Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
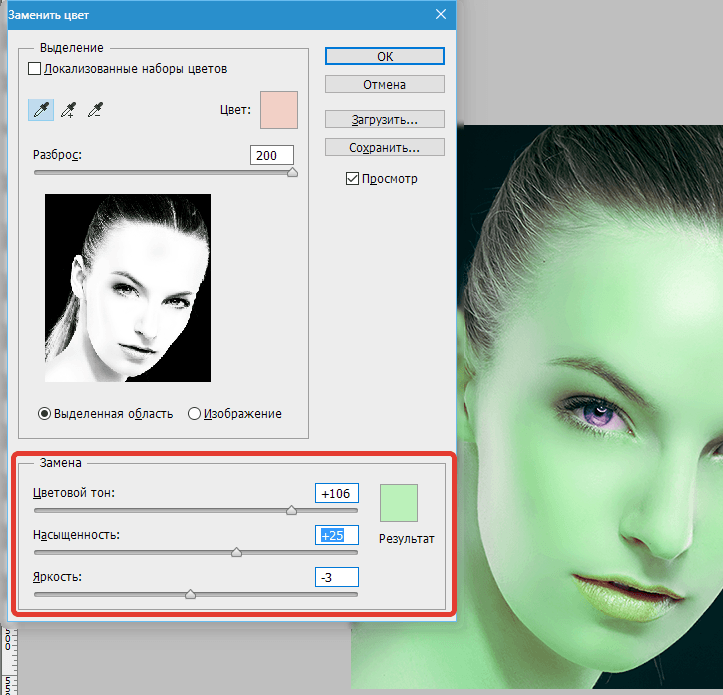
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
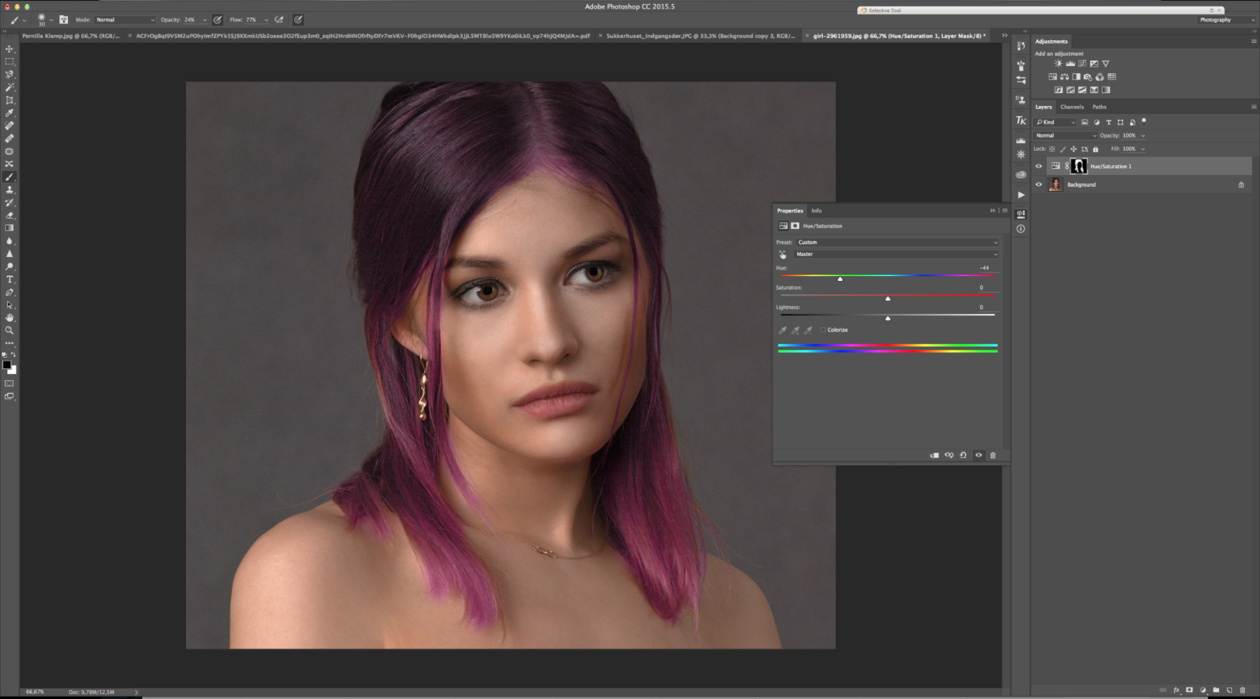
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
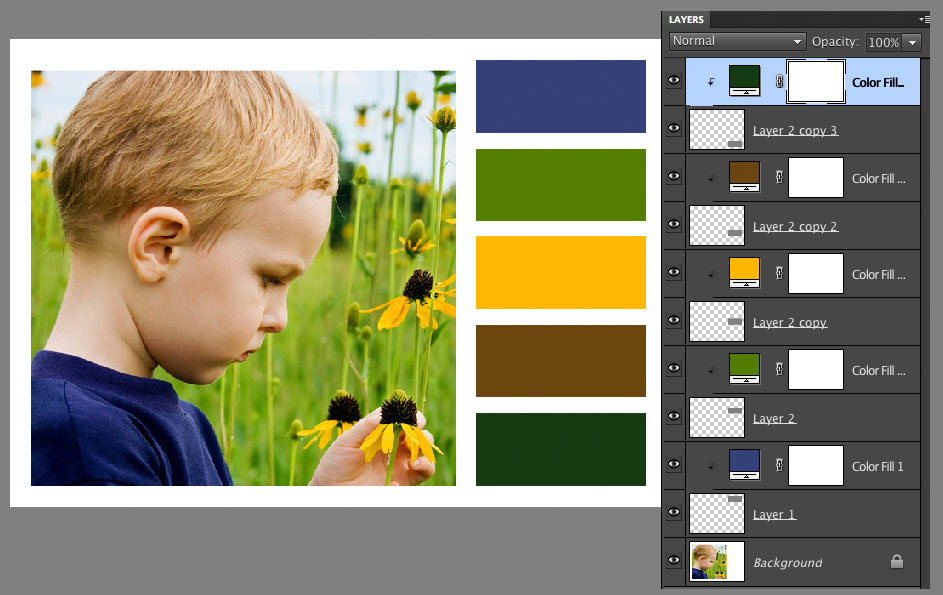
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
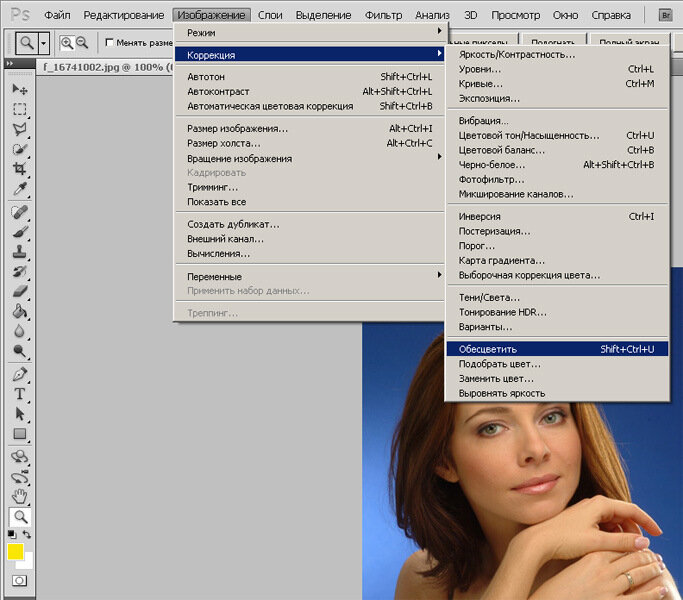
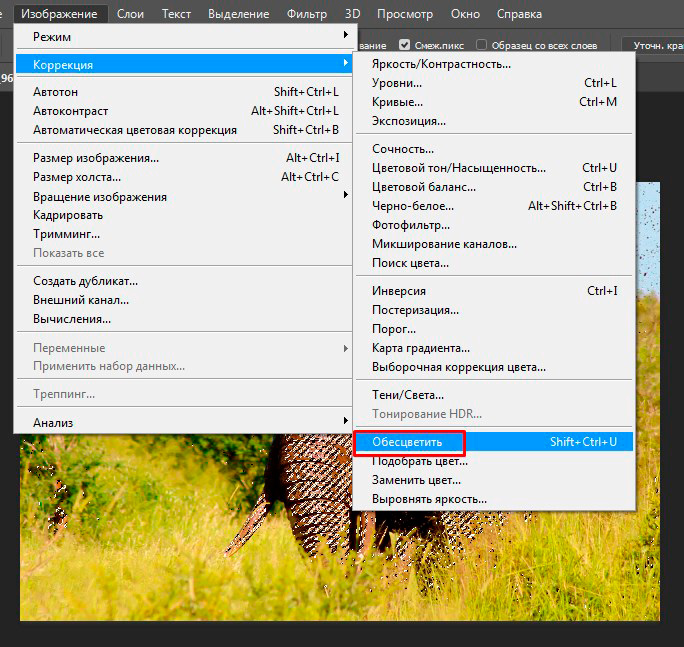
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
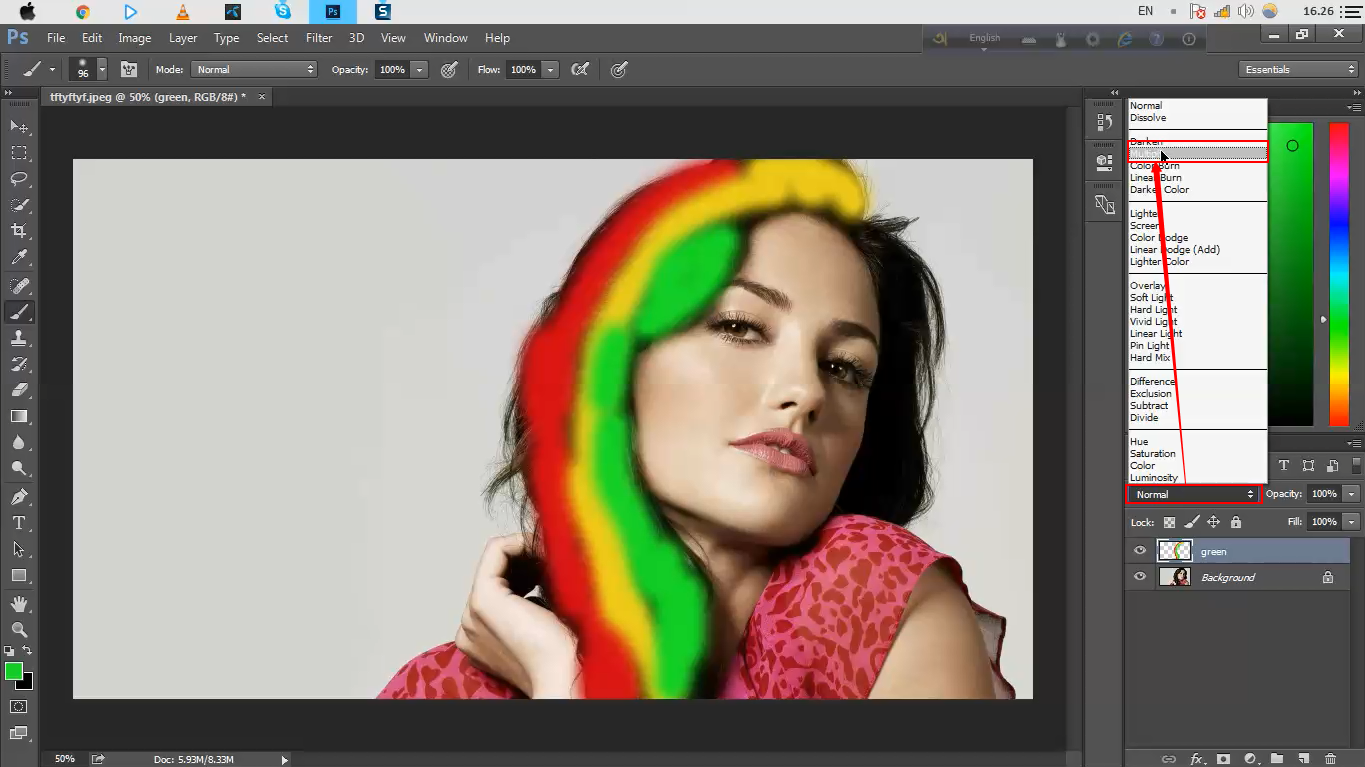
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Сергей Бензенкоавтор-переводчик статьи «Matching Colors Of Objects Between Photos With Photoshop»
Как подобрать цвет в фотошопе?
привет)) подскажи пожалуйста, какой лучше цвет добавить к зеленому? Что хорошо смотрелся
Alex Skichko
Сразу вспомнилась картинка:
В твоем вопросе очень много неизвестных переменных: сайт или логотип, фон или кнопка, какие цвета уже использованы, что находится рядом, какая площадь покрытия и т. д.
д.
Возьмем зеленый и красный цвета на примере Валиры из близзовского Харстоуна и клубники (сама природа подобрала сочетание):
Круто, да? Значит, зеленый отлично сочетается с красным. А теперь посмотри какой ад получится, если сделать зеленую кнопку на красном фоне или красную кнопку на зеленом фоне:
Хочется поскорее закрыть: слишком агрессивно в обоих случаях, давит на мозг. Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:
Поэтому ответ на вопрос «какой цвет подходит к зеленому» есть только у того, кто видит всю картину.
