Перевод графического изображения в векторный формат
Давайте разберемся, что такое растровое изображение и векторное.
Растровое — это изображение, в котором каждая точка изображения имеет свой цвет. Это для форматов типа BMP. Есть куча форматов, которые перед сохранением сжимают картинку по своему алгоритму. Но сути это не меняет. Поэтому качество картинки всегда конечно — оно упирается в эту точку. Имеено с этим и связано то, что в современные фотоаппараты пихают множество мегапикселей, все для того чтобы конечная картинка была четкой и её можно было увеличить. Преимущество растрового формата очевидны — их легко редактировать (делать обрезку, изменять цвета, изменять размер изображения и т.д. и т.п.). Почти все изображения в интернете — растровые.
Векторное — это изображение описанное с помощью векторов, вектор является математической моделью и поддается масштабированию. Т.е. сколько бы вы не увеличивали бы такое изображение — края всегда будут гладкими и четкими.
Так зачем переводить из растра в вектор? Допустим вы создаете логотип для большого уличного рекламного щита — лучший вариант накидать вариант в графическом редакторе, не у всех есть Corel Draw и умением им пользоваться. Поэтому просто рисуем в паинте или кто где привык. Сохраняем полученный файл на диске. Следующим этапом определяемся со способом перевода в вектор. В кратце — лучший вариант это potrace, но у него есть недостаток — он переводит только контур, поэтому изображение будет черно-белое. Если вам необходим цветной перевод — используйте autotrace, но качество перевода будет ниже (кривые будут не такие ровные). Я бы посоветовал воспользовать и тем и другим методом, и затем уже оценить результат самостоятельно. К примеру — переведя свое приложение на autotrace для того, чтобы пользователи могли оценить результат в цвете, сразу же получил письмо от пользователя с просьбой вернуть обратно черно-белое конвертирование, оно его полностью устраивало.
Выбрав метод перевода — переходим к конвертированию:
- Переходим к конвертеру potrace или autotrace выбираем картинку и жмем конвертировать. В случае конвертирования в autotrace я бы рекомендовал не менять настройки (а также оставить выходной формат SVG), если вы не понимаете зачем они нужны. В любом случае — вы всегда сможете поэксперементировать!
- Далее сохраняем полученный результат на диск.
- Следующим этапом — нам нужно «допилить» полученное векторное изображение. Для этих целей — идем в онлайн редактор SVG, загружаем файл и производим необходимые манипуляции.
- После всего этого вы сможете увеличивать ваше изображение до бесконечности, оно будет обладать идеально ровными краями. Например, это будет неоценимо при печати больших баннеров, попробуйте нарисовать картинку 10000*10000 пикселей в паинте! А ведь это можно сделать и в размере 100*100 пикселей, а затем грамотно увеличить!
- И наконец — возможно вам понадобится вернуть изображение в растр для размещения — для этих целей потребуется еще 2 шага:
- Преобразовать ваше изображение в формат WMF
- Преобразовать полученное изображение в растровый формат, например JPEG.

Удачи в конвертировании!
Как перевести растровое изображение в векторное в Фотошопе
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool
Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
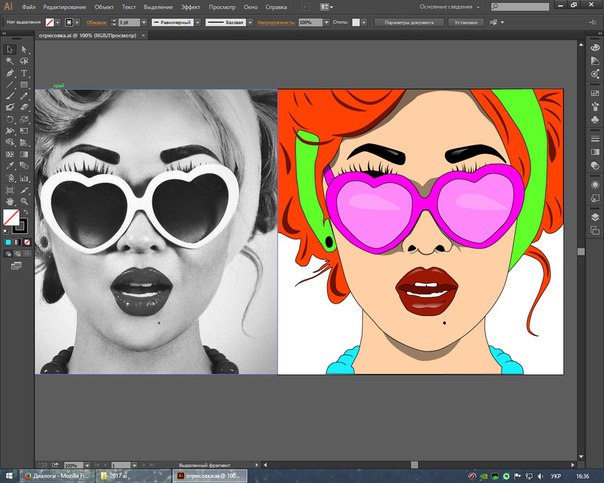
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров»
 Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
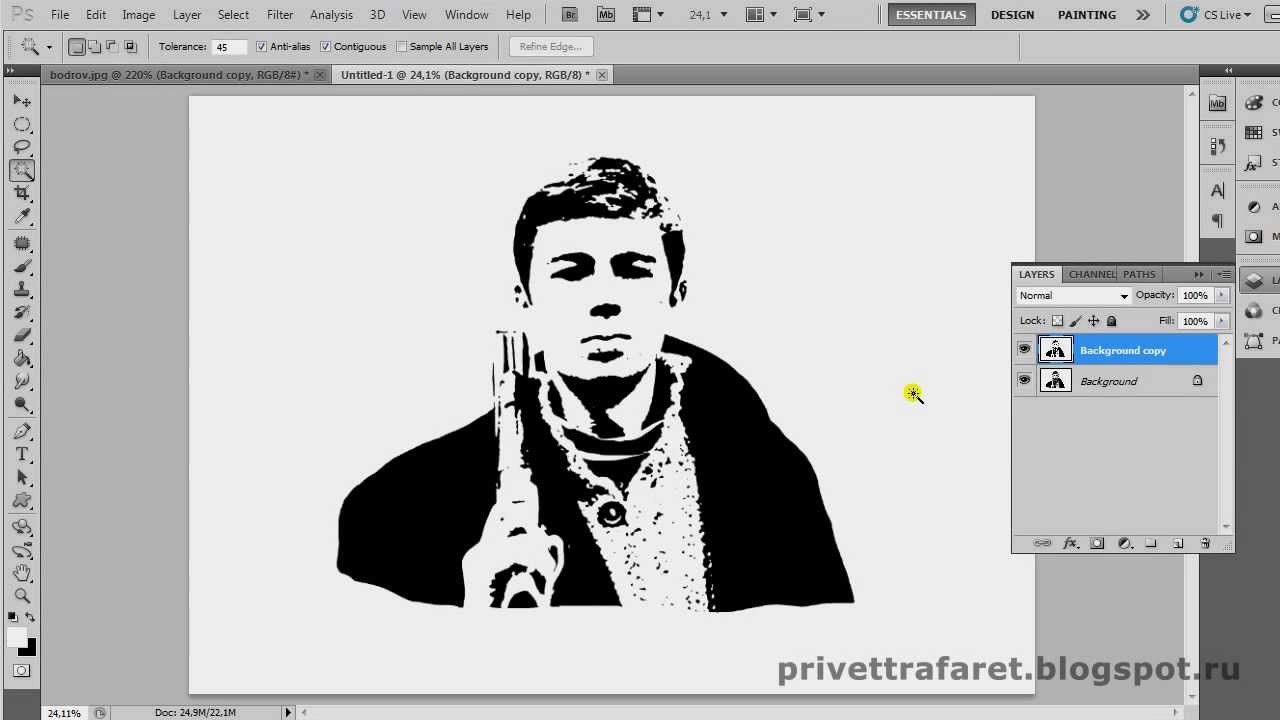
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры).
