Простите за такую задержку с нашей школой, но вот новый урок готов! Надеюсь, он покажется Вам интересным )

Красивые состаренные деревянные фоны — актуальный тренд в современной фуд-фотографии, это не для кого не секрет 🙂 Я довольно долго не следовала этому тренду, но все таки обзавелась парой красивых деревянных фонов. Но вместе с фоном обзавелась и проблемой — не было у бабы порося, как говорится, что порой фона не хватает, чтобы полностью занять бэкграунд фотографии. Поэтому встает вопрос о том, как это оставшееся пространство заполнить, дорисовать так, как будто фон там все еще есть. Поэтому тут я предлагаю Вам несколько вариантов. Я пользуюсь всеми тремя в зависимости от конкретных ситуаций. Поэтому я постараюсь рассказать преимущества и недостатки каждого способа.
1. Штамп
Уделим некоторое внимание тому, как работает этот инструмент:
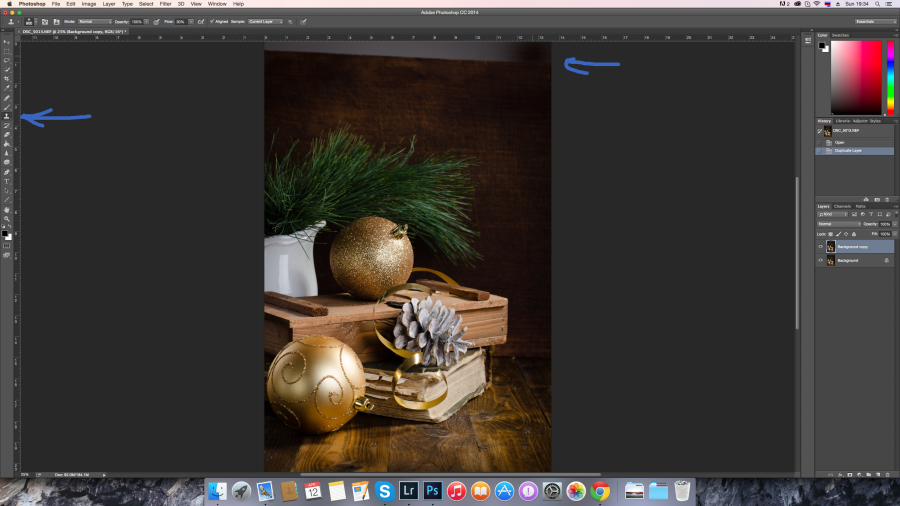
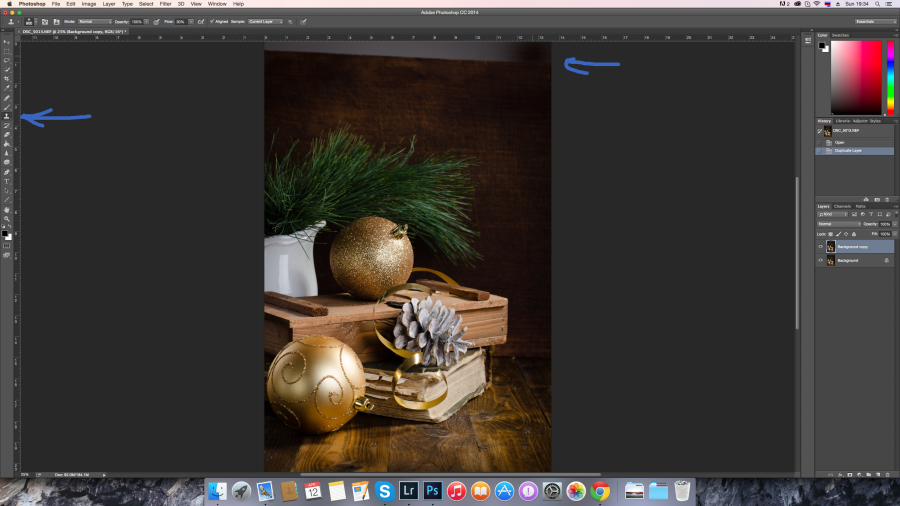
Штамп полностью копирует исходное место со всей текстурой и цветом. Поэтому я рекомендую пользоваться им точечно, и одним кликом заполнять нужное место. Для того, чтобы заполнить большую площадь — лучше взять больший размер кисти, и не водить кисточкой. Потому что в таком случае, смесь одинаковой текстуры даст ярковыраженый чешуйчатый эффект.

Работа со штампом. Результат — фото в заголовке «До» и «После».
2. «Растяжка»
Это отличный способ продлить фон. можно легко увеличить размер фотографии и негативного пространства на ней.
Для того, чтобы сделать растяжку, нужно иметь хороший кусок фона без лишних элементов, с которым мы сможем работать.
Берем инструмент «Прямоугольное выделение» (Rectangular Marquee Tool)
Недостаток этого способа — нужно иметь хороший кусок незанятого фона в уже готовой фотографии, чтобы растяжка выглядела естественно.
Учитывайте направление деревянной текстуры, оно должно быть направлено в ту же сторону, куда растягивается фон.
Достоинство этого способа заключается в том, что при хороших исходных данных фон будет выглядеть идеально.

Работа с растяжкой. Результат:

3. Автозаполнение:
Ну или третий вариант — это воспользоваться преимуществами 21го века и оставить большую часть работы искусственному интеллекту. Данная функция появилась сравнительно недавно в CS 5, и позволяет автоматически заполнить выделенную область, после анализа окружения. Преимущество этой функции в том, что можно выделить область любой формы (инструмент выделение (М), или лассо (L), или любой другой вариант), на выделении щелкаем правой кнопкой мышки, выбираем
Инструмент сам анализирует пространство вокруг, и предполагает, как заполнить выделенную зону. Фон не всегда заполняется чисто, особенно если поблизости к заполняемому пространству, есть какие-то резкие границы или предметы композиции. Но иногда достаточно поправить несколько мест штампом после использования, и получить очень хороший резаультат, причем не просто скопированный с какой-либо другой части фотографии, а созданный искусственно, уникальный по рисунку, но сохраняющий характер текстуры.