Цветовой круг
В первую очередь советую почитать про цветовой круг, чтобы иметь представление и уметь им пользоваться.
Есть немало онлайн-сервисов на эту тему. Удобный — colorscheme.ru.
Пользоваться легко — выбираешь цвет (вводишь код, либо просто тыркаешь в подходящий) и получаешь сочетающиеся цвета. Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.
Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.
Цветовой круг есть и у Adobe
Color Guide
В иллюстраторе есть клевый функционал, который работает по принципу цветового круга и показывает сочетание цветов. Называется панелька Color Guide.
Берешь пипеткой цвет — а иллюстратор тебе показывает все комбинации: соседние, контрастные, триады и так далее.
Adobe Color Themes
В самом фотошопе есть такой же функционал. Раньше это были просто темы (набор цветов), а потом к ним добавили и сам цветовой круг, и теперь панелька называется Adobe Color Themes
По радуге
Сам же я цвета подбираю по «радуге»: перетягиваю ползунок и забираю цвет.
В примере я подобрал красный, фиолетовый и оранжевый. Шкала («радуга») лишь помогает подобрать цвет c разным оттенком (H = Hue) и иногда результат не устраивает.
Как выделить один цвет в Фотошопе
Я приглашаю вас снова погрузиться в удивительную реальность программного обеспечения Фотошоп.
Сегодня на нашем уроке мы изучим еще одну увлекательную тему, которая просто превратит нашу фотографию во что-то неординарное и интересное.
Мы поговорим с Вами о том, как сделать выделение одного цвета в этой программе.
Иногда в процессе редактирования возникает необходимость подчеркнуть тот или иной объект на изображении. Давайте с вами попробуем этим как раз и заняться.
Основные аспекты
Для того что наш рабочий процесс удался на славу, первым делом нужно ознакомиться с теоретической частью.
Чтобы выделить один цвет необходимо применить такой инструментарий, как «Цветовой диапазон».
На этом занятии, мы будем использовать для редактирования Фотошоп CS6. Мы берем русифицированную версию, которая имеет много отличий от предыдущих серий программного обеспечения.
Существует еще один инструментарий, который имеет большое сходство с «Цветовым диапазоном», его название «Волшебная палочка».
Мы помним, что эта опция применялась еще в первых сериях Фотошопа, поэтому нет никакого секрета, что в данный момент времени разработчики выпустили на рынок программного обеспечения инструментарий посвежее и с большим количеством функций. Таким образом, по этим причинам волшебную палочку в данном занятии мы применять не будем.
Как выделить один цвет
Для того чтобы активировать «Цветовой диапазон», первым делом открываем подраздел «Выделение» (см. скриншот выше), который находится в верхней панели инструментов программы Фотошоп.
Как только вы увидите меню, мы должны выбрать строку с вышеуказанным инструментарием. Случается, что установка характеристик может стать слишком сложной и чересчур запутанной, однако сложностей, если разобраться повнимательней, данный процесс из себя не представляет.
Случается, что установка характеристик может стать слишком сложной и чересчур запутанной, однако сложностей, если разобраться повнимательней, данный процесс из себя не представляет.
В меню находим «Выбрать», где возможно установить цветовую гамму, которая подразделяются на два типа: стандартный ряд готовой комплектации или аналогичная совокупность цветов, которые получены из самого объекта нашего редактирования.
Стандартно сделана характеристика
Чтобы осуществить выделение пары участков с одинаковым набором цветов, необходимо лишь нажать по нужной части фотографии. После таких манипуляций сама программа Фотошоп осуществит выбор похожих точек/пикселей в указанной вами части нашей фотографии.
Важно знать, что в нижней области окошка с характеристиками ряда цветовой гаммы можно посмотреть в режиме предварительного просмотра нашей фотографии, которая при первом взгляде кажется полностью черной.
Отметим, что поверхности, которые мы выделили в полном объеме, станут белыми, а которые мы не трогали, так и будет черного оттенка.
Применение диапазона цветов происходит благодаря действию пипетки, три типа которой находятся в том же окошке с характеристиками, но с его правой части.
Напомним, что после нажатия пипеткой по выбранному цвету на изображении, программа самостоятельно осуществляет выбор пикселей на фотографии, которая имеет аналогичную цветовую гамму, а также те оттенки, которые или чуть-чуть потемнее или имеют более светлый цвет.
Чтобы установить диапазон уровня интенсивности, применяйте в редактировании опцию «Разброс». Вы обычным способом делайте перенос ползунка в нужном направлении.
Чем выше данное значение, тем больше оттенков выбранного цвета выделится на изображении.
После нажатия кнопки ОК, на картинке появится выделение, охватывающее выбранные оттенки.
Имея те знания, которыми я с вами поделился, вы быстрыми темпами овладеете инструментарием «Цветовой диапазон».
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак работать с цветами в digital-маркетинге — БЛОГ ADVENTUM
Подбирать цвета убийственно сложно: все эти RGB, CMY, RYB, HSV больше мешают, чем помогают. Разобрались, как удачно подобрать цвета для проекта и сэкономить на дизайнере.
Цвет — эффективный способ коммуникации. Цветом можно изменить настроение, эмоции и самочувствие. Цвет передает смысл послания и может вызвать требуемую реакцию. Например, комбинация красного и жёлтого вызывает чувство голода, поэтому часто используется в фастфуде.
Цвет подробно изучали двое ученых — Ньютон и Гете. Все современные модели работы с цветом основываются на их открытиях.
Ньютон первый смог осознанно разложить белый цвет на спектр: для этого он пустил пучок света через призму.
На этом принципе построена работа всех современных устройств. Модель, по которой свет распадается и собирается обратно, — RGB
Но Ньютон был сосредоточен на научном объяснении цвета, а людям хотелось понять, как работать с цветом в жизни.
Спустя 150 Гете в «Теории цвета» анализирует цвет с точки зрения восприятия человека. Гете создает цветовой круг, который впоследствии улучшает художник Иоханнес Иттен:
Цветовой круг. Основные цвета — Красный, Желтый и Синий (Модель RYB).Цветовые модели и сочетания цветов
Существует 5 популярных цветовых моделей: RYB, RGB, CMY (иногда указывается как CMYK), HSL (она же HSV) и LAB. LAB и HSV мы не будем рассматривать, потому что они не помогут научиться подбирать цвета. Остановимся на анализе RYB, RGB и CMY.
RGB — аддитивная цветовая модель. Это значит, что свет исходит от какого-то источника: солнца, лампы, монитора. При сочетании основных цветов (красного, зеленого и синего) получается белый цвет. По этому принципу работают мониторы, телевизоры, экраны телефонов: каждый пиксель одновременно излучает эти три цвета.
По этому принципу работают мониторы, телевизоры, экраны телефонов: каждый пиксель одновременно излучает эти три цвета.
CMY — противоположная RGB модель. Она субтрактивна: цвета не излучаются от источника, а отражаются от носителя, например, бумаги. Поскольку цвета не складываются, а вычитаются из белого света, в CMY удобнее считать какое количество света отразилось, а не поглотилось. Если вычесть из белого три первичных цвета (RGB), мы получим тройку дополнительных цветов CMY. CMY используется при печати.
RYB — классическая цветоваяцветова, начало которой положил Гете, а улучшил Иттен. Эта модель популярна у художников, потому что объясняет правила смешивания пигментов цветов. Хотя RYB не используется в электронике и печати, она содержит ряд важных наблюдений: на ее основе разработаны RGB и CMY, и по ее примеру комбинируются цвета внутри этих моделей.
Иттен полагал, что можно найти цветовую гармонию через цветовое колесо:
В книге «Искусство цвета» он приводит несколько схем, которые помогают подобрать гармонирующие цвета. Цвета в цветовом круге расположены так, чтобы дополнительные цвета всегда давали темно-серый цвет: Иттен полагал, что темно-серый — самый гармоничный для глаза цвет.
Цвета в цветовом круге расположены так, чтобы дополнительные цвета всегда давали темно-серый цвет: Иттен полагал, что темно-серый — самый гармоничный для глаза цвет.
Разберём несколько характеристик цвета: они помогут вамвам пон, как применять и комбинировать цвета в работе.
Тон — это чистый цвет: зеленый, синий, красный и так далее.
Оттенок — это добавление к чистому цвету белого цвета:
Тень — это добавление к чистому цвету черного цвета:
Первичные цвета — это основные цвета, из которых получаются остальные цвета. Вторичные цвета — это цвета, которые получаются при смешивании основных цветов. Из смеси вторичных цветов с первичными получаются третичные цвета.
Аналоговые и дополнительные цвета, Триада, Тетрада и Квадрат — это основные способы получения цветных схем.
В каждой модели дополнительный цвет является смесью двух основных, поэтому при сложении дополнительного цвета с оставшимся основным, вы получите цвет в середине модели: Черный для RYB и CMY, белый для RGB.
В RYB первичные цвета: Красный, Желтый и Синий.
В RGB: Красный, Зеленый и Синий.
В CMY: Циан, Пурпурный и Желтый.
У RGB в середине получается белый свет, потому что модель RGB используется в источниках света, например, мониторах. У CMY и RYB в середине будет получаться черный, потому что смесь красок дает черный цвет.
Основные цвета RGB — это вторичные цвета CMY. Основные цвета CMY — это вторичные цвета RGB. Эти модели разные, но тесно связаны. RYB с ними связан меньше.CMYK — это тот же CMY, но с добавлением «ключевого цвета» — черного. Дело в том, что смесь CMY не дает настоящего черного цвета, поэтому эффективнее и экономичнее использовать черную краску.
Как подобрать цвет для проекта
Человеческий глаз видит 10 миллионов цветов. Из этих 10 миллионов вам нужно выбрать 1 цвет, который будет коррелировать с сайтом и брендом.
По Иттену цветовая гармония — это объективные законы, которые должны быть вырваны из субъективного восприятия людей. Иттен полагал, что субъективное восприятие цвета может быть, но не может претендовать на объективность.
Иттен полагал, что субъективное восприятие цвета может быть, но не может претендовать на объективность.
Цветовой круг Иттена помогает прокачивать цветовой вкус и лучше подбирать цвета, но Иттен не прав: нет единого рецепта гармоничных цветов, на восприятие человеком цвета влияет много факторов: индивидуальные и национальные различия, эмоциональное напряжение, ситуация.
Цветовую гармонию нельзя просчитать наперед, ее можно только спрогнозировать. Цветовая гармония наступает только тогда, когда сочетание цветов вызывает положительный отклик у аудитории. Отклик зависит от характеристик вашей аудитории: пола, возраста, уровня образования и культурного развития, привычек, предпочтений, а также от случайных факторов и ситуаций, вроде моды.
К счастью, подобрать цвет сегодня не так сложно:
- Возьмите за основу существующий дизайн. Если у вас есть логотип и цветовая тема, начните с нее, не переделывайте все с нуля.
- Не используйте цвета конкурентов. Это поможет вам отстраниться от них и не давать бесплатной рекламы.

- Помните про аудиторию. Сайт детского сада не должен напоминать похоронное бюро. Продумайте тон послания, которое вы хотите донести аудитории (радость, серьезность намерений и т.п).
- Не используйте клише. Помнить про запросы аудитории — хорошо, но необязательно раскрашивать сайт для девочек в розовый цвет. Отход от клише повысит доверие к вам.
- Выпишите слова. Если сложно подобрать цвет, выпишите слова, которые у вас ассоциируются с вашим брендом. Ассоциации помогут натолкнуть вас на правильный выбор цвета. Если все равно не получается, попробуйте загуглить значения цветов.
Можно черпать идеи у сайтов, которые вам нравятся:
Загрузите скриншот понравившегося сайта и узнайте его цветовую палитру. Подборка цветов от Адобе: https://color.adobe.com/ru/create/color-wheel/Можно также ознакомиться с готовыми палитрами, которые составили другие люди. Проблема с этим подходом в том, что в палитрах часто больше цветов, чем вам нужно.
Выберите гармоничный основной цвет.
Черпать вдохновение можно на Дриббле и Дизайниспирейшене можно посмотреть работы дизайнеров и заимствовать их цветовые палитры.
После того, как вы выбрали главный цвет, вы можете подобрать к нему правильные оттенки. Например, для синего цвета более яркие цвета скорее будут означать молодую и энергичную компанию, в то время как темные тона более серьезную, корпоративную:
Создание цветовой палитры.
Тон / Hue — это то, что мы имеем в виду, говоря «цвет». Синий, красный, зеленый, оранжевый, фиолетовый и тд.
Насыщенность / Saturation — параметр цвета, характеризующий степень чистоты цветового тона.
Яркость / Brightness — обозначает степень отличия цвета от белого или черного.
Теперь у вас должен быть HEX-код цвета. HEX-код состоит из трех пар цифр и может принимать значения от 0 до 9 и букв от A до F.
Первая цифра уточняет цвет, вторая — оттенок. Чем больше значение пар, тем светлее цвет:
В уже знакомым нам RGB и CMY значения цветов будут такими:
Если понимать шестнадцатеричный код цветов, вы сможете точно комбинировать цвета и цветовые схемы.
