Рисуем театральный занавес в фотошоп. Как нарисовать сцену карандашом поэтапно. Как нарисовать театр карандашом поэтапно Как нарисовать сцену карандашом поэтапно
В этом уроке мы создадим красные занавески, используя фильтры, векторные объекты и стили слоя. Вы научитесь создавать реалистичные текстуры, рисовать красивые верёвки, создавать тени и работать над формой векторных элементов.
Конечный результат:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х1000 пикселей.
Шаг 2
Установите цвета по умолчанию (D), создайте новый слой (Ctrl + Shift + Alt + N) и примените фильтр Волокна (Фильтр > Рендеринг > Волокна) (Filter > Render > Fiber).
Шаг 3
Примените фильтр Аппликация (Фильтр > Имитация > Аппликация) (Filter > Artistic > Cutout).
Шаг 4
Примените фильтр Размытие в движении (Фильтр > Размытие > Размытие в движении) (Filter > Blur > Motion Blur).
Шаг 5
Кликните дважды на слое с полученной текстурой, чтобы открыть окно стилей. Примените стиль
Шаг 6
Создайте копию слоя текстуры (Ctrl + J) и скройте оригинал, кликнув на иконке глаза слоя. Инструментом Прямоугольная область ( Rectangular Marquee Tool) (M) выделите левую половину текстуры, вырежьте её со слоя (Ctrl + X) и вставьте на отдельный слой (Ctrl + V). Вы заметите, что после вставки красный цвет исчезнет. Чтобы снова добавить цвет, скопируйте стиль наложения цвета с предыдущего слоя через контекстное меню и вставьте его на новый слой.
Находясь на слое с половиной текстуры, активируйте режим Деформация (Редактирование > Трансформирование > Деформация) (Edit > Transform > Warp) и измените форму текстуры, как показано на скриншоте.
Расположите полученную занавеску у левого края, а затем создайте такую же на правой.
Шаг 7
Выберите инструмент Перо (Pen Tool) (P) и нарисуйте нижнюю часть занавески, как показано ниже. Уменьшите непрозрачность слоя, чтобы изменить кривизну нижнего края. Цвет фигуры не важен.
Уменьшите непрозрачность слоя, чтобы изменить кривизну нижнего края. Цвет фигуры не важен.
Выделите нарисованную фигуру (удерживая Ctrl, кликните на миниатюре слоя). Перейдите в меню Редактирование > Очистить (Edit > Clear).
Измените нижний край другой занавески.
Шаг 8
Вернитесь на оригинальный слой с текстурой и создайте прямоугольное выделение. Скопируйте его на отдельный слой (Ctrl + J). Расположите текстуру в горизонтальном положении при помощи режима Свободное трансформирование (Ctrl + T), активируйте режим деформации, выберите тип деформации Дугой снизу (Arc Lower) и установите Изгиб (Bend) на 70%.
Измените размер новой части занавеса и расположите её по центру сверху. Создайте две копии и расположите их по бокам.
Шаг 9
Теперь мы создадим кисточки для занавесок. Выберите цвет #ecc242 в качестве основного. Для рисования верёвок нам нужно подготовить кисть.
Примените к этой фигуре следующие стили:
Обводка (Stroke): Положение — Снаружи, Режим — Нормальный, Тип обводки — Цвет.
Внутренняя тень
Результат:
Перейдите в меню Редактирование > Определить кисть (Edit > Define Brush Preset) и сохраните кисть под именем «Rope». Вернитесь в основной документ, откройте панель кистей (F5), выберите созданную кисть и настройте её так:
Выберите инструмент Перо (Pen Tool) (P) в режиме Контуров (Paths) и нарисуйте линию, как показано на скриншоте. Кликните на ней правой кнопкой мыши и выберите пункт Выполнить обводку контура (Stroke Path).
В появившемся окне выберите пункт Кисть (Brush) и контур будет обведён раннее настроенной кистью.
Шаг 10
Выберите все слои с верёвками и объедините их (Ctrl + E). К полученному слою примените следующие стили:
К полученному слою примените следующие стили:
Внутренняя тень (Inner Shadow): Режим — Умножение.
Внешнее свечение (Outer Glow): Режим — Осветление, Метод — Мягкий.
Отбрасывание тени
Шаг 11
Выберите для инструмента Перо (Pen Tool) (P) режим Фигура (Shape). Нарисуйте два элемента, как показано ниже.
Примените к нижнему элементу следующие стили:
Внутреннее свечение (Inner Glow): Режим — Перекрытие.
Глянец (Satin): Режим — Перекрытие.
Отбрасывание тени (Drop Shadow): Режим — Умножение.
Результат:
К верхнему элементу примените те же стили, за исключением стиля Глянец (Satin). Создайте копию двух элементов, поверните их в другую сторону (Редактирование > Трансформирование > Отразить по горизонтали) (Edit > Transform > Flip Horizontal) и расположите на правой занавеске.
Шаг 12
Создайте новый слой под верхними занавесками. Выберите мягкую кисть с 20% непрозрачностью и нарисуйте тени под ними.
Шаг 13
Теперь создадим тени от боковых занавесок. Создайте копию слоя левой занавески и опустите её под оригинал. Примените стиль Наложение цвета (Color Overlay): чёрный цвет. В режиме деформации немного измените форму тени.
Уменьшите непрозрачность слоя тени до 30%. Затем сделайте то же самое с правой занавеской.
Шаг 14
Таким же способом создайте тени от кисточек. Для рисования тени на полу используйте инструмент
Шаг 15
Все имеющиеся слои поместите в группу (Ctrl + G). Объедините группу на одном слое (Ctrl + E) и примените фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) (Filter > Blur > Gaussian Blur) со значением 5 пикселей.
Конечный результат.
Это будет необычный урок, мы попытаемся при помощи искусства показать другое искусство. Точнее узнаем как рисовать театр карандашом поэтапно. И это будут не всякие глупости вроде сцены или зрителей, а попытка изобразить саму игру актеров. Сам рисунок известный, уверен, вы его не один раз встречали в сети: Жанров театрального искусства бывает много: драматический, оперный, балетный, кукольный, пантомимный и другие. Самый популярны из них драмтеатр, ибо тут отражается действительность, конфликты характеров, проблемы, о которых не говорят вслух. Пусть этот мотив уже протерли до дыр, но пока жив человек, он будет существовать. Так уж устроены люди.
Шаг первый. Набросаем на бумаге эскиз двух мужчин. Обратите внимание на их рост, а также расположение рук.
Шаг второй. Прорисуем голову и туловища.
Шаг четвертый. Добавим штриховки, дабы рисунок стал более реалистичными, готово:
У нас можно найти еще много хороших сцен для рисования, например.

Сцена – важнейшая часть театра. Обычно она расположена перед зрителями, на небольшой возвышенности. Есть разновидности театров, в которых эта площадка круговая, а зрительские места размещены вокруг нее. Чтобы научится, как нарисовать сцену, стоит знать, из каких элементов она состоит.
Как нарисовать сцену театра в три шага
Изучая шаги, как нарисовать сцену театра, нужно решить, какую разновидность предстоит изобразить – открытую или закрытую. В основном сцена-коробка или закрытый вариант состоит из арки-входа и самого зеркала, где происходит представление. Каждый участок делится еще на отдельные блоки.
Приступая к созданию несложного места основного театрального действия, начать лучше с кулис, так как они занимают переднюю часть рисунка. Для этого проводим горизонтальную линию в верхней части листа — это будет потолок. От него по бокам будут отходить по бокам кулисы — две плотные шторы, которые по окончанию представления закроют игровую часть от зрителей.
Дальше рисуем стены, в виде вертикальных линий за кулисами. А саму площадку изображаем в виде объемного обрезанного по бокам полукруга. Зритель видит переднюю часть, называемую авансценой, основную сцену, а уже арьерсцена им почти не видна. Именно там, за задней шторой хранится реквизит и декорации, а также сменные накатные площадки или фурки. Потолок доводим до готовности, рисуя несколько планок на передней части коробки. Сверху есть штора, развешенная почти горизонтально, так называемая падуга, скрывающая лампы, различные атрибуты. Это еще может быть занавес, который закрывает игровую зону, после окончания представления.
Завершаем рисунок, расчерчивая полосы по полу сцены, которую еще называют планшетом, имитирующие деревянные планки. Чтобы обеспечить безопасность артистам, между досками не должно быть даже самых маленьких щелей, а еще дерево должно быть хорошо отшлифовано. На верхней и боковых шторах чертим полоски, создающие видимость складок. Теперь театральная сцена практически готова.
Теперь театральная сцена практически готова.
Рисуем сцену в цвете
Даже рисунок карандашом может полностью передать объем и красоту той или иной части театра. А если к изображению добавить цветов, яркая картинка будет еще реалистичнее. Поэтому, нужно знать, как нарисовать сцену карандашом, чтобы потом, по-разному разукрашивая, получать все новые и новые изображения.
Начинаем рисовать со штор. Для этого, в виде неправильных овалов делаем наброски для следующих шагов. Для этого лучше взять какой-то яркий цвет, чтобы его было хорошо видно на фоне серого цвета.
Потом на фоне этих росчерков рисуем простым карандашом мягкие складки штор — боковых и верхних. Линии представляют собой мягкие полуовалы.
Теперь стираем наброски. Еще рисуем горизонтальную линию, отделяющую стену от площадки. Потом вертикальные линии, деревянные планки.
Далее переходим к самому приятному — разукрашиванию. Заднюю стену можно сделать синей, шторы контрастными, например, красными, а деревянный пол — желтым, под дерево. Хотя выбор цветов остается за художником.
Хотя выбор цветов остается за художником.
Захотел посетить кукольный театр и ради этой цели продал свой букварь?! Так вот, сегодня вы сможете научится рисовать его цветными карандашами поэтапно. Внешне он будет выглядеть в виде большой палатки, где будет красивый вход из разноцветных колонн и накрытия. Также будут в рисунке яркая гирлянда из флажков и музыканты.
Необходимые материалы:
Этапы рисования:
Поэтапное рисование театра
Театр -древнейшее из разных видов искусств. Театр зародился очень давно. По историческим данным, представления давались уже в театрах Древней Греции и Древнего Рима. Тогда все роли на сцене исполняли мужчины. Позже происходило развитие театров. И сейчас, не смотря на широкое распространение интернета, все равно театр есть и продолжает работать. Ведь ни с чем не сравнить игру актеров, увиденных вживую. Этот запах кулис, сцены, сама атмосфера театра — это что-то волшебное и завораживающее.
Актеры вкладывают всю душу в свою игру, они живут на сцене жизнью своих персонажей, дарят нам свои эмоции, а мы сопереживаем им. Если у вас есть возможность хотя бы иногда ходить в театр, не отказывайте себе в этом удовольствии. Обязательно идите и как можно чаще.
Если у вас есть возможность хотя бы иногда ходить в театр, не отказывайте себе в этом удовольствии. Обязательно идите и как можно чаще.
Издавна у театра есть свои негласные символы. И одними из них являются изображения театральных масок. Они олицетворяют разные театральные сюжеты: комедию и трагедию. Маски появились в античной древности. Актеры их надевали на лица и с помощью масок передавали характер своего персонажа. Тогда маски могли изображать лица людей, морды животных или вообще каких-либо придуманных персонажей. Но обычно считается, что две маски: трагическая и комическая олицетворяют театр. Мы нарисуем здесь поэтапно театральные маски. Этап 1. Рисуем вспомогательные линии (каркас) нашего будущего изображения. Чертим вертикальные линии и потом пересекаем их перпендикулярами. А на второй маске еще и углом линии дочертим. Затем начинаем плавно очерчивать контуры лиц масок.
Этап 2. По линиям наносим прорези глаз и рта. Глаза овальные, рот у масок отличается по форме, так как одна маска должна быть смеющейся, другая плачущей. Далее, по горизонталям добавляем линии бровей сверху глаз и носы по вертикалям.
Далее, по горизонталям добавляем линии бровей сверху глаз и носы по вертикалям.
Этап 3. К образу смеющейся маски дорисуем еще несколько черт, похожих на морщинки от смеха. Потом на обеих масках добавим черты над глазами, у носа и по углам рта.
Этап 4. Еще осталось пририсовать некоторые линии. Это пятна на щеках и на подбородке.
Этап 5. Наши маски готовы. Мы не стали их сильно ярко раскрашивать. Получается, что они как бы только изготовлены и еще не совсем раскрашены для какого-либо сюжета. Заготовки, так сказать. Но все равно надо их подкрасить. Эхто светлые цвета с изображением теневых и световых участков.
Это будет необычный урок, мы попытаемся при помощи искусства показать другое искусство. Точнее узнаем как рисовать театр карандашом поэтапно. И это будут не всякие глупости вроде сцены или зрителей, а попытка изобразить саму игру актеров. Сам рисунок известный, уверен, вы его не один раз встречали в сети: Жанров театрального искусства бывает много: драматический, оперный, балетный, кукольный, пантомимный и другие. Самый популярны из них драмтеатр, ибо тут отражается действительность, конфликты характеров, проблемы, о которых не говорят вслух. Пусть этот мотив уже протерли до дыр, но пока жив человек, он будет существовать. Так уж устроены люди.
Самый популярны из них драмтеатр, ибо тут отражается действительность, конфликты характеров, проблемы, о которых не говорят вслух. Пусть этот мотив уже протерли до дыр, но пока жив человек, он будет существовать. Так уж устроены люди.
Шаг первый. Набросаем на бумаге эскиз двух мужчин. Обратите внимание на их рост, а также расположение рук.
Шаг второй. Прорисуем голову и туловища.
Шаг третий. Округлим формы, сделаем линии более плавными и добавляем деталей.
Шаг четвертый. Добавим штриховки, дабы рисунок стал более реалистичными, готово:
У нас можно найти еще много хороших сцен для рисования, например.
Сегодняшний урок будет о том, как нарисовать балерину карандашом. Балерина – это девушка танцующая невероятно красивый танец, и хотя рисунок не может передать весь его шик, но можно запечатлеть одно мгновение. Самое распространенное движение балета, зачастую изображаемое – это когда девушка стоит на одной ноге, тянется вверх, и, запрокидывая голову, вытягивает руки. Она нежна как и утончена. Существует и много статуэток в такой же позе. Пусть не все понимают балет, но в действительности это самый непростой и утонченный танец. Девушки, танцующие его напоминают виноградные лозы, ведь они также изящны и гибки.
Она нежна как и утончена. Существует и много статуэток в такой же позе. Пусть не все понимают балет, но в действительности это самый непростой и утонченный танец. Девушки, танцующие его напоминают виноградные лозы, ведь они также изящны и гибки.
Но её изящество не так просто передать карандашом на бумаге, как может показаться. Так что следует действовать поэтапно.
Итак, для того чтобы понять как нарисовать балерину поэтапно, нужно взять карандаш и лист бумаги. Только помните правило – не давить на карандаш для легкого удаления ошибок.
Шаг 1 . Любого человека начинают рисовать с каркаса. Для балерины нужно начать с трех кругов – головы, груди и бедер. Они соединяются линиями. Руки вытянуты в стороны, одна нога назад, а вторая стоит на земле, немного изогнута.
Шаг 2 . Дальше нужно немного придать ей форм – то есть добавить плечо и ноги, до колена.
