Уроки по созданию баннеров в фотошопе. Анимированный баннер в Photoshop
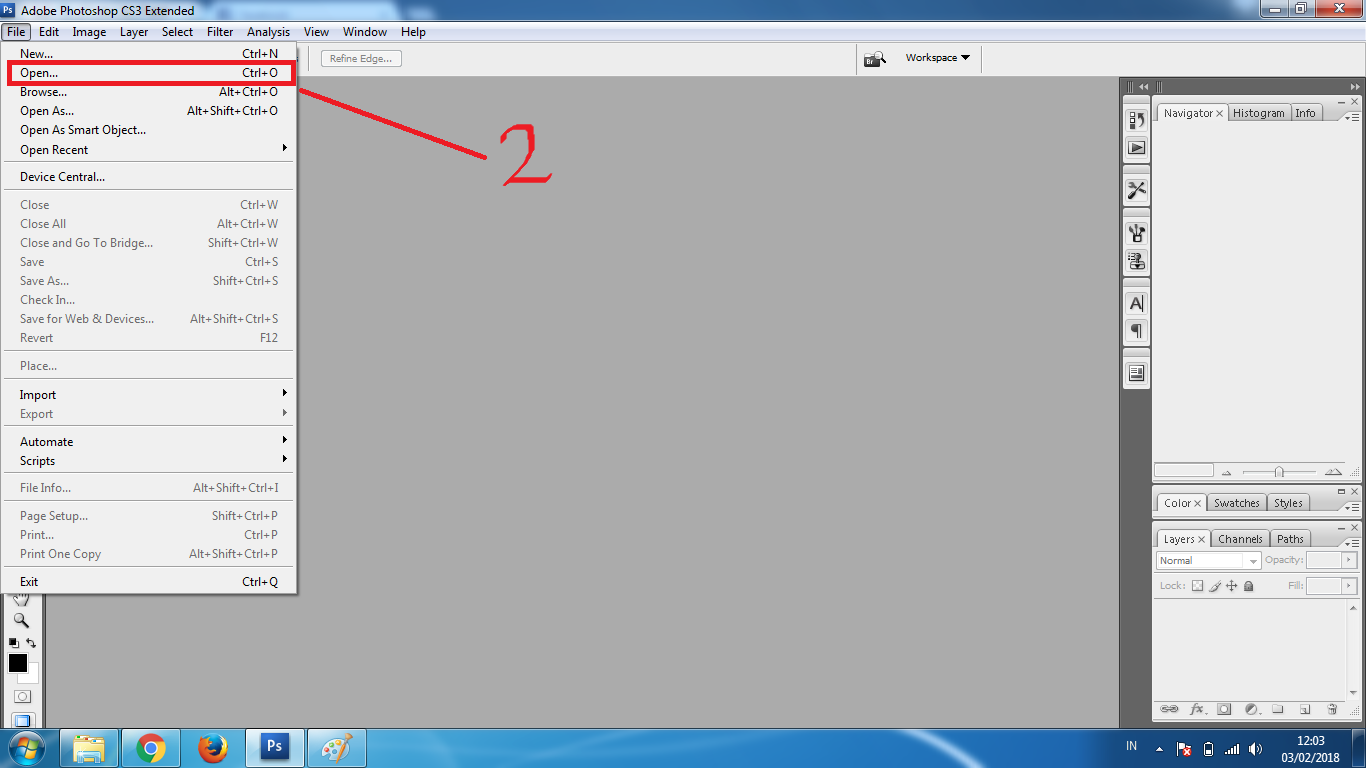
Привет Друзья! С Вами опять я — Владимир Савельев и сегодня мы продолжаем тему создания баннеров для сайта! В первой части статьи, я рассказал Вам о , которые помогут реализовать Ваши самые смелые задумки!
Теперь же пришла пора показать Вам — как же создают баннеры в Photoshop! На самом деле ничего трудного и ужасного Вас не ждет, просто повторяйте все действия за мной и мы вместе дойдем до завершающего финала, а именно создадим наш первый рекламный баннер!
Ну не буду долго тянуть кота за яйца поехали…
Делаем баннер в Adobe Photoshop
Перед тем как приступить к работе, очень важно точно смоделировать сам характер баннера (его размеры, статичный он будет или анимированный). Так же важно определится с цветовой гаммой, использование фирменного стиля, придумать цепляющие заголовки и слоганы.
Затем уже можно запустить Photoshop и создать новое изображение с прозрачным фоном (File/New) размером, например, 468 на 60 пикселей;
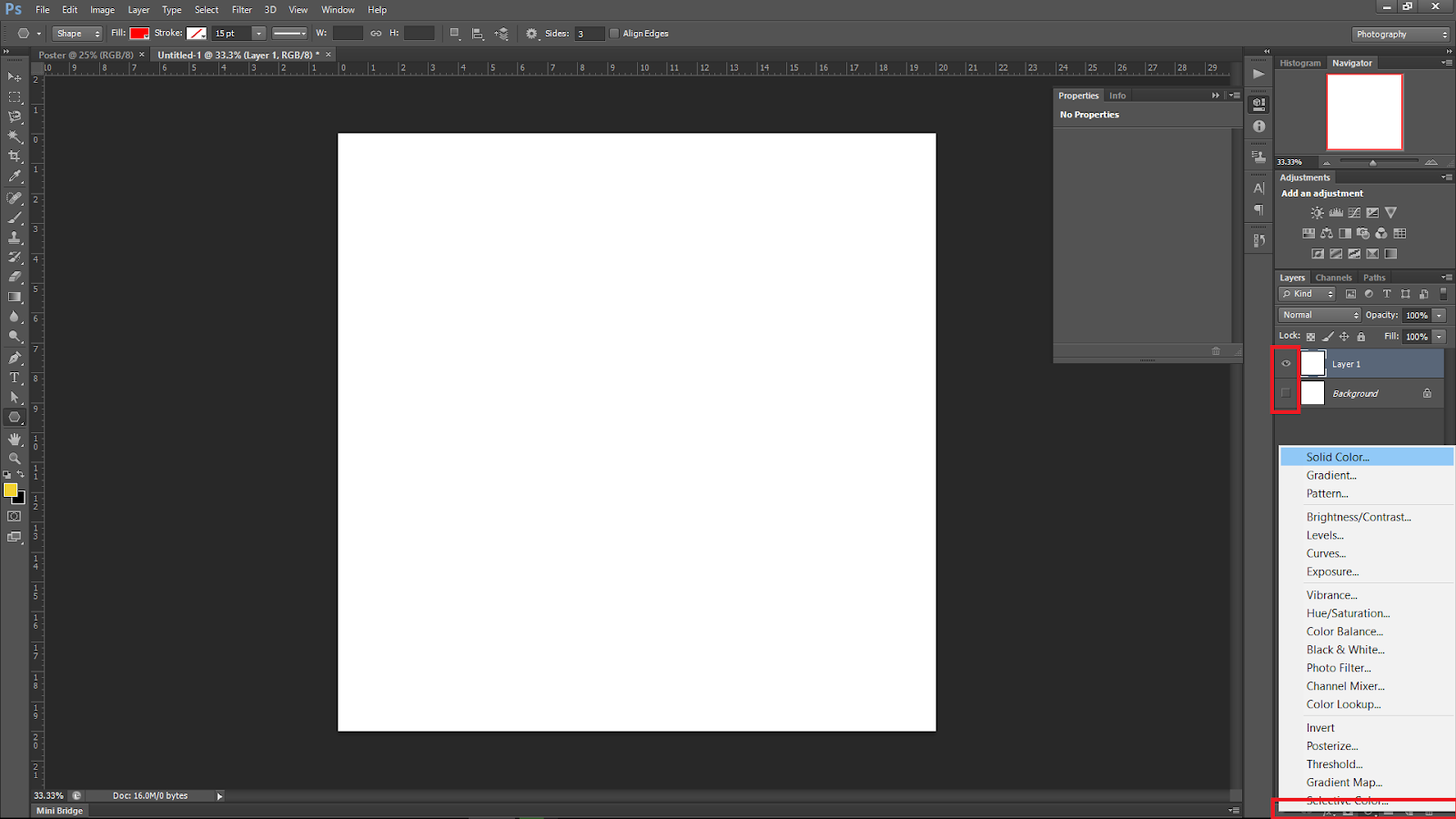
Выводим на экран панель работы со слоями “Layer”.
В качестве отдельного слоя создаём фон – здесь советуем особо не экономить и любой сколько-нибудь заметный элемент баннера размещать на отдельном слое, вплоть до того, что под каждую букву слогана выделить свой слой.
На отдельном слое – рекламный призыв, а так же заранее подготовленную по размерам фотографию, эмблему.
Компонуем все элементы баннера и обязательно создаём несколько возможных вариантов, которые не мешает обсудить с коллегами.
Все варианты, пока в многослойном варианте, сохраняем в отдельных файлах в формате psd (заметим, jpg-формат «не помнит» информацию о слоях, он все слои соберёт в один и в будущем разбивка уже будет невозможна).
Очень полезно пока от компьютера отойти, отдохнуть от работы и вернуться к ней на следующий день, чтобы «свежим взглядом» оценить сделанное и выбрать окончательный вариант, который и будет подкорректирован и переведён в jpg.
Работа во многом носит творческий характер на грани мастерства владения инструментами программы фотошоп, чувства психологии, воздействия рекламы и её предмета.
Как сделать баннер в фотошопе анимированным (gif-файл)? И с этой задачей наш родной Фотошоп справится на ура! Открываем вкладку — окно — Анимация.
Далее в этом окне нужно добавить кадры, путем скрытия и показа слоев. Так же определим скорость показа кадра и его зацикливание!
Необходимо понимать, что вы уже создаёте какое-никакое видео, а значит, не обойтись без небольшого «сценария». По крайней мере, очень важно будет точно смоделировать весь характер анимации – партию каждого «героя-слоя».
Здесь потребуется точно определить все:
- временные параметры поведения каждого слоя;
- поведение его прозрачности;
- траекторию перемещения.
Дело совсем не сложное, но заставит почувствовать, насколько сложна эта профессия сценариста-режиссёра.
Вся работа обеспечивается основной идеей – многослойностью изображения и возможностью работать с каждым слоём совершенно независимо друг от друга.
Вот такой вот баннер я создал за 5 минут! Он конечно далек от совершенства, но ведь моей целью было показать Вам возможности Фотошопа и я с этим справился!
Да, чуть не забыл рассказать о своей находке В прошлой статье, я рассказывал о том, что купил видео курсы Сергея Буйбарова, о том как создавать баннеры
и зарабатывать на них
! После детального изучения (целый день смотрел видео трюки и фишки Сережи) я понял, что подобного рода курсы, очень нужны в Рунете! Советую к приобретению однозначно.
Здравствуйте, уважаемые друзья. Сегодня поговорим о баннерах, о том, как сделать анимированный баннер в Фотошопе. Вы не раз видели баннеры на многих сайтах, возможно, размещали эти баннеры на своих сайтах. Разумеется, цель любого баннера привлечь внимание посетителя. И если подобрать хорошие изображения, то сделать достойный баннер не сложно.
Итак, для сохранения анимированного баннера нужно открыть пункт меню «Файл» — «Сохранить для Web» .
Теперь ваша задача выбрать формат GIF, остальное фотошоп сделает за вас. Конечно, вы можете поэкспериментировать с настройками. Но, думаю, этого не потребуется.
В результате у вас получится подобный баннер.
Как установить баннер на сайт
Мало сделать красивый баннер. Его нужно ещё установить на сайт. Для этого сам баннер нужно загрузить на ваш сайт. Сделать это можно с помощью или через .
Теперь в том месте сайта, где необходимо показывать баннер вставляете вот этот код:
Только помните, коды вставляются в исходный код сайта или через виджеты. Не забывайте менять ссылки и размеры баннера.
Не забывайте менять ссылки и размеры баннера.
Баннер, который я сделал идеально подходит своими размерами под сайтбар, поэтому его проще всего вставить через виджет.
Для этого открываем административную панель WordPress – «Внешний вид»
После чего добавляете виджет в сайтбар и вставляете в него код баннера. Не забудьте поменять ссылки!
Готово, — наслаждаемся плодами своего труда.
А теперь смотрим видеоурок, в нём вы увидите всё наглядно и многие вопросы решаться сами собой.
Друзья, на этом сегодня всё. Я желаю вам удачи и хорошего настроения! До встречи в новых статьях.
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы — баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама — графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт — все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт — все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.
- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры.
 В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер — картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
- Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами.
 Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант — 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания
Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания
Продолжаем урок по созданию баннеров. Сегодня мы рассмотрим, как можно сделать анимационный баннер для своего сайта.
В предыдущем уроке мы рассматривали основное отличие анимационного баннера от , указывая на его преимущества и недостатки.
Поэтому я говорю только о технической стороне создания баннеров и о том, что если есть идея и сценарий, то сам баннер сделать самостоятельно под силу каждому.
Анимационный баннер можно сделать не только в фотошопе, и в других специально приспособленных для этого программах, которых великое множество.
Как сделать анимационный баннер в фотошопе.
Вариант 1.
Анимационный баннер, полученный в результате простой смены картинок (фонов, рекламных объявлений). Для этого нам надо сделать всего три простых шага:
Шаг 1. Подготовительный.
выбираем размер баннера (в нашем случае 468х60) и создаем пустой файл
берем подготовленные заранее для нашего баннера картинки, которые уже приведены к нужному размеру баннера, копируем их и каждую из них вставляем в наш файл в виде отдельного слоя (открываем картинку- выделяем ее -копируем Ctrl+C — переходим в наш файл- вставляем Ctrl+V) . Для своего баннера я подготовила 3 картинки (картинка А).
Шаг 2. Делаем обводку для баннера:
Выбираем слой 1. Двойным щелчком по слою вызываем меню «Стиль слоя» и в этом меню выбираем «Обводка».
Выбрав ширину обводки, ее положение и цвет, зафиксируем эти параметры, нажав на кнопочку «Применить по умолчанию». Цвет обводки должен выделять четко контуры нашего баннера, а это означает, что он должен быть в меру ярким и контрастным по отношению и к фонам картинок и к фону вашего сайта.
Цвет обводки должен выделять четко контуры нашего баннера, а это означает, что он должен быть в меру ярким и контрастным по отношению и к фонам картинок и к фону вашего сайта.
Переходим на слой 2 . Щелкаем по нему дважды и в окне «Стиль слоя» просто выбираем «Обводка» и нажимаем ОК. (настройки стиля обводки мы оставляем неизменными)
Аналогично обводим и последний третий слой-картинку.
Шаг 3. Создаем непосредственно анимацию для нашего баннера.
Выбираем в верхнем меню фотошопа «Окно»-«Анимация» и выбираем покадровую анимацию. На картинке Б подробно показано, что обозначает каждая отдельная кнопочка на панельке анимации.(картинка Б)
Создаем кадры анимации: первый кадр создается, когда мы становимся на слой первой картинки, для создания второго кадра нажимаем на кнопочку 7(картинка Б) и переходим на второй слой, для создания третьего кадра мы снова нажимаем на кнопочку 7 (картинка Б) и «включаем» третий слой — слой нашей третьей картинки.
Определяемся со временем анимации. Выставляем время на каждом кадре и нажимаем на кнопочку 4, чтобы посмотреть, как получается. Если что-то не устраивает – корректируем время. Если устраивает и больше ничего мы не хотим менять, то сохраняем полученный простейший анимационный баннер.
Выставляем время на каждом кадре и нажимаем на кнопочку 4, чтобы посмотреть, как получается. Если что-то не устраивает – корректируем время. Если устраивает и больше ничего мы не хотим менять, то сохраняем полученный простейший анимационный баннер.
Здесь я привожу только описательную часть данного шага, посмотреть ее можно в видео, которое размещено в конце урока.
Все, простейший анимационный баннер в фотошопе готов.
Когда будете смотреть видео, то обратите внимание, что на создание его фактически ушло примерно 3 минуты.
Вариант 2. Анимационный баннер, полученный в результате наложения на один и тот же фон-заготовку разных текстовых сообщений (или можно каких-то изображений).
Принцип создания такого баннера описывать не буду, он в основном аналогичен варианту 1, отличие лишь в формировании анимации кадров:
1 кадр — фон+первый текст
2 кадр — фон+второй текст
3 кадр- фон+третий текст
На видео вы все сможете рассмотреть в реальном исполнении.
Анимация текста для создания анимационного баннера.
И еще в видео я показала, как сделать анимацию текста для анимационного баннера. Показан последовательный процесс формирования «рекламного» текста. Вначале показано, как сделать, чтобы первый текст перемещался снизу-вверх, затем второй текст перемещается справа-налево, как бы «выпрыгивая», и последний текст добавляется просто как кадр.
Будут вопросы- спрашивайте, обязательно отвечу подробно.
Пожалуй и все на сегодня. Пробуйте, экспериментируйте! Вот и обещанное видео!!!
Вообще, создание анимационных баннеров в фотошопе- увлекательный процесс. Но если не захочется заморачиваться и экспериментировать, то в следующий раз мы поговорим о специальных программах по созданию анимационных баннеров, в которых вам вообще надо иметь в наличие только идею и сценарий, а все анимационные манипуляции делаются как по мановению волшебной палочки! И также расскажу, как вставить баннер на свой сайт, и даже постараюсь показать, как сделать анимационный и флэш- баннер .
И еще… Уроки по созданию анимационных баннеров пригодяться вам не только для создания баннеров для вашого сайта, но и для создания любой анимации, Ведь принцип анимации останется таким же, изменится лишь размер картинки!
Так что, если вам интересна тема анимации, подписывайтесь на обновления блога, чтобы ничего не пропустить!
Привлекая внимание посетителей. Чем красочней и интересней он будет, тем выше его результативность. Чаще всего в размещении баннеров нуждаются те, кто осуществляет коммерческую деятельность.
Безусловно, для его создания разыскиваются талантливые графические дизайнеры, способные сотворить удивительный проект. Однако ознакомившись с некоторыми рекомендациями, как сделать баннер в Фотошопе , можно научиться самостоятельно создавать собственные интересные проекты. Не исключено, что впоследствии, при оттачивании навыков, ваши баннеры смогут заинтересовать многих.
