобы быстро обработать проблемные области. Размытие по Гауссу также может помочь смягчить некоторые из наиболее сложных областей.
Установите непрозрачность размытого слоя на 50%.
На этом этапе может быть очевидно, почему вы инвертировали цвета на размытом слое. Инвертируя цвета, а затем накладывая их поверх оригинала, вы в основном нейтрализовали освещение и минимизировали вариации цвета, сохраняя при этом немного общей окраски.
Отрегулируйте уровни каждого канала, чтобы вернуть контраст.
Объедините два ваших слоя вместе (Cmd + E), затем примените настройку уровней. Отрегулируйте каждый канал индивидуально, перемещая белые и черные стрелки ввода ближе друг к другу, чтобы объединить самые темные и самые яркие части каждого канала, максимизируя контраст.
Используйте точечную восстанавливающую кисть и штамп Clone, чтобы очистить результат
На этом изображении все еще есть дверная ручка. Мы не любим дверные ручки.Нам также нужно избавиться от этой неприятной горизонтальной линии в верхней части двери. Мы воспользуемся нашими любимыми инструментами очистки текстур, чтобы избавиться от неприятных деталей.
Сопоставьте цвет с исходным изображением
Используя инструмент «Пипетка» (i), возьмите образец цвета с исходной фотографии. Создайте новый слой (Shift + Cmd + N) и залейте его своим цветом переднего плана (Option + Delete). Установите этот слой, чтобы использовать вашу объединенную текстуру в качестве обтравочной маски, затем установите цветовой режим передачи.Теперь цвет вашего объединенного позже будет более точно соответствовать оригиналу.
Увеличьте контраст с помощью уровней
Объедините все слои текстуры вместе, затем запустите настройку уровней для результата, чтобы добиться большей контрастности и более точного соответствия исходному изображению. Мы на финише! Придерживайтесь курса! Сражайся на войне!
Удалите все виньетированные части изображения, чтобы создать патч.
Удалите все посторонние детали в вашем изображении, а затем используйте инструмент Marquee Tool (M), чтобы выделить чистую часть вашей текстуры.Оставьте эту часть и удалите все остальное. Теперь вы готовы клонировать этот патч, чтобы заполнить рамку.
Скопируйте этот патч столько раз, сколько вам нужно, чтобы заполнить холст
В этом примере мы создаем текстуру 4K (4096×4096). Созданный нами патч недостаточно велик, чтобы заполнить это пространство, но мы можем продублировать его 6 раз, а затем расположить дубликаты случайным образом, чтобы заполнить рамку. Затем мы объединяем все последующие и удаляем швы с помощью Spot Healing Brush и Clone Stamp.
Запустите команду «Смещение» и очистите все окончательные швы или детали.
Следующая часть вам известна. Запустите команду «Смещение» и очистите все появившиеся дополнительные швы. Кроме того, обратите внимание на детали, которые могут броситься в глаза при мозаике этой текстуры в Cinema 4D.
Presto! Бесшовные текстуры из любого изображения
И вот, друзья мои, вот как это делается. Используя различные комбинации методов, которые вы здесь изучили, вы можете превратить практически любое изображение в бесшовную текстуру.Теперь все, что вам нужно узнать, это что делать с новыми текстурами.
Мастер моделирования, текстурирования и прочего в Cinema 4D
Если вы откопали этот урок, вы можете просто влюбиться в наш 12-недельный курс Cinema 4D, Cinema 4D Basecamp. EJ проведет вас от новичка C4D до опытного профессионала в ходе нескольких реальных проектов и задач. Cinema 4D Basecamp разработан для художников, которые хотят добавить 3D в свой инструментарий, но не знают, с чего начать. Посетите информационную страницу, чтобы узнать больше об этом увлекательном курсе.Увидимся в классе!Учебное пособие по бесшовным текстурам
Как создать бесшовную текстуру в Photoshop
Как создать бесшовную текстуру в Photoshop
Для начала вам понадобится изображение с идеально квадратной текстурой, которое вы хотите сделать бесшовным. Вы можете скачать тот, который я использую для этого урока, здесь> Бронза Текстура.
Если у вас нет идеально квадратного изображения, я объясню вкратце как сделать изображение квадратным.
Как сделать текстуру идеально квадратной:
Сначала откройте документ. Теперь выберите инструмент Обрезка.
или нажмите клавишу «C», и Photoshop автоматически
выберите это для вас. С помощью инструмента Обрезка поместите курсор
в одном из углов вашего изображения. Сейчас холдинга
нажмите клавишу Shift и перетащите квадрат кадрирования
в противоположный угол.Вы замечаете, что выделение
вынужден быть квадратом. После того, как вы отпустите обе мыши
и клавишу выбора, вы дважды щелкните в центре
выбор. Тадааа, ваше изображение текстуры теперь обрезано до
идеальный квадрат.
Тадааа, ваше изображение текстуры теперь обрезано до
идеальный квадрат.
Для целей этого руководства вам следует изменить размер изображение, чтобы при необходимости можно было легко сместить пиксели. К для этого в строке меню выберите Изображение> Размер изображения или (Alt + Ctrl + I)…. В окне размера изображения измените пиксель Размеры, которые легко запомнить, например 700 пикселей. (Высота) x 700 пикселей (Ширина). Теперь мы готовы начать Учебник 🙂
ШАГ 1:
Откройте файл . Скачать Бронзовую текстуру и откройте ее в Photoshop. Настоящее имя этого файла — «texture-before7.jpg»
.ШАГ 2:
Сдвинуть изображение. В строке меню перейдите в Фильтр> Другое> Смещение …
В окне смещения отрегулируйте пиксели на половину того, что размеры в пикселях соответствуют вашему изображению. Образ мы используется 700×700 пикселей, поэтому мы смещаем его на 350 пикселей относительно справа 350 пикселей вниз. Оставьте «Обертку вокруг» выделение выделено и выделено окно предварительного просмотра, чтобы конечно ты делаешь это пиши.
Нажмите OK, и ваше изображение должно выглядеть, как на изображении ниже.
ШАГ 3:
Очистите изображение линий смещения. Кому
Для этого мы воспользуемся удобным инструментом Clone Stamp Tool.
Вы можете выбрать его из панели инструментов слева или нажмите
нажмите клавишу «S», и Photoshop выберет его за вас.
После того, как вы выбрали инструмент «Клонировать штамп», убедитесь, что ваш размер кисти подходит для изображения, вы хотите, чтобы большой синяк с мягкими краями. Здесь я выбрала мягкую кисть диаметром 45 пикселей. Этот вариант обычно напрямую под строкой меню. Если это не так, перейдите в Окно> и выберите Опции. Обычно я настраиваю непрозрачность и растекание кисти. примерно до 85% каждый.
