Как сделать баннер для сайта? Программы для создания баннера
Всем привет! Баннер – это анимированная картинка небольших размеров, изображения которой, как правило, поочередно меняются. Чаще всего баннер состоит из 3-4 изображений, каждое из которых демонстрируется несколько секунд.
Анимированные (gif, flash) баннеры отлично привлекают внимание посетителей сайта, а это значит, что трафик можно перенаправлять с одного ресурса на другой.
О том, как создать баннер для сайта, как его настроить, а также какие программы использовать, я расскажу вам в этой статье.
Программы для создания баннера
Существует несколько популярных программ, позволяющих сделать баннер для сайта. И хотя их не так много, как хотелось бы, все же они бесплатны. Я рекомендую использовать следующие программы для создания анимированной картинки:
- Ulead Gif Animator
- Banner Maker Pro 7.0.5
- Banner Designer Pro 5.
 0
0 - Easy GIF Animator
Каждая из них имеет свои достоинства и недостатки, описывать которые нет смысла. Я рекомендую попробовать все (они небольшие – каждая занимает около 25 МБ), а остановиться на самой удобной, на ваш взгляд.
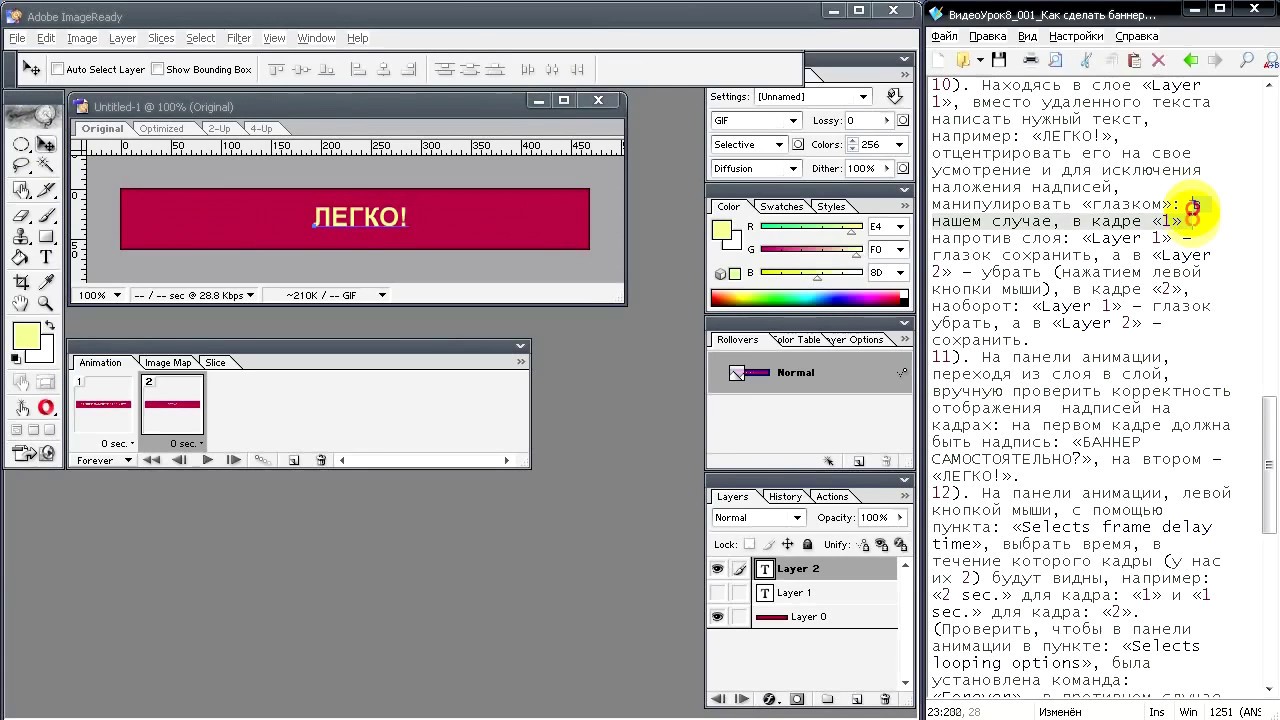
Easy GIF Animator
Я опишу создание баннера с помощью программы Easy GIF Animator, так как сам ей нередко пользуюсь. Данная программа подойдет в том случае, когда нужно быстро создать простой и незамысловатый баннер, состоящий из 2-3 меняющихся надписей. Интерфейс проги очень удобен, что позволяет мгновенно в ней разобраться. Но графика оставляет желать лучшего.
Первым делом вам нужно будет скачать данную программу в интернете – выбирайте нужную версию, подходящий язык, скачивайте и начинайте работать (я, к примеру, использую русифицированную версию «5 PRO»).
Запустив программу, вы попадете на главную страницу, где надо будет выбрать, что создать (анимацию, баннер, кнопку и т.д.). Мы выбираем анимированный баннер.
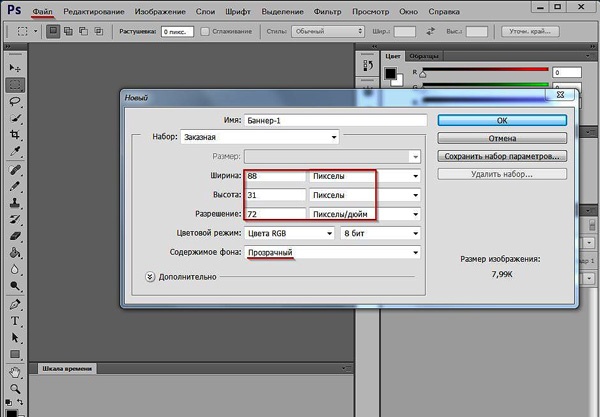
Далее необходимо будет выбрать размер баннера. Это можно сделать, заглянув в окно стандартных размеров или же указав свои. Определившись с размерами, переходите к следующему шагу.
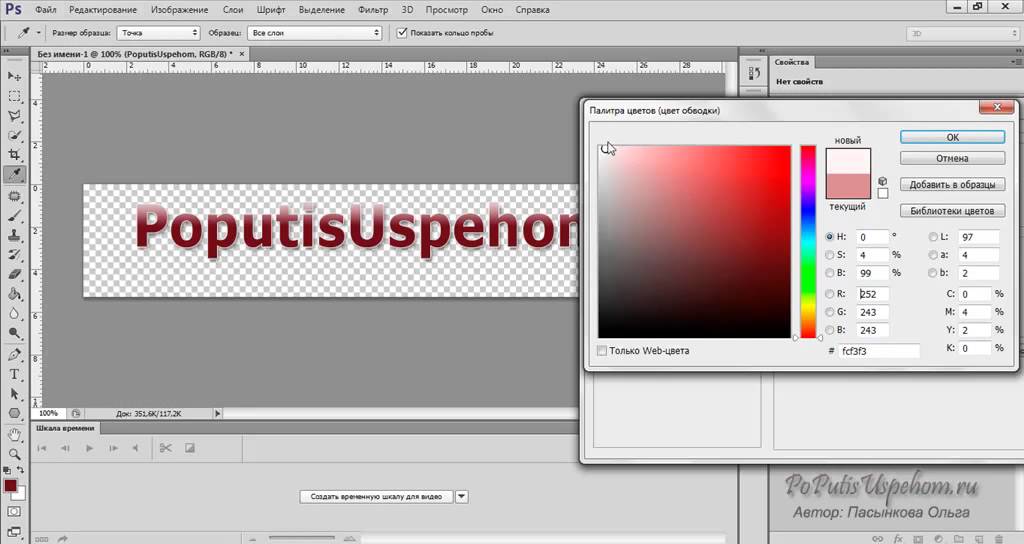
Следующий этап – выбор цвета. Можно выбрать монотонный цвет, а можно градиент. Доступна огромная палитра цветов, поэтому с этим проблем не возникнет. Снова переходим к следующему шагу.
Третий этап – создание надписей, которые и будут транслироваться. Здесь есть множество опций, которые можно регулировать. Меняйте размеры надписей, их анимацию, расположение на баннере и т.д. Можно поэкспериментировать со шрифтом, а также цветами надписей. Всего можно создать до трех текстовых сообщений, к сожалению, больше создать не получится =).
Когда вы завершите все работы, программа предложит вам сохранить только созданный баннер.Вот, что у меня получилось (на создание ушла всего минута):
Создание баннера в фотошопе
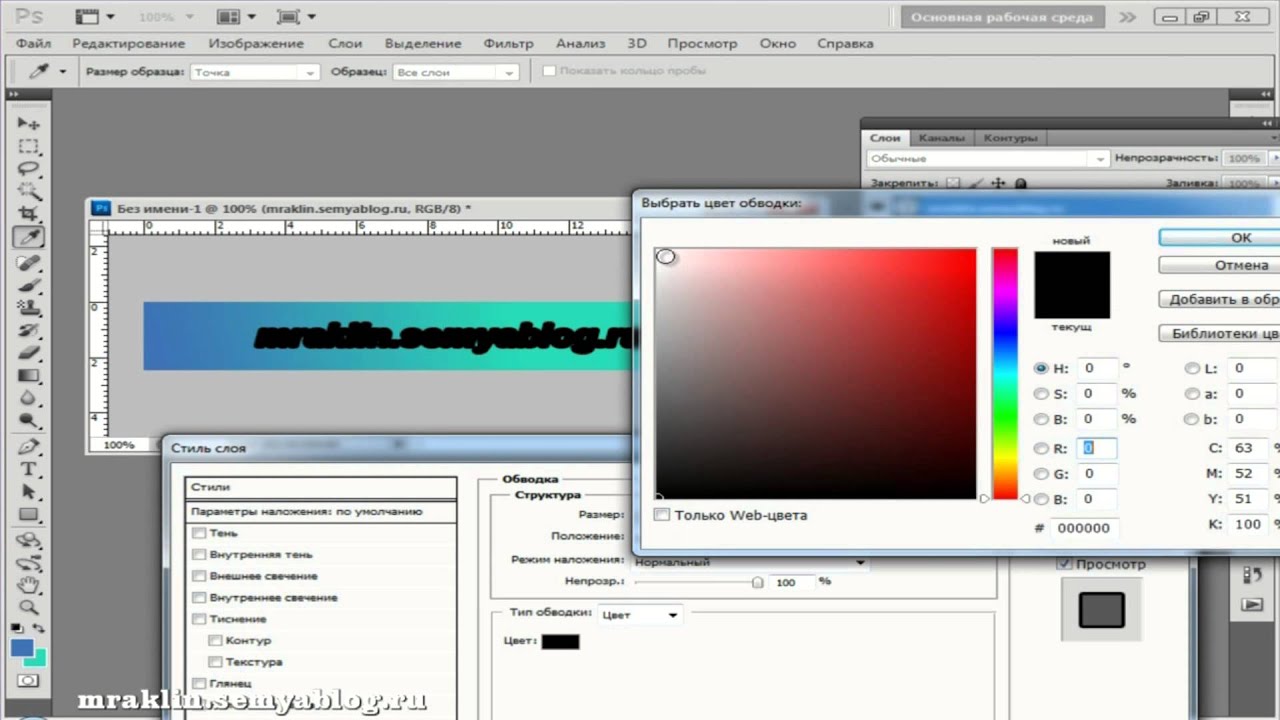
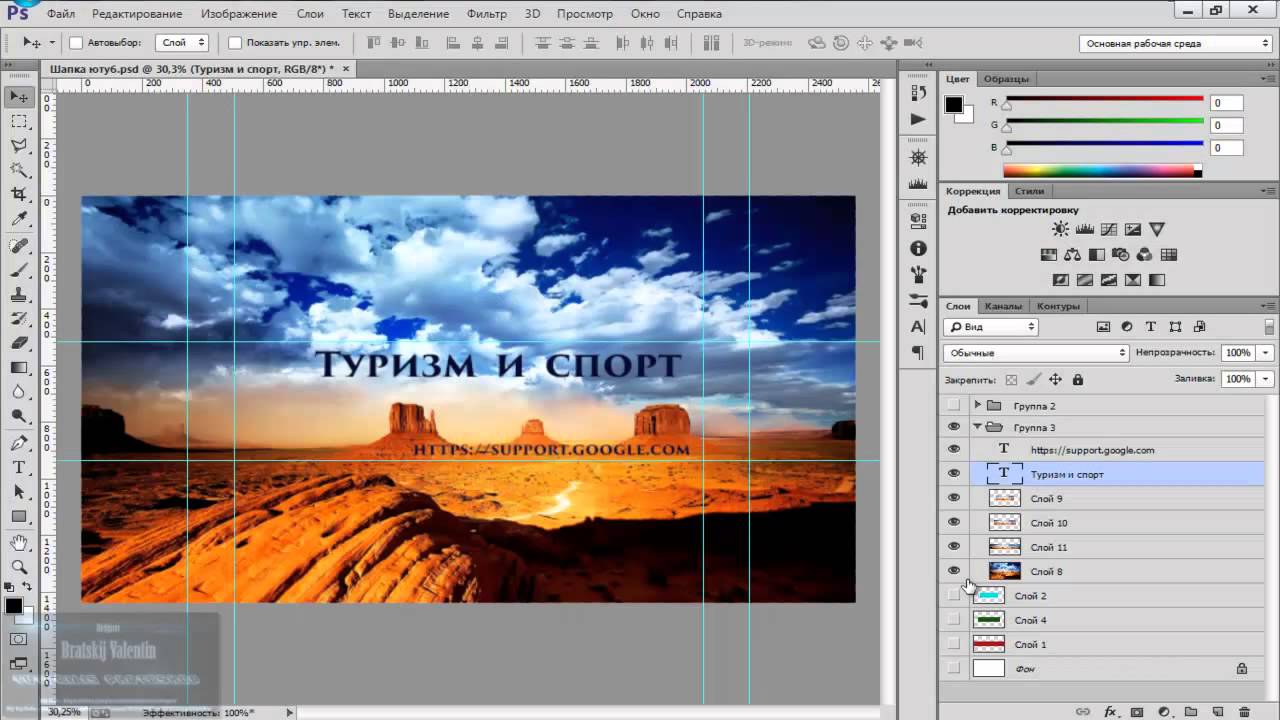
Фотошоп – мощнейшая программа, позволяющая создавать феерические графические элементы, но при этом нужно долго осваивать эту программу. Да и не у каждого она есть на компьютере. Но если вы все же хотите сделать баннер именно в фотошопе, а его у вас нет, тогда воспользуйтесь онлайн-фотошопом(ищите в гугл). Его функционал во многом ограничен, но это лучше, чем ничего.