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Как онлайн перевести растр в вектор
У дизайнеров и всех, кто занимается графикой, частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Итог
vectorizer.io позволяет без лишних хлопот конвертировать онлайн растровое изображение в векторное. Просто загружайте картинки формата JPG, JPEG, PNG,BMP и получайте на выходе SVG. При этом в наличии имеются все необходимые настройки для того, чтобы добиться наилучшего результата.
P.S. С другими онлайн конвертерами Вы можете познакомиться на этой страничке.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Бесплатный онлайн конвертер векторной графики
Локальный файл Онлайн файл
| # | Результат | Исходный файл |
|---|
Чтобы выполнить конвертацию векторного формата, выполните несколько шагов:
- С помощью кнопок «Локальный файл» или «Онлайн файл» укажите каким образом загрузить изображение на сервер.
 Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер изображения, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится. Вы можете конвертировать файлы из форматов AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS.
Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер изображения, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится. Вы можете конвертировать файлы из форматов AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS.С помощью данной страницы вы можете преобразовать ваше растровое изображение в черно-белое векторное изображение. Для этих целей используется утилита potrace.
- Выберите формат векторного изображения, в который вы хотите преобразовать ваш документ. Формат полученного изображения может быть AI, SVG, CGM, WMF, SK, SK1, PDF, PS, PLT.
- Для начала конвертации нажмите кнопку «Конвертировать» чтобы начать преобразование. В случае успешной конвертации файл будет доступен в разделе «Результаты конвертации».
 Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox.
Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox.
Пожалуйста, будьте терпеливы в процессе преобразования. Векторное изображение описывается с помощью векторов, вектор является математической моделью и поддается масштабированию. Т.е. сколько бы вы не увеличивали бы такое изображение — края всегда будут гладкими и четкими. Это и есть основное преимущество вектора. Кроме этого размер файла с векторным изображением обычно является достаточно малым, но это только в случае если он создан в ручную. При переводе из растрового формата в векторный размер может быть больше, т.к. содержит очень много кривых.
Как перевести растр в вектор в программе Adobe Illustrator, Photoshop и онлайн
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Это можно сделать несколькими способами, рассмотрим 3 наиболее популярных:
Это можно сделать несколькими способами, рассмотрим 3 наиболее популярных:
- в программе Adobe Illustrator;
- с помощью Photoshop;
- бесплатной автоматической онлайн трассировкой на сайтах.
Внимание! Версия графических редакторов Adobe Illustrator и Photoshop значения не имеет. Можно использовать любую.
Способ подойдет для jpeg, png и других типов файлов.
Как перевести растр в вектор в Иллюстраторе
Открываем растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… — Adobe Illustrator или запустить программу и перетащить рисунок на рабочую область.
Исходное растровое изображение
На панели инструментов активируем «Выделение» (черная стрелочка) и ей щелкаем по изображению. При этом картинка должна выделиться в рамку. Чтобы проверить это, можете попробовать немного переместить её, зажав левую кнопку мыши, когда курсор находится над изображением (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…». При клике на него открывается окно с параметрами.
В правой части выбираем пункт «Просмотр». Это поможет получить более хороший результат и разобраться, что за что отвечает.
Дальше есть два пути:
- Делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения.
- Поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Предпочитаю второй способ: так быстрее и проще запоминается. Изменяем параметр. Смотрим, на что влияет (визуально). Комбинируем несколько значений. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на исходник, в окне параметров нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать». После чего получаем аналог загруженного изображения в кривых, преобразованное в вектор.
После чего получаем аналог загруженного изображения в кривых, преобразованное в вектор.
Если полученный результат не устраивает, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести изображение целиком). Идем в пункт меню «Объект» — «Трансформирование» — «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Ей поочередно кликаем в каждый узел и выравниваем сплайны: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну линий.
Результат преобразования растрового изображения в вектор в режиме сетки
Справка. Для получения красивого векторного изображения из растра желательно изначально брать крупный файл в хорошем разрешении. При обработке средних и маленьких картинок потребуется время время на выравнивание узлов сплайнов после трассировки.
Как из растра сделать вектор в Фотошопе
В некоторых случаях для получения векторного изображения из растра можно обойтись без Иллюстратора, используя Adobe Photoshop. Этот способ широко используется для подготовки материалов под требования типографий — когда нет времени на подготовку качественной трассировки и результат нужен как можно быстрее. Также подойдет для масштабирования небольших логотипов для печатной продукции без потери качества.
Чтобы перевести растр в вектор в Фотошопе, открываем в нём изображение и выбираем в меню File — Save as (сочетание горячих клавиш Ctrl + Shift + S). Появится список возможных вариантов, как сохранить файл. Подходят 3 формата: svg, tiff и pdf. Можно поочередно сохранить во всех трёх и далее уже работать с тем, где лучше качество.