Теперь пора начать использовать инструмент Clone Stamp Tool. Как этот инструмент работает, если вы удерживаете клавишу Alt и выбираете (Щелкните) конкретное место в вашей текстуре. Затем вы отпускаете клавишу Alt и перемещаете курсор на место, где вы хотите скопировать это последнее место вы нажали. Теперь вы нажимаете и удерживаете и рисуете область.Происходит то, что вы фактически рисуете копию область, которую вы ранее выбрали.
Итак, для нашего изображения мы хотим избавиться от линий и нам не нужна темная область в середине текстуры быть таким темным. На изображении ниже показаны вы и пример место, где я использовал инструмент Clone Stamp Tool.
Продолжайте использовать инструмент Clone Stamp и выделяйте разные области изображения.Немного перемешайте. Цель здесь — не сделать изображение повторяющимся … мы хотим бесшовного. И чтобы избавляемся от линий, которые мы получили от смещения.
На изображении ниже показано, как выглядела моя бесшовная текстура. после того, как я использовал Clone Stamp Tool
после того, как я использовал Clone Stamp Tool
ШАГ 4:
Сохраните изображение … Файл> Сохранить как. И вы сделали! У тебя есть сделали идеально бесшовную текстуру.
Изображения ниже показывают разницу, когда вы размещаете их мозаикой и примените его к трехмерной плоскости. И какая это разница! Скачать бесшовная текстура после.
Скачать Сшитая текстура до.
Скачать бесшовная текстура после.
как создать бесшовные узор в фотошопе
Вы можете легко создать собственный узор, который сможете использовать в своих проектах.Следование простым принципам дизайна поможет вам создать более разумный дизайн. Вывод. Наконец, перейдите в меню «Правка» и выберите «Определить узор» … дайте вашему шаблону имя и нажмите «ОК». Как создать простой геометрический узор в Photoshop. Наслаждайтесь своим рисунком! Только прямоугольные выделения могут быть определены как узор в некоторых очень старых версиях Photoshop. Вот простое решение, с помощью которого можно сделать любую текстуру бесшовной. Как сделать бесшовный узор в фотошопе. Это отличное новое дополнение к Photoshop. Настройте выбор из ваших любимых образцов цвета для темы вашего узора.Используйте ограничивающую рамку, чтобы изменить размер изображения. Вырежьте волосы ДРУГОЕ Photoshop Создайте новый документ размером 600 x 300 пикселей и 72 dpi и залейте его черным цветом. Раньше было трудно представить себе, как может выглядеть узор, если его выложить на экран. Бесшовные повторяющиеся узоры — прекрасный способ использовать ваши произведения искусства для создания ткани, одежды, товаров для дома, настенных покрытий, канцелярских принадлежностей и многого другого! Вы также можете повернуть его. Как создать бесшовный узор в Photoshop CC — Это как использовать Photoshop ti nhà.Этот список содержит одни из лучших руководств, которые научат вас простым методам создания полосатых узоров, бесшовных текстур, замысловатых сложных мозаичных узоров. Photoshop так же прост в использовании, но векторные узоры, которые вы можете создавать в Illustrator, легко масштабировать и перекрашивать. Тем не менее, узоры могут быть […] Бесшовные узоры — это интересный и простой способ добавить интерес к вашему графическому дизайну. Посмотреть руководство на YouTube. Используйте инструмент «Заливка», чтобы перекрасить фон, а затем заблокируйте слой, щелкнув значок замка на панели «Слои».Как создать узор в фотошопе. Сначала откройте Photoshop и создайте новый документ. Есть много способов сделать бесшовный узор в виде сот в Photoshop, и сегодня я покажу вам свою любимую технику. Нажмите Enter, чтобы сохранить изменения. У нас 800×600 пикселей. В этом видеоуроке вы также узнаете, как создавать бесшовные текстуры с помощью фильтра облаков. Чтобы оставлять комментарии, убедитесь, что включены JavaScript и файлы cookie, и перезагрузите страницу. В следующем наборе руководств мы продолжим работу с повторяющимися узорами, добавив цвета и градиенты, используя режимы наложения для объединения нескольких узоров вместе, создав узоры из пользовательских форм и многое другое! Photoshop поставляется с различными предустановленными шаблонами.
Вот простое решение, с помощью которого можно сделать любую текстуру бесшовной. Как сделать бесшовный узор в фотошопе. Это отличное новое дополнение к Photoshop. Настройте выбор из ваших любимых образцов цвета для темы вашего узора.Используйте ограничивающую рамку, чтобы изменить размер изображения. Вырежьте волосы ДРУГОЕ Photoshop Создайте новый документ размером 600 x 300 пикселей и 72 dpi и залейте его черным цветом. Раньше было трудно представить себе, как может выглядеть узор, если его выложить на экран. Бесшовные повторяющиеся узоры — прекрасный способ использовать ваши произведения искусства для создания ткани, одежды, товаров для дома, настенных покрытий, канцелярских принадлежностей и многого другого! Вы также можете повернуть его. Как создать бесшовный узор в Photoshop CC — Это как использовать Photoshop ti nhà.Этот список содержит одни из лучших руководств, которые научат вас простым методам создания полосатых узоров, бесшовных текстур, замысловатых сложных мозаичных узоров. Photoshop так же прост в использовании, но векторные узоры, которые вы можете создавать в Illustrator, легко масштабировать и перекрашивать. Тем не менее, узоры могут быть […] Бесшовные узоры — это интересный и простой способ добавить интерес к вашему графическому дизайну. Посмотреть руководство на YouTube. Используйте инструмент «Заливка», чтобы перекрасить фон, а затем заблокируйте слой, щелкнув значок замка на панели «Слои».Как создать узор в фотошопе. Сначала откройте Photoshop и создайте новый документ. Есть много способов сделать бесшовный узор в виде сот в Photoshop, и сегодня я покажу вам свою любимую технику. Нажмите Enter, чтобы сохранить изменения. У нас 800×600 пикселей. В этом видеоуроке вы также узнаете, как создавать бесшовные текстуры с помощью фильтра облаков. Чтобы оставлять комментарии, убедитесь, что включены JavaScript и файлы cookie, и перезагрузите страницу. В следующем наборе руководств мы продолжим работу с повторяющимися узорами, добавив цвета и градиенты, используя режимы наложения для объединения нескольких узоров вместе, создав узоры из пользовательских форм и многое другое! Photoshop поставляется с различными предустановленными шаблонами. Чтобы создать узор в новом слое или файле, выделите прямоугольную область изображения, которое вы используете для создания узора, и выберите «Правка»> «Копировать». Большое спасибо за этот урок. Совсем другое дело — создать хороший повторяющийся бесшовный узор в Photoshop. Я только что понял, что набрал более 1000 сообщений в своем блоге. Вы также можете использовать более одного действия для одного шаблона. Добавьте другую графику и попробуйте заполнить холст. Поделиться в Pinterest. Выберите верхний слой и перейдите в Filter> Other> Offset.