Да и не у каждого она есть на компьютере. Но если вы все же хотите сделать баннер именно в фотошопе, а его у вас нет, тогда воспользуйтесь онлайн-фотошопом(ищите в гугл). Его функционал во многом ограничен, но это лучше, чем ничего.
Сразу скажу, что фотошоп – очень мощная программа, и создавать на нем можно как очень простые и незамысловатые картинки, так и очень яркие анимированные баннеры.
Я нашел в интернете две очень интересных статьи, расписывающие разные варианты создания красивых логотипов. Рекомендую вам ознакомиться с ними.
- http://webmastermix.ru/graphics-for-sites/144-how-to-create-a-banner.html
- http://www.photoshopsunduchok.ru/animaciy/229-banner.html
Обе статьи очень подробно описывают процесс создания баннеров, поэтому проблем с их восприятием не должно возникнуть. Вот так можно создать логотип для сайта. Если у вас остались какие-то вопросы, пишите в комментариях.
Тем не менее, если вам нужен по-настоящему качественный баннер, то лучше обратиться к тому кто занимается этим уже несколько лет и имеет хорошие отзывы. Рекомендую дизайнера по имени Дмитрий, обязательно посмотрите его работы, вы можете перейти на его сайт и заказать баннер по кнопке ниже:
Рекомендую дизайнера по имени Дмитрий, обязательно посмотрите его работы, вы можете перейти на его сайт и заказать баннер по кнопке ниже:
Как создать анимированный баннер (Gif ) для лендинг бота в Photoshop — Дизайн на vc.ru
{«id»:103868,»url»:»https:\/\/vc.ru\/design\/103868-kak-sozdat-animirovannyy-banner-gif-dlya-lending-bota-v-photoshop»,»title»:»\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0430\u043d\u0438\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u043d\u044b\u0439 \u0431\u0430\u043d\u043d\u0435\u0440 (Gif ) \u0434\u043b\u044f \u043b\u0435\u043d\u0434\u0438\u043d\u0433 \u0431\u043e\u0442\u0430 \u0432 Photoshop»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/103868-kak-sozdat-animirovannyy-banner-gif-dlya-lending-bota-v-photoshop»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc. ru\/design\/103868-kak-sozdat-animirovannyy-banner-gif-dlya-lending-bota-v-photoshop&title=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0430\u043d\u0438\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u043d\u044b\u0439 \u0431\u0430\u043d\u043d\u0435\u0440 (Gif ) \u0434\u043b\u044f \u043b\u0435\u043d\u0434\u0438\u043d\u0433 \u0431\u043e\u0442\u0430 \u0432 Photoshop»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/103868-kak-sozdat-animirovannyy-banner-gif-dlya-lending-bota-v-photoshop&text=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0430\u043d\u0438\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u043d\u044b\u0439 \u0431\u0430\u043d\u043d\u0435\u0440 (Gif ) \u0434\u043b\u044f \u043b\u0435\u043d\u0434\u0438\u043d\u0433 \u0431\u043e\u0442\u0430 \u0432 Photoshop»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
ru\/design\/103868-kak-sozdat-animirovannyy-banner-gif-dlya-lending-bota-v-photoshop&title=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0430\u043d\u0438\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u043d\u044b\u0439 \u0431\u0430\u043d\u043d\u0435\u0440 (Gif ) \u0434\u043b\u044f \u043b\u0435\u043d\u0434\u0438\u043d\u0433 \u0431\u043e\u0442\u0430 \u0432 Photoshop»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/103868-kak-sozdat-animirovannyy-banner-gif-dlya-lending-bota-v-photoshop&text=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0430\u043d\u0438\u043c\u0438\u0440\u043e\u0432\u0430\u043d\u043d\u044b\u0439 \u0431\u0430\u043d\u043d\u0435\u0440 (Gif ) \u0434\u043b\u044f \u043b\u0435\u043d\u0434\u0438\u043d\u0433 \u0431\u043e\u0442\u0430 \u0432 Photoshop»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.

1797 просмотров
Как сделать (создать) самому рекламный баннер онлайн и почувствовать себя профессиональным дизайнером
Время чтения статьи: примерно 6-8 минут.
Как самостоятельно создать баннер онлайн
Здравствуйте друзья!
Для того, чтобы начать рекламировать свои услуги в сети, мне нужно было самостоятельно создать баннер. Но так как в фотошопе я не силён, то предпочтение упало на создание баннера онлайн.
И я нашёл отличный сервис, благодаря которому можно сделать качественный баннер онлайн абсолютно бесплатно. Этот сервис называется bannerovich.ru
Сейчас я покажу вам как сделать баннер онлайн, а вы уже сами решите, стоит ли досконально изучать фотошоп, обращаться к профессионалам или действовать по моей инструкции, которая на мой взгляд является очень простой и бесплатной.
Содержание статьи
Создание баннера онлайн на бесплатных сервисах
Когда я начал искать в интернете способы создания баннера, то нашёл несколько очень достойных онлайн сервисов, которые бесплатно предоставляли такую услугу.
Вот они:
1) bannerovich2) Banner Fans
3) printdesign
4) artbanner
5) banner-s
Сервис BannerFans считается самым популярным в интернете и уже есть очень много статей с подробными инструкциями по его использованию, но мне он не понравился. Даже не пойму почему. Вроде бы классный сервис, с очень большим функционалом, но не моё.
Об остальных сервисах вообще никто не пишет, хотя на мой взгляд они неплохие.
После тщательного отбора, мой выбор пал на онлайн сервис Bannerovich и именно ему я посвящаю свою статью!
Как сделать баннер онлайн, в сервисе Bannerovich.ru
Как только вы зайдёте на сайт Bannerovich.ru, увидите справа голубую кнопку «Создать баннер». Жмёте на неё и попадаете сюда:
Здесь всё интуитивно понятно. Вверху пишите название баннера, а ниже выбираете его размеры, в зависимости от его будущего месторасположения на блоге. Сейчас я буду создавать баннер для сайтбара, значит мне нужно выбрать ширину сайтбара — 240 px и высоту — 400 px. Нажимаете на «Создатъ баннер» и попадаете сюда:
Вверху пишите название баннера, а ниже выбираете его размеры, в зависимости от его будущего месторасположения на блоге. Сейчас я буду создавать баннер для сайтбара, значит мне нужно выбрать ширину сайтбара — 240 px и высоту — 400 px. Нажимаете на «Создатъ баннер» и попадаете сюда:
Вот сейчас всё только начинается.
Первым делом можете создать рамку (границу) для баннера. Нажимаете на кнопку «Другие элементы» ⇒ «Редактировать границу» и у вас откроется окошко, в котором можно выбрать цвет рамки и её ширину.
После этого нажимаете на «Закрыть окно» и идёте дальше.
Загрузить фон — если нажмёте на эту кнопку, то сможете загрузить собственный, заранее подготовленный фон для баннера. Такой фон можете создать самостоятельно через специальные программные редакторы или скачать с интернета. Лично я покажу вам как воспользоваться разными фонами, которые предлагает сервис bannerovich.ru
Добавить фон — нажимаете на эту кнопку и у вас появится большой выбор интересных фонов.
Как видите, выбор просто огромный. Для примера я выбрал фон, который называется «Лёгкая линия»
После создания мной рамки и фона, наш баннер будет выглядеть так:
Конечно же вы может выбрать другой фон, но мне этот очень понравился. Кроме того, он подходит к дизайну моего блога. И так, идём дальше.
Изображение — здесь как вы догадались, можно добавить изображение. Нажмите на кнопку и у вас появится большой выбор изображений.
Из всеx изображений я выбрал картинку под названием «Хорошая работа» Так это выглядит:
По моему, уже неплохо выглядит Эту картинку можно изменять в размере, захватив мышкой её края с разных сторон. Это то, что я и сделал, так как вверху и внизу баннера хочу освободить место для текста и для специальной кнопки. Вот что у меня вышло.
Добавить кнопку — нажимаете на этот пункт и в баннере добавится красивая кнопка:
Изначально она появится вверху баннера, но вы её можете перенести в любое место, зажав кнопку курсором мышки. После того, как вы её установите в желаемом месте, нажмите на неё два раза и у вас откроется окно с многочисленными возможностями для её редактирования.
После того, как вы её установите в желаемом месте, нажмите на неё два раза и у вас откроется окно с многочисленными возможностями для её редактирования.
Как вы можете видеть, графический редактор в сервисе bannerovich.ru очень многофункциональный. Чего только нельзя в нём сделать: округление углов, прозрачность, размеры, отступы, тени, пробелы, шрифты и ещё многое другое.
Внешний вид кнопки будет зависеть только от от вашей фантазии. Лично я оставлю её в таком виде, в каком она уже есть. Мне и так нравится.
Разное — если нажмёте на эту кнопку, то перед вами появится окно с дополнительными многочисленными картинками.
Здесь также достаточно большой выбор картинок. Давайте я добавлю в мой баннер две 3D стрелочки. Получилось так:
Далее я нажал снова кнопку «Изображение» и выбрал другую картинку под названием «Большая кнопка» Уменьшил её по желаемому мной размеру и вот что получилось:
Добавить текст — нажимаете на эту кнопку и увидите, что появится текст в баннере. Нажимаете два раза на этот текст и перед вами откроется редактор.
Нажимаете два раза на этот текст и перед вами откроется редактор.
Здесь вы может редактировать ваш текст, как только пожелаете.
И так, прошу любить и жаловать мой новый баннер:
Я понимаю конечно, что у всех разный вкус и возможно, что вы сделали бы абсолютно другой дизайн баннера, но как я уже говорил и показывал, в этом сервисе есть достаточно много вариантов дизайна и редактирования. Так что всё зависит от вас.
Как получить и скачать баннер с сайта bannerovich.ru
После того, как ваш баннер будет готов, вы должны нажать на кнопку «Получить баннер» и у вас откроется такое окошко:
Здесь в верхней строчке пишете свой e-mail, а в нижней вставляете ссылку на ту страницу, которая будет открываться при клике на баннер. Далее нажимаете на жёлтую кнопку «Получить баннер» и он сразу же начнёт создаваться сервисом bannerovich.ru
Для того, чтобы скачать ваш созданный баннер, нужно зайти в личный кабинет, который находится в верхнем правом углу сайта.
Все личные данные (пароль и имя пользователя) вы получите по своей электронной почте.
После того, как зайдёте в свой кабинет, увидите ваш новенький баннер, а под ним будет уже готовый html код, который нужно будет установить в сайтбар сайта.
В принципе, вы можете скопировать html код и вставить в сайтбар, но в этом случае картинка баннера будет загружаться с сервера bannerovich. И если в какой-то момент сайт перестанет существовать, то и ваш баннер перестанет существовать. Поэтому я посоветовал бы вам скачать баннер на свой компьютер и загрузить его на свой сайт.
Для того, чтобы скачать этот баннер, наведите на него курсором мышки и нажмите на её правую кнопку. Далее нажимаете на «Сохранить картинку как…» и сохраняйте картинку в любом месте на компьютере.
Далее заливаете картинку на ваш сайт через FTP клиент или через административную панель.
