Урок Illustrator — Как создать векторную штриховку и тисненый узор — Уроки
Цель Урока
В этом уроке мы рассмотрим несколько способов создания штриховки в иллюстраторе, которые включают в себя обрезку штриховки по заданному контуру. Затем мы применим полученные знания для создания объемного узора, который состоит только из путей.
Создание штриховки
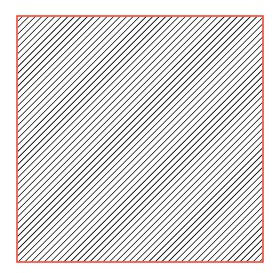
Для создания штриховки (то есть параллельных линий, которые находятся на равных расстояниях друг от друга) можно использовать несколько методов. Давайте рассмотрим некоторые из них.
Дублирование линий
Переместите линию на некоторое расстояние, удерживая клавишу Opt / Alt. Это действие приведет к ее дублированию.
Теперь воспользуемся горячими клавишами иллюстратора Cmd / Ctrl + D необходимое количество раз для последовательного повторения последнего действия.
Вы можете устанавливать определенное расстояние между линиями штриховки. Для этого выделяем линию, затем переходим Object > Transform > Move…, устанавливаем величину горизонтального или вертикального смещения и нажимаем на Copy.
Теперь снова используем комбинацию клавиш Cmd / Ctrl + D для повторения перемещения.
Использование Blend Tool для создания штриховки
Создадим две линии, для этого вы можете использовать технику дублирования, как было указано выше.
Выделяем обе линии, затем используем Cmd / Ctrl + Opt / Alt + B для применения к ним эффекта бленда.
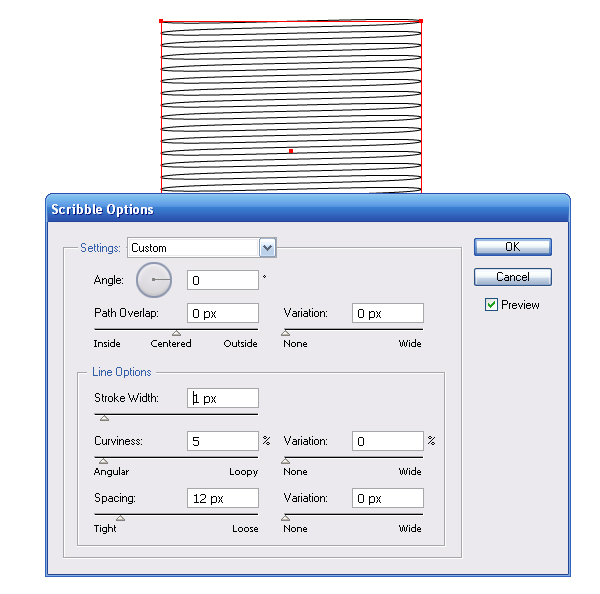
Для управления параметрами эффекта два раза кликните по иконке Blend Tool (W) на панели инструментов. Устанавливаем необходимые нам параметры в открывшемся диалоговом окне.
Этот метод дает нам большую свободу действий при получении штриховки по сравнению с дублированием. Вы можете устанавливать расстояние между линиями или количество шагов эффекта.
Кроме того вы можете изменить форму одной или обеих линий, получая интересные эффекты.
На рисунке выше к правой линии применен Зиг Заг эффект (Effect > Distort & Transform > Zig Zag…). Если с линиями штриховки предстоит работать в дальнейшем, то переходим Object > Blend > Expand, затем Object > Expand Appearance .
Использование Transform Effect для создания штриховки
И наконец, вы можете получать штриховку, используя Transform Effect. Выделим линию, затем переходим Effect > Distort & Transform > Transform… и устанавливаем необходимые параметры такие, как смещение и количество копий, наблюдая за происходящими изменениями.
Штриховка объектов
Использование Clipping and Opacity Mask
Итак, у нас есть штриховка и объект.
Расположим объект выше линий штриховки, он также должен находиться над линиями штриховки в панели Layers.
Выделяем объект и линии штриховки, затем используем комбинацию горячих клавиш Cmd / Ctrl + 7 для создания Clipping Mask.
Для ограничения линий штриховки вы также можете создать Opacity Mask. Заливаем верхний объект белым цветов.
Выделяем объект и линии штриховки, затем выбираем Make Opacity Mask в сплывающем меню панели Transparency.
Обрезка штриховки по контуру объекта
Если линии штриховки будут представлять собой пути переменной толщины, то они, чаще всего, должны быть обрезаны по контуру объекта.
Использование Shape Builder Tool
Замечание: Shape Builder Tool доступен только пользователям Adobe Illustrator CS5 – CS6. Выделяем объект и линии штриховки. Берем Shape Builder Tool и, удерживая клавишу Opt / Alt, проводим курсором по внешним линиям штриховки, нажав на кнопку мыши.
Скорее всего, вам понадобиться повторить это действие несколько раз и даже удалять отдельные штрихи. Все зависит от сложности объекта, к которому должна быть применена штриховка.
Теперь контур объекта может быть удален.
Использование Live Paint Bucket (метод разработал seryozha )
Выделяем штриховку и объект, затем переходим Object > Live Paint > Make
Два раза кликаем по иконке Live Paint Bucket (K) на панели инструментов, что приведет к открытию диалогового окна с настройками инструмента.
Отметьте Paint Strokes. Выбираем другой цвет для stroke, затем проводим курсором по линиям внутри объекта.
Некоторые штрихи придется перекрасить отдельно. Как и в предыдущем способе это зависит от сложности объекта.
Теперь переходим Object > Expand. Выделяем одну из черных линий, затем переходим Select > Same > Stroke Color
Нажимаем на Delete.
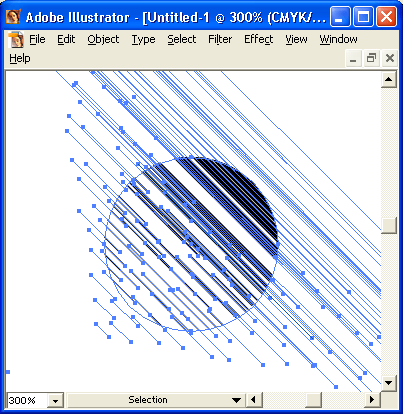
Методы, описанные выше, плохо подходят для обрезки штриховки по контуру объекта со сложной формой. Давайте рассмотрим более универсальный метод с использованием панели Pathfinder и в продолжение этого метода создадим объемный узор, который состоит только из линий.
Шаг 1
Итак, мы имеем объект со сложной формой, который представляет собой составной путь (Compound path) и штриховку.
Продублируем узор и штриховку (Cmd / Ctrl + C; Cmd / Ctrl + F), они нам еще понадобятся в дальнейшем. А пока отключим их видимость в панели Layers. При помощи Rectangle Tool (M) создадим прямоугольник, который будет накрывать всю штриховку и лежать ниже узора.
Шаг 2
Выделяем узор и прямоугольник, затем нажимаем на Minus Front в панели Pathfinder.
Вероятно, что в результате этих действий мы получим группу из нескольких объектов. У нас должен быть один Составной путь, поэтому переходим Object > Compound Path > Make или используем горячие клавиши иллюстратора Cmd / Ctrl + 8. Применяем к полученному составному пути обводку.
Шаг 3
Выделяем составной путь и линии штриховки, затем нажимаем Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same > Stroke Color и нажимаем на Delete.
У нас остались только линии, которые не имеют обводки.
Нам осталось присвоить им обводку нужного цвета и толщины.
Как вы можете видеть, этот способ прекрасно работает, и я считаю его наилучшим. Теперь продолжим создавать объемный узор.
Шаг 4
Отключим видимость заштрихованного узора и включим видимость копии узора и штриховки в панели Layers.
Применяем к узору обводку, затем выделяем узор и штриховку и нажимаем на Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same > Stroke Color и нажимаем на Delete.
Применяем к оставшимся линиям обводку.
Теперь мы имеем внешнюю и внутреннюю штриховку узора. Я применил к ним разные цвета для наглядности.
Шаг 5
В дальнейшем нам предстоит работать со штриховкой внутри узора, давайте исследуем ее пути. Для этого применим к ним Arrowheads в панели Stroke.
Как вы можете видеть, мы имеем группу разнонаправленных путей.
Для создания тисноного узора все пути должны иметь одно направление. К сожалению, не существует простого способа повернуть пути в одну сторону. Поэтому нам придется сделать это вручную. Берем Pen Tool (P) и кликаем по начальной точке одного из «неправильно” направленных путей.

Нажимаем на клавишу P для того чтобы не продолжать отредактированный путь, затем редактируем направление следующего «неправильного” пути.
Вот такая вот монотонная работа: клик + P + клик + P +…. Но нам нужно это сделать.
Когда работа будет сделана нам нужно отключить стрелки в панели Stroke.
Шаг 6
Теперь давайте создадим Pattern Brush, которую мы будем применять к штриховке узора для создания объема. При помощи Pen Tool (P) создадим путь, показанный на рисунке ниже. Толщина пути должна быть равна толщине штриховки, а начальная и конечная точка лежать на одной горизонтальной прямой.
Шаг 7
Разрезаем путь в точках A и B (я раздвинул части пути для наглядности и удобства дальнейшей работы).
Копируем все эти пути и вставляем их вперед. Теперь давайте уменьшим значение Keyboard Increment (Cmd / Ctrl + K)
Выделяем точку A левого верхнего пути при помощи Direct Selection Tool (A), затем смешаем ее вниз несколькими нажатиями на клавишу со стрелкой вниз.
На ту же величину смещаем точки B, C и D копий центрального и правого пути.
Шаг 8
Выделяем все 6 путей, берем Reflect Tool (O) и кликаем в точке A, удерживая клавишу Opt / Alt
Выбираем Horizontal и нажимаем на Copy в диалоговом окне.
Отключаем обводку у нижних путей.
Шаг 9
Берем Rectangle Tool (M) и создаем прямоугольник без заливки и обводки, который проходит точно через точки A, B и C путей расположенных слева.
Поместим прямоугольник ниже этих путей. Создадим аналогичные прямоугольники для путей, расположенных в центре и справа.
Работайте очень аккуратно, как известно, Pattern Brush не любит небрежного отношения. На рисунке ниже показаны элементы кисти в режиме Outline.
Шаг 10
Выделяем и группируем (Cmd / Ctrl + G) по отдельности правую, среднюю и левую часть кисти.
Теперь последовательно перетаскиваем эти элементы в панель Swatches.
Шаг 11
Открываем панель Brushes (F5) и выбираем во всплывающем меню New Brush…
Теперь выбираем Pattern Brush в открывшемся диалоговом окне.
Выбираем для Side, Start and End Tiles ранее сохраненные образцы (swatches) и выбираем Colorization Method – Hue Shift, для того чтобы иметь возможность перекрашивать обводку.
Шаг 12
Применяем кисть к внутренней штриховке узора.
Изменим цвет обводки внутренней и внешней штриховки.
Аккуратность при создании Pattern Brush позволяет получить идеальное соединение в месте контакта внешней и внутренней штриховки.
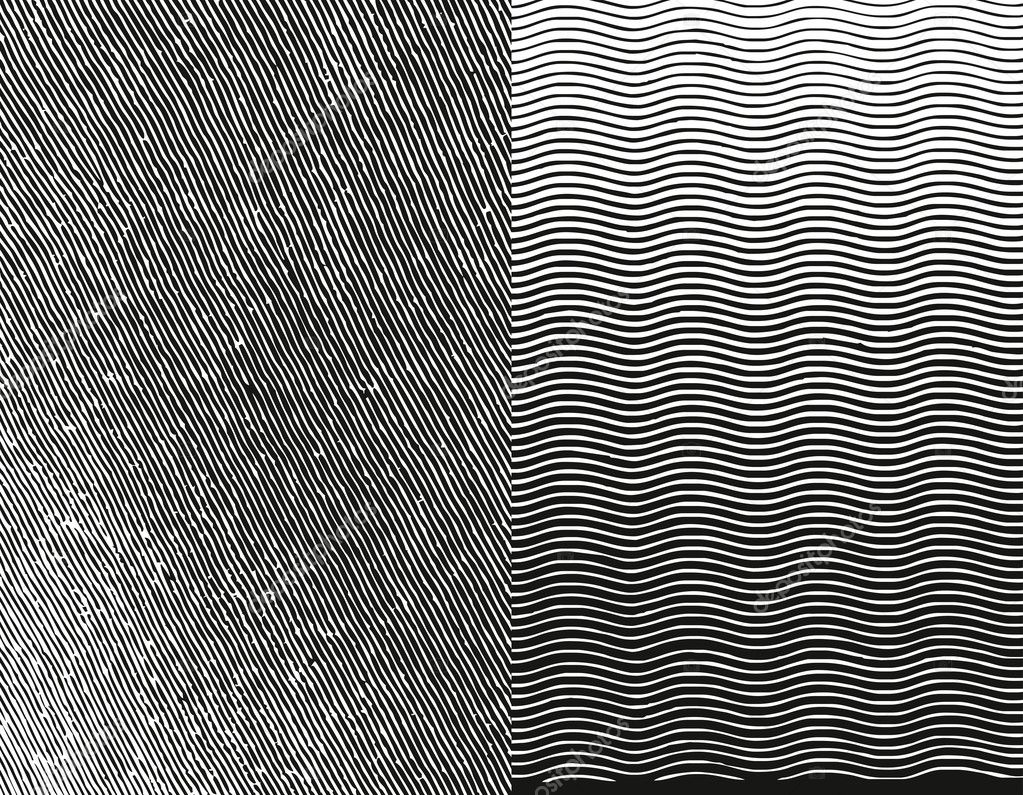
А вот как выглядит этот узор с волнистой штриховкой.
Описанный в этом уроке стиль применяется для создания защитных узоров на банкнотах и других ценных бумагах. Теперь вы должны пообещать мне, что не станете фальшивомонетчиками. Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас! До новых встреч!
Как создать векторную штриховку и тисненый узор в Adobe Illustrator.
 Работа с векторными контурами в Adobe Illustrator
Работа с векторными контурами в Adobe IllustratorЦель Урока
В этом уроке мы рассмотрим несколько способов создания штриховки в иллюстраторе, которые включают в себя обрезку штриховки по заданному контуру. Затем мы применим полученные знания для создания объемного узора, который состоит только из путей.
Создание штриховки
Для создания штриховки (то есть параллельных линий, которые находятся на равных расстояниях друг от друга) можно использовать несколько методов. Давайте рассмотрим некоторые из них.
Дублирование линий
Переместите линию на некоторое расстояние, удерживая клавишу Opt / Alt. Это действие приведет к ее дублированию.
Теперь воспользуемся горячими клавишами иллюстратора Cmd / Ctrl + D необходимое количество раз для последовательного повторения последнего действия.
Вы можете устанавливать определенное расстояние между линиями штриховки. Для этого выделяем линию, затем переходим Object > Transform > Move…, устанавливаем величину горизонтального или вертикального смещения и нажимаем на Copy.
Теперь снова используем комбинацию клавиш Cmd / Ctrl + D для повторения перемещения.
Создадим две линии, для этого вы можете использовать технику дублирования, как было указано выше.
Выделяем обе линии, затем используем Cmd / Ctrl + Opt / Alt + B для применения к ним эффекта бленда.
Для управления параметрами эффекта два раза кликните по иконке Blend Tool (W) на панели инструментов. Устанавливаем необходимые нам параметры в открывшемся диалоговом окне.
Этот метод дает нам большую свободу действий при получении штриховки по сравнению с дублированием. Вы можете устанавливать расстояние между линиями или количество шагов эффекта.
Кроме того вы можете изменить форму одной или обеих линий, получая интересные эффекты.
На рисунке выше к правой линии применен Зиг Заг эффект (Effect > Distort & Transform > Zig Zag…). Если с линиями штриховки предстоит работать в дальнейшем, то переходим Object > Blend > Expand, затем Object > Expand Appearance
.