К концу урока вы сможете создать любой другой узор в том же стиле, будь то цветочный узор или узор на день рождения, узор для упаковки еды или что-нибудь еще. Если вы когда-либо пытались сделать бесшовный узор самостоятельно, вы знаете, что это непростая задача. Учебное пособие CoffeeShop: создание пользовательских бесшовных узоров и цифровой бумаги в Photoshop / PSE и Free Digital Paper! Все права защищены. Используйте инструмент «Заливка», чтобы перекрасить фон, а затем заблокируйте слой, щелкнув значок замка на панели «Слои».Ваш электронный адрес не будет опубликован. Чтобы использовать эту функцию, вы должны хорошо разбираться в Illustrator, но есть простой способ создать плавный повтор в Photoshop. Основываясь на исследовании закономерностей реакции-диффузии в природе математиком Аланом Тьюрингом, эти графики состоят из замысловатых полос, пятен и спиралей. Вы создаете и используете бесшовные модели в Photoshop? https://creativepro.com/creating-seamless-textures-in-photoshop Вы создали крутой круглый бесшовный узор за считанные секунды.Увеличьте значения так, чтобы вы могли легко видеть смещение, и для неопределенной области выберите «Обтекать». Có phải bạn đang muốn xem thông tin về chủ đề Как создать бесшовный узор в Photoshop CC phải không? Готовые узоры — это, по сути, версия обоев в Photoshop, позволяющая легко копировать и создавать повторяющиеся узоры на любом изображении. И тот же эффект можно применить практически к любой форме или кисти, чтобы создать крутой, уникальный, бесшовный узор за считанные секунды.
Чтобы создать узор в новом слое или файле, выделите прямоугольную область изображения, которое вы используете для создания узора, и выберите «Правка»> «Копировать». Большое спасибо за этот урок. Совсем другое дело — создать хороший повторяющийся бесшовный узор в Photoshop. Я только что понял, что набрал более 1000 сообщений в своем блоге. Вы также можете использовать более одного действия для одного шаблона. Добавьте другую графику и попробуйте заполнить холст. Поделиться в Pinterest. Выберите верхний слой и перейдите в Filter> Other> Offset.К концу урока вы сможете создать любой другой узор в том же стиле, будь то цветочный узор или узор на день рождения, узор для упаковки еды или что-нибудь еще. Если вы когда-либо пытались сделать бесшовный узор самостоятельно, вы знаете, что это непростая задача. Учебное пособие CoffeeShop: создание пользовательских бесшовных узоров и цифровой бумаги в Photoshop / PSE и Free Digital Paper! Все права защищены. Используйте инструмент «Заливка», чтобы перекрасить фон, а затем заблокируйте слой, щелкнув значок замка на панели «Слои».Ваш электронный адрес не будет опубликован. Чтобы использовать эту функцию, вы должны хорошо разбираться в Illustrator, но есть простой способ создать плавный повтор в Photoshop. Основываясь на исследовании закономерностей реакции-диффузии в природе математиком Аланом Тьюрингом, эти графики состоят из замысловатых полос, пятен и спиралей. Вы создаете и используете бесшовные модели в Photoshop? https://creativepro.com/creating-seamless-textures-in-photoshop Вы создали крутой круглый бесшовный узор за считанные секунды.Увеличьте значения так, чтобы вы могли легко видеть смещение, и для неопределенной области выберите «Обтекать». Có phải bạn đang muốn xem thông tin về chủ đề Как создать бесшовный узор в Photoshop CC phải không? Готовые узоры — это, по сути, версия обоев в Photoshop, позволяющая легко копировать и создавать повторяющиеся узоры на любом изображении. И тот же эффект можно применить практически к любой форме или кисти, чтобы создать крутой, уникальный, бесшовный узор за считанные секунды. Спасибо ! Когда вы довольны дизайном, перейдите на панель «Слои», выберите все слои, щелкните их правой кнопкой мыши и выберите в меню «Объединить».Это очень просто. В этом уроке я показал вам, как быстро и легко создать бесшовный геометрический круговой узор с помощью векторных инструментов Photoshop. 2. Установите флажок «Сохранить прозрачность» в диалоговом окне «Заливка», если вы хотите заполнить только непрозрачные части слоя. Этого нельзя сделать в Photoshop, поэтому я рекомендую использовать Illustrator. Выберите «Фильтр»> «Создатель выкройки». Создавайте бесшовные узоры в Photoshop всего за несколько кликов с помощью этого урока, и вы будете готовы создавать все, что захотите! Щелкните здесь, чтобы узнать, как включить JavaScript в вашем браузере.В настоящее время у вас отключен JavaScript. Мой холст имеет размер 400×400 пикселей при 72 пикселях на дюйм. Привет! Это действительно круто! Создание бесшовного векторного узора: создайте круг на монтажной области и задайте его размер: «Бесшовные» означает непрерывный массив узоров без каких-либо помех или зазоров. Не могу дождаться, чтобы попробовать. Обязательные поля помечены *. Исходное изображение. Там, где швы, практически не заметно. Возьмите векторный набор листья + росчерк, упомянутый в уроке здесь! Шаг 1. После того, как все настройки верны, нажмите «Создать».». Вы также можете использовать бесшовные узоры с помощью инструмента «Заливка» или «Инструменты формы». Привет, Кристина! Отличный урок, мне он нравится, потому что я знаком с Photoshop, а не с Illustrator. Сделать их несложно. Деньги зарабатывают фото заката. Вы можете использовать другую графику, чтобы заполнить пустые области, которые сейчас находятся посередине. Используя существующие изображения, вы разделите мотивы на два типа бесшовных повторов. Если вы все сделали правильно, ваш узор должен быть полностью бесшовным. Вы создали крутой круглый бесшовный узор за считанные секунды.Это отличное новое дополнение к Photoshop. Присоединяйтесь к дизайнеру поверхностных узоров и иллюстратору Эбби Херси, когда она делится своим процессом создания бесшовных повторяющихся узоров в Photoshop.