Результат:

Есть еще и другие способы, например, прямое копирование куска фона с другого места, но я ими не пользовалась никогда, поэтому не берусь рассказывать. Но приглашаю всех, рассказывать, о удобных вам способах в комментариях!
По желанию, присылайте свои работы «До» и «После» в комментарии.
Обнаружил данный урок на одном канале youtube. Очень полезная фишка для веб-дизайнера на мой взгляд.
Иногда ширины оригинального изображения недостаточно для какой-либо дизайнерской задумки, а его растягивание по ширине искажает нужные объекты. Чтобы сохранить эти объекты в целости и при этом растянуть фон изображения, PhotoShop предоставляет нам определенные инструменты. И так, в конечном итоге у нас из оригинального изображения:
Должно получиться вот что:
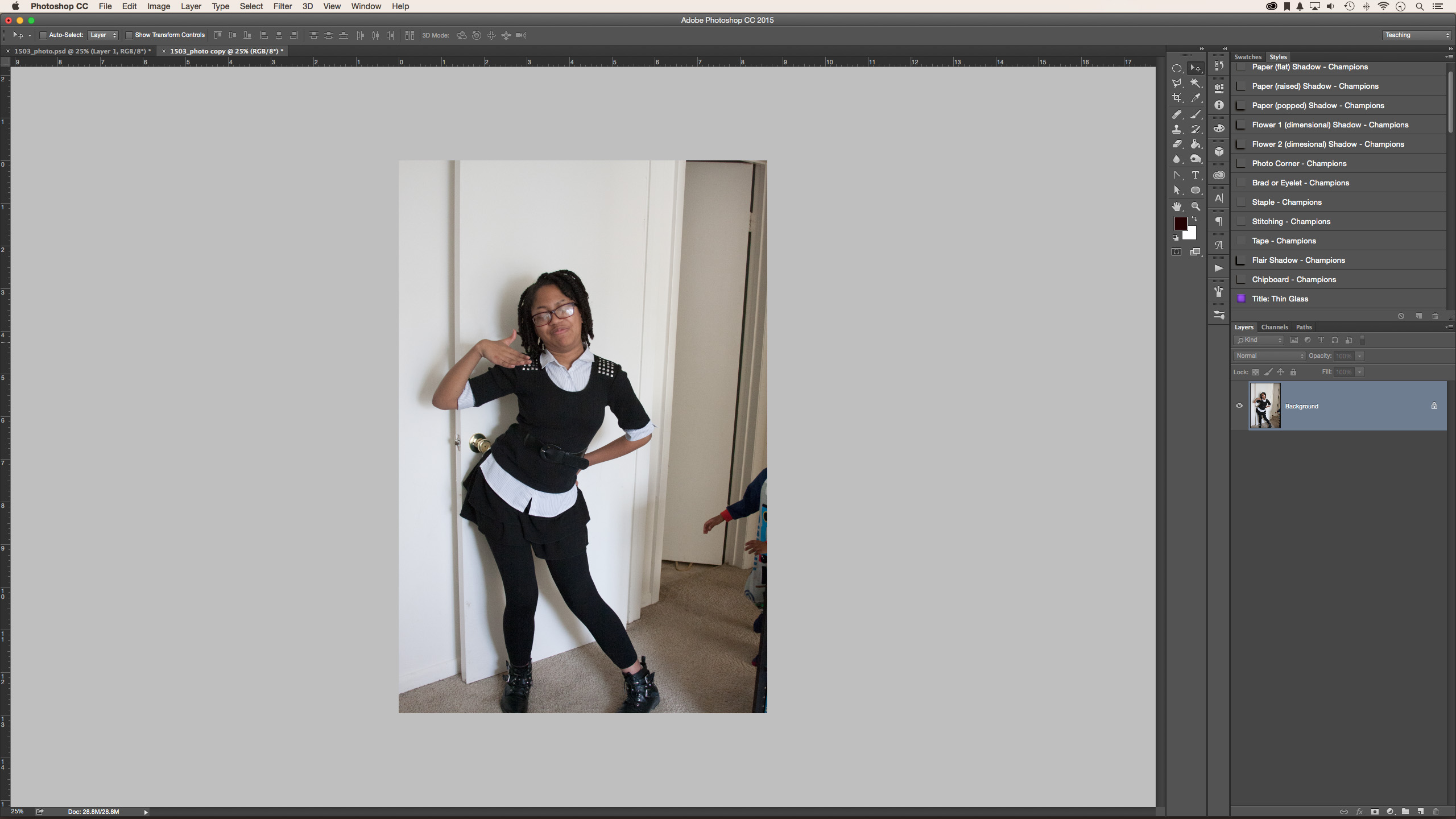
Приступим. Открываем наше изображение в PhotoShop и выделяем необходимый нам объект:
Далее переходим на вкладку Выделение >> Сохранить выделенную область
И задаем какое-нибудь произвольное имя для данного выделения:
Таким образом, мы создали область, которая в последствии будет защищена от изменений. Следующим шагом переходим в Редактирование >> Масштаб с учетом содержимого:
И обязательно указываем защищаемый объект:
Все. Остается только изменить ширину изображения с помощью стандартных инструментов (либо в верхней панели путем изменения процентовки по ширине, либо просто потянуть за изображение).
После чего сохраняете полученное изображение и с удовольствием добавляете его в свой проект.
. Заодно разбавить молчание))
Дорогие коллеги и друзья!Простите за такую задержку с нашей школой, но вот новый урок готов! Надеюсь, он покажется Вам интересным )

Красивые состаренные деревянные фоны — актуальный тренд в современной фуд-фотографии, это не для кого не секрет 🙂 Я довольно долго не следовала этому тренду, но все таки обзавелась парой красивых деревянных фонов. Но вместе с фоном обзавелась и проблемой — не было у бабы порося, как говорится, что порой фона не хватает, чтобы полностью занять бэкграунд фотографии. Поэтому встает вопрос о том, как это оставшееся пространство заполнить, дорисовать так, как будто фон там все еще есть. Поэтому тут я предлагаю Вам несколько вариантов. Я пользуюсь всеми тремя в зависимости от конкретных ситуаций. Поэтому я постараюсь рассказать преимущества и недостатки каждого способа.
1. Штамп
Наверное, первое, что приходит в голову, начинающему фотошоперу — это инструмент Штамп/ Clone Stamp. Для того, чтобы воспользоваться Штампом, можно выбрать этот инструмент на левой панели инструментов или сочетанием быстрых клавиш
Уделим некоторое внимание тому, как работает этот инструмент:
Штамп полностью копирует исходное место со всей текстурой и цветом. Поэтому я рекомендую пользоваться им точечно, и одним кликом заполнять нужное место. Для того, чтобы заполнить большую площадь — лучше взять больший размер кисти, и не водить кисточкой. Потому что в таком случае, смесь одинаковой текстуры даст ярковыраженый чешуйчатый эффект.
Достоинство этого способа заключается в том, что образец и место, которое нужно заполнить могут находиться в разных частях фотографии.