Photoshop имеет огромное количество функций и возможностей, в том числе и создание баннеров
Те, кто имел уже опыт создания баннеров в Adobe Photoshop CS6, может перечислить несколько их преимуществ. В частности, их достаточно просто устанавливать, они занимают совсем немного места, что так важно, когда на сайте присутствует дефицит свободного пространства. Также он достаточно легко обновляется и отображается на всех устройствах.
В частности, их достаточно просто устанавливать, они занимают совсем немного места, что так важно, когда на сайте присутствует дефицит свободного пространства. Также он достаточно легко обновляется и отображается на всех устройствах.
Процесс и правила создания статичных баннеров
Для того чтобы создать баннер, пользователь должен к этому сначала подготовиться. Подготовка заключается в создании предварительного эскиза, изображённого на чистом листе бумаги, чтобы заранее иметь представление, что хочется видеть автор или заказчик в конечном итоге. После этого следует подобрать подходящие картинки и поместить их все в отдельную папку.
Когда подготовительный этап завершается, можно приступать к основной части, предполагающей создание самого баннера. Первоначально открывается Фотошоп, в котором создаётся новый документ.
На этом этапе важно указать желаемые размеры в пикселях. Ширина может быть произвольной, но опытные дизайнеры рекомендуют устанавливать ширину, равной ширине сайдбара. Высота высчитывается путём вычисления высоты применяемой картинки и добавлением дополнительных 60 пикселей для размещения кнопочки.
Высота высчитывается путём вычисления высоты применяемой картинки и добавлением дополнительных 60 пикселей для размещения кнопочки.
Разрешение нового документа также устанавливает сам пользователь, но при этом важно учитывать некоторые правила. В частности, рекомендуется применять разрешение в 72 пикселя, поскольку при увеличении этого показателя готовый баннер будет тяжеловат для сайта, а при уменьшении будет наблюдаться потеря качества. Фон баннера подбирается под тот, который имеет основная картинка.
Подготовленную картинку следует переместить на созданный новый документ, после чего при помощи стрелочек её размещают в нужном месте, которое было определено ранее на эскизе. Далее на этот документ перемещают кнопку, которую можно немного украсить, сопроводив её дополнительной тенью. Для этого всего лишь потребуется дважды кликнуть по ней, а затем внести соответствующие параметры по установке тени.
После этого баннер считается готовым, остаётся только соединить все применяемые слои, а затем сохранить готовый результат в формате jpeg , но обязательно выбрав пункт «Сохранить для Web».
Создание анимированных вариантов
Анимированный баннер способен эффективнее привлекать внимание посетителей сайта. Графический дизайнер должен самостоятельно решить, что непосредственно должно быть подвергнуто анимации. Это может быть кнопка, а может быть и рисунок. Достигается анимация за счёт создания нескольких слоёв, которые начинают изменяться в определённой последовательности, создавая иллюзию движения.
Процесс и правила создания анимированных баннеров
Задавшись целью создать анимированный баннер, первоначально следует обязательно научиться создавать статичные варианты, чтобы отлично набить руку, а после этого, изучив рекомендации, как сделать баннер в Фотошопе cs6, приступать к реализации задуманных планов.
Первоначально пользователь должен создать простой статичный баннер, успешно располагая на нём основной рисунок, кнопку и создавая надписи. Чтобы сделать анимированной кнопку, следует сделать несколько слоёв с такой кнопкой, но отличающейся по какому-либо признаку.
Если хочется, чтобы кнопка изменяла цвет, следует кликнуть по слою с кнопкой, делая его активным, после этого следует перейти в «Изображение», потом «Коррекция», а затем найти пункт «Насыщенность цветового фона». Кликнув по нему, открывается окно, в котором выбирается тонирование, позволяющее пользователю, двигая ползунок, выбрать желаемый оттенок.
Когда работа с первым слоем завершена, следует создать новый слой. Для этого следует зайти в панель «Слои» и найти пункт «Создать дубликат слоя». В новом слое опять следует проделать те же самые действия с кнопкой, только при выборе цвета следует остановить свой выбор на том же цвете, но с другим оттенком.
После выбора желаемых эффектов остаётся согласиться, нажав «Ок». Далее по слою с этими эффектами необходимо кликнуть правой клавишей мыши, выбрать «Скопировать стиль слоя», затем кликнуть по слою без эффектов и выбрать параметр «Вклеить стиль слоя». В результате таких действий создаются оба слоя, сопровождаемые эффектами.
Теперь остаётся привести баннер в движение — собственно, сделать его анимированным. Для этого нужно открыть параметр «Создать анимацию кадра».
Поскольку в этот момент в Фотошопе открыто два слоя с отличающимися кнопками, первый слой важно оставить активным, а второй слой отключить. Это будет считаться первым кадром. Пользователю следует подобрать оптимальное время его показа, которое впоследствии можно при желании откорректировать.
В завершение остаётся поставить отметку «Проигрывать постоянно», сохранить для Web, но в формате gif.
Итак, ознакомившись с инструкциями, как создать баннер в Фотошопе , можно приступить к практической реализации задуманного и убедиться на собственном опыте, что ничего сложного в создании статичных и анимированных баннеров нет. После того как создание простых анимированных вариантов будет доведено до автоматизма, можно попробовать свои силы и в создании более сложных проектов, где одновременно будет изменяться не только цвет кнопки, но и картинка, надпись, прочее.
Узнаем как создать баннер в Фотошопе: пошаговая инструкция, советы начинающим
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.
- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер – картинка с рекламным содержимым.
 Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах. - Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
- Запускаем программу. Создаем новый документ с размерами 468 × 60 пикселей.
- Фон мы сделаем синим, плавно переходящим в белый. Для этого выбираем цвет в нижнем белом углу, затем выбираем инструмент «Градиентная заливка». Чтобы применить заливку, нажмите курсор на одной стороне холста и, не отпуская, проведите на другой конец. Пробуйте различные варианты, пока не найдете устраивающий вас.
- Следующим пунктом мы вставим картинку, которую нашли в поисковике. Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения». Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится.
 Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить». - Вставляем текст, используя инструмент «Текст». Подгоняем размеры, подбираем шрифт и цвет. Можно воспользоваться готовыми шаблонами в окошке со стилями. Обратите внимание на вкладку «Слои». Там каждый элемент баннера – отдельный слой. Их можно копировать, удалять, менять различные свойства по отдельности. Мы дублировали слой с картинкой и переместили второе изображение в противоположную сторону холста. Остается только сохранить файл. При сохранении выбрать формат JPG, GIF или PNG.
Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
Сделать красивый баннер в фотошопе. Как создать баннер в «Фотошопе»: пошаговая инструкция, советы начинающим
Всем привет. В текущей статье я покажу вам, как можно сделать gif баннер средствами Photoshop. Вообще, я привыкла делать баннеры и анимацию в . Естественно, Photoshop не сравнится с данным пакетом по функционалу для анимации. Но все же достаточно простые и интересные баннеры в Photoshop делать можно, ведь в его новых версиях, начиная с CS5, насколько я знаю, появились возможности создавать анимацию прозрачности, масштабирования, перспективы и т.д. Рассмотрим процесс создания gif баннера в Photoshop на примере работы, расположенной в заголовке статьи.
Создадим новый документ размером 600 на 200 px. Фон — #589fff
Для начала соберем баннер в статичном виде. Расположим на слое нашего главного персонажа – рыбу, где можно взять бесплатные ресурсы для своих работ я писала в статье « »:
С помощью инструмента «Произвольная фигура » расположим на слое выноску с диалогом.
Напомню, что отредактировать фигуру (векторный объект) можно с помощью инструмента «Выделение узла».
Так я и сделала – удалила ненужные элементы в слое с первой фигурой и добавила еще 3 Эллипса, чтобы сделать так, как-будто это облако диалога идет изо рта рыбы. Получилось следующее.
Теперь поместим текст на слоях документа, в порядке, в котором он будет появляться. Так как текст у нас будет появляться поочередно, то, естественно, что в статичном варианте слои будут налезать друг на друга. Я покажу все слои с отключенным последним текстовым слоем.
И обратите внимание, что текстовые слои у нас должны быть кадрированы по размерам слоя с фигурой диалогового облака, чтобы оно служило рамкой, из-за которой текст уже не будет видно.
Итак, все слои у нас готовы. Расположены в порядке их появления (снизу вверх). Можем приступать к анимации.
Выберите пункт Окно – Шкала времени. В появившейся панели выберите кнопку Создать шкалу времени для видео. В результате создастся временная шкала, со всеми нашими слоями, которые мы уже можем двигать и анимировать.
Так как слой Фон у нас с замочком, то отображаться он не будет на временной шкале, он будет присутствовать всегда неизменно. Если вы хотите анимировать фон, то снимите блокировку на его слое, щелкнув 2 раза левой клавишей мыши.
Для каждого слоя на временной шкале предусмотрены атрибуты для анимации. Их можно увидеть, если раскрыть список слева от названия слоя. Мы можем изменять позицию, непрозрачность, стиль.
Так же, если щелкнуть правой клавишей мыши по самому названию слоя на дорожке временной шкалы, откроется список дополнительных анимационных действий.
Активировать создание ключевых кадров для конкретной дорожки со слоем, можно, нажав на значок с часами напротив названия атрибута анимации.
Желтый ромб (пиктограмма ключевого кадра) появится там, где стоит временной указатель на шкале времени. Например, в начале. Вы можете изменить значение атрибута объекта, например, позиции и ее значение будет сохранено для данного ключевого кадра. Затем, чтобы задать новое значение и новый ключевой кадр, нужно переместить указатель времени на новое место. Щелкнуть по значку с ромбом напротив названия атрибута (на временной шкале появится новая пиктограмма ключевого кадра) и задать новое значение атрибута. Например, переместить объект в новое место.
Теперь попробуем применить полученные знания. Наша рыба должна появиться слева направо и ее прозрачность должна поменяться с 0 до 100%. Так будет выглядеть шкала времени в данном случае.
После того, как рыба появилась, появится диалоговое облако по частям. Сначала эллипсы, потом сама фигура. Дорожки каждого слоя мы можем двигать на временной шкале, поэтому распределим их позиции так, чтобы они появлялись с нужным временным интервалом и зададим анимацию параметру Непрозрачность для каждого слоя.
Для фигуры применим те же действия.
Теперь создадим анимацию для текста, используя тот же алгоритм. Только у текста будет параметр не Позиция, а Перспектива, при этом мы сможем не только изменять позицию, но и изменять масштаб от меньшего к большему, при начале движения текста. Для этого используется стандартный инструмент трансформации объекта (Ctrl +T ). Так как изначально слои с текстом у нас кадрированы по форме фигуры, то они будут видимы только в ее пределах. У второго текста я так же изменила стиль. Добавила градиент в параметрах наложения слоя.
Теперь сравняем все края дорожек в конце. Для этого нужно потянуть за правый край каждой дорожки и подогнать все под одно время. Чтобы резко не пропадали все объекты. Для каждой дорожки можно задать изменение непрозрачности в 0. Проиграть то, что получилось. Можно нажав на клавишу пробел .
Хоть Photoshop и не создан для какой-то сложной анимации (и это резонно), но с помощью вот таких нехитрых действий можно добиться достойного результата при создании gif баннера. Особенно если вы чувствуете себя в Photoshop, как рыба в воде, нежели при работе во Flash.
(Visited 2 407 times, 4 visits today)
В этой транскрибации мы поговорим о том, как сделать баннер в фотошоп с простой анимацией для Яндекс.Директ.
Яндекс.Директ недавно стал принимать , то есть баннеры, и я предполагаю, что вы хотите, чтобы на вашем баннере присутствовала анимация, чтобы привлечь внимание посетителей различных сайтов. Мы в (откроется в новом окне) и в траскрибации вместе сделаем анимированный баннер в фотошоп, с кнопкой, которая изменяется.
Что необходимо, чтобы сделать анимированный баннер в фотошоп?
Начнем с лимитов
Какие у нас есть ограничения?
У нас есть требования от модерации, и есть требования по размерам. Мы можем загружать следующие размеры (240×400, 300×250, 300×500, 300×600, 336×280, 640×100, 640×200, 640×960, 728×90, 960×640, 970×250), и наш баннер должен весить до 120 КБ. То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
Куда добавлять готовые баннеры?
Давайте сразу поговорим, где добавлять эти графические объявления. Когда вы создаете рекламную кампанию, то в ней есть чекбокс изменения типа объявлений.
Если вы выбираете Графическое, то вы можете добавить изображение (загрузить его с компьютера, например), и добавляется ссылка на сайт. Скорее всего, вы добавите сюда ряд объявлений, то есть для одного типа таргетинга вы добавите множество баннеров. Это связано с тем, что в РСЯ много различных сайтов, и они в зависимости от своего дизайна добавляют рекламные блоки разного размера для показа объявлений. Думаю, это тоже понятно.
Итак, мы решили создать баннер. Что нам для этого необходимо?
Нам необходима графика
Один из принципов создания хорошего баннера — это сохранение непрерывности. То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
В моем случае я взял вот это большое изображение, взял фотографию Ника и нарисовал кнопочку в том же стиле, как на странице приземления. Так же и текст, в том же стиле, как на странице приземления. Возможно, шрифт отличается, но идея такая же.
Графический редактор для создания баннера
Далее нам необходим редактор. Я рисую баннеры в Adobe Photoshop CC 2015. В вашем случае может быть другой графический редактор, мне просто удобно в нем, поэтому я буду показывать на примере Adobe Photoshop.
Рисуем баннер в Adobe Фотошоп CC 2015
Далее вы создаете новый документ, рекомендую начать с большого размера. Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
Например, мне нужен Ник. Выбираю этот слой, и просто перетягиваю в новый документ, и вот у меня в новом документе есть Ник. Здесь в Adobe Photoshop я могу нажать сочетание клавиш Ctrl+T или Command+T, и я получаю доступ к инструменту Трансформирование. И здесь я могу изменять размеры, это очень удобно. Поэтому я рекомендую вам обязательно начинать рисовать баннеры с большого размера.
Слои баннера в Фотошоп
Итак, у нас есть Adobe Photoshop, есть графика, мы создали документ (в моем случае это 960х640), я сюда добавил фон — это просто белое полотно. Сделано это для того, чтобы следующий мой слой не привлекал внимания — у него есть степень прозрачности (я выставил заливку 80%), так как фотография достаточно качественная, четкая, и поэтому если оставить заливку 100%, то она слишком привлекает внимание. Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Еще такой момент, в Adobe Photoshop верхние слои перекрывают нижние слои. То есть если бы слой с Ником находился ниже слоя с фото мечети, то он был бы перекрыт мечетью Кул Шариф. Поэтому он находится здесь, выше.
Одно из требований Яндекс.Директ, чтобы на баннере был логотип либо ОГРН организации. Я сразу добавил и то, и другое, чтобы этот же баннер использовать, например, в myTarget. Еще у меня добавлено здесь “6+”, это тоже требование от Яндекс.Директ, чтобы на баннерах с мероприятиями была отметка о возрасте.
Кнопка, которая будет двигаться
Ну и сама кнопка. Я ее нарисовал, состоит она из фигуры, которая рисуется с помощью инструмента Прямоугольник со скругленными углами, быстрая клавиша U. Нарисовал в том же цвете, что и на сайте. И далее нанес текст “купить билет” красным цветом, как на сайте.
Еще у меня у прямоугольника есть эффект тени (кстати, он есть и у других элементов этого баннера — у текста). Давайте перейдем сюда и посмотрим, что это за тень. Я два раза кликнул по слою и попал в Стили слоя. И вот здесь есть параметр Тень. Режим наложения Нормальный, непрозрачность 100%, угол 90 градусов и смещение 0. Из за того, что такая тень применена, появляется эффект воздушности, как будто объект находится ближе к зрителю.
Как сделать анимацию в фотошоп нашей кнопки
Теперь у нас есть все объекты.
Что необходимо сделать, чтобы создать простую анимацию?
Открываем окно Шкала времени
Для этого нужно выбрать меню Окно и поставить галочку Шкала времени. Вот если я сейчас ее сниму, я не смогу создавать анимацию кадра. Сейчас я включу, и вы увидите, что у меня есть два кадра. Второй удалю, и у меня есть один кадр.
Если я так сохраню, то у меня никакого изменения не происходит. Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
Если у нас происходит анимация объекта с текстом, то этот текст должен успевать читаться. Одной секунды вполне достаточно для прочтения текста.
Создаем новый кадр
Для того, чтобы создать следующий кадр, необходимо нажать кнопку Новый кадр. И мы можем на этом кадре просто убрать, сделать невидимой кнопку. То есть на одном кадре у нас есть кнопка, а на втором нет. И если я нажму воспроизведение, то уже наша анимация создана.
Более сложная gif анимация кнопки
Но давайте мы создадим немного более сложную анимацию. И для этого я на втором кадре сделаю дубликат этой кнопки. В группе Кнопка находятся слой с текстом и сам прямоугольник-подложка. Для этого я выберу группу Кнопка, нажимаю правой кнопкой мыши, выбираю Дубликат группы, соглашаюсь, и у меня появляется новая группа Кнопка копия.
Обратите внимание, я нахожусь на втором кадре и скрываю предыдущую кнопку.
Давайте сейчас перейдем в браузер, и я расскажу, какого эффекта я хочу добиться. Вот перед вами баннер, какой должен у нас получиться.
И вы видите, что на первом кадре есть эффект воздушности, а на втором создается впечатление, что кнопка нажата.
Как добиться эффекта на баннере, что кнопка нажата?
Перехожу в Adobe Photoshop, и перехожу в стили слоя прямоугольника-подложки группы Кнопка копия (двойным кликом по слою). И вместо Тени я ставлю Внутреннюю тень и перехожу в настройки: режим наложения Нормальный, непрозрачность 100%. Далее я делаю смещение, такое чтобы было заметно. 7 пикселей достаточно. И можно еще угол поменять — сделаем 140 градусов, чтобы тень была сбоку.
Теперь у нас на первом кадре воздушная кнопка, а на втором нажатая.
Но согласитесь, чего-то ей не хватает.
Для этого необходимо встать на слой с текстом в кнопке, выбрать инструмент перемещение, и я на клавиатуре нажимаю стрелку Вниз. Таким образом, я смещаю текст вниз, нажимая два раза. И еще два раза вправо.