И наконец, вы можете получать штриховку, используя Transform Effect. Выделим линию, затем переходим Effect > Distort & Transform > Transform… и устанавливаем необходимые параметры такие, как смещение и количество копий, наблюдая за происходящими изменениями.
Использование Clipping and Opacity Mask
Итак, у нас есть штриховка и объект.
Расположим объект выше линий штриховки, он также должен находиться над линиями штриховки в панели Layers.
Выделяем объект и линии штриховки, затем используем комбинацию горячих клавиш Cmd / Ctrl + 7 для создания Clipping Mask.
Для ограничения линий штриховки вы также можете создать Opacity Mask. Заливаем верхний объект белым цветов.
Выделяем объект и линии штриховки, затем выбираем Make Opacity Mask в сплывающем меню панели Transparency.
Обрезка штриховки по контуру объекта
Если линии штриховки будут представлять собой пути переменной толщины, то они, чаще всего, должны быть обрезаны по контуру объекта. И здесь пользователи Adobe Illustrator сталкиваются с трудностями. Надеюсь, у вас не будет проблем с решением этого вопроса после прочтения моего урока.
И здесь пользователи Adobe Illustrator сталкиваются с трудностями. Надеюсь, у вас не будет проблем с решением этого вопроса после прочтения моего урока.
Использование Shape Builder Tool
Замечание: Shape Builder Tool доступен только пользователям Adobe Illustrator CS5 — CS6. Выделяем объект и линии штриховки. Берем Shape Builder Tool и, удерживая клавишу Opt / Alt, проводим курсором по внешним линиям штриховки, нажав на кнопку мыши.
Скорее всего, вам понадобиться повторить это действие несколько раз и даже удалять отдельные штрихи. Все зависит от сложности объекта, к которому должна быть применена штриховка.
Теперь контур объекта может быть удален.
Использование Live Paint Bucket (метод разработал seryozha)
Выделяем штриховку и объект, затем переходим Object > Live Paint > Make
Два раза кликаем по иконке Live Paint Bucket (K) на панели инструментов, что приведет к открытию диалогового окна с настройками инструмента.
Отметьте Paint Strokes. Выбираем другой цвет для stroke, затем проводим курсором по линиям внутри объекта.
Некоторые штрихи придется перекрасить отдельно. Как и в предыдущем способе это зависит от сложности объекта.
Теперь переходим Object > Expand. Выделяем одну из черных линий, затем переходим Select > Same > Stroke Color
Нажимаем на Delete.
Использование панели Pathfinder и создание Тисненого узора (метод разработала Анна Староверова)
Методы, описанные выше, плохо подходят для обрезки штриховки по контуру объекта со сложной формой. Давайте рассмотрим более универсальный метод с использованием панели Pathfinder и в продолжение этого метода создадим объемный узор, который состоит только из линий.
Шаг 1
Итак, мы имеем объект со сложной формой, который представляет собой составной путь (Compound path) и штриховку.
Продублируем узор и штриховку (Cmd / Ctrl + C; Cmd / Ctrl + F), они нам еще понадобятся в дальнейшем. А пока отключим их видимость в панели Layers. При помощи Rectangle Tool (M) создадим прямоугольник, который будет накрывать всю штриховку и лежать ниже узора.
А пока отключим их видимость в панели Layers. При помощи Rectangle Tool (M) создадим прямоугольник, который будет накрывать всю штриховку и лежать ниже узора.
Шаг 2
Выделяем узор и прямоугольник, затем нажимаем на Minus Front в панели Pathfinder.
Вероятно, что в результате этих действий мы получим группу из нескольких объектов. У нас должен быть один Составной путь, поэтому переходим Object > Compound Path > Make или используем горячие клавиши иллюстратора Cmd / Ctrl + 8. Применяем к полученному составному пути обводку.
Шаг 3
Выделяем составной путь и линии штриховки, затем нажимаем Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same >
У нас остались только линии, которые не имеют обводки.
Нам осталось присвоить им обводку нужного цвета и толщины.
Как вы можете видеть, этот способ прекрасно работает, и я считаю его наилучшим. Теперь продолжим создавать объемный узор.
Теперь продолжим создавать объемный узор.
Шаг 4
Отключим видимость заштрихованного узора и включим видимость копии узора и штриховки в панели Layers.
Применяем к узору обводку, затем выделяем узор и штриховку и нажимаем на Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same > Stroke Color и нажимаем на Delete.
Применяем к оставшимся линиям обводку.
Теперь мы имеем внешнюю и внутреннюю штриховку узора. Я применил к ним разные цвета для наглядности.
Шаг 5
В дальнейшем нам предстоит работать со штриховкой внутри узора, давайте исследуем ее пути. Для этого применим к ним Arrowheads в панели Stroke.
Как вы можете видеть, мы имеем группу разнонаправленных путей.
Для создания тисноного узора все пути должны иметь одно направление. К сожалению, не существует простого способа повернуть пути в одну сторону. Поэтому нам придется сделать это вручную. Берем Pen Tool (P) и кликаем по начальной точке одного из «неправильно” направленных путей. Обновление от 24.02.13: теперь это возможно сделать автоматически при помощи скрипта Paths One Direction, который вы можете скачать .
Берем Pen Tool (P) и кликаем по начальной точке одного из «неправильно” направленных путей. Обновление от 24.02.13: теперь это возможно сделать автоматически при помощи скрипта Paths One Direction, который вы можете скачать .
Нажимаем на клавишу P для того чтобы не продолжать отредактированный путь, затем редактируем направление следующего «неправильного” пути.
Вот такая вот монотонная работа: клик + P + клик + P +…. Но нам нужно это сделать.
Когда работа будет сделана нам нужно отключить стрелки в панели Stroke.
Шаг 6
Теперь давайте создадим Pattern Brush, которую мы будем применять к штриховке узора для создания объема. При помощи Pen Tool (P) создадим путь, показанный на рисунке ниже. Толщина пути должна быть равна толщине штриховки, а начальная и конечная точка лежать на одной горизонтальной прямой.
Шаг 7
Разрезаем путь в точках A и B (я раздвинул части пути для наглядности и удобства дальнейшей работы).
Копируем все эти пути и вставляем их вперед. Теперь давайте уменьшим значение Keyboard Increment (Cmd / Ctrl + K)
Выделяем точку A левого верхнего пути при помощи Direct Selection Tool (A), затем смешаем ее вниз несколькими нажатиями на клавишу со стрелкой вниз.
Вы когда-нибудь вдавались в нюансы работы с эффектами в Adobe Illustrator? Знаете ли вы, насколько это мощный инструмент? Знаете как например, придать изображению эффект рисунка «от руки»? Прочитайте эту статью и научитесь эффективной работе с эффектами Illustrator’а.
Стрелки
Давайте начнем с основного эффекта Add Arrowheads. Используйте Pen Tool или Line Segment Tool, чтобы нарисовать прямую линию. Перейдите на Effects > Stylize > Add Arrowheads и настройте стиль стрелки.
Appearance
Одна из самых приятных вещей в Иллюстраторе — это легкость изменения оформления. В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелкт. Этот эффект очень полезен для построения диаграмм.
Этот эффект очень полезен для построения диаграмм.
Без эффекта?
При работе со стрелкой без эффекта она будет искажаться при изменении ее размеров. С эффектом, я могу легко регулировать длину стрелки, не искажая ее.
Круглые уголки
Нарисуйте прямоугольник и перейдите на Effects > Stylize > Round Corners. Введите значение радиуса.
Без эффекта скругленных углов?
Скругленные углы — один из моих любимых эффектов. С его помощью получаются крутые иконки. Вся прелесть эффекта в том, что скругленные уголки не искажаются когда я растягиваю объект. Могли бы вы представить себе, как много времени потребуется, чтобы скруглить углы без помощи этого эффекта?
Zig Zag
Нарисуйте прямую линию, перейдите Effects > Distort & Transform > Zig Zag. Введите значения размера и частоты сегментов.
Волнистая линия
Нарисуйте прямую линию, примените эффект Zig Zag, выберите сглаживание, и вы получите симметричную волнистую линию.
Значки
Нарисуйте круг и примените эффект Zig Zag с настройкой, как показано ниже, и вы получите форму значка.
Поэкспериментируйте с параметрами Zig Zag, и вы можете получить формы волнистого круга, звезды, морского ежа:
Pucker & Bloat
Нарисуйте круг, перейдите в Effects > Distort & Transform > Pucker & Bloat, введите -55% (Pucker), и вы получите ромбовидную форму.
Теперь нарисуем многоугольник применим эффект:
А вот так из того же многоугольника можно получить вполне симпатичный цветочек.
На картинке ниже я простыми движениями мыши сделал 12 копий объектов (с поворотом на 30 градусов).
Для этого идем в Effects > Distort & Transform > Transform…
Поиграйте с настройками, и вы можете получить неплохие фигуры:
Нарисуем елочку и посмотрим что нам даст этот эффект. Effects > Distort & Transform > Roughen….
Приведенный ниже пример показывает, чего можно добиться применив эффекты Scribble (Effects > Stylize > Scribble) и Roughen.
Иконки «от руки»
Если вы постоянно используйте один и тот же эффект, разумнее использовать графические стили, чтобы сэкономить время и сохранить последовательность действий.
Настройте все необходимые вам эффекты, выберите объект и перетащите его на панель Graphic Styles. Будет создан соответствующий стиль.
Теперь выберите объект, к которому вы хотите применить стиль. Нажмите на стиль который вы только что создали. При необходимости можно изменить цвет заливки и обводки, поменять параметры эффектов. Текст, к слову, останется редактируемым.
Заключение
Я показал только базовые эффекты Illustrator. На самом деле существует куча других полезных эффектов. Не бойтесь изучать меню и экспериментировать с эффектами (например с Warp и 3D).
Подсказки по использованию эффектов Illustrator
- Graphic Styles – сэкономят вам время.
- Палитра Apperance – в ней можно на ходу изменять параметры эффектов и удалять их.

- Видимость в Apperance — вы можете включить и выключить определенный эффект (нажмите на иконку глаза) и понаблюдать его влияние на объект.
- Нажмите D, чтобы быстро удалить все эффекты.
- Разобрать оформление — если вы хотите преобразовать эффект в кривые, то перейдите к Object> Expand Appearance. Примечание: после этого, невозможным станет редактирование эффекта.
Палитра Обводка.
Находиться в меню Окно. Позволяет редактировать обводку объекта.
Толщина обводки задается в пунтках (В странах СНГ 1 пункт = 0,3759 мм.)
Выравнивание обводки относительно контура/линии (то есть обводка может быть любой толщины, а контур он всегда тонкий). Виды выравнивания: Обводка по центу линии, Обводка внутри линии, Обводка снаружи линии. Выравнивание работает только для замкнутых объектов.
Изменение концов и стыков линии .
Срезанные концы Создаются контур с обводкой с квадратными концами.
Скругленные концы Создаются контур с обводкой с полукруглыми концами.Выступающие концы Создаются контур с обводкой с квадратными концами, выступающими на половину ширины линии за крайнюю точку линии. Этот параметр обеспечивает одинаковую толщину обводки во всех направлениях относительно линии.Угловые стыки Создаются контур с обводкой с острыми углами.
Скругленные стыки Создаются контур с обводкой со скругленными углами.Скошенные стыки Создаются контур с обводкой с квадратными углами.
Срез — это переключение между срезанным (остроугольным) стыком и скошенным (квадратным) стыком. Изменяется от 1 до 500. По умолчанию 4, при этом программа переключается со срезанного стыка на скошенный стык, когда длина точки в четыре раза превышает толщину обводки. Значение 1 для предела среза соответствует скошенному стыку.
Создание пунктирных линий. Для это выставляем галочку Пунктирная линия на палитре и выставляем числовые значения в полях Штрих и Зазор. Если линия единообразна по всей ее длине то достаточно выставить значения только в перых двух полях. Кроме того можно выставить разные Концы и Стыки линии, тогда можно сделать линию состоящую не только из квадратиков, но и из линий.
Если линия единообразна по всей ее длине то достаточно выставить значения только в перых двух полях. Кроме того можно выставить разные Концы и Стыки линии, тогда можно сделать линию состоящую не только из квадратиков, но и из линий.
Домашнее задание 1 Солнышко:
- рисуем круг без заливки, но с обводкой
- делаем обоводку пунктирной
- и делаем ее оооочень толстой, должны получиться расходящиеся лучи
- ну и в серединку помещаем круг
- итог — солнышко
Для того что бы потом можно было редактировать все это прямым выделением, например, нажимаем меню Объект — разобрать.
Домашнее задание 2.
Скачать видео по работе с кистями . Сегодня у нас практическая часть работы с кистями. Как вы увидите кистей 3 вида и все со своими настроками, поэтому продолжим их изучать на следующей неделе.
Горячие клавиши к уроку:
- A — инструмент прямое выделение
- G — инструмент градиент
- Shift — выделение нескольких объектов
Команды:
- Объект — Разобрать Позволяет разбирать сложные объекты на более простые (в нашем случае это кисти).

- Объект — Контур — Вычистить Удаляет незамкнутые линии, точки, пустые текстовые объекты
Работать с одним объектом из группы можно:
- все разгруппировать
- или 2 щелчка по объкету в группе, если много групп (как у меня) тогда щелкаем по 2 раза до тех пор пока не дойдем до нужного объекта
Итоги недели
- видеокаст со встречи. Тема: креатив.
ВОПРОС:
Когда я нажимаю копировать (когда угол выставляем), то у меня появляется одна семечка, а не несколько.
Для того что бы повторять последнюю трансформацию (поворот, например) есть команда меню Объект — трансформация — повторить трансформацию (ctrl+D), что я и делаю на видео.
Несколько полезных приёмов Adobe illustrator, которые помогли мне, когда я начинал рисовать
Как делать дырку в обьекте? (тоесть чтоб фон был виден) *1
Как обьединить два простых обьекта, чтобы у них был один контур? *2
Выделяем нужные нам обьекты
-выбираем палитру Pathfinder(Shift+Ctrl+F9). В ней нужный режим.
В ней нужный режим.
Как повернуть объект (на конкретный угол) относительно центра окружности, на линии которой он расположен?
…и проделать это несколько раз, каждый раз копируя заново?
способ1
-выделяем объект,
-включаем Smart Guides (Ctrl+U),
-выбраем инструмент Rotate Tool (R),
-наводим курсор в центр окружности до появления привязки к её центру
-зажимаем Alt и кликаем левой клавишей мыши
-в появившемся окне вводим необходимое значение угла
-нажимаем Copy.
После этого Ctrl+D для повторения поворота на тот же угол с копированием.
способ2
-рисуем объект.
-делаем его копию (Ctrl+C и Ctrl+V)
-выделяем оба (с Shift)
-нажимаем Alt+Ctrl+B (или Object -> Blend ->Make)
-рисуем окружность
-инструментом Direct SelectionTool (белая стрелка) выделяем одну из точек на окружности
-на верхней панели нажимаем кнопку с ножницами (Cut path at selected ancor points)
-выделяем бленд и окружность (selected tool)
-в меню — Object -> Blend -> Replace Spine
-настраиваем опции — Object ->Blend -> Blend Options (панель на рисунке)
получаем бленд — 1 объект, у которого можно настроить количество повторов, ориентацию относительно пути или дистанцию смещения между промежуточными объектами.
в любой момент можно сделать Object -> Blend -> Expand (или Object -> Expand) и превратить все промежуточные объекты в отдельные элементы.
На рисунке бленд из двух эллипсов разных цветов, расположенных по окружности (покрасить их можно и сначала, и потом — пока бленд не разбит, переход будет пересчитываться автоматически)
естественно, путь может быть любой формы — не только окружность.и объекты — первый и последний в бленде (могут быть и промежуточные) тоже могут быть совершенно разными.
Как сделать обводку по внешнему контуру нескольких обьектов?
Группируем обьекты
-Добавляем группе обводку (панель Appearance, менюшка справа — fill new stroke)
-Применяем к обводке Effect->Pathfinder->Add
Как скруглить углы у прямоуголька?
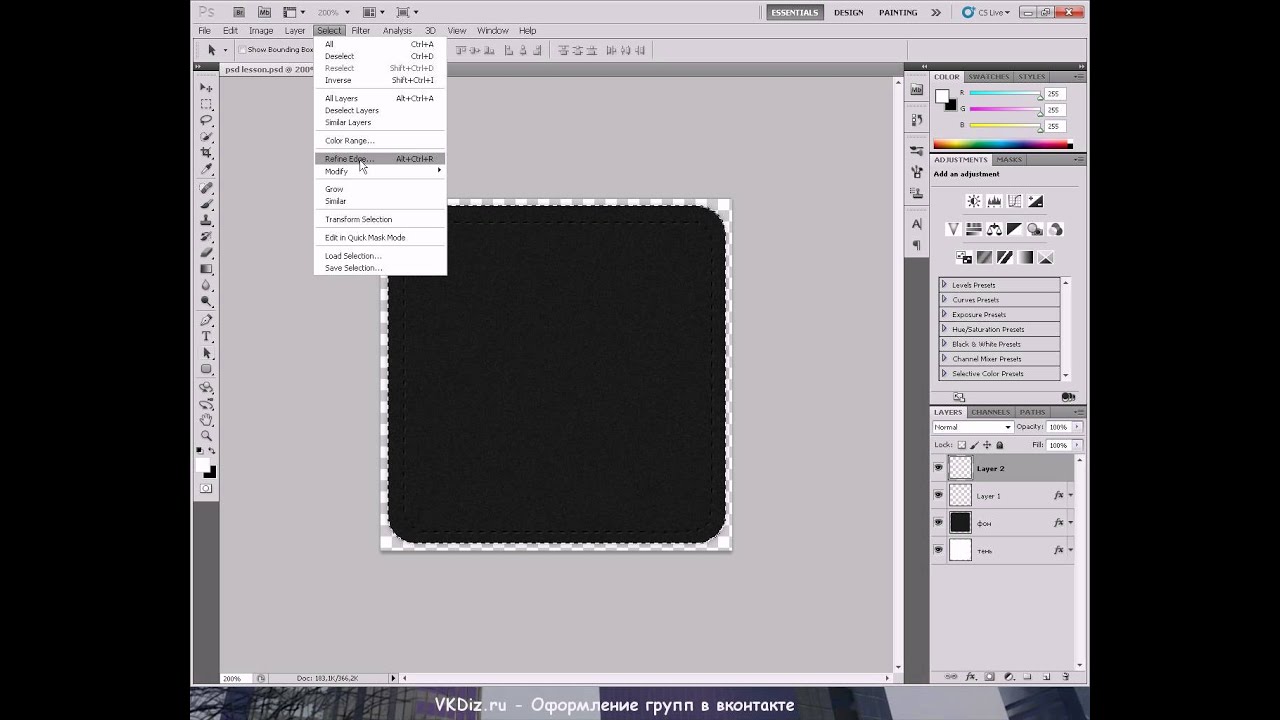
Рисуем обычный прямоугольник, а потом через Effects->Stylize (может быть два пункта с именем Stylize, жмём на верхний)->Round Corners задаём ему скругление нужного радиуса.
Потом параметры скругления можно будет легко заменить, нажав Shift+F6 (палитра Appearance). Там двойным нажатием на имени эффекта (Round Corners) вызывается окошко с его настройками.
Как скруглить углы у загруглённого прямоугольника?
Идём в Effects (Эффекты) -> Convert to Shape (Преобразовать в фигуру) ->Rounded rectangle (Скругленный прямоугольник) -> там выбираем Relative. Ставим нули и назначаем нужный радиус скругления. Редактировать — выбраем объект и в панели Appearance (Внешний вид или Внешние эффекты — как-то так..) щелкаем на нужный эффект.
___________________________________________________________________________
ниже по рисунку 1.
1) Обвожу круг кистью в форме эллипса. Контур целый, но не замыкается до конца. Что такое?
У эллипса есть обводка, которую надо убрать.
2) Как убрать лишние линии?
Инструментом «стирание» Path Eraser Tool (там, где карандаш) или ластик (Eraser Tool) (Shift+E)
3) Как менять толщину контура у прямоугольников и проч?
Выделяем обьект
-палитра обводка (Stroke) (Ctrl+F10) параметр толщина (Weight)
У меня линия обведена кистью в форме эллипса. Я стёр в середине. Теперь у меня два кусочка, у которых варьируется диаметр. А как сделать так, чтобы толщина как бы продолжалась?
Я стёр в середине. Теперь у меня два кусочка, у которых варьируется диаметр. А как сделать так, чтобы толщина как бы продолжалась?
Выделите эту линию и сделайте ей Object->Expand Appearance
Написанный мелом текст в Adobe Illustrator
18 июня Adobe выпустили обновления для некоторых инструментов Adobe Illustrator CC 2014. В число этих инструментом вошло и Перо / Pen Tool. В этом уроке вы узнаете как создать типографический эффект и заодно сможете попробовать обновленный инструмент. Мы будем создавать надпись, написанную мелом.
1. Работа с инструментом Pen/Перо
Шаг 1
Начнем с создания эскиза инструментом Pencil /Карандаш (N). Напишите им слово, к которому хотите применить эффект. В примере это слово «Serenity». Сгруппируйте (Control-G) все контуры, составляющие надпись, копируйте (Control-C) и вставьте (Control-V) текст, чтобы быстро создать некий объем слову.
Если у вас нет планшета, или вы не привыкли рисовать непосредственно в ПО, вы можете написать текст от руки и импортировать его в Иллюстратор, или просто использовать готовый шрифт.
Шаг 2
Заблокируйте набросок в палитре Layers/Слои. Под слоем с наброском инструментом Rectangle/Прямоугольник (M) нарисуйте большую черную фигуру, покрывающую рабочую область.
Начнем обводить буквы. Инструментом Pen/Перо (P) обведите первую букву. Смотрите ниже как работает этот инструемнт.
Шаг 3
Продолжайте обводить буквы. Обращайте внимание на то, как соединяются буквы, или как перетекают одну в другую.
Шаг 4
Если вам нужно поправить точки или узлы в тексте, возьмите инструмент Direct Selection/Прямое выделение (A).
Шаг 5
Когда вы закончите обводить все буквы, выделите все составляющие элементы и в палитре Pathfinder/Обработка контура нажмите на иконку Unite/Объединить.
Обратите внимание как удобно работает обновленный инструмент Pen/Перо:
2. Применяем текстуру в палитре Оформление
Шаг 1
Выделите текст и в меню выберите Effect > Sketch > Reticulation/Эффект>Эскиз>Ретикуляция. Настройте эффект как показано ниже.
Шаг 2
В палитре Appearance/Оформление смените Opacity/Непрозрачность на 44%. Добавьте новую заливку (Add a New Fill) и переместите ее под заливку с эффектом. Укажите обводку толщиной в 1pt белого цвета и Opacity/Непрозрачности в 51%.
Шаг 3
Теперь создадим паттерн, который применим ко второй заливке текста. Инструментом Paintbrush/Кисть (B) круглой каллиграфической кистью толщиной в 1pt нарисуйте штриховку, как на картинке ниже.
Выделите штриховку и в палитре Pattern Options/Настройки узора выберите Make a New Pattern/Создать новый узор. В режиме редактирования узора той же кистью заштрихуйте и края паттерна, чтобы не оставалось больших пустых областей.
Шаг 4
Укажите обводке текста кисть похожую на штрих мела в палитре Brushes/Кисти.
3. Текстура для фона
Шаг 1
Примените легкий радиальный градиент к прямоугольнику, что служит нам фоном. Используйте инструмент Gradient/Градиент (G) и палитру Gradient/Градиент, чтобы настроить цвета, положение, и прозрачность.
В примере использован градиент от черного цвета на полной непрозрачности к черному цвету на нулевой непрозрачности.
Шаг 2
Создайте для прямоугольника еще одну заливку, ниже предыдущей, и примените к ней эффект Reticulation/Ретикулция с параметрами как показано ниже.
Третья заливка (еще ниже) — это небольшой градиент от белого к белому на нулевой непрозрачности к 100% непрозрачности. Четвертая заливка (в самом низу) просто черный цвет.
Результат
Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:
Базовый курс Иллюстратора | Учусь летать
Виды кистей в Иллюстраторе (Adobe Illustrator).
Каллиграфические кисти, в том числе новая кисть для cs4 Кисть-Клякса. Помогают создать имитацию рисования пером, поддерживают нажим на графическом планшете.
Дискретная кисть, распределяет готовые объекты (например, ромашка) вдоль пути кисти.
Объектная кисть. Берется или создается форма кисти (пример, лепестки подсолнуха), которая растягивается вдоль всего контура.
Узорчатые кисти. Создается элемент узора, который равномерно копируется вдоль всего пути кисти. Всего может быть 5 элементов: для сторон, внутреннего угла, внешнего угла, начала и конца узора.
Палитра Кисти в Иллюстраторе.
Создание копии кисти – для этого нужно перетащить кисть на кнопку Новая кисть
Редактировать настройки кисти можно щелкнув 2 раза по кисти в палитре Кисти.
В библиотеке кистей вы можете найти множество кистей для имитации акварели, создания рамочек и т. д.
Создание своей кисти.
- Рисуем объект, который затем станет кистью, и перетаскиваем его на палитру кисти.
- Открывается диалоговое окно выбора кисти.
- Выбираем, какую кисть хотим создать, настраиваем ее параметры.
Для создания каллиграфической кисти не нужно создавать никаких объектов, достаточно щелкнуть по кнопке Новая кисть на палитре Кисти.
Создание узорчатой кисти.
- Рисуются части кисти.
- Помещаются в палитру Образцы.
- Выбираем команду Новая кисть на палитре кистей.

- Создать узорчатую кисть.
- В Кнопки мозаики помещаем образцы из поля ниже.
Нельзя создать кисти
- из градиентов, но можно вместо градиентов использовать переходы цвета.
- из объектов, залитых узором (бесшовной заливкой).
- объектов залитых Сетчатым градиентом (стечатой заливкой, мешем, mesh)
Рисовать кистями можно 3 способами:
- Работаем сразу инструментом Кисть Рисуем сначала контур Карандашом, Пером.
- Выделяем нарисованный объект. Щелкаем по образцу кисти в палитре Кисти.
- Перетащите кисть на созданный контур. Цвет кисти будет зависеть от цвета, который задан на панели инструментов для окраски контура. Но мы можем его менять еще и в настройках кисти (см ниже). Изменить форму мазка можно инструментом Прямое выделение.
Для подготовки мазков кисти к печати или на стоки вы должны превратить мазок кисти в обычный векторный объект, который можно будет редактировать как любые кривые Безье. Меню Объект — Разобрать оформление.
Меню Объект — Разобрать оформление.
Параметры инструмента Кисть.
Открывается при двойном щелчке на панели инструментов на кнопке Кисть.
- Точность. Определяет, на какое расстояние можно переместить курсор или перо прежде, чем Illustrator добавит к контуру следующую опорную точку. Чем выше значение, тем более гладким и менее сложным будет контур.
- Сглаживание. Степень сглаживания контура при рисовании. Изменяется от 0 до 100%. Выполнять заливку новых мазков кистью. Заливает нарисованный контур.
- Сохранять выделенным. Если галочка стоит, то контур останется выделенным после того как вы закончите его рисовать.
- Зона редактирования выделенных контуров. Определяет, допускается ли изменение существующего контура с помощью инструмента Кисть.
- В пределах: _ пикселов. Показывает, насколько близко должен находиться курсор или перо к существующему контуру, чтобы можно было изменять контур с помощью инструмента Кисть.
 Параметр доступен, если выбран параметр Зона редактирования выделенных контуров
Параметр доступен, если выбран параметр Зона редактирования выделенных контуров
Настройки кистей.
Параметры каллиграфической кисти.
- Угол — угол поворота кисти.
- Округлость показывает круглая или сплющенная будет кисть.
- Диаметр – размер кисти.
В раскрывающемся списке от каждого параметра можно выбрать дополнительные настройки кисти, нужно понимать, что некоторые из них будут работать, только если у вас есть графический планшет.
- Фиксированная. Параметры кисти не меняются в процессе рисования.
- Случайно. Параметры изменяются в случайном порядке.
- В поле Варианты указывается диапазон колебаний настроек (+, — 3, например).
- Нажим, изменение настроек зависит от нажима планшетного пера (полная имитация рисования кистью на бумаге)
- Копировальное колесико работает с пером аэрограф
- Наклон.
 Настройки кисти зависят от наклона планшетного пера.
Настройки кисти зависят от наклона планшетного пера. - Месторасположение. Настройки кисти зависят от направления наклона планшетного пера (есть не у всех планшетов).
- Поворот. Настройки кисти зависят от поворота планшетного пера.
Настройки окраски для дискретной, объектной и узорчатой кистей.
По-умолчанию цвет следа кисти такой же как цвет на панели инструментов у обводки в тот момент когда кисть создавалась и потом мы цвет кисти менять не можем, если не поменяем настройки кисти в поле Окраска Метод.
- Без окраски. Цвет мазка не меняется.
- Полутона. Мазок окрашивается в оттенки цвета. Черные цвета в цвет обводки на палитре инструментов, более светлые цвета — в оттенки цвета обводки на палитре инструментов.
- Полутона и тени. Черный и белый цвета остаются неизменными. Остальные цвета приобретают оттенки цвета обводки на палитре инструментов.

- Сдвиг цветового тона. Меняется полностью цвет мазка кисти.
Параметры дискретной кисти.
- Размер – размер объектов.
- Интервал – расстояние между объектами.
- Разброс – насколько близко объекты находятся к центральной линии мазки кисти (контуру).
- Поворот – угол поворота объектов.
- Поворот относительно – угол поворота относительно страницы или контура.
Параметры узорчатой кисти.
- Масштаб изменяет размер элементов
- Интервал задает расстояние между элементами.
- Кнопки мозаики настраивают применение разных узоров к разным участкам контура
- Зеркальное отражение По длине или По ширине – отражает кисть.
- Настройка: Растянуть. Растягивает или укорачивает части кисти.
 Вставить пробелы. Вставляет пустое пространство между мазками.
Вставить пробелы. Вставляет пустое пространство между мазками.Сместить. Смещает части кисти внутрь или снаружи контура.
Параметры объектной кисти.
- Ширина. Изменяет ширину рисунка относительно его исходной ширины.
- Сохранять пропорции. Сохраняет пропорции при рисовании.
- Направление. Определяет направление рисунка относительно движения кисти.
- Зеркальное отражение По длине или По ширине – отражает кисть.
Кисть-клякса, настройка и рисование.
Переводные уроки по работе с кистями на выбор:
Попугай
Имитация пера и туши
Уроки по кистям от Виктории Кошелевой
Как сделать эффект гравюры в фотошопе
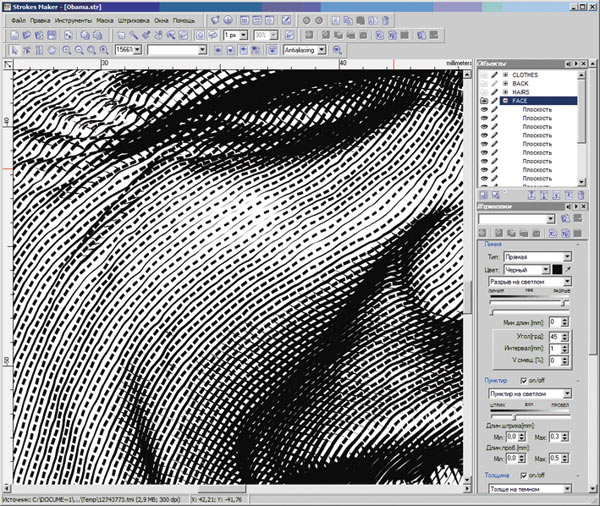
Пламенный привет все посетителям блога! Сегодня поговорим создании эффекта гравюры в фотошопе, вариантов этого действа великое множество, будет одним больше ничего страшного. Перед началом работы предупреждаю, часть её будет проходить в Иллюстраторе так что у кого есть «ништяк» у кого нет ставьте.
Перед началом работы предупреждаю, часть её будет проходить в Иллюстраторе так что у кого есть «ништяк» у кого нет ставьте.
Если до этого момента вы не работали в этой программе, ничего страшного, надо же когда-то начинать. К тому же особого мастерства на этом этапе не требуется, немного усидчивости и понимания будет вполне достаточно. В результате всех манипуляций у меня получился эффект гравюры который вы видите ниже.
За основу взята имитация штрихов, именно для этой цели нужен «Иллюстратор» обработанная при помощи масок на основе исходной квартирки в фотошопе. И так приступаем.
Подготовка штриховки в Иллюстраторе
Конечно эту часть работы можно выполнить в фотошопе но это будет скорее похоже на «откровенный онанизм», а не продуктивное использование времени заниматься им мы не будем, почему это так поймете из дальнейшего повествования.
Открываю «Иллюстратор» создаю новый файл Ctrl+N. Особо параметры шевелить не нужно, размер создаваемого файла подбираю исходя из размера фото которые мечтаю обработать.
Я планирую применять штрихи к довольно большим картинкам по длинной стороне в районе 6000 пикс. с разрешением 300 пикс. Поэтому не раздумывая создаю документ размером 1000 на 1000 мм и соответствующим разрешением.
Полотно довольно большое, однако в процессе работы нужно будет поворачивать слои со штрихами вертикально и под углом для более качественной имитации гравировального клише, понадобится обрезка соответственно размеры уменьшатся.
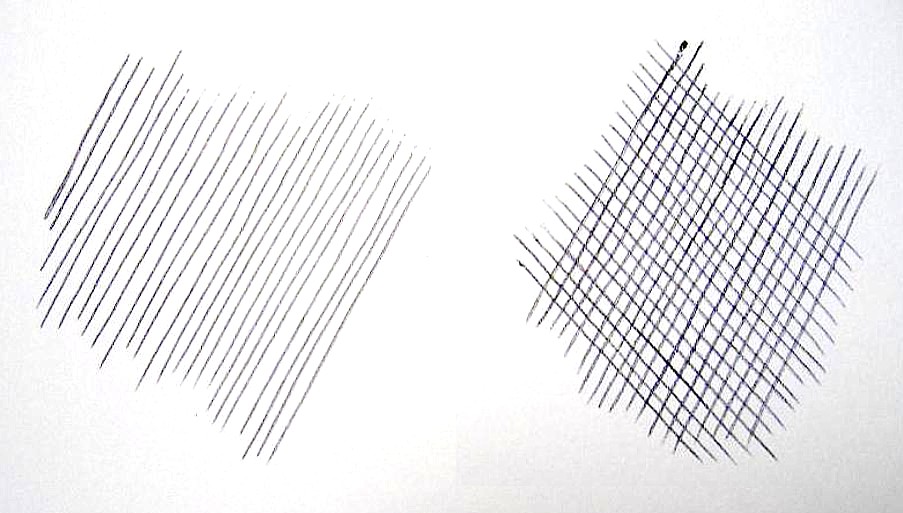
Приступаю к созданию штрихов. Беру инструмент Line Segment Tool (гор. клавиша /). Зажав клавишу Shift для получения ровной горизонтальной линии создаю её проведя инструментом вверху поля документа.
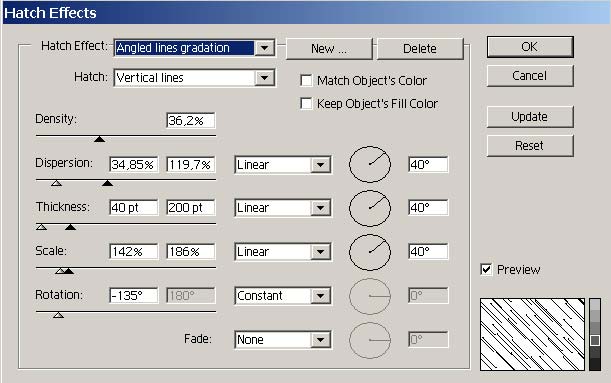
Следующим шагом нужно изогнуть эту линию в виде волны, использую команду зигзаг из меню эффекты.
На сколько волн «гнуть» линию дело вкуса, как собственно и размер этого изгиба, я выбрал параметры, показанные ниже.
Теперь нужно продублировать линию в нижний край полотна. Зажимаю клавиши Shift+Alt тащу линию вниз, при этом будет создан дубликат, а зажатая клавиша Shift обеспечит его точное позиционирование относительно оригинала.
Выбрав инструмент «Select» (гор. Клавиша V) при зажатом Shift выделяю обе линии, это нужно для того чтобы заполнить дубликатами пространство между ними. Отдаю команду Make (Alt+Ctrl+B) количество дублей будет создано по последнему применению команды Blend Options.
Для изменения их количества вызываю эту команду из меню Object – Blend — Blend Options. В открывшемся диалоге количество шагов устанавливаю в 560, цифра подобрана экспериментальным путем.
Такое количество линий позволит получить довольно детализированную «гравюру». Изменю толщину обводки линии на 0,5 pt, используя палитру Stroke.
Перенос штриховки в фотошоп
Скопирую получившуюся штриховку в иллюстраторе (Ctrl+C), перейду в фотошоп создам документ с такими же параметрами, вставлю штриховку на новый слой в этом документе (Ctrl+V). Вставляю как пиксельный слой.
Эту операцию нужно повторить еще пять раз увеличивая размер обводки линий в иллюстраторе с шагом в пол пункта 1 pt; 1,5 pt; 2 pt; 2,5 pt; 3 pt. В результате получится документ фотошоп содержащий 6 слоев с разной толщиной штриховки.
В результате получится документ фотошоп содержащий 6 слоев с разной толщиной штриховки.
Изменю направление штрихов развернув при помощи команды Ctrl+T слои 4 и 5 на 90 градусов.
Слои 2 и 3 поверну на 45 градусов
Инструментом рамка, познакомиться с ним можно здесь, вырежу ту часть документа где присутствуют штрихи в разных направлениях.
Штриховка подготовлена пора браться за гравюру
Создание эффекта гравюры в фотошопе
Открываю картинку для создания эффекта гравюры, перетаскиваю в этот документ созданные ранее слои штриховки для того чтобы не «заблудиться» в них, удобно будет собрать их в группу и дать «говорящее» имя группе и слоям, я указал в имени слоев значения для обводки линий. Командой трансформации Ctrl+T немного подгоню размеры группы штриховок к размерам обрабатываемого файла.
Дальше нужно создать заготовки для масок которыми буду обрабатывать штриховки. В качестве таких заготовок отлично подойдут копии фонового слоя «обтравленные» командой «Порог». Создаю 6 копий фонового слоя, «складываю» их в отдельную группу.
Создаю 6 копий фонового слоя, «складываю» их в отдельную группу.
Все копии фонового слоя нужно обработать командой «Порог» значения для неё подбираются экспериментальным образом исходя из того насколько детализированный эффект гравюры вы хотите получить я выбрал параметры от 220 до 120 уровней с шагом в 20 уровней. Вызываю «Порог» из меню Image – Adjustments – Threshold (Изображение – Коррекция – Порог). Обрабатываю верхнюю копию.
Дальше повторяю эту операцию на оставшихся слоях чтобы тут же даю слоям имена говорящие о уровнях яркостей которые на них остались после обработки «Порогом». Заготовки готовы пора приступать непосредственно к изготовлению гравюры.
Осталось перенести заготовки на маски слоев штриховок. Но для начала создам слой с белой заливкой выше фонового он послужит подложкой под будущую гравюру. Видимость группы «Заготовки масок» можно снять открыть и включить видимость группы «Штриховка»
Встаю на слой 3 pt создаю для него маску, вызываю команду «Внешний канал» Image – Apply Image (Изображение – Внешний Канал) при активной маске слоя. Накидываю на нее заготовку 120 инвертирую результат установив соответствующую галку (Invert)/
Накидываю на нее заготовку 120 инвертирую результат установив соответствующую галку (Invert)/
Повторяю эту операцию с каждым слоем штриховок, на маску слоя 2,5 pt накидываю слой 140, на 2 pt 160; 1,5 pt 180; 1 pt 200; 0,5 pt 220 резельтат перед вами
На этом сегодня все, надеюсь этот способ обработки найдет применение в вашем арсенале работы с изображениями, до встречи на блоге.
P.S при желании выше группы штриховок можно накинуть слой заливку в режиме «Цвет» это может придать живости «композиции».
Отрисовка эскиза в Adobe Illustrator в стиле старой карикатуры
Итоговый рисунок, который будем создавать.
Рисунки в стиле старых карикатур можно найти в газетах, журналах и анимации. В этом уроке вы познакомитесь с несколькими приемами отрисовки эскиза, в том числе научитесь создавать собственные кисти, а также объединять фигуры и кисти и имитировать тень с помощью штриховки.
Шаг 1
Для начала нарисуем эскиз и откроем его в Иллюстраторе (Файл > Поместить). Обратите внимание на линии, в разных местах толщина неодинаковая. Закрепите слой с эскизом, чтобы во время отрисовки он не двигался.
Обратите внимание на линии, в разных местах толщина неодинаковая. Закрепите слой с эскизом, чтобы во время отрисовки он не двигался.
Шаг 2
Перейдем к отрисовке контуров. Создайте новый слой поверх слоя с эскизом. Отрисовку будем делать в новом слое. Создать кисти для обводки из эллипса очень легко. Выберите инструмент Эллипс (L) и создайте эллипс. Его высота будет максимальной толщиной обводки. Высоту можно задать в Параметрах.
Шаг 3
Для обводки лучше использовать кисть в виде капли. Сделайте из эллипса нечто похожее на фигуру внизу (см. рисунок). Затем перетащите в палитру Кисти и сохраните как Изобразительную Кисть (Art Brush).
Шаг 4
Вот несколько советов, которые помогут упростить работу.
- Лучше, чтобы цвет кисти отличался от цвета эскиза. Я выбрала красный. Если работаете Пером (P), для обводки выберите такой же цвет.
- В поле Клавиатурное приращение (Keyboard Increment) установите 0,25 пикселей.
 Для этого откройте меню Редактирование (Edit) > Установки (Preferences) > Основные (General). Это поможет вам очень аккуратно перетаскивать точки контура.
Для этого откройте меню Редактирование (Edit) > Установки (Preferences) > Основные (General). Это поможет вам очень аккуратно перетаскивать точки контура. - Лучше, чтобы цвет слоя, в котором вы работаете, отличался от цвета эскиза и кистей. Это поможет вам отличить все второстепенные элементы контура: точки, линии, и т. д. Я выбрала зеленый. Дважды щелкните слой в палитре Слои и выберите для него цвет.
Шаг 5
Перейдем непосредственно к отрисовке. Выберите инструмент Перо (P), создайте кривые сегменты и примените к ним кисти.
Примечание: Очень часто кисть повернута не так, как вам нужно. Но это легко исправить. Выберите инструмент Перо (P), щелкните опорную точку, и направление кисти изменится. Смотрите рисунок внизу.
Шаг 6
Толщину кисти можно изменить в палитре Обводка, задав нужное значение в поле Толщина (Weight).
Шаг 7
Создайте кисти по форме линий, которые вы отрисовываете.
Шаг 8
Выделите созданные линии, откройте меню Объект (Object) > Преобразовать внешний облик (Expand Appearance) и в палитре Обработка контуров нажмите Соединить. Получится некую фигуру. Добавим к ней все последующие элементы, и в результате получится цельное изображение.
Шаг 9
Не всегда удается создать кисть по форме линии эскиза. В этом случае можно соединить фигуры, созданные с помощью инструмента Перо (P), и простые геометрические фигуры.
Шаг 10
Рассмотрим прием объединения двух кистей. С помощью инструмента Перо (P) создайте контур уха. Выберите инструмент Ножницы (C) и разрежьте контур на две части. Создайте две кисти, как показано на рисунке.
Примените созданные кисти к каждой части контура. Затем выделите обе части контура, откройте меню Объект (Object) > Преобразовать внешний облик (Expand Appearance) и в палитре Обработка контуров нажмите кнопку Соединить. Ненужные опорные точки удалите.
Шаг 11
Рассмотрим еще один способ создания обводки с неодинаковой толщиной. Выберите инструмент Перо (P) и создайте кривую как показано на рисунке.
Скопируйте ее и вклейте вперед (Ctrl + C, Ctrl + F). Выделите копию и перетащите ее горизонтально вверх.
Перетаскивая опорные точки верхней линии, преобразуйте ее так, как показано на рисунке.
Замкните контур инструментом Перо (P).
Шаг 12
И последний прием создания обводки. Выберите инструмент Перо (P) и создайте контур по эскизу. Не снимая выделение с линии, откройте меню Объект (Object) > Преобразовать внешний облик (Expand Appearance).
Разрежьте контур в точках 1 и 2 с помощью Ножниц (C). Выделите необходимую часть контура с помощью инструмента Прямое выделение (A) и нажмите Удалить.
С помощью Пера (P) создайте по линиям контур от точки 1 к точке 2.
Шаг 13
Используя все рассмотренные приемы, отрисуйте весь эскиз.
Шаг 14
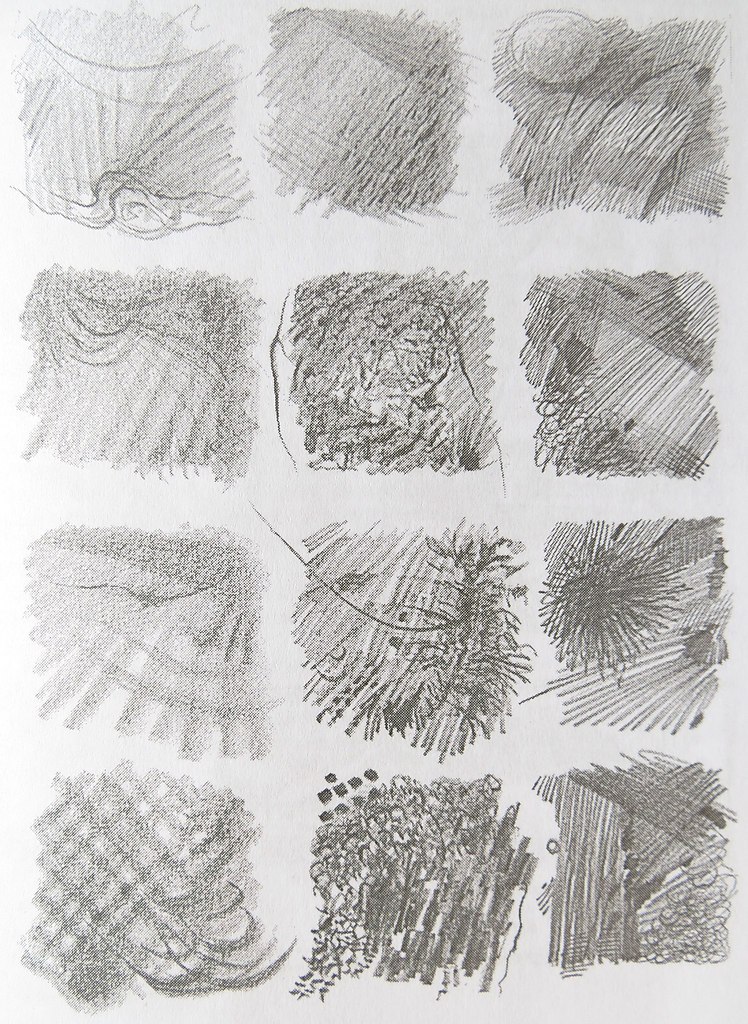
Придайте изображению нужный тон с помощью штриховки. Изобразительную кисть (Art Brush), как обычно, создайте из эллипса.
Создайте новый слой ниже слоя с основным рисунком, но выше слоя с эскизом. В этом слое мы сделаем штриховку. Выберите инструмент Линейный сегмент (Line Segment), создайте две линии и примените к ним созданную кисть. Не снимая выделение с линии, откройте меню Объект (Object) > Переход (Blend) > Создать (Make).
Толщина линий и число шагов зависит от плотности тени в определенном месте. Плотность тени можно также передать путем наложения одного штриха на другой.
Ничего страшного, если штрихи наползают на основной элемент рисунка.
Шаг 15
Выделите все штрихи, откройте меню Объект (Object) > Переход (Blend) > Преобразовать (Expand) и Объект (Object) > Преобразовать (Expand).
И теперь, не снимая выделение со штриховки, выберите инструмент Ластик (Eraser) и удалите штрихи, которые наползают на основной элемент рисунка. Важно, чтобы слой с основным рисунком был закреплен в палитре Слои. Иначе вы сотрете местами основной рисунок.
Важно, чтобы слой с основным рисунком был закреплен в палитре Слои. Иначе вы сотрете местами основной рисунок.
Шаг 16
Используя этот прием, добавьте штриховку в других местах рисунка.
Шаг 17
А теперь сделаем обрезку. Создайте прямоугольник без заливки, только с обводкой, толщина обводки любая.
Освободите все слои и подслои (это очень важно в этом шаге), выделите все объекты (Ctrl + A) и в палитре Обработка контуров нажмите кнопку Обрезать.
Применив эту команду, мы выполним две задачи:
- Обрежем рисунок по прямоугольнику.
- И обрежем штриховку по форме рисунка!
Завершение
Чтобы сделать на чем-нибудь акцент, можно добавить цвет с помощью инструмента Интерактивная заливка (Live Paint Bucket). Например, можно залить цыпленка желтым цветом. Рисунок — готов. Чтобы придать рисунку старый карикатурный стиль, постарайтесь использовать как можно больше линий и штрихов. И один-два акцента цветом, не больше.
И один-два акцента цветом, не больше.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Пунктирная линия точками в иллюстраторе. Подсказки по использованию эффектов Illustrator
Несколько полезных приёмов Adobe illustrator, которые помогли мне, когда я начинал рисовать
Как делать дырку в обьекте? (тоесть чтоб фон был виден) *1
Как обьединить два простых обьекта, чтобы у них был один контур? *2
Выделяем нужные нам обьекты
-выбираем палитру Pathfinder(Shift+Ctrl+F9). В ней нужный режим.
Как повернуть объект (на конкретный угол) относительно центра окружности, на линии которой он расположен?
…и проделать это несколько раз, каждый раз копируя заново?
способ1
-выделяем объект,
-включаем Smart Guides (Ctrl+U),
-выбраем инструмент Rotate Tool (R),
-наводим курсор в центр окружности до появления привязки к её центру
-зажимаем Alt и кликаем левой клавишей мыши
-в появившемся окне вводим необходимое значение угла
-нажимаем Copy.
После этого Ctrl+D для повторения поворота на тот же угол с копированием.
способ2
-рисуем объект.
-делаем его копию (Ctrl+C и Ctrl+V)
-выделяем оба (с Shift)
-нажимаем Alt+Ctrl+B (или Object -> Blend ->Make)
-рисуем окружность
-инструментом Direct SelectionTool (белая стрелка) выделяем одну из точек на окружности
-на верхней панели нажимаем кнопку с ножницами (Cut path at selected ancor points)
-выделяем бленд и окружность (selected tool)
-в меню — Object -> Blend -> Replace Spine
-настраиваем опции — Object ->Blend -> Blend Options (панель на рисунке)
получаем бленд — 1 объект, у которого можно настроить количество повторов, ориентацию относительно пути или дистанцию смещения между промежуточными объектами.
в любой момент можно сделать Object -> Blend -> Expand (или Object -> Expand) и превратить все промежуточные объекты в отдельные элементы.
На рисунке бленд из двух эллипсов разных цветов, расположенных по окружности (покрасить их можно и сначала, и потом — пока бленд не разбит, переход будет пересчитываться автоматически)
естественно, путь может быть любой формы — не только окружность. и объекты — первый и последний в бленде (могут быть и промежуточные) тоже могут быть совершенно разными.
и объекты — первый и последний в бленде (могут быть и промежуточные) тоже могут быть совершенно разными.
Как сделать обводку по внешнему контуру нескольких обьектов?
Группируем обьекты
-Добавляем группе обводку (панель Appearance, менюшка справа — fill new stroke)
-Применяем к обводке Effect->Pathfinder->Add
Как скруглить углы у прямоуголька?
Рисуем обычный прямоугольник, а потом через Effects->Stylize (может быть два пункта с именем Stylize, жмём на верхний)->Round Corners задаём ему скругление нужного радиуса.
Потом параметры скругления можно будет легко заменить, нажав Shift+F6 (палитра Appearance). Там двойным нажатием на имени эффекта (Round Corners) вызывается окошко с его настройками.
Как скруглить углы у загруглённого прямоугольника?
Идём в Effects (Эффекты) -> Convert to Shape (Преобразовать в фигуру) ->Rounded rectangle (Скругленный прямоугольник) -> там выбираем Relative. Ставим нули и назначаем нужный радиус скругления. Редактировать — выбраем объект и в панели Appearance (Внешний вид или Внешние эффекты — как-то так..) щелкаем на нужный эффект.
Ставим нули и назначаем нужный радиус скругления. Редактировать — выбраем объект и в панели Appearance (Внешний вид или Внешние эффекты — как-то так..) щелкаем на нужный эффект.
___________________________________________________________________________
ниже по рисунку 1.
1) Обвожу круг кистью в форме эллипса. Контур целый, но не замыкается до конца. Что такое?
У эллипса есть обводка, которую надо убрать.
2) Как убрать лишние линии?
Инструментом «стирание» Path Eraser Tool (там, где карандаш) или ластик (Eraser Tool) (Shift+E)
3) Как менять толщину контура у прямоугольников и проч?
Выделяем обьект
-палитра обводка (Stroke) (Ctrl+F10) параметр толщина (Weight)
У меня линия обведена кистью в форме эллипса. Я стёр в середине. Теперь у меня два кусочка, у которых варьируется диаметр. А как сделать так, чтобы толщина как бы продолжалась?
Выделите эту линию и сделайте ей Object->Expand Appearance
Создать векторный контур в Illustrator — очень кропотливая работа, которая требует определенных навыков и аккуратности. В этом уроке мы расскажем вам, как сделать чистый векторный контур быстро, используя простые методы.
В этом уроке мы расскажем вам, как сделать чистый векторный контур быстро, используя простые методы.
Инструменты настройки для создания векторной структуры в Adobe Illustrator
В этом уроке мы будем использовать эскиз гоблина, который был любезно предоставлен Викторией Васильевой .
Технически, есть несколько способов создания векторных контуров в Adobe Illustrator. Вы можете использовать графический планшет. Сегодня мы будем использовать инструмент «Кисть-клякса» (Blob Brush (Shift + B)) или инструмент «Кисть» Paintbrush Tool (B) . Параметры указаны на рисунке ниже.
Отметьте «Merge Only with Selection» в диалоговом окне инструмента «Кисть-клякса» (Blob Brush (Shift + B)) , если вы используете этот инструмент. Параметры указаны на рисунке ниже.
Итак, возьмите перо и начните создавать векторный контур на основе эскиза, уменьшите непрозрачность эскиза для более удобной работы. Нам не нужно, чтобы линии выходили за пределы. Все ненужные мелочи будут удалены позже.
Нам не нужно, чтобы линии выходили за пределы. Все ненужные мелочи будут удалены позже.
Я дам вам несколько советов, которые помогут вам контролировать толщину и точность вектора. Для уменьшения / увеличения диаметра кисти используйте клавишу [» / «]»» . Чтобы открыть кисть диалоговом окне, нажмите Enter и введите нужное значение. Чем выше значение, тем более гладким будет векторный контур, низкое значения сделает его более точным. Лучше увеличить значение для длинных контуров и уменьшить для коротких.
Вы можете создавать векторные контуры без графического планшета. В этом случае используйте инструмент «Перо» (Pen Tool (P)) и объектную кисть (Art Brush) эллиптической и треугольной формы.
Используйте панель контуров (Stroke) для управления шириной линии.
Вы также можете использовать Variable Width Profile в панелb Stroke (Adobe Illustrator CS5 и CS6).
В этом случае, контролируйте ширину контуров при помощи Width Tool (Shift + W)
Таким образом, можно быстро и удобно создавать векторные контуры для вашего персонажа.
Очистка векторных контуров в Adobe Illustrator
Теперь, давайте сделаем структуру наших контуров более аккуратной и уберем все ненужное. Выделите весь контур, затем перейдите в Object> Expand Appearance . Не делайте этого, если вы использовали инструмент «Кисть-клякса» (Blob Brush (Shift + B)).
Теперь нажмите на « Divide» в панели обработки контуров (Pathfinder) (Window> Pathfinder)
В результате, вектор план был разрезан на куски на пересечении линий.
Остается только выбрать и удалить ненужные части. Для этого вы можете использовать инструмент «Прямое Выделение» (Direct Selection Tool (A)) и инструмент «Лассо» (Lasso Tool (Q)) .
Этот метод также позволяет окрашивать части контура в различные цвета.
Цель Урока
В этом уроке мы рассмотрим несколько способов создания штриховки в иллюстраторе, которые включают в себя обрезку штриховки по заданному контуру. Затем мы применим полученные знания для создания объемного узора, который состоит только из путей.
Затем мы применим полученные знания для создания объемного узора, который состоит только из путей.
Создание штриховки
Для создания штриховки (то есть параллельных линий, которые находятся на равных расстояниях друг от друга) можно использовать несколько методов. Давайте рассмотрим некоторые из них.
Дублирование линий
Переместите линию на некоторое расстояние, удерживая клавишу Opt / Alt. Это действие приведет к ее дублированию.
Теперь воспользуемся горячими клавишами иллюстратора Cmd / Ctrl + D необходимое количество раз для последовательного повторения последнего действия.
Вы можете устанавливать определенное расстояние между линиями штриховки. Для этого выделяем линию, затем переходим Object > Transform > Move…, устанавливаем величину горизонтального или вертикального смещения и нажимаем на Copy.
Теперь снова используем комбинацию клавиш Cmd / Ctrl + D для повторения перемещения.
Создадим две линии, для этого вы можете использовать технику дублирования, как было указано выше.
Выделяем обе линии, затем используем Cmd / Ctrl + Opt / Alt + B для применения к ним эффекта бленда.
Для управления параметрами эффекта два раза кликните по иконке Blend Tool (W) на панели инструментов. Устанавливаем необходимые нам параметры в открывшемся диалоговом окне.
Этот метод дает нам большую свободу действий при получении штриховки по сравнению с дублированием. Вы можете устанавливать расстояние между линиями или количество шагов эффекта.
Кроме того вы можете изменить форму одной или обеих линий, получая интересные эффекты.
На рисунке выше к правой линии применен Зиг Заг эффект (Effect > Distort & Transform > Zig Zag…). Если с линиями штриховки предстоит работать в дальнейшем, то переходим Object > Blend > Expand, затем Object > Expand Appearance .
И наконец, вы можете получать штриховку, используя Transform Effect. Выделим линию, затем переходим Effect > Distort & Transform > Transform… и устанавливаем необходимые параметры такие, как смещение и количество копий, наблюдая за происходящими изменениями.
Использование Clipping and Opacity Mask
Итак, у нас есть штриховка и объект.
Расположим объект выше линий штриховки, он также должен находиться над линиями штриховки в панели Layers.
Выделяем объект и линии штриховки, затем используем комбинацию горячих клавиш Cmd / Ctrl + 7 для создания Clipping Mask.
Для ограничения линий штриховки вы также можете создать Opacity Mask. Заливаем верхний объект белым цветов.
Выделяем объект и линии штриховки, затем выбираем Make Opacity Mask в сплывающем меню панели Transparency.
Обрезка штриховки по контуру объекта
Если линии штриховки будут представлять собой пути переменной толщины, то они, чаще всего, должны быть обрезаны по контуру объекта. И здесь пользователи Adobe Illustrator сталкиваются с трудностями. Надеюсь, у вас не будет проблем с решением этого вопроса после прочтения моего урока.
Использование Shape Builder Tool
Замечание: Shape Builder Tool доступен только пользователям Adobe Illustrator CS5 — CS6. Выделяем объект и линии штриховки. Берем Shape Builder Tool и, удерживая клавишу Opt / Alt, проводим курсором по внешним линиям штриховки, нажав на кнопку мыши.
Выделяем объект и линии штриховки. Берем Shape Builder Tool и, удерживая клавишу Opt / Alt, проводим курсором по внешним линиям штриховки, нажав на кнопку мыши.
Скорее всего, вам понадобиться повторить это действие несколько раз и даже удалять отдельные штрихи. Все зависит от сложности объекта, к которому должна быть применена штриховка.
Теперь контур объекта может быть удален.
Использование Live Paint Bucket (метод разработал seryozha)
Выделяем штриховку и объект, затем переходим Object > Live Paint > Make
Два раза кликаем по иконке Live Paint Bucket (K) на панели инструментов, что приведет к открытию диалогового окна с настройками инструмента.
Отметьте Paint Strokes. Выбираем другой цвет для stroke, затем проводим курсором по линиям внутри объекта.
Некоторые штрихи придется перекрасить отдельно. Как и в предыдущем способе это зависит от сложности объекта.
Теперь переходим Object > Expand. Выделяем одну из черных линий, затем переходим Select > Same > Stroke Color
Выделяем одну из черных линий, затем переходим Select > Same > Stroke Color
Нажимаем на Delete.
Использование панели Pathfinder и создание Тисненого узора (метод разработала Анна Староверова)
Методы, описанные выше, плохо подходят для обрезки штриховки по контуру объекта со сложной формой. Давайте рассмотрим более универсальный метод с использованием панели Pathfinder и в продолжение этого метода создадим объемный узор, который состоит только из линий.
Шаг 1
Итак, мы имеем объект со сложной формой, который представляет собой составной путь (Compound path) и штриховку.
Продублируем узор и штриховку (Cmd / Ctrl + C; Cmd / Ctrl + F), они нам еще понадобятся в дальнейшем. А пока отключим их видимость в панели Layers. При помощи Rectangle Tool (M) создадим прямоугольник, который будет накрывать всю штриховку и лежать ниже узора.
Шаг 2
Выделяем узор и прямоугольник, затем нажимаем на Minus Front в панели Pathfinder.
Вероятно, что в результате этих действий мы получим группу из нескольких объектов. У нас должен быть один Составной путь, поэтому переходим Object > Compound Path > Make или используем горячие клавиши иллюстратора Cmd / Ctrl + 8. Применяем к полученному составному пути обводку.
Шаг 3
Выделяем составной путь и линии штриховки, затем нажимаем Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same >
У нас остались только линии, которые не имеют обводки.
Нам осталось присвоить им обводку нужного цвета и толщины.
Как вы можете видеть, этот способ прекрасно работает, и я считаю его наилучшим. Теперь продолжим создавать объемный узор.
Шаг 4
Отключим видимость заштрихованного узора и включим видимость копии узора и штриховки в панели Layers.
Применяем к узору обводку, затем выделяем узор и штриховку и нажимаем на Outline в панели Pathfinder.
Выделяем одну из цветных линий, затем переходим Select > Same > Stroke Color и нажимаем на Delete.
Применяем к оставшимся линиям обводку.
Теперь мы имеем внешнюю и внутреннюю штриховку узора. Я применил к ним разные цвета для наглядности.
Шаг 5
В дальнейшем нам предстоит работать со штриховкой внутри узора, давайте исследуем ее пути. Для этого применим к ним Arrowheads в панели Stroke.
Как вы можете видеть, мы имеем группу разнонаправленных путей.
Для создания тисноного узора все пути должны иметь одно направление. К сожалению, не существует простого способа повернуть пути в одну сторону. Поэтому нам придется сделать это вручную. Берем Pen Tool (P) и кликаем по начальной точке одного из «неправильно” направленных путей. Обновление от 24.02.13: теперь это возможно сделать автоматически при помощи скрипта Paths One Direction, который вы можете скачать .
Нажимаем на клавишу P для того чтобы не продолжать отредактированный путь, затем редактируем направление следующего «неправильного” пути.
Вот такая вот монотонная работа: клик + P + клик + P +…. Но нам нужно это сделать.
Когда работа будет сделана нам нужно отключить стрелки в панели Stroke.
Шаг 6
Теперь давайте создадим Pattern Brush, которую мы будем применять к штриховке узора для создания объема. При помощи Pen Tool (P) создадим путь, показанный на рисунке ниже. Толщина пути должна быть равна толщине штриховки, а начальная и конечная точка лежать на одной горизонтальной прямой.
Шаг 7
Разрезаем путь в точках A и B (я раздвинул части пути для наглядности и удобства дальнейшей работы).
Копируем все эти пути и вставляем их вперед. Теперь давайте уменьшим значение Keyboard Increment (Cmd / Ctrl + K)
Выделяем точку A левого верхнего пути при помощи Direct Selection Tool (A), затем смешаем ее вниз несколькими нажатиями на клавишу со стрелкой вниз.
Инструмент Path (Путь) окажется самым сложным инструментом для изучения в Illustrator. Обычно на изучение уходят недели, и новички часто путаются, пытаясь понять, как же он работает. Поэтому не сдавайтесь и практикуйтесь каждый день и скоро вы сможете нарисовать фигуру любой сложности.
Обычно на изучение уходят недели, и новички часто путаются, пытаясь понять, как же он работает. Поэтому не сдавайтесь и практикуйтесь каждый день и скоро вы сможете нарисовать фигуру любой сложности.
Рисуем Прямые Линии
Выберите инструмент (Перо) и кликните одиножды, чтобы добавить первую ключевую точку. Переместите мышку в следующую позицию и кликните снова, чтобы создать вторую точку. Две точки соединятся друг с другом. Продолжайте делать так, пока у вас не получится фигура формы W как на рисунке. Чтобы нарисовать новую линию, кликните по инструменту Selection (Выделение) (иконка черная стрелочка), затем снова кликните по инструменту Pen (Перо).
Closing a Path
Чтобы закрыть путь, кликните по начальной точке.
Рисуем Волнистую Линию
Кликните по линии и протяните, чтобы сделать линию изгибистой.
Меняем Направления Путей
Кликните и протяните, чтобы создать изгибистую линию. Не отпуская мышку,
зажмите Alt/Option и протяните вверх, чтобы поменять направление пути.
Рисуем Круговой Путь
Кликните и протяните, чтобы создать изгибистую линию. Продолжайте создавать ключевые точки, в конце кликните по начальной точке, чтобы закрыть путь.
Добавляем Ключевые Точки
Используя инструмент Pen (Перо), поместите указатель в место, где вы хотите добавить точку. Появится знак плюса рядом указателем, кликните по линии, чтобы создать новую ключевую точку.
Удаляем Ключевые Точки
Чтобы удалить точку, подведите инструмент Pen (Перо) близко к ней. Рядом с указателем появится знак минуса. Кликните по точке, чтобы удалить ее.
Конвертируем Ключевые точки
Чтобы конвертировать волнистую ключевую точку в угловатую, поместите инструмент Pen (Перо) рядом с ней и зажмите Alt/Option. Инструмент Pen (Перо) поменяется на стрелку. Кликните по волнистой точке, чтобы превратить ее в угловатую. Кликните и протяните точку снова, чтобы конвертировать ее назад в волнистую.
Перемещение ключевых точек
Выберите инструмент Direct Selection (Прямое выделение) и кликните по
ключевой точке, которую хотите переместить. Кликните и протяните,
чтобы изменить ее позицию
Кликните и протяните,
чтобы изменить ее позицию
Изменяем Направление Ключевых Точек
При помощи инструмента Pen (Перо) можно легко менять направления ключевых точек. Зажмите Ctrl/Command, чтобы сменить инструмент Pen (Перо) на инструмент Direction Selection (Прямое выделение). Выделите ключевую точку, которую вы хотите редактировать. Появится манипулятор точки. Теперь отпустите Ctrl/Command и зажмите Alt/Option, чтобы сменить его на инструмент Convert Anchor (Конвертор точки). Кликните и протяните, чтобы изменить направление.
Рисуем Старый Ключ
После изучение основ работы инструмента Pen (Перо), применим наши знания на практике, нарисовав форму старого ключа. Для правильных углов, зажмите Shift, перед тем, как добавлять ключевые точки, чтобы придерживаться 90 градусов.
Финальная Иллюстрация
Вот финальная иллюстрация.
Приемы Использования Инструмента PenИспользуйте ключевых точек столько, сколько их нужно минимально для создания формы Ставьте ключевые точки там, где присутствует изменение направления линии/изгиба Используйте горячие клавиши Alt/Option или Ctrl/Command для быстрой смены инструментов редактирования Зажимайте shift, чтобы заблокировать путь во время добавления новых ключевых точек при 45-градусном возрастании
В этом уроке Illustrator мы научимся рисовать красивые светящиеся линии. Результат выглядит очень эффектно.
Результат выглядит очень эффектно.
| Шаг 1. Создаем новый документ (Ctrl+N ) размером 8 на 11 дюймов и, используя Инструмент Прямоугольник (Rectangle Tool (M)) , рисуем черный прямоугольник размером с наш документ. | |
| Шаг 2. Теперь, выбираем Инструмент Mesh Tool (Сетчатый Градиент (U)) и кликаем им, как на рисунке внизу. В точке пересечения меняем цвет на темно синий (C=100, M=40, Y=0, K=60 ). Для выделения конкретной точки используем Инструмент Direct Selection Tool (Стрелка (A)) . | |
| Шаг 3. С помощью все того же рисуем ещё одну горизонтальную линию и закрашиваем точку пересечения её с вертикальной линией в красный (C=0, M=100, Y=100, K=50 ) цвет. |
Шаг 4. Последнюю точку этой сетки (добавляем ещё одну линию (см. рисунок)) закрасим темно оранжевым (C=0, M=80, Y=100, K=30 ) цветом.
Шаг 5. Создадим Кисть, которую мы будем использовать при рисовании Линий. Для этого выбираем Инструмент Rectangle Tool (M) и рисуем им прямоугольник длиной 4 дюйма и высотой 0,125 дюйма . Закрашиваем его 5% черным.
Шаг 6. Выделяем прямоугольник, нажимаем Ctrl+C (чтобы скопировать), Ctrl+F (чтобы вставить наверх) и изменяем высоту (на 0,03 дюйма) и заливку (на белую).
Шаг 7. Выделяем первый прямоугольник (который потолще) и меняем его Прозрачность (Transparency) на 0% . Если вам трудно работать с этим почти невидимыми прямоугольниками перенесите их на ранее нарисованную Сетку.
Шаг 8. Выделяем оба прямоугольника и идем Object>Blend>Make (объект>переход>Сделать) . Теперь, они должны выглядеть так:
Шаг 9. Перносим наш Blend на Панель Кисти (Brushes) . Для новой кисти задаем тип New Art Brush (Объектная) , все остальный учтановки оставляем как есть. Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.
Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.
Шаг 10. Начнем создавать вертикальные линии. Для этого можно использовать планшет или, если его нет, рисуем линию с помощью Пера (Pen Tool (P)) .
Шаг 11. На Панели Transparency меняем Режим Смешивания на Overlay (Перекрытие) .
Шаг 12. Рисуем таким же образом ещё несколько линии.
Шаг 13. Рисуем ещё несколько линий, Режимы Смешивания также ставим — Перекрытие , но толщину линии меняем на 0,5 пт .
Шаг 14. Опять рисуем 5-10 линий (Режим Смешивания — Перекрытие , толщина — 0,25 пт , Opacity (Непрозрачность) — 20% ).
Шаг 15. Ещё 3-5 линий рисуем с толщиной линии — 3 пт, Непрозрачностью — 35% и Режимом Смешивания — Перекрытие..
Шаг 16. С линиями мы закончили. Добавим немного свечения иллюстрации. Для этого рисуем круг (выбираем Инструмент Эллипс (Ellipse Tool) и при рисовании удерживаем Shift ) размером 0.5 на 0.5 дюймов . Заливаем его 5% желтым.
Для этого рисуем круг (выбираем Инструмент Эллипс (Ellipse Tool) и при рисовании удерживаем Shift ) размером 0.5 на 0.5 дюймов . Заливаем его 5% желтым.
Шаг 17. Выделяем круг и нажимаем Ctrl+C (чтобы скопировать) и Ctrl+V (чтобы вставить копию на передний план). Размер копии уменьшаем до 0.25 на 0.2 дюйма. Цвет заливки делаем белым.
Как создать векторную штриховку и тисненый узор в Adobe Illustrator — Руководства по Illustrator
Предварительный просмотр окончательного изображения
В этом уроке мы рассмотрим несколько способов создания штриховки в Illustrator, которые включают вырезание штриховки по заданному пути. Затем мы применим эти знания для создания рельефного узора, состоящего только из дорожек.
Подробные сведения об учебнике Illustrator
- Программа: Adobe Illustrator CS — CS6;
- Сложность: Начинающий;
- Расчетное время выполнения: 30 минут;
Создание штриховки
Для создания штриховки (т. е.е. параллельные линии, которые расположены на равном расстоянии друг от друга) можно использовать несколько способов. Давайте посмотрим на некоторые из них.
е.е. параллельные линии, которые расположены на равном расстоянии друг от друга) можно использовать несколько способов. Давайте посмотрим на некоторые из них.
Дублирование линии
Переместите линию на некоторое расстояние, удерживая нажатыми клавиши Opt / Alt. Это действие приводит к его удвоению.
Теперь давайте пару раз воспользуемся сочетаниями клавиш Cmd / Ctrl + D, чтобы повторить последнее действие.
Можно установить определенное расстояние между линиями штриховки. Для этого выделите линию и перейдите в Object> Transform> Move…, установите значение горизонтального или вертикального смещения и нажмите «Копировать».
Теперь снова используйте сочетания клавиш Cmd / Ctrl + D, чтобы повторить сдвиг.
Использование инструмента перехода для создания штриховки
Создадим две линии; для этого можно использовать технику удвоения (как было указано выше).
Выделите обе линии и затем используйте сочетания клавиш Cmd / Ctrl + Opt / Alt + B, чтобы применить к ним эффект наложения.
Для управления параметрами эффекта дважды щелкните значок Blend Tool (W), расположенный на панели инструментов. В открывшемся диалоговом окне задайте необходимые параметры.
Этот способ дает нам больше гибкости в получении штриховки по сравнению с удвоением. Вы можете установить расстояние между линиями или количество шагов эффекта.
Кроме того, вы можете изменить форму одной или обеих строк и получить интересные результаты.
На рисунке выше эффект зигзага (Effect> Distort & Transform> Zig Zag…) применяется к правой линии. Если линии штриховки требуют доработки, перейдите в Object> Blend> Expand, а затем Object> Expand Appearance.
Использование эффекта преобразования для создания штриховки
И, наконец, вы можете получить штриховку с помощью эффекта преобразования. Выделите линию, затем перейдите в Эффект> Искажение и преобразование> Преобразовать… и установите необходимые параметры, такие как сдвиг и количество копий, наблюдая за происходящими изменениями.
Штриховка объекта
Использование маски отсечения и непрозрачности
Итак, у нас есть штриховка и объект.
Поместите объект над всеми линиями штриховки, он также должен располагаться над линиями штриховки на панели «Слои».
Выберите объект и линии штриховки, а затем используйте сочетание клавиш Cmd / Ctrl + 7 для создания обтравочной маски.
Чтобы ограничить линии штриховки, вы также можете создать маску непрозрачности. Залейте верхний объект белым.
Выберите объект и линии штриховки, а затем выберите «Сделать маску непрозрачности» во всплывающем меню панели «Прозрачность».
Штриховка Обрезка по контуру объекта
Если линии штриховки представляют собой пути переменной ширины, то их, скорее всего, следует обрезать по контуру объекта.И здесь пользователи Adobe Illustrator сталкиваются с трудностями. Надеюсь, у вас не возникнет трудностей с решением этой проблемы после прочтения моего руководства.
Использование инструмента Shape Builder
Примечание. Инструмент Shape Builder доступен только для пользователей Adobe Illustrator CS5-CS6. Выберите объект и линии штриховки. Возьмите инструмент Shape Builder Tool и, удерживая нажатыми клавиши Opt / Alt, перемещайте курсор вдоль внешних линий штриховки, нажимая кнопку мыши.
Инструмент Shape Builder доступен только для пользователей Adobe Illustrator CS5-CS6. Выберите объект и линии штриховки. Возьмите инструмент Shape Builder Tool и, удерживая нажатыми клавиши Opt / Alt, перемещайте курсор вдоль внешних линий штриховки, нажимая кнопку мыши.
Скорее всего, нам нужно будет повторить это действие пару раз; нам может даже потребоваться удалить отдельные штрихи.Все зависит от сложности объекта, на который следует нанести эту штриховку.
А теперь контур объекта можно удалить.
Live Paint Bucket Usage (метод разработан Сережей)
Выделите штриховку и объект, затем перейдите в Object> Live Paint> Make.
Дважды щелкните значок ведра с быстрой заливкой (K) на панели инструментов, чтобы открыть диалоговое окно с настройками инструмента. Отметьте штрихи краской.
Выберите другой цвет для обводки, а затем переместите курсор вдоль линий внутри объекта.
Некоторые штрихи необходимо перекрасить отдельно. Как и в предыдущем методе, это зависит от сложности объекта.
Теперь переходим Object> Expand. Выделите одну из черных линий, а затем перейдите в Select> Same> Stroke Color.
Нажмите Удалить.
Использование панели Pathfinder и создание тисненого узора (метод разработан Анной Староверовой)
Описанные выше методы не подходят для штриховки обрезки по контуру объекта сложной формы.Рассмотрим более удобный способ с использованием панели Pathfinder и в продолжение этого метода создадим объемный паттерн, состоящий только из контуров.
Шаг 1
Итак, у нас есть объект сложной формы, который является составным путем и штриховкой.
Дублируйте составной контур и штриховку (Cmd / Ctrl + C; Cmd / Ctrl + F), нам это понадобится чуть позже. А пока отключите видимость новых объектов в панели «Слои». Инструментом «Прямоугольник» (M) создайте прямоугольник, который покрывает всю штриховку и лежит под узором.
Шаг 2
Выберите узор и прямоугольник, а затем щелкните на Minus Front на панели Pathfinder.
Скорее всего, в результате этих действий мы получим группу каких-то объектов. У нас должен быть составной путь, поэтому перейдите в Объект> Составной путь> Создать или используйте сочетание клавиш Cmd / Ctrl + 8. Примените обводку к полученному составному контуру.
Шаг 3
Выберите составной контур и линии штриховки, а затем нажмите «Контур» на панели «Обработка контуров».
Выберите одну из цветных линий и перейдите в Select> Same> Stroke Color и нажмите на Delete.
У нас есть только оставшийся путь без обводки.
Нам просто нужно придать им обводку желаемого цвета и ширины.
Как видите, этот метод работает отлично; Я считаю, что это лучший вариант. Теперь продолжим работу над узором громкости.
Шаг 4
Отключите видимость заштрихованного узора и включите видимость копии узора и штриховки на панели «Слои».
Примените обводку к узору , а затем выберите узор и штриховку и щелкните контур на панели Обработка контуров.
Выберите один из цветных контуров, затем перейдите в Select> Same> Stroke Color и нажмите Delete.
Примените обводку к остальным контурам.
И теперь у нас есть внешняя и внутренняя штриховка узора. Я применил разные цвета для большей ясности.
Step 5
В будущем нам нужно будет поработать с штриховкой внутри узора, поэтому давайте узнаем его пути.Примените для него стрелки на панели обводки.
Как видите, у нас есть группа разнонаправленных путей.
Возьмите Pen Tool (P) и щелкните начальную точку одного из «неправильных» путей. Обновление от 24.02.13 : теперь это можно делать автоматически с помощью скрипта Paths One Direction, который вы можете скачать здесь.
Щелкните по кнопке P, чтобы не увеличивать отредактированный путь, а затем отредактируйте направление следующего «неправильного» пути.
Это очень однообразная работа: клик + P + клик + P +…. Но мы все равно должны это сделать.
По окончании работы стрелки на панели «Обводка» должны быть выключены.
Step 6
А теперь давайте создадим кисть Pattern, которую мы применим к узору штриховки, чтобы придать объем. С помощью Pen Tool (P) создайте путь, как показано на рисунке ниже. Ширина контура должна быть равна ширине штриховки, а начальная и конечная точки должны лежать на одной горизонтальной линии.
Step 7
Обрежьте путь в точках A и B (пути я разделил для вашей наглядности и удобства дальнейшей работы).
Скопируйте все пути и вставьте их на передний план. А теперь уменьшим значение Keyboard Increment (Cmd / Ctrl + K).
Выберите точку A левого верхнего контура с помощью инструмента «Прямое выделение» (A), а затем переместитесь вниз, нажав пару раз на клавишу со стрелкой вниз.
Сдвиньте точки B, C и D верхних путей на точно такое же значение.
Шаг 8
Выделите все 6 путей, возьмите инструмент «Зеркальное отражение» (O) и щелкните точку A, удерживая нажатыми клавиши Opt / Alt.
Выберите «По горизонтали» и нажмите «Копировать» в диалоговом окне.
Отключить обводку нижних путей.
Шаг 9
Возьмите инструмент «Прямоугольник» (M) и создайте прямоугольник без заливки и обводки, который проходит точно через точки A, B и C путей, расположенных слева. Поместите прямоугольник под всеми путями.
Создайте аналогичные прямоугольники для путей, расположенных в центре и справа.
Работайте очень осторожно; как вы знаете, небрежная работа для узорчатой кисти недопустима. На рисунке ниже вы можете увидеть элементы кисти в режиме Outline.
Step 10
Выделите и сгруппируйте (Cmd / Ctrl + G) отдельно: правую, среднюю и левую часть кисти.
А теперь последовательно перетащите эти элементы на панель Swatches.
Шаг 11
Откройте панель «Кисти» (F5) и выберите «Новая кисть…» во всплывающем меню.
А теперь выберите узорную кисть в открывшемся диалоговом окне.
Выберите для боковой, начальной и конечной плитки ранее сохраненные образцы и выберите метод окраски — сдвиг оттенка, чтобы иметь возможность перекрашивать обводку.
Step 12
Нанесите кисть на внутренний узор штриховки.
Измените цвет обводки внутренней и внешней штриховки.
Ваша точность при создании узорчатой кисти позволяет получить идеальное соединение точек контакта внутренней и внешней штриховки.
А вот как выглядит этот узор с волнистой штриховкой.
Стиль, описанный в этом руководстве, используется для безопасного создания узоров на банкнотах и других ценных бумагах. Теперь вам просто нужно пообещать мне, что вы не станете фальшивомонетчиком!
П.С. Вы также можете использовать скрипт Shape Contours для создания штриховки; этот скрипт работает с помощью плагина Scriptographer. Однако метод, описанный в этом руководстве, более гибкий.
Как создать кисть с узором поперечной штриховки без растяжения в Illustrator
Сюзанна Сарвер 12 июля 2018 г.
Вы когда-нибудь задумывались, как я делаю наши кисти без растяжения для Adobe Illustrator?
Последние несколько месяцев я потратил на создание процесса создания кистей с узором без растяжения для Illustrator, и результат помог мне создать такие пакеты, как The Dead Pen Brush Pack, Black Magic Halftones и, наш последний пакет, Cross Country. Cross Hatchers.
Cross Hatchers.
За бесчисленные часы, которые я потратил на эти наборы, я обнаружил некоторые ярлыки и уловки.
В этом руководстве вы узнаете:
- Как создать узорчатые кисти без растяжки в Adobe Illustrator.
- Как построить узор из бесшовных диагональных линий, используя простые формы и инструмент Обработка контуров.
- Как придать шероховатость чистым линиям, чтобы сделать их более текстурированными и органичными.
Позвольте мне провести вас через тот же процесс, который я использовал при изготовлении выводных машин Cross Country Cross Hatcher.
Шаг 1. Подготовьте артборд
Прежде чем мы начнем, я рекомендую включить вашу сетку. Это поможет вам быть более точным при создании кистей и сохранит все в правильной пропорции.
Просто зайдите в View> Show Grid . Убедитесь, что у вас также отмечены отметки Snap to Pixel и Snap to Point ниже.
Шаг 2. Создание бесшовных диагональных линий с углом 45
°Для начала нам нужно создать равномерно расположенные линии под углом 45 градусов.Это даст нам кости для нашей кисти с диагональной перекрестной штриховкой.
Начнем с квадрата. Я использую свою сетку артборда в качестве ориентира.
Создайте вертикальную линию с помощью инструмента формы прямоугольника . Поверните его на 45 градусов, удерживая Shift и , повернув один раз вправо .
Выровняйте фигуру по левому верхнему углу квадрата, перетаскивая среднюю часть прямоугольника в верхнюю часть квадрата, пока не появится Intersect .Отпустите форму.
Дублируйте вашу фигуру и выровняйте ее по нижнему правому углу квадрата. Я удерживаю Option + Shift и перетаскиваю его в другой угол, пока не появится «пересечение» и середина фигуры не выровняется с углом.
Теперь нам нужно смешать две формы. Перейдите в Object> Blend> Blend Options . Выберите Specified Steps и введите нечетное число.
Если вам нужно больше строк, у вас будет большее число, если вы хотите, чтобы строк было меньше, введите меньшее количество.
Разверните смесь, перейдя в Object> Expand . Выберите Fill и Object во всплывающем окне и нажмите Ok.
Обрежьте линии квадратом. Убедитесь, что ваш квадрат находится перед линиями, перейдя в Object> Arrange> Bring to Front или Shift + command +] Выделите все линии и ваш квадрат и выберите Crop в меню Pathfinder .
Когда мы обрезали линии, между ними образовывались фигуры.Мы хотим избавиться от них. Разгруппируйте линии, перейдя в Object> Ungroup . Выделите одну из черных линий и перейдите к Select> Same> Fill color .
Перетащите этот выбор вниз. Щелкните мышью и удерживайте ее при перетаскивании по области, где раньше были линии, и он выберет эти формы. Удалите фигуры.
Выберите все ваши строки. Дублируйте их, удерживая Option + Shift и перетаскивая вправо.Выровняйте его по краю исходного квадрата линий.
Выделите линии из обоих квадратов и нажмите Unite в меню Pathfinder . Теперь у вас будет прямоугольник из линий.
Шаг 3. Придайте шероховатость линий
Это тот момент, когда я хочу сделать эти линии более грубыми, чтобы сделать их более органичными и текстурированными.
Я начинаю с выделения всех своих линий и перехожу к Effect> Distort & Transform> Roughen .
Установите флажок Preview в нижнем левом углу, чтобы увидеть, как настройки влияют на ваши линии. Для более тонкого шероховатого вида выберите Size 1-2px и проверьте варианты Absolute и Smooth . Перетащите ползунок на Деталь , чтобы увидеть, насколько грубым он может стать. Я обычно никогда не поднимаюсь выше 12.
Перетащите ползунок на Деталь , чтобы увидеть, насколько грубым он может стать. Я обычно никогда не поднимаюсь выше 12.
Расширьте ваши линии гонгом до Object> Expand Appearance .
Я хочу сделать мои линии еще более шероховатыми, стирая детали вручную с помощью инструмента Eraser Tool .В этом конкретном случае я хочу, чтобы линии казались исчезающими вверху, поэтому я сотру часть линий.
Шаг 4. Начните обрезать линии на кусочки для кисти
.Теперь пришло время разбить это на части для кисти с бесшовным узором.
Для начала нам нужно обрезать правый и левый концы линий. Используя направляющую, нарисуйте прямоугольник вокруг ваших линий; те, которые включают верх и низ линий на внутренней стороне, но исключают правый и левый концы ваших линий.Убедитесь, что у вашего прямоугольника нет обводки и заливки.
Выделите прямоугольник и линии и выберите Divide из меню Pathfinder . Затем разгруппируйте, перейдя в Object> Ungroup .
Затем разгруппируйте, перейдя в Object> Ungroup .
Выберите внешние части и перетащите их. Мы вернемся к ним позже. Перетащите основной раздел на новое место для работы.
Шаг 5. Сделайте линии бесшовными
Мы хотим, чтобы эта основная часть нашей кисти могла повторяться, не показывая швов или разрывов линий.
Выделите все свои линии и продублируйте прямоугольник, удерживая Option + Shift и перетаскивая линии вправо от оригинала.
Снимайте очки, народ! Теперь мы переходим к деталям.
Увеличьте масштаб как можно больше ( Command + + ). С помощью инструмента Direct Selection перетащите опорные точки, удерживая нажатой клавишу Shift , чтобы выровнять их по левым боковым линиям.Убедитесь, что вы регулируете только правую сторону. Внесите соответствующие корректировки в кривые и удалите все опорные точки, которые создают резкие кривые.
Удалите все точки привязки, которые появляются между двумя точками привязки краев.
Выберите ту сторону, которую вы не настраивали (в данном случае левую сторону), и удалите ее .
Нарисуйте прямоугольник вокруг линий и убедитесь, что стороны прямоугольника пересекаются с концами линий.
Это будет контейнер для ваших строк. Путь вашей кисти будет проходить по середине этого прямоугольника. Теперь вы об основной части кисти.
Шаг 6. Сделайте концы линии бесшовной основной частью кисти
.Перетащите один из концов линий вниз, чтобы они пересеклись со стороной прямоугольника. Нарисуйте прямоугольник вокруг этих частей. Верх и низ должны выровняться с верхом и низом большего прямоугольника вокруг основной части кисти.Это ваш контейнер для кончиков кисти. Группа концы и прямоугольник.
Увеличьте масштаб и с помощью инструмента Direct Selection переместите опорные точки, чтобы выровнять их с краевыми опорными точками больших линий.
Повторите то же самое для концов другой стороны. Не забудьте нарисовать контейнер , прямоугольник и сгруппируйте его по концам.
Теперь вы закончили с кончиками кистей!
Шаг 7.Создайте свою кисть в панели кистей
Пришло время создать кисть. Перетащите основную часть кисти (прямоугольник линий и прямоугольник контейнера) в панель кистей . Выберите Pattern Brush .
Во всплывающем окне «Параметры узорной кисти» выберите « Auto-Slice » для пробойников из раскрывающихся меню.
Затем выберите Approximate Path и Tints .Нажмите Ok .
Теперь вам нужно добавить кончики кисти. Выберите левый конец кисти и перетащите его в 5-й сегмент в новом ряду кистей, удерживая нажатой Option . Отпустите кнопку мыши, когда появится зеленый знак плюса. Нажмите Okay во всплывающем окне параметров узорчатой кисти .
Отпустите кнопку мыши, когда появится зеленый знак плюса. Нажмите Okay во всплывающем окне параметров узорчатой кисти .
Выберите правый конец своей кисти и перетащите его в 6-й сегмент в новом ряду кистей, удерживая нажатой Option .Отпустите кнопку мыши, когда появится зеленый знак плюса. Нажмите ОК во всплывающем окне «Параметры узорной кисти».
Вот и все! Теперь у вас есть кисть с узором перекрестной штриховки без растяжения.
Нет времени делать кисти самостоятельно?
Если вы хотите сэкономить время, у нас есть набор из 216 кистей для перекрестной штриховки и 48 образцов перекрестной штриховки , которые собираются с , чтобы сэкономить вам МНОГО времени и усилий! Купите Cross Country Cross Hatcher здесь!
Доля:
Оставить комментарий
Комментарии будут одобрены перед появлением.
Также в обучающих программах
Как рисовать как художник комиксов
Робин Бэнкс 2 марта 2021 г. 2 комментария
Посмотрите, как Робин Бэнкс делится своим процессом создания набросков персонажа.Вы увидите, как они начинают с создания свободных форм иллюстрации синим карандашом, а затем с помощью красного карандаша вырезают окончательные детали иллюстрации перед тем, как рисовать.
Смотреть статью полностью →
Витрина сообщества DupliTone
Дастин Ли 25 февраля 2021 г.
Ознакомьтесь с примерами реальной работы клиентов с использованием полутоновых кистей RetroSupply DupliTone, включая подробные примеры затенения, а также смелые и простые приложения.
Смотреть статью полностью →
Как получить идеальные полутона в Procreate
Дастин Ли
13 февраля 2021 г.
Мы заметили небольшую причуду в Procreate, которая может нарушить аутентичный вид полутонов, когда вы работаете в Procreate.Вот малоизвестный трюк для создания идеальных полутонов в Procreate с помощью ColorLab и DupliTone. Когда вы настраиваете размер полутонов …
Смотреть статью полностью →
Как использовать узорную заливку в Illustrator
Узорчатые заливки могут оживить объекты и текст, а узоры в Illustrator просты в использовании.Их можно применять к заливкам, обводкам и даже изменять размер, вращать или перемещать внутри объекта. В Illustrator есть большое количество предустановленных шаблонов, и вы можете создавать свои собственные из символов или собственных изображений. Давайте посмотрим на применение узоров к объекту, а затем посмотрим, насколько легко изменить размер, изменить положение или даже повернуть узор внутри объекта.
Давайте посмотрим на применение узоров к объекту, а затем посмотрим, насколько легко изменить размер, изменить положение или даже повернуть узор внутри объекта.
Доступ к заливке узором осуществляется на панели «Образцы», «Окно »> «Образцы ». Когда вы впервые открываете Illustrator, на панели «Образцы» есть только один узор, но пусть это вас не вводит в заблуждение.Меню «Библиотеки образцов» находится в нижней части панели «Образцы». Он содержит множество предустановленных цветовых образцов, включая коммерческие палитры, такие как Trumatch и Pantone, а также цветовые палитры, отражающие природу, детские вещи, праздники и многое другое. В этом меню вы также найдете предустановленные градиенты и предустановки узоров.
Для успешного использования шаблонов вам понадобится Illustrator версии CS3 или выше.
Выбор библиотеки паттернов
Выберите «Узоры» в меню «Библиотеки образцов», выбрав любой объект на монтажной доске.Вы можете выбрать одну из трех категорий:
- Базовая графика, которая состоит из библиотек штриховых, точечных или текстурных узоров
- Декоративная, которая состоит из библиотек классических, геометрических, орнаментальных или примитивных узоров
- Природа, которая состоит из библиотек шкур животных или листвы
Щелкните библиотеку в меню, чтобы открыть ее. Открытые образцы появятся на отдельной плавающей панели в вашем рабочем пространстве. Они не добавляются на панель «Образцы» до тех пор, пока не будут использованы на объекте на иллюстрации.
Открытые образцы появятся на отдельной плавающей панели в вашем рабочем пространстве. Они не добавляются на панель «Образцы» до тех пор, пока не будут использованы на объекте на иллюстрации.
Справа от значка меню «Библиотека образцов», в нижней части новой панели «Образцы», вы увидите две стрелки, которые можно использовать для прокрутки других библиотек образцов. Это быстрый способ узнать, какие еще образцы доступны, не выбирая их из меню.
Применение заливки узором
Сара ФрёлихУбедитесь, что значок заливки активен в фишках заливки / обводки в нижней части панели инструментов. Щелкните любой узор на панели, чтобы выбрать его и применить к текущему выбранному объекту.Изменить узор так же просто, как щелкнуть другой образец. Когда вы пробуете разные образцы, они добавляются на панель Swatches, чтобы вы могли легко их найти, если решите использовать тот, который уже пробовали.
Масштабирование заливки узором без изменения размера объекта
Сара Фрёлих Узоры не всегда будут масштабироваться до размера объекта, к которому вы их применяете, но их можно масштабировать. Выберите инструмент «Масштаб» на панели инструментов и дважды щелкните по нему, чтобы открыть его параметры.Задайте желаемый процент масштабирования и убедитесь, что установлен флажок «Узоры», а «Обводки и эффекты масштабирования» и «Объекты» не отмечены. Это позволит масштабировать узор заливки, но оставит объект в исходном размере. Убедитесь, что установлен флажок «Предварительный просмотр», если вы хотите предварительно просмотреть эффект на свой объект. Щелкните OK, чтобы установить преобразование.
Выберите инструмент «Масштаб» на панели инструментов и дважды щелкните по нему, чтобы открыть его параметры.Задайте желаемый процент масштабирования и убедитесь, что установлен флажок «Узоры», а «Обводки и эффекты масштабирования» и «Объекты» не отмечены. Это позволит масштабировать узор заливки, но оставит объект в исходном размере. Убедитесь, что установлен флажок «Предварительный просмотр», если вы хотите предварительно просмотреть эффект на свой объект. Щелкните OK, чтобы установить преобразование.
Изменение положения заливки узором в объекте
Щелкните стрелку «Выделение» на панели инструментов, чтобы изменить положение заливки узором внутри объекта.Затем, удерживая клавишу тильды (~ под клавишей Escape в верхнем левом углу клавиатуры), перетаскиваете узор на объект.
Вращение узора внутри объекта
Дважды щелкните инструмент поворота на панели инструментов, чтобы открыть его параметры и повернуть узорную заливку внутри объекта без поворота самого объекта. Установите желаемый угол поворота. Установите флажок «Шаблоны» в разделе «Параметры» и убедитесь, что флажок «Объекты» не установлен. Установите флажок предварительного просмотра, если вы хотите увидеть эффект поворота на узор.
Установите желаемый угол поворота. Установите флажок «Шаблоны» в разделе «Параметры» и убедитесь, что флажок «Объекты» не установлен. Установите флажок предварительного просмотра, если вы хотите увидеть эффект поворота на узор.
Использование узорной заливки обводкой
Чтобы добавить узорную заливку к обводке, сначала убедитесь, что значок обводки активен в фишках заливки / обводки в нижней части панели инструментов. Лучше всего это работает, если обводка достаточно широкая, чтобы можно было увидеть узор. наш штрих на этом объекте — 15 пт. Теперь просто щелкните образец узора на панели «Образцы», чтобы применить его к обводке.
Заполнение текста узором
Заполнение текста узором — дополнительный шаг.Вы должны создать текст, затем перейти к Type> Create Outlines . Убедитесь, что вы уверены в шрифте и не будете изменять текст, прежде чем это сделать! Вы не можете редактировать текст после того, как вы создали из него контуры, поэтому вы не сможете изменить шрифт или орфографию после этого шага.
Теперь просто примените заливку так же, как и к любому другому объекту. Если хотите, он также может иметь заполненную обводку.
Использование пользовательского шаблона
Вы также можете сделать свои собственные выкройки.Создайте иллюстрацию, из которой вы хотите создать узор, затем выберите его, перетащите на панель «Образцы» и вставьте. Используйте его для заливки любого объекта или текста после использования команды «Создать контуры». Вы также можете использовать бесшовные модели, созданные в Photoshop. Откройте файл PSD, PNG или JPG в Illustrator ( Файл> Открыть ), затем перетащите его на панель «Образцы». Используйте его в качестве заливки так же, как и с любым другим узором. Для достижения наилучших результатов начните с изображения с высоким разрешением.
Образцы наслоения
Узоры можно наслоить с помощью панели «Оформление».Нажмите кнопку « Добавить новую заливку» , откройте меню «Библиотеки образцов» и выберите другую заливку. Экспериментируйте и наслаждайтесь! На самом деле нет предела шаблонам, которые вы можете создавать.
Экспериментируйте и наслаждайтесь! На самом деле нет предела шаблонам, которые вы можете создавать.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьПростое 5-шаговое руководство по работе с Illustrator
Декоративные узоры — это очень мощный визуальный элемент дизайна: они украшают известные произведения искусства, архитектуры и потребительские товары, а с помощью современных технологий могут быть созданы в цифровом виде с молниеносной скоростью.
Они отлично смотрятся на текстиле, открытках, обложках книг, брошюрах, веб-сайтах, чехлах для iPhone и многих других приложениях и придают любому дизайну что-то особенное! Их довольно удобно иметь в наличии, и их просто весело делать.
Давайте взглянем на Illustrator и узнаем, как создать собственный образец узора за 5 простых шагов.
1. Выложите векторные элементы в квадрат
Перейдите в меню «Просмотр»> «Показать сетку». Затем создайте векторный квадрат того цвета, в котором должен быть фон вашего узора.
В строке меню выберите «Просмотр»> «Привязать к сетке», чтобы квадрат был выровнен по линиям сетки. Заблокируйте квадратный слой, чтобы он случайно не сдвинулся с места, когда вы пытаетесь создать узор.
Теперь вам нужно несколько векторных фигур, чтобы создать узор. Я разместил несколько векторных цветов, которые создал в Illustrator.
Убедитесь, что они перекрывают левый и нижний края квадрата.
2. Разместите элементы
Выберите квадрат зеленого фона + все векторные цветы, которые перекрывают правую сторону зеленого квадрата.
Удерживая нажатой кнопку «option» (это делает копию вашего выделения), перетащите выделение на другую сторону квадрата. Удерживая нажатой клавишу Option , удерживайте клавишу Shift — это поможет вам идеально совместить выделение с краем квадрата.
Для пользователей ПК: клавиша Option = клавиша alt
Примечание. В дальнейшем зеленый квадрат вам не понадобится, он просто поможет вам при создании выкройки.
Теперь сделайте то же самое с цветами, которые перекрывают нижний край квадрата.Выделите эти цветы и зеленый квадрат, нажмите Option , затем Shift и перетащите выделение вверх, пока оно не совпадет с верхним краем квадрата.
(для пользователей ПК: Alt + Shift)
Удалите 2 зеленых квадрата, которые вы только что создали (они вам больше не нужны), и теперь у вас есть основная повторяющаяся единица вашего рисунка!
3. Создайте «невидимый ящик»
Сначала мы скопируем зеленый квадрат и сделаем его новым слоем под всеми остальными слоями.Самый простой способ сделать это — Command + C + F. (для пользователей ПК: Ctrl + C + F)
Может показаться, что ничего не произошло, но это произошло. 🙂 Это сделало точную копию зеленого квадрата фона и поместило его в точном положении, как исходный зеленый квадрат.
Мы хотим удалить обводку и заполнить нижний квадрат, чтобы он стал «невидимым прямоугольником». Назначение этого невидимого прямоугольника аналогично обтравочной маске. Когда мы генерируем образец, Illustrator считывает этот невидимый прямоугольник как границы вашего узора, и он будет держать ваш узор в границах рамки.
Вы заметите, что квадраты находятся на одном слое, и нам нужно добраться до нижнего квадрата. В моем примере ниже я разместил второй зеленый квадрат на отдельном слое под исходным квадратом. Однако, если вы хотите, чтобы квадраты находились на одном слое, разверните квадратный слой, щелкнув стрелку на панели слоев — вы заметите, что есть основной слой и 2 слоя с контурами.
Теперь вы можете выбрать нижний слой контура и удалить обводку и заливку.
4.Перетащите его на панель образцов
Теперь выделите все и перетащите все на панель образцов. Появится новый образец с вашим рисунком. Вы сделали свой образец!
Возможно, вам придется корректировать некоторые элементы по пути, чтобы узор был целостным и между элементами не было промежутков. Просто продолжайте экспериментировать, пока узор не станет вам больше по душе.
5. Вуаля + экономия
Теперь вы можете заполнить любую форму своим новым, полностью оригинальным образцом узора!
Выберите новый образец в меню образцов, затем щелкните инструмент «Прямоугольник» и создайте прямоугольник.Образец будет плавно повторяться и может быть применен к любой форме.
Если вы хотите, чтобы ваш узор казался больше или меньше внутри фигуры, поиграйте с размером исходного узора и снова сделайте его новым образцом, перетащив его на панель образцов.
Теперь, когда вы так усердно поработали над своим выкройкой, вы захотите сохранить его для использования в будущем. Выберите образец узора, перейдите к стрелке справа от панели и выберите «Меню библиотеки образцов»> «Сохранить образцы».
Назовите свой узор и убедитесь, что он сохранен в папке Swatches Folder в формате .ai.
Теперь, когда ваш образец сохранен, вы можете получить к нему доступ, щелкнув Window> Swatch Library> Other Libraries, где вы можете найти файл .ai, в котором вы только что сохранили образец.
Откроется библиотека образцов с сохраненными в ней образцами узоров.
Теперь, когда вы создали и сохранили образец узора, возможности безграничны!
Подобные простые упражнения — еще один шаг к созданию работ, подобных этим замечательным художникам:
Обложка книги: Мариан Бантьес
Дизайн обоев: Catalina Estrada
У вас есть вопросы или советы по созданию образцов узоров?
Cadpatterns для Adobe Illustrator — No-Nonsens inc.
| | | |
CADpatterns for Adobe Illustrator — это коллекция векторных образцов, позволяющая добавлять профессиональные модели CAD-моделей в ваши проекты Illustrator. Коллекция CADpatterns совместима со всеми версиями Illustrator CS и Illustrator CC. CADpatterns for Adobe Illustrator содержит более 400 уникальных технических и архитектурных шаблонов, включая моделирование шаблонов штриховки AutoCAD, Microstation и VectorWorks по умолчанию.
Все образцы легко доступны через палитру образцов Illustrator, созданы уникальным образом и абсолютно бесплатны.
Коллекция CADpatterns for Illustrator содержит более 400 уникальных образцов, разделенных на 4 категории:
- Сотни непосредственно используемых CADpatterns
- Моделирование штриховки для большинства ведущих приложений САПР.
- Все шаблоны являются векторными и созданы специально для этой коллекции
- Плитка в любой узор без швов
- Все шаблоны бесплатны в рамках лицензионного соглашения
- Все рисунки можно отрегулировать по масштабу, направлению и цвету
Полная коллекция совместима с платформами Windows или macOS и может быть загружена с нашей персональной страницы продукта в виде ZIP-архива.Для загрузки и установки розничного пакета CADpatterns с нашей персональной страницы продукта требуется действующая лицензия. Посетите наш интернет-магазин для получения информации о ценах и заказе.
Если вас интересуют шаблоны CADpatterns для Adobe Illustrator, вы можете сначала загрузить бесплатный пробный пакет CADpatterns для Adobe Illustrator. Пробная коллекция доступна в виде сжатого архива для Windows или macOS и может быть загружена по ссылке ниже. Обратите внимание, что эта пробная версия содержит те же библиотеки образцов, что и розничная версия, но количество образцов для каждой библиотеки ограничено только тремя образцами.Для установки или извлечения этого демонстрационного пакета не требуется ни серийного номера, ни лицензии.
Руководство по установке CADpatterns и документация пользователя
Последнюю документацию по CADpatterns для Adobe Illustrator можно найти в разделе CADpatterns for Adobe Illustrator Documentation Area. Область документации содержит руководства по установке, пользовательскую документацию и дополнительные документы для Windows и macOS. Область документации CADpatterns for Adobe Illustrator — отличный первый ресурс для ответов на наиболее распространенные вопросы, касающиеся CADpatterns для Adobe Illustrator.
CADpatterns Обзор шаблонов
| Версия: | 1,2 |
| Лицензия: | Коммерческий |
| Формат документа: | ZIP архив |
| Размер файла: | 796 КБ |
| Загрузки: | 15315 |
| Платформа: | Windows и macOS |
| Рейтинг: | |
| Загрузить: | CADpatterns12_trial.застежка-молния |
Авторские права и товарные знаки третьих лиц
Adobe Systems, Inc.
Adobe®, Illustrator®, Acrobat Reader® и их логотипы являются зарегистрированными товарными знаками Adobe Systems Inc. в США и других странах.
Apple Inc.
Apple®, macOS® и их логотипы являются зарегистрированными товарными знаками Apple Inc. в США и других странах.
Autodesk, Inc.
Autodesk®, AutoCAD® и их логотипы являются зарегистрированными товарными знаками Autodesk Inc.в США и других странах.
Bentley Systems, Inc.
Bentley®, Microstation® и их логотипы являются зарегистрированными товарными знаками Bentley Systems, Inc. в США и других странах.
Microsoft Corporation
Windows® и их логотипы являются зарегистрированными товарными знаками Microsoft Corporation в США и других странах.
Vectorworks, Inc.
Vectorworks® и их логотипы являются зарегистрированными товарными знаками Vectorworks, Inc.в США и других странах.
Для имитации текстуры и затенения с помощью старомодных пером и тушью художники используют технику, называемую штриховкой . Как и следовало ожидать в этих в наше время эту технику можно смоделировать в Illustrator с помощью Эффекты штриховки фильтр. Чтобы использовать штриховку, создайте или выберите объект и выберите Фильтр> Перо и чернила> Эффекты штриховки из в строке меню.Появляется диалоговое окно с ошеломляющим набором выбор. |
Adobe Illustrator — Использование инструмента Live Paint для архитектурных чертежей
Adobe Illustrator — Использование инструмента Live Paint для архитектурных чертежей
13 июня 2014 г. В учебных пособиях IllustratorВ моем последнем уроке Illustrator я рассказал о рабочем процессе из чертежа AutoCAD в Adobe Illustrator.В этой статье я расскажу, как можно улучшить линейные рисунки с помощью инструмента рисования в реальном времени.
Требуемое программное обеспечение : Adobe Illustrator
Требуемое время : 10 минут
Сложность : Умеренная
Дубликат линий
Первый шаг — создать группу живых красок из линий рисунка. Но поскольку мы хотим иметь возможность редактировать линии позже, мы сделаем копию для использования в нашей группе рисования в реальном времени.
На изображении справа показано, как я настроил слои.Один со всеми исходными линиями, а второй используется для создания живой группы красок.
Создайте группу Live Paint
Выключите слой с исходной линией, а затем выберите все, что осталось на монтажной области (линии для группы live paint). Поднимитесь в меню объектов> живая краска> сделать. Это все хорошо, но поскольку мы используем другой слой для линий, которые мы, возможно, редактируем, лучше всего скрыть линии в группе живой раскраски. Наилучший способ, который я нашел для этого, — это дважды щелкнуть группу рисования в реальном времени, чтобы изолировать объекты, выбрать все линии, а затем установить для цвета линии значение «Нет».
Начать рисование
Включите видимость исходного слоя линий. Необязательно: заблокируйте слой, чтобы ни одна из линий не сместилась случайно во время рисования группы ниже.




 Параметр доступен, если выбран параметр Зона редактирования выделенных контуров
Параметр доступен, если выбран параметр Зона редактирования выделенных контуров Настройки кисти зависят от наклона планшетного пера.
Настройки кисти зависят от наклона планшетного пера.
 Вставить пробелы. Вставляет пустое пространство между мазками.
Вставить пробелы. Вставляет пустое пространство между мазками. Для этого откройте меню Редактирование (Edit) > Установки (Preferences) > Основные (General). Это поможет вам очень аккуратно перетаскивать точки контура.
Для этого откройте меню Редактирование (Edit) > Установки (Preferences) > Основные (General). Это поможет вам очень аккуратно перетаскивать точки контура.