Спасибо ! Когда вы довольны дизайном, перейдите на панель «Слои», выберите все слои, щелкните их правой кнопкой мыши и выберите в меню «Объединить».Это очень просто. В этом уроке я показал вам, как быстро и легко создать бесшовный геометрический круговой узор с помощью векторных инструментов Photoshop. 2. Установите флажок «Сохранить прозрачность» в диалоговом окне «Заливка», если вы хотите заполнить только непрозрачные части слоя. Этого нельзя сделать в Photoshop, поэтому я рекомендую использовать Illustrator. Выберите «Фильтр»> «Создатель выкройки». Создавайте бесшовные узоры в Photoshop всего за несколько кликов с помощью этого урока, и вы будете готовы создавать все, что захотите! Щелкните здесь, чтобы узнать, как включить JavaScript в вашем браузере.В настоящее время у вас отключен JavaScript. Мой холст имеет размер 400×400 пикселей при 72 пикселях на дюйм. Привет! Это действительно круто! Создание бесшовного векторного узора: создайте круг на монтажной области и задайте его размер: «Бесшовные» означает непрерывный массив узоров без каких-либо помех или зазоров. Не могу дождаться, чтобы попробовать. Обязательные поля помечены *. Исходное изображение. Там, где швы, практически не заметно. Возьмите векторный набор листья + росчерк, упомянутый в уроке здесь! Шаг 1. После того, как все настройки верны, нажмите «Создать».». Вы также можете использовать бесшовные узоры с помощью инструмента «Заливка» или «Инструменты формы». Привет, Кристина! Отличный урок, мне он нравится, потому что я знаком с Photoshop, а не с Illustrator. Сделать их несложно. Деньги зарабатывают фото заката. Вы можете использовать другую графику, чтобы заполнить пустые области, которые сейчас находятся посередине. Используя существующие изображения, вы разделите мотивы на два типа бесшовных повторов. Если вы все сделали правильно, ваш узор должен быть полностью бесшовным. Вы создали крутой круглый бесшовный узор за считанные секунды.Это отличное новое дополнение к Photoshop. Присоединяйтесь к дизайнеру поверхностных узоров и иллюстратору Эбби Херси, когда она делится своим процессом создания бесшовных повторяющихся узоров в Photoshop. Позиционирование изображения в документе. Có phải bạn đang tìm kiếm chủ đề 5 меню фотошопа и его использование phải không? Совместимость: Photoshop 7, CS-CS6, CC Из этого туториала Вы узнаете, как создать бесшовную текстуру в Photoshop. 3 ОТЛИЧНЫХ совета Photoshop от нашего нового класса! Преобразуйте изображение текстуры / узора в бесшовный узор с помощью Photoshop! Выделив круг, используйте палитру преобразования, чтобы установить ширину и высоту 20 пикселей.Как сделать узор в Photoshop. В этом примере я просто рисую простые знаки плюса, но вы можете создать любой уровень сложности, который вам нравится! Чтобы проверить свой узор, откройте новый документ и создайте холст, который больше, чем плитка вашего узора. Фильтр «Бесшовные облака» в фотошопе. Чтобы создать бесшовный узор в Photoshop, откройте желаемое изображение и выберите «Фильтр»> «Другое»> «Смещение». Предустановленные узоры отображаются во всплывающих панелях на панели параметров инструментов «Заливка», «Узорчатый штамп», «Восстанавливающая кисть» и «Заплатка», а также в диалоговом окне «Стиль слоя».Seamless — это плагин для фотошопа, который поможет вам создавать бесшовные / мозаичные узоры или текстуры всего за несколько кликов. Однако метод Бонни настолько прост, что вы не поверите, как быстро вы можете создавать потрясающие векторные узоры. Добро пожаловать в лучшую и самую большую коллекцию онлайн-шаблонов. Обратите внимание, что файл должен иметь разрешение не менее 150 dpi. Мой холст имеет размер 400×400 пикселей при 72 пикселях на дюйм. Создание бесшовного повторяющегося узора довольно просто с помощью методов этого класса «Повторение текстурных фонов для образцов дизайна узоров».Я планирую сделать ткань из моих акварельных цветов, но не могла придумать, как сделать узор. Как сделать БЕСШОВНЫЙ УЗОР в Photoshop — 5-минутное руководство по Photoshop. Результат и заключение. Вы можете создавать новые шаблоны и сохранять их в библиотеках для использования с различными инструментами и командами. Для большинства рисунков большой файл не нужен, поэтому мы рекомендуем размер 8,5 x 11 дюймов при 300 ppi / dpi и цветовом режиме RGB.