Можно еще по одному пикселю добавить. У нас теперь есть два кадра, которые крутятся постоянно. Мы можем проверить, как это все работает, нажав кнопку Play.
Сохраняем gif баннер с анимацией
Чтобы сохранить, необходимо выбрать Файл — Сохранить для веб — и появляется окно. Чтобы у нас работала анимация, необходимо выбрать формат GIF. Если мы выберем формат JPEG или PNG, то наша анимация не будет работать, и будет только первый кадр. Выбираем GIF, можем выбрать параметры повторов (постоянно или однократно — рекомендую обязательно проверить), и можем посмотреть здесь, как работает анимация.
Все бы хорошо, но в данном случае вы видите, что у нас GIF имеет большой размер. Это связано с тем, что размер баннера большой, из-за этого вес нашего объекта очень большой. В данном случае я рекомендую его сохранить как JPEG, причем в качестве 50, тогда его вес будет 104 КБ. А лимит, напомню, 120 КБ, то есть мы входим.
Но из-за того, что мы хорошо поработали в большом баннере, мы теперь эти объекты можем переносить в баннеры меньшего размера, и там уже сможем смело сохранять в GIF. Можете в этом убедиться, когда поработаете. В итоге когда мы его сохраним, этот баннер мы уже можем загружать себе в рекламную кампанию.
Как сделать рамку для баннера?
Еще я бы хотел отметить такой момент, что у этого фона есть обводка. Она здесь не очень заметна, так как присутствует черный цвет, но в браузере видно, что фиолетовая обводка есть. Ее необходимо сделать, рамка — это тоже одно из требований Яндекс.Директ.
Как ее сделать?
Для этого переходите в фотошоп, выбираете слой с фоном-картинкой, и если вы работаете в другом размере, вам необходимо выбрать рамку (инструмент Кадрирование), и обрезать ее по размеру документа.
Баннеры небольшие, поэтому объект с фоном у вас будет, скорее всего, больше, чем ваш баннер. Поэтому его нужно будет обрезать именно в том размере.
После того, как вы обрежете, двойным кликом вызываете стили слоя и используете параметр наложения Выполнить обводку, выберите Положение Внутри, выберите цвет, какой вам необходим, можете его номер вставить сюда в цифровом виде, и выбираете размер.
Я думаю, больше 3 пикселей нет смысла. Отлично, сохраняете. И теперь вы получаете на выходе готовый баннер, который можете использовать.
Обязательно сохраняем исходники в PSD формате
Этот документ тоже сохраняете в формате PSD, чтобы в дальнейшем можно было внести изменения в слоях. Вдруг мероприятие перенесется на час, и чтобы все это изменить, вам необходим исходник. Логику, я думаю, вы тоже понимаете. Отлично.
Вот такое , как сделать баннер (вы прочитали транскрибацию). Если оно вам понравилось, то обязательно ставьте лайк, подписывайтесь на мой , потому что вас ждет еще много интересного видео. С вами был Денис Герасимов, пока-пока!
Продолжаем урок по созданию баннеров. Сегодня мы рассмотрим, как можно сделать анимационный баннер для своего сайта.
В предыдущем уроке мы рассматривали основное отличие анимационного баннера от , указывая на его преимущества и недостатки.
Акцентирую ваше внимание на том, что в своих уроках по созданию баннеров я не рассматриваю сам сценарий и разработку идеи баннера. Это очень важный и, я бы даже сказала, основной этап, ведь без точного знания, ЧТО именно вы хотите сказать своим баннером и КАК вы себе это представляете, начинать делать баннер не имеет никакого смысла.
Поэтому я говорю только о технической стороне создания баннеров и о том, что если есть идея и сценарий, то сам баннер сделать самостоятельно под силу каждому.
Анимационный баннер можно сделать не только в фотошопе, и в других специально приспособленных для этого программах, которых великое множество. О них мы тоже поговорим, но чуть позже. А пока все же начнем создание баннера в моем любимом фотошопе.
Как сделать анимационный баннер в фотошопе.
Вариант 1.
Анимационный баннер, полученный в результате простой смены картинок (фонов, рекламных объявлений). Для этого нам надо сделать всего три простых шага:
Шаг 1. Подготовительный.
выбираем размер баннера (в нашем случае 468х60) и создаем пустой файл
берем подготовленные заранее для нашего баннера картинки, которые уже приведены к нужному размеру баннера, копируем их и каждую из них вставляем в наш файл в виде отдельного слоя (открываем картинку- выделяем ее -копируем Ctrl+C — переходим в наш файл- вставляем Ctrl+V) . Для своего баннера я подготовила 3 картинки (картинка А).
Шаг 2. Делаем обводку для баннера:
Выбираем слой 1. Двойным щелчком по слою вызываем меню «Стиль слоя» и в этом меню выбираем «Обводка».
Выбрав ширину обводки, ее положение и цвет, зафиксируем эти параметры, нажав на кнопочку «Применить по умолчанию». Цвет обводки должен выделять четко контуры нашего баннера, а это означает, что он должен быть в меру ярким и контрастным по отношению и к фонам картинок и к фону вашего сайта.
Переходим на слой 2 . Щелкаем по нему дважды и в окне «Стиль слоя» просто выбираем «Обводка» и нажимаем ОК. (настройки стиля обводки мы оставляем неизменными)
Аналогично обводим и последний третий слой-картинку.
Шаг 3. Создаем непосредственно анимацию для нашего баннера.
Выбираем в верхнем меню фотошопа «Окно»-«Анимация» и выбираем покадровую анимацию. На картинке Б подробно показано, что обозначает каждая отдельная кнопочка на панельке анимации.(картинка Б)
Создаем кадры анимации: первый кадр создается, когда мы становимся на слой первой картинки, для создания второго кадра нажимаем на кнопочку 7(картинка Б) и переходим на второй слой, для создания третьего кадра мы снова нажимаем на кнопочку 7 (картинка Б) и «включаем» третий слой — слой нашей третьей картинки.
Определяемся со временем анимации. Выставляем время на каждом кадре и нажимаем на кнопочку 4, чтобы посмотреть, как получается. Если что-то не устраивает – корректируем время. Если устраивает и больше ничего мы не хотим менять, то сохраняем полученный простейший анимационный баннер.
Здесь я привожу только описательную часть данного шага, посмотреть ее можно в видео, которое размещено в конце урока.
Все, простейший анимационный баннер в фотошопе готов.
Когда будете смотреть видео, то обратите внимание, что на создание его фактически ушло примерно 3 минуты.
Вариант 2. Анимационный баннер, полученный в результате наложения на один и тот же фон-заготовку разных текстовых сообщений (или можно каких-то изображений).
Принцип создания такого баннера описывать не буду, он в основном аналогичен варианту 1, отличие лишь в формировании анимации кадров:
1 кадр — фон+первый текст
2 кадр — фон+второй текст
3 кадр- фон+третий текст
На видео вы все сможете рассмотреть в реальном исполнении.
Анимация текста для создания анимационного баннера.
И еще в видео я показала, как сделать анимацию текста для анимационного баннера. Показан последовательный процесс формирования «рекламного» текста. Вначале показано, как сделать, чтобы первый текст перемещался снизу-вверх, затем второй текст перемещается справа-налево, как бы «выпрыгивая», и последний текст добавляется просто как кадр.
Будут вопросы- спрашивайте, обязательно отвечу подробно.
Пожалуй и все на сегодня. Пробуйте, экспериментируйте! Вот и обещанное видео!!!
Вообще, создание анимационных баннеров в фотошопе- увлекательный процесс. Но если не захочется заморачиваться и экспериментировать, то в следующий раз мы поговорим о специальных программах по созданию анимационных баннеров, в которых вам вообще надо иметь в наличие только идею и сценарий, а все анимационные манипуляции делаются как по мановению волшебной палочки! И также расскажу, как вставить баннер на свой сайт, и даже постараюсь показать, как сделать анимационный и флэш- баннер .
И еще… Уроки по созданию анимационных баннеров пригодяться вам не только для создания баннеров для вашого сайта, но и для создания любой анимации, Ведь принцип анимации останется таким же, изменится лишь размер картинки!
Так что, если вам интересна тема анимации, подписывайтесь на обновления блога, чтобы ничего не пропустить!
Привет Друзья! С Вами опять я — Владимир Савельев и сегодня мы продолжаем тему создания баннеров для сайта! В первой части статьи, я рассказал Вам о , которые помогут реализовать Ваши самые смелые задумки!
Теперь же пришла пора показать Вам — как же создают баннеры в Photoshop! На самом деле ничего трудного и ужасного Вас не ждет, просто повторяйте все действия за мной и мы вместе дойдем до завершающего финала, а именно создадим наш первый рекламный баннер!
Ну не буду долго тянуть кота за яйца поехали…
Делаем баннер в Adobe Photoshop
Перед тем как приступить к работе, очень важно точно смоделировать сам характер баннера (его размеры, статичный он будет или анимированный). Так же важно определится с цветовой гаммой, использование фирменного стиля, придумать цепляющие заголовки и слоганы.
Затем уже можно запустить Photoshop и создать новое изображение с прозрачным фоном (File/New) размером, например, 468 на 60 пикселей;
Выводим на экран панель работы со слоями “Layer”.
В качестве отдельного слоя создаём фон – здесь советуем особо не экономить и любой сколько-нибудь заметный элемент баннера размещать на отдельном слое, вплоть до того, что под каждую букву слогана выделить свой слой.
На отдельном слое – рекламный призыв, а так же заранее подготовленную по размерам фотографию, эмблему.
Компонуем все элементы баннера и обязательно создаём несколько возможных вариантов, которые не мешает обсудить с коллегами.
Все варианты, пока в многослойном варианте, сохраняем в отдельных файлах в формате psd (заметим, jpg-формат «не помнит» информацию о слоях, он все слои соберёт в один и в будущем разбивка уже будет невозможна).
Очень полезно пока от компьютера отойти, отдохнуть от работы и вернуться к ней на следующий день, чтобы «свежим взглядом» оценить сделанное и выбрать окончательный вариант, который и будет подкорректирован и переведён в jpg.
Работа во многом носит творческий характер на грани мастерства владения инструментами программы фотошоп, чувства психологии, воздействия рекламы и её предмета.
Как сделать баннер в фотошопе анимированным (gif-файл)? И с этой задачей наш родной Фотошоп справится на ура! Открываем вкладку — окно — Анимация.
Далее в этом окне нужно добавить кадры, путем скрытия и показа слоев. Так же определим скорость показа кадра и его зацикливание!
Необходимо понимать, что вы уже создаёте какое-никакое видео, а значит, не обойтись без небольшого «сценария». По крайней мере, очень важно будет точно смоделировать весь характер анимации – партию каждого «героя-слоя».
Здесь потребуется точно определить все:
- временные параметры поведения каждого слоя;
- поведение его прозрачности;
- траекторию перемещения.
Дело совсем не сложное, но заставит почувствовать, насколько сложна эта профессия сценариста-режиссёра.
Вся работа обеспечивается основной идеей – многослойностью изображения и возможностью работать с каждым слоём совершенно независимо друг от друга.
Вот такой вот баннер я создал за 5 минут! Он конечно далек от совершенства, но ведь моей целью было показать Вам возможности Фотошопа и я с этим справился!
Да, чуть не забыл рассказать о своей находке В прошлой статье, я рассказывал о том, что купил видео курсы Сергея Буйбарова, о том как создавать баннеры
и зарабатывать на них
! После детального изучения (целый день смотрел видео трюки и фишки Сережи) я понял, что подобного рода курсы, очень нужны в Рунете! Советую к приобретению однозначно…
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы — баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и баннер в «Фотошопе».
Что такое баннерная реклама
Баннерная реклама — графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт — все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация. Печать производится принтерами для широкоформатной печати — плоттерами.
- Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер — картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
- Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
- Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант — 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания
Как создать анимированное GIF-изображение с помощью Photoshop. Как сделать gif анимацию в фотошопе за пару минут
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Здравствуйте друзья, хочу продолжить тему создания гифок. Здесь я рассмотрю способ создания гиф-анимации в Photoshop, программа известная и, надеюсь, вы о ней знаете. В качестве примера возьмем пару изображений, а также видео. Сейчас вы узнаете, как сделать гифку в фотошопе, поехали.
Как сделать гифку в фотошопе из картинок
Первым делом подберём на свой вкус картинок. Запускаем Photoshop. В правом верхнем меню нажимаем значок, где выбираем нужную рабочую среду. В нашем случае она называется «Движение» . В зависимости от версии фотошопа она может называться другим именем.
Появляется шкала времени. Туда необходимо перенести несколько изображений. Это можно сделать, если нажать по видеопленки на шкале. Нажимаем по нему и открывается выпадающее меню, где выбираем пункт «Добавить объекты» .
Загруженные изображения на шкале нужно сузить, чтобы скорость анимации была быстрее, если оставить как есть, то следующее изображение появится в лучшем случае через минуту. Чтобы сузить время данное на одну картинку нажимаем на его край и двигаем влево. Так делаем со всеми.
Чтобы цикл был бесконечным нажмите на шестерёнку и отметьте пункт «Цикл воспроизведения» .
Не нравится, что изображения просто поочередно появляются? Тогда на них можно добавить переходы и эффекты движения. Допустим начнем со второго изображения. Выберите его на шкале времени. Нажимаем на квадратик рядом с ножницами, означающих переходы. Выбираем любой из переходов и перетаскиваем его на картинку.
Для добавления эффекта движения на кадр необходимо нажать по изображению правой кнопкой мышки и выбрать любой из эффектов и настроить под себя.
Теперь вы можете посмотреть, что из этого вышло.
Для сохранения гифки нужно нажать на «Файл» и выбрать «Экспортировать», выбираем в этом меню опцию «Сохранить для Web» .
Ждём обработки гифки. Чтобы уменьшить её размер вы можете поработать с разрешением и другими параметрами. В реальном времени вы можете следить за изменением гифки, например, хуже ли качество или лучше, а также изменился ли размер.
Как только всё настроили, нажимаем кнопку «Сохранить» и выбираем путь.
Помимо этого, на шкалу времени вы можете наложить музыку и другие эффекты, а потом сохранить в виде видеоролика. Чтобы это осуществить нужно нажать внизу на повернутую стрелочку, называемая «Экспорт видео».
Откроется окно, где выбираем параметры: размер, частота кадров, качество и размер видео. Настройки понятны, если фотошоп у вас локализован. Также вы можете не вдаваться в подробности и сразу сохранить полученный результат. Поэтому нажимаем кнопку «Рендеринг».
Нажимаем по разделу «Файл» вверху и выбираем вкладку «Импортировать». Выбираем параметр «Кадры видео в слои» .
Открывается окошко, где выбираем видеоролик. Появится еще одно окно. Там вы можете выбрать всё видео, либо какой-то диапазон. Также должна стоять галочка «Создать покадровую анимацию».
Дальше поиграйтесь с параметрами на шкале времени, как в первом случае, а потом нажимаем «Файл» — «Экспортировать» — «Сохранить для Web» . Замечу, что большое видео может очень долго обрабатываться, особенно при слабом железе.
Так как я выбрал большое видео с разрешением 1920×1080 размер вышел на 200 Мб, а это очень плохо. Уменьшив разрешение в два раза, я добился размер гифки в 50 Мб. Конечно, можно еще с настройками поиграться, но чем меньше будет размер гиф анимации, тем хуже её качество.
Сохраняем гифку с помощью соответствующей кнопки.
Ну вот и всё, вы сохранили научились создавать гифки в фотошопе из картинок и видео. Если будут какие-то вопросы, пишите в комментарии.
Как сделать GIF анимацию в Фотошопе?
С помощью редактора «Adobe Photoshop» вы легко сможете сделать Gif анимацию , используя стандартные инструменты. В этом уроке мы расскажем, как это сделать.
Для начала создадим документ размером десять на десять пикселей. Для этого перейдите на вкладку «Файл» и выберите команду «Создать».
В появившемся диалоговом окне «Новый» задайте размеры для нового документа, введя значения, равные десяти пикселям, в поля «Ширина» и «Высота».
После ввода размеров изображения нажмите «Ок».
Выполните приближение изображения до размера, необходимого для удобной работы.
После чего необходимо создать еще три копии этого слоя. Для создания дубликатов зажмите левую кнопку мыши на иконке слоя и перетаскивайте ее на пиктограмму «Создать новый слой», расположенную в нижней части палитры слоев.
Эти четыре слоя будут являться четырьмя кадрами нашей будущей анимации. Теперь самое главное, что нам понадобится для создания «GIF-анимации» — это рабочее пространство с нужными инструментами. Перейдите на вкладку «Окно» и в списке «Рабочая среда» выберите команду «Движение».
Данная рабочая среда представляет собой набор универсальных инструментов для создания анимации. Оставьте видимым и активным только нижний слой, щелкнув по пиктограммам в виде глаза возле слоев.
Выберите инструмент «Карандаш» и на панели атрибутов установите для него размер, равный трем пикселям.
Теперь с помощью карандаша нарисуйте квадрат в левом нижнем углу изображения.
После чего сделайте видимым и активным только слой, следующий выше, и нарисуйте квадрат в левом верхнем углу изображения.
Аналогичным образом, нарисуйте квадраты на каждом из слоев, обходя их углы по часовой стрелке.
Таким образом, мы получим четыре кадра для нашей будущей анимации. Теперь перейдем к созданию анимации. Для этого на панели «Анимация» нажмите на кнопку «Преобразовать в покадровую анимацию» .
На панели «Анимация» появится один кадр, теперь нажмите на кадре правой кнопкой мыши и в появившемся контекстном меню выберите интервал, равный одной секунде.
Теперь нажмите три раза на кнопку «Создание копии выделенных кадров», расположенную в нижней части этой же панели, чтобы добавить в анимацию еще три кадра.
Выделите первый кадр на панели «Анимация» и сделайте видимым и активным только первый слой изображения на палитре слоев. Как вы можете заметить, первому кадру присвоились атрибуты первого слоя.
Аналогичным образом, выделяйте кадры по одному и присваивайте им по одному слою изображения, делая только необходимый слой активным и видимым.