Есть несколько простых техник работы с кодом:
- Переставлять одну пару в разные места кода
- Удвоение первой цифры в первой паре и разделение на два остальные первые цифры
- Комбинирование цветов из фото
Когда вы будете пытаться создать палитру цветов, может показаться, что подобные решения рабочие:
На самом деле такие палитры плохо применяются к реальному дизайну, поскольку в них больше цветов, чем вам может понадобиться (это учитывая, что вам нужно разбавить цвета белым и серым).
Реально вам нужно только 2 цвета:
- основной цвет (в нашем случае это #30c9e8),
- акцентный цвет.
Если вы сможете обойтись на сайте только этими цветами, вам не придется заморачиваться с цветовыми кругами, триадами, тетрадами и прочими страшными вещами.
Как подобрать акцентирующий цветЗайдите в Палеттон и вбейте код цвета. Вы сможете быстро подобрать к нему удачный акцентирующий цвет
Если результат не устраивает, то все-таки можно поиграться с триадами и тетрадамиВ итоге мы получаем гармоничную цветовую схему. Добавим также белый цвет, потому что белый — всегда круто.
Добавим также белый цвет, потому что белый — всегда круто.
Подбираем гармоничный серый.
Подобрать серый можно в том же Дриббле и Дизайниспирейшене. Либо, если у вас есть Фотошоп, можно сделать так:
Нужно отметить, что этот метод работает очень хорошо с синим цветом. Если у вас другой цвет, вам нужно либо повысить прозрачность в пределах 5—10%, или ограничиться стандартным серым.
Посмотрите, какой кайф:
Как по-другому подобрать цвета.
Можно сначала сделать сайт в черно-белом исполнении, а уже потом расставлять акценты:
В этом примере голубой — главный цвет. Он используется щедро: в качестве фона и на иконках.
Красный — акцентный цвет, который отлично выделяется на голубом. Он используется на малых участках и как будто скуповато. Это правильно: чем меньше вы используете красного, тем сильнее он выделяется.
Он используется на малых участках и как будто скуповато. Это правильно: чем меньше вы используете красного, тем сильнее он выделяется.
Темно-серый используется для текста, логотива и контура иконок. Если делаете иконки, всегда наполняйте их цветом. Хорошо, если получится заменить иконки на живые фотографии.
Белый и светло-серый на фоне. Светло-серый необязателен, но он добавляет изюминки, страница выглядит продуманной и законченной.
Убедитесь, что у вас достаточно контраста между фоном и текстом: так его проще читать и быстрее усваивать.
Гайдлайн по контрастам (на английском)
Проверка на контраст
Удачные и неудачные цветовые решения
Несколько удачных и неудачных подборок цвета.
Попробуйте самостоятельно проанализировать, почему в этих сайтах плохо подобраны цвета:
Цвет для своего проекта можно подобрать самостоятельно, необязательно обращаться за помощью к профессиональным дизайнерам. Продолжайте экспериментировать с цветами, чтобы находить удачные решения
Чем больше практики, тем лучше вы будете подбирать цвета для проекта, и неважно что это: сайт, баннер, печатное объявление, логотип, визитка, папка, фирменная ручка. Вы просто будете знать, что работает, а что нет.
Вы просто будете знать, что работает, а что нет.
Бонус
Классный ролик про тени (есть русские субтитры)
Попробуйте угадать, какого цвета эти квадраты (а потом проверьте значение HEX-кода в Фотошопе):
Источники:
Иоханнес Иттен, «Искусство цвета»
A Simple Web Developer’s Color Guide
Подбор гармоничных цветов | Институт непрерывного и открытого образования ОмГУ им. Ф.М. Достоевского
Метки:
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
Рис. 2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов.
 Так, желтый цвет получается при сложении красного и зеленого.
Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого.
 И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого. - Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
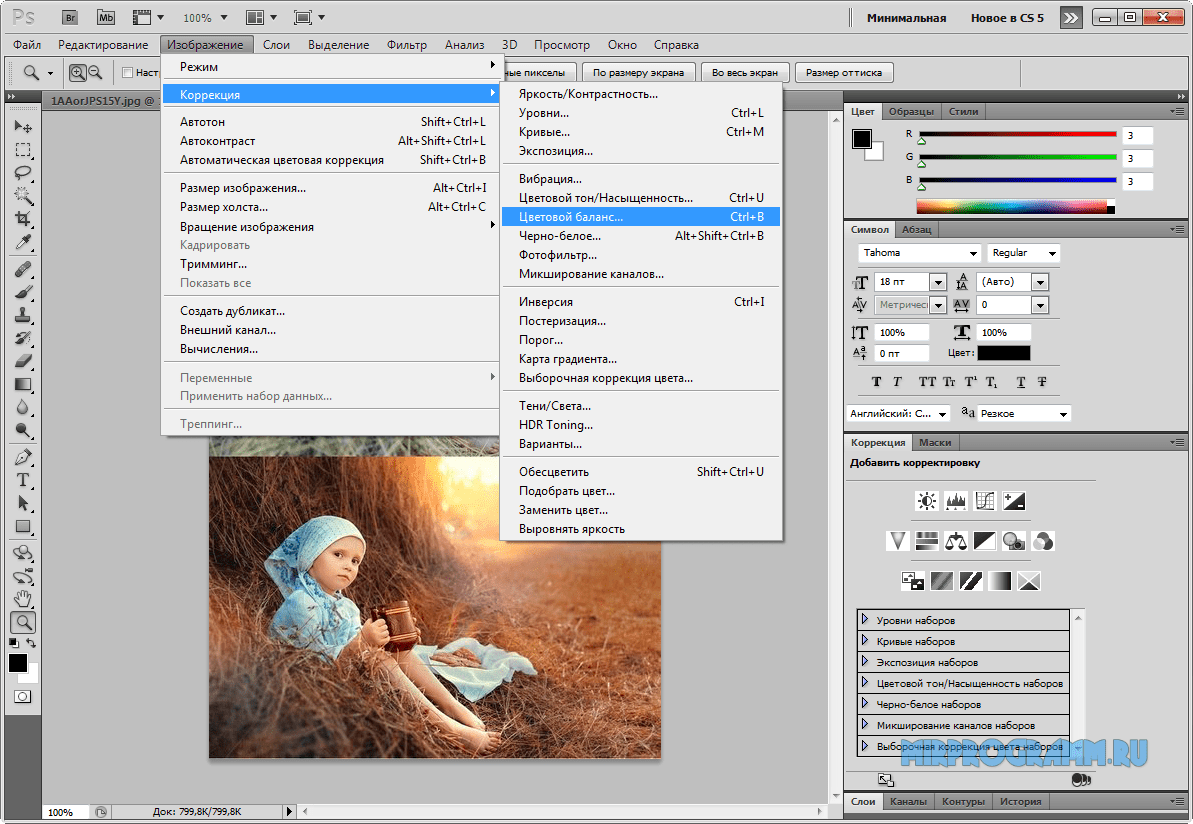
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Как я работаю с цветом. Над переводом работали: Nancy Pong и… | by Nancy Pong | Цвет
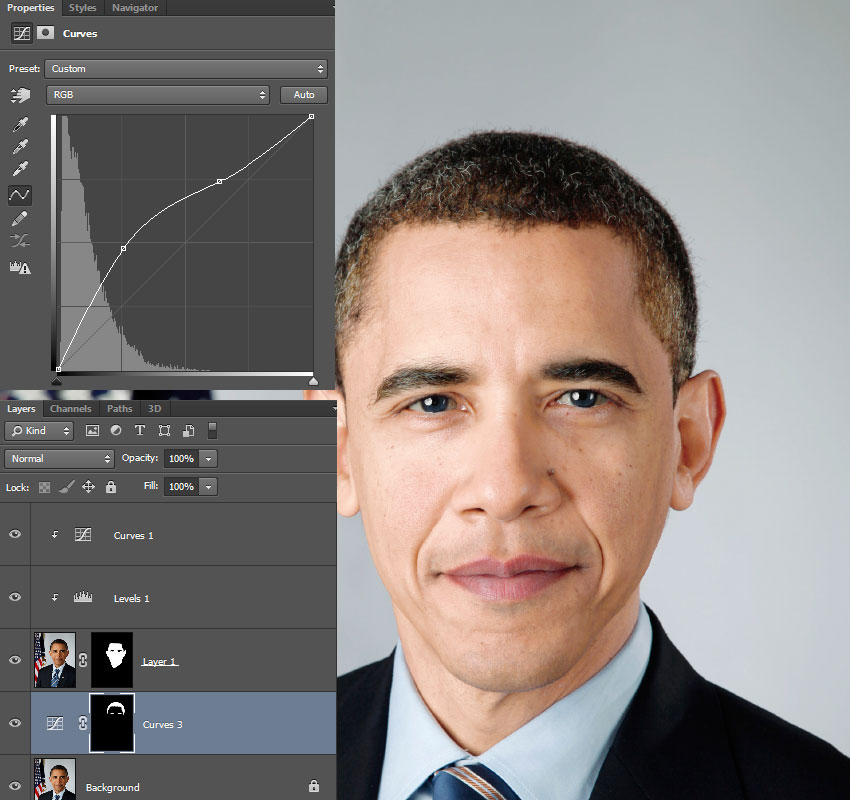
Корректирующие слои: Кривые
На картинке выше вы видите настройку параметров для кривых. В этом конкретном примере мы будем в основном работать с переключателем канала (на котором сейчас написано RGB), а также с линией графика, которая сейчас идет по диагонали из нижнего левого угла в верхний правый. Если вам нужно подробное описание того, как технически работают кривые, проконсультируйтесь с отличными ребятами из Adobe.
Сначала мы будем работать с нашими каналами RGB (так как наш холст в данном случае в RGB). Начнем с выбора красного (Red) канала. Чтобы приступить к цветокоррекции изображения, будем взаимодействовать с нашей симпатичной линией графика.
Чтобы вы могли читать линию графика: нижняя левая часть представляет собой тени, относящиеся к этому каналу в пределах одного изображения, а верхняя правая — света этого же канала. Когда вы кликаете по линии графика в какой-то точке, появляется якорь, которым можно управлять простым перетаскиванием.
Двигай графиком. Двигай.В примере выше, мы работаем лишь с красным каналом, но нам нужно использовать все три. Я больше всего люблю синий, так как он немного приглушает насыщенный фиолетовый и голубой, а также привносит симпатичный, теплый желтый в светлых областях.
Делайте маленькие счастливые ошибочки.В контексте работы с кривыми, лучший совет, который я могу дать — это поиграть с цветами. По моему опыту, можно поставить сколько угодно якорей. Кликайте всегда, когда что-то приходит вам в голову.
Совет: Если вы не хотите играть в опасные игры, поставьте точку в середине графика, а потом разместите якоря с обеих сторон от нее, чтобы можно было управлять светами и тенями по-отдельности, не меняя всего изображения.
Корректирующие слои: Уровни
Уровни работают почти так же, как и кривые. Мы снова будем работать с тоновым диапазоном изображения. Однако, вместо линии графика, мы будем использовать слайдеры, чтобы менять тоновые диапазоны светов, теней и полутонов.
Розовым овалом показано, где находятся 2 слайдера (которые меняют — слева направо — показатели теней и светов), которыми мы будем сегодня пользоваться. Опять же, это далеко не все, что можно делать с уровнями — лишь некоторые важные моменты для начала.
По аналогии, будем работать с каналами RGB и вносить изменения в каналы по-отдельности. Нужно помнить о паре вещей: мы будем менять тени и света изображения — в самых черных и самых белых местах. Это может повлиять на “правдивость” этих темных и светлых тонов — ведь черные тона больше не будут восприниматься по-настоящему черными, а белые — по-настоящему белыми.
К примеру, если мы находимся в синем канале и подвинем слайдер теней (черный) вправо, мы добавим некоторую долю синего в черные цвета. Таким образом, все изображение (за исключением чисто белых областей) наполнится синим. Это повлияет на степень “темноты” самых темных частей нашего изображения.
И наоборот, если подвинуть слайдер светов (серый) влево, мы добавим обратного цвета (в данном случае желтого) во все белые цвета, а также во все цвета, содержащие долю белого (то есть все, кроме чисто черных).
Совет: Эксперименты с этими настройками повлияют на контрастность вашего изображения, так что после работы нужно будет немного поиграть с настройками яркости и контрастности, чтобы сохранить желаемые свойства.
Слева: оригинальное изображение с дефолтной палитрой. Справа: то же изображение после цветокоррекции посредством настройки уровней.Корректирующие слои: Выборочная коррекция цвета
Этот шаг будет самым сложным, так как он посвящен оттачиванию цветов, над которыми мы работали.
Хотя кривые и слои способны творить чудеса с вашими палитрами, бывают случаи, когда — как бы вы ни экспериментировали с переменными — один цвет на вид подавляет другие или просто выбивается.
Помните, мы создавали паттерн, чтобы испробовать разные сочетания цветов в рамках одного изображения? Давайте снова посмотрим на него в слегка измененных цветах (после настройки кривых и слоев):
О, привет красненький!Все вроде выглядит сбалансировано, но этот красный просто огненный. Вот бы подкорректировать только красный, отдельно от остальных цветов, да? Ну, ребята, сегодня вам везет.
В подобных ситуациях на помощь приходит инструмент выборочной коррекции цвета. С его помощью мы можем выбрать конкретный цвет (с какой-то общей классификацией) и менять его в рамках изображения отдельно от других цветов.
Из выпадающего списка цветов можно выбрать конкретный цвет. Теперь вы будете работать с процентными значениями CMYK и сможете добавить или убрать какое-то цветовое значение из выбранного цвета.