Перевод растра в вектор онлайн бесплатно
В интернете существуют онлайн сервисы автоматической трассировки изображений, которые позволяют бесплатно сделать растровое изображение цветным векторным. Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Пример: https://online-converting.ru/autotrace/
Сервис поддерживает разные форматы входных и получаемых файлов. Настройка включает в себя около 10 параметров.
Принцип работы следующий:
- Загружаем файл с локального диска (можно указать ссылку на картинку в интернете и работать с ней).
- Выставляем желаемые параметры и качество в DPI (количество пикселей на дюйм, чем больше, тем лучше, но и файл будет весомее).
- Нажимаем на синюю кнопку «Конвертировать».
- Чуть ниже в табличке скачиваем результат.
- Проверяем на всякий случай антивирусом, оцениваем качество. Если хочется сделать лучше, меняем параметры и прогоняем трассировку до тех пор, пока не будет достигнут желаемый результат.
Оцените, насколько понравился материал статьи:
Как перевести растровое изображение в векторное быстрым способом в Adobe Illustrator.

Скачать материалы урока
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» — «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» — «Трассировка изображения» — «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» — «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» — таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» — было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Как преобразовать картинку в вектор в иллюстраторе
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
На панели инструментов выделяем инструмент «Выделение» (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…«. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр«. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
Дальше есть два пути:
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать«. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект» > «Трансформирование» > «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
2 min
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
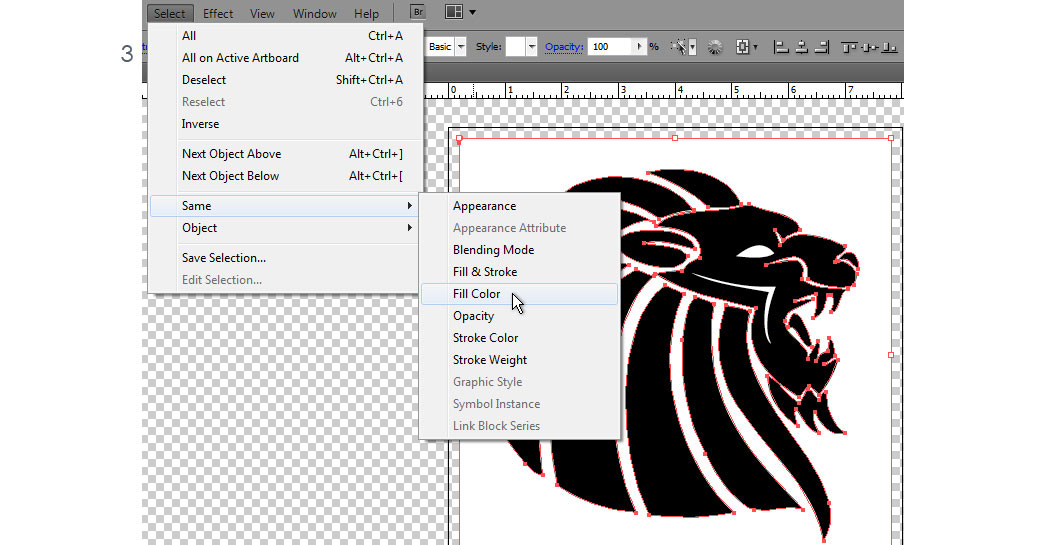
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
8 простых шагов для преобразования рисунков рук в векторные
(обновлено 2 июля 2020 г.)
Технологии дизайна стремительно развивались в последние годы. Теперь все на расстоянии одного щелчка мыши. Однако это никогда не отменит ценности традиционного искусства.
Часто лучшая работа, которую может сделать дизайнер, — это использовать старые добрые перо и бумагу. Независимо от того, насколько вы талантливы в качестве художника-эскиза, скорее всего, ваши работы рано или поздно потребуют оцифровки.Ваши гениальные ходы еще можно использовать. Да, даже в то время, когда дизайн-проекты выполняются преимущественно цифровыми средствами.
Как профессиональному дизайнеру, знание того, как преобразовывать изображения и рисунки в векторные в Illustrator, определенно пригодится. Это позволяет вам улучшить свою работу и даже сотрудничать с вашим клиентом или коллегами.
Но что же такого особенного в векторах?
Ну, для начала, векторы создаются через точки соединения.Он использует это математическое соотношение вместо пикселей, что упрощает масштабирование изображений. Это дает лучшее качество изображения, чем его аналог, растровые изображения. Векторы четкие и более удобные для Интернета.
На его изучение уходит немало времени. Вот почему мы познакомим вас с 8 супер простыми штампами для преобразования рукописного рисунка в векторную графику.
Если вы немного не уверены в процессе, не бойтесь — DesignCrowd вас поддержит.
Шаг 1. Нарисуйте свой дизайн
Создайте рисунок или найдите в альбоме для рисования работы, которые вы хотите преобразовать в векторную графику.Вы можете потренироваться превращать рисунок в вектор даже с простейшими иллюстрациями. В этом примере мы будем использовать подробный рисунок, сделанный дизайнером Дивья Абэ во время этого пошагового руководства.
Какую бы работу вы ни выбрали, ее необходимо отсканировать. Рисунок должен легко восприниматься Illustrator. Это означает, что лучше выбрать рисунок с четкими темными линиями вместо рисунка, нарисованного легкими движениями карандаша.
Совет от профессионала: Подумайте и о цвете.
Если вы используете более одного цвета, убедитесь, что они сильные, чтобы сканер или фотография могли их уловить. Цветным маркером проще пользоваться, чем карандашом.
Шаг 2. Оцифруйте свой дизайн
Отсканируйте свой эскиз до высочайшего качества или сделайте снимок с высоким разрешением. Дизайнеры рекомендуют сканировать для получения лучших результатов. Имейте в виду, что файл большего размера и лучшего качества поможет получить более подробные результаты.