Позиционирование изображения в документе. Có phải bạn đang tìm kiếm chủ đề 5 меню фотошопа и его использование phải không? Совместимость: Photoshop 7, CS-CS6, CC Из этого туториала Вы узнаете, как создать бесшовную текстуру в Photoshop. 3 ОТЛИЧНЫХ совета Photoshop от нашего нового класса! Преобразуйте изображение текстуры / узора в бесшовный узор с помощью Photoshop! Выделив круг, используйте палитру преобразования, чтобы установить ширину и высоту 20 пикселей.Как сделать узор в Photoshop. В этом примере я просто рисую простые знаки плюса, но вы можете создать любой уровень сложности, который вам нравится! Чтобы проверить свой узор, откройте новый документ и создайте холст, который больше, чем плитка вашего узора. Фильтр «Бесшовные облака» в фотошопе. Чтобы создать бесшовный узор в Photoshop, откройте желаемое изображение и выберите «Фильтр»> «Другое»> «Смещение». Предустановленные узоры отображаются во всплывающих панелях на панели параметров инструментов «Заливка», «Узорчатый штамп», «Восстанавливающая кисть» и «Заплатка», а также в диалоговом окне «Стиль слоя».Seamless — это плагин для фотошопа, который поможет вам создавать бесшовные / мозаичные узоры или текстуры всего за несколько кликов. Однако метод Бонни настолько прост, что вы не поверите, как быстро вы можете создавать потрясающие векторные узоры. Добро пожаловать в лучшую и самую большую коллекцию онлайн-шаблонов. Обратите внимание, что файл должен иметь разрешение не менее 150 dpi. Мой холст имеет размер 400×400 пикселей при 72 пикселях на дюйм. Создание бесшовного повторяющегося узора довольно просто с помощью методов этого класса «Повторение текстурных фонов для образцов дизайна узоров».Я планирую сделать ткань из моих акварельных цветов, но не могла придумать, как сделать узор. Как сделать БЕСШОВНЫЙ УЗОР в Photoshop — 5-минутное руководство по Photoshop. Результат и заключение. Вы можете создавать новые шаблоны и сохранять их в библиотеках для использования с различными инструментами и командами. Для большинства рисунков большой файл не нужен, поэтому мы рекомендуем размер 8,5 x 11 дюймов при 300 ppi / dpi и цветовом режиме RGB. Некоторые из этих методов включают использование фильтра смещения, который представляет собой фильтр Photoshop для создания плитки текстуры.Это работает только с текстурами, но не с узорами. Убедитесь, что изображения находятся внутри рабочего пространства. Дизайн шаблона Photoshop. После просмотра видео ознакомьтесь с приведенными ниже советами по созданию выкройки. Вы увидите несколько вариантов файлов на основе ваших недавних проектов. Вы также можете редактировать их после сохранения рисунка. 10+ советов и приемов Photoshop | Учебник по Photoshop — Фотоэффект (в Мьянме), 5 быстрых советов по Photoshop — Учебник по фотошопу, Photoshop নরমাল ছবিকে HD কোয়ালিটির ছবি করুন! Фильтр Pattern Maker нарезает и собирает изображение, чтобы создать узор.Для большинства рисунков большой файл не нужен, поэтому мы рекомендуем размер 8,5 x 11 дюймов при 300 ppi / dpi и цветовом режиме RGB. Шаблон — это что-то вроде […] Так полезно, теперь я знаю, как легко создать повторяющийся узор. Это так полезно !!! Стив Кэплин. Вы получите 10 действий для 10 вариантов бесшовного узора. Если вы хотите распечатать изображение, используйте более высокое разрешение и цветовой режим CMYK. Вы получите 10 действий для 10 вариантов бесшовного узора. Откройте Photoshop и выберите «Файл»> «Создать». Этот список содержит одни из лучших руководств, которые научат вас простым методам создания полосатых узоров, бесшовных текстур, замысловатых сложных мозаичных узоров.Этот метод работает практически с любой текстурой и дает отличные результаты. Авторские права © 2021, Photoshop Chronicle. Это позволяет рисунку продолжаться в бесконечной области за счет увеличения области рисунка по мере дублирования графического изображения плитки. И тот же эффект можно применить практически к любой форме или кисти, чтобы создать крутой, уникальный, бесшовный узор за считанные секунды. Добавление элементов узора. Бесшовные шаблоны — это интересный и простой способ добавить интерес к вашему графическому дизайну. Шаг 1: Создайте новый файл.
Некоторые из этих методов включают использование фильтра смещения, который представляет собой фильтр Photoshop для создания плитки текстуры.Это работает только с текстурами, но не с узорами. Убедитесь, что изображения находятся внутри рабочего пространства. Дизайн шаблона Photoshop. После просмотра видео ознакомьтесь с приведенными ниже советами по созданию выкройки. Вы увидите несколько вариантов файлов на основе ваших недавних проектов. Вы также можете редактировать их после сохранения рисунка. 10+ советов и приемов Photoshop | Учебник по Photoshop — Фотоэффект (в Мьянме), 5 быстрых советов по Photoshop — Учебник по фотошопу, Photoshop নরমাল ছবিকে HD কোয়ালিটির ছবি করুন! Фильтр Pattern Maker нарезает и собирает изображение, чтобы создать узор.Для большинства рисунков большой файл не нужен, поэтому мы рекомендуем размер 8,5 x 11 дюймов при 300 ppi / dpi и цветовом режиме RGB. Шаблон — это что-то вроде […] Так полезно, теперь я знаю, как легко создать повторяющийся узор. Это так полезно !!! Стив Кэплин. Вы получите 10 действий для 10 вариантов бесшовного узора. Если вы хотите распечатать изображение, используйте более высокое разрешение и цветовой режим CMYK. Вы получите 10 действий для 10 вариантов бесшовного узора. Откройте Photoshop и выберите «Файл»> «Создать». Этот список содержит одни из лучших руководств, которые научат вас простым методам создания полосатых узоров, бесшовных текстур, замысловатых сложных мозаичных узоров.Этот метод работает практически с любой текстурой и дает отличные результаты. Авторские права © 2021, Photoshop Chronicle. Это позволяет рисунку продолжаться в бесконечной области за счет увеличения области рисунка по мере дублирования графического изображения плитки. И тот же эффект можно применить практически к любой форме или кисти, чтобы создать крутой, уникальный, бесшовный узор за считанные секунды. Добавление элементов узора. Бесшовные шаблоны — это интересный и простой способ добавить интерес к вашему графическому дизайну. Шаг 1: Создайте новый файл. Отличный пост !! Тогда это узор, как и все другие встроенные в Photoshop узоры. Создайте новый слой поверх слоя 0, нажав Ctrl + Shift + N или Command + Shift + N. Подпишитесь на канал Elan Creative Co, если хотите увидеть больше видеоуроков. В этом уроке показано, как создавать бесшовные повторы в Photoshop, но обратите внимание, что в Adobe Illustrator есть функция создания узоров, которая позволяет накладывать изображения на слои и видеть узор по мере его развития. Привет, друзья, добро пожаловать обратно в другой урок по фотошопу. В этом уроке вы узнаете, как создать бесшовный узор в Adobe Photoshop.Перетащите иллюстрации, которые хотите использовать, в центр холста. Создайте бесшовный трехмерный геометрический узор в Photoshop. Восхитительно мило! Экшены Photoshop, которые позволяют создавать бесшовные узоры проще, чем вы думаете. я думаю, что такие повторяющиеся узоры великолепны !! Приложив немного терпения, эта техника создания бесшовного узора в Photoshop поможет вам открыть новый мир творческой свободы. … Создание бесшовных узоров в Photoshop требует времени и навыков.Хелен Брэдли. Ты согласен? Вы получите 10 действий для 10 вариантов бесшовного узора. Открыв плитку, выделите все и выберите «Правка»> «Определить узор». Вы также можете использовать более одного действия для одного шаблона. Photoshop поставляется с различными предустановленными шаблонами. | Учебное пособие по Photoshop, Эффект кожаного текста — Прессованное штампованное тиснение — Учебное пособие по Photoshop, учебные эффекты по фотошопу, фото — стрижка собаки, Эффект ржавчины в Photoshop — Учебное пособие по Photoshop, Маскирование фотографий [Портрет и пейзажи] Эффекты Photoshop. Вау, мне нужно пойти праздновать! Все названия компаний, продуктов и услуг, используемые на этом веб-сайте, используются только в целях идентификации.Как создать изображения профиля Facebook с помощью Photoshop: важные советы по Photoshop, LFL # 42 | Использование ТЕКСТУР в Photoshop, + Fix My Photo, 5 техник творческого макета в InDesign и Photoshop.