Теперь мы получили анимацию, состоящую из четырех различных кадров. Чтобы просмотреть получившийся результат нажмите на кнопку «Запуск воспроизведения анимации» , расположенную в нижней части панели «Анимация».
Таким образом, используя инструменты редактора Фотошоп вы легко сможете сделать «Gif-анимацию» .
(0)| 1. | Как убрать прыщи в Фотошопе? | 4:50 | 0 | 94120 | |
| 2. | Как изменить цвет глаз в Фотошопе? | 2:27 | 4 | 29276 | |
| 3. | Как изменить цвет волос в Фотошопе? | 3:39 | 1 | 141819 | |
| 4. | Как изменить фон в Фотошопе? | 4:21 | 6 | 296753 | |
| 5. | Как сделать фотографию черно-белой в Фотошопе? | 4:09 | 1 | 20115 | |
| 6. | Как обрезать фотографию в Фотошопе? | 3:09 | 1 | 103802 | |
| 7. | Как установить плагин для Фотошопа? | 3:09 | 0 | 41694 | |
| 8. | Как добавить кисти в Фотошоп? | 2:29 | 0 | 19419 | |
| 9. | Как вырезать объект или человека в Фотошопе? | 4:22 | 2 | 190143 | |
| 10. | Как сделать кожу идеальной в Фотошопе? | 4:35 | 0 | 88551 | |
| 11. | Как установить шрифты в Фотошоп? | 3:03 | 0 | 55866 | |
| 12. | Как создать новый слой в Фотошоп? | 1:54 | 0 | 27951 | |
| 13. | Как сделать Gif-анимацию в Фотошопе? | 4:05 | 0 | 153195 | |
| 14. | Рисуем зомби в Photoshop | 3:34 | 5 | 19592 | |
| 15. | Как сделать скриншот? | 1:39 | 0 | 17266 | |
| 17. | Как уменьшить вес фотографии | 2:06 | 0 | 5054 | |
| 18. | Как уменьшить размер фотографии | 1:07 | 0 | 5754 | |
| 19. | Как две фотографии соединить в одну | 1:13 | 0 | 44059 | |
| 20. | Как сделать панорамное фото? | 1:48 | 0 | 9390 | |
| 21. | Как сделать фото из видео? | 1:48 | 0 | 21698 | |
| 22. | Как скачать Photoshop? | 2:19 | 0 | 29603 | |
Если Вы захотели сделать гиф анимацию текста в Фотошопе, например, для открытки, или создать любую другую интересную анимацию, в этой статье я постараюсь пошагово рассказать, как сделать анимацию в Фотошопе и сохранить ее на компьютере.
Сначала создадим анимацию из картинок , а затем рассмотрим, как сделать gif анимацию для текста.
Создаем в Фотошопе новый файл: «File» – «New» . Рисуем на нем две фигуры: на слое «Shape 2» – мишень, на слое «Shape 3» – стрелу.
Теперь переходим на вкладку «Windows» (Окно) и выбираем из выпадающего меню «Animation» (Анимация).
Откроется следующее окно, в котором мы и будем создавать анимацию.
Если Ваше окно выглядит так, как на рисунке ниже, в правом нижнем углу кликните на кнопочку «Convert to frame animation» .
Принцип создания анимации заключается в следующем. Есть основное изображение, мы его дублируем. Затем на дубликате располагаем объекты в те позиции, в которых они должны находиться в конце. Выделяем продублированный кадр и нажимаем на кнопку «Tweens animation frames» , таким образом мы сделаем дополнительные кадры между первым и продублированным – это и создаст эффект анимации.
Теперь обо всем по порядку. Выделяем первый кадр и нажимаем «Duplicates selected frames» .
Основной слой продублируется и будет создан кадр 2. Выделяем его и на изображении помещаем объекты в конечные позиции. На палитре слоев выделяем слой, на котором нарисована стрелка, и, используя инструмент «Move Tool» (Перемещение) – самый верхний на панели инструментов – перемещаем ее в центр мишени.
В следующем диалоговом окне нужно выбрать количество промежуточных кадров «Frames to Add» . Все зависит от Вашего изображения, но чем их больше, тем плавнее переход.
В окне создания анимации между кадром 1 и кадром 2, добавилось 5 дополнительных кадров. Ихние номера со 2 по 6. В итоге наш последний слой, на котором объекты расположены в конечных позициях, стал 7.
Нажав на кнопку «Play» посмотрите результат. У меня выбрана большая задержка по времени для каждого кадра: 1,4 сек, поэтому стрелка на анимации перемещается очень медленно. Уменьшим время до 0,1 сек – значение можно выбрать из выпадающего списка под каждым кадром.
В левом нижнем углу окна можно выбрать, сколько раз будет повторяться анимация. Выберем из списка «Forever» , чтобы каждый раз после окончания она начиналась заново.
Для этого нужно продублировать слой с мишенью. Затем в окне анимации создадим новую группу кадров, начинаться они будут с 8 номера. Отключим для этих кадров слой с первой мишенью на палитре слоев, и будем работать с продублированной мишенью и стрелкой.
Создаем дубликат слоя «Shape 2» на палитре слоев. Кликните по нему правой кнопкой мыши и выберите из меню «Duplicate Layer» .
Теперь, в окне анимации, продублируем последний седьмой кадр. Нажмите на кнопку «Duplicates selected frames» .
Таким же образом дублируем новый восьмой кадр.
Первым кадром для второй части анимации будет 8 кадр, а последним – 9, его номер изменится после того, как мы вставим промежуточные кадры. Выделяем 8 кадр и на палитре слоев отключаем видимость слоя, на котором была нарисована первая мишень – уберите глазик напротив слоя.
Выделяем 9 кадр, он будет последний в группе, и размещаем на изображении объекты в их конечные позиции. Для этого используем инструмент «Move Tool» (Перемещение). Чтобы переместить стрелку, нужно чтобы был выделен слой, на котором она нарисована –«Shape 3» , для перемещения мишени выделите слой «Shape 2 copy» .
Создадим промежуточные кадры между 8 и 9. Выделите 9 кадр и нажмите кнопку «Tweens animation frames» .
Выбираем количество кадров. В примере их 5.
Переходим к первому кадру и просматриваем нашу анимацию.
Для того чтобы сохранить gif анимацию в Фотошопе , кликните по вкладке «File» – «Save for Web & Devices» . В следующем окне выберите параметры, как на рисунке ниже. Размер анимации у Вас может быть другой «Image Size» . Нажмите «Save» .
Анимация, сделанная в примере, выглядит следующим образом.
Теперь переходим к созданию гиф анимации для текста в Фотошопе .
В примере будем создавать анимацию для следующего текста, пошаговое создание этого текста я описала в предыдущей статье. Если Вам интересно, как сделать красивую надпись в Фотошопе , перейдите по ссылке и прочтите статью на данную тему.
Итак, открываем изображение с текстом, а затем окно анимации, как было описано выше.
Если у Вас есть изображение, на котором написан текст, для которого Вы будете создавать анимацию, в палитре слоев выделите слой, который соответствует этому тексту.
Создадим промежуточные кадры. Выделяем второй кадр и нажимаем кнопку «Tweens animation frames» .
Выбираем количество этих кадров.
Сделаем так, чтобы текст перемещался не по одной траектории. Для этого дублируем последний, созданный на предыдущем шаге, кадр 10, а затем и кадр 11. Новая группа кадров будет начинаться с 11, а 12 (на данный момент) кадр будет последним. Выделяем его и перемещаем надпись в конечную позицию.
Создадим между 11 и 12 промежуточные кадры. Выделяем 12 кадр и нажимаем на кнопку «Tweens animation frames» . Я добавила 8 дополнительных кадров.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Гид по баннерам в Яндекс Директ. Практическое руководство с примерами. Читайте!
На данный момент в Яндекс Директ существует много возможностей по размещению баннеров в самых разных форматах. В этой статье я расскажу всё о баннерной рекламе в Яндексе.
Настройка контакт с рекламы под ключ вы можете написать мне, подробнее на этой странице.
Как разместить баннер в Яндекс Директ
Основной площадкой для размещения баннеров является рекламная сеть Яндекса (РСЯ), в которую входят десятки тысяч различных сайтов и порталов. Также баннеры можно размещать на поиске Яндекса, справа от поисковой выдачи.
Всего существует несколько категорий, каждая из которых соответствует определенный тип рекламной кампании.
Графические баннеры, это классический вариант, нужно просто создать стандартную рекламную кампанию и выбрать в настройках рекламу в сетях. Подробней о настройке РСЯ.
Смарт баннеры-отдельная компания. Подробней о настройки компании для смарт баннеров.
Баннер на поиске-отдельная компания. Подробней о настройке компании.
Медийная компания– оплата за показы, множество различных форматов и таргетингов. Подробней о настройке медийной компании.
Дальше в статье я расскажу о всех форматах более подробно.
Графические баннеры в Яндекс Директ
Преимущества графических баннеров Вы можете видеть на рисунке выше, думаю здесь всё понятно я не буду давать такие какие-либо комментарии.
В рекламной сети также можно использовать обычные тексто-графические объявления, они дают максимальное количество показов, графические объявления являются дополнительным элементом, и берут около 40% всех показов.
Варианты таргетинга.
Нужно использовать набор ключевых слов по вашей тематике или сегменты в Яндекс метрике или в Яндекс аудиториях, то есть рекламироваться вообще без каких-либо ключевых слов.
Размеры баннеров для Яндекс ДиректПримеры размеров для обычных графических объявлений.
Размеры для HTML5-баннер баннеров в медийной компании.
160×600, 240×400, 240×600, 300×250, 300×300, 300×500, 300×600, 320×50, 320×100, 320×480, 336×280, 480×320, 728×90, 970×250, 1000×120.
Размеры и технические требования к баннеру на поиске.
Примеры баннеров в самых популярных форматах.
Все объявления глобально размещаются на двух типах устройств, соответственно и для графических объявлений есть форматы для мобильных устройств и для показов на обычных компьютерах (дескопах).
Баннеры нужно делать сразу всех форматов, так вы обеспечите себе максимальный охват.
Пример GIF для размещения на поиске Яндекса.
Принципы показов графических объявлений.
Для каждого формат происходит свой аукцион, все рекламодателя в зависимости от региона получают данные о необходимых ставках, которые сильно зависят от конкуренции, а в последующем и от того насколько качественна ваша реклама.
Требования к оформлению для прохождения модерации.Яндекс стремится показывать только самые эффективные объявления. Поэтому лучшей стратегией является создание нескольких вариантов, чтобы потом выявить самый успешный.
Чтобы реклама показывалась необходимо пройти модерацию, требования к графическим материалам просты. Прежде всего необходимо, чтобы текст и фон были контрастными и все хорошо читалось.
Вот два примера, один оформлен с ошибками, а другой правильно.
Также для некоторых продуктов необходимо указывать возрастное ограничение и полные сведения о рекламодателе. Также должен быть указан логотип либо домен сайта.
Вот два поясняющих примера.
Если тематика медицинская или околомедицинская, то нужно будет предоставить соответствующие документы. А ваше графическое объявления должно будет содержать запись: Имеются противопоказания. Посоветуйтесь с врачом.
При правильно оформленного баннера на медицинскую тематику.
Конструктор баннеров Яндекс Директ
Совсем не обязательно заказывать графические объявления у дизайнера, можно их сделать самостоятельно. Для этого в Яндекс.Директ есть конструктор креативов.
Я подготовил небольшой урок в видео формате. Я рассказал и показал как быстро создать хорошие баннеры, используя встроенный конструктор. Главное заранее продумать текст и подобрать изображение, которое будут служить фоном и не забывать о том, что баннер должен быть контрастным и привлекать внимание, должен хорошо читаться текст и не забудьте про призыв к действию.
Также не забывайте о том, что для лучшего эффекта нужно создавать несколько вариантов, хотя бы два, так вы сможете получить гораздо больше эффективности, используя различные картинки и тексты.
Таким образом вы сможете в последующем выявить наиболее лучшие варианты баннеров. Повысить качество вашей рекламы и получить больше кликов и эти клики будут дешевле.
Если вы запустили свою рекламную кампанию и прошло несколько месяцев. то также необходимо обновлять графические объявления. Здесь нужно смотреть на статистику, если вы видите, что через полгода после запуска вашей рекламной кампании ctr снижается. То есть люди намного хуже реагирует на объявления. В этом случае нужно в обязательном порядке их обновлять, менять картинки, заголовки и тестировать новые варианты.
Так можно поддерживать свою рекламную кампанию в постоянном актуальном состоянии. Все это достаточно простые советы, которые запросто может реализовать любой, вообще, используя конструктор баннеров очень легко создать много хороших и ярких объявлений.
Баннер на поиске (контекстно-медийный)Этот формат появился недавно, как правило, поисковая реклама это текстовые объявления, которые показываются в ответ на запрос пользователя, также это объявление Яндекс. Маркета. На данный момент мы можем сделать рекламную кампанию на поиск, используя баннер 240×400. Это может быть статичный баннер или gif.
Пример размещения:
Технические требования:
Для работы с этим форматом необходимо создать соответствующий тип компании.
Для баннера на поиске происходит отдельный аукцион, ставки там могут быть выше, чем для обычных поисковых объявлений, все очень сильно зависит от региона и конкуренции.
Я бы рекомендовал тестировать одновременно классическую поисковую компанию и контекстно-медийный баннер на поиске, а потом смотреть то какие результаты дает каждая компания.
Смарт баннеры Яндекс Директ
Смарт баннерыэто медийные объявления с оплатой за клики. Они доступны для интернет магазинов розничной торговли, по продаже авиабилетов, автомобильный и отелей. Они генерируются автоматически на основе фида данных.
- Показы происходят в РСЯ.
- Оплата за клики.
Они очень выгодны для интернет магазинов с большим количеством товаров, система будет автоматически генерировать уникальные графические объявления. При этом она будет ориентироваться на интересы пользователей и показывать рекламу, только тем людям, которые реально заинтересованы в приобретении товаров и услуг.
Раньше этот формат рекламы был доступен только для отдельных рекламодателей, который работают через агентства, теперь же любой может им воспользоваться.
Как все устроено.
Для запуска нужно подготовить специальный фид данные, откуда система будет брать информацию для объявления. Дальше все будет происходить автоматически.
Примеры для продажи товаров:
Продажа жилья:
Продажа авиабилетов:
Как вы видите баннеры очень информативны, они предоставляют максимум полезной информации и человеку, которые ищет решение своей проблемы, они будут очень кстати.
Настройка компании.
Выбираем соответствующий тип рекламной компании.
Дальше идут классические настройки параметров компании, обратить внимание стоит только на стратегию. Есть несколько вариантов, я пока остановил свой выбор на стратегии “Оптимиация количества кликов”.
Если у вас настроены цели в Яндекс метрике, то вы можете взять за основу стратегию “Оптимизация количества конверсий.
Дальше вы загружаете заранее подготовленные фид данных.
Настройки фильтра.
Здесь можно выбирать то кому будут показаны объявления. Существуют два базовых вида таргетинга:
Можно выбрать какой то один вариант, например нацелится на тех людей, которые уже искали похожие товары и услуги в интернете.
Однако можно комбинировать оба таргетинга, получится смешанный вариант.
Что касается объявлений, то можем их заранее сконструировать, в рекламной кабинете есть встроенный конструктор креативов для самрт баннеров.
Используя его можно настроить свои объявления. Интерфейс там интуитивно понятный.
В этой статье был разбор основных вариантов баннерной рекламы в Яндекс. директ. В каждом случае есть смысл создавать тестовую компанию, чтобы определить эффективность того или иного формата. В этом случае мы получим первоначальную информацию, которая поможет нам в дальнейшем грамотно настроить масштабную рекламную кампанию.
Предварительно проведите анализ ваших конкурентов.
Посмотрите какие у них преимущества и выгоды, как они пытаются продвигать свои товары услуги, как вообще обрабатывают заявки потенциальных покупателей.
При возможности сделайте улучшения своего сайта и своего предложения.
А также не забывайте о том, что необходимо устанавливать систему аналитики на сайт, чтобы потом четко и недвусмысленно анализировать эффективность вашей рекламы в интернете.
Медийная реклама в Яндексе.Также в Яндекс директ можно создавать отдельную компанию, где будут использоваться графические объявления с оплатой за показы.
Это медийные компании.
Там можно использовать ключевые слова, а можно ориентироваться на профиль пользователей, то есть них интересы и поведение в интернете.
О том, как настроить медийную рекламную кампанию я рассказал в этом обучающем материале, рекомендую вам его прочитать, там также есть видео урок, в котором я показал как делать правильные настройки.
На этом все, всем спасибо за внимание!
Успехов вам в вашем бизнесе, если вам требуется грамотная настройка контекстной рекламы в яндексе или гугле, то вы можете смело обращаться ко мне, оставьте заявку на этой странице.
Статистика и тесты.
Очень важно после запуска компании изучать статистику
РСЯ это тысячи разных площадок. Один из них могут привести на ваш сайт клиентов, другие только клики.
Настройте цели, по которым будете отслеживать статистику. О том как это сделать в Яндекс Метрике, можно прочесть в этой статье.
Изучаем площадки на которых были показы. Для этого заходим в статистику компании и выраем пункт “по площадкам”.
Оцениваем с каких сайтов было много кликов, есть ли по ним конверсии, каков расход, то что слишком дорого и неэффективно, запрещаем. То же самое если много показов и нет кликов то также запрещаем такую площадку.
Как сделать баннер для РСЯ в программе Photoshop CS6
Дополнительная информация, видео урок.
Как сделать GIF анимацию в фотошопе для РСЯ
Графические объявления в Photoshop
Читайте также:
Видеореклама: принципы создания объявлений
Изменения в Яндекс Директ 2018
Скликивание в Яндекс Директ
Гайд по корректировкам ставок в Яндекс Директ
Дизайн наружной рекламы | verovski
В этой статье мы разберем дизайн для наружной рекламы. Мы уже подробно поговорили про визитные карты, флаеры, всякого рода букеты и листовки. А вот про наружную рекламу не говорили никогда. Хотя суть работы во всех этих случаях практически не отличается друг от друга. Принципы подготовки к печати везде и всегда одинаковые. Только размеры меняй. Если в полиграфии вы новичок, осваивать подготовку к печати вам лучше со статей:
В этих статья вы найдете массу базовых сведений о том в какой цветовой модели нужно работать, в каком разрешении, какой цветовой профиль ставить, как делать линии реза, как сохранять фаил и так далее. В этой статье мы конечно опять пройдемся по этим сведениями, но я не буду уделять им такое большое внимание, не буду расписывать о том, что такое CMYK, не буду детально разжевывать о том, что такое разрешение. Обо всем этом уже подробно написано, ссылки я буду приводить прямо в статье.