Независимо от того, какой вариант вы выберете, обязательно измените настройки для получения высококонтрастного результата.Если ваш рисунок черно-белый, вы также можете использовать настройку монотонного цвета для дальнейшего улучшения изображения.
Шаг 3. Очистите свой дизайн
Пришло время ближе познакомиться с вашим рисунком. Третий шаг — убрать ненужные детали в Photoshop. Попрощайтесь с пометками карандашного наброска, которые вы забыли стереть.
Для этого просто воспользуйтесь ластиком в редакторе. Чем больше вы его очищаете, тем лучше Illustrator сможет его отследить.Теперь вы можете подумать, что это немного перебор, но этот шаг уменьшит корректировки, которые вы сделаете позже.
Шаг 4 — Настройте и сохраните свой дизайн
Чем ярче изображение, тем четче след. В примере изображения больше серых тонов, чем черного, но есть множество способов изменить изображение на черно-белое. Вы можете попробовать поиграть с инструментами корректирующего слоя, такими как уровни (cmd L на Mac или ctrl L на Windows) и кривые (cmd M или ctrl M).
Вы хотите более светлые или жесткие тона? Сейчас хорошее время, чтобы решить, как вы хотите исправить цвет дизайна.Если вы уверены, что все сделали правильно, сохраните изображение как файл jpeg.
Шаг 5. Обведите свой дизайн
Откройте Illustrator CS6 и создайте пустой документ. Перейдите в меню «Файл» в верхнем левом углу и выберите «Поместить», чтобы вставить jpeg-файл в файл.
Выберите изображение и перейдите в Window> Image Trace. Инструмент «Трассировка изображения» должен появиться.
Шаг 6 — Играем с предустановками
Убедившись, что функция предварительного просмотра выбрана, щелкните меню предустановок в Image Trace.Просто пролистайте варианты, пока не найдете тот, который вам больше всего нравится.
Если трассировка не отображает ваш рисунок мгновенно, вы можете поиграть с предустановкой и порогом, пока не найдете решение, которое работает. Это нормально — взять под контроль свой шедевр.
Шаг 7 — Преобразуйте ваш след в пути
Теперь, когда ваш рисунок трассирован, перейдите на верхнюю панель инструментов и выберите «Развернуть». Ваш след будет автоматически преобразован в пути.
Вам не нужно тратить часы за часами, пытаясь соединить точки в своей иллюстрации.
Шаг 8 — Поиграйте с новым блестящим вектором
Количество деталей в исходном чертеже будет определять, сколько точек привязки вы получите для своего вектора. Так дизайнеры получают четкую графику для своих проектов.
Подобно этому рисунку, вы можете добавить цвета в редактор по своему выбору и придать дизайну больше жизни. Вы можете использовать это в печатных маркетинговых материалах, анимации, веб-дизайне и многом другом.
Если вы создаете логотип или часть дизайна, которым делитесь с другими, вероятно, лучше сейчас очистить его.Если это ваша собственная работа, и вы довольны тем, как она выглядит после всей вашей тяжелой работы в Photoshop ранее, то вы, наконец, можете изменить этот дизайн, как хотите.
Ищете другой способ?
В качестве альтернативы вы можете использовать другой инструмент в Illustrator, который называется «Перо».
Вы можете получить к нему доступ на панели инструментов и начать вручную отслеживать свой рисунок. Это даст вам еще больше контроля над траекторией вашего вектора по сравнению с методом трассировки изображения.Чтобы закрыть путь, вы можете нажать клавишу Esc на клавиатуре.
Поздравляем — ваш ручной рисунок официально является векторным!
Вы нашли это руководство полезным? Или вы знаете, как это сделать лучше? О чем еще вы хотели бы узнать больше? Напишите нам в комментариях!
Хотите больше?
DesignCrowd всегда готов прийти на помощь начинающим дизайнерам. Для получения дополнительных руководств и идей по дизайну ознакомьтесь с этими статьями:
Написано Дивья Абэ в понедельник, 17 августа 2015 г.
Дивья Абэ — опытный графический дизайнер, готовый поделиться своими знаниями с толпой.Помимо того, что она проводит время в Интернете, ей нравится все, что связано с кошками. Свяжитесь с нами через Google+.
Как редактировать рисунки в Illustrator с помощью Image Trace
При любом упоминании Adobe Illustrator на ум приходят изображения с плавными линиями, плоскими цветами и иллюстрациями в векторном стиле. Что, конечно, приятно … но немного ограничивает. Иллюстрации, которые редактируются или создаются в Illustrator, не всегда должны иметь одинаковый «векторный вид».
Программное обеспечение Adobe Creative Cloud также является мощным инструментом для художников, которые рисуют от руки, предпочитая экрану альбомы, чернила и карандаш, но которым по-прежнему нравятся гибкость, неограниченное количество отмен и преимущества использования Illustrator, позволяющие сэкономить силы.
Инструмент «Трассировка изображения» — отличный инструмент для иллюстраторов, которые хотят сохранить неотъемлемое качество рисованной линейности своих работ. В этом уроке я расскажу вам, как это сделать …
01. Создайте иллюстрацию
Создайте иллюстрацию обычным рисованным способом. Это изображение нарисовано в моем альбоме карандашом, а затем нарисовано чернилами с помощью тонкой кисти — это рисунок для обложки моей новой книги «Это принадлежит мне». Отсканируйте изображение в высоком разрешении JPG или TIFF со скоростью 300dps, перетащите его на открытую страницу Illustrator или выберите «Изображение»> «Поместить».
Я намеренно оставил центральную часть рюкзака пустой, так как хочу добавить рукописный шрифт. Я нарисовал шрифт отдельно, так как хочу иметь возможность редактировать, настраивать и перекомпоновывать шрифт в Illustrator. Откройте отдельный документ и сделайте то же самое с рукописным шрифтом.