Отличный пост !! Тогда это узор, как и все другие встроенные в Photoshop узоры. Создайте новый слой поверх слоя 0, нажав Ctrl + Shift + N или Command + Shift + N. Подпишитесь на канал Elan Creative Co, если хотите увидеть больше видеоуроков. В этом уроке показано, как создавать бесшовные повторы в Photoshop, но обратите внимание, что в Adobe Illustrator есть функция создания узоров, которая позволяет накладывать изображения на слои и видеть узор по мере его развития. Привет, друзья, добро пожаловать обратно в другой урок по фотошопу. В этом уроке вы узнаете, как создать бесшовный узор в Adobe Photoshop.Перетащите иллюстрации, которые хотите использовать, в центр холста. Создайте бесшовный трехмерный геометрический узор в Photoshop. Восхитительно мило! Экшены Photoshop, которые позволяют создавать бесшовные узоры проще, чем вы думаете. я думаю, что такие повторяющиеся узоры великолепны !! Приложив немного терпения, эта техника создания бесшовного узора в Photoshop поможет вам открыть новый мир творческой свободы. … Создание бесшовных узоров в Photoshop требует времени и навыков.Хелен Брэдли. Ты согласен? Вы получите 10 действий для 10 вариантов бесшовного узора. Открыв плитку, выделите все и выберите «Правка»> «Определить узор». Вы также можете использовать более одного действия для одного шаблона. Photoshop поставляется с различными предустановленными шаблонами. | Учебное пособие по Photoshop, Эффект кожаного текста — Прессованное штампованное тиснение — Учебное пособие по Photoshop, учебные эффекты по фотошопу, фото — стрижка собаки, Эффект ржавчины в Photoshop — Учебное пособие по Photoshop, Маскирование фотографий [Портрет и пейзажи] Эффекты Photoshop. Вау, мне нужно пойти праздновать! Все названия компаний, продуктов и услуг, используемые на этом веб-сайте, используются только в целях идентификации.Как создать изображения профиля Facebook с помощью Photoshop: важные советы по Photoshop, LFL # 42 | Использование ТЕКСТУР в Photoshop, + Fix My Photo, 5 техник творческого макета в InDesign и Photoshop. Создатель узоров работает двумя способами: Заполняет слой или выделенную область узором. Щелкните значок «Создать новую заливку или корректирующий слой» в нижней части панели слоев и выберите узор… найдите новый узор в узоре… Photoshop: создание бесшовных узоров. Графический дизайнер Spoonflower Алексис заходит в блог, чтобы показать вам, как легко перенести рисунок с бумаги на экран, чтобы создать цельный повтор в Photoshop.Это так ясно и легко понять — большое спасибо за такой замечательный урок! 4 ноября, 2020 от админ 0 комментариев. 1) Создавайте … Создавайте слои изображений, фигур и рисунков, чтобы сделать свой узор. Я использую Photoshop для создания бесшовных текстур и считаю, что он отлично подходит для акварельной и рисованной графики. Кстати, мне тоже нравятся твои рисунки единорогов. Однако, если изображение текстуры, которое вы используете, меньше, чем область, которой вы собираетесь его заполнить, вам нужно будет совершить небольшое волшебство, чтобы спасти положение.Я надеюсь, ты сможешь сделать то же самое. Экшены Photoshop, которые позволяют создавать бесшовные узоры проще, чем вы думаете. Перейдите на слой выше и начните рисовать узор. Рада, что тебе понравилось, Элиза! Обратите внимание, что в этом руководстве я имею в виду ярлыки для ПК. Поделиться через фейсбук. Узоры стали обязательными для дизайнеров, которые хотят оживить свой дизайн, сделать его более привлекательным или привлечь внимание к другим частям своего дизайна. Вырежьте волосы ДРУГОЕ Учебное пособие по Photoshop: https: //youtu.be/FmxC2ech_rMCНажмите здесь, чтобы просмотреть канал: shorturl.at / deqrN, Фото: Апостолос Вамвурас из Pexels, ________________________________________________, Cut Out Hair 2 MINUTES Photoshop Tutorial — Easy Tutorial (PHOTOSHOP 2020): https: //youtu.be/VVOYPMo7dzo, ВЫРЕЗАТЬ ВОЛОСЫ в Photoshop 2020: https: // youtu.be/3378zMQX9TQ, Cut Out Hair ДРУГИЕ Учебники по Photoshop: https: //youtu.be/FmxC2ech_rM, Cut Out Trees 1 MINUTE Photoshop Tutorial: https: //youtu.