Как установить баннер на сайт
Для того, чтобы установить баннер на сайт, а точнее в сайтбар сайта, вам нужно зайти в «Внешний вид» ⇒ «Виджеты» ⇒ «Доступные виджеты» ⇒ «Текст» ⇒ «Добавить виджет»
Далее пишете заголовок для баннера и в окошке вставляете этот код:
<a href="ссылка которая ведёт на желаемую страницу при клике на баннер"> <img src="Ссылка на картинку баннера" title="Название баннера" border="0" /></a>
Текст в коде, который я отметил синим цветом, является подсказкой для того, чтобы вы поняли что именно нужно вставлять в эти места.
Например, у меня это будет выглядеть так:
Чтобы узнать ссылку на картинку баннера, вам нужно зайти в «Медиафайлы», выбрать нужную картинку и нажать на неё и слева увидите ссылку на файл.
Вот её и вставляете в соответствующее место в коде.
Ну вот в принципе и всё.
Надеюсь, что моя инструкция была достаточно понятной и благодаря ей, вы с лёгкостью сделаете онлайн свой баннер качественным и уникальным. В любом случае, вы должны знать, что всегда можете рассчитывать на мою помощь.
В этой статье я показал как делать простой, статичный баннер, а в следующей статье я покажу вам как сделать анимированный баннер, а ещё его называют GIF баннер или флеш баннер. Так что если вам это интересно, то подпишитесь на обновление блога и тогда вы получите уведомления о новых статьях одни из первых.
А я с вами прощаюсь и до новых скорых встреч. Пока-пока.
С уважением, Игорь Черноморец
Создание анимации для веб-дизайна | Photoshop
Анимацией называют последовательный показ графических документов для имитации движения рисованных объектов. Простейшая анимация в интернете представлена в виде различных GIF файлов и рекламных баннеров, а более сложная — в кинематографе, компьютерных играх и т.д.
Простейшая анимация в интернете представлена в виде различных GIF файлов и рекламных баннеров, а более сложная — в кинематографе, компьютерных играх и т.д.
Создать простейший баннер можно как, например, в фотошопе, так и воспользовавшись одним из многочисленных онлайн-сервисов — например, Banner Fans. Главными достоинствами данного ресурса являются полная поддержка кириллицы и высокая скорость работы.
Для того чтобы понимать принцип работы данного сервиса, рассмотрим создание простого баннера на практическом примере.
Перейдите на главную страницу сервиса Banner Fans и пройдите регистрацию, которая позволит хранить созданные файлы не только на компьютере, но и в самом сервисе.
В правом верхнем углу установите русский язык, перевод на который, хоть и немного кривоват, но всё же понятен. Верхняя часть рабочей области содержит окно макета баннера, а нижняя — панель инструментов.
- Макет:
- Размер баннера: 700 px – 100 px;
- Фоновый режим: градиент цвета;
- Цвет градиента: первый 003c99, второй 49b9ff.

Нажмите кнопку «Изменить баннер» в центральной части панели и посмотрите на результат:
- Текст:
- Ваш текст: Линия 1: «Заголовок баннера», Линия 2: «Текст баннера»;
- Шрифт. Для того чтобы выбрать кириллицу, щёлкните на название текущего шрифта и в правом верхнем углу выберите любой шрифт из Stock;
- Размер: Линия 1: 22 пикселя, Линия 2: 14 пикселей;
- Цвет: ffffff;
- Вращение: 0
Нажмите «Изменить баннер»:
Осуществите выравнивание надписи, захватив мышкой строку баннера и переместив её в нужное место, и снова нажмите на «Изменить баннер». - Воздействие: Тень, расстояние, цвет, яркость, текст плана и наброски цветов настраиваются отдельно для каждой строки. Оставим всё без изменений.
- Пограничная: Выберите стиль границ: Оставим значение по умолчанию.
- После того, как вы завершите редактирование, перейдите на вкладку «Формат», выберите подходящее расширение файла и сохраните только что созданную картинку на компьютер.
 Помимо всего прочего данный сервис имеет удобную функцию «Получить код».
Помимо всего прочего данный сервис имеет удобную функцию «Получить код».
Для того чтобы ей воспользоваться просто введите в верхнем окне ссылку на нужную вам страницу и обновите код. Функция удобна для тех, кто размещает реферальные ссылки на различных форумах, досках объявлений и в социальных сетях:
Простой баннер готов, однако теперь ему необходимо придать движение: динамическая реклама намного эффективнее выполняет свою роль, нежели статическая:
Рекомендуем воспользоваться ещё одним бесплатным онлайн-сервисом minimultik.ru.
Для того чтобы из созданной нами картинки сделать анимированную, необходимо скачать с сервиса Banner Fans два файла в формате gif (гиф): один с пустым изображением, а другой содержащий надписи. Перейдите на minimultik.ru.
Так же, как и на Banner Fans, регистрация в данном сервисе не является обязательной. Загрузите подготовленные файлы:
Следующее, что вам необходимо сделать — выполнить настройки будущей анимации:
Для того чтобы выбрать эффекты, которые будут использоваться в переходах баннера, отметьте оранжевым цветом те, которые вам понравились:
Нажмите «Создать анимацию» и затем «Скачать»:
В конечном итоге получился такой простой баннер:
Таким образом, используя два совершенно бесплатных сервиса, можно сделать простую анимацию без использования дополнительного программного обеспечения.

Однако зачастую требуется создать более сложные с технической точки зрения баннеры, которые требуют покадрового прорисовывания. В таком случае вам необходимо воспользоваться графическим редактором Adobe Photoshop.
Анимация в фотошопе — не удел великих программистов или дизайнеров, ведь это всего лишь множество картинок, следующих друг за другом в определённой последовательности.
Откройте Photoshop и создайте новый файл, предварительно указав его размер:
Включите в вашу рабочую область панель анимации («Окно -> Шкала времени»). Появится блок с кадрами:
Нарисуйте на первом слое холста какой-нибудь рисунок и создайте новый кадр. Добавьте новый слой:
Нарисуйте новую картинку вашей анимации в только что созданном новом слое:
После этого необходимо установить скорость, с которой кадры будут меняться. Для этого двигайте нижний ползунок вправо, масштабируя кадровую строку до нужных вам размеров, и измените длину блоков:
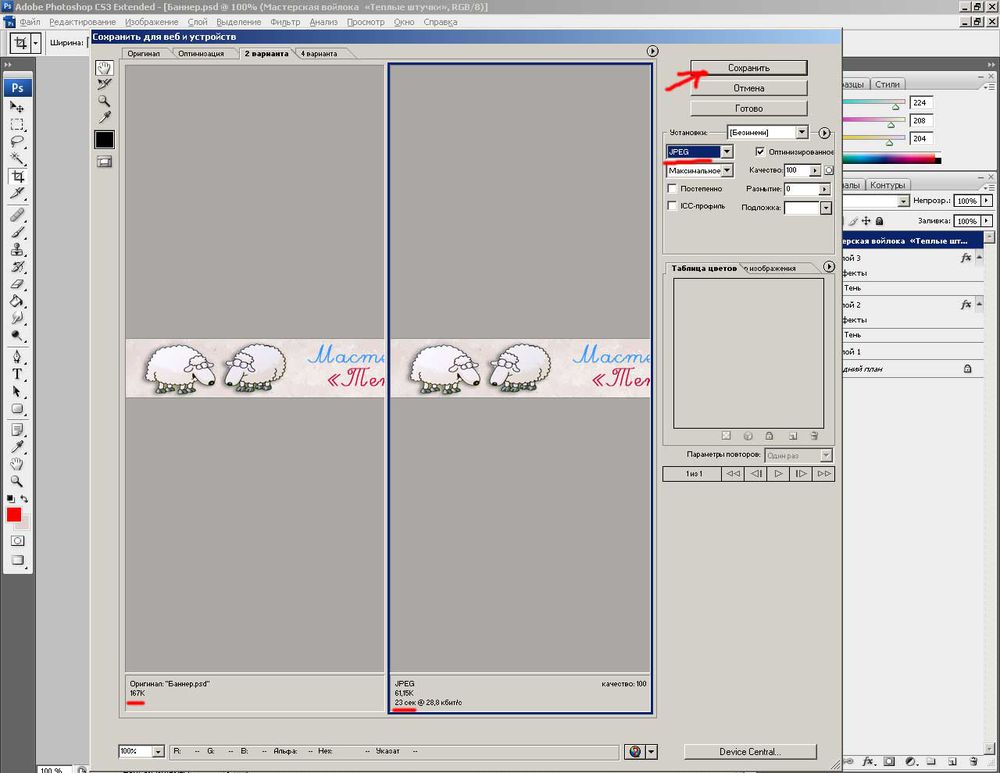
Проверьте поведение анимации, нажав на «Play». Если готовый результат вас устраивает, сохраните работу, нажав «Файл» -> «Сохранить для WEB устройств»:
Если готовый результат вас устраивает, сохраните работу, нажав «Файл» -> «Сохранить для WEB устройств»:
Таким образом, мы научились работать с простейшей анимацией в редакторе Adobe Photoshop. По такому покадровому принципу можно создать хоть интересный и продающий рекламный баннер, хоть аватарку для любимого форума.
Надеемся, что наши уроки полезны для вас. Желаем творческих успехов!
Баннер для сайта / Creativo.one
В этом Photoshop уроке мы будем учиться создавать баннер с простым, но эффектным дизайном.
Так, вначале мы должны создать новый документ, размером 500 × 300 пикселей и залить его белым цветом.
Затем выберите Rounded Rectangle Tool (Закруглённый прямоугольник)(Радиус: 5 пикселей), чтобы сделать форму цветом #6d9e1e, как на рисунке ниже.
После этого примените Gradient Overlay (Наложение градиента) для этого слоя, как на рисунке ниже.
Результат должен быть следующий:
Oк, переходим к следующему шагу. Время для создания «заголовка» для нашего баннера. Нажмите Ctrl + левый клик по миниатюре слоя в палитре слоев, чтобы сделать баннер выделенным, а затем создайте новый слой и используйте Rectangular Marquee Tool (Прямоугольное выделение) в режиме отсечения, чтобы выделить ненужную часть выделения и нажмите DEL. После этого заполните оставшуюся часть белым цветом.
Снимите выделение Ctrl + D
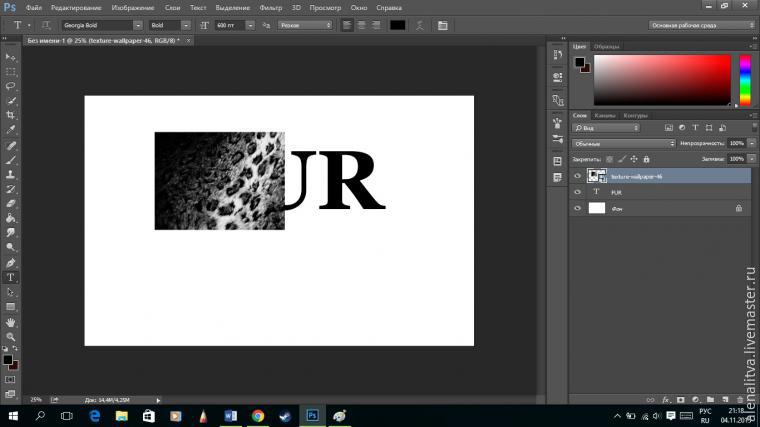
Oк, переходим к следующему шагу. Нужно добавить некоторые графические элементы для нашего заголовка. Перейти в Google Картинки и найдите изображения, которые бы вы хотели добавить. Вы можете выбрать любую картинку. Автор выбрал иконку с будильником, которую можно загрузить здесь . Откройте изображение и скопируйте его в наш основной документ. После этого нажмите Ctrl + T, чтобы уменьшить изображение до нужного размера.
Вы можете выбрать любую картинку. Автор выбрал иконку с будильником, которую можно загрузить здесь . Откройте изображение и скопируйте его в наш основной документ. После этого нажмите Ctrl + T, чтобы уменьшить изображение до нужного размера.
Используйте инструмент Sharpen (Резкость), чтобы добавить резкости нашему будильнику.
Oк, переходим к следующему шагу. Возьмите инструмент Horizontal Type Tool (Горизонтальный текст) и напишите название заголовка.
Автор использовал текст Myriad Pro белого цвета. Но вы можете использовать любой другой. После этого примените Drop Shadow (Тень) в режимах наложения.
Смотрите результат ниже:
Хорошо, мы сделали заголовок. После этого нужно добавить некоторые элементы дизайна для нашего баннера. Выберите Custom Shape Tool (Произвольная фигура) и выберите одну из стандартных форм Photoshop, которую вы видите на картинке ниже.
После этого нужно добавить некоторые элементы дизайна для нашего баннера. Выберите Custom Shape Tool (Произвольная фигура) и выберите одну из стандартных форм Photoshop, которую вы видите на картинке ниже.