03. Преобразовать в вектор
Щелкните изображение с помощью инструмента выделения черного цвета, выберите «Объект»> «Трассировка изображения»> «Создать». Здесь вы преобразуете пиксельное изображение в векторное.Это даст вам свободу от ограничений по разрешению, вы можете значительно увеличить изображение или элементы изображения без пикселизации, которая возникает в Photoshop.
Как и в случае с любым вектором, чем больше контраст и меньше тона в исходном изображении, тем лучше, Illustrator не может справиться с тонкими значениями тона, поэтому рисование линий и рукописный ввод здесь идеально.
04. Выберите уровень
На верхней панели инструментов в разделе Preset у вас есть разные уровни, я выбрал настройку Technical Drawing, поскольку считаю ее наиболее точной, но вы можете поэкспериментировать со всеми настройками и просто отменить (Edit> Undo) .
05. Разблокируйте вектор
Когда вы будете довольны, перейдите в Object> Image Trace> Expand. Это разблокирует вектор, но вы обнаружите, что Illustrator всегда группирует все элементы вместе, поэтому вам нужно будет выделить все изображение и разгруппировать — я считаю, что мне нужно разгруппировать несколько раз, чтобы разгруппировать изображение. Теперь все готово к редактированию.
Следующая страница: последние пять шагов
Как превратить рисунок в вектор за 4 простых шага
В этом простом уроке мы научим вас, как превратить рисунок в векторное изображение.Но сначала. Что такое вектор?
Векторное изображение — это цифровое изображение, состоящее из геометрических объектов (сегментов, многоугольников, дуг, точек и т. Д.), Каждый из которых определяется математическими атрибутами формы, положения и т. Д. Например, красный круг будет определяться положением его центра, радиусом, толщиной линии и цветом.
Векторные изображения не такие уж и сложные:
Звучит сложно, но это не так. По сути, векторные изображения — это линии, соединяющие узлы. Это изображение ниже — вектор:
Такая же форма может быть векторной или пиксельной
Это та же самая фигура в векторах и пикселях.Обратите внимание на эффект «пикселизации» справа.
Вот почему пиксельные изображения нельзя масштабировать. С другой стороны, векторные изображения можно масштабировать до любого размера.
Давайте разберемся, как превратить рисунок в векторное изображение
Давайте сделаем несколько простых шагов, чтобы превратить любое изображение в векторное изображение. Прежде всего, нам нужны инструменты. Adobe Illustrator или Adobe Photoshop — крупные игроки в графическом дизайне. В этом случае мы воспользуемся Adobe Illustrator, чтобы показать вам, как превратить рисунок в вектор.
Импортируйте рисунок
Обведем векторы по изображению. Итак, прежде всего, нам нужно поместить ваш рисунок на холст.
Выбирайте между геометрическими формами или произвольными формами
Допустим, вы хотите превратить его в векторное изображение для печати. В момент вдохновения вы рисуете панду. В первую очередь нужно подумать о формах. Панда в основном состоит из кругов и эллипсов.Затем начните создавать круги над лицом, глазами, носом и т. Д., Это будет хорошим решением.
Но если ваш рисунок не состоит из простых геометрических фигур, вам нужно будет тщательно обводить каждую линию.
Используйте инструмент «Перо» и инструмент «Фигуры»
А теперь пора приступить к тяжелой работе. Попробуйте следовать за фигурами рисунка одну за другой. В Adobe Illustrator и Adobe Photoshop это можно сделать с помощью инструмента «Перо». В Inkscape с помощью инструмента «Контрольная точка» (второй на панели инструментов) вы работаете с точками и кривыми.Каждая точка позволяет контролировать кривые. Создайте новую точку, затем расширьте элементы управления кривой, чтобы вы могли сопоставить следы чертежа. Когда контур будет готов, продолжайте детали. В этом случае глаза (можно с помощью elipse tool) и хвост. Обратите внимание, что вы можете редактировать линии и точки позже. СОВЕТ: попробуйте использовать контрастный цвет обводки. Вам будет легче увидеть форму, которую вы создаете. Теперь пора увеличить толщину обводки и выбрать цвет. С другой стороны, некоторые объекты (глазные яблоки, хвост) следует заливать.При желании можно попробовать заполнить фигуры цветами. Это будет самая забавная часть работы. Имейте в виду, что у фигур (в данном случае тела, глаз и хвоста) есть обводка и цвет заливки. Для получения лучших результатов вы можете редактировать оба изображения по отдельности. Если вас устраивает раскраска, пора добавить оттенков. Обратите внимание, что на рисунке теперь есть более светлые и более темные формы по телу. В этом случае мы использовали более светлый коричневый цвет и более темный, чтобы подчеркнуть тени и свет. Вы также можете увидеть, как превратить рисунок в вектор в этой анимации ниже!
А теперь пора попробовать самому.Не бойтесь ошибаться. Всегда есть Ctrl-Z.
Если вам нужны советы или вы хотите получить профессиональное мнение о том, как превратить рисунок в вектор, просто свяжитесь с нами для бесплатной редакции вашего рисунка или векторизации или оставьте свой комментарий ниже.
Вы также можете проверить, как мы превратили более 4000 рисунков в векторные, в разделе «Последние работы»
Счастливый рисунок 🙂
Логотипы Team
Превратите свои наброски и рисунки в векторную графику — Урок
Превратите свои наброски в цифровые векторные изображения.
Превратите свои наброски и каракули в векторную графику — Я люблю рисовать и, честно говоря, делаю это недостаточно. В списке всего, что я должен делать в своей жизни, рисование занимает довольно низкое место (шокирующее, я знаю), но в рисовании есть что-то … оно помогает мне расслабиться, сосредоточиться и просто быть в моменте. К счастью, время от времени в моей работе мне нужно что-то нарисовать и превратить в векторное изображение. Я хотел поделиться с вами этой техникой, чтобы вы также могли превратить свои произведения искусства в потрясающую векторную графику.Для этого урока требуется сканер, Adobe Photoshop и Adobe Illustrator (я использую CS6).