Создатель узоров работает двумя способами: Заполняет слой или выделенную область узором. Щелкните значок «Создать новую заливку или корректирующий слой» в нижней части панели слоев и выберите узор… найдите новый узор в узоре… Photoshop: создание бесшовных узоров. Графический дизайнер Spoonflower Алексис заходит в блог, чтобы показать вам, как легко перенести рисунок с бумаги на экран, чтобы создать цельный повтор в Photoshop.Это так ясно и легко понять — большое спасибо за такой замечательный урок! 4 ноября, 2020 от админ 0 комментариев. 1) Создавайте … Создавайте слои изображений, фигур и рисунков, чтобы сделать свой узор. Я использую Photoshop для создания бесшовных текстур и считаю, что он отлично подходит для акварельной и рисованной графики. Кстати, мне тоже нравятся твои рисунки единорогов. Однако, если изображение текстуры, которое вы используете, меньше, чем область, которой вы собираетесь его заполнить, вам нужно будет совершить небольшое волшебство, чтобы спасти положение.Я надеюсь, ты сможешь сделать то же самое. Экшены Photoshop, которые позволяют создавать бесшовные узоры проще, чем вы думаете. Перейдите на слой выше и начните рисовать узор. Рада, что тебе понравилось, Элиза! Обратите внимание, что в этом руководстве я имею в виду ярлыки для ПК. Поделиться через фейсбук. Узоры стали обязательными для дизайнеров, которые хотят оживить свой дизайн, сделать его более привлекательным или привлечь внимание к другим частям своего дизайна. Вырежьте волосы ДРУГОЕ Учебное пособие по Photoshop: https: //youtu.be/FmxC2ech_rMCНажмите здесь, чтобы просмотреть канал: shorturl.at / deqrN, Фото: Апостолос Вамвурас из Pexels, ________________________________________________, Cut Out Hair 2 MINUTES Photoshop Tutorial — Easy Tutorial (PHOTOSHOP 2020): https: //youtu.be/VVOYPMo7dzo, ВЫРЕЗАТЬ ВОЛОСЫ в Photoshop 2020: https: // youtu.be/3378zMQX9TQ, Cut Out Hair ДРУГИЕ Учебники по Photoshop: https: //youtu.be/FmxC2ech_rM, Cut Out Trees 1 MINUTE Photoshop Tutorial: https: //youtu. be/KrtHUMQ_rdI, ___________________________________________, #photoshop #photography #art # photooftheday #design #digitalart #photo #graphicdesign #photographer #illustration #photoshoot #lightroom #instagram #illustrator #d #adobe #artist #artwork #instagood #creative #love #like #portrait #drawing #canon #follow #designer #picoftheday # отредактируйте #bhfyp, Ваш электронный адрес не будет опубликован.Я покажу вам, как создавать повторяющиеся бесшовные паттерны в Photoshop. Шаг 8 Выберите обтравочную маску на панели «Слои» и выберите черный цвет заливки на панели «Цвет». Только старайтесь не рисовать по краям холста. Сегодня я собираюсь показать вам, как создать серию подробных органических паттернов, которые стали широко известны как «паттерны Тьюринга». Совершенно новые Photoshop Elements 2020! Вам не нужно быть мастером Photoshop, вам нужны только базовые знания о программе. В этом уроке я покажу вам, как создать повторяющийся узор в деревенском стиле с помощью фильтра смещения Photoshop.При включенном предварительном просмотре узора вы можете увидеть, как повторяющийся узор выглядит на экране, когда вы его проектируете, и убедитесь, что края красиво совпадают. Узнайте, как создавать бесшовные модели в Photoshop, используя формы, текстуры и т. Д. К счастью, в Photoshop есть умная техника, которая упрощает процесс создания пользовательских узоров. Как создать бесшовный узор (плитку) в фотошопе. Вы можете создавать новые шаблоны и сохранять их в библиотеках для использования с различными инструментами и командами.Создайте новый файл Photoshop с разрешением 300 dpi. Как бы вы сохранили бесшовные модели для печати на ткани из Photoshop? Щелкните здесь, чтобы узнать, как включить JavaScript в вашем браузере. Обычно я использую Illustrator для создания бесшовных узоров. Если вы хотите распечатать изображение, используйте более высокое разрешение и цветовой режим CMYK. Надеюсь, это был полезный урок. В этом уроке я покажу вам, как создать бесшовный узор в Photoshop. Спасибо ! Как создавать бесшовные повторяющиеся узоры.
be/KrtHUMQ_rdI, ___________________________________________, #photoshop #photography #art # photooftheday #design #digitalart #photo #graphicdesign #photographer #illustration #photoshoot #lightroom #instagram #illustrator #d #adobe #artist #artwork #instagood #creative #love #like #portrait #drawing #canon #follow #designer #picoftheday # отредактируйте #bhfyp, Ваш электронный адрес не будет опубликован.Я покажу вам, как создавать повторяющиеся бесшовные паттерны в Photoshop. Шаг 8 Выберите обтравочную маску на панели «Слои» и выберите черный цвет заливки на панели «Цвет». Только старайтесь не рисовать по краям холста. Сегодня я собираюсь показать вам, как создать серию подробных органических паттернов, которые стали широко известны как «паттерны Тьюринга». Совершенно новые Photoshop Elements 2020! Вам не нужно быть мастером Photoshop, вам нужны только базовые знания о программе. В этом уроке я покажу вам, как создать повторяющийся узор в деревенском стиле с помощью фильтра смещения Photoshop.При включенном предварительном просмотре узора вы можете увидеть, как повторяющийся узор выглядит на экране, когда вы его проектируете, и убедитесь, что края красиво совпадают. Узнайте, как создавать бесшовные модели в Photoshop, используя формы, текстуры и т. Д. К счастью, в Photoshop есть умная техника, которая упрощает процесс создания пользовательских узоров. Как создать бесшовный узор (плитку) в фотошопе. Вы можете создавать новые шаблоны и сохранять их в библиотеках для использования с различными инструментами и командами.Создайте новый файл Photoshop с разрешением 300 dpi. Как бы вы сохранили бесшовные модели для печати на ткани из Photoshop? Щелкните здесь, чтобы узнать, как включить JavaScript в вашем браузере. Обычно я использую Illustrator для создания бесшовных узоров. Если вы хотите распечатать изображение, используйте более высокое разрешение и цветовой режим CMYK. Надеюсь, это был полезный урок. В этом уроке я покажу вам, как создать бесшовный узор в Photoshop. Спасибо ! Как создавать бесшовные повторяющиеся узоры. Оборачиваете ли вы текстуры вокруг 3D-объектов или просто заполняете фон, скорее всего, вам потребуется заполнить большее пространство, чем позволяет исходный блок текстуры.Если вы знаете размер плитки, вы можете создать новый документ размером в 4 плитки, а затем просто примените слой заливки узором. Прелесть этой техники в том, что для создания бесшовных текстур требуется очень много ручной работы. Создайте новый документ Photoshop размером около 1000×1000 пикселей. Перейдите в Edit> Define Pattern> назовите его> Ok. Но мы хотим создать плавный сплошной принт, так что давайте продолжим. Я создал учебник на Youtube, в котором показано, как создавать бесшовные узоры в Photoshop с помощью функции смещения.Для этого этот инструмент предлагает несколько функций, позволяющих сэкономить время. Шаблон бесшовные можно повторять, не обнажая резких краев. ВЗЯТО В ПОЛДЕНЬ! Рассел говорит: 27 октября 2019 года в 17:24. Остался один шаг — создать узор в фотошопе. В завершение месяца Photoshop на этой неделе я хотел поделиться одним из моих любимых способов работы с акварелью в Photoshop — превратить их в бесшовные модели текстур! Поделитесь в LinkedIn. Самый простой способ показать вам концепцию — это быстрые демонстрации, поэтому я постарался сделать все уроки краткими и по существу.Недавно я открыл новый канал на YouTube, где я покажу вам, как использовать Photoshop и Illustrator для создания бесшовных узоров и графики для вашего блога, бизнеса или социальных сетей. Вот бесшовная текстура в действии при 25% увеличении. Я тоже смотрел тебя на YouTube. Как сделать марокканский узор четырехлистника в фотошопе, Как сделать простой лавровый венок в фотошопе. Создание бесшовных узоров в Photoshop требует времени и навыков. Если вы хотите распечатать его на бумаге или ткани, вы должны выбрать CMYK в качестве цветовой модели.Исправление бесшовного узора — это новый экшен Photoshop, который ускорит ваш рабочий процесс. Дважды щелкните слой 0 на панели слоев, чтобы разблокировать его. Я надеюсь, ты сможешь сделать то же самое.