Добавьте две формы белого цвета, на наш баннер.
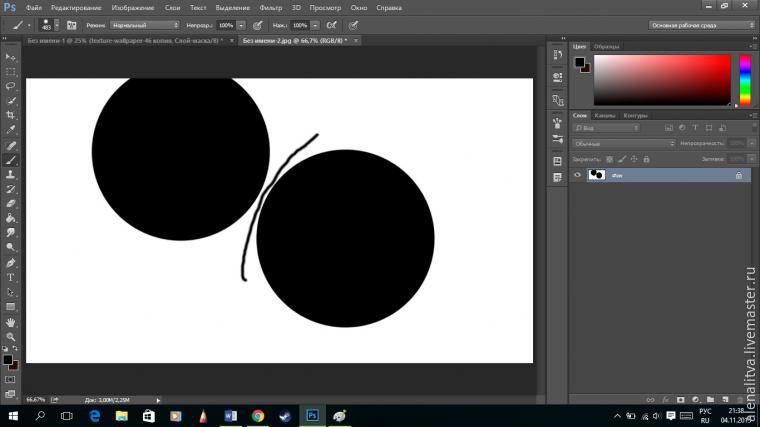
Слейте слои с фигурами в один слой. Теперь нам нужно убрать лишние части фигур, которые выходит за наш баннер. Нажмите Ctrl +ЛКМ, нажмите на баннер на панели слоя в палитре слоев, чтобы выделить баннер и затем инвертировать это выделение
Удалите выделенную область Ctrl + D. А теперь попробуйте поэкспериментировать с режимами слоя и непрозрачностью / заливкой. Автор выбрал Soft Light (Мягкий свет) с непрозрачностью 20%.
Теперь нам нужно очистить заголовок от этих элементов. Используйте Rectangular Marquee Tool (Прямоугольное выделение),
Снимите выделение Ctrl + D и добавьте больше текста Horizontal Type Tool (Горизонтальный текст). Используйте белый цвет.
Время, чтобы добавить ещё текст. Используйте Rounded Rectangle Tool (Закруглённый прямоугольник) (Radius: 2 пикс.) и добавьте фигуру цвета # 69990d.
Теперь, используйте Horizontal Type Tool (Горизонтальный текст), чтобы добавить текст на подложке. Теперь наш баннер готов! Он выглядит прекрасно, не правда ли?
Автор: photoshopstar
Создание рекламного баннера в Photoshop для сайта
Рекламная акция для продвижения продукции компании является важным инструментом успешного ведения бизнес-проекта. Это же правило распространяется и на просторах интернета. Для популярности сайта, какой-либо интернет услуги для бизнеса, товара широко используются специальные рекламные баннеры в маркетинге. Стоимость на услуги создания креативов и изготовление рекламных баннеров неуклонно растет. Профессиональные мастера за создание рекламного баннера запрашивают высокую стоимость. Что делать, когда не хватает бюджета на заказ рекламного баннера у мастеров-профессионалов. Выход один —изготовить баннер для сайта самостоятельно.
Это же правило распространяется и на просторах интернета. Для популярности сайта, какой-либо интернет услуги для бизнеса, товара широко используются специальные рекламные баннеры в маркетинге. Стоимость на услуги создания креативов и изготовление рекламных баннеров неуклонно растет. Профессиональные мастера за создание рекламного баннера запрашивают высокую стоимость. Что делать, когда не хватает бюджета на заказ рекламного баннера у мастеров-профессионалов. Выход один —изготовить баннер для сайта самостоятельно.
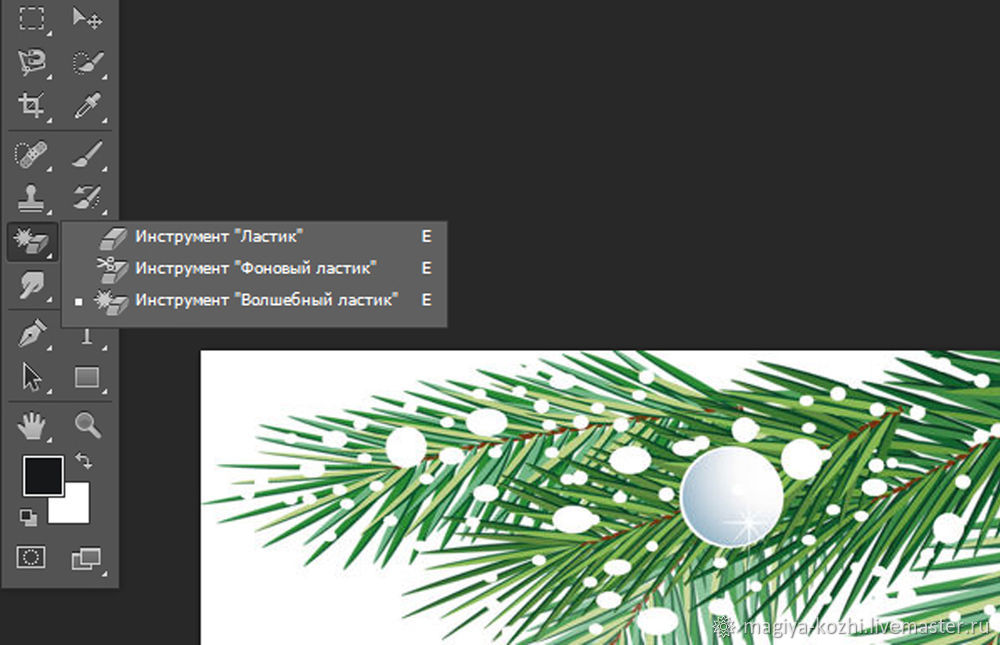
Перед выставлением фотографии пиццы на цветной фон, необходимо отделить провести ее вырезание. Для этого достаточно воспользоваться кнопкой «Волшебный ластик» (фото 6). Нажимая левой кнопкой мышки на области вокруг объекта, удаляем старый фон.
По такой же схеме, как и в предыдущем пункте, выставляем фотоизображение пиццы:
- Выставляем картинку на цветном фон в том месте, где это необходимо.
- Определяемся с оптимальным размером фотоизображения, зажимая «Alt» и левую кнопку мышки.

- Выбрав оптимальное место картинки, нажимаем «Enter» на клавиатуре (фото 7).
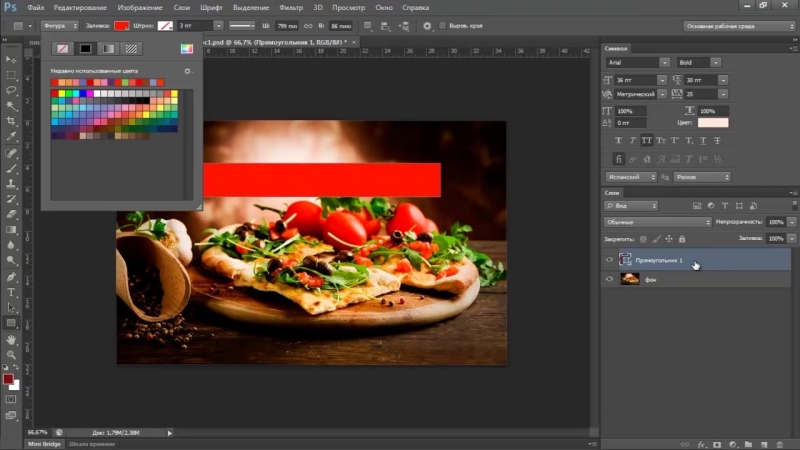
Дополнить баннер для текста следует специальной кнопкой «Заказать», позволяющей будущему покупателю перейти непосредственно к заказу товара.
Для того, чтобы сделать кнопку «Заказать», проводим следующие действия:
- Выбираем кнопку «Прямоугольная область» (фото 10).
- Выбираем цвет будущей кнопки (фото 11 и 12).
- Курсором наносим прямоугольник нужного размера, кликаем «Enter».
- Кликаем по кнопке «Текст», выбирая функцию тестового набора.
- Выбираем понравившийся шрифт, зайдя в соответствующее меню.
- Выбираем размер шрифта.
- Вбиваем слово «заказать» в цветной прямоугольник.
Работа выполнена! Итоговый результат можно посмотреть на фото 13. Теперь рекламный баннер сайта можно выставлять в интернет.
Ирина Леонова
Ирина является автором множества статей и публикаций на тему интернет-рекламы, маркетинга, монетизации и продвижения сайтов с более чем 10-летним опытом. Благодаря консультациям, разговорам, публикациям, обучению и наставничеству, она пишет качественные статьи и публикации.
Благодаря консультациям, разговорам, публикациям, обучению и наставничеству, она пишет качественные статьи и публикации.
Как сделать баннер для email рассылки
В этой статье поговорим о том, зачем в письмах нужны графические изображения — баннеры. Объясним, почему они важны не только для украшения рассылки. Дадим пошаговую инструкцию, как сделать баннер в Photoshop для своей рассылки, даже если вы совсем не дизайнер.
Зачем создавать баннер для email рассылки
Это рассылка разработчиков CRM-системы «Мегаплан». На какую деталь вы посмотрите в первую очередь?
Письмо от «Мегаплана»Мозг устроен так, что первым делом мы замечаем самую яркую часть страницы. Обычно первым видим изображение, затем читаем заголовок и только потом приступаем к тексту. Значит, баннер сразу дает понять, о чем будет письмо.
На баннере лежат функции:
- Привлечь внимание. Люди не любят выискивать главные мысли в тексте.
 Если вы не заинтересуете их сразу, они могут закрыть письмо не читая. Баннер с текстом становится одновременно заголовком и иллюстрацией и вдвойне привлекает взгляд.
Если вы не заинтересуете их сразу, они могут закрыть письмо не читая. Баннер с текстом становится одновременно заголовком и иллюстрацией и вдвойне привлекает взгляд. - Задать тон послания. Серьезное или шутливое письмо, рекламное или информационное — баннер рассказывает, какое настроение и цель у этой рассылки.
- Ассоциировать материал с брендом. Фирменные цвета, логотип — используйте их, и ваше письмо будет автоматически ассоциироваться с брендом, даже если его название не упоминается в тексте.
- Быть самостоятельной единицей. Например, вы делаете рассылку с подборкой статей и хотите пригласить подписчиков на вебинар по той же теме. Добавьте в конец письма баннер с текстом-приглашением и CTA кнопкой на регистрацию.
Как сделать баннер, который работает
Баннер в письме должен быть ярким, привлекательным, простым для понимания, отражать суть предложения. Вот несколько базовых советов, как сделать работающий баннер для email рассылки.
Использовать яркий визуал
Создавайте баннеры, которые подходят под стиль бренда. Используйте яркие запоминающиеся изображения и не забывайте про логотип.
Письмо от портала вакансий Rabota.ru. Фон картинки красный, как логотип портала. Интересная деталь — письмо предлагает вакансии от Тинькофф-банка, а в руках у девушки фирменная кружка Тинькофф:
Письмо с вакансиями Тинькофф-банка от портала Rabota.ruДобавить суть предложения
Если размещаете текст на баннере, учтите, что большинство людей просматривает почту с мобильного. Изображения в мобильной почте, как правило, по умолчанию не загружаются, поэтому:
- продублируйте информацию с баннера в тексте письма;
- пропишите alt текст к баннеру, чтобы на его месте был текст с описанием, если картинка не загрузилась.
Письмо от интернет-магазина La Redoute. Сразу понятно, что тема письма — распродажа, и видно, на какие скидки можно рассчитывать:
Письмо с баннером от интернет-магазина La RedouteДобавить CTA
Добавьте CTA кнопку на сам баннер или около него. Как и в случае с текстом, помните — есть вероятность, что ваша картинка не загрузится в письме. Если добавляете кнопку на баннер, продублируйте ее гиперссылкой в тексте или поставьте кнопку под баннер.
Как и в случае с текстом, помните — есть вероятность, что ваша картинка не загрузится в письме. Если добавляете кнопку на баннер, продублируйте ее гиперссылкой в тексте или поставьте кнопку под баннер.
Письмо от команды сервиса Trello. Баннер в начале, CTA кнопка после текстового анонса:
Письмо от сервиса TrelloРазместить баннер в начале письма
Баннер в письме должен привлекать внимание, значит, лучше поставить его вначале. Вот письмо от зоомагазина «4 лапы», баннер в самом начале рассказывает о главном предложении рассылки:
Письмо от зоомагазина «4 лапы»Использовать несколько баннеров в письме
Использовать несколько баннеров можно в письмах-дайджестах, где собрано несколько тем. Баннеры помогут разбить письмо на смысловые блоки и выделить самые важные части.