Шаг 3 . Наверное, этот шаг самый сложный, ведь нужно изобразить лицо и голову прекрасной танцовщицы. Для этого прорисуется шея, лицо и волосы. Так как девушка в танце, волосы, словно в полете. Лицо, нужно нарисовать очень тщательно, не забыв и про уши, которые в такой позе обнажились.
Для этого прорисуется шея, лицо и волосы. Так как девушка в танце, волосы, словно в полете. Лицо, нужно нарисовать очень тщательно, не забыв и про уши, которые в такой позе обнажились.
Шаг 4 . Нужно доделать лицо и нарисовать руки. Изящные руки в полете, кисти и тонкие пальчики.
Шаг 5 . Следующим этапом, будет придание объема её телу и груди. А также нужно нарисовать пачку.
Шаг 6 . Тут уже рисуются ножки, которые танцуют, обутые в специальную обувь. Девушка стоит на носочках, вытягивая вторую ногу, так же вытягивая пальцы. Для наглядного примера можно просмотреть фотографии танцовщиц – балерин.
Шаг 7 . В этом этапе нужно стереть все ненужные линии, убрать каркасные и дорисовать мелочи, в виде складок парчи, локонов волос, изгибов шеи и тела. Нарисовать карандашом верх платья.
Шаг 8. Теперь изящную, и неповторимую балерину можно разукрасить.
Шаг 9 . Следующим этапом будет фон. Можно нарисовать на заднем плане сцену театра, или же звездное небо, ведь не должно же все в рисунке быть естественным. Можно добавить и немного фантастики.
Можно добавить и немного фантастики.
Вот и закончился урок о том, как правильно нарисовать балерину. Главное помнить что, если не получается реалистично с первого раза, нужно не бросать все. А снова и снова рисовать линии, для того чтобы все таки добиться успеха, в этом интересном искусстве – рисовании.
Посмотрите видео, тут показано как красиво нарисовать карандашом балерину в движении. Этот урок сможет осилить даже ребенок.
Захотел посетить кукольный театр и ради этой цели продал свой букварь?! Так вот, сегодня вы сможете научится рисовать его цветными карандашами поэтапно. Внешне он будет выглядеть в виде большой палатки, где будет красивый вход из разноцветных колонн и накрытия. Также будут в рисунке яркая гирлянда из флажков и музыканты.
Необходимые материалы:
Этапы рисования:
- Намечаем простым карандашом общую форму кукольного театра, которое имеет форму большой палатки. Для этого рисуем в нижней части листа горизонтальную линию.
 От ее концов проводим две вертикальные линии. В верхней части добавим уголок, который станет куполом. С левой стороны добавим уголок палатки.
От ее концов проводим две вертикальные линии. В верхней части добавим уголок, который станет куполом. С левой стороны добавим уголок палатки. - Дорисовываем на первом плане вход в кукольный театр. По бокам разместим вертикальные колонны небольшой длины и соединим их длинной полосой. Под ней рисуем еще одну горизонтальную линию, чтобы придать объем.
- Дополняем колонны широкими лентами, которые будут оплетены вокруг элементов. Чтобы это показать в рисунке – изображаем дугообразные линии на предметах. Также детализируем нижнюю часть входа. Добавим надпись «Кукольный театр». Также следует нарисовать под козырьком небольшое окошко, которое будет кассой театра.
- От левой до правой стороны рисуем длинную дугу. На ней изображаем флажки, которые от ветра будут витать в воздухе. Закрепляем гирлянду из флажков по обеим сторонам при помощи вертикальных линий.
- Добавим верхушку театра в виде кружочка. Теперь дорисуем кукол, которые будут стоять на верхней части навеса и играть на разных инструментах.
 Это и скрипка, и барабан, и флейта, и бубны. Всего будет четыре персонажа. Все они разные внешне.
Это и скрипка, и барабан, и флейта, и бубны. Всего будет четыре персонажа. Все они разные внешне. - Начинаем раскрашивать поэтапный черно-белый рисунок кукольного театра цветными карандашами. Вначале подберем два оттенка красного и столько же зеленого. Раскрашиваем столбы и нижнюю часть навеса светлыми оттенками красного и зеленого, чередуя цвета. Затем добавим уже более темные оттенки для создания объема.
- Сам кукольный театр будет иметь желтый цвет. Потому палатку раскрашиваем ярким желтым карандашом. Затем придаем по контуру оранжевые тона при помощи карандаша. Также им раскрасим возле окошка кассы.
- Берем три разных цвета карандашей и раскрашиваем верхнюю точку купола театра и флажки на нитке. Для этого используем красный, зеленый и синий карандаш.
- Переходим к куклам, которые играют на различных музыкальных инструментах. Берем для этой цели карандаши темно-зеленого, желтого, оранжевого, красного и бордового тона. Сочетаем их между собой и, при необходимости, добавляем новые оттенки.

- На последнем этапе следует взять черный карандаш и им провести по всем линиям контура. Рисунок кукольного театра стал намного выразительным и привлекательным.
Поэтапное рисование театра
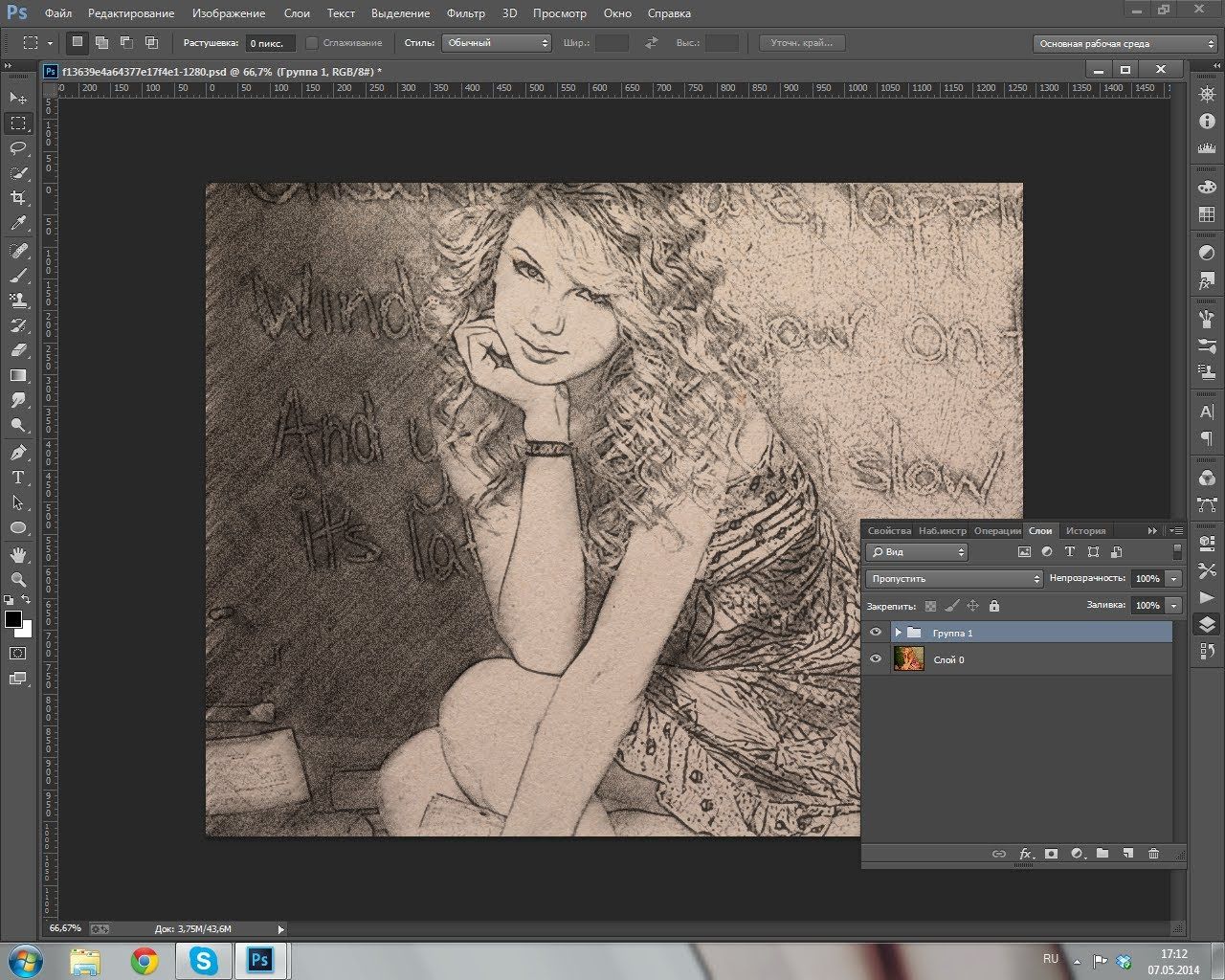
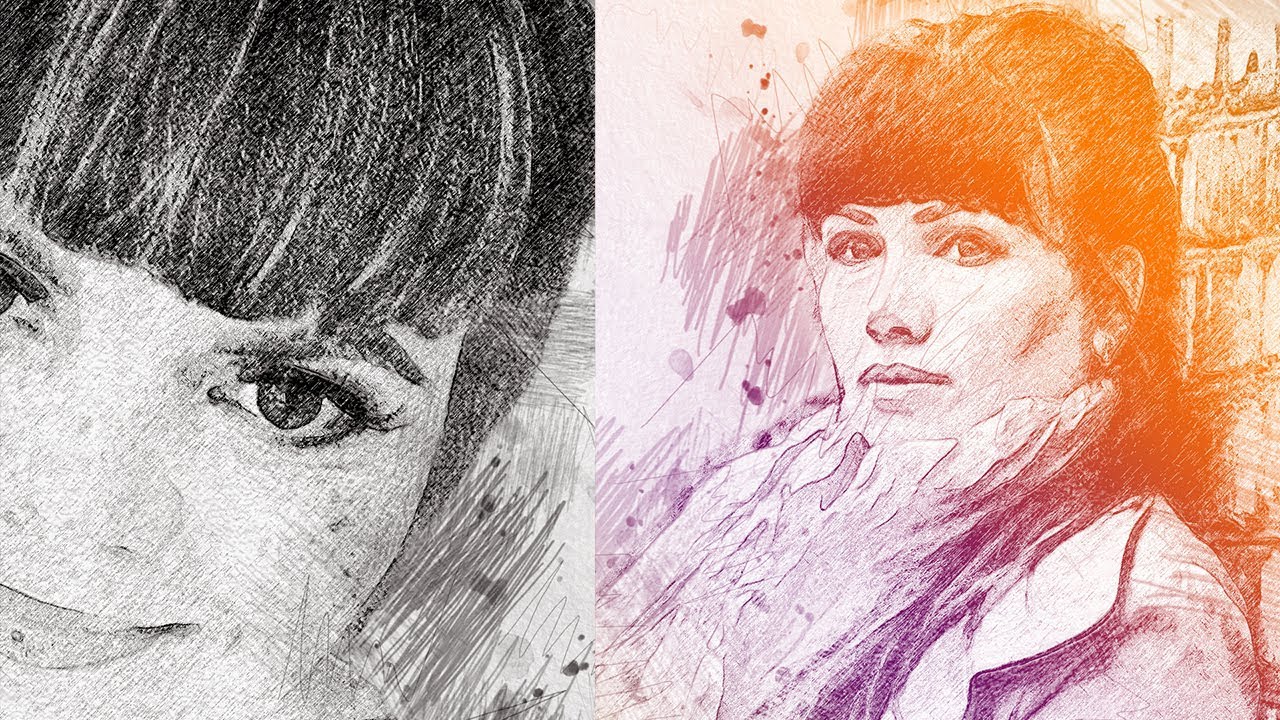
Преобразуй фото в рисунок цветными карандашами, Уроки
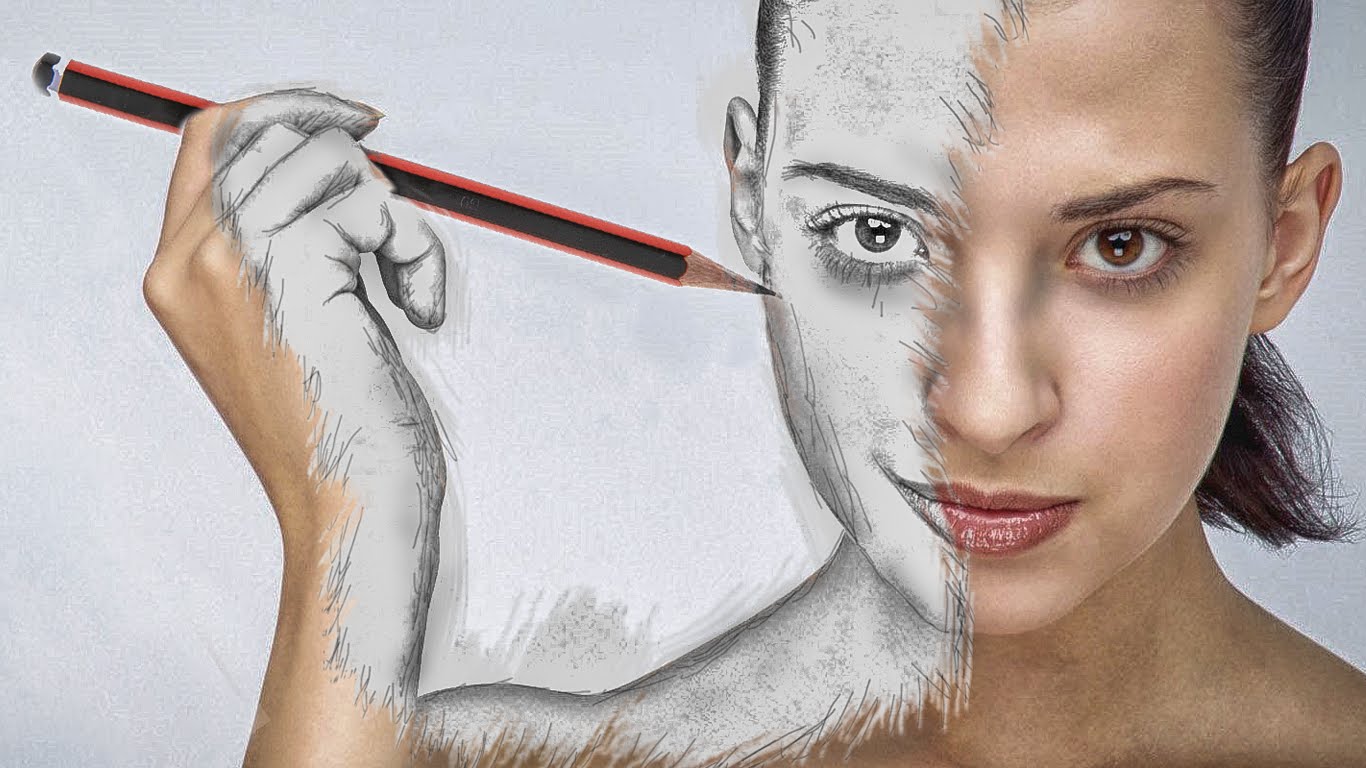
В этом уроке Фотошоп вы узнаете, как создать рисунок цветными карандашами из обычного фото, комбинируя различные фильтры и режимы смешивания слоев.Это очень легко сделать, попробуйте и убедитесь сами! Начинаем!