- Создайте эскизы, которые хотите преобразовать в цифровую векторную графику. Мне нравится использовать ручки Pigma Micron, потому что они бывают разной толщины, имеют насыщенный черный цвет и красиво пишут, но используйте то, что вам больше нравится. Еще мне нравится использовать кальку для набросков — она дешевая, а бумага очень гладкая.
- Отсканируйте свои эскизы с помощью планшетного сканера.Сканируйте с высоким разрешением не менее 400 точек на дюйм при использовании настройки оттенков серого.
- Откройте отсканированный эскиз в Photoshop и убедитесь, что файл находится в цветовом режиме RGB.
- Перейдите в ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ВЫБОР ЦВЕТА. Переключите цвет на БЕЛЫЙ и с помощью ползунка переместитесь к -100% черному, щелкнув радиокнопку АБСОЛЮТНЫЙ. Затем переключитесь на ЧЕРНЫЙ и с помощью ползунка переместитесь на 100% черный.
- Перейдите в ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> КРИВЫЕ. Возьмите крошечный черный квадрат в правом верхнем углу графика и сдвиньте его немного влево (совсем не вниз), а затем возьмите крошечный черный квадрат в нижнем левом углу графика и сдвиньте его немного вправо.Вам придется немного взглянуть на это и посмотреть, что выглядит лучше всего. Здесь цель состоит в том, чтобы сделать белый цвет максимально белым, не размывая черный, и сделать черный очень темным, не превращая белый в серый. Помимо ВЫБОРНОГО ЦВЕТА и КРИВЫХ существует множество способов настройки цветов в Photoshop. Вы также можете использовать ЯРКОСТЬ / ТЕНИ, а также УРОВНИ для достижения желаемого результата. Не стесняйтесь использовать то, что вам удобно.
- Когда вы будете удовлетворены настройками цвета, обрежьте страницу, чтобы выбрать ту часть изображения, которую вы хотите использовать в своем дизайне.Вы также можете перенести всю страницу в Illustrator, если у вас есть несколько эскизов, преобразовать их все вместе, а затем просто выбрать нужные фрагменты… все, что вам больше подходит. Сохраните ваше изображение.
- Выделите все изображение и скопируйте или используйте CTRL + C, а затем откройте новую страницу в Illustrator и вставьте свой набросок на холст. Не стесняйтесь немного увеличить эскиз (не забудьте удерживать SHIFT + ALT, чтобы сохранить пропорции).
- Выберите изображение с помощью инструмента ВЫБОР (черная стрелка), и вы заметите, что на панели свойств вверху появится кнопка LIVE TRACE (или IMAGE TRACE, в зависимости от того, какая у вас версия).Щелкните по кнопке LIVE TRACE или IMAGE TRACE. (Если вы не очень довольны результатами, вы можете нажать на белую стрелку слева от кнопки IMAGE TRACE и поэкспериментировать с различными настройками — я считаю, что настройка черно-белого логотипа тоже может работать). После того, как вы нажмете кнопку LIVE TRACE или IMAGE TRACE, вы заметите, что теперь на ней написано EXPAND. Не снимая выделения с изображения, нажмите кнопку «РАСШИРЯТЬ».
- Выделив изображение, щелкните правой кнопкой мыши, выберите РАЗГРУППА и щелкните по нему.Теперь нажмите на белую область рисунка, чтобы она была выделена, а затем выберите ВЫБРАТЬ> ЖЕ> ЗАПОЛНИТЬ ЦВЕТ, и весь белый цвет на вашем изображении будет выбран, нажмите кнопку УДАЛИТЬ. Вы хотите избавиться от всех белых участков изображения.
- Выберите все черные элементы на холсте, щелкните правой кнопкой мыши, переключитесь вниз и щелкните группу. Теперь ваш набросок сгруппирован. (Не беспокойтесь об этом шаге, если вы хотите переместить различные элементы изображения по странице или изменить их по отдельности).
- На этом этапе вы можете проявить творческий подход, добавить цвет и использовать вектор поверх фона, фотографий и т. Д. Используйте вектор для создания или улучшения ваших собственных работ или произведений искусства.
Бесплатная печать
Вы можете скачать эту версию для печати здесь. Наслаждаться!
Как превратить свои рисунки в векторные? | Синюй Чжун | RE: Write
Когда вы рисуете на бумаге несколько набросков логотипов или значков, вы хотите превратить их в векторы, похожие на эти красивые значки в Noun Project. Вы задавались вопросом, как? Собственно, это я очень долго пытался понять.
В отличие от некоторых студентов нашей программы, я не был так хорошо знаком с костюмом Adobe и другим программным обеспечением для дизайна, когда начинал эту программу. Я все еще изучаю это программное обеспечение каждый день, работая над проектами. Недавно я переделываю один из своих проектов для своего портфолио, Bubble Bites, который был моим первым проектом в этой программе, а также групповым проектом. Я был в группе с другим студентом по этой программе, который был более опытным в графическом дизайне, чем я. Итак, когда мы работали над Bubble Bites, я в основном занимался идеей, рисованием и рисованием, она превратила мой нарисованный вручную логотип в векторный файл, выбрала цвета и шрифты, написала бриф на дизайн и провела презентацию.Окончательный результат меня не совсем удовлетворил. Но из-за того, что я не знал, как использовать программное обеспечение, и не знал графического дизайна, я просто согласился с этим.
Рисованный логотип Оригинальный векторный логотипМне не понравился размытый контур вокруг логотипа, из-за которого он выглядел немного неаккуратно, особенно вокруг пузырей. И векторы тоже казались намного смелее нарисованного от руки. Когда я рисовал этот логотип, я хотел, чтобы его стиль был чистым и нежным. Итак, я пытаюсь переделать это таким образом.