Дизайн наружной рекламы
Говоря о дизайне наружной рекламы, подготовку графики можно условно разделить на две категории:
- большие баннеры
- очень-очень-очень большие баннеры.
Последние обычно можно заметить на крупных магистралях вдоль дорог. Обычно они только в ширину занимают десяток метров. Их так же вешают на здания, к примеру как рекламу фильмов. То есть это очень большая графика, которую, конечно не делают в исходных размерах 1:1.
Простая математика пикселей — даже чистый лист 10 на 5 метров в Фотошопе при разрешении всего 50dpi занимает 800MB и около 20 000 на 10 000 px. И это чистый лист. С графикой будут все 10 гигов. Чтобы оперативно работать с такими размерами, вам понадобится очень мощный компьютер. А исходной фаил таких размеров у вас никто не примет.
В этой статье мы разберем вариант попроще. О подготовки крупных 10ти метровых баннеров мы поговорим в следующих статьях. В этой же статья мы сделаем квази дизайн небольшого уличного постера. Он не многим отличается об обычного постера размером A0, A1 или A2. Разница лишь в том, что он больше. Но и не такой большой чтобы работать не с оригинальными размерами 1:1. На самом деле идея этой статьи посетила меня утром, во время поездки на работу. На трамвайной остановке я как раз увидел уличную рекламу мясной продукции. Это и будет основой для нашей работы. Я подробно опишу настройки и ход работы.
К сожалению в рамках статьи невозможно рассказать про все. Поэтому я не смогу описывать работу, так как будто вы вчера впервые увидели Фотошоп. Основы работы с базовыми инструментами оставим для базовых статей Циклопедии.
Материал для дизайна уличной рекламы
В этом уроке у нас будет все. Вектор, растр. Вначале мы подготовим растровую графику в Фотошопе. Затем как обычно импортируем её в Иллюстратор и закончим дизайн нашей рекламы. В качестве клип артов я воспользовался базой шикарного бесплатного архива клип-артов Lenagold, котором я выбрал изображение повара, мяса и зелени. Что касается этого архива, то особенным плюсом его клип-артов является то, что они сохранены в щадящем качество формате PNG, который так же поддерживает полупрозрачность. Поэтому в большей части этих клип артов уже удален задний фон.
В дизайнерской социальной сети deviantart.com я подыскал текстуру дерева в хорошем разрешении, автором которой является Digital-amphetamine.
Создаем новый фаил
Мы начнем с создания новой рабочей области File > New. И я не знаю точные размеры этого плаката, но пускай это будут условные 1,5 метров на 2 метра. То есть в размерах устанавливаем 150 x 200 cm.
Цветовая модель CMYK, в цветовом профиле выбирайте либо профиль, который указан в технических требованиях типографии, в которой вы будете печатать, либо просто стандартный европейский.
Разрешение наружной рекламы
Отдельно хочется поговорить о разрешении. Когда мы печатаем полиграфию вроде флаера, визитки или листовку, речь всегда идет о 300dpi то есть 300 пикселей на 1 дюйм. Чтобы мы не печатали, будь то книга, или каталог или просто листок бумаги — если рассматривать его будут с расстояния вытянутой руки 300dpi это та степень детализации, которая нам нужна. Кстати, если вы не очень понимаете, что такое dpi графики, то вам стоит прочитать мою статью Разрешение в Фотошопе.
В случае более крупной графики количество Dpi уменьшается так же стремительно, как и увеличивается расстояние, с которого мы будем смотреть на эту графику. Для крупного постера формата А0 вы можете смело ставить от 150-200dpi. А для плакатов в вытянутый рост 90dpi. В крупной графике просто не требуется такая высокая степень детализации. Мы не смотрим на подобные постеры с книжного расстояния. Мы смотрим на них издали (5-20 метров). Поэтому в дизайне наружной рекламы, размер которой превышает несколько метров вы можете смело устанавливать 90dpi и даже меньше.
Второй аспект — вес графики. При размере в 150 на 200 см и 300dpi пикселей на 1 дюйм у нас выходит около 17717 на 23622 пикселей. Вес такого плаката выходит в 1,17 гигобайт. Даже на самых крутых фотостоках вы не сможете найти фотографию более 4000-5000px по ширине.
Но давайте избавимся от столь высокого и ненужного разрешение в 300dpi. При 90dpi и точно таких же размерах в 150 на 200 см мы имеем всего 5315 на 7087 пикселей. Вполне реальные размеры. Хотя скорее всего нам все равно придется немного увеличить нашу графику. Но насильное увеличение размера не будет столь заметно.
Создаем дизайн для наружки
В дизайне нашего плаката я буду придерживаться той же структуры что и в сфотографированном мною постере. Для начала откроем всю графику в Фотошопе. Можете сразу переключить раскладку окон на сетку. А далее инструментом Move Tool перетянуть графику на рабочую область уличного постера. Изображения уже отделены от заднего фона, что сильно экономит работу.
Поместив картинки на рабочую область наружной рекламы мы сразу видим, запас графики в реальных пикселях. Определенно повар мог быть и побольше. Для постера его придется увеличивать. Впрочем это не очень страшно, когда речь идет о крупных рекламных постерах. В конце концов если дело совсем плохо, и ваши исходные изображения слишком маленького размера, вы всегда можете применить навыки из статьи Как улучшить качество.
Я начну с заднего фона. Нажимая ALT и работая инструментом Move Tool я несколько раз продублирую текстуру дерева и сооружу из них следующий фон. Продублированные слои можно сразу слить вместе Layer > Merge Layers
Далее я применю Free Transform к повару, немного увеличу его. Аналогично с мясом и зеленью. Мясо я разместил правее повара, зелень несколько раз продублировал и поместил под мясом. В заключении я выделил все слои и куски зелени и объединил их в один Smart объект. Я не стал сливать слои, так как на всякий случай не хочу их терять. С другой стороны меня интересует зелень как единый объект, поэтому мой выбор Смарт слой Layer > Smart Object > Convent to Smart Object.
Получив единый объект я могу применять к нему внешние стили слоя как к единому объекту, а не набору слоев. Поэтому я применю стиль слоя Stroke обводка. Двойной щелчок по слою и настраиваем вкладку Stroke в диалоговом окне стилей. Я так же создал пустой слой под листьями салата, и закрасил область белым, чтобы скрыть оставшиеся дырки.
Сверху я положу кусок мяса, к которому тоже применю стиль слоя тени Drop Shadow, а за одно и к самому повару.
Вот так в общих чертах я и сложил композицию дизайна наружной рекламы. А теперь перейдем к цветокоррекции.
Цветокоррекция наружной рекламы
К сожалению я не могу подробно написать обо всем, я предупреждал ещё в начале статьи. Но все же постараюсь в общих чертах описать этот этап работы. Сейчас наш постер выглядит не очень эффектно. Он серый скучный, и это явно не тот максимум яркости, который нам может дать CMYK. Эффективность наружной рекламы упирается в её броскость и яркость. А это значит нам придется немного поработать с цветом и светом.
Прежде всего я создал цветокорректирующий слой яркости Brightness для деревянного фона. После, на пустом слое, большой темной кистью с мягкими краями нарисовал тени. Этому слою я задал режим наложения Multiply и немного подкорректировал невидимость слоя.
Точно так же я создано новый пустой слой, и нарисовал уже белым цветом, большой кистью с мягкими краями области света. Этому слою я задам режим наложения Soft Light или Overlay. И того, вот наш деревянный фон до и после.
Теперь я поработаю с поваром. Немного яркости через цветокорректирующий слой Brightness и совсем чуть чуть контраста с помощью слоя коррекции кривых Curves. Так как повар находится на отдельном слое, я могу легко встроить коррекцию внутрь него, при помощи Layer > Create Clipping Mask. Вместо того чтобы создавать маску для каждого слоя.
Тоже самое с зеленью и мясом. К зелени я подсоединил цветокорректирующий слой Levels, чтобы повысить яркость и контраст. К мясу я встроил 3 слоя. Две цветокоррекции Levels и Brightness. А так же один пустой слой, на котором я кистью нарисовал тень, и применил режим наложения Liniae Burn.
В заключении я применю популярный прием шума, который создает подобие эффекта фильма, и в какой то степени скрывает насильное увеличение изображения. Для этого мне понадобится пустой слой, залитый серым цветом С50M50Y50K50, эффект шума Filter > Noise > Add Noise и режим наложения Overlay.
Чтобы как-то объединить цветовое пространство можно использовать ещё один слой цветокоррекции Color Balance. Этот слой надо расположить над всеми слоями. А его эффект должен иметь действия на все цветовое пространство дизайна наружной рекламы.
Теперь можно твердо сказать, что работа с растровой графикой закончена, и мы переходим к векторной части.
Верстка наружной рекламы в Иллюстраторе
Прежде чем перейти к доверстыванию графики в Иллюстраторе я хочу сказать несколько слов о самой верстке. Относительно уличных наружных постеров размера более 1 метра, нет никакой необходимости работать с двумя программами вместе. Дизайн наружных постеров отличается от дизайна визитки. Вам вообще не обязательно работать в векторе. Все можно сделать строго в Фотошопе, от начала и до конца. Не забудьте только добавить пару сантиметров по краям постера, под резку.
Я даже сказал бы, что импортирование чрезмерно крупных изображений в Иллюстратор нежелательно. Иллюстратор плохо справляется с такими объемами растровой графики и вам понадобится очень мощный процессор, иначе программа будет постоянно зависать. И нет никакой необходимости создавать именно векторные элементы ни для шрифтов, ни для других элементов и вот почему.
Даже самый маленький размер шрифта на уличном постере не будет меньше 5 см. А 5 см это 141 pt. То есть если для визитки, или флаера вы используете шрифты размером от 6-18pt, то для уличного постера шрифт менее 140pt будет просто не виден с расстояния более 1-2 метра. То есть это графика очень большого размера, и её не нужна столь высокая степень детализации по краям, которая нужна для визиток, флаеров и прочего.
Но тем не менее я решил работать в двух программах, просто что бы показать вам подобный способ работы, к тому же размер растровой графики не слишком большой.
Перед импортом постера в Иллюстратор мы сохраним его в Фотошопе. Сохранив постер, я получил PSD фаил размером 1,1 гигобайт. Вот такие размеры. Не смотря на то что Иллюстратор прикрепляет растр через ссылки, это все равно слишком крупный фаил, чтобы встраивать его напрямую. Поэтому я сохраню его в TIFF прямо в фотошопе.
В настройках TIFF фаила я выберу JPEG сжатие высокого качества. Только это уже снесет около 500Mb. Я так же выберу настройку слития всех слоев, чтобы ещё сильнее уменьшить фаил. Итого, я получаю фаил TIFF размером в 70Mb что является разумным размером для пересылки фаила по FTP.
Создаем рабочее пространство
Для рабочего пространства в Иллюстраторе я выберу 150 на 200 см и 2см на обрезку. Учитывайте так же, что эти 2 см нужно заложить в дизайн изначально. Но если вы этого не сделали, можете смело растянуть прямо в Иллюстраторе. Ничего страшного не случиться. И и без того увеличили изображение повара на 200-300% от его изначального размера.
Окончательная верстка наружного постера
Вставляйте изображение через File > Place. Объект можно сразу заблокировать на панели Layer. Теперь я нарисую прямоугольник и задам ему следующий стиль на панели Appearance.
Основная белая заливка. Темно оранжевая заливка на самом верху с живым эффектом Effect > Path > Offset Path. Этот эффект сделает оранжевую заливку меньше. А так же две окантовки ниже заливок.
Далее инструментом Type Tool напишем текст, к которому применим фильтр Effect > Stylize > Drop Shadow. Размер шрифта около 330pt
Я так же нарисовал прямоугольник по форме наружной рекламы и поставил ему белую окантовку толщиной 150 pt. В настройках Stroke для этой окантовки я настроил пунктирную линию 100pt длина черточки и 50pt длина промежутка.
Ну и чтобы закончить работу я сохраню постер в PDF. В диалоговом окне сохранения выбираем PDF/X-1a:2001. В вкладке Marks and Bleeds ставим галочку Use Documents Bleed Settings и Trim Marks. Отличными от сохранения маленькой полиграфии будут и настройки самих линий реза. Вместо 0,25pt поставьте 0,50pt — это толщина линии реза. В качестве отступа поставьте 20мм.
Вот и все. Дизайн наружной рекламы готов к употреблению. Итоговый вес моего фаила получился 60MG. К сожалению по понятным причинам я не могу приложить к статье ни его, ни гиговый PSD исходник. Теперь вы знаете как подготовить к печати дизайн наружной рекламы. Удачи в экспериментах!
Автор:
Дмитрий Веровски
Создание рекламного баннера в Photoshop для сайта
Рекламная акция для продвижения продукции компании является важным инструментом успешного ведения бизнес-проекта. Это же правило распространяется и на просторах интернета. Для популярности сайта, какой-либо интернет услуги для бизнеса, товара широко используются специальные рекламные баннеры в маркетинге. Стоимость на услуги создания креативов и изготовление рекламных баннеров неуклонно растет. Профессиональные мастера за создание рекламного баннера запрашивают высокую стоимость. Что делать, когда не хватает бюджета на заказ рекламного баннера у мастеров-профессионалов. Выход один —изготовить баннер для сайта самостоятельно.
Какой программой воспользоваться
Существует несколько специализированных программных приложений, посредством которых легко нарисовать баннер качеством высокого уровня. У профессиональных мастеров пользуется популярностью программа «Adobe Photoshop». Именно, в ней мы и будем создавать наш первый рекламный баннер своими руками.
В нашем случае будем делать рекламу пиццы на баннере с размерностью 600 на 400 пикселей.
Принцип создания рекламного баннера
Весь ход работы состоит из следующих этапов:
- Создание базового фона нужного формата.
- Наложение необходимого фона.
- Вырезание картинки от фона и ее размещение.
- Создание рекламной надписи.
- Создание кнопки «заказать».
Создаем базовый фон
Алгоритм действий следующий:
- С левой стороны верхней панели кликаем по кнопке «Файл», потом «Создать» (фото 1).
- В открывшемся белом окне задаем необходимые размеры будущего баннера для рекламного места (фото 2).
- С получившегося белого фона снимаем «замок», перетянув соответствующий значок в корзину (фото 3).
Наложение фона на белую основу
Чтобы выполнить наложение цветного фона на базовую основу, следует выполнить следующие действия:
По уже знакомой нам кнопке «Файл» кликаем единожды «левой мышкой». Из выпавшего окна выбираем подпункт «Открыть» (фото 4).
- Находим нужное фото с цветным фоном. Перетягиваем цветной фон на белый прямоугольник (фото 5).
- Уменьшаем цветной фон до нужных размеров, чтобы он четко лег на белый прямоугольник. Уменьшение цветного фона выполняем зажатой кнопкой «Alt» и «левой мышью».
Вырезаем и устанавливаем картинку
Перед выставлением фотографии пиццы на цветной фон, необходимо отделить провести ее вырезание. Для этого достаточно воспользоваться кнопкой «Волшебный ластик» (фото 6). Нажимая левой кнопкой мышки на области вокруг объекта, удаляем старый фон.
По такой же схеме, как и в предыдущем пункте, выставляем фотоизображение пиццы:
- Выставляем картинку на цветном фон в том месте, где это необходимо.
- Определяемся с оптимальным размером фотоизображения, зажимая «Alt» и левую кнопку мышки.
- Выбрав оптимальное место картинки, нажимаем «Enter» на клавиатуре (фото 7).
Создаем рекламную надпись
Этап создания надписи на рекламном баннере заключается в следующих этапах:
- Находим и выбираем на левой панели рабочей рамки значок «Текст» (фото 8).
- В нужном месте баннера интернет рекламы устанавливаем курсор для набора текста.
- Вбиваем требуемый слоган любым шрифтом. После этого, курсором и зажатой «левой мышью» выделяем надпись для баннера. Выбираем в соответствующем меню подходящий шрифт и его размер (фото 9). При необходимости переноса текста на другой участок, нажимаем комбинацию из кнопок «Ctrl» + «T». Происходит выделение надписи на баннере. Курсором переносим обозначенный текст с необходимую область баннера.
Создаем кнопку «Заказать»
Дополнить баннер для текста следует специальной кнопкой «Заказать», позволяющей будущему покупателю перейти непосредственно к заказу товара.
Для того, чтобы сделать кнопку «Заказать», проводим следующие действия:
- Выбираем кнопку «Прямоугольная область» (фото 10).
- Выбираем цвет будущей кнопки (фото 11 и 12).
- Курсором наносим прямоугольник нужного размера, кликаем «Enter».
- Кликаем по кнопке «Текст», выбирая функцию тестового набора.
- Выбираем понравившийся шрифт, зайдя в соответствующее меню.
- Выбираем размер шрифта.
- Вбиваем слово «заказать» в цветной прямоугольник.
Работа выполнена! Итоговый результат можно посмотреть на фото 13. Теперь рекламный баннер сайта можно выставлять в интернет.
Как создать баннерную рекламу в Adobe Photoshop
Мы проведем вас через процесс создания баннера с нуля за несколько минут. Мы сделаем все возможное, чтобы сделать его универсальным, чтобы вы могли использовать его для рекламы практически любого вашего проекта.
Здесь вы найдете пошаговое руководство, которое научит вас создавать красивый рекламный баннер. Вы абсолютно точно сможете использовать эти знания в своих будущих проектах. Вы готовы?
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Неограниченные загрузки: более 500 000 шрифтов, веб-шаблонов, тем и материалов для дизайна
СКАЧАТЬ
Шаг 1
Один из самых простых и распространенных размеров рекламных баннеров: 300×250 пикселей.Откройте Adobe Photoshop и создайте новый документ большего размера. Я использовал простую гранжевую текстуру на сером в качестве фона.