Оборачиваете ли вы текстуры вокруг 3D-объектов или просто заполняете фон, скорее всего, вам потребуется заполнить большее пространство, чем позволяет исходный блок текстуры.Если вы знаете размер плитки, вы можете создать новый документ размером в 4 плитки, а затем просто примените слой заливки узором. Прелесть этой техники в том, что для создания бесшовных текстур требуется очень много ручной работы. Создайте новый документ Photoshop размером около 1000×1000 пикселей. Перейдите в Edit> Define Pattern> назовите его> Ok. Но мы хотим создать плавный сплошной принт, так что давайте продолжим. Я создал учебник на Youtube, в котором показано, как создавать бесшовные узоры в Photoshop с помощью функции смещения.Для этого этот инструмент предлагает несколько функций, позволяющих сэкономить время. Шаблон бесшовные можно повторять, не обнажая резких краев. ВЗЯТО В ПОЛДЕНЬ! Рассел говорит: 27 октября 2019 года в 17:24. Остался один шаг — создать узор в фотошопе. В завершение месяца Photoshop на этой неделе я хотел поделиться одним из моих любимых способов работы с акварелью в Photoshop — превратить их в бесшовные модели текстур! Поделитесь в LinkedIn. Самый простой способ показать вам концепцию — это быстрые демонстрации, поэтому я постарался сделать все уроки краткими и по существу.Недавно я открыл новый канал на YouTube, где я покажу вам, как использовать Photoshop и Illustrator для создания бесшовных узоров и графики для вашего блога, бизнеса или социальных сетей. Вот бесшовная текстура в действии при 25% увеличении. Я тоже смотрел тебя на YouTube. Как сделать марокканский узор четырехлистника в фотошопе, Как сделать простой лавровый венок в фотошопе. Создание бесшовных узоров в Photoshop требует времени и навыков. Если вы хотите распечатать его на бумаге или ткани, вы должны выбрать CMYK в качестве цветовой модели.Исправление бесшовного узора — это новый экшен Photoshop, который ускорит ваш рабочий процесс. Дважды щелкните слой 0 на панели слоев, чтобы разблокировать его. Я надеюсь, ты сможешь сделать то же самое. ; Если вы применяете узор к слою, выберите слой и примените наложение узора во всплывающем меню «Стили слоя». Но задумывались ли вы, как ваш рисунок может выглядеть как повторяющийся узор? Сегодня я хотел собрать небольшой урок, чтобы показать вам, как создать простой бесшовный повторяющийся узор, который можно использовать для изготовления цифровой бумаги на заказ.OMG, я искал руководство по созданию бесшовных узоров в Photoshop, которое я мог бы ПОНИМАТЬ и следовать целую вечность! Если вы хотите улучшить свои навыки, создавая различные текстуры, обязательно загляните на Envato Market за вдохновением, а затем будьте готовы начать! Я использую Photoshop, но важна концепция. Вам не нужно быть мастером Photoshop, вам нужны только базовые знания о программе. Экшены Photoshop, которые позволяют создавать бесшовные узоры проще, чем вы думаете.Удивительные трюки для редактирования фотографий в фотошопе за секунды # 2, 1-минутная программа Photoshop — САМЫЙ ВАЖНЫЙ трюк с инструментами, от А до Я в Photoshop: Советы, хитрости и приемы! Создайте новый файл. Учебник по Lightroom и Photoshop. Что именно это значит? Кроме того, в палитре преобразования убедитесь, что выбрана средняя «Контрольная точка». Теперь ваш узор будет применен к фоновому слою. Привет, Кристина, Спасибо, что поделились этим бесшовным узором. 2. Принятие во внимание нескольких принципов дизайна значительно улучшит вашу работу в Photoshop.Совершенно новые трюки. Загрузите бесплатную пробную версию и приступайте к созданию следующего дизайна ткани! Ваши акварельные цветочные композиции прекрасны. Текстуры — это такие вещи, как гранит, грязь или кора. Работает на WordPress с использованием темы DisruptPress. Нажмите ОК, чтобы использовать его. Теперь несколько технических рекомендаций — установите правильные параметры файла. Некоторые из этих методов включают использование фильтра смещения, который представляет собой фильтр Photoshop для создания плитки текстуры.
; Если вы применяете узор к слою, выберите слой и примените наложение узора во всплывающем меню «Стили слоя». Но задумывались ли вы, как ваш рисунок может выглядеть как повторяющийся узор? Сегодня я хотел собрать небольшой урок, чтобы показать вам, как создать простой бесшовный повторяющийся узор, который можно использовать для изготовления цифровой бумаги на заказ.OMG, я искал руководство по созданию бесшовных узоров в Photoshop, которое я мог бы ПОНИМАТЬ и следовать целую вечность! Если вы хотите улучшить свои навыки, создавая различные текстуры, обязательно загляните на Envato Market за вдохновением, а затем будьте готовы начать! Я использую Photoshop, но важна концепция. Вам не нужно быть мастером Photoshop, вам нужны только базовые знания о программе. Экшены Photoshop, которые позволяют создавать бесшовные узоры проще, чем вы думаете.Удивительные трюки для редактирования фотографий в фотошопе за секунды # 2, 1-минутная программа Photoshop — САМЫЙ ВАЖНЫЙ трюк с инструментами, от А до Я в Photoshop: Советы, хитрости и приемы! Создайте новый файл. Учебник по Lightroom и Photoshop. Что именно это значит? Кроме того, в палитре преобразования убедитесь, что выбрана средняя «Контрольная точка». Теперь ваш узор будет применен к фоновому слою. Привет, Кристина, Спасибо, что поделились этим бесшовным узором. 2. Принятие во внимание нескольких принципов дизайна значительно улучшит вашу работу в Photoshop.Совершенно новые трюки. Загрузите бесплатную пробную версию и приступайте к созданию следующего дизайна ткани! Ваши акварельные цветочные композиции прекрасны. Текстуры — это такие вещи, как гранит, грязь или кора. Работает на WordPress с использованием темы DisruptPress. Нажмите ОК, чтобы использовать его. Теперь несколько технических рекомендаций — установите правильные параметры файла. Некоторые из этих методов включают использование фильтра смещения, который представляет собой фильтр Photoshop для создания плитки текстуры.