Сначала я попробовал Tracy, онлайн-инструмент трассировки, позволяющий превращать рисунки с бумаги в векторные. Я узнал об этом сайте из рекомендуемых источников, которые Дэн разместил на нашем веб-сайте, посвященном дизайну бренда. Вы просто перетаскиваете изображение своего рисунка на веб-страницу Tracy, он автоматически преобразует рисунки в векторную форму, после чего вы можете загрузить svg. файл. Но вы можете видеть ниже, это слишком грубо. Я пыталась настроить это в Illustrator, но это настолько сложно, что я думаю о другом способе, который я прочитал в книге, написанной Джессикой Хиш.
Вектор от ТрейсиЯ купила книгу Джессики Хиш «В разработке — посмотрите изнутри альбом для рисования и процесс от карандаша к вектору» после того, как в прошлом году провела тематическое исследование об этом вдохновляющем иллюстраторе на уроке брендового дизайна Бризиды. В книге, помимо множества других полезных советов, она рассказала о том, как бы она сделала, чтобы перевести свои работы с бумаги в вектор. Хотя примеры в книге были шрифтовыми. Я подумал, что он также может работать с рисунками логотипов или значков. Итак, я начал поступать таким образом.
Сначала я сделал снимок своего наброска и открыл его в Adobe Illustrator, установил непрозрачность на 70%, а затем заблокировал слой. Затем я использовал инструмент «Перо», чтобы разместить точки привязки по краю логотипа. Чтобы увидеть, как линии выглядят более четко, я также установил обводку на 1 пт. Сделав грубый контур всего логотипа, я использовал инструмент точки привязки, чтобы сделать кривые так, чтобы они соответствовали моему рисунку. Наконец, я отключил слой с эскизом, сравнил вектор с эскизом на бумаге, скорректировал расположение опорной точки, а также удалил или добавил несколько точек, чтобы линии стали более плавными и выглядели лучше.Вот что я получил на данный момент…
Хотя я еще не закончил весь логотип, пузыри все еще отсутствуют, самая сложная часть — торт в виде чашки готов. Я доволен тем, что кекс выглядит более чистым и решенным. И это первый раз, когда я сделал логотип таким образом, я как бы чувствую, что просто открываю новый мир, хахаха. Это так увлекательно! Затем я попытаюсь преобразовать его в стиль рисования цветным карандашом, подобный этому.
Как превратить рисунок в вектор в Photoshop (9 шагов)
Как некоторые дизайнеры так хорошо рисуют в цифровом формате, что некоторые иллюстрации выглядят просто идеально? Что ж, правда, многие из них нарисованы на бумаге и переработаны в дизайнерских программах!
У меня всегда были проблемы с рисованием цифровых технологий, но, к счастью, я научился этому трюку достаточно быстро, чтобы сэкономить кучу времени и энергии.Так в чем же фокус?
Из этой статьи вы узнаете, как преобразовать свой потрясающий рисунок руки в векторный в Photoshop и как сохранить его для использования в будущем.
Хорошие новости, любители Adobe Illustrator! Любые векторные фигуры, созданные в Photoshop, можно скопировать и вставить в Illustrator, так что вы тоже можете использовать этот процесс!
Дополнительный бонус! Если вам нравятся значки в этом уроке, вы можете загрузить эти бесплатные рисованные значки , которые я создал, и использовать их в своем дизайне!
Как превратить рисунок в вектор: пошаговое руководство
Теперь вернемся к теме. Вы можете преобразовать нарисованные от руки значки стиля в цифровые векторы менее чем за пять минут, выполнив следующие действия.
Примечание. Снимки экрана взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
Шаг 1: Нарисуйте фигуры на бумаге. Чем больше, тем лучше. Если вы рисуете несколько фигур, рекомендуется оставлять между ними небольшое пространство, потому что вам еще нужно поработать в Photoshop.
Советы: Лучше всего подойдут темные линии на светлой бумаге — идеально черный на белом!
Шаг 2: Отсканируйте свой прекрасный рисунок руки на компьютер.Если у вас нет сканера, тоже хорошо его сфотографировать. Откройте изображение в фотошопе.
Шаг 3: Выберите инструмент кадрирования перспективы на панели инструментов, обычно он находится в подменю инструмента кадрирования.
Щелкните в белой области по углам, чтобы вырезать нужную область. Например, здесь я обрезаю область на белой бумаге.
Ваше изображение автоматически выпрямится.
Как видите, освещение изображения не очень хорошее.Следующим шагом будет регулировка яркости и контрастности.
Шаг 4: Перейти в верхнее меню Изображение > Регулировки > Яркость / Контрастность . Вы можете увеличить яркость и контраст, что поможет уменьшить желтое или неравномерное освещение фона и сделать значки более яркими.
Иногда недостаточно только регулировки яркости и контрастности. Если это ваш случай, используйте уровни , чтобы сделать белые светлее и затемнить черные.Перейдите к Image > Adjustments > Levels .
В окне настройки уровней вы можете выбрать инструмент «Пипетка» справа и щелкнуть белую область на холсте, чтобы установить белую точку, и переместите ползунок, чтобы настроить освещение рисунка.
Если ваш фон все еще недостаточно белый, вы можете выбрать инструмент «Пипетка» с левой стороны и щелкнуть темную точку, чтобы выбрать образец цвета, переместите ползунок, чтобы отрегулировать уровни.
Цель состоит в том, чтобы сделать фон максимально белым, а штрихи значков — видимыми.
После настройки освещения вы можете увидеть, что некоторые штрихи довольно слабые, а другие немного грубые.
Вы можете использовать кисть и ластик, чтобы исправить это. Просто выберите инструменты и прямо нарисуйте существующие значки.
Шаг 5: Выберите значки по отдельности и используйте инструмент Rectangular Marquee Tool , чтобы обвести значок вокруг значка.Например, я собираюсь выбрать эту стрелку.
Шаг 6: Скопируйте значок с помощью сочетаний клавиш Command + C и откройте новый документ, нажав Command + N . Поскольку вы только что скопировали что-то в Photoshop, новое окно будет создано с размером скопированного вами объекта.
При создании нового документа нажмите Command + V , чтобы вставить только что скопированный значок.