К тому времени, как вы доберетесь до выборочной цветокоррекции, вы уже научитесь доверять своему чутью при определении согласованности цветов. Очень часто этот этап служит своеобразным клеем, который делает палитру цельной, согласованной и точной. Пользуйтесь этим и пользуйтесь с умом.
Я имею в виду — для этой статьи. Потому что есть еще столько тем, на которые можно поговорить, но, честно говоря, я и так написал больше, чем планировал. Надеюсь, вы нашли здесь что-то, что поможет вам создавать согласованные цветовые палитры.
Если нет — простите за такую длинную статью.
Можно прочитать сотни статей — что работает у одних, а что не работает у других — но нет ничего лучше, чем наметить себе примерную программу и постоянно самостоятельно разбираться с разными техниками работы с цветом.
С первого раза не всегда получается — не сдавайтесь! И не забывайте, что можно наслаивать корректирующие слои на корректирующие слои и на корректирующие слои. Если слой кривых не дал ожидаемого эффекта, добавьте поверх еще один слой. Вы удивитесь, каких цветовых комбинаций можно добиться простыми экспериментами.
Если слой кривых не дал ожидаемого эффекта, добавьте поверх еще один слой. Вы удивитесь, каких цветовых комбинаций можно добиться простыми экспериментами.
Ниже я собрал для вас несколько результатов использования кривых, слоев и выборочной цветокоррекции применимо к оригинальной дефолтной палире, выбранной нами в самом начале.
Цвета. As far as the eye can see.Вот и все об экспериментах. Тестируйте свои палитры. Напишите на них текст и используйте их в сцене. Тестируйте их на разных фонах и в разных размерах и отмечайте, какие ощущения они вызывают в разном масштабе. Еще столько всего можно сделать и столько новых интересных палитр создать!
Поэтому идите, настраивайте все по-своему и создайте что-то действительно свежее.
Изменить цветовой тон в фотошопе. Как перекрасить черный и белый цвет в фотошопе
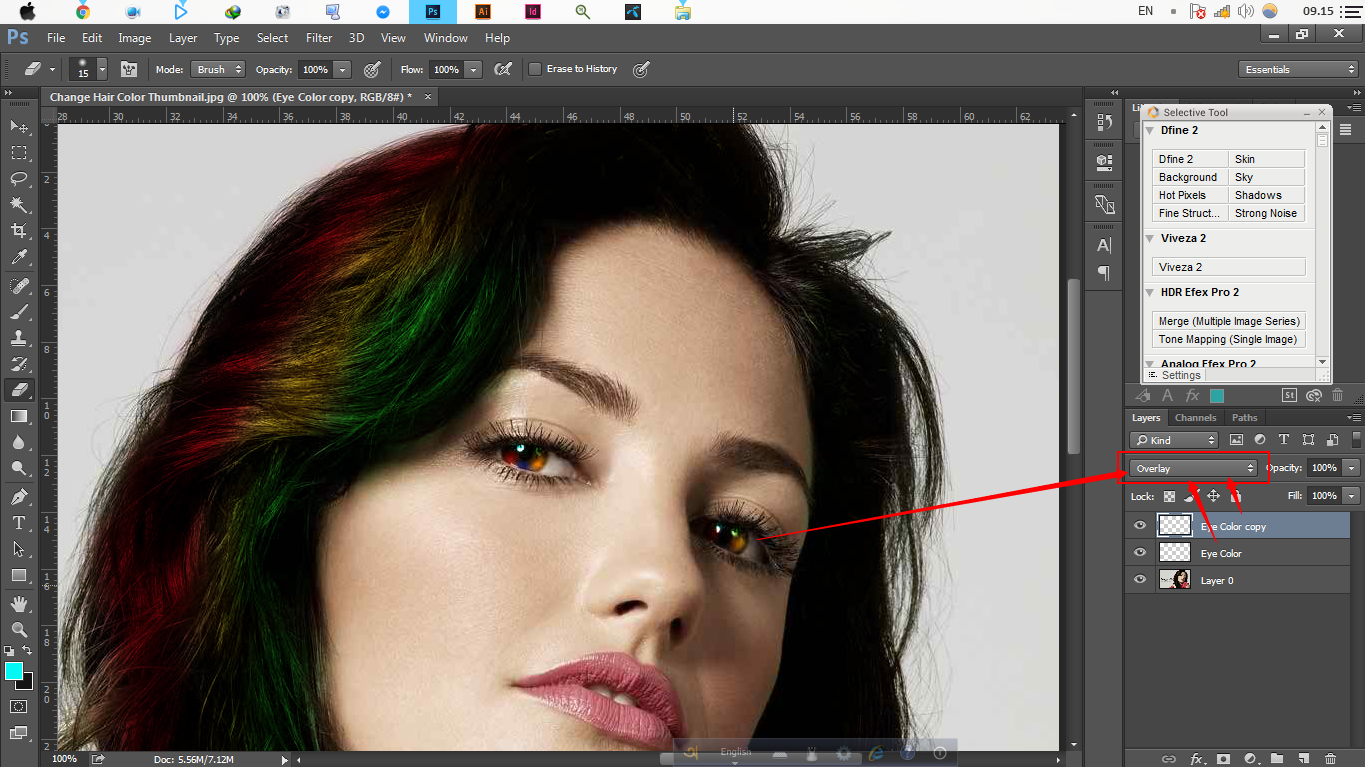
Приветствуем! В этой статье мы с вами разберем, как изменить цвет выделенного объекта на фотографиях в фотошопе. Вы наверняка посещали сайты автосалонов, где представлены все цветовые варианты автомобилей, и, перещелкивая, можно все их посмотреть, или магазины одежды, где так же можно посмотреть все представленные цветовые варианты. Естественно, можно сфотографировать товар во всех цветах, но не всегда есть такая возможность, а показать весь ассортимент надо. Кистью перекрасить сложные объекты не получится, так как данный способ не позволяет передать, к примеру, текстуру одежды или все блики на кузове автомобиля. Ну хватит лить воду, давайте приступать!
Естественно, можно сфотографировать товар во всех цветах, но не всегда есть такая возможность, а показать весь ассортимент надо. Кистью перекрасить сложные объекты не получится, так как данный способ не позволяет передать, к примеру, текстуру одежды или все блики на кузове автомобиля. Ну хватит лить воду, давайте приступать!
Меняем цвет на контрастных предметах
- Для начала нам необходимо на всякий случай скопировать слой с изображением, чтобы не испортить его и случайно не сохранить. Для этого нужно кликнуть по слою с фото и нажать сочетание клавиш ctrl + j . Вот с этим слоем мы и будем работать:
- Теперь нам необходимо создать корректирующий слой. Для этого кликаем по кнопке “Создать новый корректирующий слой”, которую вы найдете внизу панели со слоями, и в появившемся списке выбираем пункт “Цветовой тон/Насыщенность…”.
- Вот такой слой с маской должен появиться:
- Теперь нам нужно в свойствах созданного корректирующего слоя поменять цвет:
Обратите внимание, что мы редактируем на фото именно красный цвет, и соответственно его выбираем. Если же у вас другой цвет, то нужно выбрать именно его. Если в списке нет цвета, который вам нужен, то следует искать решение в следующих способах.
Если же у вас другой цвет, то нужно выбрать именно его. Если в списке нет цвета, который вам нужен, то следует искать решение в следующих способах. - Активируйте инструмент “Пипетка” в свойствах корректирующего слоя и с помощью нее возьмите образец цвета с того участка фото, который вы редактируете:
- Следующим шагом подберем необходимый цвет с помощью ползунка “Цветовой тон” в свойствах корректирующего слоя. Так же можно отредактировать насыщенность и яркость для придания нужного результата:
Не пугайтесь, если вся фотография стала менять цвет – это нормально. Дальше мы все сделаем все как надо! - После того, как вы нашли нужный оттенок, нужно залить маску корректирующего слоя черным цветом. Для этого нажимаем сочетание клавиш Ctrl + i , но перед этим обязательно активируйте слой маску, кликнув по нему:
После того, как вы зальете маску черным цветом, фото примет изначальный вид. Кстати, если вы хотите узнать, что такое маски и как ими пользоваться, то почитайте статью Работа с масками в фотошопе .
- Теперь выделяем область, на который мы меняем цвет. Выделение можно сделать пером P или волшебной палочкой W , если края четкие. Если края не совсем четкие, то проще и быстрее будет воспользоваться быстрым выделением:
Вот так мы выделили редактируемую область: - Теперь берем кисть B , выбираем белый цвет и закрашиваем маску в редактируемом месте белым цветом. Необходимый цвет проявится:
- Снимаем выделение Ctrl + D и смотрим результат. Если вы видите, что есть участки фото, которые не получилось нормально выделить и их не удалось изменить, то не стоит расстраиваться, так как мы работали с маской и все легко отредактировать. Для этого нужно без выделения взять кисть B с белым цветом и аккуратно проработать их, меняя размер кисти и ее жесткость. В итоге результат должен вас порадовать:
Совет: после того, как вы изменили цвет, можете менять настройки корректирующего цвета для того, чтобы поменять цвет на нужный, и при этом не делать все манипуляции заново.
Меняем цвета объекта на любые другие
11.02.2015 27.01.2018
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
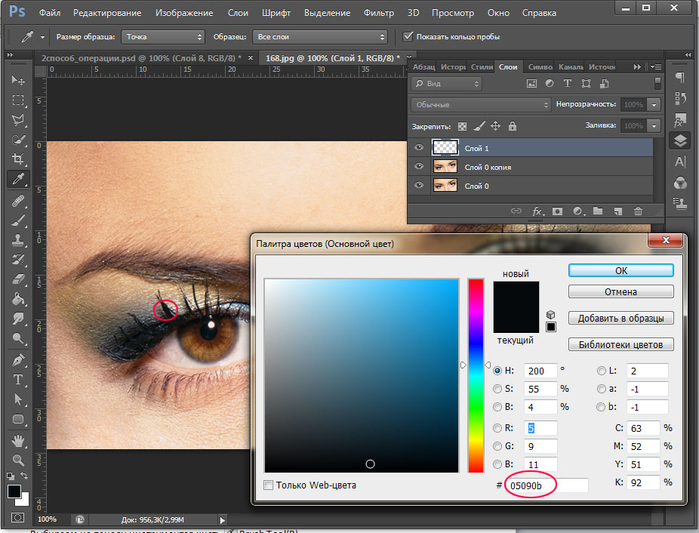
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Все. Цвет заменился.
Было — стало:
Как изменить цвет объекта в Фотошопе?
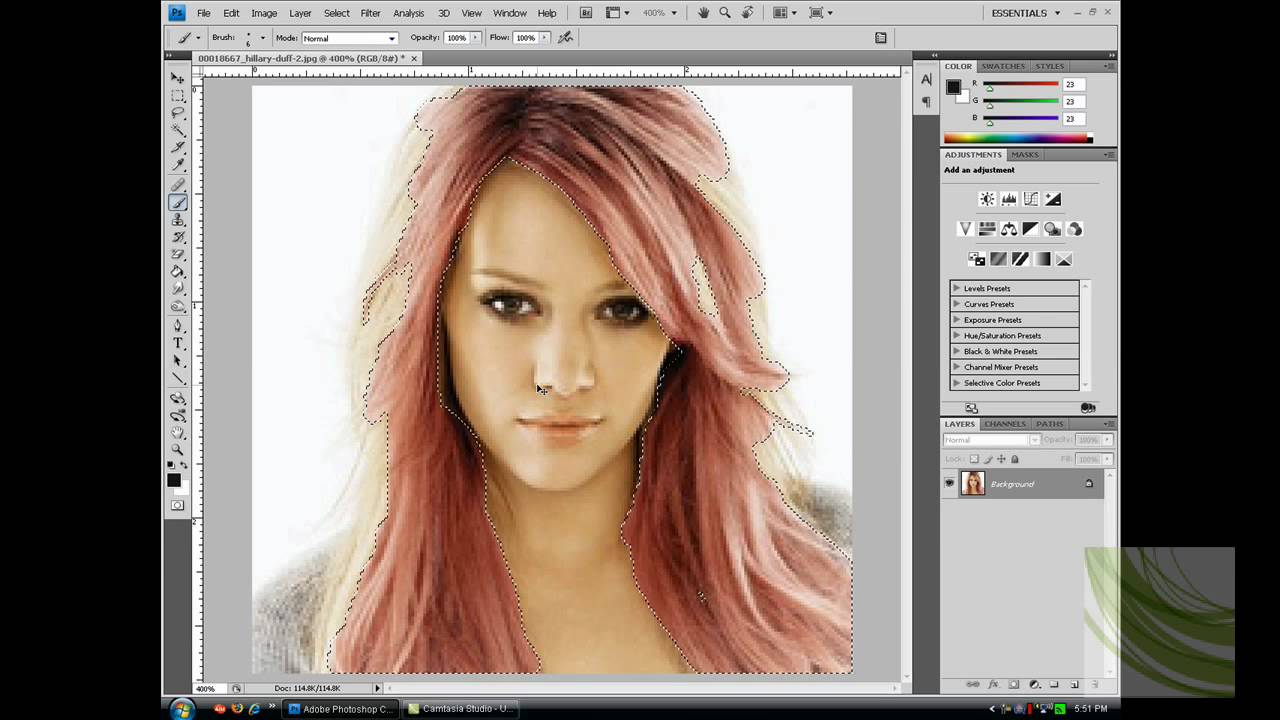
Наверное, каждая девушка хотя бы один раз в жизни задумывалась над изменением цвета волос. Но далеко не каждая на это решалась. Ведь новый цвет может, как украсить, так и испортить весь образ. Но как же это проверить ещё до окрашивания? Всё очень просто, нужно всего лишь воспользоваться фоторедактором Adobe Photoshop.
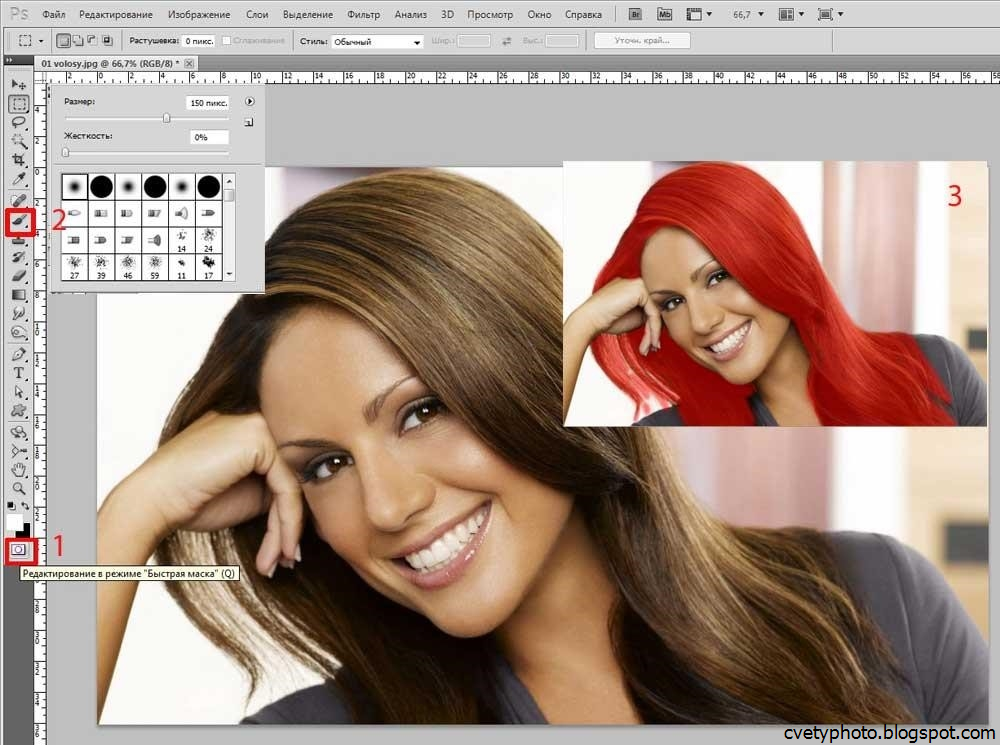
Итак, откройте вашу фотографию при помощи команды Файл > Открыть или сочетанием клавиш Ctrl + O. Выделите волосы, используя инструмент «Волшебная палочка» (клавиша W).
Для этого: установите допуск, и выделяйте нужную часть фотографии, чередуя кнопки «Добавление к выделенной области» (1) и «Вычитание из выделенной области» (2). Если Волшебная палочка выделила слишком большую область, нужно уменьшить допуск.
В меню Изображение, выберите пункт Коррекция и подпункт «Цветовой баланс…» или нажмите Ctrl + В. В открывшемся окне вы сможете изменить цвет выделенной части фотографии (в данном случае волос) при помощи регулирования бегунков в ту, или иную, сторону.
Когда получится нужный вам цвет, нажмите «ОК». Если цвет волос получился слишком тусклый, или, наоборот, яркий, в пункте Коррекция выберите подпункт «Яркость/Контрастность…».
Перемещая бегунки влево или вправо, установите нужную контрастность и яркость.
Теперь сохраните изображение в новом файле, сравните со старым, и сделайте вывод: нужно ли вам менять цвет волос? 🙂
Разумеется, в Фотошопе можно менять не только цвет волос. Это может быть цвет платье, автомобиля, неба….В общем, чего только душа пожелает!
Это может быть цвет платье, автомобиля, неба….В общем, чего только душа пожелает!
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре — это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения — «Насыщенность» (Saturation). Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Недостатки инструмента: проблема с яркостью изменяемых объектов
Как я писал в самом начале, инструмент «Замена цвета» (Color Replacement Tool) можно использовать не для всех случаев. Сейчас я покажу вам это на примере.
Для начала я восстановлю исходное состояние моего фото с шарами, нажав клавишу F12. Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно фиолетовый цвет, как у некоторых шаров в группе:
Чтобы выбрать цвет замены, я зажимаю Alt и кликаю по фиолетовому шару:
Я устанавливаю режим наложения на панели параметров на «Цветность» (Color) и начинаю закрашивать оранжевый шар для изменения на на темно-фиолетовый. Вот результат:
Вот результат:
Хм. Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения «Цветность» в данном случае не никак не влияет на яркость объекта.
Ну давайте тогда попробуем применить тот режим наложения,который влияет на яркость. Из имеющихся четырёх режимов наложения это «Яркость» (Luminosity). Я восстановлю исходное состояние фото,нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:
Ну что же, глядя на результат, можно с уверенностью сказать, что получилась полная ерунда. Режим наложения «Яркость» определенно сделал шар темнее, но это все-таки оранжевый, а не фиолетовый, и, кроме того, практически пропала детализация текстуры, шар выглядит плоским пятном.
Вот это и есть недостаток работы инструмента «Замена цвета». Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
Отбор проб для замены
На панели параметров, непосредственно справа от опции выбора режима наложения, расположены три небольшие иконки. Каждая из этих иконок представляет собой отдельный вариант выборки пикселей для замены инструментом «Замена цвета», и они работают точно по такому же принципу, как и в инструменте «Фоновый ластик» . Слева направо: «Непрерывный отбор» (Continuous), эта опция включена по умолчанию, следующая «Однократно» (Once) и последняя — «Образец фона» (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:
Эти параметры определяют, как Photoshop отбирает пиксели для замены цвета в изображении. Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Опция «Однократно» (Once) берёт за образец тот цвет, который Вы выбрали первоначально и образец не изменяется в зависимости от того, через сколько цветов Вы дальше протащите перекрестье курсора. Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции «Непрерывный» заменяемый цвет «просачивается» в близлежащие районы и вариант с изменением «Допуска» не помогает.
Последняя опция, «Образец фона», используется крайне редко, если вообще используется. При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
Ограничения (Limits)
Эта настройка определяет расположение заменяемых пикселей и работает точно по такому же принципу, как и у Фонового ластика . Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:
Опция «Смежные пиксели» (установлена по умолчанию) означает, что замене подвергнутся только те пиксели, которые прилегают непосредственно перекрестью курсора. Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Альтернативой является «Все пиксели». При этой опции замене будут подвержены все пиксели, соответствующие по цвету и находящиеся в границах курсора.
Сглаживание (Анти-Alias)
Данная опция включена по умолчанию и служит для сглаживания края вокруг областей замены. Рекомендую всегда держать её включенной.
В этом уроке мы узнаем, как с помощью команды «Подбор цвета » подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop , начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS ).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop
«Подбор цвета
» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета
» не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета
» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Шаг 1: Дублируем фоновый слой исходного изображения
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop , это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win) /Command + J (Mac) . Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1 «:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Шаг 2: Выберите объект, цвета которого нужно изменить
Используйте инструмент выделения на ваш выбор («Лассо
», «Перо
» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Шаг 3: Выберите большую площадь внутри объекта во втором изображении
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет ), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков ).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай ):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Шаг 4: Переключитесь обратно на исходное изображение
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета
». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета » будет ссылаться на это исходное изображение в качестве целевого.
Шаг 5: Задействуйте функцию «Побор цвета»
При выбранном исходном изображении перейдите в меню «Изображение », выберите пункт «Коррекция » и нажмите «Подобрать цвет »:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет ». А теперь хочу отметить, что я люблю Photoshop . Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет » мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета
» разделено на две основные части – «Целевое изображение
» сверху и «Статистика изображения
» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение
», не правда ли? Но нет, он называется «Статистика изображения
». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение
».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение
».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета ».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg «, и мы видим его в списке рядом со словом «Цель » в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение
» располагается раздел «Параметры изображения
», в нем содержатся такие опции, как: «Яркость
», «Интенсивность цвета
», «Ослабление
» и «Нейтрализовать
». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение
», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения ». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение », которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Шаг 6: Выберите второе изображение в качестве исходного
Внизу, в разделе «Статистика изображения » вы увидите параметр под названием «Источник » с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение
» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой
», расположенной ниже параметра «Источник
». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
Прямо над параметром «Источник » располагаются две опции с флажками рядом с ними – «» и «». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop , что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop
принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета » и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию », чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК », чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным ):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop
удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета
» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета
» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость » в разделе «Параметры изображения » диалогового окна «Подобрать цвет », но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Шаг 8: Добавьте корректирующий слой «Уровни»
Я собираюсь использовать простой корректирующий слой «Уровни », чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой » в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни »:
Выберите из списка «Уровни»
Шаг 9: Перетащите ползунки черной и белой точек к центру
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора
). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Как изменить цвет переднего плана в Adobe Photoshop: 8 шагов
Об этой статье
Проверено:
Команда разработчиков wikiHow
wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 13 человек (а). Эту статью просмотрели 67 814 раз (а).
Эту статью просмотрели 67 814 раз (а).
Соавторы: 13
Обновлено: 16 сентября 2021 г.
Просмотры: 67,814
Резюме статьиX Есть несколько способов выбрать новый цвет переднего плана в Adobe Photoshop. Если вы посмотрите на нижнюю часть панели инструментов, которая проходит вдоль левой стороны экрана, вы увидите два перекрывающихся цветных квадрата: квадрат сверху — это цвет переднего плана, который по умолчанию черный, а тот, что ниже, является фоном. цвет, по умолчанию белый.Если вы хотите выбрать существующий цвет из изображения, над которым работаете, щелкните инструмент «Пипетка» на панели инструментов, а затем щелкните цвет, чтобы выбрать его. Цветовой квадрат переднего плана на панели инструментов изменится, чтобы отразить новый цвет переднего плана.
Другой способ выбрать цвет переднего плана — использовать палитру цветов. Затем перетащите вертикальный ползунок оттенка к желаемому оттенку — большая цветовая область обновится, чтобы отобразить диапазон вариантов насыщенности для выбранного оттенка. Щелкните нужный цвет в большом квадрате, чтобы выбрать его в качестве цвета переднего плана.Вы увидите, что квадрат «Новый» в верхней части окна теперь содержит выбранный цвет, в то время как квадрат «Текущий» по-прежнему показывает цвет, который вы щелкнули на панели инструментов. У вас также есть возможность выбрать цвет переднего плана, введя его HSB, RGB, LAB, CMYK или шестнадцатеричные значения в нижнюю правую область палитры цветов. Как только вы будете удовлетворены цветом, нажмите OK , чтобы начать использовать новый цвет переднего плана в Photoshop.
Щелкните нужный цвет в большом квадрате, чтобы выбрать его в качестве цвета переднего плана.Вы увидите, что квадрат «Новый» в верхней части окна теперь содержит выбранный цвет, в то время как квадрат «Текущий» по-прежнему показывает цвет, который вы щелкнули на панели инструментов. У вас также есть возможность выбрать цвет переднего плана, введя его HSB, RGB, LAB, CMYK или шестнадцатеричные значения в нижнюю правую область палитры цветов. Как только вы будете удовлетворены цветом, нажмите OK , чтобы начать использовать новый цвет переднего плана в Photoshop.
- Печать
- Отправить письмо поклонника авторам
Как выбрать цвет в Photoshop
4. Выбор цвета
Выбор цветов на панели инструментов
Текущий цвет переднего плана отображается в верхнем поле выбора цвета на панели инструментов; текущий цвет фона отображается в нижнем поле.
- Чтобы изменить цвет переднего плана, щелкните верхнее поле выбора цвета на панели инструментов, а затем выберите палитру цветов.

- Чтобы изменить цвет фона, щелкните поле выбора цвета на панели инструментов и выберите цвет в палитре цветов Adobe.
- Чтобы поменять местами цвета переднего плана и фона, щелкните значок «Переключить» на панели инструментов.
- Чтобы восстановить цвета переднего плана и фона по умолчанию, щелкните значок цветов по умолчанию на панели инструментов.
4.1 Обзор палитры цветов
Используйте палитру цветов Adobe, чтобы установить цвет переднего плана, цвет фона. Вы можете настроить палитру цветов Adobe так, чтобы вы могли выбирать только безопасные для Интернета цвета или выбирать из определенных цветов. Пользователи Photoshop Extended могут получить доступ к средству выбора HDR (расширенный динамический диапазон), чтобы выбрать цвета для использования в изображениях HDR.В палитре цветов Adobe вы выбираете цвета, используя четыре цветовых модала; HSB, RGB, Lab и CMYK. Вы также можете установить целевые цвета для различных инструментов, команд и параметров.
Если вам известно числовое значение желаемого цвета, вы можете ввести его в текстовые поля. Вы также можете использовать ползунок цвета и цветовое поле для предварительного просмотра цвета на выбор. Когда вы настраиваете цвет с помощью цветового поля и цветового ползунка, числовые значения корректируются соответствующим образом. Поле цвета справа от ползунка цвета отображает настроенный цвет в верхней части и исходный цвет в нижней части.Предупреждения появляются, если цвет небезопасен для Интернета или выходит за рамки диапазона печати (не для печати).
Рис; Adobe Color Picker
Когда вы выбираете цвет в Adobe Color Picker, он одновременно отображает числовые значения для HSB, RGB, Lab, CMYK и шестнадцатеричные числа. Это полезно для просмотра того, как разные цветовые модели описывают цвет.
4.2 Цветовая палитра
Обзор цветовой палитры
Цветовая палитра отображается в правой части экрана.Если он не отображается, нажмите «Окно»> «Цвет». Он отображает значения цвета для текущего цвета переднего плана и фона. Используя ползунки в цветовой палитре, вы можете редактировать цвета переднего плана и фона. Вы также можете выбрать цвет переднего плана или фона из диапазона цветов, отображаемых в цветовой шкале в той же палитре.
Он отображает значения цвета для текущего цвета переднего плана и фона. Используя ползунки в цветовой палитре, вы можете редактировать цвета переднего плана и фона. Вы также можете выбрать цвет переднего плана или фона из диапазона цветов, отображаемых в цветовой шкале в той же палитре.
Изменение цветовой модели ползунков цветовой палитры
Выберите параметр «Ползунки» в меню цветовой палитры. Меню палитры образцов.
Выберите спектр, отображаемый в цветовой палитре.
Вы можете выбрать различные варианты отображаемой цветовой палитры.Щелкните маленький черный треугольник. Он открывает варианты.
выберите параметр в меню «Цветовая палитра» из «Спектр RGB, Спектр CMYK или шкала серого для отображения». Чтобы отображать только безопасные для Интернета цвета, выберите «Сделать переход для веб-безопасным».
4.3 Инструмент «Пипетка»
Иногда вам нужен точный оттенок вашего изображения, чтобы раскрасить другой элемент изображения. Для этой цели вы можете использовать инструмент «Пипетка». Он выбирает цвет, чтобы назначить новый цвет переднего плана или фона. Вы можете сэмплировать из активного изображения или из любого другого места на экране.
Он выбирает цвет, чтобы назначить новый цвет переднего плана или фона. Вы можете сэмплировать из активного изображения или из любого другого места на экране.
- выбор инструмента «пипетка»
- Размер образца пипетки обеспечивает репрезентативность выборок для области. Чтобы изменить размер образца пипетки, выберите параметр в меню «Размер образца». Точечные образцы считывают точное значение пикселя, по которому вы щелкаете.
Средний размер пипетки считывает среднее значение указанного количества пикселей в области щелчка.
Рис; Выбор цвета переднего плана с помощью пипетки
A.Точечная выборка
B. 5 ✖ 5 средняя выборка
Выполните одно из следующих действий;
- Чтобы выбрать новый цвет переднего плана, щелкните изображение или поместите указатель на изображение, нажмите кнопку мыши и перетащите в любое место экрана. Поле выбора цвета переднего плана изменяется динамически при перетаскивании. Отпустите кнопку мыши, чтобы выбрать новый цвет.

- Для выбора нового цвета фона. Щелкните изображение, удерживая нажатой клавишу «все» (окно) или «Option» (Mac OS). Либо поместите указатель на изображение, нажмите «Alt» (окно) или «Параметры» (MAC OS), нажмите кнопку мыши и перетащите в любое место экрана.Поле выбора цвета фона динамически изменяется при перетаскивании. Отпустите кнопку мыши, чтобы выбрать новый цвет.
Чтобы временно использовать инструмент «Пипетка» во время рисования, удерживайте нажатой клавишу «Alt» (окна) или «Option» (Mac OS).
4.4 Выбор цвета в палитре «Образцы»
Палитра «Образцы» отображается в правой части окна. экран. Если он не отображается, щелкните «Окно»> «Образцы». В нем хранятся цвета, которые вы часто используете. Вы можете добавлять или удалять цвета из палитры.
- Чтобы выбрать цвет переднего плана, щелкните цвет в палитре «Образцы».
- Чтобы выбрать цвет фона, нажмите Ctrl и щелкните (Windows) или щелкните, удерживая клавишу Command (Mac OS), цвет в палитре Swathes.

Примечание: Вы можете изменить отображение образцов, щелкнув маленькую черную стрелку.
4.5 Удаление цветового оттенка с помощью Auto Color
Команда Auto color регулирует контраст и цвет изображения путем поиска изображения для определения тени, средних тонов и светлых участков.По умолчанию автоматический цвет нейтрализует средние тона с помощью диалогового окна параметров целевой коррекции цвета.
- Выполните одно из следующих действий:
- Выберите «Изображение»> «Регулировка»> «Автоцвет». Применение автоматического с этой опцией. Вы не можете настроить какие-либо параметры на следующих шагах.
- Выберите «Слой»> «Новый корректирующий слой» и выберите «Уровни» или «Кривые». Нажмите ОК в диалоговом окне «Новый слой».
- В диалоговом окне «Уровни» или «Кривые» щелкните переключатели.
- Выберите «Найти темные и светлые алгоритмы» в диалоговом окне «Параметры автоматической цветокоррекции».
- Выберите параметр «Привязать нейтральные средние сноски».
- Отрегулируйте количество обрезаемых теней и светов и отрегулируйте цель для средних тонов.
- Нажмите OK в открытых диалоговых окнах, чтобы применить Автоцвет.
Как изменить размер, обрезать и повернуть в Photoshop
4.6 Замена цвета объектов в изображении
Команда замены цвета позволяет вам создать маску для выбора определенных цветов в изображении, а затем заменить эти цвета.Вы можете установить оттенок, насыщенность и яркость выбранных областей. Или вы можете использовать палитру цветов, чтобы выбрать заменяющий цвет. Маска, созданная командой «Заменить цвет», является временной.
- Выберите изображение> Коррекция> Заменить цвет. Откроется окно «Заменить цвет».
- Выберите вариант отображения:
Если вы выберете выбор, маска отобразится в поле предварительного просмотра. Маскированные области являются черными, а немаскированные области — белыми. Частично замаскированные области (области, покрытые полупрозрачной маской) выглядят как очень серые в соответствии с их непрозрачностью.
Если выбрать изображение, оно отображается в поле предварительного просмотра. эта опция полезна, когда вы работаете с увеличенным изображением или имеете ограниченное пространство на экране.
- Чтобы выбрать области, открытые для маски, выполните одно из следующих действий:
Используйте инструмент «Пипетка» и щелкните часть изображения, которую вы хотите заменить другим цветом. Он выделит всю область изображения того же цвета. Цвет выбранных элементов отображается в поле «Цвет». Если вы хотите добавить еще несколько областей другим цветом, нажмите Shift и щелкните цвет или используйте инструмент «Пипетка« Добавить в образец ». Аналогичным образом используйте инструмент« Пипетка для вычитания из образца », чтобы удалить области.
Примечание. Допуск маски можно настроить, перетащив ползунок «Нечеткость» или введя значение. Этот ползунок управляет степенью включения связанных цветов в выборку.
Чтобы изменить цвет выбранных областей, выполните одно из следующих действий:
Перетащите ползунки «Оттенок», «Насыщенность» и «Яркость» (или введите значения в текстовые поля).
- Дважды щелкните поле Образец результата, откроется окно выбора целевого цвета.
- Используйте палитру цветов, чтобы выбрать заменяющий цвет.И нажмите ОК.
Исходное изображение Изображение с измененным цветом
Вы также можете сохранить настройки, сделанные в диалоговом окне «Заменить цвет», для повторного использования в других изображениях.
Спасибо.
Как найти и добавить цвета Pantone в Photoshop
Чтобы найти и добавить цвета Pantone в Photoshop:
- Щелкните поле активного цвета на панели инструментов Photoshop. Откроется диалоговое окно выбора цвета.
- Щелкните «Библиотеки цветов» в диалоговом окне.
- Щелкните раскрывающийся список и выберите книгу цветов Pantone, в которой находится ваш образец e.g Pantone Solid Coated.
- Теперь быстро введите несколько первых цифр нужного вам цвета Pantone. например, чтобы найти Pantone 232 C, введите «232», и Photoshop отобразит цвет. Важно, чтобы вы набирали текст быстро, чтобы Photoshop выполнял поиск цифр как одного числа, а не как отдельных цифр.
- Вы также можете выполнить поиск по названию цвета. Введите «y», чтобы отобразить все желтые цвета в книге.
- Как только вы найдете свой цвет Pantone, нажмите ОК.
- Теперь цвет будет отображаться как ваш активный цвет на панели инструментов.Теперь вы можете использовать его с кистями, фигурами и другими инструментами для раскрашивания.
Нужно найти цвета Pantone в Illustrator? : Как найти определенный цвет Pantone в Adobe Illustrator
Как сохранить цвета Pantone в Photoshop
После выполнения описанных выше шагов вам может потребоваться сохранить цвета, которые вы использовали. Чтобы сохранить цвета Pantone в Photoshop:
- Откройте панель образцов, выбрав «Окно»> «Образцы».
- Щелкните активное цветовое поле на панели инструментов.Откроется окно библиотеки цветов Pantone, если вы уже выбрали цвет Pantone, выполнив описанные выше действия.
- Щелкните «сборщик». Не меняйте цвет на этом этапе.
- Щелкните «Добавить к образцам». Photoshop попросит вас назвать образец. Вы можете ввести имя Pantone, но Photoshop не делает этого автоматически по причинам, связанным с собственностью.
- Нажмите «ОК», и образец появится на панели «Образцы». Вы можете сохранить образцы, щелкнув значок параметров на панели образцов, а затем «Сохранить образцы».Продолжайте сохранять их в хранилище вашего компьютера.
Вы также можете:
- Щелкните «Создать новый образец цвета переднего плана». Убедитесь, что вы уже нашли цвет Pantone, используя процесс, описанный в начале этой статьи, и цвет Pantone по-прежнему был активным цветом.
- Еще раз обратите внимание, что Photoshop не сохраняет автоматически образец с именем Pantone. поэтому убедитесь, что вы помните имя, с которым вы его сохранили, или вручную введите его имя в Pantone.
Как преобразовать CMYK в Pantone в Photoshop
Чтобы преобразовать цвет CMYK в Pantone в Photoshop:
- Щелкните поле активного цвета на панели инструментов. Откроется диалоговое окно выбора цвета.
- Найдите свой цвет CMYK или введите процентные значения CMYK, если цвет еще не был активен.
- Щелкните «Библиотеки цветов».
- Выберите цветовую книгу Pantone в раскрывающемся списке, например, Pantone Solid Coated. Photoshop найдет наиболее близкое соответствие цвета Pantone вашему цвету CMYK.
- Нажмите «ОК», и цвет станет вашим активным цветом, готовым к использованию.
Как преобразовать RGB в Pantone в Photoshop
Это похоже на процесс преобразования CMYK в Pantone выше. Чтобы преобразовать цвет RGB в Pantone в Photoshop:
- Щелкните поле активного цвета на панели инструментов. Откроется диалоговое окно выбора цвета.
- Найдите свой цвет RGB или введите процентные значения RGB, если цвет еще не был активен.
- Как только вы найдете свой цвет, нажмите «библиотеки цветов».
- Выберите цветовую книгу Pantone в раскрывающемся списке, например, Pantone Solid Coated. Photoshop найдет наиболее близкое соответствие цвета Pantone вашему цвету RGB.
- Нажмите «ОК», и цвет станет вашим активным цветом, готовым к использованию.
В чем разница между Pantone TPX и TCX?
Pantone TPX — это расширенный ассортимент текстильной бумаги, а Pantone TCX — расширенный ассортимент текстильного хлопка. Оба они входят в линейку продуктов Pantone Fashion + Home. TPX подходит для печати на бумаге, тогда как TCX используется для печати на ткани.
Графический дизайн умирает карьера?
Что означает Pantone TPG?
Pantone TPG расшифровывается как Textile Paper Green. Это более зеленая гамма цветов Pantone, которая заменяет линейку продуктов Pantone Fashion Home + Interiors TPX. Новая серия TPG была создана, чтобы быть более экологичной за счет использования экологически безопасных методов производства в цветной печати и печати.
Система соответствия Pantone используется графическими дизайнерами, иллюстраторами, производителями, полиграфистами, дизайнерами продукции, модными дизайнерами, дизайнерами интерьеров и т. Д. По всему миру.Это язык цвета, который упрощает идентификацию и использование цветов в дизайнерских проектах. Библиотеки цветов Pantone доступны в пакете программ Adobe, а также во многих других программах цифрового дизайна. Чтобы узнать больше о Pantone, посетите их официальный сайт. Если вы хотите добавить новые обновленные цвета Pantone в свои программы Adobe, получите расширение Pantone Connect.
Вы также можете узнать: Как удалить последние файлы в Photoshop CC и Как добавить гиперссылку на jpeg в Photoshop.
Есть вопросы или отзывы о цветах Pantone и их использовании в Adobe Photoshop? Свяжитесь со мной через контактную форму на моей странице «О нас». Спасибо за прочтение!
Как рисовать в Adobe Photoshop
Photoshop — это гораздо больше, чем просто программа для редактирования изображений. Это также одна из лучших программ рисования, которые вы когда-либо использовали.