В этом письме от SendPulse мы собрали последние статьи на блоге и анонсы мероприятий. К каждому материалу — свой баннер:
Письмо с несколькими баннерами от SendPulseВ случае с несколькими баннерами необязательно умещать первый баннер полностью на стартовом экране, особенно если в письме есть шапка с логотипом. Начало письма может занимать подводка.
Начало письма может занимать подводка.
Попробовать анимацию
Анимированные баннеры интересно смотрятся в письмах. Например, вот письмо от онлайн-университета «Нетология» с гифкой в качестве баннера:
Письмо с гифкой от «Нетологии»Впрочем, создание анимированного баннера для письма не гарантирует успех. Тестируйте разные варианты баннеров и смотрите, какой дает больше всего конверсий.
Как сделать баннер в Photoshop
Наш дизайнер Виталий Светюха сделал пошаговую инструкцию, как создать баннер в Photoshop. Вам понадобится установленный на компьютере Photoshop и картинка, на основе которой вы будете делать баннер. Если хотите попрактиковаться — найдите понравившееся изображение и создавайте свой баннер вместе с нами.
Виталий покажет, как сделать вот такой баннер:
Пример баннера от дизайнера SendPulse1. Создаем файл нужного размера
Запускаем Photoshop, нажимаем ctrl+N (здесь и дальше в сочетаниях указана клавиша ctrl, если вы работаете на MacOS, вместо нее жмите cmd). Открывается меню создания нового документа, где нужно проставить размеры. Ширина письма будет 600 px, такой же ширины сделаем баннер: в поле «ширина» указываем значение 600, в поле «высота» 300 и жмем «ОК»:
Открывается меню создания нового документа, где нужно проставить размеры. Ширина письма будет 600 px, такой же ширины сделаем баннер: в поле «ширина» указываем значение 600, в поле «высота» 300 и жмем «ОК»:
2. Меняем цвет фона
На панели инструментов слева выбираем цвет — нажимаем на верхний из цветных квадратов и назначаем нужный цвет. Я выбрал #485CE5. Нажимаем alt+backspace, фон окрашивается в нужный цвет.
Изменение цвета баннера3. Добавляем текст
Создать текстовое поле можно с помощью инструмента «Текст» или нажав клавишу «Т» на клавиатуре. Щелкаем в нужном месте заготовки, набираем текст. Цвет текста можно либо выбрать заранее в том же меню, где указывали цвет фона, либо выделить уже набранный текст и изменить цвет в окне редактирования текста:
Редактирование текста на баннере4. Создаем кнопку
На панели инструментов выбираем инструмент «Прямоугольник», щелкаем в нужном месте, выбираем в появившемся окне размеры, а затем цвет кнопки. Наша кнопка будет 42 на 151 px, желтого цвета #FFF200. Теперь переименуем слой с кнопкой, чтобы не потерять его среди других: в панели слоев (справа внизу) дважды щелкаем на слой «Прямоугольник 1» и меняем имя. Я назвал слой button_bg, то есть бэкграунд кнопки.
Наша кнопка будет 42 на 151 px, желтого цвета #FFF200. Теперь переименуем слой с кнопкой, чтобы не потерять его среди других: в панели слоев (справа внизу) дважды щелкаем на слой «Прямоугольник 1» и меняем имя. Я назвал слой button_bg, то есть бэкграунд кнопки.
5. Добавляем тень для кнопки
Дважды щелкаем на слой кнопки правее от названия. В открывшемся окне выбираем «Тень» и ставим такие параметры: режим наложения «Умножение», непрозрачность 20%, угол 90, смещение 0, размер 20. Можете поэкспериментировать с этими параметрами и посмотреть, что получится. Остальные параметры я оставил как есть:
Добавление тени для кнопки6. Скруглим углы кнопки
Вспомните баннеры, которые вы видели раньше — во многих углы у кнопок не прямые, а немного закругленные. Если вы хотите сделать также, то добавьте скругления для кнопки в панели справа. Я выбрал скругление 21 px для каждого угла:
Скругление краев кнопки7. Добавляем текст на кнопку
Добавляем текст на кнопку
Используем уже знакомый инструмент «Текст», как в пункте 3. Я выбрал для него цвет фона, #485CE5. Теперь объединим кнопку и надпись на ней, чтобы работать с кнопкой как единым объектом. Эта функция называется «Сгруппировать».
Для этого в панели «Слои» выделяем бэкграунд кнопки и текст на ней — для этого зажимаем ctrl и поочередно щелкаем на оба слоя. Выделив нужные слои, нажимаем комбинацию клавиш ctrl+G — создается группа, которую мы переименуем как «Кнопка», чтобы она не потерялась в новых слоях. Вот так будет выглядеть группа:
Группирование текста и кнопки8. Вставляем картинку в документ
Просто перетяните изображение из папки в рабочую область программы. Картинка вставится отдельным слоем:
Добавление картинки на баннер9. Создаем слой с тенью
Выбираем для слоя с картинкой режим наложения «Умножение» в выпадающем списке над слоями, перетягиваем картинку в слоях ниже кнопки. Этот слой мы используем, чтобы оставить прозрачную тень под фигурой.
Этот слой мы используем, чтобы оставить прозрачную тень под фигурой.
10. Создаем слой с человеком
Создаем дубликат слоя с фотографией, выбираем для дубликата режим наложения «Обычное». Теперь с помощью маски выделим фигуру с фона. Для этого нажимаем alt+ctrl+R или в верхнем меню выбираем «Выделение > Выделение с маской». Курсором выделяем только то, что нам нужно оставить, и нажимаем «ОК»:
Отделение фигуры от фонаЕсли после нажатия на «ОК» у вас остался фон, а вокруг выделенной фигуры появилась рамка, то нажмите кнопку «Создать маску» на панели справа внизу:
Создание маски в PhotoshopГотово — мы убрали фон у картинки, оставив тень:
Картинка с тенью на баннере11. Создаем декоративные элементы
Сделаем абстрактную фигуру, чтобы разнообразить фон и сбалансировать баннер. Создаем новый слой, на нем — прямоугольник, как в шаге 4. Берем на панели инструментов слева инструмент «Перо» и с зажатой клавишей alt растягиваем углы, получается вот так:
Добавление фигуры на баннерСлой с созданной фигурой перетягиваем в слоях на слой ниже, чем человек:
Перемещение слоя с фигурой12. Добавим градиент на фигуру
Добавим градиент на фигуру
Дважды щелкаем на слой с абстрактной фигурой правее названия слоя. В открывшемся меню выбираем вкладку «Наложение градиента», нажимаем на цветной прямоугольник в поле «Градиент». Откроется дополнительное окно, где можно выбрать цвета градиента, для этого нажмите на ползунки под цветной линией, затем на цветной квадрат в поле «Цвет». Я выбрал #3B3879, переходящий в #00C4D5:
Добавление градиента на фигуру13. Добавим эффект освещенности на фигуру
Переходим во вкладку «Внутреннее сияние» и задаем параметры: непрозрачность 30, стягивание 0, размер 90, диапазон 50, колебание 0. Вы можете выбрать любые параметры и смотреть, что получится:
Настройка параметров во вкладке «Внутреннее сияние»Вот такой эффект получился у меня:
Эффект сияния на фигуре14. Добавим вторую фигуру на фон
Для этого дублируем слой с первой абстракцией, сдвигаем ее в нижний левый угол макета и чуть меняем ее форму с помощью пера. Наш баннер готов!
Наш баннер готов!
Если не хотите устанавливать Photoshop, попробуйте создать баннер онлайн. Для этого подойдут сервисы Canva, Infogram и другие подобные.
Что стоит запомнить
Первое, на что люди обратят внимание внутри письма — картинка. При этом баннер не только привлекает внимание, но также:
- задает тон письма;
- ассоциирует письмо с брендом;
- работает как самостоятельный блок в письме.
Чтобы сделать работающий баннер, нужно:
- подобрать яркую картинку-основу, которая подходит бренду по стилю;
- разместить на баннере суть предложения в нескольких словах;
- добавить CTA кнопку на баннер или рядом с ним;
- прописать alt текст для баннера при верстке письма;
- поставить баннер в начале письма, при необходимости использовать несколько баннеров для разных блоков.
Можно использовать не только статичные изображения, но и создать анимированный баннер. При этом гифка не будет гарантированно давать более высокую конверсию — тестируйте разные варианты и найдите самый лучший для своего бизнеса.
Попробуйте с помощью нашей инструкции сделать свой баннер в Photoshop или создайте его в простом онлайн-сервисе. Визуальный конструктор SendPulse поможет легко сверстать письмо с любыми баннерами и делать самые стильные и результативные рассылки.
[Всего: 4 Средний: 5/5]Как сделать баннерную рекламу в Photoshop
Это руководство о том, как использовать изображения продуктов для создания рекламного баннера в Photoshop. Создав баннер в Photoshop, вы можете менять местами изображения и текст для будущих баннеров. В этом блоге рассказывается об основах добавления изображения, текста и кнопки на баннер.
Это руководство написано для начинающих. Если вы никогда раньше не использовали Photoshop, вам следует познакомиться с концепцией слоев в Photoshop.Чтобы немного узнать о том, как использовать слои, вот базовое руководство по слоям с сайта Adobe.
шагов по созданию рекламного баннера в Photoshop
1. Создайте новый шаблон баннера
Перейти в файл> Новый
Во всплывающем окне выберите «Интернет» и введите размеры 300 x 250 пикселей. Это один из стандартных размеров баннеров. Нажмите «Создать», и откроется новое пустое изображение.
Это один из стандартных размеров баннеров. Нажмите «Создать», и откроется новое пустое изображение.
2. Добавьте изображение товара в баннер
Выберите «Файл»> «Открыть» и откройте одно из изображений вашего продукта, которое вы хотите разместить на баннере.Необязательно: если вы хотите иметь возможность изменять цвета фона в баннере, используйте изображение продукта с прозрачным фоном (файл png, а не jpg). Можно использовать jpg, но фон будет отображаться в баннере. Клетчатый фон на скриншоте ниже — это способ Photoshop показать, что это прозрачный фон.
Затем перейдите в «Окно»> «Упорядочить»> «Выложить все вертикально». Это покажет вам изображение и шаблон баннера рядом.
Затем щелкните инструмент «Перемещение» (зеленая стрелка внизу), щелкните и перетащите изображение вашего продукта на баннер.Как показано здесь, продукт теперь отображается на вашем баннере. Как только продукт появится в шаблоне баннера, вы можете закрыть вкладку с изображением продукта.
3. Измените размер изображения по размеру баннера
Чтобы изменить размер изображения продукта по размеру баннера, выберите «Правка»> «Свободное преобразование». Вокруг изображения продукта появятся маркеры, которые можно использовать для изменения размера изображения. Это также позволяет перемещать товар в любом месте баннера. Так что измените размер и переместите его в желаемое положение.
Вы также можете изменить размер с помощью верхней панели, как показано ниже. Обратите внимание, что размер изображения был изменен до 38% от его исходной высоты и ширины, чтобы оно поместилось в нужном мне положении.
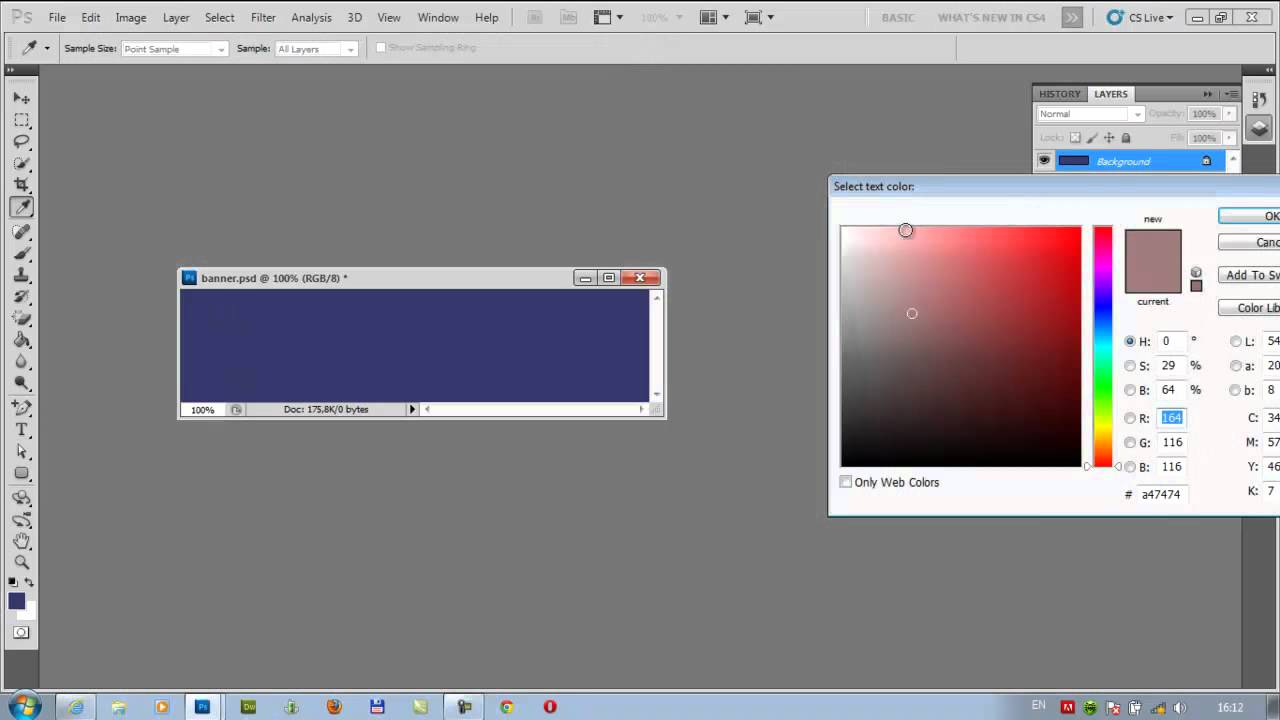
4. Необязательно: измените цвет фона
Поскольку мы используем изображение продукта с прозрачным фоном, мы можем изменить цвет фона на любой, какой захотим. Щелкните фоновый слой (слой 1 ниже) на панели слоев в правом нижнем углу экрана.