Шаг 2
Используя инструмент «Прямоугольник» (U), создайте темно-серый прямоугольник. Как мы уже сказали, прямоугольник должен быть 300 × 250 пикселей. Примените к нему эффект Outer Glow (# 343434).
Шаг 3
Также примените эффект внутреннего свечения. Даже если в данный момент он выглядит размытым, внутреннее свечение будет приятным дополнением к нашему прямоугольнику, когда мы его закончим.
Шаг 4
Применим к нашей фигуре бесшовный (прозрачный) узор. Мы хотим, чтобы он был едва заметен, поэтому я установил режим наложения на Мягкий свет и непрозрачность на 5 процентов. Выкройка, которую я использовал, является частью этого набора.
Шаг 5
Закончим прямоугольник обводкой. Он должен быть размером 1 пиксель и темнее основного цвета нашего прямоугольника.
Шаг 6
Возьмите любой набор векторных орнаментов, который найдете в Интернете.В Интернете их множество бесплатно, с множеством элементов. Я использовал две одинаковые орнаментальные формы и разместил их соответствующим образом. В качестве заголовка мы будем использовать шрифт «Bebas Neue», 48 пикселей. Примените эффект тени к заголовку и орнаментальным фигурам.
Шаг 7
Возьмите инструмент Rounded Rectangle Tool (U), установите радиус 2 пикселя и создайте форму 260 × 125 пикселей. Примените к нему эффект тени. Вам нужно будет продублировать фигуру два раза и уменьшить размер первой на 1 процент, а второй — на 2 процента.
Шаг 8
Введите текст, используя шрифт «Museo Slab» (# 887e7e). Возьмите любые значки размером 16 × 16 пикселей из набора IconSweets 2 и разместите их соответствующим образом. Используя инструмент Line Tool (U), создайте две тонкие линии (# e6e6e6), которые будут служить разделителями для штрихов текста.
Шаг 9
Используя инструмент Прямоугольник со скругленными углами (U), создайте красную фигуру (# dc4027). Это будет основа для нашей кнопки с призывом к действию. Примените эффект тени.
Шаг 10
Примените тонкий эффект внутренней тени.Установите непрозрачность на 15 процентов.
Шаг 11
Примените эффект наложения градиента с применением режима наложения «Мягкий свет». Установите непрозрачность на 35%.
Шаг 12
Завершите работу кнопки, добавив эффект обводки. Установите тип заливки как градиент, чтобы вы могли применить более темный красный цвет для нижней части и более яркий для «первой половины» кнопки.
Шаг 13
Снова используйте шрифт «Bebas Neue», чтобы ввести текст на кнопку.Это может быть что угодно, я выбрал «Зарегистрироваться». Также примените тень к тексту.
Шаг 14
Если вы хотите получить файл PSD, вы можете получить его прямо здесь: Скачать PSD здесь
Закончите кнопку, добавив немного «рукописного» текста под кнопкой CTA. Используйте «Журнал», чтобы добиться эффекта рукописного текста. Создать стрелку тоже очень легко. Вам нужно будет создать любую форму, например косую черту, а затем использовать функцию «Деформировать текст» для достижения желаемого результата.
Теперь, когда вы знаете, как создать баннер, как насчет создания ретро-баннера вместе? Пойдем!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Как создать ленточный баннер
Создание элементов дизайна в Photoshop — отличный способ добавить уникальные кнопки и заголовки в ваши проекты веб-дизайна. В этом уроке мы собираемся создать простой ленточный баннер в Photoshop.Этот урок идеально подходит для новичков, но предполагает, что вы знакомы с основами Photoshop, включая открытие документа, создание слоев и дублирование слоев.
Шаг 1. Создайте среднюю полосу баннера ленты
На новом слое создайте прямоугольник с помощью инструмента «Прямоугольная область» (а не инструмента «Прямоугольник»). Используйте инструмент «Заливка», чтобы залить прямоугольник желаемым цветом.
Шаг 2. Создайте концы баннера ленты
Создайте прямоугольник меньшего размера, равной высоте средней полосы.Вы можете либо создать новый слой и снова использовать инструмент «Прямоугольная область», либо продублировать слой средней полосы и изменить размер. Переместите этот меньший прямоугольник вниз и в сторону.
Используйте инструмент «Многоугольное лассо», чтобы нарисовать треугольник поверх вашего нового, меньшего квадрата. Нажмите клавишу Backspace или Delete, чтобы удалить треугольную область. (Совет: cmd + D / ctrl + D закрывает инструмент лассо.)
Дублируйте слой и отразите его по горизонтали (Edit> Transform> Flip Horizontal).Переместите перевернутый слой на другую сторону ленты и поместите два конечных слоя под слоем средней полосы.
Далее мы собираемся создать падающие тени, хотя вы можете сделать это в любой момент, когда у вас будут готовые средние и боковые части ленты. На средней части создайте падающую тень. Скопируйте стили слоя на два конца ленты.
Шаг 3. Создайте внутреннюю часть баннера ленты
На новом слое с помощью инструмента «Многоугольное лассо» нарисуйте треугольник.Залейте треугольник более темным цветом с помощью ведра с краской. Дублируйте слой и перейдите на другую сторону ленты, при необходимости корректируя слои.
БОНУС: Сделайте ленточный баннер пышной формы
Здесь можно вызвать завершение, добавить текст на ленту и готово. Или вы можете сделать ленту немного пышной. Создание кривой на ленте — отличный способ создать улучшенные заголовки для вашего веб-проекта.
Выделите среднюю часть и перейдите в Edit> Transform> Warp.Установите желаемое значение диапазона — где-то около 5-10, вероятно, будет хорошо. Поверните концы, чтобы они соответствовали углу, добавьте текст, если хотите, и все готово!
Это лишь один из многих вариантов создания элементов дизайна в фотошопе для вашего веб-проекта. Поскольку плоский дизайн пользовательского интерфейса по-прежнему является популярной и элегантной тенденцией среди веб-дизайнеров, использование фотошопа для создания интересных элементов поможет придать вашему дизайну свежий вид. Какие еще элементы дизайна вы хотели бы научиться создавать в фотошопе? Дайте нам знать об этом в комментариях!
Как создать потрясающие баннеры YouTube в Photoshop
Как создать потрясающие баннеры YouTube в Photoshop | B12Хотите привлечь больше зрителей на свой канал YouTube? Попробуйте эти советы по созданию баннеров YouTube для Photoshop, чтобы создать красивые заголовки для вашего канала.
Начните развивать свой бизнес с веб-сайта B12.
Кредитная карта не требуется
Расшифровка стенограммы: Хорошо, что происходит, ребята, это у вашего мальчика есть лекарство, добро пожаловать в еще один урок на канале. Я покажу вам, ребята, как сделать баннер для вашего канала YouTube, используя бесплатное программное обеспечение, известное как Pixlr, если это видео действительно поможет вам, как будто мы будем очень благодарны, давайте наберем 200 лайков на видео, а также, если вы новичок, обязательно нажмите эту кнопку подписки и включите свои уведомления, чтобы оставаться в курсе для будущих руководств. на канале и, как уже говорилось, давайте сразу перейдем к руководству. Первое, что вам нужно сделать, это нажать на первую ссылку в описании, и вы попадете на эту страницу прямо здесь. изображение, и мы собираемся сделать ширину 2560 и высоту 1440, и мы собираемся щелкнуть прозрачным, щелкните OK, и я возьму вас прямо сюда, как полезный совет, просто чтобы начать увеличивать и уменьшать масштаб в этой программе нажмите и удерживайте кнопку alt, а затем прокрутите вверх и вниз… Узнать больше →
Расшифровка стенограммы: Мы собираемся подробно рассказать, как создать шаблон баннера YouTube для вашего канала YouTube, точно такой же, как те, которые сейчас отображаются на экране. Всего за несколько минут с бесплатным программным обеспечением, а затем как сделать так, чтобы оно хорошо выглядело на всех устройствах. В этом учебном пособии по искусству на канале YouTube.Привет, это Джастин Браун из Primal Video, где мы помогаем вам усилить ваш бизнес и бренд с помощью видео. Если вы новичок здесь, убедитесь, что вы нажали эту кнопку подписки, и все ссылки на все, что мы упомянули в этом видео, вы найдете в поле описания ниже. Так что давайте перейдем к этому. Пользовательское оформление вашего канала YouTube — невероятно важный элемент брендинга. Одна из первых вещей, которую видят потенциальные подписчики, и это мощный способ мгновенно привлечь их внимание, а также сообщить, почему ваши зрители должны подписаться.Итак, прямо сейчас мы подробно рассмотрим, как создать собственное в бесплатном программном обеспечении, а также добавим несколько советов по пути, чтобы убедиться, что он отлично смотрится на всех устройствах. Убедитесь, что вы придерживаетесь до конца, потому что я также покажу вам, что вам нужно знать, чтобы работать с призывом к действию … Узнать больше →
Расшифровка стенограммы: Привет, ребята, Стивен вернулся с другим видео, и сегодня я научу вас, как сделать игровой баннер на YouTube, поэтому я сделал много баннеров на YouTube, но обычно я делал это так, чтобы вы знали, помогите обычным людям любой, кто смотрит не конкретную группу людей, но сегодня я буду помогать геймерам, и именно так я буду делать свои баннеры, вы знаете, кто-то другой может сделать это немного по-другому, и вам может понравиться их версия вы знаете баннер лучше, но я не буду вдаваться в подробности, я на самом деле просто расскажу о некоторых из моих техник в процессе того, как я делаю это, как то, что я ищу, как я делаю баннер, а не просто как показать вам, ребята, все для одна из причин заключается в том, что он будет намного короче, и вы, ребята, сможете узнать больше об этом сами, вы можете применить методы, но не знаете, полностью скопируйте то, что я делаю, и я действительно подчеркиваю, что очень важно иметь уникальный баннер на YouTube, который я знаю у многих людей то же самое типы баннеров YouTube, которые вы не пишете… Узнать больше →
Расшифровка стенограммы: Что происходит, ребята, это ваш мальчик-хаос, здесь добро пожаловать на еще один урок на канале, который я собираюсь показать вам, как сделать баннер для вашего канала YouTube с помощью Photoshop. Я понимаю, что не у всех есть Photoshop, поэтому, если достаточно люди хотят, чтобы я сделал еще один урок по этой теме, но я буду использовать бесплатное программное обеспечение, так что любой из вас, ребята, у которого нет Photoshop, вы все равно можете следовать моему руководству и сделать баннер для своего канала YouTube, так что если вы хотите видеть, что обязательно поставьте лайк, как только видео наберет 250 лайков. Я продолжу и опубликую это, поэтому первое, что вы захотите сделать, и это довольно понятно, просто зайдите в файл, нажмите новый и затем мы собираемся установить параметры на 2560 для ширины и для высоты, это будет тысяча четыреста сорок, и я просто собираюсь пойти дальше и сделать прозрачным, вам не нужно этого делать, но убедитесь ваши параметры для вашего файла — это именно эта ширина и высота и th ru просто щелкните… Узнать больше →
Ключевые цитаты:
- «Как профессиональный дизайнер, вам часто нужно будет найти более быстрые, простые и эффективные способы выполнять повседневную работу, и именно здесь в игру вступают инструменты для повышения продуктивности в Интернете».
- «Не торопитесь, чтобы узнать, как вы можете использовать его для оптимизации рабочего процесса и создания визуальных эффектов или анимации для онлайн-контента.«
- «Короче говоря, это инструмент онлайн-дизайна, созданный, чтобы помочь вам сэкономить больше времени и при этом сделать свою работу наилучшим образом».
- «Импортируйте свой собственный персонализированный контент. В Altaught Bannersnack есть сотни тысяч встроенных ресурсов, таких как стоковые фотографии, шрифты, текстовые шаблоны и клипарты, он также позволяет продвинуть свою работу на шаг впереди, потому что время от времени вам может понадобиться всего лишь немного персонализации: вы можете загружать любые персонализированные ресурсы, которые могут вам понадобиться для создания уникальной работы, быстрее, чем когда-либо! Создавайте специальный контент для онлайн-рекламы и социальных сетей. Требования к социальным сетям и рекламным платформам.«
Расшифровка стенограммы: Эй, ребята, что случилось, Техас или Айзек здесь снова с еще одним потрясающим видео сегодня, ребята, я собираюсь научить вас, как сделать свой собственный баннер на YouTube для вашего канала и действительно вывести искусство вашего канала на новый уровень сегодня, ребята, мы собираетесь использовать Photoshop CC 2018 в качестве нашего программного обеспечения для обработки фотографий, и я хочу сказать вам, что это абсолютно бесплатно, хотя вам нужно будет установить Photoshop, не беспокойтесь об этом, это не стоит ни одного cent, и я покажу вам, как именно это сделать, как только мы перейдем прямо к этому руководству, но прежде чем мы это сделаем, я быстро хотел сделать объявление, поэтому я начинаю стримить на Twitch, а вы можете найти меня на wwe.com прямая косая черта и белый цвет Я оставлю ссылку прямо здесь, а также внизу в описании, так что иди, покажи мне немного любви и подпишись на мой канал Twitch, а затем, ребята, я хочу сообщить вам, что в моем магазине товаров есть несколько потрясающих новых товаров У меня есть леггинсы, футболки свободного кроя и несколько классных футболок, а также текст и логотип с золотым принтом ограниченного выпуска … Узнать больше →
Ключевые цитаты:
- «Обзор программы Channel Graphics Creator. Вы изо всех сил пытаетесь создать собственную графику YouTube для своих приложений? Сложна ли ваша графика YouTube, из-за которой ваши приложения не работают? Теперь вы можете легко создавать графику YouTube без сложных вещей.«
- «Channel Graphics Creator — отличное программное обеспечение для простого создания графики вашего канала YouTube без использования Photoshop».
- «Это идеальная программа, если вы ищете простой способ создать потрясающий фон для канала YouTube».
- «Это программное обеспечение содержит более 100 шаблонов, которые позволяют создавать неограниченное количество потрясающей графики.«
- «Он также включает 50 заголовков баннеров и 50 миниатюрных изображений видео».
- «С Создателем графики канала в ваших руках, вы больше не будете разочарованы созданием профессионального канала YouTube».
Ключевые цитаты:
- «Это руководство поможет вам узнать все, что вам нужно знать, чтобы создать успешный канал YouTube.«
- «Во-первых, вам нужно решить, какой контент вы будете создавать для своего канала — будь то игры, комедии, развлечения, спорт, новости и т. Д.»
- «Зная это, вы понимаете, почему так важно создавать релевантный контент для вашей аудитории».
- «Например, если вы хотели создать канал, посвященный исключительно созданию видеороликов о красоте и макияже, вы бы не назвали свой канал» Super Gamer Guide.«Это было бы крайне вводящим в заблуждение и запутывающим аудиторию».
- «Если вы не знаете, как найти бренд, попробуйте поискать похожих пользователей или авторов YouTube в вашей категории».
- «Программное обеспечение, такое как RendrFX, — идеальный инструмент для создания вступлений, концовок и слайд-шоу, которые вы можете использовать во всех своих видео».
Ключевые цитаты:
- «Crello — это визуальный редактор, который позволяет создавать изображения в социальных сетях, рекламные баннеры, плакаты, заголовки электронной почты и другие популярные форматы.«
- «Crello — бесплатный редактор графического дизайна, который позволяет любому создавать анимированные дизайны и изображения для социальных сетей, блогов, рекламы и печатных материалов».
- «Мы создали Crello для маркетологов, менеджеров социальных сетей, предпринимателей, блоггеров и всех, кому нужно простое визуальное решение для своих творческих проектов».
- «Вот почему Crello предлагает готовые шаблоны, созданные профессиональными дизайнерами.«
- «Crello нацелен на ту же аудиторию, но предлагает уникальную функцию, которой нет в других продуктах — бесплатные анимированные шаблоны, которые каждый может настроить и использовать в своих проектах».
- «Первые имеют более четкое представление о том, что они хотят видеть в результате, и создают проекты с нуля, используя наши услуги в качестве альтернативы более сложным инструментам графического дизайна, таким как Adobe Photoshop или Illustrator.«
Ключевые цитаты:
- «Учебник по веб-дизайну В этом уроке по веб-дизайну я покажу вам, как создать главный образ, используя фотографию с мобильного устройства и фотошоп».
- «Учебник по веб-дизайну для начинающих — это серия видеороликов, которые помогут вам начать работу с веб-дизайном.«
- «Это отправная точка для создания веб-сайта».
- «В этом руководстве я использую программу Photoshop cc .———————————- Зарегистрируйтесь сегодня с InMotion Hosting и получите 57% скидку на хостинг и полный доступ к моим курсам Divi и WordPress бесплатно ».
Отзывы клиентов и экспертов
Роберто Заказчик / Изумрудные сады
«B12 смог дать нам необходимую гибкость, чтобы поиграть с элементами веб-сайта, и направил нас в нашей первой попытке создания веб-сайта.”
Читать дальше →Стаффорд Успех клиентов в B12
«Цель B12 — обеспечить наилучшее обслуживание клиентов, и я очень рад быть частью этой миссии. Помощь клиентам в создании веб-сайта, который воплощает их видение в жизнь, — безусловно, лучшая часть пребывания здесь.”
Аннабель Заказчик / Evolv Ventures
«Мои впечатления от B12 были великолепны! Что я ценю больше всего, так это то, что я могу редактировать сайт лично, когда захочу, но я также могу попросить поддержки, когда есть изменения, которые я не могу внести сам. B12 — отличное сочетание услуг DIY и веб-сайта с полным спектром услуг.”
Читать дальше →Шейла Клиент / д-р Шейла Хьюз. Потеря веса и хорошее самочувствие
«Нет абсолютно никакого сравнения между нашим старым сайтом и сайтом B12. Наш веб-сайт B12 дает нам призыв к действиям, которые нам нужны, и лучшие инструменты общения с нашими пациентами.С момента запуска B12 мы стали видеть больше онлайн-посетителей, планирующих консультацию через наш веб-сайт ».
Читать дальше →Натали Заказчик / Натали Элиша Голд
«Весь процесс \ [B12] казался действительно быстрым и эффективным. Я смог поработать с ними и выделить определенные области, которые я хотел на своем веб-сайте.Все, что мне не нравилось, было изменено за секунды и минуты. Он сильно отличался от предыдущей команды, которую я нанял для создания моего веб-сайта ».