Работа со штампом. Результат — фото в заголовке «До» и «После».
2. «Растяжка»
Это отличный способ продлить фон. можно легко увеличить размер фотографии и негативного пространства на ней.
Для того, чтобы сделать растяжку, нужно иметь хороший кусок фона без лишних элементов, с которым мы сможем работать.
Берем инструмент «Прямоугольное выделение» (Rectangular Marquee Tool) выбираем слева на панели инструментов или быстрая клавиша «М», После этого используем кнопку трансформации на верхней панели или нажимаем быстрые клавиши
Недостаток этого способа — нужно иметь хороший кусок незанятого фона в уже готовой фотографии, чтобы растяжка выглядела естественно.
Учитывайте направление деревянной текстуры, оно должно быть направлено в ту же сторону, куда растягивается фон.
Фон с мало выраженной текстурой или текстурой сглаженной расфокусом можно растягивать на гораздо большее пространство, благодаря тому, что искусственность такого эффекта будет менее заметна.
Достоинство этого способа заключается в том, что при хороших исходных данных фон будет выглядеть идеально.

Работа с растяжкой. Результат:

3. Автозаполнение:
Ну или третий вариант — это воспользоваться преимуществами 21го века и оставить большую часть работы искусственному интеллекту. Данная функция появилась сравнительно недавно в CS 5, и позволяет автоматически заполнить выделенную область, после анализа окружения. Преимущество этой функции в том, что можно выделить область любой формы (инструмент выделение (М), или лассо (L), или любой другой вариант), на выделении щелкаем правой кнопкой мышки, выбираем Заполнение (Fill) в выпадающием меню выбираем «Content aware».
Инструмент сам анализирует пространство вокруг, и предполагает, как заполнить выделенную зону. Фон не всегда заполняется чисто, особенно если поблизости к заполняемому пространству, есть какие-то резкие границы или предметы композиции. Но иногда достаточно поправить несколько мест штампом после использования, и получить очень хороший резаультат, причем не просто скопированный с какой-либо другой части фотографии, а созданный искусственно, уникальный по рисунку, но сохраняющий характер текстуры.


Результат:

Есть еще и другие способы, например, прямое копирование куска фона с другого места, но я ими не пользовалась никогда, поэтому не берусь рассказывать. Но приглашаю всех, рассказывать, о удобных вам способах в комментариях!
Ну и давайте экспериментировать!
По желанию, присылайте свои работы «До» и «После» в комментарии.
Как затемнить фон в фотошопе разные способоы
Привет, всем! В этом уроке мы продолжаем постигать фотошоп его инструменты и возможности. Сегодня я покажу вам как затемнить фон в фотошопе.
Мы поговорим об инструментах программы, которые помогут нам отредактировать только фон, не затрагивая основные объекты на фото.
Очень часто при съемке на телефон или другие гаджеты задний фон получается слишком ярким, из-за чего всё внимание с переднего плана рассеивается. Давайте приступим к уроку, чтобы узнать, как этого избежать.
Затемнитель
В качестве фотографии для редактирования я выбрал эту. Будем затемнять весь задний фон: небо и море, а девушку и камень оставим нетронутыми. Перед началом работы, как всегда, делаем слой-копию сочетанием клавиш Ctrl+J.

Один из способов затемнения – использовать инструмент «Затемнитель». Работать с ним очень просто. Активировав инструмент, вам остается провести им по участкам на фотографии, которые хотите затемнить. Таким образом обрабатываем весь задний фон, не задевая края камня и девушки.

Стоит заметить, что несколько раз проходя затемнителем по одному и тому же месту, оно будет с каждым разом темнее. Так что, если вы хотите равномерно затемнить большой участок, делайте это не отпуская кнопку мыши.

Уровни
Для этого способа нам нужно выделить ту часть фотографии, которую не будем затемнять: девушку и камень, на котором она стоит.
Делаем это с помощью любого удобного вам инструмента выделения. Я воспользовался быстрым выделением, так как девушка очень выделяется на фоне, что делает выделение достаточно точным.

Копируем выделенную часть на новый слой с помощью сочетания клавиш Ctrl+J. Переходим на слой с фоном. Чтобы открыть окно настроек уровней, выберите в верхнем меню «Изображение», далее «Коррекция» – «Уровни».

В окне настроек видим настраиваемые ползунки, если потянем темный ползунок вправо – изображение станет светлее, если белый влево – темнее. Таким образом мы либо увеличиваем свет на фотографии, либо уменьшаем его.

Вот что у нас получилось. Так как до использования уровней, мы сделали отдельный слой с девушкой, её наши манипуляции с затемнением не затронули.

Альтернативные способы
Если хотите поэкспериментировать с инструментами, то в качестве затемнителя можно использовать кисть с черным цветом. Просто выставляете очень маленькую непрозрачность. Эффект будет тот же.
Еще можно воспользоваться корректирующим слоем «Кривые». Перед этим также выделяем и копируем не редактируемые участки на новый слой (Ctrl+J).

Здесь нужно будет тянуть темный ползунок вправо, чтобы затемнить изображение.

И вуаля! Фон стал темнее, а девушка осталась прежней.

В заключении
Сегодня мы научились затемнять фон, не затрагивая отдельные объекты. Умение очень полезное и часто выручает при цветокоррекции и редактировании фотографий.
Оказался ли этот урок полезным для вас? Пишите в комментариях свои мысли и делитесь опытом! Может, вы знаете еще какие-то инструменты и способы затемнения? Обязательно опишите все в комментах!
Если вам понравился урок, делитесь им со своими друзьями в социальных сетях и подписывайтесь на обновления блога! Тогда вы первыми узнаете о новых статьях, подборках и интересных уроках. На этом я прощаюсь, до скорых встреч, друзья!
Иван.
Как изменить цвет фона в Photoshop
В этом удобном руководстве мы рассказали, как изменить цвет фона в Photoshop, чтобы вы могли настроить фоновый слой (или создать новый) в любой момент творческого процесса.
Выбор фонов в новом проекте
Откройте Photoshop и выберите «Файл»> «Новый», чтобы начать новый проект. В диалоговом окне «Новый» щелкните раздел «Содержимое фона» и выберите цвет фона. По умолчанию цвет будет установлен на «Белый», но вы также можете выбрать предустановленный цвет или прозрачный фон.Назовите файл проекта в верхней части диалогового окна и нажмите «ОК».
Создание нового фонового слоя
Если вы уже работаете над проектом и вам нужно настроить фон, просто выберите «Windows»> «Слои», чтобы открыть панель «Слои». Все ваши текущие слои перечислены в этой панели, и вы можете расположить их от переднего плана до фона.
Далее выберите «Слой»> «Новый слой заливки»> «Сплошной цвет» в главном меню, чтобы создать собственный фоновый слой.Выберите раскрывающееся меню «Цвет», выберите любой понравившийся вам цвет и нажмите «ОК». Затем щелкните и перетащите новый слой, пока он не появится над исходным слоем «Фон» на панели «Слои».
Наконец, выберите «Слой»> «Слить» в главном меню, и ваш исходный фон будет обновлен до нового цвета.
Настройка цвета фона изображения
Если ваш проект Photoshop содержит файл изображения с неприглядным фоном, вы можете выделить объект изображения и настроить цвет фона.
Выберите инструмент «Быстрый выбор» (он выглядит как кисть, рисующая пунктирную окружность) и перетащите курсор по диагонали от одного конца объекта к другому. Пунктирная линия должна появиться вокруг объекта. Если часть предмета не была включена, просто продолжайте нажимать на эти области, чтобы увеличить общий выбор.
Далее нажмите кнопку «Уточнить край» в дальнем правом углу панели быстрого выбора. В следующем диалоговом окне поэкспериментируйте с ползунком радиуса, найдите нужный параметр и нажмите кнопку «ОК».Затем щелкните правой кнопкой мыши на фоне изображения и выберите «Выбрать инверсию». Фон теперь будет иметь пунктирную линию вокруг него.
Наконец, выберите «Слой»> «Новый слой заливки»> «Сплошной цвет». В диалоговом окне «Новый слой» вы можете выбрать цвет заливки для фона. После того, как вы узнали, как изменить цвет фона в Photoshop, вы можете использовать инструмент быстрого выбора, чтобы настроить практически любой раздел изображения!
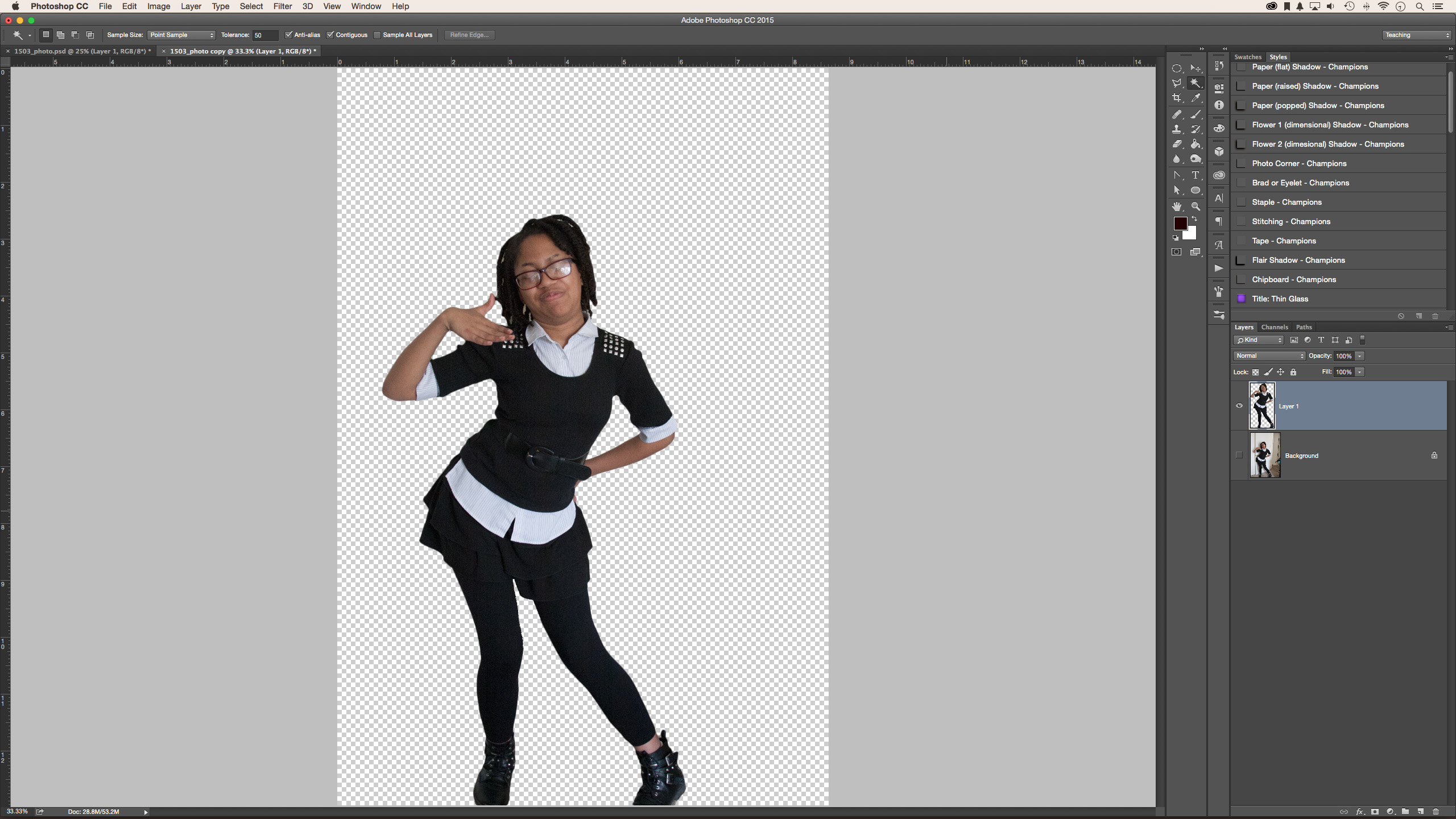
Как сделать фон прозрачным в Photoshop
В этом практическом руководстве мы рассказали, как сделать фон прозрачным в Photoshop, чтобы вы могли изолировать любой объект и использовать его более универсально.
Как сделать фон прозрачным в Photoshop
Часто растровая иллюстрация или логотип имеют неприглядный белый фон, что бесполезно, если вы хотите разместить объект на веб-сайте или в брошюре.
Для устранения фона (т.е.е. сделать его прозрачным), сначала перейдите на панель слоев и скопируйте слой изображения. Просто перетащите слой на значок «Новый слой» (он выглядит как белый квадрат со согнутым углом) в нижней части панели.
Далее перейдите на панель «Инструменты» и выберите Волшебную палочку (или нажмите клавишу W). Нажмите на фон, и вы увидите, что пунктирные линии появляются вокруг объекта и краев изображения. Теперь вернитесь к исходному фоновому слою на панели «Слои» и щелкните значок в форме глаза, чтобы сделать этот слой невидимым.Мы рекомендуем сохранить этот оригинальный слой в проекте, на случай, если вы захотите вернуться к нему позже.
С выбранным скопированным слоем просто нажмите клавишу Delete, и фон будет удален. Теперь вы должны увидеть серо-белую шахматную доску вместо фона, что указывает на прозрачность фона.
Чтобы отменить выбор объекта, нажмите Ctrl + D (или Command + D на Mac), и пунктирные линии также исчезнут. Теперь вы можете использовать объект как отдельную графику, не беспокоясь о фоне.
Как изолировать сложный логотип от фона
После выполнения ранее упомянутых шагов, вы можете обнаружить, что сложный логотип все еще имеет оставшиеся фоновые области, которые необходимо удалить. Например, Photoshop может пропустить пустые места между буквами или крошечными фигурами, поэтому вам нужно будет позаботиться о них вручную.
Сначала создайте новый фоновый слой, выбрав инструмент «Прямоугольник» и нарисовав форму, которая охватывает размеры вашего проекта.Выберите цвет фона, который отличается от вашего предыдущего фона, чтобы вы могли четко видеть оставшиеся области. Убедитесь, что ваш новый фон указан под слоем логотипа на панели «Слои».
Выбрав слой с логотипом, щелкните инструмент «Масштаб» и увеличьте оставшиеся фоновые области, чтобы они были более заметными на экране. Затем снова выберите Волшебную палочку, нажмите на оставшиеся области и удалите их одну за другой.
Если вам нужно быстрое решение и у вас нет доступа к Photoshop, вы также можете удалить фон с изображения в редакторе Shutterstock.
.Как удалить фон изображения в Photoshop


Представьте, что ваша фотография окружена совершенно другим фоном — тем, который вы создали с нуля, используя свое воображение. Прежде чем вы сможете поместить свой объект в совершенно новый пейзаж, вам нужно сначала удалить фон исходного изображения. Удаление фона — сложная задача, для которой требуется нечто большее, чем просто инструмент ластика, но вам не нужно быть мастером графического дизайна, чтобы изучить шаги в Adobe Photoshop CC.
Шаг 1. Подготовьте свой инструмент
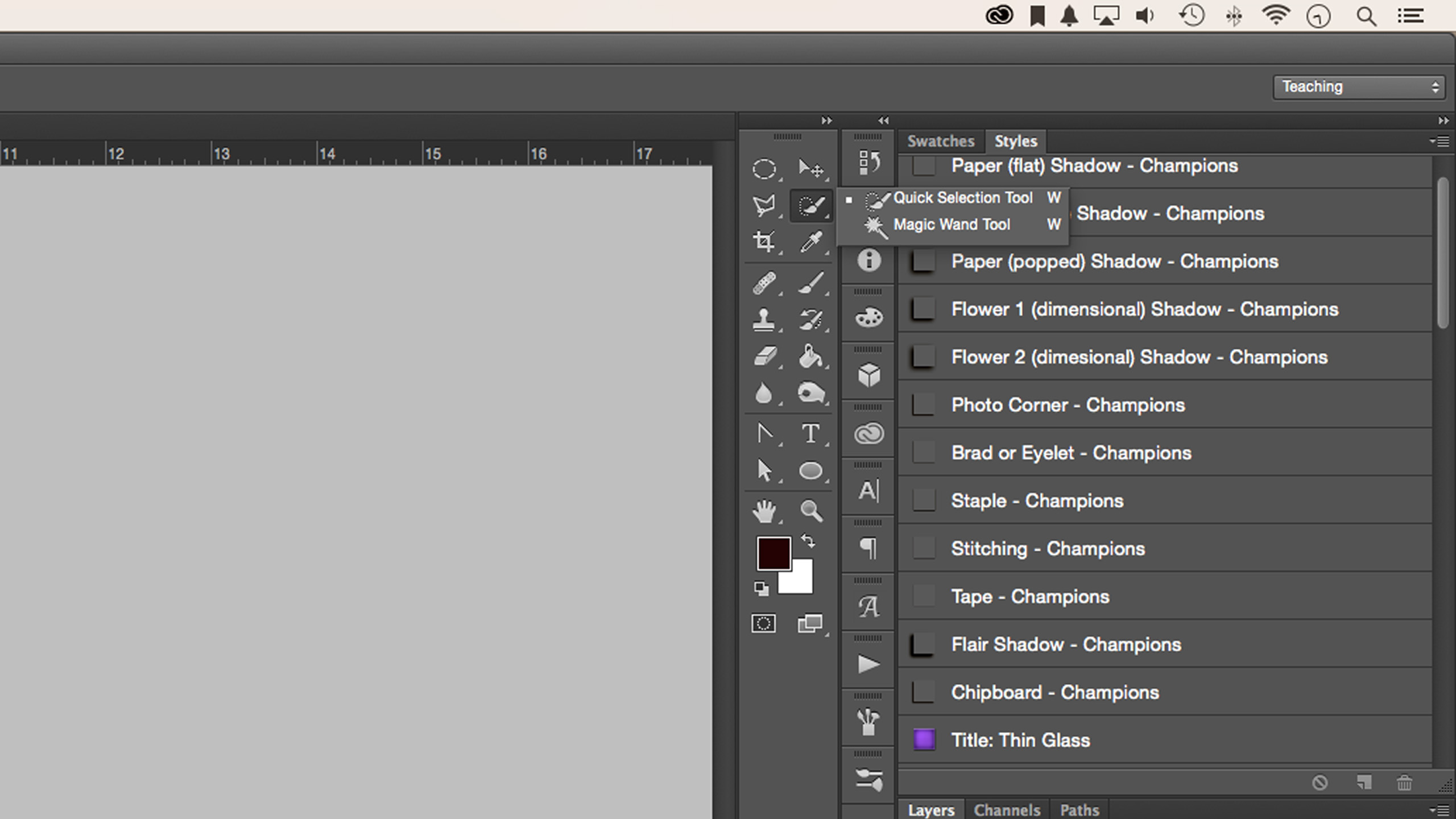
Сначала откройте свою фотографию в Adobe Photoshop. Чтобы удалить фон, выберите «Инструмент быстрого выбора» на панели инструментов. (Не видите «Инструмент быстрого выбора»? Он может быть вложен в «Инструмент волшебной палочки»). «Инструмент быстрого выбора» — лучший инструмент для базового удаления фона.

Выбор «Инструмента быстрого выбора» открывает контекстно-зависимое меню в верхней части рабочего пространства. Прежде чем начать, выберите ‘Добавить к выбору.’Вам может потребоваться открыть« Выбор кисти »и увеличить или уменьшить размер кисти в зависимости от размера вашей фотографии.

Хотите узнать больше уроков, техник и приемов по Photoshop? Получите доступ к сотням классов программного обеспечения Adobe с помощью Creator Pass.

Шаг 2. Удаление фоновых изображений с выделением
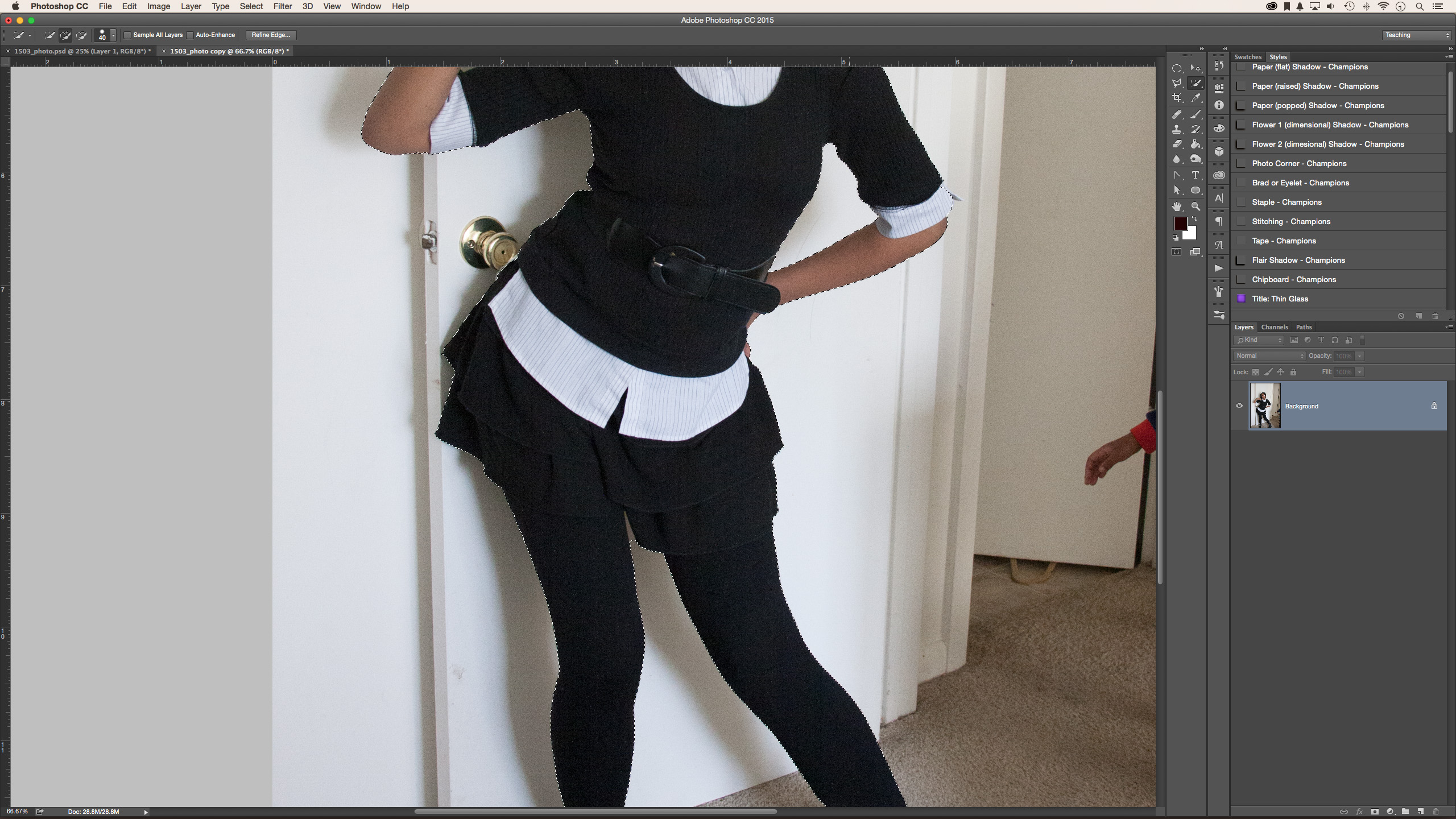
Когда инструмент будет готов, нажмите и перетащите мышь на нежелательный фон.Группа марширующих муравьев, или выделение, появится и будет расти при нажатии и перетаскивании. Постепенно работайте над своей темой, добавляя к выбору, как вы идете.

Иногда вы обнаружите, что некоторые области добавляются к вашему выбору, которые вы не хотите включать. Удерживайте нажатой клавишу «Alt» или «Option», чтобы переключить режим вычитания для инструмента, а затем щелкните и перетащите мышь вокруг области фона, которую вы хотите удалить. Отпустите клавишу «Alt» или «Option», когда будете готовы снова добавить свой выбор.Чередуйте режимы сложения и вычитания в вашей работе.
Приближайте к более жестким областям, которые включают в себя как фон, так и объект. Совет: мелкие детали, такие как шнурки, включать не обязательно. Но уменьшение вашей кисти до 1px может помочь захватить мельчайшие детали.
Как только ваш объект будет полностью выделен, вы готовы двигаться дальше.
Шаг 3: уточнение краев
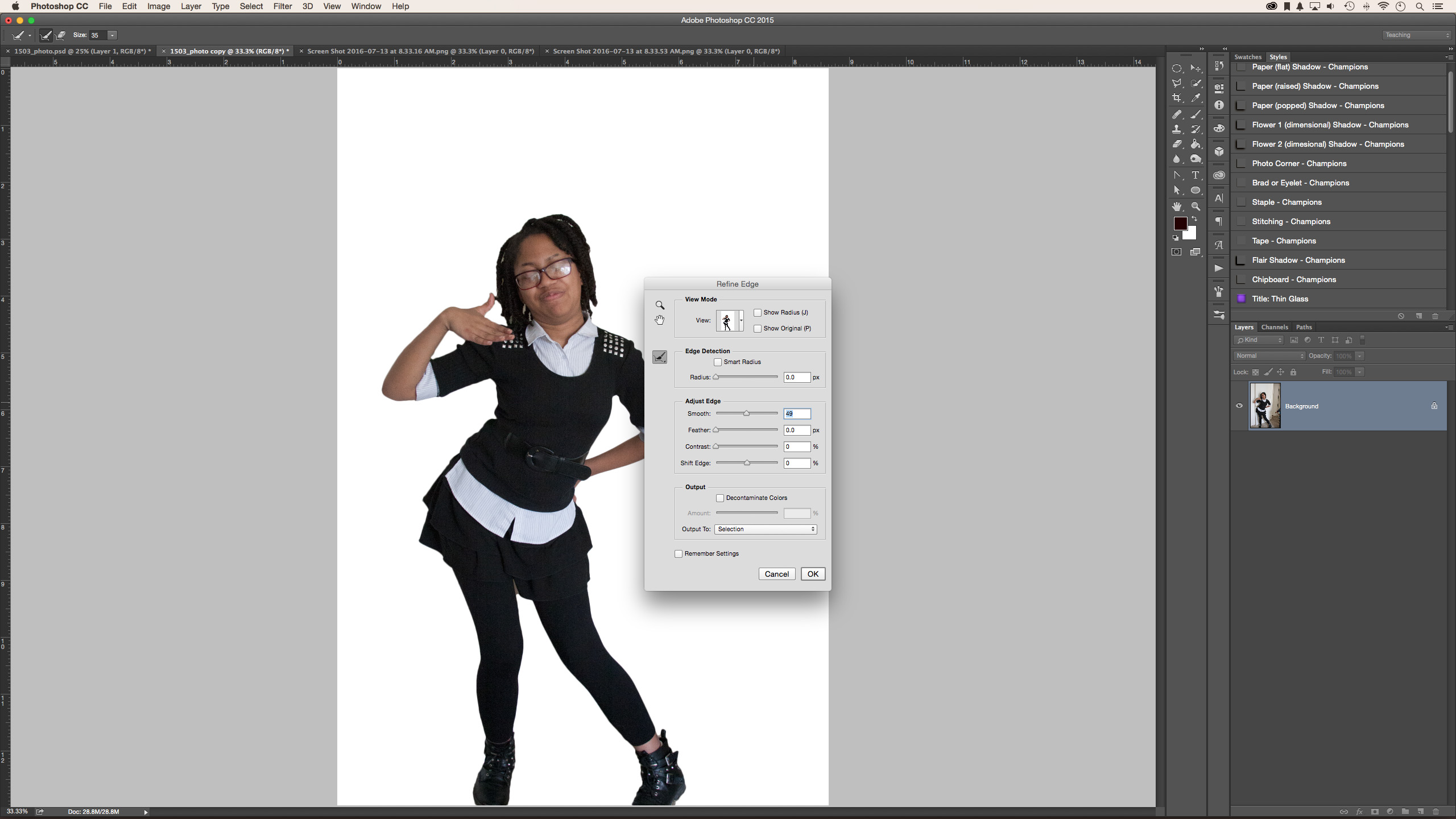
После завершения выбора щелкните правой кнопкой мыши марширующих муравьев и выберите «Уточнить край» во всплывающем меню.

Диалог Refine Edge может помочь вам отрегулировать ваш выбор для лучших результатов. Сначала измените режим просмотра на «Белый» или любой другой параметр, который резко контрастирует с вашим выбором. Это поможет вам увидеть те части вашего края, которые нуждаются в наибольшей помощи.
В разделе «Коррекция кромки» увеличьте ползунок «Сглаживание», чтобы смягчить зубчатые края выделенной области. Возможно, вам придется настроить дополнительные ползунки, но сглаживание должно помочь больше всего. Нажмите OK, когда закончите.
Шаг 4. Просмотр выбора на новом слое
Ваш последний шаг — проверить ваш результат. Щелкните правой кнопкой мыши в пределах вашего выбора и выберите Layer Via Copy. Ваш выбор будет назначен новому слою без фона, без редактирования исходной фотографии.

Отключите видимость исходного фонового слоя, чтобы увидеть законченный фрагмент на фоне исходного изображения.
Удаление фона изображения — это первый шаг к успешному созданию композиции.С удаленным фоном вы готовы создать новое окружение для вашего объекта, используя ваши собственные творческие способности.
Готовы создавать новые фоны на ваших фотографиях? Проверьте Тиффани Тиллман-Эмануэль, сочинение для цифровых скрапбуков.
Хотите узнать больше уроков, техник и приемов по Photoshop? Узнайте все лучшие ярлыки сегодня.

,
: быстро и легко удалить фон в Photoshop
Если вам нужно удалить фон в Photoshop, вам повезло. Пользователи Photoshop имеют доступ к различным методам удаления фона с изображения. Для простых фонов использование стандартного инструмента «Волшебная палочка» для выбора и удаления фона может быть более чем достаточным. Для более сложных фонов, вы можете использовать инструмент Background Eraser.
Инструмент «Фоновый ластик» выбирает цвет в центре кисти, а затем удаляет пиксели того же цвета, что и при «рисовании».Инструмент не слишком сложен для освоения. Позвольте мне показать вам, как это работает.
Удалить фон, Шаг 1: Откройте ваше изображение
Начните с захвата изображения, с которого вы хотите удалить фон. Я буду использовать изображение ниже, так как оно показывает области, которые варьируются от простого удаления до более сложных мест. Я поймал этот бесплатно от Unsplash.
Теперь давайте откроем его в Photoshop.
Удаление фона, шаг 2: выбор фонового ластика
Выберите инструмент «Фоновый ластик» на панели инструментов Photoshop.Это может быть скрыто под инструментом Ластик. Если это так, просто нажмите и удерживайте инструмент «Ластик», чтобы открыть его. Кроме того, вы можете нажать Shift + E , чтобы переключиться между всеми инструментами ластика, чтобы перейти к Background Eraser. Если у вас выбран инструмент Eraser по умолчанию, дважды нажмите Shift + E , чтобы выбрать инструмент Background Eraser.
Удалите фон, Шаг 3. Настройте параметры инструмента
На панели параметров инструментов в верхней части экрана выберите круглую жесткую кисть.Наиболее подходящий размер кисти будет варьироваться в зависимости от изображения, над которым вы работаете. Используйте клавишу квадратного кронштейна ( [ или ] ) для быстрого масштабирования размера кисти.
Кроме того, вы можете щелкнуть правой кнопкой мыши в любом месте артборда, чтобы изменить размер и жесткость кисти.
Затем, на панели параметров инструмента, убедитесь, что Sampling установлен на Непрерывный (это первая из трех иконок), Пределы от до Найти края и Допуск имеет диапазон 20 -25% .
Примечание: более низкий допуск означает, что ластик распознает меньшее количество цветовых вариаций. В то время как более высокий допуск расширяет диапазон цветов, которые выберет ваш ластик.
Удалить фон, Шаг 4: Начните стирать
Поместите кисть на фон и начните стирать. Вы должны увидеть круг размером с кисть с маленьким перекрестием в центре. Перекрестие показывает «горячую точку» и удаляет этот цвет, где бы он ни находился внутри области кисти.Он также выполняет интеллектуальное выделение цветов по краям любых объектов переднего плана, чтобы удалить «цветовые ореолы», которые в противном случае могли бы быть видны, если объект переднего плана накладывался на другой фон.
При удалении увеличьте рабочую область и постарайтесь не допустить перекрытия перекрестия на краю переднего плана. Вполне вероятно, что в некоторых местах вам придется уменьшить размер кисти, чтобы случайно не удалить часть объекта на переднем плане.
Удаление фона, Шаг 5. Выбор эффективного предела и параметров выборки
Несмотря на то, что вы, возможно, начали с низкой толерантности, фоновый ластик все равно сможет стереть вещи, которые вам не нужны, например, рубашку этого парня или его волосы.
Для областей изображения переднего плана, которые делят цвета с фоном (как этот), вам может потребоваться отрегулировать Sampling и Limits . На этом рисунке я переключился на опцию Sampling: Once , установил мои Limits на Disconutuous и установил 9009 Tolerance на 5% .
Выборка : однажды опция производит выборку цвета под перекрестием только в тот момент, когда вы нажимаете , и она не повторяется при перемещении кисти.Опция Discontiguous Limit позволяет стирать все пиксели, соответствующие выбранному цвету, который вы стираете. Это чрезвычайно полезно, например, для укладки между прядями волос без их стирания.
Есть большая вероятность, что средство удаления фона может быть всем, что вам нужно для выполнения вашей задачи. Но если нет, то читайте дальше.
Удаление фона, Шаг 6: Быстрая маска или Pen Tool
Хотя удаление фона на нашем примере изображения не вызывает затруднений, когда цвета переднего плана и фона явно различаются, неизбежно возникают области нашего объекта переднего плана, которые ошибочно стираются, когда мы работаем близко к краям переднего плана.
В нашем примере передний план и фон имеют одинаковые цвета из-за освещения, которое влияет на фон и одежду модели. Это будет легче всего исправить с помощью инструмента «Перо» в Photoshop, который можно использовать для создания чистого выделения и удаления нежелательного фона.
Вот готовый результат:
А вот наше изображение с новым фоном:
Последнее слово
Если вы работаете с базовым изображением с достаточным визуальным контрастом между объектом и фоном, вам, скорее всего, удастся использовать только инструмент «Ластик фона».
Более сложные изображения потребуют сочетания инструментов, выборок и допусков, а также периодических ручных корректировок. Будут времена, когда нет никакой визуальной разницы между передним планом и фоном. Мы должны вручную установить это различие.
И не забывайте, что если вы сохраняете свое изображение без добавления нового фона, вам нужно сохранить его в формате PNG, чтобы сохранить прозрачность.
Эта статья о том, как удалить фон в Photoshop, остается одной из наших самых популярных публикаций и была обновлена в 2019 году для Adobe Photoshop 2020.Подробнее о дизайне читайте в журнале «Системы проектирования от Smashing Magazine» на SitePoint Premium.
,