Затем щелкните инструмент выбора цвета, как показано в левой части экрана. Это открывает инструмент цвета. Выберите черный или любой понравившийся цвет.
Это открывает инструмент цвета. Выберите черный или любой понравившийся цвет.
5. Раскрасьте фон
Используйте инструмент «Заливка» и щелкните в любом месте изображения (убедитесь, что слой 1 все еще выбран). Это изменит фон на черный.
6. Добавьте текст на баннер
В оставшейся части урока я продолжаю использовать белый фон.
Выберите слой 2. Это потому, что мы хотим, чтобы текст отображался поверх баннера, поэтому щелкните по самому верхнему слою.Затем выберите инструмент «Текст» и щелкните баннер там, где вы хотите разместить текст. Вы увидите созданное текстовое поле, в которое вы можете ввести свой текст.
Вы можете изменить размер шрифта, цвет и т. Д., Используя параметры в меню в правой части экрана.
7. Добавить кнопку на баннер
Щелкните инструмент «Прямоугольник», затем щелкните и перетащите изображение. Обратите внимание, что некоторые инструменты находятся в подменю. Чтобы увидеть подменю (как показано ниже), нажмите и удерживайте значок инструмента.У некоторых инструментов есть подменю, у некоторых нет.
Чтобы увидеть подменю (как показано ниже), нажмите и удерживайте значок инструмента.У некоторых инструментов есть подменю, у некоторых нет.
Измените размер прямоугольника, щелкая по углам и перетаскивая.
Теперь выберите цвет в меню «Заливка» на верхней панели.
Щелкните инструмент «Текст» еще раз, а затем щелкните прямоугольник, чтобы на нем появился текст, чтобы он выглядел как кнопка. Введите текст, например «Купить сейчас» или аналогичный.
Чтобы переместить текст и расположить его, снова щелкните инструмент «Перемещение», как мы это делали для перемещения изображения ранее в руководстве.После того, как вы разместили его, вот последний баннер.
Если вы хотите добавить свой логотип, вы можете открыть файл с логотипом, снова использовать инструмент «Перемещение», чтобы щелкнуть и перетащить логотип в баннер, изменить размер и расположить его так, как вам нужно.
8. Сохраните файл JPG и шаблон дизайна баннера
Наконец, выберите «Файл»> «Сохранить как» и выберите «JPG» из раскрывающегося списка, чтобы сохранить файл в формате jpg для использования в Adwords и рекламных целях. Затем повторите этот шаг, но теперь сохраните как файл PSD.Это сохранит файл со всеми слоями, чтобы вы могли вернуться к нему позже, чтобы изменить изображение, текст или кнопку и создать из них новые баннеры. Файл PSD — это шаблон дизайна вашего баннера.
Затем повторите этот шаг, но теперь сохраните как файл PSD.Это сохранит файл со всеми слоями, чтобы вы могли вернуться к нему позже, чтобы изменить изображение, текст или кнопку и создать из них новые баннеры. Файл PSD — это шаблон дизайна вашего баннера.
Баннеры других размеров
Теперь, когда вы создали баннер размером 300 × 250, можно приступить к созданию баннеров других стандартных размеров, например 728 × 90, 160 × 600, 120 × 600 и мобильных размеров. Создание шаблона требует времени, но как только вы освоите основы, создание различных версий баннеров при запуске новых коллекций станет быстрым и легким.
Если вы пробовали, дайте нам знать, как это сработало. Несмотря на то, что существует несколько инструментов для создания шаблонов баннеров, их использование в Photoshop дает вам максимальную гибкость с точки зрения изменения размеров, расположения и настройки всех аспектов баннера.
Спасибо за внимание. Если вы хотите передать фотографии своего продукта на аутсорсинг и получать изображения на прозрачном фоне, просмотрите нашу домашнюю страницу, чтобы ознакомиться с образцами и ценами.
Как сделать собственный баннер
В этом уроке вы создадите баннер в Adobe Photoshop, чтобы изучить некоторые основы Photoshop, такие как работа с фигурами, стилями слоев и экспорт своей работы.
Вы можете использовать предоставленный шаблон и полученные навыки для создания баннера для своего блога или канала YouTube, заголовка электронной почты, рекламного баннера и т. Д.
Чтобы запустить этот баннерпроект, откройте предоставленный файл шаблона. Выберите «Файл»> «Открыть» и перейдите к файлу. Выберите его и нажмите «Открыть».
Заглянув в панель «Слои», вы увидите, что Photoshop автоматически создал новый слой формы
, содержащий нарисованную вами форму круга.
Затем вы измените цвет формы, чтобы она больше походила на яйцо.Глядя на панель «Свойства», открывшуюся после создания фигуры, щелкните это цветовое поле и выберите цвет для заливки круга.
Выберите инструмент «Перемещение» и перетащите круг в центр области дизайна. Интеллектуальная направляющая пурпурного цвета может отображаться, когда она выровнена по центру.
Интеллектуальная направляющая пурпурного цвета может отображаться, когда она выровнена по центру.
Затем вы добавите эффект креативного дизайна к кругу, используя стиль слоя, чтобы он больше походил на яйцо. Стили слоев позволяют улучшать объекты с помощью творческих эффектов, таких как тени, штрихи, свечение и т. Д.
Чтобы применить стиль слоя, сначала убедитесь, что слой выбран. Затем выберите «Слой»> «Стиль слоя»> «Внутренняя тень». В появившемся диалоговом окне вы можете изменить все виды настроек, чтобы получить желаемый эффект, даже попробовать другие популярные эффекты, такие как Outer Glow или Drop Shadow.
Когда вам понравится то, что вы видите, нажмите OK. Эффект внутренней тени теперь появляется на изображении… здесь. Он также отображается под слоем с фигурой на панели «Слои», что позволяет легко включать и выключать, редактировать или даже удалять.
Теперь приготовим яичный желток. Нам нужен еще один круг, и поскольку у нас уже есть круг с желаемым эффектом, мы можем просто продублировать этот круг и внести некоторые изменения. На панели «Слои» с выбранным слоем-фигурой выберите «Слой»> «Дублировать слой». Назовите слой «Желток» и нажмите ОК.
На панели «Слои» с выбранным слоем-фигурой выберите «Слой»> «Дублировать слой». Назовите слой «Желток» и нажмите ОК.
Откройте панель «Свойства», щелкнув здесь. Щелкните это цветовое поле и выберите желтый цвет для заливки круга. Затем щелкните вкладку панели «Свойства», чтобы закрыть ее.
Наш яичный желток должен быть меньше, поэтому нам нужно изменить его размер.В Photoshop вы можете использовать Transform, чтобы изменить размер содержимого выбранного слоя, не затрагивая остальную часть изображения. Поскольку у вас есть слой с желтком и выбран инструмент «Перемещение», вы увидите рамку «Преобразование» вокруг желтка. Если этого поля нет, выберите «Правка»> «Свободное преобразование». Нажав клавишу Shift, чтобы форма не искажалась, перетащите угол формы, чтобы изменить его размер, сделав его меньше. Щелкните и удерживайте внутри поля преобразования, стараясь не щелкнуть этот значок в середине поля, и перетащите круг, чтобы поместить его здесь.Щелкните флажок на панели параметров, чтобы остановить редактирование.
Теперь сохраним баннер.
Выберите «Файл»> «Сохранить как» и убедитесь, что сохранили его в формате Photoshop с установленным флажком «Слои», чтобы у вас был многослойный файл, который можно было повторно открыть для последующего редактирования. Затем щелкните Сохранить.
Вы также можете экспортировать другую копию в формате изображения, который вы можете опубликовать в Интернете, например, JPEG, PNG или SVG. Выберите «Файл»> «Экспорт»> «Экспортировать как…
».В диалоговом окне «Экспортировать как» можно выбрать тип файла — в данном случае JPEG.Нажмите «Экспортировать все» и выберите, куда экспортировать файл, затем нажмите «Экспорт».
Вы также можете экспортировать определенные части баннера — например, только яйцо, а не целиком. Во-первых, нам нужно сгруппировать слои в форме яйца, чтобы они воспринимались как единый объект. На панели «Слои» щелкните верхний слой-фигуру, затем щелкните последний слой-фигуру, удерживая клавишу Shift. Выберите «Слой»> «Группировать слои». Щелкните правой кнопкой мыши групповой слой здесь и выберите «Экспортировать как». В диалоговом окне «Экспорт как» выберите формат, например PNG или SVG (оба подходят для использования на веб-сайте), и нажмите «Экспортировать все».Будет экспортирована только форма яйца без остальной части баннера.
Щелкните правой кнопкой мыши групповой слой здесь и выберите «Экспортировать как». В диалоговом окне «Экспорт как» выберите формат, например PNG или SVG (оба подходят для использования на веб-сайте), и нажмите «Экспортировать все».Будет экспортирована только форма яйца без остальной части баннера.
Дополнительную информацию об экспорте иллюстраций из Photoshop можно найти в других руководствах Adobe Learn на сайте adobe.com.
Используя предоставленный шаблон и только что изученные навыки, теперь вы можете создать собственный баннер для своего блога, заголовок электронной почты, оформление канала для YouTube, баннерную рекламу и многое другое. Изучая и исследуя Photoshop, не забудьте повеселиться с ним!
Как создать баннер в Photoshop
Это краткое руководство по созданию баннера поможет людям с небольшим опытом или без опыта в дизайне сделать его самостоятельно.Следуйте этим простым шагам один за другим, и вы получите готовый баннер для печати в кратчайшие сроки.
Создание нового документа В Photoshop выберите «Файл» и «Создать».
Откроется окно «Новый файл», в котором вы можете выбрать все свойства вашего баннера. Выберите размер (мы выбрали 8 футов x 2 фута) и разрешение (в данном случае достаточно 120 пикселей / дюйм, учитывая, что этот баннер будет виден с расстояния примерно 10 футов). Чем дальше будет стоять зритель, тем ниже может быть разрешение.Так вы не получите массивный файл. Если вы не уверены, какое разрешение выбрать, обратитесь к своему принтеру.
Убедитесь, что выбран цветовой режим CMYK. Это режим, используемый для печати, а фоновое содержимое устанавливается на белый для белого фона.
Как только вы нажмете кнопку ОК, откроется такой слой.
Шаг 2
Вставьте изображение Выберите файл и поместите
Откроется окно «Поместить». Выберите желаемое изображение и нажмите «Поместить».
Выбранное изображение появится на вашем баннере следующим образом.
Чтобы переместить изображение, просто щелкните и перетащите. Чтобы изменить его размер, наведите указатель мыши на один из углов, пока курсор не появится в виде двусторонней стрелки. Совет. Удерживая Shift, перетащите, чтобы изменить размер пропорционально.
Повторяя процесс, вы можете добавить столько изображений, сколько захотите. Здесь мы добавили логотип.
Если вы хотите изменить размер фотографии после ее размещения, выберите «Редактировать», затем «Свободное преобразование».
, и снова появится ограничивающая рамка.
Шаг 3
Добавление текста Выберите инструмент «Текст» в боковом меню.
Щелкните в любом месте баннера, чтобы начать ввод.
После того, как вы закончите, подтвердите действие так же, как и при размещении изображений.
Чтобы переместить текст, выберите слой, на котором он находится (справа), и инструмент перемещения в меню слева, затем щелкните и перетащите.
Повторите процесс, чтобы добавить больше текста, если необходимо.
Вы можете изменять размер текста так же, как и изображения (Правка> Свободное преобразование), и перемещать его с помощью инструмента «Перемещение».
Шаг 4
Изменение цвета фона
Выберите инструмент «Ведро с краской» в меню слева и на фоновом слое. Выберите цвет либо из образцов, либо из миксера цветов.
Просто щелкните баннер, чтобы изменить цвет фона.
Шаг 5
Сохранение файла Выберите файл, затем Сохранить как …
Откроется окно «Сохранить как». Сначала сохраните файл в формате Photoshop, чтобы вы могли вносить в него любые изменения в будущем.
Затем перейдите к слою — сведите изображение и повторите процесс (Файл> Сохранить как …) и сохраните его в формате Photoshop PDF. Это файл, который вы отправите на свой принтер. Щелкните Сохранить.
Откроется новое окно «Сохранить Adobe PDF». Убедитесь, что вы выбрали печать высокого качества в качестве предустановки.
Убедитесь, что вы выбрали печать высокого качества в качестве предустановки.
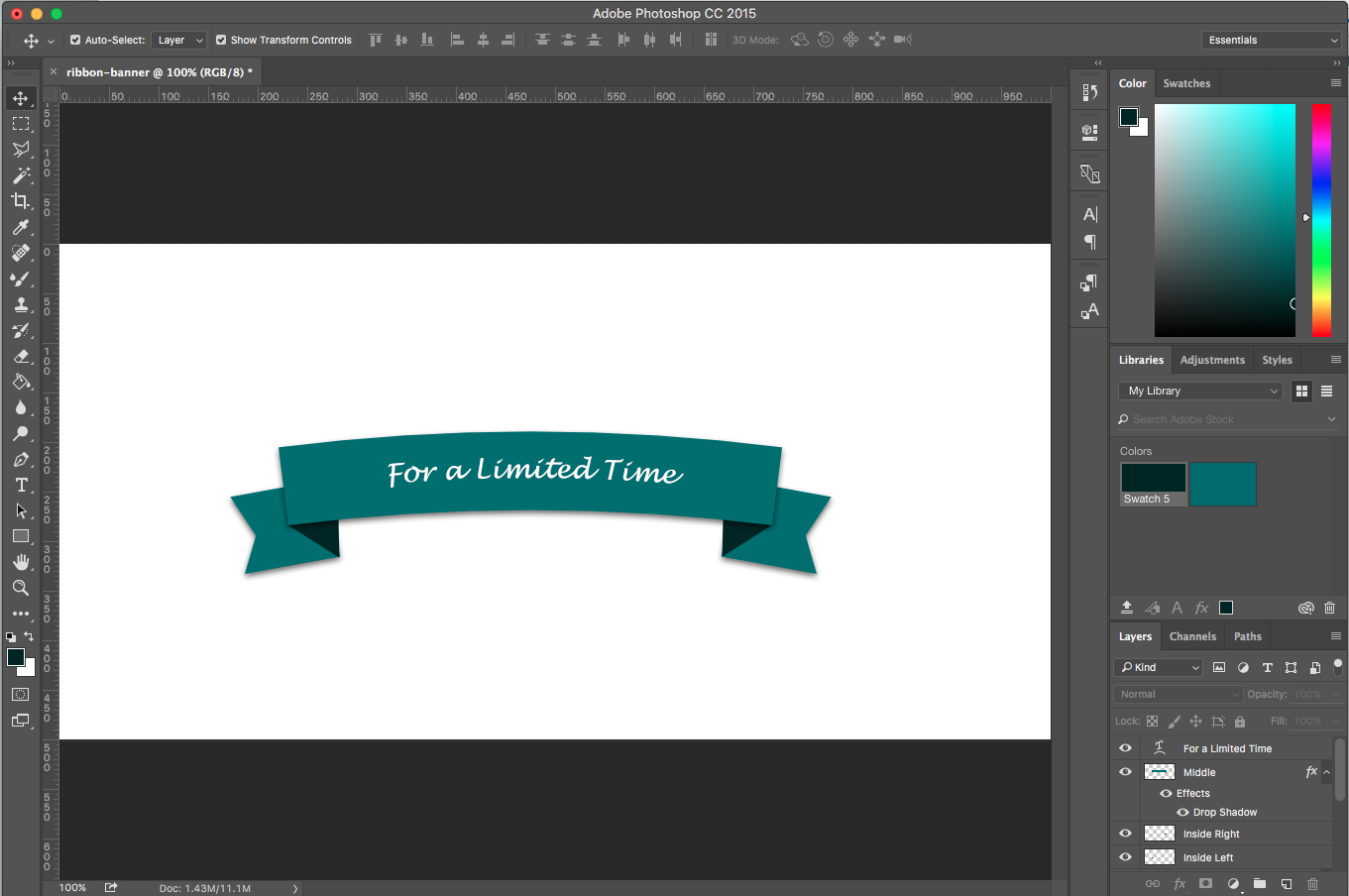
Создание простого баннера для веб-сайта с логотипом в Photoshop
Баннер или заголовок — это изображение, которое находится в верхней части веб-сайта и обычно отображает название компании и логотип. Часто это первое, что видит человек, открывая веб-сайт. Смешение цветов должно быть привлекательным, информативным, комфортным для глаз и помогать убедить зрителя остаться на вашем сайте.Начнем с нашего баннера. Здесь у нас есть общий баннер, а используемые цвета успокаивают глаза. Его можно использовать для баннера о моде и красоте, а также для личного или праздничного баннера.
Выполните следующие шаги, чтобы создать указанный выше баннер веб-сайта:
Шаг 1. Создание баннера размером
Откройте новый файл, нажав File> Open .Установите размер файла 780 пикселей в высоту и 120 пикселей в высоту. Вы можете увеличить высоту до 140 пикселей. Вы можете сделать баннер гибким по вашему дизайну.
Вы можете увеличить высоту до 140 пикселей. Вы можете сделать баннер гибким по вашему дизайну.
Шаг 2: Задание цвета фона
Создайте новый слой. Назовите его bgcolor. Задайте цвет фона, выполнив следующие действия:
- Измените цвет переднего плана на # E4D1B8.
- Щелкните инструмент Paint Bucket Tool , который можно увидеть на панели инструментов справа.
- Щелкните холст мышью. Цвет вашего фона теперь изменен на новый цвет.
Шаг 3. Задание цвета внутреннего фона
Создайте новый слой. Назовите его insidecolor. Выберите инструмент Rectangular Marquee Tool , который можно увидеть на панели инструментов справа. Сделайте ширину прямоугольника 760 пикселей и высоту 100 пикселей внутри фона. Залейте его цветом # C64866, используя инструмент «Ведро с краской».
Шаг 4. Создание фона логотипа
Создание фона логотипа
Создайте новый слой.Назовите его logobkg. Выберите инструмент Rectangular Marquee Tool. Сделайте ширину прямоугольника 120 пикселей и высоту 100 пикселей. Поместите прямоугольник в левую часть баннера. Залейте его черным цветом # 000000.
Шаг 5. Создание логотипа с помощью инструмента произвольной формы
Создайте новый слой. Назовите это логотипом. Выберите инструмент нестандартной формы , показанный на панели инструментов справа. Щелкните раскрывающееся меню «Форма » на верхней панели инструментов. Щелкните стрелку и выберите орнаментов. Ищите орнамент на баннере.
Перетащите его в пространство логотипа и расположите так, чтобы он оказался в середине фона логотипа. Теперь у вас есть временный орнамент в виде логотипа, который при необходимости можно заменить на логотип вашей компании.
Шаг 6. Создание вертикальных линий на баннере
Создание вертикальных линий на баннере
Создайте новый слой. Назовите это группой. Выберите инструмент Rectangular Marquee Tool. Установите размер прямоугольника 7 пикселей в высоту и 120 пикселей в высоту.Поместите прямоугольник в середину баннера. Залейте его цветом # E8B0BD.
Сделайте четыре копии полосы слоя.
Чтобы сделать копию, щелкните слой правой кнопкой мыши и выберите дубликат. Появится экран с названием Duplicate Layer.
Введите имя слоя как копии бэнда. Щелкните ОК. Сделайте то же самое с полосой copy2, band copy3, band copy4. Правильно разместите полосы на баннере.
Шаг 8: Создание границы логотипа
Создайте новый слой.Назовите это границей. Выберите инструмент Rectangular Marquee Tool. Сделайте ширину прямоугольника 20 пикселей и высоту 100 пикселей. Залейте его цветом # A63D56. Поместите прямоугольник справа от фона логотипа. Сделайте копию и поместите новый прямоугольник слева от фона логотипа.
Шаг 9: Создание пунктирных линий
Теперь выберите инструмент Horizontal Type Tool (текстовый инструмент). Введите «_________», используя клавишу дефиса. Поместите его вверху баннера. Сделайте копию, щелкните слой правой кнопкой мыши и выберите дубликат.Поместите его внизу баннера.
Шаг 10. Добавление названия компании
С помощью текстового инструмента введите название вашей компании или веб-сайта цветом # FCF3E5.
Поздравляем! Баннер вашего сайта с логотипом готов!
Пример макета, который вы можете создать с этим заголовком, показан ниже. Щелкните здесь, чтобы просмотреть веб-сайт. Загрузите файлы сайта здесь.
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Как создать анимированный веб-баннер в Photoshop
Создание веб-баннеров — не самая гламурная работа в мире, но это то, что каждый дизайнер должен будет делать в какой-то момент своей карьеры, возможно, много раз. Хотя нет жестких правил, когда дело доходит до создания веб-баннеров, само собой разумеется, что шрифт должен быть большим, а сообщение ярким.
Так как мы это тоже анимируем, я бы предложил не более трех слайдов или анимированных элементов, так как люди просто не будут смотреть это. Мигающие элементы также могут помочь привлечь внимание зрителя.
Создайте этот анимированный баннер для веб-сайта ниже…В течение следующих нескольких шагов я продемонстрирую, как настроить и создать простой анимированный веб-баннер, который после освоения будет легко применять к любой новой работе в будущем.
01. Настройте свой документ
Запустите Photoshop, перейдите к файлу> новый и выберите Интернет в раскрывающемся меню «Предустановки». В раскрывающемся списке размеров выберите полноразмерный баннер или, если ваши размеры различаются, выберите индивидуальный и вручную введите размеры в пикселях.
В раскрывающемся списке размеров выберите полноразмерный баннер или, если ваши размеры различаются, выберите индивидуальный и вручную введите размеры в пикселях.
Если в меню просмотра выбрана привязка к границам документа, перетащите направляющие для привязки ко всем границам документа.
02. Добавление графических элементов
Теперь разместим наши основные элементы дизайна. В приведенном выше примере я вставил квадратный логотип T3, и когда я создавал направляющие, можно было изменить его размер и легко привязать к границам документа.Вставьте изображение со стрелкой, которое мы будем использовать позже, и с помощью инструмента набора текста установите сообщение для первого слайда. Вставьте любые изображения, которые вам нужны, а затем убедитесь, что вы правильно назвали все свои слои.
03. Создание дополнительных слайдов
Теперь просто скопируйте свой текстовый слой, выключите текстовый слой под ним и введите следующий этап сообщения, в данном случае «В ПРОДАЖЕ». Как только вы будете довольны тем, что у вас есть все элементы, объедините как можно больше слоев.Поскольку фон, логотип и изображение обложки останутся статичными, мы можем объединить их, оставив четыре слоя: фон, слои текста и слой со стрелкой.
Как только вы будете довольны тем, что у вас есть все элементы, объедините как можно больше слоев.Поскольку фон, логотип и изображение обложки останутся статичными, мы можем объединить их, оставив четыре слоя: фон, слои текста и слой со стрелкой.
04. Создайте покадровую анимацию
Теперь просто щелкните вкладку временной шкалы в нижней части окна или перейдите к окну> Временная шкала. Щелкните маленькую стрелку в центре окна и выберите «Создать покадровую анимацию», а затем нажмите кнопку. Теперь отключите все слои, кроме фонового слоя и первого слоя сообщения.Примените задержку в одну секунду к кадру из раскрывающегося меню небольшого кадра анимации. Теперь просто нажмите кнопку «дублировать выбранные кадры» на шкале времени, но выключите первое сообщение и включите второе сообщение. Повторите этот процесс для всех слоев, заканчивая слоем со стрелкой.
05. Заставьте стрелку мигать и настройте время
Чтобы стрелка мигала, просто нажмите «Дублировать выбранные кадры» на шкале времени и выключите стрелку. Установите время на 0.5 секунд и повторите процесс, включая и выключая стрелку на панели слоев, чтобы она выглядела так, как будто она мигает. Наконец, вы можете отрегулировать время, пока не будете полностью довольны. У людей очень короткая продолжительность концентрации внимания, поэтому нет смысла снижать частоту кадров, но им все равно нужно уметь ее читать.
Установите время на 0.5 секунд и повторите процесс, включая и выключая стрелку на панели слоев, чтобы она выглядела так, как будто она мигает. Наконец, вы можете отрегулировать время, пока не будете полностью довольны. У людей очень короткая продолжительность концентрации внимания, поэтому нет смысла снижать частоту кадров, но им все равно нужно уметь ее читать.
06. Сохранить для Интернета и устройств
Наконец, перейдите к «Сохранить для Интернета» и выберите GIF из раскрывающегося меню. Вы также можете немного снизить качество, чтобы уменьшить размер файла.Как только вы будете удовлетворены, сохраните гифку, а затем просто перетащите ее в веб-браузер, чтобы проверить.
Banner Maker — Создавайте собственные баннеры онлайн
Различные шаблоны баннеров для баннерной рекламы и обложек профиля
Создатель баннеров FotoJet имеет отличную коллекцию шаблонов баннеров для обложек Facebook, оформления каналов YouTube, заголовков Twitter и других баннеров. Вы можете настроить и загрузить свой уникальный без водяных знаков для использования.
Вы можете настроить и загрузить свой уникальный без водяных знаков для использования.
Обложка канала YouTube
Если у вас есть каналы с отличными видео на YouTube, убедитесь, что оформление вашего канала YouTube выглядит так же хорошо, как и ваше содержание.Не беспокойтесь о дизайне баннеров YouTube, даже если у вас нет опыта в дизайне. У FotoJet есть несколько потрясающих шаблонов баннеров для художественного оформления канала YouTube, с помощью простых щелчков мыши вы получите красивые баннеры.
НачатьОбложка Facebook
Создайте обложку для Facebook, которая осветит ваш профиль. FotoJet может помочь вам создать обложку для Facebook простым и творческим способом. От визуального дизайна до коллажа из повседневной жизни — вы всегда можете найти шаблон для редактирования в FotoJet.Пришло время добавить немного энергии своему профилю в Facebook с помощью классной обложки Facebook. Конечно, не забудьте также создать потрясающий дизайн для своих сообщений в Facebook.
Объявление в Facebook
Идеальная реклама Facebook — это реклама с четкими лозунгами и изысканным стилем дизайна. А с создателем баннеров FotoJet вы можете без проблем сделать его самостоятельно. Существуют виды рекламного дизайна Facebook, которые можно быстро настроить. Выберите один и свободно редактируйте, вы будете поражены тем, насколько легко создавать рекламные баннеры.
НачатьБольшой прямоугольный баннер
Создать потрясающий большой прямоугольный баннер больше не составляет труда, даже если вы не являетесь профессиональным дизайнером, с помощью конструктора баннеров FotoJet. Это поможет вам настроить ваши личные маркетинговые материалы, легко, но деликатно. Безграничные возможности редактирования дадут вам множество творческих идей.
НачатьБаннер среднего прямоугольника
Рекламируйте свой бизнес с помощью специального прямоугольного баннера среднего размера.Получение маркетинговых материалов с помощью нашего FotoJet, мощного средства для создания баннеров — это экономия времени. С его помощью вы можете получить несколько творческих идей и иметь множество возможностей добавить штрих к дизайну с помощью инструментов редактирования. Сделать профессиональный прямоугольный баннер среднего размера очень просто.
С его помощью вы можете получить несколько творческих идей и иметь множество возможностей добавить штрих к дизайну с помощью инструментов редактирования. Сделать профессиональный прямоугольный баннер среднего размера очень просто.
Баннер таблицы лидеров
Станьте профессиональным дизайнером и создайте персональные баннеры в таблице лидеров с помощью конструктора баннеров FotoJet. Вы будете удивлены, обнаружив, что создание потрясающего дизайна никогда не было таким простым.Многие потрясающие шаблоны разработаны заранее, чтобы вдохновить вас. Что вам нужно сделать, так это добавить свою информацию и настроить фотографию с помощью инструментов редактирования.
Баннер с широким небоскребом
Привлекайте больше внимания к своим широким баннерам небоскребов, создав их в изысканном стиле. Этого легко добиться, если вы познакомитесь с FotoJet. С помощью этого конструктора баннеров полезно продвигать свой бизнес или продукты с помощью замечательных баннеров с широкими небоскребами, которые можно быстро закончить без каких-либо проблем.
Заголовок Twitter
Еще никогда не было так просто добавить символов в заголовки Twitter с помощью онлайн-конструктора баннеров FotoJet. Вы можете обновлять свои обложки профиля Twitter так же часто, как и ваши публикации в Twitter, не теряя при этом своей индивидуальности. Просто внесите некоторые изменения в шаблоны для заголовков Twitter в FotoJet.
НачатьБаннер Tumblr
Убедитесь, что ваши баннеры Tumblr так же интересны, как и ваши сообщения, создав фантастический баннер, отражающий ваши идеи.Создавать баннеры Tumblr с помощью конструктора баннеров FotoJet может быть очень весело. Вы никогда не останетесь без вдохновения и сможете в любой момент дать волю своему творчеству. Почувствуйте вдохновение сейчас? Покажите их на баннере Tumblr.
НачатьGoogle+ Обложка
Специально разработанная обложка Google Plus всегда лучше оригинальной. FotoJet имеет предустановленное количество шаблонов для фотографий Google+. Вы можете выбрать один и свободно редактировать, чтобы создавать красивые дизайны, даже не имея опыта графического дизайна. Если вам нужна обложка для бизнеса, бренда или для личного пользования, вы можете создать ее в своем стиле.
Если вам нужна обложка для бизнеса, бренда или для личного пользования, вы можете создать ее в своем стиле.
Заголовок сообщения электронной почты
Что касается электронного маркетинга, то потрясающий заголовок электронного письма может привлечь внимание получателей за секунды и побудить их продолжить чтение ваших писем. Создатель баннеров FotoJet также предоставляет вам различные шаблоны для заголовков электронных писем, которые легко настроить и сэкономить вам много денег на рекламных материалах по электронной почте.
НачатьКак сделать баннер
Выберите один из тысяч шаблонов дизайна с предварительным размером , чтобы начать свой баннерный проект
Создать баннер для вашего веб-сайта, рекламы или страницы в социальных сетях сложно, верно? Нет, детка! Вы можете сделать это быстро и стильно, если начнете с заранее разработанного шаблона, размер которого уже соответствует вашим потребностям.Или выйдите голым и начните с чистого листа, чтобы оставить свой уникальный след в дизайне. Ты делаешь это.
Ты делаешь это.
На основе шаблонов или с нуля мы покажем вам, как сделать идеальный баннер для всего, что вам нужно, а также ссылки на графику и шаблоны, а также инструкции по их объединению.
Быстрые шаги для создания баннера:
Выберите шаблон баннера, который соответствует вашим потребностям, и откройте его в PicMonkey.
Добавьте графику или изображения к своему баннеру, чтобы придать ему стильный фон.
Введите текст сообщения на свой баннер.
Поделитесь готовым продуктом в социальных сетях или загрузите на свой компьютер.
Теперь, когда вы уловили основную суть, давайте углубимся в подробные советы и шаги.
Создание баннера из шаблона дизайнаПросмотрите столько шаблонов, сколько захотите, щелкнув эскизы, чтобы просмотреть их в полном размере
Чтобы создать баннер из шаблона дизайна, просто откройте шаблоны в PicMonkey и просмотрите или найдите тип баннера, который хотите настроить. Как только вы найдете дизайн, который хотите использовать, щелкните его, чтобы создать свой собственный. Замените наши картинки своими (или нашими бесплатными стоковыми фотографиями) и измените слова или графику.
Как только вы найдете дизайн, который хотите использовать, щелкните его, чтобы создать свой собственный. Замените наши картинки своими (или нашими бесплатными стоковыми фотографиями) и измените слова или графику.
Баннер может содержать все типы изображений. Вот примеры различных категорий баннеров, которые мы предлагаем в нашей библиотеке шаблонов.
Щелкните ссылку под изображением, чтобы просмотреть все шаблоны такого типа.
Посмотреть все шаблоны заголовков Twitter (1500 x 500 пикселей)
Посмотреть все шаблоны больших баннеров магазина Etsy (1200 x 300 пикселей)
Посмотреть все шаблоны мини-баннеров магазина Etsy (1200 x 160 пикселей)
Посмотреть все события в Facebook шаблоны обложек / рекламные шаблоны Facebook (1200 x 628 пикселей)
Посмотреть все шаблоны обложек страниц Facebook (1640 x 624)
Просмотреть все рекламные шаблоны полноразмерных баннеров (728 x 90 пикселей)
Просмотреть все большие полноразмерные объявления — мобильные шаблоны (320 x 100)
Посмотреть все шаблоны обложек YouTube (2560 x 1440 пикселей)
Создать баннер с пустым холстом
Создать баннер веб-сайта нестандартного размера с нуля
Хочу начать с чистого листа вместо заранее разработанный шаблон? Без проблем. Выбирайте предварительно заданные размеры для обложек Facebook, баннеров YouTube, заголовков Twitter, баннеров Etsy и многого другого. Или создайте свой собственный размер, например, если вы создаете баннер для своего веб-сайта шириной 960 пикселей. В правом верхнем углу окна выбора пустого холста просто введите желаемые размеры и нажмите Сделать!
Выбирайте предварительно заданные размеры для обложек Facebook, баннеров YouTube, заголовков Twitter, баннеров Etsy и многого другого. Или создайте свой собственный размер, например, если вы создаете баннер для своего веб-сайта шириной 960 пикселей. В правом верхнем углу окна выбора пустого холста просто введите желаемые размеры и нажмите Сделать!
После того, как вы открыли холст, выберите цвет холста (из палитры фона ). Палитра цветов позволяет вам выбирать из спектра или вводить определенный шестнадцатеричный код для тех из вас, у кого есть определенные цветовые схемы.Это особенно удобно, если у вашего бренда есть определенные цвета, и вы хотите, чтобы ваш внешний вид был одинаковым для всех ваших дизайнов.
Выберите из тысяч графических изображений для дизайна вашего баннера
Найдите нужную графику, а затем настройте ее с помощью Палитра графики
Добавьте графику в дизайн баннера, чтобы вызвать неоспоримый визуальный интерес. Модифицируйте нашу коллекцию дизайнерской графики, просто с нашими коллекциями Shape Graphics или просмотрите множество других категорий, чтобы найти то, что вам нужно — от самолетов до знаков зодиака.Наша графика (также известная как «наложения») является векторной, что означает, что она будет выглядеть четкой и красивой, независимо от того, насколько большой или маленький вы измените ее размер.
Модифицируйте нашу коллекцию дизайнерской графики, просто с нашими коллекциями Shape Graphics или просмотрите множество других категорий, чтобы найти то, что вам нужно — от самолетов до знаков зодиака.Наша графика (также известная как «наложения») является векторной, что означает, что она будет выглядеть четкой и красивой, независимо от того, насколько большой или маленький вы измените ее размер.
Вы можете настроить размер, цвет, соотношение сторон и даже стереть части изображения или добавить тень, чтобы получить полностью индивидуальный вид.
Добавьте дизайнерские шрифты и текст в сообщение баннера
Настройте свой текст с помощью теней, кривых, цветов и многого другого
PicMonkey имеет сотни вручную подобранных дизайнерских шрифтов, плюс вы можете использовать свои собственные шрифты, загрузив их в PicMonkey.После того, как вы добавите слова в свой баннер, вы можете настроить их, изменив цвет, размер или шрифт, а также можете добавить контур, тень или даже изогнуть текст.
Совет по дизайну: Сочетание разных шрифтов делает ваш баннер динамичным, но использование их слишком большого количества может отвлекать, вызывать путаницу и приводить к нечеткости. Выберите два (не более трех) шрифтов и придерживайтесь их. Например, выберите жирный шрифт без засечек для заголовков и облегченный, легко читаемый шрифт с засечками для второстепенных заголовков и основного текста.Использование дополнительных гарнитур из выбранного вами набора шрифтов (таких как тонкий, легкий, полужирный, курсив и т. Д.), А также различных размеров и цветов шрифтов может дать вам большое разнообразие.
Поделитесь своим баннером со всем миром
Когда ваш дизайн баннера будет готов, вы можете поделиться файлом изображения напрямую с внешними источниками, такими как социальные сети или по электронной почте, выбрав Поделиться на верхней панели инструментов и выбрав место назначения. Кроме того, вы можете экспортировать дизайн прямо на свой компьютер, выбрав Загрузить и выбрав тип файла.

 0
0
 Помимо всего прочего данный сервис имеет удобную функцию «Получить код».
Помимо всего прочего данный сервис имеет удобную функцию «Получить код».
 Если вы не заинтересуете их сразу, они могут закрыть письмо не читая. Баннер с текстом становится одновременно заголовком и иллюстрацией и вдвойне привлекает взгляд.
Если вы не заинтересуете их сразу, они могут закрыть письмо не читая. Баннер с текстом становится одновременно заголовком и иллюстрацией и вдвойне привлекает взгляд.