Читать дальше →Мэнди Эксперт по дизайну в B12
«Мне очень понравилось работать с редактором сайта B12.Это позволяет мне создавать веб-сайты с идеальным пикселем за очень короткое время ».
Фредди Клиент / партнеры Suffolk Equity
«B12 потрясающий! Вы получаете качественный дизайн по цене DIY. Это действительно замечательно ».
Дэн Продажи в B12
«Владельцы бизнеса безумно заняты.Что еще более безумно, так это ожидать, что владелец бизнеса будет знать, как проектировать, поддерживать, направлять трафик и обновлять свой собственный веб-сайт. Благодаря нашему ИИ в этом нет необходимости. Веб-сайты B12, основанные на искусственном интеллекте, очень мощные, и нам не терпится увидеть то, что мы создали, на глазах у людей ».
Даниэль Продажи в B12
«Я горжусь тем, что работаю в B12 и предоставляю продукты и услуги, которые мы делаем.Слишком часто у людей нет времени или отраслевых знаний для создания, управления или поддержки веб-сайта. В современном мире ваш веб-сайт может стать вашим лучшим другом. Мы стремимся к тому, чтобы ваш лучший друг работал как можно лучше! »
Хайди Заказчик / CD Рома
«С момента запуска мы получили больше форм, чтобы узнать о наших услугах кейтеринга и вариантах меню.Кроме того, я заметил, что все больше клиентов узнали о нас через наш веб-сайт, прежде чем пойти пообедать! Трафик, который мы получили за то короткое время, когда сайт был в сети, очень впечатляет ».
Читать дальше →Джозеф Коллектив Заказчик / Учредитель
«Было очень приятно работать с B12.Их технологии упростили процесс веб-дизайна, а команда B12 помогла нам запустить любимый веб-сайт! Мы гордимся тем, что являемся инвестором и клиентом ».
Лиам Продажи в B12
«B12 направлен на то, чтобы помочь владельцам малого бизнеса, сэкономив им время, чтобы сосредоточиться на том, что они делают лучше всего — на ведении своего бизнеса.Мы хотим помочь им увеличить свою прибыль, предоставляя высококачественные веб-сайты за небольшую часть цены, взимаемой бутик-агентствами и другими поставщиками DIFY ».
Дэйвид Эксперт по дизайну в B12
«Создание веб-сайта всего за пару часов на самом деле возможно. Благодаря простому в использовании редактору веб-сайтов B12 я могу создавать профессиональные дизайны, которые обычно стоят тысячи долларов.”
Меган Клиент / Мудрый Тело
«Мне нравится использовать редактор веб-сайтов B12, который позволяет легко обновлять мой веб-сайт сам. Благодаря интуитивно понятной платформе редактирования мне не требовались инструкции по обновлению веб-сайта. Я внес изменения в свои фотографии, копии и цвет текста — и могу делать это, когда захочу.”
Jaiden Эксперт по дизайну в B12
«Черновик искусственного интеллекта B12 значительно сокращает мое время, которое я традиционно тратил на работу над структурой контента. Как веб-эксперт B12, я могу уделять больше времени созданию красивого веб-сайта и пользовательского опыта, который соответствует содержанию и целям клиента ».
Готовы развивать свой бизнес в Интернете?
Присоединяйтесь к десяткам тысяч профессионалов, добившихся успеха с помощью веб-сайта B12, SEO, ведения блогов и многого другого!
Этот веб-сайт использует файлы cookie, чтобы обеспечить вам лучший опыт просмотра. Учить больше я согласенСоздание баннера для вашей домашней страницы | Веб-руководство UVM Drupal
Это пошаговое руководство по созданию главного баннера для домашней страницы вашего сайта UVM Drupal. Здесь мы предлагаем два подхода — начальный и продвинутый.
Оба этих руководства используют Adobe Photoshop. (Photoshop CS6 или Creative Cloud) Посетите страницу «Планирование изображений», если вы предпочитаете использовать бесплатный инструмент для редактирования изображений, такой как iPiccy … вы просто будете ограничены в возможностях редактирования изображений.
Нужен доступ к Photoshop?
Если у вас нет лицензии Photoshop на Adobe, Photoshop доступен на компьютерах в компьютерных лабораториях Waterman, расположенных в комнатах 113Q и 113T в подвале здания Waterman Building, 85 South Prospect Street, в будние дни, 7:00 — 5:00 ВЕЧЕРА. Подробную информацию об оборудовании и доступных сиденьях см. В Лаборатории.
Подход для начинающих
Размер нашего веб-баннера для домашних страниц сайта составляет 1200×300 пикселей. (На целевых страницах нижнего уровня есть баннеры размером 1200×260) Иногда бывает сложно найти фотографию, которая легко работает в этом широком горизонтальном формате.Часто вы, наконец, находите отличную фотографию, которую хотите использовать, только чтобы понять, что она на самом деле не подходит для этого формата, или часть фотографии будет обрезана полем наложения подписи справа. Что вы делаете? Вот краткое руководство по изменению размеров этой фотографии баннера.
Создание фотографии, которая работает в пространстве вашего баннера с помощью Photoshop
- Найдите фотографию (фотография может быть того же размера или больше; никогда не увеличивайте масштаб фотографии).
- Обрежьте фотографию до 825 x 300 пикселей (изображение> кадрировать).
- Увеличьте ширину рамки до 1200 пикселей, удерживая изображение на одном уровне с левым краем. (изображение> размер холста).
- Найдите вторую фотографию. Он будет использоваться с правой стороны изображения баннера на компьютерах (по сравнению с планшетами / мобильными устройствами), это изображение будет закрыто затемненным окном сообщения справа.
- Размер второй фотографии 375 x 300 пикселей.
- Скопируйте и вставьте это изображение в расширенное поле размером 1200 x 300 пикселей с плоским левым изображением. Поместите это второе изображение справа.
- Сохранить фотографию в формате jpg размером менее 60 КБ.
Масштабирование существующей фотографии внутри пространства 1200 x 300 с помощью Photoshop
- Найдите фотографию, по крайней мере, того размера, который вы хотите получить (фотография также может быть больше).
- Скопируйте необработанное изображение.
- Вставьте его в рамку с предварительно заданным размером 1200 x 300 пикселей.
- Перейдите в меню «Правка»> «Преобразование»> «Масштаб».
- Вы можете масштабировать оттуда, используя сдвиг, перетаскивая угол внутрь / наружу.
Расширенный подход
Альтернативный подход работает со смарт-объектами и масками в Photoshop.Требуется небольшая кривая обучения, но она того стоит, особенно если:
- Вы используете более одного изображения
- Выбранное изображение трудно вписать в тонкий прямоугольный баннер
- У вас много изображений, а диагональный баннер подходит желаемый
- Вам нужен больший контроль над частью изображения, которая находится под наложенной подписью справа
Мы покажем вам, как редактировать файлы шаблона баннера и работать со смарт-объектами, чтобы заменить содержимое шаблона в Photoshop на ваши изображения.Конечным результатом будет изображение баннера размером 1200×300, которое вы можете разместить на своем веб-сайте UVM.
Шаблоны Drupal, которые используют изображение баннера размером 1200×300
Все наши шаблоны домашней страницы имеют баннер размером 1200×300 пикселей. В зависимости от макета Drupal, в который вы помещаете свое изображение, изображение баннера может быть статическим или слайдером с несколькими изображениями.
Что вам потребуется для выполнения этого руководства:
- Доступ к шаблонам баннеров Photoshop 1200×300
- Photoshop CS6 или Creative Cloud
Пошаговое руководство
ШАГ 1. Выберите шаблон баннера, с которым хотите работать
Баннер домашней страницы может представлять собой одно изображение или состоять из нескольких расположенных рядом изображений.Количество изображений, которые вы выберете в своем баннере, будет зависеть от ваших коммуникационных потребностей, ресурсов изображения, с которыми вы должны работать, визуальных предпочтений, а также формата и качества ресурсов изображения.
Примеры для каждого шаблона показаны на следующих нескольких страницах. Если вы не уверены, с каким шаблоном хотите работать и у вас есть место на жестком диске вашего компьютера, загрузите основной файл, который содержит все параметры шаблона.
МАСТЕР-ФАЙЛ: содержит все параметры шаблона в одном файле Photoshop размером 1200×300 (335 МБ)
СОБРАНИЕ отдельных шаблонов: ZIP-архив всех отдельных шаблонов файлов (1200×300)
Вот снимок панели слоев, показывающий различные варианты шаблона.
Мастер-файл со всеми параметрами шаблона может быть довольно большим. В качестве альтернативы, если вы знаете, с каким шаблоном вы хотите работать, вы можете просто загрузить шаблон для желаемого баннера.
Подписи к баннерам
Все баннеры на сайте Drupal имеют наложение заголовков с правой стороны.
Мы предоставили слой «FPO TYPE and OVERLAY» в документе Photoshop, чтобы вы могли предварительно визуализировать, как будет выглядеть наложение типа подписи в Drupal.Это помогает при составлении изображения баннера. (FPO = только для позиции)
Важно: Убедитесь, что вы не сохранили свой баннер с видимым оверлеем. Это действительно важный момент для успешного создания изображения баннера и соответствия заголовка баннера требованиям доступности.
ШАГ 2. Загрузите файл шаблона баннера Photoshop на свой компьютер.
Загрузите нужный шаблон Photoshop. Мы предоставили визуальную ссылку для каждого шаблона.
Шаблон 01 — Одно изображение
Шаблон Photoshop (2,9 МБ)
Если вам посчастливилось найти изображение, которое работает в полный размер, вы можете использовать одно изображение размером 1200×300 пикселей для баннера.
Шаблон 02-2 изображения, без желоба
Файл Photoshop (71 МБ)
Тем не менее, часто ваше изображение не поддается работе как изображение шириной 1200. Шаблон 02 предлагает решение этой проблемы путем объединения двух изображений в одно изображение шириной 1200 мм.Изображение имеет высоту 300 пикселей, левая сторона имеет ширину 821 пиксель, а правая — 379 пикселей.
Обратите внимание, что содержимое 379×300 будет закрыто наложением, если у вас есть подпись. Если ваше изображение будет иметь подпись, меньше беспокойства будет касаться содержимого области 379×300. Одно из решений для этой области — взять деталь большего изображения слева или разместить деталь чего-то связанного. Вам просто нужно придать текстуру и убедиться, что заголовок остается разборчивым.
Еще одна хорошая формула для изображения справа под подписью — использовать архитектурную деталь здания в нашем кампусе. Вот хороший пример такого подхода:
Шаблон 03–3 изображения, 3 пикселя с желобом
Файл Photoshop (71,5 МБ)
3
На этом снимке экрана показан слой с прозрачным белым наложением.
На месте это выглядит так:
Шаблон 04 — горизонтальные и вертикальные изображения
Шаблон 05 — Нестандартный размер биографии
ШАБЛОН 05 для нестандартного портрета
Photoshop Файл (85.6 МБ)
Если ваш баннер требует портрета и все, что вам нужно для работы с небольшим изображением или снимком в голову, этот шаблон предлагает обходной путь, позволяющий извлечь максимум из сложной ситуации с фотографией.
Изображение размещается как смарт-объект на средней панели. Он может различаться по ширине, но будет заполнять высоту 300 пикселей.
Рисунок слева — это фирменный наполнитель.
Несколько различных узоров и комбинаций фона были предоставлены в виде слоев, из которых вы можете выбирать.
Шаблон 06- Относительно равные диагонали
Шаблон 07- Альтернативный вариант диагоналей
ШАБЛОН 07 Нерегулярные диагонали
Файл Photoshop (15,3 МБ)
Диагональные шаблоны будут использоваться, когда ваш баннер вызывает используя несколько изображений без подписи.
Шаблон 08- 2 относительно одинаковых диагонали
ШАБЛОН 08- 2-х сторонние диагонали
Файл Photoshop (11 МБ)
Баннер, состоящий из двух изображений, обрезанных по диагонали
Диагональные шаблоны будут использоваться, когда ваш баннер требует использования несколько изображений без подписи.
ШАГ 3: Переименуйте файл на рабочем столе Переименуйте файл на рабочем столе в соответствии с вашим проектом. Предлагаемый формат имени файла:
Sitename_HP-Banner_1200x300_01.psd
Например: Для веб-сайта Центра культурного плюрализма имя файла будет:
CCP_HP-Banner_1200x300_01.psd
«01» — это номер версии файла, и вы можете увеличить его, чтобы вы всегда в курсе последних новостей.
Переименуйте файл на рабочем столе в соответствии с вашим проектом.Предлагаемый формат имени файла:
Sitename. В нашем примере мы собираемся работать с «ШАБЛОН 03 — 3 изображения, отступ 3 пикселя», который находится в файле Photoshop «Banner_03-1200x300_3Images_3pxGutter.psd», а также с файлом Photoshop, в котором есть все шаблоны «Banner_03-». 1200x300_3Images_3pxGutter.psd ».
ШАГ 4. Размещение изображения в шаблоне Photoshop
После открытия файла Photoshop на рабочем столе откройте панель слоев и разверните группу слоев «ШАБЛОН 03 — 3 изображения, отступ 3 пикселя» .Затем разверните слой «ЛЕВОЕ изображение».
Вы увидите еще один подслой под названием «ЛЕВОЕ ИЗОБРАЖЕНИЕ 407×300: заменить изображение в смарт-объекте». Выберите этот слой на панели «Слои», как показано на скриншоте ниже.
Затем перейдите в меню «Слой» в строке меню, выберите «Смарт-объекты», а затем выберите «Изменить содержимое
».
Или, более быстрый способ открыть смарт-объект — просто дважды щелкнуть его миниатюру в
на панели «Слои».
Смарт-объект открывается в отдельном документе. Если мы посмотрим на вкладки вверху, мы увидим, что имя документа смарт-объекта — «banner_left_408x300_a.psb».
Теперь, когда у вас открыт смарт-объект, выберите File / Place Embedded. Найдите изображение, с которым хотите работать, затем дважды щелкните изображение, чтобы поместить его в свой файл. Изображение будет вставлено как встроенный смарт-объект, готовый к изменению размера.
Чтобы изменить размер изображения в кадре, нажмите «command + t» на клавиатуре (Mac), «control + t» (Windows) или выберите Edit / Free Transform в меню, чтобы масштабировать изображение.Нажмите и удерживайте клавишу Shift на клавиатуре, чтобы ограничить соотношение сторон изображения, а затем щелкните и перетащите любой из угловых маркеров.
Клавиша Shift фиксирует соотношение сторон изображения при перетаскивании, поэтому исходная форма
не искажается.
Если вы хотите переместить изображение внутри рамки, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение на место.
Смарт-объекты похожи на документ Photoshop в документе Photoshop.Вы можете изменять их размер и трансформировать без потери качества изображения.
Когда вы закончите, нажмите галочку на панели параметров в верхней части окна холста Photoshop, чтобы принять его.
ШАГ 5: Сохраните смарт-объект в основном документе
Когда вы закончите редактирование смарт-объекта, просто сохраните его (Файл / Сохранить или команда-S) и закройте его ( Файл / Закрыть или Command-W).Вложенный смарт-объект закроется, и изменения появятся в основном документе.
Дважды щелкните слой смарт-объекта еще раз, если вам нужно сделать еще какие-либо изменения, масштабировать его или изменить его положение.
Повторите эти шаги для других блоков изображений в вашем баннере.
ШАГ 6: Сохранение готового к Интернету ресурса изображения
Когда вы будете удовлетворены своей работой, обязательно сохраните файл Photoshop. Чтобы экспортировать готовый к работе ресурс вашего баннера, убедитесь, что у вас есть желаемая комбинация слоев, видимая в вашем документе Photoshop, а слой «FPO Type and Overlay» не виден.
Сохраните баннер, выбрав Файл / Экспорт / Быстрый экспорт в PNG. Вы также можете сохранить его в формате JPEG (в зависимости от того, что лучше всего выглядит), выбрав File / Export / Save for Web.
Убедитесь, что ваш JPEG сохранен с качеством 100%. Мы оптимизируем его для Интернета с помощью TinyPNG перед загрузкой на ваш сайт Drupal.
1200×260 Шаблон баннера для других целевых страниц
Мы также сделали шаблон баннера 1200×260, чтобы помочь с созданием баннеров для целевых страниц нижнего уровня.Приведенные выше инструкции помогут вам работать с этим шаблоном, так как файл создается таким же образом.
Ресурсы и многое другое о смарт-объектах
Смарт-объекты — один из самых полезных инструментов в Photoshop, но их сложно понять и использовать в полной мере. Однако как только вы пройдете начальную кривую обучения, вы обнаружите, что они на самом деле не так уж сложны в использовании и предлагают множество преимуществ, включая неразрушающее редактирование исходного файла. Вы можете масштабировать, вращать и преобразовывать слой изображения без потери исходных данных или качества изображения, поскольку преобразования не влияют на исходные данные.
Вы можете посетить LinkedIn Learning (ранее Lynda.com), где вы найдете уроки Photoshop по работе со смарт-объектами. В этом видео есть сегмент менее 5 минут, который охватывает следующее:
- Редактирование смарт-объектов
- Работа с несколькими слоями
- Замена содержимого
- Использование смарт-фильтров
- Вложение смарт-объектов
Вы можете войти в систему, чтобы Платформа LinkedIn Learning с вашим входом в университет, чтобы иметь доступ ко всем обучающим видео.
Photoessentials.com также имеет полезное видео от Стива Паттерсона. Многие из шагов, показанных в этом руководстве, повторяются здесь.
Рекомендуемая организация файлов
Может возникнуть путаница при работе с большим количеством файлов изображений. Мы предлагаем следующую файловую структуру, которая поможет вам сохранять порядок и ясность.
Рабочий (содержит ваш файл Photoshop)
Обрезанный (содержит файлы png или jpeg, готовые к оптимизации)
Оптимизированный (окончательные, готовые к веб-использованию изображения, оптимизированные в Tinypng.com)
Исходные ресурсы (исходные изображения с высоким разрешением, которые вы выбрали для работы)
Пакеты (Экспорт файла Photoshop. Сохраняет файл Photoshop со всеми смарт-объектами «photoshop big» -. psb файлы)
Если вы в конечном итоге работаете со связанными смарт-объектами, мы предлагаем экспортировать «пакет Photoshop», чтобы собрать ваш файл Photoshop и файлы ресурсов смарт-объекта в одну папку. Это позволит убедиться, что у вас нет отсутствующих связанных файлов.
Важно: экспортируйте «пакет» вашего файла Photoshop или вставьте свои смарт-объекты
Наш главный файл работает со смарт-объектами Photoshop. Photoshop сохраняет смарт-объекты как файлы .psb или Photoshop BIG. Изображения смарт-объекта можно связать или встроить. Если ваши изображения встроены в ваши смарт-объекты, они сохраняются вместе с файлом Photoshop. Положительным моментом является то, что связанные изображения не пропадут и не будут отображаться как неработающие ссылки. Обратной стороной встроенных изображений является то, что ваш файл Photoshop может стать довольно большим.И наоборот, если ваши изображения связаны в ваших смарт-объектах, если вы разорвете связь с этими связанными изображениями — поделившись файлом с кем-то или открыв файл Photoshop на другом компьютере, изображения покажут неработающую ссылку.
Встраивание ваших смарт-объектов: У каждого есть свой способ работы, но мы думаем, что это хорошая идея — убедиться, что все ваши умные объекты встроены, чтобы вы исключили риск неработающих ссылок на изображения в ваших файлах. Имейте в виду, что размер вашего файла может увеличиться.Итак, чтобы преобразовать все связанные смарт-объекты во встроенные смарт-объекты, просто выберите Layer / Smart Objects / Embed all Linked, и Photoshop позаботится об этом.
Для вывода пакета Photoshop: Если вы работаете со связанными смарт-объектами, мы рекомендуем вывести файл Photoshop как пакет и сохранить его в новой папке под названием «пакеты». Это гарантирует, что ваши файлы смарт-объектов .psb будут сохранены в известном месте вместе с вашим файлом фотошопа. Таким образом, у того, кто откроет этот файл следующим, будет соответствующий смарт-объект.структура организации файлов и сохранение пакета Photoshop во вновь созданном каталоге «пакетов».
Если вы встроили все изображения (а не связали их), Photoshop может пожаловаться и дать вам следующее сообщение:
Это хорошие новости! Считайте это подтверждением того, что вы успешно встроили все свои изображения в смарт-объекты, а файл не содержит связанных изображений.
Как создать баннер YouTube в Photoshop
Хотите привлечь больше зрителей на свой канал на YouTube? Персонализированный баннер — очень важная часть вашего брендинга, поскольку это одна из первых вещей, которую видят потенциальные подписчики, когда находят ваш канал.
Это простой способ сразу привлечь их внимание, а также сообщить, почему ваши зрители должны подписаться. Я покажу вам простые шаги, как создать баннер YouTube в Photoshop для вашего канала.
1. Создайте новый файл
Сначала создайте новый файл, выбрав «Файл» → «Новый» → «Пустой файл» или используя сочетание клавиш Ctrl + N (Command + N). Введите размер 2560 x 1440 пикселей и разрешение 72.
2. Добавьте градиент
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои» и выберите «Градиент» из появившегося списка.
3. Выберите желаемый цвет и угол
Щелкните градиент, чтобы выбрать его тип и цвет. Затем укажите угол, под которым вы хотите применить градиент.
4. Нарисуйте фигуры
Нарисуйте разные формы с помощью Pen Tool (P). Вы можете оставить их в виде штриховых рисунков или залить цветом.
5. Добавьте текст
Выберите инструмент «Текст» (T) и щелкните в том месте, где вы хотите разместить текст. Используйте меню вверху, чтобы выбрать цвет текста, шрифт, размер и стиль шрифта.
6. Добавить фото
Добавьте изображения для использования в качестве фона или логотипа в вашем баннере, перетащив их на панель слоев. Затем щелкните правой кнопкой мыши слой с изображением и выберите «Растрировать слой».
7. Создайте маску слоя
Выберите объект на фотографии с помощью выбранного инструмента выделения. Затем создайте маску слоя с вашим выделением для дальнейшей удобной настройки изображения. Наконец, отрегулируйте положение фотографии на баннере. При необходимости добавьте больше фотографий.
8. Готово. Спасем знамя
Рекомендуется сохранить баннер YouTube в исходном формате файла PSD на тот случай, если вам понадобится отредактировать его позже.
БЕСПЛАТНЫХ шаблонов баннеров YouTube
Нет времени или навыков, чтобы сделать баннер в Photoshop с нуля? Используйте эти профессионально разработанные бесплатные шаблоны, чтобы создать уникальный и привлекательный баннер за считанные минуты.
Как создать анимированный баннер в Photoshop
Практически невозможно сделать два клика в Интернете, не столкнувшись с массой анимированной рекламы, претендующей на ваше внимание.В то время как рынок онлайн-рекламы переполнен, медийная реклама продолжает оставаться популярной тактикой как для привлечения внимания к бренду, так и для увеличения трафика.
Статические рекламные баннеры работают нормально, но, приложив немного дополнительных усилий, вы можете создать анимированный баннер, который будет появляться на странице. Вот как это сделать с помощью Photoshop, выполнив несколько простых шагов.
Шаг 1
Откройте новый документ Photoshop шириной 300 пикселей и высотой 250 пикселей. Это размеры стандартного баннера.Поскольку баннер будет использоваться только в Интернете, мы можем сохранить разрешение 72.
Шаг 2
В этом примере я создам объявление для онлайн-продавца билетов с использованием изображения Shutterstock 129152783. Ваше изображение должно иметь жирные цвета и небольшое пространство, на котором вы можете разместить текст и кнопку. Разместите на баннере изображение продукта или услуги, которые вы продаете. При необходимости используйте функцию «Трансформировать» (Ctrl + T), чтобы увеличить или уменьшить размер изображения.
Шаг 3
Используйте инструмент «Пипетка» (I), чтобы подобрать жирный цвет вашего изображения, затем используйте инструмент «Прямоугольник со скругленными углами» (U), чтобы создать кнопку в нижней части вашего объявления.
Шаг 4
На панели «Слои» должен быть выделен новый слой-фигура. Выберите раскрывающееся меню fx и выберите Bevel and Emboss. Установите стиль на внутренний скос и глубину на 50%.
Шаг 5
Добавьте новый слой в файл и с помощью инструмента «Текст» (T) создайте кнопку CTA (призыв к действию).
Шаг 6
Затем создайте еще один новый слой и снова используйте инструмент «Текст», чтобы создать основное сообщение для вашего баннера. Помните, что у вас будет всего пара секунд, чтобы привлечь внимание пользователей, просматривающих страницы в Интернете, поэтому постарайтесь сделать этот текст кратким и по существу.
Шаг 7
Выберите «Окно»> «Анимация», чтобы открыть панель «Анимация» в нижней части экрана. Теперь мы собираемся создать несколько простых анимаций, чтобы ваш баннер ожил.Выделив первый кадр анимации, переключите слой с кнопкой и оба текстовых слоя на невидимость.
Шаг 8
Создайте новый кадр на панели «Анимация». В рекламном баннере снова сделайте видимым слой основного сообщения. Сдвиньте текст вверх, чтобы вы могли видеть только последнюю строку. На панели «Слои» установите непрозрачность этого слоя на 40%.
Шаг 9
Создайте третий фрейм, сместите текст вниз, чтобы большая часть текста или весь текст был виден, и увеличьте непрозрачность слоя до 70%.
Шаг 10
Создайте новый фрейм и переместите текст сообщения в его окончательное место. Увеличьте Непрозрачность полностью до 100%.
Шаг 11
Создайте пятый фрейм и сделайте видимыми слои кнопки и текста кнопки.
Шаг 12
Вы увидите, что в каждом кадре под миниатюрой указано «0 секунд». В раскрывающемся меню установите для Frames # 1-3 значение 0.1 секунда; Кадр №4 — 0,5 секунды, а кадр №5 — 2 секунды. Щелкните значок «Воспроизвести» на панели анимации, чтобы посмотреть, как работает баннер, и при необходимости отрегулируйте время.
Шаг 13
Чтобы завершить создание баннера, выберите «Файл»> «Сохранить для Интернета и устройств». Во втором раскрывающемся меню сверху выберите GIF в качестве типа файла и нажмите «Сохранить».
Освоив эти основы, вы можете применить ту же технику к объявлениям различных размеров и дополнительным элементам в объявлениях.Ознакомьтесь с некоторыми вариантами ниже:
Изучите значки и графику для ваших собственных анимированных баннеров в лайтбоксе ниже »
Верхнее изображение: Элементы навигации и значки, вектор от Darko1981
Изображения, использованные в этом сообщении:
Если вам понравился этот пост, загляните в наш блог о том, как выбрать эффективные изображения для вашей рекламы!
Создание вашего первого рекламного баннера в Photoshop
Обзор
Как предприниматель в электронной коммерции нет особых причин, по которым вы знали бы, что такое файл GIF или JPEG.На самом деле, может оказаться, что единственное, что у вас есть, это то, что вы наняли кого-то, кто будет создавать и управлять вашим веб-сайтом для вас. Тем не менее, многие предприниматели — очень практичные люди, которые делают все сами, которым нравится сохранять контроль и при этом экономить деньги. В этом уроке мы расскажем, как создавать собственные рекламные баннеры с помощью Adobe Photoshop
.Любой владелец бизнеса скажет вам, что денежный поток — это жизненная сила растущей компании, а экономия денег равносильна зарабатыванию денег. Создание и управление собственными изображениями, такими как рекламные баннеры и фотографии продуктов, могут помочь вам начать экономить деньги.Хотя покупка Adobe Photoshop — это немалое вложение, это отраслевой стандарт для работы с изображениями, и его следует рассматривать как единственный вариант. С другой стороны, вы можете использовать его и сэкономить пару сотен долларов или получить его как часть более крупного пакета от Adobe и получить больше за свои деньги.
В будущем появятся учебные пособия по использованию Adobe Photoshop в практической электронной коммерции, в которых будут представлены советы и методы, направленные на достижение конкретных бизнес-целей. А пока давайте создадим рекламный баннер.
Инструкция
Создание рекламного баннера, который красиво выглядит и привлекает посетителей на ваш веб-сайт, требует маркетинговых знаний, опыта графического дизайна и плана вашей кампании. Это руководство не будет посвящено тому, что входит в успешную кампанию баннерной рекламы, а скорее будет практическим руководством по основам создания баннерной рекламы.
В рамках этого руководства мы хотим создать рекламный баннер с логотипом нашей компании, сообщением, например «Только лучшие коврики в городе», и призывом к действию.Логотип нашей компании поможет добиться визуального признания наших клиентов, а также идентифицировать наш бизнес. Судя по всему, мы продаем только лучшие коврики в городе, о чем говорится в нашем сообщении. Призыв к действию важен для любой рекламы, и его часто упускают из виду. Призыв к действию — это инструкция, которую вы даете людям, которые видят рекламу, например «Позвоните сейчас» или «Посетите наш веб-сайт для получения дополнительной информации».
Приступим. Сначала откройте Adobe Photoshop. Рекомендуется версия 7.0 или выше.
После запуска приложения выберите ФАЙЛ> НОВЫЙ в меню вверху. Вам будет представлено диалоговое окно, в котором мы определяем некоторые характеристики нашего нового изображения, такие как ширина, высота, разрешение и некоторые другие параметры. Убедитесь, что ширина и высота измеряются в пикселях. Просто выберите «пиксели» в раскрывающемся меню справа от текстовых полей. Наш баннер будет 468 в ширину и 60 пикселей в высоту, что является стандартным размером рекламного баннера, который Бюро интерактивной рекламы называет «Полный баннер».
Далее мы хотим выбрать разрешение нашего рекламного баннера. Поскольку рекламный баннер будет отображаться на экранах компьютеров, мы хотим выбрать 72 пикселя на дюйм, что является разрешением экрана компьютера. Для сравнения: большинство материалов для печати готовятся с разрешением 300 пикселей на дюйм, а изображения с высоким разрешением могут составлять 1200 пикселей на дюйм. Чем ниже разрешение, тем меньше размер файла, поэтому 72 отлично подходит для нашего приложения.
Вы также можете выбрать, хотите ли вы, чтобы фон изображения, которое мы собираемся создать, был черным, белым или прозрачным.Это всегда можно изменить позже, поэтому выберите то, что делает вас счастливым. Я выбрал белый цвет. Нажмите OK , чтобы создать наш образ.
Наша первая задача — разместить наш логотип на нашем баннере. В этом уроке мы предполагаем, что у вас где-то есть файл с логотипом, поэтому мы захотим открыть его в Photoshop. Это можно сделать, перейдя в ФАЙЛ> ОТКРЫТЬ и выбрав файл, содержащий наш логотип.
Здесь нужно немного подумать о нашем баннере. Наш файл с логотипом должен быть достаточно большим, чтобы вам было интересно, как эта вещь поместится в нашем маленьком баннере.Решение, которое мы будем использовать, — скопировать и вставить наш логотип в наш баннер, а затем изменить его размер по размеру. В нашем файле логотипа мы переходим к SELECT> ALL вверху, чтобы выбрать весь файл логотипа. Если вы хотите выделить только часть файла с логотипом, вы можете использовать инструменты выделения, чтобы выделить область. Это два инструмента в верхнем левом углу панели инструментов Photoshop (если вы не видите панель инструментов, перейдите в ОКНО > ИНСТРУМЕНТЫ , чтобы отобразить ее) и используются для выбора областей изображения.
Чтобы скопировать выбранное изображение в буфер обмена, выберите РЕДАКТИРОВАТЬ> КОПИРОВАТЬ .Затем щелкните файл нашего баннера и вставьте логотип, выбрав РЕДАКТИРОВАТЬ> ВСТАВИТЬ . Логотип, вероятно, будет обрезан, поскольку он больше по размеру, чем баннер. Не волнуйтесь, перейдите к РЕДАКТИРОВАТЬ> СВОБОДНОЕ ПРЕОБРАЗОВАНИЕ , и вы увидите рамку вокруг логотипа, даже если он находится за пределами области изображения. Теперь мы можем масштабировать логотип, перемещая ручки по углам и сторонам коробки. Удерживайте нажатой кнопку SHIFT при масштабировании, чтобы сохранить пропорции нашего логотипа, и масштабируйте его до тех пор, пока он не будет соответствовать.Вы также можете вращать и перемещать файл логотипа, пока не получите нужный размер и положение. Установите флажок в верхней панели, чтобы выполнить преобразование, и наш логотип теперь является частью нашего рекламного баннера.
Если ваш логотип теперь немного расплывчатый, вы можете немного повысить его резкость, перейдя в меню ФИЛЬТР> ОСТРОСТЬ> НЕЖАРКАЯ МАСКА . Немного поиграйте с настройками, пока вы не будете удовлетворены, и нажмите OK . Мы только что поместили наш логотип в наш баннер, но теперь мы хотим добавить текст, чтобы мы могли донести наше сообщение и представить наш призыв к действию.
Для создания текста мы выберем инструмент «Текст» на нашей панели инструментов. Символ, который выглядит как буква «T» справа, примерно на полпути вниз по панели инструментов, — это то, что нам нужно. Как только мы выберем инструмент «Текст», мы нажмем на наш баннер и напечатаем наше сообщение: «Только лучшие коврики в городе». На этом этапе вы можете выделить текст и применить к нему форматирование. Вверху расположены базовые элементы управления форматированием, а более сложные — в палитре символов (ОКНО > СИМВОЛ ) и палитре абзацев (ОКНО > ПАРАГРАФ ).Один полезный совет, который действительно может отличить рукописный шрифт от профессионального, — это настроить отслеживание букв или расстояние между буквами. Эта опция доступна в палитре символов и действительно может сделать ваш текст профессиональным.
Для нашего призыва к действию мы снова воспользуемся шрифтом и напечатаем наш призыв к действию: «Приходите и посмотрите наш выбор!» Вы можете использовать инструмент «Перемещение», расположенный в правом верхнем углу панели инструментов, чтобы перемещать наши предметы.Photoshop работает на основе слоев, которые вы можете увидеть в палитре слоев (ОКНО > СЛОИ ). Вы можете видеть, что есть белый фоновый слой, слой, содержащий логотип, который мы вставили, слой, содержащий наше сообщение, и слой для нашего призыва к действию. Инструмент «Перемещение» перемещает все на слое, поэтому выберите слой, который вы хотите переместить, и мы можем расположить наши элементы в нашем рекламном баннере так, как захотим.
Мы почти закончили, осталось только сохранить наш файл Photoshop и экспортировать GIF или JPEG для Интернета.Нажмите ФАЙЛ> СОХРАНИТЬ , чтобы сохранить файл Photoshop, а затем нажмите ФАЙЛ> СОХРАНИТЬ ДЛЯ WEB , чтобы экспортировать в Интернет. Появится диалоговое окно, показывающее наше изображение и некоторые параметры. Если у вас есть фотография на вашем баннере, вы захотите выбрать JPEG high в раскрывающемся меню Preset. В нашем случае наш логотип и текст довольно просты, поэтому мы выберем GIF 128 Dithered в раскрывающемся меню Preset. Измените параметр «Цвета» со 128 на 256 и нажмите OK , чтобы экспортировать наш баннер в виде файла GIF.
Вот и все. Теперь мы можем загрузить этот рекламный баннер на наш веб-сайт, доставить его на другой сайт, на котором мы размещаем рекламу, все, что захотим. Хотя это был простой пример, создание баннерной рекламной кампании — это гораздо больше с точки зрения дизайна, содержания и маркетинга. Тем не менее, тот факт, что вы делаете это самостоятельно, означает, что вы, вероятно, уже изучаете их, поэтому обучение использованию Photoshop позволит вам реализовать свои планы. Как только вы сможете создать рекламный баннер, поэкспериментируйте с цветами, шрифтами, изображениями и другими функциями Photoshop.
Наш следующий урок Photoshop будет посвящен тому, как сделать изображения ваших продуктов великолепными. Мы расскажем о некоторых приемах и приемах очистки фотографий, балансировки цветов, контраста и многого другого.
.
 В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».