Шаг 7: Выберите инструмент Magic Wand Tool , чтобы щелкнуть часть значка.
Установите допуск на 100 . Настройки допуска можно найти на панели параметров в верхней части экрана (вы можете включить или выключить это в меню Windows).
Шаг 8: Откройте панель «Контуры». Перейдите в Window > Paths , щелкните раскрывающийся значок и выберите Make Work Path .
Установите допуск на 0,5 пикселей. 0,5 — наименьшее значение, которое вы можете ввести здесь, при использовании этого параметра путь будет точно соответствовать исходным линиям вашего значка.
Советы. Чем больше число, тем меньше точек пути будет использоваться, и в результате вы получите более плавный значок с более мягкими линиями и, следовательно, потеряете ощущение рисования.
Шаг 9: Теперь вы можете превратить путь в произвольную форму с помощью главного меню: Правка > Определить произвольную форму .Дайте своей новой форме имя и готово!
Часто задаваемые вопросы
Где найти нестандартные формы в Photoshop?
Вы можете найти созданный вектор или существующую произвольную форму, выбрав Custom Shape Tool на панели инструментов, обычно в подменю инструмента Rectangular Tool.
Когда у вас выбран инструмент «Произвольная форма», вы можете найти фигуры на верхней панели инструментов и применить их к своему дизайну.
Как изменить цвет пользовательских фигур в Photoshop?
Работает так же, как изменение цвета любых других фигур.Просто выберите фигуру и выберите цвет на панели «Образцы», или вы можете добавить наложение цвета на свой слой.
Могу ли я закрасить линии в Photoshop?
Вы можете закрашивать линии, но сначала вам нужно будет использовать инструмент «Перо», чтобы обвести линию. Закрыв контур инструмента «Перо», вы можете заполнить фигуру цветом.
Когда вы обводите изображение пером, оно, скорее всего, утратит ощущение рисования.
Заключение
В Photoshop очень легко преобразовать нарисованные от руки фигуры в пользовательские векторные фигуры.Имейте в виду, что важно сделать хорошую фотографию рисунка руки, если у вас нет сканера, потому что освещение может иметь большое значение для вашего векторного результата.
О ХаннеХанна работает дизайнером веб-сайтов в цифровом агентстве, базирующемся в Великобритании. Она имеет более чем 15-летний опыт использования Photoshop и использует его ежедневно с 2005 года.
Как преобразовать в вектор в Photoshop | Small Business
Когда вы используете Adobe Photoshop для создания графики для вашего бизнеса и его клиентов, ваши изображения состоят из пикселей, крошечных квадратных элементов, которые составляют мозаику с сеткой, лежащую в основе растровых изображений.Photoshop также поддерживает векторные элементы или элементы на основе контуров, включая живые шрифты и другие формы изображений. Если вы хотите преобразовать растровый элемент в векторные контуры, вы можете использовать несколько методов для создания элементов, больше напоминающих программу рисования, такую как Adobe Illustrator, чем редактор изображений, например Photoshop.
Нажмите «P», чтобы выбрать инструмент «Перо». Откройте меню «Окно» и выберите «Контуры», чтобы открыть панель «Контуры». На панели параметров выберите стандартную версию инструмента «Перо», чтобы рисовать кривые Безье и точные прямые линии, версию произвольной формы, чтобы создать нечетко нарисованный результат, напоминающий перо на бумаге, или магнитное перо, чтобы рисовать, следуя резким переходам цвета или яркость в вашем изображении.Нарисуйте векторные контуры так, чтобы они представляли отслеживаемое преобразование элементов вашего изображения. Нажмите «Ввод», чтобы обозначить конец пути, открытый или закрытый, или щелкните начальную точку привязки, чтобы завершить свой путь там, где он начинался.
Сделайте выделение, используя любую комбинацию Marquee, Magic Wand, Lasso и других инструментов выделения. Чтобы превратить ваш выбор в контур, откройте всплывающее меню в верхнем правом углу панели «Контуры» и выберите «Создать рабочий контур» или нажмите соответствующую кнопку в нижней части панели.Задайте значение допуска, определяющее, насколько сильно или свободно ваш путь следует границам исходного выбора. При размере 0,5 пикселя ваш путь сохраняет тонкие сдвиги в вашем выборе, тогда как при 10 пикселях ваш путь использует несколько точек привязки и отображает плавные переходы.
Дважды щелкните рабочий контур, который появляется на панели «Контуры», когда вы впервые рисуете с помощью инструмента «Перо» или преобразуете выделение в контур. Назовите свой путь или примите значение по умолчанию «Путь [X]», где «[X]» представляет собой число. Если вы не преобразуете рабочий путь в именованный путь, следующее действие, которое вы предпримете для создания пути, заменит векторный рисунок на существующем рабочем пути новым векторным выходом.
Экспорт пути из документа Photoshop в формат Adobe Illustrator AI для использования в других программах. Откройте меню «Файл», найдите его подменю «Экспорт» и выберите «Пути к Illustrator». Полученный файл содержит контуры без штрихов и заливок.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Слои фигур состоят из заливки с векторной маской, определяющей периметр фигуры.Если вы выберете инструмент «Перо» и нажмете кнопку «Слои фигуры» на панели параметров, полученный векторный рисунок образует маску для фигуры.
- При преобразовании выделенной области в контур любые частично прозрачные края становятся переходами с жесткими краями.
- Путь можно преобразовать так же, как и полностью или частично выбранный слой изображения. Используйте инструмент «Выбор контура», чтобы выделить весь или часть векторного элемента, который вы хотите преобразовать. Откройте меню «Правка», найдите его подменю «Путь преобразования» и выберите преобразование, которое вы хотите применить, включая «Свободное преобразование» или любое из преобразований его компонентов, например «Деформация» или «Поворот».


 Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер изображения, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится. Вы можете конвертировать файлы из форматов AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS.
Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер изображения, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится. Вы можете конвертировать файлы из форматов AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS. Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox.
Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox.