Создание произвольных фигур в Photoshop / Creativo.one
В этом уроке мы рассмотрим всё, что касается создания произвольных фигур в программе Photoshop и последующей работы с ними. Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Идея создать данный урок пришла ко мне, когда я просматривал журнал по скрапбукингу с многочисленными страницами, содержащими готовые шаблоны простых фигур. Эти фигуры были объединены по различным темам и стоили до абсурда дорого. Я тогда подумал: «Эй, вы можете создать все эти фигуры в программе Photoshop сами и вдобавок бесплатно!» Кроме того, не обязательно увлекаться скрапбукингом — чтобы извлечь пользу из создания собственных произвольных фигур.
Во–первых, при создании фигур можно просто повеселиться! А если вы создадите много различных фигур и объедините их в отдельный набор, будет еще интереснее. Во-вторых, вы можете использовать произвольные фигуры в качестве элемента декора при оформлении рисунков или даже в дизайнерском деле. В-третьих, вы можете совместить произвольную фигуру с векторной маской и получить забавную фоторамку. Но прежде чем мы начнем применять произвольные фигуры, давайте научимся их создавать!
Перед началом освоения материала я позволю себе еще одно отступление. Создание произвольных фигур требует применения инструмента «Перо» (Pen Tool). Вы можете создавать фигуры с помощью основных инструментов группы «Фигуры», таких как «Прямоугольник» или «Эллипс», но если вы не хотите ограничить себя созданием фигур определенной формы, напоминающих ящики или велосипедные шины, вам понадобится использовать инструмент «Перо». Более подробно мы изучали инструмент «Перо» в нашем уроке «Как делать выделения с помощью инструмента «Перо», поэтому в данном уроке этой темы мы коснемся лишь слегка.
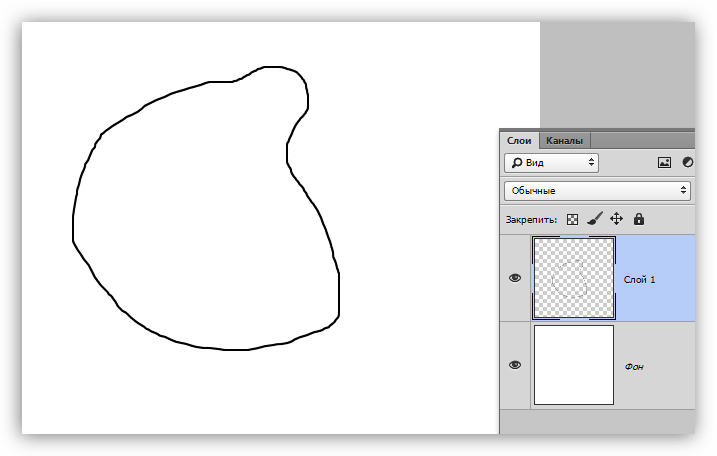
В этом уроке мы будем создавать произвольные фигуры, предварительно обведя объект на изображении. Если вы умеете рисовать, отлично – тогда вы без труда нарисуете фигуру от руки без обводки предмета, поскольку при создании произвольной фигуры не важно, как вы будете рисовать ее — с помощью обводки или от руки. Что касается меня, я предпочитаю обводить объект (поскольку художественными способностями не обладаю), поэтому в данном уроке мы будем делать именно так.
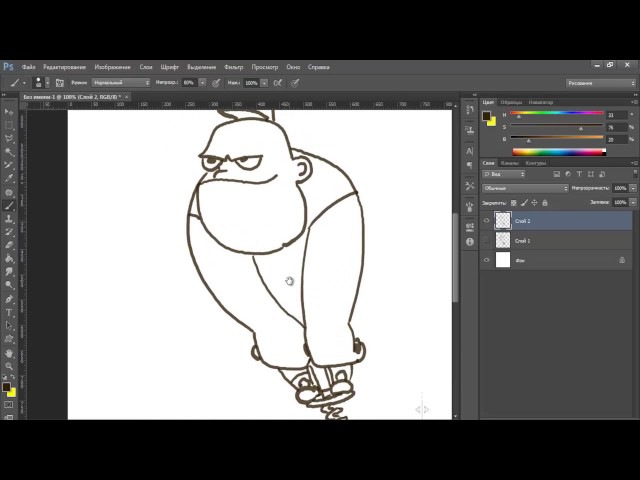
Я собираюсь сделать произвольную фигуру из этого милого Пряничного Человечка:
Пряничный Человечек
Давайте начнем!
Шаг 1: Выбираем инструмент «Перо»
Как я уже упоминал, вы можете создавать произвольные фигуры, используя основные инструменты группы «Фигуры», такие как «Прямоугольник» или «Эллипс», но если вы попробуете обвести нашего Пряничного Человечка с помощью этих инструментов, то, скорее всего, он останется в лучшем случае без головы (извините за небольшую иронию). Что нам действительно потребуется – так это инструмент «Перо» (Pen Tool), поэтому выберем его на панели инструментов:
Выбираем инструмент «Перо»
Вы можете также выбрать инструмент «Перо», нажав клавишу Р.
Шаг 2: Выбираем параметр «Слой-фигура» на панели настроек
Выбрав инструмент «Перо», давайте взглянем на панель настроек в верхней части экрана. В левой части панели вы увидите группу из трех значков:
Три значка на панели настроек, которые позволяет нам выбрать способ применения инструмента «Перо»
Эти значки показывают нам, что мы можем сделать с помощью инструмента «Перо». Значок справа в данный момент выглядит затененным. Он доступен нам только тогда, когда мы работаем с основными инструментами группы «Фигуры» (инструмент «Перо» и инструменты группы «Фигуры» имеют практически одинаковые параметры на панели настроек). Как мы с вами проходили в уроке «Как делать выделения с помощью инструмента «Перо», значок в середине используется тогда, когда мы хотим нарисовать контуры, но в данный момент нам это не требуется. Мы хотим воспользоваться инструментом «Перо», чтобы нарисовать фигуру, и для этого нам необходимо выбрать значок слева, который отвечает за параметр «Слой-фигура» (Shape Layers):
Как мы с вами проходили в уроке «Как делать выделения с помощью инструмента «Перо», значок в середине используется тогда, когда мы хотим нарисовать контуры, но в данный момент нам это не требуется. Мы хотим воспользоваться инструментом «Перо», чтобы нарисовать фигуру, и для этого нам необходимо выбрать значок слева, который отвечает за параметр «Слой-фигура» (Shape Layers):
Для рисования фигур с помощью инструмента «Перо» выбираем параметр «Слой-фигура»
Параметр «Слой-фигура» выбирается по умолчанию всякий раз, как вы обращаетесь к инструменту «Перо», поэтому, возможно, вам не придется устанавливать его самим. Но все равно будет неплохо, если вы проверите и убедитесь, что данный параметр выбран, прежде чем начнете рисовать фигуру.
Я должен отметить, что разницы между рисованием контуров и рисованием фигур с помощью инструмента «Перо» нет. В обоих случаях вы щелкаете в окне документа, чтобы установить опорные точки, затем перемещаете направляющие линии по мере необходимости для создания прямых или изогнутых участков (и снова, если вы не знакомы с этими понятиями, изучите наш урок «Как делать выделения с помощью инструмента «Перо»). На самом деле, независимо от того, что вы «официально» рисуете – фигуры или контуры, в любом случае вы рисуете контуры. Разница заключается в том, что при рисовании фигур программа Photoshop заливает контур цветом уже в процессе рисования, что позволяет нам видеть фигуру.
Как ни странно, но это свойство немного затруднит нашу работу. Почему – мы рассмотрим далее.
Шаг 3: Начинаем рисовать фигуру
После того как мы выбрали инструмент «Перо» и параметр «Слой-фигура» на панели настроек, мы можем начинать обводить изображение. Я хочу начать обводку с головы Пряничного Человечка. Для этого я кликну кнопкой мышки для установки опорных точек и начну перемещать направляющие линии для создания изогнутого участка обводки вокруг головы Человечка.
Программа заполняет контур фоновым цветом в процессе рисования, не позволяя нам видеть изображение
Далее мы решим эту проблему.
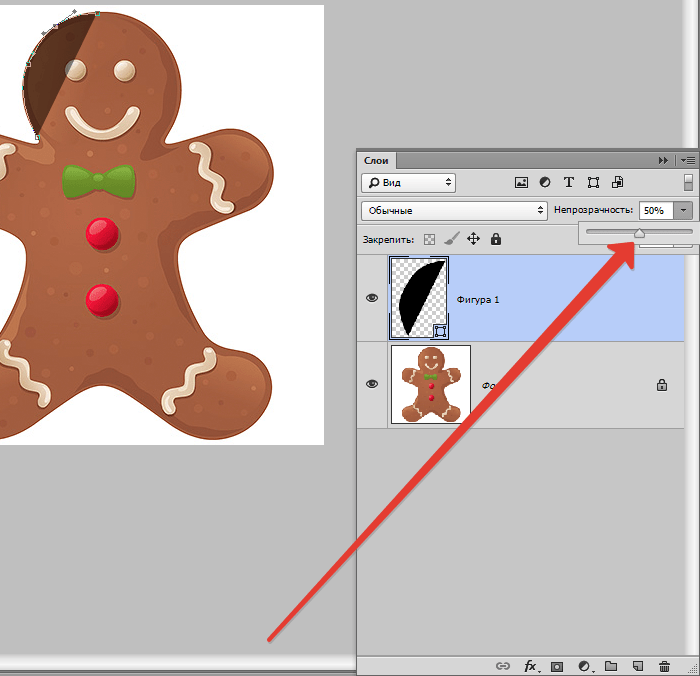
Для того чтобы программа не скрывала в процессе обводки само изображение, нам надо просто перейти на панель слоев и снизить непрозрачность слоя фигуры. В данный момент на панели слоев видно, что у нас есть два слоя – нижний слой заднего фона (Background), на котором помещено изображение Пряничного Человечка, и верхний слой фигуры под названием «Фигура 1» (Shape 1). Я могу с уверенностью сказать, что в настоящее время выбран слой фигуры, потому что он подсвечен синим цветом, поэтому для уменьшения его непрозрачности, нам нужно просто выбрать параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и уменьшить его значение. В моем случае, я уменьшу непрозрачность до 50%:
Уменьшаем непрозрачность слоя фигуры, используя параметр «Непрозрачность» в верхнем правом углу панели слоев
После уменьшения непрозрачности слоя фигуры голова Человечка видна сквозь фоновый цвет заливки, в результате чего делать дальнейшую обводку станет для нас значительно легче:
После уменьшения непрозрачности слоя фигуры изображение видно сквозь фоновый цвет заливки
Шаг 5: Продолжаем обводить изображение
Теперь, когда Пряничный Человечек виден сквозь цвет заливки рисующейся фигуры, я могу продолжать обводить изображение с помощью инструмента «Перо» до тех пор, пока не вернусь в начало обводки:
Обводка фигуры полностью закончена
Если мы посмотрим на слой фигуры на панели слоев, то увидим, что на нем появилась отчетливая фигура Пряничного Человечка:
На панели слоев теперь отчетливо видна фигура нашего Человечка
До сих пор у нас всё было хорошо. Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Далее мы рассмотрим, как это сделать!
Шаг 6: Выбираем инструмент «Эллипс»
Давайте начнем с глаз. По желанию, мы могли бы выделить глаза с помощью инструмента «Перо», но поскольку они у Человечка круглые, мы выделим их более легким способом, используя инструмент «Эллипс» (Ellipse Tool). Выбираем инструмент «Эллипс» на панели инструментов. По умолчанию, данный инструмент скрыт за инструментом «Прямоугольник» (Rectangle Tool), поэтому нажмите на инструмент «Прямоугольник» и удержите кнопку мыши нажатой несколько секунд, в результате чего на экране появится всплывающее меню, где вы сможете выбрать инструмент «Эллипс»:
Нажимаем на инструмент «Прямоугольник» на панели инструментов, затем удерживаем кнопку мыши нажатой до тех пор, пока на экране не появится всплывающее меню, где мы выбираем инструмент «Эллипс»
Шаг 7: Выбираем параметр «Вычесть из области фигуры»
Выбрав инструмент «Эллипс», посмотрите на панель настроек, где вы увидите несколько значков, сгруппированных вместе и похожих на маленькие квадратики, которые соединены друг с другом различным образом. Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
На панели настроек нажимаем на значок параметра «Вычесть из области фигуры»:
Шаг 8: Рисуем отдельные фигуры для их извлечения из обведенного силуэта
Теперь, после выбора параметра «Вычесть из области фигуры» мы можем начать добавлять к нашей фигуре детали при помощи удаления отдельных областей. Я начну преображать фигуру, рисуя овал вокруг левого глаза:
Я начну преображать фигуру, рисуя овал вокруг левого глаза:
Рисуем овал вокруг левого глаза, удерживая кнопку мыши нажатой
Когда я отпущу кнопку мыши, овальная область вокруг глаза тотчас исчезнет или «вырежется» из обводки основной фигуры, оставив после себя дырку, через которую будет виден левый глаз Человечка на исходном изображении, размещенном на нижнем слое «Задний фон»:
Левый глаз теперь «вырезан» из первоначальной обводки фигуры, в результате чего виден глаз на исходном изображении под обведенным силуэтом.
То же самое я проделаю и с правым глазом. Для начала, я нарисую овал вокруг глаза:
Рисуем овал вокруг правого глаза
Как только я отпущу кнопку мыши, появится вторая круглая дырка, через которую тоже будет виден глаз Человечка на исходном изображении:
На фигуре появилась вторая дырка, через которую виден глаз Человечка
Поскольку две пуговицы под галстуком-бабочкой тоже имеют круглую форму, я еще раз воспользуюсь инструментом «Эллипс» для их удаления из обведенной фигуры. Для начала, я нарисую овал вокруг верхней пуговицы:
Рисуем овал вокруг верхней пуговицы
Когда я отпущу кнопку мыши, овальная область вокруг пуговицы тотчас исчезнет из обведенной фигуры, оставив после себя дырку, через которую будет видна пуговица на нижележащем изображении:
На фигуре появилась дырка, через которую видна верхняя пуговица
А теперь я сделаю то же самое для нижней пуговицы, начав с рисования овала вокруг нее:
Рисуем овал вокруг нижней пуговицы
Когда я отпущу кнопку мыши, на обведенном силуэте появится четвертая дырка:
Обе пуговицы теперь вырезаны из обведенной фигуры
Если в данный момент я посмотрю на миниатюру слоя фигуры, расположенную на панели слоев, то увижу две дырки для глаз и две дырки для пуговиц, которые я вырезал из обведенной фигуры:
Миниатюра слоя фигуры отображает нам дырки для глаз и для пуговиц, вырезанные из обведенной фигуры
Далее мы опять выберем инструмент «Перо» и добавим недостающие детали к силуэту нашей фигуры.
Шаг 9: Извлекаем оставшиеся детали из обведенного силуэта с помощью инструмента «Перо»
Я собираюсь опять переключиться на инструмент «Перо», потому что мне нужно добавить к обведенной фигуре несколько деталей, которые я не смогу выделить с помощью инструмента «Эллипс».
Я хочу добавить к обведенному силуэту рот, а также галстук-бабочку. Поскольку после повторного выбора инструмента «Перо» на панели настроек параметр «Вычесть из области фигуры» уже отмечен, я просто начну обводить рот и галстук-бабочку, чтобы «вырезать» их из обведенного силуэта Пряничного Человечка.
На рисунке ниже видны линии обводки наряду с исходным изображением Пряничного Человечка, которое проглядывает сквозь дырки, которые я создал:
И рот, и галстук-бабочка теперь вырезаны из обведенной фигуры Пряничного Человечка с помощью инструмента «Перо»
Давайте закончим рисовать фигуру Пряничного Человечка, вырезав волнистые дорожки сахарной пудры на его ногах и руках. И снова, я буду использовать для создания дорожек инструмент «Перо». Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
С помощью инструмента «Перо» вырезаем дорожку сахарной пудры на левой руке Человечка
После очерчивания первой дорожки, я перейду к оставшимся трем и начну их обводить до тех пор, пока все четыре дорожки сахарной пудры не будут вырезаны из фигуры Человечка:
Дорожки сахарной пудры на ногах и руках теперь вырезаны из обведенного силуэта
Если мы снова посмотрим на миниатюру слоя фигуры на панели слоев, то отчетливо увидим вырезанные из фигуры дорожки сахарной пудры, глаза, рот, галстук-бабочку и пуговицы:
Миниатюра слоя фигуры на панели слоев отражает все детали, которые вырезаны из первоначальной обводки фигуры Пряничного Человечка
Итак, фигура Пряничного Человечка готова! Мы воспользовались инструментом «Перо», чтобы сделать первоначальную обводку фигуры, а затем мы применили инструменты «Перо» и «Эллипс» наряду с параметром «Вычесть из области фигуры», чтобы добавить на фигуру мелкие детали.
Шаг 10: Повышаем непрозрачность слоя фигуры до 100%
После того как мы сделали обводку отдельных областей нашей фигуры, нам больше не нужно видеть под обведенным силуэтом исходное изображение, поэтому мы опять выберем параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и увеличим значение до 100%:
Повышаем непрозрачность слоя фигуры до 100%
Я также собираюсь временно скрыть из вида слой заднего фона (Background), нажав на иконку видимости слоя (иконка в виде глазного яблока), чтобы мы могли видеть только обведенную фигуру на прозрачном фоне. Если вы не хотите, вы можете не скрывать слой заднего фона. Я это делаю только для удобства просмотра фигуры:
Нажимаем на иконку видимости слоя, чтобы временно скрыть слой заднего фона из вида
И вот как выглядит фигура Пряничного Человечка, которую я создал, после скрытия из вида слоя заднего фона и увеличения непрозрачности слоя фигуры до 100%:
Законченная фигура Пряничного Человечка, размещенная на прозрачном фоне
После многочисленных действий мы, наконец, создали нашу фигуру! Но это еще не конец. Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Шаг 11: Определяем фигуру как произвольную фигуру
Чтобы сделать из фигуры произвольную фигуру, для начала убедитесь, что на панели слоев выбран слой фигуры. Также вам надо удостовериться, что выделена миниатюра предварительного просмотра слоя фигуры. Если она выделена, то ее будет обрамлять белая подсвеченная рамка и вы сможете увидеть очерченный контур вокруг фигуры в документе. Если миниатюра слоя не имеет подсвеченной рамки и вы не видите контур вокруг фигуры, просто нажмите на миниатюру слоя, чтобы ее выделить:
В случае необходимости нажимаем на миниатюру слоя фигуры для ее выделения
Примечание: если вам когда-нибудь потребуется скрыть контур вашей фигуры, просто нажмите на миниатюру слоя еще раз, чтобы отменить ее выделение
После выбора слоя фигуры и выделения миниатюры слоя, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить произвольную фигуру» (Define Custom Shape):
Выбираем «Редактирование» >«Определить произвольную фигуру»
В результате этого действия откроется диалоговое окно «Имя фигуры» (Shape Name), где вам потребуется ввести имя для вашей фигуры. Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Введите имя для вашей фигуры в соответствующий раздел диалогового окна «Имя фигуры»
Нажмите ОК для выхода из диалогового окна, когда имя будет введено, и всё – вашу произвольную фигуру можно использовать! На данном этапе вы можете закрыть документ в программе Photoshop, поскольку мы создали и сохранили нашу фигуру. Теперь рассмотрим, где ее можно найти и как ее можно применить!
Шаг 12: Создаем новый документ в программе Photoshop
Создаем новый пустой документ в программе Photoshop, перейдя в раздел меню «Файл» (File) в верхней части экрана и выбрав пункт «Новый» (New). Это действие приведет к открытию диалогового окна «Новый документ» (New Document), где вы сможете указать для вашего документа любой размер изображения. В строке «Установки» (Preset) я выберу размер 640×480 пикселей:
Создайте новый пустой документ в программе Photoshop
Шаг 13: Выбираем инструмент «Произвольная фигура»
Создав новый пустой документ, на панели инструментов выбираем инструмент «Произвольная фигура». По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Шаг 14: Выбираем нашу произвольную фигуру
Выбрав инструмент «Произвольная фигура», кликните правой кнопкой мышки в окне документа, в результате чего появится окошко выбора фигуры, где вы сможете выбрать любую из доступных на данный момент произвольных фигур. Фигура, которую вы только что создали, будет последней в перечне фигур. Для ее выбора просто нажмите на соответствующую миниатюру фигуры:
Фигура, которую вы только что создали, будет последней в перечне фигур. Для ее выбора просто нажмите на соответствующую миниатюру фигуры:
Кликните правой кнопкой мыши в окне документа для открытия окошка выбора фигуры, затем нажмите на миниатюру произвольной фигуры, чтобы ее выбрать
Шаг 15: Рисуем нашу фигуру
После выбора произвольной фигуры просто кликните мышкой в окне документа и, удерживая кнопку мыши нажатой, нарисуйте фигуру. Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры:
По мере того, как вы будете рисовать фигуру, появится ее тонкий контур
Когда месторасположение и размер фигуры вас удовлетворят, просто отпустите кнопку мыши, и программа тотчас заполнит фигуру цветом, который является в данный момент фоновым (в моем случае, это черный):
Отпустите кнопку мыши, и программа Photoshop заполнит фигуру цветом
Далее мы рассмотрим, как изменить цвет и размер нашей фигуры, а также как ее развернуть в нужном направлении!
Шаг 16: Дважды кликаем кнопкой мыши по миниатюре слоя фигуры для изменения цвета фигуры
Не стоит беспокоиться о цвете вашей фигуры в процессе ее рисования и добавления в документ. Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Дважды кликните кнопкой мыши по миниатюре слоя фигуры (значок образца цвета), расположенной слева, чтобы изменить цвет фигуры
Это действие приведет к открытию палитры цветов, где вы сможете выбрать новый цвет для вашей фигуры. Для моего Пряничного Человечка я хочу выбрать коричневый цвет:
Для выбора нового цвета воспользуйтесь палитрой цветов
Нажмите ОК для выхода из палитры цветов, когда вы выберете цвет, и ваша фигура тотчас зальется новым цветом:
Цвет фигуры теперь изменился
Вы можете изменять цвет вашей фигуры столько раз, сколько захотите, в любой момент, когда вам потребуется!
Шаг 17: В случае необходимости изменяем размер фигуры с помощью команды «Свободное трансформирование»
При работе с фигурами вы можете изменять не только цвет. Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Измените размер фигуры с помощью рамки свободной трансформации
Для того чтобы повернуть фигуру, просто кликните мышкой за пределами рамки свободной трансформации и передвиньте курсор в нужном направлении:
Кликните мышкой за пределами рамки трансформации и переместите курсор для поворота фигуры
Нажмите клавишу Enter (Win) / Return (Mac), когда вы закончите изменение размера фигуры, чтобы подтвердить окончательную транформацию.
На свой документ вы можете добавлять столько копий вашей произвольной фигуры, сколько пожелаете, каждый раз по желанию изменяя цвет, размер и местоположение фигуры. Каждая копия произвольной фигуры будет размещена на отдельном слое фигуры на панели слоев. В моем случае, я добавил в документ несколько фигур Пряничного Человечка, каждая из которых имеет свой цвет, размер и угол поворота. Обратите внимание, что независимо от своего размера, все фигуры сохраняют острые четкие углы:
Добавляйте в документ столько копий вашей произвольной фигуры, сколько пожелаете, изменяя цвет, размер и угол поворота каждой из них
И вот мы закончили! Сначала мы создали фигуру, обведя исходный рисунок с помощью инструмента «Перо». Маленькие детали на нашей фигуре мы «вырезали», применяя инструменты «Перо» и «Эллипс» с установленным параметром «Вычесть из области фигуры». Далее мы сохранили нашу фигуру как произвольную фигуру с помощью параметра «Определить произвольную фигуру» в разделе меню «Редактирование». После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
Итак, мы с вами изучили основы создания и применения произвольных фигур в программе Photoshop, т.е. изучили первую часть нашего урока. Во второй части мы рассмотрим, как объединить созданные нами произвольные фигуры в отдельные наборы и сохранить их в программе.
Автор: Стив Паттерсон (Steve Patterson)
Перевод: Ксения Руденко
своими руками из бумаги Как вырезать треугольник в фотошопе
Перед вами листок бумаги с изображением: а) треугольника, б) пятиконечной звезды, в) многоугольника в форме плывущего лебедя. В каждом случае придумайте , как сложить листок, чтобы после этого соответствующую фигуру можно было вырезать одним непрерывным прямолинейным разрезом ножницами.
Подсказка
Во всех случаях решение почти полностью состоит из шагов двух типов: складывать нужно или по биссектрисе какого-то из связанных с фигурой углов (чтобы «уменьшить» число оставшихся не на одной линии отрезков), или по перпендикуляру к одному из отрезков (чтобы «подогнать» его длину до нужной).
Решение
На рисунках ниже показано, как нужно складывать фигуры из условия задачи, чтобы потом вырезать каждую из них одним разрезом.
С треугольником более-менее все понятно: складываем по одной биссектрисе, потом — по другой (рис. 1).
Со звездой тоже довольно легко справиться. Сначала нужно сложить ее пополам вдоль оси симметрии (вполне естественное действие — раз уж можно «уполовинить» фигуру одним махом). Затем — совместить два луча звезды друг с другом, сложив по биссектрисе ее «внешнего» угла. После этого от контура останется всего три отрезка, которые уже несложно совместить (рис. 2).
С лебедем сложнее всего. Это понятно: фигура без симметрий, с большим числом сторон; поэтому потребуется большое число складок. Схема, по которой надо складывать, изображена на рис. 3. Простые пунктирные линии изображают складки «вниз», пунктиры точка-тире изображают складки «вверх». Сначала нужно наметить эти складки по отдельности, чтобы лист приобрел форму крыши дома, а только потом складывать лист в плоскую фигуру.
На серии фотографий показан весь процесс складывания:
О том, откуда возникает такая хитроумная система складок, читайте в послесловии.
Послесловие
Все предложенные в условии варианты — это всего лишь частные случаи общего вопроса, который звучит так:
Дан многоугольник на плоском листе бумаги, можно ли так сложить этот лист, чтобы многоугольник можно было вырезать одним прямым разрезом?
Оказывается, вне зависимости от формы многоугольника, ответ на этот вопрос всегда положительный: да, можно. (Разумеется, мы сейчас обсуждаем эту задачу с точки зрения математики и не касаемся «физической» стороны дела: слишком много раз лист бумаги невозможно сложить. Считается, что даже очень тонкую бумагу больше 7-8 раз перегнуть невозможно. Это почти так: при некотором старании можно сделать 12 перегибов, но больше уже вряд ли получится.)
Считается, что даже очень тонкую бумагу больше 7-8 раз перегнуть невозможно. Это почти так: при некотором старании можно сделать 12 перегибов, но больше уже вряд ли получится.)
Более того, если многоугольников нарисовано несколько, то лист все равно можно сложить так, чтобы все их можно было бы вырезать одним разрезом (и ничего лишнего бы не вырезалось). Все дело в том, что верна следующая теорема:
Пусть на листе бумаги нарисован произвольный граф . Тогда этот лист можно сложить так, чтобы данный граф можно было вырезать одним разрезом, и ничего лишнего вырезано не будет.
У этой теоремы алгоритмическое доказательство. То есть в ее доказательстве дается явный рецепт, как построить нужную систему складок.
Вкратце суть такова. Сначала мы должны построить прямолинейный скелет (straight skeleton). Это набор линий — траекторий вершин исходного многоугольника, — по которым они движутся при его специальном сжатии. Сжатие устроено так: мы двигаем стороны многоугольника «внутрь» с постоянной скоростью, чтобы при этом каждая сторона двигалась, не меняя своего направления. Как несложно убедиться, поначалу вершины будут ползти по биссектрисам углов многоугольника. То есть эта на первый взгляд странная конструкция просто обобщает идею, предложенную в подсказке: что надо стараться складывать по биссектрисам углов многоугольника. Отметим, что в процессе сжатия многоугольник может «развалиться» на части, как это произошло на рис. 5.
После того как скелет получен, из каждой его вершины нужно провести лучи, перпендикулярные к тем сторонам исходной фигуры, к которым их можно провести. Если луч натыкается на линию из скелета, то после пересечения он должен продолжиться не прямо, а вдоль своего зеркального отражения относительно этой линии. Система складок состоит из проведенных линий.
Подробнее об этом и о том, как определять направление складки («вверх» или «вниз»), можно прочитать в статье E. D. Demaine, M. L. Demaine, A. Lubiw, 1998. Folding and Cutting Paper . Краткую историю и еще один подход к решению задачи можно найти на страничке Эрика Демейна, одного из авторов доказательства теоремы. Также можно почитать чуть более популярный рассказ об этой теореме (к сожалению, тоже на английском). Ну и наконец, советую посмотреть мультфильм «Математических этюдов», в котором прекрасно видно, как нужно складывать треугольник и звезду, чтобы потом вырезать их одним разрезом.
L. Demaine, A. Lubiw, 1998. Folding and Cutting Paper . Краткую историю и еще один подход к решению задачи можно найти на страничке Эрика Демейна, одного из авторов доказательства теоремы. Также можно почитать чуть более популярный рассказ об этой теореме (к сожалению, тоже на английском). Ну и наконец, советую посмотреть мультфильм «Математических этюдов», в котором прекрасно видно, как нужно складывать треугольник и звезду, чтобы потом вырезать их одним разрезом.
Напоследок отмечу, что вопросы, подобные обсуждавшимся выше, поднимались уже довольно давно. Например, в японской книге 1721 года в качестве одной из задачек читателям предлагалось вырезать одним разрезом фигурку из трех объединенных ромбов (рис. 6). Позже метод вырезания звезды объяснял в своей книге знаменитый иллюзионист Гарри Гудини. Кстати, по легенде, как раз благодаря тому, что такую звезду можно быстро вырезать из бумаги или ткани, сейчас на флаге США мы видим именно пятиконечные звезды: швея Бетси Росс , которая, по преданию, сшила первый флаг, смогла убедить Джорджа Вашингтона, что их лучше использовать для флага, чем шестиконечные, которые изначально хотел использовать Вашингтон.
Photoshop предлагает практически безграничные возможности для творческой реализации. Однако пользователи, которые только начинают работать с программой могут испытывать сложность в самом элементарном, например, в рисовании геометрических фигур. Чаще всего, сложности происходят как раз, когда нужно нарисовать треугольник. На самом деле здесь всё просто, и мы разберёмся, как это сделать.
Как нарисовать треугольник в Photoshop
Изучив левую панель с инструментами, а особенно инструменты, позволяющие рисовать геометрические фигуры, пользователь не найдёт иконку треугольника. Есть квадраты, эллипсы, многоугольники и т.д., но нет треугольников. А рисование треугольника как раз происходит с помощью инструмента «Многоугольник».
Также треугольник можно нарисовать с помощью инструмента «Прямолинейное лассо», хотя этот вариант создания геометрических фигур не является таким очевидным. Выполняется следующим образом:
Выполняется следующим образом:
Как видите, нет ничего сложного в том, чтобы создать треугольник. По аналогичным схемам можно делать другие геометрические фигуры, которые содержат несколько углов. Если данная статья оказалась для вас полезной, поделитесь ей с другими людьми, возможно, она им тоже пригодится.
В этой статье вы научитесь рисовать в фотошопе разные виды треугольника: равносторонний, равнобедренный, разносторонний и прямоугольный.
Как нарисовать равносторонний треугольник
У равностороннего треугольника все три стороны равны.
Самый простой вариант нарисовать в фотошопе такой треугольник — с помощью инструмента Многоугольник .
Выберите этот инструмент и на панели настроек сразу укажите количество сторон — 3.
Следующим этапом нужно определиться каким должен быть будущий треугольник: векторной фигурой, растровым со сплошной заливкой или нужен только контур. Рассмотри все варианты.
Векторный треугольник
На панели параметров выберите опцию Слой-фигура .
Теперь можно рисовать и сам треугольник. Во время создания вы будете видеть его границы. Это нужно для того, чтобы рассчитать его размеры. Также, пока не отпустили клавишу мыши, можно его крутить.
Векторный треугольник хорош тем, что можно быстро сменить его цвет, а также безболезненно изменить его размеры без потери качества. Для этого вызовете команду — Ctrl+T .
Чтобы позже превратить его в растровый треугольник, используйте команду .
Растровый треугольник со сплошной заливкой
Получится такой же треугольник, что и примером выше, но он будет сразу в растре.
Для этого на панели параметров нужно выбрать настройку Выполнить заливку пикселов .
Перед созданием такого треугольника, нужно первоначально .
Теперь рисуйте фигуру и она будет как самый обычный элемент растрового изображения.
Как нарисовать контур равностороннего треугольника
Для такой фигуры выберите на панели параметров опцию Контуры .
Рисуйте треугольник. У вас, естественно, получится только его контур. Далее, при этом же выбранном инструменте, сделайте клик правой кнопкой мыши внутри контура. Появится контекстное меню. Выберите команду Образовать выделенную область .
Откроется диалоговое окно. Радиус растушевки оставьте 0. Жмите Ок.
В итоге мы из контура сделали .
Для этого выполните команду Редактирование — Выполнить обводку . Появится окно, в котором укажите толщину линии обводки, а также как она будет проходить относительно пунктирной линии выделения: внутри, по центру, снаружи.
Фотошоп сделал обводку, теперь уберите пунктир выделения, чтобы не мешал — Ctrl+D . Результат:
Как нарисовать равнобедренный треугольник
У равнобедренного треугольника две стороны равны.
Разберем пример, когда нужно нарисовать равнобедренный треугольник заданных размеров. Допустим, основание 300 пикселей и высота 400 пикселей.
Готово
Равнобедренный треугольник по заданным размерам нарисован!
В прямоугольном треугольнике один из углов равен 90 градусов.
Если нужен прямоугольный треугольник с заранее известными размерами, например, размеры катетов 200 и 300 пикселей, то проще всего сделать следующим образом:
Шаг 1
Создайте новый документ в фотошопе с высотой и шириной равными размерам катетов: например, ширина пусть 300 пикселей, а высота 200 пикселей.
Рабочая область в фотошопе всегда прямоугольной формы, поэтому угол в 90 градусов будет уже обеспечен. Две стороны прямоугольника — его катеты. Останется только провести диагональ — это будет гипотенузой.
Шаг 2
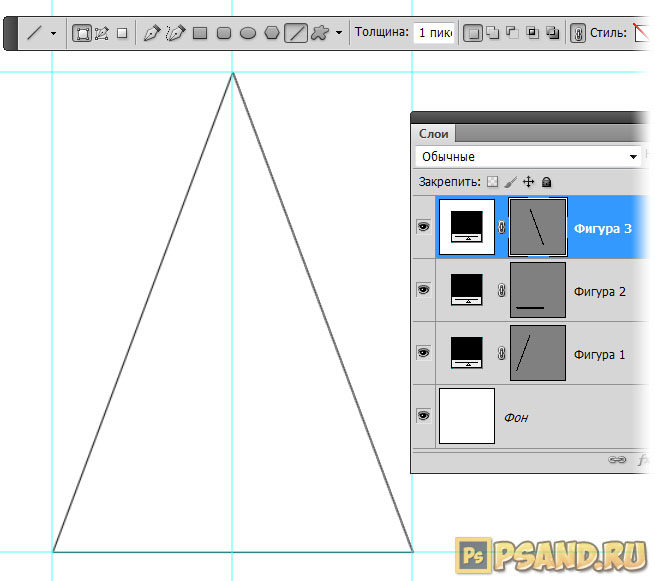
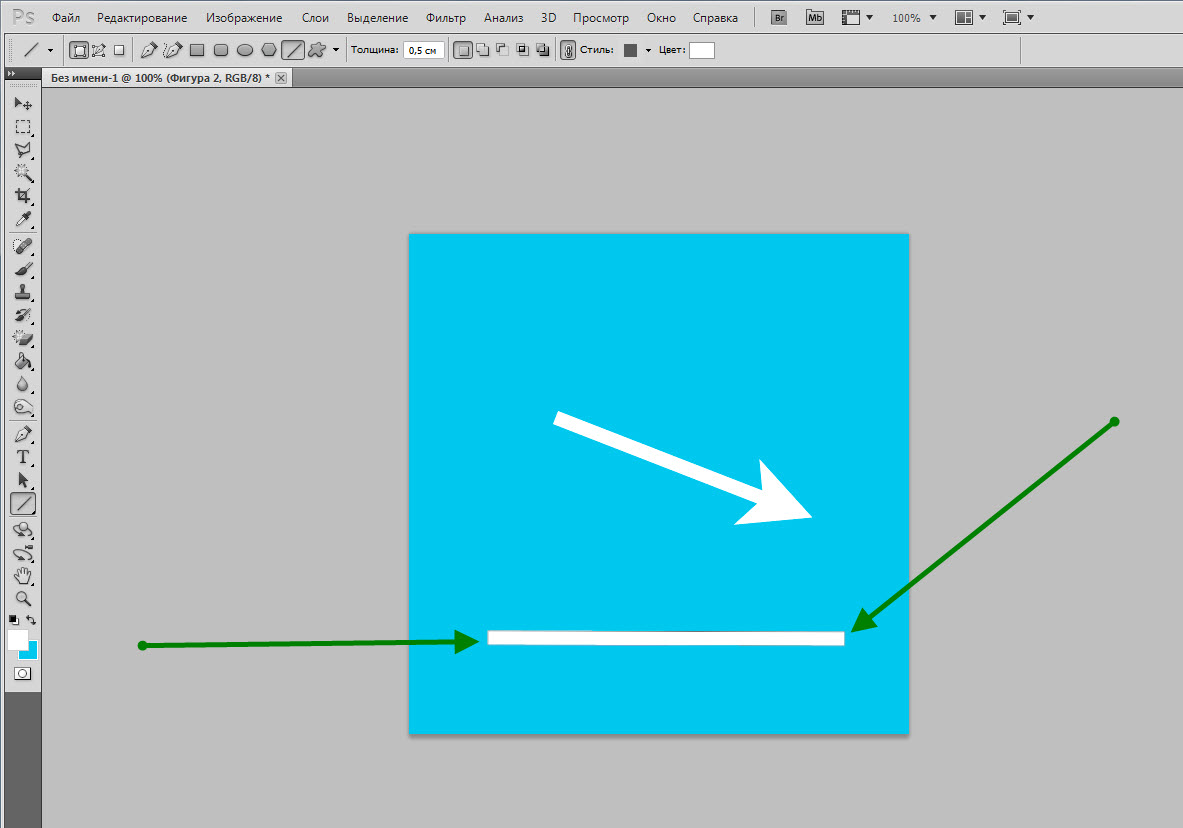
Будем действовать по аналогии с примером выше. Берем инструмент Линия и ставим опцию Слой-фигура .
Теперь обводим линией по краям и соединяем две точки по диагонали:
Шаг 3
На палитре слоев опять три слоя-фигуры. Их можно объединить в один слой (команда Объединить слои ).
Готово
Прямоугольный треугольник готов, можно закрасить его в какой-нибудь цвет:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Придумано несколько невозможных фигур — лестница, треугольник и х-зубец. Эти фигуры на самом деле в объемном изображении вполне реальны. Но когда художник проектирует объем на бумагу, объекты кажутся невозможными. Треугольник, который еще носит название «трибар», стал замечательным примером того, как невозможное становится возможным, когда прикладываешь усилия.
Все эти фигуры — прекрасные иллюзии. Достижения человеческого гения используют художники, которые рисуют в стиле имп-арт.
Нет ничего невозможного. Так можно сказать про треугольник Пенроуза. Это геометрически невозможная фигура, элементы которой не могут быть соединены. Все-таки невозможный треугольник стал возможным. Шведский живописец Оскар Реутерсвард в 1934 г. представил миру невозможный треугольник из кубиков. О. Реутерсвард считается первооткрывателем этой зрительной иллюзии. В честь этого события на почтовой марке Швеции напечатали позже этот рисунок.
А в 1958 г. математиком Роджером Пенроузом была напечатана публикация в английском журнале о невозможных фигурах. Именно он создал научную модель иллюзии. Роджер Пенроуз был невероятным ученым. Он проводил исследования в области теории относительности, а также увлекательной квантовой теории. Его наградили премией Вольфа совместно с С. Хокингом.
Известно, что художник Мауриц Эшер, находясь под впечатлением этой статьи, нарисовал свою изумительную работу — литографию «Водопад». Но возможно ли сделать треугольник Пенроуза? Как сделать, если это возможно?
Трибар и реальность
Хоть и фигура считается невозможной, сделать треугольник Пенроуза своими руками — легче простого. Его можно сделать из бумаги. Любители оригами просто не могли обойти стороной трибар и нашли все же способ создать и подержать в руках вещь, которая казалась ранее запредельной фантазией ученого.
Однако нас обманывают собственные глаза, когда мы смотрим на проекцию трехмерного объекта из трех перпендикулярных линий. Наблюдателю кажется, что он видит треугольник, хотя на самом деле это не так.
Геометрия поделки
Треугольник трибар, как сказано, на самом деле треугольником не является. Треугольник Пенроуза — иллюзия. Лишь под определенным углом объект выглядит как равносторонний треугольник. Однако объект в натуральном виде — это 3 грани куба. На такой изометрической проекции совпадают на плоскости 2 угла: ближний от зрителя и дальний.
Оптический обман, конечно, быстро раскрывается, лишь только взять этот объект в руки. А еще раскрывает иллюзию тень, так как тень трибара ясно показывает, что углы не совпадают в реальности.
Трибар из бумаги. Схемы
Как сделать треугольник Пенроуза своими руками из бумаги? Есть ли схемы этой модели? На сегодня изобретены 2 разверстки для того, чтоб сложить такой невозможный треугольник. Основы геометрии подсказывают, как именно складывать объект.
Чтобы сложить треугольник Пенроуза своими руками, понадобится выделить всего 10-20 минут. Нужно подготовить клей, ножницы для нескольких разрезов и бумагу, на которой печатается схема.
Из такой заготовки получается самый популярный невозможный треугольник. Поделка-оригами не слишком сложна в изготовлении. Поэтому получится обязательно с первого раза, причем даже у школьника, только начавшего изучать геометрию.
Как видим, получается очень симпатичная поделка. Вторая заготовка выглядит иначе и складывается по-другому, но сам треугольник Пенроуза в итоге выглядит так же.
Этапы создания треугольника Пенроуза из бумаги.
Выберите одну из 2 удобных для вас заготовок, скопируйте файл и распечатайте. Приведем здесь пример и второй модели разверстки, которая выполняется немного проще.
Сама заготовка для оригами «Трибар» уже содержит все необходимые подсказки. По сути, инструкция к схеме не требуется. Достаточно только скачать на плотный бумажный носитель, иначе работать будет неудобно и фигура не получится. Если нельзя сразу распечатать на картоне, то требуется приложить эскиз к новому материалу и по контуру вырезать чертеж. Для удобства можно скрепить скрепками.
Достаточно только скачать на плотный бумажный носитель, иначе работать будет неудобно и фигура не получится. Если нельзя сразу распечатать на картоне, то требуется приложить эскиз к новому материалу и по контуру вырезать чертеж. Для удобства можно скрепить скрепками.
Что делать затем? Как сложить треугольник Пенроуза своими руками поэтапно? Нужно следовать такому плану действий:
- Наводим обратной стороной ножниц те линии, где нужно согнуть, согласно инструкции. Сгибаем все линии
- Там, где нужно, делаем разрезы.
- Склеиваем с помощью ПВА те лоскутки, что предназначены для скрепления детали в единое целое.
Готовую модель можно перекрасить в любой цвет, или заранее взять для работы цветной картон. Но даже если объект будет из белой бумаги, все равно, все, кто входит в вашу гостиную впервые, будут непременно обескуражены такой поделкой.
Рисунок треугольника
Как нарисовать треугольник Пенроуза? Не все любят заниматься оригами, но многие обожают рисовать.
Для начала изображается обычный квадрат любого размера. Затем внутри рисуется треугольник, основой которого является нижняя сторона квадрата. В каждый угол вписывается небольшой прямоугольник, все стороны которого стираются; остаются лишь те стороны, что примыкают к треугольнику. Это необходимо, чтобы линии были ровными. Получается треугольник с усеченными углами.
Следующий этап — изображение второго измерения. От левой части верхнего нижнего угла проводится строго прямая линия. Такая же линия проводится, начиная с нижнего левого угла, и немного не доводится до первой линии 2 измерения. Еще одна линия рисуется с правого угла параллельно нижней стороне основной фигуры.
Заключительный этап — внутри второго измерения рисуется третье с помощью еще трех небольших линий. Маленькие линии начинаются от линий второго измерения и завершают образ трехмерного объема.
Другие фигуры Пенроуза
По такой же аналогии можно нарисовать и иные фигуры — квадрат либо шестиугольник. Иллюзия будет соблюдаться. Но все же эти фигуры уже не так потрясают воображение. Такие многоугольники кажутся просто сильно перекрученными. Современная графика позволяет сделать и более интересные версии знаменитого треугольника.
Иллюзия будет соблюдаться. Но все же эти фигуры уже не так потрясают воображение. Такие многоугольники кажутся просто сильно перекрученными. Современная графика позволяет сделать и более интересные версии знаменитого треугольника.
Кроме треугольника, всемирно известна еще и лестница Пенроуза. Идея состоит в обмане зрения, когда кажется, что человек поднимается непрерывно вверх при движении по часовой стрелке, а если движется против часовой стрелки, то вниз.
Непрерывная лестница известна больше по ассоциации с картиной М. Эшера «Восхождение и спуск». Интересно, что, когда человек проходит все 4 пролета этой иллюзорной лестницы, он неизменно оказывается там, откуда начинал.
Известны и другие объекты, вводящие разум человека в заблуждение, такие как невозможный брусок. Или сделанный по тем же законам иллюзии ящик с пересекающимися гранями. Но все эти объекты уже придуманы на основе статьи замечательного ученого — Роджера Пенроуза.
Невозможный треугольник в Перте
Фигуре, названной в честь математика, оказана честь. Ей установлен памятник. В 1999 году в одном из городов Австралии (Перт) установлен большой треугольник Пенроуза из алюминия, который составляет 13 метров в высоту. Рядом с алюминиевым гигантом с удовольствием фотографируются туристы. Но если выбрать для фотографии другой угол зрения, то обман становится очевидным.
В свою бытность «чайником», я столкнулся с необходимостью нарисовать треугольник в Фотошопе. Тогда с этой задачей без посторонней помощи мне справиться не удалось.
Оказалось, что все не настолько сложно, как могло показаться на первый взгляд. В этом уроке я поделюсь с Вами опытом в рисовании треугольников.
Существуют два (известных мне) способа.
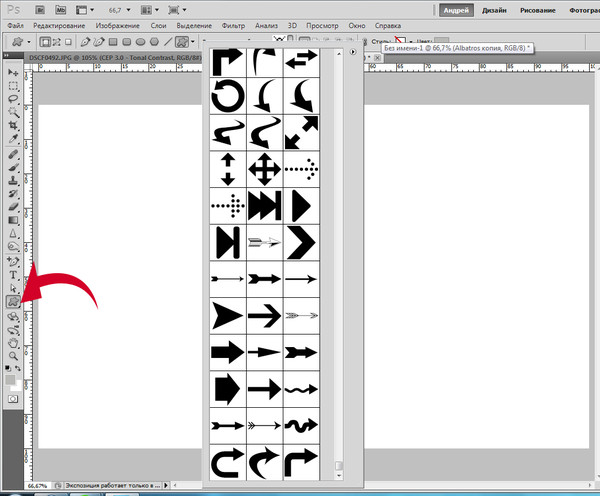
Первый способ позволяет изобразить равносторонний треугольник. Для этого нам нужен инструмент под названием «Многоугольник» . Находится он в разделе фигур на правой панели инструментов.
Этот инструмент позволяет рисовать правильные многоугольники с заданным числом сторон. В нашем случае их (сторон) будет три.
В нашем случае их (сторон) будет три.
После настройки цвета заливки
ставим курсор на холст, зажимаем левую кнопку мыши и рисуем нашу фигуру. В процессе создания треугольник можно вращать, не отпуская кнопку мыши.
Полученный результат:
Кроме того, можно нарисовать фигуру без заливки, но с контуром. Линии контура настраиваются в верхней панели инструментов. Там же настраивается и заливка, вернее ее отсутствие.
У меня получились такие треугольники:
С настройками можно экспериментировать, добиваясь нужного результата.
Следующий инструмент для рисования треугольников – «Прямолинейное лассо» .
Этот инструмент позволяет рисовать треугольники с любыми пропорциями. Давайте попробуем изобразить прямоугольный.
Для прямоугольного треугольника нам понадобится точно нарисовать прямой (кто бы мог подумать…) угол.
Воспользуемся направляющими. Как работать с направляющими линиями в Фотошопе, читайте в этой статье .
Итак, статью прочитали, тянем направляющие. Одну вертикальную, другую горизонтальную.
Чтобы выделение «притягивалось» к направляющим, включаем функцию привязки.
Затем кликаем правой кнопкой мыши внутри выделения и выбираем, в зависимости от потребностей, пункты контекстного меню «Выполнить заливку» или «Выполнить обводку» .
Цвет заливки настраивается следующим образом:
Для обводки также можно настроить ширину и расположение.
Получаем следующие результаты:
Заливка.
Для получения острых углов обводку нужно выполнять «Внутри» .
После снятия выделения (CTRL+D ) получаем готовый прямоугольный треугольник.
Вот такие два простейших способа рисования треугольников в программе Фотошоп.
Пользовательские фигуры как текстовые рамки в фотошопе
В этом уроке по основам Photoshop мы узнаем, как создавать интересные текстовые макеты с использованием пользовательских фигур в качестве текстовых фреймов ! Другими словами, мы будем рисовать фигуры, используя одну из пользовательских фигур, которые поставляются вместе с Photoshop, но вместо того, чтобы заполнять фигуру цветом, как обычно, мы будем заполнять ее текстом!
Вот пример эффекта, который мы будем учиться создавать. Фоновое изображение (без текста) доступно в библиотеке изображений Fotolia . Конечно, вы можете использовать другое изображение, если хотите, или просто создать новый документ Photoshop с белым фоном для использования в дальнейшем:
Фоновое изображение (без текста) доступно в библиотеке изображений Fotolia . Конечно, вы можете использовать другое изображение, если хотите, или просто создать новый документ Photoshop с белым фоном для использования в дальнейшем:
Давайте начнем!
Шаг 1: выберите инструмент Custom Shape Tool
Выберите инструмент « Создание формы» в Photoshop на панели «Инструменты». По умолчанию он прячется за инструментом «Прямоугольник», поэтому щелкните значок инструмента «Прямоугольник» и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню со списком других инструментов, доступных в этом месте, затем выберите Custom Shape Tool из списка:
Нажмите и удерживайте Rectangle Tool, затем выберите Custom Shape Tool из меню.Шаг 2: выберите форму
Выбрав инструмент Custom Shape Tool, нажмите на миниатюру предварительного просмотра формы на панели параметров в верхней части экрана:
Миниатюра предварительного просмотра отображает выбранную форму.Откроется окно выбора формы в Photoshop, в котором отображаются небольшие эскизы всех пользовательских фигур, которые мы можем выбрать. Чтобы выбрать форму, просто нажмите на ее миниатюру. Я собираюсь выбрать форму сердца. Как только вы выбрали фигуру, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы:
Выбор формы сердца, нажав на его миниатюру.Шаг 3: выберите опцию «Пути»
В дальнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет свой тип фигуры, который мы можем нарисовать. Photoshop дает нам возможность рисовать обычные фигуры, контуры или пиксельные фигуры. Чтобы использовать фигуру в качестве контейнера для нашего текста, мы хотим нарисовать контур, который по сути является контуром фигуры. Мы будем размещать наш текст внутри структуры. Нажмите на середину трех значков, чтобы выбрать опцию Paths :
Нажмите на середину трех значков, чтобы выбрать опцию Paths :
Шаг 4: Нарисуй свою форму
Выбрав опцию «Контуры» на панели параметров, щелкните внутри документа и перетащите свою фигуру. Вы увидите, что ваша фигура выглядит как тонкий контур при перетаскивании. Вы можете удерживать клавишу Shift при перетаскивании, чтобы заставить форму сохранять ее первоначальный вид во время рисования. Если вам нужно изменить положение фигуры при ее рисовании, удерживайте нажатой клавишу пробела, перетащите фигуру в нужное место в документе, затем отпустите клавишу пробела и продолжайте перетаскивание. Здесь я нарисовал свое сердце в верхней правой части изображения:
Нажмите и перетащите свою форму в документе. Это будет отображаться как контур.Шаг 5: измените форму, поверните или переместите путь (необязательно)
Если вам нужно изменить или повернуть путь (контур фигуры) или переместить его в другое место, самый простой способ сделать это — перейти в меню « Правка» в строке меню в верхней части экрана и выбрать « Свободно». Путь трансформации . Вы также можете нажать Ctrl + T (Win) / Command + T (Mac), чтобы быстро выбрать ту же команду с помощью сочетания клавиш:
Перейдите в Edit> Free Transform Path.Это размещает маркеры Free Transform Path и ограничивающую рамку вокруг фигуры. Чтобы изменить его, просто нажмите на любую из ручек (маленькие квадраты) вокруг ограничительной рамки и перетащите их. Чтобы изменить размер фигуры, удерживайте клавишу Shift и перетащите любую из четырех угловых ручек . Чтобы повернуть его, переместите курсор в любое место за пределами ограничительной рамки, затем щелкните и перетащите мышью. Наконец, чтобы переместить форму, щелкните в любом месте внутри ограничительной рамки и перетащите.
Я собираюсь немного повернуть форму своего сердца, чтобы изгиб цветов по левой стороне лучше сочетался с расположением цветов:
Вращение формы с помощью Free Transform Path.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения и выйти из команды Free Transform Path:
Контур теперь выглядит повернутым.Шаг 6: Выберите инструмент Type
Теперь, когда у нас есть свой путь, мы готовы добавить наш текст! Выберите инструмент «Текст» на панели «Инструменты»:
Выберите инструмент «Текст».Шаг 7: выбери свой шрифт
Выберите шрифт, который вы хотите использовать для вашего текста на панели параметров. Для моего дизайна я буду использовать Palatino Italic, установленный на 12 пунктов:
Выберите свой шрифт на панели параметров.Чтобы выбрать цвет для моего текста, я нажму на образец цвета на панели параметров:
Нажмите на образец цвета, чтобы выбрать цвет для вашего текста.Это открывает палитру цветов Photoshop. Я выберу темно-зеленый цвет из палитры цветов, чтобы он соответствовал цвету цветов на моем изображении. Выбрав цвет, нажмите «ОК», чтобы закрыть палитру цветов:
Выберите цвет для вашего текста из палитры цветов.Шаг 8: Откройте панель абзаца
Щелкните значок переключения панели « Символ / абзац» справа от образца цвета на панели параметров:
Значок переключения открывает и закрывает панели символов и абзацев.Откроется панель « Символы» и « Абзац» в Photoshop, которые по умолчанию скрыты. Выберите панель « Абзац », щелкнув ее вкладку с именем в верхней части группы панелей:
Нажмите на вкладку панели «Абзац».Шаг 9: выберите опцию «Выровнять по центру»
Теперь, когда открыта панель «Абзац», щелкните параметр « Выровнять по центру», чтобы выбрать его. Это облегчит текст, который мы собираемся добавить, чтобы заполнить всю ширину фигуры. Когда вы закончите, нажмите снова на значок переключателя на панели параметров, чтобы скрыть панели символов и абзацев, поскольку они нам больше не нужны:
Выберите опцию «Выровнять по центру».
Шаг 10: добавь свой текст
На данный момент все, что осталось сделать, это добавить наш текст. Переместите курсор Type Tool в любое место внутри фигуры. Вы увидите пунктирный эллипс вокруг значка курсора, который является способом, которым Photoshop сообщает нам, что мы собираемся добавить наш текст в путь:
Пунктирный эллипс появляется вокруг значка курсора, когда вы перемещаете его внутри фигуры.Нажмите в любом месте внутри фигуры и начните вводить текст. По мере ввода вы увидите, что текст ограничен областью внутри пути:
При вводе текст остается в пределах границ фигуры.Продолжайте добавлять текст, пока не заполните область формы:
Форма теперь заполнена текстом.Шаг 11: Нажмите на галочку, чтобы принять ваш текст
Когда вы закончите добавление текста, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста в Photoshop:
Нажмите на галочку, чтобы принять текст.Текст теперь добавлен и хорошо заполняет область формы, но мы все еще можем видеть контур пути вокруг него:
Путь вокруг текста остается видимым.Чтобы скрыть контур пути, просто щелкните другой слой на панели «Слои». В моем случае мой документ содержит только два слоя — слой типа, в котором содержится мой текст (который в данный момент выделен), и слой фона под ним, содержащий мое фоновое изображение, поэтому я щелкну на слое фона, чтобы выбрать его:
Путь будет виден, когда текстовый слой активен. Чтобы скрыть это, выберите другой слой.И с этим мы закончили! Добавленный текст может не принести мне никаких литературных наград, но теперь мы увидели, как легко использовать пользовательские формы Photoshop в качестве контейнеров для текста:
Конечный результат.Как нарисовать окно в фотошопе
Шаг 1. Выбираем конструкцию окна.
Находим изображение с необходимой конструкцией будущего окна.
Совет: Если вы только учитесь, вам будет сложно придумать всё абсолютно с нуля. Поэтому всегда старайтесь пользоваться готовыми примерами и решениями, чтобы вам легче было рисовать составные элементы, тени и свет.
Поэтому всегда старайтесь пользоваться готовыми примерами и решениями, чтобы вам легче было рисовать составные элементы, тени и свет.
Я выбрал данный пример окна:
Шаг 2. Рисуем заготовку.
С помощью простых геометрических фигур, линий и прямоугольников рисуем заготовку будущего окна.
Шаг 3. Обрабатываем подоконник и откос окна.
С помощью градиентов добавляем подоконнику объём. Для этого мы выделяем область с подоконником. Выставляем градиент «Linear Gradient» с переходом от определённого цвета в прозрачность. А затем заливаем 2 градиента, тёмный и светлый, чтобы собственно придать объём. При этом тёмный градиент мы пускаем с дальней части подоконника в ближнюю, а светлый наоборот. На скриншоте я обозначил тональность (светлую и тёмную) градиентов и их примерную траекторию. Небольшой уголок затираем, т.к. свет у нас будет падать из окон.
Далее таким же способом заливки градиентов обрабатываем оконный откос, чтобы придать ему объём. Сначала верхнюю часть:
Затем боковые и нижнюю части. В результате таких действий у меня получилось немного удалённое вдаль окно.
Опять же напоминаю, что цвета и траекторию градиентов я точно указывать не буду, т.к. конструкция, падающий свет и тени вашего окна могут значительно отличатся от моего, поэтому по шаблону делать тут не получится и вам придётся ориентироваться по собственному примеру. Я лишь показываю технологию обработки света и теней, а так же добавления объёма с помощью полупрозрачных градиентов различной тональности.
Шаг 4. Рисуем падающий свет.
Определяем источник света и пускаем свет и тень от рамы нашего окна на подоконник и откос.
Шаг 5. Рисуем створки окон.
Т.к. створки являются подвижными элементами окна, они будут располагаться немного ближе чем сама рама, следовательно их заливаем более светлым цветом и располагаем под слоями падающего света, чтобы не нарушить общий тон картины. Так же не забываем добавить объём примерно в 2px и тень Drop Shadow, как показано на скриншоте:
Шаг 6. Рисуем окна.
Рисуем окна.
Тут ничего сложного нет, главное немножко подружиться с перспективой и нарисовать пару тёмных и светлых линий, которые придадут объём и небольшую толщину нашим окнам. Пользуясь готовым примером это несложно сделать.
Находим какой-нибудь красивый пейзаж и вставляем его в наши окна. Я его немного размыл, т.к. мне нужно было сосредоточить всё внимание в данной работе на самом окне а не на красивом пейзаже за окном, поэтому размывать необязательно. Саму картинку можно немного осветлить, по желанию можно добавить резкие глянцевые блики для создания стеклянной поверхности.
Шаг 7. Рисуем фурнитуру окон.
Это будут ручки и подвижные крепления створок окон. Так как они небольшие, поэтому лучше выполнять эти элементы в пиксельном формате. Тогда все детали будут более чёткими и детализированными.
Шаг 8. Завершающие действия.
Для украшения окна я решил добавить растение в горшке, яркие лучи солнца и некоторые фоновые эффекты. Но не стоит ограничиваться моими вариантами, всегда старайтесь экспериментировать и добавлять что-нибудь своё. Успехов в вашем творчестве
В этом уроке мы будем изучать основы работы с векторными формами (их ещё называют «фигурами», англ – Shapes) и слой-фигурами в Photoshop. Мы начнем с изучения применения пяти геометрических инструментов формы – «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), и инструмент «Линия» (Line Tool). Чтобы узнать о каждой из этих фигур подробнее, кликните по их названию.
Затем, в следующем уроке, мы узнаем, как работать с более сложными фигурами – инструментом «Произвольная фигура» (Custom Shape Tool).
Большинство пользователей позиционируют Photoshop как программу для редактирования фотографий, а если вы попросите рекомендовать хорошую программу для рисования эскизов, макетов и иллюстраций, вам, как правило, посоветуют Adobe Illustrator. Действительно, возможности рисования иллюстраций у программы Illustrator выходят далеко за пределы в Photoshop, но и Photoshop имеет достаточно широкие возможности для выполнения этих задач, как можно было бы ожидать от редактора изображений на основе пикселей. Это достигается в значительной степени благодаря векторным инструментам Photoshop, о которых и пойдёт речь в этом уроке.
Действительно, возможности рисования иллюстраций у программы Illustrator выходят далеко за пределы в Photoshop, но и Photoshop имеет достаточно широкие возможности для выполнения этих задач, как можно было бы ожидать от редактора изображений на основе пикселей. Это достигается в значительной степени благодаря векторным инструментам Photoshop, о которых и пойдёт речь в этом уроке.
Начиная с версии Photoshop CS6, в векторные инструменты внесли значительные обновления. Это добавление обводки, пунктира, типов заливки, изменение радиуса углов и т.п.
Инструменты форм
Adobe Photoshop имеет шесть инструментов формы, это «Прямоугольник» (The Rectangle Tool), «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и инструмент «Произвольная фигура» (Custom Shape Tool). Все они вложены в одном месте в панели инструментов. По умолчанию, на инструментальной панели отображён инструмент «Прямоугольник», но если вы нажмёте на него правой клавишей мыши, то откроется выпадающий список с остальными инструментами:
Инструменты векторных форм, верхний инструмент – «Прямоугольник» (Rectangle Tool)
Я выберу первый инструмент в списке, это «Прямоугольник» (Rectangle Tool).
Фигура, Контур или Пиксели
Прежде, начинать создавать какие-либо формы, в первую очередь необходимо указать Photoshop, какой тип формы мы хотим нарисовать. Это необходимо потому, что на самом деле Photoshop позволяет нам создать три абсолютно разных вида форм. Это «Фигура» (Shape), «Контур» (Path) и «Пиксели» (Pixel Shapes).
Установка опции режима инструмента «Фигура» (Shape)
В абсолютном большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем задать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам потребуется, не теряя качества и даже распечатать их в любом размере также без потери качества!
Вне зависимости от того, показаны они фигуры на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите опцию «Фигура» (Shape) из видов режимов инструмента в панели параметров:
Выбор опции «Фигура» (Shape) на панели параметров
Заливка формы цветом
Следующее действие, которое мы, как правило, выполняем после выбора опции «Фигура», это выбор цвета, заполняющего форму, в версии Photoshop CS6 и выше, это делается с помощью клика по полю «Заливка» (Fill) в панели параметров:
Клик по кнопке в панели параметров для открытия диалогового окна свойств заливки фигуры.
Это действие открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных вдоль верхней части окна. Назначение значков, начиная с левого края:
- Нет цвета (No Color) – белый прямоугольник с красной диагональной линией, заливка отсутствует
- Чистый цвет (Solid Color) – заливка сплошным цветом
- Градиент (Gradient) – заливка градиентом
- Узор (Pattern) – залива Photoshop-узором (паттерном)
Различные методы заливки формы
Нет цвета (No Color)
Как следует из названия, выбор этой опции оставит форму без заливки, с пустыми пикселями внутри. Для чего это нужно? Ну, в некоторых случаях может понадобится только сам контур. Также, часто нужна только обводка с прозрачными пикселями внутри.
Ниже показан простой пример того, как выглядит форма без заливки цветом. Все, что мы видим – это основной контур формы, который так и называется – «Контур» (Path). Контур отображается только в документе Photoshop, так что при сохранении вашей работы в формате JPEG или PNG, или при печати, контур виден не будет. Чтобы сделать его видимым, мы должны добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Фигура «Прямоугольник» без заливки и обводки.
Чистый цвет (Solid Color)
Чтобы заполнить вашу форму однотонным цветом, выбирайте опцию «Чистый цвет» (Solid Color) вторая иконка слева:
Опция «Чистый цвет» (Solid Color) для заливки фигуры сплошным однотонным цветом
При активной опции, выберите цвет для фигуры, нажав на один из цветовых образцов. Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Цвета, которые при работе в Photoshop вы недавно использовали, будут отображены выше основных образцов:
Выбор цвета нажатием на образец.
Если нужного вам цвета нет среди представленных образцов,нажмите на значок «Палитра цветов» (Color Picker), расположенный в правом верхнем углу окна:
Клик на значок Color Picker для выбора собственного цвета.
Откроется диалоговое окно палитры цветов, выберите в неё цвет и нажмите OK, чтобы закрыть Color Picker после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем такую же форму, только теперь форма имеет цвет:
Фигура, залитая цветом.
Заливка градиентом
Чтобы заполнить вашу форму градиентом, выберите опцию «Градиент» (Gradient). Затем нажмите на одну из миниатюр для выбора предустановленного градиента, или используйте миниатюру полосы градиента, расположенную ниже, для создания своего собственного варианта градиента.
Выбор готового или создание собственного градиента для заливки фигуры.
Вот тот же форма, только теперь она заполнена градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором (Patterns)
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Нажмите на одну из миниатюр для выбора узора. Заранее в Photoshop установлено не так много вариантов узоров, выбор, загрузка и установка узора для заливки подробно описаны здесь.
Ниже показана та же форма, на этот раз заполненная узором:
Та же форма, только на этот раз залитая стандартным узором Photoshop.
Если вы не пока уверены, какой цвет, градиент или узор, нужен вашей фигуры, не волнуйтесь. Как мы увидим далее, вы всегда сможете вернуться к редактированию фигуры позже и изменить вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию, Photoshop не будет добавляет обводку к краям фигуры, но добавить её так же просто, как и заливку цветом.
Для добавления обводки, нажмите на соответствующую опцию в панели параметров:
Опция добавления обводки.
Это открывает окно с параметрами, где мы можем выбрать цвет обводки, а также, задать многие другие параметры.
В верхней части окна у нас есть те же самые четыре иконы для выбора типа заливки линии обводки, это «Нет цвета» (No Color), «Чистый цвет» (Solid Color), Градиент (Gradient) и «Узор» (Pattern). По умолчанию выбран вариант «Нет цвета». Я выберу тип «Чистый цвет» (Solid Color). Выбирать и назначать цвет обводки точно таким же образом, как и цвет заливки, о чем рассказано выше.
Изменение толщины обводки
Чтобы изменить толщину обводки, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета в панели параметров. По умолчанию, толщина установлена в 3 пт (пункта). Но вы можете задать другие единицы измерения, если нажмёте на это поле ввода правой клавишей мыши, откроется выпадающий список единиц измерения. Я, практически всегда, выбираю пиксели:
Изменение ширины и единиц измерения обводки.
Опция выравнивания краёв (Align Edges)
Правее всех других, в панели параметров расположена опция «Выровнять края». При включении этой функции (она включена по умолчанию) Photoshop приведёт в соответствие положение краёв обводки с пиксельной сеткой, что сделает изображение чётче.
Опция будет активна только при единицах измерения обводки пиксели.
Дополнительные параметры обводки
По умолчанию, Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Задать тип штриха фигуры» (Stroke Options ) на панели параметров:
Кнопка окна выбора дополнительных свойств – выбор штриха обводки – сплошного, пунктирного, точечного и др.
Это открывает окно «Параметры обводки» (Stroke Options). В этом окне мы можем изменить тип линии со сплошной на пунктирную или состоящую из точек. Кроме этого, имеется три дополнительные опции обводки:
Диалоговое окно дополнительных параметров обводки
Опция «Выровнять» (Align) позволяет нам выбрать, будет ли обводка расположена внутри контура, снаружи или посередине.
Следующая опция «Концы» (Caps) работает только в случае, если мы выбрали пунктирную обводку. Мы можем изменить вид концов отрезков.
- штрих заканчивается на границе своей заданной длины и конец имеет прямоугольную форму
- конец имеет полукруглую форму и выступает на половину ширины за границу заданно длины штриха с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины штриха с каждой стороны
«Углы» (Corners) позволяют изменить вид угла при стыке линий обводки. Угля могут быть острыми (по умолчанию), закруглёнными или скошенными. Эта опция работает, если обводка расположена снаружи или посередине контура. Если обводка внутри контура, углы всегда остаются острыми.
Нажатие на кнопку внизу окна «Другие параметры. » (More Options. ) открывает ещё одно окно, где мы можем задать длину штрихов и разрывов между штрихами. Вот пример прямоугольной фигуры с заливкой и пунктирной обводкой с разными длинами штрихов:
Обводка внутри фигуры, в которой используется два типа штриха – отрезок и точка.
.
Для имитации отражения в окне будем использовать полупрозрачную заливку и фрагменты фонового изображения. Рассмотрим пример.
Создадим монтаж, приведенный на рис. 4.13, используя исходные изображения из файлов 05_1.jpg и 05_2.tif, хранящихся на прилагаемом диске в папке /glava4/start.
1. Откройте оба файла. Перенесите изображение пейзажа в окно документа с изображением окна.
2. В режиме свободной трансформации ( + (в Mac OS + )) уменьшите изображение пейзажа. Расположите слой с пейзажем на нижнем уровне.
3. Теперь необходимо создать новый слой и расположить его на верхнем уровне.
Для этого выделите слой с изображением окна и нажмите комбинацию клавиш
+ + (в Mac OS + + ). На созданном слое мы нарисуем стекло.
4. Активизируйте слой с окном. Инструментом Волшебная палочка (Magic Wand) выделите промежутки в раме. Не забывайте нажать клавишу для
Не забывайте нажать клавишу для
сложения областей выделения. Увеличьте область выделения на 1 пиксел, чтобы удалить возникшие зазоры. Для этого выполните команду Выделение (Select) | Модификация (Modify) | Расширить (Expand).
5. Активизируйте только что созданный слой и закрасьте область выделения голубым цветом (рис. 4.14, а).
6. Для текущего слоя уменьшите значение параметра Непрозрачность (Opacity) до 40%, чтобы через стекло стал виден пейзаж (рис. 4.14, б).
Исходные изображения Готовый монтаж
Рис. 4.13. Пример нарисованного отражения в окне
Рис. 4.14, а. Имитация стекла в раме
с помощью заливки
Рис. 4.14, б. Стекло полупрозрачно
Создаем отражения в окне
1. Отражений должно быть два: правая створка окна должна отражать левую часть пейзажа, а левая створка — правую часть.
2. Начнем с правой створки окна. Создайте копию нижнего слоя с пейзажем, нажав комбинацию клавиш + (в Mac OS + ). Поместите копию слоя на верхний уровень. Отразите изображение на слое по горизонтали, выполнив команду Редактирование (Edit) | Трансформирование (Transform) | Отразить по горизонтали (Flip Horizontal). Отключите его видимость, нажав пиктограмму глаза рядом со строкой слоя.
3. Активизируйте слой с изображением стекла. Удерживая клавишу , инструментом Волшебная палочка (Magic Wand) выделите стекло в правой створке окна.
4. Выделите слой с пейзажем, который расположен на верхнем уровне, и еще раз нажмите пиктограмму глаза , чтобы включить его видимость. В палитре Слои (layers) нажмите кнопку , чтобы создать слой-маску.
5. Теперь, чтобы переместить изображение под маской, нажмите на пиктограмму цепи и выделите миниатюру слоя. Выбрав инструмент Перемещение (Move), сместите изображение пейзажа под маской, как показано на рис. 4.15. Для слоя с маской уменьшите значение непрозрачности до 40%.
6. Повторите п. 2—5 для левой створки окна. Документ итогового монтажа должен содержать пять слоев (рис. 4.16).
Пример выполненного задания находится в файле /glava4/finish/05.tif.
Рис. 4.15. Имитация отражения левой части пейзажа в правой створке окна
Рис. 4.16. Готовый монтаж содержит пять слоев
4.1.2. Отражение в воде
Отражение в воде рисуется аналогично отражению на зеркальной поверхности, но для имитации волн и ряби на воде необходимо к созданному отражению применить один из фильтров из группы Искажение (Distort): Волна (Wave), Рябь (Ripple) или Океанские волны (Ocean Ripple). А для прорисовки кругов на воде можно использовать фильтр Зигзаг (ZigZag) из этой же группы. Рассмотрим пример.
Создадим монтаж, приведенный на рис. 4.17, используя исходное изображение из файла 06.tif, хранящееся на прилагаемом диске в папке /glava4/start.
Исходное изображение Готовый монтаж
Рис. 4.17. Пример нарисованного отражения в воде
1. Откройте файл. Прежде чем приступить к рисованию отражения, нарисуем воду. Создайте новый слой и переместите его на задний план. Выберите в качестве основного цвета темно-серый, почти черный цвет, в примере использовался такой цвет: R=15, G=21, B=25. Нажмите комбинацию клавиш + (в Mac OS + ), чтобы закрасить весь слой выбранным цветом.
2. Выделите слой с изображением Михайловского замка и с помощью комбинации клавиш + (в Mac OS + ) создайте копию слоя. Выделите нижний слой из пары слоев и примените к изображению команду Редактирование (Edit) | Трансформирование (Transform) | Отразить по вертикали (Flip Vertical). Сместите перевернутое изображение вниз (рис. 4.18, а).
3. Войдите в режим свободной трансформации, нажав комбинацию клавиш
+ (в Mac OS + ). Удерживая клавишу (в Mac OS
), сместите верхний правый маркер рамки выделения вниз, чтобы исказить изображение, как показано на рис.![]() 4.18, б.
4.18, б.
Рис. 4.18, а. Создана заготовка для отражения
Рис. 4.18, б. Результат деформации отражения
4. Для текущего слоя с отражением уменьшите непрозрачность до 40%. Прежде чем применять к отражению фильтр из группы Искажение (Distort), хотелось бы имитировать плавное исчезновение отражения. Для этого воспользуемся альфаканалом. Перейдите в палитру Каналы (Channels), нажав кнопку . Создайте новый канал, щелкнув по кнопке чистого листа . Выбрав инструмент Градиент (Gradient), нарисуйте двухцветный градиент от черного к белому цвету в нижней части холста (рис. 4.19).
5. Загрузите из созданного альфа-канала выделение, щелкнув по миниатюре канала с нажатой клавишей (в Mac OS ) или нажав кнопку . Активизируйте совмещенный RGB-канал, щелкнув по строке RGB в палитре каналов.
6. Перейдите в палитру Слои (Layers), нажав кнопку . Выделите слой с изображением отражения и сотрите фрагмент, попавший в выделение с помощью клавиши
(в Mac OS ). Снимите выделение, нажав комбинацию клавиш + (в Mac OS
Рис. 4.19. Пример альфа-канала
7. Для деформации отражения примените команду Фильтр (Filter) | Искажение (Distort) | Рябь (Ripple). Параметры фильтра настройте на свое усмотрение. Пример выполненного задания находится в файле /glava4/finish/06.tif.
Источник: Скрылина С. Н. Секреты создания монтажа и коллажа в Photoshop CS5 на примерах. — СПб.: БХВ Петербург, 2011. — 288 с.: ил. + DVD
6) Как использовать Shape Layer?
Как и инструмент «Перо», слой формы также использует векторную технологию Photoshop.
Вы получите инструмент слоя формы прямо здесь, на панели инструментов.
Теперь нажмите на это, и вы можете увидеть различные формы, как;
- Ractangle Tool
- Инструмент Прямоугольник со скругленными углами
- Elipse Tool
- Polygan Tool
- Инструмент Линия
- Пользовательский инструмент Shape
Выбрав эти элементы, вы можете нарисовать их как обычный путь или как слой формы.
Смотрите в панели параметров, на второй позиции вы можете увидеть меню. Он покажет вам 3 варианта для рисования вашей фигуры, такие как «Path», «Shape» и «Pixels».
Теперь пиксель заполняет нарисованный контур пикселями, эта опция не использует векторную технологию.
И путь будет рисовать только путь фигуры, он не будет заполнять любой цвет в пути.
Но здесь я выбираю вариант формы, и вы можете увидеть несколько различных вариантов здесь.
Я могу выбрать «Цвет заливки, Цвет обводки, Тип обводки» и многое другое здесь.
Теперь нарисуйте фигуру и увидите на панели слоев новый слой, созданный там.
Вы можете увидеть маленький значок пути на слое. это указывает, что этот слой является слоем формы.
Теперь возьмите «инструмент выбора пути», и вы можете нажать на него. Вы можете видеть, что есть некоторые ручки управления векторной формы.
Если вы хотите редактировать цвет фигуры? Затем просто нажмите и дважды щелкните на слое формы, и вы получите палитру цветов.
Эти векторные фигуры означают, что они не зависят от разрешения, и я могу перетаскивать их и использовать в любом документе, а также увеличивать и уменьшать их без потери качества, потому что они используют векторную технологию вместо пиксельной.
Давайте посмотрим на полезные аспекты инструментов для создания форм, «инструмент для создания пользовательских форм в Photoshop». Который дает вам много готовых форм, и вы можете легко использовать их, когда захотите.
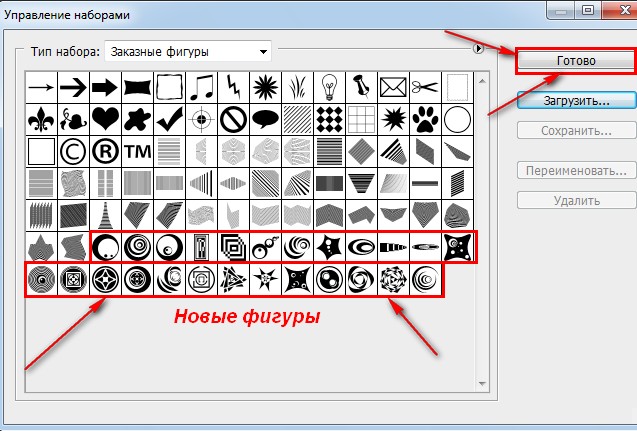
Все эти фигуры включены в это всплывающее меню по номерам разных категорий, но сейчас я выбираю все это. Так что я могу получить все фигуры в списке.
Теперь выберите форму, которую вы хотите использовать.
Чтобы нарисовать форму, вы можете просто нажать на рабочую область, если вы хотите нарисовать ее с любым конкретным размером. или вы также можете просто перетащить и нарисовать форму, чтобы создать слой формы.
Давайте отредактируем цвет фигуры и свойства обводки на панели параметров вверху.
Теперь, если я хочу вычесть некоторую часть внутри этой формы. тогда я пойду и выберу «инструмент elipse», и я пойду сюда и установлю функцию поиска пути, чтобы вычесть переднюю форму и
если я нарисую круг внутри, это вычтет эту область из основной фигуры. Я также могу изменить положение фигуры.
Так что это был краткий обзор слоев формы в фотошопе. Вы можете создавать различные виды дизайнов с помощью слоя формы, не теряя при этом никакого качества, поскольку он использует технологию векторного фотошопа.
Теперь давайте перейдем к следующей теме «Умный объект».
Векторные примитивы в Фотошопе | verovski
Добрый день, с вами я. Мы совершаем определенную революцию в фотошопном векторе. На моей памяти ещё никто не уделял ему столько внимания. Что говорить, он мне очень нравится. Уж очень он удобный. Пришел черед инструментов, отвечающих за фигуры. Сегодня под нож нашего просветительского пера пойдут самые важные инструменты фотошопа. Что же это за инструменты? Конечно, речь идет о квадратиках да кружках. И я рекомендовал бы всем пользоваться именно векторными примитивами в режиме Shape Layers, и как можно реже пользоваться режимом Fill Pixels.
Вектор значительно удобнее. Его можно увеличивать без потери качества, легко дополнять новыми контурами, и так же легко менять форму. Подробней о всем этом я писал весь месяц в статьях Add, Subtract, Intersect и Exlude в Фотошопе, Векторные инструменты рисования в Фотошопе и Shape Layer, Path и Fill Pixels в Фотошопе. Уже очень скоро я перемою все косточки векторным инструментам, разберу другие не менее важные фичи, вроде правильного выделения, и перейду к более сложным вещам.
Итак векторные примитивы. Это обычные примитивы, прямоугольники и окружности, как и везде в любых других программах по работе с графикой. Служат они для составления более сложных частей. Убедитесь сами. Несколько лет назад для хорошего человека мною был нарисован вот такой сайт, который вы видели выше. В нем все отрисовано в векторе. Даже иконки, но я конечно пользовался растровыми PNG. Как видите весь сайт по сути состоит из очень простых геометрических фигур, Овальные блоки, прямоугольники, овальное меню, деформированная кнопка Home. И конечно сами пазлы, которые уже не такие простые, как прямоугольник, и рисовал я их вручную инструментом Pen Tool. Но векторный принцип сохраняется. Ими легко управлять, я нарисовал всего 2-3 фигуры в слегка разных формах и крутил их как угодно. Они не теряли в качестве при деформации и уменьшении/увеличении. Не размывались и не расплывались. Как не крути, примитивы основа всего. Что в 3D что в 2D графике. Итак приступим. Откройте фотошоп и выберите первый векторный примитив. Кликните по иконке и не отпускайте кнопку мышки. Вы увидите выпадающее меню с семью вложенными инструментами. Начнем с самого простого.
В нем все отрисовано в векторе. Даже иконки, но я конечно пользовался растровыми PNG. Как видите весь сайт по сути состоит из очень простых геометрических фигур, Овальные блоки, прямоугольники, овальное меню, деформированная кнопка Home. И конечно сами пазлы, которые уже не такие простые, как прямоугольник, и рисовал я их вручную инструментом Pen Tool. Но векторный принцип сохраняется. Ими легко управлять, я нарисовал всего 2-3 фигуры в слегка разных формах и крутил их как угодно. Они не теряли в качестве при деформации и уменьшении/увеличении. Не размывались и не расплывались. Как не крути, примитивы основа всего. Что в 3D что в 2D графике. Итак приступим. Откройте фотошоп и выберите первый векторный примитив. Кликните по иконке и не отпускайте кнопку мышки. Вы увидите выпадающее меню с семью вложенными инструментами. Начнем с самого простого.
Rectangle Tool
Rectangle Tool — это самый обыкновенный прямоугольник. Просто выбирайте инструмент и рисуйте свой прямоугольник. В своих прошлых постах я уже говорил, что вектор в фотошопе не более чем векторная маска с заливкой. Прочитайте об этом подробнее в моей статье Shape Layer, Path и Fill Pixels в Фотошопе. Вся сакральность инструмента Rectangle Tool на этом заканчивается. Квадрат, он и в Африке квадрат. При этом, если вы хотите, чтобы примитив был определенного цвета, цвет стоит выставить заранее в меню Tools. Но если вы не выставили не беда, цвет всегда можно поправить в меню Options, которое выше. Конечно сам примитив для этого должен быть выделен в палитре слоев.
Rounded Rectangle Tool
Rounded Rectangle Tool — это обычный Rectangle Tool, но с закругленными краями. Радиус закругления краев регулируется из панели настроек векторных фигур Window > Options Соответственно, 5 px — это, не очень так закругленные углы. А вот 30 px — это очень даже сильно закругленные углы. Кроме пикселей можно писать любые принимаемые фотошопом размеры. Точки, миллиметры, сантиметры, дюймы и не только.
Точки, миллиметры, сантиметры, дюймы и не только.
Ellipse Tool
Ellipse Tool — инструмент окружностей. Рисует он окружности. Элипсы и круги. И это все что делает инструмент Ellipse Tool.
Polygonal Tool
Polygonal Tool — рисует многогранники. От 3 до 100 углов. Впрочем, уже 20 углов сливаются, превращаясь в окружность. Настройка углов как обычно, в панели настроек.
Line Tool
Line Tool — рисует линию. Я имею ввиду, он рисует очень тоненький прямоугольник, похожий на линию. В настройках регулируется ширина Line Tool от 1 до 1000 пикселей. Можно рисовать хоть квадраты. Выставил 100 пикселей в ширину и отлично!
Custom Shape Tool
Custom Shape Tool — не рисует вообще ничего. Custom Shape Tool штампует готовые, сохраненные фигуры. Все фигуры можно найти в менеджере фигур, который спрятан в настройках Custom Shape Tool. По умолчанию Custom Shape Tool имеет ряд своих стандартных фигур, и с десяток тематических коллекций. Сравнить Custom Shape Tool можно с символами в векторных программах. Подробнее читайте в моей статье — Custom Shape Tool, подробности. Теперь обсудим некоторые настройки.
Настройки векторных примитивов в Фотошопе
Обратите внимание на меню настроек. Здесь вы видите те же самые инструменты, что и в меню Tools. Они полностью идентичны. Прямоугольник, закругленный прямоугольник, элипс, линия, многогранник. Интерес представляет небольшая выпадающая менюшка. Скажу по секрету, я сам только что нашел в ней одну очень полезную функцию, о которой не знал.
- Square — эта функция автоматически соблюдает пропорции фигуры 1:1. То есть рисуются идеальные круги и квадраты. Зажимать Shift не обязательно.
- Fixed Sized — просто впишите нужные вам размеры и кликните по рабочей области один раз.
 У вас появится фигура с заданными параметрами. Вот он и фотошопный вариант иллюстратора. Верстать фигуры с определенными размерами не обязательно по линейке (Rulers).
У вас появится фигура с заданными параметрами. Вот он и фотошопный вариант иллюстратора. Верстать фигуры с определенными размерами не обязательно по линейке (Rulers). - Proportional — соблюдает пропорции. Например 2:1
- Snap to pixels — а вот эту галочку я советовал бы всегда держать при себе. Дело в том что векторный контур не связан с растром. Вектор имеет идеальную форму, строится по математическим формулам. Пиксель решает проблемы заливки вектора, за счет полузаливки. Если вектор проходит по середине пикселя, то фотошоп заливает эти пиксели на половину.
Левая фигура нарисована с опцией Snap to pixels, в результате векторные контуры крепятся к пикселям. Правая фигура нарисована без опции Snap to pixels на глаз, в результате векторный контур проходит произвольно, пересекая пиксели по середине, а фигура выглядит расплывчато. Вот и представьте, чтобы добиться ровности фигур, я в ручную подправлял контуры, если они попадали посередине пикселей. Выделял точки, чуть чуть сжимал вектор. Приближал и делал на глаз. Столько времени извел, и даже не догадывался о такой замечательной галочке. Опция Snap to pixels привязывает вектор к пикселю. Очень полезная галочка. Советую включить сразу как установите Фотошоп на компьютер. Спасибо за внимание. На этом все.
Автор:
Как нарисовать драгоценный камень в Photoshop
В этом простом уроке нарисуем драгоценный камень и пополним коллекцию бриллиантов для возможной игры жанра «три в ряд» в Photoshop. В одном из уроков мы уже рисовали алмаз оранжевого цвета, в этот раз давайте нарисуем синий драгоценный камень. Как и в прошлом уроке будем рисовать, используя векторные фигуры и настройки слоев, в итоге должно получиться три вида изображения: большой, средний и маленький.
Сначала рисуем самый большой вариант, а потом его уменьшим. Рисование алмаза будем делать последовательно.
Рисование алмаза будем делать последовательно.
- Рисование первого векторного объекта
- Рисование граней алмаза при помощи инструмента Pen Tool
- Настройка параметров слоев для векторных граней-треугольников
- Создание второго векторного объекта и настройка его свойств
- Добавление световых эффектов граням алмаза
- Добавление дополнительных эффектов для алмаза
Рисование первого векторного объекта
Создайте новый документ со следующими параметрами:
Закрасьте основной слой нейтральным цветом (#c0efcc). Выберите в палитре инструментов (Custom Shap Tool) векторный объект, зажмите кнопку Shift, и нарисуйте его на слое.
Затем поверните объект, как показано на изображении.
Рисование граней алмаза инструментом Pen Tool
Перед тем, как начать рисование основных граней алмаза, давайте установим центральную точку объекта, она поможет расположить их в дальнейшем. Создайте новый слой и нарисуйте на нем центральный пиксель в любом месте.
Чтобы поместить пиксель в центр объекта нужно проделать следующие действия:
- используя инструмент «Move Tool» выделите слой, на котором расположен основной векторный объект, для этого зажмите кнопку Ctrl и щелкните кнопкой мыши на этом слое;
- после чего нужно на верхней панели инструментов нажать на кнопки выравнивания «Align vertical centers» и «Align horizontal centers».
Теперь используя инструмент «Pen Tool» нарисуйте такой треугольник.
Сначала нажмите кнопкой мыши на левый угол объекта, затем на центральную вспомогательную точку, которую мы нарисовали раньше, затем на нижний угол и опять на левый угол, чтобы замкнуть фигуру.
Можете взять треугольник из набора векторных фигур и повернуть его так, как нужно, но лучше воспользоваться инструментом «Pen Tool».
Когда первая грань нарисована, то можно на ее основе сделать остальные. Скопируйте слой с векторным треугольником и для наглядности поменяйте цвет объекта.
Используя инструмент «Move Tool» перейдите в режим изменения основных параметров объекта. Сделать это можно подведя курсор мыши к границам объекта, курсор будет отображаться в виде двух стрелочек.
Находясь в режиме редактирования, переместите центральную точку объекта в правый верхний угол, где находится вспомогательный пиксель, затем нажмите на «галочку» в верхнем меню. Возьмите курсором мыши объект за любой угол (курсор будет выглядеть как две изогнутые стрелочки) и поверните треугольник (можете зажать клавишу shift), он должен будет поворачиваться относительно вспомогательного пикселя, который мы нарисовали ранее.
Точно также нужно создать другие грани, должно получиться следующее:
Настройка параметров слоев для векторных граней-треугольников
Для каждой грани нужно применить свои параметры градиента.
Примечание. Находясь в режиме настроек слоя и редактирования градиента (Gradient Overlay) можно двигать его кнопкой мыши, изменяя тем самым его расположение в векторном объекте. Попробуйте сделать это, просто наведите курсор на объект, где расположен градиент, зажмите правую кнопку мыши и переместите курсор — градиент должен будет изменять свое положение. Если вы заметили какие-то несоответствия в уроке с итоговым результатом, где используется градиент, то попробуйте его «подвигать» мышью.
К основному векторному объекту примените только параметр контура, как показано на изображении:
Создание второго векторного объекта
Теперь нужно нарисовать еще один такой же объект в центре основного. Это будет верхняя грань алмаза. Сделаем это при помощи копирования слоя основного векторного объекта, далее зажав кнопку Shift, уменьшим масштаб нового объекта, как показано на рисунке.
Назначьте следующие параметры слою объекта:
Должен получиться такой драгоценный камень:
Добавление световых эффектов граням алмаза
Добавим к драгоценному камню еще несколько световых эффектов. Для этого создайте треугольник и на его основе еще два. Разместите их так, как указано на изображении.
Для этого создайте треугольник и на его основе еще два. Разместите их так, как указано на изображении.
Примените к каждому слою этих объектов «Blend Mode Lighten» и установите параметр «Opacity» на значение 20.
Теперь нужно сделать еще треугольные объекты для других оставшихся граней. Точно также при помощи «Pen Tool» нарисуйте треугольник, а затем на его основе скопируйте два других и разместите следующим образом:
Примените следующие настройки для каждого слоя:
Добавление дополнительных эффектов для алмаза
Давайте добавим алмазу небольшое подсвечивание из линий и тень, чтобы придать объем. Создайте новый слой и нарисуйте белые линии, как показано на изображении.
Подсказка. Чтобы рисовать прямые линии при помощи инструментов Brush Tool и Pencil Tool, как это делается при создании векторного объекта, сначала нажмите на начальную точку, затем зажмите клавишу shift и нажмите на следующую, туда, куда нужно провести линию.
Сделаем еще небольшие штрихи, добавим подсвечивание для линий.
В итоге должен получиться такой драгоценный камень, который можно уменьшить в масштабе и применить в качестве спрайта для игры.
Если вам понравился урок — сохраните его или поделитесь, добавив в закладки социальных сетей (значки внизу). Задавайте вопросы и пишите свое мнение в комментариях.
Автор: Jean Winters
Другие уроки Photoshop:
Как нарисовать алмаз в Photoshop
Рисование нестандартных фигур в Photoshop. Учебник
GRAPHICXTRAS.COM TUTORIALS Учебное пособие по созданию рисунков неправильной / абстрактной формы в Photoshop. В этом руководстве показано, как использовать инструмент «Перо» в Photoshop и как рисовать неправильные формы с помощью инструмента «Перо произвольной формы».
Выбрать инструмент «Перо» на панели инструментов Photoshop для создания нестандартной формы нестандартной формы
Параметр формы
Установите заливку и обводку
Щелкните текущий документ
Повторить в разных местах
Для закрытия щелкните начальную точку
Выберите инструмент преобразования точки для округления кривых
Вы также можете использовать магнитную функцию в инструменте «Перо произвольной формы» для создания интересных неправильных форм.Пользовательские формы также можно использовать в качестве отличного источника для неправильных абстрактных форм Adobe Photoshop. Вы также можете использовать мазки кисти для создания слоя и использовать прозрачность для создания выделения, преобразовать его в рабочий контур и использовать его как нестандартную форму в Photoshop. В этом руководстве показано несколько способов создания нестандартных векторных фигур в Photoshop с помощью таких инструментов, как произвольная форма, инструмент «Перо» и т. Д.