Инструмент «Кисть»
Это естественно, что когда вы думаете о рисовании, вы думаете о кисти. Вот почему кажется уместным начать эту статью с обучения вас использованию инструмента «Кисть».Инструмент «Кисть» находится на панели инструментов и позволяет рисовать так, как если бы вы использовали кисть.
Как и все инструменты, перед началом рисования используйте панель параметров, чтобы установить размер мазка кисти и другие параметры. Панель параметров инструмента «Кисть» изображена ниже.
Сначала установите размер кисти. Затем определите режим, который хотите использовать. Выбранный вами режим повлияет на отображение ваших цветов. Режимы — это, по сути, типы кистей. Поэкспериментируйте с ними, чтобы познакомиться с различными кистями, которые вы можете использовать.
Затем выберите непрозрачность или прозрачность. Более высокое значение будет темнее, чем более светлое значение.
Flow устанавливает скорость применения цвета при наведении курсора мыши на область.
Инструмент «Аэрограф» имитирует рисование аэрографом.
Цвет, используемый с кистью, будет цветом переднего плана, который вы установили. Вы можете найти цвета переднего плана и фона на панели инструментов. Верхний цвет — это цвет переднего плана, а задний цвет — это цвет фона.
Чтобы раскрасить, просто перетащите указатель мыши на область изображения, которую хотите раскрасить.
Помните, что вы можете сделать выбор, а затем использовать кисть, чтобы нарисовать отдельные аспекты изображения.
Ниже мы выбрали внутреннюю часть цветка:
Теперь мы покрасим его в более светлый оттенок желтого.
Сначала мы устанавливаем цвет переднего плана:
Затем наши параметры на панели параметров. Далее красим:
Карандаш
Инструмент «Карандаш» сгруппирован с инструментом «Кисть».Если вы не видите инструмент «Карандаш» на панели инструментов, щелкните правой кнопкой мыши стрелку вниз рядом с инструментом «Кисть».
Инструмент «Карандаш» позволяет рисовать так же, как если бы вы использовали обычный карандаш.
Перед тем, как рисовать с помощью инструмента «Карандаш», убедитесь, что установили свои предпочтения на панели параметров. Вы заметите, что панель параметров для инструмента «Карандаш» такая же, как и для инструмента «Кисть».
Единственное отличие состоит в том, что вы можете установить автоматическое стирание.Автоматическое стирание закрашивает фоновый цвет областей, содержащих цвет переднего плана. Вам нужно будет выбрать цвет переднего плана, который вы хотите стереть, а также цвет фона, на который вы хотите его изменить.
Ластик
Инструмент «Ластик» изменяет стираемые пиксели на прозрачные или на цвет фона. Вы можете использовать ластик, чтобы перейти к предыдущему состоянию на панели истории или просто стереть области изображения, указав свои предпочтения на панели параметров.
Установите размер кисти, а также режим, который вы хотите использовать. Вы можете выбрать кисть, карандаш или блок.
- Непрозрачность устанавливает прозрачность.
- Flow определяет, насколько быстро ластик будет стирать части изображения, на которые вы наводите указатель мыши.
- Инструмент Airbrush позволяет использовать ластик, как если бы это был аэрограф.
- Установите флажок Стереть в историю , если вы хотите стереть и восстановить предыдущее состояние.
На снимке ниже мы удалили части изображения, используя непрозрачность 100% и 55%.
Инструмент для удаления фона
Инструмент «Ластик для фона» сгруппирован с инструментом «Ластик». Этот инструмент стирает пиксели фона и делает их прозрачными при перетаскивании мыши.
Давайте научимся устанавливать наши параметры на панели параметров для инструмента «Ластик фона».Панель параметров изображена ниже.
Первое, что нам нужно сделать, это выбрать размер кисти.
Далее выберите метод выборки:
Смежные образцы цветов непрерывно при перетаскивании.
Sample Once стирает первый щелчок по цвету.
«Образец фона» удаляет только те области, которые содержат заданный вами цвет фона.
Метод выборки определяет, какие цвета будут удалены.
Мы собираемся выбрать Contiguous.
Установите свой допуск. Вы можете ввести значение или перетащить ползунок. Низкий уровень означает, что будут удалены области, очень похожие на выбранный цвет. Высокий уровень сотрет более широкий диапазон цветов.
Если вы выберете «Защитить цвет переднего плана», Photoshop позаботится о том, чтобы области, соответствующие цвету переднего плана на панели инструментов, не были удалены.
Проведите пальцем по области, которую хотите стереть.Вы также можете щелкнуть отдельные аспекты на заднем плане, чтобы стереть цвета.
Мы стерли фон фото ниже:
Работа с образцами цвета
Панель «Образцы» сгруппирована с панелью «Цвета». Вы можете получить к нему доступ, перейдя в Windows> Образцы. Он содержит основные цвета, которые вы можете использовать в изображениях Photoshop. Опять же, это цвета, которые вы можете использовать при использовании Photoshop.Панель Swatches выглядит так:
Вы можете добавлять или удалять цвета на панели «Образцы цветов» в любое время. Это легко сделать.
Чтобы добавить новый образец цвета:
Сделайте цвет, который хотите добавить к цвету переднего плана. Помните, что и передний план, и фоновый цвет появляются на панели инструментов.
Вы можете создать новый цвет, щелкнув цвет переднего плана на панели инструментов.Помните, что цвет переднего плана появляется поверх цвета фона. Затем либо переместите круг внутри поля предварительного просмотра цвета, либо отрегулируйте ползунок.
Убедитесь, что вы сделали этот новый цвет своим цветом переднего плана.
Добавьте новый цвет к образцам цветов, нажав кнопку «Новый образец» на панели «Образцы».
Введите имя нового образца цвета. Щелкните ОК.
Как видите, цвет теперь добавлен к вашим образцам:
Чтобы удалить цвет с панели «Образцы»:
Перетащите образец из палитры «Образцы» в правый нижний угол палитры.
Создание и использование градиентов
Градиент определяется как смешение оттенков от светлого к темному или от одного цвета к другому, а не только к сплошному цвету.В этом отношении радуга — это градиент.
Чтобы создать градиент, сначала нужно щелкнуть инструмент «Градиент» на панели инструментов. Он сгруппирован с инструментом «Заливка».
Теперь перейдите на панель параметров (см. Рисунок ниже).
Щелкните внутри поля образца градиента. Откроется редактор градиента.
Photoshop предоставляет вам несколько градиентов.Однако вы также можете создать свой собственный.
Если вы хотите создать новый градиент на основе существующего, выберите существующий градиент в разделе «Предустановки», затем выберите «Сплошной» в раскрывающемся меню «Тип градиента».
Теперь пора определить цвета вашего нового градиента. Щелкните левую цветовую границу под полосой градиента. Полоса градиента выглядит так:
Когда вы это сделаете, треугольник над упором станет черным.Это указывает на то, что начальная точка редактируется.
Выберите цвет, который хотите использовать, выбрав цвет в разделе «Остановки».
Затем определите конечный цвет, щелкнув правую цветовую границу под полосой градиента. Выберите желаемый цвет.
Вот несколько дополнительных советов по созданию градиентов:
- Вы можете настроить начальную или конечную точку, перетащив соответствующую остановку в нужное место.
- Чтобы настроить среднюю точку, перетащите ромб, который появляется под полосой градиента, влево или вправо.
- Если вы хотите добавить больше цветов, просто щелкните полосу градиента в том месте, где вы хотите добавить другой цвет. Это добавит еще одну цветовую точку.
- Вы можете контролировать, насколько постепенными будут переходы между цветными полосами в градиенте, изменив значение в поле «Сглаживание».
- Когда вы закончите, введите новое имя для градиента.Если вы хотите сохранить его как предустановку, нажмите «Создать» после того, как закончите создание градиента.
Применение градиента к изображению или документу
Чтобы заполнить область градиентом, вы перетаскиваете изображение. То, где вы начинаете перетаскивать и где вы заканчиваете перетаскивание, повлияет на то, как появится градиент. При перетаскивании появится линия, как показано ниже.
Когда вы отпустите кнопку мыши, линия исчезнет, и появится ваш градиент:
Чтобы залить часть изображения градиентом, выберите область изображения, где вы хотите, чтобы градиент появился, как мы сделали ниже, используя инструмент «Прямоугольная область».
Теперь снова выберите инструмент «Градиент».
Выберите свой градиент на панели параметров. Если вы только что создали новый, вы можете выбрать его.
Выберите вариант применения градиентной заливки:
Линейные градиенты имеют оттенки, которые идут от начальной до конечной точки по прямой.
Радиальные градиенты идут от начальной точки до конечной точки по круговой схеме.
Угловые градиенты имеют оттенки, которые движутся против часовой стрелки вокруг начальной точки.
Отраженные градиенты имеют оттенки, в которых используются симметричные линейные градиенты по обе стороны от начальной точки.
Ромбовидные градиенты имеют оттенки, которые начинаются от начальной точки и уходят наружу в виде ромбовидного узора. Конечная точка становится одним из углов ромба.
Затем на панели параметров укажите режим наложения и прозрачность для используемых цветов краски.
- Если вы хотите изменить порядок отображения цветов в градиентной заливке, нажмите «Реверс».
- Если вы хотите более плавное наложение и меньшее количество полос цветов, выберите «Дизеринг».
- Если вы хотите использовать маску прозрачности для заливки, выберите «Прозрачность».
Теперь вы можете навести указатель мыши на то место на изображении, где вы хотите, чтобы начальная точка градиента была, а затем перетащите курсор в конечную точку, как показано ниже на диагональной линии.
Отпустите, чтобы добавить градиент.
Как добавить цветовое колесо в Photoshop CS6
Практическое руководствоПоследнее обновление
Photoshop имеет встроенное цветовое колесо оттенков, которое многие игнорируют. Если вы не знакомы с этим инструментом, вы можете попробовать его, не меняя никаких сложных настроек.
Палитра цветов в Photoshop — один из наиболее часто используемых инструментов при создании оригинальных работ.В CS6 палитра цветов по умолчанию — это скучная коробка оттенков. Некоторые люди предпочитают коробку, но если вы похожи на меня, колесо оттенков гораздо привлекательнее. Я покажу вам, как это изменить, всего за несколько шагов.
В Photoshop щелкните вкладку «Правка» в строке меню и выберите « Настройки»> «Общие» . Вы также можете нажать Ctrl + K в качестве ярлыка, чтобы открыть это.
На вкладке настроек «Общие» щелкните раскрывающийся список HUD Color Picker и выберите колесо оттенка. Доступно 4 разных размера, и я предпочитаю маленький, так как другие занимают большую часть экрана.Нажмите ОК, чтобы сохранить изменения и выйти.
Теперь просто нажмите Alt + Shift + правый щелчок (мышь), чтобы открыть цветовое колесо.
Если вам интересно узнать о разных размерах, я сделал снимок каждого из них ниже. Эти скриншоты отсортированы от наименьшего к наибольшему.
10 комментариев
10 комментариев
Привет, как бы я поднял это на ноутбуке Mac без мыши?
Спасибо!Для Mac используйте Command-Alt-Control и коснитесь трекпада / планшета.
Вы выбрали текст. Просто щелкните правой кнопкой мыши где-нибудь еще, кроме выделенного текста, в качестве обходного пути.
Я выполнил шаги, но Shift + Alt + правый щелчок ничего не делает. У меня выбрана кнопка перемещения.
Я использую PS CC.опп! Я нашел это. Сначала выберите кисть или карандаш
Итак, как мне оставить его открытым? Как только я не удерживаю комбинацию клавиш, она исчезает.Очень неприятно.
Я не думаю, что это возможно.
Если вы хотите иметь фиксированное цветовое колесо, попробуйте использовать Coolorus 2.
Это плагин / надстройка, который широко используется художниками.
Не работает с ярлыком Mac, есть ли способ изменить горячие клавиши?
Также для этого неплохо работает цветовое колесо MagicPicker для Photoshop (это плагин)! Вы можете держать его открытым, закрытым, придумывать ярлык, переключать режимы и т. Д.
Цвет и управление цветом в Photoshop
Когда вы работаете с Photoshop, вы почти сразу замечаете, что у вас есть выбор цвета. Выбор предоставляется вам, когда вы создаете новый файл, и он всегда присутствует все время, пока вы используете программу, в правом верхнем углу экрана. По мере того, как вы учитесь использовать Photoshop, переходя от базовых знаний к промежуточным, важно понимать, как выбирать и использовать цвет для печати и отображения на экране.Здесь мы рассмотрим некоторые основы цвета и то, как сделать лучший выбор для вашего проекта.
Теория цвета
Первое, что нужно понять в Photoshop — это вернуться к элементарной теории цвета. Цветовой круг, как показано на рисунке, основан на основных цветах пигмента: красном, синем и желтом. Из них мы получаем наши вторичные цвета, смешивая два основных цвета — зеленый, оранжевый и фиолетовый. Когда мы затем смешиваем основной цвет с дополнительным цветом, мы получаем наши третичные цвета — желто-оранжевый, красный-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый.
Вторая часть понимания цвета — это понимание того, как цвета работают вместе. Любое изображение, которое вы создаете в Photoshop, не будет только одного цвета, поэтому важно добиться гармонии цветов и того, что создает приятный внешний вид. Это поможет вам сочетать и контрастировать цвета при работе над собственными проектами в Photoshop.
Вот несколько способов создания цветов, которые радуют глаз.
- Аналогичные цвета . Цвета, обладающие схожими свойствами, будут радовать глаз, когда они будут рассматриваться вместе. На цветовом круге выше это будут цвета, расположенные рядом, например синий, сине-зеленый и зеленый. Один цвет будет выделяться для вас, и это будет основной цвет, который вы используете.
- Дополнительные цвета. Цвета, противоположные друг другу на цветовом круге, дополняют друг друга. Красный и зеленый — прекрасные примеры из нашего колеса, и цвета, которые мы постоянно видим в различных вариациях в природе.Представьте красную розу на зеленом стебле.
- Монохромный цвет. Третий способ создать цвета, которые радуют глаз, — это выбрать один цвет, а затем создать оттенки этого цвета, делая его темнее или светлее, не добавляя другой цвет в смесь. Из синего вы можете получить голубой, средний синий, темно-синий и так далее.
Это три самые простые цветовые комбинации. Когда вы начнете овладевать основами цвета, вы также сможете переходить к более сложным комбинациям.Каждая из вышеперечисленных комбинаций служит разным целям.
- Монохромные цвета создают целостность дизайна.
- Аналогичные цвета сохраняют связность и единство, но также допускают некоторые цветовые вариации.
- Дополнительные цвета позволяют акцентировать внимание на различных элементах вашего дизайна с помощью цвета.
Почему одни и те же цвета выглядят по-разному?
Вы когда-нибудь замечали, что красный цвет на веб-странице выглядит немного иначе, если вы просматриваете его на нескольких компьютерах? Вы ничего не воображаете.Цвета не выглядят одинаково от компьютера к компьютеру или от монитора к монитору. Если у вас есть компьютер с двумя мониторами, вы можете это очень четко увидеть. Когда вы берете окно, в котором отображается веб-страница или изображение, и перемещаете его так, чтобы половина находилась на одном мониторе, а половина — на другом, вы можете увидеть разницу между цветными дисплеями. Например, один и тот же красный цвет будет ярче на одном и темнее на другом.
На отображение цветов на экране влияет несколько факторов. Возраст монитора, разрешение и цветовые возможности монитора будут определять способ отображения цвета, поэтому два монитора на одном компьютере будут отображать цвета по-разному.
Если вы создаете проект на экране для последующей печати, различия становятся еще более сложными. Когда вы создаете на экране и печатаете на принтере, это может выглядеть совсем по-разному, иногда оставляя вас недовольным тем, что вы видите.
Точная настройка цвета от экрана к печати становится сложным процессом. Однако вы можете сделать две вещи, чтобы ваш экран и цвет печати оставались максимально точными.
- Сначала откалибруйте цвет на мониторе (ах).Как это сделать, зависит от вашего компьютера и монитора, поэтому обратитесь к инструкциям производителя, чтобы правильно откалибровать монитор. Это будет гарантировать, что цвета, отображаемые на вашем мониторе, будут максимально «правдивыми».
- Во-вторых, убедитесь, что вы используете правильный цветовой режим для того, что хотите сделать. Правильный режим для печати или отображения на экране поможет вам добиться наиболее точных цветов при печати и при отображении вашей работы на разных экранах и в разных системах.
Цветовой режим
У вас есть два простых способа выбрать Цветовой режим в Photoshop. Первый — выбрать режим при создании нового проекта. При выборе «Создать» вы увидите «Цветовой режим» и раскрывающийся список. В этом уроке мы рассмотрим цветовые режимы RGB и CMYK. Когда вы выбираете здесь цветовой режим, он устанавливает его для вашего проекта.
Если вам нужно изменить режим в существующем проекте, это можно сделать в верхней части экрана, выбрав «Изображение» и «Режим».Выберите Цветовой режим для типа проекта, над которым вы работаете, и у вас есть свой Режим.
Как узнать, какой цветовой режим использовать?
Два наиболее распространенных цветовых режима, которые вы выберете, — это цвет RGB и цвет CMYK.
RGB
RGB означает красный, зеленый и синий. Если вы помните школьные уроки естествознания, вы можете вспомнить, что были озадачены, когда ваш учитель естественных наук сказал вам, что основными цветами света были красный, синий и зеленый.Из класса рисования, еще в начальной школе, вы знали, что красный, синий и желтый являются основными цветами (и мы упоминали об этом выше в теории цвета). В пигментах желтый является основным цветом, потому что пигмент не может быть разбит на составляющие цвета. Зеленая банка. В свете, однако, зеленый является основным цветом, потому что его нельзя разделить на другие цветовые длины волн.
Это различие важно, когда мы смотрим на электронный цвет — дисплей вашего монитора — и физический цвет, ваш отпечаток.Дисплей вашего монитора основан на спектре света, поэтому основные цвета и их построение также будут основаны на спектре света.
При создании графики для цифрового дисплея важно использовать цветовой режим RGB. Это поможет вам максимально согласовать цвета на нескольких дисплеях и системах.
CMYK
CMYK означает голубой, пурпурный, желтый и черный. При печати единственным основным цветом, используемым для основных цветов печати, является желтый.Причины сложны, но они привели к появлению 4-цветного процесса, который используют коммерческие принтеры и ваш домашний принтер. Эти четыре цвета стандартизированы и легко воспроизводятся. Это делает их рентабельными. Принтеры предназначены для сочетания этих цветов с разными оттенками и углами печати, чтобы на странице воспроизводились истинные цвета, которые вы хотите в своем дизайне.
Это означает, что при создании графики для вывода на печать необходимо убедиться, что вы используете режим CMYK, чтобы ваш принтер знал, как правильно комбинировать цвета.
Поскольку RGB и CYMK используют разные базовые цвета для комбинирования и создания спектра доступных вам цветов, важно выбрать правильный режим для вашей платформы отображения. Если вы планируете отображать как в печатном, так и в цифровом формате, вам понадобится два окончательных файла, один в цвете RGB, а другой в цвете CMYK, чтобы обеспечить получение желаемых цветов в окончательном дизайне.
Теперь, когда мы рассмотрели основы цвета и цветового режима, давайте посмотрим на цветовые профили и образцы цвета.
Цветовой профиль
Вы можете выбрать свой цветовой профиль двумя способами. Первый — выбрать его при создании Нового проекта. Вы выберете свой цветовой режим (RGB для экранных проектов или CMYK для проектов печати), а затем в разделе «Дополнительно» вы увидите Цветовой профиль и раскрывающийся список.
Выбор цветового профиля в значительной степени зависит от ваших предпочтений. Wide-Gamut RGB хорош, если вы работаете в цвете RGB, потому что он дает вам широкий диапазон цветов RGB на выбор, когда вы работаете.
В цветном режиме CMYK то, что вы хотите, будет зависеть от типа печатной машины и бумаги. Если вы планируете использовать коммерческий принтер, используйте рекомендации этого принтера для цветового профиля. Если вы не уверены или будете печатать дома, бумага SWOP 2006 Grade 5 с веб-покрытием подойдет для большинства проектов.
Если вы уже участвуете в проекте, у вас есть два способа изменить свой цветовой профиль.
Если вы переходите с профилей, но остаетесь в том же цветовом режиме, RGB или CMYK, перейдите в «Правка» и выберите «Назначить профиль».
Это приведет вас к окну назначения профиля, где вы можете выбрать новый цветовой профиль. Если вы находитесь в режиме RGB, он покажет вам выбор для RGB, как показано на рисунке ниже. Если вы используете CMYK, выбор будет для профилей CMYK и будет таким же, как при выборе профиля при создании нового проекта.
Если вам нужно изменить профили из одного цветового режима в другой, перейдите в меню «Редактировать и преобразовать в профиль».
В разделе «Целевое пространство» вы увидите Профиль и раскрывающийся список.
Это раскрывающееся меню позволит вам выбрать из всех цветовых профилей во всех цветовых режимах. Выберите профиль RGB или CMYK, с которым вы хотите работать в своем проекте.
По мере того, как вы изучаете и практикуете Photoshop, поиграйте с различными профилями CMYK и RGB, например, выбирая разные региональные цвета, чтобы увидеть, как работают разные цветовые профили, и с которыми вы в конечном итоге предпочитаете работать в своих собственных проектах.
Образцы цвета
Когда вы будете готовы использовать цвет в Photoshop, вы можете выбрать цвет из образца цвета.
Как вы можете видеть в правом верхнем углу экрана Photoshop, у вас есть два поля для цветов. Верхнее поле — ваш основной цвет; внизу — ваш вторичный цвет. Основной цвет — это основной цвет для контуров, а второстепенный цвет будет вашим цветом заливки, например, если вы рисуете сплошные прямоугольники.
Чтобы использовать образцы цвета для изменения цвета, просто щелкните поле, для которого вы хотите изменить цвет, а затем щелкните вложенную вкладку «Образцы» выше, которую вы видите здесь.
Вы перейдете к образцу, который хотите выбрать, и щелкните по нему левой кнопкой мыши. Кажется, ничего не произойдет. Вы увидите только капельницу.
Вернитесь на подвкладку Цвет. Вы увидите, что цвет изменился.
К выбранным образцам из открытого изображения можно добавлять образцы.
Выберите квадрат, цвет которого хотите изменить, а затем перейдите в левую часть экрана к инструменту «Пипетка».
Ваш курсор станет пипеткой.Приведите его к цвету на вашем изображении, который вы хотите выбрать. Пипетка не отображается на этом снимке экрана, но вы увидите ее на своем экране. На картинке ниже скажите, что вы хотите выбрать синий оттенок в радужной оболочке изображенной женщины.
Вы просто щелкаете левой кнопкой мыши по синему, пока не захватите синий цвет, который вы ищете (может потребоваться несколько попыток, если у вас есть небольшая область для работы. В правом верхнем углу вы увидите, что ваше цветовое поле изменилось.
Щелкните вложенную вкладку «Образцы» и щелкните правой кнопкой мыши существующие образцы.Выберите «Новый образец».
Вы получите всплывающее окно с именем образца по умолчанию. Вы можете оставить значение по умолчанию или изменить имя, затем нажмите OK. Ваш собственный цвет будет добавлен к вашим образцам для выбора по мере необходимости.
Использование цветовых кодов
Вы также можете использовать цветовые коды для создания цветовых образцов. Когда вы вводите свой цветовой код в поля (где вы видите числовые значения 21, 76, 254), цветовая рамка изменится.Как и раньше, перейдите на дополнительную вкладку «Образцы», чтобы добавить новый образец этого цвета.
Это полезно, если вам назначили проект и вам сказали, что цветовые коды нужно включить в дизайн, если вы снимаете цветовой код HTML с веб-сайта, например, если вы используете такой инструмент, как Get Color, для обнаружения цветового кода. из изображения на веб-сайте.
Что такое цветовые коды и как их получить?
Цветовые кодыHTML, Hex-цвета RGB и Dec-цвета RGB — это просто разные способы ввода «имени» вашего цвета.Такие имена, как «Синий» и «Желтый», слишком неоднозначны для компьютеров, чтобы обеспечить точный цвет. Однако Код выберет конкретный оттенок на основе числового или буквенного значения. Если вы используете такой инструмент, как Get Color, для увеличения цвета изображения, он предоставит вам все три цветовых кода. В Get Color вы просто следуете инструкциям на экране. Щелкните левой кнопкой мыши и удерживайте пипетку, доведя ее до желаемого цвета. Вы увидите, как цветной экран в окне меняет цвет по мере того, как вы перетаскиваете пипетку.
Вы можете ввести эти цветовые коды в зависимости от ваших предпочтений в Photoshop. Вы заметите, что цифры в поле RGB HTML, # 007DC6, совпадают с цифрами в шестнадцатеричном формате RGB, 00, 7D, C6. Это связано с тем, что цвет Hex и цвет HTML — это одни и те же коды, составленные по-разному, в зависимости от того, нужно ли вам использовать код для создания веб-сайта (код HTML) или для выбора цвета в такой программе, как Photoshop (код Hex).
Photoshop по умолчанию использует RGB Dec, который в этом примере равен 0, 125, 198.
Если вы не знаете код RGB Dec для цвета, вы можете изменить его на RGB Hex. В правом верхнем углу цветового поля вы увидите четыре линии и стрелку. Щелкните здесь и выберите Web Color Sliders. Это позволит вам ввести полученные цветовые коды Hex или HTML.
Вы просто наводите указатель мыши на нужное поле, набираете там значение и нажимаете ввод.
Порядок ввода цветов прост. RGB — красный, зеленый, синий или поля R, G и B, которые присутствуют в Photoshop.
Примечание: Цветовое поле всегда будет отображаться как коды RGB независимо от того, находитесь ли вы в цветовом режиме RGB или CMYK.
Преобразование цвета HTML в RGB HEX
Если у вас есть HTML Color # B97B3A, и это все, что вы знаете о цвете, который вам нужно использовать, прочитайте цвет слева направо, игнорируя #.
Первые две цифры / буквы красные.


 Так, желтый цвет получается при сложении красного и зеленого.
Так, желтый цвет получается при сложении красного и зеленого. И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого. Если же у вас другой цвет, то нужно выбрать именно его. Если в списке нет цвета, который вам нужен, то следует искать решение в следующих способах.
Если же у вас другой цвет, то нужно выбрать именно его. Если в списке нет цвета, который вам нужен, то следует искать решение в следующих способах.