Превью финального результата:
Шаг 1.
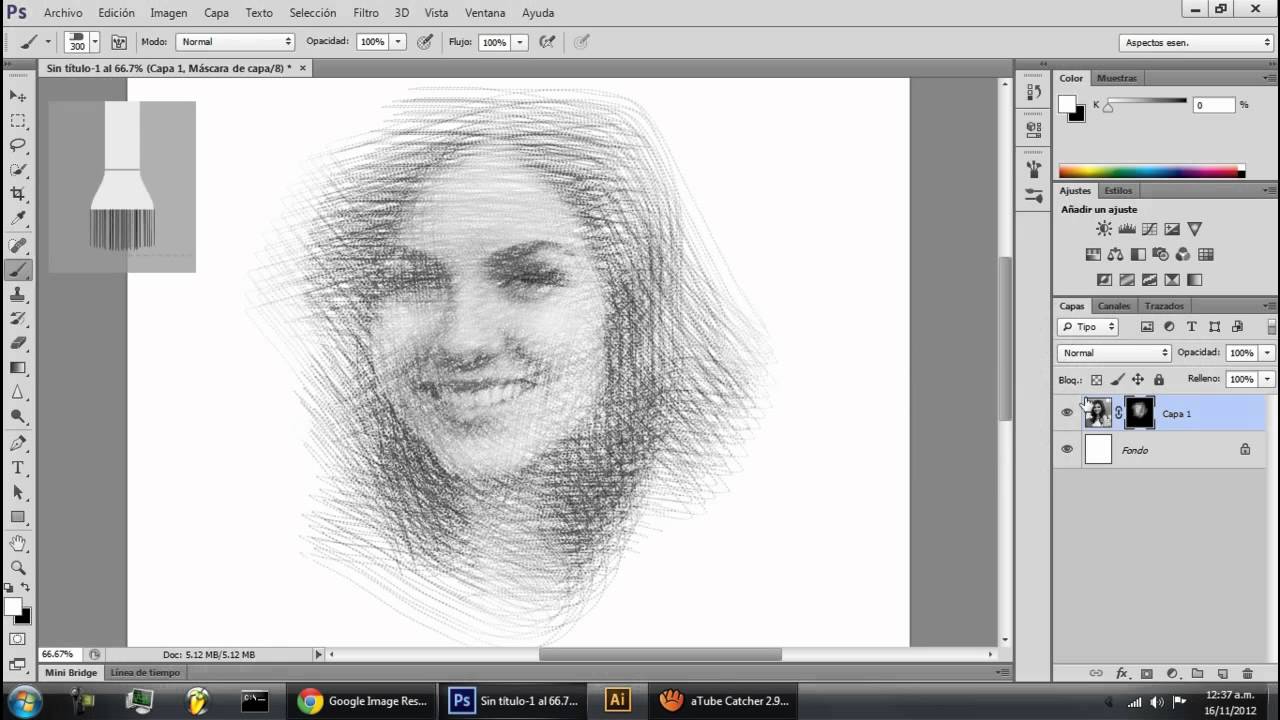
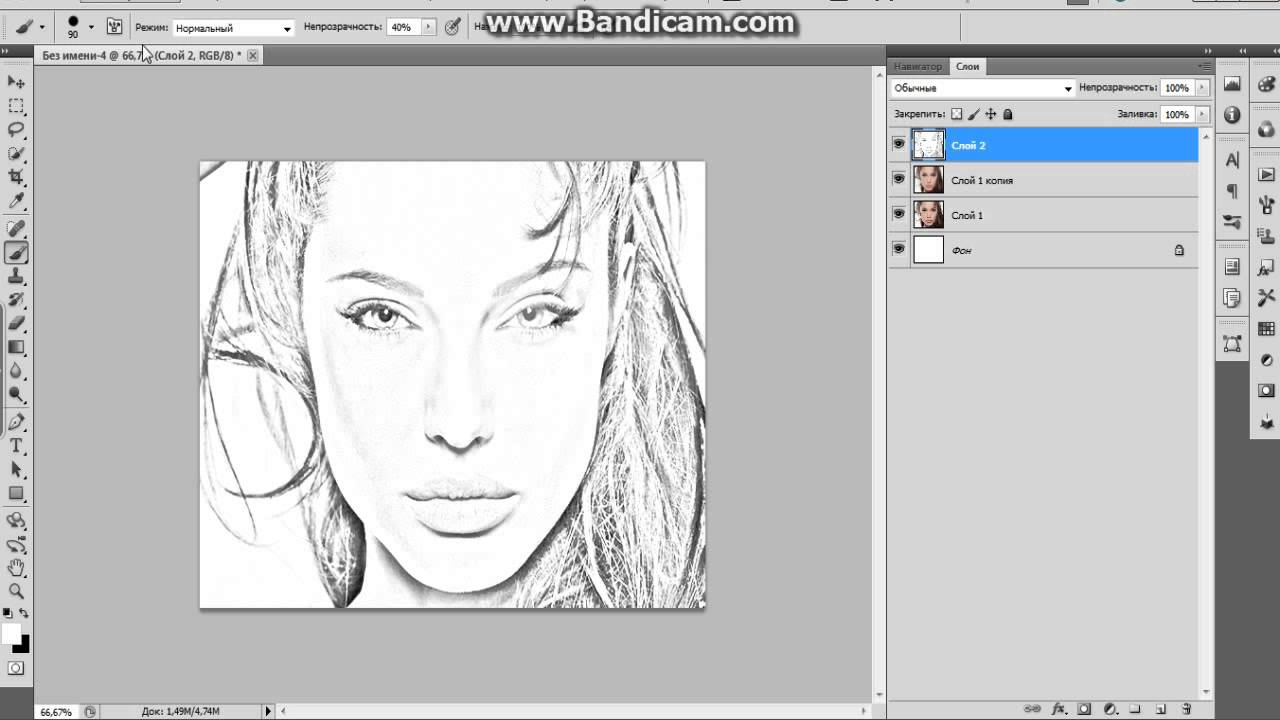
Откройте (Ctrl+O) любую свою фотографию или фото девушки, предоставленное мной, в Фотошоп. Дублируем фоновый слой, нажав правой кнопкой мыши по слою и выбрав строку – Создать дубликат слоя (Ctrl+J).
Шаг 2.
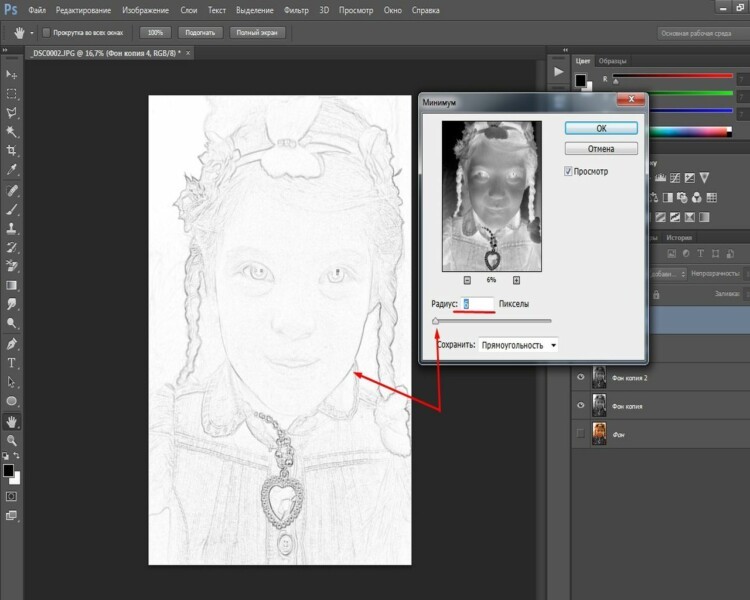
Теперь, на дубликате переходим в меню Изображение-Коррекция-Обесцветить (Image- Adjustments-Desaturate) или нажимаем Ctrl+Shift+U. Далее идем в Фильтр-Другие-Цветовой контраст (Filter — Other — High Pass). В зависимости от изображения, которое вы используете, настройте радиус опции так, чтобы получилось, как на моем примере ниже. Я использовал радиус в 2 рх.
Далее идем в Фильтр-Другие-Цветовой контраст (Filter — Other — High Pass). В зависимости от изображения, которое вы используете, настройте радиус опции так, чтобы получилось, как на моем примере ниже. Я использовал радиус в 2 рх.
Шаг 3.
Далее, обозначим основные контуры лица девушки при помощи «Уровней». Переходим во вкладку Изображение-Коррекция-Уровни (Image — Adjustments — Levels) или нажимаем сочетание Ctrl+L. В диалоговом окне параметра регулируем три ползунка так, чтобы проявились четкие темные контуры линий лица. Вот мои настройки: черный 81, серый 0,43, белый 120.
Шаг 4.
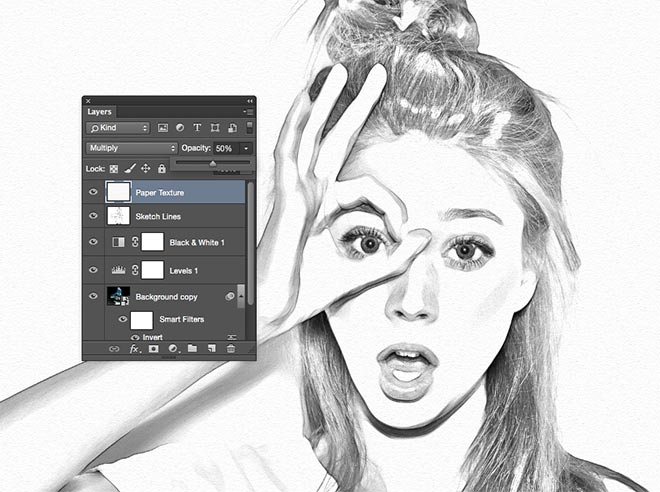
Изменяем режим смешивания (Blending Mode) верхнего слоя на Перекрытие (Overlay) и снижаем Непрозрачность (Opacity) до 50-60%.
Шаг 5.
Далее, возвращаемся на фоновый слой и переходим в меню Фильтр-Имитация-Аппликация (Filter — Artistic — Cutout), устанавливаем следующие значения: Количество уровней 8, Простота краев 0, Четкость краев 3. Нажимаем Ок, чтобы применить фильтр.
Нажимаем Ок, чтобы применить фильтр.
Шаг 6.
Вы уже можете остановиться на достигнутом результате, но если хотите добавить текстуру вашему рисунку, читайте далее…
На нижнем слое применяем фильтр «Шум» (Filter — Noise — Add noise) с такими значениями: Эффект (Amount) 5%, Распределение (Distribution) по Гауссу, активируем Монохромный (Monochromatic).
И вот что получаем:
Шаг 7.
Добавим немного штрихов на изображение, имитируя эффект рисования карандашами. Для этого, переходим в Фильтр-Размытие-Размытие в движении (Filter — Blur — Motion Blur). Настраиваем угол (angle) на 45 градусов, а смещение (Distance) на 10 рх.
В завершении, придадим рисунку резкости. Переходим в Фильтр-Резкость-Резкость + (Filter — Sharpen — Sharpen), а затем нажимаем Ctrl+F, чтобы повторить еще раз действие фильтра на изображение.
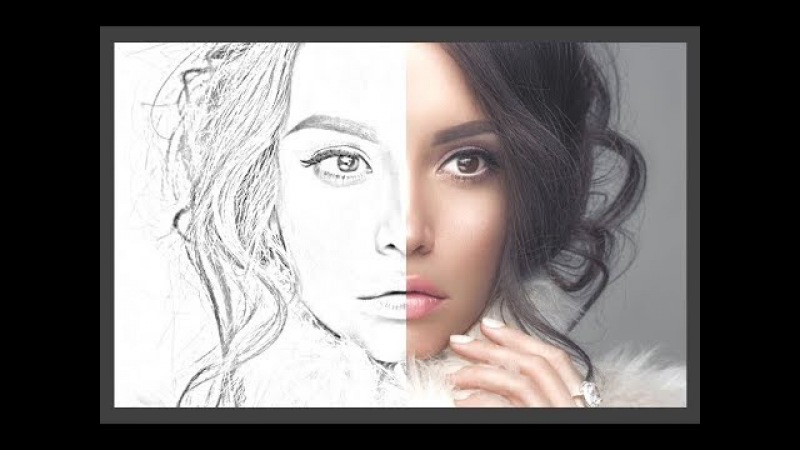
Наш оригинальный рисунок готов! Надеюсь, вам понравился полученный результат.
До:
После:
Используемые материалы:
Девушка
Как создать контур в Фотошоп самым простым способом
Как создать контур в Фотошоп самым простым способом
Работая в различных редакторах и в том числе и таком редакторе изображений как Фотошоп, большинству из нас хочется, чтобы программа после нажатия одной, ну или максимум трёх кнопок делала и то, и сё. И всё то, что предстанет после таких нажатий перед нашими глазами и глазами зрителя выглядело бы очень круто. И настолько круто, что наши уши, практически, начали бы слышать восторженные возгласы и аплодисменты.
Возьму на себя смелость сказать, что крики «браво», как мне кажется, в большей степени предназначены нашему виртуозному обращению с программой, чем тому, что мы могли бы сделать, как говорится, своими руками, используя лишь самый простой инструментарий редактора.
Поскольку даром рисования наделён не каждый, а те, у кого такая способность есть, в свою очередь могут быть поделены на тех, у кого она проявляется в большей степени, и тех, у кого в меньшей. Могут найтись и те, кто эту самую способность по разным причинам не развивают. В общем, все мы разные.
Будем исходить из минимальных способностей к рисованию и представим, будто мы не умеем рисовать так как какие-то именитые художники или дизайнеры, но, не смотря на это, всё же рисуем и полностью погружаемся в этот процесс, получая при этом огромное удовольствие.
Представим себе, что в процессе творчества нам захотелось, ну или же понадобилось использовать контур какого-то объекта. Создать контур мы можем, используя инструмент «Карандаш» или «Кисть», а в палитре цветов выбрать нужный цвет. Используемое во время прошлого разговора изображение кисти руки, будет помогать нам и сейчас:
Выберем инструмент карандаш или кисть. Если кто-то выберет кисть, то лучше, чтобы она была со 100% жёсткостью, то же самое относится и к инструменту «Карандаш».
Я выберу сначала карандаш для того, чтобы можно было увидеть то, что будет получаться:
Толщину (ширину) линии установим на своё усмотрение. Под толщиной или шириной линии мы понимаем размер кисти (карандаша), который выбираем и задаём самостоятельно.
Как только мы выберем инструмент (карандаш или кисть), в верхней панели опций появится его значок, щелчок по которому левой кнопкой мыши позволит открыть окно с набором карандашей (кистей) различных форм, — от простых до причудливых:
В верхней части этого окна находятся два ползунка настроек:
Манипулируя этими ползунками, мы можем устанавливать значения по своему желанию, то есть влиять на размер и прозрачность будущей линии контура.
Сделаем настройки. Выбрав карандаш или же кисть и путём перемещения ползунка (щёлкнул по нему и, удерживая левую кнопку мыши, переместил), установим толщину линии будущего контура равной 7 пикселям:
Значение размера и формы карандаша или кисти, конечно же, устанавливаем по своему усмотрению.
Техника, которую мы сейчас рассматриваем, есть самая обычная обводка изображения или определённого объекта на изображении (на фото). В нашем примере обводка кисти руки без закрашивания.
Поскольку не у всех руки могут быть натренированы в части создания различных линий, контуров, фигур с помощью мыши или ручки графического планшета, то от помощи самого редактора Фотошоп мы отказываться не будем.
Эта помощь Фотошопа проявится тогда, когда мы, начав создавать контур кисти руки или же какой-либо другой контур, будем удерживать нажатой клавишу Shift.
Для того чтобы контур ладони был в будущем самостоятельным объектом, нам нужно создать новый слой. Последовательность действий по выбору карандаша (кисти) и создании нового слоя каждый из нас, конечно же, определяет исходя из собственных предпочтений.
Если процесс создания контура кисти руки описывать словами, то вся эта процедура являет собой некоторое последовательное количество щелчков левой кнопкой мыши, с удержанием клавиши Shift.
Каждый щелчок мышью — это точка карандашом определённого (выбранного нами в палитре цветов) цвета и размера. Если поставить одну точку, а за тем на некотором расстоянии другую, то на кисти руки появятся две точки:
Но если мы, прежде чем ставить вторую точку, нажмём и будем удерживать клавишу Shift, то первая и вторая точки, а также последующие точки будут соединены одной линией:
Плавность и я бы даже сказал изящность линии контура, зависит от величины расстояния между точками. Чем меньше расстояние между точками, тем изящней линия. На плавность линии контура оказывает влияние и выбранный нами инструмент, а также его форма.
Если мы вернёмся к тому моменту, когда были поставлены две точки без нажатия клавиши Shift и увеличим масштаб видимости, то обнаружим, что выбранный нами (мной) инструмент «Карандаш» круглой формы, вовсе не круглый:
И начав обводку инструментом «Карандаш» об элегантности будущего контура можно и не говорить, — её просто не будет. Конечно, всё зависит от того, что мы хотим получить в результате. Может быть, нам нужна именно такая линия контура, часть которой мы имеем сейчас.
Конечно, всё зависит от того, что мы хотим получить в результате. Может быть, нам нужна именно такая линия контура, часть которой мы имеем сейчас.
Давайте всё же исходить из необходимости плавности и ровности будущего контура. Для того, чтобы получить этот желаемый контур сменим инструмент «Карандаш» на инструмент «Кисть» и, создав новый слой, начнём работать с контуром, то есть обводить кисть руки:
Для своего удобства и качества линии контура мы можем увеличить масштаб видимости, а также определится с тем, каким образом вести линию. Линию мы можем вести с внешней стороны кисти руки как на картинке выше, или же с внутренней стороны ладони:
А можно вести линию, располагая курсор-кружок инструмента «Кисть» (другими словами наконечник кисти) по центру, то есть часть линии контура идёт с внешней стороны ладони, а другая часть с внутренней стороны:
После того как линия контура замкнётся мы, вернув масштабу видимости значение 100%, а так же выключив глазик слоя основного изображения или вовсе его удалив, можем полюбоваться на то, что у нас получилось:
Оставить комментарий
Как рисовать плавные линии фотошопе.
 Рисуем линии в фотошопе
Рисуем линии в фотошопеДоброго всем времени суток, мои дорогие друзья и гости моего блога. Сегодня я хотел бы рассказать вам, как нарисовать прямую линию в фотошопе или в его онлайн версии. Конечно же отрезок смотрится намного аккуратнее, нежели что-то нарисованное дрожащей рукой. Ох уж эта дрожащая рука)). Ну да ладно, не будем тянуть кота за резину. Поехали!
Для начала разберем наипростейшие методы рисования.
Рисуем линии по горизонтали и вертикали
Самый простой способ нарисовать ровную линию — это взять любой инструмент рисования (карандаш или кисть), зажать клавишу SHIFT и вести в нужном вам направлении (вверх вниз или вправо-влево). Будьте уверены, пока вы держите шифт , ни какой дрожащей руки не будет, все будет зафиксировано.
Рисуем линии под углом
Если вы захотите нарисовать линию под углом, точно также выберите инструмент кисть (карандаш) на панели инструментов, после чего поставьте точку в том месте, где по вашему должно быть начало.
Теперь, зажмите клавишу SHIFT и кликните в том месте, где должен будет находиться конец. После этого линия мгновенно прочертится автоматически от начальной до конечной точки.
Кроме того, вы можете делать самую настоящую ломанную. Для этого всего лишь нужно тыкать в тех местах, где она должна ломаться. Только не забывайте это делать с зажатым шифтом.
Рисование прямых линий при помощи направляющих
Как раз вчера я опубликовал статью о том, и сегодня эта тема нам также очень сильно пригодится. Для этого вытащите направляющие из зоны линейки с зажатой кнопкуой мышки и поставьте их в тех местах, где вам это нужно, а потом снова берите (карандаш) и рисуйте по ней. Благодаря своему свойству привязки, она примагнитит ваше рисование к себе.
Только в отличие от предыдущего способа, вы не сможете отдаляться на далекое расстояние, так как все таки направляющая действительно действует, как магнит. Пока вы рисуете близко, рисование притягивается, а как-только отодвинитесь, то снова в ход идет ваша дрожащая рука.
Фигуры
Ну и конечно же нельзя забывать про основной инструмент, а именно одноименной фигуры. Для того, чтобы нарисовать прямую в фотошопе таким образом, вам нужно идти в инструмент «Фигуры» и выбрать там инструмент «Линия» .
Прежде чем начать рисовать, зайдите в настройки инструмента сверх и посмотрите, что здесь вы сможете настроить под себя:
А теперь просто нажимайте левой кнопкой мыши в любом месте листа, после чего у вас появится начало. Оно будет как будто прибито гвоздем, а вы в это время сможете определиться, где будет конец. Вы итоге получится то, на что мы и рассчитывали. Примечательно то, что данным инструментом можно рисовать линии под углом, а не только по вертикали или горизонатли.
Рисование линий с помощью инструмента «Перо»
Раньше мы использовали , как один из инструментов выделения. Но конечно же это далеко не все его способности, и сейчас мы нарисуем ровный отрезок с помощью него.
Вот теперь-то все отображается, как надо, и вы можете делать не только прямые линии, но и ломанные. Так что это еще раз доказывает, что фотошоп просто универсальная программа, и один и тот же инструмент может выполнять различные функции для разных заданий.
Так что это еще раз доказывает, что фотошоп просто универсальная программа, и один и тот же инструмент может выполнять различные функции для разных заданий.
Инструмент «Прямоугольное выделение»
Довольно неординарный способ нарисовать прямую линию, но тем не менее, некоторые пользователи фотошопа очень любят им пользоваться.
В итоге у нас получилась черная полоска, которую вы сможете превратить в линию. Для этого достаточно перейти в режим трансформирования (CTRL+T ) и просто увеличивать или уменьшать длину и ширину, путем зажатия левой кнопкой мыши на краях.
Ну а если вы захотите, чтобы она была под углом, то с помощью того же самого трансформирования переверните ее. Для этого поставьте курсор мышки рядом с уголками выделения, пока курсор не изменится на изогнутую стрелку.
Как нарисовать линию в фотошопе онлайн
Я знаю, что не все готовы устанавливать громоздкую программу к себе на компьютер, поэтому мы постораемся обойтись специальным сервисом. На самом деле, нарисовать прямую или ломанную линию в фотошопе онлайн несложно, просто из-за того, что эта версия сильно кастрированная, способов там очень мало.
На самом деле, нарисовать прямую или ломанную линию в фотошопе онлайн несложно, просто из-за того, что эта версия сильно кастрированная, способов там очень мало.
Первый способ заключается в том, что вам нужно будет выбрать инструмент Кисть или Карандаш и тыкнуть в любой части холста, чтобы создать начальную точку. Теперь зажмите клавишу SHIFT и тыкните та, где бы вы хотели видеть конечную точку. После этого у вас образуется прямой отрезок. Этот способ аналогичен тому, что мы делали в программе.
Второй способ заключается в том, что мы выбираем инструмент «Рисование» , назначаем любой цвет (или оставляем тот, который по умолчанию), зажимаем левую кнопку мыши и начинаем вырисовывать черный прямоугольник. Вы сами можете контролировать, какая у него будет толщина или длина.
Но важно помнить, что в фотошоп онлайн нет инструмента «Трансформация», поэтому нарисованный вами отрезок нельзя будет изменить, увеличить, уменьшить или повернуть под углом.
Ну вот в принципе и все, что я хотел сказать. Я надеюсь, что теперь вам понятно, как нарисовать прямую линию в фотошопе разными способами и без каких-либо усилий.
Я надеюсь, что теперь вам понятно, как нарисовать прямую линию в фотошопе разными способами и без каких-либо усилий.
Ну а если вы не знаете фотошоп или знаете его плохо, то я рекомендую вам посмотреть эти замечательные видеоуроки , где вам расскажут и покажут от А до Я, как работать в фотошопе. Все уроки рассказаны простым человеческим языком и с большим интересом. Если не будете филонить, то сможете изучить фотошоп уже за пару недель. Очень рекомендую.
Ну а на этом я свой урок заканчиваю, надеюсь, что моя сегодняшняя статья вам понравилась. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас у себя снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
3 голосаДоброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Вас ждет масса информации. Приступим?
Инструмент «Линия»
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.
Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Серая линия перечеркнутая красным.
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.
Вот так будет выглядеть линия, если выбрать красный цвет для обводки.
Следующая кнопка позволит вам сделать пунктирную обводку.
Если уменьшить толщину и убрать заливку, вы получите просто пунктир.
Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.
И закруглить углы. Правда, это будет не так уж заметно.
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.
Ну а сейчас покажу другой.
Инструмент «Кисть»
Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.
Выбираете тип и размер, подходящей для линии кисти.
Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.
Как сделать волну
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.
Вот такой результат я получил. Как вы можете заметить, он отличается.
Инструмент «Перо»
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.
То же самое вытворяю с каждой новой точкой.
После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.
Снова жму на правую клавишу мыши и выбираю «Удалить контур».
Вот такой результат у меня получился.
Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс «Фотошоп для начинающих в видео формате ».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Прочитайте статью о том, или . Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс «Основы коммерческого веб-дизайна ». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.
Онлайн-курс с поддержкой автора – надежная инвестиция в будущую профессию.
Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Я желаю вам удачи. До новых встреч.
25.01.2017 28.01.2018
Привет всем любителям программы фотошоп!
Нарисовать прямую линию в фотошоп совсем не сложно, достаточно провести курсором мыши, но, увы, не всегда при этом движении она получается ровной. В уроке мы научимся рисовать прямые линии.
Чтобы линия в фотошопе получилась ровной, то зажмите клавиву SHIFT и вы нарисуте прямую линию в фотошопе. Это позволяет рисовать прямые горизонтальные и вертикальные линии. Можно также нарисовать по диагонали, для этого нужно один раз щелкнуть левой кнопкой мыши по области где начинается линия, второй раз где заканчивается (с зажатым SHIFT ). Таким образом нарисуется прямая линия в заданных координатах.
Есть несколько способов нарисовать прямые линии в фотошопе, задав им цвет, толщину и другие стили. Обычно используют следующие инструменты: Кисть, Карандаш, Перо, Линия, Прямоугольная область. Какой инструмент лучше подходит для задачи — решать только вам. У каждого способа есть свои плюсы и недостатки.
Рисуем прямую линию инструментом Кисть (Brush Tool)
Проще всего нарисовать линию инструментом Кисть (Brush Tool). Создаем в фотошопе документ (Ctrl + N ) с произвольным размером, у меня это 800х600 пикселей :
Активируем инструмент Кисть (Brush Tool). Горячая клавиша вызова инструмента — B .
В верхней панели настроек инструмента при необходимости меняем размер и жесткость кисти:
Проводим линию:
Какая-то она не совсем ровная, резонно заметите вы, так ведь?
Чтобы нарисовать идеально ровную линию, нужно перед началом рисования зажать клавишу Shift , провести линию и отпустить клавишу. Вот какая ровненькая линия получилась:
Способ с зажатием клавиши Shift перед началом рисования линии помогает провести строго горизонтальную или вертикальную линию под углом 90 градусов, если же нужно провести линию, например, по диагонали, то необходимо сначала сделать щелчок клавишей мыши у начала линии, зажать клавишу Shift , провести линию, затем отпустить клавишу мышки и Shift .
Рисуем прямую линию при помощи инструмента Карандаш (Pencil Tool)
Инструмент Карандаш (Pencil Tool) находится в той же группе инструментов, что и инструмент Кисть , горячая клавиша вызова инструмента — B .
Рисование линии при помощи инструмента Карандаш (Pencil Tool) аналогично рисованию Кистью — делаем клик мышью у начала линии, зажимаем клавишу Shift и проводим линию.
Рисуем линию инструментом Перо (Pen Tool)
Для того, чтобы нарисовать линию инструментом Перо понадобится чуть больше времени, чем в предыдущих случаях.
Активируйте инструмент Перо (Pen Tool), горячая клавиша вызова инструмента — P .
Не забудьте убедиться, что инструмент Перо находится в режиме «контур». Посмотреть это можно в верхней панели настроек инструмента:
Создаем новый слой, нажимаем на иконку создания слоя в панели слоев :
Рисуем прямую линию — просто поставьте две точки. Чтобы нарисовать горизонтальную или вертикальную линию, снова зажимаем клавишу Shift :
Чтобы нарисовать горизонтальную или вертикальную линию, снова зажимаем клавишу Shift :
Чтобы начать рисовать новую линию, зажимаем клавишу Ctrl и щелкаем мышью по холсту, если этого не сделать, линии будут создаваться непрерывно.
Рисуем произвольные кривые линии и в конце зажимаем клавишу Ctrl с кликом мышью по холсту, чтобы завершить линии.
Линии готовы, но, к сожалению, они видны только в фотошопе во вкладке Контуры (Окно-Контуры (Window-Paths) ), если сохранить изображение, к примеру, в формате jpg*, линии не будут отображаться.
Для того, чтобы сделать их видимыми, возвращаемся к инструменту Кисть , в верхней панели настройки инструмента настраиваем размер , жесткость кисти и при необходимости выбираем саму кисть. Нам понадобится круглая кисть:
Выбираем цвет:
Активируем инструмент Перо , щелкаем ПКМ по холсту и выбираем пункт «Выполнить обводку контура» (Stroke Path):
Откроется следующее окно, в котором в качестве источника нужно выбрать «Кисть», а галочку у «Имитировать нажим» (Simulate Pressure) желательно снять чтобы получились ровные линии:
Результат:
Если оставить галочку «Имитировать нажим» (Simulate Pressure) , линии к концам будут становиться тоньше:
Рисуем линию инструментом Линия (Line tool)
Один из самый распространённых способов нарисовать прямую линию в фотошопе это инструмент Линия . Находится в левой панели:
Находится в левой панели:
Прекрасно то, что можно легко настроить цвет и толщину линии:
С зажатым SHIFT я провожу прямые линии. Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
Прямая линия с помощью выделения в фотошопе
Бывает так, что не хочется заморачиваться с настройками векторных фигур и кистей. Поэтому можно просто выделить нужную область в фотошопе, например, в виде линии и залить её цветом.
Есть в фотошопе инструмент Прямоугольное выделение:
Например, нам нужна длинная и толстая линия в фотошопе. Выделяем нужную область:
Выбираем инструмент Заливка и устанавливаем цвет для будущей линии.
Заливаем цветом выделенную область и снимаем выделение CTRL+D . У нас получилась прямая линия.
Вот такие простые способы нарисовать линию в фотошоп. Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
В этом уроке я покажу вам, как создать красивые абстрактные линии, которые пригодятся в оформлении ваших работ. Этот урок прекрасно подойдет для начинающих пользователей.
Этот урок прекрасно подойдет для начинающих пользователей.
Вот так выглядит финальный результат:
Шаг 1. Создаем новый документ размером 800х800 px, заливаем фон черным цветом. Создаем новый слой над фоновым, жмем клавишу Р чтобы активировать Pen Tool (Перо). Создаем линию, как на скриншоте ниже:
Если у вас не получается нарисовать кривую, ничего страшного. Для этого нужно зажать клавишу ALT и потянуть за конец кривой, чтобы отредактировать ее форму:
Жмем B, чтобы активировать Brush Tool (Кисть), выбираем кисть размером 1 px:
В окне Color Picker (Выбор цвета) выбираем необходимый цвет:
Снова активируем Pen Tool (Перо) (P), затем жмем правой кнопкой мыши по созданной кривой и выбираем Stroke Path (Обводка контура):
Выбираем Brush (Кисть) из выпадающего меню, убеждаемся, что опция Simulate Pressure (Симулировать нажим) активна, и жмем OK:
И получаем такую красивую кривую:
Шаг 2. Используя описанный выше процесс, создаем еще три линии. Убедитесь что:
— каждая линия находится на отдельном слое;
— для первой линии размер кисти 2 px, второй — 3 px, третьей — 4 px;
— уменьшаем непрозрачность слоев до 80%, 60% и 40%.
Корректируем расположение линий и получаем такой результат (4 линии на 4 слоях):
Шаг 3. Создаем группу «Линии» Layer — New — Group (Слой — Новый — Группа) и перемещаем в нее все 4 слоя с линиями. Дублируем группу один раз и объединяем копию группы в один слой (CTRL+E). Уменьшаем opacity (непрозрачность) нового слоя до 70% и перемещаем линии ниже и левее, чтобы создать эффект глубины:
Продолжаем дублировать слой, чтобы создать больше линий:
Теперь мы должны немного разнообразить линии цветом. Для этого используем корректирующий слой Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность) для слоев с линиями (не забываем создать для корректирующего слоя обтравочную маску CTRL+ALT+G).
Выбираем любой понравившийся цвет:
Продолжаем добавлять больше цветов. Вы можете воспользоваться Free Transform (Свободное трансформирование) (CTRL+T), чтобы отрегулировать угол наклона линий:
Также корректируем размер линий:
Шаг 4. Теперь добавим несколько серых линий. Для этого переходим Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить) или SHIFT+CTRL+U, чтобы обесцветить один из слоев:
Смешиванием серые линии вместе с остальными:
И получаем следующий результат:
Шаг 5. Почти закончили. Теперь объединяем слои с линиями, которые мы создали, в один (CTRL+E), затем дублируем их, поворачиваем, меняем положение:
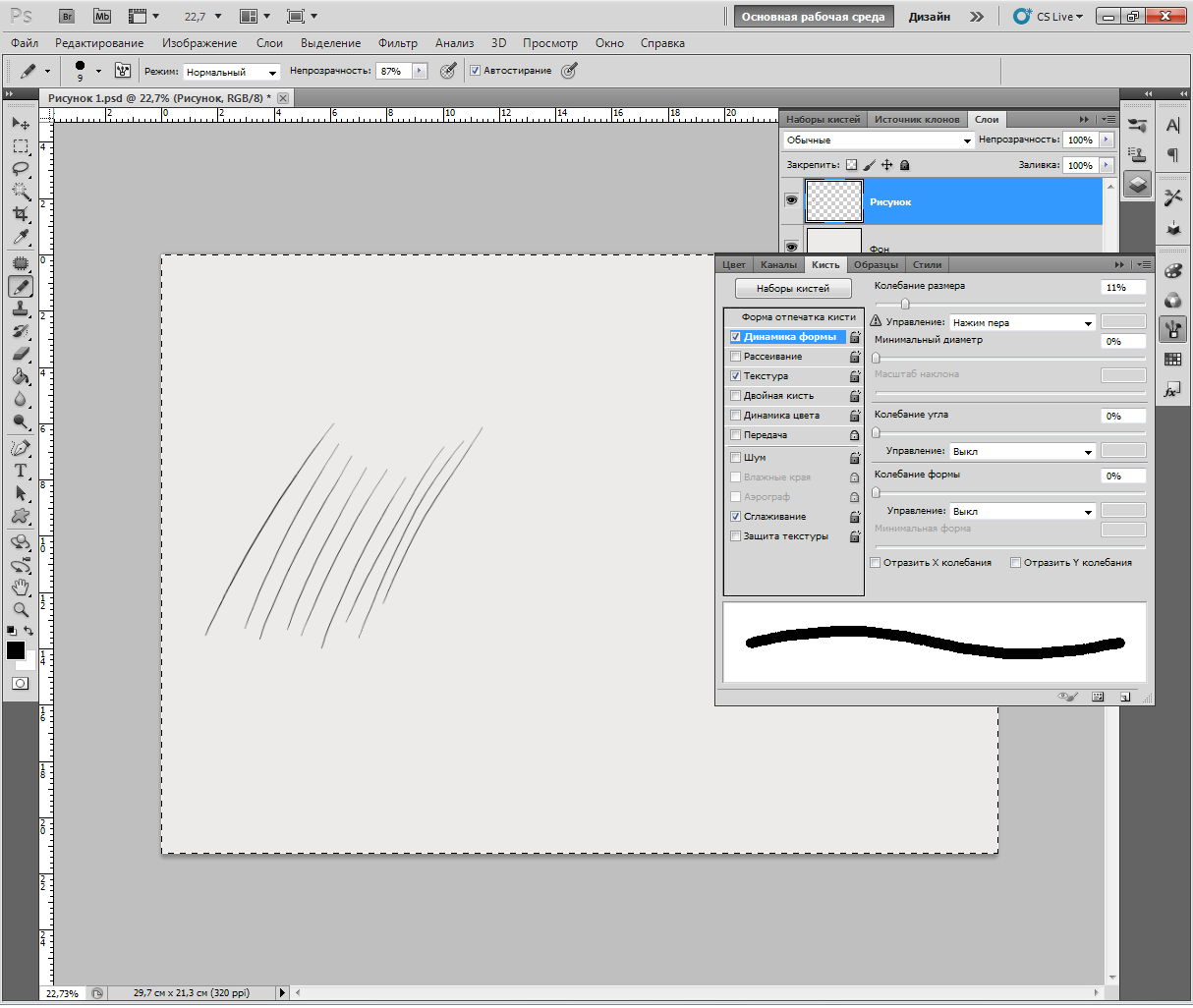
Добавим вокруг линий абстрактных точек, чтобы разнообразить работу. Для этого настраиваем кисть, как показано ниже (жмем F5, чтобы вызвать окно параметров кисти).
Безусловно, одним из самых простых и наиболее часто применяемых элементов в рисовании является линия. Программа Adobe Photoshop исключением не является. Особенно, если вы планируете вплотную заняться изучением сферы дизайна сайтов.
Одним из преимуществ программы фотошоп является взаимозаменяемость действий. Добиться одного и того же результата вы можете множеством разных способов. Сейчас мы изучим несколько вариантов последовательностей команд, при помощи которых мы сможем сделать линию в фотошопе.
Начнем с создания нового документа. Нам вполне подойдет документ размером 1000 на 1000 пикселей. Подробное описание создания нового документа в фотошоп вы найдете здесь.
Начнем с инструмента «линия». Его мы найдем на баковой панели.
Теперь зададим характеристики нашей будущей линии.
Давайте зададим толщину линии. Я решила, что мне подойдет толщина в 4 пикселя. При желании, вы можете выбрать ее стиль. Я же обойдусь самым простым.
Определимся с цветом. Пиктограмму выбора основного цвета вы тоже найдете на боковой панели. По клику вызывается окно для выбора цвета.
Ну а теперь все! Рисуем. Делаем клик по рабочей области и протягиваем мышкой линию.
Сейчас наша линия является smart объектом. Превратить ее в обычный слой можно в окне слоев при помощи команды «растрировать слой».
Линия готова. Как видите, нарисовать ровную прямую линию в фотошопе очень просто. Мы разобрали элементарный метод, который, несмотря на свое удобство, имеет ряд ограничений. Давайте разберем второй и проведем линию с помощью инструмента «перо».
Следует заметить, что в данном случае заблаговременно стоит изменить настройки кисти или карандаша на подходящие, ибо ваша линия повторит эти очертания. Потому, давайте настроим инструмент «карандаш» вместе. Выбираем его на боковой панели. И кликаем мышкой по рабочей области.
Устанавливаем следующие настройки карандаша. Как выбрать цвет упомянуто выше.
На боковой панели ищем инструмент «перо».
Делаем два клика по рабочей области. Следует заметить, если вы хотите сделать линию ровной и строго горизонтальной или вертикальной, зажмите клавишу shift, делая клики.
Сделайте клик по линии левой клавишей. В выпадающем списке выбираем команду «выполнить обводку контура».
Обводим контур и снова делаем клик левой клавишей мыши. Выбираем команду «удалить контур».
Итак, линия готова! Буквально за пять минут мы изучили два способа, как нарисовать ровную линию в фотошопе.
30 бесплатных наборов кистей-карандашей Photoshop для рисованных эффектов
Наборы кистей для карандашей Photoshop функциональны при добавлении эскизов или рисованных эффектов к вашим проектам. Например, вы можете использовать кисть для карандашей Photoshop, чтобы создавать новые рисунки и каракули или растушевывать персонажей мультфильмов. Кроме того, вы также можете создавать цифровые рисунки и картины с помощью этой программы Adobe, чтобы они выглядели так, как будто они были нарисованы вручную с помощью этих видов кистей. Например, вы можете использовать эти наборы кистей для карандашей Photoshop, чтобы создать эскизный портрет друга или родственника и отправить рисунок ему или ей в подарок.Я уверен, что есть сотни способов использовать эти кисти Photoshop в своих проектах.
Ниже мы собрали 15 наборов кистей для карандашей Photoshop, которые вы можете скачать бесплатно. Используйте их для создания более персонализированных произведений искусства, таких как открытки, поздравительные открытки, открытки с благодарностью и многое другое. Кроме того, большинство этих кистей бесплатны для личного и некоммерческого использования. Однако, если вы планируете использовать его для целей, отличных от упомянутых, лучше сначала проконсультироваться с авторами, поскольку условия использования могут время от времени меняться.Наслаждаться!
Если вам нравятся эти бесплатные ресурсы, ознакомьтесь с нашей коллекцией бесплатных кистей для классной доски для Photoshop.
PHOTOSHOP НАБОРЫ КАРАНДАШНЫХ КИСТИ БЕСПЛАТНО СКАЧАТЬ
Обратите внимание, что эти наборы кистей для карандашей Photoshop можно загрузить только со страницы Deviantart, где они изначально размещены. Просто щелкните ссылку для загрузки под изображением предварительного просмотра набора кистей, который вы хотите загрузить, и вы попадете на новую страницу, где вы можете получить файл кисти.
01: Эскизы карандашей: ЩЕТКИ 20 PS
Этот новый набор бесплатных кистей Photoshop включает изображения нарисованных от руки изображений. Таким образом, используйте их, чтобы создавать более увлекательный и легкий, но очень интимный и индивидуальный вид в ваших проектах.
[СКАЧАТЬ]
02: Набросанные карандашом школьные кисти для игривых дизайнов (часть 1)
Для ваших школьных дизайнерских проектов, вот наш первый набор кистей Photoshop с нарисованными от руки школьными кистями. Таким образом, этот набор включает школьную графику, такую как тетради, книги, ручки, карандаши, выпускные шапки, стрелки, математические знаки и уравнения и многое другое!
[СКАЧАТЬ]
03: Снова в школу кисти с каракулями для детских рисунков (часть 2)
Этот пакет также содержит образовательные и обучающие изображения, выполненные в спортивном стиле, нарисованном карандашом от руки.Однако их можно использовать бесплатно только для ваших дизайнов и проектов.
[СКАЧАТЬ]
04: Кисти для путешествий по пляжу: 40 бесплатных символов тропического лета
Лето никогда не будет полным без путешествий, особенно на пляж. Итак, в этом наборе кистей для путешествий по пляжу вы найдете различные изображения, связанные с летним пляжным отдыхом.
[СКАЧАТЬ]
05: 24 Кисти с эскизами зимних элементов с высоким разрешением
В этом наборе 24 эскиза кистей «Зимняя стихия» в высоком разрешении.Например, вы можете найти изображения оленей, саней, снежного шара, варежек, снежинок и многого другого. Также есть носки, иглу, шарфы и чепчики. Таким образом, вы можете использовать эти нарисованные кисти с зимними элементами для создания открыток, поздравительных открыток, подарочных карт и других дизайнов для праздников и зимних мероприятий.
[СКАЧАТЬ]
06: РЕАЛИСТИЧНАЯ КАРАНДАШНАЯ КИСТЬ ДЛЯ ФОТОШОПА
Этот бесплатный набор кистей Photoshop состоит из 11 реалистичных карандашных мазков (6 оригинальных кистей и пять новых).Таким образом, они полезны для создания произведений искусства.
[СКАЧАТЬ]
07: НАСТОЯЩИЕ КАРАНДАШИ ДЛЯ ФОТОШОПА
Этот набор содержит шесть пользовательских кистей для штрихов, таких как механический карандаш (HB), карандаш HB, карандаш B, карандаш 2B и т. Д.
[СКАЧАТЬ]
08: НАБОР ИНСТРУМЕНТОВ ДЛЯ КАРАНДАШНЫХ ЩЕТК
Вот набор из множества кистей для Adobe Photoshop. Предварительный просмотр показывает, как они выглядят, хотя в эскизе в основном использовался карандаш 2b.Не стесняйтесь регулировать интервал и поиграть с настройками, чтобы сделать «свою» любимую кисть для карандашей.
[СКАЧАТЬ]
09: КАРАНДАШНАЯ ЩЕТКА И ИНСТРУМЕНТ
Пакет загрузки содержит инструмент [.tpl] и кисть [.abr]. Файл также совместим со всеми версиями программы CS.
[СКАЧАТЬ]
10: НАБОР ЦИФРОВЫХ КИСТИ ДЛЯ КАРАНДАША
Этот набор кистей для цифровых карандашей был создан в Photoshop CS5.Хотя это не гарантируется, это может работать с PS CS6.
[СКАЧАТЬ]
11: КАРАНДАШНАЯ ЩЕТКА ДЛЯ ФОТОШОПА
Рисунки на изображении для предварительного просмотра ниже были нарисованы этой кистью-карандаш. Хотя большинство кистей имеют тенденцию слишком быстро становиться черными, эта кисть оставляет несколько следов, все еще чувствуя себя карандашом. Еще одна хорошая вещь, которую он имеет, — это то, что он очень хорошо обрабатывает размер кисти. Для достижения наилучших результатов вы можете использовать его как тонко, так и густо в качестве наполнителя. Точно так же это также кисть с низким уровнем ресурсов — без двойного наконечника пера, только простой наконечник + текстура.Наконец, это быстро на машинах низкого уровня.
[СКАЧАТЬ]
12: НАБОР ДЛЯ ФОТОГРАФИЧЕСКИХ ЭСКИЗОВ
Вот еще один набор кистей для рисования в Photoshop. Некоторые кисти имеют больше зернистости, чем другие. Файл совместим со всеми версиями до CS5. Однако не стесняйтесь изменять настройки в соответствии со своими потребностями.
[СКАЧАТЬ]
13: НАБОР КИСТИ ДЛЯ КАРАНДАША
Набор из 7 карандашных кистей для рисования.
[СКАЧАТЬ]
14: Эскизные кисточки для карандашей
В этот набор входят две кисти: стандартная грубая карандашная кисть и карандашная кисть для более мелких деталей. Оба работают быстро в CS6 и дают отличное ощущение рисования.
[СКАЧАТЬ]
15: РЕАЛИСТИЧНЫЕ КАРАНДАШНЫЕ ЩЕТКИ
Этот набор содержит несколько реалистичных кистей для карандашей для Photoshop. Кроме того, они совместимы с Photoshop CS6.
[СКАЧАТЬ]
16: НАБОР КАРАНДАШНЫХ Эскизов
Вот еще один набор основных кистей, имитирующих внешний вид графитового карандаша. Кроме того, он содержит небольшую коллекцию кистей для рисования и две кисти-ластики.
[СКАЧАТЬ]
17: ЩЕТКИ ДЛЯ ФОТОГРАФИЙ ДЛЯ Эскизов и чернил
Пакет, который вы можете скачать по ссылке ниже, содержит простые кисти для рисования в Photoshop.Эти кисти имитируют карандаши и тушь.
[СКАЧАТЬ]
18: ЩЕТКИ PS: ЭСКИЗ КАРАНДАШ АЛЬФА
Между тем, вот набор кистей Photoshop с листом изображений JPEG для упрощения создания эскизов в Photoshop.
[СКАЧАТЬ]
19: УГЛЕРОДНЫЕ КАРАНДАШНЫЕ ЩЕТКИ 2013
Вот набор кистей для рисования с актуальными формами и текстурами угольного карандаша на бумаге.
[СКАЧАТЬ]
20: 3 КАРАНДАШНЫЕ КИСТИ ДЛЯ ФОТОШОПА
В наборе три разные кисти: во-первых, в комплекте идет карандаш 2B, карандаш Златовласка для традиционного рисования, поскольку он не слишком жесткий и не слишком мягкий.С его помощью вы можете получить широкий диапазон значений в зависимости от того, насколько сильно вы нажимаете на поверхность. Во-вторых, есть карандаш 4В, но он должен быть для легкого прикосновения. Таким образом, единственным недостатком традиционного средства является то, что вам нужно затачивать его каждые 3 минуты. Однако в Photoshop вам не о чем беспокоиться. Наконец, третий — механический карандаш.
[СКАЧАТЬ]
21: НАБОР КИСТИ В ФОРМЕ КАРАНДАША
Есть девять кистей по наброскам цветными карандашами.
[СКАЧАТЬ]
22: НАБОР КИСТИ SKETCHTASTIC
В этот набор бесплатных кистей, среди прочего, входят карандаш для штриховки, точечная кисть. Для достижения наилучших результатов используйте эти кисти вместе с планшетом. Обратите внимание, что это настоящие наборы кистей, с помощью которых вам нужно рисовать, а не гигантские штемпели в 1000 пикселей.
[СКАЧАТЬ]
23: НАБОР ЦВЕТНЫХ КИСТИ ДЛЯ КАРАНДАША
Несколько кистей для цветных карандашей придают вашим рисункам естественную текстуру.
[СКАЧАТЬ]
24: ЦВЕТНЫЕ КАРАНДАШИ КИСТИ ДЛЯ ФОТОШОПА
Ограниченный демонстрационный набор кистей, состоящий из 5 кистей. Они имеют высокое разрешение, как показано на превью ниже.
[СКАЧАТЬ]
25: ПЕРЕКРЫТИЕ ЩЕТКИ
Вот набор кистей для штриховки. Они отлично подходят для придания естественного вида картинам.
[СКАЧАТЬ]
26: КАРАНДАШНЫЕ КИСТИ ДЛЯ ФОТОШОПА
Кроме того, вот набор из 15 кистей-карандашей для создания набросков в Photoshop.Каждое изображение имеет размер от 1665 до 2408 пикселей. В то же время он включает в себя пакет изображений на случай, если вы используете другую программу или другую версию Photoshop.
[СКАЧАТЬ]
27: 15+ КАРАНДАШНЫЕ ЩЕТКИ
Эти кисти имеют реалистичные эффекты карандашных штрихов. Таким образом, вы можете использовать эти карандашные кисти для добавления рисованных эффектов в свои рисунки и изображения в Photoshop.
[СКАЧАТЬ]
28: ЩЕТКИ ДЛЯ РАМКИ КАРАНДАША
В наборе 12 кистей-карандашей с рамками и бордюрами.Эти кисти совместимы с Photoshop CS3. Кроме того, он включает файл PSD для тех, у кого есть другие версии / приложения.
[СКАЧАТЬ]
29: КАРАНДАШНАЯ ЩЕТКА ДЛЯ ФОТОШОПА
Кроме того, вот вкусная и стильная кисть для карандашей для всех ваших потребностей в рисовании в Photoshop! Эта кисть для PS удобна для визуально интересных набросков, которые могут добавить красивый слой текстуры, чтобы вы могли рисовать поверх и создавать более красивые цифровые рисунки.
[СКАЧАТЬ]
30: Эскизный арсенал
Вот набор предустановок инструментов, состоящий из 2 типов цветных кистей и двух видов цветных карандашей. Кроме того, в набор входят три карандаша для рисования с разными типами грифеля, тонкая рабочая ручка и сухой маркер.
[СКАЧАТЬ]
Связанные бесплатные ресурсы для дизайна
Создание эскизов в Photoshop | Small Business
Если вы разрабатываете новый логотип компании или хотите добавить немного рисунка на свой веб-сайт, Photoshop — полезная программа для создания цифровых эскизов и иллюстраций.Используя известное программное обеспечение Adobe для редактирования графики, вы можете работать с существующим изображением или создавать его с нуля с помощью любого из множества инструментов и опций Photoshop для рисования.
Изображения и слои
Если вы новичок в Photoshop или опытный профессионал, иногда практичнее начать с рисования эскиза на бумаге. После того, как вы его нарисовали, вы можете импортировать его на свой компьютер, отсканировав его на многоцелевом принтере или сделав цифровой снимок. Когда вы открываете изображение в Photoshop, оно будет заблокировано, но двойной щелчок по нему на панели «Слои» и нажатие «Enter» изменяет его на редактируемый слой.Вы также можете создать редактируемую версию, выбрав «Дублировать» слой в меню «Слои». Параметр регулировки яркости / контрастности позволяет осветлить любой серый цвет на бумаге. Чтобы нарисовать эскиз поверх фотографии или изображения, вы просто используете новый прозрачный слой, а затем удаляете слой фонового изображения.
Карандаши и кисти
Многие новички автоматически выбирают инструмент «Карандаш» при рисовании в Photoshop. Хотя он может воспроизводить маленькие твердые линии графитового карандаша, для рисования часто используется край карандаша, а не только заостренный кончик.Инструмент «Кисть» также хорошо подходит для создания эскизов и предлагает мелкие детали с помощью небольшой круглой кисти без зазубрин инструмента «Карандаш». Параметры на панели «Кисти», доступные для инструментов «Карандаш» и «Перо», включают в себя предустановки и динамику кисти, которые позволяют регулировать округлость мазков кисти, увеличивать или уменьшать давление и изменять наклон.
Инструмент «Перо»
Инструмент «Перо» и инструмент «Перо произвольной формы» могут быть полезны для рисования плавных подробных линий или прорисовки деталей на фотографии.Инструмент «Перо» рисует контуры, а не линии, но когда вы закончите рисовать контур, вы можете применить обводку, которая преобразует его в линию. Перед рисованием следует выбрать цвет переднего плана и стиль кисти на панели «Кисть», но инструмент «Перо» использует якоря для определения формы линий, которые можно регулировать, перемещая точки привязки. Рисование с помощью инструмента «Перо произвольной формы» аналогично использованию кисти или карандаша, но когда вы отпускаете кнопку мыши, любые неровности на линии мгновенно сглаживаются.Когда вы закончите рисовать линию или серию линий, нажатие кнопки «Обвести контур кистью» в нижней части панели «Контуры» преобразует контур с использованием выбранного цвета переднего плана и стиля кисти.
Стилус и графический планшет
Рисование тонких линий и сложных деталей может оказаться затруднительным при использовании мыши или сенсорной панели, поэтому многие профессиональные художники-графики вместо этого используют стилус и графический планшет. Держать стилус — это все равно, что держать ручку или карандаш, позволяя вам рисовать естественным образом пальцами, а не перетаскивать мышь запястьем.Качественные планшеты продаются в розницу в большинстве компьютерных магазинов по цене около 100 долларов и подключаются к компьютеру через USB или Bluetooth.
Ссылки
Автор биографии
Публикуемый автор и профессиональный докладчик Дэвид Видмарк консультировал предприятия и правительства по вопросам технологий, средств массовой информации и маркетинга более 20 лет. Он преподавал информатику в Алгонкинском колледже, открыл три успешных бизнеса и написал сотни статей для газет и журналов по всей Канаде и США.
Рисование карандашом в Photoshop • Учебники по Adobe Photoshop
В этом уроке я покажу вам, как рисовать карандашом в Photoshop.
Конечный результат:
Примечание: Урок выполнен в версии Adobe Photoshop CC, примерное время работы 45 минут, уровень: начальный и средний
Шаг 1
Для начала создайте новый документ . ( Ctrl + N ) и установите параметры, которые вы видите на скриншоте.Включите сетку (View — Show — Grid) ( View> Show> Grid ) и включите привязку к сетке (View — Snap to — Grid) ( View> Snap To> Grid ) .
Установите сетку через каждые 5 пикселей ( Редактирование — Настройки — Направляющие, сетка и фрагменты ) (Правка> Настройки> Направляющие, фрагменты сетки) и сфокусируйтесь на сетке. Установите каждую линию (Каждую сетку) на 5, а для точки Внутреннее деление на (Подразделение) установите 1. Установите цвет сетки на # a7a7a7 и нажмите OK.
Шаг 2
Для набора цветов переднего плана # dcb99b выберите инструмент Прямоугольник (Инструмент «Прямоугольник») и нарисуйте фигуру 15 x 65 пикселей. Сфокусируйтесь на нижней части этой фигуры, выберите инструмент Pen (Pen Tool) и нажмите на нижнюю левую опорную точку, чтобы удалить ее.
Теперь, используя инструмент «Прямое выделение», щелкните оставшуюся опорную точку и перетащите ее на 10 пикселей вправо, как показано на третьем снимке экрана:
Шаг 3
Установите цвет переднего плана # ce9367 и инструмент Прямоугольник (Инструмент «Прямоугольник») нарисуйте фигуру размером 20 х 65 пикселей.Расположите форму, как показано на скриншоте. Инструментом Pen (Pen Tool) удалите левую нижнюю опорную точку.
Tool Arrow (Direct Selection Tool) переместите оставшуюся опорную точку на 10 пикселей влево:
Для цвета переднего плана установите цвет # b56230 и инструментом Rectangle (Rectangle Tool) нарисуйте форму размером 15 x 65 пикселей. . Разместите нарисованную фигуру, как показано на скриншоте.
Выберите инструмент Pen (Pen Tool) и удалите правую нижнюю опорную точку, а с помощью инструмента Arrow (Direct Selection Tool) переместите оставшуюся опорную точку на 10 пикселей влево.
Шаг 5
Выберите цвет # ffca5a для переднего плана и инструментом Прямоугольник (Инструмент «Прямоугольник») нарисуйте фигуру размером 15 x 160 пикселей. Расположите форму, как показано на скриншоте.
Примените команду к слою желтого прямоугольника. Деформация (Edit — Transform — Warp) (Edit> Transform> Warp). В раскрывающемся списке выберите тип Нижняя дуга (Нижняя дуга) , в поле Изгиб (Изгиб) введите значение 75 и нажмите Введите , чтобы применить новые параметры.
Добавьте стиль слоя к слою желтого прямоугольника. Наложение градиента (Наложение градиента):
Для цвета переднего плана выберите цвет # ff8c15 , инструмент Прямоугольник (Инструмент «Прямоугольник») нарисуйте фигуру размером 20 x 160 пикселей и расположите ее, как показано на скриншоте.
Примените команды к слою оранжевого прямоугольника. Деформация (Edit — Transform — Warp) (Edit> Transform> Warp).
Из раскрывающегося списка выберите тип Нижняя дуга (Нижняя дуга), в поле Изгиб ( Изгиб) введите значение 100 и нажмите клавишу Enter, чтобы применить новые параметры.
Шаг 8
Добавьте несколько стилей слоя к слою оранжевой формы:
Для цвета переднего плана выберите # c42915 , инструмент Прямоугольник (Инструмент «Прямоугольник») нарисуйте фигуру 15 x 160 пикселей и расположите ее, как показано на скриншоте.
Примените команду к слою с красным прямоугольником. Деформация (Edit — Transform — Warp) (Edit> Transform> Warp).
В раскрывающемся списке выберите тип Нижняя дуга (Нижняя дуга), в поле Изгиб ( Изгиб) введите значение 75 и нажмите клавишу Enter, чтобы применить новые параметры.
Примените стиль слоя к красной векторной фигуре. Наложение градиента (Наложение градиента):
Для цвета переднего плана выберите # 3b3c40, инструмент Прямоугольник (Инструмент «Прямоугольник») нарисуйте фигуру 15 x 160 пикселей и расположите ее, как показано на скриншоте.
Сосредоточьтесь на нижней части только что нарисованной формы и инструмента. Перо (Инструмент «Перо») удалите правую опорную точку. Выберите инструмент Arrow (Direct Selection Tool) и переместите оставшуюся опорную точку на 25 пикселей вправо:
Убедитесь, что слой темного прямоугольника активен, и выберите инструмент Ellipse (Ellipse Tool).Удерживая нажатой клавишу Alt на клавиатуре, нарисуйте круг размером 20 пикселей. Примените несколько стилей слоя:
Шаг 13
Для цвета переднего плана выберите # fa6580 , выберите инструмент Rounded Rectangle (Rounded Rectangle Tool) и на панели свойств (вверху экрана) установите значение радиуса (Радиус) 5 пикселей.
Теперь нарисуйте фигуру 50 x 30 пикселей и расположите ее, как показано на первом изображении.
К слою с розовой формой примените команду Deformation (Edit — Transform — Warp) (Edit> Transform> Warp).
В раскрывающемся списке выберите тип Нижняя дуга (Нижняя дуга), в поле Изгиб ( Изгиб) введите значение -60 и нажмите клавишу Enter, чтобы применить новые параметры.
Примените несколько стилей слоя к этой розовой векторной фигуре:
Для цвета переднего плана выберите # dfdfe1, инструмент Прямоугольник (Инструмент «Прямоугольник») нарисуйте фигуру 50 х 20 пикселей и расположите ее, как показано на скриншоте.
Для этого шага вам необходимо установить Circus каждые 1 пиксель (Редактирование — Настройки — Направляющие, сетка и фрагменты) (Правка> Настройки> Направляющие, фрагменты сетки).
Сфокусируйтесь на форме серого прямоугольника и выберите инструмент Стрелка (Direct Selection Tool). Выберите левую опорную точку и переместите ее на 1 пиксель влево, затем выберите правую опорную точку и переместите ее на 1 пиксель вправо. Функция Snap to Grid (Snap to Grid) облегчит работу.
Убедитесь, что серый векторный слой активен, и активируйте инструмент. Эллипс (Инструмент «Эллипс»). Удерживая клавишу Alt, нарисуйте фигуру 52 х 4 пикселя.
Сфокусируйтесь на верхней части серой фигуры и, удерживая клавишу Shift на клавиатуре, нарисуйте фигуру 52 х 8 пикселей.
Шаг 17
Примените стили слоя к слою с серой векторной формой:
Шаг 18
Дублируйте серый векторный слой (Ctrl + J). Щелкните правой кнопкой мыши дубликат и удалите с него стили слоя. (Очистить стили слоя) (Очистить стиль слоя). Для дубликата установите параметр Fill на 0% и примените стили слоя: 30
Для цвета переднего плана выберите черный и инструментом Ellipse (Ellipse Tool) нарисуйте фигуру 52 x 4px.Переместите слой с черным овалом назад (Shift + Ctrl + [).
Выберите все слои, принадлежащие карандашу, и преобразуйте их в преобразование в смарт-объект (щелкните правой кнопкой мыши любой из выбранных слоев и выберите «Преобразовать в смарт-объект»).
Убедитесь, что слой смарт-объекта активен, и вызовите команду Transform (Ctrl + T). Поверните карандаш на 45 градусов и нажмите Enter, чтобы применить преобразование. Примените стили слоя к слою со смарт-объектом.
Дублируйте смарт-объект (Ctrl + J) и удалите стили слоя из дубликата. Примените стили слоя к этому дубликату. Наложение цвета (Наложение цвета) с черным цветом:
Щелкните правой кнопкой мыши смарт-объект, созданный на предыдущем шаге, и снова преобразуйте его в смарт-объект (из появившегося списка выберите Преобразовать в смарт-объект). объект ). Переместите получившийся смарт-объект всего на 15 пикселей вниз и на 15 пикселей вправо, уменьшите непрозрачность до 30% и поместите его на задний план (Shift + Ctrl + [).Добавляем тень под карандаш.
Шаг 23
Размытие слоя карандашным теневым фильтром Размытие по Гауссу (Фильтр — Размытие — Размытие по Гауссу) (Фильтр> Размытие> Размытие по Гауссу) с радиусом 20 пикселей. Также примените фильтр к слою с тенью карандаша. Размытие в движении (Фильтр — Размытие — Размытие в движении) (Фильтр> Размытие> Размытие в движении). Здесь используйте угол (Angle) -45 и Offset 50px.
На этом шаге создайте фон.Создайте новый слой (Shift + Ctrl + N) и поместите его на задний план (Shift + Ctrl + [). Выберите инструмент Заливка (Paint Bucket Tool) и залейте новый слой светло-серым цветом (# e1ebf5). В финале примените к серой заливке слой Шум, фильтр (Фильтр — Шум — Добавить шум) (Фильтр> Шум> Добавить шум). Фон готов.
Окончательный результат:
Автор : Андрей Мариус
Перевод: Слуцкая Светлана
20 наборов бесплатных кистей для карандашей Photoshop
Кисти-карандаши Photoshop удобны в тех случаях, когда вам нужно добавить в свои проекты несколько набросков или нарисованных от руки эффектов.Например, вы можете просто использовать несколько кистей для обводки карандашом для создания новых рисунков и каракулей или для затенения некоторых персонажей мультфильмов. Ниже мы собрали 15 наборов кистей Photoshop, которые вы можете скачать бесплатно. Используйте их для создания более персонализированных произведений искусства, таких как открытки, поздравительные открытки и т. Д. Чтобы загрузить нужный набор, просто щелкните ссылку под каждым изображением для предварительного просмотра. Обязательно ознакомьтесь с условиями использования каждой кисти, прежде чем использовать их, особенно если вы хотите использовать их для коммерческих работ.
01: Карандашные наброски: 20 высококачественных кистей для Photoshop
Этот новый набор бесплатных кистей Photoshop включает изображения нарисованных от руки изображений, которые вы можете использовать для создания более веселого и легкого, но очень интимного и индивидуального вида в ваших дизайнах.
[СКАЧАТЬ]
02: Набор кистей для цветных карандашей от Jermshaw через Brusheezy
Несколько кистей для цветных карандашей, чтобы придать вашим рисункам ощущение органической текстуры.
[СКАЧАТЬ]
03: Цветные карандаши от Jermshaw
Это ограниченный демонстрационный набор кистей, состоящий из 5 кистей.Они имеют сверхвысокое разрешение, как показано на превью ниже.
[СКАЧАТЬ]
04: Кисти для рисования карандашом от ~ Pickoora
Набор кистей для рисования карандашом на случай, если вам нужно создать какой-то набросок в своих произведениях.
[СКАЧАТЬ]
05: Кисть-карандаш Andantonius от ~ Andantonius
С помощью этой кисти для карандашей и набросков на бумаге вы можете быстро и легко создавать естественные карандашные наброски без карандаша! Кисть использует как давление пера, так и наклон, чтобы создать очень естественный вид.
[СКАЧАТЬ]
06: Sketch Arsenal от = thatLD
Набор пользовательских, традиционных предустановок инструментов, таких как сухие маркеры, цветной карандаш, карандаш для рисования, ластики и т. Д.
[СКАЧАТЬ]
07: Pencil Box от ~ mawgallery
В этот набор входит более пяти кистей для рисования карандашом разной формы. Вы можете использовать их для рисования или добавить оттенок карандаша в произведения искусства.
[СКАЧАТЬ]
08: Awesome Photoshop Pencil Brush от ~ KoiFishSushi
Бесплатный набор кистей с карандашными мазками, созданными в Adobe Photoshop CS3.Если эта версия несовместима, вы можете загрузить версию Photoshop 7.0.
[СКАЧАТЬ]
09: Набор кистей Sketchtastic от * JohnnySix
В этот набор бесплатных кистей, среди прочего, входят карандаш для штриховки, точечная кисть. Для достижения наилучших результатов используйте эти кисти вместе с планшетом. Обратите внимание, что это настоящие наборы кистей, которые вам понадобятся для рисования, а не гигантские штампы размером 1000 пикселей.
[СКАЧАТЬ]
10: Кисти PS — Карандаш от ~ Dark-Zeblock
Этот пакет кистей включает карандашные штрихи, созданные в Adobe Photoshop CS5.Эти кисти с карандашными мазками полезны для рисования рисунков.
[СКАЧАТЬ]
11: Набор кистей Pencil Shapes от ~ gothicdork
Есть 9 кистей по наброскам с использованием цветных карандашей.
[СКАЧАТЬ]
12: Кисти Freehand PS от ~ SkylineIllusions
Вот 22 кисти от руки. Если этот файл не соответствует вашей версии Photoshop, вместе с файлом.набор кистей abr.
[СКАЧАТЬ]
13: Кисти для цветных карандашей — PS7 от ~ Dark-Zeblock
Всего в этом наборе содержится 20 кистей Photoshop. Они должны выглядеть как цветной карандаш. Создано в Photoshop 7.
[СКАЧАТЬ]
14: Кисти PS — Цветной карандаш от ~ Dark-Zeblock
В этом наборе 10 кистей, созданных в Photoshop CS5.
[СКАЧАТЬ]
15: Кисти для карандашей — PS7 от ~ Dark-Zeblock
Всего в наборе 13 кистей.Эти кисти, созданные в Photoshop 7, должны выглядеть как карандашные мазки.
[СКАЧАТЬ]
16: Мой первый набор карандашей от Eric-A-Allen
В этот набор входят кисти для рисования карандашом, совместимые со всеми версиями Photoshop.
[СКАЧАТЬ]
Связанные бесплатные кисти и узоры для Photoshop:
Кисти для рисования карандашом Photoshop CS6
Пуск Или перезапустите, если уже открыт Photoshop.Легко следовать руководству, показывающему, как создать собственную кисть-карандаш для эскиза в фотошопе, эти советы также помогут вам создать любой другой тип нестандартной кисти.
Наборы кистей Photoshop Pencil Brush Наборы кистей для рисованных эффектов
Загрузить в полном разрешении
Свободно нарисованные от руки разделители Кисти Photoshop 16 бесплатных кистей Photoshop для мытья акварелью 9 Маленькие наброски и акварели Случайные
Карандашные рисунки . Карандашные рисунки В этом списке я собрал некоторые из лучших кистей для пера и карандашей для Photoshop, которые позволят вам создавать различные эффекты цифрового рисования и рисования.Набор реалистичных кистей для карандашей Акварельные кисти в высоком разрешении Кисти для Photoshop Архитектор кистей для Photoshop Архитектор кистей для Photoshop 2 Архитектор Photoshop Скопировать карандашную кисть от Andantonius.abr в Adobe Adobe Photoshop Путь может варьироваться в зависимости от операционной системы, а Adobe Photoshop будет меняться в зависимости от того, какая у вас версия 3. Кисти для рисования и рисования друзей для Photoshop — отличный ресурс в библиотеке цифрового художника. Нет сомнений в том, что, будучи художником-графиком, вы можете попробовать разные кисти для своих цифровых картин и рисунков.Некоторое время я искал здесь лучшие кисти, и одна из моих любимых — это набор из двух кистей для карандашей. Photoshop Photo To Pencil Drawing, и вы хотите добавить эффекты рисования в свои проекты. Если вы используете, вам не нужно брать ссуду для его покупки, так как все эти наборы бесплатны.
Написано Стивом Паттерсоном. Знаете ли вы, что еще круче в этом наборе 802 Best Sketch Free Brush Downloads от сообщества Brusheezy. Кисть для рисования карандашом Alien Pencil Doodle Brush Pack Sketchbook Photoshop Brushes 2 В этом уроке мы узнаем, как легко превратить портретную фотографию в карандашный набросок как в черно-белом, так и в цветном режиме с помощью Photoshop CS6.В уроке Photoshop CS6 показано, как превратить фотографии в великолепные тонкие карандашные рисунки. Это идеальные кисти для рисования для Photoshop, которые необходимы не только художникам. Кисти для рисования также могут быть очень полезны, поскольку они разработаны с более чем 80 кистями, созданными для Photoshop CC.
Кисти Photoshop — Brusheezy — это ОГРОМНАЯ коллекция кистей для Photoshop. Шаблоны для Photoshop. Текстуры. PSD. Действия. Фигуры. Стили. Градиенты. Загрузить или поделиться. Посмотрите на них ниже. Как преобразовать ФОТОГРАФИИ в великолепные карандашные рисунки. 12 крутых наборов кистей для карандашей Photoshop.Чтобы выбрать кисть-карандаш, просто щелкните стрелку в правой части меню выбора кисти. Чтобы превратить фотографию в эскиз с помощью Photoshop, вы можете использовать действие эскиза, но гораздо интереснее использовать некоторые кисти для рисования для Photoshop. Бесплатные кисти для эскизов с лицензией Creative Commons с открытым исходным кодом и многое другое. Узнайте, как превратить любое портретное изображение в черно-белый или цветной карандашный набросок с помощью Photoshop CS6. Абсолютно идеально подходит для более простой работы с карандашом или просто для отработки своего искусства цифровой анимации, например, для создания раскадровки персонажей или черновых набросков.
Нужна кисть для карандашей для Photoshop
15 бесплатных наборов кистей для рисования в Photoshop — GraphicsFuel
Загрузить в полном разрешении
Наборы кистей для рисования в Photoshop для рисованных эффектов
Загрузить в полном разрешении
Кисти для рисования карандашом для Photoshop PSDDude
Загрузить в полном разрешении
30 бесплатных наборов кистей-карандашей Photoshop для рисованных эффектов
Загрузить в полном разрешении
Рисование — Кисти для Photoshop Угольный карандаш 6B — YouTube
Загрузить в полном разрешении
Как создать эффект быстрого наброска карандашом в Photoshop cs6
Загрузить в полном разрешении
3 кисти для карандашей для Photoshop от pixelstains на DeviantArt
Загрузить в полном разрешении
Наборы инструментов для кистей-карандашей Photoshop CS1-CC от BerolEagle
Загрузить в полном разрешении
Набор инструментов для кистей-карандашей, версия 1.0 Photoshop от altback на
Загрузить в полном разрешении
Кисти с шариковой ручкой — бесплатно от Food-For-Crows на DeviantArt
Загрузить в полном разрешении
Наборы кистей для рисования от руки в Photoshop
Загрузить в полном разрешении
Кисти для рисования карандашом для Photoshop PSDDude
Загрузить в полном разрешении
Pin by best Graphic Design в надстройках Illustrator
Загрузить в полном разрешении
30 бесплатных наборов кистей для карандашей Photoshop для рисованных эффектов
Загрузить в полном разрешении
— CLIP STUDIO ASSETS
Загрузить в полном разрешении
Бесплатно Кисти для карандашей для Photoshop Medialoot
Загрузить в полном разрешении
Набор кистей для Photoshop — Абстрактные кисти для Photoshop
Загрузить в полном разрешении
Карандаши Garden Дополнения для Photoshop Creative Market
Загрузить в полном разрешении
30 бесплатных наборов кистей для карандашей Photoshop для рисованных эффектов
Загрузить полное разрешение
Download Full Resolution
Pencil Drawing Brushes for Photoshop PSDDude
Download Full Resolution
Sam s Tasty Art March 2013
Download Full Resolution
Коллекция из 15 свежих руководств по Photoshop — GraphicsFuel
Download Full Разрешение
15 бесплатных наборов кистей для рисования в Photoshop — GraphicsFuel
Загрузить в полном разрешении
Кисти для рисования карандашом для Photoshop PSDDude
Загрузить в полном разрешении
Кисти для карандашей Обводка от dannykojima на DeviantArt
Загрузить в полном разрешении
Реалистичные кисти для карандашей Photoshop для иллюстраторов 904 Скачать полное разрешение
Создайте значок простого карандаша в Adobe Photoshop
В следующем уроке вы узнаете, как создать простой значок карандаша в Adobe Photoshop.
Окончательное изображение
Как всегда, это последнее изображение, которое мы будем создавать:
Подробности руководства
- Программа : Adobe Photoshop CC
- Приблизительное время выполнения: 45 минут
- Сложность: Начальный-Средний
Шаг 1
Откройте Photoshop и нажмите Control + N , чтобы создать новый документ. Введите все данные, показанные на следующем изображении, и нажмите OK .Включите сетку ( View> Show> Grid ) и привязку к сетке ( View> Snap To> Grid ). Для начала вам понадобится сетка каждые 5 пикселей , поэтому перейдите в Edit> Preferences> Guides, Grid & Slices и сосредоточьтесь на разделе Grid. Введите 5 в поле Gridline Every и 1 в поле Subdivision . Также установите цвет сетки # a7a7a7 . После того, как вы установили все эти свойства, нажмите OK .
Постарайтесь не расстраиваться из-за всей этой сетки, она облегчит вашу работу позже, и имейте в виду, что вы можете легко включить или отключить ее с помощью сочетания клавиш Control + «». Вы также должны открыть панель Info (Окно > Информация ) для предварительного просмотра в реальном времени с размером и положением ваших фигур.
Шаг 2
Установите цвет переднего плана на # dcb99b , выберите инструмент Rectangle Tool и создайте фигуру 15 x 65 пикселей .Сфокусируйтесь на нижней стороне этого прямоугольника, выберите инструмент «Перо» и просто щелкните левую опорную точку, чтобы удалить ее. Продолжайте фокусироваться на нижней стороне вашей векторной формы, выберите инструмент Direct Selection Tool , выберите оставшуюся опорную точку и перетащите ее 10px вправо, как показано на третьем изображении.
Шаг 3
Установите цвет переднего плана на # ce9367 , выберите инструмент Rectangle Tool , создайте фигуру 20 x 65px и разместите ее, как показано на первом изображении.Сфокусируйтесь на нижней стороне этого нового прямоугольника и удалите левую опорную точку с помощью инструмента Pen Tool .
Продолжайте фокусироваться на нижней стороне вашей векторной формы, переключитесь на инструмент Direct Selection Tool , выберите оставшуюся опорную точку и перетащите ее 10px влево, как показано на третьем изображении.
Шаг 4
Установите цвет переднего плана на # b56230 , выберите инструмент Rectangle Tool , создайте еще одну фигуру 15 x 65 пикселей и поместите ее, как показано на первом изображении.
Сфокусируйтесь на нижней стороне этого нового прямоугольника и удалите правую опорную точку с помощью инструмента «Перо» . Продолжайте фокусироваться на нижней стороне вашей векторной формы, переключитесь на инструмент Direct Selection Tool , выберите оставшуюся опорную точку и перетащите ее 10px влево, как показано на третьем изображении.
Шаг 5
Установите цвет переднего плана на # ffca5a , выберите инструмент Rectangle Tool , создайте фигуру 15 x 160 пикселей и разместите ее, как показано на первом изображении.
Убедитесь, что этот желтый прямоугольник остается выделенным, и перейдите в меню Edit> Transform> Warp . Выберите Arc Lower из раскрывающегося меню Warp , введите 75 в поле Bend и нажмите Enter . В итоге все должно выглядеть так, как на втором изображении.
Шаг 6
Сфокусируйтесь на панели Layers ( Window> Layers ) и просто дважды щелкните желтую векторную фигуру, чтобы открыть окно Layer Style .Активируйте Gradient Overlay и введите атрибуты, показанные на следующем изображении.
Шаг 7
Установите цвет переднего плана на # ff8c15 , выберите инструмент Rectangle Tool , создайте фигуру 20 x 160 пикселей и разместите ее, как показано на первом изображении.
Убедитесь, что этот оранжевый прямоугольник остается выделенным, и перейдите в меню Edit> Transform> Warp . Выберите Arc Lower из раскрывающегося меню Warp , введите 100 в поле Bend и нажмите Enter .В итоге все должно выглядеть так, как на втором изображении.
Шаг 8
Откройте окно Layer Style для оранжевой векторной фигуры и введите атрибуты, показанные на следующих изображениях.
Шаг 9
Установите цвет переднего плана на # c42915 , выберите инструмент Rectangle Tool , создайте фигуру 15 x 160 пикселей и разместите ее, как показано на первом изображении.
Убедитесь, что этот красный прямоугольник остается выделенным, и перейдите в меню Edit> Transform> Warp .Выберите Arc Lower из раскрывающегося меню Warp , введите 75 в поле Bend и нажмите Enter . В итоге все должно выглядеть так, как на втором изображении.
Шаг 10
Откройте окно Layer Style для вашей красной векторной фигуры и введите атрибуты, показанные на следующих изображениях.
Шаг 11
Установите цвет переднего плана на # 3b3c40 , выберите инструмент Rectangle Tool , создайте фигуру 50 x 65px и разместите ее, как показано на первом изображении.
Сфокусируйтесь на нижней стороне этого нового прямоугольника и удалите правую опорную точку с помощью инструмента «Перо» . Продолжайте фокусироваться на нижней стороне вашей векторной формы, переключитесь на инструмент Direct Selection Tool , выберите оставшуюся опорную точку и перетащите ее 25px вправо, как показано на третьем изображении.
Шаг 12
Убедитесь, что ваш темный прямоугольник все еще выделен, и возьмите инструмент Ellipse Tool . Удерживая кнопку Alt на клавиатуре, нарисуйте круг 20px , как показано на первом изображении.
Откройте окно Layer Style для этой векторной формы и введите атрибуты, показанные на следующих изображениях.
Шаг 13
Установите цвет переднего плана на # fa6580 , выберите инструмент Rounded Rectangle Tool , сфокусируйтесь на панели управления и установите для параметра Radius значение 5px .
Вернитесь на холст, создайте фигуру 50 x 30 пикселей и поместите ее, как показано на первом изображении.
Убедитесь, что ваш розовый прямоугольник с закругленными углами остается выделенным, и перейдите в меню Edit> Transform> Warp .Выберите Arc Lower из раскрывающегося меню Warp , введите -60 в поле Bend и нажмите Enter . В итоге все должно выглядеть так, как на втором изображении.
Откройте окно Layer Style для этой розовой векторной формы и введите атрибуты, показанные на следующем изображении.
Шаг 14
Установите цвет переднего плана на # dfdfe1 , выберите инструмент Rectangle Tool , создайте фигуру 50 x 20px и разместите ее, как показано на следующем изображении.
Шаг 15
Для следующих шагов вам понадобится сетка каждые 1 пиксель , поэтому перейдите в Edit> Preferences> Guides, Grid & Slices и введите 1 в поле Gridline Every .
Сфокусируйтесь на сером прямоугольнике и выберите инструмент Direct Selection Tool . Выделите левые опорные точки и перетащите их на 1px влево, затем выберите правые опорные точки и перетащите их на 1px вправо.Функция Snap to Grid упростит вашу работу, и в итоге все должно выглядеть так, как на втором изображении.
Шаг 16
Убедитесь, что ваша серая векторная фигура остается выделенной, и выберите инструмент Ellipse Tool . Удерживая нажатой кнопку Alt на клавиатуре, нарисуйте фигуру 52 x 4px , как показано на первом изображении.
Сосредоточьтесь на верхней части серой фигуры, удерживайте кнопку Shift на клавиатуре и нарисуйте фигуру 52 x 8 пикселей , как показано на втором изображении.
Шаг 17
Откройте окно Layers Style для серой векторной формы и введите атрибуты, показанные на следующих изображениях.
Шаг 18
Убедитесь, что серая векторная фигура все еще выделена, и нажмите Control + J , чтобы дублировать ее.
Сфокусируйтесь на панели Layers , щелкните правой кнопкой мыши новую копию и перейдите к Clear Layer Style . Откройте для этой копии окно стиля слоя , понизьте значение Заливка до 0% , затем введите атрибуты, показанные на следующих изображениях.
Шаг 19
Установите черный цвет переднего плана, выберите инструмент Ellipse Tool , создайте фигуру 52 x 4px и поместите ее, как показано на первом изображении.
Убедитесь, что эта тонкая черная фигура выделена, и нажмите Shift + Control + [, чтобы отправить ее на задний план.
Шаг 20
Сфокусируйтесь на панели Layers и повторно выделите все формы, составляющие ваш карандаш. Щелкните правой кнопкой мыши по одному из этих элементов и перейдите к Преобразовать в смарт-объект .
Убедитесь, что этот смарт-объект выбран, и нажмите Control + T . Поверните его на 45 градусов на (как показано на втором изображении) и нажмите , введите . Откройте окно Layer Style для вашего смарт-объекта и введите атрибуты, показанные на следующих изображениях.
Шаг 21
Дублируйте свой смарт-объект ( Control + J ), выберите копию и избавьтесь от существующих атрибутов Layer Style , используя ту же опцию Clear Layer Style .Откройте окно Layer Style для этой новой копии, активируйте Color Overlay и введите атрибуты, показанные на следующем изображении.
Шаг 22
Сфокусируйтесь на панели Layers , щелкните правой кнопкой мыши смарт-объект, созданный на предыдущем шаге, и снова перейдите к Convert to Smart Object .
Убедитесь, что ваш вновь созданный смарт-объект остается выделенным, переместите его на 15 пикселей вниз и 15 пикселей вправо, уменьшите непрозрачность до 30% и отправьте его назад ( Shift + Control + [) .
Шаг 23
Убедитесь, что ваш черный смарт-объект все еще выделен, и перейдите в меню Filter> Blur> Gaussian Blur . Установите Radius на 20px , нажмите OK и перейдите в Filter> Blur> Motion Blur . Установите угол на -45 градусов , перетащите ползунок на 50px и нажмите OK .
Шаг 24
Нажмите Shift + Control + Alt + N , чтобы создать новый слой, выберите его и отправьте на задний план ( Shift + Control + [).Убедитесь, что этот новый слой остается выделенным, выберите инструмент Paint Bucket Tool , установите цвет переднего плана на # e1ebf5 и щелкните внутри холста.
Наконец, перейдите в Filter> Noise> Add Noise . Введите атрибуты, показанные на следующем изображении, и нажмите OK .
И готово!
Вот как должен выглядеть ваш окончательный результат.
ОбзорAdobe Photoshop Sketch с iPad Pro и Apple Pencil
Последние полторы недели я использую приложение Adobe Photoshop Sketch для iOS с iPad Pro и Apple Pencil.Это не то, что я ожидал. Я ожидал, что это будет опыт, в котором стилус (Apple Pencil) будет быстрым, а приложение будет иметь простые основы. Как оказалось, Apple Pencil работает быстро, но задержка настолько мала, что кажется, будто оборудование было создано специально для этого приложения. Это относится и к приложению, взаимодействующему с карандашом — нажатие между кистями, резервное копирование и рисование — все это казалось совершенно естественным.
Приложение Adobe Photoshop Sketch предназначено для рисования картинок.Я бы сказал, что он был создан для рисования, но это могло бы сбить с толку из-за названия очень похожего приложения Adobe под названием Adobe Illustrator Draw.
В приложении Adobe Illustrator Draw вы можете создавать векторные иллюстрации — это приложение Adobe Photoshop Sketch воплощает в себе плоскость и разнообразие. Если вы графический дизайнер и хотите заниматься дизайном, вы можете склоняться к «Рисованию», тогда как если вы художник, вы склоняетесь к «эскизу» — или, если вы оба, вы будете использовать и то, и другое.
Где «Рисование» — это плоские, гладкие края, «Набросок» — это создание всего, что вы хотите, каким бы простым или детальным он ни был.
В Adobe Photoshop Sketch я смог работать с набором кистей, имитирующих эффекты карандашей, ручек, кистей и аэрозольной краски. Каждая кисть позволяет вам быть плоской или смешанной — каждый цвет может сочетаться с остальной частью изображения, уже находящейся на странице, или ложиться на нее.
ВВЕРХУ: Этот жираф создан с помощью набора из нескольких кистей. Начиная с синей акварельной кисти, цвету дают растечься и вымыться. Позже на изображении маркеры краски используются для создания плоских, несмешивающихся участков (например, зубов).
После того, как вы создали эскиз, вы можете отправить указанный фрагмент мультимедиа в Illustrator или Photoshop, увеличив масштаб вашей работы до «4x» для печати, если это то, что вы все делаете, или создав многослойный PSD с Фотошоп.
ВВЕРХУ: Для имитации реальных инструментов используются различные кисти. Здесь, например, создаются краска, маркер и синяя шариковая ручка.
Слои не так увлекательны, как вы можете себе представить. Хотя вы можете сохранить фоновое изображение (если оно у вас есть) отдельно от эскиза, это все.Это не похоже на полноценный Photoshop, где вы можете иметь столько слоев, сколько хотите.
Это приложение подключено к социальной сети искусства и дизайна Behance, что позволяет вам очень, очень легко делиться своими работами. Совместное использование происходит из приложения, и вы также можете просматривать работы других пользователей, сделанные на той же платформе, из приложения.
ВВЕРХУ: Кисти всех видов позволяют художнику или дизайнеру создавать самые разные мазки и сочетания. НИЖЕ: Хотя кисти копируют реальные инструменты, пользователю полезно помнить, что они работают с перевернутым холстом, где свет не просто отражается от изображения, он светит от него.
Я считаю, что работа с Adobe Photoshop Sketch заставляет меня рисовать больше, чем у меня есть время. Это свидетельство качества приложения, равно как и качества оборудования, которое я не устал использовать вместе почти две недели, каждый вечер.
ВВЕРХУ: Дракон выходит из iPhone, iPhone взят из библиотеки Adobe, доступной через приложение. НИЖЕ: Набор изображений, созданных с помощью Adobe Photoshop Sketch на iPad Pro с помощью Apple Pencil (как и остальные иллюстрации в этом обзоре).
Единственное, что меня по-настоящему беспокоит, — это невозможность использовать сторону «ведущего» наконечника карандаша — что больше связано с аппаратной проблемой Apple, чем с Adobe — а также с пользовательским интерфейсом и процессом Adobe Stock.
iPad Pro уже здесь: начинается огневое испытание
Когда я захожу в поисках стоковой фотографии, кистей, фонов и т. Д., Я чувствую, что Adobe могла бы быть более уверенной в том, какие фрагменты и фрагменты потребуют дополнительных лицензий, чтобы использовать их в мультимедийных материалах. планирую продать в будущем.
Захват кистей и создание кистей с помощью интерфейса магазина Adobe здесь тоже не так интуитивно понятно, как мне кажется.
Конечно, щетки, которые идут в комплекте с приложением, в порядке. Но если бы я планировал использовать это приложение, чтобы действительно создать великое произведение искусства, мне бы потребовалось больше возможностей.
Заключение
Adobe Photoshop Sketch — прекрасный пример того, почему художники и дизайнеры должны серьезно подумать об iPad Pro.Кажется, что вместе с Apple Pencil, iPad Pro и Adobe Photoshop Sketch созданы друг для друга.
Я бы сказал то же самое об устройствах с Android, у которых есть высококачественный стилус — например, серия Galaxy Note — но со Sketch я бы предпочел создавать на гораздо большей доске для рисования.

 От ее концов проводим две вертикальные линии. В верхней части добавим уголок, который станет куполом. С левой стороны добавим уголок палатки.
От ее концов проводим две вертикальные линии. В верхней части добавим уголок, который станет куполом. С левой стороны добавим уголок палатки. Это и скрипка, и барабан, и флейта, и бубны. Всего будет четыре персонажа. Все они разные внешне.
Это и скрипка, и барабан, и флейта, и бубны. Всего будет четыре персонажа. Все они разные внешне.