Пример 1 неправильной формы в Adobe ® Photoshop ®
Photoshop можно использовать для создания множества неправильных форм, и, как и большинство других вещей в Adobe ® Photoshop ®, существует множество способов создания как неправильных, так и правильных форм.Кроме того, это зависит от вашего определения неправильной формы. В моем первом примере я буду использовать инструмент «Перо» из набора инструментов Photoshop.
Выберите инструмент «Перо»
щелкните документ в разных местах.
Удерживайте мышь в определенных точках, чтобы изогнуть созданный путь.
Чтобы завершить (или закрыть) путь, просто щелкните начальную точку.
Поскольку инструмент «Перо» создает контур, на самом деле ничего не видно, кроме нескольких точек (или столько, сколько вы хотите создать), поэтому перейдите на панель / панель контура, выберите сгенерированный рабочий контур и перейдите в правую сторону. меню и залейте текущим цветом переднего плана (установите его на черный с помощью панели инструментов Photoshop). Другой вариант (чтобы сделать путь более заметным) — превратить дизайн в пользовательскую форму: перейдите в меню редактирования и определите команду пользовательской фигуры.
меню и залейте текущим цветом переднего плана (установите его на черный с помощью панели инструментов Photoshop). Другой вариант (чтобы сделать путь более заметным) — превратить дизайн в пользовательскую форму: перейдите в меню редактирования и определите команду пользовательской фигуры.
Пример 2 рисования неправильной формы в Adobe ® Photoshop ® — произвольная форма
Вместо использования инструмента «Перо» используйте следующий инструмент в наборе инструментов: инструмент «Перо произвольной формы».Просто выделите и рисуйте, как обычным пером. Лично мне проще использовать артпад / перо вместо мыши (пример ниже был нарисован с помощью мыши). Снова завершите создание неправильного пути, встретив начальную точку. Перейдите на панель контура и залейте цветом или используйте команду определения произвольной формы. Вы можете рисовать поистине странные и чудесные векторные фигуры с помощью инструмента произвольной формы. Это не самый элегантный инструмент, но он создает необычные и странные формы. Другой вариант, который можно использовать для превращения дизайна в «форму», — это просто нажать кнопку «форма» на верхней панели параметров (это относится к самым последним версиям).Кнопка формы превращает путь в немедленную форму. Вы должны знать, что кнопка формы не превращает дизайн в пользовательскую форму, и вам нужно выполнить дополнительный шаг (меню редактирования и команда определения). Вы можете продолжить определение нескольких контуров и в любой момент перейти к команде определения произвольной формы и сохранить весь набор неправильных контуров в одну CSH.
Выберите инструмент «Перо произвольной формы» на панели инструментов Photoshop
Рисование с помощью инструмента произвольной формы
Отпустить мышь
Изменение заполнения и хода
Пример 3 рисования неправильной формы в Adobe ® Photoshop ® — магнитная произвольная форма
Очень похож на вышеупомянутый подход, но вы также можете установить опцию магнитного поля для произвольной формы, и это действительно создает очень быстрый и простой способ создания очень неправильных форм, поскольку магнитный инструмент имеет тенденцию случайным образом прыгать вперед и назад и по завершении , дизайн, вероятно, гораздо более случайный, чем вы когда-либо могли бы создать, просто набросав эскиз.![]()
Пример 4 рисования неправильной формы в Adobe ® Photoshop ® — инструмент нестандартных форм
Инструмент CSH и инструменты правильных форм / эллипс и т. Д. Могут быть использованы в качестве отличного источника для неправильных форм. Для этого выберите один из инструментов фигуры, например, инструмент «Прямоугольник», и создайте один прямоугольник. Перейдите к операциям с контурами (поиск пути в Adobe AI) вдоль верхней панели параметров Photoshop и установите параметр «комбинировать формы» (или любой другой, если вы хотите вычесть из исходного дизайна), а затем примените другой прямоугольник и т. Д. на.Повторите создание прямоугольника, круга, звезды и т. Д. Несколько раз, и затем каждый путь / форма добавляется к исходному дизайну. По завершении перейдите в меню редактирования и определите пользовательскую форму, чтобы создать окончательный неправильный путь (который затем можно использовать несколько раз во всем приложении)
Пример 5 рисования неправильного пути в Adobe ® Photoshop ® — warp
Не требует строго рисования, но с помощью меню редактирования и команды преобразования и деформации с выбранным контуром (даже прямоугольником) вы можете быстро создать неправильную форму за секунды.Возможно, вам не удастся добиться самой неправильной формы за один проход инструмента деформации, поскольку сетка деформации составляет всего 3 x 3. Выберите отдельные точки / узлы сетки деформации и деформируйте путь множеством различных способов. Повторяйте и повторяйте, пока форма не станет необходимой. Фигура может быть сохранена как пользовательская фигура и повторно использована для создания еще более сложной графики.
Выберите инструмент «Прямоугольник» на панели инструментов Photoshop
Выбрать параметр слоя-фигуры
Создать прямоугольник
Перейти в меню редактирования
Преобразование
Деформация
Используйте сетку для выбора и перетаскивания точек и искажения прямоугольника
ОК
Пример 6 рисования неправильных форм в Adobe ® Photoshop ® — инструменты кисти
Не вектор, но его можно превратить в один
Слой
Новый слой
Выберите инструмент «Кисть» на панели инструментов Photoshop
Установите черный цвет для переднего плана
Выберите одну из основных кистей по умолчанию (твердость 100%)
Нарисуйте запутанный рисунок из множества мазков кисти
Выбрать меню
Выбор нагрузки
Прозрачность слоя 1
Панель путей
Сделать рабочий путь (меню справа)
Установить допуск
ОК
Сохранить рабочий путь (панель путей)
Меню редактирования
Определить нестандартную форму / неправильную форму
Опции для создания неровных траекторий
Вы также можете использовать Illustrator для создания неправильной формы, поскольку инструменты пера, фильтры и функции могут использоваться для создания действительно экстремальных форм. Или используйте инструменты кисти, а затем скопируйте его в Illustrator или другое приложение с помощью инструмента векторной трассировки (трассировка Corel и т. Д.) И используйте его для захвата неправильной формы, которую можно вернуть обратно в Photoshop
Или используйте инструменты кисти, а затем скопируйте его в Illustrator или другое приложение с помощью инструмента векторной трассировки (трассировка Corel и т. Д.) И используйте его для захвата неправильной формы, которую можно вернуть обратно в Photoshop
Рисование и заливка фигур в Adobe Photoshop- # 4
Рисование и заливка фигур в Adobe Photoshop- # 4
В этом уроке вы научитесь различным способам рисования и заливки произвольных фигур в Adobe Photoshop.Мы рассмотрим, как рисовать и заливать фигуры с помощью инструментов Marquee Tools, Lasso Tools и Shape Tools. Вы также научитесь делать выделения с помощью Magic Wand и Quick Selection Tools, а затем применять заливки к этим выделениям. Мы рассмотрим заливку фигур сплошными цветами с помощью Paint Bucket, градиентов и пользовательских узоров. Наконец, вы научитесь заполнять произвольный выбор изображением с помощью функции «Специальная вставка».
| Модуль | Описание | Шаг |
|---|---|---|
| 1 | Рисование и заливка фигур с помощью инструментов Marquee Tools | 1-31 |
| 2 | Рисование и заливка фигур с помощью инструментов лассо | 1-13 |
| 3 | Заливка фигур с помощью волшебной палочки и инструментов быстрого выбора | 1-10 |
| 4 | Заливка фигур с помощью ведра с краской и инструментов градиента | 1-17 |
| 5 | Рисование в Photoshop с помощью инструментов формы | 1-14 |
| 6 | Заполнение форм пользовательскими узорами | 1-28 |
| 7 | Заполнение фигур изображениями с помощью специальной пасты | 1-17 |

МОДУЛЬ 1 • Рисование и заливка фигур с помощью инструментов Marquee Tools
| Шаг | Описание |
|---|---|
| 1 | На следующем уроке вы научитесь различным способам рисования и заливки произвольных фигур в Adobe Photoshop. |
| 2 | Для начала мы рассмотрим использование инструментов Marquee Tools для рисования. |
| 3 | Давайте начнем с создания нового пустого документа, который будет служить фоном для наших рисунков фигур. |
Чтобы видеть полную стенограмму и полный видеоурок, подпишитесь на University of Fashion!
© 2008-2018 University of Fashion ® — — Расшифровка стенограммы для использования только на уроках Университета моды и не разрешена для загрузки или распространения
есть ли способ нарисовать фигуру от центра? — ClearPS
Ракета писал:В других графических программах рисование формы похоже наPhotoshop … поместите
курсор в верхний левый угол того места, где вы хотите фигуру, влевощелкните
и перетащите вниз и вправо (используя клавишу Shift для ограничения).Итак,
легко нарисовать круг с помощью инструмента эллипс. Но другие программы позволяют вам щелкнуть правой кнопкой мыши и перетащить, и форма вырастет по центру, где вы щелкнули
. Я знаю, что пользователи Mac не могут щелкнуть правой кнопкой мыши, а Photoshop — это программа, ориентированная на Mac,
, но наверняка есть комбинация нажатия клавиш, которая позволитэто сделать.
Кто-нибудь?
Rocket, не попадайтесь в ловушку этой идеи черной дыры, которую Mac каким-то образом мешает удобству использования.Photoshop больше не ориентирован на Mac.
 Конечно, поскольку последняя версия предназначена только для OSX, ее сборка будет ближе к PC / Unix, чем когда-либо было «традиционное» приложение для Mac.
Конечно, поскольку последняя версия предназначена только для OSX, ее сборка будет ближе к PC / Unix, чем когда-либо было «традиционное» приложение для Mac. DosBoss57 писал:
Удерживайте нажатой клавишу Alt при перетаскивании.И удерживайте Shift, чтобы ограничить. поэтому, если вы делаете круг, вы можете удерживать Alt-Shift при перетаскивании, и он будет рисовать из центра, а ваш круг будет идеально круглым
Кроме того, «Alt + / Opt +» рисует формы из центра любого графического приложения, которое я использую , и «Shift +» ограничивает то же самое.
По поводу сообщения, которое я ответил Элиске ранее:
Элиска,
На самом деле не имеет значения, что вы используете / изучаете. На мой взгляд, это сугубо личное предпочтение. Вероятно, самая большая проблема, с которой вы столкнетесь, — это компании / места / отдельные лица, которые не знают, что это неважно, и не дают вам возможности измениться, если вы захотите. Я сбился со счета, сколько раз люди, в том числе представители службы технической поддержки, говорили мне, что они не думают, что покупка двух-, трех- и т.д.-кнопочной мыши была хорошей идеей, потому что Mac использует одну кнопку…
Я использую Mac с 1989 года, и последние пару лет преподавал на ПК … и различия спорны.Я до сих пор не совсем уверен, почему Mac продолжает поставлять исключительно однокнопочную мышь, хотя новая овальная однокнопочная дымчатая оптика, вероятно, настолько привлекательна, насколько вообще может быть компьютерная мышь; D.
Конечно, вы можете использовать комбинации клавиш для достижения результатов, но примечательно, что Mac OS поддерживает все несколько кнопок, пока я их использую. Я купил свой первый роллербол с 3 кнопками Kensington 10 лет назад. На одном из моих компьютеров Mac до сих пор сохранилась оригинальная 1-кнопочная мышь, но в настоящее время я предпочитаю двухкнопочную оптическую мышь Genius с оптическим роллером… и, насколько мне известно, все графические приложения Apple также поддерживают использование нескольких кнопок. — +
— +
| Основные формы в Photoshop 1 Хотя скриншоты для этого руководства для начинающих были сделаны в Photoshop v.7, для пользователей PS 8 или более ранних версий не так много различий. Посмотрите все мои НОВЫЕ основные формы в уроке Photoshop! Мои сочетания клавиш предназначены для ПК. Если вы используете Mac, вам необходимо преобразовать их.По сути, Alt = Option и Ctrl = Command. Я знаю, что есть и другие способы создания фигур, включая инструмент «Фигура». Я рассмотрю этот инструмент более подробно в моем уроке по фигуре «Get into Shape». Этот урок научит вас многим ценным навыкам Photoshop, связанным с выделением. | В этом уроке вы создадите прямоугольник и круг. |
СОВЕТЫ ДЛЯ НАЧИНАЮЩИХ: Вы можете найти полезные подсказки, если наведете курсор на изображения. Кроме того, если есть элемент фиолетового цвета, о котором вы хотите узнать больше, щелкните его. Вы обнаружите, что последние два проекта зависят от знаний, которые вы приобрели в ходе работы над первым, поэтому, если вы все же начнете с чего-нибудь, кроме самого начала, и столкнетесь с трудностями, вам будет лучше начать все сначала.:) | |
Вот некоторые вещи, которые вы узнаете, работая с этим руководством:
|
|
| А.
Прямоугольник 1. Файл -> Создать. Сделайте ваш холст 300×300.72 dpi в порядке, и вы должны быть в режиме RGB. 2. Найдите палитру слоев и щелкните значок «Новый слой» в правом нижнем углу рядом с корзиной. Дважды щелкните имя слоя в палитре слоев и введите новое имя. Я дал своему умное прозвище «Прямоугольник». | |
| 3. Выбрав слой «Прямоугольник» на палитре слоев, выберите инструмент «Прямоугольная область» на панели инструментов.Проверьте панель параметров и убедитесь, что у вас Feather of 0 и Style is Normal. Затем перетащите прямоугольник по холсту, как я сделал здесь. На самом деле это «прямоугольное выделение». 4. Щелкните квадрат цвета переднего плана (здесь мой красный), а затем выберите цвет для вашего прямоугольника. Щелкните ОК. Я сказал, что это «прямоугольное выделение», а не «прямоугольник». Почему? Ну, выделение на пустом слое пустое, потому что внутри него нет пикселей.Залейте выделение пикселями и сделайте настоящий прямоугольник. 5. Как и в большинстве операций в Photoshop, существует несколько способов заливки выделения. Вот мой любимый способ: удерживая клавишу Alt, нажмите клавишу Backspace. Это закрашивает любое выделение цветом переднего плана. | |
Отступление: если Alt-Backspace заполняет выделение цветом переднего плана, угадайте, что делает Ctrl-Backspace? (Подсказка: при тестировании убедитесь, что цвет фона в панели инструментов не белый, иначе вы не увидите, что он делает. | |
6. Теперь давайте создадим границу прямоугольника. Эта операция известна как , обводка выделения. Щелкните квадрат цвета переднего плана и выберите другой цвет. Я выбрал черный. Щелкните ОК. | |
7.В меню выберите Edit -> Stroke . (Обратите внимание на «Заливку». Это другой способ заливки выделения.) В появившемся диалоговом окне введите количество пикселей для ширины границы. Я использовал 4. Решите, хотите ли вы, чтобы обводка проходила внутрь, снаружи или по центру выделения. Щелкните ОК. Ctrl-D для отмены выбора. Сделанный! | |
| Б.Круг Далее вы собираетесь создать круговое выделение , затем заполнить его и обвести. 1. File> New и сделайте свой холст 300×300. 72 dpi в порядке, и вы должны быть в режиме RGB. Начните с нового слоя, как вы делали с прямоугольником. (Прежде чем оглянуться назад, подумайте, как это сделать.) 2. Щелкните и удерживайте инструмент прямоугольной области, пока остальные инструменты под ним не вылетят. (У каждого из инструментов с крошечной стрелкой в правом нижнем углу есть другие варианты внизу!) Выберите инструмент Elliptical Marquee, как я сделал справа. 3. Теперь, если вы просто потянете это, вы получите эллипс. Попробуй это. Трудно, если не невозможно, получить ИДЕАЛЬНЫЙ круг, хотя и без уловки, и вот он: удерживайте клавишу SHIFT, когда вы перетаскиваете эллипс. Идеальный круг! (Что произойдет, если удерживать Alt и сдвигать, когда вы вытаскиваете эллипс?) | |
| 4. Теперь заполните и обведите свой круг так же, как я на круге справа. Попытайтесь вспомнить, как вы это сделали с прямоугольником, прежде чем смотреть вверх, но затем посмотрите вверх, если вам нужно. (Не волнуйтесь, если вы что-то напутали, потому что вы всегда можете начать с этого момента или вы можете вернуться в историю, чтобы исправить свои ошибки. | |
Поздравляем с завершением первой части Учебного пособия по основным фигурам! Надеюсь, вам понравилось, и вы тоже кое-что узнали! Теперь вы готовы сделать эту жемчужную пуговицу! | |
Как нарисовать звезду, квадрат и круг в Photoshop CC?
Рисование фигур в Photoshop
Мы можем легко рисовать фигуры в Photoshop CC.Он поддерживает несколько инструментов для рисования различных типов фигур на изображении.
В этом разделе мы объясним, как создать звезду, квадрат и круг в Photoshop CC самым простым способом.
Photoshop — это простое приложение с множеством элементов управления, которое также предоставляет нам удивительные возможности для рисования фигур. В Photoshop CC есть шесть инструментов для создания фигур. В инструменте формы вы получаете следующие параметры:
- Инструмент «Прямоугольник»
- Инструмент «Прямоугольник со скругленными углами»
- Инструмент «Эллипс»
- Инструмент «Многоугольник»
- Инструмент «Линия»
- Инструмент «Произвольная форма»
На панели «Инструменты» они расположены в одном месте.
Выполните следующие шаги, чтобы нарисовать звезды, квадрат и круг в Photoshop CC.
ШАГ 1. ОТКРЫТЬ НОВОЕ РАБОЧЕЕ МЕСТО
Первое, что вам нужно сделать, это создать или открыть новое рабочее пространство, на котором вы хотите нарисовать звезду, квадрат или круг. Это самый первый шаг, который вам нужно сделать. Перейдите в файл и создайте новый документ.
ШАГ 2: ВЫБЕРИТЕ ВЫСОТУ И ШИРИНУ РАБОЧЕГО МЕСТА.
После выбора новой рабочей области появится панель, в которой вам нужно будет выбрать размер вашего документа.Вам решать, какую высоту и ширину вы хотите установить.
ШАГ 3: НАЖМИТЕ ПАНЕЛЬ ИНСТРУМЕНТОВ ФОТОШОПА.
1. Для рисования звезды
- Перейдите на панель параметров и выберите форму «многоугольник».
- Определите количество очков, которое вы хотите, чтобы ваша звезда получила, и введите его в поле «Стороны».
- Затем щелкните маленькое меню, чтобы выбрать вариант многоугольника.
- Затем выберите «звездочку»
- Выберите отступ
Теперь вы можете нарисовать звезду в Photoshop CC.
2. Для рисования квадрата.
Во-первых, вы должны выбрать значок инструмента «Прямоугольник» на панели инструментов параметров.
Прежде чем рисовать какую-либо форму, в фотошопе должна быть информация о ней.
После того, как вы выбрали прямоугольную форму, перетащите курсор на вновь созданный документ, пока не получите желаемый квадратный размер.
3. Для рисования круга
Найдите панель инструментов Photoshop и выберите на ней «Эллипс».Если он не виден, нажмите правый нижний угол любого видимого инструмента формы в вашем сообществе, например инструмента «Прямоугольник» или «Линия», чтобы отобразить инструмент «Эллипс» в раскрывающемся меню.
Перетащите инструмент «Эллипс» по холсту, удерживая нажатой клавишу Shift.
Нажмите меню «Параметры обводки» на панели параметров, чтобы применить границу круга к прямой.
Зайдите в меню «Вес» и измените толщину лески по своему усмотрению. Вы можете ввести толщину вручную или перетащить ползунок, чтобы увеличить или уменьшить вес строк.
Нажмите меню «Обводка», чтобы изменить цвет линии, или меню «Заливка», чтобы изменить цвет заливки. Для обоих меню идентично. Например, нажмите кнопку первой строки, чтобы выбрать «Без цвета». Вы также можете выбрать диаграмму или градиент. Щелчок по цветной радужной кнопке «Выбор тона» в правом верхнем углу открывает доступ к большему количеству вариантов цвета.
ШАГ 4. НАРИСИТЕ ФОРМУ
Теперь вы можете легко нарисовать фигуру, которую хотите нарисовать.Обратитесь к описанным выше шагам, чтобы нарисовать желаемую форму, а затем переходите прямо к своему документу.
ШАГ 5. ИЗМЕНИТЕ ФОРМУ
Вы можете легко изменить размер своей фигуры. В строке меню просто перейдите в меню Edit и выберите Free Transform Path. Вы можете выбрать нужный размер.
ШАГ 6. ВЫБЕРИТЕ ПРИВЛЕКАТЕЛЬНЫЙ ЦВЕТ ДЛЯ ВАШЕЙ ФОРМЫ
Да, вы также можете добавить цвет к своей фигуре. Чтобы изменить цвет фигуры, перейдите на панель параметров и выберите параметр «Образец цвета заливки».Появится диалоговое окно «Тип заливки»; нажмите на новый цвет. Добавьте цвет, который соответствует вашим требованиям.
ШАГ 7: ЗАКЛЮЧИТЕЛЬНЫЙ ШАГ
Если вас устраивают изменения, внесенные в ваши документы, нажмите кнопку «ОК» и сохраните их. Ваш документ все еще доступен для редактирования. Вы можете добавить еще несколько изменений или сохранить документ.
Теперь вы можете создавать красивые формы, просто следуя инструкциям в этой статье.
| Инструмент «Эллипс» находится чуть ниже инструмента «Текст» и рядом с инструментом выбора контура.Этот
tool — это инструмент формы. С помощью Ellipse Tool мы можем нарисовать эллипс.
фигуру любого размера. С ее помощью также можно нарисовать форму круга.
С помощью этого инструмента мы также можем нарисовать форму идеального круга. Это означает, что мы можем нарисовать круг с равным радиусом.
Эта статья написана командой plus2net.com . Количество комментариев: 1 plus2net.com |
Создайте пользовательскую форму и кисть за 20 минут
Если вы знакомы с рабочими инструментами Photoshop, вы должны знать о пользовательских формах по умолчанию и пользовательских кистях, которые прилагаются к ним.Однако во многих случаях формы и кисти по умолчанию могут не соответствовать вашим требованиям. Но чтобы справиться с подобными ситуациями, вы можете создавать свои собственные формы и кисти, которые также можно использовать в будущих проектах. В дополнение к этому, как только вы создадите индивидуальную форму или специальную кисть для определенного элемента, вы сможете сэкономить много времени, поскольку вам не нужно будет создавать их снова для того же элемента.
В дополнение к этому, как только вы создадите индивидуальную форму или специальную кисть для определенного элемента, вы сможете сэкономить много времени, поскольку вам не нужно будет создавать их снова для того же элемента.
Вот руководство, в котором вы узнаете, как создать собственную форму и собственную кисть в Photoshop CS6.Поэтому, прежде чем пытаться искать и загружать формы и кисти из Интернета, не стоит создавать их самостоятельно.
Итак, приступим!
Создание и определение произвольной формыПользовательские формы играют очень важную роль в Photoshop. Работа с настраиваемыми формами может сэкономить ваше драгоценное время, которое вы можете использовать для других аспектов веб-дизайна, разработки, маркетинга и т. Д. После создания настраиваемой формы вы можете сгенерировать новую копию этой формы любого цвета и размера. , а также придать ему неповторимый стиль.
В этом руководстве мы создадим фигуру Apple iPad Shape , а затем определим эту фигуру iPad как произвольную. Итак, давайте разберемся со всем процессом от начала до конца, шаг за шагом.
Шаг 1. Создание нового файла Photoshop
Создайте новый файл Photoshop размером 2000 x 1500 пикселей, чтобы создать и определить свою индивидуальную форму. Теперь выберите инструмент формы из палитры инструментов и измените параметр « Shape » на параметр « Path » на панели параметров, расположенной чуть ниже строки меню.Помните, что это самый важный шаг для создания индивидуальной формы, поэтому не пропустите его.
Шаг 2. Нарисуйте прямоугольник со скругленными углами
Теперь выберите «Инструмент прямоугольника с закругленными углами» из «инструмента формы» и нарисуйте контур прямоугольника с закругленными углами.
Шаг 3.
 Нарисуйте прямоугольник внутри прямоугольника со скругленными углами
Нарисуйте прямоугольник внутри прямоугольника со скругленными угламиПосле этого выберите «инструмент прямоугольника» и нарисуйте прямоугольный путь внутри пути, который мы только что создали на предыдущем шаге.
Шаг 4. Нарисуйте кнопку «Домой» с помощью инструмента «Эллипс»
Теперь возьмите центр контура формы (здесь вы можете воспользоваться линейками / направляющими), которые мы только что создали, и нарисуйте круглую кнопку «Домой» на в нижней части траектории фигуры iPad, выбрав инструмент «Эллипс» в инструменте «Форма» между прямоугольником и прямоугольником с закругленными углами.
Шаг 5. Нарисуйте маленький прямоугольник в центре кнопки «Домой»
После рисования кнопки «Домой» выберите инструмент «Прямоугольник» и нарисуйте небольшой прямоугольник внутри кнопки «Домой» iPad.
Шаг 6: Нарисуйте камеру
Теперь, используя инструмент эллипса, нарисуйте небольшой путь камеры в центре верхней части пути фигуры iPad, между прямоугольником со скругленными углами и прямоугольником. И мы почти закончили!
Шаг 7. Определение произвольной формы
Как видите, мы закончили с траекторией фигуры iPad, теперь нам нужно определить ее как произвольную фигуру.Так что продолжайте и щелкните правой кнопкой мыши путь фигуры iPad и выберите «Определить произвольную форму». Вы также можете найти «Определить произвольную форму» в опции Edit , доступной в строке главного меню .
Шаг 8: Назовите это как хотите
После нажатия на «Определить настраиваемую форму» появится всплывающее окно, в котором вы можете назвать свою настраиваемую форму, а также просмотреть ее предварительный просмотр. Здесь мы назвали его «Apple iPad», но вы можете оставить его себе как хотите.
Шаг 9: Откройте новый файл и поиграйте с новой пользовательской формой
Теперь создайте новый документ Photoshop и выберите «Custom Shape Tool», расположенный внутри инструмента формы.Затем перейдите в «Панель фигур», где вы найдете свою новую форму. Выберите форму своего iPad и сделайте iPad любого размера и цвета, а также добавьте стиль слоя, чтобы он выглядел как настоящий iPad.
Подсказка : нарисуйте фигуру, удерживая нажатой клавишу Shift, так как она сохранит пропорции формы.
Это все о создании и определении новых пользовательских форм.
Создание и определение пользовательской кистиПосле изучения того, как создавать собственные формы, давайте продолжим и узнаем, как создавать собственные кисти в Photoshop CS6.По умолчанию Photoshop содержит множество кистей, но иногда ни одна из предустановленных кистей не предлагает именно то, что вам нужно.
Многие люди думают, что очень сложно создать свою собственную кисть в PS, но факт полностью противоположен представлению. Это потому, что любое изображение или другой графический элемент можно использовать для создания собственной кисти. Photoshop позволяет сохранить пользовательскую кисть в разделе «Наборы кистей», которую вы можете использовать при необходимости.
Теперь, чтобы создать собственную кисть, мы создадим логотип Apple и определим его как нашу предварительную настройку кисти.
Посмотрим, как это делается.
Шаг 1. Создайте новый файл и установите линейки.
Создайте новый документ Photoshop размером 1000 x 1000 пикселей и установите вертикальные и горизонтальные линейки в его центре. Здесь мы установили линейки на 500 пикселей по горизонтали и вертикали. Установив линейки, вы сможете распознать центр файла и придать ему лучшую форму.
Шаг 2: Нарисуйте форму вертикального яйца с помощью инструмента Ellipse Tool
После настройки линейок выберите «инструмент эллипса» из «инструментов формы» и нарисуйте вертикальную форму яйца в центре.Также помните, что вы можете перемещать фигуру, нажимая «Shift + A» на клавиатуре.
Шаг 3: Выберите опцию «Деформация»
Теперь выберите форму яйца, нажав Ctrl + t (Windows) / Command + t (Mac), щелкните ее правой кнопкой мыши и выберите опцию « Warp » .
После выбора Деформации растяните фигуру с левой и правой сторон верхней части.
Шаг 4: Выберите опцию «Перспектива»
Снова нажмите Ctrl + t / Command + t.Щелкните правой кнопкой мыши фигуру и выберите вариант «Перспектива».
Теперь растяните фигуру с верхней и нижней сторон.
Шаг 5: Создайте дублированный слой отредактированной формы
После растягивания формы создайте дубликат слоя, поднявшись по меню слоя в строке меню и выбрав Дублировать слой .
Затем переместите дубликат слоя вправо, чтобы сформировать форму яблока.
Шаг 6: Отключите видимость фонового слоя и объедините обе формы
После получения формы, похожей на яблоко, отключите видимость фонового слоя.
После этого выберите исходный и дублирующий слой в палитре слоев, нажав Ctrl или Command. Щелкните правой кнопкой мыши и выберите опцию «Объединить слой». Он объединит оба изображения в одно изображение.
Шаг 7: Выберите параметр «Перспектива»
После объединения обеих фигур в одну включите видимость фонового слоя. Щелкните правой кнопкой мыши новую форму и выберите « Perspective ».
Щелкните правой кнопкой мыши новую форму и выберите « Perspective ».
И вытяните его форму с верхней и нижней сторон, чтобы получить форму яблока, как показано на скриншоте ниже.
Шаг 8: Нарисуйте форму листа
Создайте небольшую форму листа с помощью инструмента эллипса, чуть выше верхней стороны формы яблока.
И поверните форму листа вправо, как показано ниже на скриншоте.
Шаг 9: Вырежьте форму яблока с правой стороны
Теперь используйте « Elliptical Marquee Tool » на правой стороне формы яблока, как показано на скриншоте ниже:
И затем залейте эллиптическую рамку белого цвета с помощью инструмента рисования.В результате яблочко будет выглядеть так, как будто оно было вырезано с этой стороны.
Поздравляем! Вы только что создали « Apple Logo »
Шаг 10: Определите пользовательскую кисть
Теперь перейдите в меню редактирования и выберите опцию « Define Brush Preset ».
Photoshop откроет диалоговое окно с просьбой дать имя вашей новой кисти. Он также покажет вам предварительный просмотр того, как будет выглядеть ваша кисть, и размер кисти по умолчанию в пикселях.
Шаг 11. Поиграйте со своей новой кистью!
Наконец, вы можете найти свою новую кисть внутри кисти, открыв меню окна в строке меню .
И вот оно!
Итак, это основы создания собственных форм и кистей. Без сомнения, это огромная экономия времени!
Надеюсь, вам понравится создавать собственные формы и кисти.

 У вас появится фигура с заданными параметрами. Вот он и фотошопный вариант иллюстратора. Верстать фигуры с определенными размерами не обязательно по линейке (Rulers).
У вас появится фигура с заданными параметрами. Вот он и фотошопный вариант иллюстратора. Верстать фигуры с определенными размерами не обязательно по линейке (Rulers).
 )
) ) Ctrl-D, чтобы отменить выбор.
) Ctrl-D, чтобы отменить выбор. и просто щелкните и перетащите.Теперь мы можем нарисовать форму эллипса любого размера.
и просто щелкните и перетащите.Теперь мы можем нарисовать форму эллипса любого размера.